最近一直在恶补关于结构化思维的知识,作为一名视觉设计师的我,经常使用发散思维的方式来工作和思考。虽然在工作中常常能冒出很多点子和想法,但很难将它们组织成一个清晰完整的解决方案,随着工作时间越长,发现这种思维能力会让自己在工作中经常遇到这些困惑:

如果你也有同感,建议要开始学习结构化思维,其实结构化思维是一个职场人非常基础的能力,掌握这项能力能让我们在职场上少走很多弯路,但是这种能力不容易学会,是需要在平时刻意训练才能渐渐掌握。
设计师随着年龄的增长,除了保持硬核的专业技术能力之外,更重要的是不断提升自己的思维能力,接下来我结合自己的这段时间的思考和实践给大家做些分享:
本篇文章大纲如下:
先来做一个小游戏,大家试下用 3 秒钟时间速记下图,然后说出图上有多少种颜色。

是不是觉得有点记不住?如果图片换成这样呢?答案是不是一目了然?

图二将颜色进行整理分类成暖色系和冷色系,并且颜色按照从深到浅的规律排序,更容易让人理解和记忆,因为它更加符合我们人类大脑思维的 3 条基本规律:
结构化思维定义
结构化思维是当我们面对问题的时候,通过某种结构,从多个侧面进行思考,拆成一个个能解决的部分,并且采取恰当的手段系统性地解决问题,是一种从无序到有序的思考过程;也是从整体到局部,并且层级分明的思考模式。

结构化思维可以真正的帮助我们去思考和表达,作为设计师的我们在日常工作中非常忙碌,被很多琐碎的项目搞得自己手忙脚乱,因此学会用结构化思维有以下四大价值:
1. 理清大脑思路
更系统化的全局思考,让自己的设计思路经得起推敲
2. 高效解决问题
更有效率和节奏的解决手上问题,减少让自己重复劳动
3. 清晰表达沟通
与项目成员的沟通更顺畅,让他人更准确理解自己所表达的内容
4. 构建知识体系
通过碎片化知识进行结构化整理,逐渐建立自己的知识体系

讲了这么多,那应该怎么掌握这种思维能力呢,其实我们很早就接触到结构化思维了,比如学习写作文时的“总分总”结构,解答数学题时先求什么再求什么,都属于结构化思维的范畴。
结构化思维分为两种框架,第一种是自上而下的拆解法,适用于日常思考问题和表达沟通上;第二种是自下而上的归纳法,适用于归纳总结,输出文章。
自上而下的结构原理来自金字塔结构,有 4 个特点:结论先行、以上统下、归类分组和逻辑递进,下面用一副简单的图来表示结构。

如何应用
1.结构化思考问题
举个例子大家会更明白些,比如最近接到一个设计需求是进行官网的改版,那我们利用结构树进行自上而下思考,从了解现状-深入分析-解决方案进行结构化思考。
了解现状是先思考改版的背景以及目标,深入分析是要清晰目前官网的问题是什么?竞品是怎么做的?解决方案拆解为交互体验层面和视觉表达层面应该怎么做?

通过前期这三步的结构化思考,让自己大脑捋顺思路,就更清楚该怎么进行下一步了!
2. 结构化表达沟通
比如我们平时输出了多个设计方案时,需要跟产品阐述设计方案 A 更好,那应该怎么清晰的表达呢?
同样利用结构树,第一步先表达自己的结论,再给出更合适的理由,然后逐步阐述支持理由的每一个事实依据。用结构化的方法表达出来,让同事也更清楚自己的想法和设计思路!

当手上有一堆信息却毫无头绪时,而且不清楚该用什么框架的时候,通过下面四个步骤可以把信息进行结构化整理。
从收集信息-归类分组-提炼结构-完善框架四步组成,像刚才开始玩的小游戏就是用这四步进行总结和完善,我概括抽象成以下这四步方法:




可以看到从一开始各自洒落零散的信息到逐渐清晰的结构化信息,这就是自下而上归纳法的神妙之处。当然我举例的是比较概括性的模型,具体可以通过自己工作中的真实案例进行不断的练习。
结构化思维是每一个设计师都必备的,今天的小分享更多是一个抛砖引玉,剩下的需要大家真正实际应用到工作和生活中,大家平时跟产品沟通交流,项目汇报,撰写文章都逐渐用结构化思考的方法,久而久之你会发现处理更复杂的事情都游刃有余,事半功倍!
文章来源:优设 作者:PSERIC
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在新业务启航准备出海乘风破浪时,业务方和产研同学就开始思考一个问题:产品体验做得足够好吗?
为了回答这个问题,用研同学在研发阶段就开始进行 demo 测试,试点运营时期进行反馈追踪,上线初期进行可用性测试……可以说,不是在验证体验,就是在准备验证的路上。但这些回答都是片段性的,只能发现散落的关键点。
等到业务成熟运转且稳定后,各方负责人可能会发出灵魂一问:如何全面评价业务体验?此时,用研工程师意识到:建立长效全面的体验监测系统非常重要和必要。
麦肯锡给出的定义是:一个持续运转的观察系统。①能发现足够详细的旅程、触点、渠道方面的客户体验信息 ②能长期追踪客户体验变化和衡量改善措施的效果 ③能够为企业带来统一的审视客户体验的视角 ④能提供完整准确的体验数据,让组织基于数据而非主观直觉做出决策。通过这份定义,可以得出体验监测系统的几个特征:
1. 认可度高的体验监测模型
定义和特征有了,那么成型的体验监测系统是什么样的?我们整理了目前认可度较高的体验模型:
谷歌 HEART 模型(C 端体验模型)。该模型由 5 个指标构成,分别是:
阿里 PTECH 模型(B 端模型),由 5 个指标构成:
LIFT 模型(C 端模型),由 widerfunnel 公司开发,旨在提升转化率,主要有六大法则:
2. 模型应用问题
这些模型有衡量 C 端体验的,有针对 B 端产品的,在度量线上系统的用户体验方面表现优异,但存在 3 个问题导致他们并不适合贝壳这种极端复杂、线上线下交融的业务场景:
因此,我们在贝壳探索了一条差异化的建立 B 端体验监测体系之路。
监测系统的三大核心——测量指标、测量范围、测量用户,在搭建前需要按顺序逐一确定。
1. 确定测量指标
测量指标,指用于评价系统好坏的量化数据。在 B 端,可分为五类指标:
由于不同 B 端系统的功能、应用场景、用户等差异很大,因此可根据实际情况组合上述指标,形成更贴合业务的测量体系。
2. 确定测量范围
B 端业务一般有较长的使用链路和较复杂的功能,在搭建系统前,需要确定:
测量范围越大,越能发现“隐匿的冰山”,触达业务核心问题。但随之带来的问题是:①测量成本增大 ②发现的问题类别复杂,权责难以落实到部门,落地困难。
3. 确定测量用户
B 端业务的用户角色一般多于 C 端,以新房系统为例,按使用频率可分为主使用者、次使用者等,按参与角色又可分为信息录入角色、审核角色、维护角色等。在确定测量指标和测量范围后,根据不同用户角色对业务的贡献度、参与度,考虑将哪些角色纳入监测系统。
指标、范围、用户都确定后,B 端监测体系也就自然的建立起来。
接下来,我们简单介绍下贝壳的 B 端体验监测系统的构建思路。
在贝壳,B 端体验监测系统经历了三个重要阶段:
第一阶段
从功能点出发建立产品满意度系统,如下图所示(部分业务流程由于保密原因,做了修改或隐匿)。

△ 图 1 早期二手满意度架构(仅包含部分内容)
特点是:①架构清晰,基本按照功能架构 ②次序明确,一级影响因素(大产品功能)与二级影响因素(大功能下的小功能、细节设计等)层层递进。
之所以采用这样的架构和内容,是因为:①早期建立监测体系时,产品同学往往参与意愿更强烈,提供的资料和需求更多 ②只有产品问题能确定落地,其他问题总会被推诿 ③产品槽点多,只专注这个区域就挖不完宝。
这样的体系好处是:①问题明确,低满意度产品模块可快速找到对接人,容易落地 ②结构简单,背景知识少,设计满意度系统认知和时间成本低,可以先跑起来 ③合作部门少,只需要和重点模块产品打交道,项目推动更省力 ④可计算出每个模块对整体产品满意度的贡献值,帮助产品同学发现优先改进点。
劣势是:①只能发现单个模块的问题,陷入谷仓效应 ②以产品功能为骨架,可能漏掉其他用户关注的业务、运营问题 ③产品框架不符合用户关注习惯,部分打分可能与实际情况有出入 ④题量较大,完成难度大。
第二阶段
考虑到产品满意度系统的问题,我们在此基础上进行了监测系统的优化:从服务设计理论出发,建立场景式满意度系统,如下图所示(部分业务流程由于保密原因,做了修改或隐匿)。

△ 图 2 早期新房满意度架构(仅包含部分内容)
这样的监测系统特点是:
这样的体系好处是:①可以发现整个业务流程的单点问题与衔接问题 ②从用户角度出发设计问题,用户回答顺畅准确 ③指标更符合业务需求 ④能发现不同角色的分工问题,是否存在某个角色工作负荷过高。
劣势是:①结构复杂,需要对业务非常熟悉,前期准备工作非常耗费人力与时间成本 ②发现的问题难以归类,解法需多方协同(如运管人员审核压力过大,需要同时优化产品逻辑和增加数据对接准确性)③合作部门多,项目推动难度大 ④调研对象多、覆盖范围广,后期数据分析、结论产出耗费精力多。
第三阶段
由于二代系统耗费精力过多,贝壳 er 们在此基础上又进行了改良,建立自动化触点式体验监测系统,以数据看板+人工分析形式运转。
这样的监测系统特点是:
贝壳 B 端体验监测系统的这三个阶段,代表了三种思想的转变:从先跑起来,到精细测量,再到自动化分发,越来越全面,越来越省力。
1. 新房 B 端满意度系统
新房是一个多角色参与的复杂系统,参与的角色包括:购房客户、新房经纪人、客发经理(负责宣传楼盘、与开发商谈判拿盘、系统内录入楼盘资料等)、驻场(在楼盘现场处理经纪人带看事宜、录入各项数据、同步销控信息等)、运管(负责审核成交数据、解决流程问题等)、财务(负责回款跟踪等)、法务(负责确认合同条款、合作归档等)……
整体流程也非常复杂,从接待客户到完成回款,一共有 20 多个环节,每个环节都要耗费 1~3 个角色的大量精力。如何测量这个系统的用户体验,就是个非常头痛的问题。
面对这个硬核满意度任务,我们给出的解决方案是:
最终产出了一个包含 4 种最重要角色(经纪人、案场等)、22 个流程节点、3 类指标(满意度、NPS、费力度)的新房体验监测系统,如下图所示(部分业务流程与业务数据由于保密原因,作了修改或隐匿)。

△ 图 3 新房体验监测系统示意
其中 NPS 与全体满意度作为整体指标,描述新房系统各角色的总体感知和体验情况;费力度与流程满意度作为单节点指标,描述不同节点的业务感知和体验情况。未来,在业务持续发展过程中、业务方遇到整合问题以及项目有了全局落地的能力后,我们也会增加针对整体业务和针对单个节点的业务指标(如回款安全性、流程可跟踪性),将体验监测与商业价值挂钩,进一步提升 B 端体验的势能。
通过贝壳的例子,可以发现 B 端体验监测系统往往比 C 端更复杂,对创建者的业务理解程度有更苛刻的要求。无论搭建还是落地,都需要较高人力和时间成本,因此建议大家在设计 B 端体验监测系统前做到:
B 端监测体验系统的建立与运行,是复杂的长期性工作,也是对用研团队专业性和业务理解程度的挑战,愿大家勉力前行。
文章来源:优设 作者:贝壳KEDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着技术的发展,可穿戴设备正在从实验室走向市场,从独立使用到多平台联动,从注重基于硬件的产品功能到注重基于用户数据的应用与服务。Apple Watch 搭载的 watchOS 则是可穿戴设备用操作系统中的翘楚。相较于 iOS、Android 及网页,watchOS 对于大多数设计师来说都是一个相对陌生的领域。在这篇文章中,我们将为大家分享设计 watchOS app 中的要点。
本期提纲:
watchOS 有 3 项设计原则:
碎片化的使用时间、较小的屏幕空间,这些客观条件要求 watchOS 上的设计要足够「短平快」。
「短」常体现于精简的信息量及大尺寸的文本。如在「体能训练」app 中,对关键运动情况的说明不仅言简意赅,还用了最大的 large title 这一文本样式。仅需一瞥,心中就有数了。

「平」体现在扁平的信息架构。相对于其他平台,watchOS 上的 app 一般仅使用以下 2 种相对简单的信息架构类型:
层级型(Hierarchical Navigation)

分页型(Pagebased navigation)

