前言
说起按钮,很多做设计的小伙伴是熟悉的不能再熟悉了,它是我们在设计界面时最常用、最重要的组件之一,也是易被忽略的元素之一,所以在设计之前,做好对按钮组件的认识、了解非常有必要。
从我们有记忆认知开始,按钮就时刻在和我们打交道,墙上的电灯开关、电视机的调节按钮、遥控器的按钮等等,这些物理按钮不仅仅是当下UI按钮组件的前身,且不会消失,依然会有很多非数字化的产品及机器设备在持续延用,不管如何演变,基本不会脱离实物参考。按钮最吸引我们的莫过于通过简单触摸就能轻松满足自己的行为需求,按钮设计的直观性及易用性会影响着人们完成一件事情的意愿及效率。

在UI设计中,如何完美的避开问题、把按钮设计的更好,是每个设计师需要深思的问题。按钮设计的好坏,将直接关系着用户引流、触发行动、产品转化率等至关重要的问题。另外,精致的按钮也会让整个页面的视觉提升档次。本篇文章将对按钮作出解析,介绍在设计按钮时需要着重考虑的因素及设计标准,并将理论付诸于实践。
分享目录
一、按钮的作用
二、按钮的类型
三、按钮的状态
四、按钮的大小及风格
五、常见误区及避坑指南
六、总结
一、按钮的作用
1. 什么是按钮
在UI设计中,按钮是一个明确指示交互行为动作的组件,主要用于触发某一个即时操作,很多时候,我们需要采取下一步行动或返回到上一步,都要通过按钮(部分场景可用手势交互)来完成。

在视觉层面,按钮的组成看起来很简单,由一个底色块/线框加上一组文案即可组成,但真正要将按钮设计好,仅停留在视觉层面并不严谨,其大小、位置、色值、文案...等每一个细节的处理都关系着用户的操作体验,下面的这几种情况大家肯定有碰到过:

2 按钮有什么用
通常,我们在设计按钮之前,需要详细理解按钮所存在的意义,哪里该加、哪里不该加、为什么要加,主要从以下几点来体现按钮的作用:
2.1 功能性操作
这种按钮很常见,比如展开、收起、下拉、加减等,按钮视觉较弱,重点强调该页面的功能,突出主体信息,在操作之后会发生一些交互变化,这类按钮主要起到功能形态的作用。
2.2 明确引导下一步操作
当用户完成一个页面的内容填充或信息确认,就会失去视觉焦点,而下一步按钮就会聚焦视觉重心,通过文案告知用户下一步该怎么做,常见的有保存、下一步、支付、确定...等。
另外,用户需要完成某个任务,但同一个任务流程的信息、种类较多,这时就会通过分步骤、分页的方式,并在每个步骤的末尾增加一个能起到上下衔接作用的按钮,明确引导用户进入下一步操作,以此来提升用户完成整个任务的成功率。
2.3 培养行为习惯
如果在操作某个按钮之后得到了一定的利益,且能持续为用户带来价值,那么不妨将这个按钮设计的更醒目,并在同等级但不同的地方保持视觉的统一,持续培养用户点击习惯,当用户下次再看到类似这种按钮时,惯性思维就会引导点击。

