5分钟带你了解服务设计的原则、案例及常用方法!

我们常说,现在是体验至上的时代,用户对产品的使用不再是单纯的需求满足,更要获得满意的体验。服务设计的发展为我们改善用户的体验提供了新的思路,从本质出发,任何产品都是在提供某种服务,服务的质量从根本上决定了用户的体验。
什么是服务设计
服务设计一直在我们的生活中,我们无时无刻不在体验着各式各样的服务。荷兰一家专业的服务设计机构31 Volts是这样描述服务设计的:“如果有两家紧挨着的咖啡店,出售同样价格的咖啡时,服务设计是让你走进其中一家而不是另一家的原因。”这个描述很生动,同时也说明了服务设计的作用。
其实服务设计的定义还有很多,行业内不同的专家和学者都有自己的理解和解读,不管定义如何,重要的是服务设计的思维方式,可以帮助我们从全局改善服务体验。
服务设计的原则及案例说明
2010年在《This is Service Design Thinking》一书中,作者首次提出了5个服务设计基本原则,这些原则之后也被广泛使用,但随着服务设计的不断发展,其中的一些原则也需要重新去审视和思考,因此在2017年作者将其更新修订为6项。
a.以人为中心(Human-centered)
以人为中心的设计理念在产品设计、交互设计等领域已经得到了广泛的应用,服务设计当然也没有例外,以人为中心就是要站在用户的角度上看待和思考问题,考虑所有被服务影响的人。
在日本,农产品市场存在这样一个问题,农产品批发商无法及时从种植者处了解农产品的相关状况、收获量等信息,因此他们也就无法与要购买农产品的人进行谈判,这样造成的结果可能是粮食的浪费。日本的一家软件公司NJC(Nippon Jimuki Co. Ltd.)发现了这一问题,他们希望利用自身能力(软件方面的优势)去解决这一问题,因此将目标设定为:创建一个可以提供有用数据而又不给农民或农产品批发商带来负担的系统。
最终的产出的结果是Fudoloop这个应用程序,通过Fudoloop,批发商可以提前一天从农民那里收到信息,进而协调买家的各种要求。Fudoloop的使用者分为两种,一种是需要更新农产品信息的农民,一种是从Fudoloop上获取农产品信息的批发商,Fudoloop分别为两种用户进行了设计。

图片来源:Fudoloop
在设计Fudoloop时存在这样一个问题,农产品市场中的相关从业人员普遍年龄较大、受教育程度低、软件使用经验很少,面对这样的用户,显然通常的软件设计并不符合他们的需求,因此Fudoloop的界面设计非常简单且信息突出,从事农产品相关工作的人员可以轻松的使用Fudoloop完成农产品信息的更新,而不会因为学习产生很大的压力。Fudoloop还在大型农业贸易展览会邀请了一些行业内的人员和用户参与到了产品的体验中,并收集了他们反馈的建议,以改善产品。

图片来源:IDEO
NJC在设计Fudoloop时充分坚持了以人为中心的原则,考虑到服务涉及的不同用户,并根据用户本身的特点和需求进行设计。NJC的CMO佐藤贤一是这样评价Fudoloop的:“当简单、以人为本的思想汇聚在一起时,创新就会发生”。
b.协作(Collaborative)
这条原则说的是,不同背景和职能的利益相关者应该参与到服务设计流程中,收集多方诉求,发现不同看待问题的角度,才会更好的解决问题。
在美国旧金山,有一所学校和Revolution Foods这家餐饮公司合作,为学校内的人员提供丰富的、营养的午餐,但是实际来餐厅就餐的人数与预期相差很大,数据显示,有72%可以承担起午餐费用的人并没有来到食堂吃午餐。经过调查发现其中的原因,很多学生等校内人员并不愿意排长队或者匆忙的吃完午餐,因此他们选择了去校外享受午餐的时间。
为了改善这种情况,这所学校请来了全球顶尖的设计咨询公司IDEO,他们与1300多名学生、父母、营养人员、董事会专员、校长、老师和社区团体等利益相关者一起工作,重新去设计了学校的午餐,并且制定了针对三种年龄的就餐体验的建议,完成了饮食、就餐空间、新技术使用等多方面的优化和设计。

图片来源:IDEO
最终,学校完美的改善了午餐服务的体验,这其中包含了所有利益相关者的想法和工作,因此设计成果也被人们所接受,越来越多的校内人员会选择学校的午餐,之后,这种设计模式也被旧金山的许多学校采纳和推出。
所以,服务中涉及到的利益相关者有很多,多收集他们的想法与建议,甚至让他们参与到服务设计中去,问题会得到更好的解决。
c.迭代(Iterative)
迭代是一个不断接受反馈不断优化的过程,如此重复执行,让产品变得越来越好。服务设计也需要迭代,不要避免犯错误,而是从错误中学习和改变,同时也要不断的收集各方的反馈信息,这些信息是服务进行迭代的核心所在。随着互联网的发展,迭代的思维早已渗透到每一个互联网产品,此处就不再过多解释。
d.有序(Sequential)
服务设计应该是一系列相互关联的活动,并且是按照顺序进行的,精准的把控服务每一个环节的节奏,用户才能获得更愉悦的体验。
以外卖为例,用户的使用过程包含订外卖时的商家选择到下单过程,下单后配送外卖,用户收到外卖和用餐后这几个过程,而服务的提供者主要包括商家、平台和外卖小哥,为了保证用户能够获得流畅的服务体验,需要各个服务提供者在服务展开的不同环节推出优质的服务,如下图。

在订外卖时,平台会为用户推出“超值优惠”“限时秒杀”等优惠活动,商家推荐、订单历史等商家选择渠道,以及不同的筛选条件,以上的目的都在于帮助用户快速找到自己期望的、合适的商家。在用户选定商家后,进入到选择商品并下单的过程,一方面,商家会推出优惠的活动、推荐菜品等,另一方面,平台也会给出自己的优惠。
下单后,用户面临的是一个配送过程中的等待时间,为了缓解用户在等待过程中的焦虑情绪,平台会及时更新和推送外卖小哥的状态,如到达商家、取餐中、与用户的距离等,同时会给出用户预期的送达时间,若超过预期时间用户还可进行催单,商家可以联系用户表达歉意,整个过程用户对配送状态是可视的。
用户收到外卖时首先会与外卖小哥接触,包括与外卖小哥提前确定取餐的时间地点,取外卖时的短暂对话等,这些都会影响用户对服务的印象,因此外卖小哥需要保证服务态度的礼貌和友好。收到外卖后,食品包装首先给到了用户对商家的第一印象,然后是餐品是否符合用户预期,让用户满意。
在用户就餐后,首先平台要提供给用户评价的功能,用户可以分享自己就餐的感受,商家也可以通过平台为用户提供更多的优惠,引导用户能够再次回到商家订餐。
从外卖的案例中我们可以看到,服务是一个过程,是需要有序展开的,每一个环节的体验都会影响到用户对服务的印象,在恰当的环节提供恰当的优质服务,才能确保用户的整体体验。
e.真实(Real)
服务本质上是无形的,应该用“物理元素”来可视化,这样可以用户的服务记忆,增强用户对他们所接受服务的感知。
同样以上述外卖为例,商家为用户提供餐食,这部分是借助美团这个平台和外卖小哥来完成的,用户和商家的接触仅仅是送达的餐食,因此无法通过像到店体验一样,让用户感知到商家提供的更多服务。
为了让服务变得更加“有形化”,商家就需要花费更多的心思,如图,商家为了增强用户对服务的感知,一般会在在包装上花费很多功夫,精致的包装让商家的形象更好且更加值得信任,一些有趣的包装还可能让用户的心情变得愉悦。另外,商家也可以通过一张便利贴的温馨问候或者赠送小礼品等方式让用户更真实的感受到服务,通过这样的手段,即使用户并没有真的接触到商家,体验也会变得很好,商家的形象也会提升很多。

图片来源:古田路9号
f.整体(Holistic)
整体就是要着眼于整个用户旅程,考虑用户与服务的每个触点(触点的概念后文会进行介绍),并兼顾多方利益相关者的需求。也就是所谓的全方位服务体验,考虑服务环境的方方面面,没有任何遗漏。这个原则实施起来并不是那么简单,从整体角度思考问题会使问题变得复杂。不过在服务设计中,是有一些方法和工具是可以帮助我们完成整体思考的,比如服务蓝图。
服务设计的常用方法-服务蓝图
a.服务蓝图简介
服务蓝图是一张图表,通过列出在每个阶段发生的、不同角色执行的所有活动,显示了服务的整个过程。如图所示是一个服务蓝图的简单示例,垂直方向上展示服务中的利益相关者,水平方向上为用户的历程,也就是用户经历的不同阶段。在服务蓝图中有两条线,一条是可见线(line of visibility),可见线上方为用户可与之交互的服务,也可以称之为“前台”,可见线下方代表的是后台进程,用户无法看到但需要给用户提供支持,后台进程还可以存在内部交互线,用来表示内部人员的联系。用户与前台服务之间存在另外一条交互线(line of interaction),用来表示用户与服务之间的接触。

图片来源:Service Design Tools
明确了服务蓝图的大致框架之后,还需要注意服务蓝图中一个非常重要的概念——触点。触点就是在服务的各阶段,用户和产品、服务、后台产生的接触,每个触点也是服务可以进行展开和优化的方向。
b.Uber服务蓝图绘制
为了明确服务蓝图的绘制和分析过程,下面将结合下图所示的Uber服务蓝图进行说明。

图片来源:Medium
(1) 明确用户历程
用户使用Uber打车服务主要可以简单分为以下三个阶段:注册(下载APP - 新用户注册),乘车阶段(下单 - 等待车辆到达 - 乘车 - 到达目的地)、乘车后(付款 - 评价)。
(2) 明确利益相关者
用户与之产生互动的前台服务人员为司机,而设计师、开发人员、项目经理等负责后台的服务支持,以保证Uber按照预期的目标运作。
(3) 明确前后台活动
一方面,需要明确和用户接触的前台活动有哪些,Uber打车服务中和用户产生接触的主要为司机及车辆,因此需要确保司机是合格的、车辆内部的环境是干净舒适的,同时司机在与用户接触的过程中需要提供礼貌的问候和交流,满足用户在乘车过程中的要求,完成乘车费用的收取,提醒用户离开前带好随身物品,以及评价乘客等。
另一方面,用户对后台的流程可能并不了解,但需要明确哪些后台活动和支持会对用户产生影响。比如在用户下单时能够自动获取用户定位,告知用户预期的时间和价格,以及发送给用户司机的状态等。
在明确前后台活动时,我们可以以用户历程为线,分步骤进行分析,确保每个环节中涉及到的前后台活动没有被遗漏。
(4)明确关键触点
在服务蓝图中我们可以标注用户与服务的主要接触点,针对触点进行设计是提升服务体验的一个重要和有效的手段。
在Uber打车服务中还有一些需要注意的触点,一是等待时间,这包括用户发起乘车请求后、付款时以及评价司机时,等待时间是造成用户体验较差的一个原因,因此需要注意标注出这些触点,并想办法优化,在服务设计中需要注意相关环节的应尽量简单,减少用户的等待。另外需要注意的是会对体验影响较大的触点,如司机态度不友好、乘客下车时忘记带随身物品等,可能造成失败的服务体验的触点应该精心地去设计,避免这样的情况发生。
通过以上过程我们完成了Uber服务蓝图的绘制,从中可以获取到Uber打车服务的整体概貌及其相互关系。
///
结语
服务设计的思维能够帮助我们从全局的角度去审视和思考,发现更多改善服务的可能性,从而为用户提供更好的体验。因此对于产品和设计等相关人员来说,不能仅仅把目光放在产品本身,而是要从服务的角度去正确看待产品和用户的关系,以用户为中心,找到用户与产品的每一个接触点来进行服务设计,这样才能保证用户在整个流程中都能得到好的体验。
文章来源:站酷 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
先看目录!
1.什么是流量分发
2.为什么要做流量分发
3.首页中流量分发的类型
4.流量转化模型
5.流量如何分配的
6.设计案例与流量分发
7.如何衡量流量的效果
相信大家对流量并不陌生,我们在运营的口中经常会听到这个词:流量。运营通过各种手段和策略吸引用户来接触、使用我们的产品,从而吸引到了许多的流量,流量越多机会也就越多,比如一家奶茶店门店选址要考虑的最关键因素就是人流量。
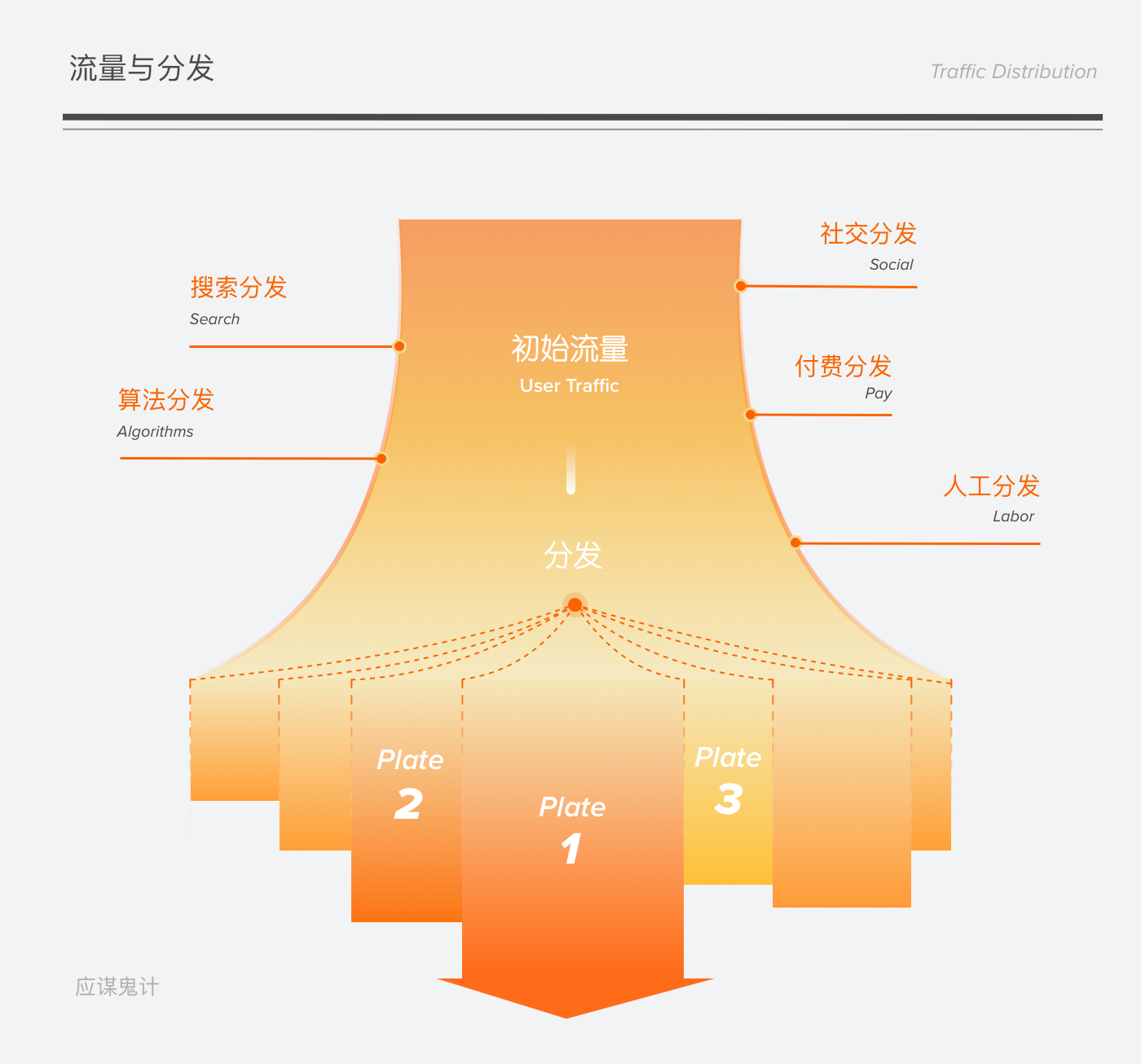
流量分发的本质其实就是用户需求分发,我们设计师的价值就在于如何让这些流量发挥出更大的价值,让流量价值和用户价值相匹配。流量就像是一片海,海水通过不同的分支流入大陆形成了江、河,如果没有这些分支,那么这些水永远无法被利用,发挥出它们的价值。流量分发我们最常见的方式有:搜索分发、算法分发、社交分发、人工分发、付费分发

