随着用户体量的变化和短视频平台的规范化,抖音的产品定位也相应的变成了“抖音,记录美好生活”。在往后用户量不会再有大规模变化的增长,而外部竞争例如快手等依然不断增长的情况下,抖音是如何发展稳固自己的短视频“一哥”地位呢?
一、短视频行业发展现状
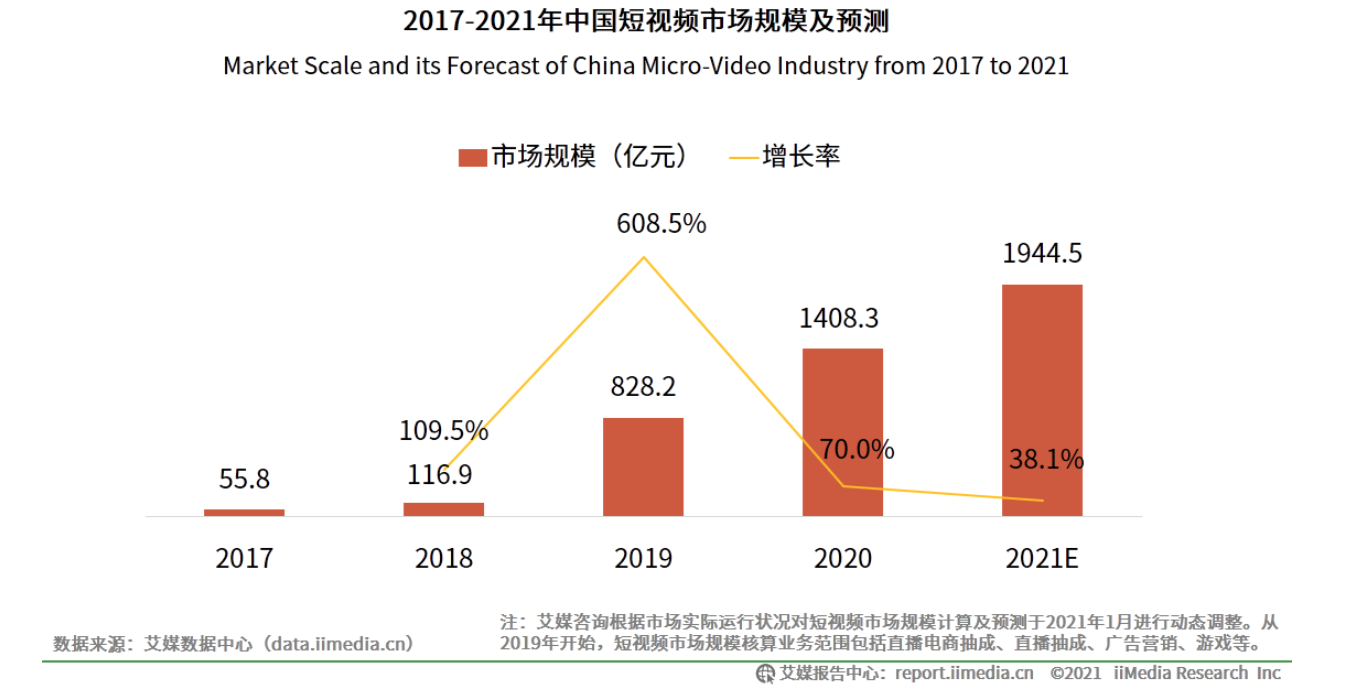
短视频行业在2016年之后呈井喷式增长,移动端时代加速了短视频行业的发展,近年短视频平台不断在商业模式上进行探索,一方面成为创新性新媒体营销平台,另一方面也结合直播带货迎来新的增长点,短视频营销的市场模式逐渐受到认可,也成为短视频媒体平台的主要收入来源。
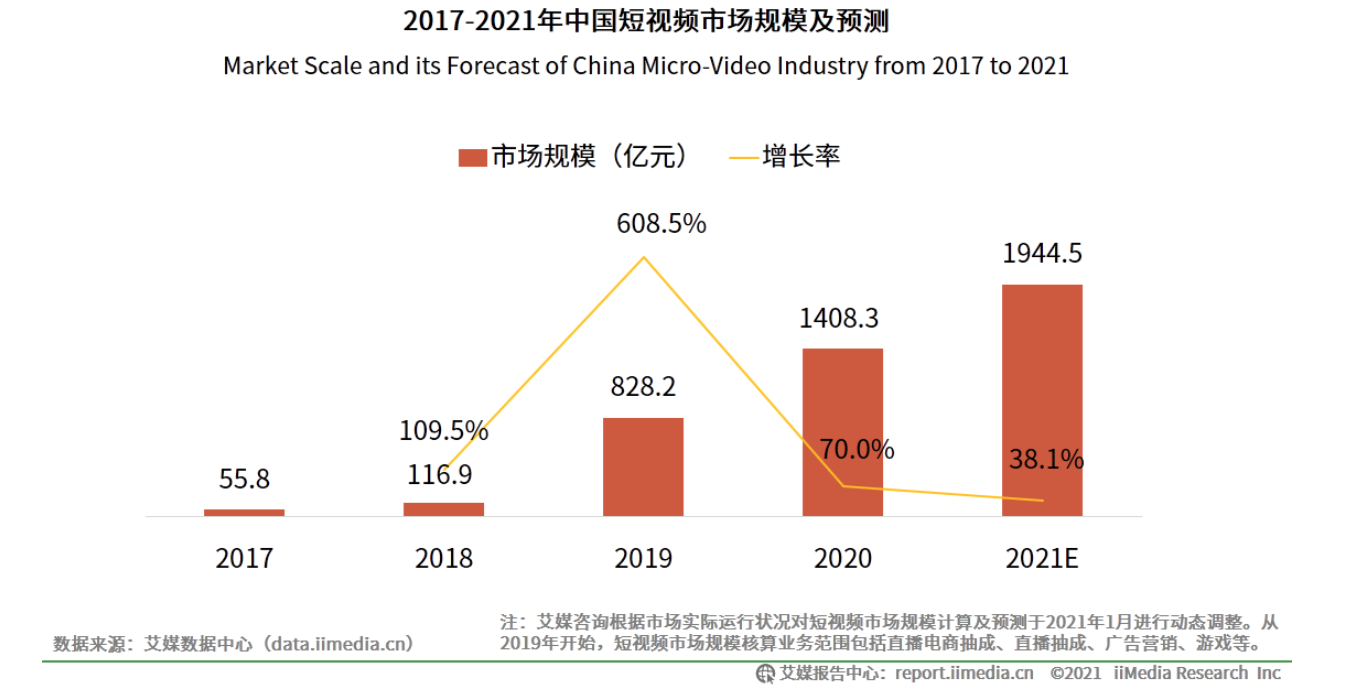
数据显示,2020年中国短视频市场规模已达到1408.3亿元。
抖音、快手是目前短视频行业头部平台,但抖音在社交和移动端支付等业务发展加持下,规模优势逐渐抛开快手。关于短视频用户最常使用的产品调查结果显示,抖音以70.9%的占比排名第一,快手占比52.3%。
面对竞争,快手积极寻求资本化,但其营收快速增长的同时伴随着亏损持续扩大,高收入由高成本带来,商业转化能力并没有较大提升,长期来看发展模式存在风险。

抖音及快手在短视频领域头部优势明显,快手发展起步早,用户基础深厚,且积极发展电商和游戏直播等业务,成为头部典型代表;抖音虽然发展时间较短,但追赶势头明显,入驻KOL数量多,带货推广情况良好,也成为用户最多的短视频平台。

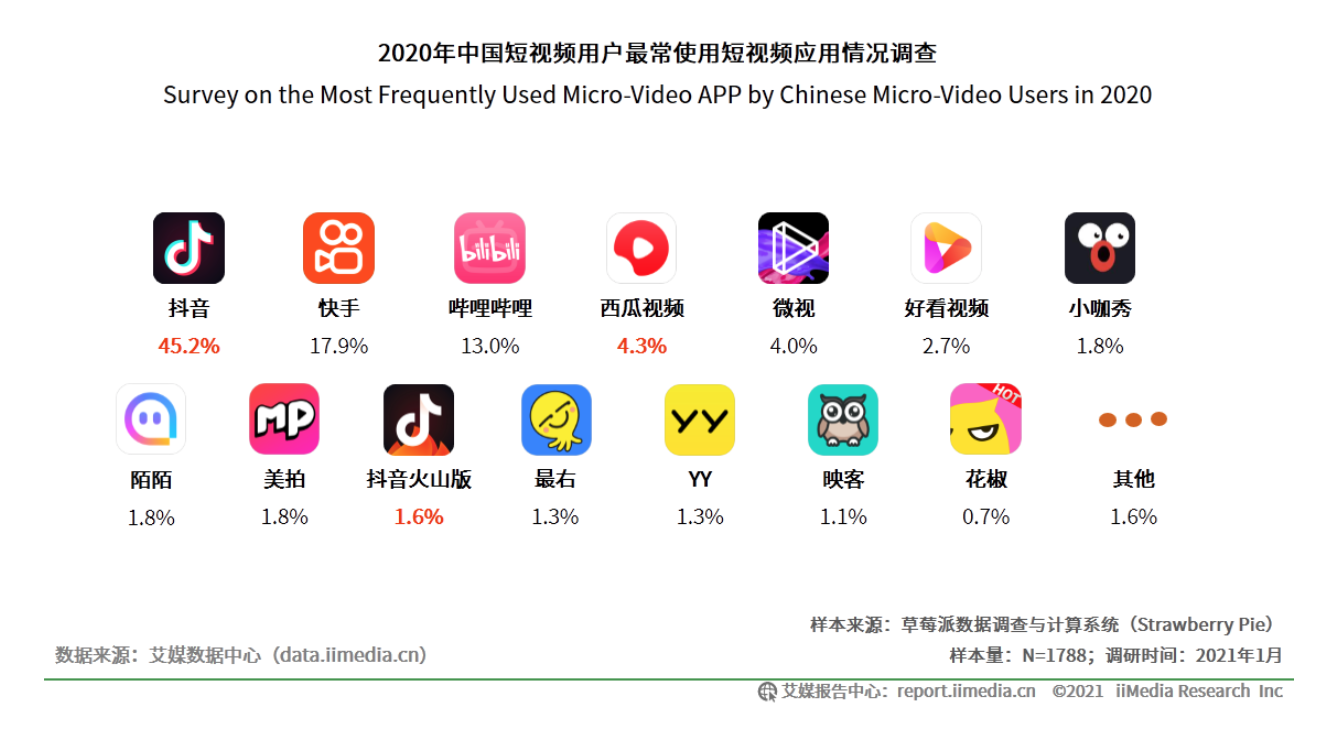
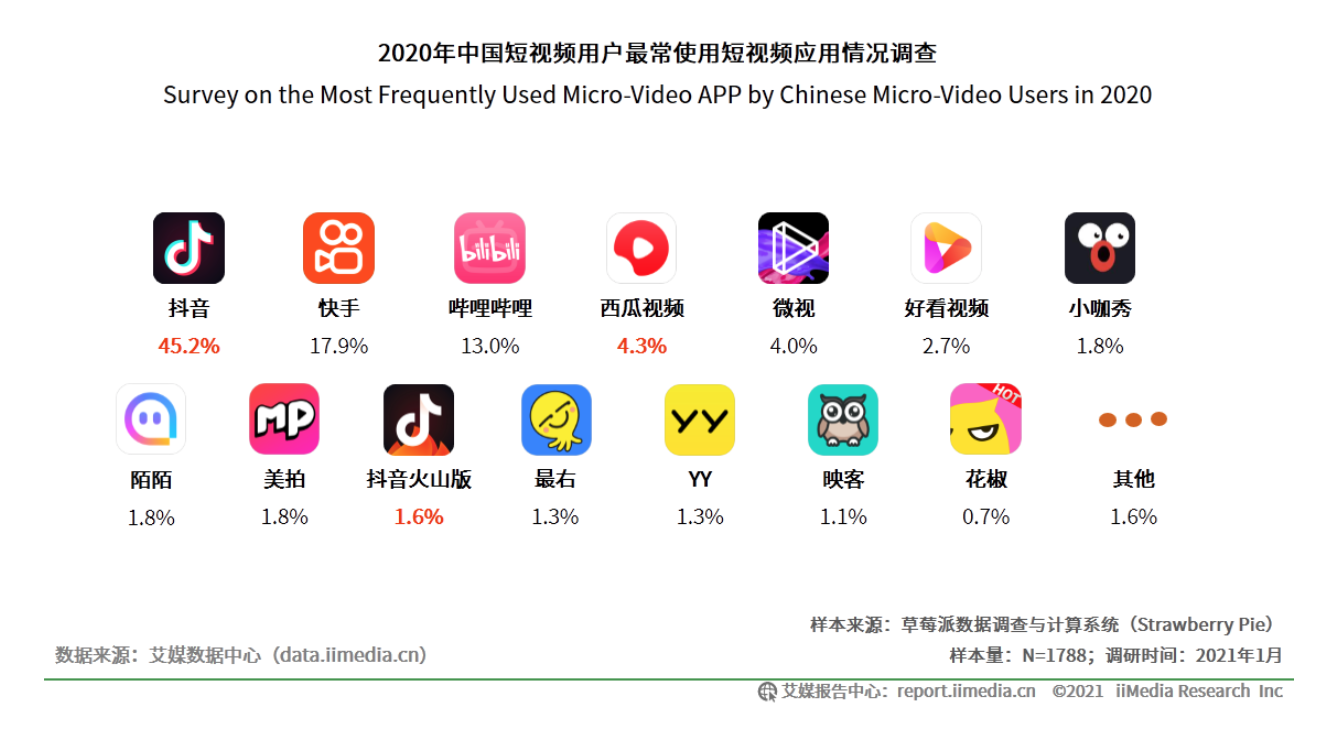
数据显示,受访用户最常使用短视频平台排名中,抖音以45.2%的占比排名第一,快手和哔哩哔哩分别占比17.9%及13.0%,排名第二及第三。
其他字节系短视频产品如西瓜视频、抖音火山版等占比也达到4.3%和1.6%。抖音凭借其内容分发机制优势成功俘获用户的青睐,成为用户最常使用的短视频应用;同时,快手用户黏度较低,逐渐被抖音拉开差距,并且受到其他平台追赶。
1. 政治因素
2014年8月,中央安排部署新措施,宣布大力实施创新驱动发展战略, 积极推动传统媒体数字化、网络化、智能化发展。2016年,为贯彻中央部署,各种创新型短视频app的上线了,短视频形式受到越来越多媒体和创作者的关注。这对于短视频app市场无疑提供了一个巨大的市场开发空间。
2. 经济环境
短视频的快速传播使其市场规模也实现了高速扩容,各大短视频在创造巨大流量的同时,其市场规模也在飞速增长。根据中国网络视听节目服务协会数据,2018年我国短视频行业市场规模达到467.1亿元,较2017年的55.3亿元增长744.7%。
数据显示,2020年中国短视频市场规模达到1408.3亿元,继续保持高增长态势,2021年预计接近2000亿元。近年短视频平台不断在商业模式上进行探索,一方面成为创新性新媒体营销平台,另一方面也结合直播带货迎来新的增长点,市场仍将进一步发展。

3. 文化环境
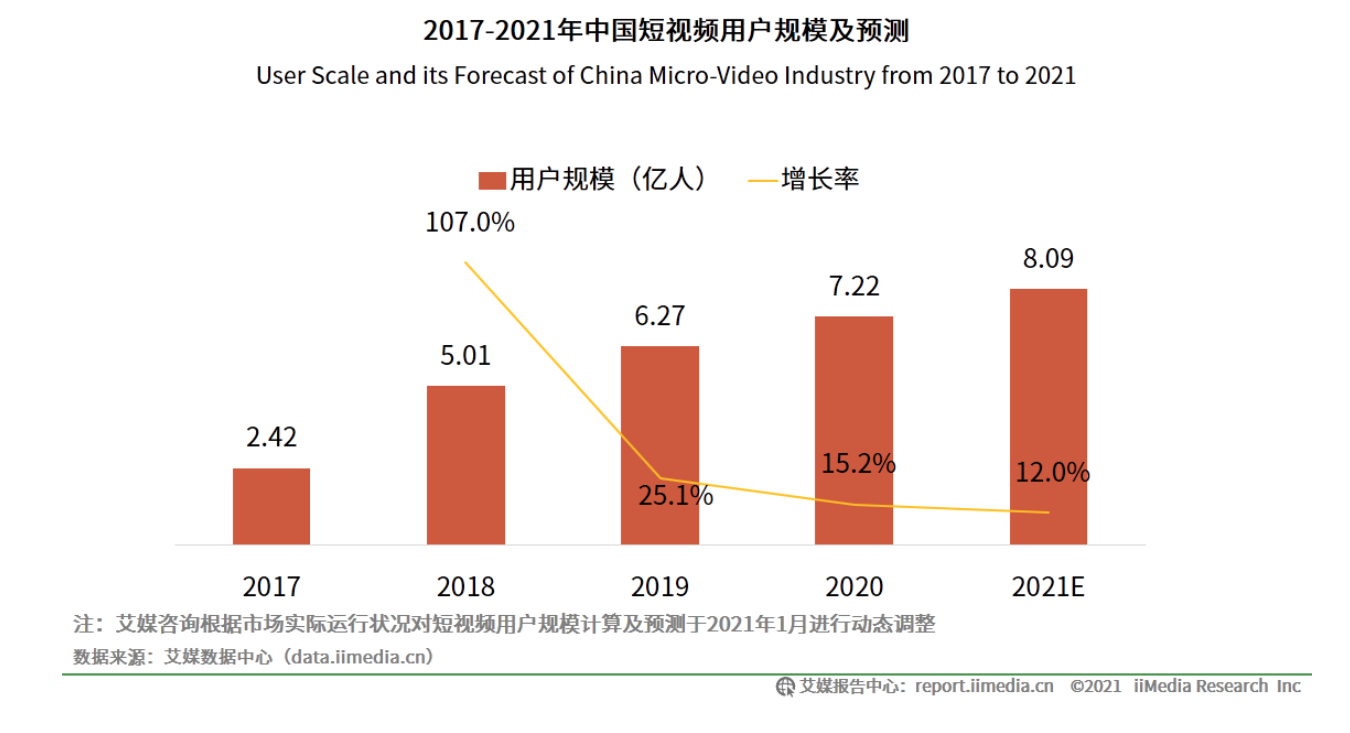
截至2018年12月底,我国短视频用户规模达6.48亿,同比增长58.05%,高出长视频用户0.36亿,网民使用比例达78.2%;2019年6月,中国短视频行业的用户规模达8.57亿人。
同时,短视频用户使用时长占总上网时长的11.4%,超过综合视频(8.3%),成为仅次于即时通讯的第二大应用类型。
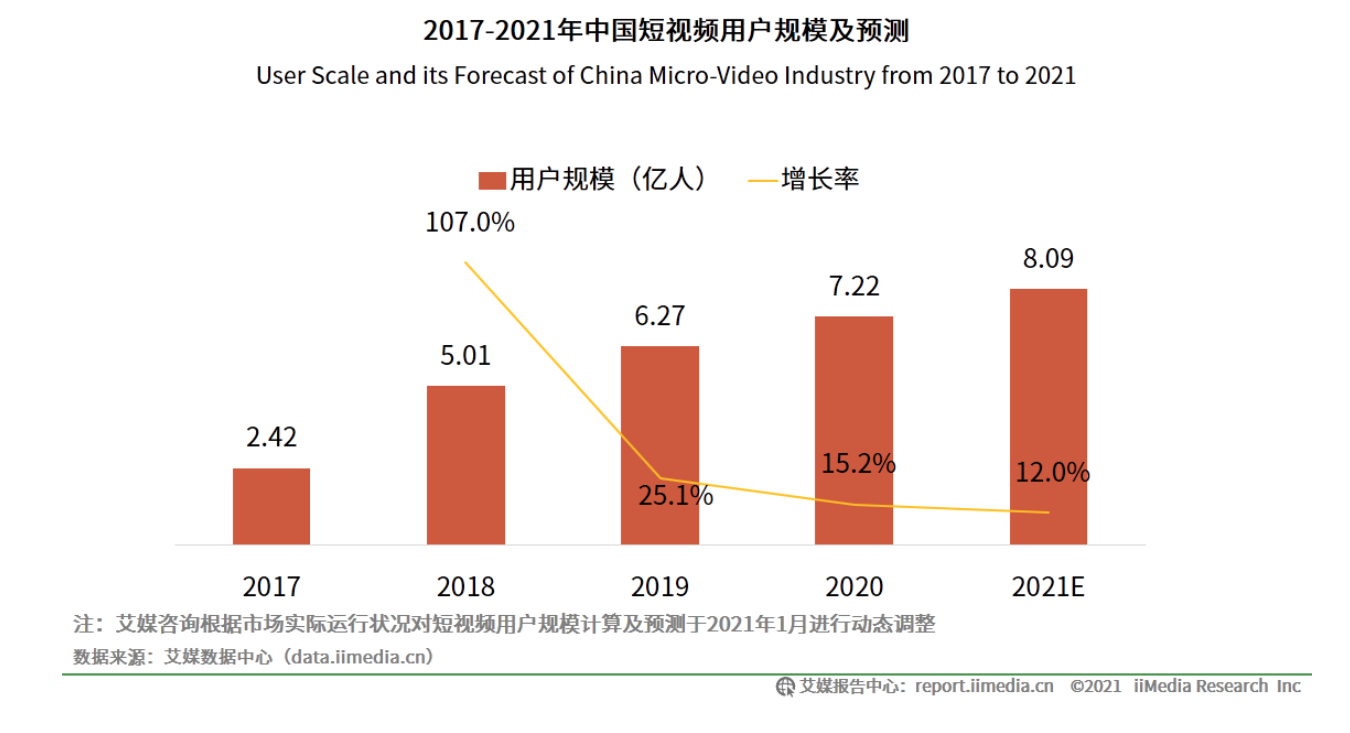
2020年,短视频月总使用时长同比上涨1.7倍,全面超越在线视频,成为仅次于即时通讯的第二大行业。在移动互联网总使用时长增量中,短视频占了33.1%,即时通讯占了18.6%,综合资讯占了9.7%。2020年已超7亿人,预计2021年增至8.09亿人。

