本来这样的形式已经司空见惯,足以应付。但写这个文章的契机,是因为去年接了一个令人头秃的项目,这是一个平台项目,在这个平台上有 30 多个APP,核心干系人包括运营/APP产品经理/平台开团队/PO/APP的开发团队 ,位置不同,利益点也不一样,并且这里每个团队核心干系人都不是一个人,而是 2-3 个人,对接人有层层回汇报关系。抛开项目本身业务是专业领域的内容学习成本高不说,就干系人管理这一项就颇为棘手。
在这个项目中我遇到了哪些问题:
-
干系人繁多,有三股神秘力量
-
业务复杂,专业性极强,访谈过程全是专业术语
-
PO 不是核心决策人
-
项目中后期,出现新的干系人
-
团队成员能力需要培养
-
时间紧张。客户预算有限,就我们自己预估的时间直接砍半
综上,这个项目着实做掉了不少头发,这样的项目要怎么做呢?希望大家在遇到这样的项目的时候也少走一些弯路。聊到这里,就要聊一下项目管理是什么了,我们从头来梳理以下,查漏补缺。也是对自己的一次复盘
项目管理是什么?
·项目管理是有效资源整合,高效实现目标的一整套管理理念
·在复杂多变的环境中,如何做好一件事情
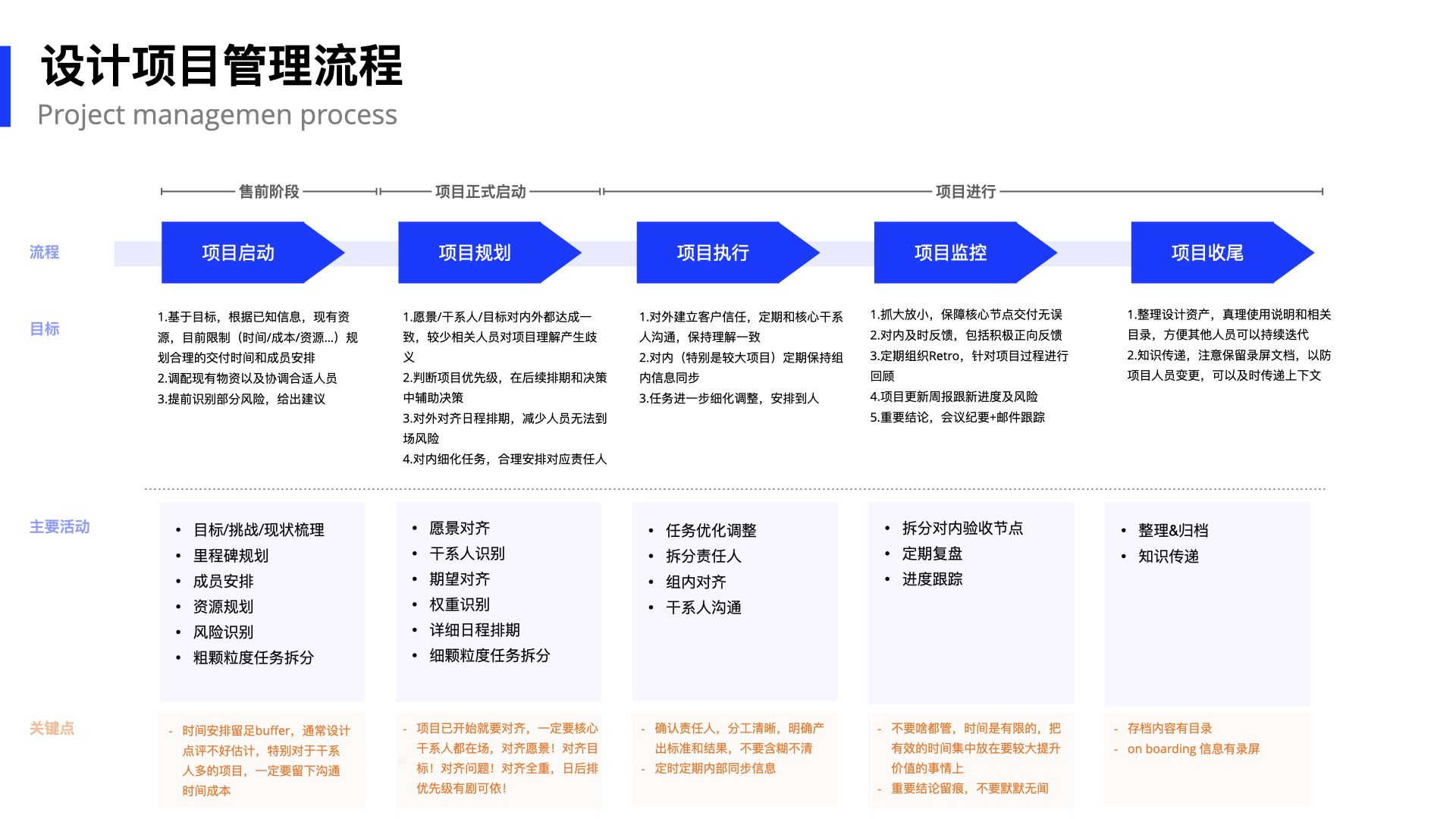
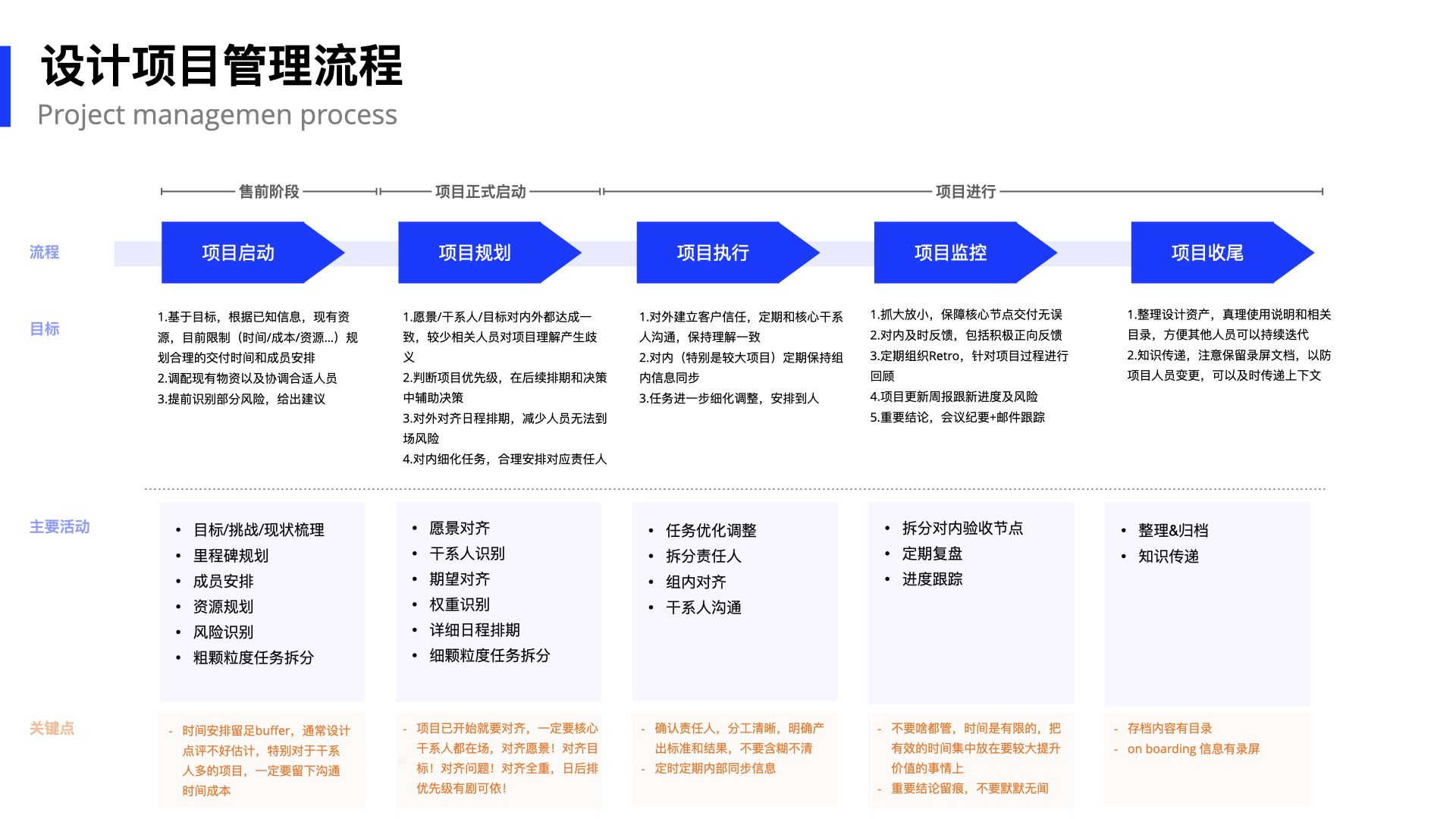
按照时间轴罗列,项目管理分为:启动 规划 执行 监控 收尾
那我套用到设计的项目管理,大致会分为以下几个阶段:

项目开始,在正式进入客户场地以前,就是项目启动阶段,该阶段需要了解:
项目启动
项目:
-
项目的整体背景
-
挑战
-
目标
-
项目范围
-
时间周期
-
客户关注方向
干系人:
-
客户组织框架
-
核心关系人数量,汇报关系
-
是否有第三方人员对接
-
是否有合作的同类型角色
现状:
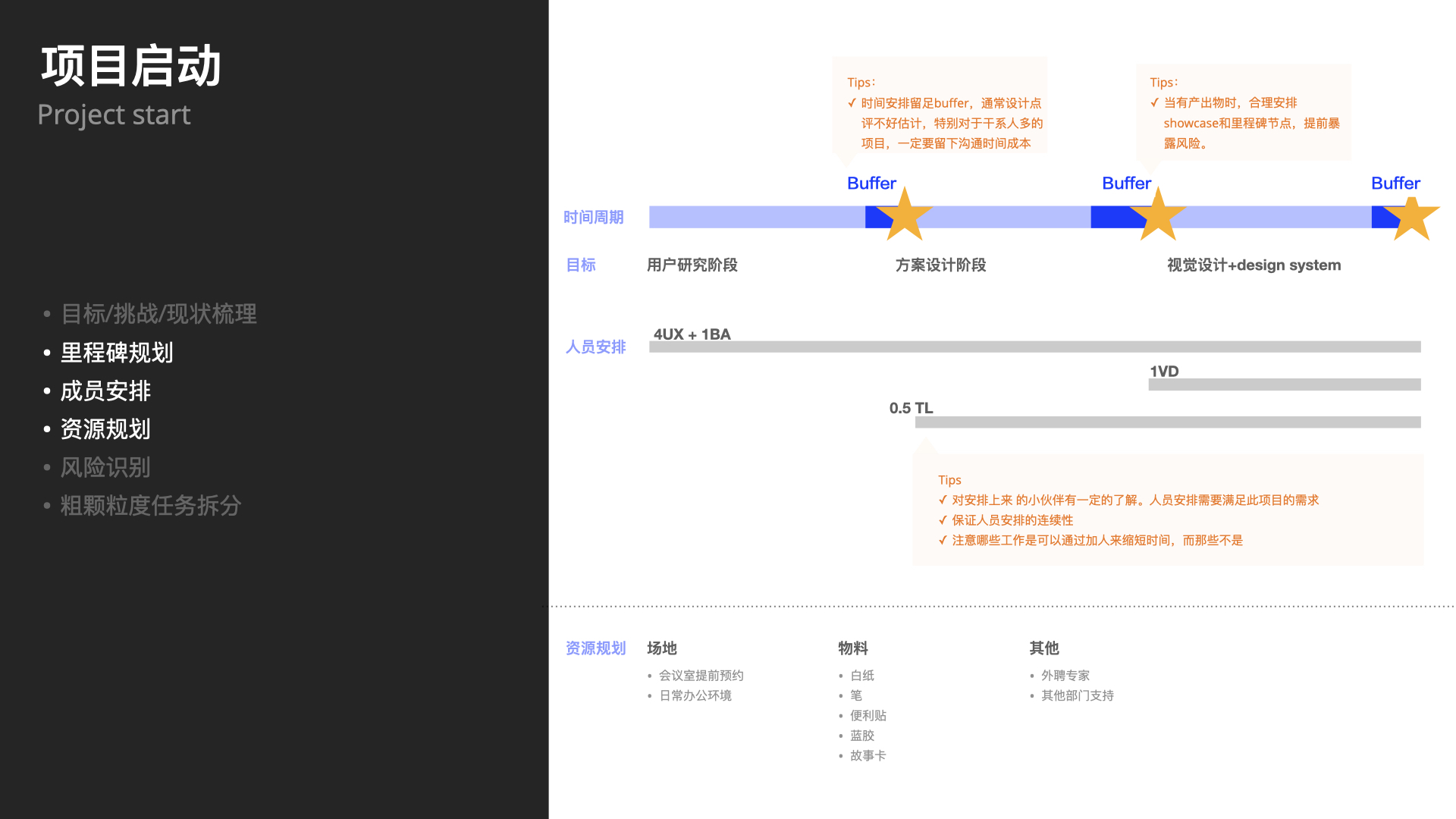
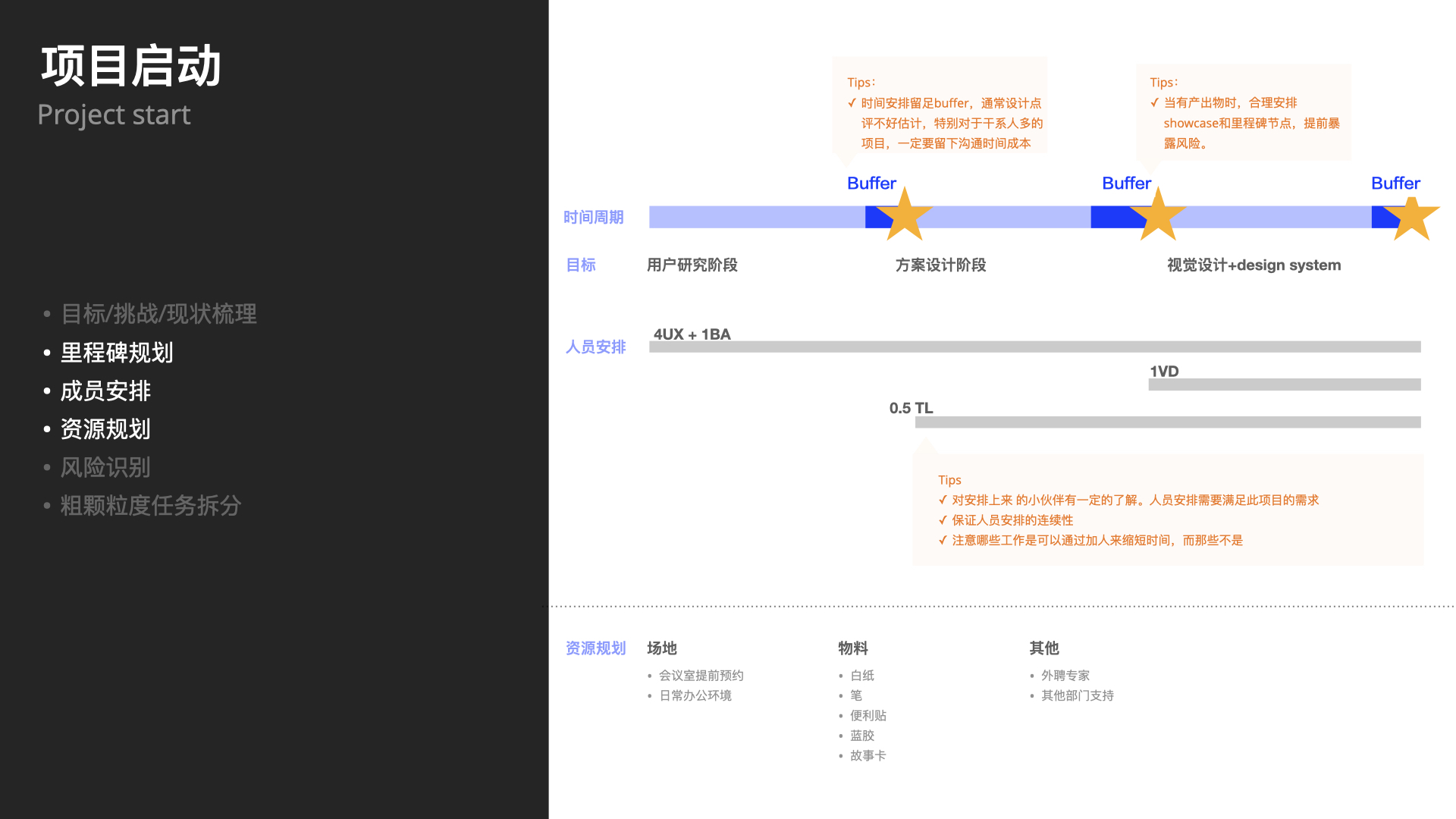
里程碑规划:
-
基于以上所了解到的信息,对项目全局时间计划有整体性安排,明确项目被划分为哪些阶段