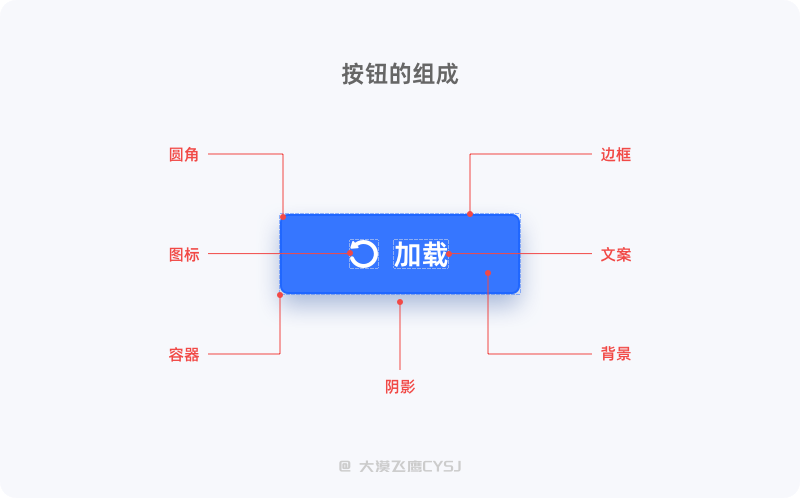
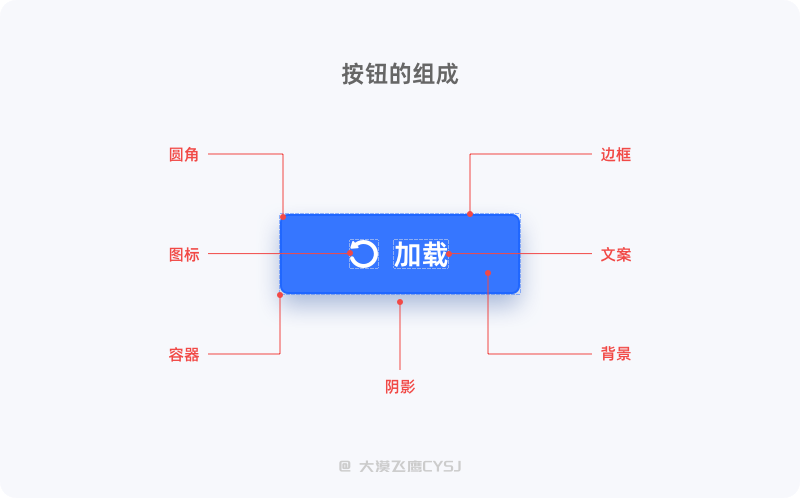
3 按钮的组成
在大部分的认知中,最常见的按钮就是一个底色块加上一句文案就完成了,殊不知一个好的按钮需要经过很多细节的把控,才能发挥出按钮的最大作用。例如文案的长短/边距、容器的大小/圆角、填充色的主/次之分...等,下面我们来看看一个按钮到底是由哪些属性、元素组成。

◇ 圆角:传达出按钮的气质,决定用户的视觉感受,最常见的为小圆角,也有较为严谨、力量型的全直角、卡通可爱、年轻化风格的全圆角。
◇ 图标:用于按钮含义的图形化抽象表达,例如加载中、编辑;
◇ 容器:整个按钮的载体,容纳文案、图标等元素;