在实际运用场景中,这两个类型还可以混用。如「体能训练」app 就用了混合的信息架构类型,但仍保证了仅有 2 层深度的扁平要求。

「快」则在于被拆解为小块的微任务,如 iOS 中的「音乐」,在 watchOS 中被拆解为「音乐」「广播」「播放中」3 个 app,其对应着浏览音乐库、浏览广播、控制音频播放这 3 个微任务。这一思路与「桌面应用的移动化」非常相似。
承载 watchOS 的 Apple Watch 有着极高水准的工业设计,而与 UI 最为相关的则是其屏幕及 Bezel。其中,Bezel 指的是 Apple Watch 屏幕四周环绕的黑色边框,经特殊工艺处理,其边缘如水滴般饱满。在强光照射下,更能呈现出其精致质感。这很难让人不想到 Apple 经典的 Aqua 风格。
为了能将其设计美学在 UI 中得到继承,我们建议采取以下设计策略:
纯黑背景
Apple Watch 采用的是 OLED 材质的屏幕,这种材质的屏幕在展示纯黑(#000000)时不会发光,也更省电。若在设计中使用纯黑的背景,背景就会与 Bezel 融为一体、UI 元素直接「镶嵌」于表盘,可谓浑然天成。
平滑圆角
无论是 Bezel 还是屏幕,均有着圆润的设计语言。因此,在 UI 中使用与物理环境相匹配的圆角样式,可使软硬件更加契合。watchOS 中的圆角使用可以比 iOS 中更大胆。如在 iOS 中,按钮的常规圆角值为 8pt,watchOS 中则增大为 9pt。同时,watchOS 还有大量全圆角的样式,就连应用图标都是正圆。

在微信 Apple Watch 版中,聊天页面的 3 个回复按钮更是使用了正圆样式,不仅减少了被屏幕圆角裁切的可能,更为应用赋予了浓郁的 watchOS 平台特色。

全宽元素
因 Bezel 的存在,当前的 Apple Watch 还不能称为真正的全面屏。如果可能,将按钮、列表项等元素横向撑满屏幕,不仅能从视觉感知上尽可能增加无框感(frameless),还能充分利用原本就比较紧缺的屏幕空间。

Apple Watch 是非常个人化的设备,我们需要为用户的隐私做足够缜密的考量。如 Apple Watch Series 5 及更新机型的屏幕有着常亮显示(AlwaysOn)功能,当用户抓着地铁扶手或伏案工作时,屏幕上常亮显示的信息就可能被旁人看到。因此,我们要为常量状态页面中的个人信息进行脱敏处理。
但同时,作为基本随时贴身的设备,减少对用户无谓的打扰也是设计师需要注意的基本要求。关于这方面的设计,大家可参阅本公众号关于宁静科技(Calm Technology)的文章。
总的来看,watchOS 的设计原则可简要总结为:在物理性质上,强调「软硬件一体」;在交互表达上,规避信息过载、注重信息安全。
watchOS 支持以下手势:
受限于较小的屏幕,多点触控是不被支持的。如 iOS 中常用的双指捏合(Pinch)及双指旋转(Rotate)。
在小而圆滑的 Apple Watch 的屏幕上,边缘滑动是更加便捷的。其中,上、下、左侧的边缘滑动已被系统定义,分别为打开通知中心、打开控制中心、返回。而右侧的边缘滑动则尚未被系统占用,这给了设计师一个自由发挥的空间。

数码表冠(Digital Crown)
数码表冠是非常适合在手腕上与智能设备交互的实体。通过旋转数码表冠,用户可以实现页面、列表的滚动,滚动速率收放自如。
我们还可以将滚动数码表冠所产生的交互效果进行灵活的设计。如:
侧边按钮
目前,侧边按钮相关的交互属系统级,不可自定义:按下侧边按钮,可以调出程序坞;双击侧边按钮,可使用快捷交通卡。
Force Touch 是较旧版本的 watchOS 中的特殊手势,一般情况下可呼出上下文菜单(Context Menu),可以简单理解为 iOS 中的 3D Touch。但因 Force Touch 这一手势的可发现性较弱,目前已用长按(Long Press)来代替之。

不过,目前又有了在 watchOS 中用双击(Double Tap)来替代长按的趋势,这是因为双击这一手势会更加轻巧一些。如在信息中,双击或长按消息气泡均可呼出点回选项。
伴随着设备数量的增长,用户的注意力变得越来越稀缺。秉承 Calm Tech 的思想,设计师需要选用合适的反馈形式,来帮助用户将注意力进行有的放矢的合理分配。运用触觉这一边缘感知通道,是一个非常好的降噪思路。
得益于 Taptic Engine 的硬件支持,watchOS 的触觉反馈(Haptics)效果非常理想。虽然目前 watchOS 暂不支持自定义触觉反馈(在 iOS 中可通过 UIFeedbackGenerator 来自定义(fn)),但 watchOS 于系统层级提供了一组触觉反馈模版。我们需要对振动模式有着充分的理解,才能为关键的交互添加触动人心的触觉反馈。
1. 隐喻
触觉反馈与听觉反馈可以进行有机对应,因为从物理学的角度上来看,他们都是由物体振动产生的。所以,在设计触觉反馈时,我们可以借助声音设计的经验来辅助思考。
想象这样一支交响曲,悠扬的长笛声缓缓地奏响(Ascending),拉开了风和日丽的一天。提琴、单簧管也徐徐加入(Flat),正如柳树的嫩芽在春风中飘扬。长笛独奏加快了节拍,曲调变得活泼起来(Steady),原来是草坪里的小兔子探出了脑袋……最后,伴随着音乐的渐弱,美好的一天结束了(Descending)。
在音乐作品中,作曲家通过不同的节拍、旋律、音色,来构建出不同的听感。如:

转译到触觉中,我们也可以通过不同参数的调节,来构建承载不同信息内容的触觉反馈。
2. 参数
Apple 官方给到了如下 2 个设计参数:
我们对官方的参数进行进一步的解构,并参考作曲家的做法,给到了如下 3 个参数来描述触觉反馈:

其中,质感指的是振动脉冲的锐度。锐度越高,每个振动脉冲就能感知得越清晰。
3. 展望
相信在未来的系统版本中,无法自定义触觉反馈的限制将被逐步解除。现市面上已经出现了诸如 Lofelt 一类面向触觉反馈的专业设计用程序,设计师们可以前往小试牛刀。
Apple 的产品拥有着得天独厚的生态优势,watchOS 也不例外。类似于 macOS 及 iOS,watchOS 也支持「接力」功能(Handoff)。如:在 watchOS 中使用「邮件」app 回复电子邮件时,可以通过「接力」切换至 iOS 中以使用更大的屏幕进行输入。
同时,「接力」不仅能在 app 间生效,也能在网站和 app 间生效。如在 macOS 中使用 Safari 浏览你的网站的用户在离开 Mac 设备后,Apple Watch 会提示用户是否继续在 watchOS 中使用你的 watchOS app。这给我们的设计带来了更多的可能。
巧妙运用 watchOS 的「接力」能力,我们能构建跨设备交互的无缝体验。
市面上的 Apple Watch 有着 4 种不同的屏幕规格:30mm、40mm、42mm 及 44mm。其中,40mm、44mm 是较新设备的屏幕规格,也是设计过程中应重点关注的对象。下面,我们以最大的 44mm 的屏幕规格来进行设计解析。
1. Display Corners
指的是屏幕四角无法展示内容的区域,契合于 Apple Watch 的屏幕物理边界。设计时,需避免在这些部位放置内容。

2. Clear Space Under Status Bar
指起始状态下,界面内元素与位于屏幕顶部 status bar 的间距。另外,在 watchOS 中,status bar 是常驻的。

3. Copy Safe Area
文本的安全展示范围。纵向来看,上距 status bar 5pt 的 clear space,下接 display corners。

4. Fullwidth1 Element Safe Area
指除文本外其他元素的安全展示范围,横向撑满了整个屏幕,纵向避开了 display corners。这里对应了上文推荐大家使用的「全宽元素」策略。

40mm 的页面布局与 44mm 的类似,只是数值有所不同。对于 38mm、40mm 的页面布局,因没有 display corners 的引入,布局方式非常简单,这里便不展开叙述了。
1. 西文环境
在西文环境中,watchOS 默认使用 SF Compact,也可以选用 SF Compact Rounded(SF Compact 的衍生字体)。值得注意的是,SF Compact 这一字体需视文本的大小来选用具体类别:
在实际开发过程中,配合使用 Dynamic Type 技术,UI 中的文本可以随用户的设置动态调节:无论是字重、字号、字间距还是行高,均会有一一对应的调整。
2. 中文环境
在中文环境中,watchOS 默认使用苹方字体。西文环境中 SF Compact Text 和 SF Compact Display 使用的细致判定,在中文环境中暂无。
3. 字体适配
Apple 官方在不同的屏幕尺寸下使用了不同的字体阶梯:

不过,我们推荐在实际设计过程中选用一个字体阶梯即可。
为论证仅使用一个字体阶梯的合理性,我们需要引入「弧分」的概念。弧分是一种用来描述相对尺寸的单位,而弧分值指的是观测者眼睛与被观测物的夹角。由于使用了角度来计数,在定义字体尺寸时就可以忽略物体的距离。但无论用户使用哪种屏幕大小的 watchOS 设备,其舒适的抬臂姿势是相对固定的,即用户眼睛距离 watchOS 设备的距离是相对固定的。因此,只有相同尺寸的大小的字体才能保证相同的弧分。
选用一个字体阶梯的另一个好处体现在多屏幕尺寸适配中。若严格遵循 Apple 官方的处理方法,设计师需要输出 4 套视觉标注才能完成设计;若使用一个字体阶梯,我们仅需在设计中标注好自适应规则即可。倘若未来出现了更多的屏幕尺寸,我们的方法会显得更加自如。
4. 推导方法
为了不重复造轮子,我们推荐使用你已有的 iOS app 设计中的字体体系为基础,来推导出 watchOS app 的字体体系。具体过程如下:
我们按照上述方法,推导出了微信 Apple Watch 版的字体体系:

目前,iOS 及 macOS 共用一套色彩体系。watchOS 及 tvOS 因使用场景、硬件性质及美学理念的差异,其色彩体系需要进行差异化推导。
watchOS 色彩体系分为以下 2 个部分:

1. Global Tint Colors
基本等同于 iOS 中浅色模式(Light Mode)的颜色。在实际设计过程中可以直接迁移。
2. Additional Colors
它是 Global Tint Colors 的延伸,一般用于可交互元素的底版,如「体能训练」中的按钮。通过为 Global Tint Colors 添加不透明度即可生成一套相对应的 Additional Colors。不透明度数值的范围推荐在 14%~17% 之间,并遵循「亮度(Brightness)越高,不透明度越低」的原则。
3. Semantic Colors
语义化颜色指的是根据用途来描述颜色,而不是直接描述色值。虽然在 watchOS 中没有深浅色模式的区分,但色彩的语义化仍能帮助我们科学而谨慎地用色。
为了方便在设计过程中使用语义化颜色,我们推荐在 Sketch 中使用颜色变量(Color Variable)进行底层色彩体系构建。如下图所示,是微信 Apple Watch 版中非常常用的三个颜色变量:

watchOS 中的 UI 元素与 iOS 差别不大,设计师在拿到 UI Kit 后应该都能快速上手。这里仅提出 4 个比较特殊的组件进行简述。
1. Lists and Tables

Lists 和 Tables 都是纵向排列以展示内容的元素。简单来说,Lists 能承载更多的样式及交互行为,如:
2. 按钮
在 watchOS 中,常见的按钮样式有:
如何判定该使用哪种样式呢?这取决于按钮所在页面是否需要滚动才能展现所有内容:

以上判定方式的原理是,只有通过标准圆角矩形按钮,才会在屏幕中呈现出「按钮的一部分被盖住」的视觉效果,进而暗示用户下面还有内容。这一判定实为巧妙,但在实际开发实现的过程中却很难做判定。因此,我们推荐默认使用标准圆角矩形按钮。
在 watchOS 中,通知被分为 3 类:
1. Short Look

Short Look 指的是收到通知的那一刻立即弹出的模态页面,其的持续时间很短,是为「轻轻一瞥」的行为设计的。所以,我们要保证 Short Look 中的内容足够简短。
同时,在配有常亮显示的机型中,Short Look 会在尚未解锁的情况下展示。因此,我们应避免在 Short Look 中展示敏感信息。
2. Long Look
可以将 Long Look 理解为 Short Look 的详情。它由以下部分组成:

其中,内容区不仅仅可用于展示信息,我们还可以在内容区放置一些简单的交互元素,如在座位预订 watchOS app 推送的内容区中,就可以放置选择就餐人数的 Sequence Picker。
3. 应用内通知
这部分留给我们的发挥空间较大,恕不展开阐述。
无论你是否会真正地开展面向 watchOS 的设计,了解 watchOS 中的设计方法及其背后的推导过程都是非常有价值的。可以看到,无论是设计原则,还是字体、色彩体系的推导,都始终贯穿着普适的设计思维。我们相信你能从中获得一些启发。同时,微信 Apple Watch 版已于近期更新,欢迎大家下载体验。
文章来源:优设 作者:We-Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
空状态是APP内必然存在的一个状态,现在在很多产品里空状态是不太受到重视的,给人的感觉是比较临时性,可有可无的,但是这个状态在引导性、愉悦性和保留用户等方面的潜质对于产品体验在细节当中的成败有着不可忽视的作用。适宜的空状态设计可以提升用户体验,实现用户留存。
因此针对美柚APP内的空状态进行一次全新的升级探索,前期也进行大量研究分析,对后续的探索方案有所方向指导。


