




































搜索框的设计并不简单,很多的细节需要设计师去注意和思考的。下面总结一下我在设计搜索框的经验,分享给大家。

你可能认为,搜索不就是一个矩形框+放大镜图标再加一个占位符不就搞定了吗?
经过多年的设计工作频繁设计搜索功能后,我发现在不同类型的产品中搜索框的交互方式、视觉样式都有所不同,且用户在搜索前、搜索中、搜索后都需要注意用户在搜索各个流程中的可能操作,包括正向流程、反向流程。
搜索框的设计并不简单,很多的细节需要设计师去注意和思考的。下面总结一下我在设计搜索框的经验,分享给大家。
友情提示:文章尾部有福利相送,不要错过~


搜索是用户将查询的信息输入搜索器中,搜索引擎就会在约定的规则下将获取到的信息反馈给用户的过程。
搜索是B端产品中非常重要的一个功能模块,通过搜索框用户可以快速找到或者筛选出自己想要的内容,在引导用户走向方面起到了绝对性的作用。
体验设计中有个概念叫用户分层,即便是同一个页面,我们也需要去细分不同的场景对用户做分层,为不同的用户做设计,搜索功能就是最好的为有明确目标的用户分层的设计。
搜索功能的用户分层可分为几种场景:
搜索首先要确定哪几个字段可以被搜索到,名称?编号?等等...
有明确目的型用户在进行了搜索这个行为后,便生成了搜索历史。因此,我们可以通过挖掘用户搜索行为背后的目的,来分析为什么使用不同的布局。
模糊搜索使用的频率居多,毕竟有时候用户不一定可以精准的记住想要搜索的准确信息。不过也不是绝对的,两者皆可选择,可根据产品场景选择。

搜索功能可以简单地输入,快速输出,只要几个关键字就可以获得符合用户需求的内容,将原有的用户行为成本转移给系统,从而让使用体验更加快捷、轻松。
同时语音输入和拍照搜索进一步降低了用户行为门槛。
搜索功能可以帮助用户快速定位信息,从而提高了用户对内容的触达效率。常见的例子就是:bi r用户有明确的购物需求时,不需要一步步点击商品分类,选择商品类型、品牌等信息,就可以快速直达自己所需的商品。
所以,搜索框的体验如何,决定着B端产品解决问题的能力、效率以及用户的使用频率。
好的搜索框一方面能帮助用户节约时间成本,让用户在大量且复杂的信息中筛查所需目标,提升用户体验;另一方面,还能协助产品收集用户行为目标并做好数据埋点,为后期的更新迭代提供强有力的依据。
除了设计方式外,搜索还涉及到结果信息的数据匹配规则,受到算法精准性、商业化干预程度的影响,设计师同样需要关注搜索结果如何更好地匹配用户的精确搜索、模糊搜索需求,以从信息设计层面提升用户体验。

搜索流程,即搜索前、搜索中、搜索后的页面跳转以及搜索框形态的变化。
对应的就有:搜索入口——搜索推荐页——搜索联想页——搜索结果页——搜索结果页返回。

设计师想要设计流畅的搜索体验是无法避开梳理搜索流程的,考虑完整的搜索链路和用户关键体验路径,并且设计出对应的所有细节,将搜索功能的价值发挥到最大化。
对于搜索系统来说,整个流程可以分为三步,分别是:

B 端业务中搜索使用的场景有两类:一类是全局搜索,一类是页面局部搜索(常见的有列表搜索、表单搜索)。
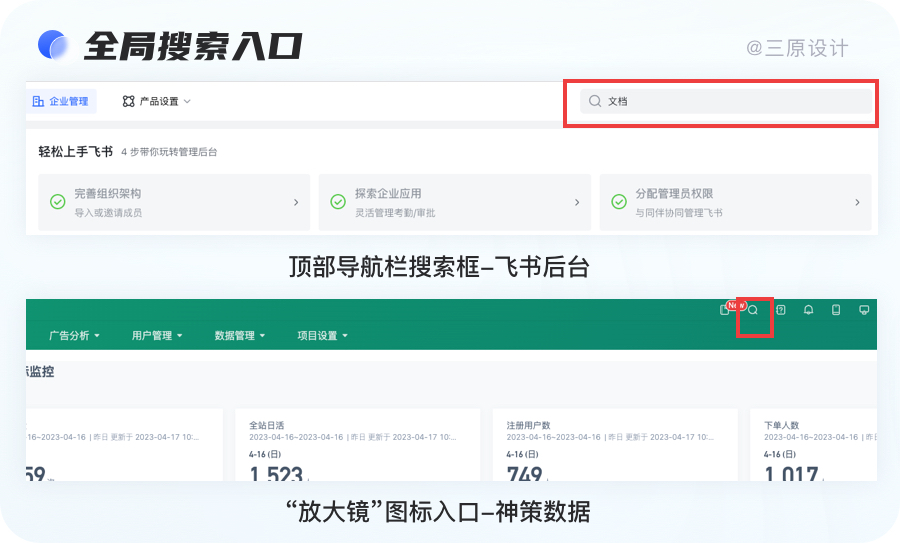
对于B端系统中模块分类较多,所涉及到的内容比较全面的,一般会选择全局搜索,全局搜索是通过关键词匹配全局范围内的信息来搜索的。
优势:无学习门槛,用户无需考虑内容对应的分类只需输入关键词;
劣势:精准度不够高;搜索出来内容泛;需用户二次查找目标内容。
注意:设计全局搜索时要注意搜索后的结果展示逻辑,如果分类较多,界面还可以根据分类tab分别归类不同。
tips:搜索功能在页面中的重要程度及搜索范围,决定了搜索的位置和样式。
目前大部分网站在布局搜索框位置时,大致遵循以下几个规则:页面居中、页面顶部居中、页面顶部右边、页面顶部左边
知乎的搜索入口位于顶部导航栏的显著位置,引导用户进行搜索,并且搜索框内的占位文字根据算法会间隔一段时间改变,引导用户发现新的内容,促进用户在知乎上的使用时长。

最常见的搜索方式之一,将搜索以输入框的形式居于页面顶部(状态栏或标题栏下方),在视觉上非常醒目,用户进入应用即能快速找到,很符合用户的视觉浏览动线,也是C端产品提高转化率的流量入口。
形态相对比较简单,通常以“放大镜”样式的 icon 出现在界面右上角,视觉上不会过于突出,常用于搜索行为不是特别频繁的场景,需点击后才会跳转至搜索框页面。
Icon 搜索入口相较于上述提到的类型在视觉引导方面略逊一筹,相对弱化了搜索功能,但节省了更多的导航栏空间,呈现位置比较灵活,可单独呈现、也可与其多个其他功能 icon 并列组合展示。

指的是在页面中的某个模块加入搜索的功能。
常见在数据列表页面加入搜索的功能,搜索的目标只在该模块该内容中进行搜索,搜索的信息具有局限性,当然也是更加准确地搜索用户想要的目标信息。
下图是一个美团商家后台的列表页面,此页面加入了搜索的功能。

另外,B端常见在表单页面加入搜索的功能,搜索的目标只在表单选择内中进行搜索,搜索的信息同样具有局限性,可以通过控制某个字段或者某几个字段的信息来展开搜索。
B端业务中复杂的场景中存在同一个页面中有多个搜索入口(如上图美团),设计前需梳理清楚每一个搜索入口的交互逻辑,不同搜索入口覆盖的搜索范围、搜索过程、搜索结果是否一致,在占位文本上也需体现出该搜索入口的搜索内容。

模糊搜索是用户搜索意图不明确时,将用户的查询与待检索的内容进行模糊匹配。
模糊搜索无法精确理解用户的查询意图,搜索结果可能有大批量用户不想要的信息,使用模糊搜索时一定要结合实际场景,慎重使用。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带来的记忆负担;
缺点:容易把相关的信息也带出来,例如检索186,把相关号码也匹配出来。

精确搜索是指用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。
根据业务场景不同,我们会查找某一字段,或者是用标签切换不同字段来查找。可以帮助用户在巨大的信息池中缩小目标范围,快速而准确的定位到目标数据,并速获取需要的信息。
优点:搜索匹配精准度高。
缺点:每次只能对单一条件进行搜索。

总结:
我们可以根据产品的发展阶段、需求侧重、用户的专业度和使用习惯来综合决策使用哪一种方式更合适。如果侧重查询效率且用户是有专业门槛的使用者时,可以优先考虑精确搜索;如果侧重查询结果的丰富度,可以优先考虑模糊搜索。
基于搜索栏的表现形式,可以分为以下四种类型:单属性搜索、切换属性搜索、多属性模糊搜索以及多属性组合搜索。

类型之间没有优劣之分,根据业务场景使用对应的类型即可。
单属性精确搜索:通过某个特定属性就可以快速定位到目标数据,具有唯一识别性的、高使用频率的、对用户决策有意义的。
适用场景:表格单一数据信息特征突出,可以用此数据标签快速定位目标数据。
切换属性搜索也被称为定向搜索,是由用户主动选定搜索范围后再进行搜索;
优势:搜索精准度高。
劣势:增加了部分用户的学习成本及操作步骤。
适用于注重搜索结果的精准性或展示产品搜索能力等场景,定向搜索适用的几种场景:
a、产品数据量足够大且重搜索功能,用户对于搜索有明确目标,定向可以帮助用户提高搜索的精准范围和效率;
b、搜索时输入的内容无法通过同一套搜索交互方式和后台计算逻辑承载;如单次搜索和批量搜索的输入格式不同,搜索结果存在多样性;
c、需外露产品亮点功能,有多个常用的搜索属性,对于前置条件的数据计算能力和开发成本更高。
明确并固定选项类别,降低用户操作难度。下拉筛选适合的选项类别有限,不适合多类别、复杂维度的分类。
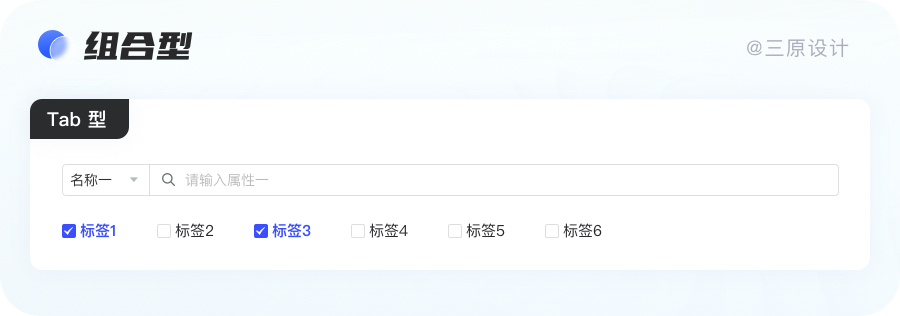
平铺展示搜索条件内容,每个 Tab 标签代表一个筛选维度,操作便捷。Tab 标签的数量不宜过多。

B 端类产品数据量丰富,在实际使用时,简单的方式很难全面覆盖到各个搜索场景,精准定位搜索结果。所以通过多个筛选维度的结合,形成多属性的组合搜索,能够大幅提升搜索结果的准确性。

B端系统还有一种比较常见的搜索类型,是在定向搜索的基础上,进一步丰富了搜索选项,比如指定搜索的时间范围、数据类型等,设置的选项越详细越能够提升搜索结果的效果和准确性。
在设计时需要注意,B 端系统用户角色多,层次不同,所以更加需要注重搜索前的引导,针对搜索规则、搜索限制等,应该适时的以简练易懂的语言提示。
多标签模糊搜索:表格多个数据都具有特征,往往业务要求对数据的精确度较高。
适用场景:业务类型多样用户可能记忆不精确且有多个数据特征,对搜索的便捷性要求高精确性要求低。
多属性组合搜索:可以输入多个字段进行组合搜索(取并集),对空间的利用率高,适合更加复杂的列表内容。
适用场景:综合筛选项,对空间的利用率高,多标签组合搜索可以得到较为精准的搜索结果。
聊了这么多搜索内容,与设计师密切相关且对外输出的首要就是搜索栏设计。
对于用户来说,搜索是为了解决用户明确或者不明确的搜索需求,让用户能够快速准确搜到想搜的内容。设计栏设计的目的就是,让搜索能够提高用户获取信息、内容的效率。
常见搜索框设计样式
1、填充色:通常选用与页面背景颜色反差较大的颜色作为搜索框的填充色,方便用户查找。
2、线框:多用于干净简洁的背景页面。
3、投影:常用于风格简洁轻量的风格页面,同时搜索功能级别较高的场景。
4、透明度:常用于背景色复杂的场景,目的是为不破坏背景页面的整体效果,在视觉上更和谐。 无外框:用于风格简洁的大留白的页面。

完整的搜索流程包含了各种细节:例如搜索栏的形式、光标停留、输入状态、异常数据、搜索结果、二次筛选等等。整个过程包含很多交互的细节设计,下面从激活搜索栏、输入反馈、触发方式来展开说明。
搜索激活指用户激活搜索框时出现的搜索下拉面板,B端业务中搜索激活内容常见以下三种:

搜索记录通常以标签或列表的形式显示,以时间顺序从新到旧排列,一般不会完全展示,可以滑动查看更多,或者折叠展开。
注意:搜索记录会涉及对用户行为的记录,关系到用户的搜索隐私,所以应当允许用户手动删除。
在 PC 端产品具有页面空间优势,用户的搜索过程完全是通过搜索栏完成的。
搜索栏中会增加历史搜索记录,下方增加推荐关键词,帮助用户快速完成搜索。同时也可以唤醒用户对某些商品的兴趣和记忆,从而挖掘用户潜在的搜索需求,这一点电商产品用得偏多。
在面板中展示“搜索历史”和“最近浏览”,增加相关内容曝光,去给用户提供更多选择以触达目标内容,该交互形式通常出现在全局性搜索或多维度搜索功能中。
搜索发现是系统基于用户的搜索记录,依据算法向用户展示的搜索关键词推荐,但并不是必需模块,可以基于产品定位进行考量。常规的c端产品上用得多,B端产品用得少。
由于搜索发现也涉及用户隐私,但应用一般不会让用户直接删除,所以应当允许用户对搜索发现进行隐藏,不然极其容易引起用户的反感。淘宝、京东都有搜索发现,并且也允许用户进行关闭/显示的操作。

热门推荐是搜索推荐页里面内容推荐的总称,可以演变成多种推荐形式,比如“热搜推荐”、“推荐活动”等,热门搜索是应用商业化的重要手段,许多应用都有这种模块,并且内容形式多样。
知乎的热搜就是结合热搜、时事热点等进行推荐。
搜索反馈指用户输入本文时未确认搜索执行的中间过程状态。在B端场景下搜索反馈具备很强的引导作用给予用户当下的状态提示;
是通过已输入的关键词来预测可以找到的搜索结果,为用户创造更加便捷的体验。
搜索联想承载的不止显性的设计呈现,还有背后的算法逻辑;例如是否可以识别拼音、不同搜索方式呈现的联想词范围,都需要提前确认落地可行性后再统一定义相关交互规则,并在产品中的所有搜索场景中保持相同的交互逻辑。

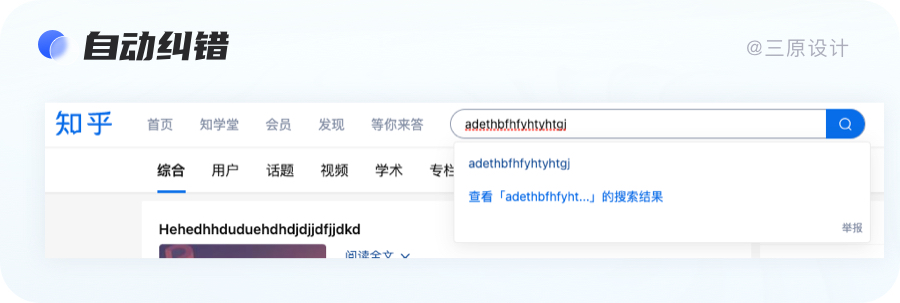
用户在搜索时输入了错误的词汇,系统经过判断后会展示正确词汇的搜索结果给用户,并友好地告知用户正确的搜索方式。特殊状态包含无结果状态、网络不佳状态等。

实时搜索+实时显示;搜索只有一个文本输入框,没有按钮可点击,这样的搜索交互是通过输入关键词后,系统自动检测所有内容中符合关键词的目标信息,随着关键词的持续输入,与之相匹配的结果会逐渐减少、直至找到目标,类似自定义筛选功能。
这种交互一般对于数据信息比较少的情况下会比较友好,加载的速度更快,避免服务器的压力太大、影响反馈效率,例如地址搜索、查找联系人等。
关键词输入完成后,需要手动点击搜索按钮向服务器发送指令才会得到相应的搜索结果,这种方式适合大部分表格场景,更加适合B端产品复杂且庞大的数据场景。

搜索结果页是用户搜索的落脚点,在这个页面,用户会有目的性地浏览搜索结果。
搜索结果中隐含着搜索逻辑,全局搜索场景下多数为模糊搜索,即把与搜索关键词详尽的内容页反馈出来,匹配度低,需要花时间对结果二次筛选。
1. 快速浏览数据,并能够准确找到数据。
2. 需要经常变换条件的组合迭代查询数据,对查询结果精准定位。这就需要搜索结果后,不要清除用户的查询内容。
3. 对数据进行操作,如收藏、删除、下载等。
不同的内容需要不同的页面布局来支撑的,b端场景中最常见的两种布局,筛选上下布局和左右布局,当然内容部分又分列表布局和栅格布局。
1、凸显关键信息:
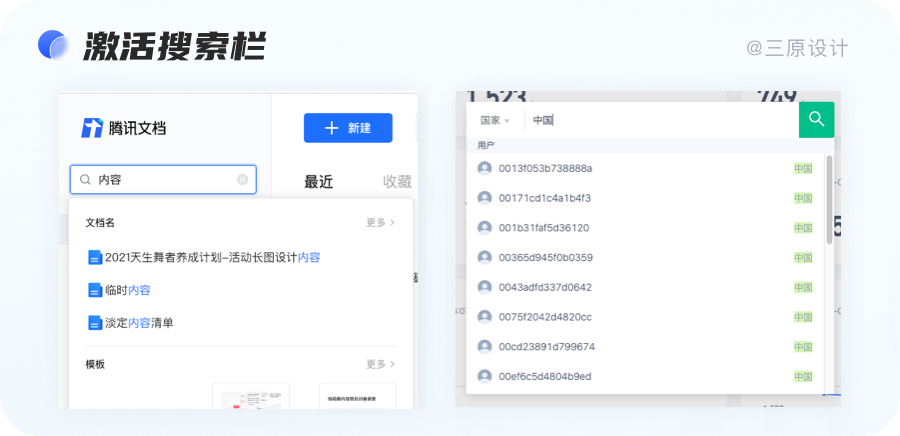
为了便于用户找到精准高效的信息或者进行便捷操作,在搜索联想页状态时,当用户输入的信息足够清晰可预测,可以将关键信息凸显呈现,以引起用户的注意力,在进入搜索结果页之前就可以提升转化的可能性。
此外,这种关键信息凸显的形式,在搜索的商业转化方面也有明显的作用。

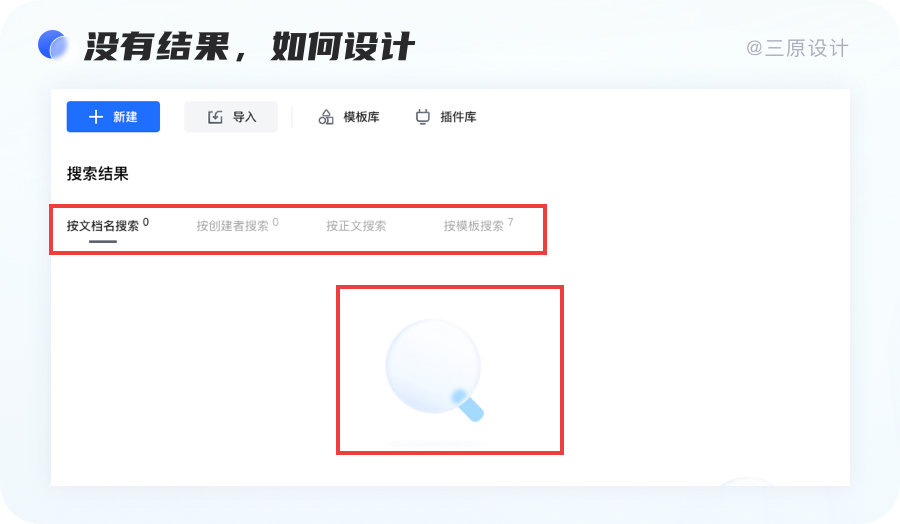
2、没有结果,如何设计
搜索没有结果会让用户感到非常沮丧的,尤其是当用户进行了好几次搜索之后,依然没有结果,应当为他们提供有价值的替代品。
一般出现无结果的状态有两种情况:
a. 用户输入错误,一般会提用户正确的搜索方式,并且自动帮助用户纠错,
b.搜索结果无,这种情况一般设计会以空状态提示用户,采用友好的方式提醒用户更换关键词。


在使用中,搜索本身应该是0思考成本的,否则就失去了索引的核心价值,基于此,总结一下5个设计注意点:
当用户输入搜索文本,点击搜索按钮,就进入了搜索结果页流程,此时搜索框内应当保留搜索文本,以便于用户明确搜索的内容(不要依赖用户的记忆力),同时,也便于用户再次编辑搜索文本。
考虑到输入/清除的便捷性,应用也应当提供一键清除按钮,点击一键清除搜索的文本,减少用户的操作成本。

搜索项目不可避免的比较多时,可以进行分类展示,降低寻找成本,常用的有两种分类方式:

无效的自动建议让整个搜索体验降低,而精准的自动建议会让整个体验好上许多,它会根据用户用户的输入内容(词汇词根和后台数据)为用户提供有用和精准的输入内容建议,这有助于帮助用户提高搜索过程的精准度,提升整个搜索体验。
输入错误绝对是最常见的错误,如果用户错误地输入某个关键词,而你的检测到了,并且针对错误提供更正之后的结果,这样就成功的规避了因为错误的关键词所导致的不良后果,用户也不用再次进行搜索了。
即使用户熟知搜索引擎的全部功能,也需要借助大脑记忆来挑选关键词,进行搜索。
想要找出有意义的、可用的搜索关键词搭配,用户需要结合他们的搜索方向,最近的查询,联想相关的属性和关键词,使搜索体验更便捷流畅。
总结
搜索是我们日常中频繁接触的功能,看似简单,背后都隐藏了很多流程与逻辑,不建议设计师盲目遵从原型依葫芦画瓢。
设计师更应该在设计之初从业务类型、功能定位、使用场景等多维度综合分析选择,从交互体验层面去深思搜索功能,因为搜索除了数据匹配精准度、搜索内容广度之外,搜索体验的便捷性也会影响用户搜索的感受。
每一处细节背后的设计思路就变得尤为重要。
本文总结梳理了搜索功能,从搜索基本属性、应用场景,到搜索分类,再到搜索栏设计,都进行了阐述,最后再总结了搜索设计的一些注意点。希望你能够帮忙理解搜索功能的设计。

作者:三原设计社
链接:https://www.zcool.com.cn/article/ZMTUzOTE0OA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
不知道你们有没有思考过“对话框”和“弹窗”的区别,我们平常所称呼的“弹窗”主要着眼于动作,意思就是弹出来的窗口,是泛指,在GUI(Graphical User Interface)屏幕中几乎所有弹出来的对象都可以称之为“弹窗”。
在常用的两个前端网页开发组件Ant Design和ElementUI中,没有单独命名为“弹窗”的组件,都是细分在各个功能分类中。比如Ant Design中相关的细分就有警告提示、全局提示、对话框、通知提醒框、气泡确认框等,而ElementUI中则又是不一样的细分法,除了分类方法和命名不一样,归根结底达到的目的是一样的,以上我们都可称之为“弹窗”,当然在工作中用细分的称呼会更专业更明确。
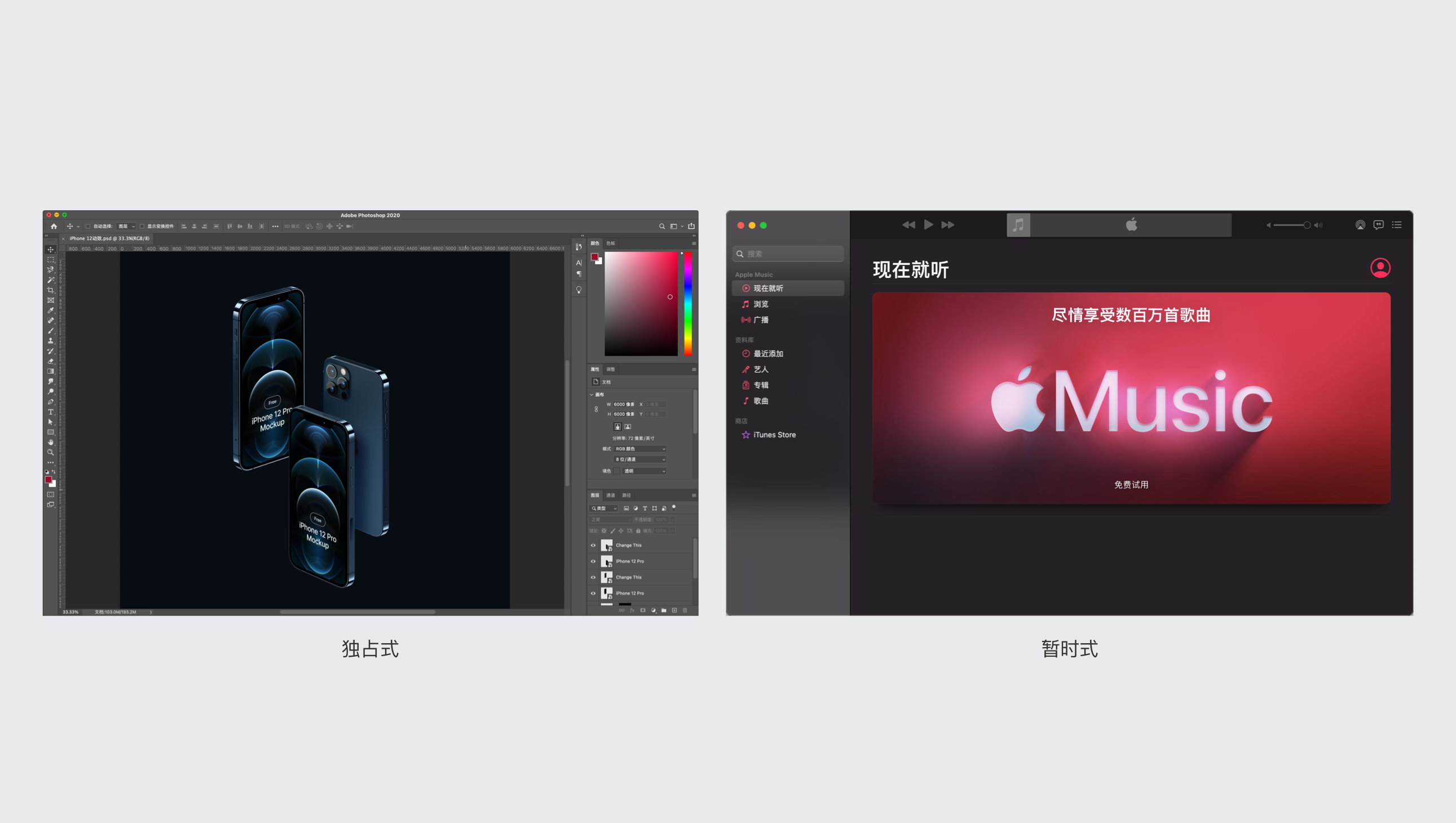
这里的“窗口”对标“对话框”和“弹窗”的概念,窗口是承载应用程序的区域,应用程序的窗口被打开,则表示该应用程序正在运行中。窗口可以移动、可以放大缩小,主要有二种姿态,一种是“独占式”,一种是“暂时式”。顾名思义,“独占式”就是需要占据大部分屏幕的应用,ps、ai的窗口就是“独占式”窗口,而“暂时式”则大部分时间在后台运行,比如音乐播放器、杀毒软件等,只需在必要时打开即可。

