
做一个完整B端系统项目前,从交互设计的七大定律,B端产品业务调研,用户访谈研究方法,精准推导B端用户画像,到B端产品主风格的设计定调,深度理解B端主流组件库的视觉规范,进而为B端产品设计做充分的准备工作,以下内容较多,大家可以根据上述目录来进行选择性阅读。

概念:组件库的底层逻辑就是原子理论,类似于我们在拼乐高积木的时候,根据说明书一个模块一个模块来拼凑,先找零件,再拼成部件,然后是成品,这个过程和UI中的组件化是一模一样的,组件化就是原子理论集中得表现,原子(图标、按钮、字体样式等)——分子(标签栏、导航栏、搜索框等)——有机体(图文列表、内容卡片、布局模块、瀑布流图等)——模板(原子、分子组合排列组成了模板,也就是原型图)——界面(最后根据原型图形成视觉设计稿)
作用:一致性:比如在不同得界面中,如果用样的按钮,他的按钮的展现形式,要保持一致性。
高效性:比如所有的按钮不用单独去设计了,从组件库里调用就可以,这样对于设计师来说就是高效的。对用户来说,也会让用户的使用效率提升,比如当用户看到蓝色的按钮就是可以提交的按钮,看到白色得按钮就是次要得按钮,看到不带边框的按钮就是一个危险按钮等等。
组合性:通过调用不同的组件来进行组合可以形成不同的页面。
一些主流的组件库,比如AntDesign、Element Design、ZanDesign组件库等,这些框架机构本质都差不太多, 但他们有自己的特点,具体用哪个组件库,通常由公司的架构师来进行架构选型,比如VUE(Element Design)和REACT(Ant Design),这是两种不同的技术选型,(VUE和REACT是一种前端框架的技术架构版本,可帮助前端工程师快速进行开发的前端框架)。从技术角度讲,大部分公司会首选AntDesign(React),因为有很多案例提供,VUE和有赞也可以但用的少。从设计角度,Ant Design得设计组件形式案例很完善。Element Design做起来视觉单一得样式白白得感觉,没有设计层次化,Ant Design更好看一点。所以先选择底层的前端框架,再根据这个选择前端的机构布局。
设计师和前端最终目标是一样的,都是快完成保证设计质量的,原生组件不能达到要求的时候,设计师可以根据原生组件库修改样式来表达到自己的想法。但对前端来说最好什么都别改,就用原生组件库前端工程师直接复制就行,这也是因为我们设计师的要求和前端的要求是不一样的。但修改后样式的组件,底层逻辑还是原来的组件。从Antdesign等组件库里复制出来,经过figma里的各种功能操作后,比如分离组件、改变组件得形状、替换内容等,但这个组件仍然是Antdesign里的组件,组件是否改变取决于,这个图形,这个组件是不是已经代码化,我们设计师设计的组件,只是样式,需要经过前端来形成代码,只有代码化的组件,才是组件,如果没有代码化,那只是一个样式而已。所以,我们用Antdesign里是已经实现代码化了得组件,组件库里有的组件前端一定是可以代码实现的。
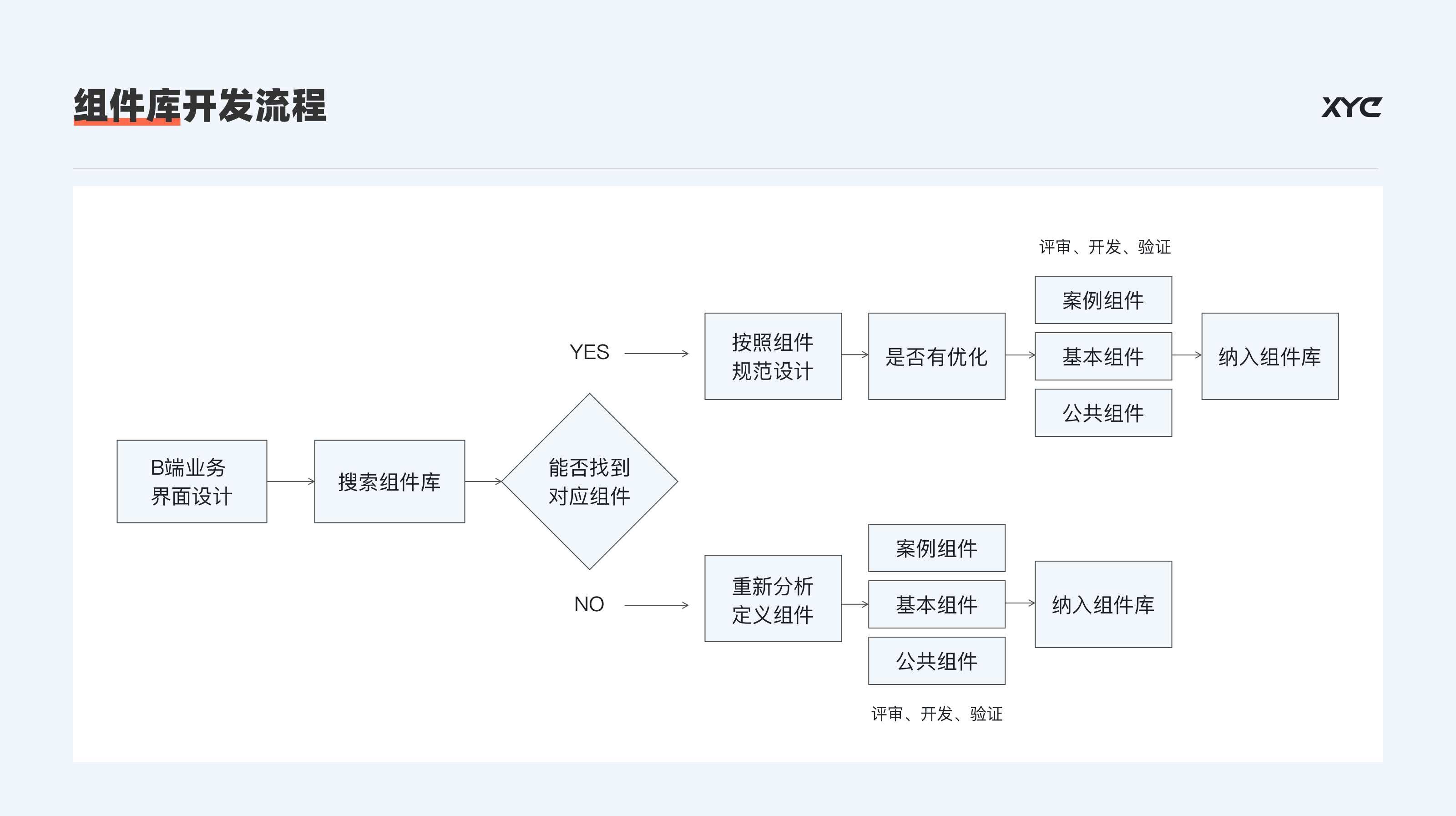
项目初期:在一个B端项目得初期,大家都会有疑问,B端组件库应该什么时候开始建立?是不是先建组件库再开始设计?答案是,如果不是从0开始的项目,组件库在设计之初就应该建立起来,如果项目是从0开始,由于没有业务的案例,组件库组件库也无法建立,但可以建立一些最小元素:原子。比如字体(应该用什么样的字体,在正标题,副标题,大标题,正常情况下应该怎么样使用字体的得明度)、色彩(色彩规范是什么,比如医疗行业,航空行业,交通行业应该用什么色彩,决定主色不是好不好看,而是由企业来决定得,首先了解企业的VI色,通过结合VI色和产品分析出的用户画像特征,来确定主色,辅主色,确定主色后,相应的背景色、深色背景、浅色背景、灰度背景、卡片背景等,也就都可以做出来了)、按钮(通常状态,点击状态,当前焦点状态,不可点状态)、基本控件、布局栅格、图表(图标icon、文本标签、按钮、图表)、图标;通过建立原子组件,完成一些基本典型的页面设计。
项目中期:继续完善基本组件库,应用案例的完善,迭代组件库、样例库、最佳实践案例。然后再次迭代进入基本组件库。
项目后期:形成最终组件库与设计系统的规范建立,根据项目不一样详细程度也可以不一样。
延展期:为项目2.0升级准备根据使用反馈、迭代之前得组件库与规范,预计未来版本中出现的典型案例,并针对性的设计应用组件。通常很少有公司进行到这一步。

B端组件库的存在是不是意味着不需要设计师了?其实并不是,组件库可以帮助设计师增进设计效率和沟通效率,和前端沟通告知按照对应的选型组件库规范使用就可以了,同时组件库得一致性、准确性、协同性它的质量有保证。但设计师做完组件库后,继续需要关注的点是:
01、根据业务场景来优化设计组件库:因为组件库是一定会去更新的,如有必要再去更新,那一定会是很复杂得业务场景下去做更新的,这个业务场景是程序员或者以前的组件不能实现的,需要很强的设计技能去做迭代,所以需要设计师继续去做一些结合业务场景的组件来放到组件库里。
02、需要设计师把更多时间精力投入更多设计体验中,而非搬砖:组件库的建立同时解放了设计师的精力,设计师可以把时间投入到设计体验中去,而不是做一些搬砖得工作,比如按钮怎么画,用圆角还是用什么颜色,这些没有技术含量的工作,这样一来,可以投入更多时间来赋能业务更好体验设计工作。



战略层(属于产品愿景,满足用户的需求,产品的愿景和目标)
由于用户有不同的需求进而产生了不同的产品,战略层决定了用户用干什么样的产品,比如,用户需有很多销售客户的线索需要进行管理,用户需要管理客户,那就做一个CRM系统。比如,用户想写日报,想要一个打卡的OA系统,那么产品目标就是要做一个OA系统。比如,电商里面很多商品,牵扯到很多进销存,那就做一个ERP系统。这部分跟设计师相关度没有那么高。
范围层(指功能规划,功能的规格、包括内容的需求)
功能规划:比如要做一个OA系统,其中就包含了打卡、日报、项目管理、报销、人事流转等等都是跟办公相关联的,需要把规格和功能画出来,画成简单的表格并且将它们分类,这里所有的功能都不是详细的,就是简单的分类,将功能简单描述一下,同时做一个简单的用户画像。这部分设计师只需要阅读产品经理给到得PRD需求文档即可,整体看还是偏愿景,没有形成具体的产出。比如OA系统中就总结出重点做一个审批得功能,并不知道什么样的界面,只知道一个大概的范围。
结构层(指原型设计)
这部分,设计师通常就需要参与进来,如果设计师只按产品给的设计好的原型来设计,就显得很被动,这样只能叫做视觉美化,被称之为美工,设计师应该从没有形成原型的时候,可能只是一个简单的PRD需求文档或者草图,设计师就应该参与进去。
设计师对原型进行优化设计,优化的不是业务,因为很多业务内容肯定没有产品经理了解得深刻入,这时,设计师需要优化的其实是它的交互逻辑、交互内容,一旦原型里里产生点击,一旦产生多种状态,那就要去了解它,每种状态产生不一样的界面结果,其实对标的就是设计师设计的界面将产生什么样的变化,换句话说,如果有界面的变化,内容得变化,设计师就需要参与到其中。目前来看,很少公司有专门的交互设计师,要么这部分工作由UI设计师来完成,要么由产品经理来完成,很多企业已经把设计进行前置化,由UI设计师来完成交互的工作。
其中交互设计+信息架构设计是设计原型图的关键,这两个是密不可分的,如何制作原型图,如何在原型图里设置一些交互事件,给大家推荐《信息架构设计》这本书里有专门讲到。再了解原型设计之前,不得不提到一个通用知识点,交互设计的七大定律。(后文有介绍)
框架层(指界面设计、组件设计)
框架层这部分有一些争议,有的设计师认为就直接做界面设计了,其实框架层还不能把它理解成是界面设计,它仅仅是做了一些业务的模块儿的框架而已,更多的其实是将它组件化: 将原型组件化、模块儿化,类似我们直接从Antdesign组件库复制来内容简单改改之类得操作,完成的是组件和界面的设计,这些界面并不是最终完整的交付样式。
表现层(可视化呈现,UI视觉呈现)
这部分和设计师关联度最大的一部分,就是界面中的配色、配色、图标、样式、结构、布局、排版等设计,但是我们设计师需要从范围层了解业务熟悉最初PRD产品需求文档去一点点做起,其中设计师在战略层参与度可能只有2%左右,范围层参与度5%左右,从结构层开始逐步往上参与度越来越高,至少结构层,框架层和表现层的参与度是很深得。
所以,通过梳理用户体验五要素,不难看出B端UI设计师的工作流程就是,01. 接到项目后,设计师主要阅读产品经理给到的PRD需求文档,同时去参与原型设计,根据最初版PRD输出一份低保真原型图,和其他部门进行初次评审;02. 经过初次评审讨论过后,完善后的功能和页面文案,产品经理补全和输出完善后的产品PRD需求文档,由设计师根据完善后得PRD需求文档经过规范设计输出高保真原型图 ,与其他部门带着初次评审讨论后的问题,进行二次评审。03. 最终再由设计师经过组件化形成视觉图。04. 同时设计师提供切图,与前端紧密沟通,上线前制作设计走查表,进行设计走查。05、最后上线后根据数据、用户反馈等提出交互和视觉可优化得方案建议,进行版本迭代。
01. 菲茨定律:当设计师需要让用户重点去看到页面中某一个突出点,点击到一个区域时,设计师就需要做到适合的大小,适合的区域,适合的位置,适合的形状,适合的颜色。也就是你想让用户点击的时候就突出重点想显示的,不想让用户点击退出的,就把它设计的的足够小。比如按钮得退出和付款,实心付款按钮为主要按钮,虚线置灰退出按钮为次要按钮,比如常说的海报中字要大,logo要大,这些都属于菲茨定律。
02. 席克定律:用户面对的刺激(或选择)越多,他们做出决定的时间就越长,由于用户的时间很宝贵 ,用户没有义务花更多留在我们的网站上,所以我们需要有选择的地方对选择进行分类。
03. 7土2法则(米勒定律):比如圆周率3.1415926,一般都能记住,而如果再往后加几个数字,大家往往很难记住,原因就是经过大量测试,人脑容易记忆7位数字前后得数字,比如设计银行输入密码的时候就用到了7土2 法则,设置密码过多人脑不易记忆。
04. 接近法则:格式塔接近定律指出“彼此靠近的物体或形状似乎形成了组”。
05. 防错原则:当用户在使用产品中,预判用户本身或产品一定会出错时候,可以告诉用户怎么可以不犯错,或者将风险降低。比如电脑的关闭电源键,就允许电脑司机时允许系统犯错,让用户使用关闭电脑电源键进行重启。比如银行取出钱后,银行卡有忘拔现象,银行完全可以做到像光大银行那样去再取钱流程中改成先拔卡再出钞得交互流程,就可以避免忘记拔卡,但其他银行都没有这么改进,仍然是先出钞后拔卡得原因是允许用户犯错。
06. 奥卡姆剃刀原理:化繁为简,如无必要,勿增实体。比如小米电视遥控器的设计,由原来传统的很多遥控器按键只优化成了保留上下左右为数不多的几个重要按键,原来的遥控器数字按钮如果真正要输入数字的时候通过功能性,调出数字来,这样在遥控器得设计中基本只保留20%主要功能按键。这就是交互上的优化。比如在UI界面中,也会用到这个问题,简化文字,把文字用图标替换,还有各种流程得优化等等。
07. 雅克布定律:以用户习惯的使用模式去设计产品,降低用户学习成本,遵从用户使用习惯。 利用现有的思维模型,用户习惯,我们可以创建出色的用户体验,使用户可以专注于自己的任务而不是学习新的模型习惯。