举一个比较典型的例子:海底捞在进行流量转化之前,并不是单纯的在店门口给用户一排座位让用户去等待,因为这部分用户就像没有被分流的海水是死的,这时候的用户其实也有自己的目标,就是消磨时间,那么海底捞就提供了一系列服务让这部分用户活动起来,比如给零食、玩具、做指甲等等,于是这部分用户其实就相当于进入了就餐流程的分支,提前享受服务和餐厅提供的福利,除了提升用户体验以外,也消化了大部分的流量。试想一下如果一下来了许多客户,但你只有十几张椅子让用户等待,势必造成更多的损失。
流量是无序混乱的,只有到它应该去的地方,它才会有价值。产品与用户双方都需要有清晰的目标,产品提供解决方案和导流不同的场景,用户负责完成目标给业务带来价值。
流量分发最典型的就是电商产品,因为业务目标非常明确,就是实现gmv的提升,但同时其用户的需求场景也是相对来说很复杂的。那么一个好的流量分发策略,可以大大的减少用户完成目标的时间和精力,也让产品可以准确的掌握用户的需求流向。

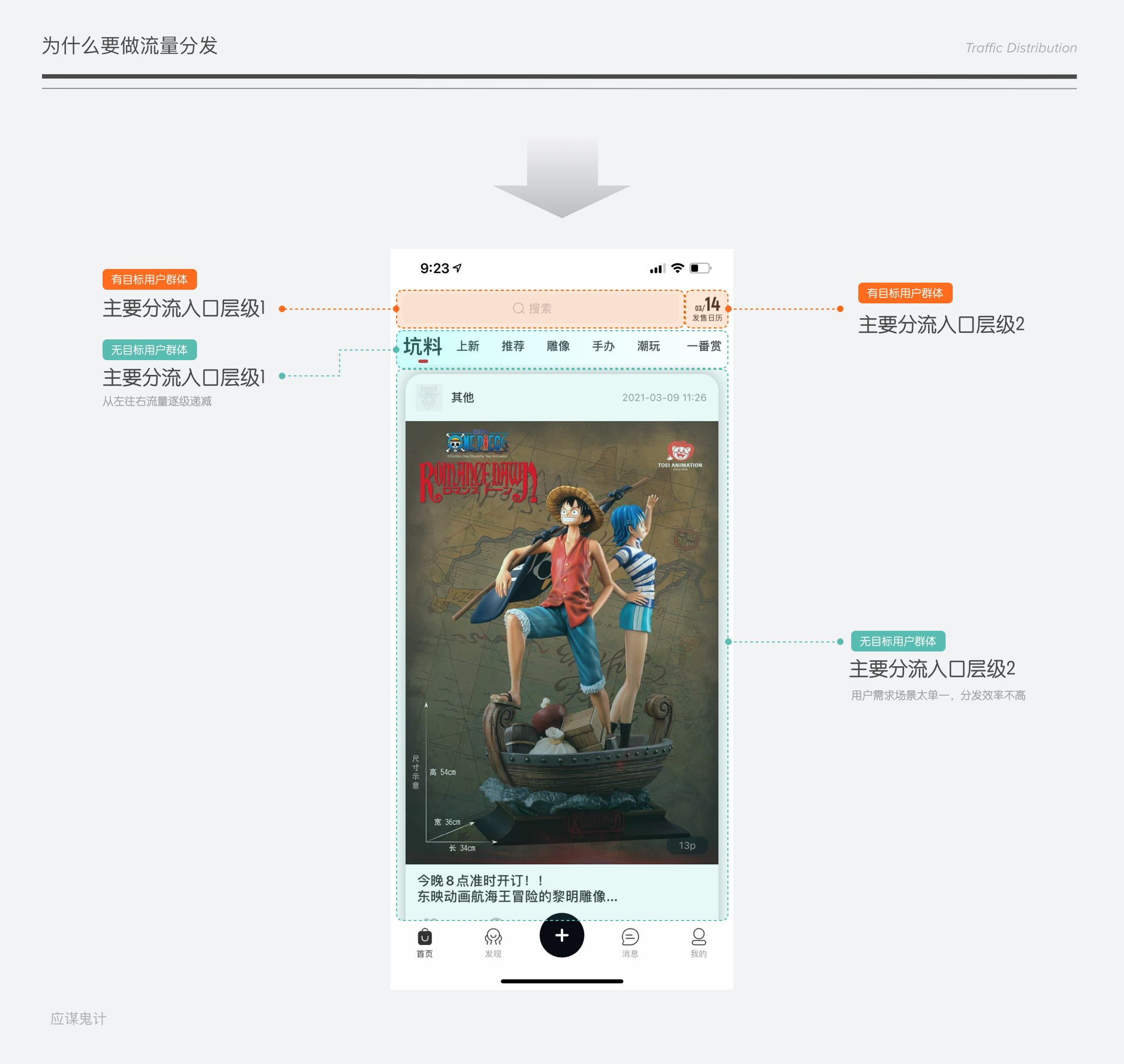
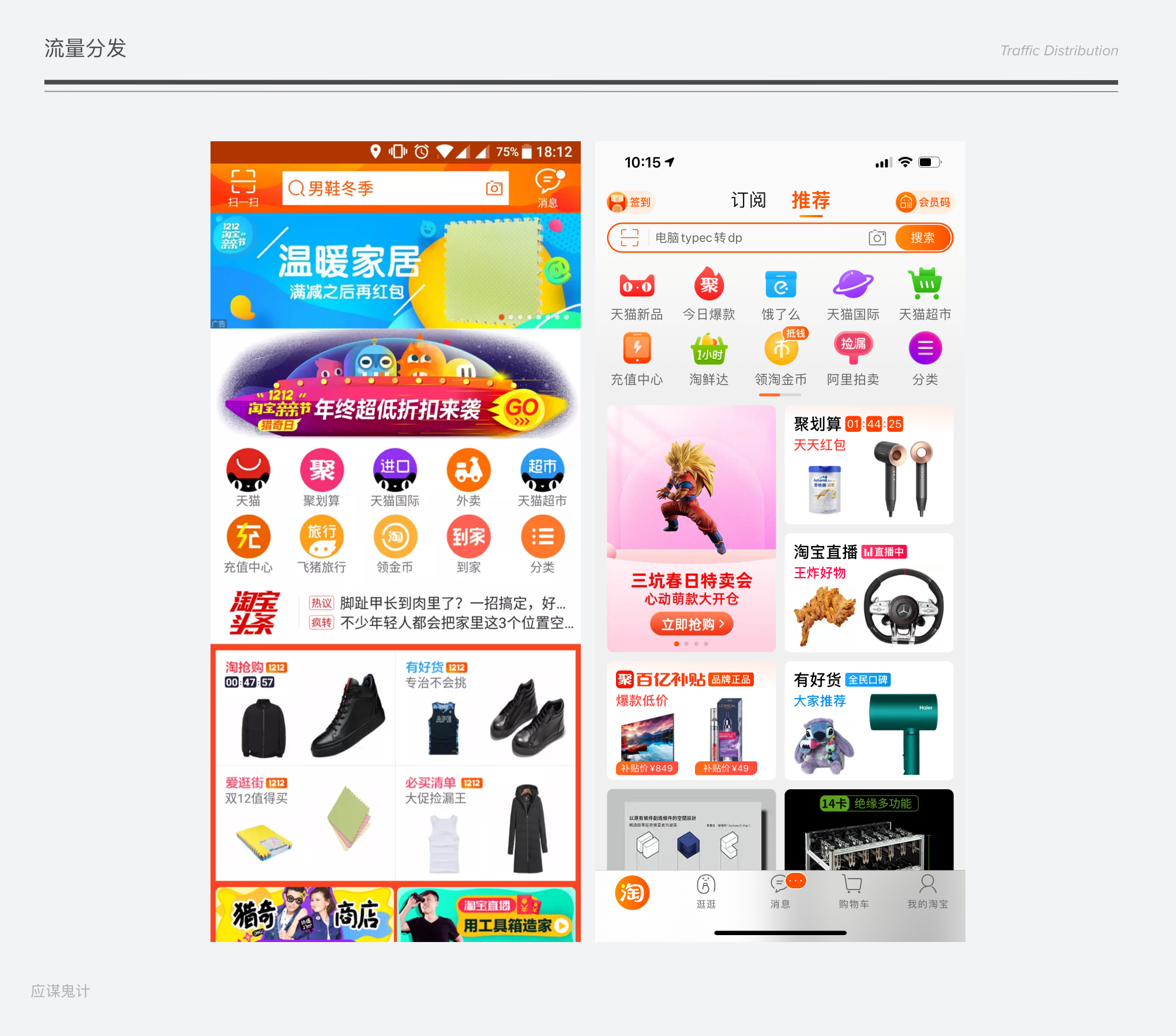
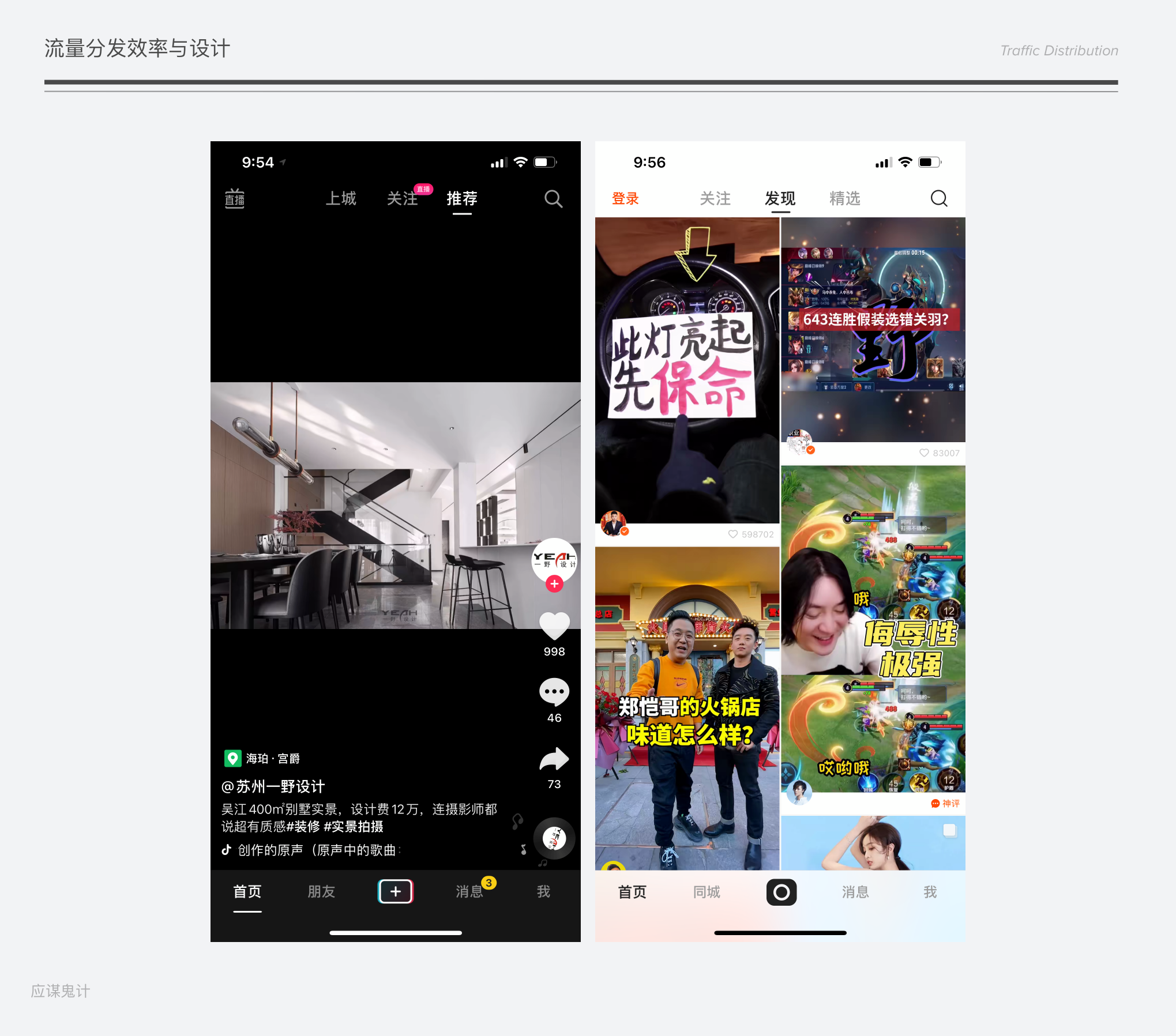
流量不分发或者错误分发就会造成更多的消耗,什么意思呢?我们举个例子,譬如下方的模坑app首页,首页中虽然提供了搜索、分类和标签栏不同模块,但是核心的内容显示区域则只有一张预售产品的大图。我们知道用户类型非常多,这样的布局对于小白和第一次用此款产品的小白来说会十分迷茫,因为最显眼的内容中并没有他们想要获取的信息。我们不求满足所有用户,但至少需要覆盖大部分用户和核心用户,此外,这样的形式就像一个漏斗,只靠一个出口漏水,效率自然不高。

