如果聊起中国的零售巨头,我们一定不会忽略天虹商场(现“天虹数科商业股份有限公司”)最初所占据的一席之地。天虹是国有控股的上市公司,自1984年天虹注册成立后一年,第一家天虹商场——天虹深南店开业,正式开启零售业的征程,成为全国零售业的先行者之一。
天虹成立的30余年来,历经了经济发展的巨大变化所带来的市场繁荣,这也使消费需求多元化成为不可逆的潮流,越来越多中国零售企业采取了多业态发展战略,零售市场从过去的百货商店、副食店一统天下的局面迅速发展成为多业态并存的市场格局。
目录
01 项目展示
02 天虹品牌分析
03 天虹品牌DNA及核心竞争力
04 天虹新业态的呈现升级
05 从多维度强化品牌特质



天虹品牌分析
过去几年,天虹不断在全渠道方向转型,突破传统购物模式,践行数字化、体验式、供应链三大业务战略,大力发展线上线下一体化的智慧零售商业模式。如今,它更把自己定位为一家提供生活解决方案的服务商。
天虹零售行业数字化转型正在如火如荼的进行,产品线的扩张让目标客户发生了变化,反观消费人群对天虹的印象,仍然停留在天虹仅是一家老牌的实力零售国企的形象,天虹这次找到我们进行官网改版,目的就在于此——在保留品牌DNA的同时,实现新业态的呈现升级,向市场展示一个崭新的天虹。
天虹品牌DNA及核心竞争力
