讲User Research | 用户研究 之前,有必要先介绍下“用户体验”。这两者是密切关联的。
作为一枚互联网老兵,先说一下历史吧。
N年前,UX Designer还不怎么流行。
随着乔帮主iphone4的横空出世,惊为天人,彻底改变了整个手机生态。于是在中国市场,各种热钱涌入,到处都是创业公司(start-up),各类APP纷纷孵出(我在上海)。这是整个移动互联网行业野蛮生长的年代。公司那么多了,那么UI,iOS开发,Android 开发等等都是供不应求的。

当然,那么多创业公司,90%都会在一年内,在天使轮的阶段死掉。能活下来的,都是壮士!现在你看看你手机上装的啥耳熟能详的APP,基本也就是那些了。
题外话:我当时的公司楼上是一家知名网游公司。某天我很快乐(KU B)的去上班(Make Money),结果就看到新闻说那家创始人CEO昨天半夜心脏病发,人没了。隔天就看到他家公司门口贴讣告了。(此处默哀!)创业不易,真心能活下来的都是壮士!
野蛮生长的年代,对于岗位要求不会那么精细。做UI的,最好你什么都会,十项全能。平面/手绘/App UI/ Web UI/H5/交互/动效/前端最好也懂一些/其他。。。
那时候少有交互岗,因为交互岗通常会被产品岗,或者UI岗兼了。但随着这些年WEB/APP越来越成熟,用户对于体验的要求越来越高。另外,随着各类海归人才带回来的国外先进设计理念。各路大中小厂对于UX交互也就越来越重视。
于是,就有了UX Design | 交互设计的专门岗位,有些也叫User Experience Design | 用户体验设计,在互联网行业,两者基本一个意思。
(我们这里不讨论用户体验的五个层次,战略层、结构层、表现层之类的。这些太理论,大概知道就行了,多说我也困。真要硬掰,那交互设计实际算是用户体验中的结构层。但在国外专业文献中,UX Design=User Experience Design。不要硬刚。 :P)

“人类总是情绪化的,总是对他们世界里的产品做出情绪化的反应”
-艾伦·库珀,Cooper公司总裁,Visual Basic之父
一.什么是 User Experience | 用户体验?
通常来说,“用户体验”就是人们在使用产品时候的感受。用户体验并不仅限于互联网行业,各行各业都有。
用户体验更关注的是人和物的交互(Human-Objects Interaction)之间的联系。
“物”在互联网产品中的应用可以是Web,APP,System等。
举个生活中的例子,迪斯尼。

