大屏可视化界面设计可谓是当今行业、企业发展的见证,生动直观地再现了行业、企业的全貌。不仅作为展示,方便了解、监督;同时可以作为一个有效的管理平台,带来效益。大屏界面面向范围广,协同性好,易于被采用。下面几个大屏的界面设计,沉稳的背景上,加上亮色作为点缀和强调。既不失其风格,又富有灵动性。
接下来为大家分享精美的大屏 UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化界面设计赏析(一)
大数据可视化界面设计赏析(二)
大数据可视化界面设计赏析(五)
前言
相信每个用户体验设计师都非常期望自己全程参与从0-1的产品设计,这样可以更有参与感,掌握业务的整个上下文,非常锻炼个人的设计能力,还可以提升对产品的sence。

当然实际工作中不是每个人都有这样的机会,也可能是某个已经非常成熟的产品做一些持续优化迭代的新需求。在不了解业务全貌的情况下就直接开始设计,其实非常被动。这个时候就需要花更多的efforts去熟悉业务背景、使用场景、操作流程、常用术语和设计规范等等。 一般面试中专业面试官都会让你描述一下你之前的项目案例,如果一直做的都是一些非常零碎没有体系的优化迭代需求,被cue到这个问题的时候就会一脸蒙蔽不知怎么回答。如果你正在迷茫或者希望寻求答案,希望我可以帮到你~
今天主要分享下——用户体验设计师面对下面不同阶段的设计思路:
1 . 立项前探索期的发散收敛(由于篇幅有限,本文重点介绍这部分)
2. 交付阶段的水深火热(下期见~)
3. 上线后的迭代优化(下期见~)
一、立项前的探索期
如果你现在处于产品意识形态还不清晰,立项前的摸索阶段,就需要重点关注下Inception这个阶段作为用户体验设计师所需要做那些事情,简单来说就是5W(why?who?when?where?what?)+2H(how?how much?)。在项目启动前期,通常需要制定一个简单有效的行管计划。不管你的角色是PM、BA还是UX,都需要迅速、主动的去推动整个项目的进展。在竞争激烈千变万化的时代,行动和计划都必须快速而敏捷,否则就会被人抢先一步措失良机。

有人就会问,你只是一个设计师,干嘛要做产品/BA的事情?有他们在你干嘛要抢他们饭碗啊?我觉得,如果你的能力允许的话,和产品/BA一起合作会达到1+1>2的结果。不要过分强调角色和分工,最主要的结果。最理想的工作模式其实就是这个项目中的每个角色都可以讲清楚正在做的事情,更可能多的理解业务和上下文。
言归正传,在项目初期,没有任何输入的情况下,只有模糊且抽象的idea,应该怎么推动?
1.1 市场分析
首先要了解行业背景,站在宏观角度上来思考,对整个行业有一个大致的、粗颗粒度的判断。其次分析产品所在行业的市场现状,判断目前所在的阶段和规模。最后分析产品可能的商业模式以及竞争对手对商业模式。在了解产品所在的市场业现状、行业趋势这个大背景后,可以通过整个大环境判断评估未来发展规律和洞察机会点。
在讨论策略走向时,最重要的无非就是找出我们自己产品的竞争优势。这里的优势是指别的产品无法代替或模仿并可以灵活运用的资源。为了创造竞争优势,我们必须思考要提供什么样的服务,用什么方法提供策略方向。
市场分析是对行业供需变化对各种因素及其动态和趋势对分析,主要用途有3点:
· 在纷杂的行业中找到和合适的发力点;
· 在众多竞争对手中找到普遍发展规律和优劣势;
· 建立商业模型,形成可持续的产业。
市场分析常用的方法:
· PEST(宏观经济法:基于公司战略的眼光来分析企业外部宏观环境)

· 波特五力模型(竞争态势分析:于竞争战略的分析,可以有效的分析客户的竞争环境)

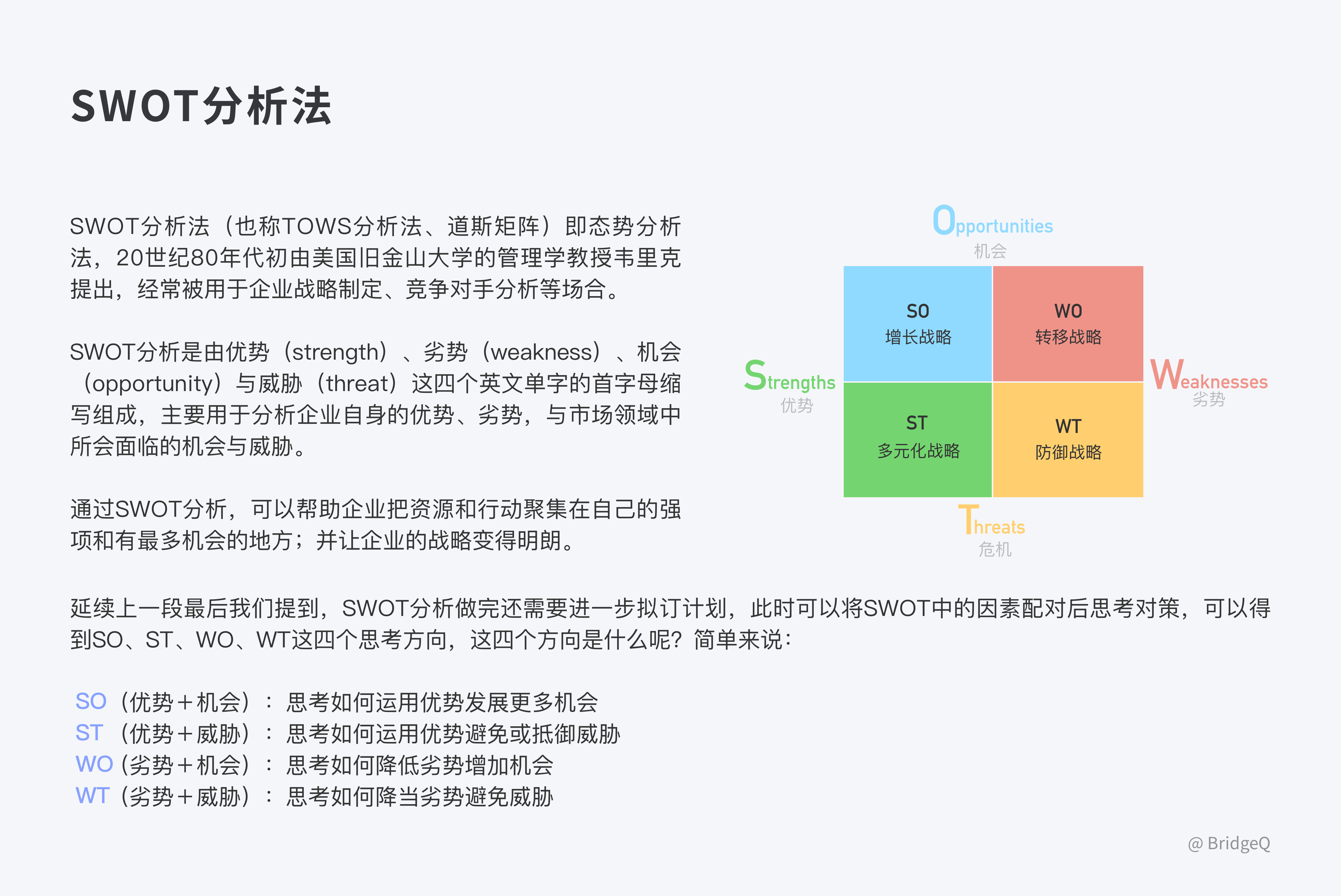
· SWOT分析(优劣势分析:帮助企业找出自身优势,整合资源,从而形成企业的战略规划)

1.2 竞品分析
了解了行业的大背景后,就要开始有针对性的挑选几个在市场上非常成功有竞争力的产品去研究分析,学习他们的优点以及思考背后的原因,最后可以作为非常有说服力的设计依据或者启发灵感。

竞品分析的主要目的是通过研究竞品,找到适合自己产品可执行的方向。
一般都分析竞品的哪些地方呢?通常分析下面几点:
· 产品主要目的是什么?(一般讲项目背景、大环境)
· 产品定位是什么?(产品属性)
· 特色是什么?(优势、值得借鉴或深受启发的地方)
· 主要用途有哪些?(核心功能都及应用场景)
· 产品设计风格是什么?
竞品分析最常用的方法是用户体验五要素,将产品设计的过程抽象分为5个层次,将复杂的事物抽象成分层的模型,可以更直观、清晰的获取其内在逻辑。

具体的竞品分析案例可以去我之前做的项目里面去看,采用用户体验五要素的方法来分析的。
1.3 用户调研

用户调研目的是用于决策参考和创意启发,是周期性的一个活动,应该贯穿于整个设计过程,根据用户调研结果提出假设并上线验证。进行任何的产品设计,都应该是有数据支持、有理论依据、有正确的逻辑推导的,绝不该是凭空瞎想,或者拍大腿武断的做决定。带着问题去思考,通过调研验证产品的合理并给出最优方案这也是用户体验设计师存在的价值和意义所在。
· 定性研究
定性研究是探索性的研究,致力于定性地确定用户需求,它有助于设计师在设计初期构建想法,然后再用定量方法完善和测试。主要方法有:用户访谈(最常用)、情境访谈和卡片分类法(最简单)。
在产品探索阶段,还没有用户找谁调研呢?有个好办法就是分析完竞品后,我们可以筛选使用这些竞品的重度使用者或者发烧友去进行访谈,这样能得到最精准最有价值的用户信息。用户访谈是真正了解用户核心需求的一种方法,通过引导用户聊天去收取用户的反馈和挖掘用户的核心需求以及潜在诉求。
当然这是针对市面上已有且业界有很成功的案例而言,对于没有直接竞品的产品,访谈的用户可以为这个项目的发起人或者直接干系人、利益相关者。用户访谈之前,需要有一个明确的计划和大纲,把需要访谈的关键问题都罗列出来,可以细化到:访谈时间、地点和参与访谈人员分工背景介绍、受访者的基本信息、使用场景、操作习惯、偏好、痛点和建议。通常访谈3-5位典型用户,每位可以代表一类。 用户访谈的之前一定要想清楚几个问题:
· 用户想做什么?(使用目标)
· 用户的目标是什么?(拆分具体的ac)
· 用户想达到什么目的?(渴望的诉求)
文章来源:站酷 作者:BridgeQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
排版将文字从单纯的文本转换为巧妙的交流方式。字体和类型设计可以说出这么多–从突出的粗体字体到精致的衬线字体。从传统的永恒变化到全新的技术。
字体在现代文化和商业中的突出地位受到包豪斯艺术运动的影响。赫伯特·拜耳(Herbert Bayer)是包豪斯(Bauhaus)的学生,并通过采用还原性极简主义的原则在版式设计上留下了杰出的印记。
数字图形媒体和设计师本身的爆炸式增长催生了各种各样令人惊奇的想法和进化。有些想法只是一时的流行,而另一些则是可以保留的趋势。我们重点介绍了2021年最流行的字体趋势。
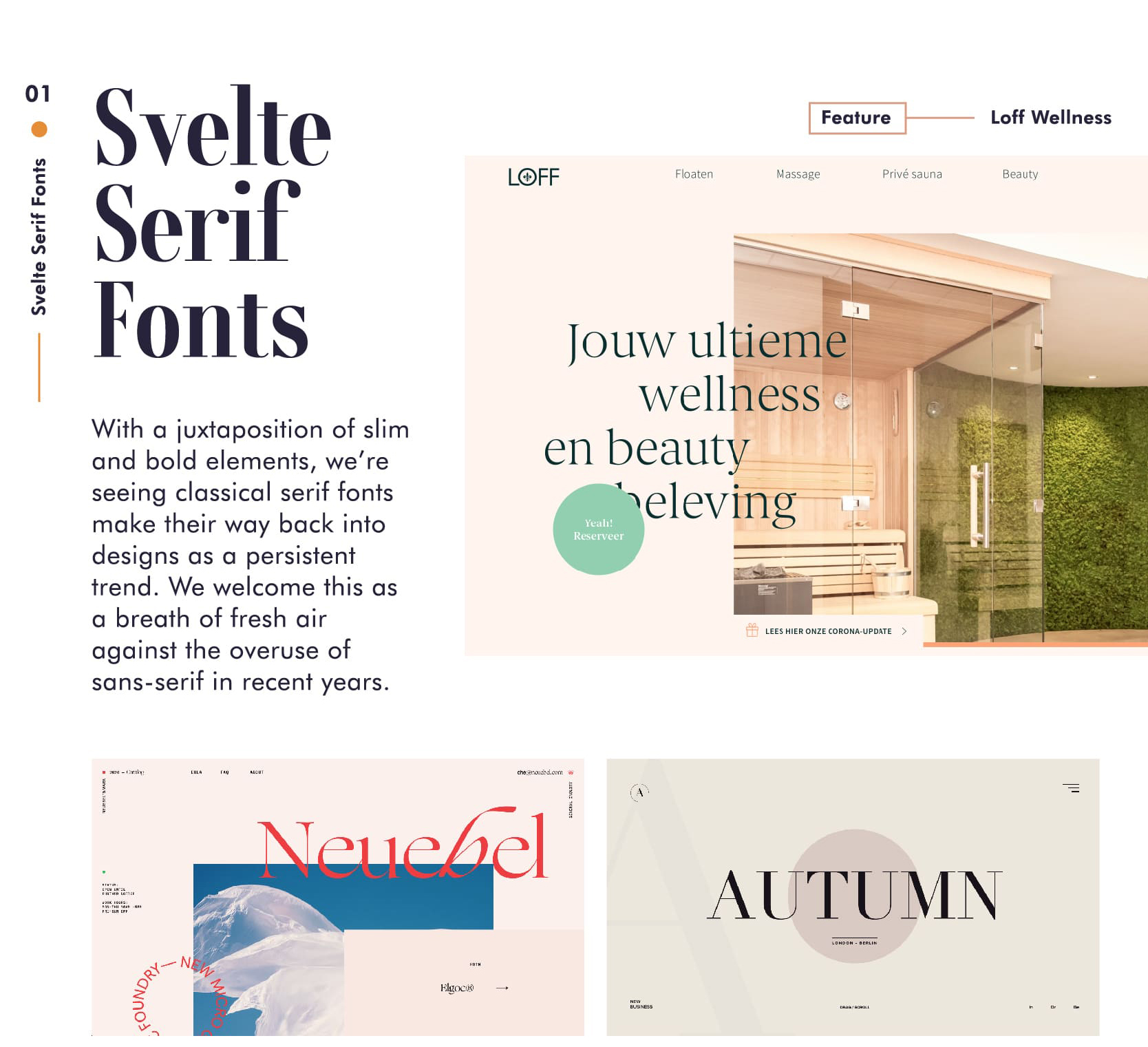
1. 衬线字体
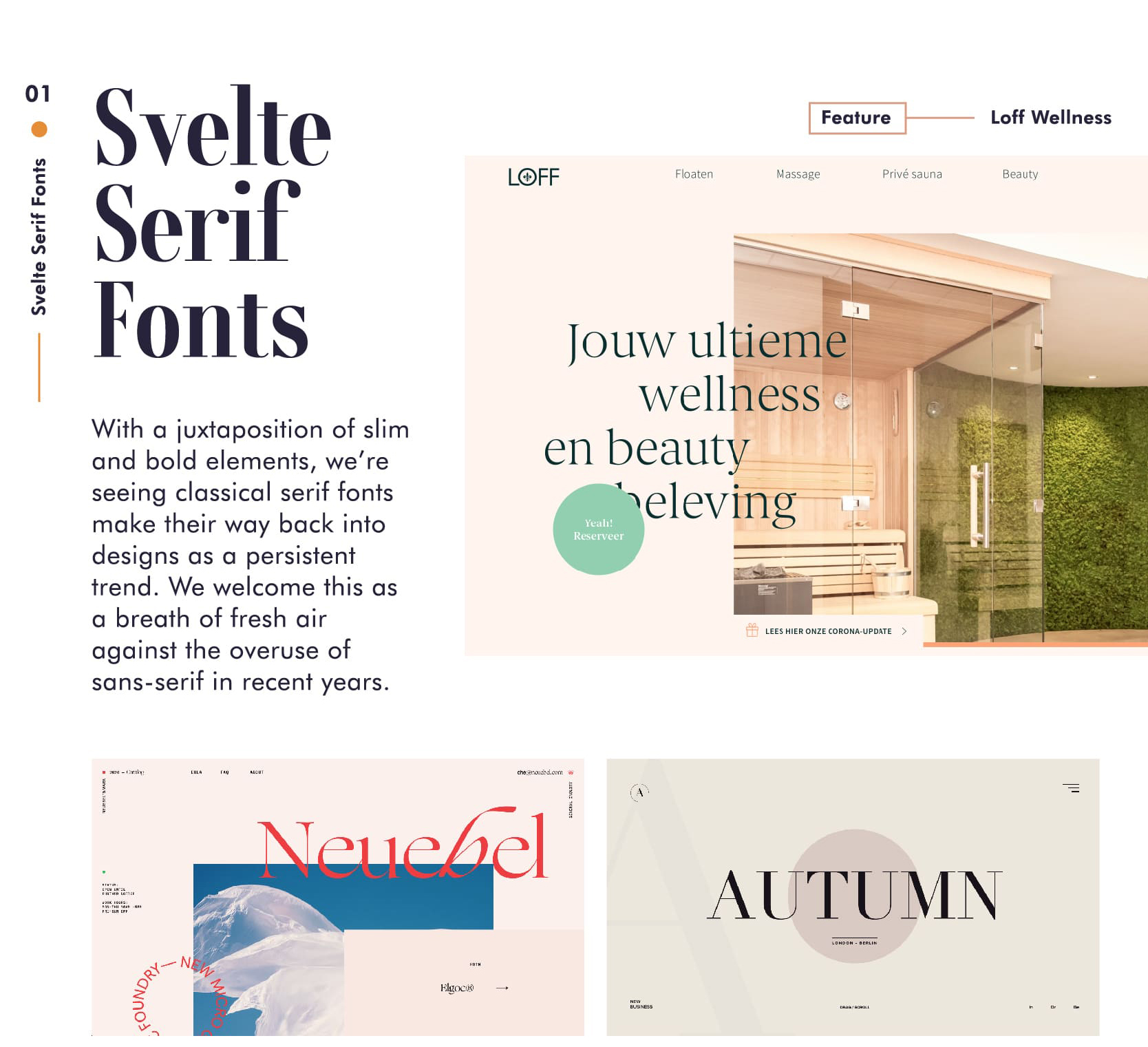
衬线字体当然是永恒的–因此,当以新的现代方式使用它们时,它们会重新出现在趋势图上。通过将细长和粗体元素并置,我们看到古典衬线字体作为一种持续的趋势重新回到设计中。尤其是受到美容和DTC品牌的推崇,该款式具有柔和的美感,可以在许多行业中使用。
我们的示例显示了带有泥土色的苗条衬线字体的优雅搭配,从而柔和了整体氛围。
Neubel本身是一家字体铸造厂,使用柔和而优雅的颜色托盘并将文本覆盖在对比鲜明的艺术品上,以大胆地表达自己的观点。
设计公司Autumn展示了视觉层次结构的强大功能以及自信的版式和简单的形状。

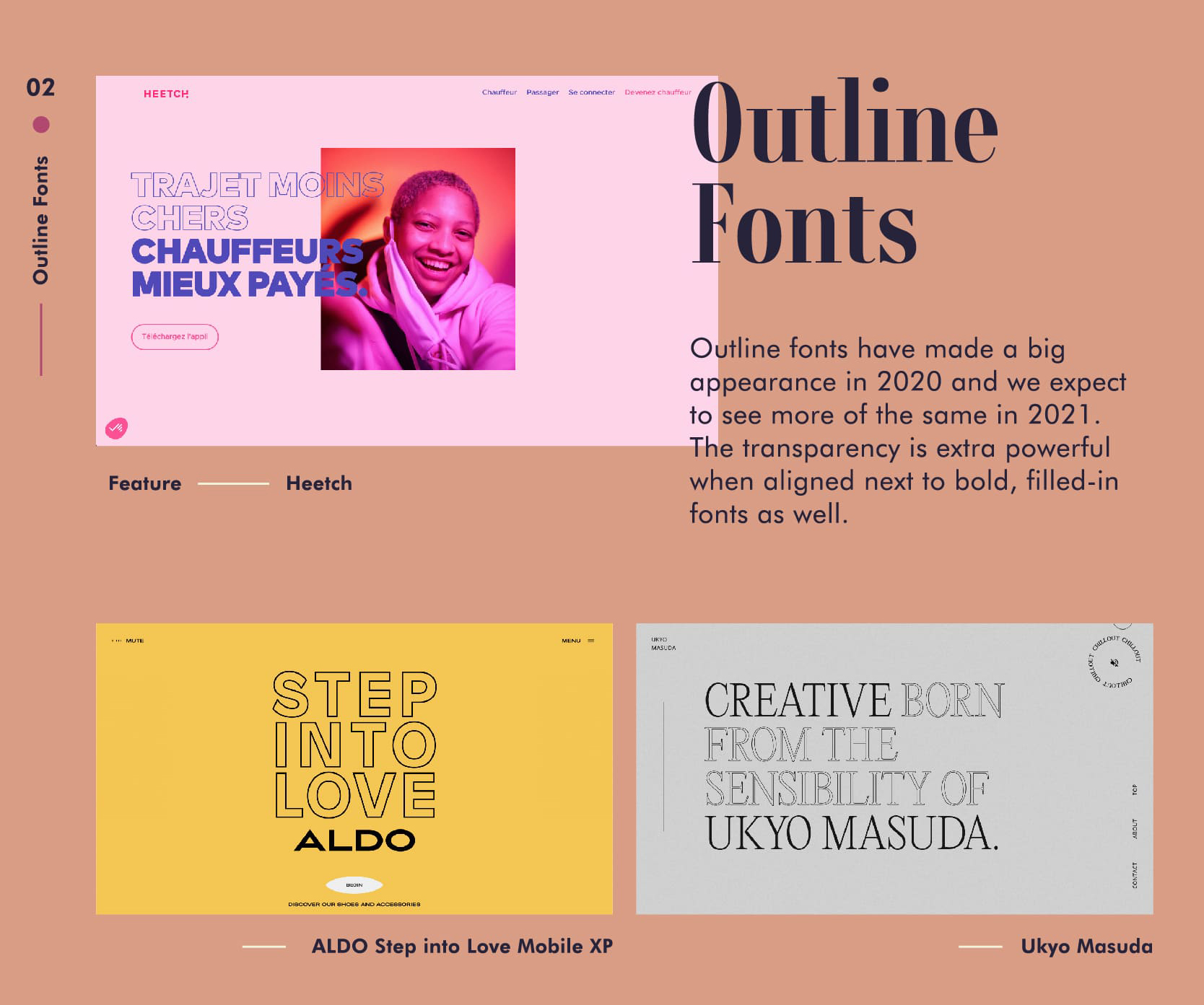
2.轮廓字体
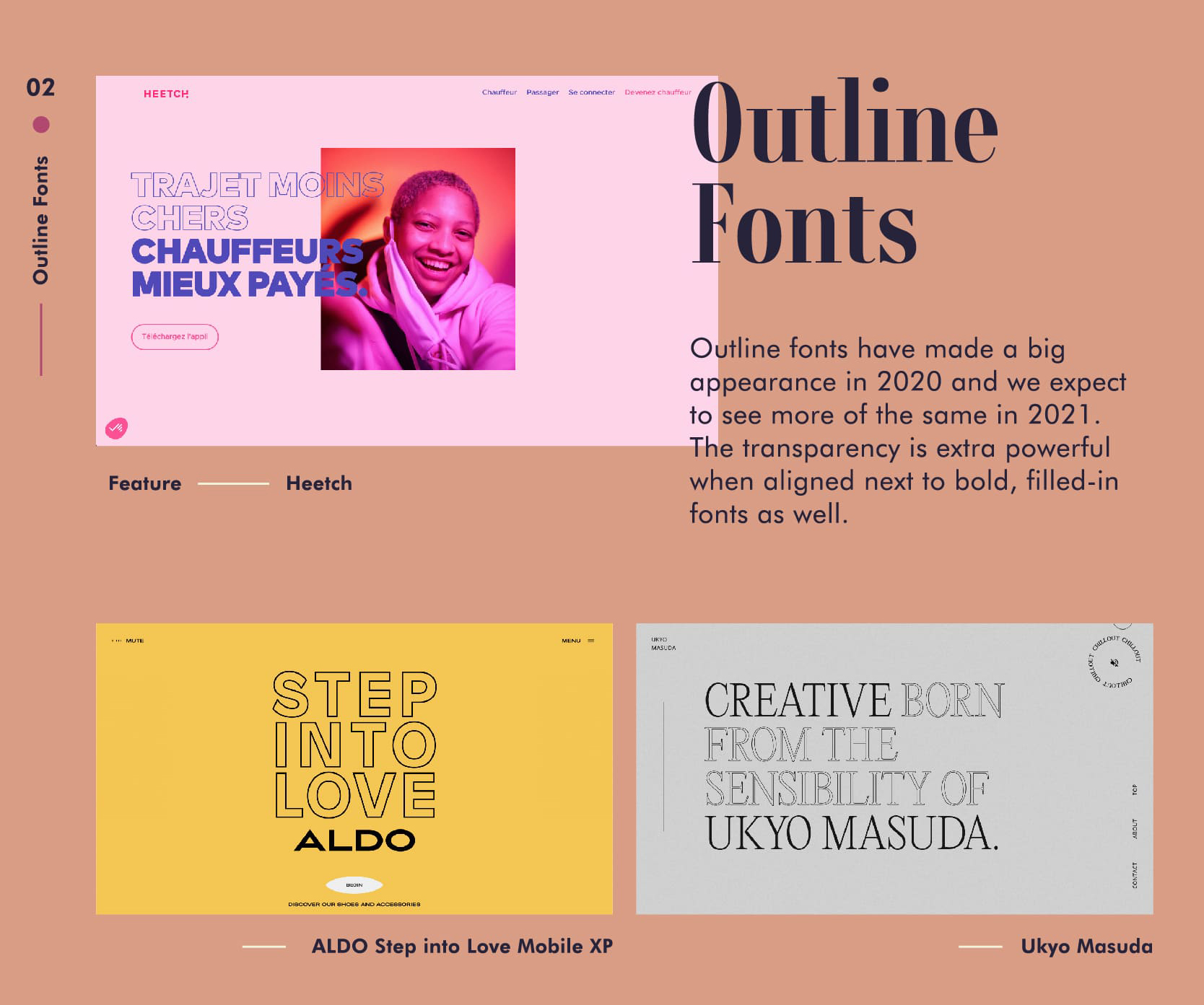
轮廓字体在2020年出现了很多的创意,我们希望在2021年会看到更多。透明字体在与粗体,填充字体并排显示时,更加强大。
我们的示例表明,轮廓倾向于在网页设计中占据中心位置。Heetch在相同颜色的纯色衬线字体上方使用蓝紫色轮廓字体,以表现出对比效果。
Aldo在“走进爱情”广告系列中使用了当年Pantone颜色的阴影。广告系列以自信和表达为中心,明亮的黄色将那种感觉放在了中心。轮廓字体是使粗体黄色发光的绝佳选择。日本设计师Ukyo Masuda凭借中性灰色调色板为该群体锦上添花,尽管如此,它还是通过创意的轮廓字体而栩栩如生。

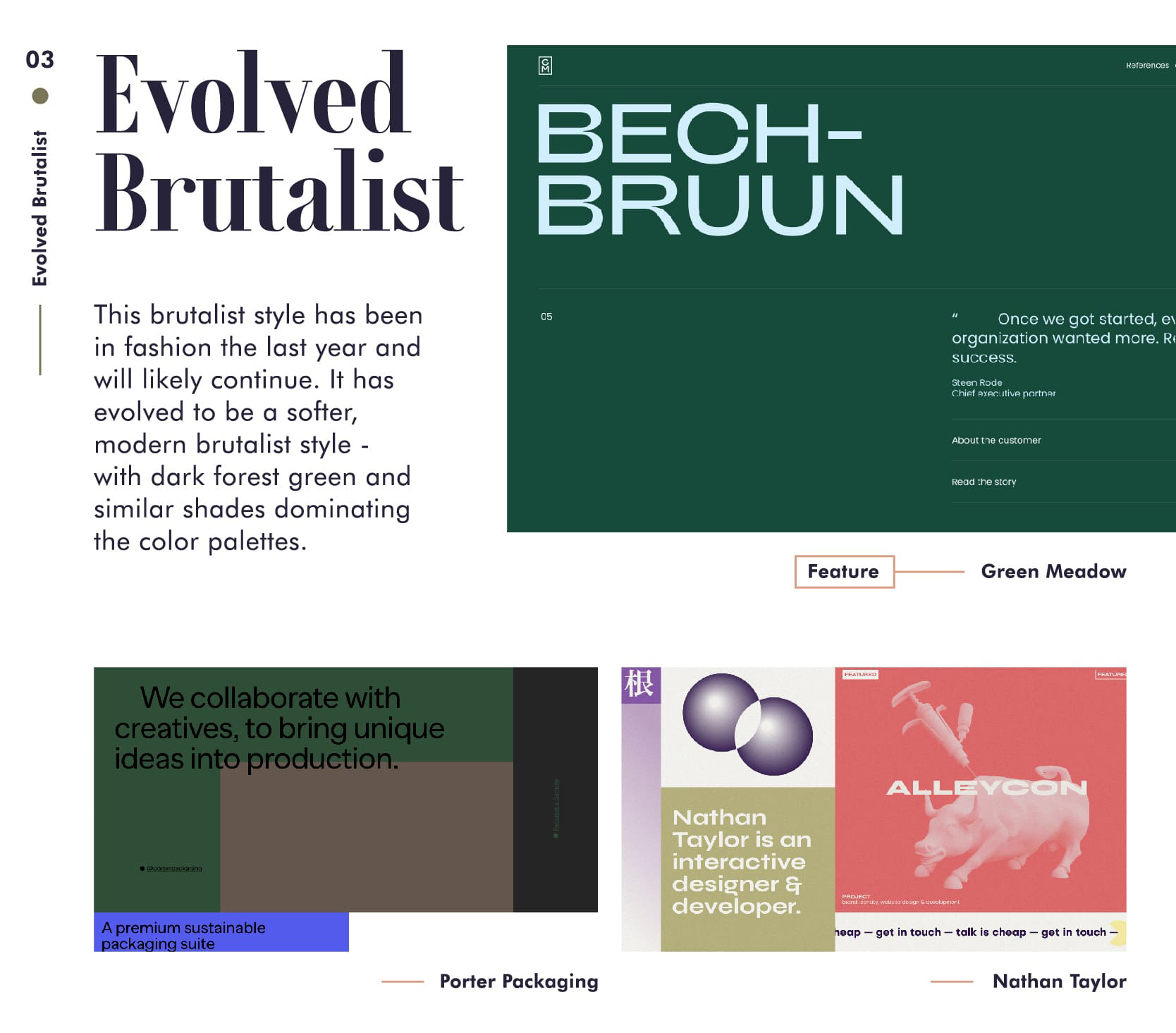
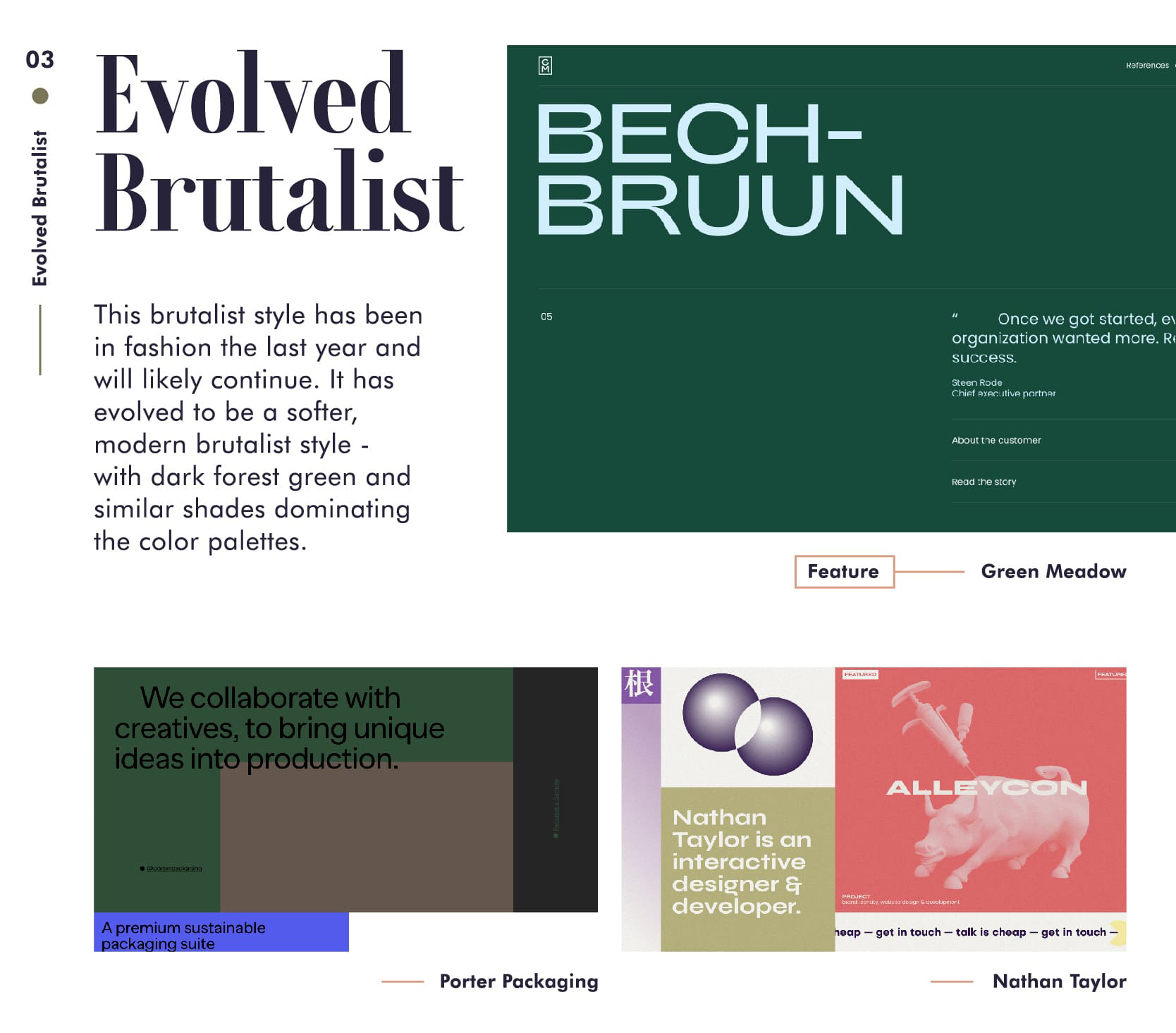
3.进化的野兽派
如果您希望营造视觉张力并摆脱标准网页设计的束缚,那么野兽派字体与现代野兽派元素相结合就可以完成工作。野兽派字体的清晰,原始,略显复古的设计经过了现代化改造,成为我们所谓的“进化的野兽派”。在经过改进的版本中,苛刻的元素被软化并与各种调色板和形状结合在一起。
我们的示例显示了进化的野兽派的不同变体和组合。内森·泰勒(Nathan Taylor)使用了大量实验元素和互动性。整个设计是野兽派的,不仅仅是字体。这是对更加野蛮的野蛮主义的一个很好的展示,但是现代的元素使这种感觉更加精致和进化。

