弹窗是我们平时在设计APP时候绕不开的一个元素,选择合适的弹窗形式,是我们需要多加思考的地方,避免变成只会完善产品原型的线框美工。
弹窗是我们与机器界面进行互动的一扇窗,它是一种用户与产品直接对话的方式,它可以传达信息,反馈状态以及引导用户操作。弹窗分为两种类型:模态弹窗与非模态弹窗(有些地方可能翻译为无模式窗口)。

模态弹窗
用户需要先与其进行交互,才能继续操作。也就是说它是强制性的,用户无法忽视它的存在。确保人们收到关键信息,并在必要时采取心动。
非模态弹窗
存在一定的时间限制,通常用于系统反馈,用户无需对其进行回应。

1. 对话框 Dialog / 警告框 Alerts

出现在需要打断用户操作的情况下,可以大致分为信息下发(被动)例如:版本更新,消息通知,运营广告等。信息提交(主动),例如:修改信息,登录注册等。

通过上面几个案例我们还能发现几个特点,按钮可以通过差异化设计引导用户去点击(例如美团的版本更新),运营类弹窗一般更注重视觉冲击力,且刻意将关闭按钮弱化远离弹窗主体,背景蒙版颜色更深一点,营造更强的沉浸感。对于承载输入功能的弹窗,需要注意键盘弹出后的位置。类似系统功能的弹窗,比如清理缓存可以考虑直接调用平台的系统弹窗。
2. 浮层 Popover / Popup

通常在用户进行交互后出现,比如常见的下拉菜单,下拉弹窗等,更加强调弹窗的从属关系。(在腾讯ISUX腾讯文档的文章中使用了模态浮层与非模态浮层的概念,有兴趣可以去看看)。

同样都是下拉弹窗,但是很多产品有着不同的处理方式,微博通过暗色系弹窗来明确区分弹窗内容与背景内容,钉钉通过加深背景蒙版来突出弹窗内容,大众点评只使用了淡淡的投影,去掉了背景蒙版,使得弹窗内容与背景内容对比无法拉开,在实际体验中相当影响用户的识别效率。
3. 操作栏 Action bar / 操作列表 Action Sheets / 操作视图 Activity Views

跟浮层有点类似,也是通过用户的主动交互后唤出的功能菜单。通常出现在屏幕下方,占用屏幕比例较高,为了方便用户使用,底部会放置取消功能。(Action Sheets和Activity Views是IOS官网规范中的叫法。)

这种类型的弹窗最常见的场景就是分享模块,比起其他的模态弹窗,它能够承载更多更丰富的功能(多为选择项功能)。支付宝和微信公众号分享算是最标准的Action Sheets,为了减少用户不必要的记忆负担,弹窗高度限制较低,露出更多的背景内容协助用户记忆。
4. 卡片 Sheet

Sheet是出现在IOS人机交互指南中的一种模态窗口,形式为一张从底图出现的卡片,几乎覆盖了全部的原页面。但是未覆盖的区域也会使用暗色蒙版来帮助用户记忆暂停的任务。因为它支持上下拖动,所以比起浮层,它能够承载更多的复杂信息内容,常用于一些表格无法承载的复杂任务但又非沉浸式的情况下。

比起Action Sheets,Sheet的屏幕覆盖率更高,且更多时候承载的是信息录入型功能。Sheet需要顶部标题告知用户当前所处步骤信息,通过底部卡片形式的叠加让用户感知当前处理的任务流程为主流程的分支任务。
5. 其他补充

随着交互体验与产品技术的不断发展,如今的设备都能承载越来越多复杂精细化的模块。所以渐渐有越来越多特殊的弹窗形式。(底层逻辑是互通的)

例如网易云音乐的分享使用了沉浸式模态,多个弹窗组合的形式,还有动效引导,以此来承载自身丰富的分享形式。IOS桌面使用聚焦类型的弹窗菜单,帮助用户进行视觉聚焦。
1. 提示框 Toast

常见用于反馈用户的操作结果,反馈应用的状态改变,一般持续2s左右便自动消失,可能出现在任何位置。(不能通过主动滑动关闭)

目前最常见的场景就是各种刷新反馈信息,一般来说存在感都比较弱,比如案例中的知乎,B站和INS。比起B站和INS,微博和知乎都在其中融入了自己的品牌特征:主题色点缀,虽然只是个小细节,但是对用户的品牌感知能起到潜移默化的作用。
2. 提示对话框 Snackbar

Snackbar最早是出现在Android的一种弹窗形式,不过现在很多IOS端产品上也会出现。它有点类似Dialog和Toast的衍生,很多时候像Dialog一样可交互,有时候又像Toast一样有时间限制。通常出现在屏幕底部,由页面底部向上滑动出现,向下滑动消失。

由于目前手头木有Android手机,所以截了Material Design的官方说明案例来帮助理解。主要强调了两个点:1.不要加Icon,2.只能有一个操作项;因为snackbar及时不操作也会消失,所以比较常见运用与工具类产品,需要保持操作的连贯性。例如邮箱类产品,用户删除了邮件,snackbar可以及时反馈删除成功的状态的同时提供撤销的操作。
3. 透明指示层 HUD

