最近收到小伙伴的一个问题,以下两种卡片切换怎么用。
以下是我收到的两个不同案例,第一眼给我们的感受就是这两个case不都是可以通过手指左右滑动嘛?

好像有区别,但是具体有什么区别,分别可以怎么用,一下子又说不上来,那么大家可以来听听我的理解!
不知道大家家里是否有两种门,一种是转动把手可以向内或者向外打开的,另一种是拽动把手进行左右移动的,就像下面这个样子。

我们可以通过把手和门的样式判断出如何对其进行操作,所以两种卡片,首先在形态上就有区别,一种是平铺一种是叠加,也就是一个是二维一个是三维。所以有小伙伴问要问,那又怎样,实质上都是卡片切换,为什么在banner上不可以用叠加态呢?
除了在形态上的区别外,还有交互手势的区别,大家以为叠加和平铺都是轻扫切换吗,首先这两种形态都有通过轻扫手势可以进行状态切换的过程,但实质上,叠加状态控制的是当前卡片与下层卡片,而平铺状态控制的则是一整个轮播容器,并且叠加卡片除了轻扫以外还可以拖拽。

这里再说一个交互手势的区别:轻扫(swipe)、甩动(flick)、拖拽(Drag)的区别,拖拽和前两者比较好区别,大家应该都玩过地摊游戏像套圈圈,轻扫和甩动就像你站在原地往目标一扔,而拖拽就像是你探出半个身子,把圈放到最近的一个玩具头顶上再放手,是不是很形象

那么轻扫和甩动的区别是什么呢,我们这里简单的描述两者在可见范围内的区别,比如:
1. 惯性
比如我们操作移动端信息列表的时候,大拇指对于内容界面的滚动进行的是甩动,上滑后页面不会马上停下,而会滚动一会再停下。这就相当于给了一个物理世界的摩擦力的效果,但是轻扫则几乎不明显。
2. 位移
轻扫所经过的位移较短,基本上在该容器中发生位移变化,虽然两者其实都可以不限制方向,但是位移的距离是有区别的,轻扫更短,甩动更长。
3. 力量
轻扫无论你的初速度还是力量多大,都只能完成稳定的动作与状态,例如侧滑删除,不管再怎么用力和加速都只能让对象在指定的范围内呈现。
4. 范围
这个其实很有意思,不知道大家最近是否更新了iOS,更新的同学可能在编辑闹钟页面会觉得想要原地爆炸,因为我们看下图

无论是轻扫还是甩动,我们都需要有一个明确的范围,在老版本中的时间切换,轻扫和滚动都能很快速的选择到时间,因为我们可以同时看到上下文并且做出预判,但是新版本就变得有点阿西吧的感觉,为了更精准的选择到时间我们必须从轻扫/甩动换成滑动,甚至类似于拨动的手势,难用至极。所以轻扫的范围也会比甩动的视觉范围更小。
那么轻扫和甩动怎么区别呢,大家可以理解为,轻扫是在甩动的基础上给被拖动对象增加了稳定效果,所以既然增加了稳定效果,那么惯性和位移都被固定、稳定化了,比如列表左滑删除,tab左右滑动的切换。


另外,大家可能觉得甩动和轻扫可以控制我们界面中大部分对象,可以帮助我们浏览,而且要我们可以将甩动进行稳定的轻扫控制。但并非那么简单,我举两个糖炒栗子,例如音量和进度的调节,我们是不可以用甩动或者轻扫,因为无法准确控制,只能使用拖拽。

5. 知乎的悬浮按钮
另外在知乎的话题切换中有个悬浮按钮,这个按钮不知道大家是否操作过,他既可以拖拽,也可以甩动,问题来了,如果对其甩动会出现两种情况,第一种,返回屏幕一侧吸附,第二种吸附到屏幕另一侧。

两种情况取决于你是否甩动过了某一条“边界”,也就是说你的手指在控制这个“圆形”对象时,何时进行了“关闭”(也就是何时手指离开了屏幕),所以这里咱们要说的是,如何选用手势进行对象控制,要取决于具体的场景和需求,这里的圆形控制器并不需要非常精准位置,所以对其赋予了拖拽和甩动两个手势,那当然这里轻扫也可以啦,只是没什么卵用。
6. QQ的未读气泡
还有比如qq的未读气泡,拖拽和甩动都可以删除它,但是轻扫不行。

其实这些规则我们在交互动效的工具中都可以很好的体现,比如拖拽开始-拖拽结束,对应的就是手指的接触拖动-手指的离开。

所以做个小总结,轻扫是甩动的稳定化效果,并且适合距离较短的进行操作,轻扫和甩动都是非化操作。
我们再回到这个案例本身,叠加和平铺卡片的交互手势,叠加卡片利用的是轻扫,并且还具有拖拽的手势属性,而平铺的卡片可以轻扫,相当于单张浏览,类似banner切换,并且也可以具有甩动的可能,比如淘票票的热映卡片,不过平铺的时候一般单张卡片不适用甩动,轻扫即可,因为单张卡片使用甩动,信息基本看不清楚,多张卡片使用甩动更容易提高检索的效率。

另外用过探探的老司机们都知道,喜欢哪个美女帅哥就往右边“扔”卡片,为什么是扔呢,因为这个“扔”包含了选择的意思,就像性感的荷官在发牌一样,这张卡牌就是你的了!当然,既然发给你了,你也不能退,再想找回来就难咯
所以其实在手势上,叠加态的卡片切换在我们的预期和常规使用中,有着选择、不可逆的属性,那这就和平铺的二维卡片切换就完全不同了。

叠加态的卡片更不方便信息对比,而平铺卡片则可以,例如腾讯视频的vip等级卡片切换。没有对比就没有伤害,不造成伤害,就促进不了买卖。所以你看非诚勿扰都是排一排给你选的而不是一个出来不行换另一个,因为你不知道下一个会不会更不喜欢。

叠加态的卡片就像是德州扑克一样,不知道大家是否all in过,是否赌赢过最后一张牌,在没有发出那张牌的时候,我们总是抱着期望,所以叠加的卡片,在我们普通人的预期中是潜意识的提高的,而平铺的卡片就像已经发在你手里的卡片,你可以观察、对比,但是没有了未知感和神秘感,所以抖音是如何让你上瘾的,让你沉浸在其中的,大家现在可以理解了吗。

叠加态的卡片在展示上会给你一些样式,告诉你这里有好多张,并且是永远切换不完的,而平铺卡片则通常需要告知用户外这里有几张,你看到了第几张,所以又多了一个轮播指示器来帮你记忆。


综上所述,方案没有好坏,只有适不适合当前的场景。所以,在什么场景下用什么样的切换大家学废了吗?
转自:优设网
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
距离iPhone 12系列发售已经有段时间。
之所以没第一时间撰文,是因为 iPhone 12 mini 和 iPhone 12 Pro Max 要在11月13日才正式发售。

而在此之前,即便是Apple线下店也没有样机。
保险起见,我等接触到 Mini 和 Max 真机后,开始着手撰文。
一周前完成了文字部分,本周终于完成了几十张配图,这才和大家见面。
为了方便新同学更好的了解本文内容,我会简单提及一些关于适配的必要信息。
并附上往期内容的链接,方便延展翻阅。
本文约3200字,分以下六个部分:

在网络上搜索手机界面适配的相关内容。常会看到文中提及以下几个参数:比如屏幕分辨率(物理分辨率)、屏幕尺寸、PPI数值…

其实,在处理常见手机界面适配时,设计师只要关注以下3个基本参数:渲染像素(Pixel)、逻辑像素(Point)、 倍率(Scale)

渲染像素(Pixel)可以理解为是手机截屏时所得到的图片尺寸,单位是px;
逻辑像素(Point)可以理解为是程序员在用代码绘制页面时所用的尺寸,也被叫做“1倍图尺寸”。比如Sketch中对应的机型尺寸

对应的就是手机的逻辑像素尺寸。
倍率(Scale)因为逻辑像素和渲染像素存在着一定的比例关系,这种比例通常被称为倍率,比如切图后缀的@2x、@3x对应的就是倍率的数值。

