本次与大家分享的是关于产品调研问卷的话题。用户调研中有两个非常重要的能力,就是预判能力和逻辑能力,一个是对未知的东西提前做判定做假设,一个是对思维逻辑的考验。

本着将自身学习、实战、运用、总结的想法,写出了这篇文章。文章整体为9866个字,阅读时间可能较长,但文中也融合了我关于其他知识的汇总和串联,所以,还是希望阅读的您能看完,并交流。感谢认可!
为什么要做调研问卷
调研问卷应该具备什么特征?
写问卷前需要准备什么?
做问卷需要的辅助工具
总结
不知道大家有没有感触,现如今中小型企业已经越来越注重用户调研了,就连街边的地摊烧烤店和饭店,都开始搞一些简单的用户满意度调查了。比如在你撸着串喝着扎啤时,突然走来一个服务员,手里拿着本子和笔,你以为他是要问你加点什么菜,但实际上他却是要说:“大哥,实在不好意思哈,打扰你一下,你觉得我们家的菜哪里不满意呢,可以提一些意见,如果有价值的话我们还送您一听可乐!”

这种方式虽然看起来“简单+粗暴+直白”,但确实真的能帮助个体户解决一些实际的用户体验问题。这,就是互联网人每天嘴上挂着的产品要做用户调研,产品要以用户体验为中心。只不过这种手法没有运用太多的调研模型和缜密规划而已,他们大多都是记下来,然后拿给老板,老板看完后,通过主观意识进行定夺哪个有用,哪个能改,哪个不损耗成本的条件下能提升客户满意度,就通知让整改了。(自述:从某种角度来看,我倒觉得这种粗暴的手法反而是最直接,成本最低的用户调研方式,因为它基本符合埃里克·莱斯在《精益创业》中提到的创业定论,也可以看作是产品开发和投入市场的三个可行步骤:低成本建立产品并投入市场、获取真实产品数据和用户体验结论、优化调整产品路线和体验并建立产品壁垒)
所以,一个好的调研问卷应该同时具备两个特性:
第一:就是验证产品问题,为了验证我们对产品体验的理解是否符合用户心智,而不是一贯的说:我觉得用户是这样的,我认为他们应该都是这么做的,等等系列的主观产品意识。
第二:是批量收集用户数据进行统计,以便宏观比例查看,这同样可以验证我们对目标群体的定位是否准确,或是偏离,比如“用户的基础属性、购买能力、行为特征、兴趣爱好、社交网络等”。

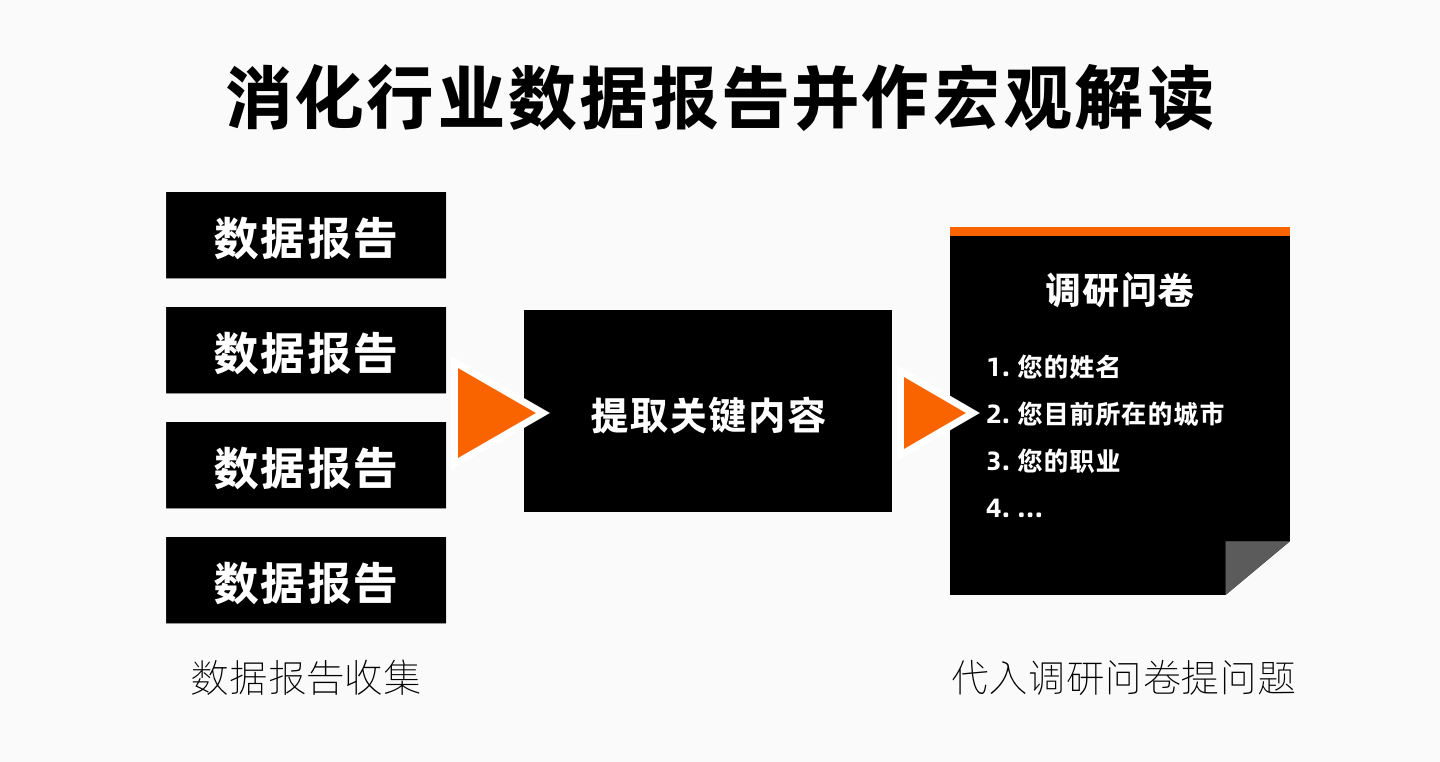
所以我们可以理解,直到产品立项和规划市场宏图截止,调研问卷才是真正走向产品设计的第一步,它包含并解决了:我们对产品和市场规划的验证、对产品和用户问题的解惑、对用户画像的轮廓描绘、对接下来用户访谈的精准定位。同时,也是对产品优化的方向指明,通过问卷,可以了解产品功能的可用性、易用性和不足之处,包括了解企业对产品进行广告投放的渠道获客比例,从而调整投入资金。
以上就是我们为什么要做调研问卷的解答,同时也明白企业投入一周、一月或更长时间的成本做调研问卷的根本作用。
讲解了调研问卷的目的后,接下来要讲的是编写问卷所必须具备的两个特性,它们分别是:逻辑性和预判性。说到这可能会有同学比较疑惑,一张具有十几道题的问卷,基本都是问问题,会有什么复杂逻辑呢,需要预判什么。是的,对于不了解产品和业务本身的同学,或者没有深入学习和实战过的同学,这个确实没有什么的必要,当然也就编辑不出有深度的高质量问卷。
其实,一个合格的调研人,在写调研问卷时,调研人应该是可以预判出自身产品用户的所有问题和答案的,并且问卷的问题要针对性高、目的性强、问题逻辑缜密且由浅入深,这还不够,调研人还应该了解市场和该行业数据、统计报告等相关知识点,同时对用户的不同职业进行了解和拆分(这里面包含行业属性、营业收入、职业员工人数等一系列问题)。在了解以上这些信息后,还要结合当前产品需要改良优化的明确目的进行匹配,只有这样才能写出一份真实解决问题的用户调研问卷。

接下来我分别将刚讲到问卷里的几个必备能力简单描述一下。
首先讲解一下什么是预判能力,预判是提前预设预想到问题的可能性与预见性,是对某一事件还没产出结果前的提前设想,能力是具备某项技能。所以我们可以这样理解,预判能力,就是具备某一事件在得到结论前的假设的能力,通过设想和假定,完成该事件的提前预测,从而提前做必要措施和准备。

那么这个能力在写问卷有什么作用呢?很有必要,而且可以说是编写问卷的刚需能力,做调研的应该都知道,为保证目标用户对问卷的填写完成率,我们多数采用被用户选择而不是填写的方式进行受访,在这样的条件下,我们编写的问题应该是精准的,可被用户理解的(这里指使用用户的语言表达问题,被用户听懂),同时问题对应的选项也应该是全面且精炼的,其选项应该保证几个特性:
1、选项文案应该精练且易懂;
2、常规问题的选项应设定在四个内;
3、选项内容应该是可以容纳绝大多数用户可能被选的选项,这样最后的结果才有意义,有比例性;
如果你不具备预判性,那么很有可能出现以下几个问题:
1、 用户听不懂你问的什么;
2、 用户错误的理解了问题的真正意图;
3、 用户阅读选项觉得繁琐麻烦;
4、 选项get不到用户想要的或不包含用户具备的条件,从而放弃选择;

所以说,预判能力是帮助我们提前预测问卷的答案,预测用户可能想到的内容,预测产品的未来走势的。
说到这里,你可能会问了,我要都能预测到问题和结果我还问用户干嘛,我把可能想到的都加上不就得了,错!从逻辑上讲,产品的调研问卷本身就不是一个提问题的手段,我们应该把它看作是一个验证问题的手段才对。从另一个角度讲,我们在设计产品时,同时也是先考虑到市场的机会点和痛点后,才会考虑如何入手市场,提供怎样的服务,开发怎样的产品,最终能获得多少市场份额。但这些都是我们的设想,到底是否可行,就需要我们先用最小成本(MVP,这里指最小可行性的产品或手段)“调研问卷”对市场进行探测,从而最终验证我们的逻辑是否正确,我们提供的服务是否被真实用户喜欢,我们的用户到底“长什么样子”,然后根据调研结果对产品做适当调整和优化。
这个能力同样是编写问卷时的刚需能力。用户在面对一个陌生的问卷时,首先内心会自然地出现抗拒和危险的信号,同时也会考虑是否具有奖励机制,所以多数会随着好奇心和尝试的心态进入填写状态,当然不排除部分忠实用户对产品的无私奉献(例如小米的米粉,很多米粉填写问卷或许并不会得到相应的金币和金券奖励,但还是会有很多人填写问卷,这就是产品的自身的魅力)。
如果你一上来就直接问一些很冒昧很直白的问题,会直接影响用户填写问卷的完成率,这其实并不是用户的错,从生物学角度来讲,这是每个人都具有的天性,是我们的旧脑和生理遗留下来的一些特性。我们天生不喜欢很突然的东西、行动、问题,当遇到急转弯或者突如其来的事物时,我们的大脑神经、肌肉会快速收缩,而瞳孔会快速扩张,血液则会加速流动,同时大脑会快速分泌激素并预示你要警惕,其实这本身是我们的祖先在原始社会生存时为防止被猎杀的本能反应。所以,当开头问到您的姓名后,紧接着就问您的收入是多少时,多少就有点唐突了。

问题由浅入深,是用户对问卷的逐渐适应过程,毕竟对于用户来讲,问卷并不是一个日常的高频操作,基本可以说是比较陌生,所以,从用户熟悉且不涉及到用户隐私的前提下逐次进行询问,可以大幅度提升问卷的完成率。
当然,问卷的编写也是有一定的规律可循,一般会分为三大模块,顺序依次为:
1、基础问题:其中包含姓名、年龄、学历、职位、地域、收入等等,通过一些基础问题对用户有一个基础了解,同时被用户所接受;
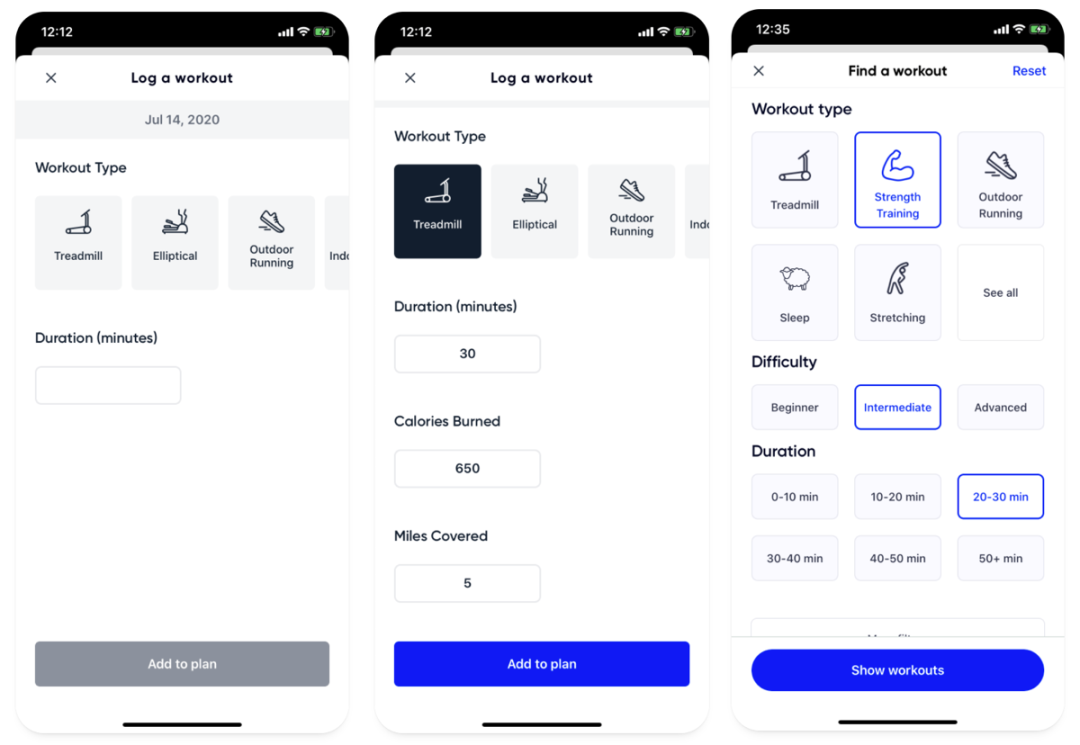
2、常规问题:应该围绕产品相关且不涉及到产品本身的问题,比如你的产品是一款运动产品(例如:Keep),那你可以问用户您日常喜欢锻炼么,喜欢做什么运用,日常在哪些场景做运动等等问题,这些都是帮助你进一步了解用户是否是产品基础用户做的前期铺垫。假如你在这个时候就问关于你的产品问题,会导致用户认为你的目的性很强,同时具有利益性,当然不排除其他可能性。所以,一般这个阶段多数会围绕但不涉及自身产品的问题。
3、产品问题:到了这个时候就可以开始问一些自家产品的问题了,比如问:您用过某产品么?您对某产品的第一印象如何?您一般使用某产品的哪些功能?您使用某产品的频率怎样?等等这些类似的问题就可以进行询问了。

该能力比较泛,因为我们并不能用一个具体的规则进行有序的编排,也没有一个可量化的方式对其衡量,毕竟学无止尽,谁也不好说了解多少行业趋势就算合格,浏览多少相关数据报告就算对该行业数据胸有成竹。其实我觉得多少都不算多,只能说了解的越多,对产品就越有把控度而已。
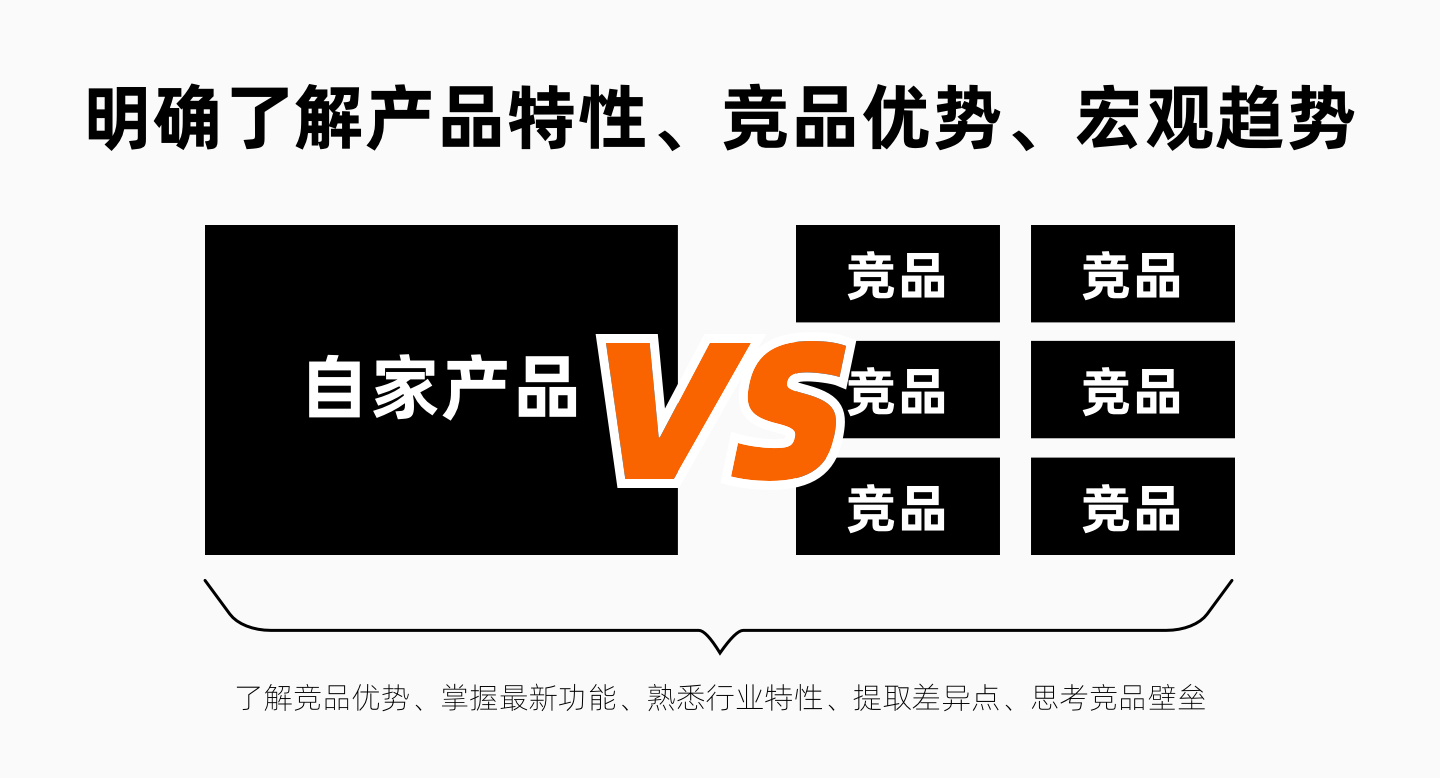
问卷的问题和这些也是有着密切关系的,如果你完全不了解你的产品,不了解你产品所处的行业特征趋势、不了解你产品和竞品的数据报告、不了解国家对该行业的扶持和管控,你就无法在第二模块(常规问题)和第三模块(自身产品问题)内提出高质量的问题,当然最后的结果也不会很优质。

举例说明一下,还是拿“KEEP”这个运动健身产品为例,如果你不了解该行业的社会趋势,不了解健身运动的行业特性,也不了解相关竞品的数据,你如何提出符合该行业的深度问题。或许你会问“你日常都用哪些运动健身产品?”这当然也是一个问题,但这种问题只能获取到用户常用的竞品,却不能挖出更深的问题。但如果你了解行业报告和相关数据后,你可能在写问题之前,就对该行业有一个全面的认识,比如健身行业人群的年消费占比,健身人群的年龄占比,健身人群的职业类型和占比等等,然后通过这些已知数据对其进行设立问题,这样的问题会更加具有针对性。
最后一个是关于产品目标的问题,这里的产品目标指的是你和你的团队希望产品下一步优化什么,希望通过此次问卷达到什么目的。例如:优化产品的推广渠道、具象用户画像从而调整产品视觉、深度挖掘用户对产品的整体感受从而优化产品功能和交互。
以上这些同样是编写问卷时的刚需能力,如果你不了解自身产品问题在哪,不了解相关行业的整体趋势,不了解竞品比自己做得好得地方,怎么能写好问卷呢?俗话说:当你发现了自己的问题时,你就已经成功了一半,而另一半则是用无数颗粒的调整和努力换来的。如果不先明确产品问题,无法提前预测,无法抛出对应的结论供用户选择,那么,最后的结论又怎能价值度高呢?

针对具有这个问题的同学,我建议在编写问卷前,首先一定要了解行业属性和趋势,起码要有一个大致的宏观了解,然后是对自身产品和竞品的高频使用,自己先从中发现一些问题和差异点(如果你不具备同理心,那么就一定要实际上手操作,我想你日常在使用不同购物软件的时候,一定有不一样的主观感受对么?那时的你,就是最真实的用户!将这种感觉和方式带到你自己的产品和竞品中,也同样奏效,不妨试试),然后再去和同事和产品等相关人讨论,最后在开始编写问卷。我相信这时的你应该会比之前写的更好了。
刚才我讲到的可以说都是问卷背后需要思考和掌握的能力,更是必备属性,也是关乎问卷是否成功的关键点。接下来,在说说准备开始编写问卷时需要筹备的“东西”吧。这里顺带提一下,问卷最终产出物是否成功需要通过六点来验证的,它们分别是:逻辑是否缜密,问题是否严谨、文案是否精练、数据是否落地、是否参考报告、整体是否由浅到深。

然后再说开始编写问卷时需要筹备的“东西”。在写产品调研问卷时,前置条件是必不可少的,在动手写问卷前,首先应该解决以下几个关键问题,并依次罗列,他们分别是:
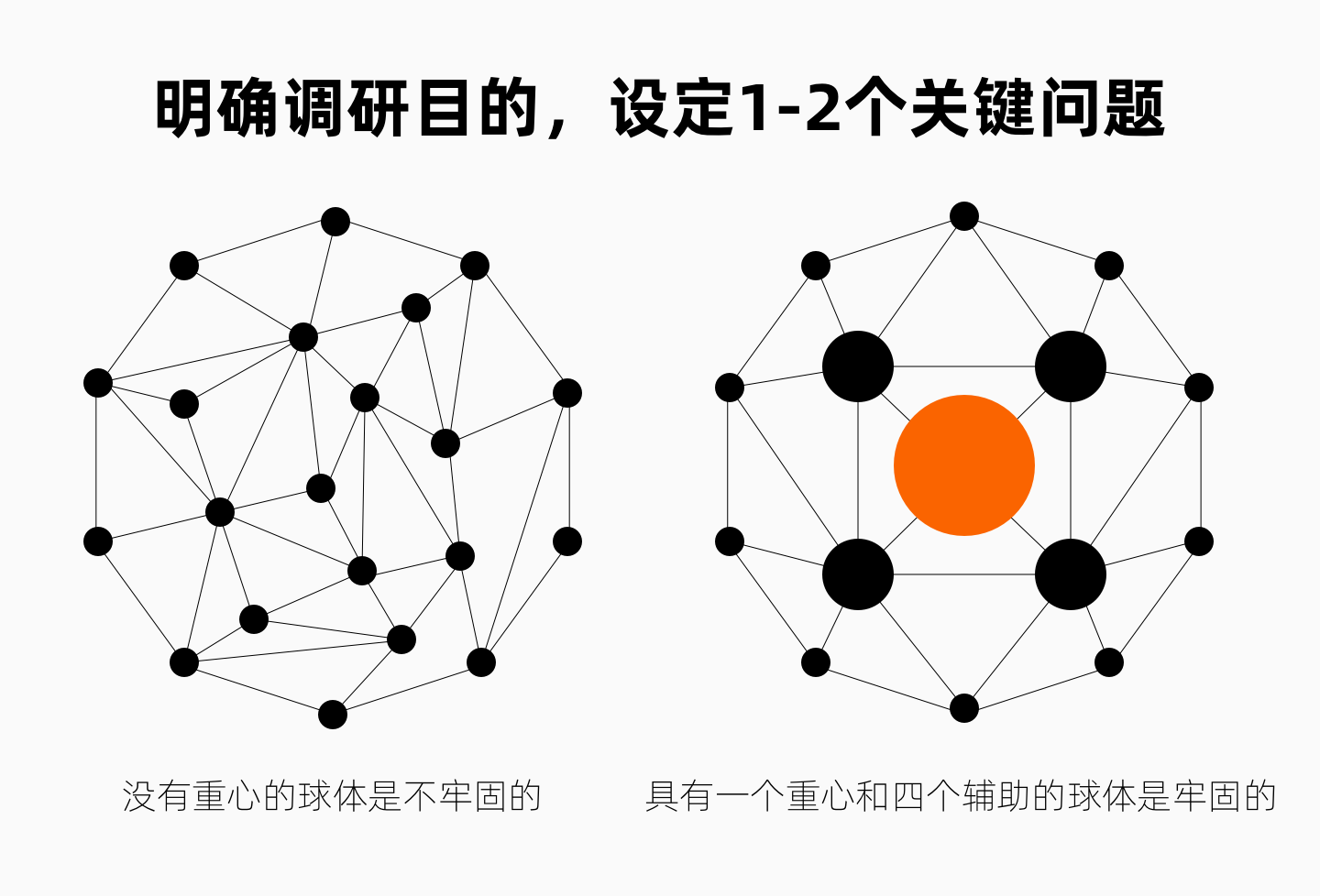
1、 明确调研目的和思路;
2、 了解竞品功能和优点;
3、 预测用户使用产品的动机和场景;
4、 梳理产品功能框架和逻辑关系;
5、 梳理产品业务线和推广渠道;
6、 浏览并摘录行业数据报告;
7、 对用户群体分类,思考问题的分叉点;
明确问题属性,方便问题对号入座;
俗话说:明确的方向比努力更重要。如果说你都不知道自己最后想要的是什么,毫无目的的去努力,那就是瞎忙活。问卷也是一样,每一个产品调研问卷都会背负着1-2个核心的问题,如果再多,要么说明你的核心目的不明确,要么就是你没有对问题做优先级分层,这样的结果只会是毫无头绪,最后哪个问题都解决不到根本。
所以,在问卷编写之前,一定要先确定一个或两个目的,也就是你想通过本次问卷最终想得到什么结果和怎样的效果,然后在围绕这个目的展开你的问题思路,通过什么方式,怎样的问题路径进行询问,最后才能达到这样的结果。例如你想解决产品的视觉问题,那就需要围绕用户喜爱的色彩、行业的配色规则、有效的视觉比例等问题进行询问,依次挖出普遍用户对该行业和产品是理解。再比如你的产品只是一个刚开发不久的新产品,急需通过用户的真实想法和体验感进行优化升级,那你就需要围绕收集用户除使用你的产品外还用过哪些其他类似竞品,好用点在哪,对你产品的第一印象是什么,用过哪些功能,建议是什么等等进行深挖。