HUD是出现在IOS端常用的一种非模态类型,最早出现在屏幕中间,由于容易影响用户的沉浸式体验,所以在IOS13版本中对HUD进行了边缘化调整。

对比左侧与右侧的HUD就会体会到为什么早期会被那么多人吐槽,特别是在游戏类的沉浸式应用中,很容易破坏用户的体验。
1. 展现形式
展现形式核心是分场景,一些偏向系统报错考虑使用最简单系统的弹窗展现形式,运营广告之类的可以通过特殊的设计手法来吸引用户。但是不管怎么做,一定要让用户懂得,这是一个弹窗。非模态弹窗一般多以最简单的形式出现,避免传递状态信息时干扰用户的关键信息获取。
2. 按钮模态弹窗一般情况下只放置1-2个按钮,信息告知类型的放个“确定”,重大决策类型的放个“确定”“取消”。比较特别的是权限请求弹窗,可能会有多个按钮。现在很多运营广告为了曝光率会将关闭按钮放在边边上,对于用户体验上来说相当的不友好,但是对于运营数据上来说可能会很好看。
3. 动效因为弹窗承载文本量有限,得利于设备技术的发展,现在越来越多的产品会在模态弹窗中使用动态的形式传递信息,例如很多产品的功能引导。对于非模态弹窗来说,由于本身存在感较弱,动效运用于合理顺应用户的视觉动线,例如你下拉刷新后,一般刷新反馈弹窗都是出现在用户当前的视觉聚焦点。
4. 时机频率把握好弹窗出现的时机和频率
模态弹窗会直接打断用户的操作状态,一般只有在不可逆,或者操作会造成严重后果的情况下出现。但是在一些特殊的商业需求下,比如运营广告,那就得权衡用户与商业利益之间的关系了。非模态弹窗的话更注重出现的时机,反馈一定要足够及时,这样才能不会让用户在操作中产生疑虑。
5. 文案表述
由于弹窗的信息承载量非常小,所以一定要用最精炼,恰当的表述来告知用户信息或者当前状态,可以考虑使用“动词+名词”的组合短语,例如“删除照片”“取消订单”等等。特别是非模态弹窗那种会自动消失的,文案字数要更加注意(可以考虑增加一些通用icon颜色辅助表达,比如正确使用绿色打勾)。
6. 输入内容
很多弹窗承载着表单输入的任务,然而弹窗并不适合过多的表单输入,特别还有一些多到需要下拉了- -如果需要用户填写很多表单,乖乖跳转新页面吧。况且弹窗本身出现就已经中断了用户原有的操作,还要填一大堆东西的话。。(除了IOS的Sheet,它的出现就是IOS官方为了解决常用于一些表格无法承载的复杂任务但又非沉浸式的情况。)
由于目前手头目前没有Android,所以截图案例都是基于IOS端,下次有机会继续修改更新。不过目前来说两端很多交互形式越来越趋向共通。
借由这篇文章开了“设计控件”系列的坑,接下来会继续学习与分享其他的设计控件相关知识。包括之前的设计原则系列,也会继续分享设计心理学法则等等。最近一直在思考自己的学习框架,除了设计基础原则,设计控件外,还有设计模型以及设计工具等等。坑已挖好,接下来就靠自己一铲子一铲子去填了。
文章来源:优设 作者:Chinn
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
通过阅读“地图基础知识及通用设计原则”,相信大家已经对地图及其设计有了一定认知,本篇我们来了解下如何实践。
