目前基于用户画像的标签体系在各行各业开始得到应用,对于涉及范围广,专业知识深的互联网招聘领域来说,建立标签体系的难点是什么呢?应该如何建立标签体系?怎么验证标签体系的准确性?文章对这三个问题展开了分析探讨,与大家分享。

电商行业客观来说属于比较简单的toC领域,知识网络是比较容易理解的通用知识,可通过用户的购买习惯、偏好、商品品类等建立标签体系。医疗行业属于专业性强的领域,建立标签体系必须要懂医疗技术的专家团队才可以,但是易于操作的是,只需要医疗一个领域专家就可以完成专业的标签体系建设。
但对于招聘行业来说,行业、职位涉及范围广,且专业性强,因为各行各业的公司和求职者都会通过招聘平台建立联系,而且有很多高精专的职位和候选人,怎么评估B/C端之间专业技能、工种、行业之间的匹配度,确是一大难点,而且理论上来说需要集齐各个行业、各种职位的专家人员才能建立起招聘行业的标签体系,但这在现实中要怎么操作呢?
那么机器是否可以自动完成招聘领域的标签体系建设呢?用NLP抽取职位JD中的描述并将其聚类,比如抽取Java、spring、Unix、Visio、Excel等工具技能,原型设计、交互设计、需求分析等工作内容技能,用户运营、产品运营、数据运营等工作方向技能,这是互联网从业者最熟悉的开发、产品、运营的工作内容和技能,如果机器可以识别这些类别标签就很完美了。
但现实却是看似的完美与和谐,万一Java是出现在了招聘专员的职位描述中呢?用户写的是“负责招聘Java工程师”,假如Visio出现在Java工程师的描述中呢?假如Excel出现在运营专员的职位描述中呢?这些技能还是不是这个岗位的核心能力?
首先,Java出现在招聘专员出其实是可以用硬规则过滤掉的,比如限制职位和技能的关系,也就是说不是所有技能都满足所有职位,有的技能只适用于某些职位,在其他职位内就是无效信息。
其次,需求分析是不是产品经理的技能标签呢?有的人说肯定是了,这个回答可以说对也可以说不对,对是因为需求分析确实是产品的必备能力和工作内容,不对是因为所有的产品经理都需要需求分析,那这个能力还是该产品经理区别于其他产品经理的能力吗?
最后Excel会出现在运营专员内、也会出现在招聘专员内,也会出现在统计专员内,那么它还是个核心的技能标签吗?
通过以上分析可得到以下归纳性的总结:
所以通过以上分析可知,纯NLP机器识别的方式不能完成招聘领域的标签体系建设,因为机器没办法在一个岗位的众多技能中筛选出哪些是重要的知识技能,哪些是不重要的知识技能。
招聘领域的标签大家首先可以想到的就是学历、工作年限、薪资范围等比较通用的职位/简历端匹配维度,当然这些显性通用的标签早已被各招聘平台做成了结构化的筛选项。
其次还有一些比较小众的维度要求,比如有的职位要求海外经历、党员、国企工作经历、籍贯、年龄等,有些平台也把其中的某些维度做成了平台上的结构化标签。
不过这些不是我们研究的重点,我们主要研究的是每个职位专业的知识方向的技能。
建立专业知识标签体系的重点就是建立专业的岗位研究专家团队,想要做某个岗位的专业知识标签研究,肯定需要熟悉该岗位的人员,是选择从事该岗位工作的人员呢,还是对这类岗位有所了解的HR人员呢?
因此就这两类人员进行了调研与分析,最终发现从事该岗位的人虽然对所从事的岗位了解比较深入,但对其他相关的岗位未必了解,也不太了解招聘过程中用户的感知与思维;
HR人员虽然在专业深度上对岗位的了解不是很深入,但所了解的岗位范围广,只要从事过某个行业的HR工作,基本都熟悉该行业所有的岗位与关注的重点技能,且HR经常使用招聘平台,有用户感知,对用户行为与逻辑都非常了解,所以HR更适合做岗位专业知识研究,而且该专家团队最好是来自各个不同行业的HR人员。
团队建好了,大概的研究思路也有了,接下来就可以好好研究标签体系具体的生产流程与规则了,对此进行了如下图的总结:
体系建立的目的肯定是运用在算法的推荐与搜索中,初期可以通过离线的漏斗数据转化对比(命中标签与未命中标签的转化对比)来验证该标签体系的离线匹配效果,再者可通过灰度实验,小流量上线实验来验证实际线上的匹配效果。
专业知识标签关注的只是匹配度的准,最终线上使用肯定还要考虑用户是否活跃,B端HR是否着急要人,C端求职者是否在找工作,如何平衡专业知识的准与用户行为的活之间的权重也一大难点,要找到那个准与活平衡的比例区间,在这个区间内线上能实现最大的用户达成,这方面在此不多做分析,需要算法同学多次调整模型才能达成。

基于用户行为的用户画像标签体系在电商领域中运用广泛,在招聘领域此类标签体系同样适用,只不过电商领域中的“查看-联系卖家-购买”行为在招聘领域变成了“查看-开聊-达成约面”行为。
电商平台中的协同过滤理论在招聘平台也同样适用,只是变成了基于相似职位的过滤和基于相似候选人的过滤。有的企业以往达成的多数是名校候选人,那么我们就知道该企业偏好有名校教育经历的;有的企业招聘销售岗更倾向于在专业知识体系中的有软件销售经验的候选人,那么我们就知道该企业偏好软件行业的销售候选人。
通过用户画像体系我们可以评估用户的偏好,以期在该用户以后的推荐中使用其偏好,达到更好的效果。
静态通用标签是所有职类共用的标签特征,属于大批量标准化的生产与运营,通用标签生产完善了,可以实现粗矿式大步快跑节奏的匹配达成;
而专业知识标签是每类职位专业的标签特征,是小批量精细化的生产与运营,在前面大步快跑达到一定匹配度之后,再结合精细化的小步快跑方式,逐步将每个职类的颗粒度划分为更精细化的颗粒度,达到更高匹配程度;
在前面标准化、精细化两轮分类之后数据已经被分成了一个个小类,但却没有衡量单个用户偏好的特征标签,而动态的用户行为标签就是单个用户个性化的偏好特征标签,用户的偏好有可能是通用的学历、年限特征,也可能是专业知识中某个技术框架、某种产品品类特征。
最终,静态标准化通用标签、专业知识精细化标签、动态行为个性化偏好标签,三者相互作用、相辅相成,提升招聘领域线上效果的匹配准确度。
文章来源:人人都是产品经理 作者:艳杰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在如今大数据的时代,一些软件会根据我们的地理位置、性别、喜好等等进行算法推荐;能够对一定规范的输入,在有限时间内获得所要求的输出;比如TikTok,以用户为中心进行推荐,度很高;本文作者分析了TikTok 的真正优势,我们一起来看一下。
字节跳动往往被说成是一家算法公司,很多人认为, TikTok是靠算法的黑科技才取得成功的。
事实真的是这样吗?
eugenewei认为不是:TikTok的算法跟其他公司使用的并没有太大的不同;TikTok最大的优势是它采取了对算法友好的设计模式,在自己内部建立了一个飞轮,帮助其机器学习算法看到了优化自己所需要看到的东西。
原文发表在其个人博客上,标题是:Seeing Like an Algorithm;篇幅关系,我们分两部分刊出,此为上半部分。
划重点:
在我上一篇关于TikTok的文章中,我讨论了为什么它的For You Page算法是让TikTok发挥作用的结缔组织;它就是主板的总线,用来连接和关闭所有的反馈回路。
但是,在急于了解为什么各家公司都想收购TikTok的情况下,如果字节跳动把这款热门的短视频app拆分出来的话,围绕着它的算法的炒作已经有点被异化成那种往往被归纳为最近西方对中国科技分析的套路了。
在这篇文章中,我想讨论一下TikTok的设计究竟是如何帮助它的算法表现得跟它一样好的。
上次我讨论了为什么FYP(For You Page)算法是TikTok飞轮的核心,但是如果这一算法不够有效的话,那整个反馈回路就会崩溃;哪怕你对TikTok或短视频领域不感兴趣,了解一下这个算法是如何实现性也很重要,因为各行各业的公司都日益面临着核心优势是机器学习算法的竞争对手的竞争。
我想讨论的是TikTok的设计是如何帮助它的算法“看”东西的。
James C. Scott的《国家的视角》(Seeing Like a State)是那种很独特的书,看过之后你会意识到硅谷就有那种使用(滥用)清晰性这个术语的类型。
我是在看到Venkatesh Rao的书摘之后第一次听说这本书的,如果你不打算看原著的话,那篇书摘仍然是很好的tldr入门读物(Scott Alexander的书评也不错,只不过他的书评也已经长到可以做自己的tldr );不过,我建议你还是要好好看看原著。
Scott那本书的副标题是“那些试图改善人类状况的项目是如何失败的”。
这本书可以提高你对日常生活当中的各种意外后果的意识,当我们也有着伟人一般的傲慢时,不妨保持更谦卑的态度;这个世界比我们想象的要更丰富、更复杂。
比方说,Scott的讨论有很多都跟我们的现代社交网络巨头的某种傲慢感有关;这些占主导地位的应用的目的就是要提高自身用户群的清晰性,其中包括促进互动、防止用户流失并最终提供定向广告;反过来,这又导致他们的母公司陷入到错综复杂的问题之中,至今都未能摆脱困境。
不过这是需要另行讨论的话题了;Scott关注的是民族国家如何用简化的抽象在概要的层面 “看清”自己的公民,而我想讨论的是TikTok的app设计是如何让它的算法“看到”有效地执行匹配工作所需的所有细节的——这篇文章讨论的则是是应用和服务在设计时最大限度利用机器学习新模式。(我知道,这种讨论有点讽刺意味,因为这种“看法”有可能被塑造为另一种决定用户看法的看法,一种美国的科技公司只能作壁上观的看法。)
近年来,至少在像我这样的门外汉看来,我们意识到,只需要通过把训练的数据量增加几个数量级,机器学习就可以取得很大程度的进步;也就是说,就算算法本身跟几年前没有太大的不同,仅通过在更大的数据集上对其进行训练,人工智能研究人员就能取得像GPT-3这样的突破(GPT-3暂时给科技Twitter们带来了高潮) 。
当大家说TikTok的算法是取得成功的关键时,很多人会把某些神奇的代码段看作是公该司的秘密武器。
俄罗斯当代后现代主义作家Viktor Pelevin说,所有的现代电影都是同一个主角:一个装满钱的公文包;从《死吻》的放射性物质公文包,到《低俗小说》里面的那个类似的里面金光闪闪的、不知道装着什么的公文包;从《魔头对捕头》(The Formula)的创世纪方程,到大卫·马梅特(David Mamet)的《西班牙囚犯》(The Spanish Prisoner)里面的秘密的金融处理,我们长期以来一直对有魔力的麦格芬(McGuffin,推动情节发展的对象或事件)感到痴迷。
最近几周,对TikTok算法的讨论已经把它提升成了类似的东西,这个算法就好像是《夺宝奇兵》系列电影(如《法柜奇兵》、《圣战奇兵》…)里面那些神秘的考古文物一样。
但是这个领域大多数的专家的态度不会是这样,他们不相信TikTok在机器学习推荐算法方面取得了迄今为止我们所不知道的进步;实际上,大多数人会说,TikTok的做法大概跟别人的解决问题方法无异。
但是要记住的是,机器学习算法的有效性不仅仅取决于算法,还要取决于利用某些数据集训练过后的算法;GPT-3也许并没有什么新鲜,但是通过接受大规模的数据训练,以及设置大量的参数,其输出往往令人惊讶。
同样地,基于自身数据集训练过的TikTok FYP算法,在将视频与认为该视频有趣的人进行匹配方面非常准确有效(而且,同样重要的是,在不向那些不认为视频有趣的人推送方面也很有效) 。
有些领域,比方说文本,可以轻松获得大量训练得很好的数据;比方说,要想训练出像GPT-3这样的AI模型,你可以到互联网、书籍等上面找到大量可用的文本集;如果你想训练视觉AI,可以在网上和各种数据库里面找到大量照片;训练仍然很费钱,但是至少你手头有足够的训练数据。
但对于TikTok (或者抖音)来说,它那擅长推荐短视频给受众的算法可就没有公开可用的这么大规模的训练数据集了。
去哪里可以找到模因、小孩跳舞、对口型、可爱的宠物、推销品牌的网红、士兵越障训练、小孩模仿品牌等内容的短视频呢?就算你有这样的视频,又该去哪里找到关于大众对此类视频感受的可比数据呢?除了Musical.ly的数据集以外(主要是美国喜欢玩对口型的青少年),这样的数据并不存在。
这是一个独特的鸡生蛋还是蛋生鸡的问题,如果没有这款app的的摄像头工具和滤镜,以及拿到版权的音乐剪辑的话,TikTok的算法需要训练的那种视频就很难创建。
那么,这就是TikTok设计的魔力所在:app会激发和促进视频的创作与浏览,算法然后用这些视频进行训练,再反过来激发和促进视频的创作与浏览,形成反馈回环。
为了让自己的算法发挥最大的效用,TikTok成为了自己的训练数据源。
要了解TikTok是如何做出这么强大的学习飞轮,我们需要对它的设计进行深入研究。
关于科技的UI设计,主导的思想流派(至少是我成长的过去二十年里)关注的重点是消除用户所做事情的摩擦,并让他们在此过程中感到愉悦;其设计目标是优雅,什么是优雅:优雅就是直观、巧妙,甚至时尚。
也许没有一家公司比苹果把这种设计风格体现得更加淋漓尽致,巅峰状态下的苹果总能把自己的软硬件做出优雅的感觉——“就是这么好用(it just works)”,但同时又很迷人,让用户觉得很雅致。
(苹果控制风格的名声就没那么光彩了——手机、笔记本电脑不可替换的电池,目前有关应用商店规则的争论)在发布新品的主旨演讲时,展示一块硬邦邦的铝块是如何变成崭新的MacBook Pro机身的视频的理由是什么?
因为听到工业激光把那块铝雕刻成一体化机身时发生的声音很性感?然后,当你在咖啡店用那台笔记本电脑敲击一封电子邮件时,在你的潜意识里,有关那段视频的一点残留的记忆里面会不会让你的多巴胺受到一点点的触动?
这种以用户为中心的设计模式在这么长时间以来一直占据着主导地位是有原因的,尤其是在消费类技术里面。
首先,这的确有用——苹果的市值最终超过了2万亿美元(还记得假冒的Sean Parker说过十亿美元很酷吗?那还是十年前,现在十亿美元不再是金牛了,财富的量级在飞速发展。)
此外,我们生活在大规模网络效应时代,应用了Ben Thompson的聚合理论并获得大量用户群的科技巨头,可以在他们所参与的市场当中发挥出不可思议的杠杆作用——要先做到这一点,最佳的办法之一就是设计出能比竞争对手更好地满足用户需求的产品和服务。
长期以来,这种设计流派一直占据着主导地位,以至于我几乎忘记了过去时代惯常采用过的一些蛮不讲理的软件设计了。(不要把它跟野兽派设计混为一谈,后者其实就像它在建筑方面的表亲一样,在设计上是相当美的。)
但是,如果要想最大限度地服务好用户的关键要取决于对机器学习算法的训练呢?如果这个ML算法需要庞大的训练数据集该怎么办?在机器学习方兴未艾的时代,这日益成为关键的设计目标。
在考虑如何设计app时,你日益必须考虑怎么才能最好地帮助算法去“看”——为了最大限度地服务好用户,请先服务好你的算法。
TikTok让我着迷,因为不管是意外还是有意而为之,这都是一个为了尽可能多地给自己的算法提供有用信号的现代app的典范——这就是我所谓的算法友好型设计的范本。(我曾经想过把它叫做以算法为中心的设计,但觉得这种说法有点过头了;一个帮助算法看见东西的设计到头来仍然是为了给用户提供尽可能好的体验。)
我们仍然可以认为这只是以用户为中心的设计的一种变体,但是对于那些大量采用机器学习算法组件进行产品开发的团队来说,明确地承认这一点也许有用;毕竟,当产品经理,设计师和工程师开会讨论app设计时,算法是不会出席的;但是,对算法的训练需求必须得到体现。
James Scott在谈到《国家的视角》,谈到了城市设计等领域的巨大变化,比如让土地面积和业主数量对征税者“清晰可见”;TikTok的设计使得它的视频、用户和用户首选项对For You Page算法清晰可见;这种app设计履行了它的主要职责之一:“像算法一样看东西”。
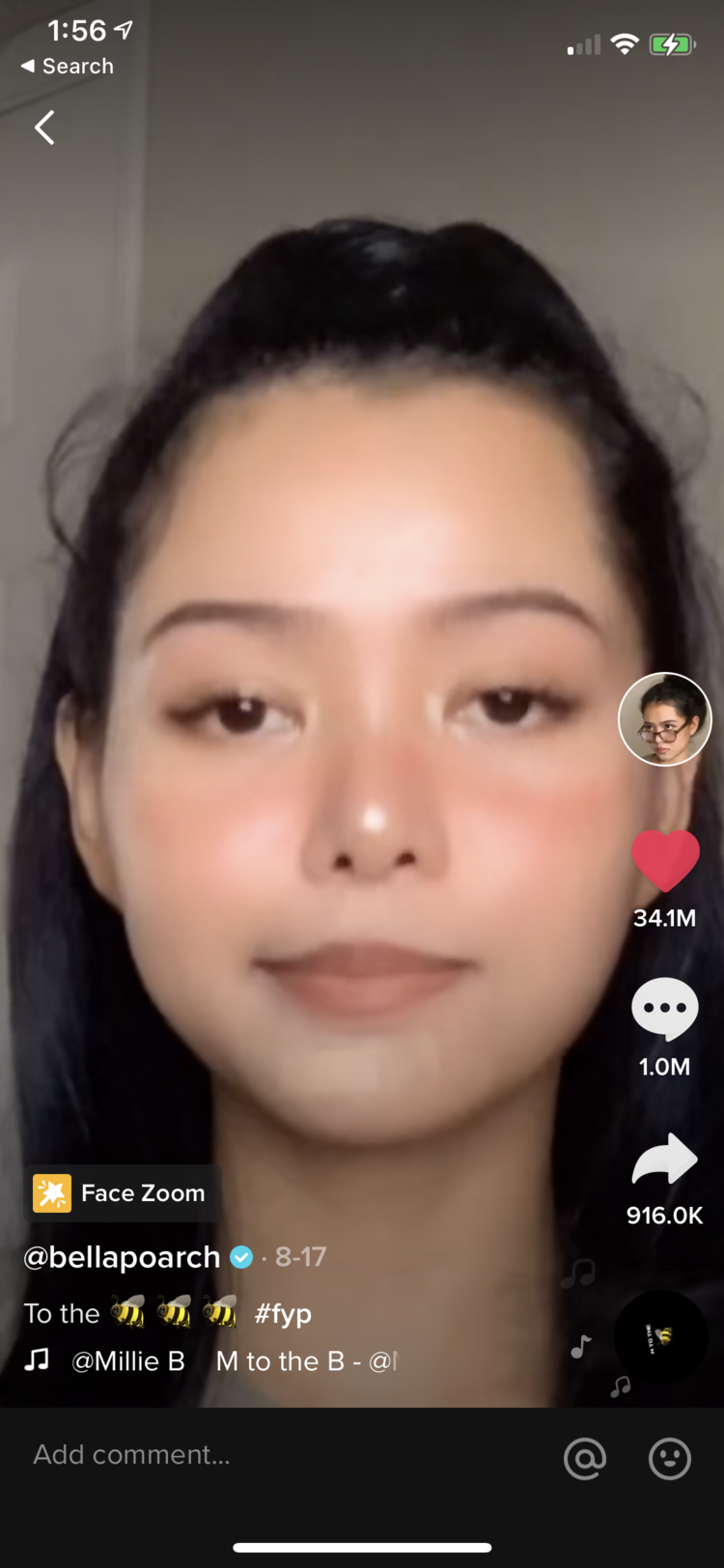
我们不妨仔细看看,TikTok打开后就是“For You Page”页面,然后直接进入视频。这就是它的样子。
这个是到目前为止有史以来最热门的TikTok视频,截止到我发布这篇文章时,它的34.1M个点赞可能已经不止了;你可以看看有关这条TikTok是如何诞生的故事,看过之后你仍然会觉得这是一个充满悖论的文化难题,但是你看过后会喜欢的。
我把这个给我侄女看了,然后我们一起循环播放了好几十次,然后我们一起开始大喊“从M到B,从M到B”,然后一起笑了起来,这是我在这场疫情当中真正的感受不是绝望的少数几次之一。
整个屏幕被一个视频填满。只有一个视频,视频用竖屏全屏显示;注意,这是不能滚动的,而是分页。视频几乎是立即自动播放(接下来的几个视频被加载到后台,所以轮到的时候可以很快播放出来)。
这种设计让用户要面对一个紧迫的问题:你对这个短视频的感觉如何?就这个短视频。
从视频开始播放到现在,你所做的一切都是你对该视频的感受的信号;你是不是在它还没播放完就滑向了下一个视频?是的话就隐含(尽管边界是显性的)表示你对它不感兴趣。
你是不是看了不止一次,让它循环播放了好几次?似乎不知怎的它就吸引了你。你有没有通过内置的分享面板分享了这段视频?这是正面情绪的另一个有力指标。
如果你点击右下角旋转的LP图标,看了更多有着同样背景音乐的视频的话,就是该视频对你胃口的进一步信号;音乐线索往往是模因的代名词,现在TikTok又有了一条为你推荐视频的轴线了。
还有,你是不是跑去看了看视频创作者的个人资料页面?你是不是看过她其他的视频,然后还关注了对方?是的话说明你除了欣赏视频以外,也许你还特别欣赏对方这个人。
但是,我们不妨再退后一步,看看这你还没有看到这个视频之前,TikTok的算法自己是怎么“看见”这个视频的;在这个视频通过FYP算法发送到你的手机之前,TikTok的运营团队有人已经看了这个视频,并添加了大量相关标签或标记。
这个视频是跟跳舞有关的吗?是对口型?还是视频游戏?有小猫吗?还是花栗鼠?是搞笑的吗?主体是男的还是女的?大概几岁?是群视频吗?背景在哪里?用的是什么滤镜或视觉效果?如果里面包括有食物,是什么食物?等等,所有这些标签都成为了算法现在可以看到的功能。
视频还要在视觉AI这里处理一下,并为自己能看到的东西做出贡献;TikTok有些摄像头滤镜能够跟踪人脸、手或者手势,所以视觉AI往往在视频被创建出来之前就被调用过了。
这个算法还可以看到TikTok所了解到的有关你的信息,你过去喜欢什么类型的视频?有关你的人口统计学信息或心理学信息有哪些?你是在哪里看这个视频的?你用的是什么类型的设备?等等,除此之外,还有哪些其他用户跟你相似?

一、《国家的视角》 Vs 算法的视角
二、TikTok把自己变成算法的训练源
三、以用户中心 Vs 对算法友好

文章来源:人人都是产品经理 作者:纸盒小卡车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
 新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
而在疫情的大背景下,对演出行业而言,需要加速传统演出产业的线上化变革适应疫情背景的同时,也要利用新技术尝试增强线下的演出观演体验。这对演出形式的发展提出了更高的要求。
猫眼演出设计团队搜集近年来优秀的用户体验案例,并尝试预测未来一段时间用户体验发展的趋势与方向。希望对大家有所启发。

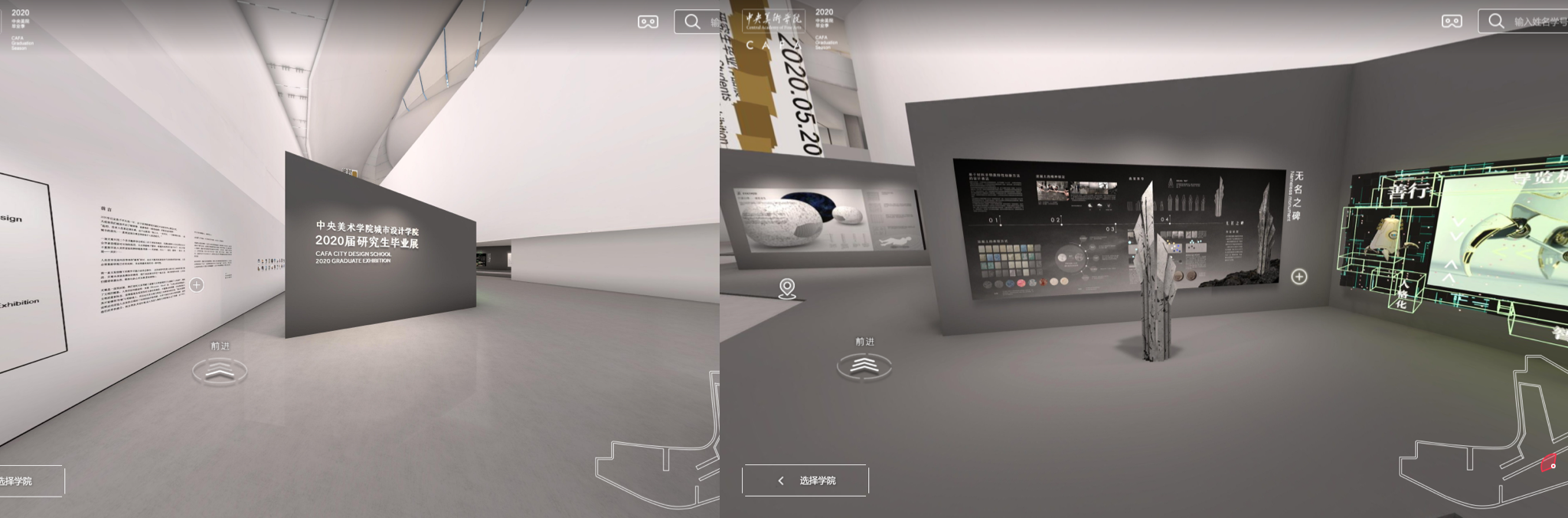
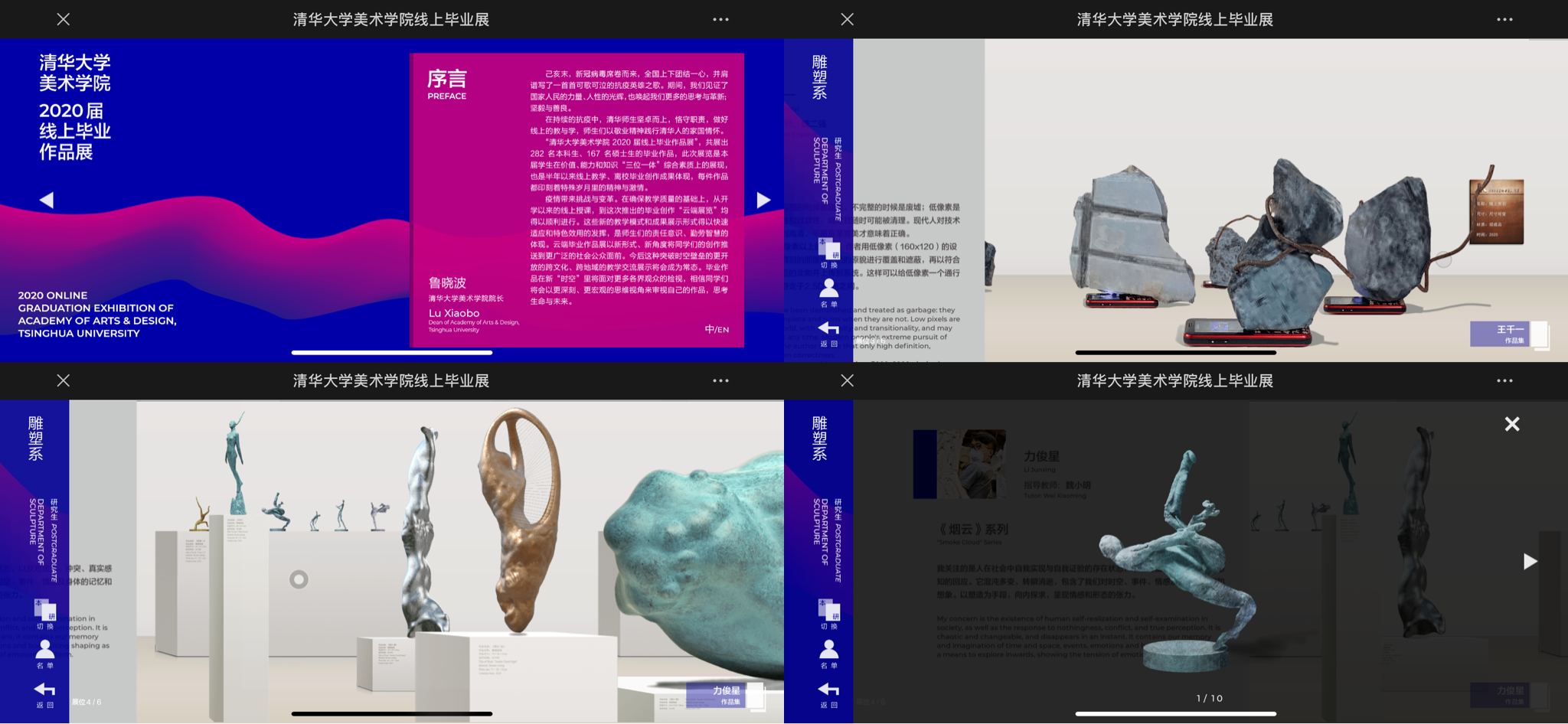
相较于演唱会、音乐节等演出,展览内容向线上迁移的成本较低。2020 年的毕业展览,各大高校采用了不同形式的线上展览,为青春画上圆满句号。
央美的线上毕业展中,几乎 1:1 还原了学校展厅原貌,观众可以在展厅内走动来观察展品。让观众身临其境感受艺术氛围。

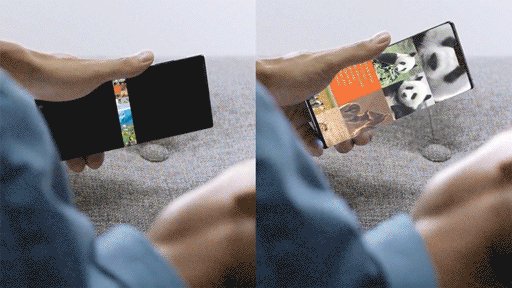
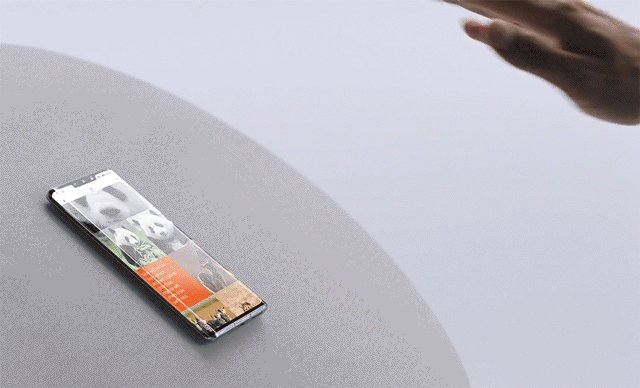
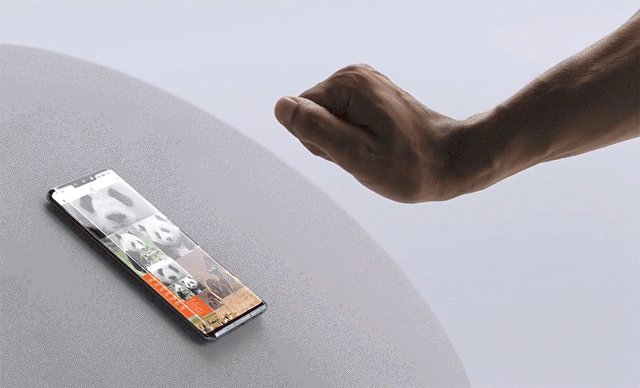
清华美院的展览中采用视差风格,用户可以将手机横向滑动,感受内容在指尖流动。是更适合移动端浏览内容的形式。

