现代管理学之父彼得.德鲁克说过一句话很经典的话:“如果你不能衡量它,那么你就不能有效的让它增长”。


写在前面
为了快速提升产品设计的商业价值,我们必须先明确思考商业价值的数据指标,用它来指导后续的设计工作,并
衡量其关键成果。步骤如下:
1. 分析我们产品的用户群体
做好用户人群的分析,定义好你产品的核心用户,找到核心设计思路,发现商业服务的设计逻辑,做好用户分析。
2. 制定产品设计的目标
找到商业产品设计的盈利点,做好商业设计价值的平衡和营收的策略,提升产品设计的商业价值。
3. 产品设计的整体规划
运用商业价值的思维做设计和严谨的科学态度,定义你产品的价值指标和商业增值的思路,做好用户增长地图。
4. 做好产品设计并科学测试
对产品设计进行科学测试,通过持续的测试和拆分变量,做好设计的迭代优化。
5. 最后跟进,做好产品设计的迭代和优化
产品设计需要设计的迭代和优化,经过科学严谨的设计流程,提升产品设计的价值感,定量为主,量化数据。

用户增长(UGD)的设计核心是 ?
1. 不断满足客户需求、创造客户价值;2. 不断与竞争对手进行区分,获得差异化的产品设计优势等。
一 重点思考:OKRs-目标与关键成果法

通过分析数据漏斗模型,以此来驱动团队使用数据思维,发现问题并成本的解决设计问题。
OKRs-目标与关键成果法,起源于德鲁克的目标管理框架也就是MBO,由因特尔前CEO安迪·格鲁夫演变成了iMBOs,意思是“英特尔公司的目标管理系统”。后来格鲁夫的同事约翰·杜尔为避免这个方法与德鲁克的MBO混淆,将其命名为OKR,OKR从此正式诞生.后来约翰把这套方法引入到谷歌,而真正让OKR火起来的是谷歌的风投合作伙伴瑞克·克劳,2013年他在网上发布了一段一个多小时的OKR视频,引爆了整个网络和企业界,从此OKR开始风靡全球。2013年底,OKR传入中国。
对于我们现在的互联网企业,如何通过OKRs思维细化设计的迭代优化和改版,结合实际工作的锻炼和思考,
我感觉具体可以拆分为以下 3 个方面 :
1. 定义设计目标,(年度目标、季度目标、阶段性目标)。
2. 关键成果,设计目标通过哪些关键成果来达成。
3. 行动方案,这些关键成果或数据,应该采取什么行动来完成。

a. 定义:
OKR(Objectives and Key Results)即目标与关键成果法,是一套明确和跟踪目标及其完成情况的管理工具和
方法,由英特尔公司原CEO安迪·格鲁夫发明。
b. 为什么使用OKRs工作法呢 ?
在日常的设计工作和生活中,你是否会遇到以下的这些问题呢 ?
1:设计师,下班前回想一天工作时,感觉没有设计任务可以记。
2:团队设计师等开发工作人鱼,季度考核时,领导问你这个月,工作收获是什么时,你回想起来只是简单做了一些设计项目。
3:平时自己的目标太多,缺少产品设计的重点或创意点。
4:没有聚焦的产品设计目标和团队贡献感。
解决以上问题的思路,是今天我们所提到的OKRs工作法,OKRs工作法的主要目标是明确公司和团队的“目标”以及明确每个目标达成的可以衡量的“关键成果”。
OKRs工作法,可以在整个团队的工作项目中执行,产品设计的团队就可以明确工作的设计目标,集中精力去完成设计目标。
c. 如何去达成设计目标?
我们先确定团队的工作目标,确保团队成员的设计工作目标明确。每个人、每一天都聚焦到核心的设计目标上。
d. 设计目标的价值思考如下:
1. 明确产品设计优化的方向。
2. 有效的激励团队的设计成员。
3. 设计决策的认真思考和设计考核的思路等价值点。
e. 遵循设定目标的基本原则 ( SMART法则 ) :
1. 明确具体(Specific)
2. 可衡量性(Measurable)
3. 可实现性(Attainable)
4. 相关性(Relevant)
5. 时限性(Time bound)
f. 举个例子
第一步:O(目标)
星期一,设计网站分享关于国际平面设计排版的设计文章。
KR1:文章正常推送文章,并且文章阅读量大于600000 。
KR2:文章点赞数量大于3000 。
KR3:文章互动评论大于100 。
第二步:关键成果,设计目标通过哪些关键成果来达成。
制定关键成果的建议是:
1. 必须是设计师能有效达成的设计目标。
2. 设计思考要具有创新价值的。
3. 输出的设计结果是可衡量的。
4. 设计目标一般三个目标以内。
第三步:超强的执行力,从关键成果到 “执行力计划" , 关键成果确定后,就要围绕关键成果来分解设计任务,每项关键成果就会做出一系列的设计任务,将这些合理分配至每周或者每天中去执行设计任务。
超强执行力的原则:
1. 必须写明最后的截止时间;
2. 必须写好完成的百分比。
温馨提示:
关键结果转化为具体行动后,我们就需要定期进行复盘确保每天工作都聚焦在重要目标上,所做的事情都服务于
设计目标上,使用专一、专注、专心的做事思路;要想发现痛点,我们需要考虑用户、场景、问题、动机。
痛点是用户增长的第一要素,用户增长的第一步是找到用户痛点。场景是同理心,站在用户的角度,去发现用户的痛点,为用户提供正确的产品设计和解决方案。
做好产品设计体验,提升用户的活跃度的三个关键性动作:

价值,引导,刺激 :
1. 产品设计的价值思考,首先要解决用户的痛点,产品的功能设计带给用户的好处和好用。
2. 帮助用户设计好功能模块,引导用户更好的使用产品。
3. 刺激点,首单减免、优惠价等奖励措施。信任背书,名人、大V等知名机构的影响力,触动用户愿意使用产品。
重点来了,我们具体看优秀的运营设计案例,站在营销的角度思考用户增长:

1. 700 元礼包等你领-运营设计活动的价值思考:
518-收益狂欢节,最高领取700元红包,时间限制在:5月8日到5月31日,领取红包,点击立即领取后,方可参与获得奖励。限制活动时间,提升用户的紧迫感。送518现金或120元京东卡和50元话费等68888的体验金,吸引
用户享受优惠的心理,提升用户使用产品的愉悦感和惊喜感,用户粘性、产品的营销设计价值得到大大的发挥,运营氛围和主视觉设计等,专业的品牌形象和主张,建立用户的信任感,设计创意能很好的驱动用户增长。

2. 天天领福利和15元快车券大派送的运营设计价值思考:
超级 9:30 的天天领福利和15元快车券大派送,首次借钱成果即可领取,这个是金融产品都有的一种营销策略,
降低用户的成本。这里先拿网商银行和滴滴金融的做任务-领福利活动为例子,因为网商银行的天天领福利运营设计和滴滴金融的15元快车券的运营活动做的很棒,做任务领福利、使用时间。还是滴滴金融的15元快车券的营销活动,低价优品,为滴水贷的引流等方面设计的都很合理,有利于用户去使用产品,参与运营活动,提升产品的
复购率和留存率。

3. 运营设计弹窗带给用户的价值和产品的价值,思考如下:
提升新用户的粘性价值和活跃度,比较常见的做法就是给予用户明确的优惠价格,提升用户的粘性和活跃度,或
通过天天领红包的折扣券或会员狂欢周的运营设计活动,引导用户在平台上进行的第一笔消费,加深用户对产品的好印象。比较典型的就是天天领红包或会员狂欢周的夜宵红包的运营弹窗的设计。

4. 城市生活享乐季 , 吃喝玩乐买买买的H5运营活动的产品设计思考,如下图所示 :
招商银行,城市生活享乐季,吃喝玩乐买买买的活动,三重福利送给用户,通过优惠券、瓜分红包、两人同行,一人免单等活动,引导用户在产品中消费,提升用户的参与感,营销设计的场景感,主题明确,主视觉的美食和
商城券、红包、大礼盒等设计元素,运营氛围渲染的很好,底部招商银行的品牌设计记忆点,提升产品的粘性度和用户的留存率和转化率。

5. 支付宝-蚂蚁森林的社交化、游戏化的创新价值思考,如下图所示 :
支付宝的蚂蚁森林,通过社交化、游戏化的创新,提升了用户的粘性度和留存率。
蚂蚁森林的用户每天步行、地铁支付、线上生活缴费等就能积累能量,当能量达到一定的数值时,我们就可以
种植一棵树,同时用户可以去偷好友的能量数值。蚂蚁森林的游戏,会促进用户打开支付宝的次数越来越多,提高了支付宝的打开率。同时用户可以获得更多的能量,也会经常使用支付宝,这样就可以大大的提升了支付宝用户的
活跃度和留存率。

小结:H5 运营落地页的增长设计三要素:1. 做好产品设计的优质内容。2. 设计的价值表现。3. 产品设计的
体验感。运用好增长设计的三要素,我们可以更好的去服务好用户的体验设计感。
1 . 优化打卡文案使学习效果更明显,提高1%的DAU。
2 . 推迟强制注册页面,提高20%的DAU。
3 . 优化推送文案,使用户平均留存时间,增加了三周。
4 . 上线徽章功能提高了2%的DAU,双周留存提高了2%,App内购买收入增加了5%。
5 . 引入打卡对赌功能,14天提高了5%,APP内购买增加了600%。

附加:用户增长思维的地图示例:
1. 确定增长指标,增长指标拆解,AARRR增长模型分析。


一 数据指标的定义是什么?
它是对当前业务有参考价值的统计数据,是通过对于业务需求的进一步抽象,并进行数据埋点后,加工出来的一套计算规则,并通过有效的方法论和数据可视化呈现,最终能够解释业务变化和用户行为。只有对当前业务有参考
价值的指标才可称作指标,同时要具备:可统计、可分析、可监测的特点。
产品中常见的数据及其表意:
分析一款产品,重点关注三项内容:用户、需求、数据。

我们可以从业务、产品、感知三个方向去强化产品:1. 业务方向:聚焦核心痛点业务。2. 产品方向:确定产品的
主线功能。3. 感知方向:强化产品的痛点感知。如下图所示。

以上三个方向都是指向用户的痛点,目的都是为了解决痛点问题,抢占用户心智,形成强大的竞争壁垒和
增长势能,形成用户增长的优化点。
数据对体验设计师来说很重要,功能上线后,关注数据的变化来了解用户的心理变化,这个对比看用户反馈要客观的多。数据量化结合用户反馈,做好用户增长的体验设计优化。
1. 点击率
是指网站页面上某一内容被点击的次数与被显示次数之比,即clicks/views,它是一个百分比。反映了网页上某一内容的受关注程度,经常用来衡量广告的吸引程度。
意向率 :意向UV占曝光UV的比例,用户衡量运营活动/功能的导流能力。



2. 人均使用时长
在一段时间内,总活跃时长/总活跃用户数。娱乐游戏、社交等产品数值往往比较大,工具类产品数值比较低。
人均使用时长不一定越大越好,比如:内容类产品的人均使用时长较长,说明内容质量高,但是工具类产品如果
人均使用时长过长,反而代表产品使用效率低,用户学习成本较高,所以数据需要多角度灵活的去分析产品。




3. 留存率
互联网行业,用户在某段时间内开始使用产品,一定时间内,继续使用的用户,就是留存用户。(留存率=留存用户/新增用户*100%)。通常重点关注次日、3日、7日、30日即可,并观察留存率的衰减程度。留存率是判断产品价值的重要指标之一。留存率高的产品,更容易获得资本市场的看好。
留存率的计算:
7日留存率:第一天新增的用户中,在注册的第7天还有登陆的用户数/第一天新增的总用户数;这个时间段内,用户通常会经历一个完整的产品体验周期,如果这个阶段用户能够留下来继续使用,很有可能成为产品的忠实用户;
次日留存率:当天新增的用户中,在注册的第2天还登陆的用户数/第一天新增总用户数。
月留存率:即某一统计时段新增用户在第30天再次成功启动该应用的比例。通常移动端产品的迭代周期为2~4周为一个版本,所以月留存率能够反映出一个版本的用户留存情况,版本的更新,会影响部分产品的体验,所以通过
对比月留存率能判断出每个版本的更新对用户的影响,从而定位到设计问题进行优化点设计。




4. 活跃用户数
产品活跃度一般分为日活(DAU)、月活(MAU)、周活(WAU),产品活跃用户是需要达到某一个指标,比如内容类
产品,阅读了一篇文章或电商类产品用户完成3次页面跳转,都可以算作是一个活跃指标。
提高新用户的活跃度,比较常见的做法就是给予用户最初的引导以及简化功能路径,降低新用户的使用难度,或者说通过一些优惠或者卡券引导用户在平台进行第一笔消费,加深用户对产品的使用印象。


5. 转化率
是完成转化目标的用户占总体用户的比例,注册、下单、登录、复购,都可以用转化率来进行量化,根据产品不同阶段来定义不同的转化率指标,转化率是互联网产品的增长的重要因素。
转化率=产生购买行为的客户人数/所有到达店铺的访客人数*100%


小结:各属性的产品更看中那些数据 ?

