本文要介绍的「Palettable」是一个线上配色工具,Palettable 通过互动方式协助使用者找出最合适的色彩组合,开启网站后会先随机显示颜色,使用者可点选喜欢、不喜欢(或是使用快捷键)重新显示颜色或将颜色固定在页面中,最后就能得出五个搭配好的颜色组合。
依照说明,Palettable 收录数百万设计师的知识结晶,这些颜色可以协助我们产生漂亮的调色盘,利用控制选项亦可个别调整每个颜色,最后汇出带有色码的PNG 图片或固定网址。
网站链接:https://www.palettable.io/
使用教学
开启Palettable 后会随机显示一个颜色,可点选下方的喜欢或不喜欢(快捷键为L 和D),喜欢会将颜色固定并开始选择下一个颜色,不喜欢就会继续演算其他颜色。

每个颜色中间会有HEX 色码,点选下方的设定选项会出现调色盘,可以更直觉选择你要的颜色。

点选喜欢后前一个颜色会被固定,接着就继续选下一个颜色。

在我十分钟的使用经验,重复几次不同的配色组合,发现Palettable 会随着使用者喜欢的颜色而选择更为贴近、可互相搭配且不重复的色彩,这部份相较于其他只能随机选色的服务来说应该更有优势。

持续重复到第五个颜色,Palettable会跳出最多只有5个颜色的提示讯息,点选「Export」汇出结果。

Palettable 支援汇出为固定网址(会带有你刚才选定的五个颜色组合)或是输出为PNG 格式,如果你想把颜色组合保存下来,储存为图片会更易于整理和使用。

下图就是我透过Palettable 建立的配色组合,每个颜色会有预览,下方带有HEX 色码。

值得一试的三个理由:
文章来源:优设 作者:Pseric
新拟态设计(Neumorphism UI)是 2020 年 UI 设计的主要趋势之一,你可以在 dribbble 上看到很多作品,新拟态是基于New+Skeuomorphism 英文单词的拼写。它是一种使用对象阴影的模糊、角度和强度来突显出对象的样式。由于其柔和的阴影和整体的外观,使该设计看起来更加的逼真、未来、现代、真实、有吸引力。
但是老实说,这不是最实用的设计。尝试设计和上线以「新拟态」为整体调性的产品,很有可能让所有人失望,包括你们的同事、用户和可访问性用户(目前有 5700 万美国人患有某种程度的残疾。在上网的用户中,有 54% 的成年人是残障人士,来源于:W3.org)。
根据 W3 的说法,web 和移动端的可访问性包括影响访问的所有障碍,包含:
仅新拟态而言并不支持:视觉、认知、物理方面设计。
让我们深入地讨论为什么新拟态 UI 和 可访问性是无法共存的。
免责声明:我不是可访问性和新拟态方面的设计专家,本文旨在分享一些有关新拟态的一些想法。下面使用的 dribbble 作品仅供参考,以突出我在此问题上的观点。没有一丝评价、嘲笑、不尊重以下设计师的意思,如果你的设计在下面展示了,并且你希望我尽快删除,请及时联系我。
新拟态对视力低下、失明、色盲的用户来说,可辨识性较差。

△ https://dribbble.com/shots/10006635-Neumorphic-Rebound-of-Nomad-iOS-UI-Kit
当设计中带有重要 CTA 按钮时,你经常考虑并注意使它重点突出,并且在页面上容易被识别阅读。但是,当使用新拟态的设计风格时,没有诸如对比度之类的东西,因为按钮的材质与背景是相同的,唯一将它们分开的是角度和各种柔和的阴影。

△ https://dribbble.com/shots/9393020-Mi-Remote-Control-Mobile-app
根据 W3.org 关于移动端可访问性的描述:
与台式机/笔记本电脑设备相比,移动设备更可能用于各种环境中,包括户外。在户外,阳光或其他强光源下更可能产生眩光,这种情况提高了对所有用户使用良好对比度的重要性,并可能加剧视力低下的用户在移动设备上访问对比度差的内容的挑战性。
与对比度问题相关的 WCAG 2.0 成功标准是(原文地址:https://w3c.github.io/WCAG21-zh/#contrast-minimum):
新拟态让用户思考。

△ https://dribbble.com/shots/9592062-Neumorphism-Smart-Home
一般来说,带有阴影的元素通常比没有阴影的视觉上更加突出。但是,使用新拟态设计时,大多数元素都会漂浮并脱颖而出,在一个屏幕上互相竞争,用户很难轻易理解页面中的视觉层次和信息层级关系,这会导致界面缺少适当的焦点,从而在眼动追踪中造成混乱。
界面上缺少信息层级关系的结果,会对用户的决策过程以及他们的思考过程产生重大的影响。因此,如存在多个可操作的内容,但是信息层级,重点不突出,这会让用户在当前的流程或页面上产生困惑,很难理解正在发生的事情。从而可能导致错误的判断和误操作,好的 UI/UX 不需要让用户思考。
认知和学习障碍影响人们处理信息的方式。例如,它们可以影响人们的感知、记忆、语言、注意力、解决问题和理解力。类别和条件的术语各不相同,包括智力残疾、发育障碍、注意缺陷多动障碍(ADHD)、自闭症、痴呆症、诵读障碍等。

△ https://dribbble.com/shots/9916835-Neumorphism-Smart-Home-app
新拟态会造成混乱:
- 我可以点击吗?
- 选择了什么?
- 不是什么?
- 这是可点击的吗?
- 还是不是?
对象的阶段由内部/外部阴影决定和标识。由于新拟态围绕着各种阴影色调和角度变化,因此用户不禁要问,可点击与不可点击之间的界限在哪里。

△ https://dribbble.com/shots/9938821-Smart-home-app
每个使用新拟态的产品都可以根据其功能和要求有自己的 UI 设计规范,但是由于阴影、角度和浮动水平的不同,由于缺乏一致性,迷失了方向的可操作项,「新拟态」可能会给用户带来麻烦,最终为残疾用户造成身体障碍。
触发可操作性的元素应该足够清晰,以便与不可操作的元素(内容、状态信息等)明确区分。提供元素可操作的明确指示与具有可操作元素(如按钮或链接)的 web 和本机移动应用程序相关,尤其是在交互模式中,可操作元素通常以视觉方式检测(触摸和鼠标使用)。交互元素还必须由依赖于编程确定的可访问名称的用户(例如屏幕阅读器用户)检测到。

△ https://dribbble.com/shots/9838619-Music-Player-Neumorphism-Rebound-shot
从 dribbble 开始的新拟态的设计趋势,应该要在追随前认真地思考,是否适用?这是一个问题。
设计师可以自由地实践和探索他们倾向于哪种趋势或风格……我只是在这里展示和解释为什么「新拟态」和「可访问性」不能并存。我也不是来阻止你练习你的设计技巧(如果有的话,我鼓励每个人练习他们的技巧和探索他们的想法,但希望,考虑它可能对残疾用户的影响以及特殊场景下的实用性的思考)。
不过,我之前在另一篇文章中说过,我会再说一次:现在是 2020 年,作为一个设计师,我认为我们必须重新评估我们在设计实际产品时的设计方式。我们不能为所有人设计,但要排除残疾用户。在可访问性和使所有数字产品都可访问方面,我们还有很长的路要走,但是它必须要在某一个地方开始。例如,它可以从我们把新拟态抛在脑后开始,而从那时起专注于开发一种在美学上令人愉悦但又实用、现实的设计。谢谢。
文字来源:优设 作者:UX Talk
这篇文章来自于 Invision 出品的书籍,围绕规划、设计、构建和实现设计系统的实践经历来指导读者,其中包含了经验丰富专家的真知灼见和一手经验。我很喜欢,也分享给大家,推荐阅读。这是一个系列,一共有 7 章,感兴趣的话,持续关注吧。

20 世纪 60 年代,计算机硬件技术的升级开始超越软件发展的速度。计算机的处理速度变得越来越快,价格也越来越便宜,但计算机软件开发仍然处于缓慢、难以维护的境地,并且还很容易出错。两者之间的差距以及解决这个问题的困境被称之为「软件危机」。
在 1968 年的北约软件工程会议上,道格拉斯·麦克罗伊(Douglas McIlroy)提出了基于组件开发有可能是解决「软件危机」的方法之一。基于组件开发是一种通过复用代码来提高编程潜力的方法,该方法能帮助编程工作更、更易于扩展。这样做既能减少编程工作量又能提升软件开发的速度,让软件更好地运用现代计算机的力量。
在 50 年后的今天,我们又面临着类似的挑战,只不过这一次是在设计领域。在 UI 设计中,设计的角色是在为特定需求量身定做解决方案,所以很难去基于整个应用进行扩展。
你有没有走查过你输出的界面,发现自己使用了几十种类似的蓝色,或者同一个按钮不同的用法,将这些样式组合对应到你设计的每一个 UI 界面,就会意识到一套不成体系的设计是多么的难以维护。

