| 代码如下 | 复制代码 |
| 代码如下 | 复制代码 |
1.阻断性原则










蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:micu设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:如今,电商的发展如火如荼,我们的生活已经离不开电商平台。随之带来的是丰富多样的选择,消费者可选择的种类更多了。但消费者的需求也在发生着变化,兴趣电商的机会也来了。如何在兴趣电商中拔得头筹,脱颖而出?我们一起来看看吧。

作者 | 周晓奇
编辑 | 子夜
来源 | 连线Insight(ID:lxinsight)
“过度丰富的商品对于消费者来说,或许是一种恩赐,或许是一种诅咒。”在《品类杀手》一书中,美国著名零售业研究专家罗伯特·斯佩克特提到。
经过十几年的蓬勃发展,电商生态已经足够丰富,如今人们足不出户就可以购买到市面上绝大部分商品。
但电商在丰富消费者物质生活的同时,也出现了商品过度丰富、信息过剩,用户反而会因此感到疲倦,货比三家也颇费精力。
这也让“推荐商品”成了新的商机。从社交电商,到目前依靠内容吸引用户购买行为的电商生态,都是“货找人”的场景。
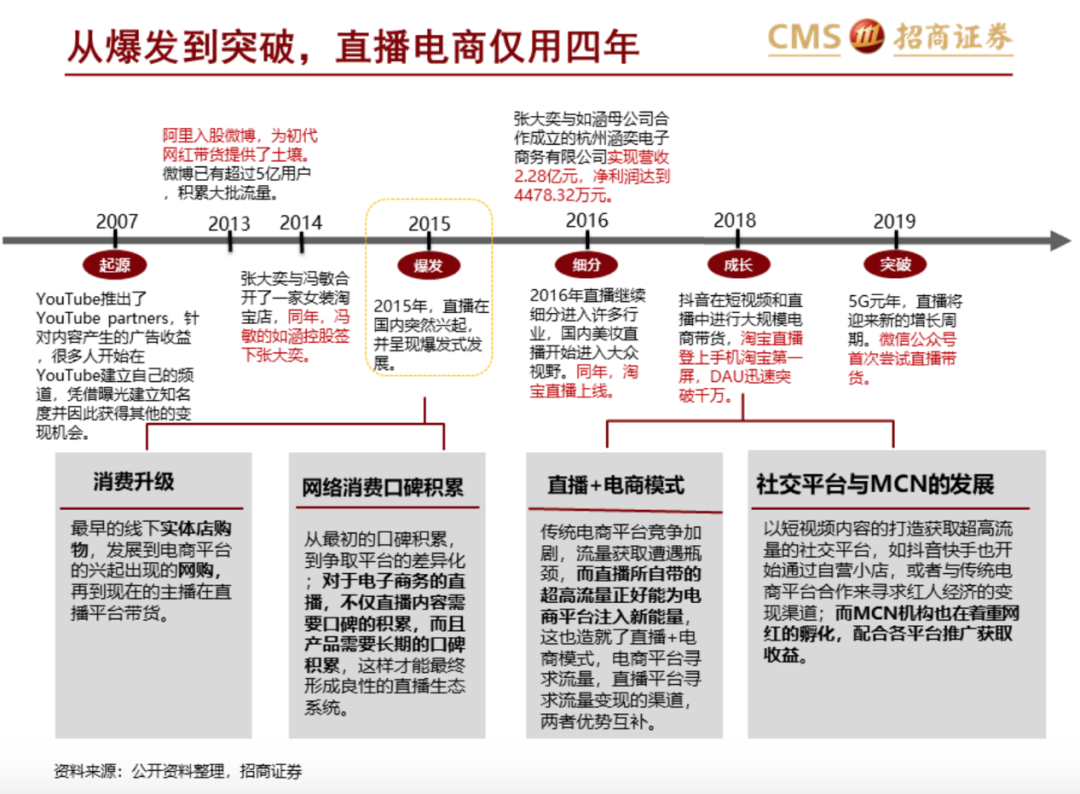
据招商证券发布的《直播电商三国杀》报告显示,从2015年开始,以短视频、直播为主要载体,依托优质内容激发消费者兴趣的电商生态,在国内突然兴起,并呈现爆发式发展。