业务型产品:一般和 意向UV、CTR 点击率、跳出率、意向UV访购率 有关。
内容型产品:一般和 用户的停留时长、功能 CVR转化率 、跳出率 有关。
社交型产品:一般和 次日留存率、用户互动和使用时长、CTR 点击率 有关。
工具型产品:一般和 用户的活跃度高、次月留存率、用户使用时长、核心转化率 有关。
电商型产品:一般和 GMV成交总额、下单量、DAU 日活跃用户数、核心转化率 有关。
游戏类产品:一般和 玩家的付费率与ARPU值、用户使用时长、核心转化率 有关。

产品生命周期,可分为初创期、成长期、成熟期、衰退期,每个阶段的工作权重和数据关注点都会有所区别。

我们分析一下产品的增长思路:科学提升数据的方式,控制变量。
1、初创期
初创期的重点在于验证产品的核心价值,通过某种产品或服务可以为特定的人群解决某个问题。
在产品初期,快速验证痛点和需求的方法被称为MVP(Miumum Viable Product),这里的MVP不是指最有价值的球员,而是最小可行性产品的缩写。
MVP是埃里克.莱斯( Eric Ries )在他的《精益创业》一书中关于精益创业的核心理念和思想。MVP是指用最快、最简明的方法开发初一个可用的产品原型,但MVP不仅仅是一个产品,还是一个过程,是由开发、测量、迭代三个环节形成的循环,即最小产品开发、产品验证、产品调整不断循环,同时我们也要注重产品的可行性,重视用户的质量很关键。
2、成长期
该阶段的产品已经能够解决用户的基本诉求了,所以将侧重点关注在用户的生命周期的管理,提升拉新和留存率。
3、成熟期
成熟期的产品,不再做整体的页面优化,而是一次只改一个内容模块的设计优化设计,或者只改一个元素的优化或颜色修改,或者只修改图标样式,团队内讨论和设计专家走查,思考那个颜色受用户欢迎;图标的设计风格符合用户的审美心理等。
第二轮优化,经过AB测试,页面的转化率就可以对比出来,最终选择转化率高的设计方案就好。
把AB测试作为一个测试设计方案数据提升的方法之一。
在产品的成熟期,设计师一般尽量做细节上的优化。看一次的结果,对数据影响不会太大,但是累计起来就非常惊人的。这就意味着必须经过长期的AB测试,才能测试产品迭代优化的数据洞察,多次优化后我们可以得到累积的效果,做到设计的量化。
下面几个案例来自《增长黑客实战》
Google 从2004~2007年历时3年逐步构建并建立了一套强大的内部AB测试系统,每个月会执行几百甚至上千次试验,小到将公司移动几个像素,广告上背景颜色序列稍作改变,大到对某个新产品反馈作出评断并决定去留。仅2010年,Google就进行了8000多次AB测试和将近3000次灰度测试。
亚马逊对AB测试的偏执,更是到了近乎苛刻的地步,甚至被赋予“AB测试公司”。不仅公司自行研发了AB测试系统,允许员工将网页拆分成不同版本进行对比和测量,就连办公室桌子的摆放角度,都要通过AB测试来决定。
所以,高价值的公司不仅在科技创新、用户价值、商业变现等方面表现突出,更重要的是他们利用数据思维去衡量每一个微小的改变,积累多了,最终大幅度提升产品设计价值。这对于追求科学严谨的成熟期来说至关重要。
4、衰退期
关注用户流失后的产品,分析竞品的商业模式和功能,同时监测流失的速度,拓展产品边界,寻找新的切入点。
小结:
1. 通过标准的设计流程和专家设计走查等思路,帮助我们学会用科学的方式,量化设计细节并提升设计效果。
2. 通过发现用户新的痛点,突破产品的生命周期,找到产品增长的第二曲线,实现产品的持续增长。
三 AARRR增长模型和用户增长案例分析

在《增长黑客》中,提出了AARRR的用户增长模型,将增长分为5个阶段:获取、互动、留存、变现、传播。通过递进式的引导,实现持续的增长闭环。设计师可以基于这个模型,探索设计在增长各阶段的作用。

用户增长的案例分析 :
现在市场上有很多优秀的用户增长的产品设计案例,与用户增长模型有关 :
a. 微信读书-无限卡为案例思考,如下图所示。
1. 每天限量派送7天无限卡
微信读书无限卡活动。同时面向老用户和新用户,老用户默认领取3天无限卡,分享到朋友圈后才能获得剩余的4天无限卡。新用户通过老用户的分享,注册后即可获得7天的无限卡。
这就充分利用了影响力 “互惠”、“喜好”、“稀缺性价值” 三要素。
“互惠” 微信读书,会给予用户无门槛,赠送3天无限卡,然后再要求老用户分享即可再获得4天,利用先让利再要求用户进行操作的态度,老用户内心非常愿意分享微信读书的无限卡。
“喜好” 是因为老用户分享出去,新用户因为老朋友的分享,生活情感上的一致性思维,更容易接受微信读书这个阅读性产品,同时可以领取微信读书的无限卡。
“稀缺性价值” 微信阅读很少做全场无限阅读的权益,我们可以购买微信读书的 Vip服务,看老用户,这个无限卡就是稀缺性价值,更愿意为稀缺性的权益而分享给好友。
2. 组队抽取无限卡
无限卡活动投放在微信读书的-用户重点关注的模块,每周成功组成5人队伍,就可以获抽奖机会,奖品是1、3、5、7、30、365天、终身无限卡会员,队伍中有了新用户,我们才能抽取终身大奖-无限卡活动。
组队抽奖活动依托终身无限卡这个“稀缺”资源,要求老用户每次组队都要拉新用户,老用户为了平台资源,一般会每周主动寻找 1 名新用户来组队,争取获得抽终身无限卡的读书权限。
对于新用户,“互惠”和“社会认同”会起到参与的价值,新用户参与这个活动,也能免费获得1天的无限卡会员;我们看到好朋友参与读书活动,我们也会想参与组队读书的无限卡活动。

b. 拼多多的增长案例分析
增长原因
首先,说明这个产品的核心模块,再分析拼多多是如何一步步引导用户注册、留存和传播的。
用户的裂变或分享
例如:天天半价购、好友互动等运营活动,为了做好营销设计而做的一些增长功能。
拼多多解决了用户两个问题
1. 商品价格低。2. 购买、支付方便快捷。
天天半价购有 2 种运营形式,H5运营图展示和运营弹窗设计
第 1 种,天天半价购的流程,选择商品-半价拼单-团成开奖-每团必中。拼团后,马上就可以半价购物使用。新人首次发起半价团,中奖率高达99%哦~这个设计即可引导新用户马上下单消费,也实现新用户分享拉新的目标。
第 2 种,天天半价购这个活动,每团手气最佳获得商品,其余人立即退款,并送优惠券。而好友拼单=邀请新用户下单。
小结:用户为了实现某个目标,邀请好友帮助完成某项任务,从而影响更多的潜在用户,达到传播和裂变的目标。

文章来源:tob.design 作者:峻溪POINTV
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近,微信的升级迭代又一次吸引了用户的目光。苹果用户“扔炸弹、放烟花”玩得不亦乐乎,安卓用户只能默默在一旁等更新。但是也有用户吐槽,每次更新都上线一些不痛不痒的功能,真正的需求并没有被满足。微信走过了十年,伴随它的争议只增不减。

互联网冲浪三件套:苹果发布会、特斯拉降价、微信版本更新。
微信8.0上线,满屏的炸弹表情炸了,微信聊天也炸了,还挂上了微博热搜。身边的朋友开启了微信大检查,在新版微信里探险,就为了找到更新的几个功能,督促张小龙微信公开课到底交出了多少作业。
历代微信大版本更新,从来不缺关注。
跳一跳上线时热情烧了一个月,几个表情包上线还有人专门发个朋友圈。微信7.0当年的开屏动画“因你看见,所以存在”,8个字的解读被抬到哲学高度、人文主义,还有张小龙也没想到的主义,这次微信8.0开屏动画一样不缺解读。对于视频号、下拉菜单等功能介绍,也有媒体一本老不正经地整整一篇上手说明书。

放眼国内,大概从来没有一个APP能够享受这样的国民级待遇,网友也越来越懂微信版本更新的节奏:隐秘之中带着复杂,复杂之中带着试探。
谁叫它是超10亿用户的国民级APP。
张小龙说过,每天有1亿人在教他做微信。
这次微信版本更新同样不是凯旋。在很多网友在炸弹、礼花中乐此不疲,提前感受过年,另一边则是质疑和反感。有网友就明显不为“动态表情”、“状态”等新功能买单。以“炸弹”表情为例,在捕捉网友情感表达更强烈这点上,微信反射弧太长了,网友们的表情包已经领先好几年。
即使不说与苹果的iMessage的表情似曾相识,单单就高度撞脸QQ表情就让人疑惑:QQ什么时候和微信合并了?在这些网友心中,表情是微信简洁轻快风格的外皮,表情风格大改意味着微信沦陷。更多用户则吐槽,微信为什么专门更新这些不痛不痒的更新,超200M文件传输限制、朋友圈评论隐私等功能就视而不见?

尽管微信十年之际,微信官方和一些媒体都依然定调:克制,但在网友心中,微信则从“安静的美男子”变得“油腻”。
不可否认,微信越来越臃肿了,像个300斤的胖子。朋友圈、小程序、视频号……这些功能先后上线,微信用户的好感逐渐下线。早在2014年微信挥起分享限制大棒、功能臃肿开始冒头时,就有用户尝试逃离微信,选择Line等社交工具,然而由于社交关系链难以同步迁移,最终不了了之。
“天下苦微信久矣”,但网友们更苦于没有找到合适的替代品,只能一直将就着用着,不少网友拒绝更新,甚至吹起了怀念老版本微信的风潮,探讨回到微信旧版本已经成了一个大类。

对此,微信官方也不是不知道,2015年、2019年就先后强制网友更新版本,否则无法正常使用,其中2019年安卓手机上强制更新的还是微信7.0这样的大版本,手法上还是从前3Q大战里的那个少年。
除了自家兄弟QQ外,微信已经成为国内社交软件的唯一,为何还要顶着被骂,不断添加功能以及被网友视为无关紧要的更新?
其首要目的在于,防御其他社交平台的进攻,稳住流量大本营。社交是腾讯的命,而微信的王座并不是铁铸的。
一方面,00后横空出世,独特的社交习惯已经让马化腾陷入深深的担忧。为了吸引这批新用户,近年来市场上已经诞生一批社交产品,2019年初三英战吕布下,更出现了微信被“围剿”的声音。应对挑战,腾讯在2018年-2020年马不停蹄地上线了10多款社交APP,视频社交、半熟人社交、兴趣社交等等,但在市场少有水花。得不到的永远在骚动,自然这种焦虑就很大程度转化成对微信改造。
马化腾的一段讲话就例证,道出了焦虑的同时也说明微信不断更新、日益臃肿的原因:
“越来越看不懂年轻人的喜好,这是自己最大的担忧。而且用户的需求和喜好瞬息万变,95后、00后人群的需求是什么?我们每天都在研究。包括微信,没有人保证一个东西是永久不变的,因为人性就是要不断更新,可能你什么错都没有,最后就是错在自己太老了。”
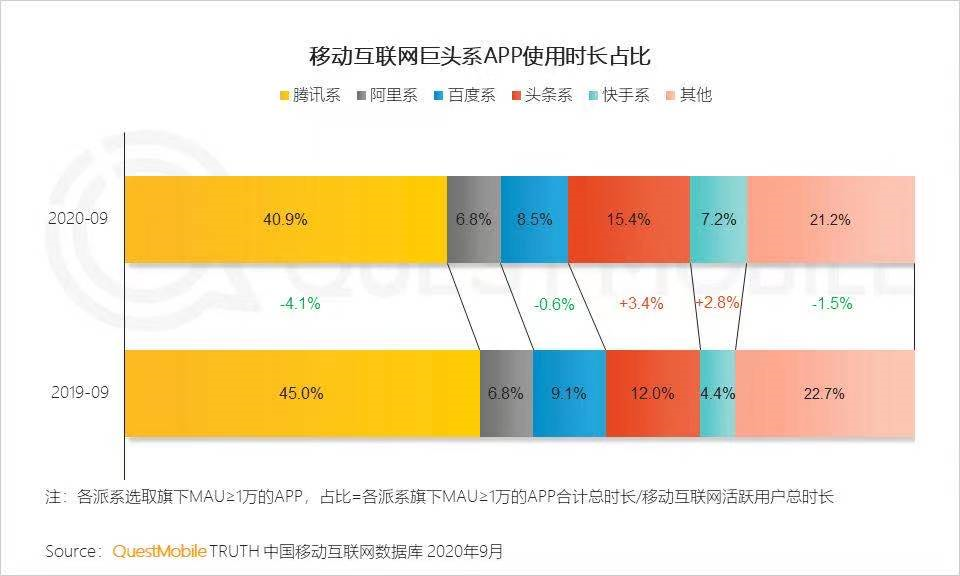
另一方面,微信还面临劲敌抖音的流量争夺战。头条系已经被视为腾讯系最大劲敌,在最核心的用户时长争夺上,腾讯系在萎缩,而头条系不断增长,其中抖音作为拳头产品·“杀时间”利器,贡献最大。据抖音官方数据显示,目前其国内月活已破5亿,增长迅猛。
总共24个小时的用户时长,使用抖音的时长增长,等于使用腾讯产品减少,更何况抖音上线多闪聊天已经绕开腾讯分享限制大棒,杀入微信的社交腹地。兵临城下,看着扶不起的微视们,腾讯只能继续借道微信版本更新,加码微信视频号。

物理学有一个观点:极其巨大的物体会坍塌成黑洞。当下越来越臃肿的微信也正向着巨大超级APP前进,坍塌与否,也须警惕。
2009年,谷歌退出国内大陆市场,至此国内市场仅有搜狗搜索、360搜索,几乎没有对手的百度一骑绝尘,市值一路高涨,到2011年超越腾讯成为BAT一哥。但其后是进入长期的业务停滞,甚至错过移动互联网浪潮,被解读为战略迷失。
目前,微信官宣用户达12.5亿人,国内用户约10亿,占据八成,国内网民渗透率接近100%。可以说,微信独占国内市场,Facebook、Instagram等全球社交巨头未进入大陆市场,给了微信得天独厚的优势。
然而,也正是这种优势,或让微信面临战略迷失。
微信改变了国内用户使用习惯,也被国内用户使用习惯改变,其结果便是在海外市场水土不服,甚至在文化接近的日韩、东南亚地区都难以取代Line。
微信问世之初,视觉元素、交互设计、表情包功能常常被拿来和Line对比。迭代至今,Line仍然保持的通讯属性,主打“萌新”和“沟通”功能,而微信在各类功能的叠加后,定位越来越模糊,在拓展海外市场难以给人留下深刻印象,在国内的版本更新也伴随着不理解和吐槽。
微信的功能更新越来越四平八稳,也越来越没有记忆点。而在这个时代,对一款产品而言,没有记忆点是致命的。
文章来源:人人都是产品经理 作者:雾科技
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如今随着互联网的不断发展,零售业也逐渐进入了智能化的时代;数字化的不断发展也会改变国内的零售运营,从仓库的管理到门店信息的核实计算,都可以更加的智能方便;本文作者方向了关于零售门店信息化数字化的思考,我们一起来看一下。

