
成熟的组织会使用职业阶梯来评估员工是否超出工作预期并做好晋升的准备。这些阶梯通常涵盖多个技能领域,能够精准地指示员工是否接近晋升,或者是否应该专注于提升某些领域。
去年第 12 集中,我介绍了设计师职业阶梯的基础知识。
虽然职业阶梯能够很好地展现各个层级之间的差异,这对于职业生涯刚刚起步的设计师来说非常有帮助,但它并不能涵盖我们工作的方方面面。职业阶梯并不能解释设计的定义在每个层级是如何演变的,设计工具与其他活动所占时间的比例是如何变化的,也无法解释每个层级的一对一会面有何不同。
在本文中,我将从不同寻常的角度来审视设计师的职业层级。我将探讨大多数职业阶梯图中未涵盖的各个层级之间的一些真正差异。为了使比较更具条理,我将我的思考分为七个主要方面:
低级别设计师与战略几乎没有共同点,这应该不足为奇。对于实习生、初级设计师,甚至中级产品设计师来说, “战略”这个词可能有点令人畏惧或神秘。战略是否真的在某个设计师无法进入的秘密房间里进行?
一点也不。
战略只是提前规划而已。
制定计划而不只是做出反应。
对于设计师来说,战略思维可能意味着在季度规划期间更多地参与制定 OKR,通过设计思维或设计冲刺等设计方法推动新举措的创新,并在设计过程的不同阶段提出更好的问题,以更好地了解用户、利益相关者和同行,从而提供带来积极变化的东西。
《用户体验生存指南》的 Miranda Slayter最近发表了一篇关于设计师如何开始战略思维的精彩短文:成为更具战略性的设计师的第一步
现在让我们来看看职业阶梯的每个层级是什么样的:

作为一名实习产品设计师,你很可能会被告知需要做什么,而且内容可能比较详细,但通常足以让你理解原因,无需深入探讨,也不会让你感到不知所措。因此,你的工作方式几乎完全基于策略,在这个级别上这完全没问题。
作为初级产品设计师,你仍然主要专注于执行产品经理或更资深的设计师交办的任务。策略设计目前还不在你的考虑范围之内,你应该更专注于提升其他领域,例如用户研究、视觉设计、交互设计和协作。
作为一名中级产品设计师,你开始进行战略性思考,并尽早提出问题。我们为什么要这样做?这是解决客户痛点的最佳方法吗?这与我们作为一个组织正在努力实现的宏伟目标如何契合?现在是时候进行思维转换了,不要再对“战略”这个词感到恐慌,开始更多地参与优先级讨论。
作为一名高级产品设计师,你被期望成为产品经理、技术主管和其他产品团队成员的战略合作伙伴。你需要从不同的角度审视问题,并从全局视角来判断什么是最重要的。你需要思考你的决策如何影响组织的长期发展。为塑造这一长期发展格局做出贡献,这种责任感正越来越频繁地出现在你的日程表上。
随着你的成长,你的工作圈子也在不断变化。因为当你成为中级设计师时,你的角色会发生改变,你开始做的事情与实习生或初级设计师时略有不同。因此,为了做好你的工作,你最终不得不与组织中截然不同的一群同事交流。
最显著的变化发生在个人贡献者晋升为经理之后。从这一刻起,他们应该花更多时间与利益相关者和高管团队成员相处,而不是与直接下属相处。如果你渴望在未来达到这一级别,请记住这一点。
不过,本文我将仅关注 IC 角色。让我们来探讨一下实习生、初级、中级和高级设计师之间的互动是如何演变的。

作为一名实习设计师,你应该至少有一位工作伙伴:你的伙伴,通常是更资深的设计师,帮助你解决这份工作的各个方面。此外,你还处于与工程师和产品团队成员进行跨职能合作的阶段。
作为一名初级设计师,你能够自信地与工程师和产品经理讨论你的任务、想法和成果。你可以与产品的最终用户沟通,或借鉴其他团队(例如用户研究团队、客户支持团队或商务团队)收集的洞见。你仍然与一位(或多位)资深设计师保持着良好的关系,并从他们身上学习最多。
作为一名中级设计师,你仍然需要与团队中的工程师和产品经理密切合作。如果你的产品依赖于组织生态系统中的其他环节,你可能偶尔需要与其他产品团队的工程师沟通。随着你越来越多地参与制定战略并产生业务影响,你开始与业务利益相关者互动。你对规划用户研究活动和与用户沟通充满信心。
作为一名高级设计师,你是跨职能协作的大师。你与来自各个部门的人员合作,从工程部门到销售部门,再到高管。你经常扮演侦探的角色,在组织内外各个地方寻找完成任务所需的信息。你在与利益相关者讨论战略时充满自信。当然,你仍然与产品团队成员保持着密切的合作。此外,作为一名经验丰富的同事,你可能会成为实习生或初级设计师的导师,与他们分享你宝贵的知识。最终,你会变得非常横向发展。
对于我们大多数人来说,开启产品设计师职业生涯的动机大致可以概括为以下几个方面。要么是我们希望通过设计让世界变得更美好,要么是我们在童年时期就拥有艺术细胞(但还不足以成为真正的视觉艺术家),要么是我们希望成为数字领域的创客,但并不一定精通编程。
无论你的动机是什么,只要你在这个行业待得够久,你就会注意到,你对产品设计师的角色以及整个设计行业的看法都在发生变化。设计的定义也是如此。