图源招商证券报告
今年2月,中国互联网络信息中心发布的第47次《中国互联网络发展状况统计报告》,其中数据显示,在电商直播中购买过商品的用户已经占到整体电商直播用户的66.2%,其中17.8%用户的电商直播消费金额占其所有网上购物消费额的三成以上。
通过短视频、直播,用户发现并了解了商品,而优质的内容则激发了用户潜在的消费需求。
这种电商生态,用兴趣电商表述更为准确。
不过,颇受争议的是,在国内电商生态如此繁荣的环境下,兴趣电商是涌现的新机遇,还是伪概念?
商家、品牌商们已经在用脚投票,越来越多的品牌正在组建独立的兴趣电商团队。
据连线Insight不完全统计,美的、珀莱雅等品牌都在内部搭建了专门的直播团队,三只松鼠有十余人的直播运营团队,良品铺子甚至还专门为抖音电商渠道单独注册了一家公司。
在技术的不断突破下,电商生态也随之风云变幻,而兴趣电商的出现,或将成为当前短视频平台在电商领域突围的关键。
时代浪潮滚滚向前,电商世界也随着用户习惯的变化而风云变幻。
在最早期,人们希望买到自己需要的东西,搜索式电商满足了这一阶段的用户需求,解决了购物渠道和价格信息不对称的问题。
搜索电商时代解决了“人找货”的问题,而社交电商时代很快进入了“货找人”的阶段。
在新的阶段,出现了借助社交流量激活的电商生态。在社交电商中,人的价值开始发挥重要作用,通过用户与用户建立联系,进而推荐商品,极大地提升了用户对不熟悉商品的信任感。
更关键的是,在社交电商生态中,产生第一次交易后,真正的裂变才刚刚开始。通过社群或个体联系,社交电商可以覆盖单个用户所有生活必需品。
由此,专业的社交电商玩家陆续诞生,开始有了与传统电商分庭抗礼的实力。
可见,跟随用户消费习惯的变迁,在不同阶段都会诞生不同的电商模式。
那么目前,用户出现了什么新的消费习惯?电商领域还有什么新趋势?
通过观察用户可支配收入、规模,以及日常高频使用的软件,或许能够看到正在诞生的新机会。
如今,随着全国居民人均可支配收入的连年增长,人们的消费习惯在不断发生改变。
据国家统计局数据显示,2020年,全国居民人均可支配收入为32189元,比上年名义增长4.7%,扣除价格因素,实际增长2.1%。其中,城镇居民人均可支配收入43834元,增长3.5%,扣除价格因素,实际增长1.2%;农村居民人均可支配收入17131元,增长6.9%,扣除价格因素,实际增长3.8%。
与电商刚崛起的时代不同,如今网购已演变为一种基础消费形式,成为大多数用户日常生活的基础组成部分,而此时大部分用户已经跨越了生存需求阶段,越来越愿意为自己的兴趣付费。
抖音电商总裁康泽宇提到,当前用户的消费结构发生了升级,早期大众消费时代,消费者需要什么买什么,现在消费者生活富裕了,出现了很多精品店、Shopping Mall,消费者逛街过程中,没有什么特别明确的需求,只是看到什么喜欢买什么。
据中国网络视听节目服务协会发布的《2020年中国网络视听发展研究报告》(以下简称网络视听报告)显示,我国短视频用户规模已经达8.18亿,占网民整体的87.0%,其中,抖音稳居行业第一梯队。
在报告进行的专项调查结果中,其中46.9%的用户每天看综合视频的时间在1-2小时,对于短视频而言,这一数字为34.8%;此外,有16.1%的用户每天收看综合视频的时长在2小时以上,对于短视频而言,这一数字为18.2%。
从各项维度来看,短视频已经成长为互联网行业第一大用户时长、流量和内容的聚集地。
这意味着,很多用户的喜好在短视频这个巨大的内容平台上展示,他们对感兴趣的内容点赞和评论。
根据用户喜爱的内容,发现用户的潜在需求,给他们推荐他们感兴趣的商品,这是兴趣电商最大的特点。
但要做好这件事并不容易,当消费者的需求不明确的时候,商家要怎么帮助用户发现潜在需求?平台又怎么帮助商家将商品推荐给感兴趣的人?
兴趣电商,真的能带来成交吗?
兴趣电商对应的消费特征是,用户存在潜在的消费需求,但并不知道真正契合自己需求的是什么商品,或者说,在海量的商品信息、层出不穷的新科技新产品面前,消费者不知道自己的兴趣和需求究竟应该以怎样的产品形态出现。
而在用户观看短视频或直播的过程中,丰富而生动的内容会激发出用户潜在的消费需求,从而转化为商品订单。
在招商证券的《直播电商三国杀》报告中提到,直播带货能够带动观看用户的消费欲望:超过60%的用户表示直播带货能够非常大或者比较大地引起消费欲望。
抖音创作者马玲敏最先感觉到了这一趋势。三年前,马玲敏只是在朋友中最先玩抖音,平常拍摄的也都是自己上下班的日常,而在一次无意中,她拍摄了一条云南特色美食”油炸玫瑰花”的视频,这让其一夜涨粉五万。
当地习以为常的食物与乡货,在外界看来却是新鲜事、新鲜好物。马玲敏捕捉到这种变化后,开始通过短视频和直播,将更多云南的特色乡货传播给更多地方。
2020年,马玲敏与团队小伙伴,走了上万公里路,探访了30多个云南村庄,在传播云南特色乡货的同时,也卖出了2.5万件当地特色美食,年销售额达到123万元。
马玲敏的案例,正展现出兴趣电商的独特性与商业价值。如果没有抖音短视频和直播,马玲敏或许还是一个幼儿园老师,而没有她的传播,全国各地的用户也不会知道众多云南特色乡货。
通过短视频和直播,货找人的路径得以实现,而依托优质的内容,才是真正推进兴趣电商诞生并发展壮大的重要因素。
更多的创作者,正在短视频平台上输出着优质的内容,而这些内容,都蕴藏着商机。
只要在工作室内,陈凯拿起一把锤子,就能敲敲打打一整天,但他不是修理工,而是一位中国传统甲胄爱好者。