◇ 边框:确定按钮的边界,常用于次级按钮描边;
◇ 文案:用文字表达按钮的含义,精简文案;
◇ 背景:表达按钮的当前状态,对按钮合理的使用主体色能有效传播品牌气质;
◇ 投影:让按钮具有层次感,配合渐变背景能体现出微质感的效果。
二、按钮的类型
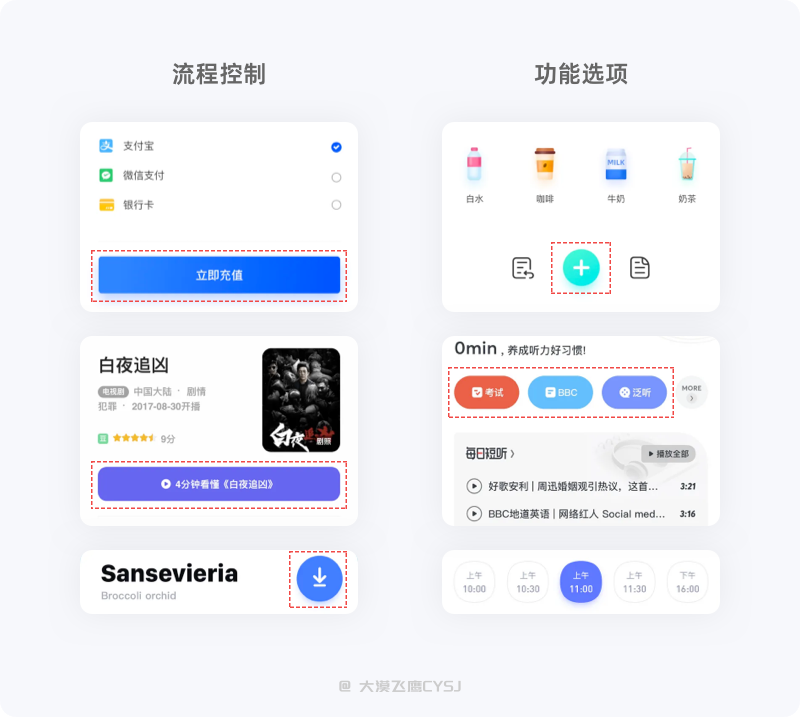
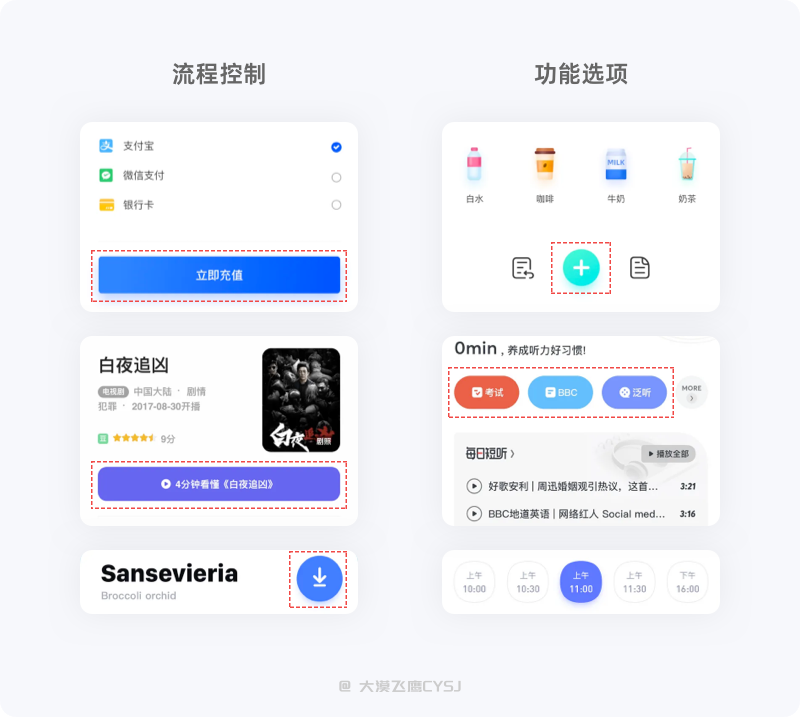
1 功能类型
按照功能属性分类,可将按钮类型分为流程控制和功能选项操作。
流程控制:常见的传统按钮,如支付、下一步、确定、保存等,容器承载着图标、图标+文案、文案。
功能选项:开关/加减控件、标签栏/分类、状态切换等,操作之后只针对当前页面做出属性的调整,不涉及流程的变化。