△ 一份 UI 样式走查收集的成果,里面罗列的十几种类似的按钮样式说明之前团队挖的坑有多深。
在这种状态下,设计要跟上开发的速度,公司可以选择做以下三件事:
通过复用设计,设计系统能够帮助团队更好、更快地构建产品——复用性使规范成为可能。这是设计系统的核心和价值。一个设计系统是一个可复用组件的合集,由清晰的规范作为指导,组合在一起构建成各种的应用程序。
50 多年来,工程师们一直在遵循着这个理念执行工作。现在是时候让设计充分发挥其潜力加入他们了。
你可能已经清楚地意识到,设计系统已经成为当今软件行业的一个热门话题,并且理由也很充分。很多企业投资设计系统,因为他们认识到产品体验能够带来竞争优势,不仅能吸引和留住客户,更降低产品学习成本。
在重视设计系统的公司内部,通常能看见这种情况:
如果你是设计师,那么前面所说对设计的投资听起来可能会令你很兴奋,但其实也带来很多挑战。当一个应用由不同的团队负责迭代各自模块的时候,你将如何跨平台设计一致的 UI?又如何使所有团队能够进行快速迭代?当团队的设计师设计出新的独立样式时,你又将如何处理这种不可避免的设计需求?
要了解如何应对上述的挑战,我们要先了解什么是设计系统。设计系统将个体和整体两个概念各自的优点结合在一起。
1. 标准
拥有 MAC 用户界面的技术知识是产品设计的关键因素,但了解用户界面背后的理论,才能够帮助你创造出色的产品。——苹果人机交互指南
为了设计卓越的用户体验,不仅要了解设计系统背后的内容,还要了解其设计的原因。我们一般会通过建立和遵守标准来达成共识,这样做能消除主观性和歧义性,保证产品团队内部不会出现摩擦和混乱。
这套标准的内容涵盖了设计和开发。例如对命名约定、无障碍标准和文件结构等等,帮助团队达成共识,减少出错。
视觉语言是设计标准的核心部分。定义颜色、形状、类型、图标、布局和动效的样式和用法对于创建品牌一致的用户体验至关重要。系统中的每个组件都包含这些元素,它们在表达品牌特性中扮演着不可或缺的角色。
没有标准,决策时就会无据可依。这不仅不能扩展设计,还会造成复杂、差劲的用户体验。
超越平台
视觉语言可以不局限于单一平台,可以在 Web,iOS,Android 和其他平台上延续。将规范文档展示在设计系统网站的醒目位置,能够帮助系统开发者了解组件的样式和交互模式。例如,Google 的 Material Design 就深入到其产品视觉语言的各个层面。
2. 组件
组件是系统中复用代码的一部分,它们充当应用程序界面的基础。组件的复杂性各不相同。将组件简化为单个功能(如按钮或下拉菜单)可以增加其灵活性,使其更易于复用。复杂的组件,如特定类型数据的图表,可以很好地满足其应用场景,但是这种复杂性限制它的使用场景数量。组件的复用性越高,需要维护的次数就越少,规模也就越简单。
基于组件的开发通过复用代码来减少技术开销。建立标准规范了这些组件的用途、样式和用法。两者结合在一起,就相当于为你的产品团队配备了一个清晰的系统,让他们了解到为什么和怎么做。
让我们详细看看设计系统如何帮助你解决一直以来的痛苦。
1. 扩展式设计
随着团队的成长,设计师通常会将注意力集中在应用程序的独立功能区域,如搜索和发现、帐户管理等。这就会导致设计碎片化,就像是一座设计的巴别塔,每个设计师都将他们的设计语言往上添。当设计师单独而不是系统地去解决问题时,就会发生这种情况。
没有通用设计语言统一产品和设计,用户体验就会开始崩溃。当缺乏设计规范时,设计讨论就变得毫无用处。为了使团队内部保持一致,必须要有一个共享的来源——可供参考的官方样式库。
大多数情况下的样式库都是静态的内容,例如设计模版。但是静态的参考几乎立刻就会过时。这就是为什么有的团队会建造像 Shopify’s Polaris 站点这样的网站——一个设计系统站点,用该设计系统构建而成,记录系统的所有方面,包括组件、指南和交互最佳使用场景。因为它是与系统一起构建的,所以它能够保持其永远是的。
对于产品团队而言,内部设计系统站点是最佳、最易访问的共享来源。它提供了一个引力,使团队成员保持一致和同步。
2. 管理你的债务
随着应用程序和团队的时间积累,会慢慢形成债务。这种债务不是金融债务,而是技术和设计债务。这些债务是因为解决独立问题获得的。设计债务由大量不可复用和不一致的样式和惯例组成,而维护它们是不可能完成的任务。随着时间的推移,这些债务的累积会成为减缓增长的巨大负担。
创造行为本身并不会产生债务——就像花钱本身并不会产生金融债务一样。但使用设计系统将使你的设计和代码保持足够简洁,同时仍然允许你进行升级和迭代。
3. 一致的设计
一致且重复使用的标准化组件,使你应用程序的易用性大大提升。标准化的组件还能让设计师花更少的时间关注样式,花更多的时间专注于提升用户体验。
4. 更快的原型
在设计系统下工作,你可以像玩乐高一样快速拼凑流程和交互,构建无数的原型和方案进行快速验证,从而帮助团队快速获得数据和结论。
5. 提高可用性
页面样式的不一致会影响产品的可用性,当 CSS 因为数不清的不一致样式元素和交互增加时,页面加载时间也会加长,这会导致很糟糕的用户体验。它还可能产生冲突的 CSS 和 JavaScript,从而可能破坏你的应用程序。通过使用设计程序,通过构建一个整体的组件库(而不是每页)来避免这些冲突,从而花费更少的时间来保证产品质量。
6. 建立可访问性程序
可访问性在组件级别就可以实现,针对残疾人士、网速较慢和老旧的计算机上进行优化。这是一个建立易用性程序很好的方法, 在第 3 章「构建设计系统」中,Katie Sylor-Miller 解释了设计系统如何帮助你改善产品的可用性,并保证遵守你所在国家/地区的法律。
(译者注:美国残疾人法案于 1990 年 7 月通过并签署,其中有规定网站的可用性必须遵守《美国残疾人法》(ADA)的相关内容。)
即使有上述说的这些好处,在团队内部推行一个设计系统的时候,仍然很难说服团队成员。设计师可能会感到局限或束缚,但通常这些被感知到的弱点正是设计系统的最大优势。
让我们来揭穿那些你在推行设计系统时经常会遇到的误区吧。
误区1:过于局限
误区:负责深入独立业务的设计师看到的设计标准可能会与其他需求的不一样,因此,他们会认为通用的设计系统过于局限,可能无法满足某些特定业务的需求。
现实:设计师通常会设计出自定义的解决方案以满足应用中的独立的业务,从而增加了设计和技术的负担。而使用设计系统,这些被设计的新解决方案可以被反馈到设计系统里面,使每个人都可以使用这些改进方案。
误区2:缺乏创造力
误区:如果设计师被限制在一个设计系统下做设计,那么他将不能去自由地探索设计风格。前端的工作通常包含着各种样式风格的更新。对应用程序的风格进行改版通常不是一个小任务。这也可能是一个很大的风险,因为从事这项工作会移除一部分的旧资源,可能会对可用性产生负面影响。
现实:设计系统的组成部分是相互关联的,这意味着当一个位置进行更改时,这项更改会在整个系统中同步,这使得系统内的样式更新工作变得轻而易举,但影响却大得多。以前是几周甚至几月的工作量,现在可以在一个下午就能完成。
误区3:一劳永逸
误区:设计和构建完设计系统后,工作就完成了。
现实:设计系统是有生命的,这意味着需要不断对其进行维护和改进。但是由于应用是由设计系统的复用性组件提供支持的,因此该应用会自动同步设计系统的改进内容,从而减少维护应用程序的工作量。这就是设计系统提供的扩展能力。
设计系统不是一时流行的方法,也不是未经检验的假设。为了让设计找到与技术的快速发展相匹配的同等方案,基于组件的设计和开发是一种行之有效的可靠解决方案。
现在你已经了解了创建设计系统的真正价值,让我们在下一章中深入探讨实际的设计过程吧。
文章来源:优设 作者:彩云译设计

在B端的UI设计过程中经常要接触到大量的表单设计,且要展示海量数据,因此如何展示更清晰且让用户使用起来更便捷是设计师主要需要考虑的。结合自己在实际工作中遇到的列表类型总结了 web 表格设计的常用基础列表模式,并进行汇总以便后续使用。
一、基础型列表

web列表中的基础表格样式,通常用于横向表格的纵列数据较少时,使页面不需要滑动条也可以展示完全。操作项一般置于页面最右侧,便于用户浏览完全后进行操作。
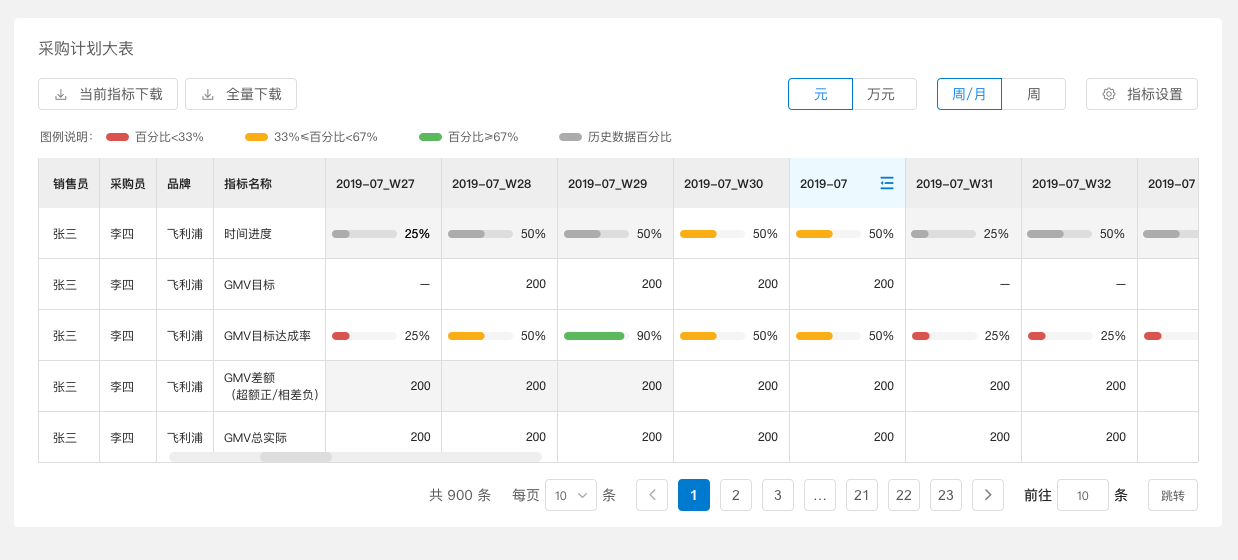
二、 带有进度条的列表