作为一名实习设计师,你的大部分时间都会花在 Figma 等设计工具上。你会被告知需要做什么,并且(希望)你能按照说明创建模型、线框图、图表和原型,供你的工程团队用来构建功能。
您对设计的定义很可能非常接近:
设计决定了它的外观,并为工程团队为我们的用户构建功能提供了有用的指导。
作为一名初级设计师,你仍然会把大部分时间花在设计工具上,与组件搏斗,努力将它们以最易用、最美观的方式布局,然后再交给工程团队。然而,你开始质疑自己的任务,并与用户沟通。你越来越多地思考你和你的团队为什么要开发这些产品。你也开始思考你的决策会如何影响用户的生活。
您对设计的定义有点接近:
设计是一种工具,通过美观、优雅的面向客户的界面实现良好的用户体验。
作为一名积累了一定经验的中级设计师,你开始意识到自己并非受雇于 Figma,仅仅是为了画一些漂亮的矩形。你加入组织不仅是为了解决用户的痛点,也是为了探索如何让组织从设计中获益。随着你逐渐在战术战略层面上迈向战略层面,你就能展现出对业务的深远影响。
您对设计的定义现在非常接近:
设计以优雅且实用的方式结合了业务、用户和工程的利益。
作为一名经验丰富、经验丰富的高级设计师,你只需花费一小部分时间在 Figma 中移动矩形。你的大部分工作是探索客户需求和业务问题,并找出其根本原因。此外,你还需要战略性地思考哪些问题值得立即解决,以及如何以最大程度地发挥组织潜力的方式解决这些问题。在某些组织中,你可能负责推动创新,并与产品经理合作探索新产品和新服务的机遇。
你清楚地知道自己为什么被录用,这也决定了你对设计的定义,很可能接近于:
设计是解决业务问题和推动创新的战略组成部分,同时要牢记用户的利益。
“你的设计流程是怎样的?”这类问题在设计岗位的面试中经常被问到。根据职位的资历和面试官的经验,答案会有所不同。经验不足的设计师往往会严格遵循他们在设计大学课程或训练营中学到的流程。经验丰富的设计师尝试过之后,就会知道事情并非那么简单。
作为一名实习产品设计师,你被教导要做的首要任务是尽可能多地了解用户的痛点。你需要识别用户画像,在同理心地图上描绘他们的感受和想法,并开始思考潜在的解决方案。你需要写下一些用户故事,创建一个最小可行产品 (MVP),设计一个漂亮的原型,并为基于任务的可用性研究准备一个场景,以验证你的解决方案的可行性和可用性。
从纸面上看,这似乎很棒,但有一个问题,你很快就会(但愿不会)以艰难的方式学到它。
作为一名初级产品设计师,你开始明白,你接到的每个项目都略有不同,有时没必要把以前学到的理想设计流程的每个步骤都照搬过来。由于你经验尚浅,独立工作能力也相对较低,所以你负责的项目并不一定很复杂,很多决定都必须咨询你的资深伙伴。
此外,您经常过快地进入解决方案领域,而没有花足够的时间去了解潜在的问题、客户需求和用户的痛点。
作为一名中级产品设计师,你越来越适应独自处理复杂度更高的项目。你已经意识到设计流程需要相当灵活,并根据每个项目进行个性化调整。你越来越擅长同时处理调研、写作、跨职能协作以及多个项目的像素工作。
你花在解决问题上的时间越来越少,而是先做各种练习来了解问题。
作为一名高级产品设计师,你可以轻松地同时处理多个项目。你深知,理想的设计流程在纸面上看起来很棒,但在现实生活中却行不通。它被发明出来只是为了教导新设计师吗?也许吧。如果是,那它肯定有问题,而且很遗憾没有人告诉他们,一旦入职,设计流程将会大不相同。但你已经度过了这个难关,并且意识到,你花在理解问题上的时间越多,成功完成项目的机会就越大。
所以,你经常扮演侦探的角色,追踪利益相关者、用户、客户、工程师和客户成功代表,以了解全局并做好你的工作。然后,或者在此期间,你会写下这个问题,试图将其分解并提炼其核心。你会邀请非设计师与你一起进行创意构思。之后,你会使用你最喜欢的设计或 Vibe 编码工具来创建原型,稍后再与你的客户和用户进行验证。交接过程是隐形的,但你已经从本文中了解到了这一点。
我在之前的一篇文章中讨论过这个领域的一些内容,主要关注为什么在晋升决策中,工作经验的年限并不重要。
项目的范围和模糊性程度与设计师的经验及其独立性高度相关。经验不足的设计师更有可能被分配到范围较小、模糊性较低的项目,因为他们尚未准备好独立做出重要决策,在类似项目上工作的时间也不够长,并且仍在学习如何提出正确的问题。

作为一名实习产品设计师,你被分配到的项目模糊性较低,范围也相对较小。原因很简单。这些只是你在这个职位上的初步尝试,你仍在学习这门手艺。你不知道在哪里寻找答案,也不知道如何提出好的问题来找到答案。因此,你需要资深同事的悉心指导才能完成你的任务。
作为一名初级产品设计师,你现在迈出了更加自信的步伐,但你仍然像个蹒跚学步的孩子。范围和模糊性与上一个级别大致相同。也许范围在规模上会更大一些,但就产品经理提出的需求而言,这些需求相当明确,没有太多需要探索的地方。不过,你可以开始协助你的产品经理和更资深的同事进行一些产品探索活动。
作为一名中级设计师,你开始更加独立地工作,并且在没有太多指导的情况下做出重要的决策。你被分配的项目越来越复杂,也越来越不明确。你需要进行大量的研究和探索练习,才能找到完成项目的答案,而这些项目的规模也更大,持续时间也更长。
作为一名高级产品设计师,您能够轻松地做出重要的设计决策。您负责的项目往往涉及范围广泛,且非常模糊。如果您负责产品的很大一部分、整个产品,甚至多个小型产品,这并不奇怪。
向利益相关者和组织内的其他成员寻求答案是你的生计所在。你经常扮演侦探的角色,并且非常擅长串联各种线索。有时你需要处理的只是一些零散的信息,但你经验丰富,并且拥有强大的自主权,能够充分利用这些信息。
你是产品经理和技术主管的战略合作伙伴,你们共同推动产品发现。有人会说,你在寻找答案方面比其他人高出一筹,因为你正在负责的项目甚至还没有被发现。而你和产品三人组中剩下的两个人,就是为了发现这些机会。
过去几年,我观察到设计师中存在一种令人担忧的趋势,他们过于注重工具。我并非唯一一个。设计师兼作家 Artiom Dashinsky 创造了“Figmaism”一词,指的是我们行业中过于关注工具和设计的视觉层面的讨论,导致我们对自身角色可能产生的影响理解肤浅。
大约一年前,在一次采访中,我问了来自
她对这一趋势有何看法?她非常准确地指出,经验越少的设计师,就越倾向于沉迷于工具和作品的视觉效果。
虽然工具对我们的工作至关重要,但它们并非永恒不变。什么是永恒不变的?是我们的技能,例如解决问题、协调、同理心,以及从无到有创造出有意义的事物。