迪斯尼,娱乐行业吧?但它更是一家彻彻底底的体验公司,极其注重体验管理。
迪斯尼乐园为小朋友们,大朋友们筑造了一个梦。迪斯尼的体验管理,就是从造梦这个目的出发的。
对于服务人员、演职人员的要求,干净、礼貌都是最基本的。
迪斯尼对演员的要求是,你不是演米老鼠,你就是米老鼠。用户体验细致到如下:
* 只要有宾客在,演员就不能把头套摘下。之前有新闻说演员中暑了,也坚持不取下头套。(这里我们不讨论劳工权益之类的问题)因为不能毁灭孩子们的梦。
* 在同一个视野里,不能有两个同样的米老鼠。因为对于孩子来说,米老鼠只有一个!
* 全世界演米老鼠的演员,都要苦练签名。因为对于孩子来说,全世界只有一个米老鼠,签名当然是一摸一样的。
这只是演员,还有其他工作人员,还有工作以外的服务。此处不再延申讨论了。
二.什么是 User Experience Design | 用户体验设计(即UX Design | 交互设计)?
用户体验设计,顾名思义,就是为产品/服务设计一个良好的体验。用户体验设计同样并不仅限于互联网行业,各行各业都有。
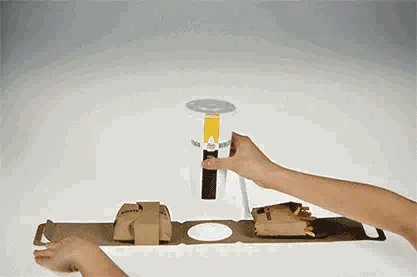
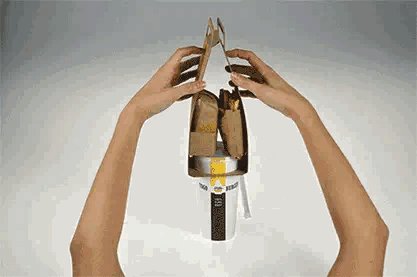
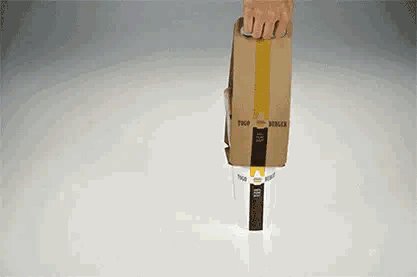
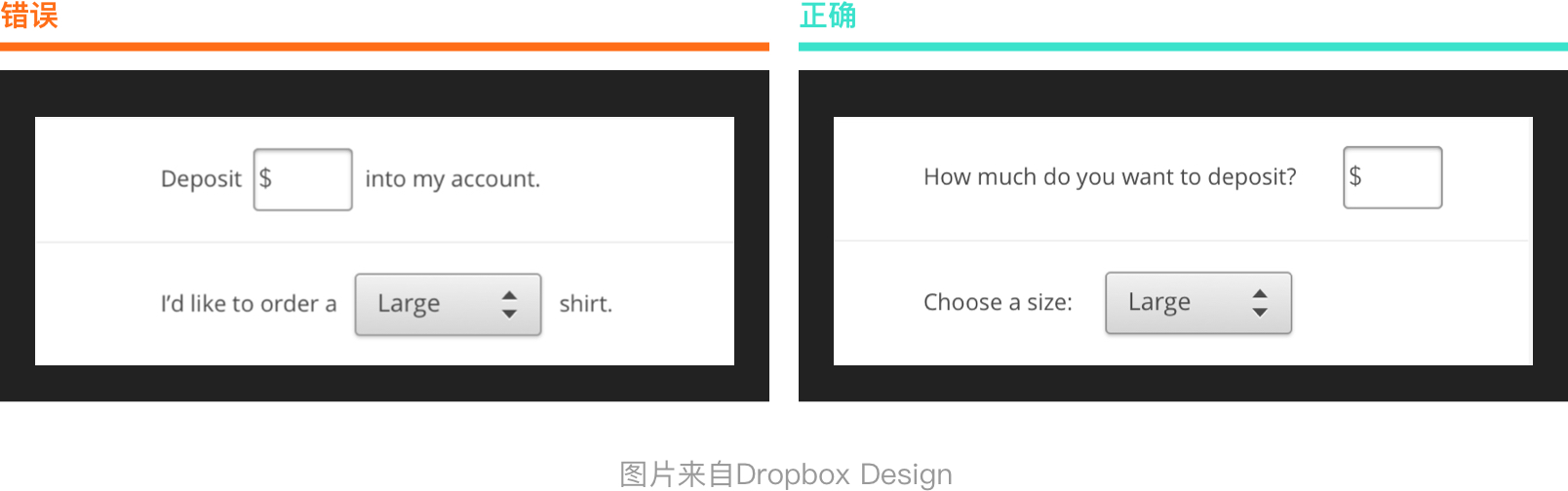
举个生活中的例子,麦当劳的打包袋设计。
传统设计是这样的。

汉堡薯条什么的全部装纸袋,没有提手,每次都捏到我手指抽筋。饮料再另外装个塑料袋。
一个捏,一个提。其实是不舒服也不方便的。
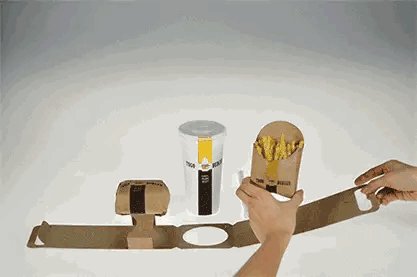
用户体验好的设计可以是这样的。方便快捷,节约资源,解放手指。

