
听到<夜配色>这个词,你脑海中会联想到什么样的色彩?或者什么样的画面?

可能最容易被人联想到的就是黑色,因为夜晚给人的印象通常就是一片漆黑。如果继续联想,可能有的人也会想到蓝色,因为真实的夜晚也并非纯黑,但是这种蓝一定是暗色的蓝。

但是夜晚也并非什么都看不见,有时候也会有光亮,比如自然的星光或者人造的灯光,这种光可以是冷色的。

当然也可以是暖色的。这些情况基本上就是人们通常会联想到的关于<夜配色>的色彩形象。

而让大家失望的是,这些通常会想到的色彩印象其实都不属于<夜配色>的形式,那到底什么是“夜配色”呢?
电影《绿皮书》海报

这个需要从第 91 届奥斯卡金像奖最佳影片《绿皮书》说起,《绿皮书》的海报色彩很美:水蓝色的汽车与天空色相呼应,司机也穿着蓝色的上衣,整个画面都散发着明净的蓝青色调,奇妙的是,后座的“主人”却穿着一件咖啡色系的套头衫,但是露出的衬领同样也蓝色系的,其实这种色彩组合就属于<夜配色>。不过大家先别急,我们接着往下看。
电影《绿皮书》剧照

不仅电影海报如此,整部剧中的色彩搭配也始终保持着<夜配色>的基调。比如女演员明亮的蓝色针织外套与褐色的裙子就形成了夜配色,其他场景也是如此,这正是它迷人的地方。电影《绿皮书》讲述的是一段跨越种族、阶级的友谊故事,而<夜配色>恰恰具有民族的、世界的、神秘的、共通的色彩属性。

具有以上这些属性,很大程度上是因为这种色彩搭配的不常见性,不常见不代表就没有规律可循,任何色彩搭配必定有它的内在规律,我们不能只看表面,抓到本质才能掌握它的内核。我们把刚刚提取的这几组颜色排列出来分析一下。

我们看这些色彩有什么共性:上方的颜色纯度或明度都是在偏低的范围,而下方颜色的纯度或明度都普遍偏高。如果再结合冷暖色来看我们会发现,上方都是暖色系,而下方都是冷色系。

因此我们可以总结出:低纯度或低明度的暖色搭配高纯度或高明度的冷色,这种配色形式就是<夜配色>,也叫<影印色>。

如果大家难以理解,我们可以再通俗一点,就是暗浊的暖色搭配鲜亮的冷色。严格来讲<夜配色>并不算什么真正的配色技巧,无非属于冷暖色搭配范畴,但是因为搭配在一起很特别,所以我们就把它单独拿出来作为一种搭配原则来探讨。
异域情调

最早引入<夜配色>这一概念的是服装领域。很多咖啡色系的衣裙如果只是搭配黑色或米色等色系,整体上虽然和谐但也会显得单调和乏味,所以就会加入蓝色系,这时就会有不一样的感觉。并且<夜配色>的搭配具有高级感,比如蓝色的牛仔裤就可以试试搭配驼色上衣。
复古绅士

而且<夜配色>的搭配男女通用,比如男士的话可以是水绿色的毛衣搭配棕色西装外套,或是是领带、胸花都可以。男士使用夜配色,很有时尚感,会显得精致典雅,细节处彰显低调华丽的质感,整体具有复古绅士的浪漫气息。
魅力碰撞

使用<夜配色>也可以考虑面积配比,想要冷暖碰撞的效果,通常情况下就是在上半身和下半身使用一对夜配色,比如葡萄酒色配天青蓝,充满异域风情。
点睛之笔

当然也可以用点缀的方式来使用<夜配色>,比如用鲜亮的冷色搭配低明度的咖啡色,用鲜亮的冷色来点缀,展示高级感,对于服装搭配而言,衣领、袖口、包、鞋这些都可以是点缀色的应用载体。

对于这些<夜配色>在服装领域的应用,我们可以将它们提取出来,按照暖色和冷色重新摆放,然后旋转角度,不知道大家发现什么没有,其实<夜配色>的独特美感,像极了天空色与大地色的碰撞。

虽然到这里大家对<夜配色>已经有了一些基本的了解,但是想要良好的运用到设计当中,还需要继续加深理解,毕竟我们之前所看到的都是电影或者服装领域的<夜配色>,而我们切入的角度,就是先排除那些不属于<夜配色>的形式。

回到之前我们总结的,首先<夜配色>包含一种冷色和一种暖色,然后色调上分为暗浊的和鲜亮的,所以它们两两组合就会出现四种形式:也就是暗浊的冷色搭配鲜亮的冷色、暗浊的冷色搭配鲜亮的暖色、暗浊的暖色搭配鲜亮的暖色、暗浊的暖色搭配鲜亮的冷色。
暗浊的<冷色>——鲜亮的<冷色>

首先第一种就是暗浊的冷色搭配鲜亮的冷色,这种配色形式很常用,比如通常我们确定一个背景色之后,上方的文字色或元素色就会在背景色的基础上改变纯度或明度。
暗浊的<冷色>——鲜亮的<暖色>

第二种就是暗浊的冷色搭配鲜亮的暖色,这种比第一种更常见,因为这种形式就是我们通常所讲的冷暖搭配,一冷一暖,一亮一暗。
暗浊的<暖色>——鲜亮的<暖色>

第三种形式就是暗浊的暖色搭配鲜亮的暖色,这种搭配形式整体方向也是比较偏向统一协调的,不会有太大的问题,但也很难给人眼前一亮的视觉冲击。
暗浊的<暖色>——鲜亮的<冷色>



最后一种就是暗浊的暖色搭配鲜亮的冷色,也就是我们这期教程中所讲的<夜配色>,这种配色形式运用到平面设计领域,整体上还是可以保留它的气质和风格的:神秘、充满异域风情,当然我认为这些属性并不是一成不变的,但是不变的是<夜配色>会给人不一样的感觉,因为通常人们都不太会这么配色,所以我们什么情况下去使用<夜配色>,相信大家心理已经有答案了吧。接下来我们来尝试几个案例。

这是一个人物插画,首先我们先将人物皮肤的颜色填充进来,然后是箱子。

接下来就是为人物的穿着填色,这时候我们就可以回想之前我们列举的服装搭配的例子了,我们可以将裤子的颜色填充一个大地色。

然后是上衣的颜色,如果是常规的人物插画配色,通常情况下衣服都会选择一个跟裤子颜色相统一和谐的颜色,但是如果我们想要一些不一样的效果,这时就可以使用<夜配色>,将衣服的颜色填充一个天蓝色,也是我们之前所讲的碰撞色,因为面积相当。

当然,我们也可以将裤子填充水蓝色,有些类似牛仔裤的颜色,衣服填充一个咖色,这也是一种<夜配色>。

或者我们也可以使用点缀色的形式,比如整体颜色是咖色,但是我们可以在衣领、袖口、裤脚这些小面积区域填充亮冷色。

再或者是鞋子的颜色也可以,或者再大胆一些给头发染个色。

我们也可以尝试一个网页首屏,比如画面中这种色调的图片现在很流行,本身就很适合我们这期内容所讲<夜配色>。

如果我们添加白色文字,虽然识别度很好,但是不会给人眼前一亮的感觉,会稍显平庸。

这时我们就可以尝试<夜配色>的搭配,当然文字色可以有选择,都可以尝试一下,甚至是偏暖一些的文字也不是说就不可以,我们总结出的规律要为我们所用,而不要被规律所限制,希望大家能明白这个道理,千万不要理解的太死板。

最后我又尝试了一个海报,海报的主题是“南非当代摄影展”,这个名字就会让我脑海中浮现出异域风情,所以我认为可以使用夜配色。

先将图片置入到版面当中,而这张图片本身就是大地色调,因此也是适合<夜配色>搭配的。

所以上方的背景色我们就可以填充一个天蓝色,现在整体上下色调对比就是<夜配色>的形式。

文字这里我们也可以不使用黑色,替换成大地色,下方的小字使用上方的蓝色。但是做到这里我感觉画面还缺少点什么,也就是整个版面的构图和文字编排都很规矩和工整,这时候就需要有一些破坏这种工整的元素。

所以我就在右下方这里添加了一个手写体的英文,为这个画面增加一些灵动,当然颜色上也是吸取上方的蓝色,形成呼应。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:研习社
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
全球SaaS的起步可以追溯至1960年代兴起的分时系统(Time-Sharing System),20世纪90年代后,全球SaaS市场不断成长,日益走向成熟,其中美国是全球SaaS领域发展最迅速的国家。由于SaaS的概念在国内仍属新兴事物,大多企业对此认知十分有限。基于此,本文作者总结了中国SaaS的前世今生。
SaaS诞生于20世纪末期,与“古老”的企业应用软件行业有着密不可分的联系。很多入行不久的B端产品经理对SaaS的历史不是非常了解,因此经常有人问我“什么是SaaS”之类的问题。
今天,我就通过一篇文章,带你了解中国SaaS的前世今生。并且通过几个关键词的解读,分享我对“中国SaaS”的洞察。最后,我还会用专门的章节回答SaaS群网友提出的几个问题。
当然,受限于个人见识和经验,本文可能存在一些疏漏甚至谬误。所谓的“洞察”,也更多是个人肤浅的见解。因此,我更希望本文能抛砖引玉,引发更多思考。
20世纪90年代中期,随着Oracle、SAP等国外ERP巨头进入中国,并拿下华为、联想等一流企业,正式宣告了中国ERP黄金时代的到来。作为一个“舶来品”,ERP的崛起有着深刻的时代背景。
以上背景也在一定程度上导致了:SAP、Oracle牢牢占据了中国市场优势地位,而国产ERP软件用友、金蝶则相对弱势。即便到了“国外企业应用软件在中国逐步式微”的今天,SAP约10000亿元的市值,也远超用友的约1000亿元市值。
ERP时代还有一个明显的特征,即一套软件打天下。不管是SAP的核心ERP产品R3,还是Oracle的主力ERP产品EBS,都是一套软件配置多个行业的解决方案。以我曾任职的Oracle公司为例,EBS系统在中国的标杆客户包括阿里巴巴、中国移动、华为、美的、长安汽车、太平洋保险等。
这些公司分属不同行业,对软件的要求也千差万别,Oracle能满足他们的需求,除了产品本身配置能力强大(EBS软件安装需要200G以上的硬盘空间),以及支持灵活的二次开发,也离不开咨询公司给客户提供贴身的现场实施服务。
这些咨询公司包括国外的IBM、德勤,也包括国内的汉得、赛意等。
传统ERP的交付流程可以简单总结如下:
当然,不同项目的交付流程可能略有差异。比如客户在实施完第一期后,可能还会继续实施第二、三期。但对于大部分企业来说,大规模的实施在几年内基本都会结束。
这种更接近“一锤子买卖”的商业模式,为传统ERP的衰落埋下了隐患,比如:
1)怨声载道的用户
在整个传统ERP的购买决策过程中,普通用户是没有发言权的,他们甚至无法提前深度试用系统以提供反馈意见。因此,ERP厂商会将大部分精力用于“取悦企业决策层”,而忽视普通用户的意见。这就从根本上决定了ERP厂商缺乏改善用户体验的动力。
当然,“存在”就有其“合理性”。传统ERP毕竟是80年代的产物,在那个强调“管理”和“执行”的年代,ERP的商业模式并没有太大问题。
2)昂贵的交付成本
由于是“一套软件打天下”,而各个行业甚至各个企业的管理需求差异很大,这就意味着,传统ERP的交付模式非常依赖现场实施和定制化开发。这无疑会大大增加ERP的交付成本。
以我曾经负责的某个千万级ERP项目为例,“实施费用”是“软件和硬件价格”的4倍左右。
3)难以持续的收入
本质上,传统ERP的商业模式是一次性买断。
首先,软件和硬件费用,是一次性付清的;其次,实施费用在项目上线后,基本也会全部付清。虽然有二期、三期,但一般也就持续几年的时间。虽然部分客户可能会外包运维,但是这部分的金额和实施收入比起来,可能只有20%甚至更低。因此,从一个客户身上获取的收入,是逐年递减的。
当然,以上问题虽然严重,但并不致命。毕竟传统ERP的商业模式,一度非常成功,导致传统ERP衰落的根本原因在于:它已经落后于这个时代。
2010年以后,随着智能手机和4G网络的普及,移动互联网时代正式到来。但基于PC端设计的传统ERP,天生就缺乏移动化、社交化的基因。而作为传统ERP成功的基石之一:厚实的架构和丰富的功能,这次则成为它转型的“绊脚石”—将一个200G的软件重构一次,其工作量并不比重新做一个软件少。
同时,进入互联网时代以来,注重用户赋能和体验、强调MVP和小步快跑是软件开发的灵魂,而部分传统ERP企业,在理念、人才和机制方面的转变,可能还需要一点时间。
要洞察SaaS,必须首先了解Salesforce。因为,Salesforce是SaaS领域当之无愧的先驱。
Salesforce创始人贝尼奥夫曾经是Oracle公司的高级副总裁,因为意识到传统ERP的弊端,他在1999年离开了Oracle公司,随之创立了Salesforce,并第一次喊出了“软件已死”的口号(“We believed in the End of Software—that all companies would eventually use the Internet to replace all the software they once installed on PCs. This was our religion”——Benioff)。
作为SaaS领域先驱,Salesforce几乎一直在无人区前进,并一直保持着SaaS行业的领先地位。截止到本文发稿,Salesforce的市值已经超过2000亿美元,远超蓝色巨人IBM,并相比2004年刚上市时增长了200倍左右,是世界当之无愧的“SaaS第一股”。
了解Salesforce的历史,对我们看清中国SaaS的未来非常重要。实际上,截止到今天,中国SaaS的发展仍没有完全脱离Salesforce发展的基本逻辑。比如从小客户到大客户,从SaaS到PaaS,从传统互联网产品到AI产品等。这从另一个侧面反映了Salesforce的伟大。
Salesforce于2001年推出第一款SaaS版的CRM产品,并且获得了一批中小企业客户。但是,中小企业的付费能力有限,生命周期也相对短,这就使得客户的生命周期总价值LTV(Life Time Value)并不高。因此,到2004年Salesforce上市的时候,它仍然只是一家市值10亿美元的小公司。
但是,Salesforce很快就取得了突破。2008年,Salesforce推出了世界上第一个可以在统一架构上部署应用的PaaS平台——Force.com。通过降低对编程能力的要求,以及提高SaaS开发效率,PaaS平台可以降低SaaS创业者的开发成本,也可以帮助他们快速找到客户。
这使得Salesforce成为一个创业平台,创业者可以通过给各个行业提供更有针对性的产品,来实现自己的SaaS创业梦想。站在Salesforce的角度来说,这也增强了它服务大企业的能力。因为通过SaaS创业者的定制开发,它可以满足更多大企业的个性化需求。
对于大企业来说,软件产品功能的丰富程度是影响其购买决策的关键因素。为快速增强服务大企业的能力,Salesforce开始了疯狂的收购之路。比如2010年收购企业黄页数据库公司Jigsaw,2011年收购云平台社交管理公司Rypple。
Salesforce对时代的变化也非常敏锐,它意识到数字化时代的到来,于是不断通过收购和整合等方式提升自己的数字化解决方案能力。比如在2013年斥资25亿美元收购了数字营销软件公司ExactTarget。
到2015年,Salesforce在营收、企业数、付费用户订阅数、平均订阅规模等关键指标方面,都取得了跨越式进步(见下面的表格),这也标志着Salesforce不再是10年前那家只能服务中小企业的SaaS公司了。

数据来源:亿欧智库
完成大企业市场突破的Salesforce,并没有停下前进的脚步,因为,可能没有人比它更明白“时代抛弃你,都不会和你打声招呼”的含义了。
2018年7月,Salesforce收购AI营销平台Datorama;2019年6月,Salesforce宣布157亿美元收购数据分析平台 Tableau;2019年7月,Salesforce宣布与阿里巴巴达成战略合作,以便为大中华区企业提供SaaS服务。毫无疑问,AI+国际化是Salesforce当下的最重要战略。
2020年7月10日,Salesforce迎来了新的里程碑:市值达到了1791亿美元,首次超过了Oracle公司的市值(1761亿美元)。这一历史性的时刻,也宣告了SaaS颠覆传统ERP时代的到来。
参考资料:
Salesforce在国外的成功,很早就引起了中国企业的注意。
在Salesforce上市的同年同月,中国的SaaS公司八百客宣告成立。同年,发布了它的第一个SaaS产品:CRM beta版本。
作为第一批吃螃蟹的中国SaaS创业者,八百客也有过高光时刻。比如在2011年,八百客宣布获得来自Salesforce的B轮融资。但是到今天,已经很少再听到八百客的消息了。如今提到知名的SaaS版CRM,我们更多会想到销售易、纷享销客、红圈营销等,而他们多成立于2010年前后。
除了八百客等创业公司,用友和金蝶等老牌ERP厂商也先后尝试了SaaS业务。比如金蝶在2005年收购HK会计在线,随后投入研发力量进行SaaS产品架构的搭建。但是,2010年以前的中国SaaS市场,仍旧波澜不惊。
早期的中国SaaS,从模仿Salesfore开始,艰难地探索着。
2015年,常常被媒体称为中国SaaS元年。
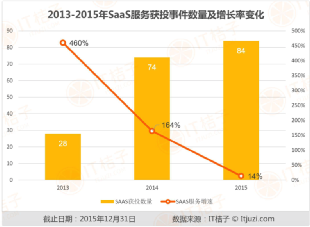
首先是2014~2015年的SaaS融资消息频出。根据IT桔子的数据,2014年SaaS融资74起,是2013年的2.6倍;2015年SaaS融资84起,融资金额估计近40亿,是2013年的10倍,如下图所示。

同样在2015年,阿里巴巴发布钉钉1.0版本,正式进入SaaS市场。同年,纷享销客完成1亿美元的融资后,开始疯狂进行广告投放。
而钉钉也不遑多让,一时之间,两家ToB公司的广告占领了腾讯新闻、今日头条等互联网媒体首页,甚至投放到了分众传媒、机场和地铁等。SaaS市场一下子引起了更广泛的关注。
不过,这只是热闹的表象。SaaS崛起的根本原因在于,随着4G网络与智能手机的普及,移动互联网时代已经到来。传统ERP无法满足移动互联网对于体验和效率的要求,天生就具有互联网基因的SaaS则顺势切入了这一块新兴的市场。
比如,曾经有一家国外知名建材厂商主动找到我当时所在的SaaS公司。他们斥资几百万购买了某国际厂商的CRM系统,用于管理分布在全国各地的专卖店。
但是由于很多专卖店位于偏僻的县城,同时也为了节省开店成本和加快开店速度,他们希望能够在手机端进行简单的下单、查询库存等操作。该CRM系统的移动端体验和操作效率存在诸多问题,根本就无法在一线门店推广。迫不得已,他们只能放弃几百万的投资,找到SaaS公司希望购买一套系统。
虽然中国SaaS满足了企业移动办公与管理的需求,但是要颠覆传统软件,“攻占”主流的大企业市场,仍然还有很长的路要走。在这方面Salesfore的发展是一个很好的参考:在推出PaaS平台之前,Salesfore由于无法满足大企业个性化的需求,只能更多服务于中小企业市场。
而即便有了PaaS平台,Salesfore仍然不断通过收购和整合,提高自己产品的丰富度。本质原因在于,获得一个大企业客户很容易——比如你可以向它的某一个部门销售一个小SaaS工具——但要成为大企业的主流供应商,则必须拥有丰富的、有竞争力的产品能力。
2020年,SaaS迎来了重要的机遇。
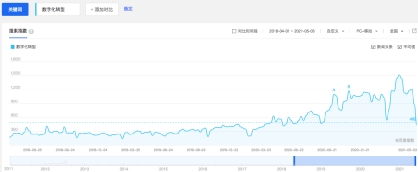
疫情的发生,让线上化办公、数字化运营的趋势加速。大家都意识到,数字化转型是未来的趋势(从百度指数可以看出来,如下图所示)。拥抱SaaS,是大部分企业的必然选择。