整体而言,没有明确的调研目的和思路就开始编写问卷,是不可能写出主干路径清晰,问题具有指引性的好问卷的。当然,目的清晰还不够,还需要你对目的进行颗粒度细分化,也就是对目的独立定位,做到目的与目的之间没有交集点,这样做的好处是每个目的都是独立的个体,都是单独“细胞”,通过各自的目的,将其不断扩大和分裂,我们还可以延伸出更多新的细小问题,并对其做优化。如果没有做到颗粒度细分,最大的隐患就是目的与目的之间会存在交叉点,在解决问题时会出现混交,例如在解决A问题时,同时B问题也出现了,这个时候要解决的问题就会模糊,不能对其设立明确的定位和标签。(这里如果不明白的同学,我用另一种案例举证一下,就好比小公司设计师和大公司设计师。小公司设计师基本做不到工作专攻,一般都是什么都干,这就是专业模糊且不独立,最后出现的结果就是定位模糊,没有独树一帜的技能,延展出新技能会出现徘徊状态,什么都能干但又感觉都干不了。而大公司虽然设计师处于螺丝钉状态,但完全就是不断在加强自身长板,最终通过长板做到领域细分,无人能敌的状态。刚才说的颗粒度细分就是这个意思,目的越模糊,标签越不明确,也就越不好做延展,反之目的越明确且独立,标签也就却清晰,后期延展性强,同时还可做归档处理,可帮助产品复盘。)
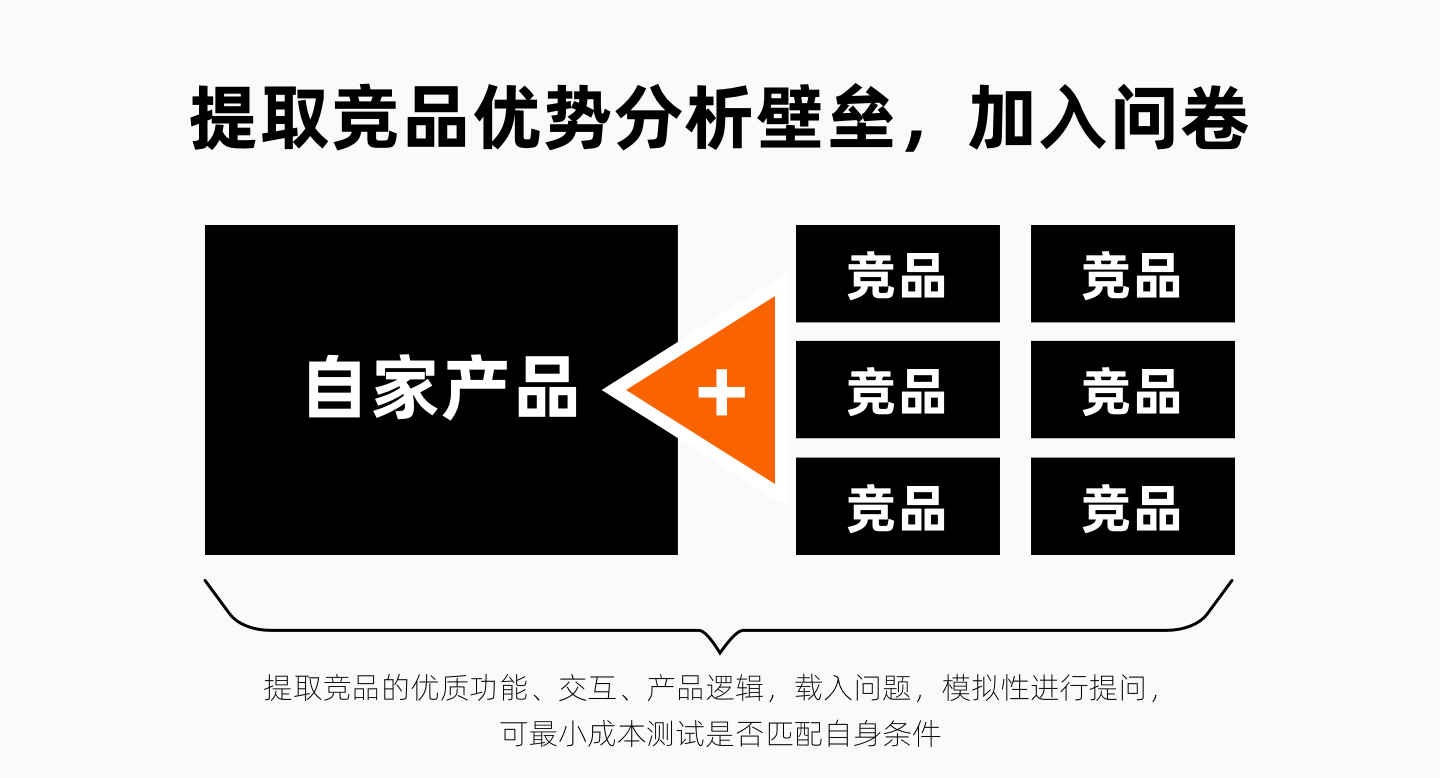
这个应该比较好理解,俗话说知己知彼百战不殆,如果都不了解竞品的优势和功能是什么,问卷还怎么写呢?虽然每个行业的产品都有很多的竞品,但不管哪个行业,其产品都有三六九等,我们只需要对其中排名前几的进行翻阅使用即可(备注:不知道如何查找产品排名的,可浏览“做问卷需要的辅助工具”章节),并搞清楚他们的不同优势、壁垒、差异在哪,然后对照自己的产品,就知道我们差在哪,缺在哪了,这个时候,如果你不确定竞品的功能是否能运用到自身产品上,就可以通过问卷的形式提问。同时,还可以通过问卷的形式对竞品功能和优点做假设性提问,这是最小成本模拟性的佐证功能是否符合大众心理预期的手段。所以,并不是所有的产品功能都一定是好的或不好的,这一切的源头都取决于用户对它的期望值和必备属性,也就是一切以用户为核心。(不同类型的产品市场定位不同,用户群体也不同,竞品的功能看似强大,但不一定适合自身,所以这个需要通过问卷、访谈形式探索,当然也可以使用A/B测试、数据埋点等手法进行,只不过那样会增加成本,但好处就是数据更可靠、实效性更强)

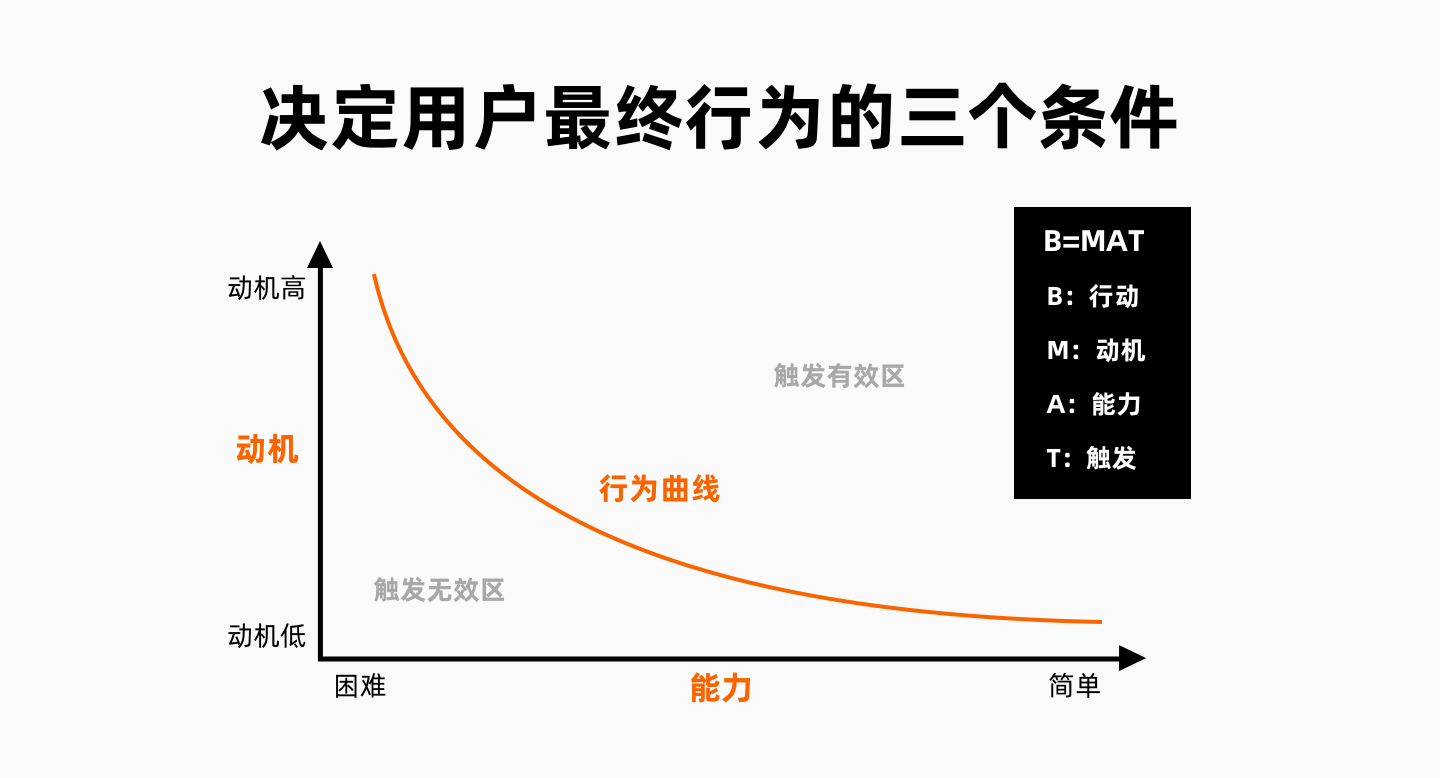
行为结果是行动的最终产物,行为、能力、动机、环境是改变结果的必要前置条件,所有的结果都会随着这四样条件的不同发生质的改变。比如不同人从小接受的不同教育(环境),会影响他们不同的思维方式,并对同一件事运用不同的思考方式(动机),通过各自不同的能力(能力),然后做出完全不同的决策(行为),最终得到不同的结果。

如果想了解用户的行为方式和动机,就得对他们的场景有所了解,比如他们会在什么环境下使用该产品,他们使用该产品时的载体是什么(电脑、收集、ipad,或者其他),他们为什么要用这个产品,等等一系列问题都是需要我们收集和预测的,只有清楚知道用户的动机、行为、能力和环境,我们才能知道我们的产品是在什么环境下、什么条件下产生的爆发点。这里面比较重要的是动机,动机是决定用户是否能快速采取行动的重要因素,如果环境满足,有行为动作,也有能力购买和承担,但产品没有可供用户提起兴趣的动机,也是会损失客户的,这里的动机我们可以看作是欲望点,也就是G点。(这里可以引用福格行为模式,公示为:B=MAT,其中B代表行为,M代表动机,A代表能力,T代表触发,也就是说所有用户在完成特定目标前,都必须满足MAT这三个基础条件,第一要有充分的动机M,第二必须要有完成这个行为的能力A,第三必须要有促使用户付诸行动的触发T)。
只有得到以上这些预判的结论,在编写问卷时才能列举出符合用户的选项答案,最终的调研才是有价值的。
在调研问卷内,第三模块(自身产品问题)的问题基本都是和自身产品息息相关的,如果不了解产品的所有功能和功能之间的逻辑关系,那么在编写问卷时,就很难提供优质的关于功能和逻辑的问题。例如在你清楚了解自家产品的所有功能后,你认为某些功能是有可能存在漏洞的,或者发现某个功能在竞品中是以另一种方式呈现的,在或者一个组件功能所包含的内容和竞品是有差距的,那你就可以针对这些问题去进行假设举例,提供对应的问题和选项。
同样的,功能之间的跳转逻辑也需要设计问卷者做到心中有数,从而对比竞品后得出结论,并对其设定问题和选项。当然,并不是所有的问卷都必须具备功能和逻辑相关的问题,问卷中是否需要设定关于产品功能和逻辑的问题,还是要按照问卷开始就想好的目的和思路展开提问。

所以,清楚了解产品功能及逻辑关系,是为了辅助我们能提出更有价值、针对性更强的产品问题,同样也是为了帮助我们对用户进行设点,通过问卷先圈出一批目标用户,然后进行针对性访谈,可大幅度降本增效,从而防止资源浪费。
这里和第四点比较相似,主要的相似点来源于目的性,在编写问卷之前,我们必须要了解产品的业务流程,还有产品在市场中所运用的推广渠道,这些都是帮助我们设立问题做的前期准备。
提出产品业务相关问题,有助于优化产品运营模式和产品服务板块,这些虽然不被产品直接展示,但却是公司的重头戏,同时也是用户非常注重的地方,尤其是依靠线下服务来提升用户满意度的公司,例如服务类产品“土巴兔、我爱我家、e家家政”,这类型产品都是重心在服务团队上的,如果不了解产品的整体业务线,就不可能提出高质量的业务问题。
推广渠道同样的,如果不了解产品往期的推广方式和渠道,又如何在提问题中设定标准的答案供用户选择呢?所以,想要通过问卷获得产品业务和提升访客率的结果,就必须对产品的业务线和推广渠道有具体了解。
行业数据报告对单一产品并不能起到多大作用,它主要是通过行业的宏观局面,对该产品进行一个整体的把控,比如最近几年比较火的教育行业,如果你的公司正在从事教育行业,那么获取该行业最近2年的行业数据报告,可以瞬间开阔你对教育行业的整体认知,包括国家对教育行业的一些政策走势,你也可以很好的了解到。
通过了解行业的数据报告,有助于你对行业的人群收入、地域分布等问题进行比较客观的熟知,从而设定一些带有区间数字的问题时,能更好的设定结论被用户选择。举例说明一下,假如你的产品是健身app,通过对市场的整体了解,对运动健身行业近几年的数据分析和走势,了解了人们在健身上每月每年的投入资金,在调研问卷中,就能更准确的设定用户收入、健身消费金额等一系列问题,然后通过问卷结果查看资金占比,就能对应的知道匹配你产品的用户群体消费情况了。

所以行业数据报告并不是某一个产品的支撑物,也不具备被单一产品所参照,它就好比一张世界地图,我们可以清楚的浏览到我们的中国在哪,身边临近国有哪些,对比国家的领土大小等等。
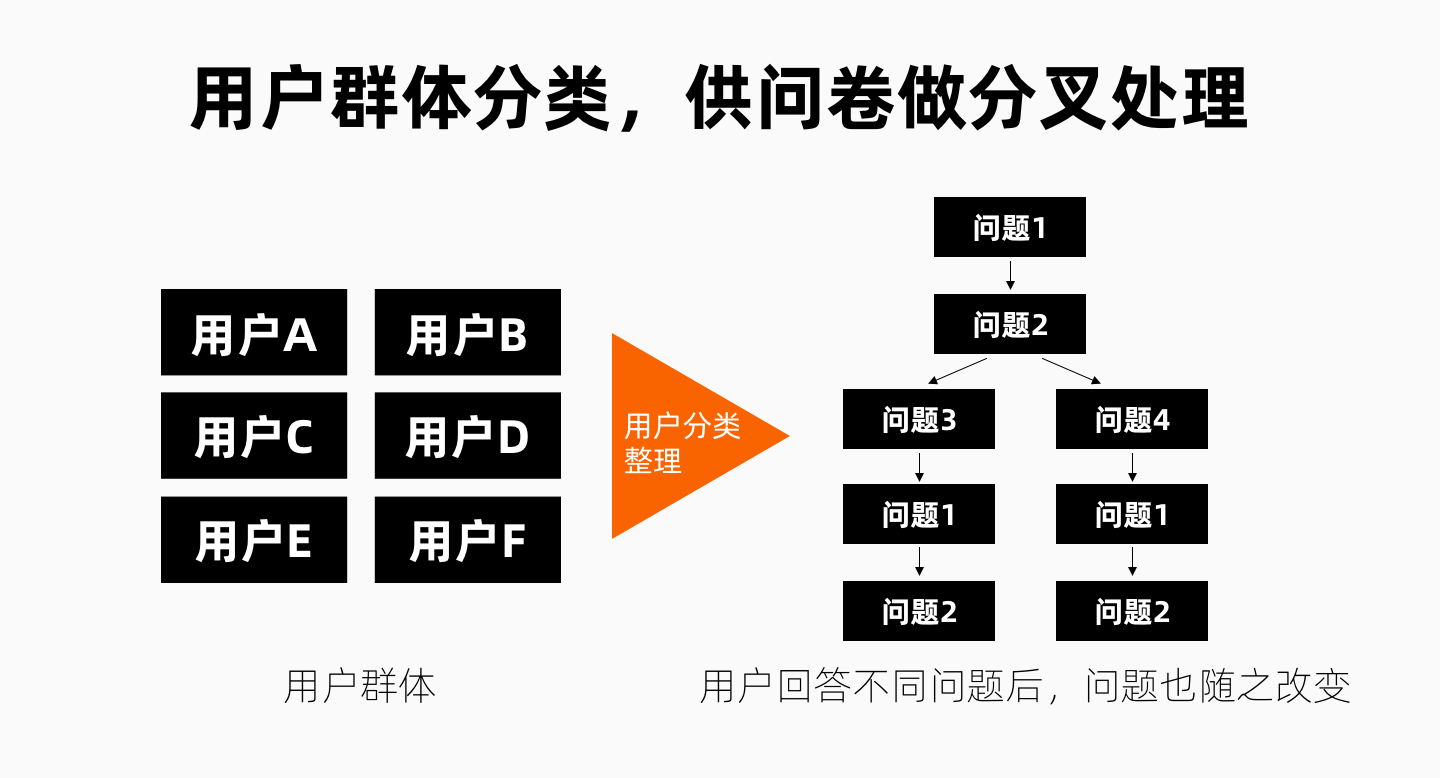
对用户群体分类是比较重要的一个内容,它的主要作用是帮助我们预设用户类型,通过不同维度对用户进行分门别类,然后对他们依次设定不同角度的问题,最终获得不同有价值的结果。这就好比一线城市设计师收入和三线城市设计师收入是完全不一样的,针对这些不同,我们在询问问题时,也是需要区分对待的。

这种情况一般问卷中是高频出现的,比如我们在回答问题三后,如果选择A,那么会跳转到问题五,如果选择B,则跳转到问题四,这就是设计问卷者在编写问卷前就已经预想到不同的用户群体类型了,然后对他们进行了多种类的问卷设计。这么做的好处是可以快速验证出产品的目标用户类型和比例,降低用户调研成本,进一步推进培养种子用户,然后再次接受高质量产品反馈,最终提高用户的整体调研质量。
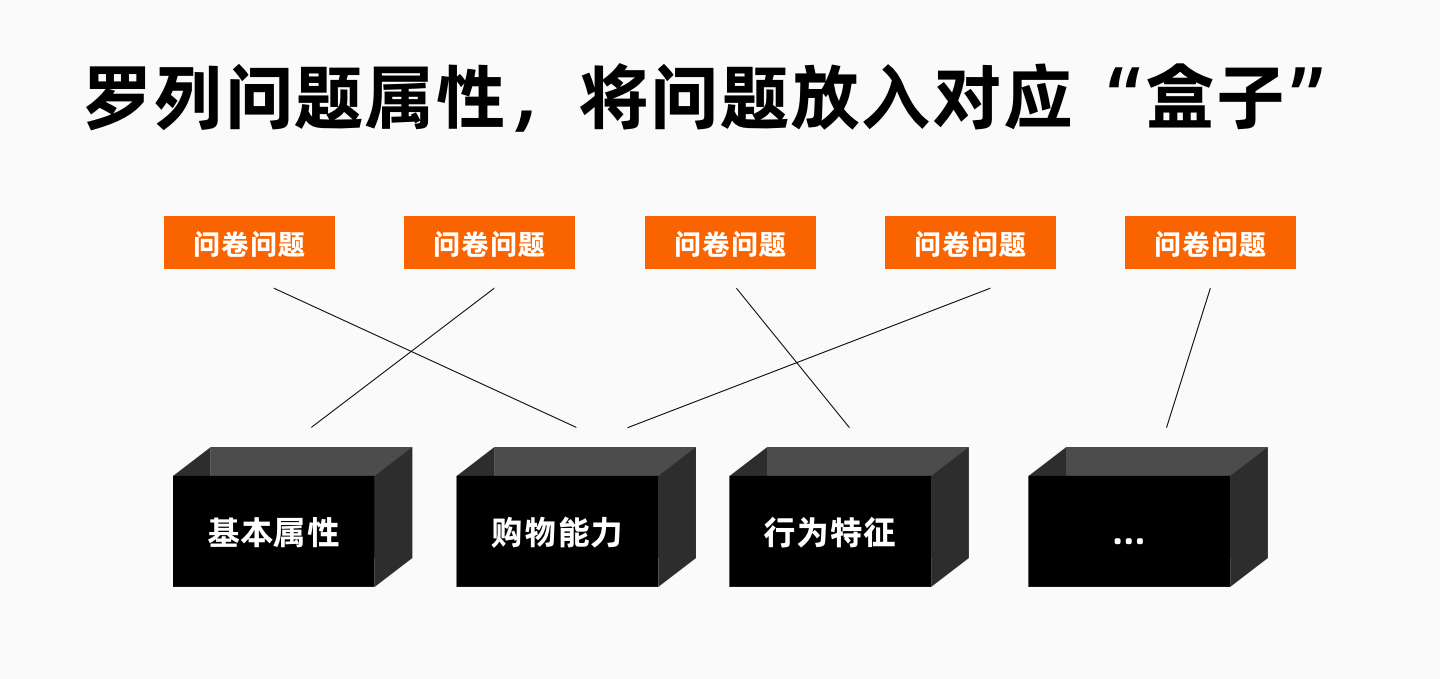
最后一个是问题属性,其实这里大家可以将这个词看成是一个“盒子”。我们在开始设定问题时,大家惯用的手法是直接罗列问题,按着主逻辑开始进行,然后依次往下写,其实这并不是最有效的方法。我在这分享一个更加有效的方式,就是在调研问卷编写之前,你要先预设几个问题属性的“盒子”,也就是问题维度,比如说:基本属性、购物能力、行为特征、兴趣爱好、心理特征、社交网络等等,这里先不考虑问题的逻辑性,先按照问题属性进行编辑,比如先想基本属性,那么就针对用户的基本内容进行编写问题(这里的方法是想到什么就写什么),比如你会想到“用户的姓名、年龄、月收入、家庭情况、在哪个城市等等”,这些都是所有用户所具备的基本属性,当你将第一个属性写到写不出来的时候,就开始在第二个问题属性“购物能力”的盒子里开始写问题,继续编写一堆和购物消费有关系的问题,直到将所有“盒子”写到写不出来后,再从新开始进行问题梳理,依次按照逻辑关系进行排列即可。

大家可能比较疑惑我这个方式,这种手法看似笨拙,但却是符合我们人类的基本思维的,在心理学和行为学中,科学研究表明我们人类其实真正能专注做的只有一件事,而如果有人可以同样完成两件事或三件事,那么这其中只有一件事是刻意行为,其余的事件都应该是下意识完成的(也就是刻意练习后的下意识反应),比如我们开车途中躲避其他车辆时可以和别人交谈,可以从口袋里掏出香烟然后对准点燃,在开车和交谈、点烟这个事件中,开车就是下意识的行为,而点烟或交谈就是刻意行为,虽然开车是一个高技术能力且具有交通危险性,但由于你已经练习了很多遍,所以并不需要刻意思考就能打转方向并调整到合适角度进行开车。
问卷也是一样,如果你在用大脑完成问题逻辑梳理的刻意行为下,同时又要绞尽脑汁的想问题怎么写,写什么,那么可想而知,当两个事件都是刻意行为时,你哪件事都做不好。所以,不妨尝试下我建议的方法。
以上都是关于写问卷时做的前期准备工作,虽然绝大多数都是需要自主完成的,但不妨有些内容确实比较有阻力,比如说:行业的研报,行业的数据报告、产品所涉及行业的宏观分析。所以为了大家方便学习,我这里为大家提供了一些我日常惯用的工具网站,其中就包含:行业白皮书、行业洞见研究报告、数据分析、调研问卷模版等一系列相关内容。
该网站包含所有行业的研究分析文案,市场宏观策略,一个高质量的行业分析网站。

该网站包含了大量的问卷调研模版,可以辅助你增加对问题的灵感,同时做参考。

七麦数据可以辅助你去查找一些相关行业竞品,同时根据排名进行选择性对比。

360趋势是一个开源数据平台网站,在这里你通过关键词输入可以查看到行业或产品的关注度、曝光量、需求分布等重要信息。

https://data.iresearch.com.cn/
艾瑞数据和七麦类似,同样是查询和浏览产品的排名、竞品类型的平台。

其实还有很多相关的工具类网站,部分是需要付费的,部分是强制需要注册的,价值度不高的我就不再推荐了,本着与大家分享的心态,将真实可落地的资源与大家共享我认为是最好的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:西瓜的设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近我们产品做了一次全新改版的项目。作为此次项目的设计师,从项目的前期分析、设计、交付开发、验收上线,整个流程,在项目走查验收阶段我们设计师投入了30人/天!在我们觉得应该设计投入最少的阶段,却占了我们大量的工作 且最后还原度也远不达预期。
在这个项目中我遇到了哪些问题:

还原问题不单单是设计师把设计稿做的多精准,标注的多仔细,这么简单就能解决的。是设计和开发,团队之间的合作共识问题。我把整个和开发对接工作分为前中后三个阶段,在这里从头来梳理一下,聊一聊设计师和开发如何高效对接,也是对自己的一次复盘总结。

在评审环节,设计师本人一定要将自己的设计稿进行宣讲、帮助开发理解。注意给技术讲述一些适配要求、设计规范、交互状态及动效等,同时解答技术同学的一些疑问,这样就能将一些可预见的问题解决掉,解决后期的沟通成本。
有一些地方有多种实现方式,如果前期没有跟开发沟通清楚,就会导致最终实现的效果存在误差,比如:下方这个tab项,单给一张图,开发根本不知道设计师想要的实现方式是什么,固定间距还是固定菜单宽度,还是每项平分宽度,最后很大可能就会按照自己的理解去做了,导致出现重复返工的现象。

再比如一些点击热区,如果不手动标明,有可能就做的很小
下图是我们手动标注的热区

每个开发负责的具体页面模块不一样,别人对具体了解程度也不会不一致,所以在评审会议上,一定要具体开发者在场,如果对应开发没有发表意见,设计师可询问,确保他已经理解需求。
设计师在讲解自己的要求后,开发也要及时反馈是否有还原困难,如:是否有技术限制?是否有组件改动困难(牵一发而动全身)?实现成本过高(投入产出的性价比不够)?等意见和原因,设计师也可抛出之前是否遇到过类似的阻碍,帮助开发去了解。
评审过程的问题和重要讲解点,一定要记录下来,会议中开发提出的一些问题及解决方案、或者没有达成共识的地方,记录下来等领导决策,在会议结束后以邮件形式、或wiki文档发送前端们,抄送产品,确保会议内容的传达到位。后面也好跟踪。
还有一点就是,我们之前遇到的情况,在宣讲会上 讲解的一些要求,开发在做的时候可能就忘记了,让开发改他认为设计没有明确要求、会有点难推动,就会搞得双方都有抱怨。有会议记录也可避免此类情况发生

在前面我们做了详尽的沟通和评审,但有时也避免不了在开发过程有些问题才发现暴露。这个就需要开发同学能重视还原问题,积极沟通反馈,和设计确认商议 是否有其它可替代方案,切勿自己发挥,等到后期验收的时候才说出问题可能会影响进度
开发者在完成自己负责的模块界面时,可自己对齐设计稿自查一遍,参考【3.1验收标准】的表格,可帮助判断问题,在此阶段也可发给设计者确认效果。

这里可以提前在项目排期阶段,设计师将所需的验收工时同步给技术和测试,将验收时间考虑进去
为什么要求测试同学保证还原度至少在70%呢?
因为如果不要求测试走查还原度,设计验收的时候就会有大量的问题,最后变成设计在测试界面而不是验收。设计师不像测试对整个流程的测试配置那么熟悉方便,反复验收需要测试和设计不断配合,双方的工作量都会加大。
理想的状态应该是测试整个流程走通,视觉和交互还原问题也要着重测试,设计和产品在测试没什么大问题后再进行验收。
参考【验收标准】的表格,可帮助判断还原问题

最好是提前知道模块的开发者,这样验收的时候一对一进行模块的打版验收效率更高
技术对功能上的BUG,可以自己很好的判断哪些是严重的紧急的,但对于视觉和交互层面的感知就比较低。在提问题单的时候,我们可以帮他标注出优先级,告知开发哪些是比较严重的需要优先修改的,不然 开发自己很难判断,可能就会挑一些比较好改的先改了,重要的问题反而被搁置了。尤其在项目时间比较紧张的时候,有优先级标注 开发能够看出哪些是可以为项目进度做出妥协的,哪些是必须要修改的。

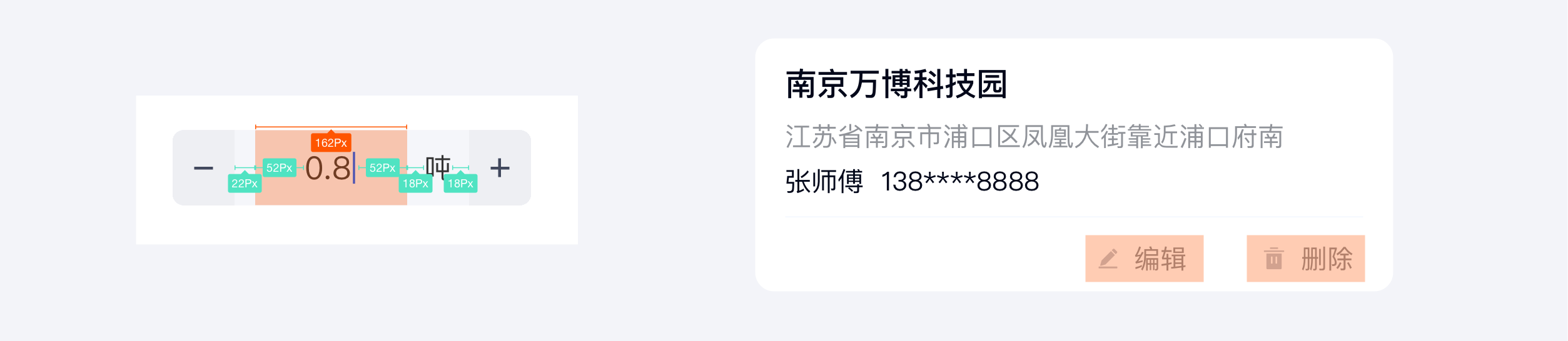
设计提BUG单的不能简单的说这里出错了,请参考设计标注重新调整。要直接给出正确的尺寸、增多少、减多少、这样可帮助技术提高更高效率,也能避免开发自己去看又出现误差、又要返工修改。