传统甲胄,图源抖音账号殿前司-胖虎
作为中国铠甲爱好者社团“殿前司”的发起人之一,2018年,陈凯注册了抖音账号,开始通过短视频的形式,让那些曾经只存在于壁画上、书籍里的传统铠甲“活了起来”。
在他的短视频中,包含了从传统甲胄的整体展示,到制作过程、盔甲相关的历史文化知识。
在现代追求高科技、新技术的潮流下,陈凯为喜爱甲胄的玩家,开辟了一个小小的天地,而网友在陈凯的短视频和直播当中,也找到了自己对传统甲胄的热情,成为了资深爱好者,积极地消费、传播着相关工艺作品和文化。
据连线Insight了解,如今在抖音上,手艺人的比例越来越多。原本,这些手艺人制作的工艺品无人问津,而通过抖音等短视频平台,这些手艺人甚至实现了年入百万。
追根溯源,这些手艺人能够崛起的关键原因之一是,他们越来越习惯并擅长使用短视频渠道。
相比图文内容,丰富的视频内容更为通俗易懂,理解短视频内容的门槛也就更低,由此吸引并带来了更多元化的用户群体。
据网络视听报告显示,截至2020年6月,我国网民较2020年3月新增3625万。新增网民中,15.2%的人第一次上网时使用的是短视频应用,此外,新网民对短视频使用率为77.2%,较2018年底增长10个百分点以上。
对手艺人而言,他们创作的内容天然具有稀缺的趣味性,而这种趣味性内容一旦匹配到相关爱好者,就有了商业变现的可能。
可以说,短视频和直播带货,将商品展示变得更加生动、直观,而这也是推动兴趣电商兴起的时代背景。
根据第三方测算,兴趣电商的GMV到2023年大概会超过9.5万亿,整个电商行业会有越来越多的参与者转向兴趣电商。
兴趣电商的想象空间很大,但想吃到这块蛋糕得有真实力。
需要比拼的要点,包括了平台创作者的数量、用户数量、内容的丰富和优质程度、推荐分发技术。
只有这些都具备了,才能同时服务好用户和商家,在激烈的电商竞争中实现突围。
对于商家而言,兴趣电商的崛起,意味着更严峻的考验,其不仅需要挑选出符合用户兴趣的商品,还要通过丰富的内容来展现该商品的趣味性,但这也意味着有更多发展与崛起的机会。
首先最直观的,就是获得新客。
在流量普遍高昂的情况下,商家获客的成本居高不下,兴趣电商显然是一个值得尝试的渠道。
据康泽宇透露,抖音平台的商家反馈,抖音电商85%的消费者都是新客,这意味着越来越多的消费者,开始涌入兴趣电商生态。
当前,据抖音官方数据显示,截至2020年8月,包含抖音火山版在内,抖音的日活跃用户数已经超过6亿。
在这个用户数量的基础上,只要结构合理、运行得当,其未来发展空间足够广阔。
加华资本创始合伙人宋向前曾提到,现在年轻人受到非常好的教育,他们的视野更广阔,而且作为数字经济原住民,这一代年轻人掌握了很多信息,填补了信息差距。
庞大的年轻群体,也有更高的消费力。
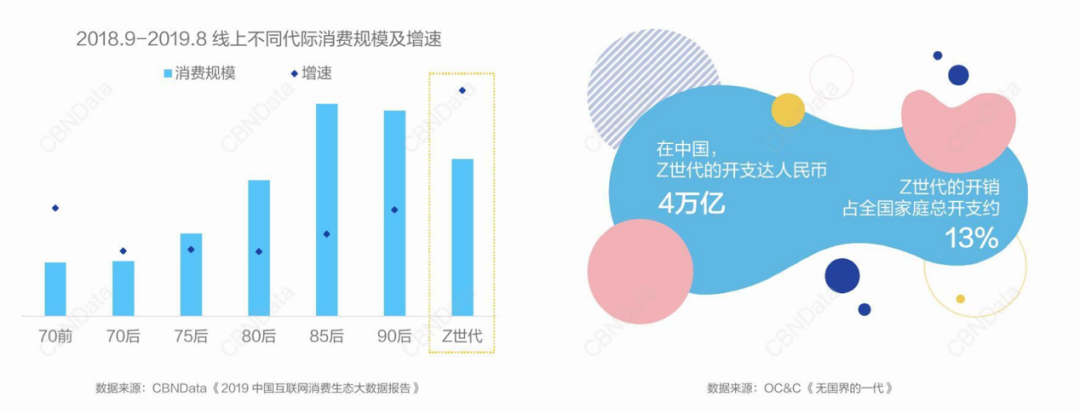
据第一财经商业数据中心发布的《2020Z世代消费态度洞察报告》显示,在中国,Z时代的开支达4万亿人民币,占全国家庭总开支的13%,同时Z时代人群更愿意为自己的多元兴趣而买单。