“数字化转型”的百度指数趋势
敏锐的资本马上嗅到了市场的变化,越来越多的资本开始涌入SaaS赛道,甚至很多投资人告诉我,他们后续将专注于企业服务赛道的投资。
据B2B内参统计,2020年国内SaaS共发生134起投融资事件,融资总金额超157亿元,是2015年融资总额的4倍左右。到了2021年,热度仍未消退。截至目前,已经有多起过亿的SaaS融资消息。
比如电子签名领域的法大大,宣布融资9亿元;跨境电商领域的Aftership,宣布融资4.3亿元;智能客服领域的智齿科技,宣布融资2亿多元。可以预见,如果没有发生黑天鹅事件,2021年将依旧是一个SaaS融资大年。
2020年的机遇,既是偶然,也是必然。必然性在于,数字化转型是大势所趋,SaaS作为低成本、高效率的数字化转型方案,是大部分企业的必然选择;偶然性则在于,疫情的发生,教育了市场,让这一趋势更加凸显。
2020年的机遇,虽然带来了更多的资本,但是中国SaaS自身的“效率”问题仍没有被有效解决。所谓效率问题,我简单分为了以下两类:
企业去哪里寻找SaaS厂商?如何才能低成本匹配到合适的厂商?
如何快速上线?如何低成本满足个性化需求?如何打通多个SaaS系统?
在国外,Salesfore通过自建PaaS平台解决了以上两类问题,从而为万亿市值打下了基础。而在中国,阿里云、腾讯云等互联网巨头则盯上了这一块“肥肉”。
2021年1月14日,阿里云钉钉在6.0版本发布会上,宣布推出宜搭等低代码开发工具,让不懂代码的用户也能快速开发新应用。
同时,全面开放底层能力和1300个API接口。阿里云智能副总裁、钉钉事业部负责人叶军表示:“我们相信,有这样一个全新的应用开发平台的价值,以及充分开放的钉钉底座能力,一定有机会在三年之内在钉钉上长出 1000 万个钉应用。”
有趣的是,钉钉宣布推出低代码开发工具的第二天,腾讯宣布:腾讯云“低代码LowCode平台”正式开启公测。
其实,钉钉6.0发布会一结束,我就断定,微信和飞书一定会跟进。因为,解决大企业的个性化需求是SaaS发展必须迈过的一道门槛,而通过少数几家平台来提供PaaS工具,对于大多数SaaS创业公司来说,是最好的选择。毕竟,PaaS平台的建设周期太长,耗费的成本太高。
毫无疑问,中国SaaS,正在迈入平台时代。
了解了中国SaaS的前世今生,我们对SaaS的认识可能仍然是肤浅的。接下来,我就通过几个关键词的解读,和你分享我对中国SaaS的洞察。需要说明的是,“一千个人眼中有一千个哈姆雷特”,可能你会有不同的观点,也欢迎你留言和我探讨。
SaaS的本质,其实和传统ERP一样,是企业应用软件,服务于企业经营和管理。但是,SaaS的灵魂,却是互联网。
在互联网时代,通过高效的互联网工具,可以用低成本服务于海量用户,同时还能提供更优质的体验。因此,互联网商业模式的特点,往往都是标准化的产品,以及海量的用户。因为只有产品标准化,才能集中资源做出最优质的产品;而只有服务于海量用户,产品的成本才能被无限摊薄。
中国SaaS崛起于互联网时代,必然需要符合互联网时代的要求。但是在追求标准化产品和海量用户的过程中,SaaS却遇到了障碍:标准功能无法满足大企业个性化的需求。
很多SaaS企业因此选择了定制化,从而变成了“项目型”公司。我想说的是,这样的公司很难有大前途。就像Salesfore,如果它没有“逼迫”自己开发出PaaS平台,而是妥协于客户的定制化需求,“一个项目一个项目的交付”,那就很难有今天的万亿市值。
收入留存率是SaaS公司的生命线。
SaaS采取订阅模式,即每年向企业收取“使用费用”。这种模式既是魔鬼,又是天使。
在传统ERP时代,由于是一次性收费,反而规避了软件厂商和咨询公司的风险,即便客户后续使用情况不佳,也无法把“已经付出去的钱”收回来。而在订阅模式下,一旦客户停止使用,就意味着SaaS公司无法继续向客户收费。
由于相对于第一年的订阅收入,SaaS的获客成本很高,因此如果客户早早停止付费,就意味着SaaS公司会严重亏损。当然,从好的一面来看,由于理论上可以永续收费,而且随着客户使用深度、广度增加等原因,客户可能还会增购。
这就意味着SaaS公司可以获得稳定、可持续增长的收入来源。这就是为什么部分SaaS公司能够获得40倍市销率的原因。
而如何判断一家SaaS公司的客户整体上是在流失,还是在复购?是在增购,还是在减少购买?客户规模是在扩大,还是在萎缩?收入留存率无疑是一个非常好的指标。
那么,收入留存率如何计算?公式如下:
收入留存率=留存客户当前的年费收入/留存客户12个月前的年费收入
可见,首先需要锁定12个月前的留存客户,再计算收入留存率。比如,2019年年底,我们留存了1000个客户,产生的年费收入是2000万元。到了2020年,这批客户只留存了800个,产生的年费收入是1800万元,那么:
收入留存率=1800万元/2000万元=90%
为了方便对比,我们也计算一下客户数量留存率:
客户数量留存率=800个/1000个=80%
前者比后者高了10%,可能是因为已留存客户产生了更多的增购行为。
因此,收入留存率实际上综合评估了客户的流失、增购和减少购买等情况,体现了SaaS公司服务客户和保留客户的能力。在订阅模式下,收入留存率无疑是SaaS公司的生命线。
在这里,我们也简单说一下“收入增长率”。收入增长率是一个比收入留存率更加综合的指标。因为导致“收入增长”的原因,除了客户留存和增购,也有可能是“新客户的获取”。
因此,一家SaaS公司拥有优秀的“收入留存率”很重要,但是拥有优秀的“收入增长率”也同样重要:这意味着SaaS公司可能同时具有很强的客户服务能力和销售能力,因此具有很强的增长潜力。
在传统ERP时代,软件公司非常重视交付的满意度,因为这决定了能否成功回款;而在SaaS时代,SaaS公司则更加重视使用的满意度,因为这直接影响到收入留存率,是SaaS公司的生命线。
而如何才能实现较高的客户满意度呢?
其实最直接的办法,就是通过SaaS让客户提高收入、降低成本或者巩固自己的竞争优势,这就是所谓的“客户成功”。很多人一提到“客户成功”,下意识就会想到“客户成功部”。其实我觉得,除了客户成功部,产品经理对SaaS的客户成功也有举足轻重的影响。
比如,再及时、细致的功能解答,都不如让产品更加高可用,避免客户的问题;再巧妙的解决方案文档,如果产品本身没有沉淀“行业最佳实践”,也可能变成“削足适履”。如果你是SaaS产品经理,你一定要记得:客户成功,也是你最重要的责任。
SaaS公司要成为大企业市场的主流供应商,PaaS能力至关重要。其原因在于,大企业业务流程和组织架构复杂,经营和管理都很个性化。因此,除非是办公协同等通用型SaaS,专业型SaaS很难做到100%满足大企业的个性化需求。
同时,大企业特别强调“整体优化大于局部优化”,他们普遍希望打通各个环节的信息系统,这样不管是从流程处理上,还是数据分析上,都能有更高的协同效率,以及全局视角。
大企业的这两个需求特性催生了iPaaS(集成平台即服务)和aPaaS(应用平台即服务)。所谓iPaaS,其实就是提供一个集成平台,帮助SaaS解决相互之间数据同步、流程集成的问题;而所谓aPaaS,则是提供一种低成本的应用搭建方式,方便SaaS公司和客户企业定制应用,以满足个性化需求。
PaaS很昂贵,如果每个SaaS公司都自己做一套,既不经济,也不可行。因此,平台化PaaS是大势所趋。
虽然SaaS公司都在竭力追求 “客户成功”,但对于中小企业来说,因为缺乏优秀人才和先进的经营策略,成功应用SaaS工具远不是“成功”的充分条件。
而对于SaaS公司来说,由于SaaS天生的互联网属性——高效率的互通互联、自动化的数据采集与分析——这就意味着,如果SaaS公司具备优秀的数字化经营能力,就能够低成本的把这个能力“溢出”给他们的客户,从而创造更大的价值。因此,我把这个运营思路称为“经营能力溢出”。
当然,“躬身入局,深入经营”对于大部分软件开发出身的SaaS公司来说,无疑是巨大的挑战。因此,深入一个行业或者细分领域,从脏活累活干起,耐心打磨,也许是更务实的选择。
虽然同属于B端产品,但自研产品与SaaS的差异,还是比较大的。
简单来说,自研产品只服务于一家企业,因此相对于产品标准化,更强调和业务的贴合度,以及需求响应速度;SaaS服务于众多企业,因此产品标准化被放在了最重要的位置,和业务的贴合度、需求响应速度就相对要求低一些。
建议:从0开始,搭建一套全新的SaaS产品。不要试图用同一套产品,既满足自身业务,又满足众多外部客户的业务,长期下去,会两头不讨好。
搭好棋盘,放好棋子。要做SaaS产品架构,“收集需求再抽象化”不是最佳的架构路径,而是直接学习“最优秀的同类产品”,然后站在全局的视角来梳理客户需求。当然,如果你是所在领域的先驱者,那么可以参考同类传统软件架构。
只要是“把软件作为一种服务”来销售,那就是符合SaaS的基本特征。虽然是私有化部署,但是如果客户仍然是使用标准化产品,厂商仍然持续升级,并每年收取订阅费用,那么就仍然是SaaS模式。
文章来源:人人都是产品经理 作者:王戴明
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:用户调研是了解用户需求的一种有效方式,而深入的用户访谈可以让采访者更直观地观察用户、挖掘用户的深层需求。本篇文章里,作者结合其自身经验介绍了用户调研中、深入访谈应当注意哪些要点,也许读完会对你有所帮助。
笔者在去年有幸参与到IBM主导的咨询项目中,吸收到许多用户调研的经验。在后续也将这些经验应用在工作中,不断提炼出最有效的内容。本篇内容重点在于剖析如何进行有效的深入访谈,包括访谈的有效形式、步骤、问题设计、以及理解访谈内容的方法。
访谈,即通过问题,引导用户能够围绕主题表达,从而对我们的工作有所启发,包括但不限于产品需求的洞察。可见,访谈并不等于聊天,访谈需要你明确主题,需要你集中注意力引导用户说出你需要的内容,这个过程比聊天有挑战得多。
从以上对访谈的认识而言,我们最好采用的方式是一对一访谈。
这种方式能让我们的注意力更聚焦,更好地引导用户,从而使用户所表达的内容更加深入。
当然,访谈的方式还包括焦点小组访谈,让多个类似或者不同的用户一起接受访谈。
焦点小组访谈的优势是能够在短时间内获取用户共性信息,但是这个优势建立在组内成员的和谐交谈中。而经常出现的情况是,小组内多数人沉默不语,少数人争先表达,难以达到好的效果,聚集多个用户的成本也相对较高。
因此深度访谈并不建议采用焦点小组访谈,而侧重获取用户共性的调研可以考虑。
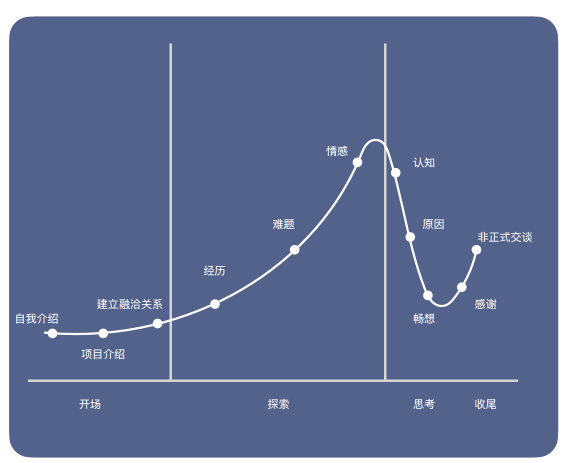
总体而言,一场访谈所涵盖的步骤包括:暖场、深入探索、引发用户思考和收尾。
以下将逐个步骤讲解具体内容。
暖场要达到的目的包括:让用户清楚访谈的内容,避免用户感到迷茫;拉近用户和你的距离,减少距离感对表达造成的障碍。
因此在暖场过程中,需要做到以下步骤:
探索的过程,也就是和用户深入访谈的过程。这个阶段的目的在于逐步引导用户围绕主题表达,让他们在自己的表达当中自然地表达自己的需求。
在这个阶段,可以进行以下步骤:
思考的含义是让用户自发地对产品进行思考,帮助你了解用户对产品的期待,在这一环节,你可能有意料不到的收获。
在这个阶段,可以进行以下步骤:
收尾阶段的目的包括让用户表达疑惑,达到双向沟通。致谢用户,最好能够得到用户联系方式,方便下次沟通。

值得强调的是,以上所述的步骤并不是固定不变的,真实访谈过程中,应该结合具体的情境,灵活操作问题的顺序,使访谈流程地进行。
问题推动着用户有效表达,是深入访谈的关键之一。
访谈的问题可以总结成以下6种类型,逐步从客观描述变成主观判断、从原因分析转变到方案建议。
强调客观的问题类型包括事实性问题和行为性问题。
强调用户主观判断的问题包括倾向性问题和原因性问题。
强调用户表达观点的问题类型包括主观性问题和建议性问题。
以上的问题类型能够帮我们更好地设计问题的层次,使访谈更加流畅,但是除了问题的层次性,还需要清楚提问的注意事项,如下。
访谈是希望⽤户能够更充分、更⾃由地表达,所以在访谈中应该尽量使⽤开发性的问题,让⽤户能够按照⾃⼰的理解和思考进⾏表达。
封闭式的问题让⽤户只能回答是或者不是,⼀个问题你花了30秒解释和说明,⽽⽤户只是回答⼀个字,信息过少,且被访者极易处于被动。
封闭式问题处理方法:在封闭式问题后⾯要跟上开放式的问题,这样的引导才能让⽤户阐述更多的原因,提供更多的信息。
“你喜欢购物吗?”后面可以提问“能说一下最近一次的购物经历吗?”
具体的问题询问的是具体的事件,与之对应的则是抽象的问题,抽象问题需要用户回答的时候进行总结和概括。
抽象型问题需要用户进行再加⼯后陈述,这可能导致回答的内容偏离事实。
比如“你⼀般多⻓时间发朋友圈?”属于抽象问题,用户需要将最近⼀周或者⼀个月的经历进行回忆和整理,可以追问“能举例最近发朋友圈的时间吗?”
含糊的问题是指用户不能准确理解也不能很好回答的问题,这种问题用户回答自由度会⽐较⼤,给出的回答会比较发散 。
“你使用这个产品的感觉如何 ?”可以适当追问:“你觉得哪个地⽅还不错呢?”
当你的猜想是,用户进入首页后会喜欢欢迎语。
当你的问题是,用户喜欢什么形式的欢迎语?
但是用户是否喜欢欢迎语?答案并不⼀定肯定的。
你需要寻找的是事实,这个事实需要你自己在访谈中去探索。用户说的话不⼀定真实的,你需要琢磨用户的心理,猜测用户的态度,去伪存真。
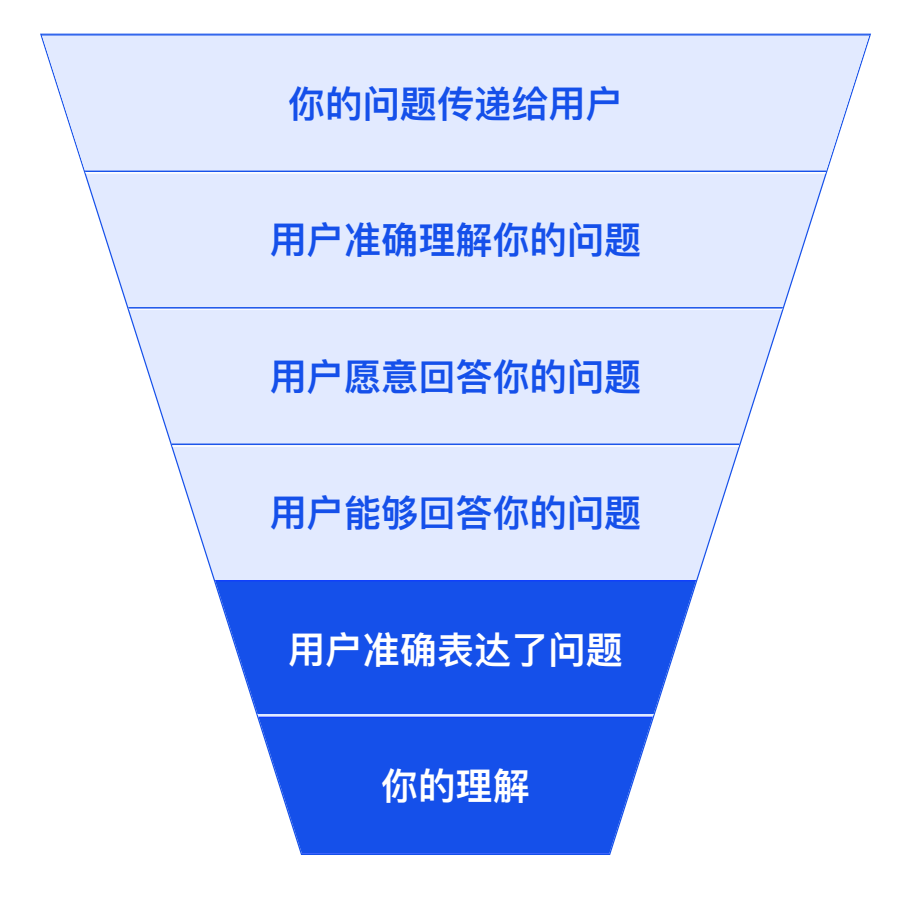
将你的理解和用户想表达的意思进⼀步验证,确保中间的信息没有断层,如果存在偏差,也能够及时纠正。

语⽓蕴含着重要的信息研究显示,⼈类全部的信息表达=7%语⾔ +38%声⾳+55%身体语⾔。
例子,置业顾问说:“哼,客户总是说我们装修啊,好!得不得了呢!”不同语气读出来表达不同的意思。
例子,问:你觉得全民营销小程序用得怎么样?答:还行,也只能用这个了吧。
关键词至关重要,你要学会在访谈中抓住关键词,因为这些关键词往往代表着用户进入了⼀种新的思维模式。比如,用户在回答问题的时候,使用了类似于“我通常会考虑……”或者是“基本上每天都会……”
应该引导用户跳出总结模式,让用户举出具体的例⼦,描述自己的相关经验。
总结以上,本篇讲解的内容包括:
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章来源:人人都是产品经理 作者:DWz
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
2020年可以说是一个风险年,但更是一个机会年,全球各类资产都出现了大行情机会,市场的投资热情再次被点燃。借着这股东风,在2020年年尾,我们开始了对公司金融产品的优化改造工作,希望通过改造提升产品的用户体验,配合来年的运营活动,提升产品的用户数和活跃度。改造工作主要为优化开户流程、提升社区氛围、完善交易功能三个部分。后续我将通过系列文章对这次优化设计过程中的思考进行分享。
表单作为平台与用户联系最为紧密的一环,良好的表单设计可以带给用户流畅自然的用户体验,保证用户情绪的正向增长,而混乱无序的表单则会引起用户的负面情绪,影响甚至阻碍用户操作的完成,降低用户对品牌好感度和信赖度。对于我们这样的金融产品而言,产品内存在着如开户表单、出金申请表单、调整杠杆申请表单等形形色色的表单,如何将这些表单整理归纳形成一套完整的表单设计体系,带给用户统一、高效且优质的填写体验,是我们这次表单优化的主要的任务。
系列文章中关于表单设计部分我将分为上下两期来向大家分享,体系化表单设计(上期)主要介绍在项目中总结出的表单设计中的方法论,下期则是介绍方法论在我们项目中实际的应用,希望这次的分享能为你今后的表单设计提供思路与参考。

表单在我们工作、生活中的使用由来已久,在还没有互联网的年代,表单就已经是人们收集和存储数据、信息的重要手段,并一直沿用至今。如体检时填写的体检表、入职时填写的入职登记表、银行开户时填写的开户表都是使用的这种印刷的纸质表单。它们身上有很多设计可以作为重要的参考,帮助我们优化 UI 中的表单元素。
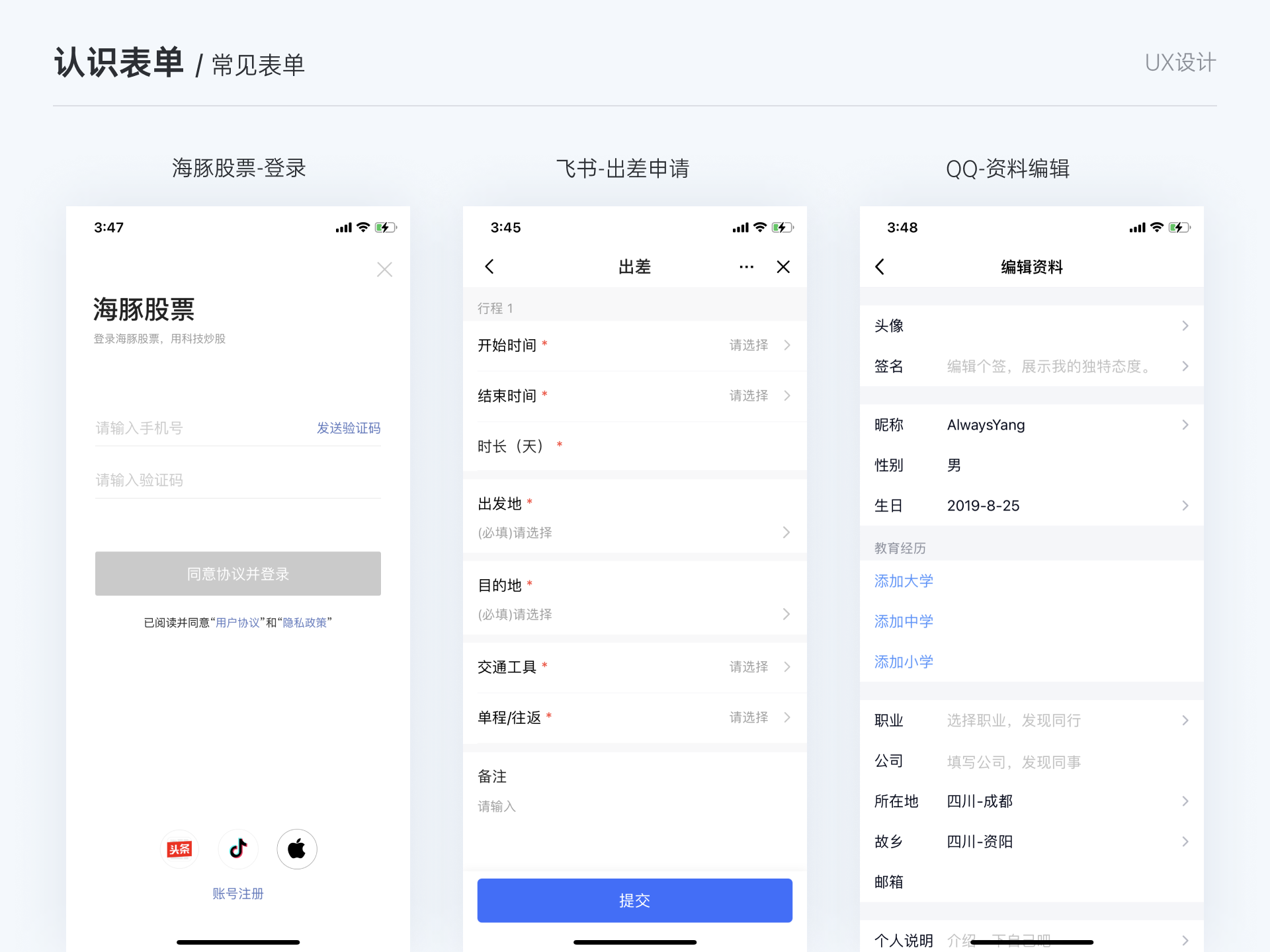
表单是 UI 界面中最为常见的元素,它通常是用来搜集和呈现一些数据、信息和特定的字段。表单的应用极为广泛,比如登录应用时填写账号密码、网上购物时完善订单信息、OA系统中提交休假审批、修改个人中心信息时……都是在和表单发生互动。

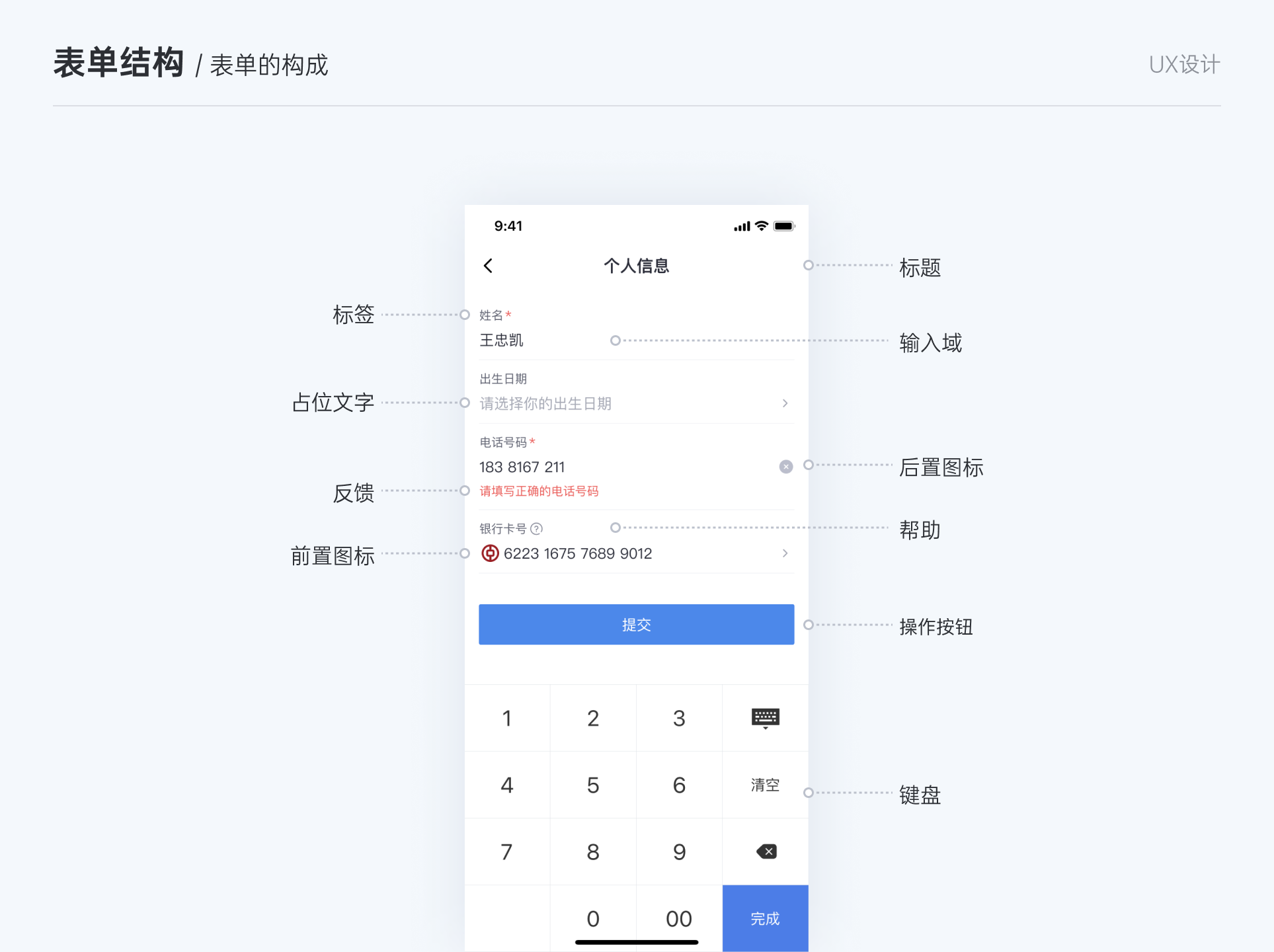
表单的目的、内容、大小等虽然各有不同,但是表单的基本构成元素是相对固定的,在设计过程中,设计师需要合理组织这些元素,帮助用户在填写表单时,轻松愉快的完成,表单主要组成部分如下图。