Part 1. 上篇要点回顾
- 核心设计原则
符合制图学和公众认知
保证识别度
清晰有层次
细分地图模式
具有品牌特性
- 元素分类
点元素:地名、POI等
线元素:道路、地铁线、水系线、铁路线、航线、边界线等
面元素:陆地、草地、湖泊海洋、AOI等
*名词解释:POI, Point of Information的缩写,即“信息点”。一个POI可以是一栋房子、一个商铺
*名词解释:AOI, Area of Interest的缩写,即“信息面”。指的是区域状的地理实体,如医院、小区等
Part 2. 设计背景
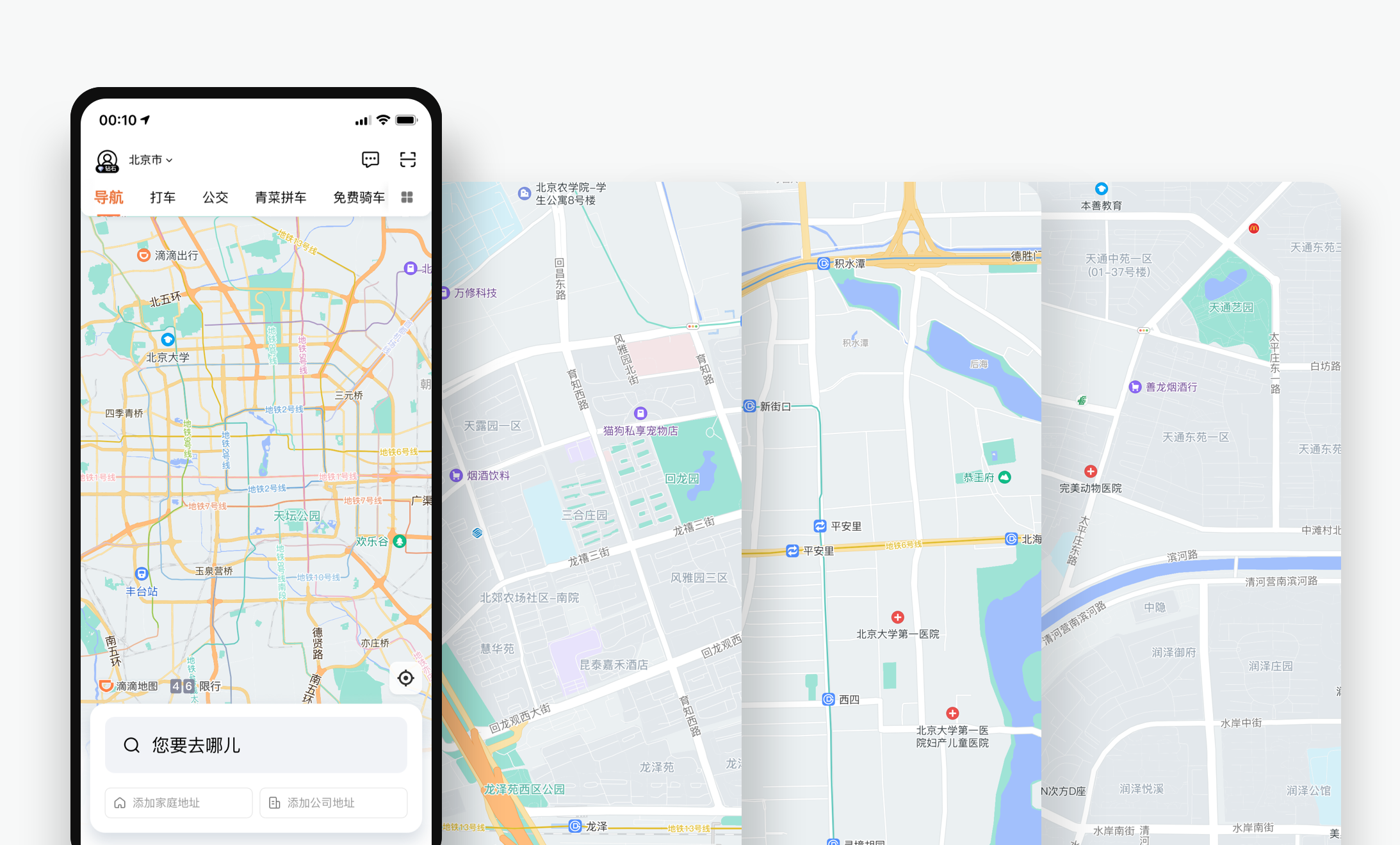
为了实现“让出行更美好”的使命,今年乘客端新增了自驾导航。地图贯穿了该产品的全流程,且首页、路线规划页、导航中等场景用户需求都不相同。然而已有的模式,从配色到信息展现,都不符合首页地图的场景需求,于是需要重新设计。
以下详解设计过程。
Part 3. 设计落地
- 设计关键词推导
根据自驾导航的目标,拆解出了首页地图的设计目标:
构建适合自驾场景的浏览地图
提升地图体验与设计品质,提高用户满意度和好感度
打造具有滴滴品牌调性的地图
用户需求及习惯表明:在首页主要是明确自身定位、查看其他位置信息,且视距基本是手持距离。那么“构建适合自驾场景的浏览地图”关键点就在于识别度,更好的展示重点信息,保证用户读图效率。
“提升地图体验与设计品质,打造具有滴滴品牌调性的地图”的目标,可以通过视觉手段实现。在浏览场景,用户使用地图的时间不固定,为避免长时间浏览产生疲惫感,地图配色需要更舒适,对比度也要适中。这点也与自驾导航整体的设计关键词“轻量”不谋而合,于是推导出了关键词轻量化、品牌感。
- 设计地图方案
明确设计关键词后,开始着手设计。关键词中的轻量化、品牌感基本上决定了这款地图的调性,识别度则重点影响信息展现。上篇提到,设计时可以把地图元素拆分成点、线、面三类,按照由大到小的顺序设计,即先确定配色,再设计文字图标等信息,以免元素过多互相干扰。
1、设计整体配色
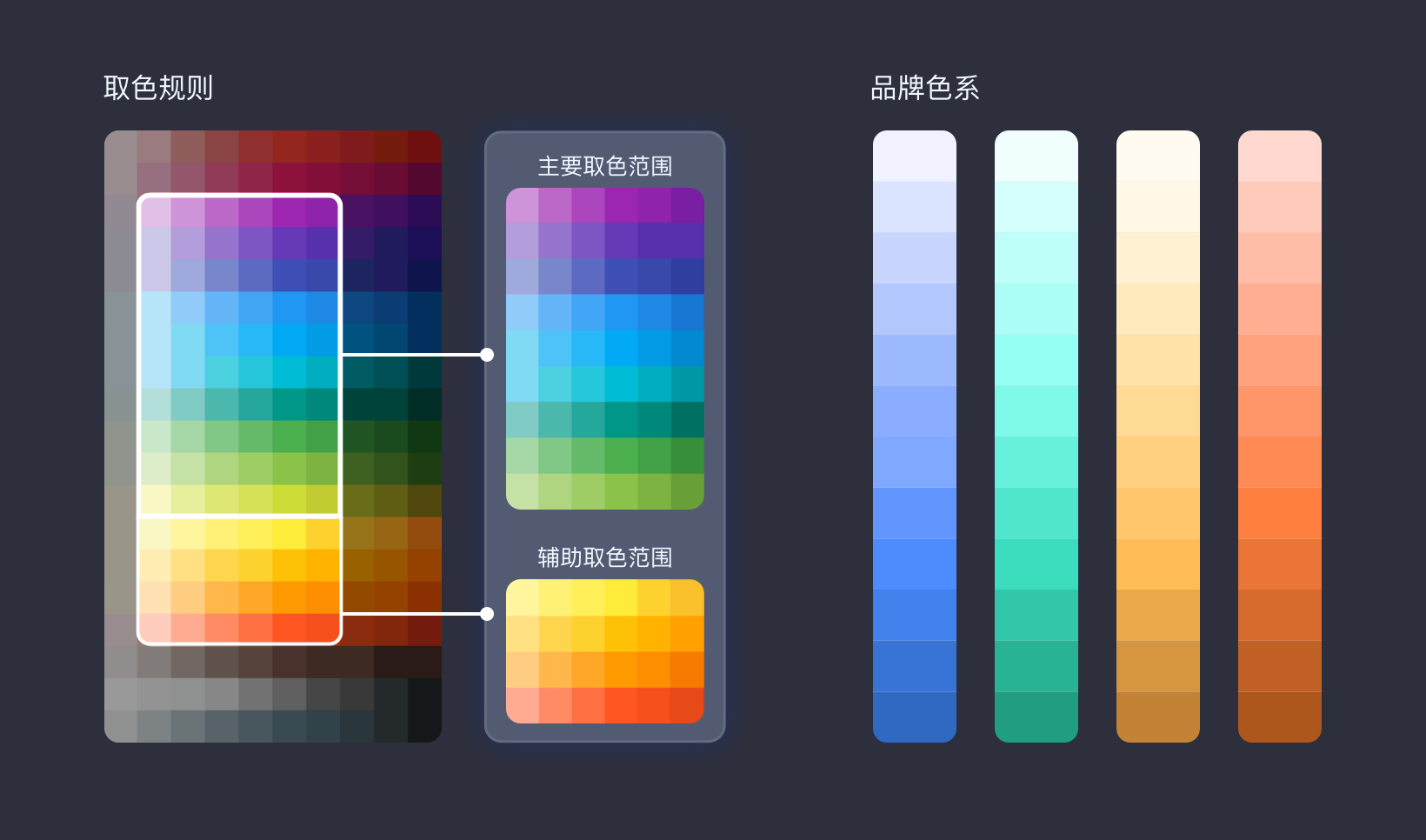
轻量化:传达轻量化的感受需要控制取色范围,于是我们制定了颜色使用规则(下图)。
色相:以冷色为主,医院(红色系)等具有公众认知的颜色可除外;颜色从品牌色系中选取
明度:限定颜色的明度范围,选取中间-略高的部分,平衡颜色对比度
饱和度:避免使用高饱和度的颜色,保证配色的舒适感
通过分析颜色,我们对传达轻量化的感受有了大致的把握。那么品牌感如何体现呢?
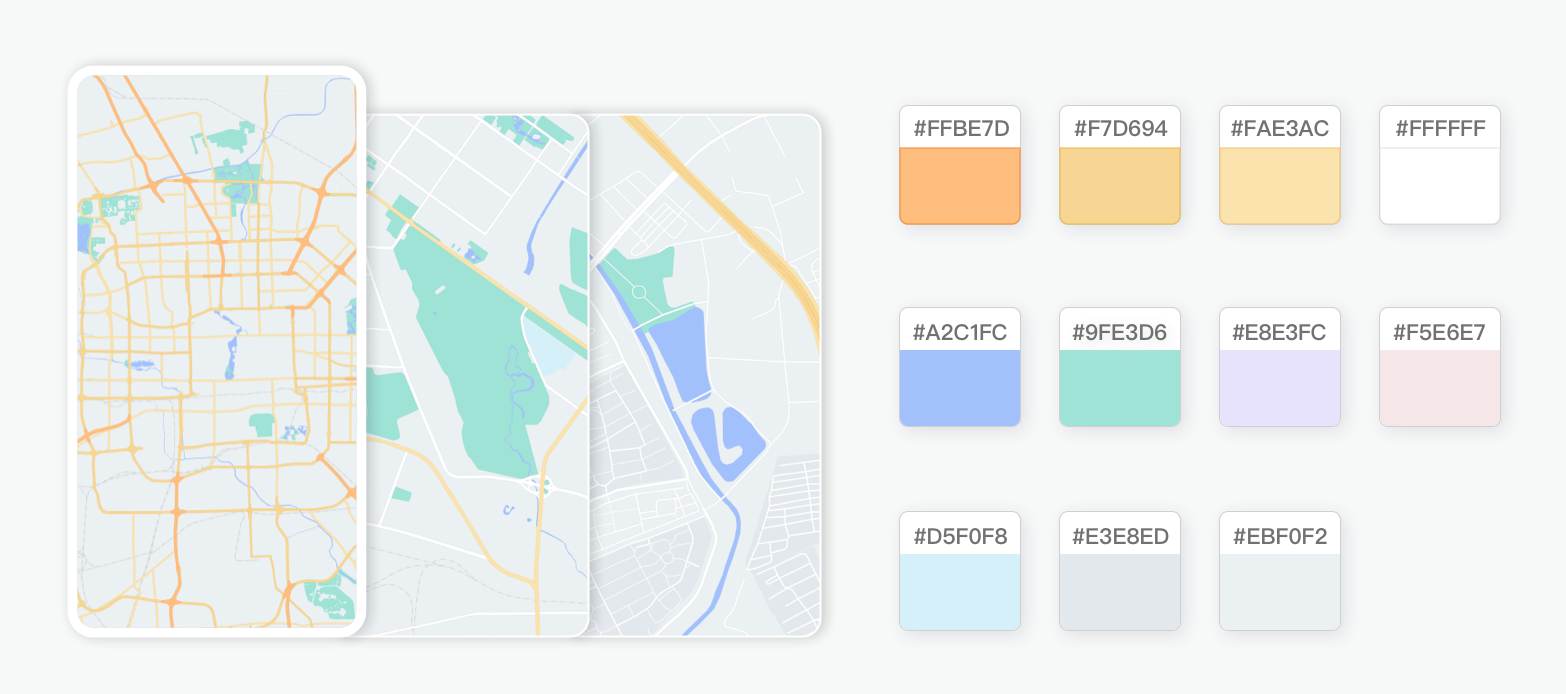
品牌感:具有品牌调性的地图能更好的融入产品设计风格,也能够区别于竞品,这在滴滴全流程的设计中都十分重要。在地图上我们主要用颜色及图标绘制表达品牌调性。
颜色:结合轻量化的用色规则,从品牌色系中选取,使地图配色与其他组件更加融合
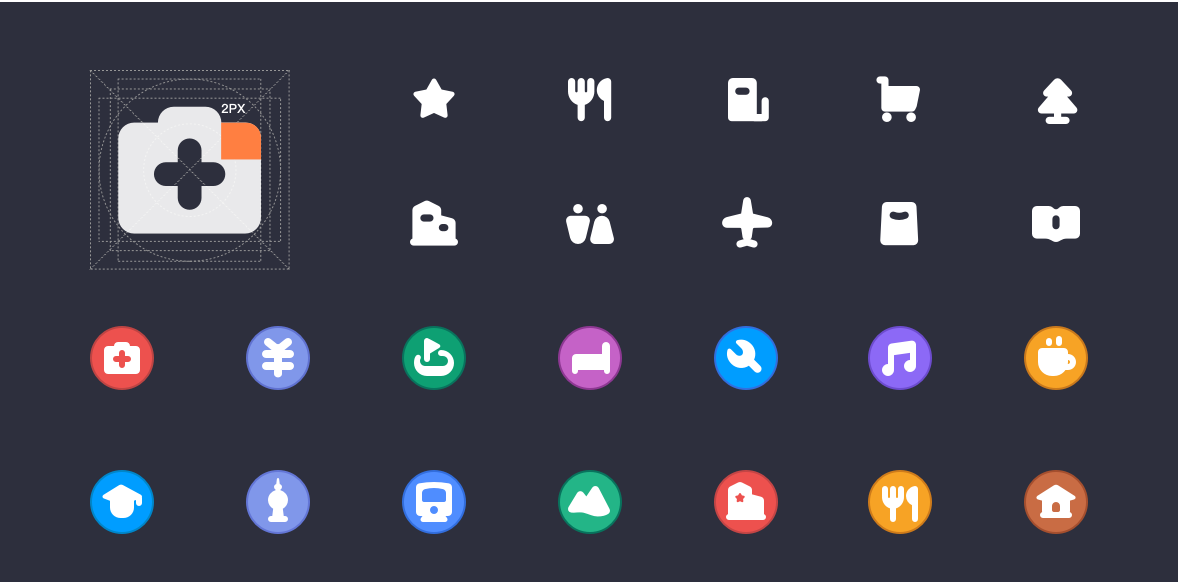
图标绘制:沿用滴滴设计规范中的图标绘制语言,如圆角、简单形状等,拉齐视觉感受