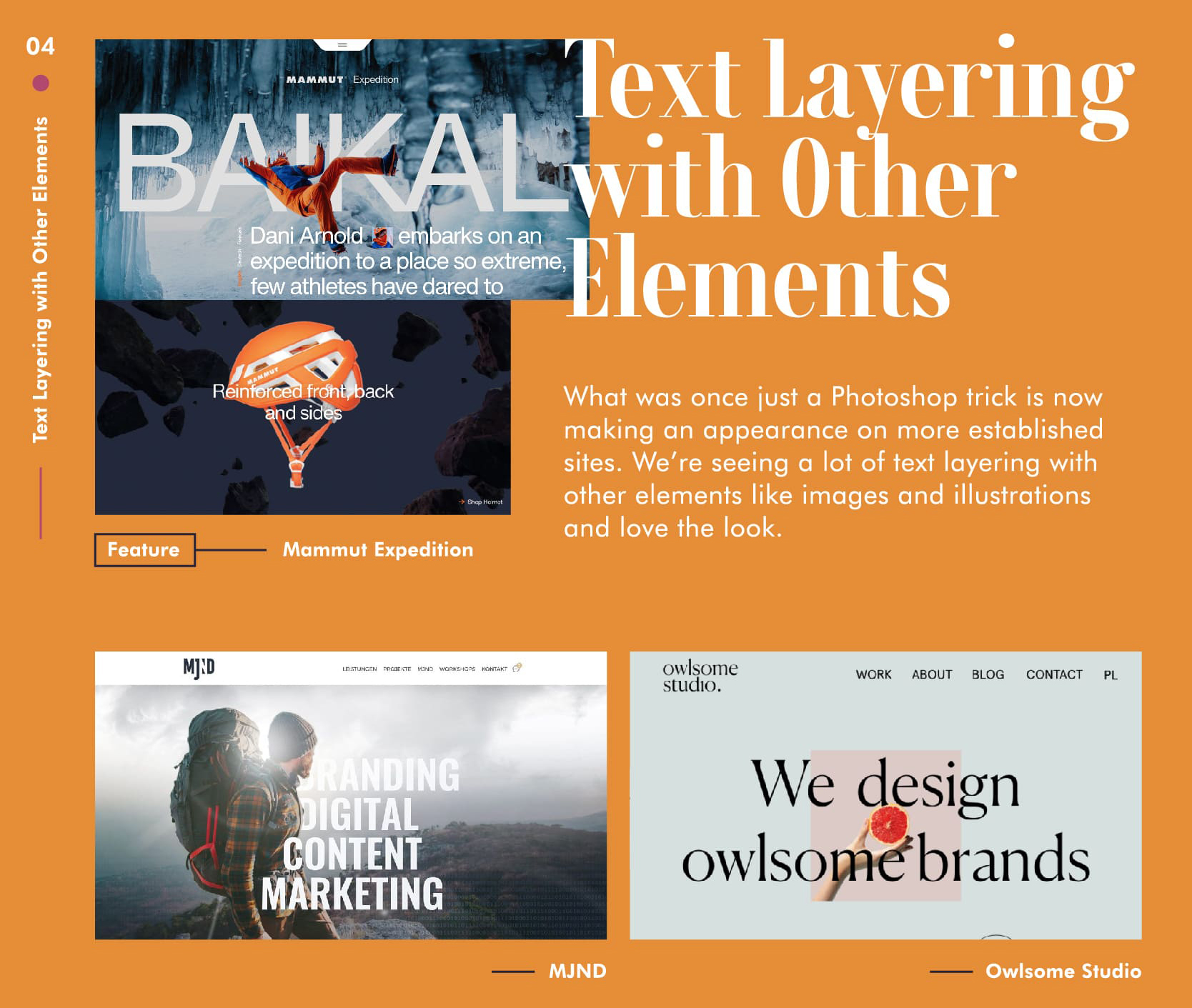
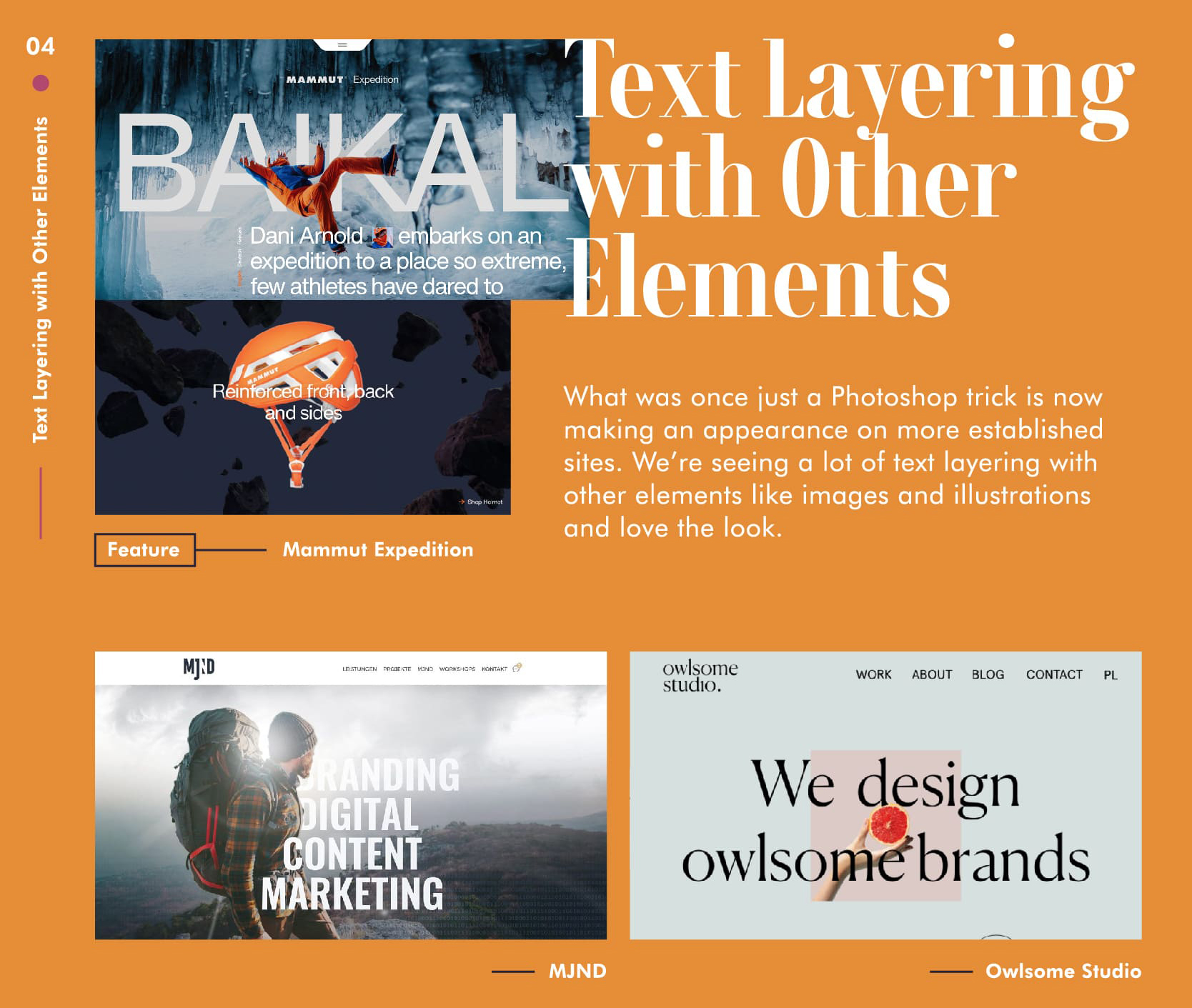
4.文本与其他元素的分层
通过有意地分层排列文本和图像,可以使得整个页面更有空间感。这种组合使焦点很清楚。它允许用户在滚动之前暂停一秒钟并全部接收信息。
这些示例是最有趣的。登录Mammut贝加尔湖页面后,您即会感受到电影般的震撼力。图像的运动和贝加尔湖文字与人类交织在一起,使您感觉自己像是体验的一部分。
德国品牌代理公司MJND的层次结构要简单得多,但是层次感仍然很突出。对于那些使用文本和图像的人来说,这种设计更容易上手。
Owlsome Studio使字体更加突出,并在其后面分层显示较小的正方形图像。这是其他两个示例的替代方案,但是由于它打破了网络的现状,因此可能以自己的方式产生影响。

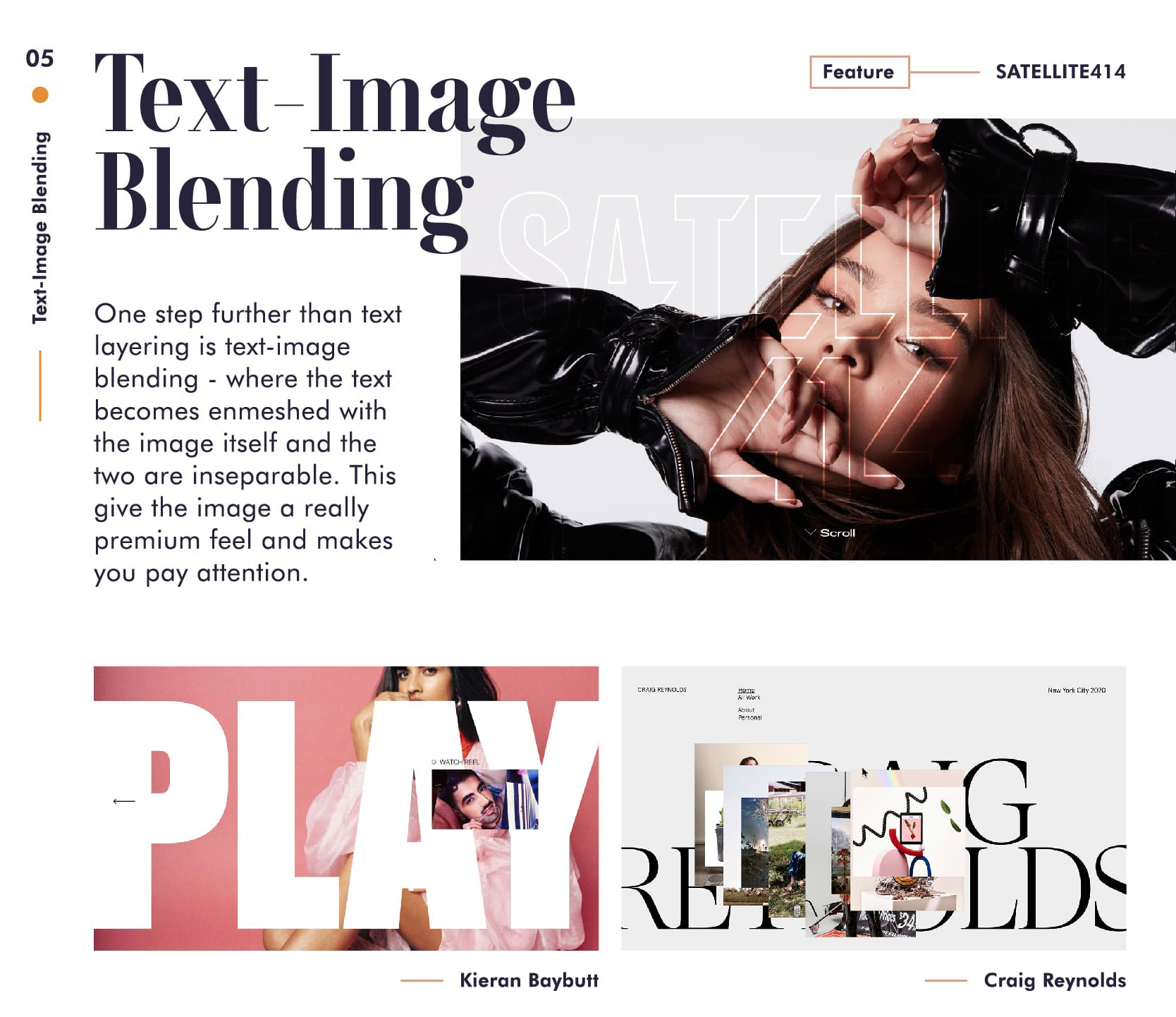
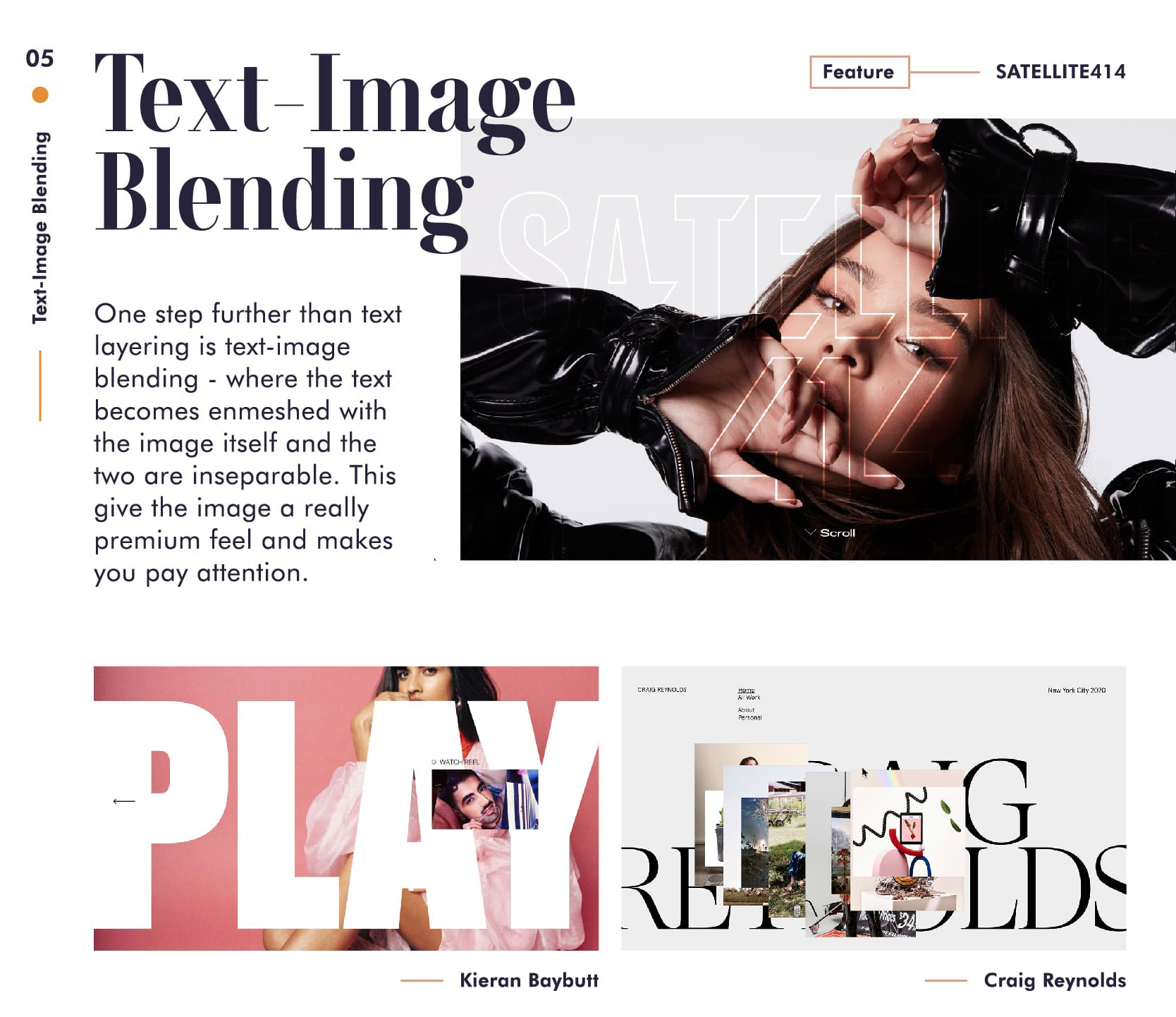
5.文字图像融合
比文本分层更进一步的是文本与图像相互融合,而两者是密不可分的。这给图像带来真正的优质感,并引起您的注意。它们不再是文本和图像层的组合,而是变成一个整体。
我们喜欢这种格式允许的创意表达,并提供无尽的组合。Satellite414使用透明的轮廓文字,这些文字实际上成为照片的一部分。它是动态,现代和新鲜的。
Kieran Baybutt中文字完全取代了图像。这使得文本部分与典型镜头一样重要。Craig Reynolds中图像和文本滑入和滑出组合,将它们合并在一起,从而使用户注意到它们。

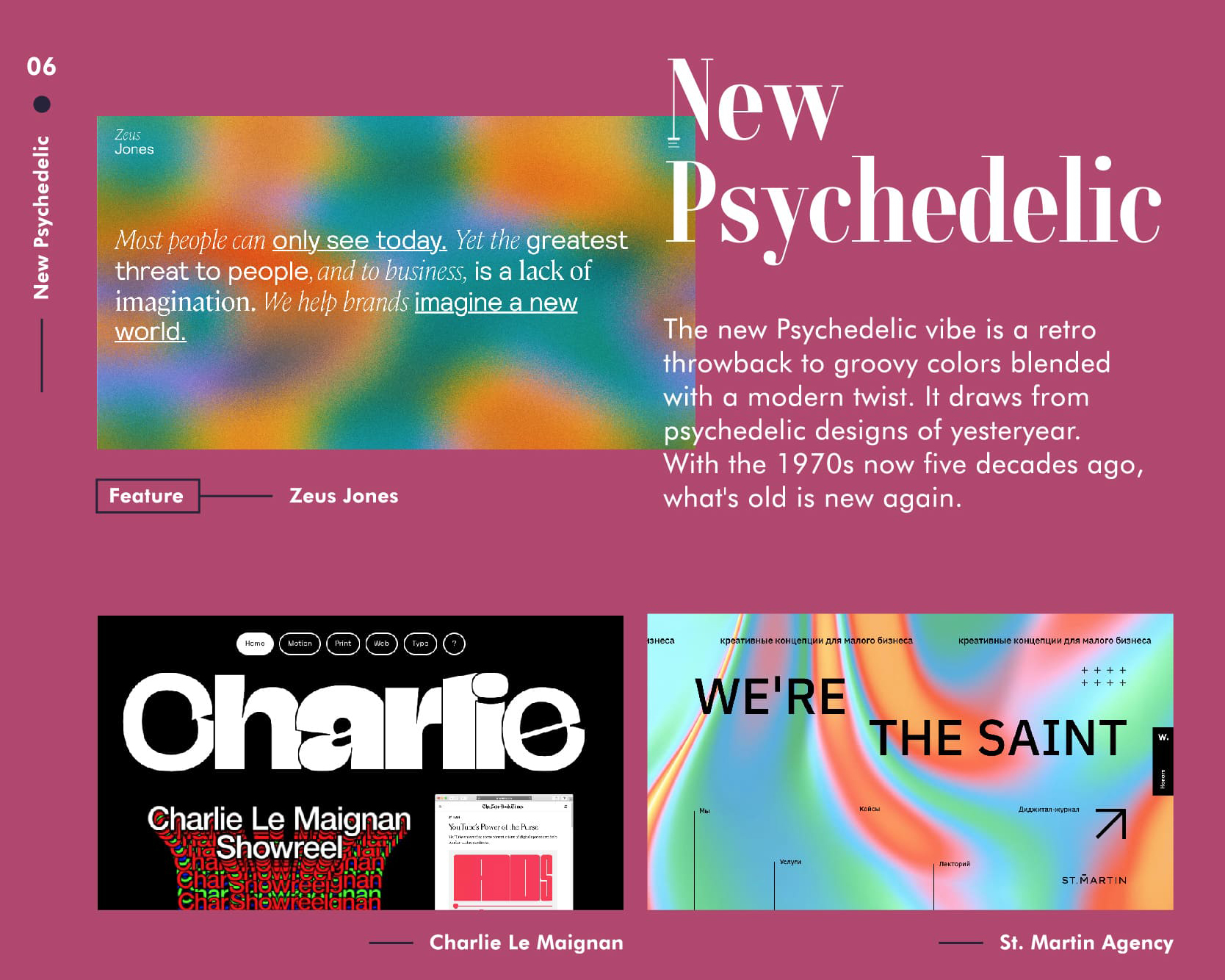
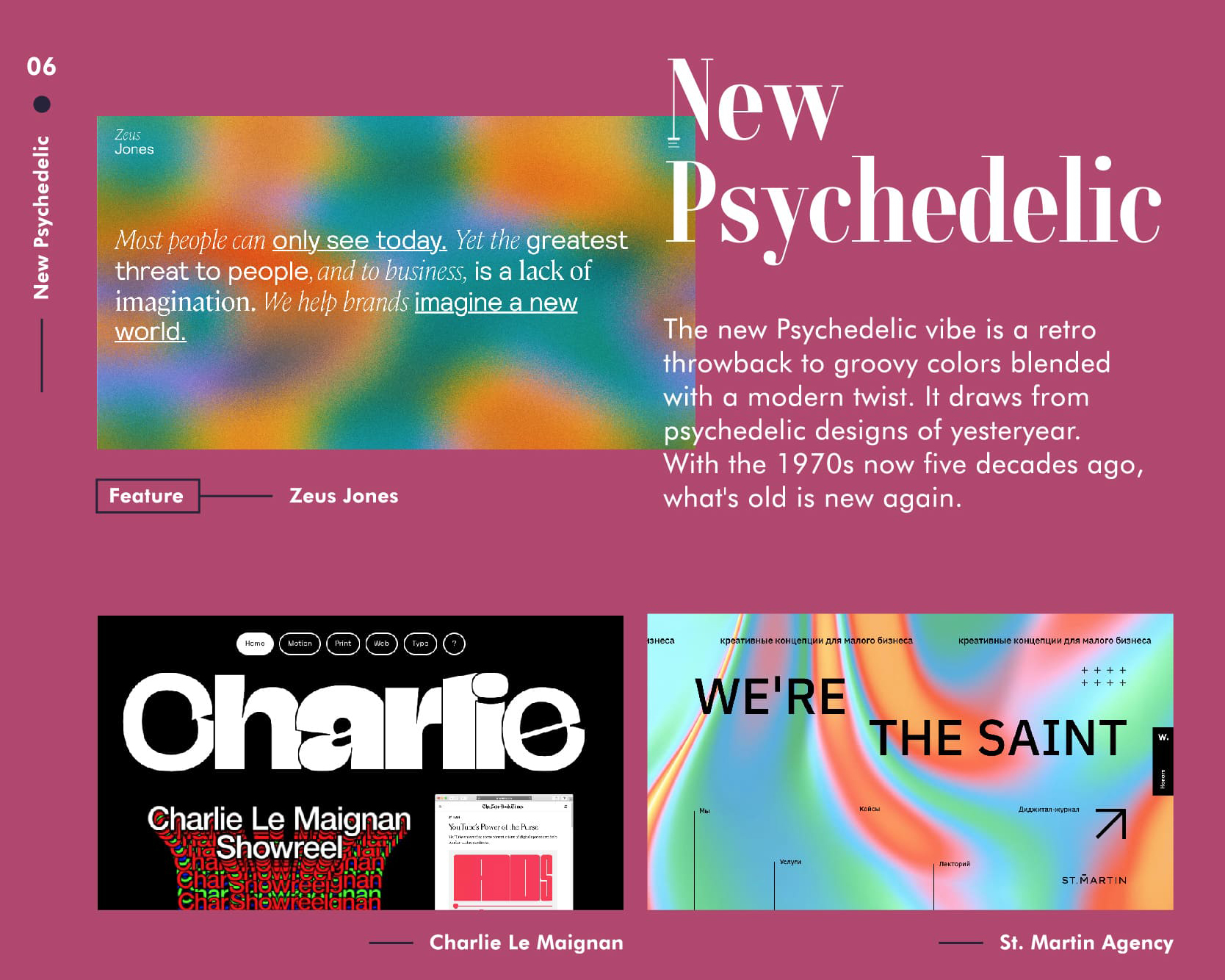
6.新迷幻效果
全新迷幻氛围是对时髦色彩的复古回归,融合了现代感。它借鉴了过去的迷幻设计。
从1960年代到1970年代的剧烈社会动荡带来了新艺术和设计的变革。迷幻的影响在那个时代就很明显了,今天我们看到了一种新的潮流。韦斯·威尔逊(Wes Wilson)是那个时代的重要设计师,他创造了一种新字体,成为该地区的象征-著名的迷幻设计。
Victor Moscoso为他的印刷沉重设计带来了鲜艳的色彩,这些色彩影响了示例中所见的现代霓虹色调色板。
宙斯·琼斯(Zeus Jones)是我们所看到的趋势的完美典范–光谱中各种鲜艳的色彩,以梦幻般的方式与斜体字体结合在一起,并为流动的渐变带来了清晰的通信效果。
查理·勒·麦格南(Charlie Le Maignan)为我们提供了一种有趣的复古字体,可在页面上扩展和折叠。此外,在Showreel部分,我们看到了一段令人迷惑的文字彩虹,让人联想起1970年代的专辑和那些酸酸的歌曲。
圣马丁代理公司在令人眼花scene乱的场景中为我们带来欢乐和情感的熔岩灯。字体与背景配合得很好–简单性与无穷复杂的色彩并置。

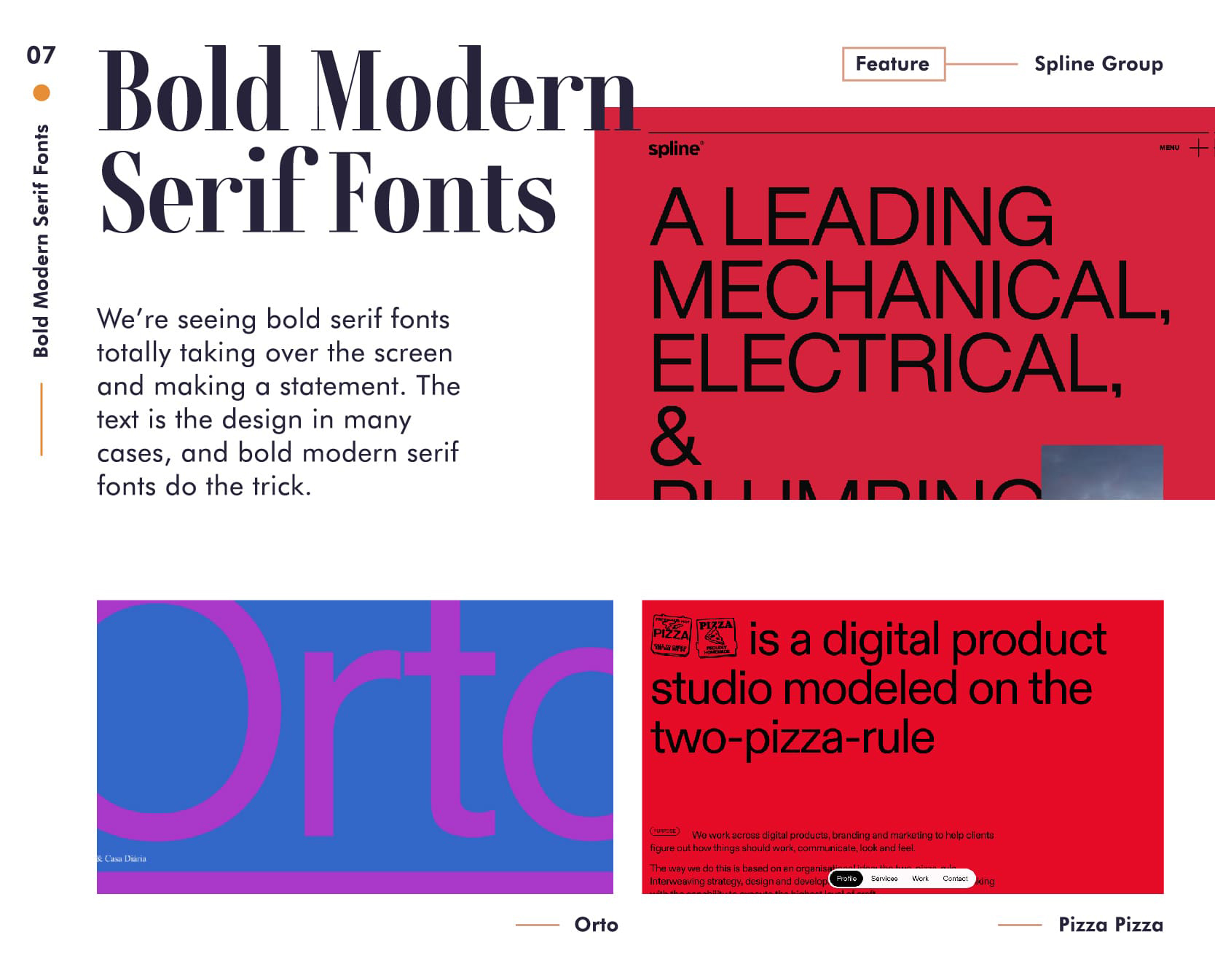
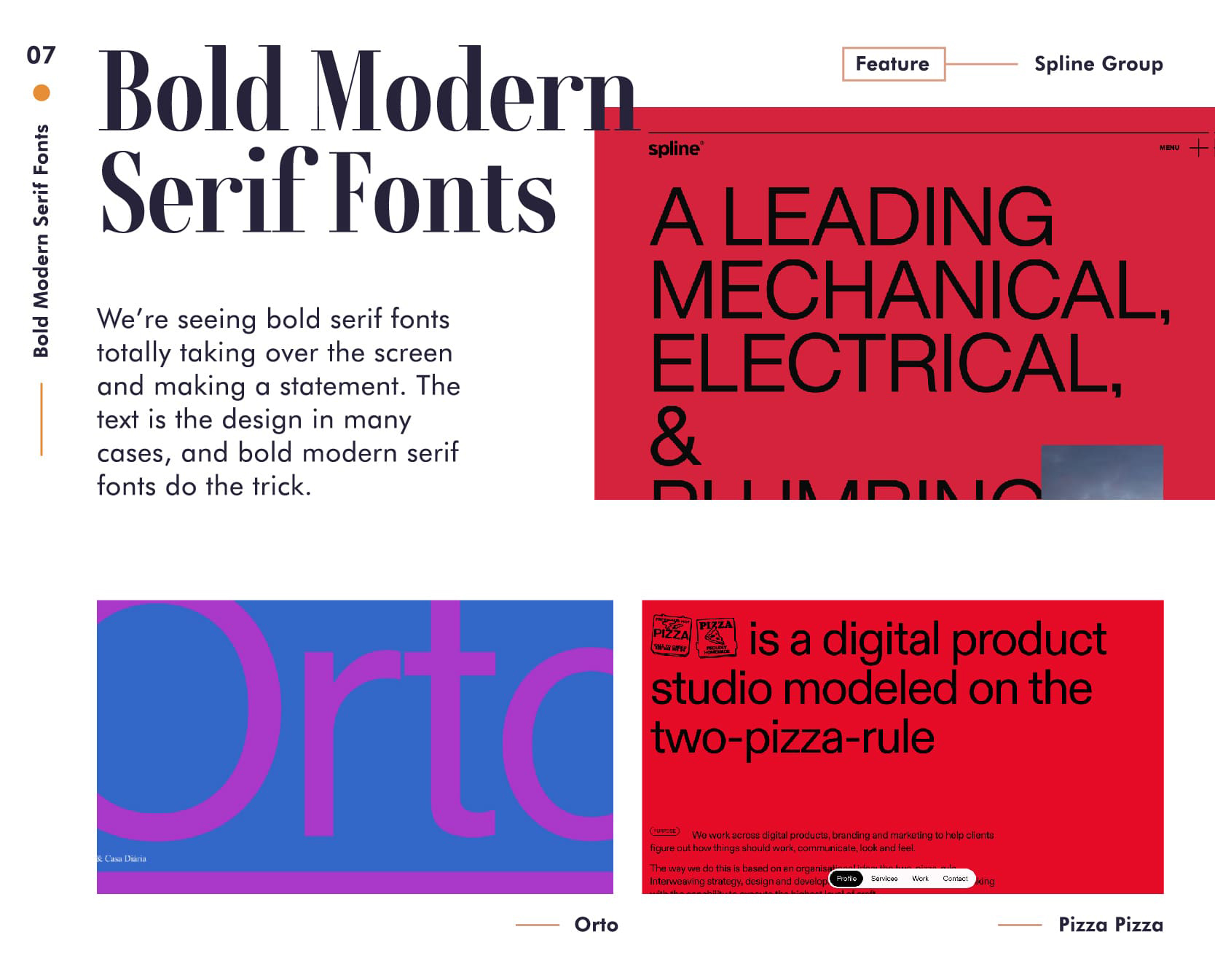
7.粗体现代衬线字体
到2021年,这并不是一个全新的概念,现代的衬线字体处理技术随着新外观的发展而不断变化。
一个新的变化是,我们看到粗体衬线字体完全占据了屏幕。在许多情况下,文本是整体设计,而粗体的现代衬线字体则可解决问题。
样条线使用黑底红字表示强烈的陈述,并使用完全大写的文字来增强效果。对于试图唤起技能,信心和权威的公司,这种组合效果很好。
Orto保持简单,但将宏伟提升到另一个层次。超大,明亮的字体只会迫使您注意并进一步深入。