1.标签:告诉用户此处相应的输入元素是什么
2.输入区:可交互的输入区域,根据字段类型使用相应的交互组件
3.占位符:对当前项进行额外的信息描述
4.前置图标(可选):描述文本所需的输入类型和特征
5.后置图标(可选):对输入内容进行控制,如:下拉的展开与收起、清空;
6.帮助(可选):提供表单内容的注释或辅助类容,如:说明、注意事项;
7.反馈(可选):告知用户当前操作可能或已出现的问题,如:提交成功、错误提示、网络问题;
8.键盘(可选):在文本编辑时需要使用键盘,如:设备系统键盘、应用内置键盘;
9.操作按钮:操作按钮是在表单的结尾,如:提交、下一步、清空所有信息。
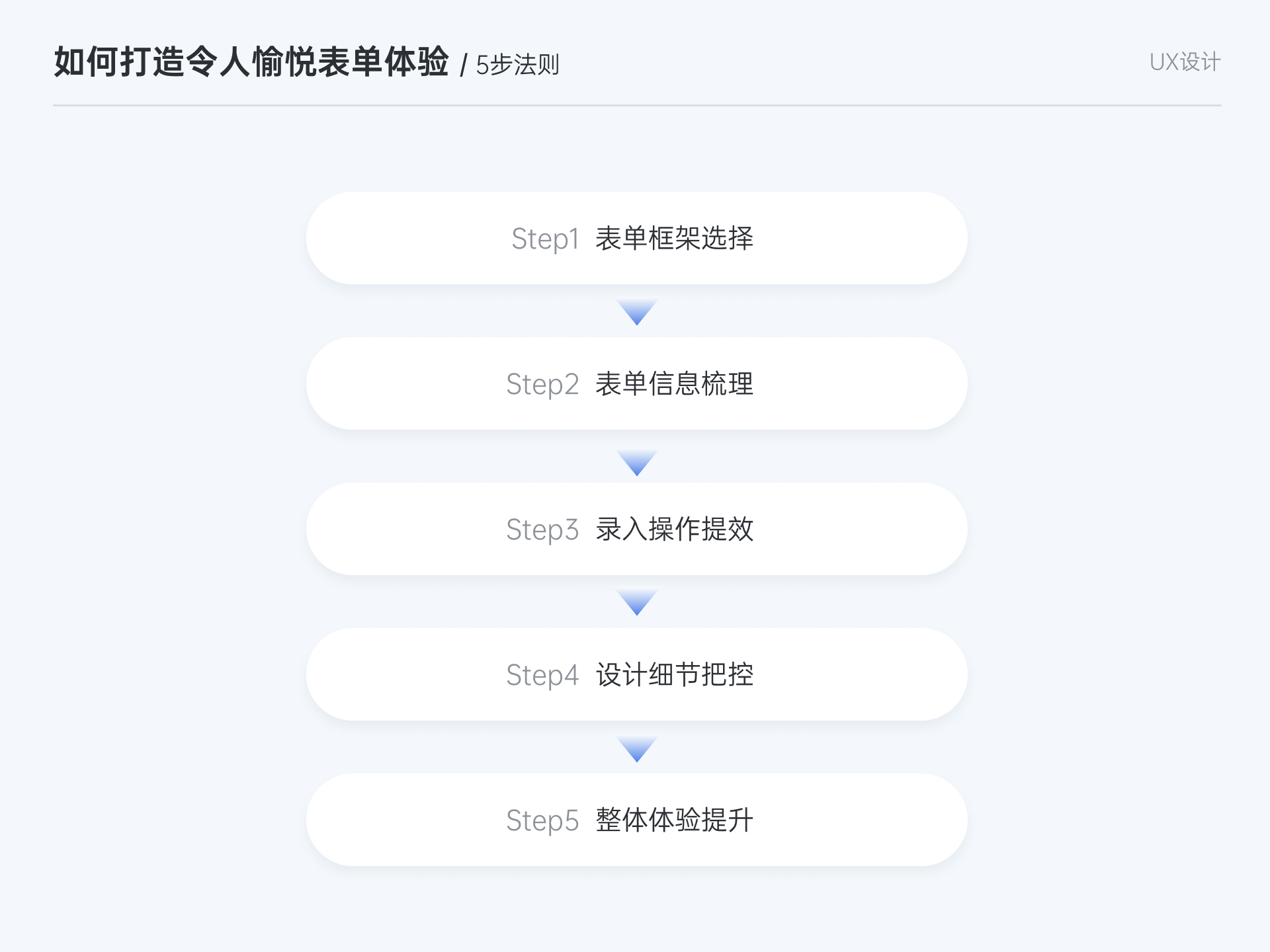
在如今这个互联网时代,我们几乎每天都会接触到形形色色的表单,作为用户与产品链接的枢纽,表单设计的好坏会直接的影响产品的实际数据表现。好的表单结构清晰,交互合理,用户能够高效愉悦的完成表单填写,为用户节省了时间,同时也提高了自身产品的转化。而差的表单往往信息逻辑混乱,填写效率低,且容易让人产生挫败感而中途放弃,在无形中浪费掉了很多潜在商业机会。是什么造成了不同表单之间出现如此大的体验差异,我们又该如何做才能设计出令用户愉悦的表单呢?在实际项目过程中,总结出一套适用于移动端表单设计的路径图-通过做好五个步骤,设计出令人愉悦的表单。

合理的表单框架选择是打造用户友好型表单的基础,在进行表单设计时,我们首先需要依照表单的使用场景和复杂程度,选用最为恰当的表单框架。确定好表单框架,也就决定了后续设计中表单信息如何组织以及呈现。我们将表单框架划分为“录入方式”、“标签布局”和“按钮逻辑”三个部分,在表单设计时通过对这三个部分的选用来确定最终的表单框架形态。

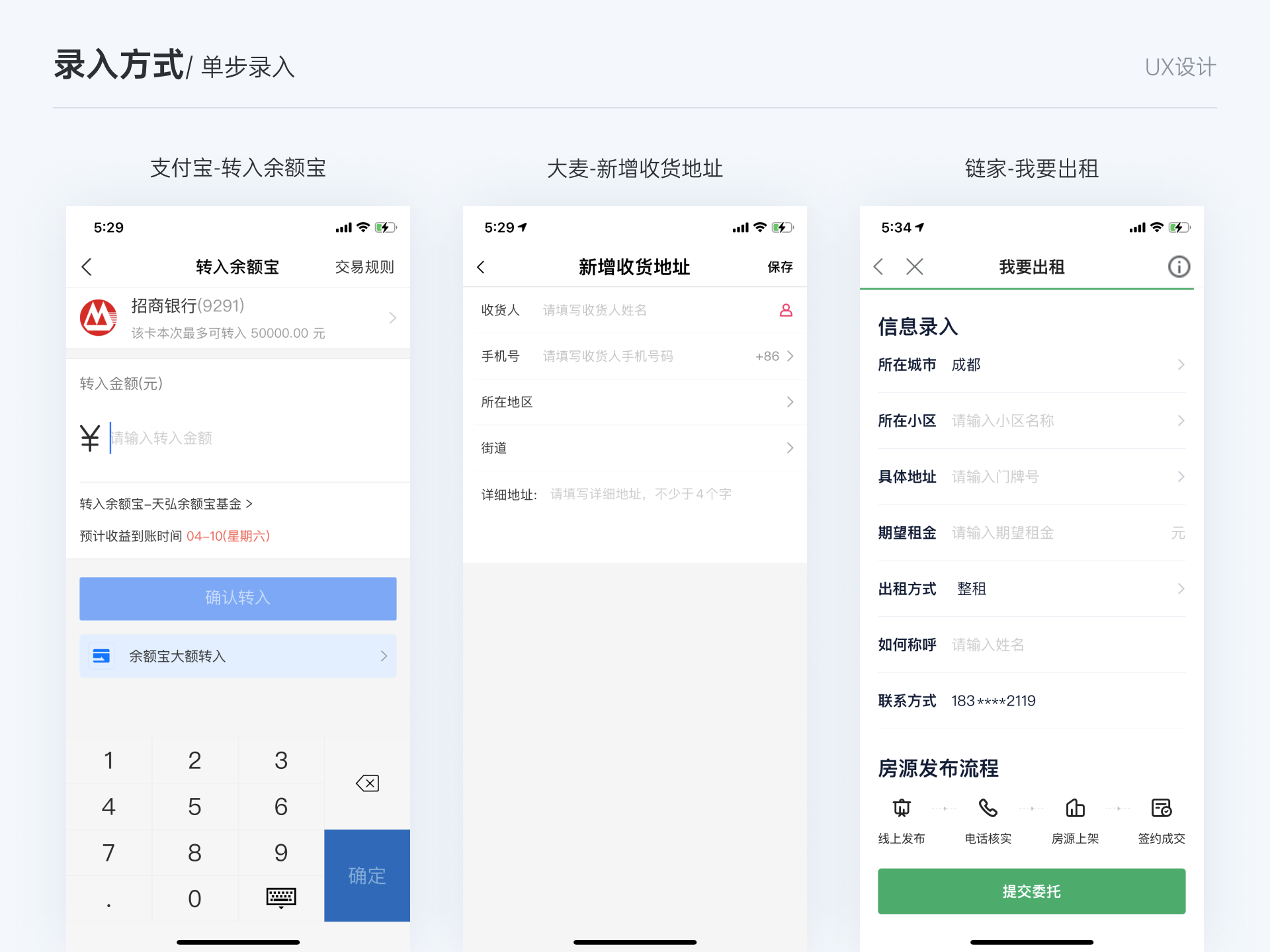
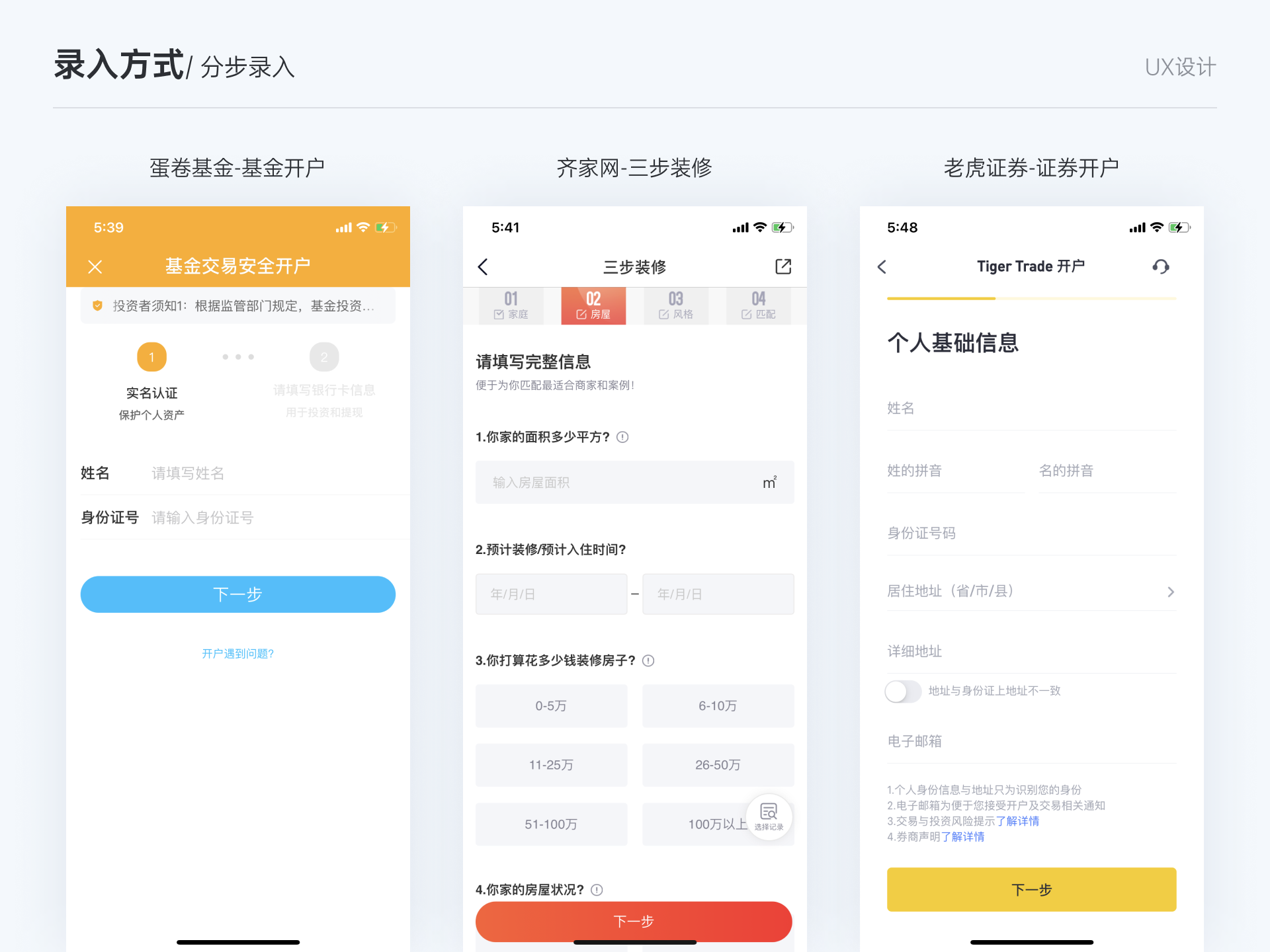
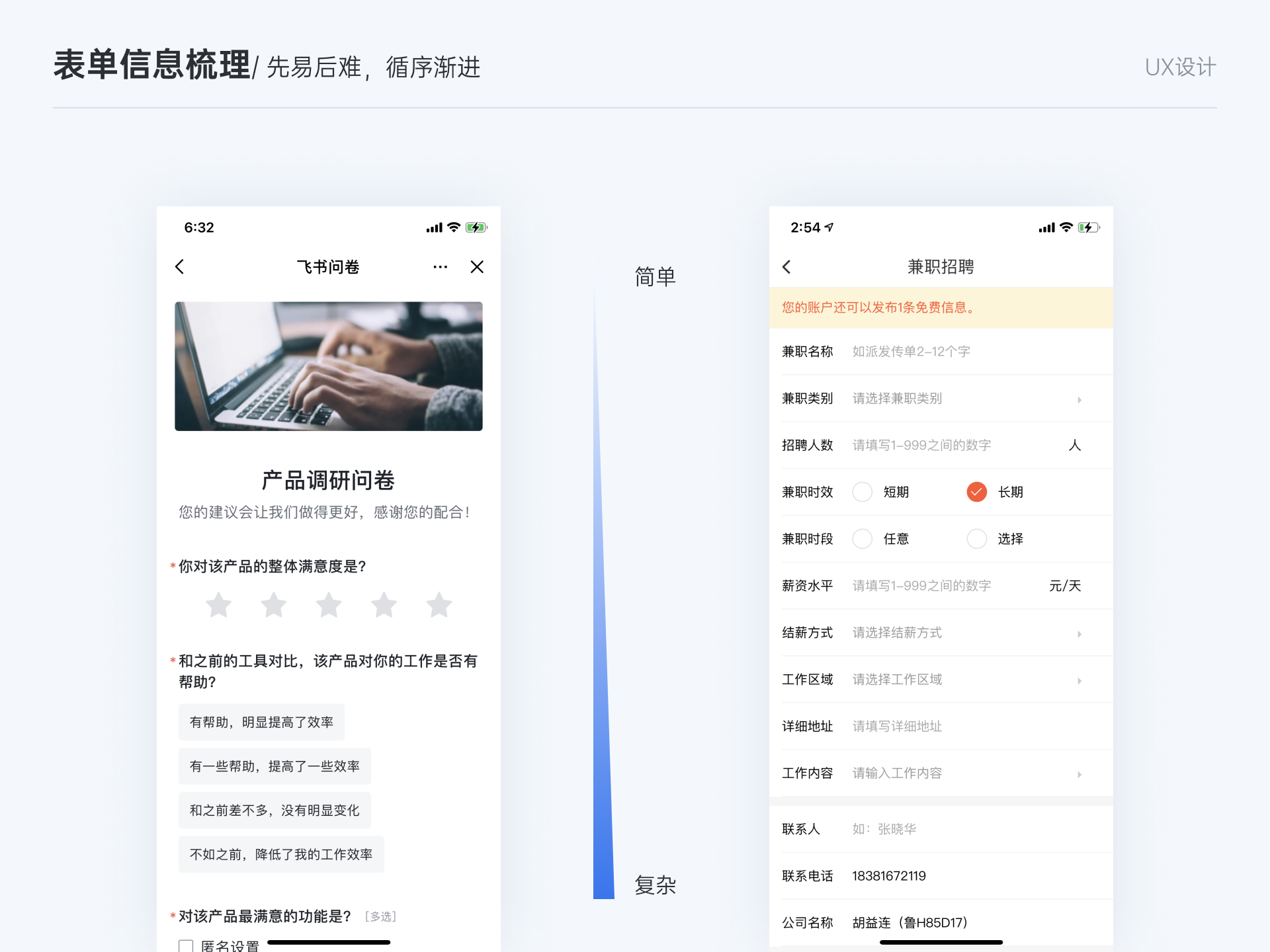
按照表单录入方式的不同我们大体上可以将表单录入方式分为“单步录入”、“分步录入”和“分级录入”三种,在进行表单设计时需要根据实际情况选择与使用场景匹配的录入方式。
单步录入是表单中最为常见的录入方式,在一个页面内呈现所有的录入项,结构简单,快速录入、快速提交,适用于录入项较少的表单。

相对于PC端而言,移动端手机屏幕尺寸较小,一份在PC端1-2屏就能完全展示的表单在移动端往往需要7-8屏。将一个需要7-8屏才能展示完整的表单放在一个页面内让用户填写,用户容易产生抵触情绪会造成表单完成率的降低。
为了提高用户填写效率,减少用户的抵触情绪,我们可以将一个冗长的表单拆分成多个步骤,分步录入。通过拆分成一个个步骤,让表单信息呈现更为清理有条理,并且能引导用户逐步填写完成表单录入。

当表单处于以下4种场景时选择建议选用分步录入模式:
1.表单录入项过多,在一个页面内已经不能合理清晰的组织传递信息。
2.表单内容的录入方式存在较大差异,不适宜在一个页面内进行展示。
3.表单录入项在业务上存在先后顺序,只有先完成上一步字段录入,才能够进入下一步。
4.在业务上很重要的表单,为了让用户能够沉浸、快速的完成表单填写时。
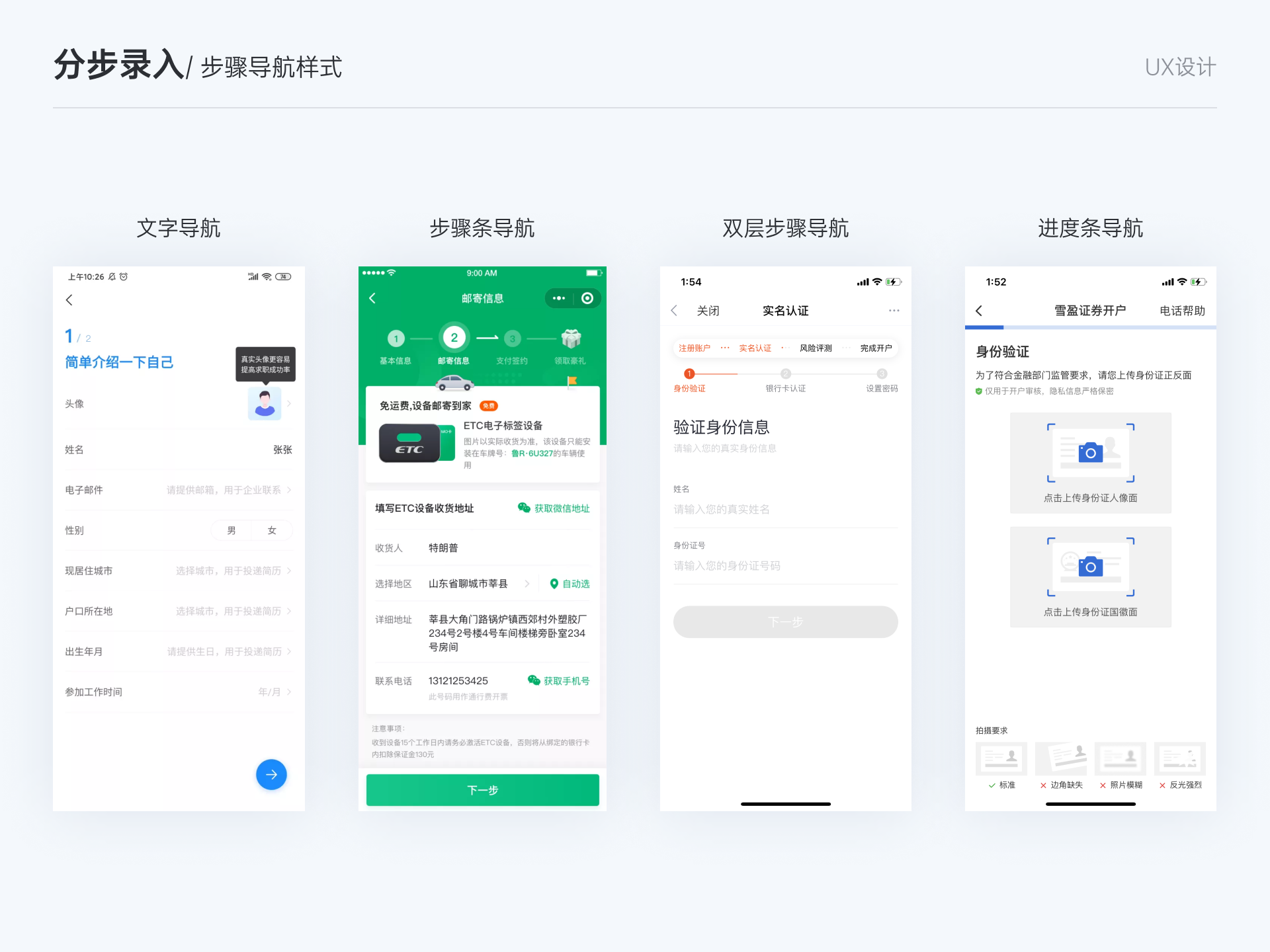
分布录入模式下步4种步骤导航选择:
1.文字导航:当表单为2步录入表单时,我们展示步骤条带给用户的引导意义并不大,通常这种情况下我们会选择省略掉步骤条,只展示当前步骤名称,给予用户提示。
2.步骤条导航:当表单录入步骤为3-4步时,我们可以在页面顶部放置步骤条显示所有步骤内容标题,用户通过步骤条能够对表单有一个清晰的预期。
3.双层步骤导航:当表单录入步骤大于4步时,受限于移动端屏幕尺寸,横向上不够容纳步骤数太多的步骤条,这时我们可以其中某些关联的步骤归纳为一个大步骤,形成双层步骤导航。
4.进度条导航:当表单录入步骤大于4步,又担心双层导航给用户传递出表单极端复杂的印象,劝退用户。这时我们可以使用进度条导航,用百分比进度条来展现表单填写进度。