值得一提的是,倍率不一定是整数,比如三星GALAXY J2(540×960),倍率是@1.5x;
华为M3 Life 8.0”(1920×1200)的倍率则是@2.25x
适配方式主要有两种:

1. 倍率适配
主要应用在逻辑像素相同,但倍率不同的设备。
比如iPhone 11适配到 iPhone 11 Pro Max

两个适配的逻辑像素都是 414 x 896pt,但倍率不同,前者是@2x、后者是@3x。
2. 逻辑像素适配
这种适配方式应用在两个倍率相同,但逻辑像素不同的设备,
比如iPhone 11 到iPhone 8:

两个设备的倍率都是@2x,逻辑像素则分别是:414 x 896pt 和 375 x 667pt。
如果两个设备的倍率和逻辑像素都不相同,比如iPhone 8 到 iPhone 11 Pro Max

那通常会先进行逻辑像素适配,再进行倍率适配。

由于倍率适配相对简单,只需要考虑分割线和切图这两个因素。

因此,设计师通常说的手机适配、尺寸适配常指逻辑像素适配。

所以搞清楚iPhone有哪几种逻辑像素,就成了iPhone适配和验收的关键。
在今年10月份发布的iPhone 12系列共有四部机型。
在谈新设备前,我们先简单回顾截止iPhone 11系列时,iPhone的几款主流机型及其对应的参数:

通过图表可知,在iPhone 12发布前,市面上的iPhone共有6种不同的分辨率需要完成适配。
那么iPhone 12又带来哪些变化呢?
从官方给出的屏幕数据可知,四款设备的物理像素如下:

由图可知,今年iPhone共新增了3种全新的屏幕尺寸。(其中iPhone 12和iPhone 12 Pro的物理分辨率相同,故合并看待)
但在设计层面,iPhone 12系列四款手机,只为设计师增加了1170×2532、1284×2778 两种新的设计尺寸。
画重点:目前有一些文章,错把iPhone 12 mini的屏幕参数1080×2340当做最终的绘图尺寸,认为12 mini的逻辑像素为360x780pt 。

事实上iPhone 12 mini采用了iPhone X一样的渲染像素,即1125 x 2436px,对应的逻辑像素是375x812pt。
为了解释这个问题,得从大家比较熟悉的iPhone Plus系列手机说起。

在前文提到,手机界面适配时,设计师只要关注:渲染像素(Pixel)、逻辑像素(Point) 以及倍率(Scale)这三个基本参数。

而其中的渲染像素通常会和屏幕的物理像素保持一致,比如常见iPhone 8、iPhone XS、iPhone 11 Pro都是如此。

这也导致大家很容易把物理像素和渲染像素混为一谈。
但既然说了是“通常会保持一致”,就总会有例外。
比如iPhone Plus系列,官方给出的屏幕参数(物理像素)是1080×1920,但渲染像素却是1242×2208。

所以设计师在针对Plus系列做图的时候,就得按照1242×2208进行输出。
而新款iPhone 12 mini的情况和Plus系列一样:

官方给出的物理像素尺寸是1080×2340 ,但拿到设备真机后,通过测量可知12 mini采用的渲染像素是1125×2436,这和iPhone X的渲染像素保持一致。
在明确这一点后,我们再看下iPhone 12系列设备的参数:

如果我们只看逻辑像素,加上iPhone 12系列,目前iPhone 共有7种尺寸。

这些尺寸都需要设计师留心,并完成相关机型的验收走查。
不过,到这里还没完。考虑到iPhone存在“标准”和“放大”两种模式的视图。

还需要将放大模式的尺寸考虑在内。
目前各个设备的放大模式对应的适配三要素分别如下:

其中320x693pt是全新的尺寸,出现在12 mini、12、12 Pro这三款设备中。

由此,在把放大模式纳入适配考量范围后,iPhone的逻辑像素共统计出8种尺寸。
如果将其中最小尺寸和最大尺寸比较宽高的话,宽度相差了108pt、高度相差了358pt

对于那些横滑需要外露一部分的页面,需要重新设计尺寸或调整局部的适配方案。

这对于一些单屏显示的页面而言,也是件麻烦事。

先思考一个问题,在下面几个尺寸的iPhone中,你觉得哪一种尺寸的iPhone在市面上占比最高?
在 iPhone 12发布之前,在iPhone这几种屏幕尺寸中,你觉得哪一种iPhone的市场占有率最大?

我相信绝大多数设计师,都会下意识觉得750×1334这个尺寸的机型占比最多。毕竟在过去很多年里,大家都是用这个尺寸在做图。
那实际情况究竟如何呢?
我们先看下阿里友盟今年05月01日的数据:

PS:数据公司按设备的物理分辨率进行统计,而非渲染像素。所以这里的1920×1080对应的是Plus系列手机。
今年五月,国内iPhone占比最高的机型是Plus系列。而设计师钟爱的750×1334 和 1125×2436分别排在第二和第三。
其中排在第三的1125×2436(对应@2x的设计尺寸是750×1624)和前两者的占比仍有较大的差距。
那是不是随着时间的推移,1125×2436的机型占比会逐渐增大,并逐渐占据第一呢?
如果你也有同样的想法,恐怕又得失望了。
翻看5月份的iPhone增量数据,会发现一个有意思的情况:

在增量中,828×1792(对应iPhone 11)增速以51.9%遥遥领先第二名的1125×2436。
下面,看下的11月统计的iPhone存量数据:

828×1792已经从占比第四名上升到了第三名,
再看11月份的增量数据:

828×1792的增速不减反增,从5月份的51.9%增加到了最近的63.8%
如果不考虑的iPhone 12系列,828×1792有望接替Plus系列,成为市场占比最大的iPhone尺寸。
在828×1792的设备飞速增长的同时,1125×2436这个尺寸的设备增速却在不断下降。已经从5月份的27.8%降到了现在的10.2%

过去设计师常用的设计师尺寸是750×1334,但随着iPhone进入全面屏时代,如果再把750×1334作为设计的基准尺寸显然已经不合时宜。
而目前常用的750×1624尺寸对应的机型(对应1125×2436在@2x下的尺寸)无论在存量市场中的占比,还是增量市场中的占比都少的可怜。
而新发售的iPhone 12系列中,也只有12 mini采用了1125×2436作为渲染像素的尺寸。而其余三款,采用全新的渲染像素和逻辑像素。

很难想象1125×2436这个尺寸的设备,还能和过去的750×1334尺寸一样,成为iPhone主流的分辨率尺寸……
设计基准尺寸的选择,除了要看设备的占有率,还要兼顾适配的成本。比如,当有大中小三种尺寸的设备需要设计时,优选中间尺寸作为基准尺寸。

以中间尺寸为基准,无论是适配到小尺寸、还是适配到大尺寸,界面的调整幅度都是最小的,偏差不会太大。
反之,如果选择小或大作为基准,或许页面适配到中间尺寸时感觉还行,但适配到另一侧相对极端的尺寸时,则容易出问题。
界面设计师所用的绘图基准尺寸并非一成不变。回看过去:

设计师用的基准尺寸已经从最初的640×960、变成640×1136、再到750×1334,以及现在的750×1624,已经变化了4次。设计师几乎每隔两年就会随着新iPhone的发布调整一次设计尺寸。如今随着iPhone 12的发布,加上750×1624对应机型在市场中占比的低迷,我们可以重新思考在iPhone众多尺寸中,哪一款更适合作为设计的基准尺寸。
这里先不考虑设计师对尺寸的惯性依赖,只思考适配兼容性和市场占有率这两方面。适配兼容性,按照“大中小”优选中间尺寸这一原则。我们可以很容易的在目前8种iPhone的尺寸(指逻辑像素)中选出位于中间的尺寸:

分别是 375x812pt 以及390x844pt,前者对应1125x2436px ,后者则对应1170x2532px,如果进一步将其转换成大家熟悉的@2x尺寸,则分别对应:750×1624和780×1688