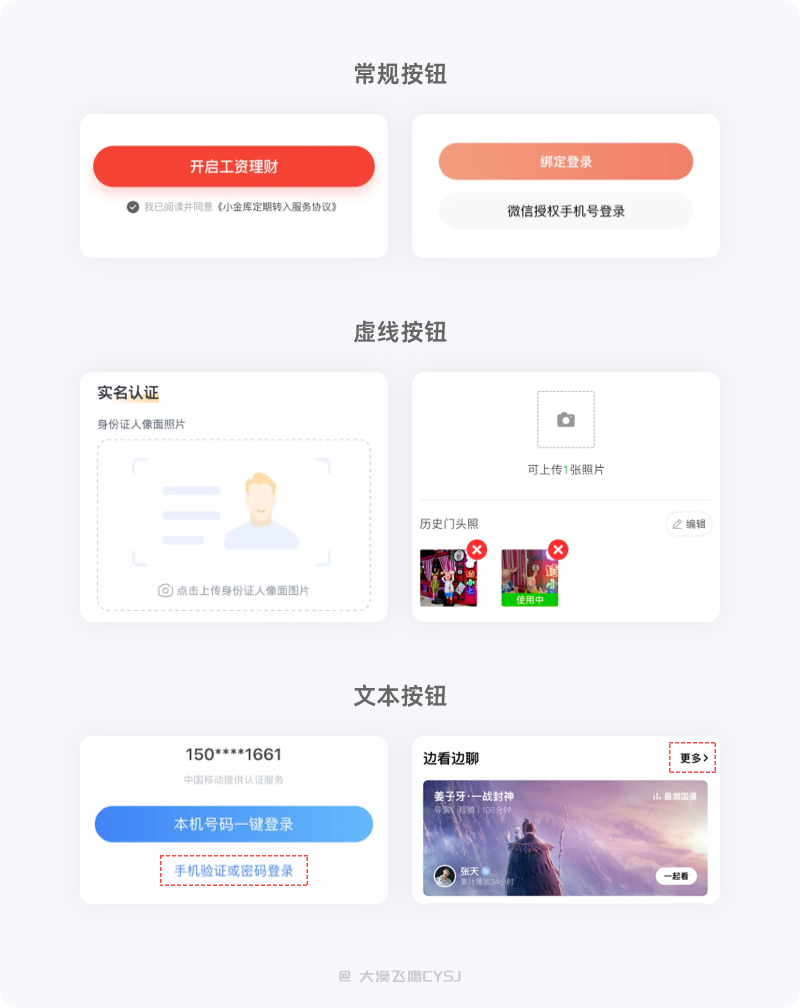
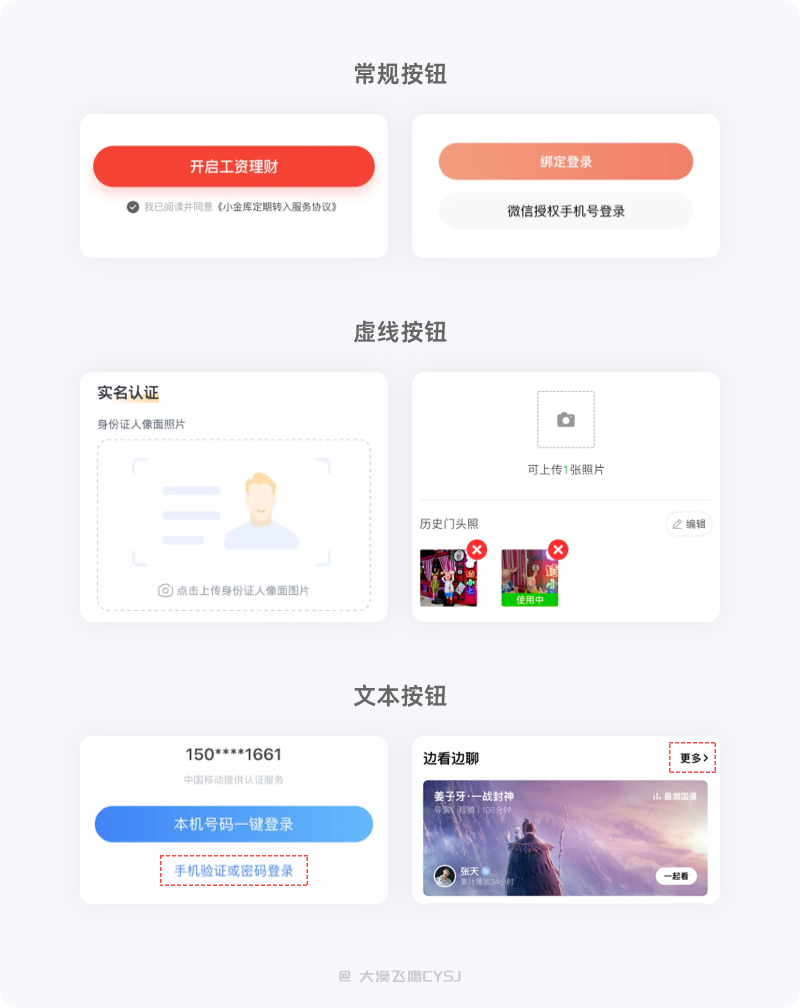
2 视觉样式(横向)
视觉样式有所区别,在不同的页面可能存在同等级的权重。
常规按钮:最常见的按钮,当同一个页面出现多个常规按钮时,会有主次之分;
虚线按钮:常用于添加、上传等操作;
文本按钮:仅用文字作为触发点,部分会用主色、右侧箭头、下划线等方式突出。