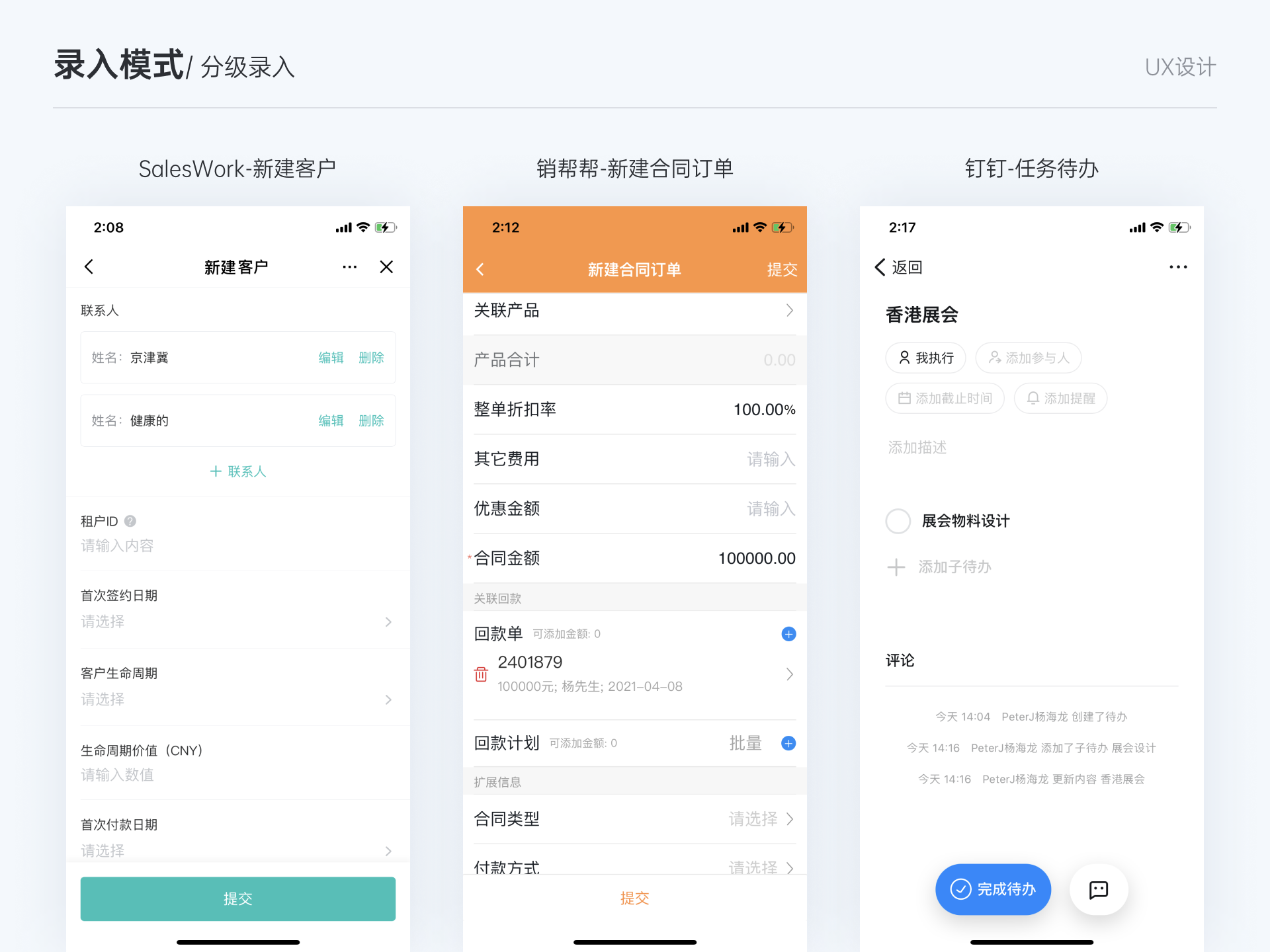
分级录入大家可能相对较为陌生,分级录入在B端产品中会有相对多见,一般运用于有明显上下级关系的表单,如项目管理工具中新建任务表单,在新建任务的同时还能新建下属子任务。又如客户关系管理软件中,新建订单的同时新建下属的订单明细。我们可以将使用分级录入模式的表单视为两张表单,子表单添加的数据会回显到主表单上。

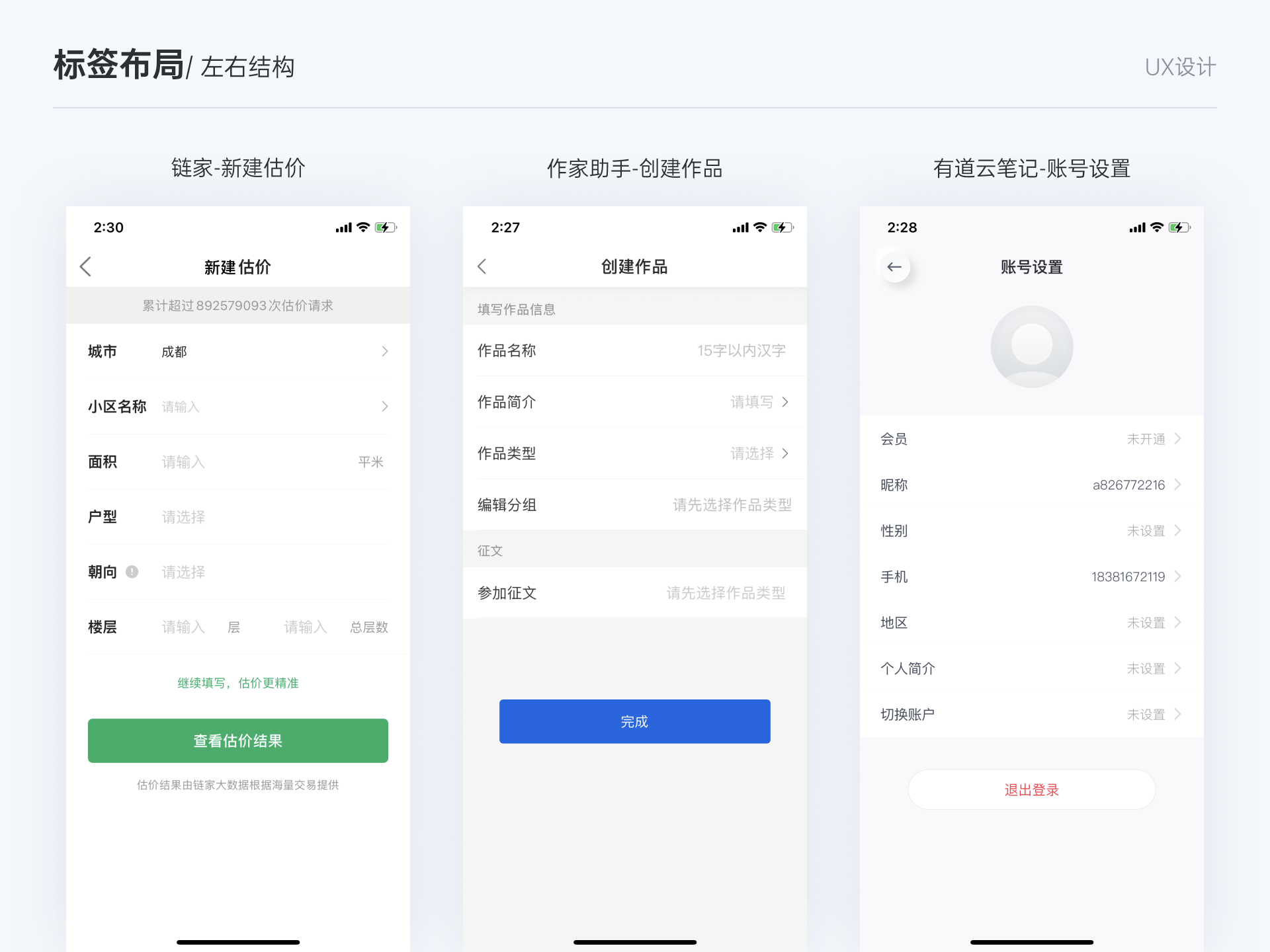
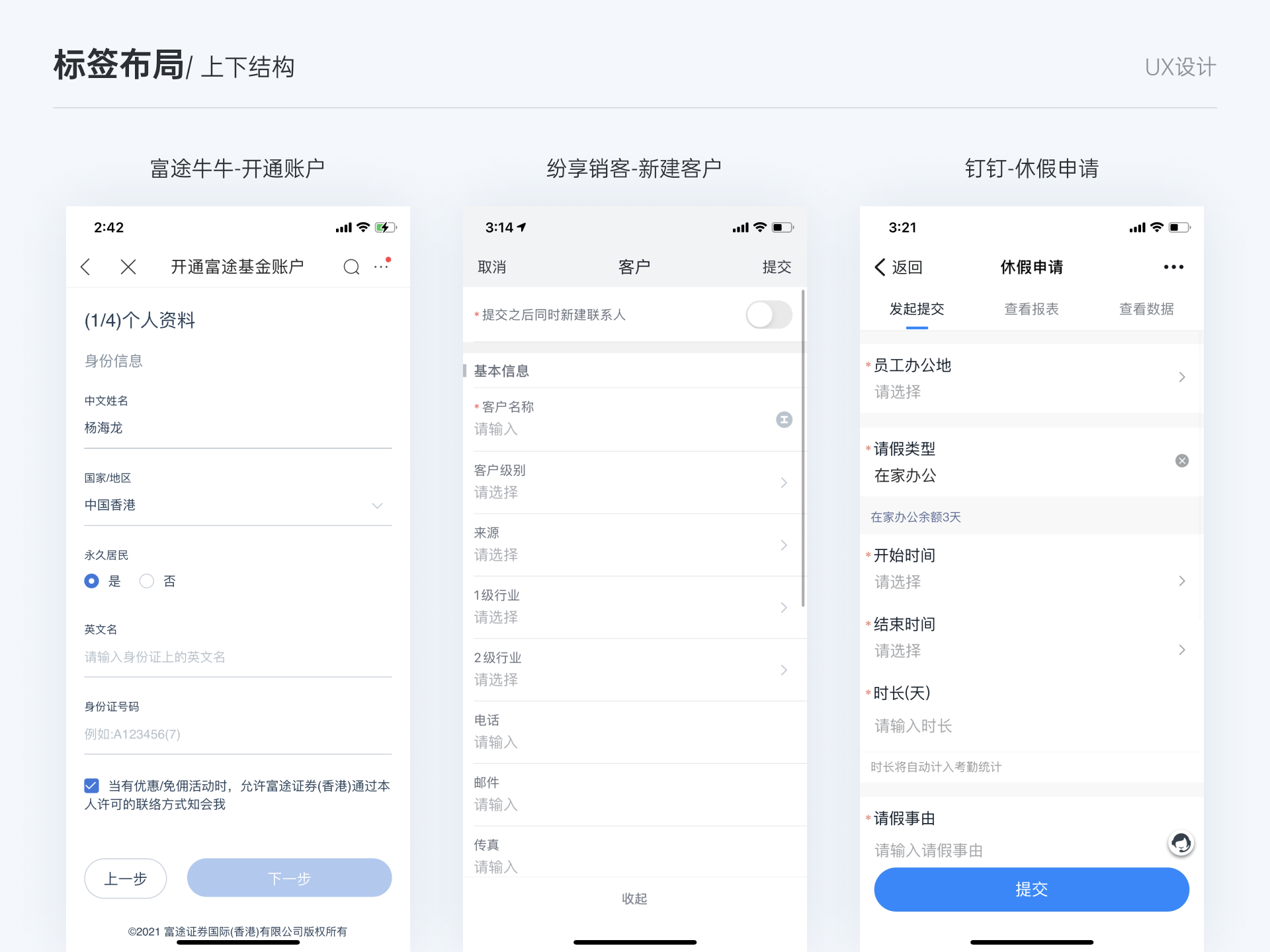
标签用于提示用户需要输入的是什么信息。合理的标签布局结构,能够提高用户的阅读效率,还能降低信息填写时的错误率。常见的标签布局形式有:左右结构、上下结构和浮动结构。不同的标签布局都有各自的优点和缺点,我们需要根据项目实际情况来选择最合适的标签形式。
左右结构是目前最为常见的标签布局形式,左右结构中标签和输入区域在一行内排布,其中标签位于左侧且居左对齐,输入项位于右侧有居左和居右对齐两种对齐方式。
优点:节省纵向页面空间,在移动端有限的页面空间内能展示更多的录入项。
缺点:标签的长度无法确定,视觉上显得参差不齐,表单的信息浏览和填写效率一般,标签横向展示空间有限,对于多语言适配场景不太友好。

上下结构也是我们能够经常在表单中见到的标签布局形式,上下结构中标签位于上方且居左对齐,输入区域位于下方也为居左对齐。
优点:用户的视觉浏览路径相对于左右结构来说较短,拥有较强的信息浏览和填写效率,标签横向展示空间充足,对于多语言适配场景友好。
缺点:占据纵向空间多,一屏内能展示的录入项较少。

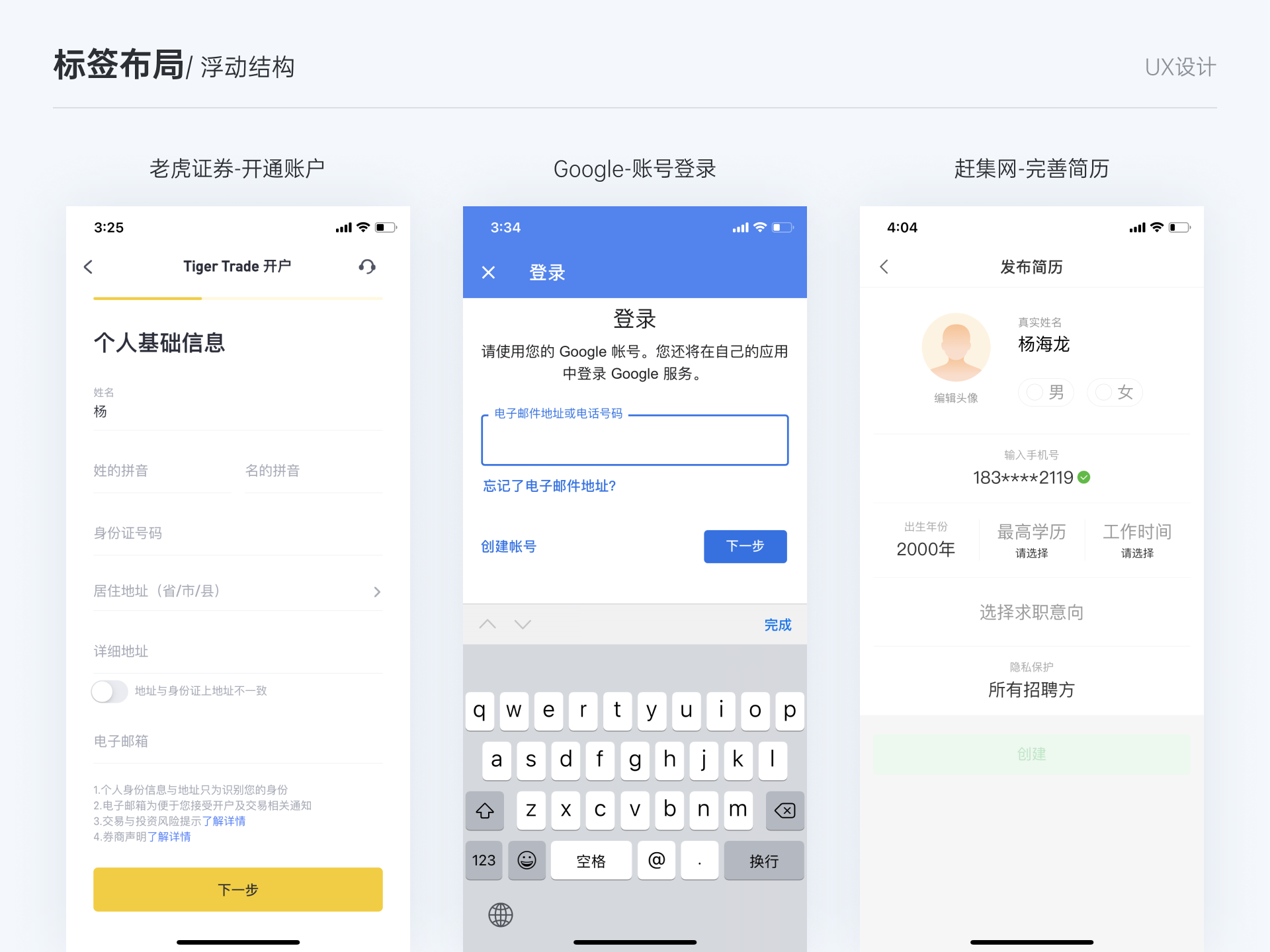
Material Design中文本录入的标签形式就是选用的浮动结构,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会上移为文本输入让出空间,完成填写后标签和输入文案上下排列展示。
优点:结构简单,视觉干扰少,信息浏览和填写效率高。
缺点:填写项过多时,表单信息传递不够清晰。

内部结构相对于前面3种结构较为少见,比较长出现在登录场景,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会消失,完成填写后只展示输入文案。
优点:结构简单,视觉干扰少,聚焦于操作。
缺点:只适用于如登录等录入项极少的场景,一旦录入项变多,由于录入后不展示标签,将导致用户后续很难判断输入的信息是否准确。

按钮作为表单的重要组成部分之一,合理的按钮逻辑能够为用户顺畅完成表单填写提供帮助,表单的按钮逻辑主要由按钮的位置和按钮的点亮逻辑两部分组成。
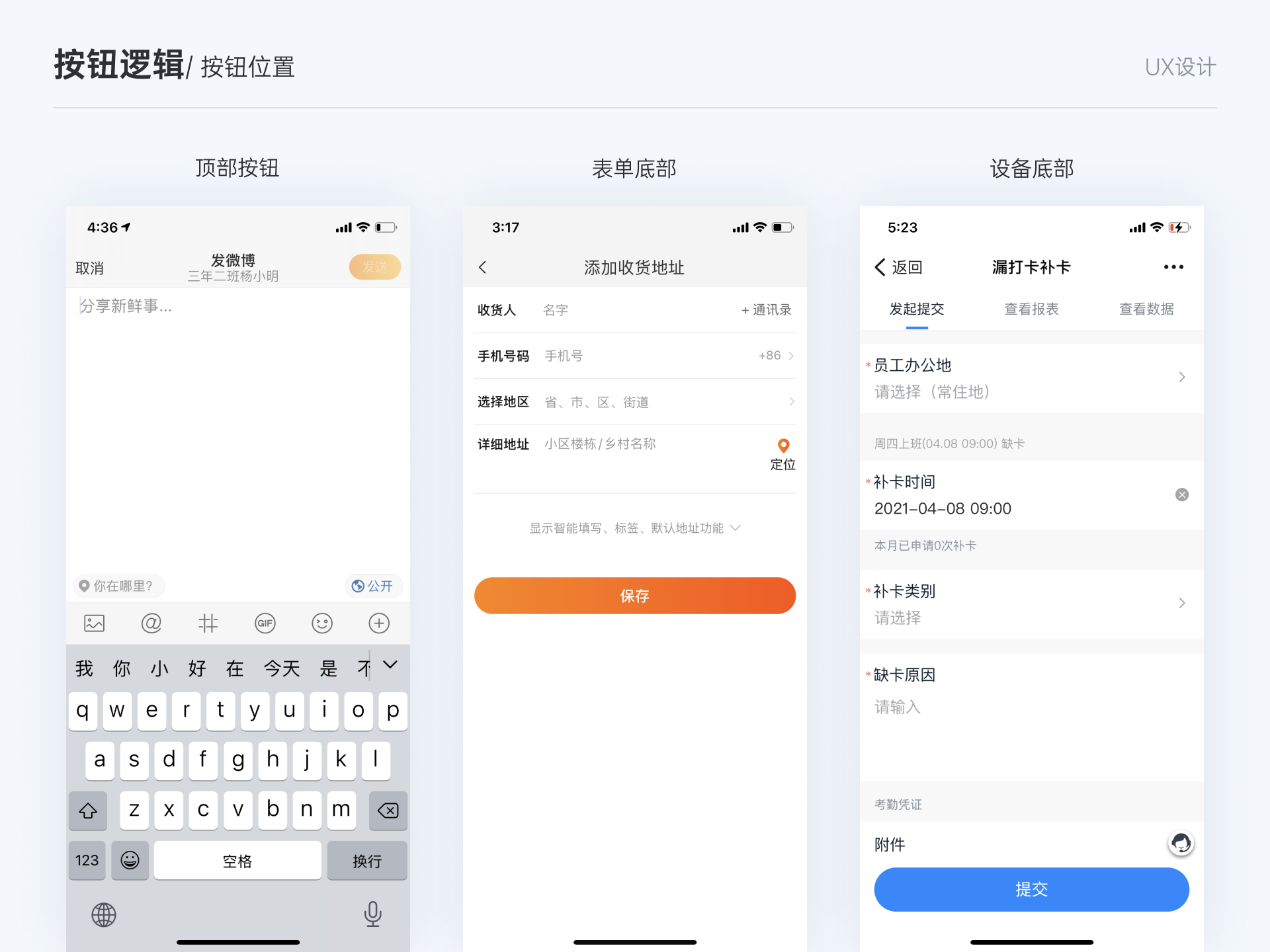
按钮在页面中的位置情况主要有以下3种:
1.顶部按钮:以文字的形式固定在顶部导航栏的右侧,顶部按钮尺寸较小,因为它所占空间有限,因此在操作上相对来说不便于点击。所以这类顶部按钮更适用于「编辑页面」,需要用户谨慎操作。
2.表单底部:按钮跟随表单放置于表单的最下方,根据表单内容纵向空间的大小而上下移动。因为表单内容较多时,容易下沉过多而导致按钮不可见,所以将按钮放置于表单底部更适用于当表单录入项较少不足半屏的场景。
3.设备底部:操作按钮常驻在设备底部展示,适用于表单录入项过多的情况,在表单设计时可以尽量将必填项放置在表单前面,用户填完必填项后就可以点击操作按钮提交或者进入下一步,而不用滑动到表单底部再进行操作。

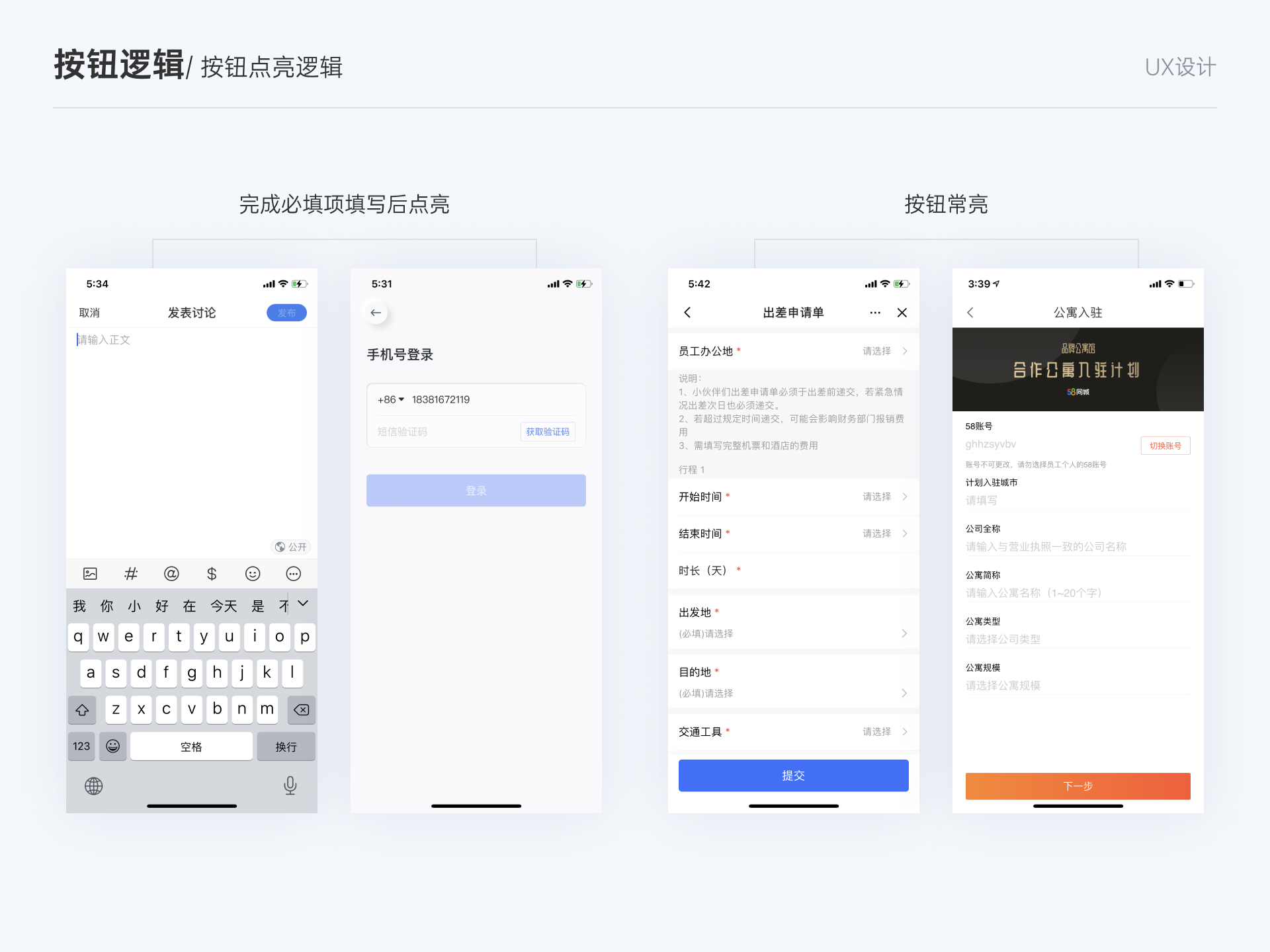
1.当表单录入项较少时,且有明确预期按钮何时可用,可以先置灰主按钮,完成必填项填写后再点亮主按钮。
2.当表单录入项较多时,且用户不清楚为什么按钮不可以用,此时按钮可以常亮,并在用户点击时给予反馈,告知错误原因。

在确定好表单框架以后,对于表单内容信息的进行有效的组织也尤为重要,特别是对于一些结构复杂、录入项多的表单,如果不对信息进行组织,很容易显得繁杂混乱,容易让用户在一开始就产生抵触的情绪,甚至选择放弃。那么如何合理有层次的组织信息呢?