用于查看数据完成进度,通常与网格型列表搭配使用,方便数据的直观对比,进度条用不同颜色进行区分,降低用户认知负荷。
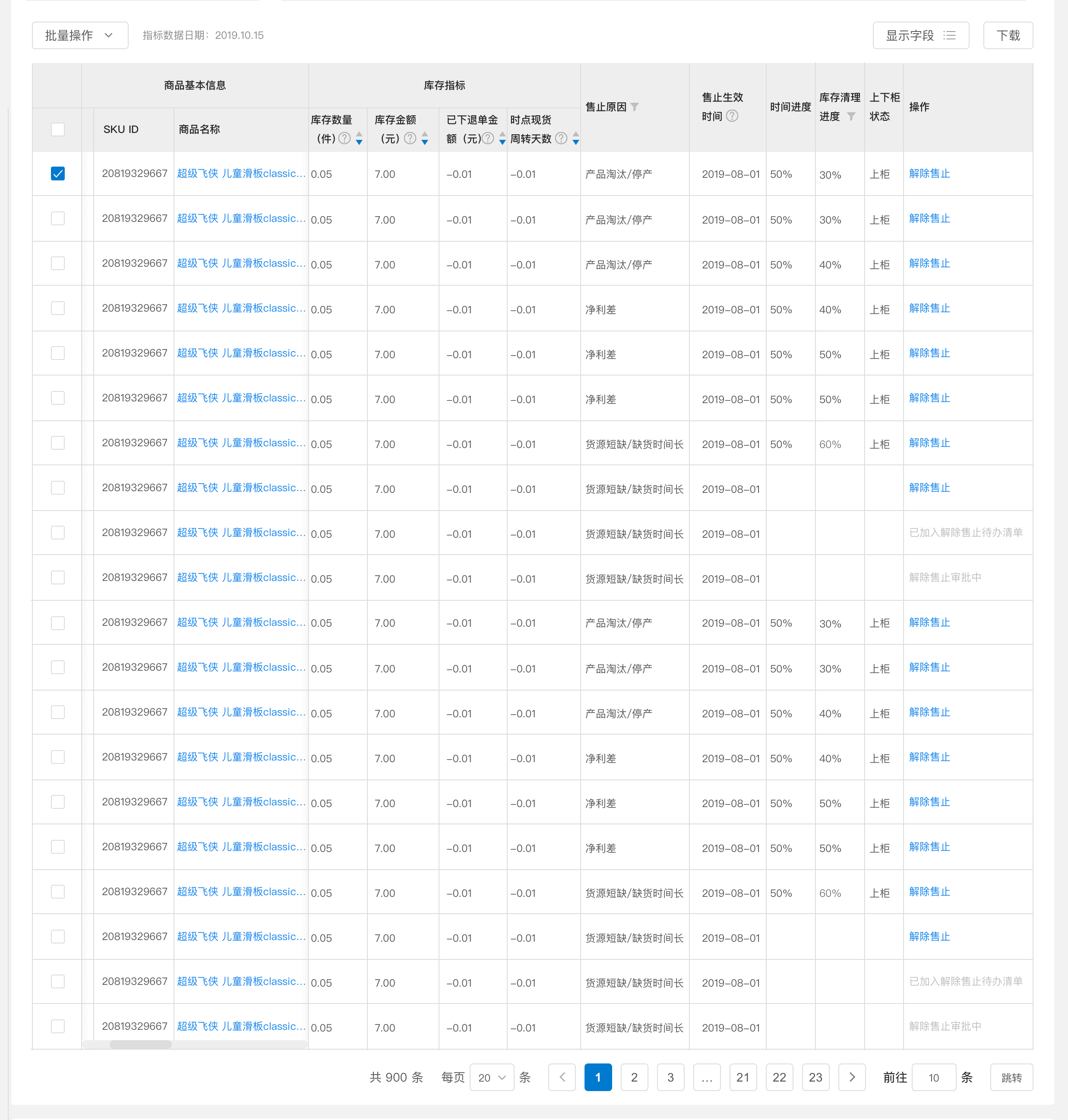
三、可进行选择、排序、筛选、表头分组且带有冻结列的复合型表格

由于业务场景的复杂性,在B端系统中通常一个表格会涉及到大量复杂的操作,这就需要将多种样式叠加应用提高使用效率,防止用户产生疑惑。此图中用户既会进行单选或者批量选择,也有可能会对数据进行排序、筛选查看,对于专业术语或用户不常见的名词应给予一定的帮助说明。另外由于指标列选项过多,屏幕无法展示完全,还需要将重要列冻结,其他列增加滑动条来展示。
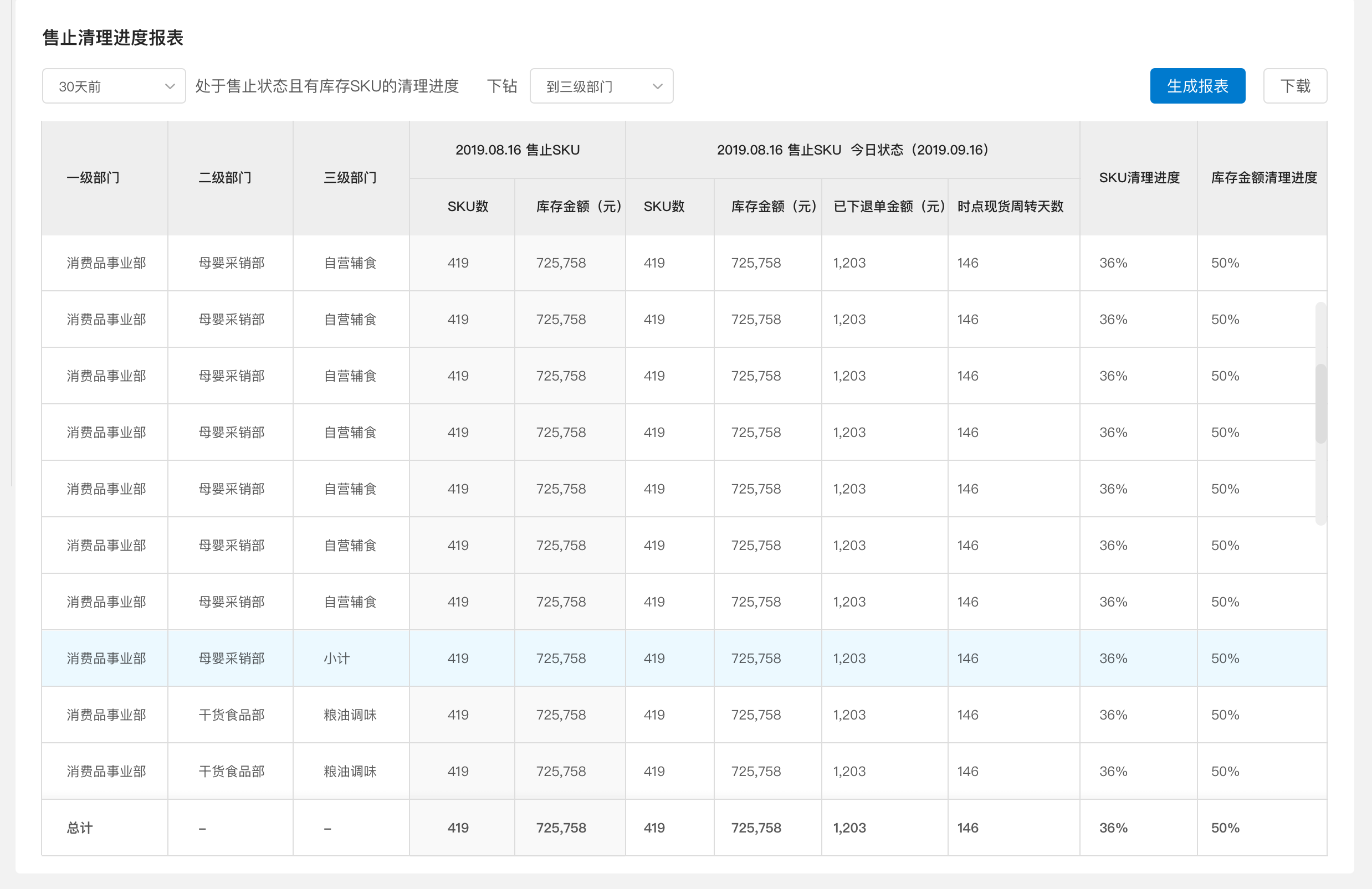
四、用于小计及总计的表格