设计师在验收过程中容易遇到的一个比较头疼的问题就是,技术和产品小伙伴可能因为项目上线时间紧,觉得视觉还原和页面交互体验上的问题不重要不给予修改,优先保障功能上线。
除了这些原因,设计侧也在检讨总结,自己有哪些做的不足的地方,所以 以上文档也是对接下来工作的优化方案。设计还原度也是日常考核之一,需要大家重视,好的产品要严格把控精心打磨,希望这次的总结、相关流程和经验,在接下来工作中能够提升设计验收效率和还原度。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:飞行的考拉
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导读:系统设计当中除了按钮之外,文本输入框(Text Fields)应该是最常见的交互元素了。当你在淘宝买个东西,当你注册个新账号,当你买单输入个金额时,各种使用场景简直无处不在。可以说把握好输入框设计,我们的表单设计就成功了一大半。
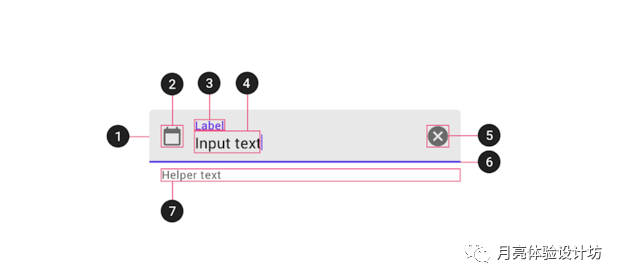
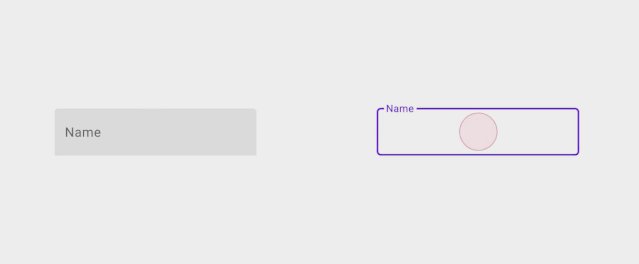
今天直接单刀直入不讲别的,直接把google的Material Design对于文本输入框结构分解图放上来,

这里需要指出Material Design对于文本输入框结构是经过多年设计发展洗礼,然后基于它规范之下而生成的标准构造体。我们抛开一些非必要元素之后会得到一个基础版本文本输入框的构造。

一个表单项从结构上来看可以分为标签、表单域、提示三个主要的元素。
1、标签文本(Label Text)
“标签文本”该表单项唯一的名称,告诉用户填入什么信息。
2、帮助文本(Helper text)
“帮助文本”在该处位置可将提示用户的相关信息放置于此。
3、容器(Container)
“容器”用户输入文本信息区域,可以是单行文本,也可以是多行文本。
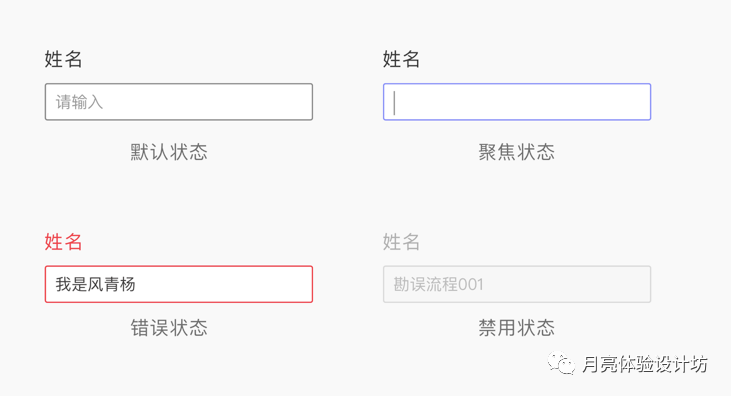
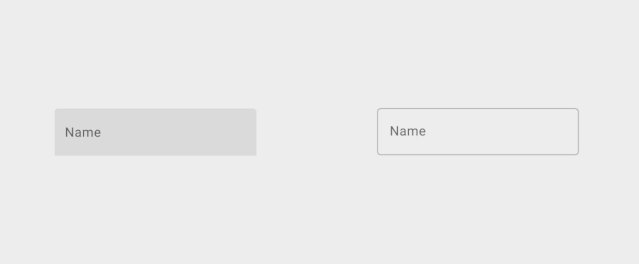
文本输入框常规情况下具有4种交互状态:「默认状态」、「聚集状态」、「错误状态」、「禁用状态」
1、特别提下文本输入框通常情况下不具有「Hover状态」。
2、在设计聚焦状态的时候,需要注意用户光标的位置。比如:text fields的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。

标签「Label text」的对齐问题是让设计师这么多年来一直头疼的问题,也是让设计师不断创新交互形式的源动力。它直接影响到用户对于表单的理解成本以及表单填写的完成率,下面我们就来聊聊一些比较常见的标签设计形式。
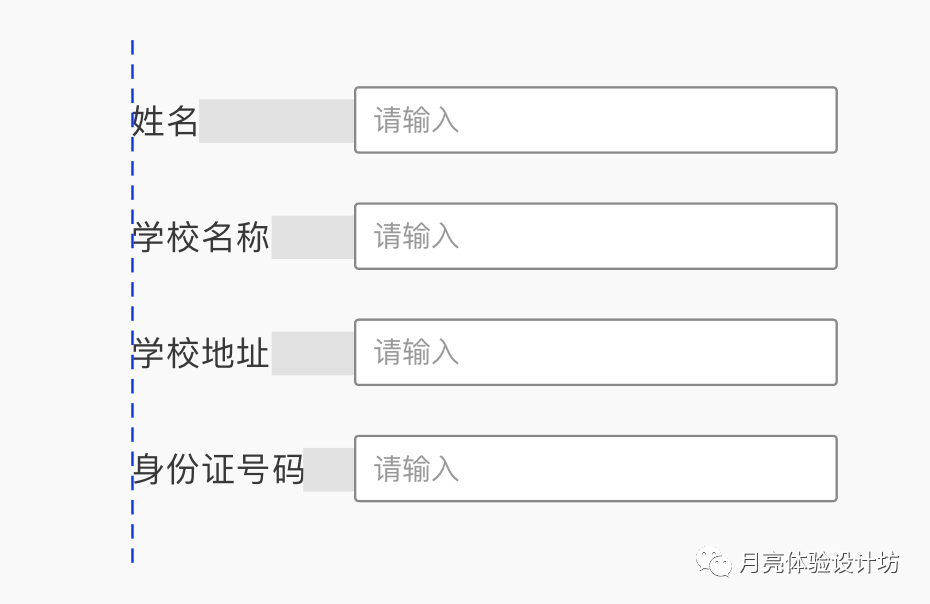
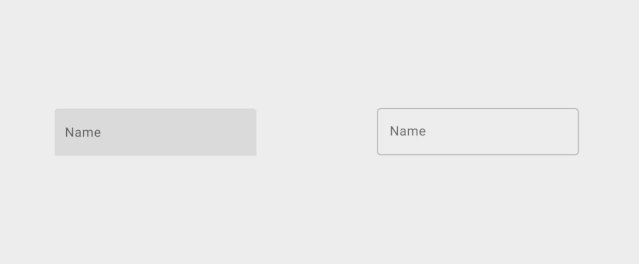
标签文本采用左对齐,文本的长短问题又会导致部分较短标签文本与容器间距增大,让用户从左至右浏览的效率降低,并且看起来不够协调。同时如果该产品存在国内与海外两种版本的话,将中国翻译成外文以后长度将会变的十分不可控。

如果标签文本采用右对齐,标签文本的长短问题容易导致左侧的视觉隐形边界错乱,用户的规律眼动容易被打乱,同时如果该产品存在国内与海外两种版本的话,标签长度问一样依然存在。

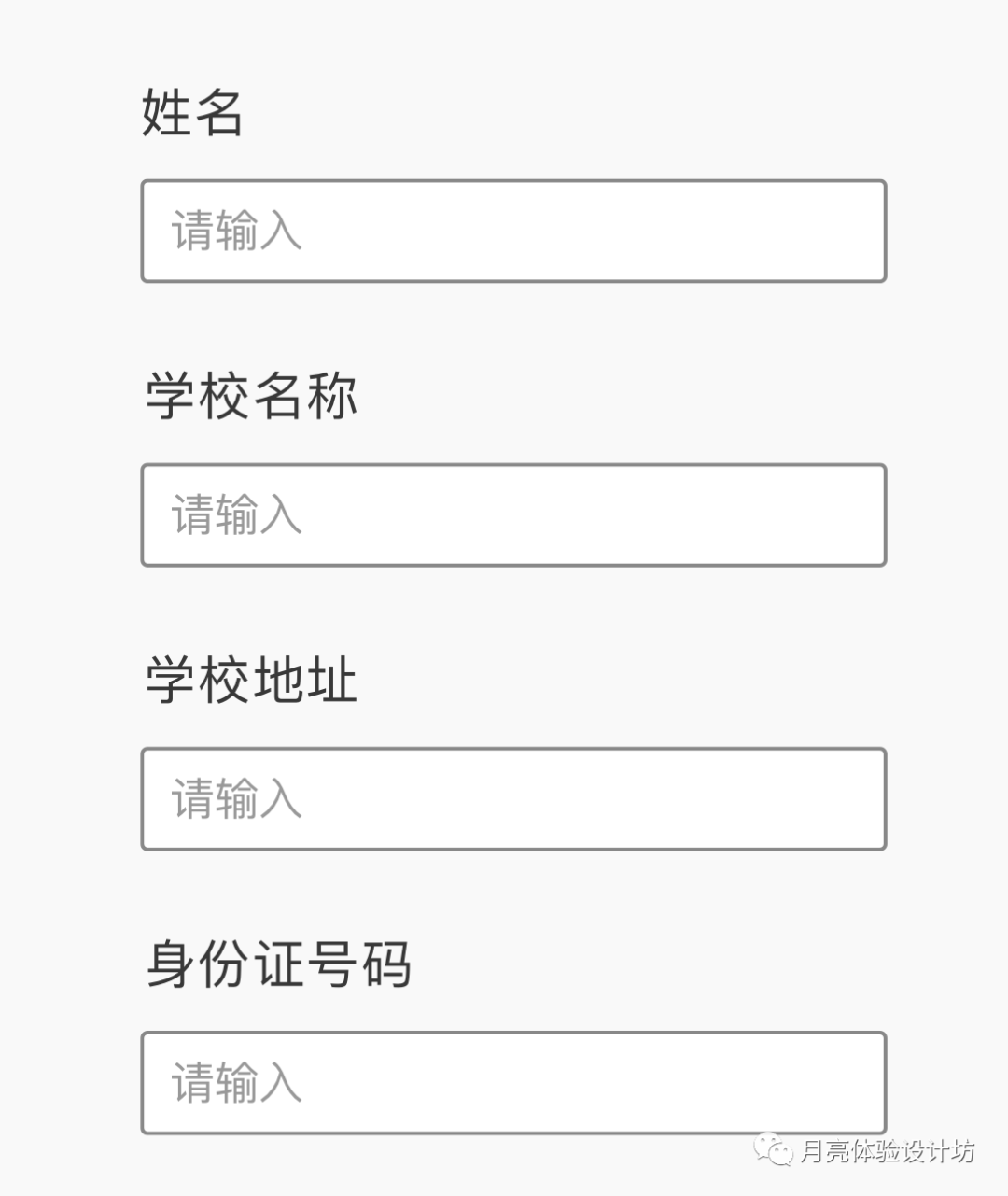
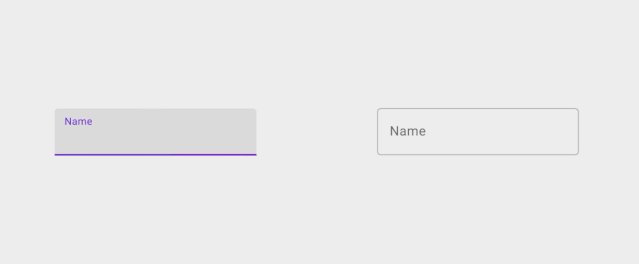
介于标签左对齐与右对齐各自存在不同的优缺点,不能完美统一,从而催生出标签与容器顶端对齐的交互方式。顶端对齐的方式使得用户视觉动线变得十分规律,竖直向下浏览可以便捷地理解标签文本阅读效率提高明显,同时标签文字长度不再成为干扰设计师进行排版的一个纠结点,很好的解决了有些同时具有国内以及海外版本产品的问题。

但是标签与容器顶端对齐的方式也不是十全十美,在移动产品场景下或者对纵向空间使用率要求比较高的场景,标签与容器顶端对齐的设计方式就比较尴尬。由于表单高度比其他几个设计方式要高,造成用户一边填写表单一边不断往下滑动。
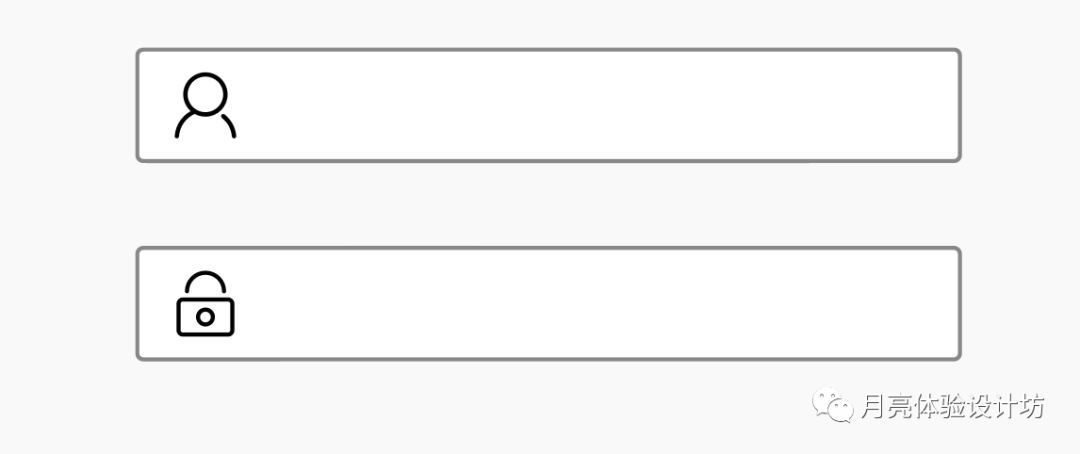
前导图标代替「Label text」这种设计方式在轻量级表单中较为常见,条件也比较苛刻:
同时因为每个人生活习惯、文化差异非常之大,造成对于前导图标的认知都有很大的不同,由于这种设计方式对于用户理解成本很高,信息密度较大的表单类型也不适用,所以没有很强的普适性。

占位符代替「Label text」或者将标签与占位符合二为一的这种设计方式可以很好的节省大量纵向设计空间。但是也是存在比较大的设计弊端,假如用户填写的表单十分复杂且场景不熟悉需要边填写边理解,那么这种设计方式就不够优雅了,会让用户完全忘记自己在填写什么类型的表单。

基于上述一些存在的问题,Material Design的使用了一种比较讨巧的设计策略。即采用占位符承载标签文本,并且在用户填写信息时,标签文本始终可见,由占位符转移到文本框顶部。
这种设计方式对视觉动线、标签整齐度、排版空间等一系列问题都有改善,但是在填写信息密度大、理解难度高的表单上表现就不尽如人意。读者现在可以脑补下,在一个需要填写大量表单的场景下,这种带有动效的方式会造成视觉混乱,不能让用户沉浸式的填写信息,容易让用户出戏。

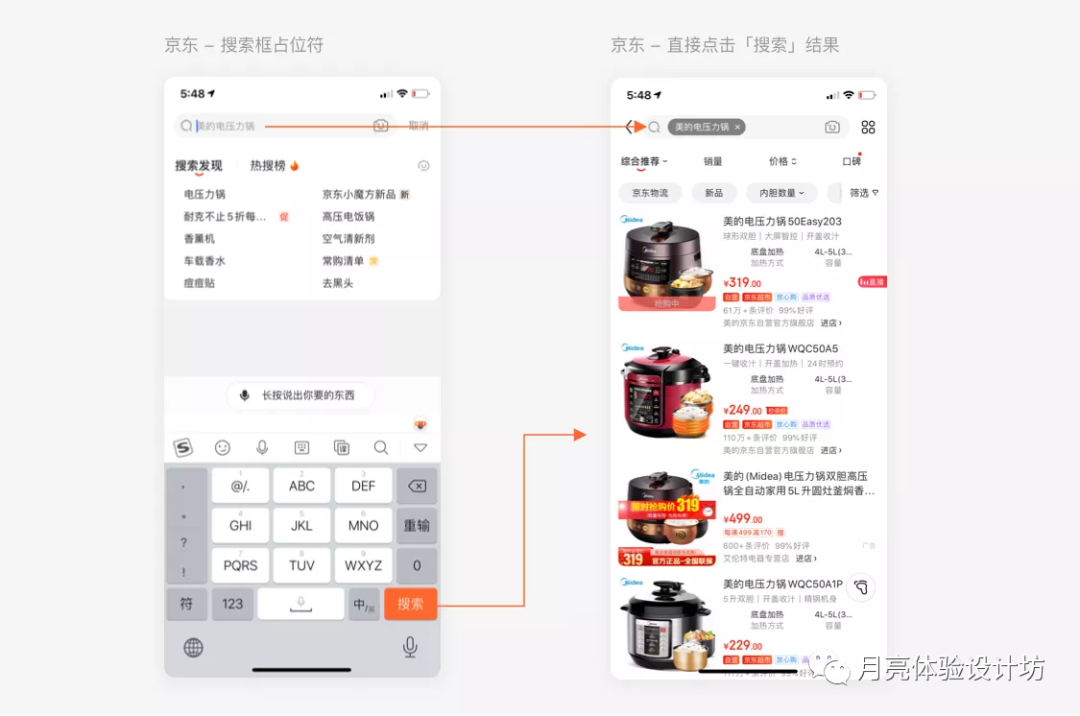
不过在某些商业场景下,这种设计方式对数据转化会有比较不错的表现。譬如在电商的搜索框当中,把一些需要重点的商品信息放在占位符上,一方面对该商品的曝光量必然有所提升,另一方面在用户直接点击搜索时,将会以当前占位符内容进行搜索,达到为所推荐商品引流的效果。

前文也提到过text fields的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。那么在用户复制信息过来的时候,就需要特别注意focus状态下的光标位置,必须在文字的末尾,而不是在其他什么乱七八糟奇特的地方。

合理的反馈信息对用户降低理解成本、提高表单填写率也是至关重要的一部分。这里我总结一些比较常见的错误类型供大家参考,没有想到有缺失的类型也希望大家帮我补全。
「内容是否为空」比如必填项;
「二次确认是否相同」比如密码校验;
「输入信息是否合规」比如密码格式;
「输入信息长度合法性」比如手机号码长度;
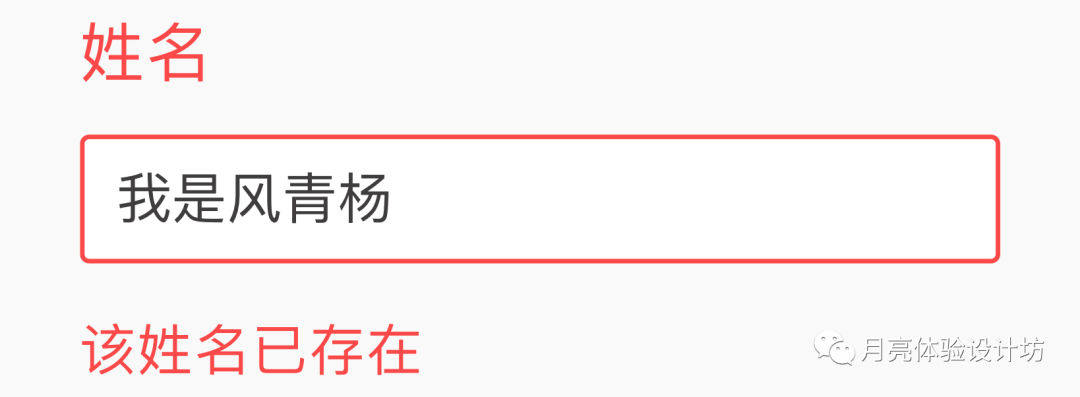
「输入信息的唯一性」比如收到的验证码。

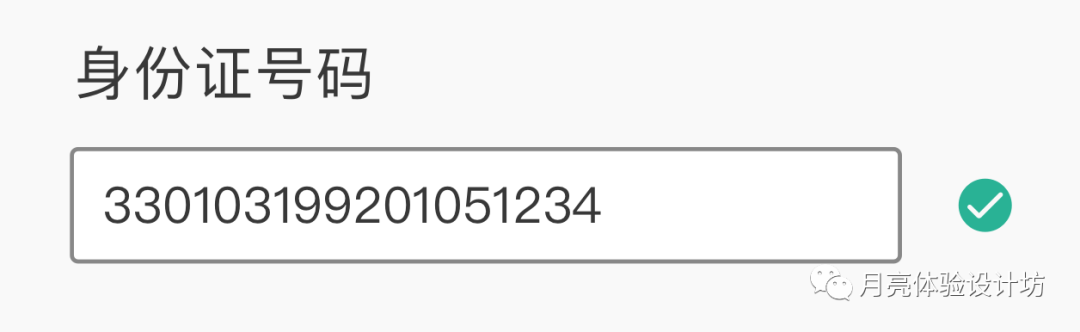
从用户体验流派角度去分析,好的设计不仅在错误情况下给出明显易懂的提示信息,也要在正确场景下给到正向反馈与鼓励,让用户增强信心。

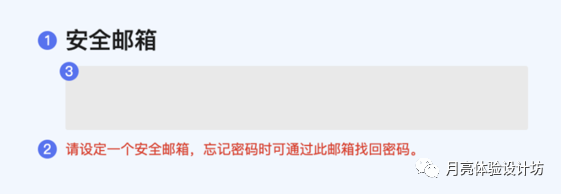
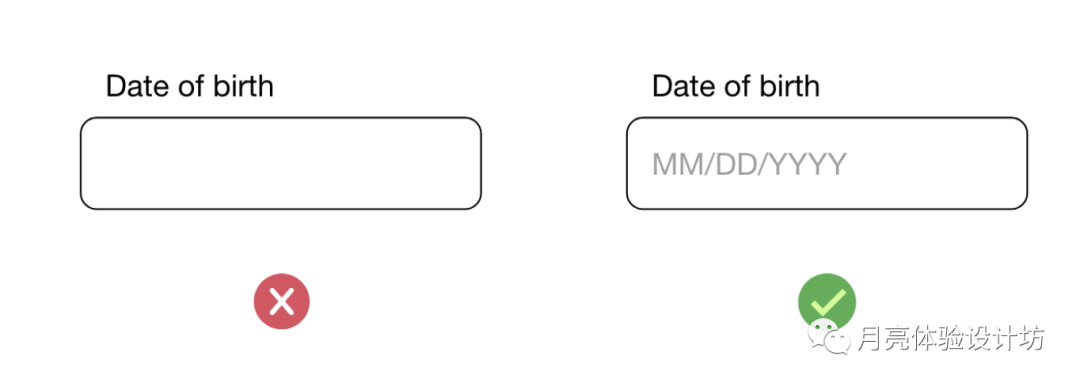
对于某些具有特殊格式的输入信息(比如手机号码、出生年月、信用卡到期日等等),我们在设计占位符的时候就可以预先把格式写入其中,告诉用户信息输入的必要格式,起到提前防错效果。

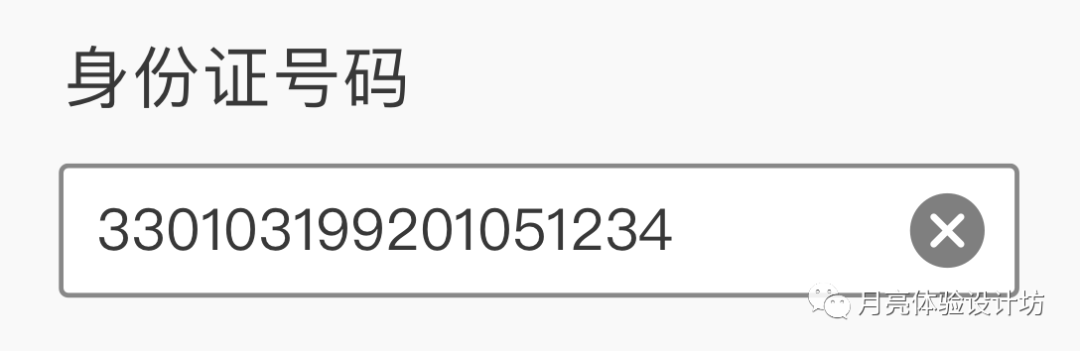
清除功能在pc端的表单中存不存在区别并不是很大,但是在移动端表单中小编强烈建议把它放上去,因为可以帮助用户大大降低交互成本。

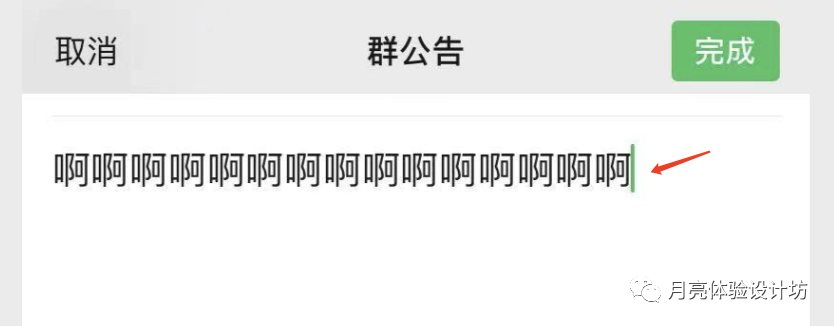
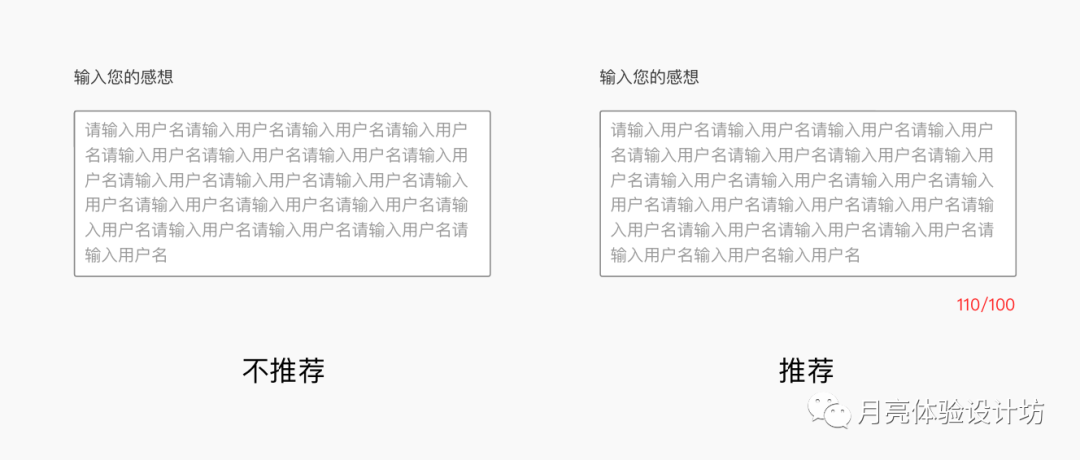
在使用多行文本输入信息的时候,我们经常会碰到输入文字超出文本域字数规定的情况。那么一个优雅的字数限制方式就显得尤为重要。一般采取两种设计方式:
显而易见第二种方式更为优雅,也更能够获得用户的尊重,毕竟最高层次的用户体验就是让用户自由的输入。

根据相关研究机构调查报告得出每10个人当中就是1个具有某些方面的先天不足,所以恢复到初心「设计以人为本」,针对特殊人群在设计的时候我们必须要考虑周全,比如红绿色盲。这里小编就不展开阐述了,有机会的话可以另外开一篇文章专门讲讲这方面设计需要注意的点。
Text Fields是我们平常表单设计工作中无法避免的一环,几乎20%的Text Fields承担着表单当中80%的重要功能。与表单填写率与完成率有着密不可分的关系。如何合理的设计表单当中的Text Fields成为了工作当中的重中之重。
相关知识推荐:你到底会不会「下拉菜单」啊?

