2025年,UI/UX设计领域正迎来一系列令人兴奋的创新趋势。从更具沉浸感的3D元素到人性化的分区设计,从动态排版到模糊与颗粒效果的巧妙运用,再到生物识别技术的普及和可穿戴设备的深度适配,这些趋势不仅让界面更加美观,更提升了用户体验和情感共鸣。本文将深入探讨这些前沿设计趋势,为设计师和产品团队提供灵感和方向,帮助他们打造出更具吸引力和实用性的数字产品。

2025 年,数字设计领域会有很多新机会,这都得靠创新来推动。设计师们现在越来越大胆,敢打破传统套路,设计出的东西不仅要实用,还得有吸引力,能真正打动人。
比如,会有更多 3D 元素加入设计里,让用户感觉更真实、更沉浸;还有很多设计会把 “方便用户” 和 “拉近人际距离” 放在首位,不再只追求技术炫酷,而是更关注用户的实际需求和情感感受。
那么我们来看一下有哪些趋势~
你有没有过这样的体验?打开一个 APP,信息像 “乱炖” 一样堆在一起,找半天找不到重点。
2025 年的设计师学会了 “断舍离”
就像日式便当盒把饭菜分成不同格子,现在设计师也把网页或 APP 界面分成多个 “小格子”,每个格子放不同功能或内容(比如数据、图片、文字)。
好处:信息更清晰,用户一眼就能看出重点,而且设计师可以灵活排列,让页面既整齐又好看。
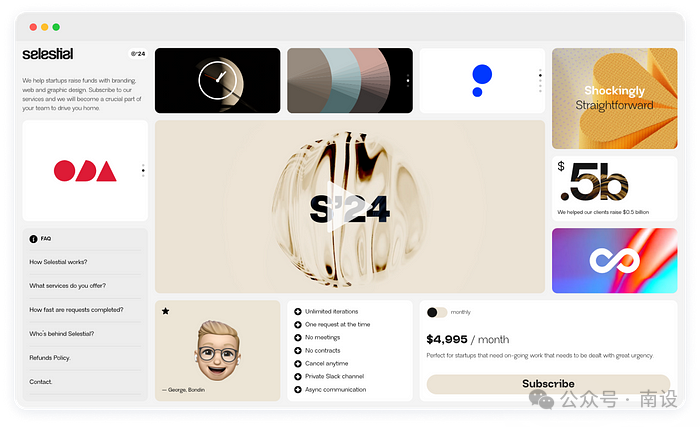
比如有的网站用这种格子展示不同模块,重要内容更突出,干扰少。
分区设计技巧:格子的大小、间距、边框都有讲究!重要内容的格子更大、边框更粗,次要信息的格子更 “低调”,就像妈妈给你装便当,爱吃的菜永远摆在最显眼的位置。

图片网站链接:https://selestial.co/
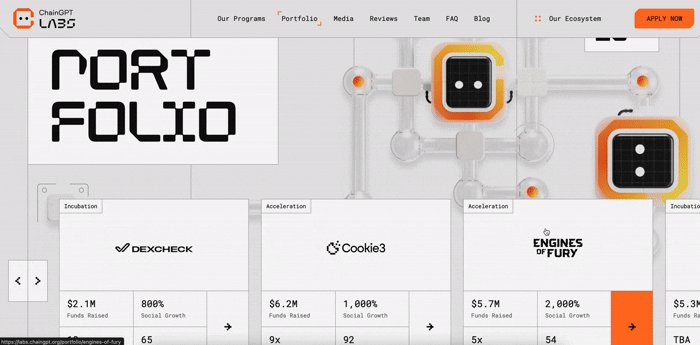
以前网页里的 3D 图像是 “摆件”,现在它们会 “互动” 了!
3D 效果不是新鲜事,但现在更厉害:能互动、能沉浸!
比如网页里的物体可以 360 度旋转,虚拟试穿衣服、查看产品细节,甚至结合 AR/VR 让你感觉身临其境。
现在手机和浏览器性能更强了,3D 元素加载更快,甚至能在低配设备上流畅运行,设计师可以大胆用毛茸茸的 3D 图标、会 “呼吸” 的动态按钮(比如按钮按下时像真的被按下去一样凹陷)。
好处:画面更立体、有趣,用户体验像在真实世界互动,不再是死板的图片和文字。

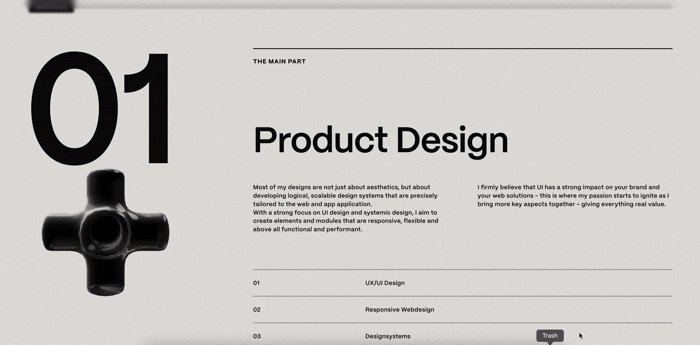
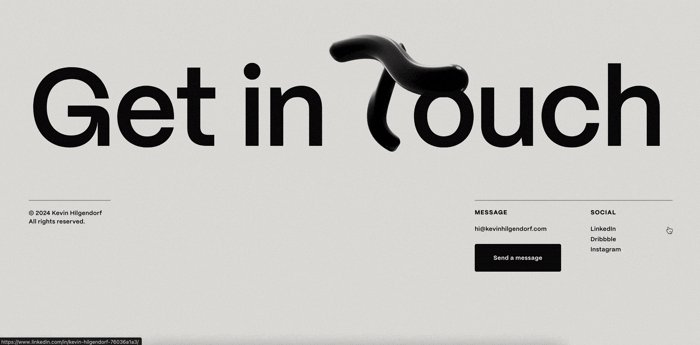
图片网站链接:https://kevinhilgendorf.com/

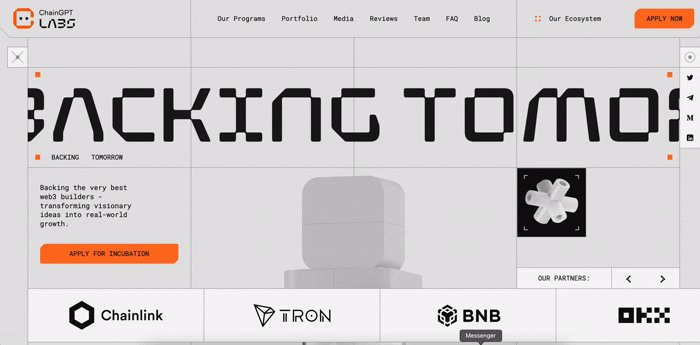
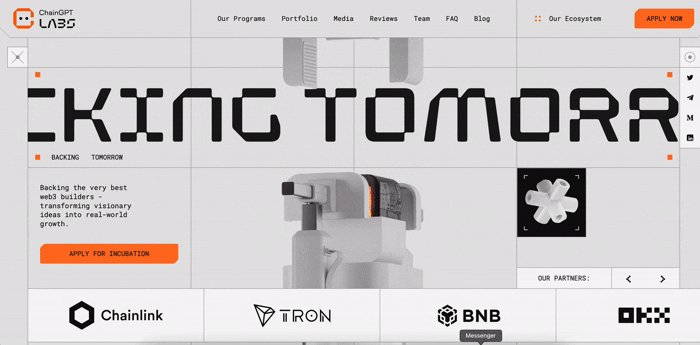
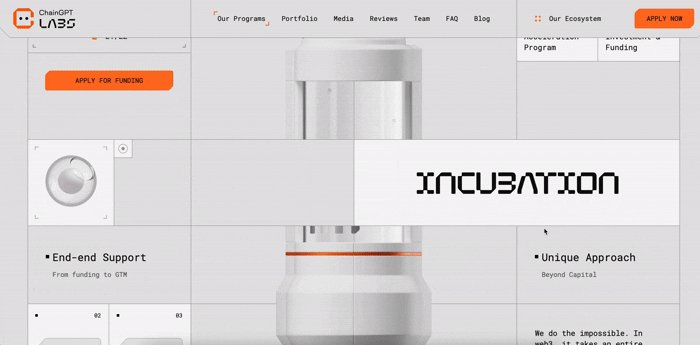
图片网站链接:https://labs.chaingpt.org/
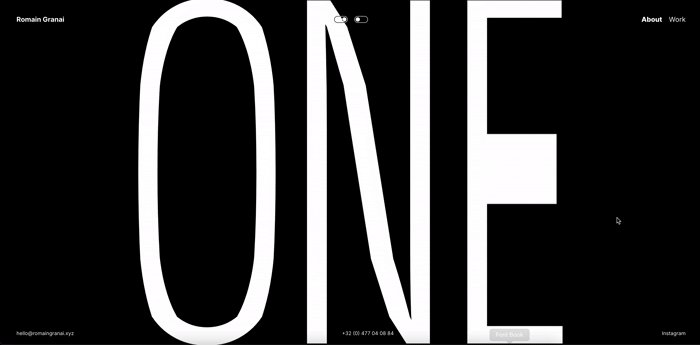
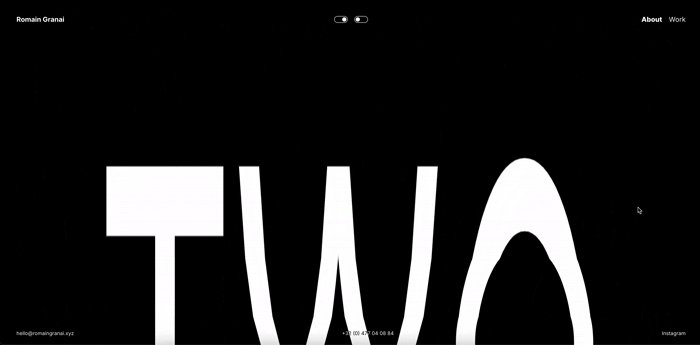
字体不再老老实实不动,而是会 “跳舞”:大小变化、颜色渐变、跟着用户操作移动,甚至根据内容情绪调整动画(比如错误提示字体变红闪烁,成功提示变绿飘动)。
好处:吸引注意力,传递品牌个性,比如让标题动起来,用户一眼就被抓住。
文字不再是 “死板的符号”,而是会 “表演” 的演员,我们可以做一些交互创意方面的案例假设
案例1:一个新闻网站的标题 “今日热点”,当你滚动页面时,“热点” 两个字会像火苗一样跳动,吸引你点击;电商网站的 “限时折扣” 按钮,文字会从左到右 “跑马灯” 式滚动,仿佛在喊 “快看我!”。
案例2:社交媒体 APP 的评论区,当有人给你发 “生日快乐”,“生日快乐” 这几个字会飘出彩色 confetti(纸屑),还会放大缩小;如果收到一条提醒 “网络连接失败”,文字会变成红色,轻微抖动,像在着急地告诉你 “出问题啦”。
案例3:未来的动态字体甚至能根据你的输入语气自动调整!比如你在聊天框里输入 “气死我了!”,发送后文字会变成红色,扭曲变形,模拟 “愤怒” 的情绪;输入 “哈哈哈哈哈”,文字会笑着上下弹跳,自带喜感。

图片网站链接:https://wodniack.dev/

图片网站链接:https://romaingranai.xyz/
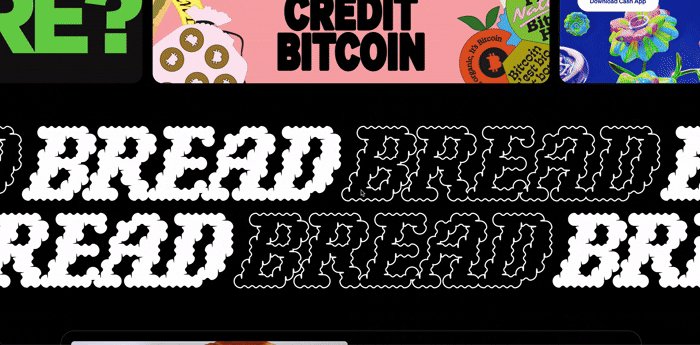
背景不再是纯色或简单渐变,而是加了 “滤镜”:有的模糊像柔光,有的带颗粒感像老照片,让界面更有层次和温度。
好处:不抢主内容的风头,却能增加细腻的质感,让用户觉得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂质感的灯罩,透着柔和的光 ——
例如:一个阅读 APP 的背景,不是纯灰色,而是带点模糊的浅灰,像隔着一层薄雾,文字浮在上面更突出,眼睛看久了也不累;
短视频 APP 的点赞按钮背后,有淡淡的颗粒感,像老电影胶片,点击时还会有轻微的 “沙沙” 声,复古又治愈。
例如:有些网站的光标变成了半透明的小圆圈,移动时会在背景留下淡淡的拖影,像在雪地上踩出脚印;
购物车图标点击时,周围会升起细小的颗粒,像撒了一把金粉,让操作更有 “仪式感”。
现代人看腻了 “完美到反光” 的数字界面,这种带点 “不完美” 的质感,反而让人感觉亲切,像摸到了真实的纸张或布料。

图片网站链接:https://breadzine.com/
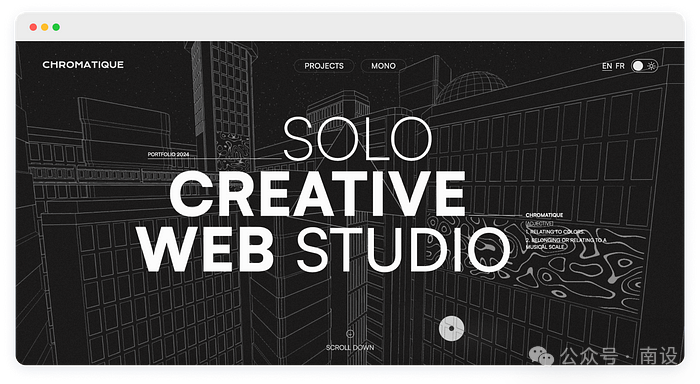
以前的暗色模式是 “纯黑配白字”,刺眼又冰冷,现在设计师给它加了 “柔光滤镜”:
不是纯黑背景配白字那种刺眼的暗模式,而是柔和的 “低对比度暗调”:比如深灰配浅灰,带点淡淡光影,像傍晚的光线一样舒服。
好处:保护眼睛,减少视觉疲劳,还营造出高级、安静的氛围,比传统暗模式更温馨。
颜色更温柔:比如微信的暗色模式,背景不是纯黑,而是深海军蓝,文字是浅灰色,图标带一点淡金色光泽,晚上刷手机像在暖黄色的台灯下看书,不刺眼还很高级。
场景化设计:一个助眠 APP 的低光模式,界面会模拟 “月光效果”,背景有淡淡的云层阴影,按钮像夜空中的星星一样微微闪烁,配合白噪音,让你还没开始冥想就先放松下来。
保护眼睛更贴心:低对比度设计减少视觉疲劳,尤其适合长时间用手机的上班族、学生党,再也不用担心晚上刷手机 “亮瞎眼”。

图片网站链接:https://www.chromatique.studio/

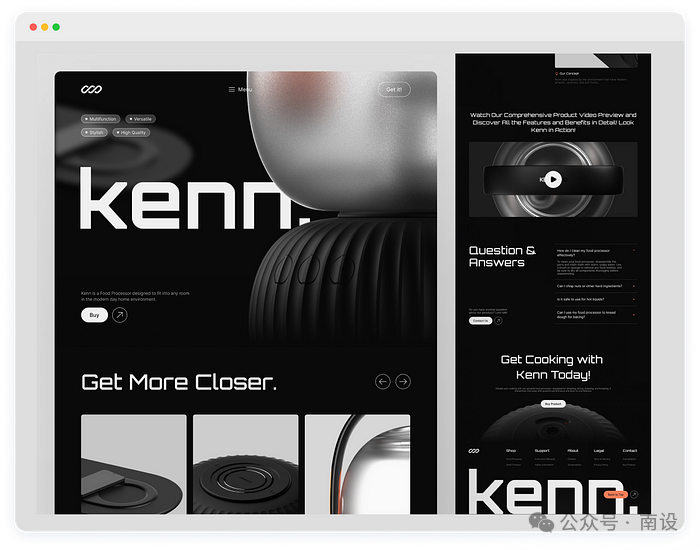
图片网站链接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

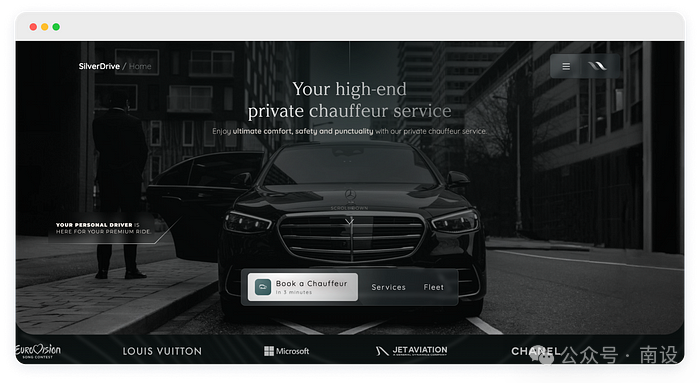
图片网站链接:https://silverdrive.nl/
你有没有被 APP或网站 的 “谜之提示” 搞懵过?比如 “操作异常,请重试”—— 到底哪里异常?现在设计师开始 “说人话” 了
按钮上的字、提示信息、错误提醒…… 这些细节文字越来越重要。比如 “提交” 改成 “确认发布”,错误提示写 “网络好像断了,点击重试” 而不是冷冰冰的 “错误 404”。
好处:让用户知道该做什么,减少操作困惑,就像有个小助手在旁边轻声指导。
按钮文案更具体:以前 “提交” 按钮,现在改成 “确认并发布动态”,你一下就知道点了之后会发生什么;购物车的 “结算” 按钮变成 “去支付(含 3 件商品)”,清楚告诉你当前购物车数量。
错误提示会 “安慰人”:当你登录密码输错,不再是 “密码错误”,而是 “密码好像不对哦,是不是字母大小写搞错了?试试找回密码吧~”,带点 emoji 和亲切感,让你不烦躁。
空状态会 “引导”:比如一个笔记 APP 的空白页,不再是冷冰冰的 “暂无笔记”,而是画着一个小台灯,配文 “点击新建笔记,开始记录今天的小确幸吧~”,鼓励你行动起来。

图片网站链接:https://clickup.com/

图片网站链接:https://www.headspace.com/
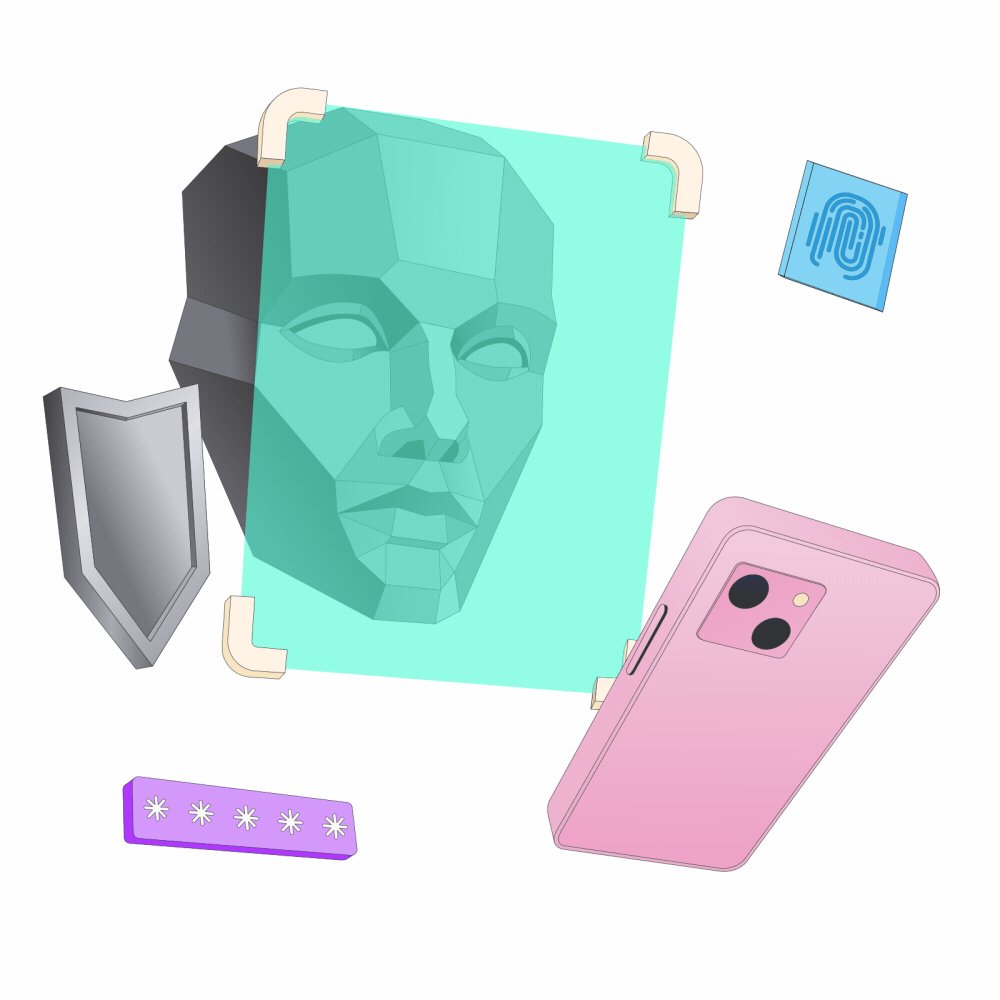
不用记复杂密码了!指纹、人脸、语音识别越来越普及,甚至未来可能用眼动或神经信号验证。比如手机刷脸解锁、支付时扫指纹,又快又安全。
好处:再也不怕忘记密码,登录像 “本能反应” 一样自然。
你还记得自己设过多少个密码吗?邮箱、银行、社交软件……2025 年,你只需要 “露个脸”
“扫个指纹”:
生活场景:早上上班,刷脸打开公司门禁;午休用指纹支付买咖啡;晚上回家,虹膜识别解锁手机,全程不用输密码。甚至连银行 APP 转账,看一眼摄像头就能确认身份,安全又快捷。
默默验证更省心:有些 APP 会 “偷偷” 验证你 —— 比如你常用手机的手势是右手拇指解锁,系统会记录你的握持姿势,当检测到左手拿手机且指纹不符时,自动触发安全提醒,不用你手动操作,安全藏在细节里。
特殊场景:比如戴着手套不方便指纹解锁?未来的可穿戴设备可能支持 “静脉识别”,通过血管纹路确认身份,下雨天、运动时也能轻松解锁。

图片网站链接:https://dribbble.com/shots/23201694-Face-id
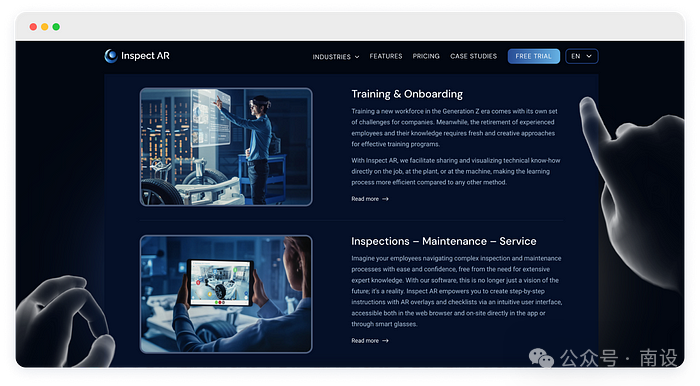
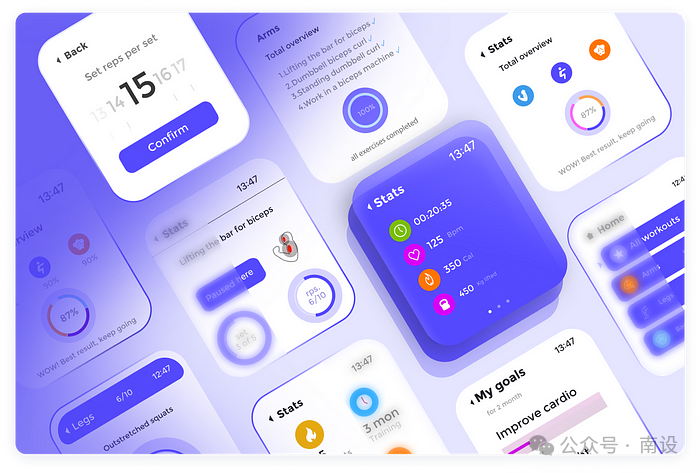
智能手表不再是 “缩小版手机”,而是更懂你的 “贴身伙伴”:
智能手表、VR 眼镜、健康手环等设备的设计越来越难:屏幕小,怎么让用户操作方便?
比如用手势滑动、语音命令,甚至靠眨眼控制;还要考虑戴着舒服(轻、贴合手腕)、续航久、适应各种场景(运动时防水,强光下看得清)。
小屏幕大讲究:比如一个运动手表,跑步时屏幕自动切换成 “极简模式”,只显示配速、心率、里程,字体超大,你 glancing(扫一眼)就能看清;当你停下来休息,屏幕会慢慢显示更详细的数据,像个贴心教练。
交互方式创新:VR 眼镜不再靠手柄操作,你眨眨眼就能切换菜单,点点头就能确认;智能手环检测到你睡眠不好,早上会震动提醒 “昨晚睡眠质量一般,今天记得多喝水哦”,还会同步调整手机的屏幕亮度,帮你缓解疲劳。
场景化适配:比如滑雪专用智能眼镜,强光下自动调暗镜片,检测到你加速滑行时,界面只显示速度和路线,避免分心;潜水手表接触到水时,自动锁定屏幕防止误触,浮出水面后又恢复正常。

图片网站链接:https://inspect-ar.com/en/

图片网站链接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,还要让用户用得爽、有情感共鸣:分区清晰、3D 互动、动态字体吸引眼球,模糊背景和低光模式让眼睛舒服;UX 写作和生物识别减少操作麻烦,可穿戴设备更懂用户的使用场景。
本文由人人都是产品经理作者【南设】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:各大APP的图标都各有特点,图标的设计也是一门学问。在这篇文章中,作者全面解析了各类APP图标设计背后的用意,一起学习一下吧。

如果说一个人的脸面、衣着打扮是给陌生人的第一印象,那么APP的应用图标风格与气质就是留给新用户的第一印象,关系着用户是否对这个APP感兴趣、是否会打开应用介绍、是否会点击下载按钮起着决定性的作用。
一个好的应用图标有着无限可能,无形中对用户产生强大的吸引力,并有一种想要了解的冲动,况且图形本身就能让人充分发挥想象力,这就是为什么不管在哪个应用市场第一眼看到的是应用图标,而非应用名称。
在一部手机就能解决很多问题的互联网时代,相信每个人都有下载几十上百个APP,琳琅满目的列表,应用图标是否能在第一时间抓住用户眼球(目标明确或铁粉除外)非常重要,一个视觉传达清晰且有吸引力的图标能提升用户点击率,即便用户只使用过一次,相对来说,印象也会更深刻。
本文根据笔者对大量应用图标的分析、结合设计准则进行总结,希望能帮助大家在设计过程中规避掉一些常见的问题,欢迎一起探讨、取长补短、共同进步。
应用图标代表产品的外在形象,设计的精美与否决定着用户的第一印象,是否产生打开的欲望跟当前图标的视觉所传达的内涵有最直接的关系。应用图标虽然不同于设计LOGO,表现方式也千变万化,但必定有自身的设计准则要去遵守,利用设计的手段将视觉传播的价值最大化。
首先,应用图标需要尽量简约。过于复杂的图标会增加用户的理解成本、甚至误导用户,但如果过于追求简约,缺乏细节、个性化以及必要的隐喻信息,也会因过于单调,造成表意不明确等问题。
简约并非简单,设计师需要通过专业的知识进行合理的简化,以提升应用图标的设计品质,方便用户在不同场景中都能清晰的辨认。其次,需表意明确、易于理解。
应用图标代表的是产品的行业属性、功能作用或与众不同的优势,要让用户第一眼就能识别出所代表的含义,贴近用户的心理预期。
简约易识别是应用图标必备的基础属性之一,这也是为什么大部分产品都将logo作为应用图标主视觉的原因,因为logo设计考虑到了方方面面以及后续延展的问题,即便有些logo较为复杂,也会通过提取局部元素、吉祥物、主体色等方式来强化应用图标属性,给用户形成独特的记忆,以提升应用的下载量和使用率。

应用图标应该与产品的属性、品牌有极强的关联性,通过品牌延展赋予产品更强的生命力,让用户从接触应用图标的第一眼开始、再到后面的使用,整个过程始终都能保持清晰且统一的品牌认知,通过和谐统一的视觉效果,带来更好的用户体验。
应用图标需要与品牌之间必须保持高度的一致,着重从以下几点体现:
1)LOGO
毫无疑问,用品牌logo作为主体图形是最佳选择,结合品牌色搭配使用,能将产品核心理念、品牌形象的传播效果达到极致,在APP应用市场中,大家会发现大多数产品都在使用logo作为应用图标的主视觉图形。

2)品牌色
品牌色即主体色,将贯穿APP所有页面的元素组件。众所周知,每种颜色都有其特定的含义,能传递给用户不同的心理感受。用主体色作为应用图标的背景色,可以烘托出产品的情感氛围,并与进入应用后的主体色遥相呼应,以最小的视觉跳跃性将前后关联,强化用户对产品的记忆感知。