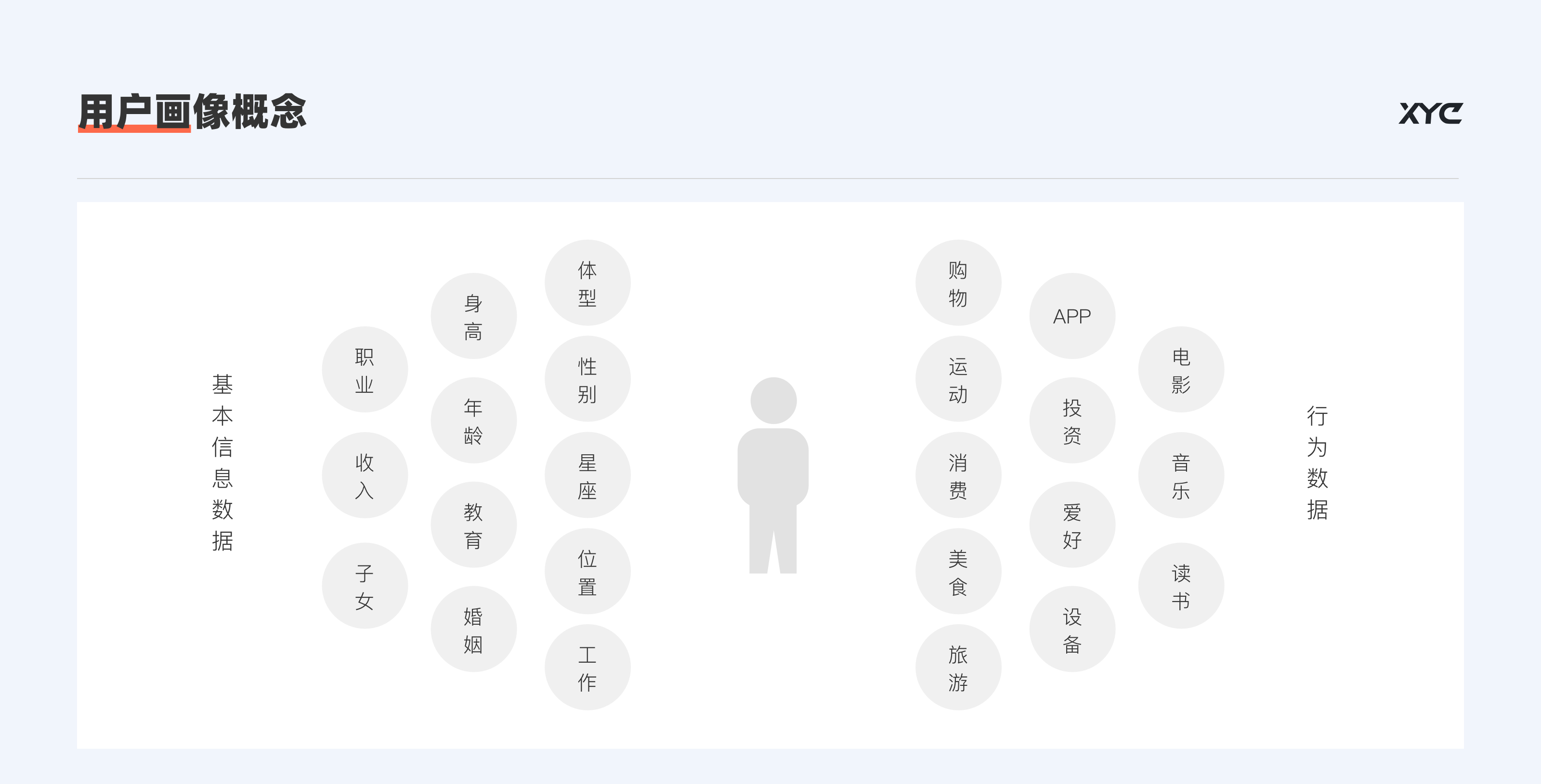
用户画像又称用户角色,作为一种勾画目标用户、联系用户诉求与设计方向的有效工具,用户画像在各领域得到了广泛应用。用户画像分为两种,不论C端和B端都会做这样的用户画像。总共可分为两部分,基本信息数据和行为数据。

基本信息数据:当我们去了解用户的基本信息的一些数据时,职业,收入,年龄等等,这些和功能有很多的关联度,比如唯品会用户画像关键词是:女性、折扣、白领 ,唯品会产品定位聚焦女性,这些基础信息数据,就能给产品带来很好的结果,当我们要做一个女性的购物平台的时候,可以先把男性用户抛除掉去考虑设计方向,再比如收入就知道了,大概产品面向的收入群体将是什么收入群体的人,那么我卖货的价格区间、包括设计的风格就是一个什么样群体的设计风格。那些卖奢侈品的不是黑色就是灰色,要不就是棕色,但未必是适合唯品会产品的风格,需要找出这些基本信息去和产品进行关联度,把基本信息放到设计结果中去考虑。
行为数据:指用户的爱好,这部分群体有哪些爱好,是喜欢购物,还是喜欢运动,他/她的消费情况是什么,喜欢旅游还是美食,他/她经常用哪些APP,他常用的设备,是苹果手机呢还是安卓,小米还是华为,等等得到这些数据,也能得到一些用户喜欢什么样的竞品,这些数据就能侧面的在我们的产品中得到反馈,得到功能和设计上的指导和其他产品的区别。这些行为数据,不管我们做C端还是B端,都要获取到,但C端和B端获取到这些行为数据的结论是不一样的。因为C端用户研究方法不一定适用在B端用户研究方法。C端最终抽象成一个人,给他带来的很多属性,这些等等都会成为他的用户画像。

进而找到这个人,将他的社会属性,从抽象的角度慢慢变得具象,C端是他/她的社会属性,把他做成一个普通的人,这个人有他的社会属性,有他的社会价值,有他的社会行为。比如一个女性,一定喜欢美食,一定会买化妆品。
比如做一个和电影相关的管理系统,电影行业包括很多人员管理,设备管理等,这里不能把用户画像抽象成一个男性或者女性了,而应该把它抽象成一个职业,比如抽象成一个导演,导演需要去管理什么东西,它需要哪些资源去整合。导演就又叫做行业属性坐标。B端不以社会属性去做用户画像,一定以行业坐标去做用户画像,我们在整理作品集的时候需注意不要与C端画像整理混淆。

我们要做一个行业可以不用管他/她是谁,也可以不用管他/她有什么样的社会属性,比如做CRM最重要的在里面起到作用的是,客户关系管理和销售等; 比如做OA系统,就是一般的员工,等级,职能等等,可以看出行业属性(职业属性)决定了他的用户画像的精准度,一定把这个人拉到行业里去研究,研究社会属性没有价值。这是C端和B端做用户研究最大的区别。
01. 了解产品业务需求定位:可以帮助了解目标用户的信息,从用户的角度:未来使用你产品的用户,他理不理解你的产品想要表达什么,你的产品讲了哪些功能。因为很多好的产品我们打开它第一眼就知道要干什么,是给我们做什么的。同时站在设计者的角度:怎么可以把这个产品设计清楚,比如做一个CRM客户关系管理系统,具体管理什么我们是不清晰的,想要清晰就需要通过用户调研这个过程给它展开。
02.解决功能信息架构问题:可以帮助设计师更明确需求功能得合理性和优先级,比如页面标题的使用、标题的层级、需要在信息层级清晰得情况下体现出来,而明确信息层级同样需要通过用户研究体现出来。
03.让可用性测试更加准确:可以帮助锁定合适的测试用户,来测试我们的产品使用程度,使用体验是不是好,这时需要要找目标用户去测试,比如小米有品针对群体是米粉,唯品会针对的群体是职场女性,而不像C端找所有的人去测试。
04.解决团队协作沟通问题:确定用研目标可以有理有据的把设计目标和产品经理的意见达成共识,因为未来一定会多次和产品进行PK,像诸如设计师组件化没用好这些理由也不会是pk点,确定用研护镖可以更好的深度去理解原型图,可以把团队协作沟通的问题解决好。
01. 确定研究对象:首先拿到一个产品,拿到一个需求的时候,这个需求通常很模糊,比如只告诉做一款CRM客户关系管理系统,但汽车行业,服装电商行业,保险行业,银行金融等等,都有CRM客户管理系统,不同行业的CRM肯定是不一样的,这时候,比如要做金融的CRM,那研究方向就已经确定了,金融CRM就可以确定去研究金融行业的业务链,业务流程,具体找哪些用户群体,可以根据以往的惊经验和产品的目标去确认。
02. 找研究方法 : 研究方法分主动和被动,我们通常用的方法是被动方法,比如自我报告法:当这个产品产生了一些数据,我们从后台可以拉取这些数据的时候,通过这些数据去分析,这是被动的方法,这个被动的方法所有项目都可以用。而主动的方法,就是观察和采访,主动去找用户去找关联度。
03. 获取到数据 : B端和C端区别之一是提高效率,它要产生的结果只有一个结果,就是减少成本,任何B端的系统都是为了实现这个目标,提高效率和减少成本。所以获取数据,研究数据的方向不能偏离搞错,用户研究的方向不要搞错。比如我们以用户为中心来设计,就会认为用户的操作体验感是第一位的,其实不对,放在第一位去考虑的应该是以系统的最优化,提升效率为第一位,而用户也可以为这件事情做一些改变而找到平衡点,数据导向得提高效率,减少成本有时会大于用户的操作体验。
04. 用研行为: 刚才前面提到的这些注意事项,到底应该找什么方法去得到这些数据呢?第一我们可以通过后台数据比如通过百度统计等系统来获得;第二通过问卷法发出一些问卷,用户可能散落在全国不同位置;第三可以通过用户定性访谈来获得;第四可以通过用户旅程图来决定用研行为。
05. 分析调研结果: 研究结果不是为了放到我们的B端作品集里的,而研究结果一定是为了去定性、定量、让数据回归到产品功能本身。同时经常问自己这些问题,去根据研究结果和问题进行匹配思考,比如研究了那么多,用到了用户画像得出的结论了么,用到了哪里?在项目中能举个例子吗?采用什么样的视觉去实现了用户体验要素?
01.确定访谈目标:了解目标用户群体,通过访谈信息来进一步构建所需要的用户画像,从而确定设计方案与功能优先级。02. 定性/定量访谈目标:将这些目标定量、定性,选择不同的访问对象,构建不同的角色画像。比如问销售的用户画像,要找不同的访问对象,销售总监,普通实习生等等,三到四个角色,样本越多,用户画像越准确。03. 访谈过程:提前把问题写出来,拿着问题去聊,用录音设备,记录表格,一个提问,一个记录,分开后记录比较准确。04.访谈结束:要做信息汇总,要做分析建模。分析建模就是将信息最终变得有意义。
B端用户访谈模板有30个问题,这30个问题决定了我们的用户画像的精准度和产品的用户画像的价值。用户访谈会问些什么问题呢?当我们调研的时候把问题写出来的时候,就已经解决了一半的问题了。
01、基础特征
岗位:你是从事什么岗位的?是总监还是普通职员?目的是为了知道不同的权限的使用者,进而就可以在系统中设置这些权限。
职责:需要获取到用户不同的需求,因为每一个岗位有不同的职责,他们的需求点也是不一样的。根据这些不同的需求,我们在界面中得动态仪表盘部分,就可以根据不同职责来显示不同的内容。
姓名:可以让访谈记录得到更加真实的体现,目的是可以获得产品的一些真实的基础字段。
年龄:是用户认知和经验度的体现,用户的年龄可以代表他们对行业的认知,和整个企业流程的认知程度,一般性理解,用户的年龄越大,那么他的经验越丰富。
教育:指用户是什么学历,目的是为了了解用户的经历与熟练程度,通常认为,用户的教育越高的人,他们往往使用软件操作的熟练度会越好。
位置:指用户在什么地方来使用,目的是知道了场景与优先级,用户是在写字楼里还是精英场所来使用我们的产品。因此得出基础特征是要得出这些结论,得出这些结论进而反馈到产品中去。
02、行为接触点
使用频次:不同的岗位用户使用功能的优先级是不一样的,用户使用频次越高的功能,这个功能的优先级就越高。了解之后,那在下次迭代的时候就需要把重要级别的功能放在易操作的区域去体现。比如这个重要功能就是一个icon,那么把它放一个快捷入口。
使用时长:也能代表功能的优先级,用户使用时间最长的功能,代表可这个功能优先级很高。
时间段:用户在什么时间段使用的是最多的,我们就知道了这个功能的活跃度,这个数据指标,主要和技术有关,我们可以从后台数据去获得。
使用设备:用户使用设备兼容的优先级,平时用户用什么设备,再访谈过程中,需要问具体使用电脑的分辨率,屏幕的尺寸,屏幕的比例,都可以去实际的调研一下。在我们做B端界面选择屏幕尺寸的时候,可以采用结合实际情况用户使用的屏幕分辨率尺寸来设计界面。
相关软件:用户平时的操作习惯和流程是什么,还会使用其他软件吗?比如他们还用什么其他的竞品,可以继续问用户其他的竞品哪里比较好,哪里是亮点,那最终得到的目标就是用户的操作习惯和流程,这些也可都可以反馈在我们产品中。
03. 使用环境
碎片化时间:主要解决用户场景的问题,比如汽车4S店销售,当你去买车时,销售人员会问,你会买什么样的车,会记录你的年龄,用车习惯,用车时间,姓名,预算,都会记录,销售通常会用一些碎片化的时间去记录。此时就可以得出两个结论:1.我们在设计的时候是否可以考虑让销售充分利用碎片化来进行这些信息的录入,而且方便他的录入,比如他本来只有电脑端,电脑端是一个完整版的功能,我们能不能给他设计出一个移动端来,让销售不用回到电脑屏幕中就可以去记录这些内容。2. 记录时也有两种记录方式,是客户讲话的时候销售去记录还是这些事情做完之后销售再去记录。通过这样的行为会得到这样不同的设计结果,比如有人问你们公司为什么要做B端的移动端设计?以上就可以有理有据去解决销售的场景问题。
用户的操作环境是什么:主要解决视觉体验问题,用户是白天操作还是晚上操作,是在强光环境操作还是弱光环境操作。这些都应该是考的点。比如B端使用的ATM机,应该设计成白色还是深色模式,我们知道一般都是深色模式,是因为通常是室内,它和光线有关系,如果是室外的取款机,四周又没有遮挡,如果还设计成深色,肯定是看不清楚的。比如HMI车载系统,白天模式开了深色,一定会看不清楚。所以要提前判断使用深色模式还是浅色模式,也需要考虑在设计的时候使用什么样的色彩和色调,在室外使用还是室内使用,如果对色彩不怎么挑,那也可以使用VI色,这样一来视觉的保障色就确定了。还可以确定在使用周期时间,要多长时间完成一个操作,应该使用什么样的方法可以尽快完成一个操作。通过用户的操作环境可以得到以上信息。
是否有平行事件:用户在做这件事情的同时,他是不是需要做其他的事情,要得出至少两种平行事件,得到的结论是,我们的界面是不是需要把某些功能整合在一起,因为用户经常是需要同时做这两种事情,同时去打开这两个功能,通过这样的反馈可以把同时使用的这两个功能结合到一起,通过访谈可以得到这样的依据,来进行功能的整合。
04. 主动询问用户观点
用户的驱动力: 去了解激励因素,就知道了什么功能应该做完善,什么功能并没有那么重要。比如汽车销售为什么要录入信息,因为可以增加汽车的销量,录入越准确的用户信息,他的销售量越高。也就是用户做这件事情,他的原因是什么。
用户遇到最难事件: 在工作中或者用户使用过程中遇见了什么样难的事情,这件难的事情,就是产品的痛点,就明白了当前产品迫切需要什么样的功能去帮我们设计师来解决当前产品痛点的问题。
用户遇到最飒事件:他在使用过程中最满意的是什么事情,就是爽点是什么事情,那些产品中解决了用户很好的问题的部分,去把产品更好的放大,让用户继续使用。也就是通过访谈我们知道了产品的爽点是什么。
用户担心事件:在他们使用过程中担心的是什么,我们也要要了解这些隐藏的问题.
用户期望事件: 用户希望得到什么样的改善,最终的目标是想解决什么样的问题,到这一步其实所有问题目前都没有答案,我们可以继续访问,先做记录,不做最终的答案.
问用户目前状态: 我们可以了解待解决的问题,通过产品想解决什么问题,进行收集需求;用户对于产品升级有什么小期待,进行收集需求;通过用户的反馈目前产品的哪些问题,收集到目前反馈的问题;以往问题是否有效解决;进行收集反馈。觉得不错的同类型产品有哪些,通过了解竞品情报,我们可以竞量多问一些 觉得不错的竞品有哪些;目前产品有哪些地方很好,很好的地方要保持,有的产品升级后,以前特别好的功能突然消失了,改了没必要,好的功能保持就可以;前产品有哪些地方不好,我们去优化不好的地方;以往问题是否有效解决,当有问题需要解决的时候,用户的问题是否是通畅的。通过看用户如何反馈,我们可以了解功能倾向,了解整个流程是否通畅
05. 聊生活
发觉人性闪光点,提升产品差异竞争力,1、问目前的生活状态,婚姻状态,有没有孩子,接送孩子的时间,平时有什么爱好?什么爱好不错?发觉人人性的闪光点,好的不好的产品都有共性,B端产品中视觉的倾向是什么?比如有插画,温馨的语言提示,通过什么样的情感设计可以照顾到每个人的生活。
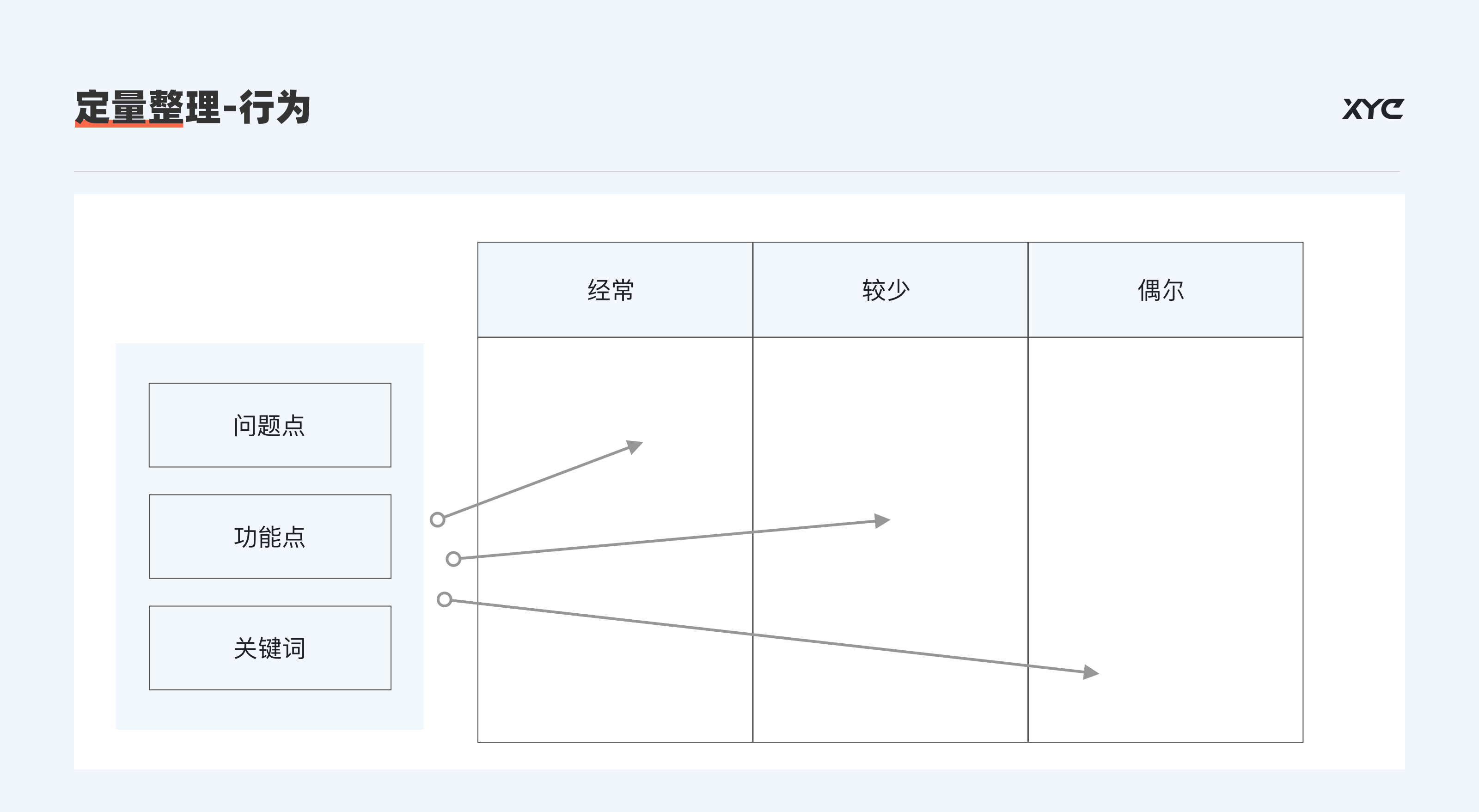
如何判断功能在用户那里好还是不好?前面所有的都只是在记录,现在才是在做判断,判断的第一件事,是做定量的整理,所有的问题都收集到了,也记录到了,至少需要有两个样本,去做定量整理。