在市场占有率层面,随着Apple逐渐停售之前的设备,新款iPhone的分辨率占领市场只是时间问题。而在新设备中,只有iPhone 12 mini这一款设备采用大家熟悉的1125x2436px(375x812pt,对应@2x下尺寸750x1624px)。如果按照此前的经验推算,iPhone 12(1170×2532)接替iPhone 11(828×1792)成为最热卖且占比最高的设备只是时间问题。
截止iPhone 12发布为止,显然 390x844pt (对应@2x下尺寸780x1688px)更适合作为今后的设计基准尺寸。
文章来源:优设 作者:海边来的设计师
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着网购成为了人们购买东西的第一选择,各大平台的竞争也逐渐转移到了提升用户体验感的身上。不管购买什么东西,最终都要经历下单这一流程。一个合理的下单流程,往往可以让消费者体验流畅,从而提升对平台的好感度,进而愿意长期的使用。

这是个非常值得研究的内容,最近我在优化商城下单流程的过程中,遇到了许多问题,通过不断地探究,也对整个模块有了更深刻的理解,希望通过总结能给大家带来一些启发。
下面将从目标的提出,结合案例的解说,并最终推到出结论的方式讲解。

作为漏斗模型的最终收口的购买步骤,是购买转化的关键。
但往往有些产品由于对流程没有系统深刻的理解,会有很多迷惑的操作,使得下单的流程相当混乱。我也曾经经历过类似的购物情景,经过一轮谜之操作后,我终于下完单了,但过后会担心刚才买的东西有没出错。
关于流程的优化我们遵循的原则是:先让流程合理了,再提高用户每步操作的效率。

怎么理解合理,必须解决以下两个问题,整个下单流程涉及到哪些步骤?步骤之间有什么逻辑关系?
我们需要洞悉到流程之间是如何串连,信息是如何层层递进并最终达成目的。因为只有每环节解决了对应的问题,流转到下一环节才能更省心。才能避免信息的反复确认,影响操作的效率甚至引发出错。

可以拆分成三个维度考量,第一是页面布局的重点突出的提效,第二是信息展示直观的提效;第三是交互操作简化的提效。清晰的页面信息传达能让用户清楚并了解自己的操作结果,并快速做出决策。
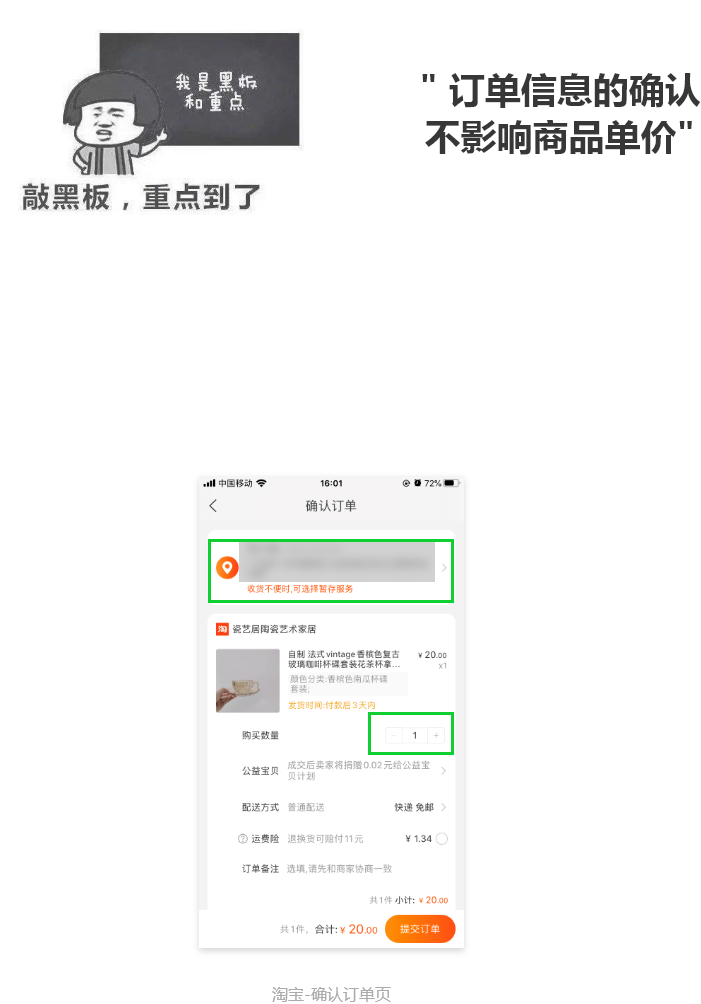
下单流程按需要提交的信息进行拆分,一般下单需要先确定商品(一切影响商品价格的因素的确定,如规格);其次是订单信息的确认(不影响商品价格,是订单层面信息的确认,如收货人,备注等),而后是订单支付,支付方式的确认。
最后是订单进度的跟踪。这里列出的每一步前提都是上一步内容的确定。只有这样才能做到环环相扣,并且信息流转。

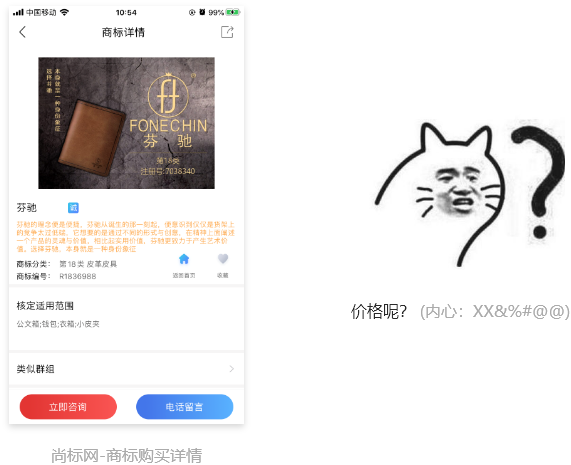
你是否遇到过在逛商城时看到某个服务,想购买时,进入的详情页却没有价格,然后需要你点击咨询客服,打开了一个咨询窗口

卖东西不标价,你卖个寂寞吗?
作为用户的我难免会有浪费老子时间的负面情绪出来,撇开一些特殊情况说,一个详情最重要的两个要素是商品信息和商品价格。因为了解商品的目的是购买,购买的决策需要价格的支撑。
这是一对不可分离的组合,没有价格的商品陈列和没有目标指向的价格都是没有意义的。
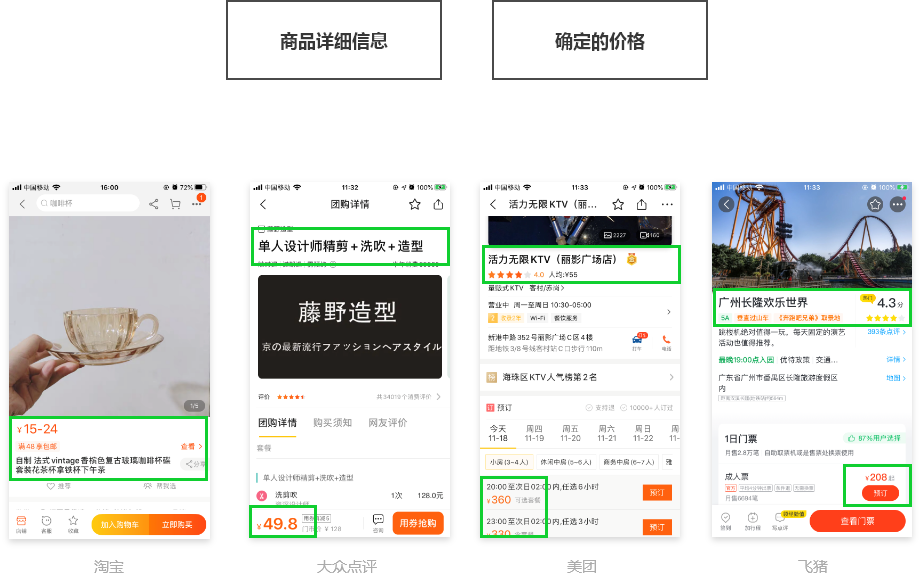
那么总结一下:商品详情必备的两个信息:

满足了必备元素展示后,我们还要考虑元素的放置位置,首先是突出重要的元素,其次是浏览顺序符合用户场景。这样才能真正做到提高下单效率,我们来看看下面这个例子:

京东的商品详情作为购物电商商品详情的代表来说一下,可以看到视觉浏览路径是非常流畅的,明确的实觉引导和操作指引,先看价格,再选规格,而后点击购买。

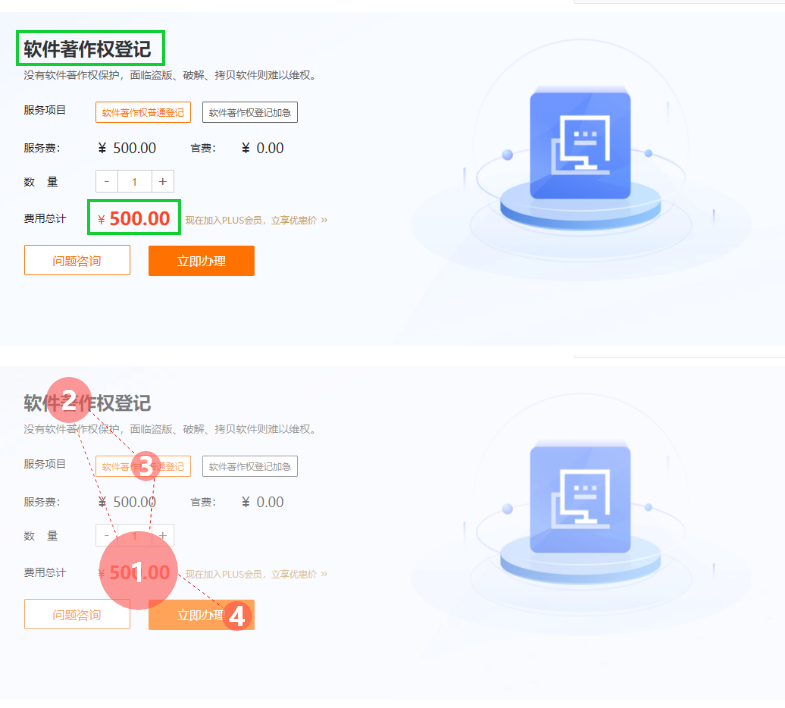
权大师的商品详情虽然页面中这重要元素都非常醒目,但它却没有让用户的决策提效,我猜测费用总计为什么放在这个位置,是希望用户直观看到选择不同的服务项目对应的收费的变化。
可是也忽略了金额作为重要的元素,当用户进入详情需要第一样看到,导致浏览路径有点绕圈圈。

携程的详情可以说是权大师的一个优化,同样的考虑,头部不仅展示了重要的价格和商品信息,给到用户购买的预期。在规格选择后,预定按钮旁边还展示商品的总价。减少用户来回查看金额的不便。
在购物中,选择商品或者服务的规格是一个常见的操作流程,选择规格的目的有:
以上几个选项,根据不同的业务会有不一样的描述,不过可以概括两个内容,一是影响能不能买,二是能买的话不同规格的选择怎么影响商品价格。
图像化选项,比如颜色外形等规格有图像的描述就更加直观。如果换成文字的话,用户的生活经验会影响对文字解读的结果。

数值化选项,这样不需要选中再查看总价来判断金额的变动情况。很方便地不同选项的价格,方便对比然后选择。

通常门票或者酒店的规格选择会用上面这种方式展示,同样的道理,把不同项目的价格列出来,让项目之间的对比更直观。
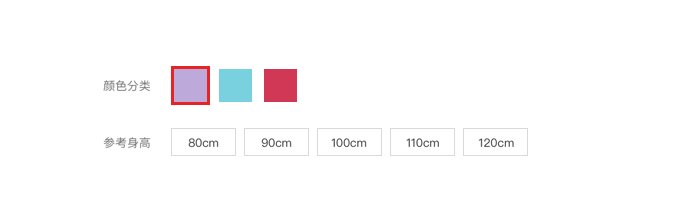
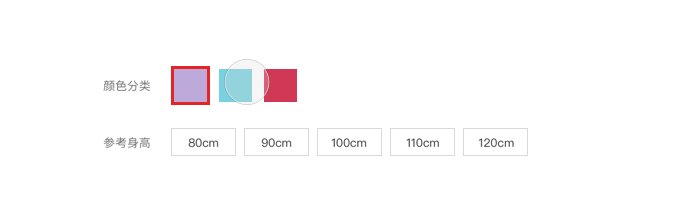
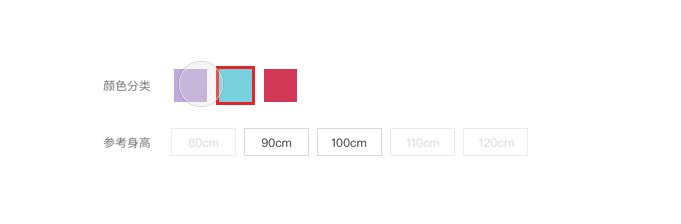
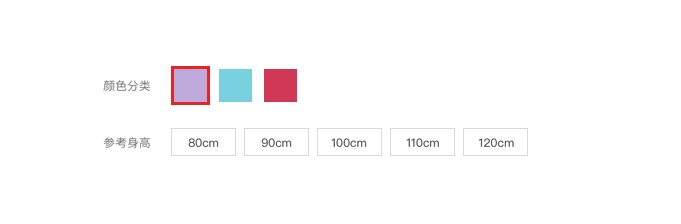
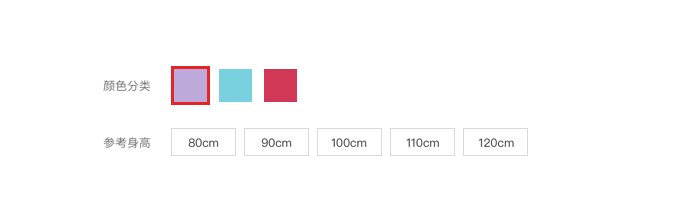
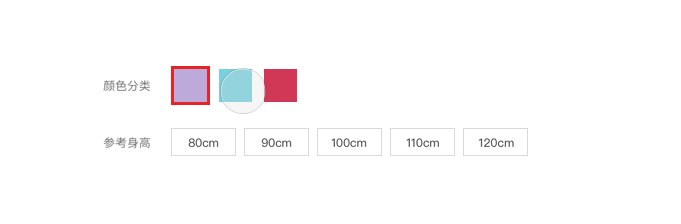
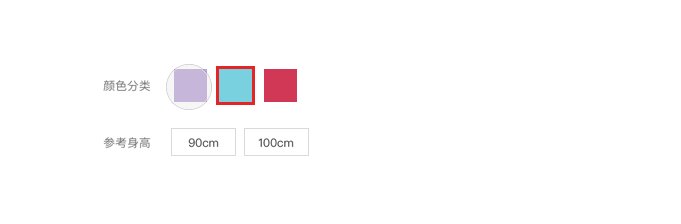
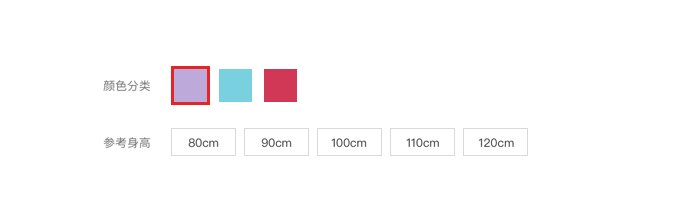
下图的例子中参考身高这一项规格说一下,身高的规格本来就是有规律的,比如从矮到高,或者从高到矮。
如果我选择红色规格衣服,身高规格最后两项灰掉了,这时就算我不看具体身高规格是多少,也大概知道红色衣服身高最高的规格没货了。
这时,我想找一个有170cm身高的衣服,我就会不断切换颜色规格,用视线的余光去看什么时候170cm的规格亮起来。规格的展示通过位置和内容的支撑,能让用户更快速找到变化的差异。