3)IP/吉祥物
吉祥物属于品牌logo延展的一部分, 也是产品的灵魂。当logo较为复杂时,因移动设备应用图标位置空间有限,logo细节无法在短时间被用户捕捉,不宜展示时,使用IP/吉祥物或其局部元素代替也是不错的选择。

4)产品名称
如果说logo是产品的脸面,通过暗示和隐喻给用户无限遐想并让用户记住它的样子,那么名称的出现就相当于产品主动进行了自我介绍,并让用户知道如何称呼它。
将产品名称作为应用图标需谨慎使用:首先,文字传达的信息量有限:其次,用户对于图形的理解效率要优于文字;再者,应用图标都会有对应的产品名称展示(应用市场在右、桌面在下方),多少有些信息重复。
所以大家见到的应用图标主体是产品名称的不外乎两种情况,一种是产品本身将名称设计成字体logo,例如美团、懒饭;另一种是将产品名称作为logo的辅助信息提示,例如缤纷生活。

以上是应用图标与品牌属性关联最常见的四种方式,在设计中可灵活搭配,使用两种及以上的方式组合,能将品牌传播的途径发挥到最大值。
笔者上小学时,曾经在一次彩铅绘画作业中得到了老师的真心夸赞,但内心却备受打击。老师对着我画的桃子说“这西红柿画的太像了”。
举这个例子似乎并不恰当,但结果是惊人的相似,笔者想要陈述的一个观点是,不要让你辛苦做出的设计成为别人的嫁衣,让用户误以为这是其他企业的“某某某…”产品。
目前,应用市场中的APP数量巨大,且还处于增长的趋势,同行业的图标设计同质化相当严重。想要让自身产品应用图标脱颖而出,就有必要在设计之前做好竞品分析,借鉴竞品的优点,在突出自身产品核心特征、属性的基础上,还要用不同的表现手法突出其差异性,给用户留下独特的印象,避免同质化。

应用图标在设计完成之后(测试小组)、上线后(用户反馈)进行可用性测试,主要针对图标对用户的吸引力、识别度等问题作进一步优化,以确保图标在不同场景中都能被用户清晰识别并提升印象。
虽然可用性测试存在设计之后,但这一环节至关重要,它决定着产品的下载量以及使用率。

单色图标通常以品牌色作为背景色、logo以反白的形式呈现,既能突出品牌色、还能用于烘托主体图形,不过这种方式仅适合色值单一的logo,多色值可能会与背景色产生融合或色彩反差太大影响视觉传达效果。另外,如果logo视觉重量较大,也可使用白色背景+原品牌色logo,这样会更直观。
单色应用图标虽然色彩比较单一、表现形式也受到局限,但视觉清晰、简洁且识别性强,如果能运用其他设计手法丰富图标细节就再好不过了。

多色图标使用了两种及以上的颜色,更多是直接使原多色彩的logo图形+白色背景,无需任何加工,控制好尺寸规范就行。如果是运营推广所需,如春节、618、双11等活动,会对应用图标加以其他色彩烘托、点缀元素或标签等,色彩就会更多,但一般都具有时效性,活动过期即图标复原。
多色图标的细节、层次更加丰富,设计时确保各色彩搭配协调,一旦因色彩过多造成视觉混乱,就得不偿失了。

无论是单色还是多色,添加渐变会让应用图标更加细腻、耐看。渐变的表现手法应用广泛,简单的渐变能让图标细节丰富,同时也具备空间感和微立体感。
设计渐变色图标需注意图形衔接处的对比度,花里胡哨的渐变色会拉低品质感,要确保色彩的和谐,让图标视觉清晰且容易识别。

单色、多色或是渐变都可通过调整不透明度、图层叠加的方式来丰富应用图标细节,相比纯粹的渐变,立体感和空间感更强。使用颜色叠加需注意色彩对比及明暗关系,否则会衍生出脏乱的颜色。

环形构图为主,由多个元素复制并以统一的中心点、旋转角度,旋转衍生出一个主体图形。这种应用图标的设计构图饱满、色彩丰富,能给用户传递出轻松愉快的视觉体验。
需要注意的是,由于颜色较多,至少在三种颜色及以上,否则无法构成色环类的主体图形(错觉)。如果没有超强的配色功底,最好按照色环的顺序依次取色,即便没有太大的优势,但至少不会出错。

一个好的应用图标应该是多元素、多信息结合运用,才能达到更好的效果。虽然大部分主体图形使用了logo,但并不影响设计师们对其进行拆解,提取局部元素、色彩、名称等信息进行二次创作,从原则上来说,是一次线上logo的设计。
应用图标种类繁多,切不可盲目跟风,需经过认真的分析、研究,找到最适合自身产品的才是最重要的,且每种类型并非独立,在条件允许的情况下还能跨类型灵活搭配、相互组合。
1)单中文字体
仅次于图形logo的表现方式,通常会在产品名称中提取一个具有代表性的文字对笔画、结构等进行再设计。基于国人文化的优势以及对汉字的敏感度,既能降低用户对应用图标的认知成本、还能根据产品特性设计出差异化的视觉效果。
不过因为文字笔画的原因,单个文字提取难度较大,避免信息传递有误或影响识别度,建议选择笔画较少且具有特性/代表性的文字,若达不到条件,最好选择其他表现方式。

2)多中文字体
使用两个及以上汉字,大多直接将产品名称用在图当中,对用户来说更容易记忆,有利于品牌推广。相比单字体,设计感会受到一定的局限,不宜做过于夸张的表现方式,因文字较多,设计时一定要注意文字的协调与可读性。
多文字图标建议将字数控制在2~6个范围内,3字以内一行显示,超过3字即两行显示且最多不超过两行,否则会影响图标的识别效果。

3)中文、图形组合
适当添加带有产品特性的辅助图形,用引导或指向性的方式对文字进行强调,图标细节会更丰富,可以突出产品想要传达的信息、以及不同的气质,还能增加图标的形式感和趣味性。注意添加的图形不要过于复杂,不然会让信息混乱,适得其反。

4)中文图形化
根据单个字体笔画的特点进行巧妙的变形或延展,会让你的应用图标更具设计感、品质好。这种方式对设计功底的要求较高,需要确保字体的识别度,切勿霸王硬上弓,如果是为了设计而设计,就违背的信息传播的初衷。

5)中文、IP形象组合
由产品名称和IP形象组合而成,这种方式能通过品牌IP不同的视觉形象带给用户情感化的体验,让产品更具亲和力,拉近与用户之间的关系。例如,IP的喜、怒、哀、乐表情变化分别对应用户不同的心理感受,以加深用户对产品的印象及品牌认知。

1)单英文字体
单英文字体通常是提取产品名称拼音首字母或英文首字母进行创意设计,跟中文字体相比,基于字母本身线条的简洁及流畅性,再结合产品特点,很容易设计出兼具美感、高识别度的应用图标。
需要明确一点,不管如何创意,也仅局限于在26个英文字母中选择,如果想设计出差异化的应用图标,对设计师来说,是一个很大的挑战。

2)多英文字体
跟多中文不同,中文产品名称在移动端基本不会超出6个字,而全拼音或英文名则多达十几位甚至更多,为了用户能更好容易识别、记忆,依然是提取不同拼音或单词的首字母(中文全称)进行设计。
多英文的应用图标很很容易形成独有的产品简称,更利于用户记忆,但字母一定不要过多,如果无法删减,那就只突出特定的2~4个字母。

3)其他类型
字母与图形、IP形象组合以及字母图形化,其表现方式、设计原则与中文字体图标类似,这里不做过多阐述。

1)数字设计
人们对于数字来说是非常敏感的,不存在文化差异或认知误区,基于数字便于记忆且容易识别的特点,将数字图形化后应用到图标当中,会让产品具有亲和力,有利于品牌传播。单纯的数字过于简单,需增加一些细节,丰富图标层次,让其具备独特的记忆点,不然会显得单调。

2)符号设计
每个符号都有特定的含义,因此,在选择符号作为应用图标之前,首先需要了解清楚该符号是否能体现出产品属性以及想要表达的意思,例如“¥”适合攒钱、理财相关的应用,而“+-×÷”则适合用于计算器或数学相关的应用;其次,符号跟数字一样,都比较简单,需经过二次创作后才会使用。

1)线性图形
线性风格的应用图标能给人一种简洁轻快的感觉,设计师通过提取产品的品牌信息、功能服务等进行创意设计,将得到的关键词以一条或多条线段组成高度抽象的图形来达到信息传播的目的。
通常以反白的形式出现,背景可以是单色、渐变色或加以辅助图形点缀。
线性图形非常适合文艺类简约风格的应用,通过不同的线条带给用户不同的心理感受,例如直线代表大方、专业、正直;斜线代表张力、速度;曲线代表流畅、飘逸及柔软等。
设计时,切记图形不能过于复杂,否则会影响其辨识度,增加用户的认知成本,也不利于品牌推广。

2)面性图形
也可称之为剪影图形,根据产品属性,将日常生活中被大众所熟知的动物、植物、食品、工具、玩具…等事物进行简化,通过刻画事物的造型轮廓来形成独立的剪影图形。
高识别度的剪影图形会让整体看起来非常醒目,提高信息传播的效率,只要控制好造型,即便把图标缩到很小也能清晰辨认。
因现实世界中事务的复杂性,被提炼出的图形如果细节过多会显的复杂且不够干练、细节过少则难以辨认,所以需要对图形进行创意加工,最终以确保应用图标的功能和美感兼具。

3)几何图形
几何图形在应用图标中使用的很广泛,可以是线性或面性,表现形式也非常丰富,利用几何图形通过单独、组合、布尔运算等方式形成简单且个性化的创意图形,带给用户简约、现代、空间、热闹等不同的心理感受。
几何图形构图简洁,设计形式丰富多样,想设计出具备设计感和差异化的应用图标,很考验设计师的创意能力。

对纯色剪影图形增加太多细节,无疑是将其“大卸八块”,变成一堆零件,但通过多色、渐变、图层样式等表现手法设计成卡通形象,就完全不一样了。
卡通形象能体现出产品的生命力、亲和力,以及直观且易于理解和记忆的特质,对品牌形象的塑造、传播起到了很好作用。
在画卡通形象时,需要注意产品主用户群体的年龄段,切勿一开始就把活泼可爱作为卡通形象的代名词,避免绝对低龄化的表达,同时需要设计师有一定的绘画功底。

利用人体的局部元素,如眼睛、嘴巴、手足、头部等,再结合常见的表情动作进行图形化设计,相当于给原本冷冰冰的图形赋予了生命力,传达出不一样的情感,而且用户原本就对人体元素敏感度更高,更容易打动用户并形成较强的记忆。
拟人化的应用图标会显得亲民,便于拉近与用户之间的关系,适度在抽象的图形上加入情感化(动作/表情)表达,能生动、形象的体现出产品独有的特性。
如果想要较强的视觉冲击力,建议元素不要过多,最好是对某个单一的元素作放大或特写处理,让用户看到更多的细节,也可用夸张、比喻、衬托等表现手法强化特点。

拟物化图标使用的比较少,它更偏向于某种行业类型,例如工具、游戏类型的应用,通过超接近于现实世界中的物体造型,基本不需要用户思考,一眼就能理解,但也正因为这种特性,信息量的传播受到很大局限,仅适合单一且大众化的信息传达。
在如今,想同时融入行业、属性、品牌等多元化内容的信息化时代,显然不太实用了。

应用图标背景通常以单色、渐变色居多,除此之外,还可以添加与主体图形相呼应的辅助图形背景,以丰富图标的视觉层次。图形背景一定是为衬托或突出主体图形的辅助存在,切勿过分表达,以免喧宾夺主。

当主体图形的结构、色彩不是很复杂,且产品面对的是年轻化用户群体时,可通过色彩拼接、晶格化或多种鲜明的色彩渐变等方式设计出炫彩效果,色彩表现丰富的应用图标,能带给用户更强的视觉冲击力。色彩可多但不可乱,需要把控好色彩之间的对比关系。

常见于在特定的节日中,例如618、双11、双12及传统节日等,产品会存在促销、打折活动,为了更早的让用户知道,会在应用图标的某个区域以标签的方式出现,起到引导用户的作用。
不过这种表现方式具有时效性,活动截止即图标样式复原。
通过配色或节日相关的元素点缀,营造出一种感同身受的节日氛围。例如:春节期间,部分应用图标背景会调整为红色,并使用灯笼、烟花、文案等元素点缀,制造出普天同庆、与用户同乐的喜庆感,或者在高考期间鼓励学生,少了套路、多了真诚,给用户留下较深的印象。

通过元素的大小、长短、虚实、稀疏、方向以及不同的色彩、明暗关系等方式进行对比,形成强烈的反差效果,同时兼具张力和美感,这也是应用图标设计中很常见的技法表现之一。

对称在自然界中随处可见,在互联网设计中也是如此,应用图标中的主体图形以对称的方式呈现,能给用户平衡、和谐的感觉,也让图标更具有观赏性。

将应用图标中的主体图形分割,赋予不同的颜色、样式等,明确层级划分,可提升图标的美感。例如:将色块分割成不同的比例、形状,就能组合成一个完整的熊猫图形(百度搜“熊猫剪影”图片)。
如果适合使用0.168黄金比例分割就再好不过了,这是被公认为最具美感的比例。

将相同或相近的图形以某种规律连续性的排列,相比单调的图形,会更加饱满。重复性的表现手法以大小、色彩、位置、形状等作为出发点进行有序的排列,最终形成一种规律、整齐的节奏和艺术感。
需要注意的是基础图形不能过于复杂,一定是有规律的重复,否则会让图形变的混乱,无法形成整体。

在保证识别度清晰的前提下,将两个或以上的元素相互重叠、交叉在一起,能形成前后左右的层级关系,制造空间感,同时也能将多个图形关联在一起,避免图标元素零散或单调,让整体性更强,丰富用户视觉感知。

正负形也是常见的表现手法之一,利用正图为底,通过减去底层挖空的方式突出(错觉)负形,将产品特征、属性及服务多途径的传达给用户,可谓是“一石二鸟”。
正负形图标能将信息传播最大化,且设计感十足,好的正负形图标能给用户形成独特的记忆点,但设计时需要注意正、负衔接的顺畅度,否则无法清晰的传播信息。

通过产品属性、功能或特点进行思维发散,例如:夏天,我们会想到空调、海滩、冰淇淋、比基尼、裙子(女性)、夜空等一系列相关联的事和物,搜集起来并做好整理归类,确定大致的设计方向。
确定了大致的设计方向,就去找同行业、同类型或相似的应用图标分析其形状、配色、组合类型等,取长补短,这也是避免同质化非常重要的一个环节,帮助自己在后续设计出具备差异化的应用图标做铺垫。
可以从产品名称或功能属性方面找出产品最想传达的核心信息,并提炼出关键词。切记,关键词不可脱离带水、表意不明确,一定要够精炼、能表达出核心内容。关键词在精不在多,如果太多,需要通过层层递进,筛选出“一主三辅”,要知道这关系着后续应用图标传达信息的精准度。
将上一步得到的关键词转化成抽象图形,进行视觉化提炼,这时应用图标的雏形已经形成,再结合前面所提到的图形分类、表现手法以及注意事项等,进入图标绘制流程。关于图标设计规范及原则,在之前的《图标篇 | 图标设计必备的基础知识!》文章中有详细说明,这里不做阐述。
基本图形绘制完成后,通过添加点缀、辅助图形、背景处理等方式丰富图标细节,进行精细化处理,使其更精致,具备高识别度及品质感。
分别通过移动端应用商店列表、应用详情、设置中应用列表、桌面以及WEB商店等,对不同位置的大小、不同的桌面背景进行虚拟测试,以确保在不同场景中都能被用户高度识别,如果这些问题等着被用户发现,很可能给产品带来不利的影响。
需要对iOS和Android系统各输出一套图标,iOS只需一个1024px的切图便能适配所有,且无需设定圆角。Android则需要多套切图规范,如512px、198px、144px、96px、72px、48px,圆角半径以512px为基准设定为90px(参考值)。
这些固定的尺寸规范并不在技术能力范畴,如果实在不清楚,需要用时就“百度一下”一大把,或直接找开发人员拿尺寸都不是难事。

首先,笔者要感谢耐心看到这里的小伙伴,希望总结的内容能帮到大家,在前期设计中作为资料参考,避免出现常见的问题,防止进入误区。
其次,要想设计出优秀的应用图标仅看上述内容是远远不够的,少不了平时的多看、多练、多思考,需日积月累,逐渐提升自己的视觉审美、造型提炼、执行效率等多方面设计能力。
应用图标的总结分享就到这里了,对你有帮助的话就给笔者点个赞吧,如果有不同意见,欢迎在评论区交流或指正,以便查漏补缺,共同进步。
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
扁平化设计这一趋势已经流行了挺长时间,而现在,设计风向似乎要有所转变了,这或许可以从一些设计案例中透露出来。这篇文章里,作者就从案例出发,展示了设计趋势的演变,一起来看看吧。

设计趋势来来去去,但一个普遍的趋势已经流行了很长时间,那就是扁平化设计,现在也几乎是无处不在,UI中的按钮,Logo,图形设计等等。
最近感觉设计风向有点变啊,我碰到几个例子感觉挺有意思的,似乎是印证了这波转变。
在这篇文章里,我主要聚焦在UI设计领域,看看设计趋势在这方面都经历了哪些变化。

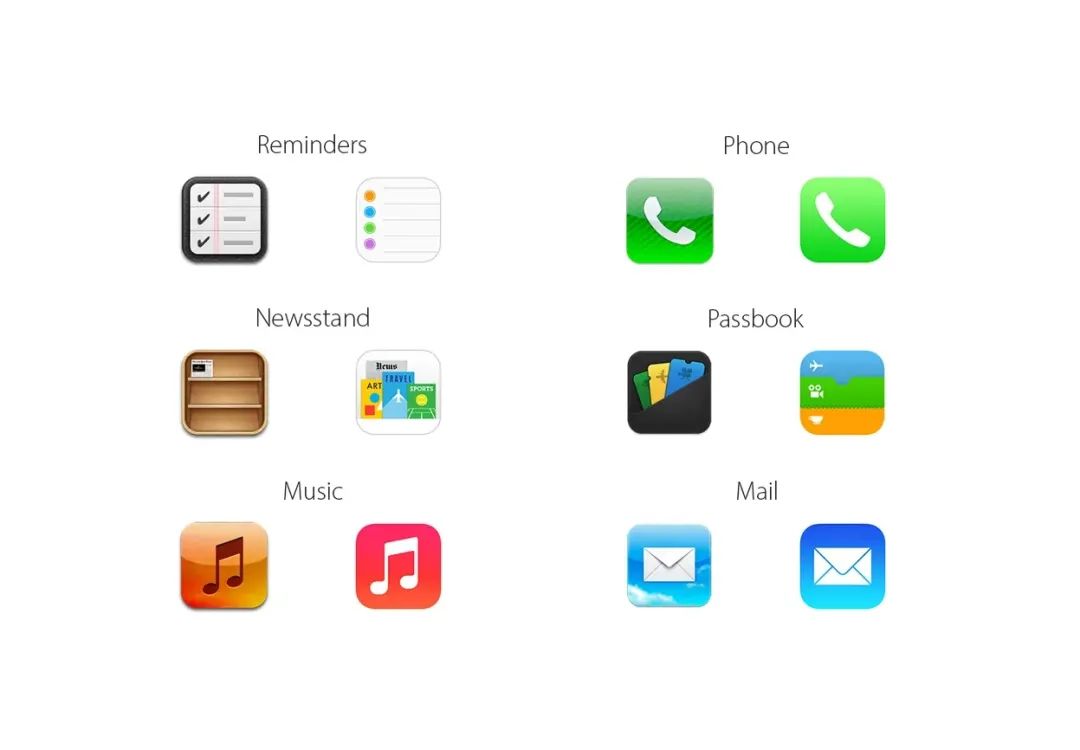
2013 年苹果推出 iOS 7 后,扁平化设计火得一塌糊涂,界面设计方向一夜之间发生了转变。虽然苹果也是借鉴了其他制造商已经应用的元素,但其作为行业风向标的影响力依然无人能及。
从拟物到扁平,iOS 7 带来了革命性的设计语言飞跃,颠覆了之前 iOS 的视觉风格。蒂姆·库克将其称为 “iPhone 以来 iOS 最大的变革”。

看上图就一目了然(iOS 6 左,iOS 7 右),iOS 7 砍掉了许多元素的 3D 效果,整体扁平了很多。其实改成这样是有道理的,毕竟拟物设计当初是为了让用户更快上手新界面,现在大家都习惯了,设计语言也需要更新迭代了。
十年过去了,绝大部分现代界面设计依然在用这种设计语言。然而,随着设计逐渐追求更多复杂性和立体感(是的,又是3D,回到拟物设计),一些方面也开始出现变化。让我们来看看几个近期的例子。
值得说的是,尽管苹果公司在引领扁平化设计趋势方面发挥了重要作用,但其实灵感还是来自Windows Mobile 和 Android 等产品。Windows Mobile 才是先在主流制造商中第一个用扁平化设计的大厂。
对这段历史感兴趣的可以看看这篇10年前写的文章:https://www.theverge.com/2013/6/11/4418188/apple-ios-7-design-influences

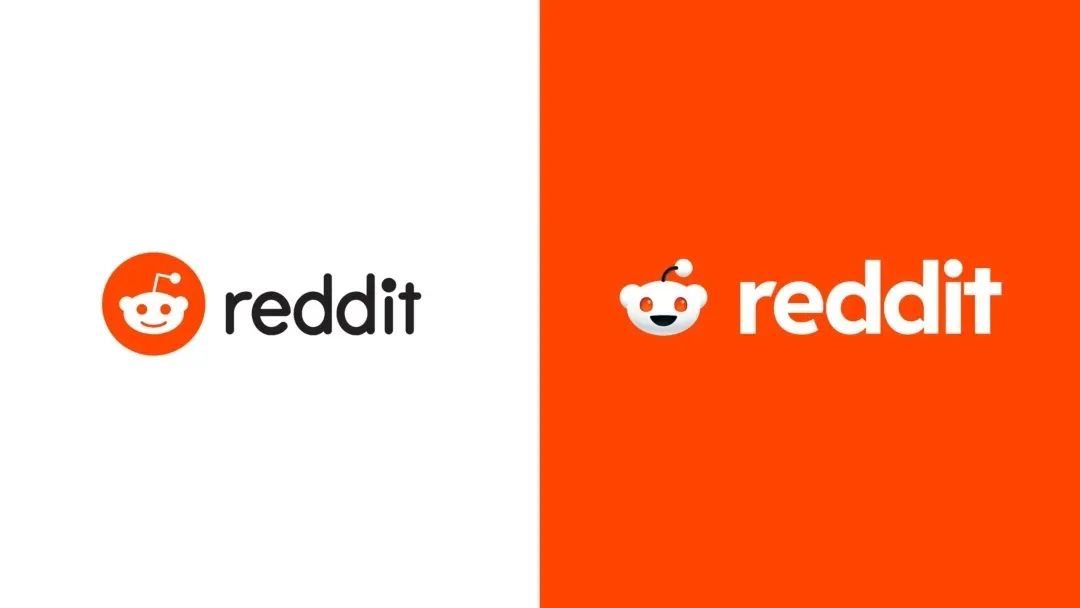
先一起看看最近的一个大厂设计改版案例,Reddit最近刷新了它的Logo。你能从上面的图中看到,相比于旧版,新的设计有了一些3D风格化。
一直以来,扁平化logo是主流,但随着像Pentagram这样的设计大厂都开始探索3D化设计风格,预示着扁平化的时代就快要过去了。
现代的品牌logo设计大多是扁平的,因为这样既清晰易读又方便调整大小。真想看看其他公司接下来会怎么玩品牌设计。

回到2020年,在那年的11月,苹果刷新了它们的MacOS图标风格。我个人认为,这是在细节设计上搭配更多3D效果这股趋势的源头,我在网上看到了很多这样的讨论。
从 Big Sur 开始,苹果就在图标上下功夫,给原生应用图标加料,让它们看起来不那么乏味。你看上面那些,阴影也深了,渐变也多了,整个图标更有立体感。
一看苹果都整 3D 了,不少第三方应用开发商也坐不住了,纷纷改起了自家图标,看起来更立体了。
苹果在界面设计上向来引领潮流,这次的新趋势,又不知道多少公司和个人会跟着玩。

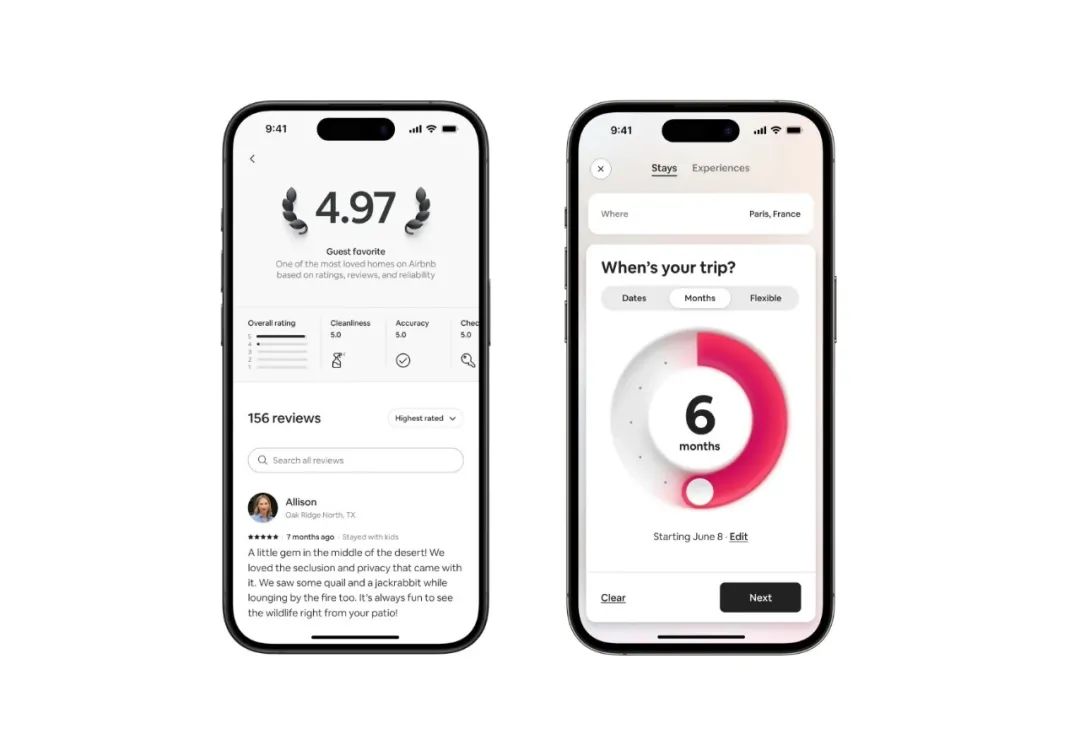
Airbnb在最近的夏冬主题设计更新里,玩了不少 3D 和复杂设计。就拿它们新出的“游客护照”来说吧,图标就跟真“书”似的,点开交互还有翻书动画,贼逼真。
游客护照打开后,顶部卡片加了阴影,看着更有立体感,一点都不扁了。

Airbnb 在其他地方也玩儿 3D 了,比如“最受欢迎”那个地方,评分都立体起来了,还有那个改版后的“选月份”的按钮,做得跟真表盘似的。
最后,他们冬天的新版本里,插画也搞起了等角投影风格,给你们看下面他们那个新版本宣传片就知道了。