最终根据“轻量化”和“品牌感”这两个关键词,设计出了地图配色的效果图。

2、设计地图信息
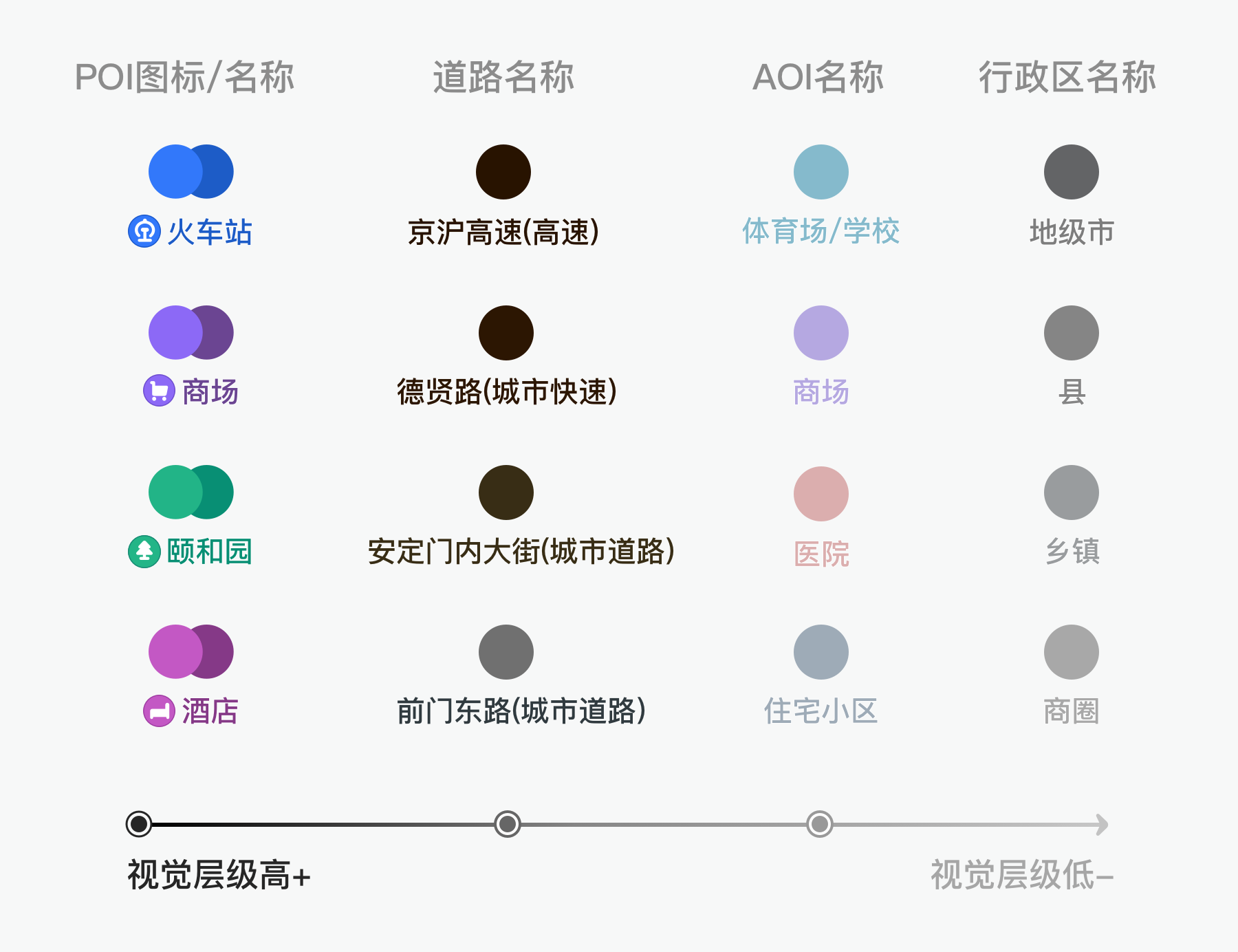
配色确定后,即可开启POI图标+文字、AOI文字、道路文字、以及各类行政区划文字的设计。
识别度:设计地图信息时,保证基本识别度的方式,可通过文字颜色、字号大小、图标绘制等实现。但是要做到清晰有重点,就要关注信息间的层次感。
以POI信息为例。回顾下此时的用户需求:了解自身定位、查看其他位置信息。从这点可以锁定第一展示优先级应为POI——地图上定位最精准的信息种类。而已有的图标识别度较弱,无法满足需求,于是我们进行了重绘。通过用色表达图标类型、首选有公众认知的载体作为表意、增强颜色饱和度及对比度,搭配文字颜色,从视觉上把POI信息提升至第一顺位。
用同样的方法,根据重要程度,通过设计拉开了信息的视觉层级:POI>道路名称>AOI名称>行政区划信息。

3、整体调整
在完成了配色和信息设计后,我们需要整合所有元素统一调整。此时,通常会出现元素互相干扰的问题,我们可以回归到场景需求中解决此类问题,按照信息的重要程度调整,最终形成完整方案。

Part 4. 设计验证
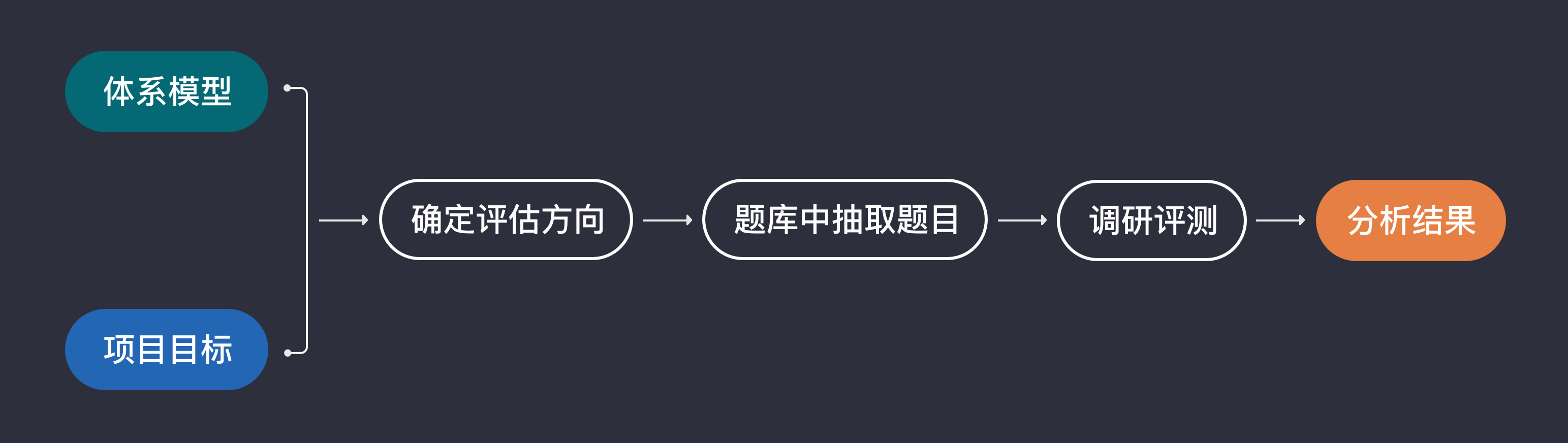
地图方案落地后,我们会关注设计品质的验证。由于地图的工具属性,验证其设计品质及用户满意度一直是行业内较困难的事情。地图既是一种图形语言,又承载了大量的信息,且需符合场景需求,要验证的内容非常多。因此我们建立了地图评测模型,从美观度、识别度、读图效率等多维度进行评测,量化地图设计品质。
通过对自驾导航首页地图的两轮调研,我们回收了大量有效结论,如用户对道路等级的关注程度、如何使用AOI信息等等。新版地图在美观度、识别度等方面均得到了用户的认可。
了解用户的声音,能更好的帮助我们深耕地图设计领域、全力推动地图体验优化。

Part 5. 未来形态畅想
当前科技发展迅速,近些年出现的HUD、AR等导航,用现实世界的画面代替了地图,不需要转换思维、记忆地图语言,让人与世界的连接更轻松便捷。我们不妨顺着这个趋势大胆的畅想一番,在未来的某天,世界的数据会植入我们脑中,不再有陌生的地方,现有的地图形态也许会消失,因为它就在我们脚下。
文章来源:站酷 作者:CDX创意设计中心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
精美的天气app赏析
--手机appUI设计--
--精美的天气app设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
今天为大家带来的文章是「地图标签」设计。很多App会内嵌地图功能,这些地图的功能相对简单,更多是起到查看和引导的作用,但在产品中又不可或缺~
除了常见的地图类App,还有其他很多产品会根据使用需求嵌入地图功能,通过在地图页中添加引导性的交互标签,让用户了解所处的位置或者导航路线。
如何保持地图页面与产品风格统一,同时又方便用户使用呢?通过系统化的方法可以快速实现地图组件的选择和归类。
1. 图标
地图上只标记图标,这种呈现方式能地显示地图上的信息,减少内容遮挡,也是在设计中首先要考虑的类型。