作为一名实习产品设计师,你大约 90% 到 95% 的时间都花在 Figma 上。它并非你真正喜欢的工具,而是一款近年来占据市场主导地位的标准应用。你对产品设计的兴趣是从 Figma 开始的吗?很有可能。剩下的 5% 到 10% 的时间则花在文档编辑器上,你会在深入研究解决方案之前尝试分解问题,而这很可能是你仍在学习的内容。
作为一名初级产品设计师,你仍然非常注重视觉设计,因此你热爱 Figma,并努力掌握它的每一个工作流程、插件和创意技巧。你大概会花 80% 的时间在这个工具上。其余的时间则分配给你选择的文档编辑器以及各种研究和分析工具,例如 Hotjar、Amplitude 和 Dovetail。
作为一名中级产品设计师,你开始意识到视觉效果并非这份工作的全部,所以你减少了使用 Figma 等设计工具的时间。我估计你大约有 50% 的时间用在了 Figma 上。剩下的一半时间则用于沟通、写作、绘制图表以及其他活动,以了解客户、企业的需求和用户的痛点。你越来越多地使用分析工具。
此外,您开始对未来的设计工具感兴趣,例如 Lovable、v0 和 Replit(许多人称之为“氛围编码”应用程序),并试图弄清楚如何将它们融入到您的工作流程中。
作为一名高级产品设计师,你可能有四分之一的时间花在设计工具上。与你作为实习生或初级设计师的经历相比,这个部门发生了巨大的变化。你不再过多地探索视觉方面,因为你知道,除了用户界面之外,用户体验还有许多更重要的方面。
您可能已经测试了一些氛围编码工具,并将它们纳入设计过程的构思和原型制作阶段。
您的大部分时间都花在三类工具上:白板(FigJam、Miro、Lucid)(用于主持研讨会);文档编辑器(Google Docs、Microsoft Word、NotebookLM)(用于经常戴着侦探的帽子进行大量采访);演示文稿编辑器(PowerPoint、Google Docs、Figma Slides)(用于创建幻灯片,帮助您与利益相关者和商业团队沟通您的重要想法)。
定期与你的直线经理会面对你们双方都至关重要。对他们来说,这需要评估你在工作和职业生涯中是否取得了进步。他们也需要这些会议来讨论潜在问题,并提供帮助来解决这些问题。对于你来说,作为一名设计师,在这些会议上讨论的需求和主题会根据你在职业阶梯中所处的位置而有所不同。近年来,我在不同的公司领导几位实习生和初级设计师时,也观察到了这一点。这些会议会有什么不同呢?让我们来一探究竟。

作为一名实习产品设计师,你与经理开会的时间几乎百分之百都集中在你的工作上,这会影响你的成长。当然,你也在与他们建立关系,讨论一些与工作无关的话题,以保持良好的沟通水平。但由于你经验相对不足,你需要大量的反馈和工作指导。
作为一名初级产品设计师,您的主要需求与以前一样:您需要工作反馈和指导,因此在大多数时间里,您将展示您的日常项目并询问是否以正确的方式完成。
首次晋升后,你渴望更多,所以开始对中层职位感兴趣。它和你现在的职位有什么不同?我需要学习和实现哪些目标才能尽快晋升?你的直线经理可能会为你设定具体的目标,指导你获得晋升。因此,你们的一对一会面可能会用来讨论这些目标并检查进展情况。
作为一名中级产品设计师,你变得越来越独立,这会影响你与直线经理的一对一会议。你不再像以前那样详细地讨论你目前的工作。战略思考越来越频繁地出现在你的工作中,所以你很可能讨论的不是团队下周的工作,而是下个季度的工作。
你开始与来自不同团队和部门的人员更紧密地合作完成工作,因此你会寻求建议,了解如何与非设计师建立联系、与利益相关者互动,以及如何与商业团队沟通,以便他们理解你(剧透:他们并不关心你的设计系统、代币或双钻流程)。你很可能已经设定了一些季度目标,并正在努力实现这些目标以保持持续增长。
作为一名高级产品设计师,你比以往任何时候都更加注重战略。你很少需要花半个小时与你的经理沟通你的日常项目(如果是这样,那就有问题了,这叫做微观管理,而问题要么是你的直线经理,要么是整个组织)。你更愿意在一对一的会议中兼顾两个主要主题:战略展望和领导力。
如果你是一位资深设计师,并希望进一步发展,那么你面前有两条路可走:IC 和管理层。两者都需要一定的领导能力。如果你选择 IC 这条路,你可能没有直接下属,但你将以身作则,监督良好实践的实施。你很可能会花费大量时间与你的经理一起准备担任这些职位。
此外,如果您已经领导一个设计师团队但尚未获得正确的头衔(这在该行业中很常见),您可以报告他们的进展和团队的战略举措。
剩下的时间,你用来讨论战略。你的产品团队(如果你负责多个产品,则多个产品团队)下个季度的重点是什么?未来6到12个月,你还计划探索和开发哪些产品?你的经理应该帮助你寻找资源和人脉,以实现战略目标。