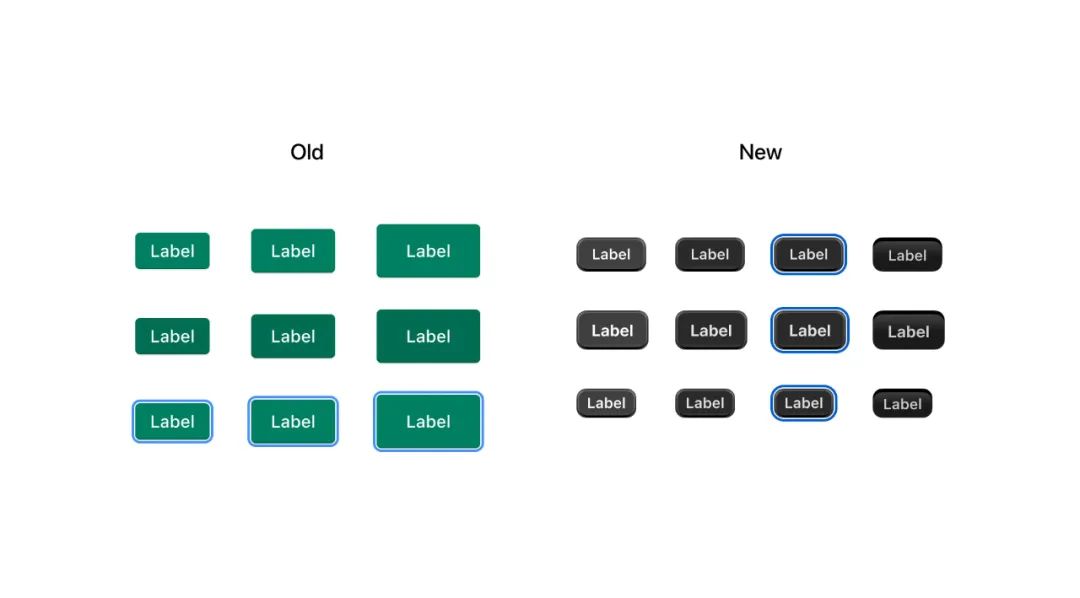
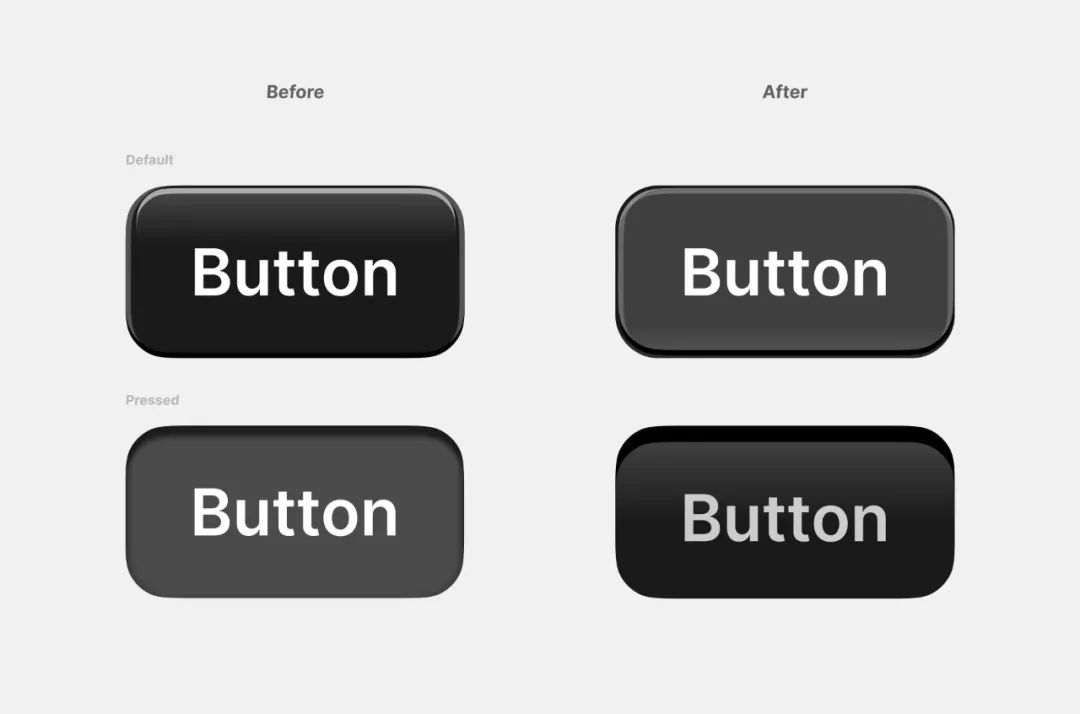
Shopify 对深受好评的设计系统 Polaris 进行了重大更新,换了套新花样!以前那些扁平的按钮,现在缩小了,还更带感了,按着贼舒服。
这次重设计也不是瞎改,当初设计团队说扁平化做能让界面干净,理解简单,用着还效率高。可时间一长,商家们就不乐意了,说这界面整得“没劲”、“乏味”还“单调”。
改设计主要是为了把软件界面打造成 “专业工具”,更加高大上。改动之后,按钮在点击时更爽了一些,就像商家们平时在用的物理按键一般。

探索的2种不同设计风格
上面这些案例展示了现代设计趋势的演变,从扁平化设计向更加注重细节的方向过渡。
扁平化设计固然拥有清晰高效等优点,但现代设计更倾向于展现层次和深度。设计师和开发者应当密切关注这一趋势,并做好准备将相关元素融入自身系统,尤其是在大型品牌和产品中逐渐成为趋势的情况下。
设计趋势真是一个轮回。
原文作者:Chan Karunaratne(本文翻译已获得作者的正式授权)
译者:彩云Sky,人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在数字化转型和AI技术的推动下,B端设计正在经历一场深刻的变革。本文从钉钉近10年的B端产品设计经验出发,深入探讨了2025年B端品牌物料系统设计的趋势。

回溯互联网的发展进程,从桌面端的拨号上网,到5G移动互联网,再至人工智能的助力,科技领域正在经历着翻天覆地的变革。未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方可为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的特质,从B端产品个性化、风格与质感、界面版式、品牌物料、动态、图标等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。

今日,将为大家分享2025 B端品牌物料的设计趋势,深入探讨如何系统的构建和管理品牌物料体系:从精心提炼品牌战略,到积极探索客户触点创新,针对品牌物料的生产、加工和面客宣发等多元场景,聚焦于高效传递品牌一致性、强化专业信赖感、精确传递产品服务及价值,进而吸引目标客户并推动转化。
“当企业采购决策者同时收到5份方案书,你的设计怎样才能率先映入眼帘?”引用Forrester报告可知,76%的B端采购决策会受视觉专业度影响。
B端场景下,由于客户具有一些特殊性:比如决策流程漫长、涉及角色众多等,所需往往不只是产品,还涵盖配套安装、培训、维护等整体解决方案,并且更看重稳定性、信任感与长期合作价值。因而,B端产品在面向客户展示品牌服务与物料时,设计上需从品牌策略、视觉体系、场景应用、体验升级及工具支持等多个维度,传递出专业、高效、创新的形象。
随着数字化转型的影响力与日俱增,综合行业变革、技术发展以及客户需求的动态演变,在实现品牌一致性传达、提升专业信赖感以及达成目标客户转化等方面,B端品牌物料设计历经了从基础功能传达迈向多维度体验升级的不断进化:
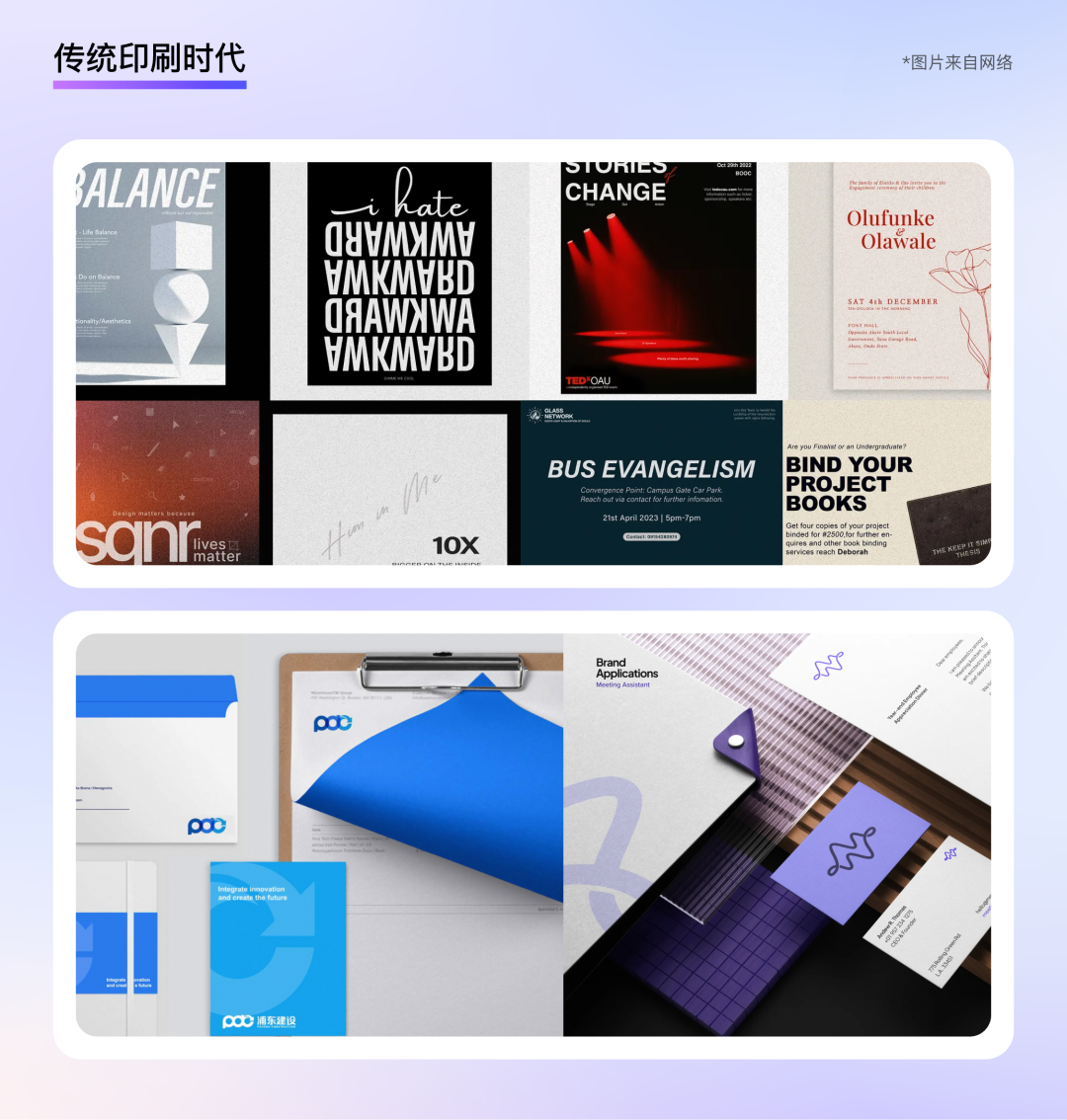
在传统印刷时代,为我们所熟知的品牌物料核心载体包括信纸、手册、单页、展板等。
这些物料的设计呈现出高度标准化的特征:严格依照CI手册执行,该手册详尽规定了企业在各类场景下正确运用品牌元素的方式,诸如标志(Logo)、标准字体、色彩系统、宣传语等,以此确保所有对外传播信息均契合企业的形象定位与价值观。然而,这种模式也存在一些弊端,例如改版周期长、难以满足客户的定制化需求。

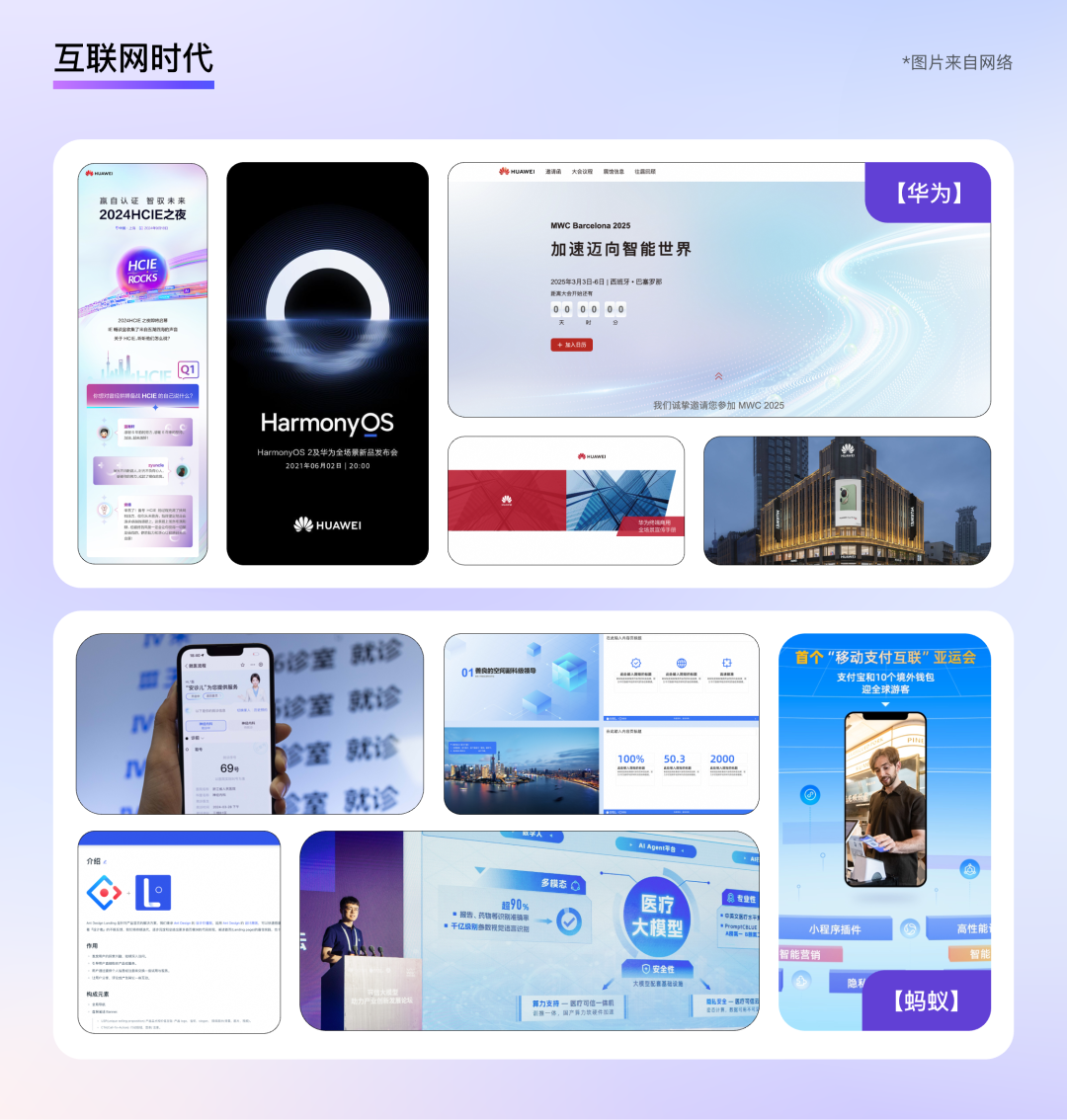
步入互联网时代,B端面客的品牌物料通常覆盖从线上到线下的多元场景,诸如官网、H5产品价值页、文档介绍、PPT模板、活动沙龙物料等等。不仅如此,线上产品一般还借助大量运营推广、市场传播等形式触达客户或用户。
这种方式具备诸多优势:比如制作周期短,更新迭代快,能够针对客户的不同身份与需求,实现更为定制化、精准化的服务。同时,还可通过复盘数据转化情况,持续优化和调整价值内容的呈现方式。

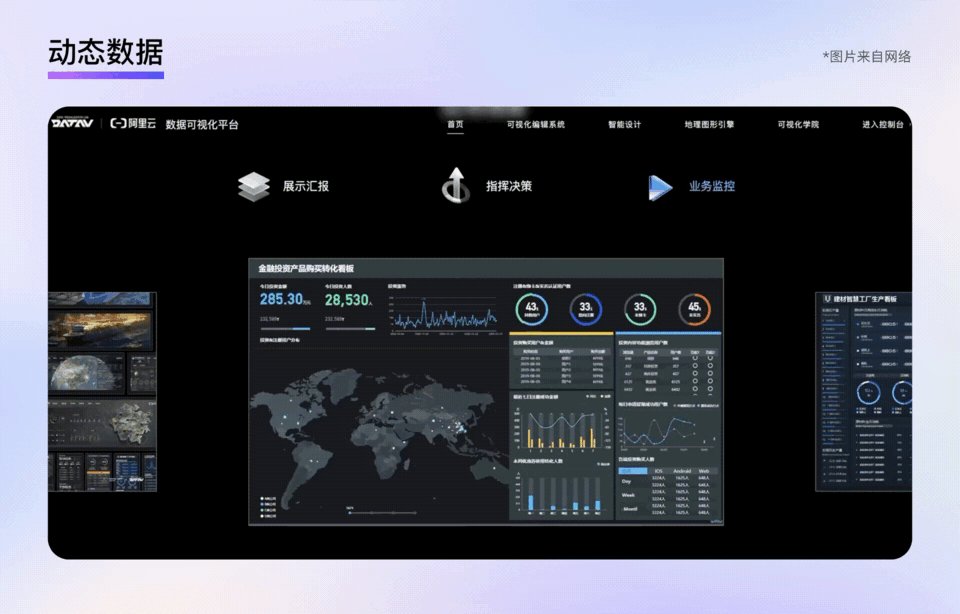
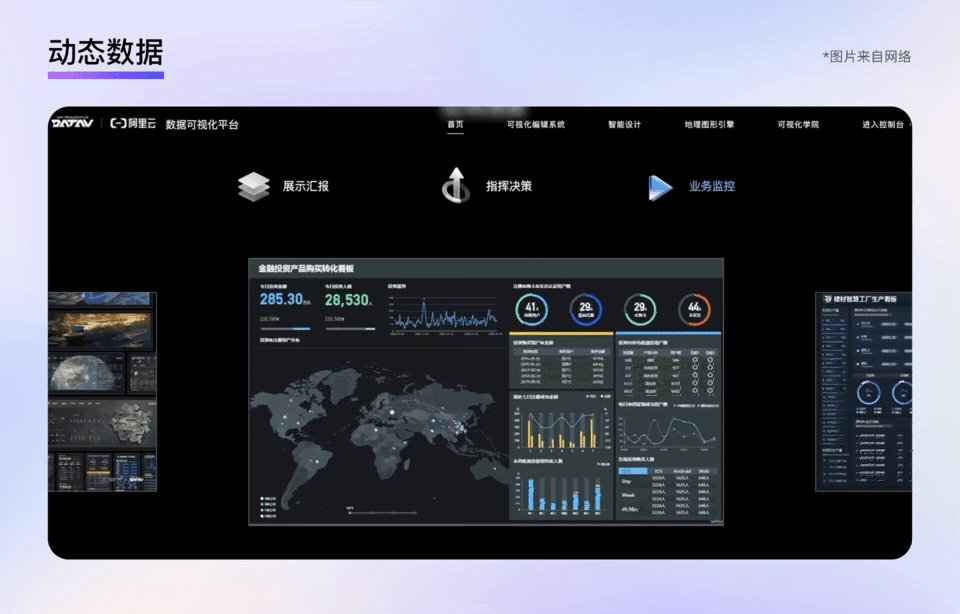
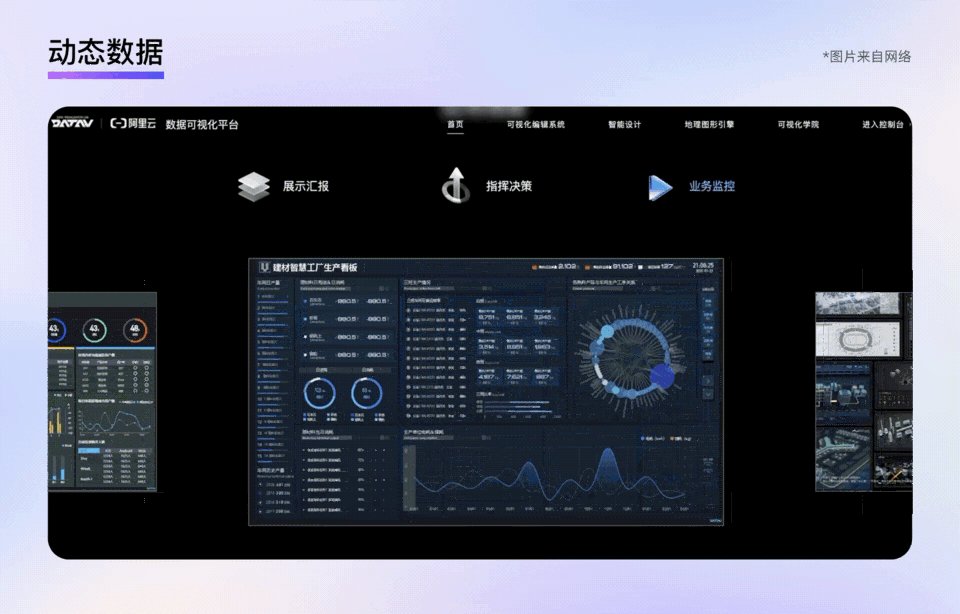
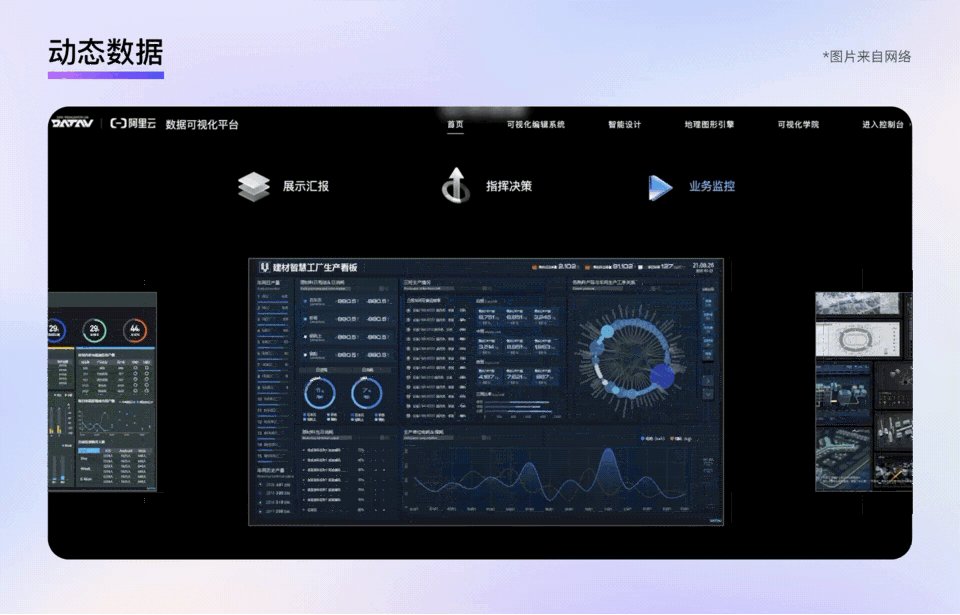
近年来,技术迭代日新月异,诸如Web3、AR、生成式AI等新兴技术重构了物料形态。与此同时,B端决策者的代际更替显著,越来越多年轻的企业管理者对数字叙事的接受度大幅提升。数据可视化的融入,不仅让内容更具说服力,也契合了B端客户对数据的需求。加之产品竞争同质化现象愈发凸显,当技术参数趋于相同时,视觉体验便成为影响客户选择的关键差异点。
当前,B端品牌物料设计的前沿趋势亮点纷呈:实时数据看板可与客户系统API直接相连、动态信息图表借助AE动画演示技术架构、动态数据资产化表现多样:比如阿里云以流体力学动画演绎云计算资源调度,利用粒子系统可视化AI算法运行路径;再比如AR说明书扫描设备可触发三维拆解动画,全息投影方案沙盘等,这些都为客户带来了从“单向传播”到“交互式对话”的沉浸式体验。

“在B端领域,视觉设计不是美工,而是产品价值的翻译官与商业信任的构筑者。”
我们不难察觉,B端品牌物料设计在视觉叙事逻辑上已然经历了深刻的进化:
过去
产品介绍大多局限于功能说明书层面。基于精准传递技术参数这一核心目的,形成了以“产品图 + 技术指标 + 对比表格”构成的模块化排版定式,同时采用齿轮寓意工业设备、电路板象征智能化等隐喻图形。然而,这种方式弊病明显,同质化现象极为严重,且严重缺失品牌个性。
现在
产品介绍在两方面实现了显著突破。
其一: 在叙事方式上,实现了从“我们有什么”到“你能实现什么”的理念升级;
其二: 在创新策略上,通过插画生动呈现客户现有工作流程的痛点,将枯燥的数据进行戏剧化处理,例如把“节省30%成本”转化为动态损益曲线,直观且富有冲击力。

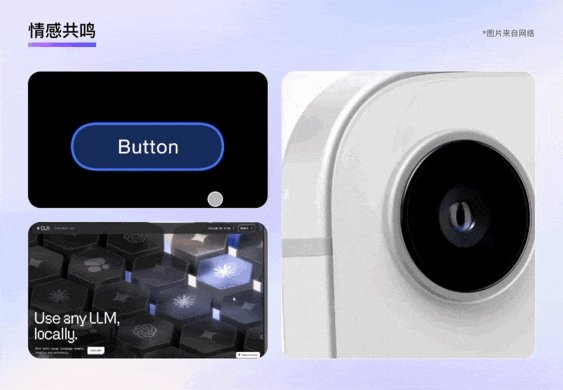
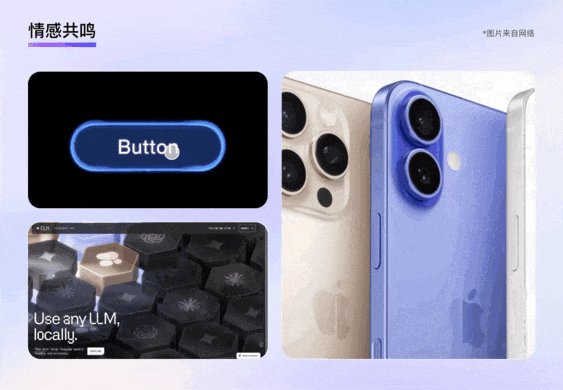
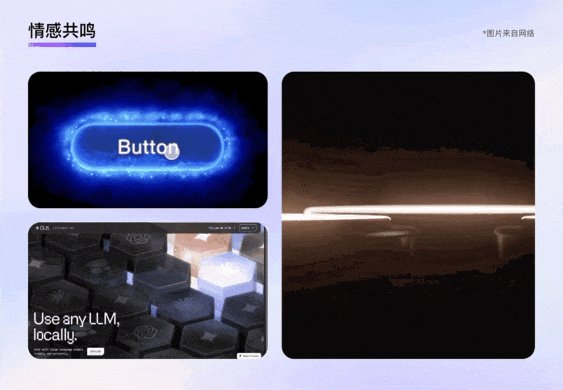
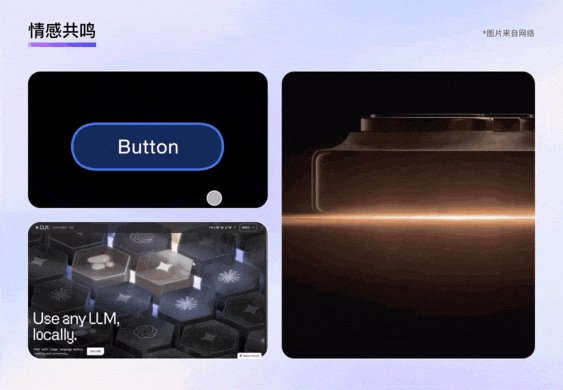
于B端品牌物料设计的发展进程里,如何在秉持专业性的基础上,传递出饱含情感的温度,已然成为关键所在。
举例而言,当鼠标悬停(hover)在数据图表上,粒子绽放的效果瞬间呈现,为用户带来耳目一新的奇妙体验;借助材质隐喻来传达特定情感,磨砂金属质感犹如无声的语言,诉说着可靠与安心;还有别出心裁的反数字化实践:比如制作触感编码手册,让不同纸张纹理与产品特性一一呼应,磨砂纸寓意安全防护的坚实壁垒,金属箔象征尖端科技的无限探索。

与此同时,可持续物料创新层出不穷,诸多环保实践让人眼前一亮:比如采用大豆油墨印刷,让废弃手册在短短6个月内便可自然降解;电子说明书中巧妙内嵌碳足迹计算器,清晰展示环保贡献数值。像某清洁设备厂商独具匠心,其手册采用种子纸制作,客户将手册种植后,便能收获与企业LOGO形状相关的植物,为环保行动增添一抹别样的诗意。此外,展望未来生态感知期,诸如脑机接口情绪反馈设计等前沿探索,正引领着B端品牌物料设计迈向更多维的天地。

B端品牌物料作为与客户之间的沟通材料,需要兼顾品牌战略穿透力与商业场景适配性,其本质离不开以人为中心的服务和体验,不管是网页还是H5,印刷物还是空间,都大量借助“物理元素”进行可视化呈现,“有形”的体验能够加深客户对服务的记忆,强化客户感知。
接下来,我们从品牌战略层到系统层再到执行层,深入阐述如何更系统地构建B端品牌物料设计。
B端品牌物料系统设计的首要步骤,便是提炼其独特的价值观、差异化竞争优势,以及与客户建立信任的关键标识等要素。这些品牌基因的提取,应重点着眼于行业特性、技术门槛以及品牌服务定位,而非侧重于感性的情感表达。
以钉钉为例,AI时代下,我们的品牌主张聚焦于让组织和个人更敏捷、更有创造力,致力于塑造智能、简约、普惠且开放的企业形象。基于这一品牌战略,我们在设计风格(涵盖色彩、质感、版式以及传播物料等方面)、面客产品介绍,以及文案描述等多个维度,都进行了系统性的焕新升级。