(gif动图,刷新页面重播)
我们这里想说的用户体验设计,特指互联网行业。
早期的Web页,几乎就是个静态网页,就提供些信息展示。那时候用的还是asp, php, .net技术,快捷点的话有个模板套套,新闻/产品就能后台维护了。
从大概2010年以后,Web就开始越来越复杂了,APP也开始越来越精细和规范了。这对于交互的要求就越来越高,需要有一个良好的用户体验设计。
举个APP的例子。
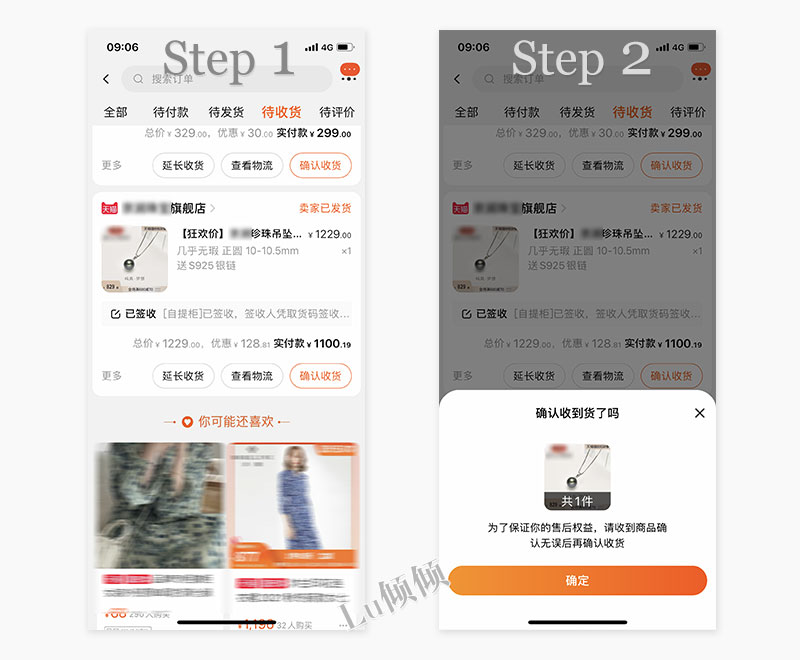
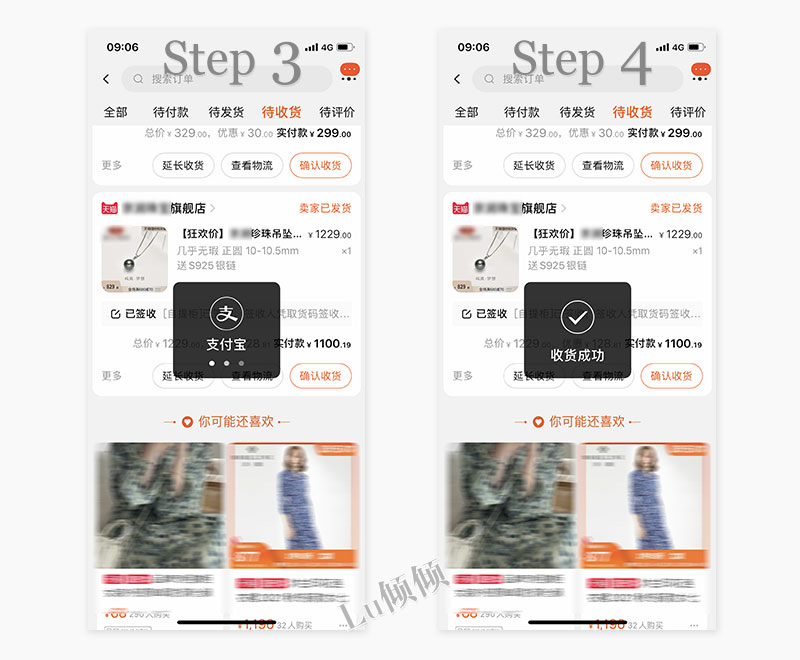
淘宝最近对“确认收货方式”做了优化(大致在2021.9),不知道你发现了吗?
淘宝购物时,首先,在买东西付款的时候,就需要输入第1次支付密码。
最后,在收货确认时,
Before: 原来,还需要再输入第2次支付密码。
Now: 现在,只需要点击“确认”就行了,不需要再输入一次支付密码了。此次优化,就是简化用户的操作,提升用户体验。
如下图为最新优化后的截图:


如图,
Before: 原来,在Step 3中,原来还需要再输入第2次密码。
Now:现在,在Setp3中,直接从Setp3——>Setp4.
三.为什么UX Design | 交互设计很重要呢?

产品成功与否,涉及到太多方面了。战略决策、产品、内容、用户体验、技术、运营、服务、竞品情况,资金投入、运气等等,缺一不可。而用户体验/交互是其中重要的一环。
专注于用户的交互设计,大大增加了项目成功的机会。因为产品是给人用的,尤其是互联网产品,用户不会因为产品是知名品牌,就坚定不移的支持它,买它,用它。
要是产品不好用,那放弃它,也是迟早的事情了。
毕竟,能让大家都喜爱的,还不管怎么样都爱到死的,也只有RMB人民币了。
四.什么是 UX Designer | 交互设计师?

