这 80 个问答将分为 7 篇,每天更新一篇:
资料主要来源于:
问: 微信的页面设计很少改,那微信的设计师们每天在做什么呢?很闲吗?
陆树燊答: 张小龙评审微信的功能有一个习惯:不看原型图,不看设计稿,也不看 Demo,要体验前后台代码开发好后的产品。这就意味着:如果一个功能在给到用户之前有过 N 个方案,则微信设计师已经设计了 N 个方案,前后端开发人员已经开发过 N 个版本的代码。给张小龙体验,然后 100 个需求能砍掉 70 个。其中 30 个再优化 N 次,才真正发布给用户使用。
问: 对做微信的设计师有什么特别的要求吗?
张小龙答: 在广研(微信事业群前身)里面我们禁止使用竞争对手的产品,特别是 UI 设计师。因为大家知道,一旦你用了竞争对手的产品,你一定会受它的影响。你会觉得“哦,那样做是最好的”,你会摆脱不了它的影子。之前我们也经常发生这样的情况,UI 设计师一旦用了竞争对手的产品以后,设计里面就会不自觉地带有对方的影子。所以后来我们干脆规定不允许使用竞争对手的产品。这个问题对我们公司来说其实蛮严重的,有很多时候可能我们觉得只是借鉴一下,但是一旦借鉴就会受到影响。所以最直接的方法就是禁止使用。希望大家所在的团队也可以尝试使用这个方法。这个方法不会让大家损失任何东西。
但我们要了解竞争对手怎么办?我们可以让产品经理去体验竞品,让产品经理总结哪些体验是挺好的,UI 设计师知道这些体验是很好的,但是 UI 设计师要自己想办法去实现好的体验,而不是被对手所牵制和影响。
问: 对于微信来说,最关注的体验是什么?
张小龙答: 操作的响应速度永远是第一体验。我们在做邮箱时思考:对于一个好产品来说,可能需要满足几个要求,比如“切入要准”“功能设计得要好”。但我们把速度这项单独列出来,就是“速度一定要快”,这个速度是指系统响应的速度。
我们回顾 QQ 邮箱能做起来,有两点是最重要的:第一是简单;第二是速度快。简单和速度快,合起来是「简捷」,简单快捷。「简单和“快捷”是用户体验里面 最重要的两个关键词。
在微信 4.0 的时候,点击进入一个会话群的响应速度是挺慢的,我们做了很多的改进来保证进入速度得到提高。而在微信的朋友圈里,时间线的流畅度也非常重要,我们的开发在这里做了很多次的重构才保证了流畅的体验感,保证我们速度能超越所有有时间线的产品。虽然为了提升这里的速度,开发的代价很大,但是这样的代价是值得的。
问: 微信 UI 设计最看重哪方面?
张小龙答:UI 里面最重要的是条理清晰。有时我们会误认为 UI 就是怎么把用户界面表现得更绚丽一些,但是所有的视觉表现都不如条理清晰重要。
举个例子。微信的语音输入条经过了很多进化,现在用的是最下面的式样。

最下面的式样具有美感,字体也很清晰,「加好友」按钮在右边也很顺手。这都是经过了很多变迁的。前两个设计,在语音和文字切换的时候,还需要通过菜单来完成。后来一个 UI 设计师朋友提出意见,觉得这个地方使用不方便,每次切换都要用菜单多点一下。但是语音文字的切换是最常用的,应该放在左边固定。我觉得他说得很有道理,我们就在下一个版本里面修改了。
所以 UI 做得绚丽并不是最重要的。微信里面用的东西都很朴实,你不会看到花花绿绿的东西,能用系统控件的就用系统控件,而且尽可能保持一致的式样,包括一种字体、一种控件、一种背景,所有的东西最好只使用一种,不要增加两种或者更多种。
我们也一直鼓励每个界面只有一个主题。学习过摄影的同事都知道,一张照片里面只有一个主题。所以我们不会做两分式的设计,并且每个界面都会突出这个主题,把别的主题都虚化掉,或者把它放到一边去。每个对话框都有一个明显的默认按钮。比如每个对话框右上角都有一个完成按钮,并且是蓝色的。我们还用了文字来规定必须这样做。因为我们要让用户进到一个对话框后立即可以找到哪里可以完成,所以按钮一定要很显眼。
这是一个反面例子:

这个界面右上角有一个按钮,底下有两个按钮,会让人觉得很迷惑。很多用户跟我们说,以前他是压缩发图,但是现在有两个按钮,他就会点原图发送了。然后就忘记去点完成了,造成了一定的迷惑。这是一个不好的例子,是我们需要优化的地方。
问: 为什么微信的主题色是绿色?
张小龙答: 最初版的微信主色调是蓝色,后来换成了绿色。其实我们现在有点后悔用绿色,因为在很多安卓手机上,绿色的偏色很严重,看起来就是黄绿黄绿的。
刚开始是蓝色的,因为第一个版本是比较匆忙的,当时用的是系统的颜色。后来我们有一个版本就觉得应该调整一下颜色,就换成了绿色了。然而,这个时候微信的产品形态已经基本定型了,用户数也非常庞大,这时再去调整品牌颜色是不太可能了。其实我们现在很纠结,但现在改起来就对形象有影响了。
问: 为什么拼多多喜欢挖微信的产品经理?
答: 微信产品经理通过微信观察到了全中国网民的使用习惯,拼多多挖走微信的产品经理,因此才能设计出更符合在微信环境内传播的接地气方案。
问: 为什么微信只有 4 个 Tab?能把朋友圈做成第 5 个 Tab 吗?
张小龙答: 源起 Tony (腾讯前 CTO 张志东),他经常向微信团队提一些需求要加东西,我说没地方放了,他就说没关系,你们只有 4 个 Tab,还可以加一个。我说不能这样。过几天 Tony 又有一个需求,我说没地方放了,他又说,可以加一个 Tab。我想这样的需求反复几次,最后会没完没了。然后我就跟 Tony 定一个君子协议,两年之内,微信只有 4 个 Tab,不允许再有第五个,因为 4 个最简单了,一旦变成 5 个就变复杂了,不好了,对整个产品会有破坏性的打击,然后 Tony 也认同了,最终变成一个协议就确定下来了。这样就很好啊,我们在做朋友圈的时候,也没有把它放成第五个 Tab。然后 Tony 说这个朋友圈的入口是不是太深了。我们说,已定过协议了,所以不能放出来,我们自己不能破坏这个协议。当然“朋友圈”能不能放在第五个 Tab 上,还有别的原因。它总是有好处有坏处的,至少我们现在能保证两年之内只有 4 个 Tab,但一切也不是绝对的。如果有一个非常大的诱惑,说不定还是会加第五个 Tab 的。
问: 微信里是怎么引导用户设置头像的?
张小龙答: 在我们最早的微信版本里面,用户自己说的话是不带自己头像的,后面才把自己的头像展现出来,当用户看到自己的头像没有设置的时候,很快就会去设置头像了。可见这样的设计比经由别的环节去引导用户设置头像要自然很多。因为这是用户自发的,而不是被“引导”的。
问: 为什么微信里很少出现新手引导 Tips?
张小龙答: 我们在讨论其他产品的设计的时候,常常会想,怎么才能不打扰到用户,特别是我们想把新功能体现给用户的时候。现在很常见的是用 Tips 去提示新功能,看似体贴,实则让人烦躁,用户会觉得为什么要把这些提示强加到我当前的操作里面,感觉被打扰了。
需要文字解释的功能不是好体验。做 UI 的同事尽量不需要通过文字的解释就把这个功能做好,最好也不要用 Tips 这样的东西。刚才微博的同事还跟我聊到,做微博的时候,有新功能了需要通过弹 Tips 来告诉用户。我问为什么要这样做呢,他说怕用户不知道。但其实用户不知道就不知道吧,又不会损失什么。为什么所有东西都要用户知道呢?所以产品里面最好能立一个规定,能不用就最好不要用。但是微信也还没做到完全不用。因为微信还有一些地方没处理到位,所以偶尔也会用到 Tips。但是自己要知道一点:每一次都是因为做得不好才用 Tips。
问: 为什么 QQ 的头像是圆的?微信的头像是方的?
QQ 设计师答:
微信设计师答: 因为照片本来是方的,方头像更符合用户习惯。
问: 微信的启动画面是一个小人站在地球还是月球?为什么是站在月球上看地球而不是在火星上看地球?

张小龙答: 其实第一个版本是在地球上看月球,但是后来就变成在月球上看地球,有了突破性的变化。但是这个变化并不重要。有些人甚至做了一些调研:用户看到这个画面到底有什么感觉?然后把调研结果分享给我,发现用户各种感觉都有,很不一样。然后问他,我们到底是怎么想的。我回答:能让用户有不同的感觉就对了。如果思路太统一就变成乌合之众和愚昧了。所以这样是最好的。
但是如果我们把微信的 LOGO 放在那里闪啊闪的,那就没意思了,没有任何想象的空间了。这个画面也让我们看到人类的孤独感(这个小人都离开地球了,感到孤独了)。而孤独是永恒的主题。
问: 为什么微信没有“系统管理员”这种官方账号?
张小龙答: 大概在两三年(这里指 2009 年)以前,我突发奇想,为什么我们给 QQ 邮箱用户的通知信都是“系统管理员”作为发信方,为什么不是我们自己的美女产品经理作为发信方,这不是显得更加人性化一些吗?从那个时候开始,我们就再也不用“系统管理员”这个账号来给用户发信了。用户收到的每一封来自“系统管理员”的邮件,都被替换为一个真实的产品经理。如图中案例所示,会看到真实的产品经理的落款,有她的头像和名字。

问: 为什么微信 3.0 版本的启动页面上放出了迈克尔·杰克逊的图,写了一句话:“你说我是错的,那你最好证明你是对的。“?

张小龙答: 之前的微信版本被批评得挺多的,特别是被业界的评论家批评。所以我想了这个办法回应一下。刚好在那段时间里,我在上班下班的路上,MJ 的音乐听得很多。也觉得他的音乐跟我们的产品有某种关联性,因此觉得非常需要去感谢一下 MJ。直到有一天这种感觉越来越强烈,就做了这个设计。为了能做出这个效果,我还特地请同事们到他的车里去听 MJ 的音乐,觉得这样效果会好一点,让他们能找到做这个页面的感觉。通过这个设计我们向外界所有的评论家表达:如果你说我是错的,最好证明你是对的。
问: 为什么微信 4.2 的启动画面写着「是时候放下手机,和朋友面对面了」?

张小龙答: 拿一个停留时长衡量一个 App,这个跟我对互联网的初心的认知是背离的。每个人一天只有 24 个小时。互联网人的使命不应该是让所有人除了吃喝拉撒,把时间都花在看手机上面。一个用户每天的时间是有限的,这是次要的。最主要的是,技术的使命应该是帮助人类提高效率。比如作为一个好的沟通工具,一定要高效。
用户其实并不会按照你的内容多少来决定它的时间分配,但我觉得这是很合理的。 如果我们非要停留时间更长的话,我们当然有很多办法来做到这一点。但是这只会让用户觉得不爽,因为他的社交效率降低了。如果非要把他半个小时能完成的事情延续到一个小时的话,只能代表效率降低。微信永远都不会把用户停留时长作为一个目标。
问: 微信 7.0 UI 改版那么多用户不满,为什么不改回去?
张小龙答: 其实任何一个大的改版都会带来用户的不满,因为人习惯于自己熟悉的界面,觉得是最好的。我们没办法让 10 亿人来投票决定什么是好的,也投不出来。那怎么才能通过改变寻求设计的优化,让它变得更好呢?这个决策必须遵循好的设计原则。
就像微信 7.0 版本的时候我们内部使用了很长时间,我自己一直在两个版本不停的切换,当我用了一段时间,我不愿意切换到旧的版本去。也许用户一下子不能接受,但是我相信他们适应以后也会接受。重要的是我们必须要用我们的产品不停的适应时代,而不是因为害怕用户的抱怨就不去改变它。
尤其是 UI 上,我们永远不可能让所有的人满意。但是,我们比如让产品越来越美,符合甚至引导当前用户的审美,而不是落伍于时代。
问: 微信 7.0 版本启动页是一朵花,包括你写的看见之类的话,灵感是来自王阳明吗?

张小龙答: 跟王阳明的书有一定关系。当时写的是,「因你看见,所以存在」。王阳明的书里是说,一朵花长在山里的石头缝,你不看它,它就不在,你看它,它就在那里。在 7.0 版本,我们想表达的是说,看见的力量。如果按照王阳明的心学,心的力量是很大的。同理到社交上,如果你看不见这个朋友,这个朋友十年没见了,他其实不是你的朋友了。当你看见他,他才是你的朋友。王阳明的书还可以跟量子力学结合。我们微信 7.0 那句话,「因你看见,所以存在」,完全符合量子力学的角度。因为一个粒子,当你观察它的时候,它才存在。你不观察它,它就是一道波。

问: 微信 8.0 的启动页是怎么设计的?

张小龙答: 做产品其实是个很枯燥,很理性的过程,无法把个人情绪和情感带入。唯一有机会带入的地方就是启动页,你可以有一些情绪的发泄。微信 8.0 的启动页,有个故事我跟同事们说过,有次我在开一个很正经的会,中间我开小差了,拿了当时的一张纸,在上面写了现在开屏页的这几句话。我觉得可以代表这次更新的每一个功能,刚好连起来了,而且我也觉得特别简洁,没有任何修饰和形容词。我自己觉得挺好的。我看见你,代表了通过视频号看到另一个身份的你。笑脸,代表了你的状态。烟花,是代表新的表情。一首歌代表了新的音乐播放。你看见了你,其实代表直播,通过你的眼来看到你眼前的世界。
问: 为什么张小龙说「好的产品应该是用完即走」?
张小龙答: 我发现大家对于这个词有特别多的一些误解。大家都会说,因为大家都离不开微信,所以才会说“用完即走”,去年对这点可能没有解释得特别清楚,我其实只说了上半句话,用完即走,但其实还有下半句话,走了还会回来。
用完即走的本质是任何一个工具都是帮助用户完成一个任务,越高的效率越好。 当我们完成一个任务以后,我们当然希望用户能做别的事情,而不是一定耗在一个工具里。
比如说用微信,我们当然希望微信能给用户带来更多的帮助,但并不意味着我们希望用户一直低效率地在微信里处理事情,如果他一天信息的处理要用两个小时,那我们应该帮助用户尽可能在两个小时之内处理完,而不是说一定要把两个小时的任务变成三个小时,让他在微信里花费更多的时间,我认为如果那样就不是一个用完即走的概念。
所以用完即走和用户再回来,其实并不矛盾,相反只有当一个用户在一个工具里用得很愉悦,用得很高效,他才会下一次回过头来使用这个工具。我们现在说的小程序也是这样的,小程序应该是帮助用户尽可能在短的时间里面完成一个任务,并且离开这个小程序,这样的话他才会有很好的体验,下一次他会继续回来用这样一个小程序。
问: 微信一直倡导用完即走,但 8.0 版本怎么给人感觉用完不走了?比如视频号加了更多推荐内容,似乎增加了用户的停留时长
张小龙答: 推荐的东西,如果把它定义为是娱乐时段的话,那么它是在这里娱乐消费的。目标是消耗时间的。在这一个板块,并不是说非要他立即就走。用完即走并不是说用户必须使用的时间越短越好。就像一个 120 分钟的剧,不是说为了让你用完即走,我用技术让你 60 分钟看完,这样就不合理了。
问: 微信的「悠闲」表情怎么戒烟了?

答: 很早之前,QQ 和新浪微博就撤除了吸烟表情。据悉这是北京控烟协会活动的结果,控烟协会认为这些软件在日常生活中使用频率非常高,每一次发送都会产生潜移默化的影响,有诱导青少年吸烟的倾向。
问: 为什么微信对用户称呼统一都是“你”而不是“您”?
张小龙答: 我们并不需要用一个很尊敬的态度称呼用户,而是应该当朋友一样称呼,所以应该是一种很平等的关系,这个写进我们的产品条约里面去了。
问: 微信是工具还是平台?
张小龙答: 在我们对公司的一次培训里面,有个同事问我微信的战略是什么?我当时只说了一句话,我说微信只是一个工具,我们应当想如何做好这个工具。在同事们的心目中,微信并不仅仅是一个工具,大家认为微信是一个平台。但我认为微信是一个工具,这是一个非常宏大的目标,我并不认为一个工具是一个很低层面的东西,事实上人类从原始人进化智能人类的过程,就是因为人会制造工具,我们所用的绝大部分的产品本质上来说都是工具,但是工具有好坏之分,能够做一个非常好的工具其实难度是非常大的,但是如果说我们要做一个平台,我会不知道我们要做什么?一个好的工具应该有一个很强的属性,就是提高效率,用完即走。
问: 为什么微信的设计很克制?
张小龙答: 克制这个词从来没有在我的脑袋里面出现过,如果说做一些事情我们要求自己很克制的话,那是一种什么样行为?那是一种自我压制的行为,但是我并不认为我们在做这样的决定时我们要自我压制,或者说自己切割掉我们很多想要做的事情,那不是一个很好的状态。
相反的,我们在做很多很多决定的时候,反而要去判断什么样的东西是最合理的,合理性才是这里面要考虑的一个最重要的因素,我们会舍弃掉很多很多本来想要做,后来发现做不好的东西,这种舍弃并不是因为说我们很克制,所以我们少做一点,而是说我们发现有很多事情做不好,或者说有很多决定它一开头是错的,或者说很多的想法,最后验证可能是行不通的,那我们如果硬要去做这些事情是不合理的,我们会把它舍弃掉,而不是说我们要克制。
问: 为什么微信 8.0 浮窗从悬浮改成了左上角?
张小龙答: 我其实一直很不喜欢浮窗。因为它就像狗皮膏药。这也是 PC 时代大部分网页浏览的体验都不好的一个原因。
为了解决一篇文章要很久才看完,而中途要不断处理微信消息的需要,我们有了浮窗功能。但它并不完美。很多时候,一篇文章,一个长视频,是要分很多次才看完的,如果每次都要先拖到浮窗,也是很繁琐的。
现在,微信提供了一个尚未看完的内容的列表,方便可以随时找回这些内容继续看完。尤其是对于长视频,更加需要随时可以切走,然后又能快速找到。直播也一样需要。
问: 为什么微信安卓版不采用 Android Design 设计风格?
Kantzou 答: 我每次在「知乎」上吐槽 Android Design 的时候,总是会有人在下面说,“哎呦,原来「微信」的安卓版做那么 Low 是嫌 Android Design 做的不好啊。”这种评论,我都不会回复。
我讲一下为什么差呢,举个例子:我给我爸买了个安卓手机,给他用。「微信」在那个时候,Tab 栏是在顶部的,然后我告诉他,“哎,左右滑动是可以切换的。”

我观察他用,我会发现:4.7 寸屏,他往上按的时候,他不会去滑的,因为他看到那里有个字,他就会去按,因为他没有学习到那个程度。Android Design 的问题在于太超前,我这么说,那些喜欢 Android Design 的人心里会不会更舒服一点?
为什么乔布斯那么牛 B?是因为他知道,触摸屏出来以后,人的自然反应就是「press」,而不是「滑」。「滑」在现今这个阶段还不够自然。Android Design 在这个问题上解决的不好,因为绝大多数的大众不像我们,我们是已经充分学习了的。我相信很多大众,比方说不是我们这个专业的学生,你去让他们用一下 Android Design,我相信大多数人都是点,很费劲的点,Android Design 为什么会做成这样?他觉得啊:大屏一定要做的让人方便,所以操作是滑动,这样不用让他点击,就不会让他觉得那么累。所以我为什么觉得谷歌是一个除了个别 App 设计的不错,其他 App 设计的都很烂的公司。谷歌设计的真的不好,我说的设计的不好,不是皮毛上面,所以你不要跟我纠结这些细节,我说的是他的逻辑不对,谷歌是一个太工程师思维的公司。
Android Design 有个「应用抽屉」,我跟我爸说,“我给你装微信了”。

他问,“在哪里啊?”我说,“点那个地方。”“哦”他说,“知道了。”下次又问,“微信在哪里啊?”我跟他说,“点那个地方。”三次还是不知道,为什么?因为 Android Design 在给他二维的导航,因为你要在桌面上面滑动,如果桌面上面滑动没有,你还要给他一个「应用抽屉」,在一个新的地方左右滑动,简直 Unbelievable,但是对于安卓的技术思维的人来讲,这个很合情合理啊。
问: 微信「设置」里为什么会有个「插件」?
张小龙答: 给用户选择权。为了保持微信的简单,在微信里面,除了核心功能,大部分的功能都做成插件的形式。这个方向很早就定下来了。这让我们就算加了很多东西,也没有把微信变得复杂。
陆树燊答: 微信团队的基因里原来就有实验室文化的,这个要从微信的历史说起。
微信团队在做微信之前做的是 QQ 邮箱。QQ 邮箱里面有一个功能叫“邮箱体验室”,用户在这里开通一些新奇的功能。QQ 邮箱正是靠一次次的实验,尝试各种功能,才从一个烂到没人用的鸡肋邮箱,慢慢变成雄踞行业第一位置的七星级邮箱。

而微信从创始之初,就一直在继承 QQ 邮箱的「遗产」,从邮箱的 QQ 对话功能到微信的「QQ 离线消息」,从邮箱「漂流瓶」到微信「漂流瓶」,从「附件收藏」到「微信收藏」,从邮箱的「阅读空间」和「邮件订阅」到微信的公众号……
同样的,微信也继承邮箱的体验室,有了「第一个实验室」,那时的名字叫「插件」。所谓插件,就是把功能选择的权限给到用户,用户觉得喜欢和需要,就「安装」插件,觉得不需要,就「卸载」插件。而开发团队届可以通过看用户安装和卸载的情况来决定插件的去留。
于是,有的插件试着试着就变成不可插拔的功能了,比如朋友圈,现在已经不能卸载了;有的插件试着试着就不见了,比如微博阅读。
后来,大概在 13 年,微信 5.0 发布前后,微信插件改叫「功能」,深埋在微信的设置选项里面。因为随着微信用户量的增长,用户习惯的改变,早期的那些插件功能已经被证明不需要了,但又有个别老用户在用,不好删除,就把它们的入口深埋起来。比如语音记事本、QQ 离线助手、QQ 邮箱提醒、群发助手。
这个修改,某种程度上意味着,微信的第一个实验室时代结束了。这一轮实验,基本伴随着微信团队在移动互联网的探索和成长。实验之后,微信也奠定了它的行业地位,所谓的「移动互联网船票」。
问: 微信为什么重视产品设计而很少提到运营?
张小龙答: 对于一个产品,我们更应该偏向产品本身还是运营?这是一个老生常谈的问题。这里也没有绝对的衡量标准,只是看各家的特长和偏好了。而且对于不同的产品,也会有不同的偏重点。
而我的观点是做一劳永逸的事情是最好的。很多开发的同事知道,在开发上我们到底是要做「类型」还是做一个一个「实例」?如果我们不是把各种订阅内容抽象为一个订阅平台的话,可能就会做了很多很多的「实例」出来,产品变得非常复杂。比如微信的「漂流瓶」和邮箱的「漂流瓶」到底有什么不同?除了微信的「漂流瓶」可以发语音,在产品结构上的不同在哪里呢?邮箱里面的「漂流瓶」有不同种类,比如「同城瓶」「交友瓶」,它更偏运营一些;而微信里面的「漂流瓶」就只有一种。因此我们发现,在邮箱里面这样做,我们会因为用户的需求类型增加,需要不断地增加内容才能满足用户,可以想象这么运营下去,会把大家都累死。所以我们更加倾向直接做到最本质的东西,至于它能满足用户什么需求,那是用户自己的行为。我们做一个「类型」,而用户自己来产生「实例」就可以了,也就是说,我们用「类型」的思路,把所有「实例」都做了。
我们按此方法做完很多特性以后,发现已经没有改进的空间了,也不需要去改进了,一改进可能就不对了。因为一改进就可能变成去把它「具体化」,一旦开始「具体化」以后,就需要不断地「具体化」,就没有可以想象的空间了。
文章来源:优设 作者:龙爪槐守望者
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
 Dashboard的含义
Dashboard的含义
Dashboard在B端设计的工作中是一个绕不开的话题,在此我根据自己工作中实际的一些经验总结给大家归纳出一篇更符合工作场景中Web端的Dashboard设计内容。
Dashboard的中文直译是仪表盘,最初与dashboard相关在界面出现的是苹果电脑系统Mac OS X v10.4 Tiger操作系统中的应用程序,用作称为“widget”的小型应用程序之运行基础。

2013年Stephen Few写的《Information Dashboard Design》中指出“仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。简单点来说就是:为用户提供全局概览,让用户快速掌握工作进展及进入工作状态并可以访问最重要的数据,功能和控件。


Dashboard设计案例
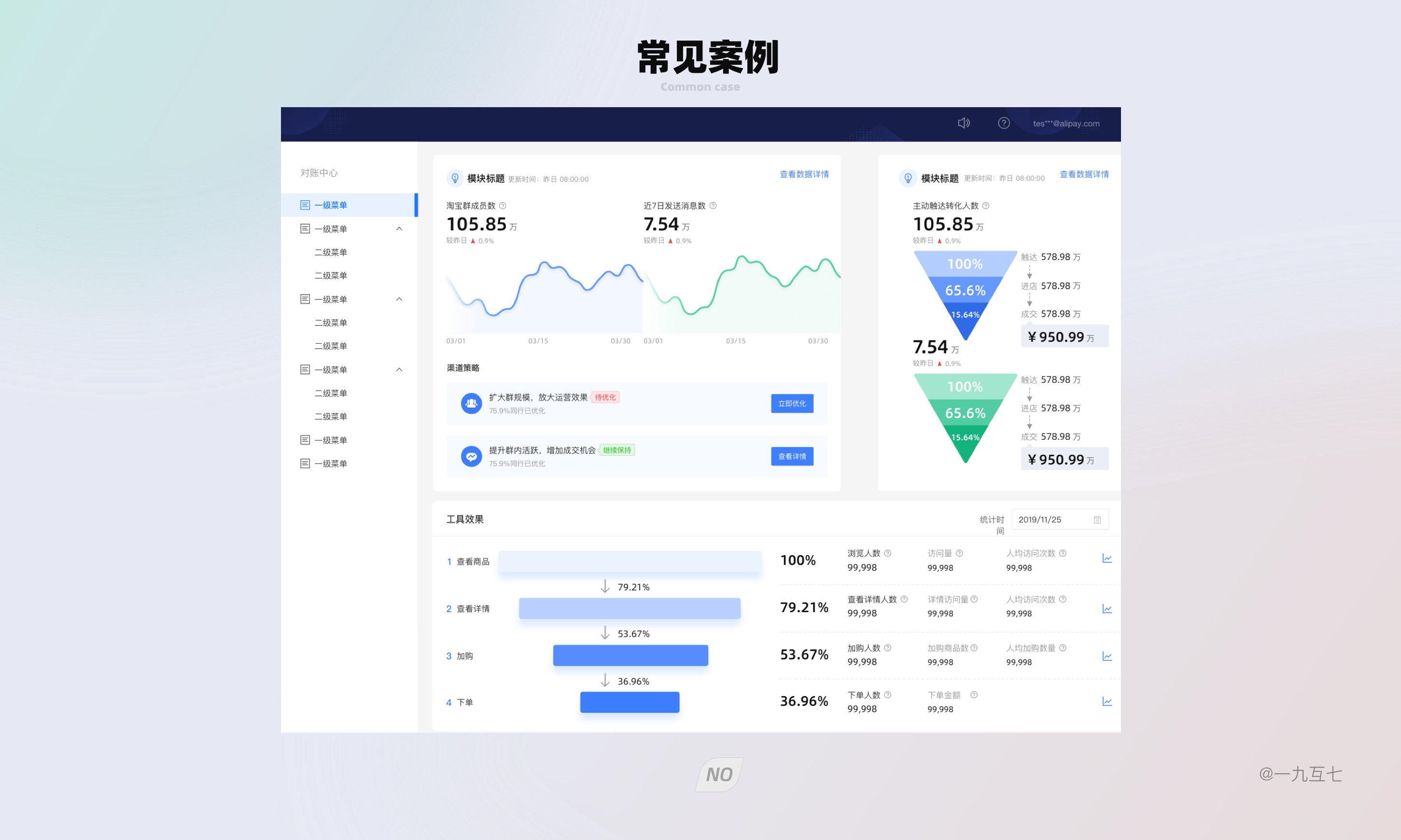
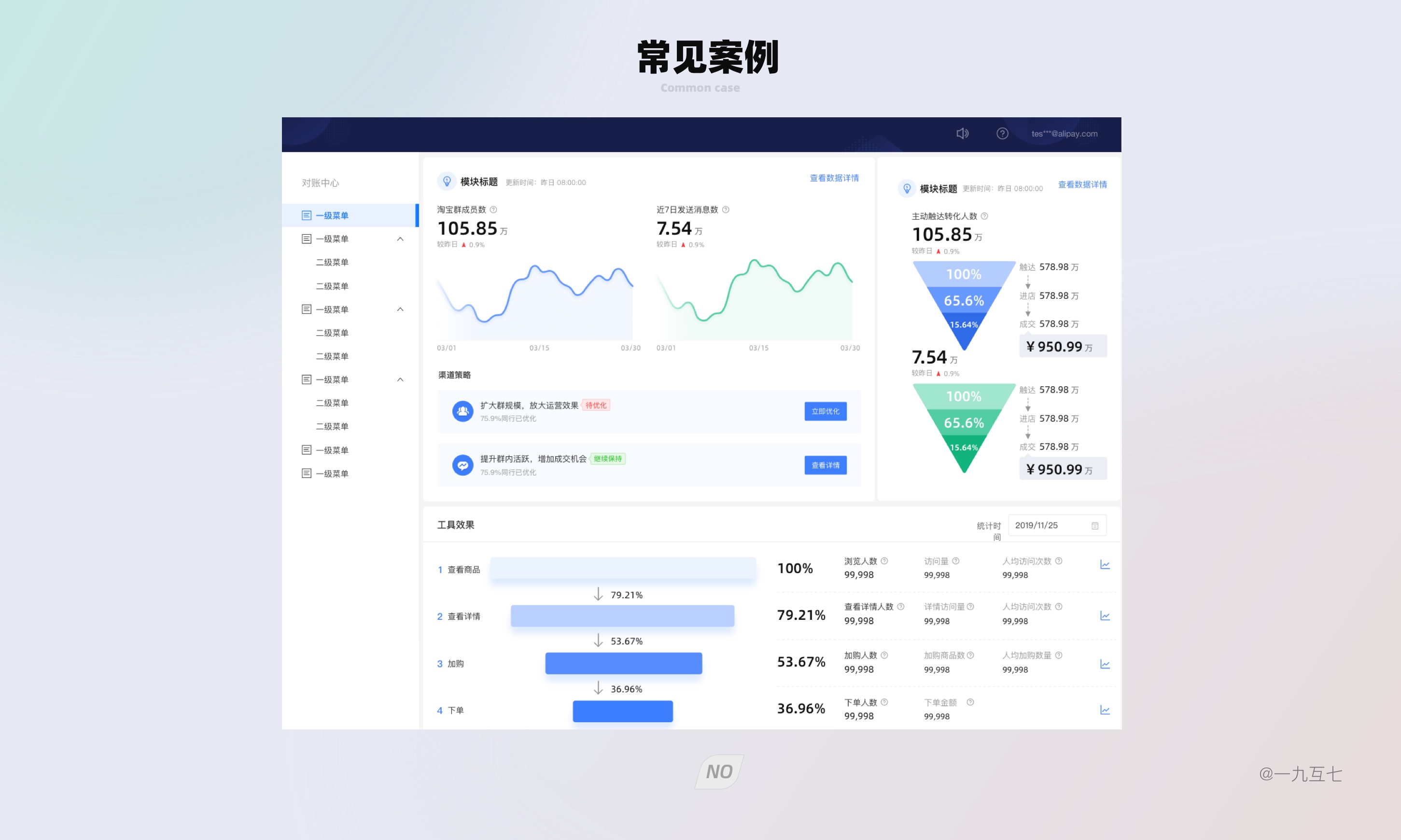
以下是Dashboard常见4点设计不是很好的案例,现在带大家一个个看下怎么才是更为合理。
案例一:右边Dashboard上的信息做了层级的区分,相对左边更加直观。

案例二:左边Dashboard颜色偏荧光色,色彩语言相对右边不适合长期工作使用。

案例三:设计方案时没有采用格栅格化解决适配对不齐等等问题

案例四:dashboard模块之间间距没有呼吸感。

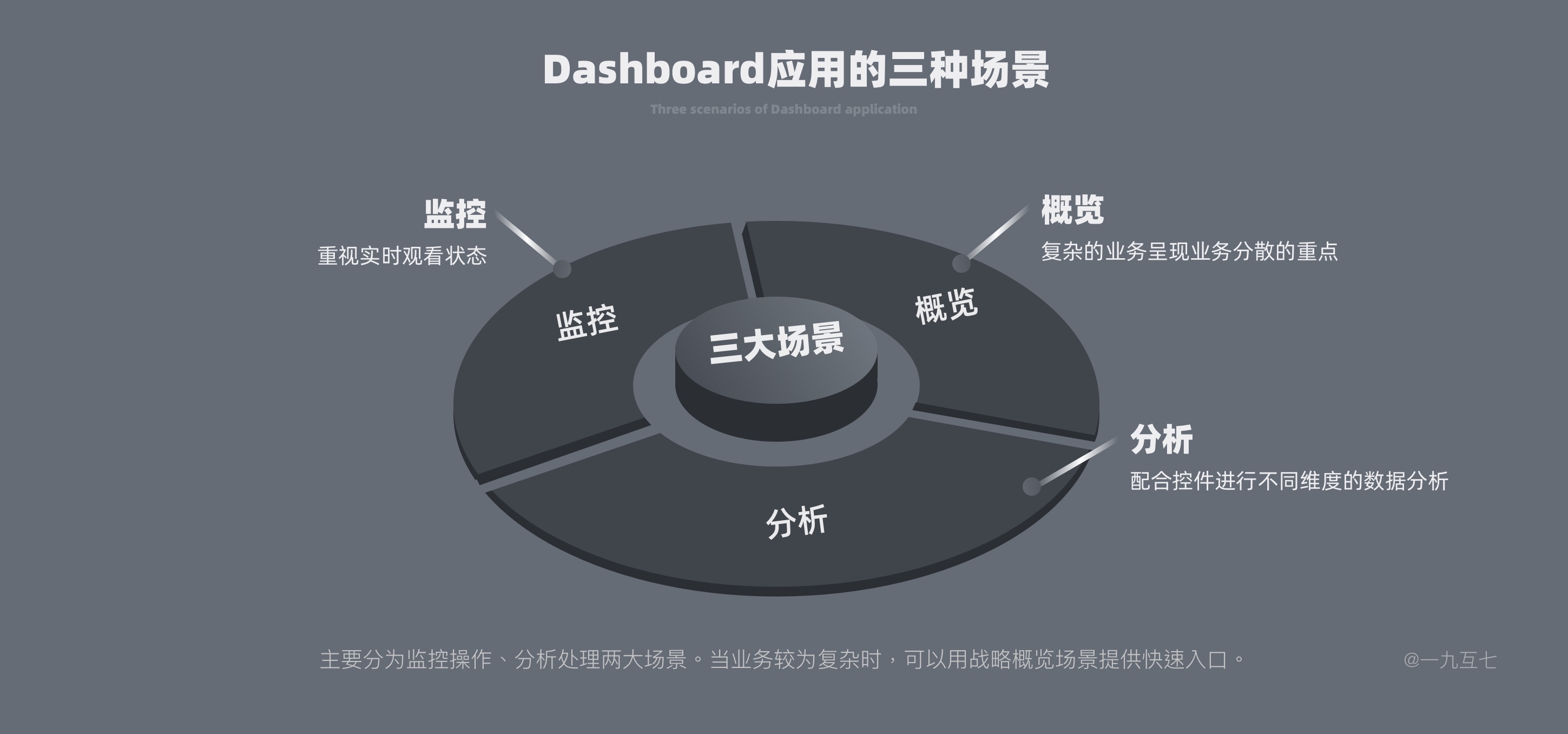
B端设计中,设计师要实时了解哪些是重要内容以及核心数据。Dashboard可以直接传递出:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,B端Dashboard产品中大多数都以看为主,辅以功能控制。主要分为监控操作、分析处理两大场景。当业务较为复杂时,可以用战略概览场景提供快速入口。

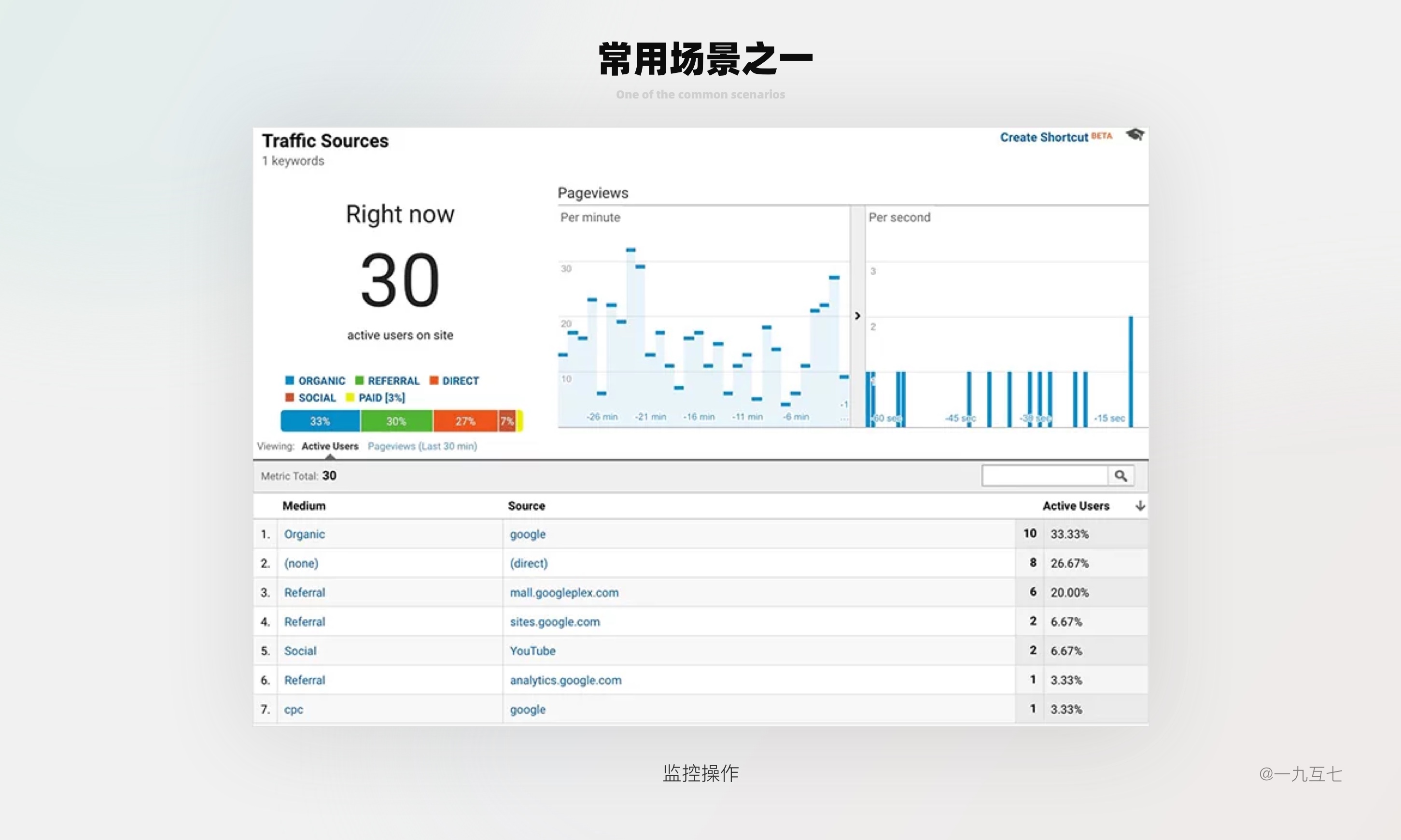
1.监控操作:
使用户可以一目了然地检查其状态,提供关键指标实时监测并且告知异常状态。更重视实时观看状态。

2.分析处理:
通过数据图表,配合控件进行不同维度的数据分析。以数据为中心,并显示尽可能多的相关数据视图。
数据性Dashboard。数据概览可视化展示为主。帮助用户提供较为直观数据维度,更好分析决策。

综合性Dashboard,既有提供数据全局概览可视化,同时也能快速在页面进行操作完成工作。国内B端产品最常出现的Dashboard功能模式。本篇文章也是着重介绍如何完成这个类型需求

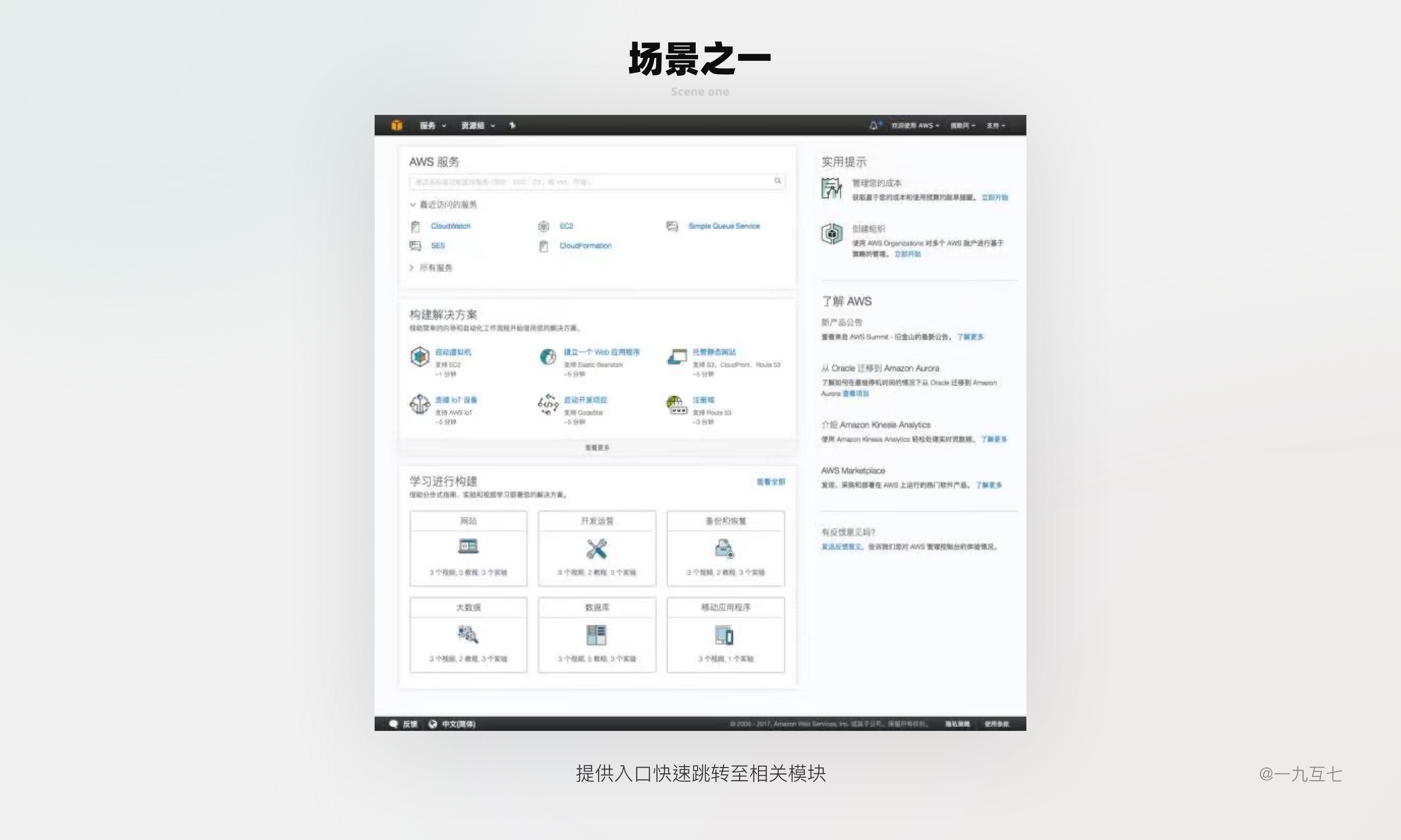
3.战略概览:
在复杂的业务中,可以呈现业务分散的重点信息,用户可以通过提供入口快速跳转至相关模块。

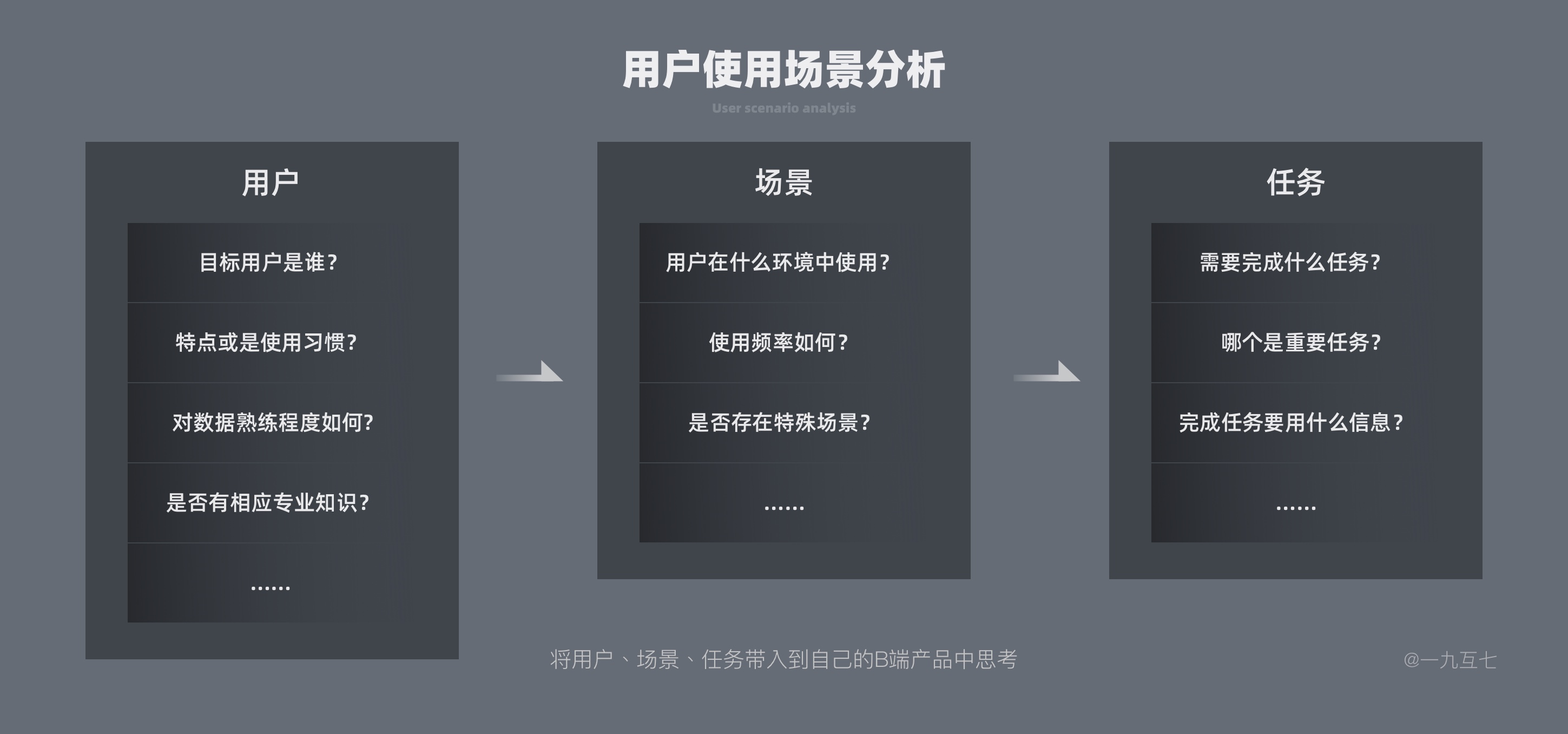
B端设计过程中每多了解一个维度分析就更有利于下一步Dashboard框架搭建。因此在对Dashboard有了一些简单了解之后,我们再来了解下用户场景。例如:用户是财务人员审批商户充值申请。工作人员进入dashboard之后先是进行充值打款申请。那么设计时可以考虑在Dashboard中加入常用功能:充值。并且需要给到相应充值数据概览:账户余额。每个B端产品都有自己特定工作场景。因此从用户、场景和任务这三方面考虑,可以做到帮助设计师更清晰设计dashboard布局以及设计自查。
因此以上这些信息都是需要在设计Dashboard时弄清楚的内容。
信息处理
当弄清楚需要呈现信息内容后,需要进一步对信息做处理。从用户的角度,举个例子在FMS财务系统记账中,财务需要查看季度报表。那么数据的单位以默认季度呈现会更为符合使用用户需求,准确且高效。具体可以从以下四个维度来做进一步处理:覆盖范围、时间跨度、粒度、个性定制。一般核心指标不超过7个,确定核心指标的联系及优先级。
合理的信息结构能够帮助用户高效阅读,理解内容。如何将信息碎片有逻辑地组合在一起,合理呈现和布局,选择使用什么结构视内容而定。
举个例子:
对于管理者的角色来说使用Dashboard的诉求是:及时把控业务情况
信息处理内容:
1.掌握重要业务数据:经营数据,订单数据,客户数据;
2.了解员工工作进度;
3.处理急需解决的工作任务。
对于执行者的角色来说使用Dashboard的诉求是:高效完成工作任务
信息处理内容:
1.急需解决的工作任务:待发货订单,待退款,待跟进客户
2.了解自己的工作进度
3.经常使用的功能:发布商品,添加客户,开单
4.查看重要通知公告:公司发布的公告
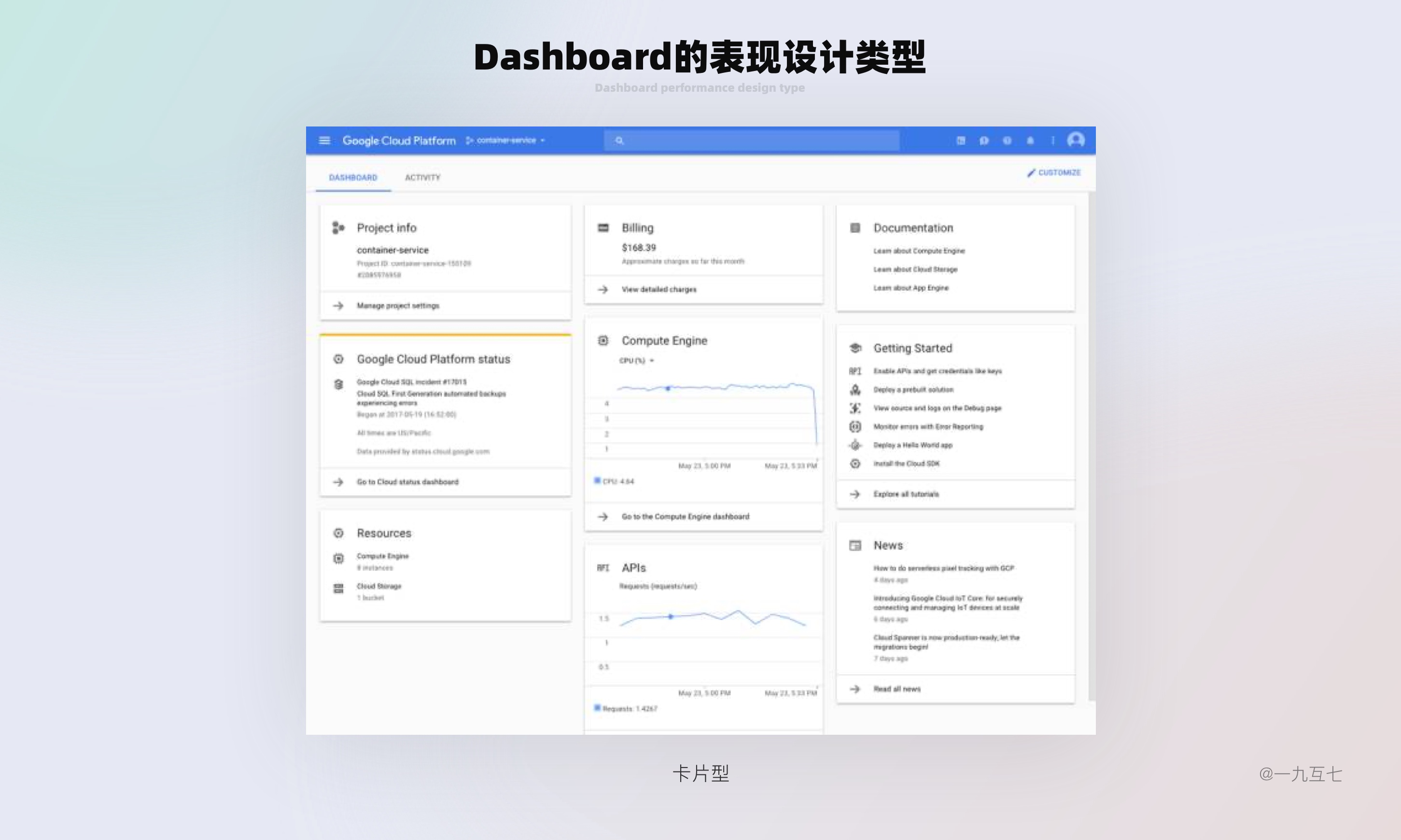
Dashboard表现结构常见两种类型:卡片型、流程型。
卡片型
最常见就是卡片型。即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。
流程型
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。很直观的呈现了资源对象之间的相互关系。
国内B端产品一般是由以下这几个部分组成的。全局导航、数据概览、待办事项、常用功能、任务进展、平台推送、数据图表。下面带大家仔细看下具体每个部分具体如何设计。
1.全局导航
在B端Dashboard中,全局导航一般由三个部分组成。平台LOGO、功能入口导航、快捷功能导航。
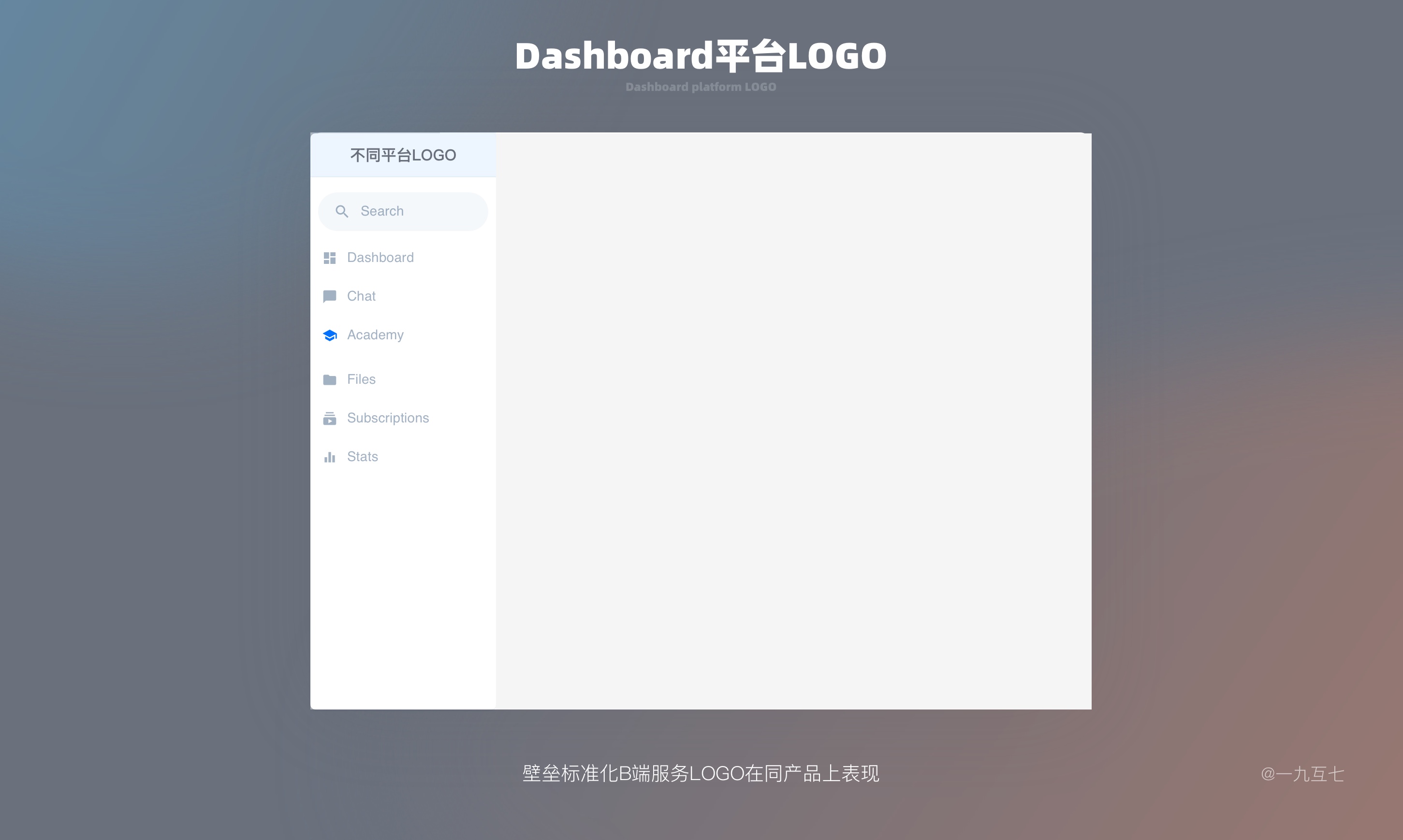
1.1平台LOGO
一般这里都会放LOGO,对于一些壁垒标准化B端服务,这里通常是给好标准规则,后台自动配不同客户的LOGO。因此要考虑到区域的色彩是否适用各种不同LOGO。如果是OA或是定制化B端服务,那么就可以直接定制设计。

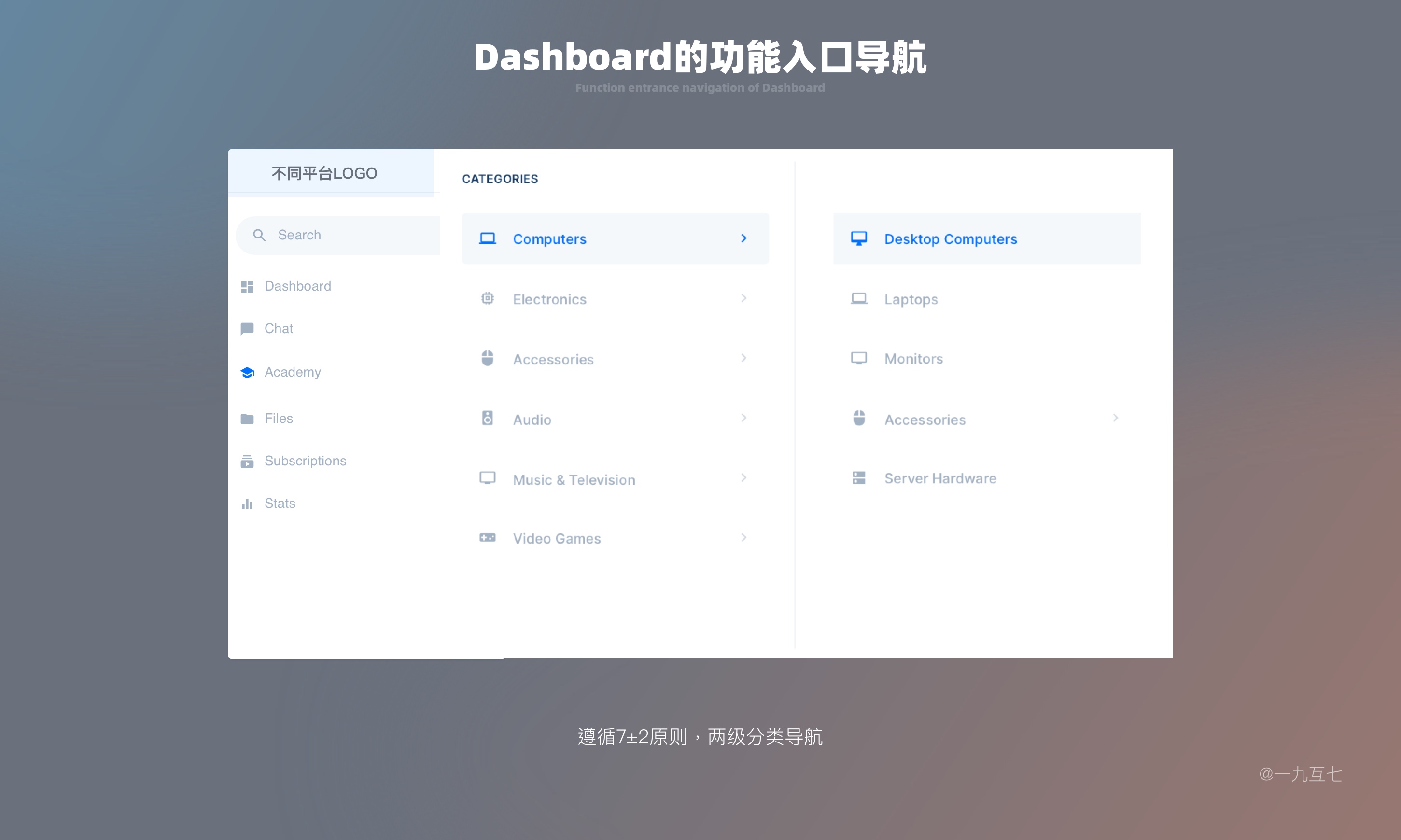
1.2功能入口导航
就是菜单导航,在B端Dashboard一般都是在侧边。建议最多不要超过9个,遵循7±2原则。尽量将同类型归类,好好利用下二级分类。另外入口不要太深,用户容易找不到入口。尽量设计优化合并来减少用户使用负担。

在国内B端产品中,最常就是将功能入口导航放在侧边。适用于更专注功能和快速操作的系统

优点:
拓展性,一级导航的数目可以展示更多;
层级清晰,一二三级导航都可以流畅展示;
操作效率高,用户在操作和浏览中可以快速定位和切换当前位置。
缺点:
视觉动线左右折回,比顶部导航更易疲劳,
内容区的排版空间更小,需要考虑适配问题。

在国内B端结构比较庞大的后台中,通常会将功能入口导航设计为混合模式。混合模式就是将功能入口分为顶部与侧边两边都有。这是因为侧边模式已经无法层级扩展性已经无法很好的满足产品架构了。

优点:
层级拓展性强,可达四、五级导航。
缺点:
操作难度上升、视觉动线更复杂。
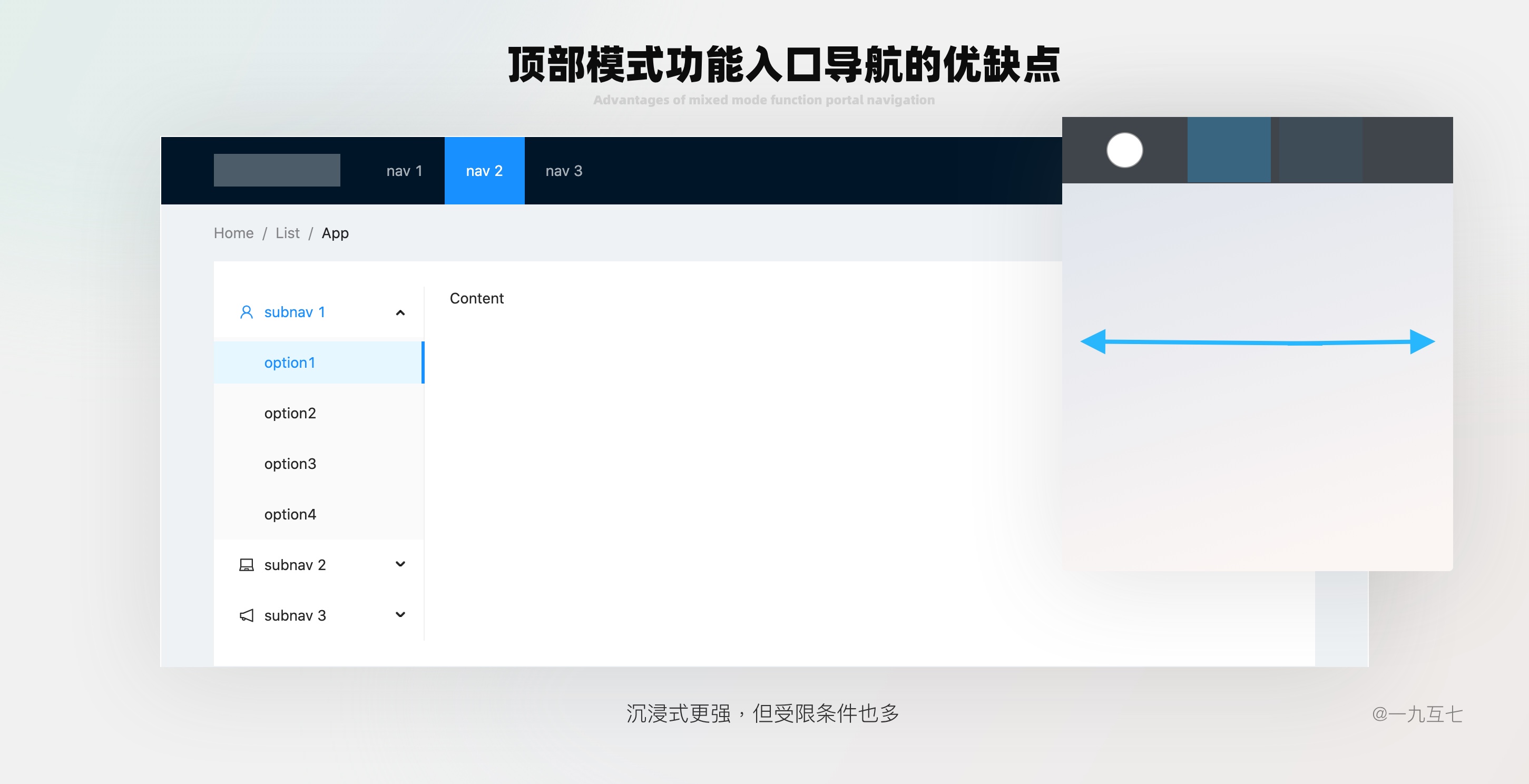
还有一种模式:顶部模式,这种模式在国外产品中较多,在国内的B端产品中较为少应用。原因之一是起初最早的国内B端产品就采用这种排版模式,在国内形成了一种用户操作习惯。国外最常见的B端顶部导航:saleforces、hubspot、zoho。

优点:
沉浸感比侧边以及混合都要强,几乎不会对于用户的阅读行为有干扰,因为Web也有顶部浏览器菜单。
缺点:
一级导航栏的栏数及字段内容受限严重。国内B端产品会有很多快捷功能就更不利用采用这种模式