-
阶段性产出和汇报时间节点梳理
(需要拉入客户进来讨论的时间节点需要提前规划,需要邀请用户研究的时间段需要提前规划)
-
规划里程碑时,一定要考虑部分风险和可变化因素 ,比如需求变更,干系人多,沟通成本增多,汇报层级链路长 ,需要等待领导决策,或者部分业务内容可能涉及第三方的一些依赖,合理增加里程碑的总体规划时间 ,后期可以优化和调整规划内容,在一定规划时间内,部分阶段可以适当延长,其他的相应缩短,给项目一些buffer,减少项目延期的风险。
成员安排:
-
对安排上来的小伙伴需要有一定的了解,了解人员的能力方向。安排能匹配或是跳一跳能摸得着的难度系数任务
-
如果上项目的小伙伴经验比较少,需要建立团队培养机制
-
保证项目成员安排的连续性,最好不要出现中间停一段时间,后面在续上,或者每天只安排0.2天
-
在安排时间计划上,需要注意哪些工作是无法通过加人来完成的
资源规划:
资源包括:人/物/场地
人:外部专家支持/其他部门支持(除内部项目人员外)
物:workshop要用到的所有工具,包括白纸,笔,便利贴,蓝胶,马克笔,故事卡等等
场地:日常办公场地/会议场地

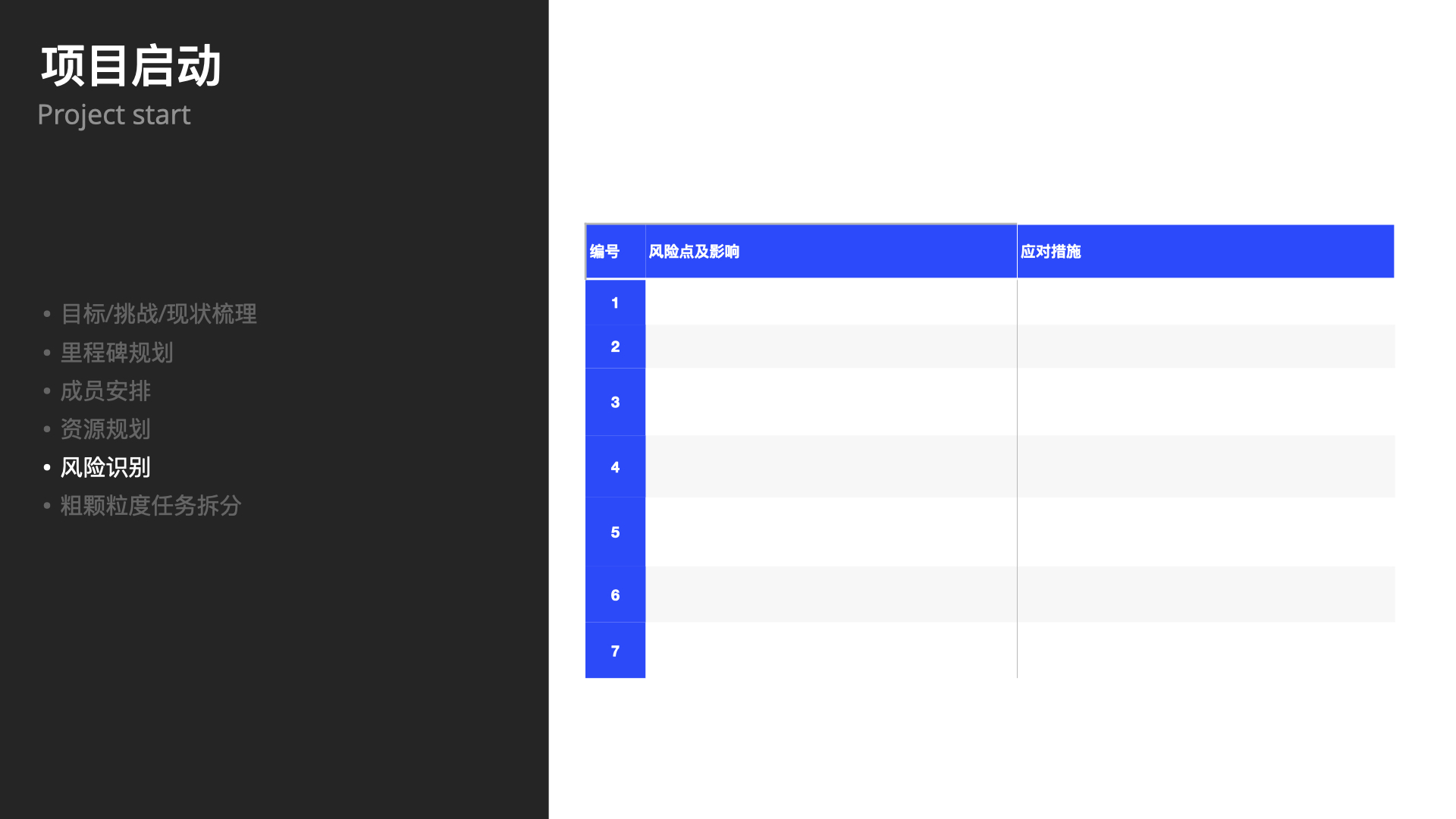
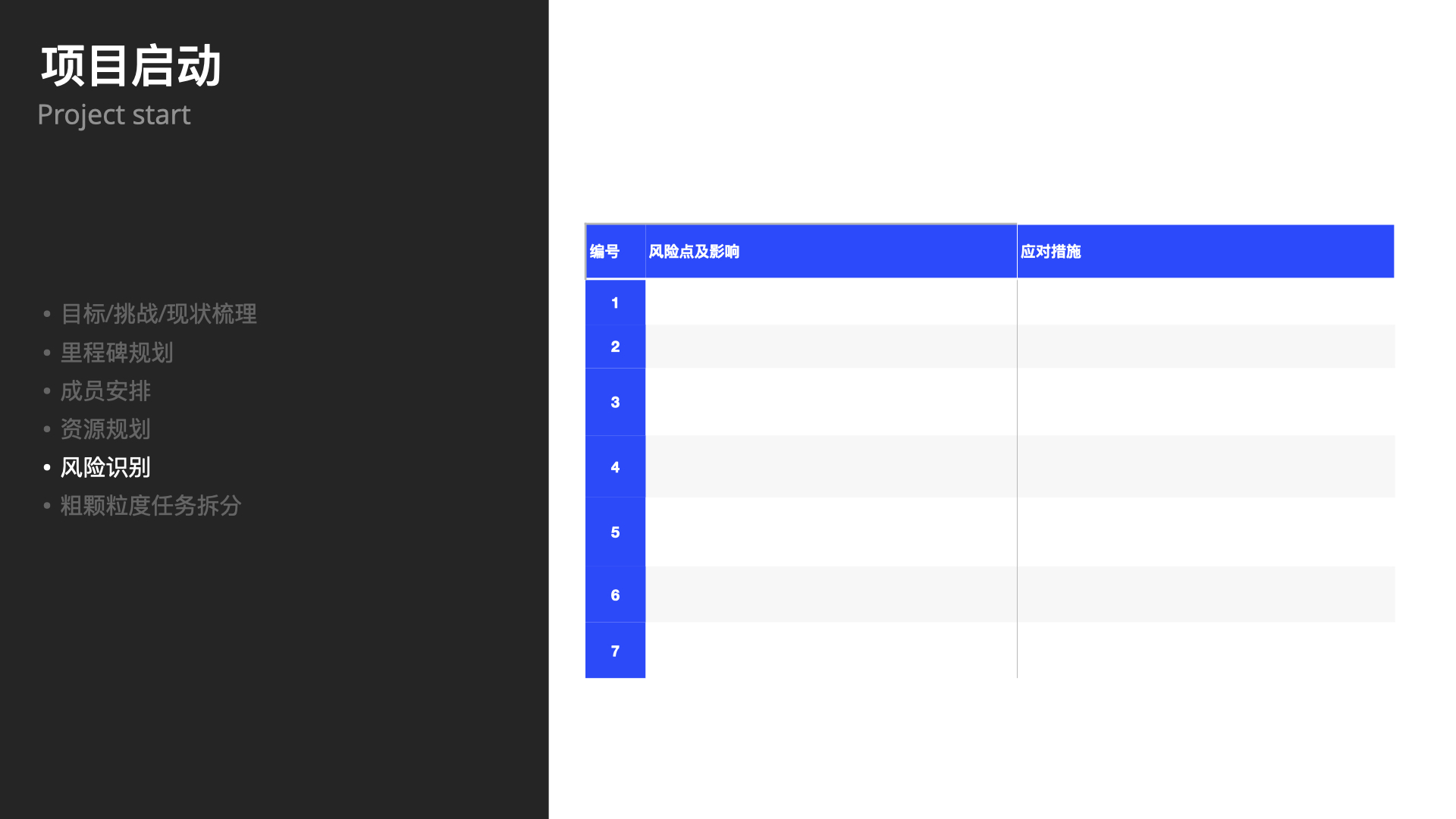
风险识别:
当风险点都已经列举完成,为了避免风险,大家需要提前达成一致的东西,提起和大家同步信息,如定义项目上的规则,保证会议不延期,要提前一周安排会议时间,保证信息同步,每天or每周制定同步会议。当需求变更,或者需求膨胀的情况下,可以参考的优先级排序,根据某项原则,完成优先级排序,将非必须的需求先划分出去,保证需求在一定合理的范围内。
枚举风险有两个好处:
-
预判一些可能的风险,提前做好准备工作
-
拉着客户与团队一起定义规则,不要随意破坏

可以用这样的表格管理风险,也可以直接在后面加上这个对应项的相关责任人,有什么问题,我们可以方便 跟踪
举例子:
风险点:比如会议干系人核心无法到场,造成会议延期,那么遇到这种情况怎么办呢?