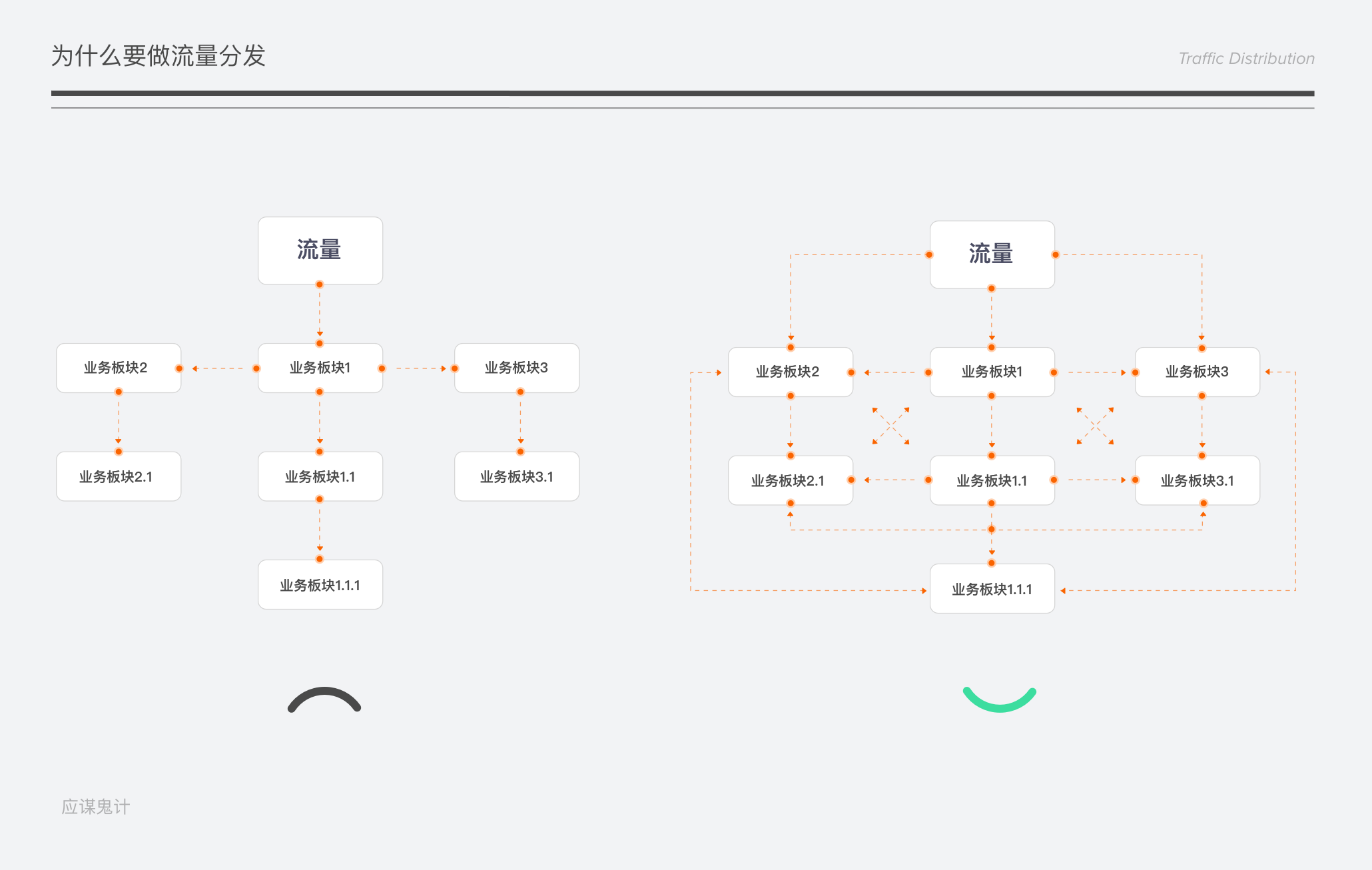
同时为了达到最大化,流量的分发并不是单向的,而是并行、串联的。比如你可以在通过搜索找到某件商品,参与活动、运营板块、商品分类、网红直播等等区域都可以发现这个商品,同理,你想要购买视频app的会员,不仅仅可以去个人中心,你还可以去详情。所以流量就像一个大网格,单纯的给漏斗戳几个洞还不够,甚至要把这些洞用很多根管子串起来。
流量分发可以帮助盘活新业务以及寻找新的价值,例如我们之前的电商产品在前期是以时间轴为核心的消化方式,商品以单品列表平铺的形式展示,在产品发展过程中形态会发生变化,单纯以这样的形态承载用户需求肯定是不够的,所以更多运营板块和推荐可以分担这部分“旧”流量。
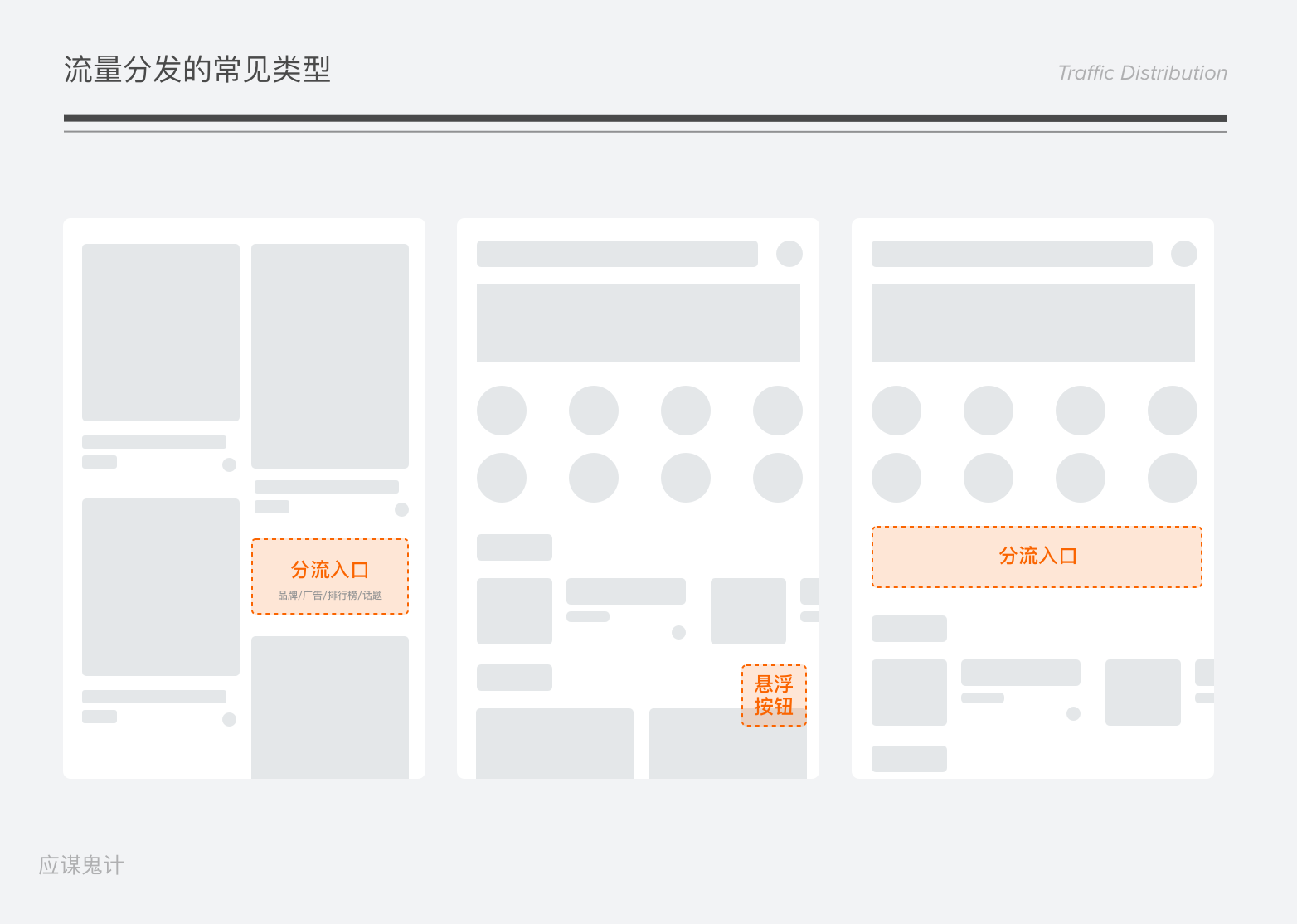
我们在移动端的首页可以常看见的类型有:搜索、宫格型板块、信息流、banner、fab等。
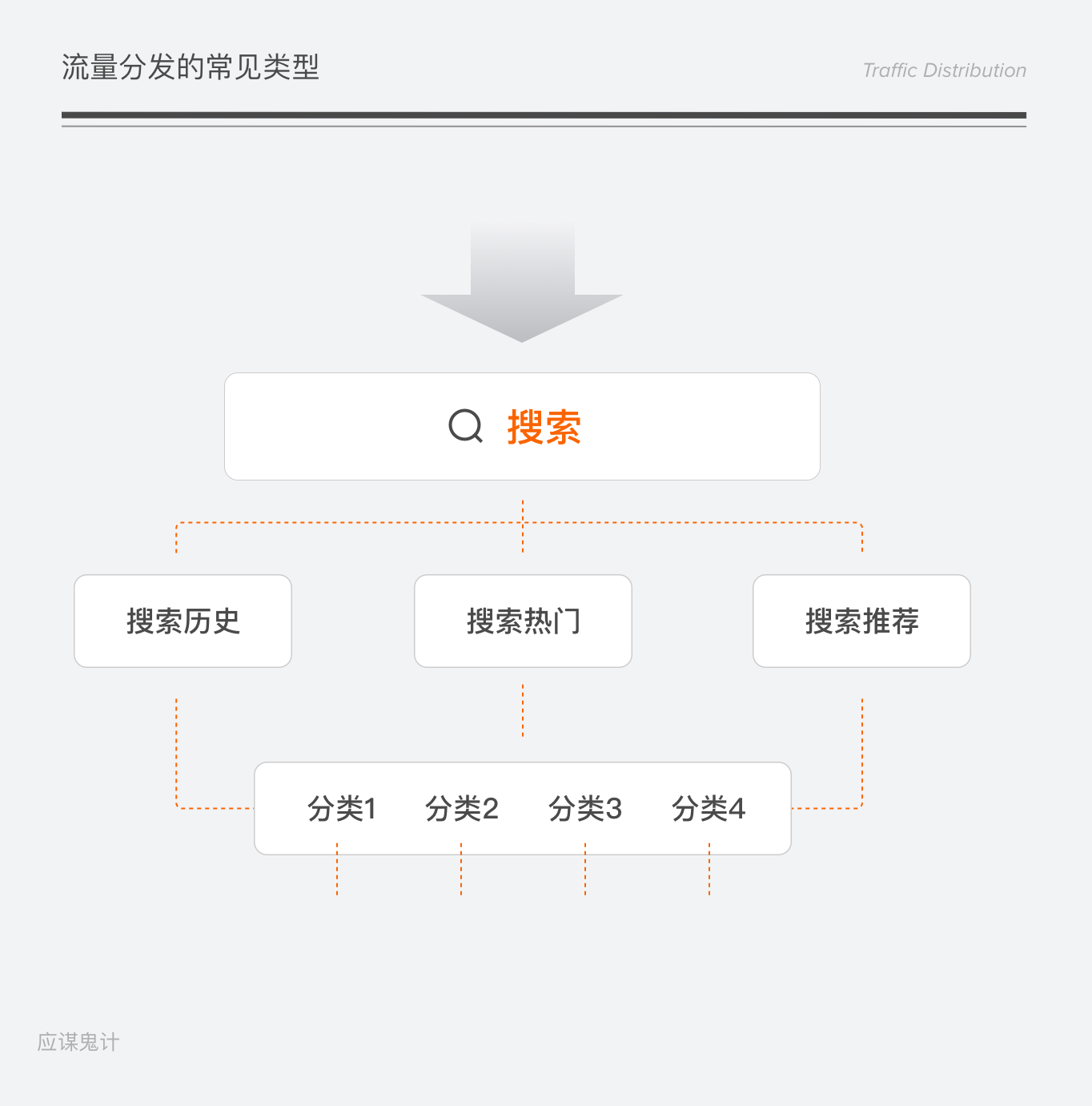
搜索给有明确需求的用户提供了入口,同时在搜索这个显性场景中我们也可以细化出更多的场景给流量提供更有效的支持
例如搜索场景下除了热门搜索、搜素历史以外还可以提供不同的分类内容推荐。

逐渐走下神坛的banner,曾经可是在UI界叱咤风云,在当时由于他是首页占比一哥,很多产品在首页规划中都认为banner会承载大部分的流量,尤其是像淘宝等电商产品,banner不仅仅可以靠图片吸引用户,在做一些大促活动时候还可以变成氛围担当,和导航栏上下呼应。我们说首页是寸土寸金的,但是大家发现没有,banner的流量和他本身的价值可能不相匹配。也就是说虽然他面积很大,但是用户点击率相比于其他板块并没有什么优势,甚至还低。所以淘宝目前的首页已经看不到banner了,这个区域可以放下更多的运营区块和流量入口,当需要它的时候再配置起来就可以了。