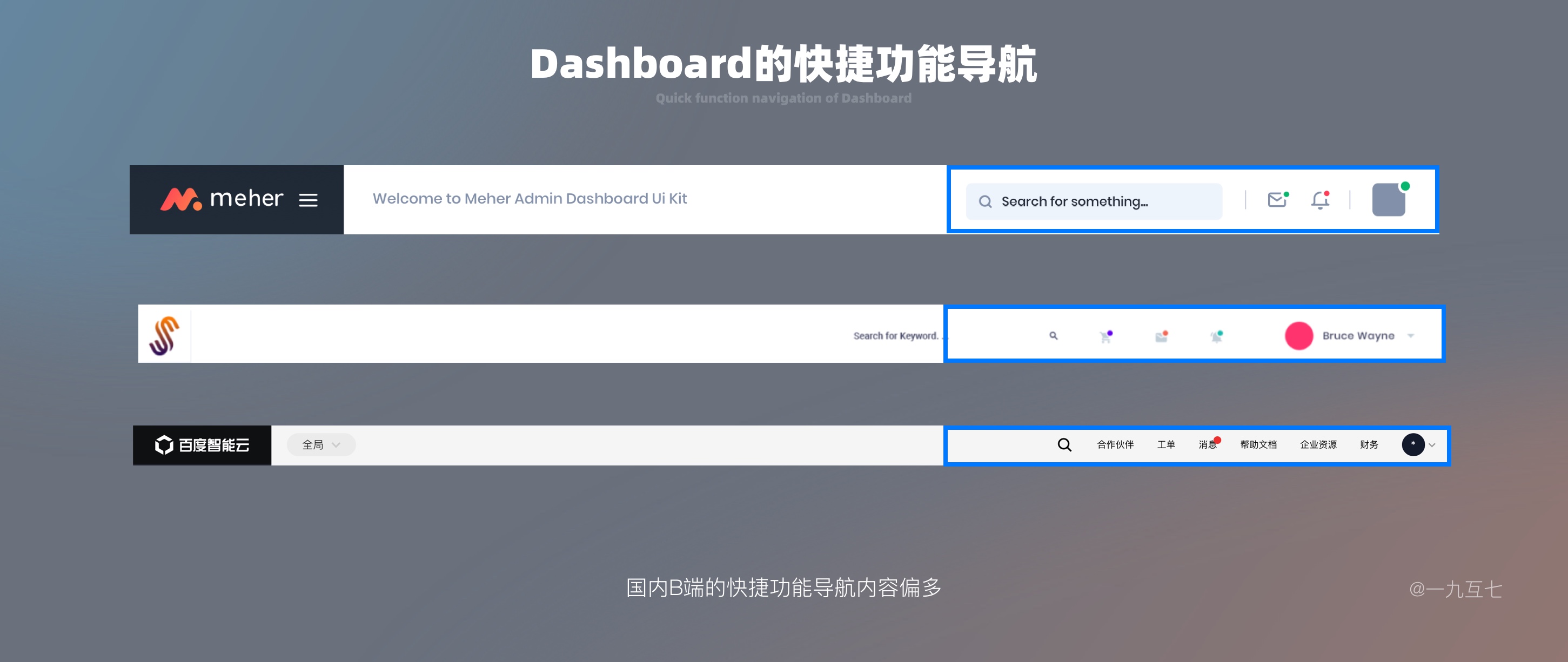
1.3快捷功能导航
一般包含:消息通知、账号信息、帮助中心、设置。在国内B端产品中基本上都是在右上角


在B端Dashboard中,数据概览通常都是选取最关注的数据指标来展示,而不是全部数据;选取最关注的时间段,而非全部时间段。

构成:数据名称+数字
这个模块在设计表现上最重要就是信息层级的设计处理。如何能够让用户一眼就看到最关注的数据内容指标。设计时注意突出数据才是关键。设计时关键数字上就要字号大一点,甚至可以采用特殊的数字字体,例如DIN系列,来加强对比。
待办事项模块通常是应用在执行角色的Dashboard中。节省工作人员寻找任务的时间,避免遗漏任务。

构成:待办事项名称+数字+可点击跳转的链接
待办事项的展示方式可以是数据可视化也可以是数据概览。但是有一点,数据必须是要能够点击的,因为待办事项就是要有入口去操作。同时也可以把待办事项平铺出来,平铺几个可以根据具体情况定。如果待办样式本身很多的情况下,可以采用tap切换的样式全部展示出来。
用户高频操作快捷入口,点击跳转相应操作页面。这个模块每个b端产品都不一样,需要仔细反复斟酌是否是用户需要的高频功能。

用户当前最关心的任务,常用进度条或者时间轴的形式表示。

平台用来触达企业的信息,一般有产品更新动态,学习培训,客服,广告推送,活动消息(这个一般比较常出现在平台类的b端产品中)

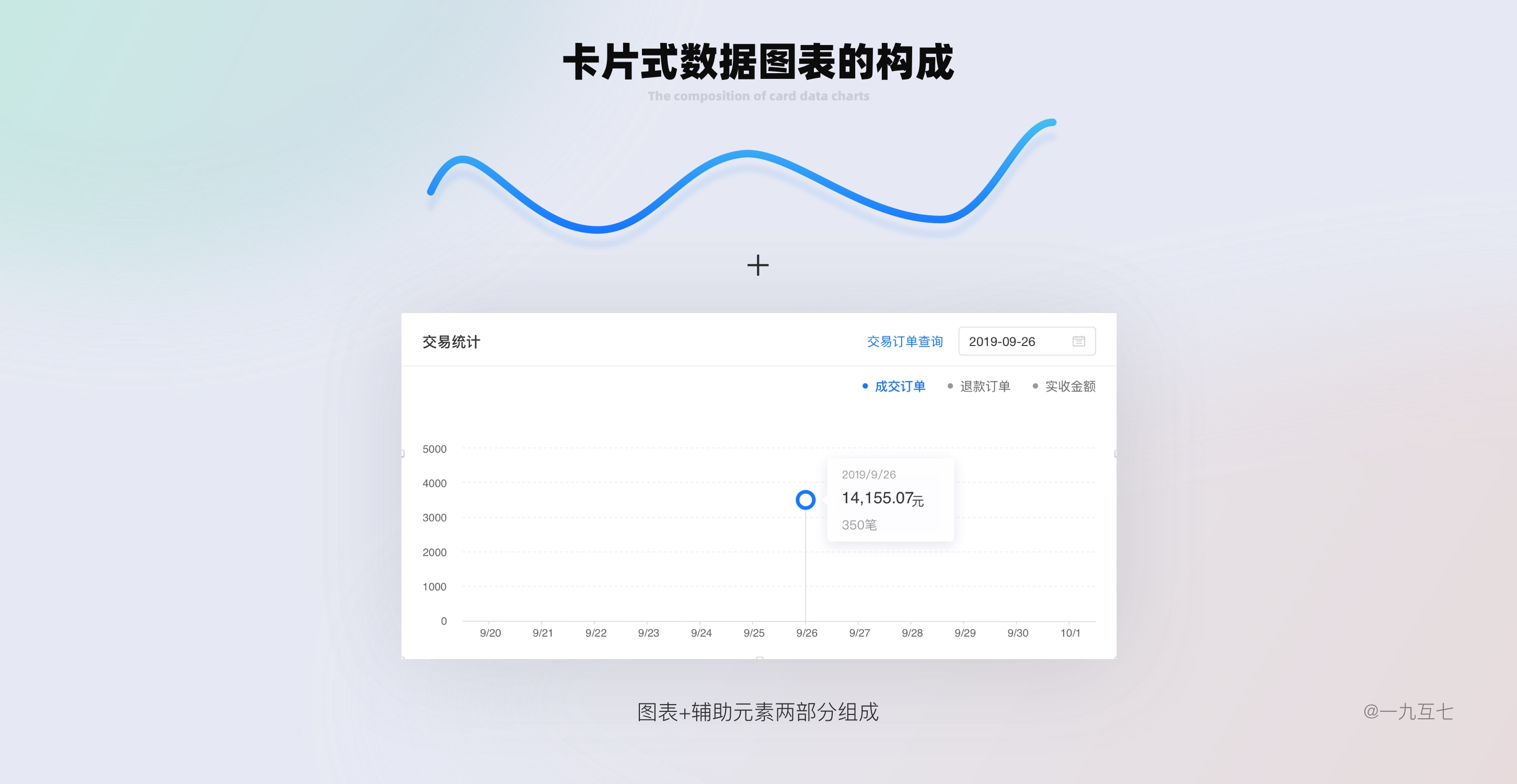
卡片式数据图表可以拆分成图表+辅助两种组成部分

7.1图表
B端设计师需要准确通过图表来表达出用户需要的维度信息。
7.1.1折线图
随时间(连续内容)而变化的连续数据,适合表现趋势。Y 轴刻度值选择要合理,以数据波动要最大化的显示

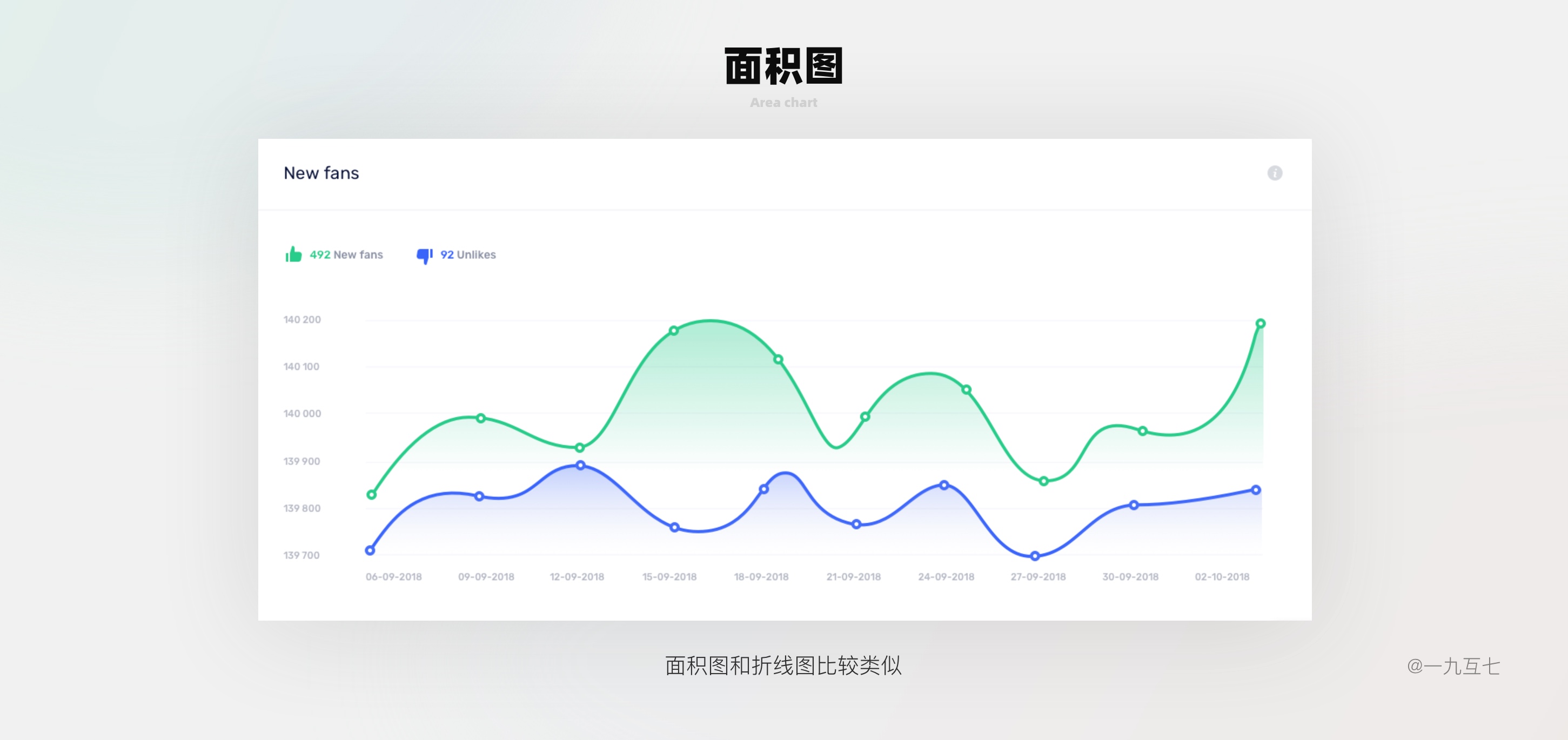
7.1.2面积图
面积图和折线图比较类似,针对只有单个数据类型有面积区域的表达效果比折线图好。数据类型尽量不要超过2个,有2个数据类型时,注意调整面积区域的透明度以及色系保持统一

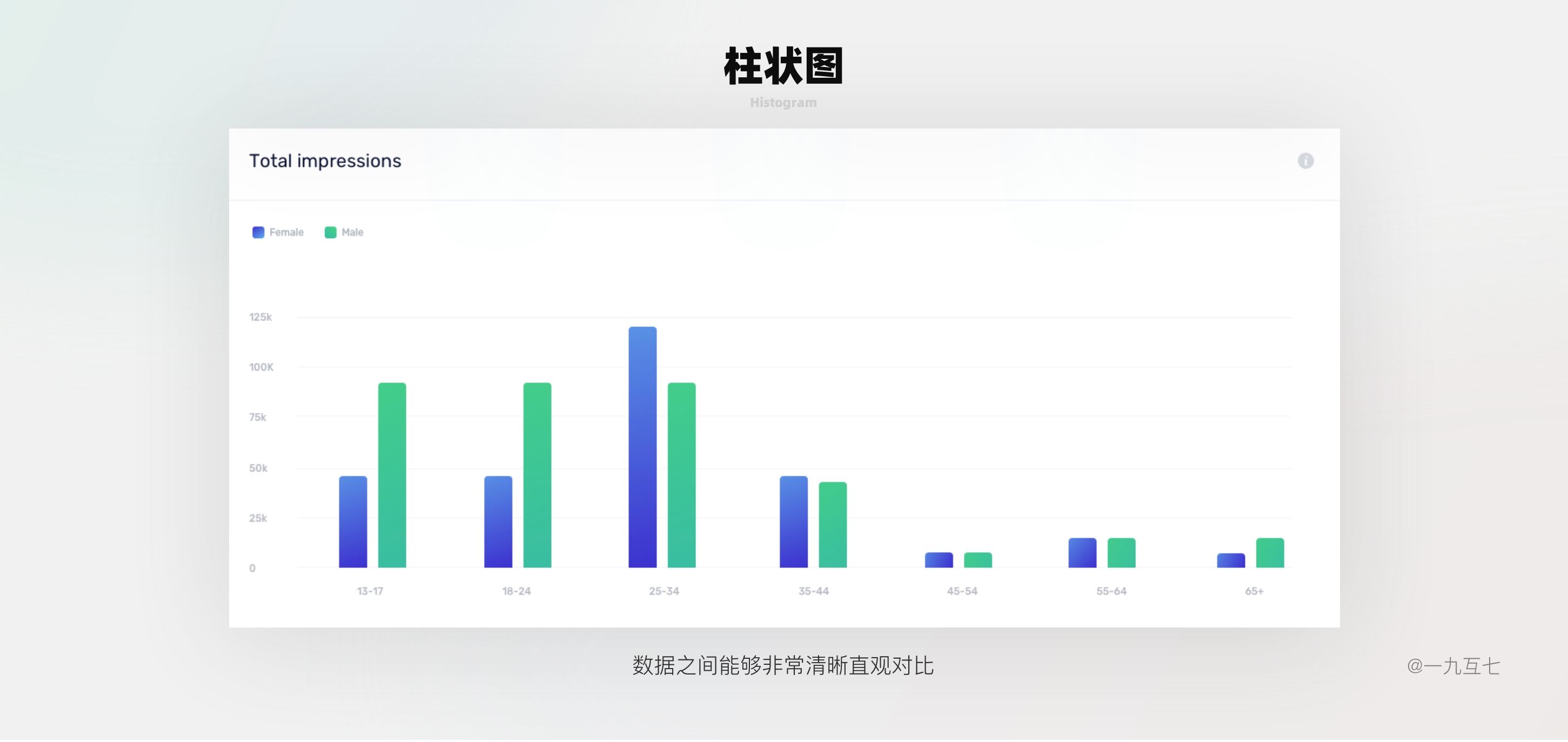
7.1.3柱状图
通常用来统计累积叠加数据,数据之间能够非常清晰直观对比。柱状图的单位宽度不要是固定值,单位宽度之间间距在不同分辨率屏幕下的对比要合理。不用大圆角元素,不够严谨,太活泼。最多使用两种颜色,一种默认,一种hover或tap,保持界面统一性

7.1.4扇形图
有共同的上一级层级作为统计总合,数据之间平级且有占比。数据必须是正整数,至少两个以上数据,且用不同颜色表示

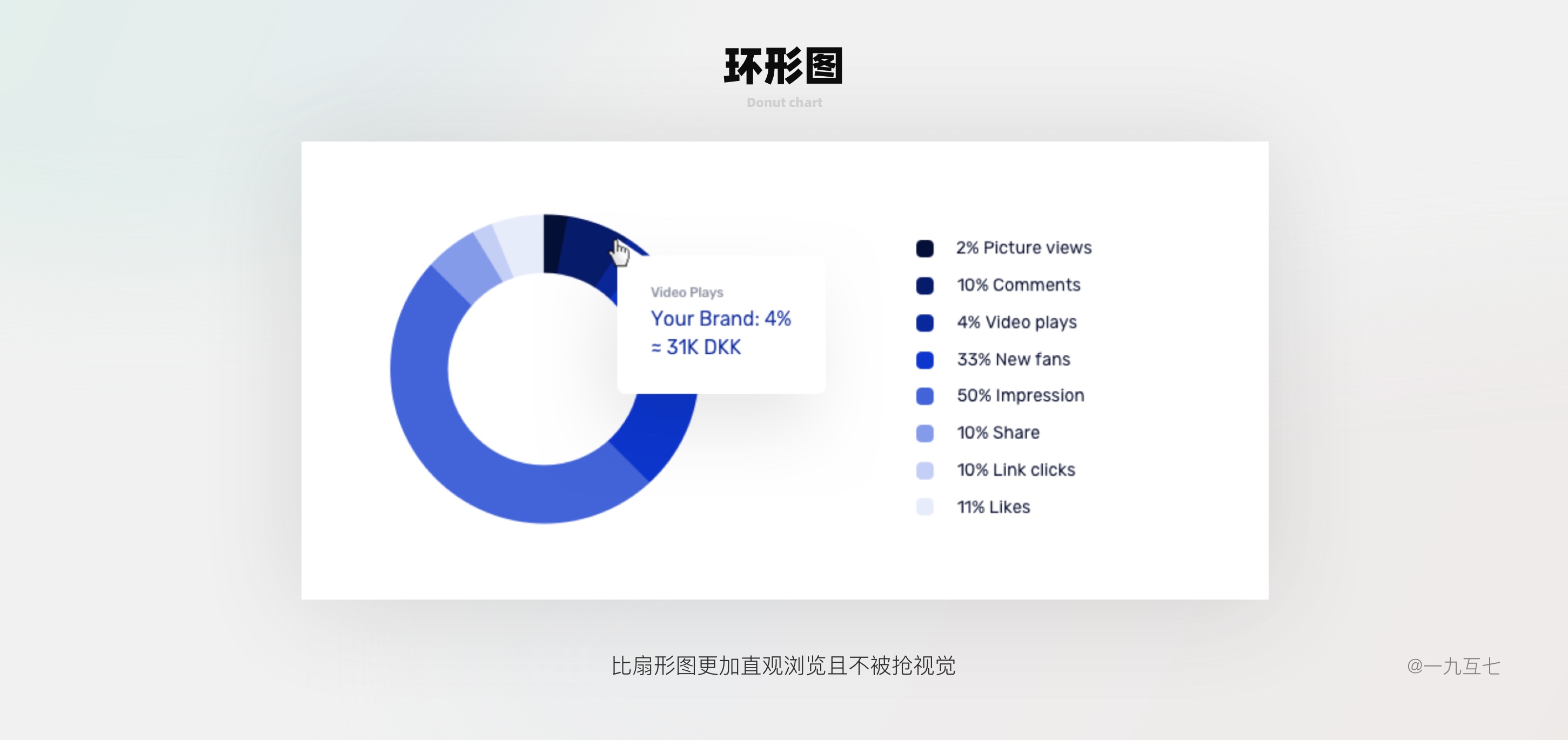
7.1.5环形图
与扇形图很相似,但是比扇形图更加直观浏览且不被抢视觉。避免过于太细太粗,控制好留白呼吸感

以上是常用的图形图表,绝不是全部。有兴趣的同学可以到以下两个网站可以利用碎片化时间扩展学习
EChart:
https://echarts.apache.org/examples/zh/index.html
AntV:
https://antv.gitee.io/zh](https://antv.gitee.io/zh
7.2辅助元素
卡片型图表的第二部分也就是辅助元素。辅助元素里面还有很多细节元素组成:标题、轴、提示信息、标签、气泡信息、功能(筛选、导出、保存)。当然在实际设计中,会根据场景去修饰删减一些元素,以此来减少冗余信息,帮助用户快速达成目标,在最少的时间内获取更多的信息。

7.2.1标题
标题是区分卡片信息,迅速让用户了解卡片图表的重要元素。通常需要斟酌严谨不重复,简洁概括。

7.2.2轴
轴上最重要的内容就是单位,将每个数据在同一轴上都是维持同种基准。便于进行数据测量。

7.2.2.1轴的细节
现在知道了轴由哪几部分构成,那么接着了解细节
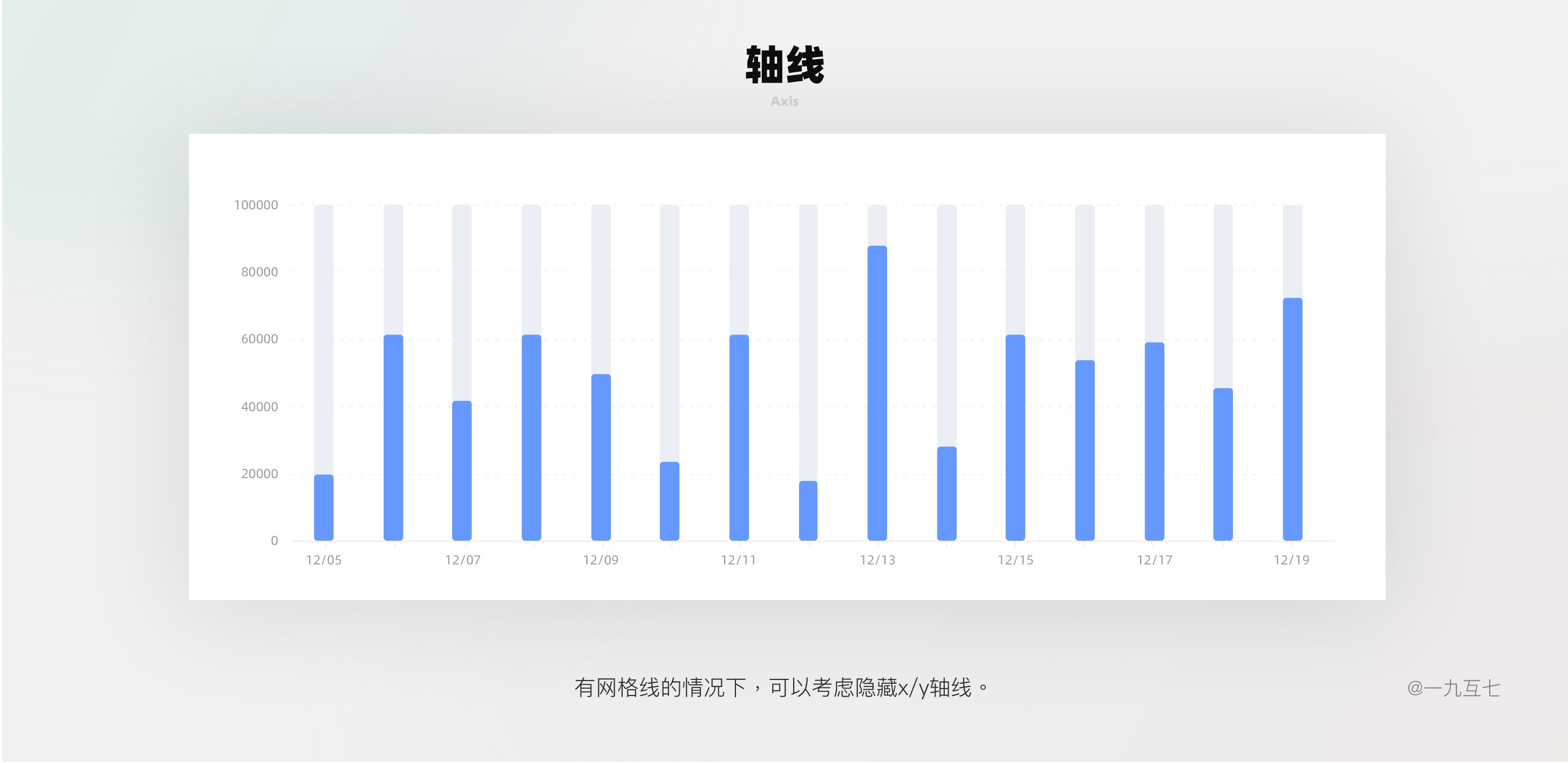
轴线
轴线细节一般只考虑是否显示,在有网格线的情况下,可以考虑隐藏x/y轴线。通常显示数据的轴作为隐藏,突出视觉重点,减少不必要的线条。

轴刻度
轴刻度是轴线上的间距不宜过密,确保信息可读性以及呼吸感,根据 7±2 法则,在可见的卡片内尽量保持这个规则,可以利用抽样显示的手段来优化轴标签重叠的问题,这种一般是在连续性内容上可以使用。若轴上单位信息确实过多,虽然是连续性内容例如展示30天单位,由于本身卡片信息不是过于最重要层级,设计在相对狭小空间尺寸中,那么建议考虑在轴线上安排滚动条,并将重看单位放置前位。设计特别注意点,将滚动条设计作为辅助元素不宜抢视觉。
网格线
网格线是用来辅助图表数据直观对比的,增加数据更快速的阅读性。举个例子:数据展示轴线在左边。那么离左边最近的数据图形可能不需要网格线就能立即对应到相应数字。但是越靠近右边的数据图形就相对比左边的数据图形就比较难一眼识别。因此网格线也担任了刻度尺的功能。在设计网格线时要注意网格线更多是辅助的角色。表现类型可以选择虚线或是实线。但是要把握好颜色选用不抢视觉重点又能看到。
7.2.3提示信息
以对照的方式来理解可视化对象的项目归类信息,总结图形形状和文本组成内容。

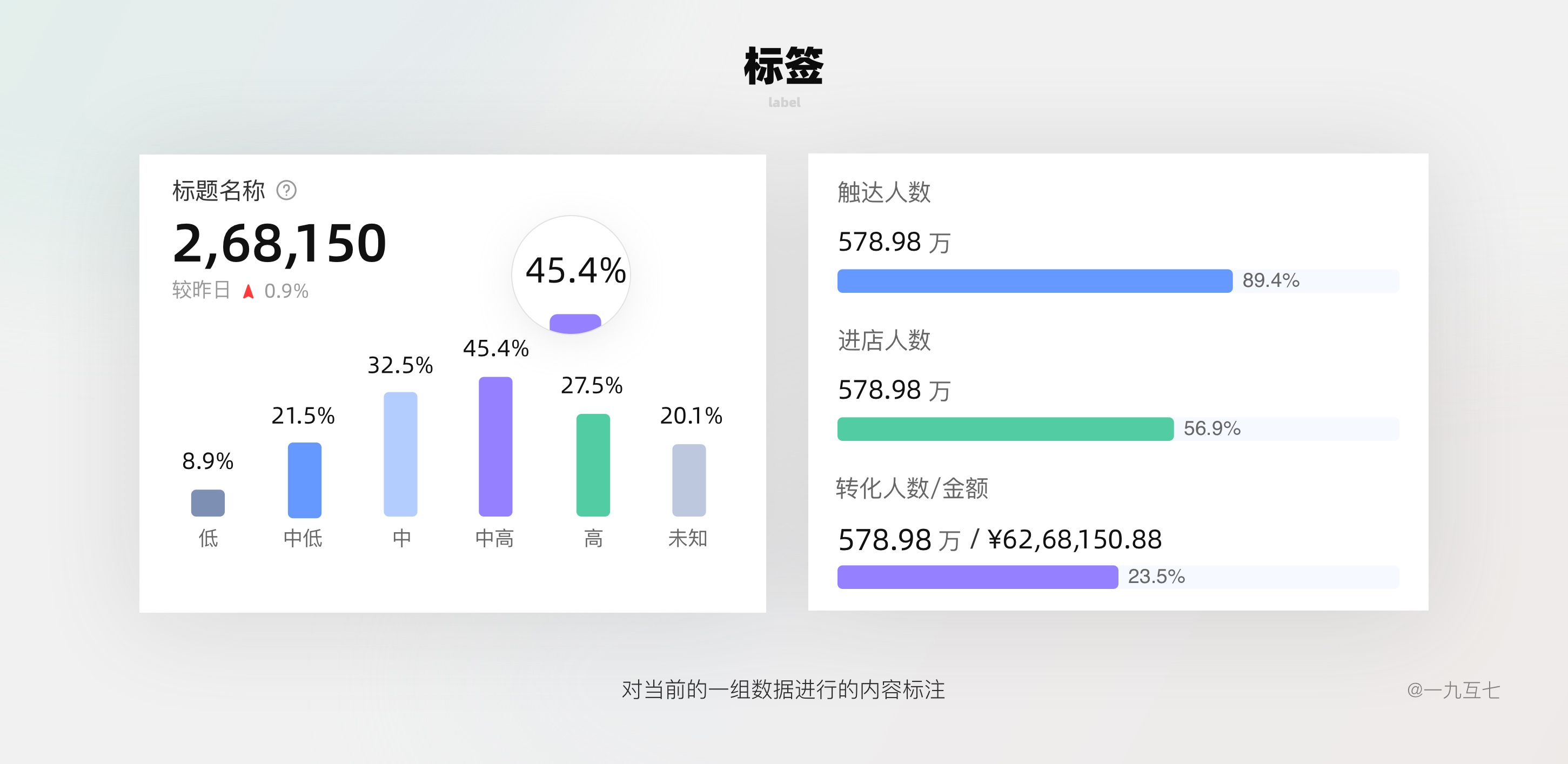
7.2.4标签
在图表中,标签是对当前的一组数据进行的内容标注。根据不同的图表类型选择使用。

7.2.5气泡信息
当标签默认不显示,气泡信息一般是鼠标tap或者hover时,显示该位置的数据。在简洁的页面中,也能让用户直观看到信息对应数据结果

7.2.6功能
这个模块涉及的内容偏多,在表单页面更常出现,以后有机会可以单独说。一般常用功能如筛选、导出、保存。可以让用户控制和友好的体验
确定B端产品的设计风格
首先tob的产品dashboard说到底还是给使用用户所使用,也就是“人”。所以通常情况下dashboard除了传递出用户想要的数据信息,还要传递服务于人。此外最重要的是B端设计师需要理解项目背景。例如某个财务应用平台不属于科技未来感,而是突出一种安全,高效,具有客户亲和力的商业产品特性。那么关键词:服务、轻松、高效、亲和、精致。那么一个干净、相对轻量、统一的Dashboard UI界面就提炼出来。
色彩
常说色彩是一种情绪版,在Dashboard设计中,色彩也是映射关键词的非常重要一个环节

字体
B端产品一般都是以数据为主要信息源,针对一些关键信息指标时,可以采用特殊的数字字体。由于本身数字字体包内存不大,所以也方便调用。例如DIN系列等等
设计稿尺寸
本篇内容都是针对pc端内容,具体移动端以后有机会会分享。大多数B端设计师都知道以1440x900设计,但是在工作中会以埋点数据了解到事实上真实场景还是以1920x1080的尺寸为多数。毕竟时代不一样了。以1440做设计主要还是考虑从上下兼容的角度的。B端与C端不同,C端往往照顾大多数的用户群体或是主要消费力群体。但是B端一般不会放弃任何一个用户,哪怕定制化。这个在C端是不太现实的。因此适配对于B端产品来说也是尤为重要。
设计原则
上面的内容更多是阐述每个部分的内容,实际工作中设计Dashboard时不一定按照那个顺序进行,因此在此再强调下设计Dashboard的设计顺序以及原则。要先弄清楚目标用户以及使用场景,确定好关键的大约7个核心指标。将用户整个流程梳理流畅之后,再开始考虑Dashboard设计执行。
同时在设计执行上也要特别注意几个点:
1.突出核心指标(7个左右)
2.信息层级区分
3.减少用户选择,尽可能默认给到用户需要的数据维度
4.界面简洁严谨
5.避免过多颜色与不统一
6.数据维度正确图表选择
设计的注意事项以及建议
1.tob的设计师要了解业务所处的周期在什么样的阶段。在探索期建议dashboard的设计应用于市面上现成的组件进行搭建,以便与研发团队一起为业务助力。更好更快的发展。
2.在tob的dashboard设计中,设计师要特别注意数据表现的落地效果
3.当dashboard只在设计层面改版,并且改版内容过大时,推荐保留旧版入口,提前进行埋点用户以便应对用户对于大版本适应缓解焦虑。如果有新功能或功能调整要及时加入一些引导设计,以便减少用户的学习成本。关于引导设计的内容欢迎参考我的上一篇文章:《B端必看的引导设计(一)》
4.允许用户定制和共享dashboard,虽然不适用于所有的B端产品,如果类似于团队协作中多种角色共用一套的dashboard平台,可以考虑引入这个功能。几组定制模块可以满足于不同角色的用户需求,并且能够增加dashboard的使用率
5.dashboard关键信息数据尽量设计在一屏以内,作为数据可视化,内容快速浏览获知全局,并且完成任务是比较重要的。
6. 突出统计数据的变化并对异常情况作出反应
7.数字设置不一定要设置为右对齐,但是单位是金额,那么要将金额设置为右对齐,为了使用用户识别方便,快速比较。
8.设计完Dashboard一定要自查一遍,是否真的符合工作人员的使用场景。有没有理解不准确的地方。
为什么b端设计师要懂得Dashboard,在很多b端业务场景中,有个特点,设计师常常会接到大量数据展示要求。如果设计师对dashboard缺乏认知,就有很大的可能性会造成信息杂乱,并且在Dashboard的界面中充斥着一些无关紧要的指标,这就是失去了Dashboard存在的意义。另一方面在b端产品中,Dashboard往往是以首页的形式出现的,是非常重要的。
文章来源:站酷 作者:一九互七
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当我们设计师输出了精美的设计稿,然后附带了一个流畅的手势动画,交付给开发的时候,也期待着开发大佬搞出和自己预期一样体验流畅。但是等到实际体验的时候,却发现有一种说不出的闹心。

“这个感觉不好按...”
“划起来咋这么费劲呢?”
“怎么感觉动画怪怪的。”
当你正准备和开发一通友好探讨的时候,这个时候开发向你发起了一系列灵魂拷问:
“你这个左滑的手势,划多少才算触发?划多快才算触发?如果划了一半划回去算不算触发?如果我先点击后滑动算不算触发?松手之后的动画是多快的速度?什么速度曲线?要不要回弹效果?回弹阻尼系数是多少?”
这个时候你发现,自己提出的设计需求根本太天真了。
刚才的问题真实原因是,在做很多手势识别或者一些我们看起来日常的效果,其实是蕴含了很多复杂逻辑的。
这些复杂逻辑原本被封装在操作系统内,在系统内时可以随时调用。但是一旦脱离了操作系统,那手势的处理逻辑就会比较简陋,导致最终的体验不佳。
那这个时候也许你会想问,我们怎么会脱离操作系统呢?我们的手机不都是iOS和Android的吗?不都是操作系统吗?其实这里指的操作系统,是指操作系统的原生组件。这类组件只有在原生开发中才能被调用。

如今,很多App都使用前端语言来开发内部页面(HTML/CSS/JS)。随着Web混合开发,Flutter等跨端技术栈的出现,越来越多的团队开始拥抱这样的跨平台技术栈。在节约了开发成本的同时,随之而来的就是,在日常开发过程中,离纯原生组件越来越遥远。
在这样的背景下,研发团队的体验设计师需要自己来研究用户行为,手势、组件和动效,实现原生组件类似的复杂逻辑,才能最大程度的接近甚至超越原生组件的体验。
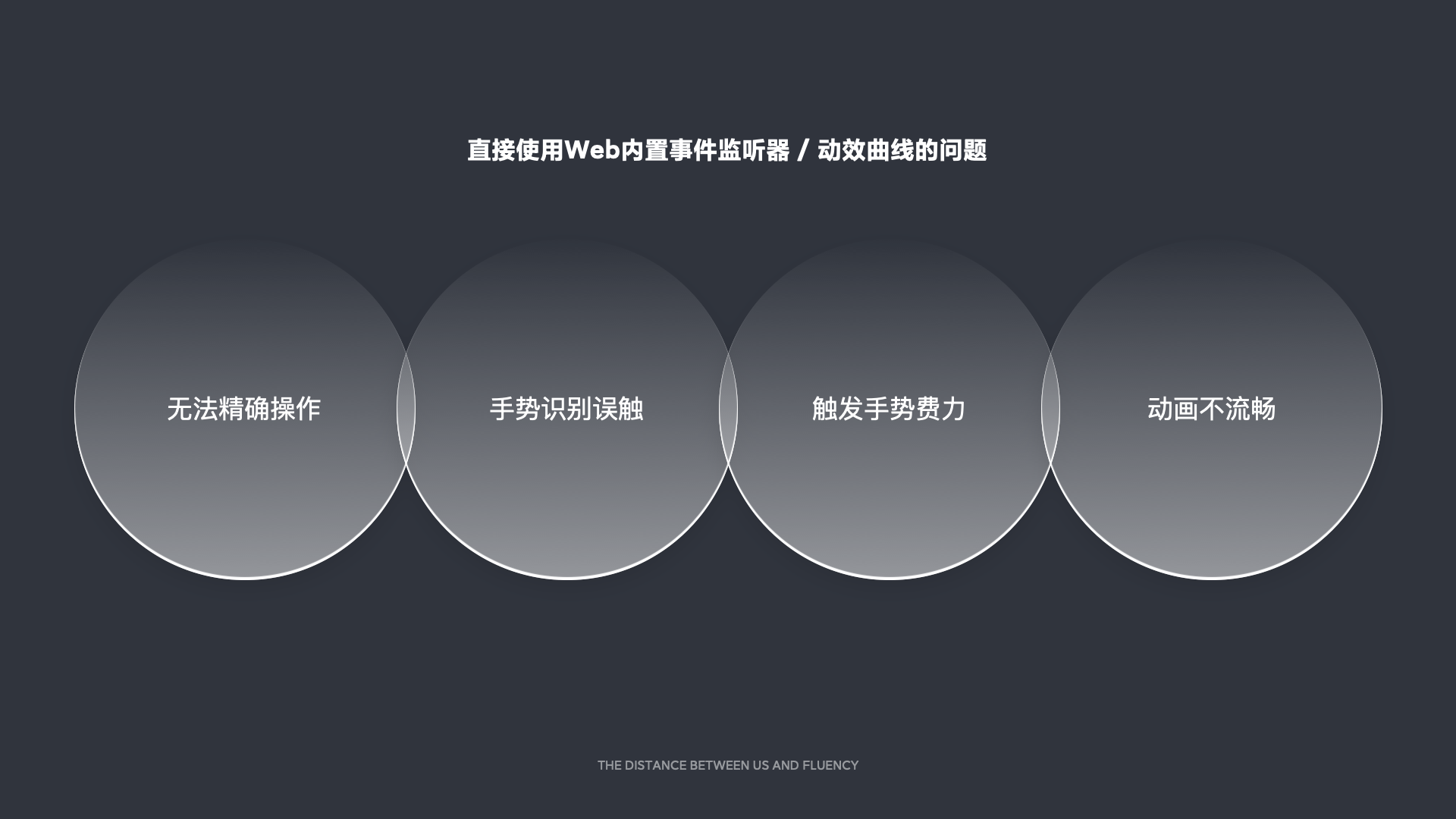
其实使用各个技术框架,也是有内置一些接口的。例如一些事件监听器 / 动效曲线等。这也是腾讯文档之前一直在使用的,但是会遇到一些问题。总结下来,主要有以下几个问题:

无法精确操作:用户的操作和操作反馈被自己的手指挡住,无法完成精确操作。
手势识别误触:同一热区支持了多个手势,可是用户的实操时的手势动作又没那么标准,导致用户误触其他手势。
手势触发费力:滑动费劲,需要滑动很长距离才能触发预期的动作。
动画不流畅:各个技术框架自带的动画曲线和插值器,良莠不齐,体验不统一且不够流畅。
对于原生组件,我们习以为常的系统控件和手势设计,里面蕴含的智慧远比我想象的更多。
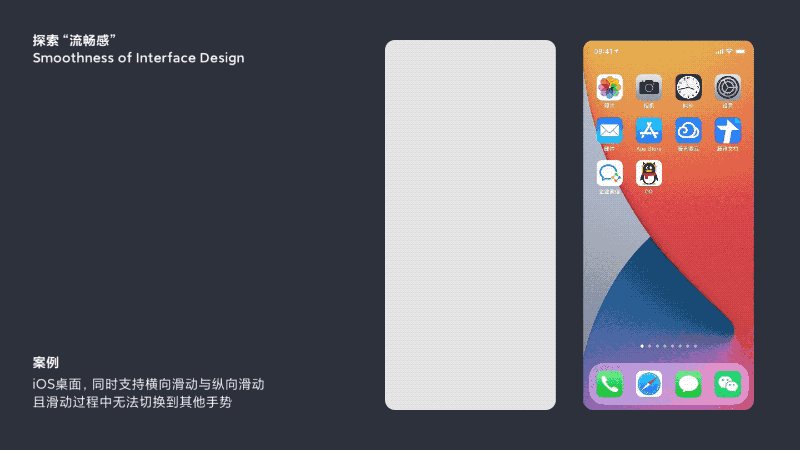
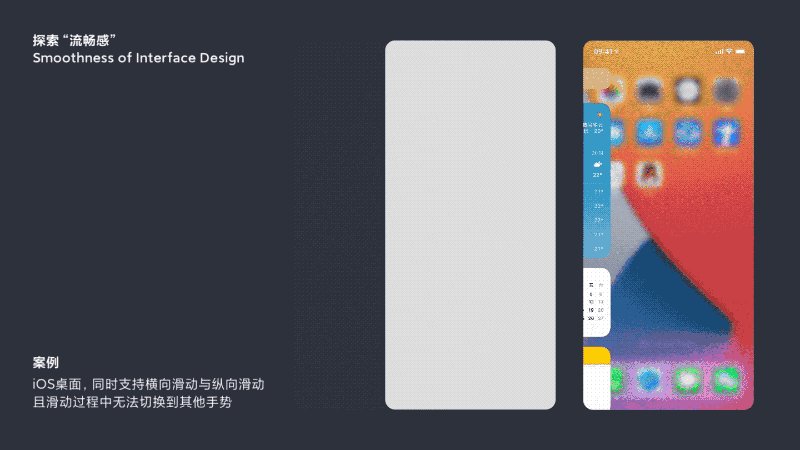
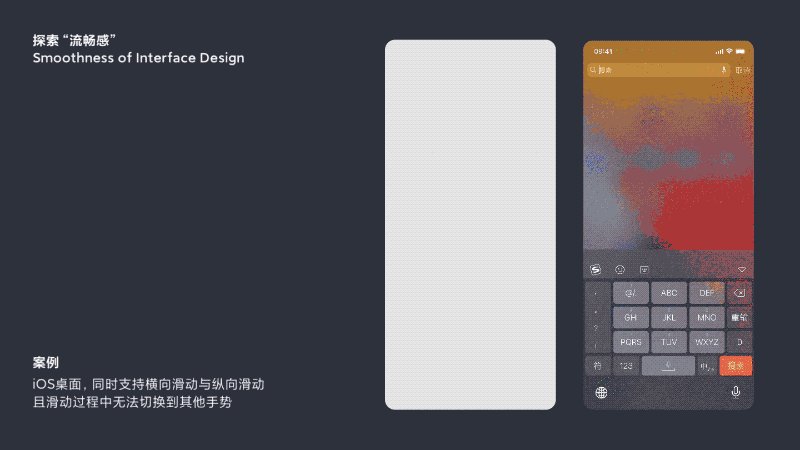
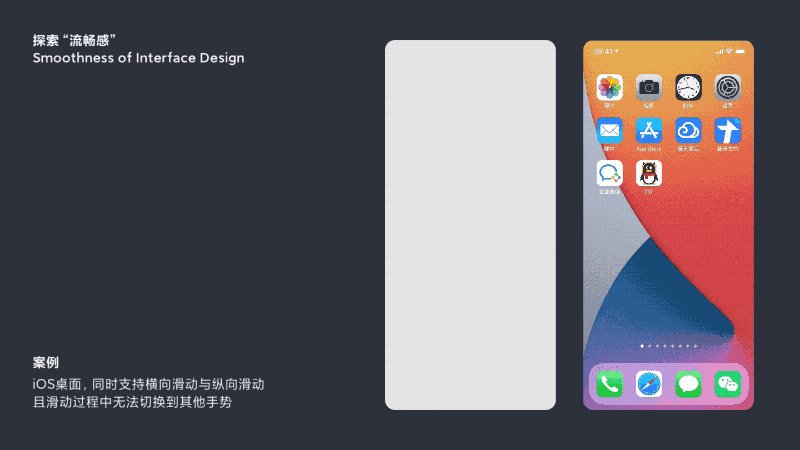
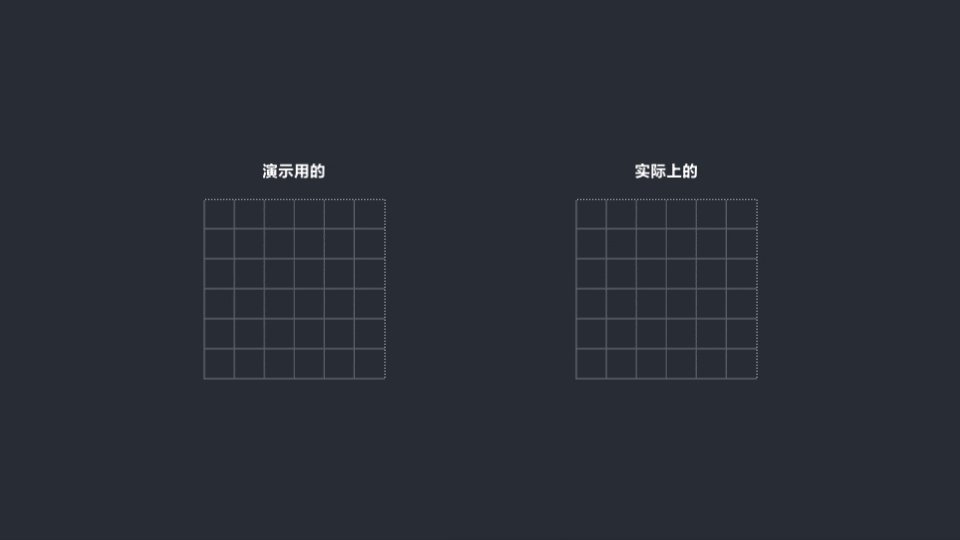
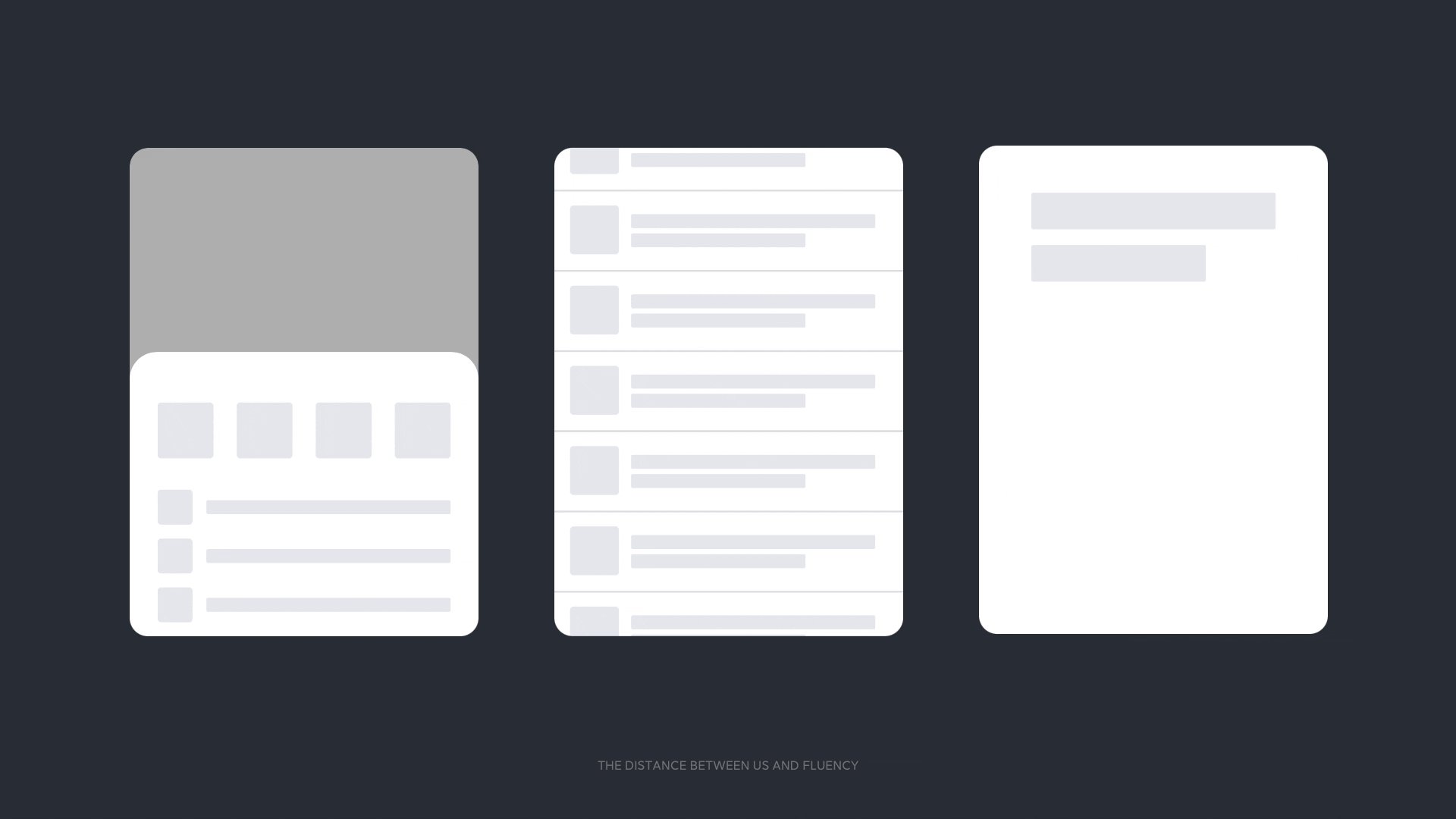
举个简单的例子:iOS系统的首页,它可以支持横竖各个方向的滑动,并且在触发一个方向的手势之后,就无法再触发其他手势了。

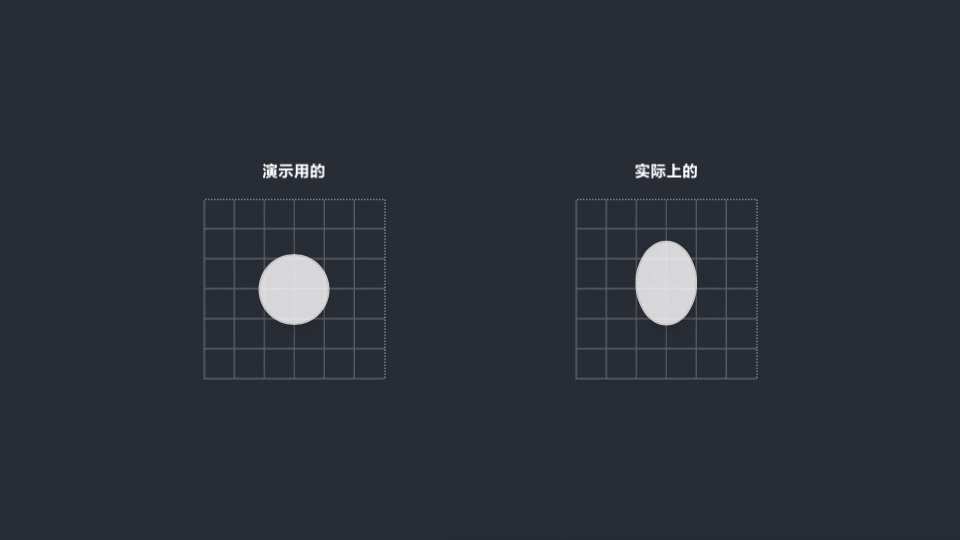
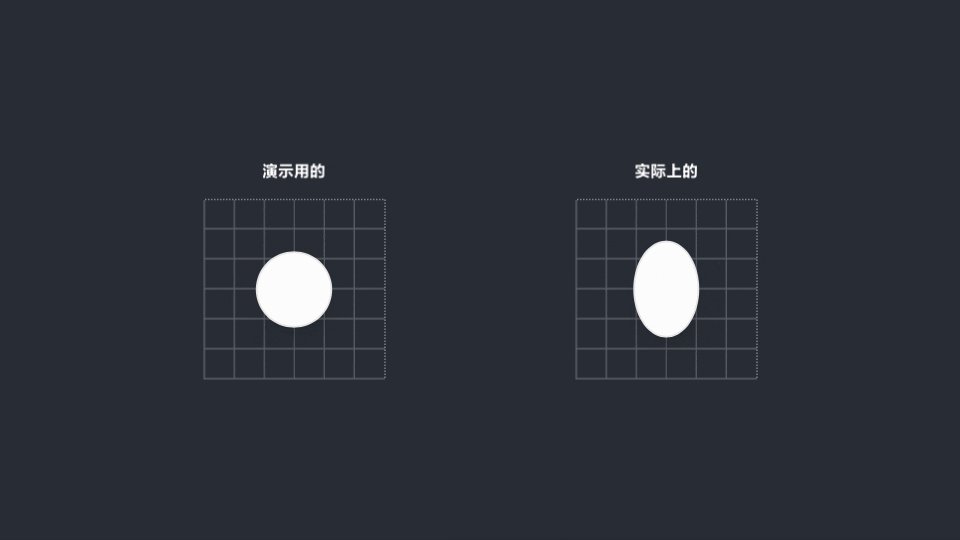
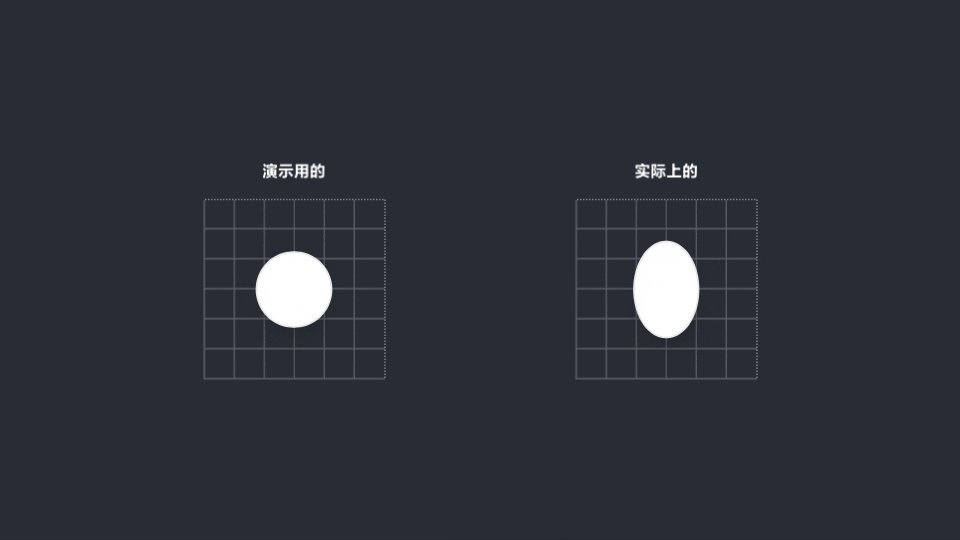
但是其实有个问题,手指和平时演示的不太一样。
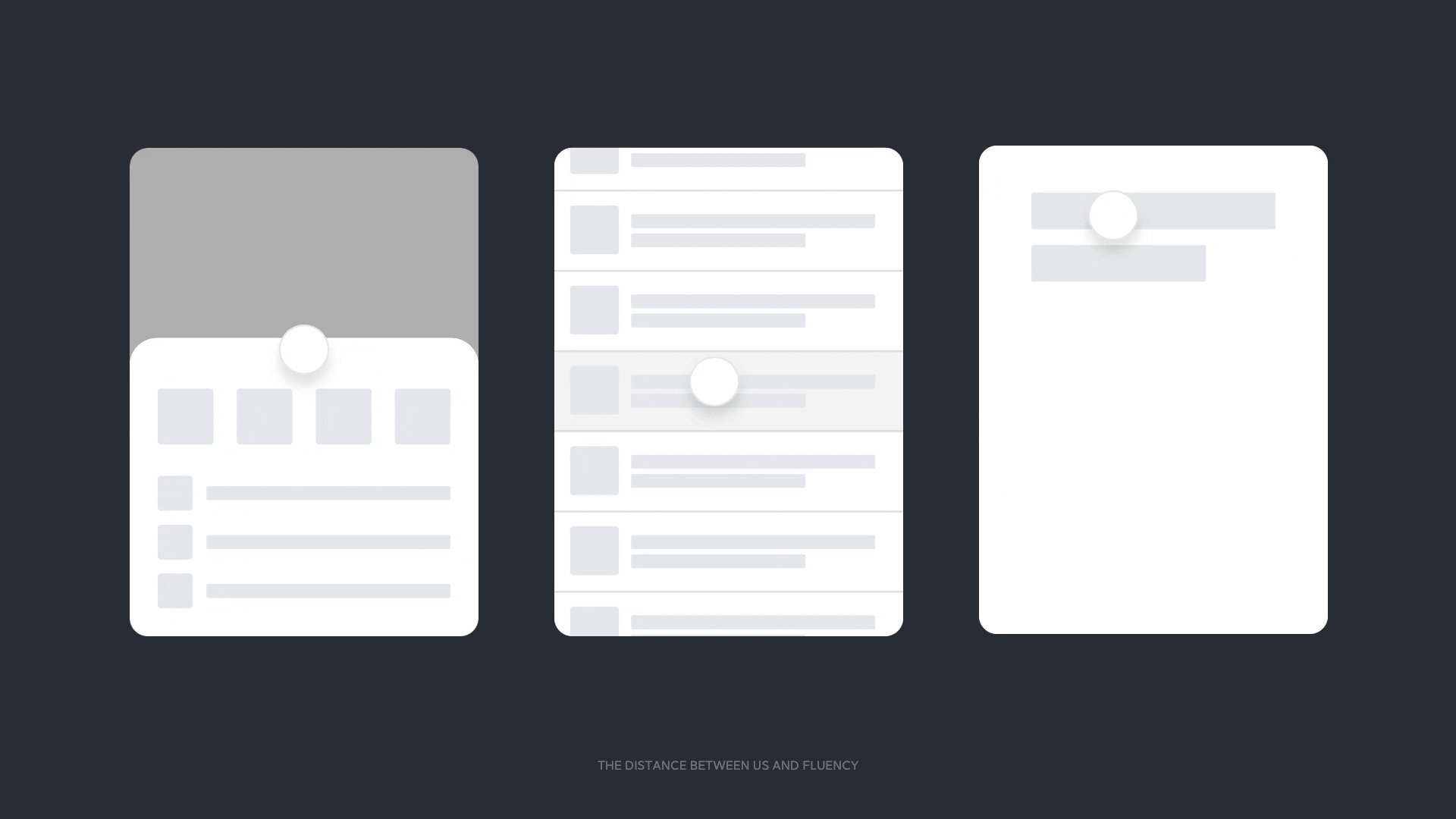
就是手指贴合上屏幕的时候,手指与屏幕的贴合面,并不是均匀向四周扩散的,而是向下的扩散更大一些。对于触摸中心点,在触摸的过程中,就会有向下的一个偏移。

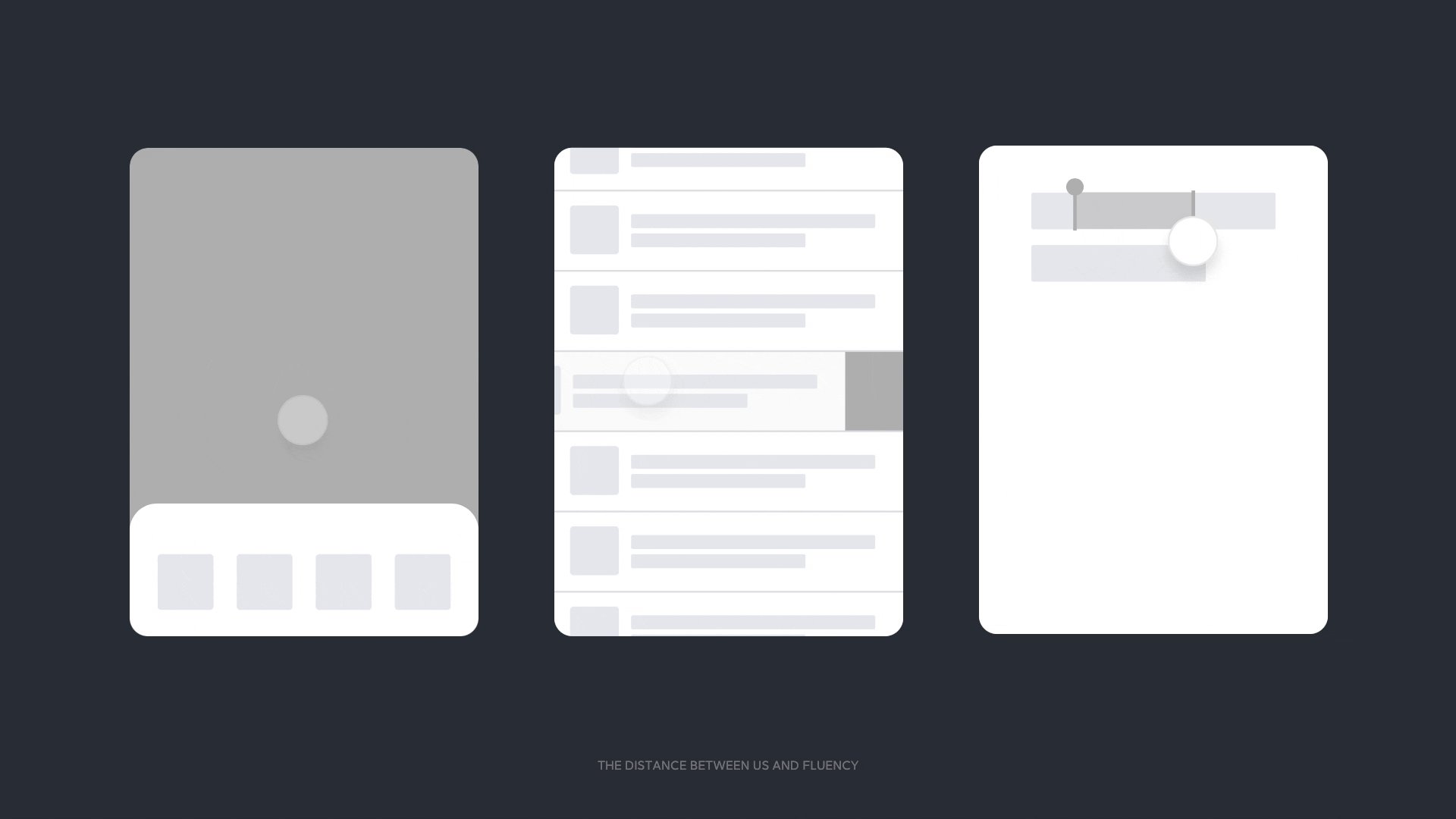
如果直接识别,这个偏移直接被识别为向下滑动,那就会无法触发左右滑动的手势。
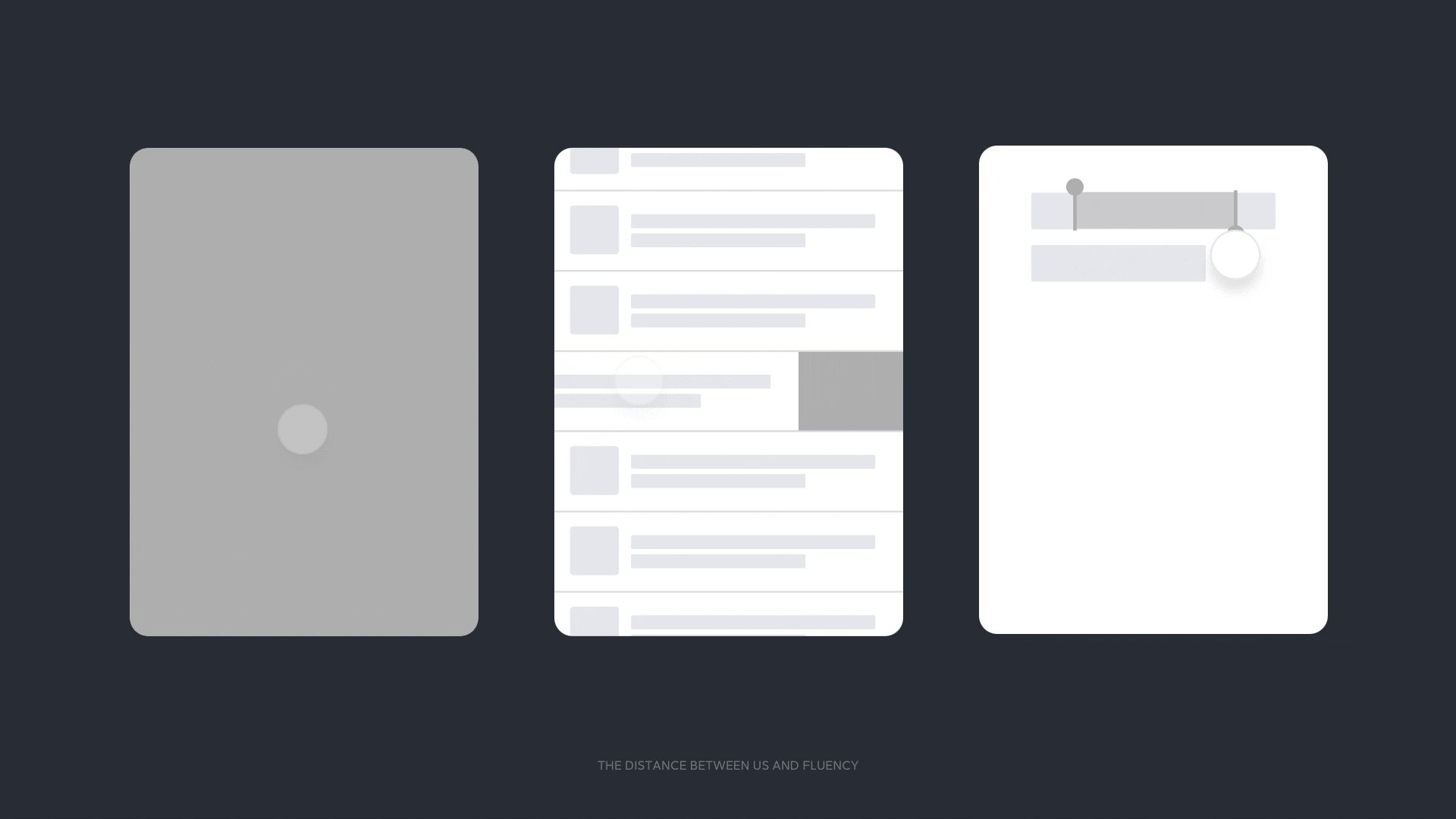
例如在iOS内的手势识别,有一个专门的接口来做识别:PanGestureRecognizer,这个接口会在10px内先判定手指移动的方向和距离,再对具体触发的手势来做定义。例如下图,虽然刚开始手指位置有些许下移,但是最终还是可以左滑判定成功。

所以你会发现,如果在iOS桌面上轻微的向左右滑动(10pt内),桌面是不会有任何响应的。就是因为在10pt内,系统还无法确认手势的方向。
另外,系统还自带了很多手势反馈操作,包括回弹效果,甩出效果。里面的小逻辑设计需要非常精准。并且对于滑动的手势还带了回弹效果,看起来非常爽。