2. 文本
如果地图上标记的内容没有合适的图标能展示出来,可以直接利用文本来描述。

3. 图标和文本
随着地图的放大缩小,气泡信息的详细程度也会发生变化。地图放大时将图标和文本相结合可以显示更多的信息,而缩小时只显示图标。

4. 图标、文本和注释
图标,文本和注释相结合的形式虽然能显示更多的信息但是需要谨慎使用,因为气泡的尺寸太大会遮挡地图的内容,反而影响使用。

只有当气泡内容能显著提升用户体验时,才使用这种类型。

大多数场景中,地图组件的底部会有一个突出的箭头,用来标记确切的信息或地址。
考虑到后期开发的难度,箭头的位置应始终位于组件的中间。另外如果一个页面中有多个地图组件,可以将箭头调整到顶部,防止发生重叠。

1. 颜色
组件的颜色比较灵活,默认情况下是白色,但可以通过改变背景色来匹配品牌色。
颜色通常出现在图标后面用来强调信息,如果没有图标可以把整个气泡组件都填充上颜色。

根据背景色的不同,文本和图标尽可能使用黑色或白色,减少对内容的干扰。

2. 状态
地图气泡尺寸的大小根据点击需求确定。白色轮廓加上胶囊形状让用户能够快速识别出可点击的对象,选定后气泡颜色会反转。

3. 内容缩放
组件基于地图缩放级别和缩放速度展示不一样的动画效果。

如何判断设计出来的组件是否适合用户使用?组件需要怎样设计才能适用于不同的使用场景中,有没有统一的规范?
1. 组件状态
面对不同场景中的组件,提供多种状态:重叠、可见、收缩、聚类、分离。

2. 密度
地图中至少要保持40%的内容是始终可见的,这样用户可以明确位置信息,防止产生误操作行为。

利用聚类功能将相邻的气泡组件合并在一起,通过数字显示包含的内容,这种形式利于用户理解和操作。
3. 易读性
易读性在地图中很重要,例如用户手持使用手机时组件中的字体为15pt,当用户驾驶导航时组件的字体会变为24pt。

另外还要考虑语言的选择对组件的影响,最好避免在气泡组件中使用长串字符,以防止地图中的信息被遮挡。

如果必须要显示长串字符,需要把气泡组件的尺寸水平拉长至地图尺寸的75%,然后换行且最多只能显示两行文本。
在开始设计地图UI界面之前,有必要花费时间了解地图组件的样式、类型和可用性指南。
通过这些信息可以帮助设计师更快地确定方向,从而设计出清晰美观的地图界面。
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
的App类别是游戏,而健康&健身几乎没有进入前10。2020年虽是艰难的一年,但它提供了很多机会,可以为移动应用市场引入一种新的经济回报和有意义的医疗解决方案,直接影响人们的健康行为、并帮助他们生活得更轻松、更愉悦。
为此,你需要一个功能强大的App,因为如果不能运行的话他就是无用的产品。但是这种强大的功能还需要通过设计来将它呈现出来。一个优秀的医疗App设计将医药类App最重要的细节呈现出来,并引导用户使用,以及建议用户接下来如何操作,最终完成必要操作。
一个App能凭借自身成为一个的客户开发工具和公司的核心产品。对于与健康或医学相关的产品,UI/UX设计更为重要。
呼吸监测应用程序-作者: George Frigo
在这篇对设计师和公司都有帮助的文章中,我们将探讨一些医疗App设计中的最佳实践是如何发挥作用的。
医疗类应用类型
值得注意的是,“医疗保健App”是一个多方面的概念,包含了大量与健康和医学相关的数字产品。
这里有很多类型的医疗类App,包括:
医疗专业人员远程病人会诊的App(远程医疗)
电子病历App(EMR)
记录和管理患者生命体征的App
提醒患者服药、锻炼等的App
医疗计算App
提供医疗信息参考的App
健身和运动类App
健康的生活方式和健康App(每日饮水量、睡眠管理等)
这似乎是一个过于宽泛的主题(例如,将卡路里计数器app与医学教育解决方案相比较),但是也有一些通用设计经验可以使得医疗健康类App更、让人们有办法得到他们想要的。

医疗应用程序作者: Victor Nikitin
如何为医疗健康打造移动应用
即使一个App不是企业的主要产品,它也有可能产生巨大的价值。例如,如果它是一个医疗办公室的配套应用程序,它可以减轻员工的负担,为客户提供信息和服务。如果一个健康App是企业的主要产品,比如健身或冥想应用程序,那就比较危险了。有时候,健康App的缺陷是人们放弃使用这些App的原因。
为了避免这种情况,我们来看看医疗App设计中的一些最佳实践技巧,以及它们如何帮助App聚焦、直观和快速。

医疗保健: Anatoly
调研—成功的第一步
在设计原型应用程序界面之前,你需要知道谁是你的目标用户,以及他们的地理环境、社会经济背景和心理特征,毕竟没有产品可以迎合每个人。用户的兴趣和能力决定了他们如何与软件互动。所以解答以下问题将有所帮助:
谁是你的目标人群?
他们喜欢什么?
怎么样的app他们每天都会使用?
使用目的?
通常,医疗健康软件要么被患者使用,要么被医生使用(如果我们将生活服务类软件的用户也计作患者的话)。这两种用户的需求在功能和UI设计上都有不同。因此,医务人员通常需要快速获得某些数据项:EHR/EMR(电子健康档案/电子病历),药品规格标准,诊断和治疗建议,参考资料等。然而患者需要的是尽可能精简的、易于理解的信息项。因为这一群体中有相当一部分老年人或者有某种特殊障碍。
只有进行了恰当的用户调研,得出了相应的结论,设计师才能继续医疗健康软件的真实有效的设计。

Chahua的健康管理软件
细化明晰每个案例
医学对普通人来讲是复杂的学科,最好的方法反而是将医疗健康设计得相对简单,以安抚用户并让他们保持专注。
“世人总将事物搞复杂,殊不知,简单才是至理。” ——Richard Branson
想要给人留下深刻印象,将医疗UI设计得过于详细是没有意义的,最好的是界面和逻辑易于理解,即使软件是专为医务人员设计的(当然,不要居高临下)。

医疗App/档案和活跃度-作者: Igor savalev
设计医疗健康软件的UI,提供有益的新用户引导流程,使界面可直观理解。否则,用户会对糟糕的体验失望,甚至等不到进入核心功能就会退出。
所有相关方,不管是医生还是患者,都会喜欢清晰极简的软件,这样,你就不需要让用户学习如何操作软件,这对医疗机构来讲是个解决办法,他们已经习惯了这些事。
帮助用户稳定发现功能,循序渐进地给予指导。以用户引导流程开始,将app中每个动作划分成可处理块,一次提供一个操作说明。
使用恰当的颜色(更进一步)
利用被动输入和自动补齐功能限制用户必须输入的信息的数量,调整键盘,动态验证字段值。这篇文章里还有更多表单设计相关。
所有医疗信息都得由拥有一定学历和专业知识的专家提供,否则,这些内容要么不完整,要么包含错误,这在医疗健康中是不容允许的。

医务人员使用的医疗软件-作者: yurig
功能的重要性(及特色)
医疗保健应用程序的特性和功能类型取决于它的用途和目标用户。例如,医疗中心的应用程序需要一个账户,病人可以在那里查看他们的就诊、推荐和预约记录。如果没有安全加密的视频会议和通信功能,远程医疗应用程序就毫无用处。
与其他一般APP不一样的地方,“首页”是医疗类的app的主要功能的位置。先来回答一个问题: 为什么有人使用您的应用程序(或类似的医疗类App) ,如果一个人访问一个应用程序来记录或接收一些信息,联系医生,检查他们的进展等,这个功能都放在“首页”上?
呼应前面的观点,就是避免过多功能同时出现时的混乱。不可否认,这种情况在传统的医疗类App中更为常见,这些应用程序有时候会分散注意力,不断添加新的和新的功能,直到只有资深的用户才能理解并熟练使用。
根据二八定律的法则告诉过你,80%的用户倾向于使用不超过20%的功能。区分优先次序,决定哪些功能对用户最重要。