Z时代消费规模,图源2020Z世代消费态度洞察报告
可见,在不久的将来,随着Z时代逐渐成为社会重要支柱,更有趣、精准,内容质量更好的兴趣电商,可能将改变整个电商产业以及重塑其中各个环节。
但如今,国内兴趣电商市场还在发展初期,与传统电商生态依旧有很大差距,同时兴趣电商要想避免仅停留在概念层面,平台应该有耐心、有远见,重视治理、重视质量,重视单纯的GMV数字之外更切实的用户体验,如此才能让兴趣电商真正成为增长引擎。
更为重要的是,作为电商生态中的新势力,兴趣电商不仅需要保证商品的内容有趣,更需要确保商品质量,保障每个消费者的购物体验。
看起来质量好,拿到手的产品不低于预期,这才能真正让感兴趣的用户,沉淀为忠诚粉丝。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:米可
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1.value.toString()
2."" + value
3.String(value)
第一种方法存在的问题是,它不能把null和undefined转换为字符串.还有第二种和第三种方法,这两种方法的效果基本一样.
""+value: 使用加法运算符配合一个空字符串可以把任意值转换为字符串,我觉得这种方法代码的可读性很差,但相对String(value)来,还是有一些人更喜欢用这种转换方式.
String(value): 这种方法可读性更好,唯一的问题是,这种函数调用可能会迷惑一些人,尤其是那些熟悉Java的程序员,因为String同时也是一个构造函数.要注意的是它作为普通函数和作为构造函数时的表现完全不同
其他:
a. 要把一个数字转换为字符串,只要给它添加一个空的字符串即可:
var n = 100;
var n_as_string = n + "";
b. 要让数字更加显式地转换为字符串,可以使用String()函数:
var string_value = String(number);
c. 使用toString()方法:
string_value = number.toString();
Number对象的(基本的数字转换为Number对象,以便可以调用这个方法)toString()方法有一个可选的参数,该参数用来指定转换的基数。如果不指定这个参数,转换会以10为基数进行。然而,也可以按照其他的基数(2到36之间的数)来转换数字。
var n = 17;
binary_string = n.toString(2); // Evaluates to "10001"
octal_string = "0" + n.toString(8); // Evaluates to "021"
hex_string = "0x" + n.toString(16); // Evaluates to "0x11"
d. toFixed()方法把一个数字转换为字符串,并且显示小数点后的指定的位数。它不使用指数表示法。
var n = 123456.789;
n.toFixed(0); // "123457"
n.toFixed(1); // "123456.8"
e. toExponential()使用指数表示法把一个数字转换为字符串,小数点前面有1位数,而小数点后面有特定的位数。
var n = 123456.789;
n.toExponential(1); // "1.2e+5"
n.toExponential(3); // "1.235e+5"
f. toPrecision()使用指定的有意义的位数来显示一个数字,如果有意义的位数还不够显示数字的整个整数部分,它就使用指数表示法。
var n = 123456.789;
n.toPrecision(4); // "1.235e+5"
n.toPrecision(7); // "123456.8"
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
html代码:
1 <tbody id="history_income_list"> 2 <tr> 3 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 4 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 5 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 6 <td align="center"><a class="" onclick="history_income_del(this);" href="###">删除</a></td> 7 </tr> 8 <tr> 9 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 10 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 11 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 12 <td align="center"><a class="" href="###">删除</a></td> 13 </tr> 14 <tr> 15 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 16 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 17 <td align="center"><input type="text" class="input-s input-w input-hs"></td> 18 <td align="center"><a class="" href="###">删除</a></td> 19 </tr> 20 </tbody> 21
方法一:
var trList = $("#history_income_list").children("tr") for (var i=0;i<trList.length;i++) { var tdArr = trList.eq(i).find("td"); var history_income_type = tdArr.eq(0).find('input').val();//收入类别 var history_income_money = tdArr.eq(1).find('input').val();//收入金额 var history_income_remark = tdArr.eq(2).find('input').val();// 备注 alert(history_income_type); alert(history_income_money); alert(history_income_remark); }
方法二:
$("#history_income_list").find("tr").each(function(){ var tdArr = $(this).children(); var history_income_type = tdArr.eq(0).find('input').val();//收入类别 var history_income_money = tdArr.eq(1).find('input').val();//收入金额 var history_income_remark = tdArr.eq(2).find('input').val();// 备注 alert(history_income_type);
alert(history_income_money);
alert(history_income_remark);
});
jquery1.9以后,checkbox的选中用attr就有问题,第一次能选中,第二次选不中,要换成prop来设置属性。
1,问题重现
| 代码如下 | 复制代码 |
|
<html>
<button class='selected'>选中</button>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script> |
在这里有一点要注意,第一次选中后,用开发者工具,可以看到,checkbox有checked='checked'属性,第二次,点了,但是选不中,还是有checked='checked'
2,解决办法
| 代码如下 | 复制代码 |
|
<script type="text/javascript"> |
转载于:https://my.oschina.net/china008/blog/407350
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在jQuery中可以使用2种方法来判断一个元素是否包含一个确定的类(class)。两种方法有着相同的功能。2种方法如下:(个人喜欢用hasClass())
1. hasClass(‘classname’)
2. is(‘.classname’)
以下是一个div元素是否包含一个redColor的例子:
$('div').is('.redColor')
$('div').hasClass('redColor')
以下是检测一个元素是否含有一个redColor类的例子,含有时,则把其类变为blueColor。
<html>
<head>
<styletype="text/css">
.redColor {
background:red;
}
.blueColor {
background:blue;
}
</style>
<scripttype="text/javascript"src="jquery-1.3.2.min.js"></script>
</head>
<body>
<h1>jQuery check if an element has a certain class</h1>
<divclass="redColor">This is a div tag with class name of "redColor"</div>
<p>
<buttonid="isTest">is('.redColor')</button>
<buttonid="hasClassTest">hasClass('.redColor')</button>
<buttonid="reset">reset</button>
</p>
<scripttype="text/javascript">
$("#isTest").click(function () {
if($('div').is('.redColor')){
$('div').addClass('blueColor');
}
});
$("#hasClassTest").click(function () {
if($('div').hasClass('redColor')){
$('div').addClass('blueColor');
}
});
$("#reset").click(function () {
location.reload();
});
</script>
</body>
</html>
初始效果:

点击is('.redColor')后的效果:

点击hasClass('redColor')的效果与点击is('.redColor')后的效果相同,点击reset的效果与初始效果相同。
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