第一步是行为的总结,量级的总结,把记录的问题点、功能点和关键词放到表格里面,经常出现,迫切需要解决的是什么问题,较少的问题是什么,偶尔的行为问题是什么,因此偶尔的优先级就不高了,主要关注经常遇到的问题点、功能点和关键词。

把每个角色按照以下表格里的的特征进行定量的描述,这时候仍然不能找出它的共性点,但已经把用户的特征进行分类整理了,定量之后再去定性。

这个角色名称是一个具体的名字,比如王某某。以下这张表:可以看到在我们的系统中有哪些的权限,有哪些的角色,他们的需求是怎么样的,这是一个完整的用户画像。用户画像是一个结果,是通过用户访谈的形式完成了用户画像,并不是被动的接受数据信息得出的,所以通过用户访谈的形式进行定量定性分析得到的结果是最准确的。

本质是将情绪视觉化,情绪版并不是玄学的东西,它确实可以通过图片找到对应的图形元素,因为图形(照片)是可以表达情绪的,比如看到一张照片会感受什么什么情绪:热、冷、饿、干渴、安静、压抑、神秘、恐怖、失落、沮丧、速度、力量这些都是情绪相关的关键词。
情绪版是一个特别快速能和产品,我们的团队包括设计团队进行沟通的一种方式,比如要设计一个界面,需要几天才能设计出来,但我想提前知道一下未来界面设计成什么样子,那就先做一个情绪版,让大家知道,找的方向是什么,这样适合与大家及时的沟通,大家也会明白产品将会做成什么样子,达成产品的最终设计定调。
01. 提炼关键词:获取本次产品设计中所要实现的产品3-5个必要的关键字词组,其中包括交互或视觉目标,通常由一些比较抽象的形容词组成。比如:在做的产品是医疗行业,那么医疗相关关键字词组是:生命/健康/安全等。
02.关键词发散:通过获取到的关键词的基础上,发散出来一些新的词语,这种发散词汇,不是简单头脑风暴产生的,而是要有目的性的进行提取,要更加的具体。比如刚才举例医疗行业,生命可以继续发散出血液、器官等衍生关键词。
03. 搜索图形: 对之前总结出的几个关键词在图库中进行查找,也可以在直接在behance里找别人收藏好的情绪版图片直接用,效率可能更高一点。
04. 制作情绪版: 搜索大量图片后,挑出我们需要的进行整理,采用一种拼贴方式进行设计排版,拼贴出来需要得到需要得到的色彩,构图,质感和字体。
05. 得出结论: 在图形、色彩、字体、质感、构图,以上五点,得到合适的设计方案,快速与团队进行沟通,直观表达产品清徐,达成产品的设计定调。产品调性(企业调性)其实就是用企业的方式把故事讲述出来,是一种通过情绪版方法来讲故事的方式。
品牌三元法是通过品牌三板斧模型得出的一个确定设计主风格的一种新得方法,品牌三板斧模型可以总概为用户调研关键的三个维度,一目标用户是谁?二产品服务是什么?三对于目标用户来说,你的产品服务有什么核心价值。当在回答完这三个问题以后,我们其实就已经清楚我们的品牌定位是什么了,因为它的核心优势是比较明显的,这样我们就知道我们将来会面对什么样的人群,去怎样去宣传它的卖点,同时做出产品的差异化。
通过这几年得工作案例设计实践,在确定设计主风格时,情绪版方法逐渐有被品牌三元法替代得趋势,因为情绪版这种把抽象的词不太好表现的词,翻译成图片的方式,比如刚才提到医疗行业的关键词是生命,健康,安全的,设计师找到很多这种相关的图片,挑出来后从这些图片里面找到一个共同的规律,最后去设计。这里面就有两个问题,一个原因是关键词非常的平,生面,安全,健康,很难更准确的表达衍生关键词。另外一个问题是它非常局限设计师的创意,因为它是从一些现有的图片里面然后去挑,所以很多设计师就反馈现有的方法不是很好用,比如当我们想到安全这个词,可能所有人想到都是特别绿的感觉,或者干净这个词,就会统一联想到白色这个画面,大家从一开始想法就差不多,所以它很难体现出创意。所以由于情绪版严重限制了自己的想象力,没办法把产品核心的气质表现出来,虽然情绪版正确但是是一个平庸的结果,大家没办法记住的结果。

01. 理性层面(业务层面),传递产品理念:获取本次产品设计中体现业务层面,可以传达产品理念得5-10个关键词,对应的放在左边。
02. 感性层面(人文层面),营造产品氛围:主要体现这个产品给用户带来什么好处,宣传的角度是什么。获取本次产品设计中体现人文层面,可以传达产品氛围的5-10个关键词,对应的放在右边。
03. 个性层面(气质灵魂),创造独特风格:结合理性的业务层面和感性的人文层面,来创作出什么样的画面,和独特风格的感觉。同样总结出5个左右的关键词,放在下边。
04. 结合以上三个维度,提炼主视觉画面:当出现这三部分词的时候,经过思考或者大家一起头脑风暴,可能一开始想到的比较浅,但最终一定能想到一个最终关键词或者特别符合我们这个产品气质的画面,因为以上三部分得出关键词也都是经过品牌三板斧模型推演出有关联的关键词,想到一个符合产品气质的画面并不难,再得出这个主视觉画面后,这就是最终产品调性的主视觉,既符合产品定位,又具有独特的差异性。
05. 传达产品,用视觉语言讲故事:接下来,当这个主题、主视觉确定了以后,在看怎么样用具体的视觉设计技能,去传达我们的产品,也就是用视觉语言来讲故事,具体注意三个方面,一是表像,元素要符合这个视觉主题,二是关联,元素之间要具有关联。三是隐喻,用视觉的手段含蓄的表达产品的一些特性。比如云计算的一些产品,做得比较复杂每一个图标上都有一些曲线切割的画面,这样做的原因其实不是为了炫技,它是为了表达云计算弹性可扩展的特性,好比拍电影,中国人讲究隐晦。


在系统色彩中,以Antdedign为例,系统色彩里包含了很多不同的色调,但不可能用到这么多颜色,这时要应用选择几个颜色,选几个我们应用的颜色。第一步要做的就是选色,选出应用色彩,这个应用色彩也就是我们建立得视觉规范中的基础色板,在选色时候需注意,要有有明确的心理预期,比如医疗行业中常用蓝色和绿色,就是符合预期的颜色。在基础色板里选择调色,应选择两个相同级别的蓝色和绿色;基础色板里选不同颜色时不要超过三个级别的跳跃;当选择一个确定的颜色时,可以选择草绿或者青绿色来作为辅助色;在基础色板里,最顶部的颜色最适合做背景色,中间的颜色适合做按钮色,底部的颜色适合做状态色,或者小面积文字的填充色,其余就是搭配过度的作用。再比如零售、比如金融行业的产品,会选择不同的颜色,那这些颜色代表了什么,是不是会和企业的VI色是有相符之处,这些都是我们去要考虑的。
01. 注意品牌性:体现特性和传播理念、价值观:比如宜家,我们立刻会想到的是黄色和蓝色。比如京东,我们会想到红色。如果是饿了么,我们会想到蓝色。这些都是标识性的色彩,体现和传递的就是品牌理念和价值观。这些颜色一定不是随便选的,比如,宜家的黄色和蓝色,其实是瑞典的国旗的颜色,代表着宜家的来源地来源于瑞典,因为瑞典是一个很强调简约设计的国家,贯穿始终是在强调它的的价值观。一些关键行动点:比如选中的状态,按钮的颜色,在很重要的地方用主色表达,这就是在体现B端的产品的色彩价值观和企业价值观的地方
02. 注意色彩的功能性:色彩需要体现功能有明确的信息以及状态含义,色彩代表它独特的含义,比如成功色,通常会选择绿色,再系统色板里,青绿草绿都可以选。比如出错/删除/失败用红色,表示警告警示。比如链接要用蓝色。
画图标要注意图标的识别性、统一性和独特性。图标首先要一眼看出来表达的含义,其次是图标设计图标的大小,线宽粗细,圆角大小,图标风格等这些都需要统一,最后最好可以体现出图标的独特性,独特性就是差异化,这也是品牌三远法得核心,塑造产品的差异化,具体分析方法也可应用在图表设计当中,比如根据品牌基因进行延展,也可根据主风格主视觉设计定调,设计出独特风格且符合产品定位得图标应用在产品当中。
在B端页面中字体的显示顺序,有固定的一套代码模式,可以理解为,比如有的用户电脑没有平方字体,所以会显示出冬青黑体,来替代平方字体的设计稿,如果没有冬青黑体,就用微软雅黑替代显示,字体家族中,从左到右代表了字体显示的有限顺序,平方、冬青黑体、微软雅黑、黑体、宋体,中英文都是。
在系统中有中文常用PingFangSC、微软雅黑、思源黑体;英文常用San FranciscoUI(SF字体)、Helvetica Neue、Arial
方法一:在Antdesign中规定的,比如字体大小是14px,行高就是22px。规范里最小字体是14px,但可能有注释字体,字号最小是12px。表格里的内容是按照表格里的行高来约定的,与字体行高无关,这个前提是,不在表格里内。当没有出现文本字体,表格里的字体的时候就需要去设置字体的行高,Figma里默认行高是140%,比如14px字体,行高就设置成22。这是Antdesign里的规范,但不是唯一的规范。需要注意的是,如果使用一个标准就全部使用一个标准,这个需要把选中文字段落进行调整行高。
方法二:是当按倍率去算的行高规范,方法步骤是先调整好行高,去改变字体大小,比如无行高时,1/100%/1倍行高,注意加上%号;紧凑行高,1.3行高/130%;常规行高1.5行高/150%;宽松行高,1.7行高/170%。
辅助文字12px、正文(小)13px、正文(常规)14px、小标题(16px,小标题是相对于14号字出现的)、标题18px、主标题20px
比如常用的苹方有6个字重,但在平时的设计中根本用不上。中文环境6个字重在实际显示并没那么好,常用两个字体,萍方常规体400(常规),苹方中黑体500(粗体)。而英文可以用粗体600。
在深色背景下、和浅色背景下不同内容的色彩透明度不同,具体透明度用百分比显示。在彩色背景下或者在不同颜色之下,字体应该使用白色还是黑色,应该按着规范严格使用,难点在颜色相近的时候选择白色还是黑色,也需按照规范执行。

文案类对齐:页面的字段、段落较短标题、需正文左对齐
表单类对齐:保证整齐适合阅读,冒号对齐法找到中间的冒号,(左右对齐),如果全部使用左对齐或者右对齐会更乱。左边一般最长字段六个字。前提是中文环境,不是国际化。冒号左右要留多少像素:8px的倍数相关值,4(窄点)、8(正常)、12、16(宽一点)都可以。
数字类对齐:日期,居中对齐;年龄,居中对齐/左对齐;非固定的数字:价格,采用右对齐,因为右对齐很容易看到价格的多少,哪个超出的更多,就越贵的,更容易区分数字的多少。
层级规范得核心是对信息的间隔和区分,信息的区分间隔要用偶数8的倍数。具体可分为同层级的区分,用色块(比如气泡)、边框(栏目之间抖索狂等)、线段来进行区分。错层区分,用弹窗(背景变暗)、边框阴影(阴影的出现是拟物化的出现,当物体离它的光源越近,比如高度越高,它的阴影就越大越宽。离它的底部越近,阴影就越小,比如下拉框、搜索框、日历控件、弹出窗口来区分)。
这里需注意,关于投影,再前端角度考虑尽量不要用太多的特效滤镜来设计,因为在B端网页中,浏览器的兼容性不好,比如用ie浏览器就根本看不到这样的效果,如果用谷歌浏览器能看到,用safri浏览器能看到,但在火狐下等又会看不到,想要都看到就需要兼容很多代码,需要前端加很多代码实现兼容性的效果,很增加前端的工作量,所以在B端很少用非标准型的滤镜代码使用,虽然可以实现,但一般不太用,一般就是变灰、变深、变透明度最简单的方法实现。不同于移动端,因为IOS用的是原生的开发,所以不存在这个问题。
文章来源:站酷 作者:morning_c
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相比于传统金融而言,科技为金融提供了巨大的动能。探讨科技主导下的金融科技的发展之道,对于当下的行业发展具有至关重要的作用。本篇文章对此进行了详细的阐述,推荐对金融科技感兴趣的朋友们阅读。
如果一定要为现在的金融科技玩家寻找一个注脚的话,或许「科技」在恰当不过了。
没错,几乎所有的金融科技玩家都在用「科技」标榜自己,逐渐变成了当初他们宣扬自己的样子。
事实上,当初的金融科技玩家并不想要成为科技玩家,他们口中所谓的「科技」仅仅只是一个名头而已,他们真正从事的依然是金融的买卖。
事实证明,仅仅只是将「科技」当成幌子,并不能够带来长久发展,而只有真正投身「科技」的怀抱,告别对于「金融」的幻想,金融科技的发展才能行稳致远。
正是因为如此,当以蚂蚁金服、京东数科为代表的一众金融科技公司的发展被监管,越来越多的金融科技玩家才彻底打消了对金融的幻想,真正投身到了科技的赛道上。
很显然,「科技」并没有「金融」那样立竿见影的效果,对于玩家们来讲,投身到「科技」的赛道上预示着他们需要付出比以往更多的努力,才能获得发展。
另外,投身到「科技」的赛道上,是没有样板可以借鉴的,他们需要自己摸着石头过河,才能找到一条真正符合自己的发展道路。
因此,探讨「科技」主导下的金融科技的发展之道,对于当下的行业发展具有至关重要的作用。它直接关系着金融科技的未来,甚至直接关系着金融科技玩家们的前途命运。
无论是在互联网金融时代,还是在金融科技时代,我们之所以会遭遇如此多的困境与难题,其中一个很重要的原因在于,科技取代金融成为了主体,最终让金融行业的发展和进化出现了失焦。
因此,当「科技」成为金融科技的避风港,我们首先要做的就是要让其回归金融主体,科技化整为零。
所谓的金融回归主体,其实就是要用金融的逻辑和规律来行事,而不能脱离金融本身,放任科技的发展。
我们看到的金融科技和互联网金融之所以会出现如此多的乱象,其中一个很重要的原因就在于,他们从本质上是做科技的,而不是做金融的。
一旦脱离了金融的规律,所谓的金融变种,必然走入到死循环。
所谓的科技化整为零,其实就是要让科技成为金融行业的一份子,成为金融行业的「基础设施」,而「科技」的外在表现是金融的,而不是科技的。
只有这样,科技与金融才能真正实现深度而又全面的融合,否则的话,金融与科技仅仅只是简单相加,并不能够带来本质性的改变。
当「科技」成为主流,我们需要做的就是要寻找到回归金融主体的正确方式和方法,不能脱离「金融」而讲「科技」,一旦脱离了「金融」而讲「科技」,那么,纵然是躲过了监管,「科技」同样将会因为没有实体行业的滋养而枯萎。
只有真正做到了回归金融主体,实现了科技的化整为零,金融科技的发展才能有营养,有动能,最后,才能有发展。
无论是在互联网金融时代,还是在金融科技时代,我们借助科技来改造金融的目的其实是很明确的,基本上都是为了流量而来。
在流量充沛的大背景下,这种发展模式尚且存在一定的发展空间,一旦流量红利不再,盲目地以流量为终极目标,不仅无法带来流量的增长,甚至还会有害于金融行业的良性发展。
当「科技」成为玩家们新的避风港,我们需要做的就是要抛弃流量观,真正将关注的焦点更多地聚焦在行业上。
通过科技对于金融行业的深度改造,为金融行业的发展找到新客户,找到新方向,开辟新机会。
总结起来,一句话,就是要将改造行业,而不是获取用不看成是下一个阶段的金融进化的关键。
在这个过程当中,我们可以:
只要金融本身有了本质的改变,不仅可以继续挖掘存量时代的新机会,而且可以让金融行业的发展获得更多新的发展机会。
因此,当「科技」成为金融科技新阶段的主导,我们需要抛弃对于流量的迷恋,通过将更多时间和精力放置于金融行业本身,从而找到存量时代的金融行业新机会。
无论是在互联网金融时代,还是在金融科技时代,「科技」与「金融」两种元素之间的关系都仅仅只是一种简单相加的关系。
换句话说,在互联网金融时代和金融科技时代,「科技」和「金融」之间依然是独立的,割裂的关系,并未真正实现真正意义上的融合。
尽管这种简单相加带来了一定的发展,但是,这样的发展基本上是在收割红利,等到红利不再,「金融」与「科技」的这样一种割裂的关系,必然会面临困境。
当「科技」成为金融科技未来发展的主导,特别是当越来越多的科技玩家开始投身到「科技」的洪流里的时候,我们更加需要对「金融」与「科技」的本质有一个正确的认识。
什么是科技?什么是金融?
说到底,无论是金融,还是科技,其实都是相当基础的,相当底层的存在,它们存在的巨大的意义就是要建构起新型的实体经济的大厦。
说白了,无论是金融,还是科技,只有与实体经济实现了深度融合,才能让两者的功能和作用发挥到最大。
那么,在互联网金融时代和金融科技时代,「金融」与「科技」两种元素是不是真正发挥了它们应有的功能和作用呢?
很显然,没有。
它们仅仅只是发挥了最末端的功能和作用——收割流量的功能和作用,而没有真正找到与实体经济结合的方式和方法。这是我们看到互联网金融和金融科技之所以会陷入到死胡同的根本原因。
当「科技」成为金融科技的主导,给了我们一个非常明显的信号,即我们不能再像以往那样收割流量了,不能再像以往那样只做末端的买卖了。我们需要回归本质,找到「融合之道」。
需要明确的是,这里的「融合」,其实有两个层面的意思:
试想一下,当「金融」与「科技」实现了深度而又全面的融合;当「金融」、「科技」与实体经济实现了深度而又全面的融合,那么,它们的发展无疑可以跳出以往仅仅只是基于流量为主导的发展模式,真正进入到一个全新的发展周期。
当以「金融」为主导的金融科技的发展模式被叫停,我们看到的是越来越多的玩家开始将关注的焦点聚焦在了「科技」上。
于是,「科技」成为了下一个发展阶段的主导。
很显然,这种全新的发展模式,不仅可以带来金融的新进化,同样可以带来科技的新进化。
文章来源:人人都是产品经理 作者:孟永辉
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
概念
“用户体验”一词最早出现在 1990 年代, 认知心理学家唐·诺曼 (Don Norman) 随着技术使用的扩大和发展。 虽然这个词在最近几年才越来越被广泛的认识,但用户体验的原则实际上可以追溯到几千年前,中国古代风水实践起始的时候。
先来认识一下用户体验的概念吧,用户体验是一个人或者用户与产品的互动感觉与体验。产品是一种商品、服务或功能。 它可能是一个实体产品,也可以是虚拟产品,比如我们所熟知的手机程序、网页等。
评价一个产品是否拥有良好的体验的标准是公平、愉快、可用、有用。在设计时考虑原先被排除在外的用户群体是体现公平的关键,比如残章人士,或与自己有截然不同生活经历的人。用户体验设计中五个最常用的框架: 以用户为中心的设计过程、 五要素框架、设计思维框架、精益设计(MVP)、双钻模型。 选择其中某一个方法来满足你的设计需求,这也取决于公司、团队或项目,我们也许不会每次都使用相同的框架。
1.用户为中心的设计过程
这是一种设计方法流程,它在每一个阶段都关注用户及其需求。这是一个迭代过程,意味着设计师将一次又一次的回到某些阶段,通过这样的方式来优化我们的设计并为我们的目标用户创造最好的产品。
以用户为中心的设计过程的核心是同理心,对我们目标用户深刻的同情。这不仅仅是关于产品为用户做了什么,而是关于如何让用户感知我们的交互设计。
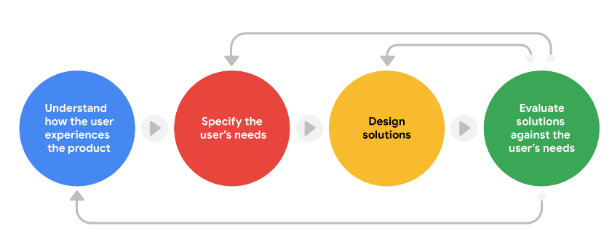
以下是以用户为中心的设计过程中的关键步骤:
了解用户如何体验产品。我们想知道用户是如何参与我们的设计,以及他们将在其中体验产品的环境,理解这一点需要大量的研究,比如观察用户的行动和进行采访,这些方法将在后面进行探讨。
指定用户的需求。根据我们在上一步的研究,找出最需要解决的用户问题。
设计解决方案。为需要解决的需求提出多种可能解决方案,然后开始实际设计这些想法!
验证解决方案。问问自己,我创建的设计是否解决了用户的问题?要回答这个问题,这里我们应该与真人一起测试自己设计的产品并收集反馈。