一个应用通常由一个主窗口和若干辅助窗口构成,弹窗就是典型的辅助窗口之一。
对话框强调了用户与计算机进行对话的过程,是叠加在应用主窗口上的弹出框,一般在对话中它会给出消息或要求输入。当对话完成后,即可关闭对话框。说人话就是,对话框一般需要用户进行操作,当用户输入或者点击“确认”、“取消”等按钮时,计算机会根据指令进行工作,这是一个人机“对话”的过程,因此称之为“对话框”。

无论在现实中还是界面交互中,我们都不希望对话被打断,所以对话框通常是模态的(下文会解释模态和非模态的定义)。
梳理完三个容易混淆的概念之后,接下来主要从弹窗的二个角度展开讨论:弹窗的分类和应用场景;弹窗的设计细节和技巧。
弹窗可分为两大类型:“模态弹窗”和“非模态弹窗”。
模态弹窗:用户必须给予弹窗反馈,除非点击关闭或者操作完成,否则弹窗会一直在。形式上来说就是给当前页面添加蒙层,使用户将注意力集中在弹窗上。上文提到,无论在现实中还是界面交互中,我们都不希望对话被打断,模态弹窗不会轻易被打断,所以对话框通常也都是模态弹窗。

模态弹窗的常见场景:你打开了一个应用的模态弹窗后没有管它,然后切换到其他应用程序中去,等你忙完回到原来的应用时,那个当初的模态弹窗仍旧在那儿等你。这就是模态弹窗,虽然看起来僵硬死板,但是它的目的和使用范围通常是非常清晰的。
非模态弹窗:不需要给出反馈,不影响用户的其他操作,主要有属性配置弹窗、Tooltips、消息通知、气泡框等类型。
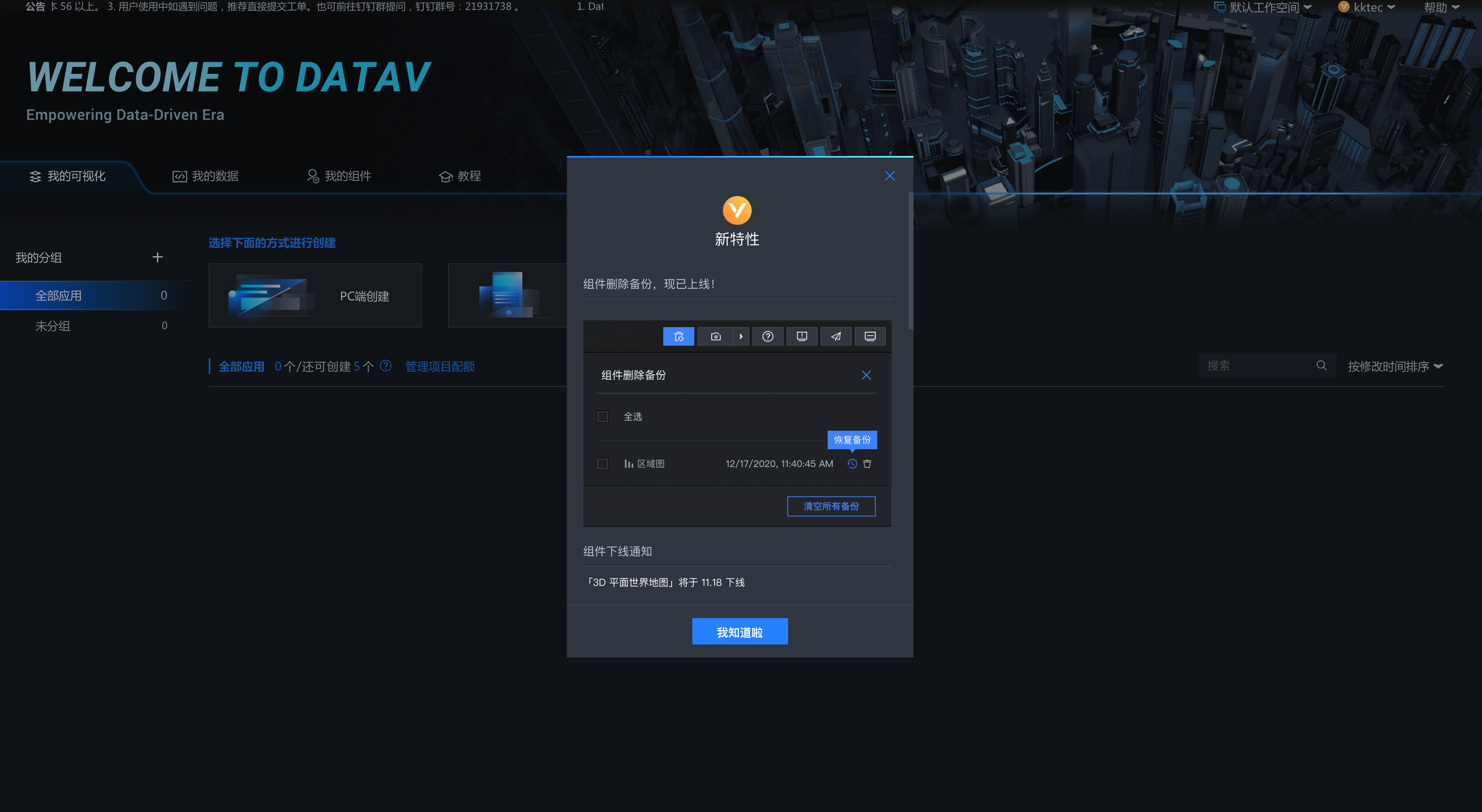
下图红框中就是典型的非模态弹窗,它们可以同时开启且互不影响,不会影响主程序的进程。

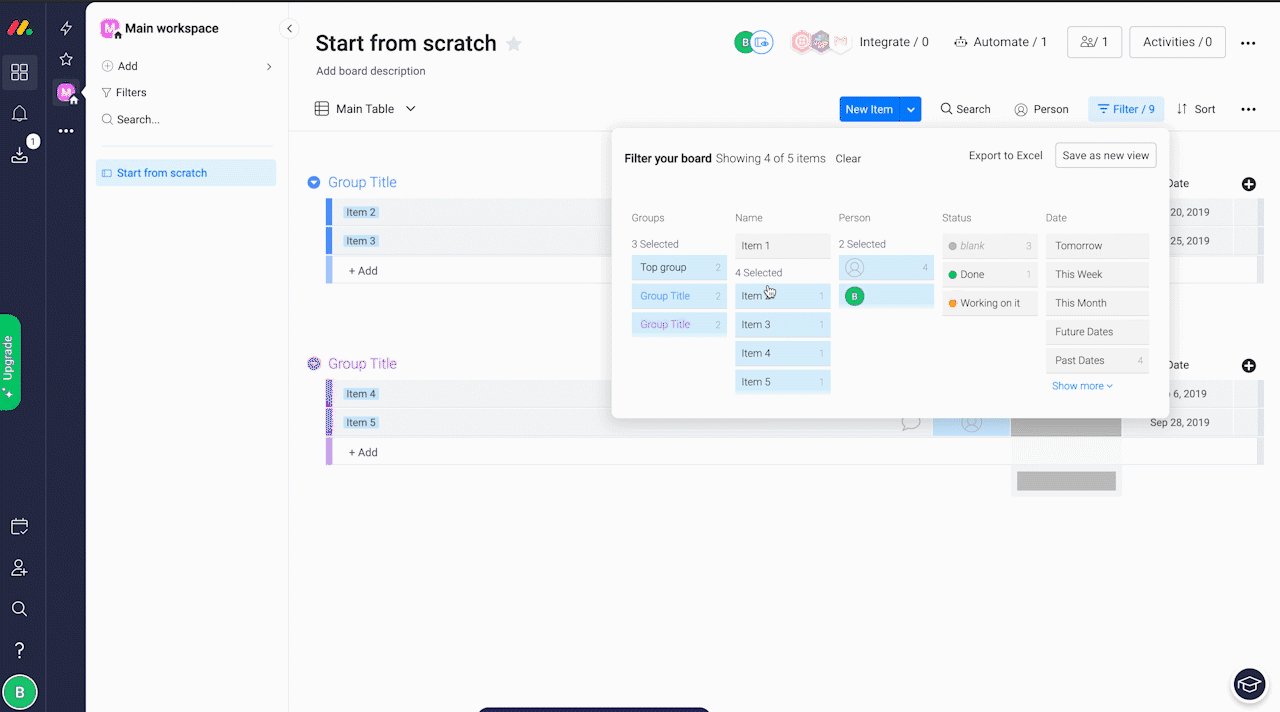
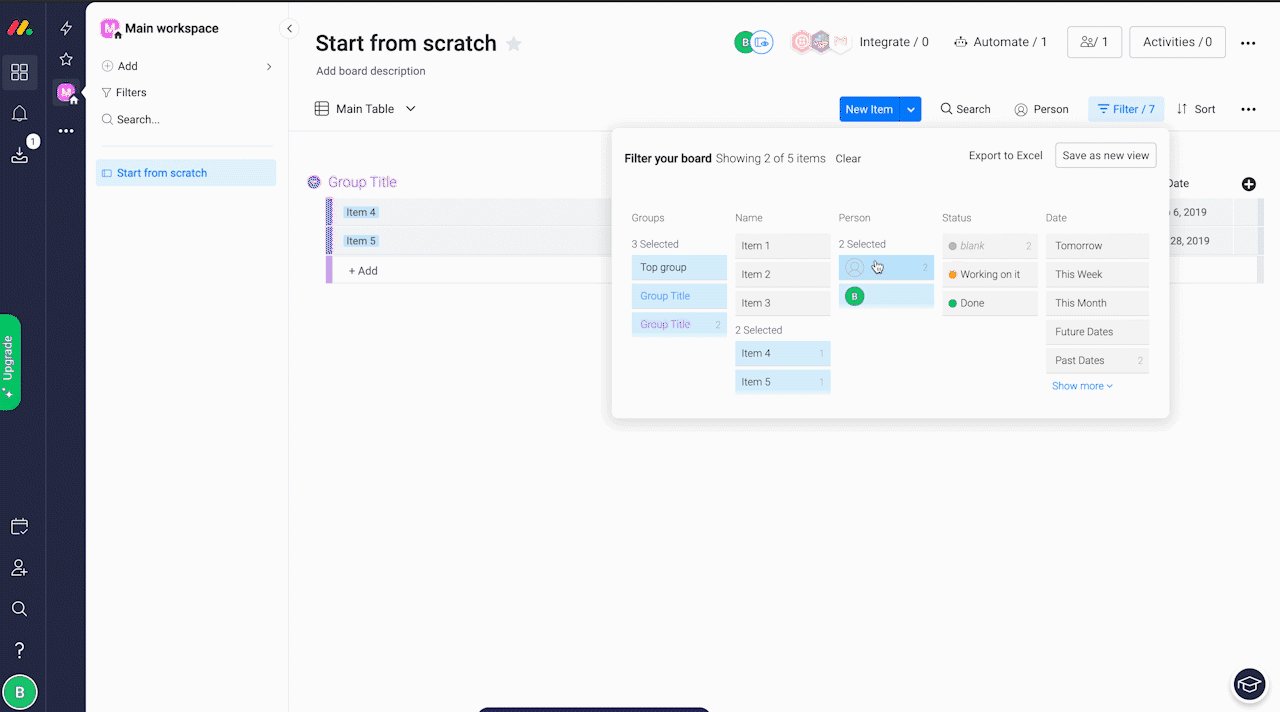
非模态弹窗的另一个特点就是:实时生效。点开非模态弹窗的同时仍然可以看见主界面,主界面会根据你的操作实时变化,你可以随心所欲地不断选择、改变、选择、改变,而模态弹窗则无法在你点击其中一个表单的当下立即做出改变。
下图例子就是非模态的属性配置弹窗。