4. 科技支撑
-
智能手机普及和网络环境的优化,提高了短视频用户的流畅体验,成为短视频用户规模增长的直接动力。
-
基于人脸识别和AR等技术在短视频上的应用,提高了短视频用户体验的丰富性和趣味性,进而增加用户使用时长,强化用户粘性。
-
大数据,图像识别等技术推动内容数据和用户数据更加精细化,进而试下内容和用户的精准匹配,极爱去哪个用户短视频内容获取的个性化体验,增加用户忠诚度。
二、竞品分析
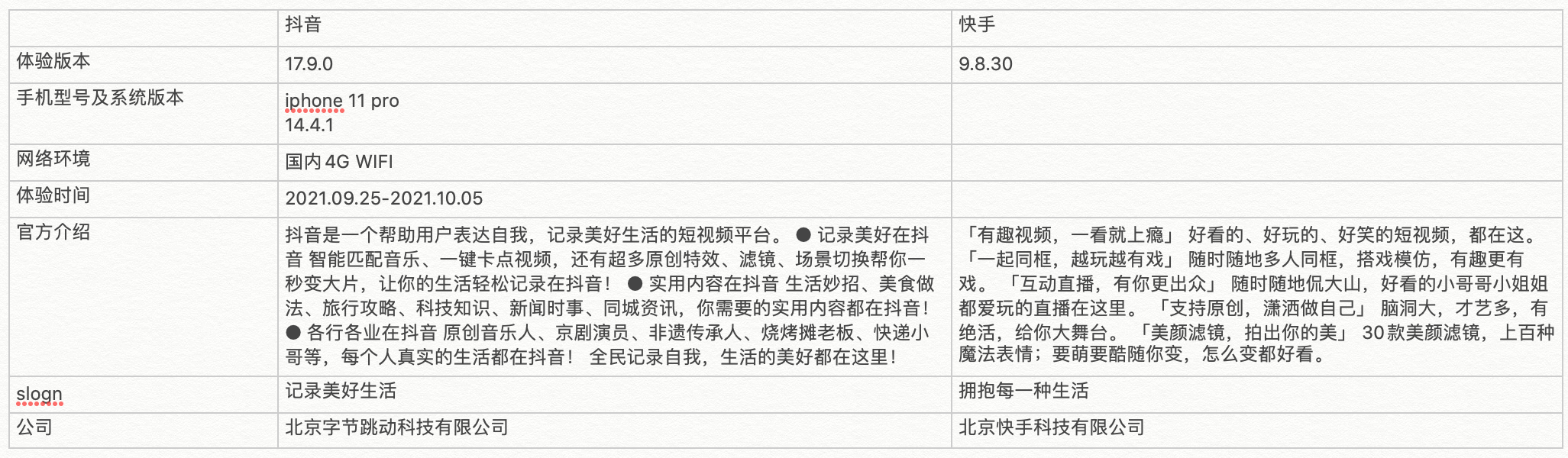
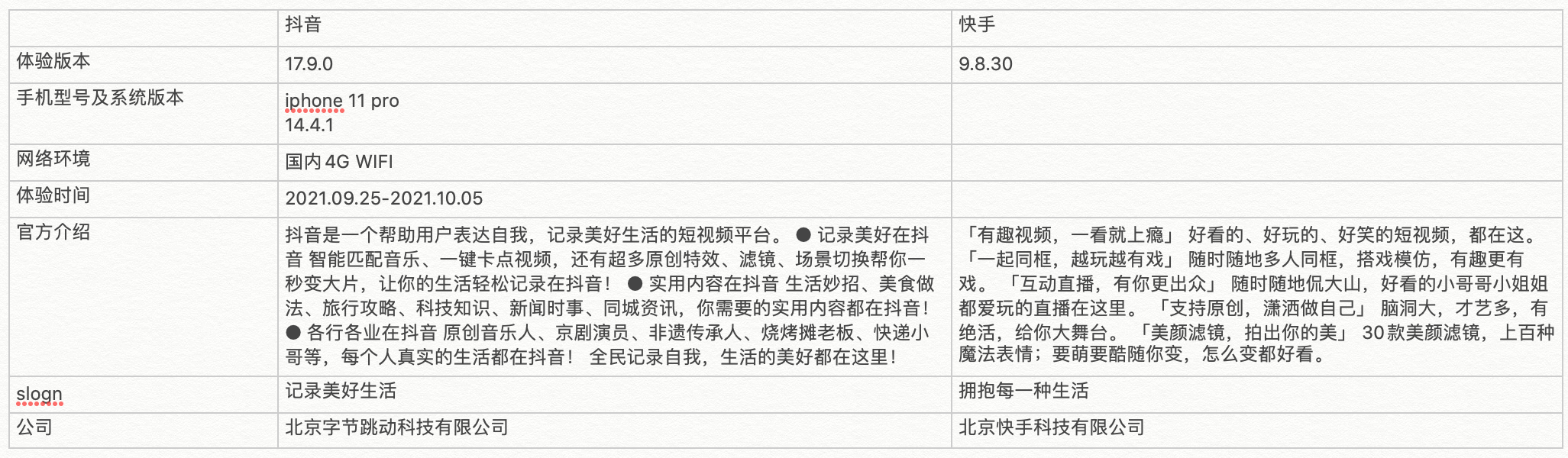
1. 基础信息

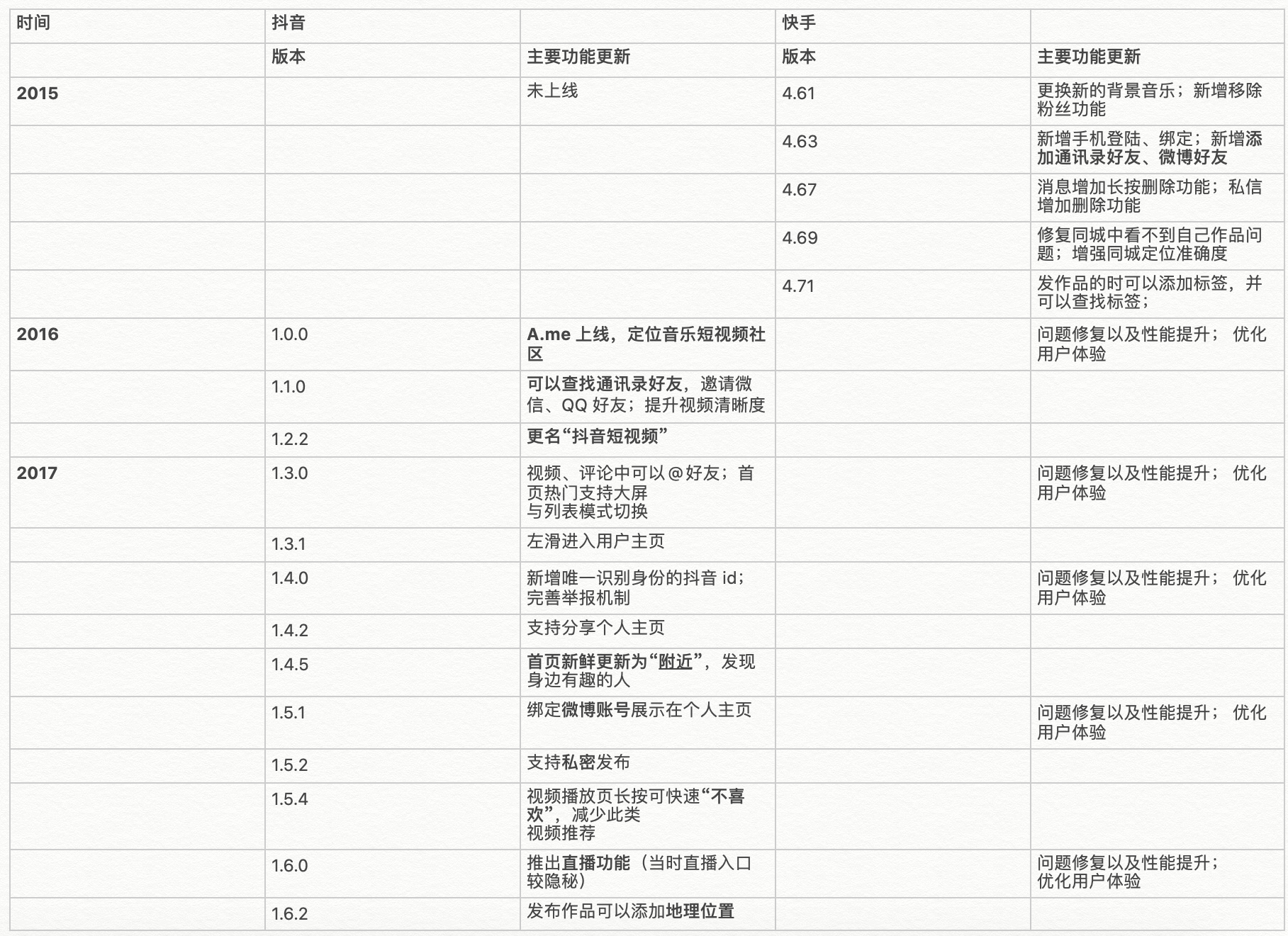
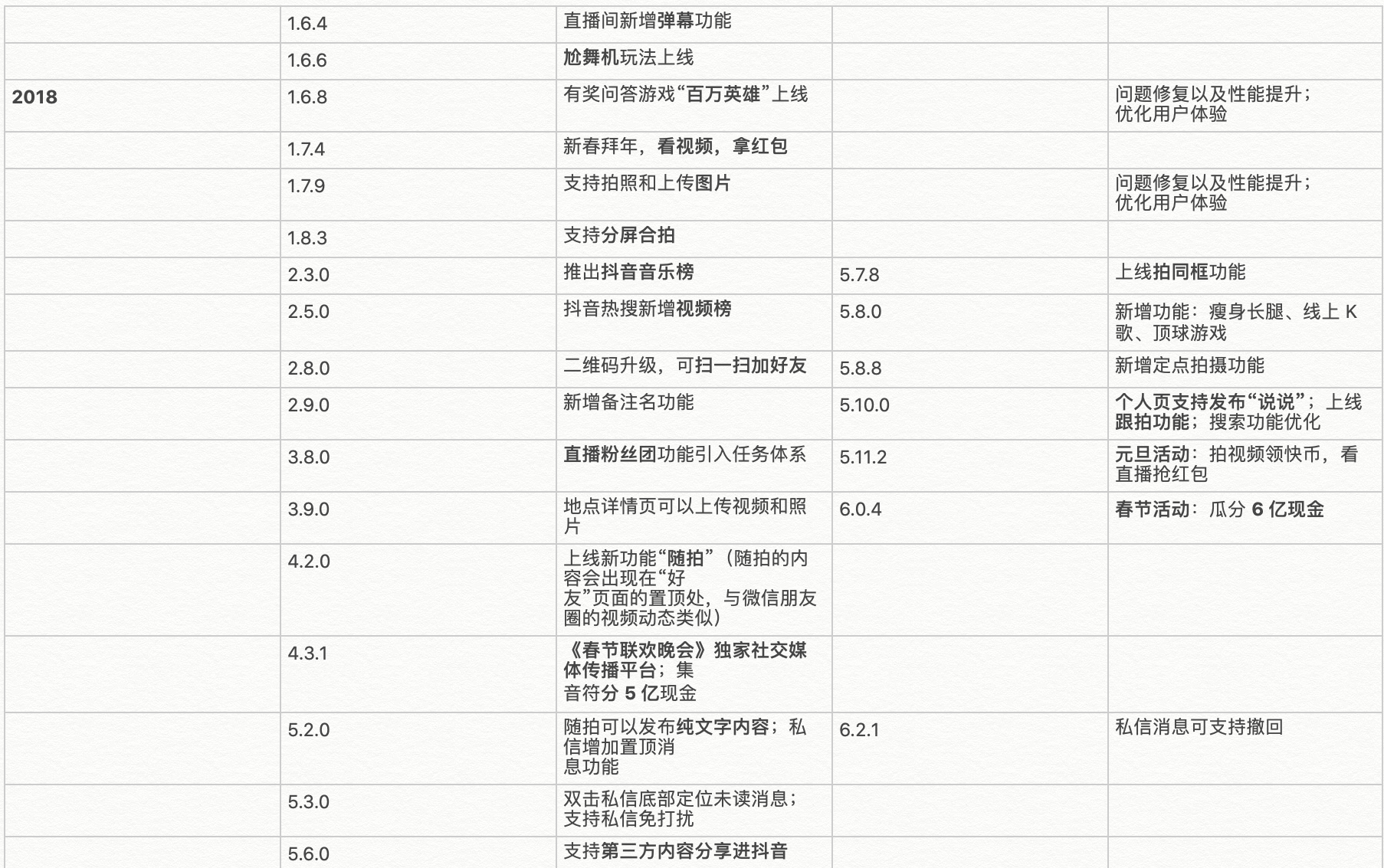
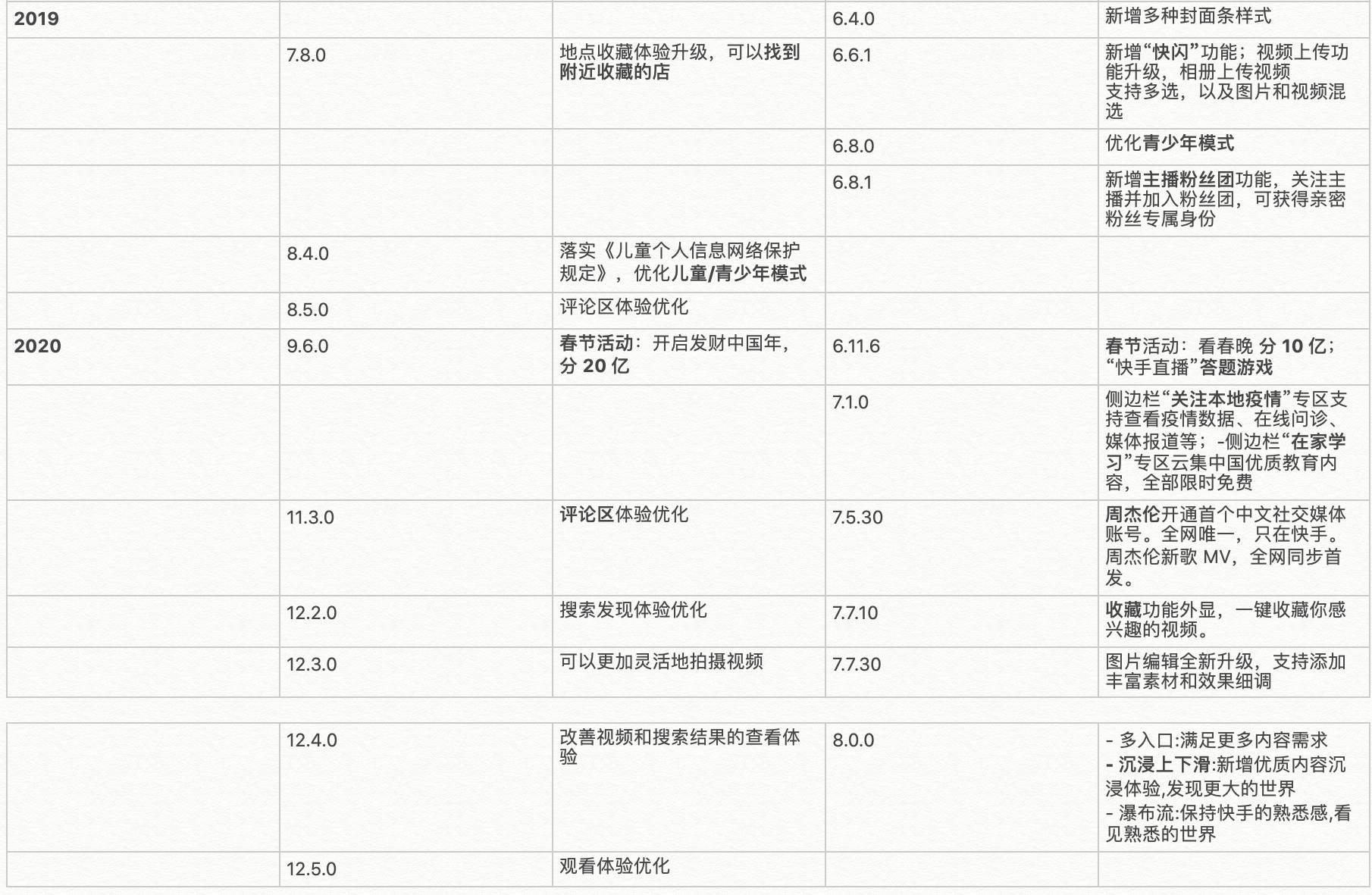
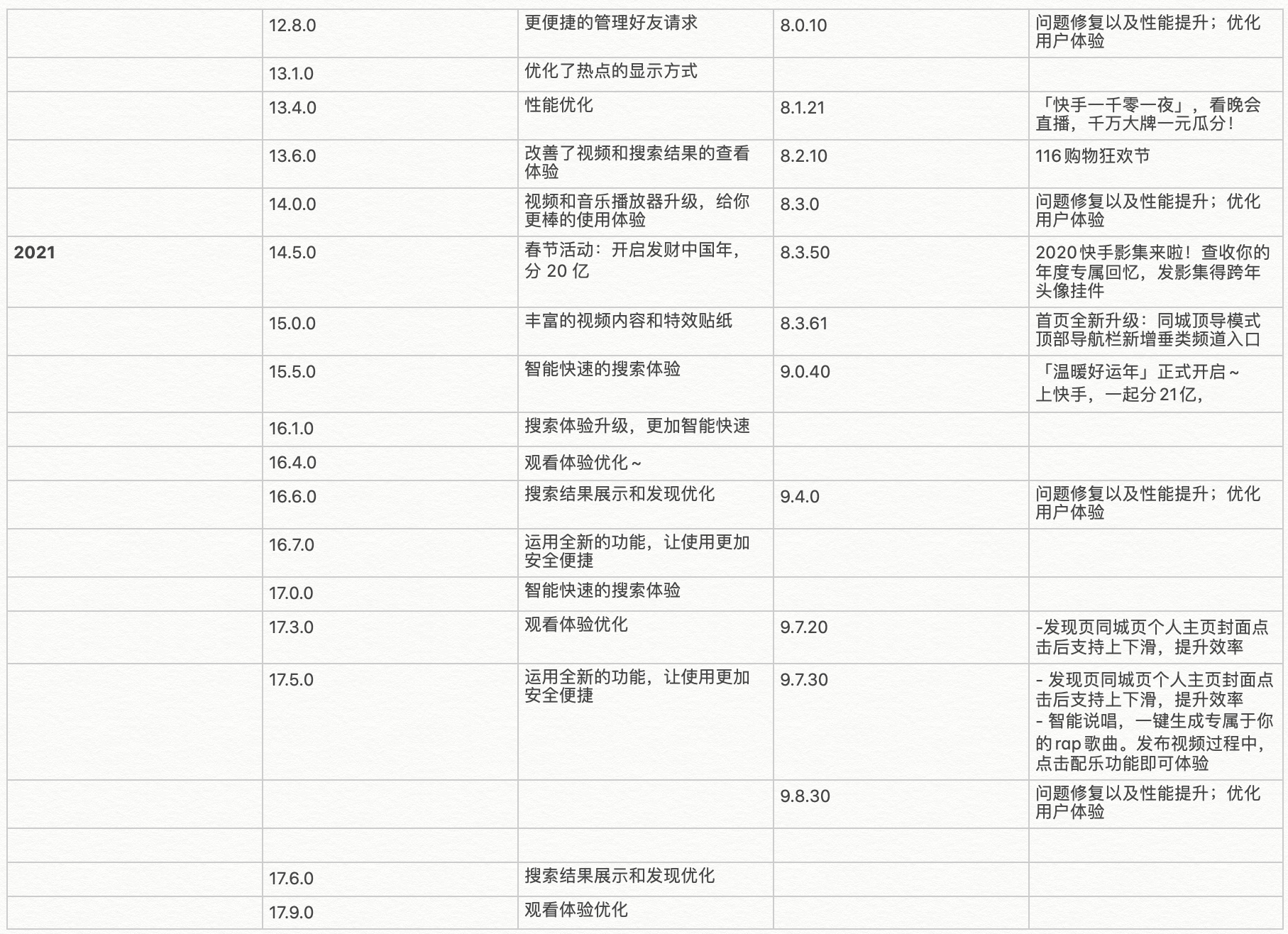
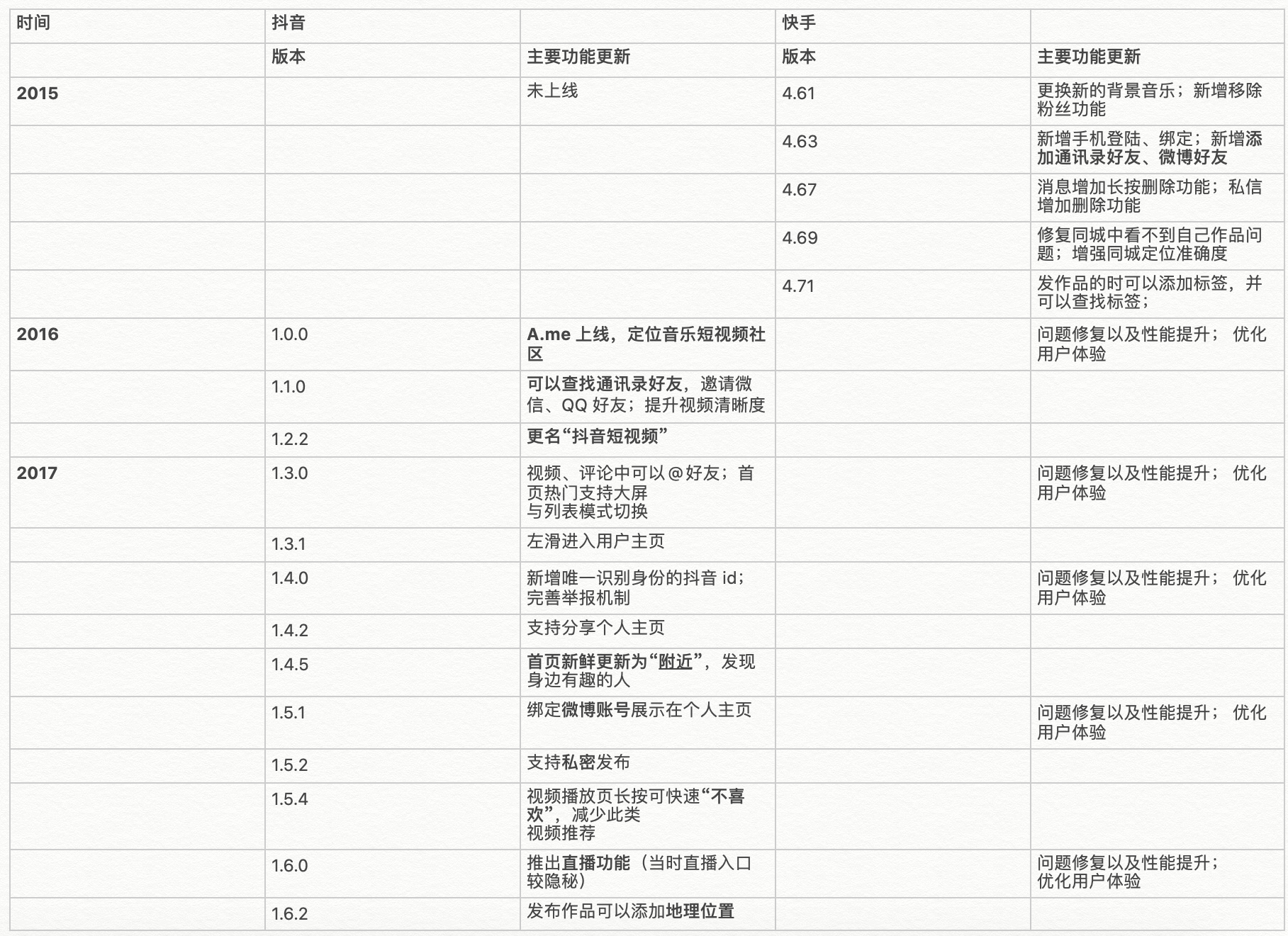
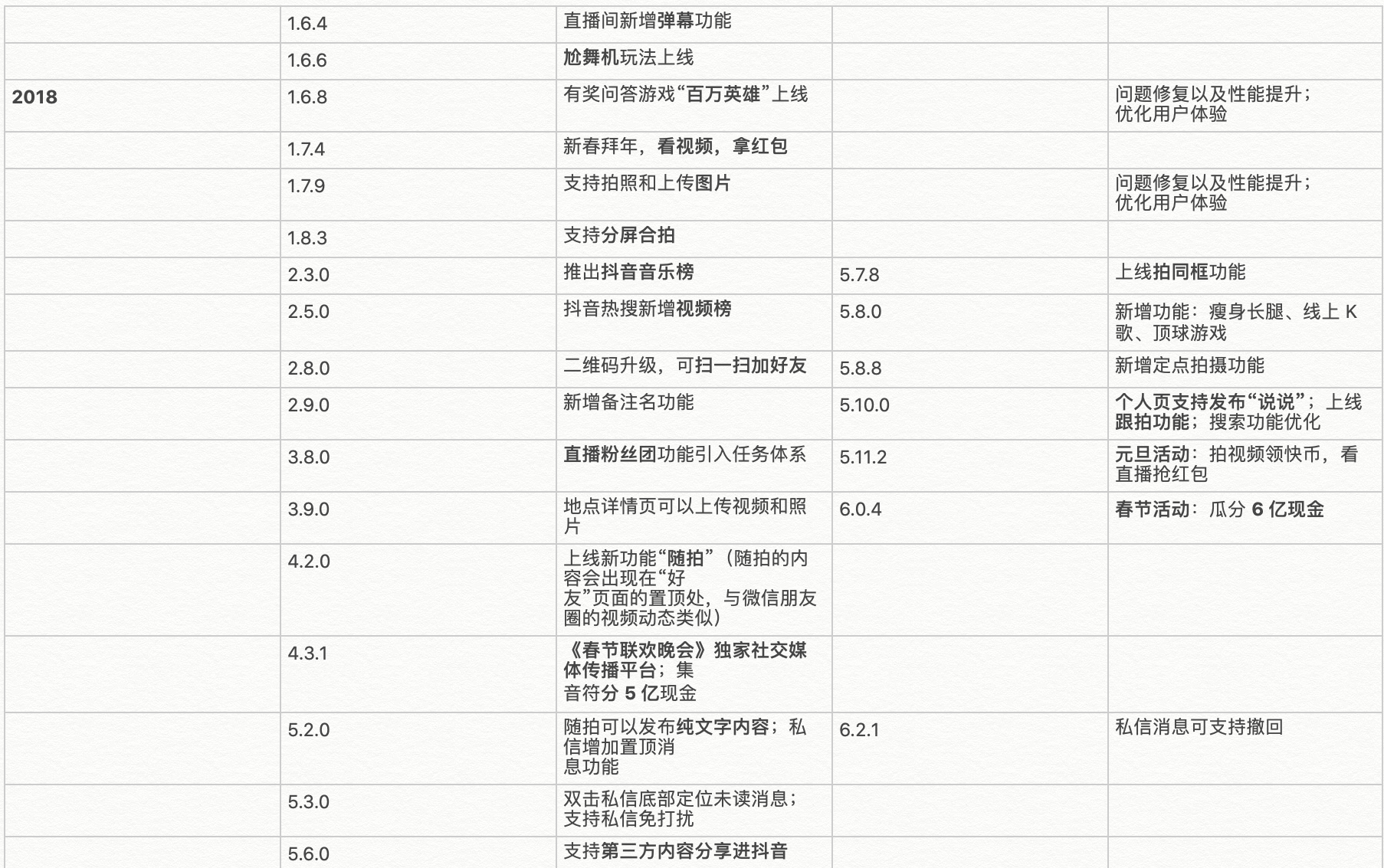
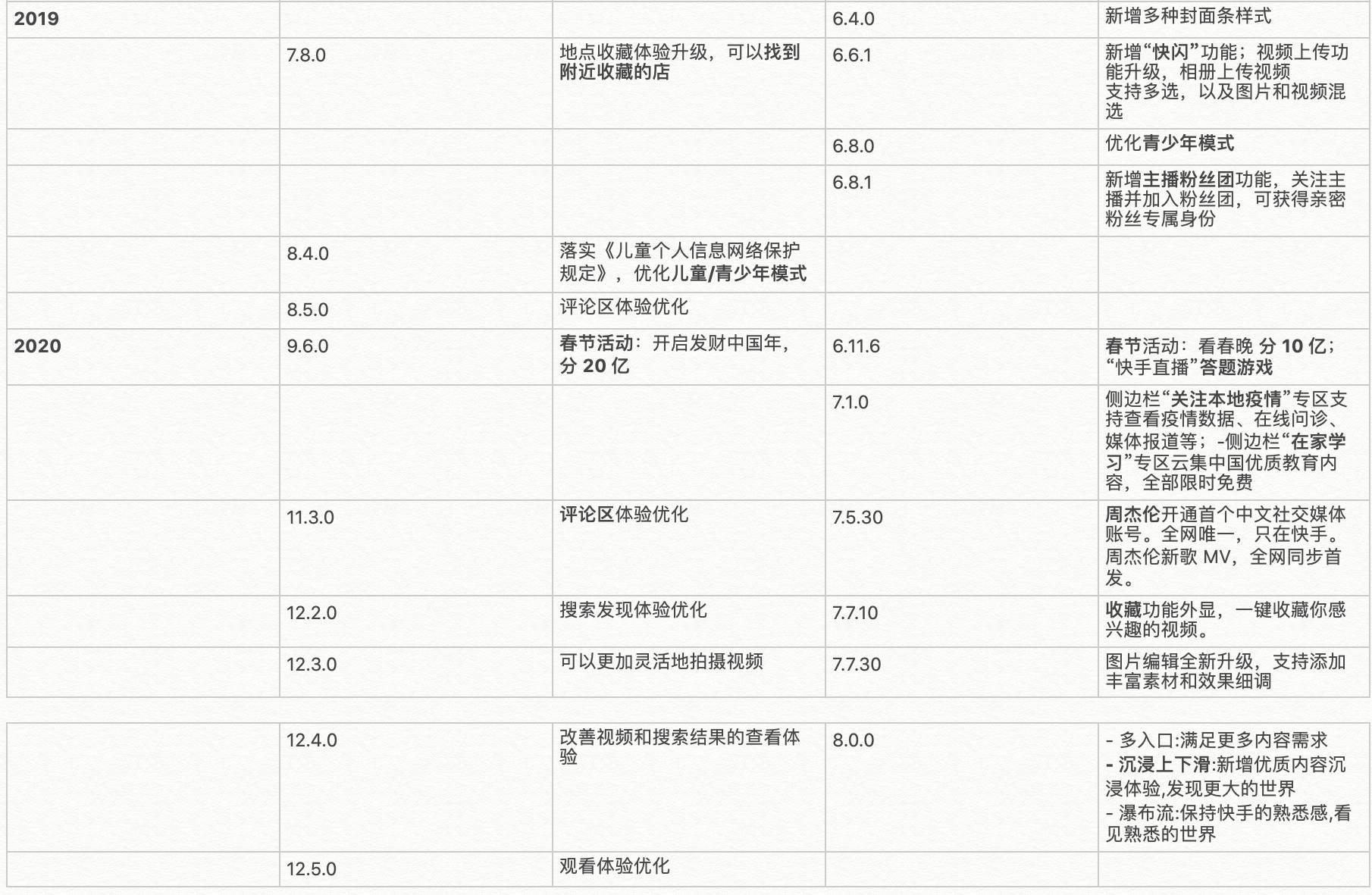
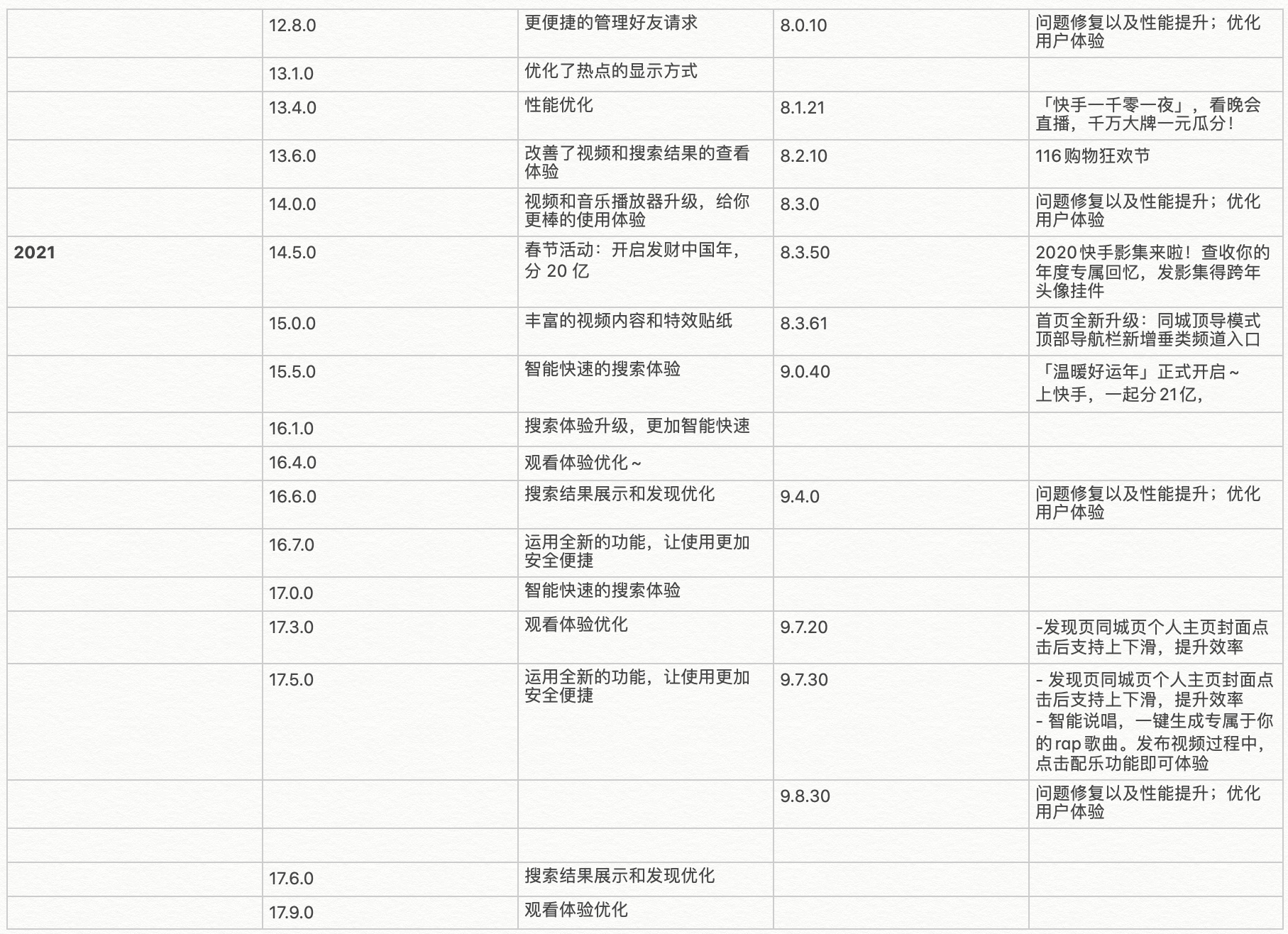
2. 产品迭代