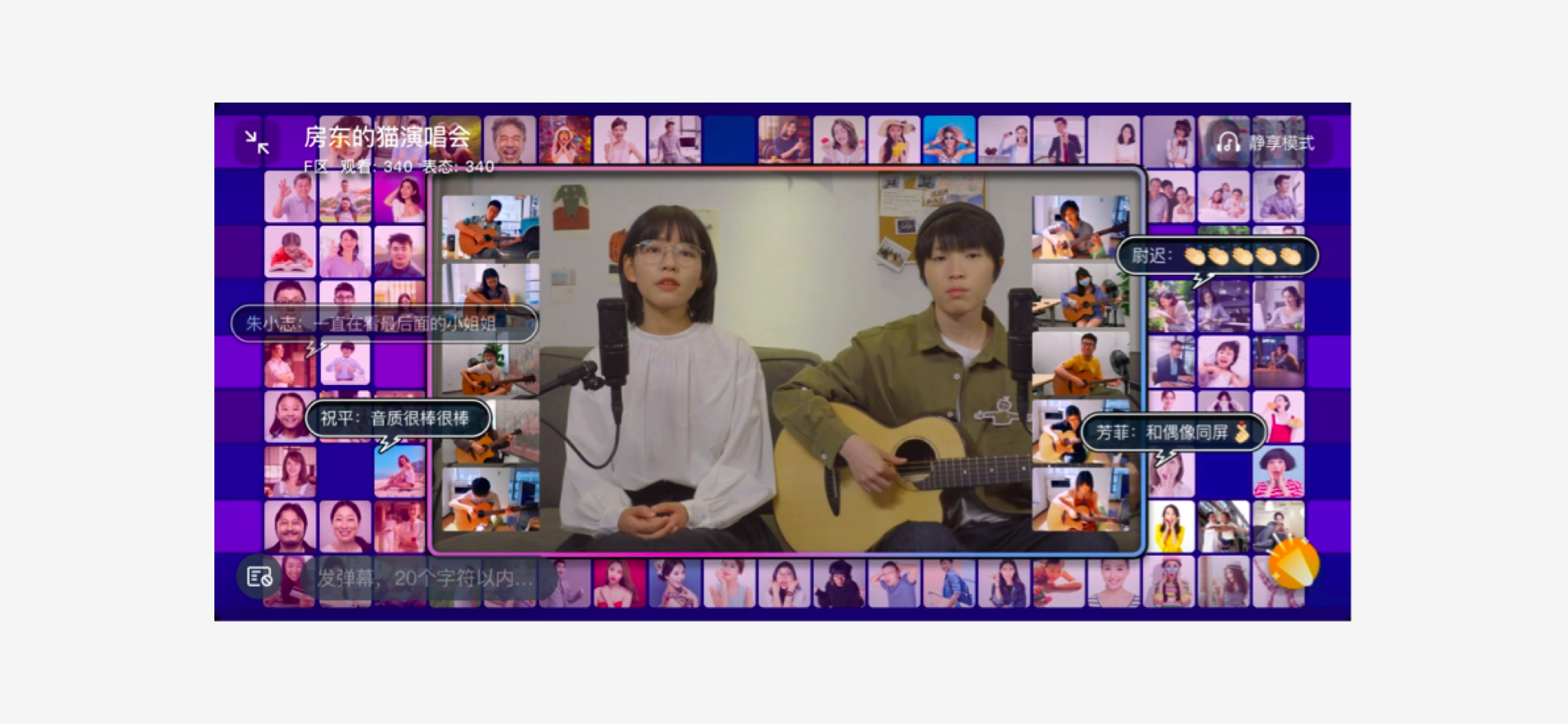
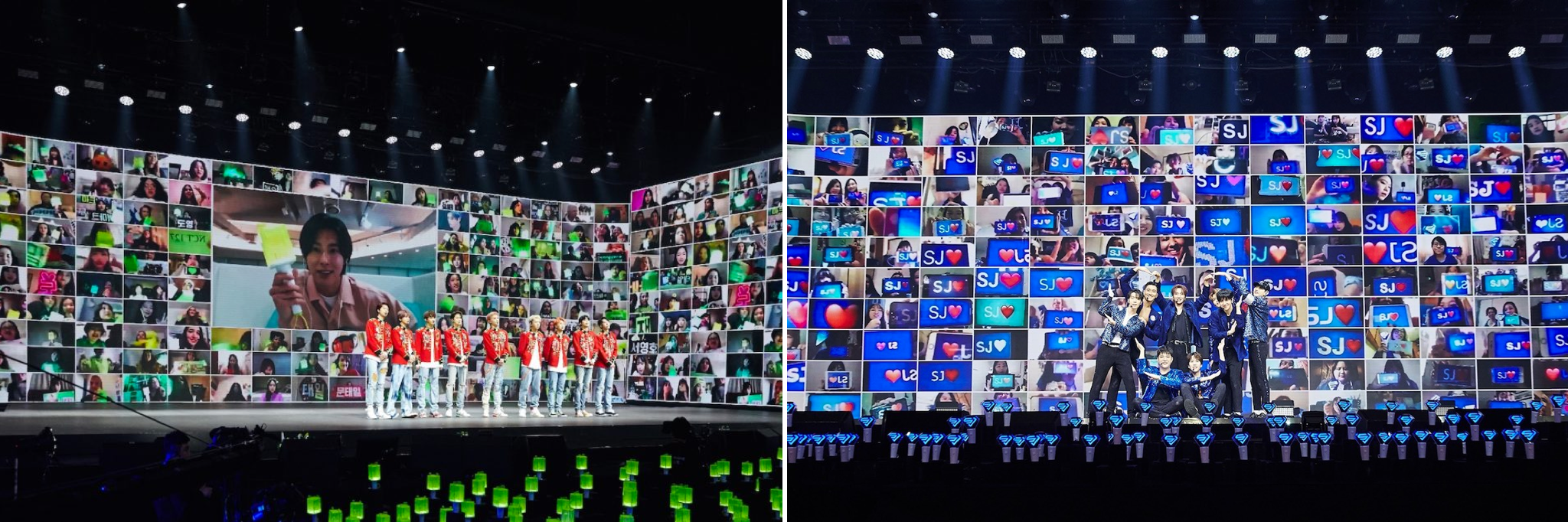
说起类似「传统直播」的线上演唱会尝试,缺少演出者与观众的互动成为较大的遗憾。在钉钉 Live 与 Beyond 中,观演者可以通过摄像头参与到演出的背景中,并与演出者同屏互动,带来打破空间阻隔的互动试听体验。



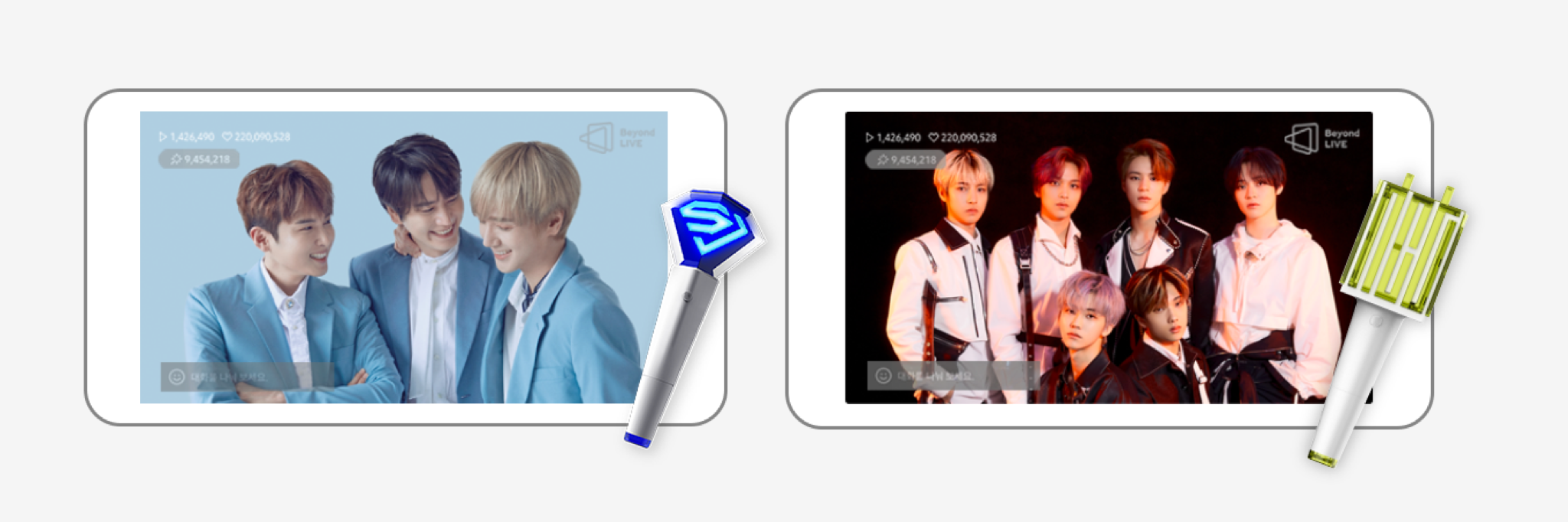
荧光棒当然是演唱会不可缺少的一环。而能够与演出互动的荧光棒则能够大大提升参与感。
Beyond Live 推出的互动应援棒,可以跟随演出实时互动,大大增强了演出的临场感。

对演出行业而言,疫情的到来是不小的打击。但也激励着从业者往新的方向去探索,寻找为观众呈现演出的新形式。
 人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
无论是视觉还是听觉,AI 赋予产品更细致的观察,从而创造更加人性化的体验。
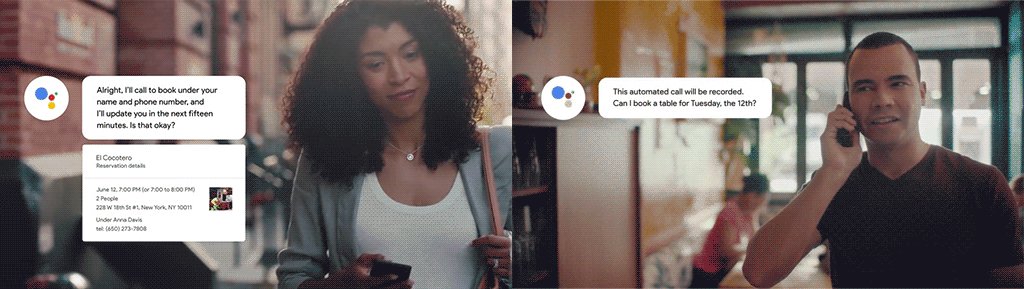
语音类产品可以进行连续对话,并根据上下文进行整体语境的理解。不仅让日常生活更加便利,同时也照顾到听障人士,在打电话这件事情上实现了「文字 - 语音跨感官」的交流。
Google Assistant 可以根据用户的要求,打电话与商户老板预约订餐。

在小爱同学的帮助下,现在可以用打字聊天的方式接听电话。不仅让不方便接电话的场景得到解脱,也解决了听障人士打电话的难题。

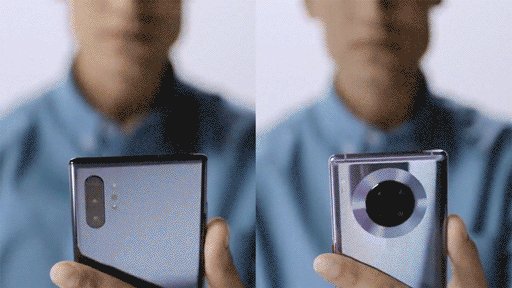
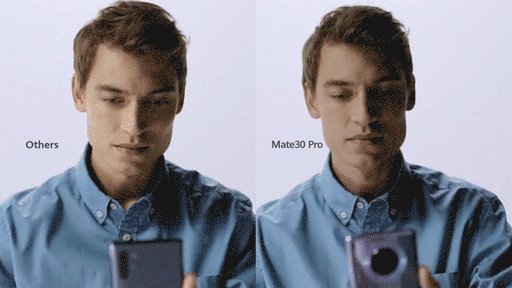
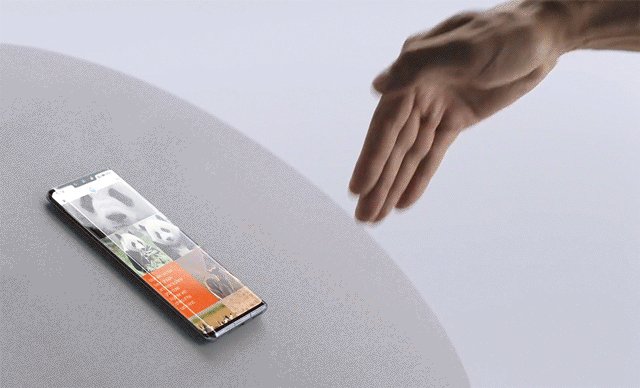
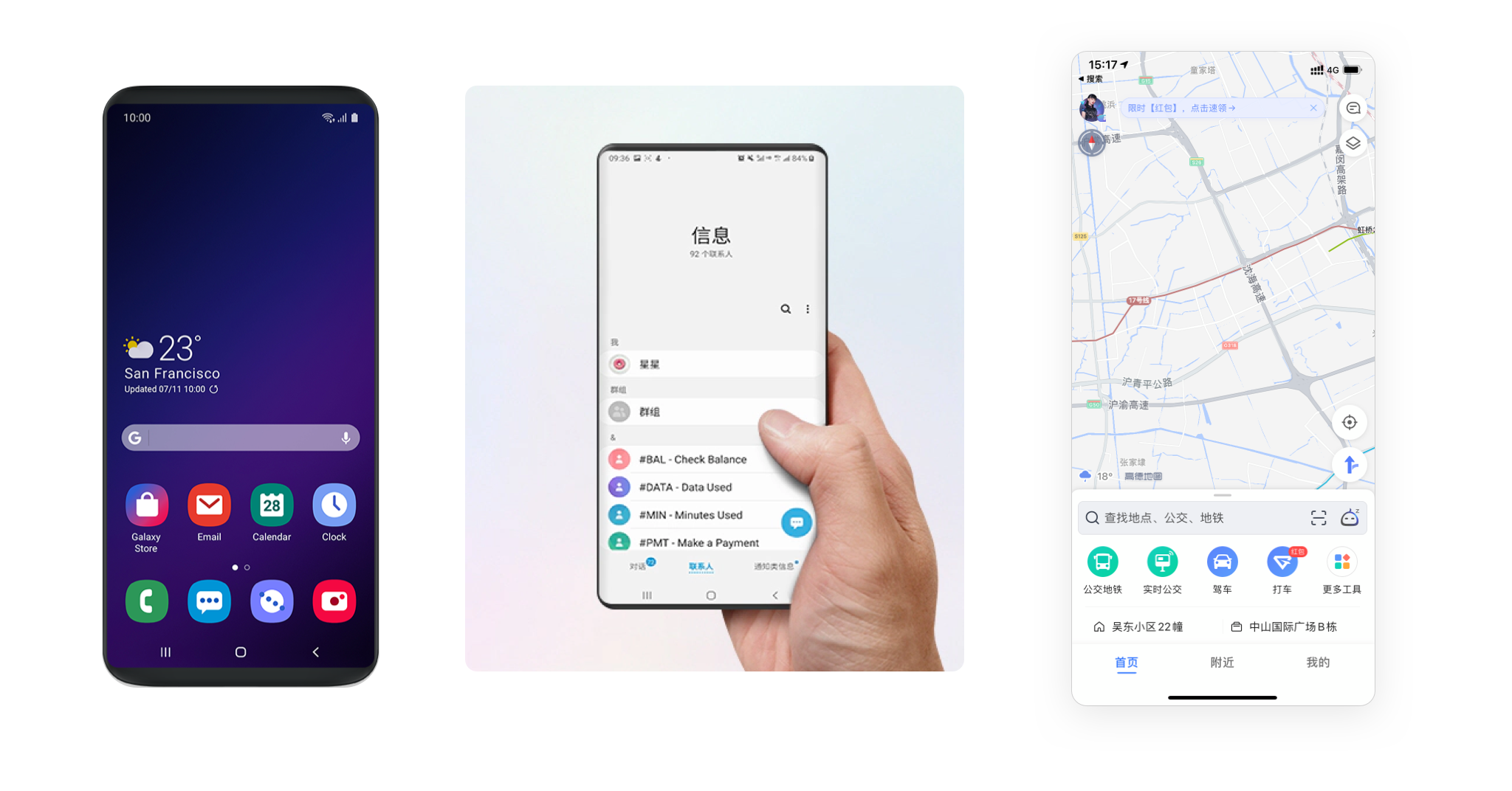
借助 AI 对周围环境的分析,可以感知到更细致的用户场景。华为 Mate 30 Pro 借助 AI 判断人脸与设备之间的角度,来决定屏幕内容是否需要旋转。相比较陀螺仪对重力的感知,这样的方式可以更准确判断使用场景。

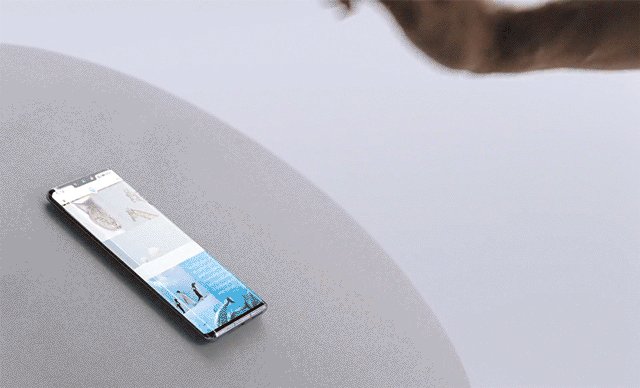
在呈现复杂内容时,AI 智能判断画面主体,从而优化给用户呈现的画面。
在 Bilibili 实现的防挡弹幕利用 AI 去分析视频中的人物、动物等「画面主体」,给弹幕添加遮罩层。从而实现画面主体与弹幕的和谐共存。

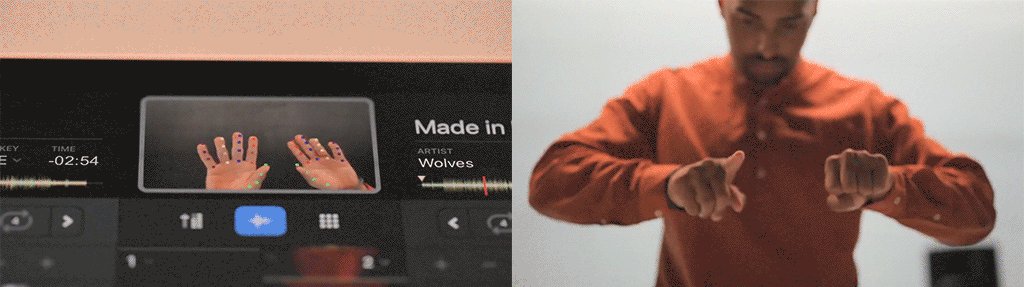
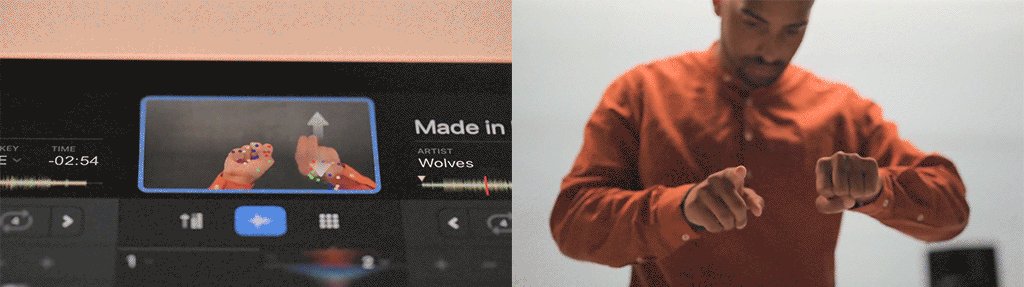
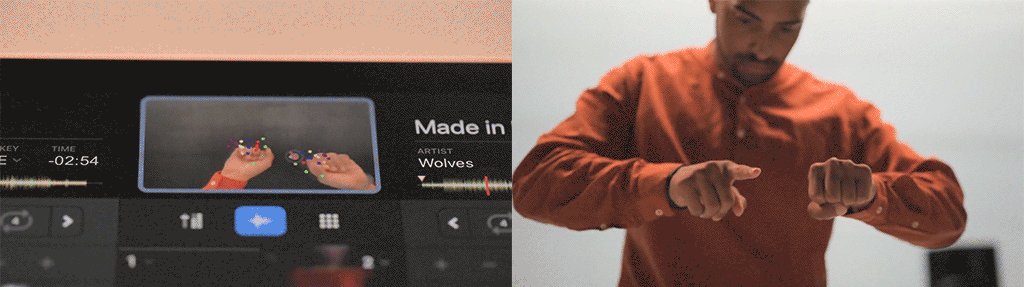
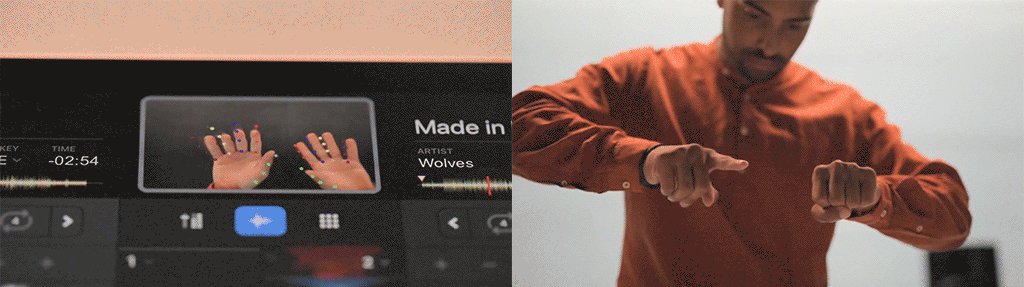
当机器可以看懂人的手势,我们就可以隔空来发号施令了。
在 DJay Pro AI 中,一台 iPad 放在桌面上,DJ 就可以隔空打碟。在难以触控屏幕的场景中,手势也有着其不可忽略的痛点。

在 Mate 30 系列中,用户也可以通过手势来进行截图、上下翻动等常用操作。

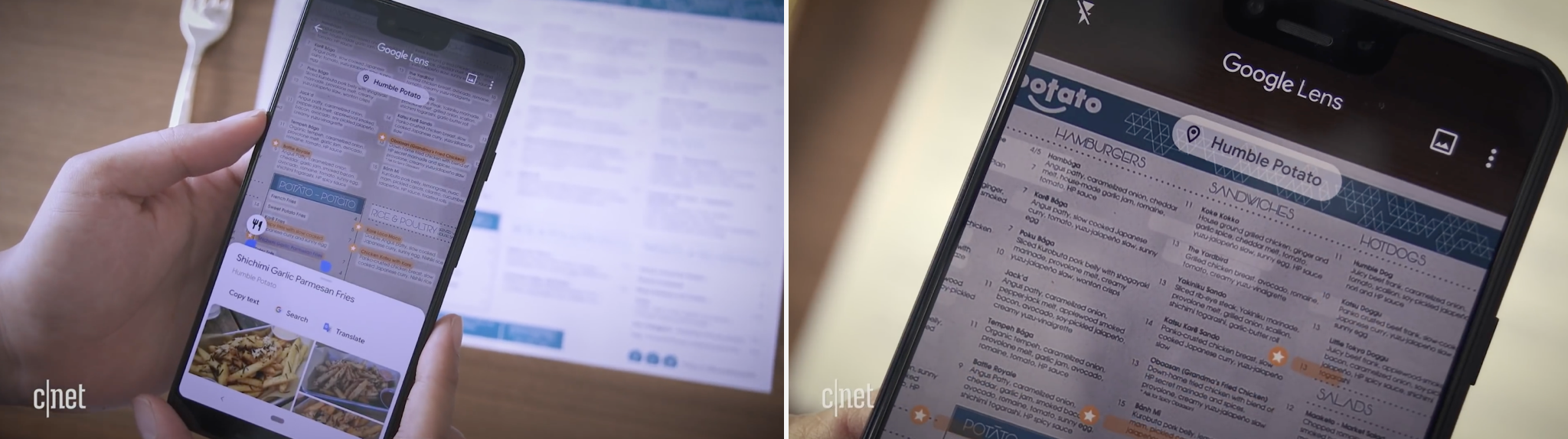
AI 赋予了产品感官,对现实有了更深入的理解。同时也使得 AR 的内容不仅局限于「好看」的展示,而能更好地与周围环境结合起来。
Google Lens 可以根据定位和识别内容判断用户所在餐馆,并在菜单中标注推荐的菜肴。

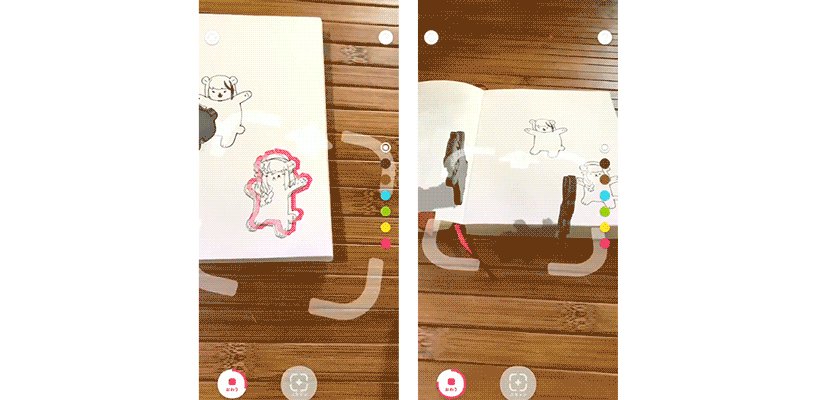
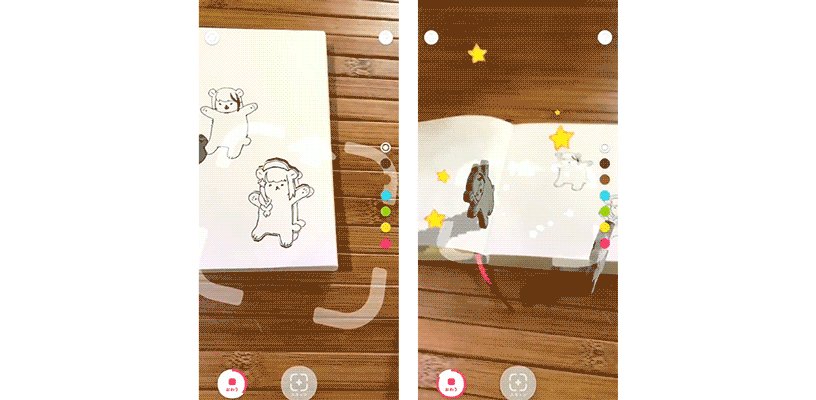
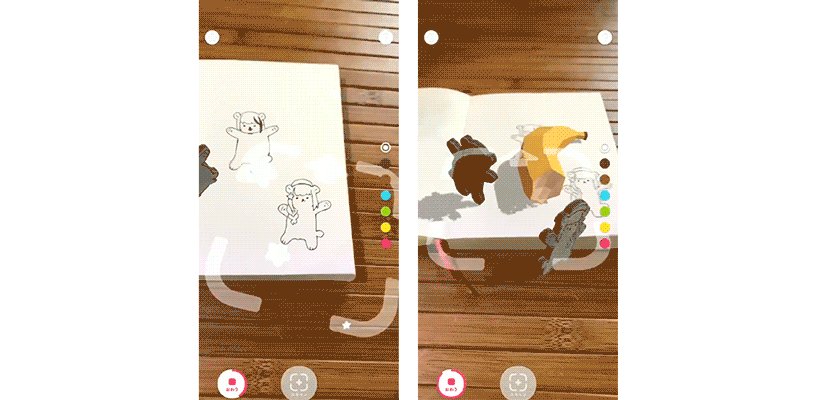
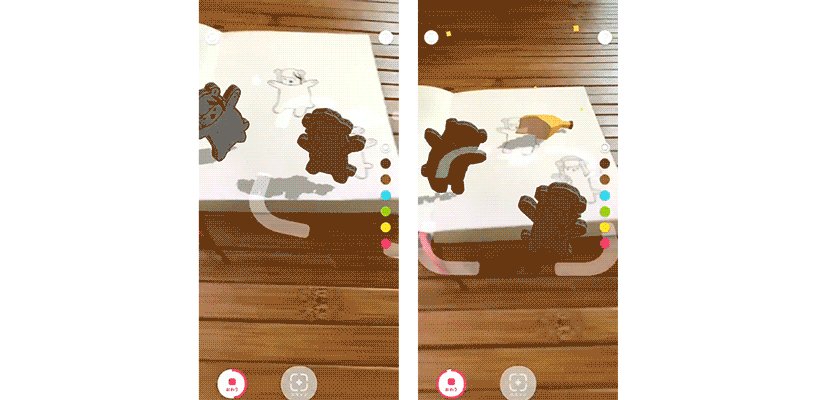
Rekugaki AR 可以识别画面中的卡通形象,并创建一个纸片人与用户互动。