选中目标所需时间与移动距离长短和目标面积大小有关。(与距离负相关,与面积正相关)
现实中的应用

在商场中寻找洗手间取决于标志的大小及步行的距离。为了满足这两个标准,标志设计得更大、更容易接近。
设计应用

▲ 左侧页面的CTA按钮很小,没有突出显示,与表单的其他元素基本上没有区分;右侧页面CTA按钮尺寸很大,能让用户清晰识别。

决策所需要花费的时间随着选择的数量和复杂性增加而增加。
现实中的应用

与餐厅相比,快餐店的菜单选项有限。因此顾客点餐速度更快,门店提供的服务也更快。
设计应用

▲ 在Whatsapp上转发消息时,会在“最近聊天”列表上方看到“经常联系”的3个好友。这对用户来说是一种简单的交互,帮助用户节省操作时间。

被一个显而易见的边框包围起来的多个元素,被视为一个群组。(从属于格式塔理论)
现实中的应用

在服装店中,衣服按照类型被分到不同的架子上来展示,即使对这家服装店一无所知,顾客也会将一个货架内的商品关联成相似的东西。
设计应用

▲ 过滤器被封闭在产品页面之外的单独区域中,因此可以清楚地识别左右两部分的差异。

用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的使用方式。
现实中的应用

假设家中的阳台是一扇推拉门,我们可能希望酒店的阳台门也以同样的方式操作。因此如果酒店有一个滑动门,我们可能会下意识地先去推门。
设计应用

▲ 以上是国外知名的电商网站导航栏设计,这几个网站导航栏中显示的信息及其结构都非常相似:左侧是品牌标志,中间为搜索栏,右侧为其他选项(购物车/个人账户)。

用户更容易记住系列中出现的第一项(首因效应)和最后一项(近因效应)。
现实中的应用

我们通常更容易记住某个电话号码的前4位或后3位,这条法则也是银行卡号被分成4组数字的原因。
设计应用

▲ 在亚马逊主页上,网站的第一部分总是显示最重要的内容:导航包含logo、搜索和其他重要功能;轮播图通过图形设计吸引用户的目光,引导新的交易或优惠。

又称隔离效应。当存在多个相似物体时,与众不同的物体最容易被记住。
现实中的应用

在商场购物时,相较于普通装饰的门店,我们更有可能记住或将注意力转移到具有霓虹灯效果的门店上。
设计应用

▲ App上有新消息时,会在图标上用红点显示,这样的提示更清晰和突出,从而吸引用户的注意力,引导用户点击并查看消息。

用户通常认为漂亮的设计更易用。
现实中的应用

当参观汽车展厅时,我们通常会对汽车精美的展示感到惊叹,并立即对这个品牌产生积极的印象。
设计应用

▲ 在爱彼迎上,我们住在陌生人的房子里,因此建立双方的信任是必要的。当访问像爱彼迎这样干净简洁的网站时,我们会下意识地信任这个产品,也确保了用户对品牌的信任。

人们评论体验优劣,大多基于峰值和结束时的感受,而不是所有环节的平均值。
现实中的应用

在足球比赛中,整场的观看体验将根据比赛结束(谁获胜)和比赛高潮(谁进球最多/比赛中最激动人心的时刻)来判断。
设计应用

▲ 在夜晚非常饥饿的时候,我们使用订餐App选择食物时,却被告知付款失败。这时候App界面设计的再好看也无关紧要,订餐失败就是从这次体验中收获的结果。
参考:uxplanet.org/laws-of-ux-outside-the-screens-d44298c85d94
原文地址:Clip设计夹(公众号)
作者:Clippp
转载请注明:学UI网》用户体验设计法则应该怎么用?来看看这些应用原理!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

第一步肯定离不开线,国内外大神的优秀扁平人物插画可能风格不同,但一定离不开流畅的线条。对于人体和物品的轮廓一定要进行高度概括,最后凝结成流畅简练的线条。当然说起来容易做起来难,对于人物姿态的概括能力还是需要大量的临摹练习和对于钢笔工具的熟练运用!但是当你有意识的注意这方面的练习,提升也就很快了。







q
不仅线条简约流畅、造型也要贴近简单的几何图形。这样不仅操作起来快速省时,几何图形也让画面更有张力,更富美感。






1
这类插画中很多大神都会特意去放大或缩小人物身体的某个部分的比例,常见的有身体拉长或放大、头部缩小,这种适当的比例夸张反而使整体更具有个人特色和风格。





3
大面积的色块运用可以很快抓住人们的眼球。有了前面说到的几何形态的造型,不管是鲜艳明快的撞色还是统一协调的色彩搭配都可以很好的融合。





原文地址:设计师深海(公众号)
作者:设计师深海

转载请注明:学UI网 » 掌握这几点轻松应对扁平人物插画!
在这篇文章中,我整理了一些小的设计技巧,来帮助你快速改进自己的设计。有时只需要一些小的调整,就能快速提高设计的品质。

图片上使用较粗的字体或开头大写有时候会显得过于正式。尝试在某些界面上使用小写或者比较细的字体,让画面看起来更加有气质。

设计文字内容时,没办法时时告诉用户哪个内容信息是主要的哪个是次要的,但可以通过调整字体粗细、大小、颜色,让我用户一眼就能分辨内容主次关系,避免阅读中出现任何混乱。(彩云注:要对比就要足够强,不要模棱两可。)

在浅色背景使用深色文本时,有时可以选择较轻的字体粗细。但如果在深色背景使用浅色文字时,最好考虑把字体粗细稍微加粗一点,特别是长文本段落内容的,以提高文本的最佳可读性,避免使用户视觉疲劳。

试着为呈现的内容选择合适的字体。用户是精明的,并且对内容气质会有直观感受。所以选择合适的字体很关键,能让用户获得对应气质的阅读体验。(彩云注:上图中的区别在于,左边的字体偏古典,而插画偏现代,所以右边就会更合适一些)

对于我来说,设计最好选择一种类型的字体。但如果项目需要,最好控制在两种字体以内,不要太多。对于没有经验设计师来说,页面使用多种字体视觉是很难把控的。所以建议最多使用2种字体类型,然后改变字体的粗细,大小,颜色,这样的设计会看起来更加统一协调。

使用全大写的文字时,只要稍微拉大下字母间的间距,就能使字母间更加容易区分,单词更加容易阅读,提高用户的可阅读性,还能使大写字体视觉上更加美观。

无论是网站或APP设计都应该保持一致性,这也是设计的最基本的原则。比如布局、图标、颜色和按钮都要始终保持一致,减少用户混淆,提高用户体验。(彩云注:同一个界面中的元素样式应保持一致)

设计界面适当使用留白不仅让界面看起来更加有空间感,主次分明,还能给人一种明朗、简洁的心理感受。想让设计视觉更加集中,有呼吸感,适当留白则是改进页面视觉最简单的方法之一。

如果你处理的是长篇内容,比如博客文章,那么将读者吸引到内容中是很重要的。为了达到这个目的,开篇段落的外观和内容本身一样重要。可以简单调整下,如调整字体大小,行高,粗细和颜色,都可以改善第一印象。