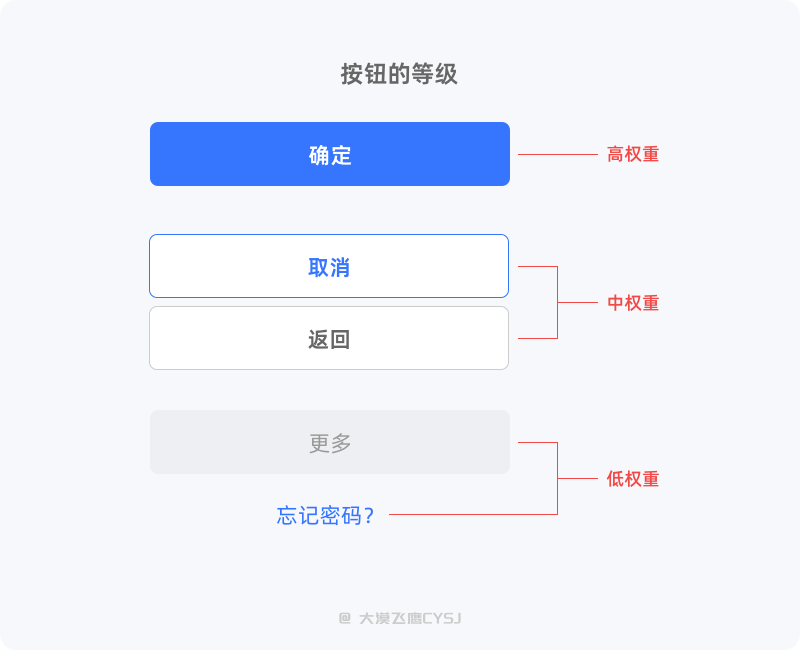
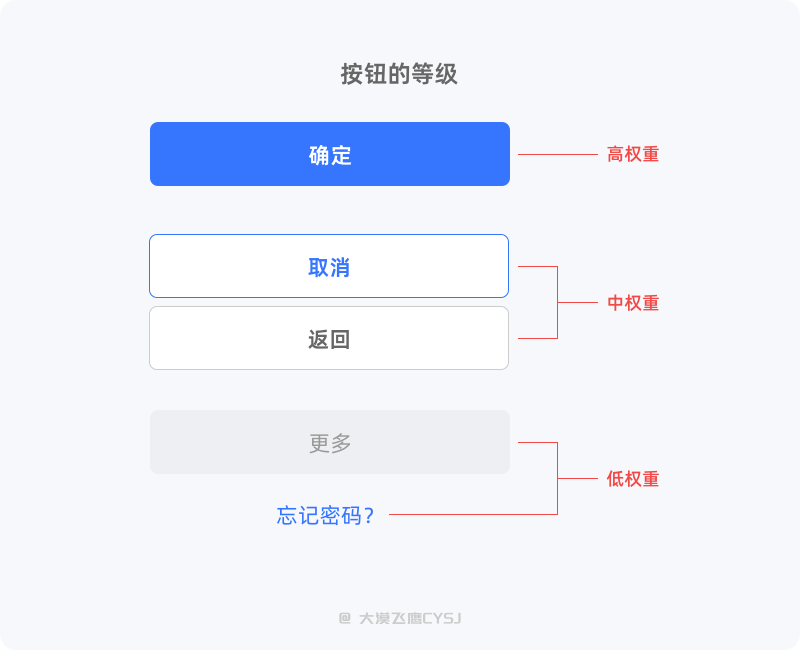
3 层级分类(纵向)
高权重:带有填充色的主操作按钮,当同一个页面存在多个按钮,只允许存在一个高权重(主操作)按钮;
中权重:带边框轮廓的概述按钮,同一页面可存在多个中权重的按钮;
低权重:纯文本按钮,以及浅色填充+浅色文字的按钮,同一页面可存在多个低权重按钮。