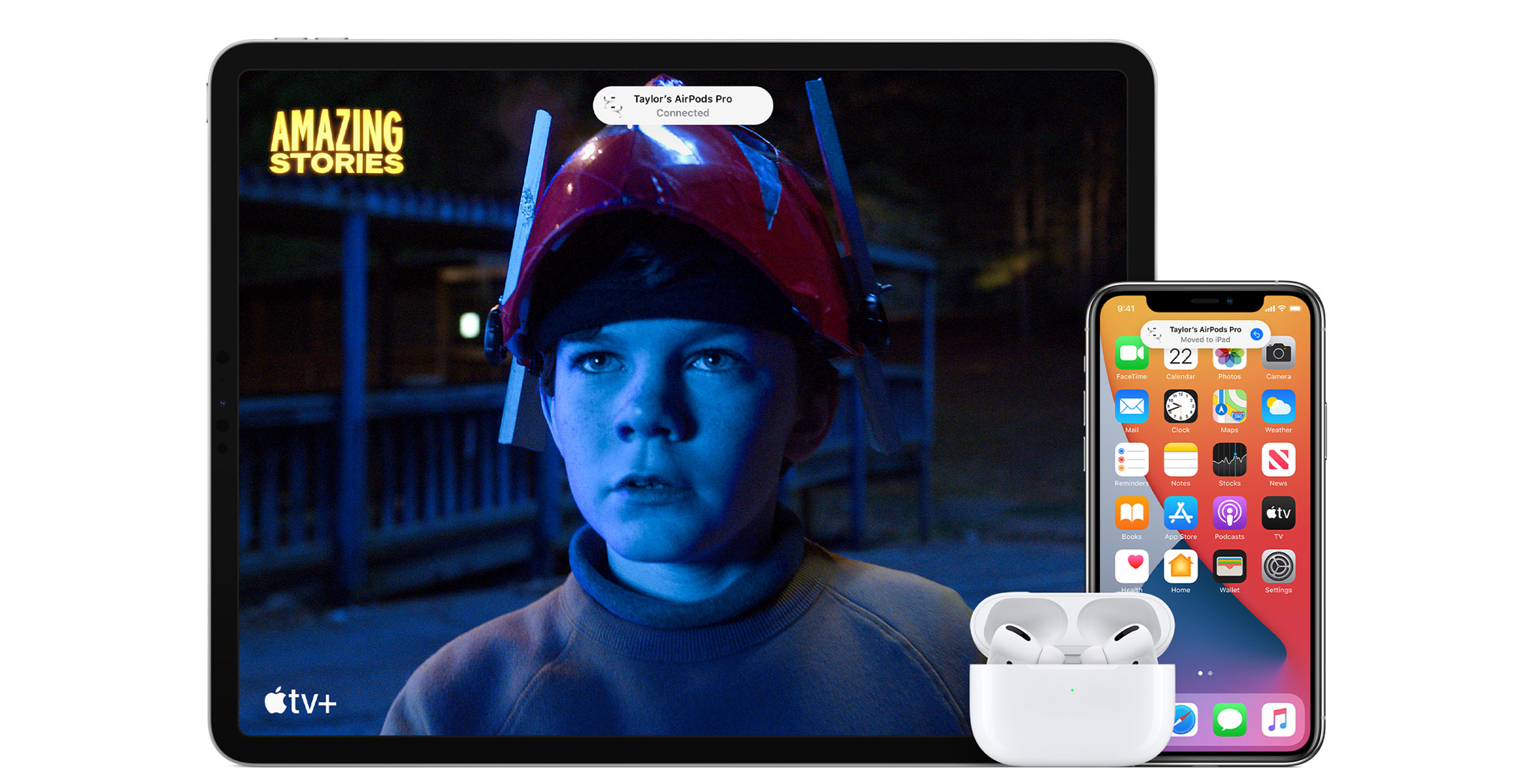
更新 iOS 14 之后,AirPods Pro 拥有了「空间音频」。结合播放设备与耳机的位置,通过陀螺仪等设备共同模拟一个虚拟声场,让用户有身临其境的空间音频感受。增强了 AR 在音频领域的体现。


在 2020 年,内容为王的时代,UI 所扮演的角色也渐渐变化。从过去,想尽办法吸引用户的点击和关注,到如今,会更多思考如何包装和凸显内容。
或许润物无形,让用户觉得理所当然的沉浸感,才是 UI 最好的归宿。
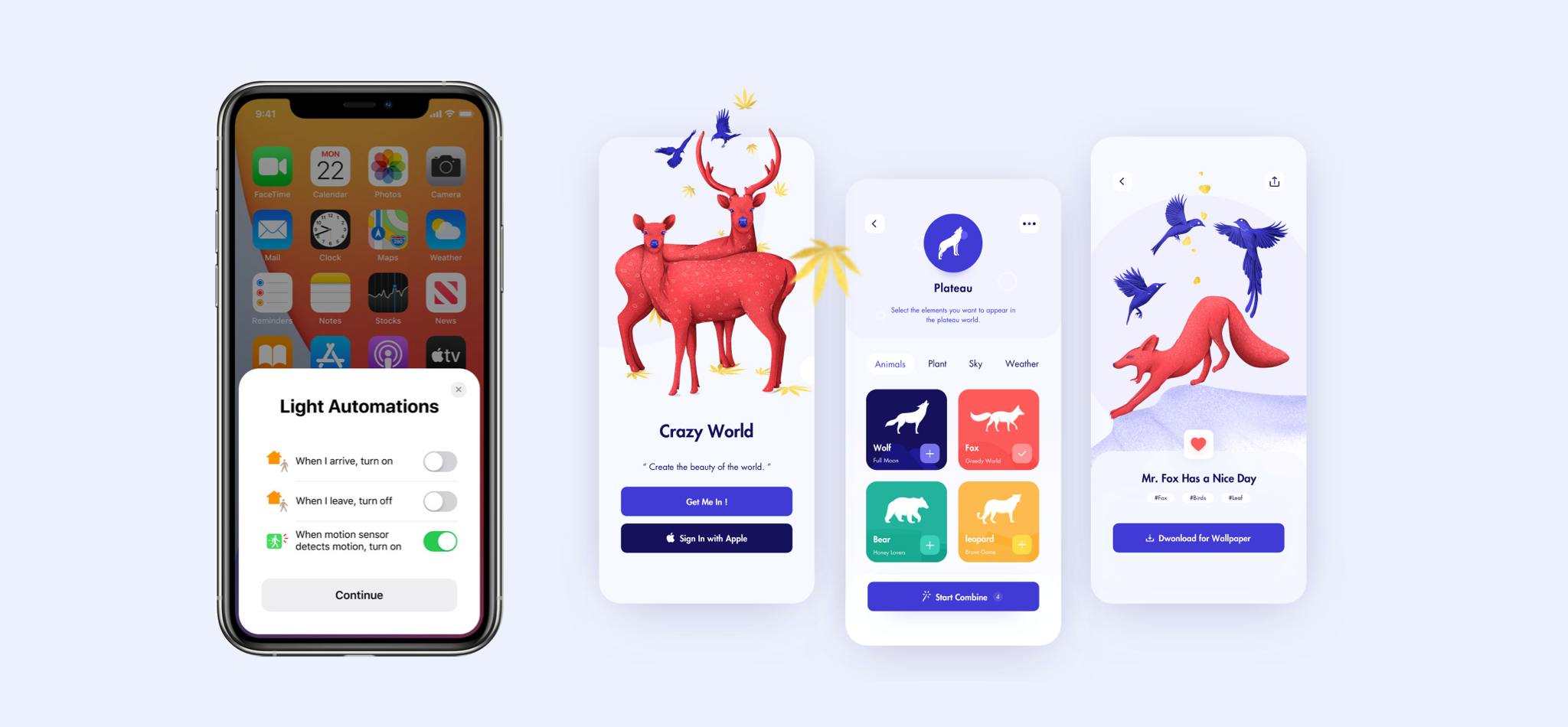
相比较 UI 设计早期对于弹窗的频繁使用,近些年在产品设计中越来越克制对于用户的打扰。从而让用户尽可能沉浸在当前的体验流程中。
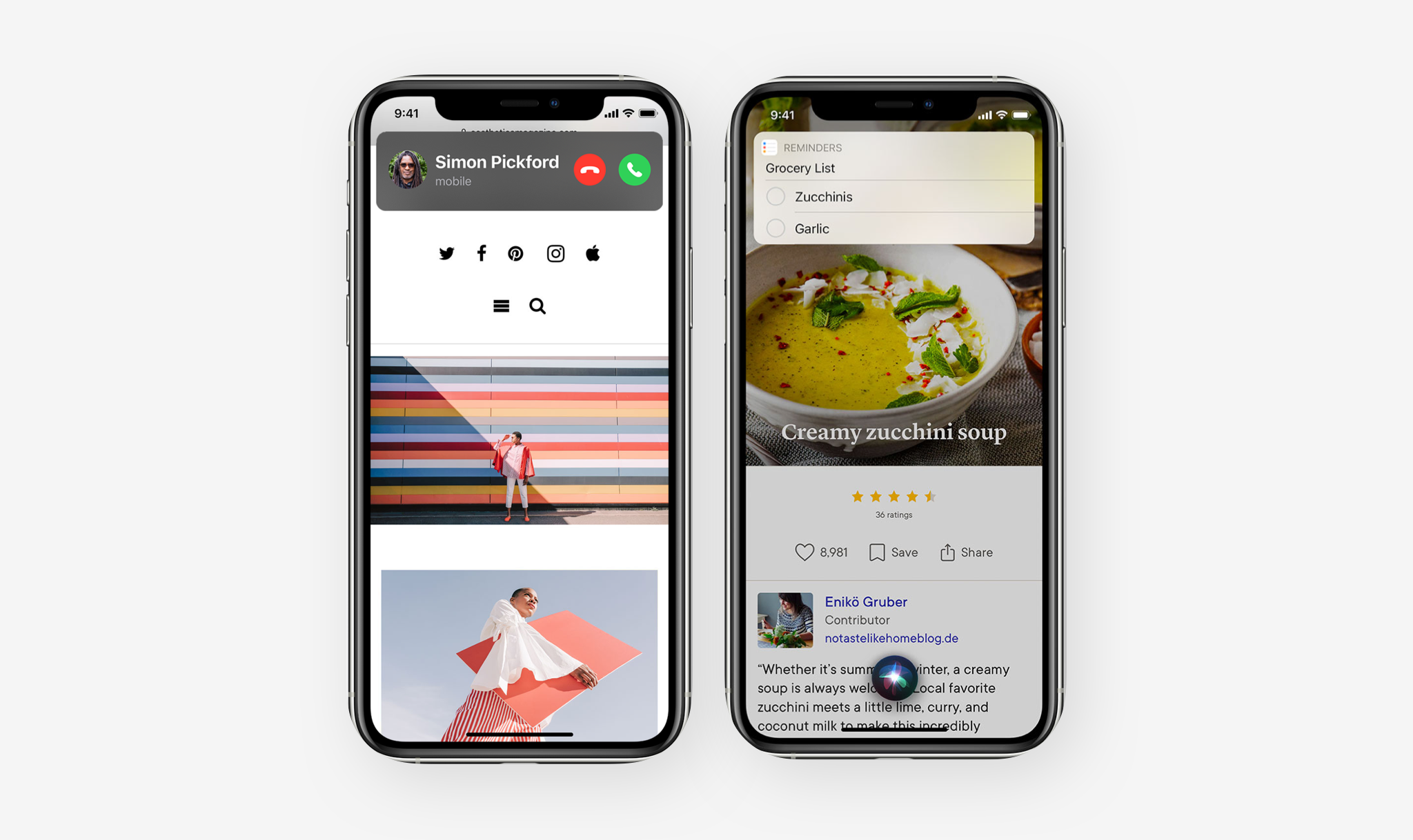
在 iOS 14 中,如果用户正在使用手机,来电则以通知的形式呈现,在玩游戏的场景可能尤为有用。Siri 也不再占据全屏幕的内容,而是以底部的小圆球出现。这样假如我们把手机呈现的内容视为沉浸的世界,Siri 更像是一个身边的小助手,而不是专门要跑一趟的柜台了。

在很多专注内容的产品中,会更注重沉浸式的设计。减少线框和切割,弱化 UI 和导航元素,在全局视野里都填充内容。
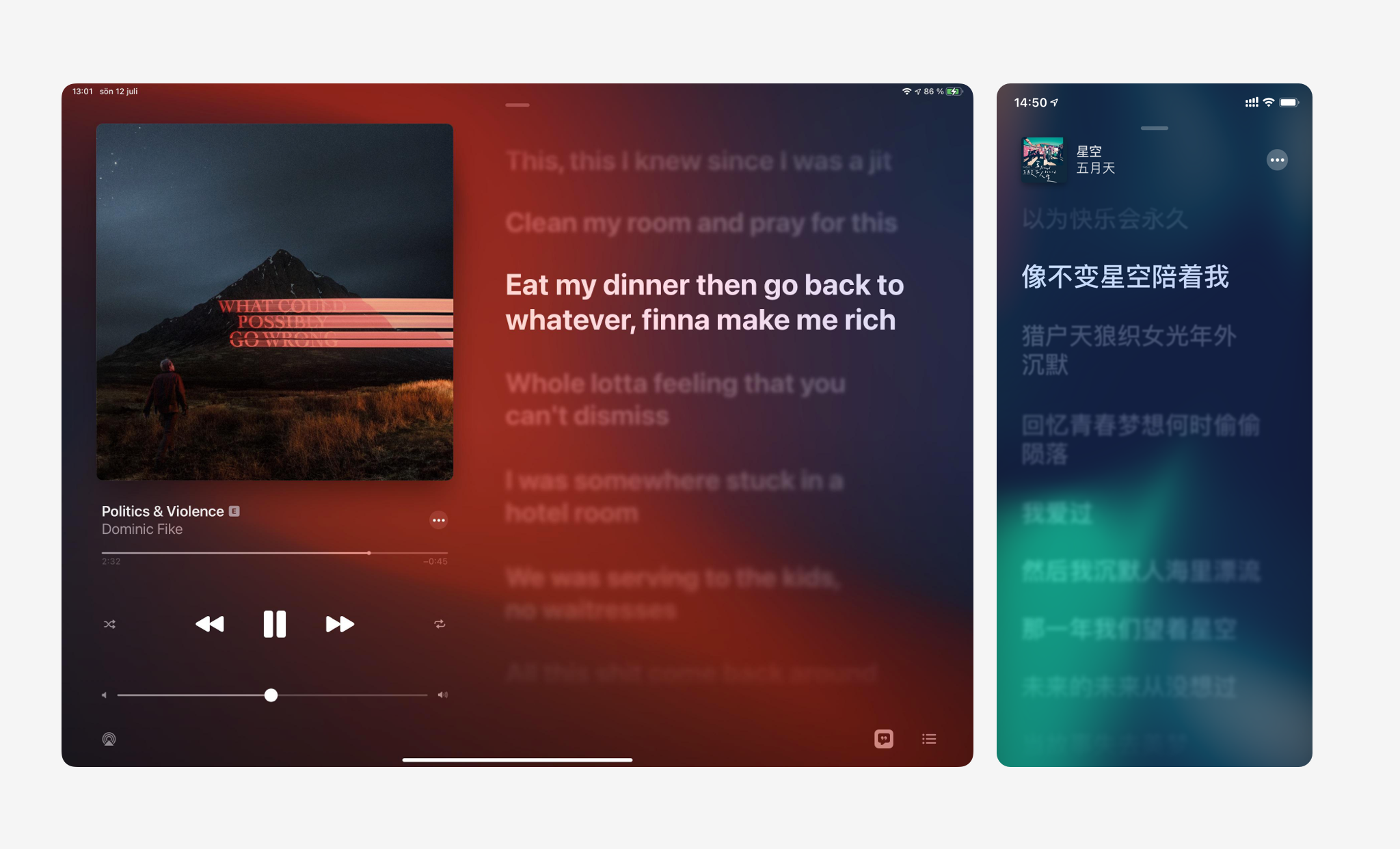
Apple Music 的歌词界面中,随着歌声响起,歌词也随之滚动。与此同时,背景也呈现极光的流动感。使人沉浸在优美的歌曲中。

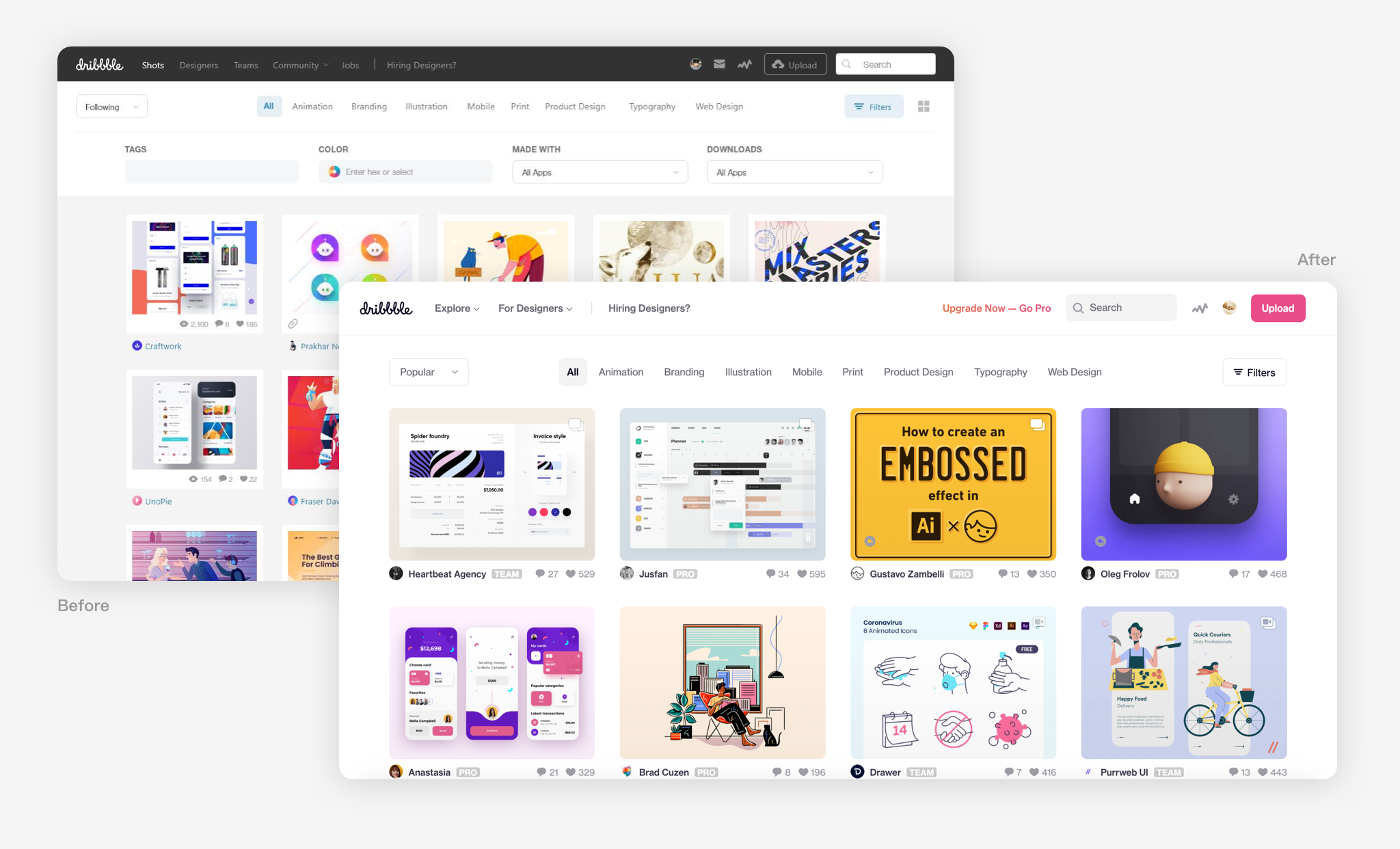
在很多专注于呈现内容的网站中,则更多采用了扁平化、去分割化的设计。让用户更专注于内容本身。Dribbble 的改版中,将导航栏改为白色,背景也变为纯白。让用户不去思考功能模块,而专注于内容本身。

近几年随着屏幕技术的不断更新,逐步在硬件上呈现出稳定的产品形态。相较于传统的屏幕,手机屏幕的更新出现以下的关键词:

而这些新的硬件形态也对 UI 设计提出了新的要求。我们可以看到针对于这些硬件特性,UI 设计也有了新的变化:
相较于传统的直角屏幕,全面屏为了贴合手机的硬件形态。呈现一个圆角矩形的视野。在 UI 设计中,呈现大圆角风格的卡片设计,能更好贴合这样的屏幕,实现软硬件合一的观感。


如今主流的手机屏幕已经到了 6 寸,于是这对单手操作带来了很大的挑战。各大厂商在不断优化交互细节的同时,也有厂商带来了新的思路。
在三星推出的 One UI 中,将上半屏主要用于内容展示,而下半屏幕放置操作内容。在高德地图上我们也看到了类似的思路。

OLED 屏幕可以显示非常纯净的黑色,而深色模式可以很好利用这一点。深色模式可以突出内容,也可以因为大部分区域不发光更省电。而用户过去很多年都看惯了白色的背景,突然“眼前一黑”也许眼前一亮。

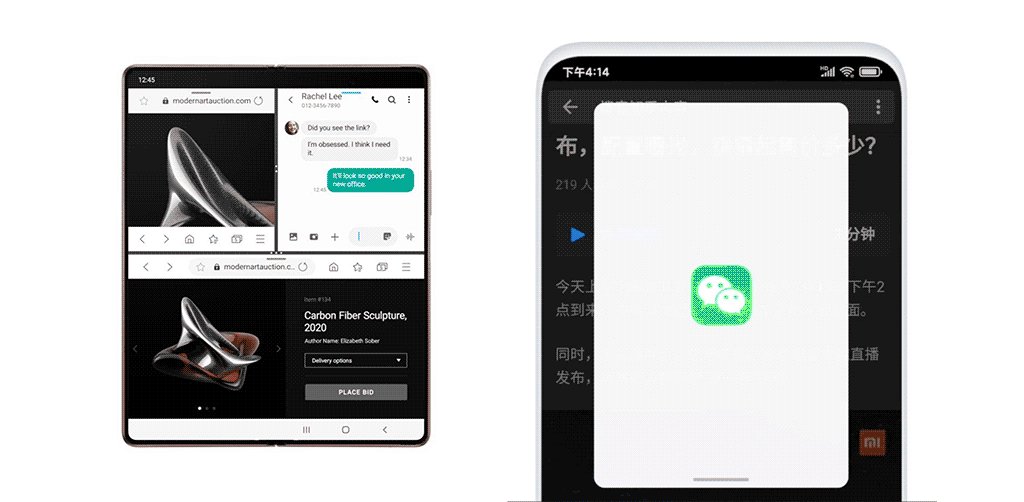
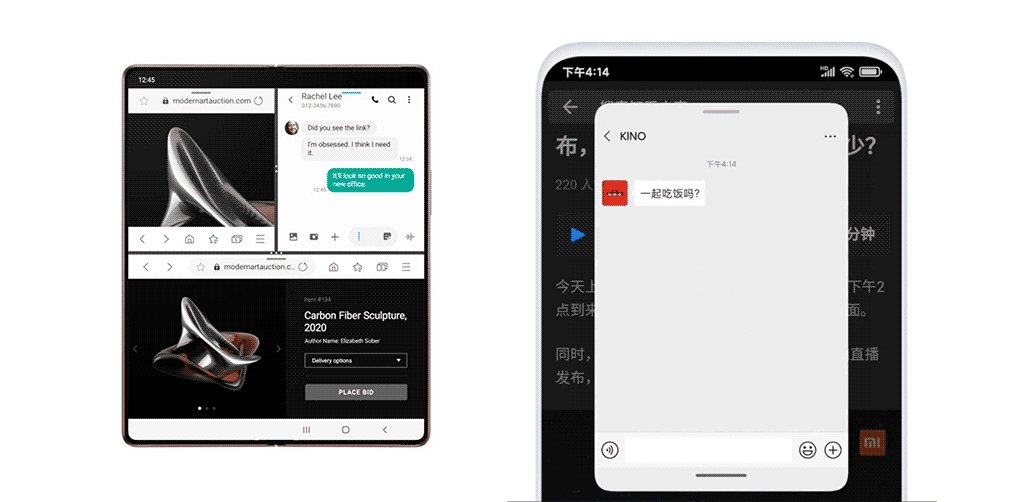
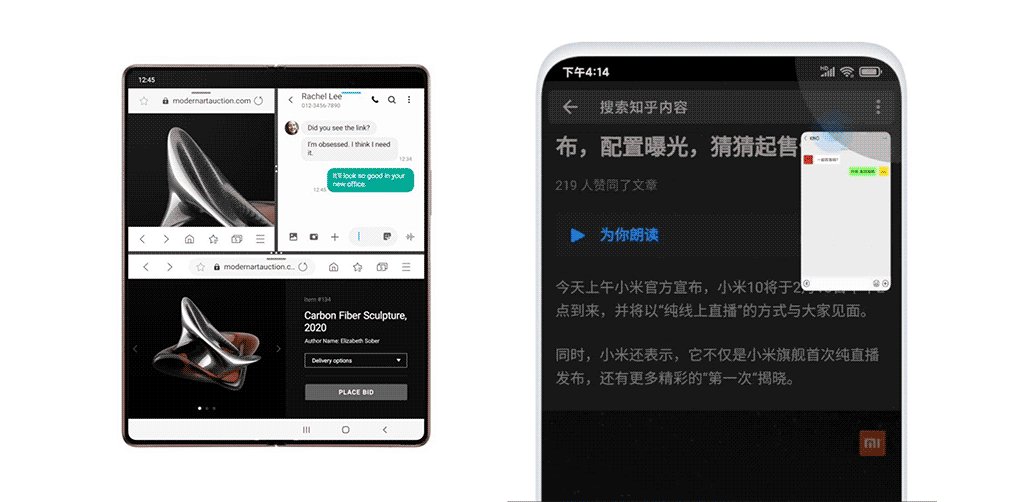
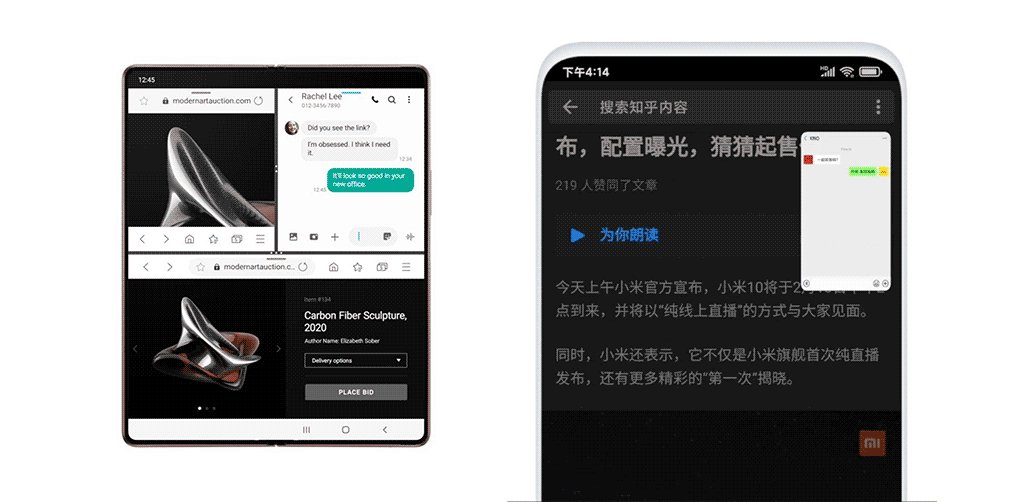
有了更大的屏幕,就要做更多的事情。越来越多的厂商支持系统级浮窗。甚至在 Galaxy Fold 2 中,可以同时显示 4 个分屏,还能再添加浮窗。

新出现的折叠屏形态,则要求产品在布局上更加灵活,在大屏幕上呈现更多内容。在华为 Mate Xs 的「平行视界」功能中,用户可以在左右分屏中展现前后两级页面,购物比价更方便。利用折叠屏的特性,实现了 1 + 1 > 2 的效果。


信息时代,数码世界已经承载了我们太多的回忆与财富。频繁的身份验证保证了我们的财产与隐私安全,但也带来了诸多的不便。忘掉的密码,湿掉的指纹,忍不住让人大喊「我就是我啊,你怎么不明白」。如何让身份验证变得快速且无感,让生活变得方便且简单。
在演出行业中,特别是需要快速准确验证身份的检票场景中,使用 AI + 人脸识别技术也大大提升了检票效率。
人脸总是最好的密码。不论是 Face ID 还是刷脸支付,快速、低错误率的特性,总是让人印象深刻。

Amazon 推出的无感支付超市 Amazon GO,用户不需要进行任何形式的身份验证,拿了商品,走出超市,购物就完成了。

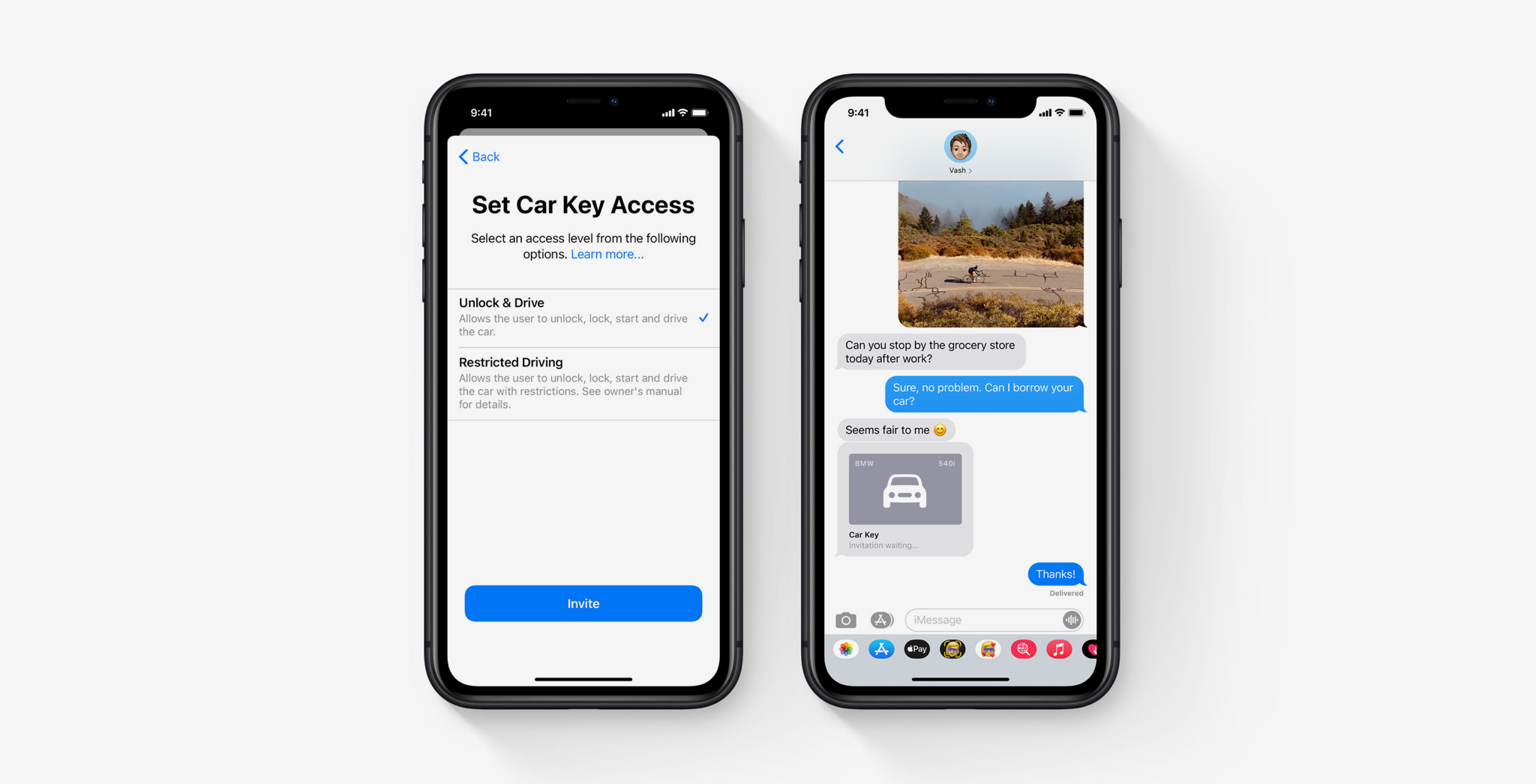
iOS 14 中,你可以用手机来解锁车辆,甚至可以通过信息,将车钥匙分享给他人并设置可用时间。