腾讯文档是基于Web / Flutter的应用,并且接管了很多原生系统的能力,包括排版能力、光标选区能力,拖动能力等。因此,很多基于Native开发能很简单解决的问题,在Web下就要重新打磨一套我们日常习以为常却逻辑复杂的组件。
由于腾讯文档是基于Web的的应用,接管了很多原生系统的能力,所以不能使用系统的Gesture Recognizer,也不能使用系统的选区光标能力。
如果是简单的使用前端的操作监听器,那会要求用户使用极其标准的手势操作才能触发,否则就会触发失败。因此需要设计更精准且适应性的规则,来包容用户不那么标准的实操手势。需要帮助用户在粗糙的实操手势下,猜测用户原图,并精准完成的操作。
可能你以为手势操作并不常用,其实并不是的。
一个单击,一个双击,其实本质上都是手势。
不过,很多人可能会认为,按说这些操作都有原生的监听器,不需要再去定义。但是其实如果不做一些进阶定义,就会出现操作不灵敏的问题。例如下面这个问题。
在很多安卓手机上,或者是我们自己的腾讯文档里,时常遇到一个问题:就是原本以为双击文本区域可以选中文字,可是却发现这个双击成了一个玄学事件。双击有时生效而有时不生效。
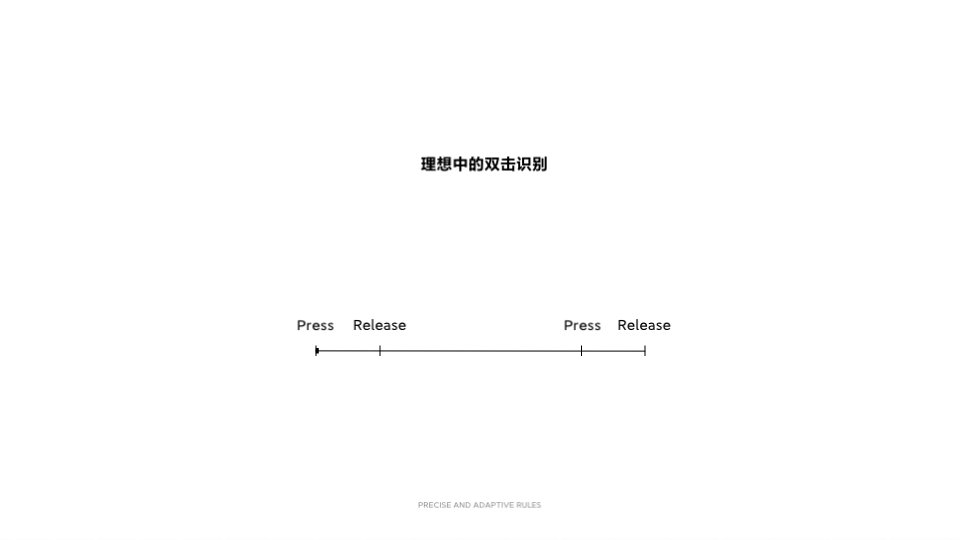
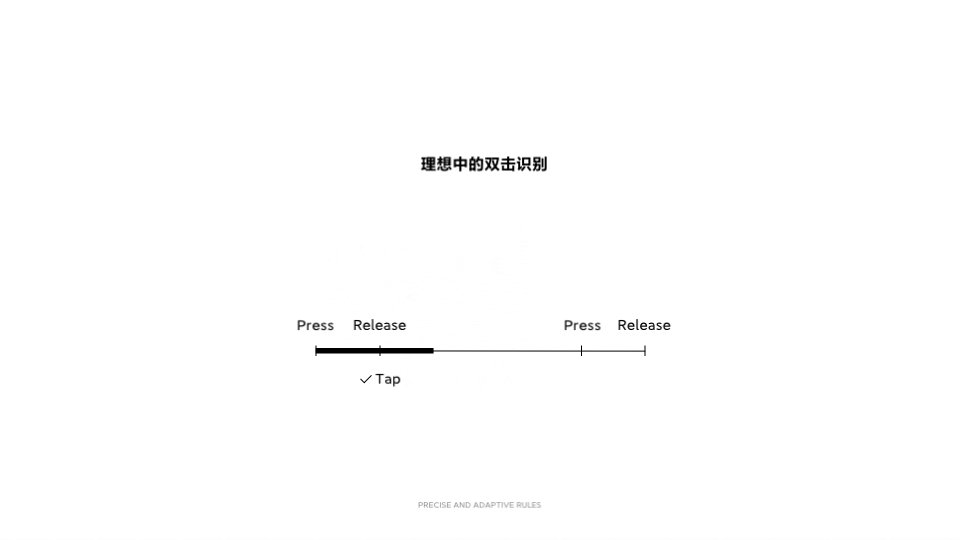
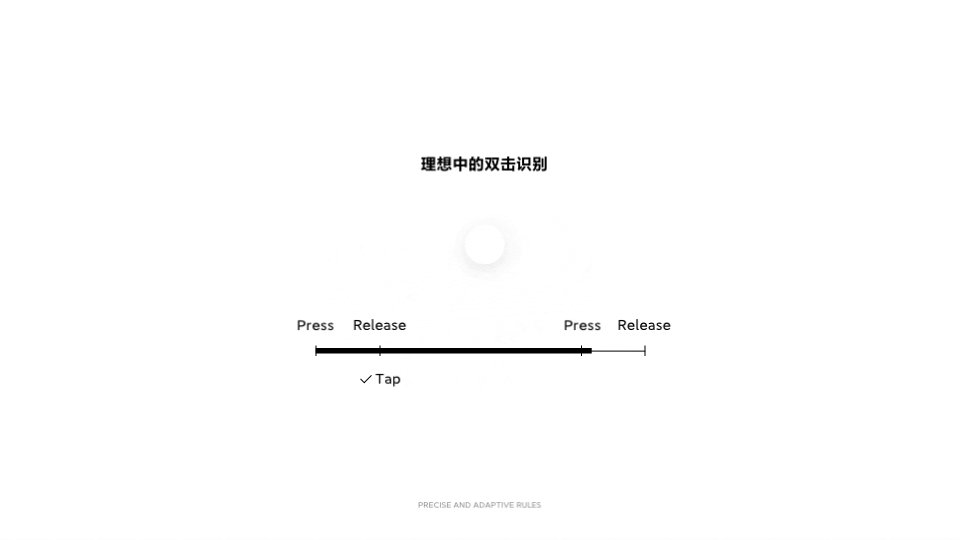
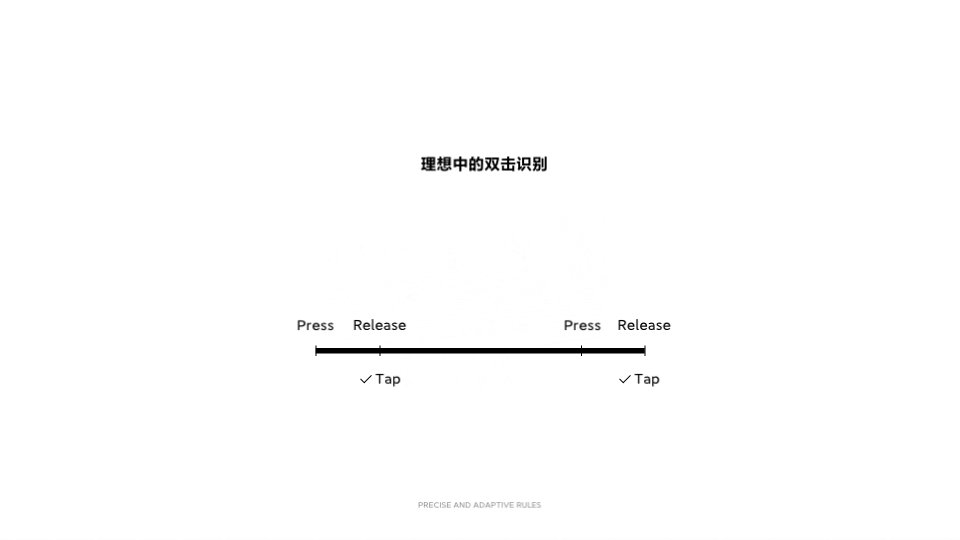
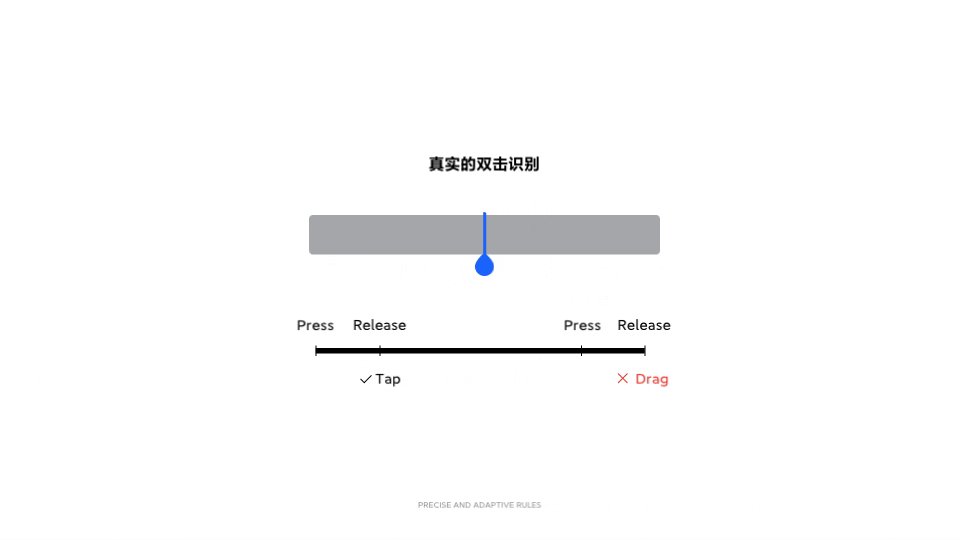
理想的双击大概是这样的,是需要2次有效的Tap事件:

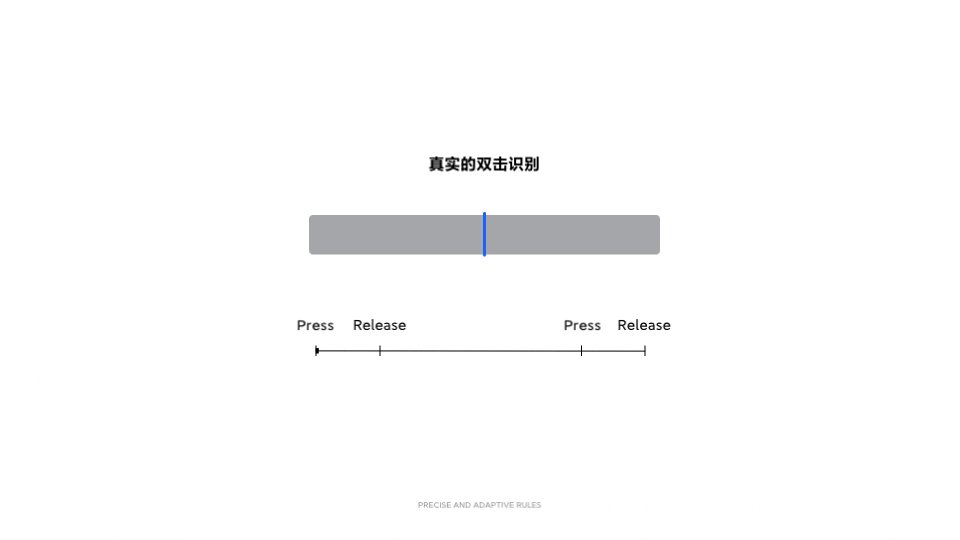
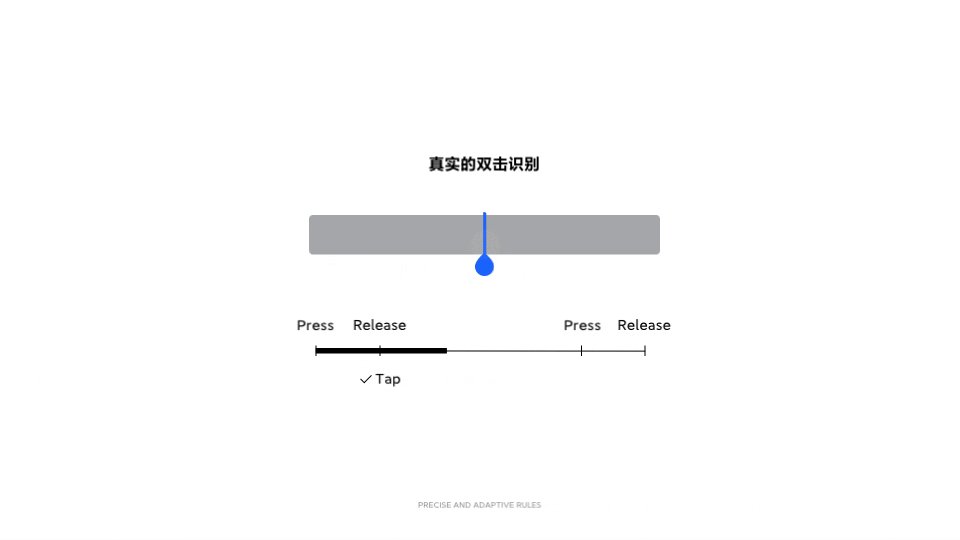
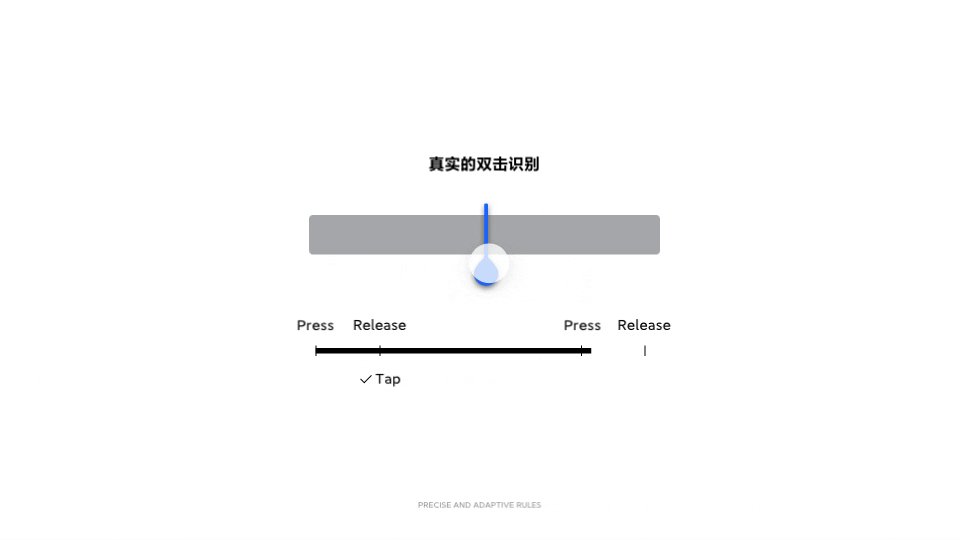
这个Bug让我们来定位一下。让我们还原一下事情的经过:

哦!原来是因为双击的其中一稍微偏移了一下,拖动到了光标,导致系统判定是一次Tap一次Drag的行为,这样就没有办法触发双击行为了。
解决方法也很简单。把10px偏移距离内的滑动行为都判定为点击行为就可以了。从这里看,我们其实需要做的是,规范“点击”这个手势的定义。
因为原来的系统自带定义,容易造成误操作,而且手指贴上屏幕的时候,都会产生轻微位移,或者一不小心滑动了页面,或者不小心拖动了光标,导致手势识别的不灵敏。
原定义:“点击并在500ms内在原处松手”。
需重新定义为:“点击并在在500ms内,在10px以内处松手”。
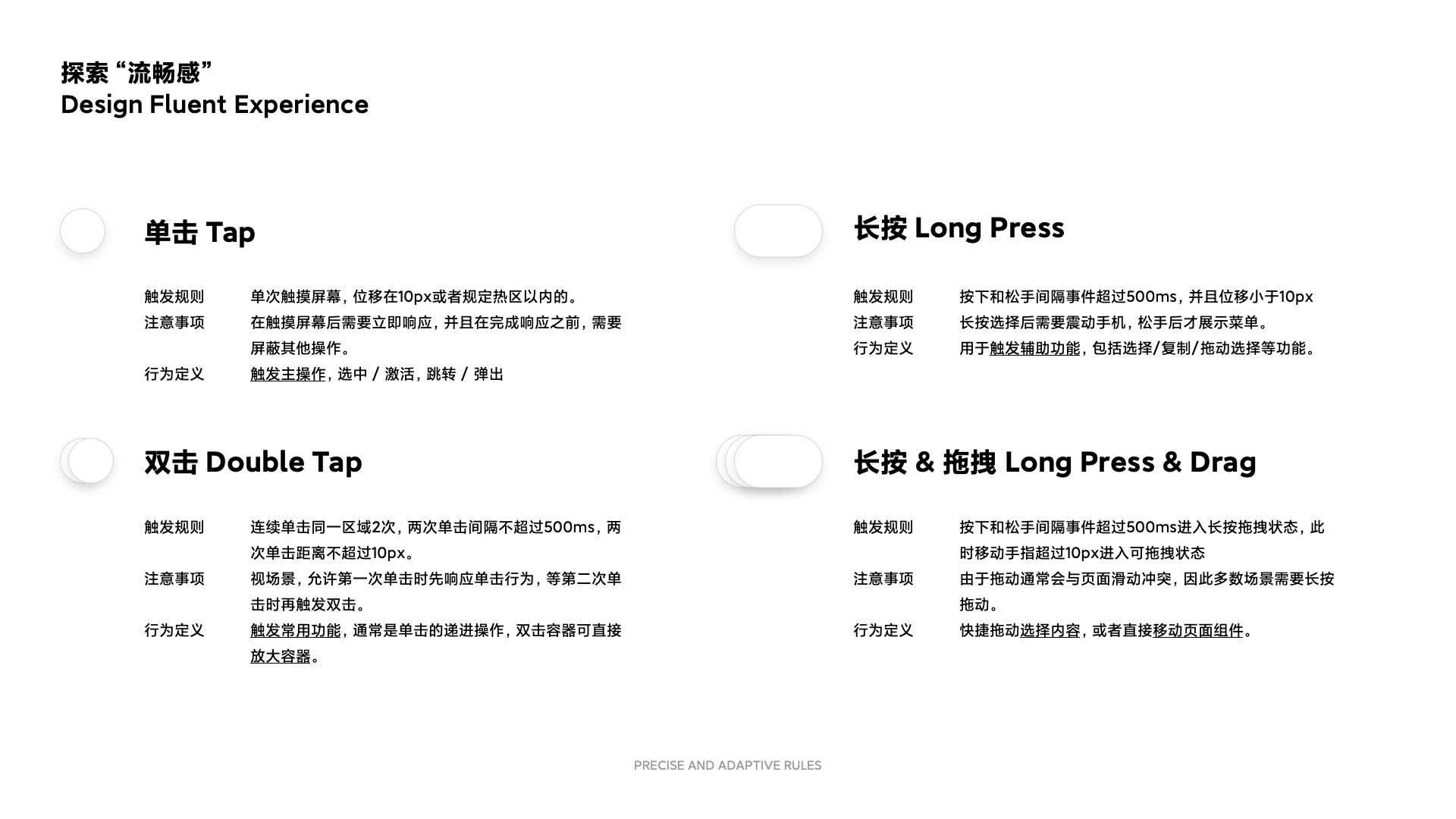
另外,文档移动端也定义了一系列更进阶的手势的操作,在这样对手势的进阶定义后,操作可以被更精准和智能的判断。这些定义被写在了设计规范中,包括了单击 / 双击 / 长按 / 拖拽

腾讯文档的整个文本编辑区域都是使用Canvas实现的,由前端自主控制渲染。因此,选区光标就无法直接使用系统能力,需要设计师来设计一套选区光标,并且支持系统的各种选区光标的手势。
由于腾讯文档的光标选区是非常基础基础的编辑组件。这个组件在一般的产品中,都是直接复用的系统组件,但是在腾讯文档中,就需要重新去考虑光标组件。
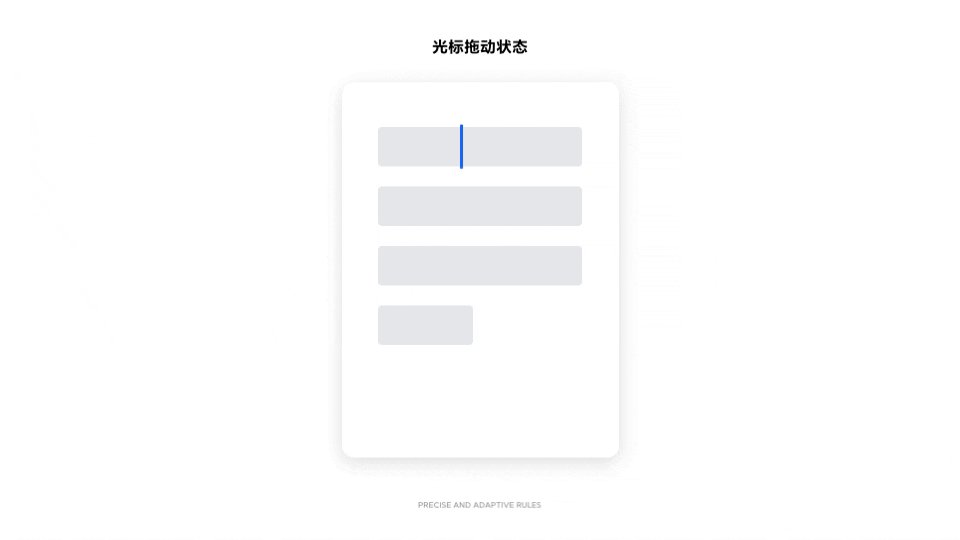
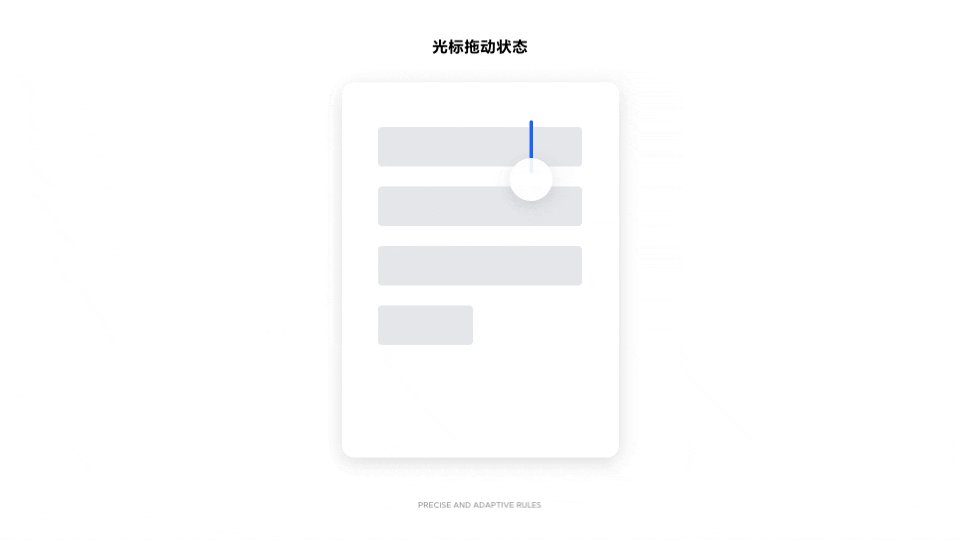
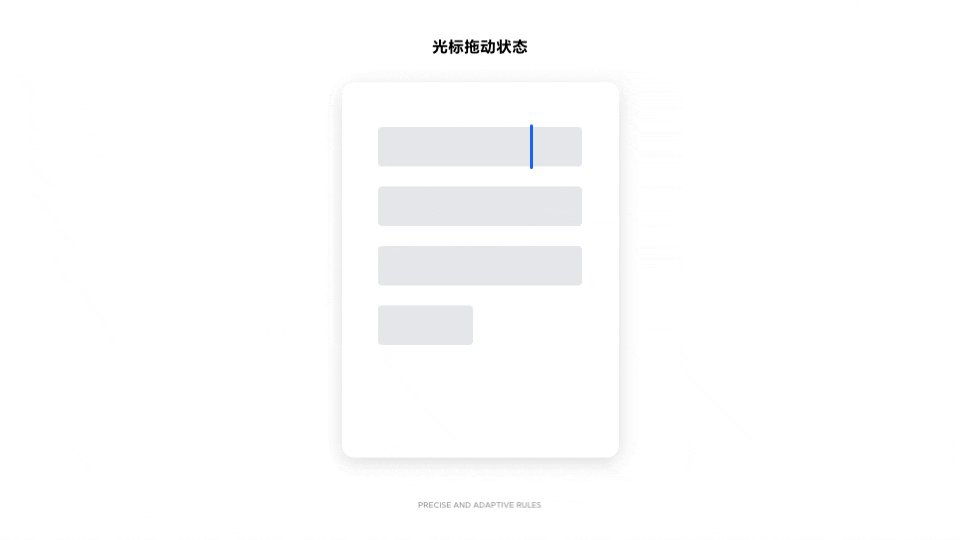
首先有个需求,光标是可以在文本中快速拖动的。
经常会遇到拖动。无论是光标拖动,还是长按选中,我们都希望能清楚的看到光标的位置,所以我们在用户拖动光标和选区的时候,使被拖动的组件放大1.5倍,使用户可以看到拖动效果。

这就够了吗?不够的。
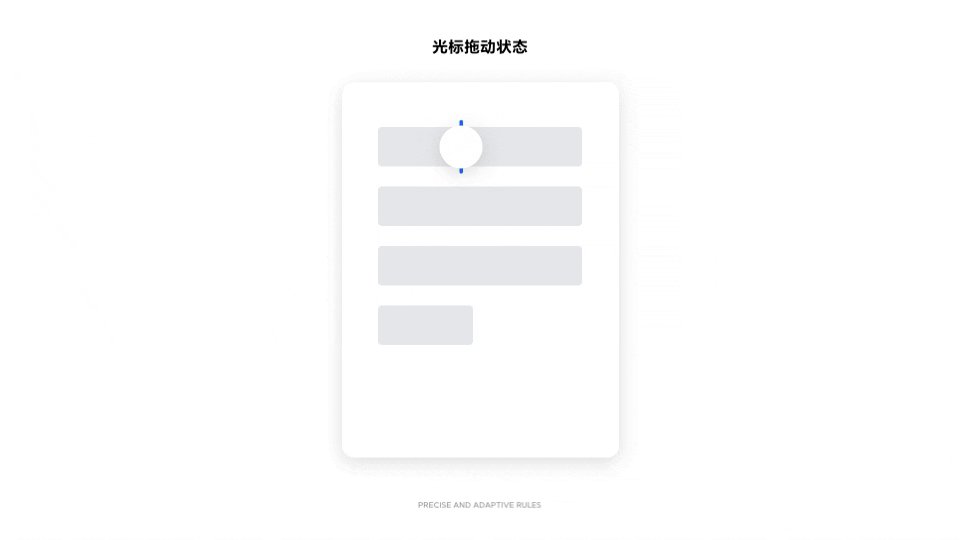
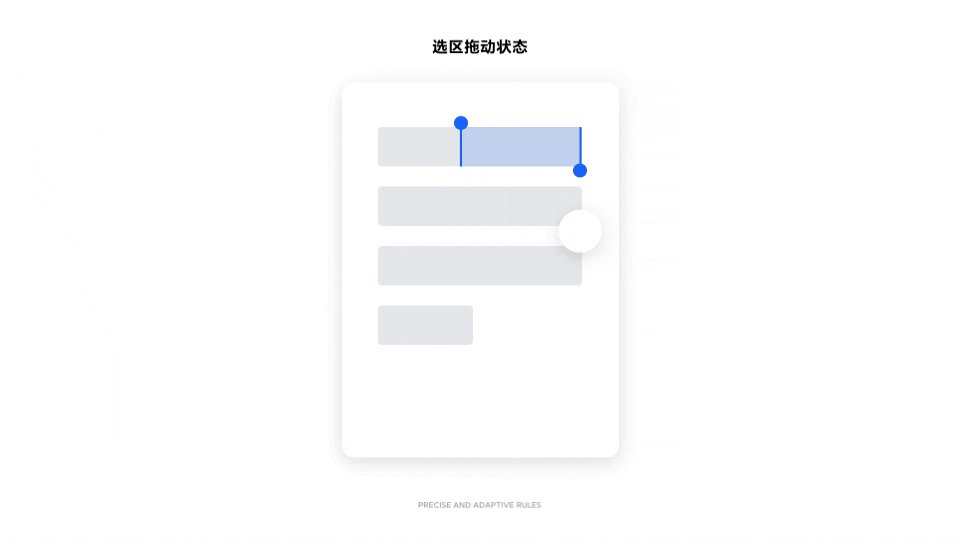
如果用户想要精准的控制光标,首先要让用户完整的看到光标。用户在拖动光标的时候,手指经常会不自觉的向下移动。这是为了让自己看清光标,这个时候,我们不应该把这个移动当做是把光标向下移动一行,光标本身不应该跟随向下,应该只在同一行,并且只响应左右移动。

但是当我向下拖更多距离的时候,光标就应该一直保持在手的上方,以确保用户可以精确操作。

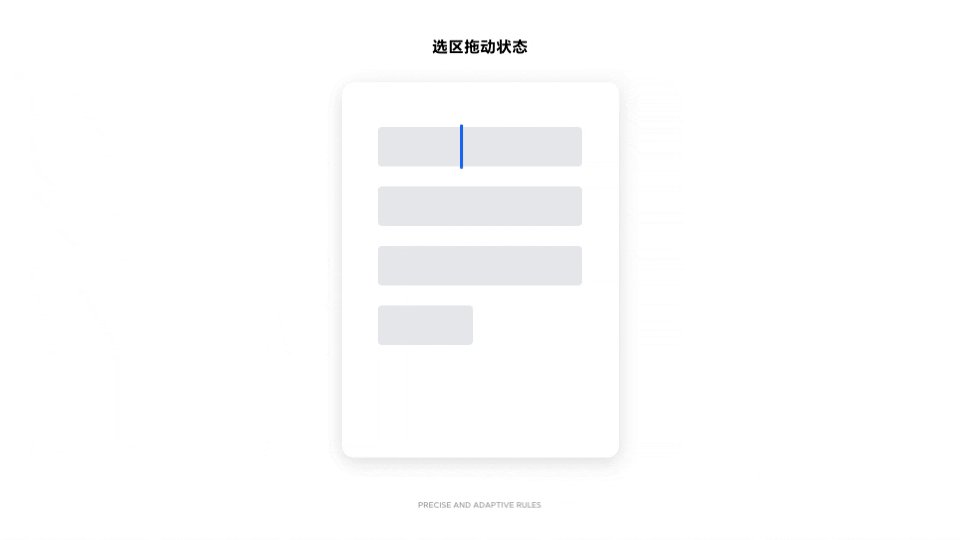
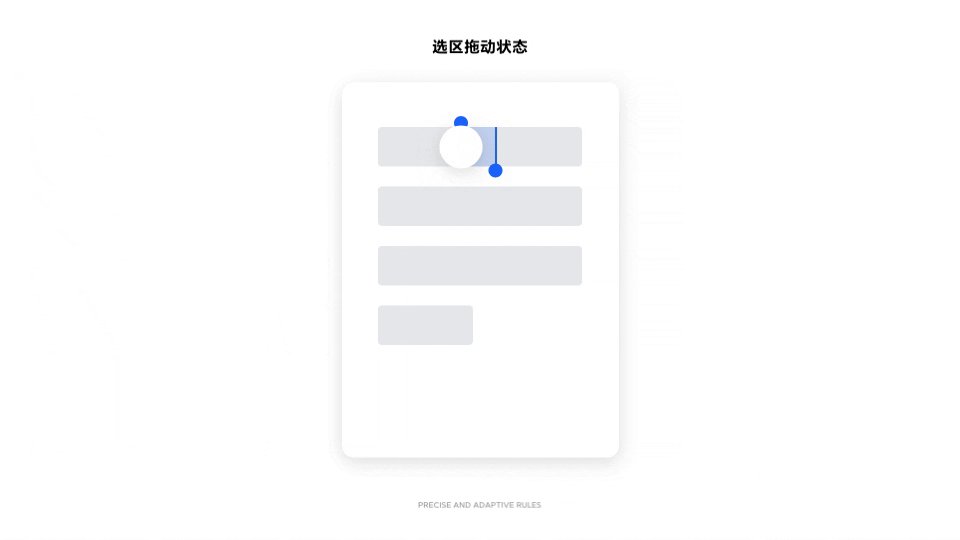
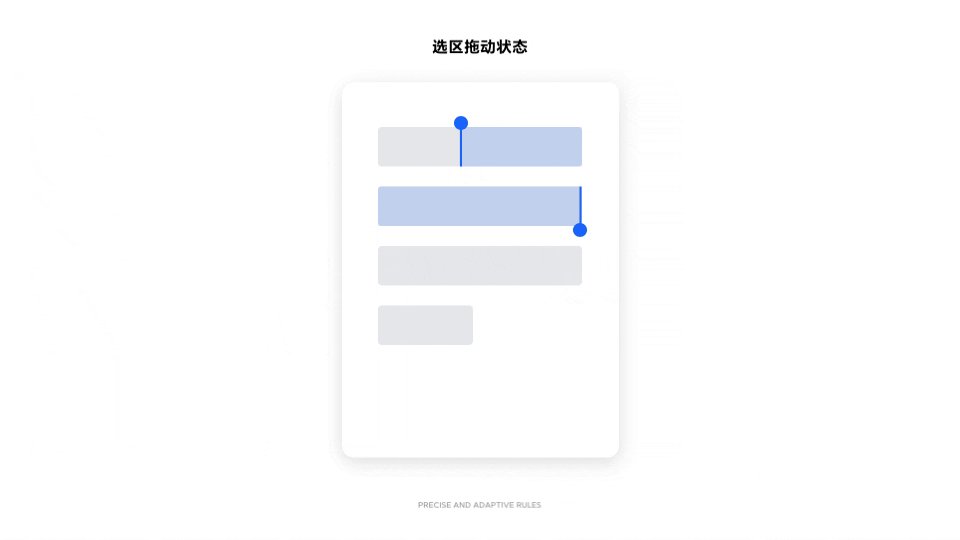
同样,我们定义了长按后可以拖动选择的手势。在拖动的过程中,允许用户向下偏移一定的区域,来看清选区的具体边界位置。

手机端的光标选区,一个我们日常习以为常的光标,里面竟然有那么多小细节在里面,才能让光标变得好用。
当一个滑动手势被触发时,我应该如何判断这个手势已经被触发了呢?这个判断并非简单的横划竖划,而是针对的不同的场景,去做特殊的处理的。
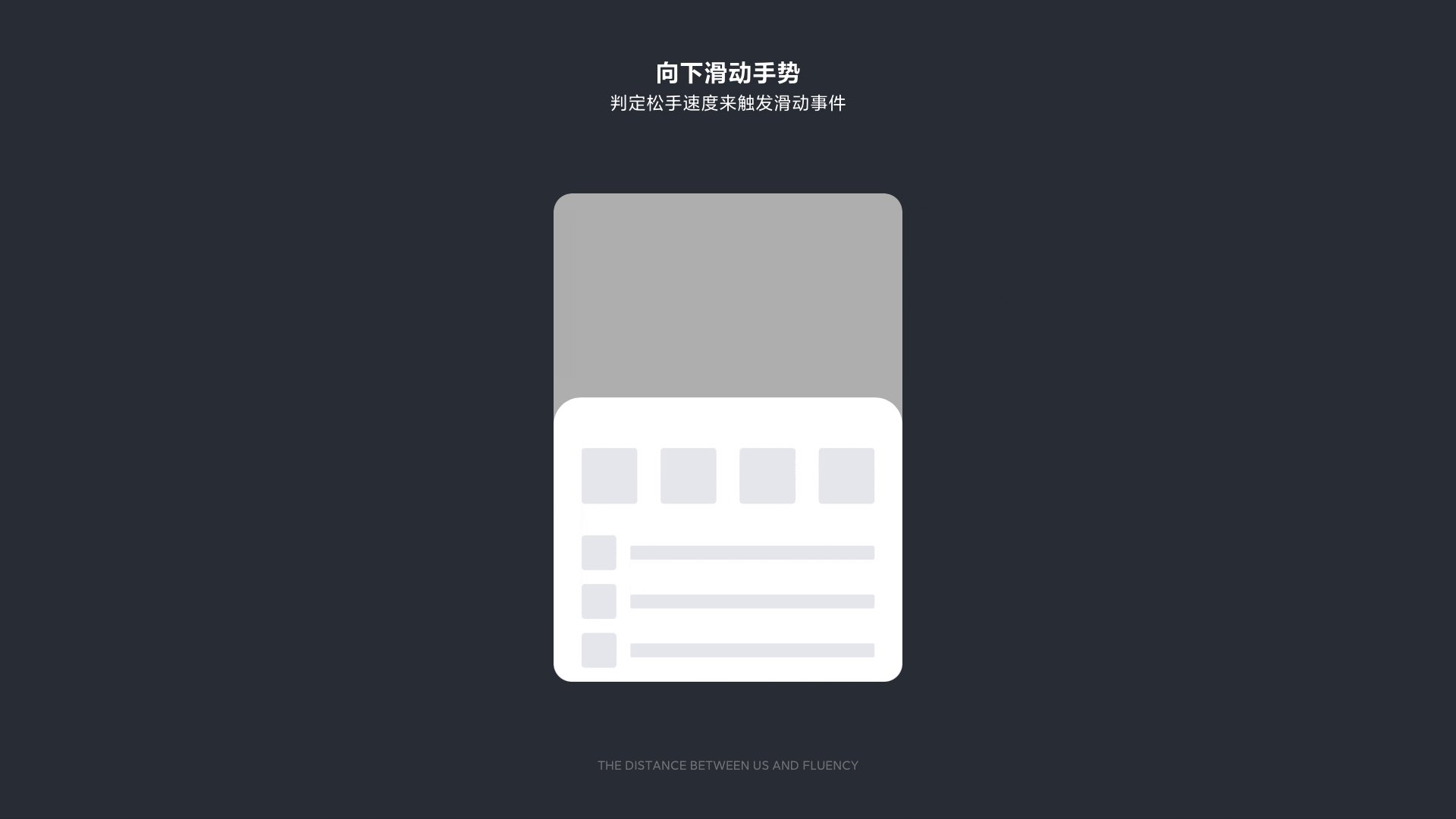
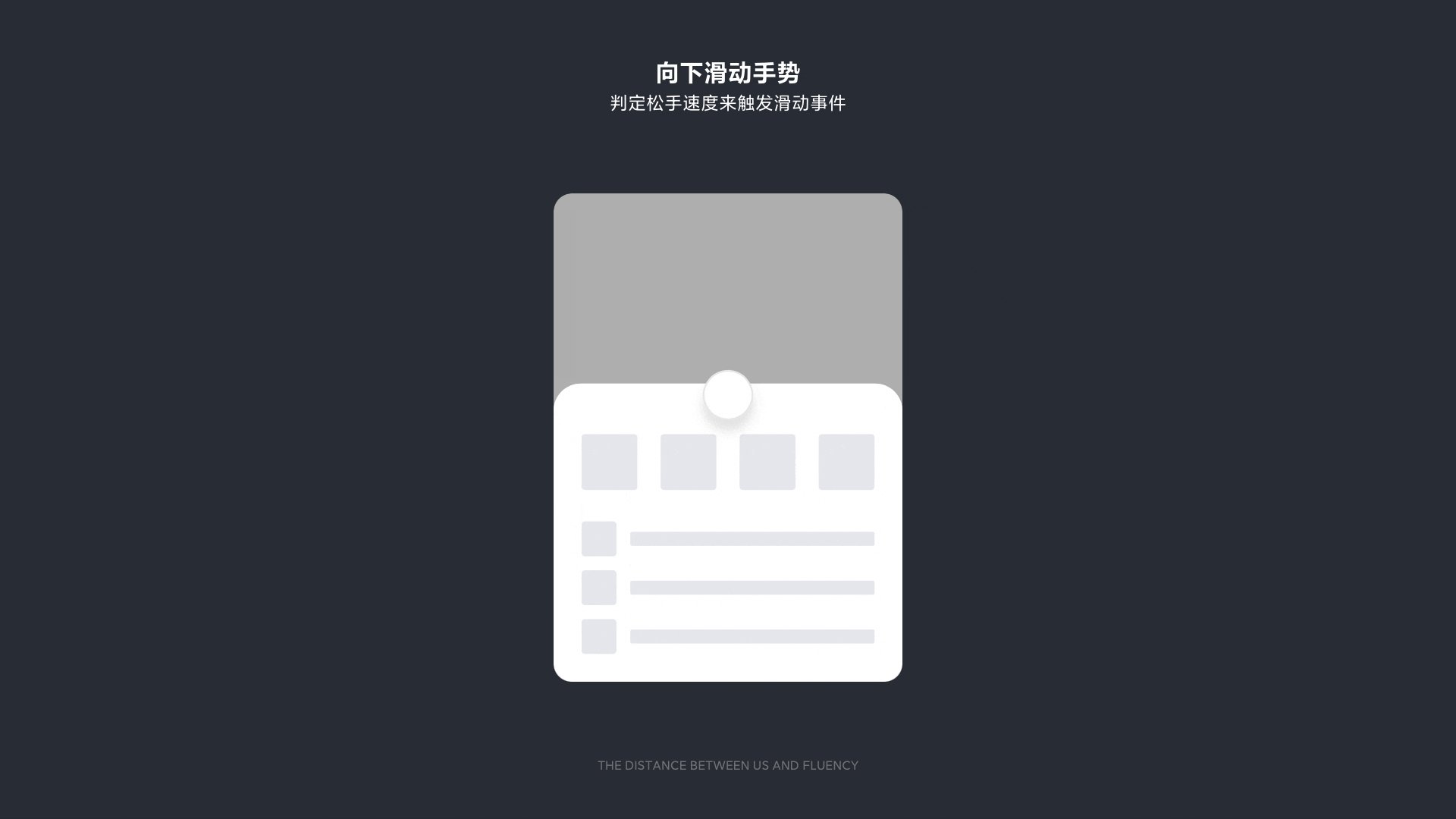
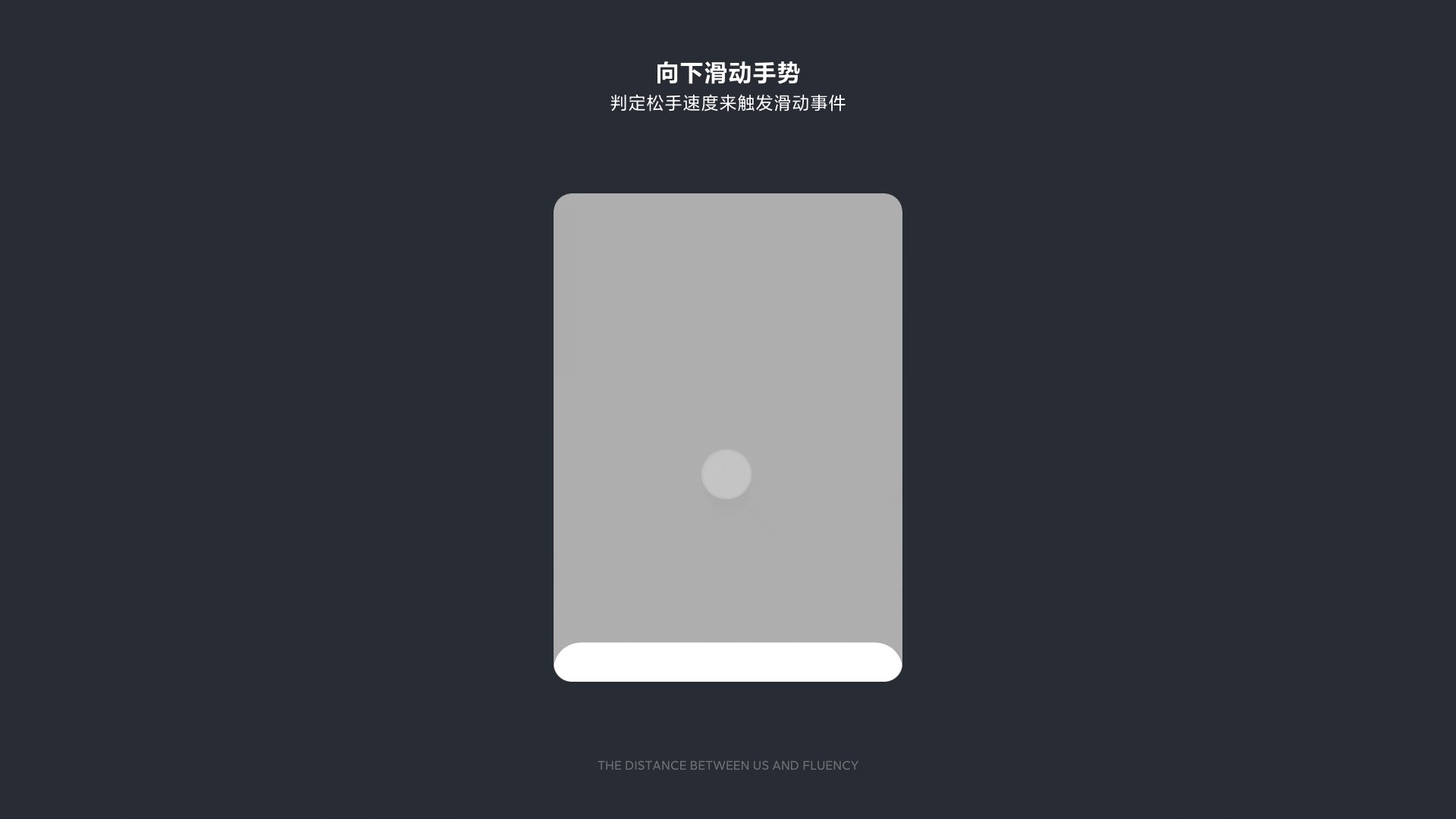
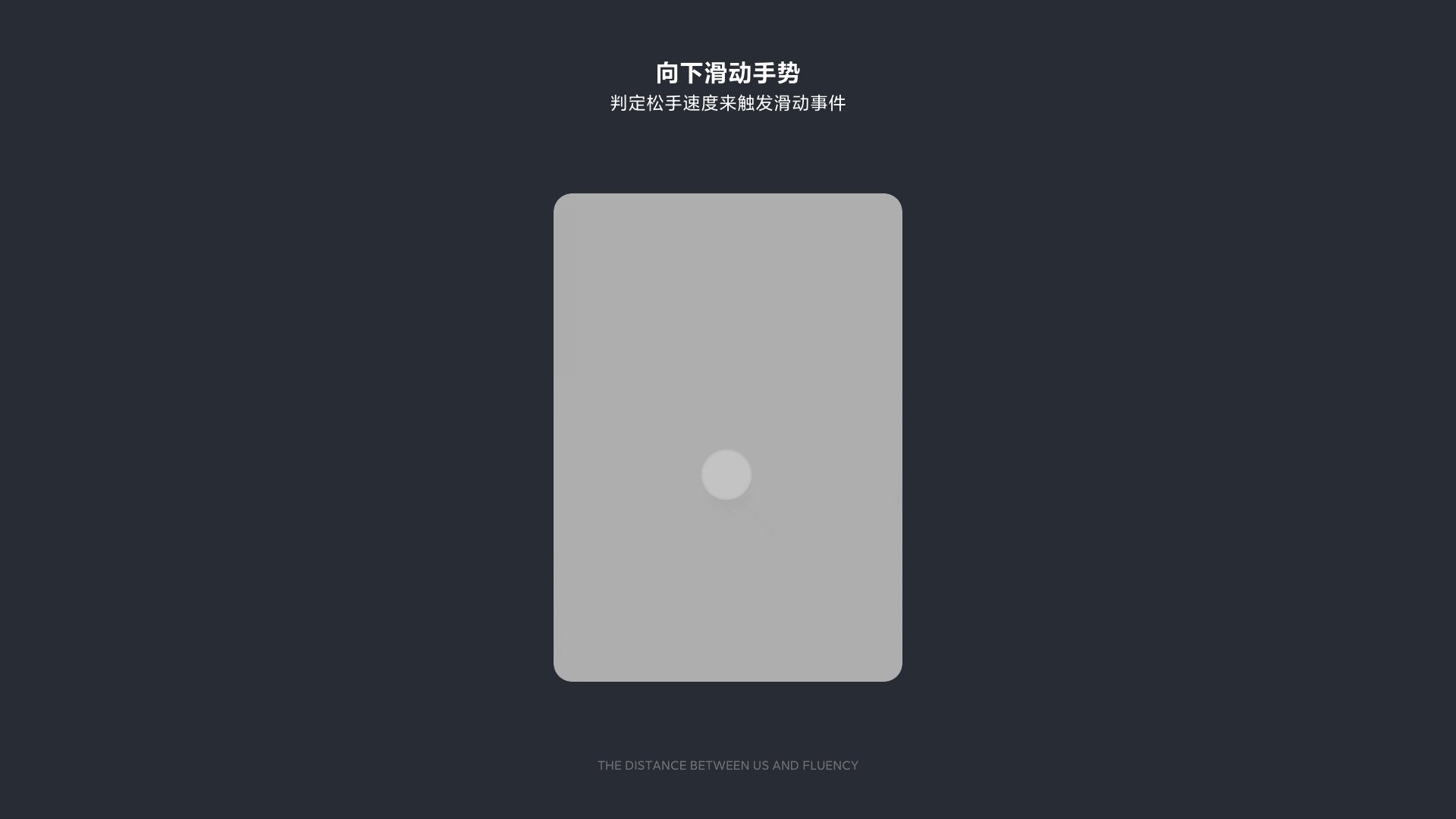
案例1:向下滑动手势
例如说,一个非常简单的手势,半屏向下滑动关闭。我们通常来说我们的日常体验,会是一个对距离的判断,当手指拖动容器超过一定的距离,然后松手,就可以触发手势。
但是仅仅判断距离是不够的。因为手势是对现实世界的映射。很多时候用户希望滑动很短的距离,把东西“甩”出去。
如果仅仅判断距离,那就很难“甩”出去。这时候就还需要判定用户手指在离屏时的速度了。最后能达成一个比较轻松就能触发手势的结果。

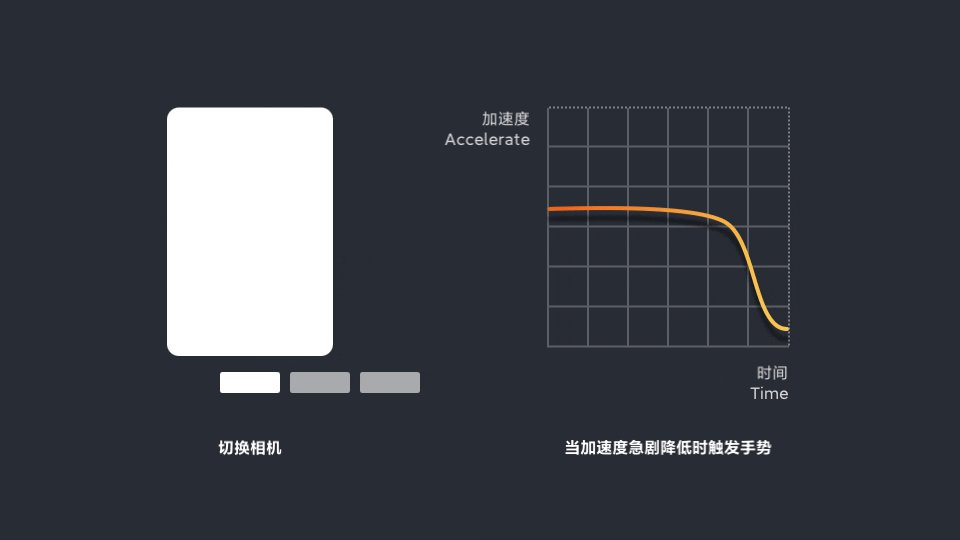
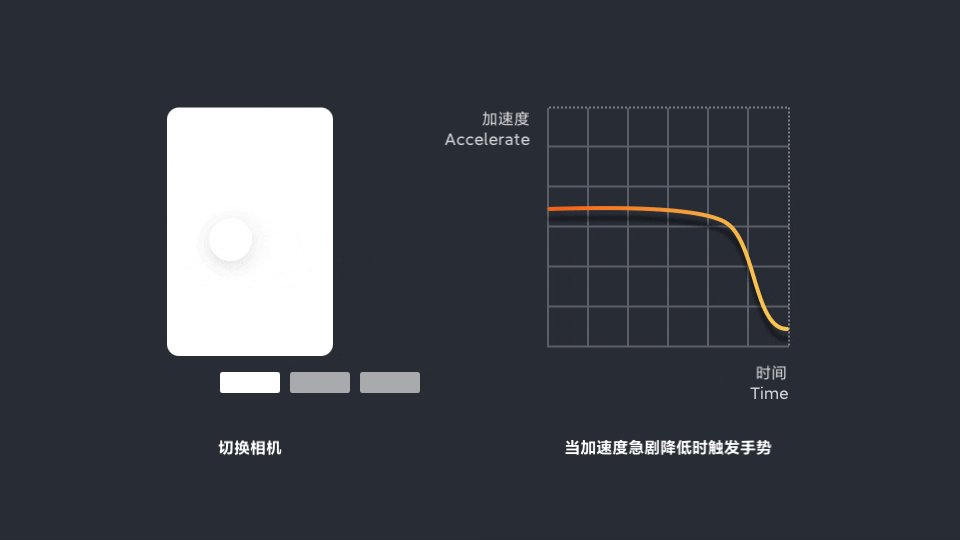
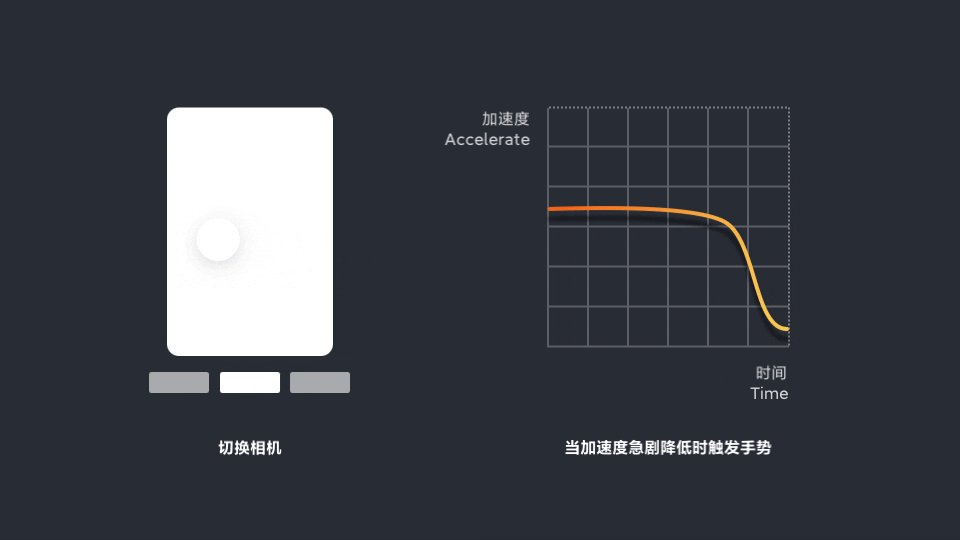
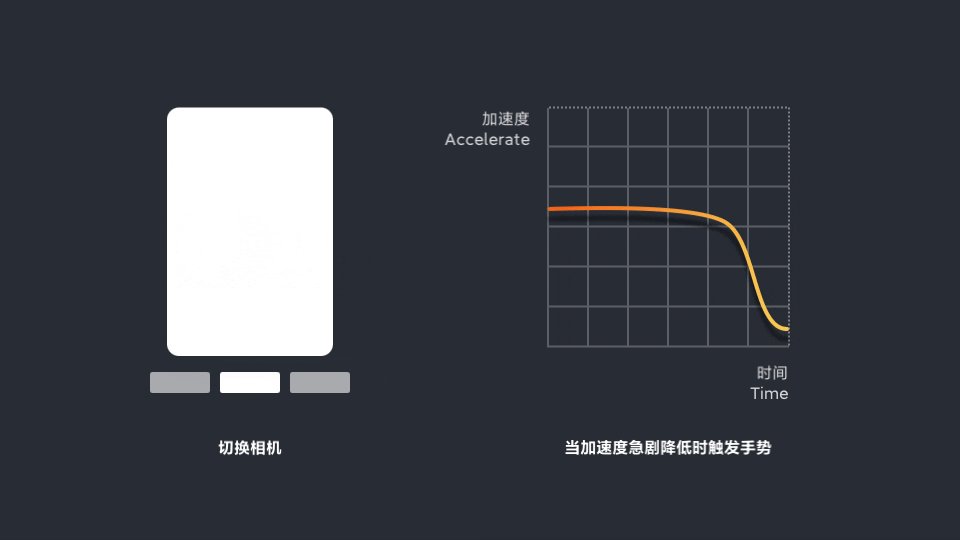
案例2:左右切换相机
这是腾讯文档的文档扫描页面。上半屏是大面积的取景画面,底部是文档类型的选择。
因为取景页面可以点击对焦和测光,因此轻微的滑动不应该导致整个取景页面或者底部Tab的滑动,应当是当整个页面检测到一个比较大的滑动动作之后,才自动移动切换。
但是如果需要离手才能触发,如果用户划动的速度比较慢,整个体验也会随之变得过于拖沓。所以这里还加了一条逻辑:当手指滑动速度的加速度急剧减小时,不用松手也可以触发手势。这样的体验感会觉得流畅很多。

在腾讯文档中,点击、滑动、悬浮、长按等手势操作贯穿用户的使用过程,动画效果是所有交互操作的视觉反馈,也许它没有那么的「高逼格」,但它却是这台精密仪器运转不可缺少的“润滑剂”,流畅愉悦的动效能够让体验更美好。
但是由于腾讯文档起初是基于web混合开发,后面又加入了Flutter框架,这就导致多个平台、框架的动效逻辑混在一起,在这个背景下,设计师们就需要从多方面重新梳理并定义动画的基础规则。

自然流畅是腾讯文档内所有动效运行的基础原则。
由于腾讯文档是基于Web、flutter等多框架混合开发的应用,动画曲线又都是基于各自框架自带的贝塞尔曲线(cubic-bezier),这就经常导致一些同类型的手势操作,最后所呈现的动画效果却相差很多。并且原生的动画曲线,在实际使用上并没有达到很好的效果,只是能够比没有动画要强上一些。因此,确定一套统一、自然并且适合腾讯文档的动画曲线,是设计师优先要解决的问题。
为此我们根据动画使用的场景,定义了四种标准曲线。同时输出给开发同学,作为标准可调用的曲线。
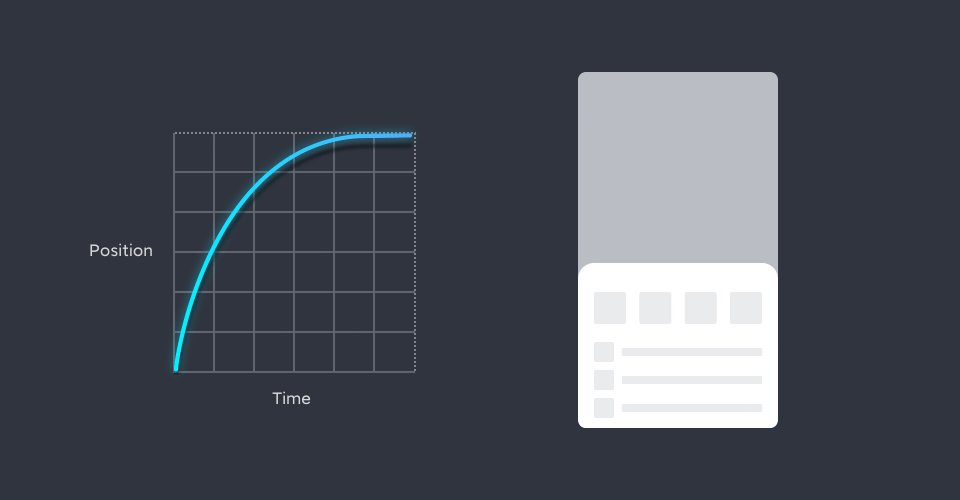
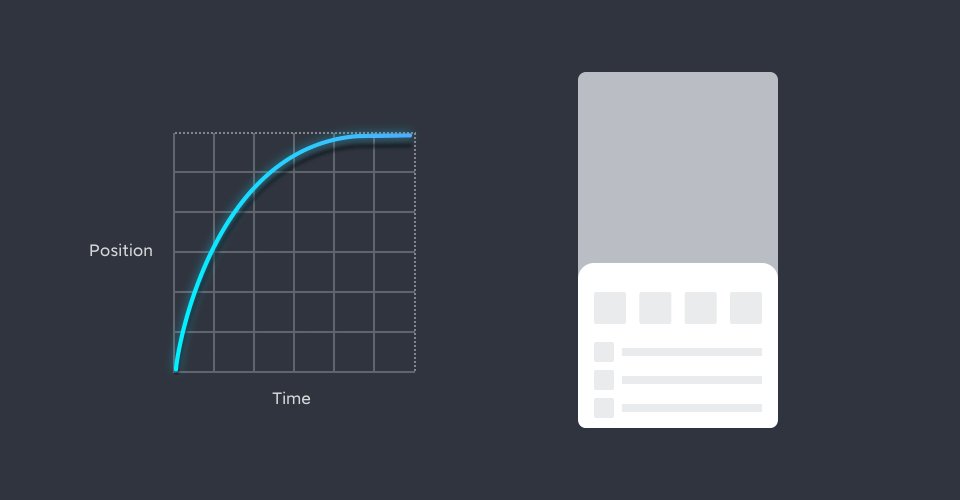
缓动曲线应用的场景最为广泛,也是腾讯文档的默认曲线。相对于传统web端或者flutter框架内的默认曲线,腾讯文档的缓动曲线开始时会比较迅速,这样能给用户及时反馈、高效运行的感受;在运动快结束的阶段,为了避免快速反馈带来急躁的负面感受,曲线会更加平缓,进而使正在运动的元素吸引用户的注意力,并让用户能够有一定的思考时间,保证动画的合理性。

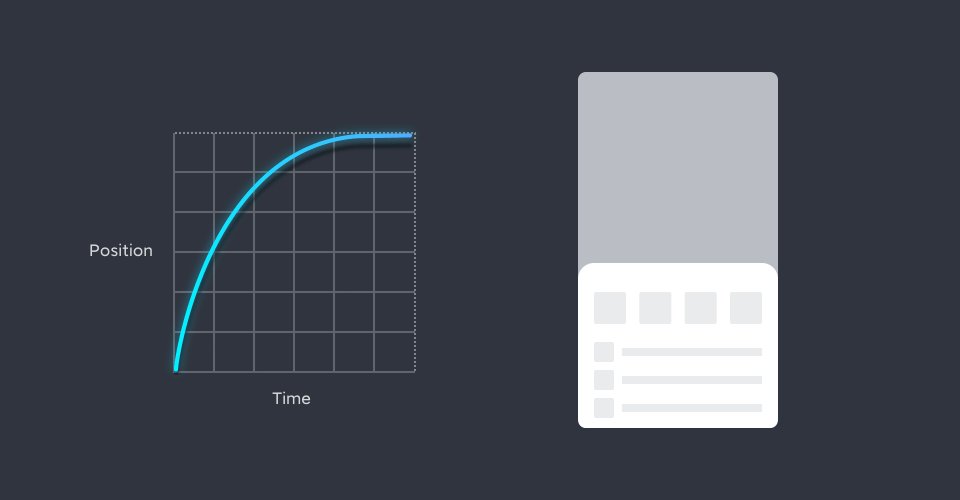
即减速曲线。运动元素在开始阶段时位移变化会很大,但是后面会越来越小。缓出曲线前期快速运动,不需要过多让用户留意,在结束的时候逐渐减慢速度,让用户关注到其新的状态,用户就可以提前切入到定位寻找的阶段,等动画停止后就可以立即进行操作。这种类型的曲线通常是用在元素进入界面时使用。

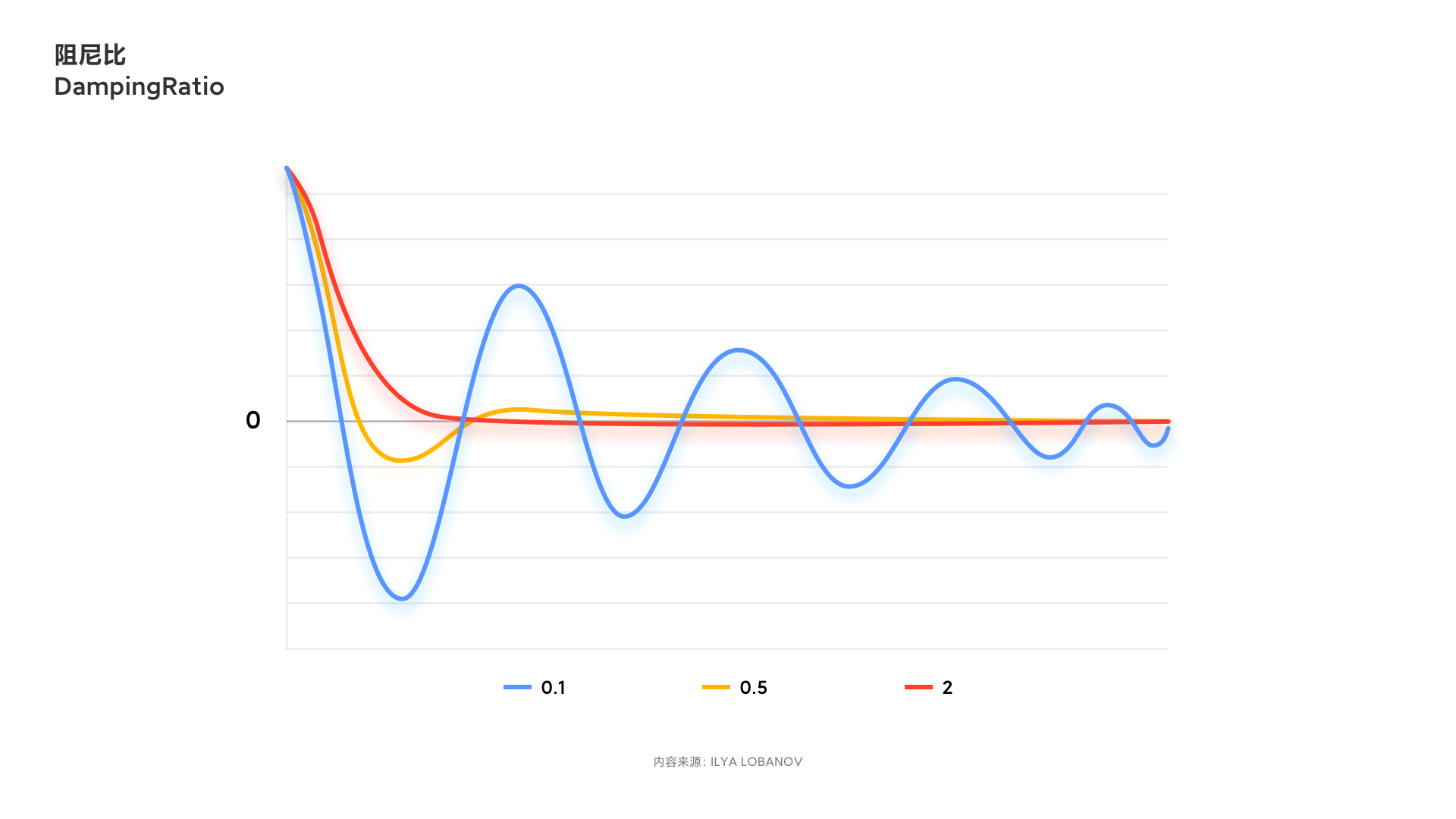
弹性曲线是一种基于阻尼弹性振荡的原理实现的复杂曲线,阻尼比决定了曲线具体动画感受,根绝阻尼比的不同,弹性曲线可以分为三种,分别是欠阻尼运动、临界阻尼运动及过阻尼运动。在腾讯文档中,通常只会使用到欠阻尼运动及临界阻尼运动。

弹性曲线却并不适合在所有的使用场景中,因为这种运动一般情况会需要相对多一些的时间来完成整个运动过程,让整个过程变得过于拖沓。同时过于活泼的弹性动画也会过分的吸引用户注意力,打断主进程的操作,影响效率。
时长是元素移动所需的时间,在创建自然流畅的动画中起着重要作用。如果动画太慢,会使用户感到卡顿和厌烦;但是如果速度太快,就会给人紧张急迫的感觉。因此动画的持续时间应该给与用户充分的反应时间,同时又不用过久等待为标准。
在移动端上,我们设定动画的持续时间在300-400ms。而在web端上,我们设定动画的持续时间在200-300ms内。具体的运动时长视具体动画而定,时长并不一成不变。

曲线是动效的灵魂,有时候你觉得平凡的动画,或许只需要简单地拨动那条运动曲线,就可以让这个动画瞬间变得充满灵气。尽管曲线可以解决大部分动效问题,但在动画的实际落地中,还是有一些问题,是它无法解决的。这就会涉及到动画更底层的渲染及逻辑。比如说在web端,前端动画卡顿与否其实是和动画本身实现性能有关系的,浏览器的屏幕刷新率都可能被代码拖慢。这也是腾讯文档在初期并没有在web端增加太多动画的原因,过多的动画效果其实意味着需要更多的性能资源倾斜到动画上。

在动画上除了希望提供自然流畅的积极体验,我们也希望继续深入,“让工具褪去冷冰的外壳,走进与智能隔空对话的新世界”。让体验更有情感,让用户更愉悦。
在待办事项上,优化前每当用户点击完成一项事项时,完成动画仅仅是机械的从未完成向完成图标的替换,反馈效果非常“高效”的完成了它的任务,但是这样就足够了么?不一定,当一项事项被列为待办时,就证明这件事对于用户来说是重要的。在现实中,当重要的事情完成时,我们都是欢欣的,就像心里在放烟花,完成待办时候的动画理应如此,让用户在完成的那一刻体验到“烟花”的绽放。