令人惊讶的是,Duolingo 的用户体验主管 Mig Reyes 在 LinkedIn 上宣布,公司已决定彻底改变 UX 设计一词,并用 PX 设计取而代之。
你可能会问, PX 设计是什么?让我们根据公司的说法来分析一下。

首先,他们明确表示将把用户体验 (UX) 的职能更名为产品体验 (PX)。之所以做出这一改变,是因为 Duolingo 是一家产品主导的公司,他们内部所做的一切都是为了产品。他们招聘的职位也包括产品设计师、产品文案和产品研究员。
我们尝试过“UX”这个统称。但最终没能坚持下来。它感觉不像我们。感觉……过时了。
最后,他们还提到了UI如何塑造用户体验,以及UX如何服务于产品,最终形成了完整的等式。这是一个相当有趣的UX设计理念,因为我们一直以来都认为用户和业务之间需要取得平衡。
此事在网上引发了众多设计师的强烈反对。有人认为这是公司赋予用户体验(UX)新身份、使其专注于业务和产品的绝妙之举;而另一些人则认为这只是一种营销噱头。

抛开这些审查不谈,这确实表明公司越来越看重设计师的头衔,更注重设计师的实际能力和技能。UX(用户体验)这个词在我出生前就出现了,之后经历了多次改版,所以这种情况对我来说并不意外。公司如何更加轻视设计师的头衔,而更注重设计师的职能和技能。UX 在我出生之前就已经被创造出来了,从那时起它已经经历了多次改版,所以这样的事情对我来说并不感到惊讶。
这并不是我们见证的第一次用户体验 (UX) 品牌重塑。1993 年,用户体验之父唐纳德·诺曼 (Don Norman) 创造了“用户体验设计”一词,将平面设计、工业设计、文档和人机交互等概念融为一体。1993年,UX之父唐纳德·诺曼创造了UX设计这个术语,将图形设计、工业设计、文档和人机交互全部涵盖在一个整体中。
2011年,一位拥有产品设计背景的勇敢软件开发者挺身而出,致力于改变开发者的生活。他提出了“开发者体验”一词,涵盖了在其他现有平台上构建应用程序的开发者的体验。您可以在此处阅读详细文章。

最近,
宣布了一个名为“代理体验”(Agent Experience,简称AX)的新术语。该术语与基于代理的人工智能(AI)领域相关,涵盖了AI驱动的代理如何看待世界和数字体验。例如,某些代理可以与网页交互,并根据您的提示帮助您找到合适的内容。AI代理如何与网页交互?代表您拨打电话的AI代理将如何与其他人互动?问题无穷无尽,而AX或许正是AI代理未来发展的答案。阅读全文。
每个创意或技术领域都必然会根据当前的技术趋势以及用户对产品的期望而发展。由于许多任务都由人工智能完成,设计师不可避免地会开始关注业务和产品功能,因此“PX”一词就显得合情合理。如果重点转向打造更优质的人工智能或代理体验,那么“AX”一词就显得合情合理。设计师开始关注业务和产品功能因此,PX 这个术语是有意义的。如果重点转向打造更好的 AI 或代理体验,那么 AX 就说得通了。
用户体验设计师现在必须与时俱进,掌握必要的技能例如针对设计、产品和业务的 AI 工作流程,甚至对市场上新兴趋势的了解。
无论术语是什么UX 和 UI 设计的基础和原则始终如一。事实上,在设计师数十年经验的基础上构建新的理念和流程比以往任何时候都更加重要。

每个人都在争相打造 AI 体验,但产品真的能达到预期效果吗?作为用户体验领导者,掌控产品方向是我们的荣幸。这意味着我们要思考 AI 如何在用户体验中呈现,以及它对用户的实际意义。
仅仅拥有AI功能已经远远不够了。AI成本高昂,如果执行不力,还会给用户带来更多不便。其他设计师和技术人员之前也曾抱怨过这个问题,所以我就不再赘述了。那么,作为一名用户体验领导者,你该如何才能更好地定位你的公司和团队,从而有效地推出AI技术呢?
不要仅仅为了 AI 而构建。要识别用户最紧迫、最普遍的问题。需要注意的危险信号:
与产品负责人、业务利益相关者和客户拥护者进行交流,探讨如何推动变革。与客户沟通,了解他们的工作方式,并提供可靠的数据来验证你的假设。
好了,你确定了主要问题,但人工智能真的是正确的方法吗?数字公共服务中心的评估报告《人工智能是否是正确解决方案》提供了一些指导,可以帮助你入门:
如果人工智能很合适,答案不应该总是聊天机器人,但很多公司却这么认为。如果你的公司也这么认为,那么你还有很多工作要做。首要考虑因素应该是价值,而秘诀在于组织对价值的认同。
定义贵组织的AI 愿景和目标——参考 Thrive 文章《如何创建 AI 愿景声明》中的建议,共同制定愿景和目标。运用 AI 技术,增强用户体验 (UX) 或产品团队的目标声明。
确定可以支持您的团队及其 AI 计划的联系人。

虽然您可能没有能力动员这些同事或工作伙伴,但建立联系并寻求建议仍然有助于进一步推动您的计划。
在整个组织内培养关系对于让你被看到并建立信任非常重要。
在这个部分,您需要进行认真的、有时可能令人不快的对话,以通知、协作、获得批准或召集 AI A 团队的各个成员。
引导您和您的团队更好地了解您正在建设的环境。
您的组织或产品在智能化道路上处于什么阶段?您是从零开始,还是只实现了少量自动化,还是已经拥有许多 AI 功能?这里需要考虑的重点是当前状态,而不是路线图或理想的未来。