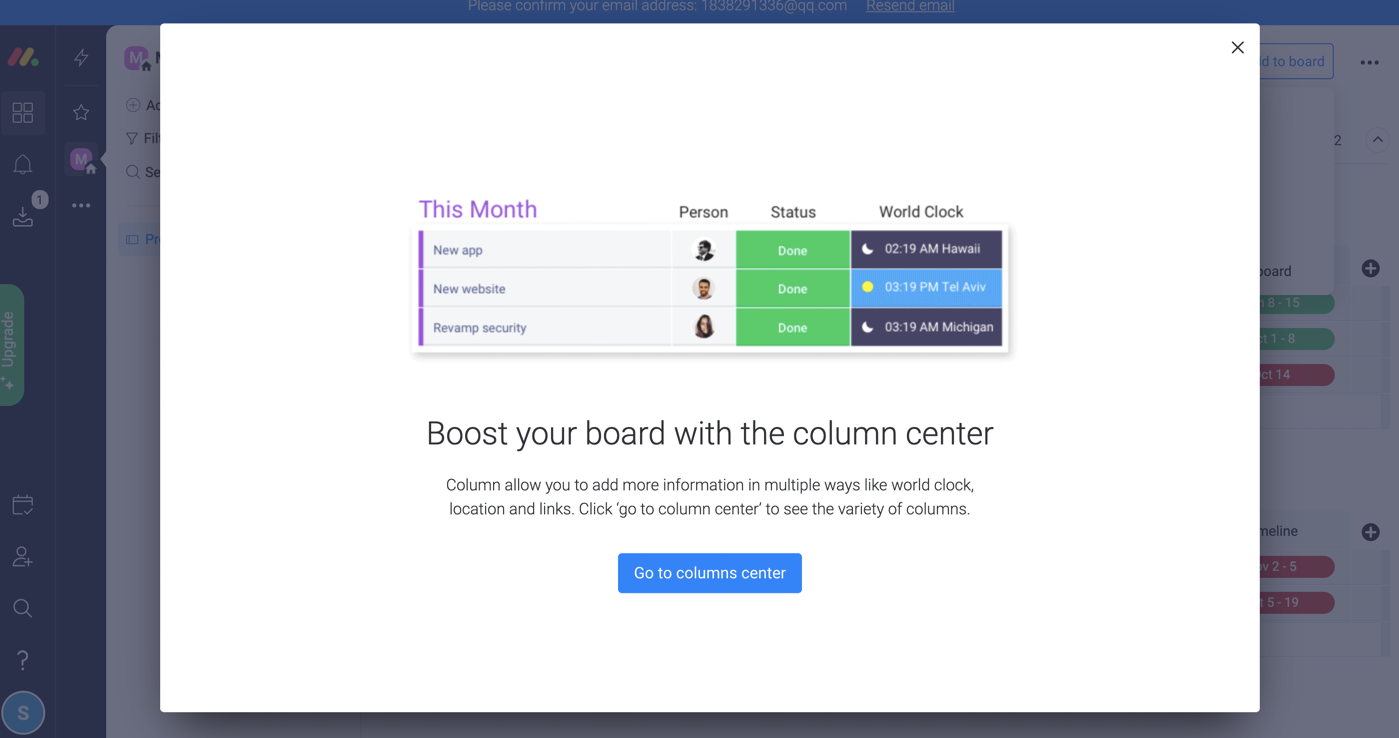
出于营销目的,这类弹窗都会第一时间出现在你面前,直到手动关闭,它的特点就是不用登录也会出现,提高曝光率,便于拉新和转化。

主要是为了将一些重要信息通知给用户,这些信息要么来自一些被触发的事件,要么来自应用开发者的信息,一般在用户登录后第一时间弹出,确保用户不会错过。需要注意的是,在应用的通知中心一般也需要保留这类重要或者高级别的通知,以便用户可以随时查看回顾。

提示类弹窗是由应用程序主动弹出的消息,主要有三种状态:错误、警告、确认。通常是用户进行某项操作后给出的反馈信息,会中断当前工作流,属于阻塞型提示。

以上都属于通知公告类的“模态弹窗”,特点就是一般不需要用户具体操作,用户将其关闭或者点击“确认”等按钮即代表用户已经接收到该消息,弹窗就完成了它的任务。
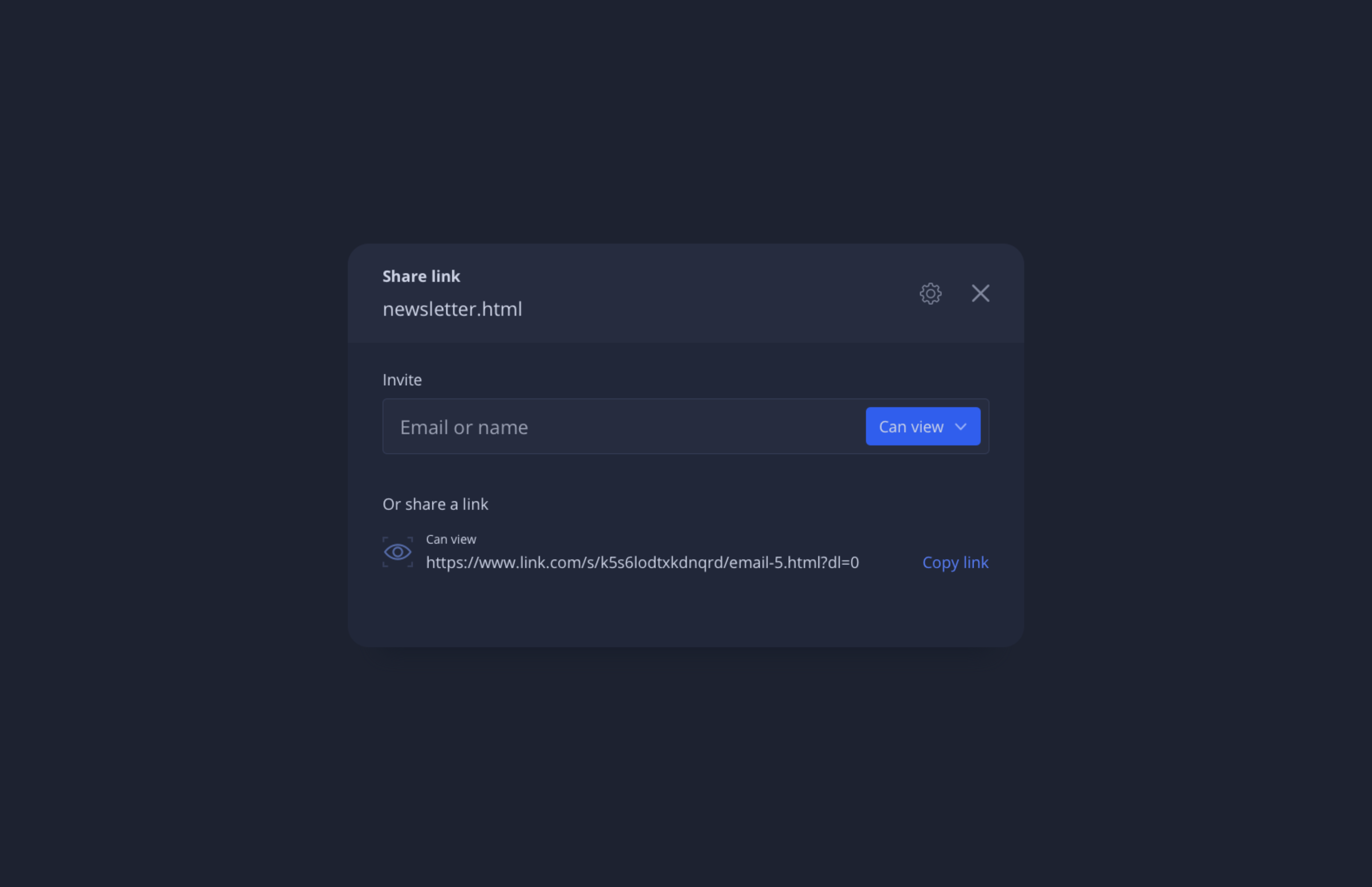
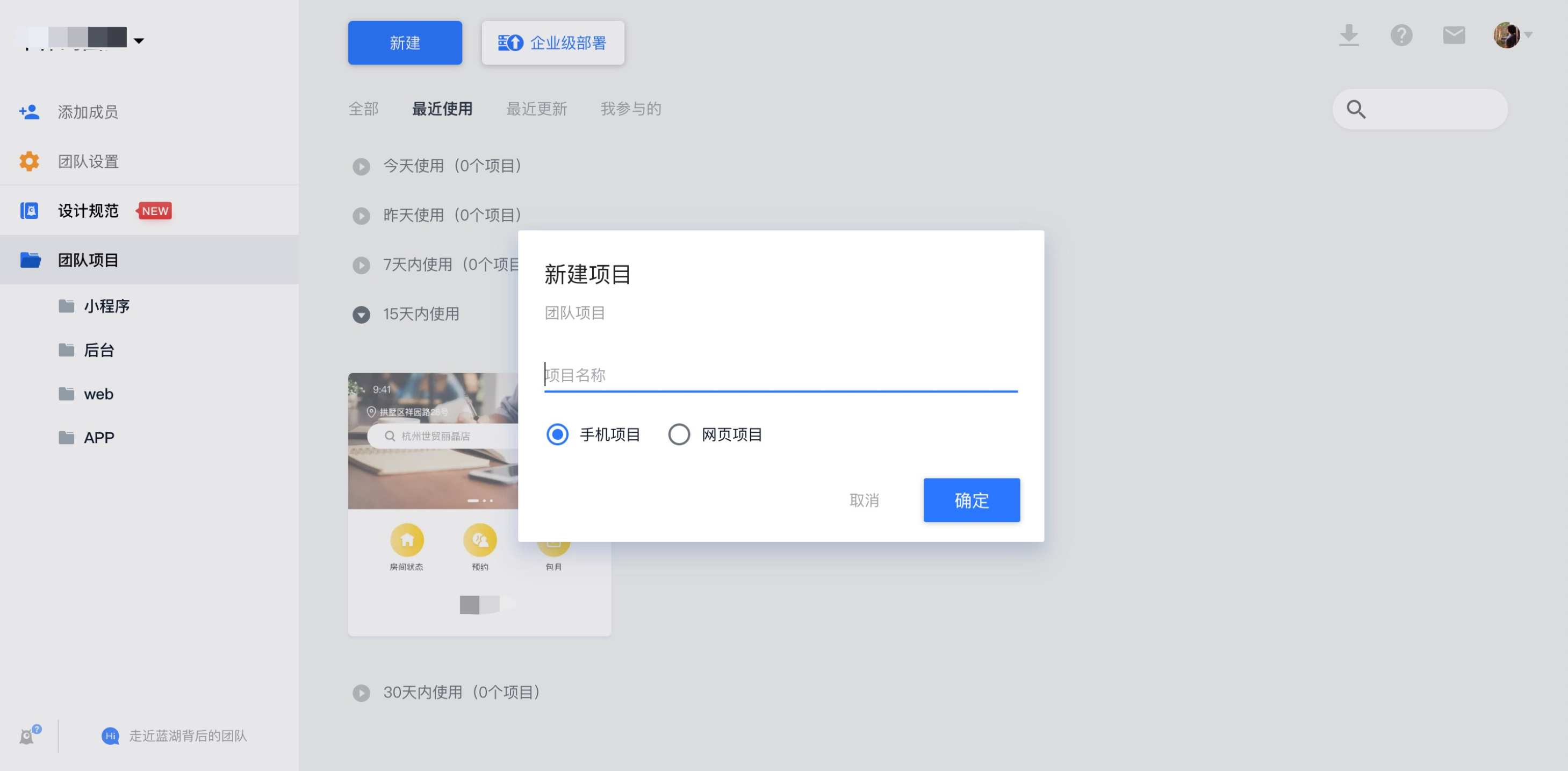
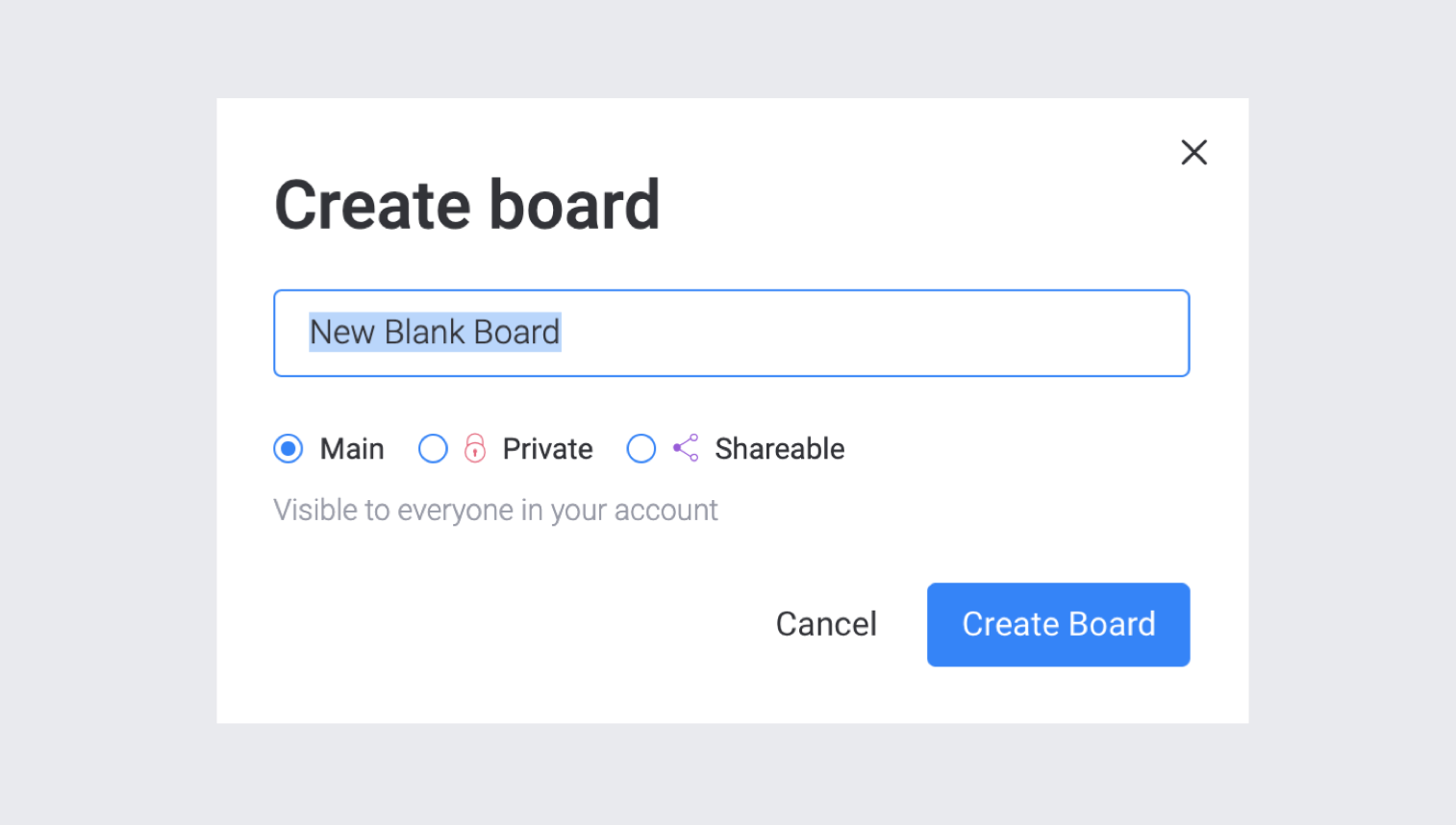
“简单”意义上的弹窗可以理解为只有平铺的表单让你选择或输入,交互清晰明了。比如创建项目、分享链接、更改名称等操作。

