Nathan Yau 在《数据之美》中写到,可视化并不仅仅是一种工具,而更像是一种媒介,能最大化帮助我们挖掘数字背后的信息,让数据「开口」讲故事。
可视化设计将信息和数据转化为用户能够理解的图表、图形和地图等元素,通过色彩、样式凸显其中的变化,帮助用户更的获取信息、判断趋势、识别变化等。那么在可视化设计中怎么让用户能更好的看清看懂数据或信息、让用户快速感知数据变化、让数据于用户所处的情境相呼应是微交互思考的方向。
通过可视化表达,将不易理解的信息呈现的更加清晰明了,帮助用户理解吸收。

1. 支付宝-基金指数
运用一般人对红绿灯的理解,将其绿灯行红灯停的概念,运用在基金投资上,帮助新手能简单理解指数估值的走势,更容易去判断该基金买卖的时机,绿灯为值得购买,红灯为建议卖出。

2. 支付宝-基金收益
欲购买基金时,透过尺标的形式选择购买金额,同时下方展示购买该金额的预期收益,并用实际生活中的物品举例,帮助用户理解获益的金额价值。

3. 手机淘宝-金币小镇
做任务签到获取能量,使用进度条的形式,来表达能量与金币值转换的关系,如当前获取多少的能量,能兑换成多少金币。
可视化中的变化凸显能帮助用户快速达成目标,在最少的时间内获取更多的信息,并引导用户进行更深层次的探究。可视化中的变化凸显能帮助用户快速达成目标,在最少的时间内获取更多的信息,并引导用户进行更深层次的探究。

1. AirVisual-空气质量指标
依据颜色与人脸图形表达空气质量程度,颜色从绿黄橙红紫暗紫色,人脸图形从开心、难过的表情、戴口罩到戴防毒面具等,来表达空气质量从好到坏,让用户能直接看到颜色与图形就能感知到当前情况,且知道对应的防范方式。

2. 我的天气-3D地图
日出日落的时间以动态的地球展示,地球滑动操作,让用户能实际感知到地球的光照情况。

3. 腾讯手机管家-充电状态
手机充电时,以整个屏幕作为充电量的比例展示,以虚拟鸭子游水的有趣形象,透过水位的高低表达当前已经充电到达的数值。
在可视化中增加与用户情境相关的元素,能够让用户获得更贴切,更直接的信息感知。

1. 高德-导航
当开车导航的当下,如果车速过快,在屏幕的双侧会显示红色的超速效果提示,比起左上角的车速展示,能更直接快速的感知到已经超速了。

2. 高德-用时预估
查看行程导航的预估用时,运用柱状图直观展示不同出发时间到达目的地的所需时间,滑动时有震动的切换效果,同时上方地图会显示该时段路途上的拥堵情况,显示预计到达时间。
提供足够便捷的筛选或操控组件,方便用户查看更多视图空间,快速定位想要的内容。

1. 携程-机票票价对比
运用柱状图展示不同日期的机票票价,能直观看出价格间的差异,点击后,可切换到该日期,查看具体航班资讯。

2. 携程-机票低价提醒
机票的价格是浮动的,可透过低价提醒的设置,主动提示用户票价已到达该预期价位,设置时如果价格设置的过低,到达的可能性越低,因此以价格滑动条操作,并以绿橙红表达成功率的高低做提示。
文章来源:优设 作者:AlibabaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:经过这次疫情,很多还在犹豫要不要经营私域流量的零售商都行动起来了。随着公域流量越发昂贵,私域流量似乎成为了保持增长的新药方。但是,想要玩转私域流量并非手到擒来。本文将从三个方面对此展开分析,希望对你有帮助。

一年之前,对于很多品牌商和零售商来说,要不要经营私域流量,要不布局私域业态,可能还是挂在PPT上不痛不痒的概念。
疫情逆转了这一切,从公域到私域全线布局,成为了品牌商和零售商的常态化选择——这不仅关乎增长或者下跌的多寡,甚至还关乎不少实体业态的生死。
当线下客流越发稀落,公域流量越发昂贵,私域流量、私域业态,似乎成为了保增长的新药方。
所谓的私域,与之对应的概念就是公域,是指一次获取之后,可以反复触达、长期运营的客户关系,如企业通过公众号、小程序、微信群等圈定的用户群体。
私域玩得好,增长跑不了?
话虽如此,但玩转私域流量,也并非手到擒来那般简单,厘清存量增量关系,摆正公私两域位置,是顺利开张的前提。
从线下发家的名创优品创始人叶国富,一贯不怎么看重线上渠道。
线上渠道,在名创优品一直是小打小闹——2019年底之前,其线上营收贡献率只有1%左右。
但过度倚重线下的模式,在疫情面前,被打得七零八落——名创优品关店率一度高达50%,开业门店业绩一度下跌了95%。
要活下去,除了转道线上别无选择,这是名创优品第一次把线上当作第二主场,微信群、小程序、公众号等工具迅速集结起来,公司业绩也在年中恢复到疫前水平。
于名创优品来说,快速回血的私域大盘,相当于风险缓冲带。
而那些趁早挺入私域的零售商,如步步高,在疫情期间,业绩不降反增,4月交易额相比去年12月提升了四成左右。
一个疑问随之而来,疫情期间迅速膨胀的私域大盘,到底是特殊时期的昙花一现,还是可以长期持续的数字资产?私域大盘和传统的客户群体,到底是零和的替代关系,还是全新的增量?
这个答案非常复杂——从短期来看,似乎是零和关系,或者说从行业大盘来看,有一定的替代性;
但对于单个企业来说,增量效应显著——客户从线下大盘到线上大盘的趋势性转移,很大一部分沉淀在私域大盘里,私域业态走到前列的企业,可以攫取结构性红利。
对此问题,天虹数字化经营中心总经理谭晓华很有发言权。
天虹与微信生态结合,始于七年前,目前已经积攒了3000多万会员,此前,天虹百货的线上销售额贡献率不到1%,如今已经常态化维持在15-16%左右,疫情结束之后,也没有明显回落。
增量体现在市场的拓宽上。在线下,天虹仅在8个省份的26个城市开设有线下门店,但借道私域大盘,天虹的商品销往了22个省份的300多个城市。
“你的服务范围跨越到原有的门店3公里、1公里范围之外,在产生销售的时候,那就是百分之百的增量。”谭晓华很是满足。
私域带来的交易,还能缓冲线下渠道凋落的风险,有望成为弥补实体门店业绩下降的第二条增长曲线。
谭晓华的危机感一直高悬,实体比重的下降是长期趋势,做私域,未必能“马上就能弥补下降,但是至少有了这一块的增长和增量,是可以让下降的趋势,比如从原来下降的10%,现在只下降2%了”。
私域大盘的增长,还提升了天虹博弈品牌商的话语权。
此前,天虹线下门店中,只有一家兰蔻专柜,并不是很受重视,“以前这种品,是不爱跟百货商超一块玩的”,谭晓华并不讳言。
但今年3月份,天虹发起的一场小程序直播,帮助兰蔻卖货230多万元,让后者很是惊喜,心甘情愿给出了A+级别的线上代理授权。
如果看不到私域的增量价值,那么商家断然不会全力投入。
严格来说,流量并不稀缺,稀缺的是低成本流量——公私两域流量,也并无绝对的好坏之分,而私域的独特价值在于其再生和循环。
因此,多数商家都是“公私兼顾”,但在不同平台的布局,具有互补性和差异性。比如全渠道布局的兰蔻,在微信上聚集的是粘性用户,因此,加强限量特供、新品种草和专属服务是其侧重点。
即便在微信生态体系里,也是既有公域,也有私域。
在微信支付运营副总经理雷茂锋看来,视频号算是微信生态里的公域流量挖掘机,帮助商家从微信12亿用户的公海里,引流转化。
归根结底,私域与公域的关系,就如同海洋和河流——不与海洋衔接的内陆河,面临水流干涸之险;大河东流,百川入海,又为海洋引入绵绵不绝的水流。
与此同理,私域流量和公域流量,也并非互斥关系;开源活水之下,双方可以互相引流,互为增量。
举例而言,企业开通视频号直播时,可以通过提前预告等方式,把沉淀在小程序、公众号、企业微信群的忠实会员导流过去,为视频号直播增加人气,这就是私域为公域引流。
正是借助公私两域流量联动的打法,今年11·11,香港莎莎的小程序销售额同比增长了830%。
相比于其他平台可以快速引爆的公域流量,微信平台私域流量的挖掘和积攒,可能是个慢功夫,但其价值在于,一旦沉淀下来,转化率要高得多。
今年2月底,上门定制男装品牌量品的首场直播带货,没有网红加持,也没有经验支撑,两小时内仅仅吸引了1.1万人观看——这个观看量着实有些拿不出手,但销售额却超过了50万。
而天虹常态化的直播里观众甚至只有几千人,也能卖货几十万。
如今,微信支付的月活用户已经迈过12亿大关;今年1-8月,小程序实物商品GMV同比增长115%,品牌自营GMV同比增长210%。业内人士预计,今年其交易额有望突破2万亿元。
12亿用户,2万亿GMV明晃晃的摆在那里,但能否把公海的水舀到自家池塘里,需要本事。
对于开设了线下门店的商家来说,前期存在一个低成本的红利转换期——比如在支付完成页,设置积分优惠、会员跳转等功能,把一次性顾客转化为长期会员,而后通过企业微信、小程序、公众号、视频号等持续激活,通过存量的线下服务去连接顾客,基本上无需太多额外投入。
当然,接下来,在存量客户全部在线沉淀后,想要继续扩大私域基本盘,可能就需要通过微信朋友圈广告、支付页广告等去拉新转化。
但花钱买来的私域流量性价比高不高,归根结底在于能不能持续转化——微信平台的小程序触点繁多,立体组合应用挑战大,可运营点容易遭到忽视,因此,提升流量利用和交易转化效率,才是重中之重。
于商家来说,河道建起来不是终点,不能转化的私域流量也没有价值。
社区电商兴盛优选的方法是发动外部的蚂蚁雄兵,依赖社群裂变,引导几十万名团长转发商品和活动,11.11当日日订单突破1200万单。
天虹的路径则是“全员持枪上岗”,5万名导购“人人会直播”。
其实,除了少数种子选手外外,不是每个导购都擅长直播。最开始,天虹导购们心理压力很大,觉得一场直播卖不出去几万十几万,都拿不出手。
但谭晓华的看法是“聊胜于无”,“哪怕你搞一场直播,只有三个人观看,你在店里一次只能服务一个顾客,现在能服务三个,这就是价值”,谭晓华说,“我们从过去的功利模式过渡到了现在的养生模式”。
所谓的“养生”指得是,并不仅仅以销量为单一KPI,“特价抢购、新款种草、展示搭配,云走秀,都可以”,门槛低一点,才能实现总动员。
归根结底,公域、私域流量,没有好坏之分,都是多多益善,因此,公私兼顾、公私合营,可能才是最优选项。
连接一切的微信,既要考量C端用户体验,又要顾及B端商家利益。
挖掘私域价值时,如何做到不打扰不讨嫌,避免变成人人嫌恶的微商?
这是商家和微信面临的共同挑战。
不打扰用户,是微信一直坚持的底线,但具体到某个功能,边界的精准拿捏,殊为不易。
雷茂锋认为,解决方案就是把所有的选择权交给用户——用户一旦觉得打扰,就可以关闭相关功能。
此外,微信也在分层开发针对B端商家和C端用户的不同产品,来设置隔离带和缓冲带,企业微信就是典型例证。
早期,顾客添加导购个人微信,后者朋友圈可以无限制发放导购和广告信息,可能会对用户造成打扰,而且,导购还能查看顾客朋友圈,有些顾客注重隐私,可能就不愿意添加好友。
但企业微信用户看不到好友朋友圈,而且发布朋友圈次数也有限制,如此一来,很多顾客就打消了顾虑。
而对于商家来说,企业微信的优势在于好友无上限,无需再增设微信小号做运营;支持人满自动裂变新群,无需手动拉群;支持离职继承功能,一线导购离职后,客户和群都可以100%平移给交接人,避免客户流失,等等。
也是因为顾忌到C端用户的体验,微信上线商家功能的步子,迈得都比较谨慎。
品牌商向微信提出一个需求时,通常收到的答案是“我们回去要商量一下”。
而后要经历长达三四个月甚至半年一年的左右纠结和反复评估,内部论证这一功能和微信的基本价值观是否一致。
曾有天虹的运营人员为此抱怨,觉得微信某些时候反应太慢,但谭晓华的回答是“你不要嫌他们慢,他们做出来一个东西就不会再回退,因为回退是很可怕的,或者这个平台不经营了,对我们商家来说那是致命性的打击。”
一旦评估某些功能会遭遇C端用户的集体反感,这样的功能就不会上线——比如,曾有商家提议,能否开发一个群转移功能,直接把朋友圈潜在顾客迁移到微信群,方便商家运营转化,但这样明显打扰用户的功能,应该永远都不会上线。
尽管微信拓展私域业态的进展也不是一帆风顺,尽管商家私域业态的进展快慢不一,但2020年,显然是私域业态的大年景,疫情之后,没有多少商家再对私域流量“视而不见”。
文章来源:人人都是产品经理 作者:财经故事会
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
配色一直以来都是设计圈内老生常谈的话题,一幅优秀的作品离不开合理协调的颜色搭配。不同的颜色所表达的含义不同。即便是相同的颜色,明度和纯度不同,给人的视觉感受也不同。虽然说配色是感性的,但每个人对于色彩的把控力和敏感度不尽相同,所以导致配色能力也参差不齐,这时候我们就需要运用到一些配色规则,提升我们对色彩的感知力。商业设计师跟艺术家不一样,配色要考虑普通用户的认可度和接受能力,有效的传递信息才是最重要的。所以在商业设计中,配色并不是越有艺术感越好,如何做到协调才是重点。















文章来源:优设 作者:美工美邦
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
互联网设计师如何着手发起无障碍优化?
信息无障碍,是指任何人在任何情况下都能平等地、方便地、无障碍地获取信息和利用信息。随着互联网覆盖越来越广,对于身体有局限的群体而言,更加迫切通过互联网获取信息,而这就需要互联网产品进行信息无障碍的优化。在我国其受益人群至少包括:8500多万残障人士,2亿多60岁以上的老年人,数量庞大。率先考虑信息无障碍能为产品增加优势而带来更多用户。
如今智能手机掀起了一场无障碍辅助工具的革命,而站在这个关键点的互联网设计师,也要开始行动起来,先从以下这几个容易实现的事情开始着手进行无障碍的优化吧。
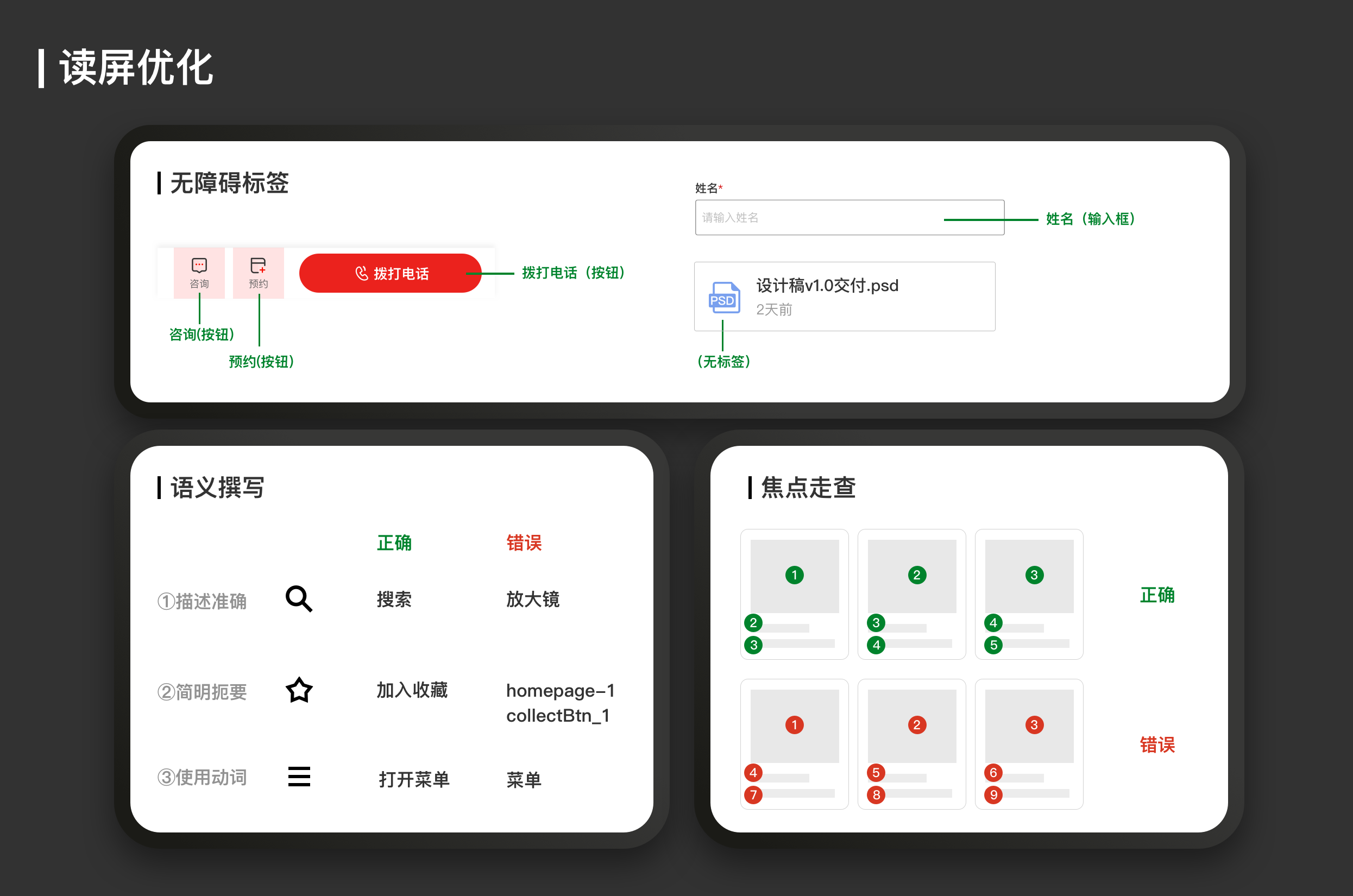
对视障用户来说,是用听取读屏语音来了解你设计的界面信息的。读屏软件就像他们了解互联网世界的眼睛,它的原理是直接读出界面里的文字,如果icon按钮未加无障碍标签读屏会读为"无法发音",那么视障者就无法获取这些信息,自然也就无法使用你设计的功能。
解决的办法是:
1.需要在产品代码中添加无障碍标签(Android :contentDescription ; iOS:accessibilityLabel在对应的开发者文档里很容易找到,可以发给你合作的研发同学)。
2.装饰性icon可隐藏标签不读,提升读屏效率。不建议不做处理也不加标签,那么用户听到的就是“无标签”,这样会让用户以为这里有什么重要信息读不到而感到不安。
3.标签语义简短准确,尽可能使用动词。
4.必要时需要走查焦点顺序,确保不会被错误的焦点顺序误导页面含义。