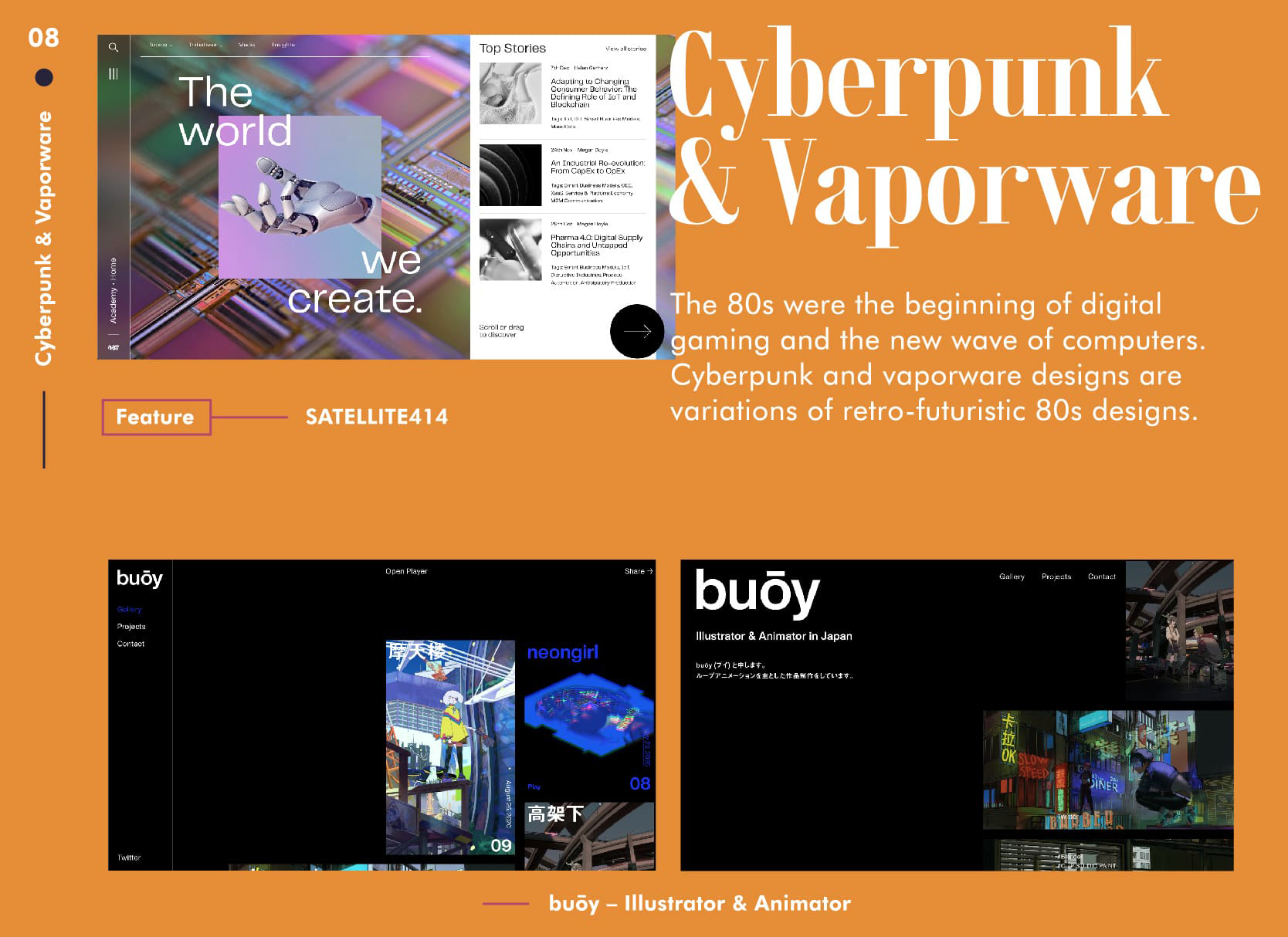
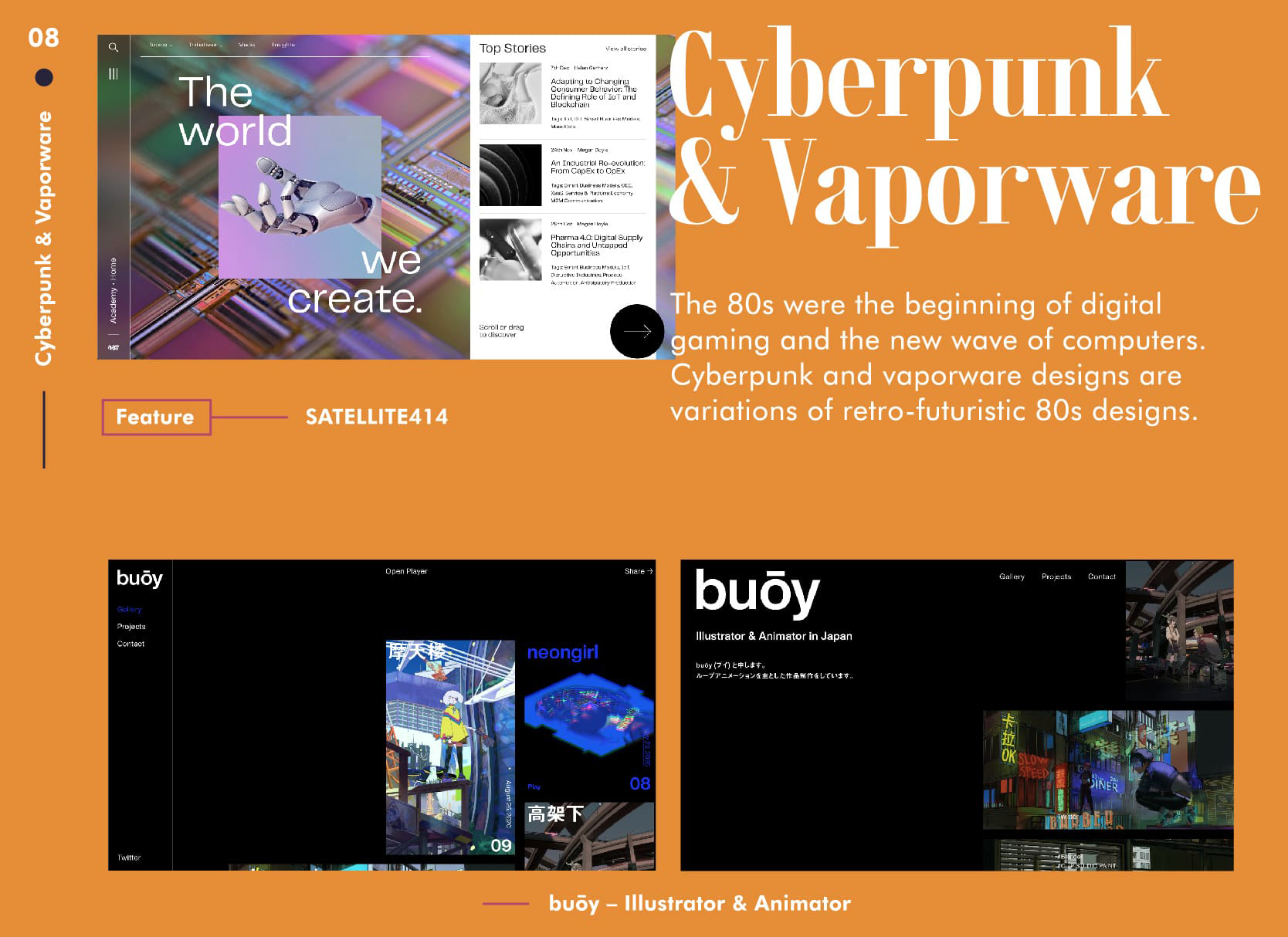
8.赛博朋克风格
也许最分裂的想法之一是计算机朋克和汽具美学。计算机,视频游戏和1980年代流行美学的模糊组合以某种怪异,令人着迷的组合在一起。
80年代是数字游戏和新的计算机浪潮的开始。赛博朋克和汽具设计是80年代复古设计的变体。随着计算机和AI的发展,我们可能会看到印刷术和美学的新融合。
Next Big Thing Academy显然具有对未来的关注。虽然这里的字体选择不是什么极端的选择,但总体上符合复古主义的未来美学。
浮标也不使用任何大胆创新的字体,但是图像与字体的整体配对符合这种趋势。

文章来源:站酷 作者:DuiaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
排版将文字从单纯的文本转换为巧妙的交流方式。字体和类型设计可以说出这么多–从突出的粗体字体到精致的衬线字体。从传统的永恒变化到全新的技术。
字体在现代文化和商业中的突出地位受到包豪斯艺术运动的影响。赫伯特·拜耳(Herbert Bayer)是包豪斯(Bauhaus)的学生,并通过采用还原性极简主义的原则在版式设计上留下了杰出的印记。
数字图形媒体和设计师本身的爆炸式增长催生了各种各样令人惊奇的想法和进化。有些想法只是一时的流行,而另一些则是可以保留的趋势。我们重点介绍了2021年最流行的字体趋势。
1. 衬线字体
衬线字体当然是永恒的–因此,当以新的现代方式使用它们时,它们会重新出现在趋势图上。通过将细长和粗体元素并置,我们看到古典衬线字体作为一种持续的趋势重新回到设计中。尤其是受到美容和DTC品牌的推崇,该款式具有柔和的美感,可以在许多行业中使用。
我们的示例显示了带有泥土色的苗条衬线字体的优雅搭配,从而柔和了整体氛围。
Neubel本身是一家字体铸造厂,使用柔和而优雅的颜色托盘并将文本覆盖在对比鲜明的艺术品上,以大胆地表达自己的观点。
设计公司Autumn展示了视觉层次结构的强大功能以及自信的版式和简单的形状。

2.轮廓字体
轮廓字体在2020年出现了很多的创意,我们希望在2021年会看到更多。透明字体在与粗体,填充字体并排显示时,更加强大。
我们的示例表明,轮廓倾向于在网页设计中占据中心位置。Heetch在相同颜色的纯色衬线字体上方使用蓝紫色轮廓字体,以表现出对比效果。
Aldo在“走进爱情”广告系列中使用了当年Pantone颜色的阴影。广告系列以自信和表达为中心,明亮的黄色将那种感觉放在了中心。轮廓字体是使粗体黄色发光的绝佳选择。日本设计师Ukyo Masuda凭借中性灰色调色板为该群体锦上添花,尽管如此,它还是通过创意的轮廓字体而栩栩如生。

3.进化的野兽派
如果您希望营造视觉张力并摆脱标准网页设计的束缚,那么野兽派字体与现代野兽派元素相结合就可以完成工作。野兽派字体的清晰,原始,略显复古的设计经过了现代化改造,成为我们所谓的“进化的野兽派”。在经过改进的版本中,苛刻的元素被软化并与各种调色板和形状结合在一起。
我们的示例显示了进化的野兽派的不同变体和组合。内森·泰勒(Nathan Taylor)使用了大量实验元素和互动性。整个设计是野兽派的,不仅仅是字体。这是对更加野蛮的野蛮主义的一个很好的展示,但是现代的元素使这种感觉更加精致和进化。

4.文本与其他元素的分层
通过有意地分层排列文本和图像,可以使得整个页面更有空间感。这种组合使焦点很清楚。它允许用户在滚动之前暂停一秒钟并全部接收信息。
这些示例是最有趣的。登录Mammut贝加尔湖页面后,您即会感受到电影般的震撼力。图像的运动和贝加尔湖文字与人类交织在一起,使您感觉自己像是体验的一部分。
德国品牌代理公司MJND的层次结构要简单得多,但是层次感仍然很突出。对于那些使用文本和图像的人来说,这种设计更容易上手。
Owlsome Studio使字体更加突出,并在其后面分层显示较小的正方形图像。这是其他两个示例的替代方案,但是由于它打破了网络的现状,因此可能以自己的方式产生影响。

5.文字图像融合
比文本分层更进一步的是文本与图像相互融合,而两者是密不可分的。这给图像带来真正的优质感,并引起您的注意。它们不再是文本和图像层的组合,而是变成一个整体。
我们喜欢这种格式允许的创意表达,并提供无尽的组合。Satellite414使用透明的轮廓文字,这些文字实际上成为照片的一部分。它是动态,现代和新鲜的。
Kieran Baybutt中文字完全取代了图像。这使得文本部分与典型镜头一样重要。Craig Reynolds中图像和文本滑入和滑出组合,将它们合并在一起,从而使用户注意到它们。

6.新迷幻效果
全新迷幻氛围是对时髦色彩的复古回归,融合了现代感。它借鉴了过去的迷幻设计。
从1960年代到1970年代的剧烈社会动荡带来了新艺术和设计的变革。迷幻的影响在那个时代就很明显了,今天我们看到了一种新的潮流。韦斯·威尔逊(Wes Wilson)是那个时代的重要设计师,他创造了一种新字体,成为该地区的象征-著名的迷幻设计。
Victor Moscoso为他的印刷沉重设计带来了鲜艳的色彩,这些色彩影响了示例中所见的现代霓虹色调色板。
宙斯·琼斯(Zeus Jones)是我们所看到的趋势的完美典范–光谱中各种鲜艳的色彩,以梦幻般的方式与斜体字体结合在一起,并为流动的渐变带来了清晰的通信效果。
查理·勒·麦格南(Charlie Le Maignan)为我们提供了一种有趣的复古字体,可在页面上扩展和折叠。此外,在Showreel部分,我们看到了一段令人迷惑的文字彩虹,让人联想起1970年代的专辑和那些酸酸的歌曲。
圣马丁代理公司在令人眼花scene乱的场景中为我们带来欢乐和情感的熔岩灯。字体与背景配合得很好–简单性与无穷复杂的色彩并置。

7.粗体现代衬线字体
到2021年,这并不是一个全新的概念,现代的衬线字体处理技术随着新外观的发展而不断变化。
一个新的变化是,我们看到粗体衬线字体完全占据了屏幕。在许多情况下,文本是整体设计,而粗体的现代衬线字体则可解决问题。
样条线使用黑底红字表示强烈的陈述,并使用完全大写的文字来增强效果。对于试图唤起技能,信心和权威的公司,这种组合效果很好。
Orto保持简单,但将宏伟提升到另一个层次。超大,明亮的字体只会迫使您注意并进一步深入。

8.赛博朋克风格
也许最分裂的想法之一是计算机朋克和汽具美学。计算机,视频游戏和1980年代流行美学的模糊组合以某种怪异,令人着迷的组合在一起。
80年代是数字游戏和新的计算机浪潮的开始。赛博朋克和汽具设计是80年代复古设计的变体。随着计算机和AI的发展,我们可能会看到印刷术和美学的新融合。
Next Big Thing Academy显然具有对未来的关注。虽然这里的字体选择不是什么极端的选择,但总体上符合复古主义的未来美学。
浮标也不使用任何大胆创新的字体,但是图像与字体的整体配对符合这种趋势。

文章来源:站酷 作者:Ballen成名
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在百度百科的定义中,阻力是物体在流体中相对运动所产生与运动方向相反的力。自然界中存在许多类型的阻力,比如空气阻力、水流阻力,各种各样的生物因此进化出相应的身体特征去减少阻力。如下图所示,拥有流线型外形的海豚掌握独特的减少湍流摩擦阻力的游泳方法,这使其游速在某些条件下可以达到每小时 70-100km,远超现代潜艇的航速。

人类为了摆脱自然界设计的阻力,做了许许多多的努力。采用纤维模仿鲨鱼皮肤结构的鲨鱼皮泳衣能够降低 30% 的水阻,提高人类游泳速度。汽车的流线型设计减小涡旋作用或避免涡旋的形成大大地减低了空气对其的阻力。

在人类社会,人为设计的阻力也无时无刻不在。为了公共安全设立的安检、为了交通安全而严格控制不同区域的最高车速、为了社会安定而设立的法律,诸如此类的阻力都无时无刻规范着人类的行为。
类似地,对于互联网产品,用户在使用时也会被刻意地或非刻意地设计出的阻力所影响,这些阻力会阻碍用户完成目标。
在认知心理学中,我们接受外部世界的刺激之后做出反应的过程中,涉及到我们如何感知、学习、推理、记忆,以及如何把意图转化为行为。人类数十万年的进化过程中,对于感知、学习、推理、记忆的神经结构已经初步进化形成,大多数的人保持着相似的认知能力和认知缺陷。用户在使用产品时感受到的阻力往往来自于设计师未能充分了解用户的认知能力,从而设计出容易导致用户犯下认知性错误的产品。以下常见的人类的认知特点影响了我们感知和获取信息的过程。
对于一件新事物,我们感知它的方式通常受到三个因素影响:过往的经验、周围的环境、当下的目标。我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦产品界面中与用户的经验预期相悖,就会产生阻力。
面对一个我们从未使用过的机器设备时,我们很少愿意耐心阅读完它的说明书再去使用它,而是自信满满的希望通过简单的摆弄和熟悉就能够了解它的使用方法。《点石成金:访客至上的Web和移动可用性设计秘笈》一书中的第一条可用性原则就是“Don't let me think(不要让我思考)”,作者认为设计者在设计一个界面时,最好能够做到让界面清晰易懂、一目了然,让用户能够不必过多的思考就能够使用它,帮助用户跨越思考过程,让用户能够轻松做出复杂的决策,减少认知压力。
我们可能都经历过心流状态,当我们在极度专注地做某件事时完全沉浸其中并且非常高效,但如果意外地被打扰,会让我们很烦躁。
有关任务执行的研究文献中就曾经提到过:中断会导致错误,而且人们容易遗忘之前的位置或状态。当一个任务打断了另外一个,重新启动需要的时间会让每个任务都变慢。
打扰我们的事情可能是工作时突然的一声噪声,也可能是在使用软件时冗余的弹窗、过多的页面跳转、无意的误操作等等。界面中过多的干扰会打断用户的心流,造成用户的使用阻力。
认知负荷理论(Cognitive Load Theory)是在 20 世纪 80 年代由澳大利亚教育学家 J.Sweller 提出,由于对人类学习认知和教学指导提供了新的理论框架,该理论在教育领域成为重要的心理学指导理论,在交互设计领域也存在着借鉴意义,理论的主要内容如下:
认知负荷是指外部信息进入个体短期记忆后中后所需要的注意力资源和记忆容量,被分类为内在认知负荷、外部认知负荷以及相关认知负荷(如下图)。当任务需要消耗的注意力和记忆容量超出学习者的极限时,就会导致认知超负荷,超出的部分将不会被学习者有效获取。

不同的呈现形式形成的外部认知负荷是不同的,一般来说,文字>图式>视听。因此,为了避免认知超负荷给用户带来的使用阻力,我们应该设法简化信息来降低内在认知负荷,通过更合理的信息可视化形式和信息架构构建降低外部认知负荷。
如下图,基于上述的用户的认知能力分析,合理的降低阻力,能够让用户在使用产品时效率更高,成本更低。在提高交互效率方面我们可以通过减少操作步骤、提高传达效率、减少页面跳转来达到目的。在降低交互成本方面,我们可以通过降低操作难度、减少用户思考来实现,同时通过降低认知负荷减少用户的认知负担。阻力并不是越小越好,在某些场景下,我们需要增加阻力和提高用户的使用成本,进而提升用户体验或达成产品目标。通过提高防错能力、提供安全感和营造仪式感来优化体验。通过筛选用户和内容把控社区生态。通过功能引导和歧视性策略来迎合商业目的。

类似于一个倒金字塔结构,交互流程中的每一个步骤都伴随着流失。通过以下减少操作步骤的方法,可以降低用户行为路径中的阻力。
不同的控件有着不同的应用场景,控件的选用不当会形成多余的操作步骤。我们需要深入了解每个控件的属性和应用场景才能够做到灵活运用。
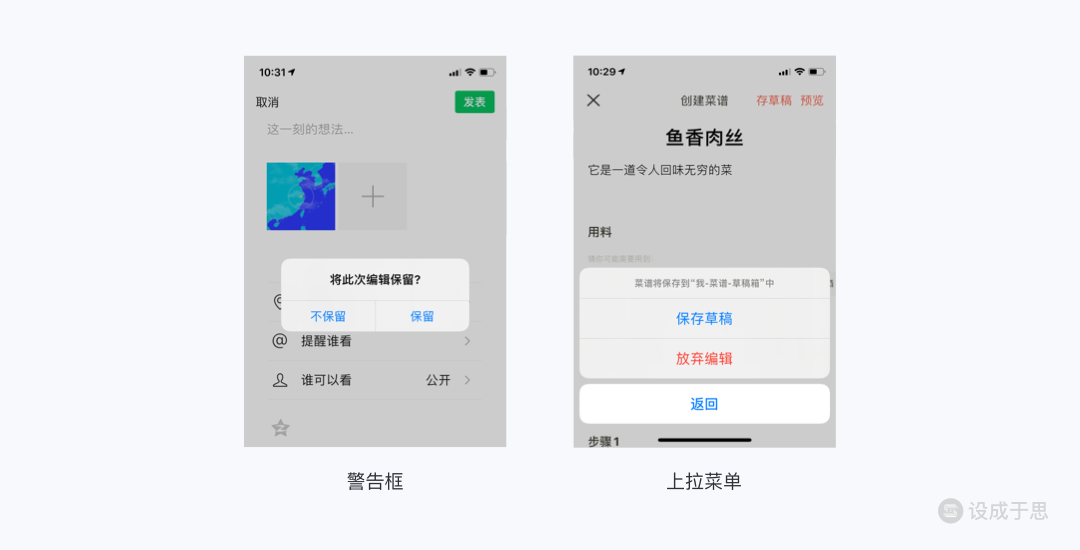
举一个例子,在微信的朋友圈发布页中编辑内容后点击取消后,弹出警告框显示“不保留”和“保留”按钮,但是考虑到用户可能会误操作点击取消按钮的场景,此处应增加一个按钮让用户回到编辑状态,否则不管用户选择哪个选项都会退出发布页重新进入,从而使用户多了一步操作。下厨房的发布页就考虑到了这个问题,使用了默认有返回操作的上拉菜单控件作为提示方式,即使在误操作场景下也不会增加操作步骤。

控件方面这里就不展开讲了,大家可以通过阅读 iOS 人机交互指南和安卓 Material Design 规范来深入学习。
任务都存在其复杂性,当我们无法简化它时,可以考虑将复杂性移交给系统,使其代替用户操作。
比如我们可以利用用户已经在产品中填写过的信息来帮助用户填写相关信息。例如通过身份证号码自动识别出用户的生日和性别,自动为用户填充。
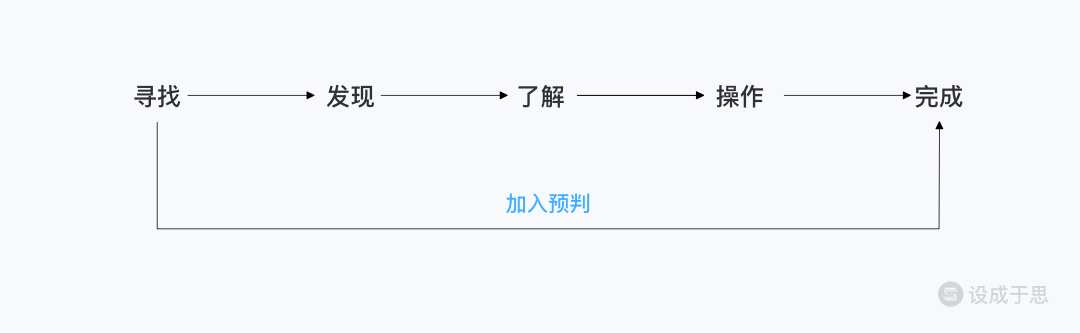
预判用户行为分为两种方式,第一种是在用户操作前,预判可能发生的用户行为,以建议的形式为用户提供选择,缩短用户行为路径。

比如拍摄照片后,打开微信聊天页面,微信会以气泡的形式询问用户是否要发送图片,如下图。

第二种是由于用户的认知错误进行了非目标操作时,系统提前识别引导用户进入正确的流程并完成任务。

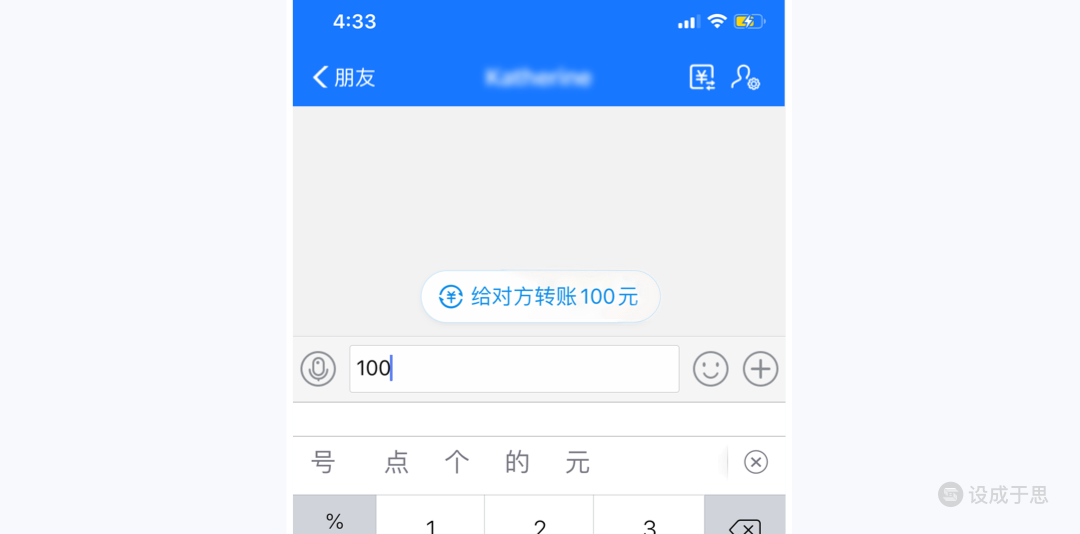
比如支付宝聊天界面中,很多用户误以为可以直接通过输入框输入金额数后点击发送就可以转账,但实际上只会发出一条消息。支付宝贴心地在用户输入数字后外显转账功能,从而避免了用户的错误操作,如下图。

不合理的信息架构和流程设计会增加用户的操作步骤。比如最新 iOS13 的信息应用,将 iOS12 原有的使用分段控件整合信息的方式改为了 iOS13 的列表形式,导致从一级页面(A)进入到二级页面(B或C)后,如果想切换信息列表还需要返回到一级页面再次选择,增加了一步操作。iOS13 的这种改动可能考虑到用户切换信息列表的频率没有那么高,希望用户专注于当前的信息列表,但是我这样的用户经常查看过滤信息列表,担心是否有重要信息被屏蔽,多出的一步操作还是给我带来不小的使用阻力。

淘宝订单模块的做法就比较合理,从一级页面(A)进入二级的任何页面(B 或 C)后,二级页面可以在标签栏互相切换,而不需要退回一级页面再次选择二级页面,从而节省了一步操作。

快捷方式有跳转类和功能类两种,跳转类的快捷方式可以帮助用户快速触达或回退到某个页面。
比如我们可以通过长按 iOS 应用图标调出功能的快捷方式使用,减少中间的操作步骤。淘宝可以在大多数页面通过快捷方式快速回退到首页。

功能类的快捷方式提供给用户更快捷的方式完成复杂或较多的任务,比如哔哩哔哩的一键三连。被苹果收购的应用快捷指令可以自定义系统以及第三方应用的复杂任务,并且在下次一键即可完成。