空状态是APP内必然存在的一个状态,现在在很多产品里空状态是不太受到重视的,给人的感觉是比较临时性,可有可无的,但是这个状态在引导性、愉悦性和保留用户等方面的潜质对于产品体验在细节当中的成败有着不可忽视的作用。适宜的空状态设计可以提升用户体验,实现用户留存。
因此针对美柚APP内的空状态进行一次全新的升级探索,前期也进行大量研究分析,对后续的探索方案有所方向指导。

 文章来源:站酷 作者:huangzhijianwusD
文章来源:站酷 作者:huangzhijianwusD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
不知道大家对于场景的理解是怎样的,我复制一段百度的释义。
影视剧中,场景是指在一定的时间、空间(主要是空间)内发生的一定的任务行动或因人物关系所构成的具体生活画面,相对而言,是人物的行动和生活事件表现剧情内容的具体发展过程中阶段性的横向展示。更简便地说,是指在一个单独的地点拍摄的一组连续的镜头。
根据百度释义提供的解释我们得出场景分为:
从这里我们可以想象到,张三(运营)在早上 10 点的时候坐在班办公室里打开了后台,开始他一天的工作流程。

这个时候如果领导提出,你优化一下后台的体验方式来帮助张三提升效率,你会怎么做?这时候肯定有同学就会说,咱们画个用户体验地图呀,咱们跟他深度访谈一下呀等等。这些方案都是正确的也能得出有效的结果,不过我在这里提出一个疑问,我们如何判定张三说的是真实的,或者有没有忘记提起的内容成分在里面,那么我们的结果也是张三所希望的吗?
所以根据百度的释义,我们知道了场景的构成,并且能从场景构成中拆分细节得出有效结果,但是有效结果能不能达到精准或准确的程度需要打上问号。
如何精准洞察场景中的用户需求?以我个人实战的经验,我总结了 2 个方法能获取到有效的且准确度高的方法。
田野调查又叫实地调查或现场研究,其英文名为 Fieldwork、田野工作。
它是来自文化人类学、考古学的基本研究方法论,即“直接观察法”的实践与应用,所有实地参与现场的调查研究工作,都可称为“田野研究”或“田野调查”。
田野调查是指研究者亲自进入某一社区,在一个相对较长的时段内通过参与观察与居住体验等方式获取第一手资料的研究工作。
想要发现用户的真实需求,那我们就得融入真实的场景氛围中,这样才能得到真实的答案。那么我们应用到体验设计升级的时候如何去运用观察法,我总结了以下几点:

我拿张三上班的例子,来说明一下观察的过程:
小结:田野调查法就是边参与(完全参与)边观察(完全观察),融入进该场景。我曾经为了优化 B 端的库存与发货流程,我在仓库中待了 2 个月,就是为了彻底搞懂这个逻辑。没有真实的融入场景,无法体会用户/使用者的心情。
在这里我会推荐一个方法,那就是启发式访谈方法-结构性访谈:
1. 编写访谈提纲
访谈提纲并不是给完全针对被访谈者的,更多的是帮助访谈者了解前因后果,理清思路,掌握核心关键点,来提取有用信息的。
2. 设计启发式访谈问题
我们需要设计一些问题,问题的结构:问题的内容是聚焦的,但是答案是开放的(容易发散的),我会建议访谈的对象分为 2 类,执行者、管理者:
执行者/使用者
管理者
3. 设计访谈场景
4. 注意事项
5. 收集访谈内容
将整理访谈内容进行归类,可以录音,可以笔记。
6. 小结
在访谈中,要随时观察用户(面部表情和动作)、当然,最重要的就是沟通的内容,千万不能去引导用户,引导成你想要的。最最最最重要的就是问题的设计和控场,你将会获得不一样的信息。
文章来源:优设 作者:七月Xavier
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:随着互联网的不断发展,用户在各种产品上能体验到的功能越来越多,并且如今的产品设计在很大一部分都会考虑到用户的想法,产品的开放性也随之提高;本文作者分享了关于从B站用户反馈出发,谈一谈产品的开放性的思考,我们一起来了解一下。
最近在B站看番时,不小心翻到了用户反馈论坛,去看了一些用户反馈。
以下是其中一些反馈:
看的反馈越多,三个字越是清晰:控制权,用户希望控制跟自己相关的事物。
而这个控制权,一般是掌握在产品设计者手中的,这就引出了本篇的话题:开放性。
布里利(1967)对开放性的定义是:一个系统是开放的,不仅仅因为其与环境间的相互交换关系,还因为这种相互交换关系是变化的关键因素。
Web2.0是一个古老的概念了,但仍鲜少见到真正应用这个概念的产品设计。
在《社区化》一文中,我根据生产者与消费者的边界变化提出了三个时代:
在各大长视频应用中,仅有B站使用了web2.0的概念,且较为初级,主要使用的是UGC+SNS这两类形态。
从用户反馈中可以得知近期B站做了一个改进,将首页的热门推荐改为了个性化推荐;
无论是热门推荐(中心化设计)与个性化推荐(去中心化设计)都是web1.0思想的设计,因为用户在其中只能被动获取,从这个角度来看,无论怎么改,都没有改变其专业生产内容(PGC)的本质。
从开放性的角度来看,有三个改进的方向,分别对应了三类设计:
1)赋予用户选择权:允许用户选择热门推荐还是个性化推荐,这可以称为尊重用户,但不能称为开放。微信的改进中越来越侧重用户知情权、选择权和控制权,比如点击链接跳转时必须经过用户同意。
2)允许用户参与到个性化推荐的优化进程中,比如知乎的不感兴趣、设置屏蔽词。

3)将个性化推荐的控制权交给用户,将隐藏于后端的对用户的个性理解开放,让用户参与到个性化推荐的演化进程中,这是一种由内向外的开放。
在《社区化》一文中描述了产品的开放性的两个类型:
产品的开放性指产品从通用性设计与固定功能走向个性化设计与模块化功能,从完成的、封闭的结构走向未完成的(留有空间)、开放的,从被动开放(接受反馈与建议)到主动开放,从部分开放走向全面开放。
结构开放:在设计阶段开展共同设计或是在设计后留有参与空间,通过将产品分为多个单独的要素或模块,允许参与者在一定范围内对结构进行拆分、重排或其他再组合设计;汽车生产中使用定制化的柔性策略一方面避免了落后的市场调查,使生产直接面对真实客户的真实需求,另一方面多样化的需求也有助于改进了解潜在需求改进通用型设计,比如将大量需求的个性化设计成为通用型的基本设计。
使用开放:允许使用者发挥想象力创造性的使用产品,创造新的用法、用途或使用场景,以增强产品使用的外延,延伸产品的功能,增强产品的生命力;游戏开发商越来越重视玩家贡献给游戏玩法带来的丰富性,在设计游戏时,即考虑了开放性的设计,提供编辑器使玩家能够用独特性的视角来完成独特性的内容。
美国教育学家 Banathy 在1991年发表的《谁应当是设计者? 》中认为, 在过去的40年间, 人类的活动系统经历了四代设计方法的演进:
将其简化一下,根据设计的主体,分为三类:
我见到的产品一般处于权威设计向参与式设计转化的进程中,参与式设计注重为参与而设计,在设计中注重留下参与空间,也就是“消费者空间”。
B站首页右侧,有一个可以控制分区位置的设计,允许使用者根据自己的意愿控制各个分区的位置:

在微信内,允许使用者选择发现页内显示的模块:

在网易云音乐中,给使用者留下大量可参与的空间,比如歌词翻译:

参与式设计的典型方法是模块化设计,模块化设计是指在对一定范围内的不同功能或相同功能不同性能、不同规格的产品进行功能分析的基础上,划分并设计出一系列功能模块,通过模块的选择和组合可以构成不同的产品,以满足市场的不同需求的设计方法。
仍以B站首页的分区为例,将每个分区设计为一个模块,交给使用者进行再设计,这样,使用者不仅可以调整分区的顺序,还可以选择是否显示某个模块。
参与者设计的反向使用者不仅不提供空间,还会挤占参与者空间,比如Youku首页的专辑推荐,这应该是留给参与者的空间,这是内容的再组织的一环。

在B站反馈中,看到了一些令我震惊的建议,比如:我想收藏评论。
对这个建议进行分析,会发现收藏对象的多样性,从这个角度出发,可以针对收藏的范围进行系统设计。
在v2ex社区中,也见过类似的建议,比如:比起同好,我更想知道同恶。
同好是有相似兴趣的人,同恶是有相似反感对象的人;这是基于正向情感与反向情感的设计,这种设计思路,单凭设计者,是很难空想出来的。
《失控》中戴维·艾克利描述了生命演化:想要得到和生命真正类似的行为,不是设法创造出真正复杂的生物,而是给简单的生物提供一个极其丰饶的变异环境。
在系统思维中,有两个概念,跟开放性息息相关:自组织与涌现。
自组织:组织是指系统内的有序结构或这种有序结构的形成过程,以组织力的来源划分,分为自组织与他组织,如果组织力来自外部指令就是他组织,如果不存在外部指令,系统按照某种规则,各尽其责、协同而自动的形成有序结构就是自组织。
在《从设计为大众到大众参与设计》一文中提出了一个有益的思想:设计设计的过程,一种面向创造与再创造的设计;
后现代主义时代,结果已不再是主要目的,结果是充满流变性的,而过程却是决定结果流变性的主要因素,什么样的过程方式和实施原则是创作主体的主要任务,也可以说过程即是目的。
在这一观念思维下,设计过程不再是私密的个人性行为,也不再是潜藏在设计成果背后的那种工作室行为,而是可以拿到前台,成为设计作品本身。
设计的目的也不再是结果的唯一性了,过程的方法如何和过程的交互价值都会成为设计的直接目的,设计的创作就是在创作一种过程,一种思考过程或者体验过程。
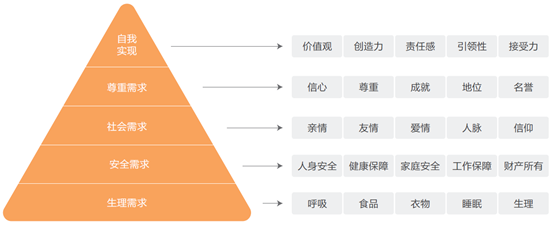
在马斯洛的需求层次理论中,将需求层次分为五个基本层次:生理需求、安全需求、社交需求、尊重需求、自我实现的需求。
在Kano需求分级模型中,将需求分为三个基本层级:基本需求、期望需求、兴奋需求。
从这些对需求的分级上,可以看出两个方向:
1)激励的方向:对用户的激励,应该从低级需求向高级需求,在满足低级需求后,逐步向归属感及自我实现的需求发展;应该意识到,在低级需求得到满足后,将逐渐失去激励作用。
2)竞争的方向:在基本需求层次的竞争是一种低层次的竞争。目前几大长视频网站的主要的广告及VIP收入等建立在基本需求基础上,观看视频是最基本需求,如果长期将目光放在满足客户的基本需求上,就会始终处于一种低层次的竞争。
这也是产品的开放性设计的意义所在:提高激励层次,打造上层竞争力。
在这方面,B站走在了前列,但从整体来看,B站的社区化并不彻底,仍停留在参与式设计的起步阶段,开放性十分有限。
由于基因问题,其他长视频网站想一步到位社区化并不现实,以为建立一个内部社区就是注重用户参与也是一种错误的想法,开放性应该是全局的思想,从组织的全局到产品的全局,而不是具体的某种产品形态。努力从web1.0的专业生产内容思维走出,开始为用户设计,在设计中注重用户参与,一步步走向参与式设计,乃至使用者设计,是一条实用的道路。
在使用一些产品时,常常会想一个问题:产品是谁的?在设计产品时,也会产生一个深重的疑惑:如何设计未知?
随着隐私时代的到来,使用者会逐渐觉醒主人翁意识,期望在产品中自我发展自我实现,而产品也需要使用者的丰富背景,来塑造一个多样性的生态系统。
而随着产品的系统复杂度增加,面向已知的设计已然不足,要使产品具备自我生长自我完善的能力,需要从未知中汲取营养。
文章来源:人人都是产品经理 作者:天下雪
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
同理心对于任何人来说都是难得可贵的,它在人际交往中有非常突出的优势。对于设计师来说,则更为重要。拥有同理心的设计师往往能更好的进行设计,知道用户的需求才有可能做出让用户满意的产品,满足了用户的需求,他们才会愿意长期使用你的产品,从而形成正向的反馈。
在体验设计的过程中,如果不能对设计对象有更深入的了解,设计思维就无法开始;而用户对产品持有的观念、态度甚至意见并不一定会表现的很明显,这需要设计者更加主动的与用户进行互动去构建共情。
这可以使得你能够更加了解他们的需求、想法、情绪和动机,好消息是,你能掌握多种方法来与用户构建共情去获取更多信息;并且当你有足够的“正念”和经验时,你也能成为共情他人的专家。
“正念”:有目的的、有意识的,关注、觉察当下的一切,而对当下的一切又都不作任何判断、任何分析、任何反应,只是单纯地觉察它、注意它。
1. 百科
共情(Empathy),共情又译作同感、同理心、投情等,由人本主义创始人罗杰斯所阐述的概念,却越来越出现在现代精神分析学者的著作中。
2. 通俗含义
我们常说的感同身受、换位思考、同情心、设身处地、将心比心这都是共情的一种描述。
Empathy一词源于德语“Einfühlung”,意为让人们跟艺术品融为一体,比喻走进一件艺术品的奇妙体验。
因此国外常常会看见“站进别人鞋子里去”的共情比喻——(Stepping into their shoes as the saying goes, in order to gain a deeper understanding of their situations.)意为正如俗话所说,站在他们的立场上,以便更深入地了解他们的处境。
对于“共情”我更多的理解成是两个或多个载体之间的一种共识一种情绪共鸣,然后再到行为跟思维上的影响。
但实际上发生完全的共情是不可能的,有时连我们自己也会做一些无法理解的迷惑行为,并且客体是多样化的,可以是跨物种的,跨维度的;而我们要做的就是在工作中定义共情的有效范围,尽可能的与目标用户产生共情以了解更多信息或需求,然后去定义和构思新的需求与设计。
共情很重要,但它不是设计工作中的全部,有效而不要过度的使用也很重要。