应对措施:提前和核心干系人确定时间,双方协商会议时间,提前一周规划时间安排,合理调整时间
风险点:疫情期间,出差隔离时间不可控
应对措施:Plan A 出差前提前了解当地相关政策,提前到达办公地区。Plan B:部署远程工作环境,建立信息共享机制,建立定期会议时间,同步信息,如果不能按时到达现场,可以启用的Plan B
粗颗粒度任务拆分:
还是基于里程碑规划的图示举例,在途中表示出来每一个阶段的阶段性活动是什么,产出物是什么,对齐产出物的颗粒度以及内容
项目规划
愿景对齐:
-
让所有的核心干系人参与该活动,避免大家后面信息没有对齐,目标没有对齐,产出结果无法达成一致。
高能预警:此处有深坑:注意避坑。
我参与的这个项目,如开头所说有三股神秘的力量(在开始阶段PO 都没有介绍是三股力量,而是2边,他们的关系有点复杂),但是由于地域影响,和各个力量之间存难以琢磨的关系,他们并没有同时出现在愿景对齐工作坊中,来参加工作坊的只有一波人。愿景工作坊顺利完成,项目目标,干系人关系,在这里才得以澄清。
虽然后面抄送了全员,并单独去找了另外一边的老大沟通目标,才发现他的目标和其他人的都不一样,甚至应该不属于这个项目范畴。
此事件复盘:
-
核心决策人必须参加
-
如果核心决策人没有发表意见,请主动请他来表达观点
-
如果实在无法到场,和他1Vs1的邮件会议纪要也要抄送全员。
-
如果发现多方意见无法统一,请不要继续项目,把他们拉在一起,对齐愿景再出发
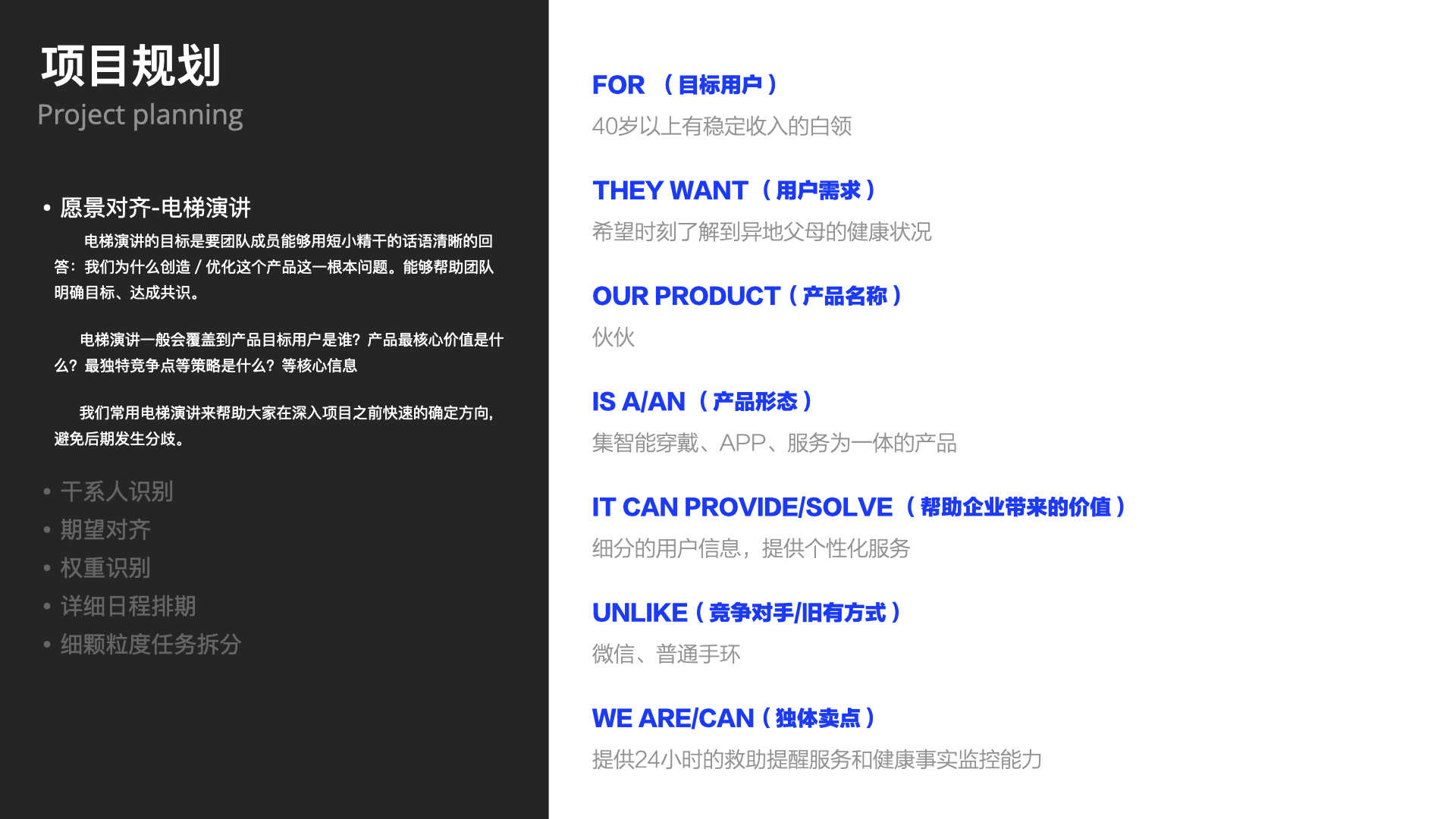
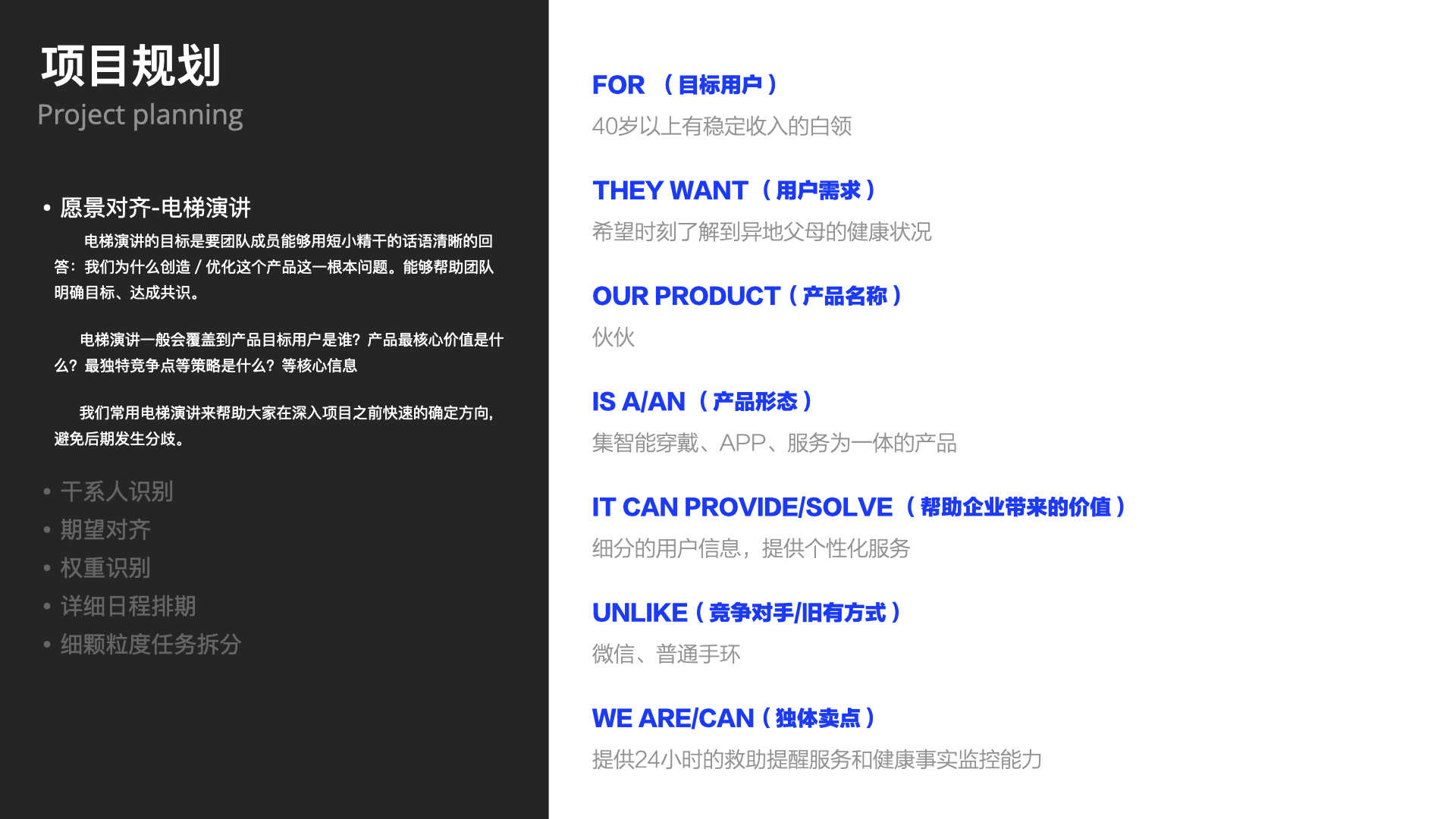
以下附上愿景对齐的工具——电梯演讲
在项目开始阶段,我们都会进行愿景工作坊,拉上所有的核心干系人一起,通过贴便利贴的方式,将大家的理解收集起来,并对所有的便利贴进行分类,最终收敛出最为核心的电梯演讲
电梯演讲海报的相关原则:
-
精炼,简介——这个愿景海报将伴随整个项目,越简单越容易被人回忆起来
-