小计行可能会出现一页多行的情况,用特殊颜色隔开,方便用户快速识别不同部分;总计行一般出现于页面最末端,通常只有一行,文字加粗显示。
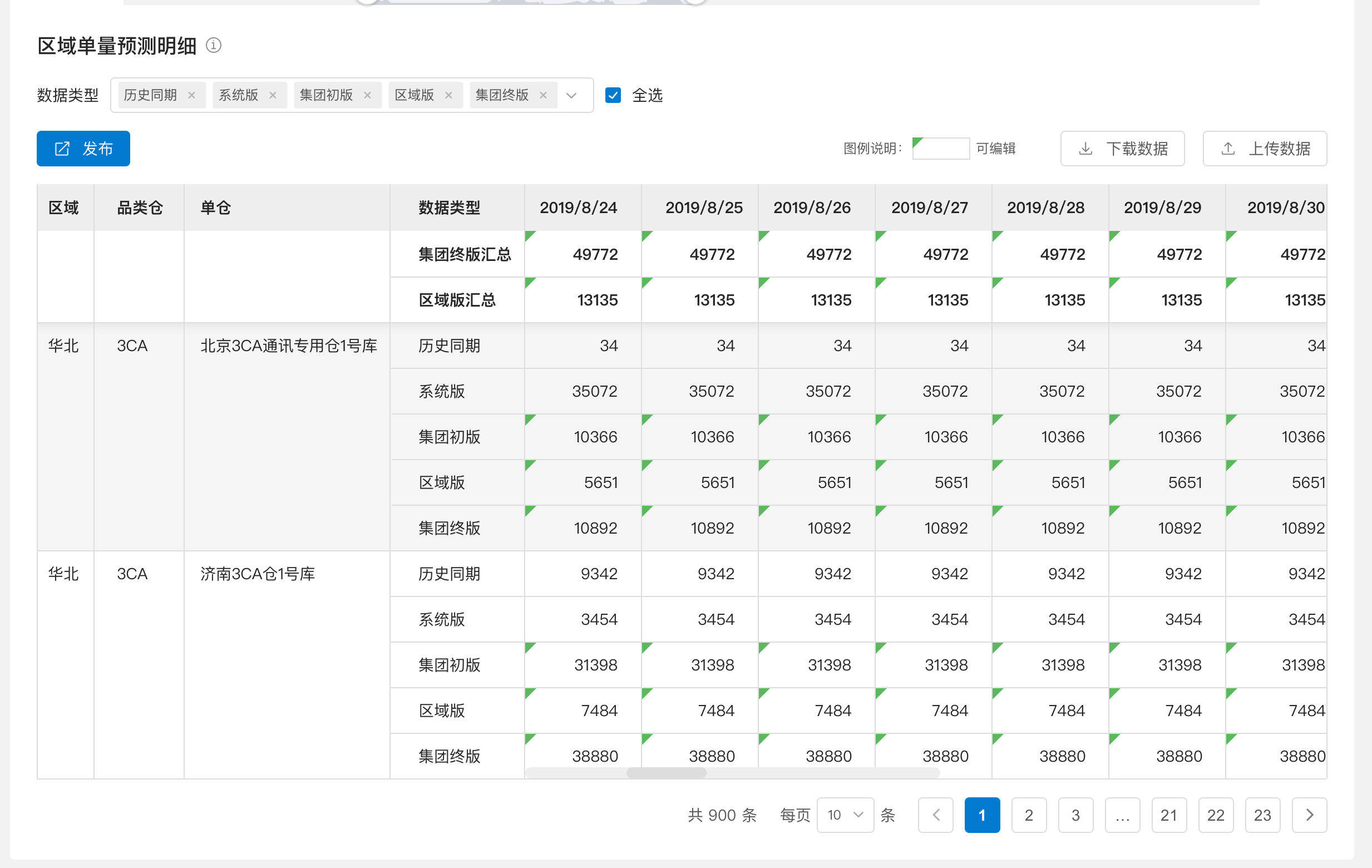
五、行冻结、带有角标的可编辑表格

点击带有角标的表格可直接进行编辑更改数值;
整行冻结:当用户向上滚动查看或者翻页时,冻结的行依然悬浮显示于页面顶部。
六、主从型列表-可展开表格

表格默认收起状态,因为 B 端产品的业务数据量通常较大,默认展开多个主从关系表格对服务器的性能损耗较大。因此设定只有当用户点击下转箭头,此表格单独展开。
七、双排文字表格

适用于一屏以内文字内容较多且不需要完全展示时的解决方案。
我们都遇到过这样头痛的问题,当列表字段太多,一屏无法完全展示,这时应该怎么做?当用户需要鼠标频繁去滑动横向滚动条查看一屏以外的信息时,易导致操作成本和对屏幕展示信息的记忆成本提高,而产品的易用性降低。因此提供了除增加滚动条外的另一条解决方案,使用双排文字表格,可节省列表空间,部分内容省略表示,鼠标hover时展示全部内容。
总结:
1.关于对齐方式:随着工作范围的深入展开,发现之前做表格时对对齐方式并未做过多深入研究,导致不同项目的对齐方式并不一致,因此总结出一套方法:文本信息左对齐,因为现代人的阅读方式习惯从左到右,符合正常的心智;数据信息右对齐,更加方便数字大小的直观对比;内容一样居中对齐,视觉上更均衡;表头与信息内容对齐方式一致,给用户视觉上的统一感,降低视觉噪音。
2.当设计师把设计稿交给开发时,虽然已经标好注、切好图同时也包括交互注释,但是不代表开发能把界面表达的跟设计稿完全一样,甚至会有很大偏差。我们在设计的时候会考虑到字体大小、是否加粗、对齐方式等设计层级,但前端在开发时可能并不会注意到这些细节,因此需要保持与前端的良好沟通,包括出具走查文档及当面沟通,更能提高工作的质量和效率。
3.由于B端系统的复杂性,常需要不同的表单样式结合使用,因此还需设计时根据业务场景灵活运用。
文章来源:站酷 作者:小魔女4376
导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。
在任意一个 B 端后台系统中,导航菜单都是不可或缺的一部分,每个导航菜单都有其固定位置,通常这个位置是不可撼动的。所以说:导航菜单是 B 端产品层级重要的交互控件。
对于 B 端产品的用户而言,他们使用导航菜单的目的性很强。
到后台主要是对具体功能进行操作,导航菜单在功能的引导中发挥了巨大作用。因此,其主要的功能就是对 B 端产品进行分发、引导;帮助用户在复杂的后台页面中,寻找出自己真正想要的功能。
导航菜单建议最多不要超过 9 个,最少不要低于 5 个。
原则解释:1956 年乔治米勒对短时记忆能力进行的定量研究,他发现人类头脑最好的状态能记忆含有 7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
在生活中我们经常会把一长串的数字分成 7 个左右的数组来记忆,这样会使难度降低很多,米勒称这种单位为「组块」。

是不是通过分组记忆以后,自己能记住的更多?这就是 7±2 原则的分组。
通过上面 7±2 原则描述我们明确到:在导航菜单当中,超过 9 个会给用户查找时带来困难,低于 5 个说明导航菜单的分发效率不够。
有人会说,在实际业务中,不会有那么理想,如果需要超过 9 个时,应该怎么办?
超过 9 个时,一定要对菜单进行分组,因为导航过多,用户寻找会十分迷茫,通过分组的方式,能够对菜单进行再次分类,提高查找效率。
举个例子:

比如在微盟、有赞、小鹅通的导航设计当中,微盟、小鹅通有很大不足,我们来一一拆解。
导航菜单隐藏超过两级时,代表着产品在用户的使用规划中,没有深入思考整个用户体验

导航菜单层级越多,用户体验就会越差,你会发现一些拥有三级导航的菜单,都会通过设计优化来实现隐藏导航的合并,从而减少用户操作负担。

比如有赞就是一个典型例子,在有赞零售的导航菜单中其实是有三个层级,但是通过交互层面的优化,将二、三级菜单直接展示出来,形成一个整体,提升了用户体验避免用户层层寻找。
同时在交互上,采用悬停+点击结合的形式,用户既可以通过悬停鼠标进行快捷操作。同时又可以通过点击,确定跳转查看该一级导航下的菜单,能够提高用户的操作效率。
作为导航来说,其操作本身并不多,但是设计上,点击与悬停(hover)之间,还是存在很大差距。
这里想要说明这两个操作本身而言,并没有对与错,但是适用场景的不同,导致在设计属性上存在着较大差异。
鼠标悬停操作
鼠标在悬停时触发的操作时间太短暂,会给用户带来很强烈的挫败感,同时在悬停选择下一级菜单时,鼠标移动悬停也同样会造成这样的结果。因此在设计时,对鼠标悬停时的操作要格外留意。通常在悬停操作当中,只适用于只有一个菜单层级的菜单选项,这样用户在操作时更加方便。
鼠标点击操作
鼠标点击操作多发生于多级导航进行操作,同时鼠标点击的形式,会给用户正向的反馈,用户点击后明确知道菜单栏不会隐藏,因此在两个操作之间进行选择操作时一定要多加思考。
导航菜单广度和深度的区别:
深广度平衡帮助用户进行快速选择,能够对整个产品架构有着第一眼的认识。
当菜单广度过大,我们也能够通过设计的方法来优化导航菜单。
我举一个比较具有代表性的例子:腾讯云。