以7-eleven为代表,众多连锁零售企业多年来开始了数据化、信息化、智能化的建设道路,且在新零售提出后,C端用户已能切实感受到服务的优化和改变。
本文为大家分享个人关于生鲜零售领域信息化建设的一些思考,开始!
零售行业与很多电商有一个很大的不同,企业需要关注的链路非常的长;就生鲜来说,商品从采购,配送到仓,仓库管理,配送到门店,门店上架,顾客购买,中间涉及到 商品信息、采购信息、订货单信息、配送单信息、门店订单信息、顾客订单信息,正向逆向流程,存在大量需要处理分析的数据。
在曾经甚至当下,这些数据都是靠中间各环节人工用笔和纸记录的,其传递效率之差,误差之大,无法想象,更无法想象在未来像电商一样基于数据做人货场的分析。
信息化和数据化的建设过程能带来以下价值:
信息化和数据化的过程中,在数据的采集上会有更多新的硬件设备介入,在数据的传递上则可以实现采集与传递同步发生,替代人工纸质化记录-excel数据编辑-传递流程。
数据进入系统后,各环节以及总部能够感知各环节的信息数据,从而判断运转情况;例如,通过获取基本的销售数据表(商品/价格/品类/门店/数量/下单时间/下单用户/性别/年龄),即可实现分析门店每小时的销售趋势;商品的脱销率。
其形式类似电商中的“航空仓”“数据雷达”“司南”等数据看板,然而在当前中小零售商和众多的传统产业中却还遥不可及;不仅仅是系统开发的难度,单就源头各环节的数据采集、打通、处理难度就已非常高;
其中最重要的三处应用为 商品分组布局分析、降低库存成本、市场和趋势分析。
1)商品分组布局分析
在门店中,从数据中分析不同商品一起购买的概率,即关联性;商品的最佳结构和布局、门店和商品的特殊关系,帮助确定上架哪些商品、商品的补充计划、门店商品的种类管理。
类似电商的个性化推荐,电商“场”的概念来自线下,同样,线上的迭代尝试可以反哺线下,形成线上线下一体化体验的新零售场景。
2)降低库存成本和有效商品的开发
门店运营中非常关键的内容是进销货,但是这个环节中“品”、“量”的问题全取决于老板个人根据经验对未来销量的预测,零售领域这些经验技能积累在不同的店主身上。
互联网以及连锁化的快速扩张发展要求这些经验判断需要由系统承担,门店的快速扩张才能够不受”人”这个非常不可控的因素影响。
3)市场和趋势分析
数据化的过程中,通过对销售数据和库存数据计中做数据分析,帮助确定各个商品的增减,确保每个商品在不同时期和销售阶段的正确库存;同时能够基于不同顾客的购买偏好,确定商品的目标客户,不断将人在各环节、各场景下的分析过程数据和系统化,从而给到无经验门店管理人员笑合理的经营建议。
个人认为在这个环节国内有一家非常优秀的企业——便利蜂。
将各环节的分析抽象为一个一个场景和对应的分析模型,从而实现智能化库存管理、智能化动态营促销管理,综合天气、节日、客流、季节、活动等因素;交叉分析并直接决定订货、促销、上架、下架的商品,形成系统化的分析—判断—决策过程。
系统化建设是需要分阶段的,这不单单是不同阶段的技术或者经费限制。
经过在一线的短期实践,针对传统企业的信息化改造或者说赋能,还与公司内与系统密切合作的员工,你的客户习惯,阶段性的有限资源下的最大化产出目标相关。
零售领域的信息化建设可以分为四个阶段,而7-11也通过五次门店信息系统的升级改造逐步完成这个过程。
将门店和总部部门的线下报表线上数字化。
门店信息报表和部门信息常用信息报表为:
从“发生了什么”转向“为什么会发生”,了解数据背后的含义。
当企业获得大量数据的时候,就会感知到很多问题:损耗高于预期、门店下午的生意比预期要好、上次的活动效果较差等等,那么为什么呢?
通过运用各种数据分析手段,能够在数据中挖掘背后的原因,这个阶段,数据分析师的价值会得到极大的认可。
个人理解,建模是把人针对某个具体问题的发掘、整理思考、决策判断过程系统化,让系统感知问题、分析问题、给出决策建议的过程。
将这一思路应用到企业实际问题的解决过程中即根据特定的商业目标制定数据分析模型,通过信息部门及时进行数据处理和汇总分析;并且有针对性地提出对策、建议,由公司总部研究后迅速作出调整经营策略,加强企业管理、提高服务水平的决策,使企业能够在变化的市场中发展。
第一到第三阶段的数据仓库都以支持企业内部战略性决策为重点,第四阶段则重在战术性决策支持。
战术性决策支持的重点则在企业外部,为执行公司战略的员工提供支持;更多体现在现场决策的过程中,如司机路线的即时调整、库存的及时补给、商品的临时促销出清、新品的采销等;
由人工操作转向自动决策,寻求决策的有效性和连续性,本质上是对第三阶段的延申,系统从辅助运营的角色转变为自动执行者。
其场景多发生在人工的分析判断操作过程可以系统化分析,同时又需要高度的稳定分析执行时,系统的决策的优越性会高于人工的操作。
由于每个企业的情况不同,实际的信息化迭代过程会根据当时的资源和情况来设定,7-11的五次迭代过程与上述的五个阶段并非完全吻合;但是总整体上看,其大的路径和框架走向还是一致的。
五个阶段能够帮助大家有一个全局的信息系统视角和较为清晰的迭代路径,而7-11的五次迭代又给到具体的实战参考案例。
第一次系统迭代主要专注于订货流程的改造和相应数据的管理。系统建设之前,7-11是通过电话与各供应商对接订货,与当前的个体超市非常基本一致,形成了大量的订货差错和失误。
在这样的背景下,7-11首次与供应商之间搭建门店-总部-供应商的订货信息传输网络。
第二次门店信息系统改造可以说是用户驱动的,门店开始关注到不同用户的诉求是有差异的,企业只有了解自己的用户才能更好地决定提供的商品和服务。
这个变化类似于笔者小的时候,家家户户用的开水瓶、热水袋、门窗等,基本都是一个模子刻出来的,“量产”是企业最关注的;但是随着用户诉求的变化,公司需要掌握各门店商品销售的情况、不同时间段销售的情况和不同顾客层的需求情况。
其中,最关键的变化就是C端交易时智能POS机的使用,门店能够收集到每笔交易背后的客户情况,从而大大提高了基础商品交易数据的分析价值,并以此提出了单品管理的思想和目标。
第三次改造主要围绕“共同商品开发”和“数据图形化”展开。
首先,共同商品开发即7-11借助第二阶段的客户数据,分析预测用户的购买喜好,并邀请供应商一起研发新的更符合用户诉求的产品,是前端销售赋能供给侧的一个过程。
想想现在流行的C2M,7-11能够在20世纪便有这样的思考和落地,实在令人佩服。
另外一个是数据图形化——这个过程在很多行业其实并不是很关键,或者说不会作为一个可以拿出来说的价值改造;但是在传统零售行业,考虑到从业人员的特征,流程和数据的简化和清晰影响的是千万人的效率和准确性。
常用图形表示的信息有11类:日用品销售时间一览表;不同时间段不同顾客层销售状况;商品废弃分析信息;不同商品10日内销售趋势;不同日期不同时间段单品销售信息、不同信息分类不同时间段销售分析表、不同信息分类单品分析、不同信息分类。
总的来说,第四次信息系统的建设是一次各环节的传输速度、准确性上的升级迭代。
主要迭代设备:
1)门店计算机的迭代
以彩色图形显示各门店前一天的销售情况,即时更新总部对于市场的分析结果,提升门店应对市场变化的能力。
主要销售信息有:不同时间不同顾客类型的销售情况、10日内单品销售趋势、不同时段单品销售情况、新产品销售情况、商品废弃分析、备货评价、不同信息类型不同时间段销售分析、不同信息类型单品分析、不同信息类型销售分析、不同信息类型10日内销售趋势分析、不同信息类型销售增长率信息、销售顾客分析和贡献度分析等。
2)电子终端订货设备迭代
订货时除了商品的历史销售信息,包括商品的价格、配送数量、过去的销售情况,还会呈现总部有关产品开发、其他门店销售动向、天气情况等信息,赋能店长订货流程,提升订货的准确性。
3)新型PC机迭代
主要改造是通过硬件设备和线路的改造来加强与企业之间的连接。主要包括:
在以上数据连接的基础上,总部可以:
第五次信息系统的建设是企业方面和各环节与系统全面拥抱的过程,其在总部和门店的管理活动、门店内部人员之间的有效沟通、业务流程可操作性上都发挥了更加积极的作用。
最后,刚从电商行业转到零售,才发现这是一片更为广阔的领域,期望能够在探索中与大家一起成长。
文章来源:人人都是产品经理 作者:怀谷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
流程化的设计思维(Design Thinking),其核心差异在于我们如何与用户共情。我们听过不少组织关于如何通过”用户至上”进行创新的诸多案例,但这些案例中提及的“为用户设计”到底意味着什么?我过去几年在Turian实验室(印度领先的用户研究、设计和商业咨询公司)担任设计研究员。在与众多消费者交流的过程中,我意识到 “用户想要什么 “和 “用户真正需要什么 “之间存在一线之隔。
作为设计师,在定性研究中,我们通常第一直觉是问用户他们喜欢什么样的产品或服务,当然这也是最快捷的方法,然后把他们的回答记录下来,作为洞察的结论并与团队分享说“用户需要A/B/C…功能”,紧接着就开始了构思过程。这就是我们犯错的第一个环节。
通常,当我们询问用户他们想要什么时,他们的答案会受限于当时的想法和点子,他们提出的方案往往会受研究者与他们之前的对话影响而产生偏差。用户试图提出能让研究者感兴趣的解决方案,他们还会在回答之前根据他们自己当前的认知来评估这个方案的可行性,因此,直接问他们 “想要什么 “并不能达到我们提问的初衷。用户回答所指向的可能并不是他们真正需要的东西。对某一功能表示喜欢的用户很可能之后又会表现出厌恶。
有些人说:“请给顾客他们想要的东西”。但这并不是我的做法。我们的工作是先弄清楚他们到底想要什么。
——史蒂夫·乔布斯
要想为用户创造愉悦感,关键是要了解“他们真正需要什么,以及为什么需要”,而不是仅仅停留在“他们想要什么”的表层上。举个例子,在一次评估性的用户体验研究中,有一位用户看着操作按钮说“我希望这个按钮可以更大,而且最好是红色的”。此时我们的关注点不能只停留在表面,就建议设计师根据“用户更喜欢按钮大一点的红色按钮“作出修改,而是应该了解他们为什么这么说。他们为什么希望按钮大一些?按钮是否存在可读性的问题?
为了真正了解用户的需求,我们应该用什么方式询问用户?这里有3个简单的方法,你可以在定性访谈中实践,以便发现更多的 “啊哈(aha) “时刻。
定性访谈就是根据用户过去经历的微故事,建立用户心理模型。随着交互进程,研究者要不断打磨这个模型。对任何看起来与你建立的模型不一致的回答进行交叉询问或再次验证。重要的是要检验为什么会出现某种反应,以及是什么原因引发了这种反应。
除了进行交叉核对外,还有助于了解他们的整体生活方式,研究主题之外的行为。
除了交叉检验外,了解用户的整体生活方式(那些在研究主题之外的用户行为)也会很有帮助。这有助于强化出用户的真实需求。你可以从开放式的问题开始,了解他们的爱好、他们的日常行为、他们目前正在使用的产品等。在进入研究主题之前,先构建起他们的选择和生活方式之间的关联,任何不符合偏好关联的回答都需要进行交叉检验。
例如,在绘制某个用户细分群体的购车行为地图时,你可以尝试去了解他们的兴趣爱好、工作日及周末的相关活动,这会很有帮助。如果某个用户经常尝试新的探险和越野,那么研究者已经可以构建出他典型选择( typical choices)的心智模型。不论何种情况,只要用户反馈与这个模型不一致,(比如用户说他更想要一辆轿车),你都需要进一步询问,这有助于最终发现某种独特的行为。当然,真实情况也许是这样:用户对轿车或越野车的偏爱其实是附加的感知溢价(译者注:这里是指用户喜欢轿车或越野车是因为觉得这车更豪、更昂贵)。因此,我们这就建立了一个对用户价值的全新理解:”溢价感”,而非汽车本身的探险性能。
你必须明白,用户无法指导研究。研究者不能仅靠反复询问用户 “为什么“,而应该试着去理解他们的行为,他们如何进行日常的工作和任务。这些信息会反过来帮助我们推导出用户为什么会需要某项功能的理由。不要问诸如 “你喜欢什么样的功能?”或 “这一屏你想要我们提供什么颜色?”这类问题。研究人员的任务是通过用户的选择和动机来提炼出答案。在访谈过程中快进到解决方案的阶段,并不会得到用户需求的洞察,反而得到的是一个来自用户侧的不可行愿望清单。
例如,如果要了解职场人士的视频通话行为,可以围绕着这样的问题进行询问:
要避免的问题是:
后面这些问题会导致用户仅在短时的思维框架内产生想法,从而偏离最初的研究目标。
并不是所有的用户都能准确地组织语言表达自己的想法,这时,提前准备的视觉物料(collaterals)可以拯救我们。视觉物料可以是任何的视觉线索,诸如带有关键词/句子/图像的卡片。只要你拥有一套这样的物料,展示给用户看,让他们比较和确定优先级,一定有助于理解用户的实际需求。
像卡片分类(card sorting)、隐喻诱引(metaphor elicitation)这样的投射方法可以触发用户谈论他们过去的经历。反过来,这有助于研究人员进行交叉提问并更好地了解用户的选择。视觉线索可以用在任何主题的访谈中,以下是一些常见的用法:
为了解特定用户群的审美偏好,我们的团队使用了4-5张不同风格的室内家装图片。要求用户选择与其最相关的图片,当他们选好了一张图片,后续的问题就围绕着他们所喜欢的图片中的元素以及选择该图片的原因来展开。这有助于减轻用户表达其偏好的认知负担。
总而言之,定性研究是决定下一步工作的一个强大工具。而定性研究的真正症结在于真实地了解用户,而不仅仅是记录他们表达出来的需求,他们所说的每一句话并非都是可行的见解。我们通过交叉询问、视觉物料等简易方法的组合使用,有助于探索出潜在的行为,并制定有意义的解决方案。
翻译:加一Joey 审校:西歪 | UXRen翻译组 #362译文
作者:Kritanya
原文标题:《Do we always know what our users want》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那些关注用户体验的人们经常问我一个问题:什么是B端的用户体验?它与C端的用户体验有何不同?作为一名过去5年多主要从事B端IT产品的设计师,在这里给大家讲述一些我的想法。
首先,B端产品通常有2种类型:企业内部产品(Internal Solutions)和企业对企业的服务产品(B2B)。
企业内部产品的用户体验设计有一些独特性:
很遗憾,几乎所有企业内部产品或项目都被严格的保密协议(NDA)保护着。
绝大多B端项目都是为特定用户提供的专门内部流程。这意味着除了那些每天盯着它用的用户,其他任何人都可能不会看到你的设计。即使你设法获得了将其放入自己作品集的权限,也需要抹掉所有敏感的数据才行。
不过幸运的是,大多数有足够能力来构建自己的定制IT解决方案的公司通常规模很大,而且它们的品牌可能带有足够的“影响力”,这样,项目身价得以抬高,也能让设计师进入面试的下一步流程。
设计企业内部所用产品的优点:你的未来用户将会是你的同事们。因此,在进行可用性研究时,你无需担忧任何层面的法律问题。另外,由于大多数内部项目都是为了优化和改进现有的工作流程,你的用户往往会非常愿意配合你的调研工作。因为设计不当的产品让他们的工作饱受折磨,因此尽早获得反馈对他们来说是最有利的。
但这其中的弊端是,由于你的同事们需要平衡全职工作,你很可能无法占用他们的宝贵时间。如果你能解决这个问题,他们通常会提供比您预期更多的反馈。
关于B2B的一些潜规则
对于C端产品,如果太丑或不好用,消费者可以拒绝使用。而B端产品即使学习成本比较高,但企业仍然可以“命令”所有员工学习这些用于开展业务的专用软件。
B2B产品最终将出售给业务决策者,然后再推给(最终)用户。他们更关心的是量化提升效率(efficiency)和安全性(security),同时预防错误(preventing errors)。大多数组织都在寻找一种解决方案来替代和/或优化现有流程。
这并不是说企业软件不应以用户友好为目标,但通常情况下,只要能够实现某些被企业视为至关重要的目标,其他能省则省。对底线(bottom line)的影响有时会成为最重要的因素。
全球各大企业的用户体验设计领导者仍在争夺一席之地,以证明优质设计的价值。不幸的是,许多企业的用户体验设计师只能在满足业务目标、技术要求和用户需求之间无奈徘徊。
像在大多数项目中一样,在企业领域里,如果可以证明更好的用户体验可以量化地提升生产率,比如可以节省金钱,这样你就有了一个绝佳的机会和挑战。
如果你在B2B领域工作,可能会很熟悉“鲸鱼用户(whales)”的概念。通常,他们是带给我们最多收入的客户,因此在某个特定产品的路线图中拥有极大的影响力。由于较少的鲸鱼用户简化了需求收集和确认过程,有时你的工作会非常顺畅,但不幸的是,这也可能导致你忽视掉很大一部分用户群体的意见。
我们见过诸多“被需要”的功能看起来并不适合大多数工作流程的案例(因为这是鲸鱼用户的特性)。通常,决策只是为了“去执行”,因为销售团队已经在下一个版本中承诺了这一点,而这个核心客户占产品收入的40%。这通常会使得产品对于其他用户而言就有些随机且不合逻辑了。
通常而言,在设计师进入管理层之前,他们很难影响到销售团队等强大的利益相关者的决策。潜在的利益冲突无疑是需要整个设计团队共同去面对的,大家需要平衡产品的长期愿景和立竿见影的“快速制胜”二者之间的冲突,以便为产品提供可拓展的设计和构建道路。
几乎所有财富500强的公司都是通过并购而成长为庞然大物的。
每一次的并购,都会将一个完全不同的系统和工作流程修补到现有的系统和工作流程中。很多开发于90年代的软件仍在诸多大型公司中运行。尽管从概念上看,“整合一切(consolidate everything)”似乎很容易,但是协调数据库和系统的过程着实很繁琐,且需要足够的时间。
B端用户体验的大部分工作是将用户从一套旧版(有时是手动)的工作流程中解放出来的艰巨工作。这涉及到对用户目标及多个系统的深入了解,需要我们列出规划,识别冗余和协同效应,然后将其与边缘案例相结合,以检验它产出的结果是否与当前操作模式的产出一致(如果不能优化的话)。
尽管过程并非总是如此艰难,B端软件依旧比C端复杂得多,因为即使其概念是“从0开始做新系统”,其数据还是全部来自于一堆与之配套的旧系统。在系统级别上思考流程、提出正确的问题并有效记录文档的能力是此类项目中最有用的技能。
我不是开发人员,所以我不知道我从Google里找的这张图片是否是能够准确展示典型的后端体系结构。
我所知道的是,对于每个项目来说,开发人员都会创建一个外观相似的图表,该图表展示了数据的来源和去向,它非常复杂,并且在提取,存储和推送数据时可能受到一系列限制。
大多数企业或组织需要遵循一套严格的政策法规,并且通常受到各种管理要求的约束。
常见的例子包括:法律/隐私要求(例如GDPR),国际化要求(例如日期格式,语言),无障碍(例如WCAG&ARIA),安全性等等。
这些规则中的每一条都来自于某领域的专家、某类别的检查清单(checklist)抑或是一系列更为模糊情景下的最佳实践(这些实践基于特定的方案和用例)。C端APP监管日渐常规化,同时,由于诸多企业或组织掌握的敏感数据极具货币价值,其受到的监管和审查也在不断增加。
当然,这个问题的答案显而易见,你的确切问题是存在第三方解决方案的,但是由于某些规则或规定,你可能根本无法使用它。
由于必须满足很多这样或那样的标准,对于用户来说,最终的设计往往不太理想,虽然乍一看可能并不明显,但这也是历史上许多政府软件的设计看起来很蠢的原因之一。
与上面的观点类似,B端产品用户的独特之处在于他们对变化的抗拒心理。这意味着你需要认真思考工作流程改变后的结果,诸如使用不同的颜色,或是调整页面内某个按钮的位置等简单变化。
我们甚至还没有谈及信息架构。当你开始做信息架构时,卡片分类研究可能会告诉我们现有的导航设计是完全错误的,或是导航里的某些分类实际上应该嵌套到其他地方。不过你很快就会发现,当实际执行这些变化时,你将面临巨大压力。
知道何时依赖自己的研究和专业知识,何时推进,何时放慢步伐是很关键的,这样你才可以避免疏远过多的用户。毕竟对于这些用户来说,过去几年的工作流程已经根深蒂固,他们需要时间、资源和指导来学习或重新学习这些系统的使用。
尽管他们可能会拒绝改变,但这绝对不代表我们作为UX专业人士就无法引领他们拥抱变化,我们要做的便是了解他们的痛点并在设计时时刻考虑到用户的最大利益。
许多旧版的B端app产品都有一个共同点,那就是它们的信息密度非常高。
理想的解决方案也许是隐藏所有不必要的信息,仅显示刚需的信息,但是“隐藏掉错误内容”的风险可能非常巨大,以致于不得不将其保留在不断增加的的实体屏幕上。
这就容易导致打包的屏幕设计极大增加了用户的认知负担。而这些负担之所以被用户“接受”,就是因为他们必须且只能“学习”如何使用该软件来完成工作任务。
此外,对于许多管理或监控类的产品,用并别模式查看信息进行比较和参考是非常重要的。复杂的非线性(Complex non-linear)的工作流使得界面设计更具挑战性,因为许多选项都需要既可随时访问又不能妨碍其他操作。
有个很好的例子:为什么Bloomberg(上图)的UI看起来比Robinhood(下图)复杂1000倍?
结论便是,B端产品的界面里,需要牺牲留白空间以展示更多信息的情况并不少见,因为用户经常需要查看更多信息以便完成更复杂的任务。
随着公司或组织越来越依赖技术,B端产品的用户体验设计将成为许多公司的主要竞争优势。
如果你具有拥抱复杂性、平衡多个利益相关方观点,并在约束内进行创新的能力,你便能轻而易举的杀入B端软件设计领域。
随着机器学习等诸多振奋人心的新技术出现,各种业务会带着其庞大而杂乱的数据库排队等候。UX将站在如何产生有价值的见解的最前沿,以便弄清用户想要从这些数据中获取什么以及如何对其进行操作和访问。
虽然在很长一段时间里,dribbble(追波)上的精美视觉设计仍将占有一席之地,但更繁重的任务还会落在那些不起眼的B端设计师身上:比如设计电子表格、数据集、草图原型、投入调查以及数小时与用户和利益相关者的交谈和测试。
最终出现在用户面前的内容可能并不完全整洁和简单,但请你相信,在成为备受瞩目的明星B端产品前,其每一处基准点都经过了UX设计师的严格审查。我们的用户已经全力以赴地使用这些产品努力工作,我们的产品也通过清除一些障碍来减轻用户的负担,这已经很不错了。
翻译:April.H 审校:戴猫子 | UXRen翻译组 #366译文
作者:Yichen He
原文标题:《Designing for enterprise vs. designing for consumers》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
高精地图是自动驾驶的必要支撑,高精地图数据的创建、使用、更新与分享可能会带来全新的商业模式。本文作者梳理了高精地图的行业发展情况以及当前存在的问题,并对其发展前景进行了展望,一起来看看~