3. 身边的共情
我们身边的共情无处不在,正是这些共情使得人与人之间的情感更丰富,当然也是因为人类有强大的表达能力。通常当客体情绪在表达出来的情况下,主体是可以更容易得到共情的。
所有当主体更专注的去感受客体的情绪表达时,能够使达到共情变得更迅速。

常见的共情场景;
以上都是一些生活中常有的共情场景。
通常当我们与其他客体得到共情时,往往我们能够更清楚客体传递的信息是什么、需求是什么,这完全可以应用到我们的设计场景中帮助我们获取更多的有效信息。
如果你想要更了解你的产品用户,从而让你的产品更好的服务用户得到更好的体验口碑,那么体验设计师如果对目标用户没有更深入的了解,那么产品设计中的各种设想都是没办法决策的,甚至都难以测试和验证,这对产品研发一定是一个危险信号。
而共情则能帮助我们洞察用户需求和定义问题,所以共情在体验设计中显得基本且至关重要。

1. 电商的界面设计
产品原型与交互界面时常是有所出入的,其原因在于前者更关注产品本身框架与盈利点,而后者更注重整体的用户体验的细节。
共情用户需求,以及思考商业盈利与用户体验之间平衡的点似乎是无法脱离共情应用的。这便是共情应用的一种体现,也是共情价值与设计赋能的体现。

2. 移动端常见广告推广界面
一直以来在产品营销广告中,始终存在一些流氓的交互方式让用户苦恼。往往更加注重和尊重用户感受可以更好的提升用户的好感与使用体验,这便能够使产品与用户之间的感情升温赢得口碑。

3. 组织产品功能架构时
在构建产品业务框架时,大多可能会出现以公司服务资源为中心的构建方式,但同时这种由内而外开发方式会为产品带来更多的弊端(往往产品投入使用后,会出现超出预期的问题)。
尝试去站进用户的鞋子里去,或者找来目标用户甚至是相关的专家来做咨询,减少研发迭代的弯路。

4. 用户研究中的共情应用
用户画像是体验设计中常见的一种设计工具,它能够帮助产品定义目标用户,能够有效用于产品设计决策或者洞察用户需求等。
一个好的用户画像是基于真实用户的,它不是胡编乱造的。画像在于形成多组可供参考的角色材料,这有利于跨团队跨层级之间快速实现共情,达到业务目标的统一性。
因此一组目标用户画像能否帮助团队快速实现共情是一个重要的衡量标准,而不仅是一组人口调查数据。

5. 用故事去描述
故事的元素通常会更丰富更有趣味,用故事叙事更能提升用户的兴趣和关注,这能便于构建共情。
因此当你发布测试任务或者撰写研究报告时,都可以加入背景故事或用故事叙事,便于对象更容易理解和共情,你甚至可以用笔绘制故事版,像四格漫画一般。
因为用图传达概念或信息更容易让人记住或回想起来,并且当你用这些方法时,自身也能加强理解。共情不是单向传递的,不要高估对方的理解能力,让你的信息更简单明了的传递也是重要的共情应用!

6. 仔细倾听和观察
在与目标用户进行互动的时候,通常会借助电子设备帮助记录这个过程,目的是为了更仔细的观察和聆听,并注意到被忽略的信息。
就像一种正念,我们会带有目的性的观察目标活动,并且不会进行干涉,同时不对当下发生的一切提前作出任何结论、分析或判断,直至这个过程有了一个里程或结果,我们再将收集到的各种信息放在一起去思考。
倾听和观察是人与人之间互动的根本方式,相对仔细完整的倾听与观察可以获取到更加有效的共情,而片面的则可能产生共情偏差。

7. 小结
共情在体验设计的应用中很广泛也很重要,甚至还延展了许多帮助共情的工具,这些都是为了让设计者能够更好的了解市场、发掘用户需求、甚至找到新的产品机会,最终帮助企业解决产品实际问题。
有时在共情工作中,我们就像一个老中医一般,对患者望闻问切。 一旦有了问题,就应该及时使用适当的方式去共情目标对象,定位问题所在,并制定解决方案。
1. 制定共情的范围
为了寻求更加有价值的目标用户进行共情研究,我们会对共情的目标进行范围筛选,可以是根据某些用户习惯、常使用的产品服务、某个场景、也可以是社会群体(例如学生、司机)、甚至可以是动植物(例如宠物类产品)。
所以第一步你要根据需求去制定共情目标的筛选条件,然后一点点缩小和锁定有效的目标群体,再开始招募、沟通或是进行其他下一步工作,我们没办法跟所有目标用户构建共情也没有必要这样做。
通常五个左右的用户就能够反映出大多数问题,并出现重叠的反馈。
2. 在不同研发阶段尝试与特殊的用户共情
伴随产品的发展过程用户也在时时发生微妙的变化,在跨度大的迭代中,尝试与产品潜在用户或极端用户进行共情研究也是很有价值的。
潜在用户的需求通常存在着更多的不确定,这也意味有发现新机会的可能;而极端用户通常会有一些更刻薄的需求,这些需求可能不是主流,但也有主流发展的潜力,不过至少这些改进会为极端用户带来惊喜。
这就像是在公交车站下安装一台自动售卖机,不是大多数人的需求,也不是当前的主流趋势,但却能够为部分乘客带来方便或惊喜,我们不能忽略这些少数。

3. 带有目标的进行
在体验设计的过程中,我们需要与目标对象构建共情时,一定是有目的有意图的。
以使用性测试为例,往往我们都会设定一些产品测试任务和目标给用户,再进行观察和共情。这也将允许我们能够在同一个或相似的场景事件中发生共情,这样才能够获取到更真实有效的共情。
以一个吸尘器产品为例:如果对方是在地毯上测试的,而你是在木质地板的环境下去共情的,那么共情结果肯定是有所出入的,所以构建一个共情目的甚至是环境是有效共情的一个重点之一。

4. 情绪降噪与倾听
构建共情会受情绪影响,在共情前有必要去除负面情绪影响,不要为共情构建带来更多的阻力,另外则是仔细的倾听和理解。
这就好比我们要专注学习,除了认知听讲,脑子里一旦充斥着其他负面情绪或思维影响,就很难完成专注学习的目的。
同理:在用户帮助我们测试产品或访谈时,我们也要首先做好彼此的心理建设,去除主要的负面情绪甚至去除不利的环境影响因素,例如缓解用户紧张不安的情绪,找一个素一点且安静的测试房间等。

5. 合理的工具辅助
图表、笔记、录制设备是帮助我们共情的最好工具,在不同的场景下,这些工具能够帮助我们更好的收集信息,并且便于我们思考和共情。
我们在短时间能记住的信息是有限的,这也是为什么我们会用到7±2这种定律去控制信息量的原因。
以用户体验地图为例,在记载用户体验产品的过程中,便是一种很好的共情辅助工具,它能够按照使用步骤或阶段记载用户使用情况和情绪变化等反馈。

6. 构建共情的要素
在我的理解中,共情由四个主要的因素影响来构成。
尊重
受到不同的环境跟经历影响,要去准确理解一个人是很困难的,哪怕是多年的夫妻也是如此。所有首先要做到尊重,消除任何偏见,不要带有批判或评价的心理。然而做到足够的尊重也并不容易。
观察
观察是获取客体传递信息的主要途径,不能掌握足够的信息是无法做到共情的,片面的或者假设的信息都将影响到正确的共情。
思考
对客体的信息与观念进行思考,尝试理解客体的各种行为根因以达成一致的认知。
融入
将自己感受到的情绪与认知代入到共情对象的行径中,去仔细揣摩,以洞察用户的行为、感受、需求、思维方式以及与产品之间的关联,就像灵魂附体一般,以达到更深入的共情来定义问题。

7. 共情为设计赋能
最后便是共情结果如何应用到设计之中,将共情结果赋能到产品设计也是共情工作的价值所在。
通常这套流程是共情->定义->构思->原型->测试,在这个整个过程中随时是可以返回到前面其他阶段中反复打磨的,而共情作为一个起点也揭示了其重要性。
我们一切的共情工作皆为了能够优化和解决产品的问题,使得产品体验能够更好,这是我们在体验设计中不断去共情的初衷。

以移动端的产品来讲,现在好的共情设计真是百花齐放,这正是创新技术与共情设计发展的好趋势,也是敢于创新探索的好机遇。这里我们放三种典型的欣赏案例说一下:
1. 智能便捷型
给用户提供更加智能便捷的服务功能,使得用户能够获得更轻松流畅的服务体验。

2. 高效人性化类型
通过大数据与技术手段,为用户提供更加高效人性化的服务方案,提升用户好感度、依赖性,加强产品口碑与体验。

3. 情感关注型
有一些属于情感关注类型的共情设计,通过获取用户的场景信息或其他数据共情用户情绪,并给予用户合适的关爱、帮助、引导。为用户带来软件有情感,品牌有温度的体验。