交互设计师,需要通过调查和分析等用户研究方法来设计产品,或者对产品做优化改进,以保证用户能有一个良好的用户体验。
五.UX 和UI的区别?
UI,纯粹的UI,通俗来说,就是负责好看。把产品做好看了,做精致了,让用户看得赏心悦目,心情舒畅。这是美学意义上的工作。
UX,通俗来说,就是负责好用。让整个产品流程简单又便利,用户使用产品不会有停顿和疑问,让用户使用产品的感受非常好。最终目的是为了增加用户的粘性,提高产品的流量,促进产品的转化率,为公司带来直接或间接的收益增长。
UX是产品中的重要一环。
当然,在实际工作中,如果产品——长得好看+体验好。那就是王者~
这也应该是做产品的要求和标准,也应该是设计师对自己的要求和标准。
举个两者结合的例子,摩拜单车。
(虽然他欠用户押金,虽然他已经没了,成为了美团单车。但是他的故事还是可以讲一讲的)

设计方面,
摩拜单车的联合创始人王晓峰(负责具体的研发、运营及市场工作)回忆当年做摩拜单车的时候,首先考虑的是产品和服务要让消费者有面子。
前期他做了很多市场调研(看,用户研究),当年在校园外骑车的只有三种:除了专业骑赛车的,就是蓝领工人和老年人。
想让白领阶层都愿意骑自行车,就必须要让他们觉得有面子。如果让一个白领,骑着五花八门,甚至还叮当带响的自行车上路,那是很没面子的,这种生意一定会失败。
于是,摩拜就设计出一辆金属感十足的橙色自行车,好看又酷炫。
用户体验方面,
摩拜单车能够提供给用户的体验一直有着不错的口碑,比如车身结实、开锁方便、损坏率低。但是,在夸赞的后面,用户们往往会补刀:「好是好,就是太重了。」(第一代重量为25公斤,是普通自行车重量的2倍。)
于是,为了改善用户体验(看,基于用户反馈。又是用户研究。),第二代摩拜单车在确保安全和耐用的前提下对每个零件减重,整车仅重 15.5kg。比于第一代单车「减重」了约 10 公斤。
这还仅仅是车身重量,其他各方面,轮胎,锁,链条,车座等等,全部做了优化改进。此处不再延申讨论。
回到做WEB或者APP的设计上。
中国的互联网行业并不羞于抄袭对手,现在产品同质化这么严重,靠单纯的产品创意早已经无法取胜了。
现在产品更多的核心优势是ABC——人工智能(AI)、大数据(BIG DATA)和云计算(CLOUD)。我们顶尖的算法工程师们(Data Scientist)好不容易对数据做了识别、分析和精准有效的输出。
结果在交互这一环没做好,用户找不到,看不懂,不会用这些产品/内容。你做设计的良心会不会痛?
六.用户体验设计就是需要“以用户为中心”(user-centered)而设计
不要拍脑袋决定,不要自己YY。
不然只能设计出一个你自己想要的,或者是你老板想要的产品。
举个反面案例:生活中的例子,厕所标识。
用户体验—— 正常

这张图,好理解吧,厕所标志。就算右边那个清朝的个性了点,那也是设计得不错,能看懂。
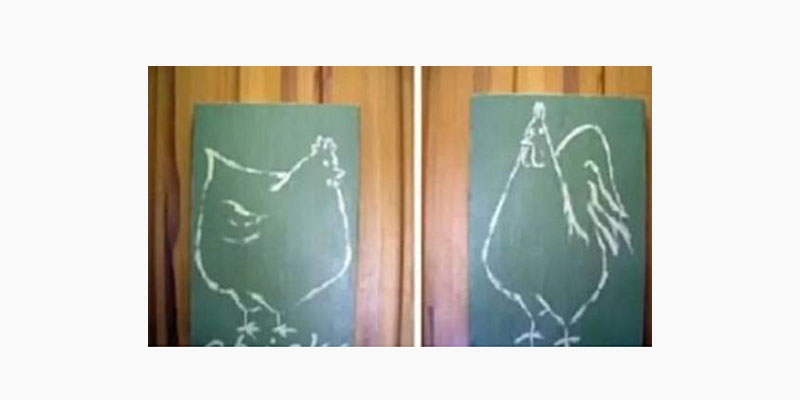
用户体验—— 差