腾讯云目前拥有大概 100+ 个云产品,他们都分布在导航菜单上,因此在导航设计上,它采取一种新的模式:全部菜单导航、搜索菜单、自定义导航。
在全部菜单中,展示了腾讯云 100+ 个云产品项目,通过搜索进行筛选得到用户想要的菜单。同时在导航栏上,支持用户去自定义 5 个菜单选项,也因此用户将常用的菜单添加至此,更方便用户去寻找。这样在满足业务的前提下,通过一些个性的设计,使 100+个菜单也能够塞得进整个导航中。
当面临菜单深度过深时,通常需要从以下几个方面去考虑。
与产品经理沟通是否到位
这里主要是想通过与产品经理的沟通,了解到菜单的架构设计的原因,以及能否为你的设计进行一次重新的梳理,寻找一些值得优化的点。
建议在寻找产品经理之间,自己能够通过一些思维导图的软件将自己产品的菜单目录全部罗列出来,能够先多思考,为下面的沟通节约时间、提率。
用户体验地图的绘制
在一个 B 端产品中,用户的目的虽然复杂,但是研究用户每一步操作,还是会查找出一些规律,我们可以从这些规律中做些文章。
比如我们之前在一个医疗系统中,根据角色的不同,将医疗角色分为:前台、咨询师、医生、老板这四种角色,每个角色所关心的点都会有所不同。
老板最关心每个门店目前的情况数据,比如门店营业额、门店待客数、每个医生的治疗量以及治疗最少的医生。这些都代表着他不同场景下使用的习惯。
将这些情况分析以后,提炼出核心的需求点。
然后绘制完成他们的用户地图后,根据角色,明确每一个角色的日常操作有哪些,从而确定我们所有菜单所展示的位置以及整个菜单的层级关系。

我将常见的导航区分进行总结,分为以下三种形式。
1. 颜色区分
颜色区分作为最直接最有效的一种形式,这种形式也是后台页面最初的状态,我通常会用颜色区分和移动端顶部状态栏的演变史做对比,就其功能而言他们都有很多相似的点。
微信在 2018 年 12 月份时,发布微信 7.0,将顶部导航由黑色转变为白色,引得大家争论不休,而经过时间不断洗礼,大家也逐渐接受了这个事情,渐渐忘去。

延伸阅读:
2019 年也有类似的事情发生,有几个产品的 WEB 端进行了一系列的大改,YouTube、Twitch、Twitter 都进行了重新设计,他们也不约而同的将块面去除,去掉多余的灰色,通过留白和空间将页面拉开。

这是否是下一个 WEB 端所要追寻的趋势,我还不得而知。
如果 WEB 端都有此改变,那么 B 端产品还会远吗?
说回 B 端设计,颜色上的区分和移动端类似,更多体现在导航层和内容层之间的区别,因为从本质上讲,这两个本身就属于不同的业务模块,通过颜色的区分,是最为直接,最简单的一种方式。
这种形式常见于很多复杂系统,例如:飞书。

左侧导航为深色,能够让用户获得更沉浸的体验,因为屏幕边缘都为深色,用户在使用时能够真正做到有区分。
2. 投影区分
在现如今的移动端产品,投影大行其道,弥散投影,高级投影随处可见,也逐渐影响更多 WEB 端的产品使用投影,增加自身产品 Z 轴空间。
Z 轴空间给导航带来了纵深感,同时也能够在功能层级上,通过分层设计,使页面层级关系明确,引导用户使用导航。

Material Design 设计的出现,正是 Z 轴空间的鼻祖,在我们的屏幕中开辟了第三个设计维度,在 Z 轴上展示增加了更多的交互形式。在几何体系中,Z 轴是 X 轴和 Y 轴之外垂直于屏幕的轴,我们通过引入 Z 轴在交互设计中呈现三维的物理空间感,使页面内容能够得到有效区分。
比如 Teambiton 在页面中运用投影,强化了页面层级的关系:

3. 分割线区分
分割线针对导航功能性不高,同时要满足很高设计感的产品。
分割线太深,页面十分割裂,分割线太浅,页面划分又不明确,因此需要设计师对分割线的把控十分合理。
分割线在 Dribbble 上见到过很多,通过简单的线条加上空间的分割,将导航区与内容区分开,形成很好的视觉感受。如果你是刚开始尝试做导航,不太建议尝试这种形式,因为对于页面空间的把控要十分苛刻。
B 端产品易操作性中,导航可配置操作算得上是一个重要的点。其中最主要是通过配置操作实现导航易用性的提升,而如何让菜单可配置,通常的做法有两种。
1. 我的菜单
如果你的产品是针对多数角色不同的用户进行设计,那么在导航设计时,可以考虑增加一个菜单选项:我的菜单,对于菜单进行标签处理。
设置一个我的菜单,将用户常用的菜单进行添加,能够满足每一位用户的菜单快速选择的需求,通过这样的自定义,用户在常用的菜单下,能够通过我的菜单进行快速跳转。
举个例子:在印象笔记当中,其快捷方式就是可以将用户想要的模块放置在此,可以快速跳转。

2. 角色配置
如果你的产品是为特定几类角色进行服务,那么在导航设计时,可以考虑根据用户角色的不同,给用户不同的导航展示。
通过角色的筛选,对复杂导航进行简化,同时管理员可以根据自身公司的业务不同,给用户配置出不同的角色权限予以满足用户的导航需求,这样在设计层面上能够减少很多不必要的麻烦。
侧边导航是国内的 B 端产品当中最为常见的。
将菜单栏放置在左侧,页面布局上基本为左右结构,将导航菜单放置左侧固定。
因为侧边导航在国内产品中最为常见,因此把它优先提出来讲,国内厂商对于侧边栏导航尤为偏爱,在很多人心目中,感觉就只有侧边导航和其他导航两种导航形式,也就造成了在 B 端产品的发展也逐渐趋同。不过现阶段大家对于 B 端产品的重视,在设计上也开始多元化。话不多说,我们先来看看侧边导航的优点有哪些。
优点

缺点

线上产品:我们拿有赞零售进行举例,他就是一个典型例子。

菜单栏+功能菜单共有 15 个,然后通过导航的间隔将菜单进行分组,最多一个导航菜单共 9 个,满足 7±2 原则。
同时可以看到,有赞在使用三级导航时,通过右侧面积统一展示二、三级导航,方便了用户导航展示的同时,优化了用户的使用体验。
为什么国内B端产品大多数是侧边导航?
我在我的设计剪贴板中有回答过这一个问题,直接分享给大家。

顶部导航在国外的产品当中,算是较为常见的。
将菜单栏放置在顶部,页面布局上基本为上下结构,将导航菜单放置上方固定。
顶部导航早期出现于各类门户网站,比如企业官网,各种咨询类的网站经常会采取这样的导航形式。说回 B 端产品中,顶部导航通常在 B 端产品中也是十分常见的,其中以国外产品最为集中,比如国外 CRM 三剑客:salesforces、hubspot、zoho 都是采取的顶部导航的形式。

优点

缺点

线上产品:

△ salesforce
销售 CRM 传奇人物,千亿美元估值,每年营收百亿美元,无疑是 B 端产品当中的一个标杆。
如果你是做 CRM,或者是 B 端产品,必看的一个竞品。
salesforce 采取的就是一个顶部导航,只是不同的是,salesforce 的顶部导航更多是将页头的功能进行合并叠加,虽然 salesforce 的交互方式不算优秀,但是因为其业务线不断庞大,这样才能支撑其整条业务线。就因为这样的问题,需要设计师在设计时,要考虑到整个系统的一个扩展性问题。做 B 端产品的交互设计有点类似后端同学写代码,我们现在设计的这个交互最少要满足未来一到两年公司的已规划好的产品的扩展问题。

△ hubspot
Hubspot 采取就是顶部菜单,二级菜单下拉展示,同时 Hubspot 是按照角色去划分顶部菜单,能够给用户减轻认知负担,更好的被用户所使用。同时在一些设计小细节上,比如顶部的主题色,既可以提升品牌感,同时在适当时可以作为进度进行一个展示,使用户能够更加深入地感知到其设计。
在 B 端产品中,感觉混合导航也是一个后起之秀。
它的页面布局为顶部和侧边,简单来讲,就是将顶部导航与侧边导航进行结合。通常将一级导航菜单放置顶部,通过一级菜单的点击后,展示侧边的二、三级菜单。在一些拥有复杂的逻辑关系,菜单之间关系分明的产品中,混合导航也越来越被大众所接受。在很多复杂的系统当中,混合导航真的是很不错的一个选择,我们来看看他的优缺点
优点