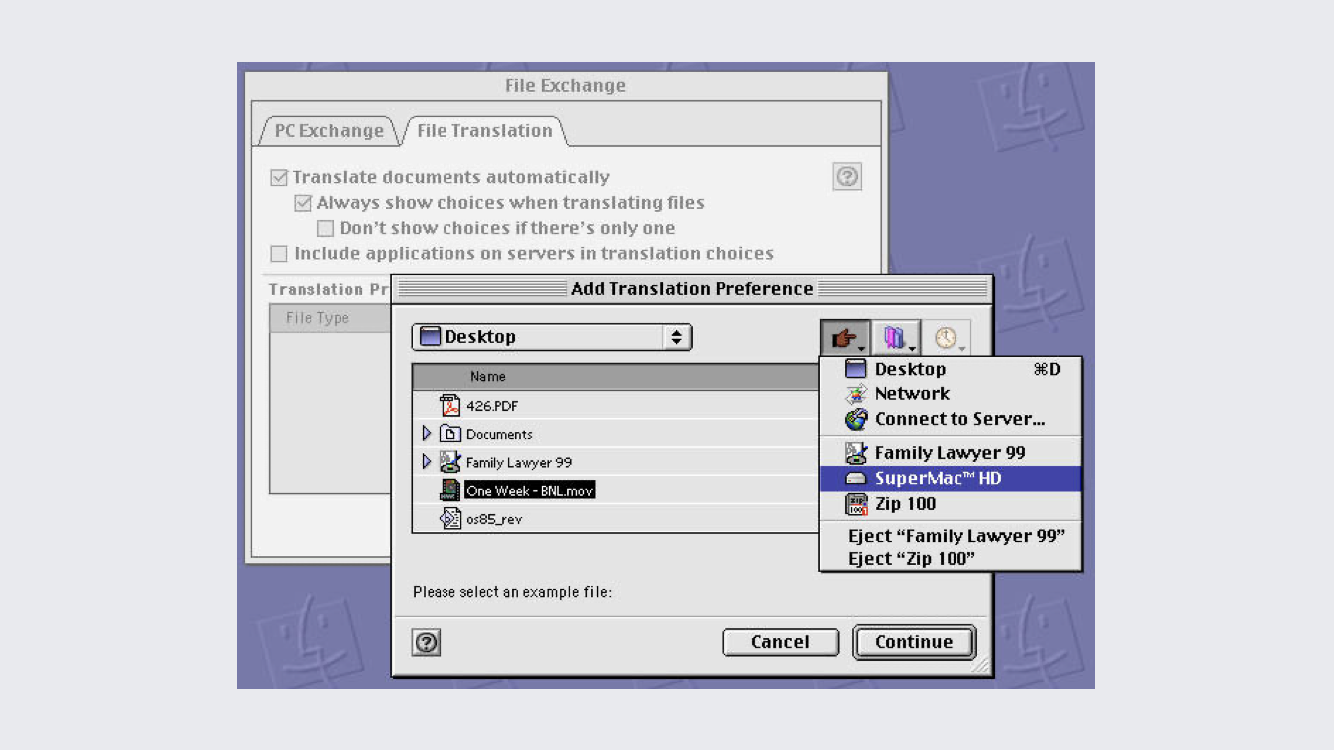
有些应用的功能配置中有很多复杂的属性,简单平铺的弹窗无法满足需求,需要分层分类归纳,于是从20世纪90年代开始出现了选项卡/标签页弹窗。它的优点是合理利用了空间,也能让用户更好的理解信息层级。
mac os 8.5系统的弹窗(发布于1998年10月)

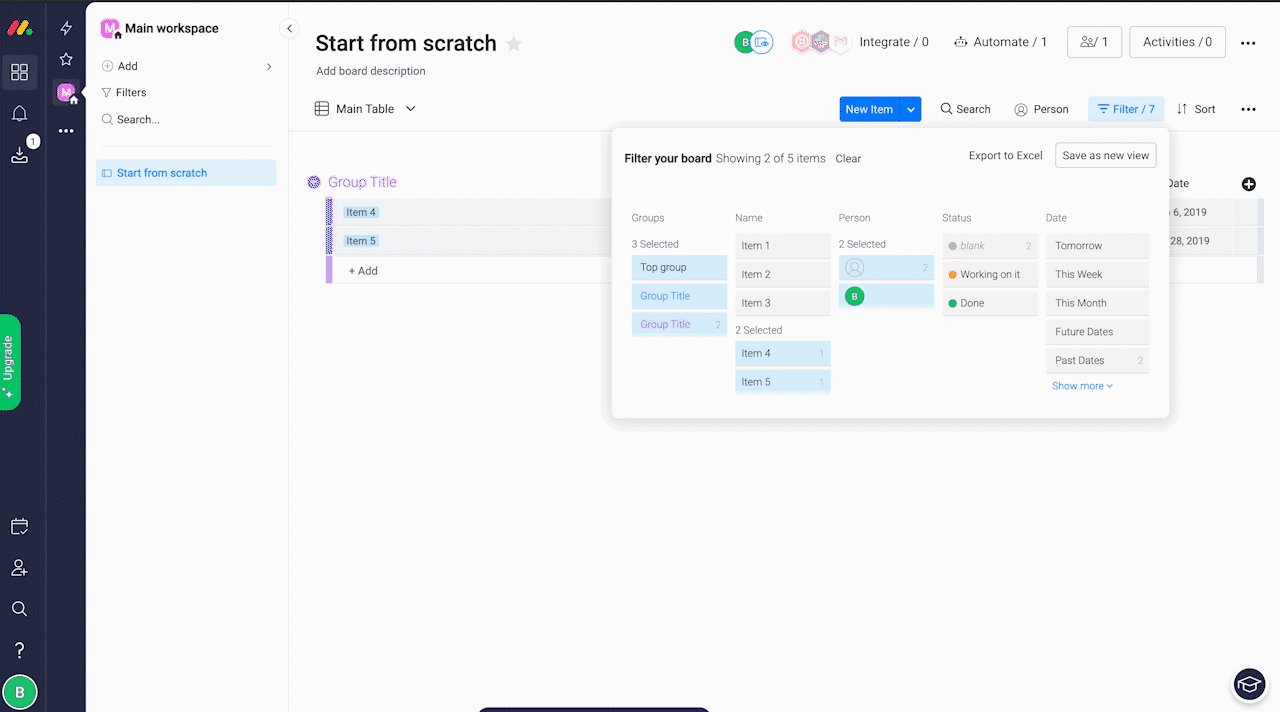
monday.com的配置弹窗(简洁的标签页)

标签页弹窗的设计必须合理且适度,找到信息之间的因果关系,仔细斟酌并加以连接整理。同时,单个弹窗中的标签页不宜过多,一般不超过五个(动态可增减的标签页除外)。

如果你的标签页过度堆叠,你需要尝试改变交互方式,重新整理信息。一种办法是增加标签页的深度,将能够归纳在一起的内容尽量整合,放置在单个标签页中;另一种办法是拆分信息,分成多个简单的弹窗。
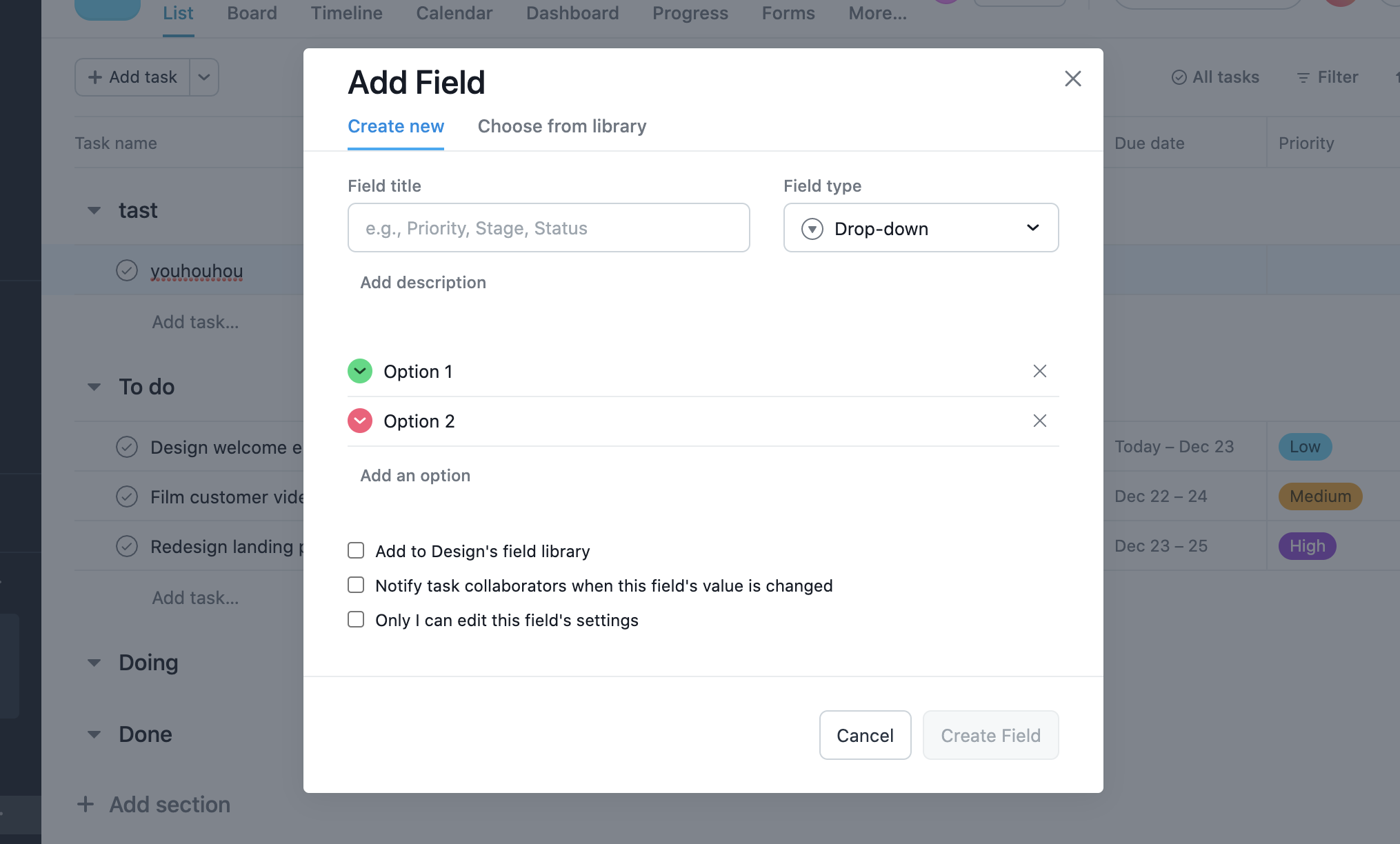
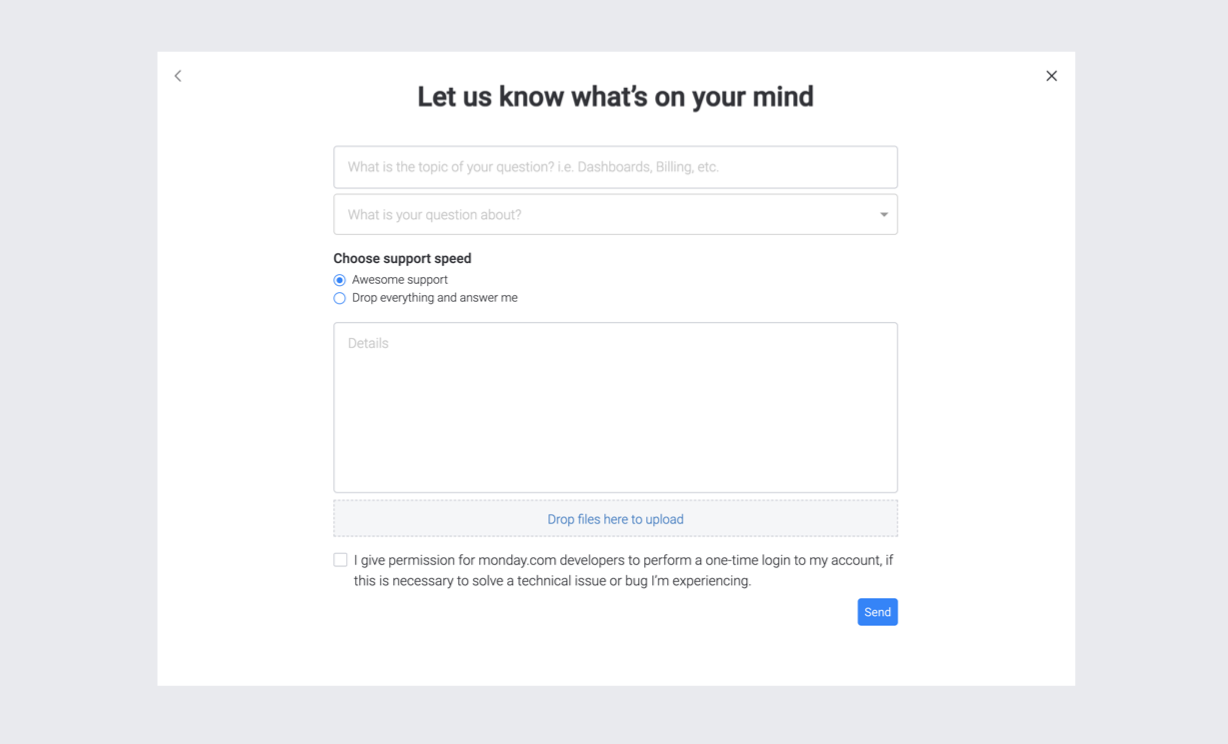
下图中的例子就是第一种办法,整个弹窗有三个标签页,但是单个标签页中又划分了更详细的结构化信息,是一个典型的标签页少但信息量大的弹窗。