并且最好由设计师进行语义的标注,因为设计师才是对页面里图形应用最了解的人。避免出现“搜索”被写成“放大镜”、或者是“searchBtn_123”之类的情况。
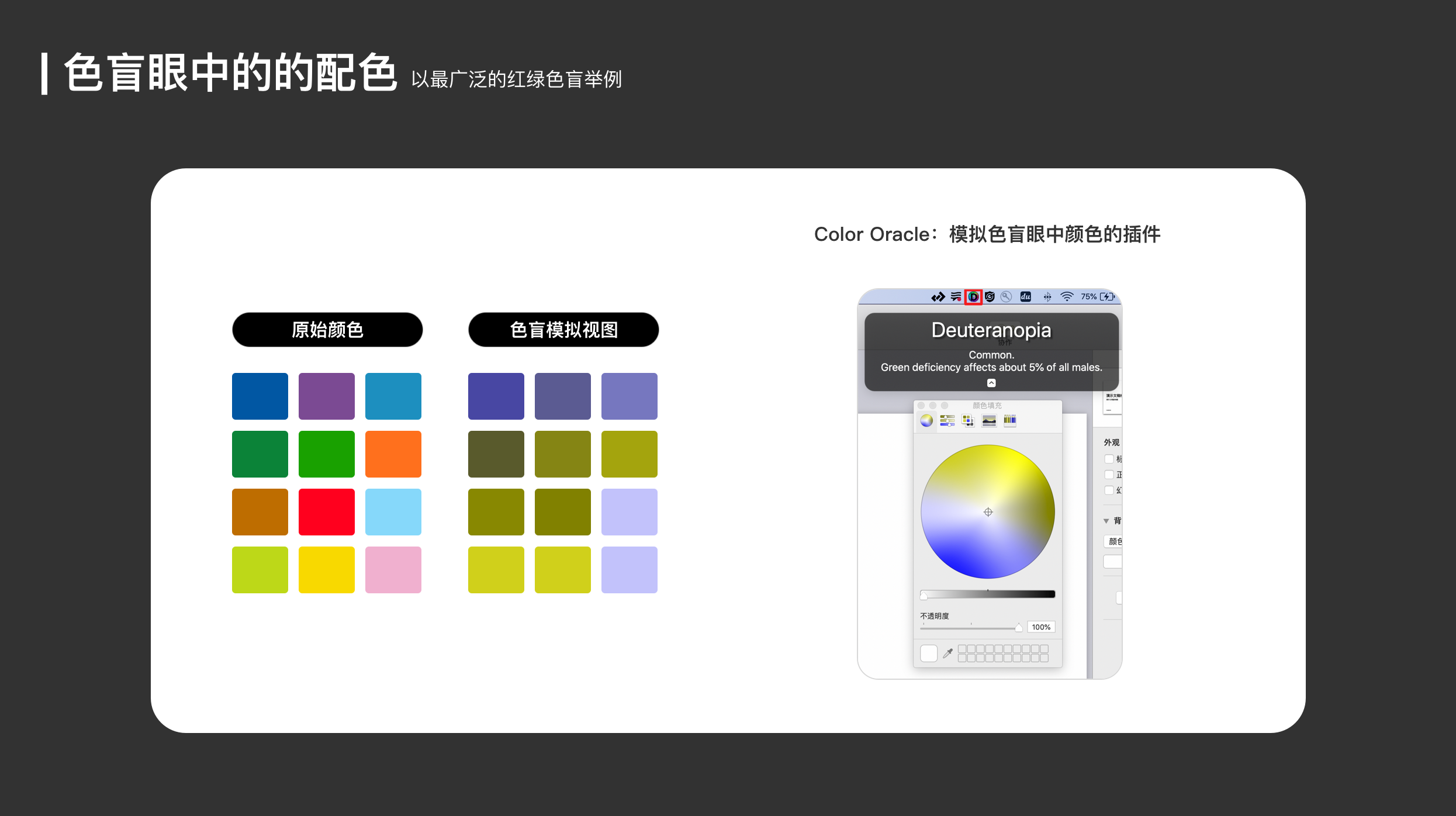
颜色可以用来区分信息数据的类别和维度,也可以帮助传达情绪等重要信息。然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰。我们通常笼统的称这类人群为“色盲”,他们是典型的识别颜色有问题的群体。
"色彩"的目标是"易于感知",指的是互联网产品的内容信息的色彩对任何人来说,都应该拥有足够高的辨识度和舒适度,我从以下4个方向进行介绍。
1.更安全的配色
a.色盲人群:
设计师在进行设计配色时应时刻自测,避免明度相似的橙黄绿两两配色和明度相似的红绿配色,因为这样的配色势必会造成色盲用户的可读性问题。并且,红色在红绿色盲眼中并不是一种明亮醒目的颜色。相反红色对他们来说显得非常深,而暗红色则几乎接近黑色。因此色盲人士很难分辨出文章内的深红色的强调字,从而遗漏关键信息(设计时,可利用此插件模拟色盲眼中的颜色:Color Oracle) 。

b.文化差异:
因为色彩在不同国家文化中代表不同含义,所以对于国际用户来说也是存在障碍的。在西方文化里,红色通常用于表示消极趋势,而绿色则表示积极趋势,但在东方文化中却正相反。
c.特殊群体:
临床医学研究表明对于部分自闭症患者来说,高饱和高对比度的颜色,甚至只是黄色都会让他们感到不舒服和不安,因此在自闭症康复中心是不会出现过于对比刺激的颜色的。
另外,老年群体随着年龄的增长,晶状体变黄变浑浊,会选择性的吸收蓝光,从而导致老年人对蓝色的鉴别能力下降明显,如果你的主流用户是老年人,请尽量避免将蓝色运用到重要的按键中去。
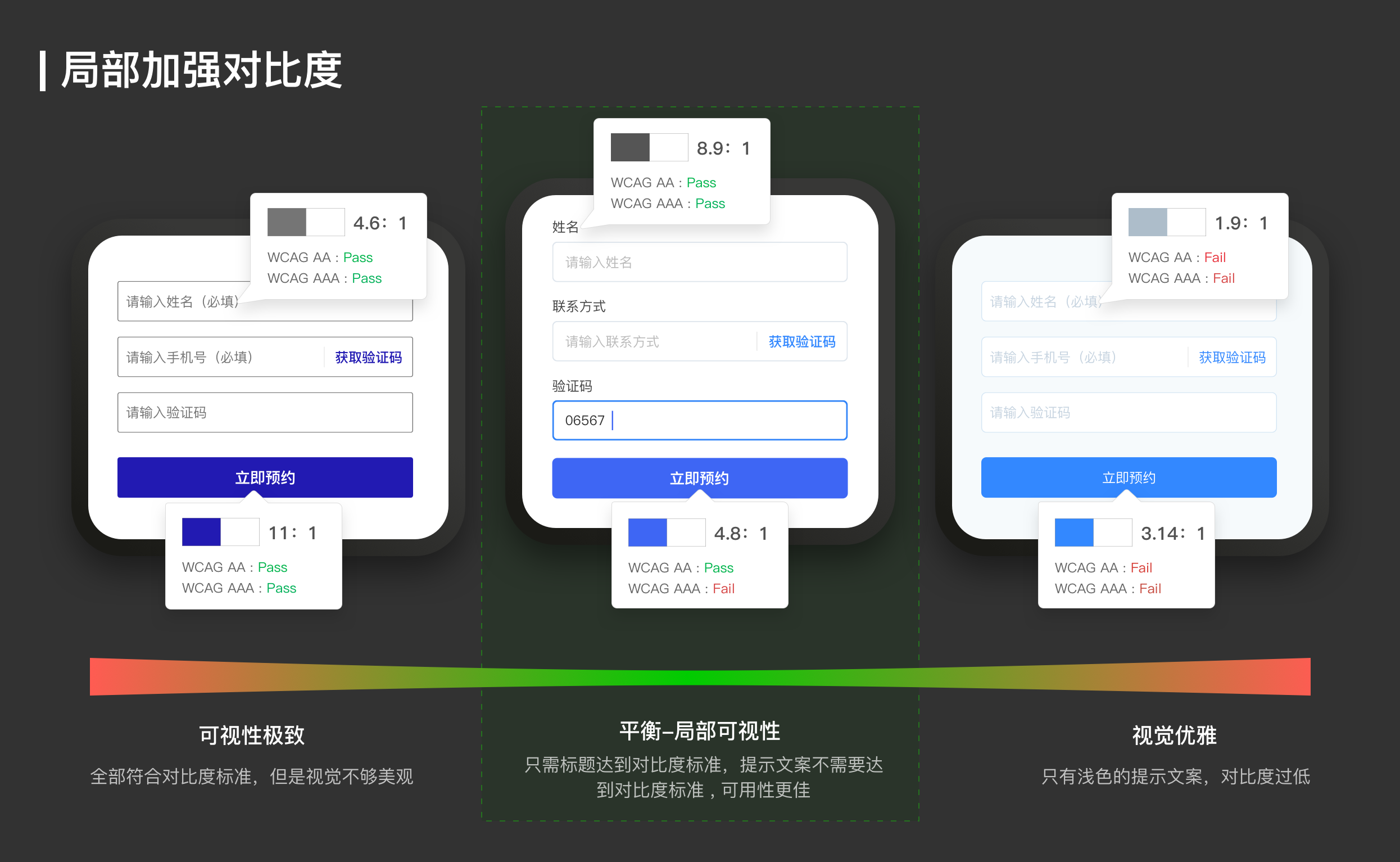
2.更强的文本对比度
文本对比度与可读性息息相关,它测量的文本颜色和背景色之间的明度差。WCAG AA对于文本对比度的规范是:4.5:1,若字号够大(>18pt,或粗体>14pt)时,标准可降到3:1。如果满足4.5:1这个标准会让你的页面视觉看起来不那么优雅,可以尝试局部加强可视性的方法:

关于可读性其他需要注意的点:尽量不要在图片上叠加文字,除非你能保证图片背景颜色单一且对比度足够高。
Material Design设计规范建议,需要淡淡的遮罩确保上层文字的可读性;并且不建议极高对比度的文本,因为这样会使一部分视障者看到的字旋转模糊。
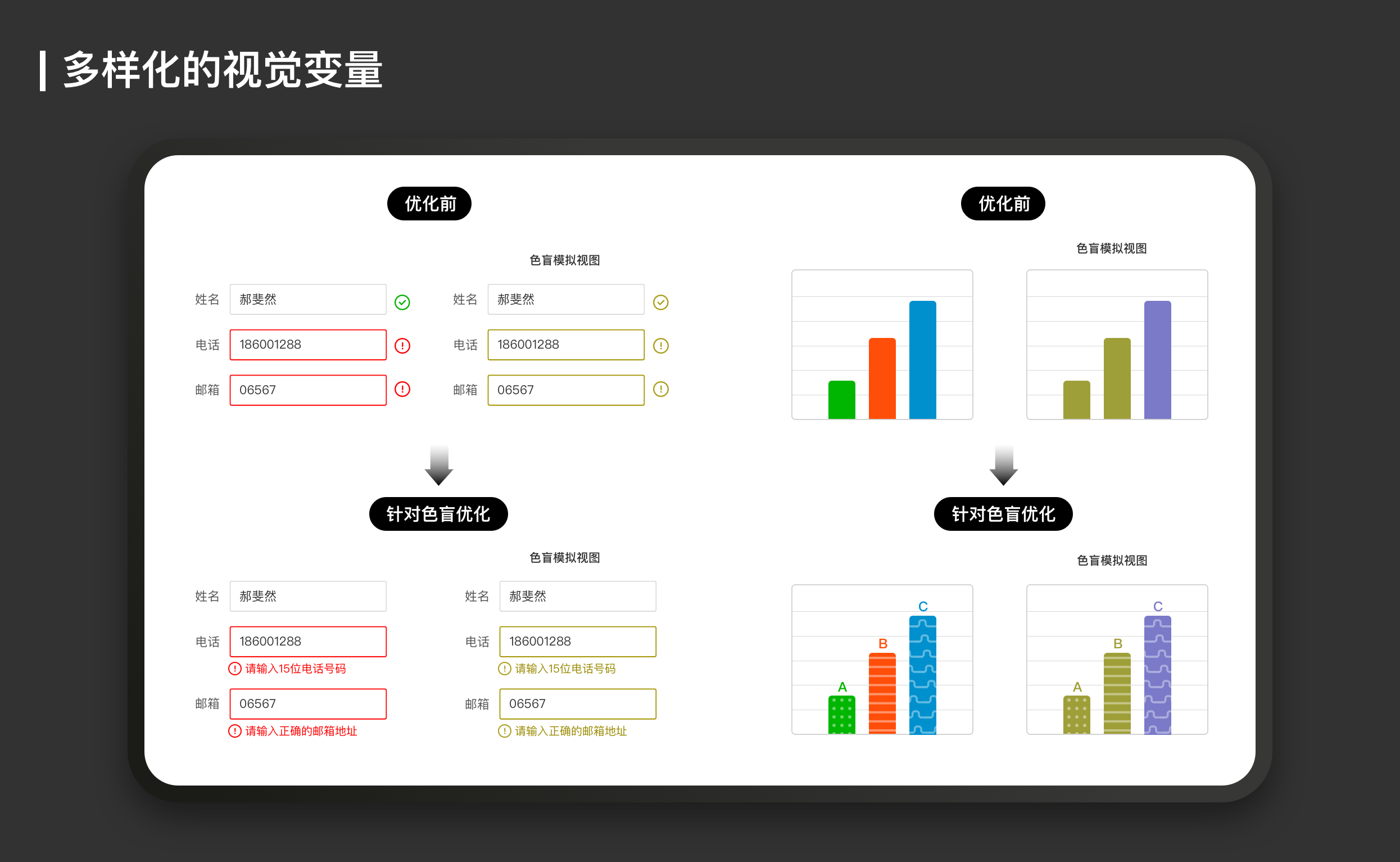
3.更多样的视觉变量
颜色是数据可视化中最常用的视觉变量之一。但是对于无法辨别颜色的用户,如果颜色作为的唯一的提示信息,他们可能将无法理解你传达的信息。那么有什么改善的方法呢?
a. 不让颜色成为唯一的视觉变量:除颜色外,我们可以追加图标、纹理或者文字来加以标注。

b.色盲模式:Trello作为一款工具产品,在标注信息时,提供色盲模式可打开和关闭,并用不同纹理加以区别,色盲友好模式是一个很好的范例,它可以有效帮助色盲,又不会妨碍非色盲用户。
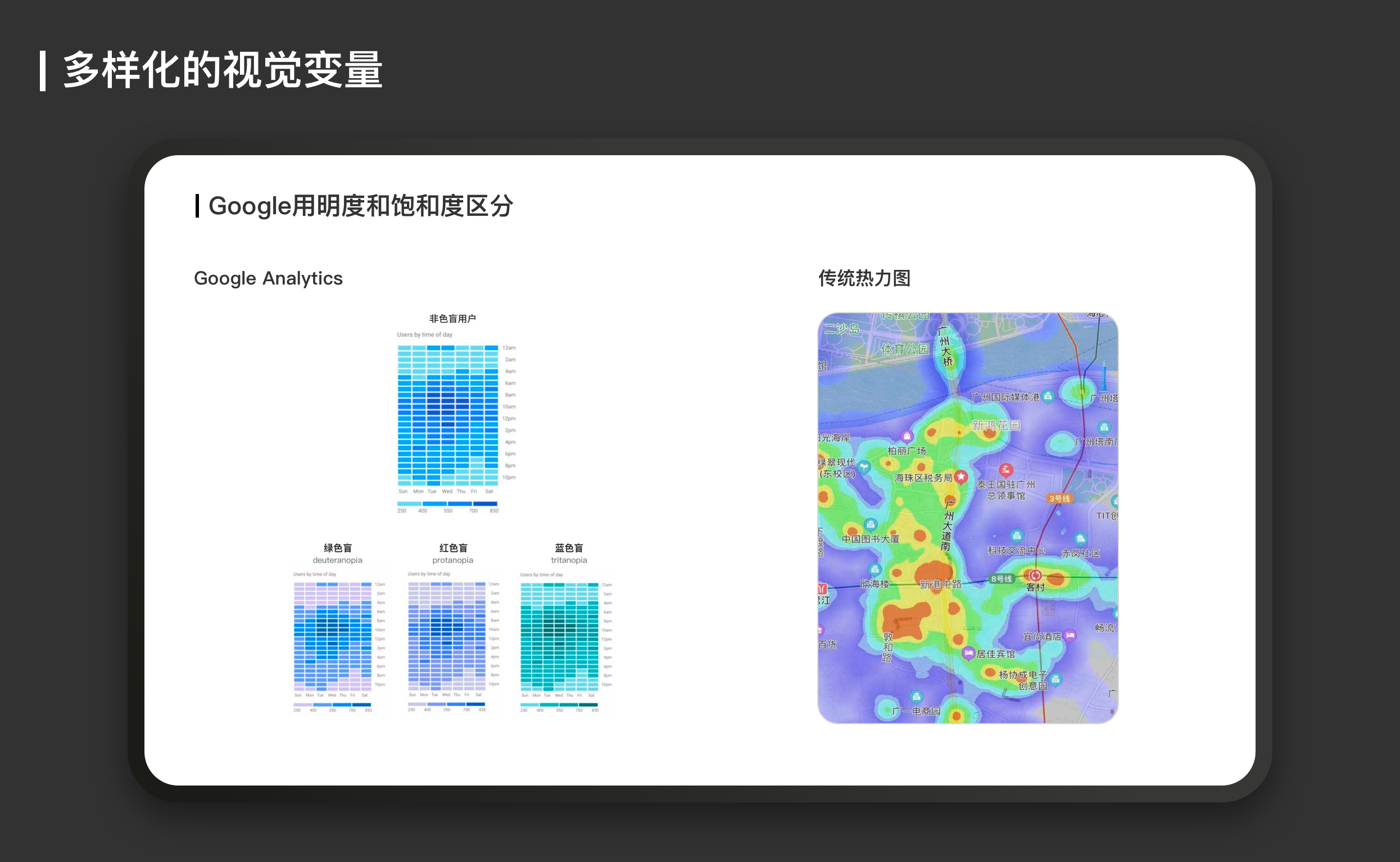
c.以明度饱和度为度量:虽然色盲人士对色相的辨识能力较弱,但却对明度、饱和度非常敏感。我们可以使用明度或饱和度区分信息。看这个例子:传统热力图习惯用暖色代表热力高冷色代表热力低,Google Analaytics的热力图采用深蓝色显示热度高的时段、浅蓝色显示热度低的时段,简单有效。