我们在设计表单时潜意识里都想要从用户那里获取到更多的信息,表单中因此出现很多必要性较低的录入项,表单也因此变得冗长,让人第一眼就生出「好多信息需要填,好麻烦」的沉重感,在填写表单之前就萌生退意。我们在进行表单设计时需要保持克制,聚焦于表单的核心任务,让表单尽量短而美。那么我们要如何为表单减负,可以尝试以下方法。
表单中每多一个录入项需要填写,都有可能会失去一部分用户好感度甚至流失一部分用户。在设计时我们需要判断某个字段信息对于用户来说是否有必要在表单中进行填写,尽可能的删减掉额外的无用字段。例如注册表单,如让用户使用邮箱注册,那么用户的姓名字段是否是注册的必选项?如果不是必选项是否可以在之后的信息完善中进行填写。
在表单中时有一些信息他们本身紧密相关,我们完全可以视情况将其合并为一个录入项,来减少不必要的录入操作,达到简化表单,提升录入效率的目的。合并录入项要结合实际的使用场景以真实的提升表单体验为目的,而不是一味的追求表单的最简化。
根据用户使用数据,适当将使用频次不高、或者提供给专业用户的高级表单项隐藏起来。例如一份表单中有一个填写项,90%的用户都不需要填写,那么默认收起。保持表单的简洁,让绝大多数用户快速完成,避免大量的表单给用户的焦虑,而又满足了小众用户的需求。

根据沉没成本的定义:人们在做决策时,受到了自己过去所投入的时间、金钱、精力等因素的干扰,对于先前付出了投资的事情有更强的忠诚度和继续投资的意愿。进行流程设计时也可以遵循这个原理,将容易完成的表单放在前面,这样做有3个好处:
1.简单的表单更容易激起用户的填写欲望,用户会迫不及待地去完成。相反,用户一开始就看到过于复杂的表单,很容易被吓到,从而放弃整个任务。
2.用户通过完成简单的表单,可以增加自信心,即使后面的表单变复杂了,用户也更有耐心去完成。
3.当用户将前面简单的表单完成后,放弃整个表单的机会成本就变高了,即使后面碰到较难的任务,用户放弃的几率也会降低。

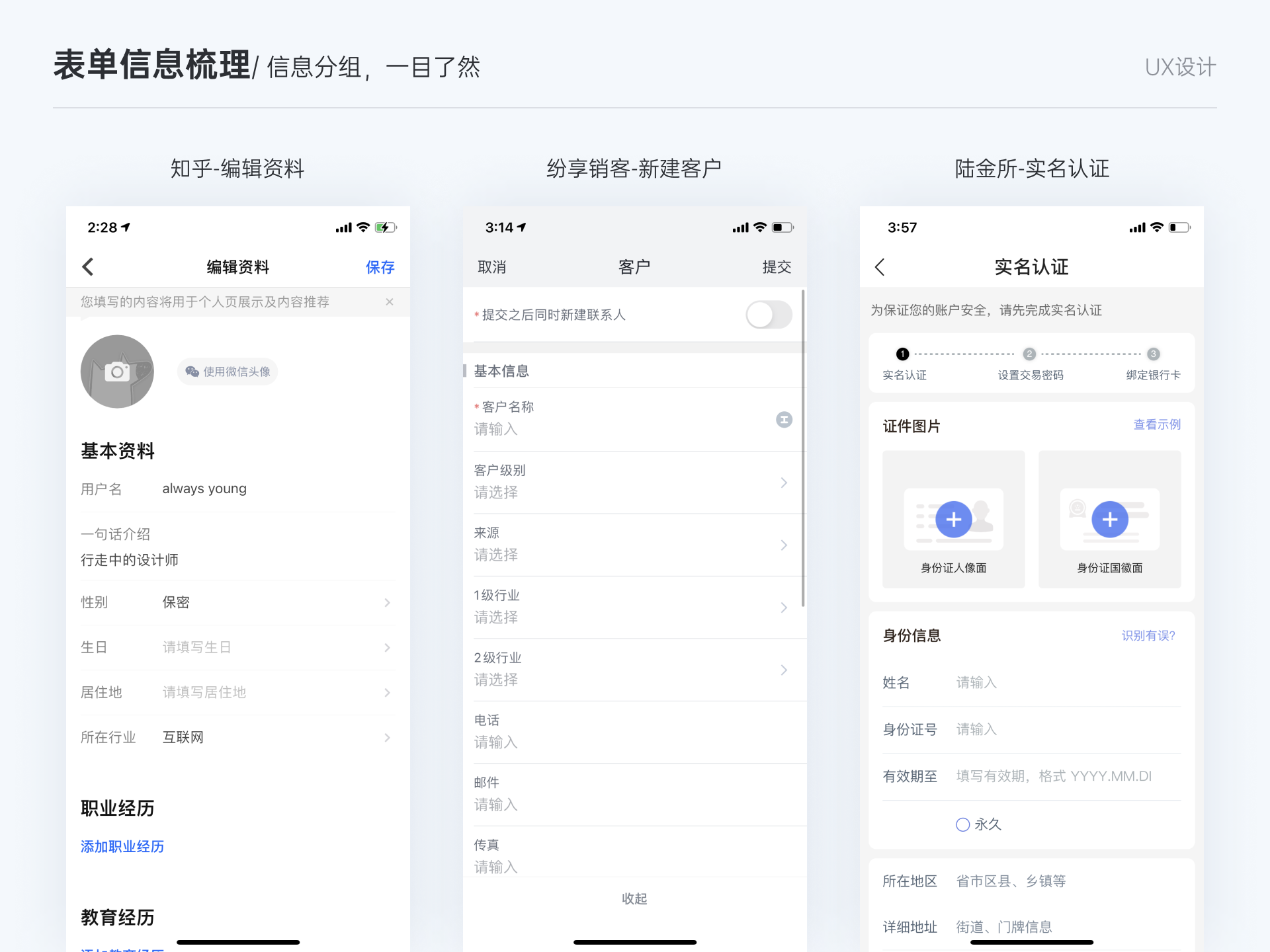
当我们我们设计的表单字段内容较多时,需要合理的对字段信息进行分组,这样整体看起来更加有组织性。接近性(格式塔原理)原则告诉我们: 相互靠近的物体被认为比相互距离较远的物体更有关联性,这样能使设计界面层次有序,视觉清晰,减少视觉噪音。分组时需要注意:
1.内容属性相近或有关联性的放在一组。
2.根据信息的重要性及难易程度排列分组,将选填的表单内容靠后。

在表单录入设计阶段,我们需要明确认识到一点,用户在面对一份表单时往往没有我们想象中的那么有耐心,复杂繁琐的录入操作可能会直接劝退用户。我们需要做的就是化繁为简,思考如何给用户减负,让用户简单高效的完成表单录入。表单录入操作提效有一些切实可行的方法,下面请我将一一向分享。
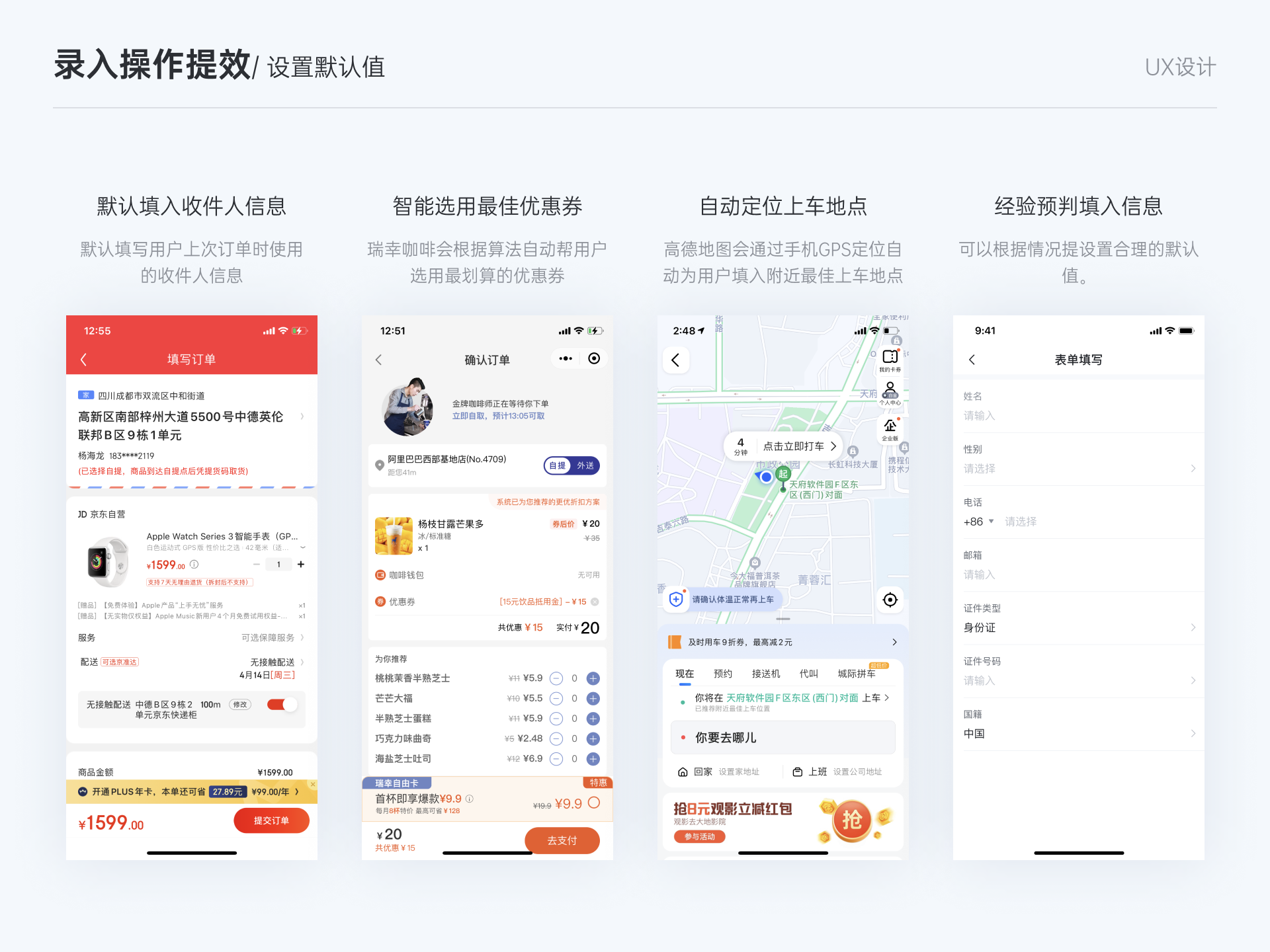
对于用户而言,填写信息永远都不是一件有趣的事情,在对用户足够了解的前提下,我们可以选择为表单中的部分录入项提前设置合理的默认值,节省用户的操作时间。默认值的设置不是一个随性发挥的过程,而是基于用户行为和数据的理性判断,并且也不是每个字段都适合设定默认值。关于如何设置合理的默认值,什么字段适合设定默认值,下面几点可供大家参考:
在一些业务场景,会使用到用户之前在其它表单中已经录入的信息,此时在填写新表单时,可以默认带入之前的数据。
如果用户正在填写的内容有相关的关联数据,可以默认带入。如我们在填写订单时可以默认带入该订单关联的商品基础信息。
基于移动端设备的能力,我们可以在用户开放权限的情况下获取一定的用户信息(位置信息、电话区号、运动数据等),在特定情况下默认填写,如滴滴通过GPS定位自动帮用户填入上车位置。
像电话区号、证件类型、国籍等用户录入结果相对固定的字段,可以根据情况提设置合理的默认值。

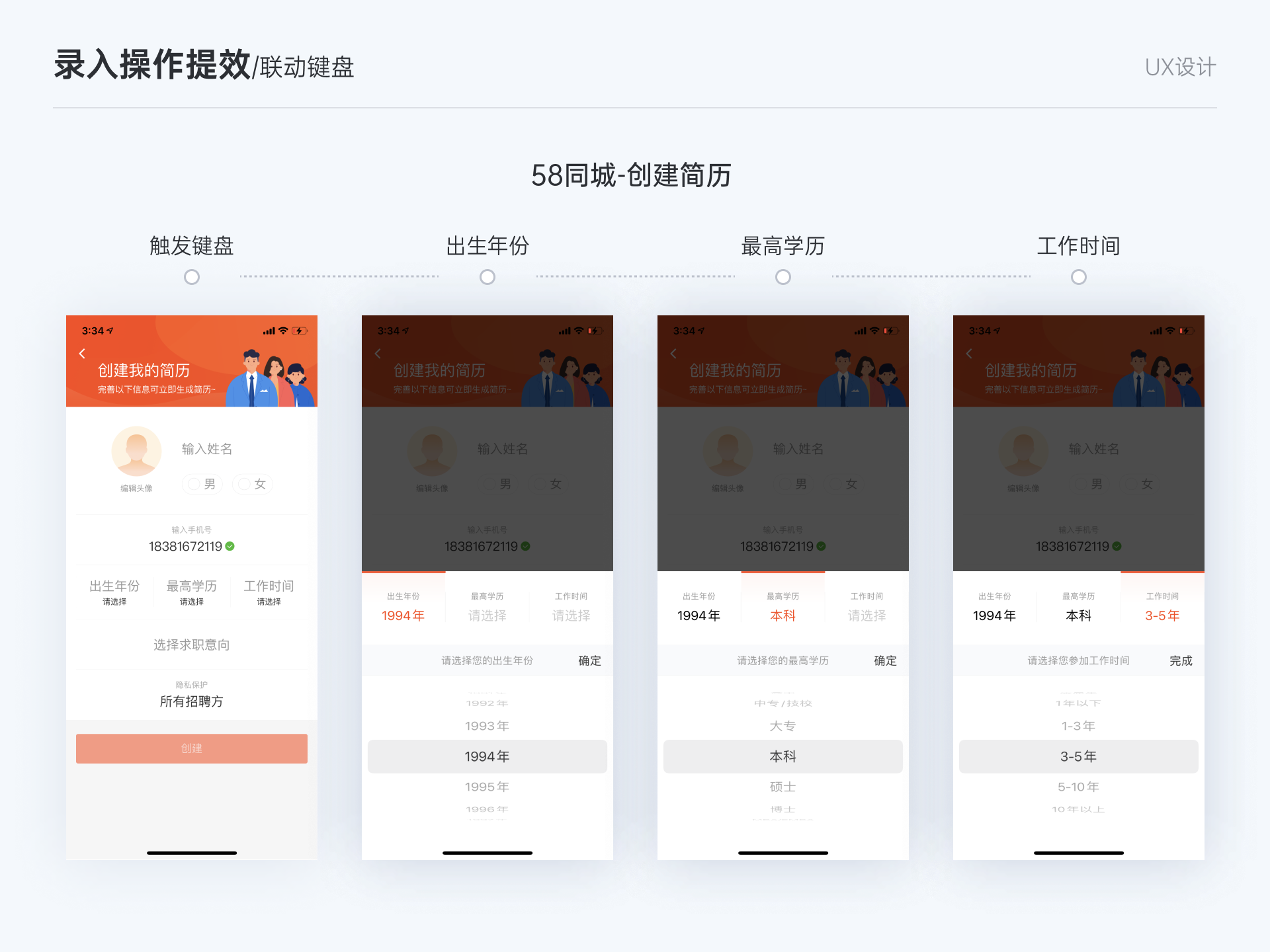
相较于PC端而言,移动端设备屏幕尺寸较小,虚拟按键的输入效率远不及实体键盘,在移动端手动输入的成本较高。因此,为了打造便捷优雅的操作体验,移动端表单需要尽量减少用户的手动输入。以下方法可以减少手动输入。
联想输入是给予用户输入字段的自动补全功能,用户少量输入后进行选择。录入方式由原来的输入变成半输入后选择,减少用户的输入成本,提高用户操作效率。
对于表单填写过程中可以固化选择的信息,应让用户进行选择操作以代替手动输入,尽可能地让用户减少输入成本。
一份用户可能会多次填写的表单,我们可以提供用户的历史输入项供其选择,如滴滴的打车页面会将我的常用目的地放置在目的地输入框的旁边供我快速录入。
一些新型的交互组件的使用能够简化信息录入的操作,例如滑块组件等。

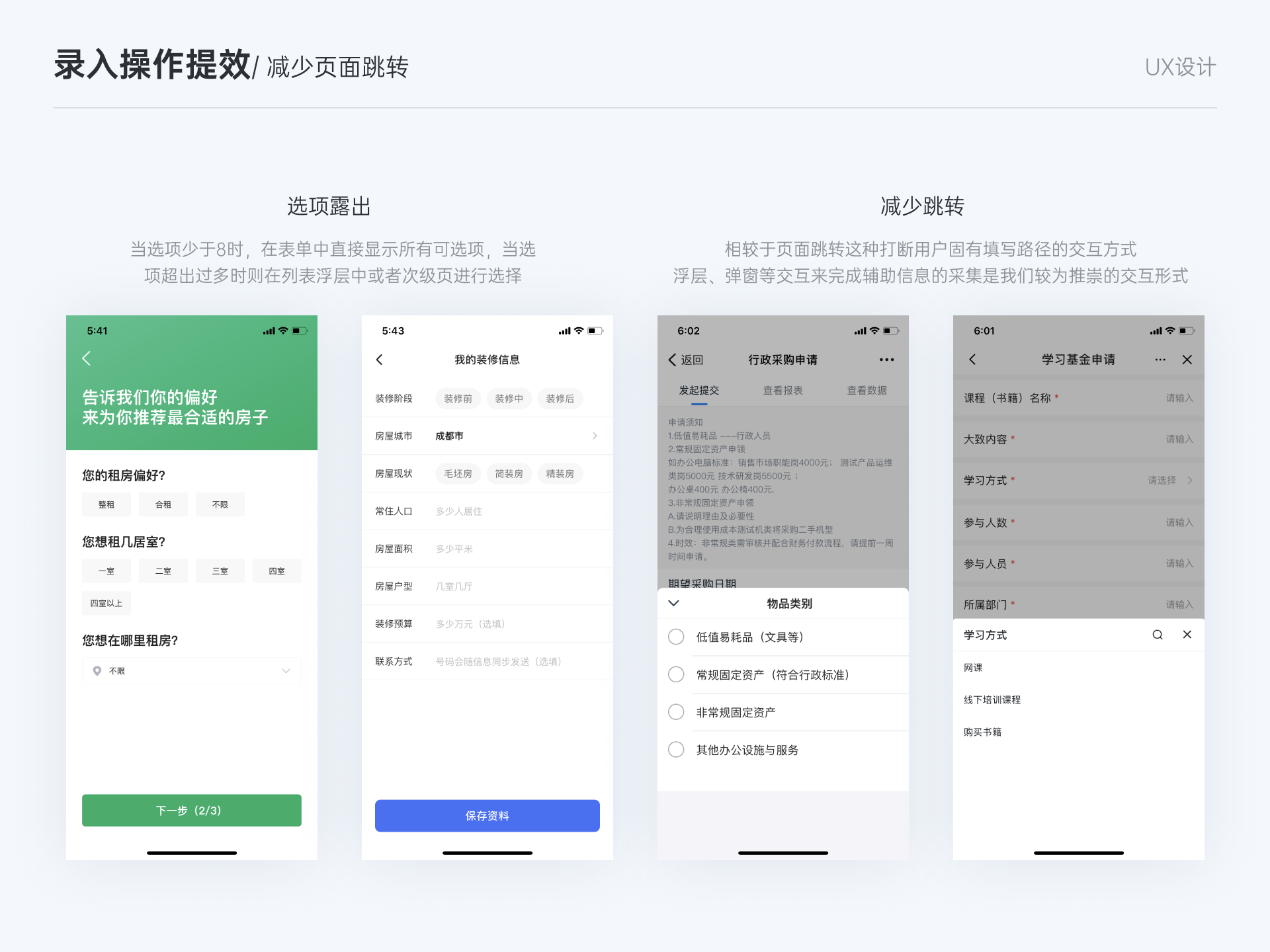
在填写表单时如果填写项需要频繁的页面跳转会使得整体的填写效率变低,增加用户的操作成本。在进行表单设计时应尽量规避这种频繁的页面跳转,选用更流畅灵活的交互方式。
在网页端表单设计中,用户在表单填写中需要对选项进行选择时,常用的交互形式是在选择器的下拉列表中进行选项的二次点击。而在移动端设计中,触发选择器后的二次点击会增加用户的填写成本。所以在设计时,当选项少于8时,在表单中直接显示所有可选项,当选项超出过多时则在列表浮层中进行选择。
在表单填写中我们期望用户保持专注,尽量避免产生引导用户离开当前页面的填写交互,这种交互跳转很容易打断用户固有的行为轨迹。因此运用浮层、弹窗等交互来完成辅助信息的采集是我们较为推崇的交互形式。

对于一些标准证件类信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。值得注意的是,如果图片不清晰或存在水印,将大大降低识别准确度。此时应提供修正渠道,让用户可以逐一校对并修改文本内容。
短信验证码升级方案。直连三大运营商,一步校验手机号与当前SIM卡号一致性。优化注册/登录/支付等场景验证流程,有效提升拉新转化率和用户留存率。不做数据加工与号码精准营销,保护用户隐私。