米哈里·契克森米哈赖在《心流:最佳体验心理学》中将“最佳体验”定义为:当我们在做某些事情时,那种全神贯注、投入忘我的状态。这种状态下,我们身心合一,甚至感觉不到时间的存在,技术水平也会达到顶峰,在这件事情完成之后我们会有一种充满能量和非常满足的感受。然而,周围突然的干扰或环境刺激都有可能打破心流体验。
用户在使用软件产品时很少有心流体验,因为过多的页面的跳转和刷新会中断用户心流,冗余的页面层级会增加用户的理解成本和操作成本。针对这个问题,我们可以提高单个页面的动态容量,在不跳转页面的前提下使用户完成任务,为用户创造在视觉感受层面上的心流体验,下面是一些方法举例。
覆盖层是出现并覆盖在原页面上层的一个弹出窗口,可以由用户触发或系统自动触发,在网页端和移动端都有着广泛应用。我们通常可以将其用于输入内容、附加信息、子页面信息外显、显示操作指令等。
模态覆盖层一般由点击触发,通常出现后会伴随亮盒效果,使用户聚焦于覆盖层上的任务,用户操作完毕后才可以进行覆盖层外的其他操作。模态覆盖层的大小不固定,它可以是一个小型的显示警示信息的弹窗,也可能是一个篇幅很大的信息介绍,在保持上下文的情况下展示更多信息,避免了用户迷失在各种页面跳转中。
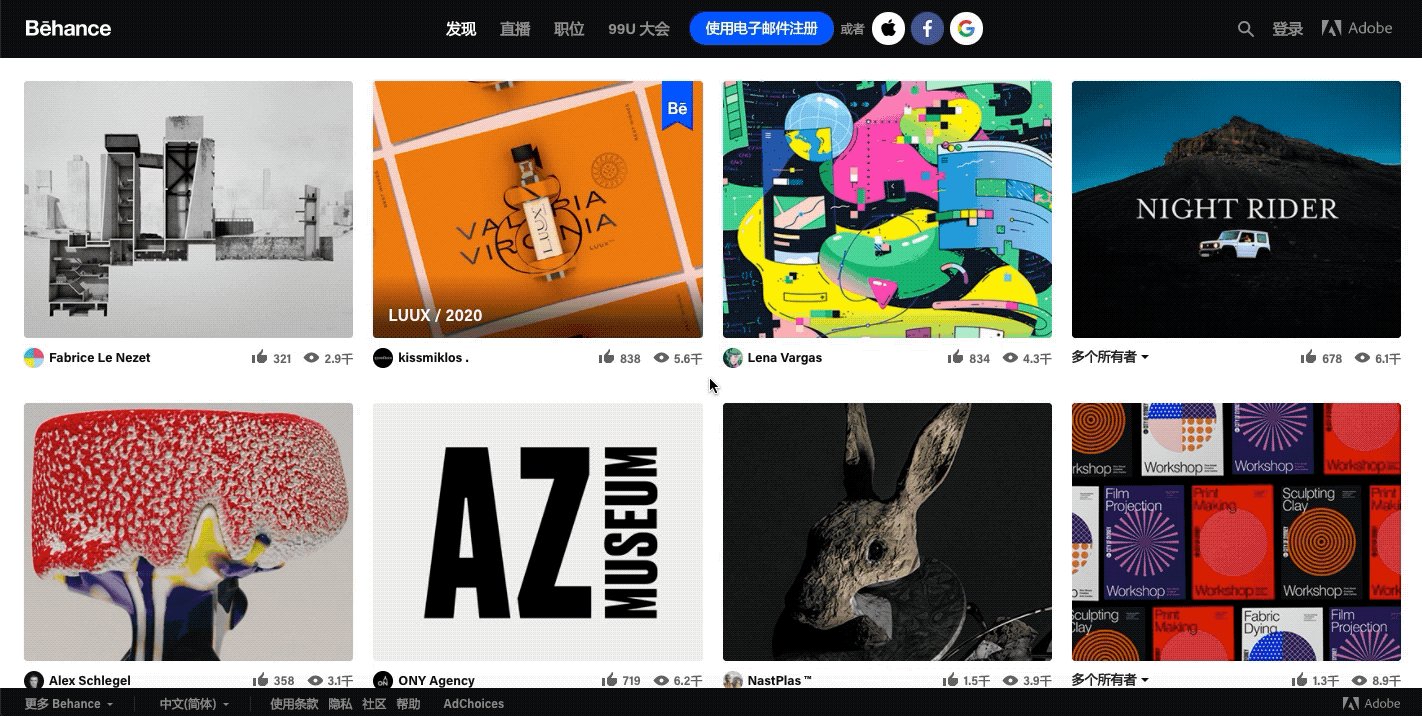
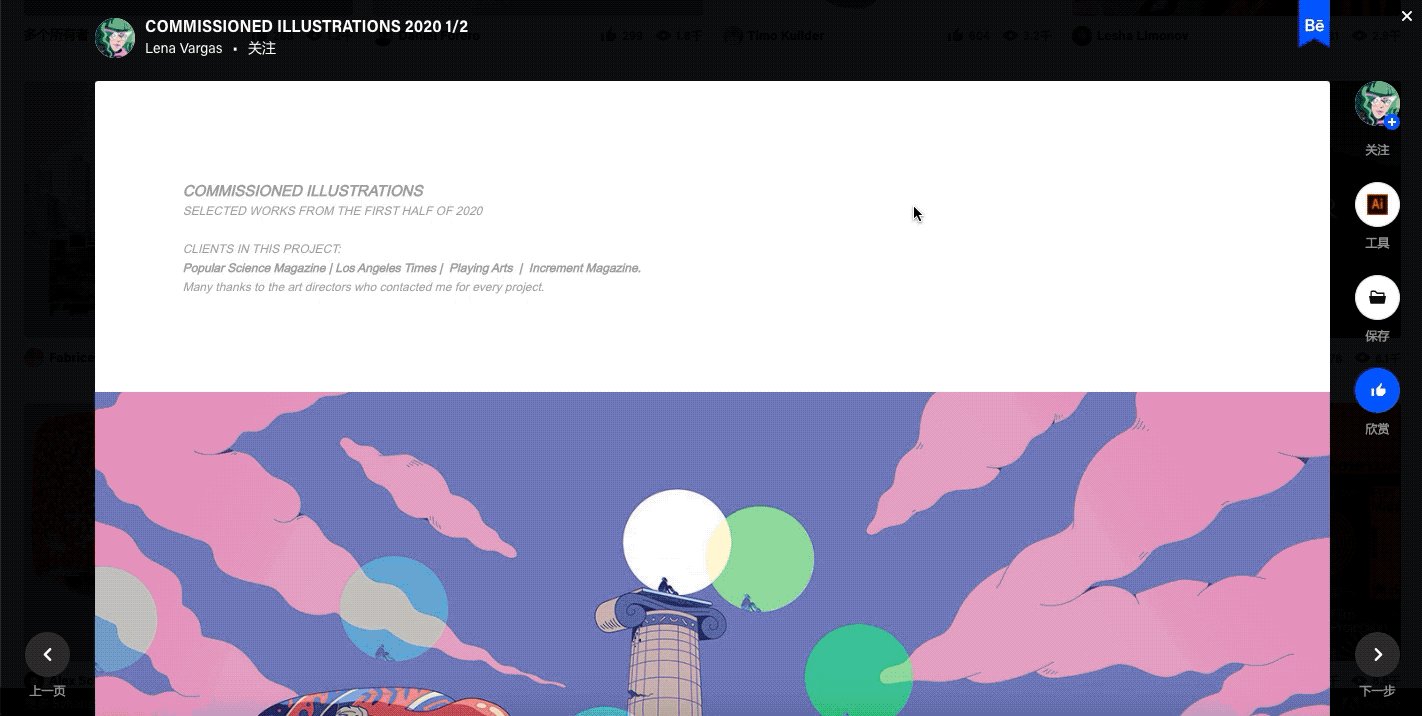
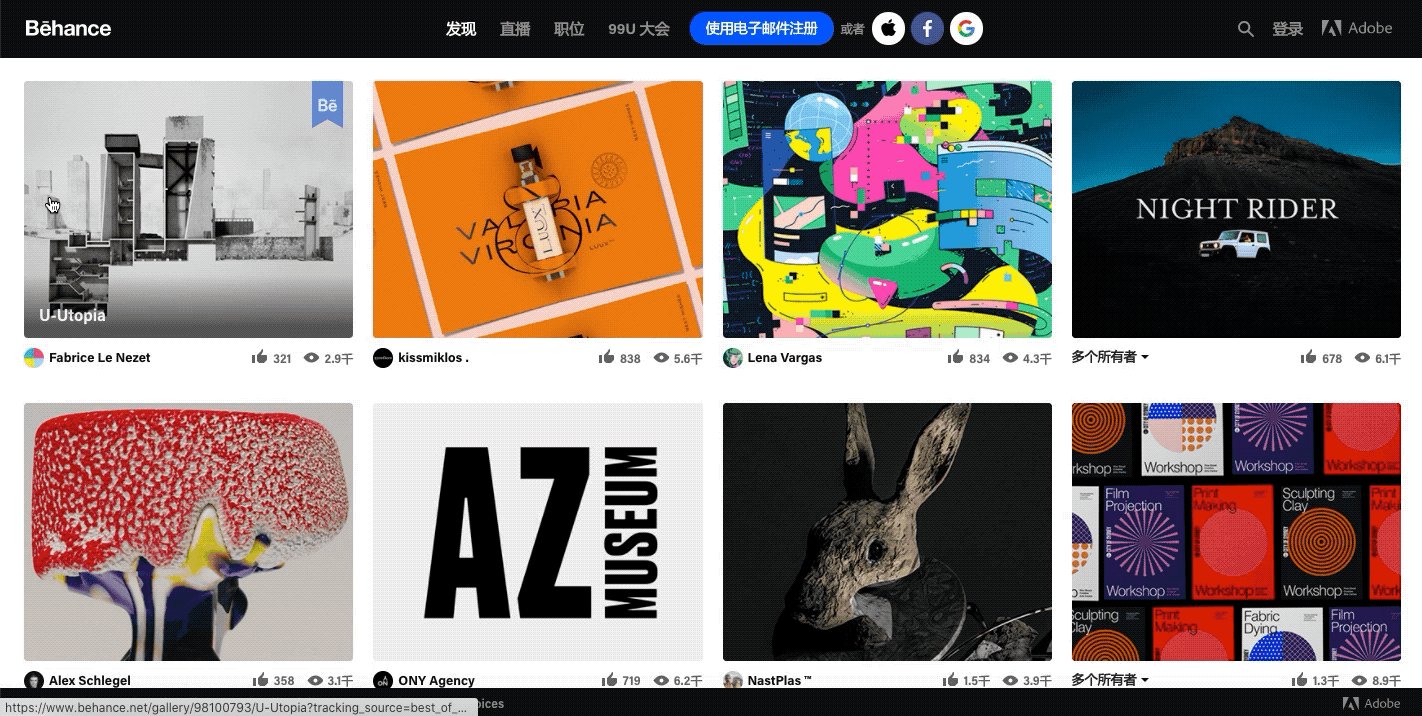
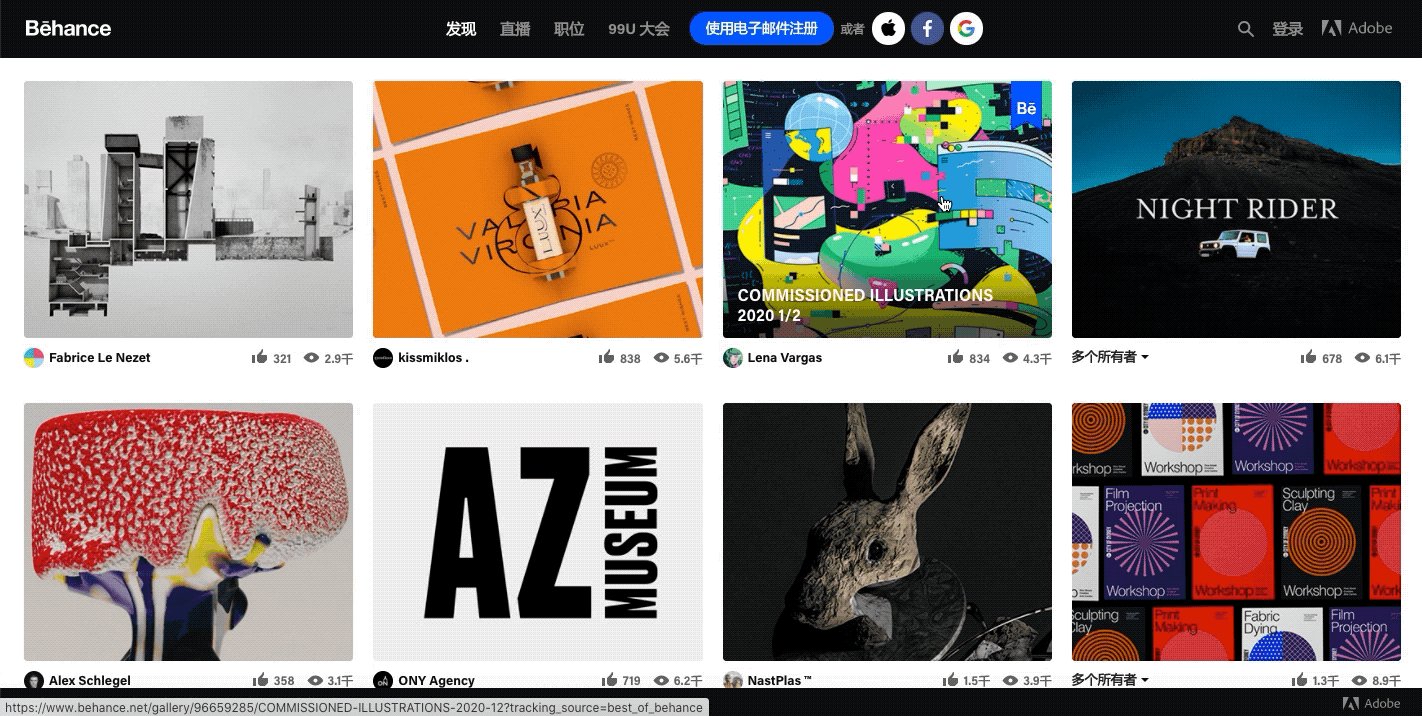
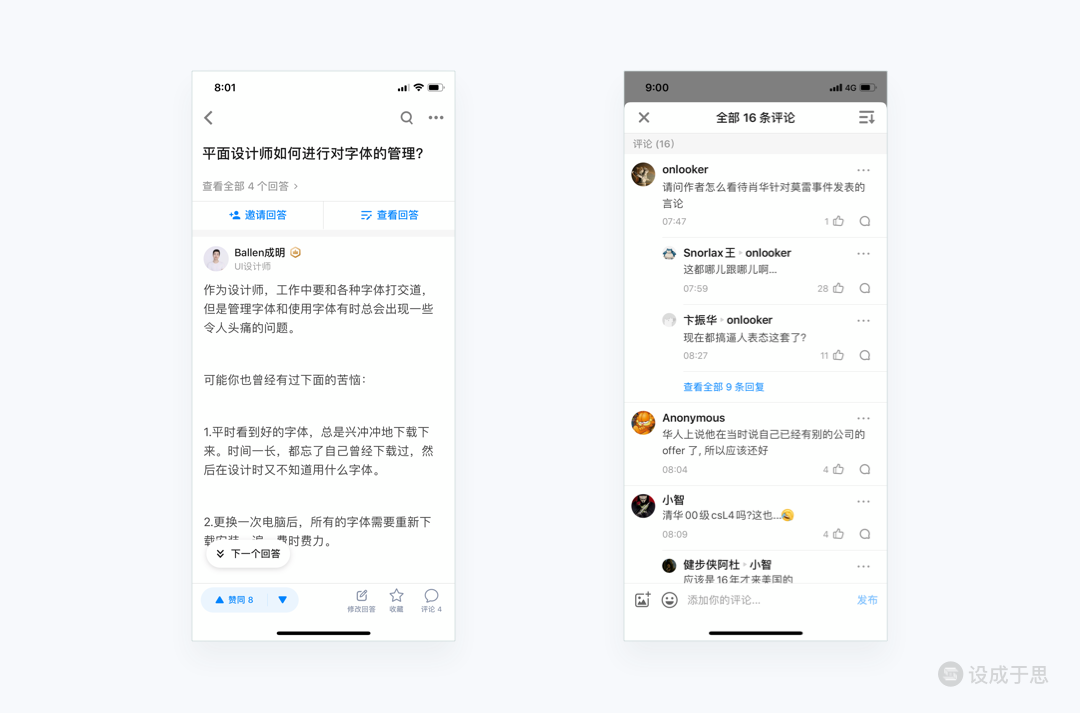
如下图,behance的首页点击一个作品后,会在当前页面上生成一个模态覆盖层供用户浏览详细的作品内容,而不是跳转到新的页面。在设计师浏览单个作品的场景中,一般只需要 1-3 分钟的浏览后就会关闭页面,模态覆盖层的方式使得打开和关闭的操作更加流畅,提高了设计师的浏览效率。

模态覆盖层在移动端同样也有着应用。如果前后两个页面存在较强的关联性,为了避免用户产生明显的割裂感,一般适合采用模态覆盖层的方式展示新页面。如下图,知乎使用模态覆盖层展示评论。

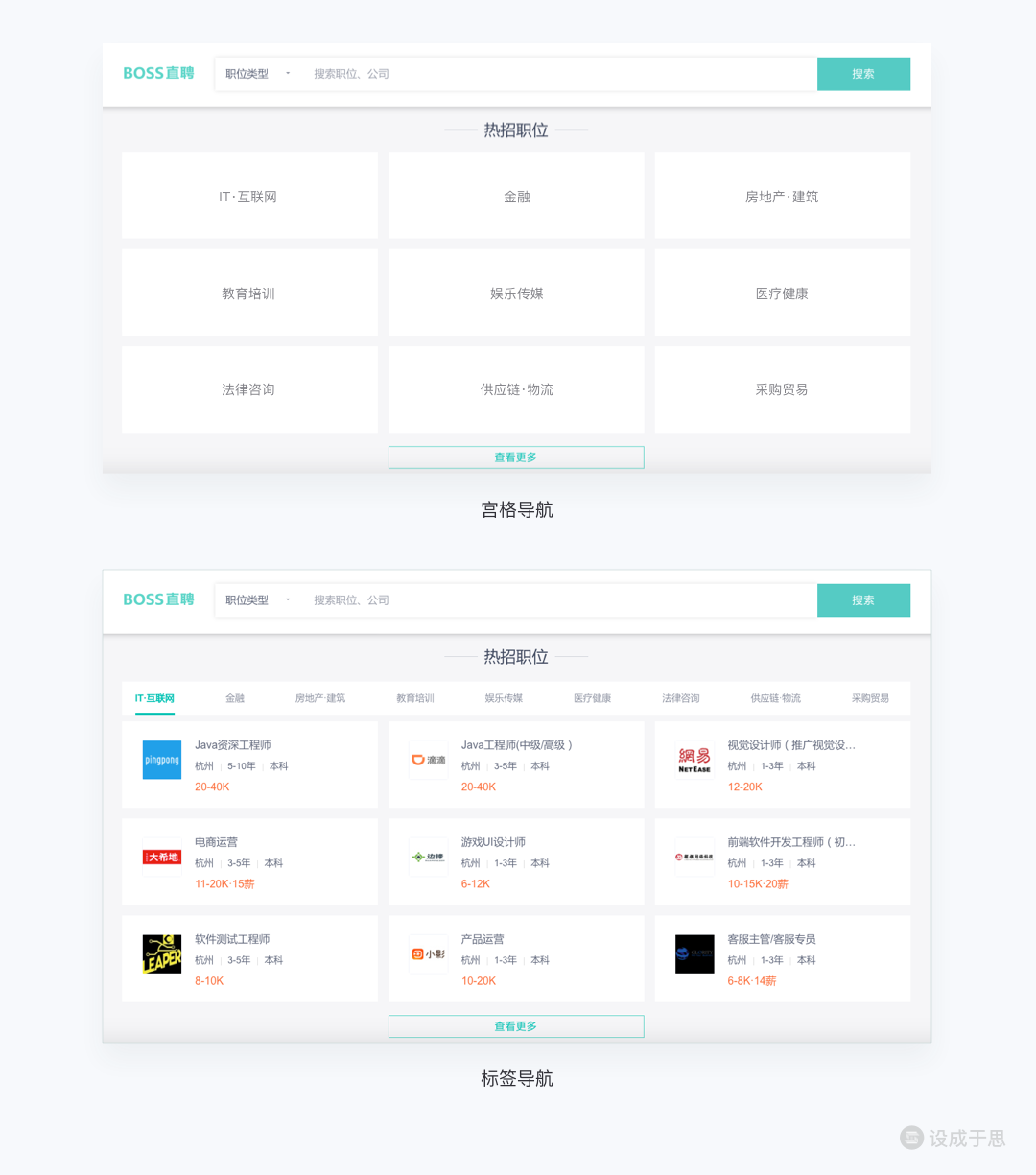
详情覆盖层在网页端通过光标移入触发,触发后不需要刷新页面既可显示附加信息。如下图Boss直聘中光标移入某条招聘介绍时,会触发详情覆盖层展示出次级页面的详细岗位信息,避免了跳转新页面。

嵌入层类似于抽屉,需要的时候将其展开,不需要的时候将其收起。与模态层不同之处在于,展开后也不会遮盖页面的其他信息和影响其他操作。嵌入层的主要的应用场景有:拓展内容、展示下级内容。
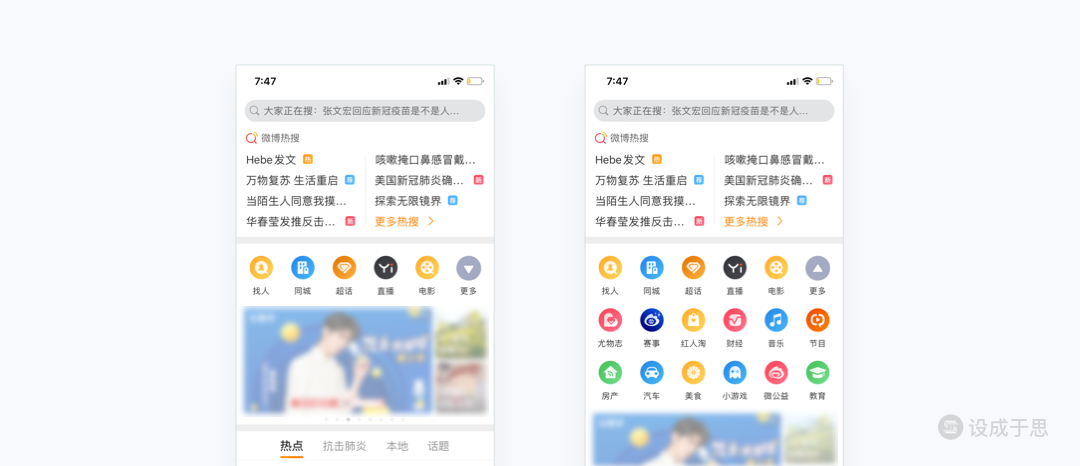
如下图,微博的发现页面的功能图标可以通过嵌入层进行拓展从而展示更多功能。

Xmind的嵌入层展示了格式的下级内容,可以在保持能够继续编辑脑图的前提下进行格式设置。

对于内容丰富的页面,希望用户能够通过尽可能少的跳转就能够触达。我们可以将列表导航、宫格导航修改为标签导航或分页的形式。

把某些操作难度大耗费成本高的操作使用新技术解决,比如人脸识别和 OCR 技术可以降低信息输入成本,不但帮助用户使用较少的时间完成任务,也降低了用户的犯错几率和使用阻力。
手势的优化也是降低操作难度的可行方法,优化的方式有增加多手势操作和加大热区。比如在 App Store 首页进入应用推荐页后,针对不同使用场景的用户提供了三种退出的方式,大大降低了操作难度。

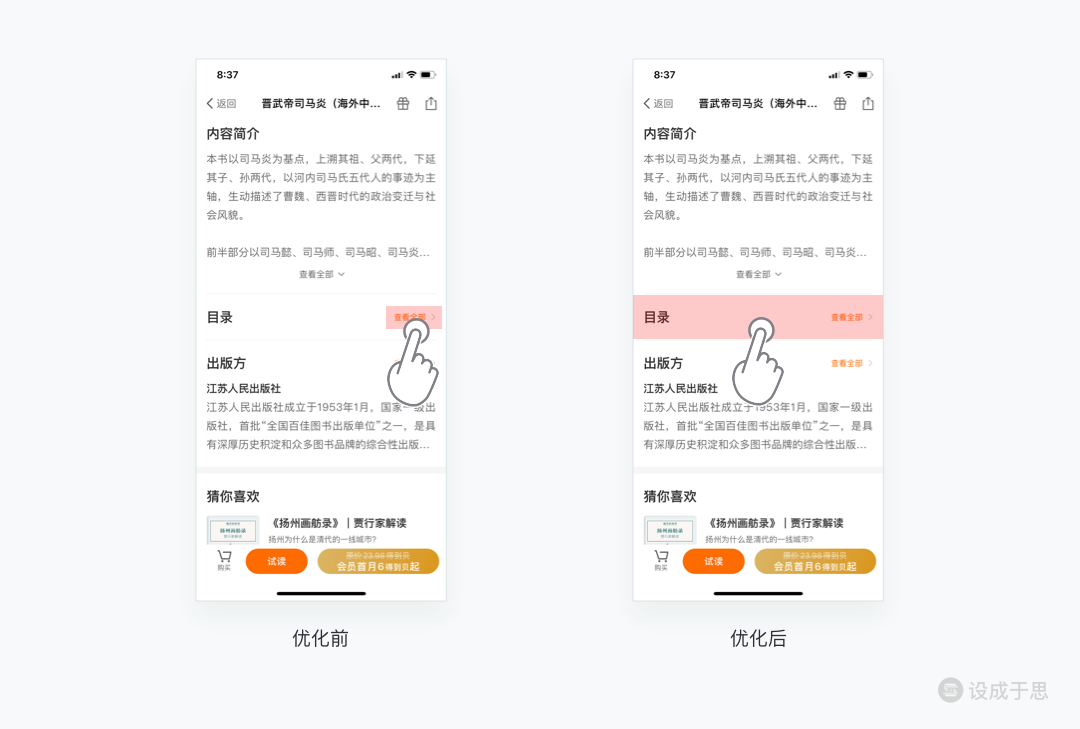
举一个反例,得到的书籍详情页中,查看详情的按钮热区只存在于文字上,但是用户的使用习惯会误认为整块区域都可以点击,因此每次点击多次失败后才理解热区的正确位置,如果将热区扩大到整个区域就可以降低操作的难度。

想要了解更多交互手势知识可以拓展阅读: 交互手势的容错性和逻辑性
用户的每一次思考都伴随着流失的风险。有时用户对于我们提供的选择不是很了解,会纠结和疑惑不同选择之间的区别,最终可能导致放弃选择进而流失。我们需要做的是为用户提供默认选择,同时允许用户切换到其他选择,以此来减少思考,降低使用阻力。
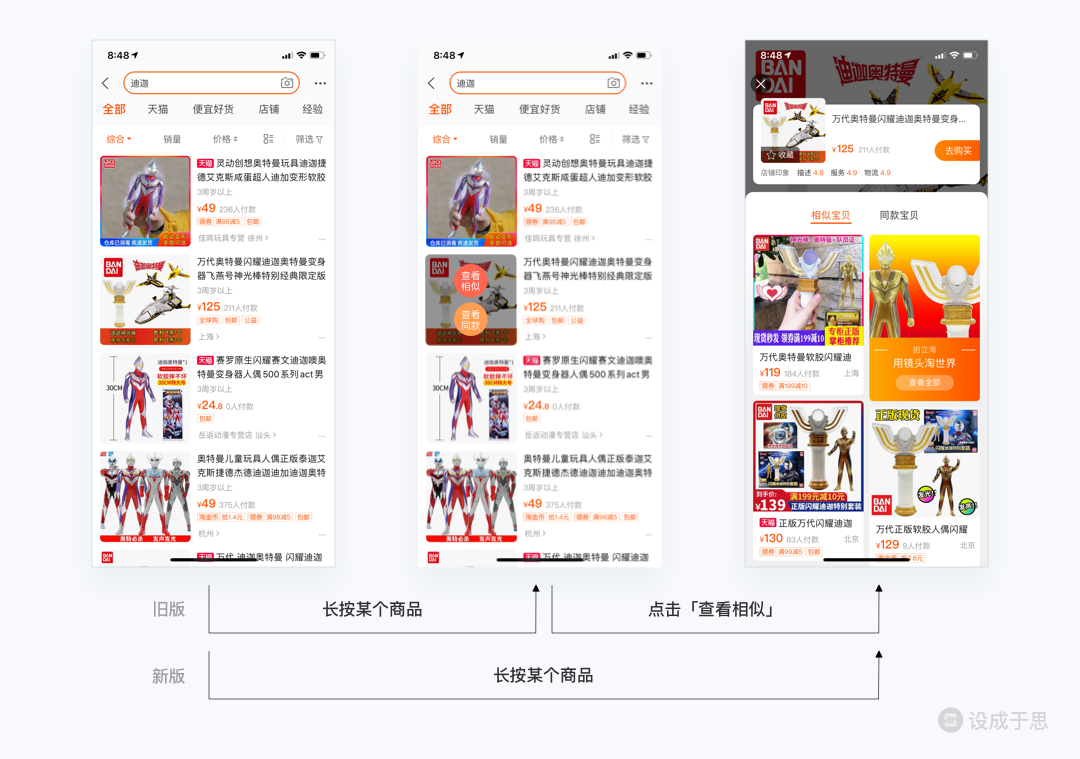
以手机淘宝查看相似宝贝功能改版为例,在旧版中,长按淘宝某个商品会出现「找相似」和「找同款」的按钮选项,点击后会跳转到对应页面。在新版中,长按淘宝某个商品会直接跳转到「相似宝贝」页面展示商品,同时可以通过分段控件切换为「同款宝贝」。我猜测的改版原因是,由于旧版的第二步给用户的两个选项让用户过多思考,导致第二步的流失率过高,很多用户没能体验到「相似宝贝」和「同款宝贝」功能的的特色。改版后直接将更高频的「相似宝贝」的商品页展示给用户,同时也很方便地去切换到「同款宝贝」,这种交互形式的变化让用户无需思考就可以迅速体验到功能的特色、并在熟悉后下次会继续使用。

我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦交互界面中与用户的经验预期相悖,就会产生阻力。
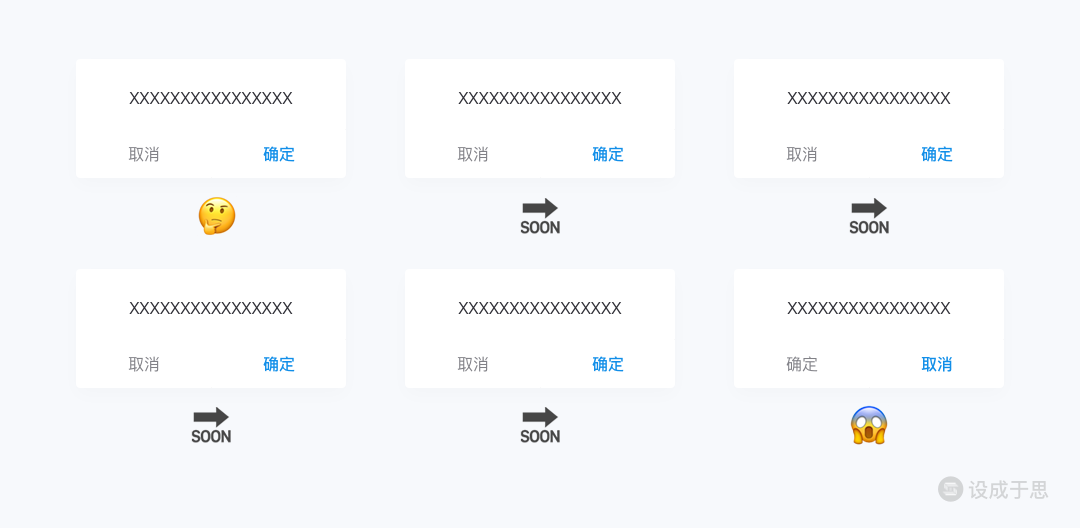
上文提到过,我们习惯于从过去获得的经验中获得对于当下问题的解决方案。甚至对于重复出现的问题,我们已经形成了条件反射和肌肉记忆去解决它们而不是再次思考。因此,当设计缺乏一致性时,不但会导致我们已经形成的条件反射和肌肉记忆失效,还会更容易导致错误的发生。此时我们不得不从条件反射的无意识操作转换为消耗注意力的缓慢操作,从而形成阻力。为了避免这些阻力,我们需要确保按键的一致性、交互文案的一致性、交互手势的一致性。
如下图,警告框的按钮位置一旦第一次用户经过使用熟悉后,之后用户会进行无意识地快速操作,此时如果某个警告框缺乏一致性就会导致错误的发生。