示意图中的箭头说明了以用户为中心的设计过程的迭代质量。设计师回到流程的早期阶段来完善和修正他们的设计。通过以用户为中心的设计流程,始终致力于改善用户体验并解决用户面临的问题!
以用户为中心的设计过程的指导原则:
为用户及其需求而设计(可用性原则)
按照我们自己的想法来设计是新手设计师常常容易陷入的误区,因为它看起来很酷或解决了您自己的问题之一。但请务必记住,你不是用户。你正在设计以帮助具有特定需求的不同人群。
使您的文案具有对话性(环境贴近原则)
产品设计中的文字应该具有友好、简单且易于理解的语气。避免使用用户可能不理解的行话或过于复杂的术语。
清楚地呈现所有信息(易取原则)
用户应该能够轻松浏览您的产品设计,而无需其他人的帮助。使关键信息(如结帐按钮)易于查找和识别。
确认用户操作(状态可见原则)
您的产品应该让用户知道他们何时正确执行了任务。这可能像按下图标时弹出一个新窗口一样简单,也可能像用动画扔的五彩纸屑来证明用户已完成任务一样复杂。
提供支持(人性化帮助原则)
作为 UX 设计师,我们的目标是让每个用户都可以访问和理解设计,但有时我们会做得不够。为用户提供安全网,例如支持中心或常见问题列表。确保沮丧的用户不必在整个产品上滑动和点击来寻求帮助。
2.五要素设计框架
用户体验五要素已经是老生常谈的一个概念了,它是Jesse James Garrett在《用户体验要素-以用户为中心的产品设计》(The elements of user experience - user-centered design for the web and beyond)中提到的概念。作者Jesse James Garrett还有一个名头,那就是“Ajax之父”。
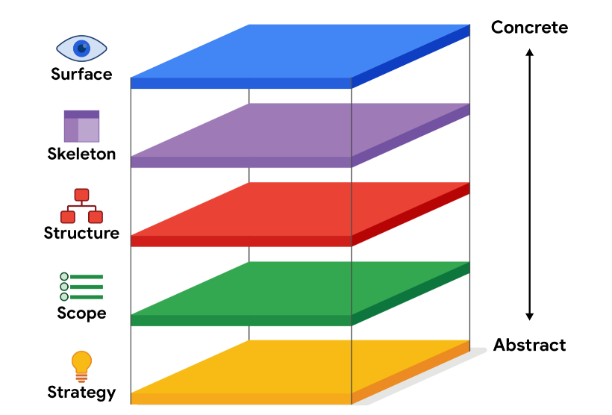
用户体验设计的五个要素是用户体验设计师将想法转化为工作产品的步骤框架。这五个要素从下到上是:战略、范围、结构、骨架和表面。将这些视为一组五层,其中每一层都依赖于它下面的一层。

战略:底层是战略,在此为设计目标奠定基础。这些目标基于用户需求和产品的业务目标。
范围:下一层是范围,你可以在其中确定正在构建的产品类型。这一层将考虑要包含在产品中的功能和内容类型。
结构:中间层是结构,也就是整个产品的信息结构。在这里,你将了解如何组织您的设计以及你希望用户如何与产品进行交互。
框架:框架是产品的布局。就像我们骨骼的布局塑造我们的皮肤一样,框架层详细说明了你的设计是如何工作的。
表现:顶层,即表面,代表产品对用户的外观。表现代表用户查看和交互的界面。将表现想象成外部世界可见的衣服或化妆品。
3.设计思维过程
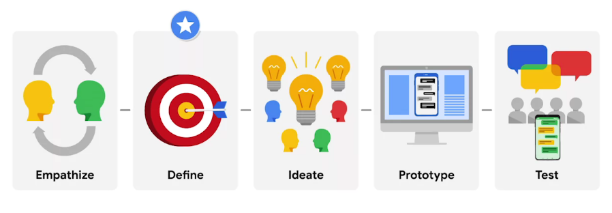
设计思维是一种创建解决方案的方式来解决用户的问题。设计思维有五个可操作的步骤:
移情、定义、构思、原型和测试。

第一步:移情
这是关于发现用户真正关心的是什么,设计师需要并学习如何像他们一样思考和感受。 你可能会进行调查、访谈或观察会议,清楚地描绘出你的最终用户是谁以及他们面临的挑战。
第二步:定义
通过创建清晰的问题陈述来定义问题。 问题陈述是对用户的清晰描述需要解决的问题。 问题陈述应基于用户研究和,它让团队专注于一个明确的目标。后面我们会讲到该如何创建问题陈述。
第三步:构思
一旦我们定义了问题,我们就可以开始构思或集思广益解决方案。 你的目标应该是想出尽可能多的想法。 通过关注想法的数量,而不是质量, 你更有可能想出创新的解决方案。 最终,我们需要缩小到一些可以原型化的想法。
第四步:原型
原型是显示重要功能的产品的缩小版本。 你应该为你的原型制定一个明确的目标。
最后:测试
我们与用户一起测试原型。 测试将用户放在首位,因为它为用户提供了机会 在产品构建之前提供反馈。根据用户反馈,你可以进行更改和改进,或者提出一个全新的想法。
4.精益用户体验 Lean UX(MVP)
精益思想(Lean Thinking)源于20世纪80年代日本丰田发明的,精益生产方式造成日本汽车的质量与成本优势,曾经压得美国汽车抬不起头。精益思想的核心就是消除浪费,以越来越少的投入——较少的人力、较少的设备、较短的时间和较小的场地创造出尽可能多的价值;同时也越来越接近用户,提供他们确实要的东西。
精益用户体验过程侧重于减少浪费的时间和资源,并尽快生产出可行的产品。这个过程是迭代的,这意味着团队在收集用户研究和利益相关者的反馈时会继续更新和修改产品。
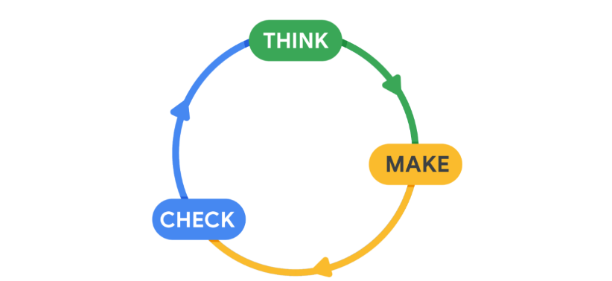
精益用户体验过程分为三个步骤:
思考
探索用户遇到的问题,并考虑如何通过设计解决这些问题。这一步是关于收集研究,因此你可以清楚地了解产品的用途以及它将如何帮助你的用户。
制作
通过创建草图、线框和原型开始设计产品。您还将创建一个最小可行产品,简称 MVP,它是你可以与用户一起测试的简单设计原型。准备好在收集反馈时返回并更新您的原型!
查看
了解用户如何响应您的设计并收集项目利益相关者的反馈。相应地调整您的设计,并在必要时再次重复这三个步骤。
这些步骤应该根据需要重复多次,直到你的团队达到所需的最终产品。精益用户体验流程鼓励生产力和协作。精益用户体验团队通常是跨职能的,这意味着您将与工程师和用户体验研究人员等团队成员一起工作。

在使用精益用户体验流程时,你应该牢记六个原则:
前进。仅关注将设计过程推向特定目标的设计元素和功能。不要被“好东西”分心。
保持好奇。Leaning UX 是关于使用来自用户和利益相关者的反馈来修改和改进你的设计。不断寻求反馈以了解为什么特定的设计有效或无效。
在现实世界中测试想法。精益用户体验鼓励设计师在会议室之外与潜在用户一起测试他们的想法——例如使用原型。
外化你的想法。不要在内部辩论和分析一个想法是否可行,而是将你的想法转化为实际的、可见的和可测试的,同时它们在您的脑海中仍然新鲜。这样,你将在早期阶段获得有关设计的反馈,不同的观点和反馈最有帮助。
将可交付成果重新定义为结果。专注于创造用户真正想要和需要的可用的、令人愉快的产品。请始终牢记,你首先要为用户设计,而不是为项目利益相关者设计。
拥抱彻底的透明度。对团队中的每个人坦诚相待(并期望得到同样的回报),因为你们将依赖于彼此的见解。这样,每个人都可以就如何前进做出明智的决定,避免浪费时间和精力。
5.双钻 Double Diamond
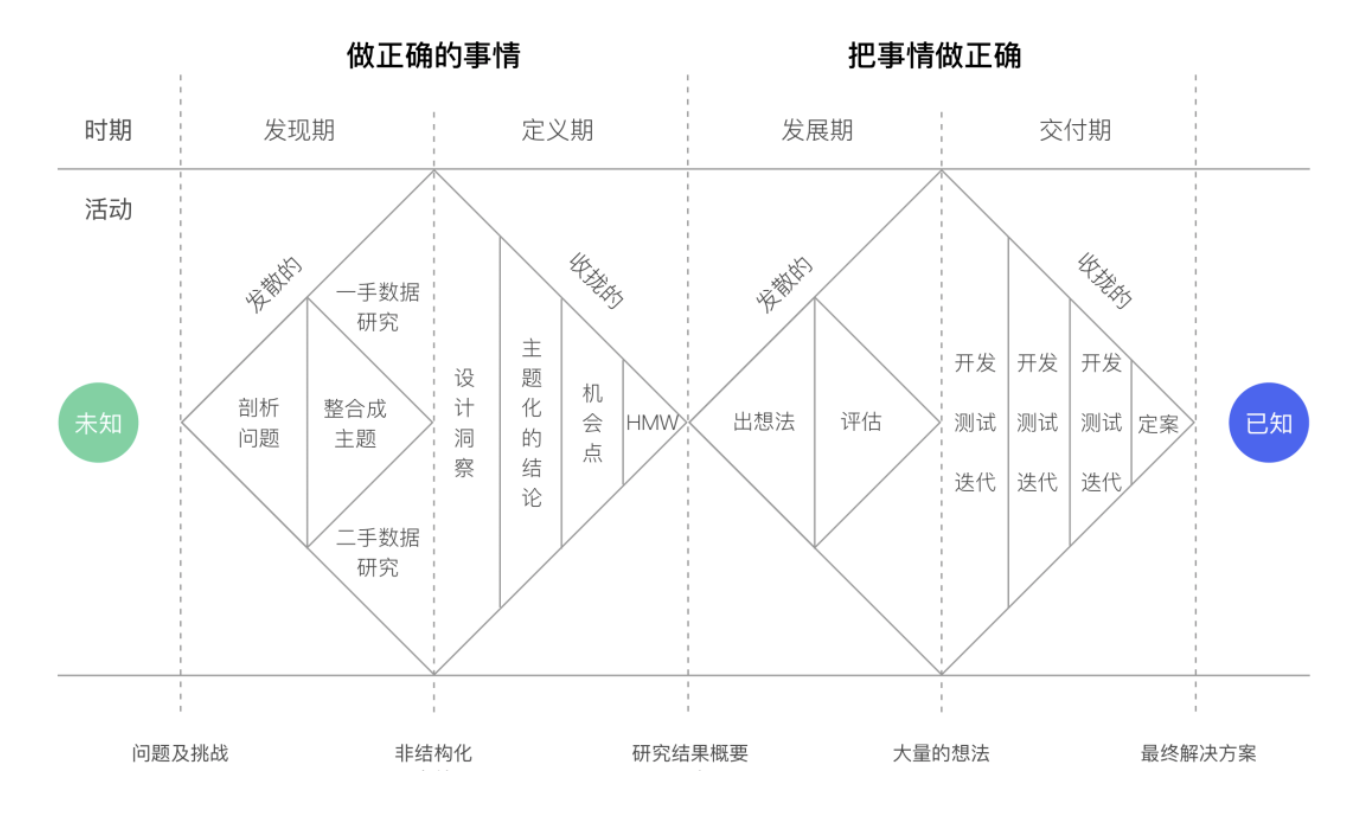
双钻模型描绘了在设计流程中发散和收缩的过程,由英国设计协会提出,是一种设计师所使用的思考模式。该设计模型的核心是:发现正确的问题和发现正确的解决方案。一般应用在产品开发过程中的需求定义和交互设计阶段。
它将用户体验设计分解为两个主要阶段(或“钻石”):研究和设计。每个阶段有两个步骤。结合起来,这些是四个步骤:
发现问题。收集有关用户面临的潜在问题的信息。
定义问题。筛选数据,并专注于您的产品旨在解决的主要问题。
解决方案。作为正在进行的工作开始设计您的产品。这就是线框和原型发挥作用的地方。
交付产品。审查和测试您的产品,为发布做好准备。