为了避免让用户频繁的跳入跳出相同类型的输入项,首先整合表单的信息字段,将同类型的字段进行合并,同时结合输入控件,设计联动式组件,让用户在表单输入时更加高效。

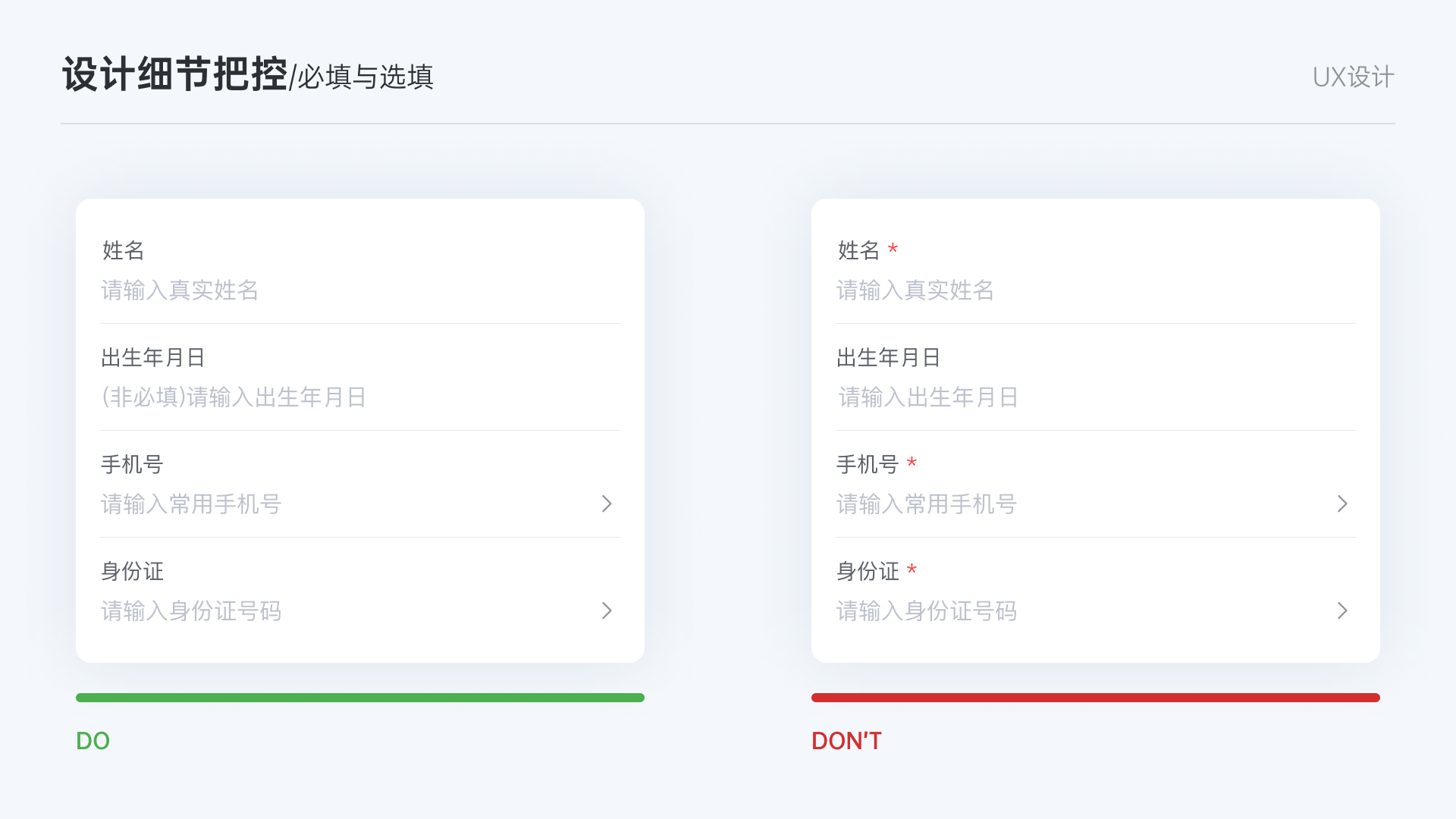
设计不是简单的元素拼凑,深入下去,有很多细节需要推敲,细节应该是含蓄的,包含在整体之内。好的细节设计不容易被用户的眼睛直接发现,但是会让用户与产品的交互过程变得通顺、舒适,概括来说就是润物细无声。对应到表单设计上,我们需要通过表单设计中的细节把控,让表单录入这件事变得简单、高效。
当表单中同时出现必填项和选填项时我们需要对其做出区分,避免用户不知道哪些字段必须填写、哪些字段可以选择性填写。沿用通用符号习惯,在表单中我们往往使用 * 号来标记必填项。但是当表单中的必填项多于选填项时,大量的 * 号会增加用户的认知负担,面对这种情况,我们可以使用暗提示来标记选填项帮助用户识别。

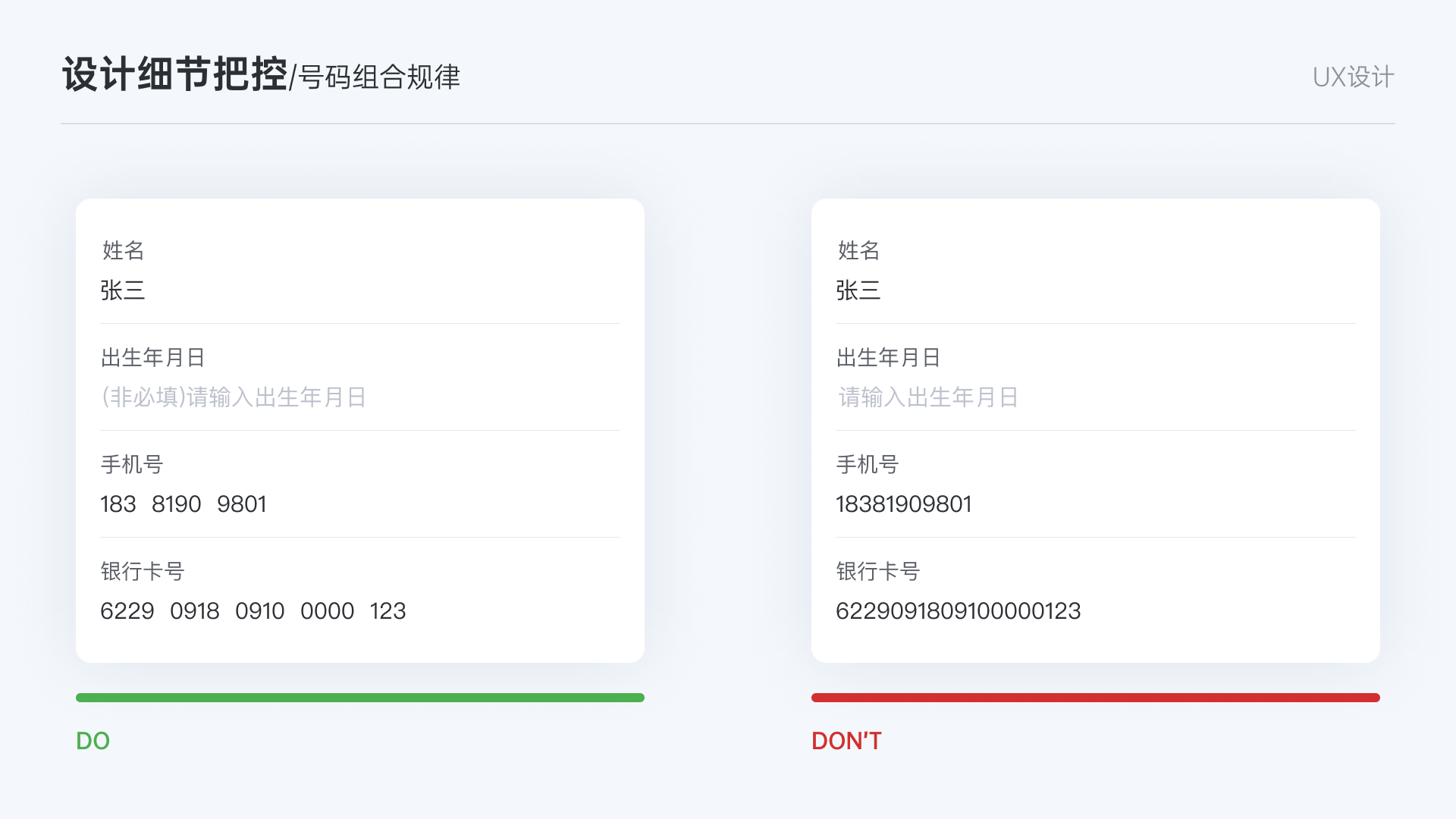
如电话号码、银行卡号这类有数字组合规律的号码字段,我们可以沿用它们在线下的数字组合规律,通过空格对号码字段进行划分,帮助用户校验和阅读。

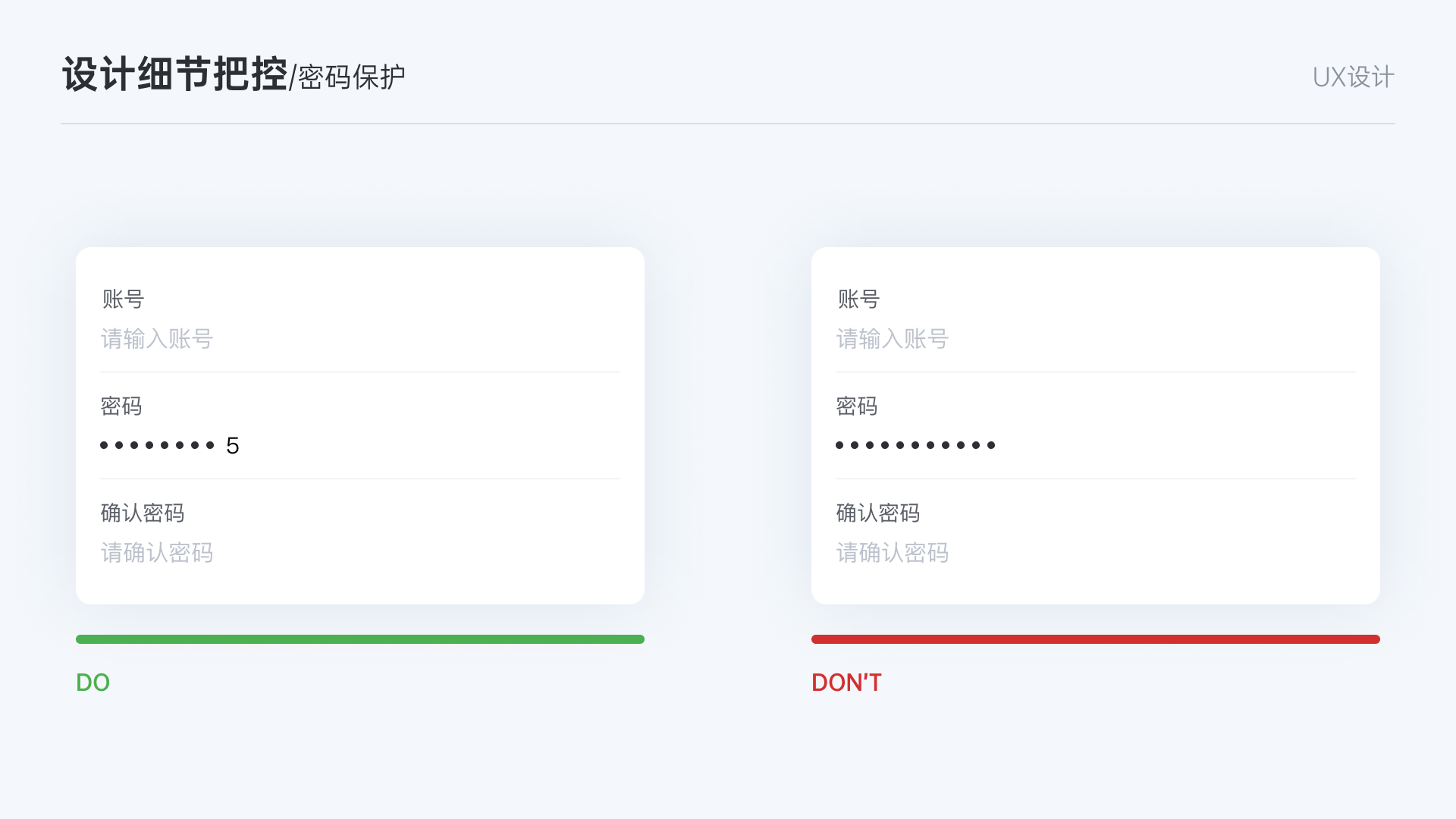
出于保护用户账号安全考量,我们在进行密码输入时通常使用隐暗文字的方式来保护用户账户安全,但是暗文字的显示方式会让用户无法确认密码信息。因此我们可以在输入时,让输入字段短暂显示,保持1秒然后再转变为暗文字,这样既可以让用户明确内容,也保证了用户的账户安全。

我们在进行表单设计时,输入区域的长度要符合心理预期,需要预判填写内容长度来确定输入区域的长度。这样不仅在体验上一致,而且在视觉体验上更加愉悦。

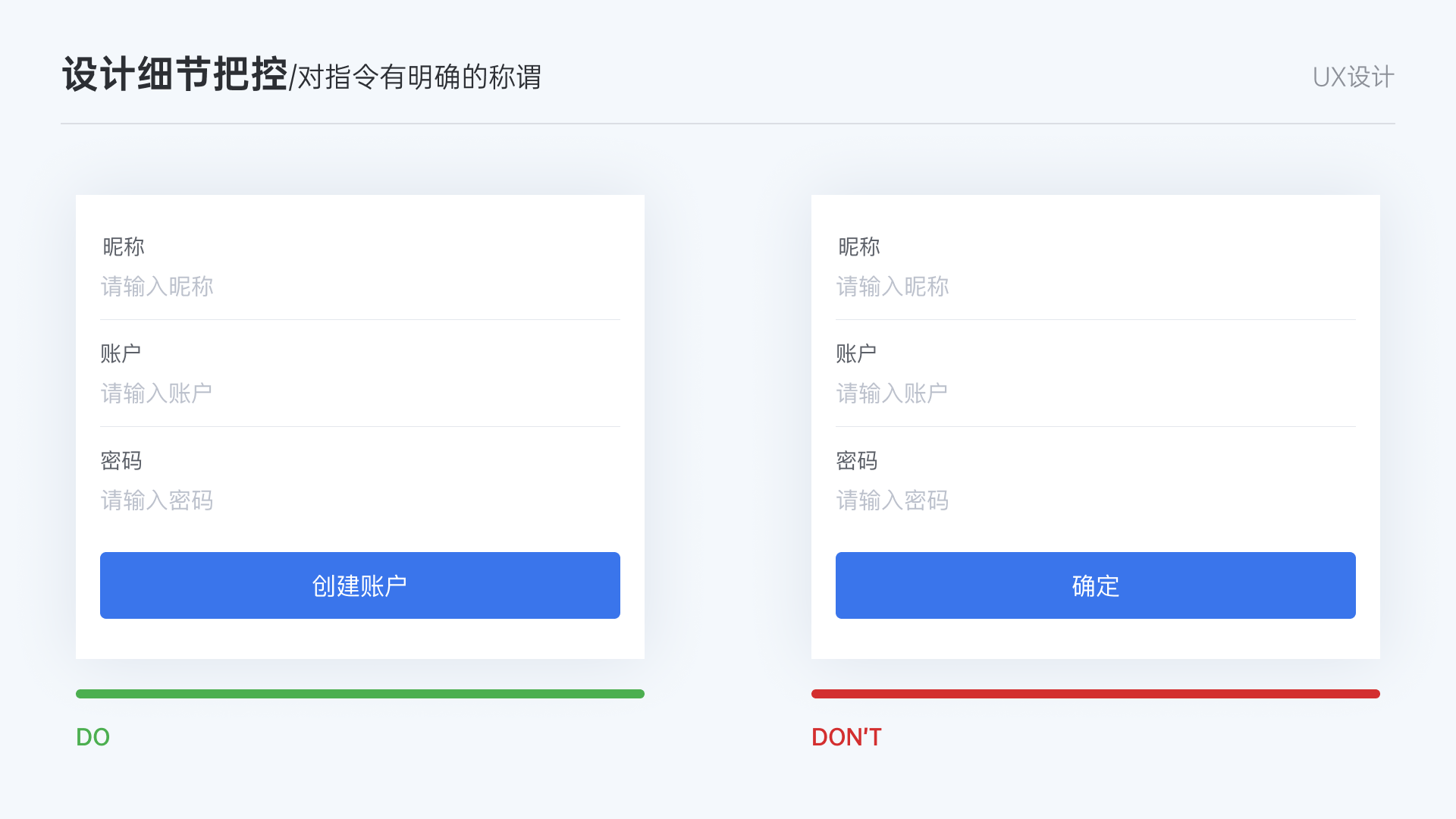
用户应该对他们的操作所带来的结果非常自信,使用“提交”、“注册”、“立即支付”、“创造账户”等确定性文案来描述用户将采取的操作。

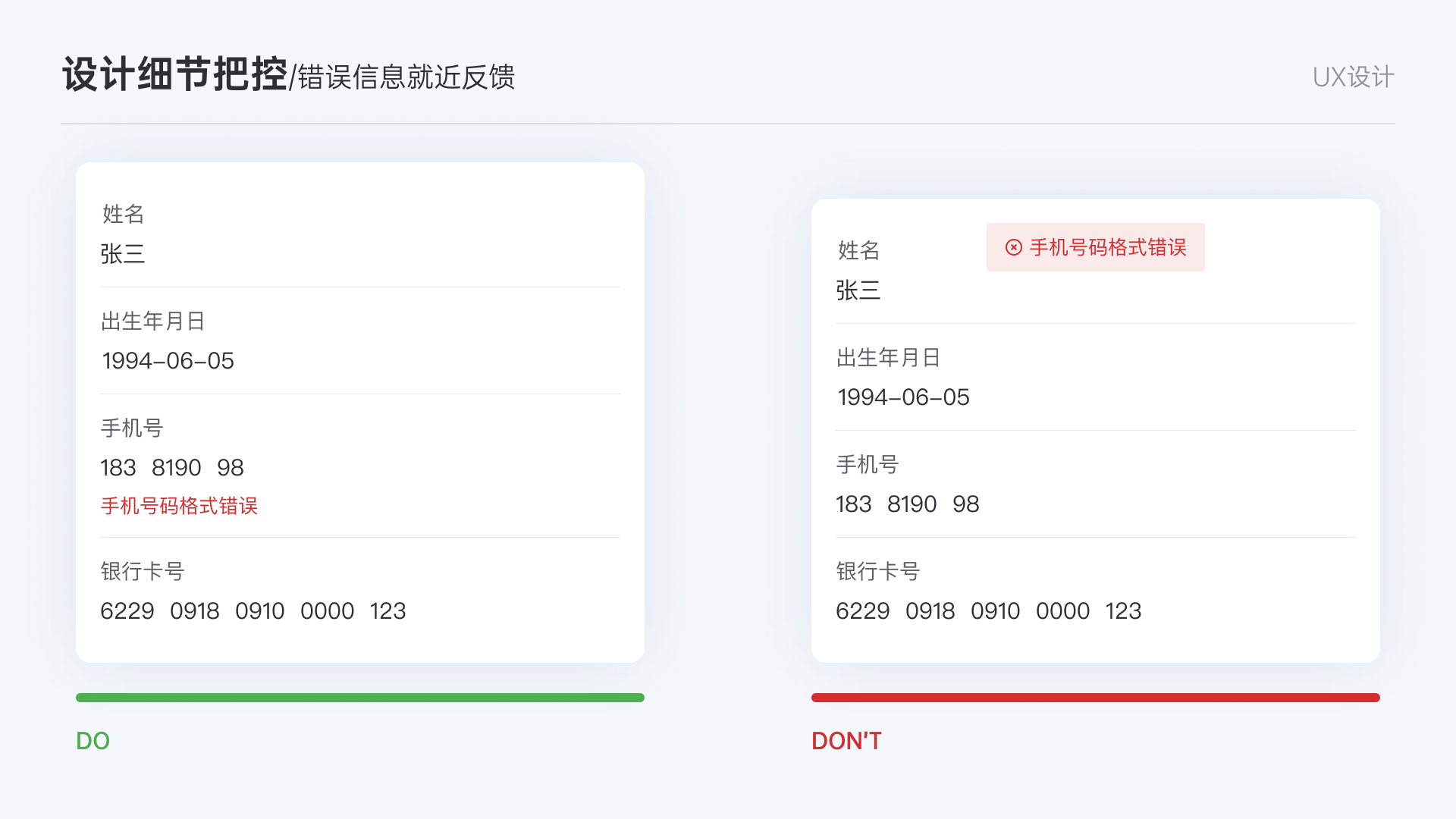
报错信息应当一目了然,从用色、图标到文本都应当起到高亮的效果,而且报错信息应当靠近输入框,而非表单的底部或者顶部或者按键旁边。

在设计主要由文本输入框构成的表单页面时,要考虑键盘出现可能会遮挡输入框的情况,我们需要把控件放在scrollView上,当键盘会遮挡输入框时,则表单滚动。

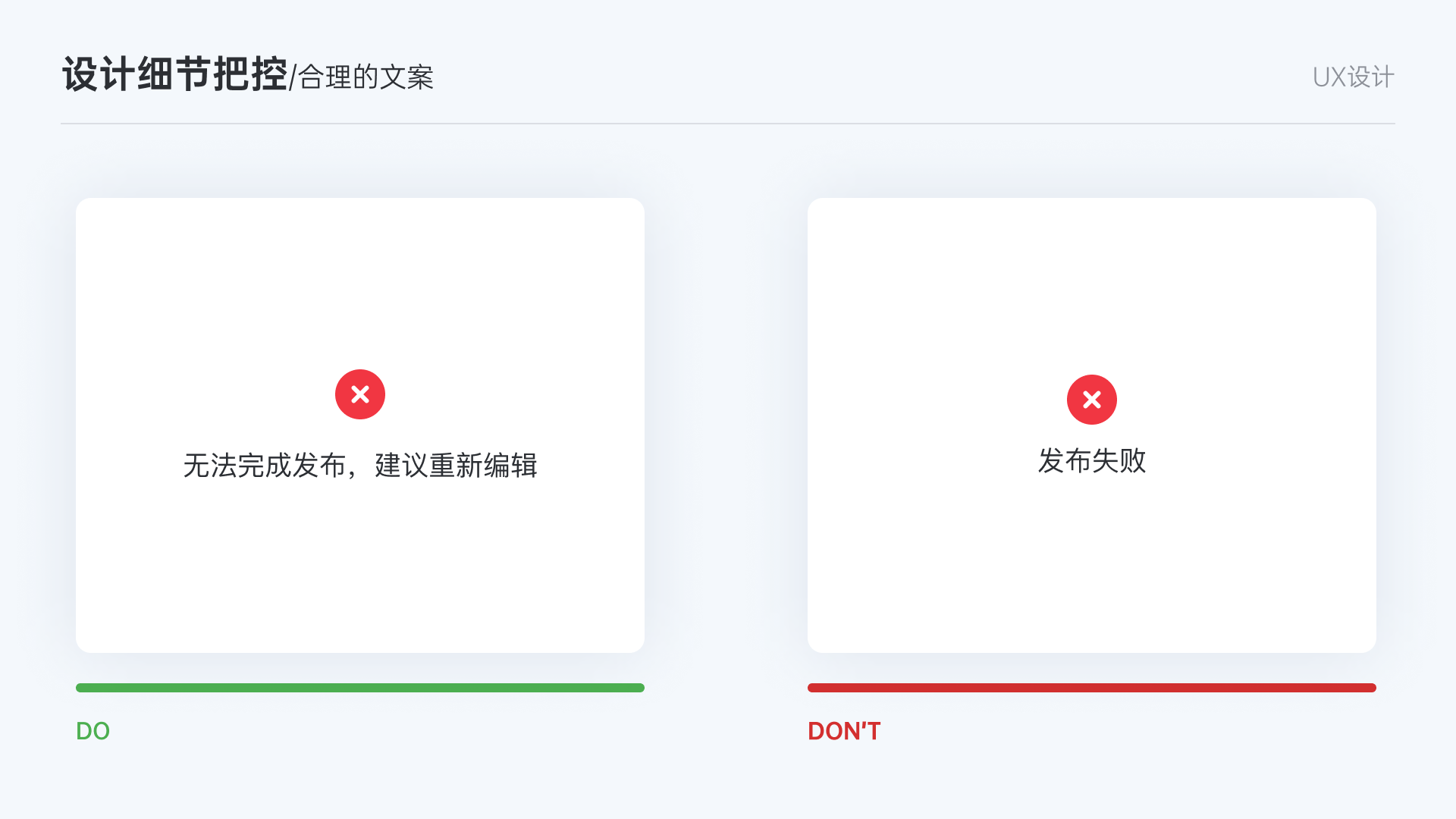
对于异常情况不能只是冷冰冰的告知失败,这样容易给用户带来挫败感,且缺少下一步操作指引。错误反馈不应该只着眼于结果,错误反馈的阐述角度应该是引起用户关注、让其快速了解出错情况,并指导如何处理。

经过前面几个步骤,表单整体形态已经确定,最后一步我们需要从整体体验的角度对表单进行完善和调整。包含表单的容错性考量、表单流程闭环的打造、视情况而定的趣味性设计。
即便你的产品90%的时间都运行良好,但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting Real》
容错性概念源于计算机领域,容错性是指计算机系统在发生故障的情况下,依然能够保证系统正常运行。计算机这种保证系统正常运行的能力也被称为容错能力。延伸到互联网产品设计领域,容错性的范畴更为宽泛,包括降低用户操作的出错率、及时提供纠错帮助、提供解决方案等内容。
容错设计与用户体验息息相关,我们在表单页面设计时也需要进行容错性考量,尽量避免用户错误操作的出现。当用户出现错误操作时,帮助用户识别、诊断,及时反馈问题所在,并提出有效的解决方案,帮助用户快速从错误中恢复。让表单填写流程更顺畅,给用户带来更优的用户体验,关于表单容错性设计可以从以下几个方面来进行。