控件可以是按钮、链接、输入框或任何带有事件监听器的HTML元素。控件太小或彼此太靠近可能会给用户带来糟糕的体验问题。
比如对于无法用指尖定位的用户(有颤抖疾病的用户),或因年龄而导致灵活性降低的老年用户,都会难以点击过小控件。
为了给用户足够的间距来准确选择控件,Material Design建议至少48×48dp,iOS设计系统将目标热区尺寸最小值定为44 x 44pt,而WCAG对WEB的规范则建议至少44×44px。一个控件可以在视觉上是24 x 24px,但是在所有边上都会有一个额外的填充使它达到44×44px。并且太靠近的控件可能会因误点击而带来挫败感,所以同时还建议控件之间的空间足够远以减少误触。Microsoft给pc的建议是至少有8px的间距,而Material Design推荐的控件至少间隔8dp。我们可根据以上规范来审视自己设计的控件。
1.文字大小:
有视觉障碍的用户可能会把字号调得很大。你需要保证你的设计在大字号的情况下内容不会溢出或排版错乱。做设计的时候,可以使用2倍以上的字体测试你的设计。
在互联网早期,设计了字号在9-14px之间的网页,如今已与20年前不同,浏览器已经可以在任何尺寸设备上使用,小到智能手表大到4K荧幕,我们不能再使用固定的字号来设计产品了。字号应该与设计本身一样具有响应性。例如可以允许用户自定义字号、行高或字间距等以达到舒适的阅读水平。
2.文字样式:
文字作为传达信息的重要载体,对于许多用户来说,装饰字体或草书字体都是比较难阅读的。且用过细的、过小的、斜体和全大写文本,也会降低识别度。
有效的动画可以给页面带来生命感,但如果滥用动效不仅会分散用户注意力,严重的话对某些用户来说来说可能是致命的(光敏性癫痫的临床诱因之一就是闪光图像的刺激)。
1997年的一天,日本电视台正在播放《精灵宝可梦》第38集“电脑战士3D龙”,但就在这天晚上发生了600多名儿童昏倒在家中集体送医事件,轰动了动画界,任天堂的股价也随之大跌。原来,为了达到震撼效果,3D龙的背景运用了“蓝-红-蓝”的快速闪烁来表现爆炸,这样高频率的闪烁刺激了孩子们脆弱的眼睛,导致他们集体患上了急性光敏症。也因为这件事日本开始着手对动画片的制作制定规范。Twitter在2019年为了保护对闪烁图像敏感的人员安全,也采取了禁用APNG动图格式的措施。
另外WCAG 2.3.3官方说明,一些用户会因滚动页面的动效(例如缓动和视差滚动)而触发大脑前庭疾病从而产生头晕的症状,所以iOS、Mac、Windows 10都具有关闭动效的功能。
为了避免给特殊人群造成困扰,设计师在开始做动效之前,应该看看以下四条是否满足:
1.动效每秒闪动不超过3次,发生的闪光区域不超过超过25%否则,光敏癫痫患者会有发病的风险。
2.避免过于夸张的视差和运动效果,因为大脑前庭失调者会引发眩晕。
3.避免有多个元素通过不断移动、闪烁而分散注意力,因为这可能会让注意力缺陷者产生困扰 。
4.如果有上述情况,需提供一些控件或选项来暂停、隐藏或者更改任何动画或效果的频率。
作为体验设计师,研究无障碍会让我们收获良多。当然,目前所做的改进并非一劳永逸,而是我们与更广范围的用户保持持续对话的开端。不断改进产品的无障碍体验,让产品更友善,让美妙的互联网的世界变得更平等,我们希望能不断向这一目标前进。
文章来源:站酷 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品该如何避免同质化?本文作者依据工作中项目实践的所思所想,从产品同质化的产生原因出发,结合企业和用户的具体应用案例,就此话题分享了自己的想法,供大家一同参考学习。

这篇文章只是想从个人理解的角度回答下标题问题,如有不足,欢迎指正和讨论。
产品是需求实现的载体,是企业和用户实现价值交换的媒介。需求是有来源的并不是凭空可以创造的,这也就意味着可见的、可交换且可盈利的需求在一定程度上(没有新元素加入的情况下)是有限的(这和需求本身的无限性并不冲突)。再也不是移动互联网初期一片蓝海,站在风口就可以起飞的时代了。
除了这个外部因素外,新业务的试错成本往往比已经验证过可行性的产品来的高的多。因此,为求稳,也有不少本身有实力的公司会进入相同的赛道一争高下。
但是没有差异的产品对用户来说由于替代成本低,很难维持稳定的用户群体。本文分别从用户分析和企业核心竞争力两个角度分析,在同质化中寻找突破口。仅为作者本人经验和观点,如有不足和问题,欢迎沟通和指正。
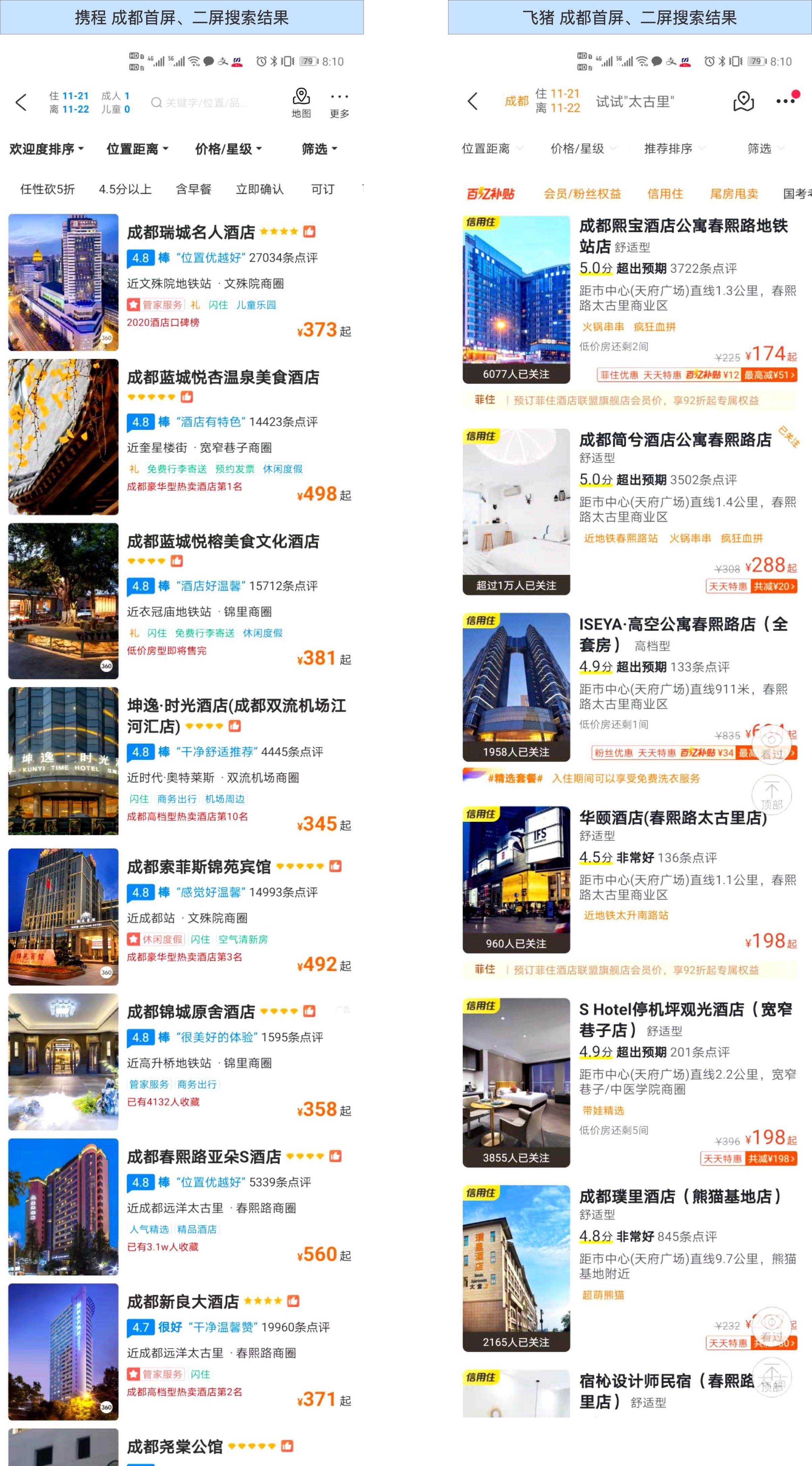
因为前段时间去成都需要订酒店,原本是想单纯的做下比价的。但是却意外的发现两个APP酒店的推荐逻辑差异甚大。
根据推荐结果不难发现,携程的关键词是商务型、中端酒店,而飞猪则更偏重于经济型、酒店公寓(民宿),且两者在整体均价上也是拉开了差距的。

携程作为出行行业的老大哥,在移动互联网还没有普及时,就已经占据旅游出行机酒业务的半壁江山了,特别是商务出行板块。而酒店线上预订业务本身就是偏重于供给型,没有资源就没有话语权。
而在这种情况下,飞猪通过抓住近年旅游行业爆发的契机以及大众对民宿接受度的提高,把握年轻群体对休闲游、穷游的诉求,加之其对小型公寓酒店、民宿的扶持和曝光(19年成立了菲住酒店联盟,实现联盟会员共享),实现了这部分用户和商家的在线交易。
虽然从表象上看产品的形式是相同的,都是酒店预订,但是产品本身的定位和底层逻辑的不同,各自圈定了不同的用户实现了差异化竞争。
上面携程和飞猪的例子是基于一个小的赛道在做细分,如果只将目光放在这个层面,那只是在“分饼”,但是这种情况下饼的大小总是有限的,如果不换个角度“把饼做大”,在竞争严峻的当下也很难长久的不被打倒。
之前在阿里妈妈的公开课中看到过这样一句话:今天巧克力最大的竞争对手是谁,不是糖果,不是坚果,而是口红。
这是基于当今消费并不只基于个人的需要,而是越来越多的扮演着情感表达、场景营造的角色(基于阿里妈妈2020消费观察数据),25岁男性对口红价格的接受度甚至是女性自用的三倍,口红逐渐蚕食了巧克力在男女恋爱市场中稳固的礼物宝座,想想在口红一哥李佳琪的一声声“OMG,买它”中,多少男性也同时乖乖的掏出了腰包。
因此,我们差异化的思考不应该只局限于品类下人群的思考,也应该基于不同的场景去挖掘场景下的用户群体。
今年年初的疫情,虽然对各大行业都造成了不同程度的损伤,但是却“社群团购”这个模式看到了曙光。
艾媒咨询数据显示,在疫情的刺激下,2020年社区团购市场发展迅猛,市场规模预计将达到720亿元,而未来随着市场的良好增长态势,2022年中国社区团购市场规模有望达到千亿级别。
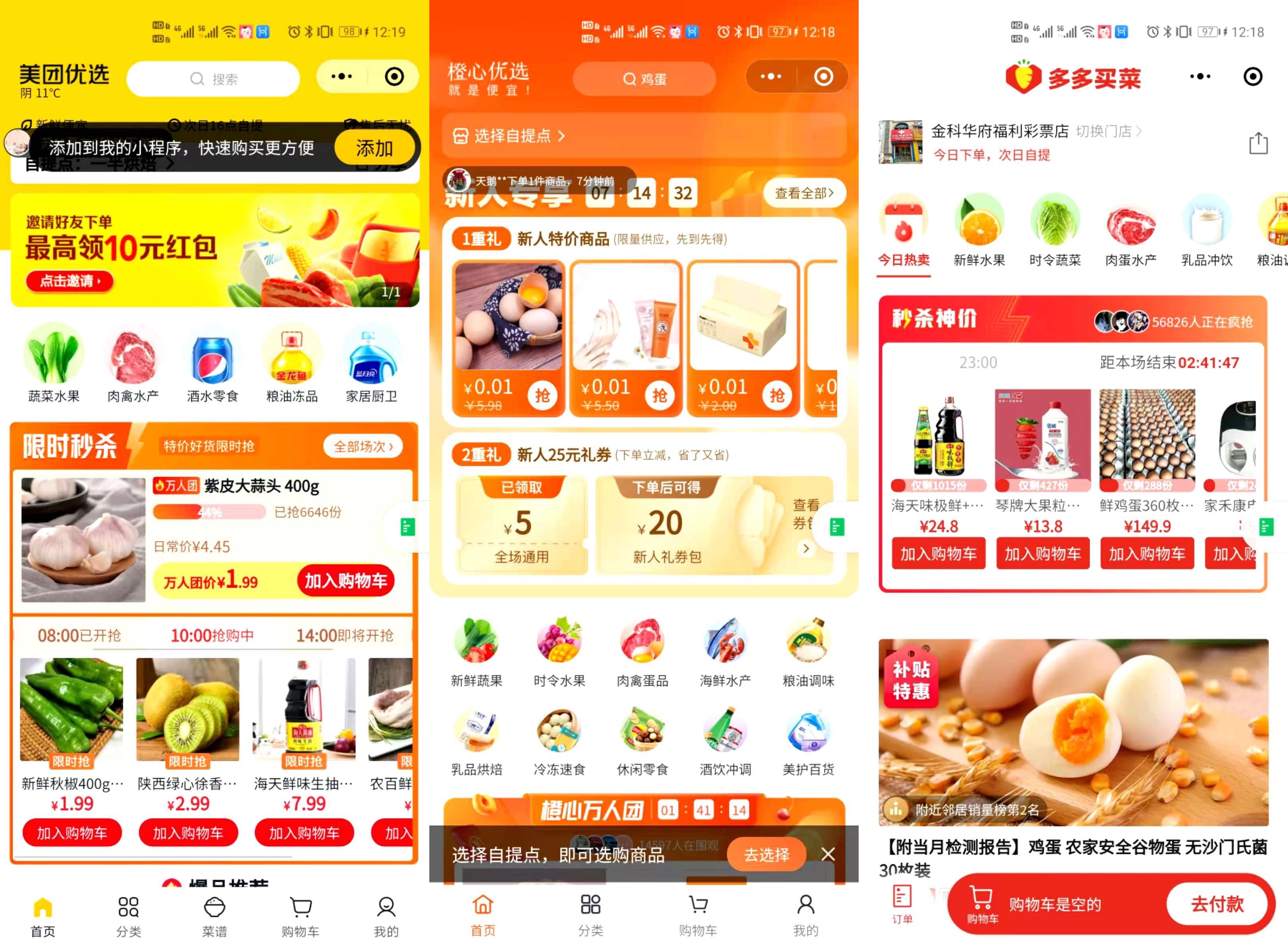
各大平台也在下半年争相加入这个赛道:美团、滴滴、拼多多相继推出了美团友选、橙心优选和多多拼团,均将其作为下个阶段的业务重点。

本身社群团购这个模式本身是可以成立且存在用户体量庞大。但是,从松鼠拼拼到呆萝卜,都昭示着生鲜、社群并不是一个好啃的骨头。
从三个平台目前呈现出的产品来看,产品逻辑是一致的,依然是通过团长建立社群拉流量下单并获得提成的模式,前期抢地盘抢团长的价格战看来是在所难免了(某鹿已经为能够薅到羊毛平台羊毛开始暗自窃喜了),但是价格战始终是双刃剑,并不是长久之计。
这就需要深究,相同的模式,企业通过什么实现差异化竞争。这三家平台加入这场战役,凭的到底是什么核心竞争力,总不能真的是指望靠烧钱烧到行业第一吧。
回归社群团购这个模式本身面向的群体是偏价格敏感型,且因为社群本身快速传播的特质,对品质的要求更为严格了,真正是要求物美价廉。对供应链和履约的要求十分高,也难怪乎有人说“社群团购,始于团长,终于供应链”。
对于美团来说,O2O的基因是刻在骨子里的,本地现成的数以万计的线下商家都是潜在的团长,且这些团长是自带线下流量的;对于线下B端的管理和运营也是轻车熟路;此外线下商家支持以供应商模式入驻美团优选为平台供货,对于平台品类的丰富度提升有极大帮助;外卖配送的管理经验让他在物流上也占有相当优势。
滴滴原来的行业布局和社群团购看起来似乎是毫不相关的,但其对在线下司机的管理、运营上是有一定沉淀的,而对于团长的管理在这个点上是可以互通的,在团长履约上是具有一定保障的。而滴滴因为有货运的布局,其在物流上是具有一定优势的,社群团购虽然时效要求没有外卖高,但也都是要求次日达的。但在供给上的劣势也是十分明显的。
早期多多是从生鲜水果拼团开始做起,不排除他在这块供应链的运营和把控上是有积累的,且从早期的生鲜价格来看,其价格优势较为明显。同时因为拼多多原生用户群体中一大部分都是对“白牌”价低质优商品存在相当高接受度的用户,相信价格和品牌差异(限于标品,非生鲜果蔬类)依然会延续成为多多拼团的优势。
但拼多多目前一直只有线上电商业务,本次社群团购是其首次转战线下履约的尝试,其挑战难度也是不言而喻的。

所以基于以上的剖析,从我的角度来说,这三家中,我个人目前是更看好美团优选未来前景的,他底层在供应链上的优势差异是目前另外两家还无法达到的。不过这个领域盘子不小,各家发挥优势的话后续还真不好说。对于这场仗,我拭目以待。
基于以上论述,即使是看似“同质”的产品和业务,但是通过对业务的理解,对用户的挖掘,对企业自身优势的把握而实现“不大相同”的逻辑,我认为这就是身为产品经理很重要的意义所在了。希望我们都可以做出各自领域与众不同的产品来。
文章来源:人人都是产品经理 作者:麋鹿产品
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
不知道各位铁子们的朋友圈是啥样,反正我的朋友圈几乎被vivo刷屏了;吓的我赶紧看了看微博和知乎这个号称 “前苹果设计师操刀” 的系统到底有什么不一样。

浏览了几十篇相关文章和报道,好评如潮,我根据这些输入总结了如下几个特性:
OriginOS参考了原生安卓、iOS和Windows 10的交互特点,将传统安卓的抽屉、桌面、小部件整合起来,按用户的使用习惯和用户行为感知形成一个叫做TimeLine的时间流动线。