对于用户需求这一项,大家一定会写很多很多,但是在项目初期,大家写出来的需求很多是作为客户方,理解用户想要的东西,是不是真实需求,还需要进一步被细化,所以这里对整体需求做较大颗粒度的归纳即可,不要深入细节
-
电梯演讲可以出几张?部分小伙伴可能会问我的目标用户差异很大,出两张,三张可以吗,可以!可以将上半部分分开,比如目标用户 For 哪几类人群,他们的需求差异也可以规组,但是下半部分,产品名称,产品形态,帮助企业获得的价值,以及竞品和卖点,可以是一致的,都可以在一张海报上所呈现

干系人识别:
高能预警:此处有深坑:注意避坑。一般来说项目的干系人优先级都比较稳定,不会发生改变,但是在去年的那个项目里面完全不同了,在项目的第一阶段干系人A非常的重视,干系人B基本没有太多的意见,但是到了项目的第二个阶段,画风发生了反转,干系人A参与的越来越少,相反干系人B有更多的见解和想法。对于不同的干系人,他们想要的成功是不一样的。需要明确不同阶段核心干系人的差异,汇报给不同人有不同侧重点。
所以在干系人梳理这块,还需要注意的点是:
-
如果workshop 这种形式的大会很难让干系人透露心声,可以通过通过 1vs1 的沟通了解他们的真实需求,问他们的KPI是什么,是非常直接询问他们最关系问题的方式。这对于复杂干系人的项目尤为重要。
-
也可以在workshop上新增期望对齐的环节,在下一个part会讲到。
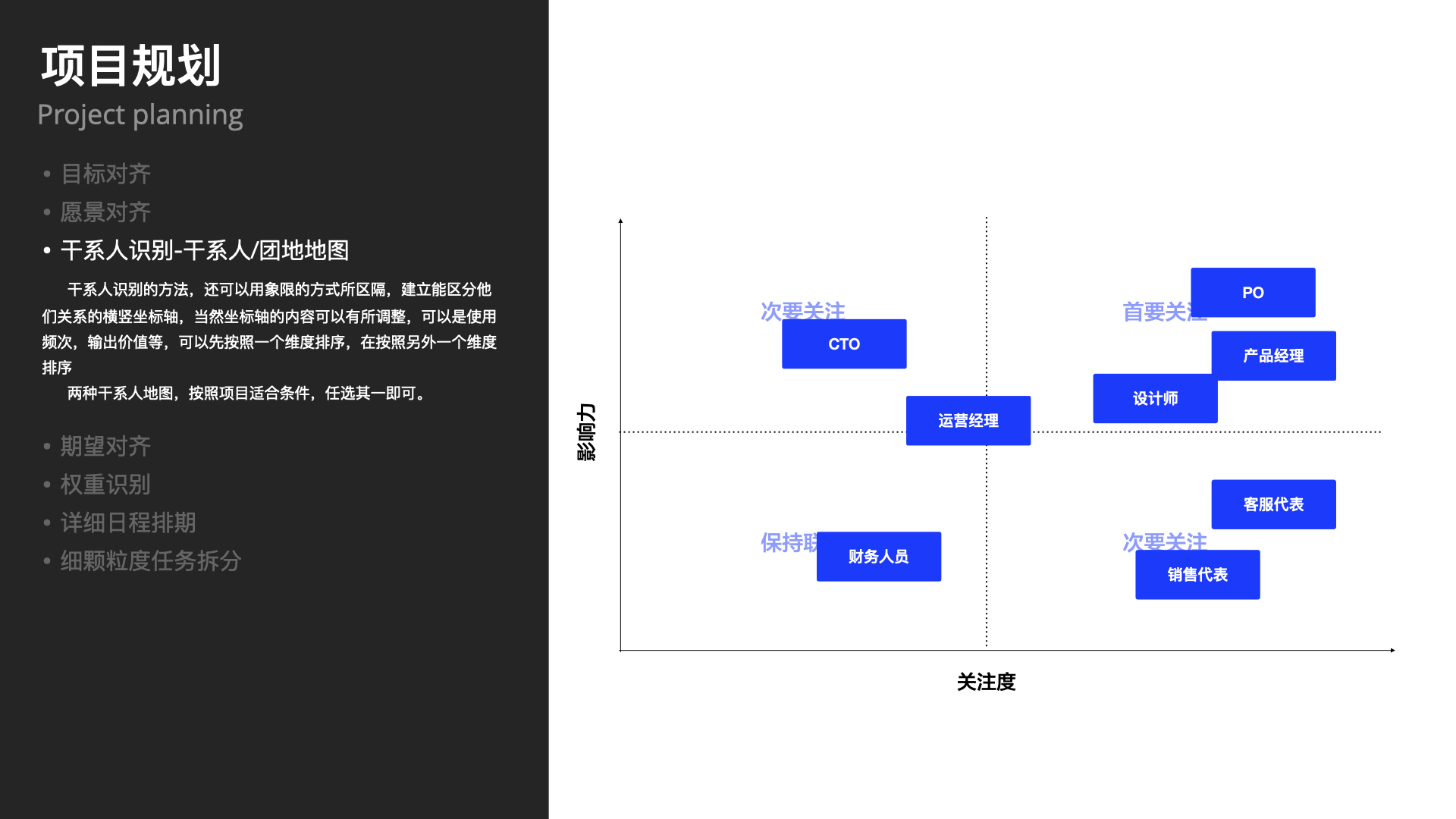
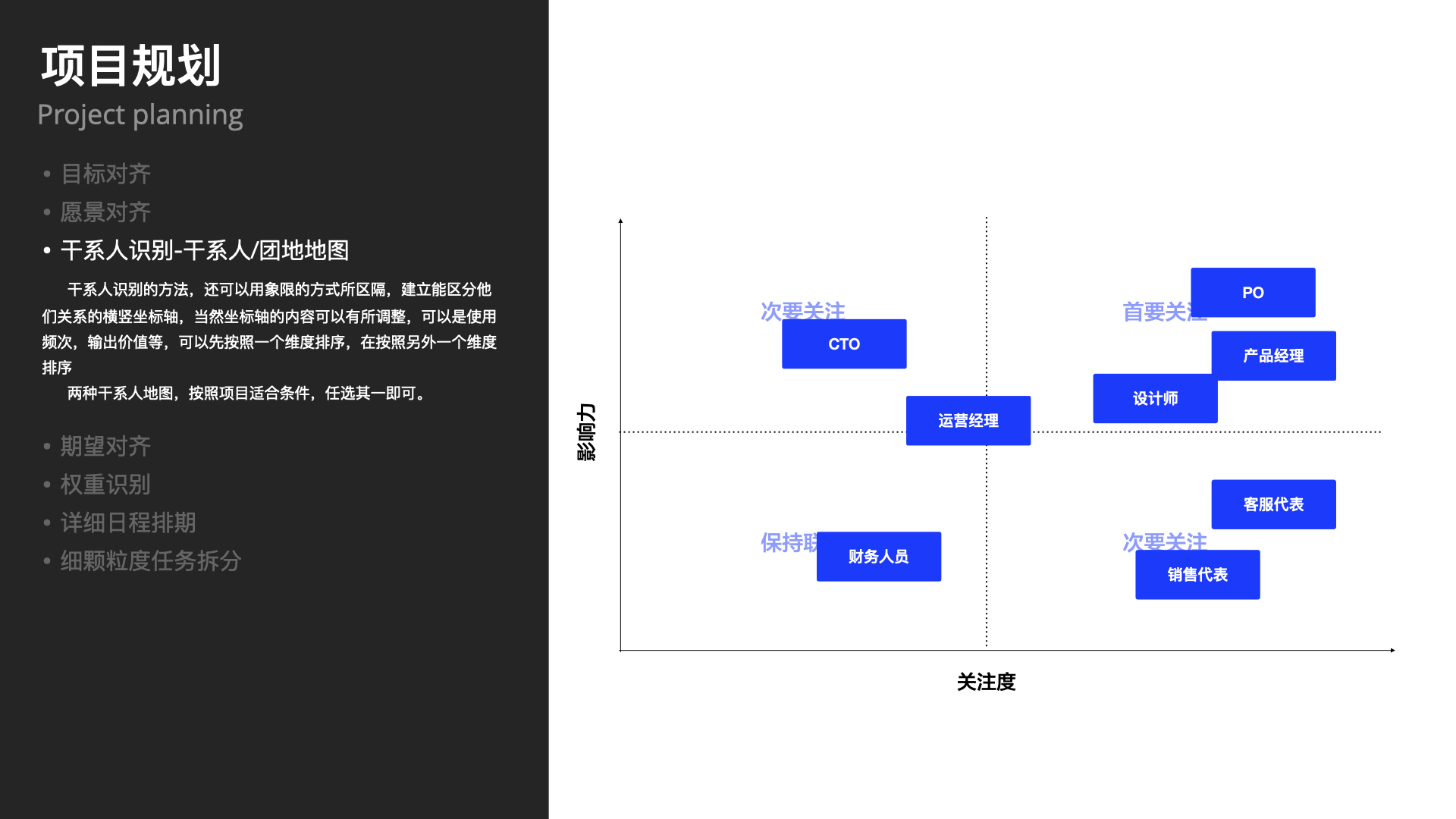
以下附上愿景对齐的工具——干系人/团体地图
下面两种干系人/团队地图的差异不大,可以根据需要任选其一即可,图一更多可以梳理出干系人,或者团体之间的关系,除了判定干系人的权重,还可以在途中不中干系人之间汇报的关系,以及他们之间使用的不同系统的关系

下图也是对干系人的权重和优先级的排序,与上图不同的地方在于它更清楚的展示了我们如何去区分这些干系人的维度,维度可以根据项目需求哦进行变化。