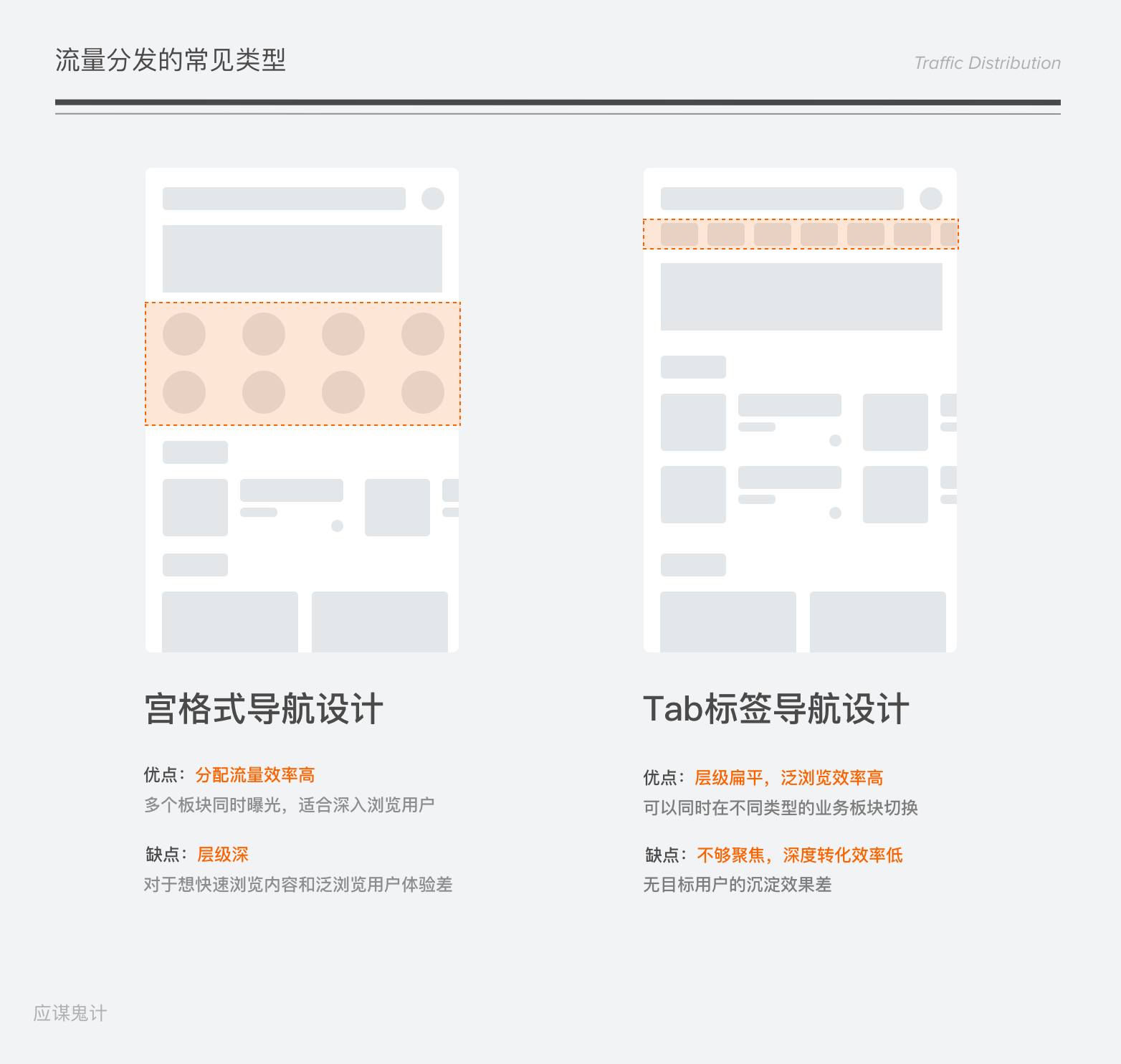
这个板块除了业务分类的“金刚区”以外还有运营活动的配置区域,我们先来说以业务划来划分的流量入口,以这样的形式来分配流量是常规的手段,当然他也是有利弊的,有利的地方在于几乎每个业务板块雨露均沾,至少是在同一屏幕中呈现,还可以左右滑动切换更多。弊端的话就是层级深,并且用户浏览效率低不聚焦,对于那些泛浏览型的用户并不友好,因为你进入一个业务板块后发现内容自己 不感兴趣需要就需要再返回。所以这样的分流更适合深度使用产品的用户

那有没有另外一种形式可以分配流量给不同业务板块呢?当然是有的,比如tab标签,有了tab标签,泛浏览的型的用户会更喜欢,他们能更快的找到自己喜欢的内容,比如bilibili、腾讯视频的首页,这个当然也和产品目标有关,他们希望让用户看到更多的内容,让产品更扁平化。
那么你即想扁平又想让用户直观的看到业务板块分类怎么办呢,你可以这么做,就像大众点评一样上边是宫格,下面是tab标签
Fab和cta可以说是比较另类的存在了,几乎就是你想让用户去点,那你就放,所以这样的入口流量路径就比较单一,无法沉淀和升级流量,是短期目标的形态。fab的这样的悬浮入口会一直在首页显示,通常产品为了吸引用户会将其设计的比较吸引人,比如添加动效等,但是fab也会干扰用户正常浏览界面,所以一般可以用透明、伸缩的方式解决,不过伸缩要考虑用户实际操作,避免频繁的伸缩造成的更多干扰。
大部分产品对于泛浏览用户的匹配场景都是提供信息流,但是单纯的给信息流依然无法让用户深入沉淀,所以需要在信息流中穿插一些分流入口,譬如品牌、话题、活动、排行等,让用户有更深入的浏览,这样才能促成转化。

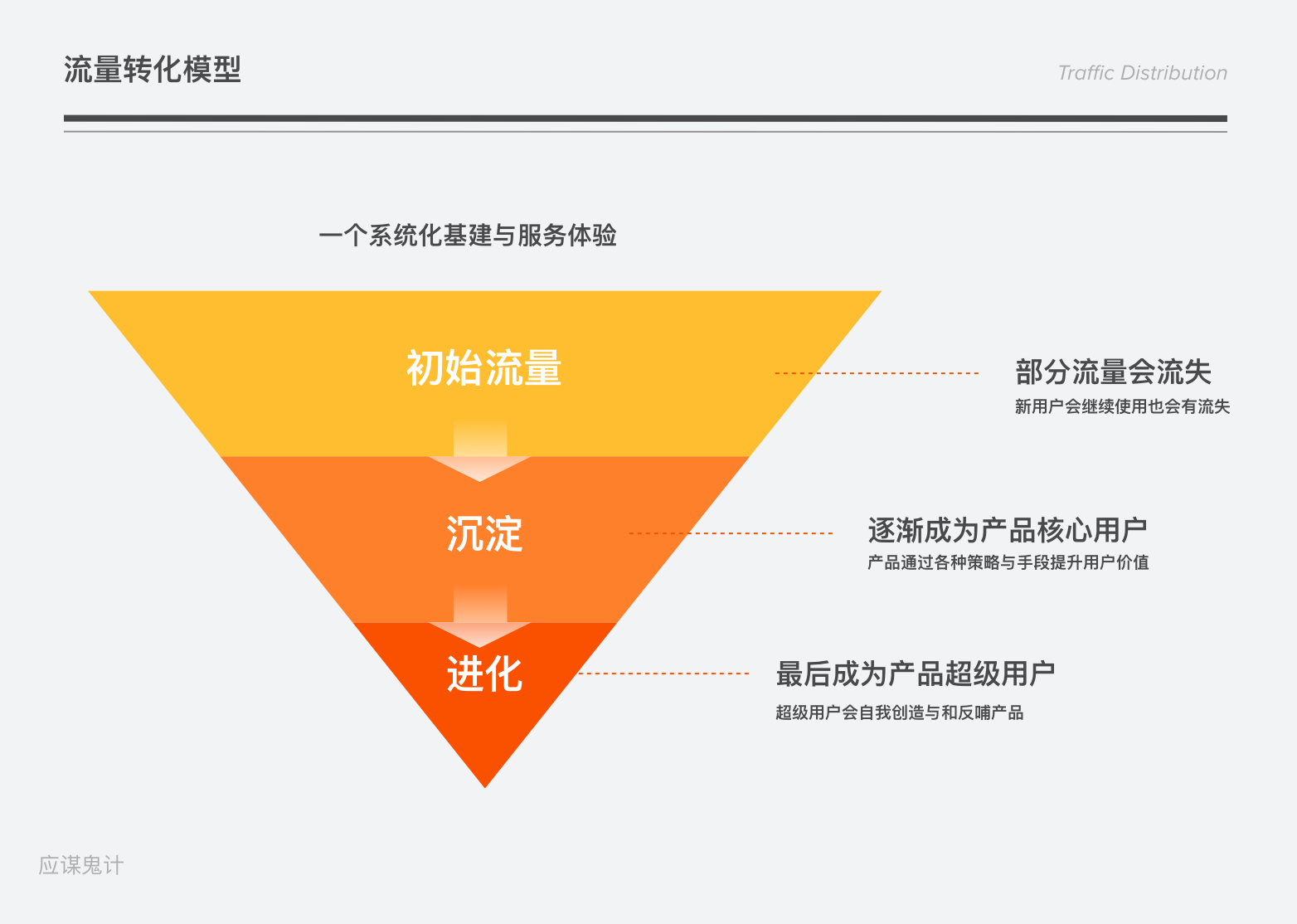
流量获取很容易,但是我们的目标并不是让用户进来逛一圈就走,所以流量的转化我把他以这样的模型展示,也就是说流量从获取到沉淀再到最后的进化过程。
获取新流量的方式很多,例如社交分发、线下活动引流等等,内部流量也可以通过打通多个板块进行流量互换。但是这些流量是表面的,不做进一步整合也就没有实际价值,所以我们需要将其沉淀下来。

流量就像过江之鲫,如果你想让这条江里有更多鱼,你首先需要有个兜来留住这些用户,为了不让这些鱼继续游走,你可以给更多丰富的食物、创造更好的环境。如何让鱼更好的在这里生存呢,要让他们熟悉你的一切,要让这些鱼在其中发展、繁衍,所以当我们用内容吸引住用户后,要让用户留下来成为深度用户,这个前提就是让用户更长时间的使用产品,如何提升产品使用时长呢?譬如通过智能算法在很多断流的板块提供偏好推荐、帮助用户预判场景、社交互动、让用户有成就感、积分体系、个人成长系统、个人品牌塑造等。
之前两步依然是在存量市场里盘流量,这是对的,从十四五国家发展规划来看,我们能看到一个关键的变化,就是从“速度”到“质量”的变化,如果你的流量已经完成沉淀,那么可以不着急找增量,而是找进化的方法。当然以下是我个人的一些思考,仅供参考。从浅层到深入,从深入到高效,从高效到创造,所以当你的流量已经比较成熟的时候,可能更多需要让这些用户再创造新的内容,他们可以利用你提供的产品创造自己的玩法,即便你不提供任何的帮助也可以形成生态,甚至还可以帮你引入增量市场。
譬如玩社群的都知道,引流简单,但是要维持社群的热度和培养超级粉丝是很难的,但是一旦你做到了,那么这些人就是帮你创造更多的价值,所以你需要一个庞大且智能的基建,还有更好的服务。
判断流量分配是否合理的标准不在于多和广,而在于核心价值与目标是否达成。譬如内容型电商(抖音、快手)和传统型电商(淘宝、京东),内容型电商的流量是依靠内容带动电商去转化,更多的是依靠内容的质量,而传统型电商依靠的是商品,那么在这两个产品中,前者的流量更多还是要流向内容而非商品。
再举个例子,在首页的板块中,我们默认流量从大到小是板块越靠上的越多,越靠下的越少是吗?也不是,板块的分配是需要结合用户需求的,比如你规划的板块视觉上很明显但是从数据上看流量很低,那么这个板块就是有问题的,或者板块不明显但流量很高,这些都不是正常表现。
所以流量分发之前就要确定好,分发的目的和希望达成的目标。是能够让新用户更快了解产品,还是让成熟用户在使用时更高效,或者大力宣传新业务等等,不是一股脑儿随大流的把蛋糕切成几块。
不知道有没有在做抖音的小伙伴,抖音的流量分发让很多人搞不明白,其实抖音属于一个强运营平台,当用户制作一个视频发布后,他的流量并不是全部来自于已经关注你的粉丝,一部分是通过判断你的视频内容和质量分发给相应标签、可能会喜欢的用户。但是快手和抖音不同,快手的社交分发策略更重,用户发布的视频,已经关注的粉丝分发到的比例会更高,这样用户的互动也会更强。

通过一些设计案例我们来看看设计在流量分发中起到的作用。
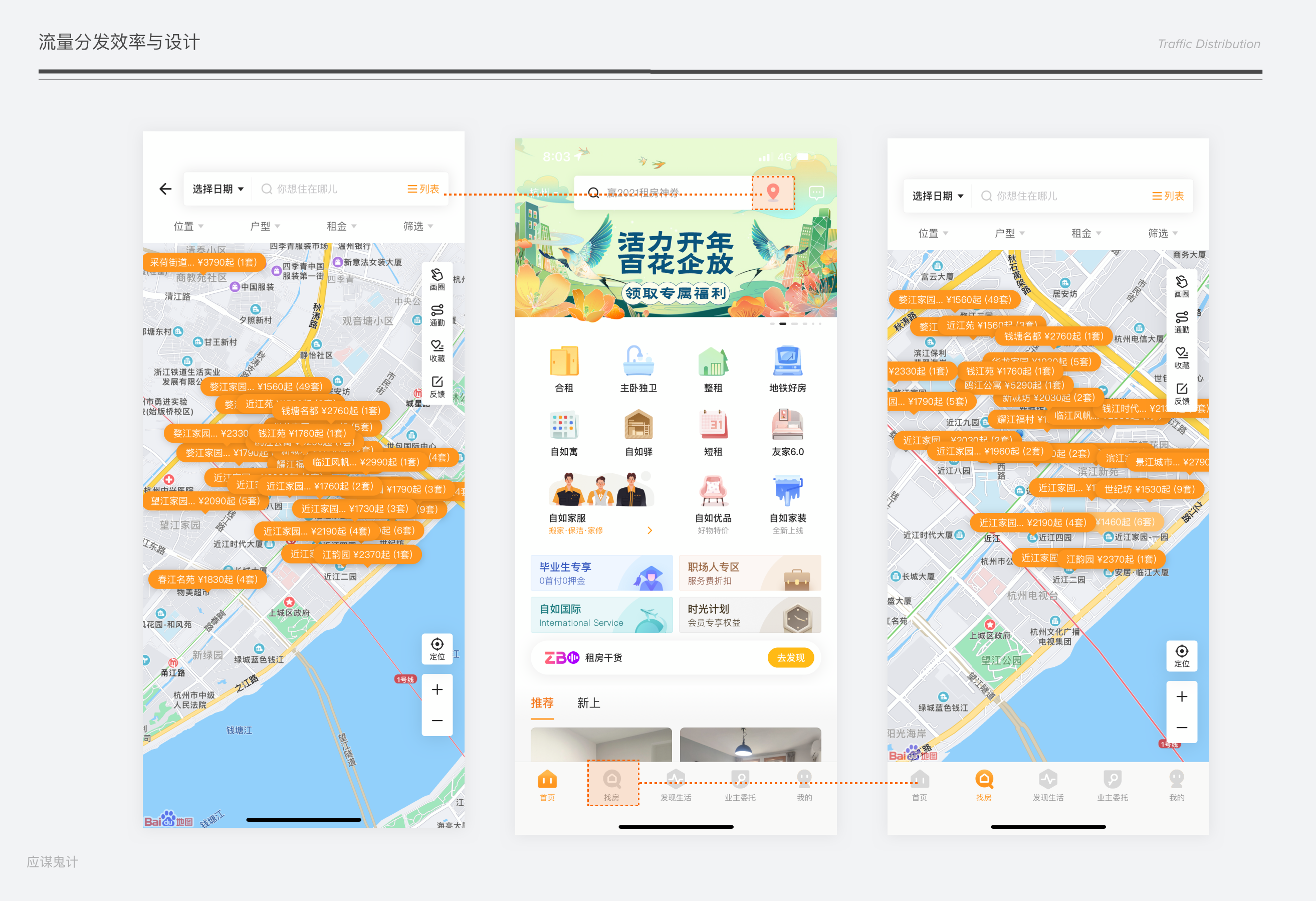
流量与曝光是有关系的,为了争取更多的曝光我们可以采用这样的方式进行设计,通常我们可以看到横向滚动结束后进入下一级界面需要点击更多,但点击的成本就高于滑动,所以在这里可以让用户直接通过滑动进入下一级界面,增加曝光。同时滑动是承接上一步手势操作,很连贯,相比点击的效率也会越高。