4. 小结
在体验设计中,情感化设计一定会是一个值得深入方向,我们应该关注到不同场景下用户会产生的情绪变化,为用户提供更加走心的服务体验,为产品收获更多口碑。
当然,在产品完善的这个漫长过程中,我们也要随时甄别我们所做的事情是否对用户和企业有更高的价值。在研发资源有限的情况下,划分这些设计点的权重,合理分配研发资源。
能够对共情构建产生影响的认知偏差挺多的,这些认知上的偏差会影响到共情的正确性,不仅是构建共情的主体还是客体都会有影响。
这里围绕构建共情补充了一些相关认知偏差,希望能够在构建共情的工作中再少一些坑:
1. Empathy gap(共情偏差)
共情偏差是指由于经验、预期和态度存在差异,我们很难准确地去体会他人的感受。这一点就是前文提到的我们无法做到完全共情,我们对共情的概念要有一定认知。
建议:通过技巧去弥补,减少认知偏差。多一些耐心的聆听,减少偏见和执念,尝试思考如果是TA该怎么办?
2. Negativity bias(负面情绪偏差)
情绪会对我们的认识和行为产生影响,而负面情绪产生的影响则是最大的,这会对我们的共情判断产生偏差,所以前文我们会提到消除情绪噪点的概念。
建议:尽可能的维持中立或积极的情绪状态会更有助于共情工作,但至少是消除负面的情绪影响。
3. Observer-expectancy effect(观察者预期效应)
观察者常常会不自觉地扭曲影响因素或数据,以得到预期结果。
这就好比在用户进行产品测试的期间,向你咨询了意见,而你很有可能不自觉的给出你的期望或者一些暗示,这会对目标产生可暗示性偏差(Suggestibility),使得目标想到的内容往往会被扭曲。
建议:
4. Automation bias(直觉偏误)
基于自身的认知或经历,有时做出判断会过度依赖个人直觉,而不去收集更多有益于做出准确判断的证据。
这一现象常常表现为产品或项目经理的一拍脑袋的决定,但是往往因为过度依赖直觉而忽略了实际的场景差异等。
建议:对于不能直接给出有效证据的决策,要敢于质疑而去追究其正确性,当使用参考信息时要思考两者之间的差异性。总之不要凭借事件的相识性而忽略差异性,最终凭直觉决策。
5. Authority bias(权威偏见)
人们会过度倚重某些权威的意见,而忽视事情发生的实际背景。以品牌的影响力为例,两种不同的任务实施程序,通常人们会认为大品牌的方案更好更值得信赖,而忽略了一些体验细节。
建议:对于相比较的软件测试任务,我们有时会弱化甚至隐匿品牌信息。其目的便是在比较时减少这些权威偏见,不论是正面的还是负面的,这些都会影响用户判断,所以在特殊的场景研究下,请注意这一影响是否干扰结果。
6. Normalcy bias(正常化偏误)
人们会过度依赖先前的经验,把一些极端事件看作正常的,认为事情很快会过去。
以用户测试为例,当6个人都正常完成了测试任务,仅有一人出现出现问题时,这是一个概念问题,我们不能忽视这仅有的一个用户,更不能安慰自己这只是一个特例。
建议:上文有提到尝试与极端用户进行交流,其实道理类似,问题存在即合理,我们有必要注重和研究这些极少数,它们极有可能带来新的机会点。
7. Illusion of transparency(透明度错觉)
人们高估自己的个人心理状态被他人知晓的程度的一种倾向,时常表现为你以为别人都明白了你的意思,实际上别人明白的还远远不够。
与“知识的诅咒”这一偏差的差别在于,前者是我以为对方明白了实际对方还有诸多不解,而知识的诅咒是你无法给对方进行可理解的解释,有着文化背景或认知的障碍,实际上这两者偏差概念都会影响到共情工作。
实际办公中透明度错觉时常体现在需求表达、文档解释、跨部门沟通中,往往你以为你说的已经很清楚了,但在实际研发中却会体现出诸多差异。
建议:适当的了解其他部门的专业文化,便于更好的解释给对方。
组织好信息框架,简单易懂的信息框架易于对方理解,例如书本的目录大纲、信息的分类等。跨团队或部门的PRD(产品需求文档)尽可能的减少专业术语的应用或者进行注释,文档的目的不在于体现多专业而是更加高效易懂的传达信息。
研究用户从观察自己开始。每个时代的人都会有不一样的特质或者某些现状,在这个大环境下,你会发现与同龄人之间有很多相似点,那么加强对自己的行为理解,是不是就等同研究了这些同龄用户的共有特征?
不论是什么产品都需要考虑到用户的需求,对于用户需求进行分析,确定可行性,最后进行实现;重点要关注在产品中用户需要的是什么,对用户的想法进行探索;本文作者分享了关于七种深度洞察用户需求的方法,我们一起来了解一下。
需求分析是市场研究阶段的重要活动,也是新产品开发流程中的一个重要环节,是产品经理经过深入细致的调研和分析,准确理解用户对产品的功能、性能、可靠性等具体要求,将用户非形式的需求表述转化为完整的需求定义,从而确定产品必须做什么的过程;该阶段是分析产品在功能上需要“实现什么”,而不是考虑如何去“实现”。
需求分析的目标是把用户对待开发产品提出的“要求”或“需要”进行分析与整理,确认后形成描述完整、清晰与规范的文档,确定产品需要实现哪些功能,完成哪些工作;此外,产品的一些非功能性需求(如产品质量、款式、特色、包装、安装、售后等)及约束条件也是需求分析的目标。
这些都是从客户(产品开发或者市场部的同事)或者身边一些人(需要更多反馈的感官专家或设计者)在一整天的访谈(包括焦点小组、一对一访谈)、开放式问卷或者与消费者接触的过程中发现的问题;这就需要我们根据调研的初步结果进行深入的“需求分析”才能得到想要的结论和应用价值。
在组织行为学中,马斯洛曾经在1943年发表的论文中对人类需求做出了定义,在人类动机理论中,马斯洛提出了需求层次理论模型;这一理论可以有效地观察人类最根本、最基础的需求水平。
马斯洛认为,人类具有一些先天需求,人的需求越是低级的需求就越基本,越与动物相似;越是高级的需求就越为人类所特有。同时这些需求都是按照先后顺序出现的,当一个人满足了较低的需求之后,才能出现较高级的需求,即需求层次。
马斯洛理论把需要分成生理需要、安全需要、社交需要、尊重和自我实现五类,依次由较低层次到较高层次排列,如图所示。在自我需要实现之后,还有自我超越需要,但通常不作为马斯洛需要层次理论中必要的层次,大多数会将自我超越合并至自我实现需求当中。

图马斯洛需求层次理论图谱
如果这些需要(除性以外)任何一项得不到满足,人类个人的生理机能就无法正常运转。
换而言之,人类的生命就会因此受到威胁。从这个意义上说,生理需要是推动人们行动最首要的动力。
马斯洛认为,只有这些最基本的需要满足到维持生存所必需的程度后,其他的需要才能成为新的激励因素,而到了此时,这些已相对满足的需要也就不再成为激励因素了。
马斯洛认为,整个有机体是一个追求安全的机制,人的感受器官、效应器官、智能和其他能量主要是寻求安全的工具,甚至可以把科学和人生观都看成是满足安全需要的一部分;当这种需要一旦相对满足后,也就不再成为激励因素了。
人人都希望得到相互的关心和照顾,感情上的需要比生理上的需要来的细致,它和一个人的生理特性、经历、教育、宗教信仰都有关系。
人人都希望自己有稳定的社会地位,要求个人的能力和成就得到社会的承认。尊重的需要又可分为内部尊重和外部尊重。内部尊重是指一个人希望在各种不同情境中有实力、能胜任、充满信心、能独立自主。
总之,内部尊重就是人的自尊。
外部尊重是指一个人希望有地位、有威信,受到别人的尊重、信赖和高度评价;马斯洛认为,尊重需要得到满足,能使人对自己充满信心,对社会满腔热情,体验到自己活着的用处价值。
这是最高层次的需要,它是指实现个人理想、抱负,发挥个人的能力到最大程度,达到自我实现境界的人,接受自己也接受他人,解决问题能力增强,自觉性提高,善于独立处事,要求不受打扰地独处,完成与自己的能力相称的一切事情的需要;也就是说,人必须干称职的工作,这样才会使他们感到最大的快乐。
马斯洛提出,为满足自我实现需要所采取的途径是因人而异的。自我实现的需要是在努力实现自己的潜力,使自己越来越成为自己所期望的人物。
马斯洛理论把需要分成生理需要、安全需要、社交需要、尊重需要和自我实现需要五类,依次由较低层次到较高层次,从企业经营消费者满意(CS)战略的角度来看,每一个需求层次上的消费者对产品的要求都不一样,即不同的产品满足不同的需求层次。
根据五个需要层次,可以划分出五个消费者市场
经济学上,“消费者愿意支付的价格≌消费者获得的满意度”,也就是说,同样的洗衣粉,满足消费者需求层次越高,消费者能接受的产品定价也越高。
市场的竞争,总是越低端越激烈,价格竞争显然是将“需求层次”降到最低,消费者感觉不到其他层次的“满意”,愿意支付的价格当然也低。
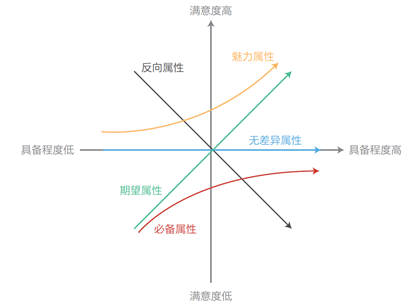
KANO模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的有用工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系,如图所示。
根据不同类型的质量特性与顾客满意度之间的关系,狩野教授将产品服务的质量特性分为5类。

KANO 模型(产品性能和用户满意之间的非线性关系)
也称为必备型需求、理所当然需求,是顾客对企业提供的产品或服务因素的基本要求;是顾客认为产品“必须有”的属性或功能。当其特性不充足(不满足顾客需求)时,顾客很不满意;当其特性充足(满足顾客需求)时,顾客也可能不会因而表现出满意。
对于基本型需求,即使超过了顾客的期望,但顾客充其量达到满意,不会对此表现出更多的好感;不过只要稍有一些疏忽,未达到顾客的期望,则顾客满意将一落千丈。
对于顾客而言,这些需求是必须满足的,理所当然的;对于这类需求,企业的做法应该是注重不要在这方面失分,需要企业不断地调查和了解顾客需求,并通过合适的方法在产品中体现这些要求。
例如,夏天家庭使用空调,如果空调正常运行,顾客不会为此而对空调质量感到满意;反之,一旦空调出现问题,无法制冷,那么顾客对该品牌空调的满意水平则会明显下降,投诉、抱怨随之而来。
再例如,智能手机的基本型需求有语音通话质量、信号覆盖、操作系统兼容、安全性、日常使用和性能:待机时间、速度等;试想一下,一个智能手机没有信号,通话质量差,操作系统不兼容,被感染病毒,待机时间10分钟就没电,如果手机运行速度慢到接近崩溃,这些都会使用户的不满情绪增加;但是上述这些需求都满足后,并不能带来用户满意度的增加,因为用户认为这些是必须要有的。
也称为意愿型需求,是指顾客的满意状况与需求的满足程度成比例关系的需求,此类需求得到满足或表现良好的话,客户满意度会显著增加,企业提供的产品和服务水平超出顾客期望越多,顾客的满意状况越好;当此类需求得不到满足或表现不好的话,客户的不满也会显著增加。
期望型需求没有基本型需求那样苛刻,要求提供的产品或服务比较优秀,但并不是“必须”的产品属性或服务行为有些期望型需求连顾客都不太清楚,但是是他们希望得到的,也叫用户需求的痒处;这是处于成长期的需求,客户、竞争对手和企业自身都关注的需求,也是体现竞争能力的需求。对于这类需求,企业的做法应该是注重提高这方面的质量,要力争超过竞争对手。
在市场调查中,顾客谈论的通常是期望型需求;质量投诉处理在我国的现状始终不令人满意,该服务也可以被视为期望型需求;如果企业对质量投诉处理得越圆满,那么顾客就越满意。
又称兴奋型需求。指不会被顾客过分期望的需求。
对于魅力型需求,随着满足顾客期望程度的增加,顾客满意度也会急剧上升,但一旦得到满足,即使表现并不完善,顾客表现出的满意状况则也是非常高的;反之,即使在期望不满足时,顾客也不会因而表现出明显的不满意。
当顾客对一些产品或服务没有表达出明确的需求时,求企业提供给顾客一些完全出乎意料的产品属性或服务行为,使顾客产生惊喜,顾客就会表现出非常满意,从而提高顾客的忠诚度;这类需求往往是代表顾客的潜在需求,企业的做法就是去寻找发掘这样的需求,领先对手。
例如,一些著名品牌的企业能够定时进行产品的质量跟踪和回访,发布最新的产品信息和促销内容,并为顾客提供最便捷的购物方式。对此,即使另一些企业未提供这些服务,顾客也不会由此表现出不满意。
不论提供与否,对用户体验无影响;是质量中既不好也不坏的方面,它们不会导致顾客满意或不满意。例如:航空公司为乘客提供的没有实用价值的赠品。
又称逆向型需求,指引起强烈不满的质量特性和导致低水平满意的质量特性,因为并非所有的消费者都有相似的喜好。
许多用户根本都没有此需求,提供后用户满意度反而会下降,而且提供的程度与用户满意程度成反比;例如:一些顾客喜欢高科技产品而另一些人更喜欢普通产品,过多的额外功能会引起顾客不满。
前三种需求根据绩效指标分类就是基本因素、绩效因素和激励因素。在实际操作中,企业首先要全力以赴地满足顾客的基本型需求,保证顾客提出的问题得到认真的解决,重视顾客认为企业有义务做到的事情,尽量为顾客提供方便,以实现顾客最基本的需求满足。
然后,企业应尽力去满足顾客的期望型需求,这是质量的竞争性因素;提供顾客喜爱的额外服务或产品功能,使其产品和服务优于竞争对手并有所不同,引导顾客加强对本企业的良好印象,使顾客达到满意。
最后争取实现顾客的兴奋型需求,为企业建立最忠实的客户群。
因子分析是指研究从变量群中提取共性因子的统计技术。
最早由英国心理学家C.E.斯皮尔曼提出。他发现学生的各科成绩之间存在着一定的相关性,一科成绩好的学生,往往其他各科成绩也比较好,从而推想是否存在某些潜在的共性因子(某些一般智力条件)[张乐飞1] 影响着学生的学习成绩。
因子分析可在许多变量中找出隐藏的具有代表性的因子,将相同本质的变量归入一个因子,可减少变量的数目,还可检验变量间关系的假设。
因子分析是社会研究的一种有力工具,但不能肯定地说一项研究中含有几个因子,当研究中选择的变量变化时,因子的数量也要变化;此外对每个因子实际含意的解释也不是绝对的。在市场调研中,研究人员关心的是一些研究指标的集成或者组合,这些概念通常是通过等级评分问题来测量的,如利用李克特量表取得的变量。
每一个指标的集合(或一组相关联的指标)就是一个因子,指标概念等级得分就是因子得分。
因子分析方法的主要应用有两种:其一,减少变量的数量;其二,找出变量之间的结构关系。
在产品开发中,因子分析能够用于关键变量的优先级排序和分组,比如:产品属性之间的关系和产品属性对产品偏好的影响。在实际应用中,通过因子得分可以得出不同因子的重要性指标,而管理者则可根据这些指标的重要性来决定首先要解决的市场问题或产品问题。
聚类分析是一种探索性的分析,在分类的过程中,人们不必事先给出一个分类的标准,聚类分析能够从样本数据出发,自动进行分类。
聚类分析所使用方法的不同,常常会得到不同的结论。不同研究者对于同一组数据进行聚类分析,所得到的聚类数未必一致。
从实际应用的角度看,聚类分析是数据挖掘的主要任务之一;而且聚类能够作为一个独立的工具获得数据的分布状况,观察每一簇数据的特征,集中对特定的聚簇集合作进一步地分析。聚类分析还可以作为其他算法(如分类和定性归纳算法)的预处理步骤。
聚类分析的一个重要用途就是针对目标群体进行多指标的群体划分,类似这种目标群体的分类就是精细化经营,个性化运营的基础和核心,只有进行了正确的分类,才可以有效进行个性化和精细化的运营,服务及产品支持等。
常见业务应用场景如下:
通过对特定运营目的和商业目的所挑选出的指标变量进行聚类分析,把目标群体划分成几个具有明显特征区别的细分群体,从而可以在运营活动中为这些细分群体采取精细化,个性化的运营和服务,最终提升运营的效率和商业效果(如把付费用户按照几个特定维度,如利润贡献,用户年龄,续费次数等聚类分析后得到不同特征的群体)。
企业可以按照不同的商业目的,并依照特定的指标标量来为众多的产品种类进行聚类分析,把企业的产品体系进一步细分成具有不同价值,不同目的的多维度的产品组合,并且在此基础分别制定和相应的开发计划,运营计划和服务规划(如哪些产品是明星类产品,那些产品是瘦狗类产品)。
聚类分析是挖掘电子商务网站数据价值的重要方法之一,通过分组聚类出具有相似浏览行为的客户,并分析客户的共同特征,可以更好的帮助电子商务的用户了解自己的客户,向客户提供更合适的服务(如某B2C电商平台上,根据用户的搜索、浏览、购买记录通过大数据分析,通过第三方平台向客户精准推送产品)。
聚类分析是细分市场的有效工具,同时也可用于研究消费者行为,寻找新的潜在市场、选择实验的市场,并作为多元分析的预处理。
多维尺度法是一种将多维空间的研究对象(样本或变量)简化到低维空间进行定位、分析和归类,同时又保留对象间原始关系的数据分析方法;其特点是将消费者对产品的感觉偏好,以点的形式反映在多维空间上;而对不同产品的感觉或偏好的差异程度,则是通过点与点间的距离体现的,我们称这种产品或项目的空间定位点图为空间图,空间轴代表着消费者得以形成对产品的感觉或偏好的各种因素或变量。
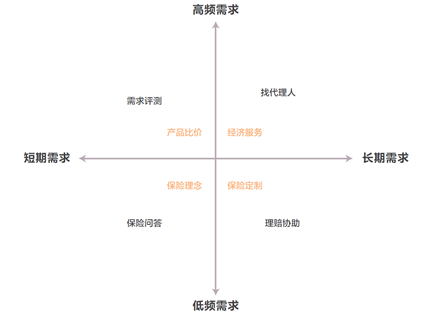
在分析消费者对产品功能的需求度时,首选选择研究对象,如列出某个产品的所有产品功能;然后从目标市场中抽取一个样本人群(通常30-50人),让他们对产品功能的需求度打分;最后采用多维度分析获得一张代表了产品功能需求度关系的可视化图。
可视化图中的维度代表了消费者对产品功能需求依赖的关键要素,为方便起见通常选择2-3个维度。投保人购买保险产品时所需的第三方互联网工具产品功能在生命周期和需求频率上的多维度分析如图所示;通过多维尺度分析帮产品经理区分功能优先级,做出产品决策。