在OriginOS原子界面中,vivo希望用户不再区分桌面、抽屉和插件,而是根据自己的实际需要在桌面安排想要的内容。这个内容可能是APP图标、可能是APP小部件、也可以是系统插件。总之,根据用户的行为,在桌面展示用户需要的东西。


在安卓设计规范之外,vivo发明了一个叫做“华容网格体系”和“原子组件”的新规范。这一规范可以看到Windows 10和iOS 14的影子。这一规范从生态角度来说,跨越十分激进,想做到理想化的状态,需要全行业来支撑这些组件具备更宽泛的信息展示能力。

坦诚地讲vivo属实付出了很多,在细节的追求上甚至可以跟当年的锤子有点一拼了,但站在用户体验的角度上,我斗胆泼个冷水~

Origin?这是个什么,经受了9年义务教育和4年高等教育的洗礼,我居然读不出来,是我不行还是蓝厂阳春白雪?不难看出,蓝厂另外一个号称“OS”的funtouch,我用了几分钟的时间才知道是“放他吃”啊!
对比下MIUI,colorOS和flyme已经弱爆了,更别提 “充电2小时5分钟,通话5分钟2小时” 这种神级文案了,所以我奉劝vivo放下包袱,说点人话。一个用户都读不出来的名字,又怎么谈用户体验呢?
我很是认同OriginOS的最大亮点就是华容网格,官方号称“通过不同尺寸磁贴的自由变化和放置,形成每个用户独有的行为驱动逻辑和动线设计”,极大的鼓励用户自定义桌面,表面看“用户自定义”是用户体验的,但这就好比把你抛在大草原里骑马,哪都能去,去哪都行,因为并没有一条路可以走…图图新鲜还行,但最终我还是不敢走。WindowsPhone当年的界面就是这种情况,官方动态配图看好的不行,可是对用户有着极大的审美要求,排列的不好可真是相当丑。
再有一点,这个网格系统让我想起了魅族Flyme的smartbar:
Smart bar 是魅族在旗舰手机 MX2 发布时推出的一项操作解决方案。它智能整合系统返回键和菜单键,使其与软件功能栏合二为一。“底栏”左右分别显示返回与菜单键,中间三个空位留给软件功能按钮。如果软件功能按钮过多,Smart bar会将其自动放进菜单栏。双层变单层,优先的屏幕显示区域被更好的释放,上下点击也不会出现误操作,而且界面更美观,风格也更加统一。

本身是好心,但需要第三方来适配,无形中加大了第三方的工作量,显然vivo还不具备像苹果一样的号召力来牵动生态内的伙伴来搞这个。

△ colorOS
想比OPPO的“无边有界”,vivo没有一个统一的视觉语言来Cover,你能看到三种形式“扁平”“拟物”“新拟态”共存其中,特别是今年在Dribbble流行起来的“新拟态”,完完全全的概念设计居然被搬到系统上?真是大跌眼镜。甚至你可以看得到这是 “Fluent Design” “Metro” 和 “Materia design” 的结合体,就是没有一点苹果的影子,所以说是前苹果设计师操刀,我是有点质疑的…

△ 微软 Fluent Design

以图标为例,上图展示了3种截然不同的风格,在一个设计师的眼里这可能是个设计还原的事故。我理解的设计语言应该有一个完整的世界观,像Fluent Design一样,ta是对自然世界的高度抽象和概括,并不是仅仅为了好看,反观OriginOS,一个系统里二次元和三次元搞起了暧昧,就像初音和擎天柱谈起了恋爱一样让人难以接受。

在交互方面,点击OriginOS桌面的击交互池图标,就能直接在桌面上自由调整交互形式。要知道,以往vivo每款新机都可能更换一套手势逻辑,现在OriginOS把选择权交还给了用户:用户可以按照自己的习惯,在26种不同组合当中选择更适合自己的手势操作组合。

但这又跟锤子的“大爆炸”和“一步”类似,你说这事是个问题吧,但也不是那么大的问题,导致费了大心思又获得不了市场的局面。

最有意思的莫过于双系统并行了,OriginOS和Funtouch可以自由切换,有点像我做设计不知道哪个方案更好事出了灰度大法一样。这种做法无疑让我觉着整个OS团队对自己作品信心的折扣,既然是自己认为最好的,那又何必在意批评呢,放松一点,大胆一点。
不过吐槽归吐槽,不足归不足,vivo能有觉悟来下定决心搞搞系统这事还是值得鼓励的,明显可以看得到细节上下的功夫,也明显可以感觉vivo是从用户体验的角度出发,尽量不让APP绑架用户,最大化的把刚需搬到你能看得到的地方,所以还是要给vivo一个赞!今天的发布也才是第一步,相信未来OriginOS可以做的更好!
文章来源:优设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为大家梳理一个web表格设计框架,希望能够给大家带来完整的不一样的内容。全文12,598字 ,预计阅读30分钟,建议收藏。
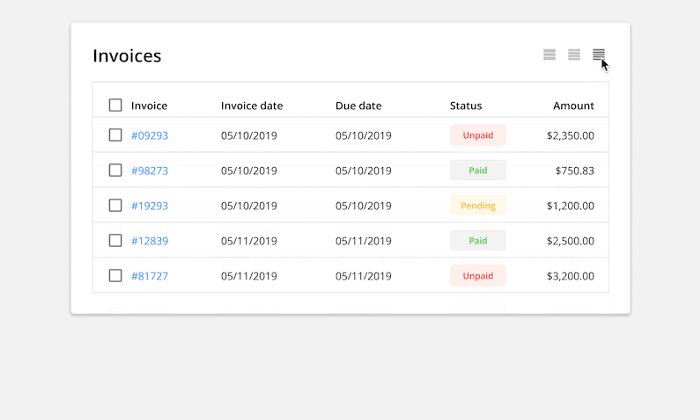
在网页或桌面端为载体的B端产品和生产力工具中,越来越多的设计师需要和数据打交道,查询和处理数据的能力是当前正在设计的大多数产品的关键要求之一,表格被公认为是展现数据最为清晰、的形式之一,也是世界上最常用的用户界面工具,其重要性不言而喻。


表格,展示行列数据,既是一种可视化交流模式,又是一种整理数据的手段。表格帮助我们组织和展示信息,同时保证信息的可读性,从大量信息中找到所需内容;通过合理布局,感知不同信息间的关联与区别,进行分析和比较;对数据进行排序、搜索、分页、自定义操作等复杂行为。

表格的行元素和列元素行和相交就会形成一个简单的二维表,行,列元素的空间组合就确定了一个个单元格。常见的表格布局有水平型、垂直型和矩阵型三种基本布局,分别强调行、列、单元格。
水平型会弱化列的存在,强调行信息的连贯性,适用于用户阅读信息时是从左到右,然后自上而下逐条扫描。垂直型是通过强化列的视觉特征来突出不同列信息的对比。矩阵型的表格有均匀统一的分割线,单元格比较明显,适用于列信息较多而没有足够空间用留白来分割信息的表格,同时我认为单元格合并的情况也属于矩阵型。

还有比较常用的表格类型层级型:
层级表
是表达结构性关系的表格,表现得如同树的分支,所以又叫树列表。每一个条目可展开或折叠包含的更详细的行信息,也包含嵌套子表格。
层级表并不如矩阵表直观,但通过结构化的组织方式逐级展示表的数据内容,让整体信息架构一目了然,非常适合大型数据表。

结合层级表的使用场景,多以查看为主,编辑需求较少。
同时还有特殊的表格类型,图表型与卡片型:
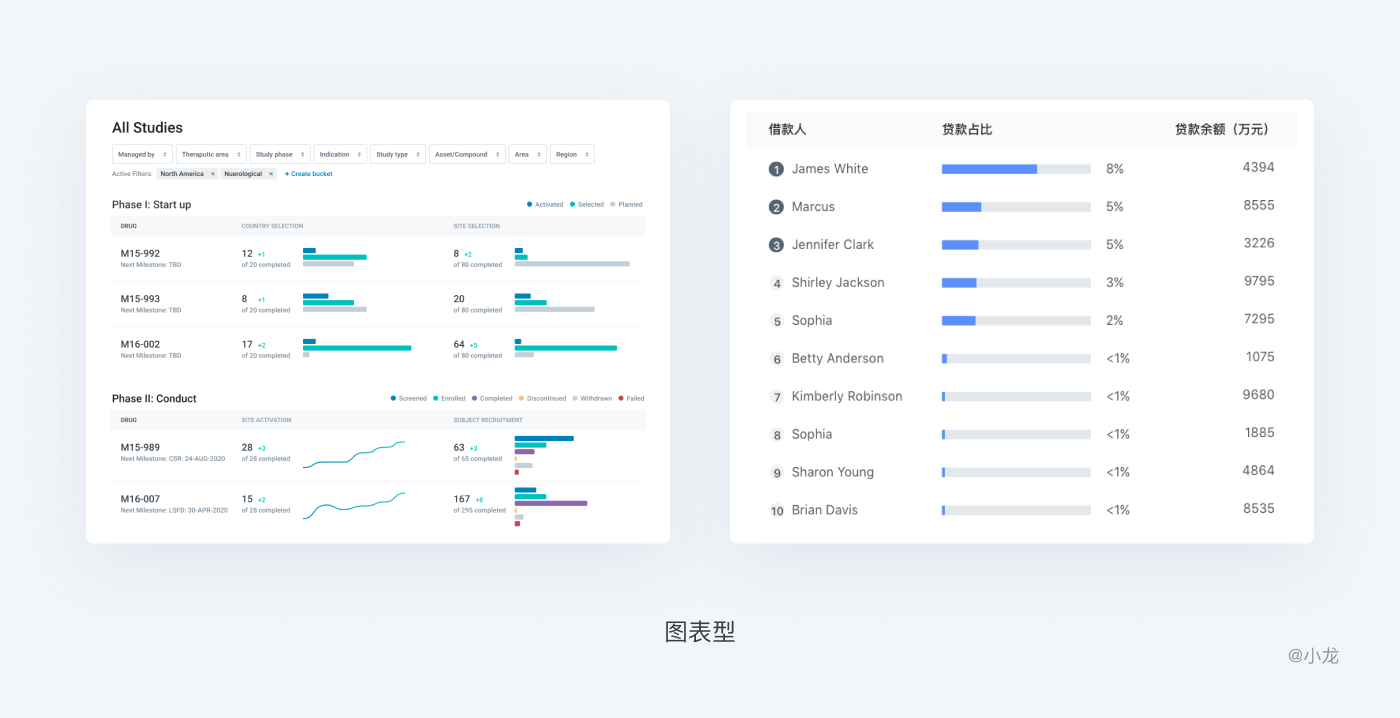
图表型
除了在单元格中引用图表之外,很多时候都会提供图表/表格视图切换,便于用户从图形角度查看、分析自己关注的数据。有时也会有“图表+表格”的形式,这时候,表格往往只作为明细放在页面底部。大量的表格也会导致视觉的单调。

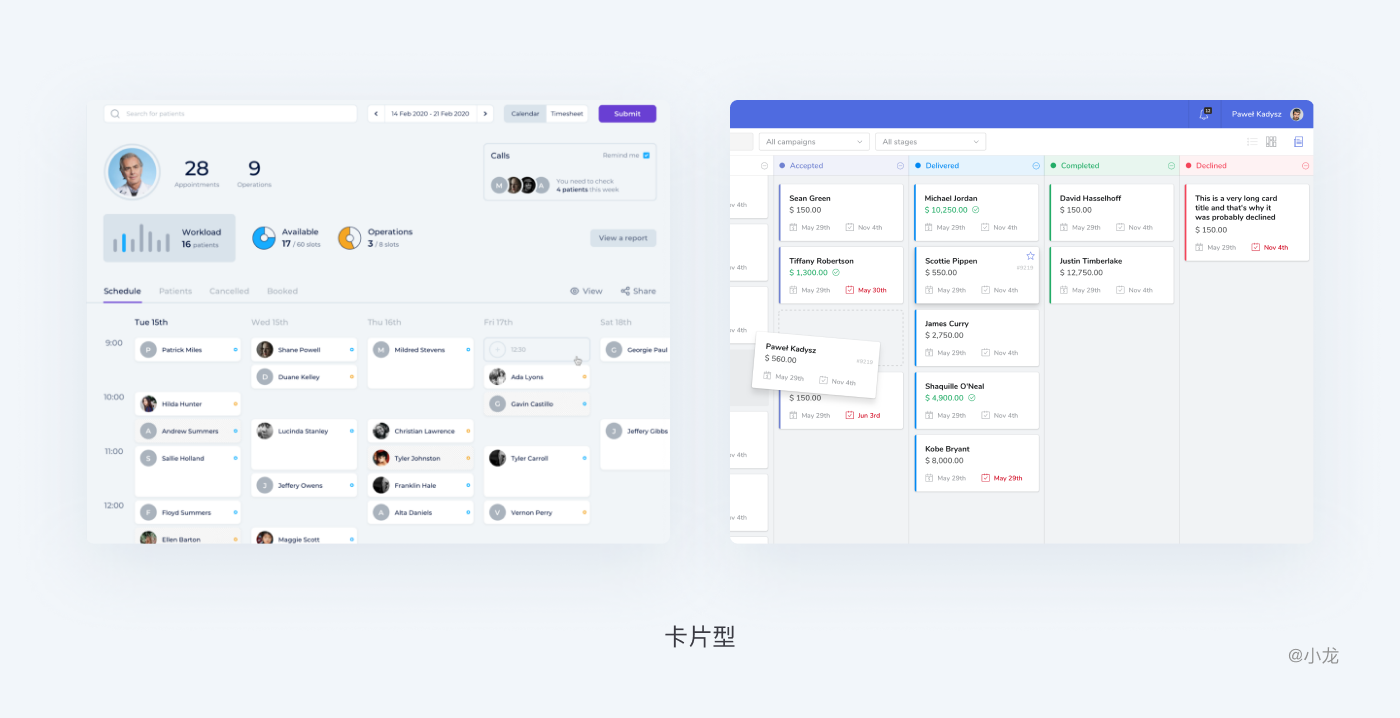
卡片型
可以用卡片的形式来展示信息,将信息以组的概念呈现,单张卡片内的信息按优先级进行排列。此外,卡片彼此之间又形成一个整体。

卡片是一种承载信息的容器,对可承载的内容类型无过多限制,它让一类信息集中化,增强区块感的同时更易于操作;卡片通常以网格或矩阵的方式排列,传达相互之间的层级关系。适合较为轻量级和个性化较强的信息区块展示。
注:在有限的表格空间内需注意卡片信息之间的间距,若卡片信息过长可做截断处理。
在实际工作中,上述表格类型还有可能互相结合,以更好的达到相应的分析目的。
比如垂直–层级,矩阵–数据立体表等。
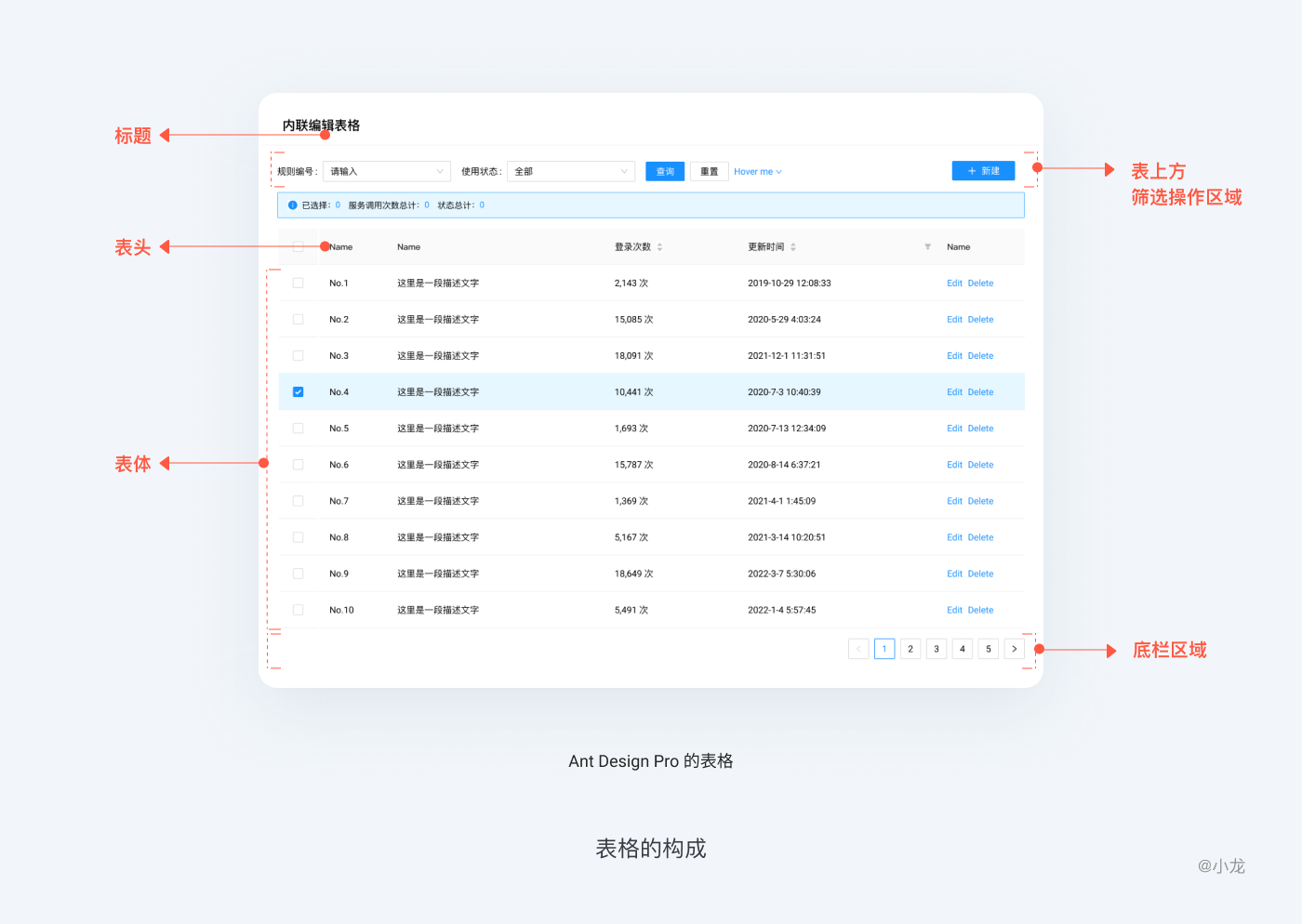
从视觉结构的表现角度,个人将“表格”的构成分为:标题、表上方筛选操作区、表头、表体、底栏。由表头、表体构成内部区域,由标题、筛选操作、底栏构成外部区域。