医药应用App作者: Manoj Dalvadi
导航的研究和鉴赏
清晰的导航结构是医疗应用程序用户界面设计的骨干必需组件。没有它,这个App将会不再受欢迎。导航代表和易用,因此从用户的角度来看是有价值的。一个医疗专业人士需要一个能辅助工具,因为他们已经有太多的时间花在处理EHR(电子健康记录)上了,【类似国内的病历本】。
经斯坦福医学院进行的调查发现,医生花在每个病人身上的时间中,有62%的时间花在EHR(电子健康记录)上。如果设计的导航不够,那么这个App就没有任何使用价值。就算病人目前在使用导航的频率很低,但他们也不会乐意看到混乱的导航而放弃二次使用的机会。
重要的导航信息应放在屏幕上显眼的地方,并根据要求提供详细信息。有一个“三次点击规则”说系统的设计应该使任何信息都可以在三次转换中使用。如果用户在三次点击之后找不到他们想要的东西,他们可能会感到沮丧,放弃他们原本要做的任务。
目前采用标准的应用程序导航有:
-汉堡菜单
-标签栏
-导航抽屉

医疗应用-作者: Alex Samofalov
色彩的运用方法
一般来说,应用程序的颜色选择取决于目标用户和应用程序的主题来决定。
医疗保健应用程序的设计通常是在中性色调与流行的冷色调的蓝色和绿色,白色为背景。在大多数情况下,设计师这样做是为了达到某些效果: 利用舒缓柔和的颜色与医疗保健行业的共同联系,缓解焦虑,增加可信度。所以你很少能看到明亮的红色或黄色在医疗类App的界面。

蓝色为主的医疗类App,作者Adam Sokoowski
然而,考虑到医疗软件的通用性,在颜色的选择方面没有特别的限制。要考虑到的是,应用程序的整体外观应该创造一个积极的印象,而不是引起担忧,恐惧,或其他不良情绪的感觉。
例如,下面这个健身应用程序的深色调的设计看起来很漂亮,也不过时:

深色为主的医疗类App
健康与锻炼应用程序-作者: Saepul Rohman
或者用明亮的颜色来增加一些活力:

移动健身应用-作者: Michal Parulski
追求个性
移动App的个性化设计是近年来最显著的设计趋势之一。某些功能需要适应特定的用户模式。
这样设计的目标是帮助用户更地利用App解决他们的问题。这个系统提示了一个人接下来要指示的操作,否则这些可能会被忽略。要做到这一点,必须识别和分析用户特征,并通过数据跟踪用户的行为变化。就像每个人都有自己不同的身体状态一样,他们也希望自己使用的App能根据他们的身体状态提供相应的差异化体验。即使不是医疗保健行业,也有33% 的客户会因为个性化不足而放弃某款产品。
在医疗App设计中,个性化定制选项有很多: 颜色主题、通知、交互元素、使用 AI 创建个性化推荐等等。
最大化可访问性设计
易访问性设计对于每个App设计都很重要,特别是医疗App。
医疗App的用户通常有不同程度的视力和听力,年龄,身体和心理障碍。医疗App的功能设计需要让不同的用户在使用过程中都有比较好的用户体验。考虑不同用户的局限性,并帮助他们努力克服局限性带来的负面影响非常重要。例如,晕动病患者不太喜欢过多动效。
这并不意味着在医疗App设计中只能有两种颜色,所有的字号都必须非常大,但这确实意味对于医疗App,设计师会面临更多挑战。不过这是一个额外锻炼机会,而不是负担。从WC3的网页内容无障碍指南开始,使用像这样的色盲模拟器。
App无障碍设计的例子: 把主要元素放在拇指区,不要忘记选择改变视图为水平模式,字号需要更大,等等。

色盲模拟器-作者: keithar
积极态度的力量
医学不仅复杂,而且通常让人望而生畏。比较聪明的设计手法是让你的应用看起来和医学毫无关系。这样可以消除人们对医学压力的刻板印象,让用户体验更加愉悦。
比如在用户使用的不同阶段运用积极的文案、有趣的图片、舒缓的颜色或其他元素。医疗App界面设计中的图片和图标需要能够用户调动积极、愉快的情绪,营造一种无痛感和安全感。

冠状病毒APP-作者: Mahdieh Khalili
不要将App设计成网页
在有医疗网站的情况下设计医疗App,老板甚至是设计师可能会将网页页面复制到App当中,这样通常会导致用户放弃使用App。
移动端和网页端的交互存在一定的差异性。手机的物理尺寸比电脑屏幕小。在手机上,我们的任何交互都是通过手指来完成,所以不愿意输入冗长的文案,同时期望产品运行得更快。
在大多数情况下,人们使用网站获取信息,使用App完成工作。此外,App集成了手机的功能,比如加速器和摄像头,使App的设计不同于网页。

健康医疗应用-作者: Grace Saraswati
适得其反
保持吸引力与功能平衡都很重要。医疗保健应用程序必须不能分散用户对其内容的注意力。仔细看看上面的要点,注意好分寸就行。
图形元素、包括动效,应该始终履行他们的使命,即数据输入,并说明微交互的用户与系统,而不是仅仅只为了使一个应用程序看起来很炫酷。
不要过度使用渐变和阴影,只将用户的注意力集中在主要文字信息上。只使用一种字体,你可以通过改变字体的大小和其他特征来改变它,比如斜体、粗体。
多使用简单的配色可以获得更清晰的品牌信息和导航。

健康与活动跟踪互动-作者: Dibbendo Pranto
抄还是不抄?
你可能会在某个时候想,如果觉得抄这个方案有用的话?是不是应该拿一些成功的竞争对手的应用程序复制一份。
其实,照抄其他产品是不明智的行为,因为他们的设计可能很容易就不够好。你最终可能正好抄了竞争对手的错误方案,从而阻碍未来应用程序市场运作。
另一方面,你肯定应该对其他应用程序进行分析,进行竞争对手的研究。一个应用程序应该与用户以前使用其他应用程序的经验相关。如果事实并非如此,而且你添加了太多的原创性,那么使用这个应用程序的用户就会觉得很麻烦,用户也不会容忍“一切都错了”的设计。苹果和谷歌都有人机界面指南和材质设计。
用户把大部分时间花在其他事情上 ——Jacob’s Law
有必要根据你的品牌、服务和产品的具体情况进行设计。好比如一个健身APP与一医疗APP,两者使用方向有很大的差异。所以说必须完全符合目标受众的要求、细节,以及应用程序的主题情况进行针对性设计。

药物提醒程序-作者: Martyna Zielińska
实用性测试
最后,要记住最重要的一点,每个设计师都可以认为这个决定是否合理。他们可能会对应用程序的架构和导航的一致性,深思熟虑的设计,以及最重要的实用价值深信不疑,以至于完全忘记了通过实践进行测试,设计师可以提高他们的同理心水平,更好地感受客户的需求。但事实上,这种陷阱会给应用程序带来很多负面影响。
只有在分析了与用户与应用程序界面交互相关的数据之后,才能得出结论。多进行一些测试将有助于及时地获得反馈,解决应用程序中的所有可出现陷阱一样的场景。
积极的用户参与是成功的关键。在年龄、职业、地理位置、性别、文化和宗教背景等方面,选择尽可能接近目标受众的相关测试对象。越接近越好。让他们执行你的应用程序的主要功能并收集反馈。

病历本App应用-作者: Alex Samofalov
最后
设计不单单是讨论颜色搭配和字体的运用,而是能够带来价值和解决业务问题。健康和医疗类App是一个敏感而富有挑战性的课题,需要特别关注。设计师们一直在努力平衡医疗应用程序极高的安全性和可用性要求与其界面的美学性,经过深思熟虑体验和用户界面设计成就一个很好的医疗类工具,让用户在一个简单和直观的界面的帮助下参与使用。
文章来源:花火圆桌(ID:huahuoyuanzhuo) 作者:Kate Shokurova
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
精美的天气app赏析
--手机appUI设计--
--精美的天气app设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
还有精美的天气app赏析
--手机appUI设计--
--精美的天气app设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
在9月底双十一临近的关口上,淘宝上线了 9.13 新版本,对首页做出了巨大的改版,堪称这 5 年来力度最大的改版幅度。
我们先来简单看看新版本有哪些重要的改进:

如果只是通过视觉角度上来看,新改版必然是比过去的老版本 “清爽” 得多,毕竟精简掉了大量的内容。尤其是两个分页器组件,除了占空间外,实在找不出什么要去点击的必要。