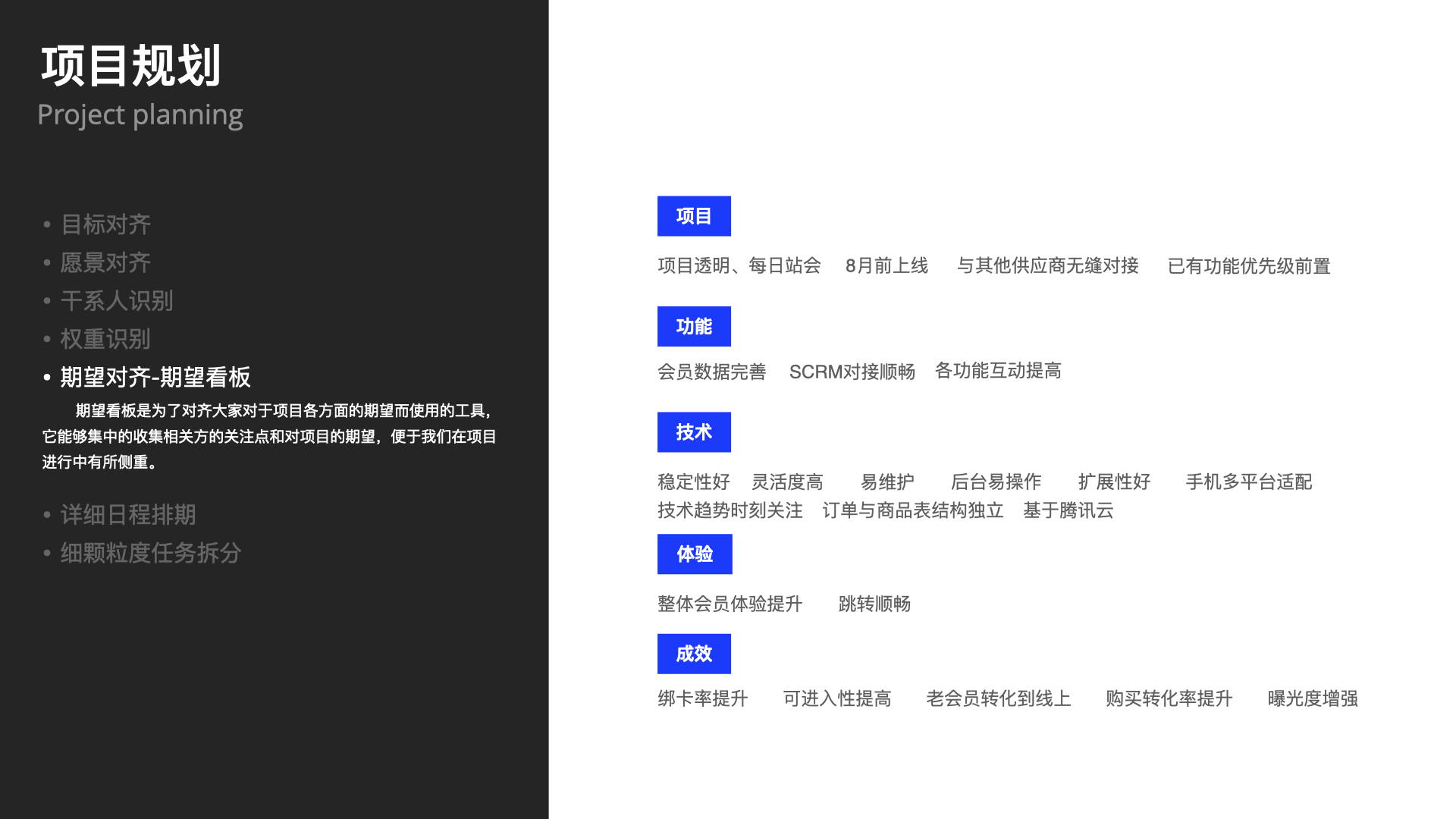
期望对齐:
-
从各个维度对齐干系人对项目的期待
-
帮助干系人对各个维度有一些认知
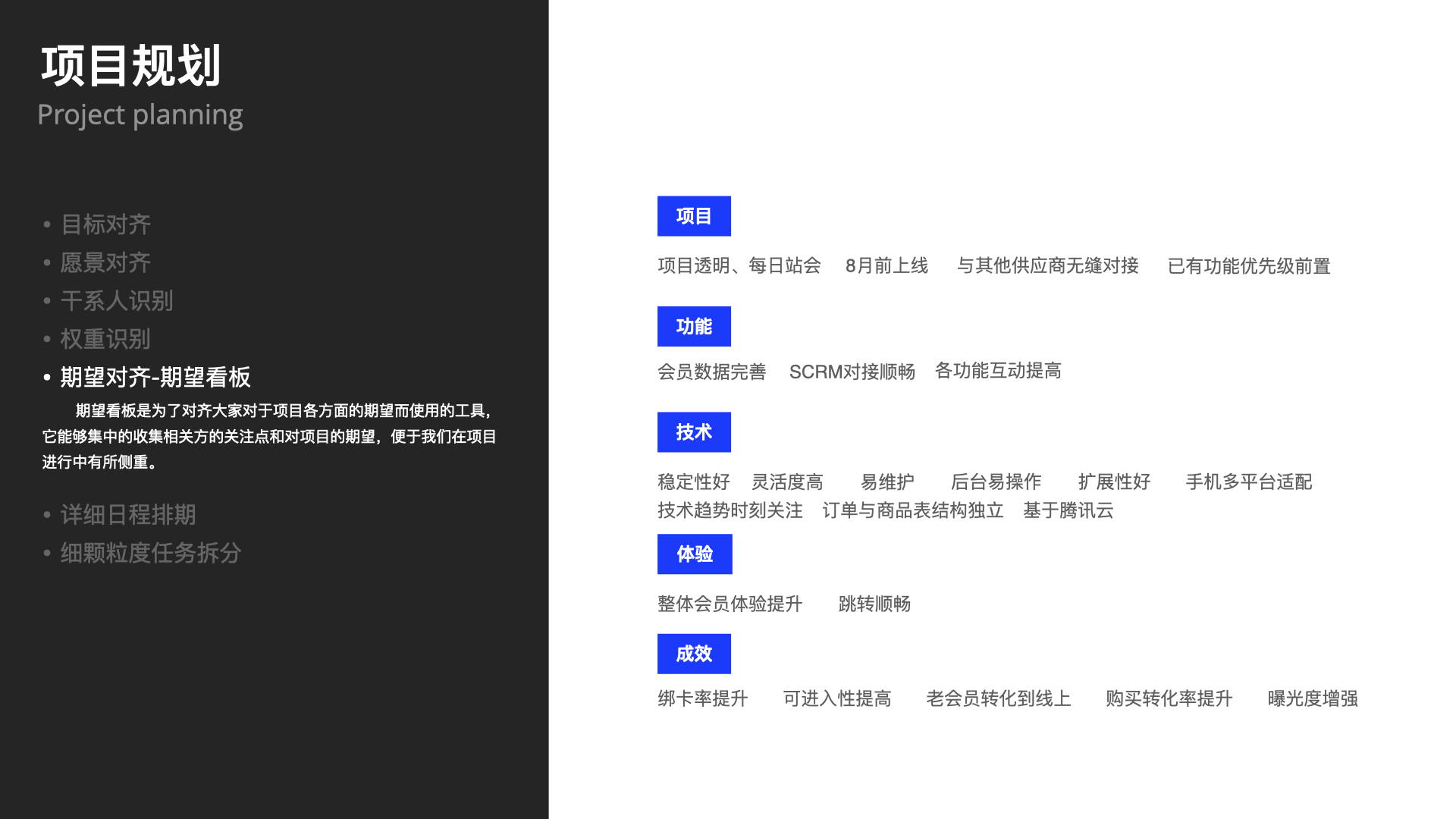
这个有两种做法,如果是干系人相对简单的项目,可以在电梯演讲的海报哪里,加上一类表示这个项目期望达到的目标,可以是定型的,如果团队中有很好的数据监控埋点,这个指标也可以是定量的。如果干系人繁多,大家对想要达成的期望不是非常明确的时候,可以加上这个环节,这样也能方便我们了解我们在项目过程中应该如何侧重,因为现场的时间非常有限,我们不对所有的期望一一判断是否合理。会在会后对一些超出范围的期望和项目负责人达成一致。事先,可以列举以下几个维度,帮助大家思考:功能,项目本身,技术,体验和成效,维度可以随项目目标的不同自由变更,如果大家还有新的维度,也可以在现场添加
以下附上对齐期望的工具——期望看板

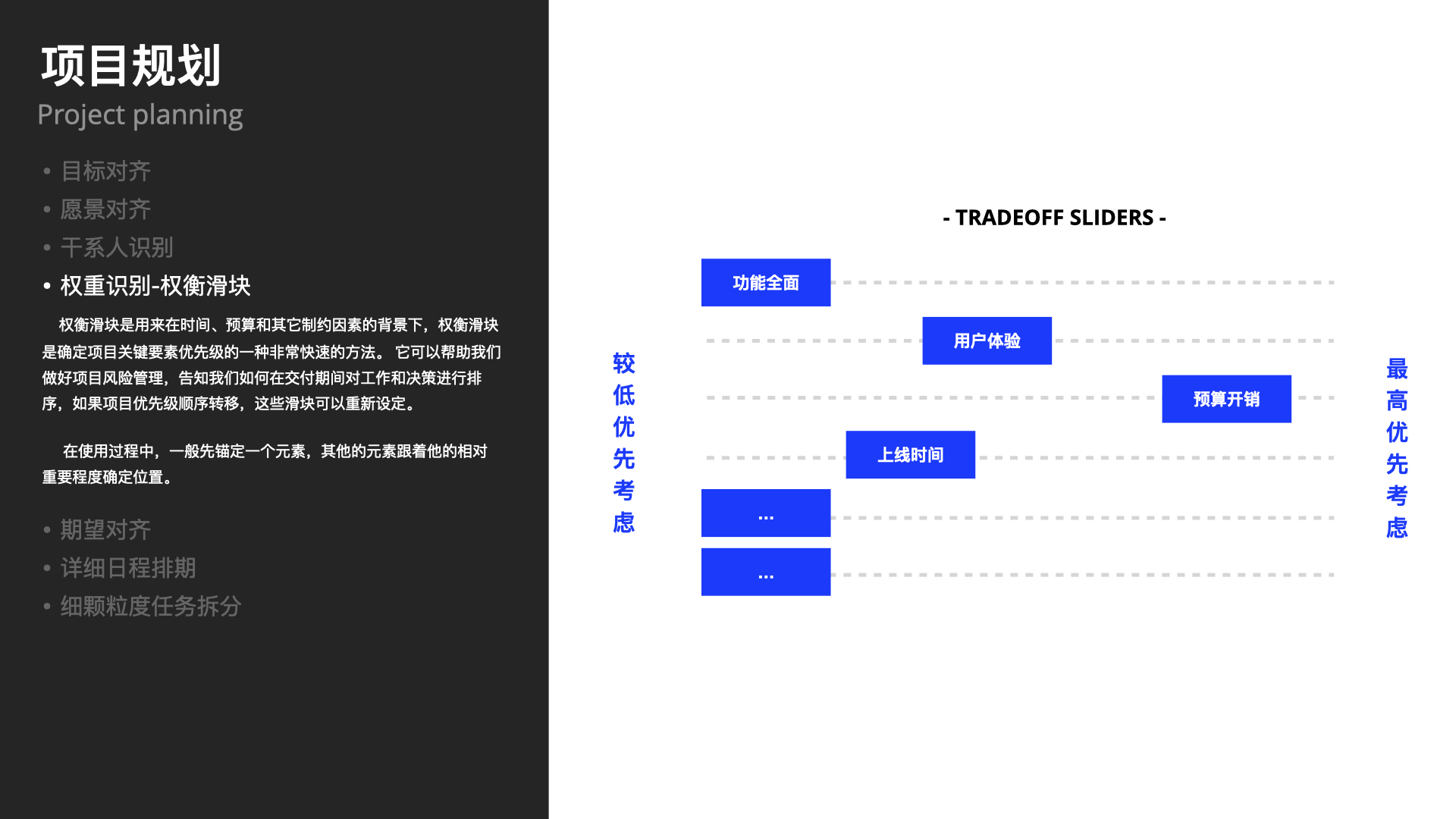
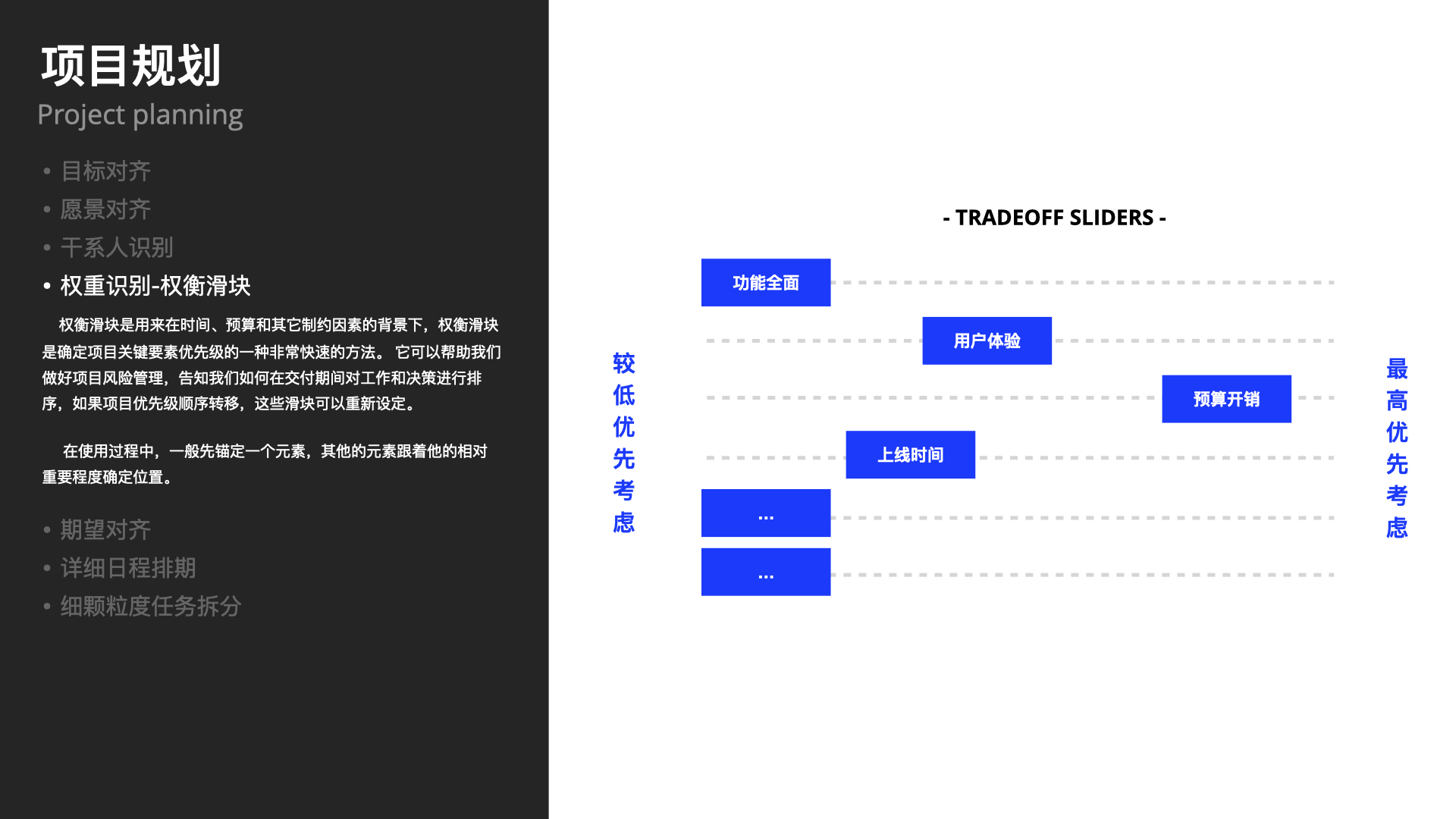
权重识别:
这个是千万不要省略的一个对齐项目,后面有诸多事宜,我们需要跟俊权重的识别来判断。比如在需求膨胀的时候,我们用什么方式判断那个需求的优先级更高,应该把哪些需求摘出去。或者在做一些决策的时候,用来判断,那些事我们应该优先处理,而另一些我们可能需要有一些妥协。后面在说到项目执行过程各种突入起来的变故的时候,这个参考项是必不可少的。在文章后面会更为详细的列举。
以下附上权重识别的工具——权衡滑块

详细日程排期:
-
细化工作安排
-
提前约定相关干系人时间
-
提前预约用户验证时间
-
注意那些是客户需要参与的时间点,无比准确
以下附上详细日程排模版,这个相对来说没有特定的方式,可以做到 Excel 表格中管理。也可以放到 日历 中管理,当然如果你们有设计排期的服务软件,都可以使用,我这里只呈其示意样式

下一步我们就是正式开始进入项目拉