标题是对表格信息内容的整体概括,可包含数据来源及属性(日期、地区等),以便用户对表格内容有整体认知。给数据表格起一个清晰简明的标题,与其他的设计同等重要。有了好的标题,表格就可以独立使用,如果导航菜单层级清晰,同样能起到标题的作用。标题作为最重要的识别元素,默认展示在左上角。
这里特指位于表头的上方的操作区域,包含筛选,操作按钮等其他操作。筛选区包含模糊搜索和条件筛选,按钮分为增删改和其它业务处理操作,合理设计筛选区可以大大提高用户的效率。

表头对数据性质的归类。表头按惯例要对数据的简况做出反映,如被调查者的性别、年龄、学历、收入、家庭成员组成、政治背景、经济状况等。表头的字段名称应当符合人们的思维习惯,保证用户理解。如果有需要解释,则在字段名称旁边加说明小图标(小问号)。表头在这里也能指列行标签,是对所属行或列数据的描述。
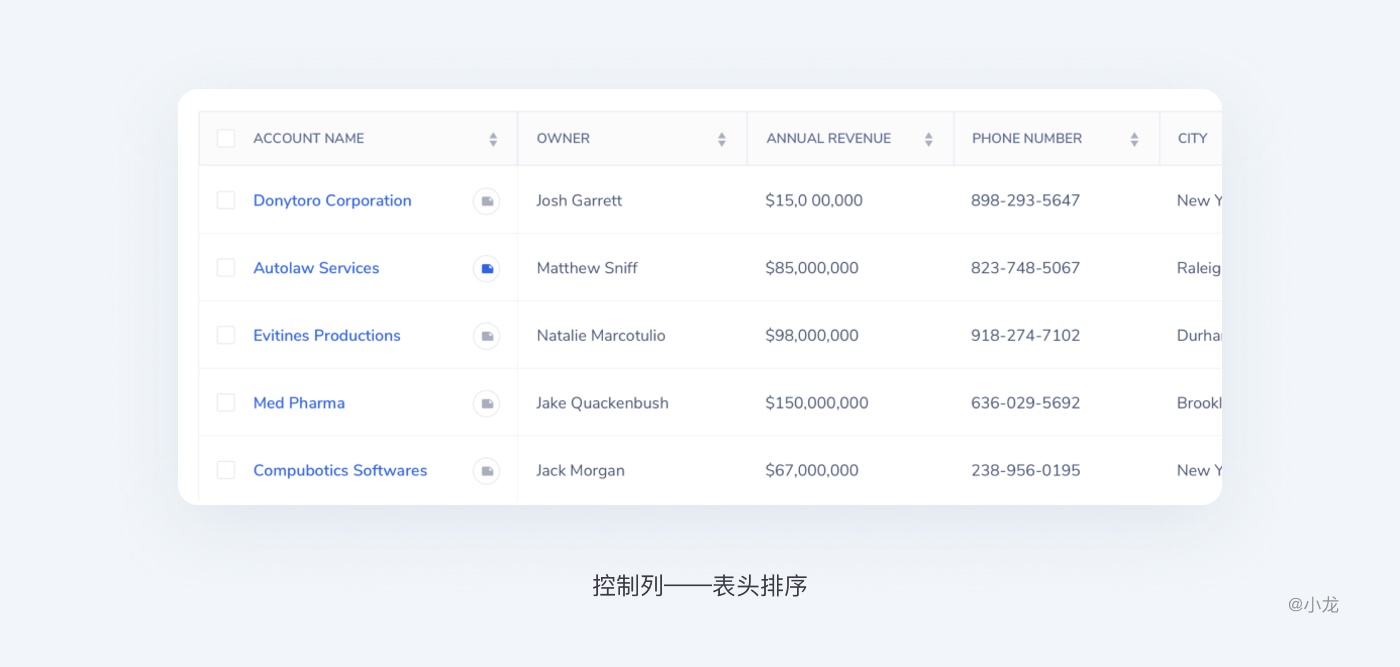
除了容纳行/列标签之外,表头也可以进行排序、搜索、筛选等。

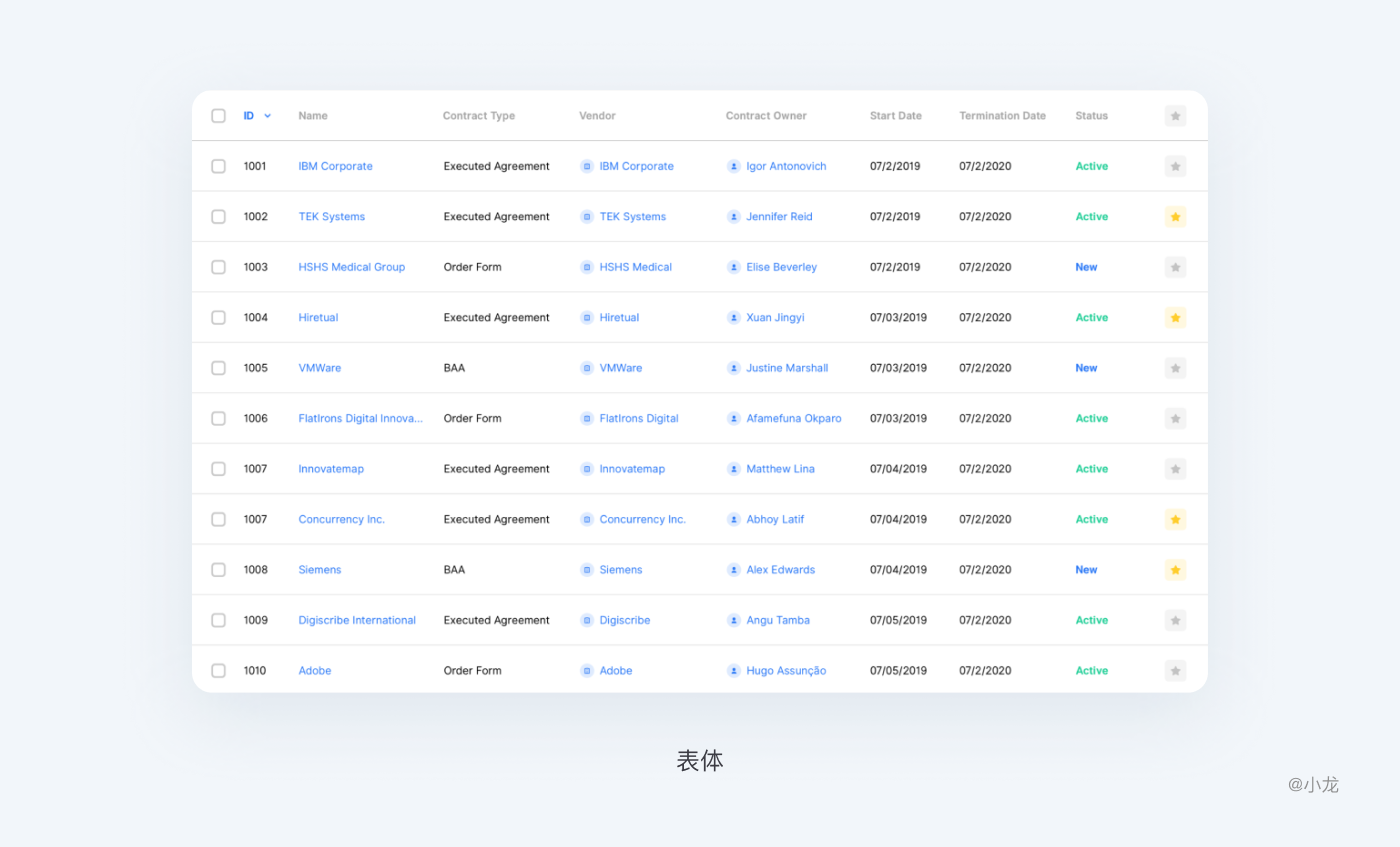
表体是表格的主体内容,具体信息数据内容的填充区域,由一个个基础的单元格组成,单元格是表格呈现数据信息的基本单位,可以是计数、百分比、均值、"-"等任何数据。表体包含数据,分割线,背景,单元格数据可进行点击操作,如链接跳转(项目或者商品等)、展开嵌套表的子集信息(子表格)、操作按钮(查看编辑)等。

表尾一般是统计类数据,例如合计、平均数等。表尾使用频率较少,且重要性明显不如表头,我就把它归到表体这类。
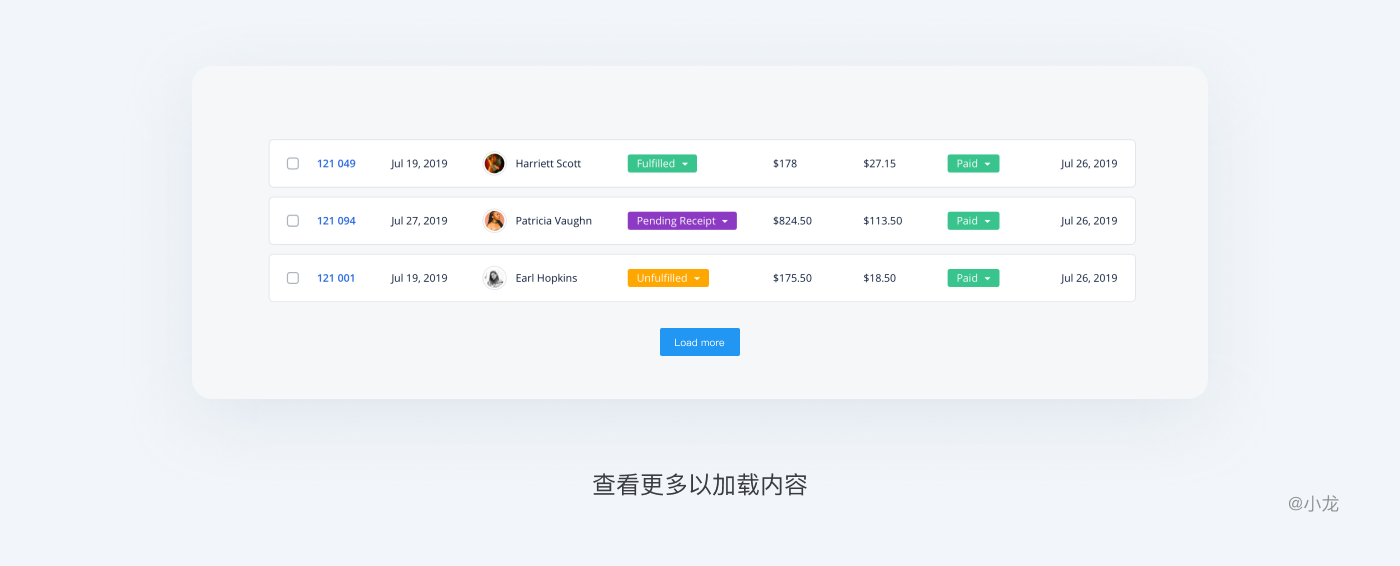
底栏在表格最下方,主要展示正文中的数据量或单页数据的概览信息,也常提供统计功能,供用户了解总体进展。底栏一般放统计信息、分页控件、备注说明、操作按钮(加载更多)等内容。
底栏最常见的元素就是分页,分页可以放在头部或底部,常见的还是放到底部,分页固定能省去用户需要翻到顶部或底部进行操作的麻烦。分页可分为整体页码平铺式、全功能版、简易版等,需要根据不同的场景选择最优的设计方案,比如有的时候并不需要定点跳转。

无限滚动可以替代分页,但对于功能优先的应用未必适用。下图为查看更多按钮,比较少见:

同时,在选中操作的下,操作按钮也可以位于底栏,在未选中时操作置灰。

采用格式一致外观,突出有利于对象识别的关键信息。
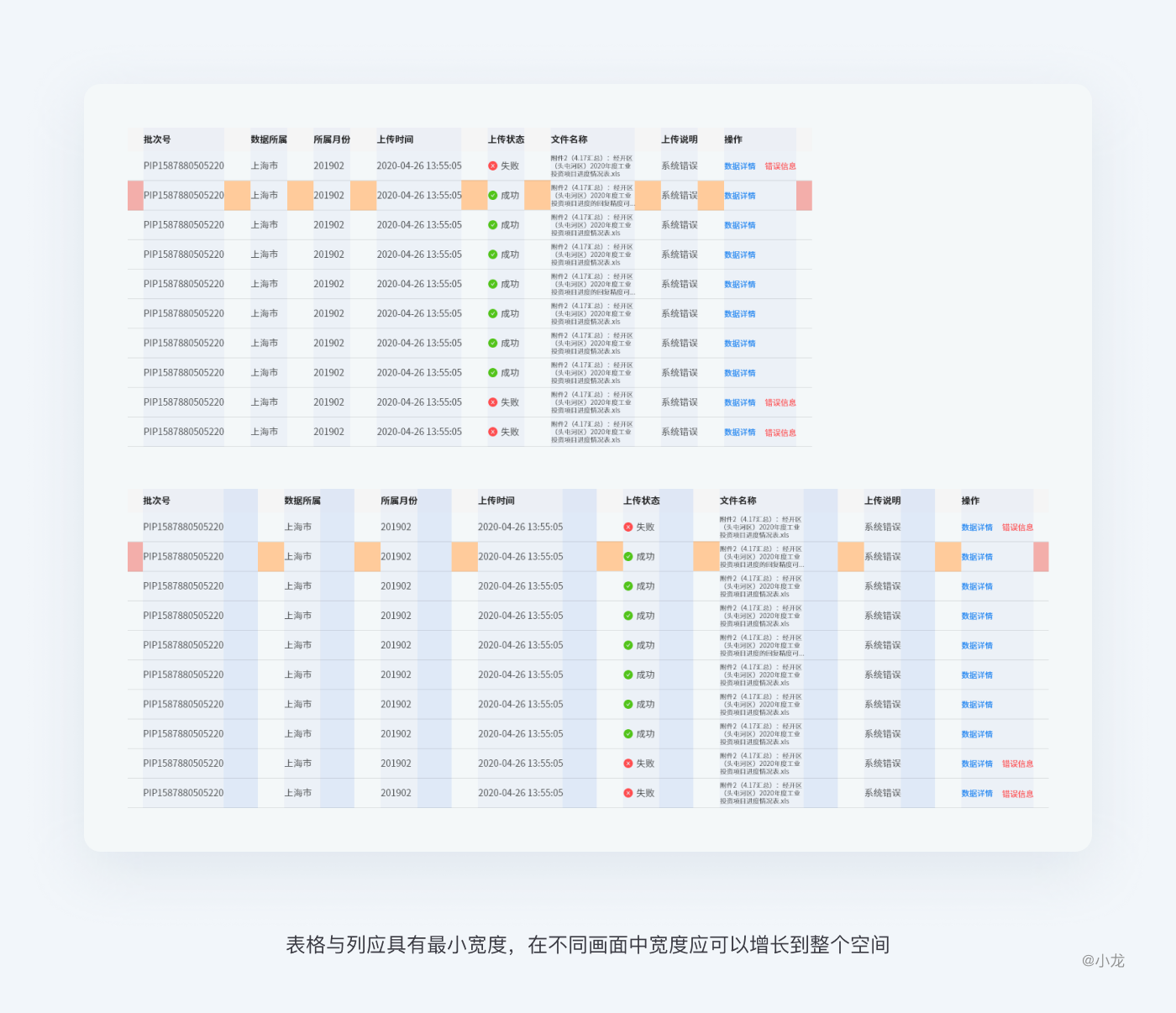
合适的填充和边距对于视觉设计至关重要,既包括保证数据单元格之间的留白,又包括单元格内部留白,以保证易读性,当创建表格设计规范并严格遵循后,就可以创建视觉一致的表。表格本身应具有最小宽度,在不同画面中宽度应可以增长到整个空间,所以每个列也需具备最小宽度。如果页面宽度小于表格,那么表格应水平可拖拽。

数据合适的位置排列能够提升数据的浏览效率和准确度。对齐能够很好的形成视觉引导线,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
正如连续律所描述的,人们倾向于把那些经历最小变化或阻断的直线或圆滑曲线知觉为一个整体,倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
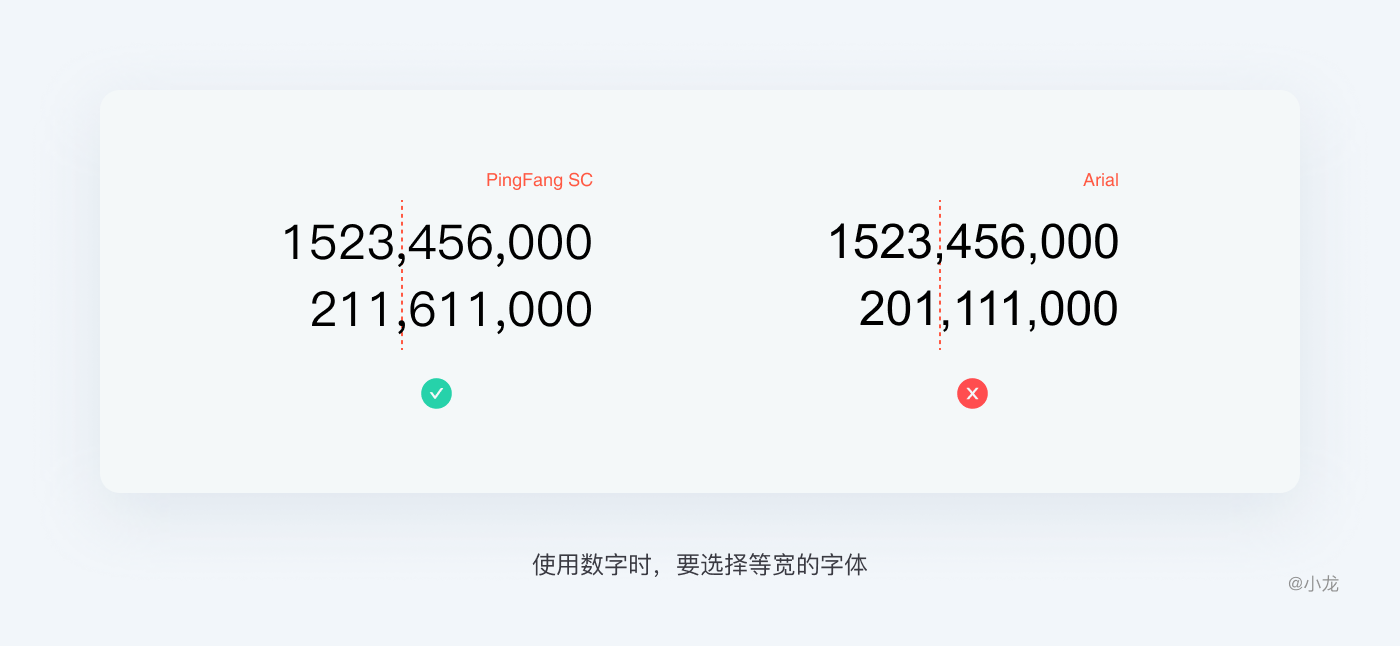
数字应该右对齐
在表格中,诸如金额、数量等数值排列时,通常采用“右对齐”方式,既方便用户快捷读取数据,还可以使用户进行纵向数据对比。数字是从右向左读的,是因为我们对比数字时,首先看个位,然后十位、百位。当个位数值对齐时,我们就可以快速查看前面的数值,比较多个数据的大小。因此,表格的数字应当右对齐。

