ChatGPT 是否有可能生成 UI?
我之前测试过几次,但结果却令人失望。
下面是我两个月前在一份时事通讯中分享的一个例子。

它看上去太卡通了,不太实用。
然而,上周,OpenAI 推出了一个重大更新,所以我决定再次尝试。
根据我的提示,我能够生成更好的UI模型。我甚至可以根据自己的需求创建多个设计选项:

今天,我将向你们展示我进行的实验、我使用的提示以及过程中的一些惊喜和收获。
让我们开始吧。
OpenAI 宣布,现在可以使用 GPT-4o 在 ChatGPT 中生成高质量图像,而不是使用较旧的 DALL·E 模型。
它更擅长遵循指令,并且可以更好地呈现图像中的文本。
上周,许多人尝试将照片转换成人工智能艺术作品——这就是吉卜力风格艺术潮流流行的原因。
我也尝试过:

但在网上看到很多有趣的艺术作品后,我想:
如果我可以使用 ChatGPT 生成对产品设计师真正有用的 UI 会怎么样?
实验就是从这里开始的。
我使用 ChatGPT 来帮助我生成我想要的 UI 的详细提示。
# 为名为“SkillVerse - 热门微课程”的应用设计一个简洁、现代的移动 UI 界面(iOS 风格)。布局应遵循以下结构化部分。## 1. 状态栏(顶部)- **样式**:标准 iOS 布局(顶部安全区域)---## 2. 标题部分- **居中标志**:“SkillVerse” - **字体**:中等粗细,小尺寸 - **颜色**:蓝色文本 ---## 3. 特色课程轮播(水平滚动)- **风格**:具有圆角和柔和阴影的可滑动卡片 - **卡片**: -**卡 1** - 标题:**动态设计简介** - 字幕:*4 月 2 日开始* - 视觉:动画缩略图 -**卡 2** - 标题:《自由职业者精通 Excel》 - 字幕:*3 月 31 日开始* - 视觉:生产力图标 ---## 4. 导航标签-**标签**: - **趋势**(活跃,**粗体标签**带有**蓝色下划线**) - 受到推崇的 - 已注册 - 已保存 ---## 5. 过滤行- **过滤器(下拉菜单)**: - **过去 7 天**(基于时间) - **所有主题**(类别) - **所有级别**(难度) ---## 6. 热门课程列表- **布局**:可重复课程项目的垂直堆叠: - **左**:圆形缩略图 - **中心**: - 课程名称 - 级别(例如,初学者、中级等) - **右**:保存图标 - **底部**:入学人数 + 趋势(例如,入学人数 2.4k,+12%) ---## 7. 底部导航栏-**标签**: - **主页**(活动,突出显示颜色) - 搜索 - 活动 - 轮廓 - **风格**: - 下方有标签
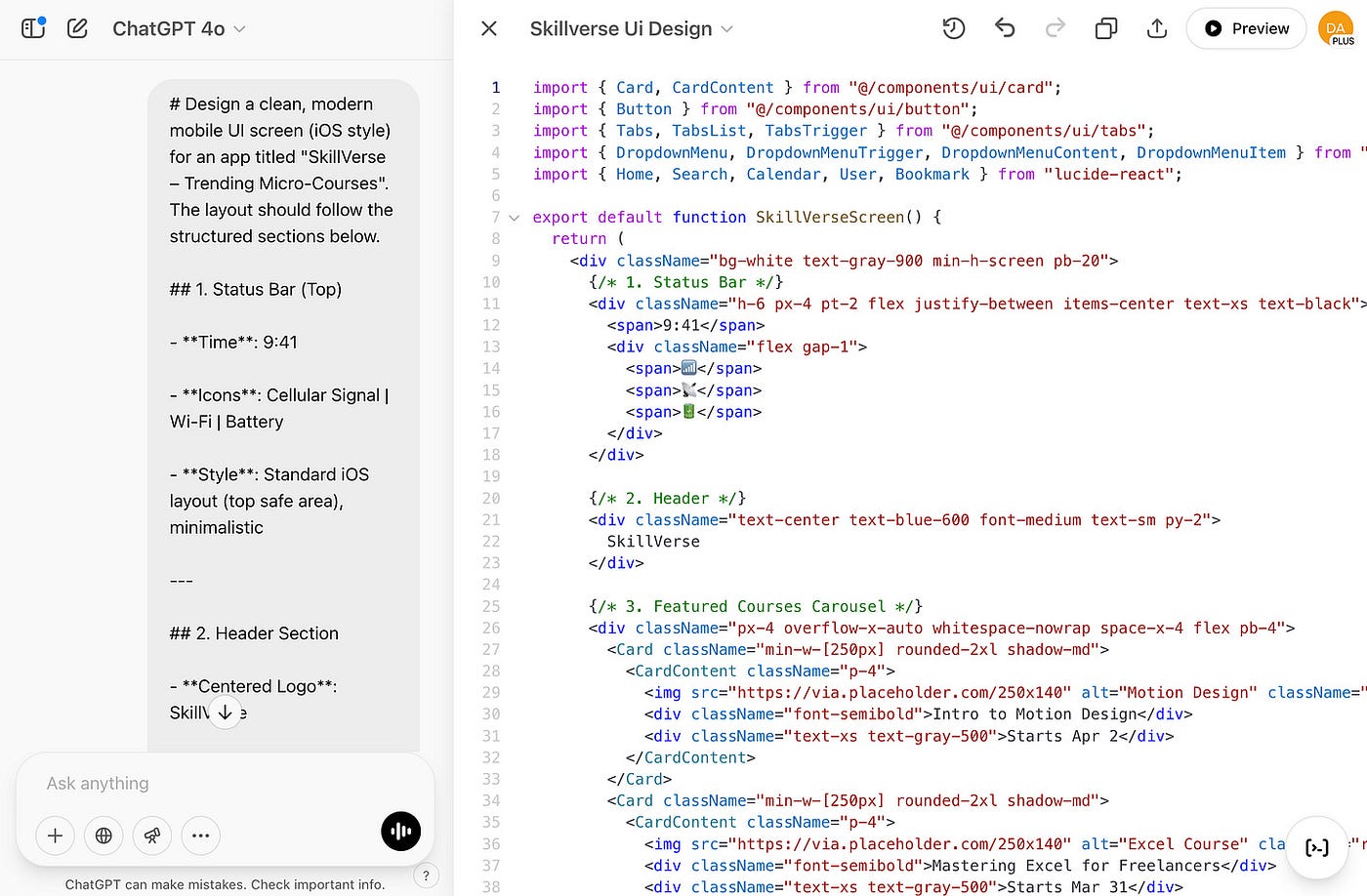
然后我将其粘贴到 ChatGPT 中的新聊天窗口中,然后单击“生成”图标。
令人惊讶的是,ChatGPT 在右侧打开了一个额外的面板,触发了它的 Canvas 功能。然后它开始生成代码。
这立刻让我想起了克劳德的神器功能。

然后我点击了右上角的“预览”按钮。
生成了响应式、代码支持的 UI。

看起来很有趣,但似乎不如克劳德那么精确/精致。
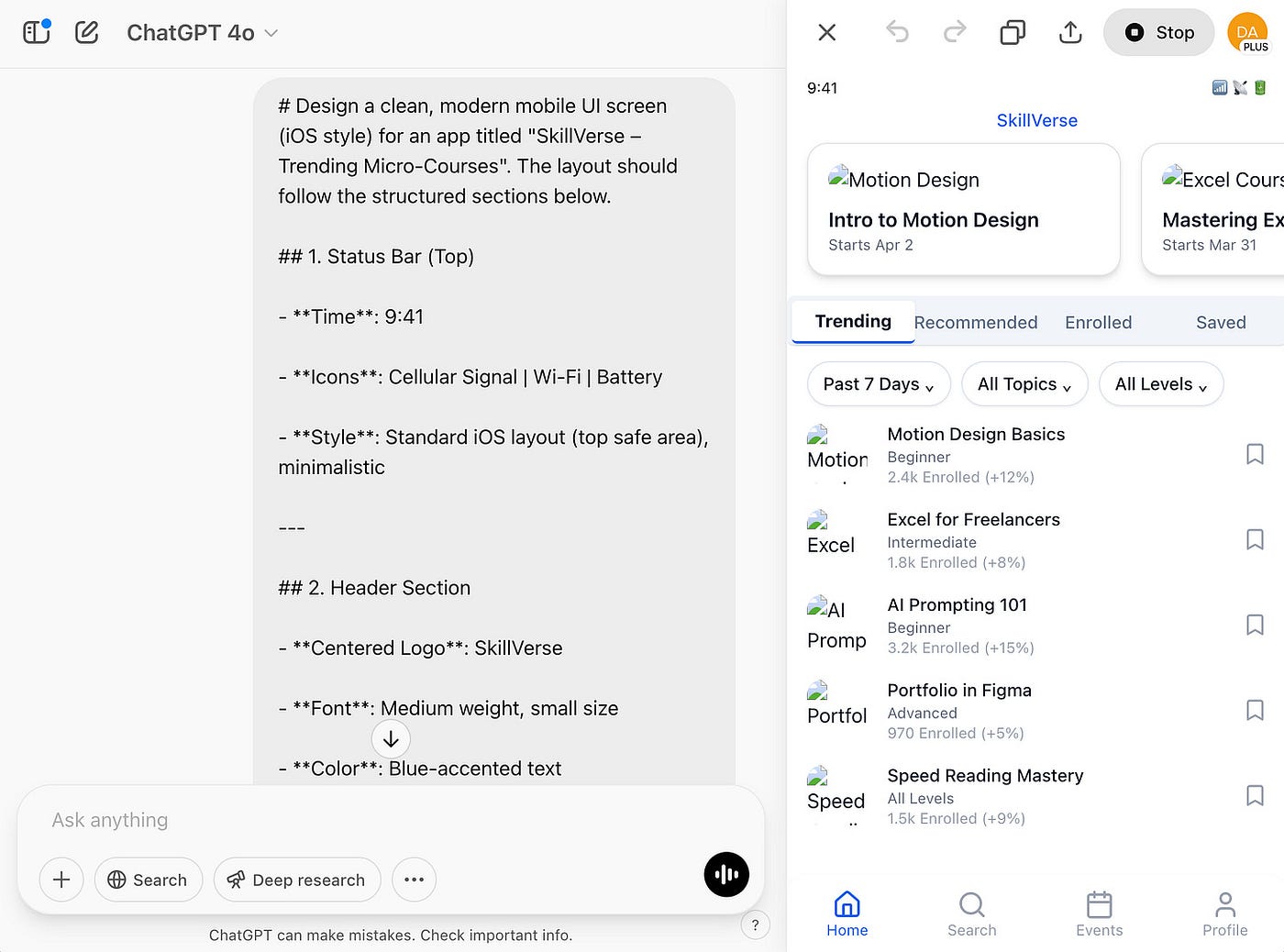
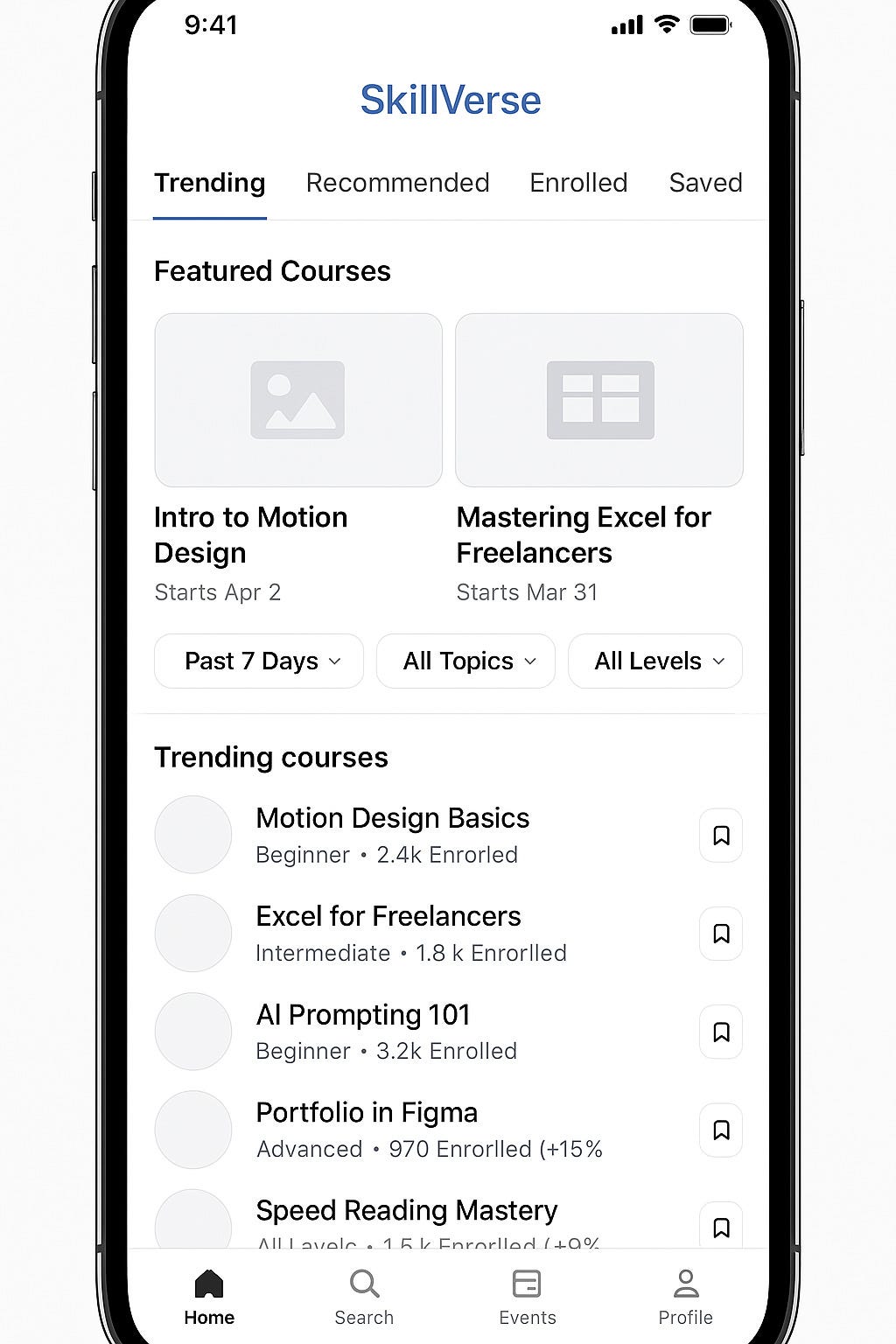