项目执行
任务优化调整:
进一步的细化工作安排,如果发现团队的小伙伴是新手,无法上手,就需要对任务进行拆分,拆分到什么颗粒度呢,拆分到团队的小伙伴可以上手的颗粒度,当然拉,千万不要全部包办代替的把它做完。在项目允许的范围内,让风险发生!这是团队人才梯队建立的关键时刻,说到这里,如何培养团队设计能力,又是一篇长篇大论了,我们回归正题。如过小伙伴就有很多经验,那就更可以安心的把整快大的蛋糕分给他,把他划分为责任人,下面的工作内容如何拆解,应该分几步来做,请放手。只用在关键节点和把控质量就好。
-
明确产出目标
-
明确产出内容
-
明确产出目的
-
明确产出物依赖
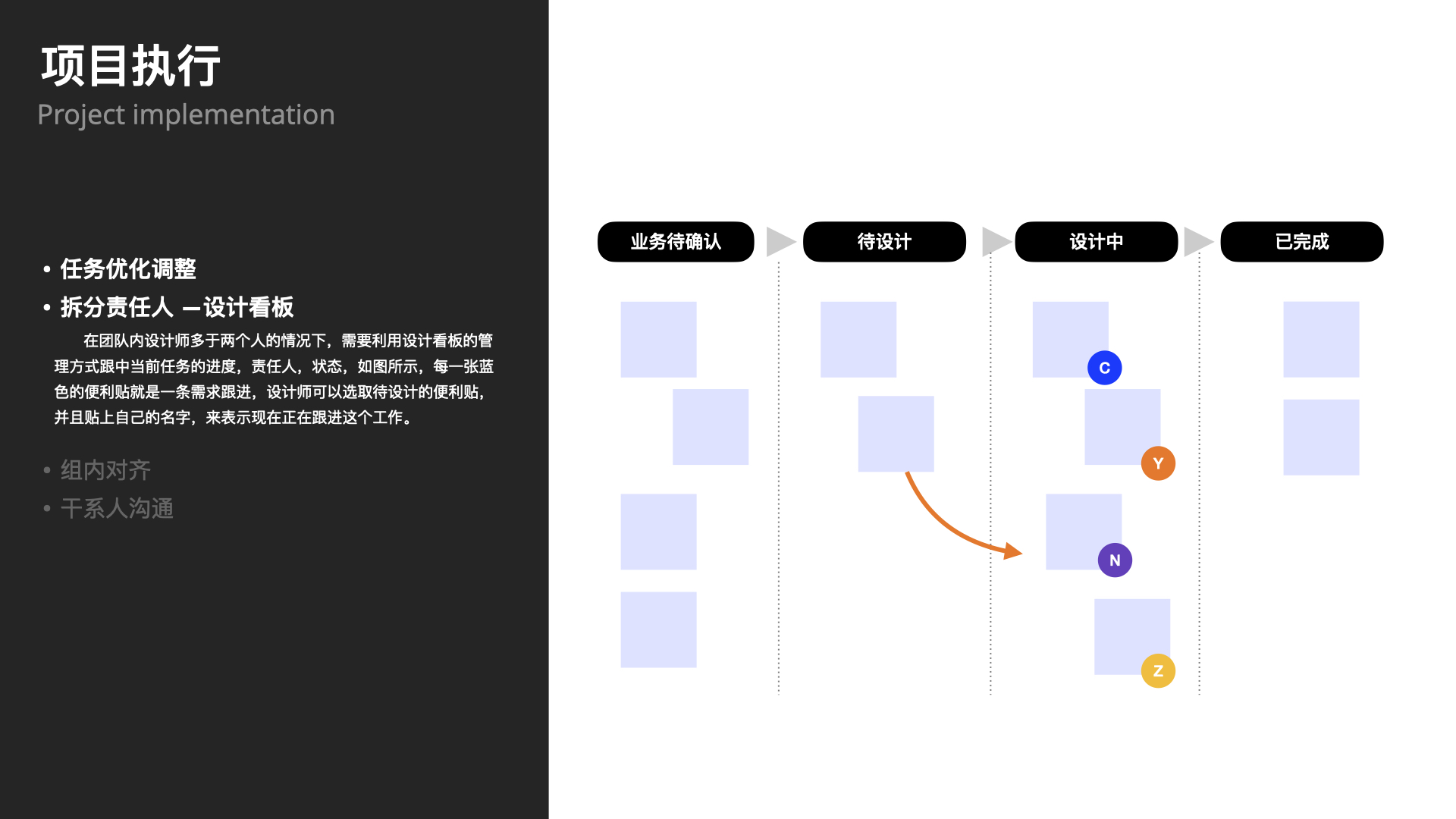
拆分责任人:
这块和上诉的任务优化调整是联系在一起的,当我们合理拆分任务后,当然要他这个任务匹配到相关的责任人,如任务优化调整所诉,可以是比较大的一大块任务,比如信息架构这一个大块,用户调研这个大块,制定相关人作为Owner ,至于他如何来拆解自任务,还需要请到那些人进行协作,由Owner 来全权负责,Owner 是需要对结果负责的人 。如果是新人,拆分成一个大块是无法下手的,并不知道我每一步应改怎么做,那就把大蛋糕切细,切到他可以尝试下咽的颗粒度即可。
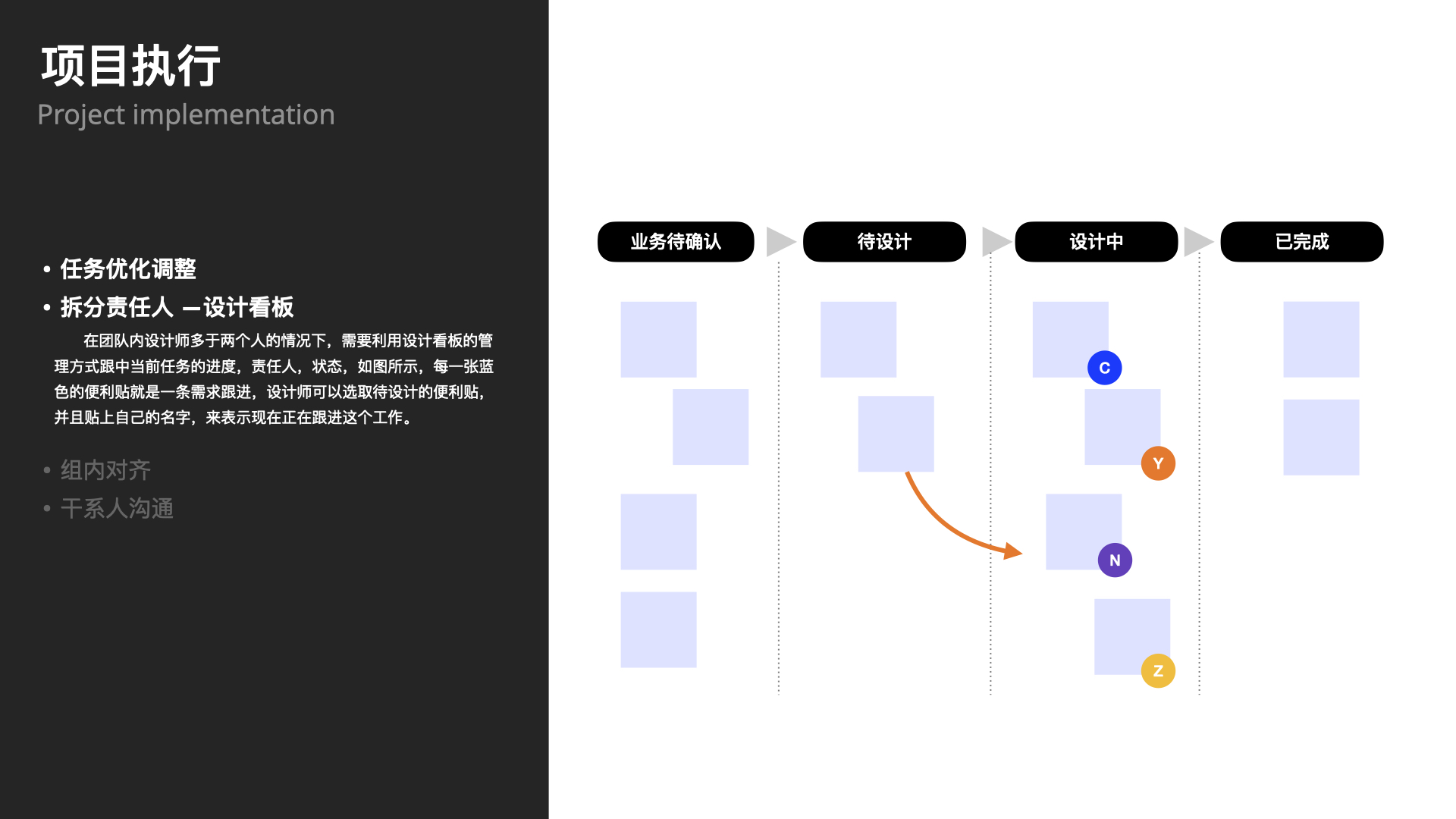
在项目活动中,对于2个设计师以上的团队,我们就可以利用设计看板。长期做敏捷交付的小伙伴对这个工具一定不会陌生。
以下附上日常设计工作管理工具——设计看板
还是那句话,有设计进度跟踪的工具的小伙伴请绕道哦,这个是非常简单的且直白的一种设计管理模型,这样就可以每日跟踪大家的手上的工作进度了,也可以跟中哪些任务已经完成拉。上面的标题栏“待设计”“设计中”“已完成”也可以根据项目的不同阶段,放置不同的标题,当我们设计完成后,就可以领取新的设计任务拉。

每天这样移动卡片会不会乱呢,怎么和大家同步信息呢?那我们就要说到设计工作中一个关键活动了?