缺点

线上产品
云产品其实就是一个很好的例子,比如阿里云,他们因为自身产品线众多,对于导航的设计也是以复杂著称,多数情况下,面对这种复杂的导航时都会采取混合导航。他们能够通过混合导航,使用户对于导航每一个功能模块都有一个深刻的认识。
金蝶-星空定位就以 Paas 进行定制销售,分析过他的产品你就会了解到,他一共有 100+ 个菜单,同时算是金蝶的王牌产品,因此对于此类产品,应该着重去了解,也因此,对于每一个模块,都是通过大标题+小标题的形式进行设计,使用户在使用时能够明确知道自己想要什么。
现在各大复杂的产品都会采取混合导航,这样对于产品的架构以及各类菜单层级的分析也会起到很大的帮助。
平台类导航是我们团队内部自己的取名,给他的定义通常是拥有很多模块,比如 Teambition、明道云,拥有很多个模块,通过一个统一的平台进行内容的分发,比如移动端的钉钉、企业微信、纷享销客都采用同样的方式,但在 WEB 端当中,平台导航通常伴随着其他导航同时出现。
比如最近很火的明道云,就是使用了平台导航,他们将自己的产品分别陈列在页面的核心区域,通过对于工作台的设计,形成对页面的展示,同时形成一个平台类的导航,于此相对应的还有钉钉后台管理页面,以及企业微信后台管理页面,他们都是通过一个个平台类的模块对导航进行分发的。
文章来源:优设
奔驰法(SCAMPER)是能够帮助我们拓宽解决问题的思路检查列表。在解决问题的过程中,如果感到束手无策,可以尝试从列表中显示的方向重新思考问题,从而打开解决问题的思路。你将通过本文熟练掌握其运用方法。
SCAMPER 是七个英文短语的缩写,同时也代表着七个解决问题的方向,这七个方向是:
SCAMPER 法的具体实践步骤:
麦当劳家喻户晓的知名度得益于极具传奇色彩的麦当劳创始人雷·克罗克先进的经营理念。毕竟麦当劳的出现让人们的生活模式发生了翻天覆地的变化。时至今日,我们仍然可以从麦当劳的商业战略中识别出 SCAMPER 法的踪迹:
替代
这里需要考虑的总体问题是:何物可被「取代」?
寻找当前选项的替代选项。这些替代选项可以是人,物或方案等一切等同于现有选项的东西。例如产品的替代材料,服务的替代方案以及后备人员等。
思考清单:
整合
这里需要考虑的总体问题是:可与何物合并而成为一体?
将现有产品和别的产品或系统结合在一起使用,或者能否与其它产品合并而成为一个整体?
思考清单:
调整
这里需要考虑的总体问题是:原物是否有需要调整的地方?找出所有可以调整的选项。
思考清单:
修改
这里需要考虑的总体问题是:可否改变原物的某些特质,如意义、颜色、声音、形式等?修改现有的所有或部分选项,重新组合出新产品。
思考清单:
另用
这里需要考虑的总体问题是:可有其它非传统的用途?不断寻找现有产品的新用途,将现有产品推广到新地方。
思考清单:
消除
这里需要考虑的总体问题是:可否将原物变小?浓缩?或省略某些部分?使其变得更完备、更精致?消除不必要的选项,减少不需要的功能。
思考清单:
逆反
这里需要考虑的总体问题是:可否重组或重新安排原物的排序?或把相对的位置对调?重组或重新安排选项的顺序,或把选项的位置对调。
思考清单:
这个检查列表最早是为头脑风暴设计的,旨在激活参与人员思路,起到发散思维的作用。心理学家罗伯特·艾伯尔总结了这些列表并做出最终的解释。目前奔驰法主要用在产品改造和服务升级的过程中,但它对普通问题的解决也有帮助作用。
文章来源:优设 作者:陆小凤不传奇
在日常的设计工作中,版式即一个画面的骨架,也是视觉传达的重要组成部分,版式整体的活跃程度也能起到改变画面基调的作用,这也就是为什么很多作品看似很「简单」,但却不失设计感的原因。如何把原本比较中规中矩的版式结构通过设计手法将其差异化、提升设计感、增强活跃度,这样做的目的是为了打破墨守成规的形式,提升用户停留时间,以及画面的趣味性,所以本期就和大家一起总结一些常用增强版式活跃度、提升版式设计感的设计手法。
色块叠压法,顾名思义就是改变色块的摆放方式,可以分为两类,第一类是色块与色块之间的叠压。通过色块与色块之间的非常规摆放形式,打破原本常规的版式结构,增强其形式感、活跃度。下面我们举个例子:

通过上下对比,我们不难发现,下侧画面整体版式结构更跳跃,直白地说就是不死板,而且形式感更强,给人的感觉也更舒服、有趣味性;而上侧画面的整体感受并不是说不合理,只不过相对比而言,这种结构形式很常见,版式结构变化性不高,形式感和设计感也稍有欠缺,那么造成这种现象的原因是什么呢?
色块叠压的形式在很多优秀作品中也是很常见的,这种手法对于版式结构的重组、改变也是最直观的一种。比如:

通过色块之间的相互叠压,形成了打破常规的效果,使得页面版式的跳跃性更强。
第二类是色块与主体的叠压方式,通过色块与主体物或者产品之间的相互叠压作用,营造出非常规的设计形式,从而提升版式整体的灵活度以及设计感。举个例子:

这里运用的就是将主体物与色块之间相互叠压的手法,形成了一定的前后关系,而且这里主体处色块最大作用还是打破常规的版面形式,目的是在视觉上给人以更加新颖、更具形式感的感受,且虽然做了结构上的改变,但并没有影响到主体信息的传达。切记,不能一味地追求非常规而忽略了设计本质问题,一定要合理运用。
当作品版式不够活跃的时候,我们可以尝试刻意改变某处的局部信息,将其放大,提升视觉变化的对比性,因为放大的元素其本身就具有很强烈的视觉冲击力以及装饰性,比如大号字体、数字、图形等等,所以局部放大的手法在页面版式设计中也是很常用的一种表达形式。比如:

将主体的某一处细节或者某一局部放大处理,与原本偏常规布局形成了鲜明的对比关系,对页面整体而言也起到了很好的打破版式关系的作用。试想一下:当用户前面一直在浏览比较常规的布局结构时,突然有 1-2 处这样非常规的处理模块,会很大程度上提升页面对于用户视觉的冲击力,给用户留下更深刻的印象,同时也使得作品整体的版面结构更加富有跳跃性。
还有另外一种局部放大形式,即在放大的基础上故意按照非常规的形式摆放,往往也能起到很好的打破版面布局的作用,只不过这种形式在使用时相对不好把握。比如:

类似案例中所展示的一样,通过产品非常规的局部放大以及摆放形式,画面给人的感受更加大气,视觉冲击力更强烈,同时版式的跳跃性也更强。只不过这种形式在运用时要注意:页面整体中最多出现 1-2 次即可,用于活跃版式、提升设计感,一旦出现次数过多,很容易形成杂乱的现象,之所以叫做非常规是因为有常规方式加以衬托、辅助,所以才会在视觉上形成反差。
既然是为了提升版面的活跃度,那么版面中所有的元素都可以是尝试改变的元素,比如常用到的按钮,再或者线条等等。使用非常规的形状、图形也是方式之一,比如最简单的:

说到矩形,很多人都会想到常规形式,而也有一部分设计师会联想到非常规形式 1,少数人会想到 2 和 3 的形式,这四类并没有设计上的好坏之分,而是当我们习惯了常规形式的色块之后,也可以尝试一下其他形式,也是会有意想不到的效果。比如非常规形式 2 的运用:

相比平时看到的矩形排列方式,这一作品则给人很新颖的感觉,原本平面的作品,因为色块形状的改变使得整体有了很强烈的纵深感,版面的跳跃性很强烈,这样的版式还会有人说死板、常规吗?
非常规形状 3 的使用可以参考下面这个案例:

在原本页面中完全统一的形状图形中变换其中一处的形式,对于页面整体跳跃性的提升还是一目了然的,原因在于:此处矩形的形态就属于非常规类型,本身就具有一定的跳跃性、设计感,而用在此页面中又与上下形成了一定的反差对比,所以使得版面整体更加活跃。
还有很多非常规的形状,同样也可以尝试,比如:

想要版面看起来不古板,就要在页面中的每一个视觉元素上找突破。版式听起来好像一个很大的整体一样,其实一样可以抛开整体,把每一个局部作为突破点,寻找合适的视觉表达形式。当某一种形式已经让大家所熟知甚至成为常识的时候,我们不妨稍作改变,在不影响辨识度以及视觉传达的基础上,做一些形式上的调整,往往可以给予版式更强烈的跳跃性以及设计感。
版式就像配色一样,很感性,没有完全一成不变的理论。当我们想要提升版面整体跳跃性的时候,我们不妨试试以上方法,也许小小的改变对于整体而言就是完全不同的两种感受。当然,也不能盲目地追求形式感、特殊性。要切记:特殊是通过对比体现出来的,没有对比,就无法形成很好的视觉反差,同时也起不到应有的作用。还是要提醒大家,一个整体非常规的手法用在 1-2 处即可,太多的话是很难把握的。
文章来源:优设 作者:美工美邦
随着电商行业逐渐成熟发展,从几年前设计盛行的淘宝风到现在的要求高端、品牌化、上档次,大众人群的审美也在不断提升,电商行业进步的同时也带动着设计行业一同走向成熟。所以在日常的设计工作中,我们也常常会听到需求方要求:要够上档次、高端、有格调。这些比较抽象的要求如何体现在设计中往往是困扰我们的一个棘手的问题。那么本期就和大家一起带着问题探讨,总结一些提升设计作品档次的实用方法。
配色已经算是老生常谈的一个话题了,这里我们暂且不说如何提升,先来看看前几年淘宝风的海报设计是什么感觉。

如上图所示,给人的感觉就是杂而乱,配色毫无章法。显然在当下电商的大环境下,这种相对粗暴的海报在平时会越来越少,转而要求品牌化、上档次的越来越多,那么从配色上如何提升作品档次呢?
1. 暗色调搭配提升作品档次
为什么说暗色调可以提升设计档次呢?因为暗色调或者说是低明度的色彩搭配,会在一定程度上减弱其色彩固有的属性以及因色彩产生的情感,从而使得整个画面变得相对冷静、上档次。用到的色相不宜过多(1-2 种即可),举个例子:

如图所示,暗色调搭配给人的感觉很舒服,而且也够上档次。通过降低明度的方式弱化大面积颜色固有的情感属性,让画面更冷静、理性,从而起到提升作品整体档次和视觉感受。
所以现在很多品牌设计中,暗色调的搭配用到的越来越多,也逐渐被现在的大众所接受。
需要注意:暗色的搭配方式很容易出现将颜色弱化到色感缺失,导致作品因缺少颜色属性而太过深沉,甚至乏味,没有亮点,所以可以适当地使用一些点缀色规避这一现象。切记:弱化颜色属性并不是要完全摒弃色彩。
2. 干净的配色提升作品档次
每种色彩都有其固有的情感属性,比如:红色-喜庆、热闹;蓝色-安全、科技……在非暗色调的情况下,干净的配色也能起到提升作品档次的作用。而说到干净,第一想到的应该就是白色:

如图所示,同样和暗色调的作用很相似,白色本身就给人一种干净、纯洁、高冷的感觉,大面积的白色弱化了其他色彩的属性,所以整体偏白色调也能起到很好的提升作品档次的作用,且要适当地使用点缀色。
也可以使用偏高明度低饱和度的色彩,这类颜色搭配同样也是减弱了颜色本身的固有属性,只是相比黑白灰色调而言,保留的颜色属性多一些。比如:

如图所示,当作品色调偏高明度低饱和度时,同样也能提升作品的档次。但是前提是颜色要干净、通透。切记:色相越少越好把控。
注意:配色并不是一成不变的,这里提到的三种配色形式是比较常用的,不管是暗色调、白色还是其他,都要让作品整体呈现出一种干净、舒服、通透的视觉感受。
不妨找一些品牌的海报看看,绝大多数的配色形式都符合我们前面所说的,而且即便用到一些色彩,大部分都是使用一种色相,目的也是为了避免大面积多种颜色碰撞,会给人一种不稳定、轻浮、的视觉感受。
通过前面案例,我们也能发现,虽然配色起到了一定的提升作用,但同样也需要留白。
关于设计中的留白,这里强调一下留白并不等于空白,留白的目的是留出视觉元素中的喘息空间,让视觉更具有通透性。恰当的留白能够给人品质感、高端上档次的视觉感受。所以在设计中,并不是信息越多越少,而是要秉承少即是多的理念。举个例子:

如图所示,很显然,上图给人的第一视觉感受就是廉价,原因在于:
而下图则给人一种很高冷、有档次的感觉,同样是茶,为什么第一眼给人的感受差距这么大?原因如下:
留白在设计中是非常重要的,所以我也不止一次的提到过。而作为一名设计师,留白的运用也是一门必修课。留白:留出来的是喘息和想象的空间,留出来的是品质和自信。
文案作为设计的一个信息载体,它要比任何图片信息都要更直观、一目了然。所以在设计工作中,字体的选择也是设计师的必修课。我们都知道字体库的数量多之又多,而每款字体所传达的视觉感受都各不相同,那么在日常的设计工作中,合理使用字体有助于提升作品档次。使用字体时应该注意什么?
1. 统一字体形式
这个点很好理解,就是作品中对应位置的字体要统一使用相同的字体,不要出现同一位置多种字体,比如:标题字体、副标题字体、说明文字字体等等,做到统一有助于提升作品档次。举个例子:

如图所示,我们对比来看,很明显①使用了多种字体的组合,给人一种很浮躁、杂乱甚至有些廉价的感觉,街头小广告也许能看到这么用的,没有体现出任何一款字体的气质,而其他三处则在字体上做了统一,给人的感觉很舒服,字体本身的美感也都体现得淋漓尽致。
2. 统一字体气质
前面我们也说了,每款字体所传达的视觉感受也都不同,在使用字体时,尽量选用气质雷同的字体相互搭配。比如:标题中国风字体,那么副标题和说明性文字就尽量贴合中国风的感觉或者与标题保持一致,这样做有助于提升作品的档次以及整体性。看个案例:

上中下三个案例,相比而言,底部海报给人的感觉品质更好,更舒服,下面我们逐一分析:
虽然字体的数量在日益增多,选择性也越来越大,但有些字体最好不要使用,比如:霹雳体、水滴体、涂鸦体、Adobe 黑体等等一些字形结构粗暴或者缺少细节的字体。
补充说明:提升作品档次,还需要注意背景要选择高清大图、产品要有质感、抠图不要有白边锯齿、模特尽量不要选网红、尽量不要选被人用过无数次的素材,尽可能将每一处做到精致、不要忽略每一处细节。
文章主要从配色、留白、字体三方面作为提升作品档次的切入点,当然不仅仅只有这些,要灵活运用,这里只是为大家提供一个可供参考的方向。重点是要能从别人好的作品中提取优点,然后举一反三,形成自己的一套设计思路。简而言之,提升作品档次,就要尽可能地让作品干净、整洁、精致。
其实档次是比较抽象的名词,这是一种感觉,所以我们无法给出定义。作为设计师,我们需要做的就是通过设计的理论知识将这个感觉呈现给大众,让他们接受、认可。
文章来源:优设 作者:美工美邦
今天,你的朋友圈、微博首页是不是被一部韩国电影刷屏了?
韩国电影《寄生虫》在刚刚结束的第92届奥斯卡颁奖礼上斩获最佳影片、最佳导演、最佳国际影片、最佳原创剧本四项大奖。

p.s.文末附有第92届奥斯卡完整获奖名单和两个彩蛋,不要错过。
本以为拿到最佳外语片就结束使命的导演奉俊昊,在接连收获最佳导演和最佳影片大奖时,发表了一段激动人心的演讲,导演奉俊昊获得第92届奥斯卡最佳导演奖视频观看链接:https://v.qq.com/x/page/i3063i874m3.html
不想看视频的盆友们可以品品以下获奖感言:
谢谢,我以为拿了最佳国际影片后,今天就没事了,还准备好好放松一下,太感谢了!
在我年轻学电影的时候,有句话让我印象深刻,」最个人化的表达是最有创造力的「。说这句话的人是我们伟大的马丁·斯科塞斯。
我在学校的时候学过马丁·斯科塞斯的电影,能够被提名已经是巨大的荣誉,我从没想过自己会得奖。
当美国人不熟悉我的电影时,昆汀一直在推荐我的作品,他今天也在这,太感谢了,昆汀,我爱你!还有Todd,和Sam,都是我非常崇敬的导演们。
如果奥斯卡允许,我想买一把德州电锯,把这个奖分成五份,和你们每个人共享。谢谢!我会畅饮到明天早上的,谢谢。
这段获奖感言或许也能激励无数迷弟迷妹们,如果你获得了大奖是可以直接在领奖台上向爱豆表白的!

奉俊昊看着奥斯卡小金人,嘿嘿地笑了起来。
在领取最佳原创剧本奖时,导演奉俊昊提到「剧本创作是一个孤独的过程」,这样的孤独我们可以从一本《寄生虫-分镜书》猜测到一些。

韩版由著名的DVD发行公司plain archive出版,包含剧本+分镜头书
相比直接雇佣员工专职绘制分镜头,导演奉俊昊选择自己绘制分镜头,他会把随时能想到的元素都画在自己的iPad上,再通过云盘同步。

凡事精益求精, 或许也是这部电影能横扫奥斯卡的原因吧。
除了电影好看,《寄生虫》各个版本的电影宣传海报也值得我们细品。
这部电影的所有海报中,最出名的就要数韩国正式海报了。这张海报非常具有现代主义的美学感,但每个人的眼睛都被一条方形长条盖住了。

细心的盆友或许会发现,电影中的穷人眼前的都是黑色长条,而富人眼前的都是白色长条。这或许暗示着贫富差距带来的视角都是不同的。
而电影中的一些关键元素,例如圆锥形帐篷,奇石,只露出一半的腿……也点缀在这张海报上,悬念满满。
很多国家和地区的宣传海报也是根据这张官方海报进行修改的,除了文字不同,其他的地方几乎没有变化。

以文化艺术为名的法国宣传方看不下去了,保留了关键元素「黑色长条」又设计了一个新版本。这个版本上的贫富差距更加赤裸裸:富人都穿了鞋,穷人都光着脚。

由上面这张海报衍生出来的负片版本中写了这么一句话「没有人是非黑即白的」。

泰国版的海报则是直接变成了黑白照片,原本温馨的全家福瞬间变得诡异。

法国宣传方发布了一张表面上其乐融融的全家福:

但是有细心的设计师透露这张海报是对法国喜剧海报的恶搞。

除了上面这些根据官方海报、剧照衍生出来的海报,还有一些插画风格的海报更让人印象深刻。
其中不得不提的就是下面这两张水墨风格的国际版海报,看懂这两张海报你才算是看懂了电影。

第一张海报以电影中的关键道具「石头」为主体,穷人一家站在山顶,富人一家坐在岸边,这样看似一高一低的地位都少不了影片中的关键元素「水蜜桃」。

但这一切都是幻影,水中的倒影才是贫瘠的现实,富人依然凌驾于穷人之上。
第二张海报中,原本平静的水面开始波澜起伏,象征希望的石头上也变得血淋淋。

看到上面这两张海报,或许会有不少人联想起同样是韩国电影的《小姐》的海报,同样相似的画风、细节上用关键元素装饰,一张图就把一部电影说透了。

或许是受「倒影」的启发,设计师 Andrew Bannister 也创作了一张可以翻转过来的海报,这张海报更加赤裸裸地揭露了电影中的贫富差距。
一上一下的行走方向,和红绿色调一样,充满了对比和冲突感。