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:月亮与六便士
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
去年夏天的时候,我曾随父母和一群叔叔阿姨回到他们当年下乡的村庄游历。那是县城边一个山清水秀的村隅,流水潺潺,疫情的阴霾从未造访。对我而言,那天最为深刻的记忆停留在我们路过了当地的农信社网点,那应是安静的乡道中最热闹的一角,我看到熙攘人群中很多的老人,掂着银行卡、存折或者手机,还有大大小小的纸张资料站在大厅中,或是神色匆匆,或是眉目惶然。
这些留守在村里的大多数人,他们所有与金融的联结固定在农村银行网点与金融服务站中,他们在这里存钱取钱、缴交社保、支取生活费、领取补贴和低保。农村的银行网点有限,业务又必须本人办理,很多村民过来一趟已经足够费时费力,而一旦忘带了什么资料,又相当于白忙一趟。
对于我们来说,手机上轻点两下便可完成的操作,对于他们来说竟然如此困难。

1. 服务使用之困:不会用
根据最新的第七次人口普查数据,全国人口共 141178 万人,其中居住在乡村的人口 50979 万,占比 36.11%,而据世界卫生组织发布的《中国老龄化与健康国家评估报告》预测,到 2030 年,中国农村与城市地区 60 岁以上的人口比例将达到 21.8%和 14.8%。但由于农村人口密度与交通原因,现代农村金融很难覆盖到普通农户。
一面是由于有限的教育资源与严峻的老龄化形势,另一面是显著低于城市的金融服务覆盖率,对农村人民来说,线下金融服务办理难,流程慢,而对于可以跨越地理限制的线上金融,横亘在大家面前的是比城市更严重的数字鸿沟,“不会用,也不敢用”。
2. 资金之困:不能用
土地在我们国家不只是农业生产资料,还承载着农民的福利和农村基层的各类开支。近年来政府通过金融扶持“三农”的决心可见一斑,农村创业创新进度的不停推进,2020 年返乡入乡创业创新人员 1010 万,带动农村新增就业岗位超过 1000 万。
然而无论是个体农户还是涉农小微企业而言,涉农贷款由于农业天然的弱抗风险能力,其后续还款力和坏账率都让很多商业银行心存顾虑。根据 29 家上市银行 2019 年年报数据,大型国有银行及商业银行整体涉农信贷规模稳步上升,但涉农贷款占比却仍处于较低水平,且多家银行呈下降趋势。
一方面是蓬勃的创新发展与蒸蒸日上的资金需求,一方面是涉农金融服务的资金困境,最终也让缺乏足够的资金支持的乡村的产业与业态面临失去活力的风险。
也正是源于这些类似的故事和真切的数据,我们开始探讨“惠农金融”这个话题。依靠腾讯云推出的虚拟营业厅、腾讯云银行、产业金融学小程序等等一系列解决方案,我们希望能让农村金融业务更加温暖,更加灵活,减轻银行和用户的办事成本,把无界银行服务的理念传达到更多地方,提升银行数字化的服务广度与深度。
惠农设计里自然会涉及到适老化的问题,而除此之外,它会是一个具体指向性更弱,更复杂的语境。
这是为什么我们认为包容性适合作为设计原则来引导惠农的设计。因为它的主旨正是在充分认识到用户的多样性的前提下,允许不同的用户在产品和服务中选择自己更喜欢的方式来参与并体验产品,避免产品在不同人群中产生体验隔阂。而我们也相信好的设计,最终能让大家都受益。
包容性设计较早可以追溯到 2000 年,剑桥大学教授提出的包容性设计方块(The Inclusive Design Cube),这个方块以感知、认知、移动能力三个元素为象限延伸构成立方体。中心的实心方块表示三种能力均具备,而方块越往外延,其中的某项能力便出现欠缺。他们提出,包容性设计是提醒大家不停考量实心方块外沿,以满足更多群体的设计方法。

英国制定了国际上第一份官方解释包容性设计的标准 BS 7000-6-2005(Design management systems – Managing inclusive design – Guide),在标准中,它将包容性设计定义为“主流产品或服务的设计能尽可能多的为人群所方便使用,无需特别的适应或特殊的设计。”
包容性设计的核心主旨,并非“人人都可以使用的设计”。剑桥大学工程设计中心教授 Ian Hosking 绘制了包容性设计的群体金字塔,展现群体中个人的能力差异,并指出包容性设计首先以底座的无困难用户为根基,自下而上覆盖至一个相对理想的用户群体范围,而无障碍设计或可达性设计则是自上而下,优先考虑极端人群的需求,两者是不同的。

我们将包容性设计原则带入到设计流程中,重新审视金融云虚拟营业厅等等一系列产品的相关设计,将人置于流程的中心,力图以更为鲜活的视角来洞察设计中的需求,并努力地满足它们。
我们面临着更加含糊但是又无处不在的差异:
1. 变“不会用”为“安心用”
农村人口尤其是留守乡村人口,其教育程度与文化背景造成的认知差异比城镇人口更为明显,获取信息服务与学习新的科技手段的成本也显著高于城镇人口。近年来越来越多的村镇开始组织手机学习培训班,可以看得出来这类需求也在日趋提升。
2. 实验:感受认知差异的存在
要考虑不同文化水平的人眼中的手机和信息化服务是什么样子的,我们可以通过更改手机语言设置这样一个简单的实验来窥知一二。这实际上模拟了微软在包容性设计中提到“永久性障碍”中”语言障碍“的情形。
具体来说,此时我们的认知模型已然改变,无法通过文字来获取信息,而需要通过视觉符号来识别功能图像、记忆功能位置、强记文字形状等等不同的方式来记住这些服务与功能的使用方法。
下图是 iPhone 的设置页,左右对照一下我们就会发现,原来这个打开过成千上万次的页面,理解偏差可能会有多大。而这里我模拟的还是对手机有一定程度了解的理解模式,若是对于抽象图案理解有一定困难的人群,情况会更加严峻。

而其实 iPhone 和苹果做的已然算是不错,我们可以看看其他,以下是 Twitter。

我们发现当无法倚仗文字来判断信息时,我们会通过其他更为直观的方式来进行信息获取,此时能帮助我们记忆和理解的手段包括而不仅限于:图像,颜色,信息分组,声音等。
3. 声音,图像,而不仅仅是界面
虚拟营业厅依仗腾讯云强大的音视频技术,实现基于移动端的远程视频柜员支持服务。在业务过程中我们以座席人员包揽业务中绝大多数操作为原则,尽可能减少手机侧用户的操作成本,在线上还原线下办理业务的体验。
我们通过语言沟通,屏幕示意等等多种方式,让用户尽可能只需要通过口述,便完成相关金融业务的办理。

虚拟营业厅的”个人理财风险评估“业务,座席人员在座席系统中调取问卷逐一提问,用户只需口述与回答即可,登记答案、提交与审核均由座席人员完成。

身份证验证的过程中,用户界面上不需要有任何操作,只需把身份证对准摄像头,座席人员在座席端里点击拍照按钮替用户完成拍摄。
若是遇到一定需要用户进行操作的部分,我们也可以通过标注、分享屏幕等等功能,直观地给用户展示所需要进行的操作,将他们的理解成本降到最低。

在身份验证流程中,座席人员通过“标注”功能加上动作示意,让用户进行“翻转摄像头”操作。
4. 具象,更加具象
Zereh Lalji 和 Judith Good 对印度孟买的工人进行过一项关于手机使用的调查测试,在测试中他们明确地发现越是具象的产品功能图标,越是容易被受试者理解。

Lalji 和 Good 实验中受试者表示最为熟悉的功能,从左到右:电话本,相机,电筒,录音机。

Lalji 和 Good 实验中,受试者自己绘制的关于有声邮件的图像,左图表示人与人之间传递的类似”电报“的概念;而右侧小人脖子里的线条表示声波,箭头指向的四边形则表示”邮件已经传送“。
经过我们的观察与测试也同样,具象的信息在适农化中更加受到欢迎和认可。 在虚拟营业厅的客户端里,我们细化了所有待机场景的插图,输出了两个不同的方案。对于熟悉手机操作的人来说,下面的方案更加强烈且直观,但是上面的方案,理解成本会更低。

5. 唯一,且永远聚焦
以包容性设计展开的各种实验和研究发现,人们对于有实体按键的手机的理解程度必然高于纯触屏手机,其原因在于一个反馈强烈的唯一按键,可以在任何时候提供用户最快地返回原点的捷径,这是一个超越了信息架构和系统所有功能的存在。
在同样的思路启发下,我们在腾讯云的另一款产业金融产品“消费金融小程序”里也沿用了这个原则。在这个复杂的小微企业贷款流程中,我们保持了所有流程主按钮的唯一,且保证了所有流程都单线进行。只要遵循“哪里亮点哪里”的方式,就可以让这个申请流程一路进行。

消费金融小程序中,申请页面主按钮始终唯一
6. 变“不能用”为“安全用”
针对农村金融服务覆盖率较低、涉农和小微企业融资难的问题,线上金融其实提供了非常好的解决契机,它能让更多的银行的同类产品有机会摆脱物理位置的限制,以更低的传播成本触达到有资金需求的用户。尤其是疫情以来,客户经理的获客与对客都有了更多的制约。
7. 更丰富的对客模式让用户更全面获取信息
我们在虚拟营业厅的现有框架下延伸出了更丰富的对客模式,在这里我们可以将多种形式的产品内容介绍(PPT、视频、文字等等)通过手机端推送到目标客户面前。这样的模式能让更多样形式的金融产品直接推送到有需求的人群面前,增加他们的选择面,让他们可以更为方便地选择自己的金融服务。对于银行而言,这样的功能也有助于让他们突破地理条件的限制,可以为农村打造更多专属的涉农产品,并方便地把它推送到目标客群前。

座席人员利用投送文件功能,给目标客户讲解产品
8. 安全容错的设计
提到安全,很多设计师的第一反应便是我们通过品牌背书来给用户建立安全感与信任感,因为腾讯多年在互联网行业展现的不俗口碑,是我们所独有的优势,但其实这一点并不是所有行业项目都能做到的。适农设计中,对于资金安全与隐私安全的要求甚高于线下金融服务,对于我们来说,实现安全这个目标,仍然需要从体验出发,将安全感蕴含在每一个细节体验的打磨之中。
A. 复杂网络环境的弱网提示
金融服务业务类型众多,仅仅是简单的一个信息修改,在服务过程中便会涉及到身份认证,人脸识别,信息拉取等等多个步骤,同样在线下办理业务的时长若是移到线上,不习惯线上办理流程的用户会对网络的卡顿与不稳异常敏感,从而严重影响整体业务办理的体验。
虚拟营业厅基于当前农村信息化基础网络建设的现状,我们在研发过程中引入了专用的实时音视频技术(Tencent-RTC),为整体通话质量作出保障。同时基于农村网络基础设施的建设现状与网络信号的复杂性,我们对于有可能出现的弱网风险,都在设计上作出了预判和提示,一则可以给用户更充分的预期,配合现场协助的工作人员,也会与用户进行解释和安抚,另一方面也能适当降低由于网络问题导致通话质量低下,客户对座席人员的整体满意度影响。

B. 梳理操作流程,让提示清晰且无处不在
与金钱有关的所有操作,用户都会自带“需要小心谨慎”的心理暗示,而基于涉农金融业务的复杂性,贷款往往需要经过非常复杂的资料填写,资料提交、身份核验与审核的步骤,冗长的申请流程效率低,用户没有预期,整体申请体验和通过率都很难达到理想效果。
我们在消费金融小程序中采用了一种新型的流程申请与资料填写方式,可以精准地提醒用户现在所处的申请步骤,所需的时候资料与步骤总计耗时等等,可以提升申请体验,提高申请通过率,降低用户不满与焦虑感。
首先我们将复杂的神情流程做出层级梳理操作,分为大型,中型,小型步骤三部分。
对于大型步骤,我们在关键的新手教育节点予以呈现,以一种旅程地图的形式,告知用户全流程。

对于中型步骤,我们以清单的形式,让用户对这里的复杂程度有清晰预知,也让用户可以提前准备好所需的资料,一切都一目了然。

对于小型步骤,我们让进度条在页面顶部悬停,让用户时刻可见,同时页面单向滚动,文案上也清晰告知用户接下来要做什么。

这样一套流程设计,我们从申请流程开始到结束,从宏观到微观,做到了脉络清晰且提示全程可见,可以给用户更充分的安全感与确定感。

C. 可控且可退回的纠错方式
当人们在使用不熟悉的服务和功能时,他们往往比平时更害怕出错和失败,而在此时若是身边的人或者工具本身可以提供他们明确的安抚和纠错的路径,他们的顾虑情绪会明显得到安抚。
因此当我们在给更广泛的人群做设计,我们就更需要提供实质意义的明确信息,如明确的错误原因提醒,与轻松的回退机制等等。
消费金融小程序中,我们引导用户进行单线程的申请动作,与此同时若是发现出错的内容,用户可以随时从清单中明确地看到,并快速进行重新提交。

所有技术与设计的问题,最终都会回到人
我们一直致力于打造的无界金融服务,归根结底,是整合着诸多新的科技与技术,引入更为人性化的设计理念,来让更多的人可以更加便捷而有尊严地使用线上金融服务。本文通过将包容性设计的理念引入适农设计,将不会用变为安心用,不能用变为安全用,我们也希望随着我们的努力,会有越来越多有需要的人,可以把我们提供的服务,当成迈向这个缤纷数字世界的一扇窗,一座桥,而我们也可以持续不断地,依着专业能力与同理心,让这扇窗越来越亮,这座桥越来越宽。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计行业每天发生着翻天覆地的变化,随着专业的发展,我们也在不断的学习新的技巧和趋势,但同时我们也要明白,设计中那些基础的UI准则,才是好的趋势和风格建立的基础。今天我们就一起来聊聊做好设计最重要的能力之一:区分视觉层次。


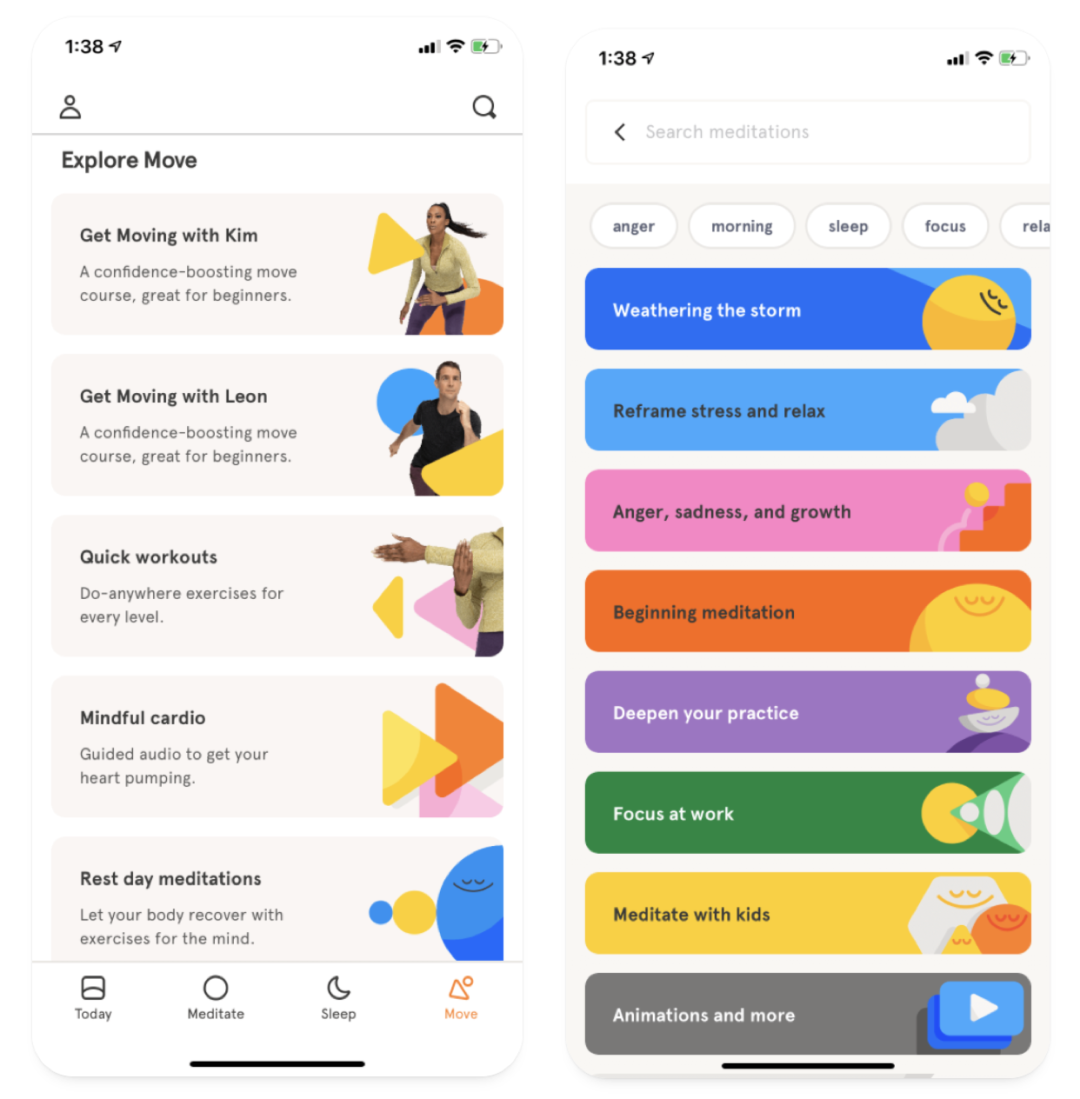
视觉层次不仅仅包含文字有关,它还包含我们的图片,视频按钮以及文字以外的视觉元素。所以当你设计一个网页时候,除了网站整体的颜色,排版,图片也能够影响视觉层次。那么如何让设计的层次更清晰,常用方法有哪些,今天我们一起来聊聊关于设计层次,希望可以帮助到你。



▲如上图插画的比重很大,在设计这种大的元素时,你的每个元素比例和细节处理都被同时放大了,我们可以看见这副插画四周还运用了很多元素,让页面达到平衡,同时这个画面和旁边的文字场景也很好融合在一起。一个好的设计一定是通过视觉手段让用户理解信息更加准确,在看完页面文字和图片后,很自然的引导到底部的按钮,这才能算是一个很引人注目的设计。




更多设计文章,设计交流,欢迎添加 | 微信ddm7212
关注#公众号:SKY盖哥 ,第一时间获得设计干货和分享内容。










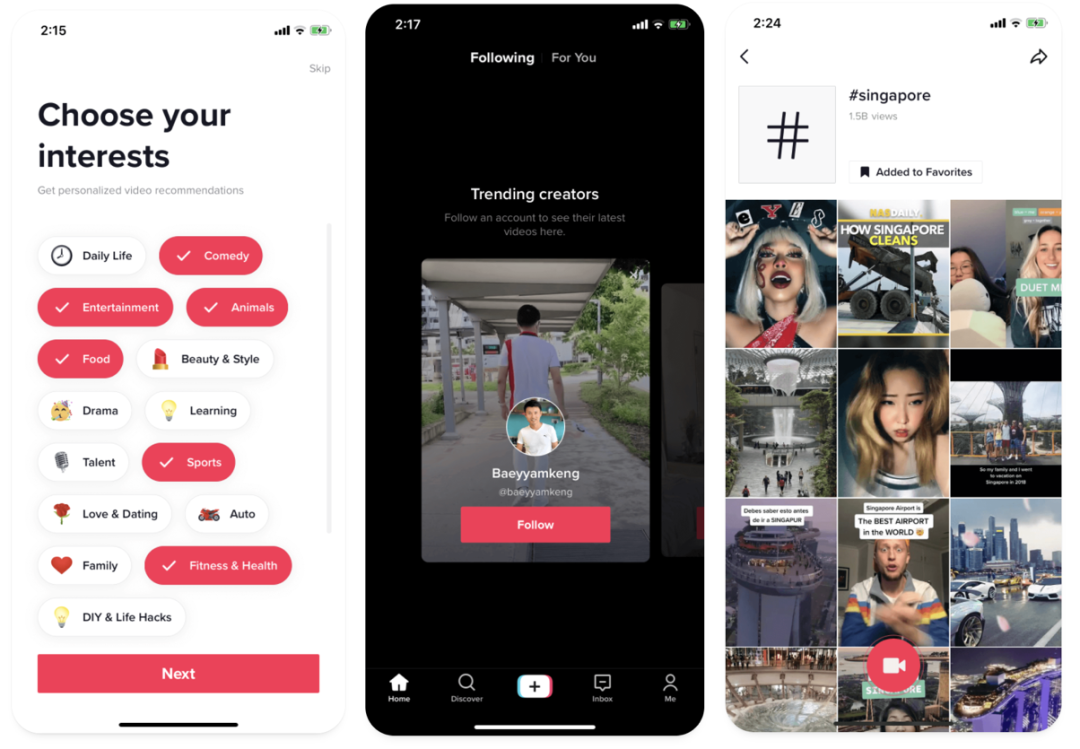
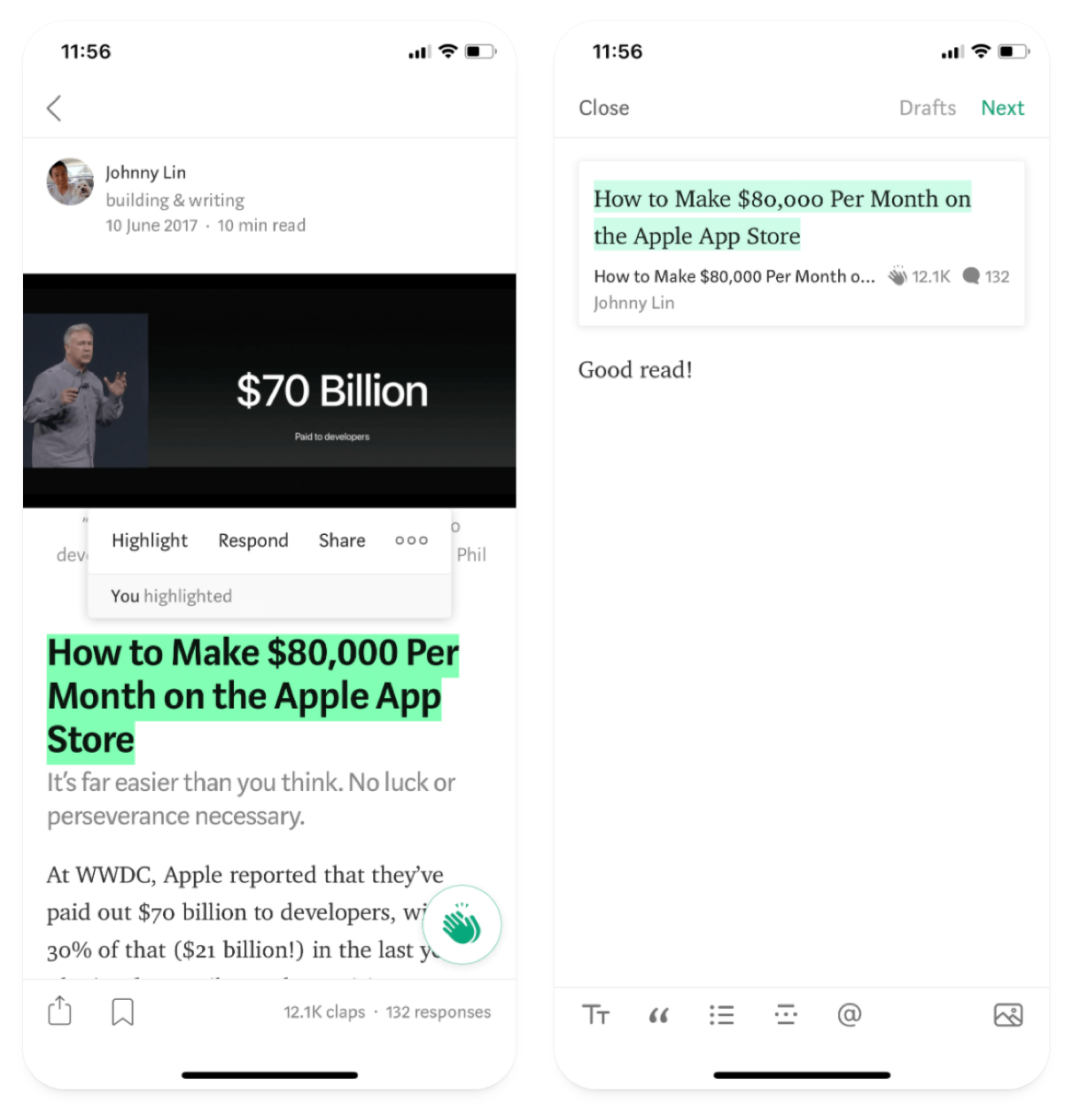
▲设计师熟悉的medium官方App设计,在正文阅读时,同样采用不同的视觉重点来突出重要信息,比如左边通过字重以及文字背景绿色底色和正文对比,非常醒目。右侧通过浅绿色作为背景强调突出。

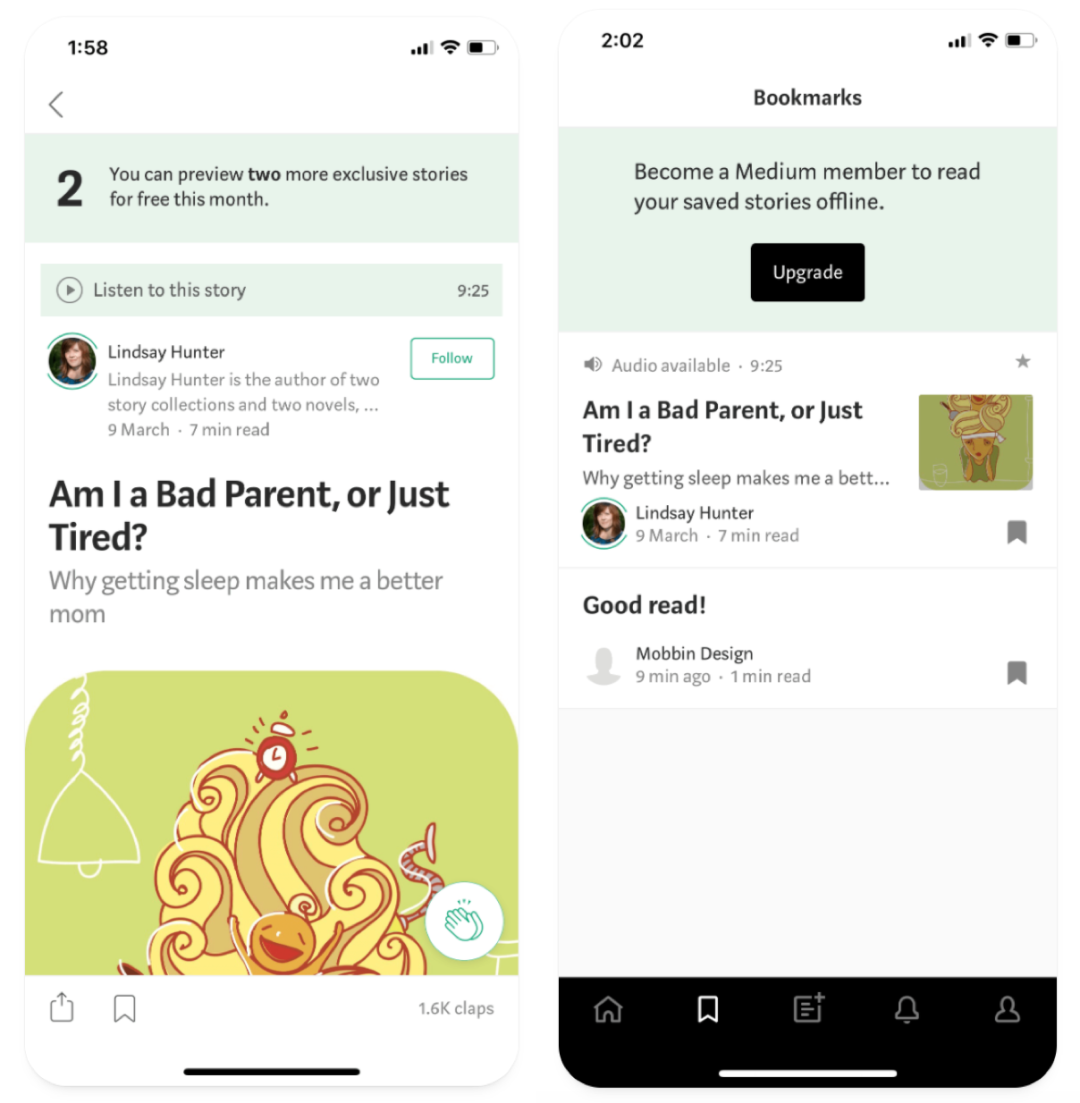
▲同样在一些重要位置,Medium也是运用视觉重量处理,如左图通过顶部提示条提示可以通过语音播放,在右侧付费文章通过行动按钮引导用户升级付费。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:我们的设计日记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
教培类产品若想更有效地吸引用户留存,则需要站在用户的角度进行思考,让用户有持续性的动力使用产品。而有“温度”的设计可以让用户更有动力。本篇文章里,作者从视觉上总结了B端教育产品的情感化设计操作策略,一起来看一下。
我们是如何让工具化教培类产品更具有“温度”,同时又满足B端产品多样、规范化设计的。