通过大致了解您的组织所处的状况,您可以确定您的组织为了实现愿景必须达到的成熟度级别。
UI 的底层隐藏着什么?它是否采用了合适的技术架构来支持 AI 开发?在真正投入 AI 工作之前,你需要解决多少技术债务?
在架构师和开发人员的帮助下,您的团队可以全面评估您的平台的定位。虽然我不推荐 Domo,但他们有一篇很棒的文章《AI 就绪性:评估您的业务的完整指南和免费清单》,您可以参考。
了解这一点可以告诉你,你的努力是否会实现、是否会被推迟,或者是否会徒劳无功。
定义AI 设计原则,打造富有影响力的用户体验。您可以从 VUX 的AI 设计原则中找到灵感。通过补充和完善概念的原则,强化既定的 AI 愿景和目标。
不断提升您的 UX 实践以提供完善的 AI非常重要。
与工作伙伴保持定期沟通并遵循最佳实践。
您的团队是否渴望开始深入研究数据?对于注重工程设计的组织,或者为了实现并行方法,您的团队也可以专注于数据准备。您可以先清理和准备一些基础数据集,以及一些您认为能够带来价值的专业数据集:
通过清理信息并将数据输入 AI 模型,您仍然可以在现有路线图上开展工作,同时为 AI 计划取得一些进展。这样,您就可以在对现有数据集执行深度学习关联时让数据为您提供指导,从而进一步研究特定经验用例。
要利用 AI 解决客户问题,团队必须仔细思考 AI 如何在系统中运行,以及它将如何影响用户体验。请使用下方矩阵来指导讨论和决策。



真正的用户倡导者提出的问题
确保不错过任何机会,分享在探索过程中、通过用户反馈或分析所获得的经验。及时向业务和产品利益相关者汇报研究结果,确保路线图的优先事项得到数据支持。
用户体验团队还可以通过有效的可视化,在帮助利益相关者更好地确定工作优先级方面发挥关键作用。与产品经理合作,模拟代表最终愿景、第一步以及最终实现之前的几个中间阶段的英雄体验,这些体验可以映射到交付时间表和阶段。
确保你能定量和定性地衡量结果。包括领导层的投资回报率 (ROI) 和产品团队的关键绩效指标 (KPI)。虽然我不推荐这些方法,但Arounda 的《人工智能用户体验:完善人工智能产品指标的 10 个技巧》提供了很好的例子:
如果您已经为客户提供了良好的服务,那么打造高影响力的 AI 体验应该轻而易举。但陷阱在于,组织对 AI 愿景或目标的看法不一致,以及您的产品技术能力尚未为 AI 做好准备。作为一名设计领导者,您拥有独特的优势,只需稍加挖掘、拓展人脉,并打破常规思维,就能引领变革。

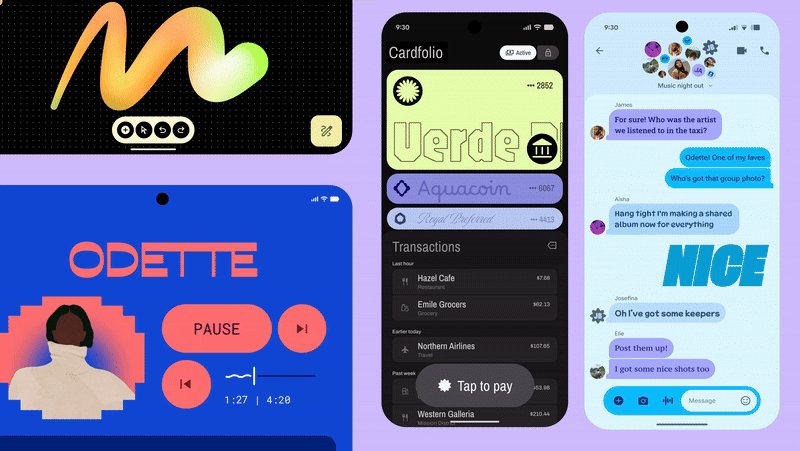
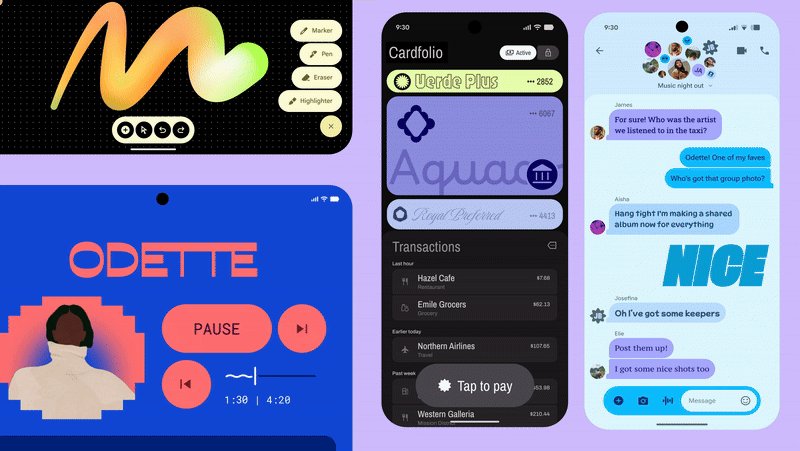
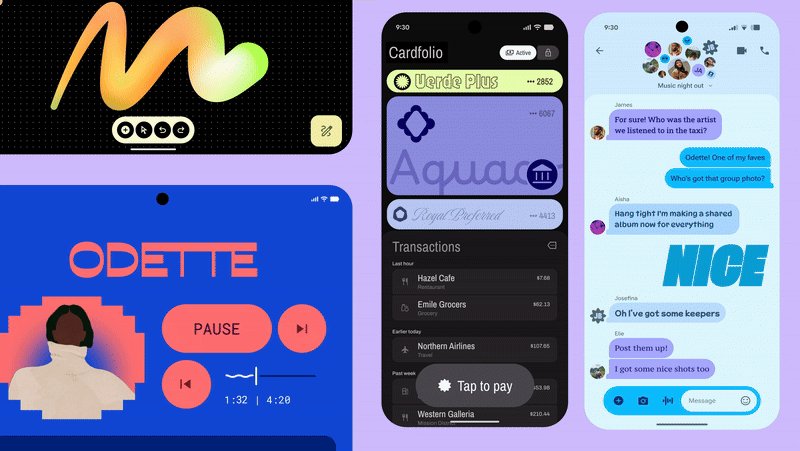
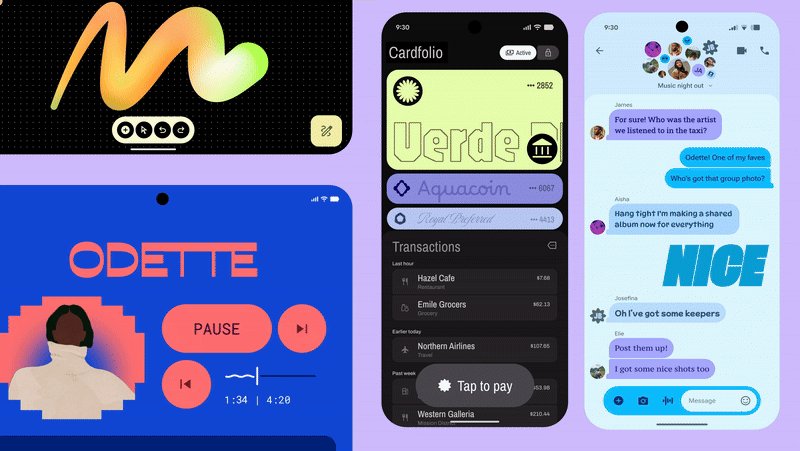
谷歌刚刚在上周的Android Show上发布了 Material Design 的一项最大更新,这让我这个 UX 设计师感到非常兴奋(同时也有点担心),因为它正在发生着变化和发展。
格谷歌 (OOGLE) 最近对其现有的设计语言和系统进行了大规模升级,用于为全球数十亿用户构建应用和产品。此次更新包含许多有趣的新效果和风格,但最重要的是,它凸显了公司在用户体验方面的思维转变。
让我为您总结一切,并展示这将如何为空间带来新的设计趋势。