内在负荷是任务中包含的信息和用户固有的认知结构产生交互作品而形成的负荷。体现在界面中的信息就是文案的设计了,它也是产品设计中重要的一环。悖于用户认知结构的文案设计会带给用户理解上的阻力。一份合格的文案设计需要做到简洁易懂、重点突出、无歧义性和保持一致。
如果能够做到简洁,就不要冗余。确保每一个字都有其存在的意义。大部分用户会对冗余的大段文字产生畏难情绪,从而放弃阅读。词汇的选择要符合用户人群的认知范围,不应该使用用户难以理解的各种黑话和行话。在此基础上,如果能够通过形象生动的修辞手法帮助用户快速理解,就更胜一筹了,比如针对垃圾分类,一些网友发明的快速记忆方法就是一个很不错的例子,如下图。

一段文案中可能有些是重点内容,有些是解释内容,并不是所有内容都需要让用户阅读并理解。大部分情况下只需要突出重点内容告知用户,能够引导用户下一步行动就足够了,至于其他解释性或者不重要的内容弱化即可。
针对前两条规则,我们以 12306 以及飞猪的学生票和成人票的选择弹窗作为案例进行对比。如下图所示,每一次购买火车票的过程中,当我遇到 12306 的这个弹窗,都会让我用不少时间去进行理解和思考。首先在个人看来,“温馨提示”在任何弹窗上都是占用空间没有实际意义的存在,如果没有标题,直接展示正文即可;其次,正文的内容重点信息不突出,其中有一个句子“请凭购票时所使用的有效身份证件原件和附有学生火车票优惠卡的有效学生证原件换票乘车。”过于长和复杂,很考验用户的短期记忆和耐心;最后,按钮文字没有提供操作路径,用户想知道如何操作需要先阅读完上面的文案。

飞猪的案例就避免了 12306 所存在的问题,做到了简洁易懂和重点突出,如下图。

表意清晰指的是文案传达的含义明确、不含糊、不存在歧义。下图是一款社交软件的警告框文案,文案的歧义让用户疑惑“取消”按钮是取消约会还是取消本次操作。经过修改后歧义性就消失了。

同一个软件系统中,表达相同概念的用词一致。模块中的相似文案,语法表达方式一致。上文提到我们人类很少愿意思考的特点,一旦一个软件系统出现表示同一个概念,但是名称不一样的词语,我们大脑就不得不开始被迫思考:“这个词语和之前那个很接近但是有些不一样,它们是同一个东西吗?”这个思考过程从而形成了不小的阻力。《认知与设计》一书中提到一条规则:“同一个名称,就是同一个东西;不同的名称,就是不同的东西。”因此,一致性是撰写交互文案的一条重要原则。
当信息的内在负荷不能再进行降低时,通过改变信息的呈现方式、结构设计和逻辑安排来将复杂信息可视化,降低外在负荷,使信息更容易被用户接受和理解。这里涉及到信息可视化这个课题,这里就不做展开了。

阻力并不是越小越好,在某些场景下,我们需要提高阻力提高用户的使用成本达成某些目的。
类似于马路上的减速带,在车辆进入需要低速行驶区域时进行阻碍。我们通常在用户容易犯错的操作前设定一定的阻力,减缓用户的操作的节奏,达到防错的目的。如下图,在蓝湖中如果要删除一个项目,就需要先输入项目的名称后才能成功删除,通过增加阻力提高了防错能力。

针对涉及到用户隐私的敏感操作,通过设计特定的交互流程让用户体验到安全感,比如通过增加指纹、面部识别等操作降低用户对于危险和风险的担忧,增加用户的确定感和可控感。
生活中大部分的时刻都是单调乏味的,我们需要使用各种仪式点缀它。与此类似,在用户的操作行为路径里增加一些不必要的过程,也能成为用户体验旅程中的点睛之笔。
就像多年前坚果手机一代的包装,设计师别具匠心的将包装设计为一次充满着童趣的体验,虽然拆包装的过程时间增加,但是给予用户似曾相识的场景是不可替代的。

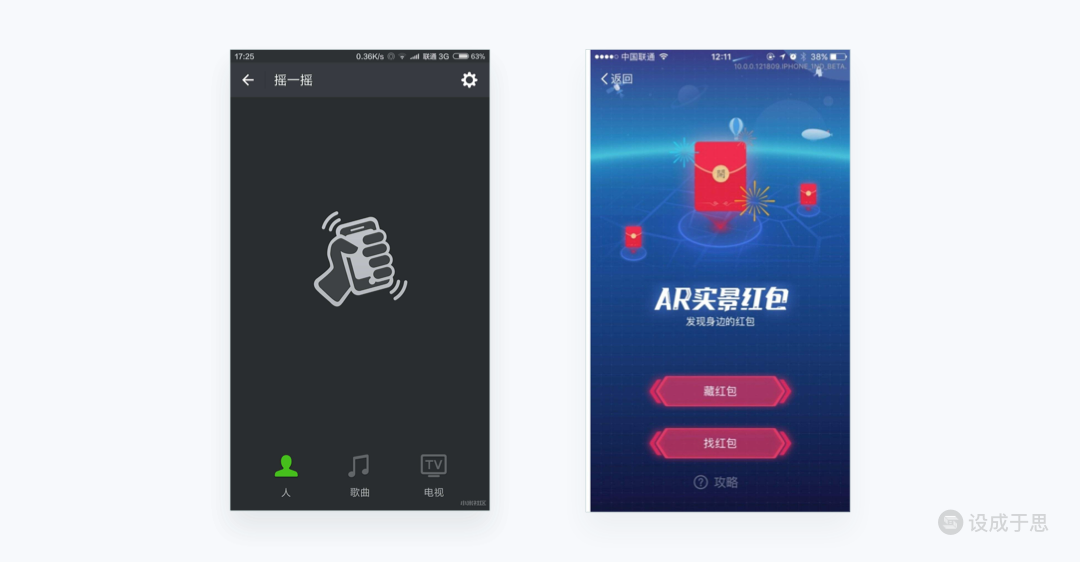
看似使用起来费力的微信摇一摇,可以加强用户的参与感和仪式感,就仿佛融合着一种占卜未知世界的神秘体验,这种感觉是点击无法给予的。当初支付宝基于 LBS 和 AR 技术推出了 AR 实景红包,众多用户不惜跨越“千山万水”收集线索图去寻找红包,并乐此不疲。尽管增加了操作成本和使用阻力,但是这些富于互动性和趣味性的体验带给用户的仪式感也是不可多得的。

用户的属性和其产生的内容质量对于产品的社区生态建设有很大的影响。对于社区的认同感越高的核心用户越多,内容质量就越高,进而社区对潜在用户的吸引力就越大。一旦一些修养低或居心不良的用户大量涌入社区,就会同时带来大量的负面内容,造成对其他用户的干扰,甚至导致他们大量流失。因此,为了让一个产品的社区生态能够健康发展,我们需要采取一些筛选方法来设置阻力,以此来筛选出对平台有益的用户和内容。
很多产品在冷启动阶段,为了避免垃圾用户和提高社区质量,会设立邀请制来控制用户来源,然后根据现有用户的使用反馈进行可控的优化迭代。这种方式可以有效地降低初期的运营成本,保持服务器稳定,甚至可以制造一种供不应求的感觉,获得更多的讨论度。
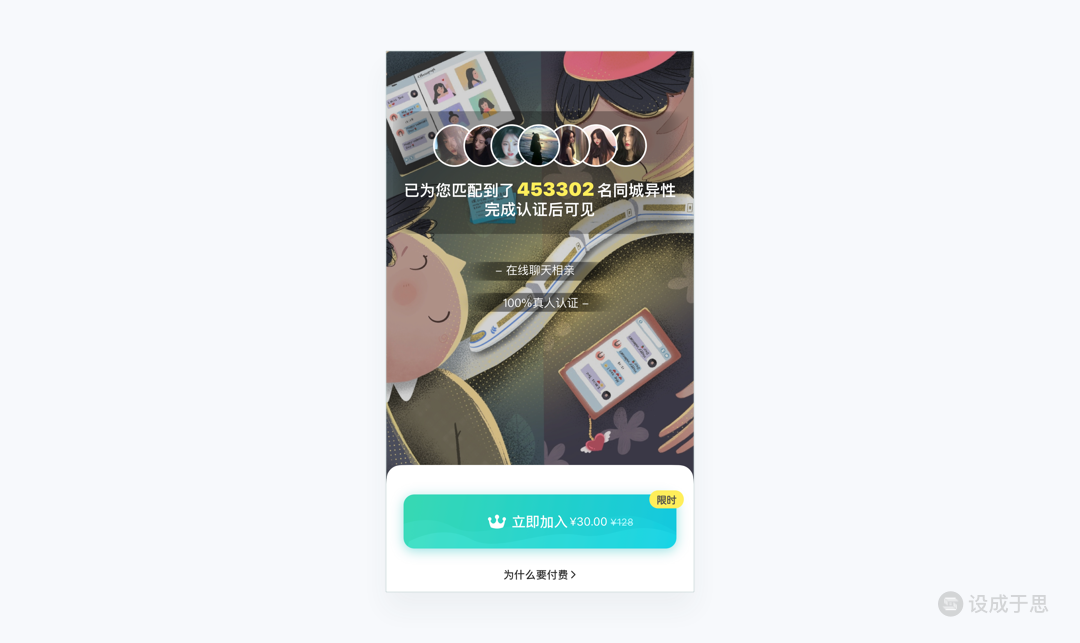
网络骗局在社交类产品屡见不鲜,婚恋类产品更是重灾区。很多推行高端婚恋或高端社交的产品为了保证用户质量,不仅严防死守,还会设立价格门槛,不付费直接无法使用,这在现今已经广泛推行的基础服务免费、增值服务收费的收费模式中很少见,但是确实有效地进行了用户筛选。

通过设置测试题将用户分成不同的群体,进行具有针对性的权限设置。比如 B 站转正时需要完成具有社区特色的晋级考试,需要花费的时间成本比较高,通过这种方式筛选出真正认同 B 站社区文化的优质用户,给予这些用户更多在社区中互动的权限,从而也大量减少了低质量用户的负面行为。
上述的三种用户筛选方法是否适用,需要考虑的产品属性。不同维度的筛选用户的方法还有很多,这里只是简单举例。
不同的内容形式对于社区的价值是不一样,我们可以通过一定的方式引导用户生产对于社区建设更有利的内容。比如微信发布朋友圈时并没有直接给用户提供纯文字信息的输入方式,如果用户想要发布纯文字内容,需要长按发布按钮才能进入相应界面。原因是微信官方认为相对于纯文字内容,附有图片的内容对于其他用户更具有吸引力,通过阻碍用户使用纯文字发布、鼓励用户使用配图发布使得整体的朋友圈社区的内容能够吸引用户浏览更长的时间,从而也可以使朋友圈广告得到更多的曝光。
有时产品的商业目标和用户目标存在一定冲突时,损失一定的用户体验满足商业目标是不得不进行的选择,这需要我们进行合理的平衡。
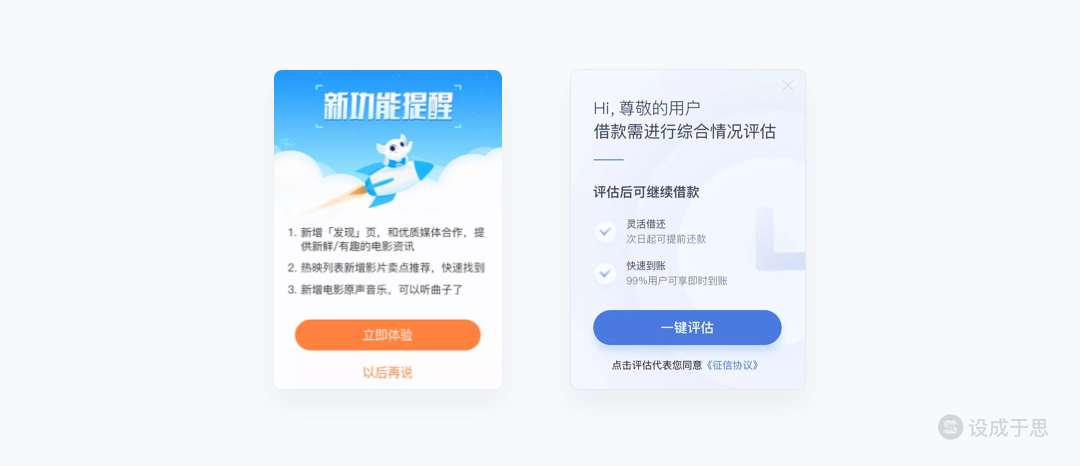
为了迎合商业目标,我们有时需要针对一些功能设置一定操作阻力将其进行弱化,然后引导用户去使用我们希望其使用的一些特定功能。这类阻力设计最为常见,比如通过强化按钮对比进行功能的引导,如下图。

歧视性策略常见的的应用方式就是通过 VIP 制度或等级制度将用户进行身份区分,针对身份等级低的用户设置使用阻力,以便于引导其投入更多精力和资源,或者通过此方式给予高等级用户优越感,刺激其进行分享炫耀。
16 年发布的支付宝生活圈就是一个很好的案例,芝麻信用 750 分以上才可以使用的歧视性策略非常简单粗暴。很多达标的土豪用户在朋友圈炫耀生活圈的截图,等待朋友们的膜拜点赞。互联网产品中,每增加一个动作,用户都会呈几何级流失,但是支付宝的歧视性策略给了用户巨大的动力完成了截图、保存、打开微信、分享照片等一系列动作,帮助支付宝生活圈实现了刷屏传播的效果。
虽然让用户畅通无阻地使用产品是我们的目标,但是有时还需要我们合理地限制。不同的使用场景和商业目的共同影响着设计策略。在如今互联网产品越来越趋于存量竞争的态势下,我们更多的工作开始专注于产品的优化。希望本文能够提供相应的思路,助力你在产品优化探索中找到可行的切入点。
文章来源:站酷 作者:Ballen成名
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
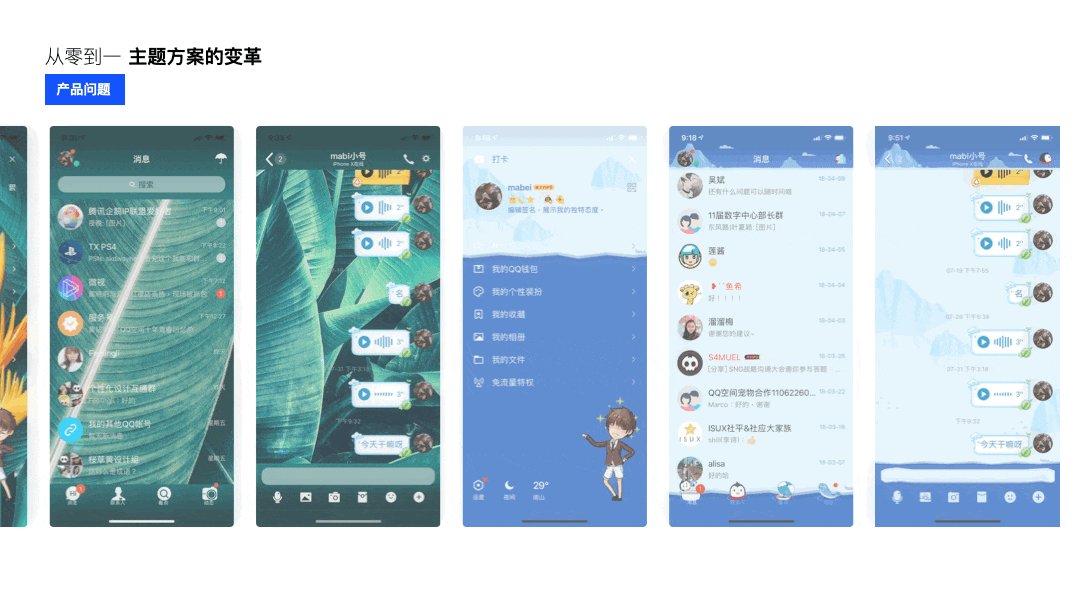
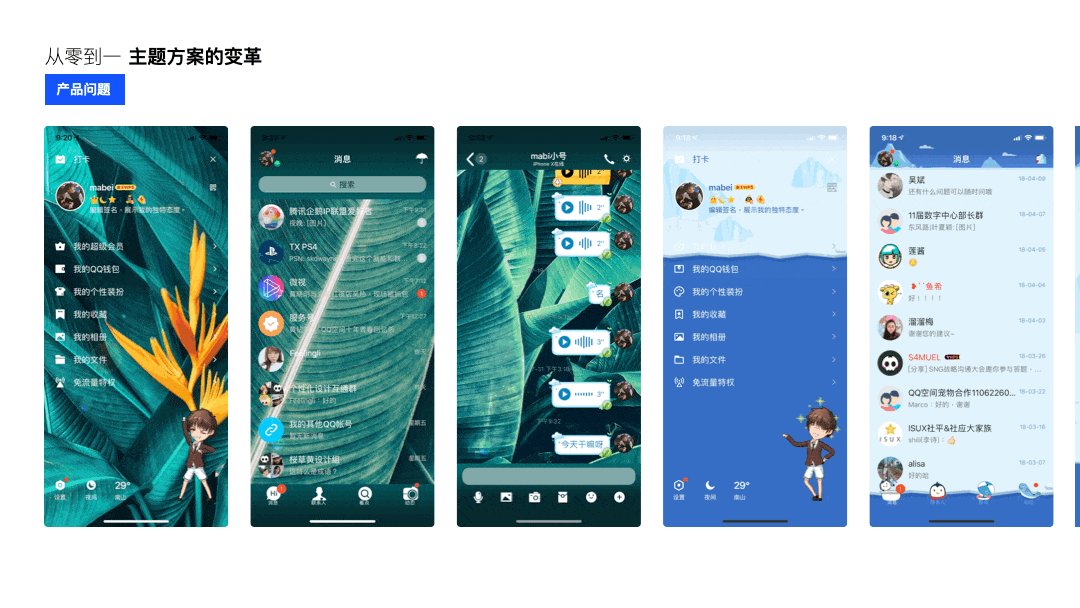
QQ主题自2013年诞生,至今7年时间,保持了整个营收的Top3的成绩,受到了广大用户的喜爱。随着QQ数年来版本的迭代,我们也渐渐倾听到了一些用户对主题的反馈,为了给用户带来更好的体验,我们决定对QQ主题从上游到下游进行一次全面的优化。

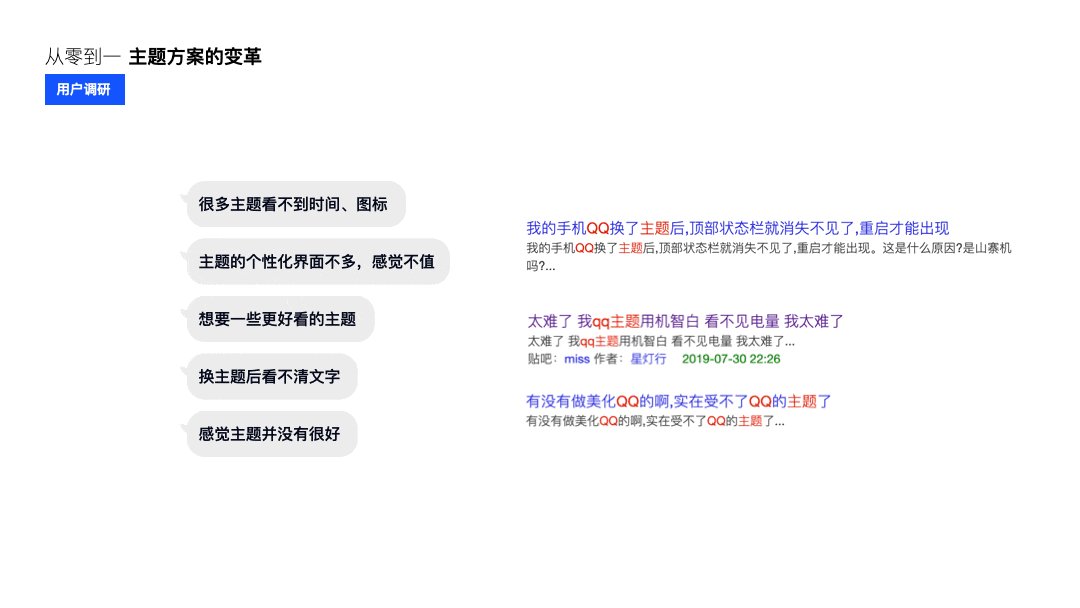
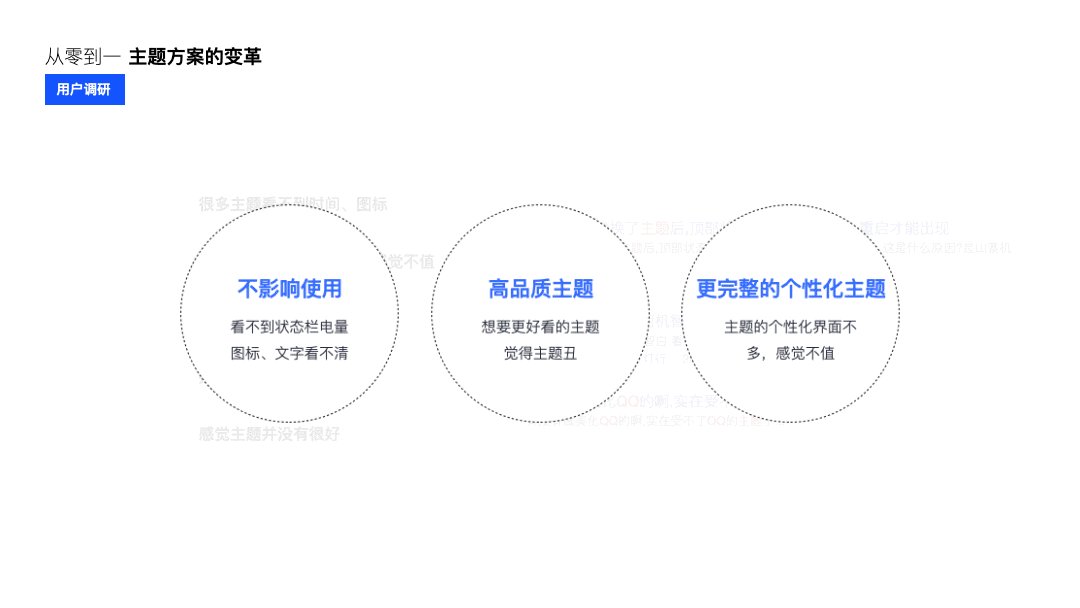
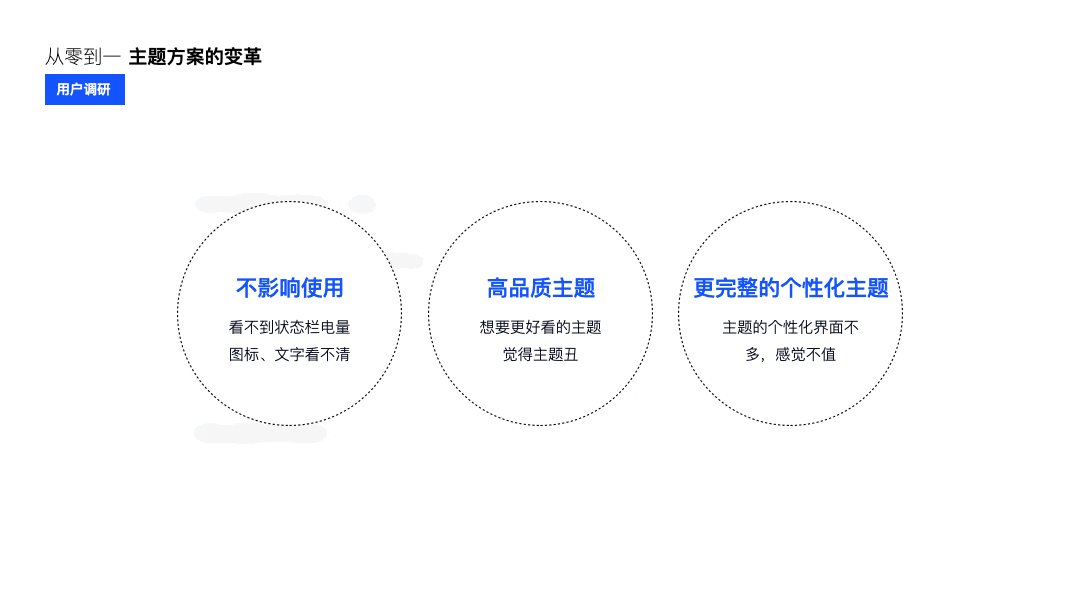
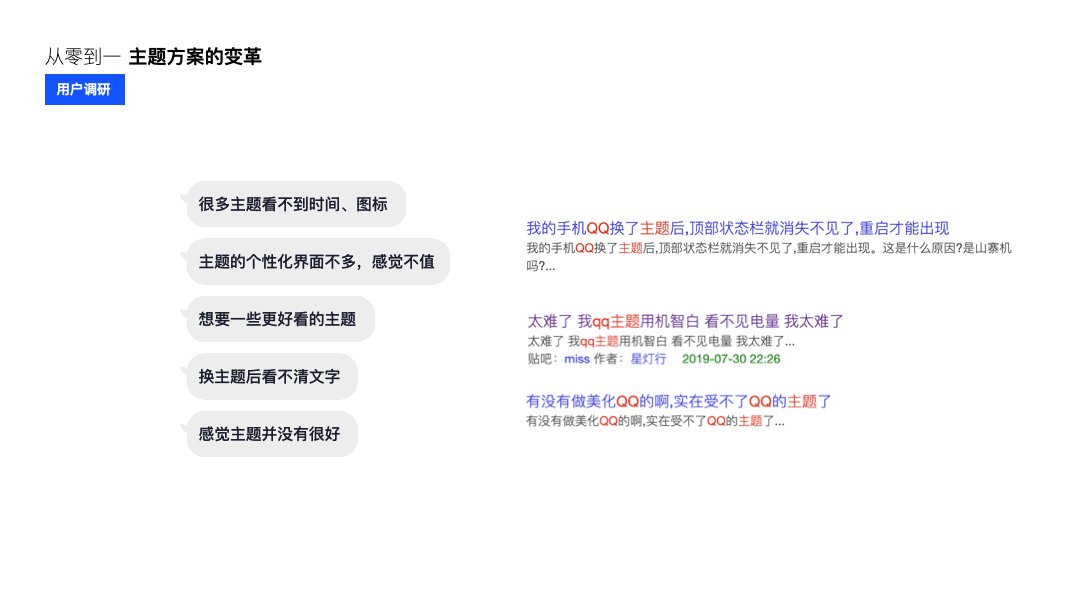
我们对QQ主题进行了两轮用户体验反馈和调研,发现:目前的外网主题存在机型适配效果差、素材制作质量差、缺少全局美化等体验问题;而同时,用户调研的结果表明我们的用户希望体验到更好更高品质更全面个性化的主题。


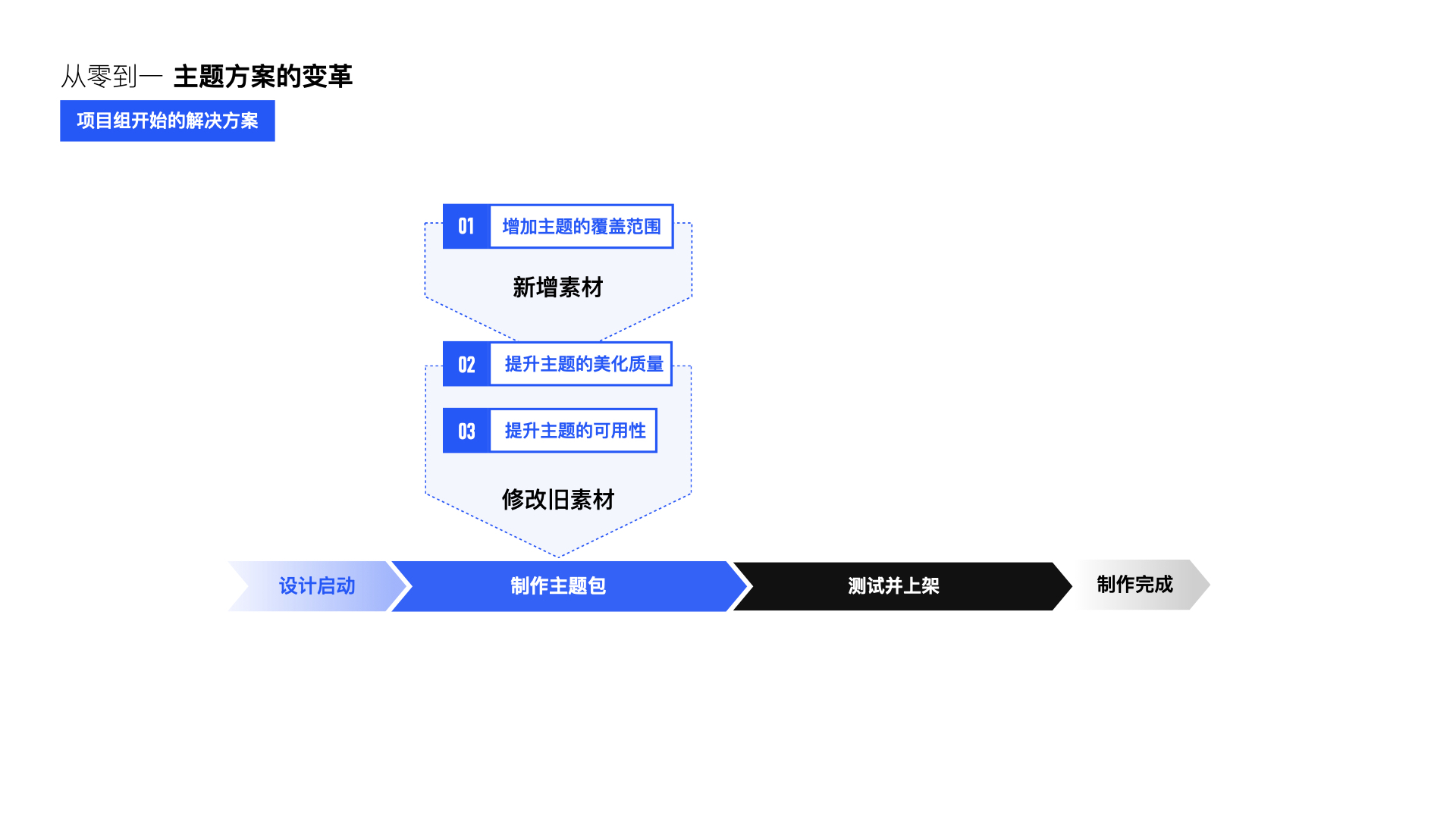
基于现网产品问题和用户调研结果,对优化方向进行了归纳分类,最终确定QQ主题体验升级的项目设计目标:增加主题覆盖范围 ,提升主题的美化质量 ,提升主题的可用性。