B端品牌物料设计,绝非仅仅着眼于美观,更需具备策略性,以便针对不同客户场景,精准传递相应信息。
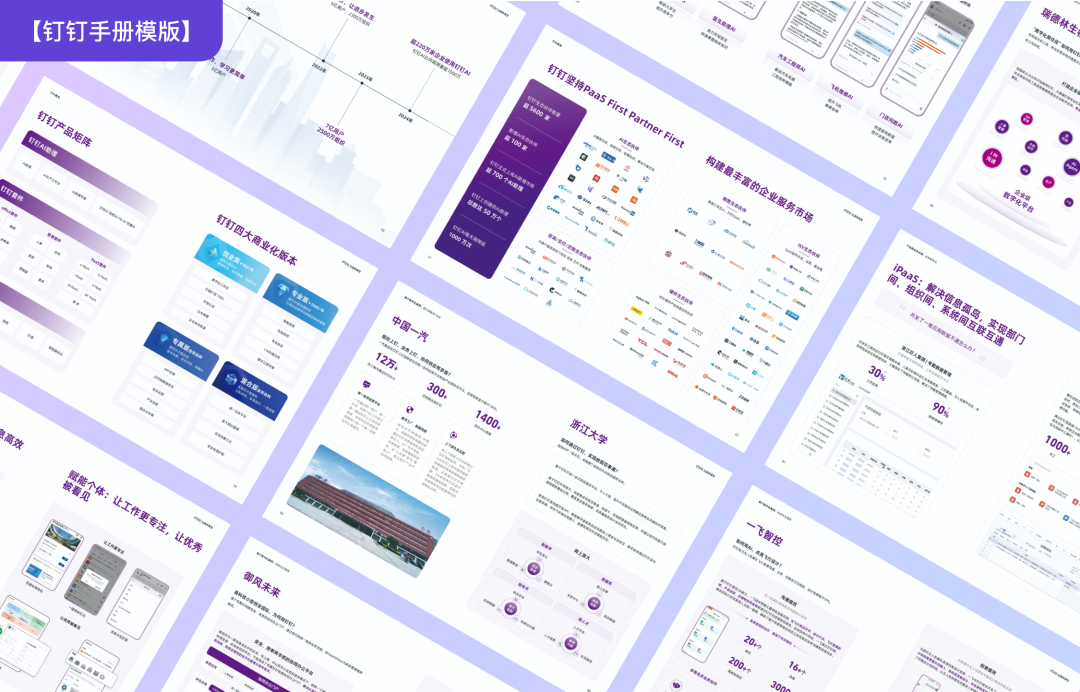
在钉钉,我们精心构建了新紫品牌物料库,无论是内部的企服人员、销售、设计师、业务PDSA等,还是外部生态服务商及其他人员,都能开放使用,实现及时共享。
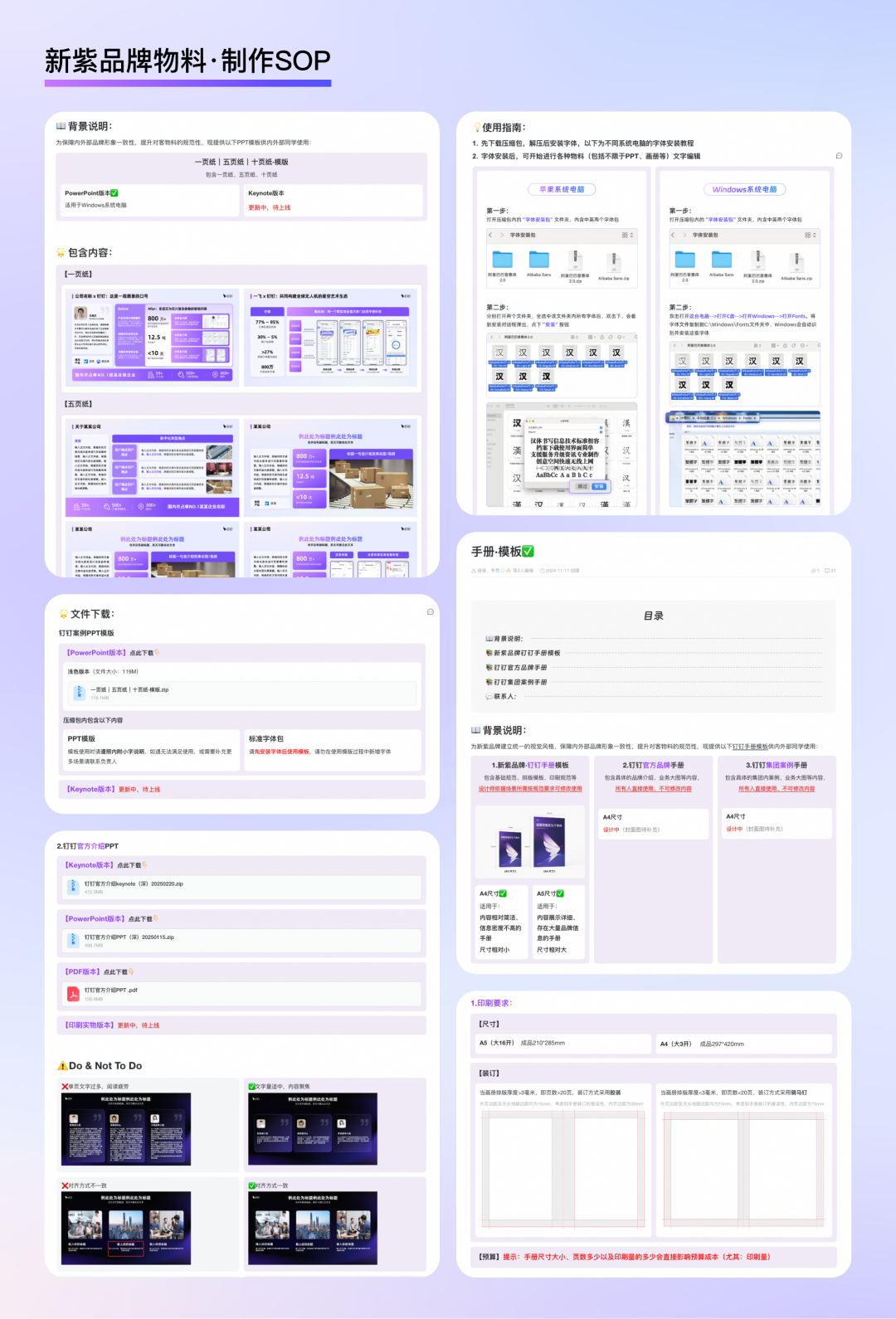
例如,当线下的前线销售团队举办面对面的会销活动或客户沙龙时,为了更直观、规范地展示产品或服务,我们提供一系列契合钉钉调性的基础演示物料,包括PPT、产品介绍文档、手册、企业名片、一&五&十页纸、邀请函以及展厅氛围布置等标准模板。同时,针对各类物料,配备详细的使用说明文档和生产SOP,内容涵盖从文件下载到字体安装,从素材使用到标准输出,再从工艺制作到预算成本等各个环节。即便你是设计小白不懂设计,也能依据自身需求,迅速对接供应商,制作出精美且符合品牌调性的物料。



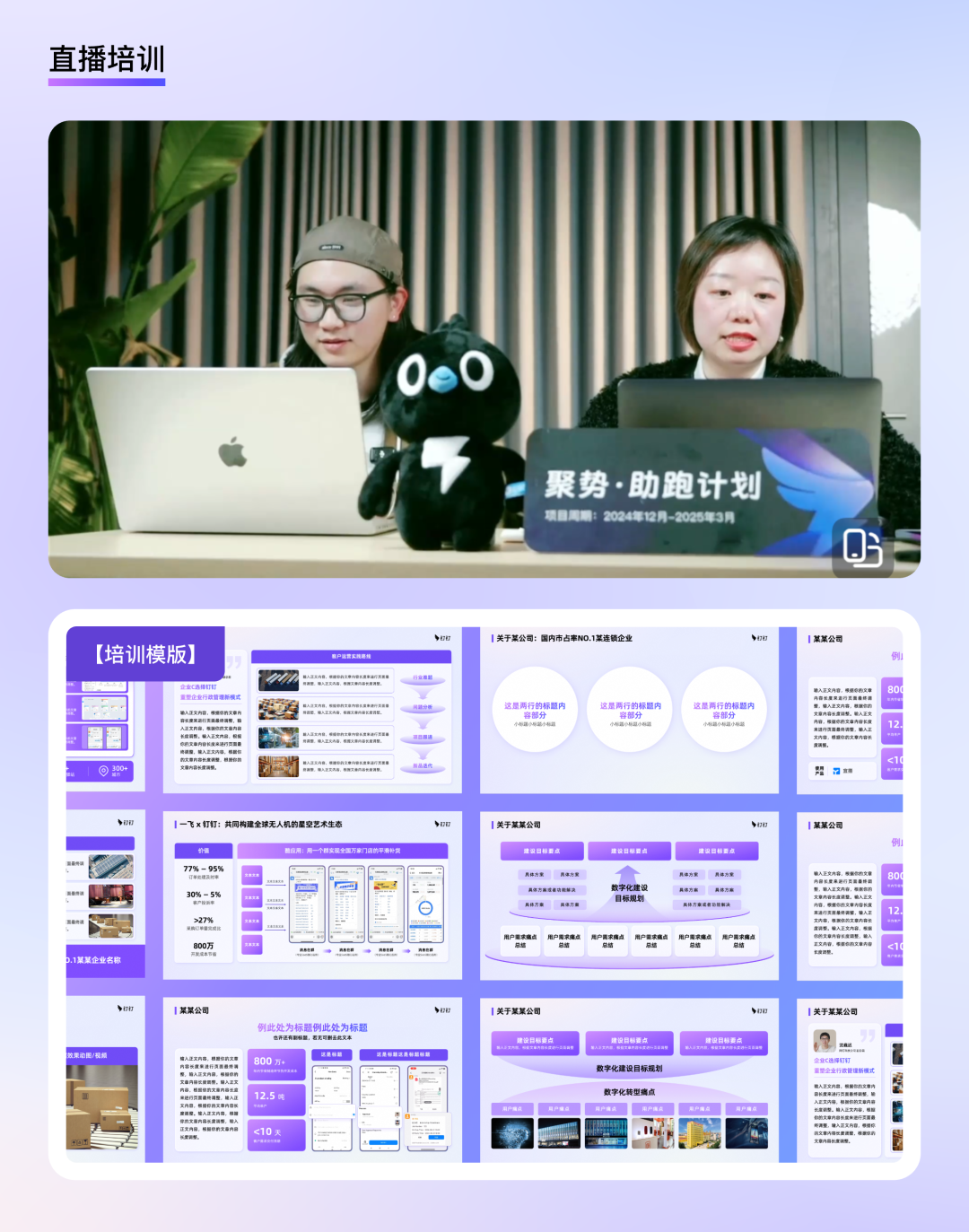
同时,为扩大新紫品牌物料在前线人员中的知晓度与认知度,提高物料使用频率,并确保物料使用的一致性,我们与前线团队紧密建联,定期开展线上直播培训与答疑活动。通过收集真实客户需求反馈,反哺品牌物料不断完善。

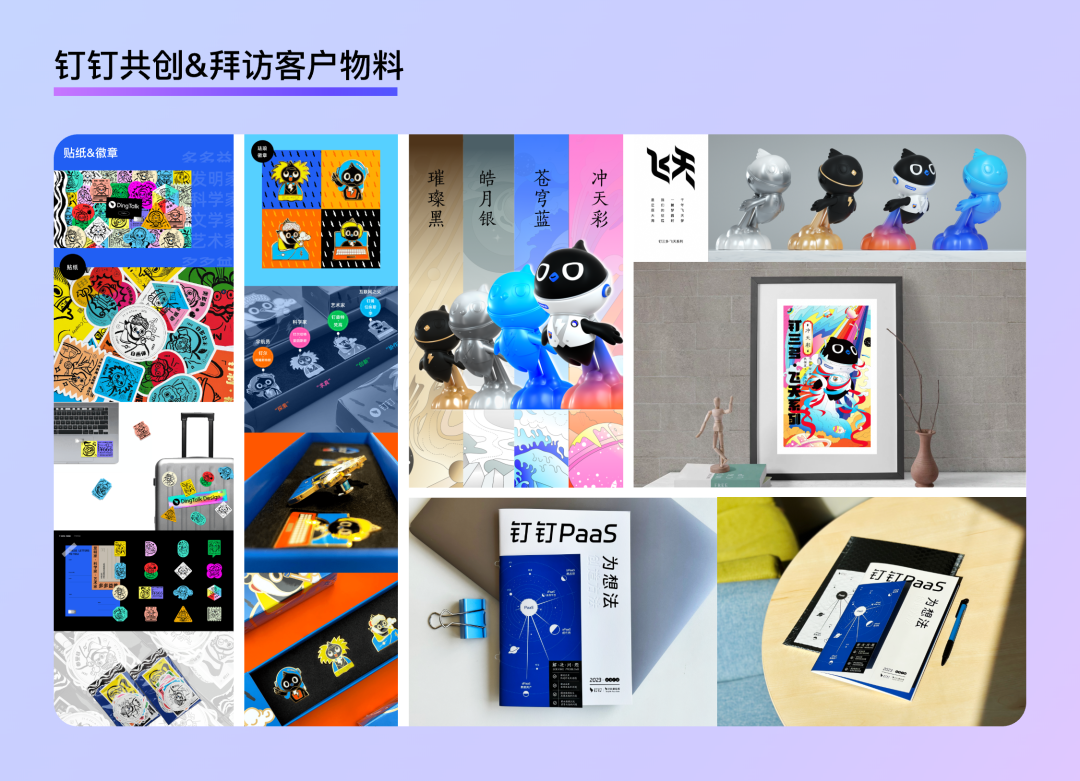
又如,当钉钉员工进行客户共创、拜访时,为保障服务专业度,提升企业品牌形象,我们会准备精美且适宜的伴手礼,并联合市场团队,输出一套完整的钉钉官方品牌介绍、钉钉集团案例介绍等物料供其使用。
值得注意的是,钉钉的生态服务商也是展现钉钉企业服务与形象的关键力量,因此,我们还为其提供统一装修建议,包括门头设计、装修风格、着装要求、解决方案手册等。

再如,在钉钉的线上场景中,钉钉官网、各业务产品H5价值页等都是客户快速了解产品的重要渠道。为提升内部人员协同效率,我们设计开发了钉钉内容运营生产平台——「叮当猫」,其中沉淀并搭建了大量关于钉钉产品功能、价值介绍、企业案例和解决方案等模板,如同精心配置的“预制菜”,使用者可直接便捷取用。

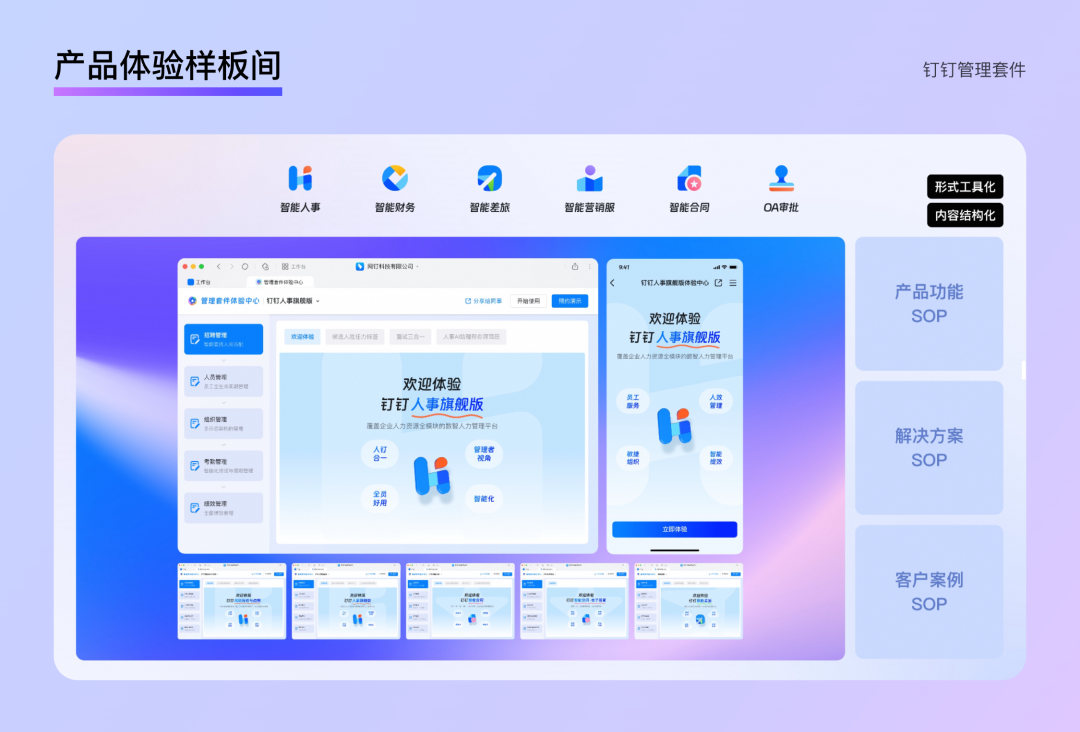
此外,在B端具体业务中,品牌物料需更具灵活性。例如,在钉钉管理套件商业化场景中,针对面客材料繁多、演示组织操作门槛高、及时迭代性差等痛点,我们打造即开即用的产品体验样板间,让客户能够快速、便捷、可视化地体验产品,加速客户决策。

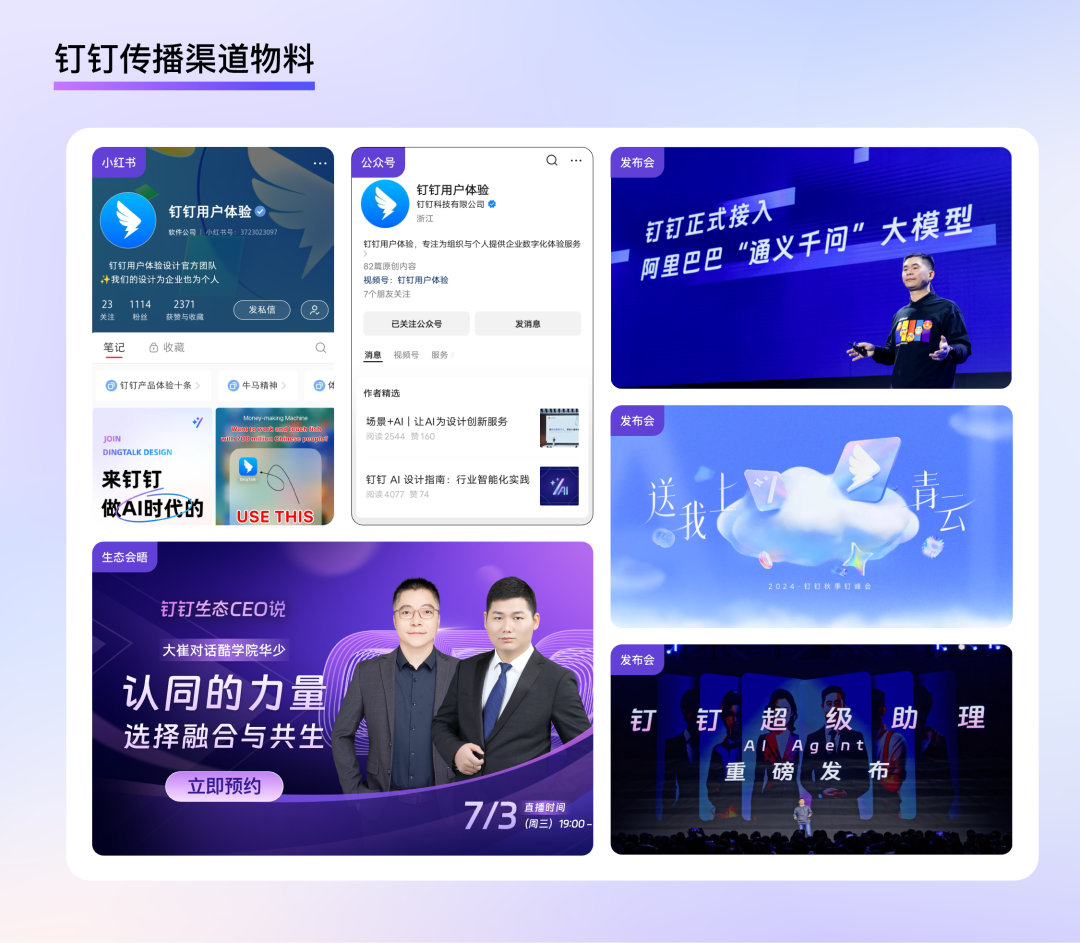
最后,B端场域下,客户除了通过线下一对一或线上触达服务了解产品介绍,各类传播渠道同样是企业品牌与心智塑造的重要阵地。像大型企业发布会、产品公众号、小红书等平台,都是不容忽视的关键场景。在钉钉,我们每年定期举办大型产品升级发布会,并借助各类传播渠道持续宣传推广,不断扩大品牌影响力。

品牌物料管理在B端业务中不仅是设计规范问题,更是品牌资产运营、组织协同效能提升的系统工程。
在品牌物料投放与实际使用过程中,我们时常遭遇一些典型痛点场景,比如某会晤物料使用过期Logo、某线下展会采用过时的色彩规范、某产品价值页与白皮书技术参数不一致等。追根溯源,这些问题的核心成因在于上下游协同与一致性管理的缺失。在几十人的小型企业中,此类情况或许尚不严重,通过简单的相互“问一嘴”,便能较快达成信息对焦。然而,一旦企业规模扩张,人数达到几百、上千甚至过万,品牌物料一致性的协同管理便会变得愈发困难。因此,为更高效地解决信息不对齐、不统一的难题,建立一套标准的品牌物料管理范式用以指导物料设计与使用的准入及准出,就显得尤为必要。

在钉钉,随着智能化的全面升级,为提升品牌物料的美观度与专业度,同时提高物料调用效率、确保使用的一致性,我们与销售团队特别成立专项项目组。在企服前线代表和各业务产品代表的关键支持下,形成了 「生产部」-「加工中心」-「面客部」 的品牌物料生产、加工与调用管理机制。「生产部」的人负责做什么,再到「面客部」的人负责卖什么,而处于中间环节负责加工的人员,则如同桥梁一般,确保上下游信息传递的准确性以及品牌物料管理的一致性。比如:有人负责细化到行业或场景的demo设计,有人核心输出标杆客户案例,还有人负责输出一套完整的企业服务面客规范。做好品牌物料的一致性管理,能够极大的提升B端客户决策效率(降低认知成本),同时强化企业专业可信度。

随着行业变迁、客户需求的不断更迭以及技术的日新月异,B端品牌物料设计已悄然蜕变,从传统认知里单纯的宣传材料,逐步发展成为多维且个性化的服务与体验。当下B端品牌物料的设计趋势,聚焦于高效传递品牌一致性、强化专业信赖感,以及系统性管理好物料的生产、加工和面客宣发。从精心提炼品牌战略,到积极探索客户触点创新,每一个环节都旨在降低客户认知成本,助力企业精准传递产品服务及其价值,从而推动客户转化。
以上就是本期为大家带来的B端设计趋势之品牌物料系统设计的全部内容。后续,我们还将从动效、图标等设计趋势深入研究,期待在深耕B端产品设计的道路上,与各位携手前行,共同进步。
作者:冬然 @
本文由人人都是产品经理作者【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
Bento UI其实流行已经有一段时间了,但是近一两年来才展现出发展的势头,Bento UI的体验和用户友好性在设计中的价值不断被认识与验证。本文就Bento UI设计风格进行分析总结,希望能给你一些启发。

Bento UI的流行已经有一段时间,但直到最近一两年,它才真正展现出强劲的发展势头。这是因为设计师们逐渐认识到,Bento UI的体验和用户友好性在设计中的价值。
关于Bento UI的起源存在一些争议,就像许多设计趋势一样。有人认为Bento UI的成功应归功于苹果公司,因为苹果在其UI元素中采用了类似的风格。另一些人则指出,微软的Metro UI实际上就是Bento UI的一种体现。不管它的来源如何,毋庸置疑,Bento UI正变得越来越受欢迎。随着其使用量的增加,它作为一种UI风格的可靠性也在不断得到验证。
Bento UI 的灵感来自便当盒(一种精心布置且视觉上吸引人的日本料理)概念,提供了令人耳目一新的设计。它不仅仅是一个设计框架,而是一种兼顾用户需求和视觉吸引力的整体理念。这篇文章让我带你深入研究一下 Bento UI 如何实现实用性与美观的相互融合。

Bento UI设计的优点多种多样,它将实用性和美学完美融合,为用户带来出色的体验。

1. 强调模块化和可重用性: Bento UI将界面元素拆分为模块化的组件,使得设计师可以轻松地组合、调整和重用这些组件,从而提高了设计效率和一致性。
2. 简洁而美观的外观: Bento UI注重简约、现代和美学的结合,带来干净、清晰且视觉吸引人的界面。这有助于提升用户的第一印象,增加用户停留时间和参与度。
3. 良好的用户体验: Bento UI注重用户导向,通过清晰的布局、直观的导航和有趣的交互元素,为用户创造出愉悦和流畅的浏览体验。

4. 强化品牌形象: Bento UI可以根据品牌的风格和价值观进行定制,从而增强品牌在用户心中的形象和认知。一致的设计元素有助于塑造品牌的独特性。
5. 强调交互和动画: Bento UI强调微交互和动画效果,为用户创造出更加生动和有趣的互动体验。这不仅吸引用户的注意,还增强了用户的参与感。
6. 提升移动设备体验: Bento UI通常是响应式的,可以自适应不同的屏幕尺寸和设备类型。这为移动用户提供了更好的体验,无论是在手机、平板还是桌面电脑上。
要设计出成功的Bento UI,首先需要理解其核心原则。简约、模块化和活力交互是Bento UI的灵魂。简约的设计风格能够使界面更加清晰明了,而模块化的组件则让设计师能够灵活构建页面,快速满足不同需求。活力交互,包括动画效果和微交互,能够增强用户与界面的互动感,提升用户体验。
在Bento UI中,清晰的布局是至关重要的。界面元素应该有明确的排列,避免过于拥挤和混乱。通过合理的分区和对齐,可以将信息有序地呈现给用户,使其能够快速获取所需信息。此外,清晰的布局还能够增强用户的舒适感,使其更乐意与界面互动。

Bento UI倡导使用鲜明的颜色和独特的图标设计。色彩可以传达情感和品牌特点,因此选择适合项目风格的颜色是至关重要的。同时,图标作为界面的视觉元素,能够直观地传达信息,提高用户的使用效率。确保颜色和图标的使用既美观又有意义,能够为用户带来更好的视觉体验。

Bento UI的动画效果和微交互是设计中的亮点之一。动画可以增强用户与界面的互动感,使用户感受到界面的活力。微交互则能够提供反馈,引导用户完成操作。设计师可以巧妙地运用过渡效果、淡入淡出和其他动画元素,使界面变得更加生动有趣。