引导和提示要突出表现,从而引起用户关注,确保用户在操作前能注意到引导或提示信息。引导与提示用语要简单且易于理解,当重要或操作不可逆时,要询问用户让其知道这样操作的后果。
如何从设计上避免用户出错,限制是一种非常必要的方式,可以通过限制用户的某些交互操作或者增加某些操作的难度来对用户操作进行限制避免用户出错。
当用户出现填写错误时,及时的反馈错误并提供纠错帮助,出错信息应当用清晰准确且用户易于理解,能够对用户解决当前问题提供建设性帮助。
允许用户犯错,操作者能归够撤销以前的指令,帮助用户在犯错以后能够快速回到正确状态。
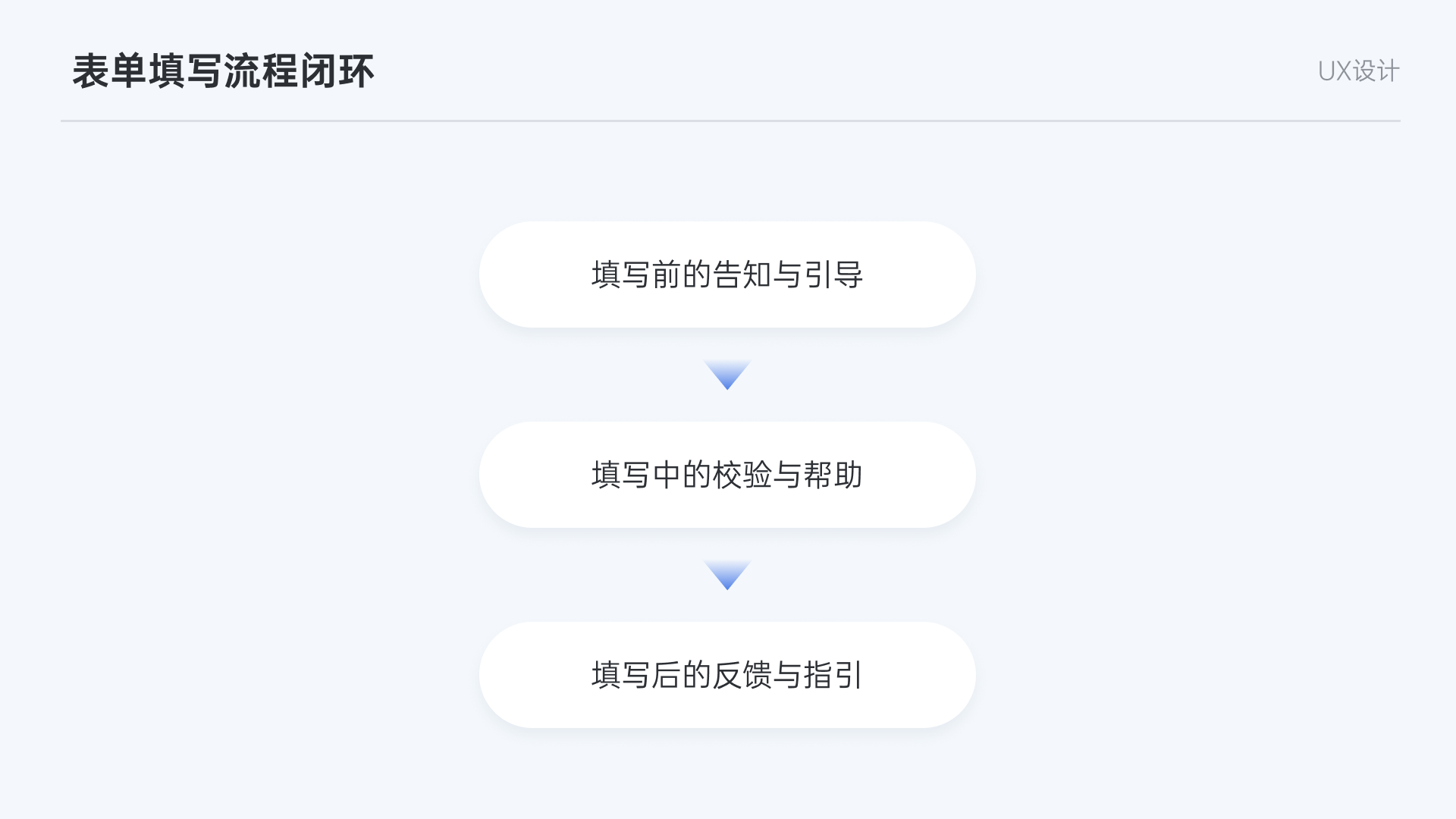
表单的终点并不是提交,一个好的表单设计需要兼顾考虑用户填写前的引导、填写时的及时校验与帮助、还有填写后的整体流程体验,为用户提供完整的、形成闭环的表单填写体验。
举个例子,当我们设计的表单需要用户准备如身份证、银行卡这类的证件时,需在表单填写前告知用户,避免用户填写途中才发现证件未准备,导致用户填写流程中断。再如,用户在填写完证券开户表单后,其实还需要通过审批后用户才能进行入金交易等操作,这时我们需要一个结果页来告知用户表单提交的结果状态和下一步的操作指引。

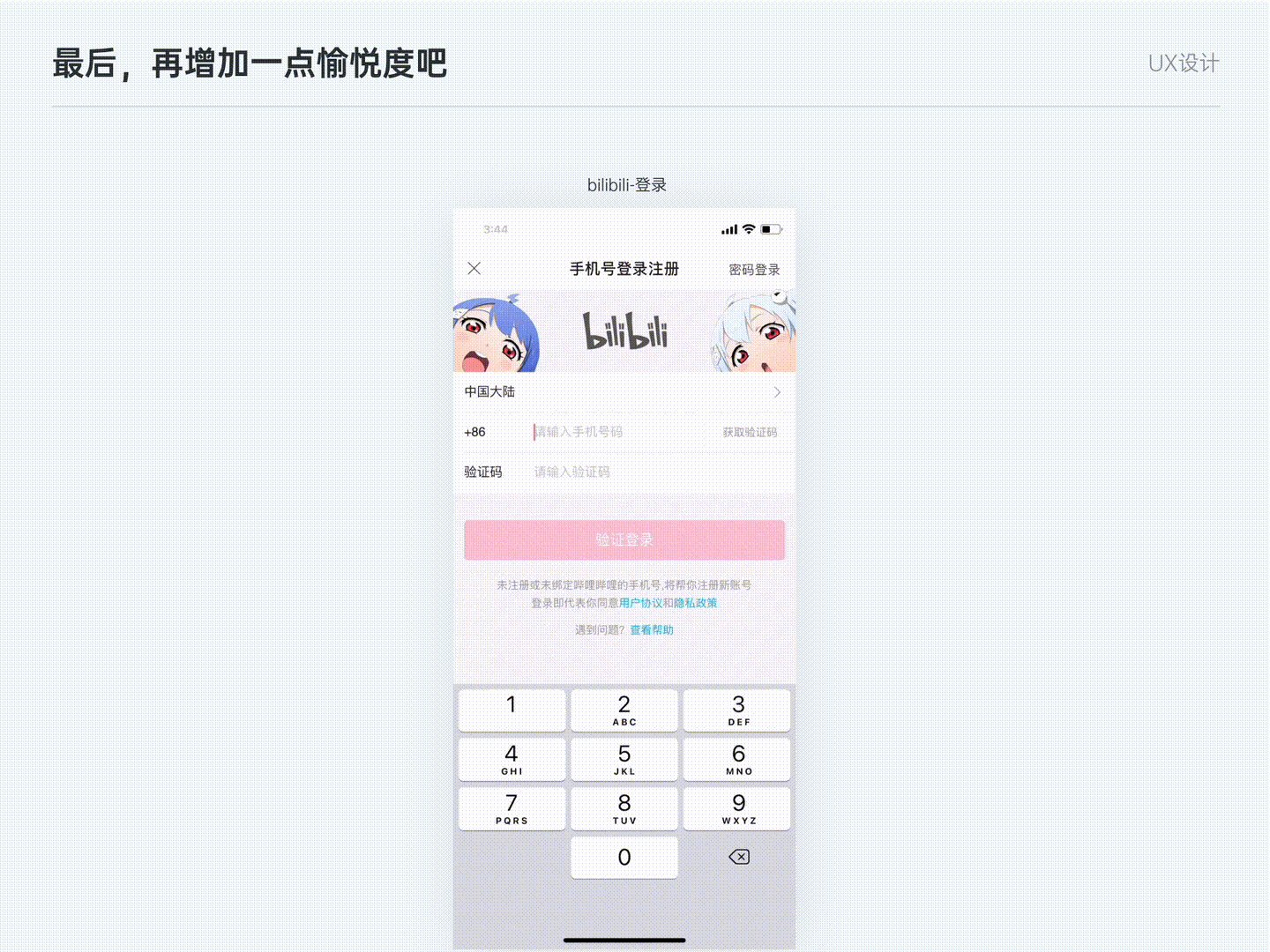
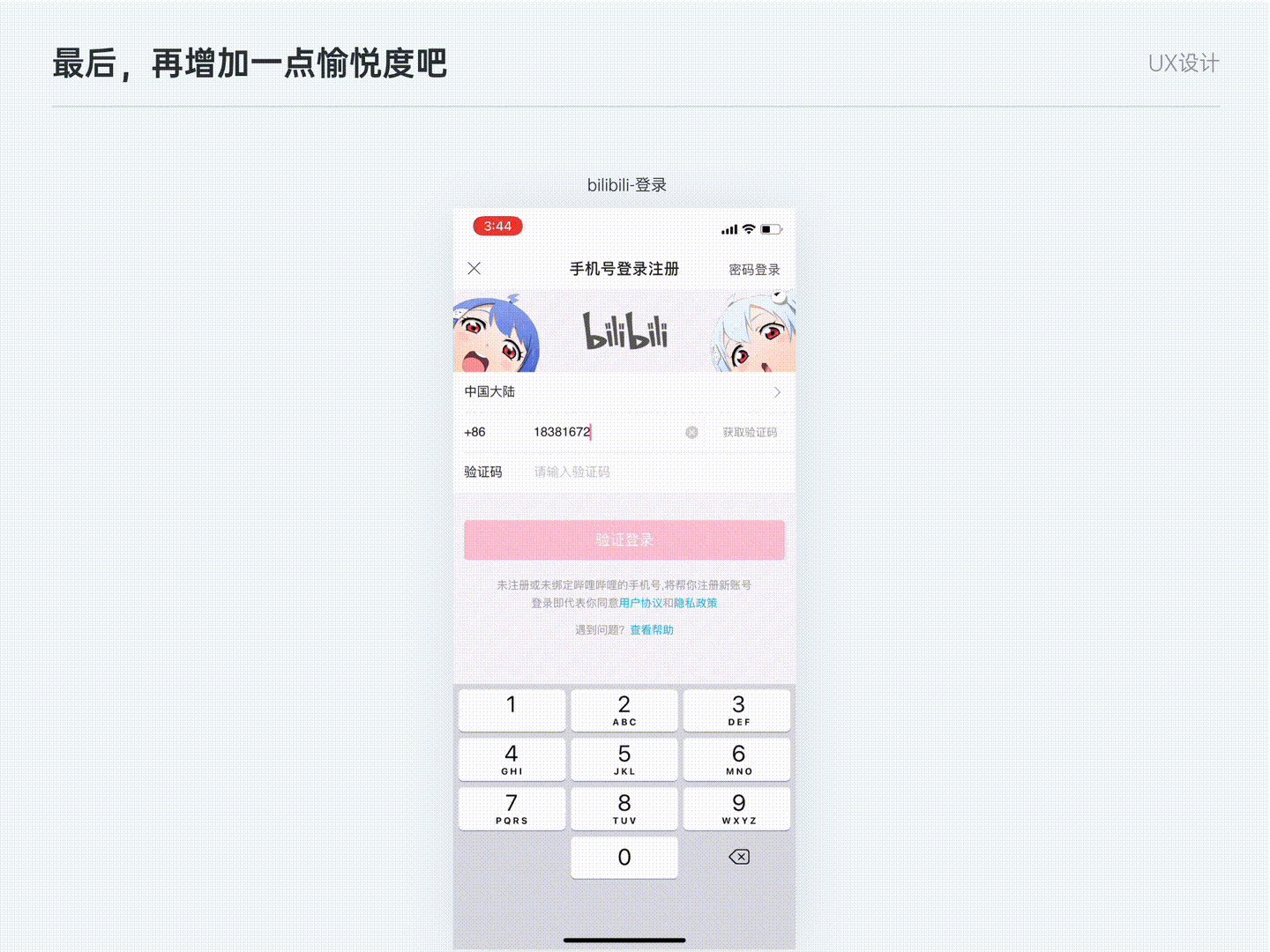
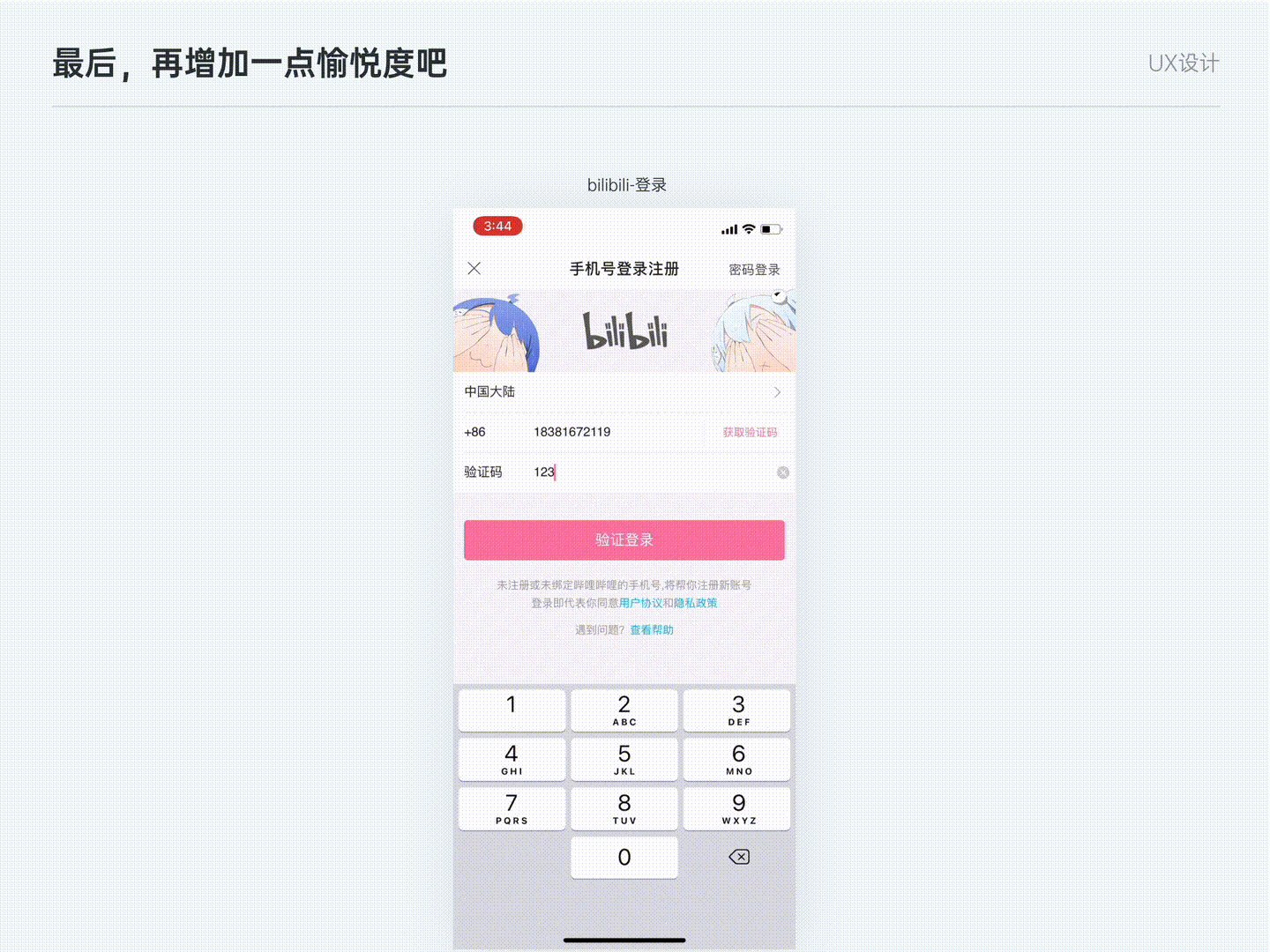
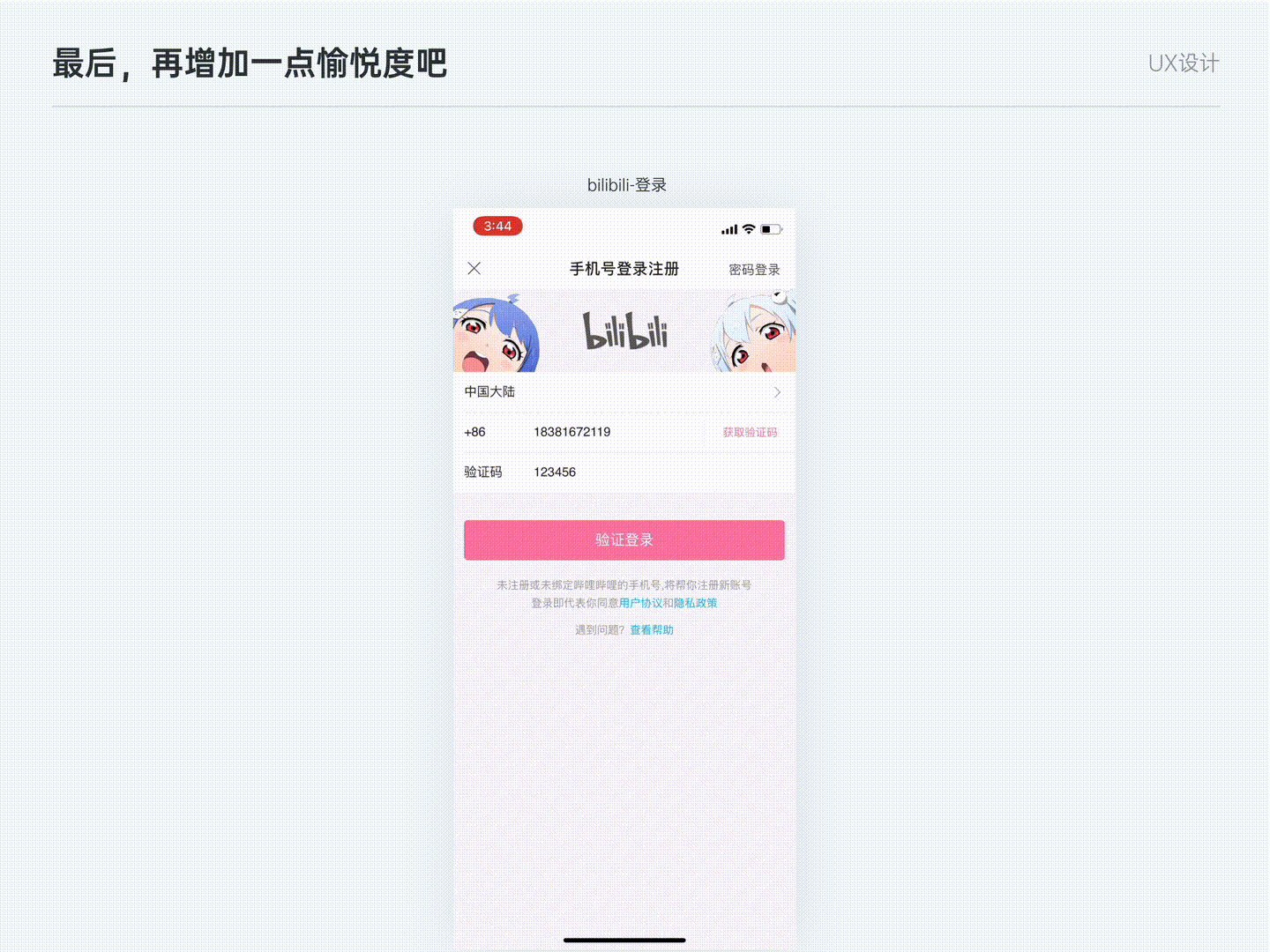
表单设计并不一定需要是严肃且正式的,在表单设计时可以尝试引入一些趣味性的元素,研究表明,更大的文字输入框、适度的留白空间、优雅的动画效果、趣味性界面设计会让人心情愉悦更有填写的欲望。
例如bilibili的登录页面,在用户输入账号时上方的卡通形象是睁眼的,当切换到输入密码或者验证码时卡通人物会有一个捂住双眼的动作十分有趣,这样的趣味性设计能够在一定程度上缓解用户在填写表单时的焦虑情绪,并增加对于bilibili保护账号安全的信赖感。

以上就是我对于移动端表单设计的一些归纳和总结,过往的项目中自己设计大量的表单页面,走了不少弯路犯了不少错误,但也通过项目不断的反思总结,收获不少的关于表单设计的经验。在这里将项目中关于表单的一些思考和经验分享出来,总结出自己的一套关于表单设计的方法论,也是希望能够对正在进行表单设计或者即将进行表单设计的你提供一点点参考与帮助。
表单设计我将分为上下两期来向大家分享,体系化表单设计(上期)主要介绍在项目中总结出的表单设计中的方法论,下期则是介绍方法论在我们项目中实际的应用,也希望你能够持续关注。
文章来源:优设 作者:Yone杨
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近一直在恶补关于结构化思维的知识,作为一名视觉设计师的我,经常使用发散思维的方式来工作和思考。虽然在工作中常常能冒出很多点子和想法,但很难将它们组织成一个清晰完整的解决方案,随着工作时间越长,发现这种思维能力会让自己在工作中经常遇到这些困惑:

如果你也有同感,建议要开始学习结构化思维,其实结构化思维是一个职场人非常基础的能力,掌握这项能力能让我们在职场上少走很多弯路,但是这种能力不容易学会,是需要在平时刻意训练才能渐渐掌握。
设计师随着年龄的增长,除了保持硬核的专业技术能力之外,更重要的是不断提升自己的思维能力,接下来我结合自己的这段时间的思考和实践给大家做些分享:
本篇文章大纲如下:
先来做一个小游戏,大家试下用 3 秒钟时间速记下图,然后说出图上有多少种颜色。

是不是觉得有点记不住?如果图片换成这样呢?答案是不是一目了然?

图二将颜色进行整理分类成暖色系和冷色系,并且颜色按照从深到浅的规律排序,更容易让人理解和记忆,因为它更加符合我们人类大脑思维的 3 条基本规律:
结构化思维定义
结构化思维是当我们面对问题的时候,通过某种结构,从多个侧面进行思考,拆成一个个能解决的部分,并且采取恰当的手段系统性地解决问题,是一种从无序到有序的思考过程;也是从整体到局部,并且层级分明的思考模式。

结构化思维可以真正的帮助我们去思考和表达,作为设计师的我们在日常工作中非常忙碌,被很多琐碎的项目搞得自己手忙脚乱,因此学会用结构化思维有以下四大价值:
1. 理清大脑思路
更系统化的全局思考,让自己的设计思路经得起推敲
2. 高效解决问题
更有效率和节奏的解决手上问题,减少让自己重复劳动
3. 清晰表达沟通
与项目成员的沟通更顺畅,让他人更准确理解自己所表达的内容
4. 构建知识体系
通过碎片化知识进行结构化整理,逐渐建立自己的知识体系

讲了这么多,那应该怎么掌握这种思维能力呢,其实我们很早就接触到结构化思维了,比如学习写作文时的“总分总”结构,解答数学题时先求什么再求什么,都属于结构化思维的范畴。
结构化思维分为两种框架,第一种是自上而下的拆解法,适用于日常思考问题和表达沟通上;第二种是自下而上的归纳法,适用于归纳总结,输出文章。
自上而下的结构原理来自金字塔结构,有 4 个特点:结论先行、以上统下、归类分组和逻辑递进,下面用一副简单的图来表示结构。

如何应用
1.结构化思考问题
举个例子大家会更明白些,比如最近接到一个设计需求是进行官网的改版,那我们利用结构树进行自上而下思考,从了解现状-深入分析-解决方案进行结构化思考。
了解现状是先思考改版的背景以及目标,深入分析是要清晰目前官网的问题是什么?竞品是怎么做的?解决方案拆解为交互体验层面和视觉表达层面应该怎么做?

