编辑导语:如今,电商的发展如火如荼,我们的生活已经离不开电商平台。随之带来的是丰富多样的选择,消费者可选择的种类更多了。但消费者的需求也在发生着变化,兴趣电商的机会也来了。如何在兴趣电商中拔得头筹,脱颖而出?我们一起来看看吧。

作者 | 周晓奇
编辑 | 子夜
来源 | 连线Insight(ID:lxinsight)
“过度丰富的商品对于消费者来说,或许是一种恩赐,或许是一种诅咒。”在《品类杀手》一书中,美国著名零售业研究专家罗伯特·斯佩克特提到。
经过十几年的蓬勃发展,电商生态已经足够丰富,如今人们足不出户就可以购买到市面上绝大部分商品。
但电商在丰富消费者物质生活的同时,也出现了商品过度丰富、信息过剩,用户反而会因此感到疲倦,货比三家也颇费精力。
这也让“推荐商品”成了新的商机。从社交电商,到目前依靠内容吸引用户购买行为的电商生态,都是“货找人”的场景。
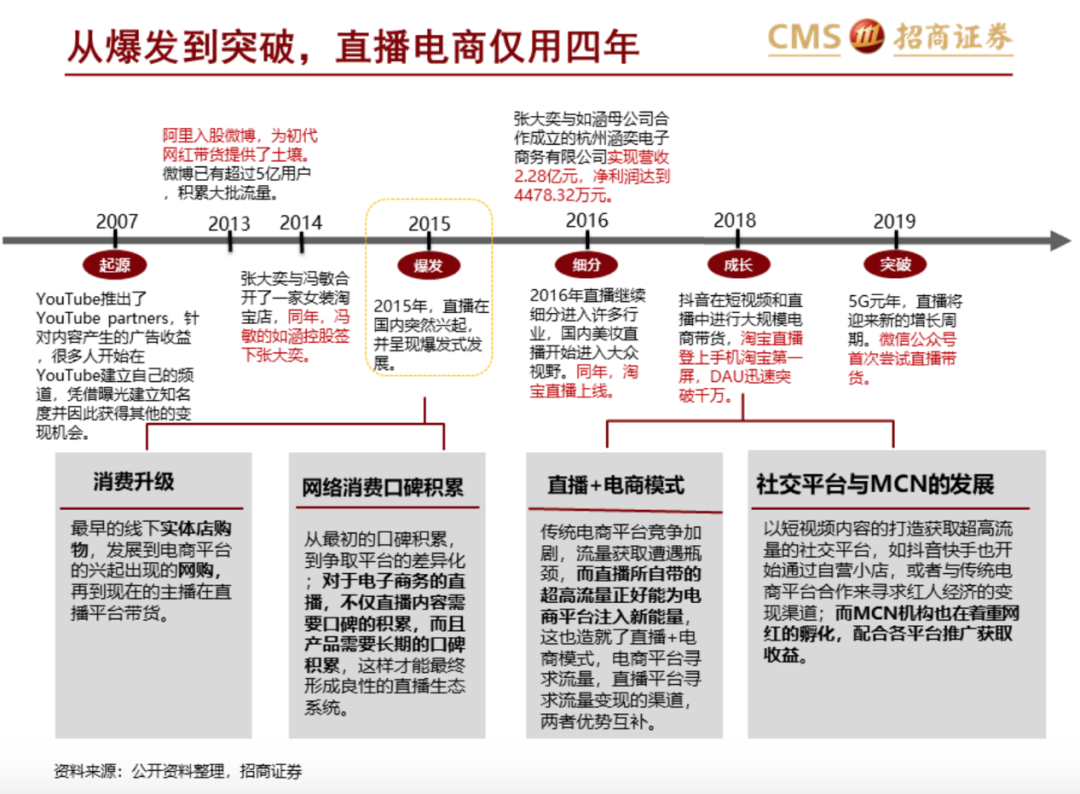
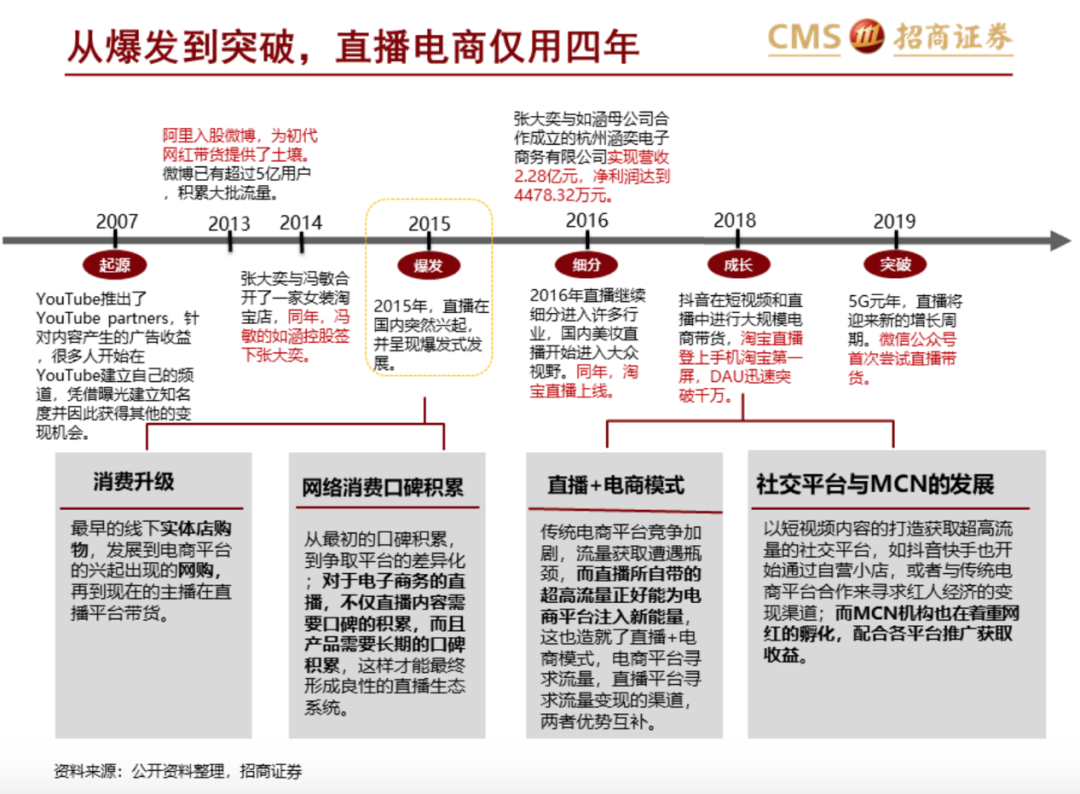