天虹自2008年确定新的品牌战略以来,始终将“亲和、信赖、享受生活”的品牌核心价值贯彻到底,天虹从事零售行业,贴近生活的脉搏,与生活息息相关,更是以“分享生活之美”作为企业使命。
品牌DNA不可复制,我们率先从品牌的视觉资产切入,计划在天虹新官网具体的视觉设计元素上,例如图标、颜色、配图等,结合品牌强化天虹DNA记忆符号,让记忆符号给访客在视觉、“触觉”等感官上加深印象。
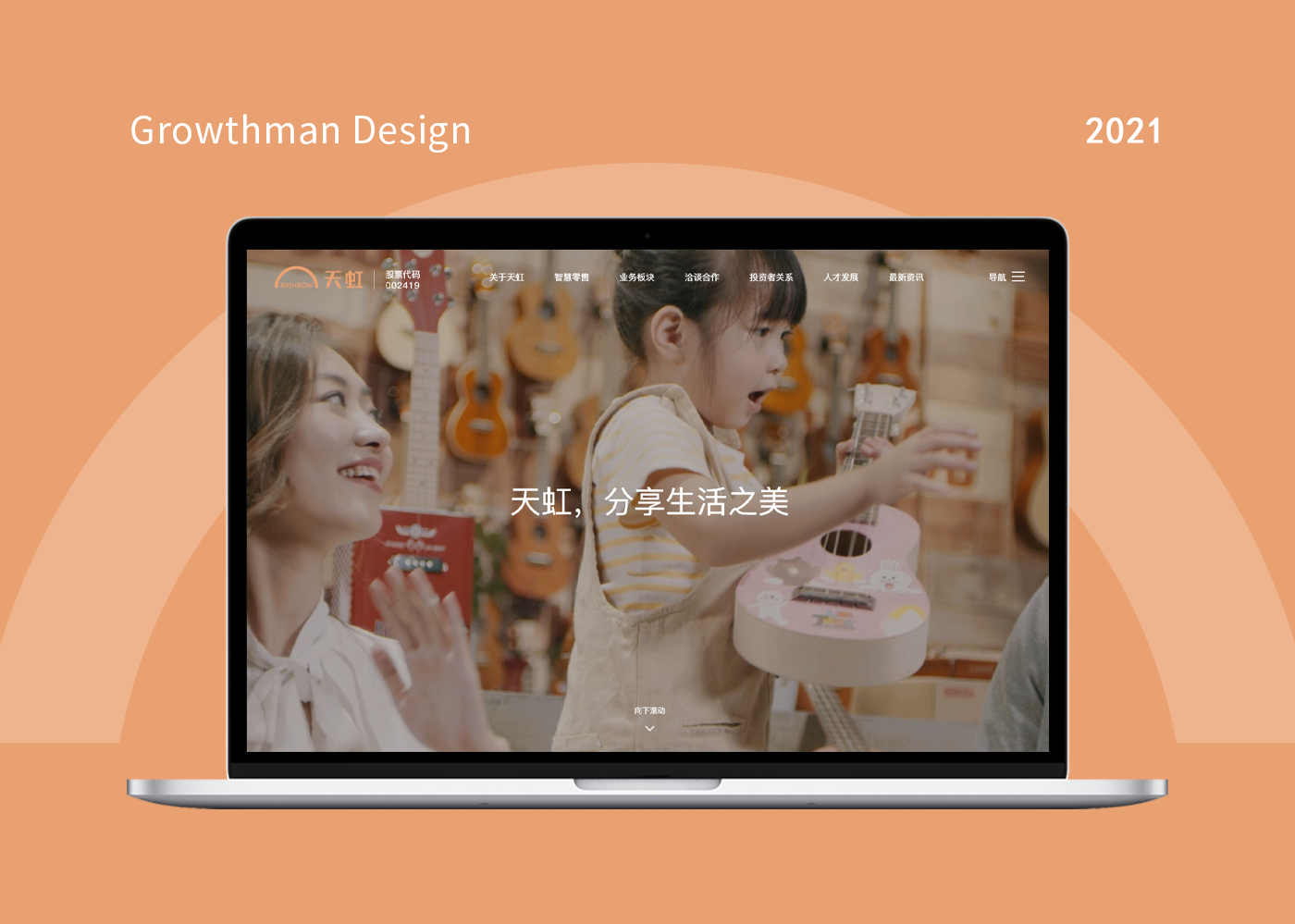
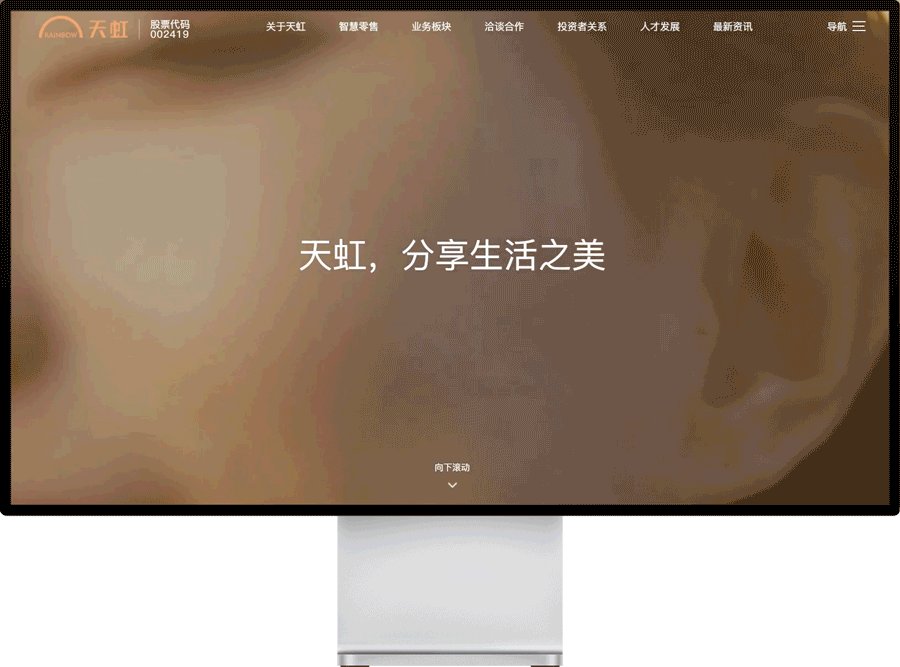
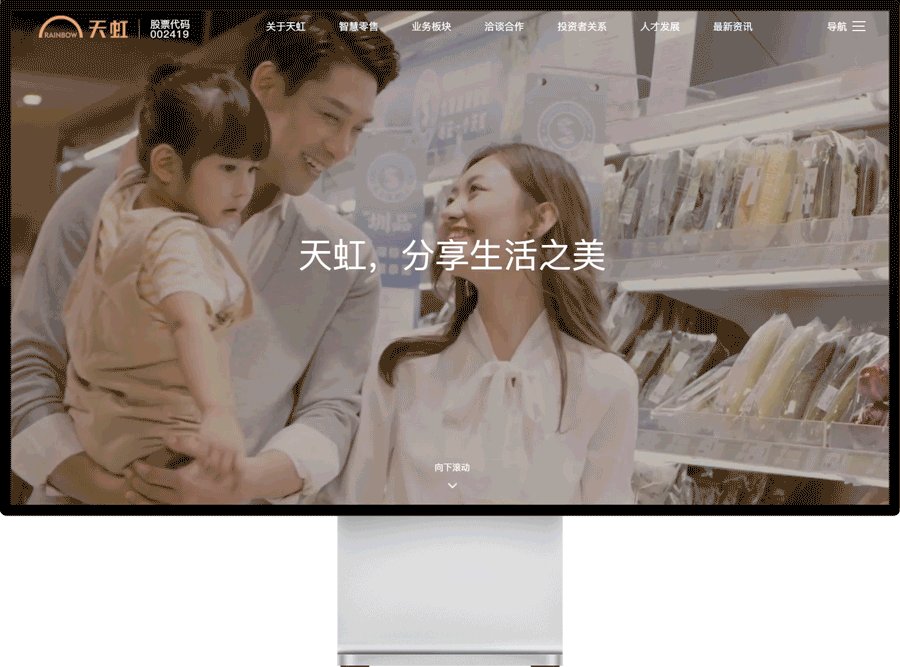
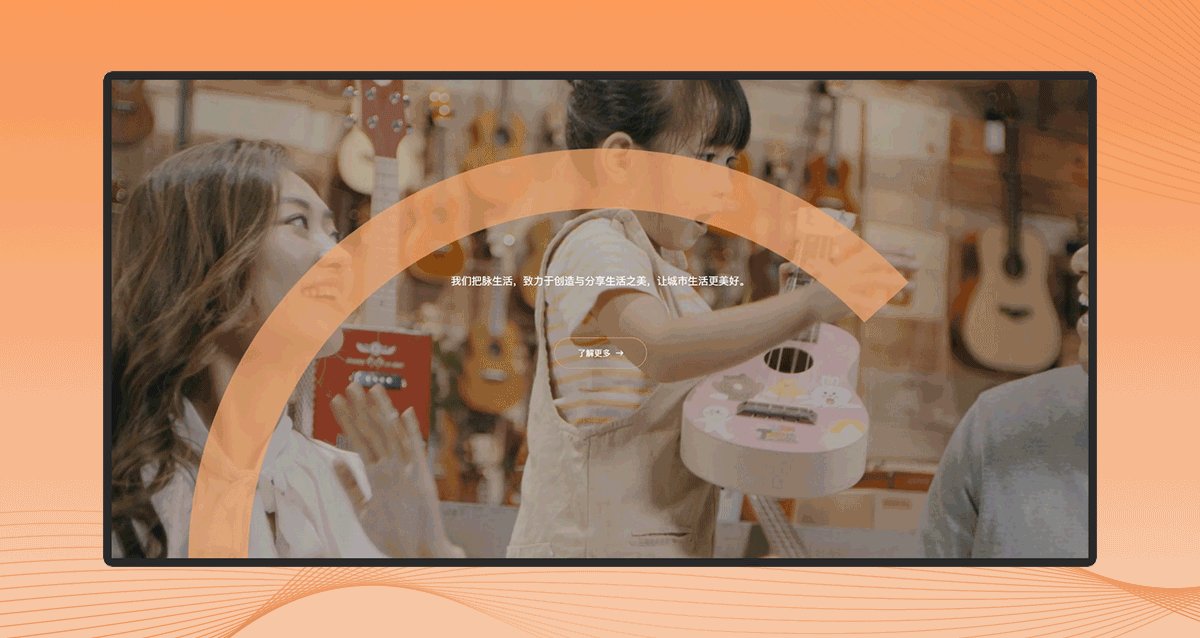
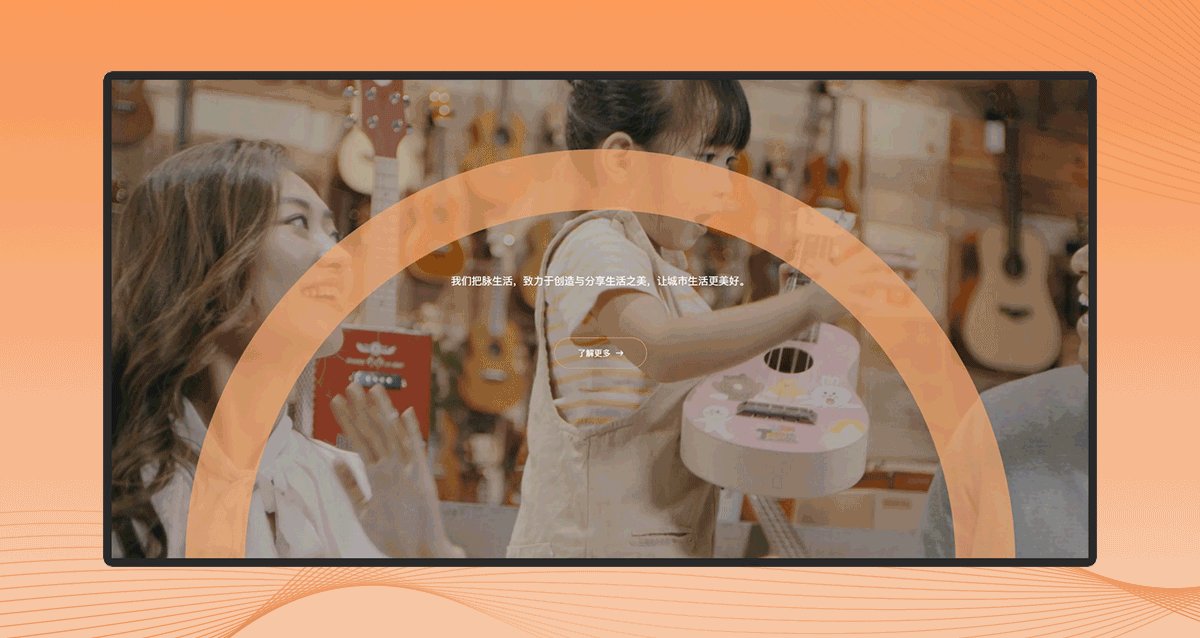
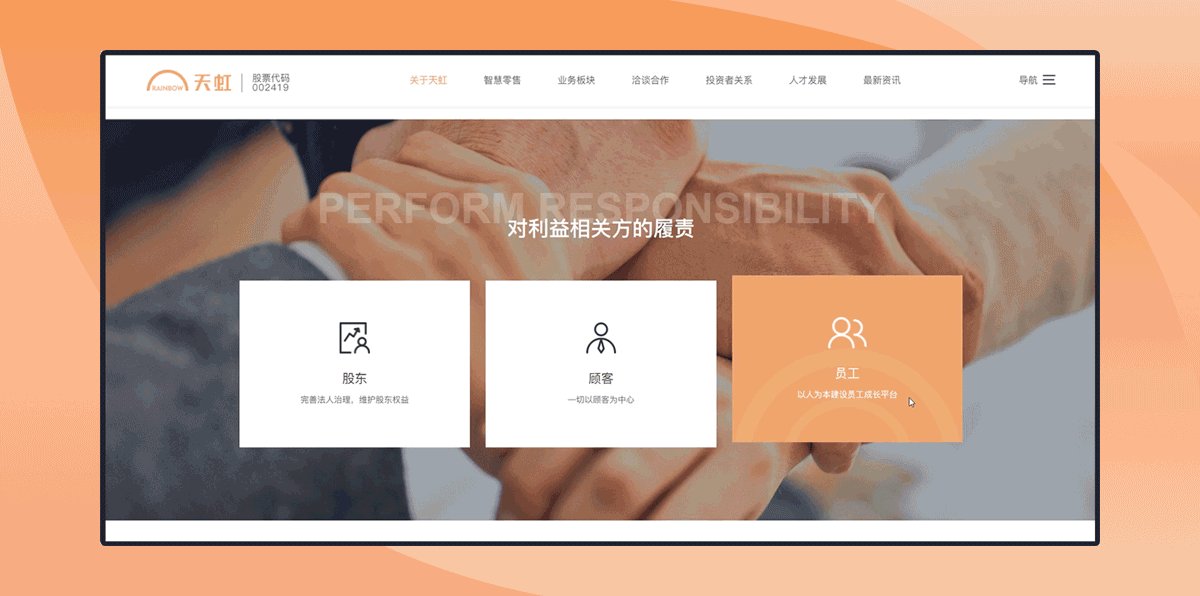
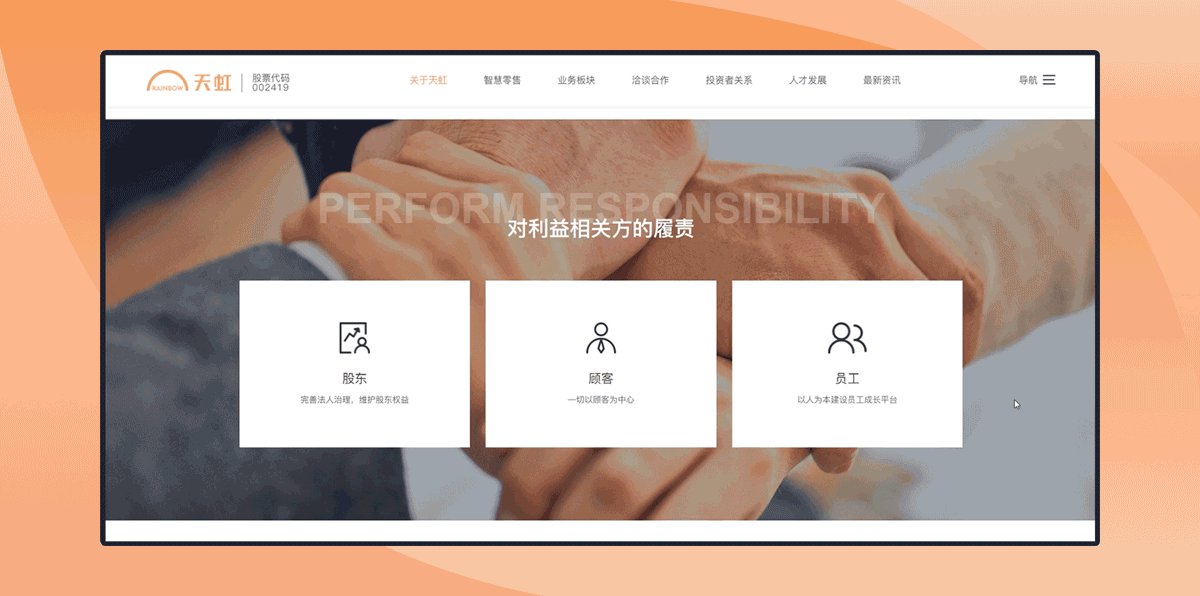
一进入天虹的新官网,首屏上,一句“天虹,分享生活之美”的slogan配合自动播放的短视频,点明了天虹十余年以来一直坚持的品牌使命,天虹对自己品牌核心价值的阐述,也穿插在新官网的各个版块中。