但是总有一些产品,或者是通用性的考虑,或者是一些历史原因,或者是一些成本考量,走上了非原生开发的路,这样的产品在未经打磨的情况下直接一把梭搞出来,的确会显得卡顿,或者难用。
这其中不仅需要工程师一点一滴的性能优化,这也对体验设计师对细节的把控提出了更高的要求。只有对用户的行为处处关照,才能无限接近最极致的体验。
文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务




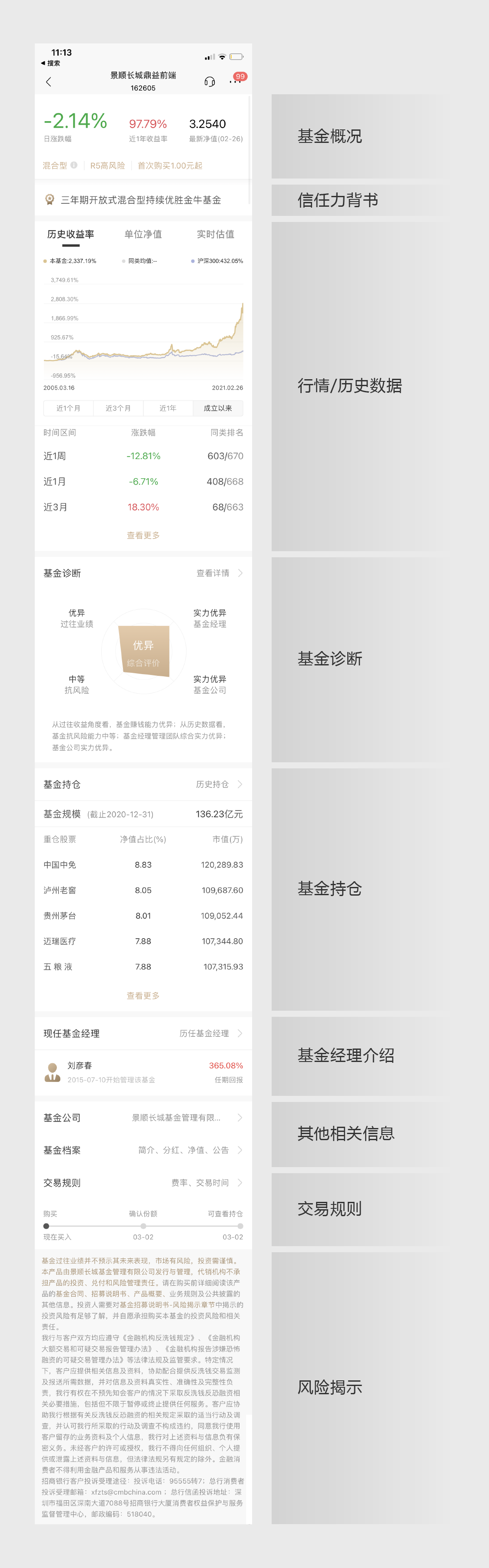
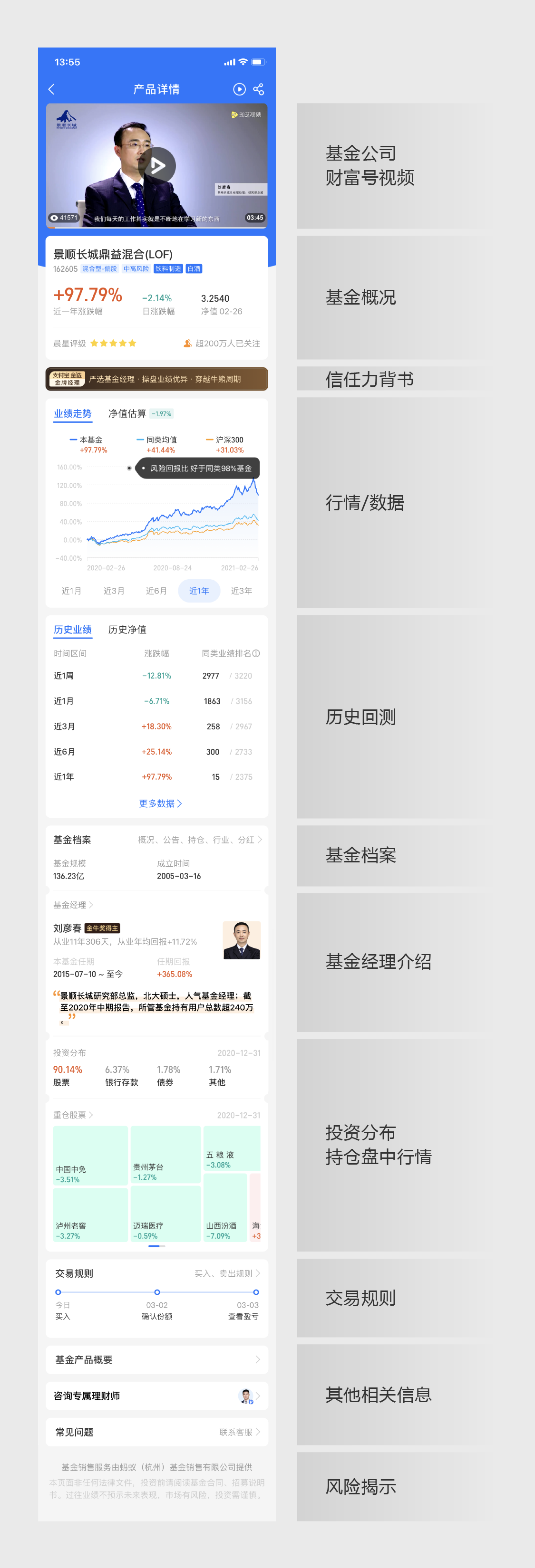
招行估计是考虑到没有配置现任经理的详情,又不想浪费标题右侧的空间,才作此设计。
其他相关:这部分包含的基金公司、基金档案、交易规则属于并列关系,理应出现的分割线却没有体现,虽不影响投资者使用但反映出UI组件规范缺乏一定逻辑性。
交易规则:在购买时间点缺少了T日(交易日)收盘时间(15:00前)提示和周历提示。页面空间是富余的,完全可以将信息曝光提高投资者的时间感知度,而不是跳转二级页面才能了解详情。
功能模块十分丰富,cover了关于一只基金的所有直接和间接描述。直接的包含了概况、行情、历史回测、持仓、经理介绍等内容,间接的包含了问答、讨论、资讯、公告等内容。
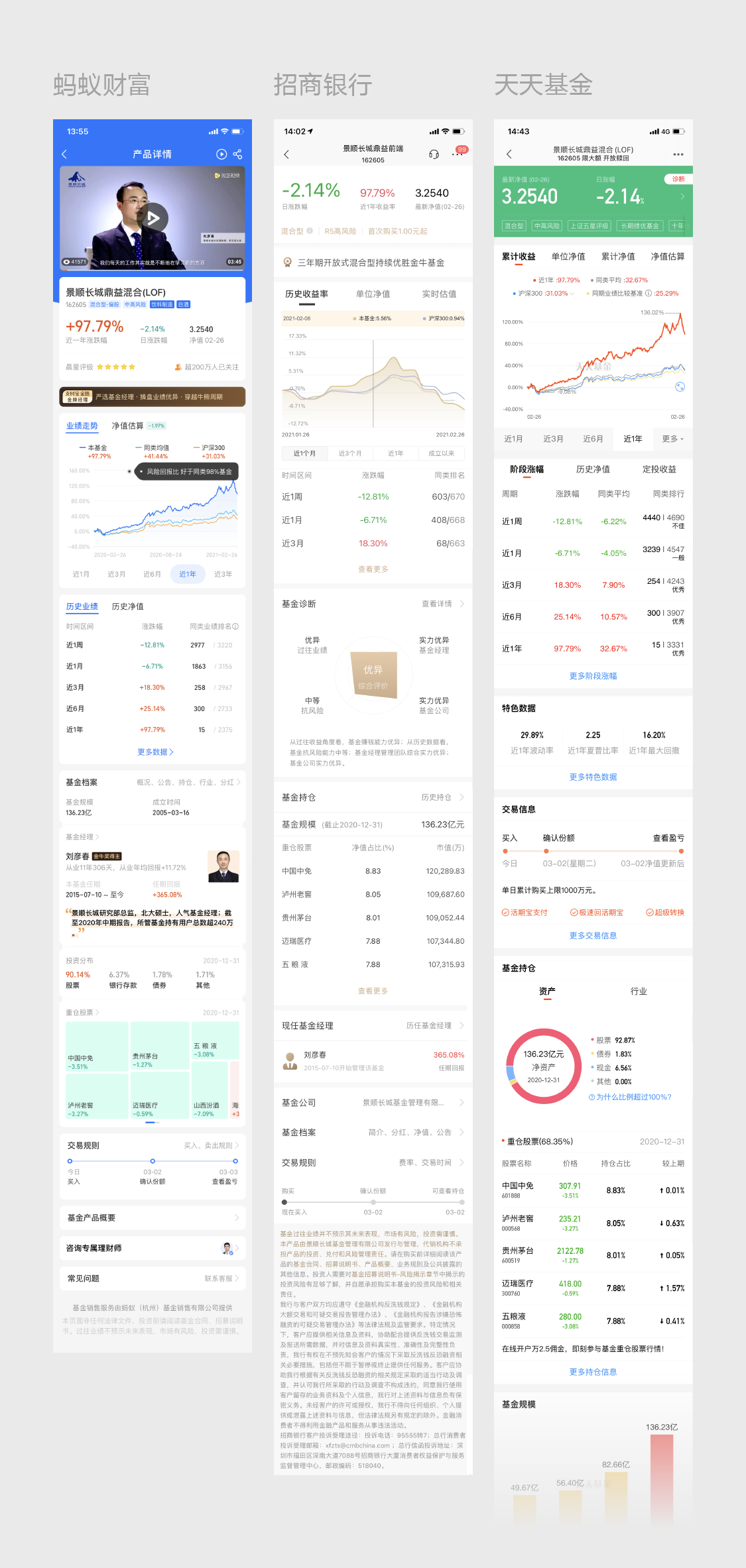
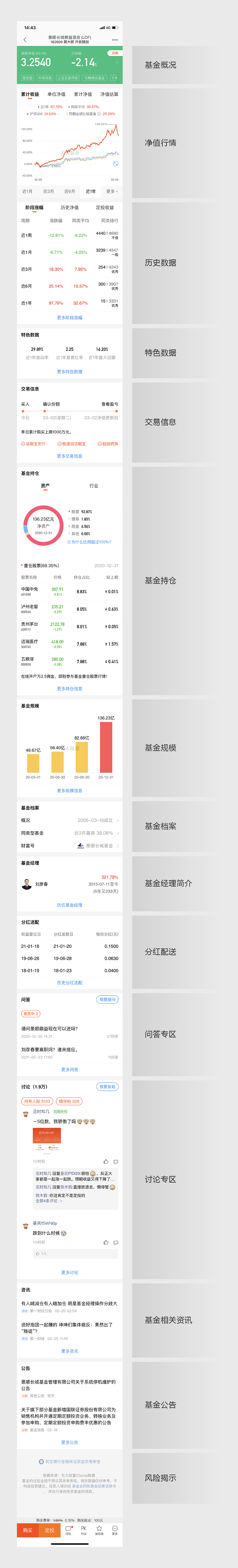
在产品的广度与深度方面,天天基金选择了把广度拉宽,将很多二级内容拍平,嵌入到一级页面中,可以说非常适合经验型投资者,但随之而来的劣势也十分明显 - 页面过长。

非常直观,天天的基金页面长度是招行(或蚂蚁)的两倍不止。
有了上面招行基金详情页的大致结构做支撑,这里就不把天天基金的页面逐个模块拆解分析了,我们挑一些有意思的来说。
基金概况:跟随涨跌变化的红/绿页头,这是天天最具标志性的设计之一,个人对此保留意见,这么大面积绿色在过去的一周,实在是令人焦虑。
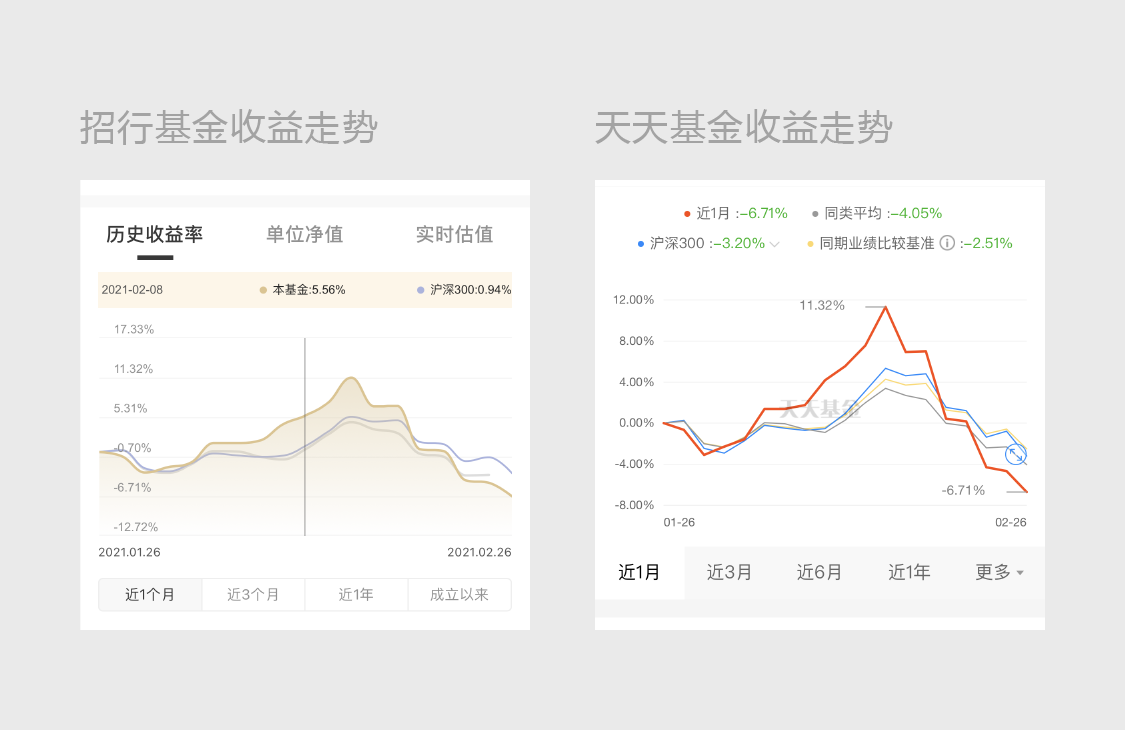
净值行情/历史数据:天天基金在净值模块单列出了“单位净值”和“累计净值”的走势图,还直接标明了不同时段区间内的最高最低值。(“累计净值”是基金自成立之日起至今的净值表现,“单位净值”是基金运作期间扣除分红和份额拆分影响之后的净值表现。)

听说这是区分老基民和新人小白最直接的一道坎,当然作为一个UX设计师,我也就掺这一句,毕竟资格还远远够不上老基民。
非常贴心的一点是,天天在这添加了定投该产品的收益可视化。根据历史收益率回测和不同定投算法,进行一段时间内的收益率估算。与此类似设计的产品还有涨乐财富通。

特色数据:这也是经验投资者非常重视的三个指标。波动率反映收益率波动的程度,越小越好;夏普比率指基金每承受一点风险能够获得多少超额收益,越高越好;最大回撤指基金净值从最高到最低的降幅,越小越好。
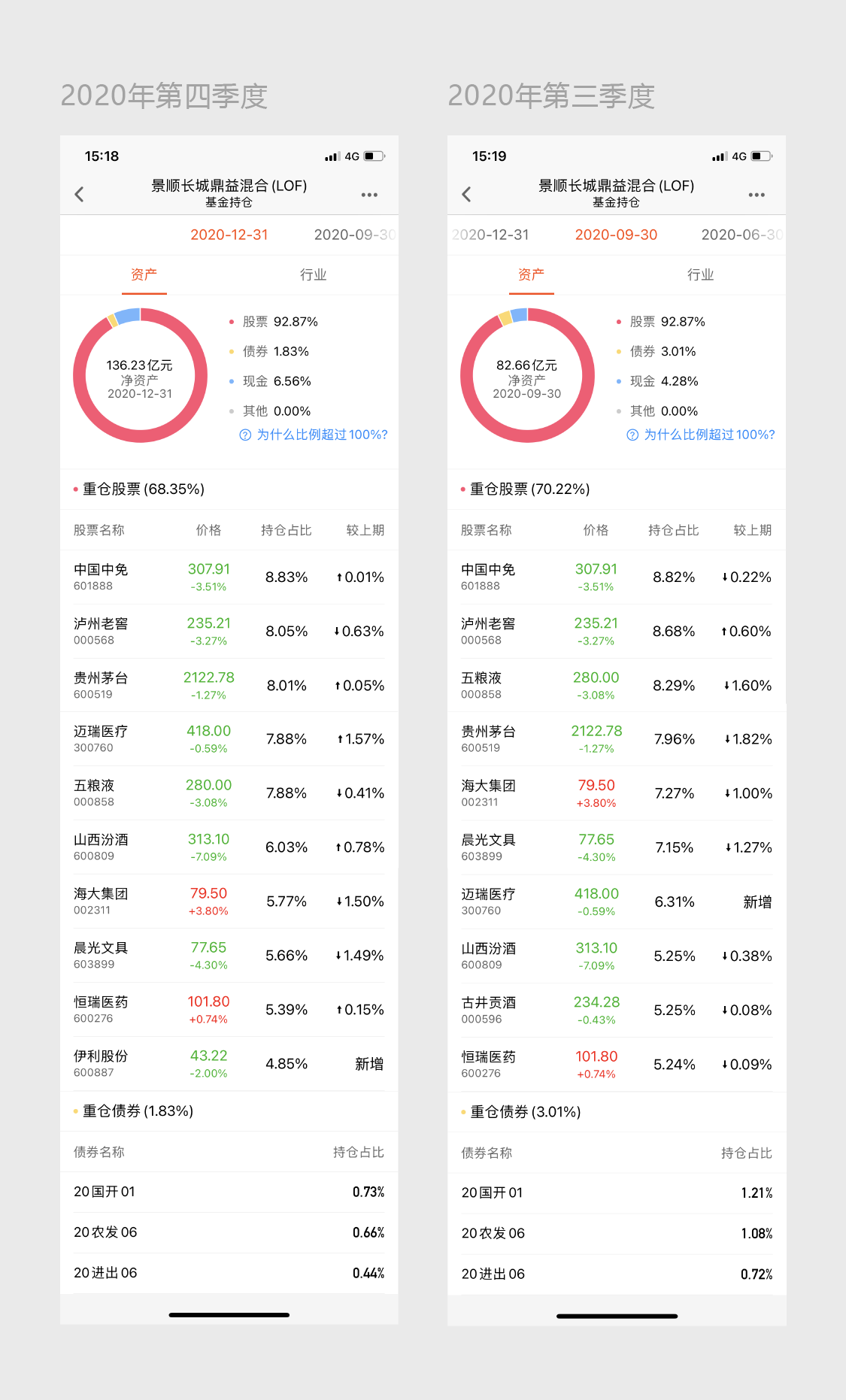
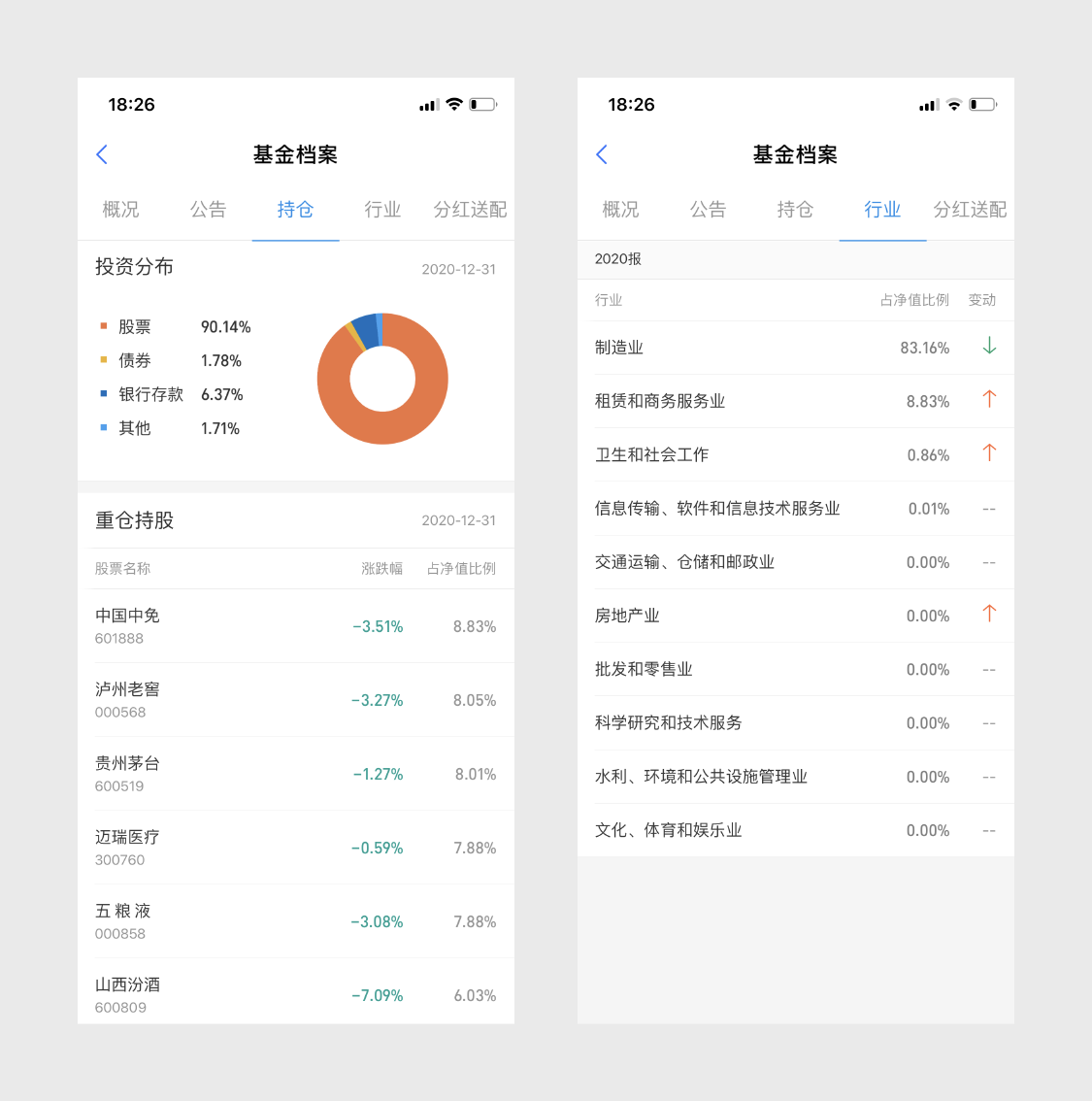
基金持仓:这又是一个老基民的福利专区。上面分析过招行基金持仓tab的优势,而天天直接把带有重仓股盘中行情的持仓列表、资产/行业分布饼图直接嵌入到一级页面里,虽然默认只显示前五只重仓股,但对于了解相关板块行情也很有帮助。

这一模块的二级页面也支持投资者切换时间去观察基金经理每一季度的调仓风格。其实我个人更倾向于直接把十大重仓股行情全都放进来,默认折叠需要时展开。毕竟调仓不是个高频动作,我不会需要频繁地跳进二级页面去观察调仓。
基金经理:作为后台烹饪的cook,这块的简介过于“简洁”了。其实次一级的经理详情页里有非常详实的背景概述和任期间业绩回报评估,完全可以精选一些标签化的内容在一级模块里完善包装。
社交化:然后比较有意思的就是“社区”概念。天天基金上每只基金都分别有两个“bar”,一个问答吧一个贴吧,贴吧包含了问答吧。
这里能体现出天天对于细分场景的重视。贴吧里的话题天南海北,吐槽的、围观的、提问的、表态的、发小作文的、晒收益/亏损的,啥都有。
天天的产品经理还是为提问用户单独开辟了一片净土,让内容的传播与触达更加高效。
回到UI层面,天天基金页面的文本内容在逻辑结构上比较复杂,但视觉上没有将不同层级的对比度拉开,导致文本信息过于平均,不利于重点信息的快速检索。

财富号视频:视频可以展开和收起。产品还给它配置了观看人次,侧面为该基金公司和旗下基金产品做热度营销。
基金概况:除了基金相关的基本信息以外,模块内展示了晨星评级和关注人气。既有客观权威评估体系,也有用户层的氛围烘托,通过两层信任力建设占领用户心智。
信任力背书:“支付宝金选”是由支付宝理财智库、中国证券报联合推出的一套理财产品评估体系,背后有一些专家KOL背书。能够筛选出部分历史业绩表现优异、基金经理业绩突出的产品。
相比于前几个信任力的营造,这一点的重要性和优先级远远胜出。因此在视觉层面也用黑金配色体现出权威性和尊享感。
能够很明显地察觉到互金平台和金融机构在产品包装上的玩法不同:互金平台倾向于权威背书和人气营销,金融机构倾向于指标构建和数据展示。
行情/数据:这一模块增加了一个可以手动关闭的tag,是关于“风险回报比率”的描述,一个听上去类似“夏普比率”的指标。优势在于蚂蚁直接量化转译了指标的结果——“好于同类98%基金”,省去了投资者分析指标的过程。
基金经理介绍:关于这部分,虽然在基金经理介绍的二级详情页里,天天基金比蚂蚁财富要详实得多,但一级模块里蚂蚁的人物包装还是更到位。“金牛奖得主”和学历/从业背景简述能直观地提高产品在用户侧的信任力。
持仓行情:这可以说是该页面视觉创新的重头戏。蚂蚁财富由于相关个股数据缺失,并不能像招行和天天基金那样横向比对每个季度基金经理的调仓动作,对于经验投资者研判这只基金来说,少了一个观察维度。

而视觉层面的创新则显得十分取巧,原本枯燥的个股行情列表被转译为可视化的矩阵,矩形的大小和底色能直接映射该股票的持仓占比和实时行情。并且横向滑动的组件也支持在不跳转的情况下完整显示10只重仓股。
对于持有或长期关注这只基金的用户而言,除非你要分析调仓,否则是不需要频繁进入二级页面查看持仓明细的。
以及细致到小数点后两位的持仓占比,意义也不大,了解大致的配比关系即可。蚂蚁这个可视化组件在带来新颖视觉观感的同时,也解决了这一问题。
对于产品而言,信息架构往往是最容易有争议的部分。而金融产品的信息深度和业务复杂度尤为明显,与之俱来的必然是各平台在架构策略上百花齐放。
文章来源:站酷 作者:loven
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
运动对数字产品的用户体验产生了深远的影响,但是,如果界面元素没有表现出基本的运动设计原理,则可用性会受到损害。在用户界面的上下文中,动作不仅仅是视觉装饰。它是一种强大的力量,可增强产品参与度并扩展设计交流的范围。
我们的世界是运动之一。即使在静止的瞬间,叶子也会发抖,肺部也会扩张。在数字产品设计领域,运动似乎是第二自然,这是对日常工作的扩展,可以毫不费力地加以利用。
从理论上讲,使UI元素移动很容易。在预定路径上定义点,然后软件对间隙进行补间。实际上,它不是那样工作的。工具和技术是必不可少的,但它们是从原理中获取力量的。如果要提高数字产品的可用性,就必须以适用于无数用例的不变行为规则为基础。
运动设计的起源
运动设计与UX的结合相对较新,但其根源是迪士尼。迪斯尼原理是为了讲故事而提炼出身体运动的基本定律。它们使绘制的角色能够移动和表情,但不能充分满足现代用户界面对交互运动的需求。
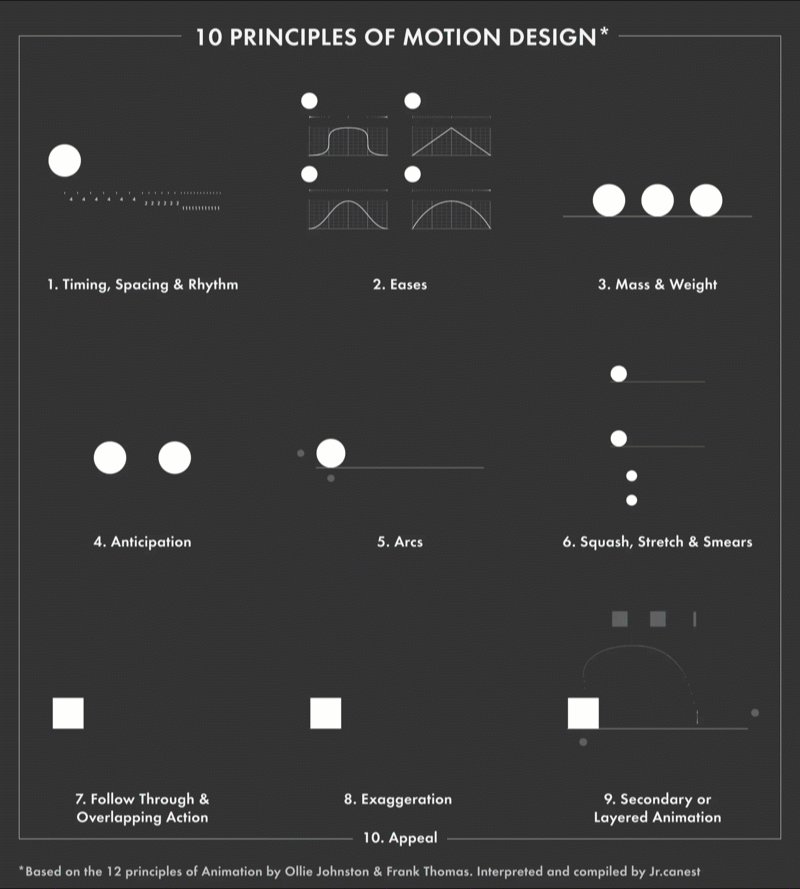
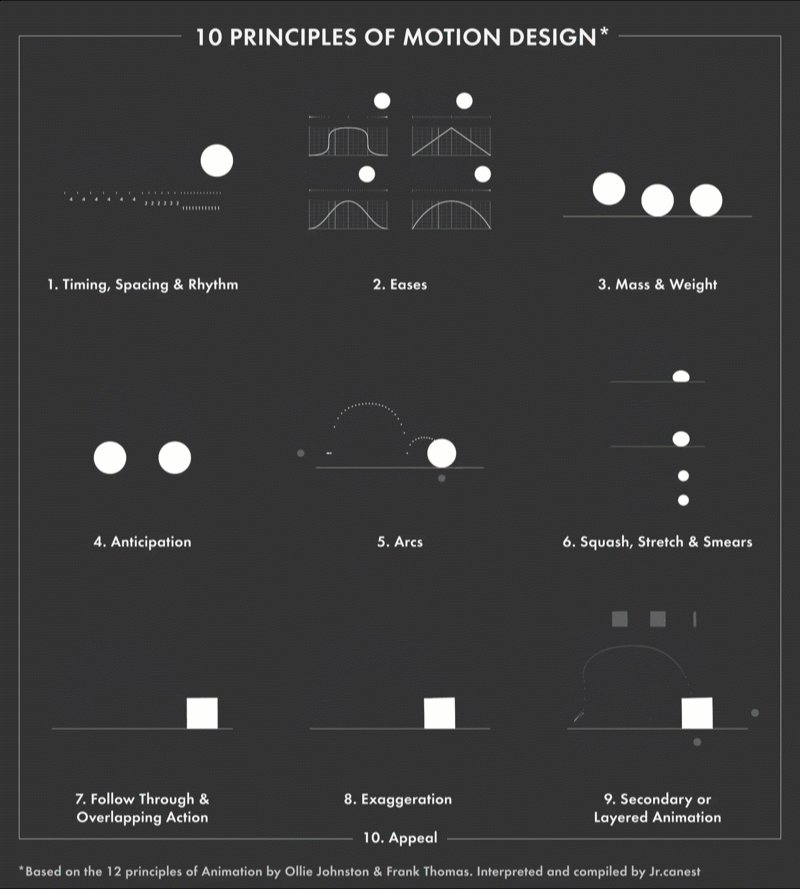
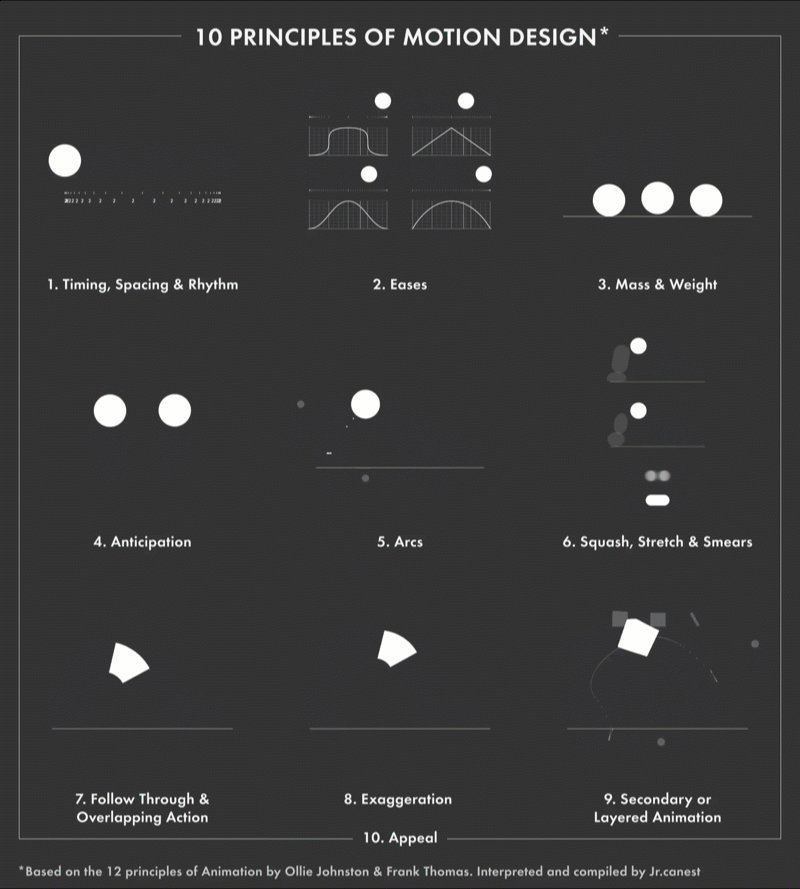
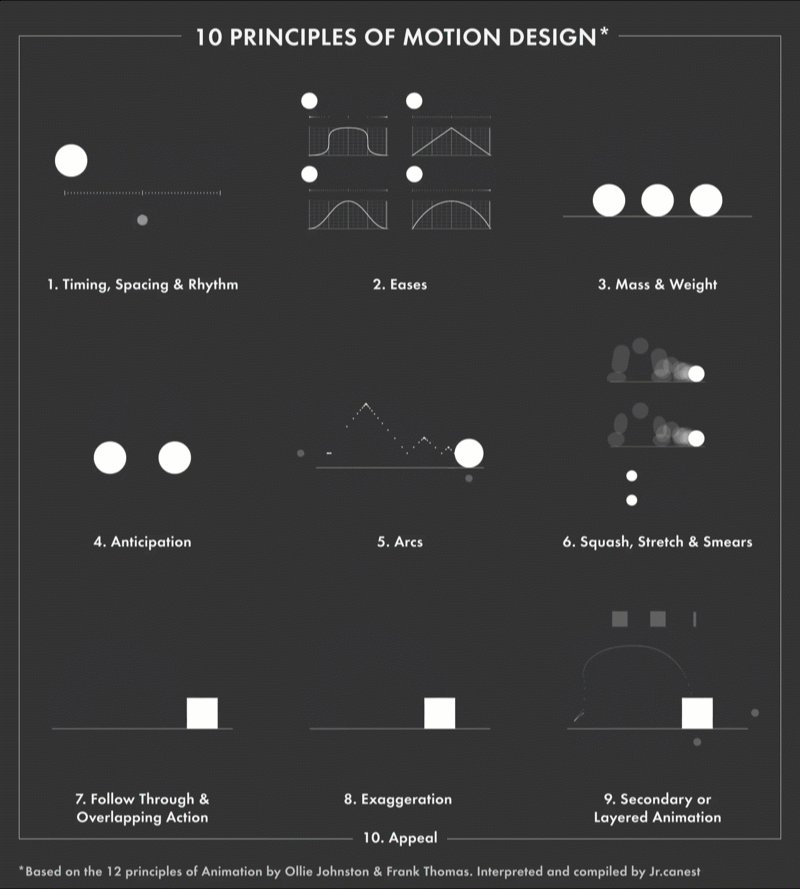
当代设计师试图弥合这一差距。更具说明性的示例之一是动画设计的十项原则,这是迪士尼动画专家Jorge R. Canedo Estrada的改编作品。

在建立运动中用户体验的原则时,可以从以下几点入手
A. 从UI动画中区分运动设计
B. 阐明运动如何帮助可用性
C. 解开核心运动行为的内部运作方式
运动不仅仅是装饰
动作设计不是UI动画的代名词。这一点很关键,因为UI动画几乎总是被当作一种经过深思熟虑的外观,而与UX没有任何关系(除了增加魅力)。动作不是装饰,而是行为,行为只能帮助或阻碍用户体验。
两种互动类型:实时与非实时
运动设计涉及两个基本交互:实时和非实时。
当用户在屏幕上操作UI元素时,实时交互可提供即时反馈。换句话说,动作行为会立即响应用户输入。
用户输入后会发生非实时交互,这意味着用户必须短暂暂停并观察所产生的运动行为,然后才能继续。

实时交互:运动行为会立即响应用户输入。

非实时交互:交互后,用户必须短暂等待并观察动作行为。
运动支持可用性
运动设计必须以四种不同的方式支持可用性。
A. 期望:当用户与UI元素交互时,他们期望看到哪些运动行为?运动是否符合预期或引起混乱?
B. 连续性:交互是否在整个用户体验中产生一致的运动行为?
C. 叙述:交互及其触发的动作行为是否与满足用户意图的事件的逻辑进程相关联?
D. 关系: UI元素的空间,美学和层次属性如何相互关联并影响用户的决策?运动如何影响存在的各种元素关系?
数字产品的12种运动设计原理
1.缓和
缓和模仿现实对象随时间加速和减速的方式。它适用于所有显示运动的UI元素。
放松的反面是线性运动。显示线性运动的UI元素立即从固定速度变为全速,从全速变为固定。这种行为在物理世界中不存在,并且对于用户而言似乎停滞不前。

UI卡和相应的椅子移动很快,但是由于缓和,它们可以平稳且受控地停下来。
2.偏移和延迟
当多个UI元素同时且快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素可能具有其自身功能的可能性。
偏移和延迟会在同时移动的UI元素之间创建层次结构,并传达它们是相关的但又不同的信息。元素的时序,速度和间距不是完全同步,而是交错排列,从而产生微妙的“一个接一个”的效果。
当用户在屏幕之间漫游时,偏移和延迟表明存在多个交互选项。

这个加密货币应用程序一次引入了多个UI元素。它们的到来有些交错,以通知用户这些元素是相关的,但又是截然不同的。
3.父子元素关联
父子元素关联将一个UI元素的属性链接到其他UI元素的属性。当父元素中的属性更改时,子元素的链接属性也会更改。所有元素属性可以相互链接。
例如,父元素的位置可以绑定到子元素的比例。当父元素移动时,子元素的大小会增加或减小。
父子元素关联会在UI元素之间创建关系,建立层次结构,并允许多个元素立即与用户进行通信。因此,关联在实时交互中使用时影响最大。

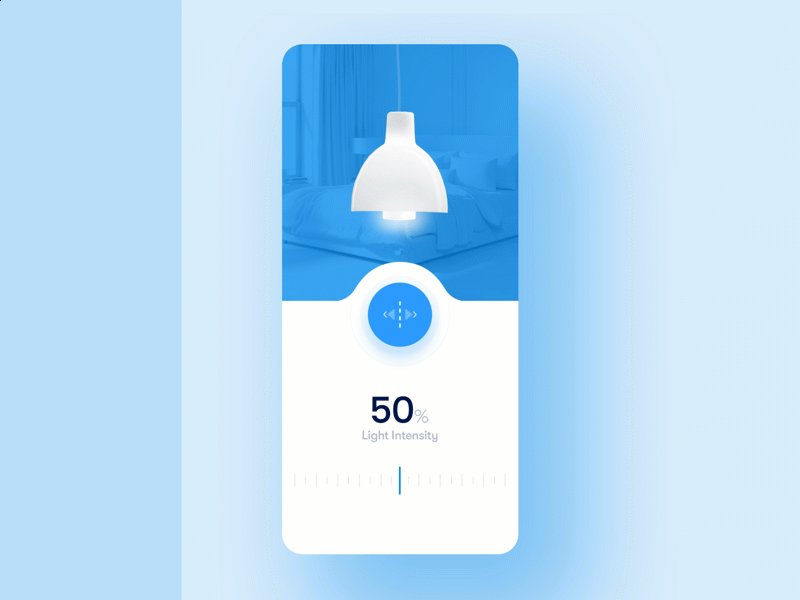
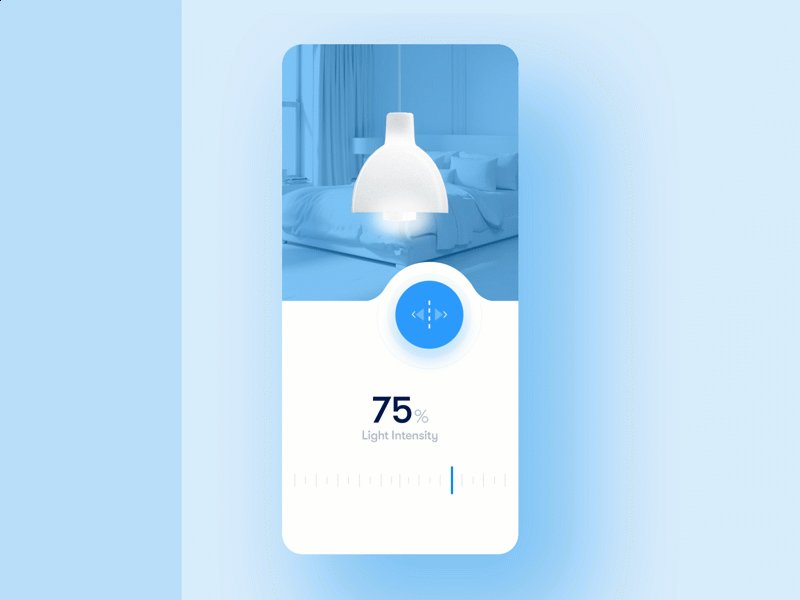
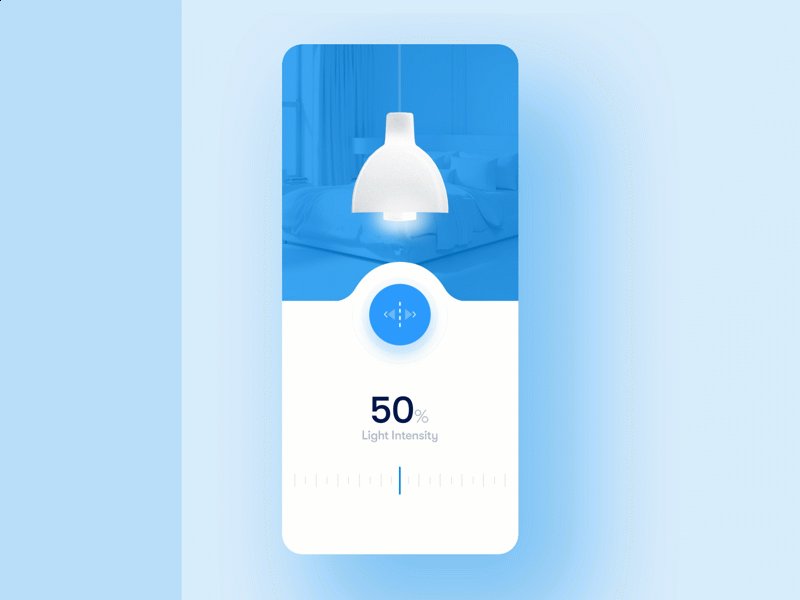
蓝色滑块的位置控制背景遮罩的不透明度,灯泡周围的发光效果的散布以及光强度标度的数值。
4.转型
当一个UI元素变成另一个UI元素时,将发生转换。例如,下载按钮将转换为进度条,该进度条将转换为完成图标。
从UX的角度来看,转换是一种向用户显示其相对于目标的状态(系统状态的可见性)的有效方法。当UI元素之间的进度链接到带有开始和结束的过程(例如,下载文件)时,这特别有用。

转换表示下载的开始,中间和完成。
5.数据变化
在数字界面中,数据表示(数字,基于文本或图形的表示)丰富,出现在从银行应用程序到个人日历到电子商务站点的产品中。由于这些表示形式与实际存在的数据集相关联,因此它们可能会发生变化。
值的变化传达了数据表示的动态性质,并告知用户数据是交互式的,并且可能会受到一定程度的影响。当没有动静地引入值时,用户参与数据的意愿降低。

动态引入值以向用户显示他们有能力影响数据。
6.遮罩
遮罩是UI元素各部分的战略性揭示和隐藏。通过更改元素外围的形状和比例,遮罩会发出信号,表示实用性发生了变化,同时允许元素本身保持可识别性。因此,理想的选择是诸如照片和插图之类的详细视觉效果。
从可用性的角度来看,设计人员可以实施屏蔽以向用户显示他们正在通过一系列交互进行中。

遮罩用于从图像捕获到上传到在线店面中的过渡。
7.叠加
在2D空间中,没有深度,UI元素只能沿X轴或Y轴移动。叠加会在UI的2D空间中产生前景色/背景色的错觉。通过模拟深度,覆盖可以根据用户需要隐藏和显示元素。
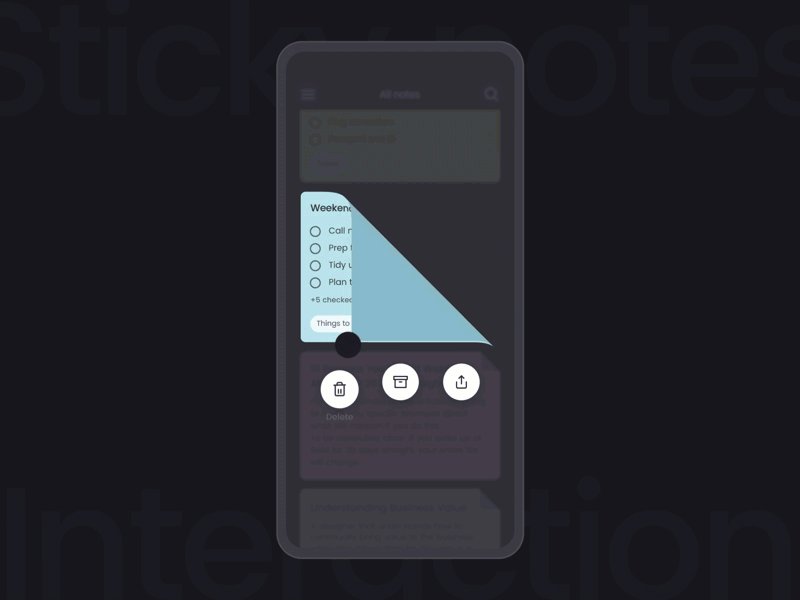
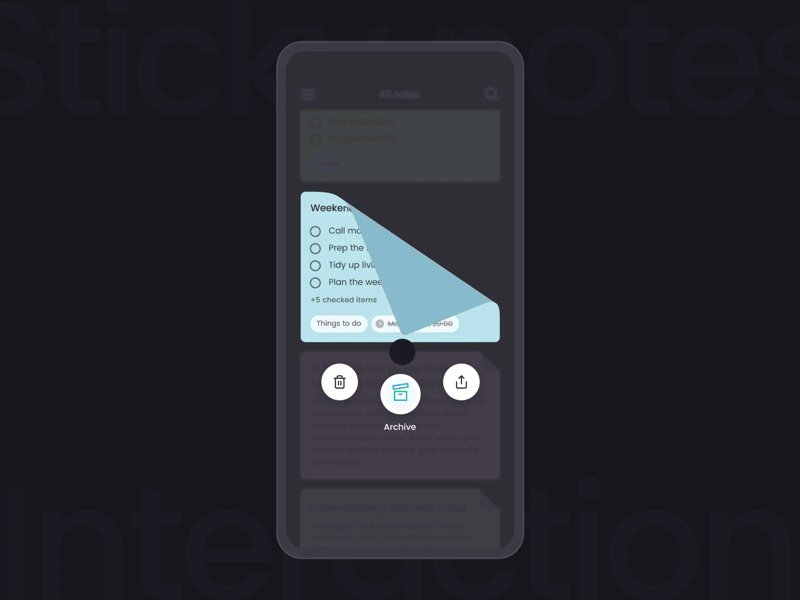
使用重叠时,信息层次结构是一个重要的考虑因素。例如,用户在做笔记应用程序中应该首先看到的是他们的笔记列表。然后,可以使用滑动来公开每个消息的辅助选项,例如删除或存档。

重叠式运动可让用户快速归档或删除此记事应用中的条目。
8.克隆
克隆是一种运动行为,其中一个UI元素拆分为其他元素。这是突出显示重要信息或交互选项的聪明方法。
当UI元素在界面中实现时,它们需要一个清晰的起点来链接到屏幕上已经存在的元素。如果元素只是无处不在而突然爆发或消失,则用户将缺乏进行自信交互所需要的上下文。

用户可以放心地单击彩色圆圈,因为它们显然源自“添加注释”图标。
9.模糊
想象磨砂玻璃门。它需要交互才能打开,但是可以(在某种程度上)辨别另一端正在等待什么。
它为用户提供了一个界面,该界面要求进行交互,同时显示要跟随的屏幕提示。导航菜单,密码屏幕和文件夹/文件窗口是常见的示例。

模糊处理为用户提供了重要的互动方式,同时让他们保持产品叙事的方向。
10.视差
当两个(或多个)UI元素同时移动但速度不同时,将显示视差。在此,目的是建立层次结构。
A. 交互式元素移动速度更快,并显示在前景中。
B. 非交互式元素的移动速度变慢并退回到背景。
视差引导用户使用交互式UI元素,同时允许非交互式元素保留在屏幕上并保持设计统一性。

使用视差时,最重要的交互式元素移动最快,而非交互式元素移动较慢并退回到背景。
11.维度
维度使UI元素似乎具有多个交互方面,就像物理世界中的对象一样。通过使元素看起来像是可折叠的,可翻转的,浮动的或具有逼真的深度属性而实现的。
作为一种叙事设备,维度意味着UI元素的不同侧面被链接在一起,并实现了无缝的屏幕过渡。

维度意味着2D UI元素具有多个交互方面,就像物理世界中的对象一样。
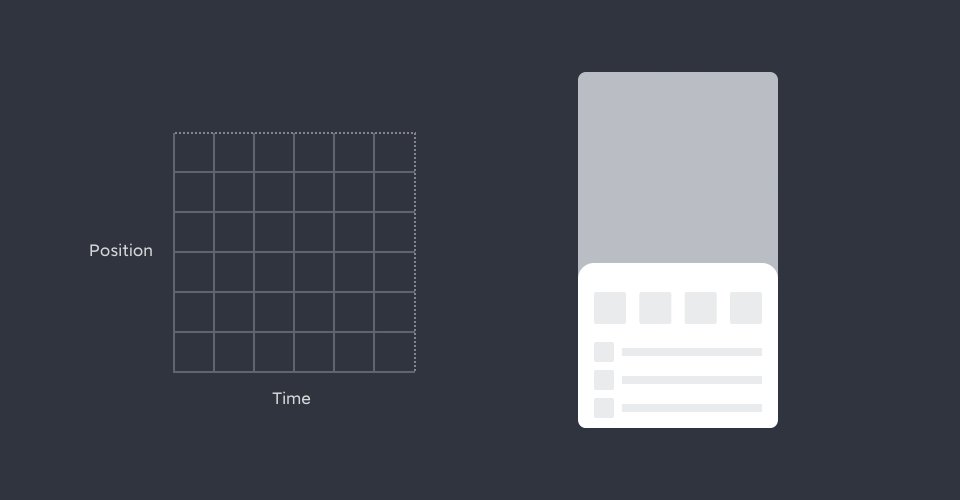
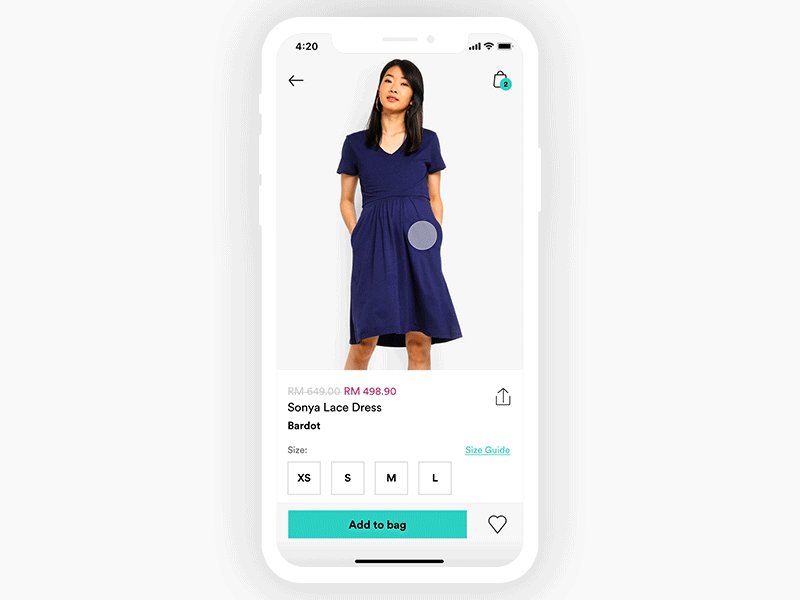
12.变焦
滚动和缩放允许用户在空间上“遍历” UI元素或增加其比例以显示更多细节。
A. 滚动:滚动视角发生在用户的角度更接近(或远离)UI元素时。想象一下,一个拿着照相机的人走到一朵花前要近距离拍摄。
B. 缩放:使用缩放时,用户的视点和UI元素保持固定,但是该元素在用户屏幕内的大小增加(或减小)。现在,假设该人保持姿势并使用相机的变焦功能使花朵显得更大。

滚动:用户的视点似乎越来越接近背景图像。

缩放:用户的视角不会更接近图像。而是图像的比例会增加。
运动就是沟通
互动体验的需求运动在其所有的轻快和微妙的形式。当坚持运动设计原则时,即使最基本的UI元素也成为人类交流的复杂媒介。当这些原理被忽略时,运动就体现了自然界所没有的特征。
运动设计与数字产品UX之间的关系正在迅速成熟。原则上的运动方法可以防止过度依赖趋势,工具和技术的短暂使用。更好的是,它跨越了2D屏幕上元素的抽象运动与3D世界中运动感知之间的鸿沟。
文章来源:站酷 作者:DuiaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
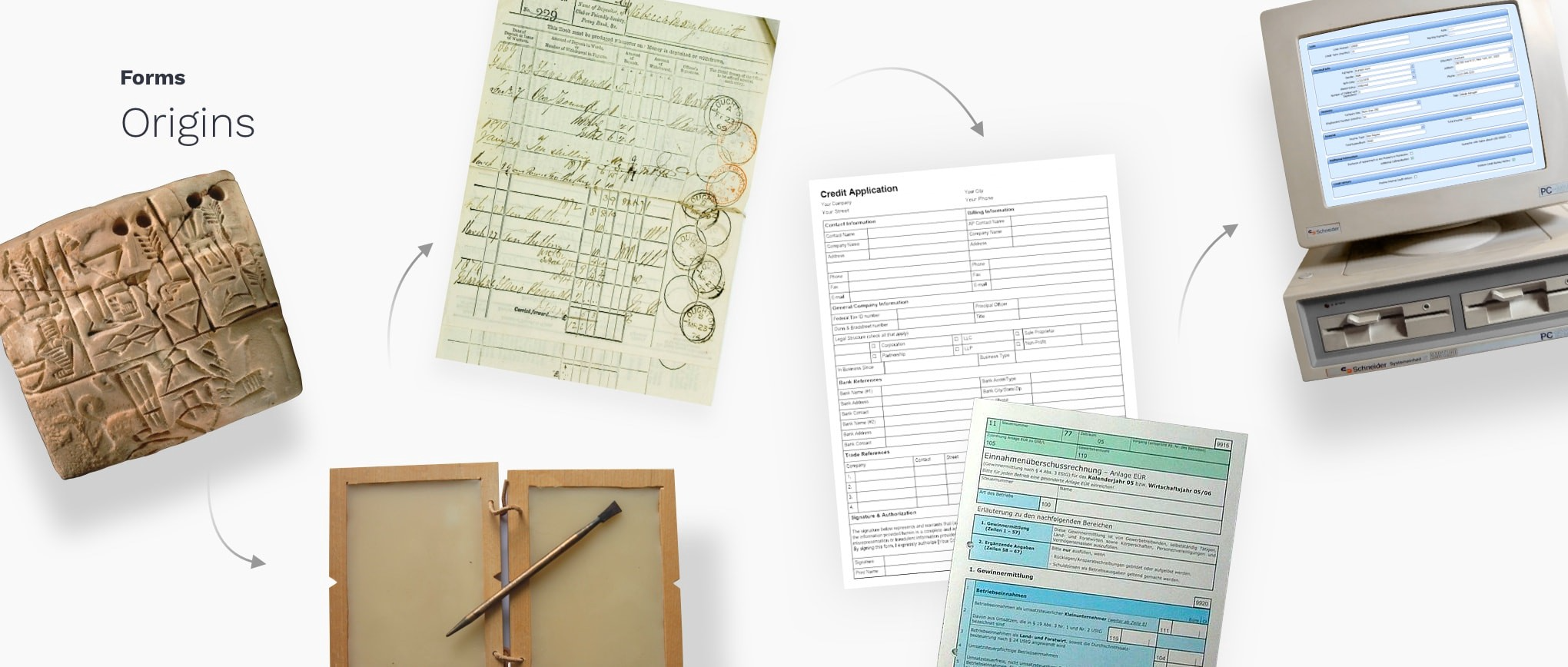
表单已经存在了很长一段时间,自诞生以来极大地简化了起草申诉和各种法律诉状的任务。随着信息与处理技术的进步,收集数据的手段也在不断发展,而印刷表单已存在多年,我们可以从其设计中学到一些技巧。

用户可以在文本栏内输入信息,它们通常以表单和对话框的形式出现。文本字段组件的设计应为交互提供清晰的功能支持,使字段在布局中易识别、易填充和可访问。

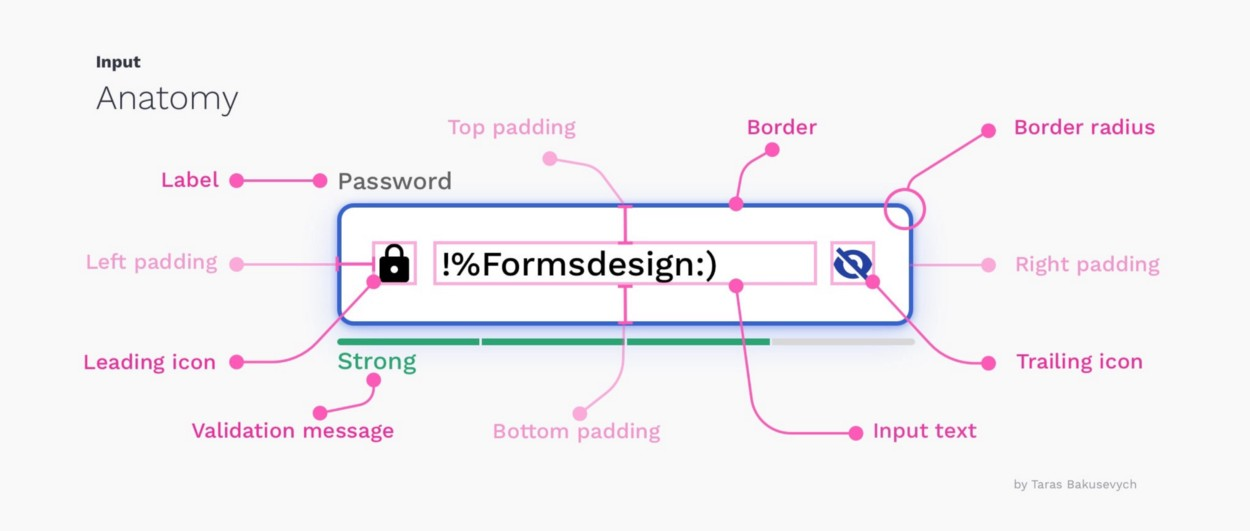
以下是组成文本栏的关键要素:
容器:可交互的输入区域;
输入框:在文本栏中输入文字;
提示:告诉用户给出的表单字段是什么信息;
占位符:是所需信息的描述或示例,用户输入正确信息内容后被替换;
帮助程序或验证文本(可选):单独出现或以验证消息的形式出现;
头部图标(可选):描述文本字段的输入类型;
尾部图标(可选):输入文本的附加控件,例如清除,隐藏/显示等。
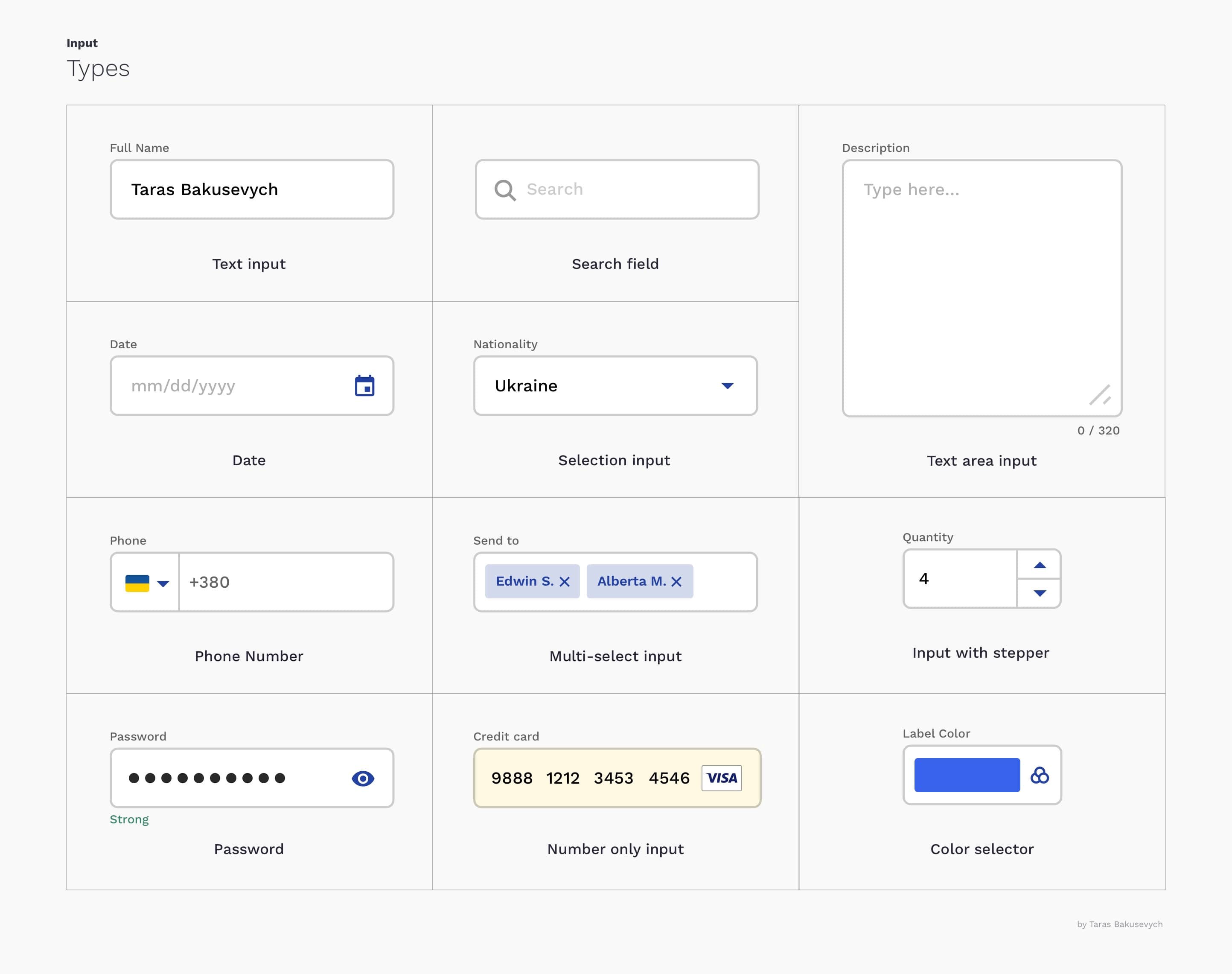
它们大多数都是相对基础的文本字段类型,被修改成了处理特定类型的信息,例如信用卡号。以下是我创建的UI中最常用的一些输入类型示例:

为收集的数据提供帮助规避错误,让用户可以正确的输入信息,从而使过程简单高效。

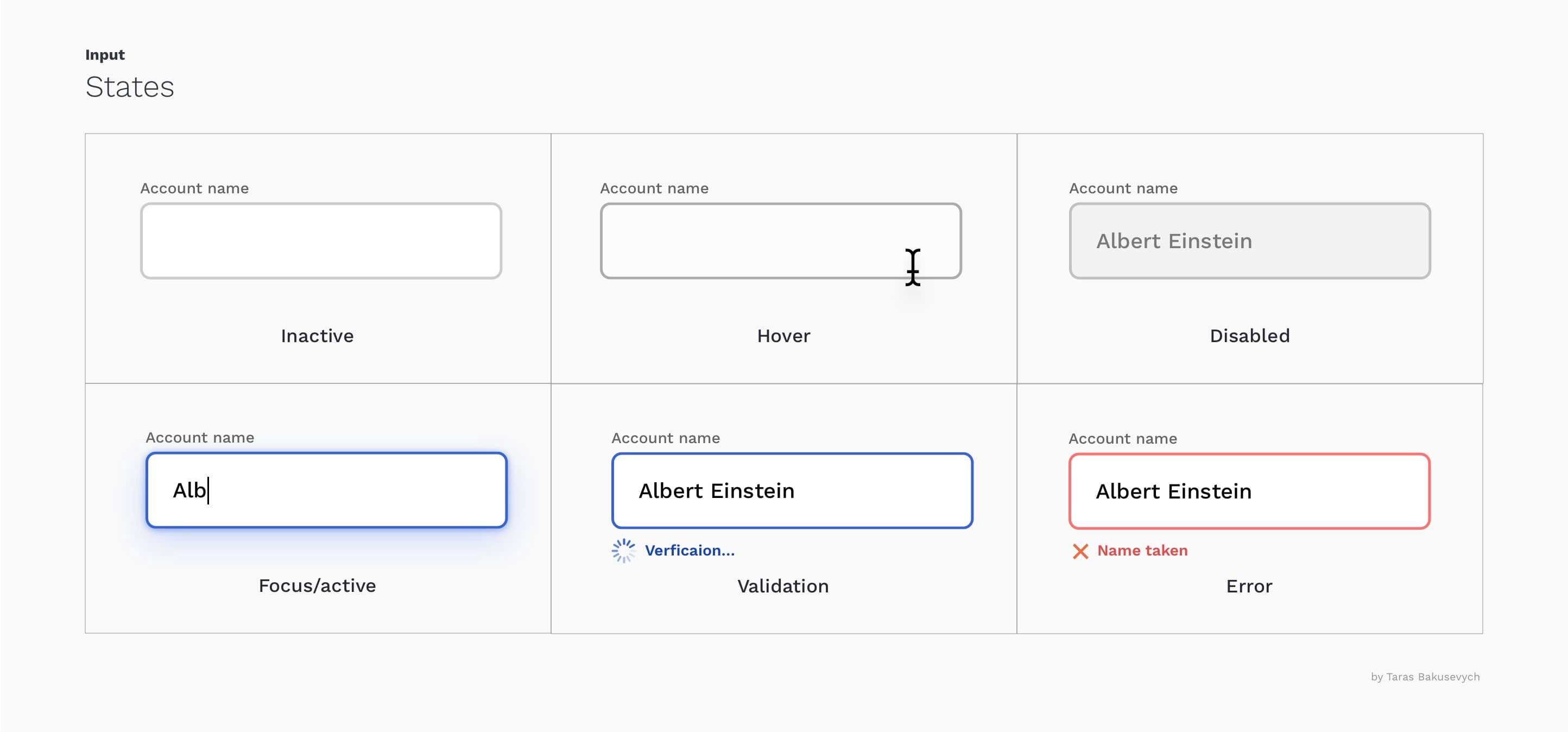
文本栏的状态可以通过视觉提示来实现,输入信息时的状态有以下几种:未激活、悬停、禁用、激活,验证、错误。所有状态应清楚地被区分开,并在整个表单和应用中保持一致,简洁明了,不要误导用户。