乘着自动驾驶的东风,国内高精地图行业逐渐进入发展的快车道。在L3级别自动驾驶技术的推动下,高精地图技术在无人驾驶位置感知、路径规划等方面的应用愈发广泛。
随着高精地图行业的快速发展,布局该领域的企业,都想要通过规模化量产来争夺市场。在此背景下,高精地图市场的量产博弈也愈演愈烈。
自2013年BAT开启地图大战之后,国内数字地图产业就开始逐步兴起。近几年AI、大数据、卫星定位、自动驾驶等技术的爆发,更让高精地图在数字地图市场中的主流地位愈加凸显。
比如在市场方面,2020年智能汽车行业产销量的暴涨,进一步打开了高精地图的市场需求。例如,在L3级别及更高级别的自动驾驶技术应用中,高精地图具备的环境信息数字化能力,可以将高速路等场景的地图信息直接传达给智能汽车,实现部分替代激光雷达的作用,能够极大地节省自动驾驶技术的应用成本,进而推动自动驾驶的商业化落地。
在技术应用方面,卫星定位系统的进步,也为高精地图行业发展提供了强大动力。近几年来,随着格洛纳斯、GPS、北斗等定位系统技术不断升级进步,目前民用导航误差直接降低至10m以下,这为高精地图的发展提供了底层技术支持。
此外,AI、5G、大数据技术的进步,也从数据制作等方面提升了精度地图的精准度。这种情况下,高精度导航地图就成了业内各方企业扩展市场的角逐焦点。
在此背景下,国内高精地图市场需求不断增长,市场规模也在不断扩大。据中信证券研究部数据显示,2020年全球高精地图市场规模将会达到21.15亿元,预计2030年全球市场规模将超过200亿美元,未来增长潜力巨大。
巨大的市场潜力,很快便吸引了一批新创企业入场,和BAT等巨头竞争。而在这些新创企业入场后,国内高精地图行业的量产博弈也开始升级。
在国内高精地图市场争夺战中,量产是各家企业“抢滩”高精地图的关键。自百度拉开高精地图免费战的帷幕后,行业对高精地图规模化的需求愈加迫切。
随着免费成为高精地图行业主题,业内企业被迫通过扩展其他商业模式来实现盈利。不过,对于行业量产的布局,早期入场的BAT、宽凳等初创企业,则选择了截然不同的模式。
具体来看,BAT在高精地图数据收集中,采取了集中制图的量产模式。比如百度采取的“激光雷达+高精度地图+人工智能控制系统”的路线,就是使用搭载激光雷达、IMU、GNSS等设备的专业采集车,将环境信息转化为地图数据,阿里、腾讯也基本沿用了这种制图模式。
而极奥、宽凳等初创企业,则采取了众包制图的模式。这种模式是制图企业通过和整车厂等汽车相关行业合作,借助这些汽车的摄像头、激光雷达等设备,将地图数据上传至云端,然后通过大数据技术解析并完成地图的制作。
对比来看,这两种制图模式各有优劣。BAT采取的集中制图模式,在数据精度、性方面表现更佳,但其制图成本极高,仅一辆基础采集车的成本就达到了1000万元,需要极大的资金支持。而初创企业采取的众包制图模式,虽然有周期短、灵活性高、成本相对较低等优势,但也存在数据乱、精度差等不足。
制图模式之间的差异,给制图企业在市场的发展带来了不同的影响。不过,在行业整体处于发展阶段的情况下,规模化依旧是各家企业需要共同面对的难题。
目前制图企业通过小规模制图的方式生成局部高精地图,仍是业内主流的制图方式。但这种制图模式,在实际应用中却面临多方面的问题。
第一,制图效率问题。在自动驾驶落地过程中,数以千万计的道路测绘,往往需要耗费制图企业极高的成本。而在当前分米级地图的测绘车,每天能完成500公里测绘路程,而厘米级地图测绘车,每天仅能完成100公里的道路测绘,这意味着制图企业想要迅速扩展其测绘地图规模,必然会花费难以估量的时间和资金成本。
第二,场景应用问题。在汽车实际行驶过程中,障碍物遮挡、网络通信不稳定等不利状况,都会产生卫星定位误差的问题,使地图导航出现错误。而在路况复杂的情况下,这种误差会对汽车的正常行驶则会产生更大影响,极大地阻碍了高精地图的应用落地。
第三,更新问题。在车载高精度地图使用中,更新页是至关重要的一环。实际行车过程中,道路的情况复杂多变,并且存在不少意外状况,而这就需要高精地图做到实时更新,才能保障行车的效率和安全。但在实际应用中,高精地图却常难以实现及时更新。
由于这些问题的阻碍,使得国内高精地图产业的规模化发展受到不少限制。不过,面对市场存在的诸多问题,宽凳、高德地图等企业,也正在通过各自的方式解决这些难题。
在自动驾驶行业的推动下,高精地图在市场的应用愈发广泛,市场潜力也在不断增长。这种背景下,各家企业推进行业规模化就愈加迫切。
而对于行业规模化面临的效率、更新等问题,BAT、宽凳、极奥等企业也正在积极应对。比如资金实力较强的BAT,也在通过众包制图的模式提升制图效率。目前阿里旗下的高德地图,已经实现了由行业车辆、公众车辆进行数据采集的采集方式,这样的采集方式不仅能够提升高德地图拓展市场的速度,还能缓解高精地图因更新延迟带来的问题。
而采取众包制图模式的初创企业,则通过引入专业采集车、大数据技术应用,来解决数据精度问题。一方面,行业内的宽凳等新创企业,也开始建立自己的专业采集车队,来提升制图数据精度。
另一方面,新创企业也开始通过AI、大数据技术,突破众包模式的数据精度瓶颈。比如中海庭常务副总经理罗跃军就曾表示,通过高精度传感器技术、数据挖掘技术、AI等技术手段,能够解决众包模式下数据精度存在的很多问题。据悉,目前中海庭已经通过AI技术应用使其地图精度得到了明显提升,并正在以此破解高精地图量产难的问题。
由此可见,高精地图量产的这道坎,也并非不可跨越。而在这个问题得到解决后,国内自动驾驶行业也将会因此受益,高精地图行业也有望走上一个更高的台阶。不过,从高精地图行业目前的发展现状来看,行业要想实现真正的规模化,仍需要很长的一段路要走。
文章来源:人人都是产品经理 作者:韭菜财经
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

我们常说,现在是体验至上的时代,用户对产品的使用不再是单纯的需求满足,更要获得满意的体验。服务设计的发展为我们改善用户的体验提供了新的思路,从本质出发,任何产品都是在提供某种服务,服务的质量从根本上决定了用户的体验。
什么是服务设计
服务设计一直在我们的生活中,我们无时无刻不在体验着各式各样的服务。荷兰一家专业的服务设计机构31 Volts是这样描述服务设计的:“如果有两家紧挨着的咖啡店,出售同样价格的咖啡时,服务设计是让你走进其中一家而不是另一家的原因。”这个描述很生动,同时也说明了服务设计的作用。
其实服务设计的定义还有很多,行业内不同的专家和学者都有自己的理解和解读,不管定义如何,重要的是服务设计的思维方式,可以帮助我们从全局改善服务体验。
服务设计的原则及案例说明
2010年在《This is Service Design Thinking》一书中,作者首次提出了5个服务设计基本原则,这些原则之后也被广泛使用,但随着服务设计的不断发展,其中的一些原则也需要重新去审视和思考,因此在2017年作者将其更新修订为6项。
a.以人为中心(Human-centered)
以人为中心的设计理念在产品设计、交互设计等领域已经得到了广泛的应用,服务设计当然也没有例外,以人为中心就是要站在用户的角度上看待和思考问题,考虑所有被服务影响的人。
在日本,农产品市场存在这样一个问题,农产品批发商无法及时从种植者处了解农产品的相关状况、收获量等信息,因此他们也就无法与要购买农产品的人进行谈判,这样造成的结果可能是粮食的浪费。日本的一家软件公司NJC(Nippon Jimuki Co. Ltd.)发现了这一问题,他们希望利用自身能力(软件方面的优势)去解决这一问题,因此将目标设定为:创建一个可以提供有用数据而又不给农民或农产品批发商带来负担的系统。
最终的产出的结果是Fudoloop这个应用程序,通过Fudoloop,批发商可以提前一天从农民那里收到信息,进而协调买家的各种要求。Fudoloop的使用者分为两种,一种是需要更新农产品信息的农民,一种是从Fudoloop上获取农产品信息的批发商,Fudoloop分别为两种用户进行了设计。