这张图,额。鸡?让我想想,哪个是公鸡,哪个是母鸡?只要我努力辨认,我还是有机会成功上厕所的。
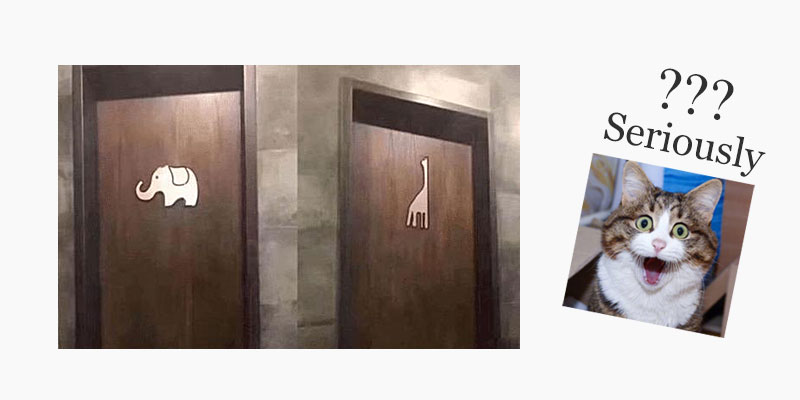
用户体验—— 极品差

这就是设计师自己YY的结果。
这张图,这都是什么玩意儿?大象?长颈鹿?什么意思?设计师,你给我出来,你信不信我打不死你?
这样的厕所标志,我猜都猜不出来,我只能跑到厕所门口张望,当个女流氓,看看厕所里的坑位是什么样的,我才有指望上厕所。
好了,那位设计师现身说法了,他的灵感源于动物习惯,大家弄不清楚的原因是他们不了解动物的具体习性。