轮播图从顶部撤离和瓷片区进行合并,是一个比较有趣的设定,不仅广告图的面积减少,而且营销推荐位全部集中到一起,使得模块的划分更集中。
现在的首页从上到下的结构即:
如此化繁为简的改造发生在淘宝APP身上,就像看一出浪子回头的感人戏码…
但不要这么容易被结构上的改造欺骗,改版后的淘宝降低了模块的数量,但只是把减少的元素在其它地方呈现。即这次改版的重点——推荐瀑布流。
细心的同学应该都发现了,瀑布流卡片已经出现在了第一屏的底部,即使不用上滚也可以看见卡片的头部了。

并且瓷片区也采用了瀑布流式的双列布局,通过瓷片区白色背景的衬托,这半截露出的图片反而显得越发显眼,越能吸引我们控制不住自己去上滚一下康康推荐了什么东西。
当我们开始浏览瀑布流的推荐内容以后,淘宝夹带的大量私货就进来了,我们来统计下总共有哪些类型:

实际的卡片类型,可能还不止我罗列出来的这些。这个本来是用来推荐商品的列表,已经演化成一个聚合了算法推荐内容的 “巴别塔”。
而其中最重要的商品卡片,甚至也不能直接点击就跳转到商品详情页中,而是添加了一个中转页面,进一步根据算法推荐相关商品,能直接跳转进详情页的少数商品卡片,应该是有做广告投放的定向导流。

这样改版后的目的,不难分析出目的是为了进一步增加用户 “逛淘宝” 的几率和时间,让本来打开应用就搜索—购买—关闭一条龙的用户,也会不自觉陷入信息流的海洋中去。

可能很多人会觉得,难道不应该让流程更短,购买步骤更容易,才符合优秀交互设计的定义嘛?
下面我们就做一些具体的分析吧!
对于一个商业应用来讲,交互不是为了无条件迎合用户的,虽然无论是 UX 还是 UED 的概念里,都爱强调用户至上论,体验为王之类的。但是…
1. 商业诉求 > 用户体验
只有在用户量高速扩张,商业目标是需要用户获得良好体验、口碑的情况下,用户体验的重要性才和大家在童话里了解的一致。更多的时候,是产品想喂用户吃金坷垃时,我们要想办法让用户心甘情愿的吃下去并快速成瘾。
淘宝通过不同的方式获取了大量用户的数据,资料、喜好、购物倾向等等,在庞大的商品数支撑下,可以通过算法给你推荐无穷无尽的商品,总有你会感兴趣的部分。

只要增加了信息流的曝光次数,不要让用户那么快完事,过早的陷入剁手的悔恨,抽起事后烟……
那么他们就会被这种简单的产品形式俘获,做多巴胺的奴隶。抖音是这样的、微博是这样的、知乎也是这样的。为什么一个购物应用不想着最快的方式促成交易,而是让用户在里面绕圈子,原因也只能有一个 —— 流量。

大家都知道双十一将近,各家电商平台作妖时间又到了。但这两年的电商行业已经发生了巨大的改变,那就是直播、短视频带货形式带来的变局。
这两年,以抖音、快手为代表,兴起的短视频、直播带货风潮,已经成社会的热门话题,薇娅没事就在综艺里和爱豆们一起带货,李佳琦身体有恙上微博热搜,罗永浩靠带货上演 “真还传”……

本来,购物方式的多元化,对于大型平台来讲是非常有帮助的。无论是十几年前就开始出现的社会化电商平台、返利网、或值得买,都可以促进电商行业的繁荣,促进平台和整个产业链的发展。
但是,直播、短视频的兴起和过去的这些行业全部不一样,它们本身并不依附于电商平台,但却拥有海量的流量和用户基数。而当这样的流量引擎在变现问题聚焦在电商时,直播和短视频头部平台就有了和电商平台们叫板的资格。

2. 直播电商规模,不算短视频
主流的数据预测报告中,20年的直播电商规模都会达到万亿级别,直播电商的高速发展是没法阻挡的大趋势,它的发展会抢夺存量用户的注意力,有大量的用户购物逛商品,不在淘宝APP内,而是通过其它平台转化,再进来下单,或干脆在外部下单,这是绝对不能被容忍的。
所以淘宝不仅要紧跟趋势,也要对抗外部的竞争,在今年加大对短视频、直播的投入,也就顺理成章。根据淘宝研究院的数据,过去三年直播带货的规模增长在 150% 以上,是全球增长最快的电商模式。

同时,双十一的直播观看用户 18 年为 1793 万人次,19 年为 4133 万人次,同比增长 131%,对比 618 数据,毫无疑问今年肯定也会保持的增长。

并且前几年淘宝双十一喜欢玩的病毒式推广活动成效已经越来越差,再让用户去集福,首页上增加一大堆烟花缭乱的游戏和活动,已经不能再帮助双十一获得快速的增长了。
所以今年,淘宝在国庆前,上架了首页新版本的设计,在应用形态上押宝信息流的算法推荐机制。不仅要开始改变用户使用淘宝的习惯,也在为后续的双十一做预热,相信届时会有大量的直播内容露出和短视频推荐。
至于还有什么新花样或杀手锏还没秀出来,我们就拭目以待吧……
文章来源:优设 作者:超人的电话亭
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
苹果在2019年6月发布的iOS13中增加了“黑暗模式”,用户打开“黑暗模式”后,应用界面将会变为深色,随后Google Android 10的发布同样搭载“黑暗模式”。为了适配系统,不少APP纷纷推出了深色模式。
使用OLED屏幕的设备,在纯黑色下可以有效降低耗能,进一步延长续航时间。除此之外,深色模式还可以有效解决OLED屏烧屏、费眼的问题。小摹对几款常用APP的深色模式进行了体验,并为大家分享我的体验感受。从这些案例中,或许我们可以找到深色模式流行的原因。
微 信

深色模式是一种可以降低视觉疲劳且有助于用户专注的全新外观。与传统夜间模式最大的区别是,深色模式不仅保证了弱光环境下的体验,在强光下仍具有可读性。
虽然深色模式也被叫做暗黑模式,但并不代表要将底色变为纯黑。如果使用100%的纯黑底色,长时间阅读时,反而会造成眼睛疲劳。微信的深色模式里,聊天背景及主页面底色采用的就不是纯黑,而是深灰色。
此外,纯黑和纯白的高对比度也会造成视觉疲劳,因此微信的深色模式中,使用了浅灰色作为字体颜色,既能保持清晰显示,又降低了对比度,减轻了用户的阅读负担。如果设置了聊天背景,聊天背景图片也会自动调暗,便于阅读。
虽然整体色彩加深,但微信在设计时仍保持着清晰的层次。比如置顶聊天窗口的灰色会比其他窗口稍浅,聊天消息的标题和摘要也采用了明度不同的浅灰色来区分层级。除此之外,微信的彩色线型图标在黑色背景上也变得更具科技感,颜值提升了不少。
微信的深色模式除了可以帮助用户缓解夜间视力疲劳外,在白天使用也几乎没有障碍,总体来说,体验感觉较好。
Q Q

如果说微信的深色模式更加注重颜值,那么腾讯旗下的另一款社交工具QQ则更加注重用户的深夜阅读体验。
首先,微信在切换深色模式时,需要重启软件后才能生效。QQ在切换夜间模式时,则采用了一个平滑的渐变过渡,让用户可以快速适应场景切换。其次,为了减少夜间光线对人眼的刺激,QQ降低了信息与背景的对比度,对用户头像等图片增加了遮罩,使其在弱光环境中看起来更加柔和。
当用户开启夜间模式时,还会有一个设计彩蛋:部分图标会根据模式切换而改变。如消息图标会从笑脸切换为休息的状态,这种具有趣味性的设计,也会拉近用户与产品之间的距离。
豆 瓣

普通模式下的豆瓣APP背景色为纯白色,白天看偶尔都觉得有些刺眼,更不用说睡前必刷豆瓣的用户有多煎熬。在被用户骂了一轮又一轮之后,豆瓣APP终于也推出了夜间模式。
豆瓣的夜间模式和微信一样,同样保留了五颜六色的图标。同时,豆瓣在设计时始终保证内容有良好的对比度和清晰的视觉层级,保证了信息结构的准确传达。
在配色方面,为了避免“死黑”让整个界面太过死板,豆瓣在黑色中还混入了蓝紫色,让背景色看上去更加通透。底部导航等主要按钮则使用了豆瓣的主色调绿色,在夜间模式下既能清晰展示,又不会显得过于刺眼,同时也保证了在强光模式下可以正常浏览。
知 乎