由于我的目的只是生成一个图像(一个可视化模型)而不是一个代码支持的 UI,因此我请求后续提示来纠正它:
创建一个可视化模型。而是一个视觉模型。
结果如下:

结果出乎意料地好,尤其是与 ChatGPT (DALL·E) 之前生成的版本相比。这是一个巨大的提升。
测验:你能在上述 AI 生成的 UI 中找到多少个拼写错误?:)
尽管用户界面看起来不错,但我仍然对图像截断感到有点困扰,所以我问了:
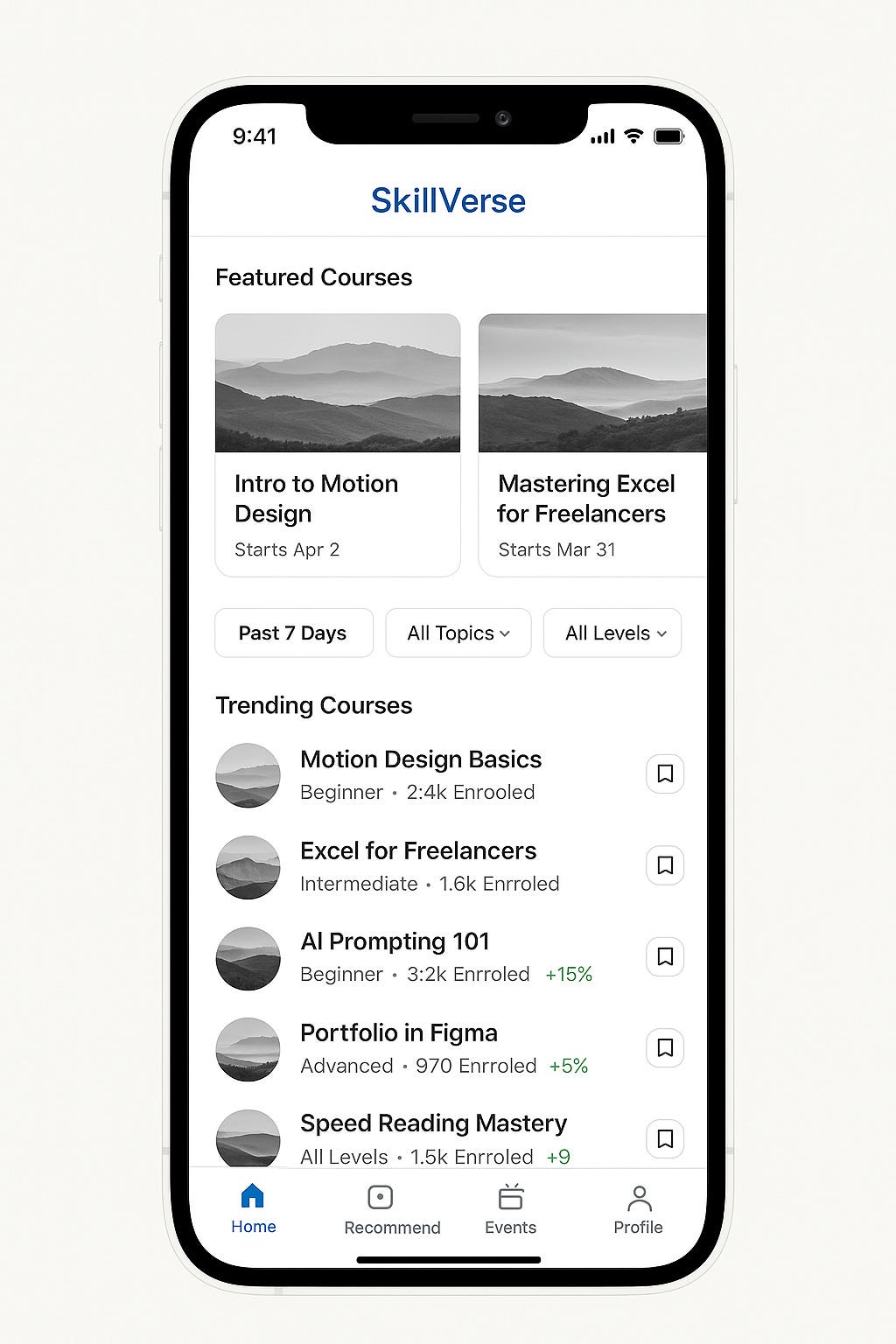
顶部和底部看起来有点截断。您能将 UI 缩小 20% 左右,让它整体更小一些吗?顶部和底部看起来有点截断。您能将 UI 缩小20%左右, 让它整体更小一些吗?
结果如下:

看起来不错!
然后我开始更有创意了……我想,如果我让它生成多个设计方案供我参考会怎么样?那会更有帮助!