长颈鹿在嘘嘘时会张开双腿,这标志着女厕所,而大象则用象鼻喷水,这标志着男厕所。他的灵感在大部分人看来太牵强,因为一般人对于这些动物习惯一无所知,用大象和长颈鹿来分辨厕所之间的区别是不是很无语?
这设计师就光顾自己玩创意了,自己YY。厕所是为了给大家带来方便的,好的设计创意是一回事,但最大的问题也是要方便众人使用的。
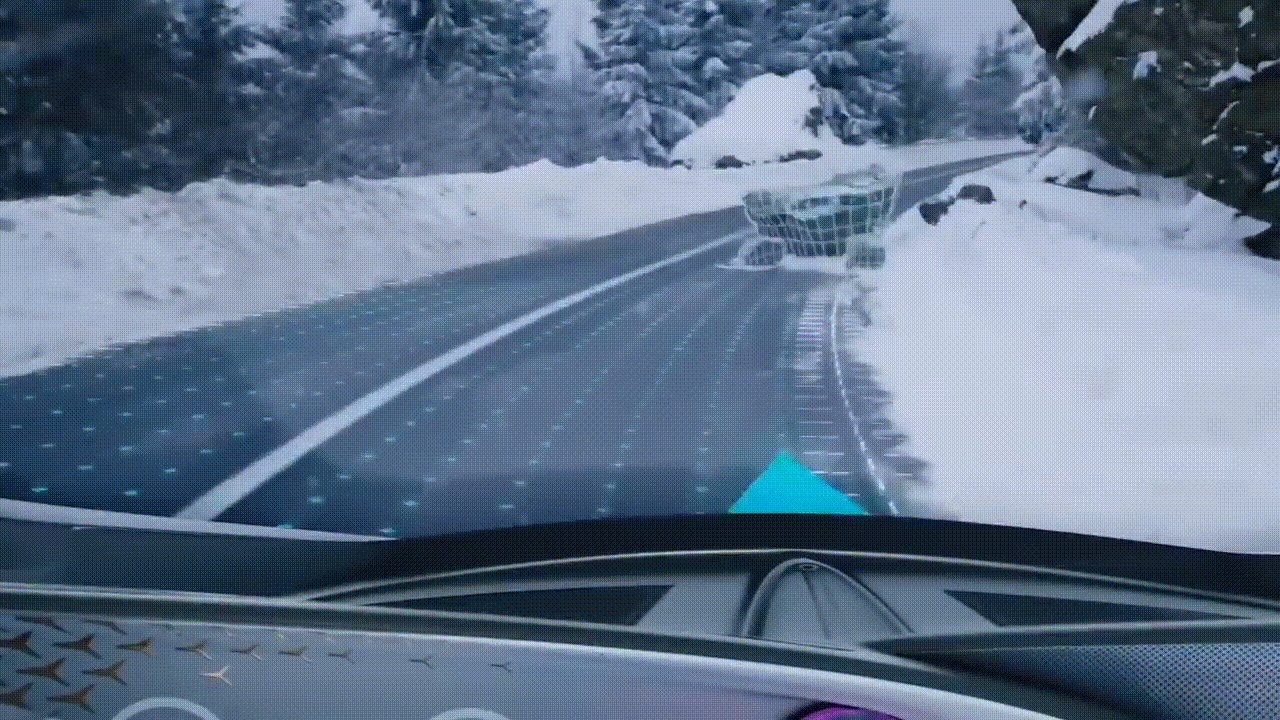
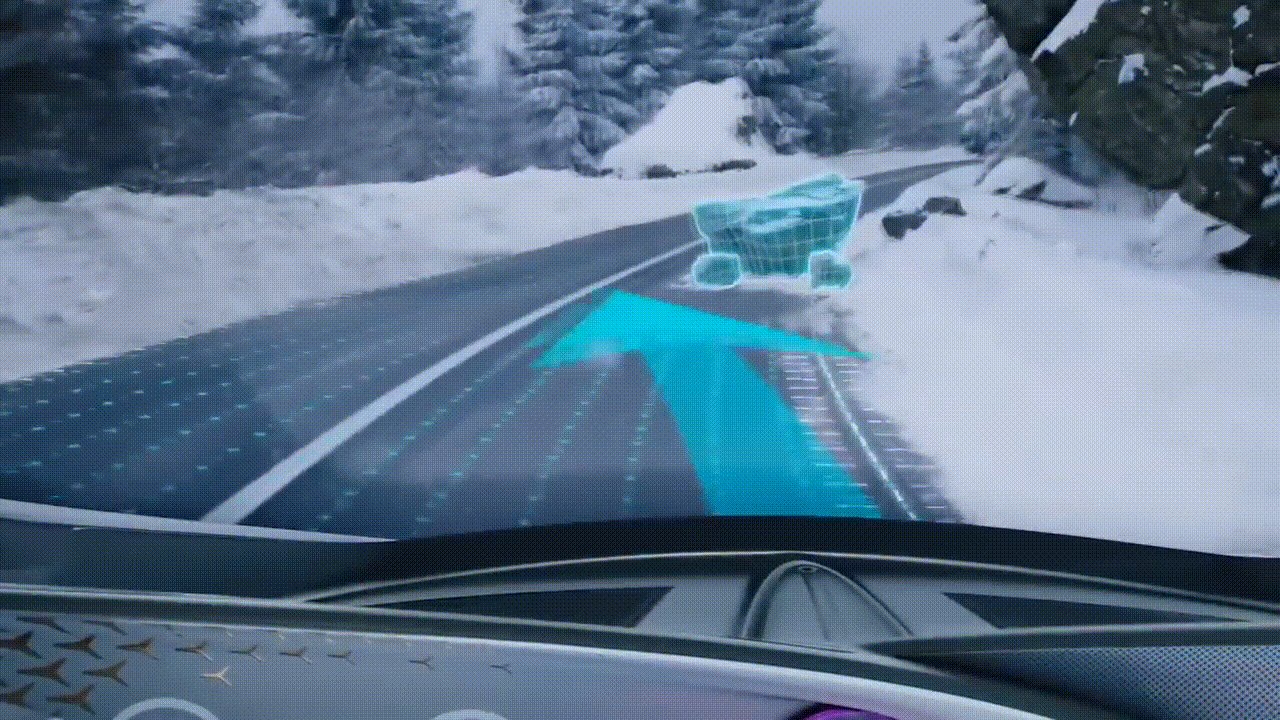
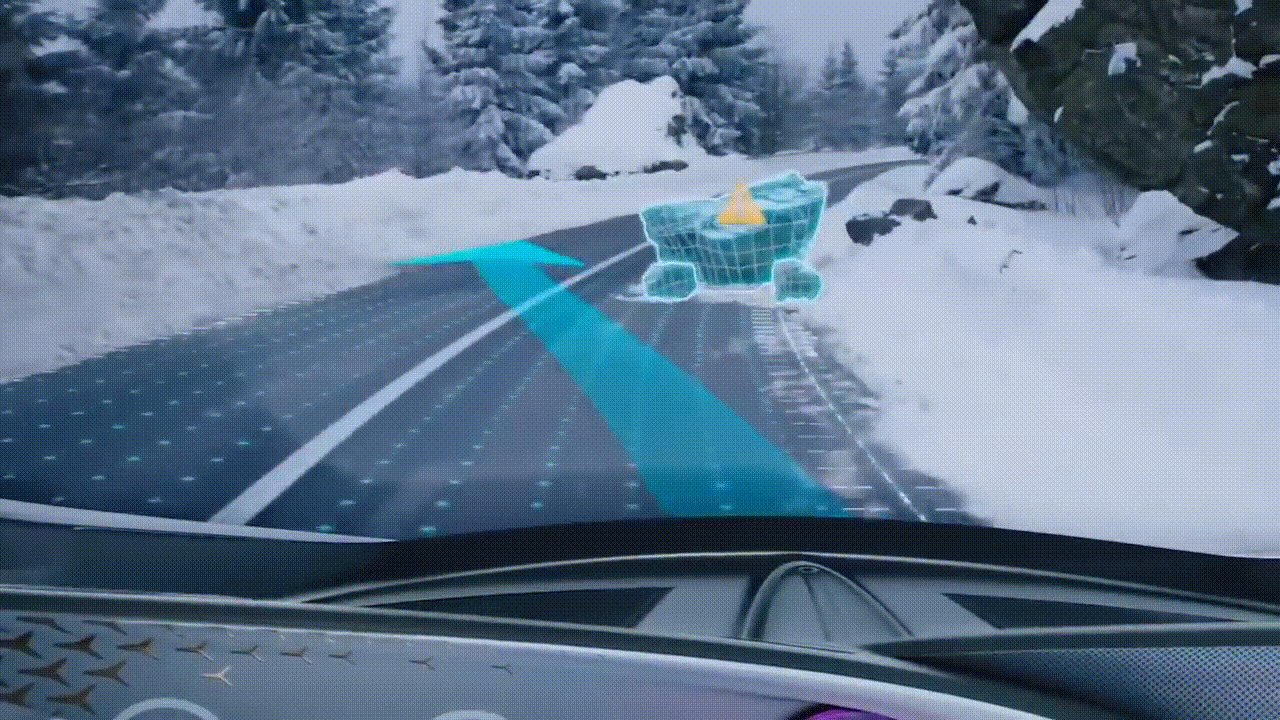
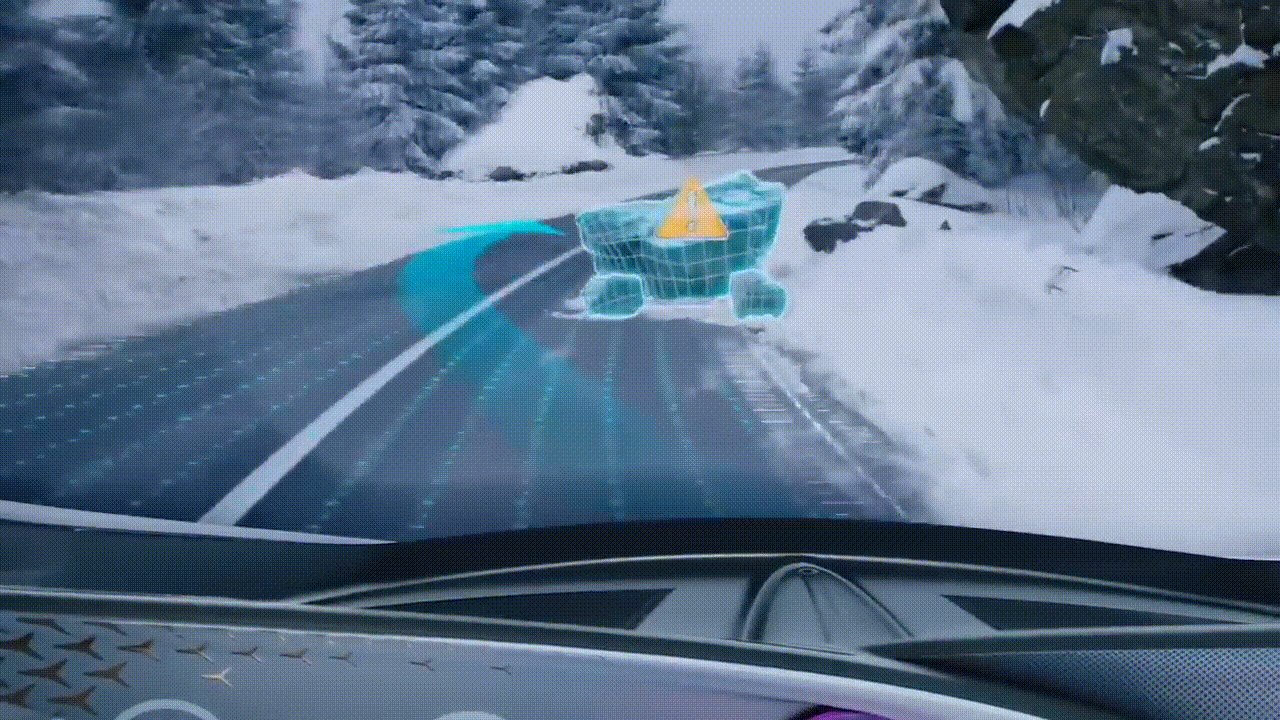