如今每个人都拥有更多的智能设备,如果设备只能独立使用,显然不能发挥最大的价值。好在如今设备之间的连接更快更强大,最终组成快速无缝的优质体验。
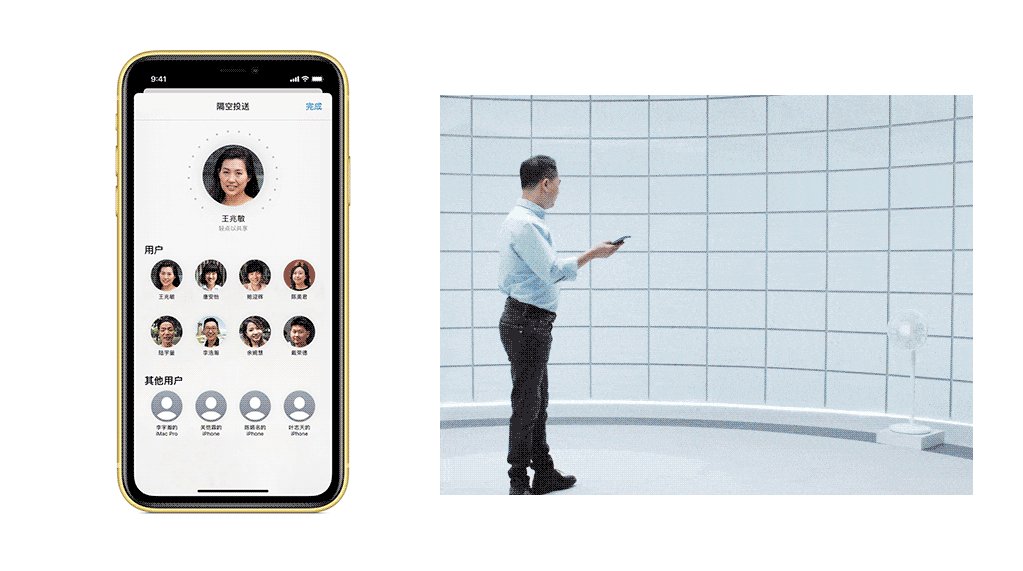
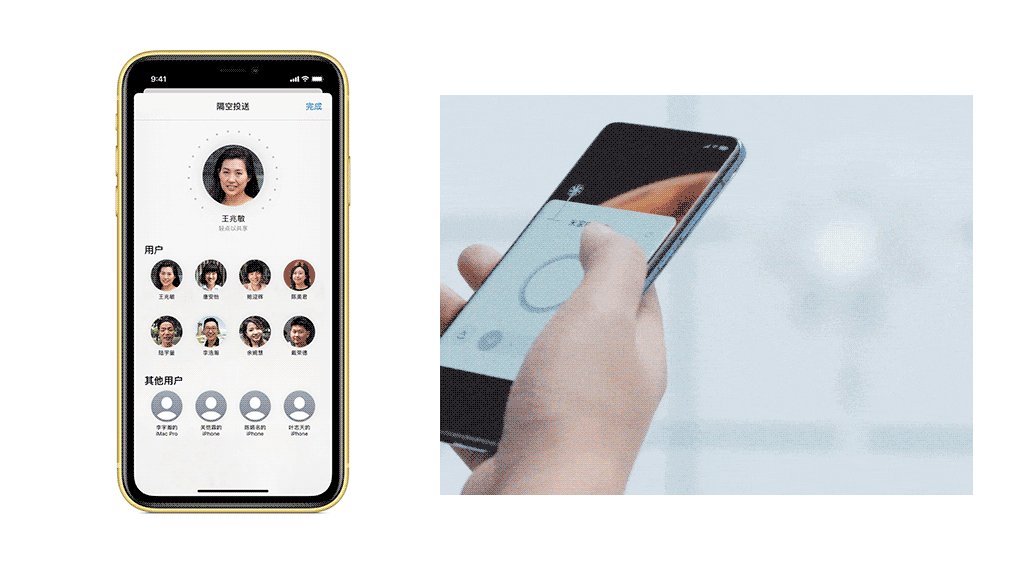
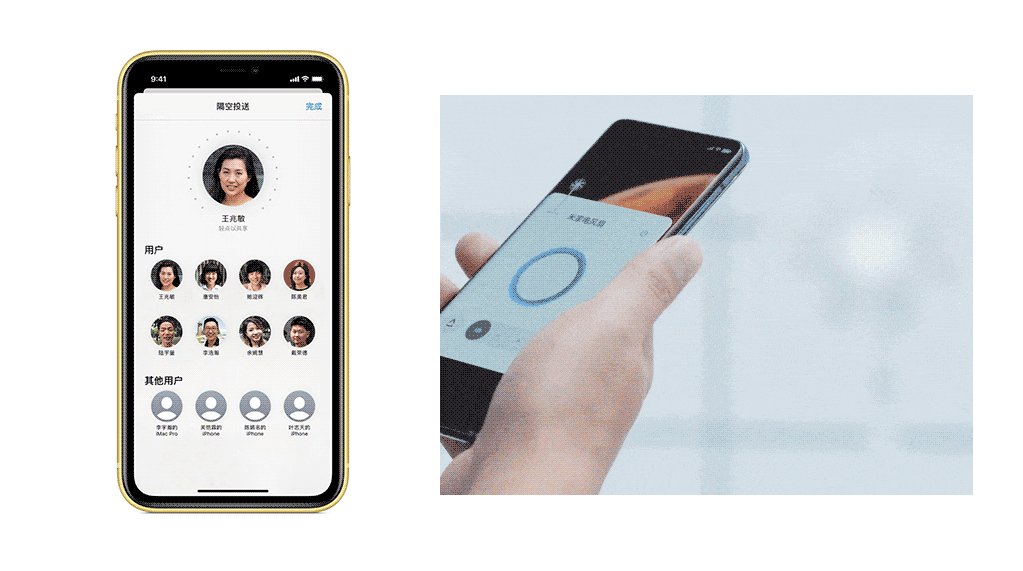
超宽带(Ultra Wide Band,UWB)技术是一种无线载波通信技术,能赋予设备空间感知的能力。当设备之间了解了彼此的方位,能在很多场景尤其是家居场景中提供便利。
iPhone 11 搭载的 U1 芯片赋予设备之间的空间感知能力。用户可以将手机对准想要分享的设备,在界面中就会优先展示。
小米发布的「一指连」技术,用户可以将手机对准想要控制的智能设备,在手机中就会自动弹出对应的控制面板。

iOS 14 更新后,用户无需对 AirPods 进行断开或重新连接的操作。耳机会在用户在新设备播放声音时,自动连接到新设备。对于设备感知的弱化,就是对体验感知的提升。

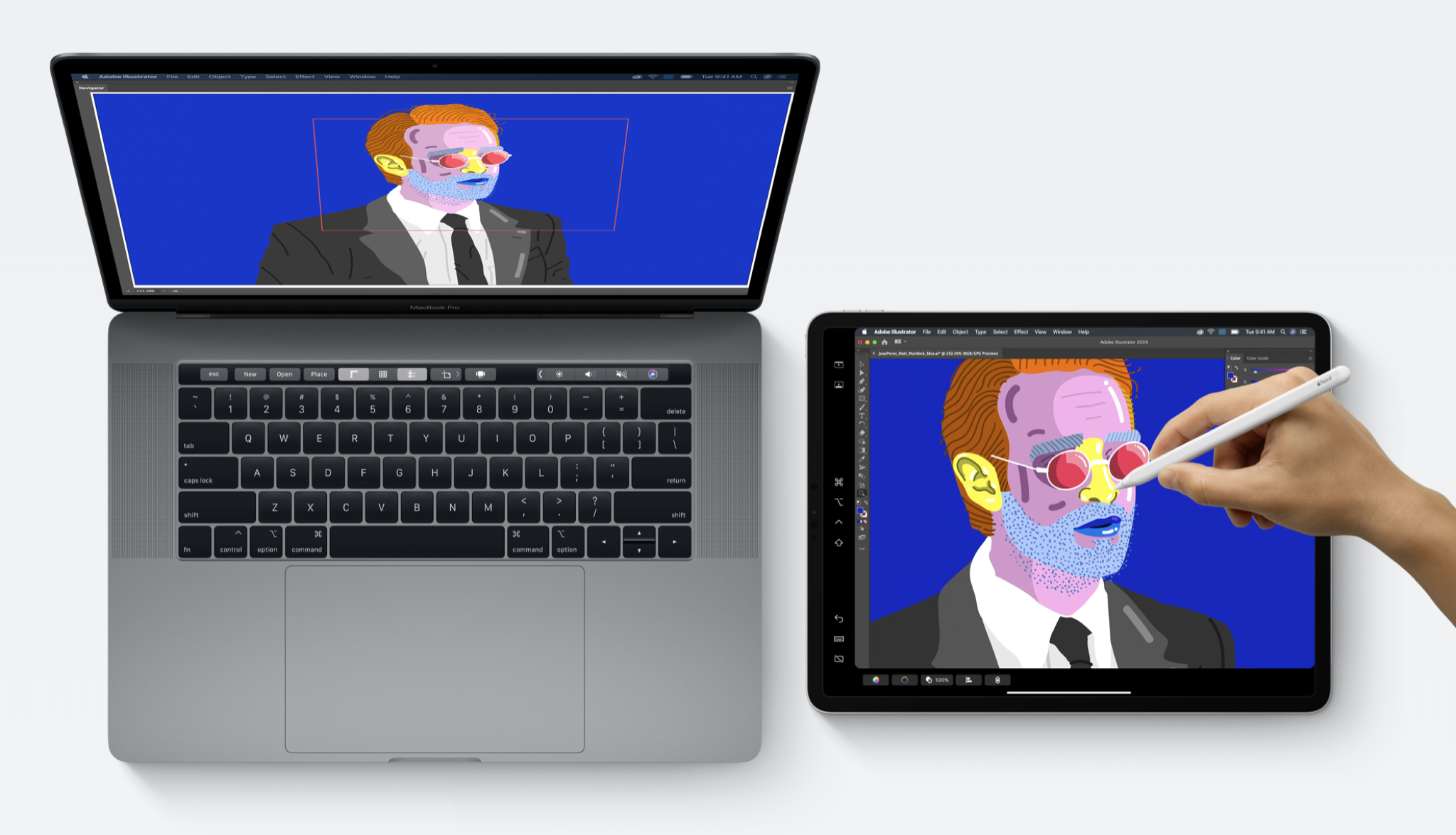
在 macOS 10.15 后,用户可以将 iPad 作为拓展屏幕使用。并且无线、低延迟、高画质。甚至可以利用 Apple Pencil 在 Mac 的 Photoshop 中进行绘画,作为 Mac 生产力内容的补充。

使用华为手机与 MateBook 时,用手机轻触触摸板即可实现无线投屏。并且在电脑端可以打开手机文件进行编辑、保存,同时支持手机、电脑文件之间的拖拽操作。实现了手机与电脑的快速无缝协同。


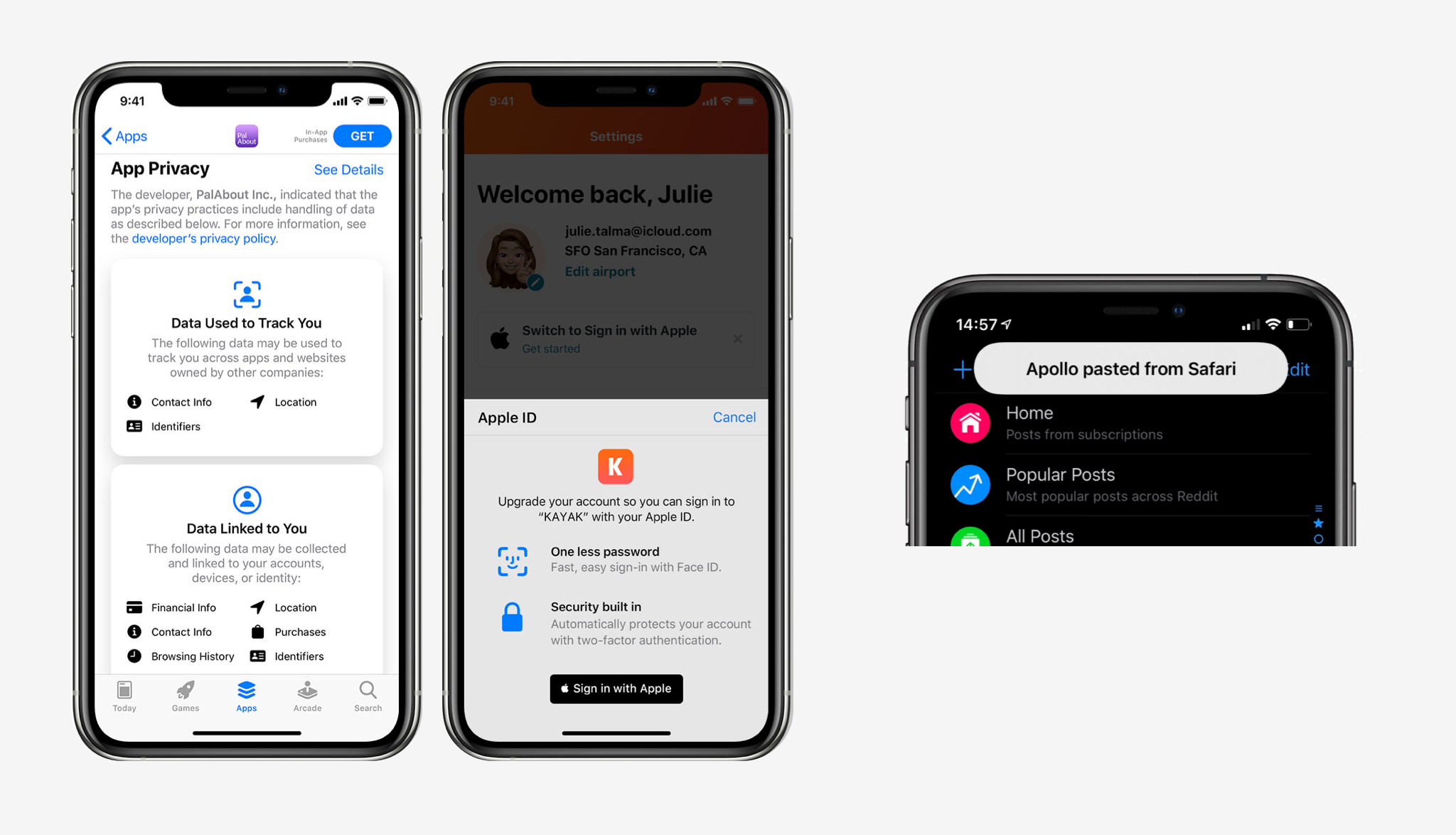
数字世界如今已经承载着很多人的第二生活,而隐私的权利也在信息时代有了更广的延伸。在产品利用我们的个人信息创造便利的同时,也带来了很多隐私泄露的隐患。越来越多的人开始期待,能够享受大数据带来的便利,而不必担心自己的信息被用在不正当的途径。
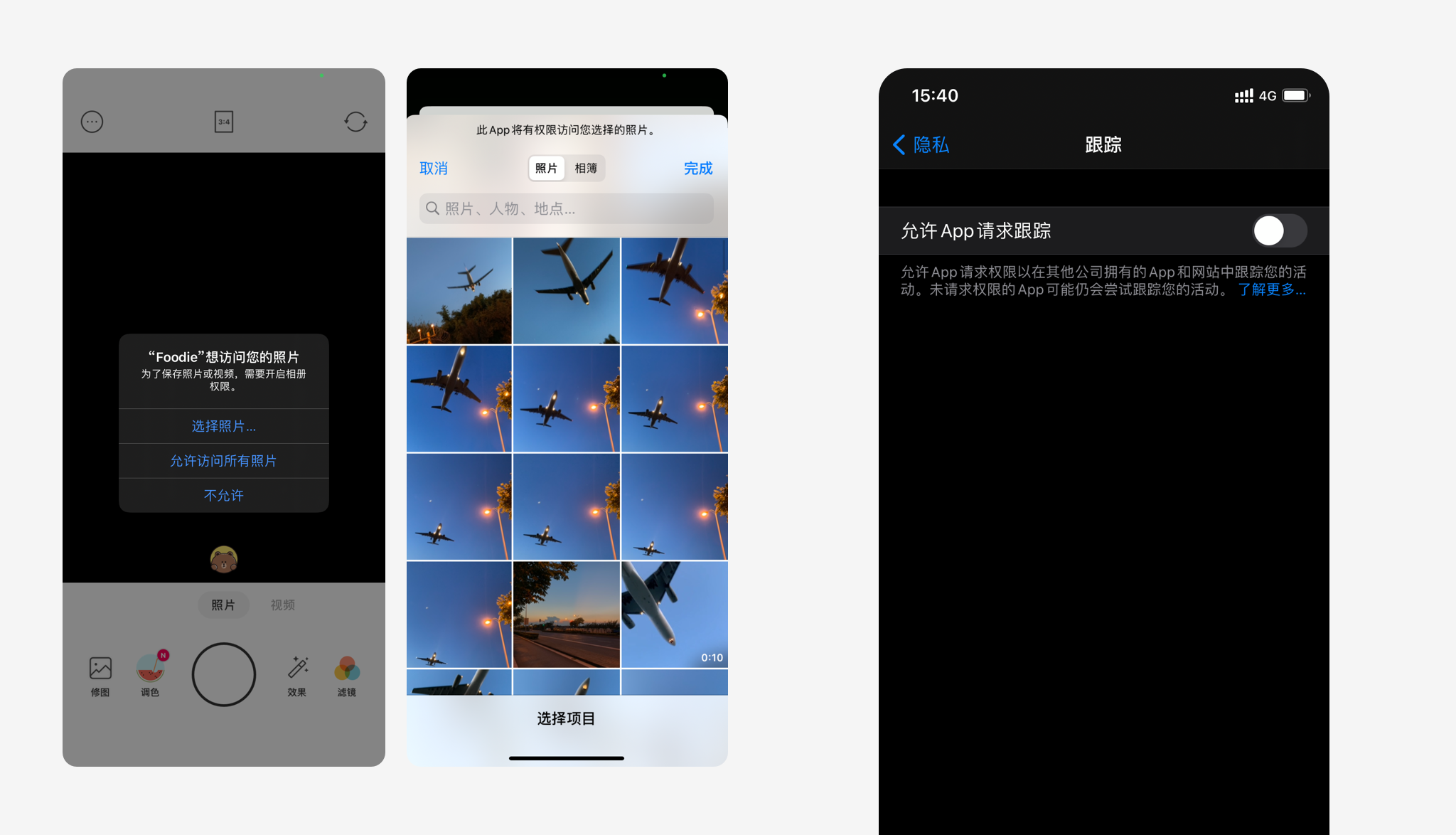
iOS 14 之后的 App Store 中,用户可以看到应用所请求的数据权限。在应用访问剪贴板时,也会在顶部弹出提示。

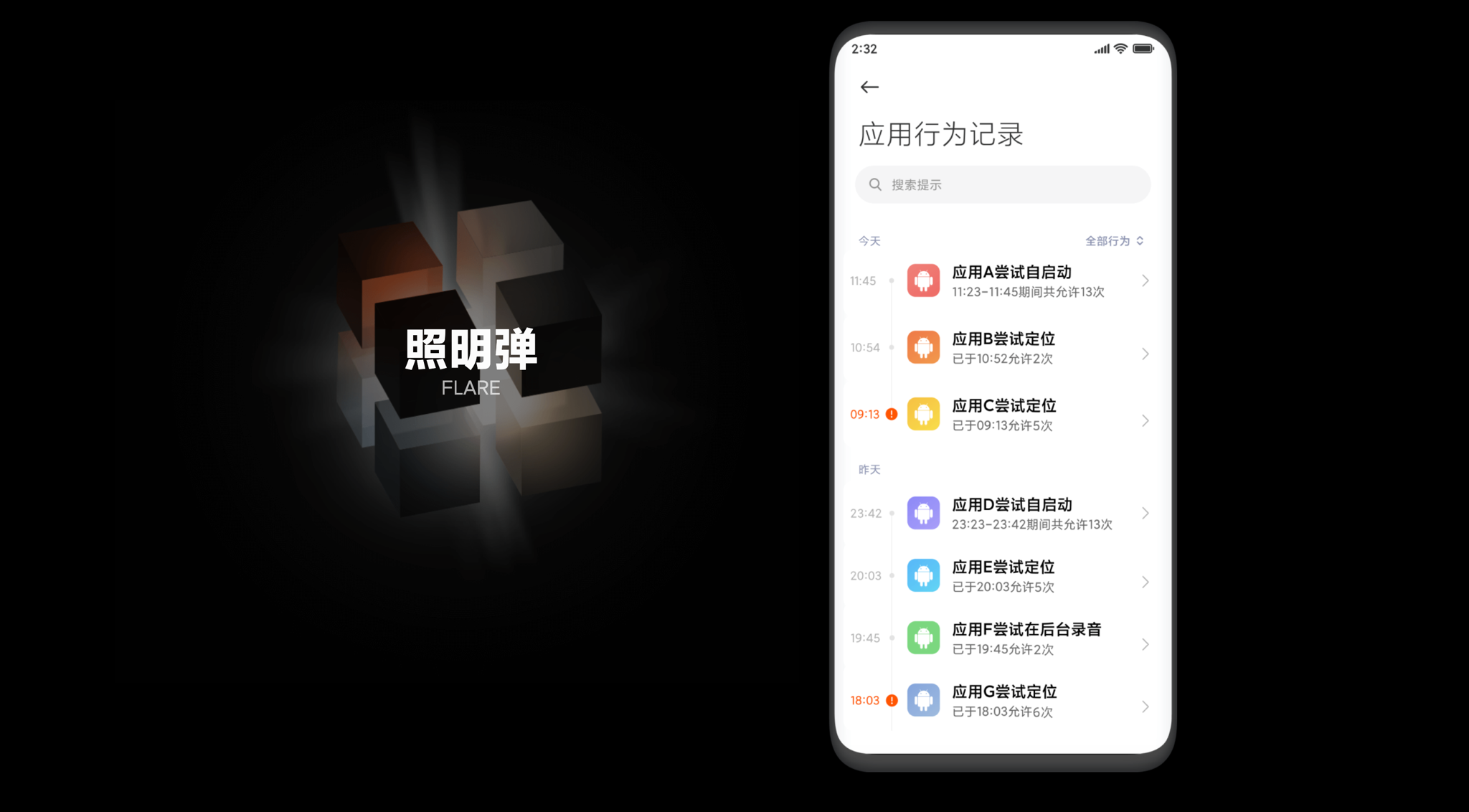
安卓生态中的反复唤醒是困扰用户的一大问题。MIUI 12 中可以查看应用之间的唤醒、定位、使用媒体的记录,谁是流氓软件一目了然。

MIUI 12 中可以开启虚拟身份或使用空白通行证进行应用授权,这样既可以使用对身份有要求的 APP,也可以避免隐私的泄露。

iOS 相册权限细分为「全部照片」「部分照片」「不允许访问照片」,这样当用户仅希望分享几张照片时,不需要让应用可以访问所有照片了。
iOS 14 之后,用户可以关闭「允许 App 请求跟踪」开关,以此减少 App 对个人信息的获取。


2020 年,90 后三十而立,将要面对更多的挑战,承担着更多的精神与情感压力。
00 后也跨入了 20 岁的年纪,这些 Z 时代的年轻人成为了网络主流。他们追求个性,情绪上更加敏感,表达情感的欲望也更加强烈。
面对着 996、内卷与房价,似乎大多数人都在感受着不同程度的压力。
在网易云这样一个主打听歌评论的社区中,出现了大量带有「抑郁情绪」的评论。网易云也被大家戏称为「网抑云」。在发现相关情况后,网易云推出了「关怀计划」,在 App 中接入专业心理咨询的同时,也设计了一些治愈的小功能,帮助大家纾解情绪。在评论中用双指捏合,可以给评论者一个抱抱。在疫情背景的今天,或许是难得的安慰。

年轻人的个性化需求和表达欲望总是更强烈,在产品中满足年轻人的想法,就能抓住年轻人的心。
在腾讯漫画 App 中,切换性别会让首页呈现完全不同的内容推荐。

在 QQ 里,连续 7 天和同一个人聊天可以有一个小火苗,30 天则可以变成大火苗。而针对新朋友和聊得最多的朋友还有四叶草和小船等标识。这些个性化、游戏化的展示,满足了年轻人的展示欲望,和对趣味的追求。

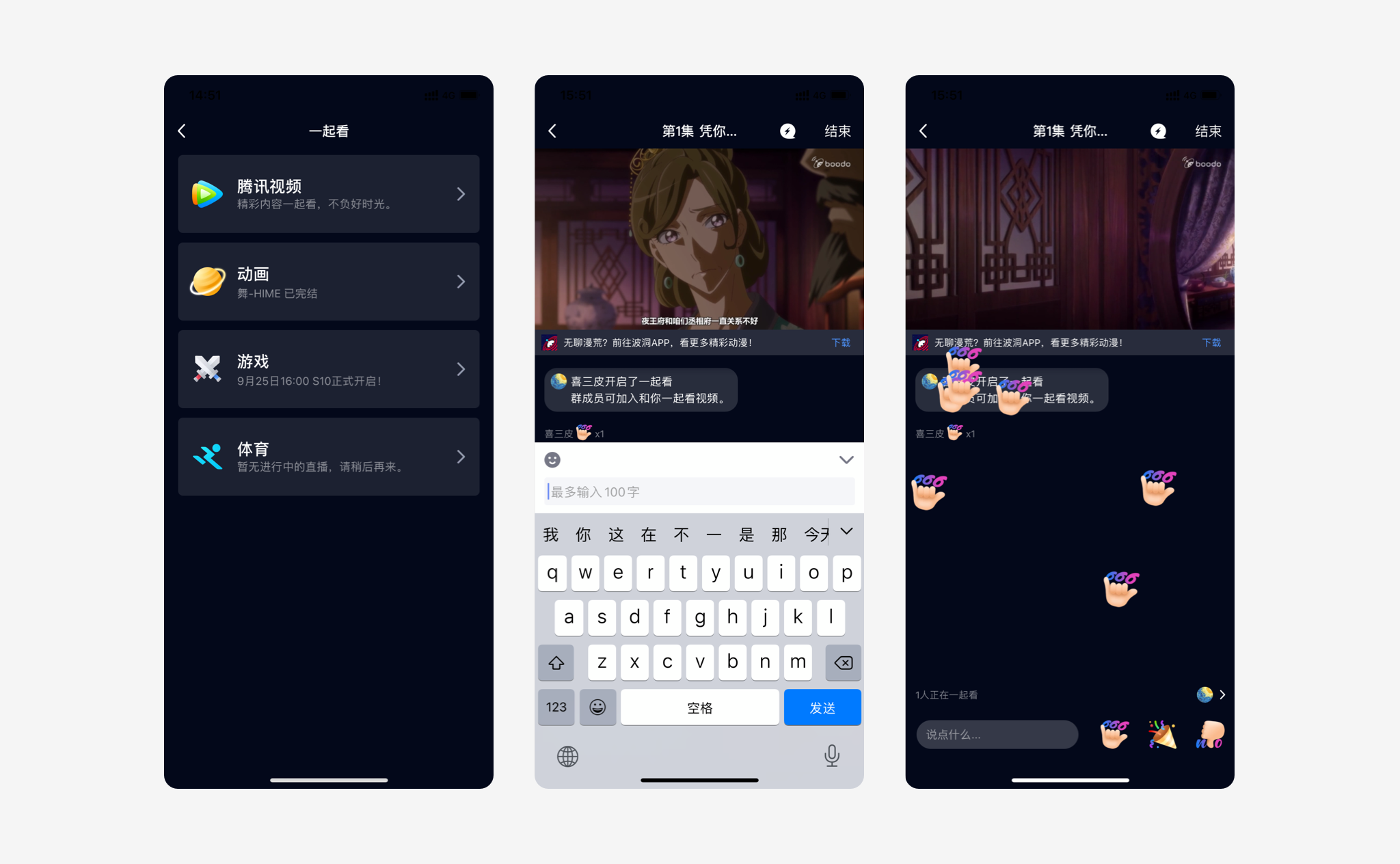
2020 年,疫情让很多人分隔两地,很多亲密关系很难在线上维系。于是很多产品推出了「一起」功能,在线上可以一起听歌看电影,满足疫情时代,人们的社交需求。
在网易云中,可以分享歌曲给朋友一起听歌。双方都可以控制歌曲的切换与暂停,还能通过麦克风与对方聊天说话。