如果你觉得之前的 Material Design 已经不遗余力地让元素看起来更有趣了,那么这次的更新绝对更上一层楼。从形状相互转换的创意加载器,到随处可见的滑动条,这次更新将为设计师提供丰富的选择和自由度,让他们尽情发挥创意。
不一致是关键?——这是我在 Android Show 上注意到的!作为设计师,我们通过网站和应用程序宣扬一致的设计,然而 Material Expressive 却打破了大量规则。
除了微小的元素之外,我们还可以在应用程序中的整个卡片和列表中看到这一点:

我们见过网站标题的奇特风格,设计师们也利用标题来契合主题,使其成为重要的图形元素。谷歌似乎也试图在其设计系统中做同样的事情。
一个很好的例子是他们如何巧妙地使用可变的字体高度和大小来创建这个简洁的闹钟应用程序。
一些有趣的标题和文字非常有意义,尤其是在标题扮演特定角色的应用中。然而,一些大而粗的标题和元素的使用却很糟糕。以下是谷歌正在做的一个很好的例子显示为“不该做什么”:

我们还没有看到谷歌在动画标题和效果方面做出太多的贡献,所以我们只能拭目以待。

从上面的对比中,您可以注意到 Gmail 移动应用的一些重大变化。电子邮件部分现在变成了素材卡片,并且操作菜单移到了键盘上方。除了位置的变化之外,加粗的发送按钮和扩展的菜单还允许用户快速操作并将元素添加到电子邮件中。研究表明,这可以将用户的浏览体验提升 4 倍。
不同元素使用不同的色调不仅让应用程序感觉更有趣,而且还为重要元素创建了良好的视觉层次和对比度。
根据谷歌研究团队的调查,无论年轻用户还是年长用户,都能更快地发现关键交互和行动号召 (CTA),并减少采取行动的时间。简而言之,用户和界面之间的摩擦将会减少。

谷歌将他们的新动画系统和指南称为“运动物理系统”,该系统致力于使微交互和过渡更加流畅、更具表现力。谷歌还致力于使动画更容易被用户理解。
一些主要区别如下:
所有这些如何协同工作的一个很好的例子就是这个非常自然且富有表现力的动画:

在上面的例子中,仔细观察关闭一条通知时,所有其他通知都会做出相应的反应。这感觉就像一本书被从书架上拉下来,旁边的书也会微微滑出。这比之前的 Android 更新更加自然,也更符合物理定律。
您可以使用这些新动画及其动画指南和设置列表 - https://m3.material.io/styles/motion/overview/how-it-works