投保人互联网工具产品应用多维度分析
多维尺度分析优点是很明显的。研究者可以利用得到的位置结构图将研究对象进行分类,还可以对隐藏在数据背后的空间维度做出相应的判断和解释。
多维度分析通过把所研究对象的数量关系转化为直观图形,达到直观展现研究对象的目的;多维尺度分析的缺点是分析结果不是唯一的,结果可以在空间中旋转和平移,这为分析者对结果的解释制造了难度。
联合分析法,又称结合分析法,是对结合效应的评价,从而有效地解决了传统调查方法中需要调研对象独立评价属性的问题。
联合分析有三种主要形式,包括权衡矩阵法、两两比较法和全轮廓法,其中又以全轮廓法最为常用;该方法提供给研究的参与者一系列的产品描述,参与者被要求浏览所有的描述,做出一系列的评价,对调研结果进行数学方法分析后,就可以导出该类产品的各属性的效用值。
对于市场研究领域,在联合分析之前的所有方法几乎都会使用重要性比率尺度来度量产品属性的重要性水平,即都会直接向消费者提问一个产品中他们最看重的属性。
这种方法有几个严重的缺点:首先,调研的经验表明,如果不限制条件的话,消费者倾向于认为每个属性几乎都是同等重要的;其次,消费决策很大程度上依赖的是整体的判断。当消费者被要求分离各种属性并且对各属性进行量化评价并且描述某个属性水平的高低将驱使其购买一个产品而不是另一个产品时,即使是最老练的消费者也将感到无所适从。
在联合分析中产品被描述成为轮廓,每一个轮廓由能够描述产品重要特征的属性和赋予每一属性的不同水平的组合构成。
消费者在实际购买时并不是基于产品某一属性而是综合考虑产品各个属性及属性水平从而做出购买决策的。因此消费者对某一产品轮廓的评价可以分解成构成这个轮廓多个属性水平的评价以及不同属性在决策时所占的权重。
在联合分析中用分值也叫做效用来描述消费者对某一属性水平的偏好,联合分析能够较好地模拟消费者购买的实际过程,从而客观、真实地测量消费者对某一产品的偏好及产品不同属性在购买过程中的重要性。
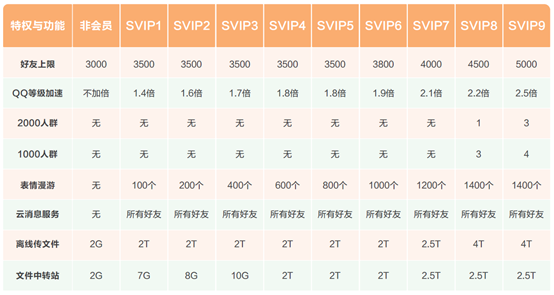
以QQ会员等级为例,如图向用户展示属性组合以及用户需求等级。在本例中,有8个不同属性,每种属性对应9种不同的属性水平,由此构成的属性组合可以满足不同的QQ用户的需求。

联合分析(腾讯QQ群产品会员等级划分)
联合分析是对人们购买决策的一种现实模拟。因为在实际的抉择过程中,由于价格等原因,人们要对产品的多个特征进行综合考虑,往往要在满足一些要求的前提下,牺牲部分其他特性,是一种对特征的权衡与折衷。
通过联合分析,我们可以模拟出人们的抉择行为,可以预测不同类型的人群抉择的结果;因此,通过联合分析,我们可以了解消费者对产品各特征的重视程度,并利用这些信息开发出具有竞争力的产品。
李克特量表是属评分加总式量表最常用的一种,属同一构念的这些项目是用加总方式来计分,单独或个别项目是无意义的,它是由美国社会心理学家李克特于1932年在原有的总加量表基础上改进而成的。
李克特量是目前调查研究中使用最广泛的量表,当受测者回答此类问卷的项目时,他们具体的指出自己对该项陈述的认同程度;该量表由一组陈述组成,每一陈述有“非常同意”、“同意”、“不一定”、“不同意”、“非常不同意”五种回答,分别记为5、4、3、2、1,每个被调查者的态度总分就是他对各道题的回答所得分数的加总,这一总分可说明他的态度强弱或他在这一量表上的不同状态。
李克特量表应用步骤“
1)收集大量(50~100)与测量的概念相关的陈述语句。
2)有研究人员根据测量的概念将每个测量的项目划分为“有利”或“不利”两类,一般测量的项目中有利的或不利的项目都应有一定的数量。
3)选择部分受测者对全部项目进行预先测试,要求受测者指出每个项目是有利的或不利的,并在下面的方向-强度描述语中进行选择,一般采用所谓“五点”量表:
4)对每个回答给一个分数,如从非常同意到非常不同意的有利项目分别为5、4、3、2、1分,对不利项目的分数就为1、2、3、4、5。
5)根据受测者的各个项目的分数计算代数和,得到个人态度总得分,并依据总分多少将受测者划分为高分组和低分组。
6)选出若干条在高分组和低分组之间有较大区分能力的项目,构成一个李克特量表;如可以计算每个项目在高分组和低分组中的平均得分,选择那些在高分组平均得分较高并且在低分组平均得分较低的项目。
我通常会在产品的早期创建一张范围矩阵表,用来列出所有讨论过功能和内容。这样一个范围工具就出现了,它可以用来支持人们讨论整体的优先级别,以及每一个功能的工作量,然后决定哪些功能应该纳入范围之内,而哪些应该排除在外。
在分析每一个功能的重要性的时候,把人物角色加入这个工具中,就能让这些用户始终停留在每一个人的脑海中,可以大大地帮助你在决定项目范围时,把人物角色变成其中一个积极的部分,如图所示。

李克特5点范围矩阵量表(功能需求度转化)
李克特量表的构造比较简单而且易于操作,因此在市场研究实务中应用非常广泛。
在实地调查时,研究者通常给受测者一个“回答范围”卡,请他从中挑选一个答案;需要指出的是,目前在商业调查中很少按照上面给出的步骤来制作李克特量表,通常由产品经理和研究人员共同研究确定。
文章来源:人人都是产品经理 作者:长乘
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
确保用户成功且无压力的登录体验需要我们不断地思考。
大家好,我是Clippp。今天为大家分享的文章是「登录页」设计。几乎所有的登录页看起来都大同小异,通过输入账号和密码就能够进入,但仔细思考会发现,每个登录页都有差异化的点,而这些点正是产品无一物二的地方。

登录体验是指用户通过入口进入应用、网站或服务,建立自己的身份。
登录流程通常由主登录流程和恢复流程组成,其中主登录流程包括填写用户名、手机号、密码等,恢复流程包括忘记密码、重置密码、其他登录方式等。登录体验的目标是确保用户成功登录帐户。

使用简洁、常用的页面布局和文字,有助于用户轻松执行熟悉的操作。保持设计简单也有助于将体验轻松扩展到不同设备和屏幕尺寸。

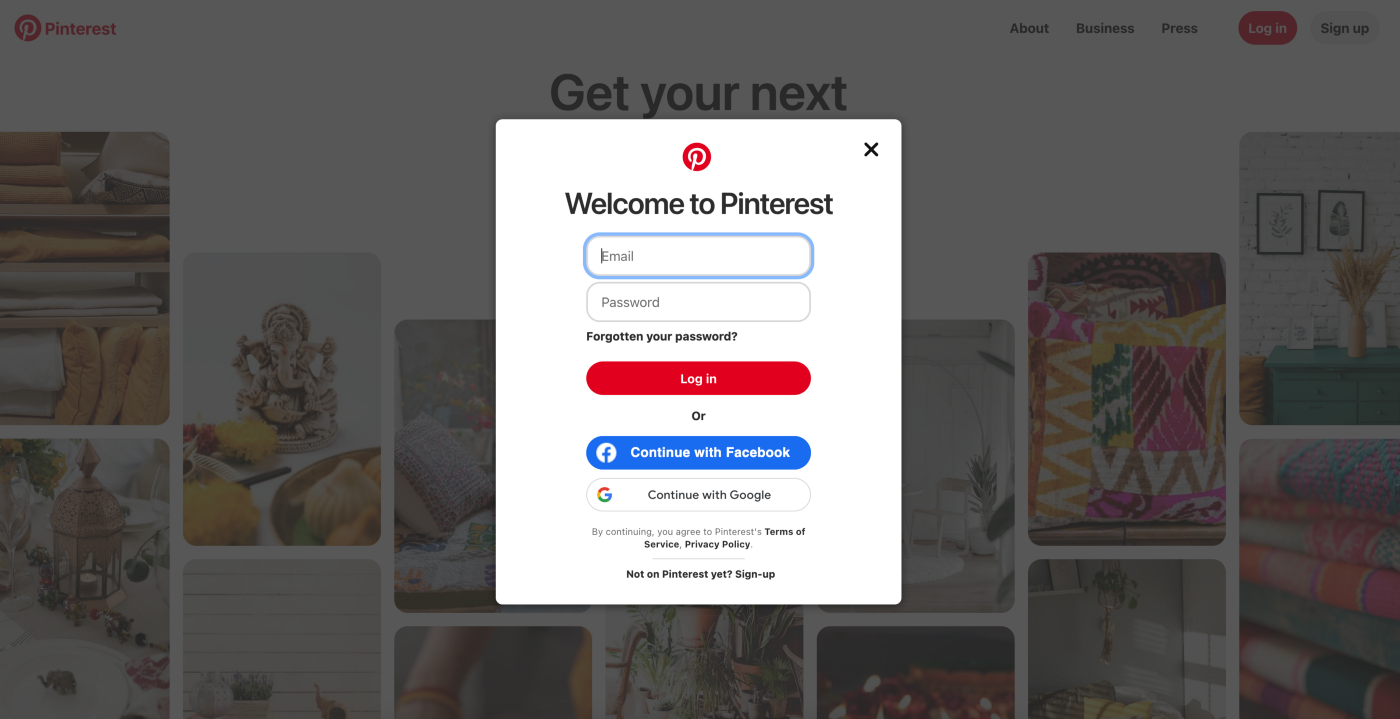
▲ Pinterest采用了居中对齐的重叠式登录页设计,用醒目的红色按钮来突出登录动作,还支持Google和Facebook作为其他登录方式。
登录页是强调品牌的首要接触点。登录操作最好于中心位置,页面上的其他元素应谨慎增加,避免注意力从登录任务上移开。
设计思考:
用户花在登录页上的时间越少越好,要让用户尽快发现产品中的优点和价值!
登录(或恢复)操作应引起用户的全部注意力:
最好将登录页表单放在页面中心位置;
不需要复杂或冗长的文字解释,例如可以利用简单的“输入密码”来提示用户完成操作;
要求用户一次只做一件重要的事情,例如将找回密码这种复杂的流程分解为多个步骤进行。