当我们常用的字体如果不同数字宽度不一致时,会导致千位分隔符不在一条直线上,所以要选择数字等宽的字体,等宽的数字在同一竖线时更容易对比。
文字信息左对齐
因为我们阅读文字信息是从左向右读,如果不采用左对齐,会降低浏览文字的效率。
混合型文本左对齐
当数字、文字、字母组成混合数据时,标题和正文左对齐,使用了一个视觉起点。
在实际工作中,主流框架组件,表格列数据对齐同时针对分割线,虽不是完美中的对齐,但开发成本低。

不论何种对齐方式,都需要考虑到该字段可能存在的极端情况。如:普通文本若过长,可在鼠标悬停状态时单元格展开列出全部字段信息。
一般表格具有的颜色尽可能少。颜色和可读性是密切相关的,要合理的使用颜色,普通表尽量使用简单的背景色和点缀色。背景色方面,除了行/列交替颜色(可以区隔内容,引导视线)、悬停高亮底色(便于准确辨别光标所在行)等处理方法,还可以对表头表尾进行视觉区分。但不能增加过多颜色以引起混乱。
分割线颜色尽量不要与背景色相差太大。当字体选择深灰色,背景为浅白色时,边框选择浅灰色,这样可以减少我们视觉疲劳,不会使表格看起来令人生畏。

表头标签应该简炼准确,以达到节省表头空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身。当然对于产品而言,先能把事情说清楚,再考虑文字的简洁性。
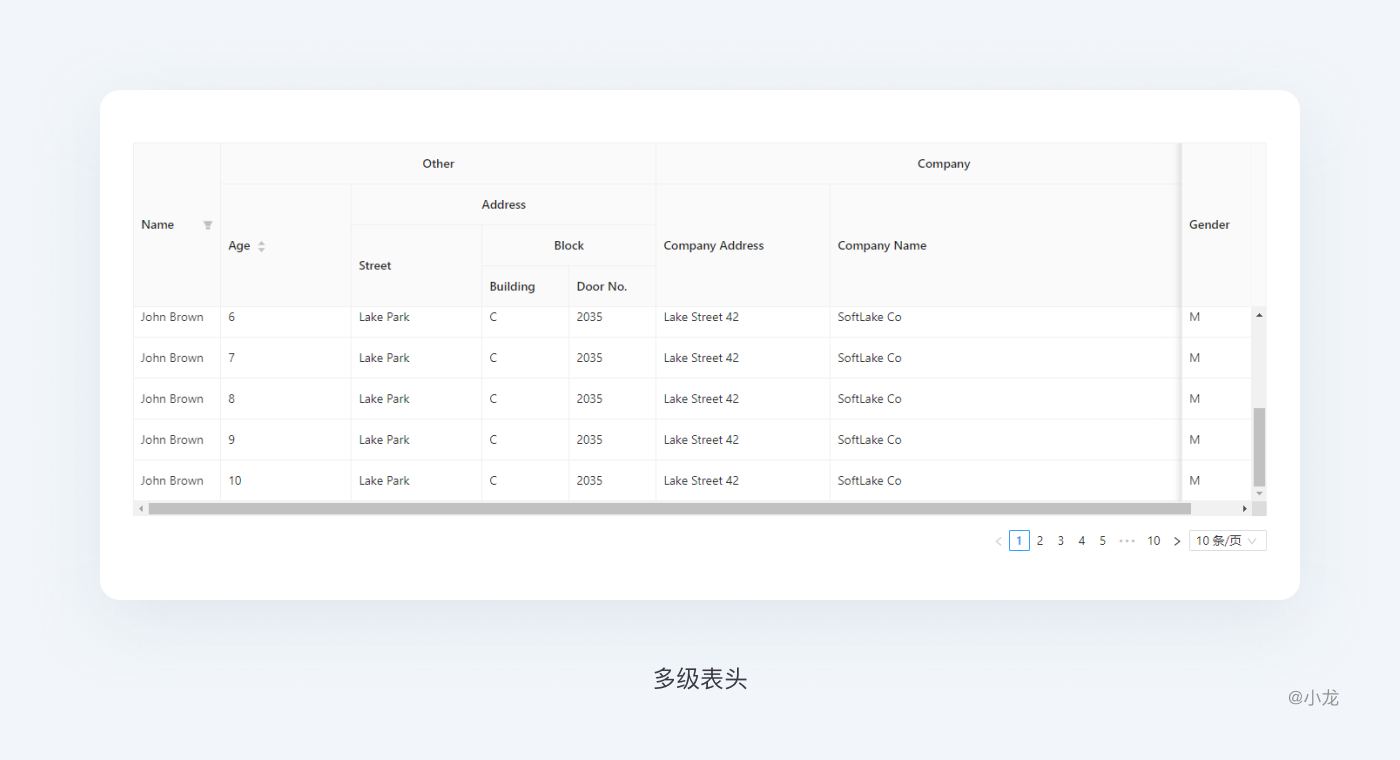
当数据结构比较复杂的时候,使用多级表头来体现表头与数据的层次关系,如下图:

当数据有看不懂或生僻的信息时,用户期望有人告诉他为什么会这样,就需要在表头标签后加上小问号,鼠标悬停弹出说明文字的提示框。
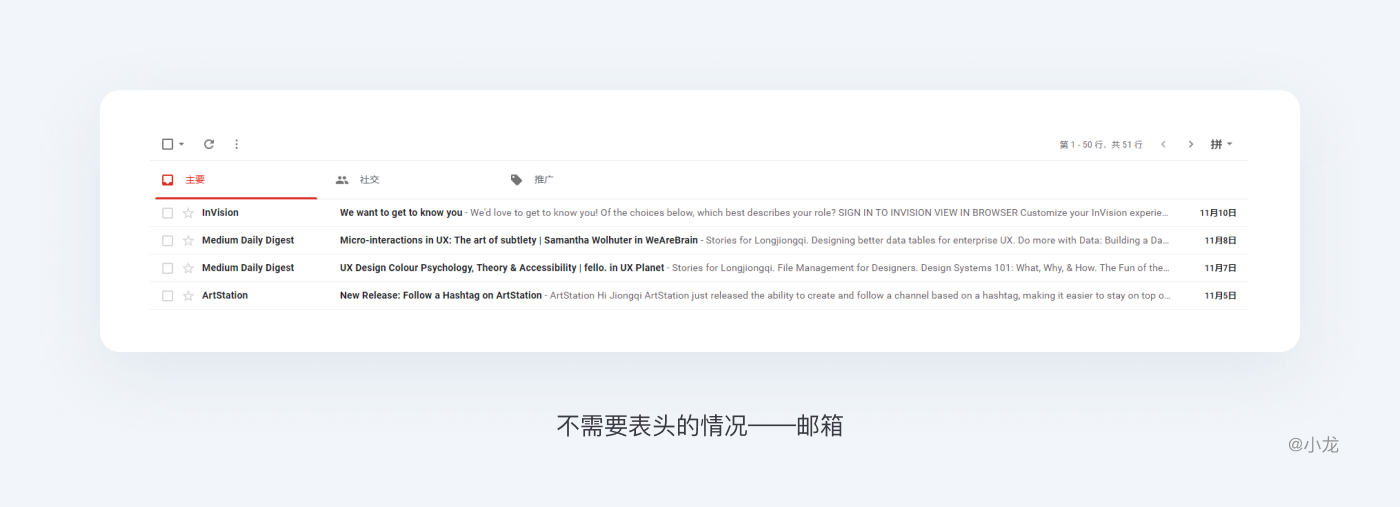
不需要表头
如果表格数据可以自我解释,表头就可以不需要。电子邮件的表格是一个好例子,邮件主题,发送者,发送日期都区别度高不会混淆的。当然有的情况表头是不能去掉的,例如有两个不明确的日期,这时候你就需要定义一个表头。

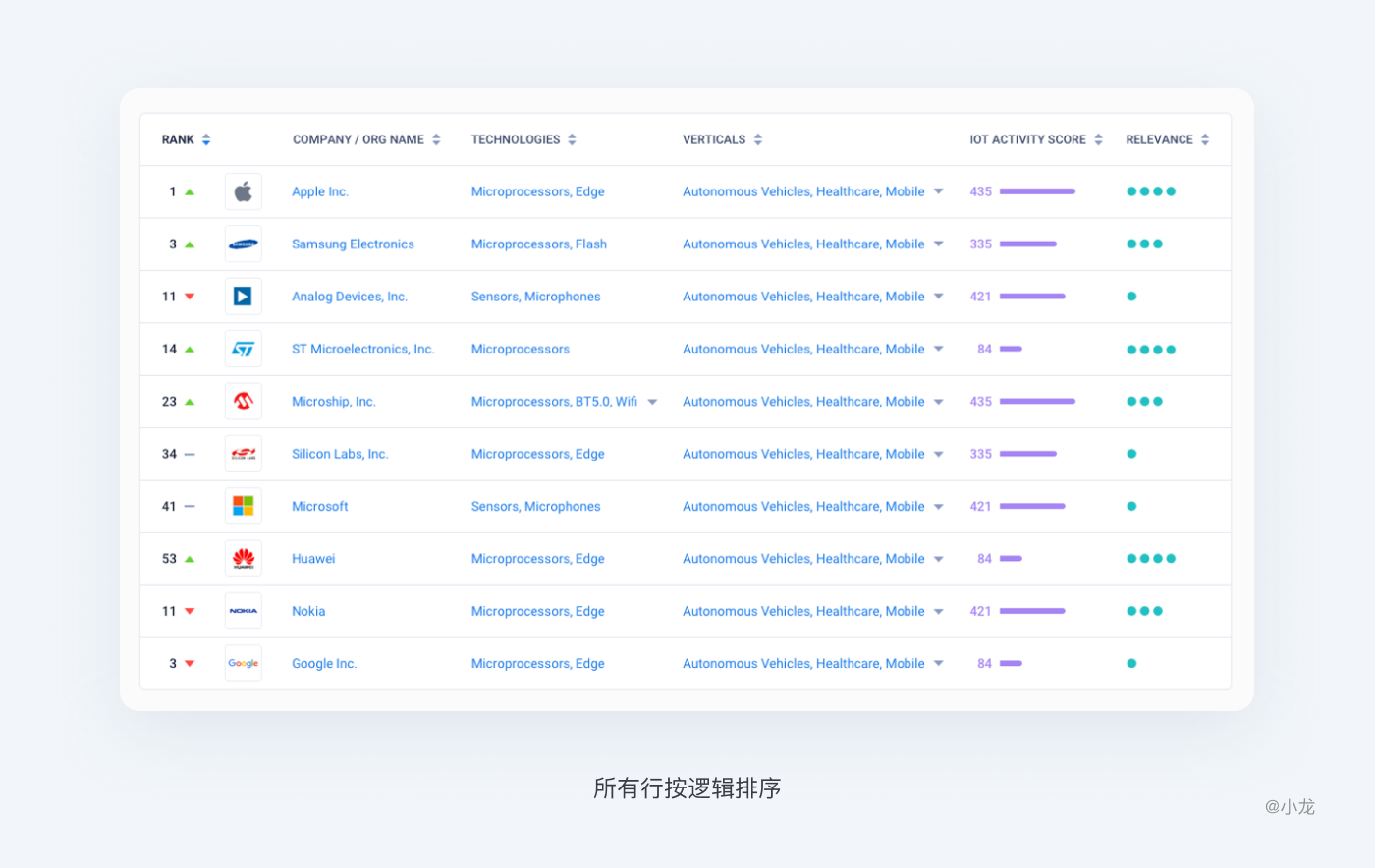
所有行按逻辑排序,比如按风险由小到大,将最安全的操作放最前面;或按照信息时间排序,由新到旧,以创建时间进行排序,即创建的排在最前面。

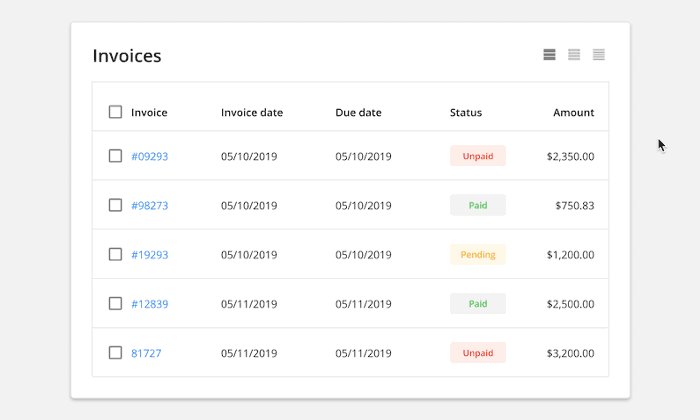
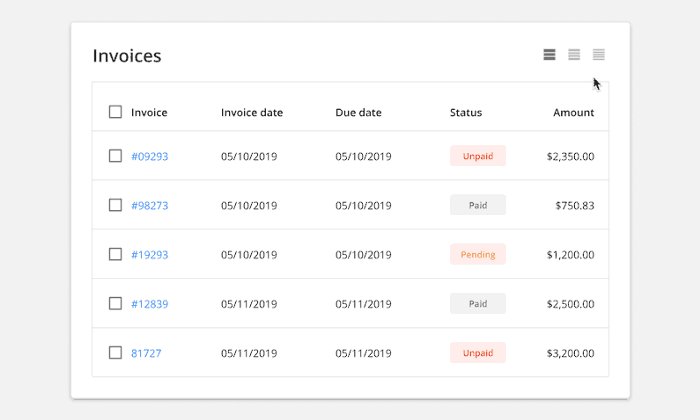
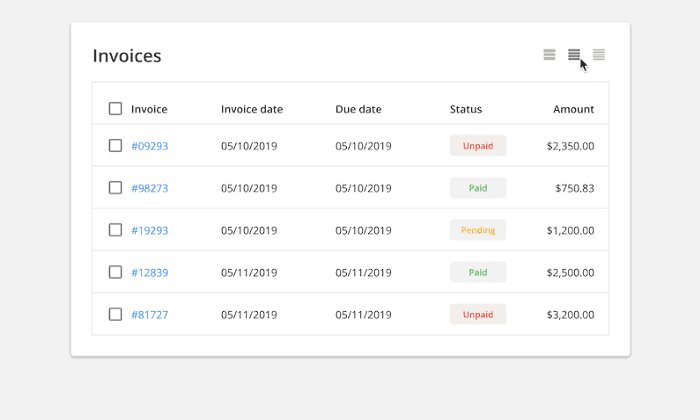
行高是非常重要的参数,直接影响着阅读体验。较小的行高承载更多信息,让用户无需滚动鼠标即可看到更多数据,但会降低扫描效果,导致视觉解析错误。适宜的行高使得数据更易于被阅读,但这不代表行高越大越利于阅读。
设置行高的原则:
A.单行数据显示时,数据显示紧凑、有序。
B.多行数据显示时,弱化表格形式,提供丰富的视觉展现。
因此,对于单行显示的表格,建议行高为字体高度的2.5倍到3倍;对于多行显示的表格,建议内容区到上下边框的距离略小于文字高度。当然,也可以提供切换按钮让用户自己控制显示密度。
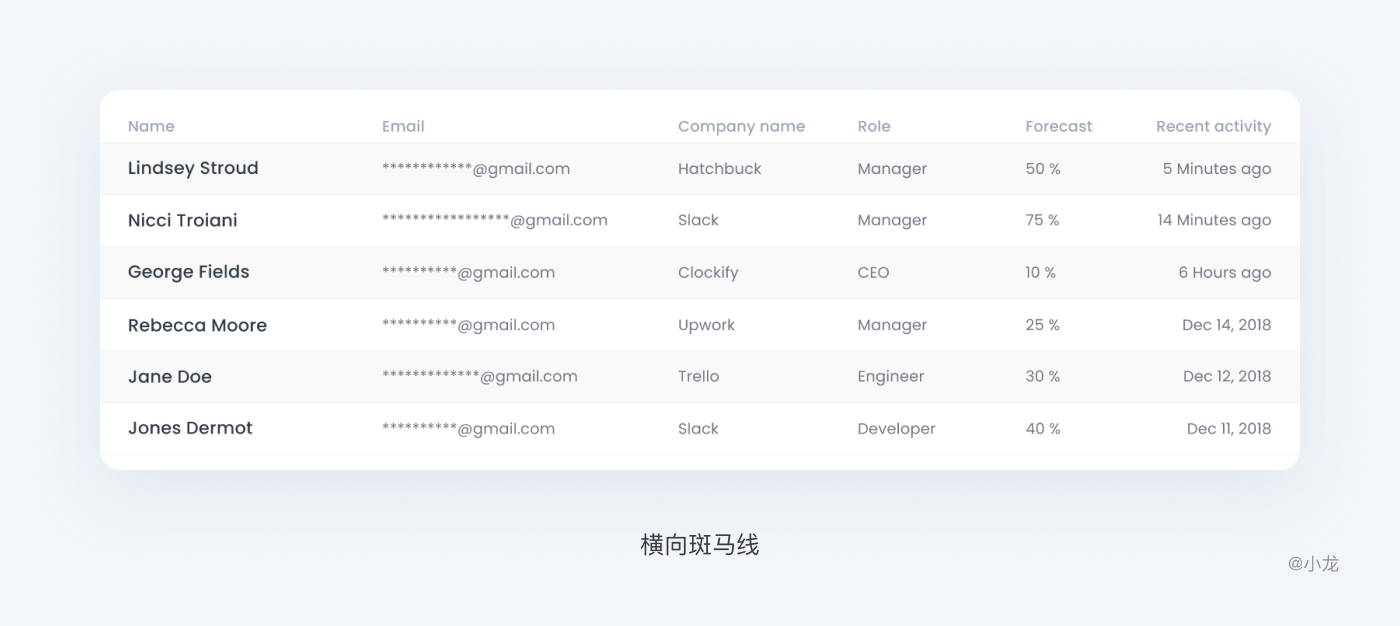
斑马线又称作间行换色、隔行变色、行的交替样式。它能让行间界限更为明显,同时加强视觉流的横向引导,避免在阅读表格时出现迷失情况,要注意两种颜色不能反差过大。另外,可以根据实际情况选择是否与边框同时使用。