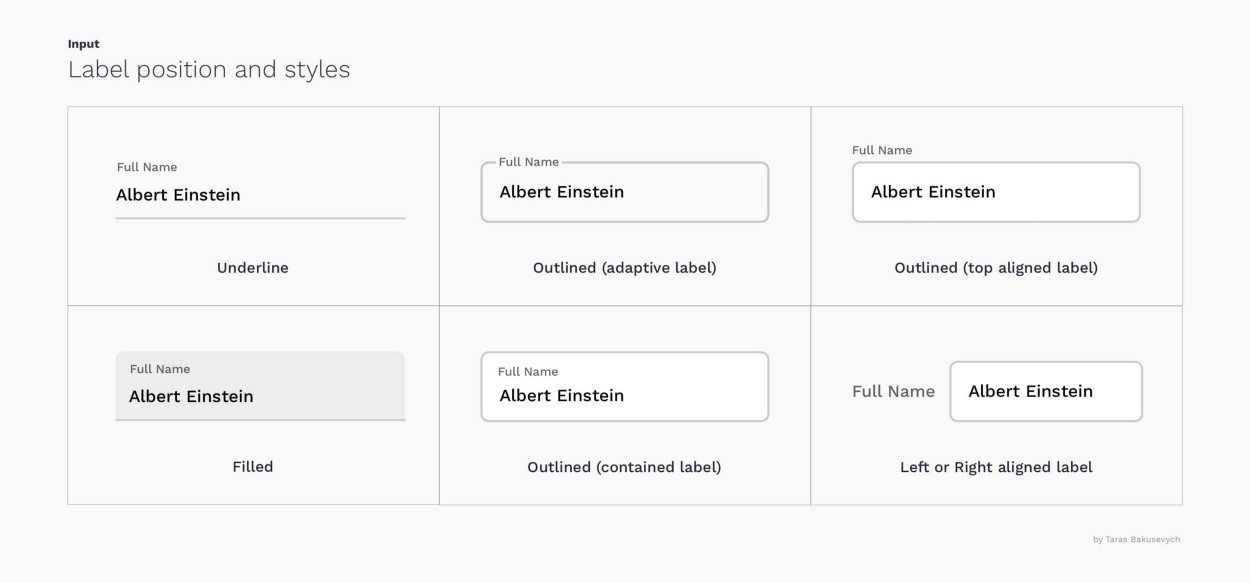
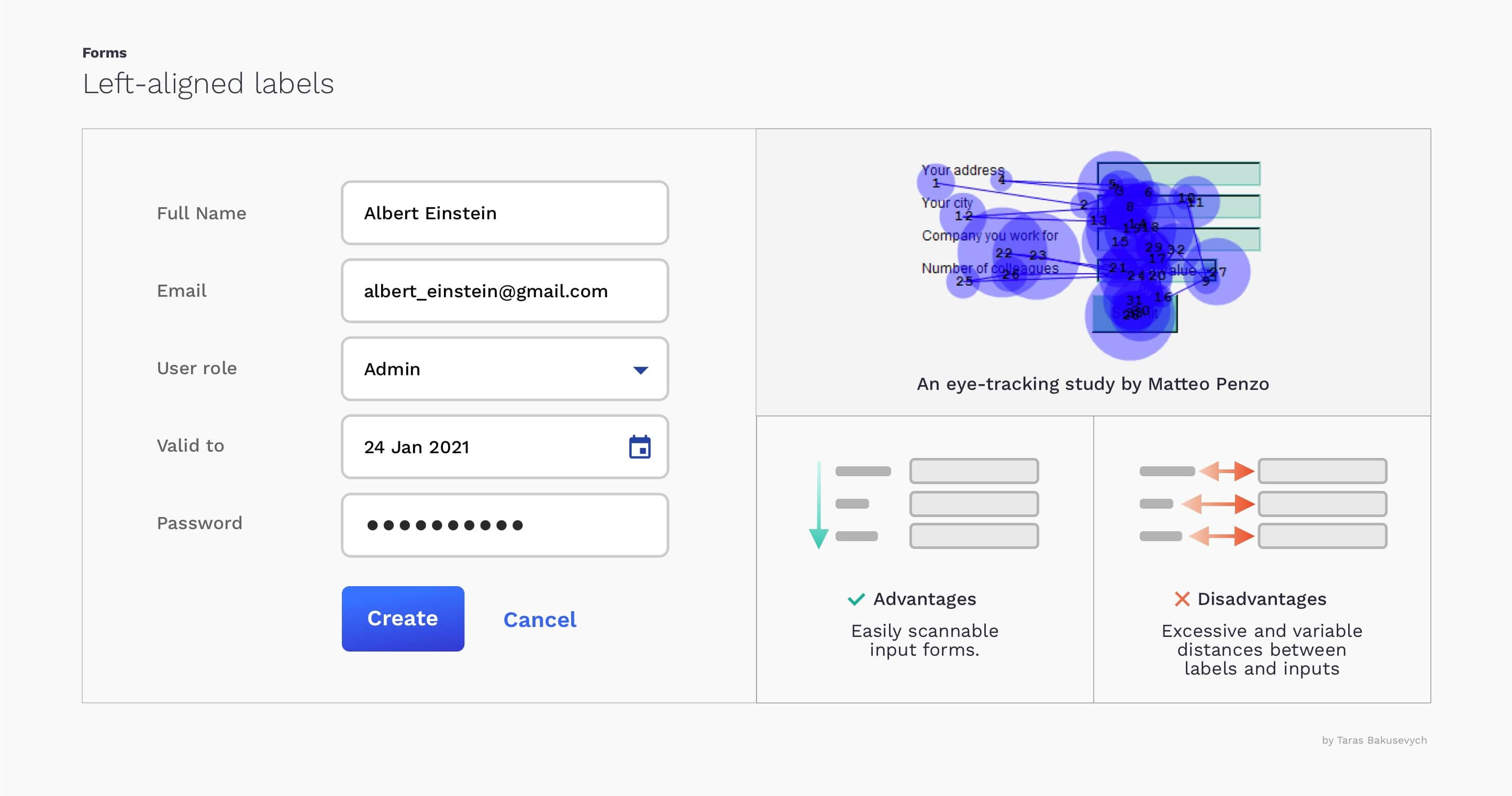
通常标签定位有三种:顶部、左侧和右侧对齐。最适合的样式将取决于表单的大小、主要目标、组件库和要为其设计的平台,但它们都有各自优点和缺点。

谷歌的“材料设计”指南中,普遍使用的下划线输入并不是最佳选择。有趣的是,在一项研究结果中发现用户更喜欢带圆角的输入框。
当用户不熟悉所请求的数据时,这是一个不错的选择。
优点:易于标签伸缩,充分利用垂直空间;
缺点:标签与对应的文本栏,距离过元,增加用户阅读的时间成本。

与左对齐标签相比,完成时间快了将近两倍。
优点:标签和输入栏靠近,限制了眼睛移动的次数,从而缩短了完成时间;
缺点:难以快速浏览表单并理解所需的所有信息。

在移动设备上效果很好,因为它们不需要太多的水平空间。
优点:用户可以快读浏览输入标签和输入文本;
缺点:需要更多垂直空间。

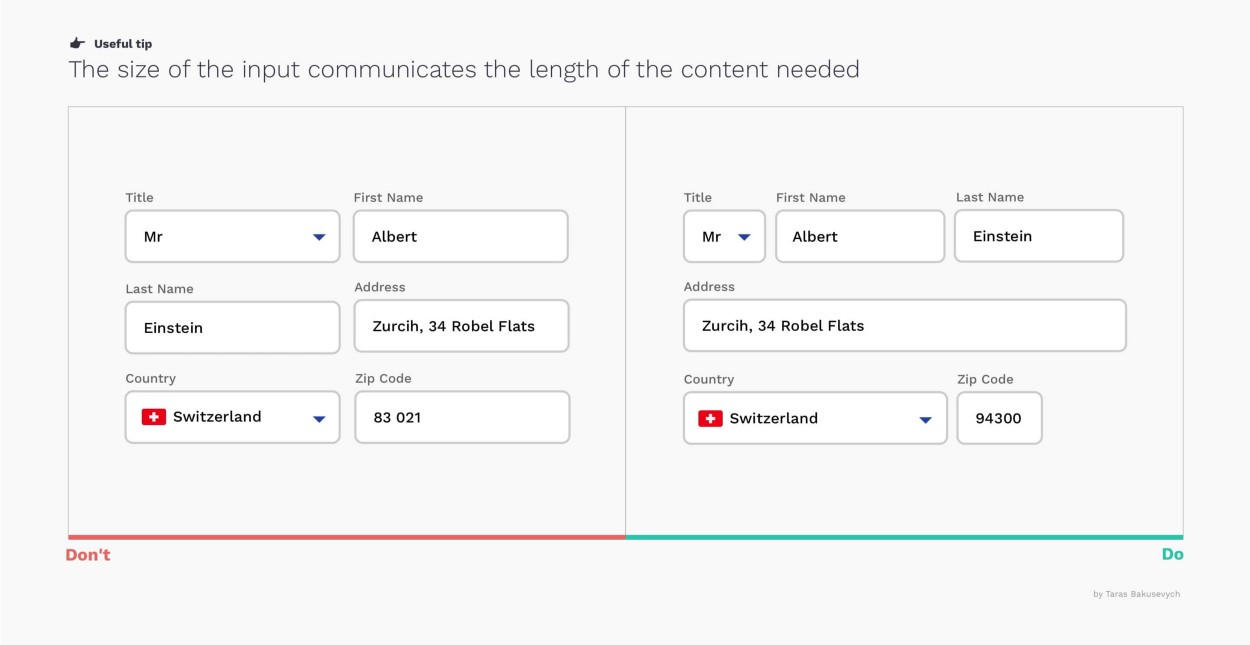
表单中的所有文本栏,若设置相同长度确实会显得非常美观,但实际在操作上,却很难完成。

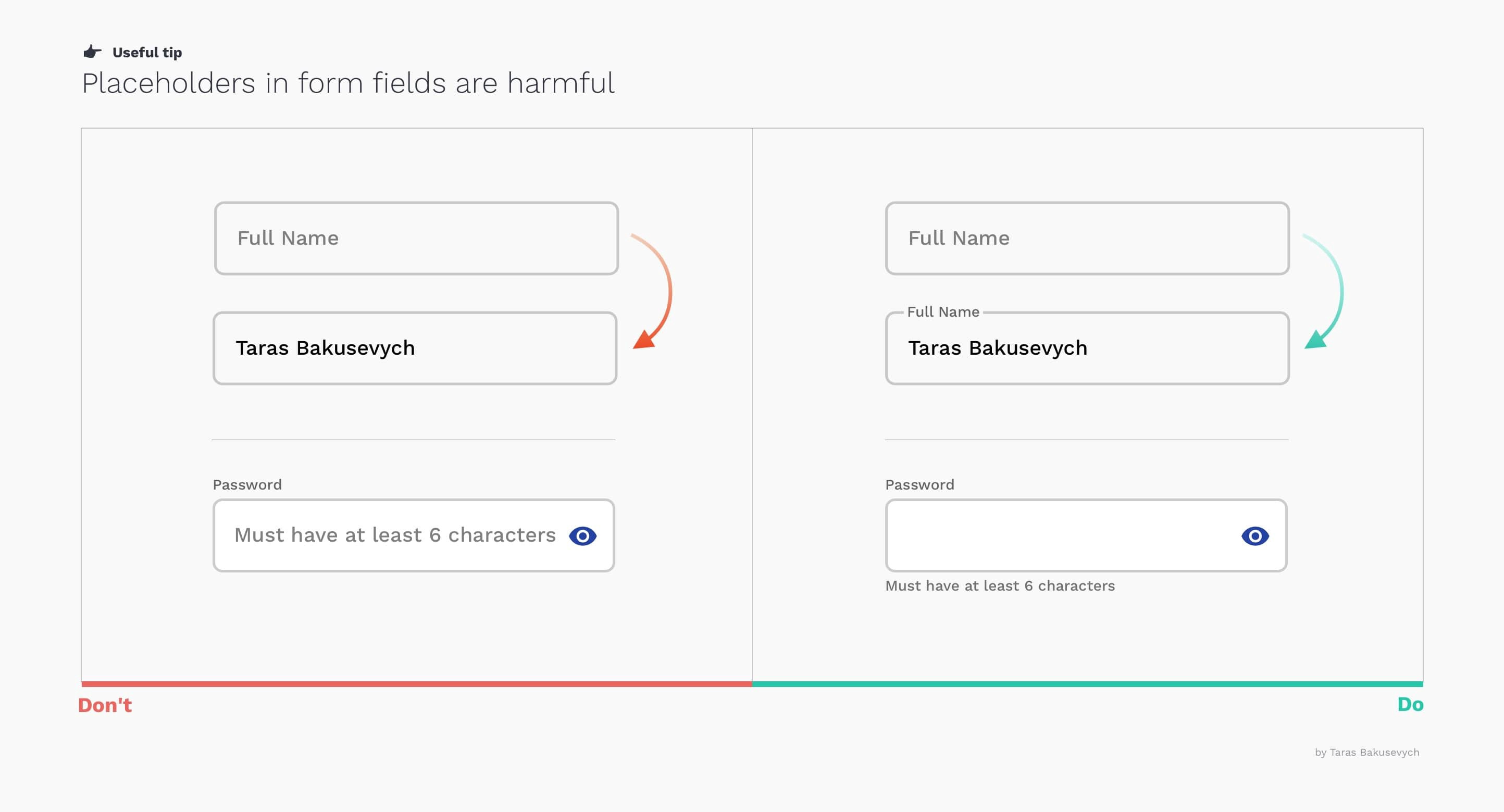
占位符文本消失会给用户制造紧张感,而去掉标签,用户则无法在提交表单前检查他们提供的信息。如果在设计时需要极简的表单,可以使用“材料设计”的浮动标签法。表单内的占位符文本还会使用户感到困惑,最好在字段外使用提示文本。

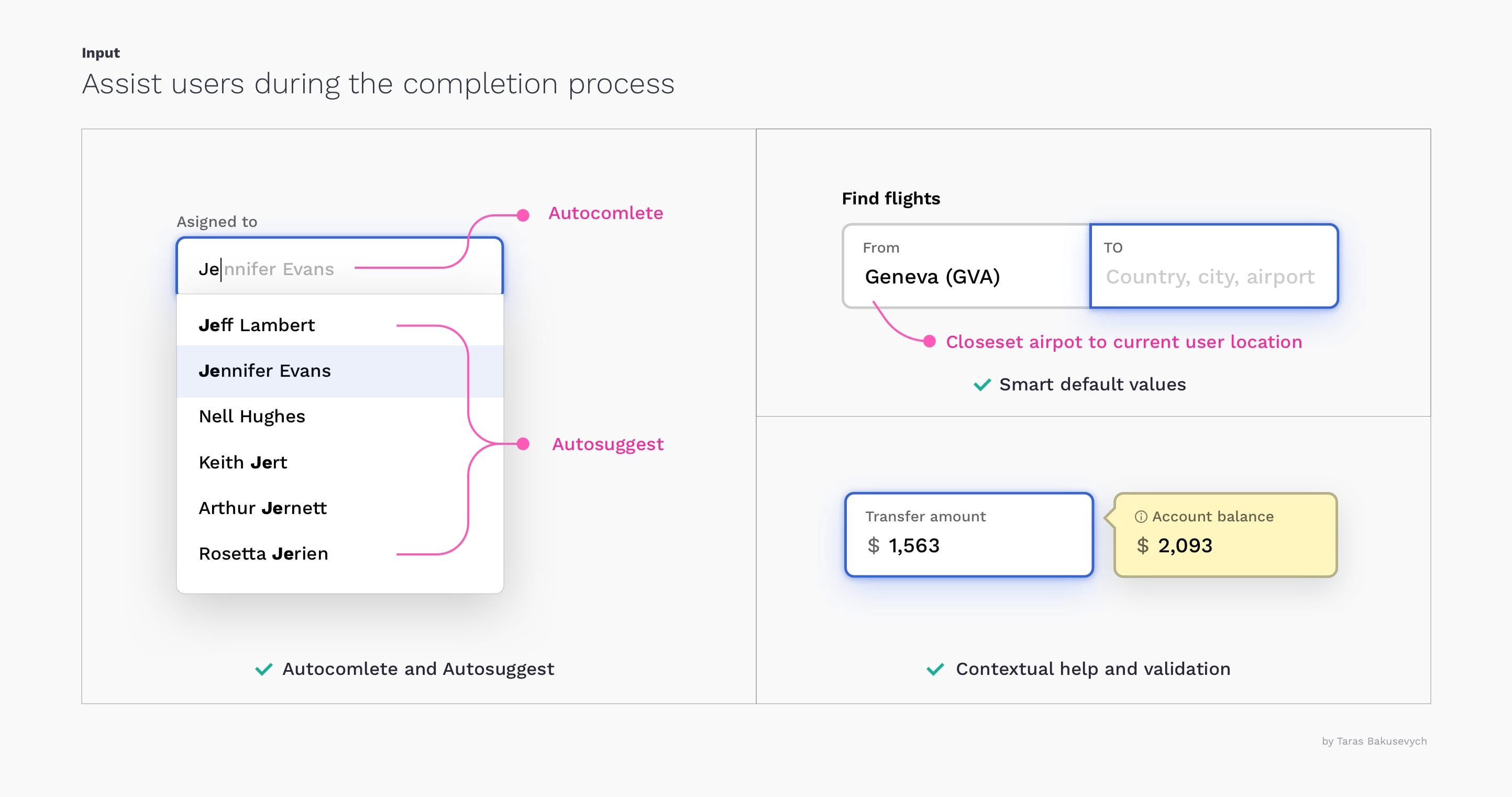
使用自动完成功能,填写时会帮助填写及查询。一般在输入时可以看到,对查询内容按Enter或右箭头键就完成了填写;
使用Auto-Suggest搜索关关键字和短语时,下拉列表会显示多个建议;
预填充字段会经常使用智能默认值,比如通过IP或地理位置,就能检测获取到用户所在的国家和城市,或是根据常见的场景,自己定义默认情况下的内容。需要注意的是,电子商务是一个例外,请勿预先设置与购买相关的任何偏好,比如尺寸或颜色;

还有一种应用情境,自动完成功能可以帮助用户做出正确决定或避免错误,比如用户转帐时看到账户余额等,请一定要提供该信息。
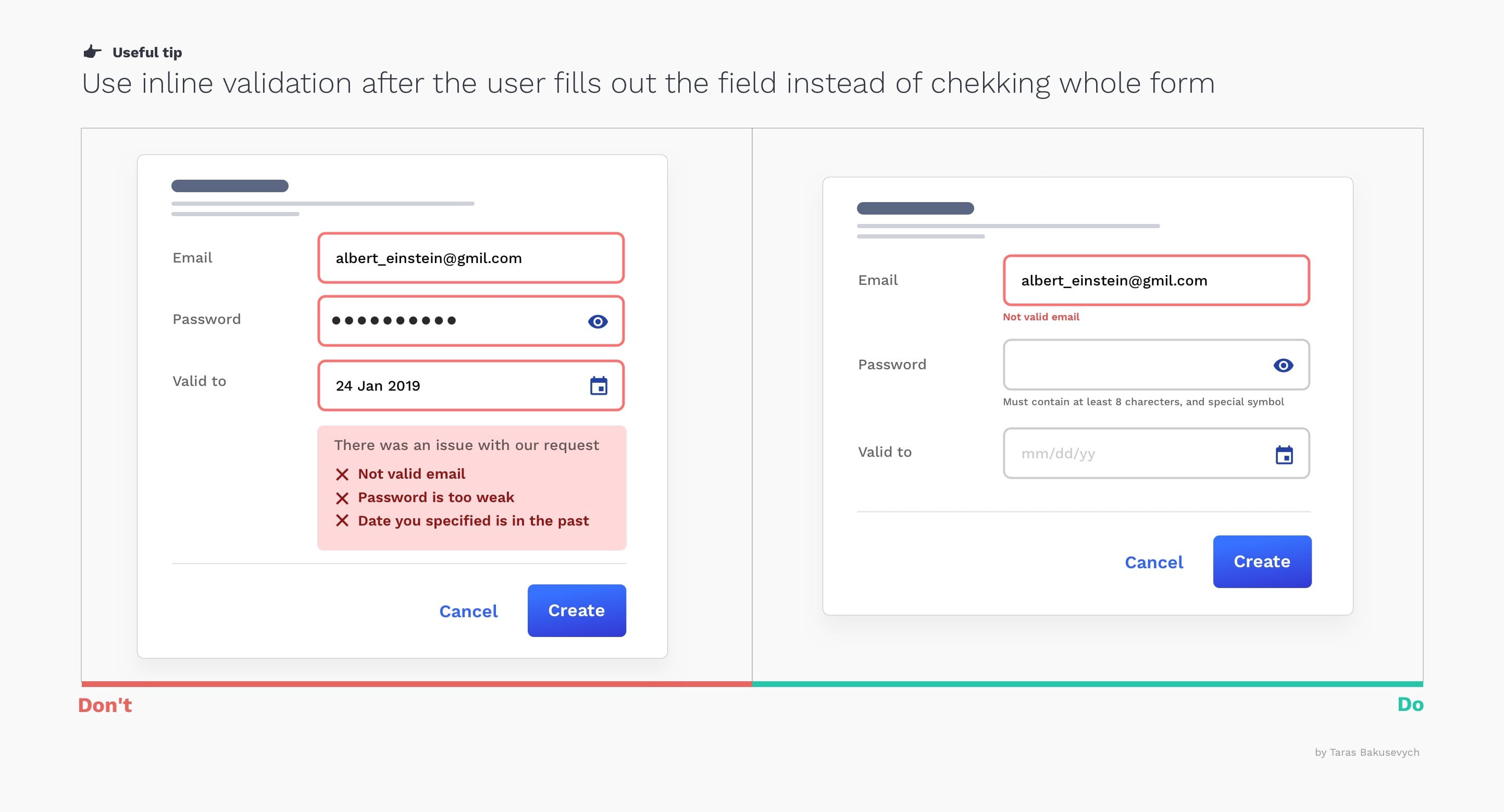
指的是用户输入信息后,可以实时检查输入内容的有效性,而不是等用户提交表单时一次性检查。正确应用,降低信息出错率:
在输入内容的文字栏下方显示验证消息;
不要突然蹦出严重警告,填写的消息错误时,应告诉用户如何解决,而非责怪。

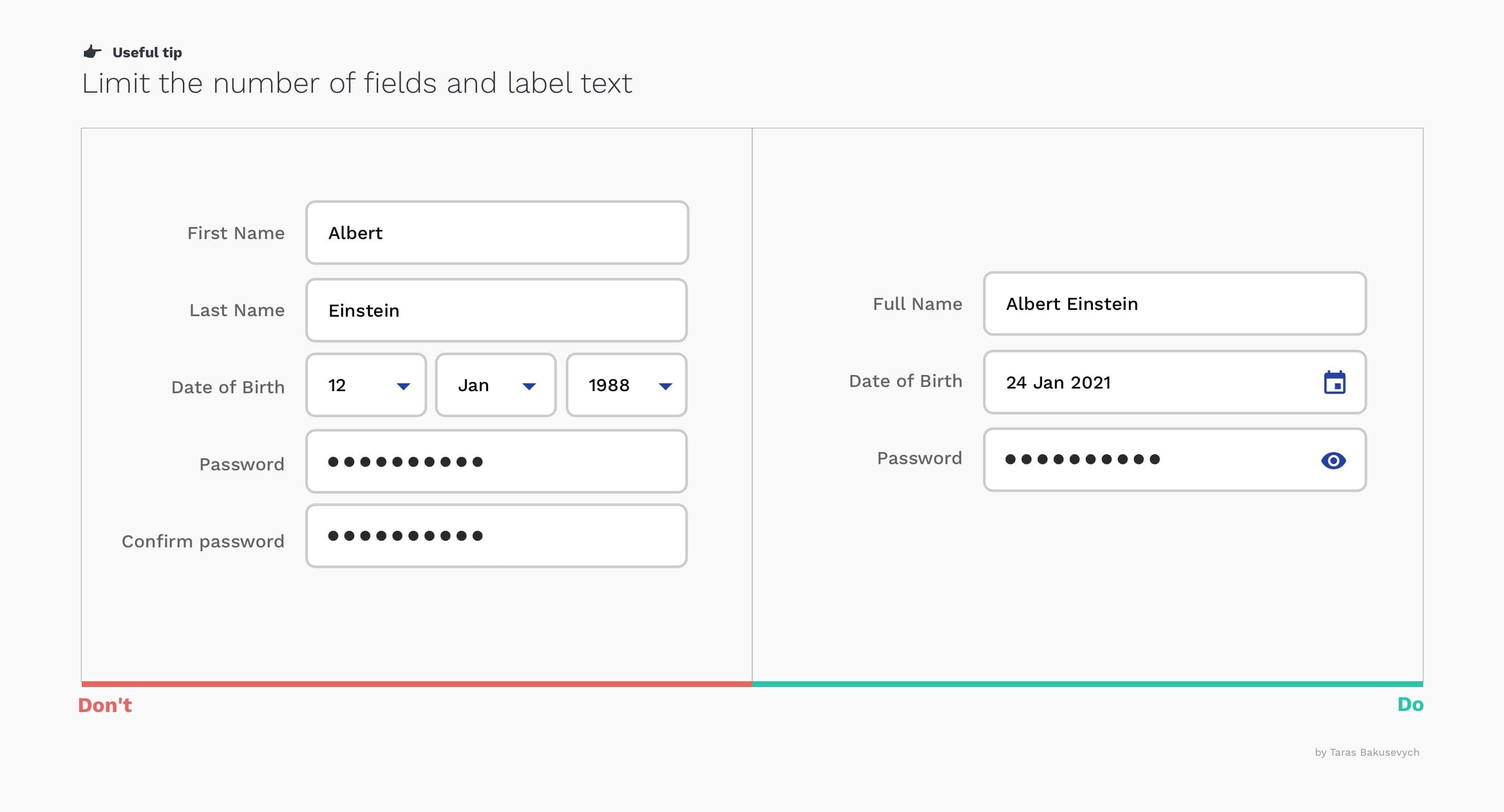
消除视觉及认知负担,使界面看起来更加简洁。
不要将全名和日期之类的文本分成多个字段;
不要多次询问相同的信息。

逐步公开,提供必要提示即可,帮助用户管理复杂信息。

根据用户回答,条件逻辑允许在表单中自动显示、隐藏字段和跳过页面。这种方法不仅可以减少字段数,而且可以使填写过程更像对话,也更具个性化。

简化表单的最有效方法,其中之一则是为相关字段进行分组。格式塔心理学里有许多种分组原则,使项目有关联性:接近性、相似性,连续性、闭合性和连通性。在界面中,如果将数十个非结构化字段分组为几个可管理的集合,将显著提高表单的可用性。

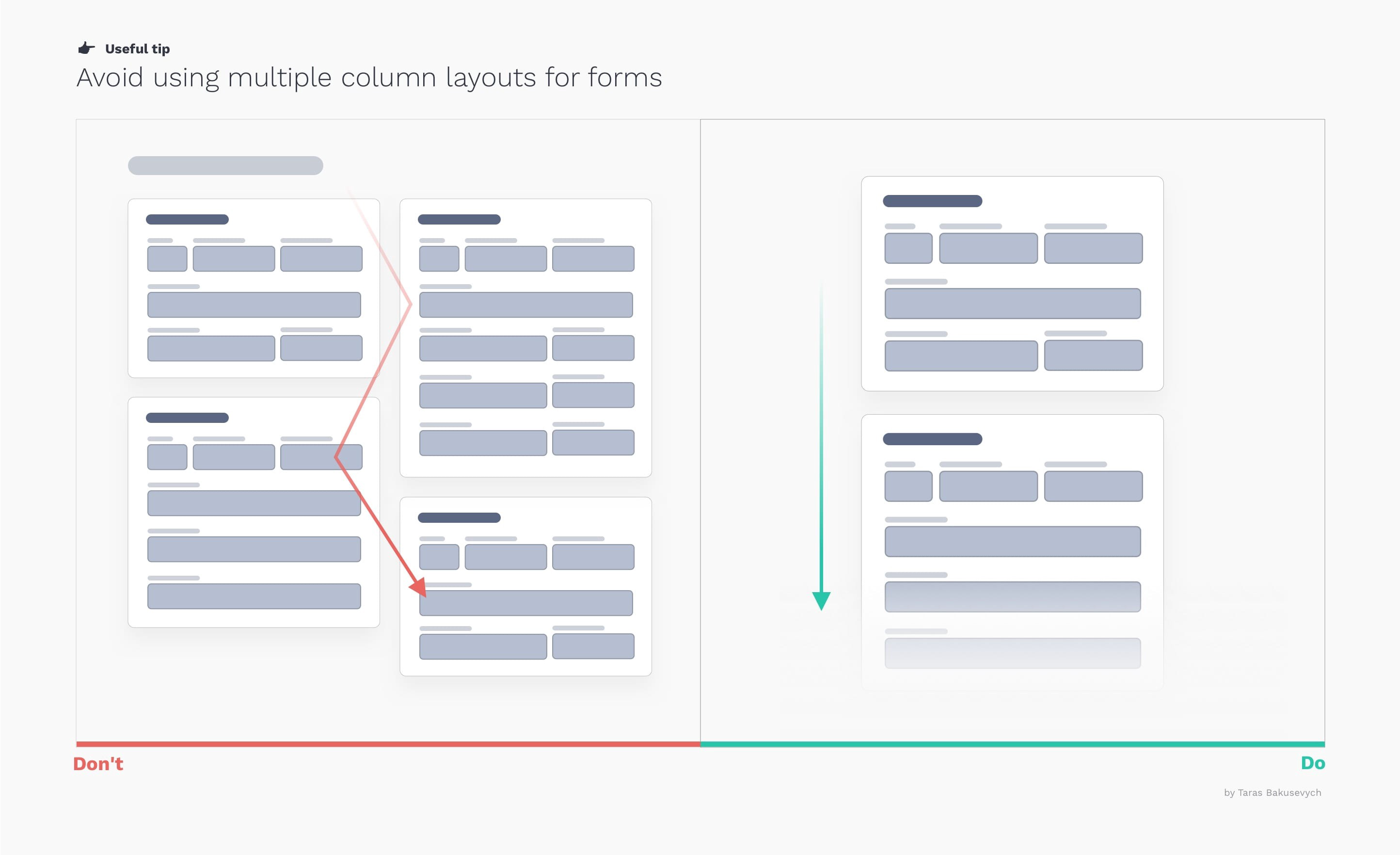
一栏布局能为用户创建一个清晰的完成路径;使用多列表单布局,会导致用户跳过实际需要输入的字段,将数据填写到其他位置,这会迫使用户停止甚至放弃填写。

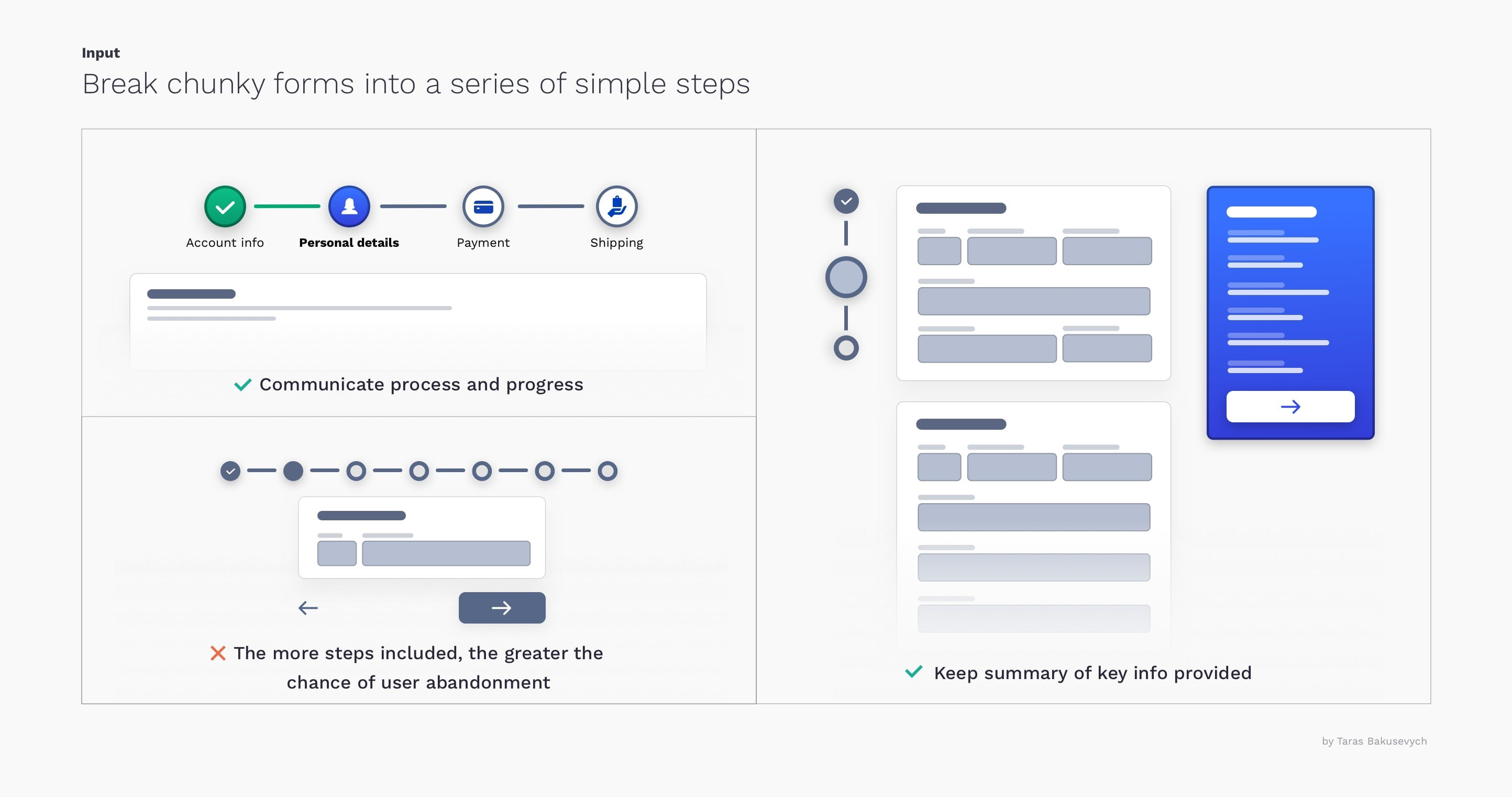
有时,即使删除了所有不必要的内容后,某些表单还是很庞大。将大型任务分解为一系列的小任务反倒容易得多,也能激励用户坚持到最后。
显示步骤,直观地告诉用户实际进度,这能提高用户满意度并激励他们继续前进;
不要细化表单,太多的步骤非常啰嗦,只会惹恼用户;
对关键信息进行总结以减轻用户焦虑,在最后设置复查步骤,帮助用户检查。

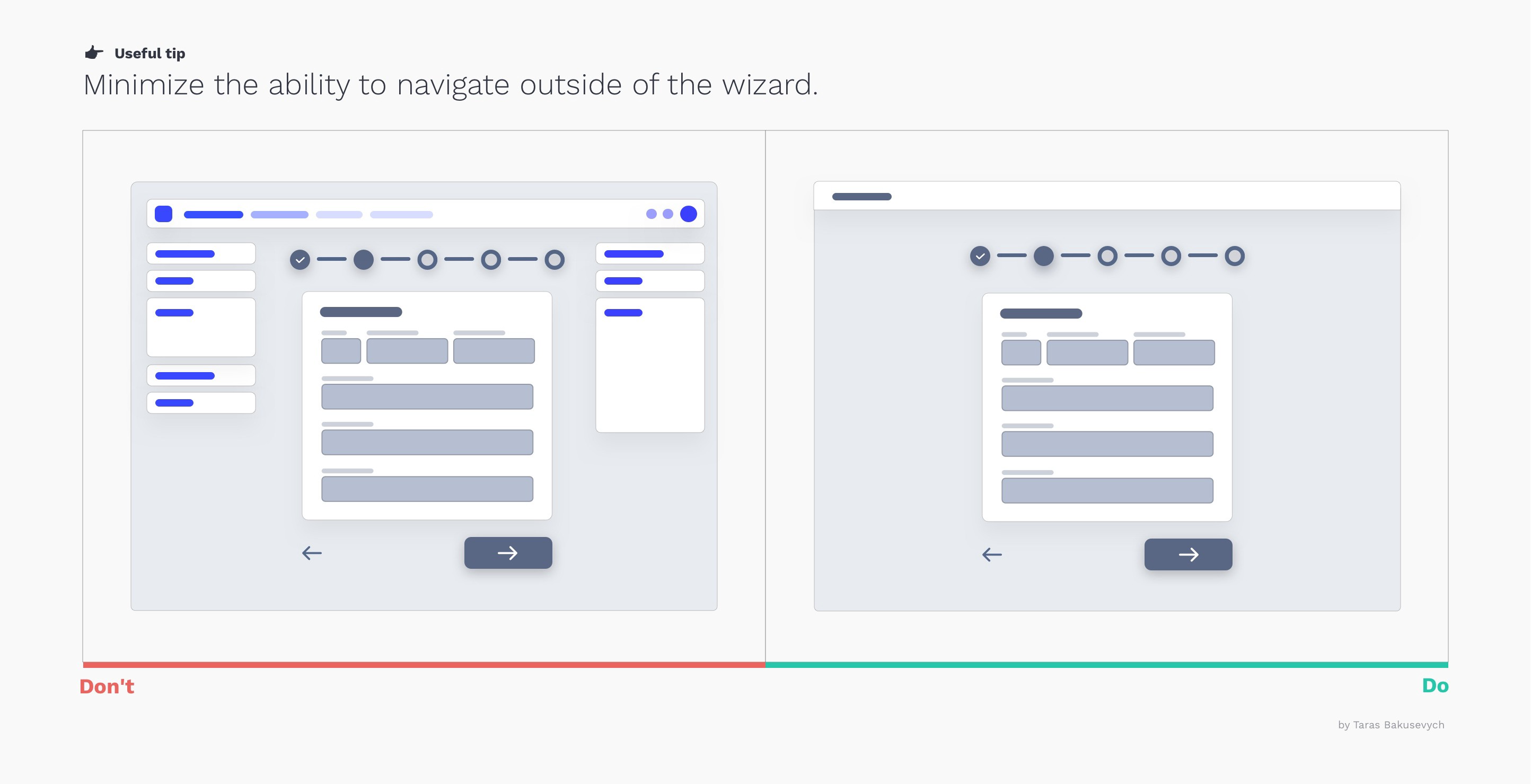
如果表单足够大,可以分成多个步骤,那么就应该有一个单独的、重点明确的界面来专门处理它。在导航中用其他链接会破坏正常流程,导致逻辑混乱,而且在小型弹出窗口中也不建议使用多步骤表单。

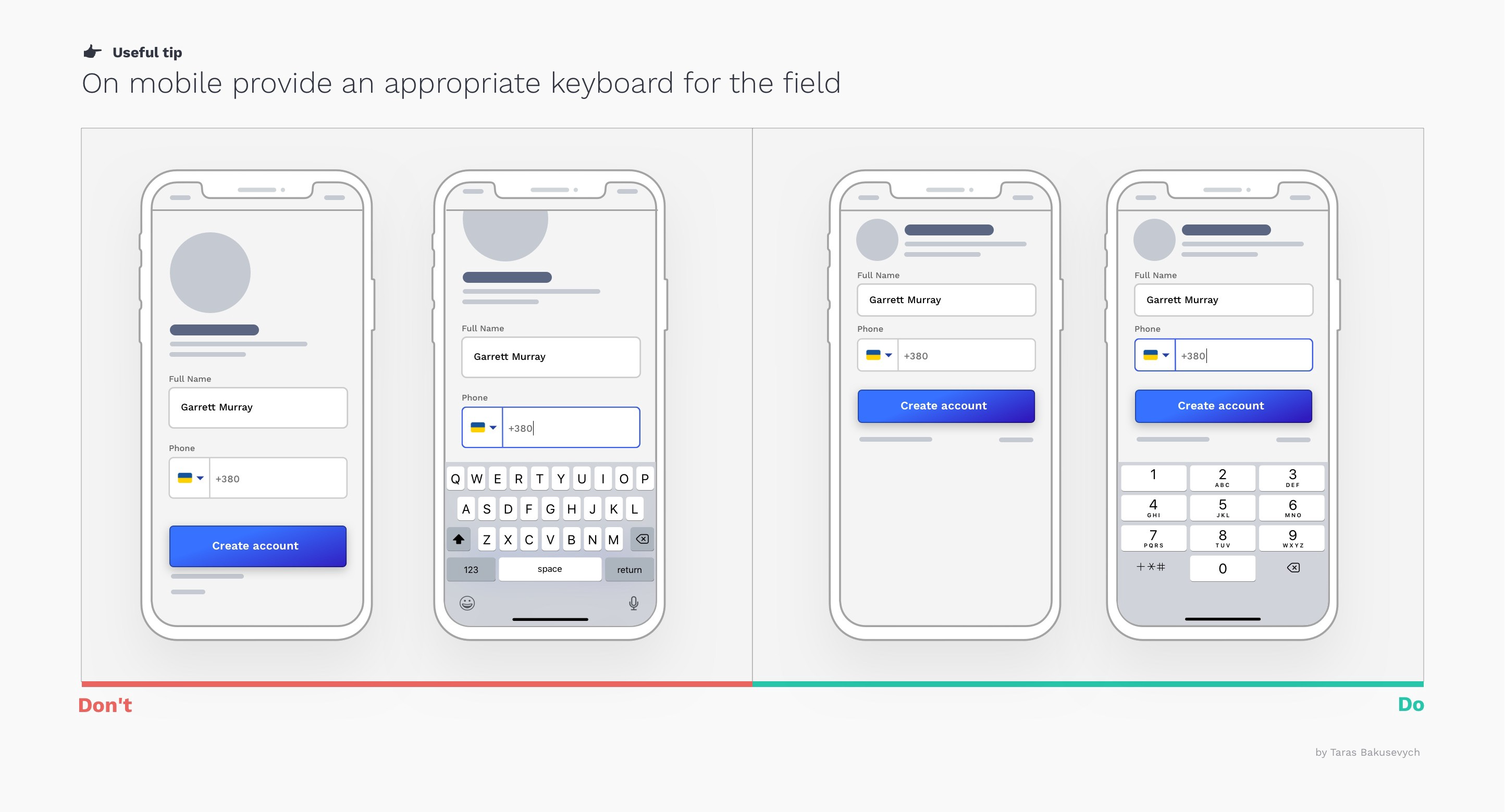
Android或iOS提供了几种不同的键盘类型,每种类型的键盘都旨在方便不同类型的输入。为了简化数据输入,在编辑文本字段时显示的键盘应适合该字段中的内容类型,同时也要注意键盘出现的位置。将文本字段放在上方区域,避免滚动展示。

允许密码取消隐藏来代替多次密码输入,这对于生成密码的应用程序也更有效;
随时显示密码要求,并显示用户满足了哪些条件,方便查看进度;
使用强度表鼓励用户创建更强更安全的密码。

文章来源:站酷 作者:UX辞典
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
排版将文字从单纯的文本转换为巧妙的交流方式。字体和类型设计可以说出这么多–从突出的粗体字体到精致的衬线字体。从传统的永恒变化到全新的技术。
字体在现代文化和商业中的突出地位受到包豪斯艺术运动的影响。赫伯特·拜耳(Herbert Bayer)是包豪斯(Bauhaus)的学生,并通过采用还原性极简主义的原则在版式设计上留下了杰出的印记。
数字图形媒体和设计师本身的爆炸式增长催生了各种各样令人惊奇的想法和进化。有些想法只是一时的流行,而另一些则是可以保留的趋势。我们重点介绍了2021年最流行的字体趋势。
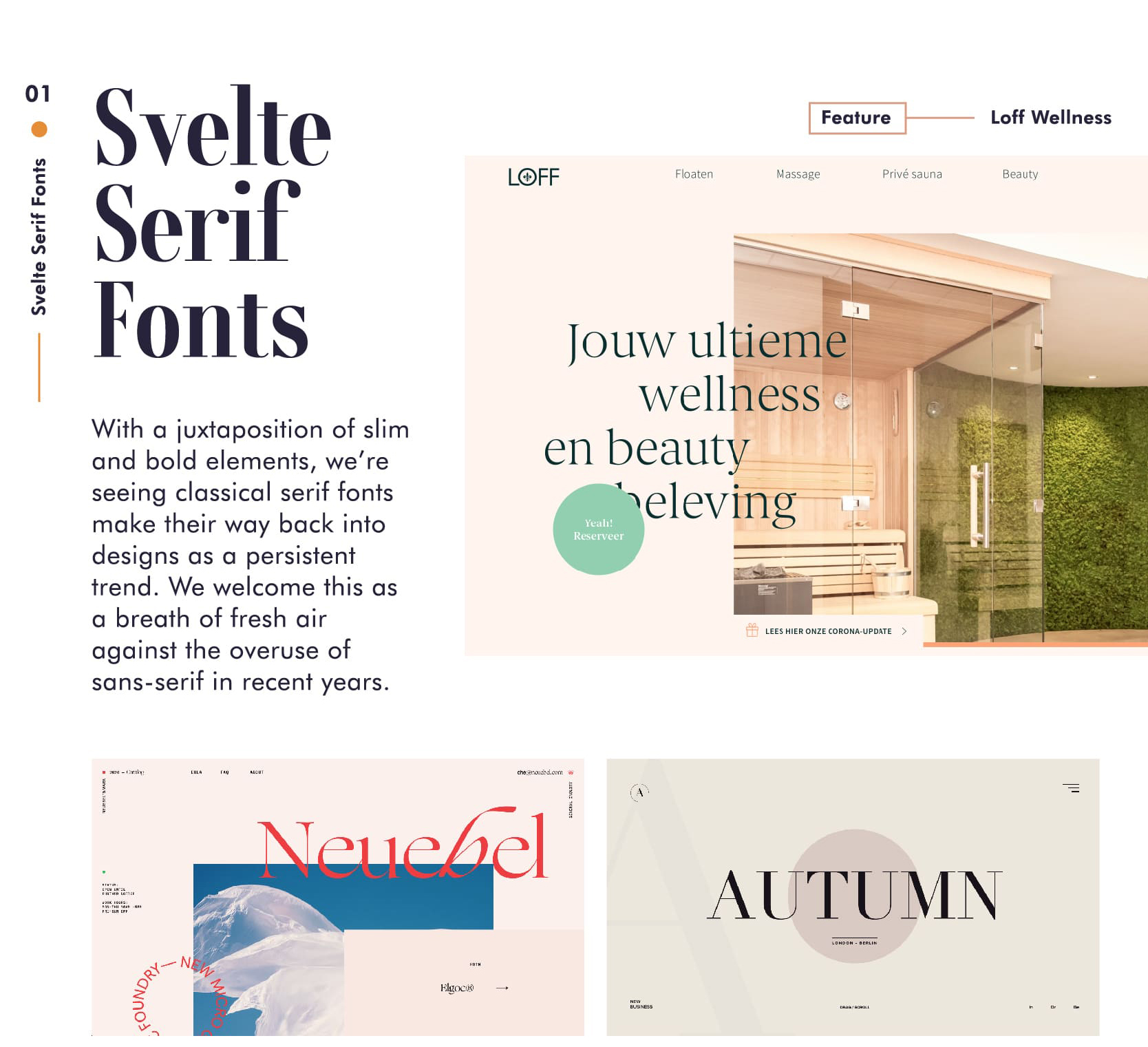
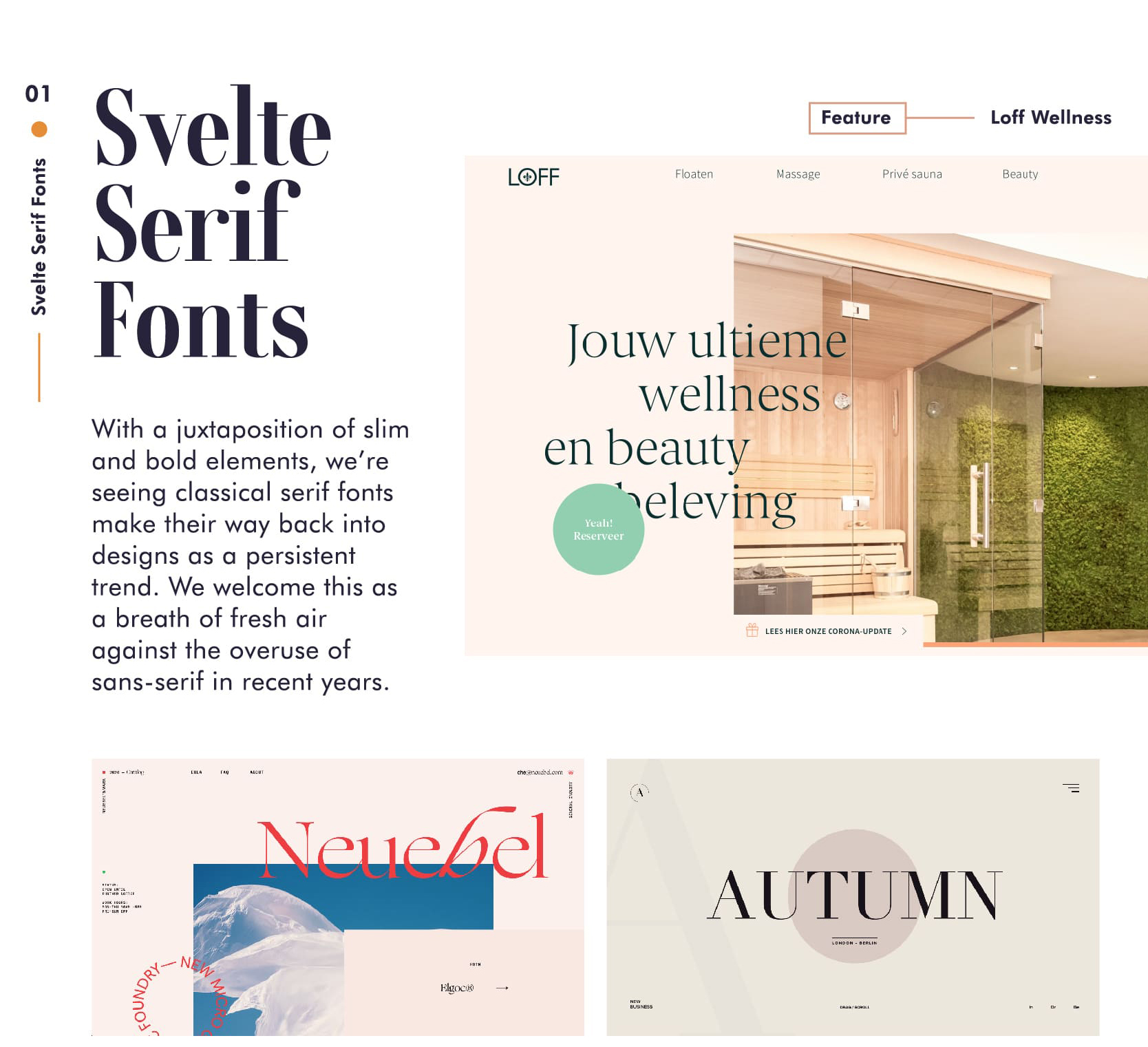
1. 衬线字体
衬线字体当然是永恒的–因此,当以新的现代方式使用它们时,它们会重新出现在趋势图上。通过将细长和粗体元素并置,我们看到古典衬线字体作为一种持续的趋势重新回到设计中。尤其是受到美容和DTC品牌的推崇,该款式具有柔和的美感,可以在许多行业中使用。
我们的示例显示了带有泥土色的苗条衬线字体的优雅搭配,从而柔和了整体氛围。
Neubel本身是一家字体铸造厂,使用柔和而优雅的颜色托盘并将文本覆盖在对比鲜明的艺术品上,以大胆地表达自己的观点。
设计公司Autumn展示了视觉层次结构的强大功能以及自信的版式和简单的形状。

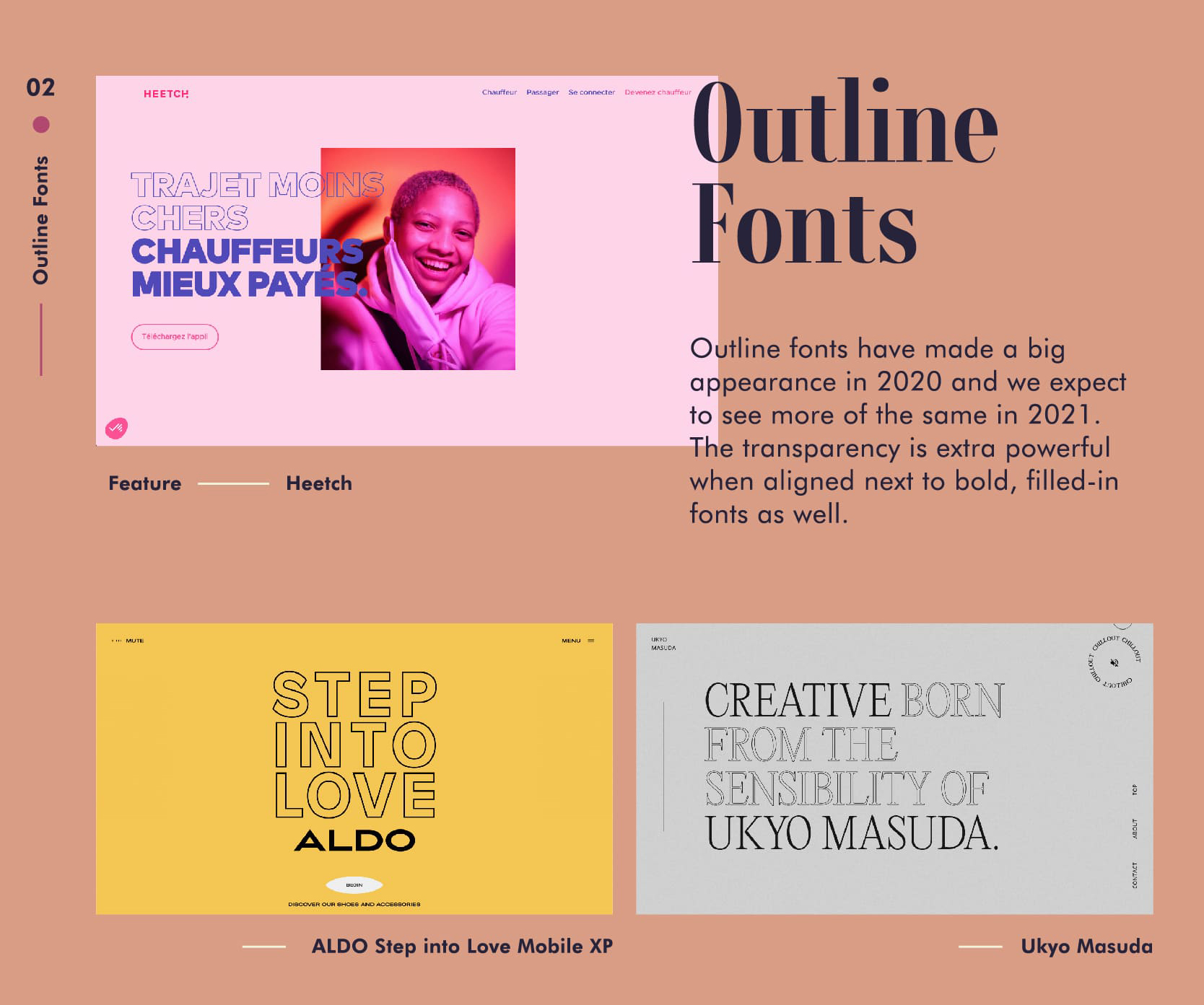
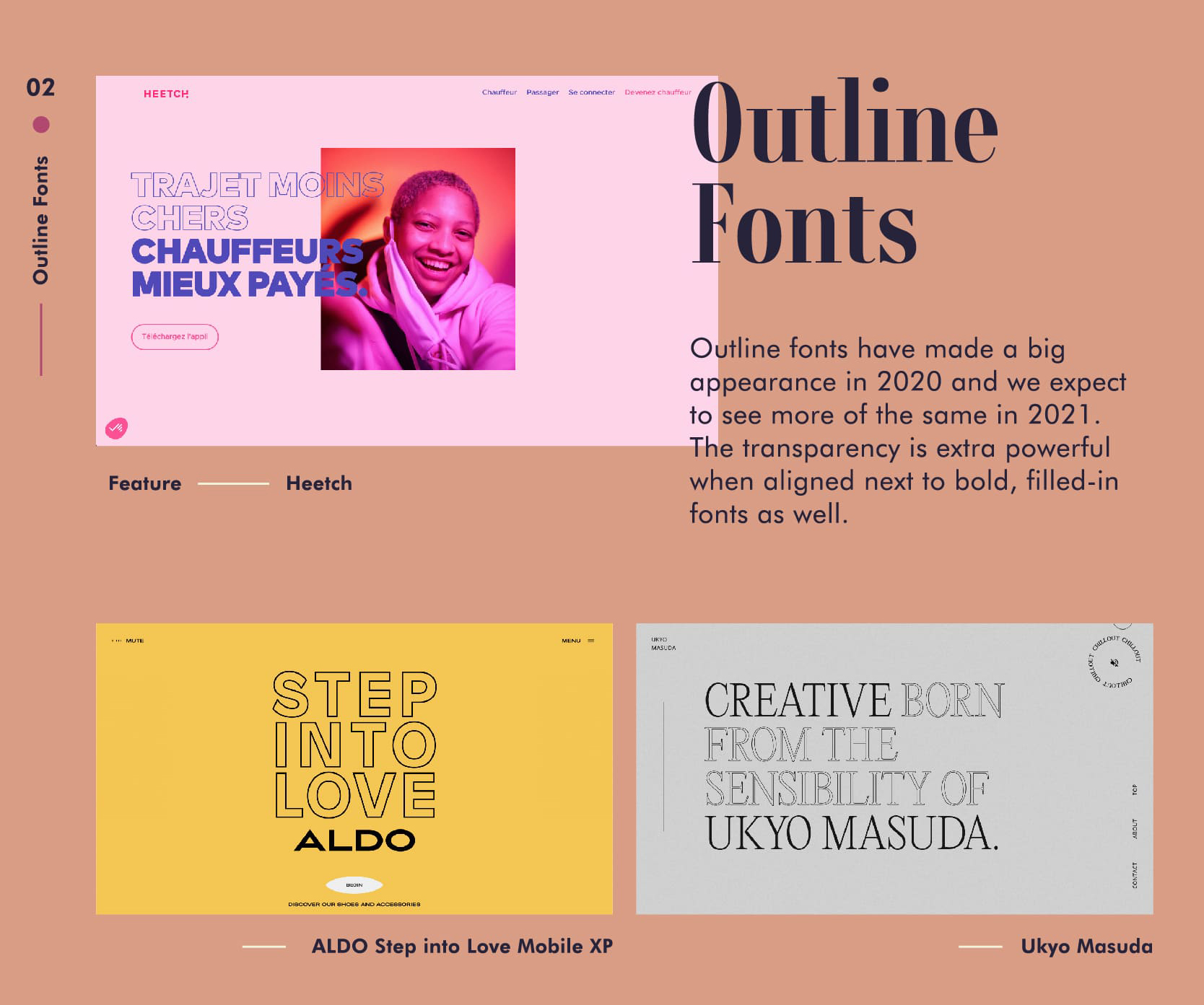
2.轮廓字体
轮廓字体在2020年出现了很多的创意,我们希望在2021年会看到更多。透明字体在与粗体,填充字体并排显示时,更加强大。
我们的示例表明,轮廓倾向于在网页设计中占据中心位置。Heetch在相同颜色的纯色衬线字体上方使用蓝紫色轮廓字体,以表现出对比效果。
Aldo在“走进爱情”广告系列中使用了当年Pantone颜色的阴影。广告系列以自信和表达为中心,明亮的黄色将那种感觉放在了中心。轮廓字体是使粗体黄色发光的绝佳选择。日本设计师Ukyo Masuda凭借中性灰色调色板为该群体锦上添花,尽管如此,它还是通过创意的轮廓字体而栩栩如生。

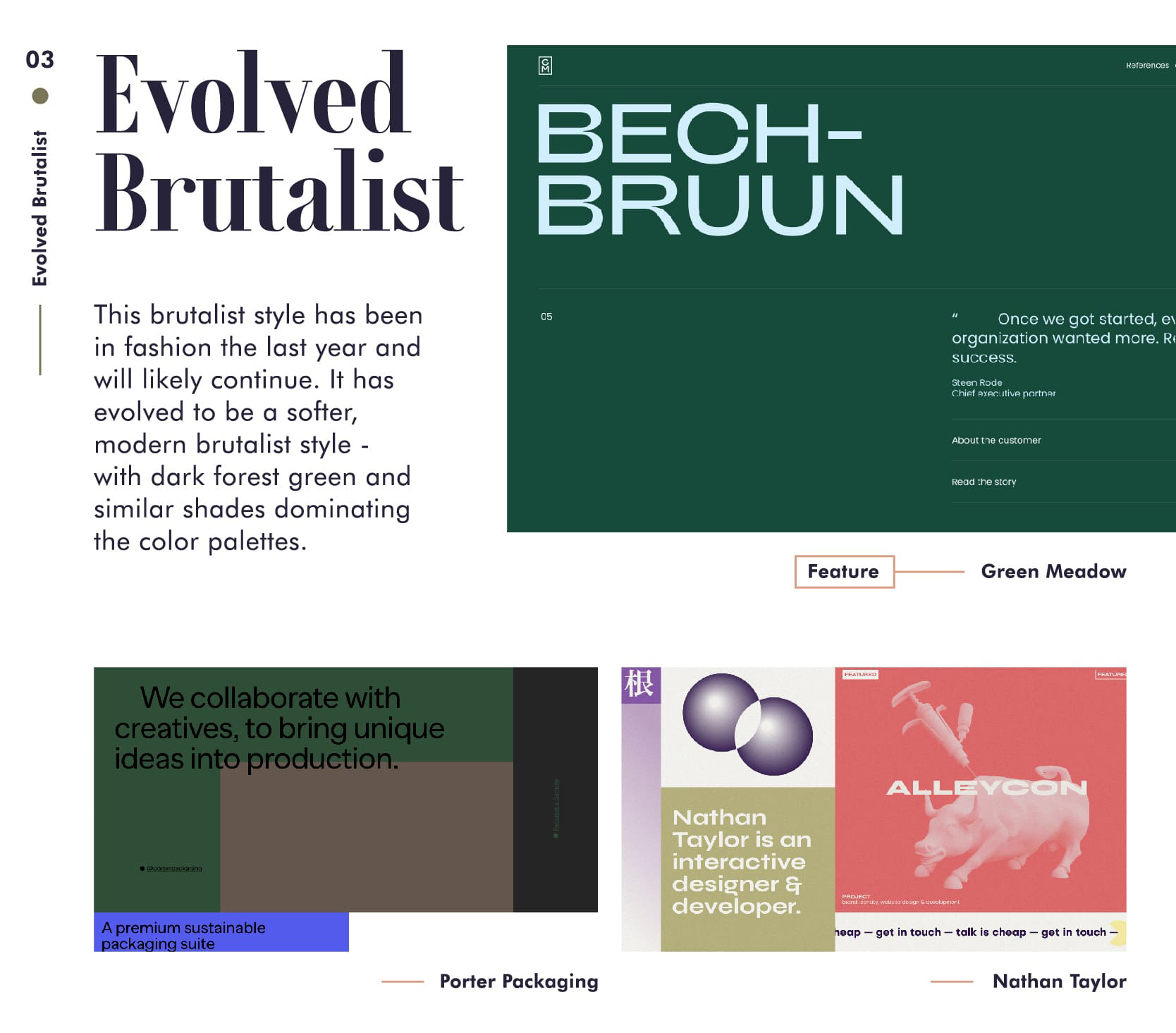
3.进化的野兽派
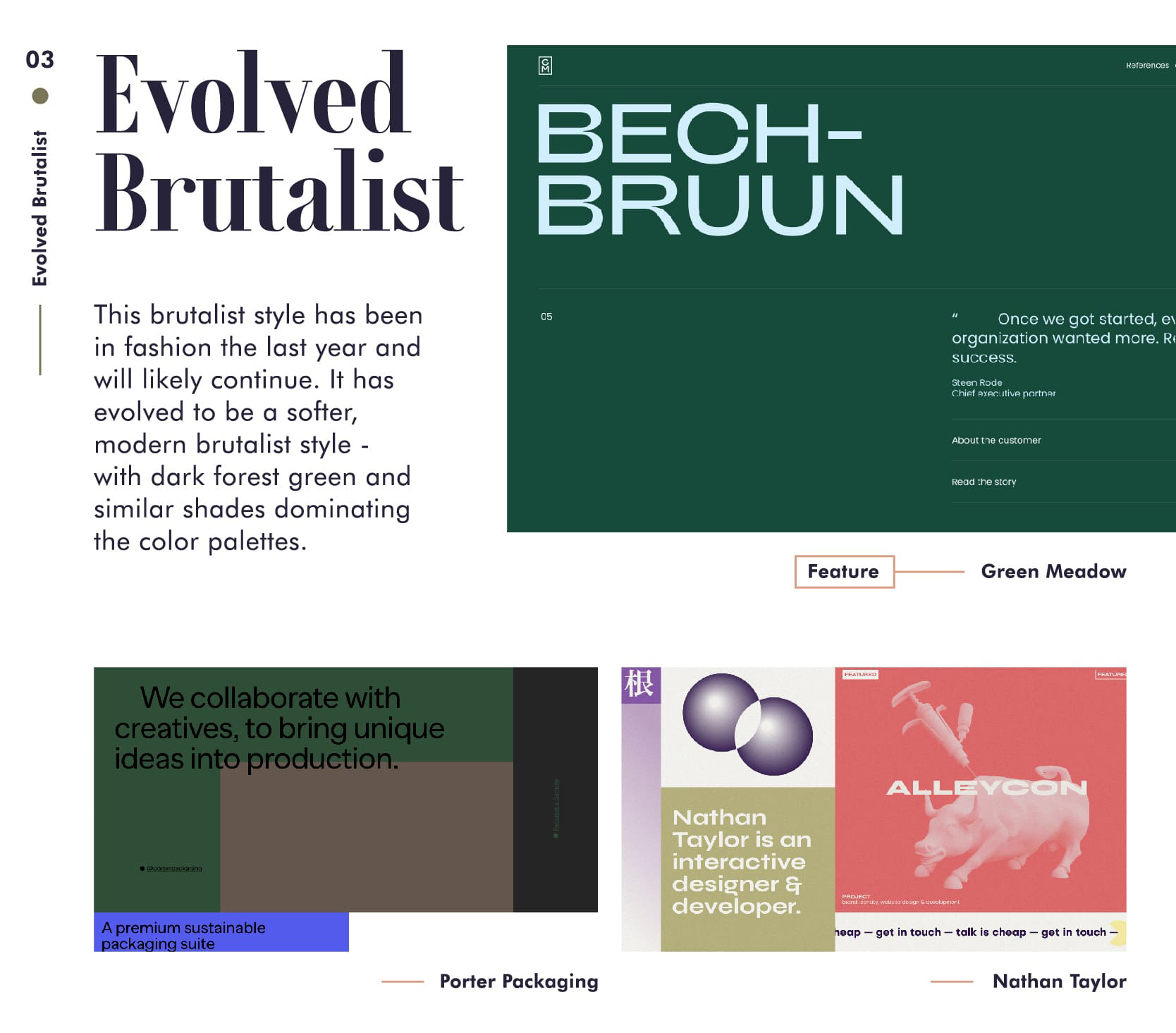
如果您希望营造视觉张力并摆脱标准网页设计的束缚,那么野兽派字体与现代野兽派元素相结合就可以完成工作。野兽派字体的清晰,原始,略显复古的设计经过了现代化改造,成为我们所谓的“进化的野兽派”。在经过改进的版本中,苛刻的元素被软化并与各种调色板和形状结合在一起。
我们的示例显示了进化的野兽派的不同变体和组合。内森·泰勒(Nathan Taylor)使用了大量实验元素和互动性。整个设计是野兽派的,不仅仅是字体。这是对更加野蛮的野蛮主义的一个很好的展示,但是现代的元素使这种感觉更加精致和进化。