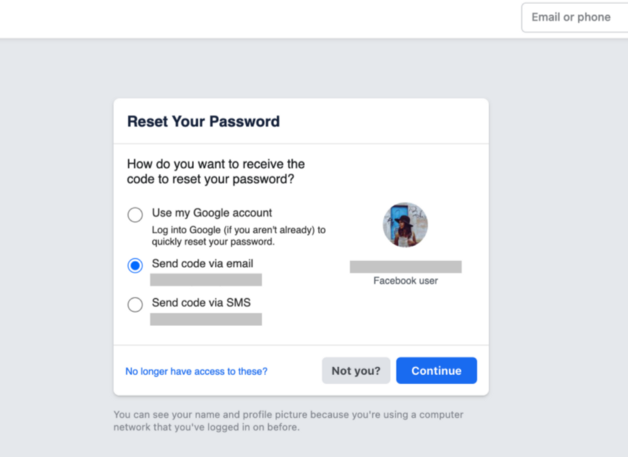
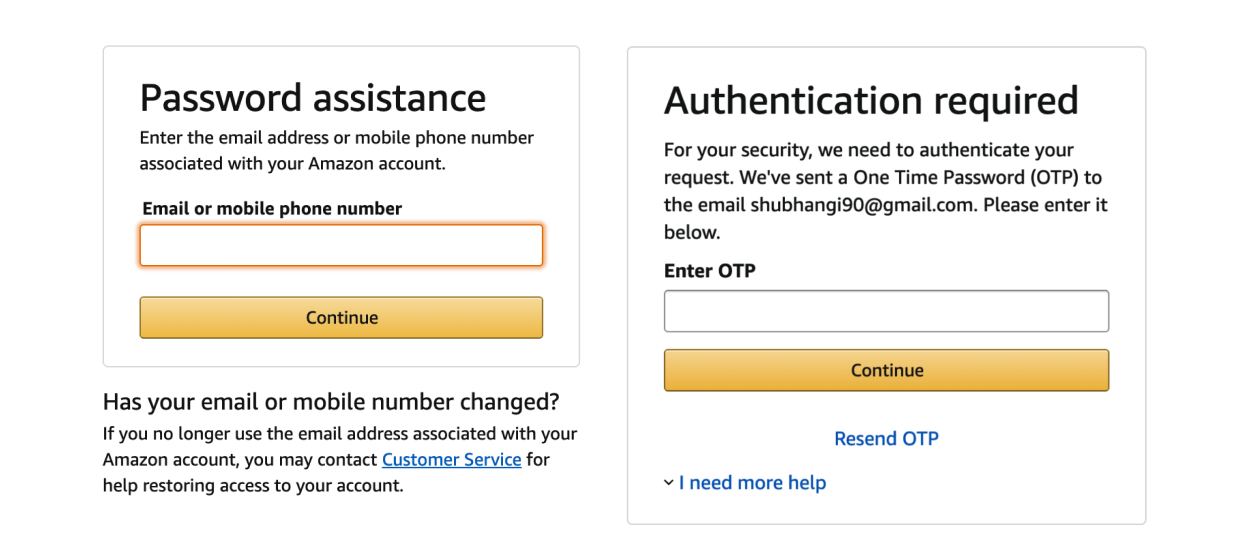
▲ Facebook保留用户的登录信息,并将恢复流程分为几个逻辑步骤。

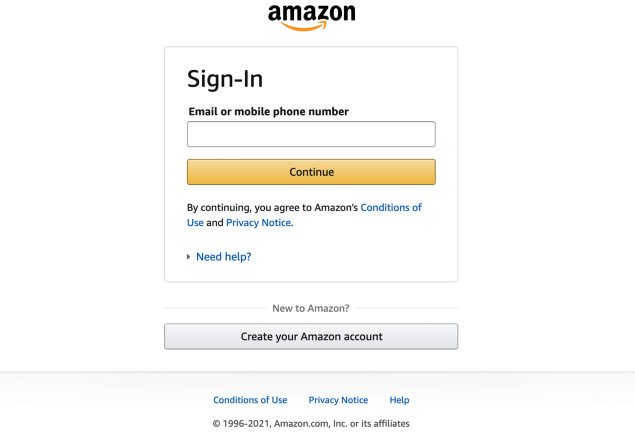
▲ 亚马逊将辅助恢复选项放在“更多帮助”中,这有助于使主要操作保持重点。
设计思考:
使用卡片式布局;
将操作分为主要动作和次要动作;
使用尺寸大而突出的登录按钮;
尽量减少次要操作的次数,以避免使页面出现混乱。
在登录过程的每个阶段,用户都可能会失败。输入错误的邮箱,忘记密码或网络问题等,所有这些问题都可能导致登录意图急剧下降。
因此清晰及时的反馈设计对用户来说很重要。

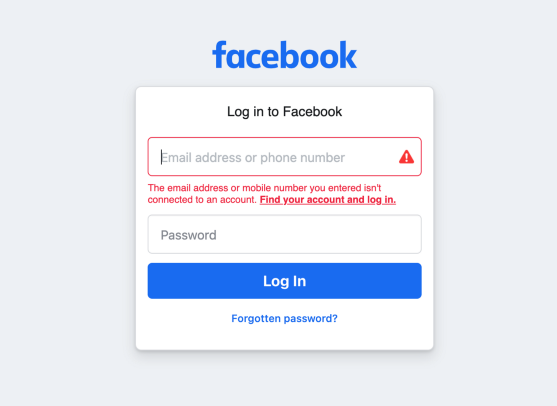
▲ 信息输入错误时会提示错误具体的原因。

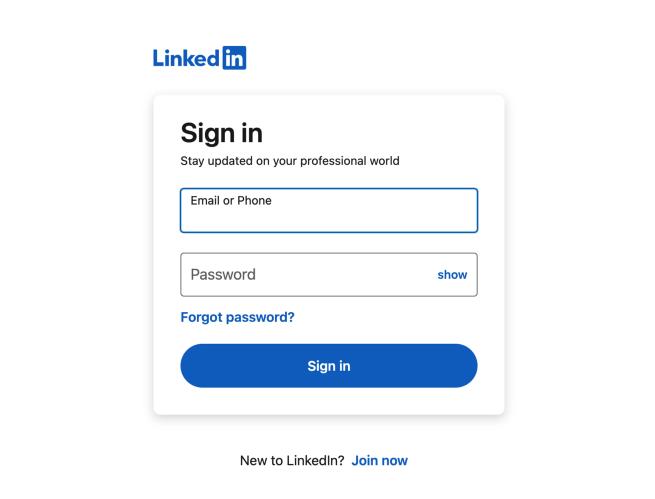
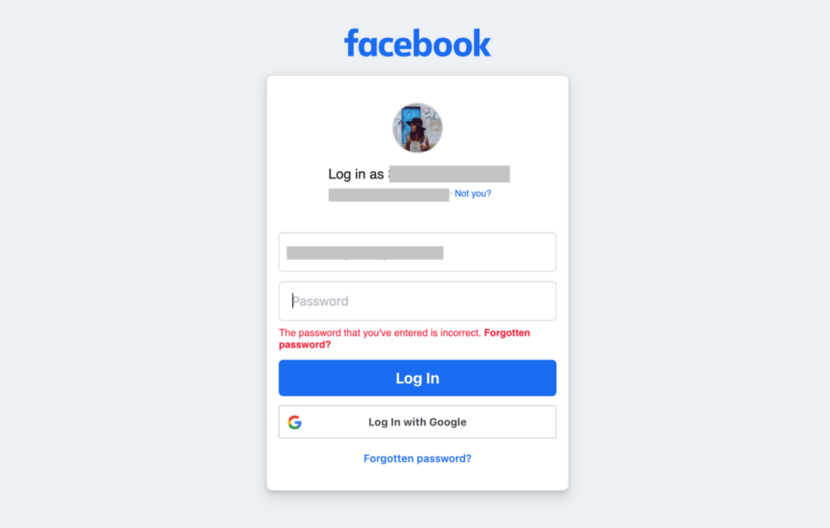
▲ 密码输入有误时,Facebook会在下方增加“使用Google登录”选项。
设计思考:
鼓励用户尝试合适的替代方案;
登录失败后,将用户导航到单独页面并组织其他登录方法;
展示最有效的登录方法,并在发生问题时及时对用户做出反馈。
除了输入账号密码这种登录方式,最好提供一种或两种附加的登录方式以便用户选择,同时防止忘记密码造成无法登录的情况。
添加过多的登录方式会使页面混乱,降低登录意图,附加选项应该限制为2或3种方式。

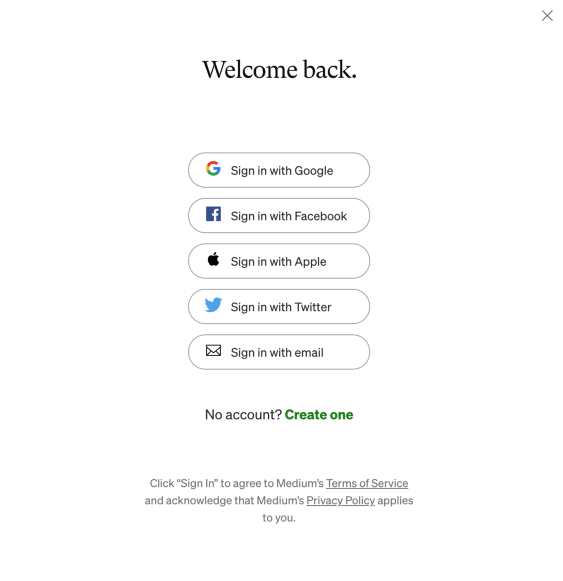
▲ Medium登录表单的设计尽管很清晰,但过多的登录方式会阻碍用户的选择和判断。

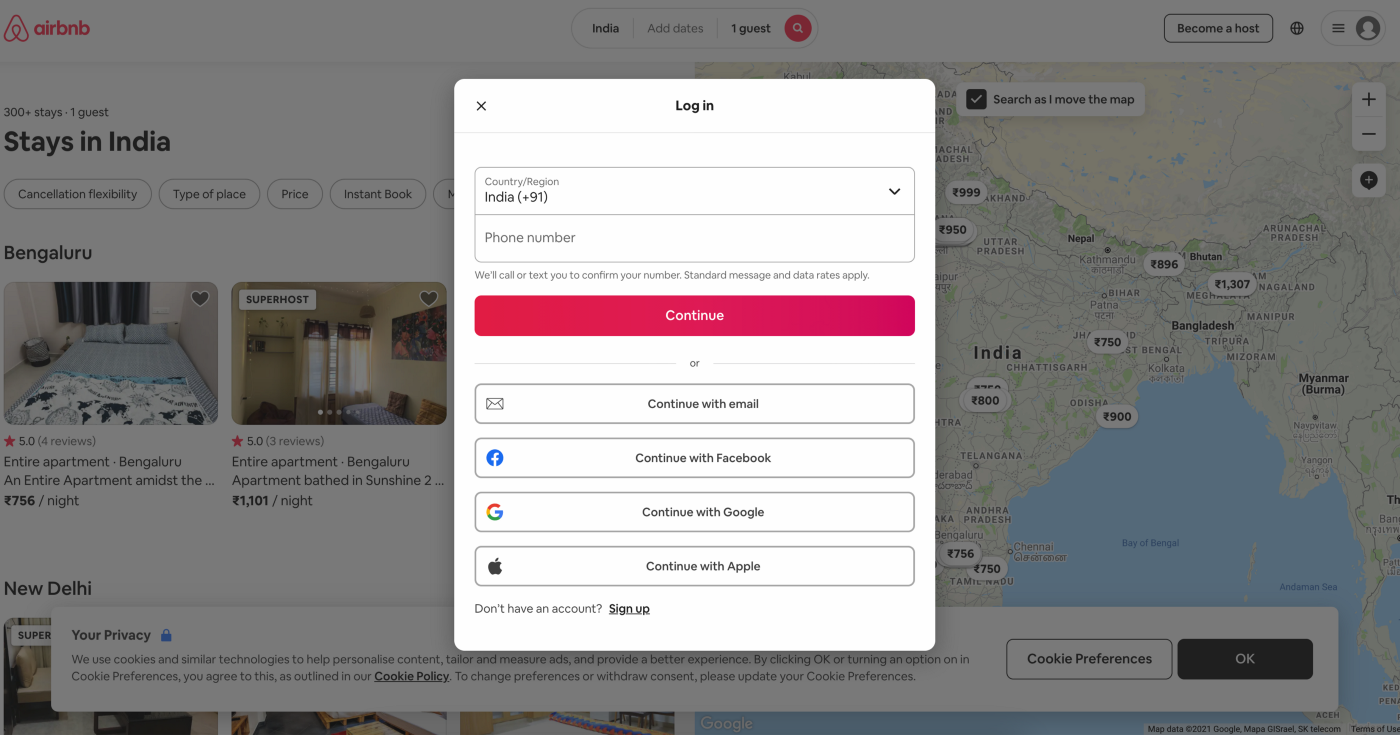
▲ Airbnb登录页能看到大量的辅助登录方式,过多的选项可能会导致用户的认知负荷。
设计思考:
当前无密码登录正在迅速普及。在很多移动App中,基于手机号的身份验证已成为常态,指纹和FaceID也出现在许多地方,从而实现了无缝和安全的身份验证流程。
找到产品最适合的登录方式,并将其作为主要选择能有效提升效率!
登录涉及用户输入敏感的个人数据,例如手机号、邮箱、密码等,用户愿意输入信息意味着他们信任这个平台或产品。
虽然减少与用户的摩擦很重要,但有时网站也会提供额外的身份验证来确保用户信息的安全。