为了更方便理解,我从网上找了中文理解示意图:
原文链接:https://www.sohu.com/a/412691806_769195
 与我们讨论过的许多设计方法一样,Double Diamond 是迭代的,而不是线性的。每个冲刺都会带领团队获得用于改进产品设计的新见解。然后,该过程以新的迭代重新开始。把它想象成学生在将最终草稿交给老师评分之前写的研究论文的各种草稿。
与我们讨论过的许多设计方法一样,Double Diamond 是迭代的,而不是线性的。每个冲刺都会带领团队获得用于改进产品设计的新见解。然后,该过程以新的迭代重新开始。把它想象成学生在将最终草稿交给老师评分之前写的研究论文的各种草稿。
Double Diamond 还鼓励整个组织的团队合作,因此设计团队不仅仅专注于设计。要取得成功,整个团队必须知道如何结合设计原则、设计方法、用户参与策略和领导原则。准备好根据需要承担多种角色和职责。
双钻石流程有四个原则:
以用户为中心:与 UX 设计的情况一样,用户是重中之重。
交流:通过补充文本的图像和设计选择进行视觉交流。你还应该确保你的设计交流是公开和可访问的。
合作:双钻流程的独特之处之一是它鼓励与您的团队成员进行创造性合作和共同创造。
迭代:接受设计正在进行中并且不会立即完成的事实。神奇在于修订。每一次迭代,你都会给用户带来新的体验。
总结:
在前面我们讨论了5种常见的设计研究方法,可以发现究其根本,就是在开始设计前,设计师首先应该定位问题所在,是用户最关心的问题,而非我们想象中的问题。在这个基础上再去拆解我们的设计目标,提供足够多的可能性的解决方案将问题逐个击破。设计后期我们需要验证,和用户一起进行可用性测试。然后不断的往复循环。这些方法并非独立的,都是交叉相通的,所以在使用中我们可以灵活运用。
事实上在工作中我们可能已经尝试过其中某一个环节,但是却未必系统的了解它的原理。我认为理论知识可以帮助我们更宏观的看待问题,指引我们使用方法找到更多的解决方案。我也一直秉持这样的信念在学习设计理论,希望我的整理笔记对需要的人能有所帮助。
文章来源:站酷 作者:将晚秋
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相较于C端产品,B端产品的系统更复杂,用户角色也更多样,故而更强调针对角色的个性化服务。这篇文章分析了B端产品的用户构成,提出通过他们关心的内容来对症下药的方法,详述了接触用户合适的时机、渠道以及跟进和维护用户的方法。一起来看看吧!
面对B端产品,设计师该如何认知用户以及做出相应策略?作者通过对自身一些做B端产品设计经验、踩过的坑进行总结,期望能够给感兴趣的读者带来一些启发。
不同于C端消费产品的用户比较唯一,B端产品系统更为复杂所以用户角色也更多。本篇将从商业销售的角度来研究B端用户。
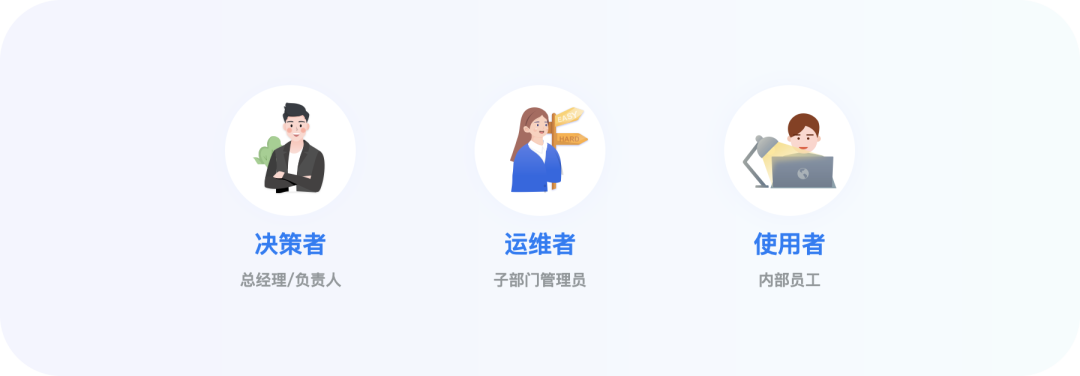
B端产品的售卖大多针对一个组织/一家企业,往往存在着产品价格高、产品体量大、适用范围广的情况,所以商家决定购买的决策成本更高,按照组织层级从上向下、可以归纳出「决策者」、「运维者」、「使用者」三个层级的角色。

1)使用者
一般是企业内的内部员工,在日常工作时需要一些支持性软件来更好地办公。比如公司内的员工进行上下班打卡,这时他们对于考勤系统就是使用者。
2)运维者
一般是企业管理内部的部门负责人或管理员,他们为企业提供支持性的服务,也是产品工具辅助完成工作的管理者。
3)决策者
一般是一个企业的CEO/负责人,他们来决定是否需要支付一笔不小的费用购入一款软件,来更好地管理企业。比如某公司的CEO最终决定买企业微信还是钉钉,让员工进行内部沟通。
B端用户的三个角色,通过相互影响形成了产品购买的「决策链」。
这个“决策链”的作用产生在「是否购买」、以及「是否续费」两个核心问题上,通常我们简称为「新购」与「续购」。
在这里我还是重审下背景:出现的新购与续购概念,好像看起来已经脱离了本篇文章的主题,但这确实非常重要。对于B端产品,产研开发的核心目的还是将产品卖出,设计师作为产研的一员也需要背负这样的任务。所以我们需要研究用户,并且从商业的角度出发给出建议。
基于此,新购与续购的商业概念可以帮助大家更好地聚焦用户场景与设计策略。

新购即指从未买过产品的商家、初次购买的过程。
1)对于新购,有的商家是自上而下决策
决策者主动有意愿有想法,从而购买产品。
这样的方式在购买后对产品的推广和使用更为容易,下面人员的配合度更高,产品取得的效果也就更好,更容易成为优秀的标杆案例。

2)有的商家是自下而上决策
从运维者主动有意愿有想法,并通过游说决策者、让其理解当前企业存在的问题、通过什么样的产品去解决,从而购买产品。
这样的方式取决于决策者获取到产品价值从而支持购入,如果没获取或不认同,则会导致产品售卖失败。
没获取,却因为其它因素(比如竞品企业都在用了),也可能会进行购买。但这样的方式因为不能获得决策者最大限度的支持,在推行起来会存在一些障碍和困难,因为B端产品往往牵扯组织内多个部门或人员,所以往往启动较慢,产品效果也不能保证。
所以在这个阶段决策者的态度与意见是非常重要的,运维者提供一定的建议,使用者通常没有话语权。

续购即指已经购买过的商家,续约产品的过程。
决定续购的核心标准:产品是否有效果,翻译到产研侧就是产品是否被用起来了。
在这个问题上,因为决策者几乎不会参与过程,所以更考验运维者本身的使用策略,同时也非常看重使用者的实际使用体验。
在决策链上,核心角色的建议权,往往比决策权还重,是否被用起来以及用起来的效果是一个从下向上检验的结果。所以在这个阶段,运维者和使用者的体验非常重要。

在了解基础的概念后,还要知道他们关心什么才能将设计对症下药。
对于决策者来说,拥有最终购买决定权,但因其并不是实际业务执行人,所以会考虑其他角色的建议与意见。他们关注营收增长、效率提高、减少成本等方面的问题。一般都是阶段性的查看成果,权衡产品价值。
对于运维者来说,是提供重要意见的核心建议者,也是实际业务的执行人,会对产品有更多的要求和考虑。他们同样关注营收增长、效率提高、减少成本等方面的问题,但更多地是实际执行时的种种细节问题,具体些就是管理方面的功能完不完备(比如社区中是否能精选评论、是否能自定给精选评论发奖励)、数据能力完不完善等等。
对于使用者来说,前期几乎只能被动接受,但承载着后期衡量产品实际使用效果的作用。他们关注产品便捷性、是否为自己解决问题。帮他们解决问题,他们才愿意用,产品才能用的起来、用的好。
对B端用户有一个大概了解后,我们再来了解下设计师如何介入用户,了解用户与用户相处,让我们的设计更打动人心。
不同于C端可以较为自由的选取用户,B端产品对于用户的选取与接触较为受限。
产品供应企业针对所服务的商家会提供一套售前+售后的服务体系,并配备了不同的人员分管各个阶段,例如有客户销售、客户成功、专属运营等。设立的目的是针对性的个性化服务,面对不同商家情况,所转述的产品价值甚至价格都会有所区别,当然这些信息也都非常敏感和隐私。
所以当你想寻找用户做调研时,一般要找到对应的商家运营,告知目的后帮你推荐合适的用户与联系方式。除此之外,在话术方面例如什么可以沟通、什么不可以沟通,如何回答敏感问题等更为严格(这个我们后文会再详细描述)。

在认知用户基础信息所处身份后,还需了解如何与用户接触,本文将从接触时机与接触渠道两个方面阐述,内容来自实际经验总结以供参考。
1)功能类变动
2)视觉类变动
在重要的视觉表现设计上(比如证书样式、皮肤设置等),需要调研是否符合其审美。
除了寻求运营帮助推荐单个用户,还有一些渠道方式可以帮助你接触用户。
1)日常沟通商家群
一般一个商家会建立一个包含该商家的运维者、B端的产品经理以及运营的群,用来解决对接问题以及日常咨询,所以设计师可以通过加入这个群,了解商家如何使用产品,都在反馈些什么问题。一般商家反馈的最多的,是某某功能如何使用和bug类。
2)产研反馈优化群
不同于商家群的人少而精的特点,问题反馈群更多汇集了各类技术与全部运营销售人员,用以处理运营在平时遇到的商家的各种问题,还有商家从故障平台等多个方面回收的使用反馈。
这个群不仅可以帮你了解商家更关注哪些功能、还能通过技术对于问题的解答更加了解产品逻辑。

一般B端产品的用户数量有限,使用深度也更高,除了非常少频的调研问卷,更多采用访谈的形式来进行问题的挖掘与调研。这些跟进方式其实在各个领域已经非常成熟,作者通过自己的实际经验罗列了一些方法和区别以供参考。
通过实地走访,真实地走入用户的实际使用场地,近距离、近环境的接触用户。
操作指南:
1)一般运营通过联系商家用户确定上门的时间以及目的,来发起一次拜访。
2)拜访是在设计师提前准备好问题的情况下,过程中因为B端商家的使用场景往往不能预想,且面对面聊天会更加激发用户的表达欲。所以在深度追问的过程中,用户的回答可能不会按照预想的方向进行,会经常跑偏,此时需要根据你的目的,视情况引导谈话方向。
3)沟通时,用户除了回答产研预设的问题、还会提一堆优化需求或是功能需求,此时要注意避坑,除了自己能力范围外的,不能擅自答应,但同时也需要给出比较委婉的解决方案安抚用户。
4)对用户所有提出的问题给出明确的后续反馈时间,并同步组内其它产研同学,及时跟进和反馈结果。不然商家会觉得一直在提重复的问题给不同的人,但没什么反馈,造成不良印象。
实地拜访好处是面对面增强真实感,更准确地解读用户需求,也能一次性了解商家几乎全部的用户类型,有更为全面的用户源可了解,同时更容易跟用户熟悉起来,建立长期的关系。坏处是成本高、费时间。
一般遇到没办法花时间实地拜访的情况,线上联系也是一种好方法。此时需要联系好运营确认好沟通诉求后,自行线上联系用户进行调研。
操作指南:
1)联系前要说明来意、并预约时间(区别于C端直接打电话开始访问),一般商家都会很高兴(可能因为毕竟花了钱)。
2)需要提前准备好问题,一般会按照问题逐个回答,很少跑偏。
线上调研的好处是便捷快速地聚焦问题,坏处是对问题的理解还有回答的准确度判断可能没那么高。
不同于C端场景,B端产品因为用户体量上的原因,较少用到问卷。但依然有一些必要场景会用到,比如针对某一功能的认知、产品的满意度等。
操作指南:
1)B端问卷的一个难点在于“如何发放”。C端一般在产品内留有问卷入口,因为用户量大、总会收集部分反馈.但B端用户较少,若要确保收集到一定量的问卷,就得主动出击提高触达率。
目前作者所在团队每周会针对运维者进行答疑直播活动,相当于每次直播都自动汇集一群目标用户,在直播过程中可以穿插问卷及入口,能够极大概率地收到反馈(当然填写奖励必不可少,可以准备一些公司周边小礼品抽奖)。
2)问卷如何设计按照普遍方式进行即可,在此不详述。

通过以上方法我们已经开始并可以与各类用户认识、并进行调研了。
做完调研后,我建议可以针对一些愿意发声的用户建立更深一层的关系,比如直接帮助他们解决设计问题、解答功能疑惑等。用户其实是乐于接受更多交流的,这样可以构建个人用户库,它可以帮助你避免重复地走预约流程,更加便捷地获取用户信息,让你对用户也能够更加了解。
在B端产品迭代中,我们经常听到这样的话“我们要打造一个标杆”,“目前这个功能还没形成标杆”等。这里涉及到一个词“标杆客户”。其实除了企业内部角色的划分,针对企业本身,也有不同维度的划分,「标杆」相当于企业的一种分层维度。
标杆客户指该B端产品在商家内部推行后、使用的效果超过预期,对商家某问题起到了极大的正面作用。
1)验证产品可行性
只有通过标杆的建立,才可以一定程度证明产品能力是符合市场需求的。如果迟迟没有标杆产生、可能产品本身就得重新考虑定位与方向了。
2)为产品站台增强说服力
在很多销售售卖产品时,如果只是单薄的产品逻辑讲解,往往商家没那么容易理解获取产品价值,但如果有标杆案例,销售将标杆商家是如何运营、如何取得成果的流程阐述出来,基本上同行商家能够立马理解产品价值。
所以商家对标杆是很看重的,且要求会越来越高,不仅是同行标杆、有的还会要求有细分行业的案例给到(比如除了同样是家居行业、更希望有硬装行业、甚至家居-硬装-瓷砖行业的案例)

关于「如何为B端用户做设计」又是一个宏大的主题,在此先不做系统性的分析和展开,仅提供一些经历实战后的小技巧以供读者参考。
1)产品模块对B端商家的作用不同、需求不同、要保证适配各类商家的灵活性
2)B端产品往往复杂,更注重页面引导、新功能的解释,所以每做一个新功能对于“能不能理解”的新人引导设计非常必要(且是人性化的)
3)避免个人经验主义,B端场景往往不能共情,不能依靠个人生活经验去做设计判断
4)决策者和使用者有时会在功能模块上有利益冲突,需要根据该功能对产品购买的影响程度,来权衡利弊(参考决策链)
5)B端产品是用户花钱买的,与C端的免费使用是一个本质区别,“买的东西去享受”和“免费的东西去享受”,感受与包容度完全不一样。
买,代表有所需,使用时,会有准确的预期,在产品设计时需要考虑该功能商家是否买单,是不是当初买这份产品所预期的,如果不是,谨慎添加,且要保证不增加任何认知/操作成本。
6)商家更注重仪式感,对于某些一次性场景不可因频率不高而忽视视觉表现,比如产品初始化设置。
B端用户既是普通消费者也是企业打工人,在使用B端产品时天然拥有两重身份,会有职业属性的因素存在,所以拆解好这两种角色并对症下药,就可以了解他们,深入他们设计出极致的产品。
文章来源:人人都是产品经理 作者:酷家乐用户体验设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
竞品分析无论是对产品经理,还是对设计师,都有着举足轻重的作用。这篇文章提供了一个做竞品分析的套路方法,将竞品分析分为了针对性分析和全局性分析两大方向,推荐对竞品分析感兴趣的同学阅读。
相信对于从事互联网行业的新型农民工们来说,竞品分析一定是不会陌生的,尤其是产品经理,往往会成为产品迭代及差异化的重要依据。
其实,作为设计师,无论你负责的产品业务是面向To B还是To C的,谙熟相关产品的功能体验,对业务产品的设计还是大有裨益的。“知己知彼”,“取彼之长,补己之短”,才能把设计体验做到愈来愈好。
设计老板经常对我们小组成员说:“我们做竞品分析,不能仅分析产品界面表象,还要通过体验竞对的功能架构、交互流程、视觉界面,分析出他们为什么这么做,反推出竞对产品经理的prd文档业务逻辑以及竞对设计师设计背后的思考。”
提到竞品分析,我时常会想到这句话,虽然做到有点难,但是竞品分析的最大价值意义也就在于此了。
如何做好竞品分析是有套路可寻的。所谓套路方法,按照我个人的理解就是你用这种方法套路可以达到目的。不太擅长做竞品分析的人,按照这种套路也能得到相对不错的结果。最好呢,简单易行,比如是一张可以“Take Away”的图表。
对于从事一两年的设计师来说,在接到设计需求时,脑海里总会出现一些想法、思路。这个时候,借助竞品分析,可以把脑海中的多个想法进行筛选过滤。迅速放弃不太可行的想法,不再深入;重点关注可行靠谱的思路,从而明确设计目标和设计目标。
设计工作中或多或少都会遇到难解的问题,短时间内找不到合适的设计对策。这个时候,借助竞品分析,可以快速了解行业常规的做法,了解用户行为习惯;或者发现竞对的设计亮点,刚好移花接木。
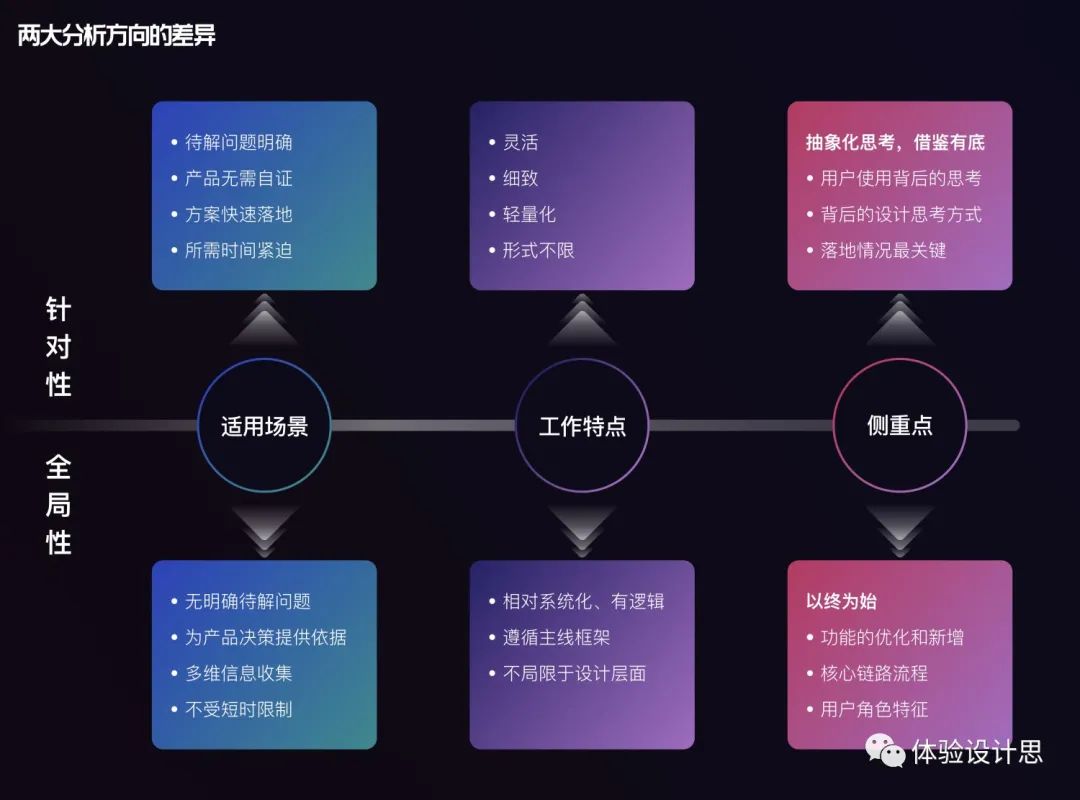
根据分析目的、分析侧重点的不同,我们可以将竞品分析大致归纳为两个方向:针对性分析和全局性分析。