有时为了强调行内信息的连续性,可去掉单元格的纵向分割线,仅使用横向分割线和底色分割,使横向信息更加连续通畅,以提升阅读效率。
表格还可以通过颜色来指示状态,颜色指示可以帮助用户识别哪些行可能需要特别注意的行数据。

同时可以对行内信息进行扩充,进一步弱化表格形式,丰富各类信息的视觉呈现,同时兼顾行与行之间的关键信息的对比,如上文表格布局提到的图表的使用。
尽量减少列的数量,关注用户需要的必要信息。当数据列过多时,要分清主次列,非重点、辅助性信息可以通过次级入口来解决,如固定重要列(主体名称/操作列),次级列在表格中间区域左右拖动。
列宽严谨的处理方式有三种。第一,通过栅格,由列的数量决定列宽,主流框架组件一般是这种;第二,可以固定部分列的宽度,其余列则按百分比处理;第三,在固定宽度的基础上,允许用户自由拖动调整列宽的大小。(当然我觉得不要太拘泥这个,合适就好)
为便于用户对数据进行对比分析,可以在原始数据的基础上给出差值、升降变化等数据处理结果,减少用户数据加工的过程,直达用户获取信息的目标(需要明确用户目标),提高用户的阅读速度。
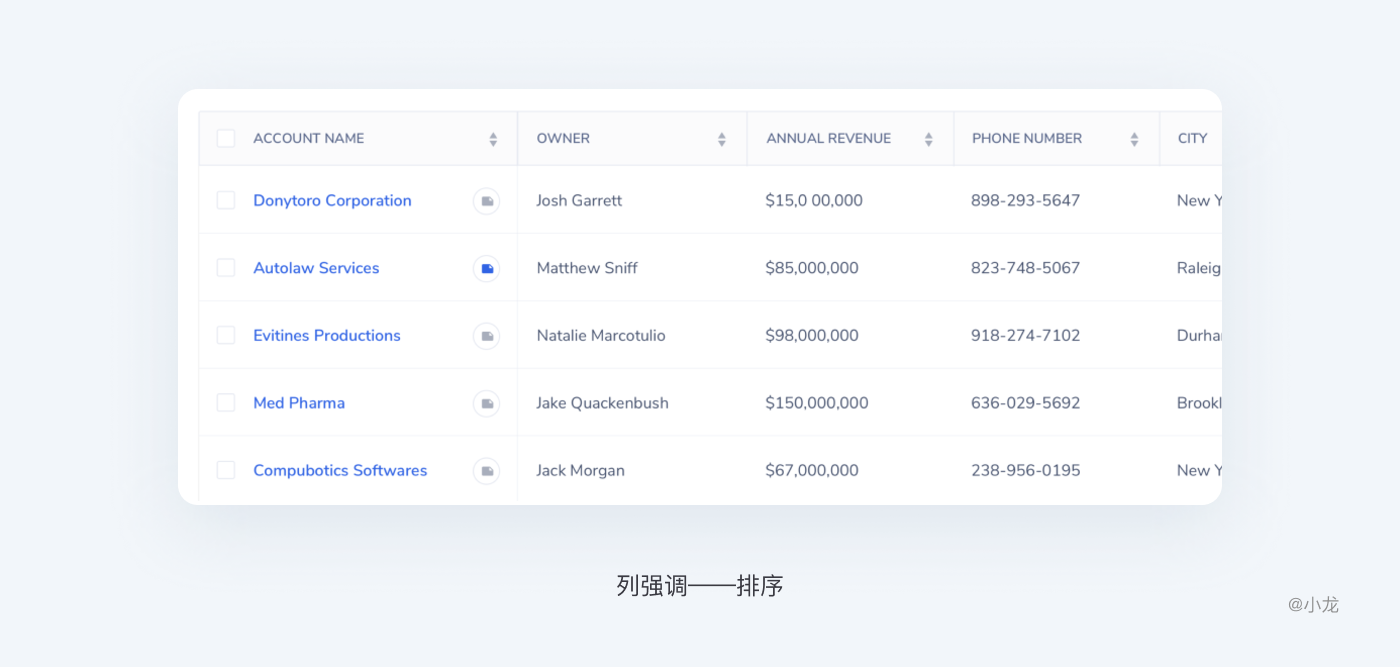
一般列的强调是配合列排序功能使用的,如点击率、访问量的排序。有时会使用不同粗细的纵向分割线或不同底色对列信息进行区隔,增加同类信息的对比性。

其中的关键区别在于数字的大小。数据的度量单位无需重复,一般在表头标识清楚即可。

一般指空数据或零数据的情况,空白单元格容易造成用户困惑甚至误解,用户会搞不清楚到底是没有数据,还是数值为零?正确做法是,对于数据为零的单元格,要填上0,且小数点后位数、单位,都要与上下数据格式保持一致;对于没有数据的单元格,通常是用“-”表示。
B端后台数据类型较多,最好能为空数据做出释义,可以在“列标签”或底栏给出解释文案。
单元格的宽度根据列中字符的长短自动变化宽度,超过该列宽可以省略显示,末尾以"..."显示,鼠标悬停时出现气泡显示完整内容。
比如用户重点关注数据状态、某些数据的上升和下降等,可用符号进行标识,帮助用户快速定位到目标信息。

水平分隔线,能显著减轻表格在垂直方向的视觉重量,内容更加条理清晰,便于用户对比查看数据。
垂直分隔线,在表格中使用适合的对齐方式后,那么就可以省略;数据量级比较大的表格,列之间过于紧密时建议保留,可以使用较淡的分隔线,将不同列数据区分开来,提升浏览速度。
下图采用了同时使用水平和垂直分隔线:
如果在表格中使用适合的对齐方式,分隔线就是多余的。但由于表格数据量级不同,即使要用,分隔线也要淡,不能妨碍快速浏览。
在web端,表格的的数据内容超过一定“数量”时需要提供翻页功能,这个“数量”由表头的高度、表格的行间距、目标用户群体的显示设备的配置等因素来决定,原则是不要超过一屏,考虑到每个用户的使用习惯,可以让用户自定义每页的显示的数量。相比于跨屏翻页而言,向下滚屏会更便利,在下文控制表内容中展开比较了无线滚动与分页。
分页控件内容 :用户自定义每页显示的数量,当前页码(行数),全部数据的页数(行数),向前翻页,向后翻页,到达第一页,到达最后一页等。
当用户的数据未超过一页时,可以隐藏翻页控件。翻页按钮不可用时,须给出置灰态或不可点击。
分页控件做为筛选数据的一种方式,通常可以结合排序、筛选等其它控件一起使用,来提升用户的操作效率,如网易的邮箱,翻页与日历结合使用,对于有大量邮件数据的用户来说,查阅邮件的效率更高。

除了无限滚动,还有第三种翻页方式,鼠标点击“加载更多”按钮以查看更多数据。
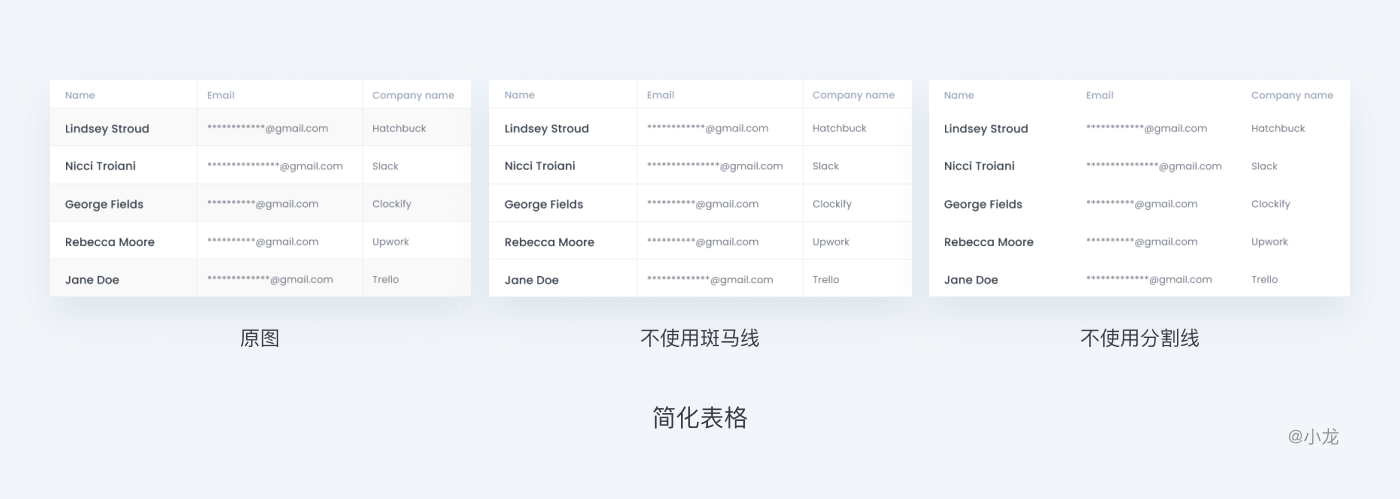
干净的表格使人愉悦。特别是在处理大量数据时,巨大的数据量会增加用户的压力,因此要减少视觉干扰。删除不必要的分隔符与背景,去除阴影等。信息内容的有效传达是表格设计的本质,让用户注意力聚焦在核心内容上。所以,做减法设计就显得可贵了。
实现简化的方法是适当删减。如果画面视觉很糟糕,请删除辅助信息、不常用的控件和分散注意力的样式,但要小心删除必要内容。“简单并不意味着没有杂乱,这是简单的结果。简单性在某种程度上基本上描述了对象和产品的目的和位置。想设计出一个井然有序的产品。这并不简单。“ - Jonathan Ive
这必须是在数据允许的情况下。水平分隔线能显著减轻长表格在垂直方向的视觉重量,加快数值的对比效率。但如果在表格中使用适合的对齐方式,竖直分隔线就是多余的。它们最大的贡献就是缩减元素之间的距离,明确了单元格范围。即使要用垂直分割线,也要淡,不能妨碍快速浏览。
不使用斑马线,使用不同底色区分指示不同类型的数据是有必要的,但是用来区分同一类数据,斑马线在很多时候又是没有必要的,因为水平分割线已经明显区隔了。
省去分隔线,对于较小的,动态性较小的表,可以省去所有分隔线,并获得醒目的外观。当然,这更多是数据量不大且易分辨的情况。

运用彩色表达组织或含义可能会增加误解,并且引发视觉障碍者的易用性问题。普通表格一般使用颜色代表状态或进度。
其他图形元素,如星号、三角、圆点、对勾、叉等,虽然能够帮助组织数据、更直观的传达信息,但要注意数量,物极必反,要注意克制这些元素的使用。

优秀的表格交互给予用户操控感,不让其迷失在数据中。提供便捷的过滤筛选组件,配合鼠标悬停、点击、框选等操作,方便用户查看更多数据信息,快速定位目标数据,或根据特定规律对数据进行排序、突出、降维等处理。当我们将这些组件与交互动作结合,用一些习以为常的交互去操纵表格时,用户将更清晰、有信心、提效率。
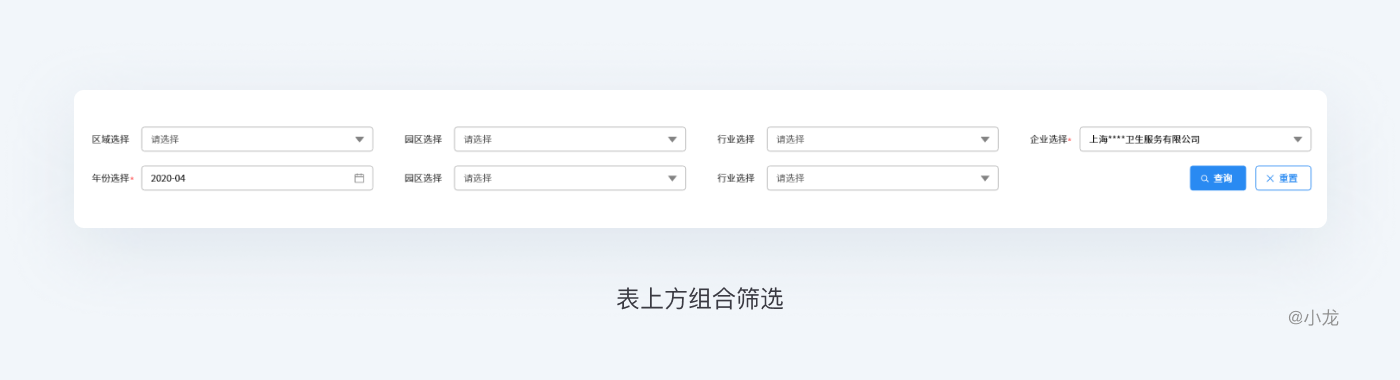
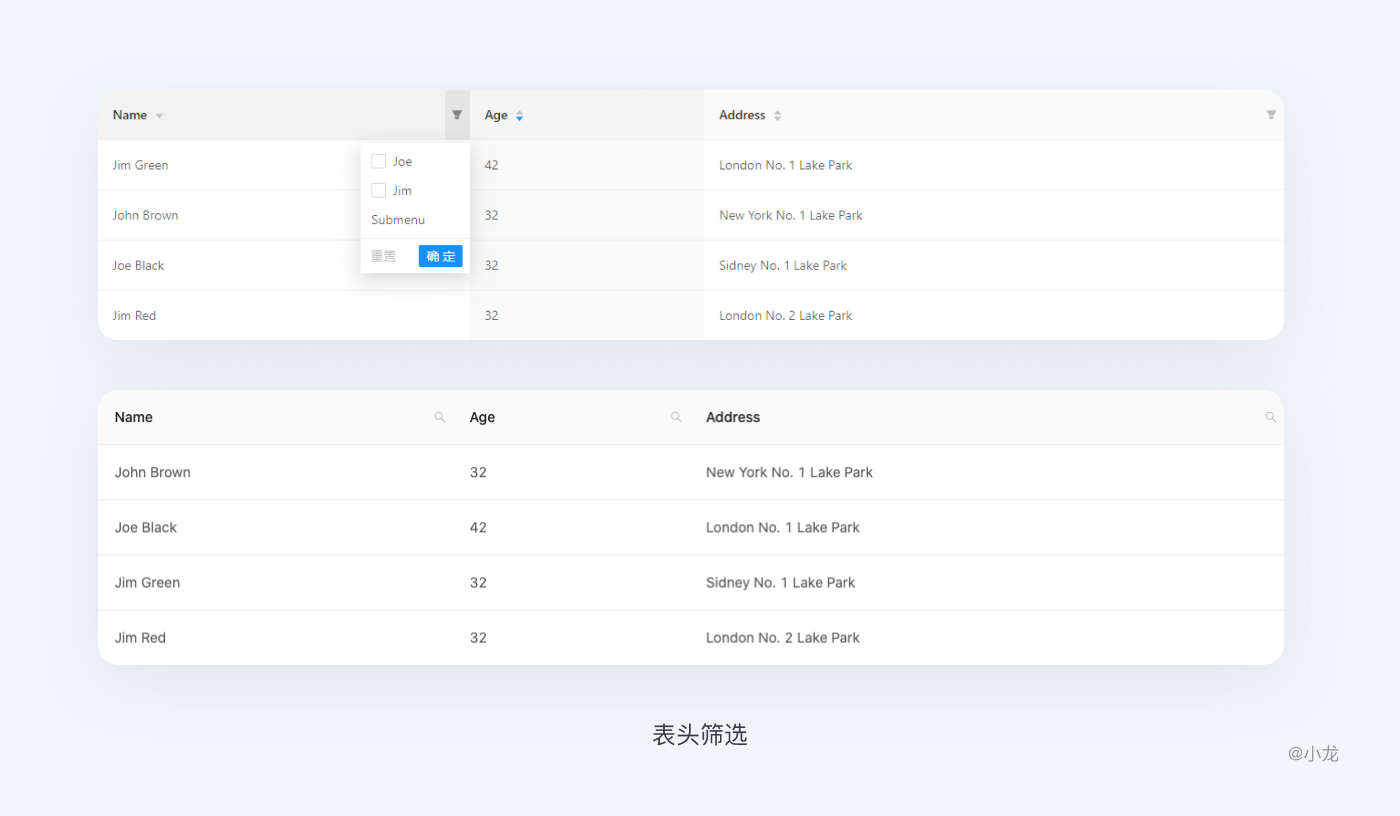
筛选和搜索是用户目标数据的好方法,这是一项基本功能,可让用户从默认的表格数据轻松获取要查找的内容,在数据量较大的表中特别有用,一般位于表上方的操作区域或表头区域。
当表格的数据量较大时,可在表上方操作区域增加对象搜索或数据分类来提升用户查找效率,且能同时使用。提供多维的筛选和排序,是增加用户效率的有效方式。
输入搜索框输入用户关心的内容,既可以实时筛选,也可以点击触发,一般须支持模糊查询,否则用户必须记住所有内容,才能查出要找的目标项,成本过高。也有特殊情况,如保密性较高的账号密码列表查询需输入。

无论手动查询还是自动查询,如果查询条件是组合的几个,那么一般是填好全部筛选条件再让用户点击查询按钮。因为如果用户要查询的表格数据具有多个属性且相互联系时,组合条件的查询显然是更合理的。

如果筛选操作是单个条件独立查询,各个筛选条件都是相互独立的,那么最好填好一个条件便自动查询。
筛选条件有时候既需要汇总数据的,又需看单一条件下的数据,比如状态包含“待付款、待发货和待收货等”,此时则是做成Tab单选较好,如下图所示。

放置在表头标签上的筛选,受列内容的影响,一般做单次筛选。通过对表头标签旁按钮的点击,使用户更快捷进入到自己的筛选条件中。通常,表单越左的列数据越重要的,也是筛选频率与需求最高的,因此高频的筛选场景基本可以得到满足。
垂直滚动时,固定表头可以让用户明白当前单元格数据信息的属性和含义,体现界面友好性。当数据列差异不大,用户不能直接根据表格数据分辨类型时,尤其需要固定表头。当表头有操作时,固定表头更能提升使用效率。
数据列表相当庞大而复杂的时候,使用固定表头可以帮助用户区分列与属性。
当呈现大量数据时,表包含的列数超出了该表的最大宽度,水平滚动就无法避免。第一列(前几列)或操作列固定能更方便信息的对比与操作。基于我们读取信息的方式,从左到右放置关键列。最左侧的列会引起最多的关注,当我们感兴趣时,才会查看其他列,它会影响用户阅读所需时间与精力。