不影响商品价格,是订单层面信息的确认,如收货人、备注等。
第一步说的是商品信息的确认,这一步是订单信息的确认,这两个维度怎么理解呢?
举个例子:比如你到商场买东西,你首选是挑选好要买的商品放到购物篮里,再到结算台支付。
这时候你是有个比较清晰购物列表在脑海中的,因为在挑选时候已经经过判断,我拿了一个薄荷味的牙膏,还拿了一个潘婷的洗发水。现在只需要把这些给到收银员,她再确认一次就可以了。
但试想如果在你的结算的时候,有个小孩把你购物篮的东西搅乱了,放了一些别的商品或者拿走了其中的一些商品,你在收银台这里就会变得十分混乱。我又得重新确认一下自己要买的东西是什么。
订单的确认是建立在商品的确认上的,而且步骤之间本来就存在了递进的关系。先确认能不能买,再考虑能买的话收货人等订单的信息。在这一步,确认的信息尽量不影响商品的单价。

淘宝这个例子的话,订单确认的页面需要确认收货人信息、数量、配送方式、运费险等,这几个元素都不影响商品单价的,都是订单层面的信息确认。这就符合前面所说的,页面信息层层递进,减少相同信息反复确认的原则。

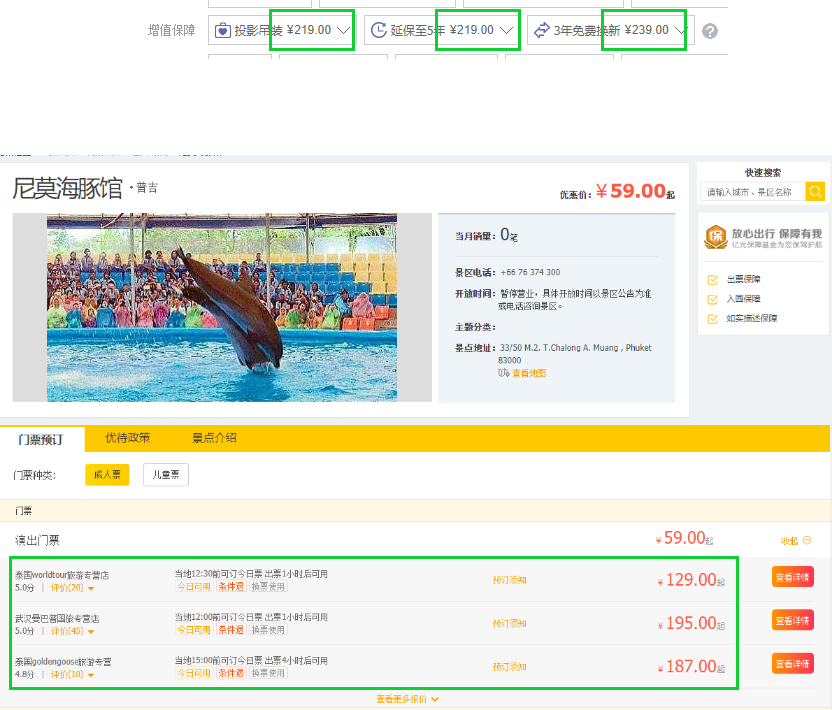
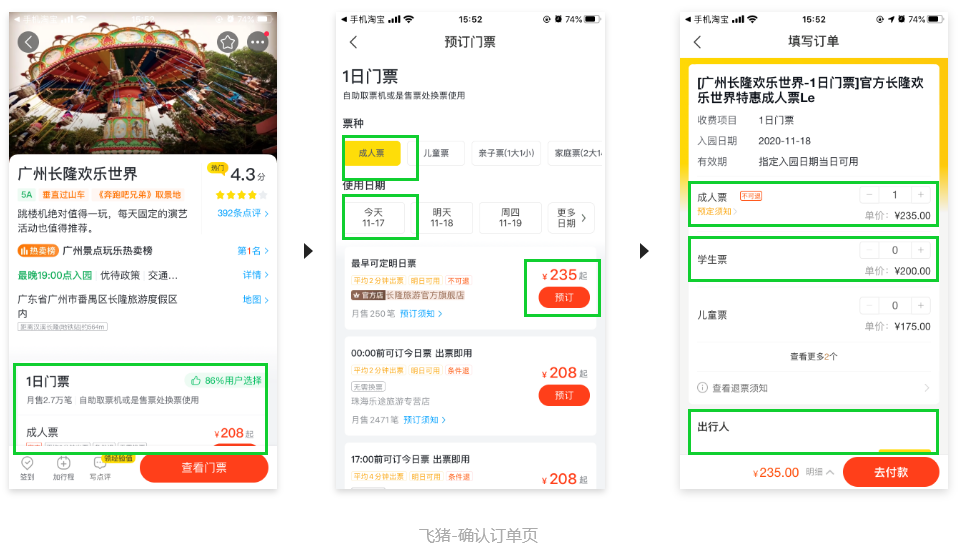
飞猪买门票这个流程中,从详情页到规格选择到订单确认,门票类型始终可以选择,到最后填写订单了,还是可以选择不同的票种。
这操作有点迷惑,前面都告诉我了当前选择了成人票,到最后还告诉我,你还可以选择要一张学生票噢。最后确认下单信息要把商品信息再确认一次,这就是影响下单效率的表现。
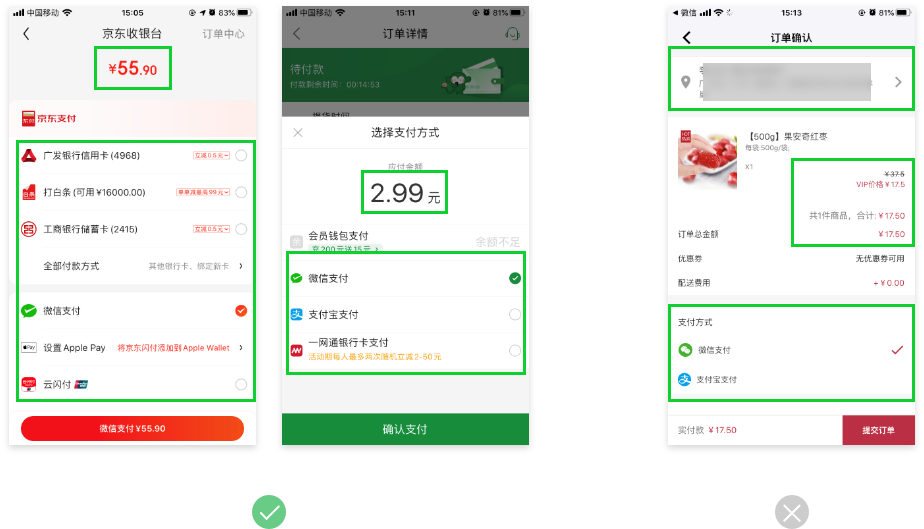
支付的确认也有两个重要的元素,金额和支付方式的选择。
但也有的商城也会做成下面右图,在订单确认页面把支付方式也一并选择了。
表面上简化了步骤,但由于不同步骤确认的突出的信息是不一样的,如果我选择支付,那在支付前我必定会关注金额。所以右图这样就没法让突出重要信息,需要费劲地找一下金额是多少。

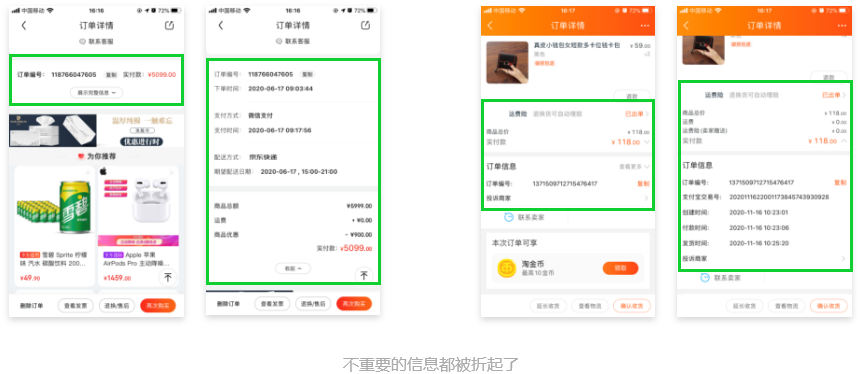
订单的详情页里包含的信息有:商品的信息、订单的信息、支付的信息、订单进度的信息。这个环节,订单的进度信息无疑是重点。
对信息展示优先级排序为:订单进度信息 > 商品信息 > 支付信息 > 订单信息,淘宝的订单详情按重要程度自上而下排列:

有的商城甚至会把一些权重低的信息收起来,如订单信息、支付信息。想查看时候可以点击查看更多信息,这样做的好处是能让界面整体更清爽,降低页面的复杂程度,那么对重点信息的抓取就更快速了。

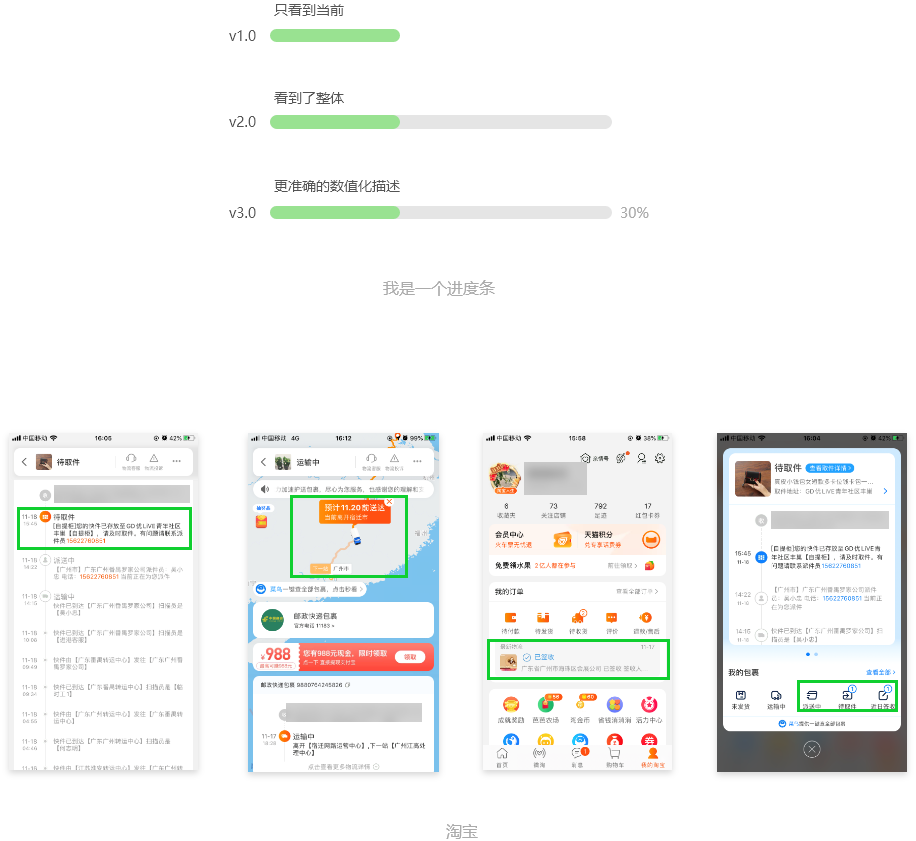
对订单办理的进度展示优化,我认为淘宝可以说是个经典的案例:
以上改动都是让订单进度掌控的体感更加丰满的过程:

以上进度展示的关键点可以概括为:当前进度、整体流程、完成的预期。有了以上三点,用户对于整个进度的才能有一个清晰的把握。
在订单流程设计各环节中,如果我们明白每一步的操作的目的,提炼出关键点。那在优化中就能更加得心应手。如果发现本文有什么逻辑的错误,欢迎大家指正,一起进步。
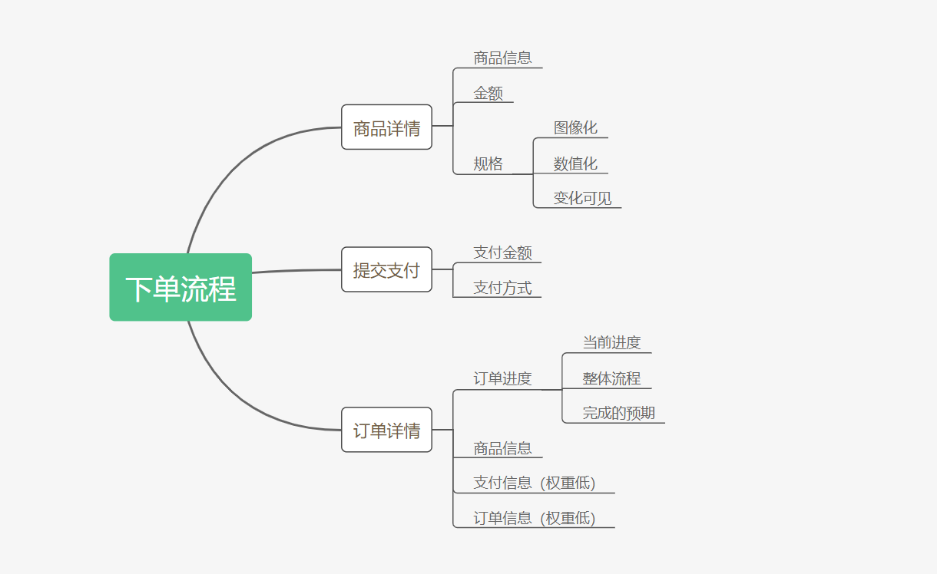
下面附上本文的知识目录:

文章来源:人人都是产品经理 作者:小圈学产品
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享一波APP产品体验日记,看看别人眼中的APP亮点是什么?不足处是什么?有哪些可以让我们在工作中优化借鉴的呢?一起来看看产品体验日记4.0吧~
越来越杂食了,开始胆敢加移动端外的产品体验了,以后日常生活例子估计也能拿来凑凑数~
奥卡姆剃刀原理
微信转账提示金额数位这个功能其实出了蛮久,不过最近才发现一个小细节。就是百千万这样的位数提醒,只有超过千时才会出现,左图500块是不需要的,因为百位算日常生活非常常用的数位,用户识别速度快。即使是小功能也要做到尽可能克制,如无必要,勿增实体。

紧跟热点,保持触觉
追热点不仅仅是广告媒体的事,设计师也应该保持对外界的关注。可以适当留意贴合品牌调性的实时热点将他们运用到产品中。“拍一拍”这种轻松幽默的调性很符合开眼推送的整体感觉,用起来毫无违和感。偶尔能给用户制造小惊喜,增加趣味性。

快速触达,原路返回
在中文处点击评论图标,可以快速定位到底下的评论区,很好满足了一部分浏览正文关键点同时看看其他用户评论观点的需求。再次点击也能回到上次看到的位置继续浏览动作。

调动用户情绪
作为内容产品,文章也是内容生产不可缺的一部分。如何让用户生产高质量的内容,提高平台内容质量。左图评论发布的暗提示文案“优质评论将会被优先展示”,提醒了用户用心组织评论的价值是会被优先展示,展示评论等于满足了我们需要被“看见”的心理需求。
右图如果用户进行点赞,只要手速快,界面会随着连续点赞次数的增加不断变换动画效果,各种表情蹦出和连续点击次数如“48”会持续刺激用户进行点击,也使用户点赞得到正向反馈,增强下次的点赞欲望。用过调动用户情绪达到目的。

定制化内容
无论是feed流文章还是评论,用户都可以关闭自己不喜欢的内容,甚至举报!举报机制如果仅让平台审核工作量巨大,通过用户举报再审核可以筛选掉很大部分,减少运营成本。而纯粹因不喜欢关闭,可以给用户贴标签,使平台推算更精准。不得不说国内的内容产品几乎只让我们看到自己感兴趣和认同的观点,时候让我们活在的同温层中。

差异化品牌元素
如今产品同质化严重,虽然战略、范围层能决定产品的差异性,可不是设计师能左右的部分。回归到日常工作中,差异性更多可以表现在界面表现和交互上。绿洲作为一个年轻群体的内容社交平台,年轻、有趣是主要的用户特性,结合自身品牌基因,将仙人掌和沙漠等其他相关元素运用到了界面的不同地方,增加了产品趣味性又强调了品牌感,跟其他产品拉开了差异。