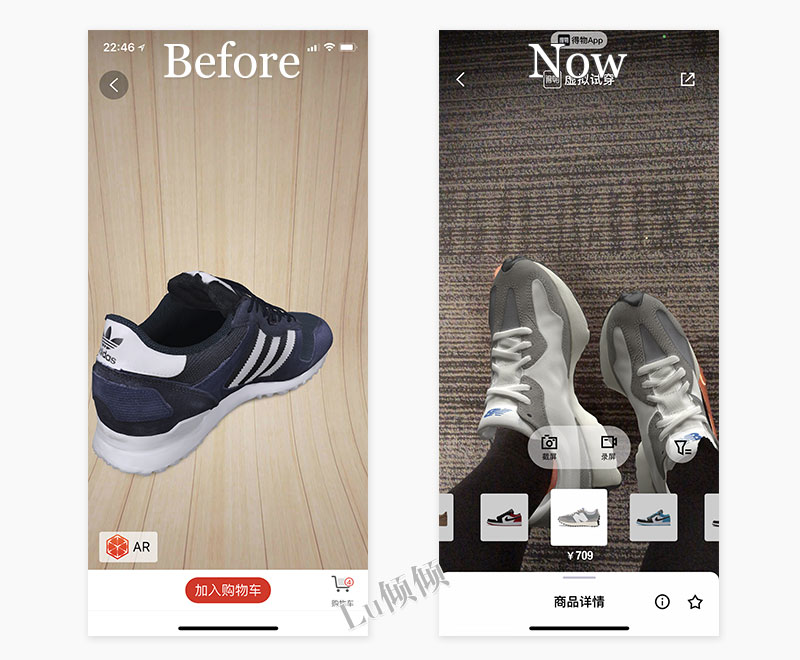
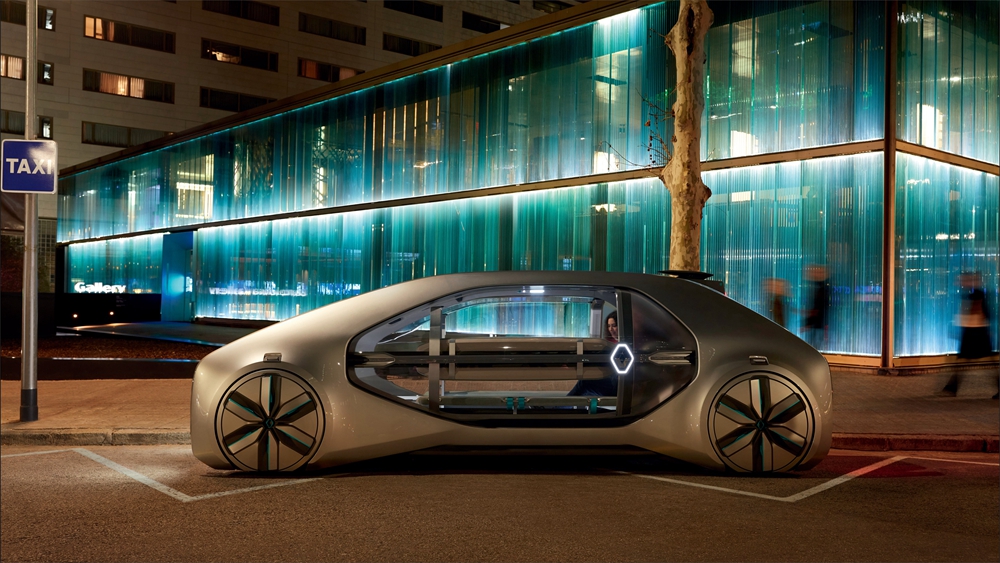
举个正面案例:APP的例子, AR(增强现实)。
现在AR技术已经相对成熟了,导航,家居,翻译,试妆,试鞋,地球仪都有AR。
拿AR试鞋举例子。
Before: N年前,AR试鞋还是把鞋子投到地面上,看个大致效果。(左侧Before截图大概是我3年前截的)
Now: 现在,AR技术做强了,AR试鞋就直接投到脚上,能够看到鞋子上脚的效果。对用户而言,体验更好。对商家而言,转化率会更高。

好了,用户体验就讲到这了,是不是很轻松,看看故事就有些体会了?
最后,
今年是乔帮主逝世10周年,缅怀下!原来,他已经离开这么久了。

I skate to where the puck is going to be, not where it has been.
- Wayne Douglas Gretzky
这句话简单来说,就是预判形势,提前准备。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务



























































 方便进出的设计
方便进出的设计