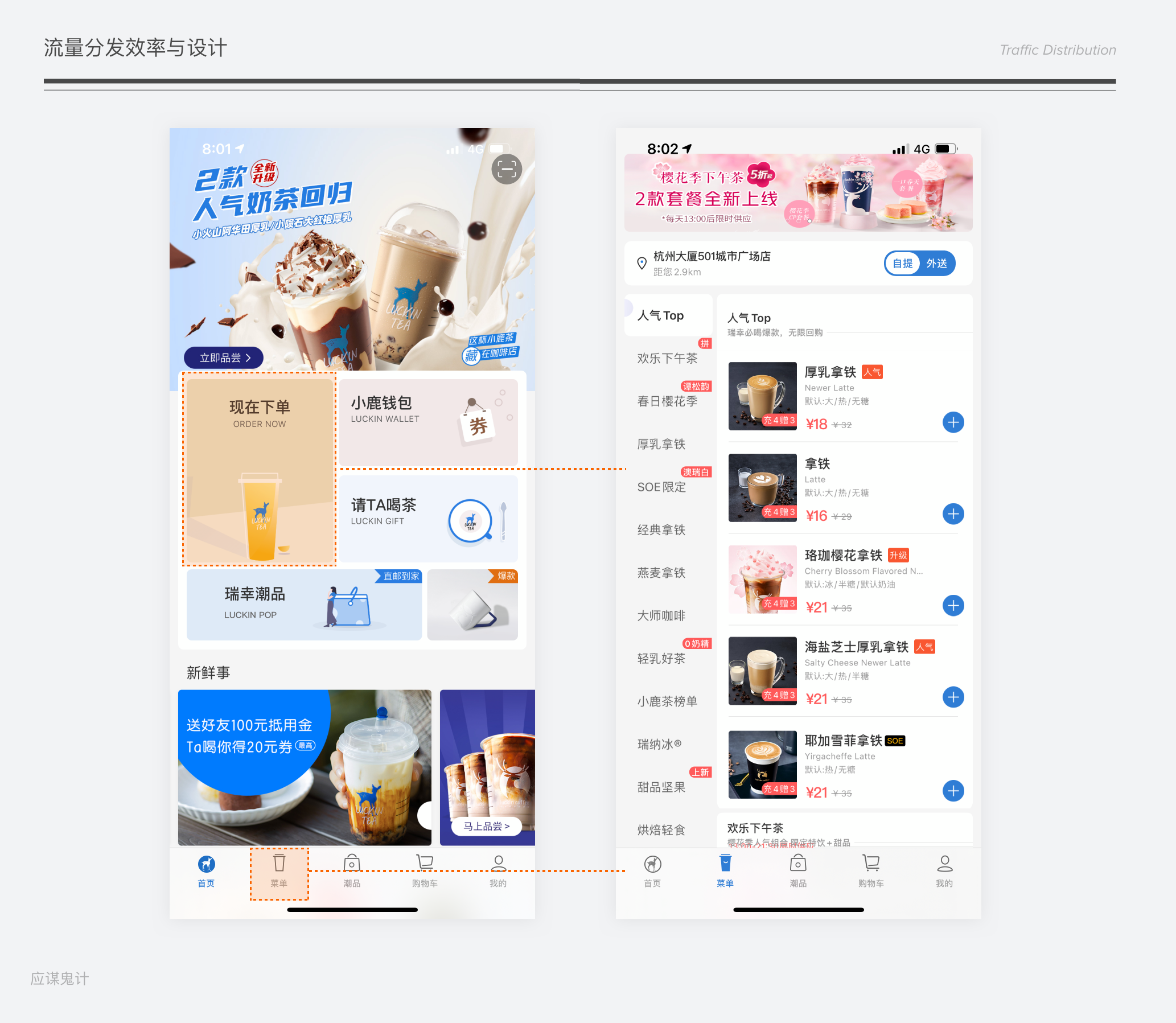
我们经常在用产品的时候能看到同一个界面可以从多个不同的入口进来,比如像小鹿茶app点击下单跳转到商品列表,也可以直接点击底部第二个tab切换过来。比如你可以在夜宵板块和品牌板块都能找到kfc,让一个区域的流量不仅仅从单独的方向流入,这样可以满足更多用户的场景需求。像淘宝的商品流量来自多个不同的层级

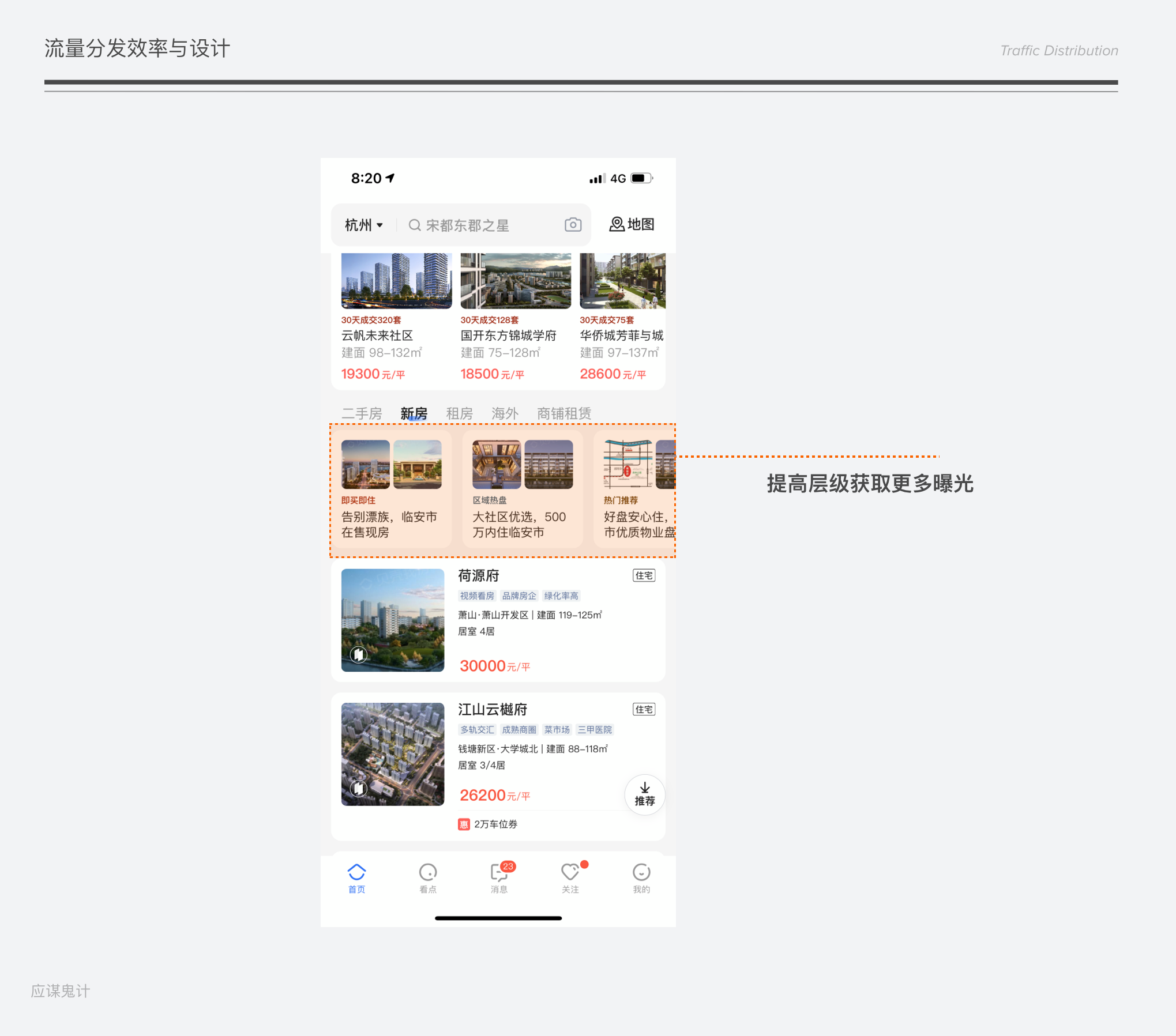
还有我们可以将更深层级的业务板块提到上一层级,提高子业务板块的点击率和曝光,譬如贝壳在下方的tab板块中除了信息流内容外还嵌入了精选、人气、热门三个分类。还有类似像德邦app这样的工具型首页其实版面利用率太低,本身产品功能不多其实不需要划分出这么多板块,让每个板块流量这么分散,可以直接在首页中加入查单号的功能,并且将寄件收件历史平铺在首页。


淘宝商品详情中会有店铺和店铺推荐内容,方便用户查看更多偏好商品,提高客单价。具有电商属性的社交产品在用户图文中可以添加商品链接、标签、话题等等。还有淘宝在首页的feed流中点击商品会进入另一个feed流,这里的商品又进行了算法权重的加持,会更加准确与多样,由于本身处于逛场景的用户,在这一步再次帮助用户进行准确选择,可以提高转化,当然了,这样中心化的分流方式对于商家而言不太友好。
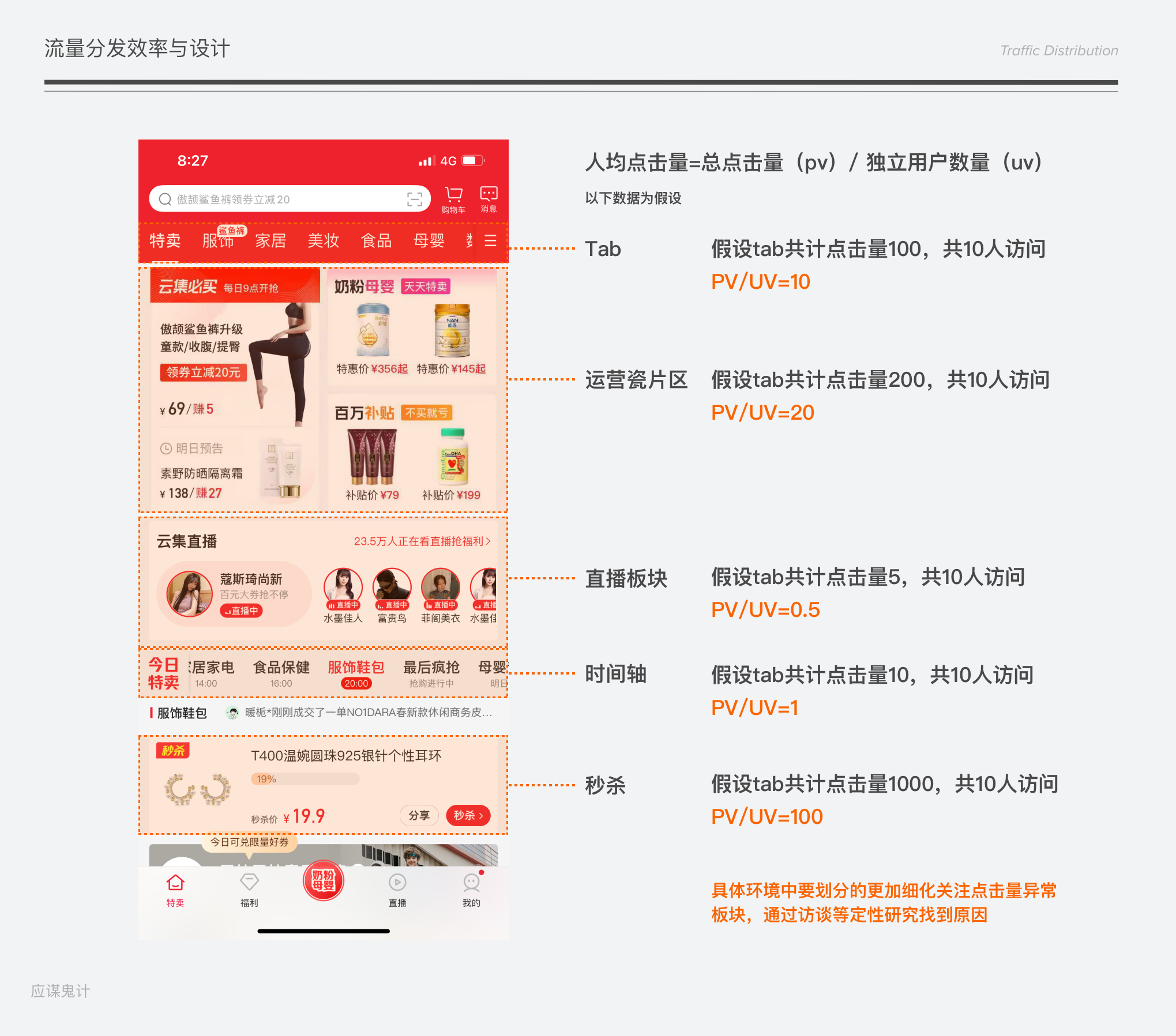
衡量流量分发的效果,我们可以查看板块的点击率(UV/PV)和预期。比如在某个周期中,有100个人进入这个界面,而这个界面中的banner最终点击量为1000次,那么这个banner的点击率为1000/100=10,平均每人点击了10次。点击率越高,该入口的流量自然更大。