所以我写了这个:
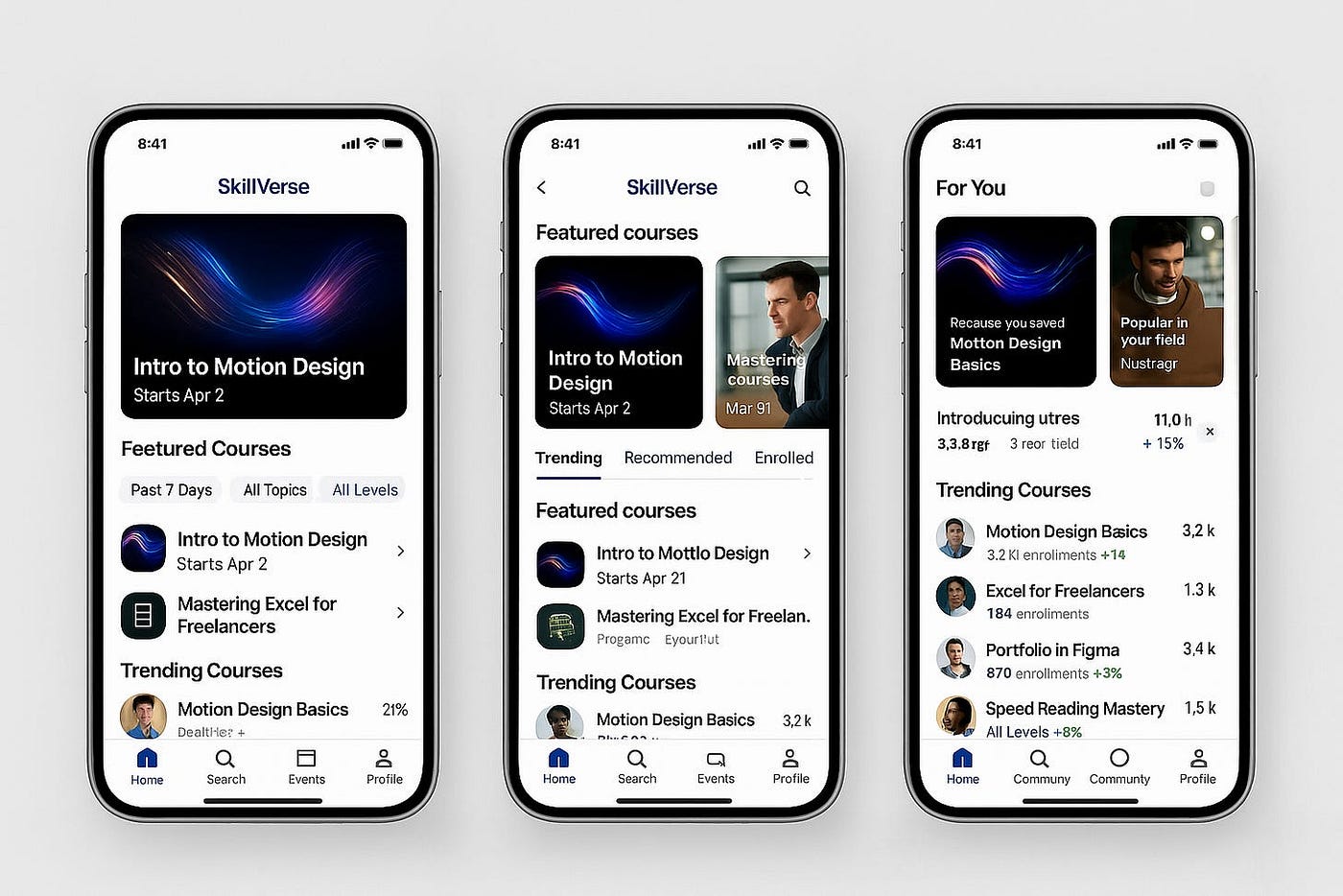
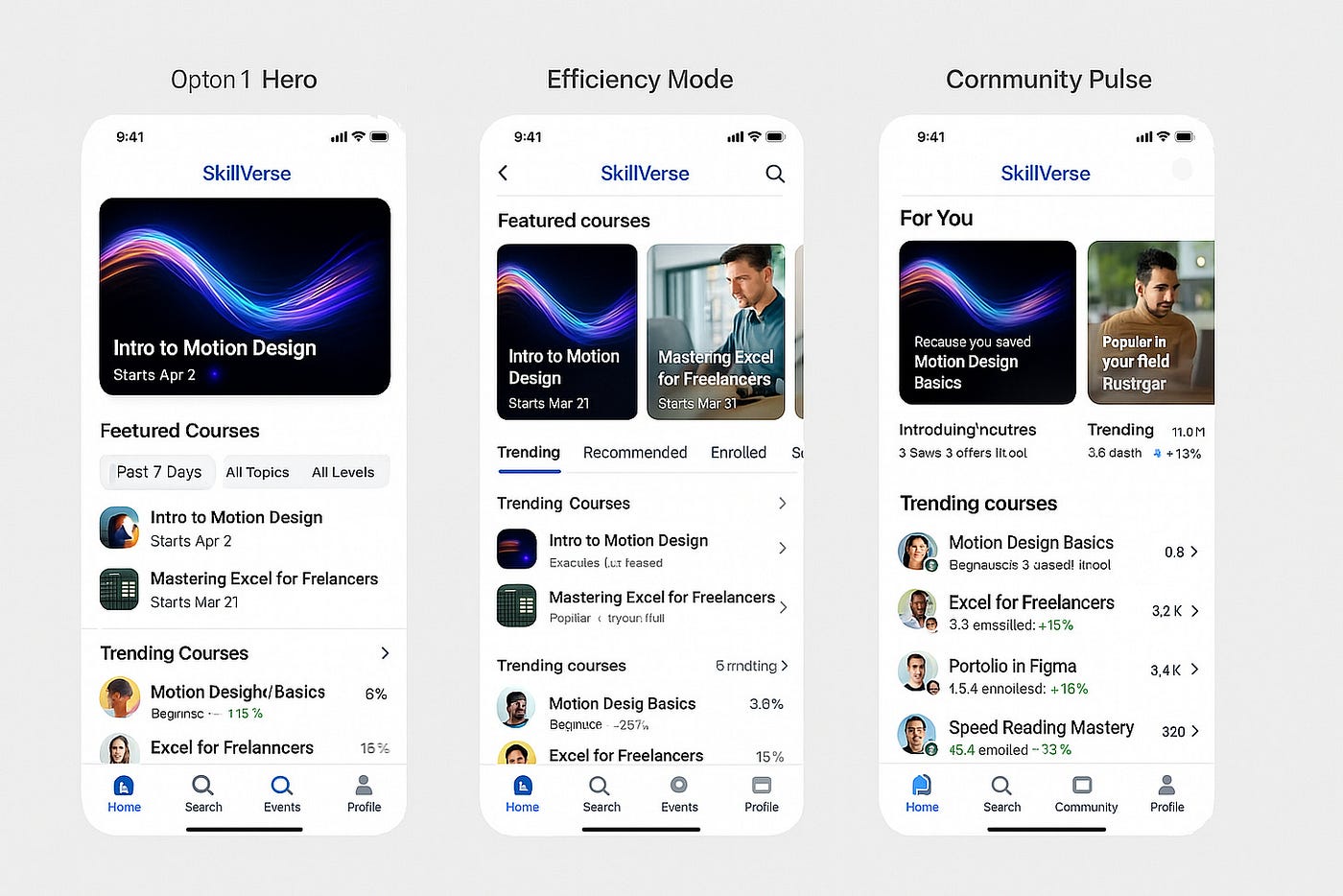
创建三个设计选项。使用相同的核心内容,但根据以下描述改变布局、UI 元素和视觉重点:选项 1. 大胆且引人入胜- 优先考虑视觉冲击力和品牌表达选项 2. 功能强大且快速- 优先考虑速度、清晰度和生产力- 紧凑的用户界面,卡片更小,信息层次更密集选项3.个性化和温暖- 优先考虑联系、信任和个性化- “为你推荐”轮播,包含人工智能策划的课程建议- 社会证明(头像、徽章、朋友活动)- 添加“社区”选项卡,用于同行共享内容