在 QQ 中可以选择「一起看」,分享给好友之后可以同进度观看视频,还能在下方聊天互动发送表情等。


在本文写完的 2020 年 10 月,我们能看见对疫情的控制程度在全社会的努力下渐渐往好的方向发展,线下的演出在渐渐复苏,行业对线上演出展览的探索也初见成效。
黄明昊 Just 18 Teen 新歌首唱会刚刚结束,猫眼演出 · 超级现场所实现的线上演出直播 + 线下影院观演,与偶像同屏的互动方式得到了粉丝的一致好评。
我们也即将迎来英雄联盟世界赛这样首个大型线下演出项目。相信 AI 人脸识别的技术在闸机入场的应用,能为召唤师们带来更好的观赛体验。
用户体验在 2020 年的发展,已经不局限于新技术的应用,也更考验用户体验设计师对于场景的细致洞察,对于用户情感的细微把控。
文章来源:站酷 作者:猫眼演出设计Team
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近国外的设计平台频繁出现一类内容,大概类似于「产品设计中的伦理道德与用户体验」,里面的内容有引起我的一些思考。
我先给大家举个例子,来解释一下上面这句话的意思。
以前,我们聊界面的设计,说界面当中如果有两个按钮,就要引导用户走向主要操作,弱化次要的。类似于下图:
这时候一定会有一些设计师告诉你说,这类界面,要以左边这种形式去设计,因为无论从视觉角度、优先级角度还是企业利益角度来说,左边这种都更符合用户操作的逻辑。
或者,如 PayPal 上底部的「移除卡」功能,故意在层级上做的很弱,颜色的处理让按钮看起来甚至是不可点击的。
虽然「移除」对于产品来说是一个危险操作,产品不希望用户进行这一操作。但是对于用户来说,当他们想要这个功能的时候,说明意愿强烈,这时候这种设计会让用户产生糟糕的体验。
于是就有人提出说:
为什么,用户登录注册就这么简单,但是有些用户想要注销账号却如此麻烦?难道对于这些想要注销账号的用户来说,用户体验就不重要了么?
其实,我觉得这个问题,可以从两个角度来说明,分别是「目的」和「义务」。
作为产品团队的一员,我们的价值在于给公司创造利益,想方设法得到用户的支持与广告商的青睐。所以我们设计的产品都会有特定的目的。
比如,引导用户去购买产品或平台中的商品,以让企业能够存活,持续运营下去。
但这并不是说,企业把一些对用户无用的商品卖给了用户,用户买的这份商品,对他们来说一定是有价值的。产品并不是在欺骗用户购买无意义商品。
比如平台支付了音乐或视频的巨额版权费,方便用户在线上收听与观看,那么用户为这些内容付费是否应当?
企业做这些事,从用户与广告商身上获取利益,本质就是为了赚钱,这一点无可厚非。
所以在产品界面的设计中,如文章开头的示例,采用左图的形式,突出办理会员的按钮,引导用户付费成为会员,似乎也没什么问题。
它不过是利用了「信息优先级」的概念。我们需要帮助用户去理解界面上所呈现的信息,目的是为了让用户更好的操作。如果所有信息的权重是一样的,反而会影响用户的使用,甚至造成体验障碍。
而逆向的,比如不办理、跳过类似的出口也有给到用户,虽然从视觉上相对弱化了,但绝不应该阻碍用户去点击。
从这点来说,上图示例的问题不是在弱化了按钮的视觉效果上,而是按钮太小,可能会导致用户误触「去办理」,让不想办理的用户频繁点错;或者过分弱化界面上的重要元素,明明在眼皮底下,却给用户找不到的错觉,这才是根本性的问题。
比如一些引导页,在屏幕上设置了三个类似「跳过」的按钮,结果只有一个是有效的,产品为了让用户点击广告给企业创造收益,利用这样的方式达到目的,这才是所谓伦理道德的缺失。
我再举个例子。
连续包月,相比普通包月,策略大多都是第一个月有优惠价,以引导用户办理连续包月服务。好处是,大多数用户办理了连续包月,就会长期使用,它弱化了用户的决策意识。
除了部分办理完第一个月就取消服务的用户,只是为了这个月用,利用这样的漏洞省点钱,不过这也仅限于第一次办理了。
那么我们作为设计师,就应该从为公司盈利的角度去设计界面,引导用户办理连续包月服务,而不是普通包月,在界面上做出差别。
同样的,当每个月用户需要自动扣费时,就应该告诉用户,过两天又要一次扣费了,做一个提醒。而不单单是成功办理后,就再也不通知了,这是不对的,毕竟用户每个月都在为产品付费,这样的通知是产品的义务。
如果用户办理的是年会员,已经单次就付清年费,那就没必要反复提醒(也没什么可提醒的)。
在这个例子中,用户体验与伦理道德的界限很清晰,所以我并不觉得它们是相互矛盾的。
我们还可以举很多例子来说明这个问题。
比如 Windows 系统下卸载软件频繁的下一步,甚至还会有错误引导的设计。
再比如,在一些产品里关注了某个人,但是有一天想取关的时候,总是找不到取关按钮。或者,一些产品里并不重要的信息,总是闪着红点引导用户去点击等等。
我们常常会去分析按钮的各种样式,比如是否有圆角,是否有投影,是否要渐变等等;也会去梳理按钮与文案的关系,比如按钮中的文案与边框的间距,文案的大小要适配载体的比例等等;甚至,还会去分析按钮的位置,比如取消按钮应该在左边还是右边,取消按钮与关闭按钮的区别等等。
但似乎,我们很少会去探讨按钮背后的这些事件,我们都知道按钮是用户与某个事物间接的交互控件,但我们从来都只注意于按钮的外形与按钮位置所应有的逻辑,而没有真正去探讨按钮所承载的这些问题。
比如用户点击了「会员办理」的按钮,会发生什么事情?我们是否应该在下个月用户扣款之前提醒他们?或者,频繁的在产品里滥用并不重要红点提示,会不会影响用户对于该产品的使用频率?
这才是我们需要延伸出来思考的事情,而不单单是按钮或者某个控件本身。我们思考的远不止目的,还有义务。
所以。
我并不觉得在产品界面上引导用户执行操作有什么问题,相反,问题在于在引导的同时,不能阻碍用户进行其他的操作,给予用户合理的控制权,才是最重要的。
产品设计的目的在于正向逻辑的用户操作体验,而产品设计的义务在于给予用户拒绝的权利。





文章来源:优设 作者:和出此严
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着生活品质的提高,我们越来越注重“仪式感”,过年、过节、生日等,我们都想有一些仪式感来庆祝,设计产品也不例外,这些小小的仪式感可以给人带来好感;本文作者分享了关于仪式感的设计,我们一起来看一下。

在我们日常生活中,存在着各种各样的仪式感:婚庆、过节,升国旗奏国歌,它可以使我们的生活充满各种趣味性,是人们表达内心最直接的方式。
而在互联网产品中,为了使用户的产品体验更贴近于真实生活、有情感共鸣,不少产品在仪式感这块也下不了不少功夫;不管是出于竞争需要,还是日常用户运营。
所以这次写下这方面的内容,以便给自己的设计提供更好的切入点和灵感参考,避免毫无头绪。
先来看看一些大厂的、有意思的仪式感设计:
网易云音乐:收听特定的歌曲时,会有右上角会有’LTL’入口。

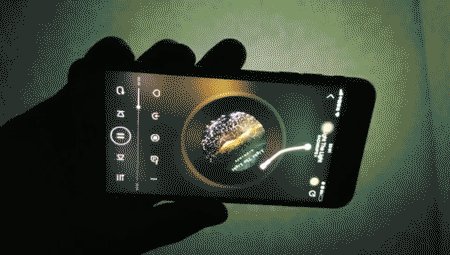
点击会联动触发手机闪光灯,对歌曲赋予浓浓的演唱氛围(黑夜中效果更绝,亲测~)。

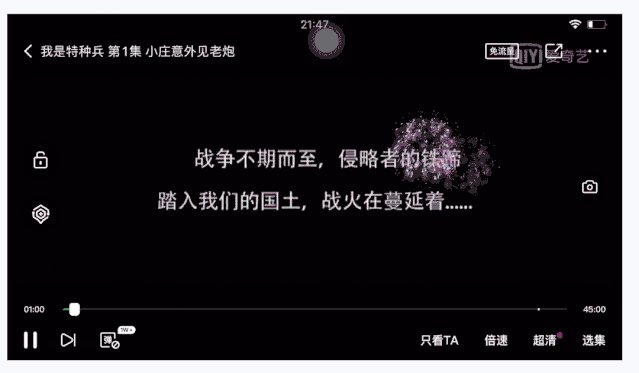
爱奇艺:中秋国庆期间,点击视频时会有“烟花”效果,让用户看视频也能过节。

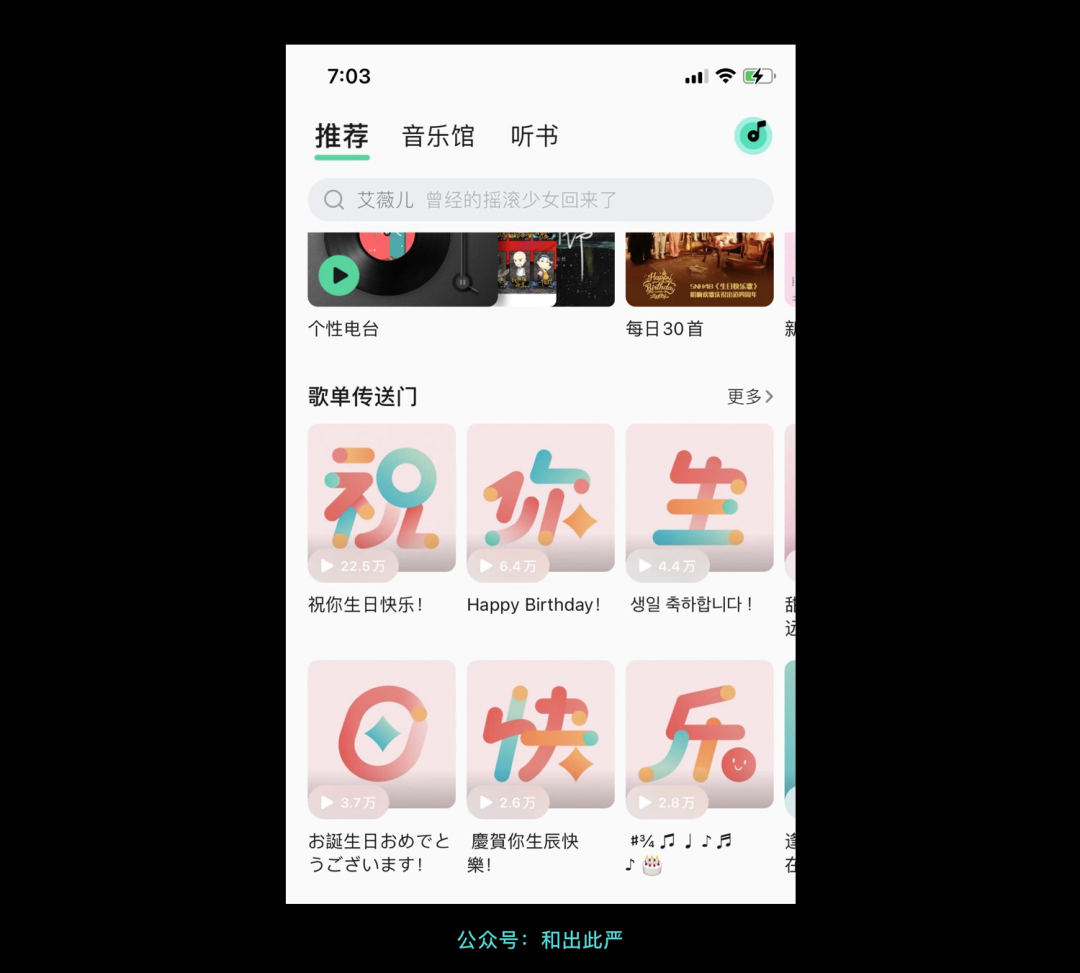
QQ音乐:用户生日时 直接将歌单封面设置成祝福语,一进入应用就能感受到满满的祝福。

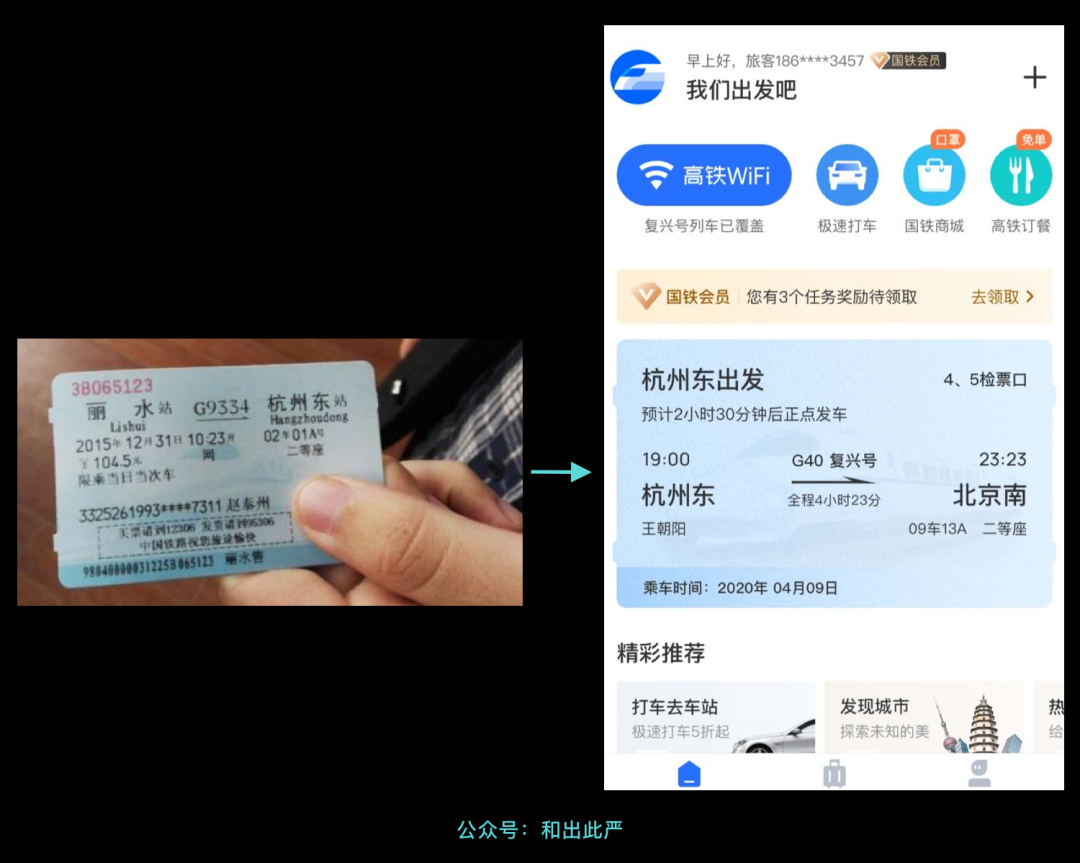
财付通:实名首次进入后,以“vip客户卡”的形式欢迎用户。

看了以上例子,相信你对仪式感的作用也有一定的了解,它可以:
除了以上作(废)用(话)之外,个人觉得最好的一点,就是可以加强设计师的创意表现,让设计方案更加有创新点。
看了这么多例子,相信你自己有的判断;在笔者个人看来,互联网产品的仪式感设计无非由两部分组成:特定的场景支持+贴近现实的表现。
举例说明:微信读书的电子签名。
只有在微信读书里购买书籍后(场景触发),才会模拟现实生活进行签名(现实表现)。

任何形式的设计都是需要场景支持的,否则无从谈起。
笔者觉得,以下3个切入点足以覆盖绝大多数场景,帮助挖掘出可设计仪式感的点。
1)时间
一天中某个时间点、时间段,引发该时刻里对用户的情绪与感知;可应用的时效性较长,可以用于每天中的某个时刻。
举例:
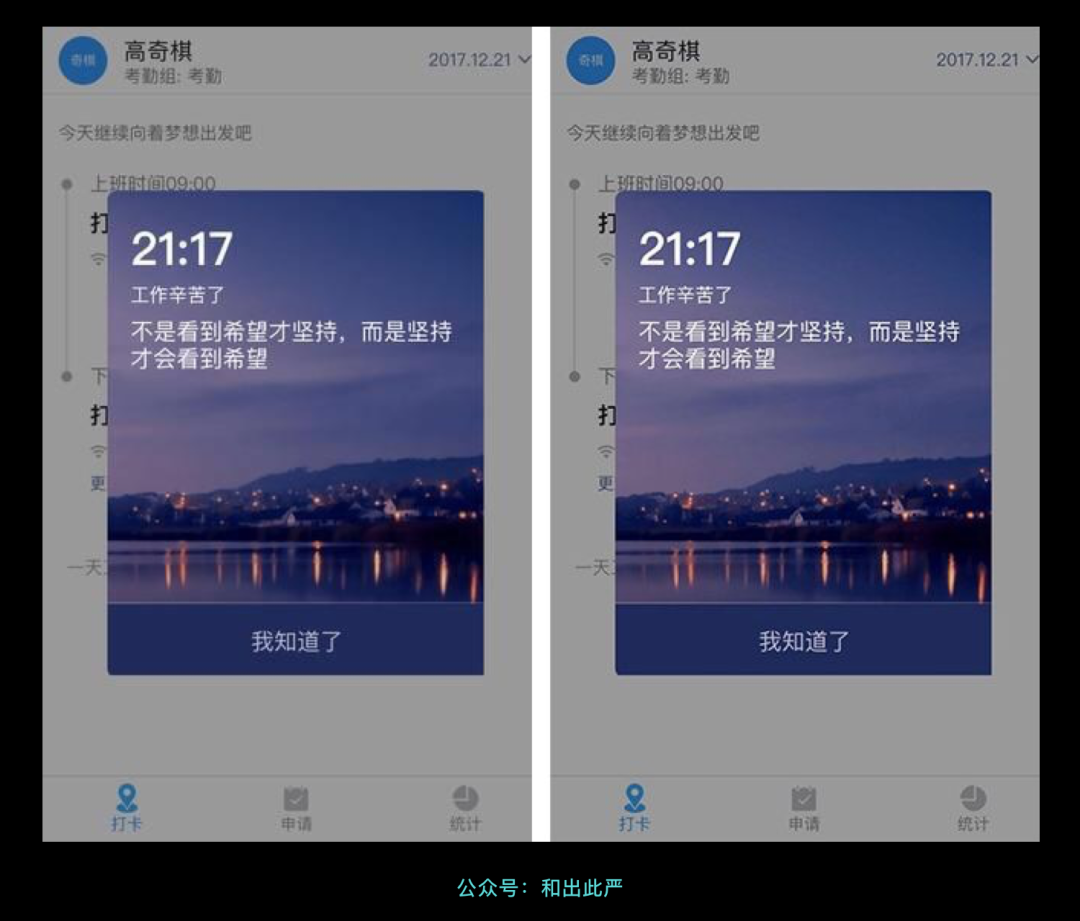
下班点打卡,钉钉都会对辛勤工作的员工进行暖心慰问,用仪式感来减少工作一天的负面情绪。

之前企业微信的启动页,针对深夜时间段会进行员工关怀。

而除了上诉之外,是不是还有更细分的时间维度等着我们去挖掘与设计呢?
像清晨与黄昏、早上/下午/晚上、早茶/下午茶/宵夜/时间点?是不是可以挖掘出更多仪式感场景?
2)日期
可以是各种节日、特定事件日期、天数、季度等等;这种应用的时效性不是很强,只能满足于特定的日期,一般作为运营事件使用。
如百度搜索“愚人节”时,出现的结果会倒转过来,愚你一下很开心。

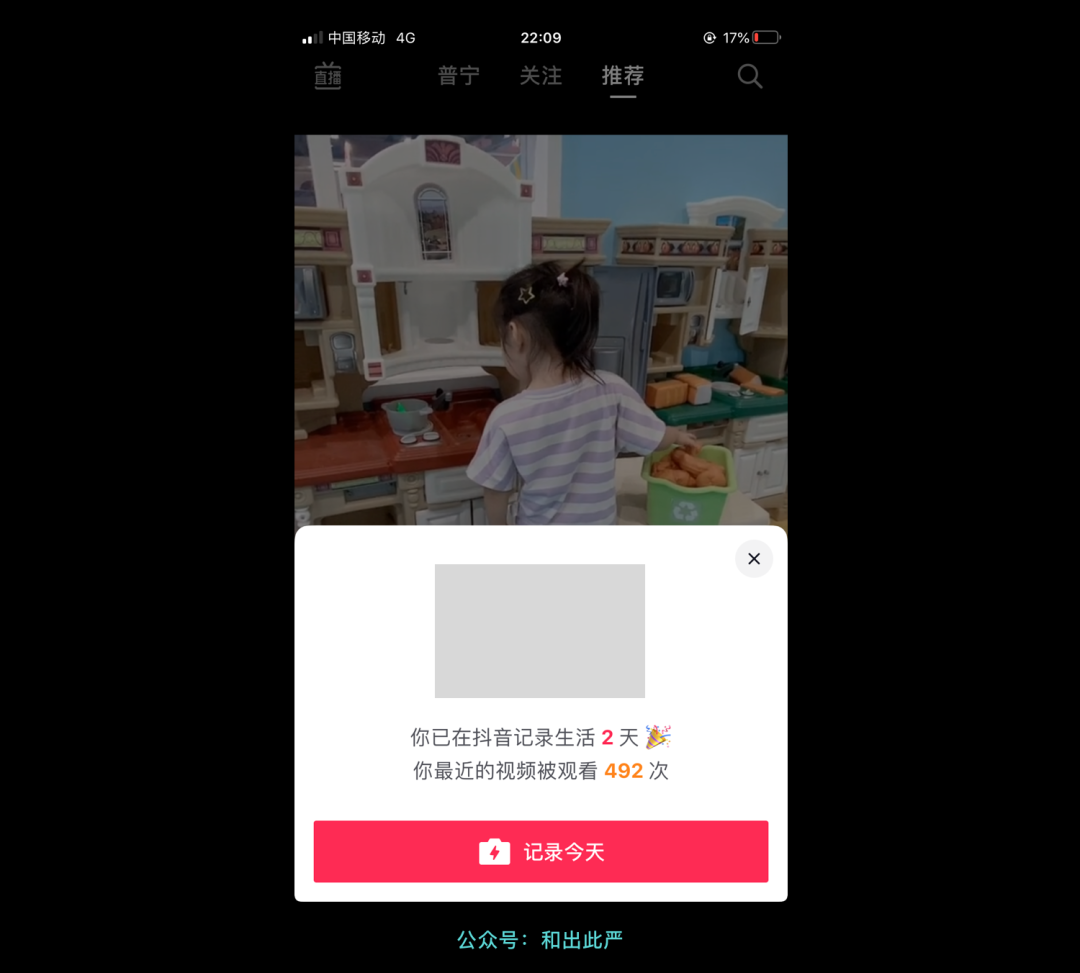
抖音会记录用户的使用日期,针对性进行信息提示。

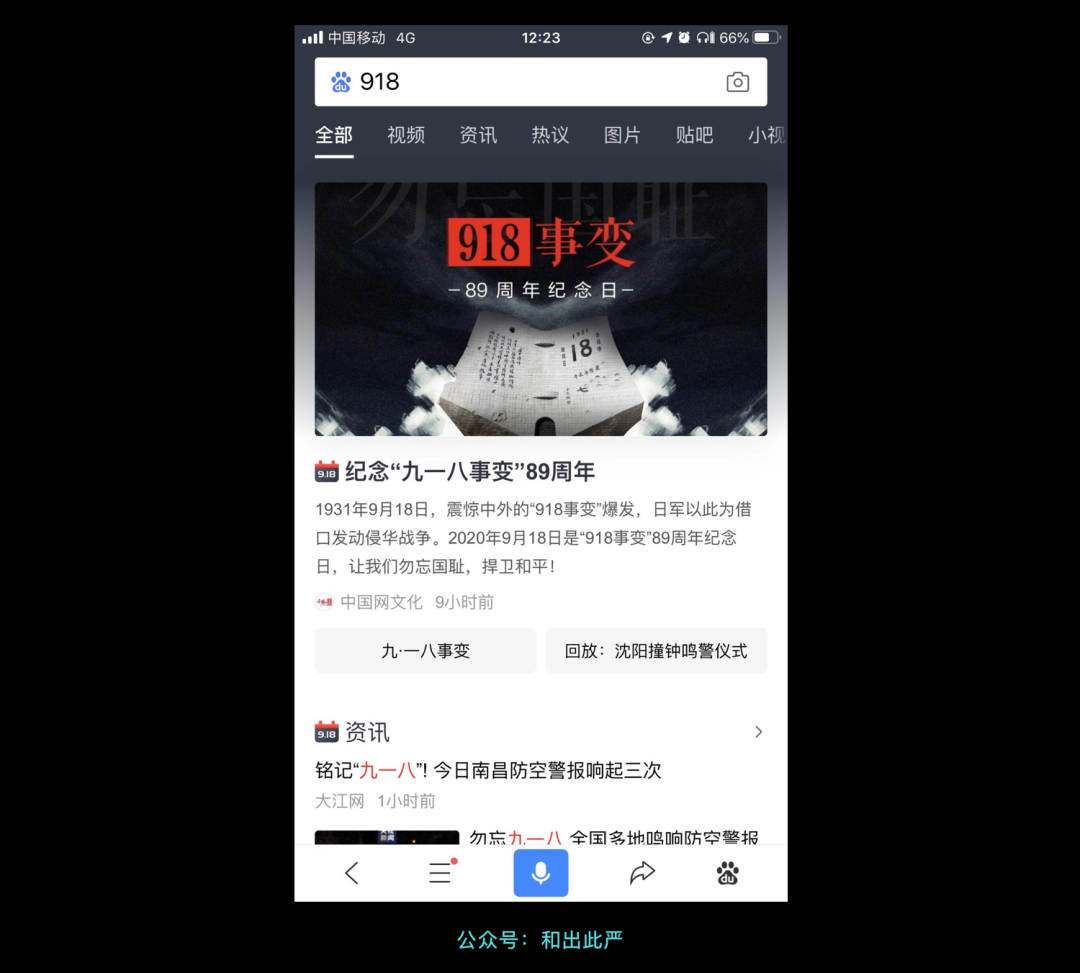
遇到喜庆或沉痛节日时,不也得针对其氛围进行仪式感设计。

文章开头的QQ音乐对用户生日的祝福、爱奇艺国庆期间的烟花点击效果。
这个不像前面都是产品/系统主动触发仪式感,而是只有当用户满足一定的条件才会触发。
是一种较为被动的反馈设计。如操作结果、等级阶梯。
1)操作结果
当用户执行对应的任务后,根据任务的状态、属性等关键词提炼出合适的仪式感。
爱奇艺在直播预约成功后,针对预约成功以“入场券”的形式设计。

和平精英在吃鸡(游戏结束)后,不也有一个举杯胜利的表现。

文章开头的微信读书也是一个例子,在用户购买完成后触发。
继续举一反三的话,除了操作成功、结束之外,像无法操作、操作失败、操作中断等状态,是不是也可以挖掘出对应的仪式感呢?
2)等级阶梯:
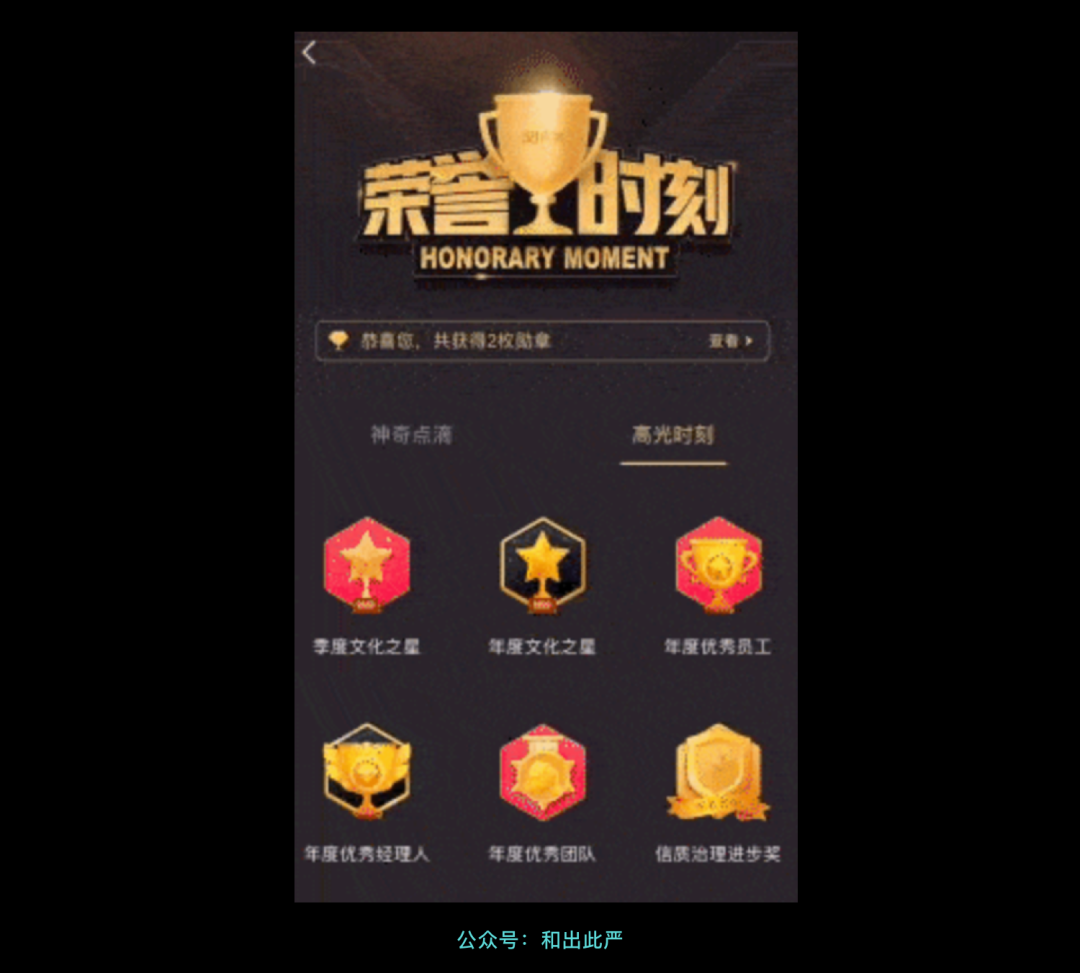
当用户的操作/任务累积到一定的门槛、等级或阶梯后,所赋予的一种荣誉、奖励设计。
鼓励用户执行更多的操作/任务,以获取更珍贵、稀有的目标。最常见的就是各种勋章、会员、积分设计。

这种应该是被运用得最广的方式,常见于首次进入/对新用户的欢迎、新功能的介绍、新内容的推荐。
1)首次使用的欢迎:
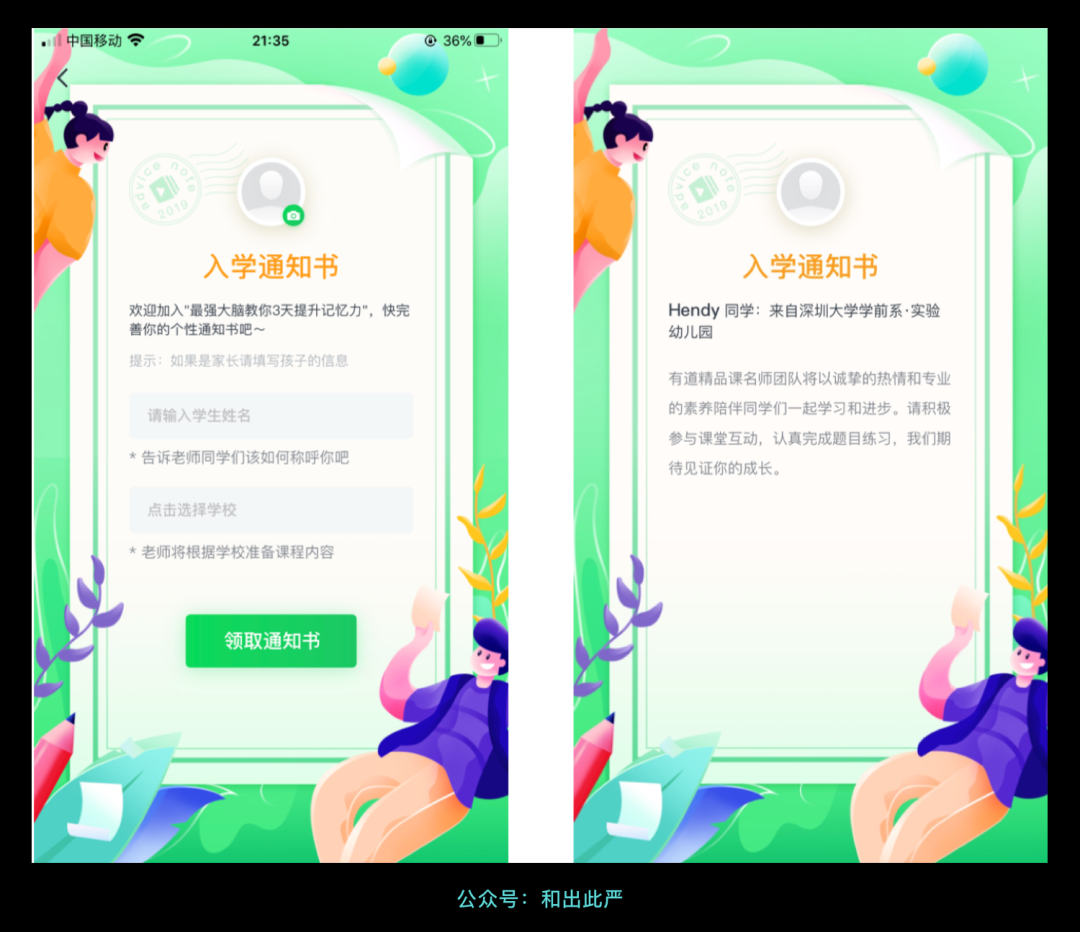
如有道精品课,首次进入时以“入学通知书”的方式欢迎用户,打造符合产品调性的仪式感。