据招商证券发布的《直播电商三国杀》报告显示,从2015年开始,以短视频、直播为主要载体,依托优质内容激发消费者兴趣的电商生态,在国内突然兴起,并呈现爆发式发展。

图源招商证券报告
今年2月,中国互联网络信息中心发布的第47次《中国互联网络发展状况统计报告》,其中数据显示,在电商直播中购买过商品的用户已经占到整体电商直播用户的66.2%,其中17.8%用户的电商直播消费金额占其所有网上购物消费额的三成以上。
通过短视频、直播,用户发现并了解了商品,而优质的内容则激发了用户潜在的消费需求。
这种电商生态,用兴趣电商表述更为准确。
不过,颇受争议的是,在国内电商生态如此繁荣的环境下,兴趣电商是涌现的新机遇,还是伪概念?
商家、品牌商们已经在用脚投票,越来越多的品牌正在组建独立的兴趣电商团队。
据连线Insight不完全统计,美的、珀莱雅等品牌都在内部搭建了专门的直播团队,三只松鼠有十余人的直播运营团队,良品铺子甚至还专门为抖音电商渠道单独注册了一家公司。
在技术的不断突破下,电商生态也随之风云变幻,而兴趣电商的出现,或将成为当前短视频平台在电商领域突围的关键。
一、用户消费习惯变了,电商的新机会是什么?