另一款社区APP知乎和豆瓣存在同样的问题。知乎在设计夜间模式时,知乎采用了主色调蓝色+深灰色的搭配,深蓝和灰色作为背景,展示出的效果既有强烈的对比,又摆脱了深色的压抑感。
与豆瓣不同,知乎的文本颜色选择了对比度更低的灰色,通过字重进行区分。虽然这样会让整体页面看起来比较和谐,但内容变得不够突出,无法在最短时间看清标题,对于一个以内容为主的社区来说,无疑会给用户带来不太好的体验。
知乎在设计夜间模式时目标应该很明确,即只考虑用户在夜间的使用,因此整体色调都很暗,在强光环境下无法正常浏览。
bilibili动画

B站刚推出深色模式时收到了许多批评,字体和背景色对比不强,视频封面仿佛蒙了一层雾,一刀切的暗化处理,导致用户浏览体验极差。
在最近一次更新中,B站终于对深色模式进行了优化,适度提亮了视频封面和图标的亮度,将多彩型图标调整为了单线型图标,既统一了画面风格,又提升了界面阅读体验。
设计深色模式时,必须注意各页面的配色及对比度都要尽可能地统一。在深色模式下点开B站创作中心或推荐服务中的版块时,加载画面仍然是白色,突然出现的强光无疑会对眼睛造成刺激,对于用户来说体验感也极差。
百度网盘

高饱和度的色彩会在深色背景上产生炫光的视觉效果,引发视觉疲劳。百度网盘的深色模式下,背景接近全黑,图标却没有太大的调整,给用户带来的阅读体验并不好。
同样,由于背景颜色太深,导致百度网盘的文本和背景对比度太大,也存在难以阅读的情况,对于诵读困难症患者来说,在阅读时会感觉文字在旋转、模糊。
在设计深色模式时,除了背景颜色尽量使用深灰色以外,还需要确保绝大部分区域保持深色,尽可能使用数量有限的色彩。把握好对比度和饱和度,才能设计出舒适的深色模式。
综上所述,合理使用深色模式,可以降低屏幕亮度,不仅可以减少耗电量,还能减小对自己或他人眼睛的刺激。除此之外,深色模式对背景色、文字以及系统图标的颜色都进行了优化处理,可以提升阅读舒适度。对于喜欢深色或黑色系的朋友来说,深色模式更是一种不同于普通模式的全新体验。
除了APP,不少生产力工具也都采用了深色界面,比如PS、摹客等。以摹客为例,用户在进行设计时,深色界面不仅仅能降低眼睛疲劳度,还能突出你的设计内容,打造沉浸式的设计体验。

随着苹果“黑色模式”的推出,深色模式逐渐成为APP设计的流行趋势。作为设计师,也一定要掌握APP深色模式的设计技巧。从上述APP设计案例中,我为大家总结了以下几点建议以作参考:
1.避免使用纯黑色;
2.避免使用高饱和度的颜色;
3.文本颜色选用高亮色,但不宜使用纯白;
4.做好情感化设计;
5.注意结构和层次感;
6.允许用户自由切换深色模式和普通模式。
文章来源:UI中国 作者:摹客产品协作设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
所谓的“左右横滑”交互英文名叫做“Horizontal Scrolling Lists”,最早可能起源于 Windows Phone 的横向内容滑动设计。用于在同一个页面的 X 轴方向拓展内容空间,“左右横滑”的交互方式被广泛应用于各类 App 中。
横向滑动作为手势交互的一个拓展,目的初衷是提升信息“内容和操作”的拓展性。
1. “内容”拓展性:
移动端的任何类型页面内容都可能无法在一个界面呈现完整,因此滑动去呈现更多的内容,常见的当然是纵向滑动。但它无法承载所有类型内容呈现的问题,这个时候就需要横向滑动来解决。
2. “操作”拓展性:
当一个页面的内容已经是固定完整的,这时候需要用户进行一些行为操作,如常见的下载、删除、添加、管理…,而这些行为如果直接呈现在界面上必然导致混乱,因此需要配合一些横向滑动激发这些行为,从而保证界面的流畅体验。
横向滑动从移动端手势出现到现在十几年的时间已经有了非常典型的使用场景,接下来我们就来列举一下有哪些常见的类型:以下从「清晰度、效果」两个纬度进行分解

解决内容拓展问题
这类场景通常是用户最熟悉的,不论从认知清晰度、效果角度都是不错的,主要原因是场景曝光度非常高、频次非常高;比如Android\ios首页横滑切换app入口每天上百次的操作频次;

解决内容拓展问题
这类切换方式适合内容相对聚焦和单一的产品,比如垂直类电商:wish、唯品会,所有内容仅仅是通过类目来区分的产品;微视:内容统一为小视频…;百度地图:横滑查看更大范围地图…;由于内容的高度统一和整合,因此切换难度低,但在认知的初期会稍有一定的门槛,原因是大部分app都是纵向滑动feeds流,而且用户记忆是海马记忆,不会特别清楚记得app的操作,所以新打开app和新用户会有一个认知过程,但门槛不高。

解决操作拓展问题(管理列表、IM列表、通讯录list…)
解决操作问题
在所有类型中的横滑,只有这种方式不是浏览型手势而是操作型,通常这类功能隐藏在列表中,为了保证列表信息的有效性和美观度,选择隐藏操作功能,由于是低频操作,所以初期需要用户发现并成功使用该功能;不过目前很多list页面都采用这种通用的交互手势,因此用户并不难发现。

最复杂也是最容易出现问题的
解决内容拓展问题
这是最容易出错的一种场景,就是在整个界面中只有一个模块采用横向滑动,而其它内容又是纵向feeds流滑动;由于移动端内容的路径多、入口多,因此用户的核心操作流是:找入口——看信息——做任务;在这个过程中任何一个隐晦的、不常见的交互都很容易被用户忽略,比如说:饿了么品质优选、唯品会二级类目、去哪儿旅游推荐…,这些案例其实是为了横向空间拓展更多的内容而做此选择,但通常情况下隐藏内容点击率会骤降,很少有用户耐心的横滑浏览完成,因此设计师要严格把控数量以及内容的质量;在这里还有一种情况是很严重的,就是模块级的横滑内容与纵向列表之间有叠加交互,就会导致用户反复在2中操作中完成任务,这一点非常不建议使用此手势,当然以下案例并没有这种情况。

1. 几乎能够100%适配到所有设备,保持了一致性
2. 为二级信息提供了展示空间,并且不占用页面空间。
比如在图片画廊里的图片,横向滑动可以让用户预览内容,可以划过或者点击查看。
3. 横向滑动节约了纵向屏幕空间。
而不是将所有内容都展示在一个很长的页面。纵向布局让所有的信息都成小块展示。但是横向滑动更加灵活。现在,内容可以在横向和纵向两个方向同时展示。
4. 横向滑动可以让用户预知分类里的内容,通过往一边滑、向下滑,差不不同类别的内容。
两个维度让用户可以在同一个界面中看到更多的类别和选择。
5. 横向滑动的内容需要保持高质量和持续吸引力才能提升点击转化。
1. 挑选合适的使用场景
单页多维度的信息结构是“左右横滑”最适合的应用场景。传统的 List 适合纵向无限呈现单一属性的内容(比如朋友圈或知乎的回答),而对于 App 首页等多种信息聚合的页面,就适合横向开拓内容维度。
2. 显眼并适宜的主题展示
3. 引导左右滑动(可见性)
4. 控制数量并避免极限情况
5. 低效率和错误的优先级
设计师们都喜欢“左右横滑”的设计,不仅因为信息密度大,页面层次好梳理,更多也是因为操作方式“酷”。但有经验的设计师会尽可能拒绝“左右横滑”,因为它的效率还是太低。而效率低,体现在两个方面:
首先,就像上面说过的,更多的小白用户对左右滑动的预期并不强,还是更加适应纵向滑动的传统交互方式。违反了“Don’t Make Me Think”的基本原则。
其次,纵向和横向优先级常常导致预期错误。以下图 App Store 为例,所谓的内容都是 App,泳道只是用不同的维度把 App 组织起来。
如果你要购买其中一个资源位,你要更高优先级“泳道”中的第二屏位置,还是低优先级“泳道”中的第一屏位置呢?
文章来源:优设 作者:Jingwhale Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com