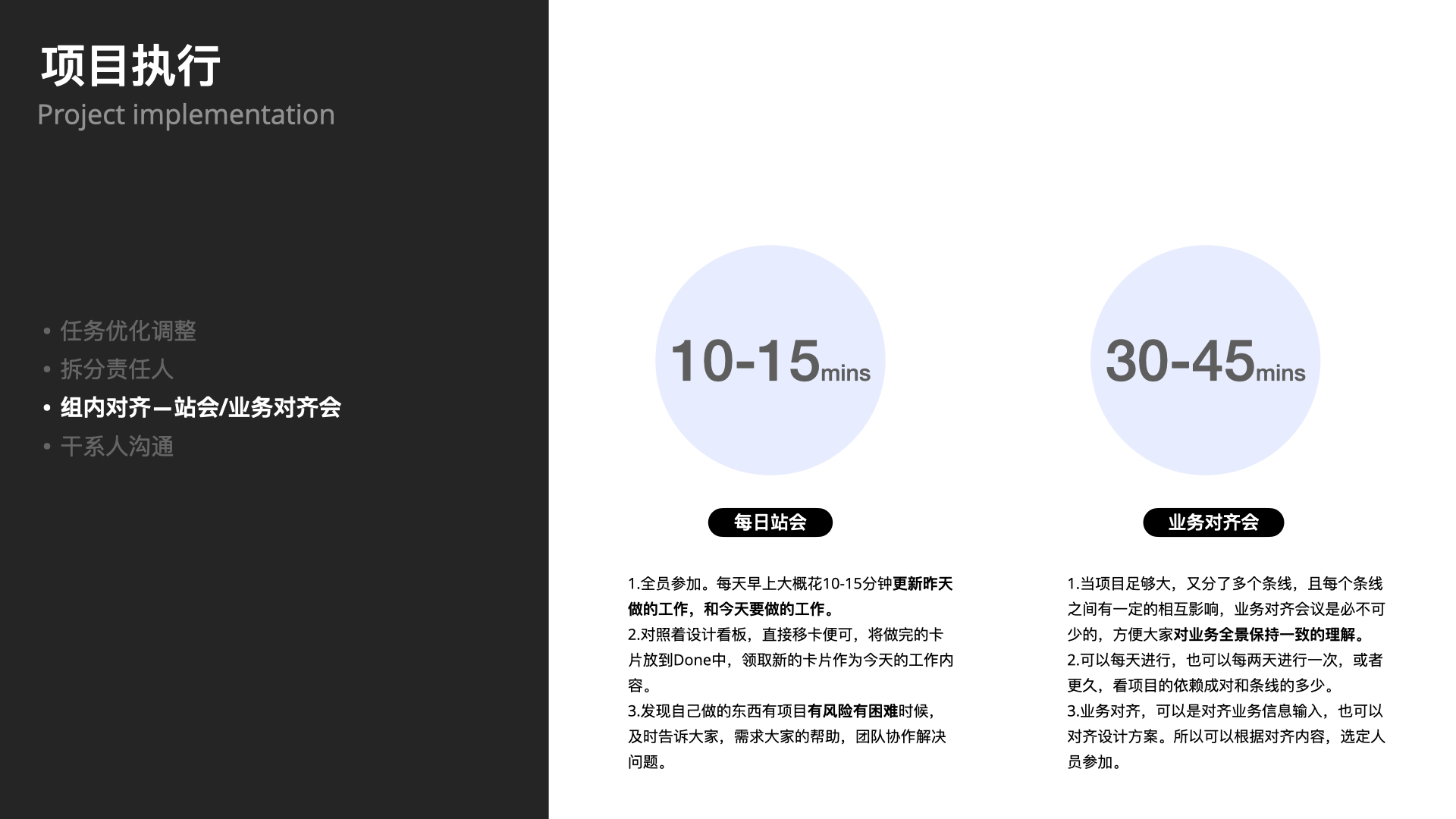
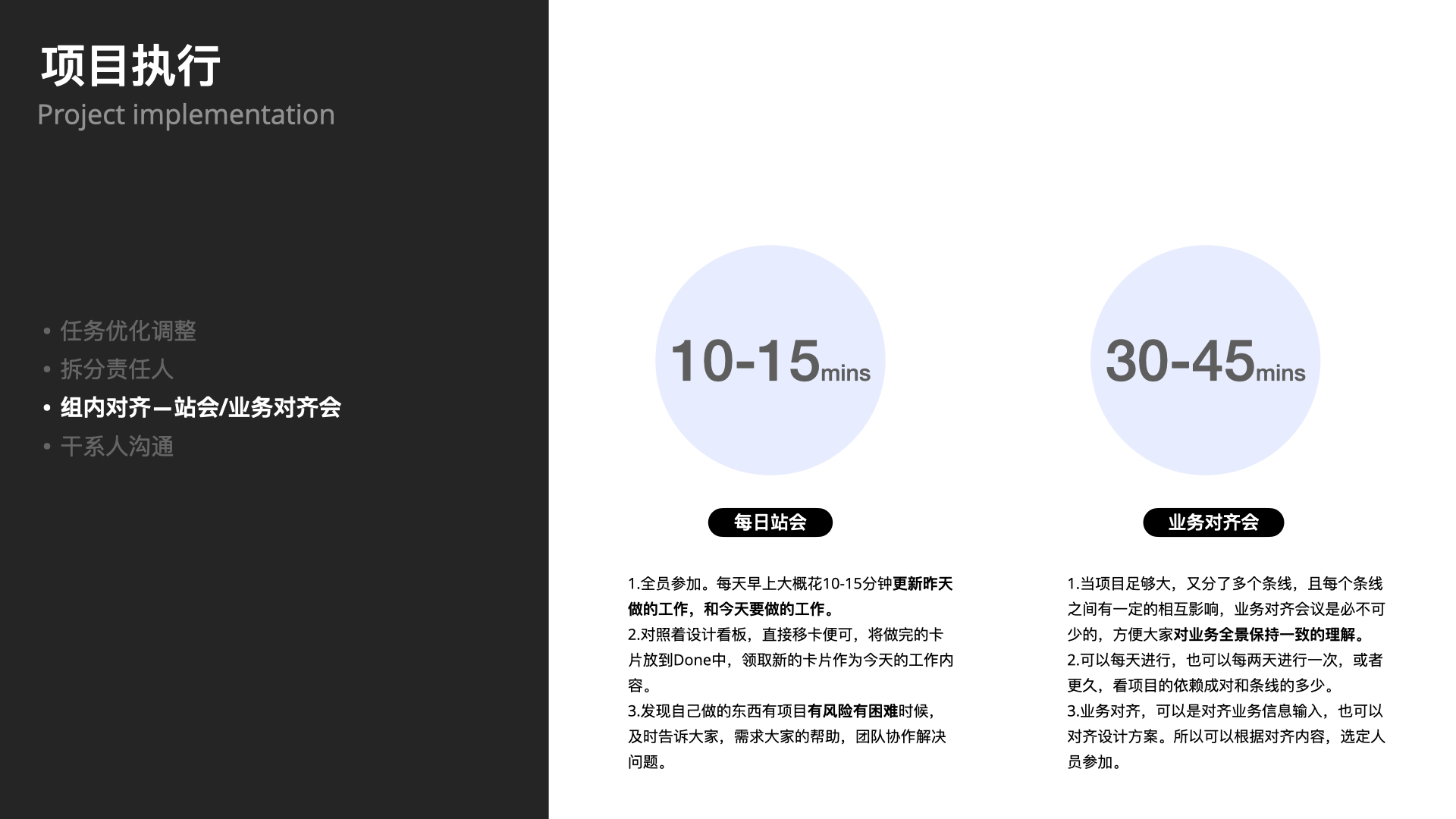
站会/业务对齐会
组内同步:
每日站会对项目来说是比不可少的,一般会定在每日早上,项目全体小伙伴都要参加,上班的第一件事就是开站会拉,多么有仪式感的一天,站会通常会占用10-15mins,站会可以用来:
另一项活动是我特别喜欢在团队中使用的:业务对齐会
当项目比较大,每个设计师或者业务分析师分为了多个条线跟踪业设计和业务。那业务对齐会也是比不可少的,当然业务对齐会不仅仅可以对齐业务输入,当需要开发判定方案是否可行,或者需要其他的角色一起讨论问题时,我们都会放到放到每日或者隔天的或者隔周的业务对齐会上一起讨论,会议频次根据项目实际情况自行安排,邀请成员通常是设计师和业务分析师一起,又是也会邀请其他角色,视会议需要讨论问题而定
-
方便参与不同业务条线的同学对业务全景保持一致
-
不对角色的思维方式存在差异,可以转换视角看待问题
-
可以相互评审设计稿,业务分析流程等活动,查漏补缺
它的优势是:
-
保证出方案时间的完整。不会随意打断大家输入和思考的时间,固定时间同步信息
-
高效同步信息。不会一次同步太多信息,信息量太大,趋于饱和,会少量多次,最长不要超过1h,如果超过就要增加会议频次来减少时长。

干系人沟通:
终于写到干系人沟通了,这真正是一个大坑
干系人沟通有几个关键点:
-
建立信任 — 一切良好沟通的基础
-
频繁沟通 — 减少风险
-
及时提出自己的见解 — 体现你的价值
建立信任—特别是在项目开始的时候,这一点是致命的,如果开始时能建立良好的信任关系,那么在后期很多小问题的决策上,还有客户对你方案的认可上都会容易的多。
如何在项目开始的时候建立信任呢?
-自主学习,通过各种渠道找学习课件,提前对该领域专业术语作出梳理;对相关的背景知识有所了解,对领域现状有所认知,包括现存的竞品也可以找来看看,借鉴学习。
-找领域专家寻求帮助,对于是在无法获取经验的领域,也找不到相关的一些信息渠道,可以涉及到一些行业机密,可以酌情寻找第三方领域专家,和领域专家进行访谈,从他们哪里可以拿到很多一手资料。当我们对项目有一些假设时,也可以找领域专家验证假设的可行性
-向访谈对象学习,可以判断访谈对象的性格特质,如果很明显的流露出善于表达,喜欢和你倾诉更多的信息,那么可以把握好机会,适当的询问一些领域问题
-向客户学习,PO也许不负责具体的业务条线,也可能多年不再碰具体的业务操作,但是他们对于理论的掌握还是有一定的借鉴作用的。
当然了,现在收集到了这么多信息,还需要整理和消化,并且验证信息的可靠心是否是正确。
多渠道信息交叉验证
信息之间能否相互关联,相互串联,形成闭环
-
专业技能维度——专业能力维度是设计师的立足之本了,毋庸多说,但这里需要强调几点
-设计逻辑清晰,设计结果很重要,但设计思路同样重要,很多设计师在展示自己的方案的时候,只呈现做了什么,结果如何,很好,很精良,但是一定要有逻辑连贯的思考过程,才能体现你的思维逻辑,我们的方案不是凭空捏造的,不是一拍脑袋想出来的,我们的设计是经经过了哪些步骤,这个步骤的作用是什么,设计结论是如何推倒的,这样的设计包含了哪些设计原理 ,好处是什么。牺牲了什么,如何权衡它的牺牲的。
设计从战略层倒表现层,越是取近于表现层,其评判标准就越主观,众口难调,特别是面向非设计领域的专业人员来说,这个评判标准在我们手上,我们要给出来我们这样做的理由是什么,好处是什么,才能得到客户的信任。
频繁沟通 不要闷头设计哦,在项目的每个阶段都要定义定期展示案例的时间点,除了这些时间点外,还可以约
这里从问题的角度来会切入吧
-
需求变更,反复无常
-
半路杀出程咬金 — 干系人变更
-
增加项目范围
-
老大不满意
-
干系人意见冲突
-
干系人不认之前做的决策
》需求变更,反复无常
一般情况下,按照正常的项目流程来走,我们我们通过痛点发散出来的机会点一步步的收敛出需要继续设计的方案后 ,用户侧的需求优先级是已经被考虑进去的,所以突然变更的需求大多可能是来自也无方,或者超级VVVIP 用户
判断是什么类型的需求?