结果如下:

再次,我对 GPT-4o 图像生成能力的提升感到震惊。
虽然这三个选项看起来仍然非常相似,但如果仔细观察,就会发现一些小细节 - 例如“搜索”图标、社交证明和副本 - 试图使每个版本都与其他版本区分开来。
不过,结果肯定还有改进的空间。例如,由于一张图片中包含了大量信息,ChatGPT 的精度开始下降。你可能会注意到,部分文本变得无法识别/扭曲。
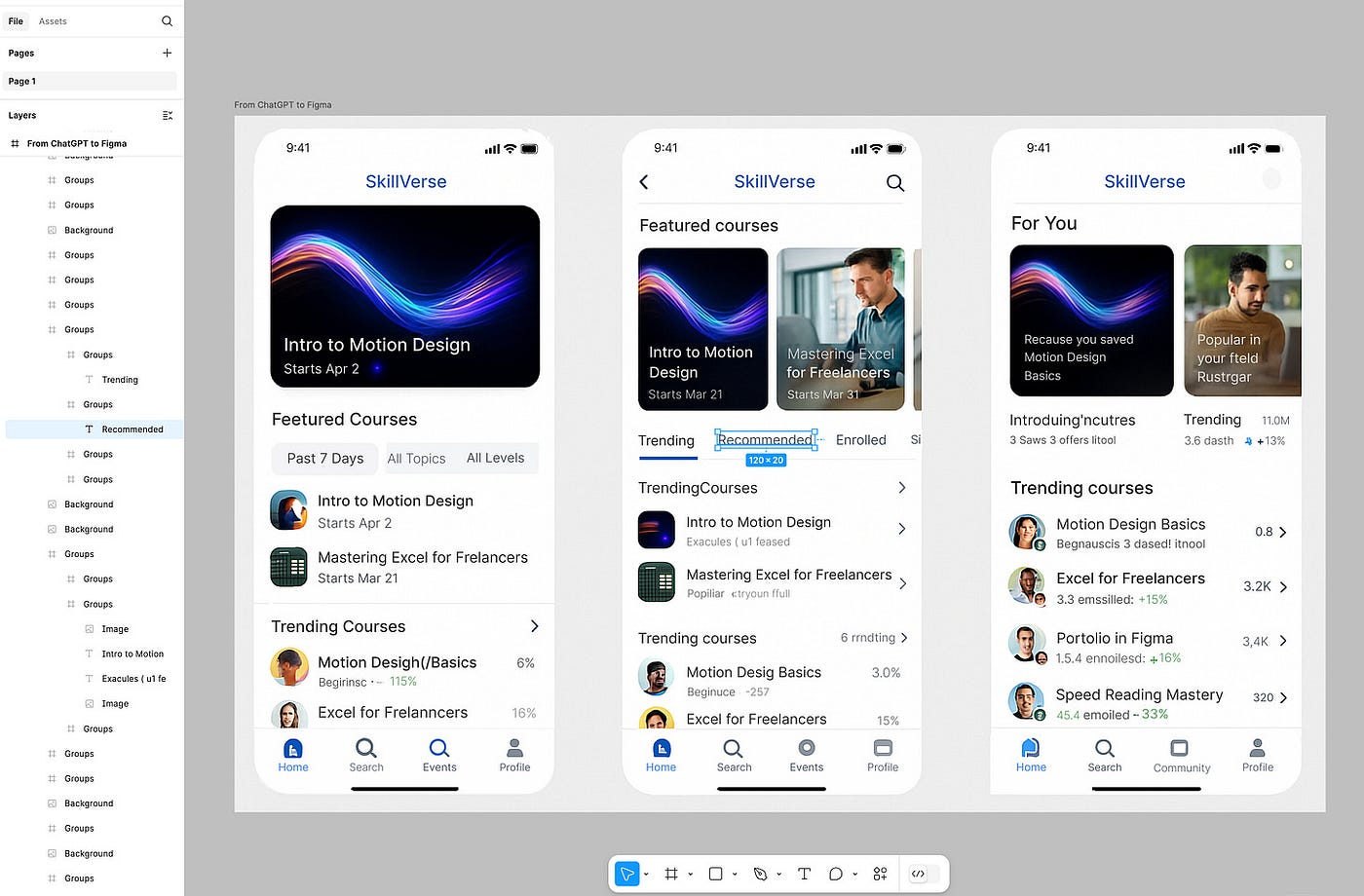
接下来,作为一个有趣的测试,我使用Codia AI 的插件根据 ChatGPT 生成的视觉模型生成 Figma 设计。

所有组件(包括文本)都可以在 Figma 中编辑。
它使用的字体系列是 Intel。
好得可怕。
如果我想进行更改,这使我能够自定义 UI 模型。
ChatGPT 生成 UI 视觉模型的能力是一个巨大的提升。与之前版本相比,它提供了更高的精度和对提示的遵循性。
话虽如此,速度还是有点慢,准确率还有待提高。有时图像生成到一半就停止了;有时结果很随机,而且与指令不完全一致。
当我要求 ChatGPT 根据设计选项创建 3D 模型时,事情变得有点扭曲和奇怪——但还不算太糟。

不管怎样,这已经是一次很棒的升级了。我现在能生成以前无法生成的东西了。
这一切都在 ChatGPT 聊天窗口内完成。多么方便啊?
我非常兴奋并希望未来会有更好的升级。