时代浪潮滚滚向前,电商世界也随着用户习惯的变化而风云变幻。
在最早期,人们希望买到自己需要的东西,搜索式电商满足了这一阶段的用户需求,解决了购物渠道和价格信息不对称的问题。
搜索电商时代解决了“人找货”的问题,而社交电商时代很快进入了“货找人”的阶段。
在新的阶段,出现了借助社交流量激活的电商生态。在社交电商中,人的价值开始发挥重要作用,通过用户与用户建立联系,进而推荐商品,极大地提升了用户对不熟悉商品的信任感。
更关键的是,在社交电商生态中,产生第一次交易后,真正的裂变才刚刚开始。通过社群或个体联系,社交电商可以覆盖单个用户所有生活必需品。
由此,专业的社交电商玩家陆续诞生,开始有了与传统电商分庭抗礼的实力。
可见,跟随用户消费习惯的变迁,在不同阶段都会诞生不同的电商模式。
那么目前,用户出现了什么新的消费习惯?电商领域还有什么新趋势?
通过观察用户可支配收入、规模,以及日常高频使用的软件,或许能够看到正在诞生的新机会。
如今,随着全国居民人均可支配收入的连年增长,人们的消费习惯在不断发生改变。
据国家统计局数据显示,2020年,全国居民人均可支配收入为32189元,比上年名义增长4.7%,扣除价格因素,实际增长2.1%。其中,城镇居民人均可支配收入43834元,增长3.5%,扣除价格因素,实际增长1.2%;农村居民人均可支配收入17131元,增长6.9%,扣除价格因素,实际增长3.8%。
与电商刚崛起的时代不同,如今网购已演变为一种基础消费形式,成为大多数用户日常生活的基础组成部分,而此时大部分用户已经跨越了生存需求阶段,越来越愿意为自己的兴趣付费。
抖音电商总裁康泽宇提到,当前用户的消费结构发生了升级,早期大众消费时代,消费者需要什么买什么,现在消费者生活富裕了,出现了很多精品店、Shopping Mall,消费者逛街过程中,没有什么特别明确的需求,只是看到什么喜欢买什么。
据中国网络视听节目服务协会发布的《2020年中国网络视听发展研究报告》(以下简称网络视听报告)显示,我国短视频用户规模已经达8.18亿,占网民整体的87.0%,其中,抖音稳居行业第一梯队。
在报告进行的专项调查结果中,其中46.9%的用户每天看综合视频的时间在1-2小时,对于短视频而言,这一数字为34.8%;此外,有16.1%的用户每天收看综合视频的时长在2小时以上,对于短视频而言,这一数字为18.2%。
从各项维度来看,短视频已经成长为互联网行业第一大用户时长、流量和内容的聚集地。
这意味着,很多用户的喜好在短视频这个巨大的内容平台上展示,他们对感兴趣的内容点赞和评论。
根据用户喜爱的内容,发现用户的潜在需求,给他们推荐他们感兴趣的商品,这是兴趣电商最大的特点。
但要做好这件事并不容易,当消费者的需求不明确的时候,商家要怎么帮助用户发现潜在需求?平台又怎么帮助商家将商品推荐给感兴趣的人?
二、兴趣电商,重在兴趣
兴趣电商,真的能带来成交吗?