图片来源:Fudoloop
在设计Fudoloop时存在这样一个问题,农产品市场中的相关从业人员普遍年龄较大、受教育程度低、软件使用经验很少,面对这样的用户,显然通常的软件设计并不符合他们的需求,因此Fudoloop的界面设计非常简单且信息突出,从事农产品相关工作的人员可以轻松的使用Fudoloop完成农产品信息的更新,而不会因为学习产生很大的压力。Fudoloop还在大型农业贸易展览会邀请了一些行业内的人员和用户参与到了产品的体验中,并收集了他们反馈的建议,以改善产品。

图片来源:IDEO
NJC在设计Fudoloop时充分坚持了以人为中心的原则,考虑到服务涉及的不同用户,并根据用户本身的特点和需求进行设计。NJC的CMO佐藤贤一是这样评价Fudoloop的:“当简单、以人为本的思想汇聚在一起时,创新就会发生”。
b.协作(Collaborative)
这条原则说的是,不同背景和职能的利益相关者应该参与到服务设计流程中,收集多方诉求,发现不同看待问题的角度,才会更好的解决问题。
在美国旧金山,有一所学校和Revolution Foods这家餐饮公司合作,为学校内的人员提供丰富的、营养的午餐,但是实际来餐厅就餐的人数与预期相差很大,数据显示,有72%可以承担起午餐费用的人并没有来到食堂吃午餐。经过调查发现其中的原因,很多学生等校内人员并不愿意排长队或者匆忙的吃完午餐,因此他们选择了去校外享受午餐的时间。
为了改善这种情况,这所学校请来了全球顶尖的设计咨询公司IDEO,他们与1300多名学生、父母、营养人员、董事会专员、校长、老师和社区团体等利益相关者一起工作,重新去设计了学校的午餐,并且制定了针对三种年龄的就餐体验的建议,完成了饮食、就餐空间、新技术使用等多方面的优化和设计。

图片来源:IDEO
最终,学校完美的改善了午餐服务的体验,这其中包含了所有利益相关者的想法和工作,因此设计成果也被人们所接受,越来越多的校内人员会选择学校的午餐,之后,这种设计模式也被旧金山的许多学校采纳和推出。
所以,服务中涉及到的利益相关者有很多,多收集他们的想法与建议,甚至让他们参与到服务设计中去,问题会得到更好的解决。
c.迭代(Iterative)
迭代是一个不断接受反馈不断优化的过程,如此重复执行,让产品变得越来越好。服务设计也需要迭代,不要避免犯错误,而是从错误中学习和改变,同时也要不断的收集各方的反馈信息,这些信息是服务进行迭代的核心所在。随着互联网的发展,迭代的思维早已渗透到每一个互联网产品,此处就不再过多解释。
d.有序(Sequential)
服务设计应该是一系列相互关联的活动,并且是按照顺序进行的,精准的把控服务每一个环节的节奏,用户才能获得更愉悦的体验。
以外卖为例,用户的使用过程包含订外卖时的商家选择到下单过程,下单后配送外卖,用户收到外卖和用餐后这几个过程,而服务的提供者主要包括商家、平台和外卖小哥,为了保证用户能够获得流畅的服务体验,需要各个服务提供者在服务展开的不同环节推出优质的服务,如下图。

在订外卖时,平台会为用户推出“超值优惠”“限时秒杀”等优惠活动,商家推荐、订单历史等商家选择渠道,以及不同的筛选条件,以上的目的都在于帮助用户快速找到自己期望的、合适的商家。在用户选定商家后,进入到选择商品并下单的过程,一方面,商家会推出优惠的活动、推荐菜品等,另一方面,平台也会给出自己的优惠。
下单后,用户面临的是一个配送过程中的等待时间,为了缓解用户在等待过程中的焦虑情绪,平台会及时更新和推送外卖小哥的状态,如到达商家、取餐中、与用户的距离等,同时会给出用户预期的送达时间,若超过预期时间用户还可进行催单,商家可以联系用户表达歉意,整个过程用户对配送状态是可视的。
用户收到外卖时首先会与外卖小哥接触,包括与外卖小哥提前确定取餐的时间地点,取外卖时的短暂对话等,这些都会影响用户对服务的印象,因此外卖小哥需要保证服务态度的礼貌和友好。收到外卖后,食品包装首先给到了用户对商家的第一印象,然后是餐品是否符合用户预期,让用户满意。
在用户就餐后,首先平台要提供给用户评价的功能,用户可以分享自己就餐的感受,商家也可以通过平台为用户提供更多的优惠,引导用户能够再次回到商家订餐。
从外卖的案例中我们可以看到,服务是一个过程,是需要有序展开的,每一个环节的体验都会影响到用户对服务的印象,在恰当的环节提供恰当的优质服务,才能确保用户的整体体验。
e.真实(Real)
服务本质上是无形的,应该用“物理元素”来可视化,这样可以用户的服务记忆,增强用户对他们所接受服务的感知。
同样以上述外卖为例,商家为用户提供餐食,这部分是借助美团这个平台和外卖小哥来完成的,用户和商家的接触仅仅是送达的餐食,因此无法通过像到店体验一样,让用户感知到商家提供的更多服务。
为了让服务变得更加“有形化”,商家就需要花费更多的心思,如图,商家为了增强用户对服务的感知,一般会在在包装上花费很多功夫,精致的包装让商家的形象更好且更加值得信任,一些有趣的包装还可能让用户的心情变得愉悦。另外,商家也可以通过一张便利贴的温馨问候或者赠送小礼品等方式让用户更真实的感受到服务,通过这样的手段,即使用户并没有真的接触到商家,体验也会变得很好,商家的形象也会提升很多。

图片来源:古田路9号
f.整体(Holistic)
整体就是要着眼于整个用户旅程,考虑用户与服务的每个触点(触点的概念后文会进行介绍),并兼顾多方利益相关者的需求。也就是所谓的全方位服务体验,考虑服务环境的方方面面,没有任何遗漏。这个原则实施起来并不是那么简单,从整体角度思考问题会使问题变得复杂。不过在服务设计中,是有一些方法和工具是可以帮助我们完成整体思考的,比如服务蓝图。
服务设计的常用方法-服务蓝图
a.服务蓝图简介
服务蓝图是一张图表,通过列出在每个阶段发生的、不同角色执行的所有活动,显示了服务的整个过程。如图所示是一个服务蓝图的简单示例,垂直方向上展示服务中的利益相关者,水平方向上为用户的历程,也就是用户经历的不同阶段。在服务蓝图中有两条线,一条是可见线(line of visibility),可见线上方为用户可与之交互的服务,也可以称之为“前台”,可见线下方代表的是后台进程,用户无法看到但需要给用户提供支持,后台进程还可以存在内部交互线,用来表示内部人员的联系。用户与前台服务之间存在另外一条交互线(line of interaction),用来表示用户与服务之间的接触。

图片来源:Service Design Tools
明确了服务蓝图的大致框架之后,还需要注意服务蓝图中一个非常重要的概念——触点。触点就是在服务的各阶段,用户和产品、服务、后台产生的接触,每个触点也是服务可以进行展开和优化的方向。
b.Uber服务蓝图绘制
为了明确服务蓝图的绘制和分析过程,下面将结合下图所示的Uber服务蓝图进行说明。

图片来源:Medium
(1) 明确用户历程
用户使用Uber打车服务主要可以简单分为以下三个阶段:注册(下载APP - 新用户注册),乘车阶段(下单 - 等待车辆到达 - 乘车 - 到达目的地)、乘车后(付款 - 评价)。
(2) 明确利益相关者
用户与之产生互动的前台服务人员为司机,而设计师、开发人员、项目经理等负责后台的服务支持,以保证Uber按照预期的目标运作。
(3) 明确前后台活动
一方面,需要明确和用户接触的前台活动有哪些,Uber打车服务中和用户产生接触的主要为司机及车辆,因此需要确保司机是合格的、车辆内部的环境是干净舒适的,同时司机在与用户接触的过程中需要提供礼貌的问候和交流,满足用户在乘车过程中的要求,完成乘车费用的收取,提醒用户离开前带好随身物品,以及评价乘客等。
另一方面,用户对后台的流程可能并不了解,但需要明确哪些后台活动和支持会对用户产生影响。比如在用户下单时能够自动获取用户定位,告知用户预期的时间和价格,以及发送给用户司机的状态等。
在明确前后台活动时,我们可以以用户历程为线,分步骤进行分析,确保每个环节中涉及到的前后台活动没有被遗漏。
(4)明确关键触点
在服务蓝图中我们可以标注用户与服务的主要接触点,针对触点进行设计是提升服务体验的一个重要和有效的手段。
在Uber打车服务中还有一些需要注意的触点,一是等待时间,这包括用户发起乘车请求后、付款时以及评价司机时,等待时间是造成用户体验较差的一个原因,因此需要注意标注出这些触点,并想办法优化,在服务设计中需要注意相关环节的应尽量简单,减少用户的等待。另外需要注意的是会对体验影响较大的触点,如司机态度不友好、乘客下车时忘记带随身物品等,可能造成失败的服务体验的触点应该精心地去设计,避免这样的情况发生。
通过以上过程我们完成了Uber服务蓝图的绘制,从中可以获取到Uber打车服务的整体概貌及其相互关系。
///
结语
服务设计的思维能够帮助我们从全局的角度去审视和思考,发现更多改善服务的可能性,从而为用户提供更好的体验。因此对于产品和设计等相关人员来说,不能仅仅把目光放在产品本身,而是要从服务的角度去正确看待产品和用户的关系,以用户为中心,找到用户与产品的每一个接触点来进行服务设计,这样才能保证用户在整个流程中都能得到好的体验。
文章来源:站酷 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021年的第一篇万字长文,文章主题是一次偶然的反思中总结出的设计师思维进阶的过程,详细讲述了我在两年间从一名应届非科班设计师成长为一名高级体验设计师的思维进阶过程。与一篇UI教程、一篇交互分析的文章不同,这篇文章希望能够从底层的思维层面帮助你明确自己的状态,并提供一个快速进阶的思路,所谓授人以鱼不如授人与鱼正是这个道理。

一:前言:灵感与反思
灵感始末
最初,在一个偶然的机会读到一本规范相关的书籍,然后我开始反思自己是否有积累成系统的设计规范、设计技能树,为了验证这一点,我便以设计一个弹窗为例子开始模拟演绎,演绎完毕后进一步思考,我是如何积累这些方法论或思维模型的?正因此发现了我作为非科班设计师,从最初开始自学设计到如今晋升到高级体验设计师的思考方式的转变。进一步从现象中探究原因,于是输出了本文。
如何设计一个弹窗?
在做任何需求的时候,甚至是一个极小的需求,你有没有持续思考过?有没有进一步思考过?又有没有刻意、主动完善设计思路,积累思考模型?如果没有,你可以从接下来这个思考案例中反思一些东西。
设计弹窗时,我画的第一个元素——弹窗的矩形背景时,是如何思考的,考虑了哪些元素。进一步设计我还要考虑哪些因素?下面是我的瞬时思考能整理的有效信息。
方法1:根据弹窗内容进行界定(根据内容极限情况,及你的设计系统定义的间距来控制整个弹窗的尺寸)
方法2:根据固定比例,主要适用于移动端,例如3比4的矩形比例较美观,计算弹窗面积与屏幕整体面积的比例、计算留白与弹窗的比例、参考黄金比例Golden Ratio、白银比例Silver Ratio等。
方法3:根据你的系统定义的栅格进行界定,如小弹窗使用1/4,1/3,1/2,大弹窗使用1/2,2/3,3/4栅格。
方法4:栅格+比例,方法3界定宽度,方法2界定高度 。
设计延展性:考虑弹窗内的内容发生变化时的自适应情况,内容过多的极限情况/内容过少的极限情况。 自适应的规则,弹窗窗口尺寸的延展方式(横向拓展/纵向拓展)
交互:弹窗又叫模态视图,其通过遮罩突出弹窗视区,在蒙层遮罩上方的最高层,根据通用规则,大部分情况我们不应当在弹窗上再次叠加界面层。若弹窗场景下有新的纵深层,如下一级操作或内容界面,此时如何处理?
如下方,PC端google drive,就在结构上使用类平级跳跃的形式来“借面板”解决新的操作需求。

而再下方的IOS使用的bottom sheet则采用了完全不同的解决方案,表面上似乎是违背了弹窗模态上重复叠加的规则,但在移动端一屏仅仅解决一个问题、完成一个任务的语境下,反而更加合理。(而这些成熟的模式、范式,或者说设计单元,正是在主动思考和被动思考阶段设计师需要积累的设计经验,它们将作为设计师知识库中的组成部分,指导设计并进一步提效和促使设计合规)

常规易用性:如退出机制——关闭的解决方案,通过关闭按钮退出,那关闭按钮尺寸在当前弹窗尺寸下定义为多少合适,视觉尺寸与hover实际可点击尺寸分别是多少?PC端是否只能使用关闭按钮退出?点击空白区域退出是否更,如下方的dribble,点击上方黑色空白区域即可退出,而无相关经验的用户也可以在右上角看到关闭icon的暗示线索。