在整个设计过程中,保持一致性和用户友好性至关重要。界面的风格、字体和元素应该保持统一,以确保用户在浏览不同页面时能够感受到一致的视觉效果。另外,界面的导航和操作也应该简单明了,让用户能够轻松找到所需内容。
一些案例:
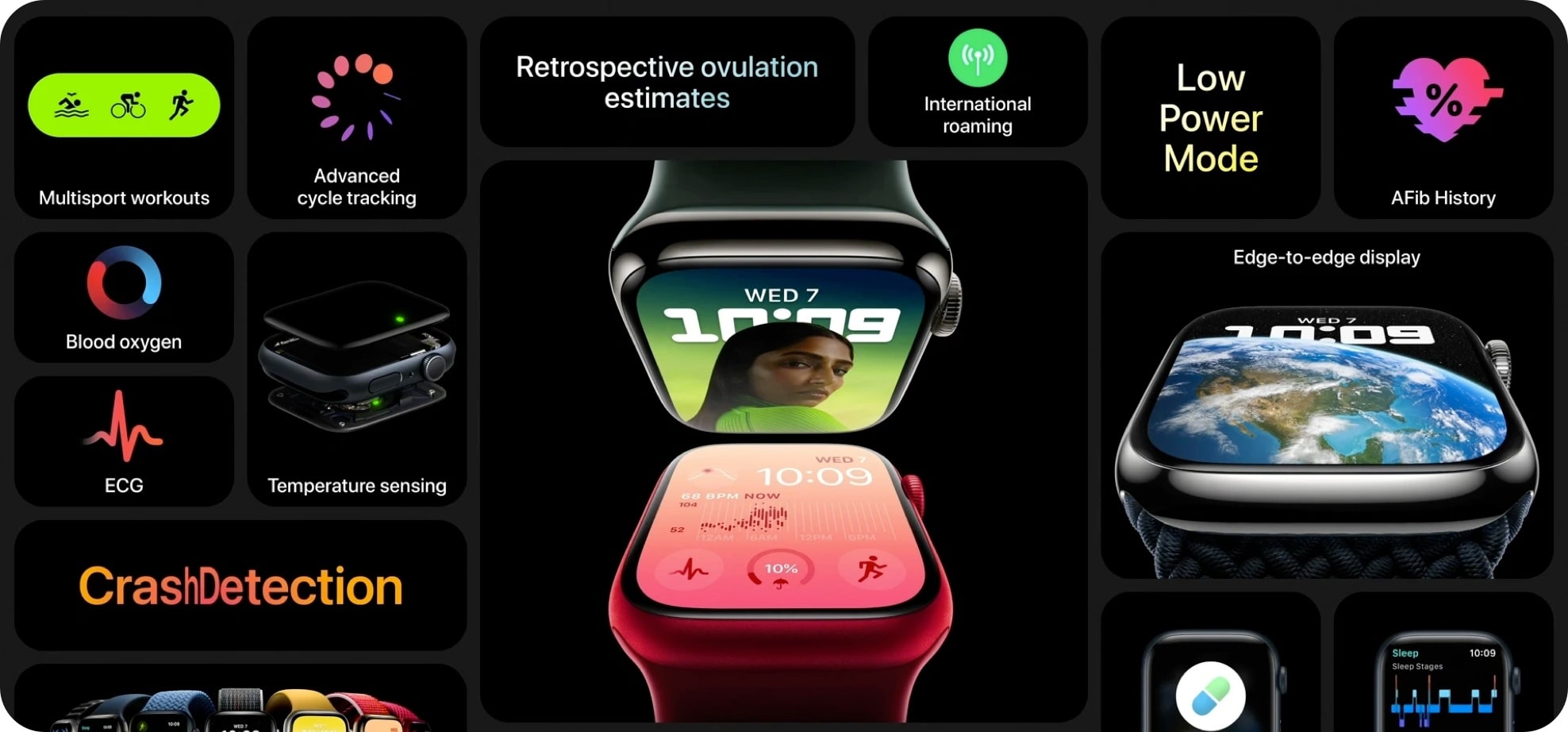
iPhone 14 Pro介绍页面中,您将看到以这种方式呈现的高级功能介绍,并通过多种视觉处理来保持有趣。虽然有不同的视觉处理,但由于使用大小和渐变文本有效地引导用户的眼睛,内容不会相互冲突。
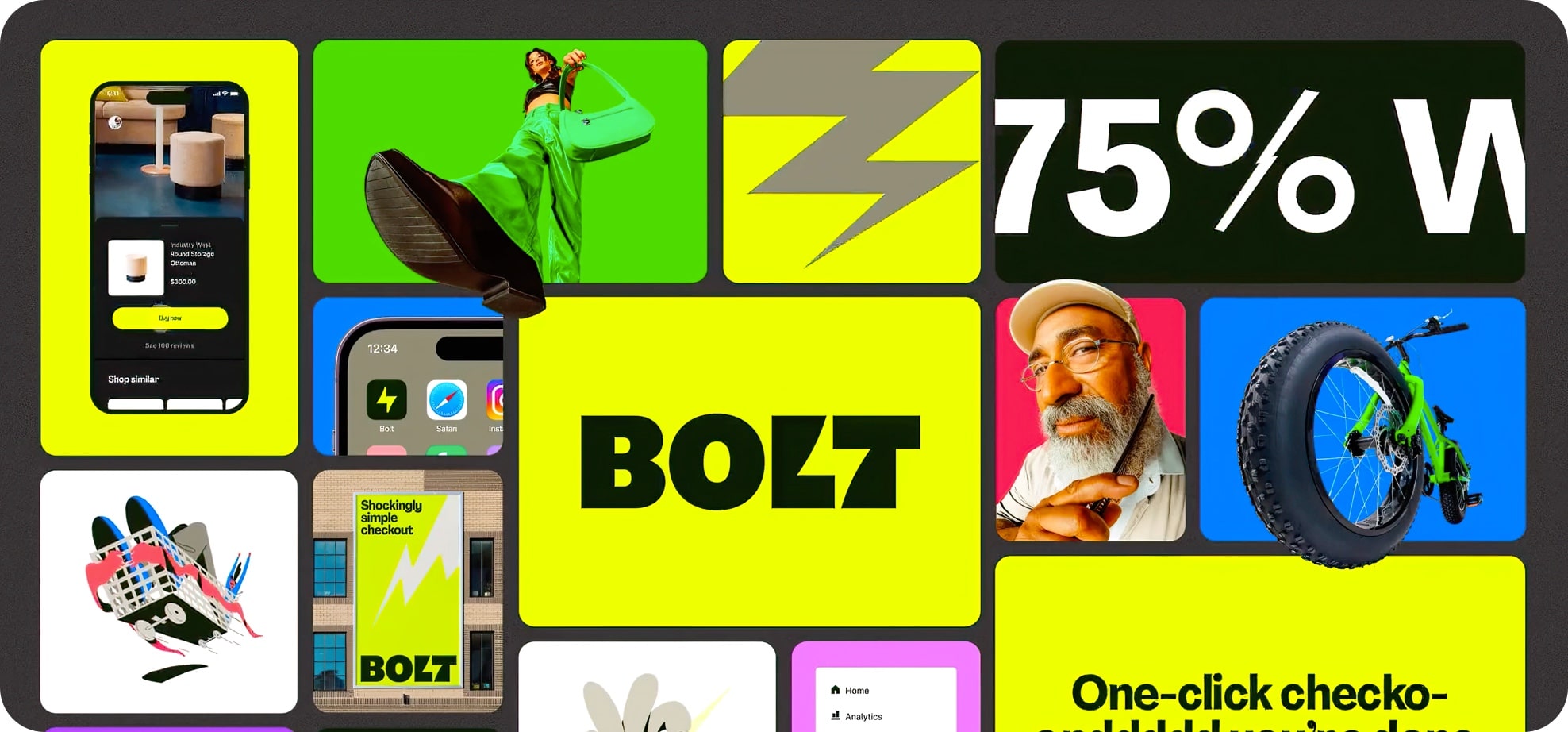
Bolt对每个图块使用了更加一致的视觉方法,以使内容更易于浏览。这对于传达功能并引导他们在最后查看更多内容非常有用!
Linear的设计师也采用了Bento UI的设计风格,我个人很喜欢他们这样的设计。
Iconwerk使用Bento UI风格来展示他们最好的图标设计。每个内容框都保持得非常小,这样当它们全部放在一起时,就不会感到拥挤。
Traf使用Bento UI以时尚的深色主题设计来布局他的作品集作品。
是否选择应用Bento UI取决于您的项目需求和目标。如果您追求引人入胜的界面、活力的交互和用户友好性,Bento UI可能是一个理想的选择。特别是对于品牌展示、产品推广和互动性强的网页,Bento UI能够为您的项目增添独特的魅力和吸引力。然而,设计师应该根据项目特点,灵活运用Bento UI的元素,以确保最终的设计能够满足用户需求并达到预期效果。
但是Bento UI并非适用于所有项目。它最适合于拥有简洁层次结构的项目,因此,如果您的项目层次结构较为复杂,Bento UI可能并不适合。不过,如果您的项目存在复杂层次结构,或许是时候改变这一现状了。

Bento UI的设计和感觉极具现代氛围,我预测它将在未来一段时间内持续受欢迎。随着苹果等专业设计团队的使用还有诸如Vision Pro等新技术的出现,它甚至可能发展成我们目前尚未能够预见的新形态。
Bento UI是一种引人注目的设计风格,简约美学、动感交互和模块化创造力为设计带来了新的可能性。作为一种新兴的设计趋势,Bento UI正在成为越来越多设计师和品牌的选择。
通过将Bento UI的理念融入设计中,我们能够为用户创造出令人难忘的体验,将品牌价值传达得更加生动而深刻,从而实现更好的用户参与和品牌传播效果。
本文由 @收手的阿祖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
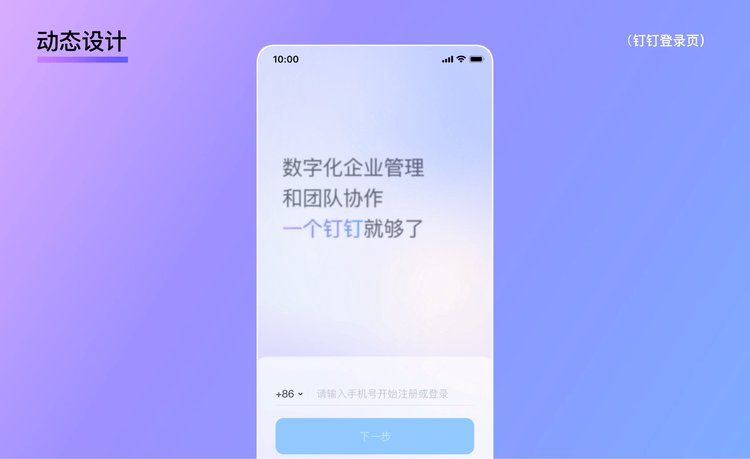
在数字化时代,B端产品的用户体验设计正变得愈发重要。动效设计作为提升交互体验和效率的关键手段,正在成为B端设计中不可或缺的一部分。本文将深入探讨2025年B端设计中动效的趋势,从动效的历史演变、物理世界中的灵感汲取,到钉钉设计系统中的实践应用,帮助我们理解动效如何从简单的视觉装饰转变为提升产品效率和用户体验的核心工具。

回溯互联网的发展进程,从桌面端的拨号上网,到5G移动互联网,再至人工智能的助力,科技领域正在经历着翻天覆地的变革。
未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。
在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方可为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的特质,从B端产品个性化、风格与质感、界面版式、品牌物料、图标、动态交互等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。对交互等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。

今天要和大家聊聊 B 端产品的动效设计趋势。我们将回顾动效的发展轨迹,从历史演变到设计哲学,探索如何从物理世界汲取灵感,并分享钉钉在动效设计中的思考与实践。
动效设计在互联网的发展历程中经历了多次变革。从最初简单的过渡动画,到如今复杂而精细的交互体验,动效的演进不仅是技术发展的产物,也映射了用户体验设计理念的不断深化。

在互联网的早期,受限于带宽和硬件性能,动效的应用较为基础,主要用于加载进度条和页面过渡,核心目的是向用户提供反馈,减少操作过程中的不确定性。典型案例是 Windows 98 时代的加载进度条和网页上的缓冲动画。这些动效虽然简单,却在当时发挥了重要作用——帮助用户理解系统状态,降低等待焦虑。

进入 2000 年代中期,Flash 技术的普及让网页动画迎来了黄金时代。Flash 赋予了设计师更大的自由度,使得网页可以呈现更丰富的动态效果,动效不再局限于状态反馈,而开始深度参与交互体验。这一时期,动效的作用从提示系统状态进化为增强用户沉浸感,例如按钮悬停时的动态反馈,炫酷的页面切换过渡,以及交互式动画(如鼠标跟随效果、小游戏动画等)。
不过,Flash 的动效过度依赖插件,影响性能,并且在移动端难以兼容。2010 年代,随着 HTML5 和 CSS3 的发展,Flash 逐渐被取代,动效设计进入新阶段。

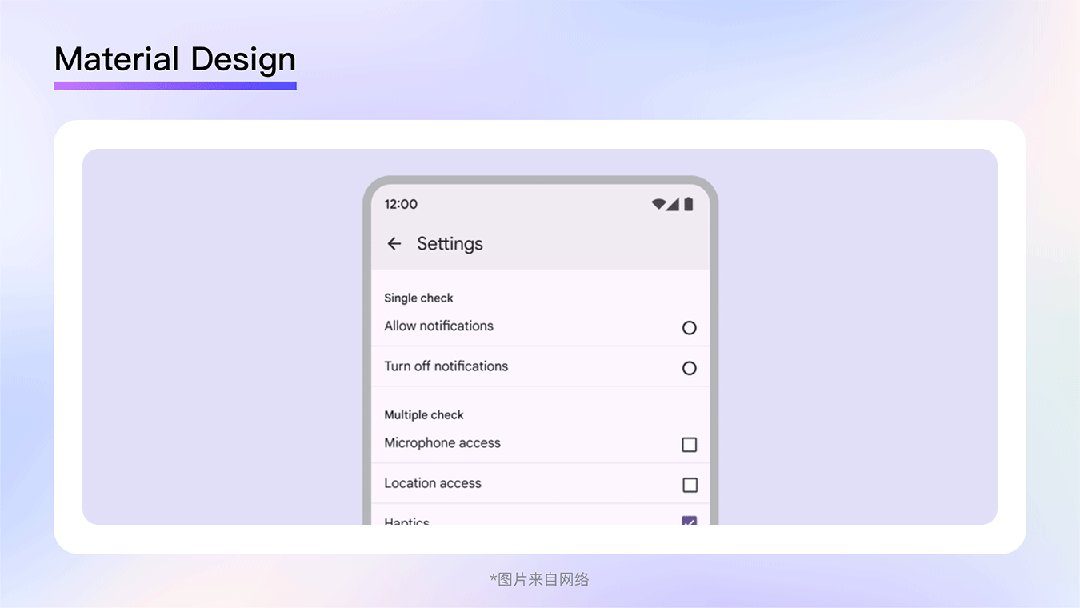
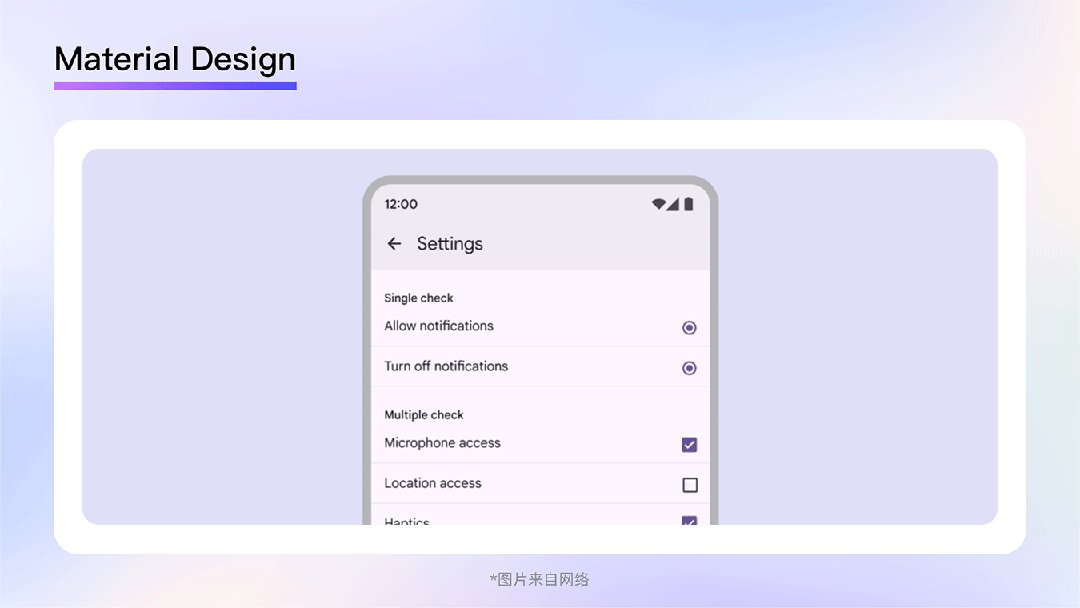
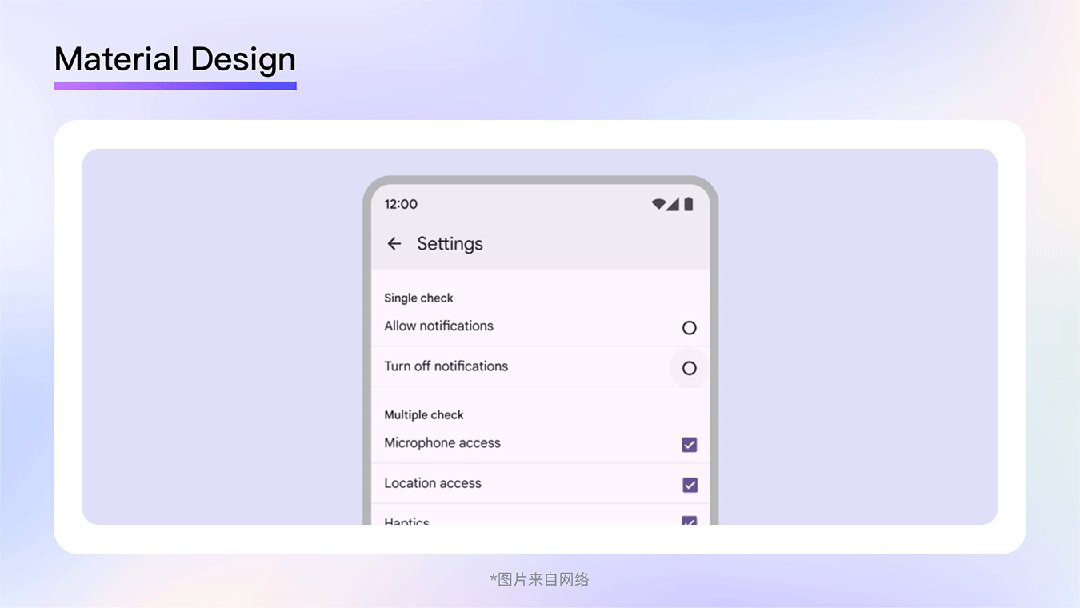
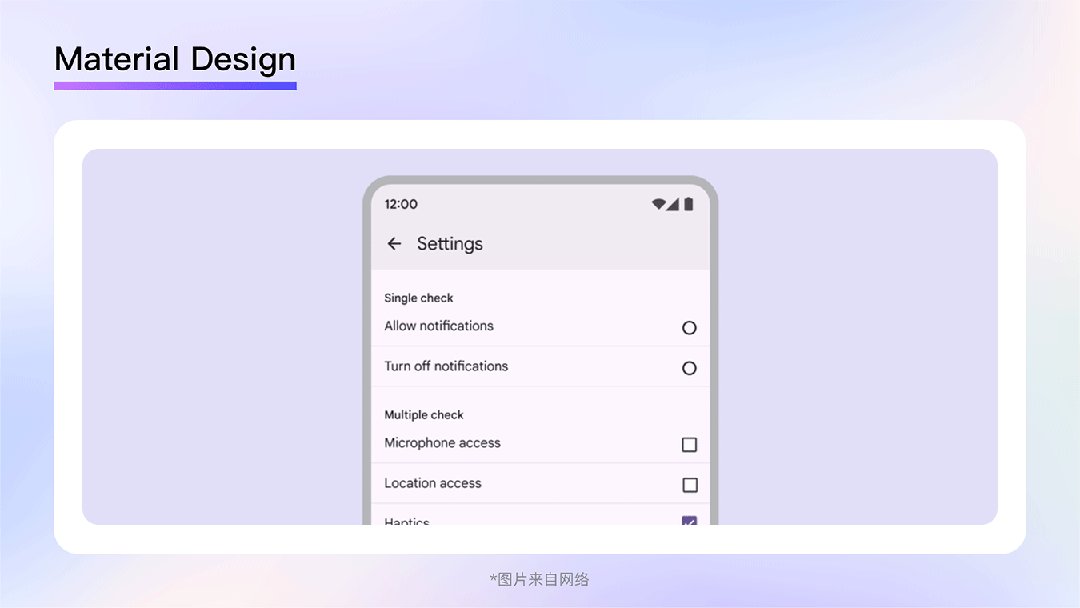
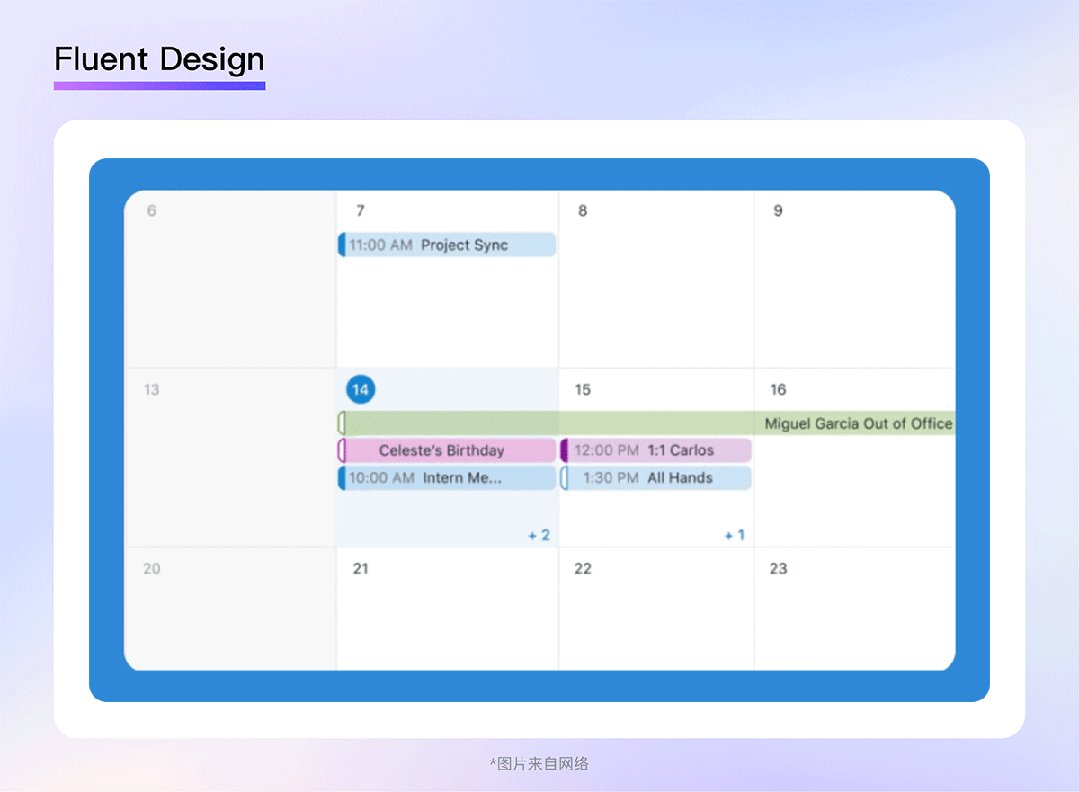
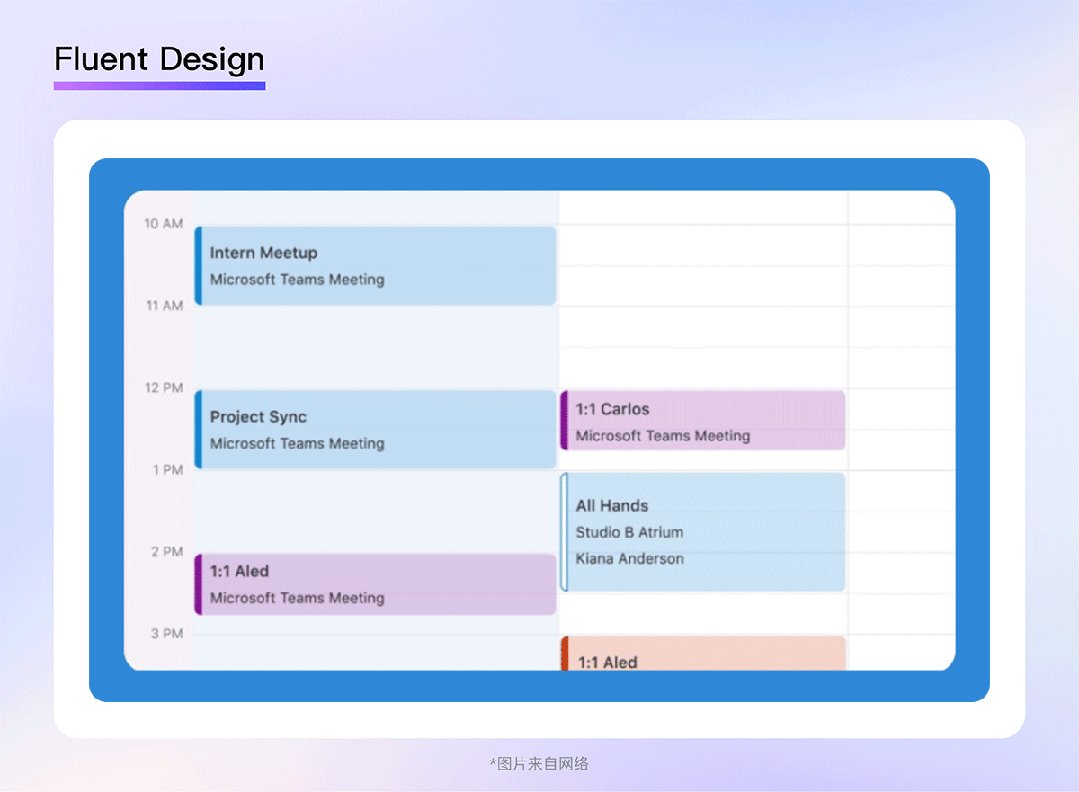
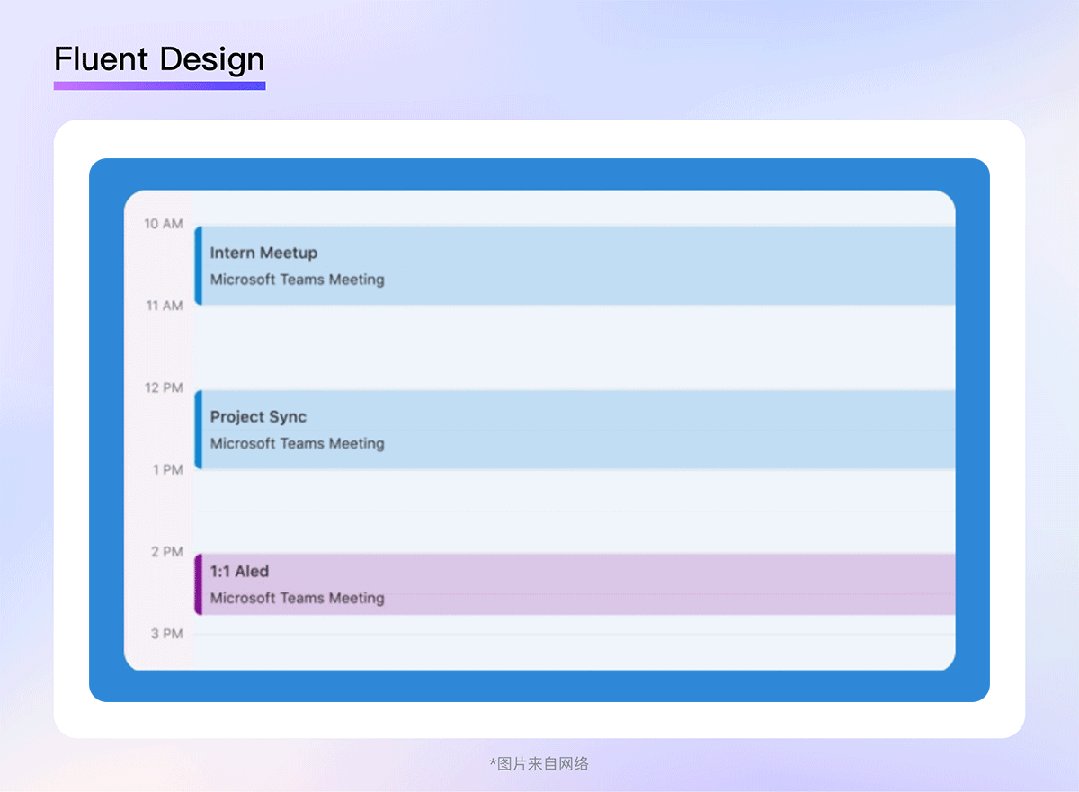
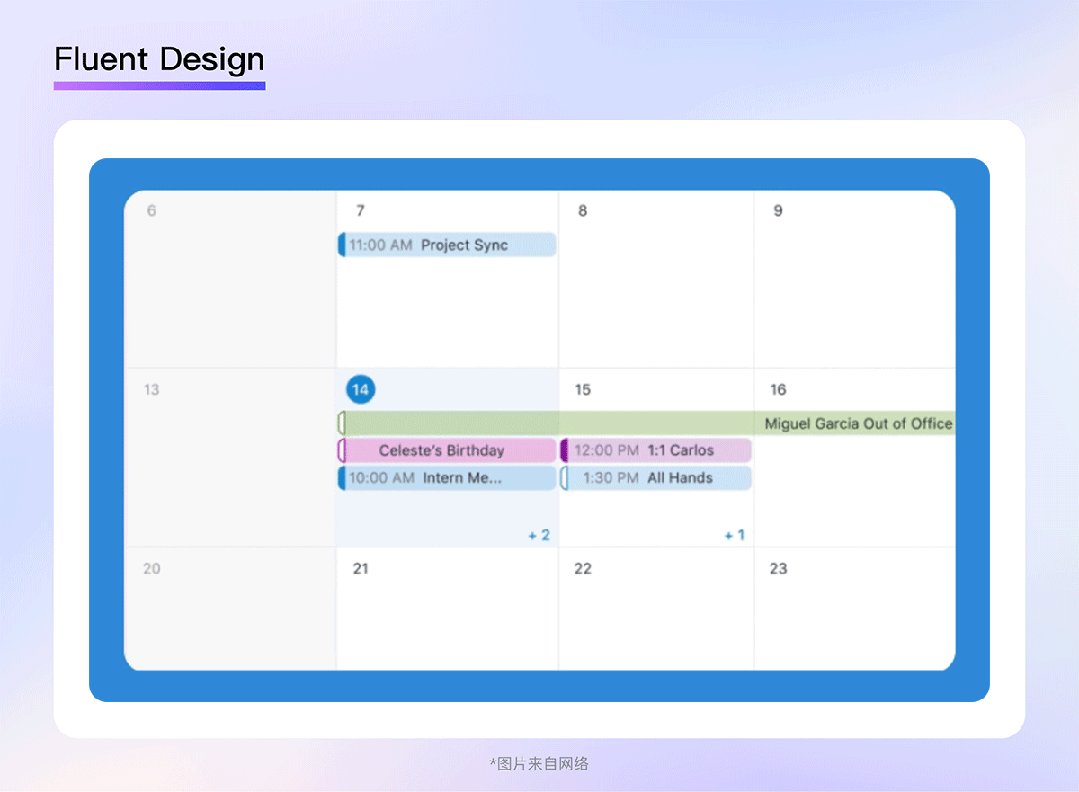
随着移动互联网兴起,尤其是 Material Design,iOS,以及 Fluent Design 等动效规范的推出,动效设计进入了全新的阶段。这个阶段的核心理念是基于物理规律的自然动效,强调动效不仅仅是装饰,而是信息层级传递、引导用户操作的重要工具。
Material Design:强调物理隐喻与流畅性