通过前期这三步的结构化思考,让自己大脑捋顺思路,就更清楚该怎么进行下一步了!
2. 结构化表达沟通
比如我们平时输出了多个设计方案时,需要跟产品阐述设计方案 A 更好,那应该怎么清晰的表达呢?
同样利用结构树,第一步先表达自己的结论,再给出更合适的理由,然后逐步阐述支持理由的每一个事实依据。用结构化的方法表达出来,让同事也更清楚自己的想法和设计思路!

当手上有一堆信息却毫无头绪时,而且不清楚该用什么框架的时候,通过下面四个步骤可以把信息进行结构化整理。
从收集信息-归类分组-提炼结构-完善框架四步组成,像刚才开始玩的小游戏就是用这四步进行总结和完善,我概括抽象成以下这四步方法:




可以看到从一开始各自洒落零散的信息到逐渐清晰的结构化信息,这就是自下而上归纳法的神妙之处。当然我举例的是比较概括性的模型,具体可以通过自己工作中的真实案例进行不断的练习。
结构化思维是每一个设计师都必备的,今天的小分享更多是一个抛砖引玉,剩下的需要大家真正实际应用到工作和生活中,大家平时跟产品沟通交流,项目汇报,撰写文章都逐渐用结构化思考的方法,久而久之你会发现处理更复杂的事情都游刃有余,事半功倍!
文章来源:优设 作者:PSERIC
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在新业务启航准备出海乘风破浪时,业务方和产研同学就开始思考一个问题:产品体验做得足够好吗?
为了回答这个问题,用研同学在研发阶段就开始进行 demo 测试,试点运营时期进行反馈追踪,上线初期进行可用性测试……可以说,不是在验证体验,就是在准备验证的路上。但这些回答都是片段性的,只能发现散落的关键点。
等到业务成熟运转且稳定后,各方负责人可能会发出灵魂一问:如何全面评价业务体验?此时,用研工程师意识到:建立长效全面的体验监测系统非常重要和必要。
麦肯锡给出的定义是:一个持续运转的观察系统。①能发现足够详细的旅程、触点、渠道方面的客户体验信息 ②能长期追踪客户体验变化和衡量改善措施的效果 ③能够为企业带来统一的审视客户体验的视角 ④能提供完整准确的体验数据,让组织基于数据而非主观直觉做出决策。通过这份定义,可以得出体验监测系统的几个特征:
1. 认可度高的体验监测模型
定义和特征有了,那么成型的体验监测系统是什么样的?我们整理了目前认可度较高的体验模型:
谷歌 HEART 模型(C 端体验模型)。该模型由 5 个指标构成,分别是:
阿里 PTECH 模型(B 端模型),由 5 个指标构成:
LIFT 模型(C 端模型),由 widerfunnel 公司开发,旨在提升转化率,主要有六大法则:
2. 模型应用问题
这些模型有衡量 C 端体验的,有针对 B 端产品的,在度量线上系统的用户体验方面表现优异,但存在 3 个问题导致他们并不适合贝壳这种极端复杂、线上线下交融的业务场景:
因此,我们在贝壳探索了一条差异化的建立 B 端体验监测体系之路。
监测系统的三大核心——测量指标、测量范围、测量用户,在搭建前需要按顺序逐一确定。
1. 确定测量指标
测量指标,指用于评价系统好坏的量化数据。在 B 端,可分为五类指标:
由于不同 B 端系统的功能、应用场景、用户等差异很大,因此可根据实际情况组合上述指标,形成更贴合业务的测量体系。
2. 确定测量范围
B 端业务一般有较长的使用链路和较复杂的功能,在搭建系统前,需要确定:
测量范围越大,越能发现“隐匿的冰山”,触达业务核心问题。但随之带来的问题是:①测量成本增大 ②发现的问题类别复杂,权责难以落实到部门,落地困难。
3. 确定测量用户
B 端业务的用户角色一般多于 C 端,以新房系统为例,按使用频率可分为主使用者、次使用者等,按参与角色又可分为信息录入角色、审核角色、维护角色等。在确定测量指标和测量范围后,根据不同用户角色对业务的贡献度、参与度,考虑将哪些角色纳入监测系统。
指标、范围、用户都确定后,B 端监测体系也就自然的建立起来。
接下来,我们简单介绍下贝壳的 B 端体验监测系统的构建思路。
在贝壳,B 端体验监测系统经历了三个重要阶段:
第一阶段
从功能点出发建立产品满意度系统,如下图所示(部分业务流程由于保密原因,做了修改或隐匿)。

△ 图 1 早期二手满意度架构(仅包含部分内容)
特点是:①架构清晰,基本按照功能架构 ②次序明确,一级影响因素(大产品功能)与二级影响因素(大功能下的小功能、细节设计等)层层递进。
之所以采用这样的架构和内容,是因为:①早期建立监测体系时,产品同学往往参与意愿更强烈,提供的资料和需求更多 ②只有产品问题能确定落地,其他问题总会被推诿 ③产品槽点多,只专注这个区域就挖不完宝。
这样的体系好处是:①问题明确,低满意度产品模块可快速找到对接人,容易落地 ②结构简单,背景知识少,设计满意度系统认知和时间成本低,可以先跑起来 ③合作部门少,只需要和重点模块产品打交道,项目推动更省力 ④可计算出每个模块对整体产品满意度的贡献值,帮助产品同学发现优先改进点。
劣势是:①只能发现单个模块的问题,陷入谷仓效应 ②以产品功能为骨架,可能漏掉其他用户关注的业务、运营问题 ③产品框架不符合用户关注习惯,部分打分可能与实际情况有出入 ④题量较大,完成难度大。
第二阶段
考虑到产品满意度系统的问题,我们在此基础上进行了监测系统的优化:从服务设计理论出发,建立场景式满意度系统,如下图所示(部分业务流程由于保密原因,做了修改或隐匿)。

△ 图 2 早期新房满意度架构(仅包含部分内容)
这样的监测系统特点是:
这样的体系好处是:①可以发现整个业务流程的单点问题与衔接问题 ②从用户角度出发设计问题,用户回答顺畅准确 ③指标更符合业务需求 ④能发现不同角色的分工问题,是否存在某个角色工作负荷过高。
劣势是:①结构复杂,需要对业务非常熟悉,前期准备工作非常耗费人力与时间成本 ②发现的问题难以归类,解法需多方协同(如运管人员审核压力过大,需要同时优化产品逻辑和增加数据对接准确性)③合作部门多,项目推动难度大 ④调研对象多、覆盖范围广,后期数据分析、结论产出耗费精力多。
第三阶段
由于二代系统耗费精力过多,贝壳 er 们在此基础上又进行了改良,建立自动化触点式体验监测系统,以数据看板+人工分析形式运转。
这样的监测系统特点是:
贝壳 B 端体验监测系统的这三个阶段,代表了三种思想的转变:从先跑起来,到精细测量,再到自动化分发,越来越全面,越来越省力。
1. 新房 B 端满意度系统
新房是一个多角色参与的复杂系统,参与的角色包括:购房客户、新房经纪人、客发经理(负责宣传楼盘、与开发商谈判拿盘、系统内录入楼盘资料等)、驻场(在楼盘现场处理经纪人带看事宜、录入各项数据、同步销控信息等)、运管(负责审核成交数据、解决流程问题等)、财务(负责回款跟踪等)、法务(负责确认合同条款、合作归档等)……
整体流程也非常复杂,从接待客户到完成回款,一共有 20 多个环节,每个环节都要耗费 1~3 个角色的大量精力。如何测量这个系统的用户体验,就是个非常头痛的问题。
面对这个硬核满意度任务,我们给出的解决方案是:
最终产出了一个包含 4 种最重要角色(经纪人、案场等)、22 个流程节点、3 类指标(满意度、NPS、费力度)的新房体验监测系统,如下图所示(部分业务流程与业务数据由于保密原因,作了修改或隐匿)。

△ 图 3 新房体验监测系统示意
其中 NPS 与全体满意度作为整体指标,描述新房系统各角色的总体感知和体验情况;费力度与流程满意度作为单节点指标,描述不同节点的业务感知和体验情况。未来,在业务持续发展过程中、业务方遇到整合问题以及项目有了全局落地的能力后,我们也会增加针对整体业务和针对单个节点的业务指标(如回款安全性、流程可跟踪性),将体验监测与商业价值挂钩,进一步提升 B 端体验的势能。
通过贝壳的例子,可以发现 B 端体验监测系统往往比 C 端更复杂,对创建者的业务理解程度有更苛刻的要求。无论搭建还是落地,都需要较高人力和时间成本,因此建议大家在设计 B 端体验监测系统前做到:
B 端监测体验系统的建立与运行,是复杂的长期性工作,也是对用研团队专业性和业务理解程度的挑战,愿大家勉力前行。
文章来源:优设 作者:贝壳KEDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着技术的发展,可穿戴设备正在从实验室走向市场,从独立使用到多平台联动,从注重基于硬件的产品功能到注重基于用户数据的应用与服务。Apple Watch 搭载的 watchOS 则是可穿戴设备用操作系统中的翘楚。相较于 iOS、Android 及网页,watchOS 对于大多数设计师来说都是一个相对陌生的领域。在这篇文章中,我们将为大家分享设计 watchOS app 中的要点。
本期提纲:
watchOS 有 3 项设计原则:
碎片化的使用时间、较小的屏幕空间,这些客观条件要求 watchOS 上的设计要足够「短平快」。
「短」常体现于精简的信息量及大尺寸的文本。如在「体能训练」app 中,对关键运动情况的说明不仅言简意赅,还用了最大的 large title 这一文本样式。仅需一瞥,心中就有数了。

「平」体现在扁平的信息架构。相对于其他平台,watchOS 上的 app 一般仅使用以下 2 种相对简单的信息架构类型:
层级型(Hierarchical Navigation)

分页型(Pagebased navigation)

在实际运用场景中,这两个类型还可以混用。如「体能训练」app 就用了混合的信息架构类型,但仍保证了仅有 2 层深度的扁平要求。

「快」则在于被拆解为小块的微任务,如 iOS 中的「音乐」,在 watchOS 中被拆解为「音乐」「广播」「播放中」3 个 app,其对应着浏览音乐库、浏览广播、控制音频播放这 3 个微任务。这一思路与「桌面应用的移动化」非常相似。
承载 watchOS 的 Apple Watch 有着极高水准的工业设计,而与 UI 最为相关的则是其屏幕及 Bezel。其中,Bezel 指的是 Apple Watch 屏幕四周环绕的黑色边框,经特殊工艺处理,其边缘如水滴般饱满。在强光照射下,更能呈现出其精致质感。这很难让人不想到 Apple 经典的 Aqua 风格。
为了能将其设计美学在 UI 中得到继承,我们建议采取以下设计策略:
纯黑背景
Apple Watch 采用的是 OLED 材质的屏幕,这种材质的屏幕在展示纯黑(#000000)时不会发光,也更省电。若在设计中使用纯黑的背景,背景就会与 Bezel 融为一体、UI 元素直接「镶嵌」于表盘,可谓浑然天成。
平滑圆角
无论是 Bezel 还是屏幕,均有着圆润的设计语言。因此,在 UI 中使用与物理环境相匹配的圆角样式,可使软硬件更加契合。watchOS 中的圆角使用可以比 iOS 中更大胆。如在 iOS 中,按钮的常规圆角值为 8pt,watchOS 中则增大为 9pt。同时,watchOS 还有大量全圆角的样式,就连应用图标都是正圆。

在微信 Apple Watch 版中,聊天页面的 3 个回复按钮更是使用了正圆样式,不仅减少了被屏幕圆角裁切的可能,更为应用赋予了浓郁的 watchOS 平台特色。

全宽元素
因 Bezel 的存在,当前的 Apple Watch 还不能称为真正的全面屏。如果可能,将按钮、列表项等元素横向撑满屏幕,不仅能从视觉感知上尽可能增加无框感(frameless),还能充分利用原本就比较紧缺的屏幕空间。

Apple Watch 是非常个人化的设备,我们需要为用户的隐私做足够缜密的考量。如 Apple Watch Series 5 及更新机型的屏幕有着常亮显示(AlwaysOn)功能,当用户抓着地铁扶手或伏案工作时,屏幕上常亮显示的信息就可能被旁人看到。因此,我们要为常量状态页面中的个人信息进行脱敏处理。
但同时,作为基本随时贴身的设备,减少对用户无谓的打扰也是设计师需要注意的基本要求。关于这方面的设计,大家可参阅本公众号关于宁静科技(Calm Technology)的文章。
总的来看,watchOS 的设计原则可简要总结为:在物理性质上,强调「软硬件一体」;在交互表达上,规避信息过载、注重信息安全。
watchOS 支持以下手势:
受限于较小的屏幕,多点触控是不被支持的。如 iOS 中常用的双指捏合(Pinch)及双指旋转(Rotate)。
在小而圆滑的 Apple Watch 的屏幕上,边缘滑动是更加便捷的。其中,上、下、左侧的边缘滑动已被系统定义,分别为打开通知中心、打开控制中心、返回。而右侧的边缘滑动则尚未被系统占用,这给了设计师一个自由发挥的空间。

数码表冠(Digital Crown)
数码表冠是非常适合在手腕上与智能设备交互的实体。通过旋转数码表冠,用户可以实现页面、列表的滚动,滚动速率收放自如。
我们还可以将滚动数码表冠所产生的交互效果进行灵活的设计。如:
侧边按钮
目前,侧边按钮相关的交互属系统级,不可自定义:按下侧边按钮,可以调出程序坞;双击侧边按钮,可使用快捷交通卡。
Force Touch 是较旧版本的 watchOS 中的特殊手势,一般情况下可呼出上下文菜单(Context Menu),可以简单理解为 iOS 中的 3D Touch。但因 Force Touch 这一手势的可发现性较弱,目前已用长按(Long Press)来代替之。

不过,目前又有了在 watchOS 中用双击(Double Tap)来替代长按的趋势,这是因为双击这一手势会更加轻巧一些。如在信息中,双击或长按消息气泡均可呼出点回选项。
伴随着设备数量的增长,用户的注意力变得越来越稀缺。秉承 Calm Tech 的思想,设计师需要选用合适的反馈形式,来帮助用户将注意力进行有的放矢的合理分配。运用触觉这一边缘感知通道,是一个非常好的降噪思路。
得益于 Taptic Engine 的硬件支持,watchOS 的触觉反馈(Haptics)效果非常理想。虽然目前 watchOS 暂不支持自定义触觉反馈(在 iOS 中可通过 UIFeedbackGenerator 来自定义(fn)),但 watchOS 于系统层级提供了一组触觉反馈模版。我们需要对振动模式有着充分的理解,才能为关键的交互添加触动人心的触觉反馈。
1. 隐喻
触觉反馈与听觉反馈可以进行有机对应,因为从物理学的角度上来看,他们都是由物体振动产生的。所以,在设计触觉反馈时,我们可以借助声音设计的经验来辅助思考。
想象这样一支交响曲,悠扬的长笛声缓缓地奏响(Ascending),拉开了风和日丽的一天。提琴、单簧管也徐徐加入(Flat),正如柳树的嫩芽在春风中飘扬。长笛独奏加快了节拍,曲调变得活泼起来(Steady),原来是草坪里的小兔子探出了脑袋……最后,伴随着音乐的渐弱,美好的一天结束了(Descending)。
在音乐作品中,作曲家通过不同的节拍、旋律、音色,来构建出不同的听感。如:

转译到触觉中,我们也可以通过不同参数的调节,来构建承载不同信息内容的触觉反馈。
2. 参数
Apple 官方给到了如下 2 个设计参数:
我们对官方的参数进行进一步的解构,并参考作曲家的做法,给到了如下 3 个参数来描述触觉反馈:

其中,质感指的是振动脉冲的锐度。锐度越高,每个振动脉冲就能感知得越清晰。
3. 展望
相信在未来的系统版本中,无法自定义触觉反馈的限制将被逐步解除。现市面上已经出现了诸如 Lofelt 一类面向触觉反馈的专业设计用程序,设计师们可以前往小试牛刀。
Apple 的产品拥有着得天独厚的生态优势,watchOS 也不例外。类似于 macOS 及 iOS,watchOS 也支持「接力」功能(Handoff)。如:在 watchOS 中使用「邮件」app 回复电子邮件时,可以通过「接力」切换至 iOS 中以使用更大的屏幕进行输入。
同时,「接力」不仅能在 app 间生效,也能在网站和 app 间生效。如在 macOS 中使用 Safari 浏览你的网站的用户在离开 Mac 设备后,Apple Watch 会提示用户是否继续在 watchOS 中使用你的 watchOS app。这给我们的设计带来了更多的可能。
巧妙运用 watchOS 的「接力」能力,我们能构建跨设备交互的无缝体验。
市面上的 Apple Watch 有着 4 种不同的屏幕规格:30mm、40mm、42mm 及 44mm。其中,40mm、44mm 是较新设备的屏幕规格,也是设计过程中应重点关注的对象。下面,我们以最大的 44mm 的屏幕规格来进行设计解析。
1. Display Corners
指的是屏幕四角无法展示内容的区域,契合于 Apple Watch 的屏幕物理边界。设计时,需避免在这些部位放置内容。

2. Clear Space Under Status Bar
指起始状态下,界面内元素与位于屏幕顶部 status bar 的间距。另外,在 watchOS 中,status bar 是常驻的。

3. Copy Safe Area
文本的安全展示范围。纵向来看,上距 status bar 5pt 的 clear space,下接 display corners。

4. Fullwidth1 Element Safe Area
指除文本外其他元素的安全展示范围,横向撑满了整个屏幕,纵向避开了 display corners。这里对应了上文推荐大家使用的「全宽元素」策略。

40mm 的页面布局与 44mm 的类似,只是数值有所不同。对于 38mm、40mm 的页面布局,因没有 display corners 的引入,布局方式非常简单,这里便不展开叙述了。
1. 西文环境
在西文环境中,watchOS 默认使用 SF Compact,也可以选用 SF Compact Rounded(SF Compact 的衍生字体)。值得注意的是,SF Compact 这一字体需视文本的大小来选用具体类别:
在实际开发过程中,配合使用 Dynamic Type 技术,UI 中的文本可以随用户的设置动态调节:无论是字重、字号、字间距还是行高,均会有一一对应的调整。
2. 中文环境
在中文环境中,watchOS 默认使用苹方字体。西文环境中 SF Compact Text 和 SF Compact Display 使用的细致判定,在中文环境中暂无。
3. 字体适配
Apple 官方在不同的屏幕尺寸下使用了不同的字体阶梯:

不过,我们推荐在实际设计过程中选用一个字体阶梯即可。
为论证仅使用一个字体阶梯的合理性,我们需要引入「弧分」的概念。弧分是一种用来描述相对尺寸的单位,而弧分值指的是观测者眼睛与被观测物的夹角。由于使用了角度来计数,在定义字体尺寸时就可以忽略物体的距离。但无论用户使用哪种屏幕大小的 watchOS 设备,其舒适的抬臂姿势是相对固定的,即用户眼睛距离 watchOS 设备的距离是相对固定的。因此,只有相同尺寸的大小的字体才能保证相同的弧分。
选用一个字体阶梯的另一个好处体现在多屏幕尺寸适配中。若严格遵循 Apple 官方的处理方法,设计师需要输出 4 套视觉标注才能完成设计;若使用一个字体阶梯,我们仅需在设计中标注好自适应规则即可。倘若未来出现了更多的屏幕尺寸,我们的方法会显得更加自如。
4. 推导方法
为了不重复造轮子,我们推荐使用你已有的 iOS app 设计中的字体体系为基础,来推导出 watchOS app 的字体体系。具体过程如下:
我们按照上述方法,推导出了微信 Apple Watch 版的字体体系:

目前,iOS 及 macOS 共用一套色彩体系。watchOS 及 tvOS 因使用场景、硬件性质及美学理念的差异,其色彩体系需要进行差异化推导。
watchOS 色彩体系分为以下 2 个部分:

1. Global Tint Colors
基本等同于 iOS 中浅色模式(Light Mode)的颜色。在实际设计过程中可以直接迁移。
2. Additional Colors
它是 Global Tint Colors 的延伸,一般用于可交互元素的底版,如「体能训练」中的按钮。通过为 Global Tint Colors 添加不透明度即可生成一套相对应的 Additional Colors。不透明度数值的范围推荐在 14%~17% 之间,并遵循「亮度(Brightness)越高,不透明度越低」的原则。
3. Semantic Colors
语义化颜色指的是根据用途来描述颜色,而不是直接描述色值。虽然在 watchOS 中没有深浅色模式的区分,但色彩的语义化仍能帮助我们科学而谨慎地用色。
为了方便在设计过程中使用语义化颜色,我们推荐在 Sketch 中使用颜色变量(Color Variable)进行底层色彩体系构建。如下图所示,是微信 Apple Watch 版中非常常用的三个颜色变量:

watchOS 中的 UI 元素与 iOS 差别不大,设计师在拿到 UI Kit 后应该都能快速上手。这里仅提出 4 个比较特殊的组件进行简述。
1. Lists and Tables

Lists 和 Tables 都是纵向排列以展示内容的元素。简单来说,Lists 能承载更多的样式及交互行为,如:
2. 按钮
在 watchOS 中,常见的按钮样式有:
如何判定该使用哪种样式呢?这取决于按钮所在页面是否需要滚动才能展现所有内容:

以上判定方式的原理是,只有通过标准圆角矩形按钮,才会在屏幕中呈现出「按钮的一部分被盖住」的视觉效果,进而暗示用户下面还有内容。这一判定实为巧妙,但在实际开发实现的过程中却很难做判定。因此,我们推荐默认使用标准圆角矩形按钮。
在 watchOS 中,通知被分为 3 类:
1. Short Look

Short Look 指的是收到通知的那一刻立即弹出的模态页面,其的持续时间很短,是为「轻轻一瞥」的行为设计的。所以,我们要保证 Short Look 中的内容足够简短。
同时,在配有常亮显示的机型中,Short Look 会在尚未解锁的情况下展示。因此,我们应避免在 Short Look 中展示敏感信息。
2. Long Look
可以将 Long Look 理解为 Short Look 的详情。它由以下部分组成:

其中,内容区不仅仅可用于展示信息,我们还可以在内容区放置一些简单的交互元素,如在座位预订 watchOS app 推送的内容区中,就可以放置选择就餐人数的 Sequence Picker。
3. 应用内通知
这部分留给我们的发挥空间较大,恕不展开阐述。
无论你是否会真正地开展面向 watchOS 的设计,了解 watchOS 中的设计方法及其背后的推导过程都是非常有价值的。可以看到,无论是设计原则,还是字体、色彩体系的推导,都始终贯穿着普适的设计思维。我们相信你能从中获得一些启发。同时,微信 Apple Watch 版已于近期更新,欢迎大家下载体验。
文章来源:优设 作者:We-Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
空状态是APP内必然存在的一个状态,现在在很多产品里空状态是不太受到重视的,给人的感觉是比较临时性,可有可无的,但是这个状态在引导性、愉悦性和保留用户等方面的潜质对于产品体验在细节当中的成败有着不可忽视的作用。适宜的空状态设计可以提升用户体验,实现用户留存。
因此针对美柚APP内的空状态进行一次全新的升级探索,前期也进行大量研究分析,对后续的探索方案有所方向指导。


空状态是APP内必然存在的一个状态,现在在很多产品里空状态是不太受到重视的,给人的感觉是比较临时性,可有可无的,但是这个状态在引导性、愉悦性和保留用户等方面的潜质对于产品体验在细节当中的成败有着不可忽视的作用。适宜的空状态设计可以提升用户体验,实现用户留存。
因此针对美柚APP内的空状态进行一次全新的升级探索,前期也进行大量研究分析,对后续的探索方案有所方向指导。

 文章来源:站酷 作者:huangzhijianwusD
文章来源:站酷 作者:huangzhijianwusD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com