谷歌确实非常依赖变形形状来展现设计元素的状态变化。无论是卡片的展开,还是计时器的移动,这些变形形状随处可见。
他们还推出了一个新的形状库供设计师使用和探索——https: //m3.material.io/styles/shape/overview-principles。
这些形状不仅仅是工艺品。谷歌鼓励设计师将其用于个人资料图片以增加个性,将其添加到用户交互和元素中,以及使用 2.5D 形状来增加深度。
不过,谷歌也警告设计师要谨慎使用形状,以避免混乱和混淆。
你对 Material Expressive 有什么看法?请在评论区留言,我们可以好好讨论一下!另外,记得点个赞支持我哦 :)
本文基于迪士尼动画师奥利・约翰斯顿与弗兰克・托马斯提出的 “动画十二基本法则”,探索其在 UI 动效设计中的指导作用,强调 UI 动效应结合场景、动态效果与节奏传递信息,通过十二法则提升动效的自然性、吸引力与功能性。
在线教育竞争日益激烈的今天,课程内容、教师资源和技术支撑已不再是决定成败的唯一变量。随着市场趋于成熟,用户在多个平台间的选择权提升,真正决定平台是否能留住用户、激发学习动力的,是用户体验(UX)、交互设计(Interaction Design)和界面设计(UI)这三大维度。
传统教育强调面对面、即时反馈、仪式感强。而在线教育,则在技术便捷的同时,牺牲了一部分“人”的互动感。这种缺失,正是交互设计需要着力弥补的空白。
教育软件不仅仅要有过硬的专业知识,更要弥补相较于线下教学的交互短板。教育不同于娱乐,其流程具备阶段性目标、长时间投入、知识内化路径等特征,单纯传输内容已远远不够,设计要主动参与到“学习过程建构”中,设计学习路径、驱动学习行为、重建沉浸体验。
线上教育的交互设计承担着三个关键任务:
明确学习路径:用户能否在首次使用中快速理解“从哪里开始学、接下来做什么、什么时候完成任务”。
即时反馈与引导:做对了是否能获得激励?做错了是否能被温柔地引导?这决定了学习动力是否能持续。
任务分解与节奏感控制:学习模块是否易于拆分、时间是否可控?这些因素影响用户是否能持续投入。
举例来说,我们曾为一个名为“半老外 David 英语启蒙”小程序参与界面与交互设计。在这个面向儿童与家长的英语学习产品中,为了提高用户体验我们进行视觉调整:
圆角卡片式的信息分组,减少信息干扰,提高儿童用户的内容理解效率。
页签式课程结构,将“家长课程”与“孩子课程”进行分类,前者提供全方位了解入口,后者以视频和生活化场景增强学习沉浸感。
这些设计不仅提升了视觉体验,更在信息传达效率、任务操作便利性与情绪激励机制上做到了实效优化。
一个体验出色的教育平台,往往在细节处打动人心:
是否能减少用户的思考负担?
是否能让用户知道“现在我在哪、接下来该干什么”?
是否在用户迷茫、卡顿、分心的时候提供适时提醒或激励?
这其实是一个“设计心理学”在教育场景的落地问题。比如,当学习任务被合理拆分,系统根据用户表现实时调整难度,用户就更容易进入“心流状态”;当学习成果被可视化呈现,用户就更容易产生目标感与成就感。这种体验背后,其实是设计者对用户学习心理的精准拿捏。
教育类产品的信息密度高,任务目标明确,界面设计要兼顾以下几方面:
视觉层级清晰:主操作路径需醒目明确,辅助信息适度弱化。
风格统一、情绪调性明确:儿童启蒙需要温暖明亮,成人考证则更需要沉稳理性。
操作响应及时:点击反馈、加载状态、跳转逻辑等要精准顺畅,降低用户的“系统不确定性焦虑”。
好的UI不仅是为了“好看”,更是为了提升操作效率、增强内容理解,最终让学习更轻松、更自然。
在线教育正在走向“内容同质化、体验差异化”的时代。未来产品的核心竞争力,或许不再是谁有独家教材、谁请来大咖讲师,而是:
谁能提供高度个性化、适应性强的学习路径
谁能构建沉浸感与成就感兼具的交互体验
谁能通过设计整合技术与教育逻辑,提升学习效率与心理舒适度
未来AI、数据可视化、语音交互、AR/VR 等前沿技术与设计将深度融合,带来新一轮体验升级。而在这一过程中,既懂设计、又懂教育、还了解技术逻辑的“新型产品设计人才”,将成为教育科技公司的核心战力。
在线教育并不缺内容,也不缺工具,缺的是一个足够了解用户行为与认知机制的设计系统。今天的产品竞争,是体验细节的比拼;明天的产品革新,是设计认知的升级。
从用户体验出发,连接认知与内容;通过交互设计,重构学习路径;借助界面设计,减少认知摩擦 —— 教育的未来,不只是教得更好,而是“让人愿意学、坚持学、有效学”。
首先,我要说的是:人工智能永远无法取代真实用户的研究。无论工具多么强大,它都无法提供与实际用户交流一样的洞察。然而,人工智能可以提高速度和效率,并帮助减少用户研究员工作流程中的一些人工开销。
一些人工智能工具多年来一直是研究过程的一部分——比如转录、自动标记或情绪分析。但2025年的前景会是什么样子?研究人员还能用什么来增强(而不是取代!)他们的实践?
每当我看到一篇对 AI 工具赞不绝口的文章时,我都会持保留态度。有时是赞助内容,有时推荐的人甚至连一半的工具都没用过。这篇文章不会是工具清单(顺便说一下,这里有一个相当不错的清单!),也不会推荐什么内容。相反,我会分享我在工作中是如何运用 AI 的——哪些有用,哪些没用,以及我认为它的发展方向。
我将使用NNg 的结构来分享我的 AI 研究历程,将研究大致分为以下几个阶段:准备 → 运行 → 分析,并在此过程中添加任何额外的想法。
人工智能可以加快部分准备阶段的速度,但并非全部。例如,用人工智能编写一份好的测试计划通常也需要同样长的时间。除非是非常简单的事情,否则我解释背景的时间往往比自己起草的时间还要长。
它确实有帮助的地方:
事情到了这里就变得有点不连贯了。如果是主持式会议,那么你仍然需要承担主要工作——掌控对话方向,通过后续问题深入探究背景。如果是无主持式研究,那么你已经知道结果会如何,而且研究会自行进行。而且,很可能你在这个阶段已经使用了一些人工智能工具:
我发现人工智能在这里最有用,但同时也是最需要谨慎行事的地方。