天虹的品牌Logo是一抹橙色极简的彩虹形状,同时也是一丝纽带,意在构建一座通往利益相关者之间的桥梁,营造和客户之间平等、亲和、互相信赖的客群关系。
在首屏接着往下,一句精简的文案充分阐述了“天虹,分享生活之美”的品牌使命,同时应用了天虹logo一抹橙色极简的“彩虹”元素,把品牌基因融进网站交互与视觉设计,能让用户自然地产生与品牌间的联想,加深品牌印象。

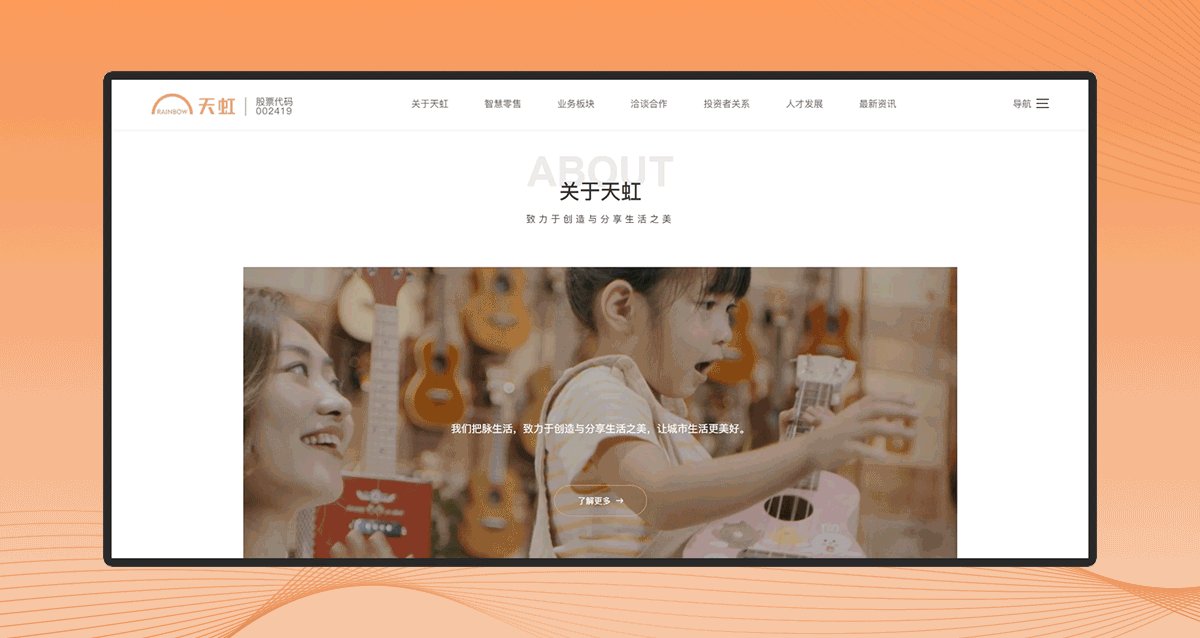
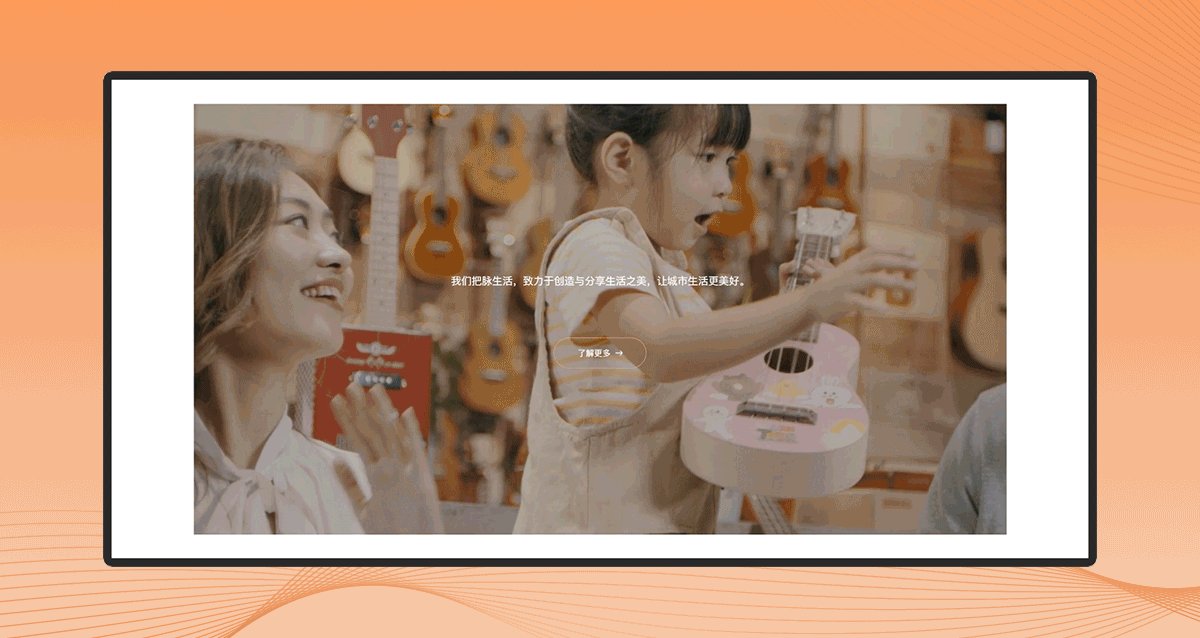
这样给访客加深品牌印象的设计不在少数,例如从“了解更多”进入到天虹企业简介的Banner以及每个页面的底部导航,都有从天虹Logo特征延展出来的图形设计。


色彩是一个非常重要的品牌基因。从品牌色延展的色彩方案贯穿应用到网站中,是最为常用的建立品牌印象的方法。
用品牌色作为组件和高亮色自然是不用多说的:


但是,色彩并非越丰富越好,过于丰富反而会干扰访客对网站内容的吸收,我们根据品牌调性控制好品牌色的应用数量,有时候单色或者双色的配色方案更能形成突出的风格和印象。


大面积的色彩虽然能刺激用户的视觉感知,但是也可能分散用户注意力,因此,如果网站有更多资讯阅读类的内容就不适合用过多的色彩,否则会破坏用户的沉浸体验。
“分享生活之美”的主旨在网站中更多的表现在配图上,除了刚刚展示的首页视频,我们还在各个版块穿插了不同生活场景中有温度的图片素材,这些图片素材流露出专注、有朝气和亲和力的氛围,一定会让访客对天虹的好感油然而生。