如果穷人想跨越阶级向上爬,就要像这张海报的背景一样,付出血红的代价。

下面这张由葡萄牙艺术家Vicente Niro和IgorMade创作的海报更直白地把人之间的互相压迫展现了出来:

艺术家Randy Ortiz创作的一张海报揭露了在这部电影展现的世界中,穷人有时候还不如富人养的一条宠物狗:

除了上面这些以人物为主体的海报,还有不少设计师将目光聚集在了电影中贫富两个家庭居住的环境上。
韩国艺术家Jisu Choi详细地绘制了电影中富人一家居住的房子:

这张海报上的建筑风格和构图,启发设计师Curzon release设计了另一张藏满彩蛋的海报:

这张海报上几乎把电影的关键元素都放进去了:披萨盒、石头、自画像、桃子、帐篷……你甚至能找到灯饰中隐藏的摩尔斯电码,和桌子底下的奥斯卡奖杯。
除了这些暗藏彩蛋的建筑海报,还有一些通过建筑表现贫富差距的作品。
加拿大艺术家Marie Bergeron在海报上突出了电影中两个家庭高低阶级的压迫和对立:

当你以为穷人一家已经身处底层时,没想到还有比他们更底层的人,而富人永远都处于顶端。

△ 上图由bearjew 416创作
一部好的电影值得影迷们的赞美,也值得设计师不同角度的演绎。从上面这些不同风格创意的海报中,我们也能知道这部电影为什么能横扫奥斯卡奖了。
除了寄生虫,还有一些设计师为奥斯卡最佳电影奖提名电影创作了一系列的海报,看看你能猜中多少部?

△ 海报由艺术家Olly Gibbs设计

△ 海报来源于SG Posters
最后附上第92届奥斯卡奖完整获奖名单:
你喜欢的那部电影获奖了吗?
文章来源:优设 作者:Canva设计
我承认,为「这个激动人心的新趋势」共同命名(注:Neumorphism 新拟物化,即 New 和 Skeumorphism 的结合词,最初由作者 Michal Malewicz 另一篇文章《Neumorphism in user interface》的一位读者提出)是件很有趣的事。但我没想到它能被炒得这么火热。

很多博客和 twitter 文声称它是「2020 年最值得期待的设计手法」。趁着它还没膨胀,让我先把这个幻想的泡泡戳破吧。

△ 以#neumorphism为主题的设计作品逐渐萌芽,但是大部分「浅色」设计看起来都相差无几
论成为一个流行设计风格,Neumorphism 并不够多样化,尤其对于现实中需要写代码的产品。
当然你可以将它使用在 Dark Mode 深色模式中,同时你可以选择同一种类白色的背景颜色,我们可以依此设计出六种风格,不过他们的区别甚微。

当前新拟物化设计被过度使用到各类元素中,例如卡片和按钮,但他们大多都违背了我在另一篇文章《Neumorphism in user interface》中略述的设计规则。虽然我也认同它将按钮的选中状态呈现得很美观,但是对很多人而言,不同按钮状态间的微妙差别让人难以分辨。
此处的「很多人」并不只是指患有视力障碍的群体,同时也包括使用设备的屏幕质量较差或对比度较低的用户。

按钮可能是使用新拟物化风格典型双侧阴影最糟糕的地方,尤其是在呈现按钮的选中状态时。很多人分辨不出不同状态的差别,其相似程度就像图中右边那样。
下图将新拟物化、拟物化及扁平化风格的按钮进行对比,我们可以明显地看出,新拟物化风格的按钮看起来既不像按钮,也没有达到引导操作的作用。

△ 你会点选哪个呢?
卡片和滑动条可能是这项趋势的最佳使用场景。但是需要注意的是,卡片的结构需要处理恰当。需要确保图片、图标和字体间的层级清晰,间距足够明显。测试卡片设计的最好方式就是将新拟物化风格的背景去掉,优秀的设计在去除背景后视觉上也没问题(尤其是在其他卡片并排在一起的时候)。

△ 要将新拟物化风格的卡片呈现得好,需要确保即使将元素用框架呈现并去掉背景,它们也可被视为同一组
简而言之,可以从界面中移除而不造成影响的卡片设计就是好的设计。这建议听起来很不错吧?尤其是当我们考虑到 Dieter Rams (德国著名工业设计师迪特·拉姆斯,提出「设计十诫」的那位)所提出的移除「不必要」的设计理念。
还记得 Pantone2019 年的年度色吗?让我来为你回顾一下这项在 2019 年 1 月提出的「2019 设计新趋势」。

尽管最初我们可以看到很多应用这种「鲜亮的珊瑚色」的设计案例,但其中的大多数在 2019 年 2 月初时看起来就像要过时了。
在我看来,等到我们把所有可行的新拟物化设计组合都发掘得差不多了,我们就可能会选择第一版了。
并不是说新拟物化设计就此湮没了。
只是说,仅仅是用这种风格,不足以让整个产品成功。确实,最初采用这种风格的几款产品可能会获得成功,但是一段时间后,它将会比 Material 设计更令人厌倦。
将新拟物化设计和其他风格各取特点,加以结合,势必会成为 2020 年及今后的趋势走向。
想要兼顾产品的美观度和功能性就意味着,在两个方面都不要做得太极端。即使是当前流行的柔和彩色阴影也仅仅在按钮或图标上才行得通。想象一下,把它用在整个产品上会有多不适?
下面作者探讨了六种将新拟物化风格和其他风格相结合的设计方向。
1. 深色模式
不管我们接受与否,深色模式一定会是大势所趋。不过它不局限于我们随处可见的采用低饱和度灰蓝色的深色模式。
自从 OLED 屏幕的推出,纯黑色低耗能的特性就很显著了。所以如果采用深色模式的目的在于节约电量,我们应当会开始看到更多极简,注重功能性的界面以黑色作为主色,而非深灰。
采取深色模式的另一个主要原因在于缓解视觉压力。在这种情况下,柔和的深色模式必然美观得多。

△ 许多应用的界面都采用了浅色和深色的双模式设计
2. 插图和3D
我们势必需要更多样的插图设计。作为当前最流行的风格,略不成比例的身体结构和松散的线条已然随处可见。但这很快就会造成审美疲劳。

△ 这些插图看起来都不错,但是过于相似
然而插图其实是突出画面最好的方式之一,前提是我们要尝试多种方案以免同质化。
3D 反而更容易设计出不同的风格。不过它也难做得多,需要下更多工夫。这也就说明,如果将时间投入到制作 3D 渲染上,我们更容易做出高质量、符合品牌调性的作品。

△ 品牌风格图的优秀案例 Pitch.com
3. 动画
过渡和场景搭建会在今年更受重视。它的催化剂之一是很多令人激动人心的 JS 库的推出,它们极大程度上方便了复杂 2D 和 3D 过渡效果的制作。
是的,现在可以更轻松地用代码写出「很酷的东西」了,但建议不要过度使用。
我们要将这种扁平化设计用在平面上,再让其旋转起来,就像在游戏菲斯中(注:FEZ 菲斯,以复古的像素画为风格,结合了 2D 横向卷轴和 3D 效果,详情可自行百度)。
4. 等轴设计
在 2019 年,我在搭建我们的加密货币分析平台期间,花了些时间分析超过 2000 个和加密有关的网站的设计,并逐一对其设计质量、原创性和一致性进行评分。

△ 这个设计真的很漂亮,但同时相似的图片到处都是,真的很无趣
很触动我的一点是在近乎 1/4 的网站中都具有某种等轴测的图片。他们都采用不同却似曾相识的风格,以至于一段时间后我竟然不确定他们是不是出自同一个免费库。
这种风格可以被呈现得很棒,但是如果你仅仅打算将流行设计照搬到自己的设计中,我劝你还是放弃这个念头吧。它已经成了 2019 年最被滥用的设计之一(仅次于彩色阴影之后)。
5. 能充实内心的极简主义设计
这种趋势初露苗头,也许只会停留在一个小群体中。今年我和周围的许多人一样陷入了电子产品戒瘾的怪圈,使用了一些设计更极简化的产品。

左:Mudita Pure,右:Light Phone 2。两个产品我均有购入,目前正在使用 Light Phone2,设计非常清新。
许多产品诸如 Mudita Pure 和 Light Phone 2 传达出简洁、黑白、极端简化的界面。如果我们将使用的 app 看做是一定要满足某种功能的工具,极简的界面设计就有一定意义了。当然不是所有的 app 都可以用这种风格(想象一下纯文字的 Instagram)。
6. 语音界面
我在今年参加的一场论坛上,听到过这样一句话:不要再学习 UI 了。在不久的将来我们大多会使用声音识别与设备对话。
虽然这有些未来主义,并且在某些场景中适用(例如驾驶和运动中)。但是我认为有两个原因导致语音界面至少在目前还不足以居于主导地位。
此处唯一的正确答案是,我也不知道。可能我的判断失误,未来我们会有很多突出的软塑料风格(新拟物化设计的特点之一),或者我们的手机屏幕会采用挤压玻璃以呈现更逼真的设计。

△ 将如上探讨的所有风格进行叠加的尝试
但是很可能发生的事情是,没有单一风格会成为今年的主导。
最优秀的设计一如既往会恰当地结合当下趋势并采用优秀的字体风格。你可以在卡片上采取不同风格的阴影,但如果其中的文字呈现得杂乱而古怪,任何流行风格都不会让设计看起来美观。
可读即美观。在 2020 年记住这句话!
文章来源:优设 作者:彩云译设计
蓝蓝设计的小编 http://www.lanlanwork.com