此项目是由我们的合作伙伴-清华大学心理学系学习科学实验室执行主任宋老师和他的团队发起,与我们腾讯云的小伙伴一起完成设计和开发的。宋老师的师资团队在教育培训行业已有多年的沉淀,且在类工具化的教培线上产品授课经验丰富。
宋老师团队认为:“现有的工具化产品并不能足够满足团队的教学需求和理念”。他们需要更富有情感化的产品,区别于其它的在线工具化的教培产品。
同时在教学过程中宋老师团队的核心痛点在于:如何让学员有动力地学习下去。21天中长期课程训练营,学员会经常出现无法坚持学习、学习动力不足、中途放弃学习等问题,而这些也自然成为我们需要去突破和解决的设计难点。
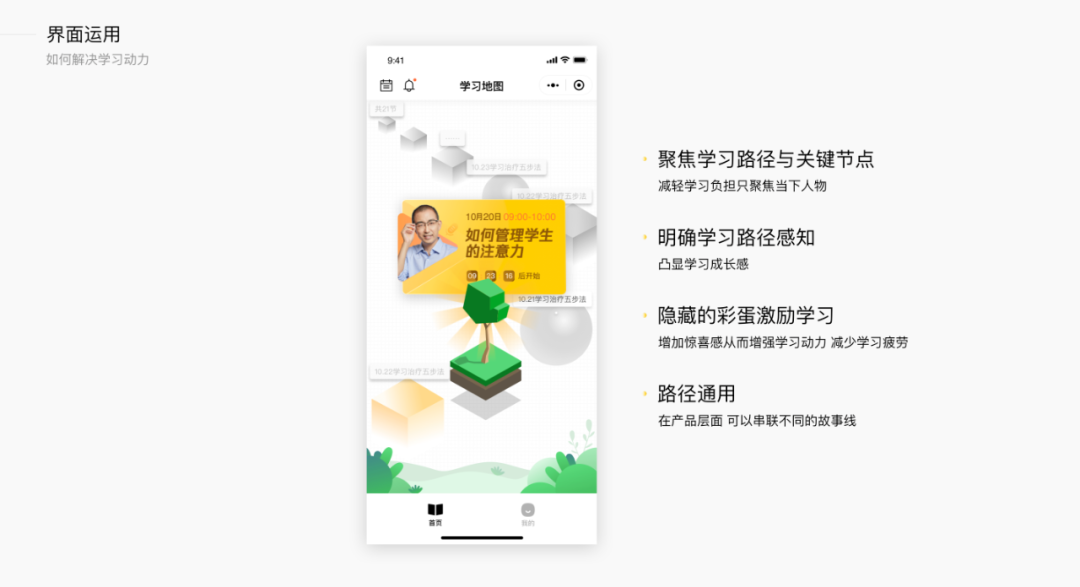
解析问题:老师团队希望做出与市场上工具化产品有所区别的产品目标,更是一款具有情感化且具有工具属性的教培产品。根据这个目标和方向,我们快速尝试了一版方案:让学习进度清晰可见—“学习地图”方案。

设计目标
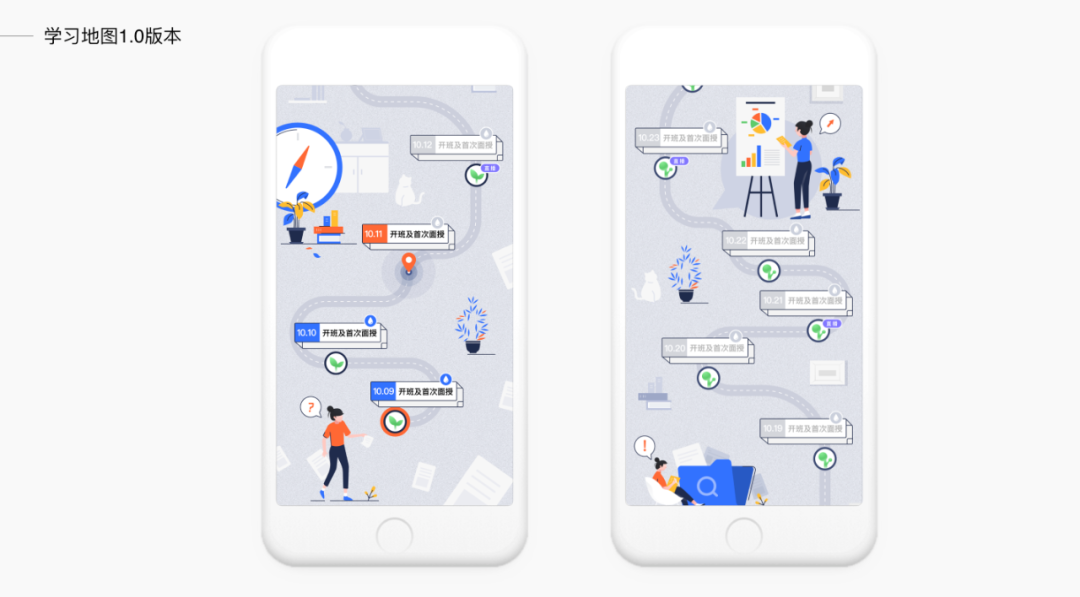
快速迭代1.0 学习地图,定位问题聚焦设计方向。

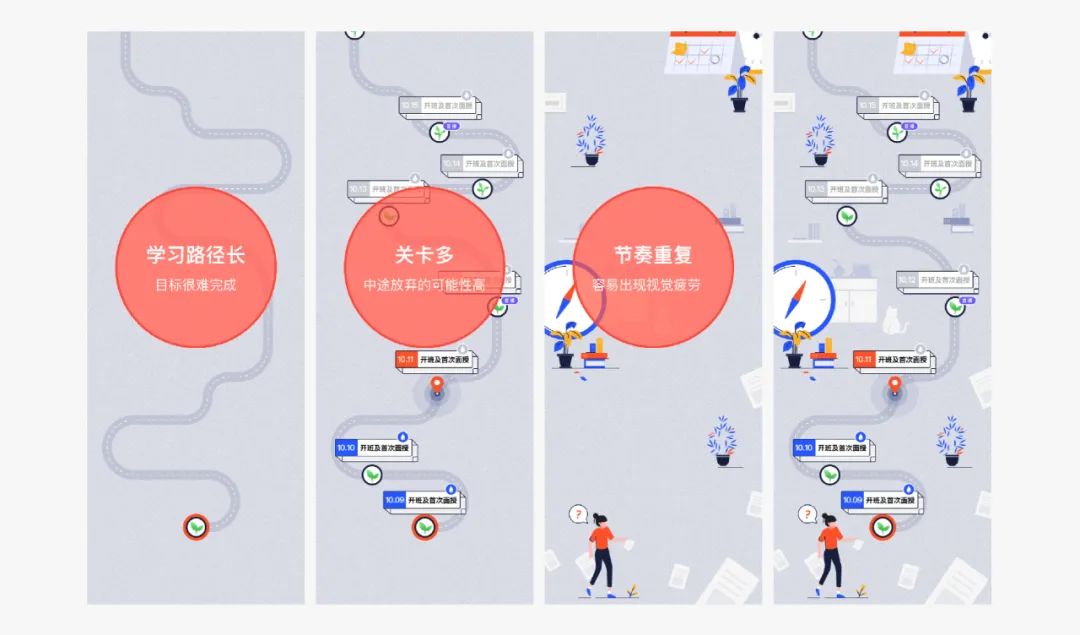
1.0版设计地图
我们快速打造并模拟上线了1.0版学习地图,并和宋老师团队沟通发现:如上图的信息模式更适合即时性运营类的信息传达,而在21天这样的学习训练营中,这样的视觉信息表达会有以下的问题:
虽然秉持着创造轻松的学习环境和气氛的目标,我们的设计还不能满足实现情感化的工具产品,所以我们快速的定位问题并调整了我们学习地图的设计思路。

1.0版设计地图
回答最初的问题,如何让学习轻松有效又有持续性?分为以下几个维度:
1)缩短学习路径— 让学习目标看起来轻松可执行。
2)拉近终点目标— 让原先看起来遥不可及的目标“触手可及”。
3)只聚焦当前任务 弱化未完成的任务—帮助学习者减负,学习者不需要关注将来的任务,只需要把精力聚焦在当前的任务下,完成当前的力所能及的“小事”就能打卡成功。
4)放大学习成就感— 在21天的训练营,把学习分成:初、中、后期。在学习初期需要关注学习习惯的养成;在学习中期需要帮助学习者在中途不要放弃学习,鼓励学习者,并将学习回报等可视化,像是累计的学习时间获得惊喜等;在学期后期放大目标,凸显目标任务近在咫尺的感受,在最后学习终点放大学习的成就感。
5)放大社交属性— 腾讯的基因就是有社交属性的,所以将学习组团化,学习者之间互相鼓励,让学习变得简单和快乐。
1)轻松
创造更轻松愉快的学习氛围。首先需要拆解分化目标本身,聚焦于当下要完成的事,而不是想着那个遥不可及的目标;其次,让过程可见,看见学习的过程视觉化的量化;最后,惊喜埋点,让学习是一件快乐的事情。
2)激励
主要的思考方向聚焦在:增加互动,老师上课直播的送花 、标示(学习积极分子等)创造学员之间的互动,攀登榜等。其次通过惊喜盲盒让学习也是可以开心并且有成果的。
3)品牌化
以此次的项目代表,不同的教育机构有自己的属性和教育理念的传达,也有大量的运营的需求。如何帮助合作伙伴或是客户更好的快速、清晰、准确的塑造其品牌和品牌识别度,也是我们需要聚焦的方向。
4)B端设计
作为B端的设计,希望后续面对类似需求的客户可以将设计元素组件化,量化复用的同时,满足用户定制化的需求,灵活多变,帮助产品快速的产出。

聚焦设计关键点
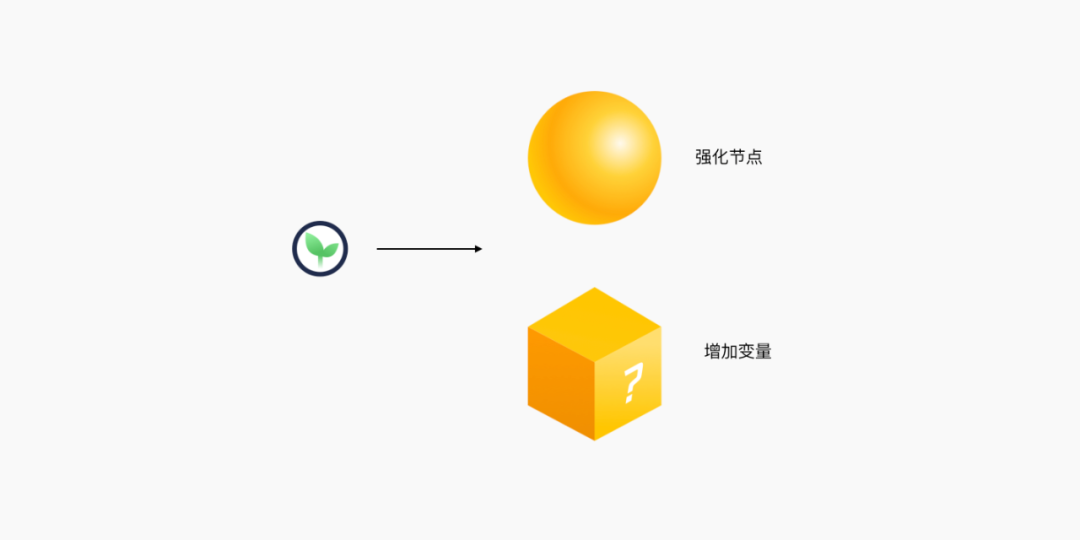
1)节点
将课程的节点放大,且增加变量的属性,让每节课程的节点都“埋藏惊喜”。同时节点的设计分为基础节点和其它节点。其它节点包含:彩蛋节点、运营位节点等,让节点变成一个组件的同时具备了灵活变化的属性。

节点组件
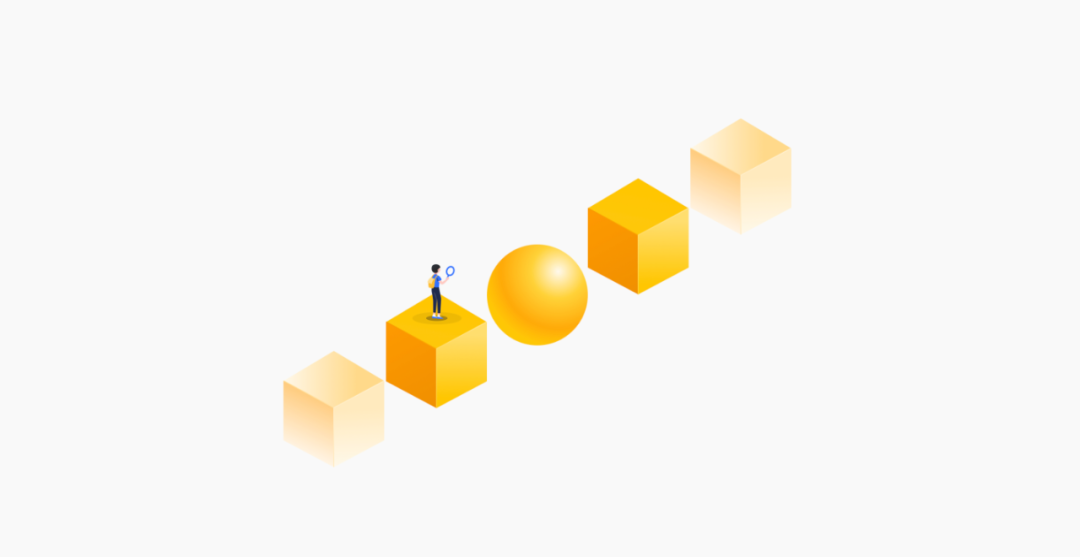
2)路径
节点自身就可以组成隐形的路径,相对就压缩了学习路径,减轻学习者的学习负担。并且用空间感的“近大远小的”路径设计从视觉上“拉近”学习目标终点。
3)角色融入
将学习者角色带入,用了小人“跳一跳”的动态增加学习的趣味性。

动态跳一跳
4)故事线
服务于售前,产品可以针对不同的客户和需求串连不同的故事线。
在做初期提案时,我们的故事线是:学习积累水滴灌溉小树苗,在学习过程中小树苗慢慢成长变成大树,通过这样的视觉呈现来体现学习的成就感。学习者在不同的节点会解锁带有树苗长大的惊喜“彩蛋”节点。
作为B端的设计服务,不同的客户有不同的目标需求,但是基于这样的学习地图组件,后续可以更换不同的故事线,也可以根据客户需求灵活定制学习地图。
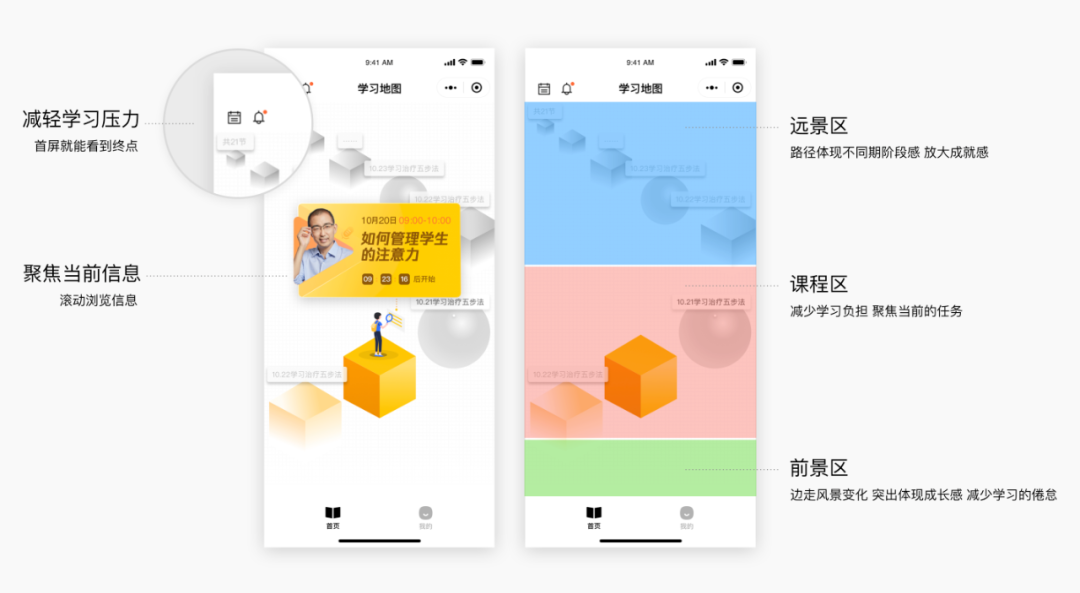
1)终点目标可见/聚焦当前任务
首屏就可以看到终点,并展示终点第21节课程,减轻学习者的负担。在视觉上呈现出:完成这个目标“看起来”也不是很困难的感受,让学习者感觉自己是可以凭借着努力去触达学习终点的。所以学习者只需要聚焦在当前需要完成的课程,而不需要考虑还未完成的课程。

地图的视觉呈现
2)界面结构
3)前、中、远景的结构设计
界面的结构分为:前景、中景、远景。
4)学习地图元素的组件灵活变化
1.0版本的学习地图设计重心放在视觉插画上,而忽略了服务于B端用户所需的快速组件化。基于现在的设计结构,可以有效的产出和预估设计的工作量,将其作为有情感沉淀的半自定义组件。

如何通过界面提升学习动力
5)最后小结
学习地图的设计是为了帮助学习者减轻学习负担、帮助学习者明确学习路径、凸显学习的成长感。灵活的节点设计以及隐藏彩蛋增强了学习的动力,减少了学习的疲劳感。而在产品售卖层面,可以串联不同的故事线快速搭建学习地图。
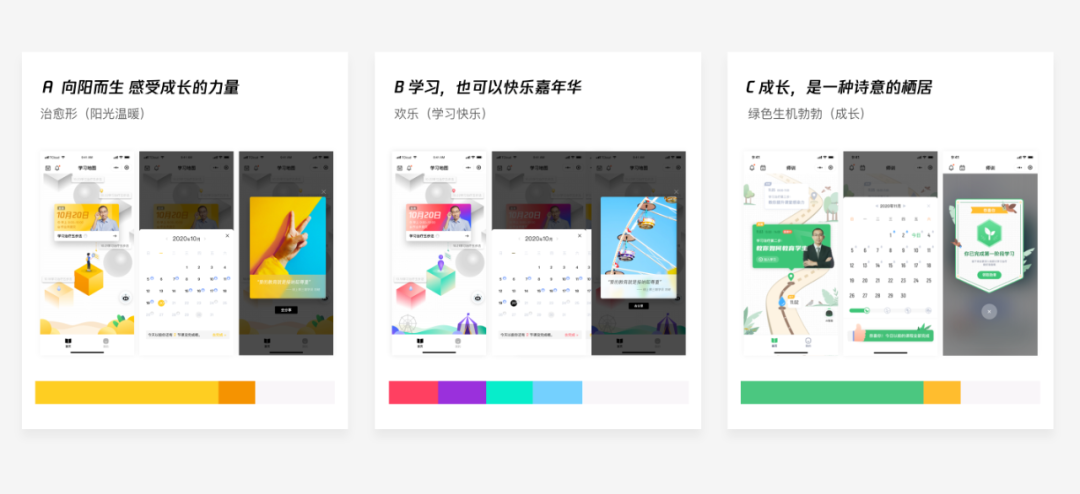
合作伙伴提出了关键词“成长”,为了更好地管理用户的预期,我们做了以“成长”为核心的三个维度展开的设计提案。方案A为成长沐浴在阳关下的治愈型方案—向阳而生感受成长的力量。方案B为学习也可以很快乐—学习嘉年华。方案C为成长的经典绿色方案—成长是一种诗意的栖居。

3个不同的提案
确定主题向阳而生
在与合作伙伴沟通后选择了A方案向阳而生,产品也重新定义了故事主线。将故事主线定义为“登山看日出”所以根据新的故事主线我们定义了主要的品牌元素及延伸运用。
宋老师团队选择的“向阳而生”的方案,将设计元素的落点在于“阳光”的设计点上。

视觉元素提取抽象并赋予视觉的语意“在名师的指导下学习成长,犹如沐浴在温和自在的阳光中,快乐成长,快乐学习”,并加入了“学习”的元素—笔记本,希望可以通过纸张体现学习过程中的“亲切感”。

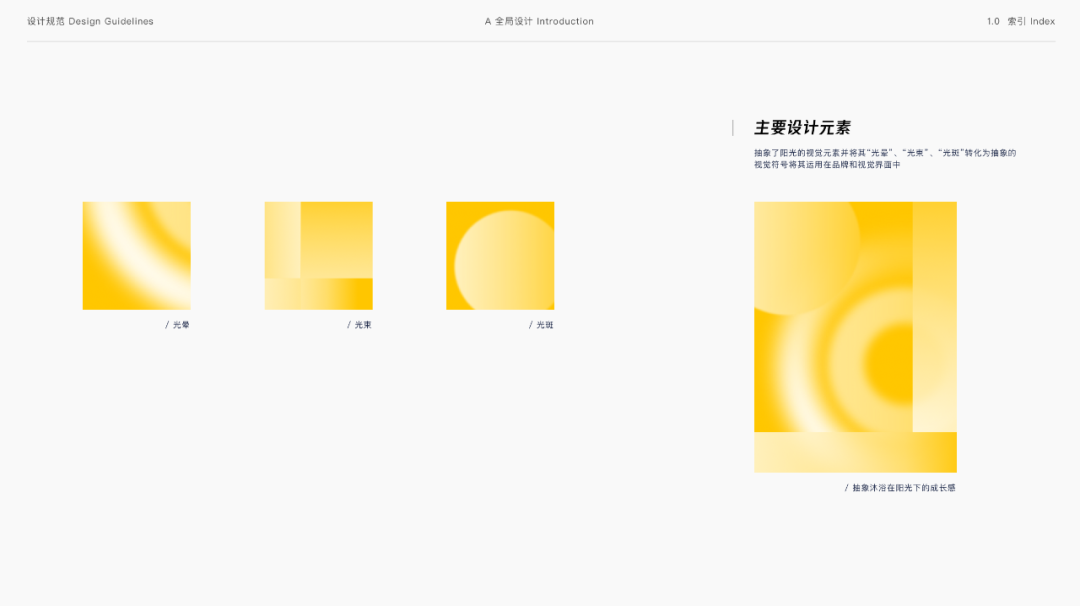
主要设计元素首先来分解主要的视觉设计点-阳光,提取阳光“温暖柔和”的特质。将阳光元素抽象出:磨砂模糊的阳光光晕、一束光线的色彩形状的组合。并将这些特质运用在界面设计中,如下图。

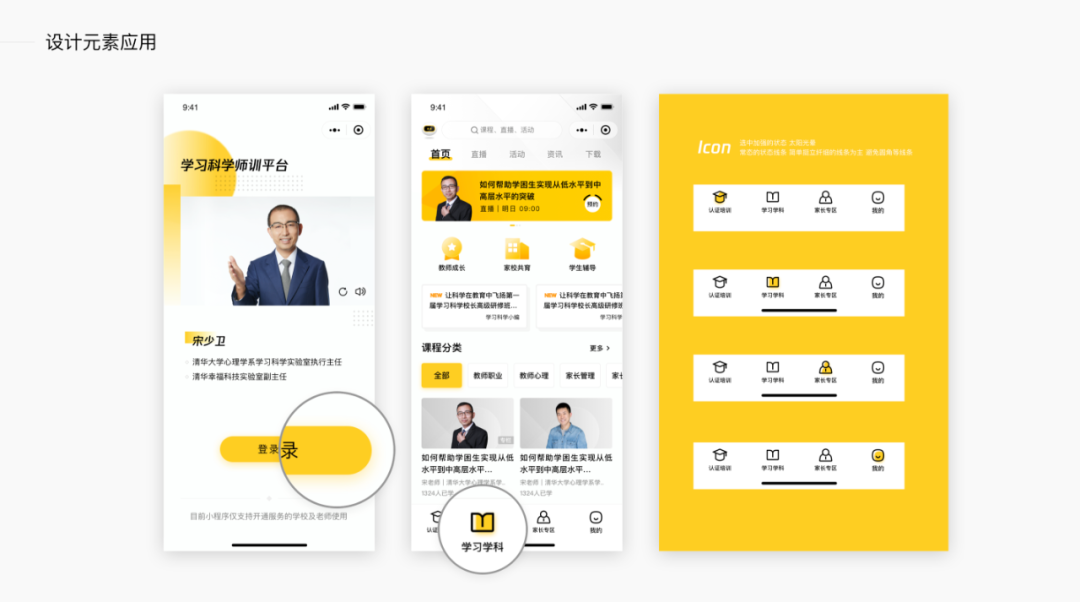
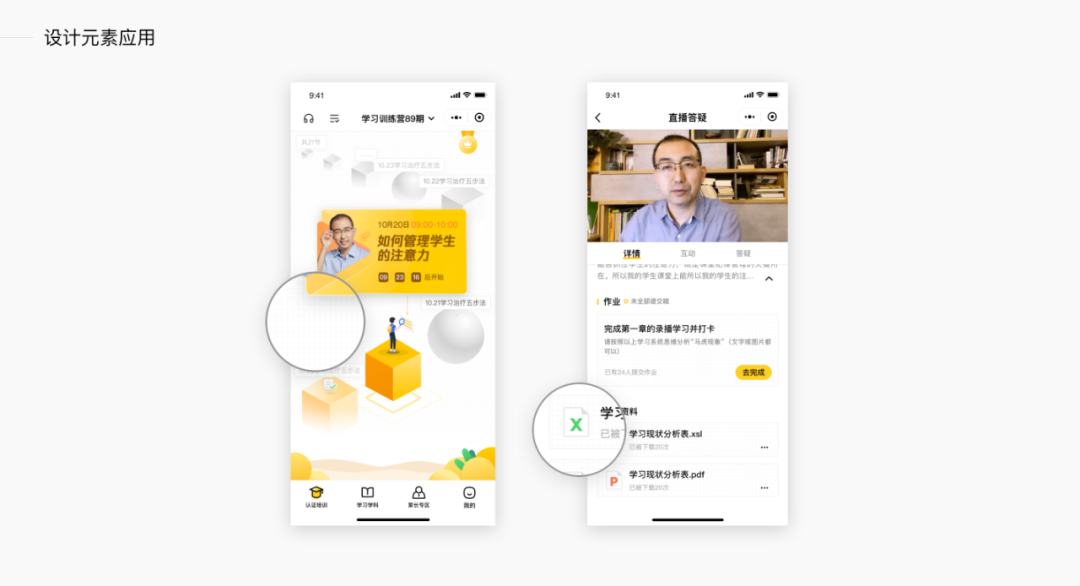
设计元素在界面上的应用在质感上运用更多偏磨砂的效果,加入有代表性的笔记本元素作为底纹。在界面可以上看到,通过阳光光束突出人名,重要的按钮及按钮状态也增加了阳光光晕的设计,在细节上潜移默化地呈现教学与设计的理念。