在各行各业竞争日益激烈的当下,企业历经单一的价格竞争、广告竞争和产品竞争等方面的竞争之后,企业的品牌具有区别和领先于其他竞争对手的独特能力,能在市场竞争中展示品牌的内在品质、技术、性能和完善服务,引起消费者的品牌联想,促进其购买行为,因此,品牌竞争力会逐渐成为企业的核心竞争力。
在现如今的新零售时代,顾客体验感的提升、用户和线上+线下移动端多渠道的互动影响,让企业核心竞争力不再是孤立的某一个因素。而天虹30余年以来,能够保持自身的核心竞争力——品质与服务,这是天虹站在顾客的立场角度,去思考自身企业真正能够带来的价值,我们专门为此设计了一个【品质与服务】页面。
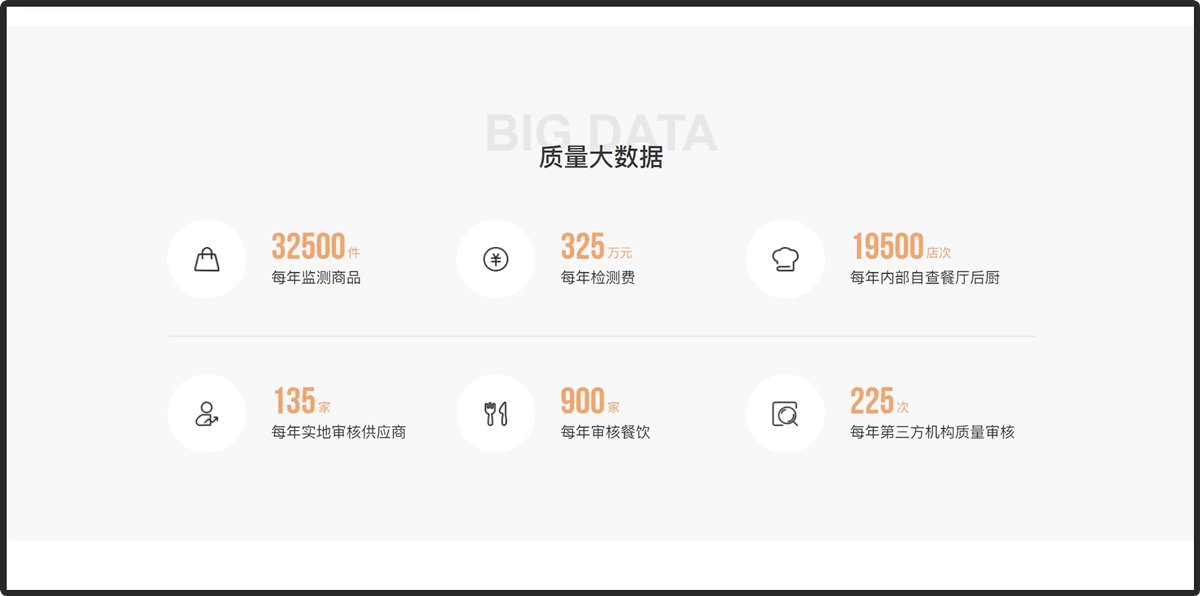
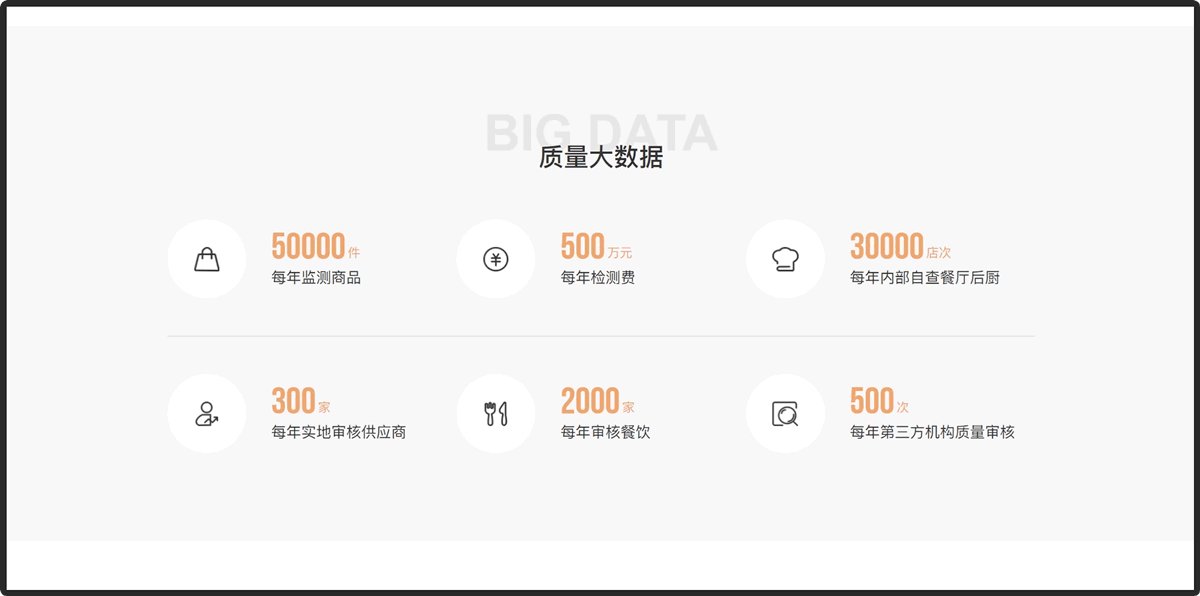
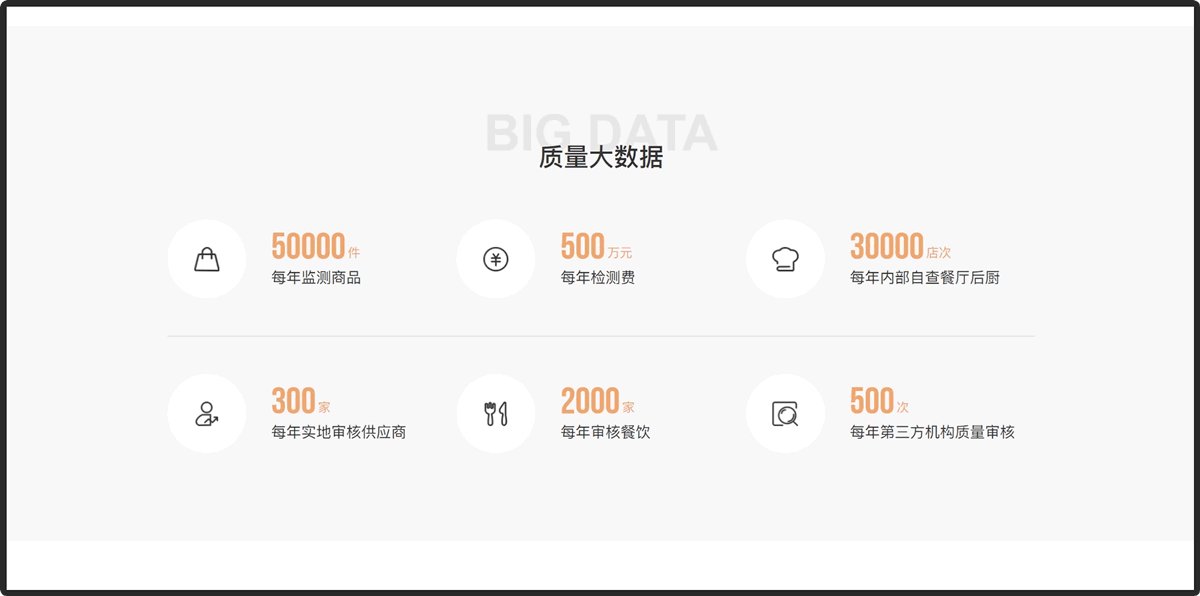
在品质上,除了阐述天虹一直贯彻并强调的经营理念,以及一直以来的践行,我们通过呈现权威的认证证书、六项质量大数据以及天虹的质量管理规范,更强有力的证明天虹品质。