场景与业务背景:详细了解当前需求的业务背景与场景,进一步概览整体业务背景,即兼顾其他可能性的业务场景。如我设计的B端系统包括办公室类工作场景,同时也包括站立、远距离观看屏幕的工作场景,这将涉及到信息能否直观清晰的被传达、获取。当前需求的业务是主流场景?可向上向下兼顾大部分同系统的其他业务场景?还是无法兼顾而需要同时列出更多场景来制定通用规则?以我所设计的B端系统为例,较高频的出现在弹窗下存在下一级操作或展示页面的场景,因此我考虑在工作空闲时输出一份弹窗场景下有纵深的下一级信息或操作的解决方案,并将其作为产品相同场景的应用解决方案。
视觉合规性:保证主要信息的对比度,清晰度,保证所有信息传递和展示时的节奏和梯度优先级。从字号到字重再到段落行高间距等,从弹窗中ICON的样式选择,到Icon语义清晰度等。
...
如果进一步思考,其实可以思考more and more。你会发现,从基础的结构涉及的栅格,到基础的视觉合规性涉及到的字体设计、icon设计。再到交互涉及到的典型设计单元,通用交互模型范式等,在设计一项内容前,我们有很多的思考空间,或者称之为思考机会点更为合适。将充足的思考纳入设计过程后,初期设计时间线被拉长,但长远来看避免了思虑不足引发的风险与反复更改的成本,合理的设计预测与分析则向上向下兼容未来场景,提高设计输出物的通用性与成效,即所谓的磨刀不误砍柴工。
那么这样成熟(我自己其实是伪成熟,还不够完善和系统)的思考过程,分析过程是如何学习或者说培养的?
二:设计思考的三个阶段
这其实是我接下来要讲的正题,我将设计中的思考分为三个阶段,无思考——主动思考——被动思考,这是一个初期线性发展,后期循环迭代的过程。其实我定义这一套思考阶段的分级是在短暂的灵感爆发后立即输出的,来源于我对自己2年间从一个非科班新手到如今高级体验设计师思考逻辑的发展变化的回顾。我发现其确实有迹可循,在地铁上很兴奋很兴奋的头脑沸腾过程中快速记录下大纲,到了工位立即记录并输出。
无思考阶段
大意为,新手设计师,或没有刻意练习、思考、总结的习惯的设计师,最初由于没有通用的设计经验、没有相关成熟设计模型或组件与设计单元的使用和设计经验,因此设计一个新内容实际为从0开始,此时设计师可能会单凭直觉 随意设计,例如设计弹窗就随便画一个矩形,然后随机调整。或者使用成熟的组件系统,直接套用,纯粹执行。这就是处于 0思考阶段,凭直觉设计(注意和直觉性设计区分开,直觉性设计是从用户的维度定义的,即用户可以单凭直觉理解设计,这也是我们常说的可供性"affordance"原理)
主动思考阶段
而主动思考阶段的起点是,随着设计师接触的工作范围、工作内容、合作对象的扩大或增加,及接触同类工种(其他设计师、设计leader)的输出思考过程、输出物、行为模式、思维模型等等设计价值观与执行模式等信息后。
前者会使新手设计师(或没有有意识的反思、总结沉淀的初中级设计师,或刚刚转换行业的各等级设计师)逐渐暴露并意识到自己的问题,大概率可能涉及到输出物质量、规范性、平台或行业壁垒造成的经验缺失等。
后者则是一个对比与发现的过程,即接触到更优质的输出物,更合规的输出过程,更的设计流程、协作流程等等。可能是被动接受的,如leader或同事的分享,及日常工作中为提高团队整体效率而被灌输的新的工作方法和进入新公司要强制适应的新的工作流,也可能是主动接受,如发现同事设计到输出的质量和效率等远优于自身而自发去了解,学习。
因此,在主动思考阶段,会有一个从发现问题到解决问题的过程,是不是和设计本身的职能很像,而在这个过程中,设计师自身就是被设计的对象,即如何解决自己身上存在的问题?如何使自己变得更完善更优秀?
你可以回顾下,在你初入行业时,最热情的接纳各种信息、知识、经验的阶段,你当时的状态是什么样的?概括来讲就是遇到感兴趣的内容-发现自己在此间的不足-了解学习并掌握。从基础的某个视觉效果的实现方式,到某个设计方法论、某个解决典型问题的交互设计等。
主动思考阶段与兴趣(对某个领域的衷情)、个人行为习惯(自学习惯,求知与自发研究的习惯)、周边环境等因素有关。因此核心是与本人、其他个人(同事,设计圈关系人)、团队相关。某些人天生对未知事物、信息及技能有浓厚的兴趣,所以会自发的广泛接收各种新的信息,并在这个过程中养成思考总结的习惯(比如在下),同理,个人在大学期间,甚至成长过程中有养成良好的自学习惯,有订立目标并逐步实现的习惯,他们会长期甚至一直处于主动思考阶段。另一种情况则是周边环境,社交关系人对你所产生的主动及被动的影响,如leader布置课题及学习计划,同事,好友,行业人员的协作共创活动,分享会等。
所以,主动思考阶段应该是优秀设计师需要长期自发维持的一个设计状态,持续的发现身边的问题,发现自身的不足,发现新内容新趋势新动态。并在发现新的内容并与自身能力模型对比的过程中,发现不足并持续思考和输入信息,反思,输入,巩固,沉淀。是一个升级打怪的过程更是一个知识资本的原始积累阶段,与无思考阶段相比,由于它是一个主动,刻意学习的过程,因此积累知识的效率要远远高于懵懂状态的初级设计师。(这应该也能解释为什么一些没有进入主动思考阶段的设计师,工作四五年却被一些一两年的新人设计师赶超)。
从新人设计师“无思考”阶段到主动思考阶段关系到一个设计师能否完成初级到中级的进阶。主要差别则是输出物的不确定性(初级)与输出质量趋于稳定并持续迭代提升(中级)。
这个思考阶段线性过程的第一个门槛,虽然是初中级设计师面临的门槛,却是能持续影响设计师整个设计生涯的关键转型点,奇异点。就像先赚它一个亿中所谓的一个亿启动资金。跨过这个门槛,设计师会迎来第一个爆发期,中级设计师我的理解是下限清晰,上限无穷。即在主动思考阶段,设计师可以将个人设计能力,从技巧到方法推动到一个较高上限的地步,概括定义———拥有在从事行业领域内输出高质量设计方案的能力。
如何跨过新手期,从无思考到主动思考?
刻意练习与学习
最优解是从兴趣到发现,即培养兴趣,调动兴趣去开展某个内容或者技能的研究学习,并逐步掌握为自身技能树的一部分。次解则是从目标到强制规划自我再到研究学习和逐步掌握。以兴趣为老师是最易收获的方法,但确定目标并刻意学习才是大多数人要走的路。完美解则是兴趣驱动同时严格规划。在我作为非科班设计师开始自学到工作的早期,每天固定不变的是大量浏览作品,大量阅读文章,大量练习技巧,后面逐渐选择性浏览,选择性阅读,选择性练习。这期间发生了什么?是综合当前工作场景和设计趋势等各方条件后的缜密思考所做的决策,也就是一个反思的过程,从发散到收束,以提高在当前工作场景下的个人能力,集中精力在核心能力的提升上。
也是这种能力使我快速B端转型C端,使我在上手新软件Figma后由一个新手使用者快速蜕变为讲师、分享输出者。刻意练习和学习的能力与倾向,应当在主动思考阶段养成为习惯。
What——How——Why
从浅层思考到深层思考,最简单的就是所谓的黄金圈法则。What仅仅让你了解到所见是什么,能提高你的审美,积累设计相关的表层信息。而当你思考How时,你将掌握如何实现该效果的能力。再进一步,当你开始思考Why时,你终于探寻到设计的本质,该设计是在遇到了一个什么设计课题、问题的基础上提出的,解决了什么问题,如何解决的,有没有更优解?目前的解法能否纳入自己的知识库?

T型构建能力模型
T型中纵深为你所对应的领域、行业、业务强关联的能力。 以UIUX为例,其中又以基础UI界面输出能力为例。
视觉:布局结构、栅格、字体、配色、间距、ICON及插画绘制、对应平台尺寸规范...
交互:信息架构、业务梳理、导航设计、流程设计、原型设计、交互演绎
业务:当前从事行业、细分领域、细分到业务的理解程度,细分需求的业务背景的理解程度
横向为拓展能力,通用能力如经常讲的共情能力,沟通能力,协作能力,逻辑思维能力,复盘输出能力等等。除此之外还有特殊能力,比如UI UX以插画 ,3D作为特殊能力项。
关注环境
在最初定义主动思考阶段时,我就讲过个人觉醒主动思考的过程中,他人和环境的影响因素十分关键,因为这是一个发现不足然后去解决问题的过程。整体环境如整个大的设计团队,及细分的每个设计组,从小环境到大环境都有相当多的团队沉淀和个人沉淀可以供你吸收成长。如我们设计团队定期举办的月度会议包含超高质量的分享,公共Drive保存有设计团队成立来的所有设计输出积淀。再如你的设计小组的定期分享,以及你身边拥有个人特长能力的同事们,关注优秀的内容,优秀的解决问题的思路,身边就是老师,万物都是书。例如我从C端转型B端后,在一两个月内快速融入团队,期间从不同的同事身上学到了时间管理(正经的)、项目管理、规范体系的制定等特长能力,而我给团队成员的反馈是智能组件系统的制定方法同时搭建了一套常用智能组件,大大提升了复用界面的设计效率,至少百分五十以上。没有对应的环境和社会关系人,靠自己闷头苦学很难有这样的效果 。
善用工具
这里专指记录,输出类工具,例如印象笔记。从旧的设计过程中获得收获与经验的核心在于复盘。忌讳对所知和所得模棱两可,因此需要在记录,总结的复盘过程中真正巩固从设计思考和实践中获得的反馈,并进一步加深为自身的持续性积淀。没有复盘过的设计师可能不会意识到,你的每一个需求设计经过一次复盘后都有可能发现新的问题,思虑不足的点或者仍然未解决的痛点等,当然也很可能发现能持续复用的思路、设计模块等优质资源。
除了笔记类工具,公开分享甚至私人交流都可以作为复盘工具,在这个过程中你会回顾自己的设计流程和思考过程,并在言辞交锋间发掘新的机会点。因此当你完成一次自我感觉良好的需求设计乃至小的版本迭代后,尝试着与身边的工具人同事沟通,尝试在设计小组内分享,在筹备分享与交流思路时,对于该需求的设计思路便跃然而纸上了。
被动思考阶段
被动思考阶段有两个核心特征,这里的被动不是指倾向性,而是指无意识且自动处理信息的状态。可以理解为游戏中的被动技能。
第一个特征,即达到在主动思考的基础上,持续积累和迭代知识库的信息,然后将设计规范,典型范式,通用经验思考模型等内化后的阶段。
何谓内化,抓起超烫的茶杯会自动放开手,反应速度不会超过零点几秒,这就是人自我保护机制的内化,即整个过程已经不需要刻意去思考和酝酿,而是在无意识的过程中自发的做出反应,完成系统的思考并形成一个规范的方案建议。
与主动思考阶段相比,主要差别在于对已有能力的使用熟练度,调用效率,及思考的全局性。
说的通俗些,遇到一个设计问题时,处于主动思考阶段的设计师会在遇到设计问题后,从过往经验,相似解决问题的思路中筛选,寻找一个合适的解,这些解是零散的,且需要设计师主动去回忆甚至浏览历史文件来搜集。而对于被动思考阶段的设计师来讲,若是面对一个较为熟悉的设计问题,如一个弹窗设计,此时该设计的解答方案会自然而然的出现在脑海,并且存在多个方案进行对比,并且每个方案都完整全面,从业务的考量到体验的权衡,再到业务与体验的相互平衡。方案如何推进,按照经验会遇到哪些阻力,需要说服哪些利益相关者,案例如何演示,有否有设计还原类风险?如何解决等等。
因此,处于被动思考阶段的设计师能够自然并的调用个人积累的成体系的技能和经验以及执行和推进设计的流程,从输出设计到推动方案落地一气呵成,宛若天成。在没有一定思考和实践经验积累的情况下,主动思考阶段的设计师则可能需要花费成倍的时间在方案探索输出再到落地的过程上,期间遇到的典型性问题则会一点点被消化并推动设计师向被动型晋升。
第二个特征则是视野与维度,视野也就是常挂在我们口中的全链路视野,维度则指的是看待问题或方案的更高维度。这一特征使用实际案例来说明或许更易于理解,
案例1微信红包早期推广的案例
微信红包作为微信的一个核心功能,初期花费大量成本推广并成为一个现象级“产品”,作为产品设计师,底层的视觉设计师与交互设计师在产品视觉交互逻辑等方面投入较大精力,他们只需要将自己负责的需求完成,输出达标的基础方案,可能会聚焦于如何设计红包样式更易于理解,如何设计红包样式能赋予其可供性,帮助用户快速理解产品与现实中的红包的映射关系,在进一步可能要考虑不同年龄阶层对红包样式的接受度,而交互设计师可能要考虑如何缩短用户路径,使红包开启的愉悦感能够最的被用户触达。
而此时产品负责人是如何考虑该红包功能设计的?答案是通过微信病毒式传播,的绑定银行卡,为微信支付业务铺路。绑卡才是当时该产品设计的核心。这就是维度的差异,同一个产品,不同的岗位不同的身份,不同阶段的设计师看到的会是不同的维度视角,更高的维度往往意味着更长远的考虑,意味着碾压式的决策。“为支付业务奠基”与“纠结红包是否要带花纹”相比,维度视野的差距,高下立判。
案例2与设计团队负责人评审 Logo方案