▲ B站利用文字验证方式来增强用户帐户的安全性。
设计思考:
登录表单应该代表品牌的形象,任何视觉上的变化都必须慢慢进行,因为完全改变视觉设计可能会导致缺乏信任。
登录意图是一种体验,在这种体验中用户角色和类型可以无所不包。
可以尝试以下方式来定义用户的范围以便更清楚的了解用户:
登录渠道:与PM合作找出在登录流程中用户交互和退出的关键阶段。
登录入口:用户是通过邮箱、搜索引擎还是通过应用跳转到登录页?
常用设备:手机、浏览器等设备可以为用户带来个性化的体验。
用户群组:利用年龄或地理位置等方式也能进行分离用户群主的划分。
通过分析具有代表性的登录页设计来展示登陆页的多种设计表达。

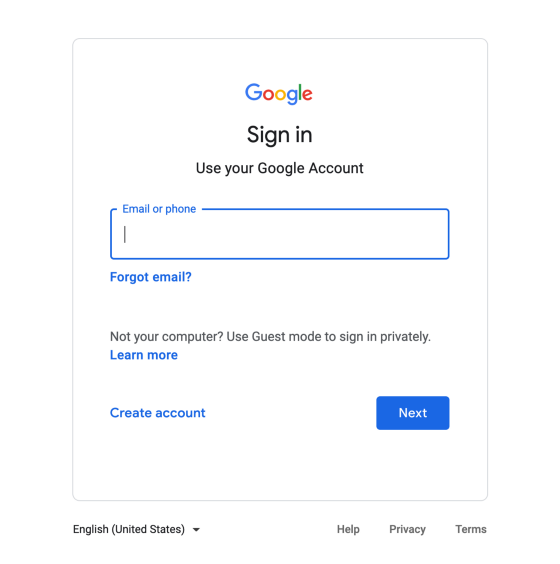
▲ Google采用多阶段的登录方式,邮箱和密码分两步进行输入。这种格式对谷歌来说有一些安全优势,也可以在下一步为用户提供个性化的选择。

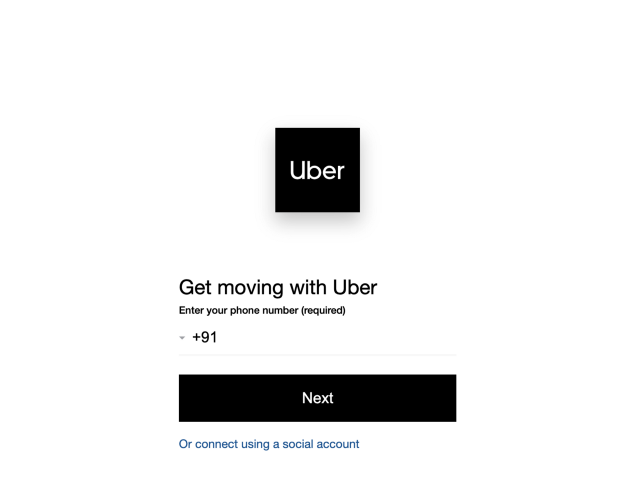
▲ Uber的登录页采用简单的样式,注重使用体验,引导用户输入手机号来进行下一步。

▲ Facebook利用右对齐的登录表单很好地集中注意力,左边的空间被用来展示品牌的信息和形象。

▲ 亚马逊的登录页从视觉设计上看有些陈旧,但却是管理用户注意力的一个很好的例子。黄色的“继续”按钮和简洁的页面使登录看起来简单而快速。

▲ Figma的登录页位于画面中心,顶部首先展示的是以Google登录,这可能是Figma首选和推广的登录形式,页面整体的设计利用线框组成,非常简洁高效。
文章来源:展开 作者:Clippp
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
网页的第一印象至关重要,它在很大程度上决定用户是否有兴趣浏览下去。而这个第一印象则是由网页的首屏部分所决定,它是最直接传递出网页的功能与印象的媒介。
一个好的首屏,也能让你在同质化严重的情况下,脱颖而出实现弯道超车。好的,今天就让我们一起来研究一下,网页首屏部分的组成、方式以及设计手法吧。

说到首屏大家肯定第一反应是这样的一个形式,有小伙伴可能会说,这个不就是个 Banner 吗?那也是很多设计师的误区,网页首屏中存在着大量的交互元素在其中。

我们现在来看第一个网页,这里就包括了五个互动的按钮在其中,这个是 Banner 所不具备的功能,接下来我们快速的浏览一下,这个区域的主要组成模块。

这个网页,是一个简单的组合形式,我们可以划分为全局导航栏和形象部分。

这两个网页是类似的形式,我们称之为大尺寸页眉,即这整个区域都是页眉的区域。

这其中我们又可以细分为:全局导航栏、全屏图片和形象文案部分。

我们顺着这个思路继续分下去,看到这个网页的首屏部分,包括了全局导航栏、形象文案和社交链接。

但具体我们的首屏高度要设计多少呢?这里我们可以参考 w3school 网站的数据。其他的尺寸我们直接忽略掉,剩下的我们看到 1366×768 像素的尺寸是一个最常见的尺寸。

这里我建立了一个 1920X1080 高度的画板,点击标记区域的 “视口高度” 将数值改为 768 像素,即可。
右面的画板上就出现了一个虚线标记的地方,这个就是我们的视口高度。


有很多小伙伴问我,老师什么是主页?什么是着陆页?它们是相同类型的东西吗?答案肯定是否定的。

我们以这个网页为例,它是一个游戏的专题页面,并不是这个网页的主页。
而是这个网页的着陆页,用户点击搜索推广、信息流或其他形式的广告打开的第一个页面。着陆页可以是网站上的一个页面,也有直接把主页当作着陆页使用的情况。

进入的才是这个网页真正的主页部分。

如果还不理解,我们可以一本书籍为例。这个书籍的封面可以理解为首页。而它内部的每一个页面都可以理解为着陆页。每个页面都有自己专门的关键词,这样就不需要用户,每次都是从首页进入了,方便用户使用。

着陆页可以着重用来介绍专题活动或者产品。

这个着陆页作为整个这个网站的介绍专题页出现。用户在搜索时,可以根据关键词直接搜索到这个网页。

这个着陆页也同样是起着介绍专题的作用。

着陆页也常被用介绍产品,这样我们在搜索这个产品的时候,就可以更快的找到了。
很多情况下,网页首屏的形式不断地被强调,而首屏的功能性却总是被忽略。这样就会出现影响用户使用的情况,因为网页最重要的作用就是传递和收集信息。
所以设计师在设计一个网页的首屏部分时,应该更多的去考虑这个网页想要的提供的功能是什么,而不是一味的追求形式感。当然不同的行业,所要求的网页的功能也是不同的。接下来的部分我们主要来探讨一下这个问题。

一个网页主要受到三个因素的影响。行业、功能和形式。这三个元素又在互相影响。


首先,行业决定了功能性。我们用医疗这个大行业下的,医院类型、保健类型和医学院类型的网页来说明。

首先我们来看医院类型的网页,这种特定的行业类型,要求的网页功能就会比较全面。

首先就是为了方便用户提供的预约功能。

在这个基础上,网页中还会加入导航功能,这是为了让用户更容易去找到这家医院。

网页设计者还会添加问诊功能来方便用户直接进行查询。

这个网页我们就看得更加详细了,同样是添加了一个问诊功能。

我们来总结一下,除了最基本的形象功能外,医院类型的网页还添加了预约功能、客服功能、导航功能和问诊功能,其本质都是为了可以更好的服务客户。

到了保健类型的网页时,这个功能就会相应的发生变化,由于是保健的性质,更多是从招揽客户这个点而出发的。

所以这类的网页,虽然同属医疗行业,却有了不同的功能,这里更多的是发挥着这个网页的形象功能,增加信赖感。

这个网页则是直接把服务流程放在了首屏部分,可以让用户最容易地理解整个服务流程。

这个网页也是同样的设计逻辑,通过展示形象来吸引用户。

保健行业的网页,几乎都存在着预约功能,这样主要是提供了一个用户和商家互动的渠道,也是契合这类型行业的实际需求。

最后我们来看一下,医疗学校类型的网页。

因为是属于教育行业,所以更多是一个形象功能的展示。

这个网页是一个护士的招聘网站,他就用过轮播视频的方式,让用户能最直观地感受到护士这个职业的内容和价值。

教育行业的网页,则更多的是一个形象功能,向客户传递自己的价值观。

前面说了行业决定功能,以此类推,功能确定着形式,我们主要以旅行行业的网页进行说明。

这个网页主要是向用户展示环境以及服务,也就是我们前面说的形象功能,所以在设计的时候直接做了一个全屏的形式,最好地向用户展示自己的信息。

这个网页也是同样的功能,展示自己的形象,将自己的景色展示出来,这样可以让用户最直观的看到。

这里则是在展示形象功能的基础上,添加了一个预定的功能,网页的形式也发生了一定的改变。

这里还可以将预定功能的形式放在页眉和主栏的交界处,创造一定的层次感。

这是一个酒店的网页,在设计的时候,添加了一个销售的功能,这样在设计的时候网页形式也相应的进行调整。

而最后到了形式的部分,它并不决定任何事情,而是反过来促进行业。

化妆品的行业对网页的美观度要求很高,当我们浏览到这样的网页时,并不会增加我们购买的欲望,甚至这样的网页起到的是一个反作用。

而当我们就浏览到这样的化妆品的网页时,他是可以提升我们购买力的。

我们放在一起对比一下,是不是孰优孰劣就一目了然了。前面我们说了,行业决定着功能,功能决定着形式,形式反过来促进行业。所以最终呈现给用户的网页是一个多方综合的结果。
在确定了行业和功能的前提下,就需要我们多去了解网页的设计形式有哪些。这里,给大家介绍一下现在时下流行的设计形式——等分屏式。

等分屏式很容易理解,就是将网页一分为二,AB 两个部分,它们既可以展示相同的信息,也可以展示不同的信息。以这种形式设计的网页,被称为双专栏型的网页。

最常见的形式为一半图片,一半文字。这就类似于我们的画册结构—— 图字组合。

第二种形式则是,左右都有图片,它们既可以说明同一件事情,也可以截然不同—— 图图组合。

第三个则是大图小图的对比形式,这种形式会赋予网页一定的艺术感和时尚感 —— 大小图组合。

图字组合的形式,和我们在观看画册习惯基本相同,一半图片一半文字,可以很好的传递出网页的信息,方便用户理解。

这个婚戒的网页,使用这个形式,更加增添了高级感。

它们也是可以左右进行一个对调的,这个网页同样是依靠这种形式,传递出一种简约高级的感觉。

这个网页使用的是图图组合的形式,左右照片连贯,讲述的是一件事情,给用户一定的联想和视觉冲击力。

这里左右选择的是一个关联性的图片, 创造了一定的故事性,同时也传递出来这个网页的产品。

大小图组合,更加可以凸显出来网页的时尚感。

上述的三种组合,并不是永恒一成不变的,就拿图图组合来说,我们可以通过移动网页的分割线,创造出很多形式。可以选择缩小图片的范围,更多的去展示文字的信息。

也可以选择放大图片,这些大家都可以根据实际的需求进行操作。

大小图的组合,也可以不局限于规规矩矩的排列形式。

我们也可以在规则内,任意移动小图来创造出新的感觉出来。甚至可以将小图拆分,创造出更加活泼的版面结构出来。

这个饰品的网页就是利用这种形式,多角度的展示了自己的饰品。

这个网页则是用这种形式,创造出一定的故事性,提高用户继续浏览这个网页的兴趣。

我们也可以更进一步的,把大图也调整,重新布局在页面中,就可以创造出更多的版面形式了。

使用这个形式的网页,提升这个网页的活泼度和设计感。

这样调整了图字组合和大小图组合,我们就可以得到了 5 种完全不同的形式网页了。

通过上面的思路,我们也可以尝试去结合不同的组合,也可以创造出很多新的形式。更多的组合形式就需要小伙伴们自己去尝试和发现了。
到这里大家有没有一个感受,就是网页设计其实是可以非常灵活的,形式也是多种多样。
文章来源:优设 作者:研习社
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com