同时,加入时间轴的交互设计,更清晰明了地向访客展示天虹从1987年至今,为顾客保证商品品质所付诸的行动,以及所获得的品质认证奖项。

在服务上,我们分为顾客选择天虹的服务之前、天虹服务顾客时、完成服务之后这三个步骤,明确说明天虹可以向顾客保证的服务品质。
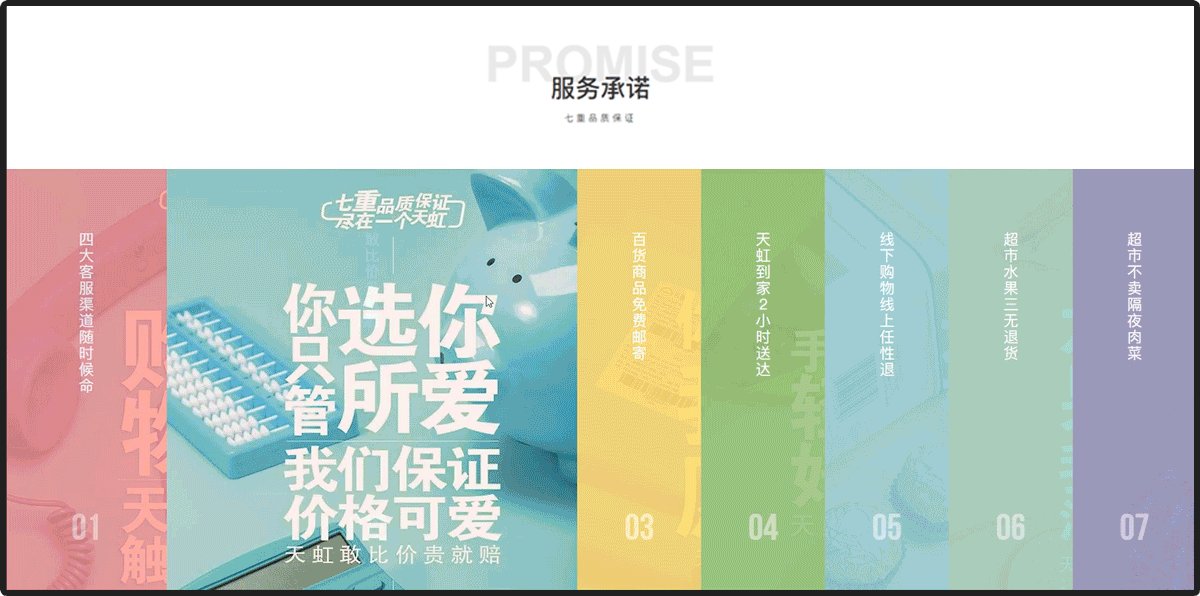
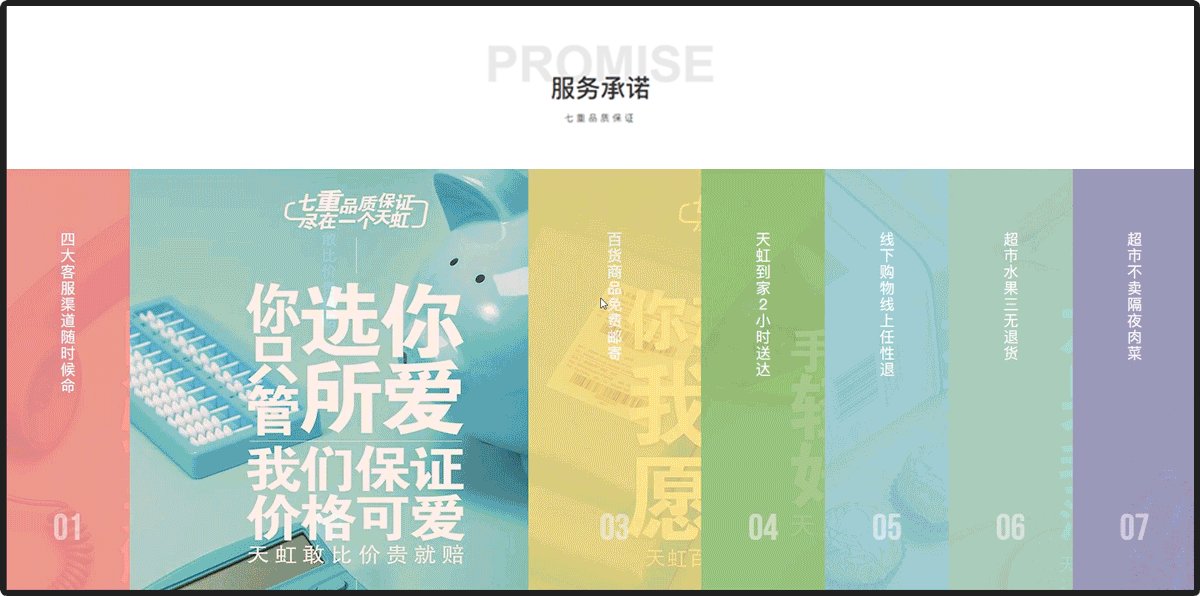
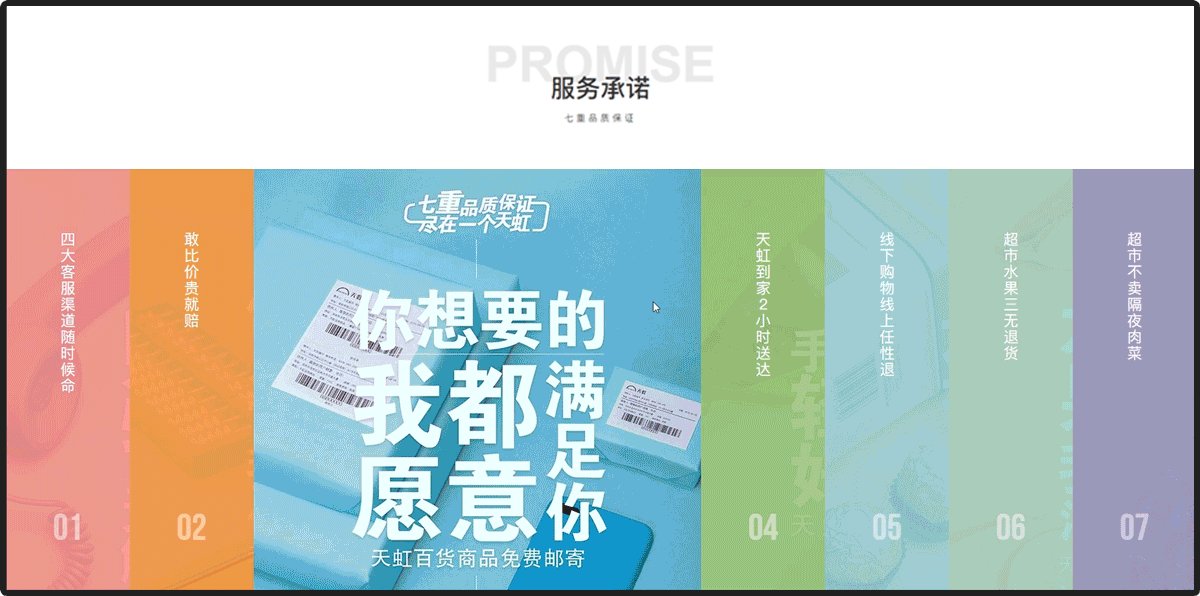
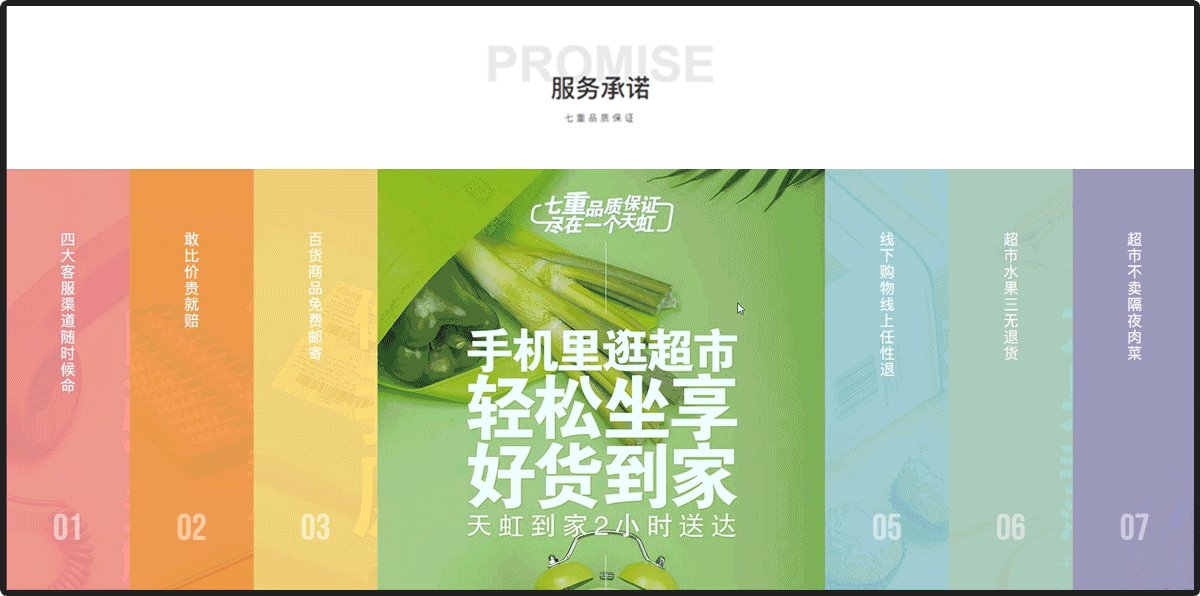
在顾客选择天虹之前,我们运用七种颜色的交互动效,展示天虹可以给顾客的七重品质保证,每项保证都有针对性的服务承诺。
这里还有一个在背后小小的设计想法,七种颜色正好对应彩虹的颜色,也正好和天虹的“虹”相呼应。

为顾客提供服务过程中,直接列出了天虹五项顾客服务的基本准则,体现了天虹为实现品质服务的切实行动。

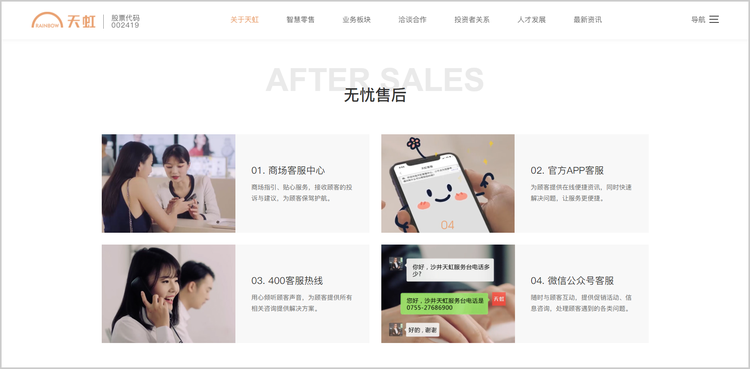
天虹完成服务之后,分别展示四个场景、渠道保证顾客无忧售后。

天虹新业态的呈现升级
天虹不同以往的是新业态的改变,要呈现具备科技力的天虹,我们在策划品牌网站时要确定这两大要素:
-
Who—天虹的目标访客群体?
-
What—天虹正在做什么?
Who 天虹的目标访客群体?
一个网站的诞生,是为了服务特定的用户,在网站设计阶段,产品经理通常需要把网站设计构想和思路提交给产品研发团队、视觉和交互设计团队进行网站的设计开发,我们的设计开发团队如何才能清晰理解访客的真实需求?
那么,除了网站需求文档、原型图为主,还要把用户画像作为辅助说明,让我们设计团队成员在设计网站的过程中,对网站目标访客群体有一个更形象化的认识。我们在这不做对访客基本人物属性的分析,而是主要分析访客的使用场景以及访客故事,从而对网站版块、访客体验、访客通过网站完成任务时的浏览路径进行设计。

经过一系列的访客画像分析,我们可以肯定的是,扩张了产品线之后的天虹,新官网的目标访客也会面向更多群体,因此我们将会从这四个应用场景来决定建站方向:

只有让这四个目标访客群体浏览了天虹的新官网,才能真正实现向市场展示出一个崭新的天虹。
What 天虹正在做什么?
我国社会数字化转型进程的不断加快,数字化转型是包括零售企业在内的所有企业,都绕不开的一个重大课题,它能够为企业带来新的发展机遇。
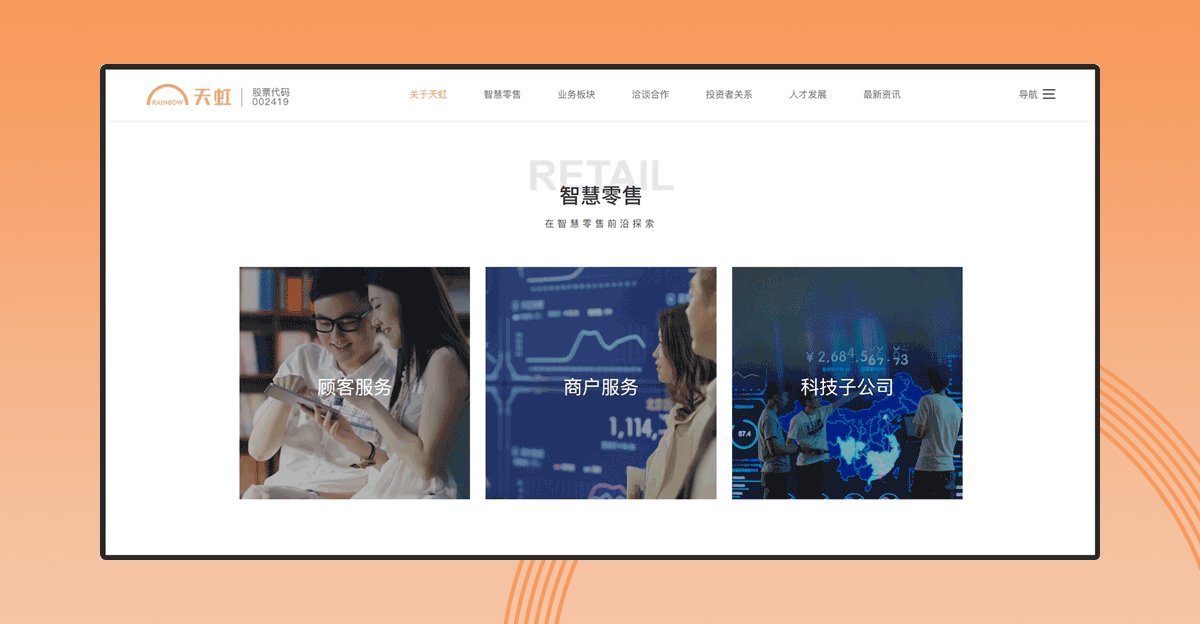
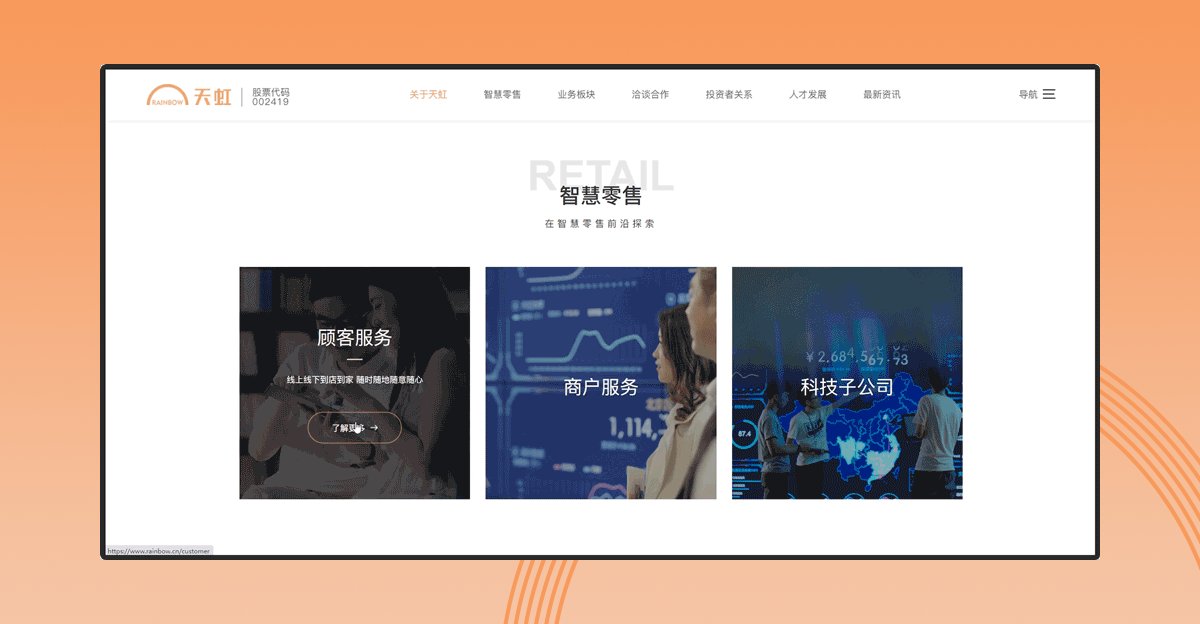
对于天虹这样的零售企业来说,便是借助数字化技术提升企业的运营效能、降低企业运营成本,构建新的数字化环境下新的商业模式是最终目的。在【智慧零售】版块,正式介绍天虹数字化转型发展的新业态。
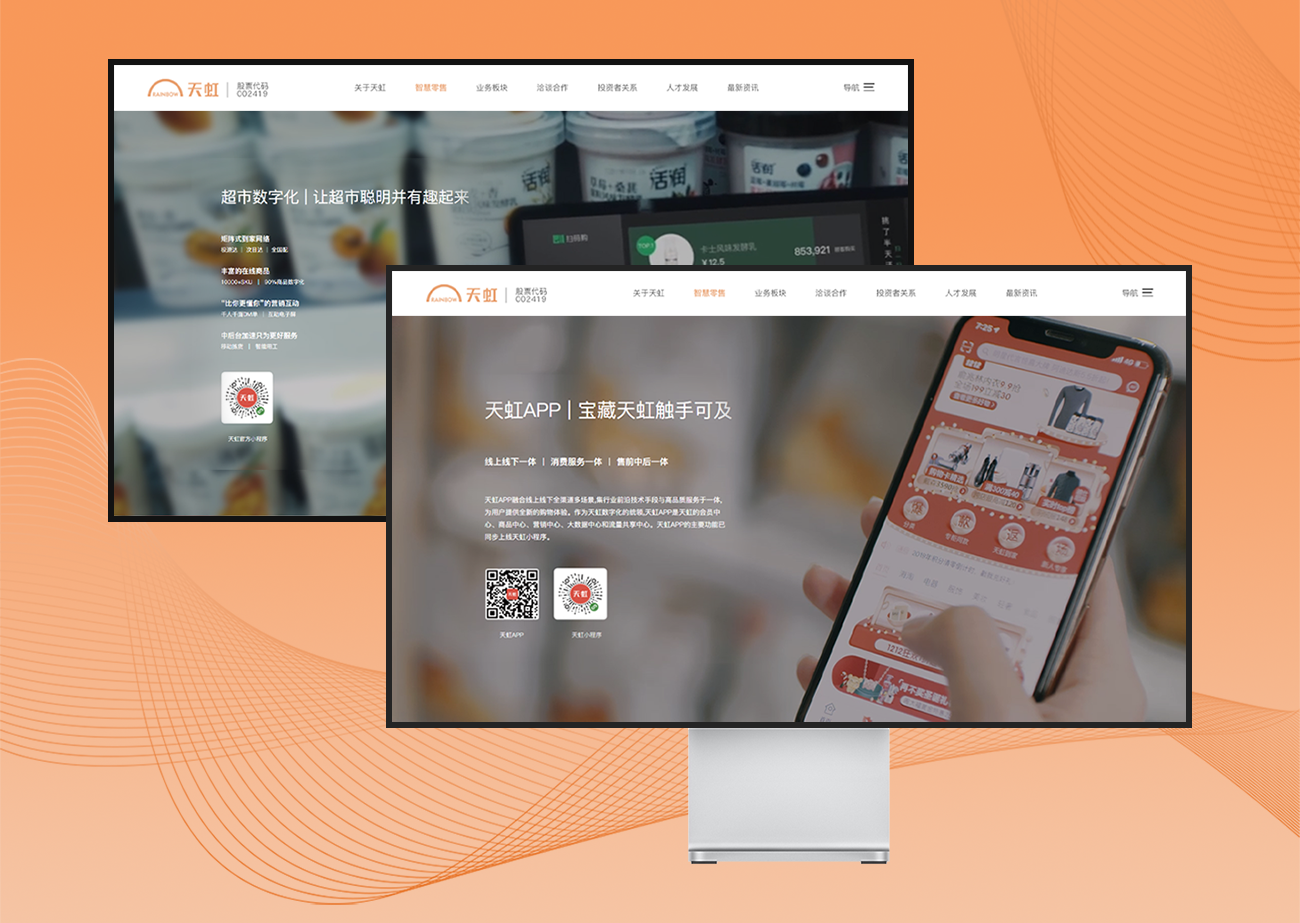
在为顾客服务上,天虹零售形式的变革是以交付为主要方向的变革,重塑全渠道零售形式之后,【天虹APP】与【超市数字化】把到店与到家等零售形式相融合,实现了顾客“所想即所得”的交付需求,助力了消费升级。
我们在对应的展示版块,附上相对应的使用场景图片,以及天虹APP、天虹小程序的二维码,更有利于访客即刻体验由单一的到店交付,到到家等多场景的便捷交付。

天虹在进行数字化转型中,还瞄准了一个重点是以数据驱动购物百货运营模式的重塑,能够实现原先由人决策、执行、协同,转变为由数据决策、数据执行与数据协同。
天虹购物百货的运营模式在进行数字化重塑之前,仅是依靠商户品牌形象+店内交易才得以完成交易,在【购百数字化】的说明中,我们展示了天虹“Before+After" 的数字化运营模式,向访客充分说明天虹从智能方面寻求新的突破,通过智能设备与数据智能,从而提高了入驻天虹商户的运营效率、降低运营成本的重要措施。