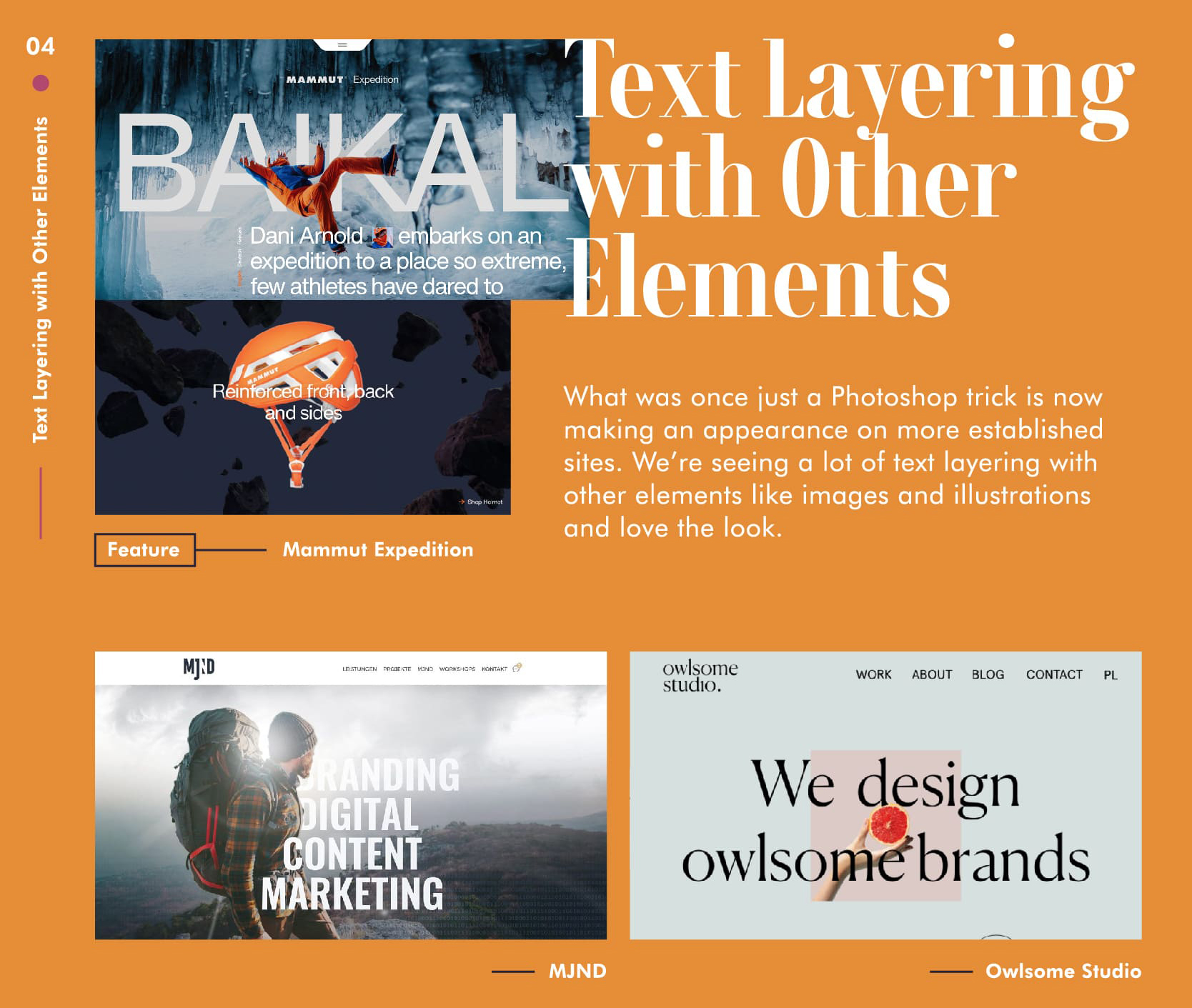
4.文本与其他元素的分层
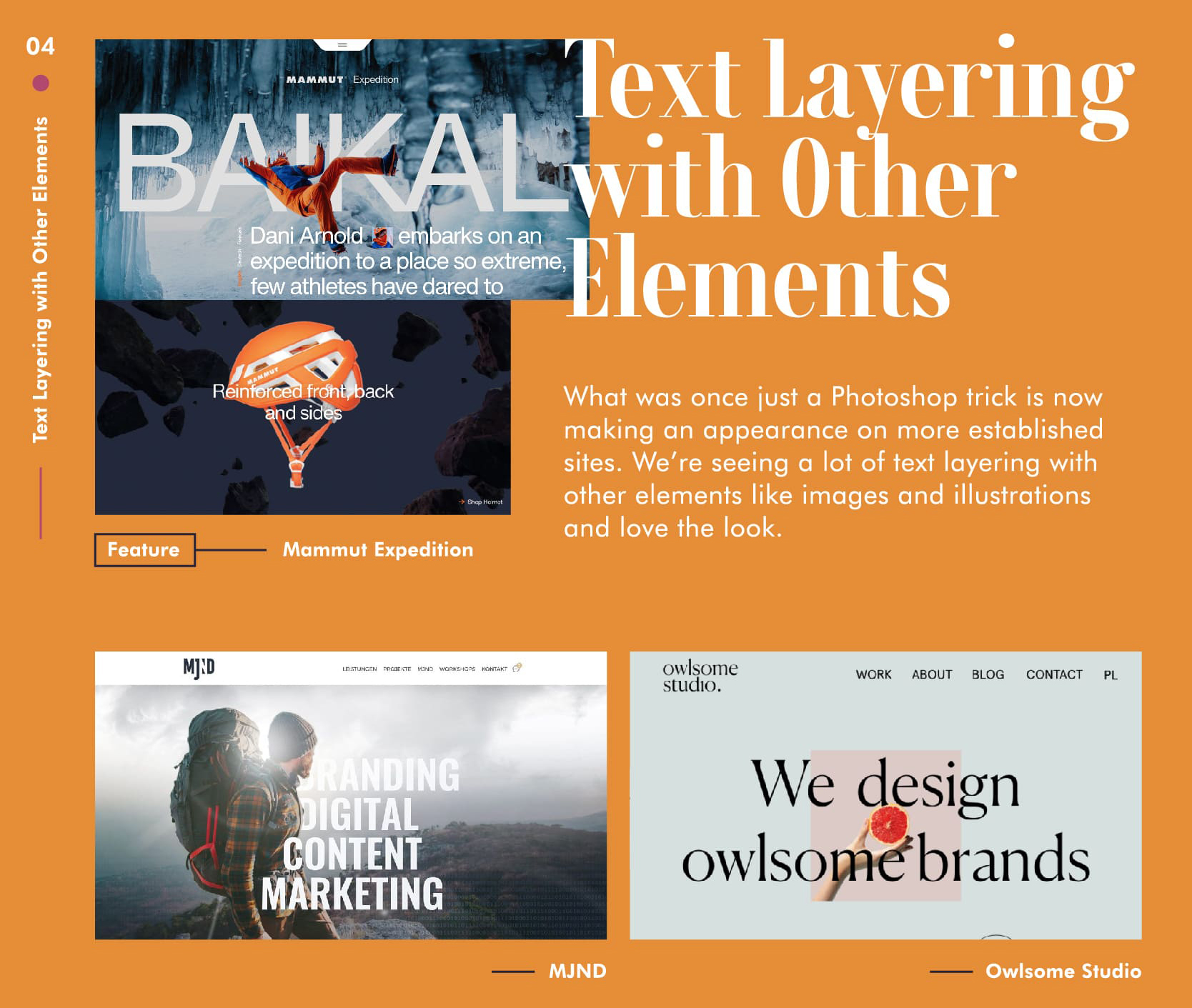
通过有意地分层排列文本和图像,可以使得整个页面更有空间感。这种组合使焦点很清楚。它允许用户在滚动之前暂停一秒钟并全部接收信息。
这些示例是最有趣的。登录Mammut贝加尔湖页面后,您即会感受到电影般的震撼力。图像的运动和贝加尔湖文字与人类交织在一起,使您感觉自己像是体验的一部分。
德国品牌代理公司MJND的层次结构要简单得多,但是层次感仍然很突出。对于那些使用文本和图像的人来说,这种设计更容易上手。
Owlsome Studio使字体更加突出,并在其后面分层显示较小的正方形图像。这是其他两个示例的替代方案,但是由于它打破了网络的现状,因此可能以自己的方式产生影响。

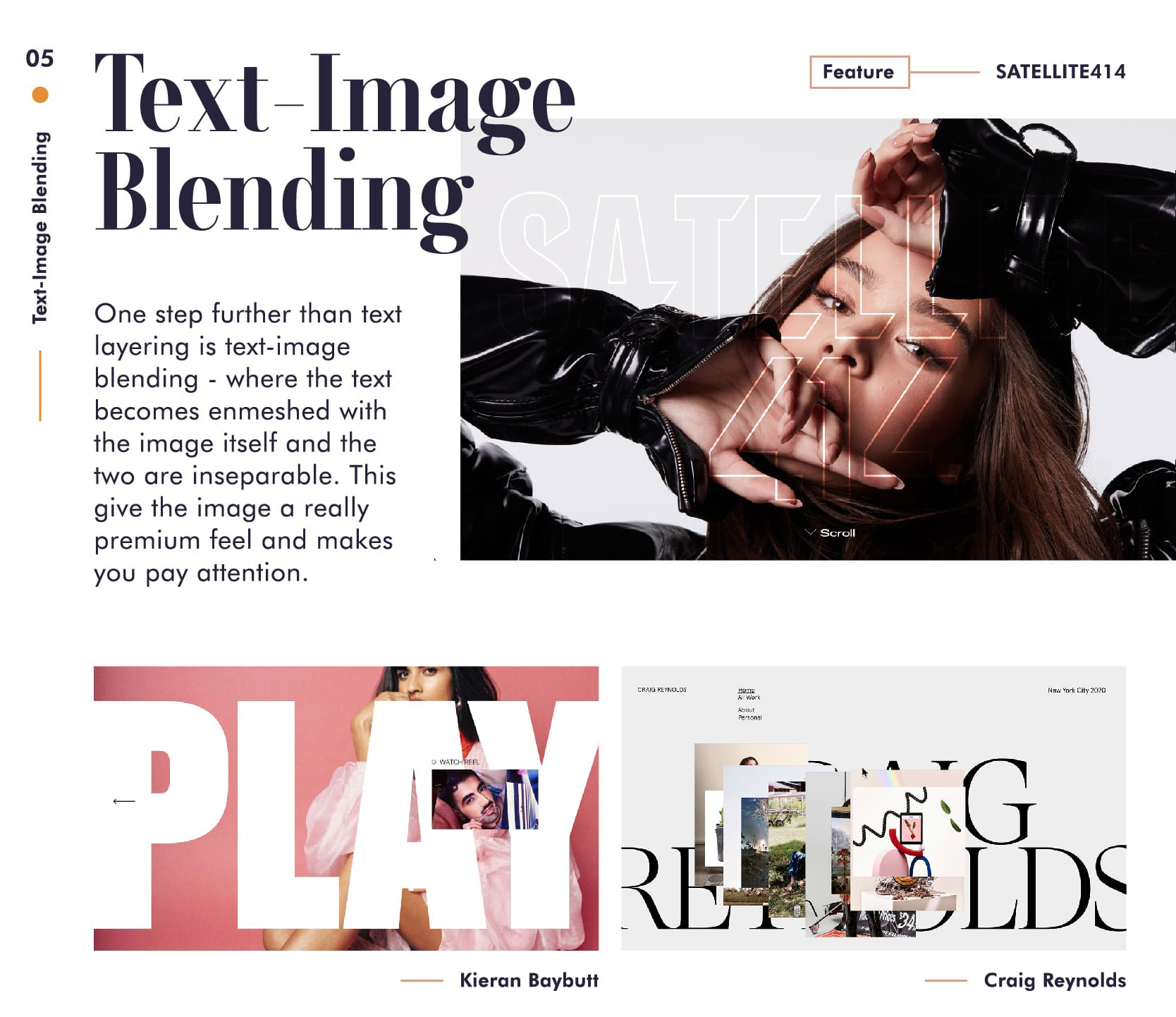
5.文字图像融合
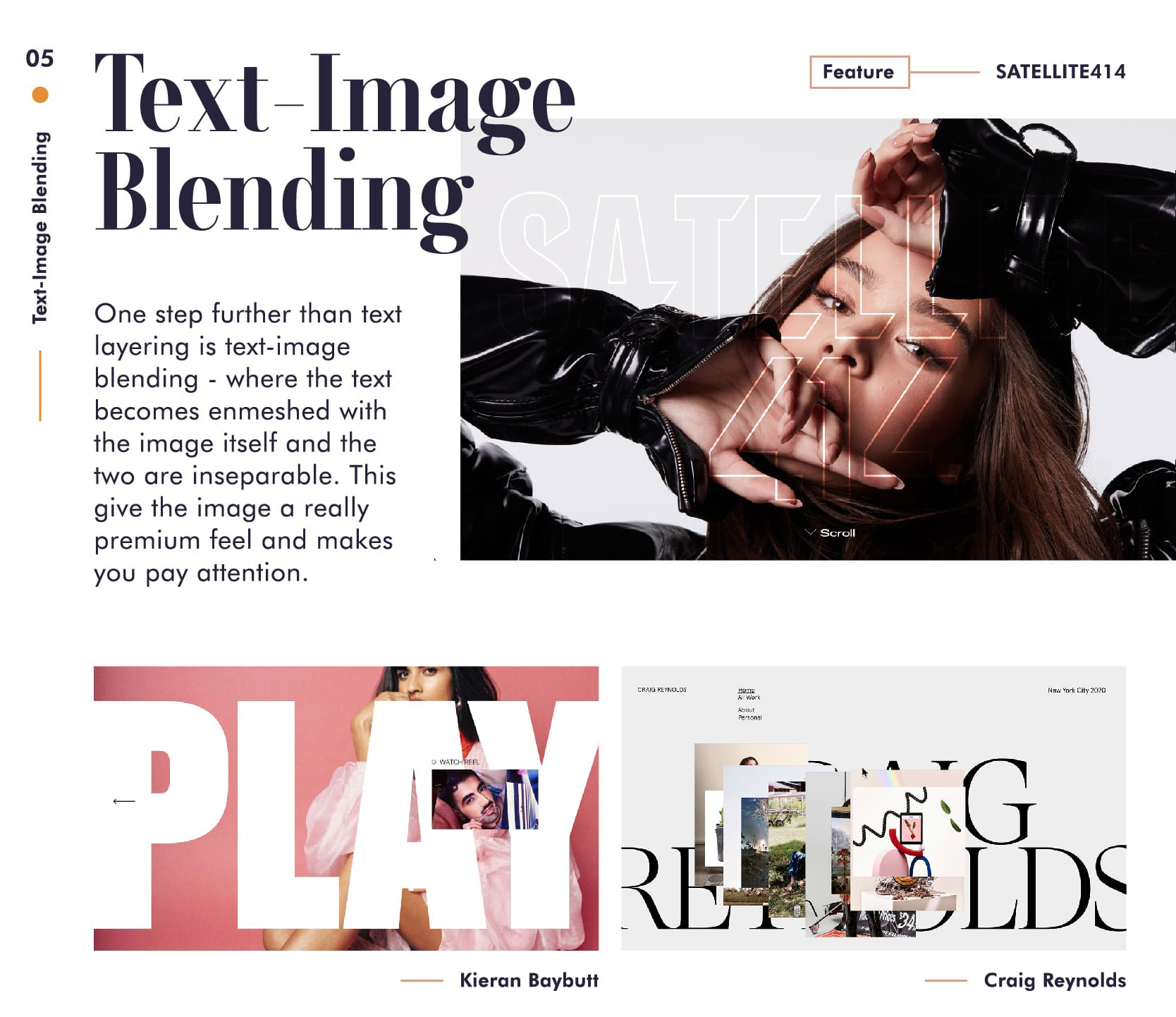
比文本分层更进一步的是文本与图像相互融合,而两者是密不可分的。这给图像带来真正的优质感,并引起您的注意。它们不再是文本和图像层的组合,而是变成一个整体。
我们喜欢这种格式允许的创意表达,并提供无尽的组合。Satellite414使用透明的轮廓文字,这些文字实际上成为照片的一部分。它是动态,现代和新鲜的。
Kieran Baybutt中文字完全取代了图像。这使得文本部分与典型镜头一样重要。Craig Reynolds中图像和文本滑入和滑出组合,将它们合并在一起,从而使用户注意到它们。

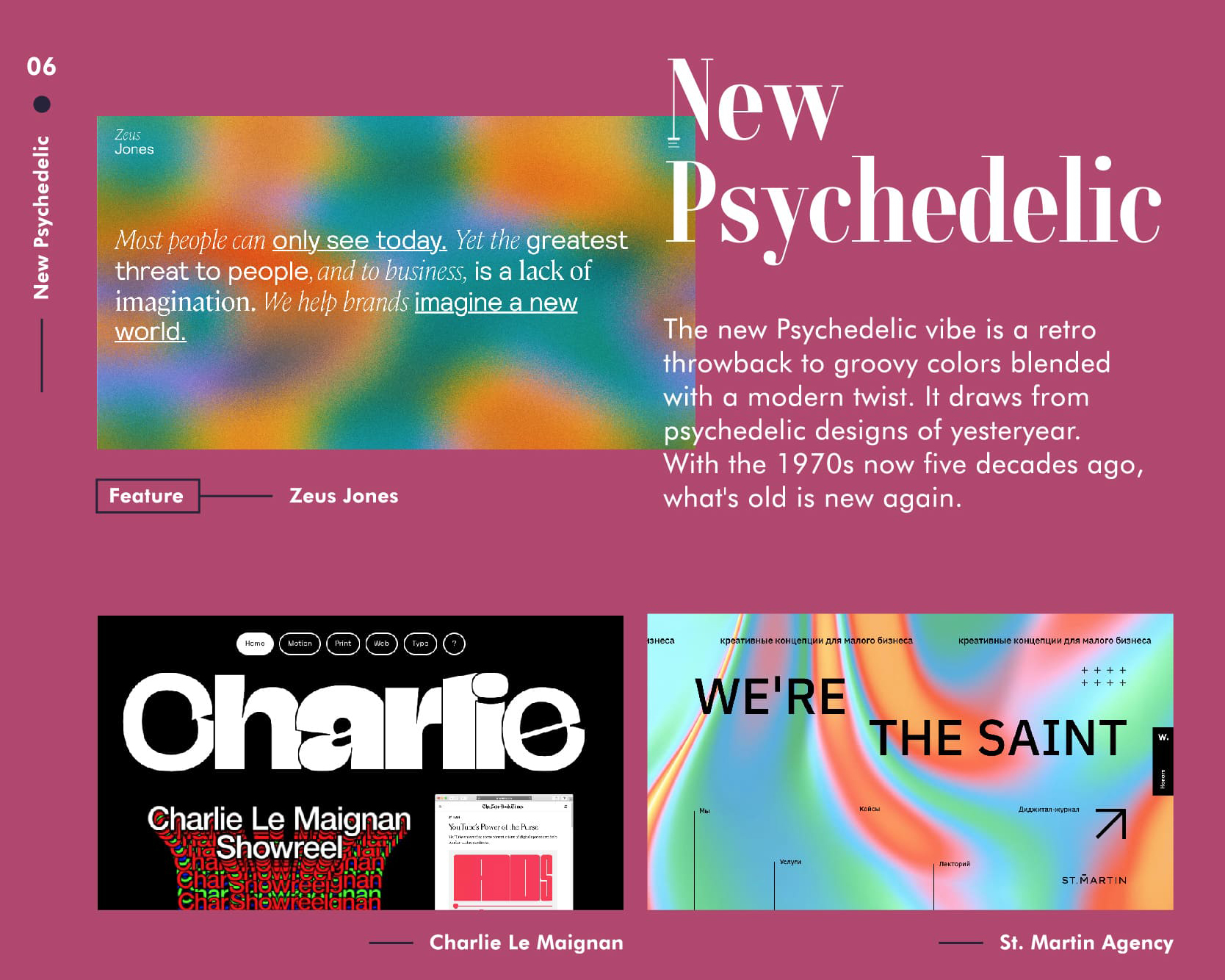
6.新迷幻效果
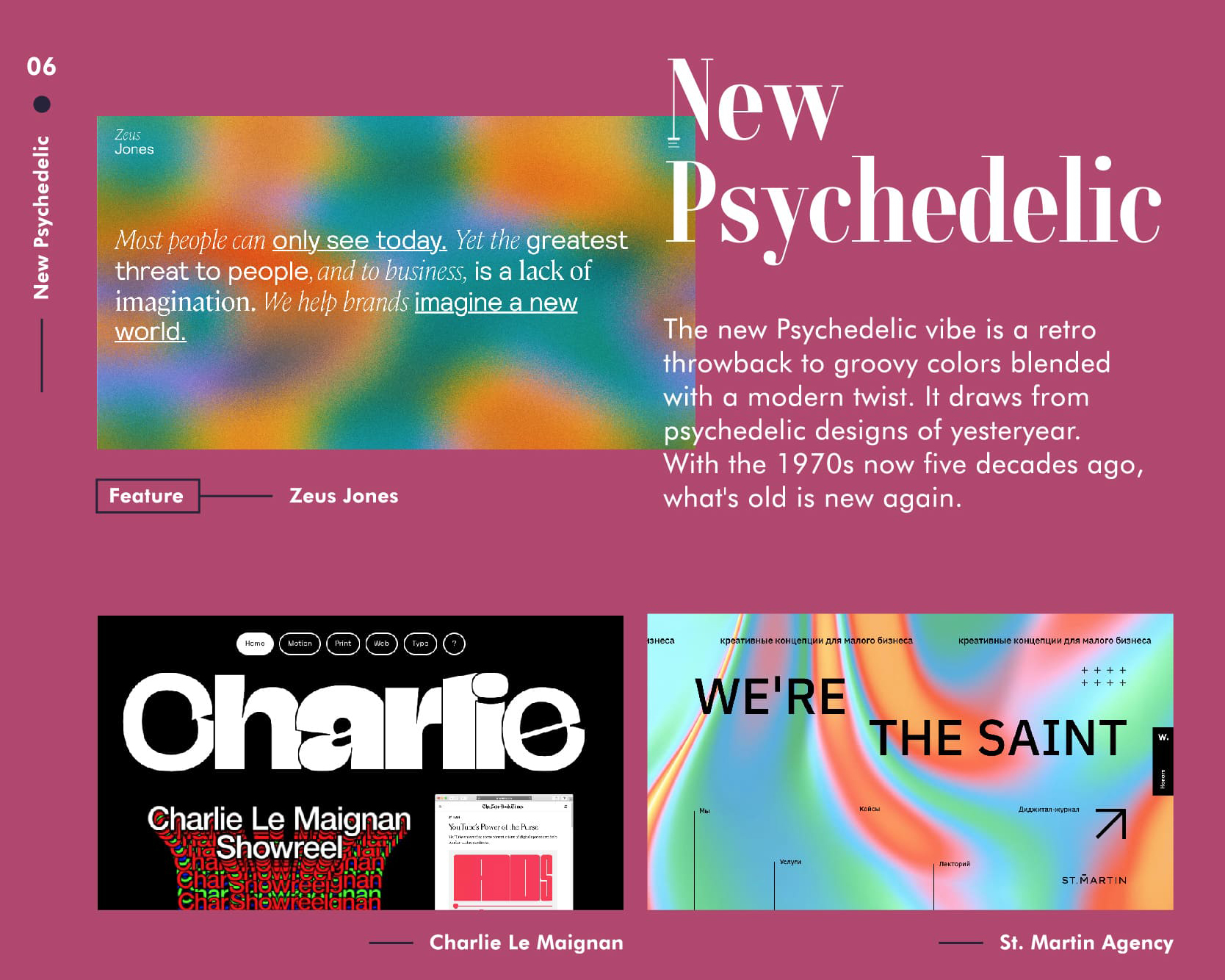
全新迷幻氛围是对时髦色彩的复古回归,融合了现代感。它借鉴了过去的迷幻设计。
从1960年代到1970年代的剧烈社会动荡带来了新艺术和设计的变革。迷幻的影响在那个时代就很明显了,今天我们看到了一种新的潮流。韦斯·威尔逊(Wes Wilson)是那个时代的重要设计师,他创造了一种新字体,成为该地区的象征-著名的迷幻设计。
Victor Moscoso为他的印刷沉重设计带来了鲜艳的色彩,这些色彩影响了示例中所见的现代霓虹色调色板。
宙斯·琼斯(Zeus Jones)是我们所看到的趋势的完美典范–光谱中各种鲜艳的色彩,以梦幻般的方式与斜体字体结合在一起,并为流动的渐变带来了清晰的通信效果。
查理·勒·麦格南(Charlie Le Maignan)为我们提供了一种有趣的复古字体,可在页面上扩展和折叠。此外,在Showreel部分,我们看到了一段令人迷惑的文字彩虹,让人联想起1970年代的专辑和那些酸酸的歌曲。
圣马丁代理公司在令人眼花scene乱的场景中为我们带来欢乐和情感的熔岩灯。字体与背景配合得很好–简单性与无穷复杂的色彩并置。

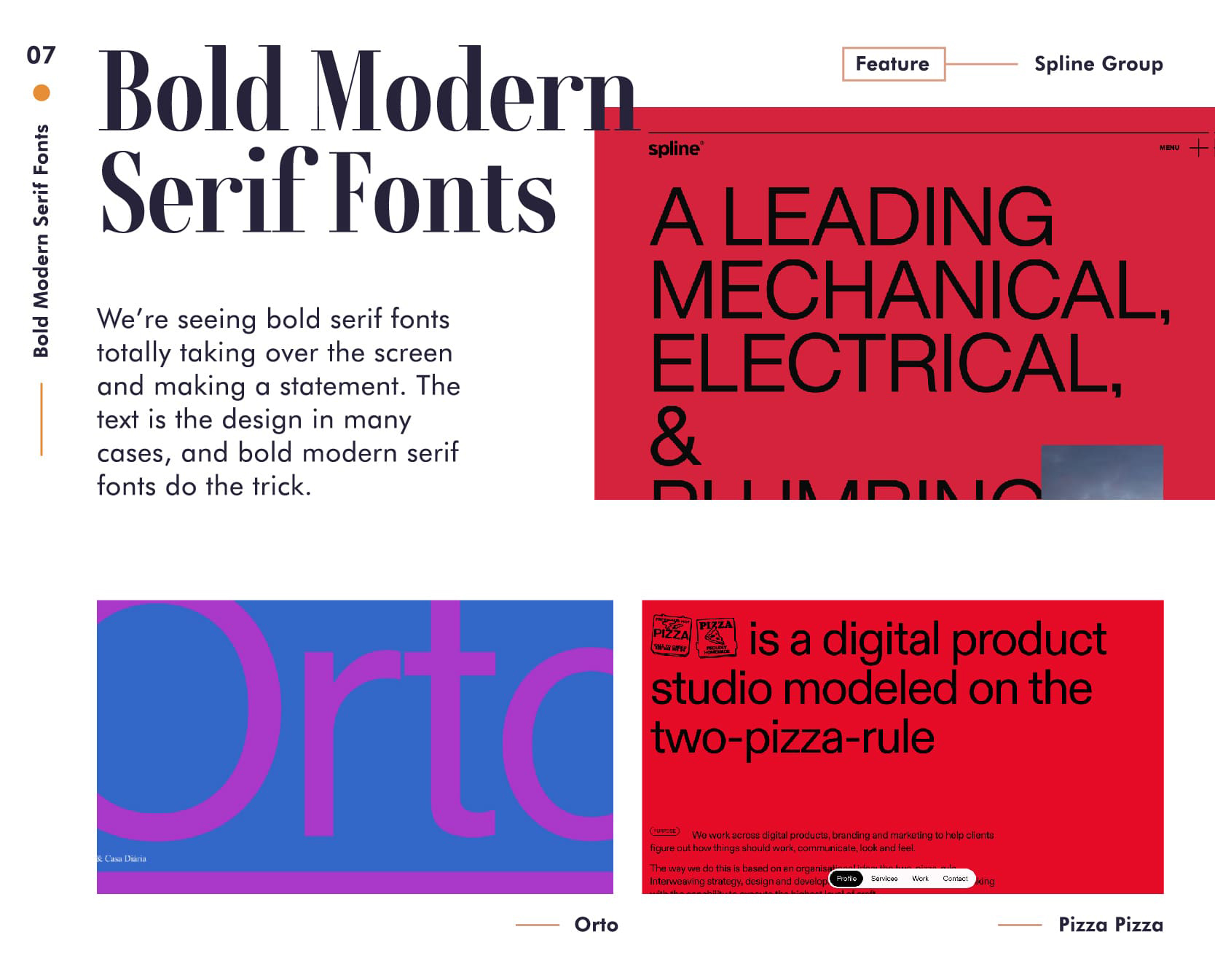
7.粗体现代衬线字体
到2021年,这并不是一个全新的概念,现代的衬线字体处理技术随着新外观的发展而不断变化。
一个新的变化是,我们看到粗体衬线字体完全占据了屏幕。在许多情况下,文本是整体设计,而粗体的现代衬线字体则可解决问题。
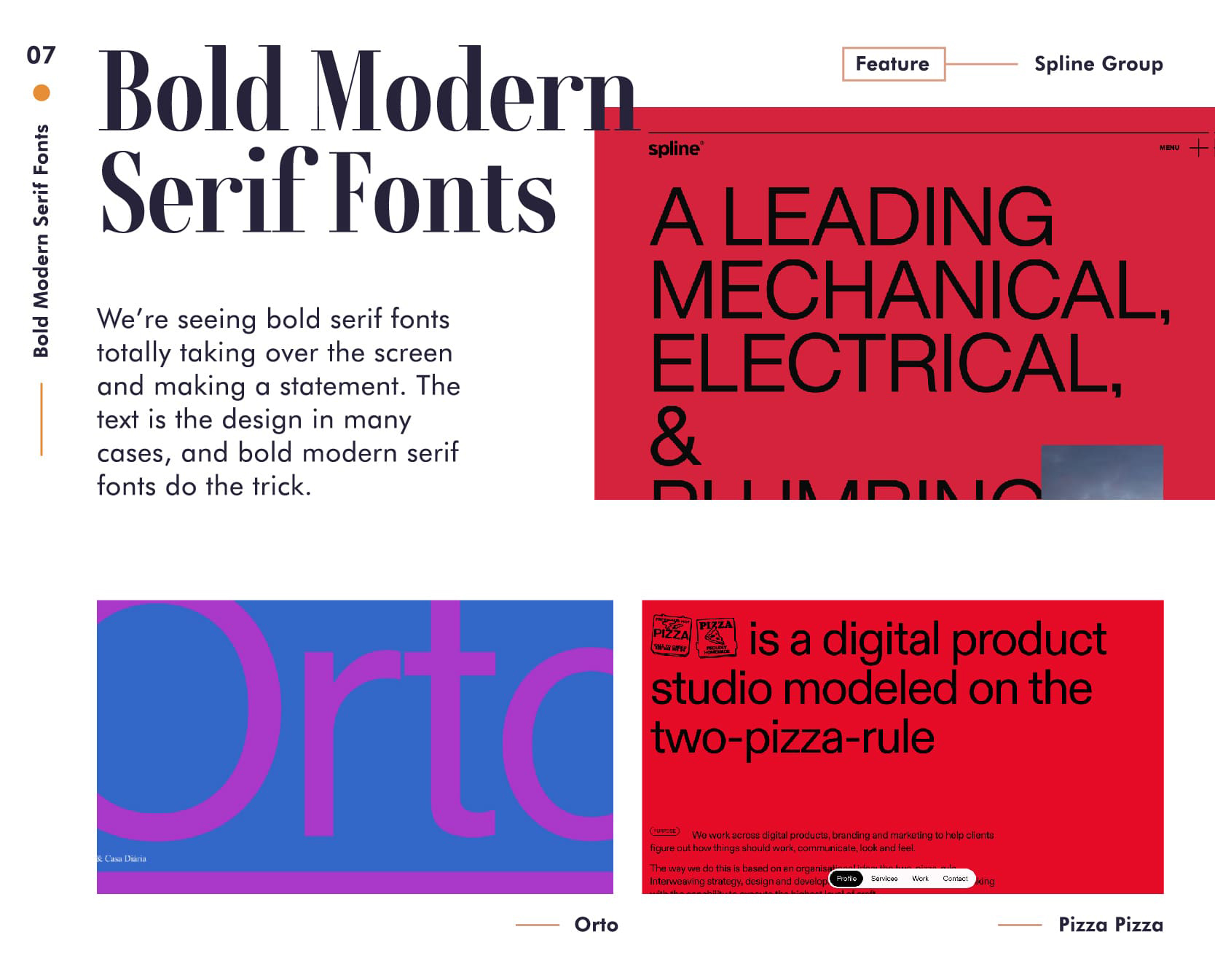
样条线使用黑底红字表示强烈的陈述,并使用完全大写的文字来增强效果。对于试图唤起技能,信心和权威的公司,这种组合效果很好。
Orto保持简单,但将宏伟提升到另一个层次。超大,明亮的字体只会迫使您注意并进一步深入。

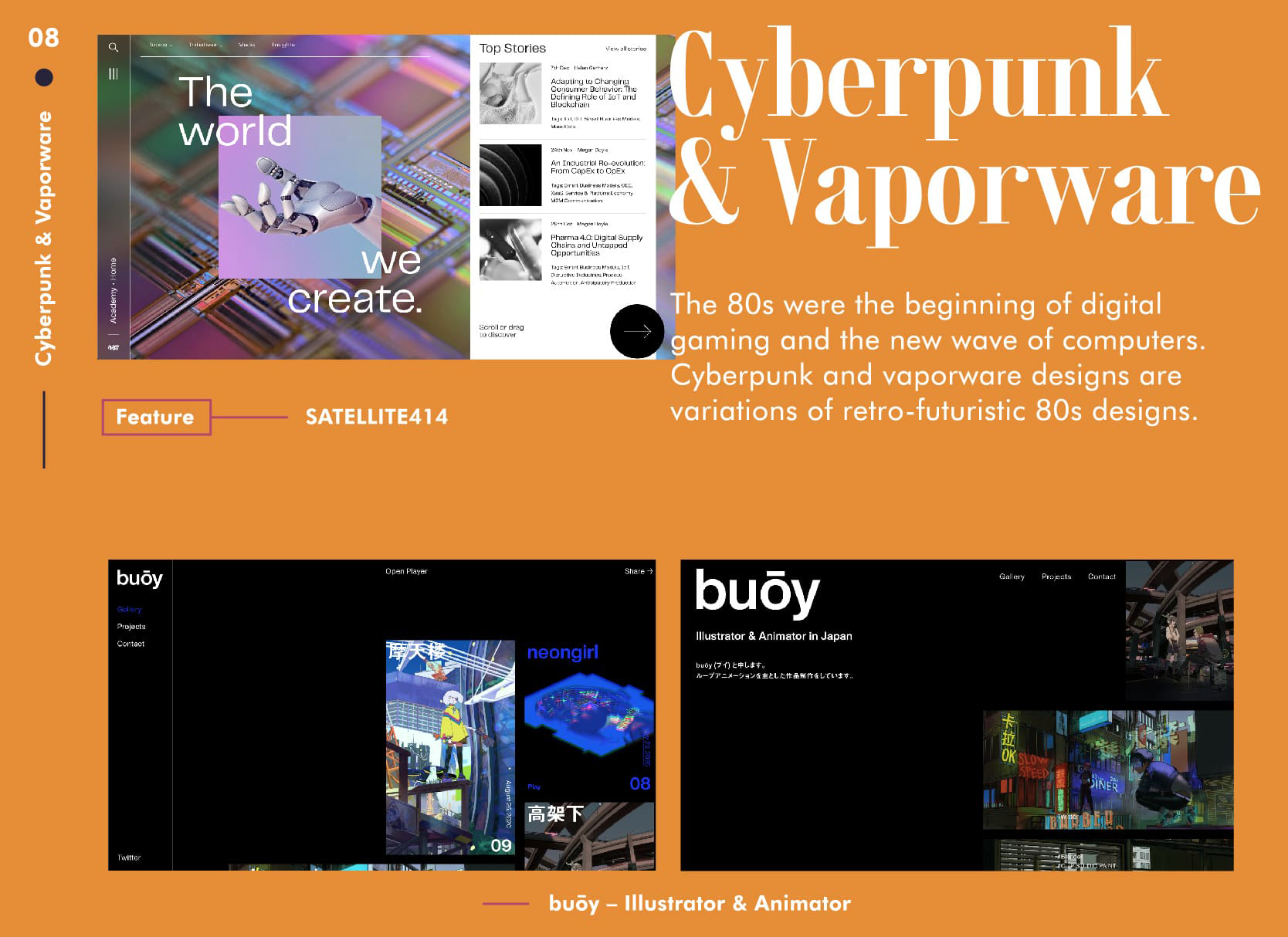
8.赛博朋克风格
也许最分裂的想法之一是计算机朋克和汽具美学。计算机,视频游戏和1980年代流行美学的模糊组合以某种怪异,令人着迷的组合在一起。
80年代是数字游戏和新的计算机浪潮的开始。赛博朋克和汽具设计是80年代复古设计的变体。随着计算机和AI的发展,我们可能会看到印刷术和美学的新融合。
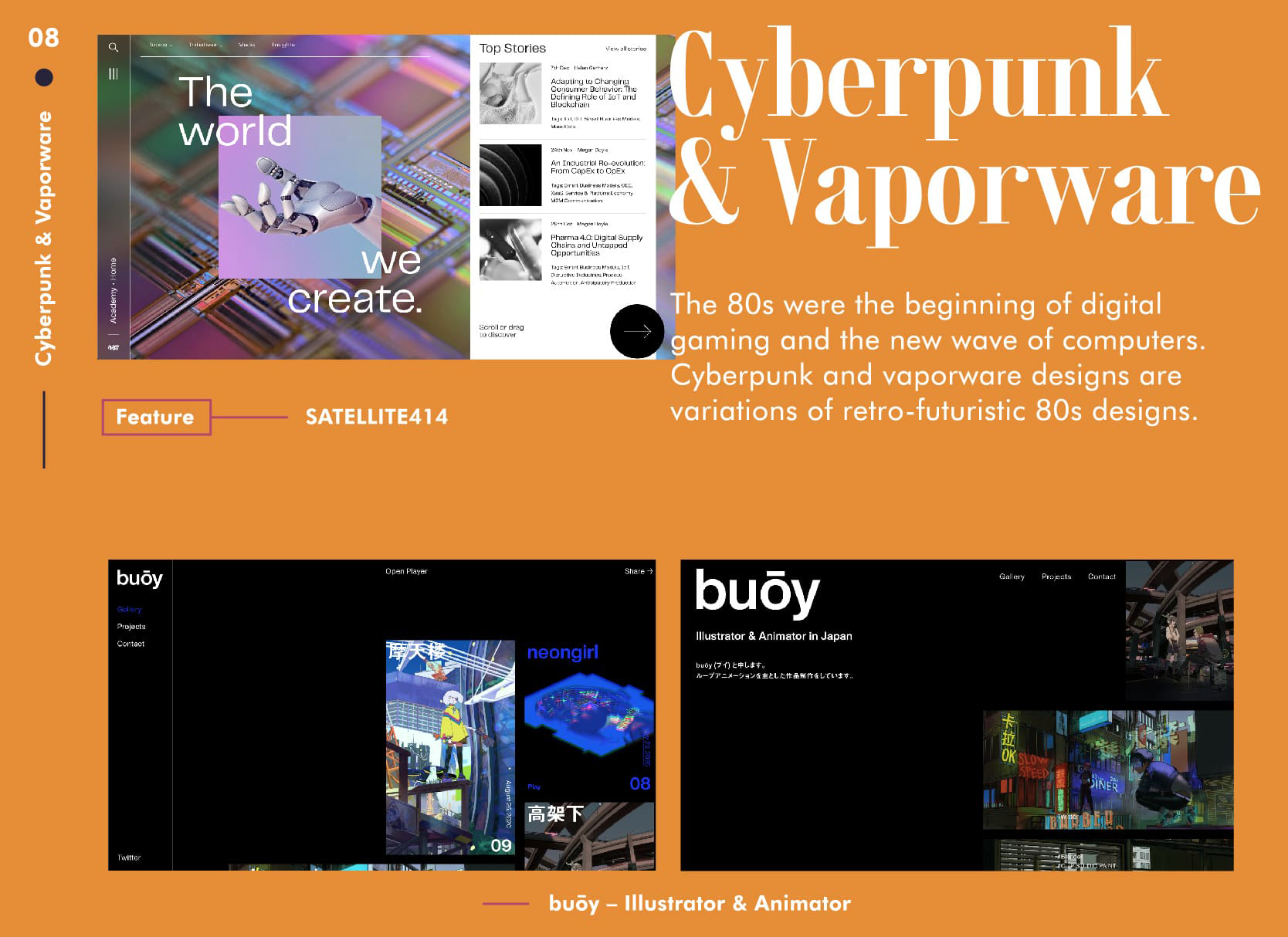
Next Big Thing Academy显然具有对未来的关注。虽然这里的字体选择不是什么极端的选择,但总体上符合复古主义的未来美学。
浮标也不使用任何大胆创新的字体,但是图像与字体的整体配对符合这种趋势。

文章来源:站酷 作者:DuiaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
排版将文字从单纯的文本转换为巧妙的交流方式。字体和类型设计可以说出这么多–从突出的粗体字体到精致的衬线字体。从传统的永恒变化到全新的技术。
字体在现代文化和商业中的突出地位受到包豪斯艺术运动的影响。赫伯特·拜耳(Herbert Bayer)是包豪斯(Bauhaus)的学生,并通过采用还原性极简主义的原则在版式设计上留下了杰出的印记。
数字图形媒体和设计师本身的爆炸式增长催生了各种各样令人惊奇的想法和进化。有些想法只是一时的流行,而另一些则是可以保留的趋势。我们重点介绍了2021年最流行的字体趋势。
1. 衬线字体
衬线字体当然是永恒的–因此,当以新的现代方式使用它们时,它们会重新出现在趋势图上。通过将细长和粗体元素并置,我们看到古典衬线字体作为一种持续的趋势重新回到设计中。尤其是受到美容和DTC品牌的推崇,该款式具有柔和的美感,可以在许多行业中使用。
我们的示例显示了带有泥土色的苗条衬线字体的优雅搭配,从而柔和了整体氛围。
Neubel本身是一家字体铸造厂,使用柔和而优雅的颜色托盘并将文本覆盖在对比鲜明的艺术品上,以大胆地表达自己的观点。
设计公司Autumn展示了视觉层次结构的强大功能以及自信的版式和简单的形状。

2.轮廓字体
轮廓字体在2020年出现了很多的创意,我们希望在2021年会看到更多。透明字体在与粗体,填充字体并排显示时,更加强大。
我们的示例表明,轮廓倾向于在网页设计中占据中心位置。Heetch在相同颜色的纯色衬线字体上方使用蓝紫色轮廓字体,以表现出对比效果。
Aldo在“走进爱情”广告系列中使用了当年Pantone颜色的阴影。广告系列以自信和表达为中心,明亮的黄色将那种感觉放在了中心。轮廓字体是使粗体黄色发光的绝佳选择。日本设计师Ukyo Masuda凭借中性灰色调色板为该群体锦上添花,尽管如此,它还是通过创意的轮廓字体而栩栩如生。

3.进化的野兽派
如果您希望营造视觉张力并摆脱标准网页设计的束缚,那么野兽派字体与现代野兽派元素相结合就可以完成工作。野兽派字体的清晰,原始,略显复古的设计经过了现代化改造,成为我们所谓的“进化的野兽派”。在经过改进的版本中,苛刻的元素被软化并与各种调色板和形状结合在一起。
我们的示例显示了进化的野兽派的不同变体和组合。内森·泰勒(Nathan Taylor)使用了大量实验元素和互动性。整个设计是野兽派的,不仅仅是字体。这是对更加野蛮的野蛮主义的一个很好的展示,但是现代的元素使这种感觉更加精致和进化。

4.文本与其他元素的分层
通过有意地分层排列文本和图像,可以使得整个页面更有空间感。这种组合使焦点很清楚。它允许用户在滚动之前暂停一秒钟并全部接收信息。
这些示例是最有趣的。登录Mammut贝加尔湖页面后,您即会感受到电影般的震撼力。图像的运动和贝加尔湖文字与人类交织在一起,使您感觉自己像是体验的一部分。
德国品牌代理公司MJND的层次结构要简单得多,但是层次感仍然很突出。对于那些使用文本和图像的人来说,这种设计更容易上手。
Owlsome Studio使字体更加突出,并在其后面分层显示较小的正方形图像。这是其他两个示例的替代方案,但是由于它打破了网络的现状,因此可能以自己的方式产生影响。

5.文字图像融合
比文本分层更进一步的是文本与图像相互融合,而两者是密不可分的。这给图像带来真正的优质感,并引起您的注意。它们不再是文本和图像层的组合,而是变成一个整体。
我们喜欢这种格式允许的创意表达,并提供无尽的组合。Satellite414使用透明的轮廓文字,这些文字实际上成为照片的一部分。它是动态,现代和新鲜的。
Kieran Baybutt中文字完全取代了图像。这使得文本部分与典型镜头一样重要。Craig Reynolds中图像和文本滑入和滑出组合,将它们合并在一起,从而使用户注意到它们。

6.新迷幻效果
全新迷幻氛围是对时髦色彩的复古回归,融合了现代感。它借鉴了过去的迷幻设计。
从1960年代到1970年代的剧烈社会动荡带来了新艺术和设计的变革。迷幻的影响在那个时代就很明显了,今天我们看到了一种新的潮流。韦斯·威尔逊(Wes Wilson)是那个时代的重要设计师,他创造了一种新字体,成为该地区的象征-著名的迷幻设计。
Victor Moscoso为他的印刷沉重设计带来了鲜艳的色彩,这些色彩影响了示例中所见的现代霓虹色调色板。
宙斯·琼斯(Zeus Jones)是我们所看到的趋势的完美典范–光谱中各种鲜艳的色彩,以梦幻般的方式与斜体字体结合在一起,并为流动的渐变带来了清晰的通信效果。
查理·勒·麦格南(Charlie Le Maignan)为我们提供了一种有趣的复古字体,可在页面上扩展和折叠。此外,在Showreel部分,我们看到了一段令人迷惑的文字彩虹,让人联想起1970年代的专辑和那些酸酸的歌曲。
圣马丁代理公司在令人眼花scene乱的场景中为我们带来欢乐和情感的熔岩灯。字体与背景配合得很好–简单性与无穷复杂的色彩并置。

7.粗体现代衬线字体
到2021年,这并不是一个全新的概念,现代的衬线字体处理技术随着新外观的发展而不断变化。
一个新的变化是,我们看到粗体衬线字体完全占据了屏幕。在许多情况下,文本是整体设计,而粗体的现代衬线字体则可解决问题。
样条线使用黑底红字表示强烈的陈述,并使用完全大写的文字来增强效果。对于试图唤起技能,信心和权威的公司,这种组合效果很好。
Orto保持简单,但将宏伟提升到另一个层次。超大,明亮的字体只会迫使您注意并进一步深入。

8.赛博朋克风格
也许最分裂的想法之一是计算机朋克和汽具美学。计算机,视频游戏和1980年代流行美学的模糊组合以某种怪异,令人着迷的组合在一起。
80年代是数字游戏和新的计算机浪潮的开始。赛博朋克和汽具设计是80年代复古设计的变体。随着计算机和AI的发展,我们可能会看到印刷术和美学的新融合。
Next Big Thing Academy显然具有对未来的关注。虽然这里的字体选择不是什么极端的选择,但总体上符合复古主义的未来美学。
浮标也不使用任何大胆创新的字体,但是图像与字体的整体配对符合这种趋势。

文章来源:站酷 作者:Ballen成名
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在百度百科的定义中,阻力是物体在流体中相对运动所产生与运动方向相反的力。自然界中存在许多类型的阻力,比如空气阻力、水流阻力,各种各样的生物因此进化出相应的身体特征去减少阻力。如下图所示,拥有流线型外形的海豚掌握独特的减少湍流摩擦阻力的游泳方法,这使其游速在某些条件下可以达到每小时 70-100km,远超现代潜艇的航速。

人类为了摆脱自然界设计的阻力,做了许许多多的努力。采用纤维模仿鲨鱼皮肤结构的鲨鱼皮泳衣能够降低 30% 的水阻,提高人类游泳速度。汽车的流线型设计减小涡旋作用或避免涡旋的形成大大地减低了空气对其的阻力。

在人类社会,人为设计的阻力也无时无刻不在。为了公共安全设立的安检、为了交通安全而严格控制不同区域的最高车速、为了社会安定而设立的法律,诸如此类的阻力都无时无刻规范着人类的行为。
类似地,对于互联网产品,用户在使用时也会被刻意地或非刻意地设计出的阻力所影响,这些阻力会阻碍用户完成目标。
在认知心理学中,我们接受外部世界的刺激之后做出反应的过程中,涉及到我们如何感知、学习、推理、记忆,以及如何把意图转化为行为。人类数十万年的进化过程中,对于感知、学习、推理、记忆的神经结构已经初步进化形成,大多数的人保持着相似的认知能力和认知缺陷。用户在使用产品时感受到的阻力往往来自于设计师未能充分了解用户的认知能力,从而设计出容易导致用户犯下认知性错误的产品。以下常见的人类的认知特点影响了我们感知和获取信息的过程。
对于一件新事物,我们感知它的方式通常受到三个因素影响:过往的经验、周围的环境、当下的目标。我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦产品界面中与用户的经验预期相悖,就会产生阻力。
面对一个我们从未使用过的机器设备时,我们很少愿意耐心阅读完它的说明书再去使用它,而是自信满满的希望通过简单的摆弄和熟悉就能够了解它的使用方法。《点石成金:访客至上的Web和移动可用性设计秘笈》一书中的第一条可用性原则就是“Don't let me think(不要让我思考)”,作者认为设计者在设计一个界面时,最好能够做到让界面清晰易懂、一目了然,让用户能够不必过多的思考就能够使用它,帮助用户跨越思考过程,让用户能够轻松做出复杂的决策,减少认知压力。
我们可能都经历过心流状态,当我们在极度专注地做某件事时完全沉浸其中并且非常高效,但如果意外地被打扰,会让我们很烦躁。
有关任务执行的研究文献中就曾经提到过:中断会导致错误,而且人们容易遗忘之前的位置或状态。当一个任务打断了另外一个,重新启动需要的时间会让每个任务都变慢。
打扰我们的事情可能是工作时突然的一声噪声,也可能是在使用软件时冗余的弹窗、过多的页面跳转、无意的误操作等等。界面中过多的干扰会打断用户的心流,造成用户的使用阻力。
认知负荷理论(Cognitive Load Theory)是在 20 世纪 80 年代由澳大利亚教育学家 J.Sweller 提出,由于对人类学习认知和教学指导提供了新的理论框架,该理论在教育领域成为重要的心理学指导理论,在交互设计领域也存在着借鉴意义,理论的主要内容如下:
认知负荷是指外部信息进入个体短期记忆后中后所需要的注意力资源和记忆容量,被分类为内在认知负荷、外部认知负荷以及相关认知负荷(如下图)。当任务需要消耗的注意力和记忆容量超出学习者的极限时,就会导致认知超负荷,超出的部分将不会被学习者有效获取。

不同的呈现形式形成的外部认知负荷是不同的,一般来说,文字>图式>视听。因此,为了避免认知超负荷给用户带来的使用阻力,我们应该设法简化信息来降低内在认知负荷,通过更合理的信息可视化形式和信息架构构建降低外部认知负荷。
如下图,基于上述的用户的认知能力分析,合理的降低阻力,能够让用户在使用产品时效率更高,成本更低。在提高交互效率方面我们可以通过减少操作步骤、提高传达效率、减少页面跳转来达到目的。在降低交互成本方面,我们可以通过降低操作难度、减少用户思考来实现,同时通过降低认知负荷减少用户的认知负担。阻力并不是越小越好,在某些场景下,我们需要增加阻力和提高用户的使用成本,进而提升用户体验或达成产品目标。通过提高防错能力、提供安全感和营造仪式感来优化体验。通过筛选用户和内容把控社区生态。通过功能引导和歧视性策略来迎合商业目的。

类似于一个倒金字塔结构,交互流程中的每一个步骤都伴随着流失。通过以下减少操作步骤的方法,可以降低用户行为路径中的阻力。
不同的控件有着不同的应用场景,控件的选用不当会形成多余的操作步骤。我们需要深入了解每个控件的属性和应用场景才能够做到灵活运用。
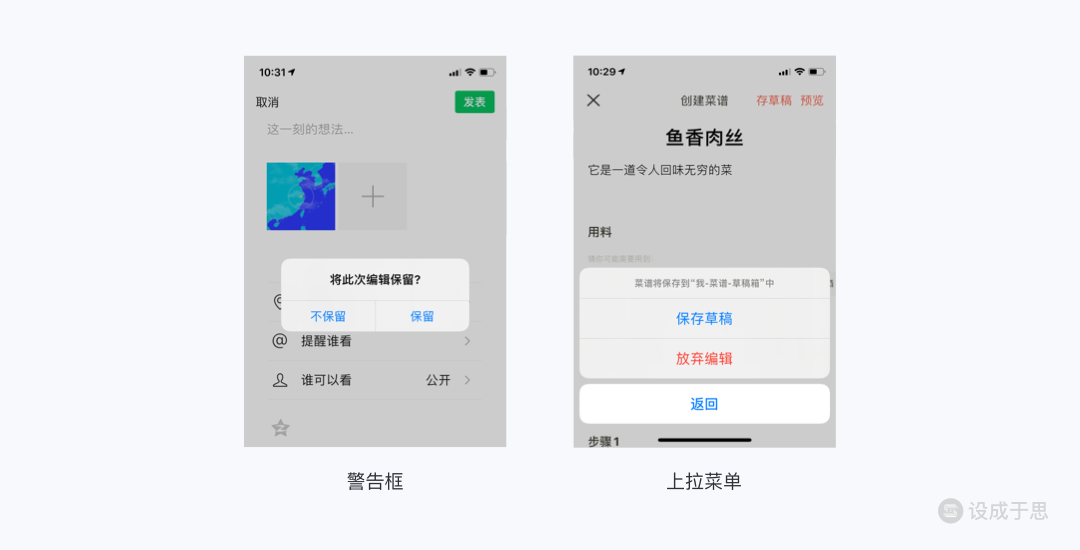
举一个例子,在微信的朋友圈发布页中编辑内容后点击取消后,弹出警告框显示“不保留”和“保留”按钮,但是考虑到用户可能会误操作点击取消按钮的场景,此处应增加一个按钮让用户回到编辑状态,否则不管用户选择哪个选项都会退出发布页重新进入,从而使用户多了一步操作。下厨房的发布页就考虑到了这个问题,使用了默认有返回操作的上拉菜单控件作为提示方式,即使在误操作场景下也不会增加操作步骤。

控件方面这里就不展开讲了,大家可以通过阅读 iOS 人机交互指南和安卓 Material Design 规范来深入学习。
任务都存在其复杂性,当我们无法简化它时,可以考虑将复杂性移交给系统,使其代替用户操作。
比如我们可以利用用户已经在产品中填写过的信息来帮助用户填写相关信息。例如通过身份证号码自动识别出用户的生日和性别,自动为用户填充。
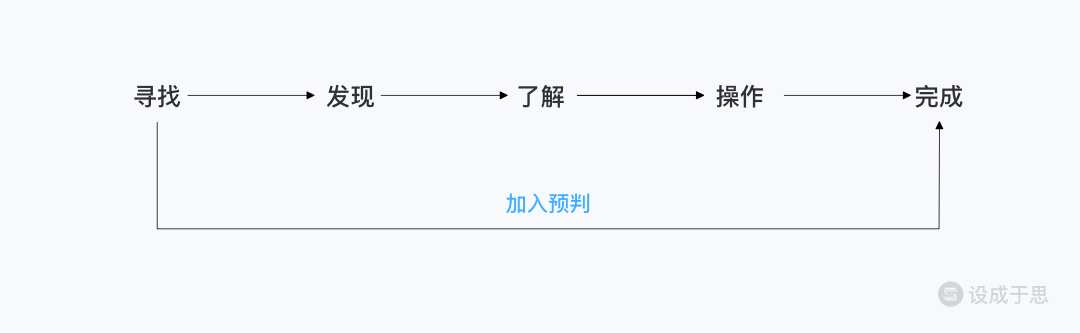
预判用户行为分为两种方式,第一种是在用户操作前,预判可能发生的用户行为,以建议的形式为用户提供选择,缩短用户行为路径。

比如拍摄照片后,打开微信聊天页面,微信会以气泡的形式询问用户是否要发送图片,如下图。

第二种是由于用户的认知错误进行了非目标操作时,系统提前识别引导用户进入正确的流程并完成任务。

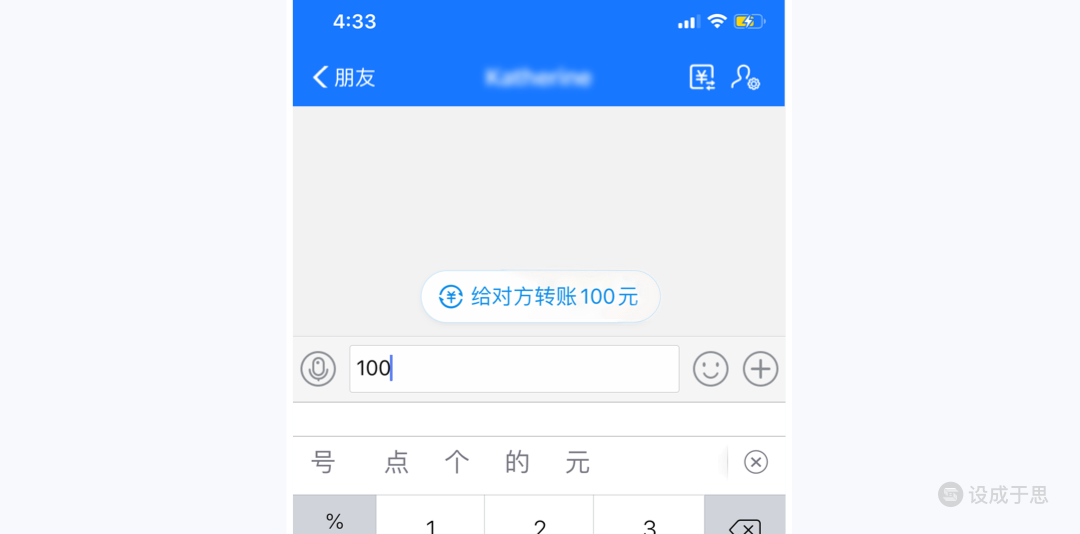
比如支付宝聊天界面中,很多用户误以为可以直接通过输入框输入金额数后点击发送就可以转账,但实际上只会发出一条消息。支付宝贴心地在用户输入数字后外显转账功能,从而避免了用户的错误操作,如下图。

不合理的信息架构和流程设计会增加用户的操作步骤。比如最新 iOS13 的信息应用,将 iOS12 原有的使用分段控件整合信息的方式改为了 iOS13 的列表形式,导致从一级页面(A)进入到二级页面(B或C)后,如果想切换信息列表还需要返回到一级页面再次选择,增加了一步操作。iOS13 的这种改动可能考虑到用户切换信息列表的频率没有那么高,希望用户专注于当前的信息列表,但是我这样的用户经常查看过滤信息列表,担心是否有重要信息被屏蔽,多出的一步操作还是给我带来不小的使用阻力。

淘宝订单模块的做法就比较合理,从一级页面(A)进入二级的任何页面(B 或 C)后,二级页面可以在标签栏互相切换,而不需要退回一级页面再次选择二级页面,从而节省了一步操作。

快捷方式有跳转类和功能类两种,跳转类的快捷方式可以帮助用户快速触达或回退到某个页面。
比如我们可以通过长按 iOS 应用图标调出功能的快捷方式使用,减少中间的操作步骤。淘宝可以在大多数页面通过快捷方式快速回退到首页。

功能类的快捷方式提供给用户更快捷的方式完成复杂或较多的任务,比如哔哩哔哩的一键三连。被苹果收购的应用快捷指令可以自定义系统以及第三方应用的复杂任务,并且在下次一键即可完成。

米哈里·契克森米哈赖在《心流:最佳体验心理学》中将“最佳体验”定义为:当我们在做某些事情时,那种全神贯注、投入忘我的状态。这种状态下,我们身心合一,甚至感觉不到时间的存在,技术水平也会达到顶峰,在这件事情完成之后我们会有一种充满能量和非常满足的感受。然而,周围突然的干扰或环境刺激都有可能打破心流体验。
用户在使用软件产品时很少有心流体验,因为过多的页面的跳转和刷新会中断用户心流,冗余的页面层级会增加用户的理解成本和操作成本。针对这个问题,我们可以提高单个页面的动态容量,在不跳转页面的前提下使用户完成任务,为用户创造在视觉感受层面上的心流体验,下面是一些方法举例。
覆盖层是出现并覆盖在原页面上层的一个弹出窗口,可以由用户触发或系统自动触发,在网页端和移动端都有着广泛应用。我们通常可以将其用于输入内容、附加信息、子页面信息外显、显示操作指令等。
模态覆盖层一般由点击触发,通常出现后会伴随亮盒效果,使用户聚焦于覆盖层上的任务,用户操作完毕后才可以进行覆盖层外的其他操作。模态覆盖层的大小不固定,它可以是一个小型的显示警示信息的弹窗,也可能是一个篇幅很大的信息介绍,在保持上下文的情况下展示更多信息,避免了用户迷失在各种页面跳转中。
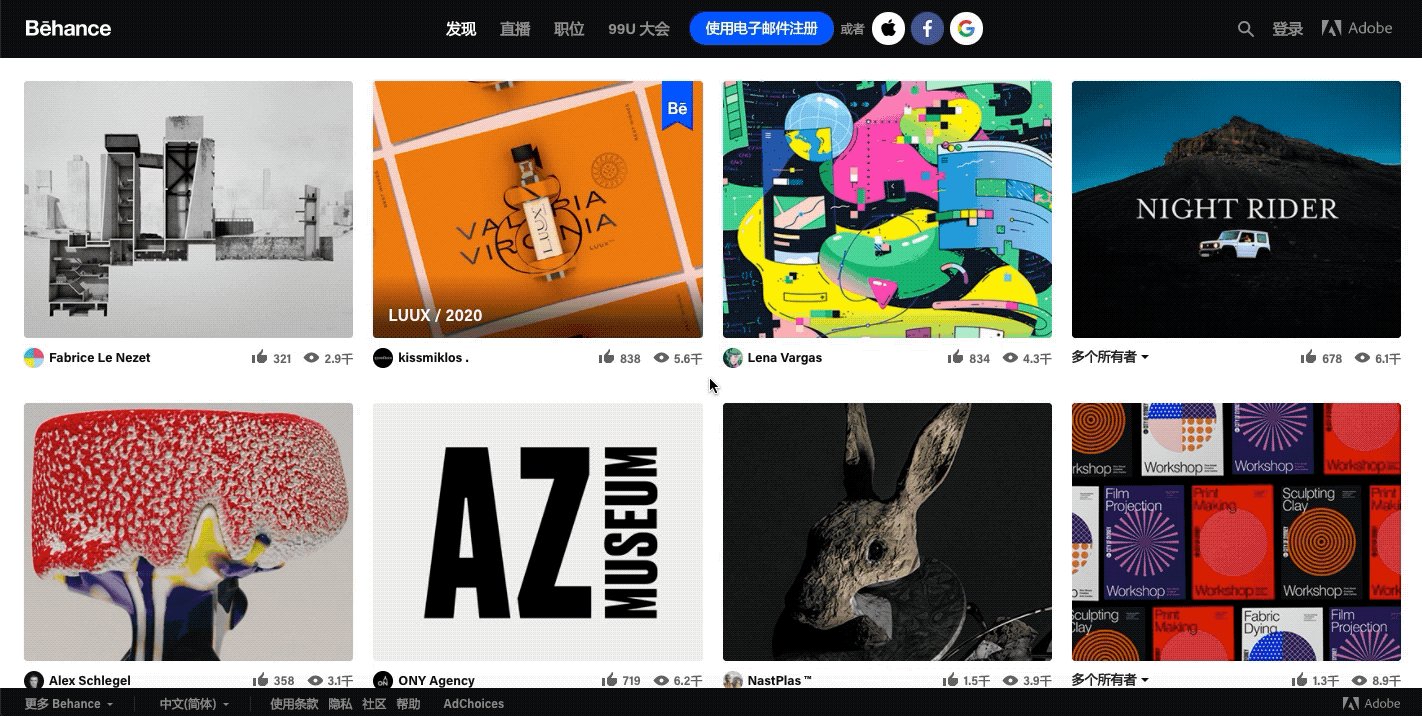
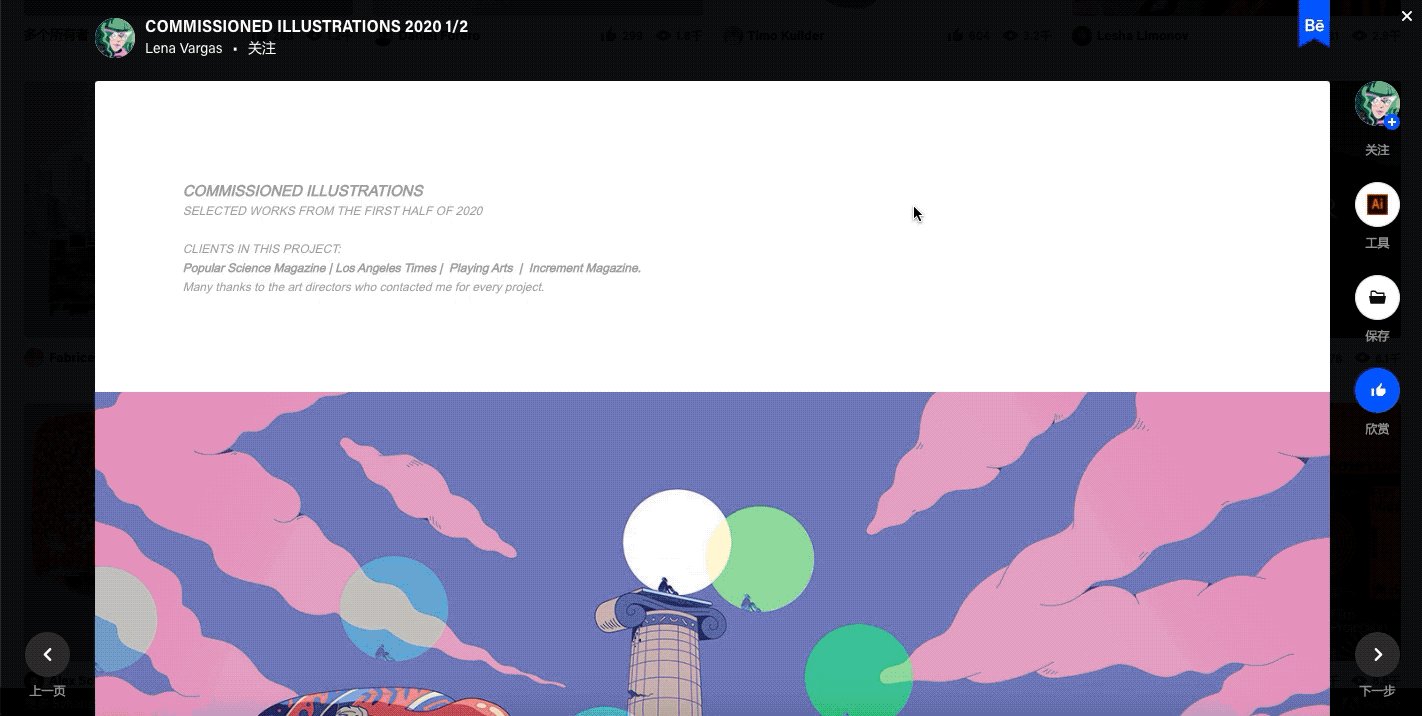
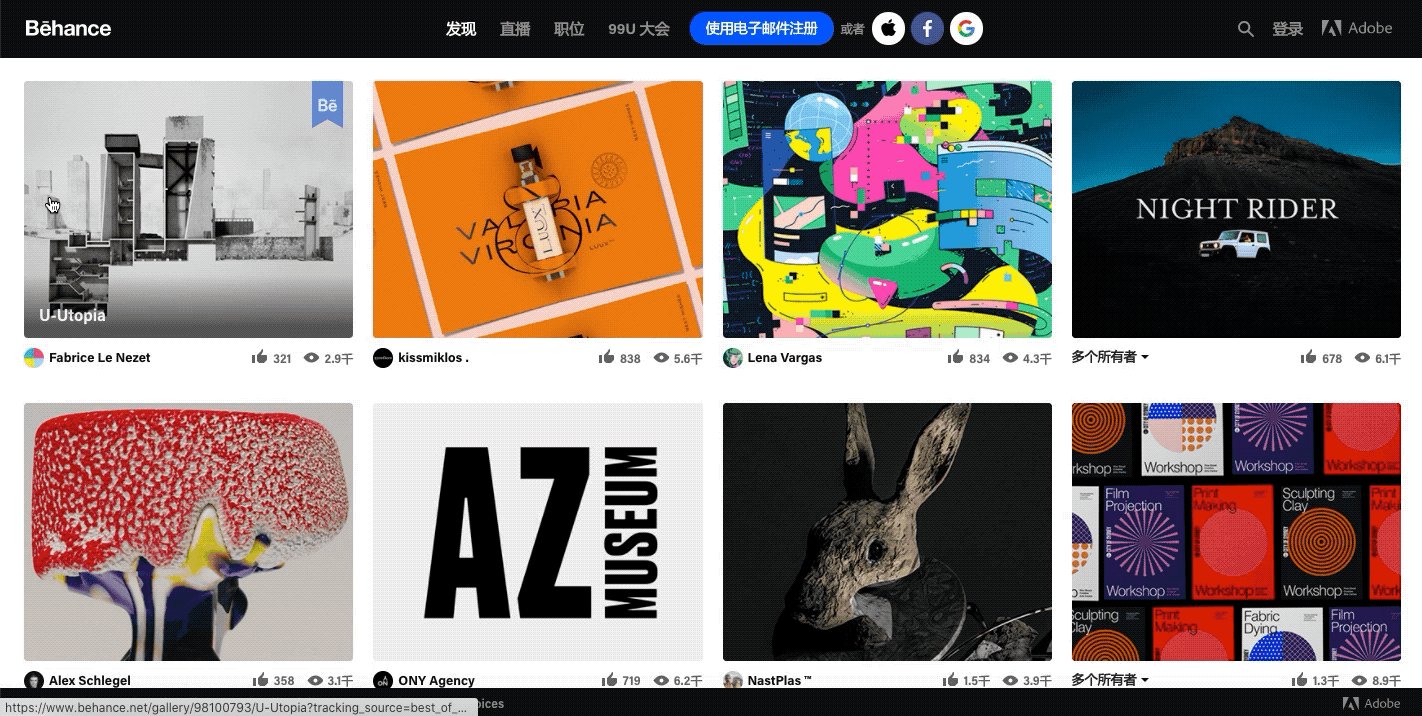
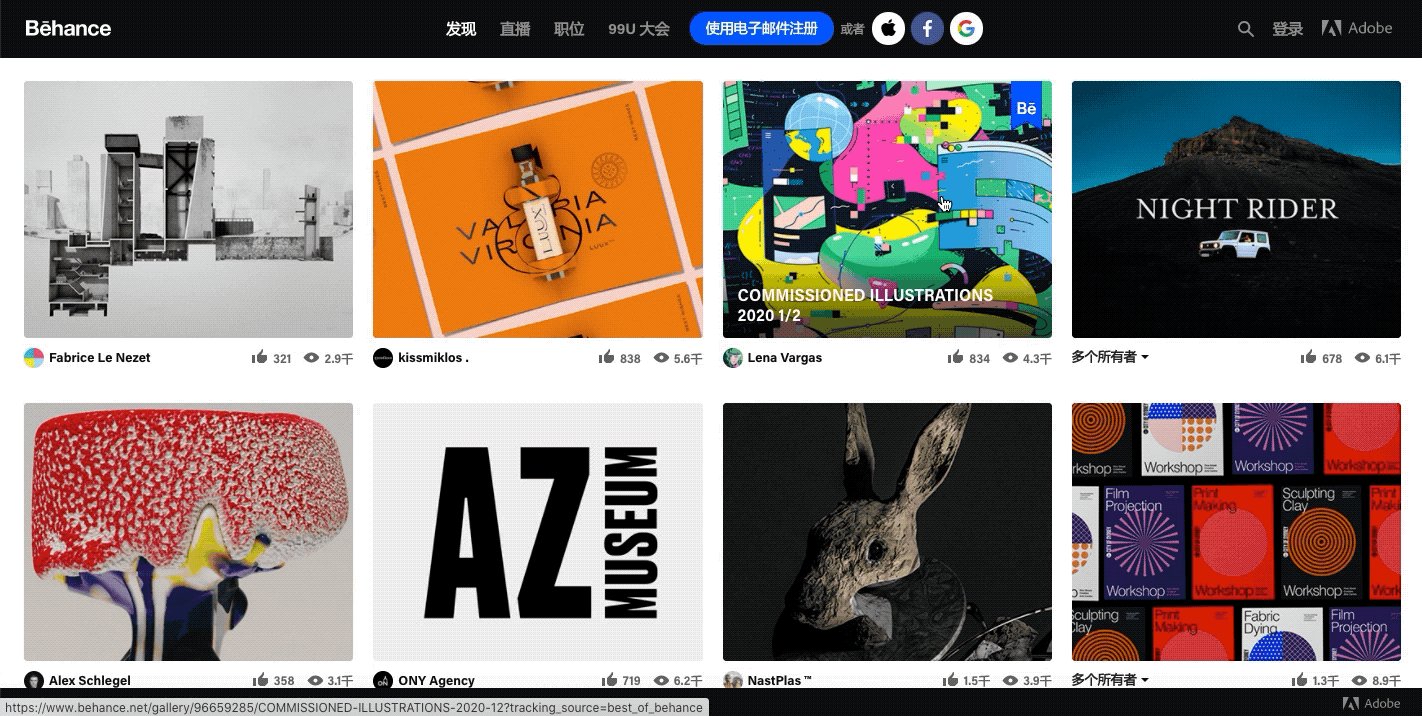
如下图,behance的首页点击一个作品后,会在当前页面上生成一个模态覆盖层供用户浏览详细的作品内容,而不是跳转到新的页面。在设计师浏览单个作品的场景中,一般只需要 1-3 分钟的浏览后就会关闭页面,模态覆盖层的方式使得打开和关闭的操作更加流畅,提高了设计师的浏览效率。