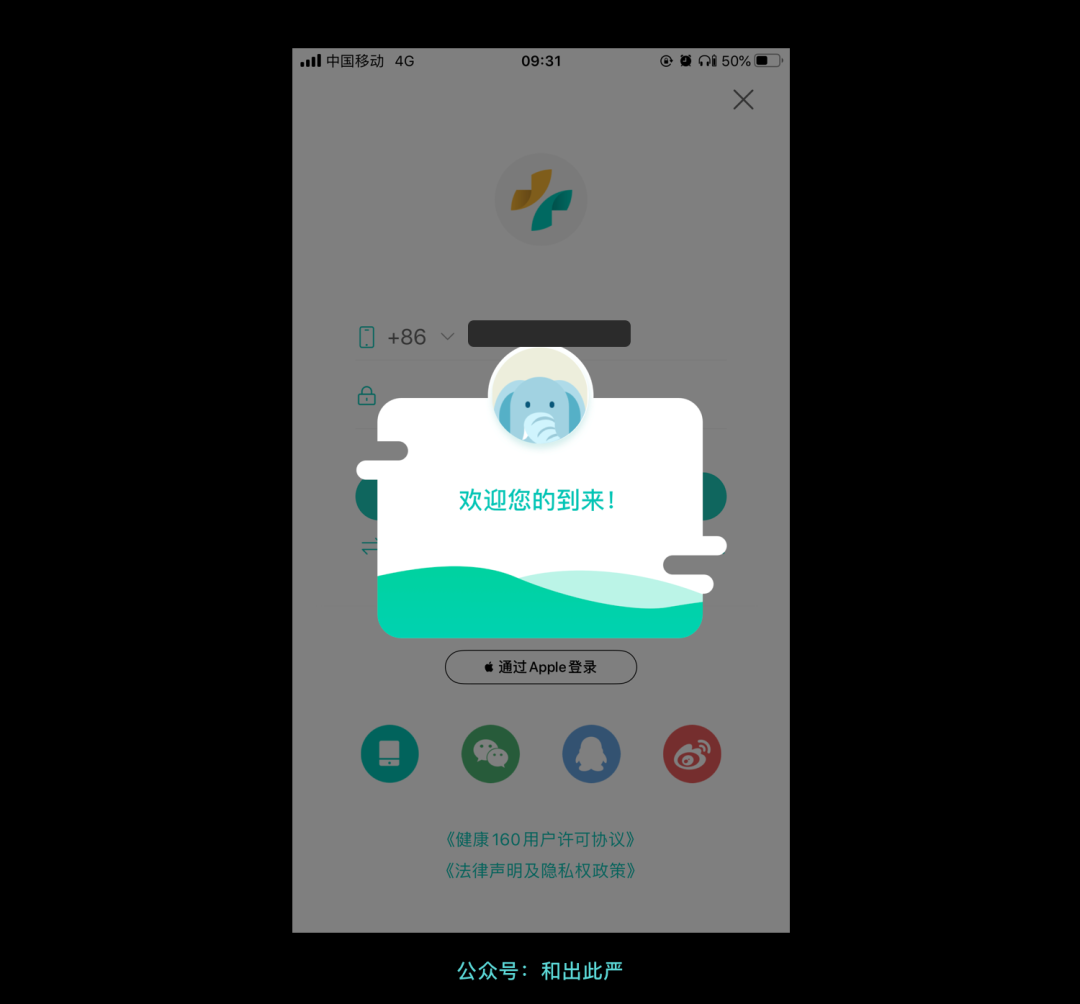
再如健康160的欢迎新老用户回归。

还有文章开头的财付通vip卡欢迎动画。
2)新内容的推荐:
如UC浏览器,对首次进入的用户都会引导选择感兴趣的内容类型,以便推送更符合兴趣的资讯信息。

暂时以这些场景举例说明,其他的你是不是也能举一反三呢?欢迎底部留言一起讨论。
有了相应的场景支持后,具体的仪式感设计才能顺利成章。
而仪式感在表现上由2个因素构成:主体与环境。
组成仪式感的核心部分,是传达感知、引起情绪的重要体现。
而主体的设计,往往模拟现实生活中某事物元素,将其特征点进行图形化,是最直接的灵感来源。


虽然主体的设计已完成了仪式感的大部分工作,但是鲜花也需要绿叶的衬托呢。
拥有环境的衬托,可以让主体的整体氛围更上一层楼,文章开头的网易云音乐就是一个例子。
还有58同城的勋章设计,有环境光的衬托显得更加闪亮。

说了这么多,仪式感的设计更多也只是 在基础内容/功能上做体验优化,属于一种“锦上添花”的作用。
应该先满足基础内容/功能的“好用易懂”的情况下,再来设计仪式感上的“好看好玩”,不要本末倒置。
还有,不同的仪式感存在着不同的用户心理,因此需要特别注意该场景下的用户心理或情绪。

文章来源:人人都是产品经理 作者:和出此严
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天为大家带来的文章是「地图标签」设计。很多App会内嵌地图功能,这些地图的功能相对简单,更多是起到查看和引导的作用,但在产品中又不可或缺~
除了常见的地图类App,还有其他很多产品会根据使用需求嵌入地图功能,通过在地图页中添加引导性的交互标签,让用户了解所处的位置或者导航路线。
如何保持地图页面与产品风格统一,同时又方便用户使用呢?通过系统化的方法可以快速实现地图组件的选择和归类。
1. 图标
地图上只标记图标,这种呈现方式能地显示地图上的信息,减少内容遮挡,也是在设计中首先要考虑的类型。

2. 文本
如果地图上标记的内容没有合适的图标能展示出来,可以直接利用文本来描述。

3. 图标和文本
随着地图的放大缩小,气泡信息的详细程度也会发生变化。地图放大时将图标和文本相结合可以显示更多的信息,而缩小时只显示图标。

4. 图标、文本和注释
图标,文本和注释相结合的形式虽然能显示更多的信息但是需要谨慎使用,因为气泡的尺寸太大会遮挡地图的内容,反而影响使用。

只有当气泡内容能显著提升用户体验时,才使用这种类型。

大多数场景中,地图组件的底部会有一个突出的箭头,用来标记确切的信息或地址。
考虑到后期开发的难度,箭头的位置应始终位于组件的中间。另外如果一个页面中有多个地图组件,可以将箭头调整到顶部,防止发生重叠。

1. 颜色
组件的颜色比较灵活,默认情况下是白色,但可以通过改变背景色来匹配品牌色。
颜色通常出现在图标后面用来强调信息,如果没有图标可以把整个气泡组件都填充上颜色。

根据背景色的不同,文本和图标尽可能使用黑色或白色,减少对内容的干扰。

2. 状态
地图气泡尺寸的大小根据点击需求确定。白色轮廓加上胶囊形状让用户能够快速识别出可点击的对象,选定后气泡颜色会反转。

3. 内容缩放
组件基于地图缩放级别和缩放速度展示不一样的动画效果。

如何判断设计出来的组件是否适合用户使用?组件需要怎样设计才能适用于不同的使用场景中,有没有统一的规范?
1. 组件状态
面对不同场景中的组件,提供多种状态:重叠、可见、收缩、聚类、分离。

2. 密度
地图中至少要保持40%的内容是始终可见的,这样用户可以明确位置信息,防止产生误操作行为。

利用聚类功能将相邻的气泡组件合并在一起,通过数字显示包含的内容,这种形式利于用户理解和操作。
3. 易读性
易读性在地图中很重要,例如用户手持使用手机时组件中的字体为15pt,当用户驾驶导航时组件的字体会变为24pt。

另外还要考虑语言的选择对组件的影响,最好避免在气泡组件中使用长串字符,以防止地图中的信息被遮挡。

如果必须要显示长串字符,需要把气泡组件的尺寸水平拉长至地图尺寸的75%,然后换行且最多只能显示两行文本。
在开始设计地图UI界面之前,有必要花费时间了解地图组件的样式、类型和可用性指南。
通过这些信息可以帮助设计师更快地确定方向,从而设计出清晰美观的地图界面。
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
地图作为记录地形传递路线信息的载体,在人类文明中一直扮演着重要的角色。其承载形式一直紧跟着时代技术的发展而变化,从石板、动物皮革,到丝绸、纸张。当互联网走进千家万户,地图也步入电子化时代。
相较于纸质地图,电子地图优势显著:更新速度快、获取信息效率高、更清晰、可交互等。电子地图(后文简称地图)的出现也影响着人们的出行方式,尤其当智能手机普及,我们可以随时查询地点、发起导航,再也不需要提前记下高速出口和转向路口了。
滴滴拥有网约车、代驾、骑行、公交、自驾导航等众多业务,是一站式出行平台。而地图作为承载出行服务的重要载体,横向支撑着各业务线的发展。以网约车业务为例,调研结果显示绝大部分乘客都会关注并使用地图。
随着各业务线对体验的要求不断提升,单一的地图模式已经不能满足业务诉求及用户需求,需要进一步细分场景、精细刻画地图样式,于是地图的设计也变得愈发重要。

地图承载的信息种类复杂、数量巨大,初期可能会找不到设计切入点。我们可以先了解下它的定义和实现方式,或许就能从中找到答案。
定义:地图是依据一定的数学法则,采用地图语言,经过制图综合来表示地球表面的图形。
实现流程:

结合“从雏形到完整地图”这一步流程的实现方式,进而可将地图拆分为基础层、策略层和感官层。帮助各职能角色找到对应切入点。

解构地图后,我们不难看出,感官层是设计侧需要关注的重点层级。
面对如此复杂的地图信息,为了梳理出清晰的思路,我们会对地图元素进行分类:根据数据的类别和呈现状态,可拆分为点、线、面三类元素。
名词解释:POI, Point of Information的缩写,即“信息点”。一个POI可以是一栋房子、一个商铺。
名词解释:AOI, Area of Interest的缩写,即“信息面”。指的是区域状的地理实体,如医院、小区等。

从定义可以看出,地图是一种特殊的图形语言,是以上所有元素的集合体。相比我们所了解的UI设计、运营设计,地图有属于自己的设计原则。以下为大家总结了一些核心的原则:
符合制图学和公众认知
地图发展到现在已经成为了一门学科,我们会发现即使语言不通,拿到一张地图时也能看懂,这是因为有制图学和公众认知在规范着地图设计。如地图默认北向上、草地水系基本遵循物理世界的颜色、省界线是实线、停车场图标大多用P来代表等等。符合制图学和公众认知,大大降低了用户的学习成本和记忆负担,使地图可以作为一种世界通用语言流通起来。
保证识别度
地图属于信息类工具,其上出现的元素均需清晰可识别,保证可读性是最基本的设计原则。所以在设计时会限制颜色对比度、最小字号等,而具体规则会根据场景确定。
清晰有层次
地图的层次清晰包含了两个方面:信息主次清晰,视觉具有整体性。
信息主次清晰,地图信息庞杂,没有主次关系会影响用户的读图效率。在设计时需要考虑元素本身的特点、重要性,可通过颜色、icon/文字大小、线形宽窄等表达。做到同类元素有关联性,不同元素有差异性。同时,信息主次也会根据比例尺的变化有所调整。
视觉具有整体性,在滴滴的业务场景中,地图通常作为最底层组件出现,上层还会有很多业务组件。因此在设计时需克制用色,既要保证地图中各元素之间的区隔度,又要保证地图整体与其他业务组件拉开视觉层级。这样才能更好的突出当前业务模块的重点,提升整体的使用效率和体验。
细分地图模式
地图在各业务模块中应用广泛,用户需求也不尽相同,设计时需要根据使用场景区分不同模式。以网约车场景为例,业务信息始终处于上层,地图用来帮助用户定位、快速发单。因此,网约车场景的地图整体性强、色调偏冷、视觉层级后退,能更好的搭配网约车模块的整体设计,保证用户的操作效率。