在处理长篇内容时,尽量保持段落简短有力,清晰呈现。确保用户在短时间内快速阅读内容信息。(彩云注:人的耐心很有限,尽量把长段落拆分,我自己写公众号文章时也会这样做,我给自己规定一个段落最长不超过5行,并一直执行这个标准。)

怎样让用户界面看起来更专业?那就是从一开始就定义好主色调,并在整个设计中始终保持一致性。如果界面随机使用大量的颜色来设计,视觉效果只会让用户看起来很乱,分不清主次。

当使用图标和 8pt 网格系统 时,你会发现大多数构建良好的图标集的图标都位于8的倍数框架内(即 16×16、24×24、32×32 等)。但在设计中我们常常很容易忽略这一原则。若想让你的设计图标在布局中保持一致性,最好确保你设计的任何图标都在8的倍数框内。
本文翻译已获得作者的正式授权(授权截图如下)

原文地址:medium
作者:Marc Andrew
译文地址:彩云译设计(公众号)
译者:彩云Sky
转载请注明:学UI网》UI设计细节系列② | 让设计细节更高级的12个实用小技巧
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
首先先普及下HMI的概念
HMI:- Human Machine Interface : 人机界面,现在多指车载交互系统体验设计。
既然说到人机界面,我们先来设计的载体是如何演变的。
1886 年,由卡尔·本茨发明的第一辆汽车。当时根本就没有所谓的仪表盘概念,所以载体还得从1908年T型车(Ford Model T)说起,到2012年划时代的特斯拉Model S,汽车仪表盘目前经历四代。

机械式仪表盘: 第一个时代仪表盘为机械芯仪表,一般包含了车速里程表、转速表、机油压力表、水温表、燃油表、充电表等,之后汽车仪表还需要装稳压器来稳定仪表电源的电压,抑制波动幅度,保证汽车仪表的准确性。初代的汽车仪表盘主要以传统的热式和动磁式,显示的信息极为有限,更多的是车辆物理信息“通信员”的角色。
在机械时期中控台哪有什么屏幕可言,那时候的中控台就是收音机和空调的调节器,而且都是实体按键的,只能满足驾驶的基本需求,没有屏幕,都是照搬飞机中控布局,以实体按键为主,功能简陋单一。堆砌功能按钮仪表,没有交互可言。



第二个时代的电气式仪表盘终于诞生,从真空荧光显示屏(VFD),发展到采用液晶显示屏(LED)及小尺寸薄膜晶体管显示器(TFT),显示屏显示的信息越来越清晰、快捷。目前电气式仪表在市场的保有量最大,且一般采用机械仪表结合数字仪表的方式,例如车速、转速信息采用指针,指示灯信息采用LED等点亮,其它信息则采用TFT屏。

虽然相较于第一代机械机芯仪表增加了不少功能,汽车信息反馈也更全面更及时,但是其发展速度却明显与汽车行业不相匹配,对于更深层次的驾驶需求,电气式仪表仍无法满足。
汽车仪表盘领域在不断追求更新,于是划时代的全数字液晶仪表盘孕育而生,也是就我们常说的虚拟仪表盘。全数字汽车仪表盘使用了一整块液晶屏取代了传统的指针和刻度表,所有信息都通过这块屏幕显示出来。
单从外观上来看就能给人以一种比较高大上的感觉,这类仪表盘上往往没有指针等部件,所有信息都通过屏幕传递出来。功能更强大、信息显示更具逻辑性,驾驶者接受信息更快,提升行车安全。也可以根据个人喜好调整相应参数,比如比亚迪的仪表盘就可以改变背景颜色。在高级点的,像宝马的全数字仪表就可以切换N多种模式。
2007年iPhone问世后,大屏、轻薄机身、高清显示屏、可安装应用等功能引领了整个行业的革命。电动汽车行业飞速发展,智能AI和人际互联等人车交互概念也跟着兴起,对于中控台的需求和功能复杂度也跟着越发精细起来,结果就是屏幕越来越大。
2013年上市的特斯拉Model S,座舱里最惊艳的就是那块17寸的大屏。超高的分辨率和流畅的操作,和漂亮的UI设计,最初让很多美国民众疯狂。就像苹果手机颠覆了传统手机业,特斯拉也颠覆了传统汽车行业。
2014年换代的奔驰S级将两块12.3寸屏幕连在一起,合成了一块23寸大屏,比特斯拉的大屏还多出6英寸。

拜腾M-Byte,48寸巨屏,横向贯穿仪表台,再一次颠覆汽车的内饰设计。

比亚迪系列汽车的旋转大屏,玩出新花样,可以旋转控制,就像手机横屏和竖屏的场景。

纵观下来,其实不难看出,虽然汽车的中控屏幕也是往着越来越大的方向发展,但因为空间以及功能需求的不同,相比起手机来说,中控屏幕的变化更具备多样性。
从上世纪80年代,抬头显示技术在汽车领域已经开始被使用,直到现在才开始逐渐展露头脚。
HUD抬头显示器(Head Up Display),又叫平视显示系统。它可以把重要的信息,映射在风窗玻璃上的全息半镜上,使驾驶员不必低头,就能看清重要的信息。
战斗机是率先应用HUD抬头显示器的。飞行员在空战中,需要交替观察舱外目标和舱内仪表,易产生瞬间视觉中断,因此会导致反应迟缓、操作失误,并有可能贻误战机,采用HUD抬头显示可克服这一缺点。
第一架使用HUD抬头显示的飞机是美国海军的A-5舰载机。民用航空最早使用HUD抬头显示是法国达索飞机公司的mercure飞机。

在复杂多变的道路上开车,驾驶员双眼离开车辆前方,是个非常危险的事情,尤其是在高速公路上更是明显。于是很多车型,就给车辆配备了一个不需要挪开视线,就能知道车辆基本信息的配置,这就是HUD抬头显示。