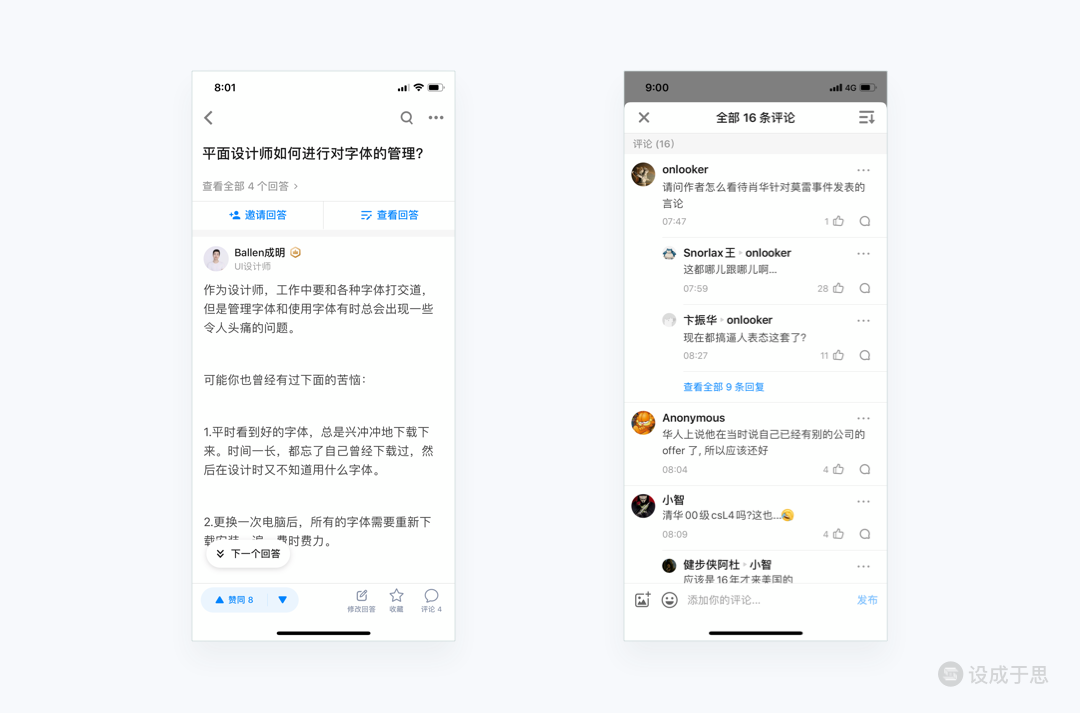
模态覆盖层在移动端同样也有着应用。如果前后两个页面存在较强的关联性,为了避免用户产生明显的割裂感,一般适合采用模态覆盖层的方式展示新页面。如下图,知乎使用模态覆盖层展示评论。

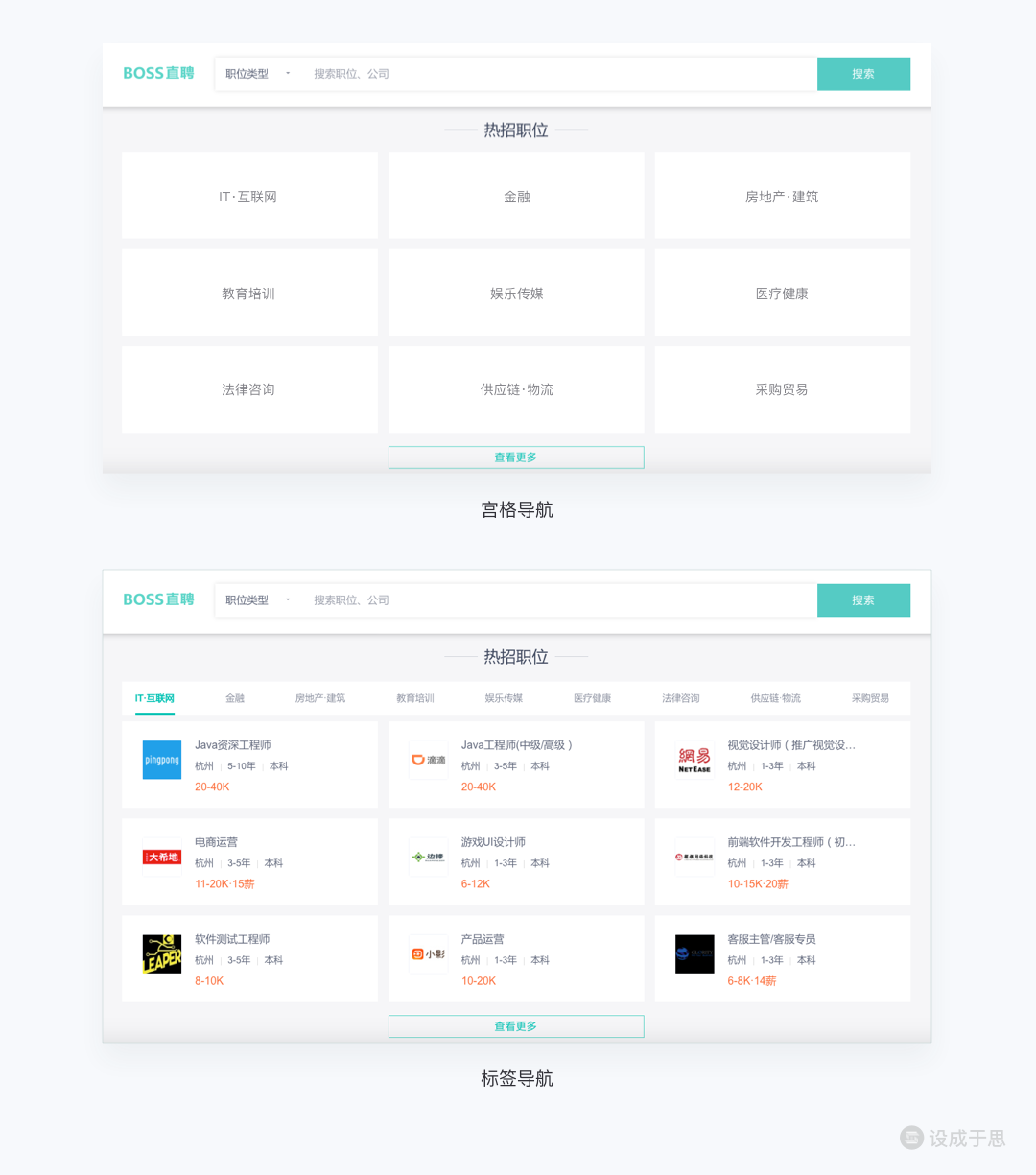
详情覆盖层在网页端通过光标移入触发,触发后不需要刷新页面既可显示附加信息。如下图Boss直聘中光标移入某条招聘介绍时,会触发详情覆盖层展示出次级页面的详细岗位信息,避免了跳转新页面。

嵌入层类似于抽屉,需要的时候将其展开,不需要的时候将其收起。与模态层不同之处在于,展开后也不会遮盖页面的其他信息和影响其他操作。嵌入层的主要的应用场景有:拓展内容、展示下级内容。
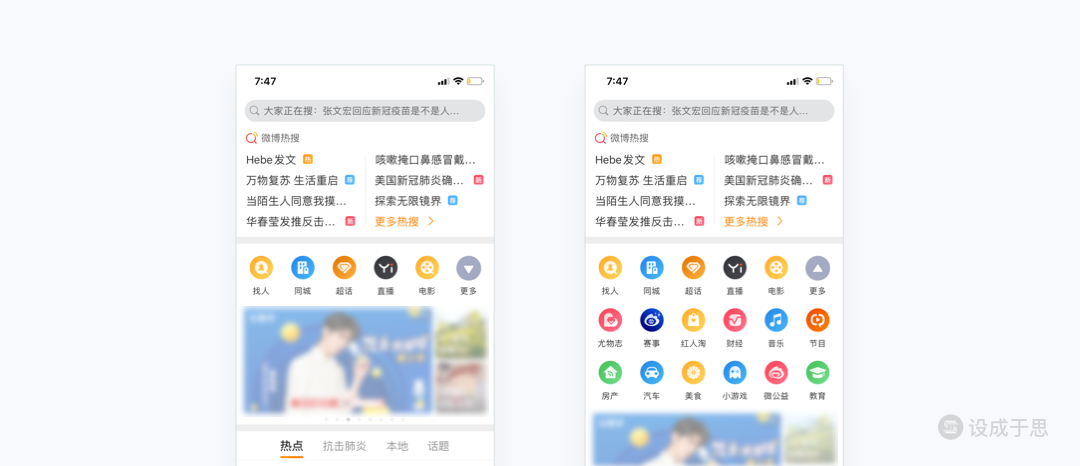
如下图,微博的发现页面的功能图标可以通过嵌入层进行拓展从而展示更多功能。

Xmind的嵌入层展示了格式的下级内容,可以在保持能够继续编辑脑图的前提下进行格式设置。

对于内容丰富的页面,希望用户能够通过尽可能少的跳转就能够触达。我们可以将列表导航、宫格导航修改为标签导航或分页的形式。

把某些操作难度大耗费成本高的操作使用新技术解决,比如人脸识别和 OCR 技术可以降低信息输入成本,不但帮助用户使用较少的时间完成任务,也降低了用户的犯错几率和使用阻力。
手势的优化也是降低操作难度的可行方法,优化的方式有增加多手势操作和加大热区。比如在 App Store 首页进入应用推荐页后,针对不同使用场景的用户提供了三种退出的方式,大大降低了操作难度。

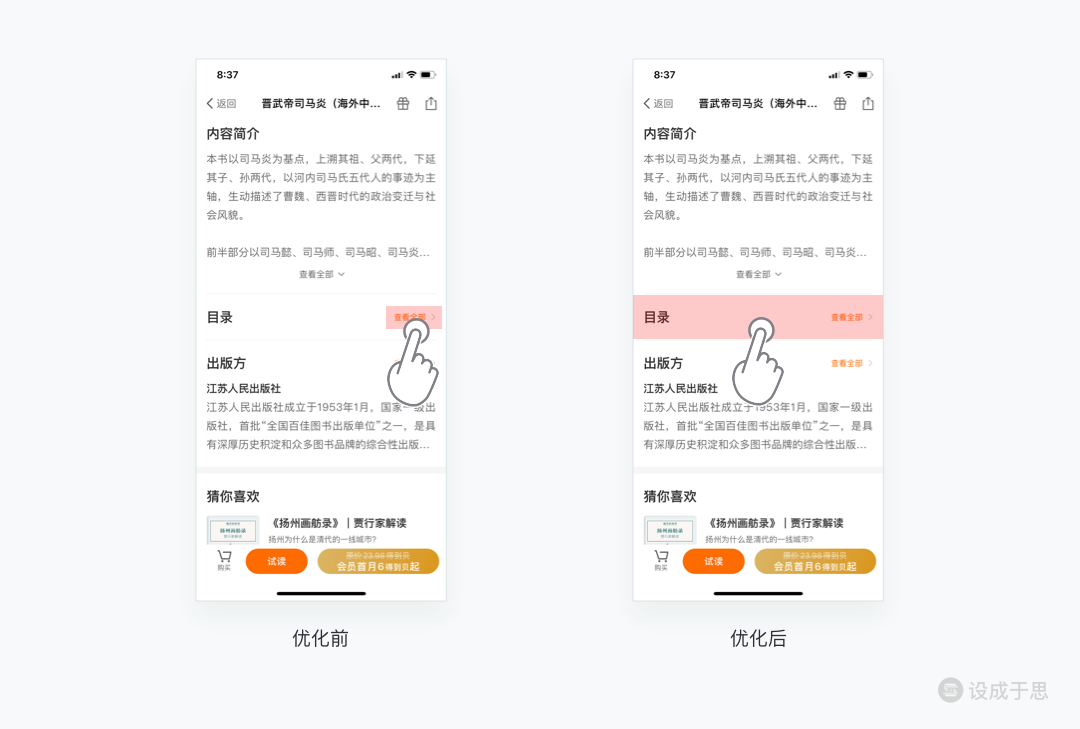
举一个反例,得到的书籍详情页中,查看详情的按钮热区只存在于文字上,但是用户的使用习惯会误认为整块区域都可以点击,因此每次点击多次失败后才理解热区的正确位置,如果将热区扩大到整个区域就可以降低操作的难度。

想要了解更多交互手势知识可以拓展阅读: 交互手势的容错性和逻辑性
用户的每一次思考都伴随着流失的风险。有时用户对于我们提供的选择不是很了解,会纠结和疑惑不同选择之间的区别,最终可能导致放弃选择进而流失。我们需要做的是为用户提供默认选择,同时允许用户切换到其他选择,以此来减少思考,降低使用阻力。
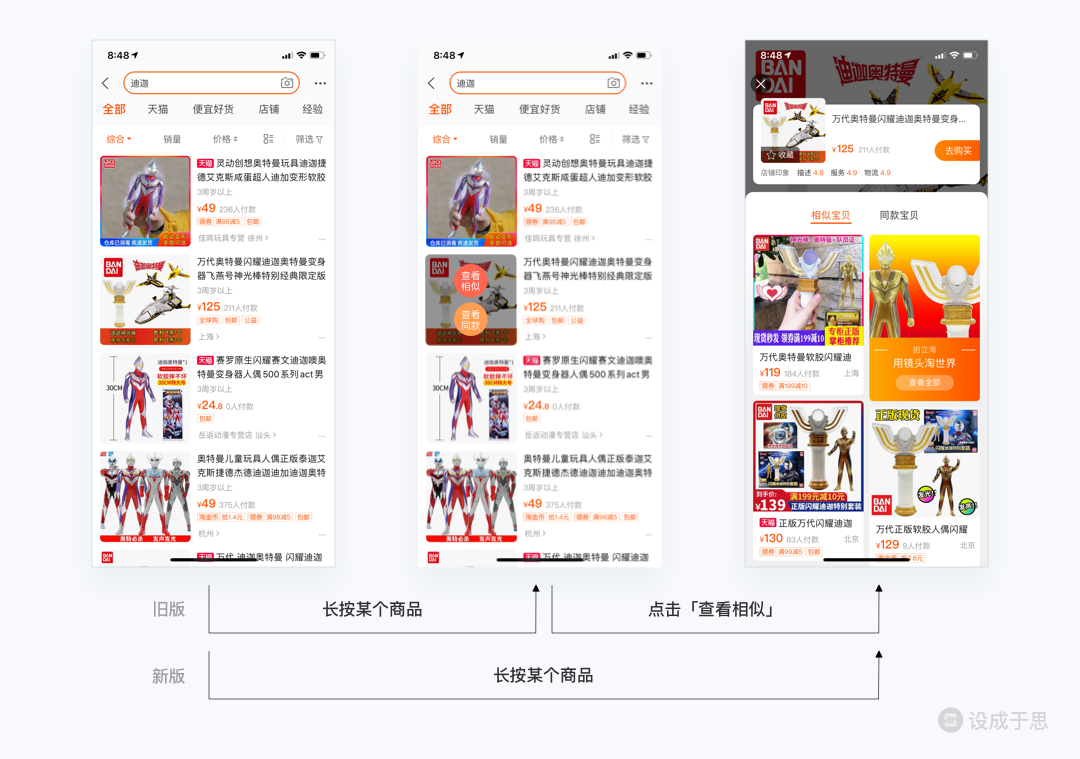
以手机淘宝查看相似宝贝功能改版为例,在旧版中,长按淘宝某个商品会出现「找相似」和「找同款」的按钮选项,点击后会跳转到对应页面。在新版中,长按淘宝某个商品会直接跳转到「相似宝贝」页面展示商品,同时可以通过分段控件切换为「同款宝贝」。我猜测的改版原因是,由于旧版的第二步给用户的两个选项让用户过多思考,导致第二步的流失率过高,很多用户没能体验到「相似宝贝」和「同款宝贝」功能的的特色。改版后直接将更高频的「相似宝贝」的商品页展示给用户,同时也很方便地去切换到「同款宝贝」,这种交互形式的变化让用户无需思考就可以迅速体验到功能的特色、并在熟悉后下次会继续使用。

我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦交互界面中与用户的经验预期相悖,就会产生阻力。
上文提到过,我们习惯于从过去获得的经验中获得对于当下问题的解决方案。甚至对于重复出现的问题,我们已经形成了条件反射和肌肉记忆去解决它们而不是再次思考。因此,当设计缺乏一致性时,不但会导致我们已经形成的条件反射和肌肉记忆失效,还会更容易导致错误的发生。此时我们不得不从条件反射的无意识操作转换为消耗注意力的缓慢操作,从而形成阻力。为了避免这些阻力,我们需要确保按键的一致性、交互文案的一致性、交互手势的一致性。
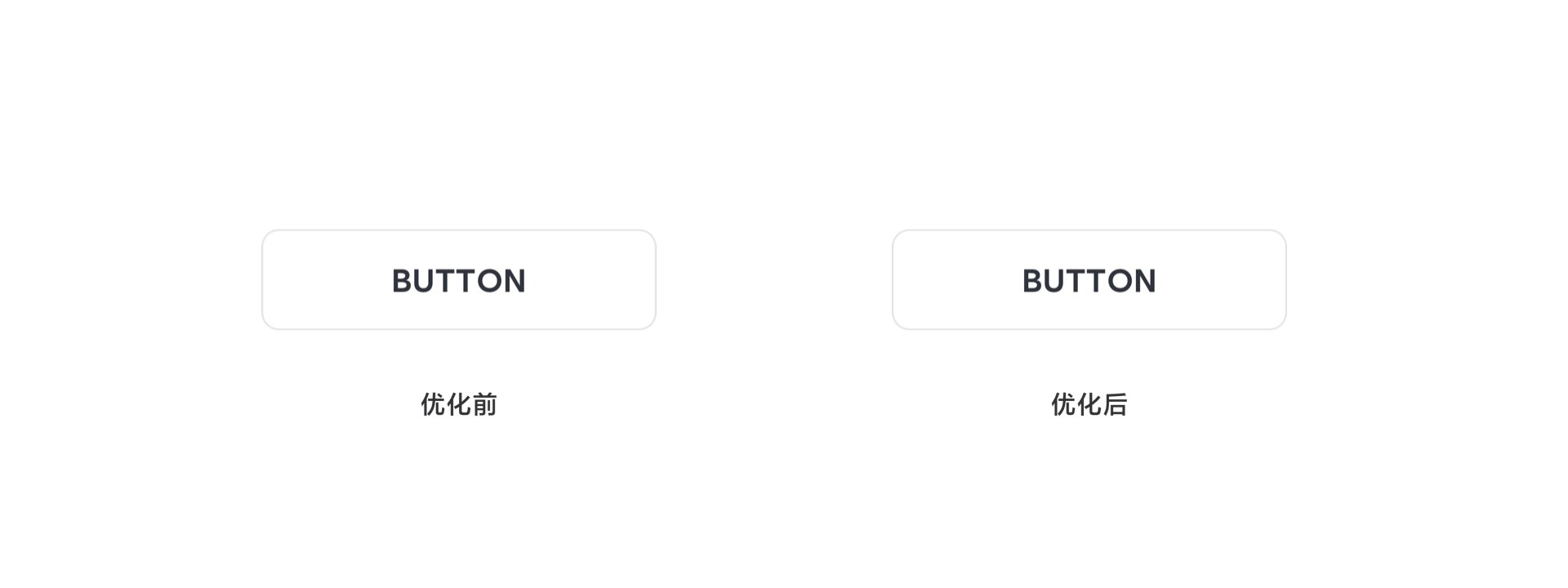
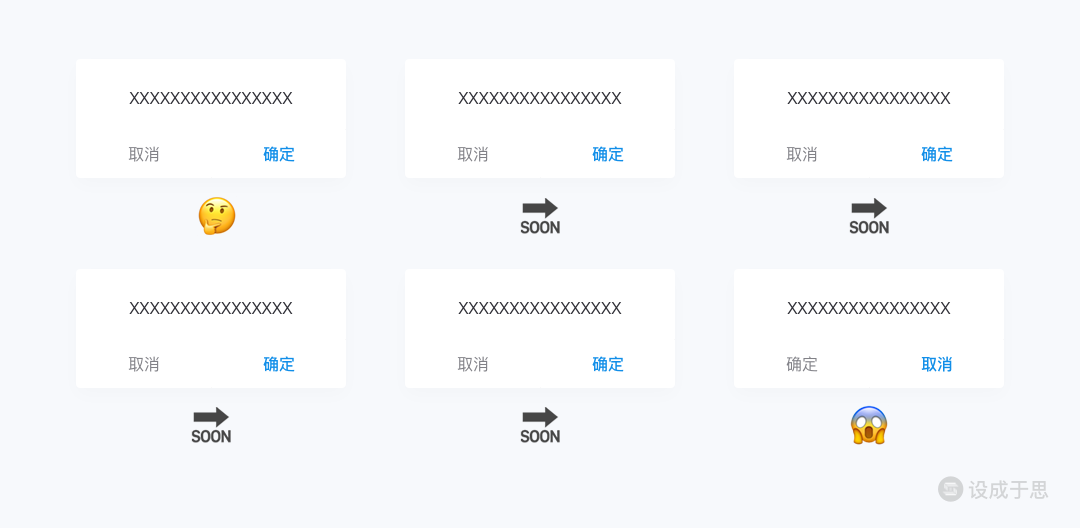
如下图,警告框的按钮位置一旦第一次用户经过使用熟悉后,之后用户会进行无意识地快速操作,此时如果某个警告框缺乏一致性就会导致错误的发生。

内在负荷是任务中包含的信息和用户固有的认知结构产生交互作品而形成的负荷。体现在界面中的信息就是文案的设计了,它也是产品设计中重要的一环。悖于用户认知结构的文案设计会带给用户理解上的阻力。一份合格的文案设计需要做到简洁易懂、重点突出、无歧义性和保持一致。
如果能够做到简洁,就不要冗余。确保每一个字都有其存在的意义。大部分用户会对冗余的大段文字产生畏难情绪,从而放弃阅读。词汇的选择要符合用户人群的认知范围,不应该使用用户难以理解的各种黑话和行话。在此基础上,如果能够通过形象生动的修辞手法帮助用户快速理解,就更胜一筹了,比如针对垃圾分类,一些网友发明的快速记忆方法就是一个很不错的例子,如下图。

一段文案中可能有些是重点内容,有些是解释内容,并不是所有内容都需要让用户阅读并理解。大部分情况下只需要突出重点内容告知用户,能够引导用户下一步行动就足够了,至于其他解释性或者不重要的内容弱化即可。
针对前两条规则,我们以 12306 以及飞猪的学生票和成人票的选择弹窗作为案例进行对比。如下图所示,每一次购买火车票的过程中,当我遇到 12306 的这个弹窗,都会让我用不少时间去进行理解和思考。首先在个人看来,“温馨提示”在任何弹窗上都是占用空间没有实际意义的存在,如果没有标题,直接展示正文即可;其次,正文的内容重点信息不突出,其中有一个句子“请凭购票时所使用的有效身份证件原件和附有学生火车票优惠卡的有效学生证原件换票乘车。”过于长和复杂,很考验用户的短期记忆和耐心;最后,按钮文字没有提供操作路径,用户想知道如何操作需要先阅读完上面的文案。

飞猪的案例就避免了 12306 所存在的问题,做到了简洁易懂和重点突出,如下图。

表意清晰指的是文案传达的含义明确、不含糊、不存在歧义。下图是一款社交软件的警告框文案,文案的歧义让用户疑惑“取消”按钮是取消约会还是取消本次操作。经过修改后歧义性就消失了。

同一个软件系统中,表达相同概念的用词一致。模块中的相似文案,语法表达方式一致。上文提到我们人类很少愿意思考的特点,一旦一个软件系统出现表示同一个概念,但是名称不一样的词语,我们大脑就不得不开始被迫思考:“这个词语和之前那个很接近但是有些不一样,它们是同一个东西吗?”这个思考过程从而形成了不小的阻力。《认知与设计》一书中提到一条规则:“同一个名称,就是同一个东西;不同的名称,就是不同的东西。”因此,一致性是撰写交互文案的一条重要原则。
当信息的内在负荷不能再进行降低时,通过改变信息的呈现方式、结构设计和逻辑安排来将复杂信息可视化,降低外在负荷,使信息更容易被用户接受和理解。这里涉及到信息可视化这个课题,这里就不做展开了。

阻力并不是越小越好,在某些场景下,我们需要提高阻力提高用户的使用成本达成某些目的。
类似于马路上的减速带,在车辆进入需要低速行驶区域时进行阻碍。我们通常在用户容易犯错的操作前设定一定的阻力,减缓用户的操作的节奏,达到防错的目的。如下图,在蓝湖中如果要删除一个项目,就需要先输入项目的名称后才能成功删除,通过增加阻力提高了防错能力。

针对涉及到用户隐私的敏感操作,通过设计特定的交互流程让用户体验到安全感,比如通过增加指纹、面部识别等操作降低用户对于危险和风险的担忧,增加用户的确定感和可控感。
生活中大部分的时刻都是单调乏味的,我们需要使用各种仪式点缀它。与此类似,在用户的操作行为路径里增加一些不必要的过程,也能成为用户体验旅程中的点睛之笔。
就像多年前坚果手机一代的包装,设计师别具匠心的将包装设计为一次充满着童趣的体验,虽然拆包装的过程时间增加,但是给予用户似曾相识的场景是不可替代的。

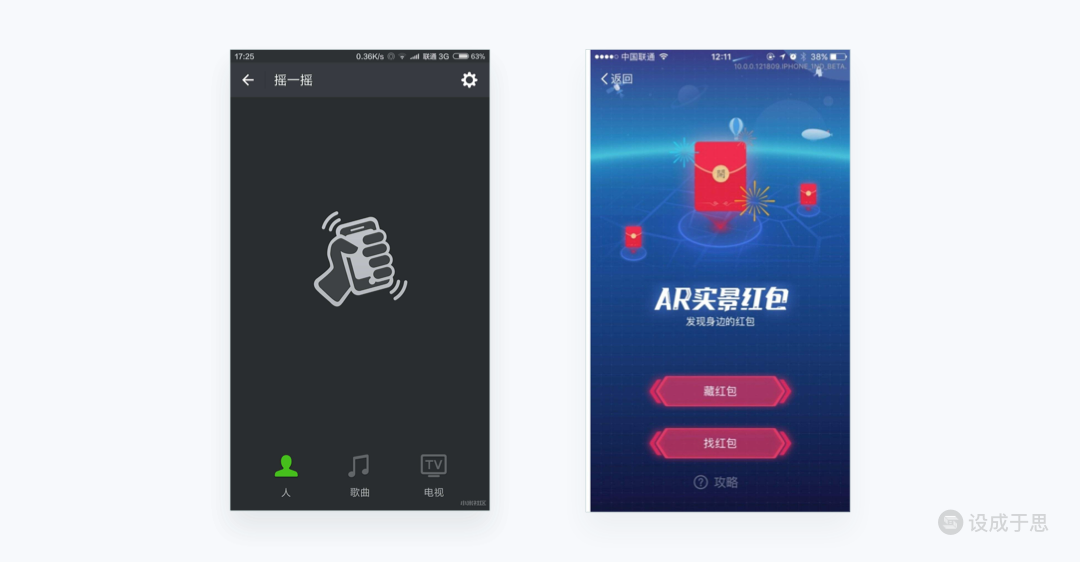
看似使用起来费力的微信摇一摇,可以加强用户的参与感和仪式感,就仿佛融合着一种占卜未知世界的神秘体验,这种感觉是点击无法给予的。当初支付宝基于 LBS 和 AR 技术推出了 AR 实景红包,众多用户不惜跨越“千山万水”收集线索图去寻找红包,并乐此不疲。尽管增加了操作成本和使用阻力,但是这些富于互动性和趣味性的体验带给用户的仪式感也是不可多得的。

用户的属性和其产生的内容质量对于产品的社区生态建设有很大的影响。对于社区的认同感越高的核心用户越多,内容质量就越高,进而社区对潜在用户的吸引力就越大。一旦一些修养低或居心不良的用户大量涌入社区,就会同时带来大量的负面内容,造成对其他用户的干扰,甚至导致他们大量流失。因此,为了让一个产品的社区生态能够健康发展,我们需要采取一些筛选方法来设置阻力,以此来筛选出对平台有益的用户和内容。
很多产品在冷启动阶段,为了避免垃圾用户和提高社区质量,会设立邀请制来控制用户来源,然后根据现有用户的使用反馈进行可控的优化迭代。这种方式可以有效地降低初期的运营成本,保持服务器稳定,甚至可以制造一种供不应求的感觉,获得更多的讨论度。
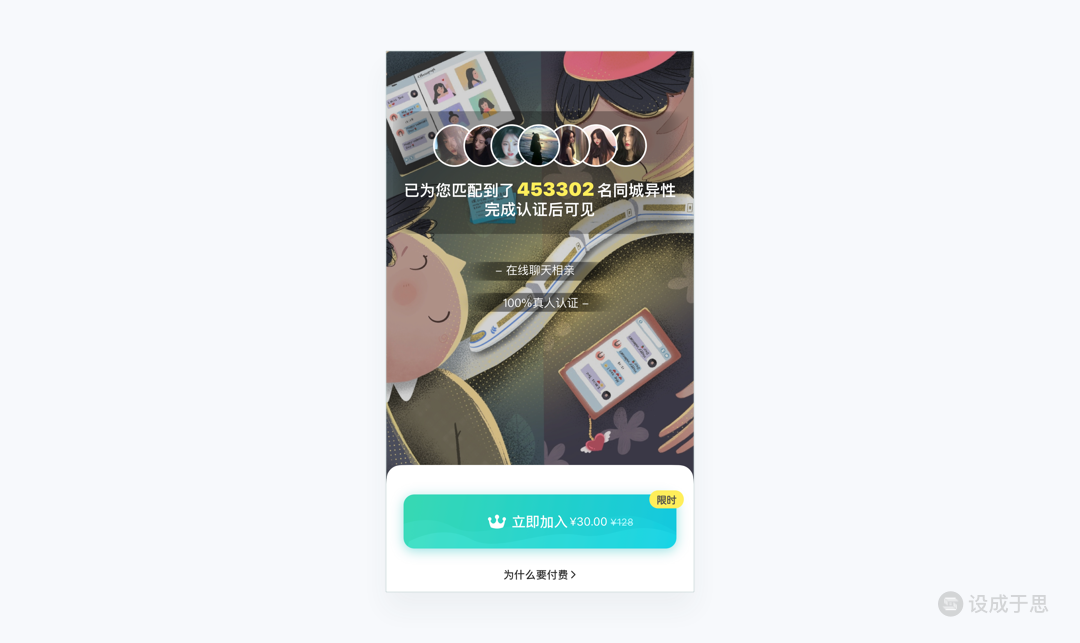
网络骗局在社交类产品屡见不鲜,婚恋类产品更是重灾区。很多推行高端婚恋或高端社交的产品为了保证用户质量,不仅严防死守,还会设立价格门槛,不付费直接无法使用,这在现今已经广泛推行的基础服务免费、增值服务收费的收费模式中很少见,但是确实有效地进行了用户筛选。

通过设置测试题将用户分成不同的群体,进行具有针对性的权限设置。比如 B 站转正时需要完成具有社区特色的晋级考试,需要花费的时间成本比较高,通过这种方式筛选出真正认同 B 站社区文化的优质用户,给予这些用户更多在社区中互动的权限,从而也大量减少了低质量用户的负面行为。
上述的三种用户筛选方法是否适用,需要考虑的产品属性。不同维度的筛选用户的方法还有很多,这里只是简单举例。
不同的内容形式对于社区的价值是不一样,我们可以通过一定的方式引导用户生产对于社区建设更有利的内容。比如微信发布朋友圈时并没有直接给用户提供纯文字信息的输入方式,如果用户想要发布纯文字内容,需要长按发布按钮才能进入相应界面。原因是微信官方认为相对于纯文字内容,附有图片的内容对于其他用户更具有吸引力,通过阻碍用户使用纯文字发布、鼓励用户使用配图发布使得整体的朋友圈社区的内容能够吸引用户浏览更长的时间,从而也可以使朋友圈广告得到更多的曝光。
有时产品的商业目标和用户目标存在一定冲突时,损失一定的用户体验满足商业目标是不得不进行的选择,这需要我们进行合理的平衡。
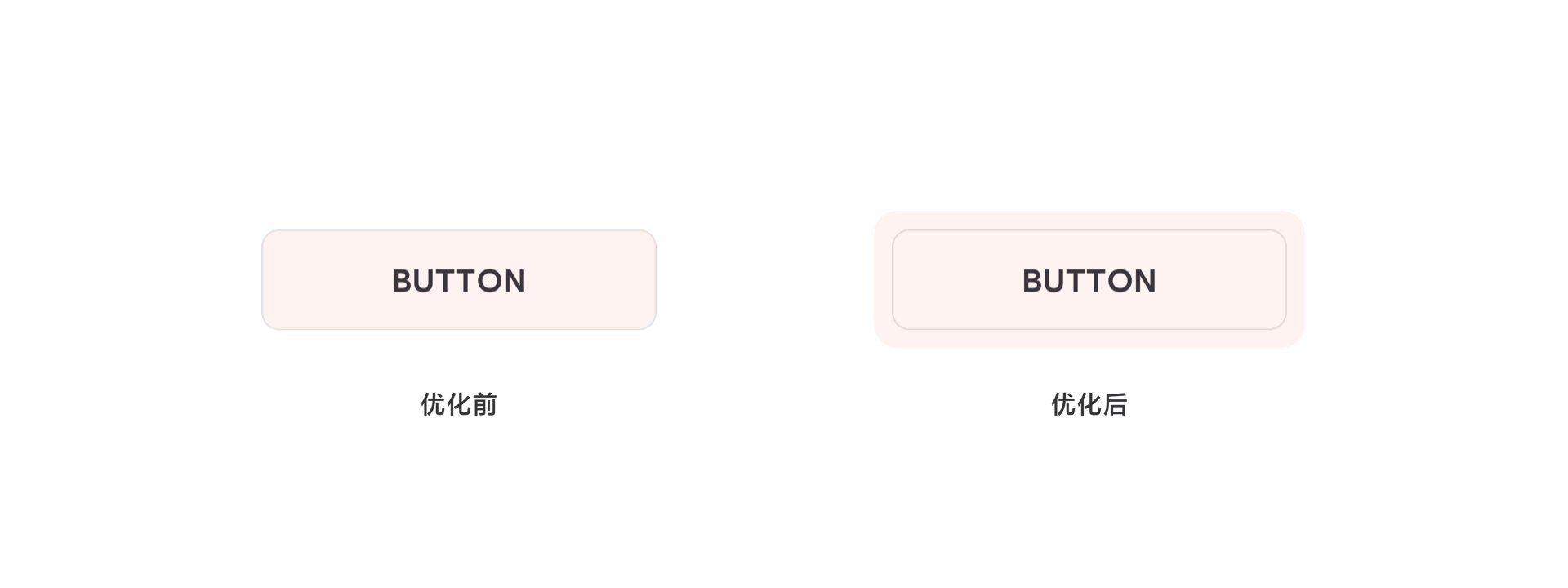
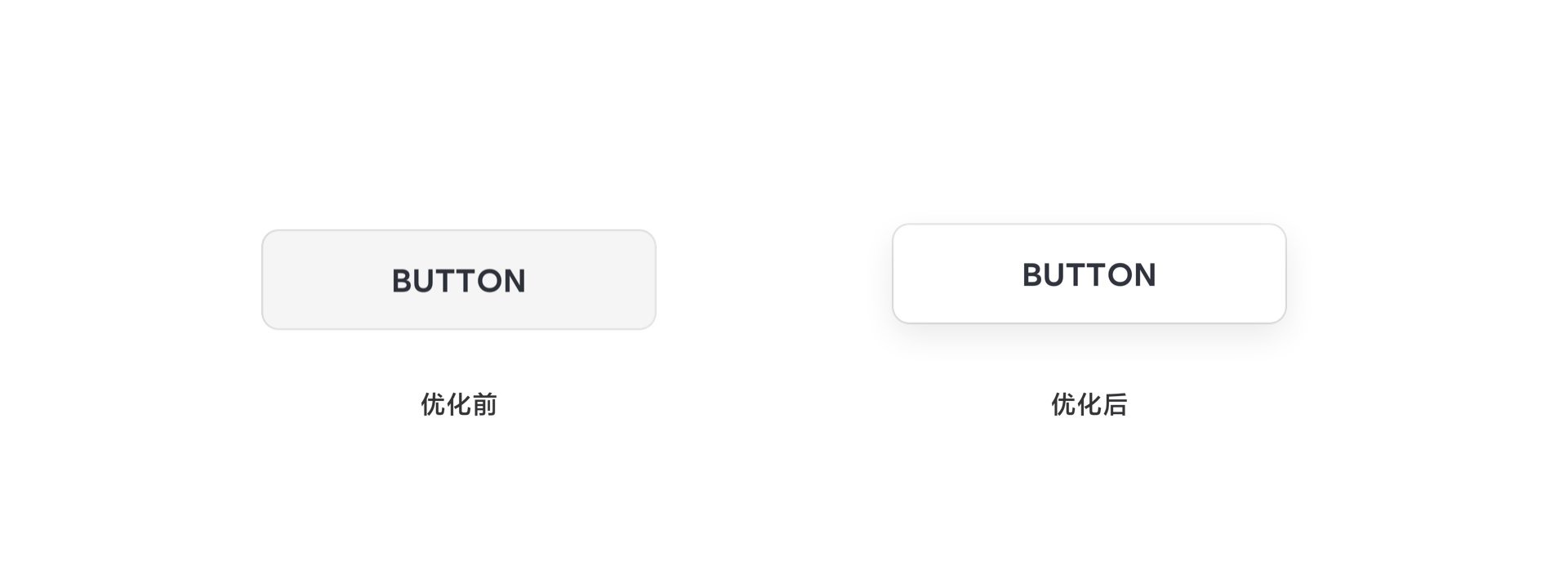
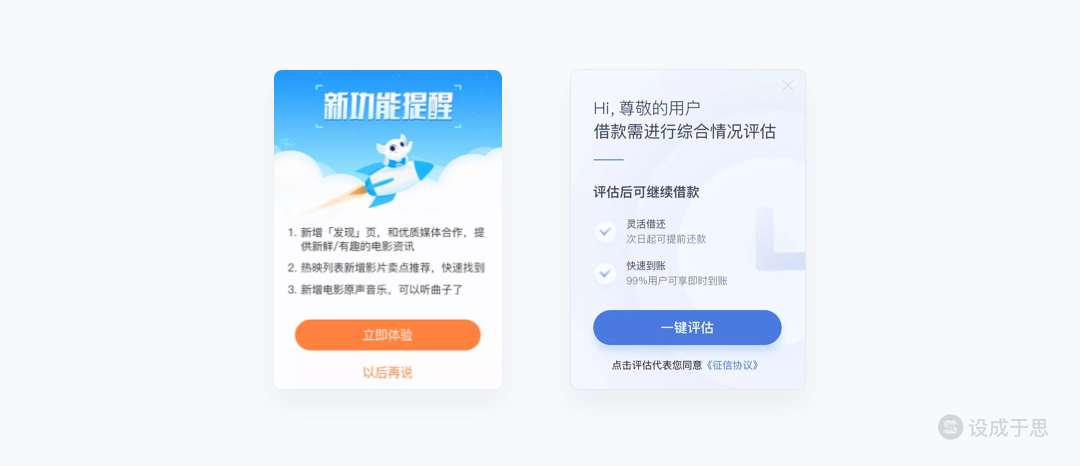
为了迎合商业目标,我们有时需要针对一些功能设置一定操作阻力将其进行弱化,然后引导用户去使用我们希望其使用的一些特定功能。这类阻力设计最为常见,比如通过强化按钮对比进行功能的引导,如下图。

歧视性策略常见的的应用方式就是通过 VIP 制度或等级制度将用户进行身份区分,针对身份等级低的用户设置使用阻力,以便于引导其投入更多精力和资源,或者通过此方式给予高等级用户优越感,刺激其进行分享炫耀。
16 年发布的支付宝生活圈就是一个很好的案例,芝麻信用 750 分以上才可以使用的歧视性策略非常简单粗暴。很多达标的土豪用户在朋友圈炫耀生活圈的截图,等待朋友们的膜拜点赞。互联网产品中,每增加一个动作,用户都会呈几何级流失,但是支付宝的歧视性策略给了用户巨大的动力完成了截图、保存、打开微信、分享照片等一系列动作,帮助支付宝生活圈实现了刷屏传播的效果。
虽然让用户畅通无阻地使用产品是我们的目标,但是有时还需要我们合理地限制。不同的使用场景和商业目的共同影响着设计策略。在如今互联网产品越来越趋于存量竞争的态势下,我们更多的工作开始专注于产品的优化。希望本文能够提供相应的思路,助力你在产品优化探索中找到可行的切入点。
文章来源:站酷 作者:Ballen成名
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
QQ主题自2013年诞生,至今7年时间,保持了整个营收的Top3的成绩,受到了广大用户的喜爱。随着QQ数年来版本的迭代,我们也渐渐倾听到了一些用户对主题的反馈,为了给用户带来更好的体验,我们决定对QQ主题从上游到下游进行一次全面的优化。

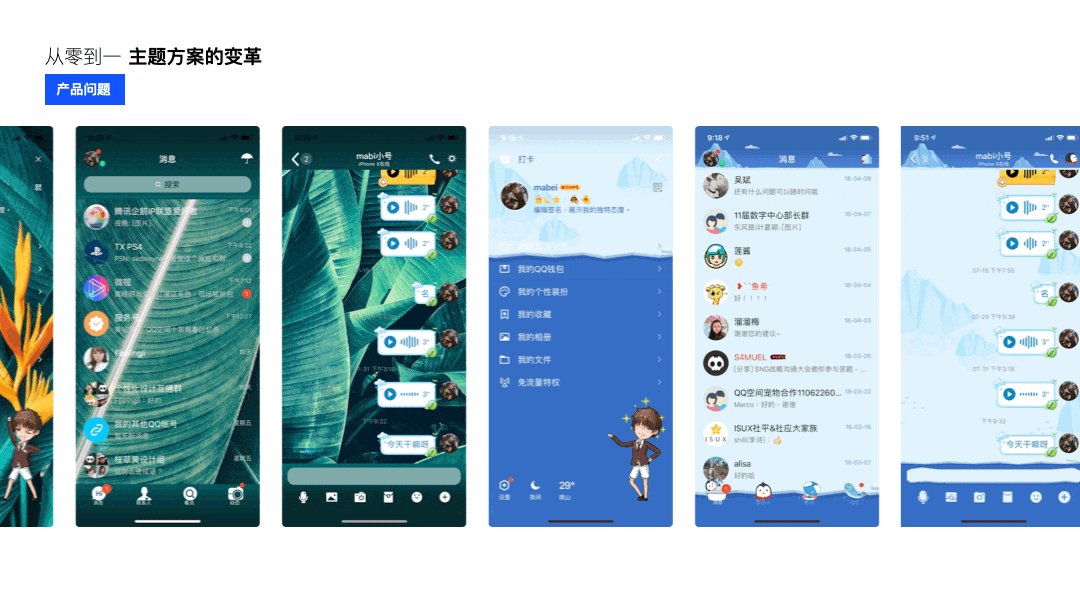
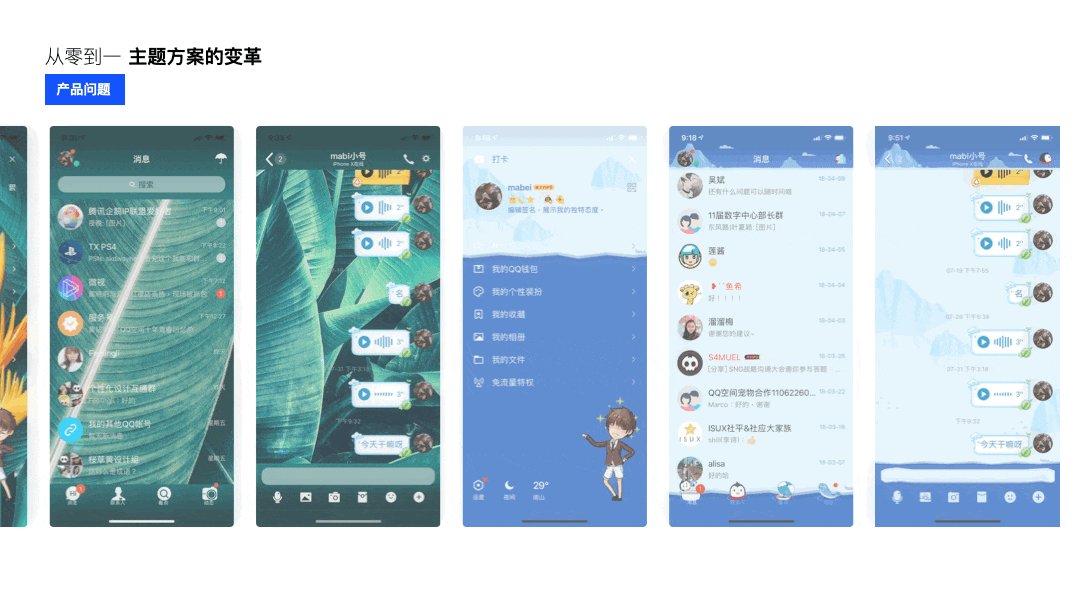
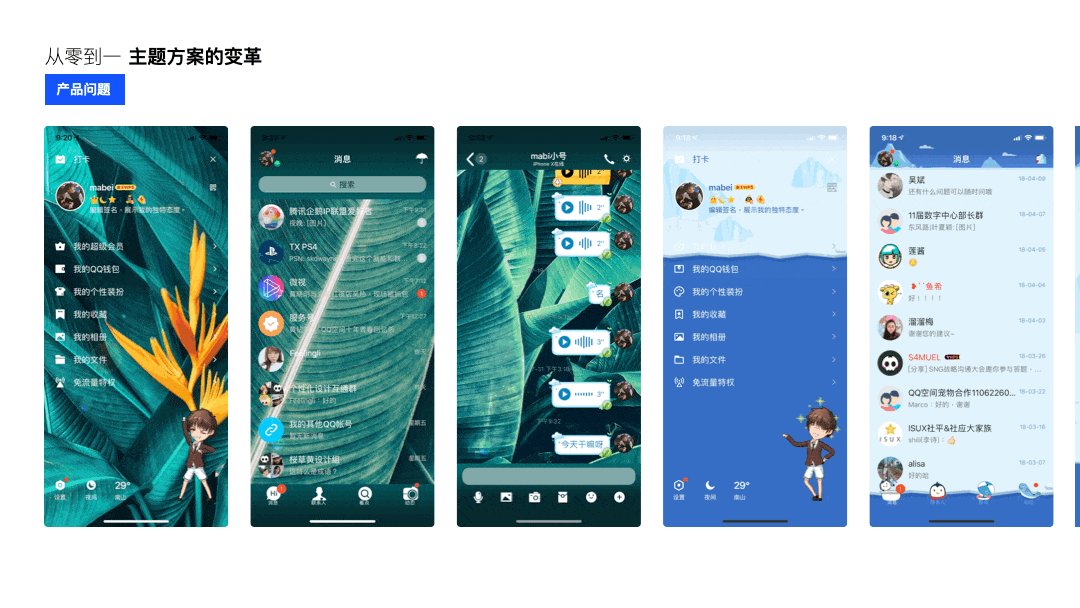
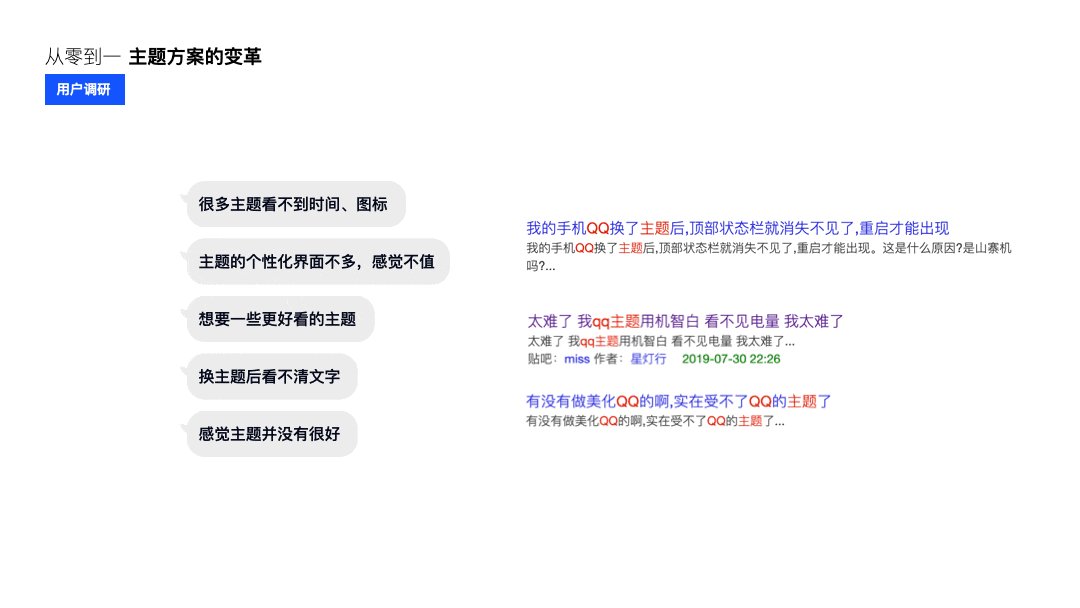
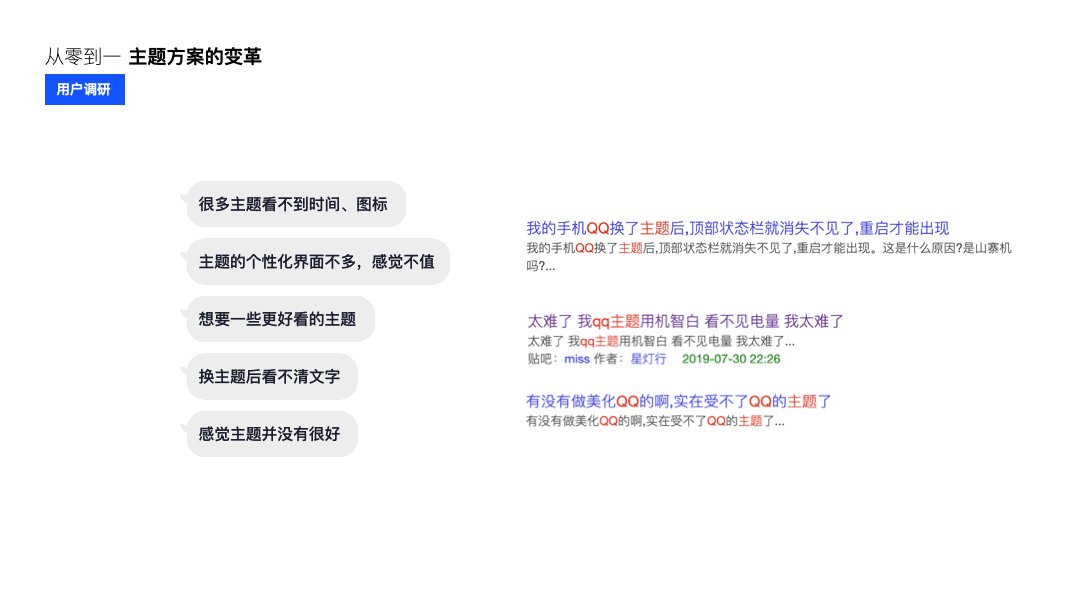
我们对QQ主题进行了两轮用户体验反馈和调研,发现:目前的外网主题存在机型适配效果差、素材制作质量差、缺少全局美化等体验问题;而同时,用户调研的结果表明我们的用户希望体验到更好更高品质更全面个性化的主题。


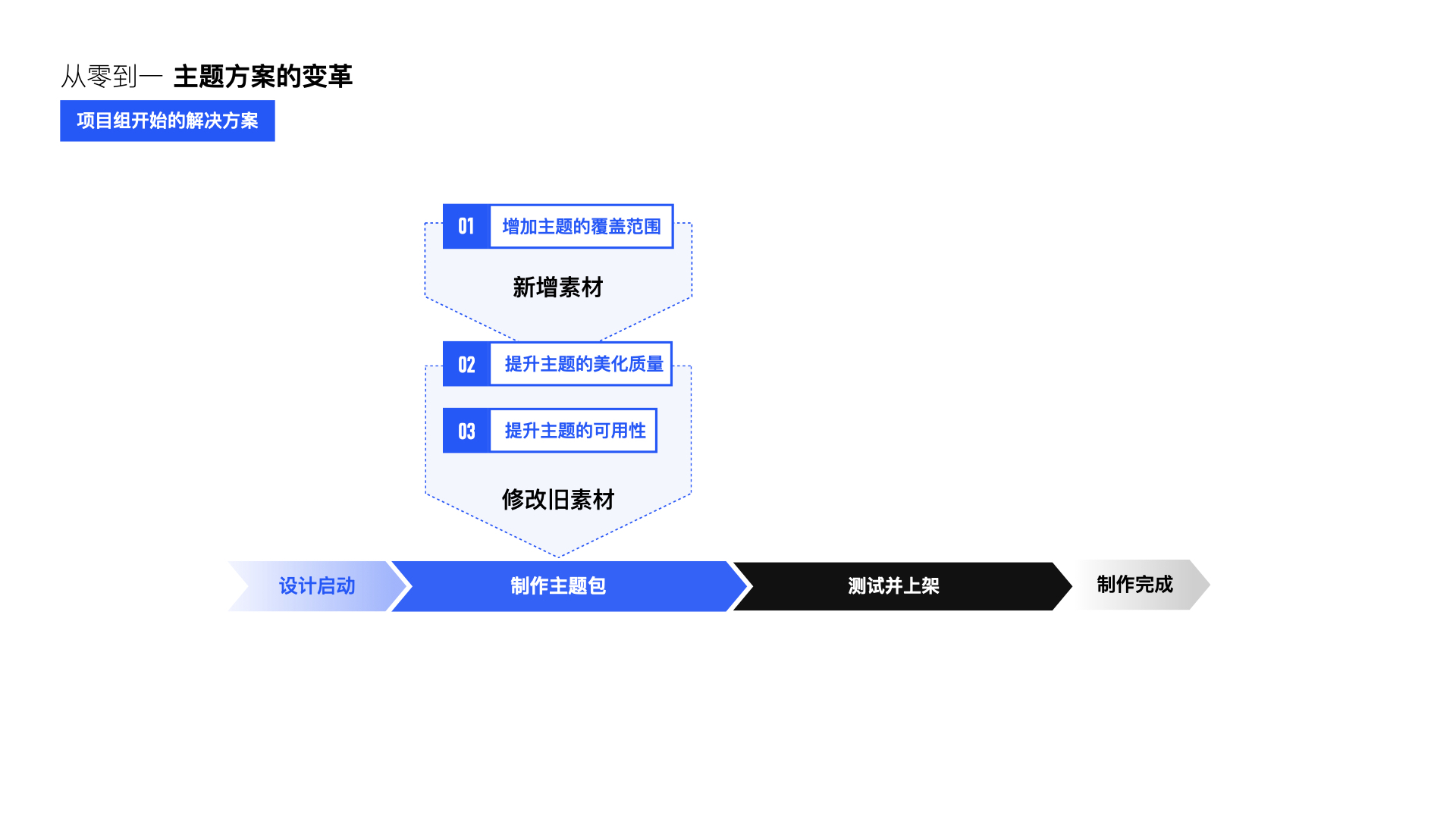
基于现网产品问题和用户调研结果,对优化方向进行了归纳分类,最终确定QQ主题体验升级的项目设计目标:增加主题覆盖范围 ,提升主题的美化质量 ,提升主题的可用性。

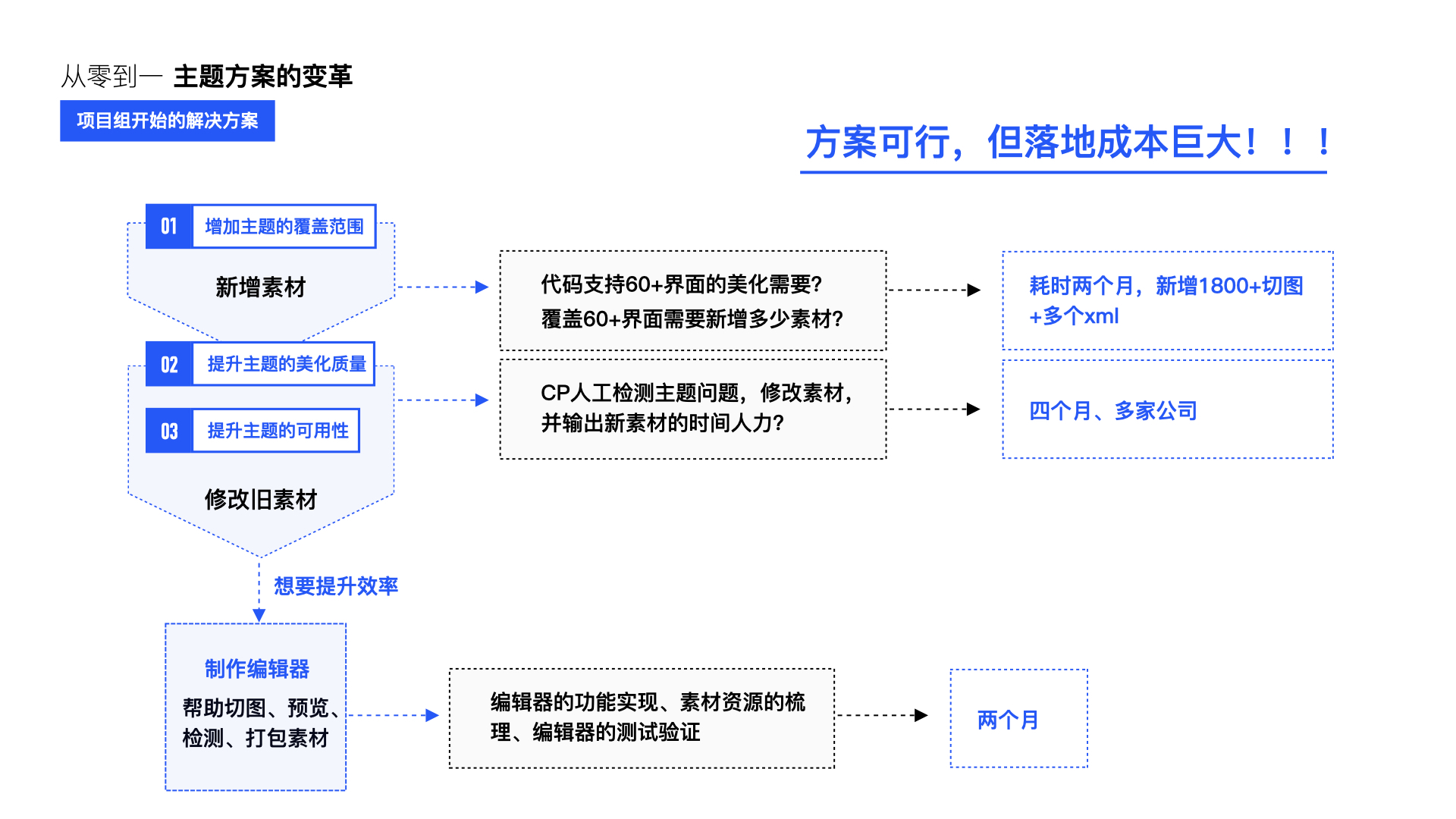
为了达成上面的三个目标,一开始我们根据QQ主题的实现逻辑制定了初步的优化方案:通过新增素材增加主题覆盖范围,通过修改旧素材提升主题可用性和质量。

但在进行执行评审的时候,我们意识到,这样的方案虽然可行,但落地成本非常的巨大,需要每个主题包内新增两端共1800多张切图,花耗多家cp公司至少四个月的时间和人力。

我们不得不推倒开始的方案,开始思考:是否有更好的解决方案?
在对主题制作流程、客户端呈现逻辑、日常运营维护工作等问题进行深入的溯源挖掘后发现:QQ主题目前实现个性化的方案是后台下发素材包替换本地客户端资源实现个性化。而这就导致了素材包本身是固定的内容,只能被动的接受版本更新带来的种种问题。
在这样的情况下,即使我们按照一开始的方案执行落地,多个版本后我们仍需大量的人力去进行维护和更新才能保证用户的体验。