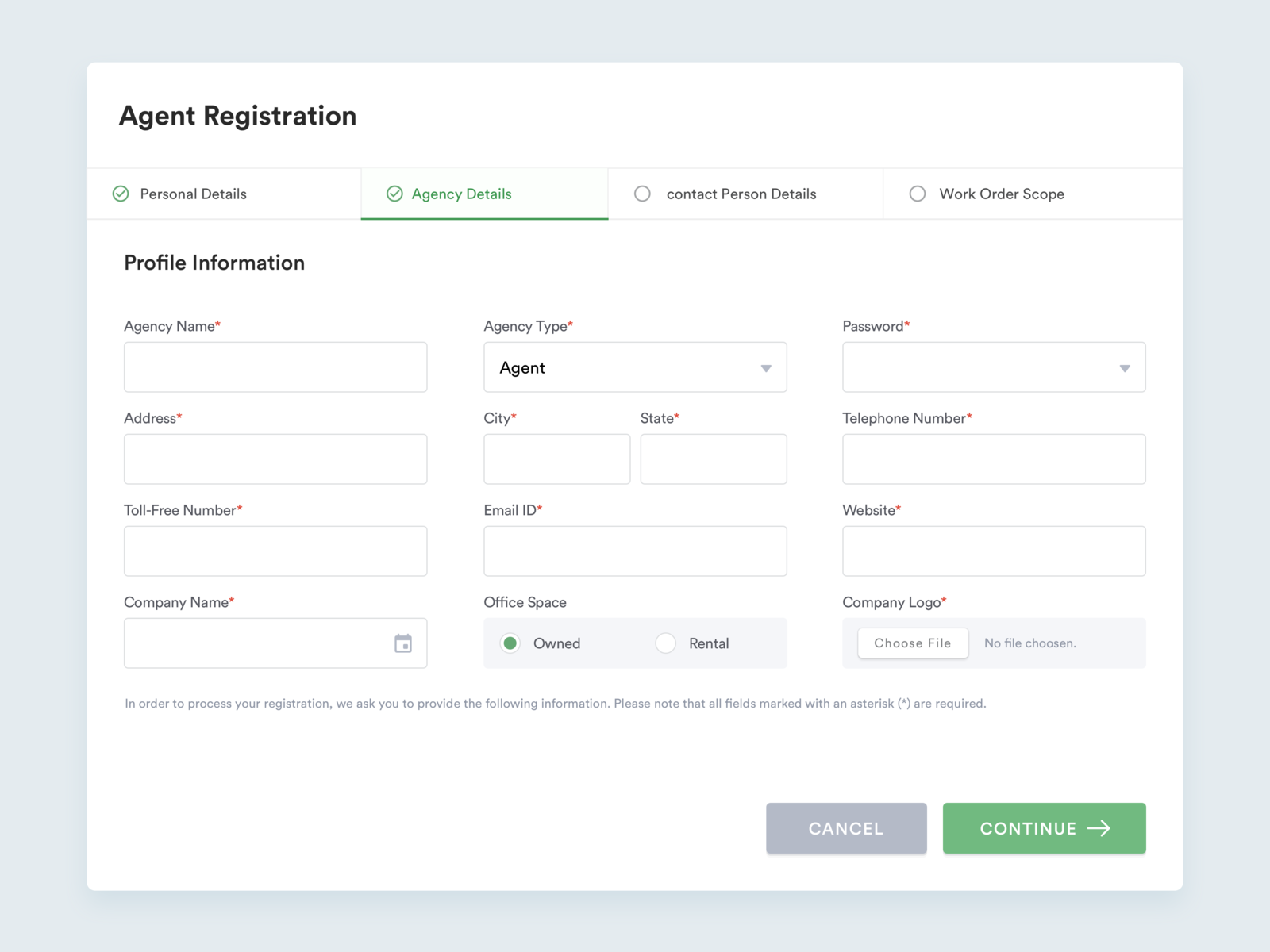
流程步骤弹窗与标签页弹窗接近,区别就是步骤弹窗需按顺序进行,一般上一步未完成之前无法进入下一步,用户注册常用这种方式。

属性配置弹窗主要为了让用户改变某一对象的属性,可以是局部属性也可以是全局属性。
属性配置也可以用模态弹窗,如何选择用“模态”还是“非模态”?当你需要让用户实时看到界面的变化或者表单项简单的时候可以选择“非模态”,如果操作复杂或者信息加载比较耗时,则采用“模态”更合理。
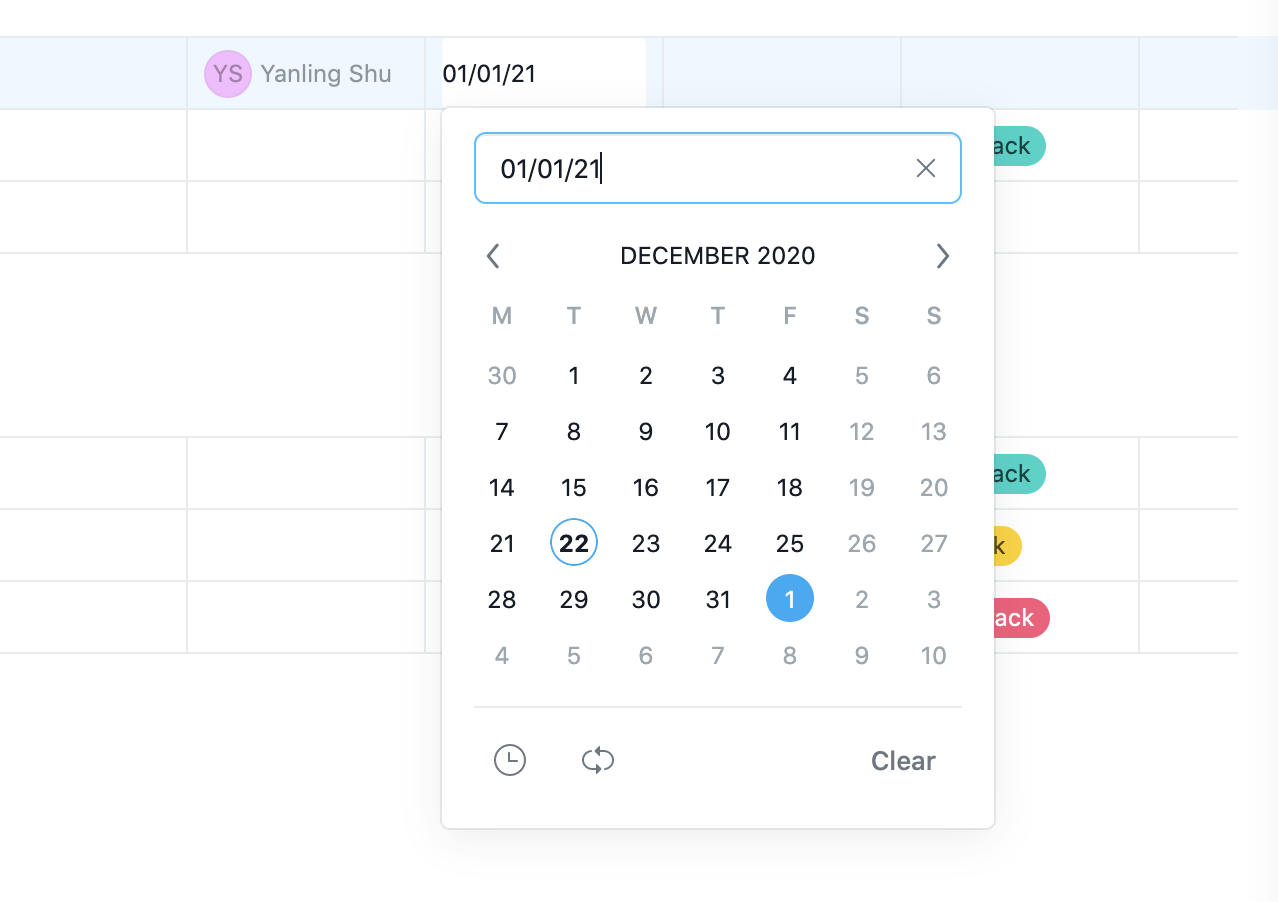
下图为实时生效的日期选择弹窗

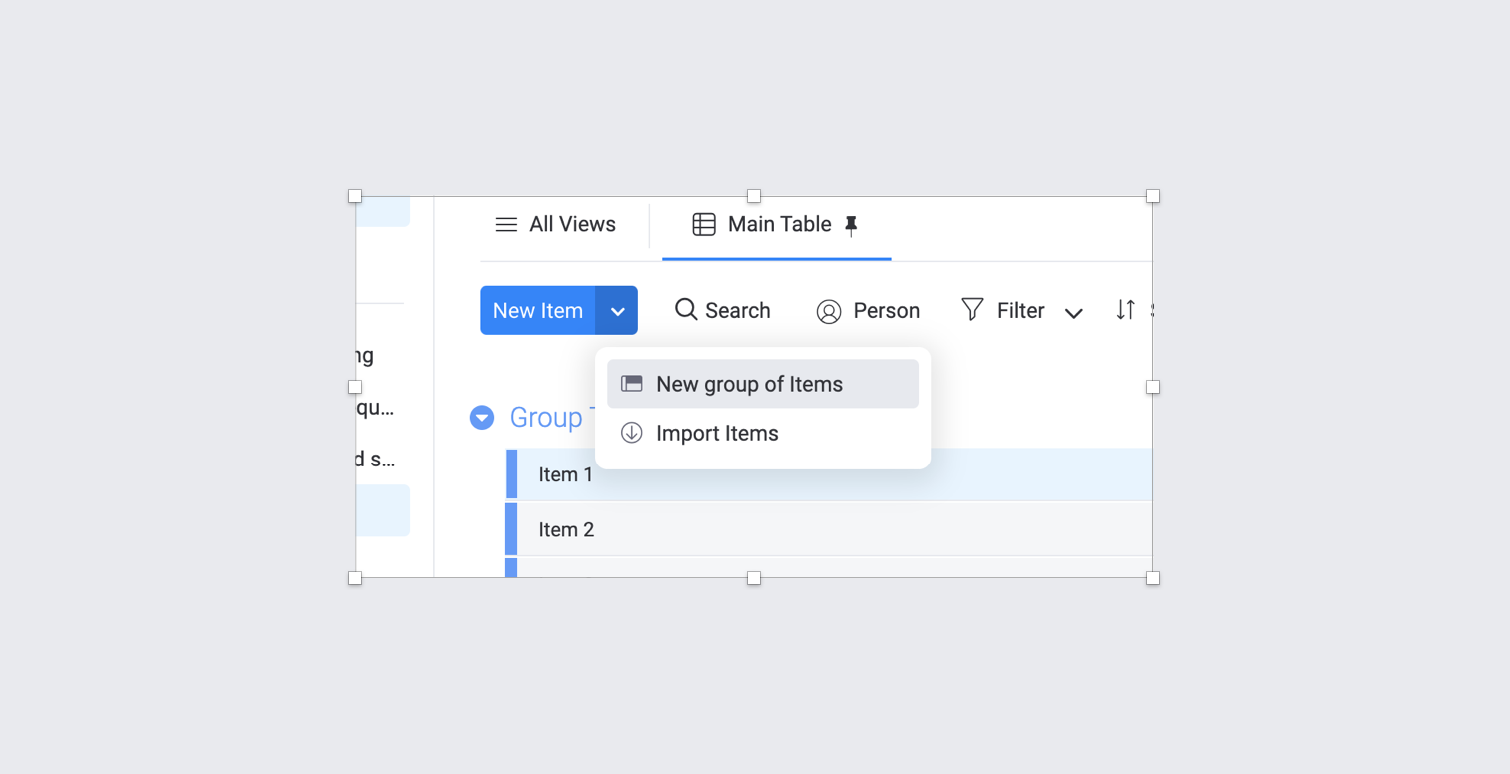
下拉菜单几乎都是非模态,它的优势明显,没有复杂操作和各种表单,只需要鼠标划过点击即可,快速高效。