分享动机
分享作为引流的其中一个手段,怎么引导用户进行分享是每个产品想增张都需要思考的。这里分享他人的动态可以选择生成海报,海报模板可以更换样式排版,用户可以根据自身人设选择相应的分享海报风格,塑造人设。这满足了用户需要被看到甚至被认可的人性需求。表面上是分享一张海报,一款产品,实际是自我价值观的曝光。

明星效应
利用明星的粉丝效应和热点可以很好的吸引用户,产生情感连接。通过不消小红点不舒服的强迫行为让用户注意到明星的入驻,当然这可能产品甚至更高的范畴~(这里的小红点被我按掉了手动补一个)

品牌感&差异化
一零零一是一款以猫为品牌形象的漫画阅读产品,除了常见的加载,空页面和引导页等地方出现小猫的品牌形象,很多页面也用了同样的视觉元素加强品牌感。多个地方出现的元素如何做到提现相同的品牌要素而不重复,这里主要提取了主形象的关键因素比如猫耳朵,猫爪,尾巴,毛线球等有辨识度的独有视觉元素。

逻辑清晰,操作轻便
极简汇率是一款货币换算的小工具。印象中这种工具逻辑可能是一个搜索框,输入价格,搜索框左边可以选择货币,然后出来一些不用货币换算结果,比较普通。然鹅这里的逻辑是展示常用的6种货币,直接显示他们的相对价值,因为一般用户换算需求最多就几种。要切换只需点击对应的币种比如RMB,下面即可输入并实时显示换算结果。
因为下方键盘常驻,没有收起和展示的过程,整体上更直接也减少误触收起键盘的可能性。(说是误触因为没有收起键盘的必要)右下角“交叉”点击删除最后一位,长按清空,细节也考虑得很周到。

元素的取舍
不同币种切换可以通过右滑实现,即使用户第一次使用,因为界面中没有可切换币种的按钮或提示,但是切换又几乎是一个必须的功能,IOS使用习惯者很可能会尝试左右滑试图找到切换功能。通过隐藏部分操作让内容更聚焦在汇率换算上。
左边界面勾选表示了选中的货币,返回按钮变成了向右箭头,暗示了界面之间的跳转逻辑,每个元素都有意义。

操作惯性&锚定效应
Geist 是一款集冥想、脑力锻炼、放松练习等放松身心的APP。新用户一进入首先会看到左边界面,通过连续回答几个明知故问的问题(正常人应该都会选是),最后抛出是否想设置提醒,由于前面用户已然形成了惯性,很可能让用户毫无察觉的设置了提醒功能~
其次当我体验完一个小游戏,选择关闭时,会有“优惠仅限一次”这种挑战用户损失厌恶心理的付费引导弹窗。值得一说的是仔细一看定价:一年费用398;终身才238???排除有钱任性的豪,用户对产品的定价预期会首先被一年的398锚定,然后发现永久的238相比之下简直过于良心。这种看似毫无意义的定价策略被用在日常生活的方方面面如餐牌上首先展示贵价的商品,使之后出现的低价显得更加划算。

精准定位用户
网易课堂首次使用需要选择感兴趣的只是领域。虽然这种模式并不新鲜,不过最近看到做产品要,感觉有必要再强调一下。现在算法和人工智能做的就是不断给用户贴标签,然后不断让数据库里的人更“真实”,从而让用户看到他想看的甚至帮用户决定他需要什么。如果你在电商平台搜索瑜伽垫,相关推荐是鸡胸肉,这就是理解用户。
交互层级思考
可以看到,左图是内容的默认界面,底部有点赞,评论,分享,收藏四个功能,可以说是信息阅读的标配功能。随着用户上滑时,为了一屏展示更多内容,同时提供沉浸式体验,原来右侧的三个功能分别隐藏和移到了界面的右上角(右图)。收藏增加了用户回访的可能,分享则可能带来用户增张,所以都保留到右上方,唯独评论虽然能增加内容热度,但是用户操作成本高,属于较低频操作,且如果放到右上角,不符合用户预期~

沉浸式体验
时间胶囊类似一种日记的变体,有点像小时候把自己的宝贝放一个地方藏起来多年以后再打开。有一种时光依旧的美好感觉,界面的配色除了一般日记产品的文艺感,还多了一种纸质的温馨感。为了让用户相信这种美好的想像,里面的很多文案都让人沉浸在对未来的憧憬和当下的珍惜里。

替用户做决定
相信评价APP或者叫给APP打分都见过不少,这里直接将这种需要用户思考的表述转为:给我好评,不让用户启动心理防线,红色的爱心处理除了突出了评价功能的视觉,还暗示了好评这一潜移默化的概念。

数据可视化
Yahoo天气跟一般天气预报APP类似,首先视觉上用不同气候的实物图作为背景,数据表格则使用模糊的背景承载内容,比较有临场感。每小时的天气和气温排列成高低不同的竖向矩形,矩形的高度暗示了当时的温度,从而将温度具象地表现成视觉图形更快速的进行识别。可以快速地了解一天的气温变化和幅度,搭配根据时间点变化的天气Icon(月亮和太阳),清晰直观。

预判用户行为
Halo是一款摄影和壁纸分享应用,每天都会有官方和用户自发更新的图像内容。在用户分享的内容中,用户可以通过切换顶部的:原图和壁纸,模拟用作手机壁纸的效果,右边的小眼睛还给壁纸效果中添加时间或者应用APP的实际预览效果。清晰的判断出用户将要进行的行为,减少了重新到图库设置背景逐张比对效果的时间。

降低评论成本
评论作为内容产品常见的操作之一,其成本相对点赞,收藏来说比较高,需要用户组织语言,输入文字或者表情。为了增加评论的热度,预设留言让用户自行选择可大大降低评论的成本和心理负担。通过摇筛子的方式,暗示评论将是随机、不可预测的,通过不确定增加了用户的好奇心。不过需要设置丰富的评论范本,才不至于一篇内容下看起来都是复制粘贴的发言~

制造稀缺
现实生活中,资源有限,东西不够。同样的产品,越是稀缺价格越高。本质是信息不对称,就像红酒其实大部分用户不在乎或者分辨不出好坏,但是默认贵的即是稀缺和好的。通过制造稀缺引起紧迫感,给用户造成机会难得,不容错过的错觉。

智能化降噪
说到智能化和降噪这两个词你一定不陌生,不就是AI和以内容为中心吗?可是如果将他们合并起来看,其实设计可以有更多思考的空间。谷歌浏览器的首页常用网站快捷入口,当鼠标滑到某个入口时,仅仅显示获取焦点状态,需要稍微过一秒左右,获取焦点状态右上角才会出现删除快捷入口按钮。绝大多数用户的使用场景是打开浏览器,在首页快速点击快捷入口进入对应网站,一般不容易注意到删除功能的ICON,当他们真正需要的时候,图标自然的出现了,机器仿佛会“观察”用户,再次验证了好的设计不会让用户注意到~

考虑特殊场景
很多产品设计的时候,在用户使用场景上的思考可能都会有一定的缺失。用户研究总是理所当然的按自己的理想使用场景考虑,与真实的用户场景脱节。这里语音播放的时候检测到用户的音量设置可能影响收听,友好地提示了用户,否则很可能让用户误以为没操作成功或功能出现问题,减少了使用障碍,非常贴心。