三、按钮的状态
在设计按钮时,为了体现按钮不同的具体含义,以及后续设计、开发的统一性,明确按钮交互样式是设计过程中不可缺少的重要组成部分。设计师需要在不干扰界面视觉的前提下,对每个按钮的样式、状态有清晰的定义,与其他元素、布局区分开来,以确保按钮的可供性。常见的状态主要有以下几种:

◇ 待激活状态:需要完成一定的操作、或有一个以上必要的前置条件后才允许交互;
◇ 正常状态:按钮的正常显示状态,可进行交互操作;
◇ 点击状态:触碰效果,表示按钮正在进行交互且未结束,会在正常状态的基础上增加一个纯黑色不且透明度为10%的蒙层,交互完成后,即会引发此按钮的真实作用;
◇ 加载状态:产生交互后没有立即执行、或系统需要一定的时间才能执行完成;
◇ 禁用状态:系统默认暂不允许操作、或需要用户离开此页面去完成一定的前置条件才能使用。
四、按钮的大小及风格
1 按钮的尺寸
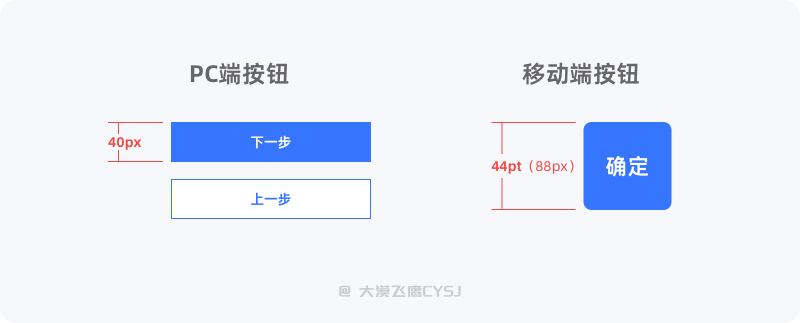
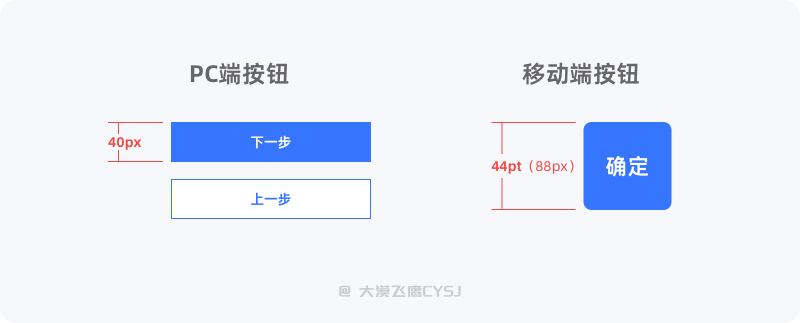
在PC端设计按钮时,因为鼠标的精准点击,我们通常会将按钮设计的小一些,同时也能让整个界面看起来更加细腻,只要不影响操作,36px~48px范围内的按钮是比较常见的。但移动端的按钮设计,我们要更多的考虑到物理尺寸,即手指(指尖)在操作时需占用的实际范围。
iOS的设计规范中,将按钮的最小点击区域规定为44pt,一旦小于这个数值,操作时就会出现精准度较低的情况,导致操作失误或无效。

在实际的iOS界面中,很多应用在设计按钮时并未严格遵循最小44pt的这个标准,例如很多一、二级界面的次级功能入口,有些连30pt都不到,也并未对用户造成多大的影响,可能是对应的功能权重、用户点击频率都非常低的原因,还有一部分文字按钮,其本身永远都不可能达到最小的触控标准(触控热区加大即可),所以关于按钮的尺寸大小并非规定的很死板。
费茨定律告诉我们「目标尺寸越大,移动至目标所花费的时间就越短」,所以,在满足手指触控范围的同时,还要根据所对应功能的权重占比来适当调节按钮的大小。不难理解,当某个元素的尺寸越大就越吸引眼球,就更容易被视觉捕捉到,也更容易被「点击」,精准度被降低的同时,也减少了用户的操作成本。
我们以8像素栅格系统、iOS的2倍图为例,较为常见的有:小型-64px、中型-80~88px、大型-98px、超大型-随机这四种按钮。

2 按钮的风格
在UI设计中,几乎每个页面都存在按钮,样式、种类也有很多,但设计风格常见的也就几种,例如扁平化、微质感、拟物化、新拟态(概念)...
2.1 扁平化按钮
通常在容器中填充一个纯色即可,没有多余的视觉干扰,操作简便,这种类型的按钮一般在应用中用的最多。例如:工具型应用、B端应用等。
2.2 微质感按钮
相比扁平化,填充渐变色再加上浅浅的投影,不仅能保持信息内容的简洁、让用户产生更强的操作欲望,还能让页面具有品质感,更加耐看。例如:年轻化应用、娱乐类应用、儿童应用等。
2.3 拟物化按钮
大多设计的很立体,3D质感、属性样式丰富多彩,参考现实世界中的事务或摄取应用场景中的某些元素,使其更加逼真,有较强的代入感。例如:游戏类应用、H5专题、运营banner等。
2.4 新拟态按钮
2021年风靡一时,几乎无人不知,但要想落地却不太现实,实用性不强,也只能在飞机稿中出出风头,随着时间的流逝,逐渐销声匿迹,不知哪天会不会经改良后再次面世(当初扁平化问世,也是几经波折,经多年改良才逐渐被大众所接受)。目前只有少数工具类应用使用了新拟态,例如:计算器、AI设备控制、有道云笔记等。

五、常见误区及避坑指南
1 主/次操作层级分明
当同一个页面出现多个按钮时,只允许存在一个主操作按钮,其他不做特别设定。当然,如果次要操作较多,也不益过多的出现次级按钮,可根据权重降级处理,以小图标或文字按钮的方式呈现。