每个产品对于活跃的标准不同,比如一个商场衡量活跃用户数会算那些进来蹭空调的大伯大妈吗?还是衡量那些有消费行为的顾客,同理一个产品计算活跃不是单纯看每天有多少人登录浏览就算活跃的。
那么观察活跃度有什么用呢?比如我们之前做一个大促活动,每个板块都有活动,但是大促结束后,只有童装类板块的日活流量在持续下降,于是我们通过相关调研,发现是因为童装类的品类太少,用户没有逛和再次购买的兴趣。
一波流量进入后,我们不仅要看他们去了哪里,还要查看这波流量在这里做了什么,于是我们通过查看页面停留时长可以判断一些问题,比如
1. 如果用户在本该停留时长长的页面反而停留时间短可能是当前内容不感兴趣、看不懂、闪退、临时有事等等
2.反之,在本该停留时间短但是用户停留时间长,说明可能文案排版或者解释的不清楚、用户可能在思考、临时有事等等
一波流量进入后,可能进入更深级界面也可能停留原地,那么还有一部分可能就直接离开了,查看流量的流失可以帮助我们判断以下问题
1.如果用户在进行某个多步骤任务,当我们发现其在即将完成时退出了,或者在中间步骤退出了,那说明可能出现了某些问题让用户进行不下去
2.用户可能对当前流程没有预期,也可能觉得有风险也可能是对某个地方产生不满
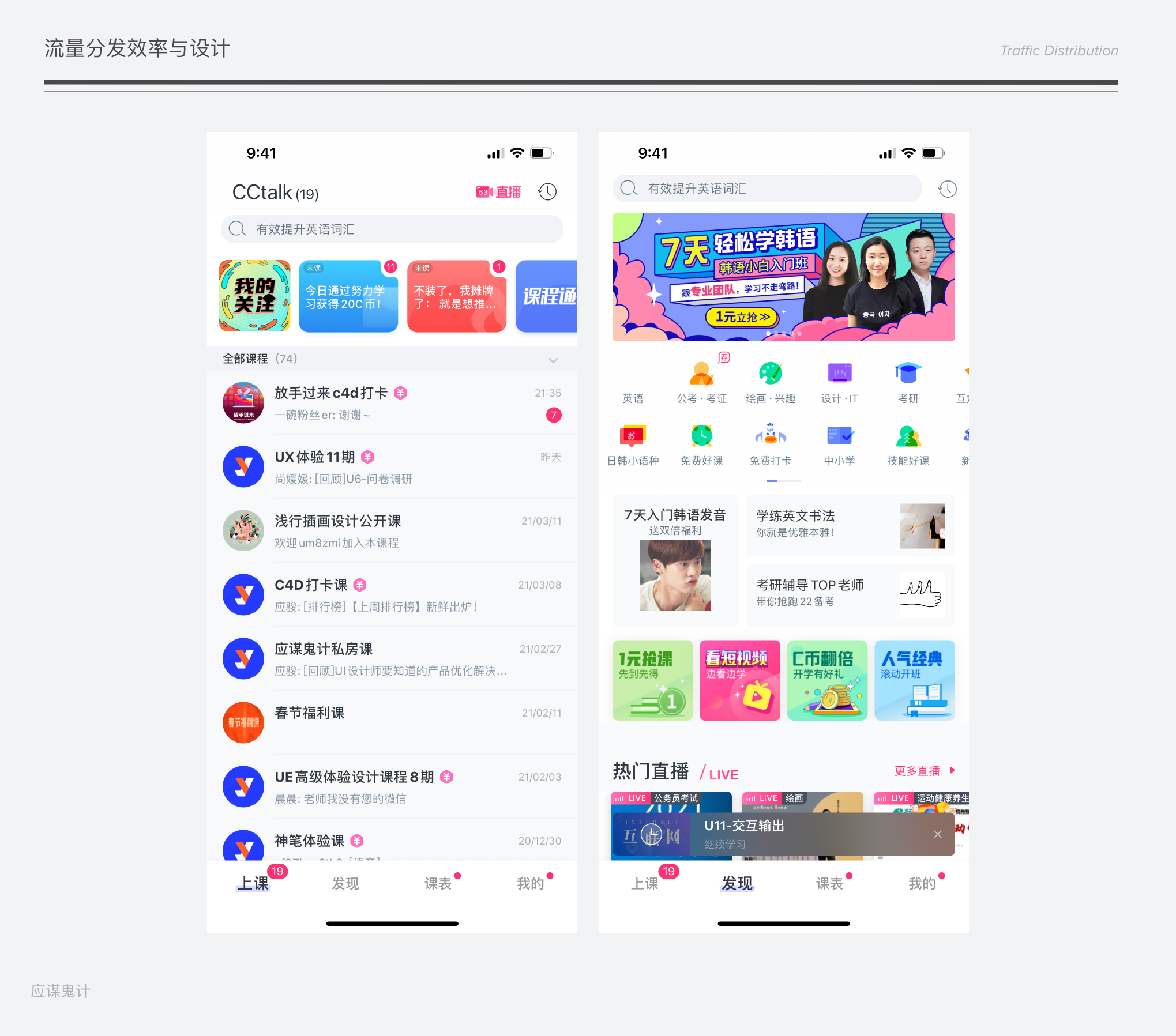
流量就像是一群被标记过的小白鼠,从哪里来到哪里去,中间做了什么,都被我们记录了下来,那么页面访问路径也是我们查看这些流量去向的关键指标,例如cctalk在冷启动后默认打开发现页面,我们进行了一些用户的调研,发现90%以上的同学在进入后都会切换到上课这个界面,这里可以思考的是作为产品我们发现用户有这样的行为,需不需要对产品进行优化,产品这样的设计是否考虑到的是新用户和培养用户习惯让更多课程有曝光。其实这里可以做一些判断,如果用户近期有购课、上课的记录和行为,默认打开上课板块。若新用户或者长期没有上课行为的用户则默认打开发现界面。这样就可以起到更精准的分流。

8.总结
流量诚可贵,流失就白费。
今天分享就到这里,你学废了吗?
文章来源:站酷 作者:应骏
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计是沟通,是人和人、人和物之间,通过某些形式传递和反馈信息的过程。
设计时刻都在为产品或商业提供有价值的帮助,例如产品转化率的提升、品牌好感度的提升、还有商业变现等等;与此同时 创新性的设计,很可能会带来数据上的质变,体验上的颠覆,甚至是改变某个领域的发展方向。

-
设计的本质,是对人性视角的转化。
通过洞察用户在产品使用过程中的痛点,提出全新体验的可能性,实现体验和业务的平衡;
设计不是产品可视化,它是全局的,是通过用户视角对设计机会点的洞察。




-
设计包括,但不仅仅是形式。
形式是设计的外层映射,设计本身是广义的;设计形式是设计理念的承载,是设计满足用户需求、实现商业目标和呈现品牌调性的具象化结果。





-
设计的价值在于创新,探索出解决问题的更多可能性。
设计是通过创新思维,对问题本质的探寻和对常规框架的突破,为体验和业务赋能。



-
设计是价值导向的,需要为业务负责,为行业负责;好的设计,需要能比常规方案产生更多价值,驱动业务和行业发展;设计不是单独的原型图或者视觉稿,而是一个全局性的创新型解决方案。
我们在做的设计,是大设计。

文章来源:站酷 作者:乐信用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
QQ 购物号是专门为 QQ 用户定制的购物平台,2020 年随着疫情过后,整体电商行业开始恢复阶段,QQ 购物号计划了今年双 11 大促季活动,活动的业务目标是希望强化特殊样式设计来促进购买转化,驱动整体大盘消耗与效果提升。为此如何通过设计赋能业务,从而突破增长的瓶颈呢?
购物号是属于 QQ 的订阅号服务,整体的曝光位置并没有很好,而且这次大促设计的落脚点只通过外层的样式和推送页面的广告内容进行展示。
以及要如何去满足不同电商广告主的投放诉求,和不同素材规格的投放适配,这都是需要去考虑和解决的问题。

1. 通过品牌关键词定义视觉情绪版
QQ 购物号用户群主要还是 00 后为主,这些年轻群体的购物趋势变化非常快,审美要求也越来越高!
所以前期思考了大量的关键分别为:活力/期待/年轻/狂欢/心动/发现/热爱,最后确定以活力/热爱为这次大促季的品牌关键词

2. 不同时期变化
随着大促运营节奏的慢慢展开,视觉侧也需要考虑到相应的视觉变化去引导用户的感官,避免用户审美疲劳。
尝试前期的预热阶段通过特殊视觉吸睛,第一眼先抓住用户的眼球,进入狂欢阶段,则可以利用动效加持来进一步吸引用户。

1. 让容器层面提升专属感
通过多方案从常规到异形多结构卡片探索,这里为了避免品牌标识压在广告素材上会有遮挡问题,同时又要突出品牌标识。
所以前期预热期选用卡片 F 更能强化品牌感,可以让用户更有代入感,当到了狂欢期选用卡片 G,通过扩大视觉着色区域,提升品牌专属内容曝光优先级,增加用户吸引力。

2. 利用情感化氛围与用户沟通
从前期的分析得出 QQ 购物的用户群是非常年轻的 00 后,所以整体视觉上需要运用更具年轻和活力的情感化氛围。
通过品牌字体上使用现代硬朗风格,巧妙的融入气泡元素,提升大促氛围,在传播上结合 QQ 购物的品牌符号。

包括品牌头像以及卡片的氛围图形也采用气球泡泡,彰显活力感。整体保持一致的视觉体验。
对于整体色系上延续 QQ 购物的品牌基调,轻渐变暖红色更能营造年轻、购物、活力的调性,让用户更有情感上的共鸣。

3. 通过动效不断激发用户的行动力
整体的动效节奏通过吸引-激发-共鸣-行动四重奏来进行,让用户更深刻去感知大促狂欢期的感知。
比如在外层入口上通过动态头像来吸引用户注意力,当用户进入 QQ 购物号后,利用带有大促品牌的礼包彩蛋来制造惊喜感,吸引用户抢礼包。
再通过卡片若隐若现的动态图形去烘托氛围感达到用户共鸣,以及行动按钮的微动效触发用户行动。


4. 高效适配于不同规格广告位
QQ 购物支持投放多种广告位,因此定下整体视觉风格后,快速对不同规格广告位进行适配复用。
广告主提供不同素材规格均可适配投放,降低广告主成本,也让用户达到视觉的统一体验

经过这次官方活动大促的主视觉风格塑造,我们沉淀下来整套视觉框架结构。
通过制定设计规范可以让广告主自定义皮肤模版,以及分不同行业模版,比如拼多多五周年的定制模版以及在寒假期间推出的 K12 教育行业模版。
不仅降低广告主制作成本,也通过更吸睛的皮肤模版提升促进购买转化,驱动整体大盘消耗与效果提升!

本次活动的数据指标目标达成,整体的增长环比 19 年的双 11 和今年的 618 均有了较大幅度的提升!
在设计策略与运营策略配合优化下,11.01-11.11 的广告主整体预算消耗超出 4 千万,完成预期超出 16%,也提升用户的转化率。

回顾整个双 11 大促活动,我最大的感悟是要有全局观!
前期基于对产品目标的了解,从更高的角度去理清产品思路定下设计策略,结合个人设计手法不断的打磨细节。当然整个过程会碰撞出很多思考和纠结,需要不断的实践、验证。
随着广告主对品效要求越来越高,未来电商的广告形式也开始随着精细化运营的方向发展,这些变化可能对商业化设计师来说,或许是一种挑战和机遇
文章来源:优设网 作者:土拨鼠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
工作中我们常常会听到或在撰写交互说明时提到“从底部向上出现弹层”、“出现浮层”、展示“对话框”、弹出“弹框”、“出现对话框”诸如此类的话术。我相信大家对“浮层、弹层、弹框、对话框……”等称呼常常也会感到困惑。到底什么时候应该称呼为“对话框,什么时候称呼弹框”,此类相似的组件又是如何分类的,应该如何应用、如何设计。
恰好笔者近期在设计弹出层组件,本篇文章将结合自己的实战经历,自己对弹出层组件的理解和设计经验分享给大家,希望帮助大家对弹出层组件有更清晰的认知和理解。
首先我们看一下弹出层组件的定义:当触发某项操作时,在页面上方展示的弹出层容器,容器内可展示文本、按钮、列表、标签、表单项等内容,英文名称定义为 Popup。

△ 弹出层组件的构成
根据弹出位置的不同,我们又可以将 Popup 组件细分为如下 5 种样式。

△弹出层组件的 5 种样式
看到弹出层组件的样式,想必大家已经联想到日常用的比较多的组件了,比如“Alert 确认框,picker 选择器、基于场景的筛选组件”等。弹出层组件是十分基础的组件,基于该组件我们可以开发通用性组件以及场景组件。从“形式”角度来看,“浮层、弹层、弹框、对话框……”本质上都是弹出层。
“浮层、弹层、弹框”是泛指的称呼,两大官方平台也都根据自身的规范对相关组件进行命名。Material Design 和 iOS 官方规范中的弹出层组件如下图所示,并且笔者从“功能”角度出发整理了组件之间的对应关系。后文会详述每种组件的定义及应用。

△MD 和 iOS 规范中的弹出层组件
在详述组件之前,还需要向大家传达一个概念“模态”,即平时我们常说的“模态弹框”(弹框可理解为是弹出层的一种样式)。并非有一种组件的分类被称作是“模态弹框”,而是当弹框采用了“模态”的设计手法时,我们将其简称为“模态弹窗”。
iOS 官方定义为:
“Modality is a design technique that presents content in a temporary mode that’s separate from the user’s previous current context and requires an explicit action to exit. Presenting content modally can:
Help people focus on a self-contained task or set of closely related options
Ensure that people receive and, if necessary, act on critical information”
翻译过来即:模态是一种设计手法,它使用一种临时性的模式将用户之前看到的内容与当前看到的内容进行区分,并且需要通过明确的操作才能退出该模式。模态呈现的内容可以:
帮助用户专注于一个独立的任务或一组紧密相关的选项,确保用户收到关键信息,并在必要时采取行动
由此可见,弹层是否为模态弹层可以根据具体的使用场景进行定义。在 iOS 官方中定义的模态弹层通常包括:Alerts, Activity Views ,Share sheets, and Action Sheets .iOS 13 及后续的系统中将 Fullsreen 也作为模态弹层进行使用。MD 中的 Dialogs 组件均为模态,而 sheets 组件不采用模态设计手法。
警示型弹框均采用从页面中间进行弹层的方式,MD 和 iOS 中组件的样式略有不同,但其使用场景和功能相同。都是在重要信息提示、需要用户确认的操作、以及破坏性操作之前进行提示,警示型弹窗会中断用户的任务流程,影响用户体验,因此需注意其使用频率。

△警示型弹框 Alert Dialog
使用场景:通常在系统级信息的提示,例如权限的获取、系统通知,需要明确告知用户的信息,以及破坏性操作前使用。

△警示型弹框应用
根据用户在弹层中需要完成的任务内容和任务数量,又可分为简单型和复杂型弹层。
简单型弹层
常用于在弹层中展示内容,需要用户进行选择的场景,该场景通常只需要用户完成一种任务,比如通过点击的方式,完成信息的选择或分享。在 iOS 中采用从底部向上弹层的方式,而安卓平台多使用在页面中间弹层的方式。
弹层中是否存在操作按钮可根据实际应用场景去确定。通常选择项条目较少或内容简单易于识别时,可不需要「确认」按钮。而在选择项条目较多时或需要用户作短暂的思考才能确认选项时,可增加「确认」按钮,允许用户有修改选项的机会。