具有品牌特性
品牌调性一直是滴滴设计层面非常关注的原则,品牌基因贯穿了所有产品,始终具有独特的视觉风格。遵循品牌的视觉语言,使地图可以更好的融合到产品中,保证了设计的统一性。
文章来源:优设 作者:CDX创意设计中心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
-设计过程中,共情(同理心)的一些观点和心得,希望能够让更多设计师对这些软能力有更好的提升和应用,欢迎前来交流探讨
————
在体验设计的过程中,如果不能对设计对象有更深入的了解,设计思维就无法开始。而用户对产品持有的观念、态度甚至意见并不一定会表现的很明显,这需要设计者更加主动的与用户进行互动去构建共情。这可以使得你能够更加了解他们的需求、想法、情绪和动机。好消息是,你能掌握多种方法来与用户构建共情去获取更多信息。并且当你有足够的“正念”和经验时,你也能成为共情他人的专家。
“正念”:有目的的、有意识的,关注、觉察当下的一切,而对当下的一切又都不作任何判断、任何分析、任何反应,只是单纯地觉察它、注意它。
共情(Empathy),也称为神入、同理心,共情又译作同感、同理心、投情等。 由人本主义创始人罗杰斯所阐述的概念,却越来越出现在现代精神分析学者的著作中。不管是人性观还是心理失调的理论及治疗方法似乎都极为对立的两个理论流派,却在对共情的理解和应用上,逐步趋于一致。共情似乎为现代精神分析与人本主义的融合搭起了一所桥梁。
我们常说的感同身受、换位思考、同情心、设身处地、将心比心这都是共情的一种描述。Empathy一词源于德语“Einfühlung”,意为让人们跟艺术品融为一体,比喻走进一件艺术品的奇妙体验,因此国外常常会看见“站进别人鞋子里去”的共情比喻——(Stepping into their shoes as the saying goes, in order to gain a deeper understanding of their situations.)意为正如俗话所说,站在他们的立场上,以便更深入地了解他们的处境。
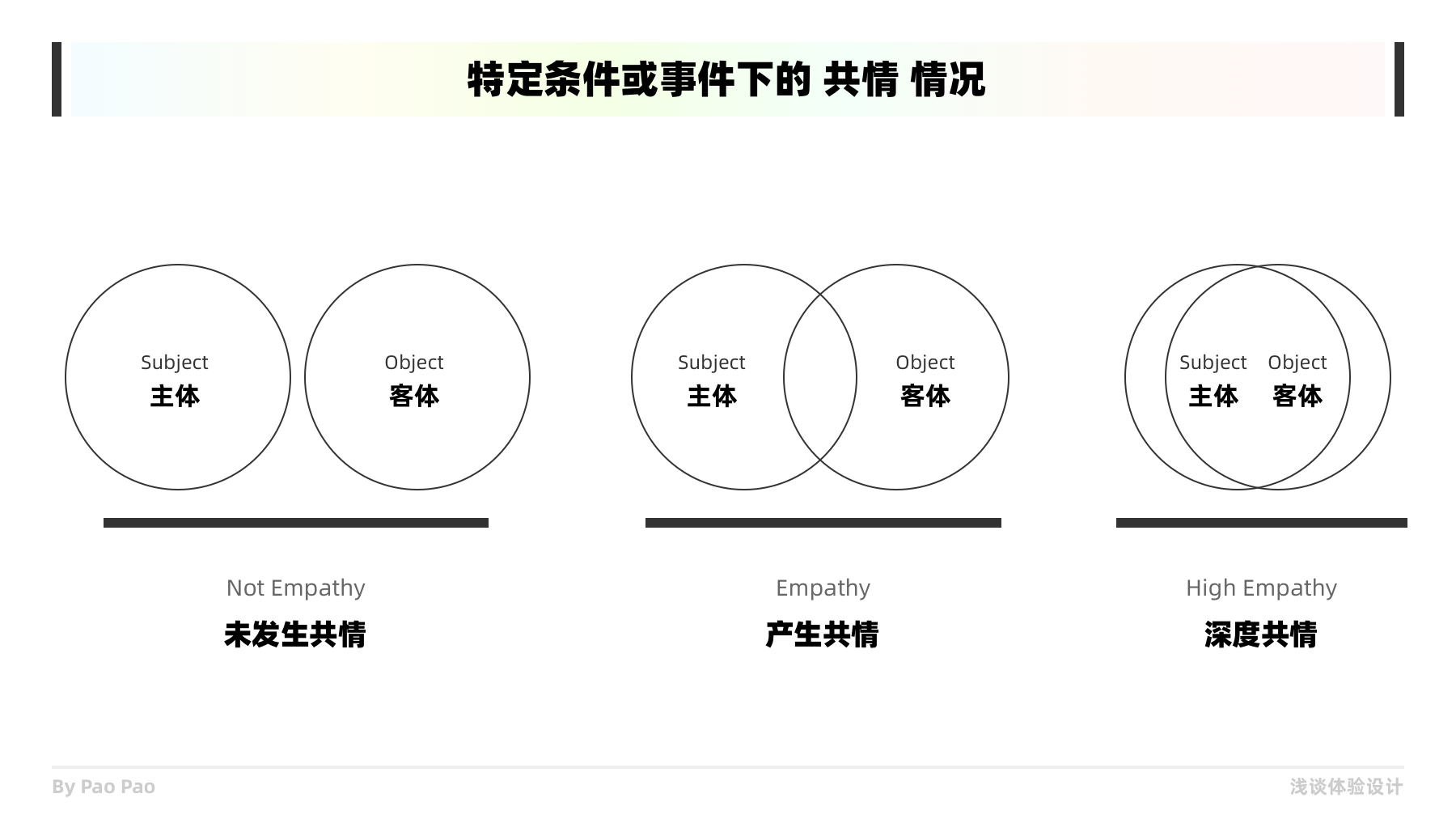
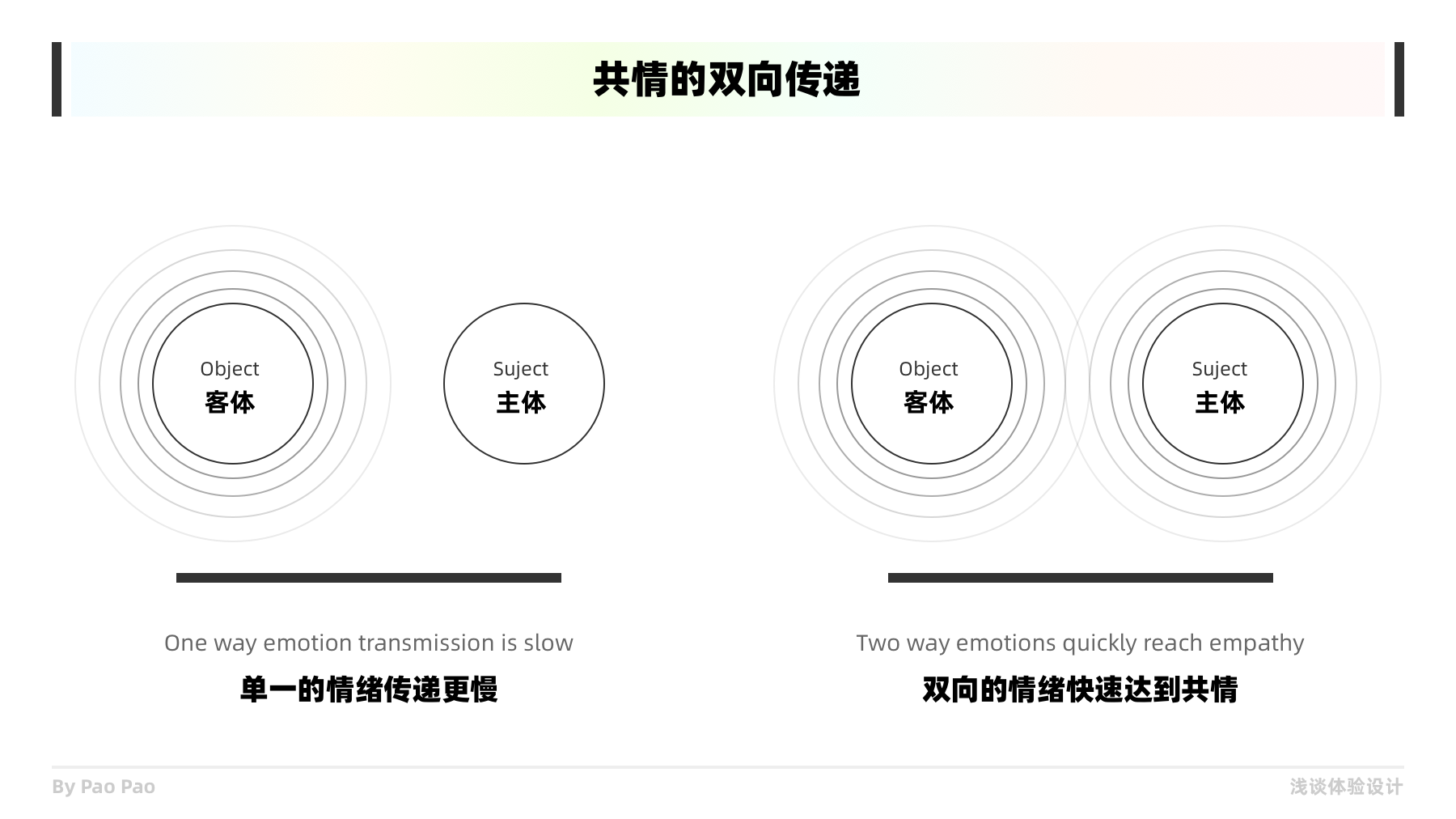
对于“共情”我更多的理解成是两个或多个载体之间的一种共识一种情绪共鸣,然后再到行为跟思维上的影响。但实际上发生完全的共情是不可能的,有时连我们自己也会做一些无法理解的迷惑行为,并且客体是多样化的,可以是跨物种的,跨维度的。而我们要做的就是在工作中定义共情的有效范围,尽可能的与目标用户产生共情以了解更多信息或需求,然后去定义和构思新的需求与设计。共情很重要,但它不是设计工作中的全部,有效而不要过度的使用也很重要。
共情载体的多样化可以是你通过一幅画感受到了作者的情绪表达
十字路口听见火车的鸣笛声,从而感知到危险的信号
当你傍晚处在城市生僻的角落,打开地图软件,亮起了回家的导航
我们身边的共情无处不在,正是这些共情使得人与人之间的情感更丰富,当然也是因为人类有强大的表达能力。通常当客体情绪在表达出来的情况下,主体是可以更容易得到共情的。所有当主体更专注的去感受客体的情绪表达时,能够使达到共情变得更迅速。
常的的共情场景;
身处于电影院,看到某一段感人的情节,很多人开始泪盈眼眶。
朋友讲述着自己的不幸,你听完后的同情与表示理解他。
看着熟睡的婴儿,人们自觉的保持了安静的氛围。
准备上楼,当眼看电梯门就要关上时,里面的人帮忙打开了电梯门。
正在写报告时,突然的停电让你措手不及,也让你的同事措手不及。
与伙伴开黑游戏,共同取得胜利那一刻。
.....
以上都是一些生活中常有的共情场景。通常当我们与其他客体得到共情时,往往我们能够更清楚客体传递的信息是什么、需求是什么,这完全可以应用到我们的设计场景中帮助我们获取更多的有效信息。
————
如果你想要更了解你的产品用户,从而让你的产品更好的服务用户得到更好的体验口碑,那么体验设计师如果对目标用户没有更深入的了解,那么产品设计中的各种设想都是没办法决策的,甚至都难以测试和验证,这对产品研发一定是一个危险信号。而共情则能帮助我们洞察用户需求和定义问题,所以共情在体验设计中显得基本且至关重要。
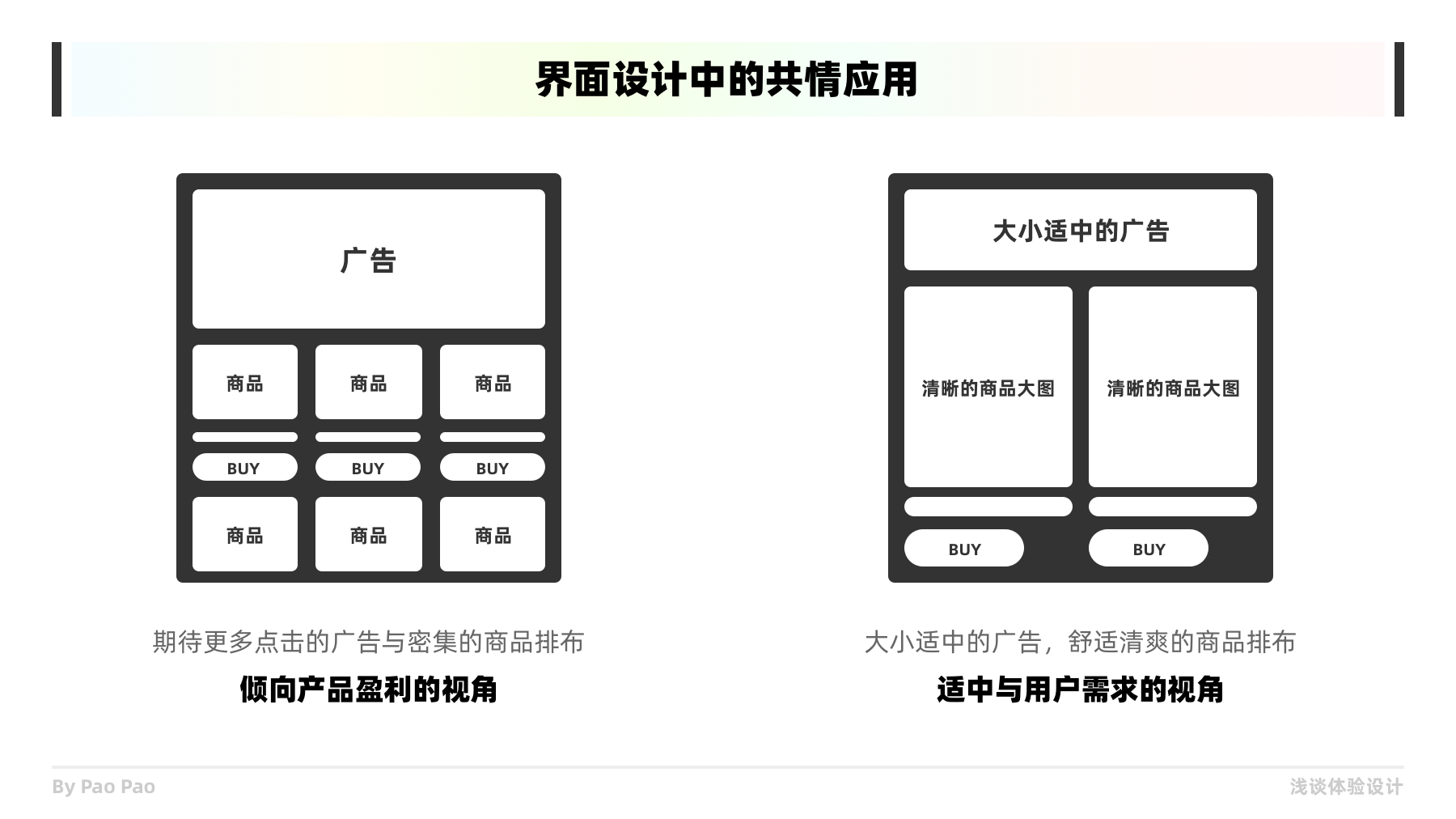
产品原型与交互界面时常是有所出入的,其原因在于前者更关注产品本身框架与盈利点,而后者更注重整体的用户体验的细节。共情用户需求,以及思考商业盈利与用户体验之间平衡的点似乎是无法脱离共情应用的。这便是共情应用的一种体现,也是共情价值与设计赋能的体现。
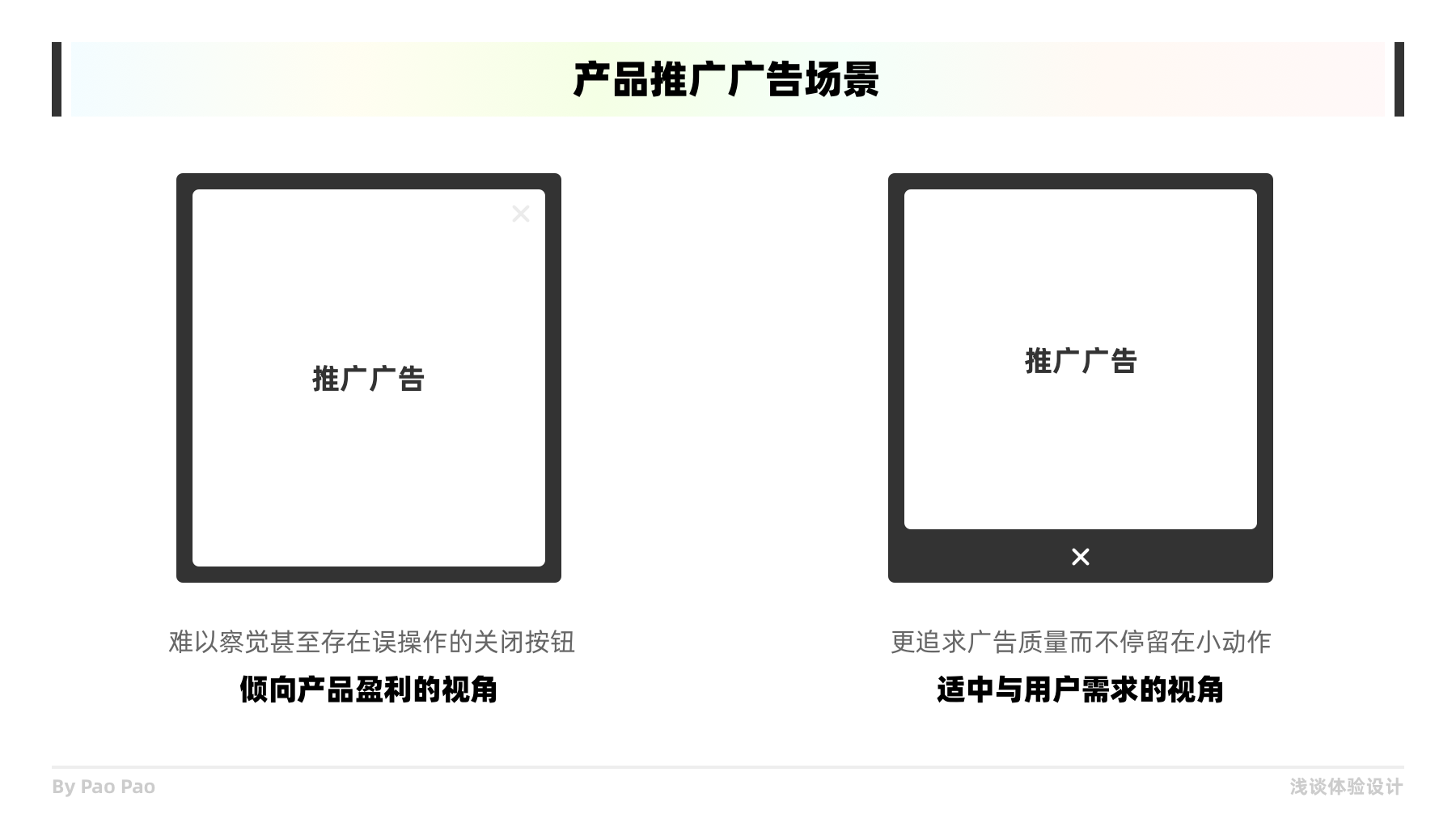
一直以来在产品营销广告中,始终存在一些流氓的交互方式让用户苦恼。往往更加注重和尊重用户感受可以更好的提升用户的好感与使用体验,这便能够使产品与用户之间的感情升温赢得口碑。
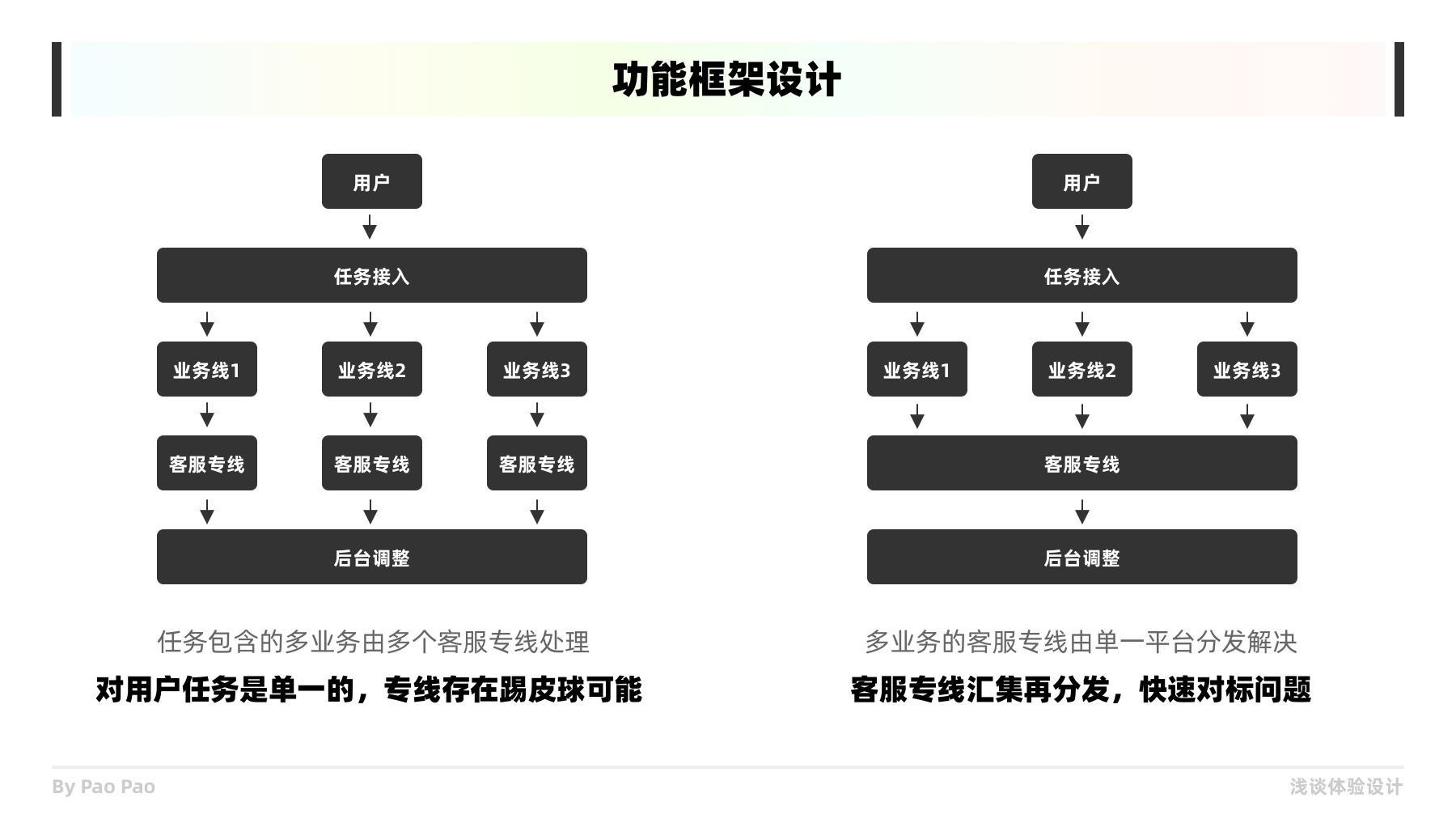
在构建产品业务框架时,大多可能会出现以公司服务资源为中心的构建方式,但同时这种由内而外开发方式会为产品带来更多的弊端(往往产品投入使用后,会出现超出预期的问题)。尝试去站进用户的鞋子里去,或者找来目标用户甚至是相关的专家来做咨询,减少研发迭代的弯路。
用户画像是体验设计中常见的一种设计工具,它能够帮助产品定义目标用户,能够有效用于产品设计决策或者洞察用户需求等。一个好的用户画像是基于真实用户的,它不是胡编乱造的。画像在于形成多组可供参考的角色材料,这有利于跨团队跨层级之间快速实现共情,达到业务目标的统一性。因此一组目标用户画像能否帮助团队快速实现共情是一个重要的衡量标准,而不仅是一组人口调查数据。
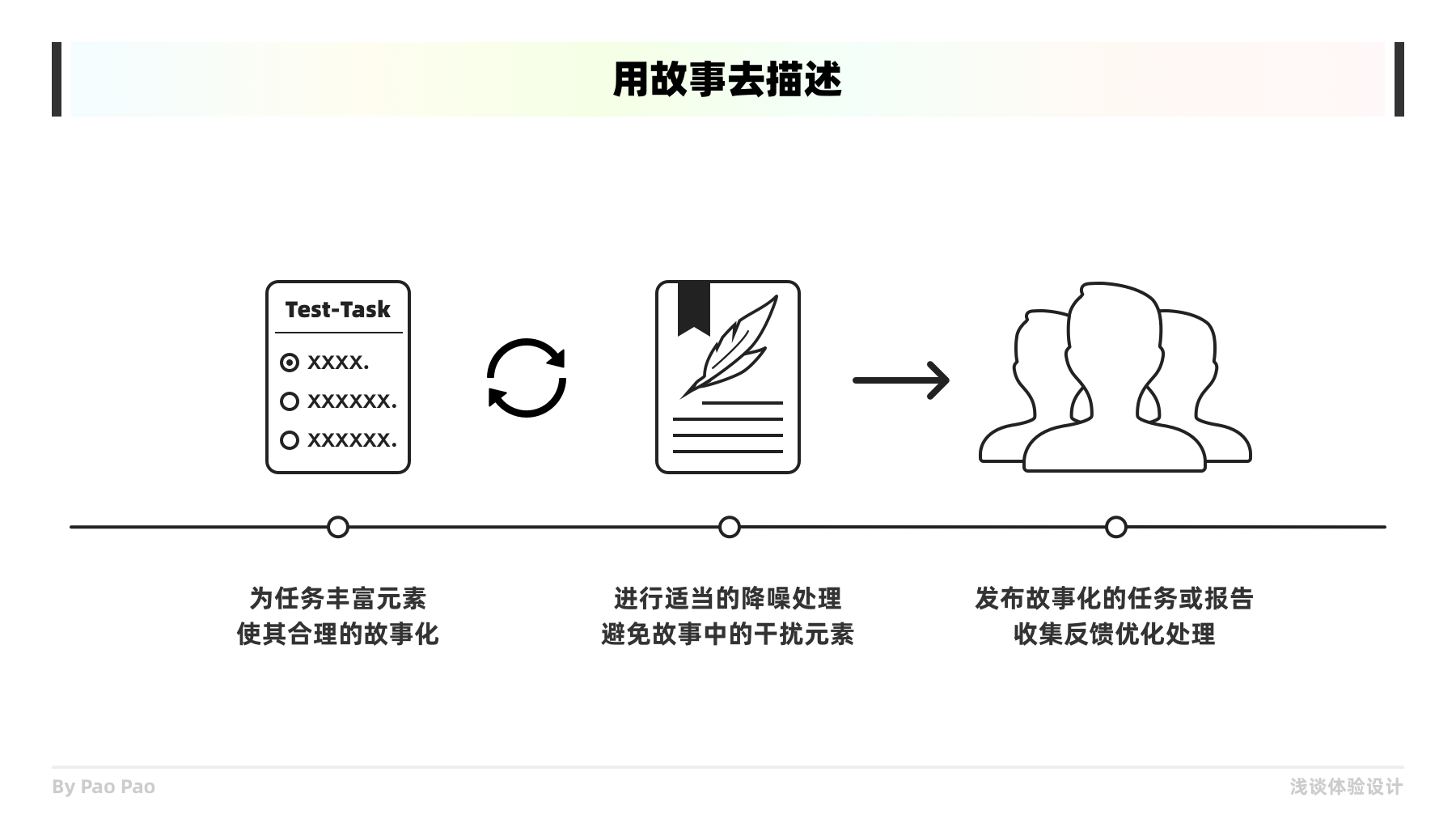
故事的元素通常会更丰富更有趣味,用故事叙事更能提升用户的兴趣和关注,这能便于构建共情。因此当你发布测试任务或者撰写研究报告时,都可以加入背景故事或用故事叙事,便于对象更容易理解和共情,你甚至可以用笔绘制故事版,像四格漫画一般,因为用图传达概念或信息更容易让人记住或回想起来,并且当你用这些方法时,自身也能加强理解。共情不是单向传递的,不要高估对方的理解能力,让你的信息更简单明了的传递也是重要的共情应用!
在与目标用户进行互动的时候,通常会借助电子设备帮助记录这个过程,目的是为了更仔细的观察和聆听,并注意到被忽略的信息。就像一种正念,我们会带有目的性的观察目标活动,并且不会进行干涉,同时不对当下发生的一切提前作出任何结论、分析或判断,直至这个过程有了一个里程或结果,我们再将收集到的各种信息放在一起去思考。倾听和观察是人与人之间互动的根本方式,相对仔细完整的倾听与观察可以获取到更加有效的共情,而片面的则可能产生共情偏差。
共情在体验设计的应用中很广泛也很重要,甚至还延展了许多帮助共情的工具,这些都是为了让设计者能够更好的了解市场、发掘用户需求、甚至找到新的产品机会,最终帮助企业解决产品实际问题。有时在共情工作中,我们就像一个老中医一般,对患者望闻问切。 一旦有了问题,就应该及时使用适当的方式去共情目标对象,定位问题所在,并制定解决方案。
————
为了寻求更加有价值的目标用户进行共情研究,我们会对共情的目标进行范围筛选,可以是根据某些用户习惯、常使用的产品服务、某个场景、也可以是社会群体(例如学生、司机)、甚至可以是动植物(例如宠物类产品)。所以第一步你要根据需求去制定共情目标的筛选条件,然后一点点缩小和锁定有效的目标群体,再开始招募、沟通或是进行其他下一步工作。我们没办法跟所有目标用户构建共情也没有必要这样做。通常五个左右的用户就能够反映出大多数问题,并出现重叠的反馈。
伴随产品的发展过程用户也在时时发生微妙的变化,在跨度大的迭代中,尝试与产品潜在用户或极端用户进行共情研究也是很有价值的。潜在用户的需求通常存在着更多的不确定,这也意味有发现新机会的可能。而极端用户通常会有一些更刻薄的需求,这些需求可能不是主流,但也有主流发展的潜力,不过至少这些改进会为极端用户带来惊喜。这就像是在公交车站下安装一台自动售卖机,不是大多数人的需求,也不是当前的主流趋势,但却能够为部分乘客带来方便或惊喜,我们不能忽略这些少数。
在体验设计的过程中,我们需要与目标对象构建共情时,一定是有目的有意图的。以使用性测试为例,往往我们都会设定一些产品测试任务和目标给用户,再进行观察和共情。这也将允许我们能够在同一个或相似的场景事件中发生共情,这样才能够获取到更真实有效的共情。以一个吸尘器产品为例,如果对方是在地毯上测试的,而你是在木质地板的环境下去共情的,那么共情结果肯定是有所出入的。所以构建一个共情目的甚至是环境是有效共情的一个重点之一。
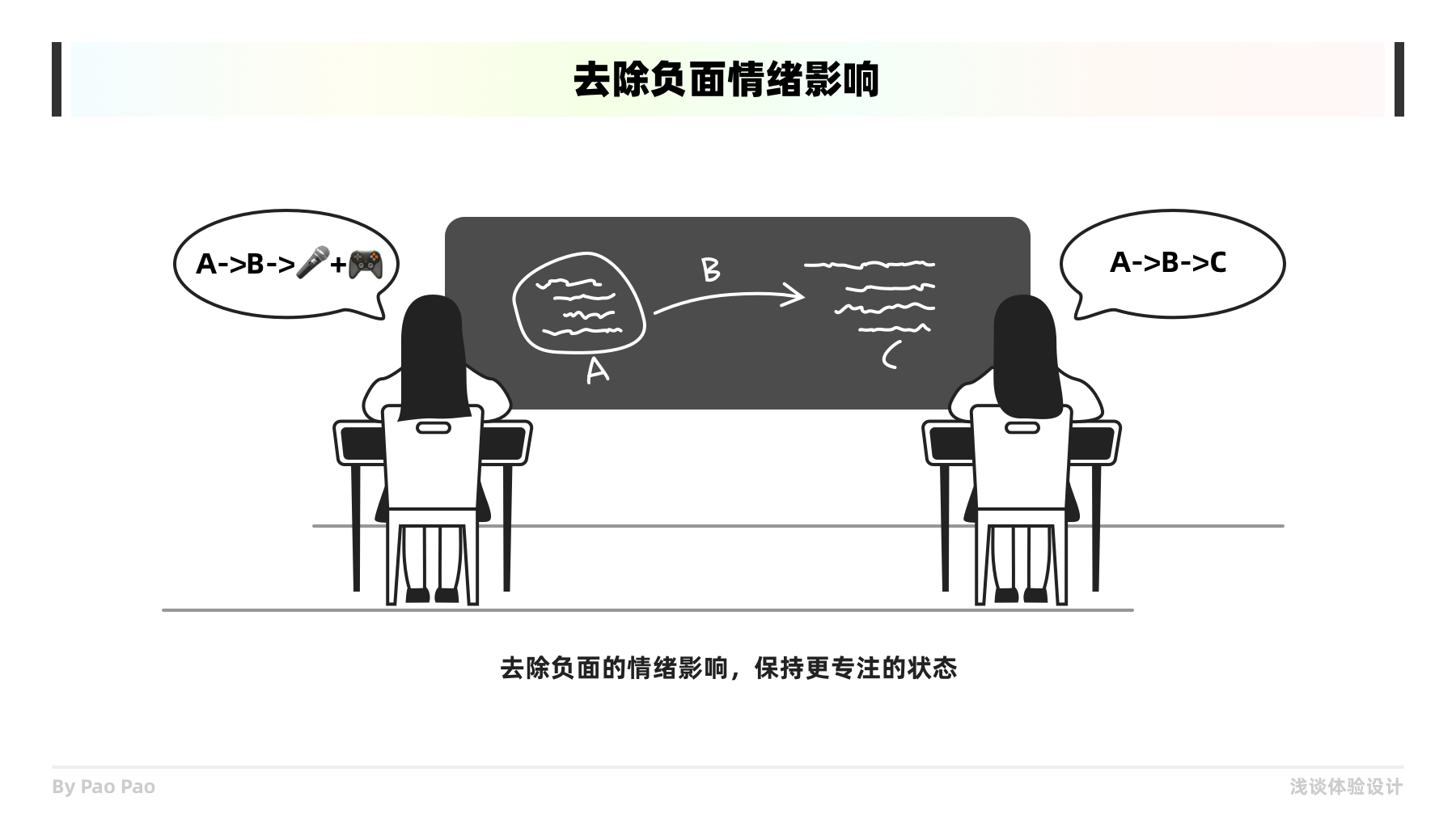
构建共情会受情绪影响,在共情前有必要去除负面情绪影响,不要为共情构建带来更多的阻力,另外则是仔细的倾听和理解。这就好比我们要专注学习,除了认知听讲,脑子里一旦充斥着其他负面情绪或思维影响,就很难完成专注学习的目的。同理,在用户帮助我们测试产品或访谈时,我们也要首先做好彼此的心理建设,去除主要的负面情绪甚至去除不利的环境影响因素,例如缓解用户紧张不安的情绪,找一个素一点且安静的测试房间等。
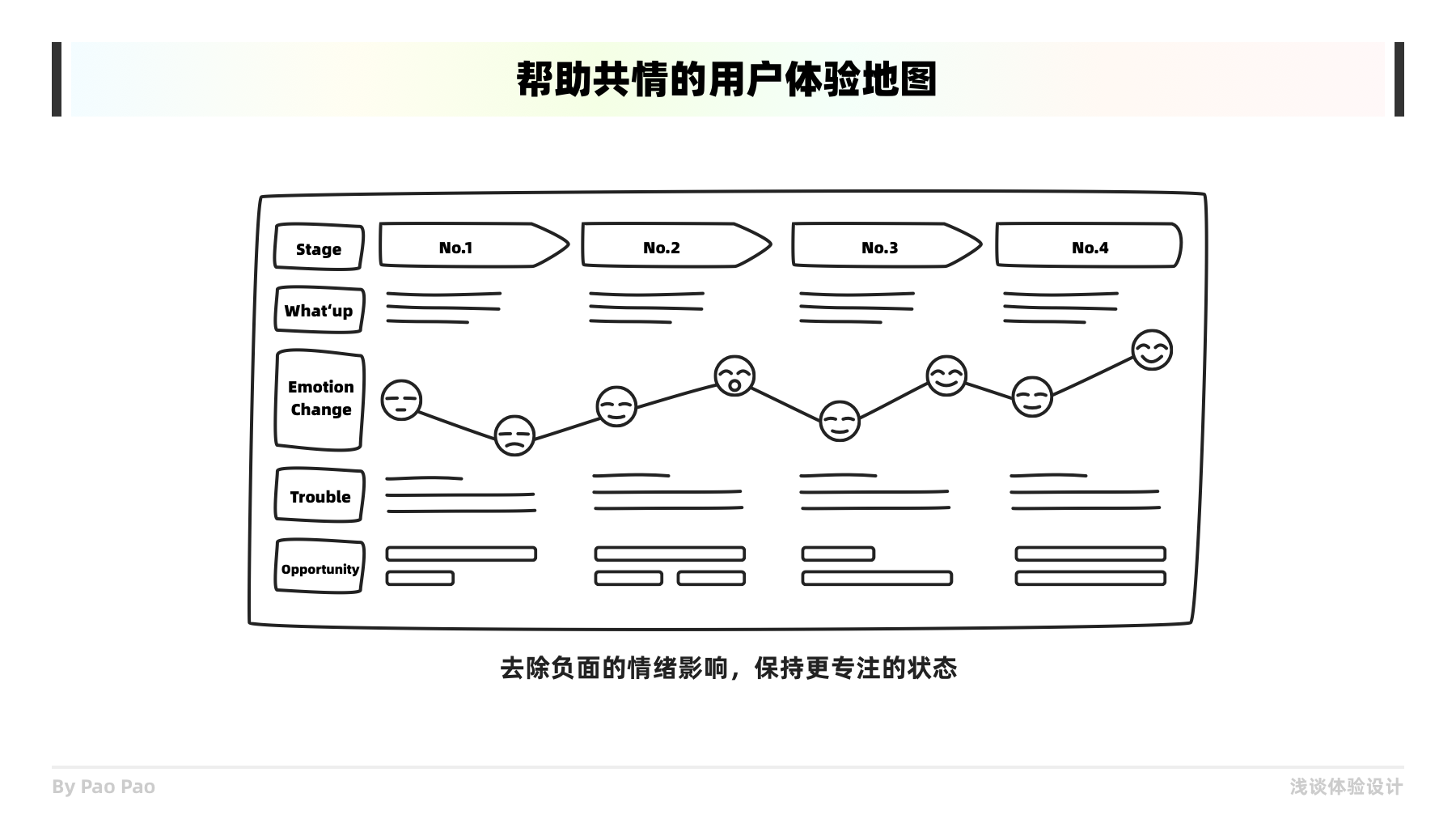
图表、笔记、录制设备是帮助我们共情的最好工具,在不同的场景下,这些工具能够帮助我们更好的收集信息,并且便于我们思考和共情。我们在短时间能记住的信息是有限的,这也是为什么我们会用到7±2这种定律去控制信息量的原因。以用户体验地图为例,在记载用户体验产品的过程中,便是一种很好的共情辅助工具,它能够按照使用步骤或阶段记载用户使用情况和情绪变化等反馈。
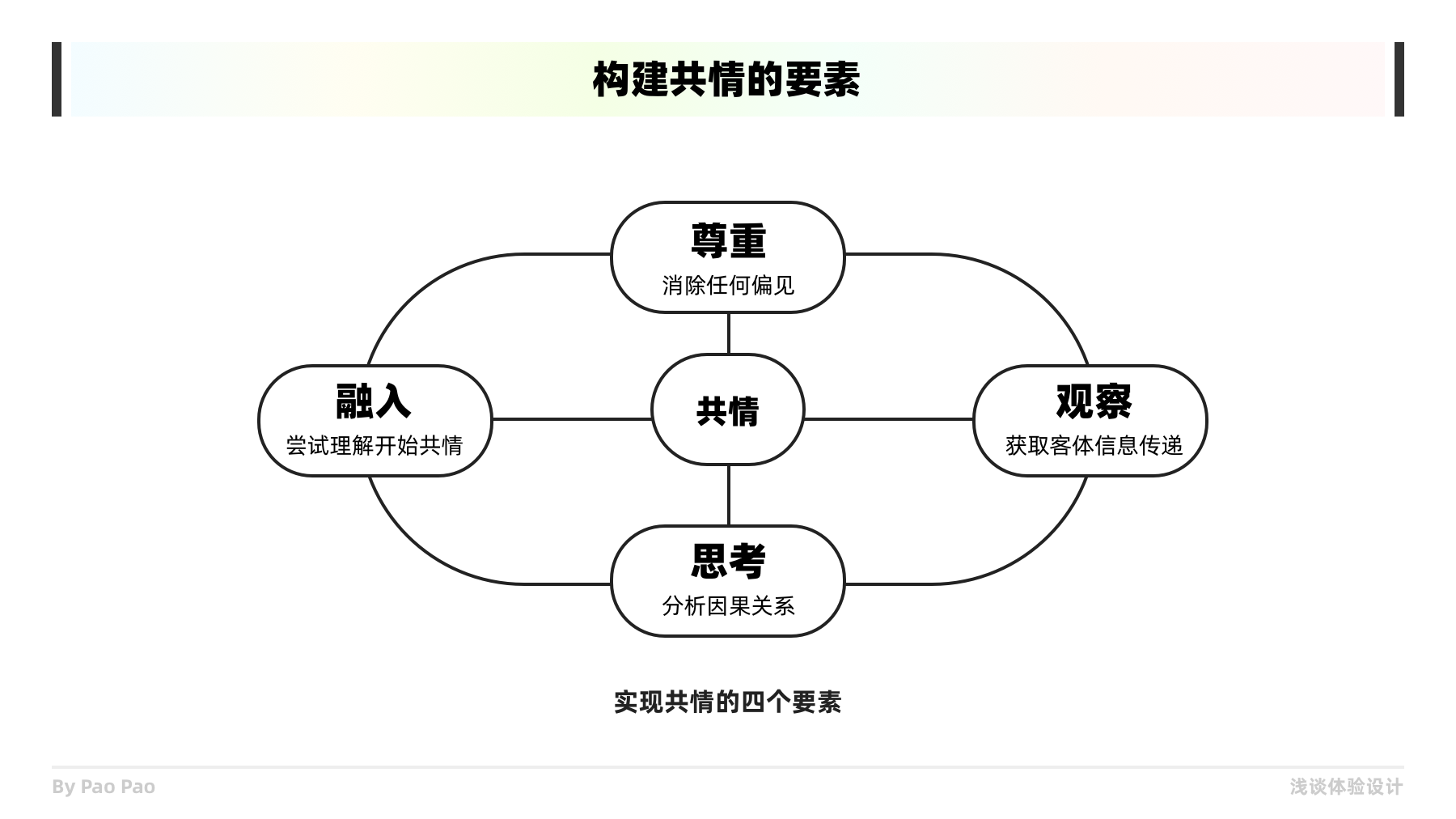
在我的理解中,共情由四个主要的因素影响来构成。
一、尊重:受到不同的环境跟经历影响,要去准确理解一个人是很困难的,哪怕是多年的夫妻也是如此。所有首先要做到尊重,消除任何偏见,不要带有批判或评价的心理。然而做到足够的尊重也并不容易。
二、观察:观察是获取客体传递信息的主要途径,不能掌握足够的信息是无法做到共情的,片面的或者假设的信息都将影响到正确的共情。
三、思考:对客体的信息与观念进行思考,尝试理解客体的各种行为根因以达成一致的认知。
四、融入:将自己感受到的情绪与认知代入到共情对象的行径中,去仔细揣摩,以洞察用户的行为、感受、需求、思维方式以及与产品之间的关联,就像灵魂附体一般,以达到更深入的共情来定义问题。
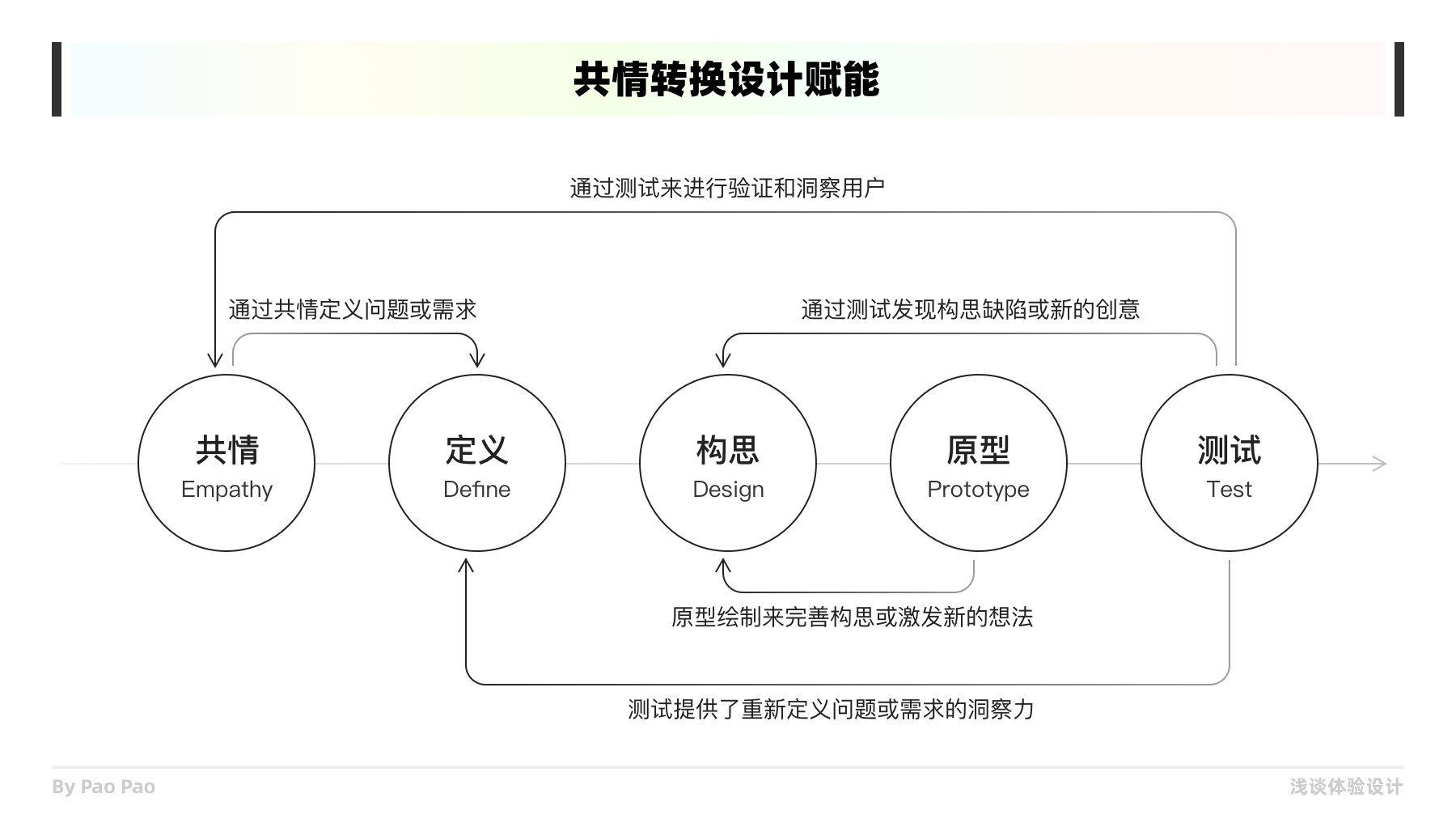
最后便是共情结果如何应用到设计之中,将共情结果赋能到产品设计也是共情工作的价值所在。通常这套流程是共情->定义->构思->原型->测试,在这个整个过程中随时是可以返回到前面其他阶段中反复打磨的,而共情作为一个起点也揭示了其重要性。我们一切的共情工作皆为了能够优化和解决产品的问题,使得产品体验能够更好,这是我们在体验设计中不断去共情的初衷。
————
以移动端的产品来讲,现在好的共情设计真是百花齐放,这正是创新技术与共情设计发展的好趋势,也是敢于创新探索的好机遇。这里我们放三种典型的欣赏案例说一下;
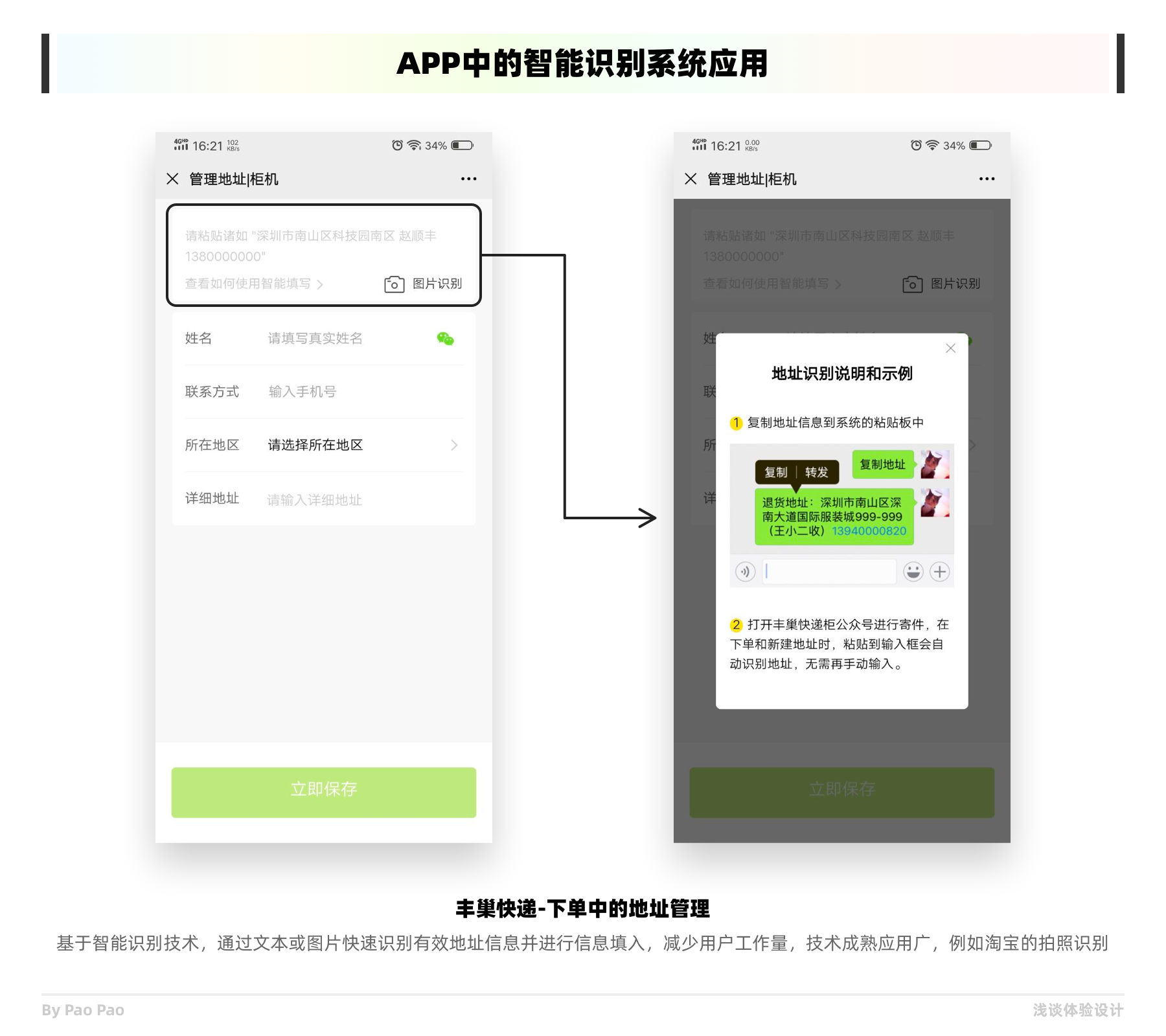
一、智能便捷型:给用户提供更加智能便捷的服务功能,使得用户能够获得更轻松流畅的服务体验;
二、人性化类型:通过大数据与技术手段,为用户提供更加人性化的服务方案,提升用户好感度、依赖性,加强产品口碑与体验;
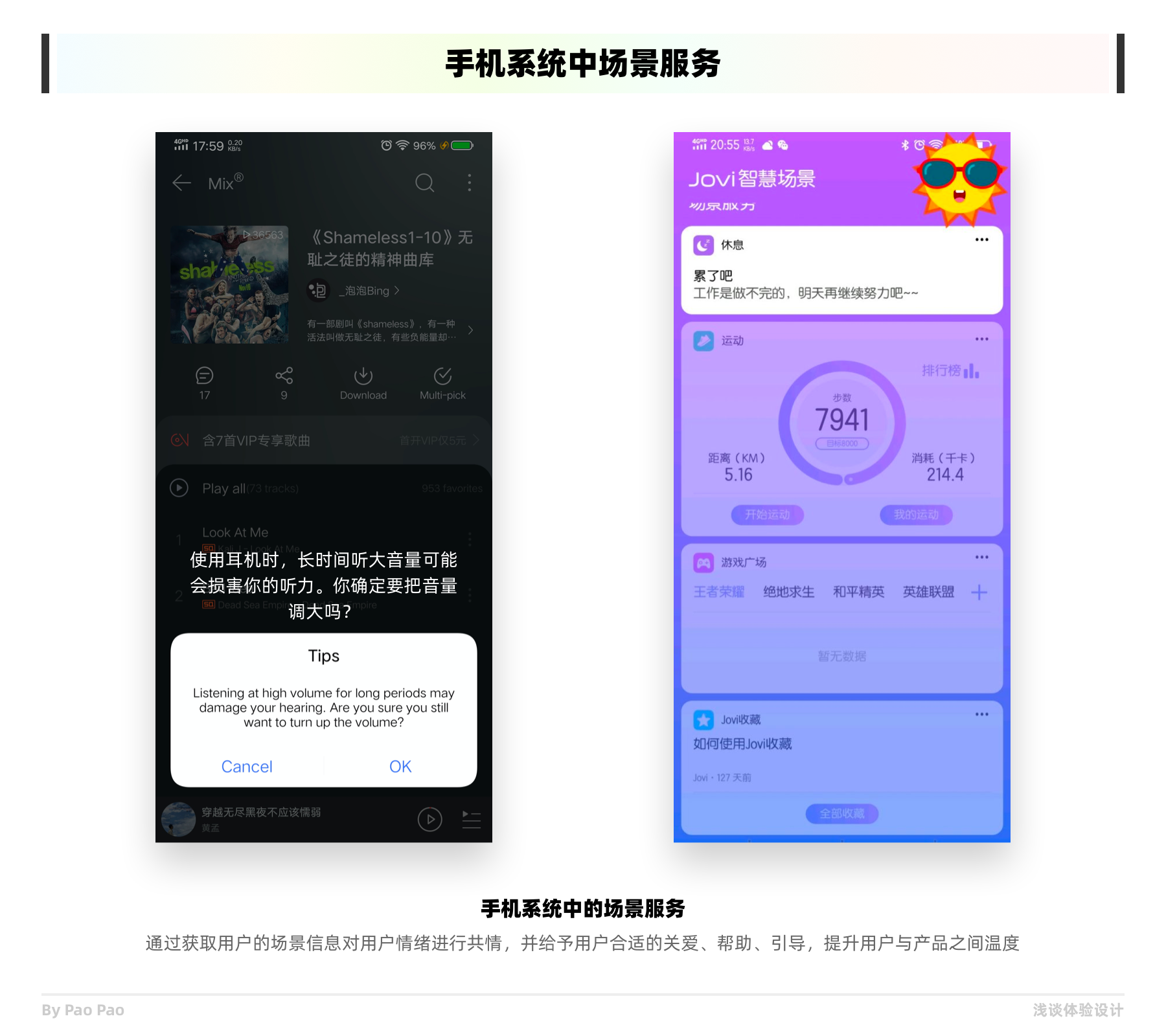
三、情感关注型:有一些属于情感关注类型的共情设计,通过获取用户的场景信息或其他数据共情用户情绪,并给予用户合适的关爱、帮助、引导。为用户带来软件有情感,品牌有温度的体验;
在体验设计中,情感化设计一定会是一个值得深入方向,我们应该关注到不同场景下用户会产生的情绪变化,为用户提供更加走心的服务体验,为产品收获更多口碑。当然,在产品完善的这个漫长过程中,我们也要随时甄别我们所做的事情是否对用户和企业有更高的价值。在研发资源有限的情况下,划分这些设计点的权重,合理分配研发资源。
————
能够对共情构建产生影响的认知偏差挺多的,这些认知上的偏差会影响到共情的正确性,不仅是构建共情的主体还是客体都会有影响。国外产品设计师Abhishek Umrao在UX MAGAZINE(https://uxmag.com/articles/6-ways-psychology-affects-your-design-work)上整理了六个关于影响UX体验设计的认知偏差可以了解一下。这里围绕构建共情补充了一些相关认知偏差,希望能够在构建共情的工作中再少一些坑;
共情偏差是指由于经验、预期和态度存在差异,我们很难准确地去体会他人的感受。这一点就是前文提到的我们无法做到完全共情,我们对共情的概念要有一定认知。
建议:通过技巧去弥补,减少认知偏差。多一些耐心的聆听,减少偏见和执念,尝试思考如果是TA该怎么办?
情绪会对我们的认识和行为产生影响,而负面情绪产生的影响则是最大的,这会对我们的共情判断产生偏差,所以前文我们会提到消除情绪噪点的概念。
建议:尽可能的维持中立或积极的情绪状态会更有助于共情工作,但至少是消除负面的情绪影响。
观察者常常会不自觉地扭曲影响因素或数据,以得到预期结果。这就好比在用户进行产品测试的期间,向你咨询了意见,而你很有可能不自觉的给出你的期望或者一些暗示,这会对目标产生可暗示性偏差(Suggestibility),使得目标想到的内容往往会被扭曲。
建议:1. 对面向用户的测试材料进行自查纠正,尽可能处于中间立场,不要干扰测试结果。2. 在主持访谈或用户测试现场时,对于用户的主动咨询或交谈中不要解释过多,让用户理解其定义跟概念即可,说的越多越是容易出现观察者预期效应。
基于自身的认知或经历,有时做出判断会过度依赖个人直觉,而不去收集更多有益于做出准确判断的证据。这一现象常常表现为产品或项目经理的一拍脑袋的决定,但是往往因为过度依赖直觉而忽略了实际的场景差异等。
建议:对于不能直接给出有效证据的决策,要敢于质疑而去追究其正确性。当使用参考信息时要思考两者之间的差异性。总之不要凭借事件的相识性而忽略差异性,最终凭直觉决策。
人们会过度倚重某些权威的意见,而忽视事情发生的实际背景。以品牌的影响力为例,两种不同的任务实施程序,通常人们会认为大品牌的方案更好更值得信赖,而忽略了一些体验细节。
建议:对于相比较的软件测试任务,我们有时会弱化甚至隐匿品牌信息。其目的便是在比较时减少这些权威偏见,不论是正面的还是负面的,这些都会影响用户判断,所以在特殊的场景研究下,请注意这一影响是否干扰结果。
人们会过度依赖先前的经验,把一些极端事件看作正常的,认为事情很快会过去。以用户测试为例,当6个人都正常完成了测试任务,仅有一人出现出现问题时,这是一个概念问题,我们不能忽视这仅有的一个用户,更不能安慰自己这只是一个特例。
建议:上文有提到尝试与极端用户进行交流,其实道理类似,问题纯在即合理,我们有必要注重和研究这些极少数,它们极有可能带来新的机会点。
人们高估自己的个人心理状态被他人知晓的程度的一种倾向,时常表现为你以为别人都明白了你的意思,实际上别人明白的还远远不够。与“知识的诅咒”这一偏差的差别在于,前者是我以为对方明白了实际对方还有诸多不解,而知识的诅咒是你无法给对方进行可理解的解释,有着文化背景或认知的障碍,实际上这两者偏差概念都会影响到共情工作。实际办公中透明度错觉时常体现在需求表达、文档解释、跨部门沟通中,往往你以为你说的已经很清楚了,但在实际研发中却会体现出诸多差异。
建议:适当的了解其他部门的专业文化,便于更好的解释给对方。组织好信息框架,简单易懂的信息框架易于对方理解,例如书本的目录大纲、信息的分类等。跨团队或部门的PRD(产品需求文档)尽可能的减少专业术语的应用或者进行注释,文档的目的不在于体现多专业而是更加易懂的传达信息。
————
研究用户从观察自己开始。每个时代的人都会有不一样的特质或者某些现状,在这个大环境下,你会发现与同龄人之间有很多相似点,那么加强对自己的行为理解,是不是就等同研究了这些同龄用户的共有特征?这些特性是否会对你的产品使用有关联?带着这些特性去体验你的产品时,是否会发现新的机会点?
参考文献:https://uxren.cn/?p=68537#影响UX设计的6个心理偏差
参考文献:https://uxren.cn/?p=68382#如何构建同理心