2. 统一样式
主/次操作按钮要统一样式,用户需操作时,尽可能的减少其思考及选择时间,按钮应该迎合用户固有认知及惯性思维,节省时间成本,提高操作效率。

3. 圆角值
在大多数界面设计中,我们通常所见到按钮还是小圆角和全圆角居多,也有部分按钮完全直角,需要根据产品的行业属性与气质来选择最合适的圆角类型。不管如何,尽量避免大圆角(卡片除外)按钮,不方不圆、不伦不类的,显的不够成熟也不好看。
3.1 小圆角
小圆角按钮的圆角值通常控制在高度的1/5、1/6,儿童类型的应用也有1/4(较大)的,并非绝对值。如果习惯使用8像素网格,根据按钮的尺寸大小,直接将圆角值固定在8px、16px、24px(较大)这几个数值,能减少设计组件的数量,也利于开发做组件封装后续调用。
3.2 全圆角
全圆角按钮的圆角值固定为高度的1/2,或者在软件的圆角设置中直接将数值拉到极限。
3.3 直角
不设圆角值,在PC端较为常见,也有部分较为严谨的移动端应用使用直角按钮。

4. 按钮中的文字
按钮中的文字要便于用户理解,不能过于陌生或绕口,用户碰到不易理解的信息会产生困惑,甚至误导用户导致操作失误从而造成损失。除此之外,文字还需要精简,不能过多或折行且能合理的引导用户完成操作。

上图的文案歧义就很明显,自以为聪明的设计师想要挽留用户,刻意将主次按钮样式对换,希望用户操作不成功,那么用户在需要取消订单时就疑惑了,到底是点击「确定」还是主操作按钮「取消」才能取消成功呢?或许稍加思考,用户也能反应过来,但无疑增加了选择难度、思考时间及操作成本。
5. 文字与按钮比例
按钮中的文字太大或太小都会影响用户对信息接收的效率,大小比例需要适中。文字太大会感觉很拥挤(跟大家衣服买小了感觉一样),没有呼吸感,要给文字四周留下足够的空间,同时文字太小会显得小气,看起来也会比较吃力,不利于信息接收。

6. 按钮与其他组件的区分
设计好按钮组件之后,页面中的其他组件或元素要与按钮有很明显的区别,避免让用户产生不必要的误解。

7. 弹窗主/次按钮的位置
在弹窗中,主按钮是在左?还是在右?这是一个争论不休的问题,那么不争了,在移动端的弹窗设计中,主按钮靠右就行了,不一定绝对正确,但绝对不是错的。根据调查数据显示,单手使用右手操作手机的用户比左手操作手机的用户量高,且用户也有一定的意识,左侧为上一步、右侧为下一步,顶部左侧为返回,右侧为保存或确定。

8. 无障碍设计
可访问性是按钮设计最重要目标之一,不仅要样式统一,还应符合用户的认知,让用户能快速知晓这个元素能否点击?点击之后会发生什么?甚至有种似曾相识的感觉。如果将按钮样式设计的与用户认知有较大的偏差,不易于用户理解。

9. 减少使用禁用按钮
在表单设计中,大部分都需要用户完成一定任务之后才能正常操作下一步按钮,在完成之前,需少用禁用按钮,在前面有讲到「待激活状态」,即在按钮中填充浅浅的主体色等待用户完成任务激活。
通常系统默认不允许操作或存在时间限制会用到填充为灰色的禁用按钮,即便如此,也要尽量让系统将其隐藏,万不得已的情况下需要在按钮附近说明情况,以免使用不当引起用户的负面情绪。

10. 投影的使用
在给按钮添加投影时,选择灰色或纯黑色加调整不同明度即可满足基本效果,但如果想要更好的视觉体验,可以基于按钮本身的色值来调整,让投影效果看起来更舒适,跟页面更搭。另外,切勿过度使用投影,宁缺毋滥,若按钮的投影太深,看起来粗糙脏乱,还不如不用,颜色较浅的按钮尽量不使用投影,否则可能会影响按钮的识别度,让这个页面看起来不够清爽。

六、总结
对于设计师来说,按钮作为设计组件之一,有很多细节容易被忽略,我们需要对每一个细小的元素进行深入思考,如论任何大小组件,都需要做到精益求精,才能给用户带来更好的使用体验。








































































































































































![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/01/ezgif-5-723ddfae1f.gif)




















