上图是该提案的部分PPT,在一次品牌LOGO提案的评审过程中,我花费较多的精力去宣讲Logo的品牌理念和故事,分析图形的演化过程,同时输出多个方案用于对比。设计负责人一针见血的指出几个核心问题。
第一点,在设计过程中不要过早的给图形设计融入颜色,颜色是第二层信息会干扰设计过程,当然也会干扰需求方的理解过程。一次只阐述一件事情,设计图形,讲解图形就使用灰度模式。
第二点,给群体及普通需求方宣讲可以使用较多包装或附上比较详细的设计思路,而需要给企业级Boss过稿时则切记简化一切过程,开门见山,直接铺陈LOGO图形,对不同利益相关者采用不同的策略。
第三点,该品牌LOGO的单独设计输出物看起来不错,但需要置于我们跨国的多个产品品牌构成的总的品牌体系中,判断其品牌一致性等问题,一致的产品品牌效果不仅能阐释品牌归属,同时也能很大程度上降低推广成本。作为设计师,既要细化到每一像素,又要高屋建瓴从全局层面考虑问题。
当你收到的反馈或建议都是你从来没有考虑到的问题和想法时,这有可能就是维度的差异。
资源3:周陟 《设计师如何解决全过程问题》
周陟分享的《设计师如何解决全过程问题》是一个全局性与高纬度思考的典型案例。该分享详细的阐述了设计师如何从产品的底层框架,结合业务的思考,市场趋势、历史数据对比分析,定义核心设计问题并探索设计方案的过程。
其中即有低维度的设计师底层能力方面的阐述,如从产品用户体验五个层面的设计思考(战略层、范围层、结构层、框架层、视觉层)到具体的可读性、视觉舒适度等具体的设计问题。更有高纬度的市场销售趋势、不同手机厂商间的用户流失流转情况、市占率、信任度等业务层思考。从上帝视角,全览产品各个阶段的场景及问题,并在对比分析中聚焦核心问题,探索方案去持续解决。
我们可以用一个超级朴实的方式来阐述主动思考阶段和被动思考阶段的差异。当一个设计师处于主动思考阶段,你可以把他置于他所熟悉的设计领域,他将会输出高质量的设计物,能够较好的解决当前遇到的设计问题,体验问题。
而一个被动思考阶段的设计师,你可以把他置于有一定相关性的各个设计领域(比如互联网方向的设计不能被置于广告方向),他会在较短的时间内理解不同领域的特征和需求,并输出高质量的解决方案,且能够兼顾各个利益相关者,主动推动产品实现进度,并提前规避各类问题。这其中的差别在于,是否有自己沉淀的一套解决问题的方法和过程,是否将通用设计经验系统化,是否有足够广阔的视野及更高的维度。这也映射了你是一名所谓的UI设计师,还是一名高级体验设计师,前者限制在一个领域内,后者已然破圈。
如何从主动思考阶段跨越到被动思考阶段
在体验设计的领域,主动思考阶段的设计师与被动思考阶段的设计师,在单纯的设计能力上,其实没有太大的差距,即输出物本身没有太大差距。都能够快速输出达标的设计方案,解决大部分体验类问题。那么关键差距提现在哪里?
其一是从设计到落地的总的效率。主动思考阶段的设计师在整个设计过程中需要频繁的遇到问题,并陷入陷阱,然后持续的纠正方案,一步步推进,踩着荆棘摸到最终方案所在的那块石头。而被动思考阶段的设计师只需要在知识库中的成熟方案中选择一条更加应景的路,多个方案已经摆在那里,而设计师只需要去考虑低维到高维的一系列影响因素,从基础体验,用户习惯,再到业务和战略上的布局,最终选择全局视野下最正确的方案。
第二点差距在于可能性,被动思考阶段的设计师有精力和能力去思考如何把方案做到超标准,超出需求本身的要求,超出利益相关者的期待(如需求方和开发人员)。我们经常会讲行业标准这个词,作为一个设计方案的基础判断标准,但行业标准永远不是上限。微信的撤回功能,从仅撤回到撤回后可编辑就是一次体验上的超标方案。
第三点则是打通上下游的能力,即涉及到上游的需求理解与转化,详细的设计项目还会涉及到用研类信息的接受与转化,下游则涉及到开发还原的质量与效率问题。在有意识的关注设计全流程和生命周期的情况下,被动思考阶段的设计师可以更轻松的管理设计并反馈到整个项目的开发周期上。
想要从主动思考阶段跨越到被动思考阶段,我总结以下三个建议。
从输入到梳理
首先是核心的底层设计能力方面,表面上是基础能力与通用能力的的刻意学习锻炼,而关键在于对知识体系的梳理。在我们初入职场逐渐积累设计经验的过程中,一些典型的设计过程,流程,针对某个领域甚至模块的典型解决方案,将其拆解汇总然后梳理分类,不论使用印象笔记等笔记产品,还是思维导图等脑图类产品,都能够帮你实现这个目的。
忍受立即获得解决方案的诱惑
其次,在真正开始做项目时,主动思考,刻意将个人知识库梳理的信息与项目需求进行对照,主动回忆和验证积累的方案,尽可能多的罗列场景,罗列可能性,不要被第一时间想到的方案所诱惑而止于此。设计师在遇到一个设计问题后,会第一时间想到的方案往往是最普通,未经思考的初步方案,但往往该方案可以一定程度上解决当前的问题。此时设计师需要强制自己从最简单的方案中脱离,进一步思考,并大量的举例、演绎,探索更多机会点,调动脑海中更多可能性的方案。每当想要就此停下时,反问自己,我能否做的更好,是否有更好的方案可以解决这个问题。
视野和维度来源于广泛阅读、案例、及复盘
被动思考阶段的设计师横跨了高级体验设计师到设计专家这个范围。抵达这个阶段的设计师视野将拓展至整个企业机构,而不局限于设计团队的个人的视野。除了强大的解决设计问题的能力,相较于普通设计师,他们往往有更高的思考维度,全局性的设计视野,此类中后设计生命周期中的经验往往需要通过阅读、项目实践等多个方面持续输入,然后复盘并沉淀为自己的经验。
因此这要求设计师广泛的阅读各类设计项目总结,参考实际案例,并在真实的项目中持续计划、尝试、验证,然后复盘。需要脱离设计师基础能力层面的视野,更多的关注解决问题的思路与流程,最终掌握的设计思路或能力可以称之为通用性设计解决能力。
当然,上面所讲的都是我从个人思考方式的转变中总结出来的经验,其目的是分享设计师应该如何思考?不同阶段应该聚焦于哪些问题领域才能最大化提升思考方式的进阶速度等问题,而不是在讲设计师如何从初级进阶到高级,进阶到体验专家(非设计师位阶的进阶)。因为不同企业对不同位阶、不同专供方向的设计师有不同的具体要求,比如设计leader可能更倾向于业务的理解与把控度,设计推进,研发流程中不同团队成员间的沟通合作等能力 。
如果有关于此的疑问,我只能以我的理解解答,不论是什么位置的设计师,判断其位置层次的标准必然是由上层的企业来制定的,而企业制定规则的出发点源于利益本身,换言之,你能获得的位置和你能够为团队和企业贡献的利益正相关,所以我们很容易理解,设计师的职业后期或者用于解决超级复杂的设计问题, 以对应的价值映衬其收入,偏具体设计能力层面,或者用于承担全局性企业需求,如带领设计团队支撑某个业务线,偏业务理解和统筹方面。
从线性流程到循环往复的迭代过程
我们回顾一个努力的设计打工仔的职业生涯,首先,一个新手设计师从纯粹执行的无思考阶段,进阶到主动思考阶段,当他的基础设计能力不断进阶后,开始拓展视野,思考业务,并在大量的项目锻炼中形成自己的一套成熟的设计方法论,从设计思考流程到具体的设计流程,从而进阶到被动思考阶段。但这是一个理想化的描述,真实情况是,设计师会在这三个阶段中循环往复,而甚至有些设计师可能会在前两个阶段循环往复。
人都有惰性,你我都如此。在主动设计思考阶段,因为一次小长假,因为种种原因,我们可能会退步回无思考的阶段。持续性学习是一件 令人兴奋的事,也是一件需要莫大毅力的事情。技巧经验会随着时间消磨,这是设计师需要警惕的问题,因为这个行业就是如此,我们只能变化,只能持续不断的学习。
而当将经验与成体系的思考范式内化后,设计师会养成核心的通用设计解决问题的能力。此时,设计师期去接触一个新的领域,不再需要从0开始,而是可以使用自己积累的通用设计能力,来指导和规范化新的设计领域的需求,并快速融入该领域。而新的领域的经验与视野会被纳入你的整体设计理解中。
从主动思考,到经验内化,不断脱离舒适区,纳入新的设计领域、新的视野维度,在这个过程中使个人的通用设计能力螺旋进步。

最佳启动:消灭设计的不确定性
我知道,我的读者中有很大一批人都处于设计能力良莠不齐,没有系统的设计思路与设计流程,介于初中级设计师之间的状态。而当今国内的设计领域也是如此,初中级别的设计师完全饱和,而企业对高级体验设计师又求而不得,这种人才断层既有培训爆火下的积弊,也和设计门槛与岗位收益相关,大环境无法改变,能改变的只有自身。
在这里,我总结一个更简单的设计思路,只要你按照该方法去执行和反思,应该会有很大的收获。即从今天开始,对你所接到的每个设计需求都提出唯一一个标准——消灭不确定性。现在停下来询问自己,你接到的每个需求,对于你输出的设计结果,你认为其最终效果是确定的吗?换言之,你认为你的设计真的解决了该需求的问题了吗?
你只需要把你个需求设计的思考分为设计前和设计后。
设计前请思考,我如何设计这个需求能确定以及肯定的解决这个问题,没思考清楚前不要动手设计,想到第一个方案后也不要动手设计,继续思考,延迟设计决策。
如果你乍一想到的方案自己都认为模棱两可,那不要执行设计。此时发挥主观能动性去思考,我如何能够获得相关信息,来辅助我做出这个设计决策,我需要去参考一些竞品?我需要列出目前存在的疑问点,或者我无法解决的问题点去询问设计专家设计leader?或者我把场景,整体的体验流、用户操作流都列出来,然后继续埋头探索方案?
千万千万不要在方案还没想清楚前就开始设计,这将输出无意义的方案,且浪费大量时间,千万千万不要在想到第一个方案后立即开始设计,这将不会给你带来任何进步,以后遇到相同场景你也仅有一个可选方案,千万千万不要忽略竞品忽略他人闭门造车。
千万千万试着思考尽可能多的方案,乃至输出多个方案(仅指体验设计类,而不是视觉设计)。作为体验设计师,必须锻炼的技能是方案演绎能力,在脑海中演绎可能的方案,如果有精力则可以借助工具甚至把演绎过程记录输出。 如下方我进行的一个需求的方案演绎与思考。

设计前保证方案确定性,第一关要能够经受自己的逻辑考验,当你探索多个方案后最终确定了一个符合业务场景,同时体验良好的方案,作为设计师自己给该方案打上一个“确定”的标签,此时再去执行并输出,而这过程中的思路,从纠结到决策都是最终设计输出的关键证明,既能提高设计说服力,又能锻炼个人能力,而这正是初级设计师容易忽略的部分。
设计后的确定性则是指,产品还原与产品验证方面。产品还原度是设计稿的视觉确定性,确保开发还原的线上效果与设计一致,这不仅仅要靠开发的努力,更要有设计师的具体标注说明的辅助。验证则是产品上线后的必要环节,不论是预先根据业务指标设定埋点,还是设计师通过各种途径获得用户反馈,最终都要保证你所设计的产品体验的确定性是达标的,确定解决了需求提到的问题,确定能满足用户需求。若没有,则重复这个过程,重新思考然后设计。
作为设计师,应该理解自己也能作为设计对象。在我看来,设计师就是遇到一个问题解决一个问题,遇到两个解决两个,直到面前再也没有问题。所以当不清楚自己该如何设计,下一步该如何做时?你只需要思考,把解决当前的迷惑作为一个需求,去思考,深入思考,列出所有可能性,不管是百度还是询问同事查阅资料,总归在思考后,你会有所收获。
结语
最后,我们一直在思考,在定义,到底什么是设计?
我自己一直遵循的理念是——设计解决问题,形式追随功能。
而有人说设计是做选择(决策),有人说设计是永远做正确的事情。
事实上这些说法都有其正确性,也都有各自的评价标准,因为场景,趋势,市场各种因素都在发展变化, 设计最终要兼顾场景兼顾各种利益相关者,在正确的时间做正确的选择并最终做到正确的事情。
解决问题有多个方案 ,设计师需要在其中做出抉择,选择最佳方案,最佳方案如何判断的?对当下场景,对主流用户,对更多利益相关者来讲是更正确的选择。那它就是最终方案。
当设计被置于真实的环境,真实的市场下 实际上其倾向性和评价标准一直在发展变化从最初重视觉到重体验再到重商业。设计倾向性一直在变就像设计潮流,唯一不变的是设计师面对复杂的场景和问题时一如既往的优雅的解决问题的思路,并帮助设计师让世界变的更美好。
文章来源:UI中国 作者:AI-玲玲
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计的最终目标都是驱动业务增长,商业价值转化。那用户体验地图是如何赋能的?
在日常的工作中,或多或少都听过用户体验地图。在一些大公司,这部分通常是由用研部门来负责,对于一些配置有限的公司而言,则是由产品、UI设计(全链路设计)等职位来担任的,一些UI/UE设计也会参与制作过程中。你对它的理解有多深?在工作中,有使用过它吗?
有些人会觉得画图就行了,搞那么多干什么,又不是我的事。刨根问底的想想,设计到底是为什么服务?你做图的意义是什么?商业?艺术?最终目标都是驱动业务增长,商业价值转化。设计在组织架构里面本质是以用户为中心、帮业务去解决问题,而解决问题能力来源于对用户同理心洞察、对业务目标的理解。而说到用户体验地图则对于0-1阶段的产品的可靠度是很低的,因为没有数据的支撑,一切都是虚拟的。对于1—∞阶段的产品,可以更好的帮我们找到用户的痛点、爽点,触发创意和发掘新的需求。也就是通过我们的专业知识、见解和洞察搞清楚用户在使用产品这段旅途中坑在哪里、怎么填才能让用户走的更顺。帮助用户更容易获取产品价值,帮助项目组获得成功。
用户体验地图是用视觉化的方式表示用户(第一人称视角)的图,以叙述故事的方式来描述用户与产品、服务、系统交互时的体验和关系,以此来帮助理解用户需求和寻找用户痛点。
可以先看一张图了解一下用户体验地图

简单点说用户体验地图在互联网产品设计中的主要应用是记录用户从使用产品到离开产品的全部过程中的情绪体验,从中洞察到机会点,帮助设计建立更好的用户体验。
用户体验地图包含两种强大的工具—讲故事(叙述事情)+可视化
这两大方法是用户体验地图必不可少的方面。以令人记忆深刻、简洁明了的方式传达信息。创建一个完整的体验视图,将不同的数据点聚集在一起并可视化,促进相关参与人的协作、对话和挖掘新观等。

第一个观点:故事比数据更重要。重要的不是零散的收集数据,拿数据证明自己的对错,而是建立一个有代表性的故事。例如,两个人相亲,最简单的收集收据的方式就是问:“你多大了?有房有车吗?多少存款?”而询问的数据只能代表这个人,你能根据这个数据做决策吗?他背后的故事是什么?他经历了什么才会变成现在这样?直接拿数据说事是很难有说服力的,每个人对于数据的解读都是不一样的,更多的是要关注其背后的故事。
第二个观点:所以一个好产品,是从一个好故事开始。
用户体验地图全局可以帮助大家理解用户,理解用户了解产品,使用产品的整个路径和感受,从而帮助产品决策和设计决策。

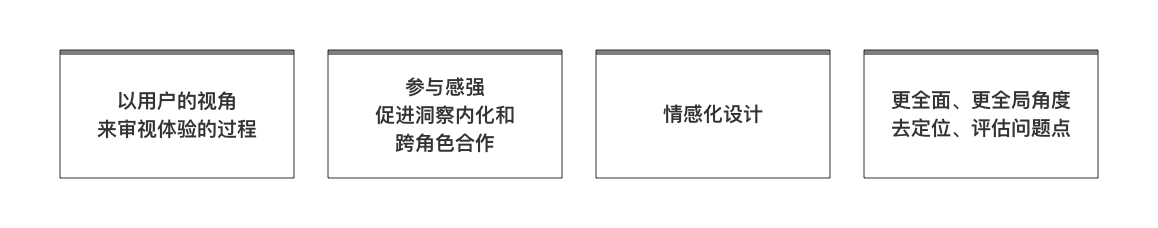
看了上图,那体验地图的价值就显而易见了:

在一眼地图中可以选择和定位用户的体验点,触发更多的创意点和挖掘更多的新观点。
例子—公司研发一个高级的木质挂衣钩,用户视角就是买回来—装上去——直接使用。继续挖掘其中的点,目前的挂衣钩需要打孔才能装,这里就衍生出两条线:第一种方案卖已经打好孔的木质挂衣钩,可以直接安装,操作起来方便;第二种方案把安装工具和木质挂衣钩一起卖,用户安装成本会比较大。
在体验地图中,需要多人参与,能够让所有的人都梳理一遍流程,促进跨部门协作、沟通与思考。能把所有的人都拉到同一频道。
设计师在进入一家新公司后,应赶紧熟悉公司业务,在后期的讨论,与产品是同频的,这样参与感会增加很多,也会显得更专业。
用户体验地图能帮助团队在梳理的过程中找到重新设计与改进的节点,照顾到用户在其中的情感需求,精准锁定产品引发强烈情绪反应的时刻,也就是“尖叫”时刻。
回到上面的例子,如果你卖的挂衣钩已经打好孔,直接安装就可,不用费过多精力,那就是用户尖叫的时刻,惊喜的时刻,如果使用了另一个方案,就会考虑到这个东西买的人会不会用安装工具,会不会浪费过多精力,以至于该挂衣钩有可能被拉入黑名单。
用户体验地图,可以让产品在需求探索的过程中,能够更全面、更全局的去定位问题、看待问题,并且从中找出潜在的机会点,可以促进让用户在使用产品时,爽点更爽,解决痛点问题。
那整体总结下来就是:
记录 将模糊的需求拆解为各要素,文字+图形表达出来;
评估 当前产品和服务的状态以及预测未来可能出现的情况;
发现 体验过程中的痛点,寻找创新机会;
提炼 帮助团队更好的交流和讨论、作出更好的决策和设计方案;
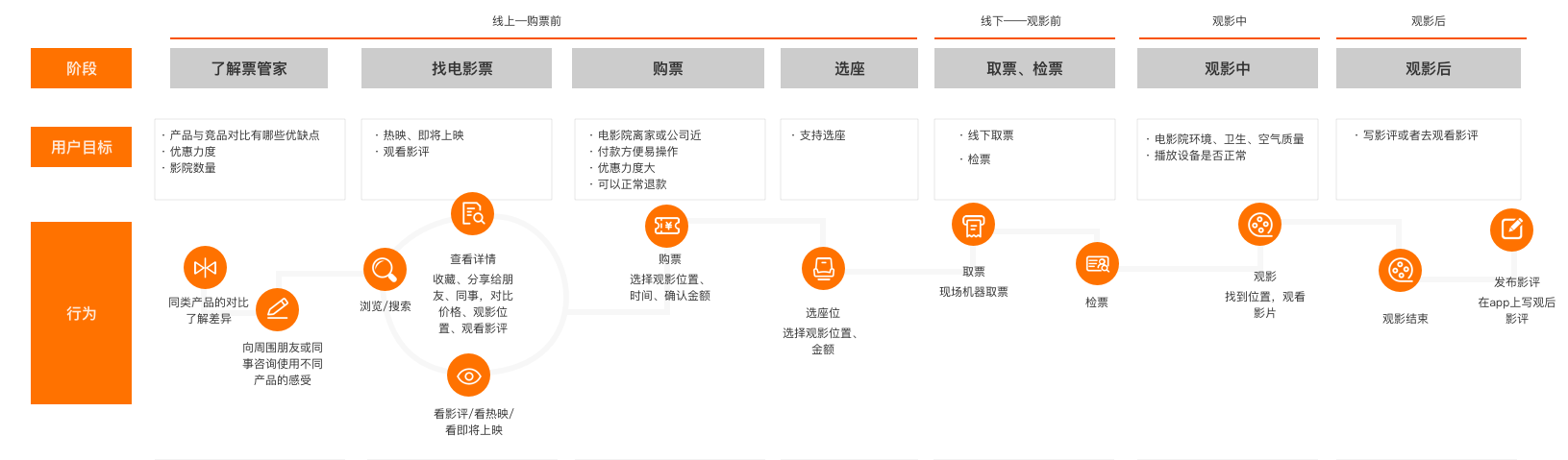
注:为了清晰的介绍,这里会yy一个电影票的App。

常见的调研方式:用户访谈、查看用户投诉记录、询问客服、查看用户在社交媒体上的评价、调研相关竞品,定性定量调研
· 举例说明
比如app store上用户的投诉评价,可以针对性进行收集与分析,理性分析,了解用户心声,在评论区有时能找到产品的最痛点。

比如上面【用户2】和【用户3】提出的评价—这两类总结就属于一类问题:关于用户定位准确性的问题。
用户访谈中可以面对面、也可以电话沟通,这样尽可能获得最直接、最准确的资料。
根据产品的主要目标进行用户分类,为每个用户创建用户模型(需求、期望、痛点),每个角色将对应不同的用户体验地图。

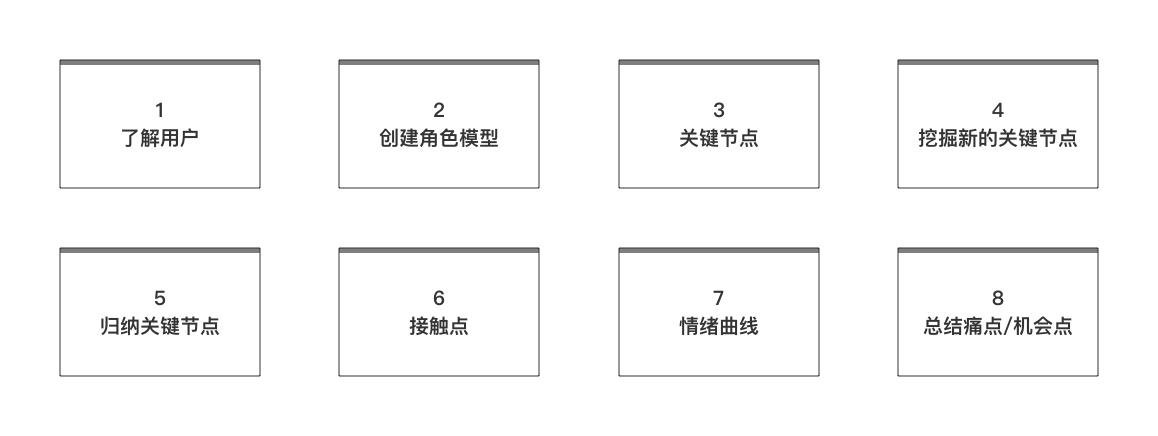
罗列出用户在体验产品过程中的关键节点以及对应的用户感受。同时通过头脑风暴,挖掘新的关键节点。在每个阶段有各个用户目标,以yy的电影票为例, 主要分为四个阶段【线上—购票前,线下—观影前,观影中,观影后】在这四个大的阶段里面 有细分一些节点,你怎么去具体操作,选择app——找电影票——购票——选座——取票、检票——观影——观影后的动作。
根据每个节点就可以知道用户在各个阶段下的目标。

这个短时间内挖掘更多新的关键节点,同时使关键节点种类更加丰富
已经列出了关键节点,那用户在整个节点中的一连串行为,是不是断层的?是不是可闭环的?在整个过程中,又可以挖掘新的优化点,让APP更充盈、更丰富。
整个用户行为:从一开始的选择该APP,对比各APP之间的差异,到app内具体怎么买自己想看的电影票,再到线下取票、检票、观影,再到观影结束后,写影评。

对关键节点进行分类,对关键节点进行筛选,移除掉重复、没有价值的内容。例如在整个购票过程中,购票支付就是一个关键性动作。

对于之前总结归纳的关键节点的行为,使用场景有哪些?用户产生的“触点”的环境有哪些?(例如网站、手机客户端)

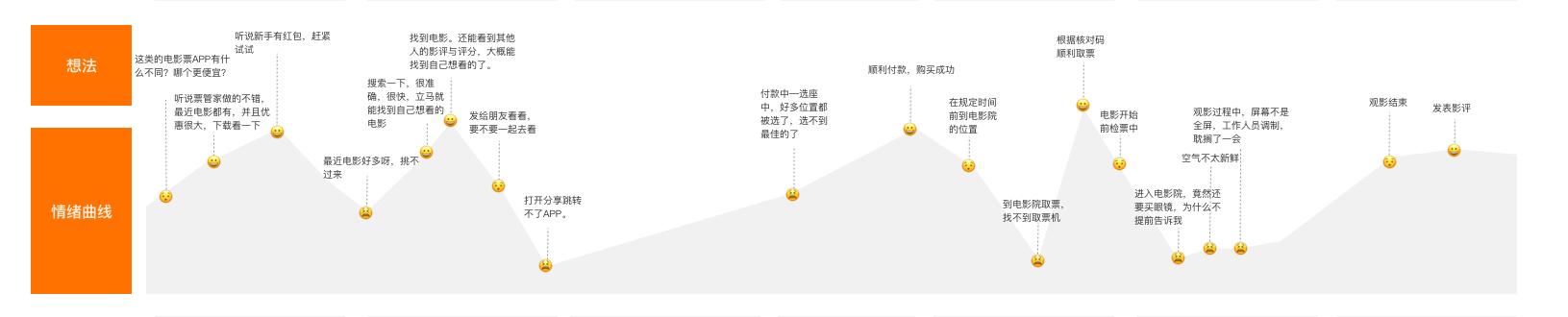
用以描述用户在整个体验过程中的情感变化。在各个节点下,用户的想法是什么,他的情绪曲线是怎么变化的。量化描述各个阶段里用户的体验值。把【问题】和【惊喜点】放到对应的每个行为节点上。并区分颜色。
比如在买票的过程中,邀约朋友一起去观影,把选中电影的链接分享给朋友,打开链接,竟然跳转不了APP,情绪是非常糟糕。

分析全部过程后,总结痛点,并从中找到机会点。

绘制完成≠项目结束,报告产出后,要积极与项目参与者同步,对调研问题快速脑暴出解决方案。
对于一次性产出较多的问题点,划分优先级,并按计划分布落地。

良性用户故事地图像一个捕鱼的过程,可以发现新的场景和机会点,可以帮助我们站在全流程的角度,挖掘使用场景下更多的体验优化点。体验地图可以使部门或小组在需要解决的过程中具有不同阶段或关键接触点的对齐方式更加清晰。
体验地图不是必须的,但是做好一个好产品必要的步骤。它的一切都与用户有关,在每个阶段都可以参与进来。它可以让我们以用户的角度来审视体验过程、可以让大家都参与进来,促进跨部门跨角色无边界思考合作,可以协助团队锁定“尖叫“时刻,可以更好全局的去定位痛点、解决痛点、找到机会点。
文章来源:站酷 作者:玛丽的设计笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作者:蓝蓝
表格,是一种最常见的信息组织整理手段,常用于信息收集、展示、数据分析、归纳整理。
UI软件设计中最常用、最基本的是表格的设计,有些软件中80%都是表格类页面,可以说,设计开发的是否易用,很影响口碑和用户的使用感受。基础的东西一定要做好,就像我们吃的主食一样,虽然都是米和面,但是各地出产各种品种口味都不相同,要根据食客的喜好选择、烹饪。今天就聊一聊最基础的表格设计、变化和常见问题。
一、基础的表格设计美化
基础的表格可变化的地方很少,可以根据当前软件开发选择的框架控件(ext/vue/jequery不同框架会有一些不一样)做色彩和风格的变化,如:加表格不同粗细的线、斑马格,中间无竖线种种的设计,有的表格需要标题很突出,有的内文突出,这就和内容焦点相关了。
为了操作直观便捷,在操作区放一些图标“删除、编辑、审核”,配合文字来使用,有的把操作类的图标放在最左边,有的放在最右侧,按行业用户习惯而定。
可以用固定表头(标题位置不变),允许用户排序,单元格内有很长的文字,设定最大字节,多内容用……替代避免转行,有小数点的数字右对齐,每列的大小可调整,这些也是设计开发中可以做好的细节部分。
二、特别宽的表格怎么设计?
有的表格的宽度,达到了屏幕的两屏和三屏,出现宽宽的横向滚动条,又有长长的竖向滚动条,但工作的人又必须看,可烦人了!很多软件都因为这个原因被吐槽。下面就介绍三种方法解决这个问题:
方法一
如果表格的标题是可以定制的,允许省略的,可以从业务角度取舍去掉无关紧要的,不常用的内容,把这部分放在点开的详细页内容中即可。这就像一个房间的断舍离:挑选、丢弃、分类、收纳,思考哪些物品是不要的,哪些是必不可少的?哪些是可有可无的?依次排序放在顺手的位置,ui设计的道理也是相通的。
方法二
如果表格里面的内容是确定的,不可省略的,比如银行的报表就是这么长,这么多,那我们就可以从设计的角度来优化,做一个加高版的表格。
表格为什么一组信息只能一行呢?完全可以一组三行四行,在组中进行重点信息,非重点信息以及符号化的直观转变。用大小、对比、浓淡、色彩、间隔这些平面设计的基本原则,让一个普通的“山里娃”土土的表格变成一个“青春靓丽、人见人爱”自带明星气质的表格。
方法三
大表格里面嵌套小表格,利用交互设计,巧安排空间。当用户光标移至感兴趣的那行的时候,关于它更多的内容,在下方滑动撑开出现或者右边浮动出现。这个方式虽然比较土,但也确实管用。早年在看某一招聘网站的时候,每一个人的简历只要点名字就可以看到一组关键信息,便于迅速筛选,而另外一个招聘网站,就没有这个功能,每个人都要打开之后才能看见整体信息,我后来就不怎么看那个网站了。多一步操作,对典型用户就多了许多的工作量,网站和软件的使用口碑,用户粘度就是这样在为用户考虑中一点一点积累起来的。
上图:大表格里面嵌套小表格
方法不会只有这三种,其他的方法要根据当时的业务,用户使用的习惯、重点,因地制宜的去设计了。软件中的表格节省了许多程序工程师的工作量,如果做大的改动或许是巨大的工作量,如果要做变动,一定要在开始的时候就要让ui设计纳入开发体系,一生二,二生三,在前期第一批实施时越注重细节,后期就会越轻松,甚至省去几倍甚至几十倍的时间挨个页面的去纠偏、修改。
一个系统总是需要业务担当,颜值担当的核心部分,重要的页面要额外的对待、花更多的精力和时间。如果千篇一律,也就不能显示出软件产品的独到之处了。
第三 与表格配合的部分设计
第一种 “搜索查询”和“过滤”部分的设计
大多数表格的前面都有搜索过滤功能,如果搜索条件相当多,可以精选一部分主要的排成一行,其他的隐藏,点箭头再出现。整个搜索区域也可以有隐藏/显示的按钮,来给下面的表格更多的空间。
过滤条件区域可以定义好“条件名称”一致宽度,一般在八个字左右,避免有的字节多,有的字节少,行数多了,参差不齐,区块和区块之间也要定义好统一的间距,这样整体页面就显得整齐划一、条理清晰。
上图:搜索和卡片式信息的组合
第二种 表格操作部分的设计
对表格的操作“导入,导出、批量导出”有的时候这类操作有10—20个,有的时候才几个,多的时候很占地方,可以用隐藏的方法,over到表格上再出现,以节省空间。
也可以分组把同类的操作聚合在一起,把常用的放在目之所及,不常用的点后下浮出现,以节省空间,
还可以光标跟随表格的某一行,点选自动浮出一群小跟班,各种操作按钮。即节省空间,操作移动路径又很短。只是不支持批量操作。
第三种 表格和卡片式设计、统计图的整合切换
表格是可以转换成卡片式设计的,用一个卡片代替一行的展现信息,改变一种阅读的方式。
有的也可以转换图统计图表:曲线图,柱状图让用户直观的去解读,而不必一直看枯燥的数字。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com