HUD作为一款新技术,优势显而易见。当驾驶员需要查看仪表盘或中控台上的信息,视线至少需要转移0.3秒,而HUD投影的信息就在驾驶员平视的正前方,驾驶员可以将更多的注意力放在路面上。将驾驶体验及驾驶员对于路况信息的认知能力进行革新式升级。
现在各家系统百家争鸣,各家车载系统设计有哪些不同?
简介:
1、阿里车载小程序是一种无需下载安装即可使用的“应用”,旨在为用户打造“随时可用”、“用完即走”的使用体验。
2、AliOS作为互联网汽车操作系统,原生地支持阿里小程序,引入阿里生态服务的同时也面向开发者开放,围绕车场景为用户提供从出行到生活的各类智慧服务。
特点:
1、设计特点:
独立的大卡片式的内容界面模块方便车主在行车过程中单手操作,其配色鲜艳,风格扁平,符合使用场景和国人的使用习惯。
2、功能特点:自带场景智能感知的基因。
得到车主授权后,车载小程序可以围绕行车场景,实现上车前、行车中、下车后自然串联的智能化场景服务。
用户可以在车上通过触控、语音、手势等多模态交互方式,咨询附近的推荐餐厅,小程序会基于用户的喜好作出推荐,还可以预约排号;到达餐厅附近,系统会自动唤醒小程序,为用户找到停车场;下车后,车载小程序会无缝连接到手机小程序端,用户可以在手机上查看餐厅的预约信息等。

△ 斑马智行2.0系统设计
斑马智行,采用智能手机界面和应用商城下载 APP 的使用方式,实现车载和手机的双重控制。
强大的云端特性在语音识别和线上互联方面提供了良好的使用体验,车主可以连接手机蓝牙后,读取其手机通讯录,实现利用车载系统拨打和接听电话的功能。支持 USB 接口,通过 U 盘实现播放音频、视频文件等。在娱乐生活方面,内置虾米音乐,蜻蜓FM,喜马拉雅等,支持在线搜索,在线播放以及在线广播等服务。
同时,斑马智行依靠阿里强大的技术和资源支持,打通停车场,加油站,高速公路支付等,使用户驾车时产生的费用均能通过支付宝支付。
简介:
1、打造智能车载服务生态,满足用户出行、娱乐、生活等多元化需求,构建人-车-家一体化互联闭环成为时代趋势。
2、智能小程序,是百度提供的一种技术解决方案。开发者基于此开发出来的服务,在各类宿主环境(手机 App、车载系统、IOT 设备等)中,可做到用户无感知安装,即点即用。
特点:
1、设计特点
车载端主界面分别采用蓝、绿、红、灰四个色块对应四个功能模块,「发现」集成音乐、娱乐、听书、电台等特色音视频服务,采用红色在界面中最为突出,其设计风格整体扁平,面性 icon 利于识别与点击。
2、功能特点
智能小程序包括“车后服务”、“资讯”、“休闲游戏”、“视频”、“购物”、“亲子”、“旅游”、“工具”等8个类别,一共80多款。车企可以根据车型定位和自身需求自行定义和组合可供使用的车载小程序。
百度的车载小程序大部分场景下还是只能依靠用户用语音唤醒,但在生态的开放性上,百度车载小程序则做得更为彻底,可以在百度App、百度地图、百度贴吧、百度网盘百度系App上运行。


简介:
1、“腾讯小场景”是专为出行场景打造的车载轻应用生态,部署在云端,不需要下载,即用即走,并支持语音交互。
2、分为3类,出行服务小型车、生活服务小程序和视听服务小程序。
特点:
1、设计特点:
运用的FutureLink3.0系统,FutureLink3.0 基于安卓平台开发,在 12 英寸的中控屏幕上并没有将大量的图标堆砌在首页,反而以地图为背景,将六大功能模块以大板块的形式布局在地图下方,整个界面设计简洁。
2、功能特点:
最大特色:基于位置和场景会被自动唤醒。比如用户经过加油站、停车场、旅游景点的时候,有些购买和支付的服务就会主动弹在车机上,用户再通过语音完成操作。
手机小程序是“人找服务”,那么腾讯车载小程序则进化成“服务找人”。

△ 腾讯在车载场景下的生态布局
Ai in Car,顾名思义,基于 AI 的连接能力和生态,融合腾讯内容生态的优质资源,包括资讯、视频、IP、文学等板块,为车主提供更丰富的内容消费。风行搭载的 FutureLink3.0 车联网系统,就是和腾讯深度合作而诞生的优质案例。

△ FutureLink3.0系统界面
只在设置页中,才会出现二级子菜单列表,而且提供的设置项目也不多,界面层级简单,不累赘,也给司机带来轻松愉悦的操作体验。同时,基于行车安全考虑,在类似天气、股票等查询功能上,比较依赖语音控制。在娱乐生活方面,打通手机和车机账号,用户无需切换账号就可以与车载导航、电台、QQ音乐、微信等功能无缝衔接,支持车主组建聊天组,在行车途中与好友进行实时沟通。
从整体来看 FutureLink3.0 的设计,它更像是一个把需求页面展现在车主面前的「轻应用」,没有传统概念上的主界面、多层交互菜单以及相应的「系统特质」的设计,它更希望把海量资源建立在云端,终端只给车主呈现其所需要的服务即可。
简介:
Android Auto 系统的工作原理是将手机连接到兼容的汽车,让驾驶员可以使用汽车屏幕和语音操作与手机的应用程序进行交互。它提供了一种导航、收听媒体和消息等的简单方法。
特点:
1、设计特点:
在 UI 框架设计方面,主屏幕以卡片的形式显示通知、活动、导航和消息,右下角有启动语音命令的麦克风图标和底部的活动栏,这些特性属于全局 UI。在它下方,应用程序内容区域显示应用程序启动器或当前使用的主应用程序的内容。