原文地址:站酷
作者:什么东东o
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享六款精美的app UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
蓝蓝设计秉承设计优秀,不断超越的理念,诚信敬业、专业耐心的工作作风,一直坚持注重用户心理体验及“设计与营销”等领域的理论与实践相结合。10余年专注努力,300+案例磨练。我们对手机 ui设计,用户体验与交互设计,各种类型软件界面设计,国际化标准和流行趋势,进行过不断的学习和实践。蓝蓝设计提供的是可以信赖的ui设计服务,我们内部有一套管理要求,比如去客户现场每周一次的检视和沟通、内部提案会议、每天下班前的整理反馈成果发邮件、随时沟通的qq、电话,阶段性的汇报和进度记录整理。多劳多得的奖励机制,客户满意度评价奖励机制,鼓励大家用心、平和、耐心、勤奋、创新的做事.
北京蓝蓝设计团队来自清华美院,工作多年,行业经验丰富,专业性很强。我们是热爱设计,设计不仅是我们的专业,我们的职业,还是我们的爱好。每一个蓝蓝设计的设计师都希望自己的设计越来越好,以高标准,敬业用心的态度、专业的技艺得到客户的认可。为此,我们不惜代价,愿意额外的付出时间、精力,去学习、去尝试、去研究、去探索。工作卖力,玩的开心。做好卓越的界面设计,成为这个领域的资深专家,帮助客户取得成功,是我们的目标。
在手机 ui设计方面,我们先后参与过一起海带app设计、词觅app设计、外卖宝贝H5界面设计、乐自由我app界面设计、赞同科技app界面设计、近邻宝界面设计、民生银行手机界面设计、快递通手机界面设计、沃安科技app界面设计、联通营业厅界面设计、Iphone手机界面设计等成功案例。
--手机appUI设计--
更多精彩文章:
要想提高我们目前的UI设计水平,最好的方法就是参考一些相关手机界面设计作品,国外现在有很多作品都非常优秀,今天设计达人网为大家分享12个优秀用户体验的手机界面设计作品,希望能给你带来灵感。
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的ui创意设计、软件界面设计、网站设计,用户研究、交互设计等服务。
蓝蓝设计秉承设计优秀,不断超越的理念,诚信敬业、专业耐心的工作作风,一直坚持注重用户心理体验及“设计与营销”等领域的理论与实践相结合。10余年专注努力,300+案例磨练。我们在ui创意设计,用户体验与交互设计,各种类型软件界面设计,国际化标准和流行趋势,进行过不断的学习和实践。蓝蓝设计提供的是可以信赖的ui设计服务,我们内部有一套管理要求,比如去客户现场每周一次的检视和沟通、内部提案会议、每天下班前的整理反馈成果发邮件、随时沟通的qq、电话,阶段性的汇报和进度记录整理。多劳多得的奖励机制,客户满意度评价奖励机制,鼓励大家用心、平和、耐心、勤奋、创新的做事.
北京蓝蓝设计团队来自清华美院,工作多年,行业经验丰富,专业性很强。我们是热爱设计,设计不仅是我们的专业,我们的职业,还是我们的爱好。每一个蓝蓝设计的设计师都希望自己的设计越来越好,以高标准,敬业用心的态度、专业的技艺得到客户的认可。为此,我们不惜代价,愿意额外的付出时间、精力,去学习、去尝试、去研究、去探索。工作卖力,玩的开心。做好卓越的界面设计,成为这个领域的资深专家,帮助客户取得成功,是我们的目标。
--手机appUI设计--
更多精彩文章:
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
不知道各位铁子们的朋友圈是啥样,反正我的朋友圈几乎被vivo刷屏了;吓的我赶紧看了看微博和知乎这个号称 “前苹果设计师操刀” 的系统到底有什么不一样。

浏览了几十篇相关文章和报道,好评如潮,我根据这些输入总结了如下几个特性:
OriginOS参考了原生安卓、iOS和Windows 10的交互特点,将传统安卓的抽屉、桌面、小部件整合起来,按用户的使用习惯和用户行为感知形成一个叫做TimeLine的时间流动线。

在OriginOS原子界面中,vivo希望用户不再区分桌面、抽屉和插件,而是根据自己的实际需要在桌面安排想要的内容。这个内容可能是APP图标、可能是APP小部件、也可以是系统插件。总之,根据用户的行为,在桌面展示用户需要的东西。


在安卓设计规范之外,vivo发明了一个叫做“华容网格体系”和“原子组件”的新规范。这一规范可以看到Windows 10和iOS 14的影子。这一规范从生态角度来说,跨越十分激进,想做到理想化的状态,需要全行业来支撑这些组件具备更宽泛的信息展示能力。

坦诚地讲vivo属实付出了很多,在细节的追求上甚至可以跟当年的锤子有点一拼了,但站在用户体验的角度上,我斗胆泼个冷水~

Origin?这是个什么,经受了9年义务教育和4年高等教育的洗礼,我居然读不出来,是我不行还是蓝厂阳春白雪?不难看出,蓝厂另外一个号称“OS”的funtouch,我用了几分钟的时间才知道是“放他吃”啊!
对比下MIUI,colorOS和flyme已经弱爆了,更别提 “充电2小时5分钟,通话5分钟2小时” 这种神级文案了,所以我奉劝vivo放下包袱,说点人话。一个用户都读不出来的名字,又怎么谈用户体验呢?
我很是认同OriginOS的最大亮点就是华容网格,官方号称“通过不同尺寸磁贴的自由变化和放置,形成每个用户独有的行为驱动逻辑和动线设计”,极大的鼓励用户自定义桌面,表面看“用户自定义”是用户体验的,但这就好比把你抛在大草原里骑马,哪都能去,去哪都行,因为并没有一条路可以走…图图新鲜还行,但最终我还是不敢走。WindowsPhone当年的界面就是这种情况,官方动态配图看好的不行,可是对用户有着极大的审美要求,排列的不好可真是相当丑。
再有一点,这个网格系统让我想起了魅族Flyme的smartbar:
Smart bar 是魅族在旗舰手机 MX2 发布时推出的一项操作解决方案。它智能整合系统返回键和菜单键,使其与软件功能栏合二为一。“底栏”左右分别显示返回与菜单键,中间三个空位留给软件功能按钮。如果软件功能按钮过多,Smart bar会将其自动放进菜单栏。双层变单层,优先的屏幕显示区域被更好的释放,上下点击也不会出现误操作,而且界面更美观,风格也更加统一。

本身是好心,但需要第三方来适配,无形中加大了第三方的工作量,显然vivo还不具备像苹果一样的号召力来牵动生态内的伙伴来搞这个。

△ colorOS
想比OPPO的“无边有界”,vivo没有一个统一的视觉语言来Cover,你能看到三种形式“扁平”“拟物”“新拟态”共存其中,特别是今年在Dribbble流行起来的“新拟态”,完完全全的概念设计居然被搬到系统上?真是大跌眼镜。甚至你可以看得到这是 “Fluent Design” “Metro” 和 “Materia design” 的结合体,就是没有一点苹果的影子,所以说是前苹果设计师操刀,我是有点质疑的…

△ 微软 Fluent Design

以图标为例,上图展示了3种截然不同的风格,在一个设计师的眼里这可能是个设计还原的事故。我理解的设计语言应该有一个完整的世界观,像Fluent Design一样,ta是对自然世界的高度抽象和概括,并不是仅仅为了好看,反观OriginOS,一个系统里二次元和三次元搞起了暧昧,就像初音和擎天柱谈起了恋爱一样让人难以接受。

在交互方面,点击OriginOS桌面的击交互池图标,就能直接在桌面上自由调整交互形式。要知道,以往vivo每款新机都可能更换一套手势逻辑,现在OriginOS把选择权交还给了用户:用户可以按照自己的习惯,在26种不同组合当中选择更适合自己的手势操作组合。

但这又跟锤子的“大爆炸”和“一步”类似,你说这事是个问题吧,但也不是那么大的问题,导致费了大心思又获得不了市场的局面。

最有意思的莫过于双系统并行了,OriginOS和Funtouch可以自由切换,有点像我做设计不知道哪个方案更好事出了灰度大法一样。这种做法无疑让我觉着整个OS团队对自己作品信心的折扣,既然是自己认为最好的,那又何必在意批评呢,放松一点,大胆一点。
不过吐槽归吐槽,不足归不足,vivo能有觉悟来下定决心搞搞系统这事还是值得鼓励的,明显可以看得到细节上下的功夫,也明显可以感觉vivo是从用户体验的角度出发,尽量不让APP绑架用户,最大化的把刚需搬到你能看得到的地方,所以还是要给vivo一个赞!今天的发布也才是第一步,相信未来OriginOS可以做的更好!
文章来源:优设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
蓝蓝设计的小编 http://www.lanlanwork.com