到底什么是共情
百科
通俗含义

身边的共情

共情对体验设计的作用

以交互设计为例
- 电商的界面设计:

- 移动端常见广告推广界面:

- 组织产品功能架构时:

用户研究中的共情应用
- 用户画像:

- 用故事去描述:

- 仔细倾听和观察:

小结:
如何在体验设计中构建共情
制定共情的范围
- 在不同研发阶段尝试与特殊的用户共情

带有目标的进行

情绪降噪与倾听

合理的工具辅助

构建共情的要素

共情为设计赋能

好的共情设计欣赏



小结:
共情构建中的认知偏差
1. Empathy gap(共情偏差)
2. Negativity bias(负面情绪偏差)
3. Observer-expectancy effect(观察者预期效应)
4. Automation bias(直觉偏误)
5. Authority bias(权威偏见)
6. Normalcy bias(正常化偏误)
7. Illusion of transparency(透明度错觉)
趣味思考
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每年的双11在设计师们的眼里,都不仅仅是购物狂欢节还是一场视觉盛宴。这不,今年的双11重头戏来了。
天猫联合各品牌发布了超级符合“猫头海报”,一共55家下面让我们一次看个够。
1. 泡泡玛特,很有意思的创意

2. The North Face场景感十足

3. 好奇很温馨的设计

4. 外星人,一直都想买的电脑

5. VANS,我喜欢他家的黑格子鞋

6. Levi’s,我服了

7. 麦当劳,烟雾的创意很契合产品

8. 惠氏铂臻3,一团线织出来的创意

9. 拉面说,来碗面

10. 宜家家居,仔细看,是购物袋

11. 巴黎欧莱雅,万能的C4D

12. 朗仕,细节很多

13. 华为,冷暖对比很有冲击力

14. 乐高,积木的海洋

15. Marshall,燥起来

16. Jordan,乔丹

17. 肯德基,WOW好吃!

18. 林氏木业,俯视的构图角度,空间感很强

19. 元气森林,故事性很强

20. 强生,满是爱

21. fresh,高端的护肤品牌

22. 万代,为“酷”而生

23. 始祖鸟,化石来了

24. 三生花,旗袍肯定很漂亮

25. HOLLISTER,一起冲浪

26. 施华洛世奇,每个女孩都值得拥有

27. PINKO,乱的有创意

28. MINI,我有个进MINI车友群的梦

29. 孩之宝变形金刚,汽车人变形

30. Onisuka Tiger,日本的运动产品品牌

31. 优衣库,线下实体店的货架创意

32. 三顿半

33. OLAY

34. Dyson,很亲切的表达方式

35. 迪士尼商店,可爱、好玩

36. NIKE

37. 法国娇兰,看起来很贵气

38. 荣耀

39. LINE FRIENDS

40. M.A.C

41. 红星美凯龙,空间感很强

42. NET-A-PORTER,泡泡龙的感觉

43. 稀奇,太喜感了

44. 百威,哟哟切克闹

45. 芭比

46. 李子柒,依然还是熟悉的味道

47. 爱他美3,阳光帅气

48. 花西子,雕刻工艺品

49. 伊利谷粒多,太美了

50. Apple,表情包集合

51. 滴露,传统国风的感觉

52. Moleskine

53. 大疆,很喜欢无人机,有一起拼单的吗?

54. 绘儿乐,这个创意现实中我玩过

55. 乐事,好吃

每个品牌对于猫头的创意表达都不一样,很多都是生活中随处能见到的,但在设计师的眼中,就是创意灵感来源。
下面还有视频版,大家一起看看:
以下视频来源于
看完今年的猫头海报,让我更加期待接下来各品牌双11活动的玩法和创意。接下来让我拭目以待吧。
编辑导语:移动互联网,是PC互联网发展的必然产物,将移动通信和互联网二者结合起来,成为一体。目前,移动互联网正逐渐渗透到人们生活、工作的各个领域,微信、支付宝、位置服务等丰富多彩的移动互联网应用迅猛发展,正在深刻改变信息时代的社会生活。我们总能听到、看到移动互联网这个词,但是你知道其发展历程吗?

2007年1月9日,第一代iPhone诞生:3.5英寸全触控屏幕、金属机身以及iPhone OS推开了智能手机时代的大门。
iPhone的发布给了雷军极大的震撼,他买了很多iPhone,到处送人。
同时,远在珠海的黄章也注意到了这款与众不同的手机。此时魅族MP3风头正盛,取得了巨大的成功,但黄章却选择放弃了MP3的业务,将精力资源转向了智能手机的研发。
创立于2007年的Twitter,可以让用户更新不超过140个字内容,在美国一炮而红,同时也让中国创业者看到了机会。王兴与穆荣均(现任美团联合创始人、美团大学校长)在华清嘉园的一栋民居里,创建了类似Twitter的网站,取名叫“饭否”。
2009年,饭否用户已经增至100万,包括微信之父张小龙也在饭否上匿名发表了2359条日记,让大家看到了他的另一面。后来饭否被关,核心团队却没有散,他们继续做了美团网。
当时只走了两个人,其中一位就是张一鸣,也是王兴福建龙岩老乡,这个年轻人后来创建了今日头条。
2010年11月,饭否再次上线,但大势已去,饭否项目就此终止。2008年7月份,我国网民数量达2.53亿,首次大幅超过美国。但互联网普及率只有19.1%,毕竟有电脑的人还是少数。
接下来的移动互联网的到来,让每个人随时随地上网成为可能,一个新时代开始了。
同年9月,谷歌正式发布了Android 1.0系统,这是Android系统最早的版本;同年10月份,世界上第一款使用Android操作系统的手机HTC G1诞生,可支持触屏操作,并内置了310万像素摄像头,同时支持3G网络。
除手机之外,Android系统逐渐扩展到平板电脑、电视、手表等其他设备。
同样在这一年,还在上海交大读研究生的张旭豪与同学一起创建“饿了么”,早期的饿了么采用的是原始电话接单形式,用户打来电话,他们去跟餐馆下单,然后取餐送到用户手里并收钱,赚取中间的差价,这个模式赢得了许多大学生用户的认可。
2009年1月7日,中国移动、中国电信和中国联通获得3G牌照,标志着中国进入3G时代。相比2G,3G技术可以处理图像、音乐、视频等多种媒体形式,移动上网逐渐成为可能。
同样在2009年,程一笑还是人人网的 iPhone 客户端的开发,两年后他离职创业做了一款工具产品-GIF快手,这也是快手的前身,是一款用来制作、分享GIF图片的手机应用,当时在微博逐渐流行开来。
2009年7月,新浪管理层决定要做微博这个产品,由时任桌面产品事业部主管彭少彬带队,团队每天几乎都是干到凌晨才回家。
2个月后,新浪推出“新浪微博”内测版,成为门户网站中第一家提供微博服务门户网站,之后又添加了添加了@ 、私信、评论、转发功能。
2010年,腾讯、网易、搜狐都推出了自己的微博产品,微博大战打响,新浪微博结合自己媒体资源优势,通过邀请明星和名人入驻策略,最终战胜了其他产品,后来新浪微博成功去掉了前缀变为“微博”,成为“微博”赛道的唯一玩家。
2010年4月6日,在中关村保福寺桥银谷大厦,小米正式宣告成立,黎万强的父亲一大早起来熬了一锅小米粥,每人喝了一碗小米粥便开始工作了。
2010年9月22日中秋节,周鸿祎邀请了李开复以及创新工厂的几位骨干在怀柔农家院吃饭,突然接到了报告:腾讯将“QQ医生”升级为了“QQ电脑管家”,并且具备云查杀木马、漏洞修补、安全防护、系统维护和软件管理等功能,涵盖了360安全卫士的主流功能。
而且QQ医生通过后台静默安装的方式,神不知鬼不觉的进入用户电脑,直接威胁360在安全领域的地位。周鸿祎当即给马化腾打了一个电话,希望能停止强制安装,但是最终沟通无效。
随后,在中秋节结束后的一周,360发布了迎战QQ进攻的武器-360隐私保护器帮助用户监控电脑中软件在后台的所有行为。
针对360隐私保护器曝光QQ偷窥用户隐私事件,腾讯正式宣布起诉360不正当竞争,要求360公开道歉赔偿,停止侵权行为。
之后针对腾讯刊登《反对360不正当竞争及加强行业自律的联合声明》,在2010年10月29日,360推出了“扣扣保镖”,可以过滤广告、清理垃圾、提升QQ的运行速度、防止QQ盗号、同时不显示IP保护用户隐私。
发布72小时内,装机量就突破了1000万,马化腾在这一天也度过了他难忘的40岁生日。终于,矛盾全面爆发,腾讯通过弹窗发布了“艰难的决定”-在装有360软件的电脑上停止运行QQ软件,给上亿用户出了一道选择题。
后来政府部门介入之后,QQ和360恢复兼容,并对外做了道歉说明,一场生死大战正式结束。
通过3Q大战,让360一战成名,而腾讯也开始反思过去的商业模式,变得更加开放,不是每个产品都亲自去做,而是通过投资、并购等形式搭建自己的产业生态圈,走上了一个新的高度。
2010年10月,一款名为kik的APP流行起来,可以直接跟通讯录的人免费聊天,当然前提是另一个人也安装了kik,上线15天便斩获了100万用户。而这款新产品的出现,也吸引了雷军跟张小龙的注意。
一个月后米聊诞生了,雷军也曾想到到腾讯会介入,在米聊发布之后,他曾经对内部员工说:
“如果腾讯介入这个领域,那米聊成功的可能性就会被大大降低,介入得越早,我们成功的难度越大。据内部消息,腾讯给了我们3个月的时间”。
但是,腾讯没有留给雷军3个月的时间。
张小龙看到kik这款产品之后,立即给马化腾写邮件,建议由他的广州团队做一个类似kik的产品,马化腾当即回复同意。
当时腾讯内部有三个团队同时在做,都叫微信,谁跑赢了就上谁的。最终张小龙带领的Email团队胜出,仅仅比米聊晚了一个月。
2010年,来自香港的郭秉鑫团队,针对开车不方便接电话场景和盲人开发了全球第一款语音IM应用Talkbox。
2011年1月份上线,仅3天就在App Store下载达100万,掀起了语音聊天的浪潮。前段时间热播的互联网创业题材剧《创业时代》正是取材于此。
紧接着米聊、微信都迅速加入了语音对讲功能,用户量猛增。随着大公司的入场,Talkbox的“活路”被断了,用户量从四五百万跌落到仅有100万,最后退出大陆,转向海外市场。
360公司在2011年也推出了一款IM产品-“口信”,可以基于手机通讯录的熟人免费发短信、照片,也允许用户发语音消息,主打稳定跟安全,最终也不了了之。
得益于腾讯QQ巨大的流量导入以及背后的关系链、自身的社交基因以及综合技术能力,微信迅速成长。在米聊还在纠结做熟人社区还是陌生人交友时,微信通过附近的人、摇一摇、漂流瓶等一系列交友功能,获得了大量用户。
2011年底,微信用户已超过5000万,2012年3月,微信用户数突破1亿大关。米聊渐渐淡出了人们的视野,雷军也将主要精力放到智能手机的研发上,并于2011年8月16日,正式发布小米手机。
同样在2010年,来自美国的团购网站Groupon大火,成立仅7个月便实现了盈利,并且融资了1.4亿美金,谷歌向也Groupon发出收购邀约,报价一路路上涨至60亿美元。
Groupon的火爆也让国内创业者看到了机会,一时间各类公司纷纷涌进团购领域。
第三次创业的王兴创办了美团网、人人公司旗下团购网站“糯米网“宣布上线、淘宝也推出了聚划算、拉手、24券、团宝网、满座网、窝窝团等纷纷上线。
截止到2011年5月,国内的团购网站达5000多家,“千团大战”正式打响。
这一年3月,与唐岩私交甚好的方三文从网易离职创办了雪球。一年后,时任网易总编辑的唐岩也宣布离职,创立陌陌科技,他们想做一个基于地理位置的社交工具。
团队最开始有三个人,除了唐岩,还有一个产品经理与一个技术人员,后来又通过QQ群里贴小广告招来一位开发工程师。
2012年大年初七,时任九九房CEO的张一鸣跟投资人见面,他想在九九房之外再做点别的有意思的事情:能根据个人的兴趣,推荐符合口味的内容。
之后张一鸣辞去了CEO的职务,开始了自己的第五次创业,成立了字节跳动公司(bytedance),除了今日头条之外,还推出了“内涵段子”、“内涵漫画”等产品。
2012年6月,在阿里巴巴任职八年、时任支付宝B2C事业部副总经理的程维离职,创立小桔科技,他们做的产品叫滴滴打车,9月9日,滴滴打车在北京上线。
而早在一个月前,位于杭州的一家公司也上线了一款智能打车应用-快的打车。
之后两家公司在智能出行领域开启了补贴大战,滴滴背靠腾讯,快的背靠阿里,马化腾曾在一次会上表示最多的时候一天投入4000万元,但大家都不敢收手,否则就前功尽弃了。
2015年02月14日,情人节,在各方力量的博弈下,快的打车与滴滴打车联合发布声明,宣布两家实现战略合并。
2013年12月4日工信部正式向三大运营商发布4G牌照,中国移动、中国电信和中国联通均获得TD-LTE牌照,标志了中国移动互联网正式迈入4G高速时代。
2014年1月26日,来源于线下发红包的灵感,微信推出了推出了“新年红包”,一经推出就在各大微信群中传播。
据腾讯发布的数据显示,从除夕开始,截至大年初一下午4点,参与抢微信红包的用户超过500万,总计抢红包7500万次以上,领取到的红包总计超过2000万个,平均每分钟领取的红包达到9412个。
因为红包最终提现需要绑定银行卡,微信绑卡的数量呈指数级增长,微信红包一夜之间打进了支付宝后院,也奠定了微信支付的江湖地位。
2014年11月,15岁考上中科大,28岁担任联想中国区最年轻的事业部总经理的徐正,与曾斌在创立每日优鲜,为用户提供自营生鲜电商服务,推出之后发展迅速,领跑行业。
同样在该月,易车创始人李斌与刘强东、李想、腾讯、高瓴资本、顺为资本等联合发起创立蔚来汽车。一年后,李想卸任汽车之家总裁,创办了车合家,并在2018年推出了理想ONE智能电动车。
2015年7月的一个晚上,王思聪与黄立成第一次见面,并决定投资一款名叫17的手机直播产品。
在接下来的几个月里17相继在台湾、香港、新加坡、美国等苹果App Store排行榜登上榜首,并在2015年9月冲到中国免费榜第一。同时王思聪在微博上发布了一条带有17 ID界面的微博,虽然后来17因为涉黄被下架,但这并不能阻挡17的知名度迅速在国内传播开来。
市场的火爆,智能手机性能与网络速度提升,也让国内创业者嗅到了商机,不管是大公司还是小的创业团队纷纷挤入到直播当中来,妄图在中间分一杯羹。
一时间市面上的直播产品多达百款,映客、花椒、NOW直播、虎牙、斗鱼、熊猫等等,直播行业顿时硝烟四起。
而直播战场最后活下来的却寥寥无几,映客成功实现上市、花椒与六间房合并、熊猫直播在2019年倒闭,斗鱼与虎牙也在2020年宣布合并。
2016年4月22日,胡玮炜创立摩拜单车,易车公司董事长,蔚来汽车创始人李斌是她的天使投资人。
用户只需在APP上实名注册,并缴纳299元保障金,即可租用。而在一年前,戴威与4名合伙人在北大投放了2000辆单车,他们做的也是共享单车平台,名字叫ofo,主要面向校园市场。
共享单车的出现也吸引了大批资本涌入,一时间各种五颜六色的单车出现在城市的街头:小蓝单车、优拜单车、小鸣单车、悟空单车、町町单车等等,让人应接不暇。
在共享经济的带动下,创投界也掀起了一股共享风,一时间共享充电宝、共享雨伞、共享篮球也都纷纷获得融资。
然而混战过后,最终幸存的寥寥无几:
2016年5月,Musical.ly开启了新一轮的融资,计划融资金额约为1亿美元。
Musical.ly可以让用户将自己的视频配上自己喜欢的音乐,通过对口型以及肢体语言来制作15秒的MV,这款由中国团队开发的产品,在欧美青少年之间迅速流行开来。
同年7月,登上了苹果应用商店美国地区的榜首。
2015年6月,已经转型为短视频社区的快手用户数破1亿,而在3个月之后,抖音才开始入场,很快成为今日头条的战略级产品,逐渐缩小与快手之间的差距,之后今日头条又推出了西瓜视频、火山小视频等产品,满足不同人群观看需要。
抖音快手等产品的出现,也让个体有了更多表达自己的方式,自媒体不再是专业人士的专属,许多人将自己普通的日常生活拍成短视频,也收获了大量粉丝。
2017年11月10日,今日头条宣布10亿美元收购Musical.ly,并与抖音合并。
一年后,Musical.ly 全面整合至 TikTok(抖音海外版),Musical.ly现有用户更新应用后,会自动升级至新TikTok,这也宣告Musical.ly的品牌使命正式终结。
2018年7月26日,社交电商平台拼多多,正式登陆纳斯达克,股票代码“PDD”,市值一度超过京东、百度。
在国内电商基本被淘宝、京东两大巨头垄断情况下,拼多多瞄准下沉市场,依托社交拼团的形式,迅速占领市场,从2015年4月上线到上市仅仅用了3年时间。
拼多多上市也让创始人黄峥身价大涨,凭借776亿元财富跻身于2018年中国福布斯排行榜第12位,仅次于丁磊跟雷军。
毕业于浙江大学的黄峥,2004年获得美国威斯康星大学麦迪逊分校计算机硕士学位,在段永平(现任步步高集团董事长)的建议下,选择了加入谷歌做码农、产品经理,并且拿到了原始股,随着谷歌的上市,黄峥也赚到了人生中的第一桶金。
之后黄峥与李开复一起,回到中国参与并创建了谷歌中国,在谷歌呆了3年,黄峥就加入了创业队伍中,先后创办手机电商、电商代运营和游戏公司,最后孵化出了拼多多。
两个月后,另外一家公司也正式挂牌纳斯达克交易所,它就是趣头条。
趣头条重点面向三线及以下城市,基于金币体系,通过看资讯赚金币、邀请好友得奖励等一系列形式,收获了大量下沉市场的用户,从成立到上市,仅仅用了两年多的时间。
移动互联网时代,一个个移动应用如雨后春笋般出现,开始了用户时长争夺战,音频社交、社区团购、社交电商、视频娱乐等领域诞生了一大批优秀的应用。
随着网民数量增速放缓,人口红利优势逐渐消失,获客成本也水涨船高,企业除了提升精细化运营能力之外,也都在寻找新的增长点。
有的公司赶上了新一波的浪潮,寻找到了新的增长点,焕发新的生机与活力,有的公司则错失了移动互联网时代,仍旧靠着之前的业务维持运转,有的公司则经营不善,黯然离场。
公司与公司之间也纷纷开始了收购与整合:
2019年6月6日,工信部向中国电信、中国移动、中国联通、中国广电发放了5G商用牌照。5G的诞生将加速物联网、车联网、AR/VR、智慧城市、智慧医疗、工业4.0等领域发展。
科技不断发展,时代不断进步,我们国家也提出了“新基建”的发展理念,重点发展5G基站建设、大数据中心、人工智能、工业互联网、特高压、城际高速铁路和城市轨道交通、新能源汽车充电桩、七大领域。
而且随着人工智能技术的发展,21世纪将进入智能时代。
对于我们个人来讲,我们能做的就是顺势而为,找好自己的方向,做好自己的选择,在新一波浪潮来临之时,能抓住属于自己的机遇,实现你人生的迭代升级。
文章来源:人人都是产品经理 作者:HQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com