△简单型任务弹层的组件样式

△简单型任务弹层的组件样式
弹层中信息的呈现方式又可分为“列表”和“网格”两种,大多种场景下,均可使用列表展示内容,更加符合用户从上到下的阅读习惯;而在分享场景下多通过网格的方式将分享渠道展示出来,增加屏显的内容,同时提高用户查看信息的效率,具体样式可参考上图。
使用场景:简单型弹层多用在信息的筛选、排序和信息确认的场景下使用。且在目前市面上的绝大多数应用中,除原生的安卓应用外,大部分应用都采用从底部向上弹层和从顶部向下弹层的方式。

△简单型任务弹层的应用
复杂型弹层
复杂型弹层中通常承载的信息量更丰富,包含多种组件,需要用户完成一系列的任务。
涉及到信息筛选时,通常采用侧边弹层组件进行展示,且弹层上的信息仅支持垂直滚动查看,不支持水平滚动查看,且通常采用“非模态”的手法,方便用户快速取消当前弹层。在 iOS 中并无“Sheets:side”组件,但是在 iOS 系统中,很多 APP 应用在复杂的筛选场景下也都采用侧边弹层的方式。
全屏弹层会将当前页面中的全部信息遮挡,更方便用户聚焦于当前需要完成的任务,避免用户的注意力被分散。通常采用模态的设计手法,仅当用户触发确认、取消或关闭操作时,弹层才会消失。一般全屏弹层中需要包含标题、操作按钮、内容区域。用户在全屏弹层中需要完成多个任务,因此内容区域中也会包含多个组件。例如“按钮、输入框、标签、开关、列表、日期选择”等。

△复杂型任务弹层的组件样式
使用场景:通常用于完成复杂任务的表单信息填写、内容筛选、搜索和内容展示。

△复杂型任务弹层的应用
需要单独说明气泡框组件
在 iOS 的官方定义中,气泡框组件应用于 iPad 应用程序,在 iPhone 应用程序中,通过以全屏模态视图而非弹出框形式显示信息,来利用所有可用的屏幕空间。但是,组件被定义后并不是一成不变的,而是随实际场景进行应用的。例如,在手机端,气泡框组件更多被用于简单信息的展示与选择。

△Popovers 气泡框的应用
小结:
笔者按照使用场景、信息的复杂度、功能的相似度等,将弹出层组件归纳为两大类“警示型和任务型”,并且枚举了常用的 MD(安卓系统遵循的规范)和 iOS 两大规范中定义的弹出层组件,方便读者对弹出层组件有更清晰的了解。需要说明的是,由于业务场景是复杂的、多样的,各位设计师也需要结合实际的业务场景和设计目标,灵活的使用组件。

△弹出层组件的类型与使用场景
1. 设计目的
首先需要理解我们为什么要设计组件,组件最终设计的目标是什么,笔者从“设计侧和技术侧”两方面谈谈自己的理解。
设计侧:规范的组件设计,对内有利于全公司的设计师对组件的使用有统一的认知,明确组件的使用场景,避免误用和错用组件,并且方便新人设计师快速学习和上手,提高设计效率。对外也有利于保证设计上线后的一致性和规范性,方便用户对本公司产品建立统一的心理认知。
技术侧:通用的基础组件,具有可复用性,能够减少重复开发,大大提高开发效率。
组件设计的最终目标可归纳为保持设计的统一性,提升用户体验,同时提高设计和开发的效率。因此,组件设计是非常有必要的,那么到底如何从 0-1 开始设计组件呢,下面我们来看组件设计的详细思路。
2. 设计思路
其实组件设计的基本思路是通用的,不仅适用于弹出层组件,还适用于其他基础组件的设计。通常我们会从组件的定义、用法、构成、种类、行为与状态五个方面进行组件的设计。

△组件设计的思路
回归到本文所讲的移动端弹出层组件,组件设计时需要考虑其“通用性和可复用性”。基于此原则,将弹出层组件进行拆解,如下图所示。它包括:

△弹出层组件的拆解
从上图中可看出,本文第一部分提出的 Popup 组件是最基本的弹出层组件,基于该组件可进行任何弹层组件的开发。因此,在弹层组件设计时将 Popup 组件抽离出来作为最基础的组件进行开发, 还可以进一步开发通用的弹层组件和高频使用的场景组件。由于上文中已讲 Popoup 组件的构成与样式,且由于该组件相对来讲比较简单,因此不过多赘述。下面以通用组件“Picker 选择器”和筛选场景下的高频组件“筛选器 Filter”为例进行说明。
1. Picker 选择器
定义:用于从一组预设数据中进行选择的控件。
用法:
构成:标题、按钮、内容(当前选项和其他选项)

△Picker 选择器组件的构成
种类:根据选项间是否存在级联关系可将其分为 2 类,普通选择和级联选择。

△Picker 选择器组件的分类
行为与状态:状态,给出单列选项和多列选项的常态页面以及选项被禁用的状态页面。行为,需要定义完整的组件交互逻辑,从入口->弹层出现->选项查看->选择目标选项->弹层消失的完整逻辑进行说明。

△Picker 选择器组件的状态

△Picker 选择器组件的交互流程与行为说明
当完成以上全部内容的撰写时,可对本组件开发出的效果进行说明。例如:
2. Filter 筛选器
Filter 组件是基于公司移动端产品均存在的高频“筛选”场景而总结的场景(业务)组件,其设计思路和上方描述的通用组件的设计思路相同,笔者此处只强调 2 个重点注意事项。
场景组件在设计时遵循“加法”逻辑,从而提升组件的复用率。组件内容分区块进行封装,从而增加组件的灵活性。

△筛选器组件
在上图所示的筛选场景中,单类目和多类目筛选若均为高频的使用场景,那么单类目和多类目筛选组件均可以抽离成组件并进行开发,且多类目筛选可基于单类目筛选组件进行开发。但是多类目筛选组件是无法覆盖单类目筛选组件的,组件开发不同于设计稿,设计稿可将多个类目删除掉只剩余单个类目,但是组件的代码逻辑不遵循此删除逻辑。在原有组件的代码上修改的开发成本要高于重新开发组件。因此,如果要修改多类目筛选组件的逻辑,不如重新开发出单类目筛选的组件。这也是需要我们牢记的,组件设计需要从“原子组件到复杂组件”,遵循由“简单到复杂”的加法逻辑。
而在组件开发时通过“goup”的形式进行封装,可使组件更加灵活。例如,当业务场景是需要通过“输入框”组件输入筛选条件,只要将 Group 中的内容改为“输入框组件”,即只需修改该 group 下的代码即可,筛选器组件的其他逻辑仍然可复用,这就提高了组件的通用性和复用率。
当然,Filter 组件还需要考虑很多设计细节,例如类目名称是否显示为当前筛选项名称、重置的逻辑是什么、确认筛选后页面信息会如何变化、筛选项支持单选还是多选等等。复杂的场景组件通常是由多个原子组件组合而成,因此组件的逻辑也更为复杂,组件设计的整体流程和交互细节也应考虑的更加全面。
文章来源:优设网 作者:土拨鼠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021趋势已悄悄来袭,还不赶快来看这些落地实例...

前言
在这艰难又魔幻的2020年的尾声,有必要系统汇总下关于UI/UX的设计发展方向,为接下来的2021的开篇带个好头。本文在了解这些趋势的同时,分析特点并举例落地实例,来帮助大家启发创意设计工作的思考切入点。
流行趋势跟人们所处的环境密切相关,从最初的方块马赛克——>追求极度写实——>扁平风——>到现在的质感拟物,扁平设计霸屏的这几年,设计风又向更立体、丰富、更有层次感的方向发展,所以说趋势就是一个轮回。设计风格没有绝对的好坏,在审美达到一定疲劳时,就会开始出现新的设计风格。每一个新风格都值得设计师去拆解、思考,本质都是为了提升更好的交互体验。
而在进入下一个十年的过程中,我们对数字产品和体验的依赖将日益增长,预测真正胜出的将会是3D动画和用户界面/用户体验设计的结合设计,5G技术的发展,它将重塑了我们以前无法想象的交互方式,这将是一段充满创意、鼓舞人心的发展阶段。在这里让我们来看看未来那些不可忽视的设计趋势吧。
(注:图片来自网络,均标明出处及作者,若有侵权请告知删除)
1、3D与UI结合
随着高效且易用的3d软件工具的出现,3D 元素已经开始变得越来越受欢迎,而在这之前,UI界面一直被平面设计所主导。与 2D 不同,它提供了更为逼真的立体效果,从插画、动效、电商到平面视觉,在所有的设计类型中都能找到它,3D现实主义已是各个领域的大势。
圈中也出现了很多免费或付费的3D预设元素及场景组件,帮助3D小白更快地搭建出具有冲击力的视觉组合。
特点:
• 直观感受;
• 立体真实;
• 形态丰富;
 ▲Izmahsa
▲Izmahsa

▲Mike
 ▲Tran Mau Tri Tam ✪
▲Tran Mau Tri Tam ✪

▲Vikiiing

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal
实例应用:
各大厂都开始纷纷尝试在产品中加入3D元素,将自家IP立体化,植入到各个品牌静态页面,加深品牌印象渗入。3D技术虽然已经出现有一段时间了,但是为了保证速度和性能表现,较少应用到产品中,随着软件技术的提升,立体渲染产品将开始慢慢运用到更多的界面交互、H5活动中。
▲闲鱼、QQ、花椒直播的3D启动页

▲得物(毒)的3D空间动效

▲乐无登录页
网易云音乐每年的音乐总结报告都追随着最新的设计潮流,今年还可以自由选择人物形象,增强了用户的主观代入感,以下是每年的设计风格变化:

▲2018-渐变插画、2019-撞色渐变、2020-3D人物场景

▲2020-总结陈词H5

▲总结报告Banner的动效
其中IP立体化最多的当属K12教育领域,除了制作IP周边外,3D效果能适应丰富的运营场景,高度还原现实世界,给小朋友带来最真实的学习互动体验。

▲洪恩识字(3D学习场景)、腾讯开心鼠英语ABCmouse

▲IP在播放儿歌时的互动
值得一提的是今年苹果发布的macOS Big Sur除了玻璃拟态的变化,图标还加入了3D维度的拟物视觉层次。
苹果的 mac OS 的人机交互指南中也明确指出:“图标不仅是装饰性的,而且在与用户交流中起着至关重要的作用,它应该传达应用程序的主要目的并暗示用户体验。”这次扁平化和拟物化的结合,将又要引领一波设计趋势。

2、软渐变(Soft gradients)
过于强烈的渐变不再是趋势,大多数设计师都开始喜欢使用非常简单和微妙的渐变,如果产品的目标用户人群需要轻松温和的视觉环境,那么此风格再适合不过。
软渐变包括背景、阴影、反光,常与线条平面图形结合,应用于界面、网站、图标、icon等设计中。
特点:
• 低调温和
• 微妙渐变
• 清新愉悦
2.1、柔和背景
在设计网站中我们已经看到了许多非常精致,明亮柔和配色方案,混合两种以上的颜色来创造多彩的模糊背景。它使设计看起来非常现代、不打扰、清新而令人愉悦,其中画面内容是主要视觉焦点。

▲Vladimir Gruev

▲Sajon

▲Anton Mikhaltsov

▲Ghani Pradita
实例应用:
▲咔咔、美柚

2.2、柔和阴影
柔和的彩色阴影使UI有了更微妙的深度变化,在图标设计中经常需要渐变或阴影来塑造物体,柔阴影使设计元素更丰富立体,并且它们有助于区分内容之间的层次结构。

▲Ghani Pradita


▲Sèrgi Mi

▲Taro Huang
实例应用:

▲有道数学(已下架)

▲Uki
3、玻璃拟态(Glassmorphism)
去年新拟态掀起了一阵狂热,但这种模拟受到挤压的塑料效果(凹/凸层次感),在用户的阅读性上可能会出现问题,新拟态更适合用在局部的少量元素点缀,无法完整地使用在整套应用程序中。

▲Alexander Plyut
伴随着今年苹果发布的 MacOS Big Sur 操作系统的发布,新的拟物风格正式回归大众视野,整体风格应用了新拟态(Neumorphism)的设计思路,利用大量的毛玻璃质感和大量投影纵深感,能很好的突出前景信息,中和了扁平化图文带来的生硬不立体感。而Big Sur最新的图标也加入了 3D 质感设计,设计语言更为时尚简洁。苹果设计师 Alan Dye 在发布会上也提到了设计风格转变的原因,主要是希望「降低视觉的复杂度,让用户能够将注意力集中在内容上」。
而最新的玻璃拟态则更加注重垂直空间 z 轴的使用,背景多鲜艳色彩,在上空使用隔一层高斯模糊的毛玻璃质感,模糊的边界有细微的浅色边框,整体效果就是让元素之间有虚实结合的特殊空间。毛玻璃运用在界面中对关键信息起到强调作用,用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
特点:
• 透气磨砂
• 层级空间
• 简洁拟物


▲引领新拟态风格的Alexander的最新作品也朝着玻璃拟态变化

▲Kostia Varhatiuk

▲Ghani Pradita

▲Ibrahim emran

▲Queble
实例运用: ▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言
▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言

▲最新的MacOS Big Sur操作系统

▲图标的变化
4、暗黑模式
暗黑模式是白色界面的相反版本,适用于午夜时分。之前用了很长时间微信的暗黑模式,突然切换成白色界面后,就像吸血鬼见到太阳光般刺眼,果然暗黑模式用久了还是比较舒服的。
暗黑模式和之前经常提到的夜间模式是有区别的,简单来说暗黑模式可以在任何场景下使用,并没有降低对比亮度;夜间模式则专为夜间场景设计,重在降低对比度,以降低在暗光环境下屏幕对人眼的刺激。
特点:
• 突出内容
• 减轻干扰
• 沉浸体验

▲Tom Koszyk

▲Victa Wille

▲Golo

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal

▲Tran Mau Tri Tam ✪
实例应用:
 ▲有道词典
▲有道词典

▲爱范儿(ifanr)
最常使用暗黑模式的车载系统:


▲小度车载
暗黑模式的灵感最早引起大家注意的应该是抖音,在这之前大部分的应用都是白色为主,抖音整体黑色界面带来的沉浸以及轻打扰体验还是很棒的,在这之后也相继出现了以黑色为主的APP设计:

▲MOO音乐(可手动切换颜色模式)

▲Space FM
5、多彩高对比度界面
受Material Design调色板的影响,2020年用户界面趋势的一定不能少了亮色和荧光色的,可以作为主色也可以作为辅色,简约的界面中明亮大胆且对比鲜明的色彩一直都处于增长趋势。荧光色一直是90后喜欢的风格,我个人就非常喜欢荧光色,现在要是谈到该风格的受众主力军可是90后啊。
颜色是为界面添加信息和情绪以及使其看起来美观和吸引人的最有效方式之一,对比鲜明的颜色在白色和黑色界面上都能很快吸引用户的注意力,这种风格已经成为清新、酷炫、数字时代的代名词,而在2021一趋势还将会继续影响UI、平面、广告、插画等领域。
特点:
• 活泼大胆
• 对比鲜明
• 潮流科技