Fluent Design:深度融合光影与层次感

由此可见,动效不再只是视觉上的炫技,而是成为提升可用性、降低认知负荷的重要工具。合理的动效可以提升用户的操作流畅度,让界面变得更自然、更具生命力。
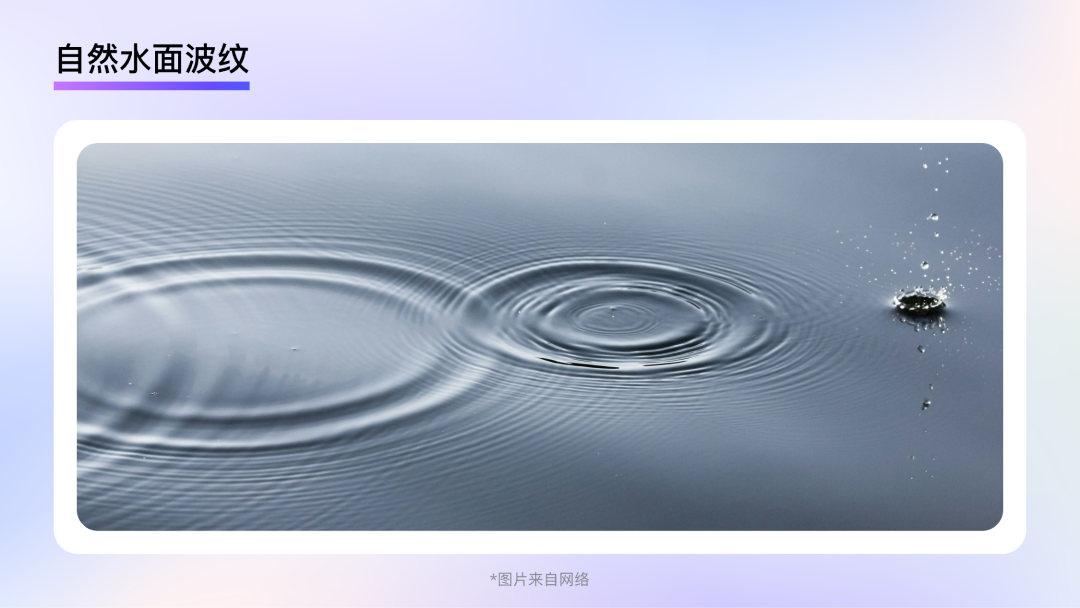
在自然界里,每一次风吹树叶的摆动、每一滴水滴入湖面的扩散,都遵循着物理规律,展现出流畅且和谐的运动轨迹。这些自然现象不仅带来视觉上的愉悦,也蕴含着深层次的运动逻辑,为数字动效设计提供了源源不断的灵感。动效的流畅性、节奏感、反馈感,本质上都是对物理世界美学的映射。
例如,波纹扩散是我们常见的自然现象。当一颗石子落入湖面,波纹自中心向外扩散,起初迅速,随后逐渐放缓,最终消失。这个过程中的渐进减速特性为数字动效设计提供了极佳的灵感。在数字界面中,我们可以通过缓慢扩散的动画来模拟水面波纹的效果,形成一种温和的反馈感。

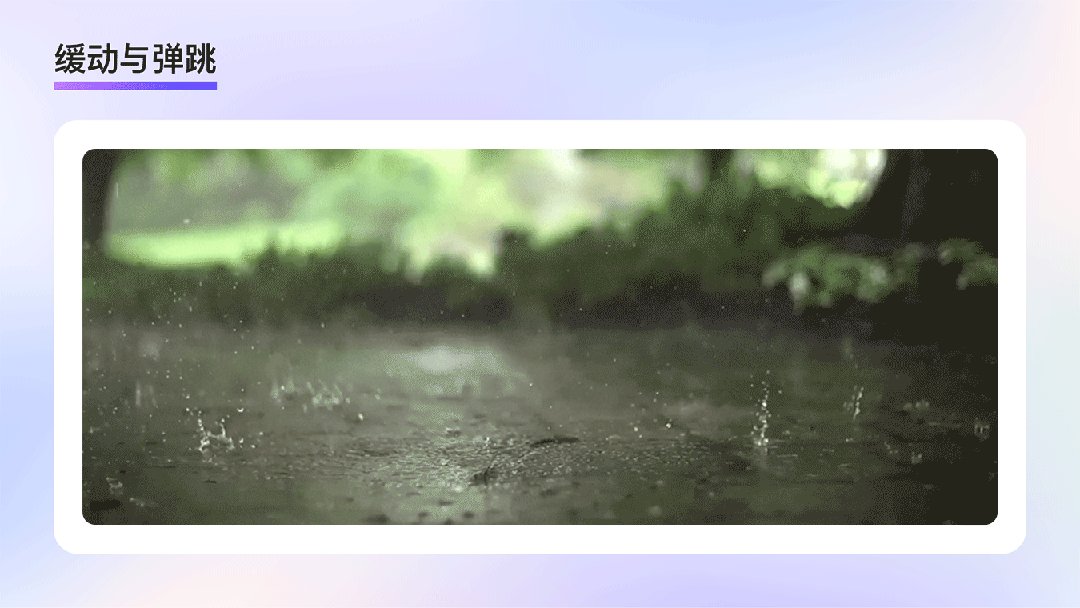
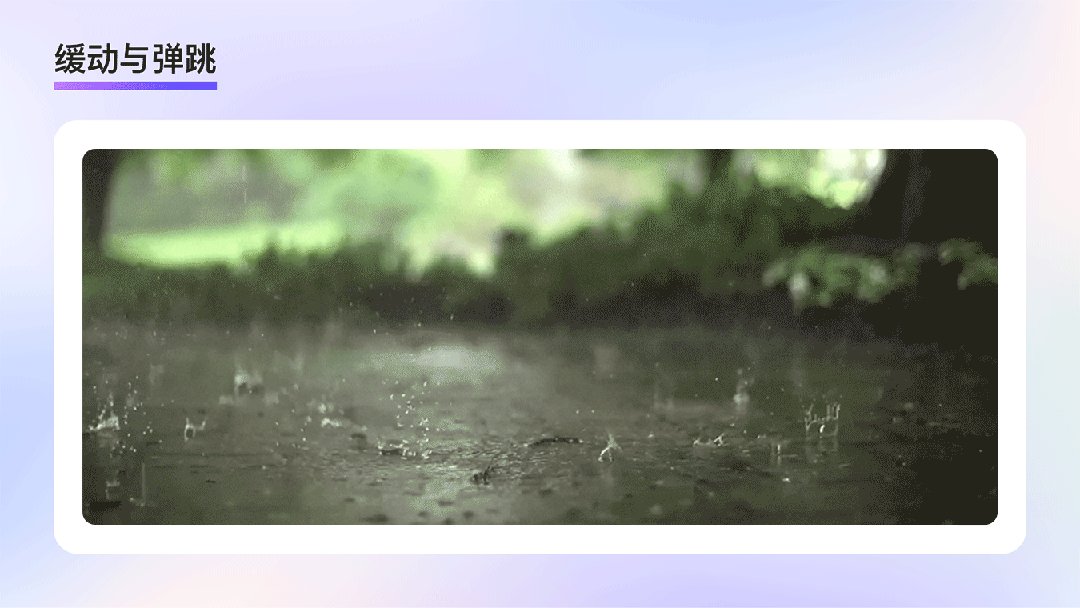
再比如,现实世界中的物体在运动时通常会表现出加速与减速的特性。以地球上的自由落体为例,物体从高空下落时,初始速度较慢,但随着重力作用,它不断加速。这种非匀速运动,在动效设计中被转化为缓动曲线(Easing Curves),使得用户在界面交互时感受到更加自然的动态变化。
而弹跳和反弹又是另一个物理世界中常见的运动方式。想象一颗篮球从地面反弹起来,起初速度快,随后逐渐放缓,最终停止。这种逐渐衰减的回弹,正是弹性动效的灵感来源。在界面交互中,弹性动效可以模拟物体的重量和材质,提升操作的真实感。

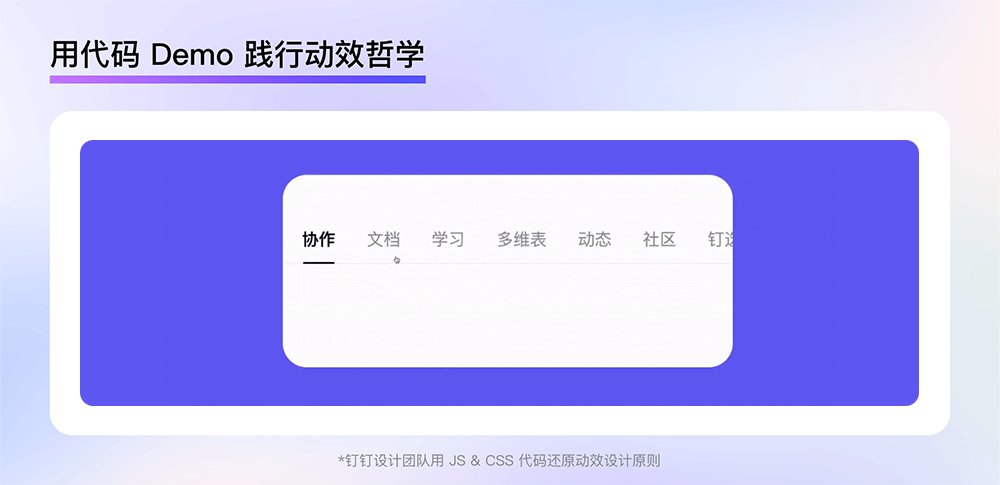
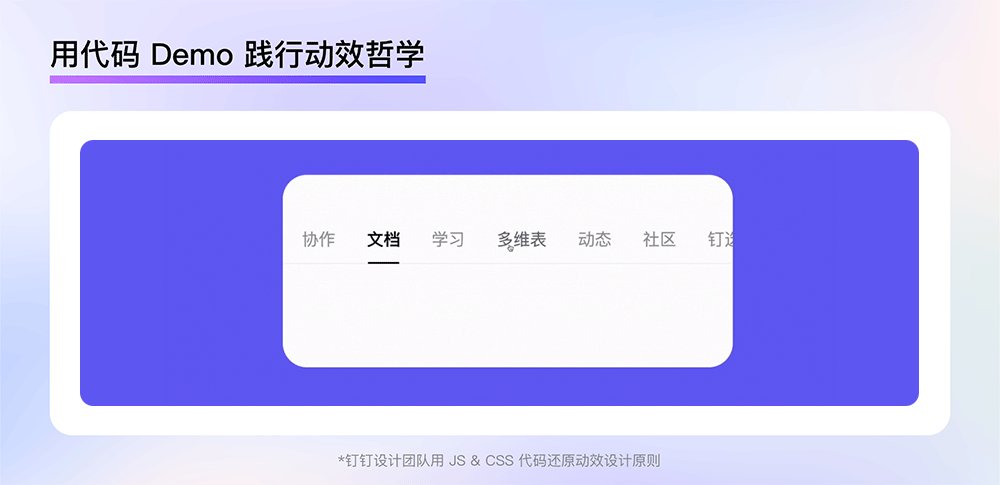
当牛顿凝视落下的苹果,他发现了万有引力的奥秘;而当钉钉的设计团队观察一张任务卡片的拖拽轨迹时,我们探寻的是数字世界的运动法则。在物理规律与交互逻辑的交汇处,钉钉的动效设计体系逐渐凝练出一套方法论——让每个像素的运动既符合自然规律,又服务于生产效率。
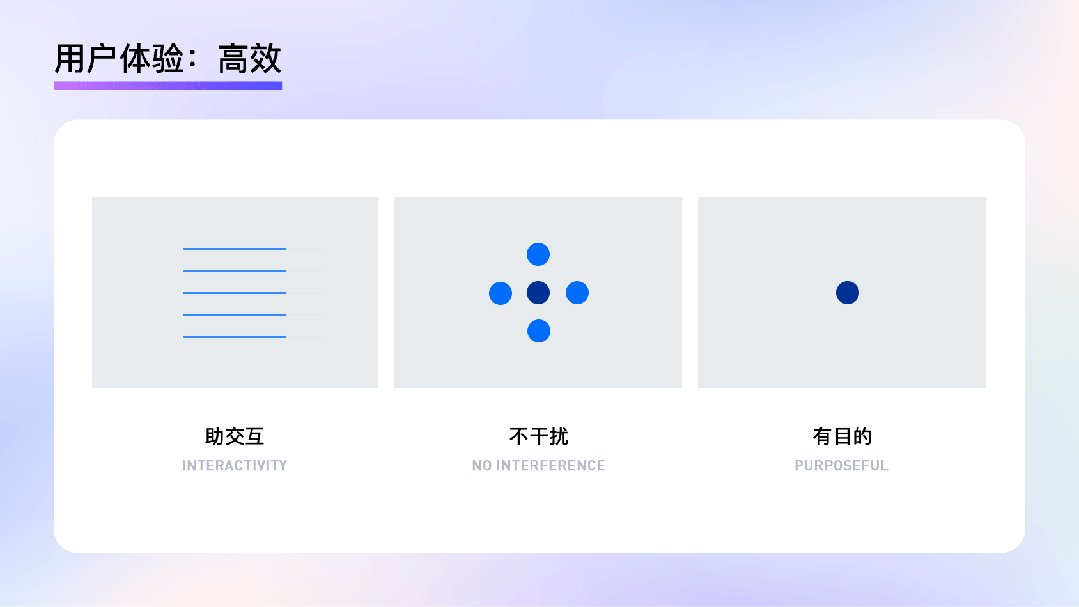
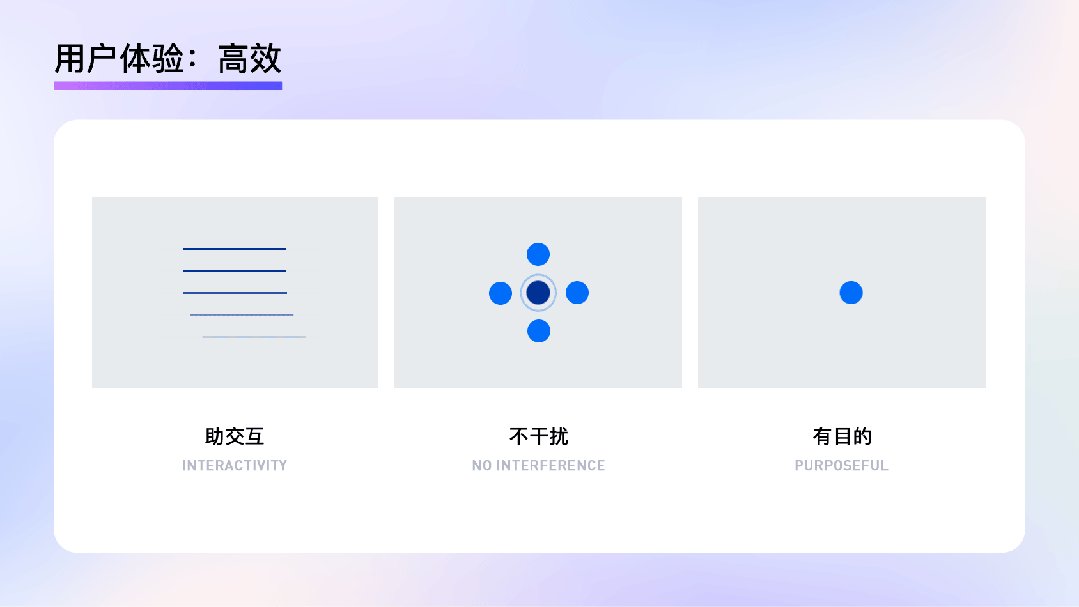
在 B 端产品中,动效远不止是视觉与交互的简单结合,更是提升可用性和降低认知成本的关键手段。它不仅承担着引导用户操作、传递信息层级、降低认知负荷的功能,还通过增强操作确定性,帮助用户更高效地完成任务。换句话说,我们正以理性与直觉,重塑效率美学。

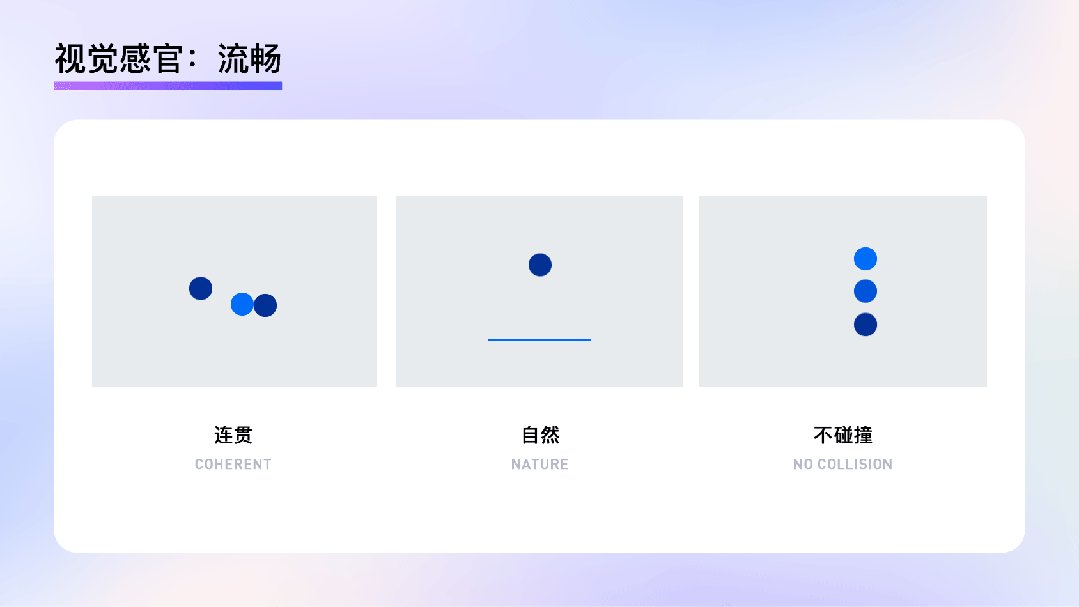
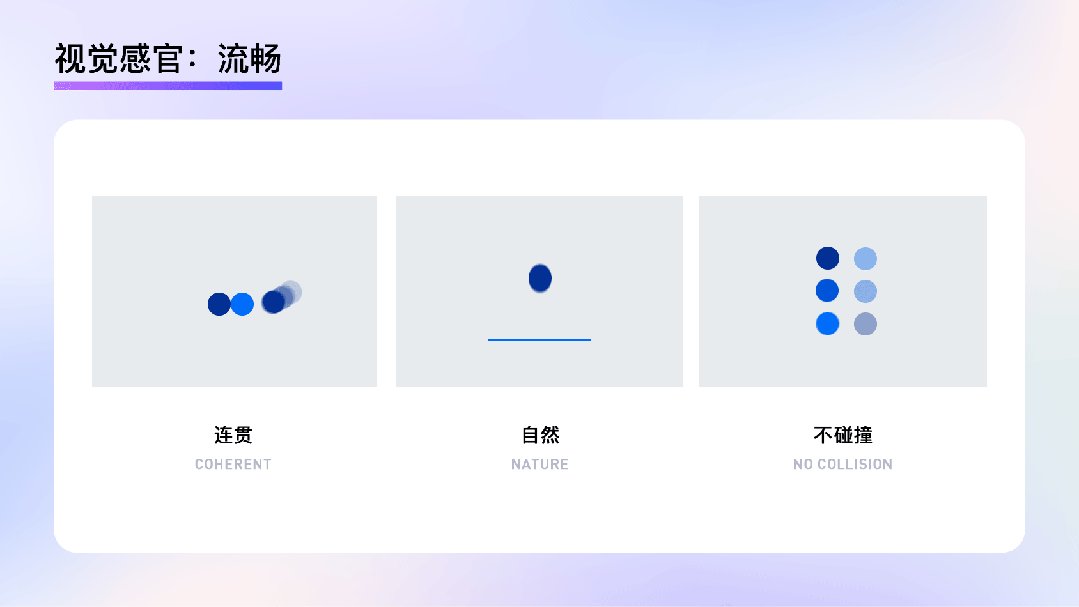
钉钉的设计框架始终围绕视觉感官和用户体验两个核心维度展开,追崇理性与感性的精密协作:
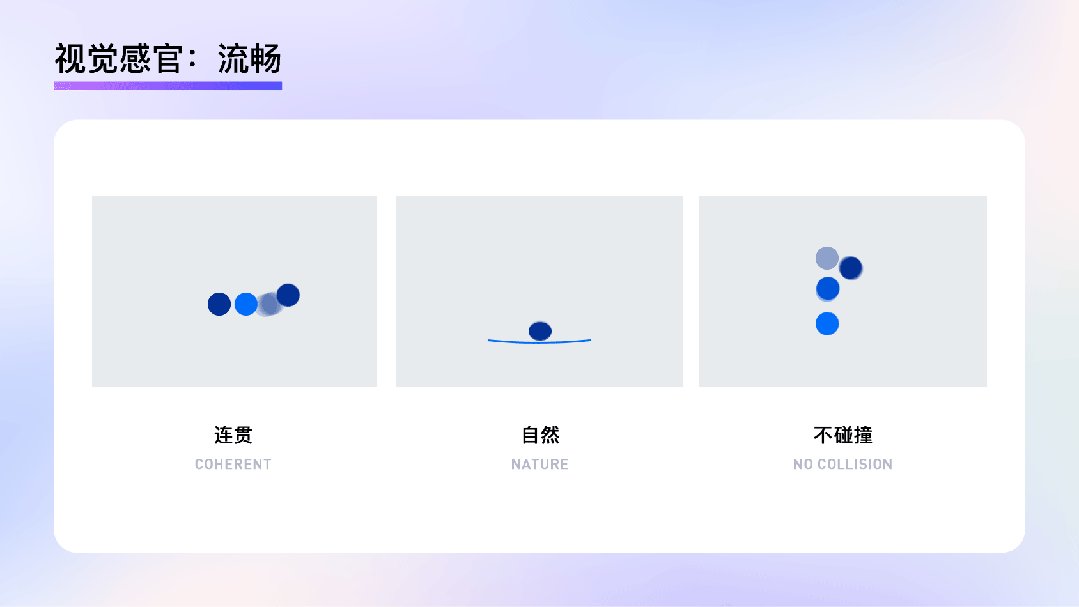
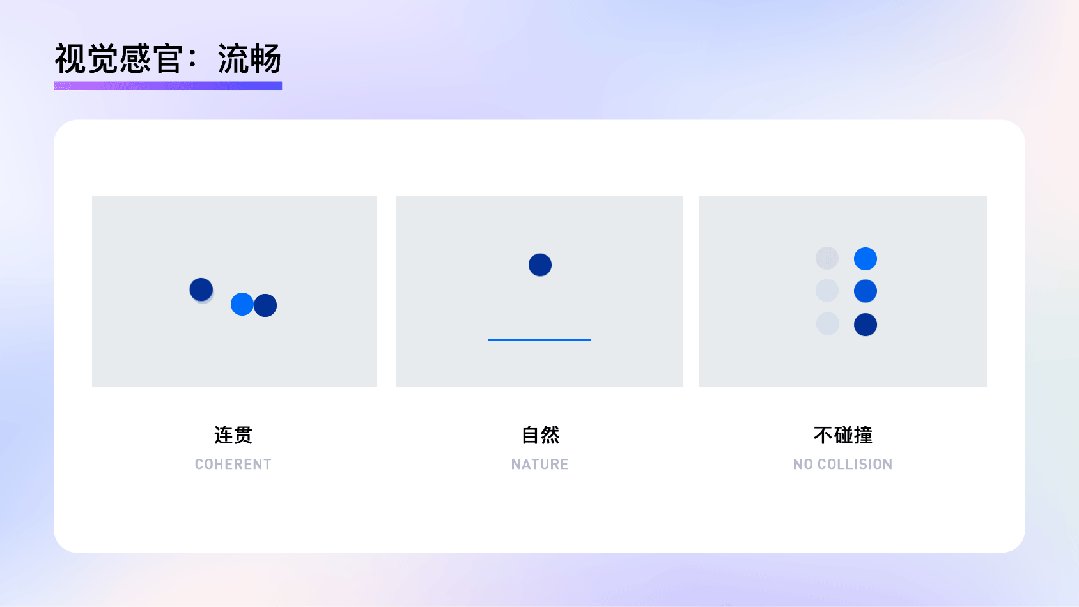
1. 视觉感官:流畅


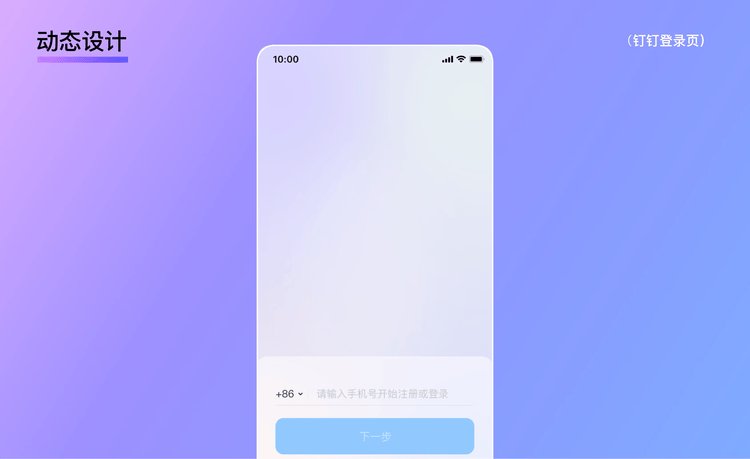
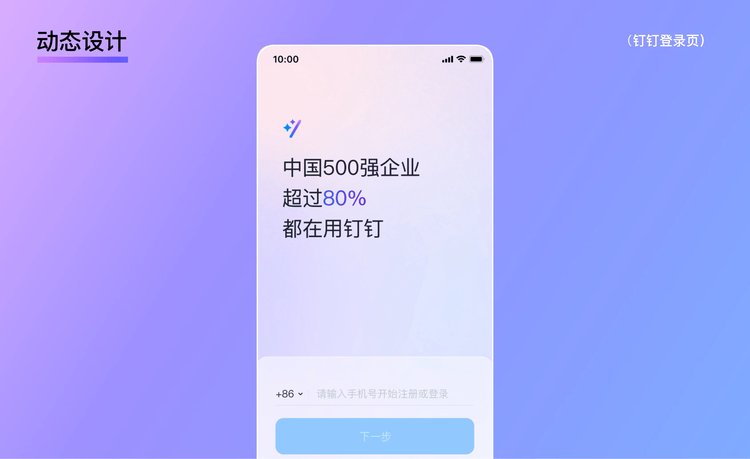
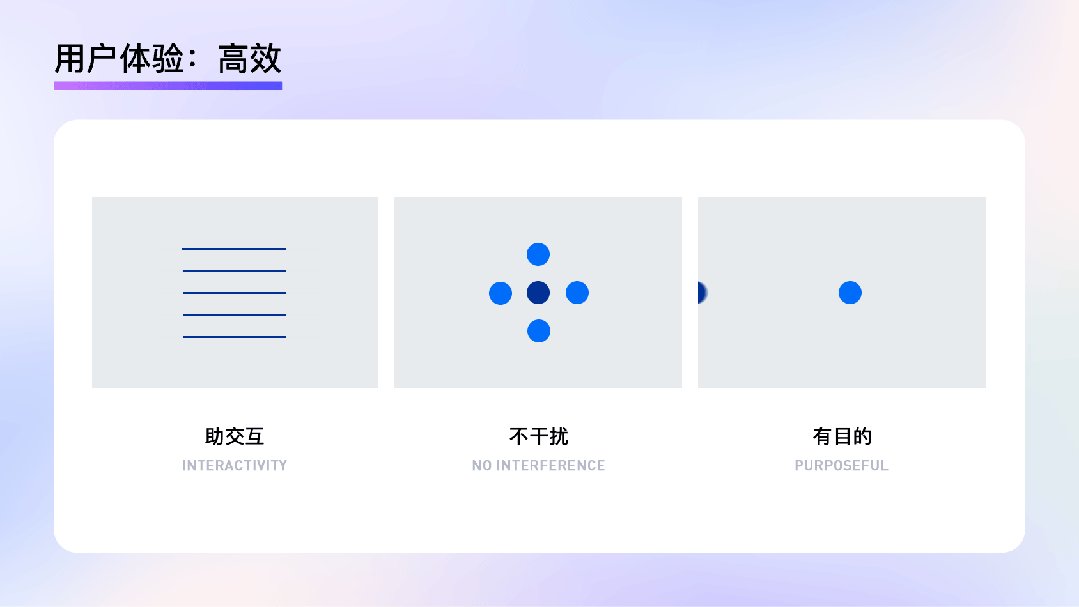
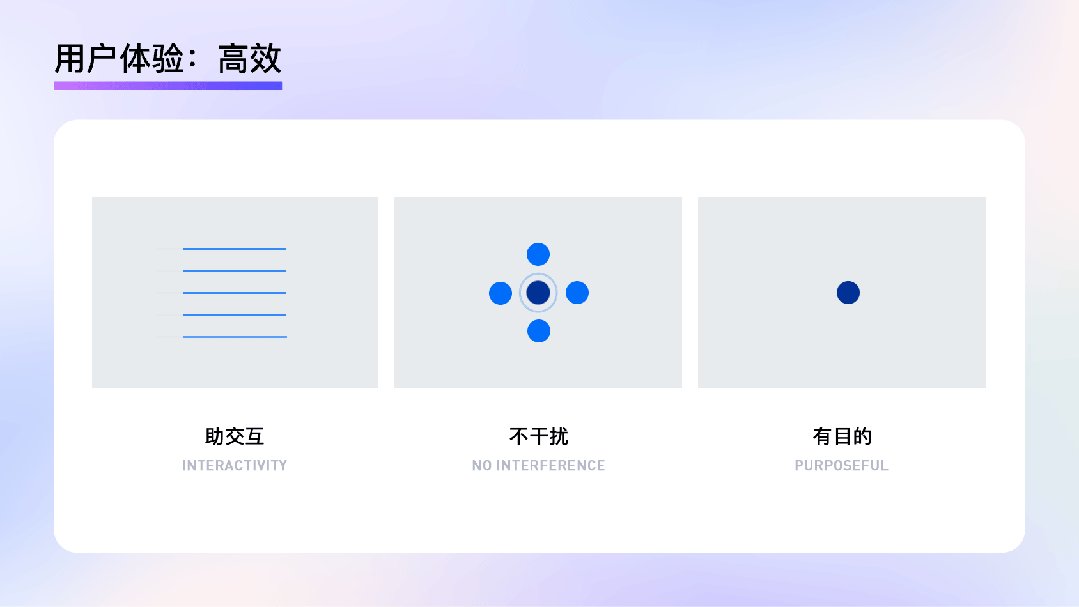
2. 用户体验:高效