兴趣电商对应的消费特征是,用户存在潜在的消费需求,但并不知道真正契合自己需求的是什么商品,或者说,在海量的商品信息、层出不穷的新科技新产品面前,消费者不知道自己的兴趣和需求究竟应该以怎样的产品形态出现。
而在用户观看短视频或直播的过程中,丰富而生动的内容会激发出用户潜在的消费需求,从而转化为商品订单。
在招商证券的《直播电商三国杀》报告中提到,直播带货能够带动观看用户的消费欲望:超过60%的用户表示直播带货能够非常大或者比较大地引起消费欲望。
抖音创作者马玲敏最先感觉到了这一趋势。三年前,马玲敏只是在朋友中最先玩抖音,平常拍摄的也都是自己上下班的日常,而在一次无意中,她拍摄了一条云南特色美食”油炸玫瑰花”的视频,这让其一夜涨粉五万。
当地习以为常的食物与乡货,在外界看来却是新鲜事、新鲜好物。马玲敏捕捉到这种变化后,开始通过短视频和直播,将更多云南的特色乡货传播给更多地方。
2020年,马玲敏与团队小伙伴,走了上万公里路,探访了30多个云南村庄,在传播云南特色乡货的同时,也卖出了2.5万件当地特色美食,年销售额达到123万元。
马玲敏的案例,正展现出兴趣电商的独特性与商业价值。如果没有抖音短视频和直播,马玲敏或许还是一个幼儿园老师,而没有她的传播,全国各地的用户也不会知道众多云南特色乡货。
通过短视频和直播,货找人的路径得以实现,而依托优质的内容,才是真正推进兴趣电商诞生并发展壮大的重要因素。
更多的创作者,正在短视频平台上输出着优质的内容,而这些内容,都蕴藏着商机。
只要在工作室内,陈凯拿起一把锤子,就能敲敲打打一整天,但他不是修理工,而是一位中国传统甲胄爱好者。

传统甲胄,图源抖音账号殿前司-胖虎
作为中国铠甲爱好者社团“殿前司”的发起人之一,2018年,陈凯注册了抖音账号,开始通过短视频的形式,让那些曾经只存在于壁画上、书籍里的传统铠甲“活了起来”。
在他的短视频中,包含了从传统甲胄的整体展示,到制作过程、盔甲相关的历史文化知识。
在现代追求高科技、新技术的潮流下,陈凯为喜爱甲胄的玩家,开辟了一个小小的天地,而网友在陈凯的短视频和直播当中,也找到了自己对传统甲胄的热情,成为了资深爱好者,积极地消费、传播着相关工艺作品和文化。
据连线Insight了解,如今在抖音上,手艺人的比例越来越多。原本,这些手艺人制作的工艺品无人问津,而通过抖音等短视频平台,这些手艺人甚至实现了年入百万。
追根溯源,这些手艺人能够崛起的关键原因之一是,他们越来越习惯并擅长使用短视频渠道。
相比图文内容,丰富的视频内容更为通俗易懂,理解短视频内容的门槛也就更低,由此吸引并带来了更多元化的用户群体。
据网络视听报告显示,截至2020年6月,我国网民较2020年3月新增3625万。新增网民中,15.2%的人第一次上网时使用的是短视频应用,此外,新网民对短视频使用率为77.2%,较2018年底增长10个百分点以上。