设计元素在界面上的应用
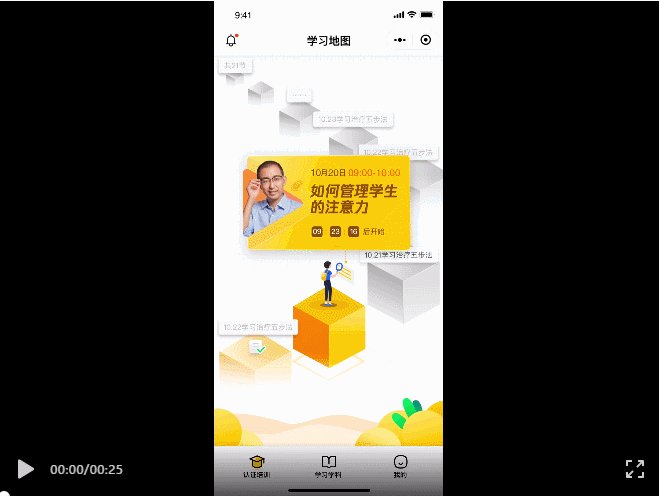
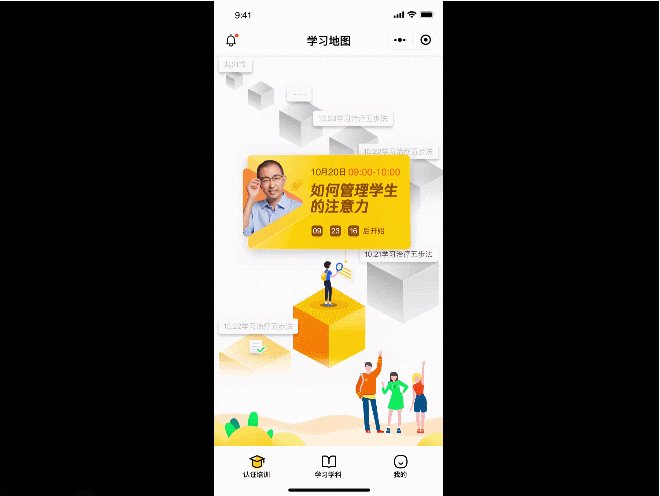
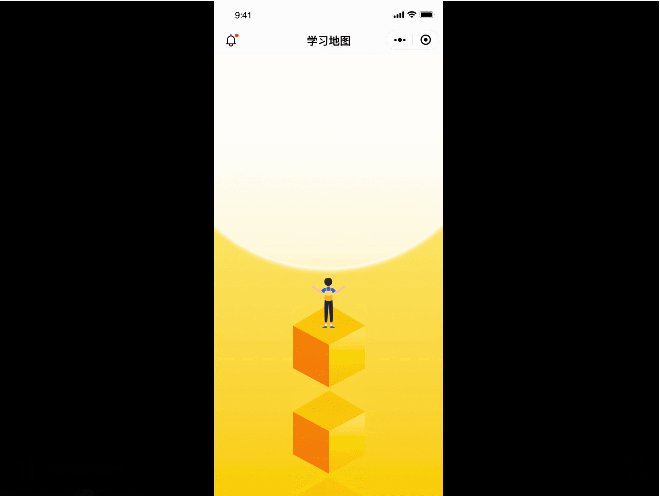
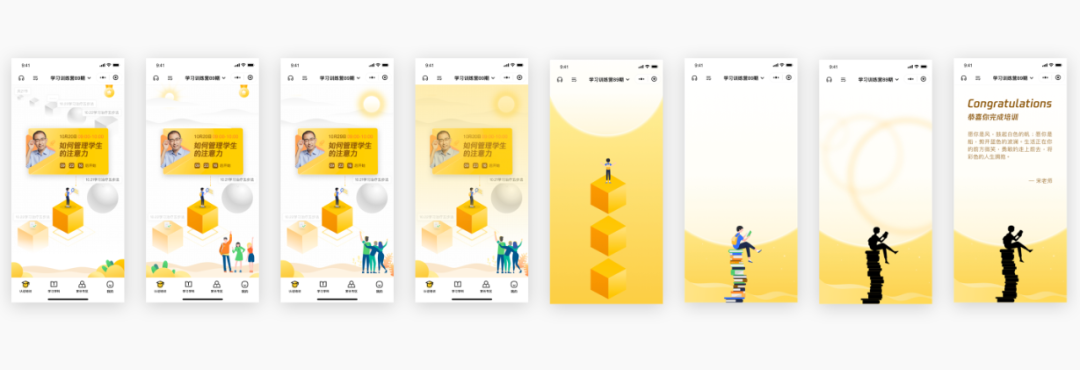
融入新的故事线“登山看日出”。在产品中“学习地图”作为差异化的设计点的全过程展示,参看下图视频演示。

首次学习过程模拟学习进度的视觉化呈现分为三个不同阶段:
我们将21天的学习进程分成不同的阶段,并根据不同的用户心理改变视觉呈现,前期和中期和后期会有明显的“视觉改变”,在最后成功的学习完成也会有一个仪式感的“学习路径”的层层叠加,凸显学习的成就感,此时也是用户对自己用心学习的最好回馈,将这一些心理状态都视觉化地呈现在用户眼前。


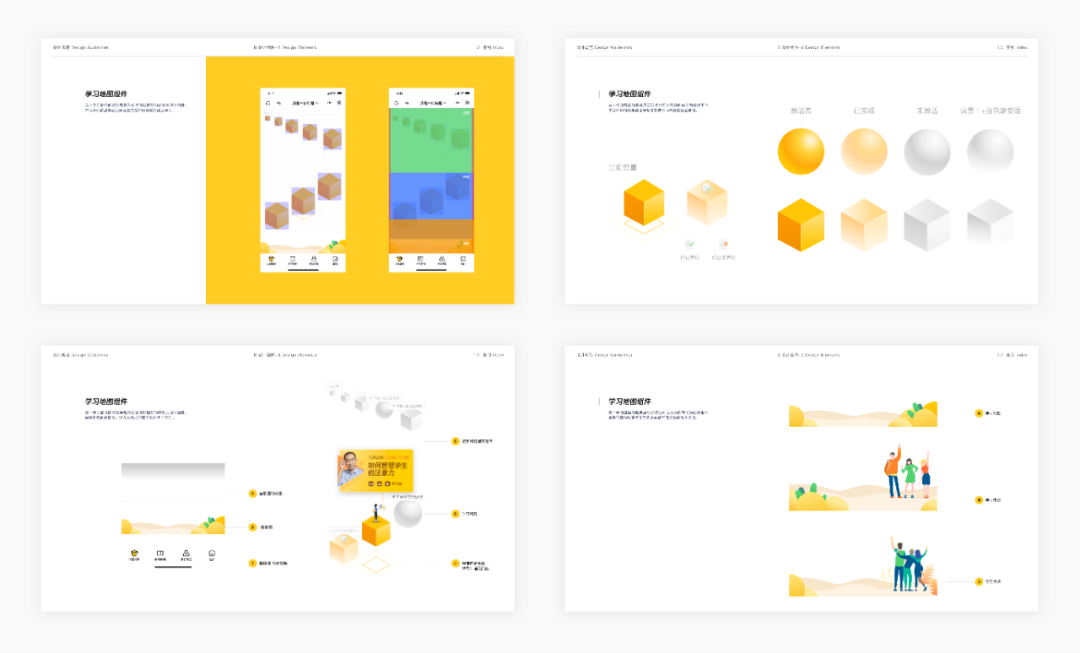
阶段的视觉呈现学习地图组件分为:

学习地图组件
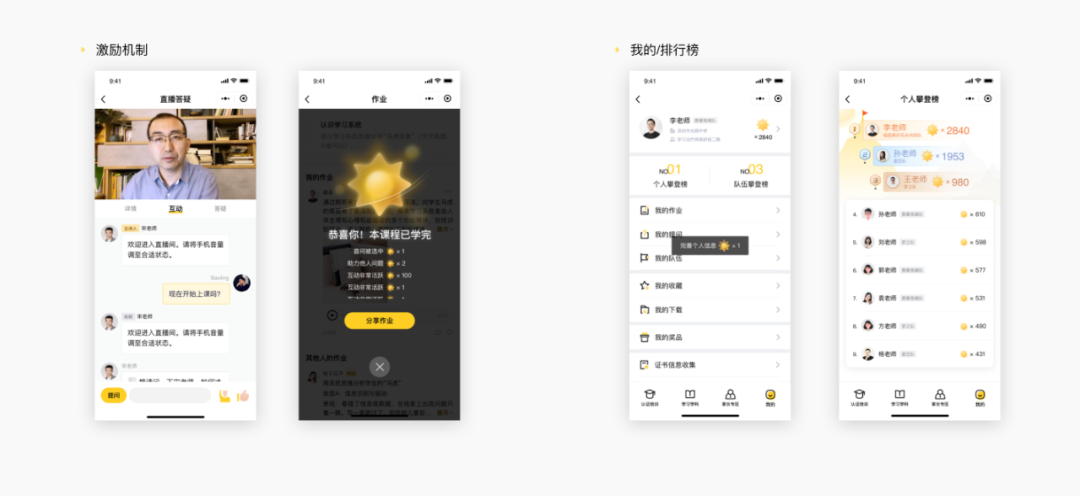
1)其它学习激励页面
呼应“向阳而生”的故事线,我们的设计还包含了其它的学习激励机制。例如:每次完成学习会获得一个“太阳”积分、学习攀登榜的设计上,呼应登山主题的视觉表达。

其他激励页面
2)设计规范与设计协同
为感更好地进行教育的视觉协作,我们将视觉规范分为:设计总体理念的概览、设计基础组件、设计特殊组件、界面相关的具体设计内容、典型页面和人物封面规范等,保证内外部的设计输出规范,保持产品视觉基调完整准确。

设计规范

协同设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着互联网的发展到一定程度,各行各业都在发生着新的变化,家装行业也逐渐告别了以“互联网+”模式为主导,开始聚焦于家装产业本身。那么,家装产业化会带了哪些新的特点与机会呢?我们一起来看看吧。
当互联网时代渐行渐远,每一个行业都在发生着新的变化,家装行业亦不例外。告别了以“互联网+”模式为主导,越来越多的玩家开始将关注的焦点聚焦在了家装产业本身。
改变家装行业原有的运行逻辑,改变家装行业原有的组成元素,改变家装行业的原有的功能属性,一个全新的时代从此开始缓缓拉开序幕。
乍一看,家装行业的新变革与整个行业正在发生的新变化颇有几分相似之处。如果我们仔细观察便会发现,家装行业因其特殊性,它的发展是有着某些自己的特点的。
认清了这些特点,我们在探索和实践家装进化的过程当中,才能摆脱原有的困境,真正为家装行业的进化找到出路。
反过来,如果我们一味地对家装行业的进化进行一刀切,简单武断地将家装新进化与其他行业的进化混淆起来看待,非但无法促进家装行业的良性发展,甚至还将会把家装行业的发展带入到新的死胡同里。
最后,我们又将陷入到与互联网家装相类似的怪圈当中,难以自拔。
一直以来,人们在看待家装的时候都不仅仅只是看待家装本身,而是更多地看待的是家装行业背后的东西。当家装行业的发展进入到了全新的阶段,人们在看待家装的时候,同样面临着同样的问题和抉择,从而呈现出一些新的特点,认识到这些特点,并且从其中寻找到新的机会,才能真正让家装行业的发展带入到全新的阶段。
家装行业不再传统和原始。提及家装,人们首先想到的是传统和原始,无论是从家装行业的运行机制上来看,还是从家装行业的组成元素上来看,几乎都是如此。
然而,经历了互联网时代的洗礼之后,家装行业的这样一种状态正在发生深刻而又全面的改变。
越来越多的新元素开始加入到了家装行业当中,比如,人工智能;比如,大数据;比如,新型材料等等。
当组成家装行业的新元素开始发生嬗变,家装行业的传统和原始开始被彻底而又全面地改变,家装行业再也不是我们所认为的那样一种状态了。一场由内而外的新变革开始在家装行业上演。
与此同时,家装行业的运行机制同样正在发生着一场深度变革。按照传统理解,我们所认为的家装行业是一个由内而外的过程,即家装公司向业主提供服务的过程,在这个过程当中,业主是被动地等待着家装公司为自己提供产品和服务的。
当家装行业的内在元素发生了深度改变之后,这种状态开始被打破,越来越多的业主开始主动地选择家装公司,主动地选择家装产品和服务,家装行业开始了由外而内的新运行逻辑。
无论是从家装行业的组成元素上来看,还是从家装行业的运行机制上来看,家装行业都不再是我们认为的传统和原始的家装,而是开始了一场全新的进化。在这样一场全新的进化里,家装行业不再是我们所认为的传统意义上的功能和属性,而是开始有了新的内涵与意义。
家装行业不再仅仅只是装修。跳出装修的牵绊,真正为家装行业找到新的出口,才是让家装行业的发展真正摆脱以流量为终极追求的宿命的关键。
只要家装行业依然还在以装修为主要的功能和属性,无论家装行业如何嬗变,家装行业的发展始终都是以流量为终极追求的。因此,让家装行业真正跳出传统怪圈的关键在于告别装修,为家装行业赋予新的内涵和意义。
乍一看,告别装修,家装便不能称之为家装,因为家装始终都是和家装深度绑定在一起的。几乎所有的家装从业者都将装修看成是家装的使命和意义所在。
正是因为如此,我们才无法真正让家装行业的发展摆脱传统的限制,更加无法让家装行业的发展带入到全新的发展阶段。当家装行业的发展开始了新征程,另外一个显著的特点,就是去装修化。
一直以来,笔者都认为,所谓的装修是在特定的历史条件下赋予的家装行业的一种特殊的使命。一旦这样一个历史阶段不再,我们对家装所赋予的这样一种装修的功能和属性便会开始瓦解。当精装交付时代来临,这样一种特定的历史阶段,开始发生改变。
于是,人们开始寻找装修之外的新功能和新属性。在新的历史阶段,家装行业更多多承担的是一个构建场景的过程,正如互联网时代人们搭建平台作为一切行为和动作的承载一样。
在新的阶段,家装行业更多地承担的是搭建新场景和新平台的任务。所以,在这个时候,家装已经不再是简单意义上的家装,而是有了新的内涵和意义。
家装行业不再拘泥于家装本身。如果家装行业的发展和进化仅仅只是拘泥于家装行业本身,家装行业的发展和进化始终都是无法摆脱原有的困境的。
这是家装行业一直都在改变,一直却无法跳出原有的发展怪圈的根本原因。当时间的指针来到了新阶段,家装行业的进化不再仅仅只是拘泥于家装本身,而是开始更多地跳出家装,寻求新的发展突破口。
现如今,我们看到的是家装行业本身开始与越来越多的外部行业,越来越多的外部元素产生联系。
总结来看,家装行业不再仅仅只是拘泥于家装本身,而是开始更多地跳出家装,将目光转移到了更多家装之外的新领域里。比如,将家装与生活联系;比如,将家装与健康联系等等。
当家装行业的发展告别了原有的封闭与孤立,而是越来越多地开始开放的时候,所谓的家装便不再仅仅只是我们所认为的那种传统意义上的家装,而是开始更多地被赋予了新的内涵和意义。比如,家装的场景功能;比如,家装的联通功能等等。
认识到家装行业的新特点,并且以这些新特点为出发点,寻找家装行业的破局之法,才是确保家装行业的发展可以进入到新阶段的标志。对于一直苦于无法破局的家装行业来讲,这无疑是一个新的开始,以此为开端,家装行业的发展才能真正进入到一个全新的发展阶段。
结合家装行业的进化所呈现出来的新特点,我们可以非常清晰地看到三个家装行业进化的新机会。抓住这三个新机会,并且真正将家装行业的发展带入到新阶段,才是保证家装行业真正进入到新阶段的关键所在。
机会一:替代传统元素,重构传统机制。
我认为,替代传统家装的元素与重构传统家装的运行机制应当是一个相辅相成的过程。所谓的替代传统家装的元素,其实就是一个将新的元素变成家装行业新主体的过程。
从现在的发展情况来看,以人工智能、大数据、云计算为代表的新元素正在越来越多地成为家装行业新的组成部分。
当新元素取代旧元素充实和完善家装行业的大背景下,我们看到的是一个全新的家装行业机制正在被重塑的过程。
传统意义上的以人为主体的运行机制,开始被新的运行机制所替代,从而形成了一种全新的运行机制,这种全新的运行机制比传统的运行机制更加快速、标准和规范,同样可以让家装行业更好地运行。
在这个时候,对于每个玩家来讲,只有真正抓住了替代传统元素的机会,并且真正用新的元素来代替旧的元素,从而建构一个全新的机制,才能让家装行业的发展真正进入到新阶段。以此为开端,家装行业的发展才能告别传统,迎来新时代。
机会二:拓展家装行业的新功能。
一直以来,家装行业的症结在于始终都没有摆脱装修的牵绊,一直以来,人们都在将装修看成是家装行业的唯一出口。
在红利期,这种发展是没有任何问题的。然而,等到红利期已过,我们再将传统功能看成是家装的唯一出路,所导致的一个最为直接的结果就是家装行业的发展开始进入到死胡同里。
在这种情况下,我们必然需要拓展家装行业的新功能。以新功能为家装行业的发展找到新的突破口,以新功能来促进家装行业的新发展,以新功能来填补红利期见顶的空白。
在我看来,未来的家装更多地需要承担的是一种生活方式的营造者,一种新场景的承担者的角色。
对于每一个玩家来讲,他们都应当将拓展家装行业的新功能和打开家装行业的新思路作为主要目标。可以预见的是,当每一种的家装行业的新功能被发现,被打开,家装行业的发展瓶颈就会被突破和改变。以此为出发点,家装行业的发展才能真正进入到一个全新的时代。
机会三:增强家装行业的联通性。
家装行业作为一种载体,它的发展越来越多地开始表现出与外部产业的深度联系和融合上面。对于每一个有志于在家装行业的新阶段有所作为的玩家来讲,最后一个机会便是如何增加家装行业与外部行业的联通性,以此来增加家装行业的新机会。
在这个过程当中,增强家装行业的联通性,主要表现在内外两个方面。从内部联通上来看,家装要强化与上下游之间的联系,不断对上下游进行深度赋能,以此开启家装行业的新发展;从外部联通上来看,家装行业要强化与金融、制造、消费等大行业之间的联系,以这样一种联系来确立家装行业的中心地位。
可以预见的是,当家装行业成为新的中心和纽带,特别是当家装行业的发展与外部产业真正联通在一起的时候,它的发展才能告别传统时代和互联网时代的封闭与孤立的状态,真正进入到一个全新的发展阶段。
当互联网时代的红利不再,家装行业的发展开始呈现出新的特点。认识到这些特点,并且抓住衍生出来的新机会,家装行业的发展才能告别传统意义上的发展逻辑,真正进入到一个全新的发展阶段。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:孟永辉
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:随着产品的迭代升级,增加越多功能,设计相对地也会越复杂,用户需要花费更多的精力来理解产品逻辑和使用具体功能。因此对产品进行简约有效设计是十分有必要的。本文作者对此进行了分析,与你分享。
产品是一个功能集合体,随着迭代优化,会变得越来越复杂,这也意味着用户需要花费更多的精力来理解产品逻辑和使用具体功能。因此对产品进行简约有效设计是十分有必要的。简约有效原则跟一致性原则比较类似,本身的含义比较广泛,此文中,对简约有效的原则作如下约定:
“简约有效设计指的是设计方案在满足用户和产品需求的前提下,应该最大程度的降低产品复杂度和用户使用成本,以保证用户使用产品的体验和效率,最终达到为用户和产品提供更多价值的目的。”
简约有效的设计最大特点是“简约”和“有效”。
简约——能降低产品的复杂度
“简约”指的是在满足需求的前提下最大程度的降低产品复杂度。从普遍的角度来讲,一个简约的设计一定能够极大的提升用户的使用体验和产品的使用效率。
有效——能满足用户和产品的需求
“有效”指的是设计方案必须能够满足用户和产品的需求,这是设计最为基础的要求,如果设计方案不能满足用户或产品的需求,那什么样的设计都是没有意义和价值的。
在设计中,遵循简约有效原则不仅可以保证设计方案的合理性,还可以为用户和产品提供更多的价值和服务。
简约有效设计对用户的价值主要体现在提升用户体验方面。
1)降低用户使用的成本,提升产品使用效率
简约有效的设计可以降低产品逻辑结构 、页面布局、交互操作等的复杂度,从而减少用户的认知和使用成本以及提升产品的使用效率。
2)更好的情感设计化
从心理学角度来讲,越简单的东西会越符合用户预期,也越容易获得用户的信赖和好感,而简约有效的设计可以降低产品的复杂度,降低用户的而使用和认知成本,因此简约有效的设计可以有效地提升产品的情感化设计,为用户提供更好的使用体验。
简约有效的设计对产品的价值主要体现在保证产品的健壮性和可发展性。
1)减少产品逻辑的复杂度和耦合度,保证产品的健壮性
产品功能的复杂和逻辑耦合是一个无法避免的问题,越是复杂的逻辑其犯错的可能性越大,其普适性也越差,但利用简约有效的设计可以降低产品功的复杂度,去除不合理的设计,减少各个功能模块之间的耦合度,从而保证保证产品结构的的合理性和健壮性。
2)为产品预留更多的拓展空间,保证产品的可发展性
从设计经验上来讲,产品做减法的成本远远大于做加法。利用简约有效的设计在一定程度上是可以避免产品“过度”发展的问题,因为其目的就是降低产品的复杂度,这也意味着为产品预留更多的拓展空间,保证了产品的可发展性。
简约有效设计的内涵是非常广的,不是简单的删减功能或者减少页面的中元素就是简约有效的设计,其最基本的原则是“先有效,再简约”,即在保证设计“有效性”的基础上,再进行“简约性”设计,“有效”比“简约”的优先级高且重要。设计中,可以从以下几个方面和角度进行简约有效的思考和设计。
设计中的任何逻辑或元素都必须要有明确的目的和价值,如果设计的目的性和价值性不明确或者达不到预期,那么这样的设计是不合格的。设计的目的性和价值性可以说是所有设计的基本原则和要求,同样也是是简约有效设计的重要评估标准和指导原则之一。
简约有效原则本质上就是对设计进行“简化”设计,但不能为了单纯的简化而无限制的“删减”设计,其中重要的一点就是需要保证设计的特征性。设计的特征性能够表明设计的特点,用户通过这些特点性,以快速的辨别,理解和使用产品。例如在剪切板图标中,其剪切的含义就是其非常重要的特征,一般来说就是剪刀元素,而这个设计特征是不能被删除简化的,需要在设计中进行有效地表达。
产品功能结构层次是产品的主要框架,决定了用户的主要体验路径,其设计的好快直接影响了用户体验的好坏。利用简约有效原则不仅可以合理规划产品功能结构层次,还可以降低产品结构层次的“复杂度”,提升用户的使用体验。设计中,可以从以下几个方面考虑产品结构层次的“简约有效”设计。
1)合理的横向和纵向结构层级数
产品结构层级设计中既不能让横向结构层次过于扁平,也不能让竖向结构层次过于纵深,前者容易导致产品功能结构分散和用户认知混乱,后者容易导致用户操作路径过长,操作成本过高。
2)同级结构层次之间的独立性
简约有效的设计可以让产品同级结构层次之间保持相对独立,这样不仅可以减少结构层次之间的交叉和耦合,减少后续产品迭代优化时的“耦合障碍”,还可以保证层级结构本身逻辑的“简约性”。
3)父子结构层级之间的关联性和逻辑性
简约有效的设计可以让产品父子层级之间有含义明确的逻辑性和关联性,从而减少用户的理解认知和操作使用成本。一般来说,父级层次结构趋向于展示概括信息和重点信息,子级层级结构展示详细信息和次要信息,从而使产品结构层级更加符合用户的认知和习惯,提升产品的使用效率和使用体验。
产品中用户的操作任务是相对是确定的,但同一个任务,可以通过不同的方式和路径来完成,其成本和体验也是不同的。利用简约有效的设计原则可以让产品的操作路径更加合理有效,降低不必要的操作和路径,提升用户的操作效率和使用体验。
1)用户路径长度的合理性和逻辑性
用户的操作路径的总长度应该相对较短且合理,一般来说不建议超过5个环节,否则用户任务完成率和体验会有断崖式的下降。此外,用户的操作路径中上下文前后操作节点应该有着合理的逻辑性和关联性,以便保证用户对整个操作路径的理解。
2)单个操作环节的目的性
每一个操作环节应该有着明确的目的和主题,即操作环节需要让用户集中精力处理一个重要的操作任务,不能让没有意义的任务和信息分散用户注意力。
3)单个操作环节内容的有限性
每一个操作环节中,用户需要处理的任务以及信息应该是有限的,不能让用户同时处理过多的信息或者过于复杂的任务,否则会极大地增加用户的负面体验。如果单个任务环节中包含的信息较多或操作任务较为复杂,可以考虑拆分任务和适当的增加用户操作路径的长度。
4)线性的操作路径
不要为用户操作路径设置过多的分支路径或选择,而是应该让用户操作路径趋向于串联且线性的,这样不仅可以降低产品的复杂度,还可以可以降低用户的理解和使用成本,从而提升用户体验和操作效率。
简单有效的页面布局不仅可以更好的帮助产品达到预期目标,还可以极大的提升用户体验。设计中,可以从以下几个方面考虑页面布局的“简约有效”设计。
1)页面布局符合用户认知和习惯
页面的布局一定要符合用户的认知和习惯,否则再怎么“简单”的页面,用户理解起来也会费劲或者产生理解歧义。例如中文用户的阅读习惯都是从左到右和从上到下,用户的操作习惯大多是先阅读信息再进行操作,因此常见的布局都是将操作按钮布局在页面右侧或者底部。
2)页面布局的信息是有价值且有效的
页面中布局展示的信息一定要对用户或产品有价值,如果对用户和产品都没有价值的信息,那页面中就不需要这个信息,这是简约有效设计的基本准则之一。此外页面布局中的信息一定要是有效的,不能让用户产生歧义,从而达到降低用户使用成本和提升使用体验的目的。
3)页面信息布局的规律有序
页面中布局的信息一定要规律有序,其主要目的是方便用户阅读以及理解,从而提升用户的使用效率和体验。让页面中的信息规律有序,最常见最简单的方法就是将信息分类成组后再在页面中展示。
4)避免页面信息过载
页面中的信息密度必须适中,不能信息过载,否则就会导致用户浏览效率低,理解成本高以及操体验差的后果。简约有效原则是避免页面信息过载的基本方法之一,其原则就是重点信息优先展示,删除不必要信息或者隐藏次要的信息,利用不同的页面和层级结构将信息的“复杂度”转移分摊出去,从而保证用户当前操作页面信息密度的合适。
5)页面应该聚焦用户当前任务
页面布局的信息应该与用户当前正在处理的任务紧密关联,不让无关的信息分散用户注意力以及干扰用户当前的任务流程。如在自有账号登录页面中,忘记密码,注册以及第三方登录等次要信息的布局和样式就不能过分显眼,否则就会影响登录页面主要任务的完成——输入账号和密码。
UI设计是产品功能逻辑的视觉化表现,其直接影响了产品的使用体验。与其他设计原则一样,简约有效原则也是UI设计的重要的标准之一,设计中,可以从以下几个方面思考和衡量简约有效的UI设计。
1)一致的设计语言和风格
一致的设计语言和风格可以确保产品在视觉上的统一性和规范性,进而降低用户认知和使用成本,即从视觉形式上和用户认知层面,降低了产品的复杂度,提升了用户信息浏览、理解以及操作的效率和体验。
2)正确无误的信息传递和表达
UI是各种产品信息的视觉载体,因此其一定要能够准确无误的传递和表达出信息的真实含义,不能因为UI设计而导致用户对信息产生误解或者歧义,这也是“简约有效”的UI设计中“有效性”的重要组成部分之一。
3)重要信息重点表达
UI设计需要做到信息表达准确且层次分明,即重要信息重点表达,次要信息次级表达。这样设计的目的就是利用UI设计增强重要信息表达和传递的“简约性”和“有效性”,即从信息层面上降低了页面的复杂度。重点信息重点表达的最基本的方法就是在视觉上让重要信息和次要信息形成较为明显的对比,如常见的文本加粗,使用高亮颜色(彩色)等。
4)清晰正确的逻辑表达
UI也是功能逻辑的可视化载体,因此UI设计一定要保证产品功能逻辑表达的清晰和准确,不能因为UI设计而导致用户对功能逻辑的错误理解。如账户模块中,账号密码的校验过程 和出错提示等逻辑必须能够通过UI清晰正确的表达出来,保证用户在登录过程中,能够通过UI理解这些逻辑,且不会产生任何歧义。
产品功能逻辑设计是产品和用户交互的直接决定因素,可以说,功能逻辑设计的好坏直接决定了产品体验的好坏。简单有效的逻辑设计不仅可以降低功能逻辑的复杂度,还可降低产品的迭代开发的成本和用户使用成本。设计中,可以从以下几个方面考虑“简单有效”的逻辑设计。
1)在保证逻辑完整性的基础上,尽量降低功能逻辑的复杂度
在设计中,保证产品功能逻辑的完整性是基础的且必要的条件,在此基础上,再考虑降低功能逻辑的复杂度,不能为了简约而简约。
2)功能逻辑的独立性
在功能逻辑设计中,应该尽量保证功能逻辑的独立性,减少功能逻辑之间的耦合性和依赖性。因为功能逻辑的耦合性和依赖性必然会导致对逻辑本身和用户产生更多的限制性和要求。此外,功能逻辑之间的耦合性和依赖性不仅会提升产品的复杂度,还会影响产品的健壮性、后续的拓展性以及造成迭代成本的提升。
3)为用户设计,转移逻辑设计的复杂度
产品功能逻辑的复杂度是可以降低的,但是不可能无限制的降低。当无法降低功能逻辑的复杂度时,可以使用其他方法来降低功能逻辑的“复杂度”,最常见的就是“转移复杂”,即不改变逻辑的设计,而是改变这些逻辑的表现形式和方式,将逻辑的“复杂度”转移到不同的功能模块中或者不同的形式上。例如在线请求数据的异常逻辑有很多种,这些异常对于逻辑设计和产品优化是有很大价值的,但对用户来说这些异常可能是难以理解或者是没有价值的,可以将这些异常逻辑进行归类分组,同一组的异常使用相同的提示设计,如网络故障相关的异常,都可以提示用户去检查手机中的网络设置,而不用每一中网络故障的异常都单独设计一个异常提示。
4)提供合理的参数值和默认项
功能逻辑设计中涉及到大量的设置项和参数,为这些设置项和参数提供合理的数值和默认项,可以极大降低的用户的理解和使用成本。例如在地图导航软件中,用户选择导航线路时,需要确定起点位置和终点位置,常见的起点位置默认参数就是当前用户的位置,这种设计逻辑可以满足绝大部分用户在绝大部分场景下的导航需求,减少用户起点位置的输入。
5)更少的操作和选择
在设计中,任何的操作和选择对用户来说都是一种负担,所以应该避免为用户设计过多的操作和选择,较少的操作和选择就是降低产品功能逻辑的复杂度。如果无法减少功能的操作和选择,那么应该优化页面信息层次、操作路径和具体的页面布局来使逻辑操作和选择更加合理,使用成本更低,使用体验更好。
6)为绝大部分场景和用户设计
逻辑完整性是设计的基本要求,但在实际中经常会碰到低频场景、小部分用户群体需求或者大部分用户群体的低频需求等“异常条件”,这些都可能对产品的功能逻辑设计带来影响,但是绝对不能因为这些“异常条件”去更改主体设计方案,即在任何时候,都应该为绝大部分场景和绝大数用户设计,按照经验来讲,是不可能有满足100%需求的设计方案。类似的,我们应该更多的考虑产品的正向使用场景,不要让负向场景过多的影响功能逻辑的设计方案,即这些非正向场景可以为设计提供参考,但不能决定设计方案。
简约有效是一个非常普适性的设计原则,其可以为产品和用户带来非常多的好处,其具体内涵是非常广泛的,其中有些内容不仅仅是简约有效原则独有的,可能与其他设计原则有着较强的关联性和交叉性,如“一致的设计语言和风格”,虽然是一致性设计原则的内容,但却可以让设计很好的表达出“简约有效”。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:小乞丐
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
淘宝成立于2003年5月,当时最早的slogan是:“淘你喜欢”,这句话的主体是以平台角度出发,对用户说的,意思是让用户来平台选购商品。
随后2005年,slogan变成了“淘我喜欢”,主体从平台转变成了用户,意思是让用户自主选择来平台购物。
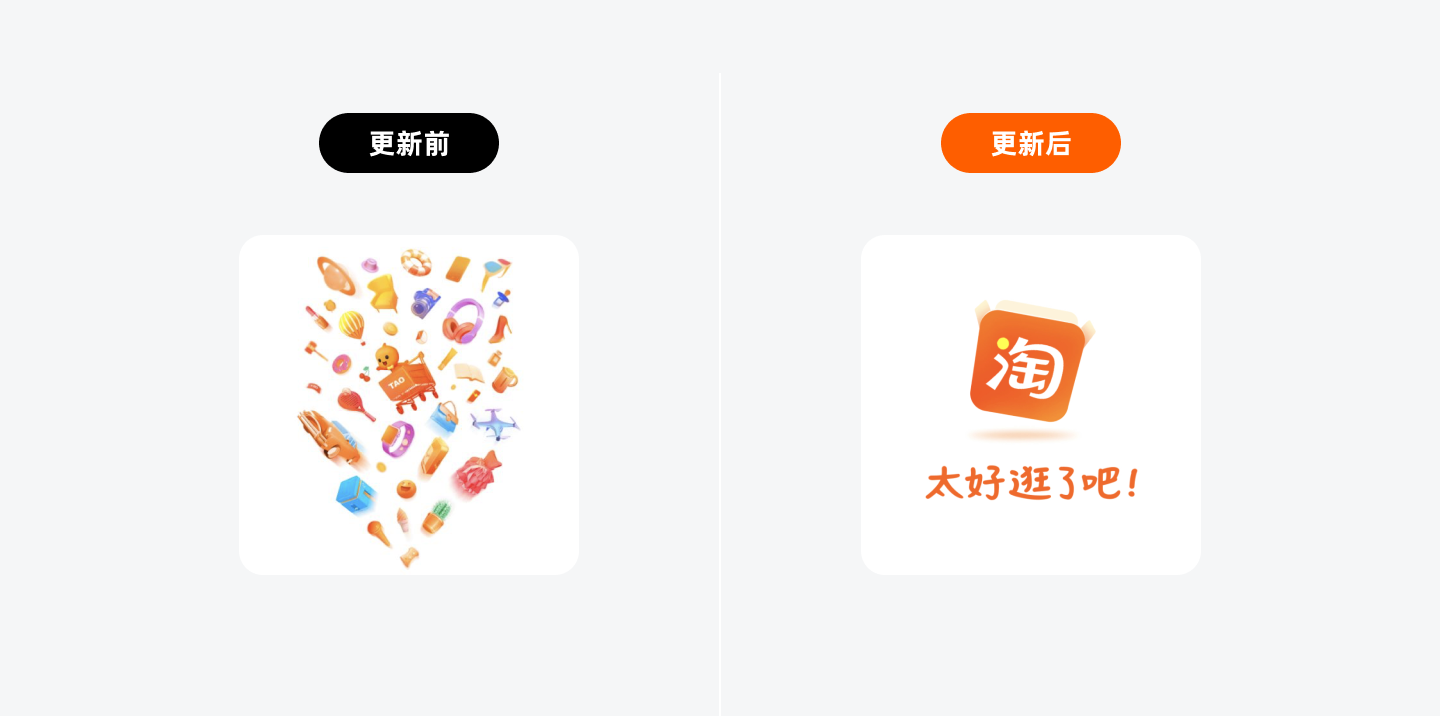
在最近的2021年,淘宝的slogan变为了“太好逛了吧”。代表性的是淘宝app打开的启动图从玲琅满目的商品图,换成了新的slogan:
图:淘宝启动页变化