上文中应用级的消息提示通常是模态弹窗,而非模态的消息提示弹窗则通常从页面的顶部或者右侧弹出,这类弹窗可以长时间驻留在屏幕边缘,也可以一段时间后自动消失。

点击按钮时,弹出气泡式的弹窗就是气泡框,气泡框可以针对元素进行简单的操作,尺寸也会根据内容大小不一。

Tooltips跟上图的气泡框很类似,区别在于Tooltips更轻量,属于页面中最小的弹窗类型,用于功能的提示说明,通常都是文字,背景用深色来与主界面拉开层次。

一般来说,如果是明确的属性配置弹窗都应该有一个标题来说明用途或功能,以及关联的动词来方便理解。比如“创建列表”、“删除列表”、“修改配置”、“配置参数”等,不同标题对应不同的功能场景,前提是方便理解。另外,动词在名词前面或者后面都可以,注意统一规范即可,不要一会儿在前一会儿在后。
标题字号一般比默认文本字号大2px或4px,也有应用为了突出标题,选择使用更大的字号,但大的字号也应该符合文字规范,而不是随意使用。

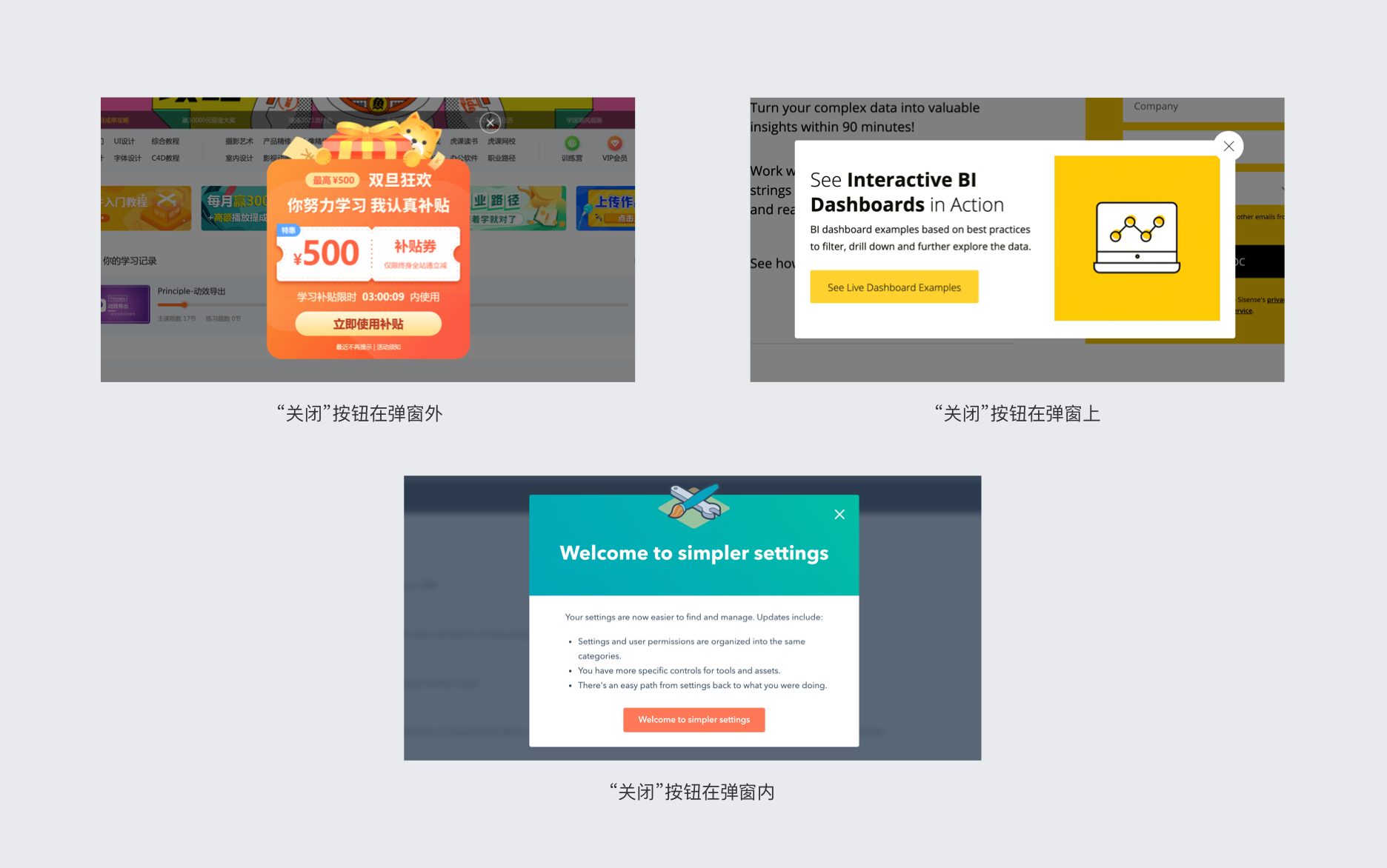
模态弹窗应至少包含一个以上的关闭方式,常见的弹窗关闭方式有4种:(1)、右上角的关闭按钮;(2)、弹窗底部的“取消”按钮;(3)、弹窗外的任意区域;(4)、一段时间后自动消失。

“关闭”按钮在弹窗外:常见于营销弹窗,一方面按钮远离弹窗,比较隐蔽,拖延用户关闭弹窗的时间,提高信息的曝光率。
“关闭”按钮在弹窗上:版式设计中有一个“破型”的概念,是一种打破规矩的设计技巧,能让画面快速吸引眼球,所以营销类弹窗经常采用这种设计方法。这种概念可以理解为,我们希望用户关注于被强调的部分,常见的场景就是ios系统批量删除App的时候,应用图标左上角会出现“移除”按钮。这种方式强调了“关闭”按钮,视觉上增加层次外,用户的关闭体验也更佳,减轻干扰性弹窗对用户的负面情绪。
“关闭”按钮在弹窗内:这是应用最广泛最不容易出错的方式,对用户来说,固定在弹窗右上角的“关闭”按钮代表了安全感,在误操作或者想中断操作时我们会自然而然地去右上角点击“关闭”。
弹窗底部的按钮一般有2种功能:(1)、取消或者确认;(2)、进入下一步流程。基于大多数用户右手掌握鼠标的习惯,一般按钮居右下角的设计方式更广泛。这些按钮上的文字大不相同,代表了对计算机的不同指令,但相同的结果都是关闭了当前弹窗。
有些应用也会采取按钮居左的设计,这种方式有一个优点就是减少误操作,让按钮远离鼠标点击热区。

这种方式一般用于模态弹窗,除了弹窗中的关闭按钮外,点击弹窗外的任意区域关闭体验更佳。操作配置类弹窗不建议采用这种方式,容易误操作导致正在配置中的弹窗被关闭。
B端弹窗的标题字号通常比内容文本大2px或4px,常用字号为12px、14px、16px,14px为默认文本字号,12px为辅助说明字号,也有紧凑型页面将12px作为常规字号。无论选用何种字号,都应跟主界面的字体规范保持一致。
左对齐:弹窗中应用最多的对齐方式,适合表单较多的配置类弹窗。

居中对齐:常见于消息提示类弹窗,适合图文结合或者信息较少时的排版方式。

两边对齐:两边对齐的方式让弹窗看起来更规整,适用于平铺的配置类弹窗。一般表单较多的情况下不建议使用两边对齐的方式,一方面左对齐比两边对齐看起来更有层次,另一方面多表单时两边对齐会使弹窗看起来冗长。

除了对齐方式,表单的排列是B端弹窗中最令人头疼的一块内容了,在一些复杂的操作弹窗中,常常包含各种类型的表单,例如下拉框、输入框、日期框、穿梭框以及各种组合模式的表单项,很容易让表单看起来凌乱,也影响了交互操作。
单行一个表单项:常见的表单排列,适用于表单较少的排版方式。

单行多表单并排:在复杂场景中,单行只排列一个表单项会让弹窗超长,因此会采用多个表单并列分布的方式。这种方式存在2个问题:(1)、如果表单的标题长短不一,看起来参差不齐,下图中的表单标题一样长是最理想的场景;(2)、横向距离长,导致弹窗过大。

标题与表单分行排列:越来越多的应用采用这种表单排版方法,这种方法可以兼顾更多场景,可拓展性也更高。这种方法会增加纵向空间的占用,不过眼睛焦点的纵向浏览比横向浏览获取信息效率更高,所以在表单复杂的情况下,相比于上一种方法也是一种更优解。