合理需求:可以对需求进行规划,判断项目需求的优先级,如果合理且紧急,可以和相关干系人对齐,给予初步方案计划,对部分现有需求做出置换(如果干系人经常变更需求,可以对设计方案作出估点,按照人/天置换需求),如果合理不紧急,拿出我们的权衡滑块, 明确需要 foucs 在当前项目优先级下,不要过于发散,可以定制相关产品演进路线通过迭代演进方式逐步实施
不合理需求:可以委婉拒绝,如果实在无法拒绝,可以花费一些小effort,告知他为什么不合理
》半路杀出程咬金—干系人变更
-
可以在识别核心干系人的时候,询问清楚在项目进行过程中是否有核心干系人的变更,提前识别
-
有时干系人的变更是突然的,无法提前识别,不要慌,继续往下做。一般干系人变更可能会带来以下问题:
-
要推翻之前的方向——相当于要从新立项,如果方向都被否定了,就不要继续往下做,及时止损,重新规划项目方向。
-
要新增项目范围——新增的范围非常大,大到可以重新规划一个新的项目,就在规划新的项目;如果新的范围可控,还是根据本项目的权衡滑块来判断,哪些是优先级高的范围,先做,不高的置换出来。
》老大不满意
1.减少老大不满意的风险,就是多建立沟通,最好可以亲自向上层级汇报。
2.保证方案的逻辑性,所有的设计思路都是有据可依。
3.保证方案给用户给企业带来的价值。对于比较成熟的项目,最好价值是可以被量化,可衡量的,如果无法用数据横向衡量,可以用定性的方式来判断价值,比如在用户验证的时候,检测新的方案是否能满足客户的需求,用户对新的方案是如何评价的,在无数“证据”下,老大也不会无缘无故的不满意
》干系人意见冲突
-
不要做干系人之间的传话筒
-
拉着意见不一致的干系人一起讨论问题
》干系人不认之前做的决策
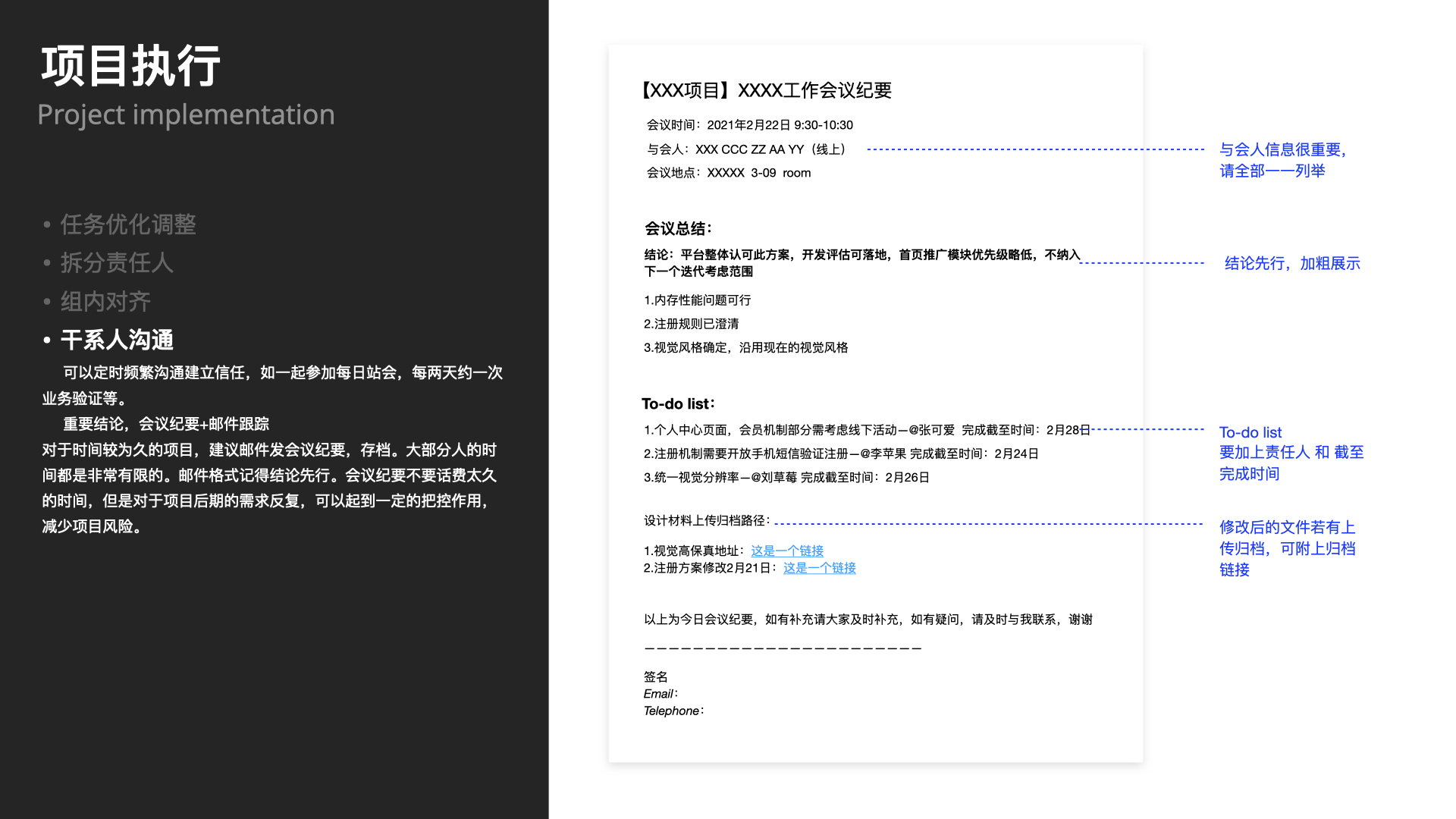
这件事情在某些客户干系人身上还挺常见的,对于超级难管的干系人,每次大会都要发邮件,不是不敏捷,是为了介绍缺少文字证据,而出现更多的坑
-
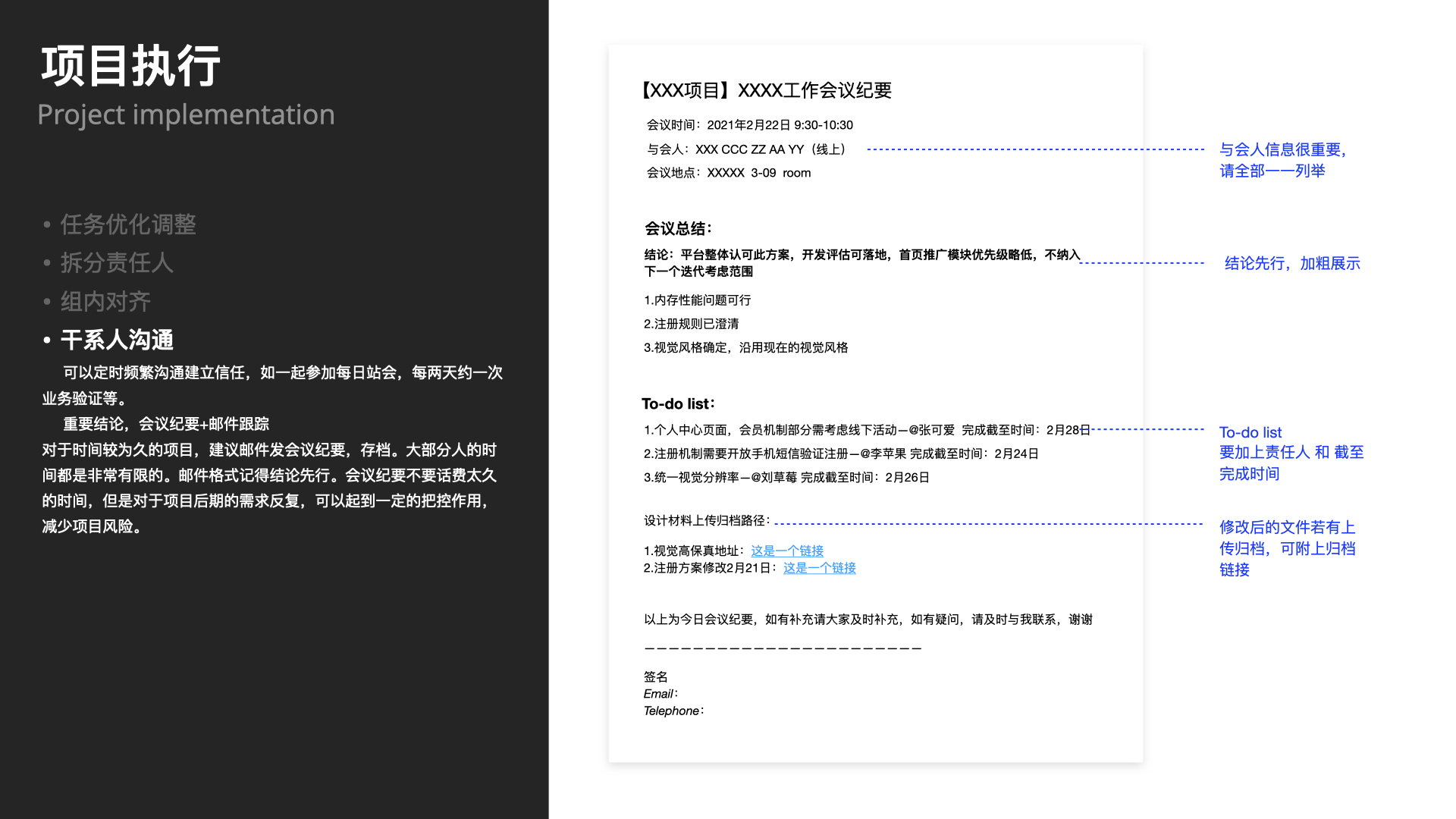
重要结论,会议纪要+邮件跟踪
注意:一定要结论先行,大部分的人没有耐心看完所有的内容,但是加粗字体的会议结论是能简明扼要的概括,本次会议通过了什么决策。有什么遗留事件,具体的责任人是谁,需要完成的截止事件都要标明
以下附上邮件纪要的格式介绍

项目监控
这个过程和项目执行的过程应该是穿插进行的,时间是非常有限的,不要面面俱到的跟踪,抓大放小,只在关节节点验收,比如前面项目执行中提到的如何拆分任务,同理,在验收的过程中,也可在组内的对齐会上验收设计输出内容是否符合标准,是否有易用性问题,如果这是非常细小的圆角,交互的方式,布局的方式,可以交给团队成员自己把控,如果一个设计师从用户体验要素的5层出发,每一层都面面俱到,无微不至,在这样的大项目里面是很难管理的,把更多的空间留给设计师自己。
把有效的时间集中放在有较大提升价值的事情上:
-
保障产品价值交付
-
用户体验是否有所提升
-
现有的资源下,如何平衡,实现价值
拆分对内验收节点:
把大的任务蛋糕拆分给每一个小伙伴后,他具体怎么吃,可以让他自行安排,告知完成的时间阶段,在特定时间端内验收质量问题。
定期复盘:
通常我们通过 Retro 的方式进行复盘,时间周期�视项目的时长来定,较短的项目可以安排为每两周一次的 Retro,Retro 的步骤。1.宣誓(可以跳过)/2安全性检查/3分别梳理 好的部分,不好的部分,和建议。好的部分鼓励团队继续保持,不好的部分通过投票,选取前 Top 问题进行 讨论整改建议。在下一次的 Retro 的时候进行复盘,看看这些问题是否都有改进。
当然还有很多做复盘的方式,方法本身不是最重要的,复盘的核心就是为了改进上一阶段做的不好的地方,并且在下一阶段有所改进措施。让项目运行变得越来越好。
进度跟踪:
通常会用项目周报的方式,想客户展示项目的进度,现在进行到项目的什么阶段,有哪些产出物,项目是否存在风险,项目计划及人员投入比例
项目收尾
整体&归档:整理交付物,包括设计资产,使用说明和相关目录,方便其他人员可以持续迭代
设计归档包含的重要组成部分包括且不限于:
-
设计源文件
-
用户研究报告
-
用户验证录屏材料
-
用户访谈大纲
-
遗留问题跟踪
-
Showcase材料
-
知识传递录屏
-
...
如果文件夹过于分散,则需要写一张目录,目录上附上文件夹的链接,方便呢其他的小伙伴能快速的找到
知识传递:注意保留录屏文档,当项目人员变更,可以及时传递上下文
-
在做知识传递之前,要和大家确认现有的产出,保障产出物不会在作修改,保障所有人都达成一致后,在开始后做知识传递。
-
做知识传递的时候,一定要记得录制屏幕,以防有的小伙伴没有参加,或是之后还要分享给其他的小伙伴使用,这样就可以避免一边一边的重复人工讲解啦,还有预留给大家提问题的时间,看看大家还有没有不清楚的地方,尽量在会上一一解答。
PS:还想再分享一个,当项目中所要处理的事情过多时,如何排列优先级的问题
一般情况下,先看一下这些事情的依赖关系/事件难度,当紧急成度都很高的情况下
有依赖的关系的一般需要提前去收集信息,跟催进度,但花费是假相对较多,可能还有相互依赖,外力因素不可控
或者需要提前与人沟通事件,判断沟通时间是否合适,但花费是假相对较少,但需要提前预约,外力因素不可控
事件越难的越需要留更多的时间处理,内在因素不可控,事件简单的则可以安心放在后面进行,内在因素可控
可以按照风险等级排序方案:信息收集类> 约人沟通类>困难事件类>简单事件类
文章来源:站酷 作者:青沐CHIMO
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务