对手艺人而言,他们创作的内容天然具有稀缺的趣味性,而这种趣味性内容一旦匹配到相关爱好者,就有了商业变现的可能。
可以说,短视频和直播带货,将商品展示变得更加生动、直观,而这也是推动兴趣电商兴起的时代背景。
根据第三方测算,兴趣电商的GMV到2023年大概会超过9.5万亿,整个电商行业会有越来越多的参与者转向兴趣电商。
三、风口渐起,谁能突围成功?
兴趣电商的想象空间很大,但想吃到这块蛋糕得有真实力。
需要比拼的要点,包括了平台创作者的数量、用户数量、内容的丰富和优质程度、推荐分发技术。
只有这些都具备了,才能同时服务好用户和商家,在激烈的电商竞争中实现突围。
对于商家而言,兴趣电商的崛起,意味着更严峻的考验,其不仅需要挑选出符合用户兴趣的商品,还要通过丰富的内容来展现该商品的趣味性,但这也意味着有更多发展与崛起的机会。
首先最直观的,就是获得新客。
在流量普遍高昂的情况下,商家获客的成本居高不下,兴趣电商显然是一个值得尝试的渠道。
据康泽宇透露,抖音平台的商家反馈,抖音电商85%的消费者都是新客,这意味着越来越多的消费者,开始涌入兴趣电商生态。
当前,据抖音官方数据显示,截至2020年8月,包含抖音火山版在内,抖音的日活跃用户数已经超过6亿。
在这个用户数量的基础上,只要结构合理、运行得当,其未来发展空间足够广阔。
加华资本创始合伙人宋向前曾提到,现在年轻人受到非常好的教育,他们的视野更广阔,而且作为数字经济原住民,这一代年轻人掌握了很多信息,填补了信息差距。
庞大的年轻群体,也有更高的消费力。
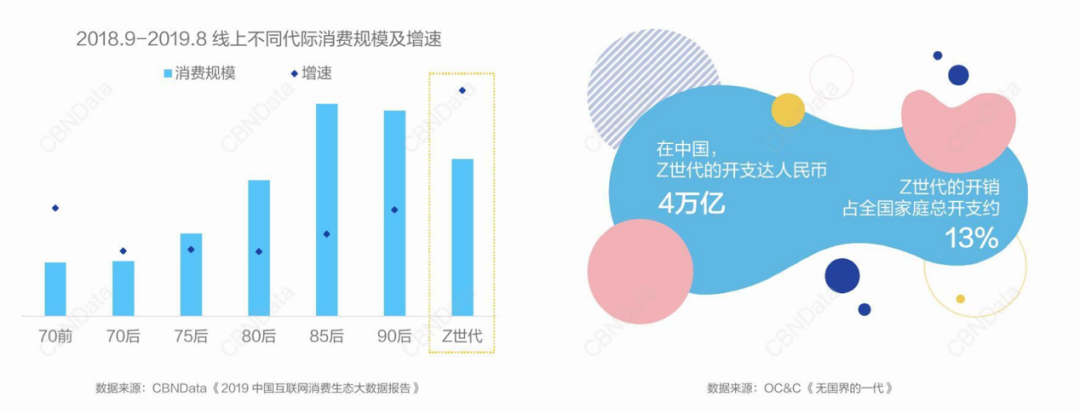
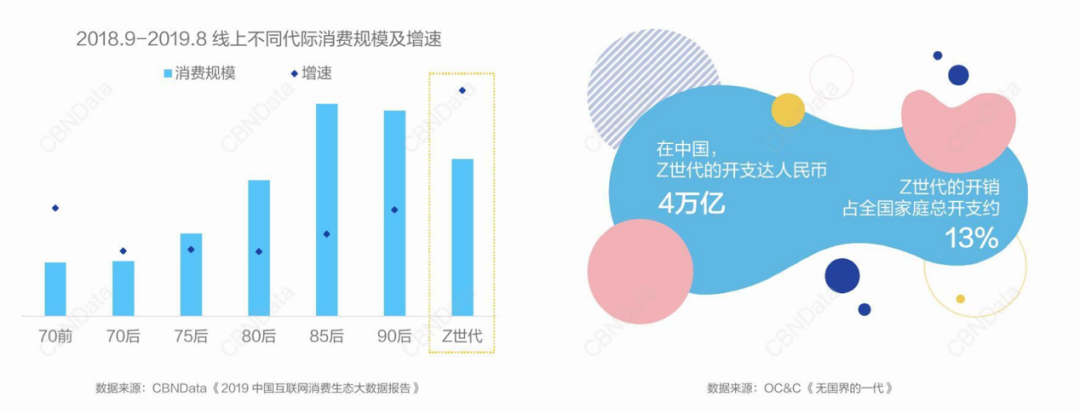
据第一财经商业数据中心发布的《2020Z世代消费态度洞察报告》显示,在中国,Z时代的开支达4万亿人民币,占全国家庭总开支的13%,同时Z时代人群更愿意为自己的多元兴趣而买单。

Z时代消费规模,图源2020Z世代消费态度洞察报告
可见,在不久的将来,随着Z时代逐渐成为社会重要支柱,更有趣、精准,内容质量更好的兴趣电商,可能将改变整个电商产业以及重塑其中各个环节。
但如今,国内兴趣电商市场还在发展初期,与传统电商生态依旧有很大差距,同时兴趣电商要想避免仅停留在概念层面,平台应该有耐心、有远见,重视治理、重视质量,重视单纯的GMV数字之外更切实的用户体验,如此才能让兴趣电商真正成为增长引擎。
更为重要的是,作为电商生态中的新势力,兴趣电商不仅需要保证商品的内容有趣,更需要确保商品质量,保障每个消费者的购物体验。
看起来质量好,拿到手的产品不低于预期,这才能真正让感兴趣的用户,沉淀为忠诚粉丝。