通过以上两个产品历史迭代情况可以看出来,双方在功能上都越来越相同,这也是基于用户体验改进和市场变化而衍生出来的:
抖音:可以明显的看到抖音的更新重点放在了用户体验和更新社交属性上,除了优化产品,修复问题,多次大量上架新增各种特效、道具、滤镜和活动,提供了工具辅助内容制作,大大提高了其创造性、便利性、娱乐性和用户生产内容的动力。
另外,抖音的“朋友”板块新增了产品的社交属性,让其定位多元化,不局限于单一的短视频功能,也提高了用户使用产品的可能性。基于互联网+的大数据时代,抖音也不断更新算法,根据用户日常体验,推出了智能搜索和发现优化。
快手:由于产品定位不同,所以快手并没有跟抖音一样更新丰富的滤镜、道具等功能,产品更新日志绝大多数都是“问题修复以及性能提升”和“优化用户体验”两条。
在8.0.0的版本是快手产品更新最为关键的一次,新增“多入口内容”、“沉浸式上下滑体验”、“瀑布流”,此次更新之后快手用户的日均使用app时间提高了30%。而在之后的更新中,上下滑体验也被应用于发现页和同城页,旨在留住用户,获取用户使用时间,开发新用户。
3. 产品用户
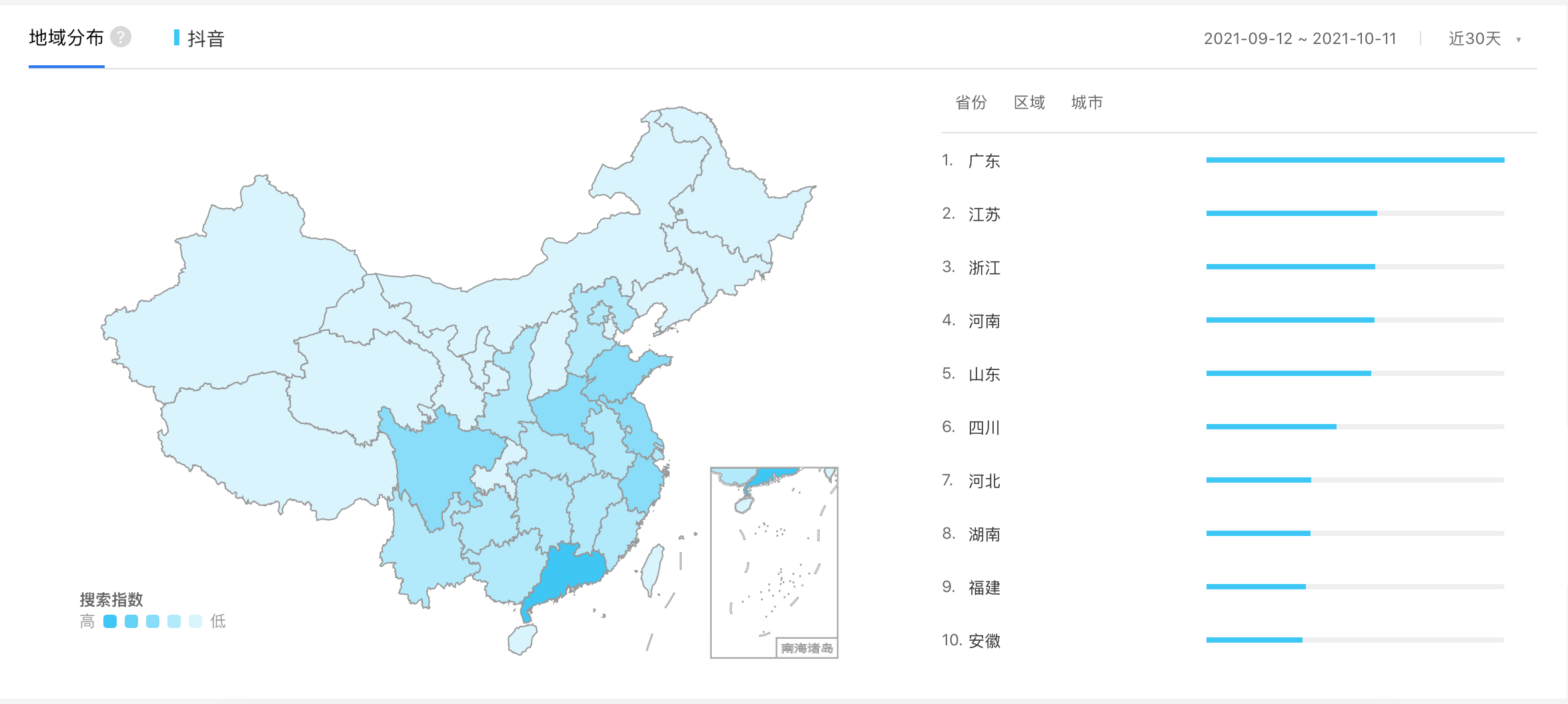
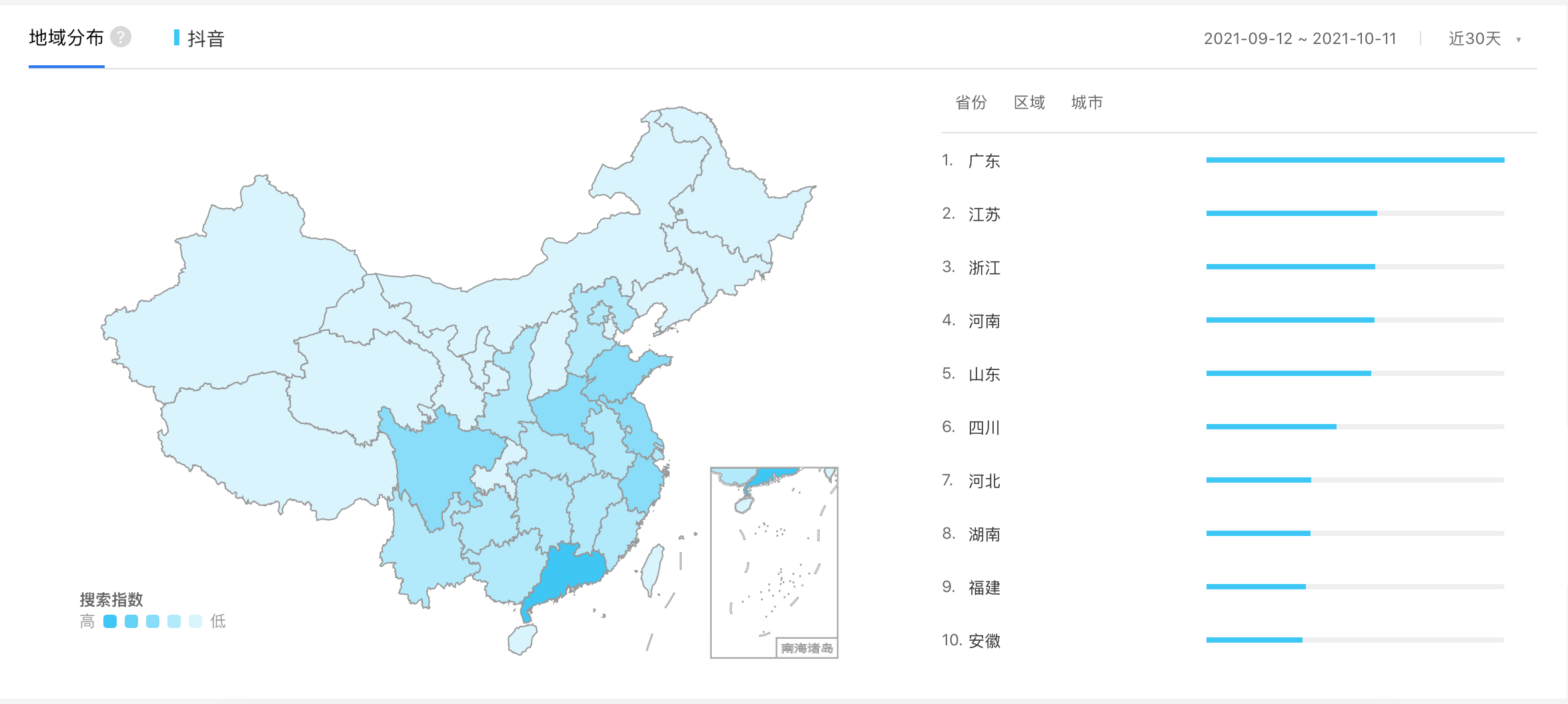
1)用户地域分布
抖音:

source:百度指数
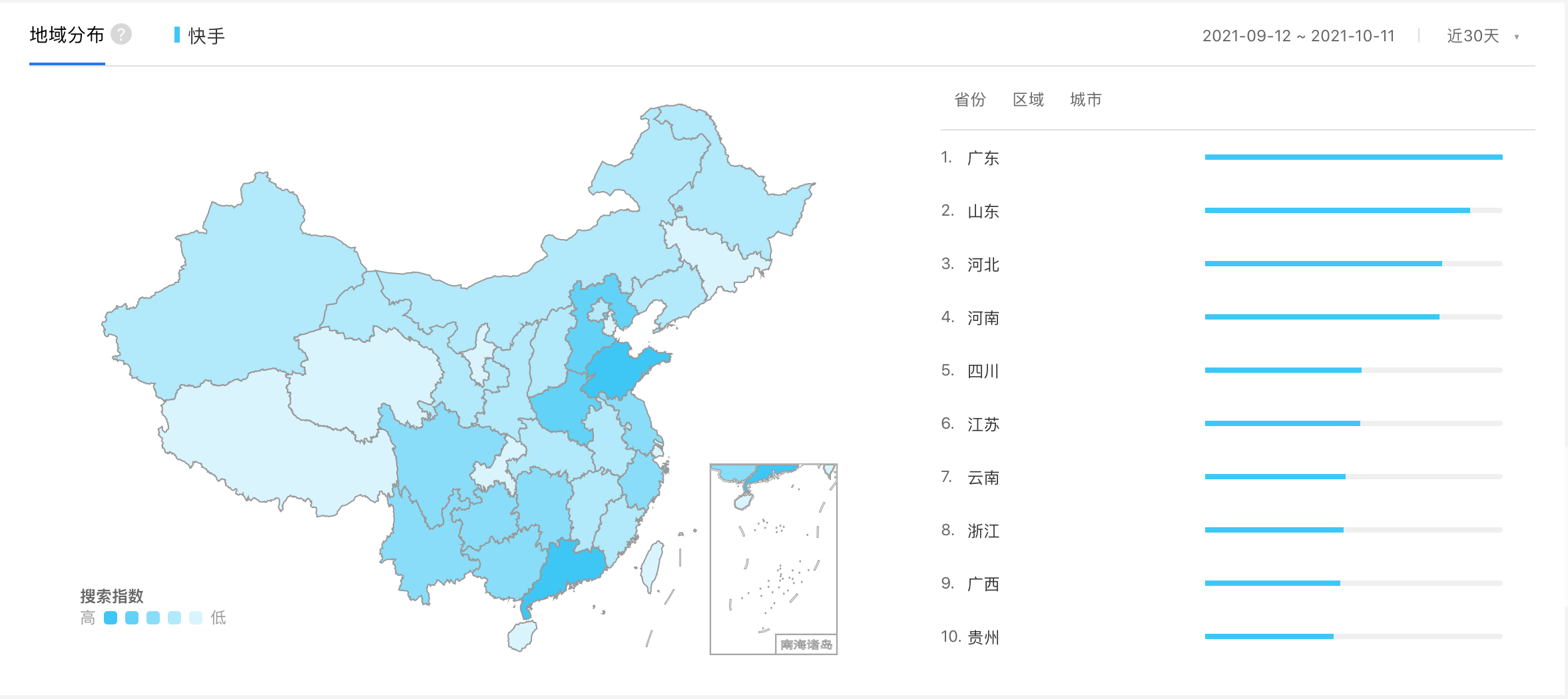
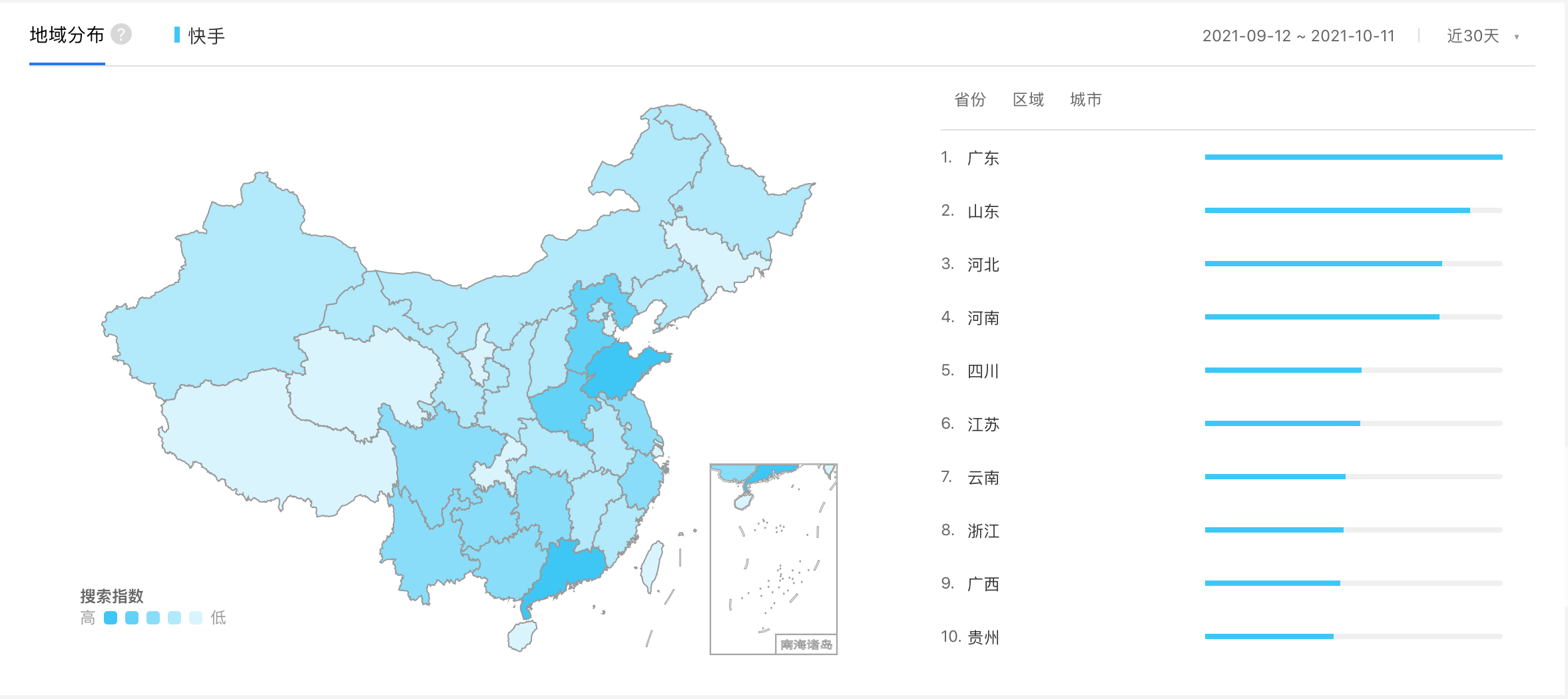
快手:

source:百度指数
数据显示,两个产品的用户地域主要都是分布在华东、华南地区,呈现由东到西、由南到北、由沿海到内陆扩散的局势。
这很大一部分程度上是因为沿海地区的经济发展迅速、生活节奏快、工作压力大导致其居民易产生焦虑、焦躁、空虚等现象,表达轻松、搞笑、美好形象的短视频的出现可以让他们有短暂的放松时间和对自己的精神压力的部分释放,这极大地促使他们对短视频App有了更高频率的使用。
虽然两款产品的用户地域分布大相径庭,但是还是有一定的区别:快手相对于抖音其用户比例中北方用户占很大一部分,比如山东、河北等地。
而抖音则更偏向南方用户,这主要是因为用户性格跟产品定位的契合度的关系。北方人性格豪爽,重情重义,更多的偏爱生活化的东西,喜欢真情实感接地气的表达真善美;南方人追求精致、美好的生活的状态。差异化决定了两款产品有不同的适用人群。
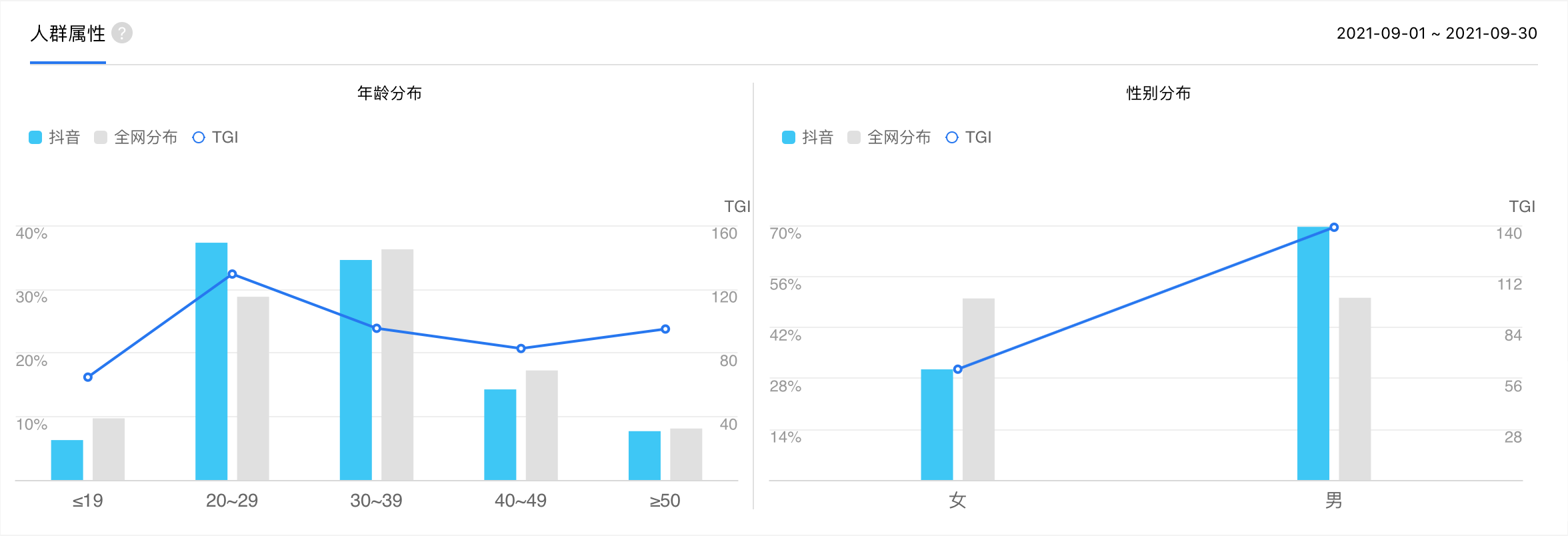
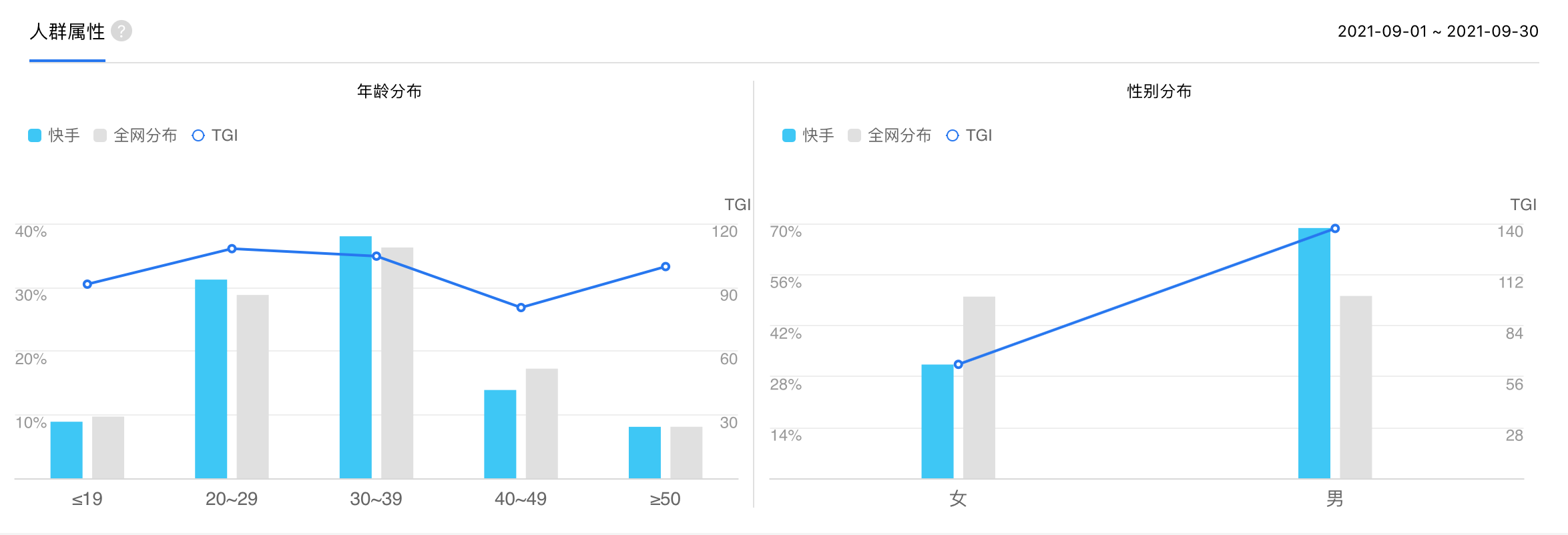
2)年龄和性别分布
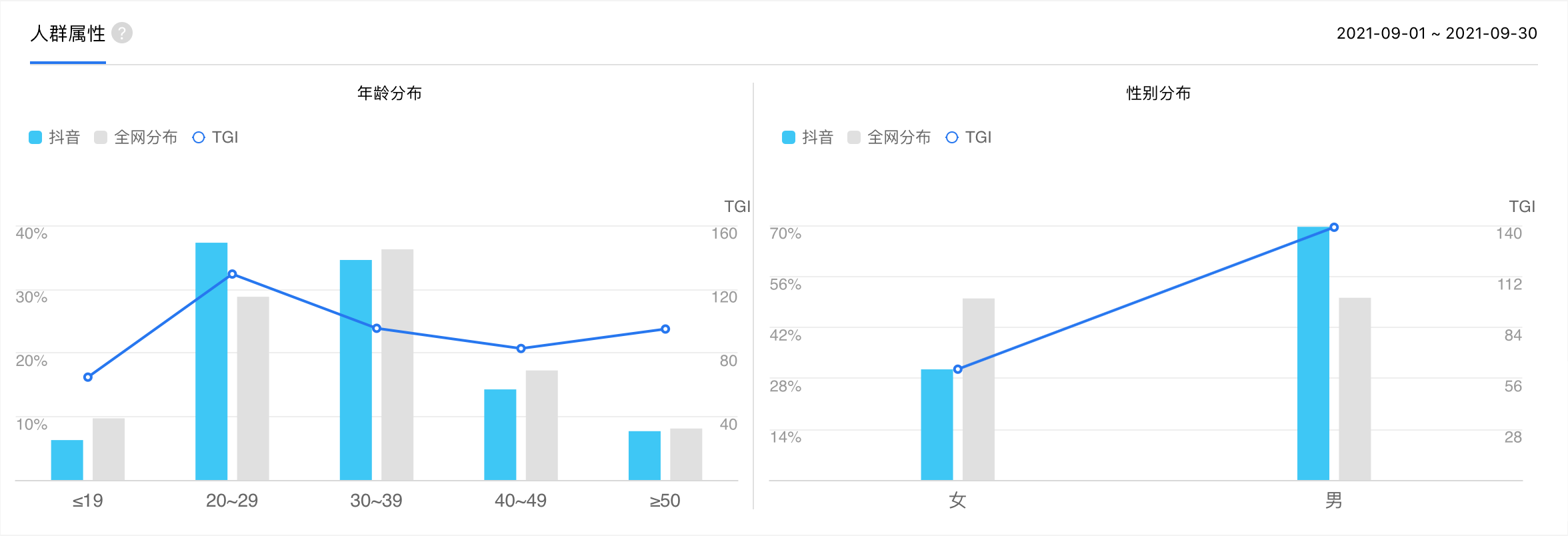
抖音:

source:百度指数
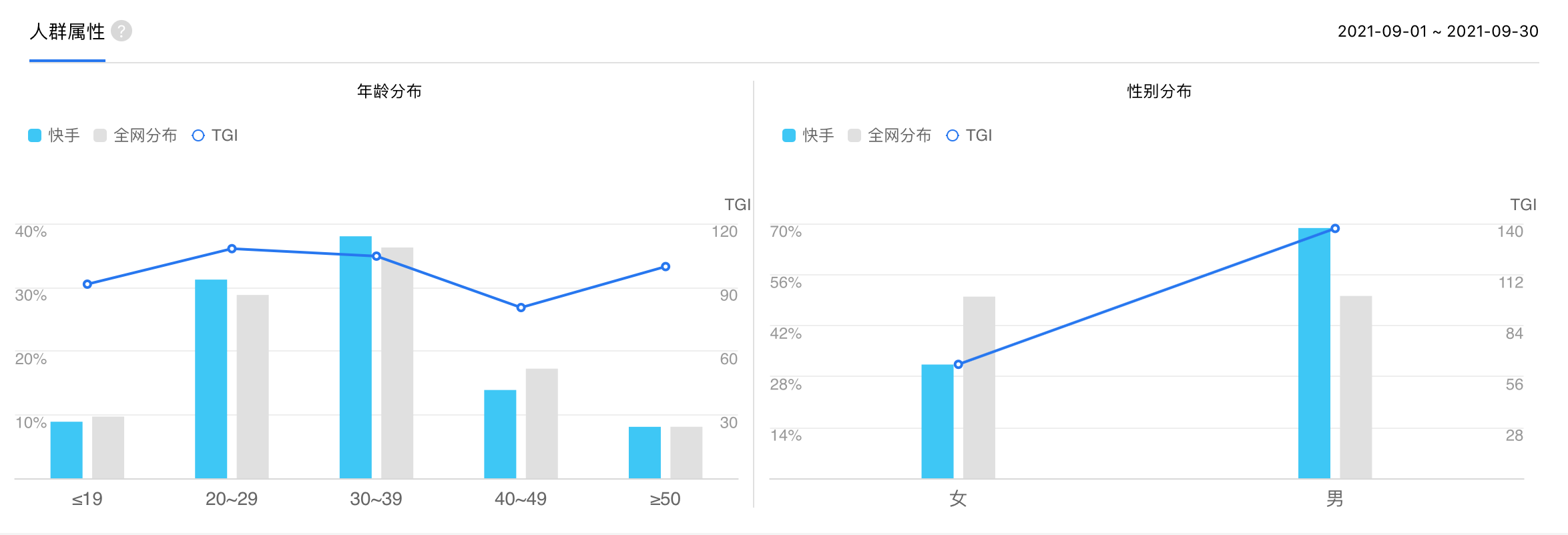
快手:

source:百度指数
数据显示,两款产品都具有明显的年轻化特点,用户人群年龄段主要分布在20~39岁之间,这一部分群体主要是90后、00后,新社会下成长起来的具有新思想的自由个体,接受新事物的能力强,富有创造性,他们可以快速获取并进行信息更替和传播。
就成长层面来看,这部分人群也处在人生拼搏的阶段,压力相对较大,更容易产生焦虑的心理状态,短视频可以暂时性在一定程度上减轻他们的焦虑感,也可以丰富他们的生活,满足他们足不出户在家里就可以了解热点资讯的需求。而该部分人群也逐渐走向社会经济舞台中央,客观上也有利于抖音带货等商业模式的开展。
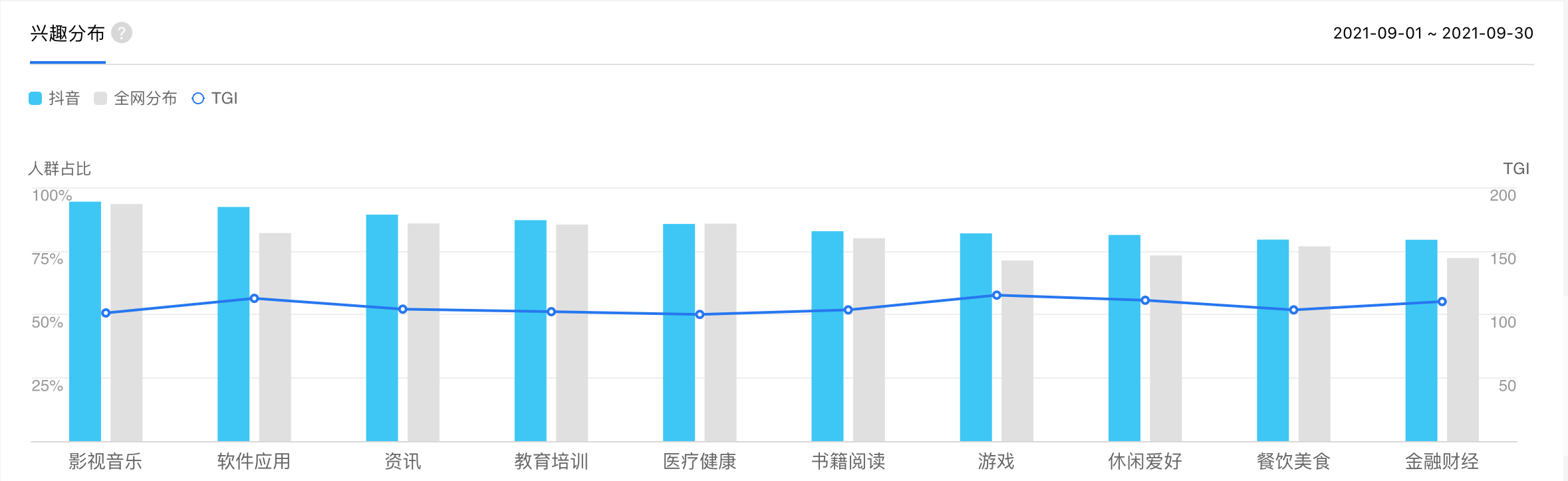
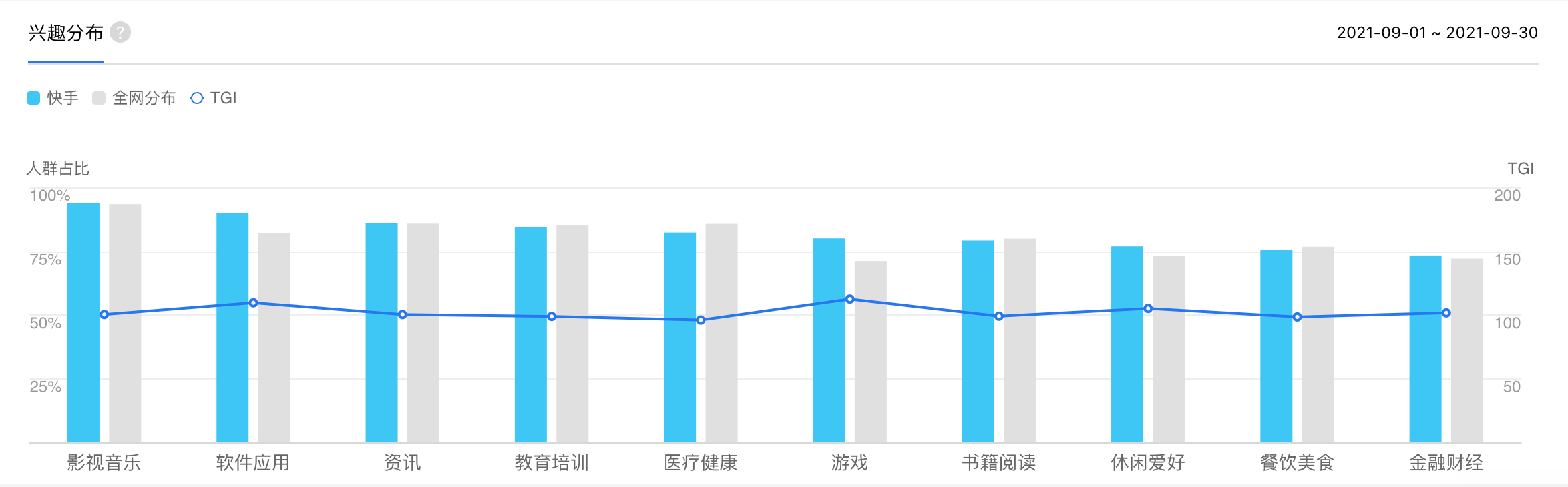
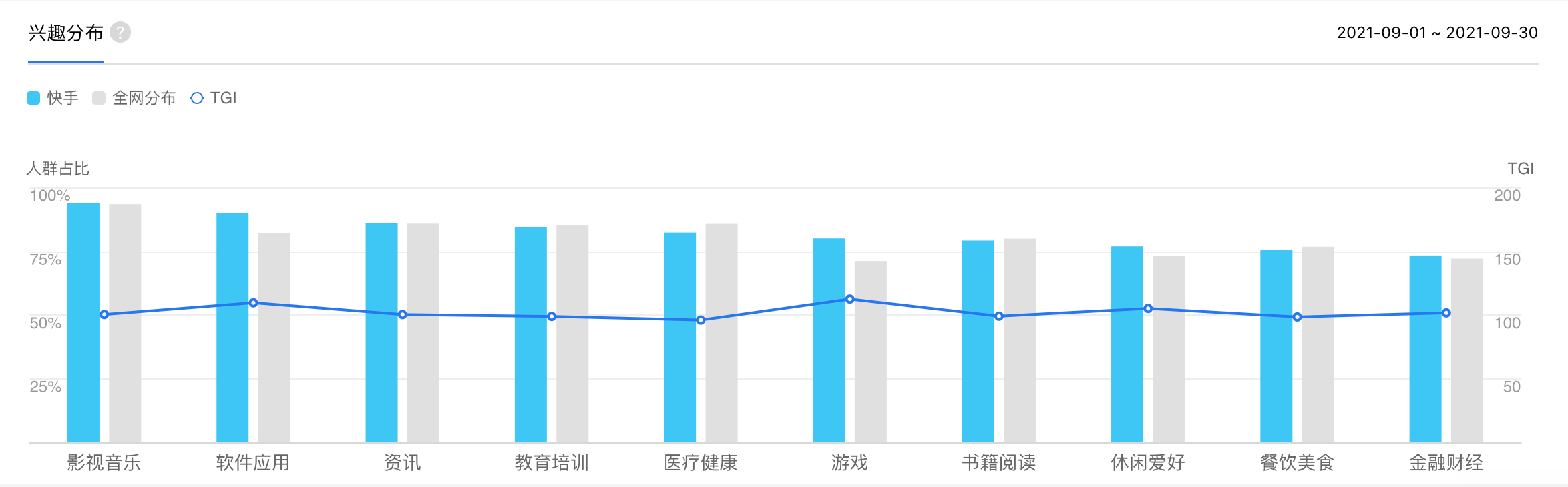
3)用户兴趣
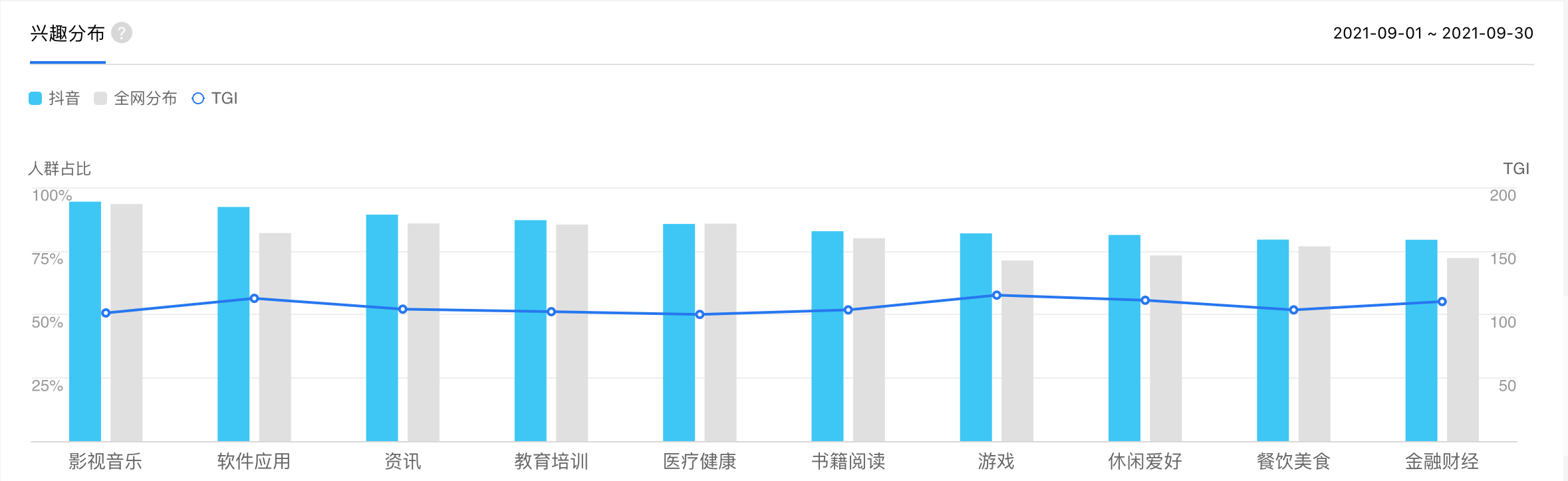
抖音:

source:百度指数
快手:

source:百度指数
可以看出来两款产品用户在兴趣爱好上基本一致,影视音乐、软件应用、资讯类的视频播放量较高,其他各分类项目的占比也比较稳定,影视音乐一直处于领先地位。
其中医疗健康的占比增速最大,这跟近几年的新冠疫情有直接的关系,也由于生活水平的提高和理念的进步,人们更加关心自己的身心健康。
总的来说,两款产品的用户差距在逐渐缩小。
抖音:最初的目标用户是潮流酷炫的年轻群体,平台最初的内容运营是往偏时尚方向布局,吸引高校年轻人进行创作,最早赞助的综艺是“中国有嘻哈”这类以“潮为特征的节目。年轻的一二线地区的时尚人群是抖音的种子用户。之后随着用户数的增长,平台内容逐渐丰富,用户群体(覆盖区域、年龄分布)等分布更加均匀。
快手:快手最初没有刻意进行内容引导,但是其普惠的流量分发方式对当时缺乏针对性的社交、娱乐产品的下沉市场用户有极大吸引力,因此快手的种子用户是由下沉市场(尤其是北方地区)的用户构成。但是由于快手之后在垂直领域的突破,目前快手的用户结构也比之前更为均衡。
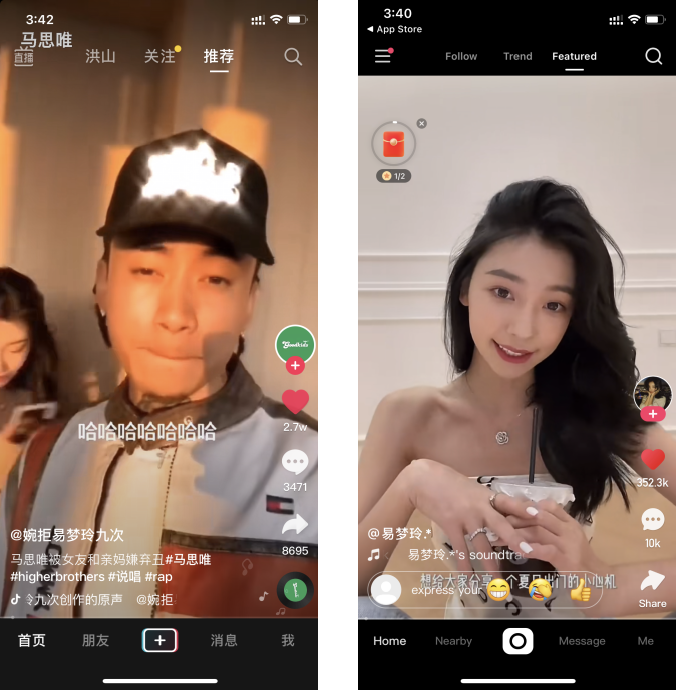
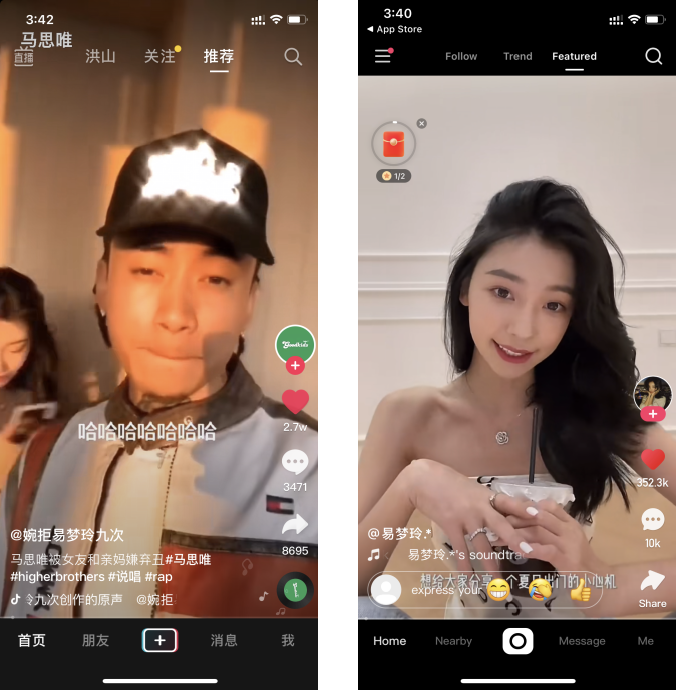
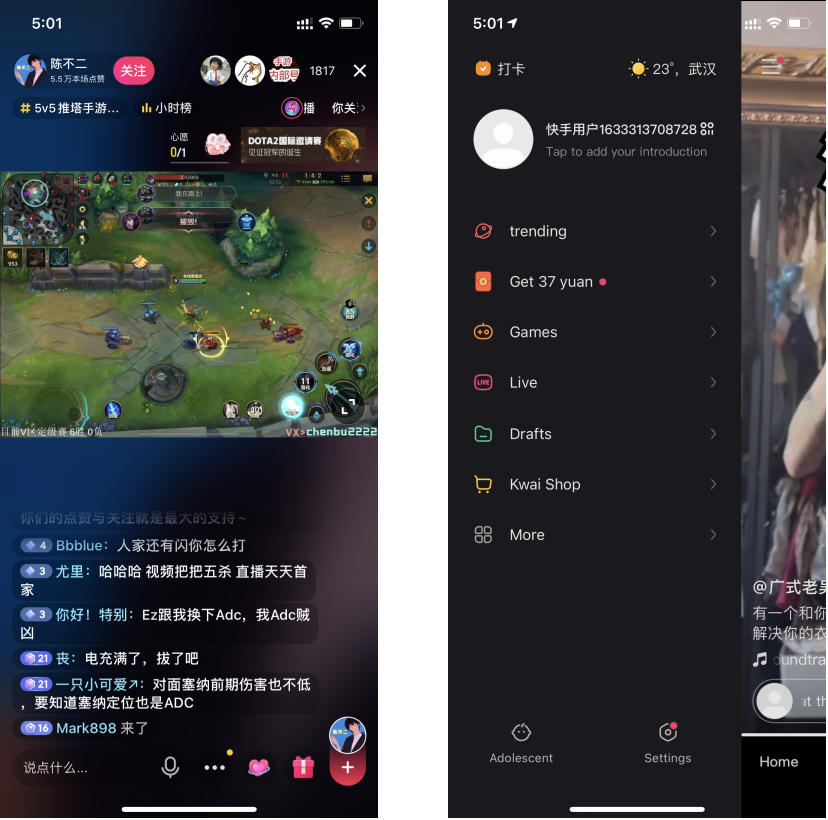
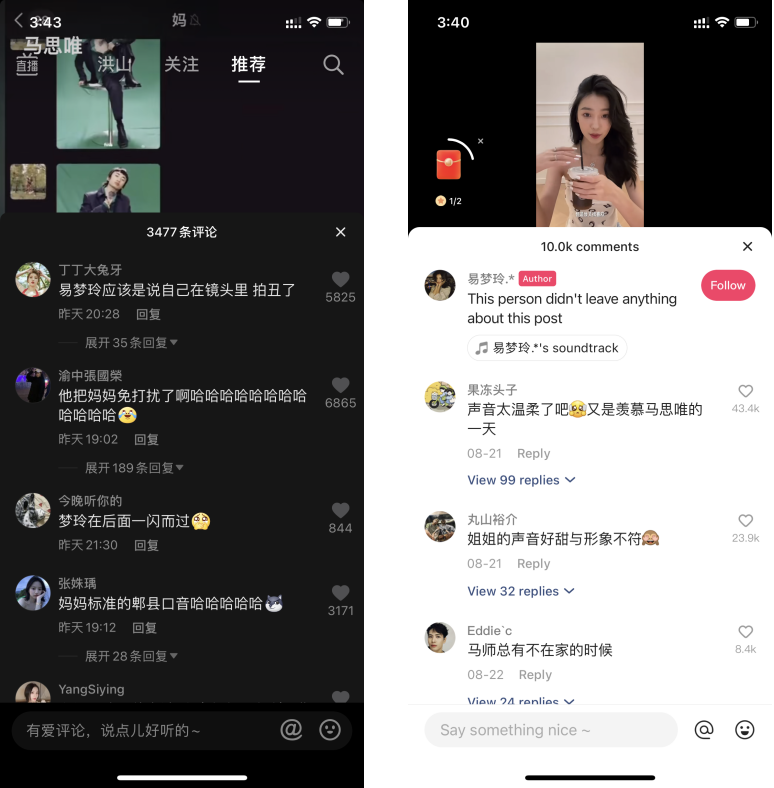
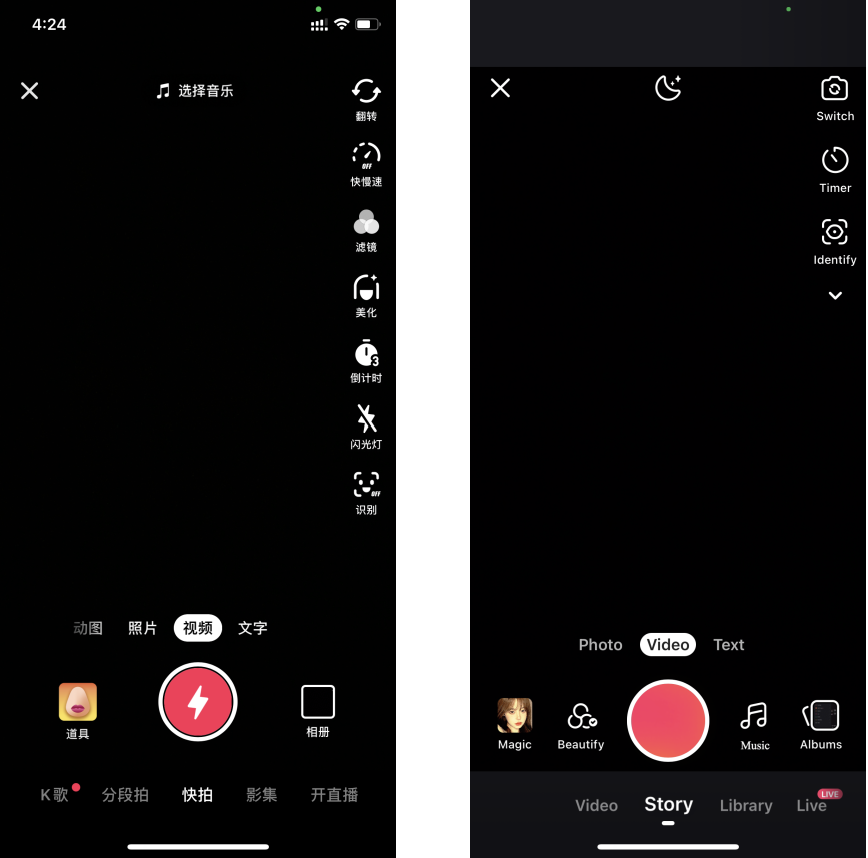
4. 产品主要功能对比

左:抖音 右:快手
在快手8.0.0版本之后,首页视频也采用了沉浸式上下滑的模式,这一点也是借鉴了抖音的首页,可以更快速直接的提供给用户短视频体验,也更容易留住用户。
点赞方式都采取了双击点赞或图标点赞。
抖音的主页面除了推荐列表,还有“朋友”和“附近”,而快手却把“附近”这一模块放在了底部的标题栏里面。

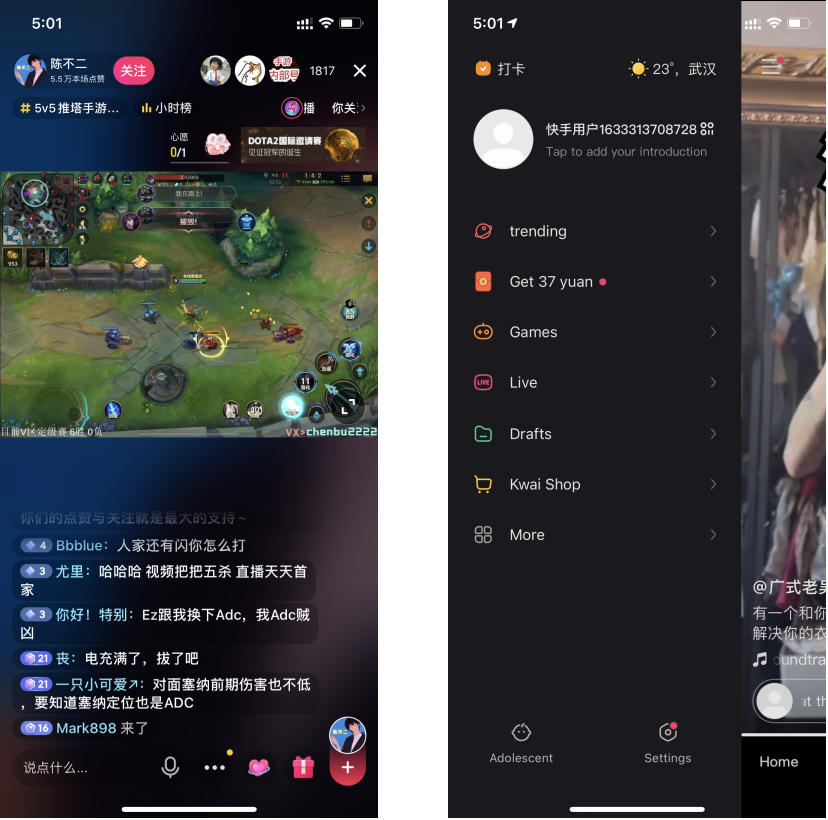
抖音左上角有专属直播通道;快手放置了个人中心的入口,直播入口则放到了新建页面里。

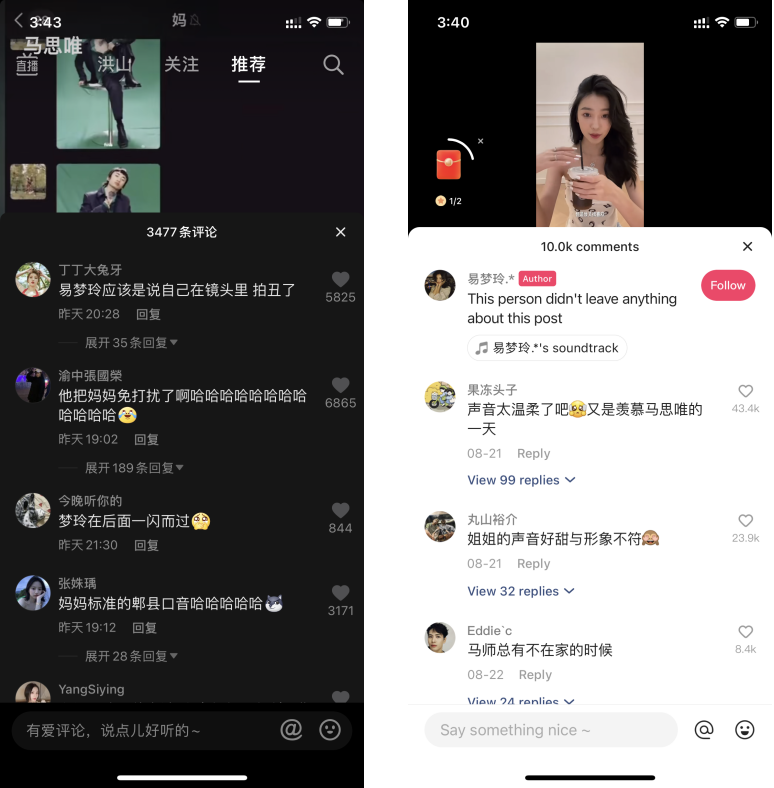
抖音评论展开视频播放界面维持原状,一部分视频会被评论遮挡;而快手打开评论后,播放界面则会整体缩小至评论上方,虽然不会挡住视频,但是由于太小可能会导致观看效果不理想。