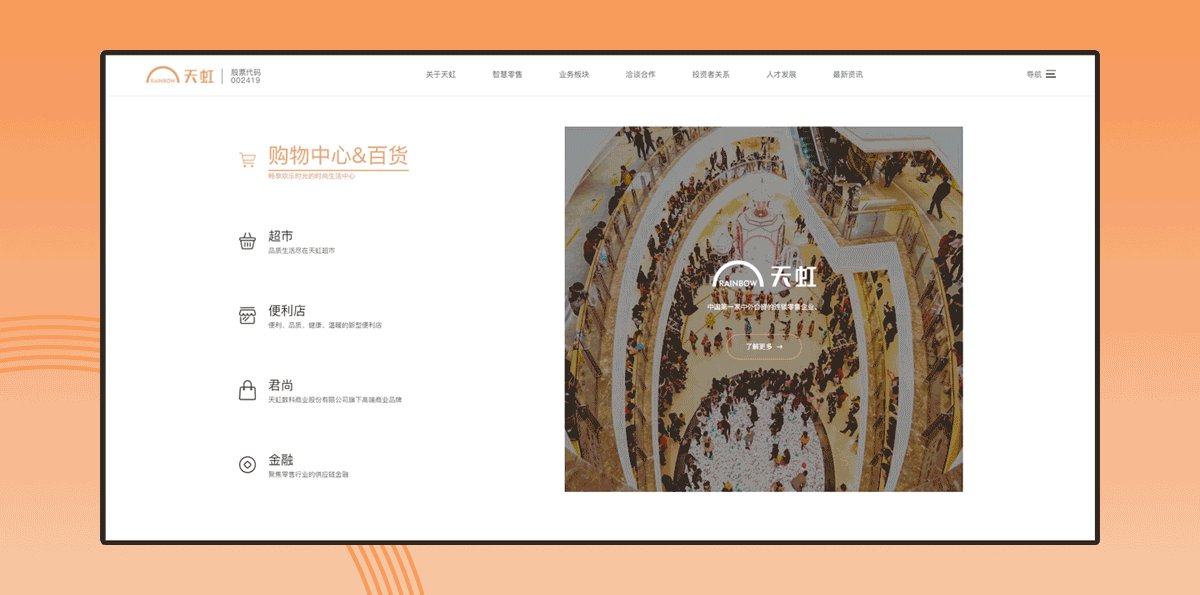
我们明白,信息架构作为网站交互视觉最底层的支撑,只有骨架搭好,对于用户的使用体验才能够有本质上的提升。在商户服务上,天虹还做到服务产品化,我们分别从这两类业务入手为访客做好阐述:
-
平台业务:天虹在自己构建的平台上为商户提供各种经营工具及服务管理方案;
-
数据业务:天虹会提供海量数据集成展示的看板给商户。
天虹具体赋能商户的四项支持,我们遵循整站的简约风格来做展示:

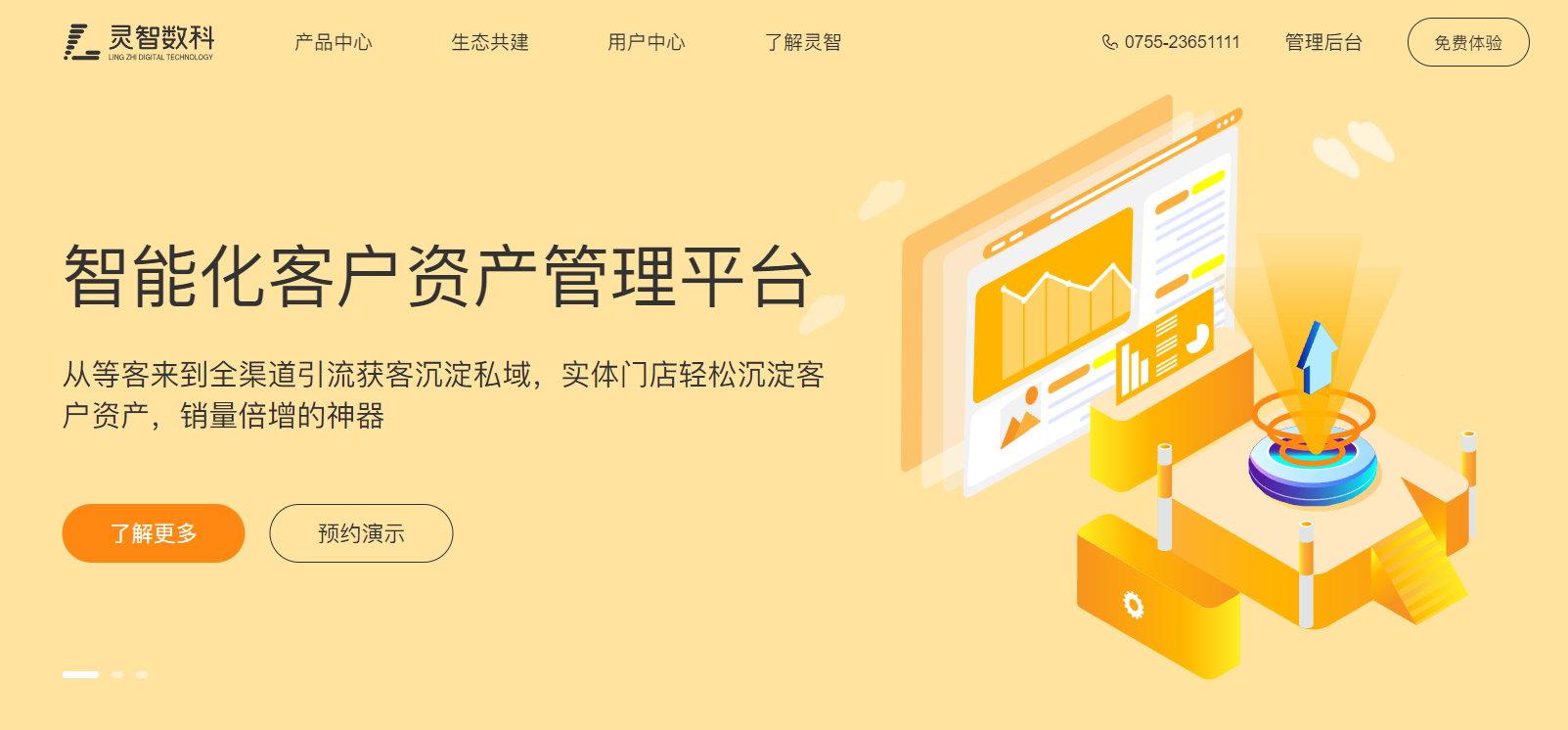
【天虹科技子公司】则直接跳转到灵智数科的官网,这是由天虹数字化经营中心孵化的数字化零售SaaS产品,为零售企业提供数字化转型方案,这更能表明天虹未来在实体数字化深耕的决心。

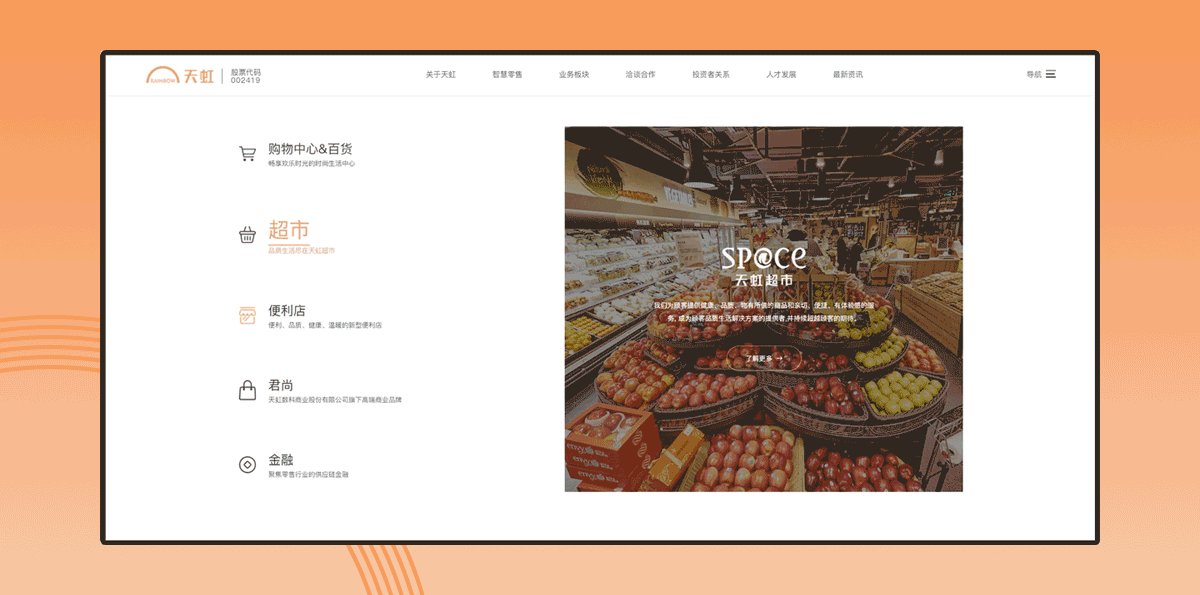
天虹在购物中心&百货、超市、便利店的运营模式中迅速铺开数据化、信息化、智能化的建设道路。其中,我们将天虹超市数字化运营细分为四个方面,真正做到可触达、可交互、可洞察、可追溯。