▲Amy Martino

▲Halo Mobile

▲Anastasia

▲Paolo Spazzini
在网站设计中的应用:

▲https://www.theartcenter.nyc/

▲https://www.squadeasy.com/en/

实例应用:

▲GoFun出行

▲开言英语
6、抽象几何元素
从上世纪初开始,抽象构成中的简单几何形状就已经用于视觉艺术中,多用于主背景主题或色彩细节,使用钢笔工具编辑最简单的形状(正方形,圆形、椭圆形),加上不同的颜色或渐变,让设计看起来既规则又有趣。
几何图形可以运用到UI设计中 ,将它们混合在一起以创建马赛克的效果,形成具有品牌意向符号的记忆点。
特点:
• 规则组合
• 品牌印象
• 重复记忆

▲Johnny Nova



▲Vladimir Gruev
实例应用:
最近看到的一组原色视觉刚好融合了高对比度+几何这两种风格,那就是SHINee的正规六辑合辑《‘The Story of Light’》,采用红黄蓝三色加上圆形、正方形、三角形的大块面积来打造画面空间及变化,带来极具视觉冲击的音乐色彩与魅力。



▲专辑的主视觉
当然,几何形状不止用于色彩图案细节,在UI界面布局中经常使用大块面图形,这种设计方法受到越来越多的关注。
7、极简风
极简设计的前身是2010年代中期精巧又花哨的设计,这种设计已经存在很长一段时间了,但在2020年,人们每天需要消化的信息量越来越多,所以现在用户想要尽可能避免“视觉垃圾”,这也是为什么我们会选择更简洁专一的界面。
特点
• 专注信息
• 清晰易用
• 简单操作

▲RonDesignLab

▲Quan

▲BAOLIN

▲Gregory Loshakov

谈到极简主义,就不可避免会涉及到无键趋势,因为按键越少就意味着设计越简洁,而这种简化过的设计将让手势操作和语音交互更为流行。

▲Taras Migulko

▲Gleb Kuznetsov✈
实例应用:

▲夸克浏览器的夸克宝宝
8、将视频应用到UI中
在 2020 年,信息的触达的速度将会变得更快,而视频是很好的载体,各个年龄段的用户都喜欢观看引人入胜的动画,无论是选择通过短视频还是电影的方式来推广产品,都很好地灌输品牌理念,建立与受众群体的关系,加强用户忠诚信任感。
特点:
• 营造氛围
• 类型多样
• 品牌调性

▲Fireart Studio

▲Ehsan Rahimi
实例应用:

▲moo音乐登录页

▲虾米音乐欢迎页
9、插画与3D的界线越来越模糊
艺术插图从2017年开始到现在仍然很流行,几乎适用于任何类型的设计行业,是设计领域中最热的趋势之一。插画的视觉能很好的帮助用户理解产品背后的故事,为了把故事讲好,我们可以创造出一个品牌人物,赋予他人格,为他制造一些故事和冲突,最终帮助我们解决产品问题。这是在产品设计中讲好故事的基础,至于讲故事的方式,在 UI 和 UX 中都有使用,原理一样只是落地方式不同。
在2018年的蜘蛛侠平行宇宙中我们就已经看到了3D与插画的结合,艺术家保留了人物在美式漫画中的的线条笔触,把“手绘”的细节和质感都放大到了荧幕上,在剧中还采用对比强烈的大色块扩大了视觉张力,分分钟把漫画书甩到面前,让人忍不住惊呼,索尼的艺术家们是怎么把片子做得这么酷!

▲3D人物的画笔触感

▲画面光源处由波普圆点组成的背景

▲纸本漫画书中的“声音词”

▲漫画经典线条


▲Entei Ryu在3D建模使用插画质感

▲Minh Pham ✪在ui界面中的尝试
实例应用:
腾讯旗下音乐平台JOOX最近的概念宣传片,从MG、三维、定格、插画多个风格之间来回切换,给我们带来了一个多元的音乐世界。各大视频网站还搜不到,不能直接链接视频地址,喜欢的朋友可以关注微信视频号“UoU_Studio”观看完整视频。


在3D开始迅速发展的阶段,二维与三维之间的界限变得越来越模糊,插画作品也可以具备强互动性,而3D插画与动效的结合提供了一种奇妙的新方法,希望能够看到未来插画更多的可能性。
10、更多的微交互动效
最后一点,还是要强调动效在UI中的的作用,微交互最早出现在 2018 年,让用户更好地理解系统如何工作,并在引导其获得更好的体验方面扮演着非常重要的角色。它们在 UI 设计中决定了一个 App 或网站是普通还是优秀,从点击反馈、加载等待、导航交互等等,为用户界面设计增加了动态性,交互性和直观性。
动效起到的作用:
• 引起人们对应该做什么或接下来将要发生的事情的关注;
• 创造流畅和视觉愉悦的过渡;
• 带给使用者美观的享受;
• 指导我们进行复杂的操作;
• 确认用户使用旅程中的操作。

▲Jakub Antalik

▲Forever D.

▲Kingyo

▲Eugene Paryhin

▲Leo Natsume

▲Taras Migulko
实例应用:

▲GoFun选择车辆后的页面转场动效
结尾:
2020的趋势在满足用户的美学要求上,侧重内容和感情表达,还会根据不同设备载体、新的技术而变化,为用户提供最大程度的丰富体验。
借用Adobe设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款App、网站或设计工具。我们要思考的是人类的需求、用户的需求,打造真正人性化、多元化与包容性的设计。
设计趋势还在快速增长变化,有些趋势总能长期霸屏,未来还将迎来更多新技术,每个设计人员都可以找到自己喜欢的方向,不管哪种趋势最受欢迎,最重要的是如何学习并合理地运用到产品中,以产生最大的设计商业价值。
文章来源:UI中国 作者:_阿丹a_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
迪士尼的12条动画基本原则是传统动画中最有价值的原理之一。它出自Johnston和Frank的书《生命的幻觉》。虽然这些原理最初是为传统动画(例如角色动画)设计的,但在本文中,我们将探讨如何将其中的一些原理应用于UI动效上。

在动画中,挤压和拉伸表示对象的重力,质量,弹性。当场景中的弹球撞击地面时会被挤压。在UI界面中,挤压和拉伸非常适合与按钮相结合。
例如,按钮的按下状态为挤压。通过控制挤压和拉伸,我们可以轻松地定义按钮的状态。除此之外,它还可以应用于界面上的所有的交互式元素。
 应用于按钮上的挤压和拉伸
应用于按钮上的挤压和拉伸
 应用于侧边栏的挤压和拉伸
应用于侧边栏的挤压和拉伸

预备动作为用户展示了即将发生的事情。就像奔跑开始时,我们的身体会先向后倾,然后才是加速跑,这就是预备动作。在UI动效中,悬停状态就是很好的例子。每当我们将鼠标悬停在元素上时,某些元素都会做出反应,表明它是可单击的,并且当您单击它时会发生某些事情。
 悬停互动通常会告诉我们接下来有一个动作发生
悬停互动通常会告诉我们接下来有一个动作发生
 涉及水平滚动的界面通常会显示下一个元素的一部分,该元素会出现在滚动/滑动中
涉及水平滚动的界面通常会显示下一个元素的一部分,该元素会出现在滚动/滑动中

在传统动画中,时间由绘制的帧动画来控制。帧数越多,动画将越流畅和越慢。时间还可以表现对象的情绪和性格。
时间也是所有UI动效最基本的属性。定时和缓动功能在动效设计中起着重要的作用。漫长的过渡会使您的用户等待太久。另一方面,如果动画太快,用户可能会错过一些东西。通常,大多数界面动画在200到600毫秒之间。诸如悬停和反馈之类的交互约为300毫秒,而诸如过渡之类的复杂动作约为500毫秒。您可以参考Material Design,其中对每种类型的动画的持续时间都有很好的解释。
 右侧的过渡会使用户等待太久
右侧的过渡会使用户等待太久

现实世界中的大多数对象都遵循缓动效果。换句话说,物体的运动并不突然。就像自由下落的物体会在运动过程中逐渐加速。
向UI元素添加缓动效果可以使它们看起来更生动自然。制定时间节奏和缓动标准可以让你建立一个高效的动效库。
 右侧添加了缓动效果,所以看起来更自然
右侧添加了缓动效果,所以看起来更自然

转场,它包括如何将对象放置在场景中,如何以及何时进行每个动画等等。它将用户的注意力引向场景中最重要的对象。
对于UI界面,转场决定了元素的放置位置以及在发生交互时如何对元素进行排版。它将用户的注意力引向最关键的元素。
 这是一个音乐类的APP,转场动画将歌曲封面和名称放大置顶,并让“喜欢”按钮单独出现,让用户一目了然
这是一个音乐类的APP,转场动画将歌曲封面和名称放大置顶,并让“喜欢”按钮单独出现,让用户一目了然

从高处抛出的球遵循了抛物线的路径——弧线会让事物更自然。在UI界面中,使用弧线运动会比使用直线运动更加的自然,要突出元素运动的路径时可以使用弧线。
 弧线运动更加生动自然
弧线运动更加生动自然

在动画中,辅助动画用于强调场景中发生主要动作。例如,角色的头发在行走时的微妙移动,或者是面部表情的微妙变化。
在UI界面中,辅助动画可以使主要动作更加突出,这在向用户反馈信息时非常有帮助,所有微交互的作用均基于此原理。
 辅助的例子动画让点赞效果更饱满
辅助的例子动画让点赞效果更饱满

场景中的重要角色必须具有吸引力,通常会将某些动作进行夸大以引起更多关注。
在UI界面中,重要的交互作用也需要更夸张一些,以引起用户的注意。下图的设计就是一个很好的例子,悬浮的按钮在静态状态很显眼,因为它的颜色更重,并且悬浮在所有元素之上。当发生任何交互时,夸张的动画让它可以占据整个屏幕,使其吸引力更上一层楼。
 占满全屏的夸张动画
占满全屏的夸张动画
 夸张的支付按钮更吸引人的眼球
夸张的支付按钮更吸引人的眼球

试想,如果你坐在三轮车上,当车前进的时,身体会短暂后仰,然后也会随之前进,我们称之为延时。突然刹车时,又会由于惯性运动身体向前倾然后回来 。
在UI界面中,同样可以在元素静止之前添加惯性运动,以使它们感觉更自然。不同元素直接也可以添加延时效果,让动效更细腻~
 窗口放大时添加了惯性效果
窗口放大时添加了惯性效果
 图像和文本添加了短暂的延时效果
图像和文本添加了短暂的延时效果
文章来源:UI中国 作者:设计师深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在AE的窗口中打开“效果和预设”面板,所有和文字有关的效果都在动画预设中的Text文件夹内,共十七种动效类型

将动效预设拖动到对象上,即可应用动效。

十七种类型分别为:3D文字动效、入场动效、离场动效、模糊动效、曲线动效、表达式动效、填充与描边动效、图形动效、亮度与透明度动效、机械化动效、多样化动效、多行文案动效、拟态化动效、路径动效、旋转动效、缩放动效以及字间距动效。


















有些效果可以相互叠加组合,理论上我们能做出成百上千种不同的效果。




文章来源:UI设计 作者:设计师深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近公司在梳理整个产品在用户体验层面上可优化的问题,然后汇总整合。公司的交互专家就提出可以利用尼尔森可用性原则来将所以问题归类,进行整合。
What?尼尔森可用性原则是什么这么厉害?虽然之前也有听到过这个原则,但是具体的内容并不是很熟悉,于是打开百度开始搜索……
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。十大可用性原则分别为:状态可见、匹配现实、用户可控、一致性、认知易取、防错、高效灵活、优美且简约、容错、人性化帮助。
十大可用性原则既可以用来指导Web端,也可以指导移动端,当然其他涉及交互的场景也同样适用。
知道了这些基本信息之后,也看了一些其他大佬对可用性原则的理解和感悟的文章,接下来我自己罗列一些具体案例来帮助理解和记忆这些原则。
系统应该在适当的时间给与合适的反馈,以此让用户了解正在发生的事情。
个人理解:产品应该清楚地告诉用户任务当前的状态、流程进度。
案例:
「状态加载」是最简单的状态可见的展示,告诉用户当前是加载状态,让用户在等待过程中不会焦虑

「未读提示」让用户知道有需要了解的信息还是未读状态,让用户可以及时了解

「更新提示」在视频、阅读、电台等产品中会用的比较多,让用户实时了解更新状态

外卖配送信息、快递物流信息的显示也是状态可见的一种

「操作提示」可以帮助用户知道自己已经操作成功,并且在有效进行中

系统应该说用户习惯的语言,比如:用户熟悉的单词、短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然且合乎逻辑的顺序出现。
个人理解:产品的文案提示应该是用户熟悉的语言,设计风格应该符合目标用户的喜好,信息的呈现尽量贴近真实世界。
案例:
「特有风格」在二次元、金融产品、某类人群专用产品等会表现的更突出,特有的设计风格和专业的术语会让用户对产品更有信赖感

「模拟现实」在运动软件、AR游戏中比较常见,让用户更有真实感

当用户错误地选择了的某个功能后,系统需要提供一个明确的「紧急出口」,来让用户离开其不想要的状态,而且无需额外的对话框,支持撤销和重做。
个人理解:当用户误操作之后,可以有撤销重做的选择,可以后悔。
案例:
「返回、关闭」就是最常见的让用户可控制的按钮

「撤回」某些聊天软件的几分钟内信息可撤回并且支持重新编辑

我们不应当让用户去怀疑不同的语句、状态或操作是否在表达同一件事。设计需遵循平台的惯例。
个人理解:同一个产品需要统一的设计规范,同类型的产品也应该遵循基本的用户习惯。
案例:
「规范统一」是指风格统一、交互统一、视觉统一

「同类型统一」可以让用户在使用过程中更加方便,没有压力

PS:网易云音乐和QQ音乐的操作有些不一致,切换使用会稍微不习惯
通过将对象、操作和选项进行可视化,最大限度地减轻用户的记忆负担。用户不需要记住对话框中某一部分到另一部分的信息。系统操作的指示信息需要易于被用户发现和获取。
个人理解:就是把需要记忆的信息呈现出来,让用户直接确认就行。
案例:
「历史记录」保留用户的查看和搜索信息,方便用户后续查看

「关键信息」在购物车中的显示非常重要,可以方便用户直接确认下单

「观看记录」在读书、视频类的产品中非常重要,不需要用户去记忆上次看到的节点

文章来源:UI设计 作者:IAM苍苍君
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com