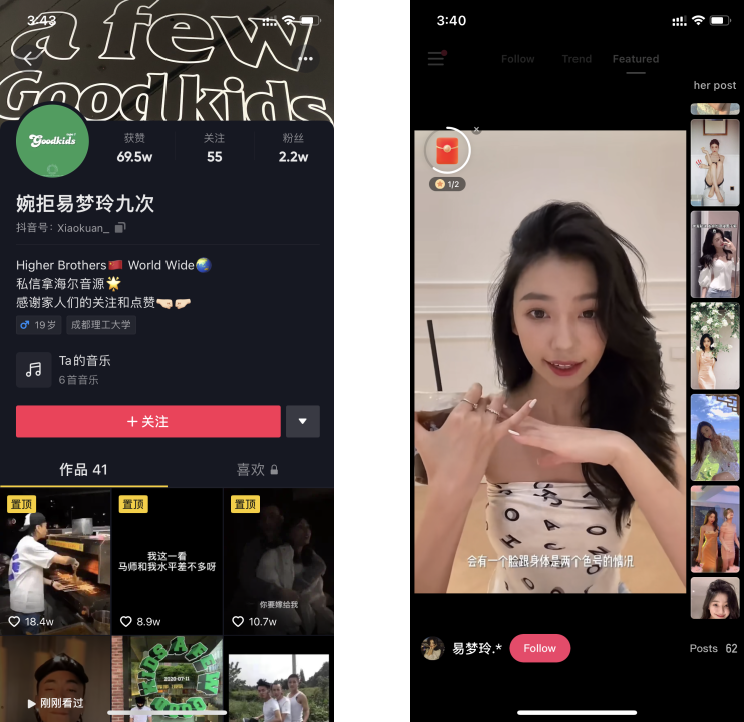
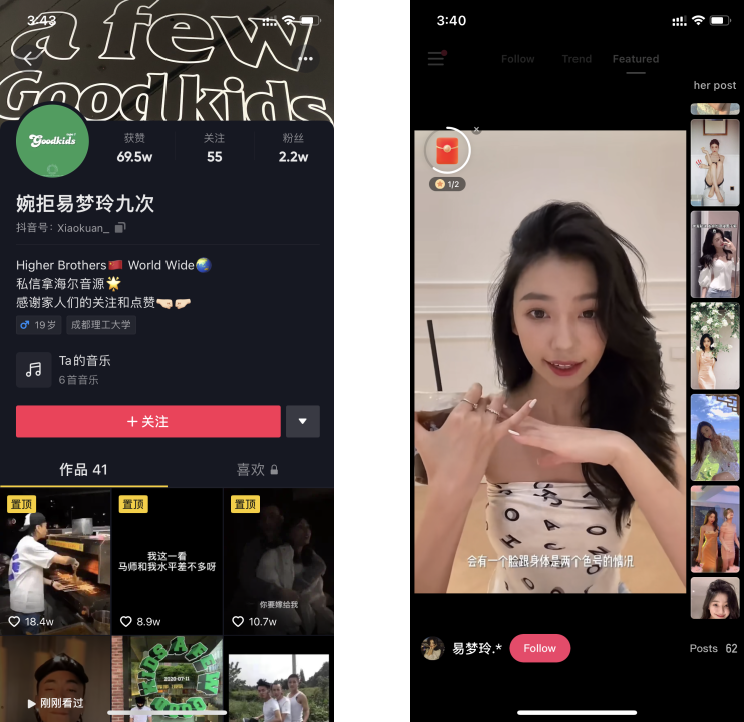
抖音在播放界面左滑会直接进入作者主页查看详细信息,而快手则会拉出作者其他的作品列表,如果要进入作者主页需要点击头像才能进入。
关注图标在弹出页面也会显示,但是抖音的更醒目。

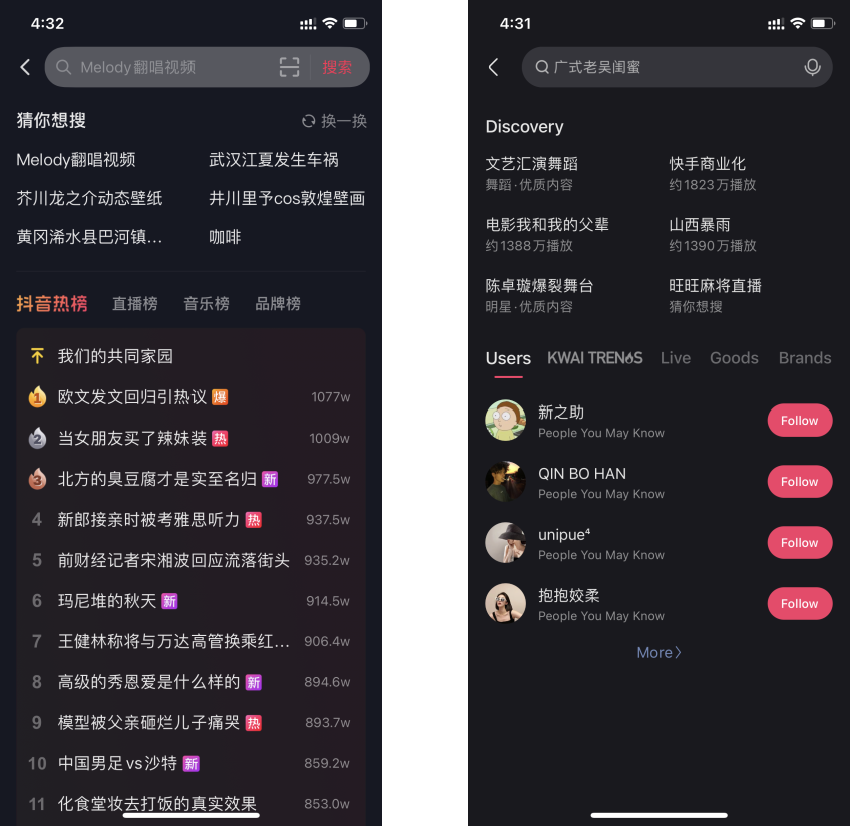
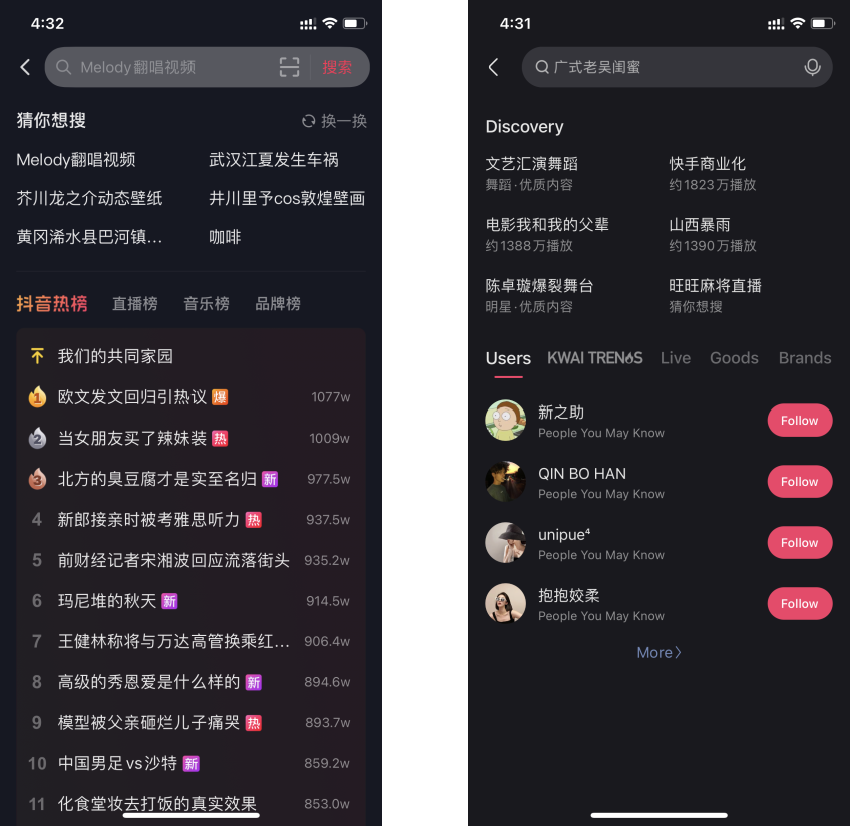
抖音搜索界面有榜单排名可以直接查看热点,方便接触时尚资讯;而快手则放置了各项的分类条目,比较生活化。
抖音搜索栏有扫一扫功能,思维逻辑适合市面上很多app,用户容易适应。

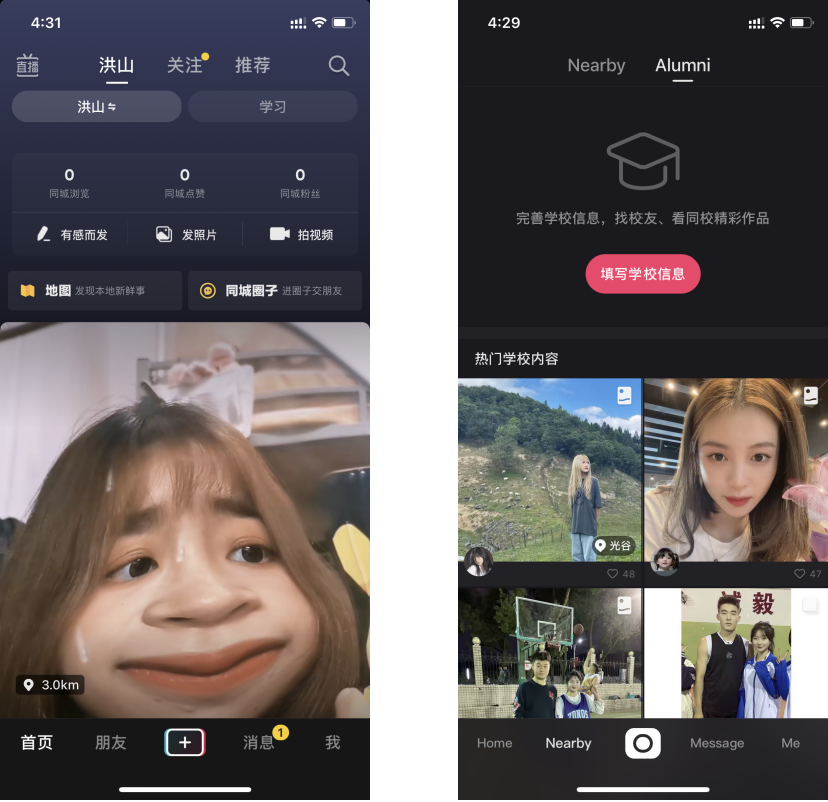
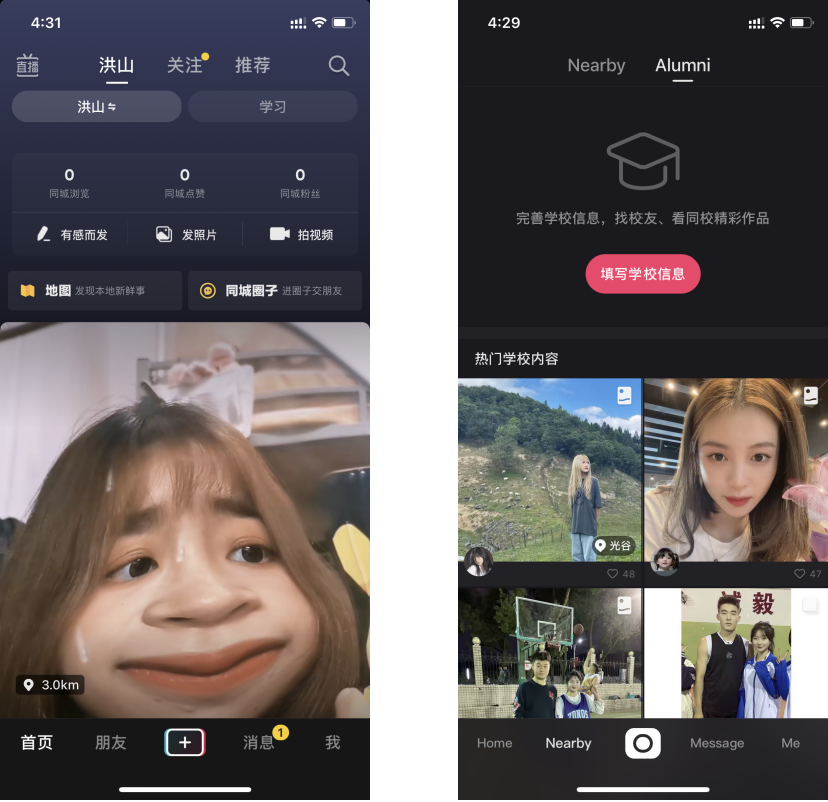
抖音在最新版本里“附近”栏目里新增了“学习”栏目,两者可以切换;附近同城也新增了数据检测和类似“朋友圈”的功能;快手在同城新增了“校友”这一玩法,社交属性大大增加。

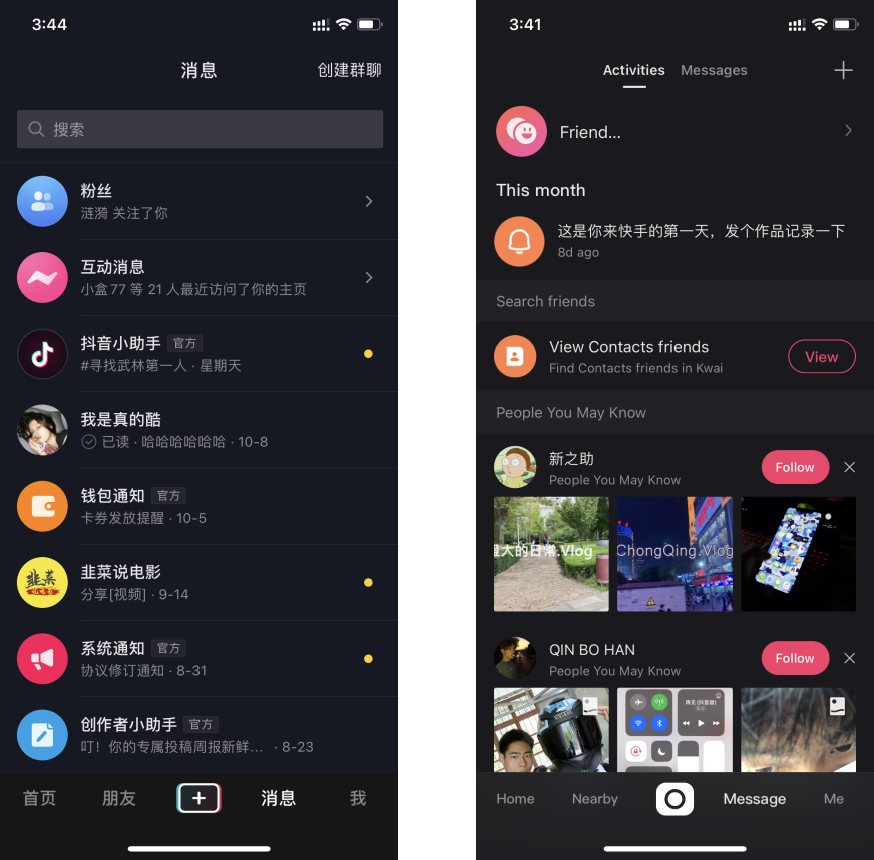
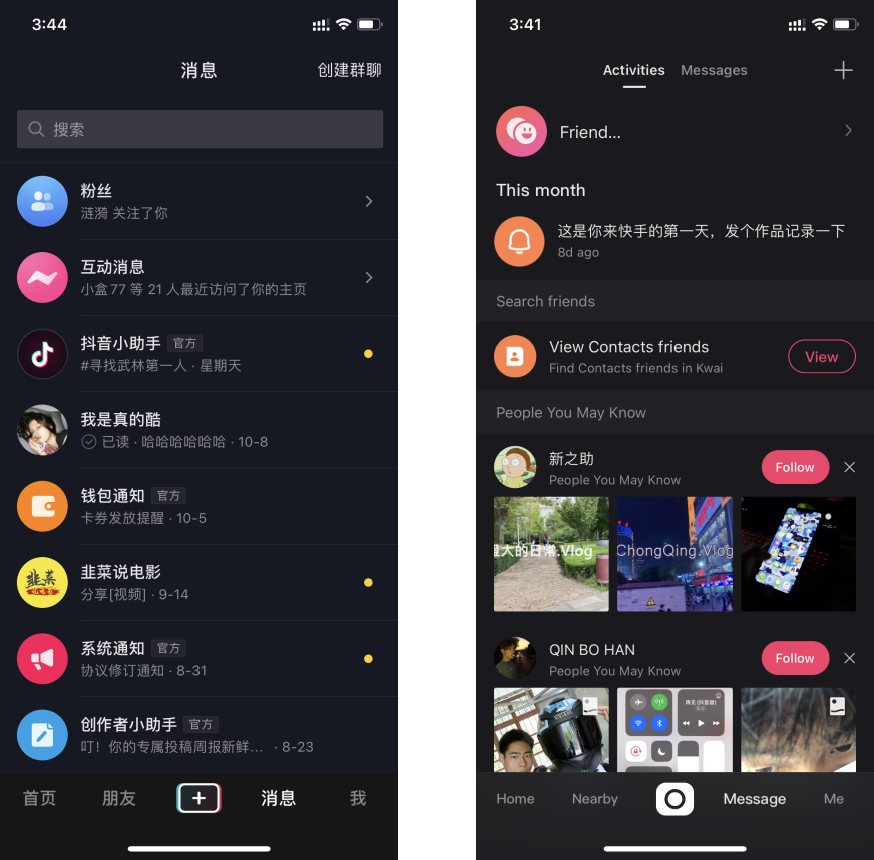
抖音在“消息”界面归类了粉丝新增、互动消息、系统消息和私信四种基本通知,“可能认识的人“被归类到了”粉丝‘中;快手直接在“消息”界面推荐了可能认识的人。
抖音群聊归类在“消息”;快手把群聊放在了个人主页。

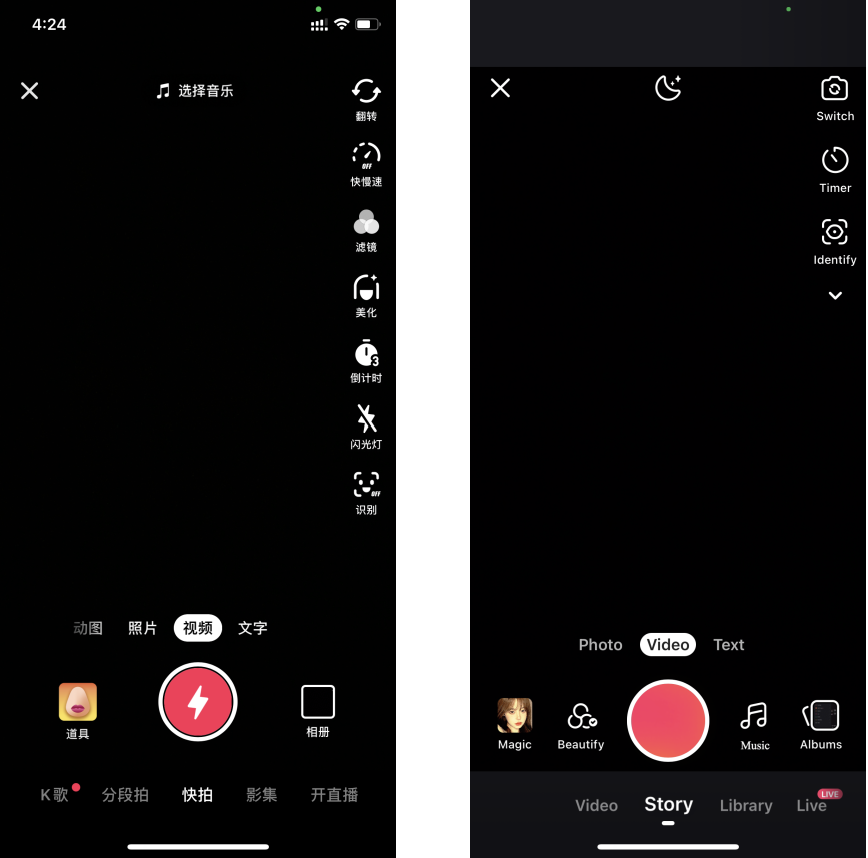
抖音的辅助拍摄工具库(滤镜、特效等)相比于快手来说大很多,玩法也多样。
总的来说,在浏览方式上,快手已经借鉴了抖音的“沉浸式”上下滑动的模式,但仍然保留了一些自己的东西,但是就作者体验来看,产品形象为简洁、方便的快手,反而越来越有一些画蛇添足的味道:
-
在体验过程中,左滑的新作品小界面和评论播放界面缩小都由于尺寸太小而造成观看效果不佳
-
直播入口不能直接进入而需要多次点击不太方便
-
消息界面太过冗杂
三、盈利情况
消费者提出需求,生产者根据需求研发产品、完善产品、更新产品,而产品必须要在满足消费者需求的同时给创作者带来利润,才能形成一个完整的闭环。其中产品质量决定了它所能带来的利润,而利润又反过来直接决定了产品的走向。
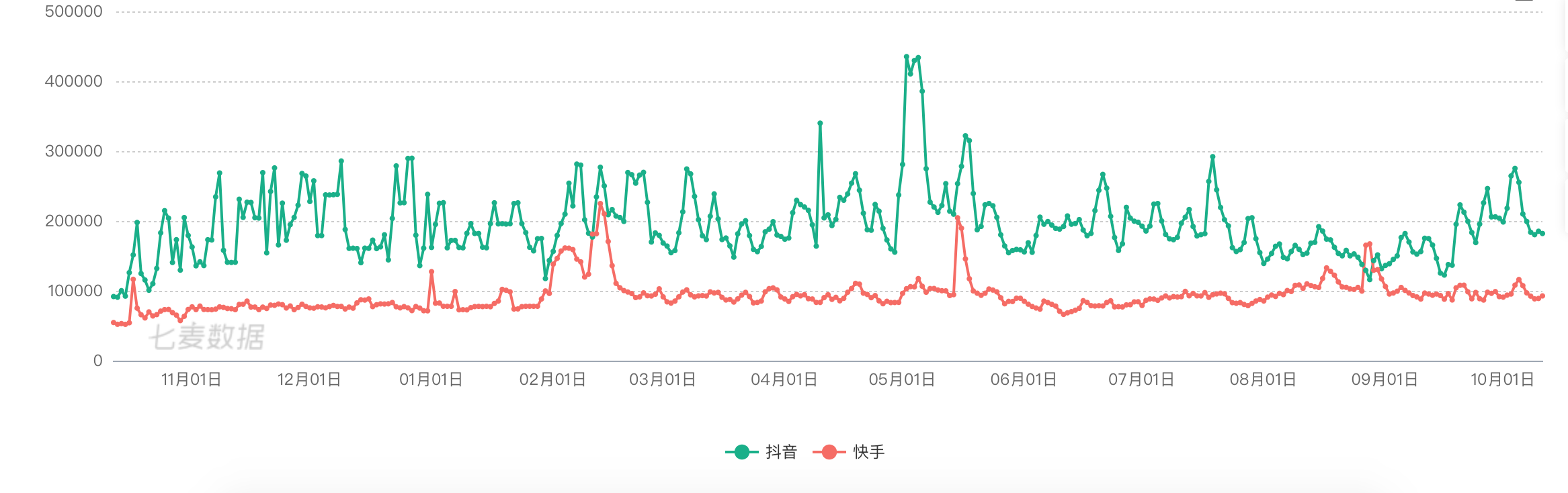
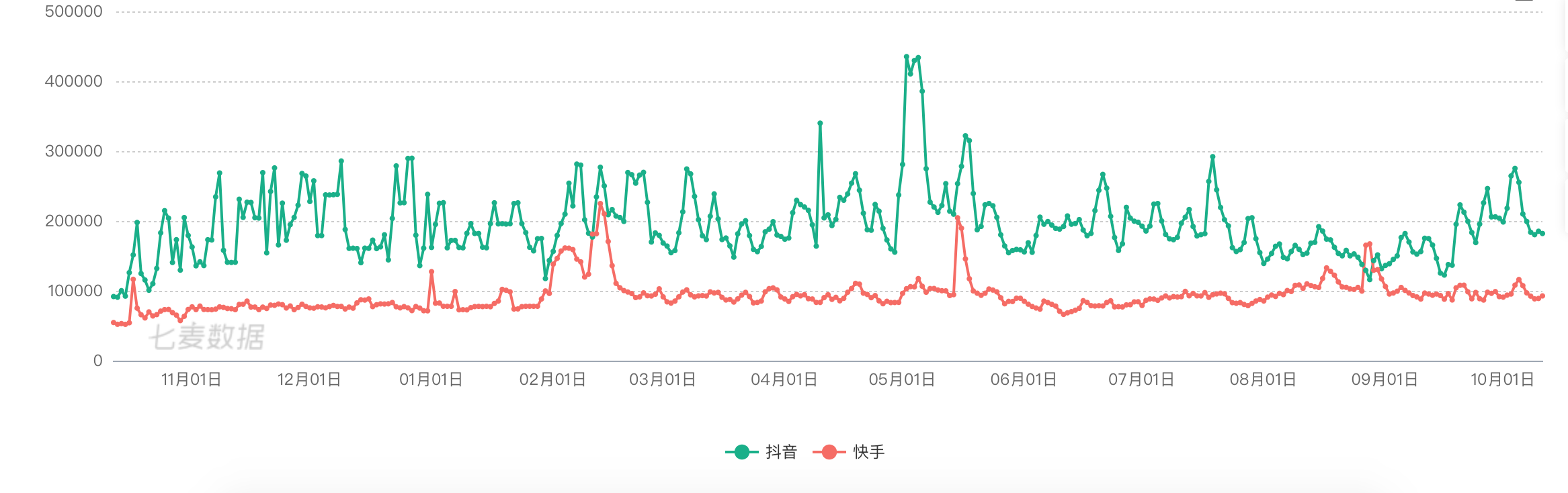
下载量对比:

source:七麦数据
数据显示,在去年11月到今年10月的时间里,抖音的下载量虽然处于波动状态但是一直领先于快手的下载量,平均保持在180000左右,而快手一直保持在100000左右起伏不大。
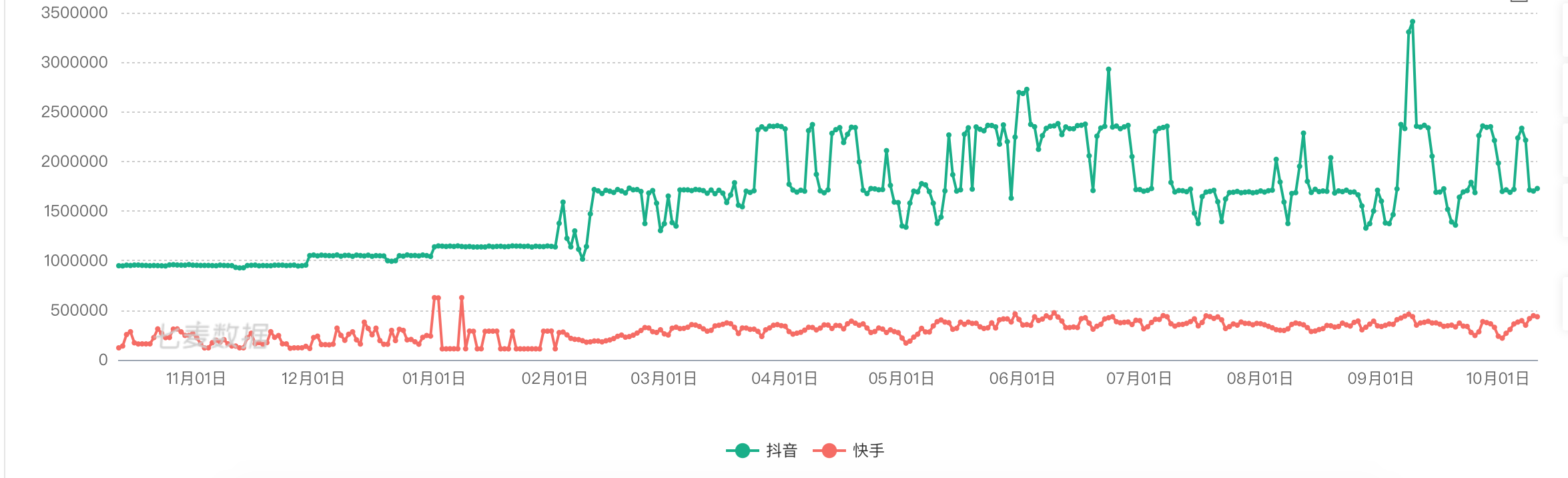
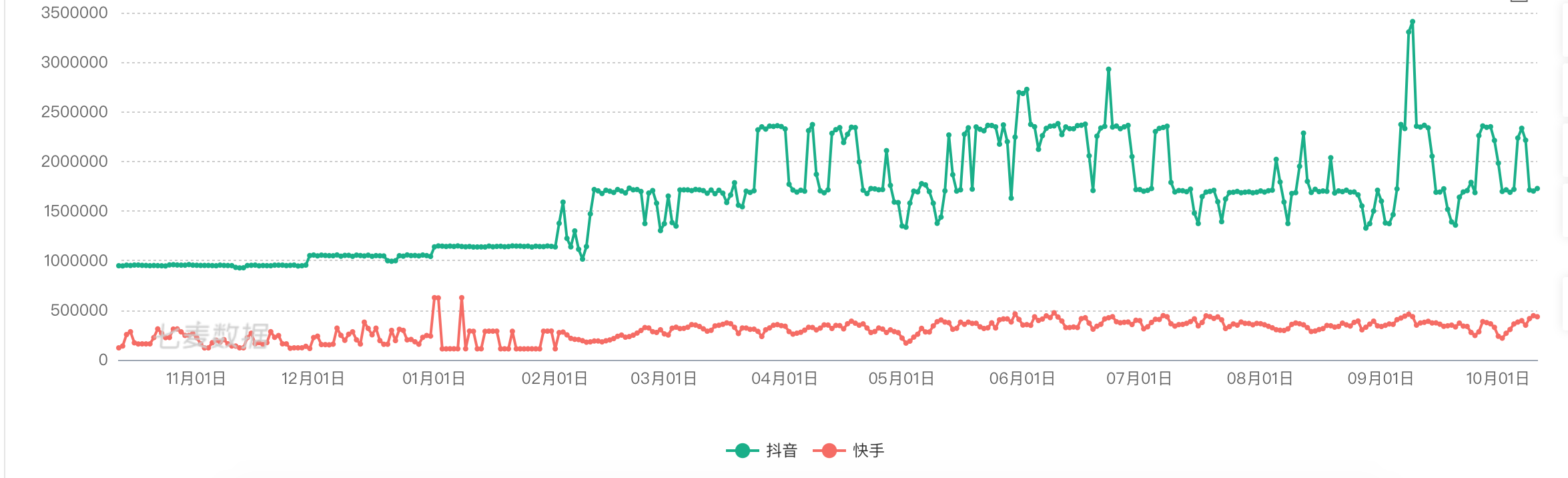
收入量对比:

source:七麦数据
可以很明显的看到,抖音的收入几乎是快手的3~4倍,而短视频平台的收入主要来自于广告收入、直播打赏收入和电商分成收入三个方面,而在其中,广告和直播打赏的收入占总体收入的89%,盈利模式和收入结构不同:抖音重仓广告VS快手重仓直播,这也反应了其商业变现成熟,但是多元化程度不够的弊端。
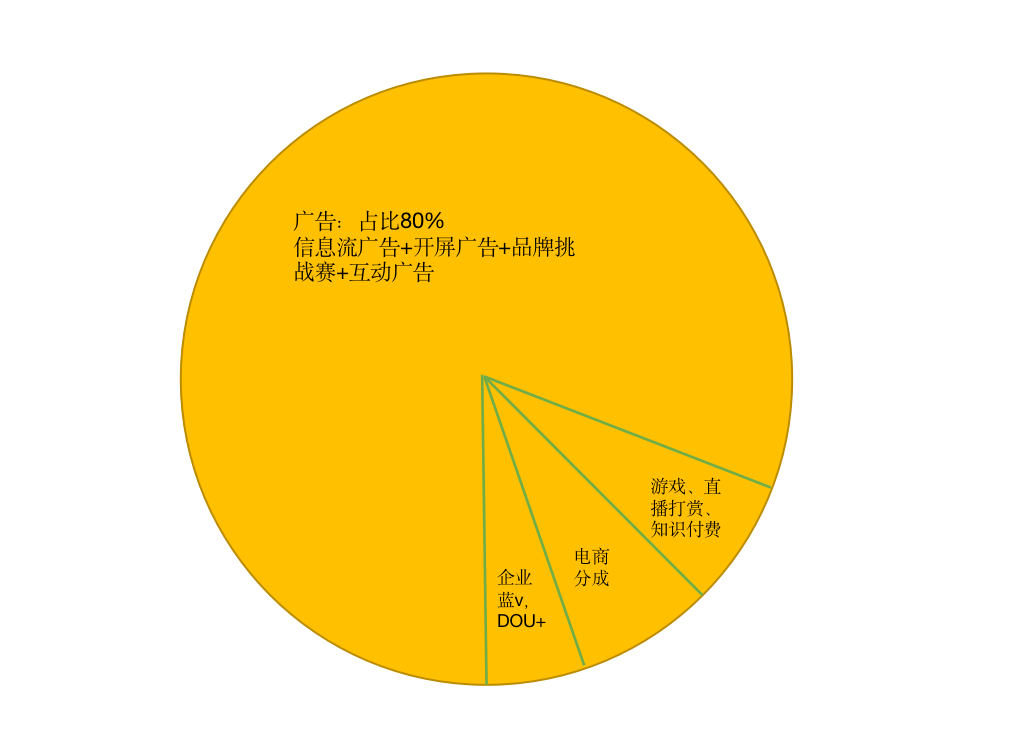
1. 广告变现
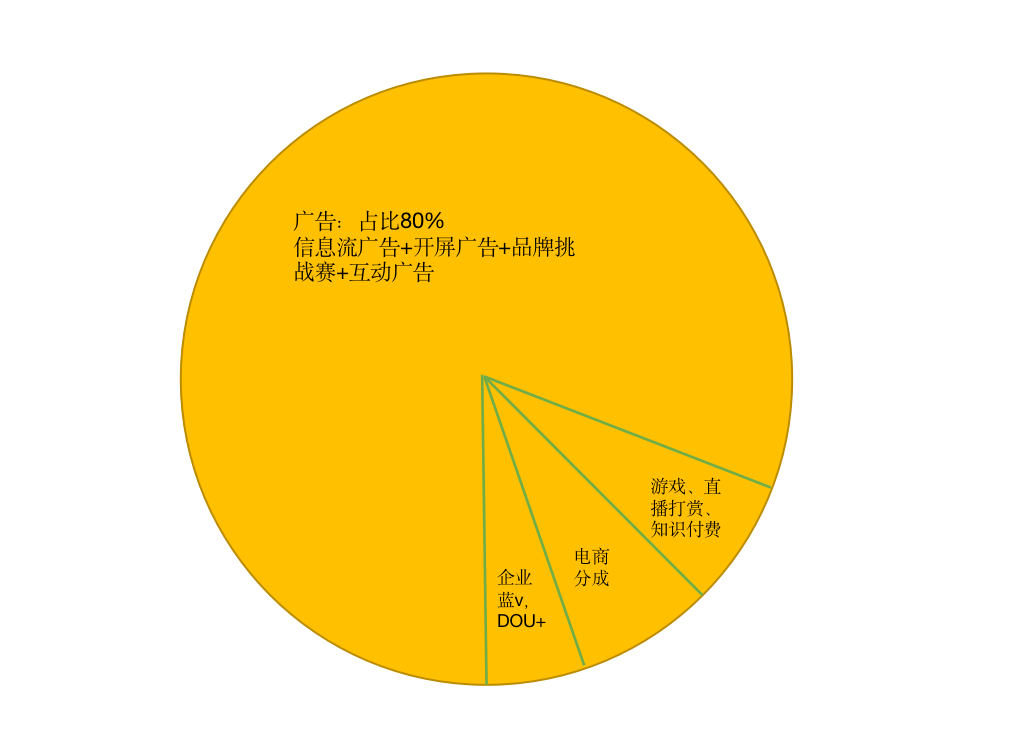
抖音广告收入占比80%:抖音中心化的分发机制,导致特别容易打造爆款,特别容易聚集流量打造名声,因此广告占有很大的优势,而广告的盈利模式有很大的利润率,所以抖音的80%的收入都来自广告。

抖音收入来源分配比重
2. 直播打赏
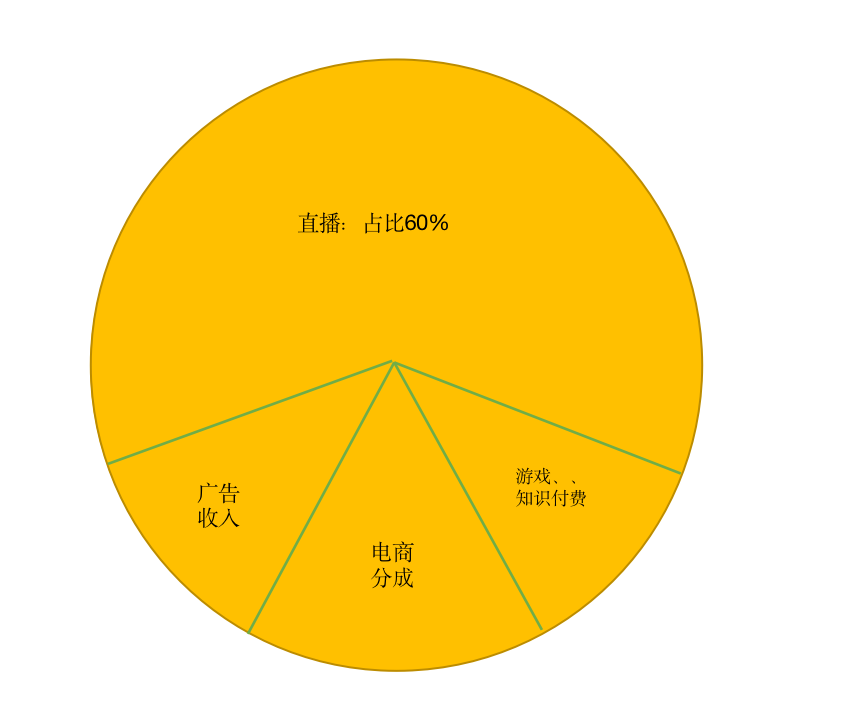
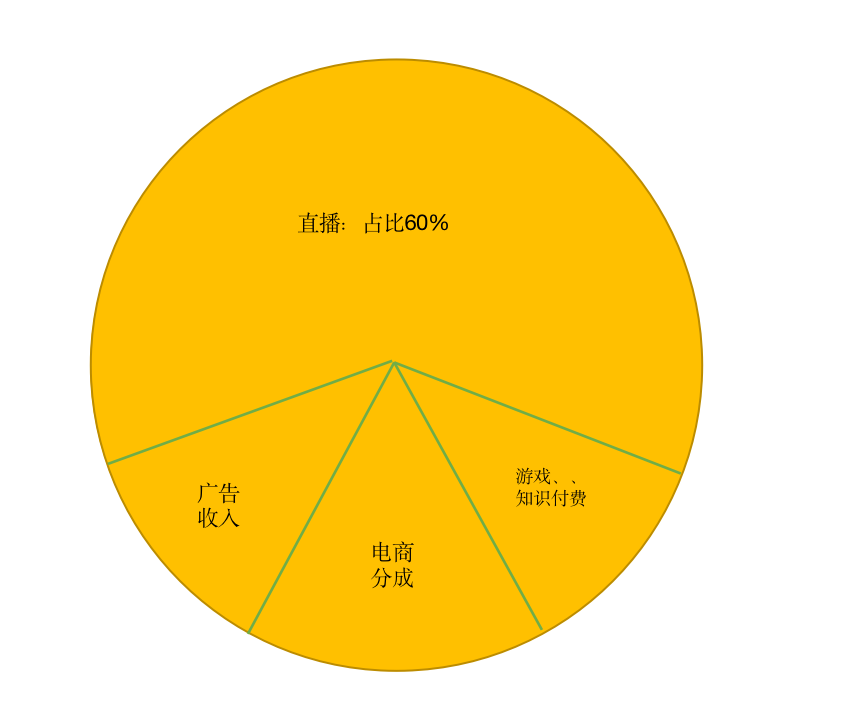
快手直播收入占比60%:快手倡导粉丝经济和社区文化,使得KOL与粉丝之间的粘性很大,因此做直播的利润空间就显得非常大,虽然没有广告收入的利润多,但是收益平稳,也是快手的主要盈利方式。

快手收入来源分配比重
3. 电商分成
短视频电商行业主要有三种运营模式:
-
电商平台向短视频平台荐物,商品短视频栏目等内容生产者开始发力。
-
电商平台和短视频平台合作,为电商平台引流。
-
综合垂直类短视频平台,实现内容分发和购买一体化。

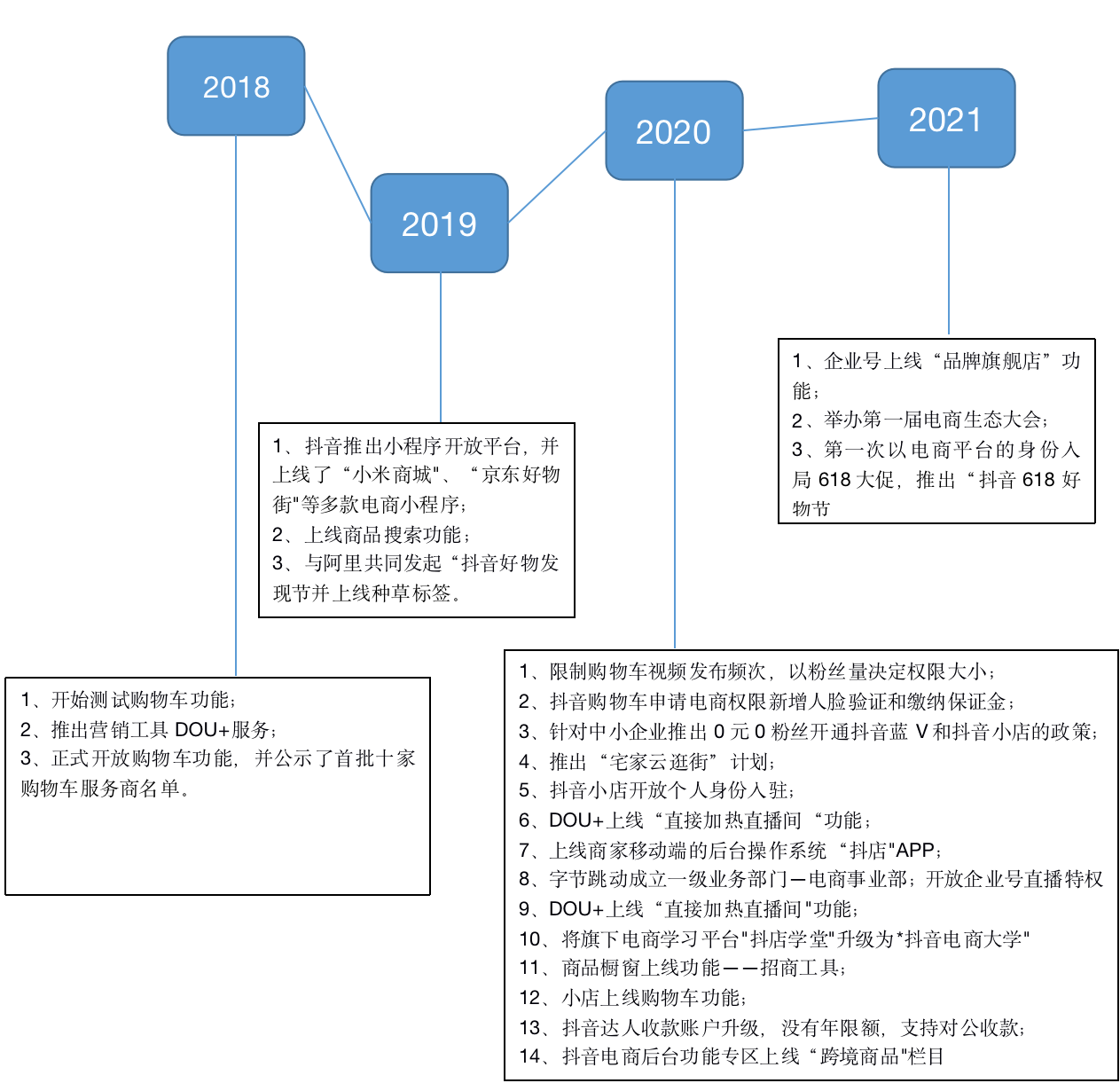
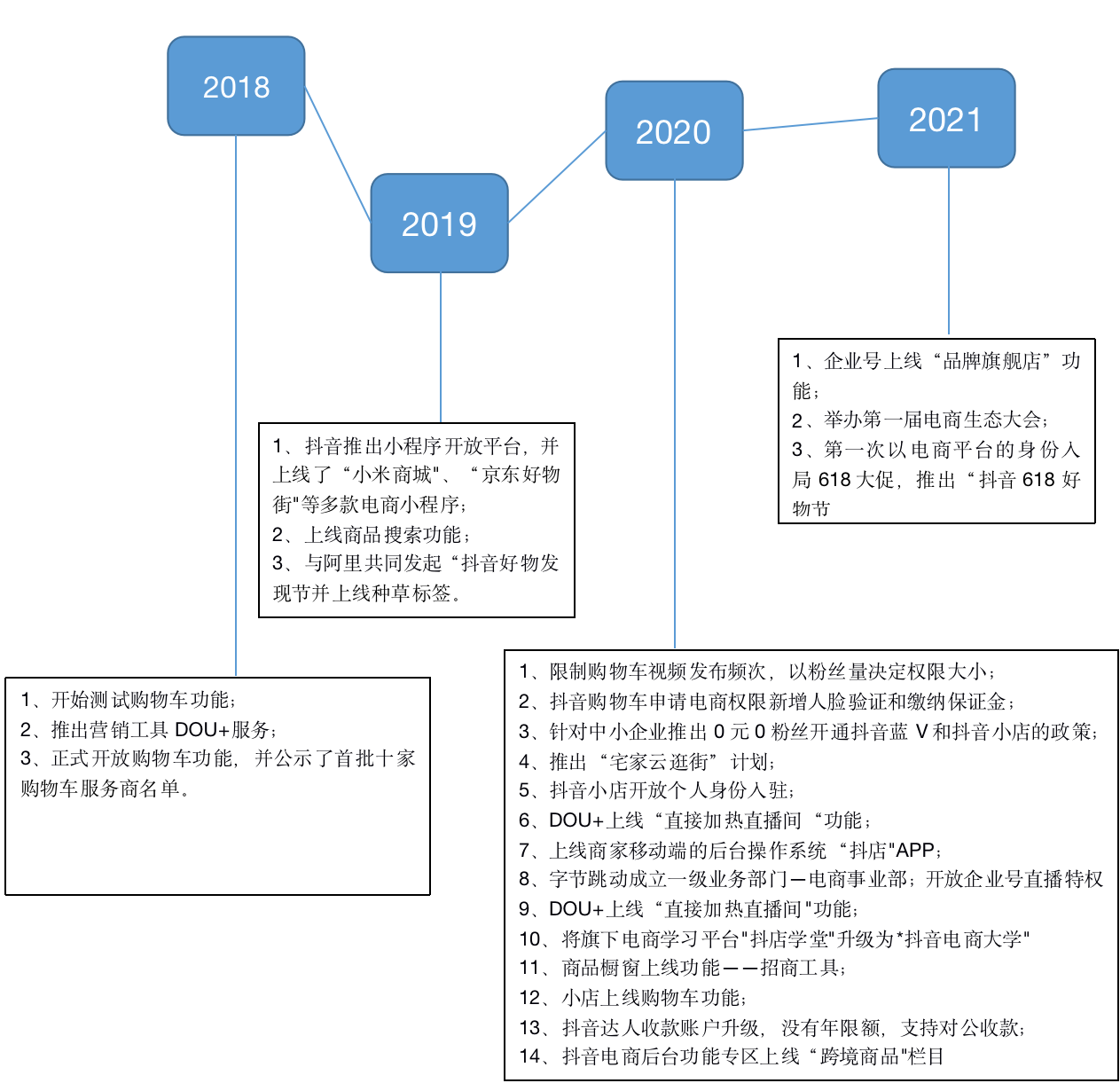
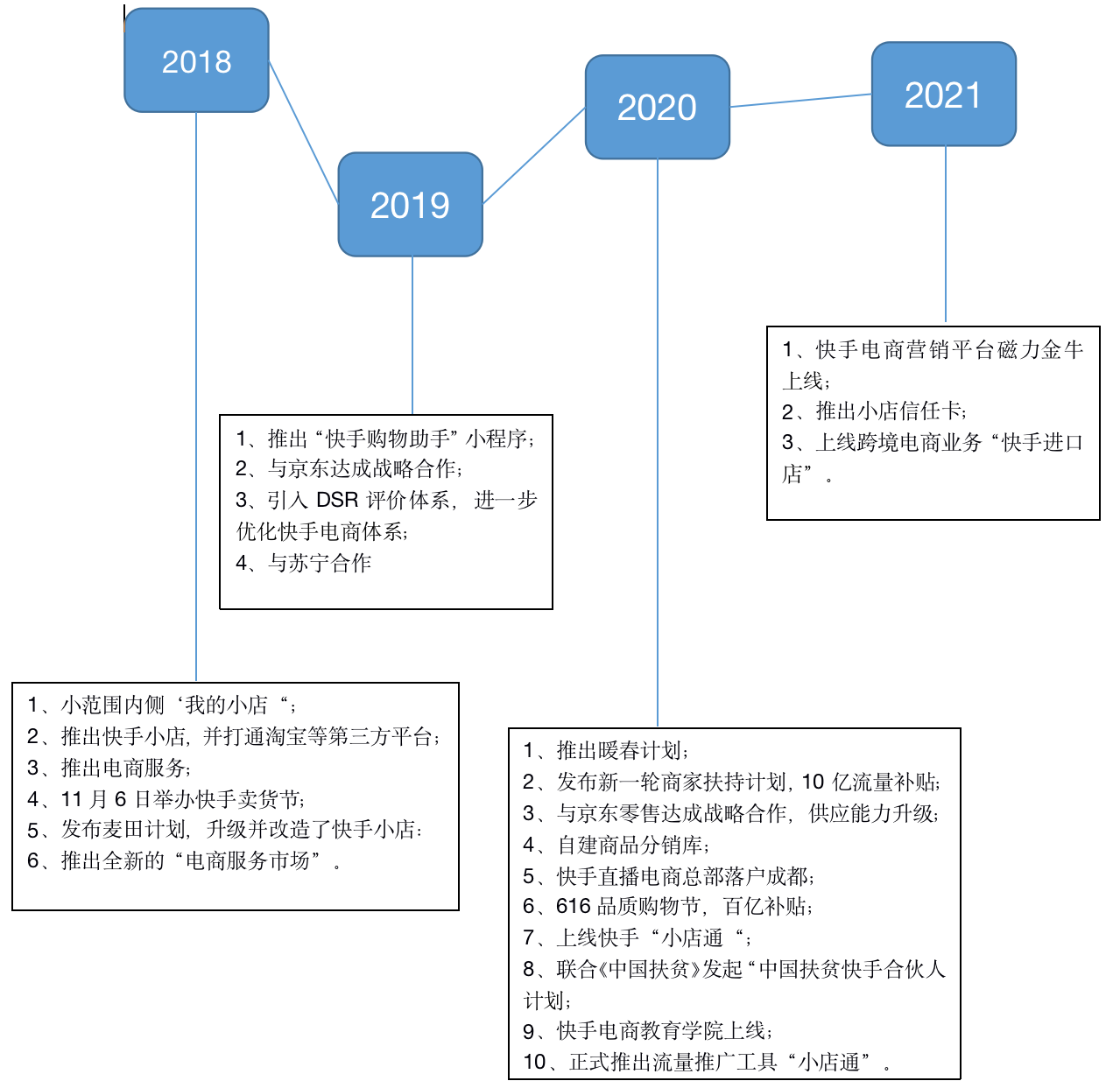
1)产品电商发展历程
抖音:

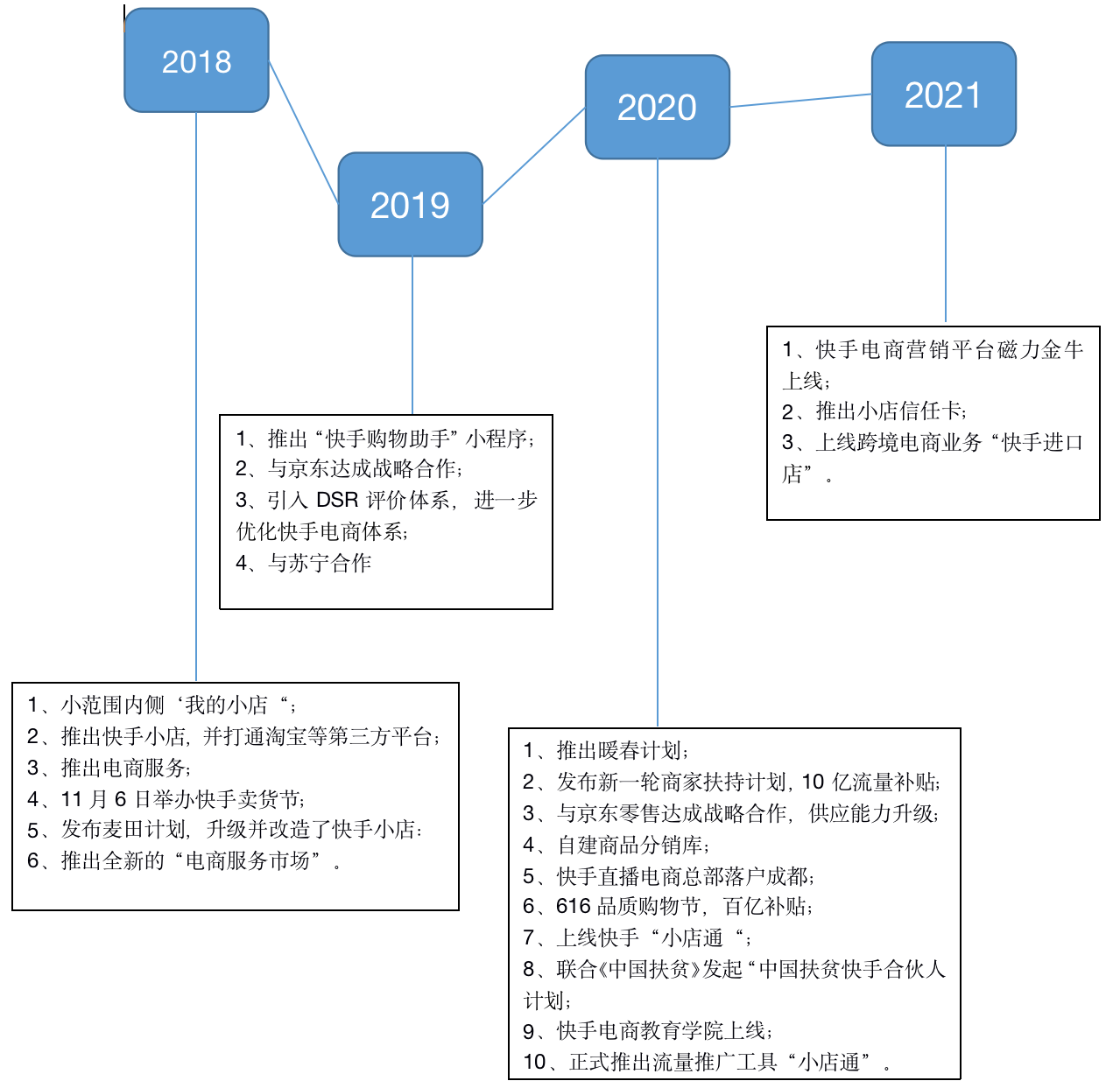
快手:

可以看出抖音相比于快手更先于铺垫电商业务,而且在之后的产品上线、功能完善更替、迭代升级和营销上面更频繁也更为完善,这也是抖音充分发挥了大数据、大流量的作用。
在2020年10月抖音实现了电商业务的彻底闭环,也奠定了抖音在电商业务上超过快手的基础。
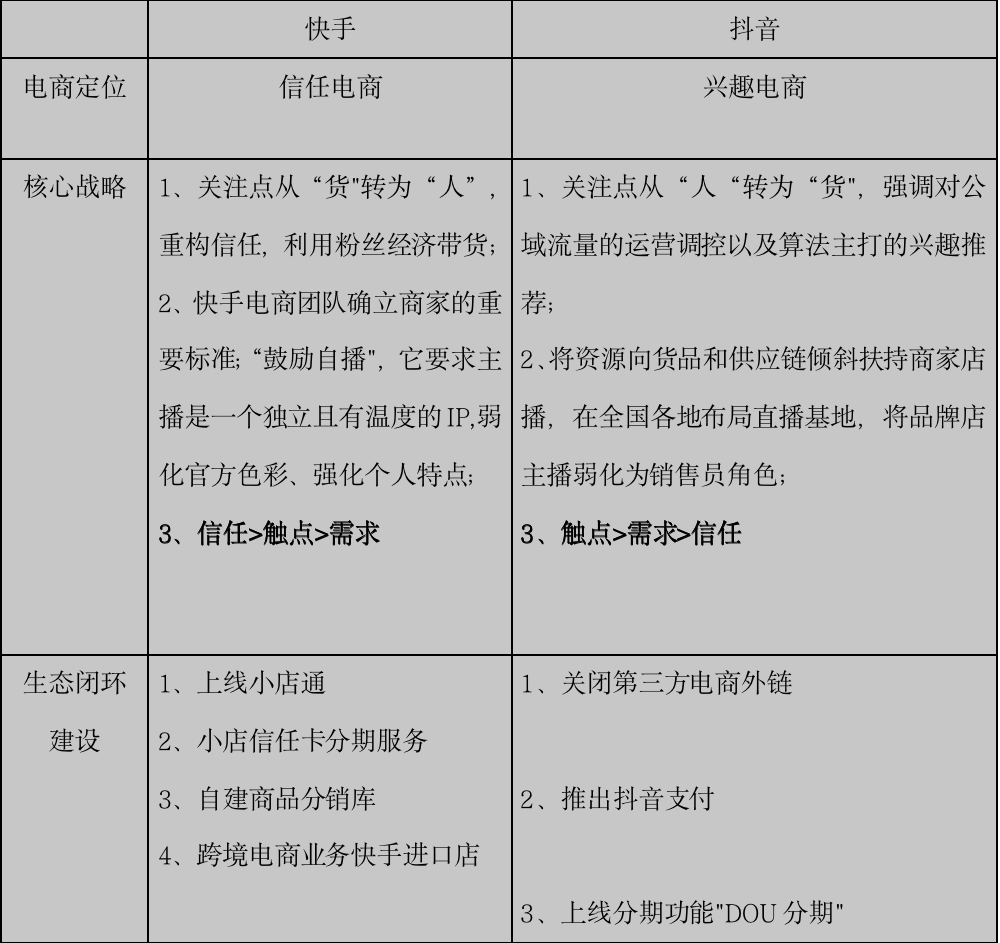
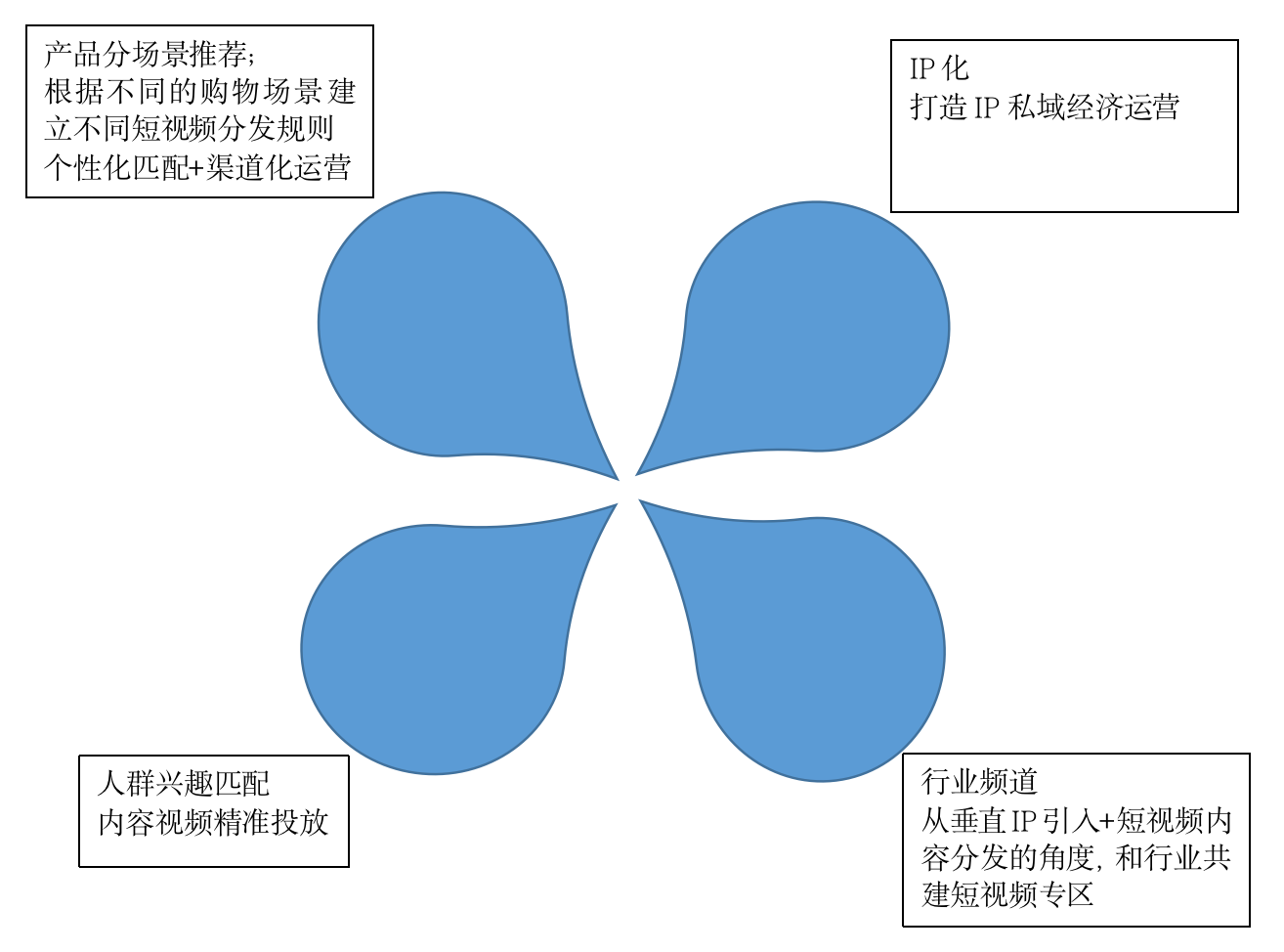
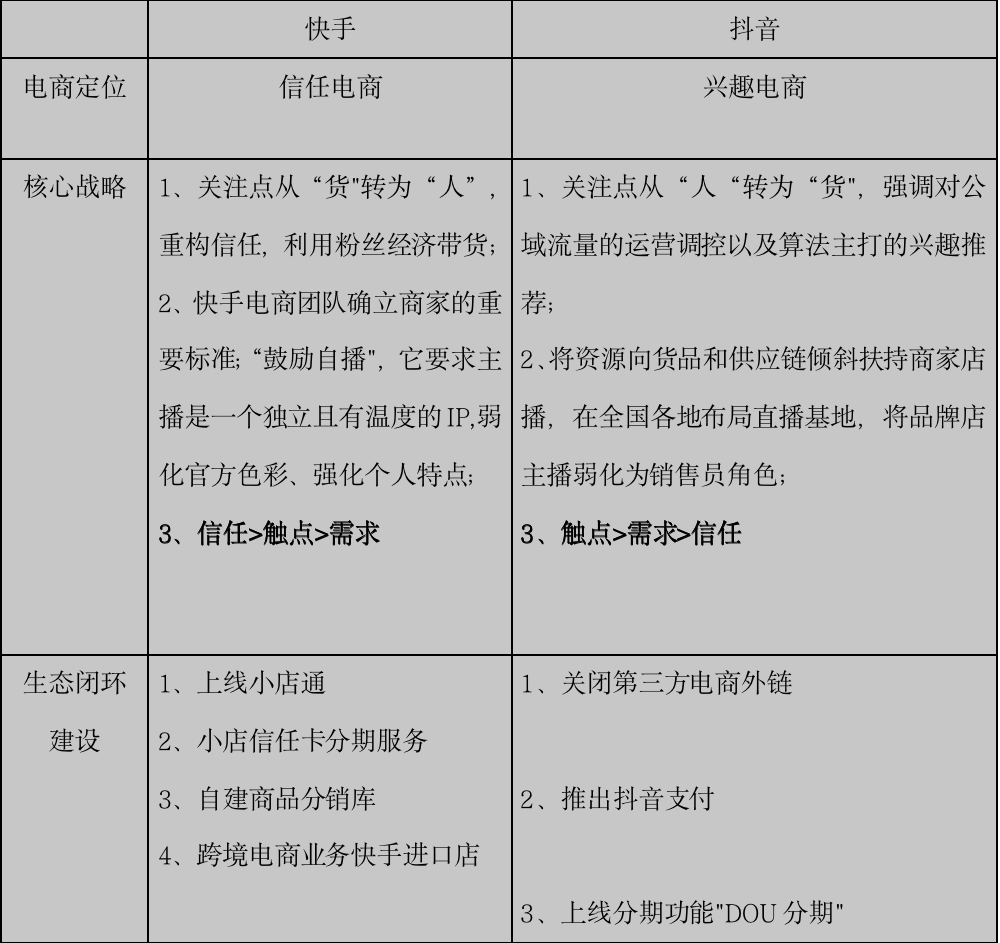
2)服务定位

3)具体分析
生产群体:
快手:头号主播、精通电商的主播达人、公会和线下个体卖家等。
快手的这些电商达人大多有一个共同的特点:粉丝数量在几十到百万不等,有一部分具有一定的带货经验,甚至很多人本身就是淘宝中小店家入驻快手。比起头部网红,她们在直播展示、销售技巧、促进成交等方面有着显著的专业性。
抖音:以网红达人为主.线下商家为辅。
目前在抖音上卖货的主要仍是以网红达人为主。据相关数据显示,抖音达人、网红主播带货的方式以拍摄短视频为主,在视频中放上同款衣服的链接,实现边看边买,但是这也对视频的内容质量有很高的要求。
商品类型:
快手:商品类型多样,涵盖日用品、化妆品、衣服、食品等。
快手主播、用户甚至商家卖的商品五花八门,其上架商品的属性实在跟快手的产品定位及其用户属性不谋而合。
抖音:注重“调性”,商品最多的类型为衣服,而且是潮流穿搭。
抖音仍是很讲究“调性”。相关报告显示,抖音目前卖得最多的商品是衣服。而且是潮流穿搭,配上长得好看的帅哥美女的视频带货,用户很容易被种草安利然后拔草,同时通过补贴和发放优惠券的形式,刺激用户下单。
大局来看两款产品的销售模式是基于其市场定位的:快手用户购买商品,可能更多地是出于对主播的爱和信任,也就是信任电商;而抖音用户购买商品,往往是由于视频的内容足够优质,也就是兴趣电商。
四、总结与建议
总的来看,抖音重分析,内容分发去中心化。抖音在生产内容签约了一批网红、达人,通过MCN机构,持续稳定的输出高质量内容,PGC覆盖范围广,但是如何保证普通用户不丢失掉自主生产内容的积极性,打造PGC+UGC完美结合的体系。
快手内容分发去中心化,重视普通用户的UGC生产力,轻运营。快手得益于三五线城市的下沉用户,而这部分用户在生活中缺少表达的机会,但是具有表达欲望,所以造就了快手的内容生产主力军。
由于当前的网络用户主力军仍是90后、00后,年轻张扬、个性活泼的调性符合抖音的产品定位,再加之其运营的力度、体系的成熟和产业链的完整,所以抖音在大数据、大流量基盘的加持下,牢牢站稳了短视频“一哥”的位置。
建议:
-
注重内容属性,不论是抖音还是快手不论是视频内容本身的质量还是商品的质量,虽然在大IP的加持下行业异常火爆,但是从长远来看,只有产品本身具有高质量属性,才能获得用户认可;
-
未来在电商业务方面必定还会有新的发展,抖音已经有了更为完整的产业链闭环,快手应该加快建设完整体系;
-
短视频行业竞争强烈,在不断的迭代出现了很多增值服务,但是应该化繁为简,从用户的实用性和便捷性考虑,这样产品跟用户之间才能保持持续稳定的联系;
-
抖音应该促进普通用户的生产创造性,支持UGC内容的生产,避免同质化内容严重。



















 ,儿子不孝!
,儿子不孝!