1)针对性分析
所谓针对性竞品分析,即具有明确的分析目标,分析较为细节、充分,在设计角度有较大的借鉴意义。
比如,要找到某个交互操作问题的解决方案,或者验证某个方案的正确性;产品的业务功能,也无需借助竞品来佐证价值本身;通过竞品分析所得到的设计方案,可以快速推动落地;所留给设计师们做竞品分析的时间,也相对紧迫等场景。
2)全局性分析
适用于分析目的没有那么确定,就是要了解一下行业内相关产品的情况;现有产品有一个大的思路,但不知道可行性、合理性如何,想借用竞品分析来为自身产品决策提供依据;需要多维度的收集竞品分析,比如产品定位、市场占比、用户规模、用户口碑等。
所留给设计师们做竞品分析的时间也相对宽松,或许是一个长期的研究课题。
1)针对性分析
分析工作量相对轻量化,不求面面俱到,只求有价值的信息输出。分析方法也比较灵活,可以根据分析目的随时调整。分析过程及结果的输出形式也无要求,形式不限,可以是图片,可以是文档,可以是表格,可以是ppt。
但是,针对性分析要求要做到细致、完整,而非概括性的。比如某个设计亮点,要分析出它为什么好,设计背后是如何思考的,我们要借鉴的话,如何做。
2)全局性分析
分析工作量比较大,分析内容要求全面些、系统化,包括竞品的产品定位、行业占比、用户角色、用户口碑等多个方面。
分析方法有一定的逻辑性更好,要遵循一定的主线框架。分析维度不限于设计中的交互流程和视觉创意,可以向前一步,即产品层面;也可以向后一步,即技术层面。可以成立竞品分析虚拟小组,与产品、开发协作做有广度有深度的竞品分析,会更有价值。
1)针对性分析 – 抽象化思考,让借鉴竞对做到心里有底
分析侧重于用户使用情况的背后原由,设计点的优势和不足,竞对背后的设计思考方式。若为我所借鉴的话,其设计方案落地情况指标的设定衡量。
2)全局性分析 – 以终为始
上文有提到泛竞品分析时间宽松,是一个长期研究的课题,这就要求我们要以终为始,以行为知。侧重于分析竞品的用户角色特征、特色功能、核心流程链路、典型页面的设计布局和设计表现等。

我们设计师做竞品分析,来源方式大体可以分为两种:产品发布会和在平时工作中有目的性的资料收集。
竞对产品版本迭代的大型发布会,这种来源方式的获取对做竞品分析的我们来说,是最直接、最高效的。发布会上所体现的功能体验内容大多是该产品核心中的核心,亮点中的亮点。
针对竞对的产品发布会上介绍的功能体验点,结合产品去实操体验,我们对竞品的认知会更有体感、更全面、更具体。
在平时的工作中,要多有意识地收集相关竞品的网络文章链接或图片,梳理沉淀设计体验亮点。如适老化产品的设计资料库,当要做适老化产品竞品分析的时候,即可短时间获取资源。

全局性分析需要有逻辑性的阐述分析与总结,而不能存在较大的跳跃性。因此可采用如下流程进行分析。
第一步:项目背景
项目背景是对整体竞品分析的概述。要明确竞品分析的目的,是为了解决什么实际问题,寻找某应用作为竞品的原因,表达要言简意赅,把事情讲清楚。
第二步:竞品概述
此部分要阐述的是竞品的体量(下载量等数据),体量是真实反映一个公司,一个产品受欢迎程度的指标;也是对于竞品的功能和本产品要做功能最好的证明材料。
第三步:维度分析
建议初学者言简意赅的表达思路(优、缺点)+对比截图(建议标注区别点);功能点要有针对性,多想想为什么产品会这样设计。作者通常采用如下角度进行分析:
第四步:分析总结
分析总结是整个竞品分析的精华部分。总结要有新意和立场,要说出你做这个竞品分析报告的思考和提炼是什么,能够结合产品接下来怎么做,给出明确的建议。
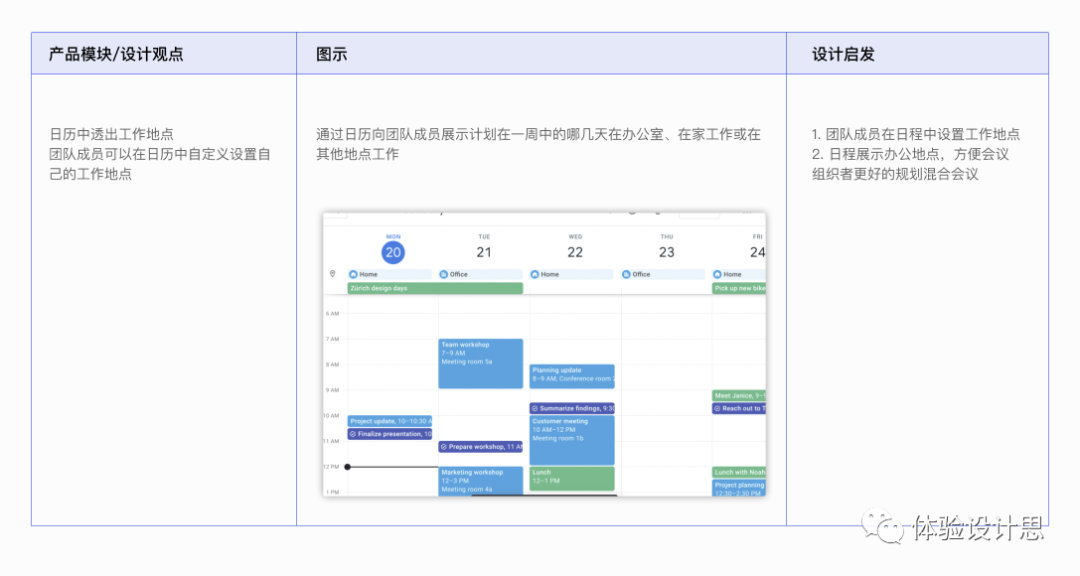
针对全局性分析类型,并结合工作经验,本人抽离提炼出一张竞品系统化分析报告表格,供大家参考使用。
详见下图:

在整个报告中,第三部分与第四部分是核心内容,需要尽可能详尽、言之有物。同时,整个报告的前后分析应该层层递进,逐步得出分析结论,如果前后缺乏逻辑性,会减少报告的说服力。
相较于全局性分析,针对性竞品分析就没有较为复杂或统一的分析流程,设计师可以根据自己的直觉进行点对点的分析。竞品分析的团队可大可小,也不依赖团队成员之间的相互协作。
举个例子,之前针对Google Workspace产品的发布会,我们就可以围绕着Workspace产品发布会来做。当然,前提是Workspace产品是所负责业务的直接竞对或者业务功能有关联的间接竞对。设计组内召集愿意做分析的小伙伴,相信10个人的小组总会有那么两三个乐意去做的。
如下图,下面是针对一个功能点整理的分析总结。

针对性竞品分析可以从产品里面那些小而美的功能体验点入手,如动态的引导互动展示、预判用户下一步、减少重复操作、情感化设计、沉浸式的交互、形象化设计、有温度的文案等,这些都可以成为后续产品优化的微体验。
当然也可对产品的迭代亮点进行全面的分析。如下图,是作者抽离的分析报告模板:

相较于全局性分析,针对性竞品分析形式上更加灵活,可以是做方案时的灵感来源,也可以是自己分析素材与提升的积累,亦或是政策性的竞品分析任务,这种竞品分析更加快速有效,更加容易言之有物,不会流于空泛。
经过若干竞品分析的实践,有以下实践建议,希望能有所帮助。
竞品分析是一个老生常谈的话题,特别是在to B类产品.其他的研究方法相对来说都较为困难,或效果不太明显。因此,竞品的收集与研究是做好to B产品的有效手段之一。
文章来源:人人都是产品经理 作者:弘毅道
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


安卓英文名是 Android,它是系统级源码的总称,而谷歌官方为这套系统提供的设计规范,叫做 Material Design (下称 MD),我们了解官方的设计规范,即了解 Material Design 的过程。
目前,Material Design 已经更新到第 3 代,与 Andoirid 12 代共同发布,它的设计进行了大量的更新和调整,虽然我写作的时候这代 MD 设计还没有正式上线,但下文也将以该版本做说明。

建议学习前先下载安卓官方的组件文件(MD2 版本,以后会更新的)和对应字体,可以通过下方官方链接获取。也可以在这个网址中用网页翻译查看官方的规范介绍。

1. 安卓布局规范
安卓和 iOS 类似,也包含状态栏、头部标题、底部导航栏以及 …… 底部指示器,我们简单对它们做个介绍。
首先,顶部状态栏在 MD2 中,是有背景色的,而在 MD3 则改成了和 iOS 一样的透明背景。它的高是 52dp(安卓的单位,和 PT 就名字的差别),使用方式和 iOS 状态栏基本一致。

顶部标题栏上,MD 提供了 4 种模式,依次为 center-aligned, small, medium, large,在实际界面中可以根据自己的需要选择。

在 MD3 中,基本取消了安卓过去在顶部放导航的 “优良传统”,所以原先 MD2 中的 Bottom navigation 改名成 Navigation bar,不过我们依然可以用中文称呼它为底部导航栏。
它和 iOS 底部导航类似,提供了 3-5 个选项的不同版本,可以根据自己的需要选择。并且使用底部指示器的过程中,需要将导航底部延长,覆盖底部指示器的高 28dp。


在 MD3 中,官方默认使用的画布是 412*892,左右页边距默认为 24。所以如果我们要创建一个以 MD3 规范为标准的页面,就可以通过置入所需的官方元素完成基础布局,进行后续设计。

至于其它的官方组件,可以在源文件和官方的规范文档中查看,就不在这里展开了。
2. 安卓规范细节
MD3 和 MD2 看起来完全像 2 套规范,原因就在于细节层面变化太大。MD3 一改以往直男的设计风格和配色,摇身一变成年轻人喜闻乐见的网红风……

而相比起来,颜色填充的逻辑比色彩风格的变化更大。在安卓 12 中,提供了用户自定义系统色彩风格,和色彩根据场景自动化生成和填充的强大特性……

这套规范异常的复杂,这是一个针对 MD3 色彩配置的万字干货才能讲清楚的特性,我只在这边做一些最基本的讲解。
首先就是 MD3 中,也强调了色彩的角色:
只要这些角色的色值被确定,系统就会自动帮助我们生成不同的明度等级,并应用在不同的场景,比如下方左侧是我们设置的角色色值,右侧是系统会自动生成的关联色彩。

下面是色彩应用的示例:



这些角色的具体色值,可是是我们作为 APP 开发方定义的,也可以完全交给客户端自动生成(独立设置或背景生成)。
所以当我们使用 MD3 规范做设计的时候,就要借助官方的插件来完成角色色值的生成。感兴趣的同学可以在 Figma 官方社区搜索 Material Theme Builder 插件,并根据下方介绍了解它的使用方法。

除色彩外,MD3 使用了更多、更大的圆角,让界面元素变得更圆润。圆角使用 4 的倍数,根据元素尺寸分别应用了 4、8、12、16、28 等圆角。

在使用了圆角的同时,还弃用了 MD2 中核心材质 —— 投影(我忍它很久了)。让元素之间通过色彩的对比来实现分隔,而不是应用一大堆厚重的投影来突出元素。

除此之外,MD3 中篇幅最多的还包括设备适配有关的规范,就不在这边介绍,留到后面的分享中讲解。
如果是面向国内市场的 UI 设计师,针对 MD3 只需要停留在了解的层面就行,在真实的工作环境里基本没有应用场景。
3. 国产安卓设计现状
为什么我们作为 UI 设计师可以对 MD3 停留在了解的层面,而不是真实的实践?
因为面向国内市场的安卓界面设计,基本不遵守谷歌官方的设计规范!这里面包含了非常多复杂的历史问题,有谷歌自己规范做的不清不楚(对比 iOS)的关系,也有每个厂商各自为战推出自己的设计系统的原因。

更底层的因素,是谷歌系统在国外才能获取完整的体验,没有进入国内(被墙),缺乏了厂商去支持和适配它的基本动力。同时在商业层面上,如果我们每设计一个 APP,iOS 和 Andorid 使用各自的规范,会对产品规划、设计、开发和测试都造成非常大的压力,是一般公司完全承受不起的。
再者,国内的安卓项目,多数是在完成 iOS 端的设计后,安卓工程师直接参照该设计稿适配到安卓端中。只有少数安卓特定的需求需要为其设计独立的页面。

所以常规情况下,我们只需要提供标准的 iOS 界面即可。只有在产品经理提供的特殊需求和页面,要根据它输出安卓尺寸的对应界面,但设计风格、元素依旧可以保持 iOS 版本的样式。
要提升对安卓官方系统的理解,就一定要在你们的安卓手机上刷原生的系统,同时安装 Google 三件套,否则你们体验的就只有魔改版 iOS。