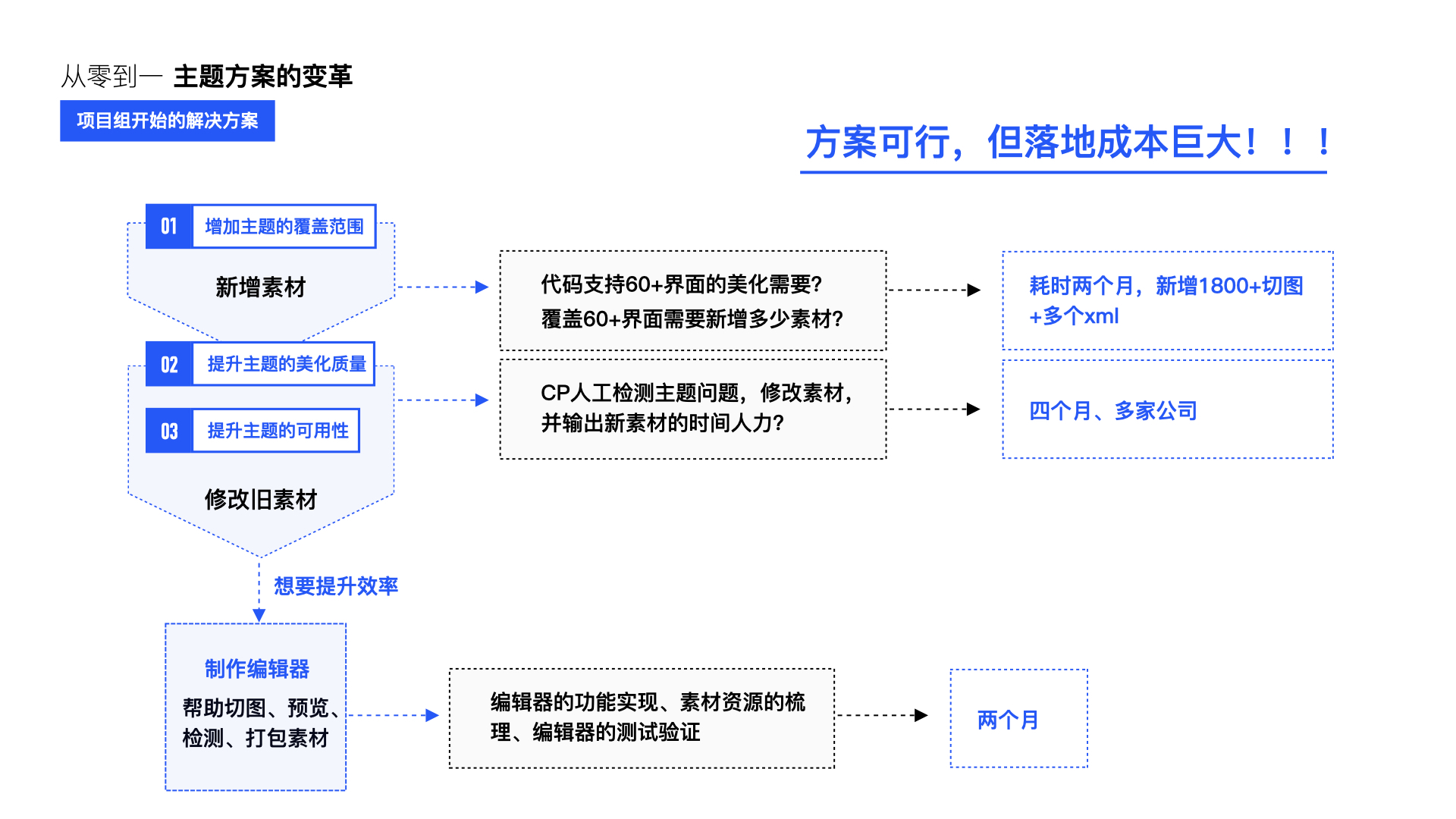
为了达成上面的三个目标,一开始我们根据QQ主题的实现逻辑制定了初步的优化方案:通过新增素材增加主题覆盖范围,通过修改旧素材提升主题可用性和质量。

但在进行执行评审的时候,我们意识到,这样的方案虽然可行,但落地成本非常的巨大,需要每个主题包内新增两端共1800多张切图,花耗多家cp公司至少四个月的时间和人力。

我们不得不推倒开始的方案,开始思考:是否有更好的解决方案?
在对主题制作流程、客户端呈现逻辑、日常运营维护工作等问题进行深入的溯源挖掘后发现:QQ主题目前实现个性化的方案是后台下发素材包替换本地客户端资源实现个性化。而这就导致了素材包本身是固定的内容,只能被动的接受版本更新带来的种种问题。
在这样的情况下,即使我们按照一开始的方案执行落地,多个版本后我们仍需大量的人力去进行维护和更新才能保证用户的体验。

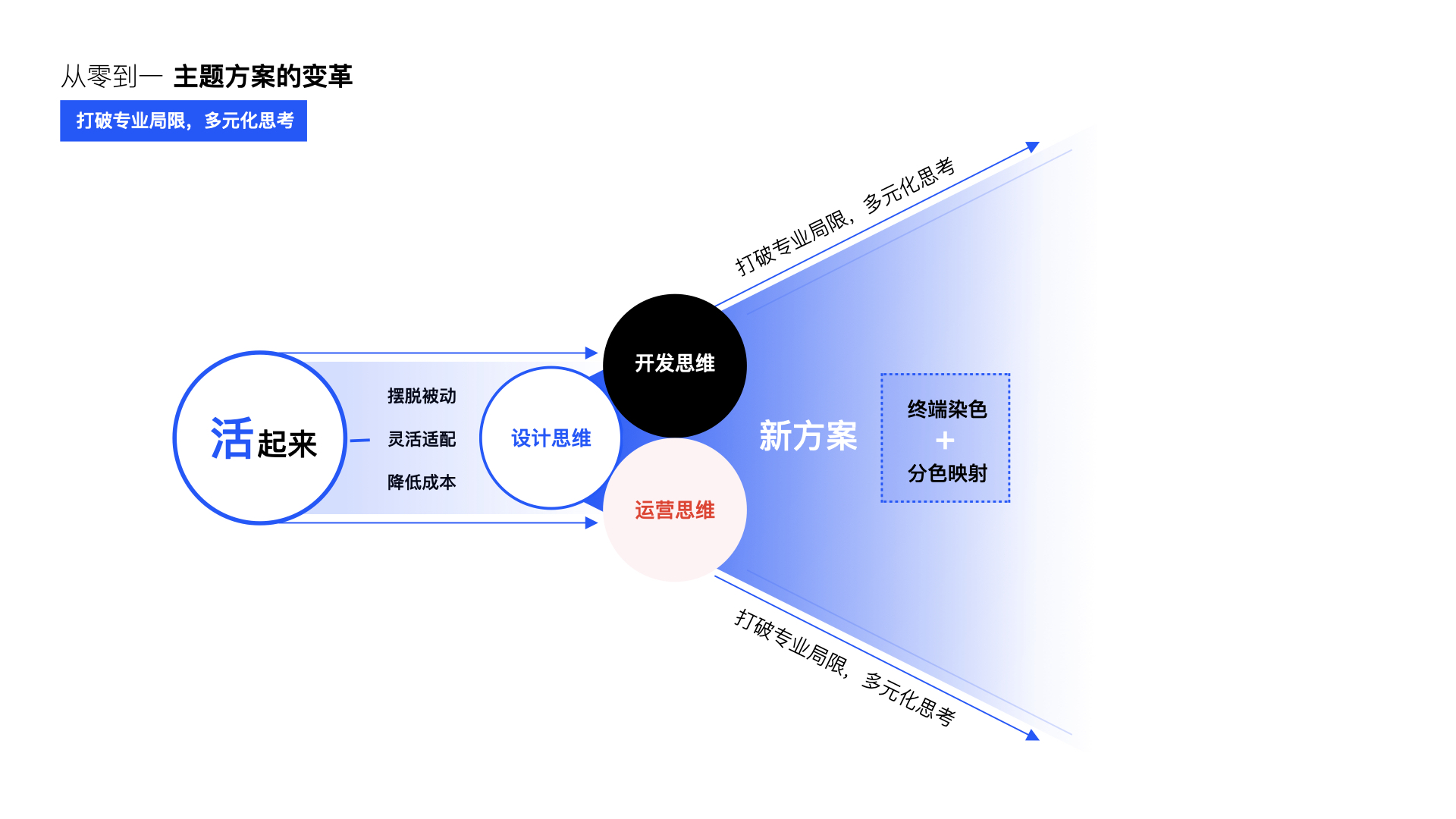
所以,我们必须打破旧方案带来的弊端,要让素材活起来。
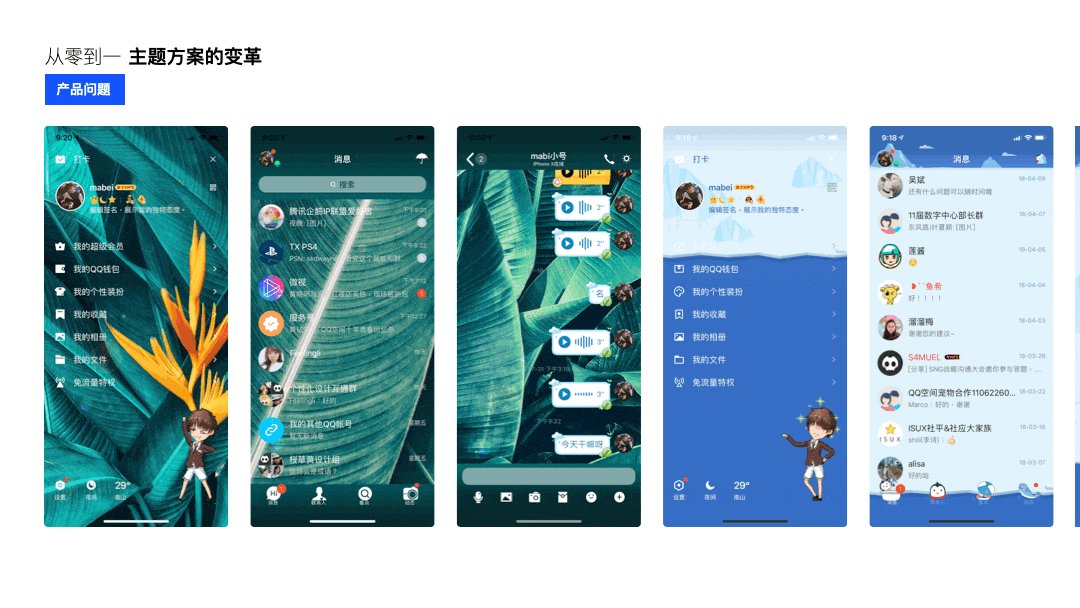
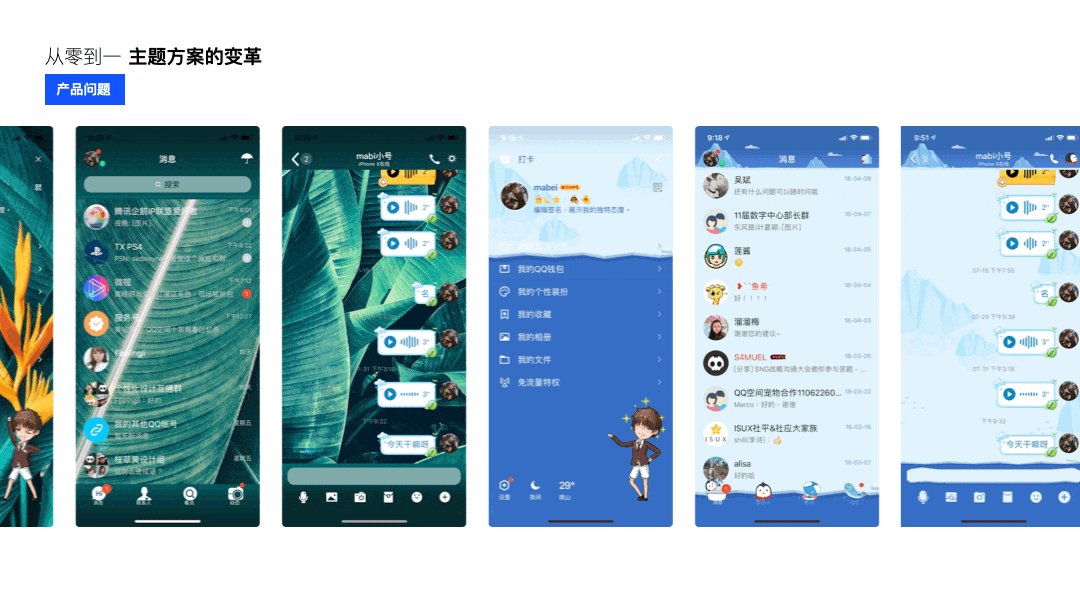
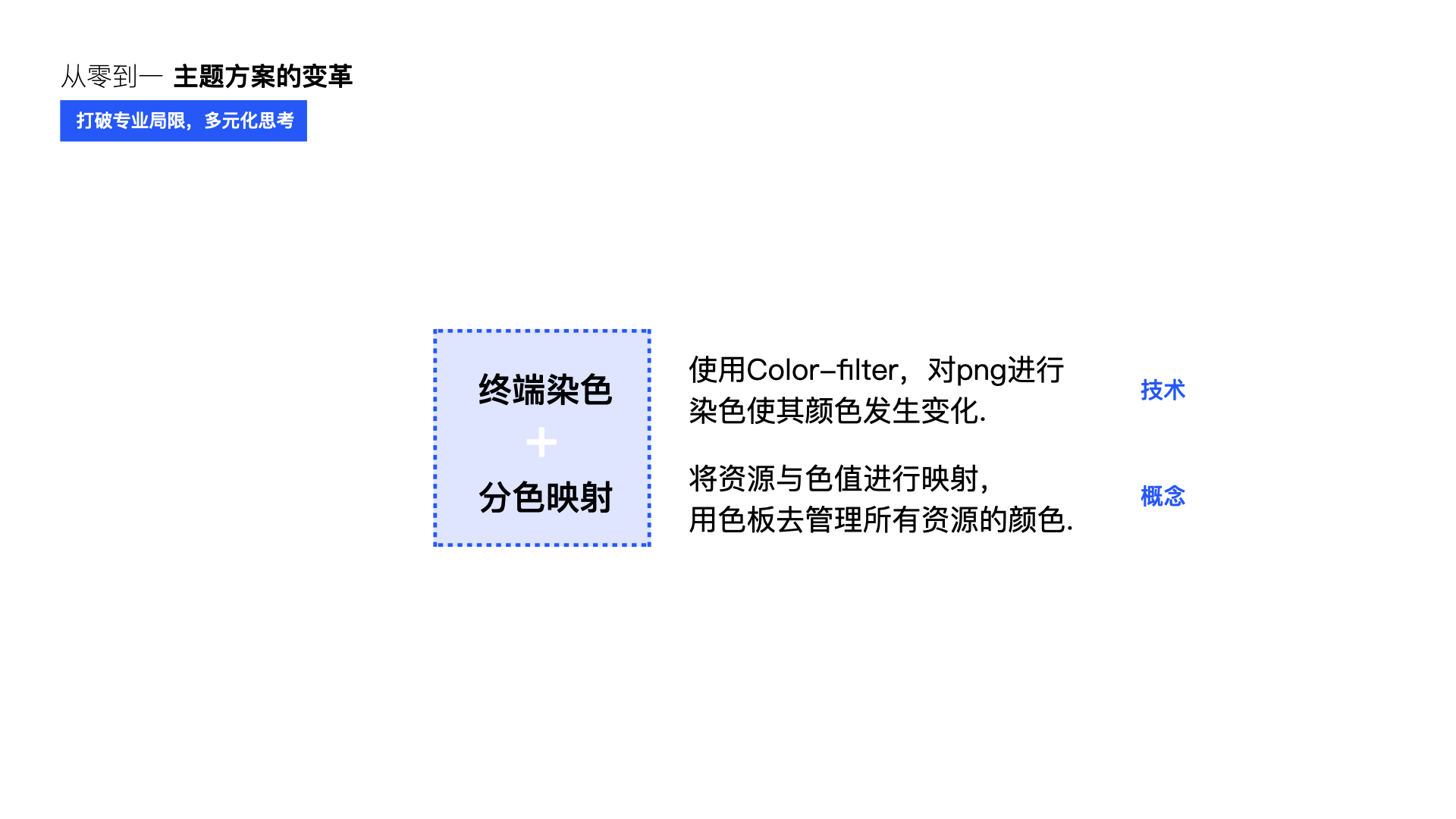
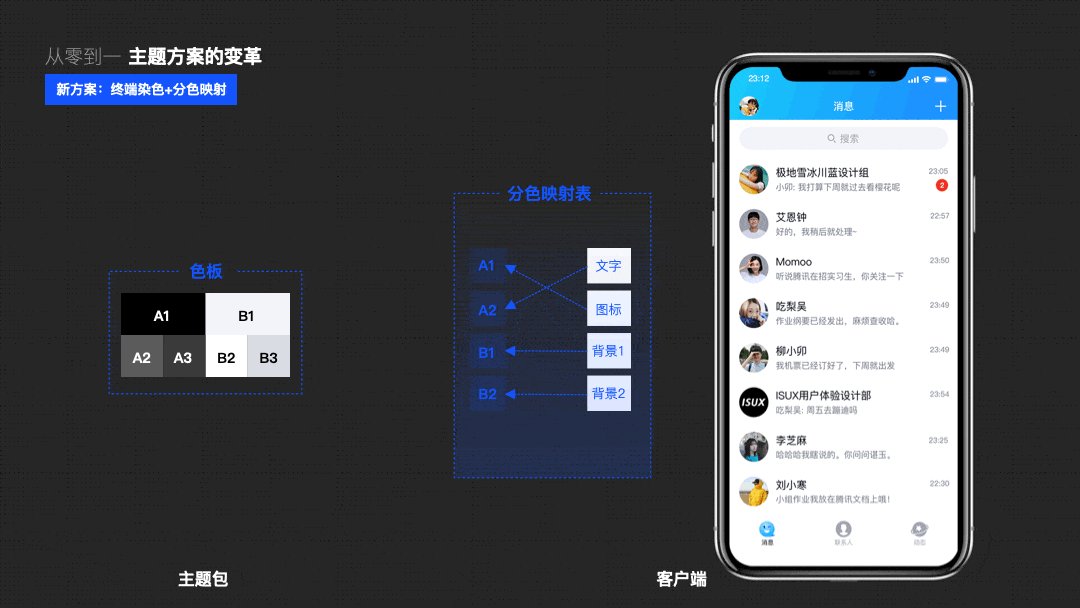
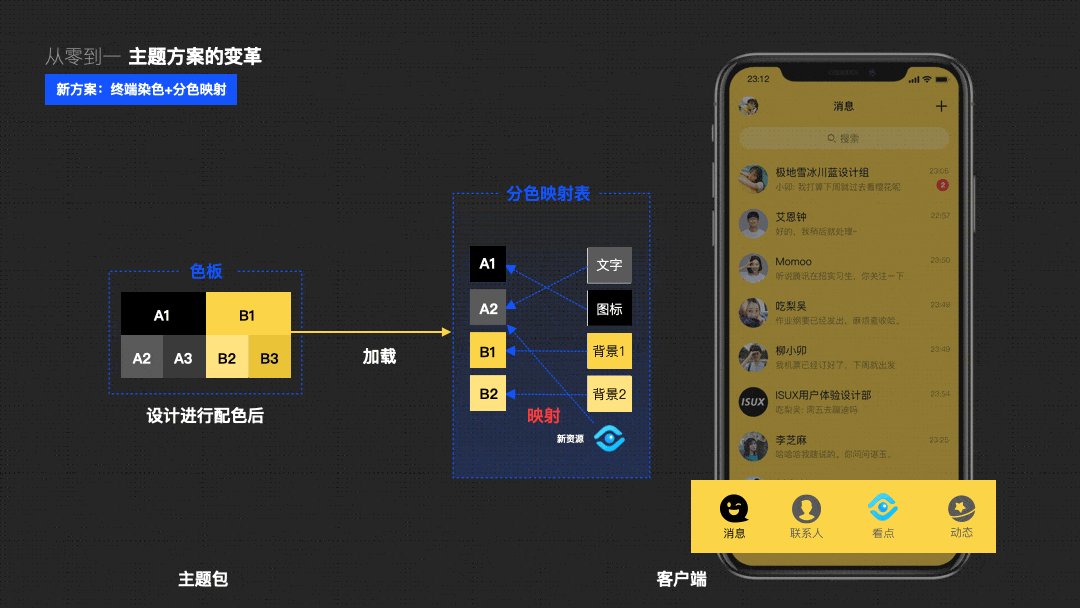
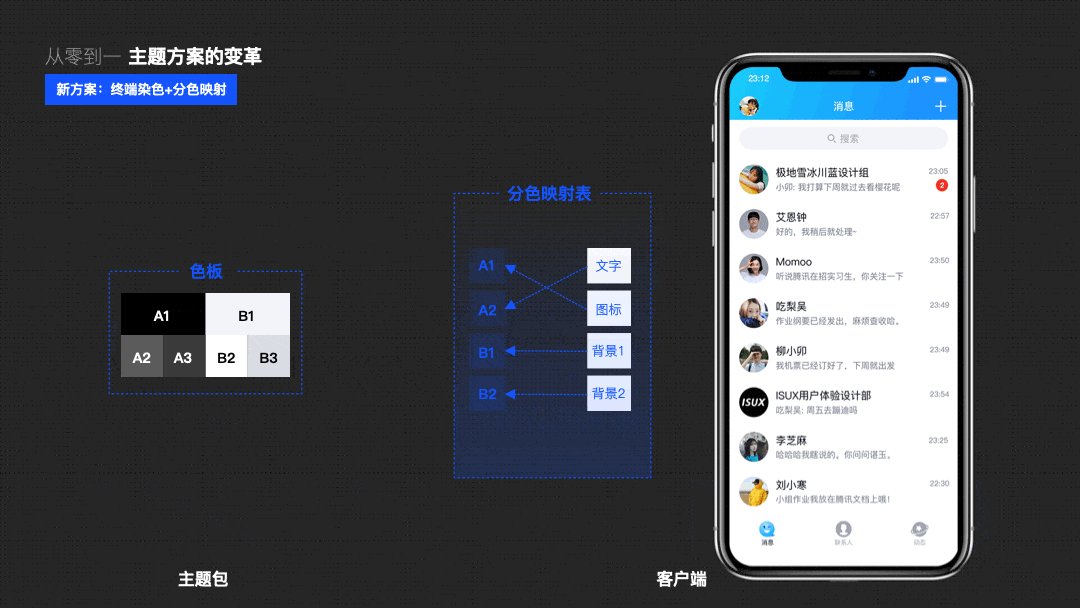
在综合设计思维,开发思维,运营思维去思考问题后,我们提出了一个崭新的实现方案:终端染色(使用Color-filter,对png进行染色的技术)+分色映射(将资源与色值进行映射,用一套有限色板去管理无限资源的概念)。


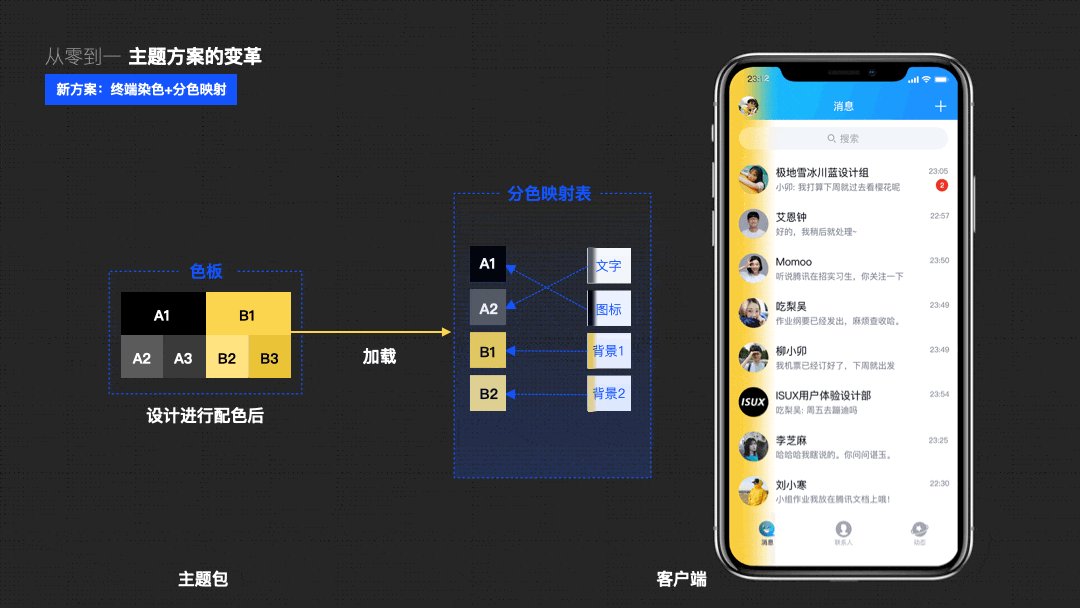
在这套新的个性化实现方案支持下,设计师简单的对色板进行配色,就能够对QQ客户端的全局颜色进行变化。而当版本更新发生资源变更时,仅需维护通用的线上映射关系,资源即可自动适配到应有的颜色。

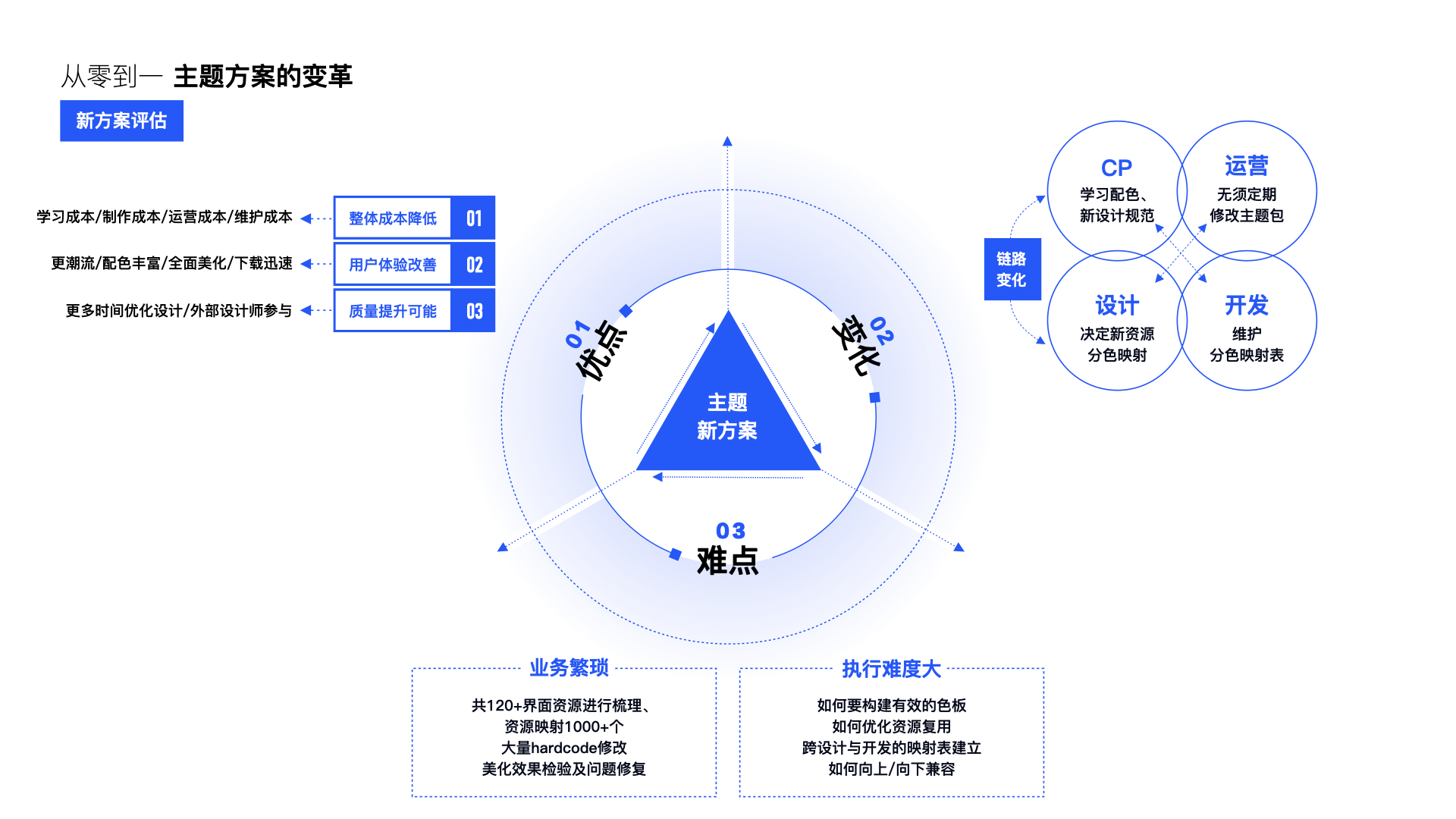
针对主题方案的变革新方案,分别从优点、变化、难点3个维度进行综合评估:
- 优点:
(1) 整体学习,制作,运营,维护的成本降低
(2) 美化范围变大,下载资源变小,用户体验得到改善
(3) 效率得到优化,难度降低,设计师有更多时间提升主题质量
- 变化:
(1) CP学习新的制作方式
(2) 产品运营省去了过往定期维护素材的工作
(3) 设计师在版本迭代时候进行新资源的分色映射关系
(4) 开发人员进行统一的分色映射表维护管理
- 缺点:
(1) 方案工作量大,多达120+的界面检验,上千个客户端资源,大量的代码需要修改。
(2) 方案执行难度大,包括如何用有限的色板兼容更多的设计需求,资源如何在不同场景得到更有效的复用,设计与开发未来如何进行映射表的对接,以及版本的上下兼容。

设计师提出“终端染色+分色映射”的新方案后,通过积极拉动会议,向主题业务相关的多角色进行新旧方案的优劣讨论,方案得到一致认同后,多方联动形成项目组。
其次进行可行性评估,与开发结对紧密协作,共同讨论难点攻克新方案落地要点。
最后基于前期可行性评估,以及难点预研,项目组规划出阶段性的落地方案。
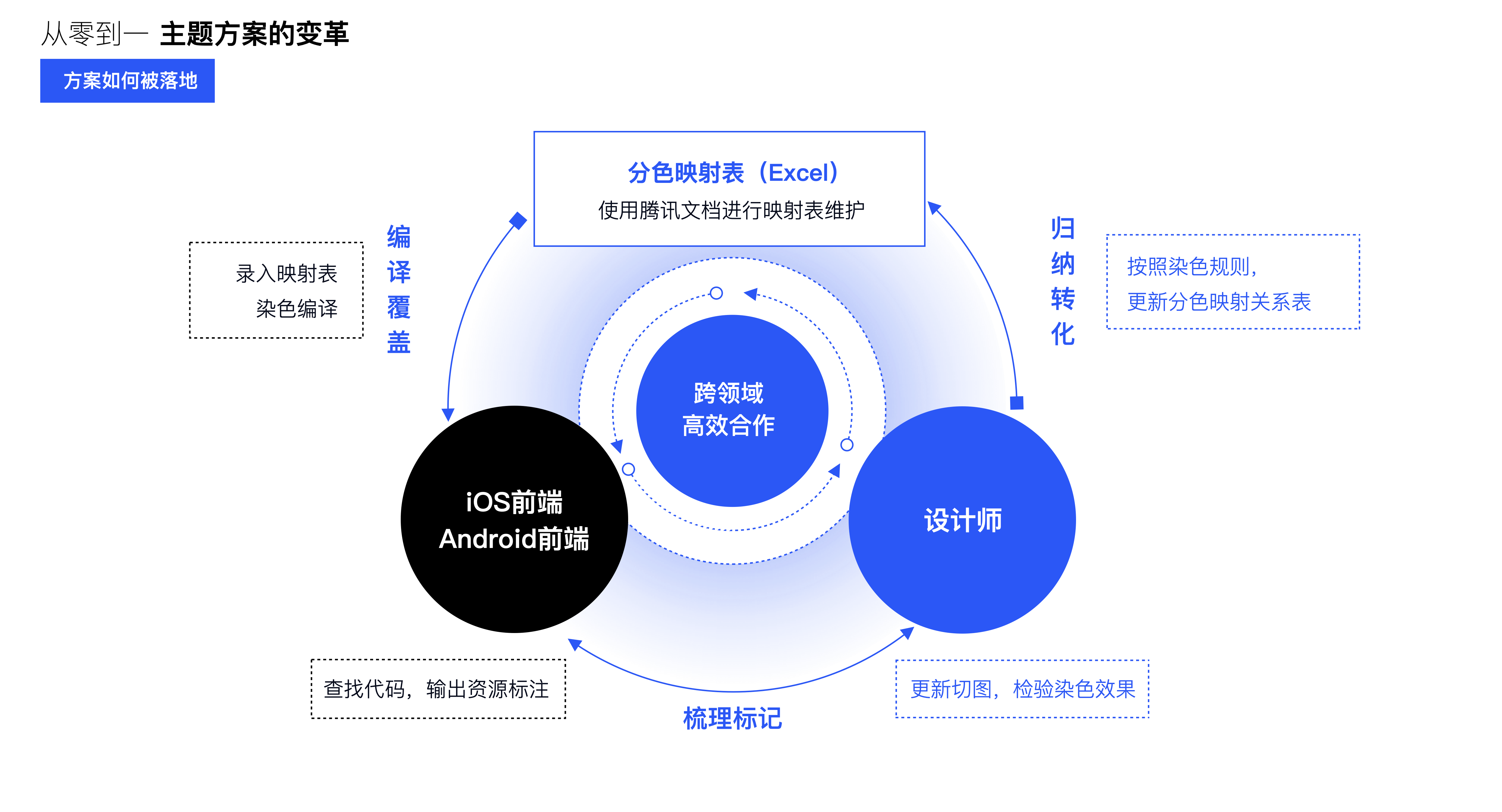
方案的落地主要为三部分工作: 梳理标记->归纳转化->编译覆盖。