图:淘宝的slogan变化

淘,又有“筛选”的意思,而筛选行为是要对某具体目标进行的,不可能凭空筛选,这个目标产生的过程,就是我们常说的“用户需求”。
“用户需求”的产生一般分为两种:有目的的需求和无目的的需求。
有目的的需求:需求产生的过程有户外广告、朋友推荐等。以这种方式产生的需求,用户会带着明确目标,这时用户直接打开软件,通过搜索,直接缩小商品范围,更快触达目标商品,在这种场景下,用户明显没有“逛”的心情。
无目的的需求:当用户在没有明确目标的情况下打开软件时,用户购物意向都是比较模糊的,没有明确选择区间。此时,如何让用户产生购买欲望,是产品设计时必须要重点思考的。
图:需求产生的类型

我们都知道,淘宝最开始的定位是“淘”,主打的是以导购型社区为目标,主要解决“用户来平台需要买什么”的问题,也就是有目的的消费需求。
针对这类用户,最简单的思路就是“让用户买到想要的东西”,基于这一思路,淘宝推出了“千人千面”的算法机制。
随着淘宝算法越来越精准,用户购买越来越效率,导致很多用户对于淘宝的使用心智固定在了购物平台,而不是内容消费平台。
但是算法是有一定的滞后性的,只有在用户产生数据后才能够进行精准推荐。(这个数据可以是在淘宝平台产生的,也可以是在其他平台产生的,比如说通过搜狗输入法输入了某个商品名)
所以单纯的靠精准的算法推荐,并不能解决用户的潜在需求。
图:不同需求类型的解决方案

在淘宝店铺的运营中,有一项重要的指标叫UV价值,指的是平均每个客户在店铺的销售额,数字越高说明访客的转化率越高,转化高就代表最终的GMV会高。
而根据淘宝的数据统计,店铺粉丝级别越高,对店铺的粘性越强,UV价值也就越高。最终反映在淘宝数据上就是GMV高,既利于平台,也利于商家。
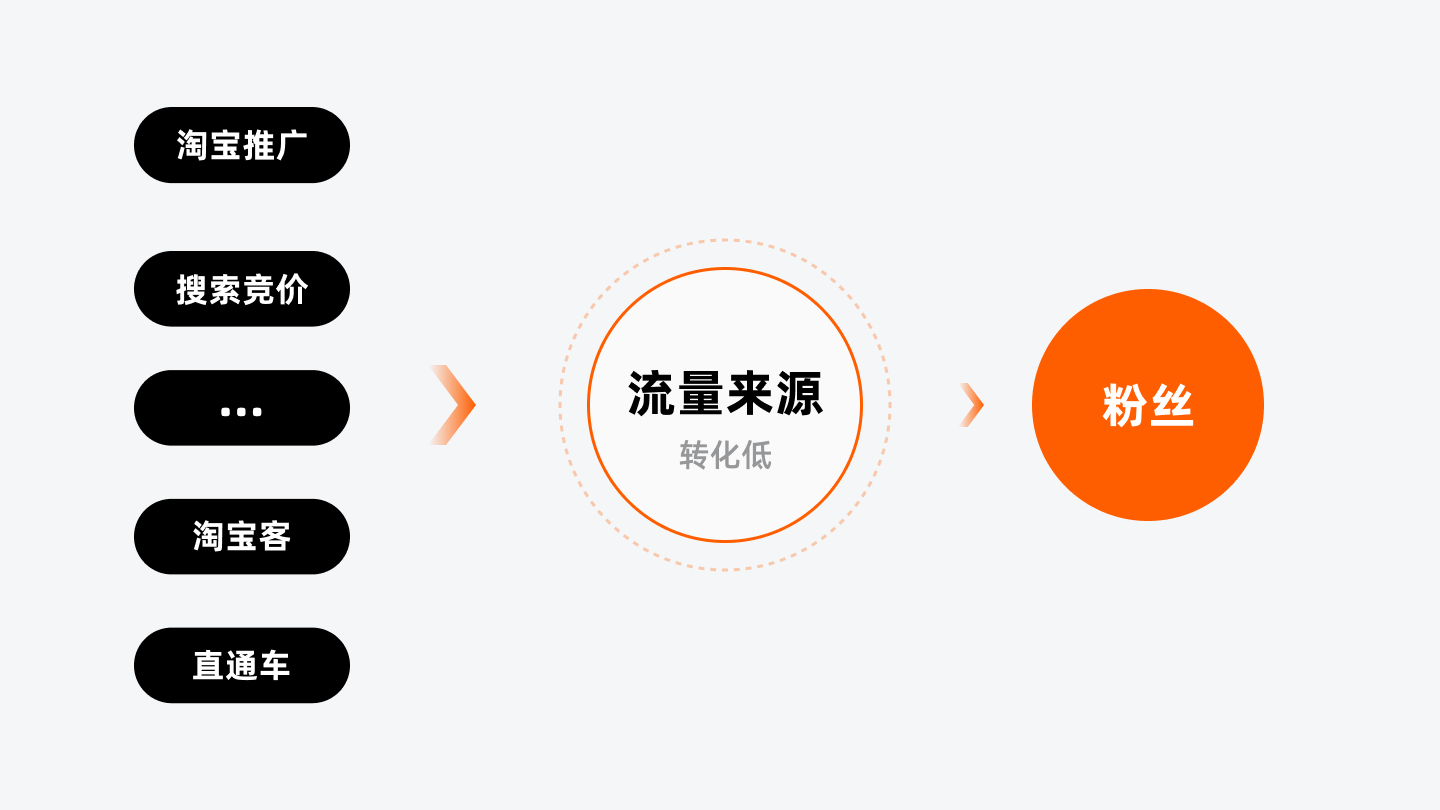
粉丝的积累需要流量,而淘宝店铺的流量来源一般分为:淘宝站内、淘宝站外,其中有包括淘宝推广、搜索竞价、淘宝客、直通车等方式,但这些流量通常是不稳定的,免费流量自不用说,付费流量的投入成本也对店铺的资金有一定要求。
所以店铺需要把这些吸引的流量,转化成店铺的粉丝。
举个例子,在很多电商平台上,店铺会有自己的引流款,这些商品不是为了毛利。只是起到为店铺引流的作用。
因为对于平台的店铺来说,持续不断且稳定的流量增长,不仅可以推动销售的稳定增长,也利于长期的发展方向。
图:淘宝流量来源

早在2015年,当时淘宝内部孵化淘宝头条,分享优质的消费类资讯内容,当时淘头条的MAU(月活跃用户)过亿。但随着视频内容的崛起,图文形式逐渐走下坡路,淘宝看准了直播带货的赛道,开始逐渐布局淘宝直播的内容形式。期间也相继加入了微淘、有好货、买家秀、好物点评团等内容形式。
但是这些内容一直分散在淘宝各个功能模块中,没有形成一个整体的社区化。
图:淘宝的内容矩阵

其中最成功的应该就属淘宝直播了,根据淘宝直播2021年度报告:2020年淘宝直播带来的GMV超过人民币4000亿元。
但是,直播的内容形式注定是以主播自上而下中心化的,用户是跟着主播走的,一旦主播下播以后,这些观众也会失去购买目标。
并且由于直播属于一对多的形式,越大的主播,观众越多,这时候主播和观众的互动率是很低的,久而久之,用户的互动积极性也会受打压。
图:以主播为中心化的淘宝直播

除了淘宝直播,近年来另一个改动比较大的应该就是微淘的出现了,在逛逛出现之前,一直占据底部栏的二号位,它的内容形式主要以店铺上新、直播、福利为主。
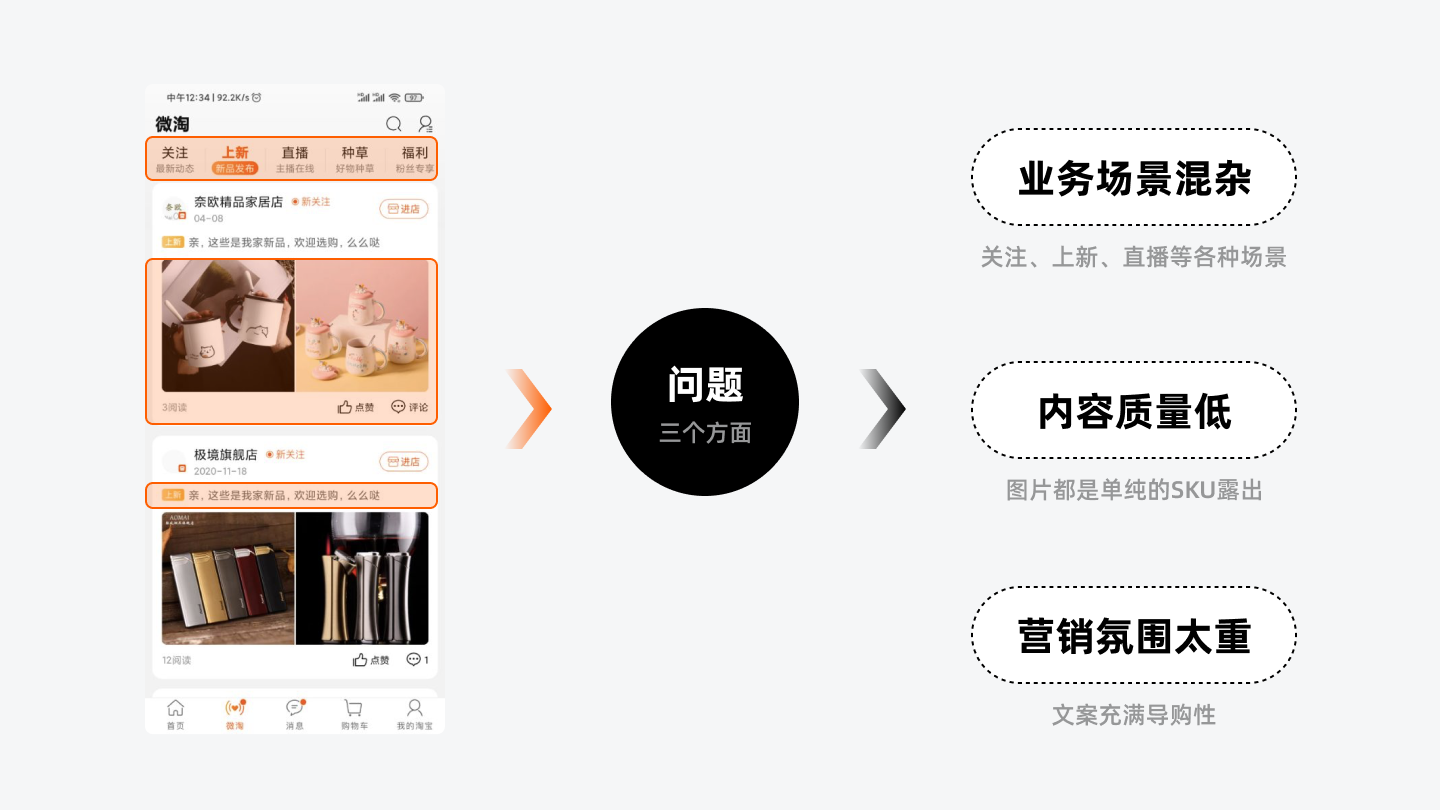
这也是淘宝在店铺私域流量运营上做的一次尝试,目的是为了让用户更容易和店铺产生连接。但是实际上,由于微淘的内容形式之间关联性不大,业务场景混乱,一些刚起步的商家也没有资源拓展多业务场景,导致内容质量参差不齐,影响转化。
淘宝做微淘中做内容的目的是为了让用户有东西可以逛,但是逛内容就代表着用户购买需求不明确,这又与营销场景相冲突(营销场景是为了让用户快速下单完成购买),所以微淘也一直被诟病转化率低。
图:微淘主要的三个问题

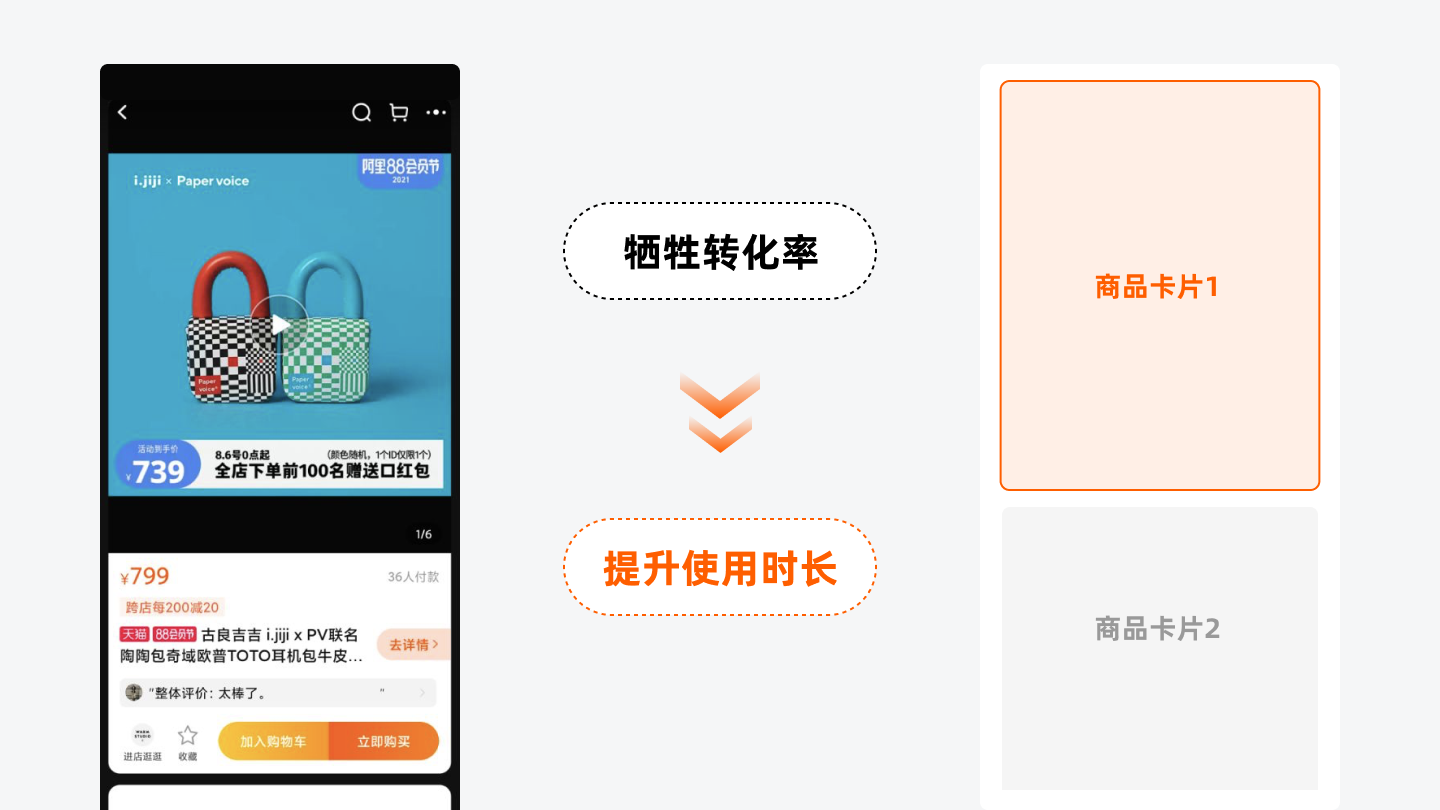
后来在2020年年底的时候,淘宝迎来了另一个比较大的改版,猜你喜欢变成了纵向的信息流,点击猜你喜欢进入的是一个流量的中转站。比如说点击一件衣服,下面全是衣服的推荐。
新版猜你喜欢的特点很明显,牺牲转化率,增加用户使用时长。在实际点击进入信息流中,用户总感觉下面有新的内容,这时候用户的心态普遍是浮躁的,会使用很短,甚至一两秒的时间决定是否深入了解产品。如果不喜欢,就会滑到下一个产品,无形中增加了用户在平台的停留时长。
据淘宝官方数据表示,此次猜你喜欢的大改版,淘宝用户的点击率和用户时长都提升了20%。
图:猜你喜欢改版,通过牺牲转化来提高使用时长

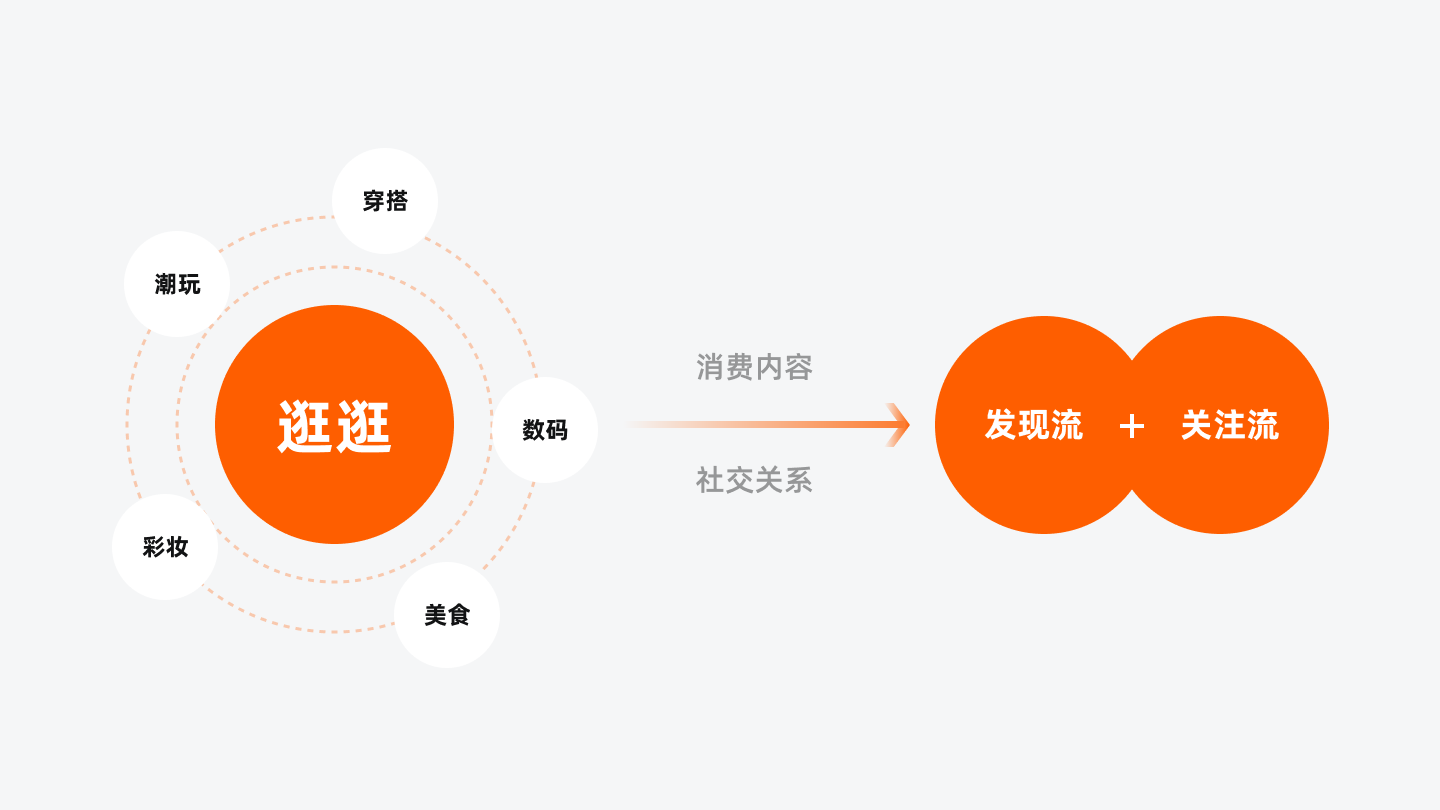
逛逛是以UGC内容形式为主的种草平台,顾名思义,就是消费者在无聊的时候,可以到处逛逛。
如果说信息流是纵向的内容推荐,那么逛逛就是通过大数据,横向的推荐内容,最终向商品引流。丰富的内容为其他消费者带来沉浸式购物体验,类比线下商圈,就是逛着逛着就把东西买了。
AISAS模型是一种用户决策分析模型,由电通公司(日本第一大广告公司)提出,是消费者行为学领域很成熟的理论模型之一。
AISAS模式将消费者从产生需求到最终完成购买的路径分成了五个阶段,既Attention(注意) - Interest(兴趣) - Search(搜索) - Action(行动) - Share(分享)。其中消费者在注意商品并产生兴趣之后的信息搜集(Search),以及产生购买行动之后的信息分享(Share),是当下互联网消费时代尤其重要的两个阶段。
搜索就是当用户对某商品产生兴趣之后,消费者会通过线上或者线下渠道来收集相关产品的信息,比如说评价、打分等。分享是在购买路径完成后,用户自发向身边人推荐商品的阶段,也就是口碑裂变,当然也有可能变成商品吐槽大会。
但是,在前文也提到了,搜索是在有明确对某个商品产生兴趣之后才会产生的动作,整个消费路径是单向进程的,缺少信息的互动与交换,用户很难有效辨别信息真伪,用户与商家依然存在信任问题,最终的购买壁垒依然存在。
图:AISAS消费模型的流程

随后,DCCI(互联网数据中心)在AISAS的基础上,提出了新的SICAS行为消费模型:
既 Sense(品牌与用户相互感知) - Interest&Interactive(产生兴趣并形成互动) - Connect&Communicate(建立联系并交互沟通) - Action(行动) - Share(分享)。
Sense,感知:品牌(商家) - 用户相互感知,通过多触点,在商家个用户之间建立感知,对用户来说,关注、分享、订阅、推送等,都是有效的感知行为,而商家要做的,就是想办法,通过什么样的方式或内容,让用户有效使用他们的感知行为(分享、点赞、订阅等行为)。
Interest&Interactive,产生兴趣和互动。在产生兴趣上,随着用户对传统的广告曝光和广告产生的印象的敏感度在降低,理解并响应用户的需求正在成为关键。站在用户的角度,观察用户真正想要的内容,衡量内容的指标不再是广告的传播率、曝光率,而是变成了点击率、点赞数、好评度等。
Connect&Communication,建立连接和产生沟通。在用户产生兴趣之后,通过平台提供的服务:客服,问大家,好评团等形式,完成用户信任的积累,帮助用户完成购买决策。
剩下的Action(购买行动)和Share(体验分享)与AISAS模式一样,就不展开说了。
图:SICAS消费模型的流程,以及和AISAS消费模型的区别