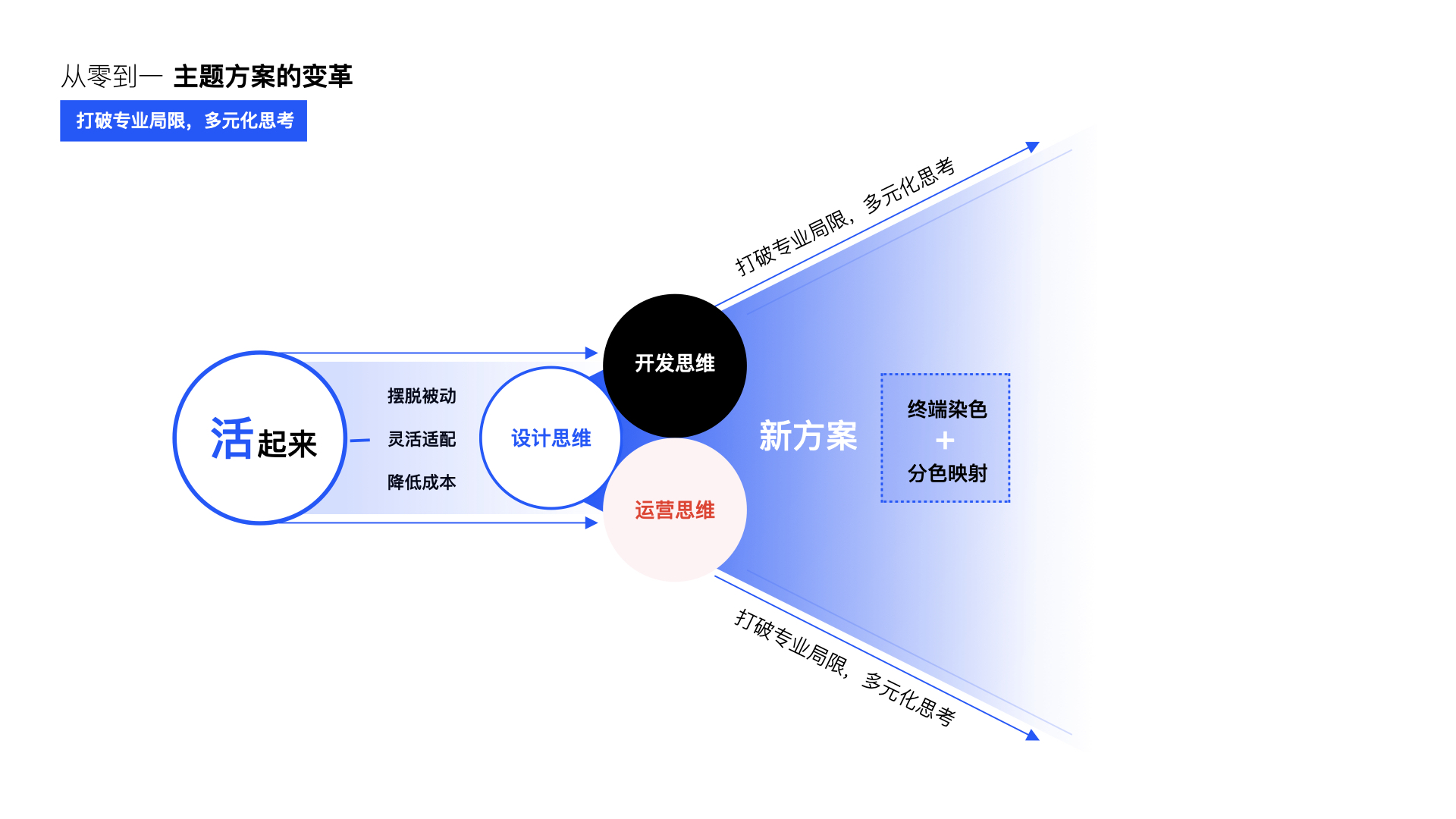
所以,我们必须打破旧方案带来的弊端,要让素材活起来。
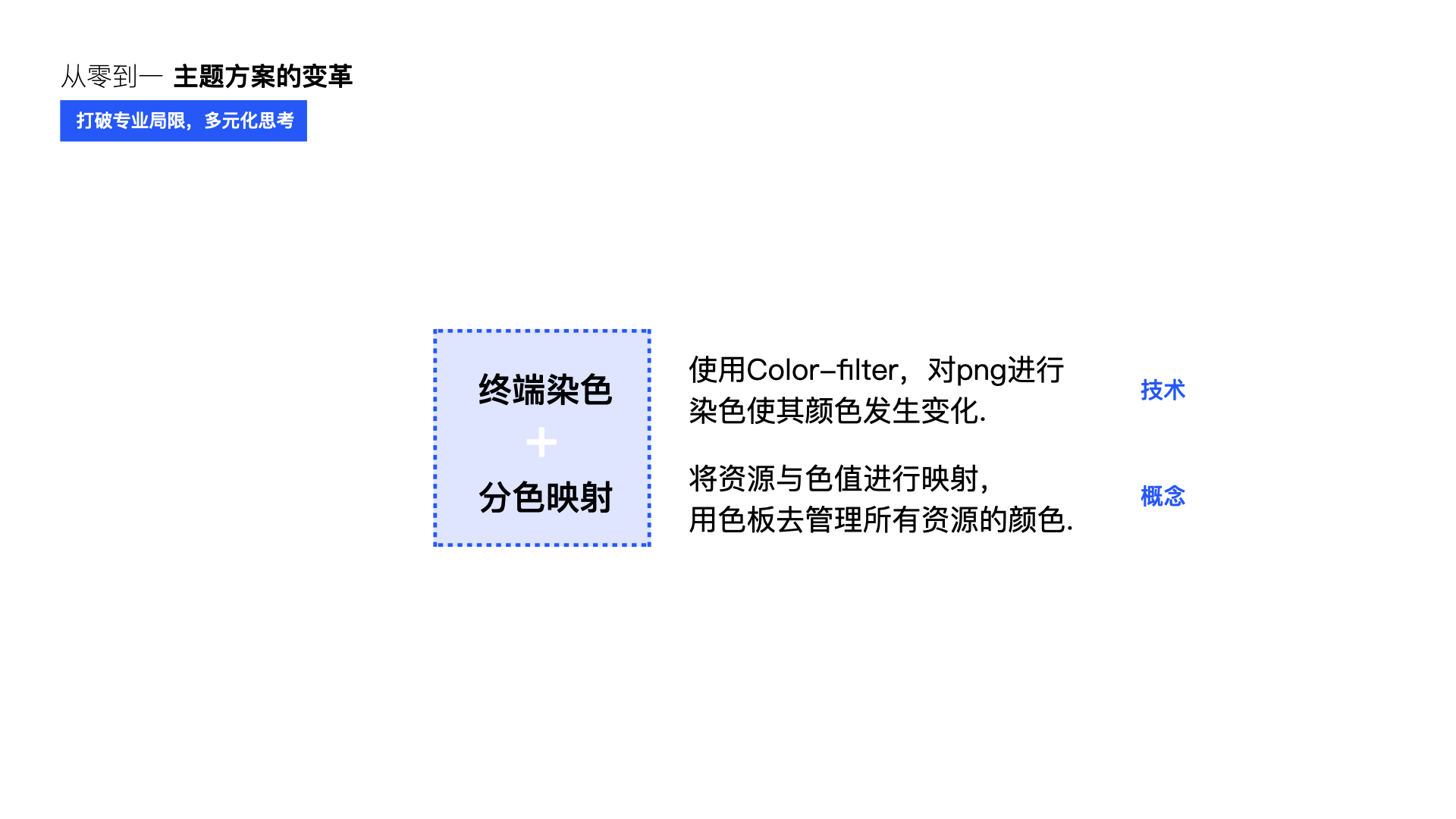
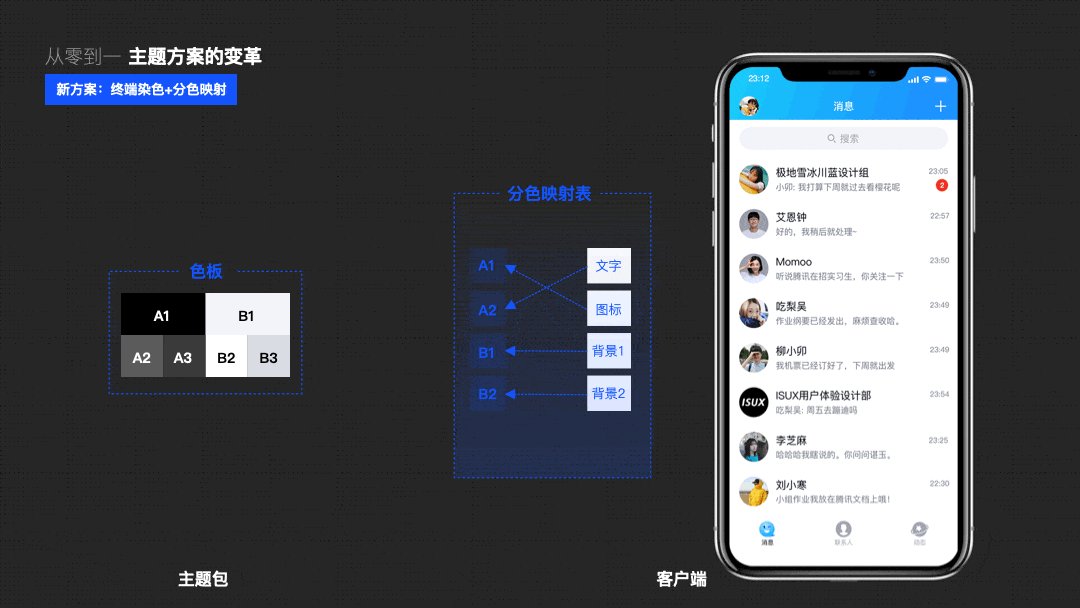
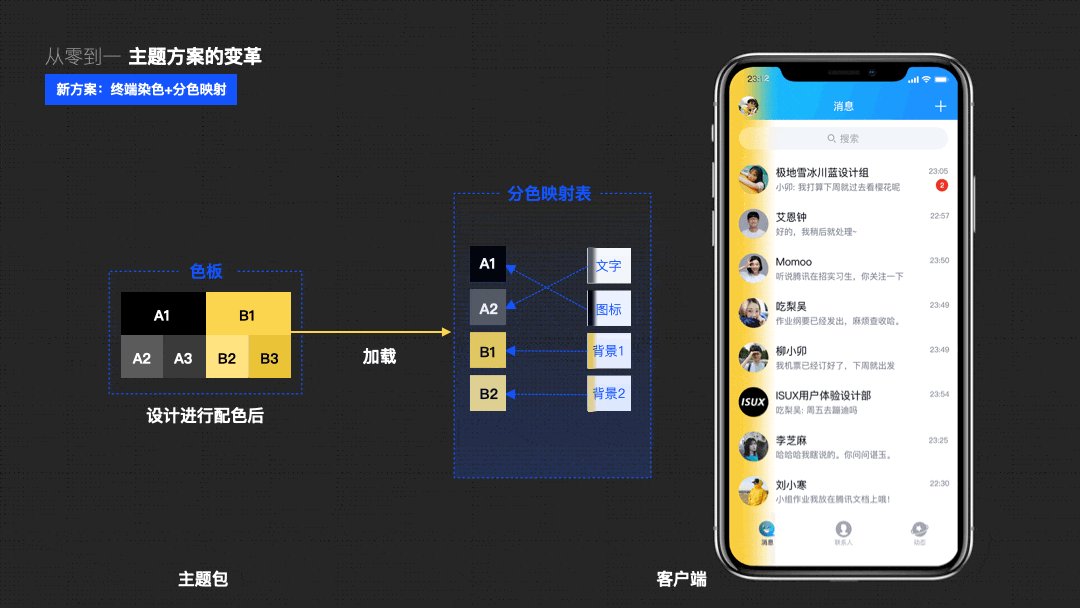
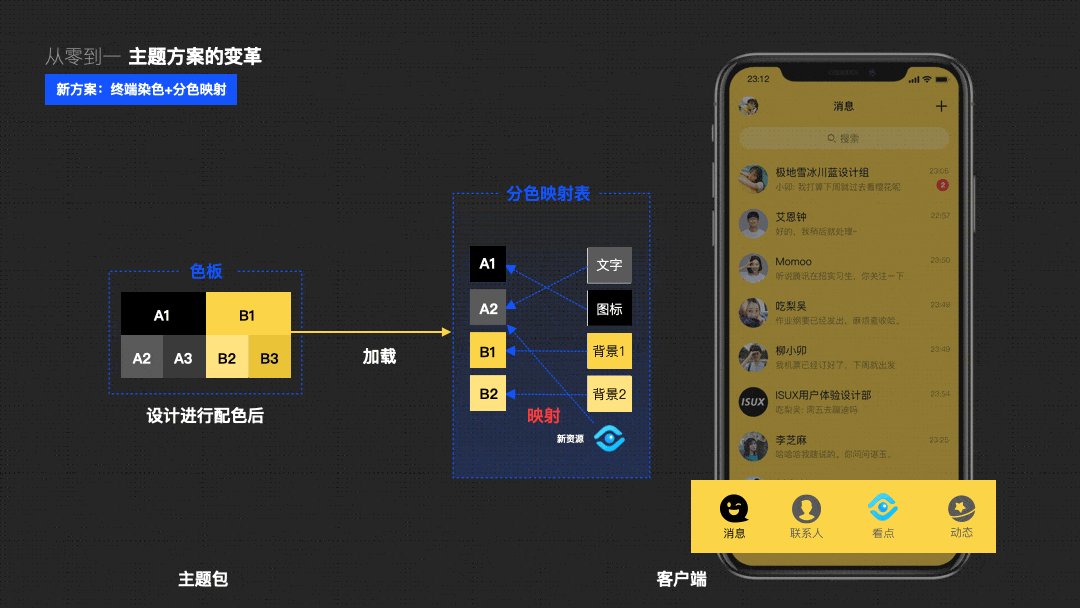
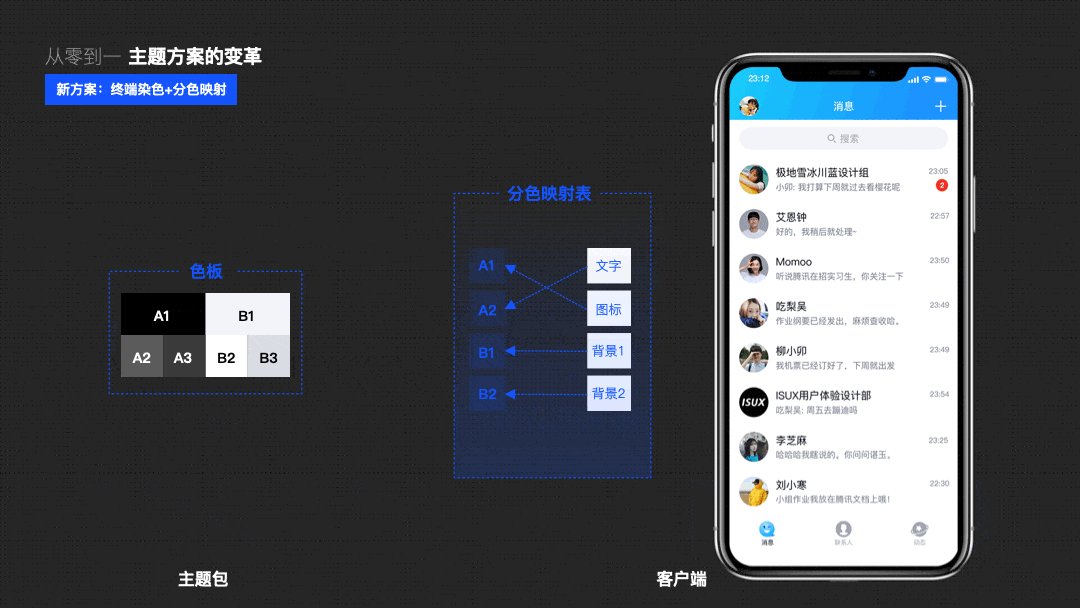
在综合设计思维,开发思维,运营思维去思考问题后,我们提出了一个崭新的实现方案:终端染色(使用Color-filter,对png进行染色的技术)+分色映射(将资源与色值进行映射,用一套有限色板去管理无限资源的概念)。


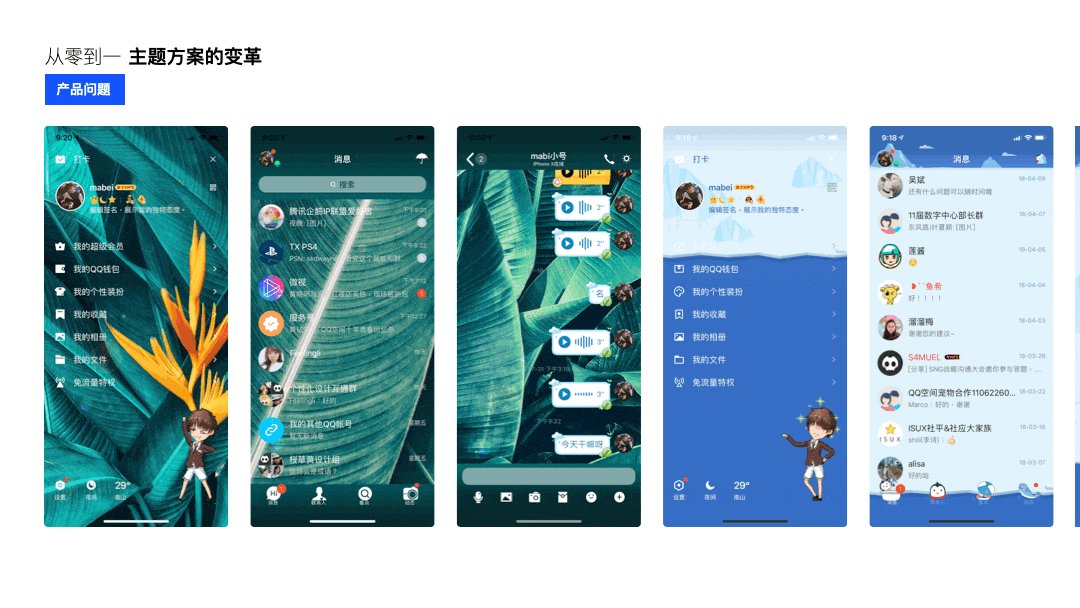
在这套新的个性化实现方案支持下,设计师简单的对色板进行配色,就能够对QQ客户端的全局颜色进行变化。而当版本更新发生资源变更时,仅需维护通用的线上映射关系,资源即可自动适配到应有的颜色。

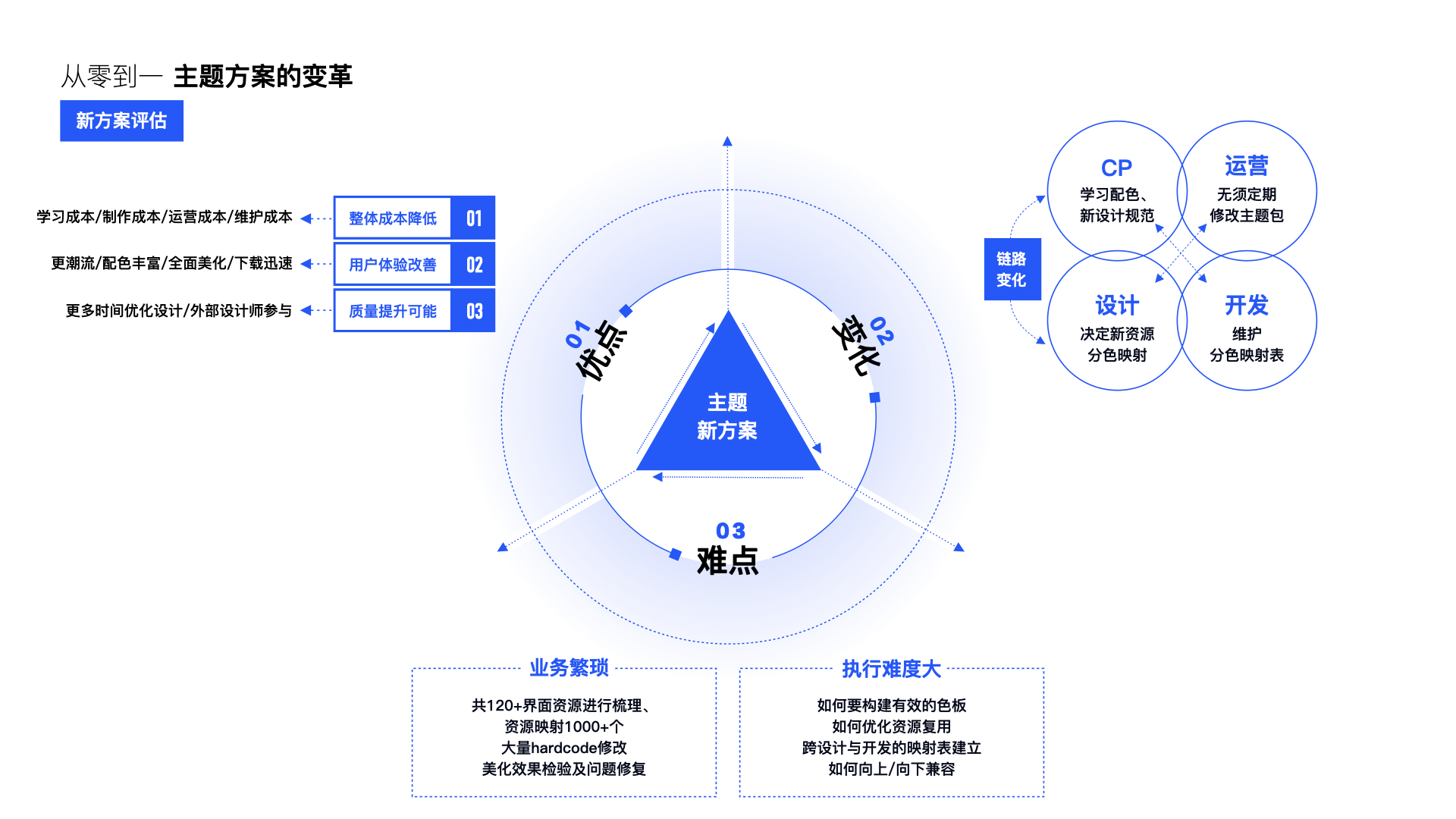
针对主题方案的变革新方案,分别从优点、变化、难点3个维度进行综合评估:
- 优点:
(1) 整体学习,制作,运营,维护的成本降低
(2) 美化范围变大,下载资源变小,用户体验得到改善
(3) 效率得到优化,难度降低,设计师有更多时间提升主题质量
- 变化:
(1) CP学习新的制作方式
(2) 产品运营省去了过往定期维护素材的工作
(3) 设计师在版本迭代时候进行新资源的分色映射关系
(4) 开发人员进行统一的分色映射表维护管理
- 缺点:
(1) 方案工作量大,多达120+的界面检验,上千个客户端资源,大量的代码需要修改。
(2) 方案执行难度大,包括如何用有限的色板兼容更多的设计需求,资源如何在不同场景得到更有效的复用,设计与开发未来如何进行映射表的对接,以及版本的上下兼容。

设计师提出“终端染色+分色映射”的新方案后,通过积极拉动会议,向主题业务相关的多角色进行新旧方案的优劣讨论,方案得到一致认同后,多方联动形成项目组。
其次进行可行性评估,与开发结对紧密协作,共同讨论难点攻克新方案落地要点。
最后基于前期可行性评估,以及难点预研,项目组规划出阶段性的落地方案。
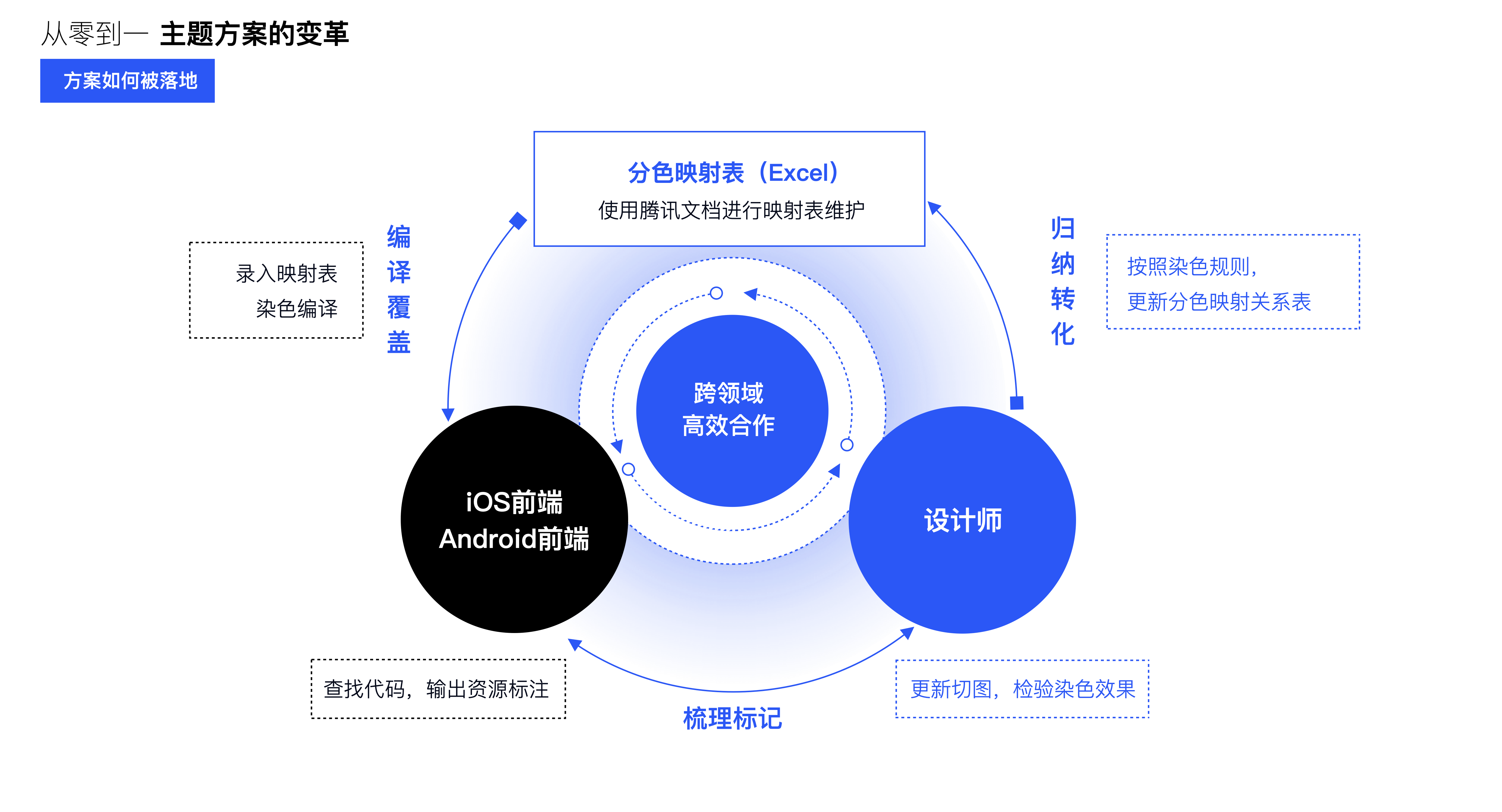
方案的落地主要为三部分工作: 梳理标记->归纳转化->编译覆盖。

梳理标记:
前端开发逐个查找界面的资源和代码并标记,交付给设计师进行资源色值的规划
归纳转化:
设计师根据ui的配色规则以及个性场景需要,进行ui色板的构建及资源的颜色映射分配。
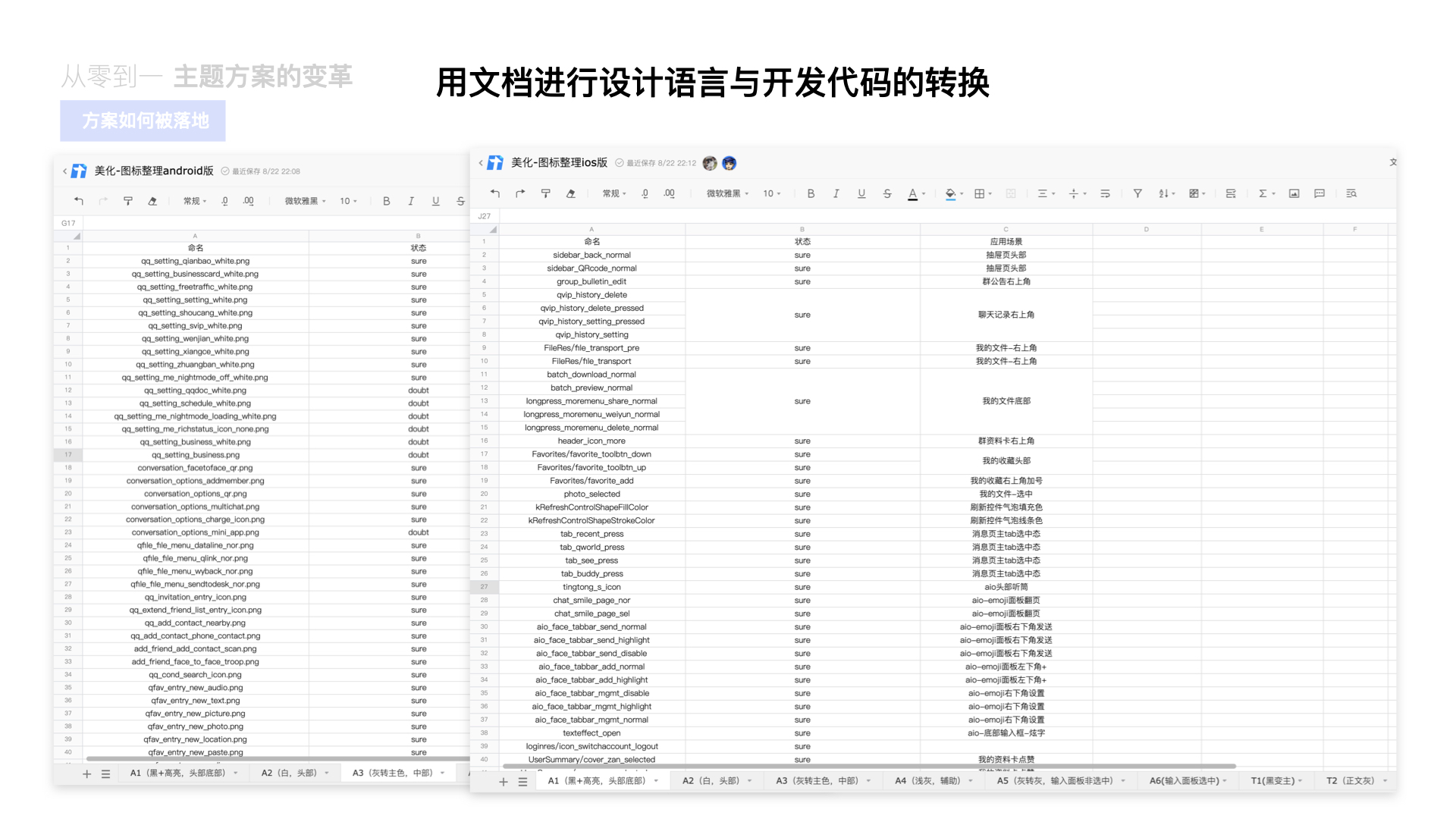
在这一过程使用腾讯文档进行设计语言与开发代码的转化。

编译覆盖:
修改代码,让资源支持个性化需要的染色和素材替换、录入分色映射的腾讯文档并进行实机的染色编译并和设计师共同检验效果。
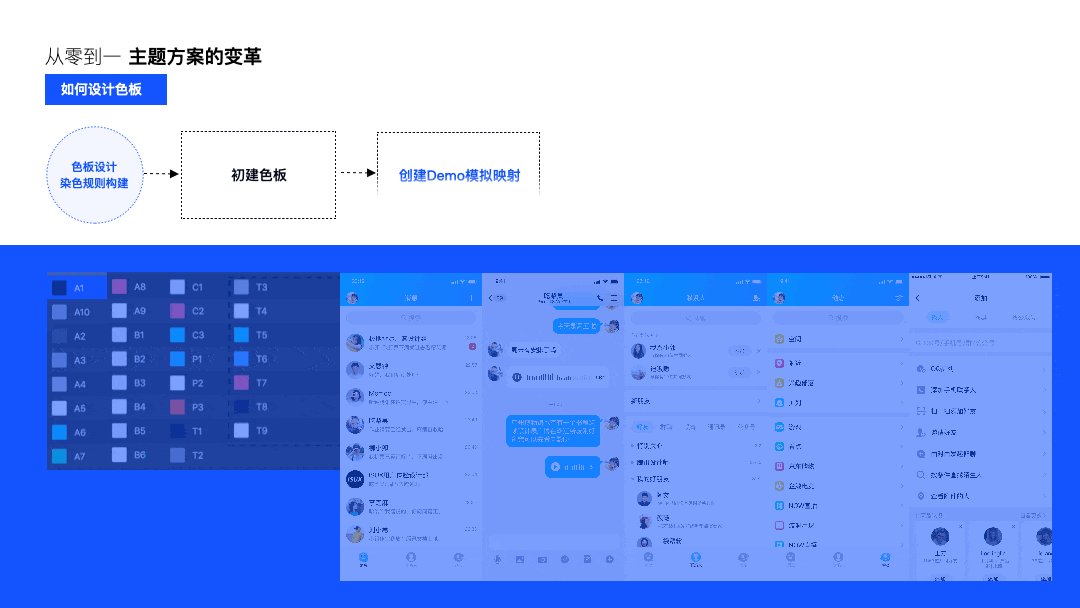
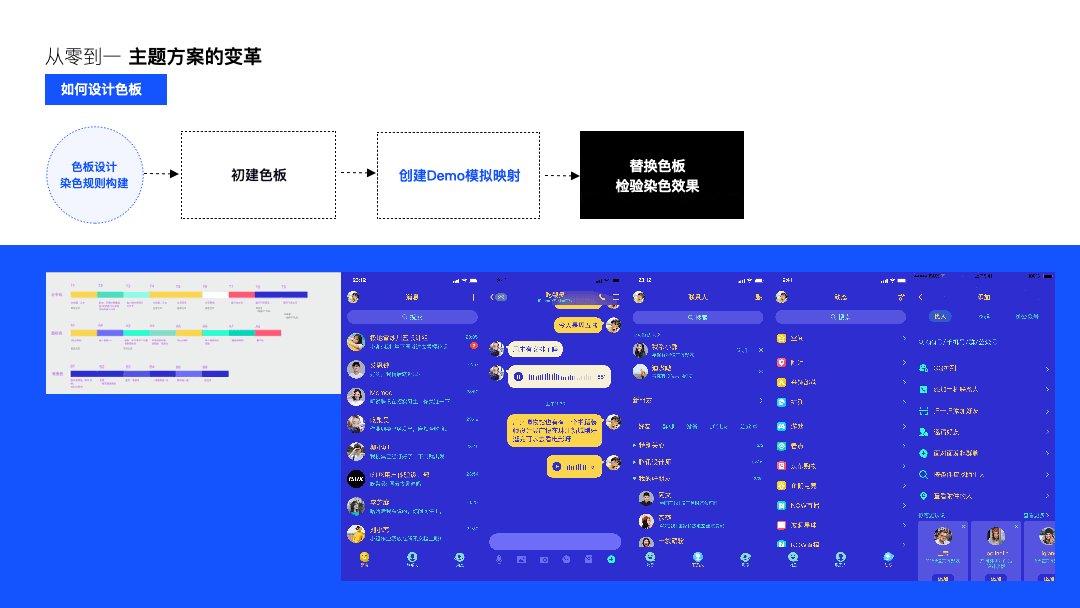
而在上述工作中,设计师的任务难点就在于色板的设计和染色规则的构建。
首先设计师根据QQ的ui规范,建立初步的色板;下一步,创建界面demo,模拟资源与色板的映射关系;然后替换多个不同的色板检验主题染色后多场景下的效果,再对色板和染色规则进行反复的调整;最后在效果符合预期的时候,再输出色板和染色规则并最终在真机上进行验证。

QQ旧主题:仅覆盖6个界面、素材包内涵400+切图、日常需要花费巨大成本维护1000多套主题。
主题新方案落地后:覆盖范围从6个界面扩展到60+界面、素材切图降低至48张、600多个资源得到梳理优化、60+个旧主题存在的可用性问题得到解决、维护成本得到大大降低。

主题新方案落地后,考虑到旧主题制作时间长,难度大,设计费用高的问题,产品侧希望设计师能配合新的染色方案去优化主题制作、上架、验收的流程。

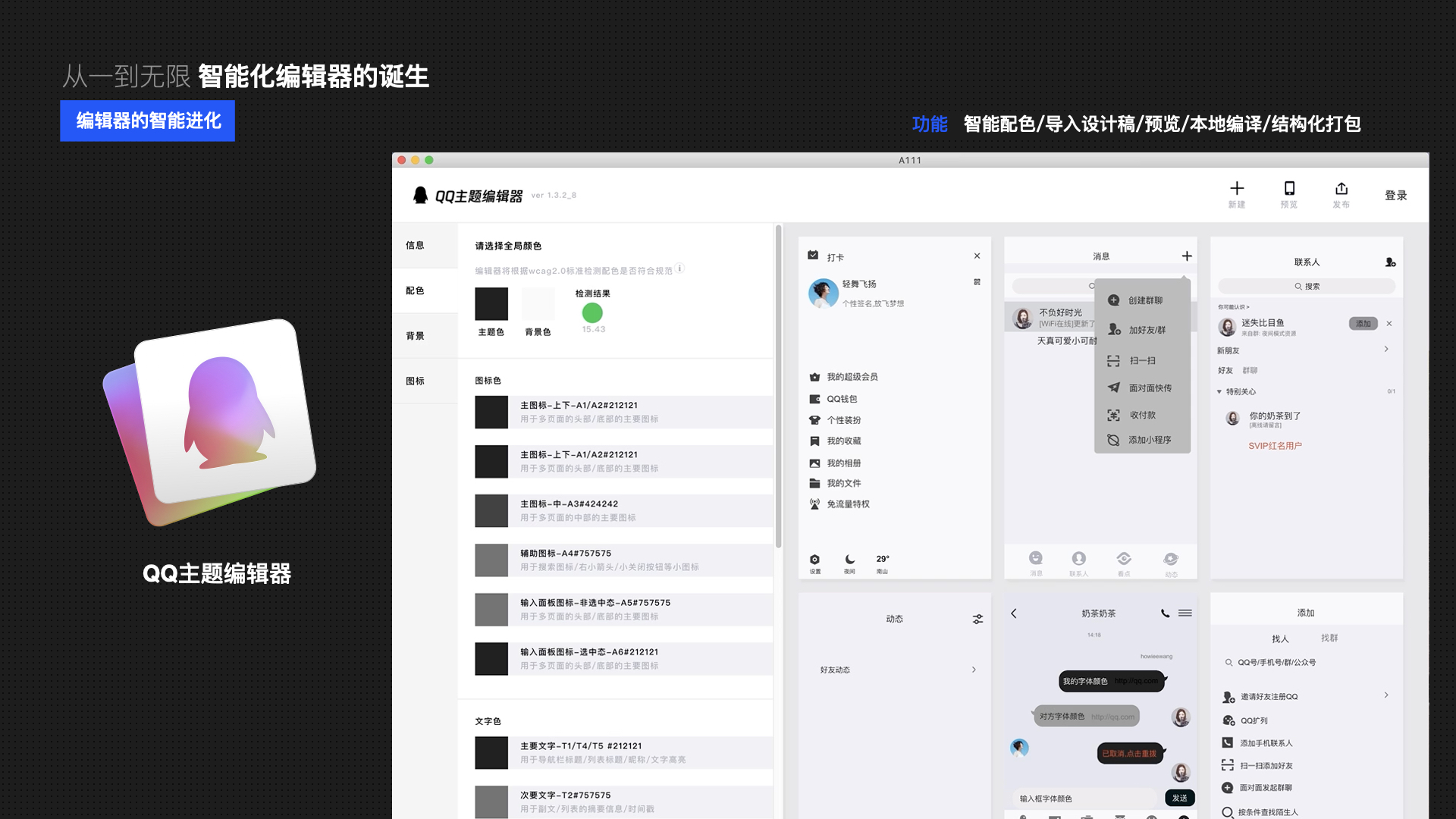
根据旧流程里各个角色反馈的问题点,第2阶段的目标可提炼为:提升制作效率、打包效率、验收效率。考虑到旧流程中效率低、出错率高的步骤大多是人工操作部分,我们计划设计一个智能化的主题编辑器来实现工业化的主题生产。

以提升效率为目标,首先深入制作流程勘察,挖掘制作流程的关键核心点,并提炼关键触点、痛点问题;基于各个触点关键问题,逐一给出解决方案,并全局的回顾整个流程,从全局去统领优化方案;继而以落地为导向,明确问题解决的优先级,稳步前进规划方案落地。在解决方案中,本地编译体验已实现,其他能力落地优先级如下:
- 首先解决智能切图和智能配色,优先级最高
- 其次解决规范优化和多界面预览,优先级居中
- 最后是直连后台,运营做审核,优先级最低

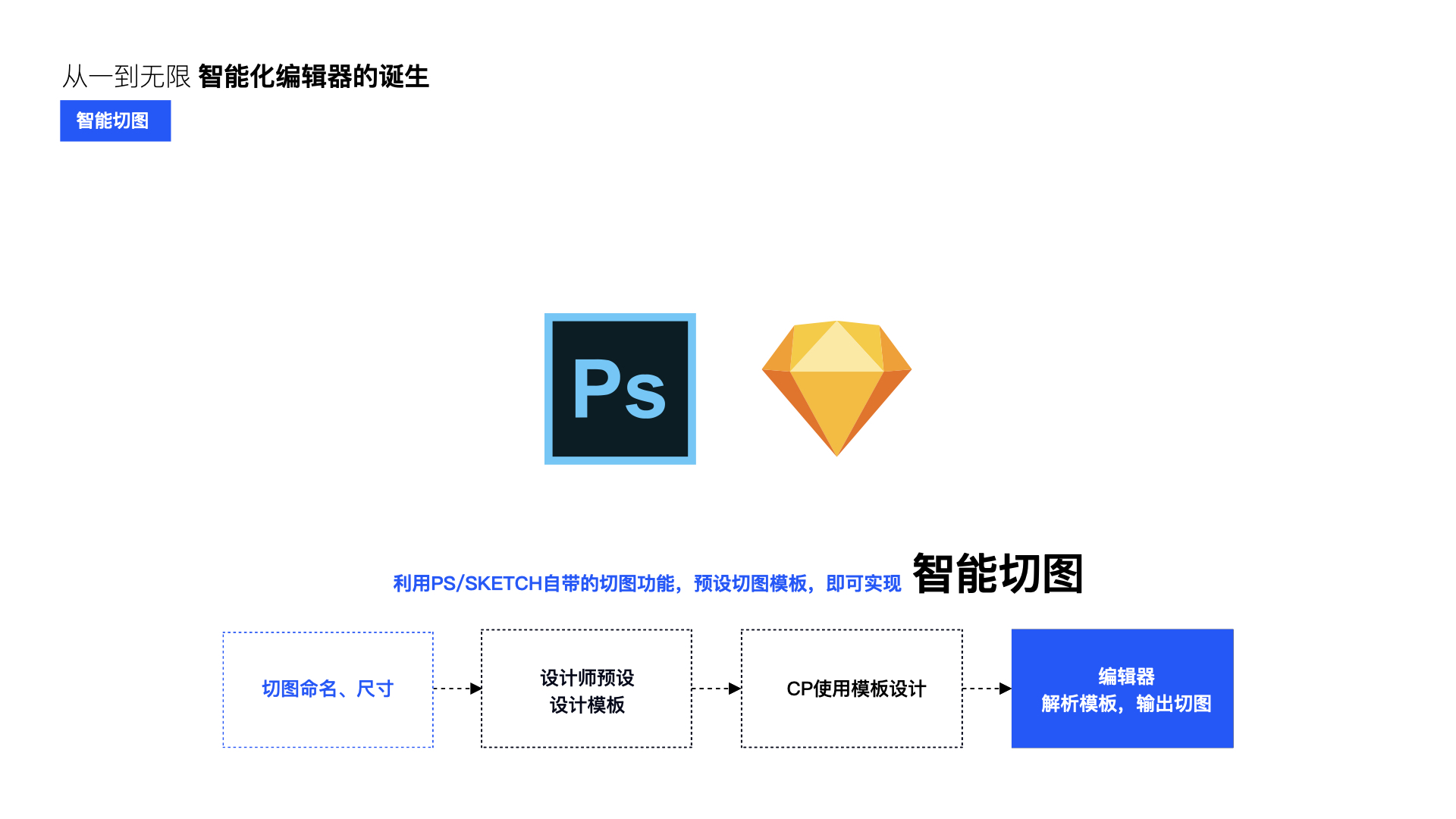
传统的主题制作中往往最费时间和最易出错的就是切图,在这里我们使用了双重保险。
保险1:编辑器将内置一套智能化的切图合成处理方案,设计师仅需上传极少量的必须切图。编辑器还会对上传的切图会进行命名、尺寸、格式的检测。
保险2:官方设计师预设主题的PSD/SKETCH设计模板,附带切图命名尺寸格式等,画完后一键即可导出全套切图资源。

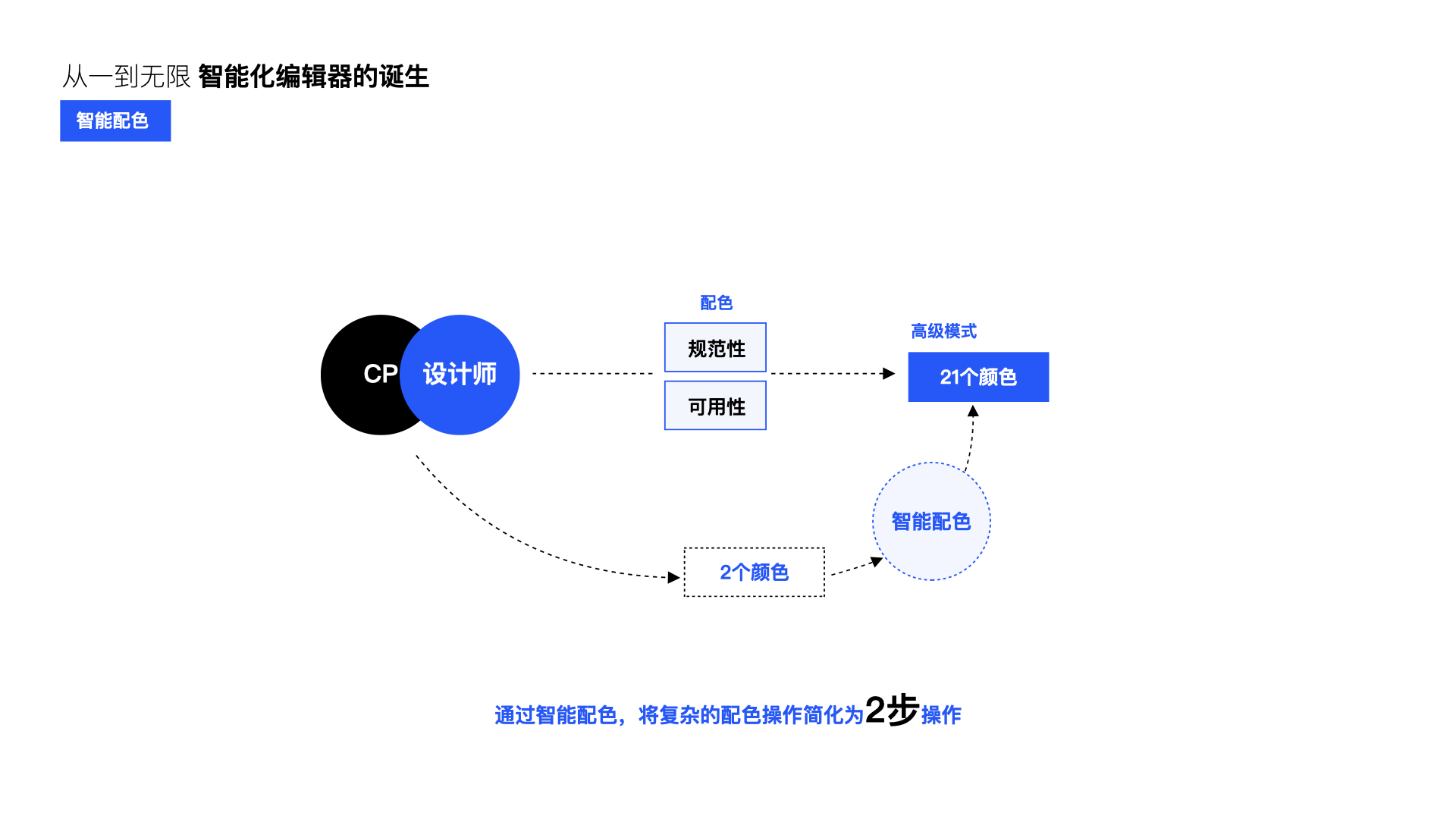
新主题的染色规则中,色板存在21个颜色需要配色。对CP来说,即使有设计规范进行学习,也存在着出错的可能。为了让制作通过率达到最高,我们计划通过编辑器内置的智能配色,将复杂的配色操作简化为2步操作,达到快速稳定地输出合格的配色的效果。

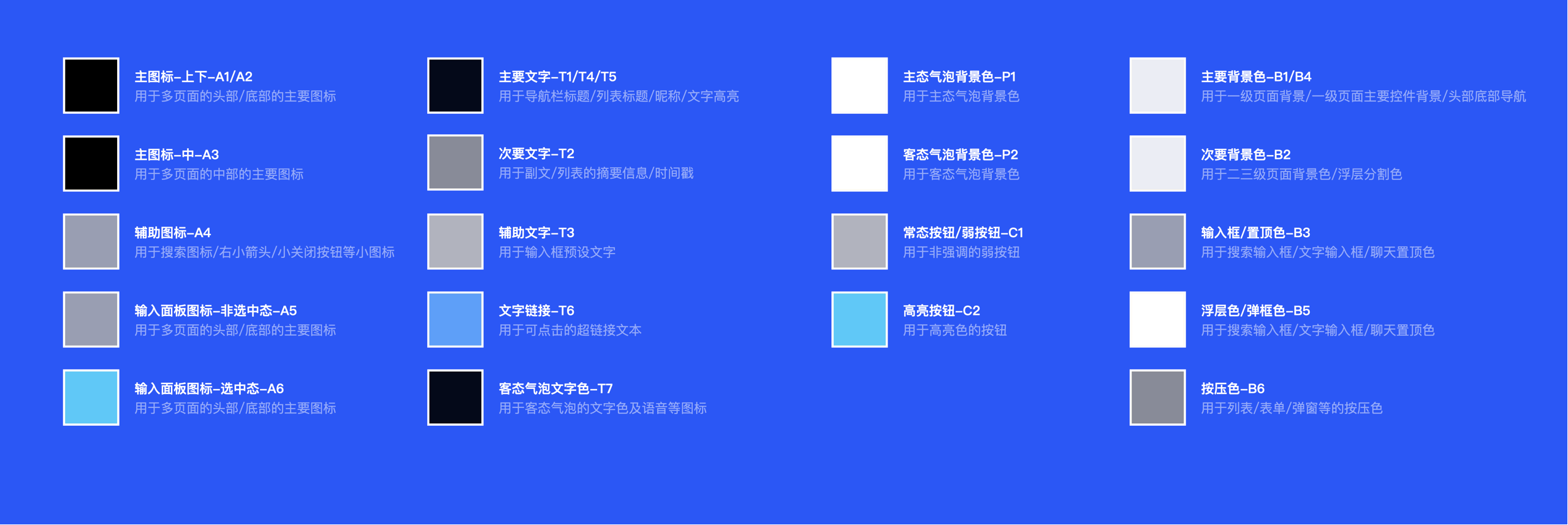
新主题色板中,颜色可分为主色系和背景色系,两大色系下的色值再各有不同的色值要求。

从设计师的理想角度来看,如果只进行主色和背景色的选择,即可输出实现21个颜色的话,无疑效率和通过率都会得到大大提升。
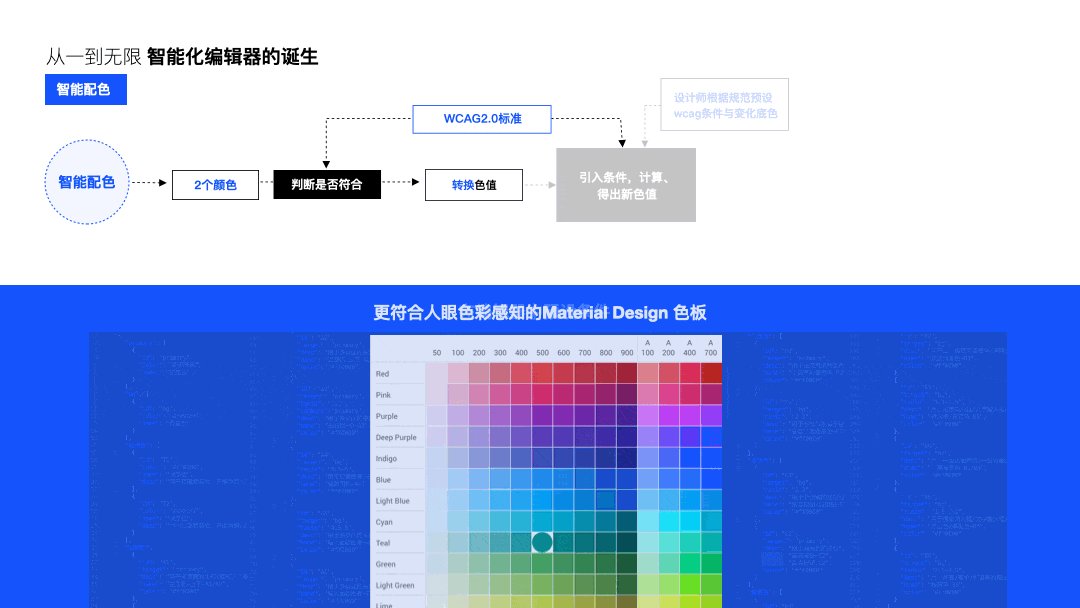
为了实现理想效果,我们设计了一套方案:
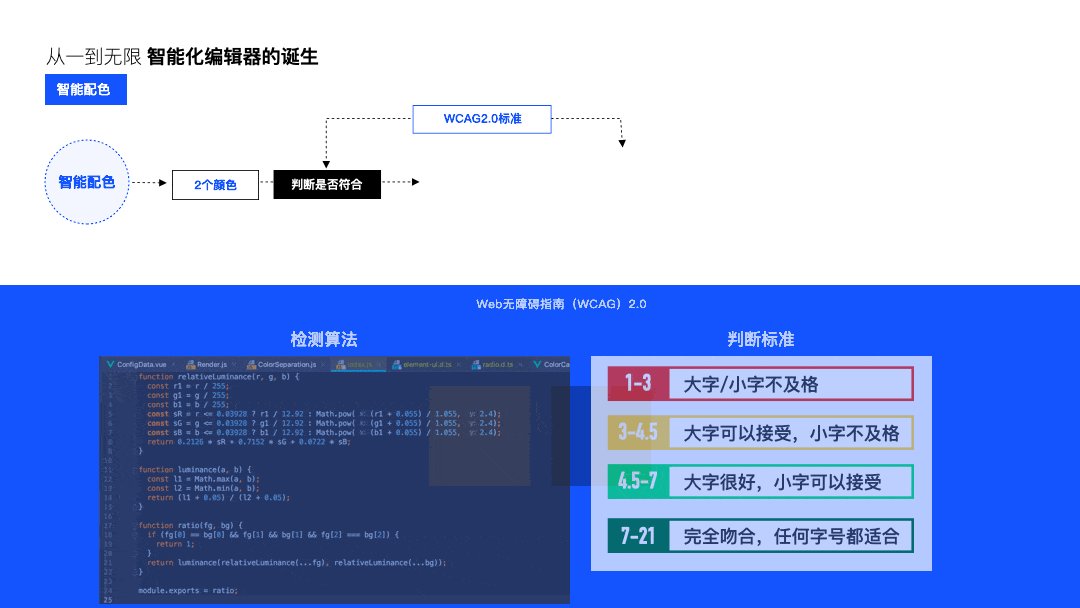
在选择主色、背景色后,首先对它们进行一个检测,在这里我们引入了WCAG2.0的标准,检测主色元素在背景色元素上的显示是否符合大众的阅读要求。其次我们再把QQ设计规范中,对21个颜色的不同微小要求,通过HSB颜色模型转换为数据化的代码条件并内置在编辑器中。
这样,CP选择的两个颜色,通过颜色检测、颜色模型转换、预设条件的微调,就变成了符合我们视觉层级规范要求和可用性要求的21个颜色。

在实现了智能切图、智能配色、导入设计稿、在线预览、结构化打包、手机实际预览等能力后,编辑器的能力基本得到满足,我们接下来对编辑器进行框架设计,在多方案权衡后,最终采用了元素作导航,右边区域保持全局预览的交互框架,并设计了编辑器的ui界面。

使用编辑器前:从制作到上架需要约4周时间,每月上架主题平均为12个。
接入编辑器后:仅需一天即可完成素材的制作到上架,并且得益于制作难度的降低,可制作主题的CP得到了扩充,目前每月上架主题稳定在2000+个。
在完成了主题效果优化、主题制作优化后,我们把注意力放在了制作上架之后的流程-适配维护。
旧的主题适配维护涉及到cp/设计师/运营/开发四个角色的大量人力成本。

而新主题优化后,仅需要设计师&开发工程师两位角色进行低成本的操作。

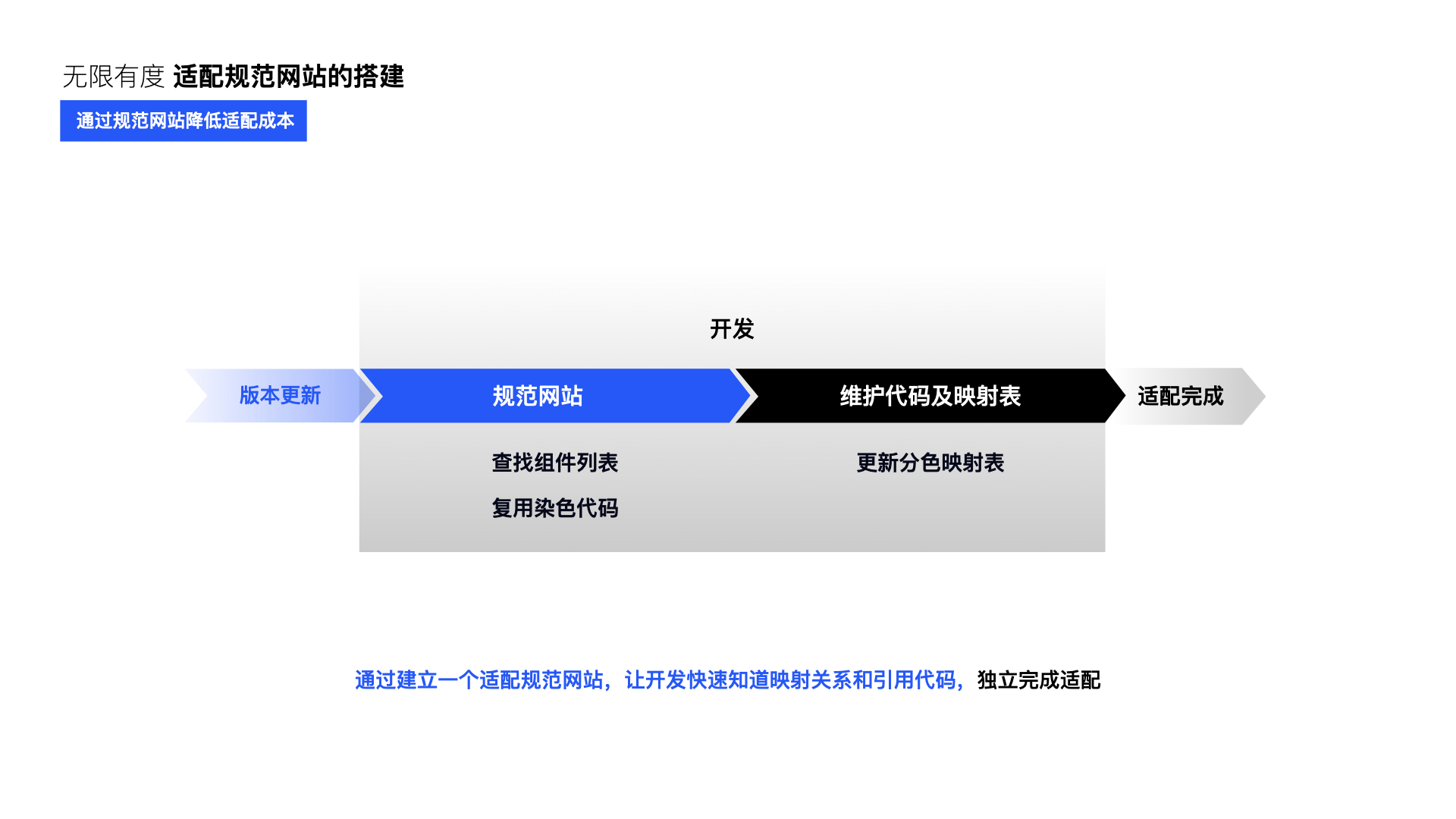
但在实际工作中,版本中的不同更新都是由不同的设计师&开发负责的,适配工作往往很难执行。所以为了保证适配的效果,除了在产品的工作流程中增加适配规定外,我们还希望能帮助到不同业务方降低适配的成本。

新适配流程中,设计师其实仅仅需要根据染色规则对新增资源去定映射关系,而实际映射的写入是开发操作的。那如果两个角色的工作能合并,并且省去学习新适配规则以及沟通的成本呢?

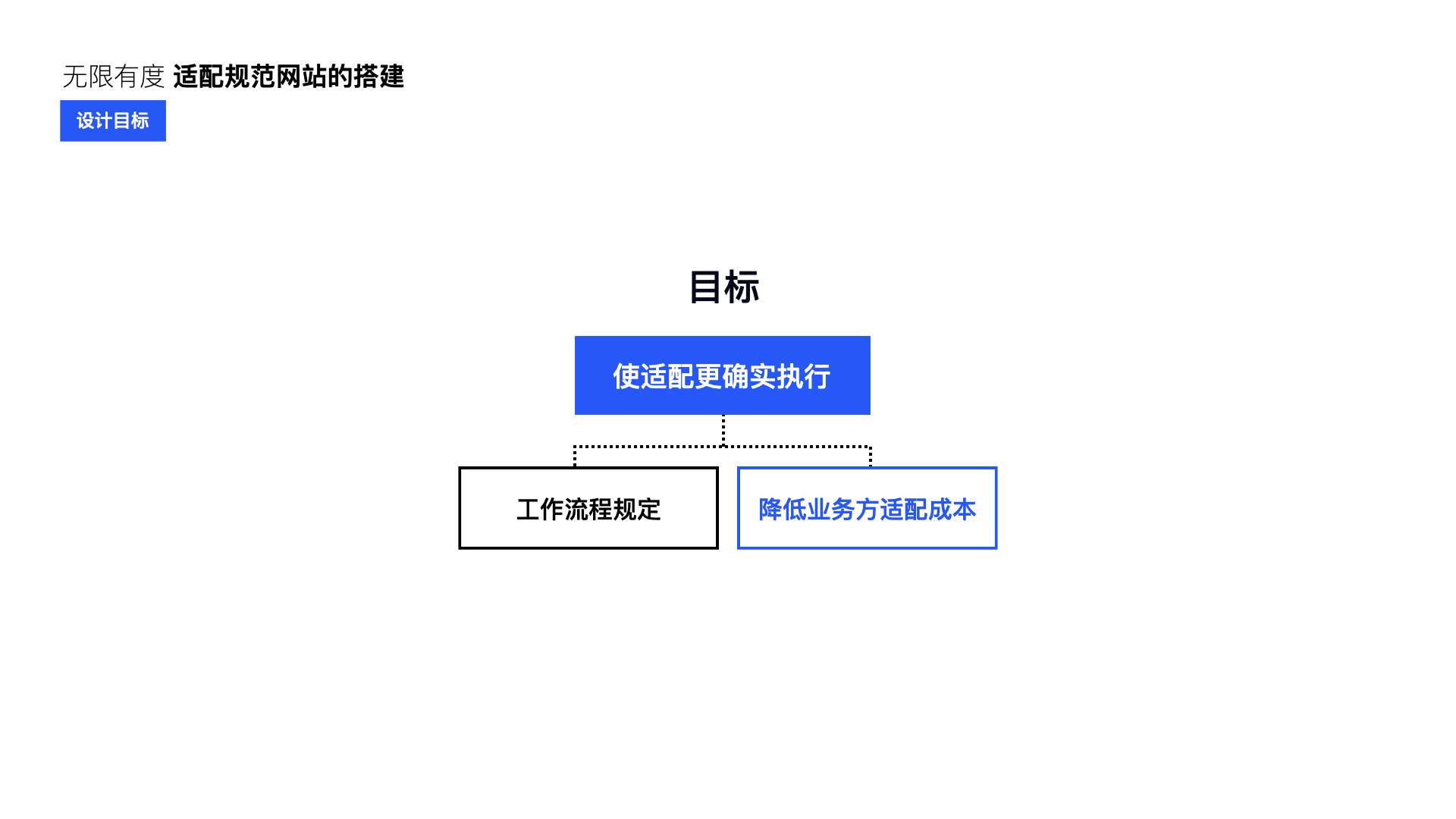
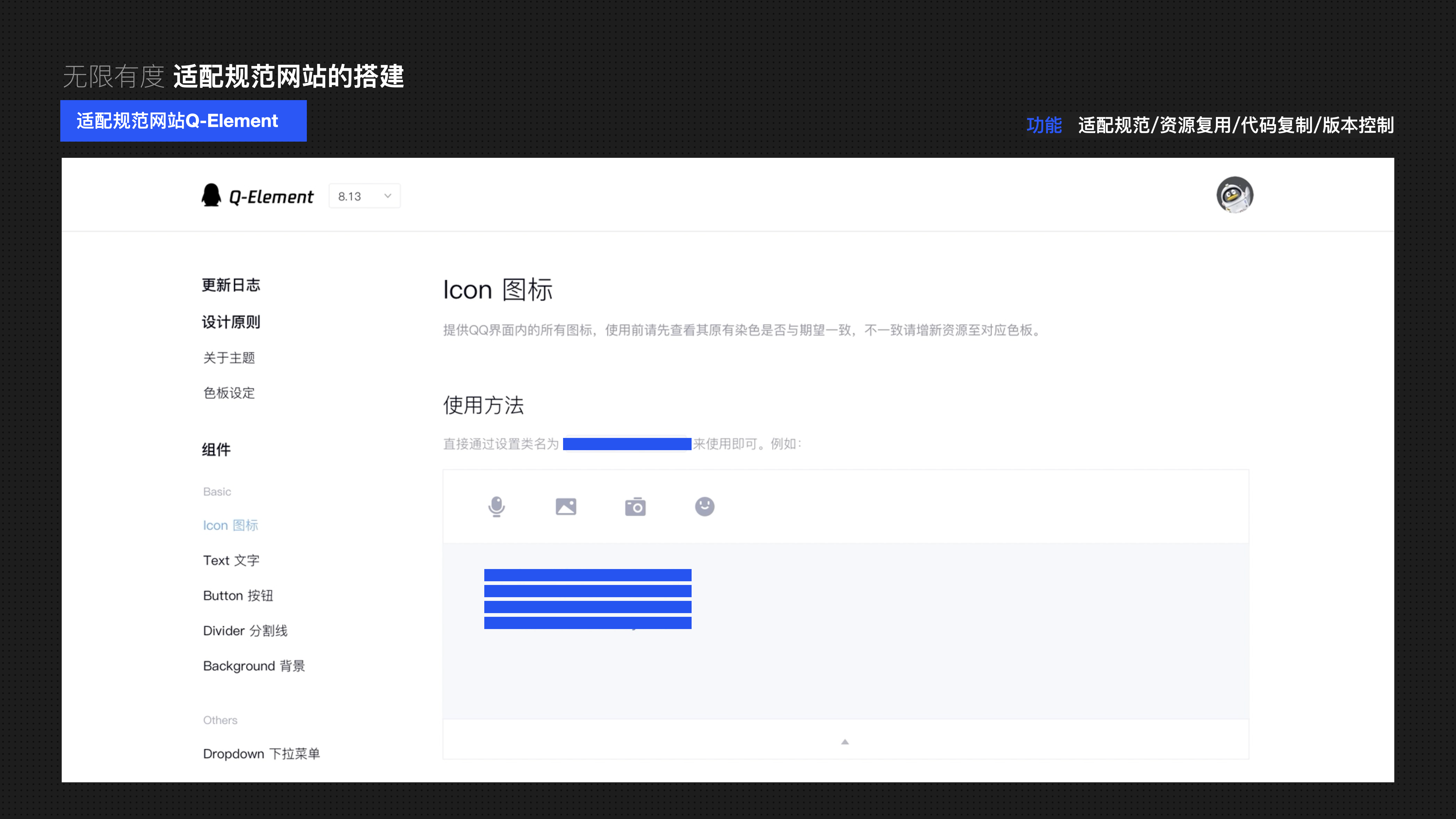
从帮助开发去理解分色染色的层面,我们把资源元素和颜色进行了场景化的匹配应对,并且把规则关系整理成了目录,搭建了Q-Element适配规范网站;开发同学在进行适配时候仅需根据设计稿的新增部分,寻找对应目录下的规则关系,即可对元素进行适配。

优化前:主题的版本适配需要设计开发产品的多方配合,花费数天时间去完成适配。
优化后:仅需开发1个小时的时间即可完成适配和验证。
通过3个阶段的努力,QQ主题美化初步完成了主题效果、主题制化、主题维护成本的三大优化。上线半年后,目前QQ新主题已经达到1万八千个,并且借助QQ美化平台完成了外部创作人、QQ、QQ用户三者之间的生态搭建,正源源不断的提供给用户更多更好的个性化主题。我们也会进一步努力,由QQ主题开始对个性化进行新一轮的优化,带给用户更好的体验。

最后,广大设计师的机会来了!如果您擅长插画或者动画,点此链接https://ycg.qq.com/qcc,报名参与我们的原创空间和QQ美化平台项目。按照页面引导提交作品审核,经原创馆审核后,就可以获得创作权限。 您的原创作品将被QQ及QQ空间数亿用户付费使用,并获得相应比例分成。


文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com