梳理标记:
前端开发逐个查找界面的资源和代码并标记,交付给设计师进行资源色值的规划
归纳转化:
设计师根据ui的配色规则以及个性场景需要,进行ui色板的构建及资源的颜色映射分配。
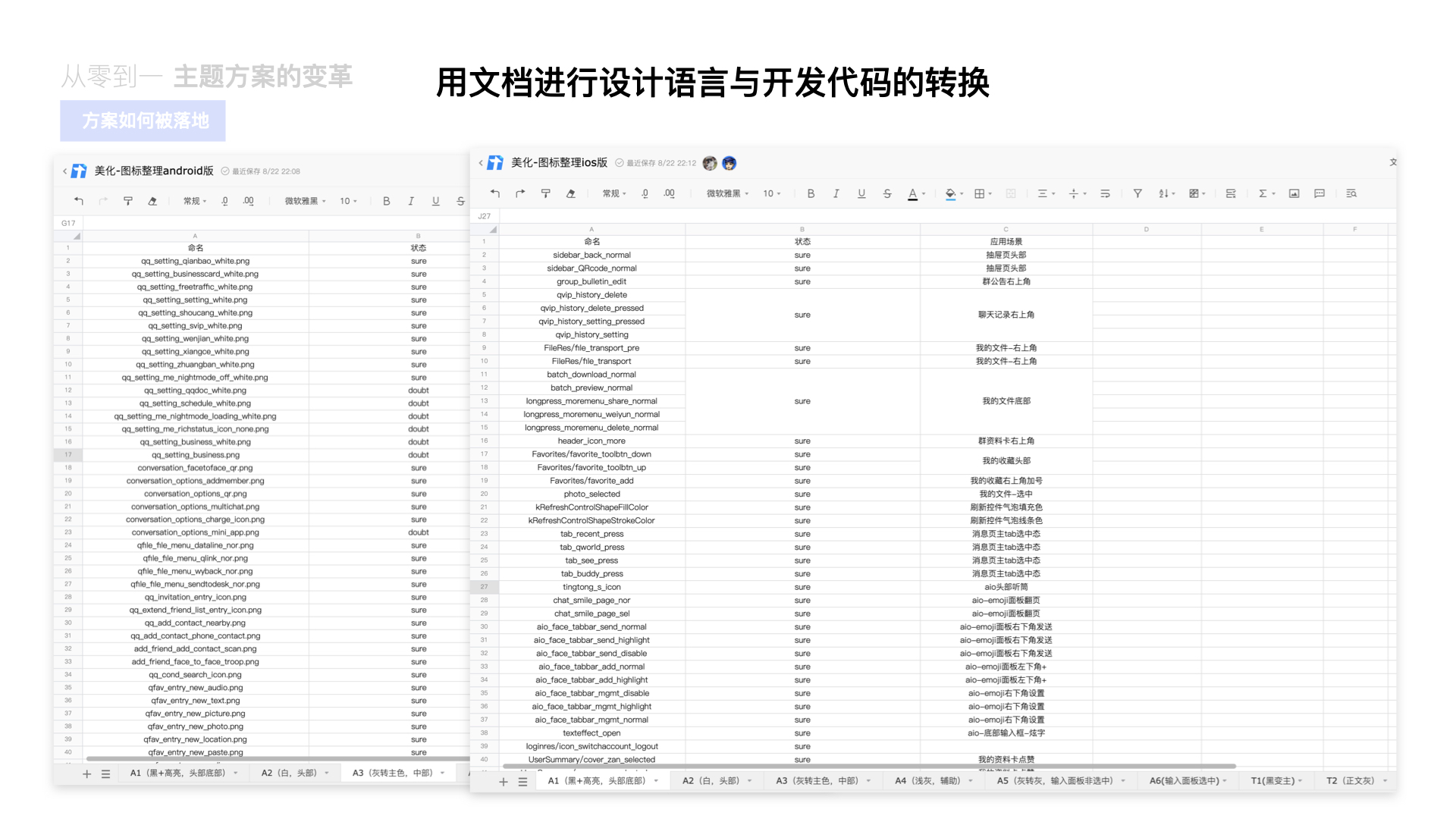
在这一过程使用腾讯文档进行设计语言与开发代码的转化。

编译覆盖:
修改代码,让资源支持个性化需要的染色和素材替换、录入分色映射的腾讯文档并进行实机的染色编译并和设计师共同检验效果。
而在上述工作中,设计师的任务难点就在于色板的设计和染色规则的构建。
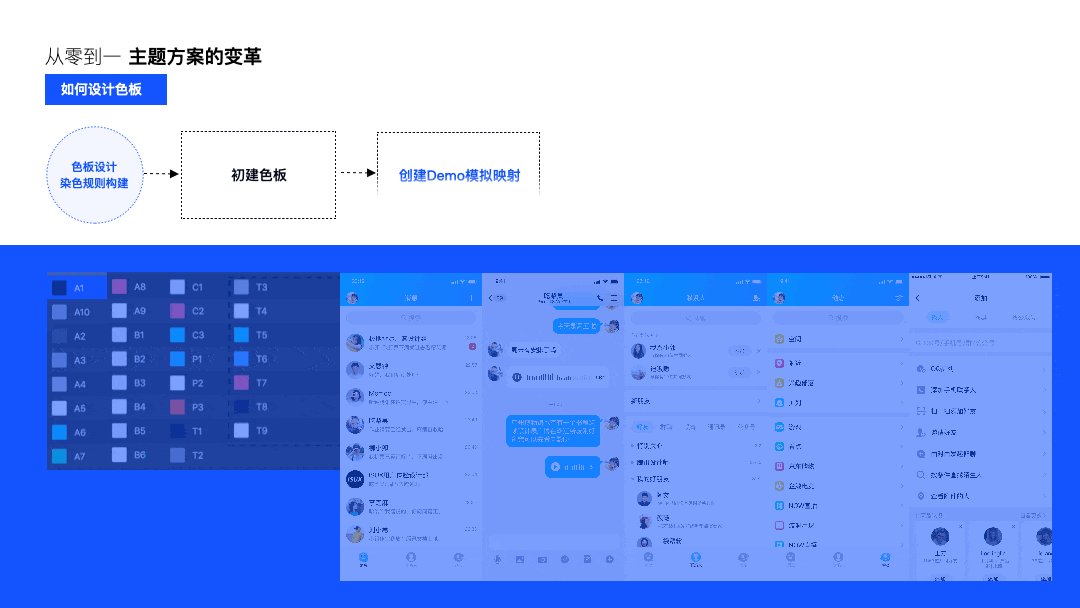
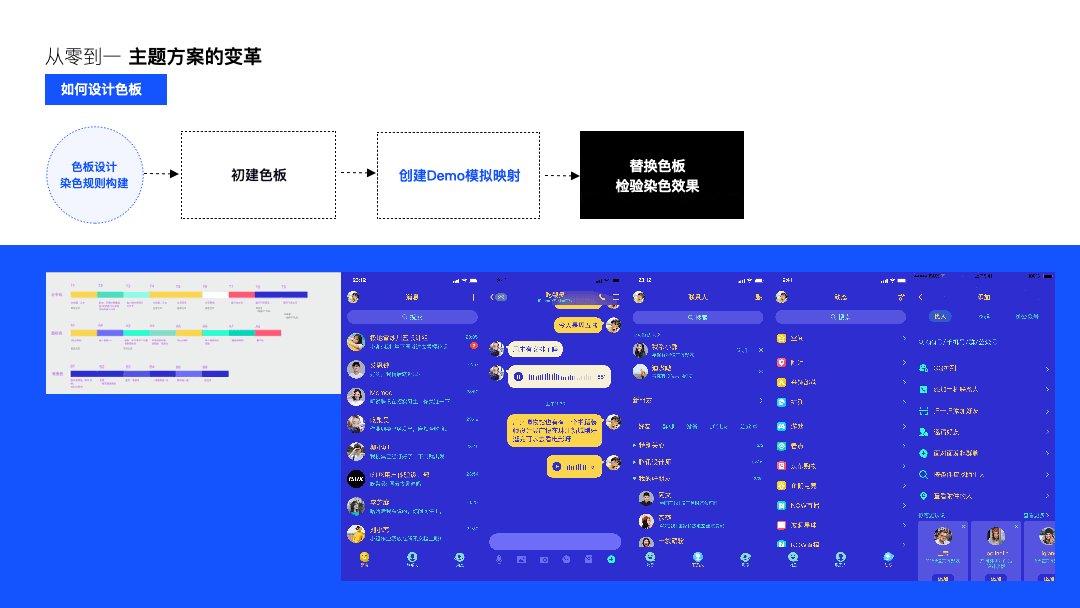
首先设计师根据QQ的ui规范,建立初步的色板;下一步,创建界面demo,模拟资源与色板的映射关系;然后替换多个不同的色板检验主题染色后多场景下的效果,再对色板和染色规则进行反复的调整;最后在效果符合预期的时候,再输出色板和染色规则并最终在真机上进行验证。

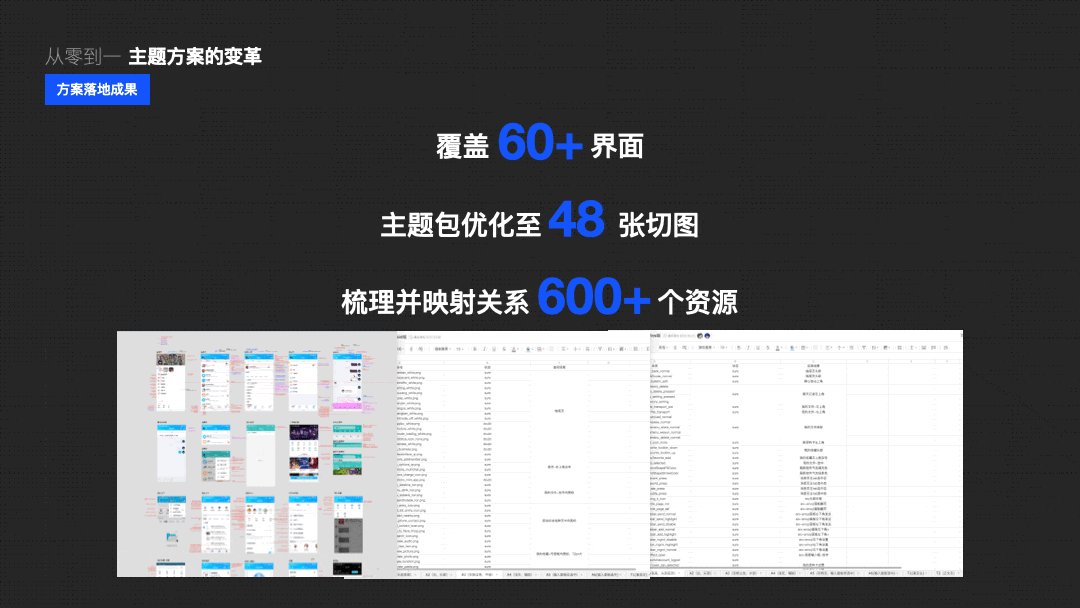
QQ旧主题:仅覆盖6个界面、素材包内涵400+切图、日常需要花费巨大成本维护1000多套主题。
主题新方案落地后:覆盖范围从6个界面扩展到60+界面、素材切图降低至48张、600多个资源得到梳理优化、60+个旧主题存在的可用性问题得到解决、维护成本得到大大降低。

主题新方案落地后,考虑到旧主题制作时间长,难度大,设计费用高的问题,产品侧希望设计师能配合新的染色方案去优化主题制作、上架、验收的流程。

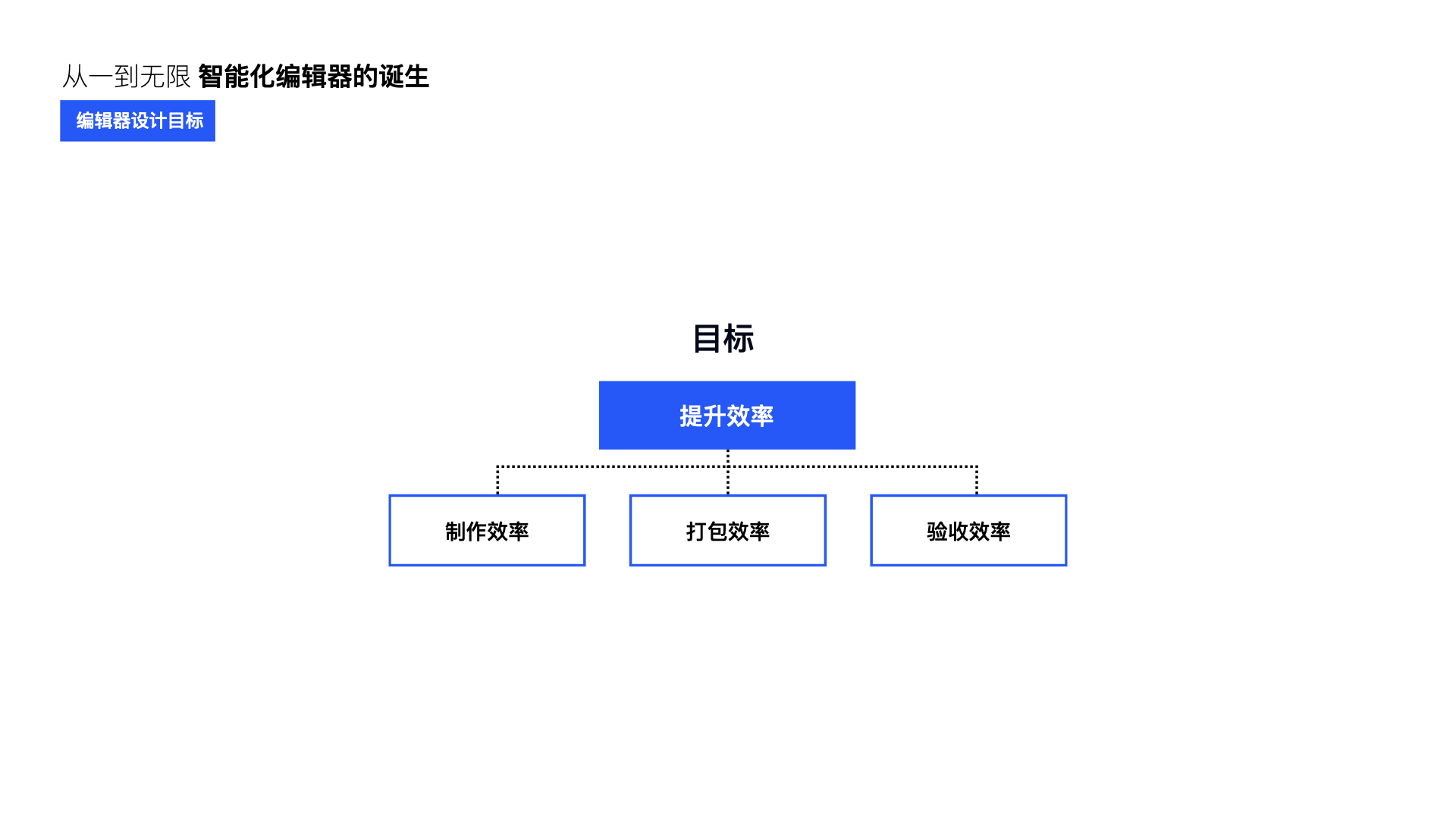
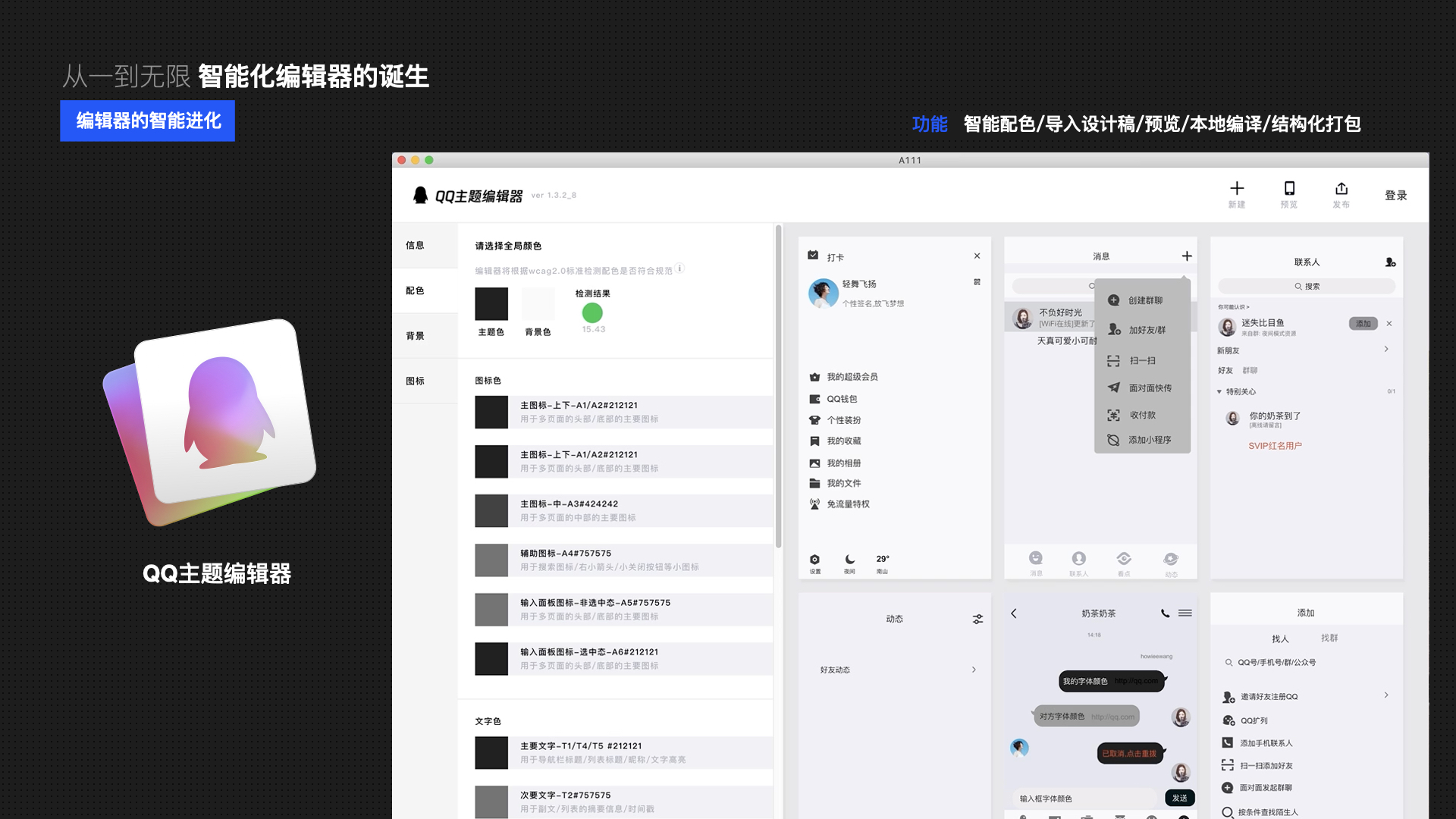
根据旧流程里各个角色反馈的问题点,第2阶段的目标可提炼为:提升制作效率、打包效率、验收效率。考虑到旧流程中效率低、出错率高的步骤大多是人工操作部分,我们计划设计一个智能化的主题编辑器来实现工业化的主题生产。

以提升效率为目标,首先深入制作流程勘察,挖掘制作流程的关键核心点,并提炼关键触点、痛点问题;基于各个触点关键问题,逐一给出解决方案,并全局的回顾整个流程,从全局去统领优化方案;继而以落地为导向,明确问题解决的优先级,稳步前进规划方案落地。在解决方案中,本地编译体验已实现,其他能力落地优先级如下:
- 首先解决智能切图和智能配色,优先级最高
- 其次解决规范优化和多界面预览,优先级居中
- 最后是直连后台,运营做审核,优先级最低

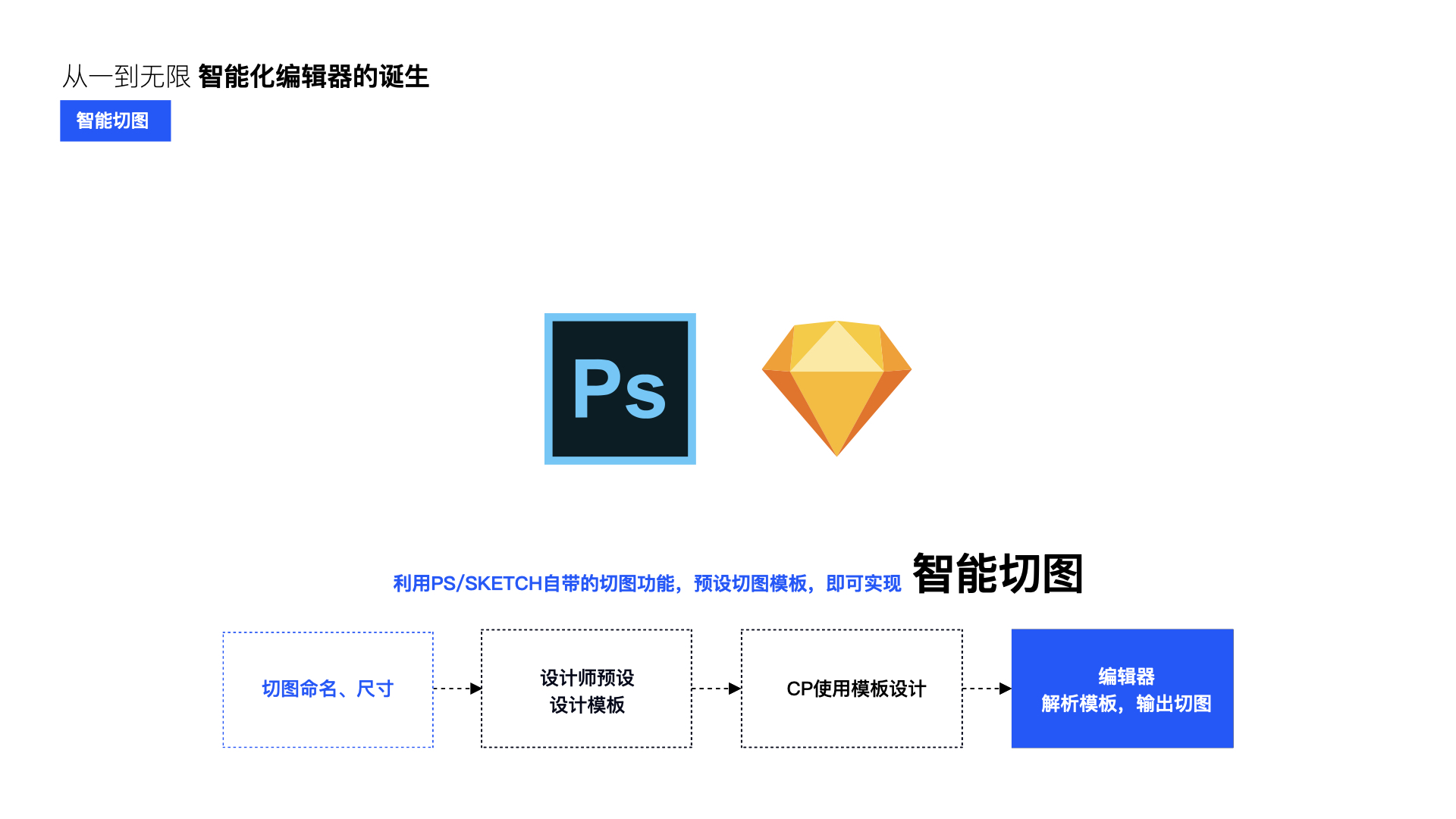
传统的主题制作中往往最费时间和最易出错的就是切图,在这里我们使用了双重保险。
保险1:编辑器将内置一套智能化的切图合成处理方案,设计师仅需上传极少量的必须切图。编辑器还会对上传的切图会进行命名、尺寸、格式的检测。
保险2:官方设计师预设主题的PSD/SKETCH设计模板,附带切图命名尺寸格式等,画完后一键即可导出全套切图资源。

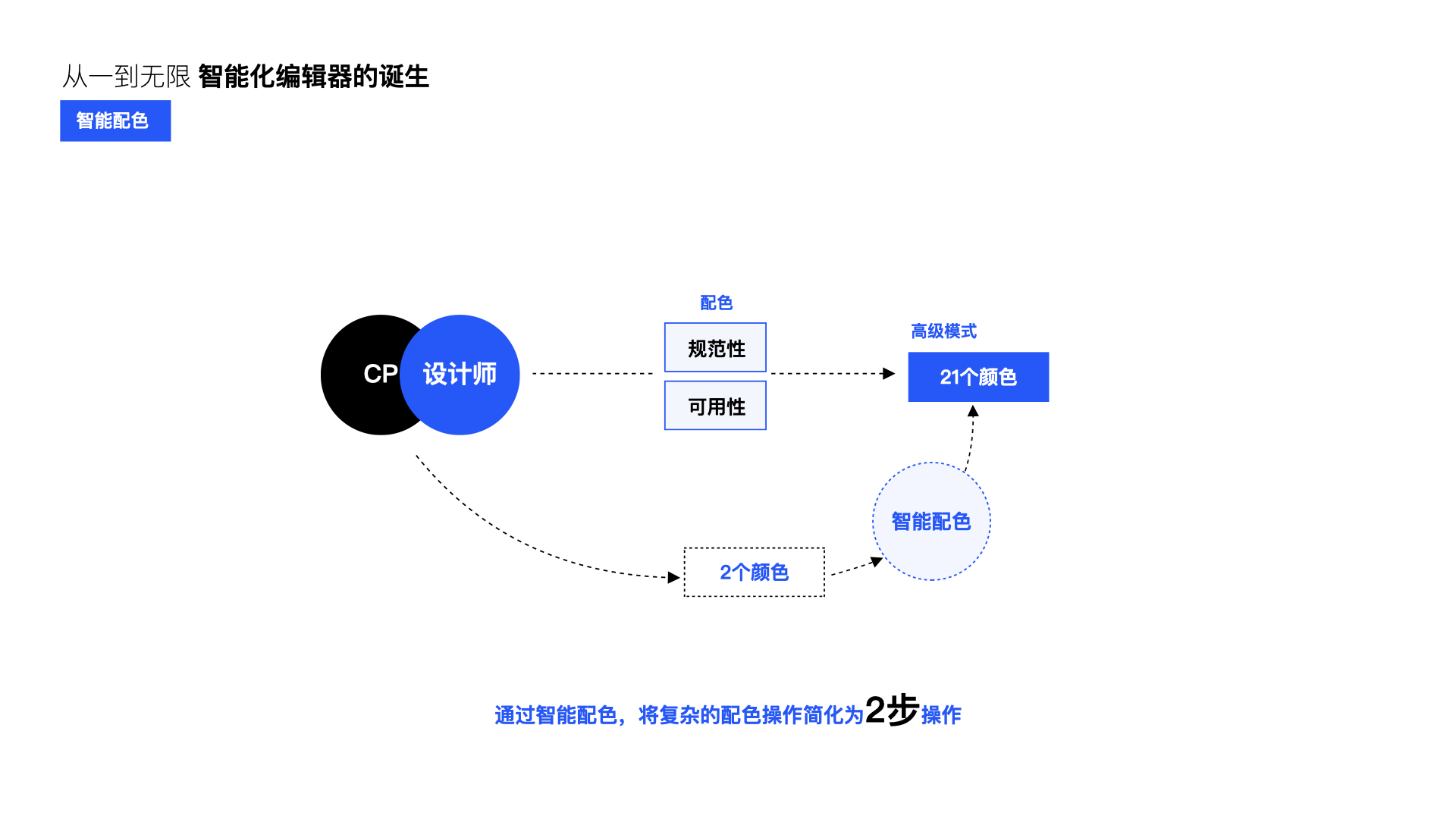
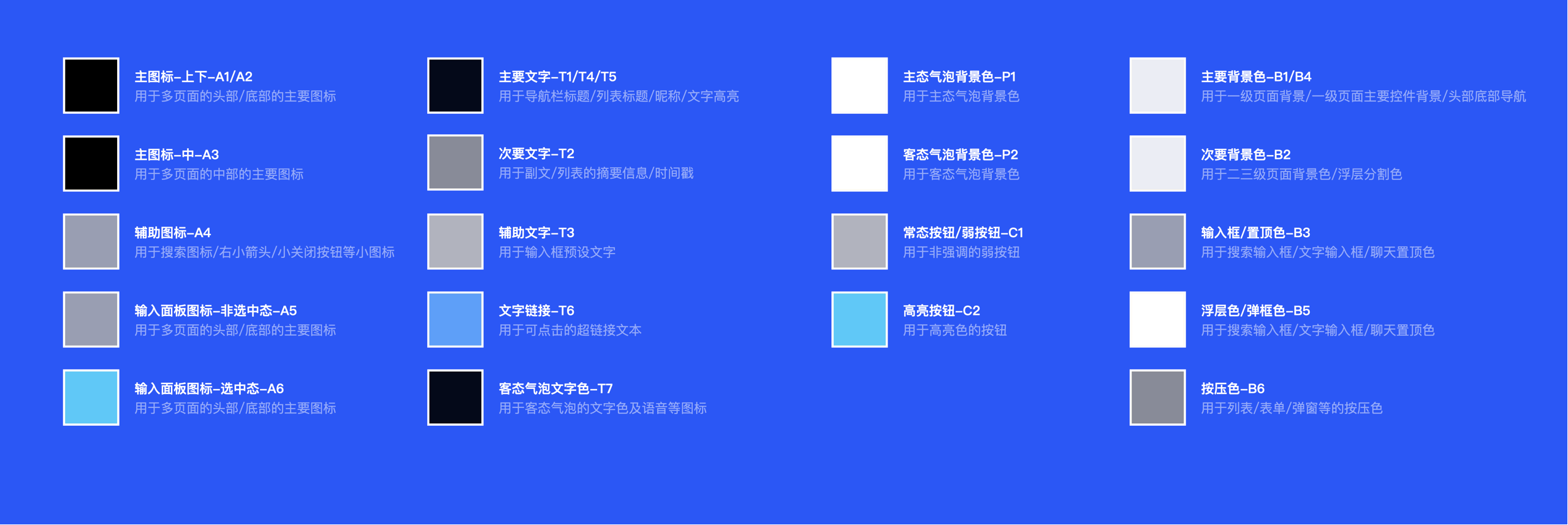
新主题的染色规则中,色板存在21个颜色需要配色。对CP来说,即使有设计规范进行学习,也存在着出错的可能。为了让制作通过率达到最高,我们计划通过编辑器内置的智能配色,将复杂的配色操作简化为2步操作,达到快速稳定地输出合格的配色的效果。