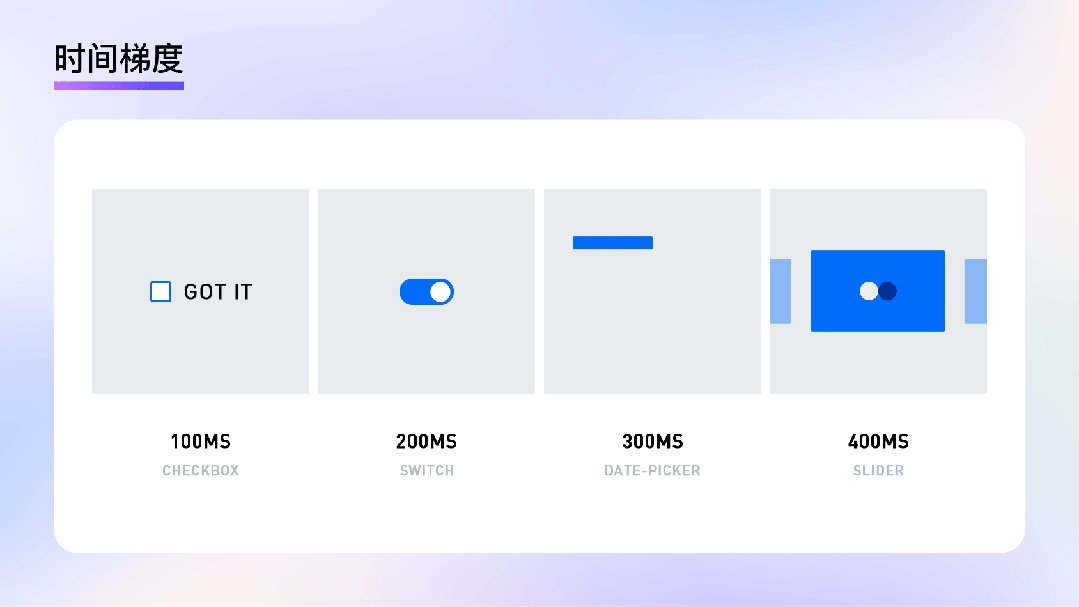
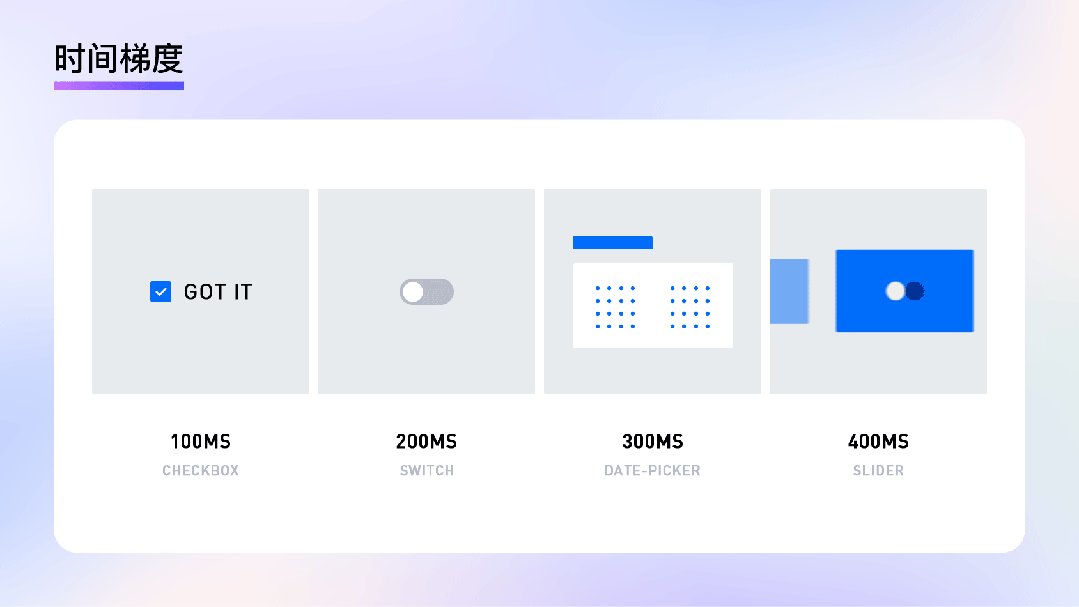
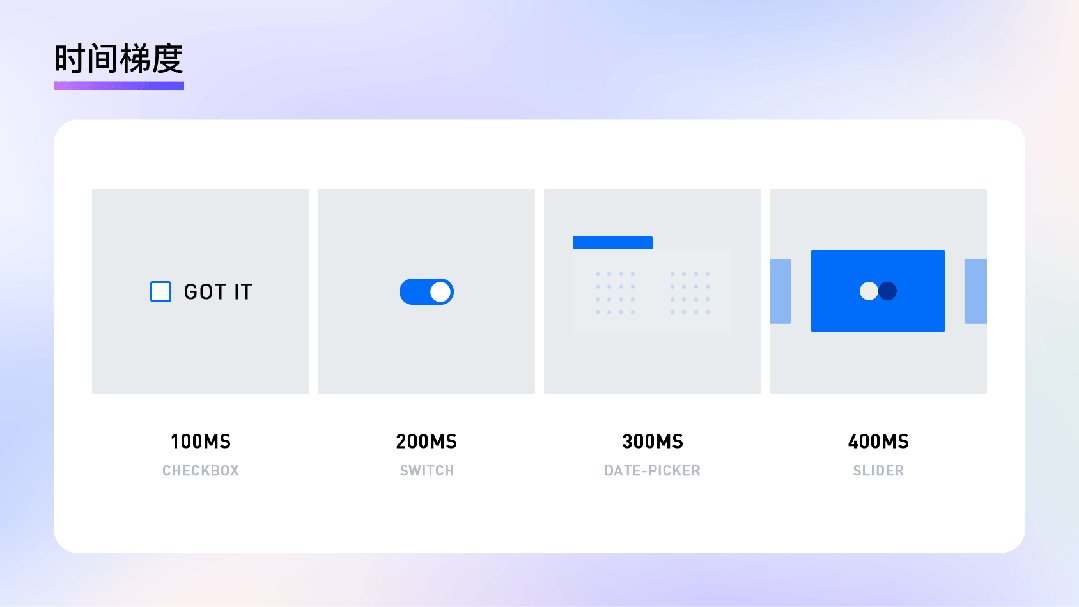
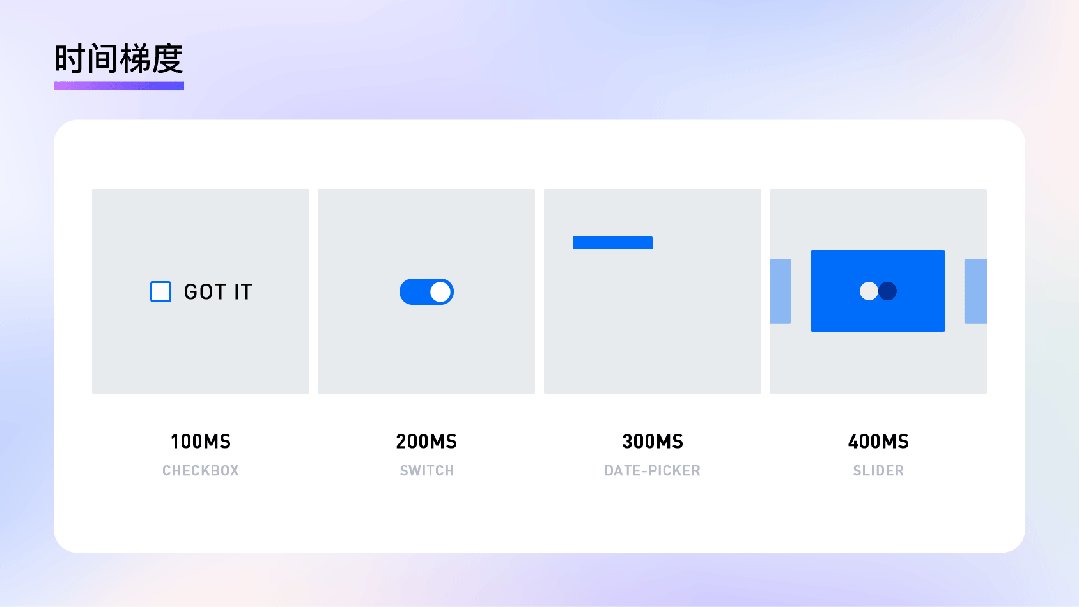
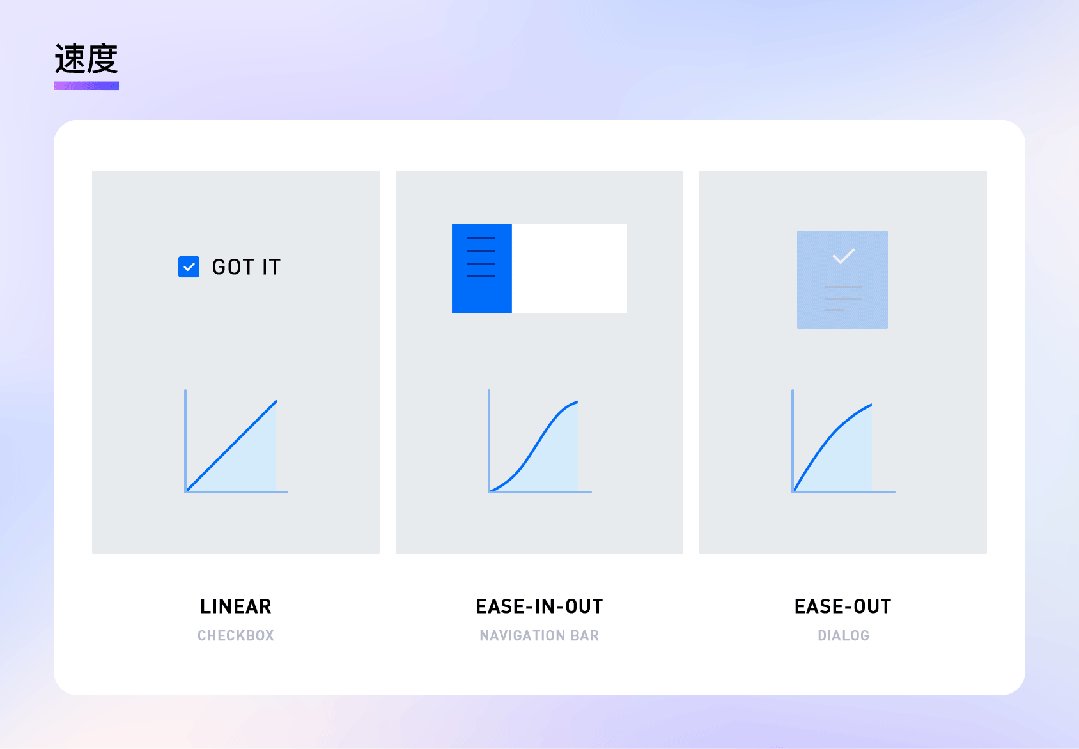
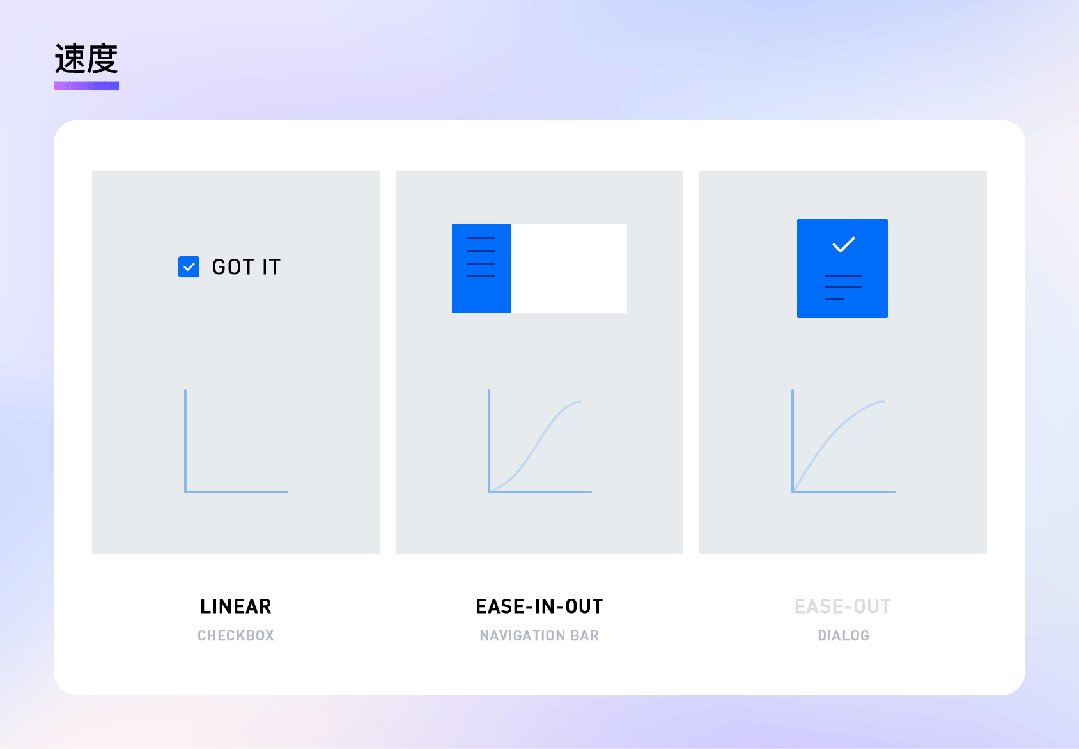
企业级应用中,物体的运动时间需要把控得恰到好处。研究表明,人类对 100ms 以下的变化几乎无感,而超过 1s 的等待则会让用户产生不耐烦的情绪。因此,钉钉的动效体系严格遵循以下节奏,通过顺应人类大脑的认知规律,确保每一次动效都恰到好处,带来舒适的体验:

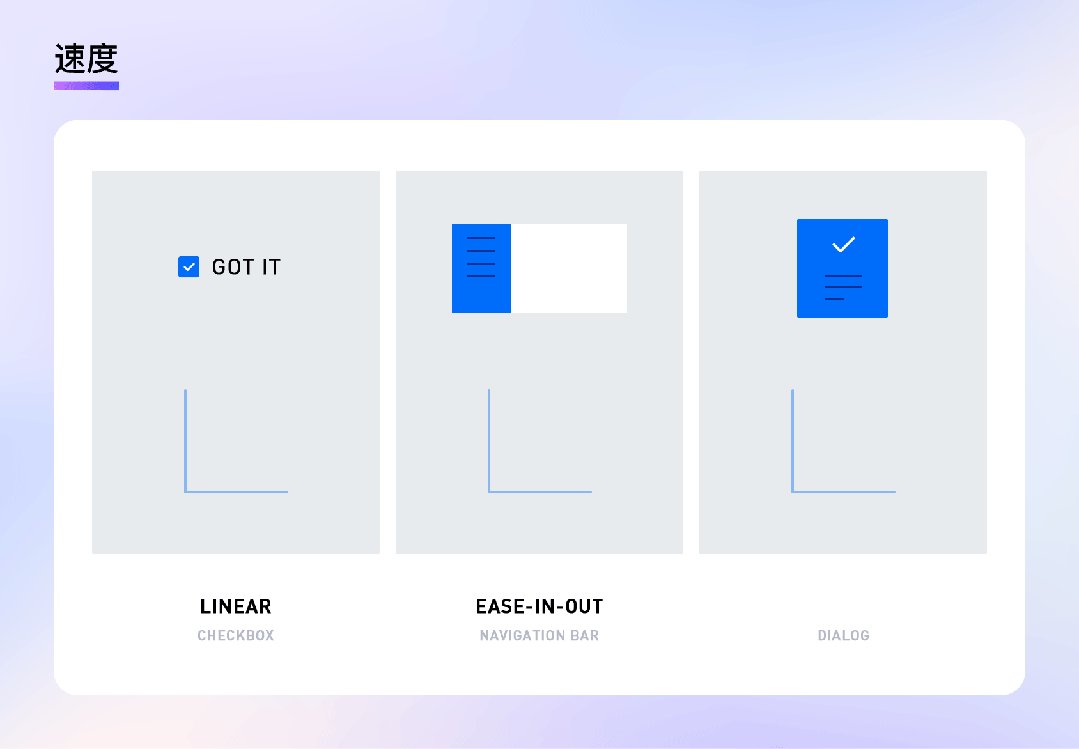
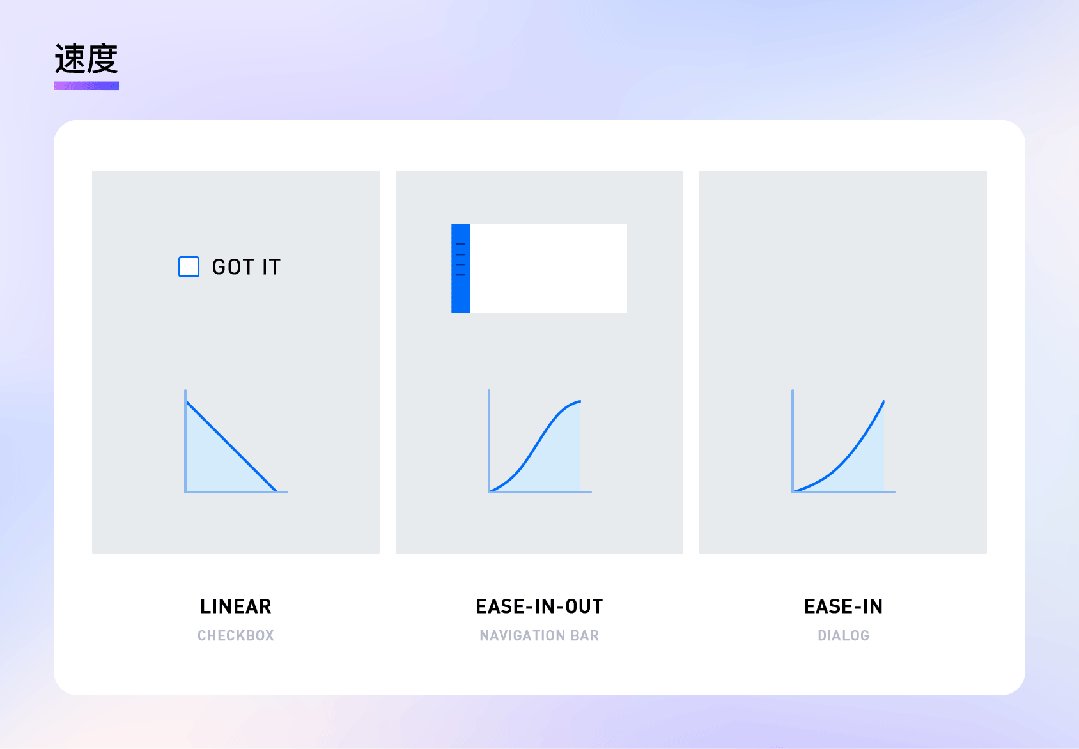
现实世界中的物体运动受到重力、摩擦力等因素影响,呈现加速与减速的动态变化。钉钉的动效体系也采用缓动曲线(Easing),以模拟真实世界的运动节奏。当数字界面挣脱线性匀速的机械感,便拥有了令人愉悦的「生命感」。


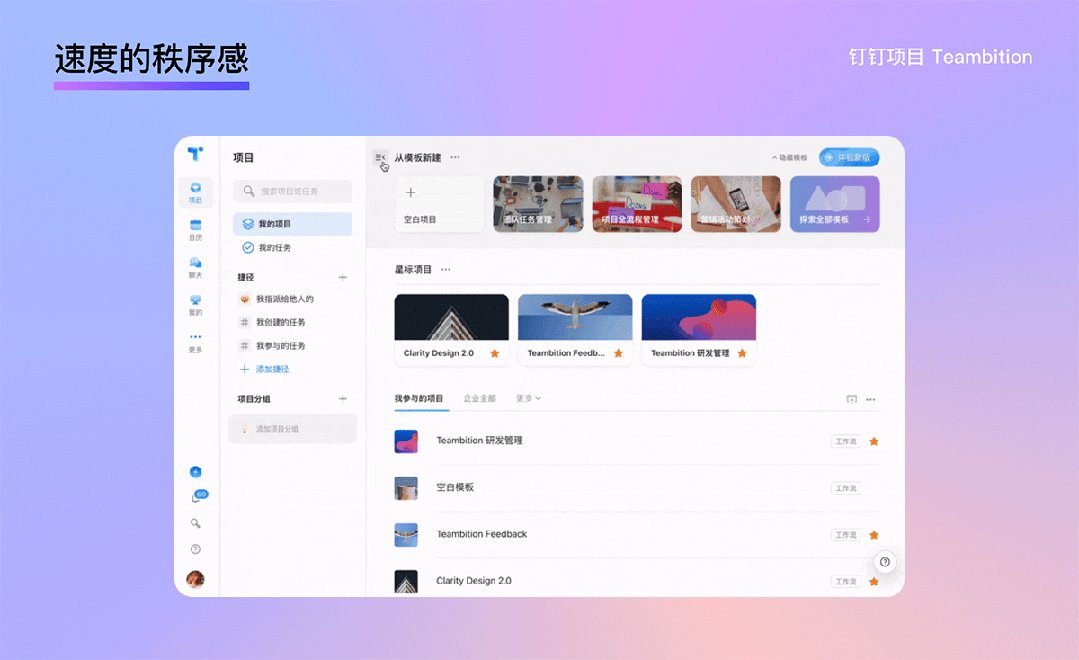
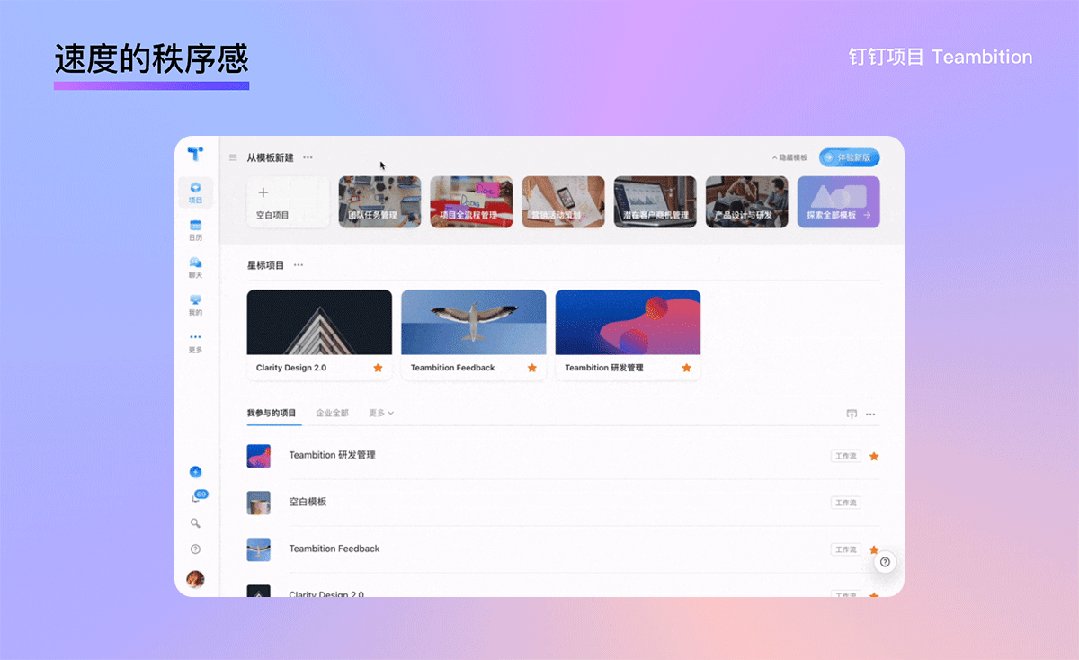
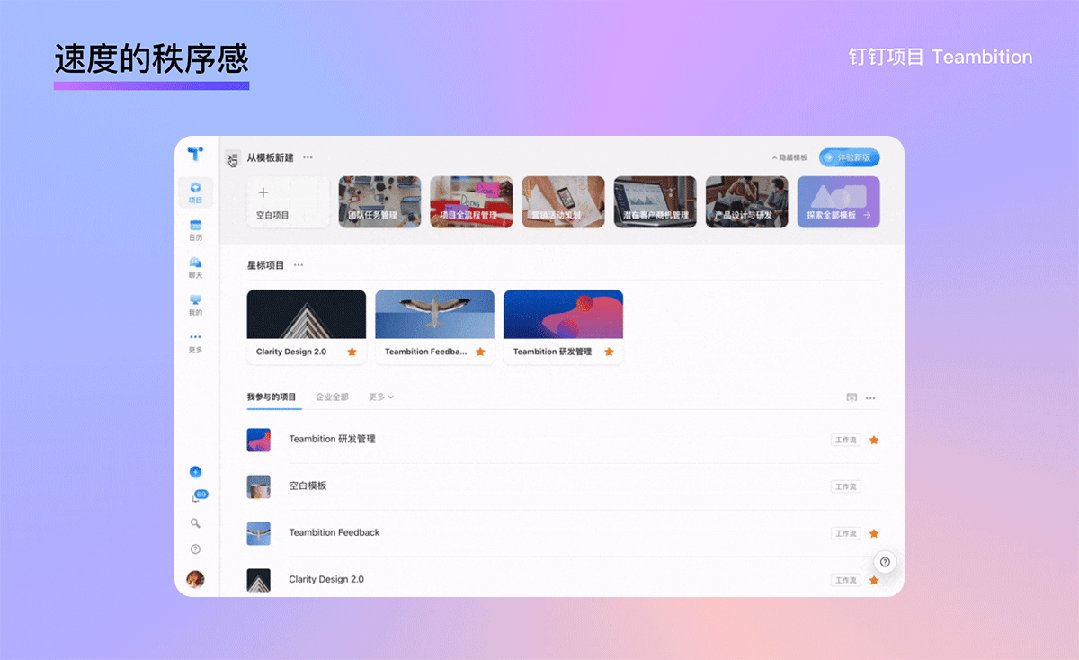
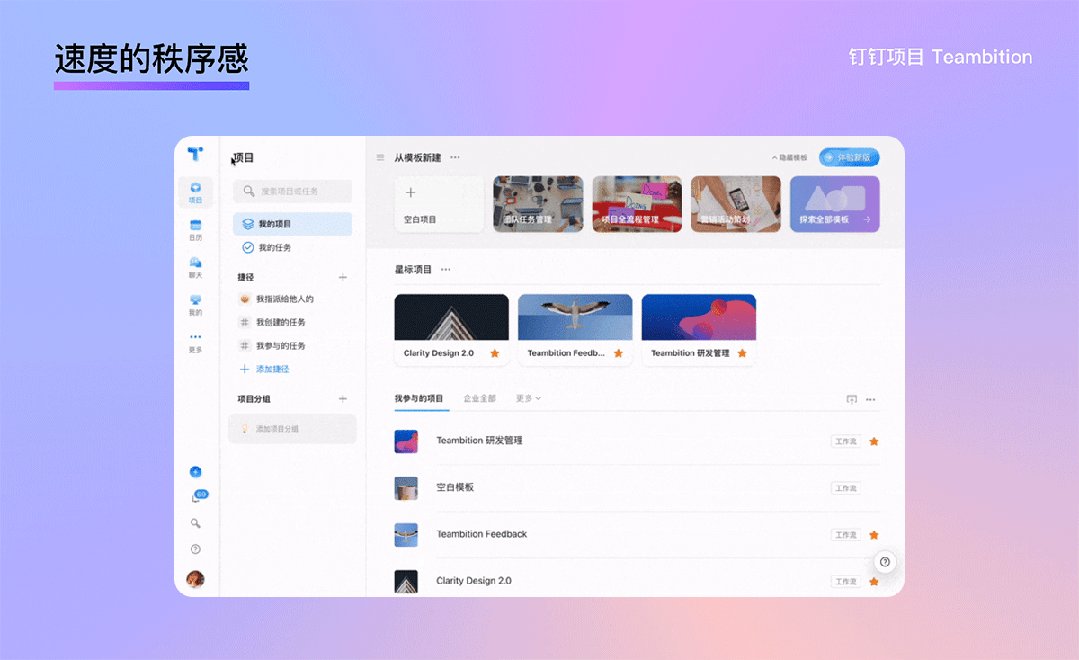
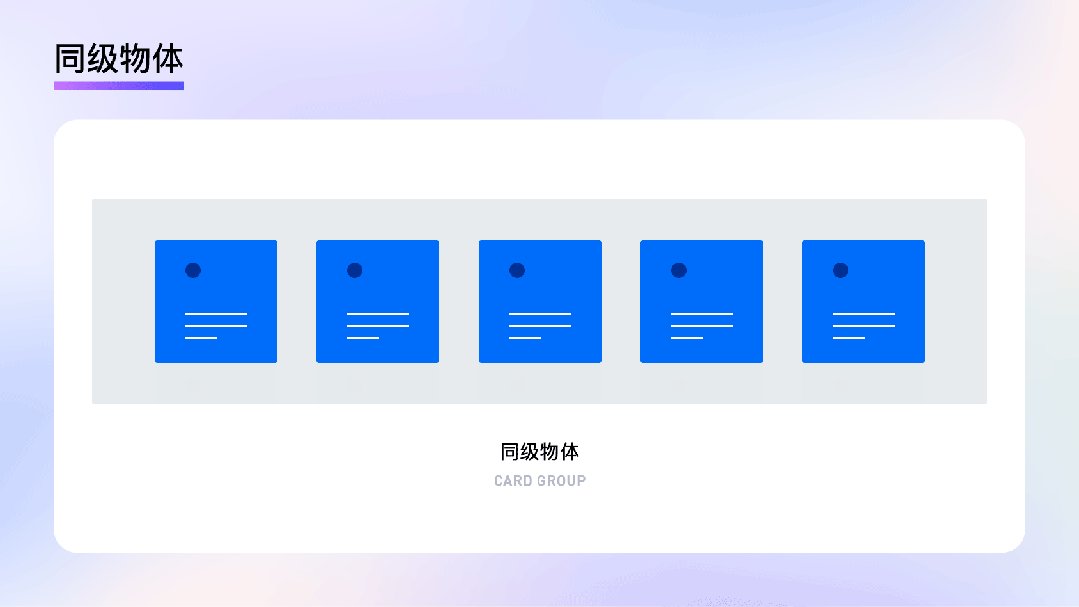
在二维屏幕上构建三维认知,需要更精密的「空间修辞学」。钉钉的动效体系确保每一次位移都符合用户的直觉,并运用空间层次感,让信息更易理解。
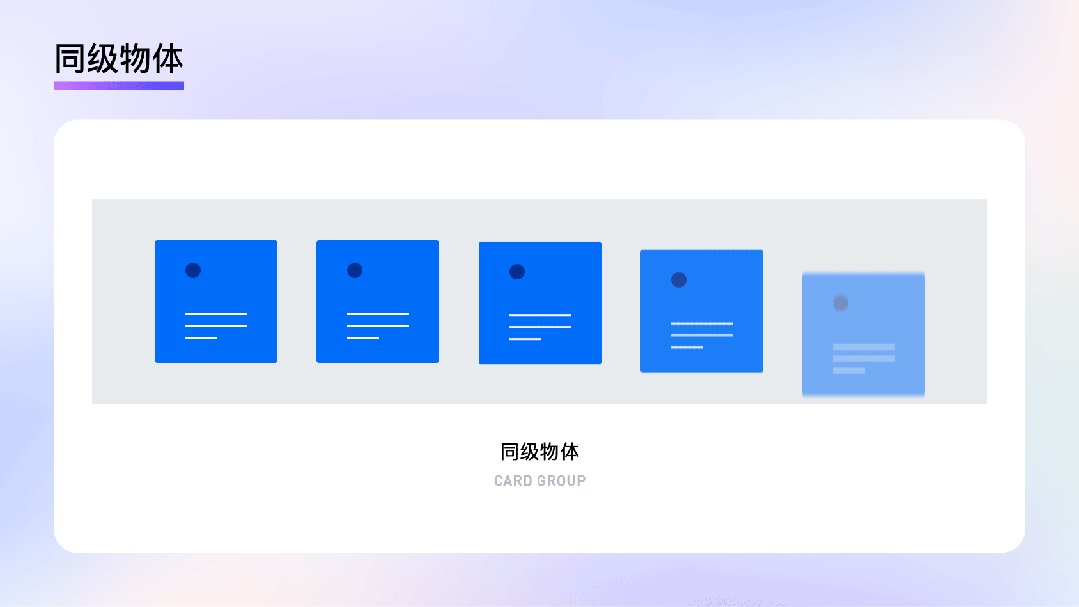
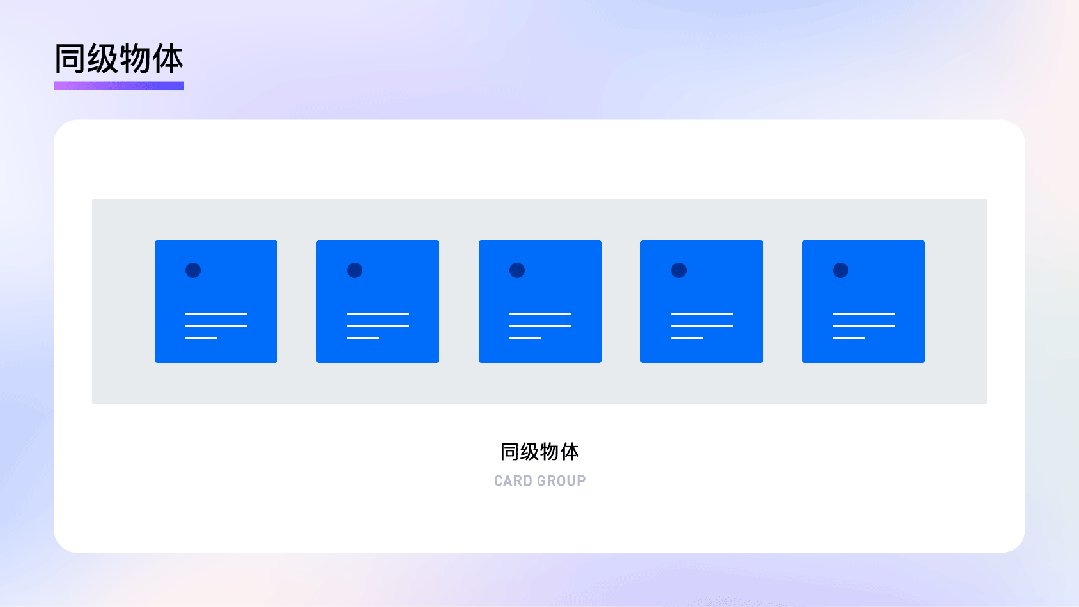
1. 同级物体