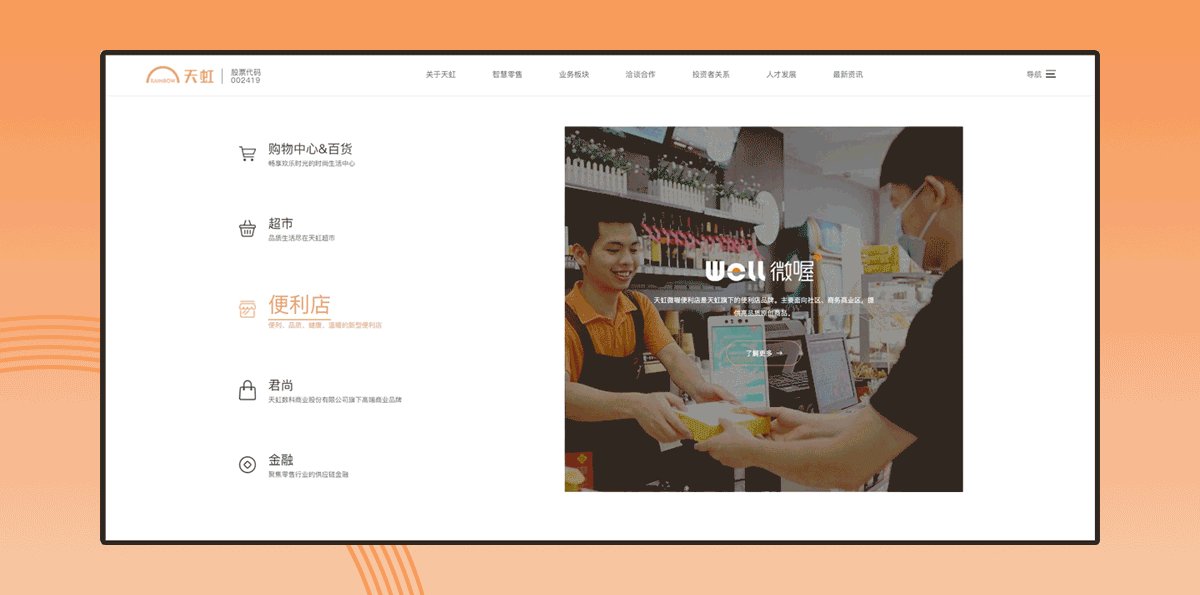
天虹微喔便利店同样运用线上+线上双模式,从四个方面共同打造天虹微喔的品牌力。

在天虹新业态的展示中没有做花哨的视觉和交互设计,因为当我们对信息架构有足够的认知时,我们在设计页面时才能有合理的思考方向,做出正确的设计,一家老牌的实力零售国企的数字化转型,我们更倾向通过展示一些应用场景,将具象化的价值传递给访客,能简则简。
从多维度强化品牌特质
消费升级时代的到来,数字化技术已经与传统的产品和服务产生了紧密相连的联系,正因有天虹这样的企业率先进行改变,我们早已能在日常生活中切实感受到服务的优化和改变。
我们团队通过品牌梳理进行本次天虹官网的改版,从天虹的品牌DNA、核心竞争力以及升级新业态的呈现等多个维度来强化品牌特质和传递品牌价值。我们在新官网做到对三个方面的升级,真正做到向市场展示一个亲和力与科技力并存的新天虹:
a.更温暖
天虹从事零售行业,以“亲和、信赖、享受生活”作为品牌核心价值,更是以“分享生活之美”作为企业使命,与我们的生活息息相关。在天虹新官网里,我们呈现了更多有温度的生活化应用场景,让天虹的形象更贴近用户,更贴近生活的脉搏。
b.更清晰
天虹的数字化新业态转型、品牌符号和视觉形象在新官网更清晰有力的传达给各个访客群体。天虹作为一家成立至今已有30余年的老牌零售国企,我们更倾向于谦虚地阐述天虹的营销理念,保持良好的信息层级可以让整体的浏览体验感更好,而不是对品牌展示的过度包装。
c.更立体
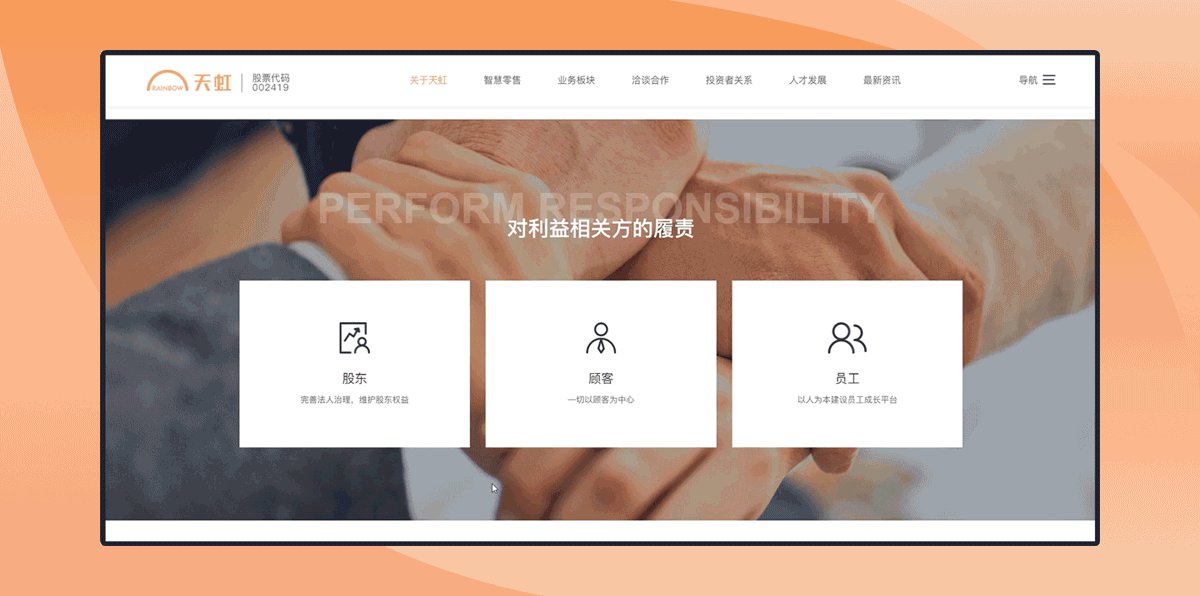
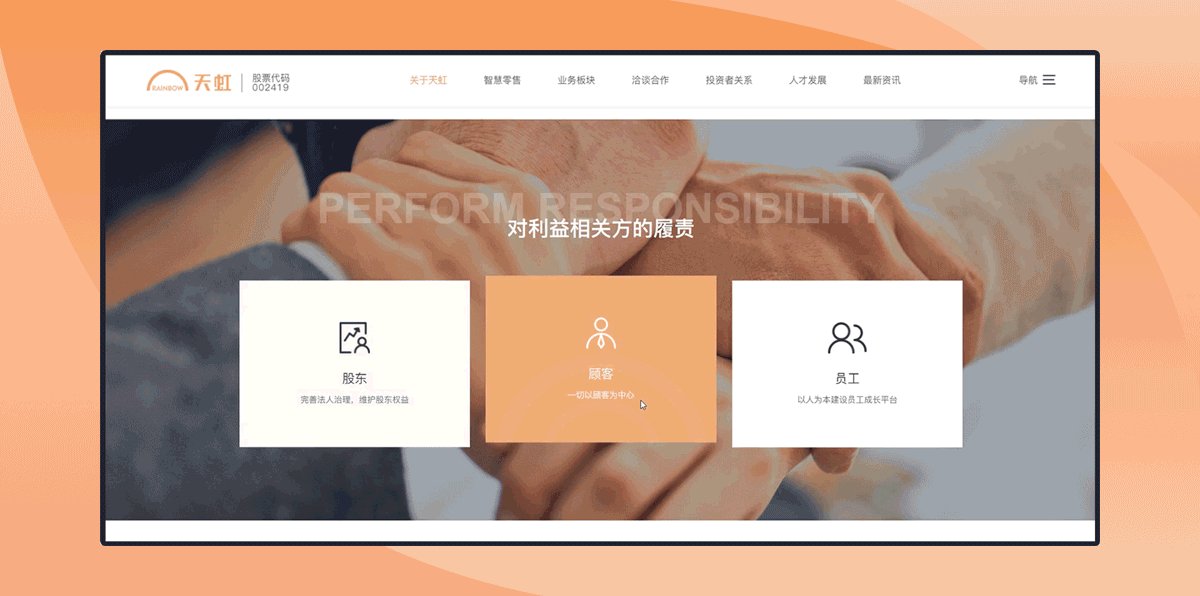
网站设计的过程是先发散后收敛,我们在动手画原型、写文档之前,需要进行大量的思考和调研访客实际的浏览逻辑究竟是怎样的,也就是回归应用场景。在天虹新官网的建设中,我们确定四个目标访客群体来指导网站布局设计的方向,其中【洽谈合作】、【投资者关系】与【人才发展】版块的设计,让天虹诚信、分享、创新和开放的形象更加立体,访客或许会因此对天虹多一份信赖。
文章来源:站酷 作者:增长超人
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务