人工智能可以帮助:
注意:不要让人工智能撰写整份报告。它通常会使报告显得过于学术或机械。如果你向认识你的人汇报,他们绝对会发现这份报告听起来不够真实。即使你与不太了解你的人分享这份报告,在这个时代,他们仍然很容易察觉到报告中人工智能的影子。
最大的问题和挑战是,目前还没有一种适用于所有研究的人工智能工具。
您可能需要混合搭配:
这绝不是市场上所有工具的详尽列表,市场上还有无数的工具。
这让我想到了工具采用过程中的主要障碍——成本。没有一个平台能够涵盖所有内容,所以你最终需要处理订阅、在工具之间切换,并处理分散的数据。
这会导致:
您可以在许多文章中找到有关市场上各种工具的更多信息,但我发现这篇文章非常有用。
人工智能不会取代研究人员。但它可以成为强大的助手——如果你知道在哪里以及如何使用它。我想再次强调——你仍然需要知道自己在做什么,并掌控全局。就像任何好的工具一样,关键在于平衡、专注,以及知道何时依靠自己的判断。

说实话,我们大多数人在设计屏幕时并不会考虑人脑。我们关注的是布局、间距和颜色。但事实是:设计并非发生在屏幕上——而是发生在用户的大脑中。这就是神经设计的用武之地。
神经设计就是运用认知心理学和神经科学来构建直观、轻松甚至略带愉悦的界面。我之前并没有学过神经科学,但自从我开始了解大脑的运作方式后,我的设计方式就彻底改变了。
以下是我所学到的知识 — — 有真实的例子、用户体验法则和一些你可能想看看的书籍精华。
我们的大脑天生就具有节能的本能。这意味着人们几乎总是会选择阻力最小的路径。当你的用户界面过于复杂或选项过多时,大脑就会说:“不行。”
提供的选择越多,做出决定所需的时间就越长。
想想谷歌的主页只是一个标志和一个搜索栏。这并非偶然——它的设计是为了减少认知负荷。

设计首先是情感驱动,其次是逻辑驱动。这意味着色彩、布局甚至动画都能在第一秒就建立信任。
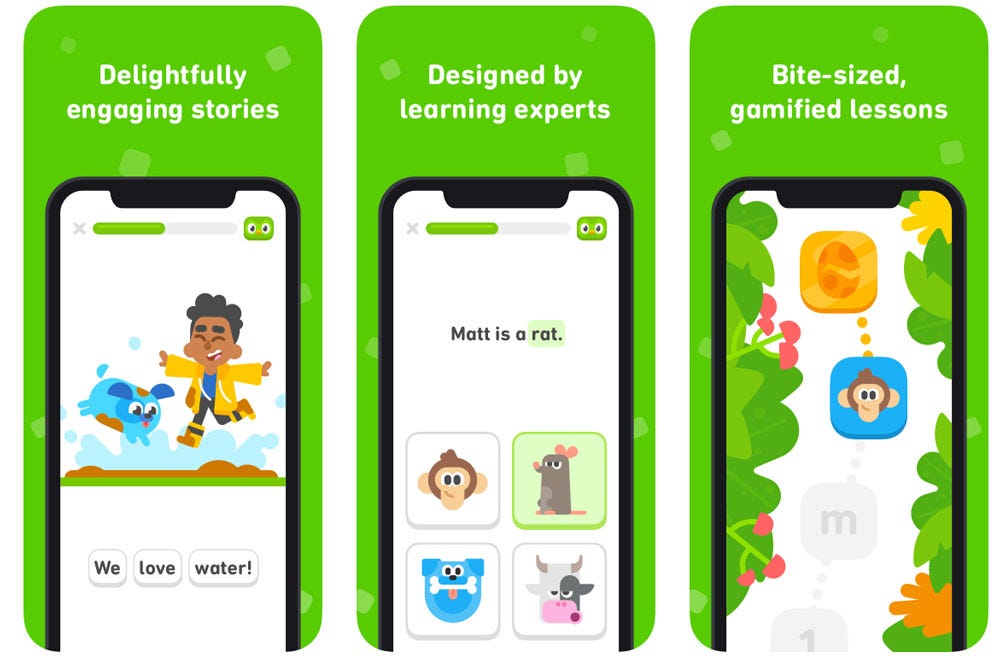
让我们来看一个例子:Duolingo 的应用程序使用友好的插图、有趣的语气,以及一些感觉像大脑“拍拍背”一样的小奖励。它降低了学习新语言的情感障碍。

以下是Susan Weinschenk 所著《神经网络设计》一书中的一条重要建议:
“我们不会做出合乎逻辑的决定。我们会做出情绪化的决定,然后用逻辑来证明其合理性。”
大脑喜欢模式。当用户看到自己熟悉的事物时,他们会感到安全,并且能够掌控一切。
用户大部分时间都花在其他网站上。因此,他们期望你的产品也能以同样的方式运作。
让我们看一些例子:Instagram 的底部标签栏、亚马逊的购物车图标或Gmail 的撰写按钮——它们都遵循常见的视觉隐喻,以减少学习曲线。
认知科学告诉我们,用户的工作记忆中一次只能记住大约4个条目。因此,如果你的应用依赖于用户记忆指令,那么它注定会失败。
一般人的短期记忆只能保留 7 件(正负 2 件)物品。
真实案例:你有没有尝试填写表单,但错误信息只有在提交后才会显示,而你却忘了哪个字段出了什么问题?这简直就是记忆噩梦。
大脑会不断检查:这有效吗? 我能控制吗?如果用户界面没有响应输入,用户就会感到不确定——即使后台一切正常。
人们需要立即得到反馈来了解其行为的结果。
例如,Slack在消息发送时会显示“正在发送…”的动画和勾号。这能建立信任,尤其是在快速对话中。
以下几本书确实帮助我将神经科学和用户体验联系起来:




好的用户体验不仅仅是让事物看起来美观。它在于理解人脑的运作方式,并围绕此进行设计。神经设计提醒我们,我们设计的不是屏幕,而是思维中的体验。
当我们做得好的时候,一切都会顺利。
所以下次调整布局或重新设计流程时,问问自己:
现在什么对大脑来说最容易?
这个问题比任何花哨的工具都更能帮助我做出更好的决策。
……
蓝蓝设计的小编 http://www.lanlanwork.com