新主题色板中,颜色可分为主色系和背景色系,两大色系下的色值再各有不同的色值要求。

从设计师的理想角度来看,如果只进行主色和背景色的选择,即可输出实现21个颜色的话,无疑效率和通过率都会得到大大提升。
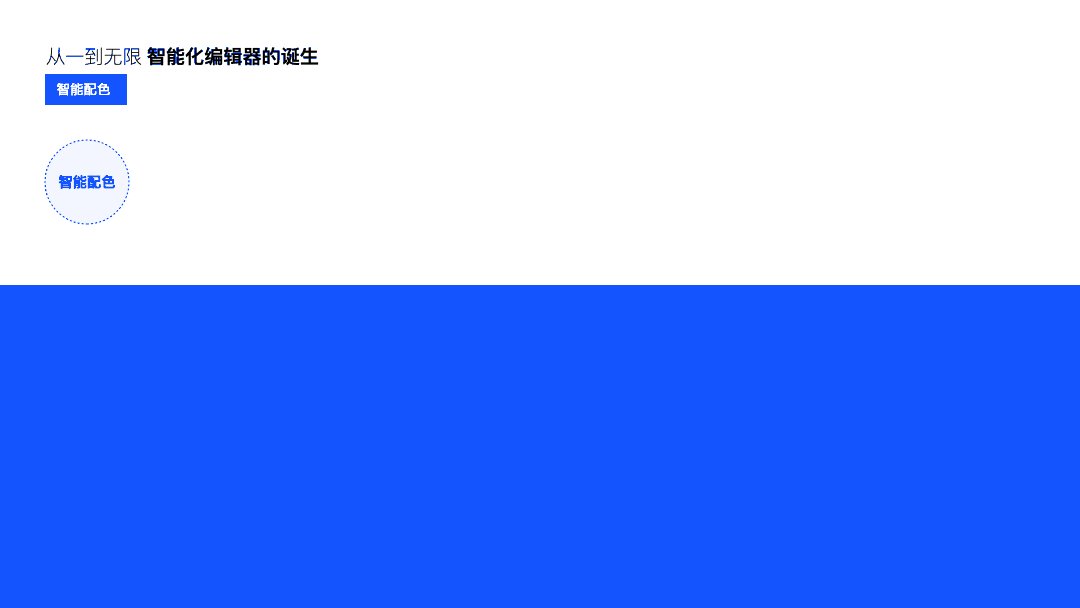
为了实现理想效果,我们设计了一套方案:
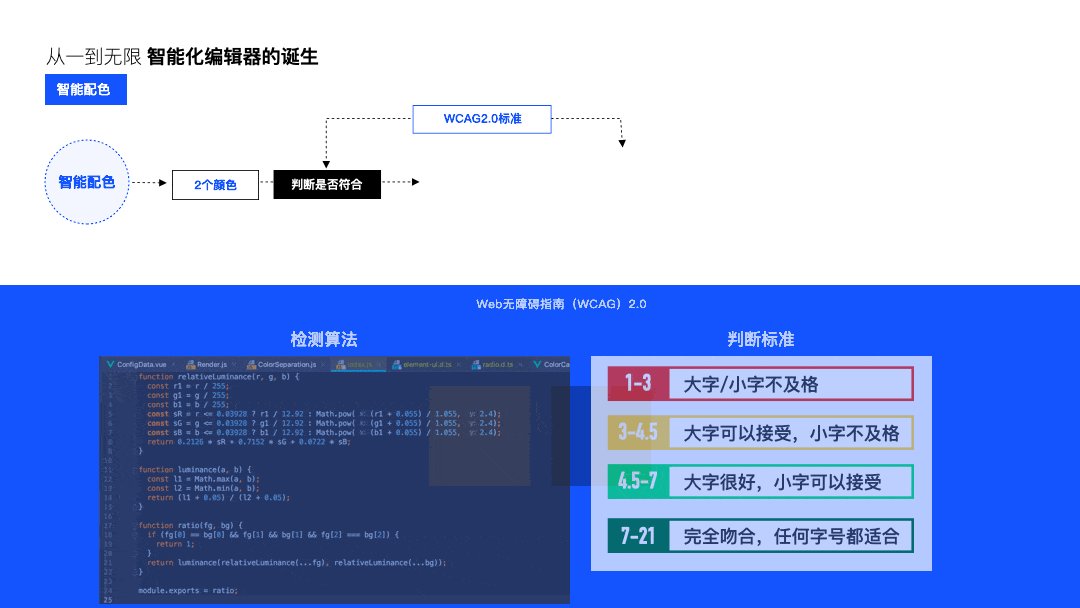
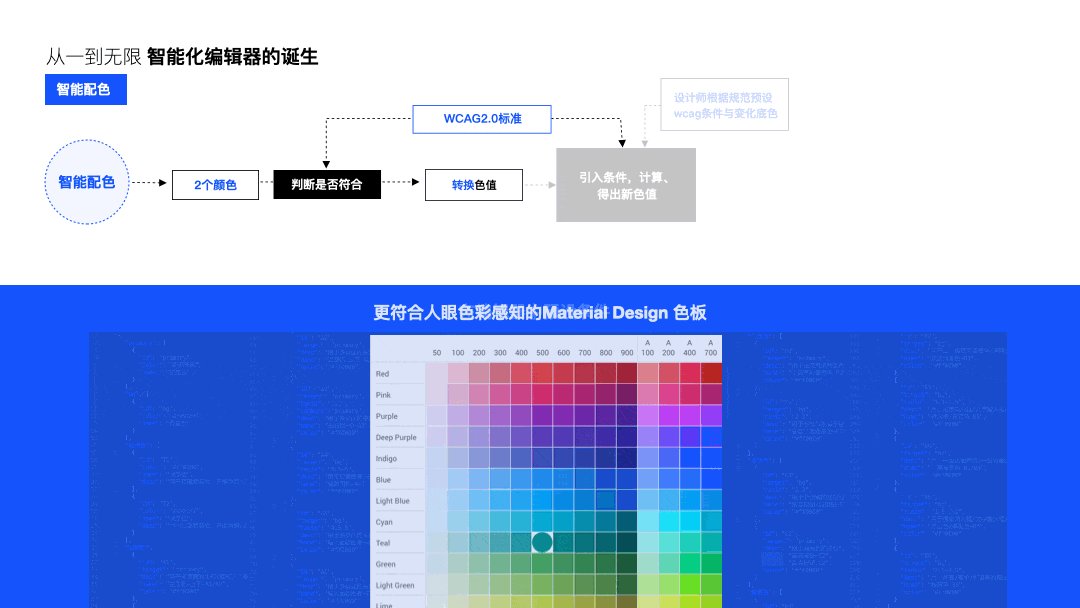
在选择主色、背景色后,首先对它们进行一个检测,在这里我们引入了WCAG2.0的标准,检测主色元素在背景色元素上的显示是否符合大众的阅读要求。其次我们再把QQ设计规范中,对21个颜色的不同微小要求,通过HSB颜色模型转换为数据化的代码条件并内置在编辑器中。
这样,CP选择的两个颜色,通过颜色检测、颜色模型转换、预设条件的微调,就变成了符合我们视觉层级规范要求和可用性要求的21个颜色。

在实现了智能切图、智能配色、导入设计稿、在线预览、结构化打包、手机实际预览等能力后,编辑器的能力基本得到满足,我们接下来对编辑器进行框架设计,在多方案权衡后,最终采用了元素作导航,右边区域保持全局预览的交互框架,并设计了编辑器的ui界面。

使用编辑器前:从制作到上架需要约4周时间,每月上架主题平均为12个。
接入编辑器后:仅需一天即可完成素材的制作到上架,并且得益于制作难度的降低,可制作主题的CP得到了扩充,目前每月上架主题稳定在2000+个。
在完成了主题效果优化、主题制作优化后,我们把注意力放在了制作上架之后的流程-适配维护。
旧的主题适配维护涉及到cp/设计师/运营/开发四个角色的大量人力成本。

而新主题优化后,仅需要设计师&开发工程师两位角色进行低成本的操作。

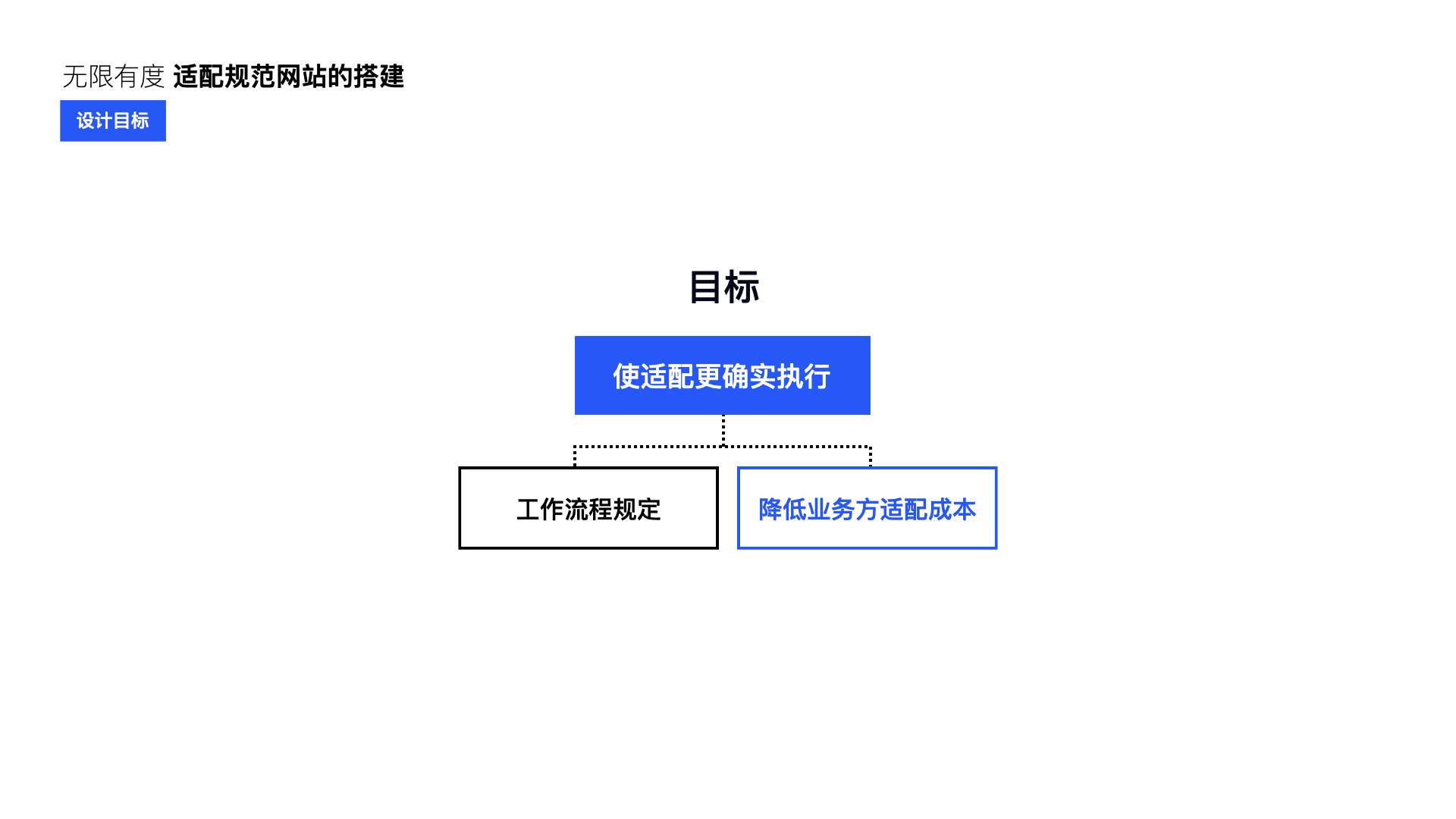
但在实际工作中,版本中的不同更新都是由不同的设计师&开发负责的,适配工作往往很难执行。所以为了保证适配的效果,除了在产品的工作流程中增加适配规定外,我们还希望能帮助到不同业务方降低适配的成本。

新适配流程中,设计师其实仅仅需要根据染色规则对新增资源去定映射关系,而实际映射的写入是开发操作的。那如果两个角色的工作能合并,并且省去学习新适配规则以及沟通的成本呢?

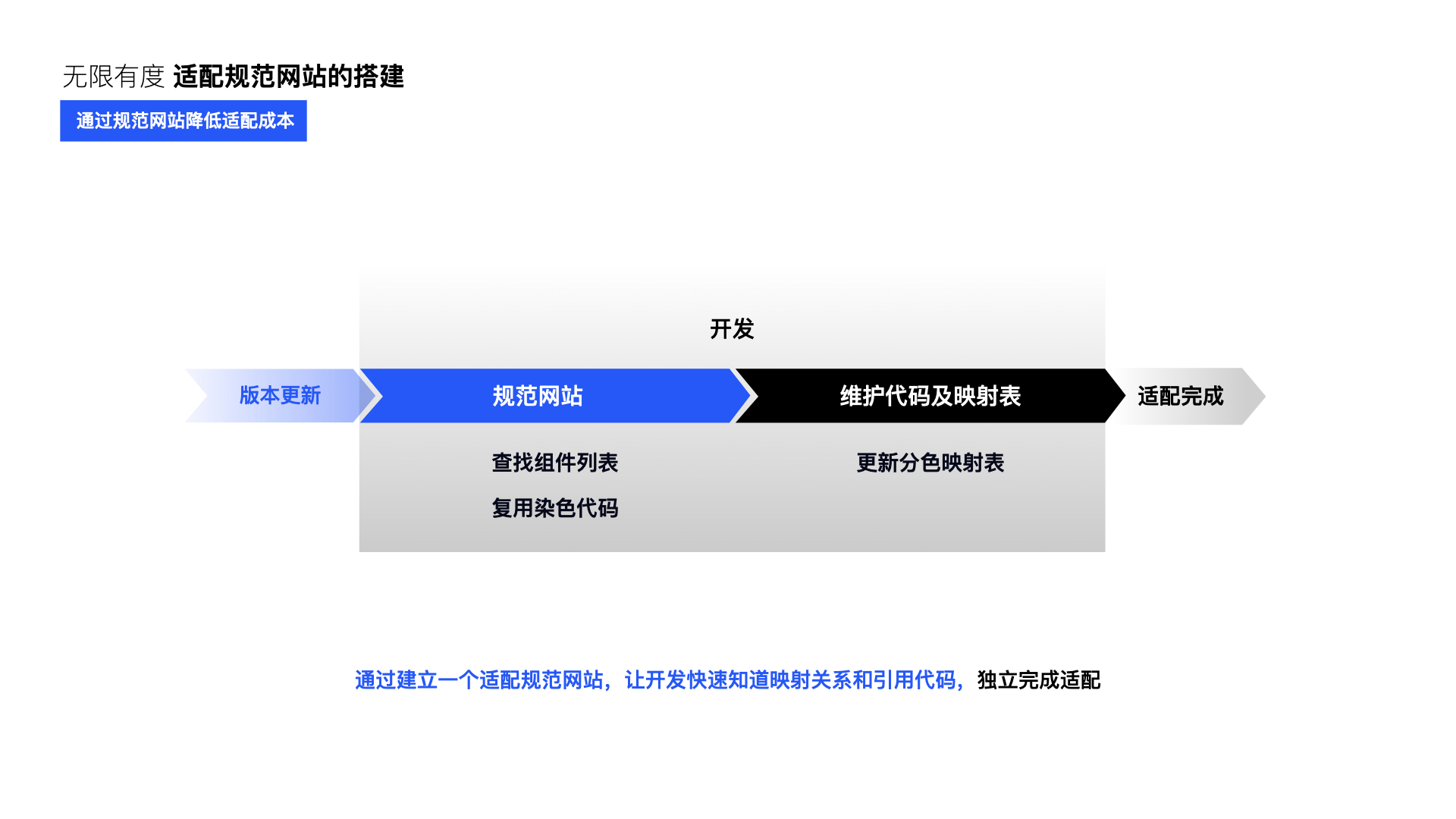
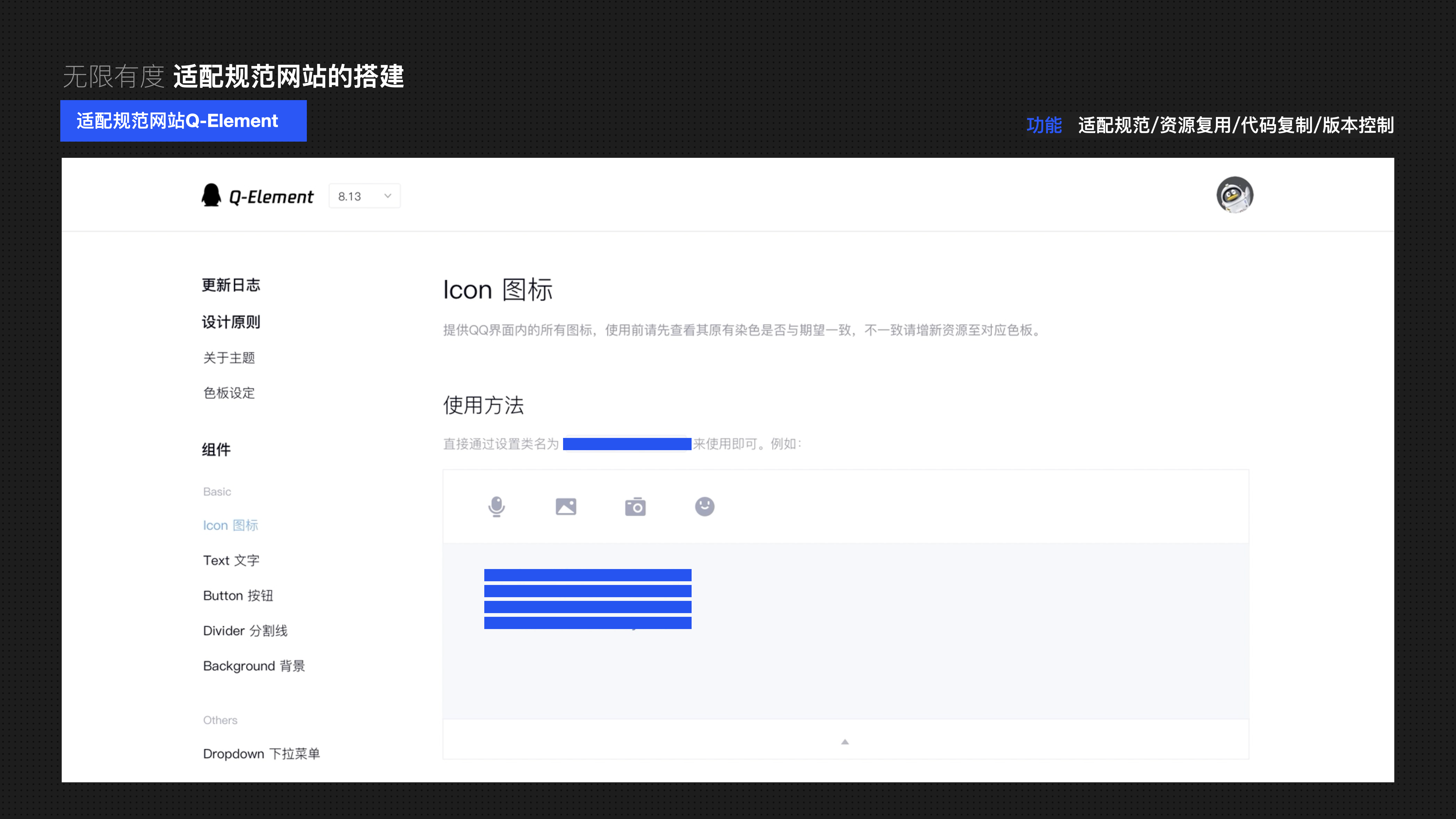
从帮助开发去理解分色染色的层面,我们把资源元素和颜色进行了场景化的匹配应对,并且把规则关系整理成了目录,搭建了Q-Element适配规范网站;开发同学在进行适配时候仅需根据设计稿的新增部分,寻找对应目录下的规则关系,即可对元素进行适配。

优化前:主题的版本适配需要设计开发产品的多方配合,花费数天时间去完成适配。
优化后:仅需开发1个小时的时间即可完成适配和验证。
通过3个阶段的努力,QQ主题美化初步完成了主题效果、主题制化、主题维护成本的三大优化。上线半年后,目前QQ新主题已经达到1万八千个,并且借助QQ美化平台完成了外部创作人、QQ、QQ用户三者之间的生态搭建,正源源不断的提供给用户更多更好的个性化主题。我们也会进一步努力,由QQ主题开始对个性化进行新一轮的优化,带给用户更好的体验。

最后,广大设计师的机会来了!如果您擅长插画或者动画,点此链接https://ycg.qq.com/qcc,报名参与我们的原创空间和QQ美化平台项目。按照页面引导提交作品审核,经原创馆审核后,就可以获得创作权限。 您的原创作品将被QQ及QQ空间数亿用户付费使用,并获得相应比例分成。


文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
针对不同的受众我们会做不一样的设计,今天是针对儿童进行的产品设计思路的内容分享,面对儿童产品,我们需要从心理生理上的区别分析,进而推动内容、交互、视觉、动画等设计,一起来了解下吧~
“小山上的风,没有一个人知道,没有一个人能告诉我;风从什么地方来,风到什么地方去。”
英国的诗人米尔恩在给孩子的诗歌《小山上的风》里如是写道。
在不同的年纪,这个世界带给我们的触动和感知都是不一样的。那么当我们为儿童进行设计时,该如何去呈现呢?让我们一起来探讨下吧。
近年来,儿童产品的市场是比较火热的,由于儿童的生长变化较快,他们在心理和生理上都与我们成人有较大不同,对于外界的信号,他们更喜欢得到视觉和听觉上的反馈。并且常常能够从挑战和冲突中获得快乐,他们不在意结果,目的性较弱,还有着非常强烈的好奇心,无法预见其行为会引发的后果,其模仿能力的强弱随着年龄成长呈曲线状呈现。当我们在设计时,应将儿童的这些特性考虑进去。
 任务旅程的设计
任务旅程的设计
在某种程度上,儿童产品的客户形态有些类似我们的 ToB/G 产品的客户。使用产品的一线用户,并非最终具有购买权的客户。孩子的父母是儿童类产品最终具有购买权的客户,他们对早期教育、智力投资、内容是否健康积极等等都有较高要求。
因此我们在内容的设计上应更加的多元化,将任务完成后的数据量化体现,使父母便于了解孩子情况,同时也可以从侧面激励用户后续的付费行为。任务旅程有多种类型,在儿童品类的设计上,我们通常采用下面这 4 种任务类型去设计。

好的设计可以减少认知负担, 可以最大限度地减少理解功能交互所消耗的智力资源。在年幼的孩童时期,他们的记忆容量比成人小,我们需要关注到这一点,怎样的信息容量,交互层级和人机互动才能让他们更好的理解和认知产品界面。
比如 LG 有一款面向低龄儿童的手表,表盘上只有一个按钮和出声孔,并且在噪杂环境下,还考虑到家长的心情,非常贴心的设计了 10 秒自动接听的人机交互方式。

△ 图片来源 | 文章作者&Roobo 设计团队
通常,我们成年人对交互体验,产品易用性都抱有较高的期望,我们期望产品能为我们带来效率的提升、便捷的操作、强烈的视觉冲击力等等。但是,儿童与成人在人机交互的互动上却有着天壤之别。当产品功能无法正常运行时,孩子们并不会像成年人一样感到失望。当设计不如他们所希望的那样时,虽然也会暂时感到沮丧,但他们在自己生命旅程的学习尝试中,也习惯了那些常常无法正常进行的任务。随着成长经验的增加,他们会逐渐熟悉了解世界的运行规则。


△ 图片来源 | 文章作者&Roobo 设计团队
有研究表明,在对 120 名学前儿童(3—6岁)进行了12种颜色和12种图形的辨认实验中显示,实验刺激用速示器分三种速度(0.01秒、0.05秒、0.1秒)呈现。结果表明:呈现速度对辨认正确率有着明显的影响。3-6岁儿童对颜色和图形的辨认能力均随年龄增长而逐步提高。学前儿童对颜色的辨别,在三种呈现速度条件下,均对黄、红、绿三色的辨认正确率为最高。

图标 icon 的设计上,简约、块面化、造型避免抽象,例如 3 岁+的孩童已经可以理解向前、向后的箭头,有研究显示,在短时段内,儿童对图形的辨认在不同呈现速度条件下出现优势与劣势图形之分。优势图形的正确辨认率百分比较高,而劣势图形则较低。

现在市场上有很多儿童品类的硬件,深受家长和孩子的喜爱,在软硬件的结合上,我们要善加运用,例如硬件自带的摄像头、触摸屏、声控等等。当硬件与产品内容相结合,可以碰撞出更加多种多样令人振奋的新的交互方式。


△ 图片来源 | 文章作者&Roobo 设计团队
在任务旅程中,内容合理优质的动画,广受家长及儿童的欢迎,但是动画频繁变换的画面容易引起视觉疲劳,大多数动画片每 6 秒会变换一次画面转场,超出了幼儿视觉神经的承受能力。在儿童不同的年龄段,注意力集中程度都是有所不同的,皮亚杰理论研究显示 3-4 岁的儿童注意力集中的平均时长为 10 分钟,4-6 岁儿童注意力集中平均时长则可达 15 分钟。在我们为孩子们设计他们喜爱的动画时,要充分考虑到这些因素。运营类动画一般控制在 1 分半之内是较为合理的。
市场上很多 AI 儿童伴读机器人,是可以自动推送产品内容的,考虑到儿童的健康使用,推送动画的播放时间要善加利用,并减少观看所需的步骤,在家长端也需要设计对应控制内容的开关,并将音量的控制开关放在显眼易点的位置。

文章来源:优设网 作者:JellyDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
零基础如何快速入「]前端?这个问题往往是没有基础会遇到的,想要快速入「门前端开发,简单来说就是要把基础的知识点掌握熟练,然后由浅入深的去学习,在这里根据我过来的经验,为大家简单介绍一下零基础如何快速入门前端。
举个可能不太恰当的例子:前端就好比如盖房子,html就充当 了房子结构这部分,也是房子的基础。css呢, 就好比咱们房子的装修,墙面什么颜色,什么风格,什么地板等等,这些给房子改变风格,样式的就是css。而Java呢,就好比这个房子的功能,房子需要制冷吧,需要暖气吧,也需要上下水吧。这些功能性的就相当于是Java。
一、前端工具(dreamwear/sublime/Photoshop/SVN等)
二、零基础入门(HTML,CSS)
1、前端开发概况、代码入门
页面基本结构、文档声明、编码声明、css语法、style属性、link和style标签、id属性、基本样式、Border 、Background、 Font、盒模型、文本设置等等。
2、常用标签集合
header、article、aside、section、footer、nav、h1-h6、p、ul、ol、li、img、dl、dt、dd…绝对路径、相对路径、标签语义化、标签嵌套规范、SEO…
3、常用选择器&标签类型划分
d、class、类型选择、包含选择、群组选择、通配符、选择器优先级、标签样式初始化订制方案、超链接及伪类划分、标签类型划分及特性、inline、inline-block、block…
4、浮动进阶
浮动的作用、浮动的特性、文档流、浮动的各种问题、clear、BFC(块级格式化上下文)、触发BFC的条件、Haslayout、Haslayout的触发条件…
5、定位
relative相对定位、Absolute绝对定位、Absolute绝对定位、Fixed 固定定位、inherit 继承、static静态定位、默认值、zIndex层级问题、margin负值、透明度…
6、表格和表单
表格标签、表格样式重置、单元格合并、表单元素、表单相关的属性操作、表单默认样式初始…
7、兼容性问题处理
兼容性问题总结、浮动在IE6,7下的各种问题、表单在低版本IE的问题、处理低版本IE对新增标签的支持、CssHack、条件注释语句、PNG问题、透明度的问题、固定定位在IE低版本的处理方式…
8、整站进阶
样式规划、favicon、Css Sprite、Data URI、隐藏元素、测试工具使用、滑动门、等高布局、三列布局、未知宽高图片在容器内水平垂直居中、文本水平垂直居中、多行文本水平垂直居中…
9、css3入门
transition、属性选择器、nth-of-type、nth-child、backgroundSize、box-sizing、圆角,盒模型阴影、文字阴影、rgba、表单高级、H5表单新增属性、E:not(s)、E:target、E::selection、
10、移动端布局
测试环境Emulation、viewport、window.devicePixelRatio、物理分辨率、Media Queries、rem、window.screen、移动端布局相关问题、window.deviceorientationevent、横竖屏判断…
11、Animation和Transform
浏览器前缀、keyFrames、Animation调用、播放次数设置、动画偶数次调用顺序、Animation的问题、无缝滚动、动画播放|暂停、rotate旋转、deg、skew斜切、scale缩放、translate位移、transform-origin、transform的执行顺序问题…
12、Bootstrap前端开发框架
Html语法规范、CSS语法规范、Less 和 Sass 中的嵌套、class 命名、选择器、Normalize.css、栅格系统、排版、代码、响应式工具…
另外关于零基础如何快速入门前端的问题,项目实战这一点很重要,一定要学以致用,我的建议是,只有在实战项目中多加练习才能真正的掌握这门技术!
转自:csdn; 作者:hugo233
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大屏可视化界面设计可谓是当今行业、企业发展的见证,生动直观地再现了行业、企业的全貌。不仅作为展示,方便了解、监督;同时可以作为一个有效的管理平台,带来效益。大屏界面面向范围广,协同性好,易于被采用。下面几个大屏的界面设计,沉稳的背景上,加上亮色作为点缀和强调。既不失其风格,又富有灵动性。
接下来为大家分享精美的大屏 UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化界面设计赏析(一)
大数据可视化界面设计赏析(二)
大数据可视化界面设计赏析(五)
不同的阶段,临摹的目的不尽相同。一般来说,前期临摹更多的是练习软件、技法,后期练习别人的风格表达,综合运用。所以,我把临摹分为技法临摹、半原创到原创 3 个阶段,每一个阶段没有绝对的界限,都是在积累创意,完全是可以用到自己的项目中去的。
今天会分享一个我当年做临摹练习并融入实际项目中的小案例。
大概是在 15 年左右,在网上看到锤子设计师设计的一个图标,觉得非常惊艳,当时就想把它临摹下来,这是当时临摹的一个效果。
 △ 原作
△ 原作

△ 这是我当时临摹的图
我在临摹这张图的时候,想达到的目标是能根据自己的 logo 色及文字,做一个半原创的设计。
然后实际练习中,不断观察原作发现有一些细节值得学习:

当时,对我来说,在练习的过程中有一个难点就是关于第 3 个细节水的纹理执行有些难度,因为其中包括了粗细变化、虚实变化、明暗变化等等,单纯的用图层样式或者矢量去画的话,难度都比较大。这个细节当时耗费了我不少时间,后面突然想到其实也可以用合成的办法来实现,然后我去找了真实水纹的图片进行叠加,很快就搞定了。所以,只要能达到效果,不能太过于局限某一种思路。

分析并完成这些细节后,就是你在做这个练习中学到的点,尝试把它们学以致用。
记得当时在 360 时需要设计一套关于摩洛哥蓝色小镇的官方定制版主题图标。从搜集的当地代表性的图片中发现,多彩颜料是当地的一大特征,所以决定以染料为关键词去画一个图标,又因为颜料本身自带多彩的特点,所以以它为主题图标就很合适了。

然后在思考这个图标的时候,首先会应用参考图中的配色,并结合染缸的造型做出了第一版的效果。

这个效果虽然是表达了那个意思,但缺乏亮点,联想之前练习过水的技法表达(临摹中第 3 点细节运用),正好可以利用水的纹理做下强化,这样就优化出了第二版。

嗯,看起来感觉有了一些特点,但感觉缺乏细节,接着思考水除了有纹理高光,应该还会有边缘高光(结合临摹中第 5 点细节),所以在边缘尝试加了高光,增加体积感,做出水要漫出来的感觉。

如果只有这一层高光的话,细节度感觉还是不大够,在之前的文章《如何从优秀作品中偷师,用一个游戏案例教你思路》我有分享到在 UI 大佬的作品中能学到他们对于 1px 高光的使用(临摹作用中的第 7 点),这里因为是液体的材质表现,所以增加一个高光点增加水的通透感。


到目前为止,似乎看起来已经差不多了,但考虑到现实世界中,溢出的彩色液体在透光性很好的情况下,也会对周围环境产生影响,所以我在颜料设计的四周,配上对应的四种颜色的模糊投影(临摹练习中的第 6 点)。

在思考下,在临摹的图标中为了使得图标更加自然,作品中其实结合了很多真实世界中会发生的情况,比如水的折射,气泡的比例,深浅等等,那对于染料来说,会有怎样的真实情况发生呢?我当时想到一点是,染料在用的过程中其实很容易洒出来,所以图标背板上现在太过于干净了,增加一些细节能够使得背板能够跟主体物产生关联,也更加自然。嗯,又是一个小细节。

最后,我们对比下第一版和最终版的效果,细节确实丰富了很多。

一张动态图可以更加清晰的看到变化。

这次图标的优化过程,我觉得有几个要点对我来说印象深刻的:
图标的风格可以是扁平的,但想要增加自然舒服的细节,一样可以像画写实风格那样仿照现实。你需要留心观察这个世界,就算是一张照片中也能有非常多可以利用的细节。
碰到难做出来的细节,多想想有没有更效率的办法。比如在做水纹理的时候,一开始就想着完全靠鼠绘画出来,结果效果一直不大好,然后利用 PS 合成的方法,很快就能把效果做出来。
对于图标来说,要注意其整体性。比如图标中的主体物不要跟背景脱离,不要让图标背板只是作为一个容器,而要让背板也成为图标本身的一部分,这样图标的整体性会更好。
临摹的过程中,一定要多分析,多记录自己觉得是细节的点。每一次记录,都可能是将来设计时提升细节的灵感来源。
以上内容只是我在日常练习中应用到实际项目中的一个小案例,其实还有非常多的灵感想法都来自于你平时做的练习,关键是要多动手,多总结,才能增强自己对细节的把握能力。
文章来源:优设网 作者:彩云译设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com