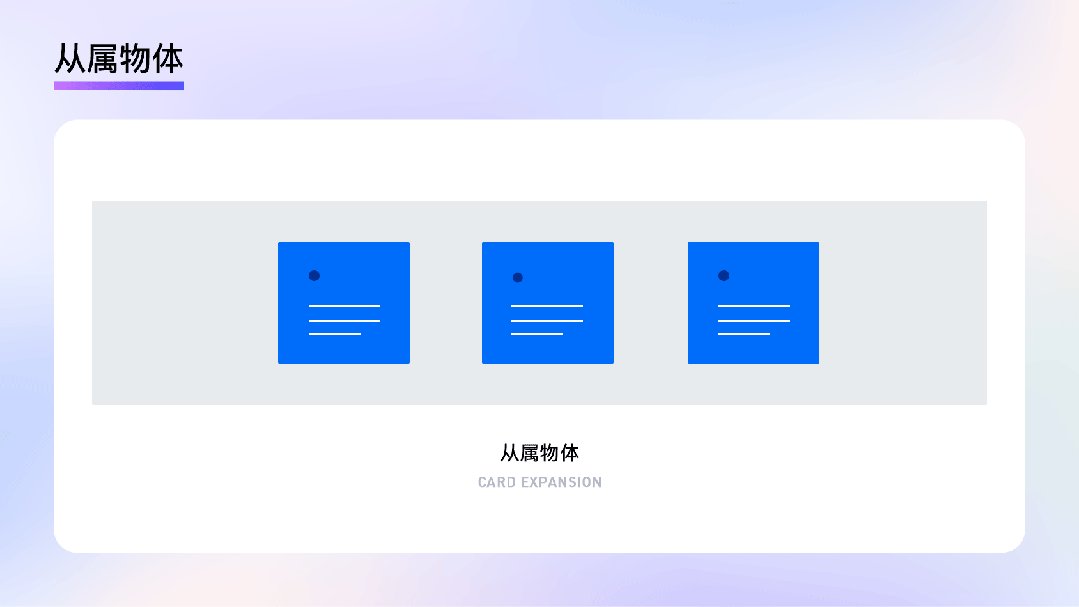
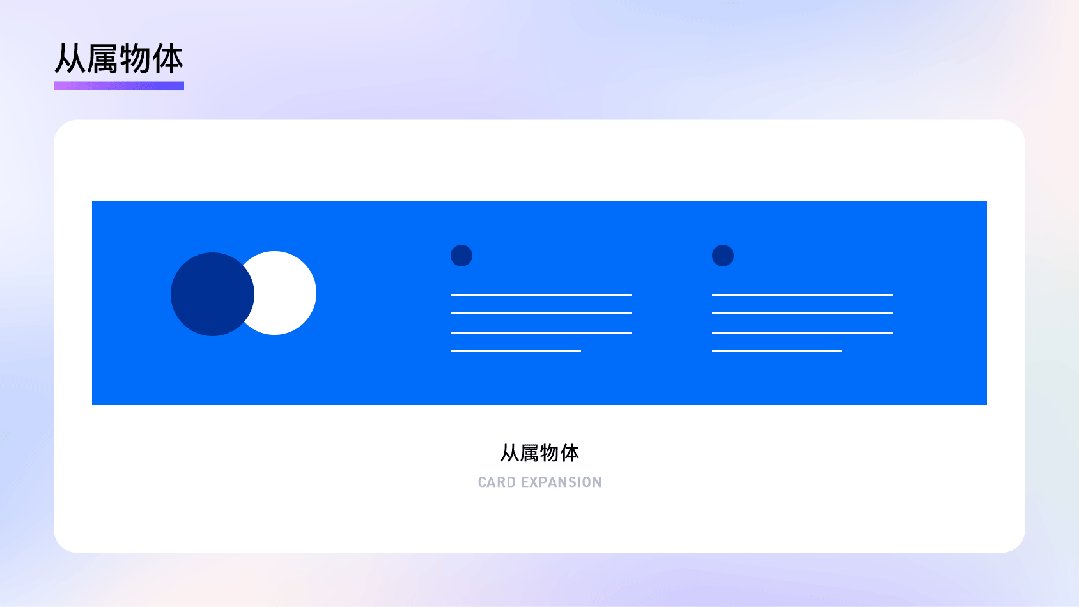
2. 从属物体

3. 三维空间

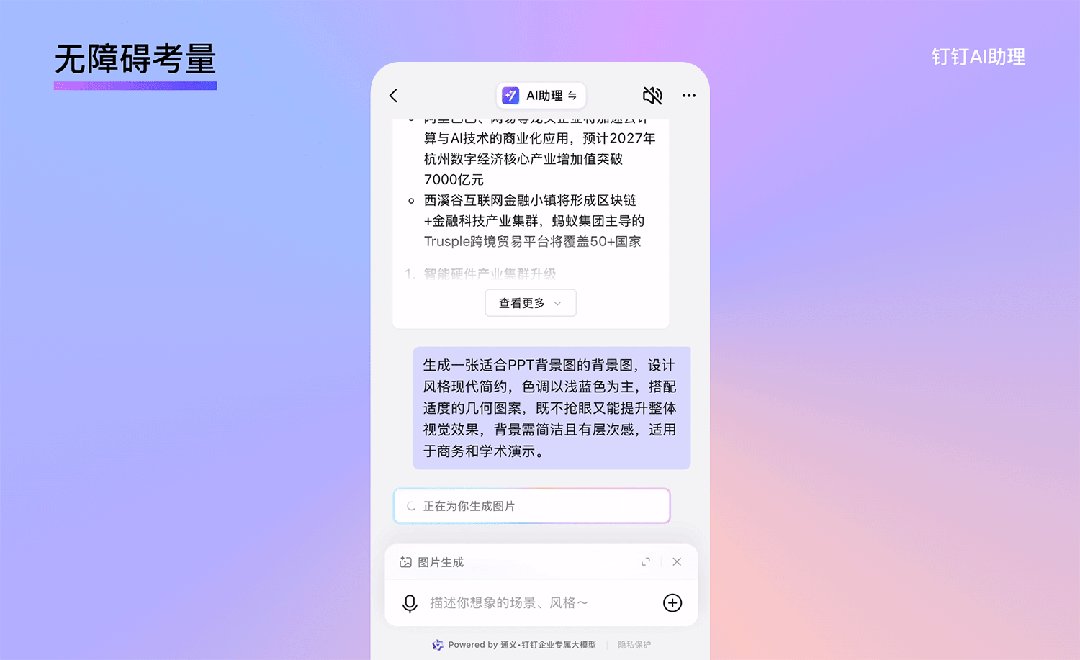
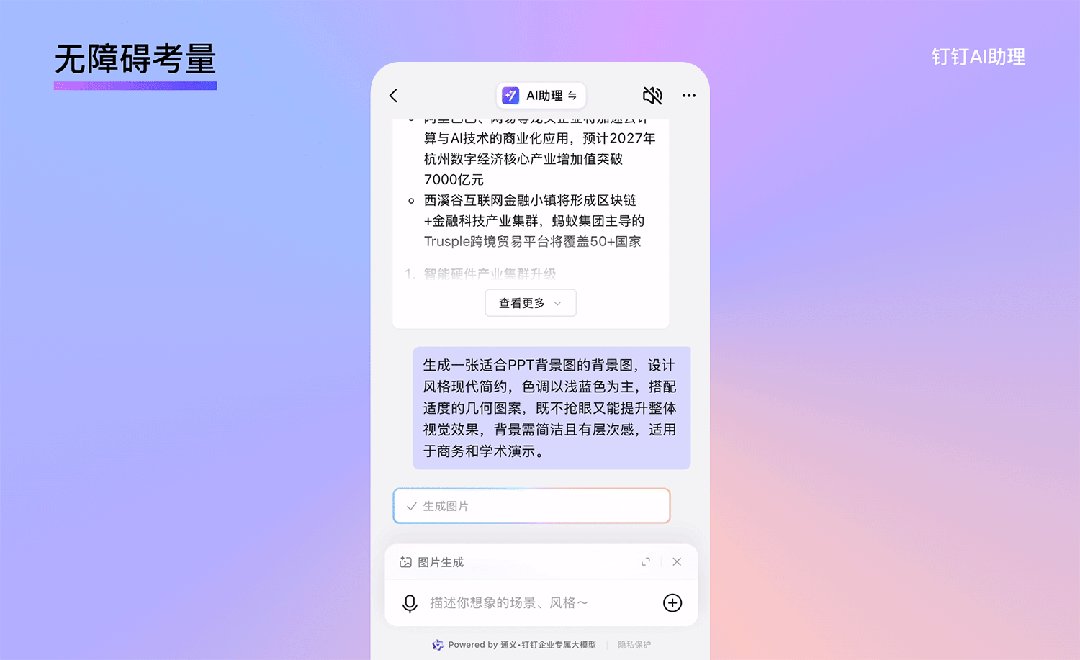
在动效设计中,无障碍性不仅关乎技术标准,更关乎用户的体验公平性。一个包容的设计体系,应该让所有用户——无论其身体或认知能力如何——都能平等地理解和使用产品。无障碍动效的核心,在于减少干扰、提供替代方案,并赋予用户选择权,确保每一次交互都是安全、友好的。
避免诱发健康问题:高频闪烁或快速变化的动画可能诱发光敏性癫痫等健康问题。因此,在设计时,我们应避免超过3次/秒的快速闪烁,并尽可能减少过度刺激性的动效
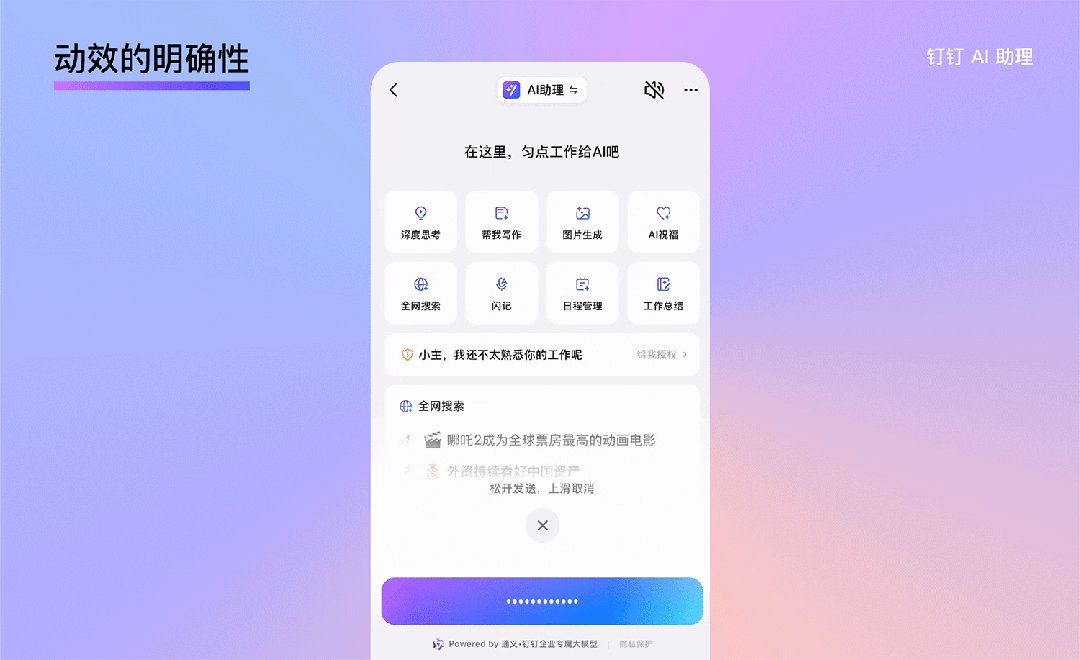
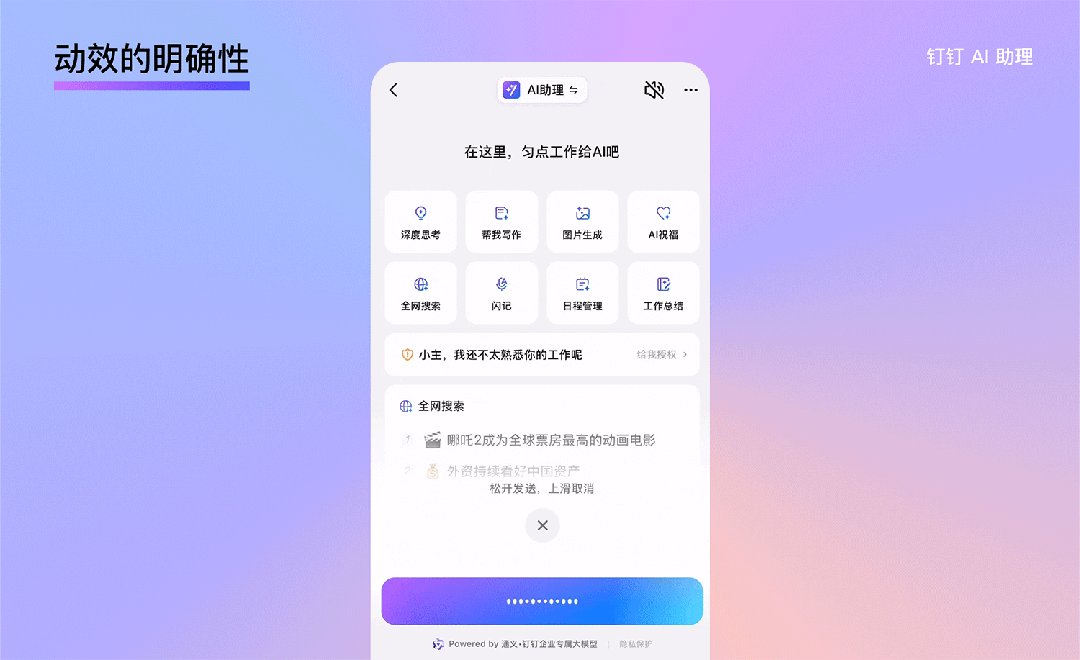
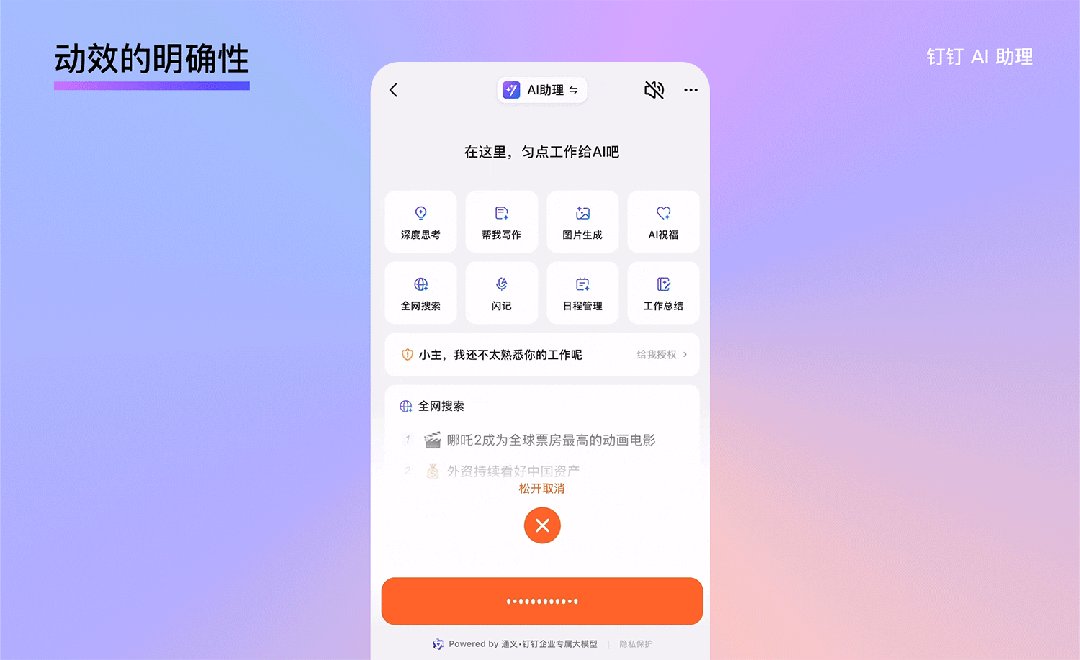
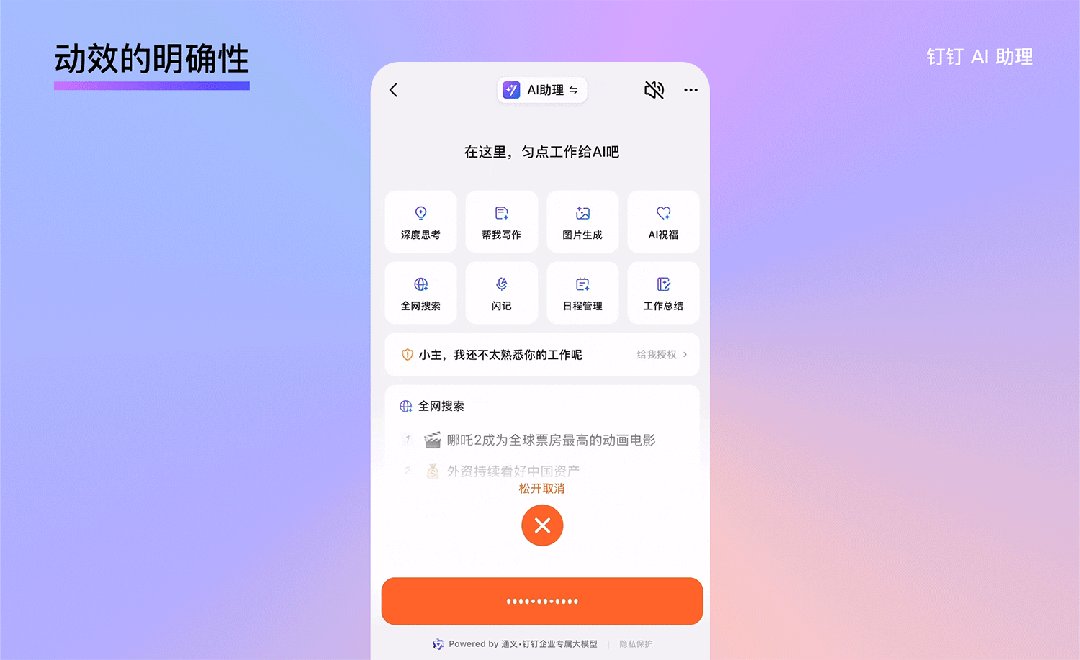
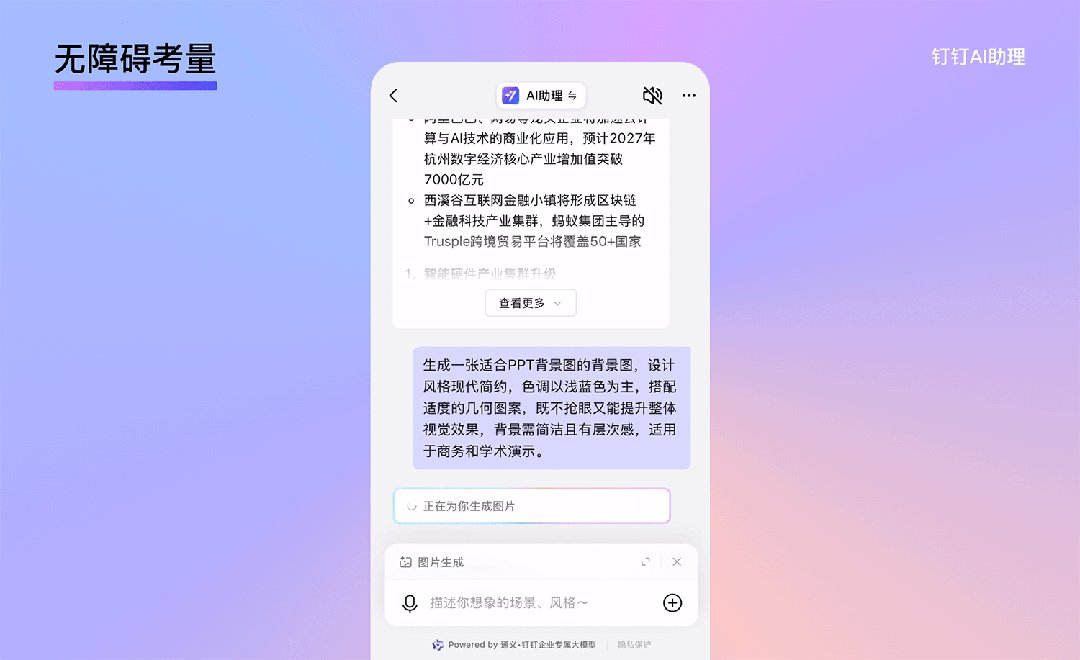
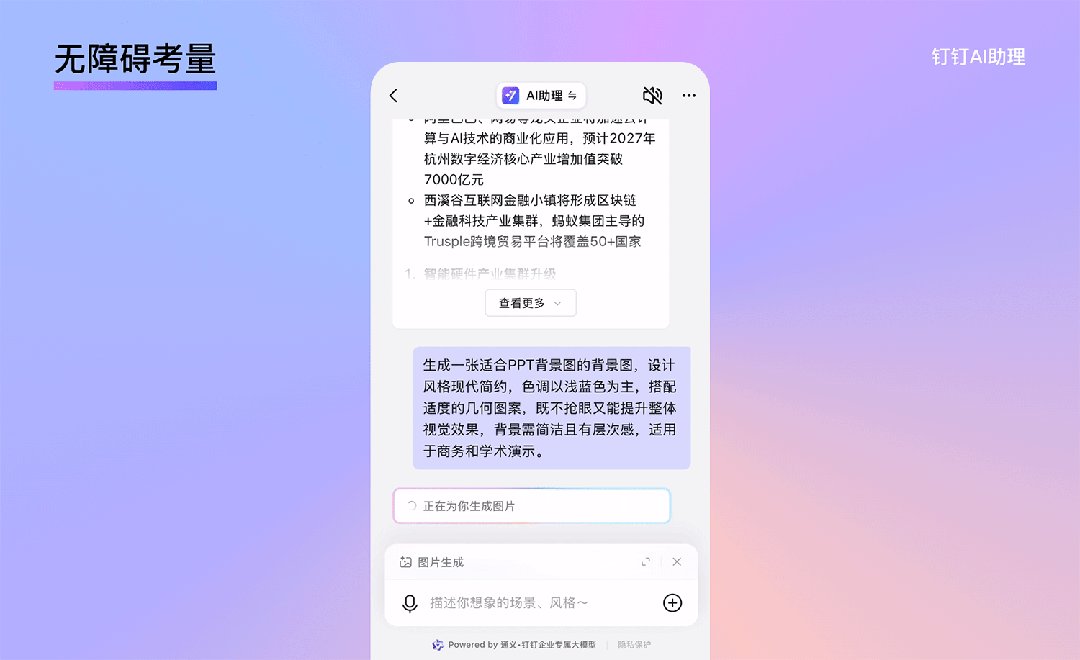
提供替代方案:对于依赖屏幕阅读器的用户,纯视觉动效可能难以感知。我们可以为动效添加文本描述或提供静态替代方案,确保所有用户都能理解动效传达的信息。例如,在钉钉 AI 助理中的加载场景,我们提供「正在为你生成…」的文本标签,方便屏幕阅读器用户理解当前状态

动效设计已成为现代数字产品中不可或缺的组成部分。从简单的过渡动画到如今富有交互感和情感触动的设计,动效已经不再是单纯的视觉装饰,而是推动产品发展、提升用户体验的关键力量。
真正的好动效,是那种用户几乎察觉不到的流畅交互,它能够让信息传递变得高效、让操作更加顺畅,同时也让数字产品展现出温暖的人文气息。动效,作为产品与用户之间的一座桥梁,它不仅是界面的点缀,更是效率与体验的催化剂。
未来,钉钉将继续探索动效设计的创新与实践,通过优化交互体验、提升产品效率,不断赋能用户、创造更美好的数字世界。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan











随着科技的迅猛发展,用户界面(UI)设计作为连接用户与数字世界的桥梁,其重要性和影响力日益凸显。一个优秀的UI设计不仅能够提升用户体验,保持用户的持续参与度,还能助力品牌在激烈的市场竞争中脱颖而出。
随着科技的迅猛发展,用户界面(UI)设计作为连接用户与数字世界的桥梁,其重要性和影响力日益凸显。一个优秀的UI设计不仅能够提升用户体验,保持用户的持续参与度,还能助力品牌在激烈的市场竞争中脱颖而出。


























蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com