今天的分享到这里结束!仔细研究了下 MD3 的新增规范花了不少的精力,个人意见,MD3 实在是非常难做出能让我们满意的设计……
文章来源:优设 作者:酸梅干超人
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那么之前的文章都是对于B端这样一个系统,进行概括性地讲解,系统的讲解。那么从今天开始,我将对B端系统对大家进行一个详细的讲解,包括每个控件的具体使用。这就是我们从大到小,再由小到大的这样一个学习过程,那么目前我们要进行收缩范围,要精确的明白某个控件应该如何使用。今天我所讲解的是表格页的具体使用方法,以及如何分析现有表格页的问题。
文章句句将会直击重点,拒绝长篇大论。
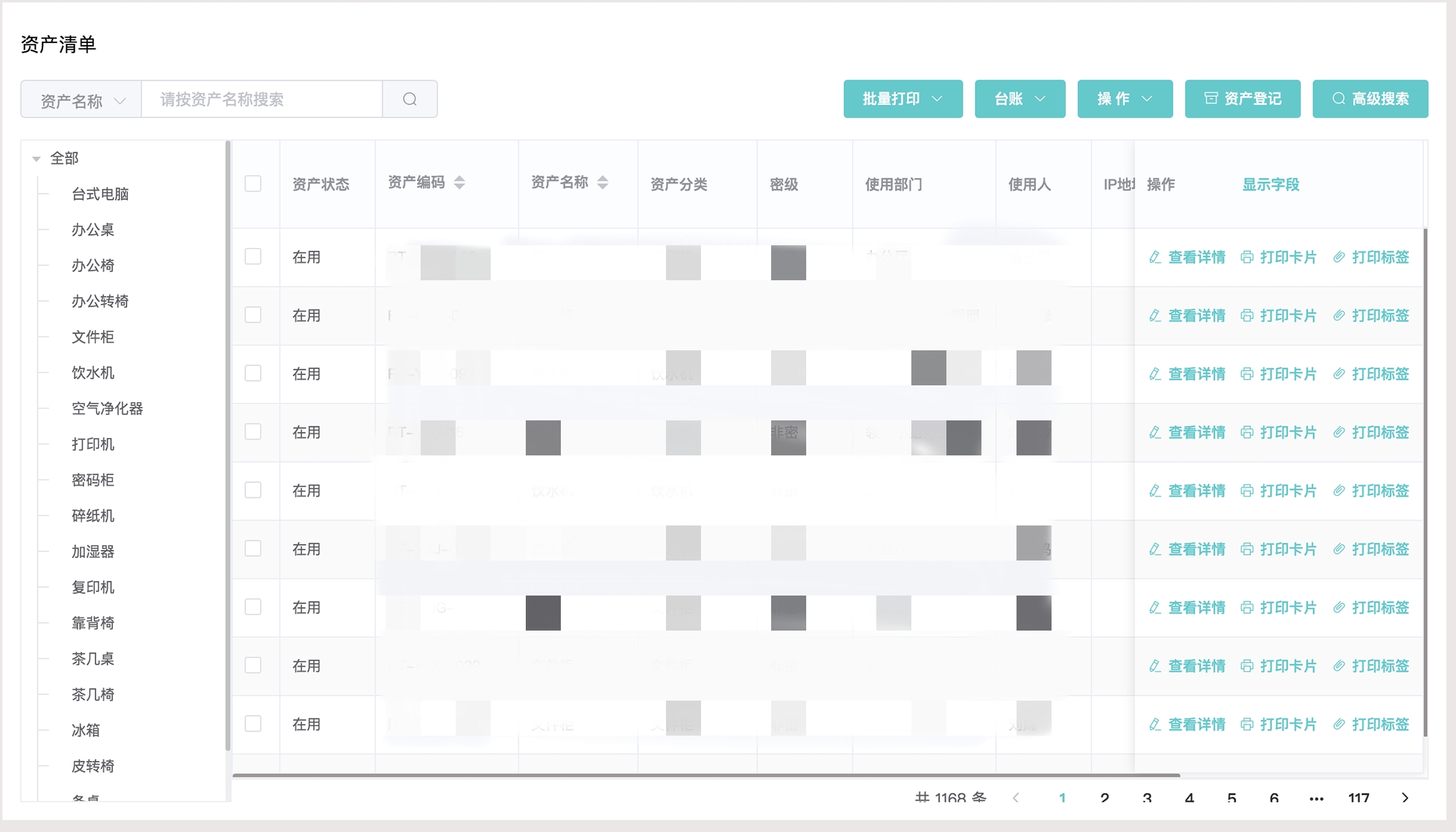
那么为了方便大家的理解和查看,我这里去列举一张表格页的图片。以下的讲解都会围绕这个表格页的图片,进行详细的剖析讲解。那么,在看的过程中,我们要时刻的翻到上面这张图片,对照着这张图片来吸收消化今天的知识。

大家可以看到这是一个关于资产清单的表格页,那么它的构造也符合我们常规的表格页。首先我们对这个表格也进行分析,我们可以看出表格页是由这几部分组成的,它们分别是数据过滤,数据操作和数据查看。
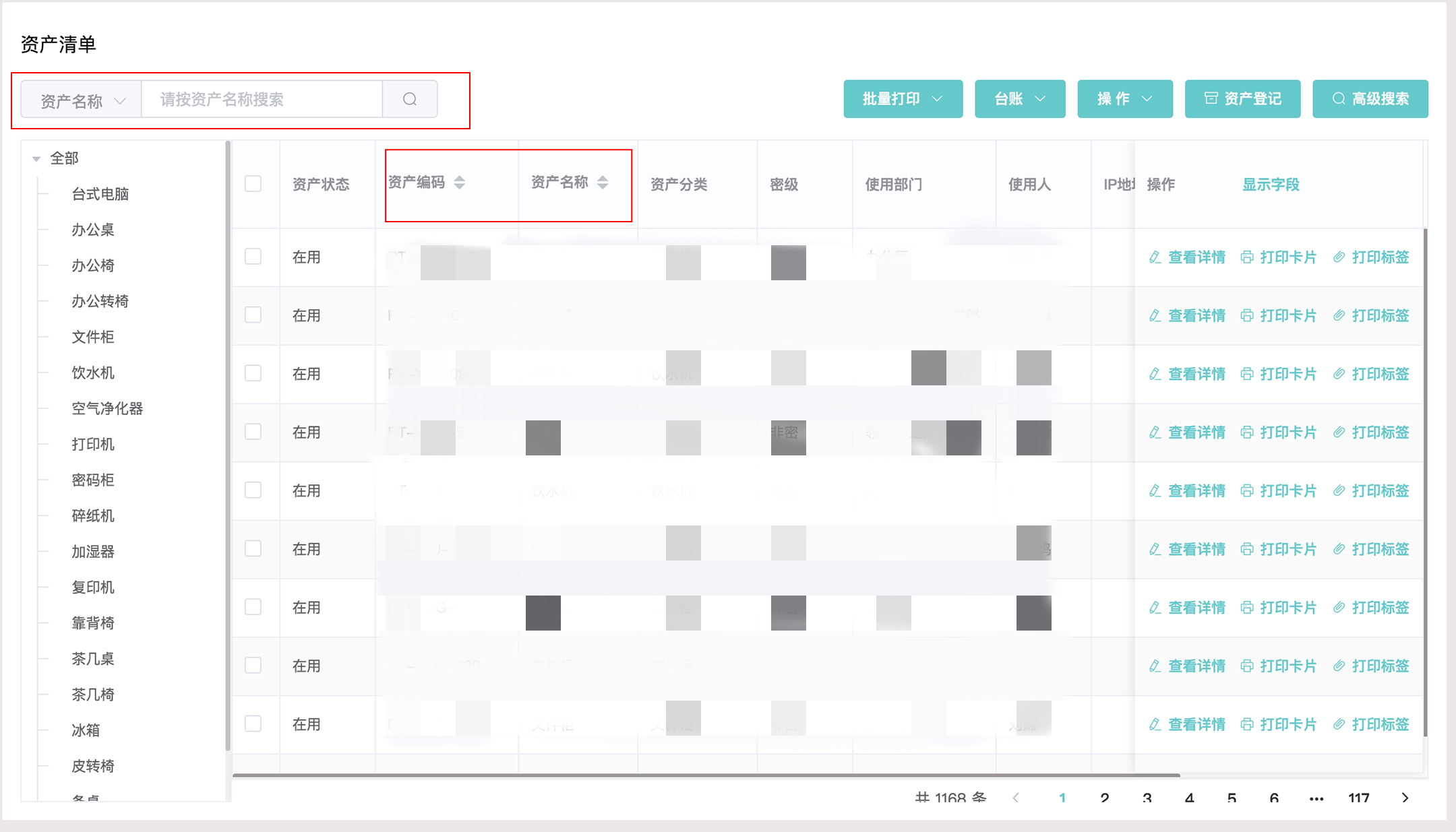
数据过滤部分指的就是我们页面上方的这样一个搜索框,包括。我们表格页内容顶部的资产编码,资产名称,它们后边都有这样一个筛选器,我们可以按照顺序或者是倒序进行筛选。这里我把数据过滤的部分用红色框标注一下。

那么这个表格页我们可以看出,它的数据过滤其实是非常少的。更多的数据过滤有什么呢?按照资产的新旧程度,我们可以将它分为新的、旧的、淘汰的。那么这三个按钮也可以作为数据过滤放在我们表格内容页的顶端。
当然,维度有很多个维度,我们不仅可以对资产的新旧程度进行分类,我们也可以对资产的购买时间进行分类,比如2018年、2019年、2020年至今,我们可以对这样一个时间维度进行分类。同样,操作按钮也是放在表格也的顶部,也就是我们搜索框的后边。这样用户在筛选起来会比较的方便,具体需要按照什么维度进行划分,需要我们找到,我们的业务目标是什么?我们要找到我们的这个表格页希望给用户传达出怎样的信息?那么用户最关心的点是什么?找到这些之后我们就可以对用户最关心的点以维度进行划分更多的筛选器,有助于用户更好的去浏览内容。
此页面我们可以看出他的筛选器过于少。在这里我们并不评价,数据过滤少是好事还是坏事?但是我们要记着,我们时刻要具备分析某个功能模块。究竟应该放在哪里?它应该怎样去划分?这是我们要牢记的点。
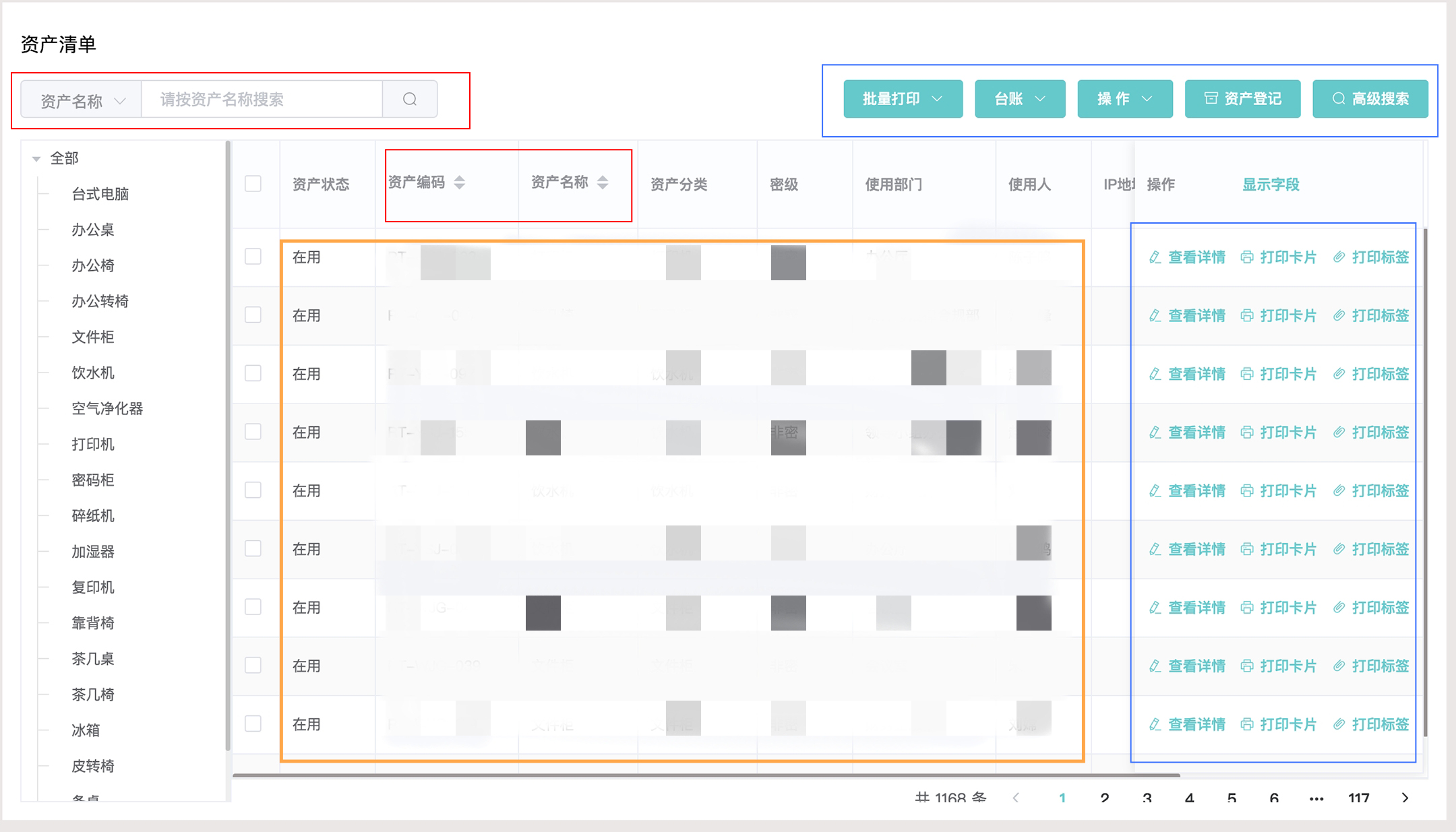
那么刚才也说过,一个表格页分为三部分,分别是数据过滤,数据操作和数据查看。现在我们来讲第二部分,也就是数据操作。那么什么是数据操作?数据操作,顾名思义就是对页面中的某些数据进行操作功能,可以是增,删,改,查等等,它都是属于数据操作。那么数据操作,它一定是一个可点击的一个功能按钮,在页面中,我们如果仔细找一找很容易就会发现数据操作的模块。在这里呢,我同样用蓝颜色的框给大家框起来。

在这里,蓝色框框起来的部分,就是我们这个表格页中的数据操作部分,也就是第二个部分。
那么很多人可能会有疑问了,说为什么同样都是数据操作,有的数据操作在上面是纯色的一个按钮显示,那么有的数据操作又在表格内容页里,这些究竟有什么区别?
没错,数据操作。它摆放的位置是多种多样的,但它遵循一个规律,什么规律呢?也就是说在我们执行数据操作的设计这样一个功能模块的时候,我们需要对其进行第1次的划分。数据操作部分我们可以分为单行操作,批量操作和全局操作三个操作点,也就是说所有的操作功能无非就是在这三个类别中的某一个类别。好,下面我来给大家详细讲一下什么是单行操作,什么是批量操作和全局操作。
我相信大家通过字面意思也能对这三种操作方式有一定的了解,单行操作指的是针对表格内容页的一行数据进行操作,一般就是放在表格页的这一行的尾部。那么批量操作针对的是对多个数据进行操作,他一般放在表格内容的顶部,那么什么是全局操作?全局操作是对整个表格页的页面进行操作,比如说我要导入新的表格,或者说我要替换这个表格,那么根据优先级顺序来说,全局操作大于批量操作,又大于单行操作。这就是数据操作的三个不同点,那么很显然在我们上张图片中。只存在单行操作和批量操作,并没有全局操作。
接下来我对最后一个部分,也就是数据查看这个部分进行一个讲解。数据查看也就是我们系统所反馈给用户的一些数据,它包括具体的数字,也包括一些汉字,所有的信息都可以被列为数据查看。那么由于这个表格页上的数据查看部分没有去写一些信息,将这些信息打码隐藏了,但是我们不难想象它填入信息后的样子,也就是整个表格的内容页的核心部分就是我们的数据查看,无论是数据操作还是数据过滤,只是进行一些功能上的操作,那么用户最终的视线还是要落在数据查看这个部分,同样我用橙色的框给大家标注出来。

如果说我们的数据查看部分,其中的数据是混乱不堪的,或者说它的列数是非常的繁琐的,那么对用户的体验非常不好,也不能在第一时间抓住有效信息,所以我们在设计的过程中一定牢记7±2法则进行设计。
那么有的人有疑问了,说如果我的列数非常多怎么办?如果你的列数非常多,那么你只显示其中的重要信息在表格页这一块,其他信息应该归纳到查看详情,或者是二级页面内,不能在一屏中展示过多的信息,即使你放了这么多信息,你要记着那也是无效的摆放,用户在进来之后根本就不想看一眼,所以在这里我们要一定要记着7±2法则,或者说我们给自己定一个列数的系统规范也是可以的。
以上,就是今天对表格页的详细讲解,那么要学习更多知识也可以进我的公众号学习。我们要知道再简单、再复杂的表格页也无非就是三块,数据过滤、数据操作和数据查看,当然在页面中也存在我们的导航系统,它们共同组成了一个完整的表格页,表格页所遵循的宗旨是简单高效,信息直观,操作方便快捷。
文章来源:站酷 作者:弧形线
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

尤其是一些体验细节,比我平时用的腾讯收集表做得更到位些。感觉 Google 的设计师,确实是没少下功夫的。

国内通常网盘和在线文档是分开的两款产品,例如腾讯的微云和腾讯文档,就是不同的两个产品。
Google Drive 这个东西,相当于把在线文档和网盘整合到一起了,这就和国内的产品很不一样了。

而 Google Form 就是 Google Drive 里面的问卷功能。
这次我拿腾讯收集表和 Google Form 这两款产品对比,就是因为它们定位比较相似:
都不是专业的问卷工具,而是在线文档工具中的问卷功能
相比之下,我觉得 Google Form 的体验细节做得更加到位,很多地方值得学习,尤其是这五点:
一般做问卷,我们都会先弄一个文档,把内容确定了再往问卷工具里填。所以填写问卷内容时,通常不是通过输入,而是通过粘贴。往腾讯收集表里粘贴选择题内容,必须一条一条来,有多少个选项就贴多少次,选项多了会感觉自己在工厂做流水线工作。

而 Google Form 可以把所有选项都一起粘贴,识别到换行就会自动贴到下一个选项中,方便多了。

我觉得还可以优化一下的点是,希望能够让我把问题和选项都一起贴,这个目前 Google Form 还做不到。
Google Form 创建一个问题之后,可以很方便地切换问题类型。

这样样式挺好的,有时可以减少一些操作步骤。
就是因为 Google Form 的问题类型可以快速切换,所以创建问题就很快速了。只有一个插入按钮,点击后立即插入一个跟上次所选类型相同的问题。如果想要换个问题类型,再点下拉框切换就行,交互很流畅。
一般创建问卷就是要尽量使用连续的同类问题,所以这种方式挺好的。

而腾讯收集表因为不能切换问题类型,所以创建起来就比较麻烦了,还分了两个入口。
第一个是左侧的工具栏,刚开始用还真不知道是用来创建问题的,可能因为标题上的「添加问题」太不起眼了吧。第二个入口是,当前编辑的问题下,会出现一个「插入问题」的按钮。但是点击之后需要在菜单选择一下,这就没那么方便了诶。

Google Form 和腾讯收集表在创建了问题之后,都能拖动顺序,但是可拖区域不同。Google Form 的可拖区域在顶部一条,而腾讯收集表的可拖区域在侧边一条。

按下拖动时,为了避免太长不方便,都会收缩变短,于是问题就来了!
腾讯收集表因为可拖区域在左侧,所以我点击左侧偏下的位置也能拖,但这次问题收缩,我点的地方就跑出问题区域了,于是拖动就出问题了。

Google Form 因为可拖区域在顶部,所以不会出现这个 bug。

但是,Google Form 往问题里插入图片后,问题长度就收缩不起来了,上下拖动可不就不方便了?