△ Android auto手持设备与车载设计系统
Android auto 将 Android 平台扩展到汽车上,它有两种使用方法:在手机上或在兼容的车载屏幕上。
它有一个简单的界面,标准化的用户交互模型和强大的声音动作,其目的是帮助司机尽量减少分心。需要注意的是,为汽车设计交互式应用程序与手持式设备的设计有根本上的不同,其应用程序的交互界面应该简化,以确保司机的眼睛和手集中在开车上,减少司机分心。

△ Android auto车载系统UI框架
卡片上提供如消息字符串、图标、图形和操作等内容,会根据用户最近的使用情况和优先级来确定卡片的大小。主屏幕会限制卡片的数量,以保持列表的简短和相关。因此,当新的、更相关的内容出现时,应用程序的通知可能会从屏幕上消失。同时,抽屉式的交互方式,提供了简单的操作和导航。每个抽屉项目必须提供一个单一的触摸目标,避免在抽屉里放长的列表,或者在相同内容的视图之间切换。这里官方给出的最佳 UI 做法是简化内容,关注上下文,显示新鲜的、有用的和大多数不滚动的项目,使用单行,对决策至关重要的较长字符串使用两行。

简介:
CarPlay 车载系统旨在令用户通过汽车制造商之原生车载系统来使用、操控iOS设备并发挥其功能。该产品的首个版本计划于2014年发布,最早出现在一些制造商的汽车展览上。
特点:
1、设计特点:
基于手机映射,所以界面除了横向布局外,icon都和手机端统一。以简洁的布局提供有用的、重点突出的信息,便于从驾驶员座椅上进行扫描。不要用不必要的细节和不必要的装饰来弄乱屏幕。
在整个应用程序中保持整体一致的外观。一般来说,具有相似功能的元素应该看起来相似。

2、功能特点:
作为车内辅助、操作、娱乐的中心,Carplay 可以直接连接到汽车中控的触摸屏上,提供基于 iOS 的相关的服务和应用。Carplay 的整体设计围绕着车内驾驶这一使用场景,而它的设计原则也围绕着这一场景来规划:
全新的电子车钥匙,加上 Apple CarPlay 车载流畅的使用体验,让 iPhone 能在旅途上发挥更多作用。地图、电话、信息、音乐、日历、一言、一触、一旋随你驾驭。


简介:
HMS for Car是华为终端云服务打造的智慧车载云服务解决方案,基于HMS(Huawei Mobile Services),通过AI场景引擎结合华为生态资源,为用户提供精准丰富的出行场景内容和服务,助力汽车从交通工具向具有交互和服务的能力的智能终端进化。
华为快应用是一种基于行业标准开发的新型免安装应用,其标准由主流手机厂商组成的快应用联盟联合制定。开发者开发一次即可将应用分发到所有支持行业标准的手机运行。
HMS Core提供端、云开放能力,帮助开发者实现应用高效开发、快速增长、商业变现,使能开发者创新,为全球用户提供精品内容、服务及体验。
1、全球化分发。已上线超过170+国家和地区。
2、全终端接入。全面支持从小屏幕到大屏幕各种智能终端。
3、全场景支持。快应用直达链接和卡片嵌入全终端场景。
特点:
1、设计特点:
在交互界面上,Carplay和Carlife由于使用的投屏方式,主界面依然是一个个的APP图标,需要点击启动进入后才能使用。笔者认为采用这样移动端过于笨重的交互方式并不适用于车载场景;HUAWEI HiCar的设计理念是”安全便捷、自然舒适、智能贴心“, 对车载端的人机交互要素重新布局规划设计,采用桌面卡片的设计方式,以满足复杂驾驶状态下的使用需求。

桌面卡片是应用内容和功能特性的重要载体,用户通过对卡片的快捷操作直达应用的核心功能,提升交互的便捷性。应用可通过接入 HUAWEI HiCar 桌面卡片的方式呈现最核心的功能和服务,并根据自身的需求特性,自行组合卡片元素以满足不同场景下的用户诉求。

2、功能特点:
华为智慧助手,可结合用户使用场景,以卡片形式推送提醒、服务和行程,实现智慧化服务找人。例如,送孩子上学时,车机端华为智慧助手将自动推送”有声续播”卡片,用户点击卡片,即可一键续播孩子在华为手机上没听完的有声儿童内容;用户在开车下班回家路上,进入离家500米范围内时,车机系统可自动启动”回家模式”,提前打开家中的窗帘、空调等设备,方便用户享受惬意生活。

My Car功能面向车企开放华为手机等智能硬件系统级入口能力,能够实现远程控车、查车、汽车服务/告警关键信息等反向推送能力。远程控车功能,可以满足用户高频控车诉求,例如,远程开关空调、寻车、查看门窗状态等。另外,当车辆胎压不足、门窗未关闭时,用户也能通过手机、车机及时收到提醒。

1、阿里Alios开放平台
https://miniapp.alios.cn/index#/document
2、百度车载生态开放平台
https://chelianwang.baidu.com/homepage/openPlateform/design/sec-4-1.html
3、腾讯-车载小场景(私我领取PDF)
4、谷歌驾驶
https://developers.google.com/cars/design/design-foundations
5、苹果apple car play
iOS – CarPlay 车载
6、华为车机三方应用交互设计规范
https://developer.huawei.com/consumer/cn/doc/50902#h2-1587181522014
参考来源:
你真的了解车载显示屏吗?一文读懂汽车中控屏幕发展历史
http://www.woshipm.com/ucd/896089.html
https://www.qctt.cn/index/news/show/id/573724
http://mp.ofweek.com/instrument/a045683023236
https://www.zcool.com.cn/article/ZMTI3MzQ1Mg==.html
原文地址:站酷
作者:郝小七
转载请注明:学UI网》设计要知道-HMI设计必看!车载中控的前世今生
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com