综上,SICAS模式前三点的核心观点是建立联系,也就是互动,这也与时下流行的种草经济不谋而合。
种草行为本质上是人与人之间的一种互动关系,互动天然的容易产生强关系链,而强关系也意味着情感联结和信任,最终会形成社群关系。随着越来越多拥有相同消费偏好的用户聚拢,用户消费习惯逐渐圈层化,在各垂直的消费圈层中得到身份认同感。
在这种社群氛围的烘托下,用户更容易表现出高表达欲和参与度,既用户不仅是内容的消费者,同时也会发展为内容的生产者。
图:逛逛想打造的种草生态

综上结合淘宝的问题以及消费模式的转变,我们可以得出淘宝近期疯狂改版的思路:
图:淘宝改版思路

在了解上述淘宝自身的问题和新消费类型带来的冲击后,可以总结淘宝最近经常改版的战略可以分为两个方向:转化的归转化,内容的归内容。
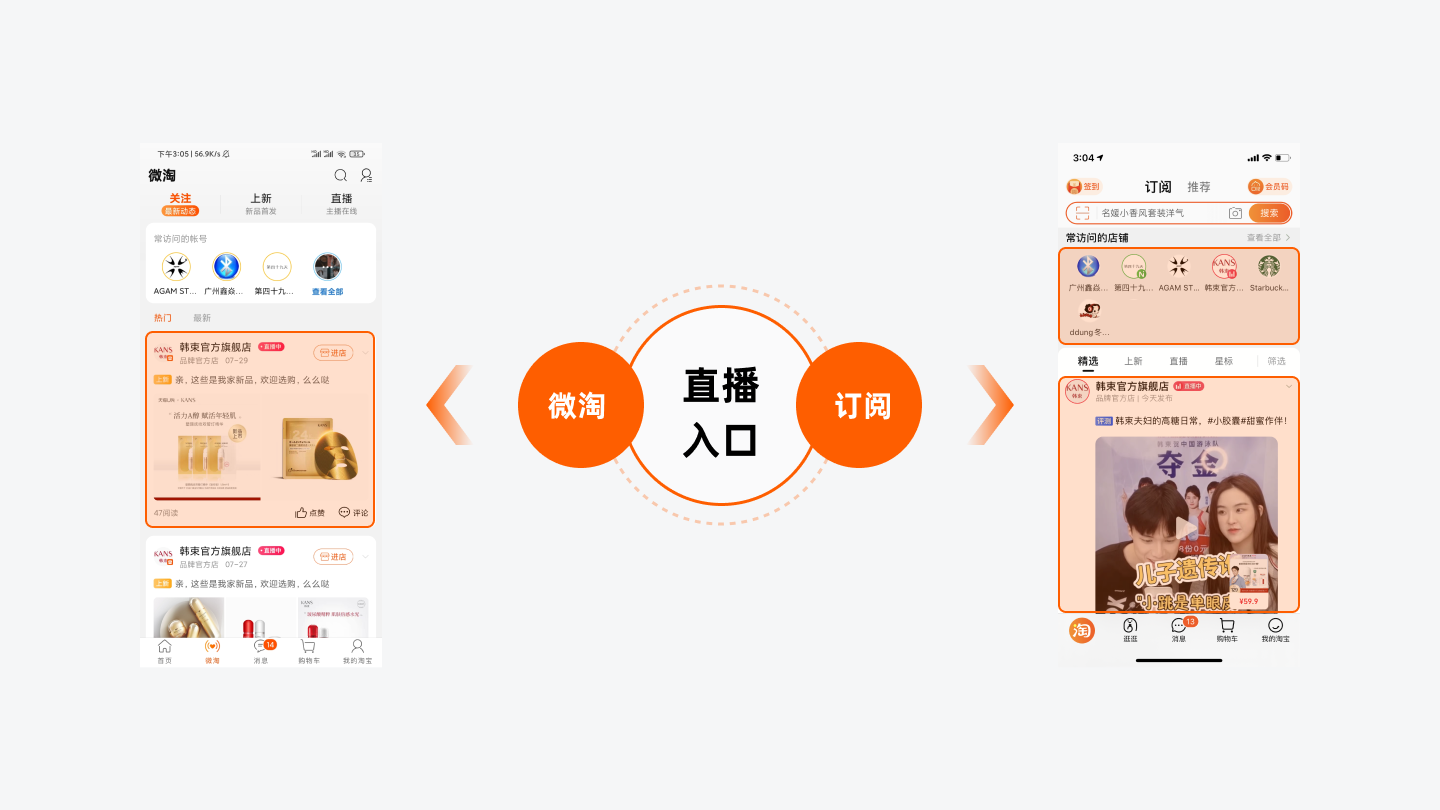
淘宝第一个改版是将原来的微淘升级为了订阅,并且放在首页上的tab,与推荐并列。此次改版,最大的改变就是拆分了店铺运营的内容,让不擅长做内容的商家可以专注自家的店铺运营。
图:首页专注商品转化,逛逛专注内容消费

新版订阅的精选一栏中:包括上新、买家、评测等,这些内容一起构成商家和粉丝的互动模式,吸引新客快速转粉,同时也增加了老客户的黏性。
在之前微淘的版本,用户需要点击微淘-点击店铺-点击订阅,升级后的订阅路径变成了左滑进入订阅页面-直接订阅店铺。点击直播可以直接进入直播间
更短的触达路径加上私域流量的运营,优化之前微淘转化率低的问题。
图:路径图,直接进入直播间,直接订阅店铺

图:提高直播入口权重

另一个重要改版是“买家秀”社区升级成为“逛逛”,为了弱化逛逛的购物属性,强化社区氛围,逛逛在产品的商业化设计上十分克制,主要围绕引导用户进行内容消费和互动为目的进行设计。
在内容分发形式上,分为了以平台推荐为主的“发现流”和以社交关系链主导的“关注流”,更加注重内容垂直和精细化。
图:逛逛的内容分类

逛逛的发现模块与小红书类似,都属于种草型内容社区。内容主要以穿搭、彩妆等淘宝擅长的领域为主。
页面的布局形式和首页的商品流一样,以双列信息流呈现,和单列相比,一方面,给用户提供多样化的选择,承载不同的内容形式(短视频、图文),延长用户在平台的停留时长,同时也为其他内容引流,模拟更真实的线下“逛街”体验。
另一方面,和首页注重转化率的算法机制不同,影响发现流推荐算法的因素除了本身的内容质量,还会受到用户浏览行为的影响,比如浏览内容时产生的关注、收藏、点赞、评论等互动行为。
图:表现内容互动率的互动指标

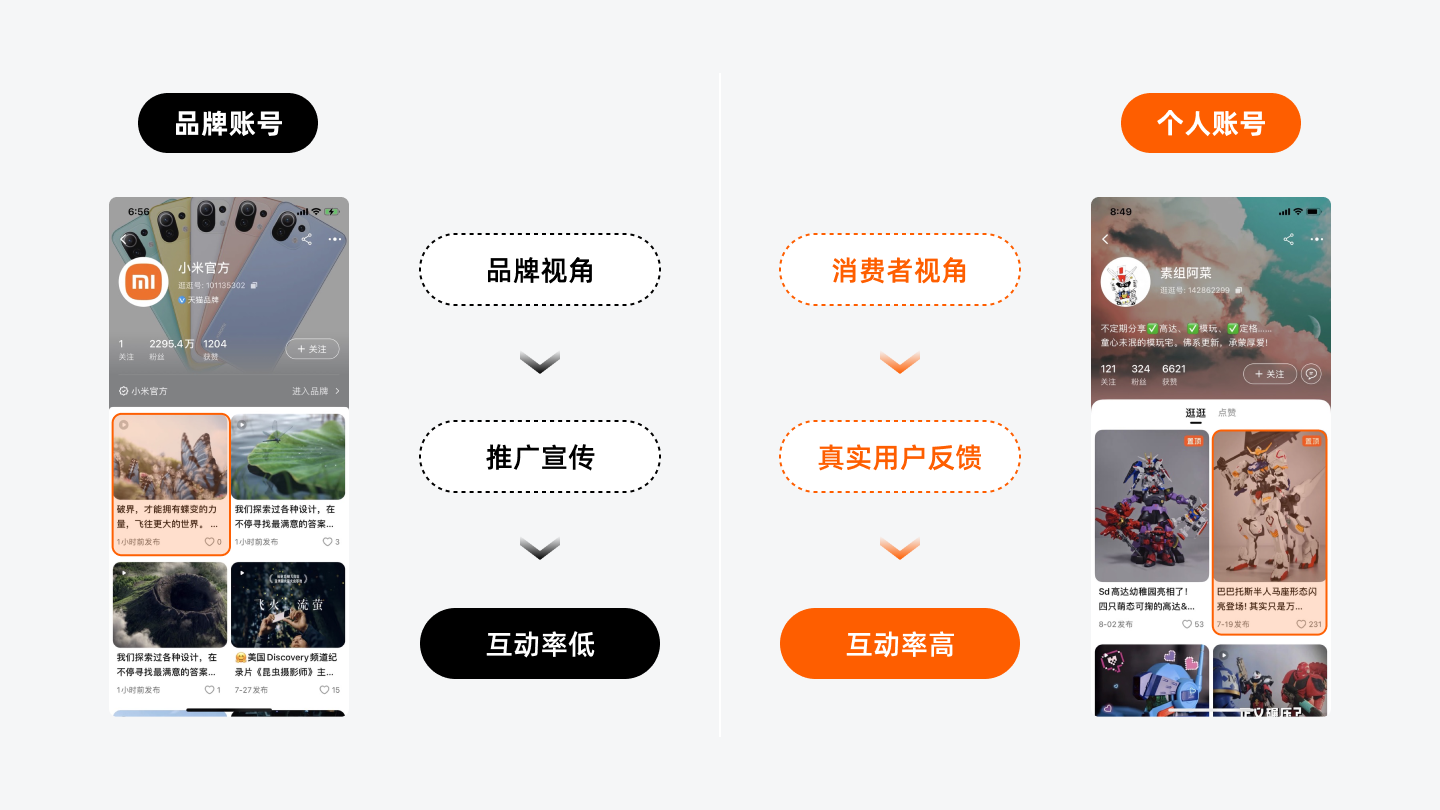
逛逛相比首页推荐,去中心化的机制也更加明显,举例来说,小米官方店的号,粉丝量达到了千万级,但是内容的互动率很低,点赞评论甚至不超过个位数。
个人认为是因为品牌天然的自带营销属性,用户在看到品牌账号时,很容易形成品牌注册账号是为了卖产品给我的刻板印象。
这也反映了逛逛的流量重点落在消费者的内容上,以消费者视角为突破口,摆脱和商品相关的品牌属性,注重普通用户对商品的真实评价,而不是围绕IP账号产生的内容消费。
图:小米账号和个人账号互动率对比

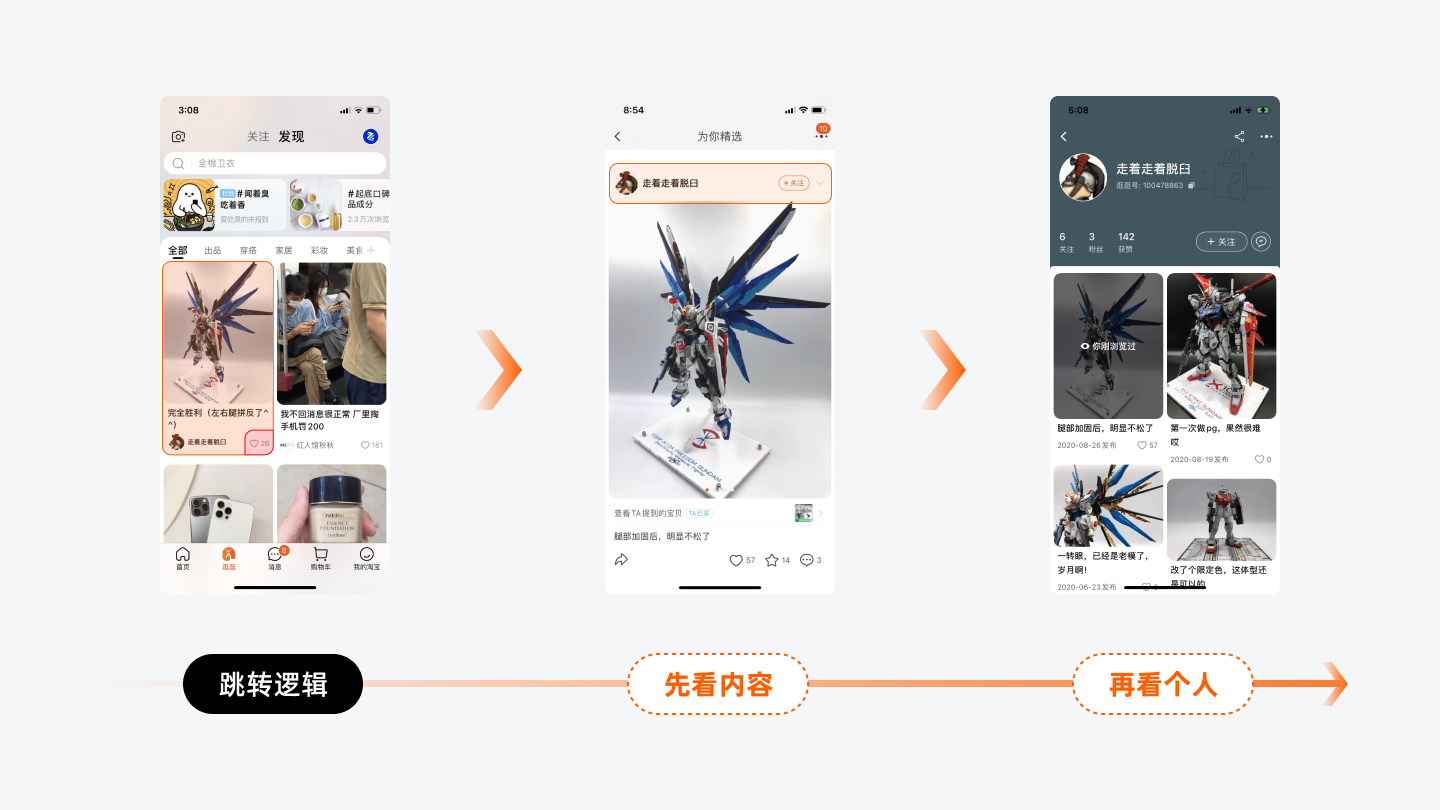
在用户路径的引导上,发现页并不支持点击头像进入用户主页,只能先点击进入内容详情页然后才可以进行关注等操作,即先看内容,再关注人。
图:更关注内容转化率

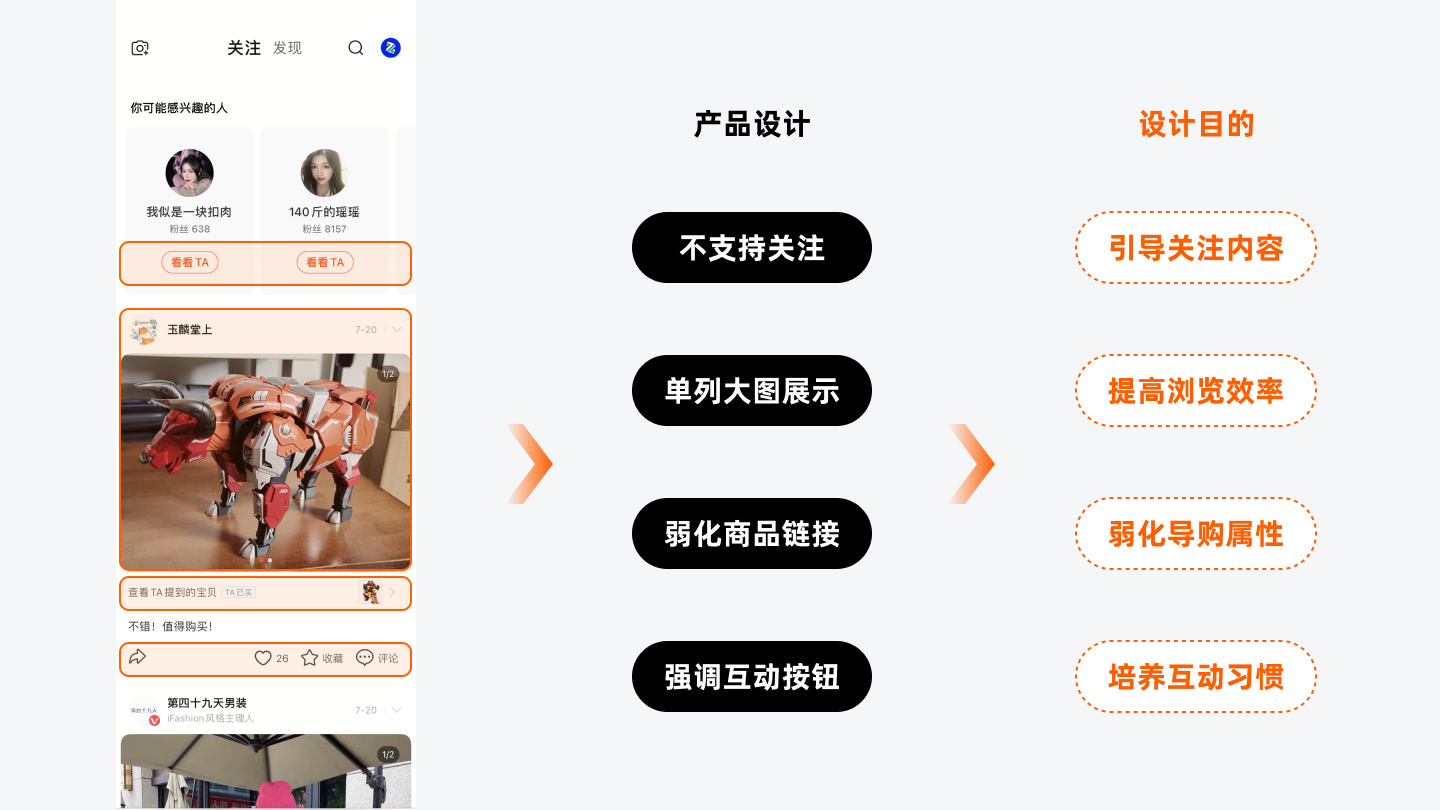
另外一个人关注流的动态则加强调社交关系的转化,因为是经过用户主动“关注”过后筛选出来的内容,是内容生产者和内容消费者相互选择的关系,所以在产品设计上以单列大图为展现形式,帮助用户消费内容。为了防止让用户感受到广告的营销感,产品设计上特地强调了分享、点赞、收藏、评论等按钮,弱化商品链接。
和其他的社区一样,关注信息流中也会推荐一些“你可能感兴趣的人”,但不同的是,用户无法直接关注推荐的博主,需要先“查看TA”,进入博主的个人页后才可以进行关注操作,这样的目的主要是为了让用户了解达人的领域内容之后,再决定是否关注,这样的关注更加有效,粘性更强。
图:“关注流”视觉设计的思路

“逛逛”的内容形式很好地弥补了淘宝缺乏用户导购的问题(俗称种草),依托KOL产出的优质内容,与消费者产生情感上的价值链接,创造出用户的潜在需求。
这次改版之后,很多人说这是小红书。关注、发现、垂直分类栏,都和小红书很相似。
淘宝和小红书对内容的分发模式是不同,小红书默认分类栏处于收起状态,只有主动下拉的时候太会出现,由此可以看出小红书对自己的内容推荐还是比较有信心的,由于一开始就是做内容起家,所以对自身平台用户的喜好是有所了解的。
但是淘宝是一个电商起家的平台,在内容方面,缺乏对用户的偏好判断,所以逛逛的导航栏下方,会加入了“官方话题栏目”和“官方出品的内容”,利用精选话题引导社区内容的方向,一定程度上也可以通过话题数据了解平台用户的偏好。
图:小红书比淘宝更懂用户喜欢什么内容

小红书等平台不光有购物种草,还有学习、音乐、科普等内容也相对成熟。和淘宝转型社区内容一样,小红书也在进行图文、视频向直播内容扩展的战略方向。所以我们会发现,在小红书的编辑内容上,视频和直播是强露出的,且不支持位置更换。
再来看逛逛的内容,以穿搭、彩妆为首的消费品内容,这些都是淘宝擅长的领域,容易产出优质内容,反过来说,这些内容最终也都是可以在淘宝上可以消费到的,最终还是以平台商品转化为目的。
图:内容形式对平台战略的影响

小红书在内容消费形式上,比逛逛更加注重互动:首页瀑布流点击进入二级的内容页后,可以直观的看到博主全部的文本简介,以及下方的用户评论内容,用户消费的不光是图文本身的内容,也是其他用户评论产生的内容,更容易产生社交关系链。
逛逛则更注重内容本身的消费效率:产品设计上使用沉浸式的下滑体验,用户点击产品图后,进入的是同系列产品的瀑布流,如果想要查看评论的话,需要点击评论icon进行二次跳转,此时用户会一直专注于内容的消费,容易忽略其他用户评价等内容。
图:提高互动率的产品设计

此次淘宝做内容社区的优势之处在于,淘宝将社交关系融入到了商品的消费链路中,消费者通过商品体验、测评、种草等方式,和平台产生互动,建立联系。
而淘宝最不缺的就是商品,并且拥有8亿多的消费者,和其他平台相比,更容易产生垂直领域的优质内容和专业的KOL,但是要想经营一个优质社群,除了需要一批优质的内容创造者,还需要考虑后续涌现的用户是否会对现有社群模式产生冲击。(比如知乎开放用户注册后,导致内容注水的现象)
因为淘宝本身相当于一个巨型供货方,大大缩短了带货变现的路径和难度,不同于小红书这类平台,它们最开始是没有带货模式的,常常需要通过接推广给其他商品引流来变现。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:抓马桥分桥
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计师作为产研环节非常重要的角色,相信很多同学经常遇见这么一个情况:
项目迭代周期紧,需求文档堆成山,面对海量的需求,我们...
要么迁就时间,成了只会画图没有想法的机器。
要么变身肝帝,成了用头发做设计的灵魂画师。
那么,在紧张的业务迭代流程中,我们如何抓住重点,并有的放矢的“集中精力做大事”呢?
所谓:不谋全局者,不足以某一域。
在我们的设计工作中,很多时候“抓重点”比“好设计”更重要。
这里我们基于酷大师的产品迭代,给大家分享一个思路。
先给大家介绍一下酷大师的背景:
酷大师产品定位:面向设计领域的在线建模工具和内容平台。
酷大师当前阶段:0-1搭建并完善用户体验闭环。
酷大师阶段目标:服务用户增长的同时,提高用户留存。(站点留存→引流→工具留存)
在一周一迭代,交付任务紧的敏捷流程中。以下是我们在其中的一些实践:
酷大师项目启动至今,已经大致完成了站点从0-1的内容搭建。
站点的主要模块包含:首页、模型广场、工作台、帮助中心、活动中心、课程中心。
他们相互独立,又相互影响。
独立好懂,聪明的亲们通过名字就能猜出各个模块的功能,并且这些功能彼此都不可替代。
那么他们是怎么相互影响的呢?
这里引出一个词:系统化
请看下图:

同样一个事物,独立的看,和把它放到一个系统中看,我们可能会有不同的理解。
同理,当我们把酷大师站点当作一个系统来看时,再结合我们的业务指标,我们可以把这个系统转译成如下模型:

从抽象到具象,我们把整个模型分为三个指标类型:
1、核心指标:
整个项目为之负责的目标,是评判所有项目行为的基本准则。
2、策略指标:
影响核心指标的所有变量集合,是基于产品策略拆解出来的二级支撑性指标。
3、行为指标:
随着策略指标的精细化,产品的策略指标最后都会对应到一个或者多个具体的用户行为指标。
我们可以通过模型找到影响业务核心指标的重点发力板块,也可以通过最底层的行为指标去反推上层的策略指标,进而量化设计价值。
到这里,我们也就可以在这个系统中,找到对核心指标影响较大的策略指标,他们分别是:注册UV数、站点引流UV数和客户端引流UV数。
这三个策略指标对应的产品板块分别是:游客页、详情页和工作台。
他们就是设计接下来需要在酷大师众多产品模块中着重发力的项目。
说完了产品目标和拆解,我们来看看用户。
市场和用研同学往往可以在项目前期给我们输入很多关于用户的数据,在项目初期,我们可以把这些信息抽象成几个有代表性的关键词。
下图是酷大师用户关键词,可以帮助我们定制大的设计思路,不过在一些更细的业务场景中,这些信息并不给到更清晰的设计指导。

所以在此基础上,我们可以把这些信息作为一个一个的内容切片,通过不同的标准来重新组织这些切片,进而得到一个相对系统化的用户信息。
我们换一个维度,再做一次梳理分析:

可以看到,当我们把酷大师用户以不同阶段做划分,从新游客到资深用户,不同阶段的用户对于产品的诉求有着明显差异性。
游客和新用户更注重价值和需求的匹配;资深用户更注重实际产品价值的最大化。
并且我们对于不同的用户群体,需要对应不同的产品策略,甚至不同的“端”来承接用户需求。
到这里,我们已经可以通过以上信息,在产品的不同链路里规划不同的设计策略了。
不过有时候需求对标的用户群体比较聚焦,以上信息还是不够说服我们自己的话,还有最后一个技能,就是找到和需求高度对标的用户(注意,是高度对标),和他们深度交流,为他们做用户画像:

(图中为虚拟数据,仅供参考)
PS:这里的用户画像需要根据实际的业务需求来针对性的采集信息,这是一个比较灵活的过程,需要设计师拿捏其中的尺寸。
通过以上三个维度的用户数据,我们就可以根据产品的不同模块,找到对标的用户群体,然后为其做对应的设计策略。
接下来就是第三步:
通过用户访谈和调研结果看,如果用一句话来描述酷大师客户端的用户特点的话,应该是这样的:

基于用户特点和业务诉求,我们再结合服务模型,我们可以一步步推导出我们的设计策略。

当设计策略明确后,结合实际的业务需求,接下来就是有的放矢的设计实施过程。
回想我们的生活,最吸引用户眼球的传播方式是什么?思前想后,我觉得是电视直播,因为通过它,自诩谨慎机智的我买了人生第一箱「生发水」...
1、你是否有脱发的烦恼? → 诉求
2、用了一堆产品,却迟迟没有效果? → 顾虑
3、我们有北美硅谷防脱技术+南亚失传生发秘方! → 优势
4、主持人和甲方撕破脸,工厂紧急调货、买一送五!!! → 驱动
事实证明,「生发水」没有白买,因为后来我发现这和酷大师游客页的业务目标几乎一致:“在没有互动的情况下以很短的时间把用户从游客转变为消费者。”
通过前面的用户分析我们可以知道:对于酷大师的游客用户&新用户而言,他们更多关注于产品价值和自己需求的匹配程度。
那么如何在短时间里向用户传达信息,并促成注册转化呢?
我们从诉求->顾虑->驱动三个维度来去组织我们的优势信息。
因此在面向此类用户时,除了对他们介绍酷大师的共性价值外,需要重点介绍酷大师的差异性价值,以及足够有吸引力的驱动利益点。
如下图:

基于上文分析,我们再基于目前产品可提供的能力范围,结合用户反馈,把信息和用户需求做一一对应,然后再给出设计解法。
正所谓:条条大路通罗马,各个小道奔安康。只要设计策略是正确的,那么具体的设计方案就是合理的,篇幅有限,这里就不做展开。

万物皆可度量,设计并不例外。系统是度量设计成果的最好“尺寸”。
怎么度量?还记得最初的指标模型么?
1、通过技术手段监控用户的行为指标:
“按钮点击、停留时长、滑动屏数、返回&跳出率...”
2、通过行为指标反推对策略指标的影响。
“按钮点击提高 → 页面引流效果提高。”
3、通过AB测试、上线前后变量监测等其他手段,对比出设计在数据上带来的变化。
通过以上方法,我们可以直观的看到设计在整个项目中的贡献。
那么在酷大师项目中,这个成果是多少呢?请看下图:

ps:图中注册转化和老用户登录转化是以设计为唯一变量带来的数据提高。
以上就是酷大师从0-1过程中的主要思考点,从前期业务拆解分析、用户调研,到制定设计策略,再到设计实施,最后到成果验证。

到这里,我们也基本回答了最开始的问题:我们如何在业务迭代中抓重点,并有的放矢的“集中精力做大事”。
以这样的思路,我们就能以有限的精力,最大程度保证业务的目标的实现,也能对用户的关键路径做有效的体验提升。
1):设计师不能盲目跟随需求,更不能对需求一视同仁,什么都想做好的结果就是什么都做不好。我们需要有一个自己判断标准。
2):“系统”是一个标准,也是一个视角。他影响着我们对业务、对需求、对用户以及设计的理解。
3):“系统”本身不重要,用“系统”的思维来看待事物很重要。
4):多个视角看到的东西,一定比单视角看到的更全面。
以上内容,和诸位共勉。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:酷家乐UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com