好在,这个问题并没有影响拖动。
对于很多 PC 老手来说,Tab 键是个很方便的工具。
有了它,填写再多表单都不需要拿鼠标了,点一下就能自动把焦点从一个输入框移动到下一个。

而 Google Form 把 Tab 键运用到位,基本上界面上的交互功能都能切换到。

腾讯收集表里也能用 Tab 键,不过覆盖范围就少了一些,不能删除、添加选项或者添加“其它”。

其实要比视觉风格,腾讯文档可能更加符合国内审美。如果要比功能,Google Form……也还是比腾讯收集表强大,可以:生成图表、给问题和选项插入配图、插入视频、区分问题模块……
文章来源:优设 作者:ZoeYZ
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

从上图可以看出在未增加新功能、新页面的情况下,设计师对页面信息、结构进行了重整,你会发现更注重用户价值的传递,整个页面更加高效,用户关注的信息点都很突出,并且有这么多优惠,让用户心理感觉更省钱了。以上这些都是为了去传递用户价值,不断的刺挠用户心防,让用户破防!今天从交互设计师的角度阐述下如何去做转化页。

在这个信息爆炸的时代,人都不愿意在无意义的事情上浪费一秒钟,而面对产品界面也是一样,看一眼没有看到自己从中能得到什么可能就划走了。所以在转化页这种承流量的页面,凸显用户价值非常重要。
我们首先应该明确你目标用户想要的到底是什么?是优惠?是承诺?还是被认可?如:购物类产品,用户在平台上可以获得什么价值?除了可以不用去实体店在家就可以下单(满足惰性)外,在使用 APP 过程中还能获得什么价值?购物的爽感、有优惠便宜感觉自己赚到了?所以具体设计转化页的时候就是要抓住这些最关键点,然后进行放大,不断刺挠用户心防。
其实绝大多数用户都不是理性消费者,因为人性原因,我们的思考方式大多都是被系统 (无意识且快速,不费脑力)占据的,让消费者失去了理性的诱因有很多,比如:占便宜、错过、恐惧、好奇、亏欠、虚荣、逆反等等。其中便宜和错过是最常用于设计中的。
直接 | 通过优惠标签、对比、简单粗暴告知省了多少钱

便宜并不是真的便宜,而是让消费者感觉到占了小便宜。相比较拼团特惠标签,直接将用户可以省多少钱展示出来,对用户的冲击会更强。
间接 | 营造一种错过就亏了、就没有了的感觉
这在心理学叫:损失厌恶,它指的是人们对已经拥有的事物会习惯性地视若无睹,只有在失去或即将失去的时候才会产生加倍的珍惜感。对应到收益与损失上在人们心理敏感程度上来看,比起收益,人们对于损失更加敏感,这就是为什么在双十一期间,各大商家都打着:“全年最低价,再不买就涨价、不买你就亏了、抢光了…”的标语,但是这种只是感觉上给人们造成好像真的“亏大了”,但是就算买到其实也未必赚到。所以,我们在具体界面上也可以适当采用这个原理技巧,增加紧迫感和稀缺性元素,营造一种错过就亏了的感觉,让用户在犹豫时,能够斩钉截铁的按下 “转化按钮”!

上图 VUE、脉脉都是采用“限时”的这个手法来因遭稀缺性与紧迫感,从而增加用户购买欲望,而京东则采用“仅剩 1 件”“一年历史最低价”的方式来营造紧迫感。
你可以看到现在各大电商上的物品的展示图都从原来的静态图向动态图及视频化方向演变,这这种手段就是为了更加高效,直观的展示产品本身的特质,让用户看了一目了然。在通过分析得出产品最终卖点后,在呈现形式上交互设计师也需要多多考虑。以下重点在展示产品卖点方式上进行阐述。
动态化展示
淘宝上的商品动图,非常直观的展示产品核心特性,帮助消除用户疑虑。

对比型展示
通过列表直接展示普通用户和会员用户间的差异,这样的方式直观,代入感强,能够很好体现产品本身的服务价值,更容易打消用户购买疑虑。

平铺直述
直接将用户可以获得特权展示,告知用户可获得哪些权益与服务,一般通过 icon+文案的方式直接呈现给用户。

这样的方式虽然没什么大问题,但是在权限比较多的时候,细看其实会不知所云,不知道具体是干嘛用的,所以如果要采用这样的方式建议搭配辅助说明。

亮数据(权威性)
将产品的数据直接展示出来,通过多维度数据权威展示产品亮点。

所以在凸显价值感知上我们可以怎么做:
交互本身是一个动态的过程,转化页有时需要承载比较多的关键信息,而如何让这些信息清晰,有序的展示在用户面前并引发用户互动是交互设计师需要思考的。可以从页面框架、操作引导上去思考与用户的关系。
转化页面上的信息需要非常高效的传达给用户,应采用最高效的方式展示给用户。因为不同于购物类、视频类 APP 用户以“逛一逛、刷一刷”看看有啥好看的心态,漫无目的的浏览,而是会集中精力寻找价值从而说服自己去买,所以我们框架尽量线性,符合自上而下,自左往右的阅读习惯,所以放到页面上建议直接大模块化从上至下排布,这样能让页面更加规整,也符合与用户的视线。

以上是我在各大应用会员转化页的框架,可以发现,抛开内容信息,整体框架前两个会让人感觉更舒服,这样的搭配更加流畅性,比例更好,不会太分割,其实在设计模块化卡片大小时也可以考虑下黄金比例。

说到引导我们可以来看一看下方案例,仅仅增加了很小的一个细节就达到质的效果。

所以在做转化页面时,对关键按钮我们也需要采取一些方式让用户注意到,并吸引用户点击。主要可以从按钮的位置、大小颜色,动效、文案 4 个方面来思考。
位置
由于转化页需要展示较多信息给到用户充分思考,所以一般根据用户的浏览习惯,按钮一般放下右下角视觉落点处,这样能比较好的组织页面内容,突出又不抢页面主要视线。

大小和颜色
重要的转化按钮大小绝对不能太小,但也不宜过大。记得 UI 中有关于按钮大小的计算公式,可以在这个公式基础上进行灵活调整。有些宽度很宽是为了加大用户点击热区,让用户更容易点到。

颜色一般使用应用主题色,如果有多个按钮,主按钮颜色尽量有一定对比,这样才能将我们想要让用户点击的那个跳出来。

动效
动效一般在按钮上增加一些扫光、光效、按钮本身轻微动效即可,只要很微小的效果就可以,因为人眼在一堆静态内容中很容易注意到动的东西,如果做的很强烈就本末倒置了。

文案
按钮上的文案一定程度上也能够促进转化,所以在文案上表意的基础上可结合我上面讲述的第一部分进行文案的设定,加强用户感知!

以上讲述了交互设计师在面对重要的转化页时应该要着重将价值简单高效的传达给用户,加强用户的感知,可以通过贴标签、紧迫感文案、动态化、对比化、平铺直述、亮数据内容展示,更好的将产品价值传达给到用户,在具体内容布局上建议准寻线性的框架搭配颜色、动效、引导性文案的方式引导用户操作。以上是我个人的思考与总结,有问题可以共同探讨~ 感恩
文章来源:优设 作者:小发的设计笔记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
高情商沟通的重要性想必大家都清楚,而高情商沟通离不开重要的一点——说服。在职场中,有理有据地说服,能让对方明白你的想法,达到你想要的目的。那么我们如何才能说服对方,最大程度减少沟通成本呢?作者从运营的角度分享了10个小技巧,感兴趣的小伙伴们不妨来看看,说不定有帮助哦。
在这个消费主义的时代里,无论是工作中还是生活中,处处都存在着说服。
走在地铁里,看到大片的广告区印刷着“找工作,上boss直聘”。开车在高速,抬头是一个大标语“司机一滴酒,亲人两行泪”。公司的文化墙永远都不会空着,高悬flag“今天的最高标准就是明天的最低要求”。
发现没?全世界都在通过说服拿到自己想要的结果。商家通过说服拿到订单,高管通过说服拿到项目主导权,运营通过说服获得用户量等等。究竟什么是说服?说服又有哪些可以落地的技巧?
今天这篇就是以运营的角度来详谈说服用户的10个技巧。
谈技巧之前,我们要先来聊聊“说服”本身这件事。否则只盯着一些技巧就变得没有意义,我有点贪心,形而上和形而下的东西,都想交付给你。
说服,通俗一点说,就是通过充分的理由,让对方“听我的”。这跟沟通就有了本质区别。沟通是一种信息互通,双方是平等交流。而说服则更强调目的性,且往往是低区位的人来说服高区位的人。
如何辨别我们是处在哪个区位?关键要看决策权的归属在哪一方。谁具有最终决策权,谁就站在了高区位。
高区位向低区位做出影响,往往不需要说服,除特殊情况外,大多数会选择使用权力进行直接要求,比如领导对你布置任务,或者父母限制孩子的游戏时间。
相反,如果低区位要对高区位做出影响,说服就是最重要的工具。因为低区位无法直接做出命令或要求,就需要准备充足的理由和事实,让高区位的人做出有利于己方的决策。
这里要强调一点,无论我们通过什么手段说服,决策的最终执行者都是高区位者。这就意味着:无论你的理由多充足,都只是给高区位者提供更多参考而已。
想透了这一点就明白了说服的本质。——本质上,我们无法说服一个人,我们所谓的说服,其实就是通过有选择的信息来让高区位者重新完成一次逻辑自洽,从而做出更有利于高区位者的决策,而这个决策的附带影响才是利于低区位者的。
所以我说,说服的前提一定是双赢,否则就是欺骗。
聊完说服的本质,我们落到具体的说服流程上来。说服一个人,第一步应该从何开始?
如此简单的选择题,我想大家应该都会选第二点,但是事实中,我们的选择可能恰恰相反。
当我们说服老板给自己加薪时,大多数的时间都在陈述自己的不容易,自己的业绩如何如何,自己觉得应该获得更多的激励等等。
当我们说服自己的用户选择某个产品或方案时,一开口就是我们的产品用了什么新技术,我们的方案做了几天几夜blabla一大堆。
大家发现没有,我们总是习惯性地从自己角度来说服对方,甚至都听不进对方的潜台词。
所以,真正的说服应该从用户分层开始。这个跟运营本身是一样的逻辑。
我们说服的对象从大的维度可以分为3类:抗拒用户、无感用户和支持用户。根据用户反馈的程度不同,还可以细拆一下:
这5类用户分别表现出不同的特征,有不同的潜台词,识别潜台词是分类准确的重要保障。我总结了一套顺口溜,大家可以参考:
反对用户情绪大,稍不留意就爆炸。疏导情绪最优先,态度缓和再深谈。怀疑用户爱皱眉,说得太多成炮灰。换位思考忙站队,现场验证是与非。
中立用户想法少,稍不留神自己跑。坚决不能脸皮薄,半推半就可劲儿搞。
好感用户问题多,东拉西扯听你说。连捧带夸不要停,当下决策不能拖。
支持用户自来水,最恨杀熟大头鬼。真诚服务期待高,千万别被套路毁。
这套顺口溜使用的都是通俗易懂的话,非常落地,也不会产生歧义,因此建议可以抄写在便签纸上,或打印下来贴在办公桌上。不用刻意背,娱乐一样多念几遍就可以。
老话说得好,好的开始就是成功的一半。开始姿势如果都不对了,后边再多的技巧都是白费的。call back一下,识别用户态度才是“说服”真正意义上的开始。
大家期待的正戏开场了,前两 part可以算是“道”和“法”两个层面,那么这第三part就是最最受欢迎的“术”。10个说服术送给大家,但我还是要啰嗦一句“多看前两part,最重要的真的不是技巧”。
如果说世界上最牛叉的说服术是什么,我一定会说“权威效应”。“人微言轻,人贵言重”不是一句玩笑话,同样一句话,马云马化腾等大佬说出来就会很快变成“至理名言”。所以,提升说服力最有效的方法是提升自己的权威。
当然权威会包含很多,比如专业权威、地位权威、财富权威、名人权威等等。这个技巧有一个变形叫做“转嫁权威”。比如很多公司请代言人,再比如请第三方权威机构测评等等。
还记得罗永浩怒砸西门子事件么?老罗带领一帮志愿者在西门子总部维权,投诉冰箱门关不严。铁锤一响,黄金万两。只不过这一次的黄金万两是西门子丧失的品牌价值。
这是一次多么生动的说服课呀!让我们真真切切地感受到了“事实胜于雄辩”。这哪里需要什么言语来说服,只要不是“装睡”的人,在事实面前都会“醒”。
举一反三,就跟我们写议论文一样,有事实论证,就有对比论证,就有比喻论证,你看一下子,我们就多了两个新技巧。
无风险承诺是针对反对用户、怀疑用户和中立用户的天然法宝。人性就是趋利避害的,尤其是当收益不明显的时候,避害的心理会更加强烈。这时候我们要做的根本不是说服,而是尝试让用户接触、尝试。
无风险试错是一个很大的诱惑,能够抵消很多负面的抗拒。退一万步讲,即便对方最后依然没认可,但他也没损失,在这个尝试的过程中,我们又可以设计很多小抓手,建立后续联系,放长线钓大鱼。
认知颠覆在这些技巧当中效果绝对属于TOP级,君不见市面上所有公开课的经典套路就是“你以前的学习方法是错的”。君不见短视频领域里迅速火爆传播的多是“反传统认知,反传统逻辑”的内容。可见其威力。
当然,这一招也有变形。有的是真的认知颠覆,但是还有好多是借此创造需求。比如这两年电动牙刷、空气炸锅等网红产品的兴起,都是从颠覆传统认知中,找到用户新需求,且不去论新认知的真假。
如果说技巧四是利用认知差来形成说服力,那么技巧五就是利用用户原有认知形成心理暗示。什么意思,举个例子你就明白了。
几乎所有人心理上对于购物的认知是“好货不便宜,便宜没好货”,即便现在各大商场打着“多、快、好、省、新”的招牌,用户心智的调整非一夕之功,学会善用其暗示的力量,也是学问。
所以当你的竞品打“又便宜,质量又好”的底牌时,你甚至不需要诋毁对方一句,只需重复问用户一句话“又便宜又好,您真的信么”,就有可能达到很好的效果。
角色转换也是说服技巧中使用频率很高的技巧之一。通过双方,甚至是第三方的角色转变,让用户看到更多视角的信息(当然,这个前提是转换后的视角是利于决策的,否则就无意义),从而综合考量,得到双赢局面。
常用的招数有三种,我再分别附上3个案例,你一看就明白了:
做决策就要考虑成本,成本越低,决策越快,成本越高,决策越慢。利用这个尝试,我们在说服过程中就可以有两个操作:
比如,家长已经决定给孩子报名竞品的正价课了,你要做的不是直接劝他放弃,而是应该告诉他一旦选择错误的成本是什么。不是损失3千块钱的事情,更重要的是孩子的时间耽误了。所以不妨多对比,听一听我们的公开课,没有成本,最多占您一个晚上时间,再做决定。
很多伙伴在说服别人的时候,习惯性地否定别人,企图通过技巧四“认知颠覆”来征服对方。然而一来技巧四掌握起来并不容易,不一定就能形成颠覆,二来老是以“颠覆对方”的心态沟通,容易引起反感。
所以技巧八是另一个方向的技巧,叫做重要性排序。本质上就是让用户的注意力转移到我们想让他注意的地方上来。而这个地方就是我们的优势所在。
比如用户来买冰箱,讨论了这家质量好,那家服务棒,另外还有一家空间大等等,最后你说了一句“姐,您刚刚考虑的这些因素都是正常的,但比这些更重要的是:耗电量。其实现在科技进步了,您提到的那些各个厂家大差不差,反而是耗电上相差很多,毕竟您买回去是一直插电使用的,这才是大账”。
很多人在谈论说服时都会忘记了“同频共鸣”这一点,其实说服不是你想要A,我提供的是B,于是我拼命地让你放弃A选择B。而是你通过我的信息,自己想通了,原来还是B最有利。这个想通的过程最重要的一点就是同频共鸣。
而同频共鸣是从戳破伤疤,点破问题开始的。只有我们精准判断出对方的真实需求,对方的真实顾虑,才会出现“还是你懂我”的共鸣感叹,才能很好地开始说服。说破有时候不仅无毒,反而有利!
权利反转我在之前的文章中提到过,本身指的是“无形中剥夺对方原有的权利,再以显性的方式赋予对方”,以此达到一种持续沟通或快速决策的目的。
第十个技巧往往跟技巧三“无风险承诺”配合使用。我举两个例子,供参考:
OK,这10个技巧我都打包交给你了,算上技巧二当中引申出来的比喻暗示和对比说服这两个,一共是12个技巧,算是超额完成交付任务。
文章来源:人人都是产品经理 作者:运营插班生
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com