表单的排版不只局限于一种,我们需要根据表单内容来设计。但是需要注意3点:
(1)、当表单标题长短不一,上下无法等距排列时,我们要尽量将标题和表单分行排列;
(2)、一行不要出现太多的表单项,一般来说弹窗中最多一行排列三个;
(3)、表单的灵活性很强,哪些需要宽度固定,哪些需要根据内容可扩展可换行,我们都要在设计中加以规范说明,多考虑可能会出现的样式问题,提前规避。
弹窗是一个容器,容器的大小取决于放置其中的内容物。这里主要讨论场景复杂的对话框的尺寸规范,其他例如Tooltips之类可作为单独的组件在需要的场景直接调用即可。
对话框的大小主要根据内容而定,B端应用中,一个尺寸无法满足所有类型的弹窗需求,所以我们要设定几种常规尺寸,一般可设定为4种:S(通知提示类)、M(配置简单)、L(配置复杂或者扩展详情)、特殊(根据实际情况而定)。pc的小屏幕分辨率为1024*768,所以高度尽量控制在600px以内(除去导航栏、工具栏高度),宽度控制在1000px以内,如果你所设计的B端产品在某个固定的场景中使用,也可以根据使用场景而定,原则就是要让弹窗能够一屏展示完全。
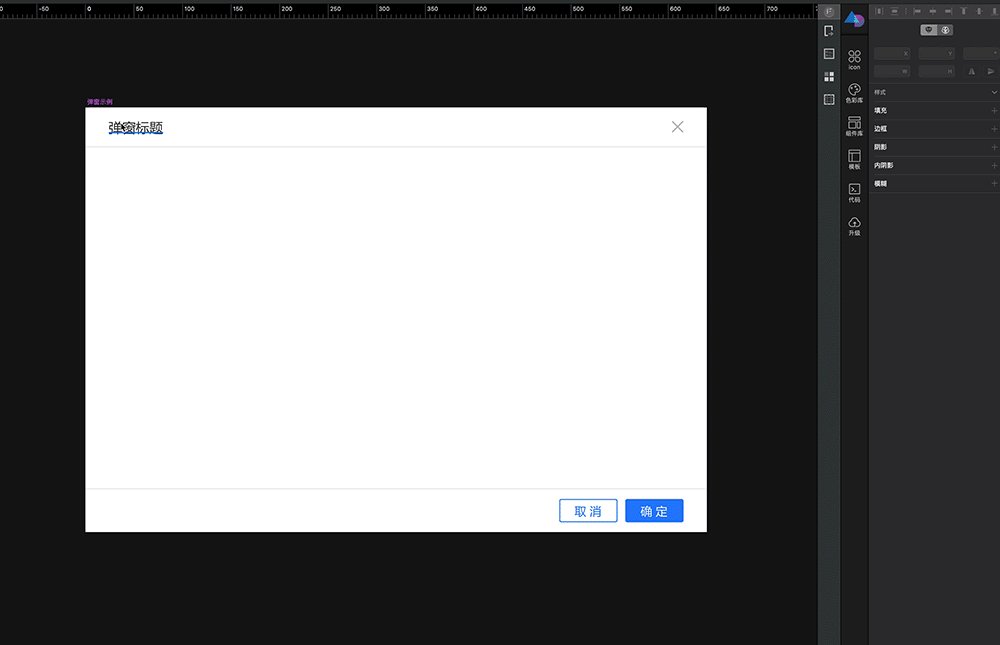
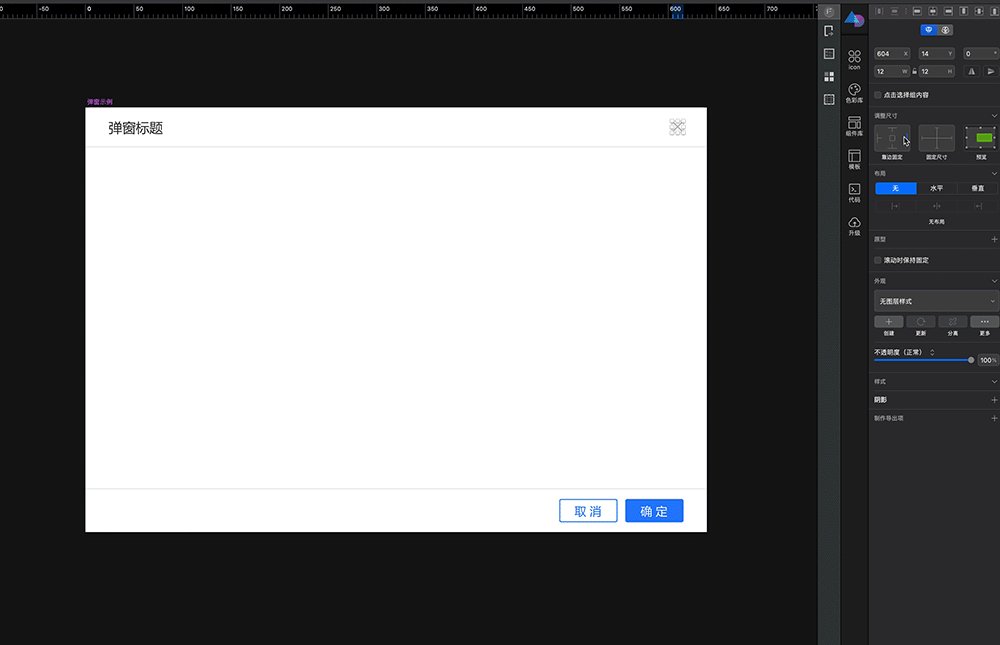
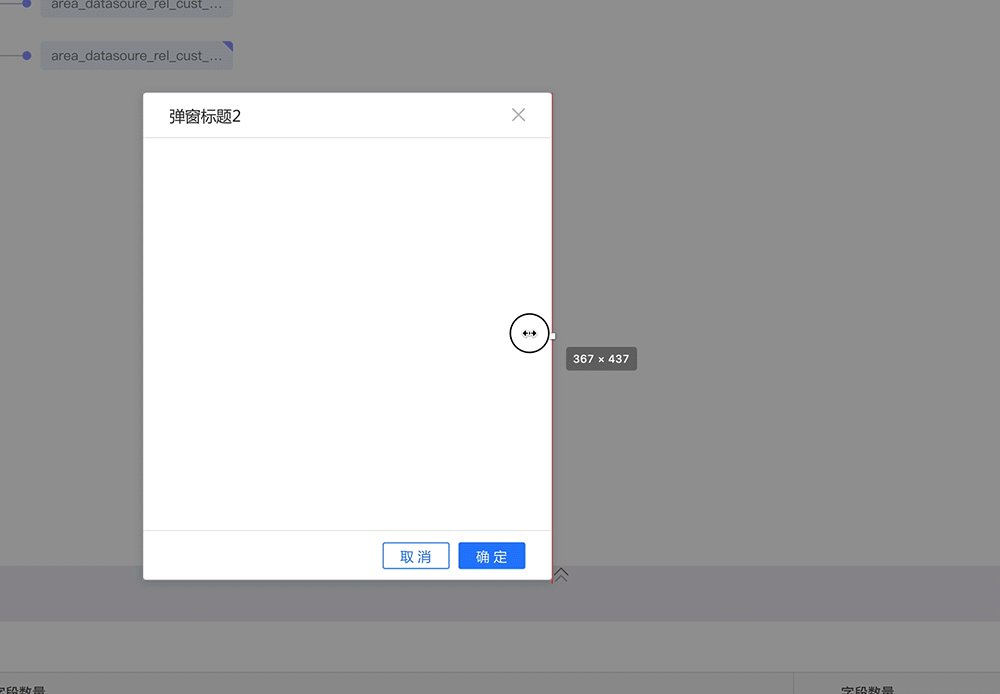
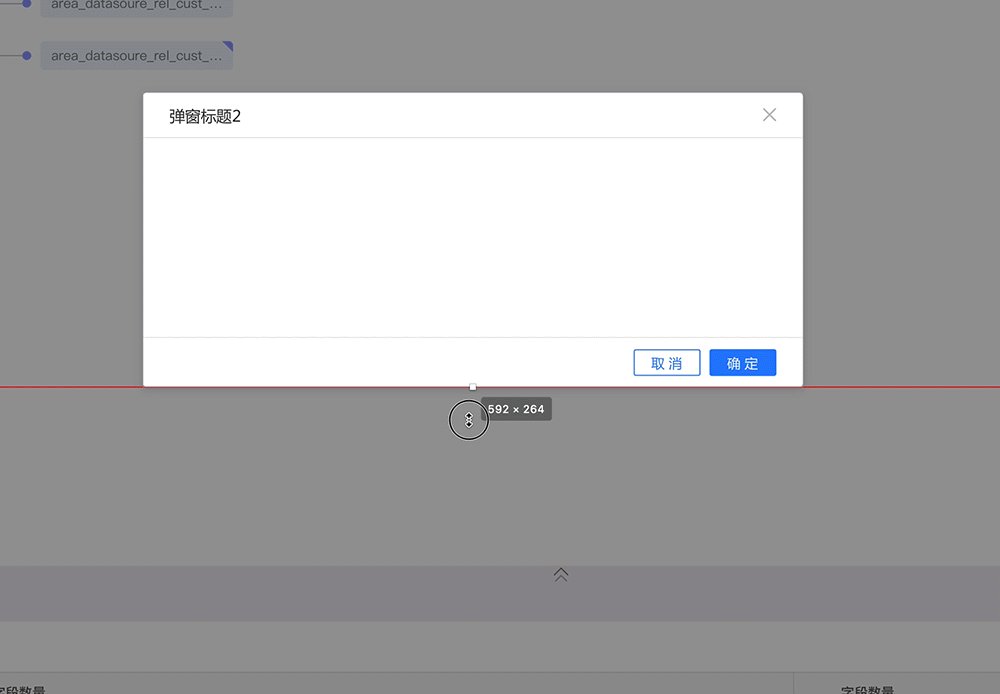
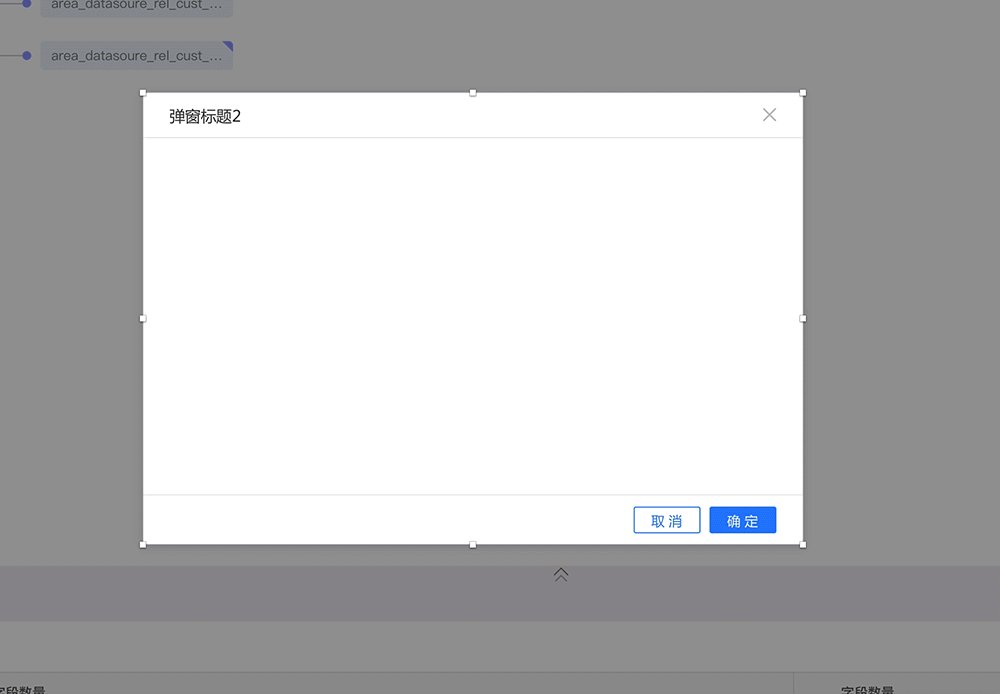
这里主要分享一个小技巧,对于弹窗来说很实用。sketch右侧属性面板有一个“调整尺寸“功能,非常适合各种组件化的应用。不同场景下我们会需要不同尺寸的弹窗,有了这个功能,我们不需要每个弹窗都画一遍,只需要创建一组基本的弹窗规范,其他尺寸可以根据所需场景调整。

未调整过的组件不能随意更改尺寸,否则将变形不可用。

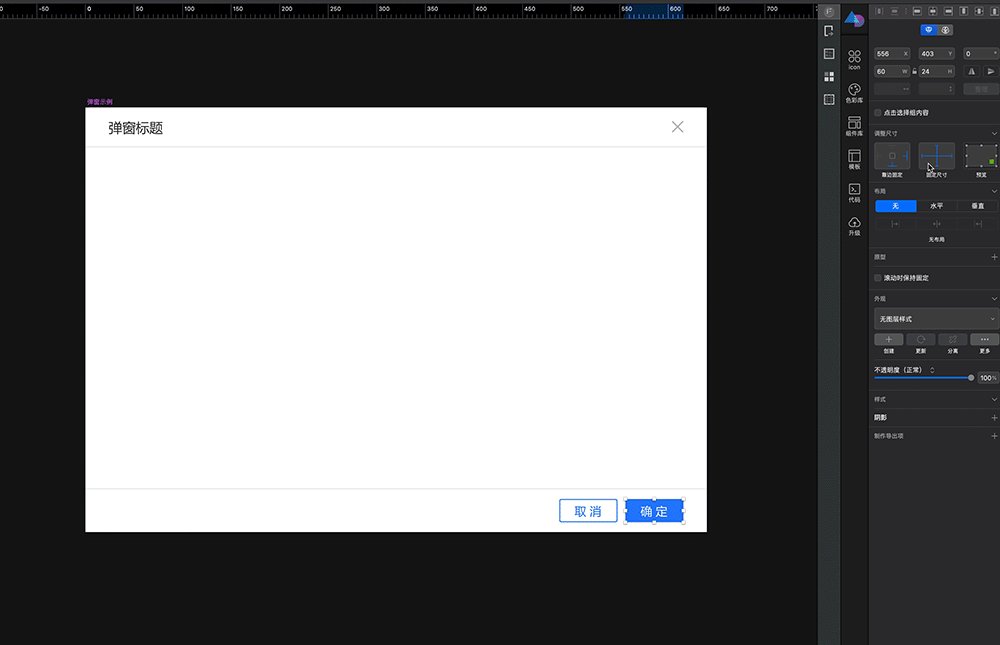
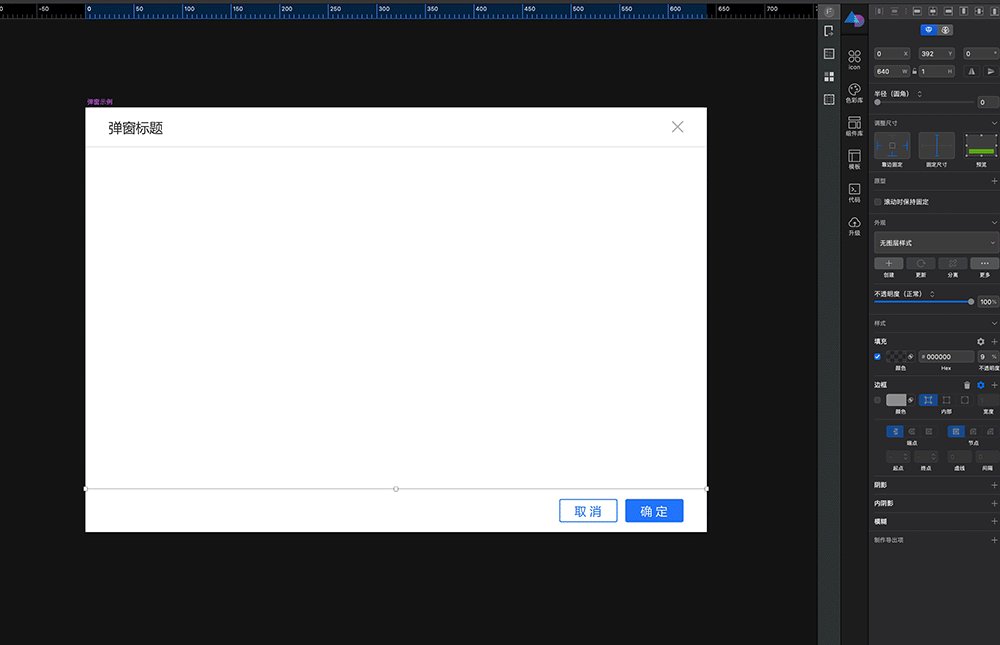
创建弹窗组件时,把弹窗里需要固定不便的尺寸参数设置好。(设置方法:靠左的左边固定,靠右的右边固定,对角的靠两个边固定,分割线高度固定,文字图标宽高都固定)。

设置好后的弹窗组件即可在设计稿中随意调整大小,固定参数不会发生变化,因此我们在设计规范中只需要做一种或二三种常见的弹窗样式即可,不需要把设计稿中的每种尺寸都放到设计规范中。

表单同理,在组件中设置好参数后,调用时可以根据情况替换图标、文字和宽高,非常方便。

在B端设计中,随着数据量的增加和业务线的扩大,设计师在设计时,常常需要考虑到交互的可扩展性,我们设计的交互至少要满足未来半年到一年的产品应用。因此作为使用频率很高的弹窗,我们在设计时尤其需要考虑全面,不只为了满足当前的场景,也要考虑未来可能应用的场景。
作者:time不休
链接:https://www.zcool.com.cn/article/ZMTE3NjYyMA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan





















































































































一、引言 在数字化转型的大潮中,B端(Business-to-Business)服务市场日益繁荣,企业对高效、智能化、定制化的业务管理系统需求迫切。B端用户中心作为连接企业与服务商的关键桥梁,其设计不仅关乎用户体验,更直接影响到企业的运营效率与市场竞争力。本文将从设计原则、功能模块、用户体验及数据安全四个维度,深入剖析B端用户中心的设计要点。 二、设计原则 ...
蓝蓝设计的小编 http://www.lanlanwork.com