在大型表格中,我们才可以水平滚动,最好是寻找可替代方案。表格中文本为什么这么长?能减少字数嘛?可以将文本换至第二行以减少水平宽度吗?能否为过长的文字选择别名吗?可否用图形条目取代?是否可以采取工具提醒?是否可以安排在窗口或对话框里?
一般有两个解决办法:文本换行,对它缩排;在单元格区域截断文本,在提示中显示完整文本。方法一意味着我们要增加表格高度,且每行高度可能不同;方法二,如果不同文本内容的头几个字一样就存在问题了。但这两种方法都比水平滚动好。
表格初始有一个默认排序,也叫初始排序。但有时,用户希望将表格中某一行位置换到另一位置。
拖放似乎很简单。就是抓住某个元素把它放到另一个地方而已。可是,事实上,拖放过程涉及到了大量细节,在拖放期间,需要处理许多特定的状态。
用户在拖动模块时,页面整体布局基本保持不变。因为移动的不是模块,而是插入条。插入条指明了放置模块时的目标位置。常用于数据量较小,有拖曳排序需求的场景。又可以运用在多个表一起的情况。

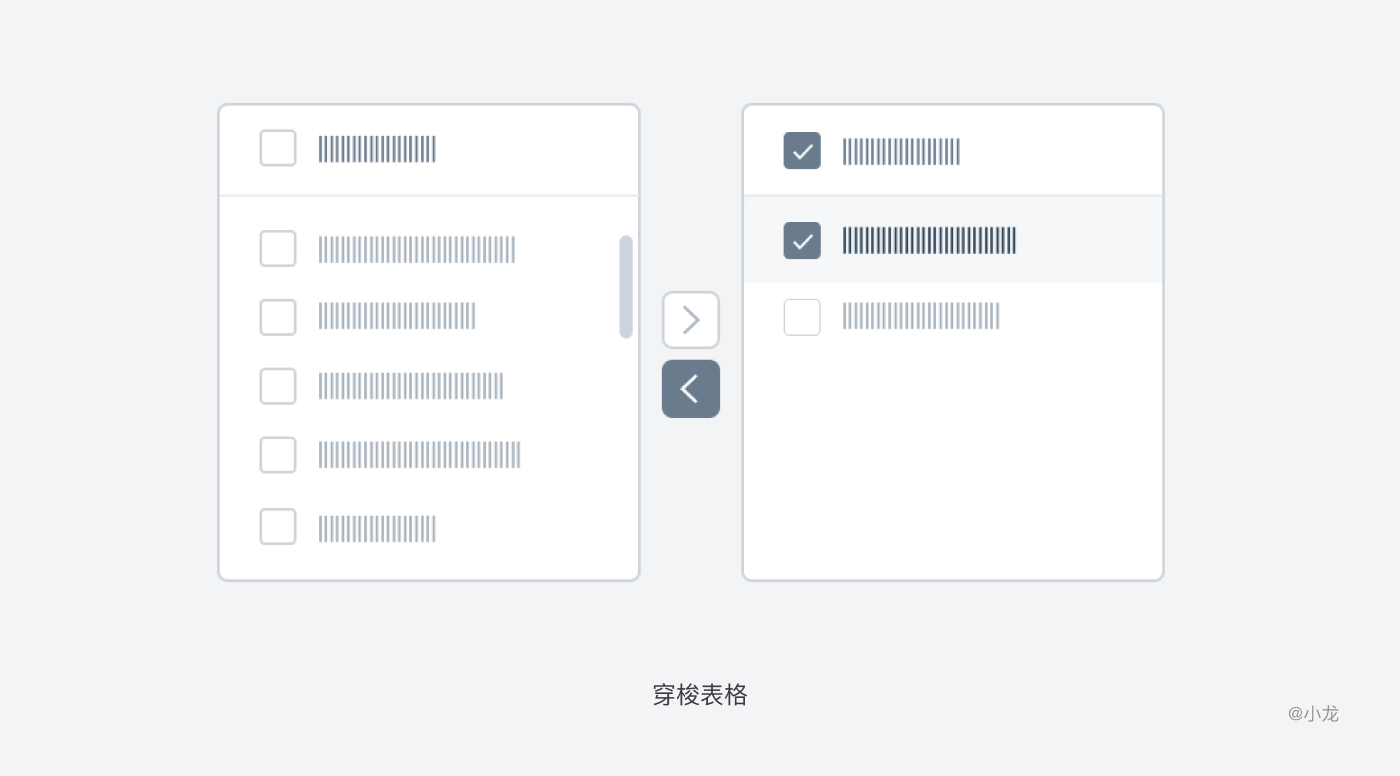
穿梭表格
就是多表格拖拽的情况。比如左侧的表格内容可拖拽至右侧列表框,同时支持表内上下拖拽更换位置顺序,也可直接选中对象在两栏中按钮移动,完成拖拽行为。

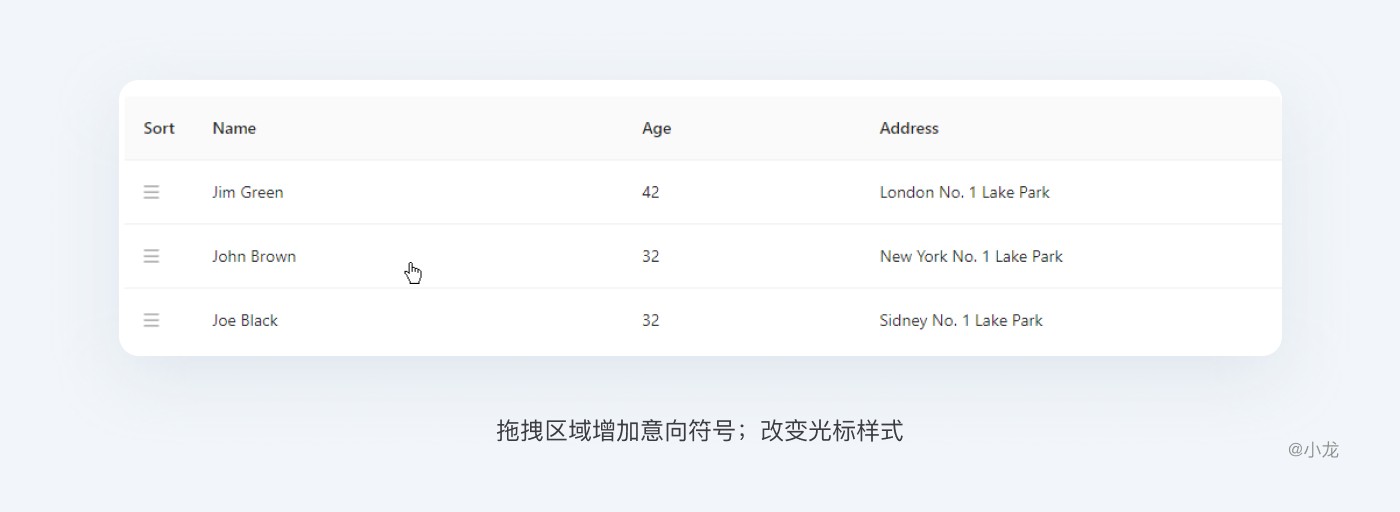
那如何让用户知道可拖拽呢?
增加意向符号;改变光标样式;增加被拖拽对象临时性底色,突出显示。

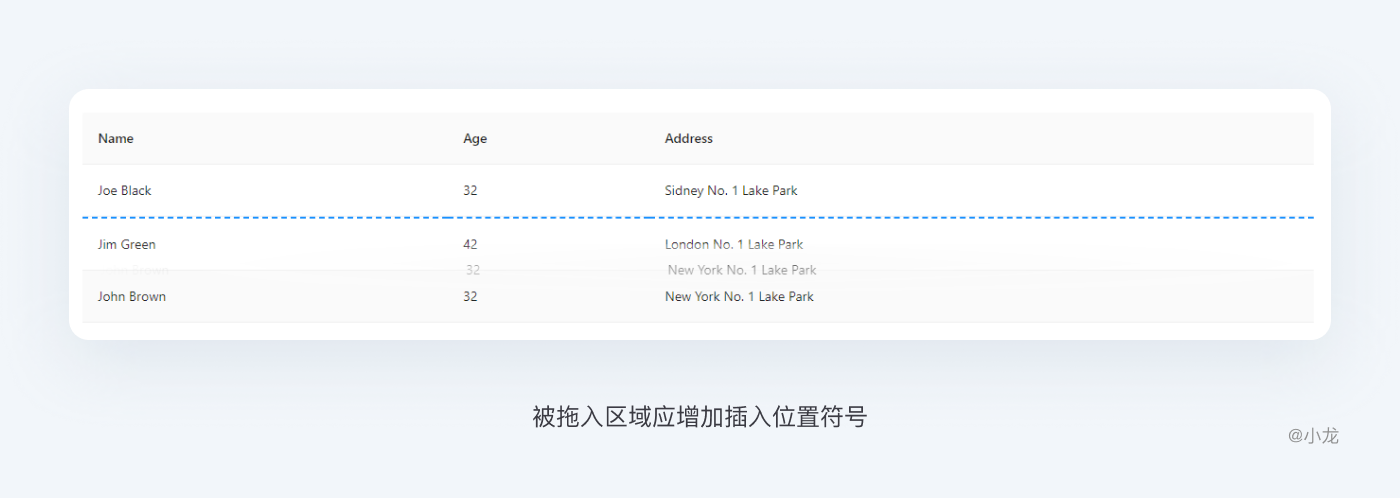
如何让用户知道怎么拖拽到哪里?
被拖入区域应增加插入位置符号,可以明确指出放置模块的目标位置,减少用户困惑,也可以对放置操作发生后的页面外观提前给出预览。同时设计时考虑上下左右两个方向的拖拽运动分别可以触发什么结果,超出表格范围拖拽对象消失。

被拖动对象应呈现为轻微透明的样式?应该显示为完全不透明?或者改为使用缩略图表示?我认为这三种方法都可以。透明效果也会让更多表格内容对用户可见,有助于用户预览最终放置后的结果。从而方便用户查看页面,也会表明该模块处于一种特殊模式中。透明可以表明相应被拖拽对象尚未定位,或者说正处于过渡状态。
排序又分为降序和升序,比如,事件相关的表格,默认时间降序排列;风险相关的表格,默认安全降序排序。
表头排序可以辅助用户快速挖掘出需要关注的信息,发现数据信息之间的关系,一般可按数字大小、文字拼音顺序、字母顺序等其它数据特征进行排序。如果表格中不是所有数据都能排序时,则需要标识出可排序操作的列,一般采用三角箭头做为标识,实时反馈当前操作状态。
可伸缩列
由于存在多个数据标题和列,我们只能根据表格的宽度来展示数据。在某些情况下,表格可允许用户选择他们关注的列,在其固定宽度基础上,让用户可以自由拖动列宽边缘以调整列宽。

自定义选择列
由于数据报表,往往需要满足各种不同的角色在不同场景下的需求,因而在表格数据显示上,一般采取宁多勿少的原则,即尽可能提供详细的数据,由此会数据指标过多,难以在表内完整展示,导致需要水平拉伸,降低了表格的可读性。
针对上面这个问题上,可将所有的指标名称罗列在表格上方,并提供多选操作,在默认情况下仅展示最常用、最重要的几个指标(如下图)。这样能让用户在表格上方看到所有指标名称,避免了原来需要水平拖拽而导致指标浏览不全的情况。其次,用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。

B端后台通常会对应不同的角色及不同的需求,可让用户根据自己的需求来定义表格的展示列及列的顺序。同时系统应记住用户上一次自定义列的设置。
控制行高
较小的行高让用户无需滚动页面就能查看到更多的数据,但可扫描性的效果易导致视觉迷失。这就是为什么许多成功的数据表设计包含了控制行高(显示密度)的功能。

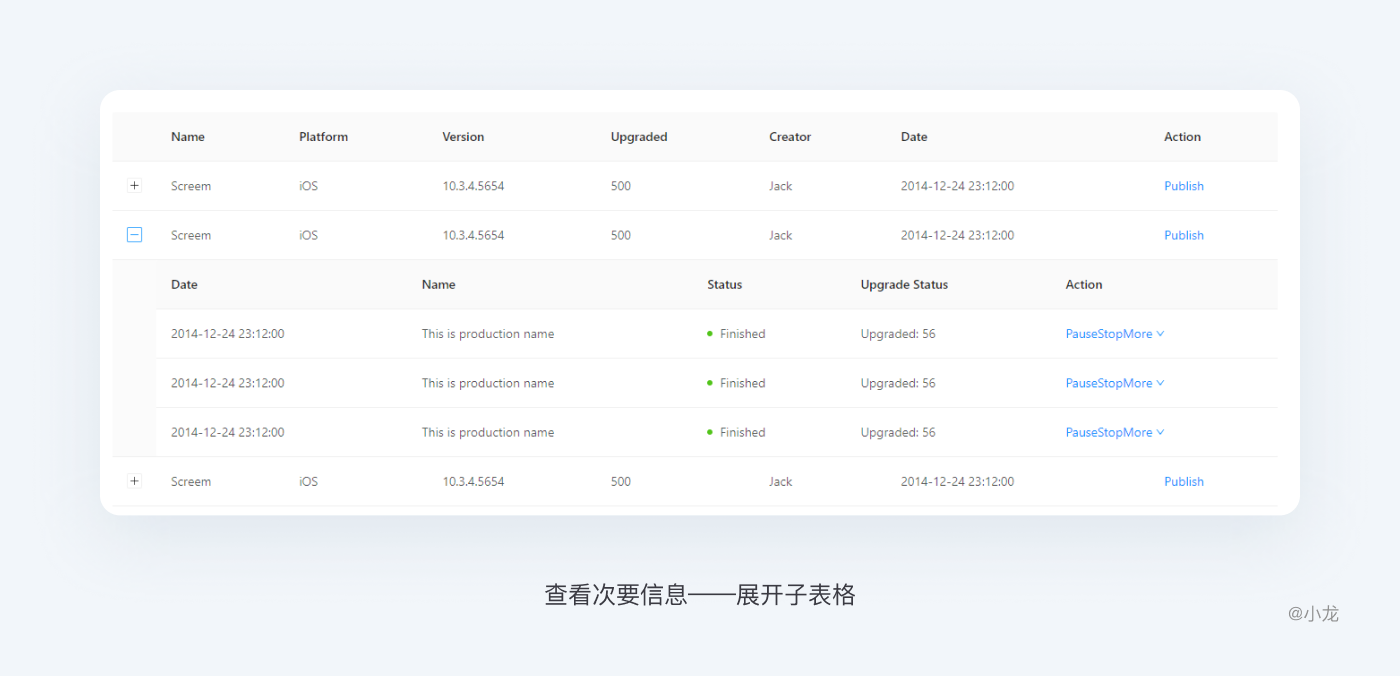
树形表
行也可以结构化分为不同的类别,前面提到了层级表/树形表,可以嵌套子表格,展开和折叠。可操作按钮一般位于各级行标题左侧,具有独特的视觉效果并具有扩展或折叠的功能。单击表中的类别标题会在类别的展开或折叠状态之间切换。展开与折叠也将极大的影响行内容显示。

分页可以将表内容信息划分成独立的页面来显示。
优点:
1.良好转换:当用户是在结果列表中查找特定信息而不仅仅浏览信息流时,分页就是好的选择。你会知道表格总量与当前页的准确数量,能够决定在哪里停下或者去哪里。
再次寻找特定数据时,分页方案让我们能够大概定向到目标数据位置。用户可能难以记录目标数据页数字,但一般能记录大概范围,而页码链接能让用户更容易到达那里。
2.掌控感:无限滚动就像个无止境空间——无论你滚动多久,你会感觉永远结束不了。当用户知道可用行数量时,他们可以自己主观做出决定而不是被动滚动。同样的,当用户能够看到结果的数量时,他们将能够预估他们查看表数据大概要花费多长时间。
缺点:
额外的动作:在分页方案中,用户要到达下一页表内容,就必须点击分页控件上的按钮跳转,等待表格新内容的加载。
表格无限下拉加载使用户在数据内容面前一直滚动查看。向下滚动的时候不断加载新内容,虽然十分方便与诱人,但不是什么场景都适用。
优点:
1.浏览:无线滚动提供了一个的方法让用户浏览表数据信息,而不必等待表格新内容的加载。当用户并不特意寻找特定的内容时,他们需要通过查看大量内容找到自己中意的信息。
2.体验更好:用户使用滚动能获得比点击分页有更好的体验。滚动行为要比点击更快更容易,对于那些连续且冗长的内容,无限滚动要比把分页的有更好的易用性。尤其在表格区域狭小时,使用无线滚动更能节省空间。
缺点:
1.受限性能:页面加载速度是良好体验的一切。尤其是表格计算数据时需注意使用无限滚动,缓慢的加载速度会造成用户的不耐烦与离开。用户在一个表格页面中越向下滚动,就会加载更多的内容,当数据量过大时,结果就是页面性能越来越低。
2.位置丢失:无线滚动同分页相比,没法标记当前位置且不能再随意回到之前位置。一旦离开,就会丢失当前的浏览记录,如果要回到上次的位置,必须得重新滚动去寻找。当用户有这种行为的话,无线滚动就会让用户产生困扰厌烦。尤其当你刷新页面时发现自己又回到表格顶部,不得不重新滚动等待结果的加载以继续查看。
3.信息缺失:滚动条并没有反映出实际数据量。假设快要接近底部了,当受到引诱滚动条再滚动一点点时,结果却会发现表格数据量又刷新了。从一个可用性的角度来说,打破滚动条的正常使用规则对用户来讲是糟糕的。
一般来说,无限滚动适用于在数据有限且信息重复的表格,有利于内容探索。分页则适用用户在寻找特定信息及浏览记录,易快速访问。
表格内容的取舍要建立在对业务的了解之上,尽量精简指标,隐藏不必要信息,减少干扰,避免无主次的铺出所有信息。不要让用户一次性接收过于庞大的信息量,建议默认只展示用户所必须的信息,其他次要信息通过展开下拉等方式展示,为辅助信息提供深层入口。
展开行允许用户无需打开新页面在表格内即可查看附加信息,防止用户迷失。

表格中打开表格,表格组节把相关的行组合在一起,并且能够收缩和展开,各组节层级要有样式区别。如有需要,在每个组节里可以显示数据概要信息。

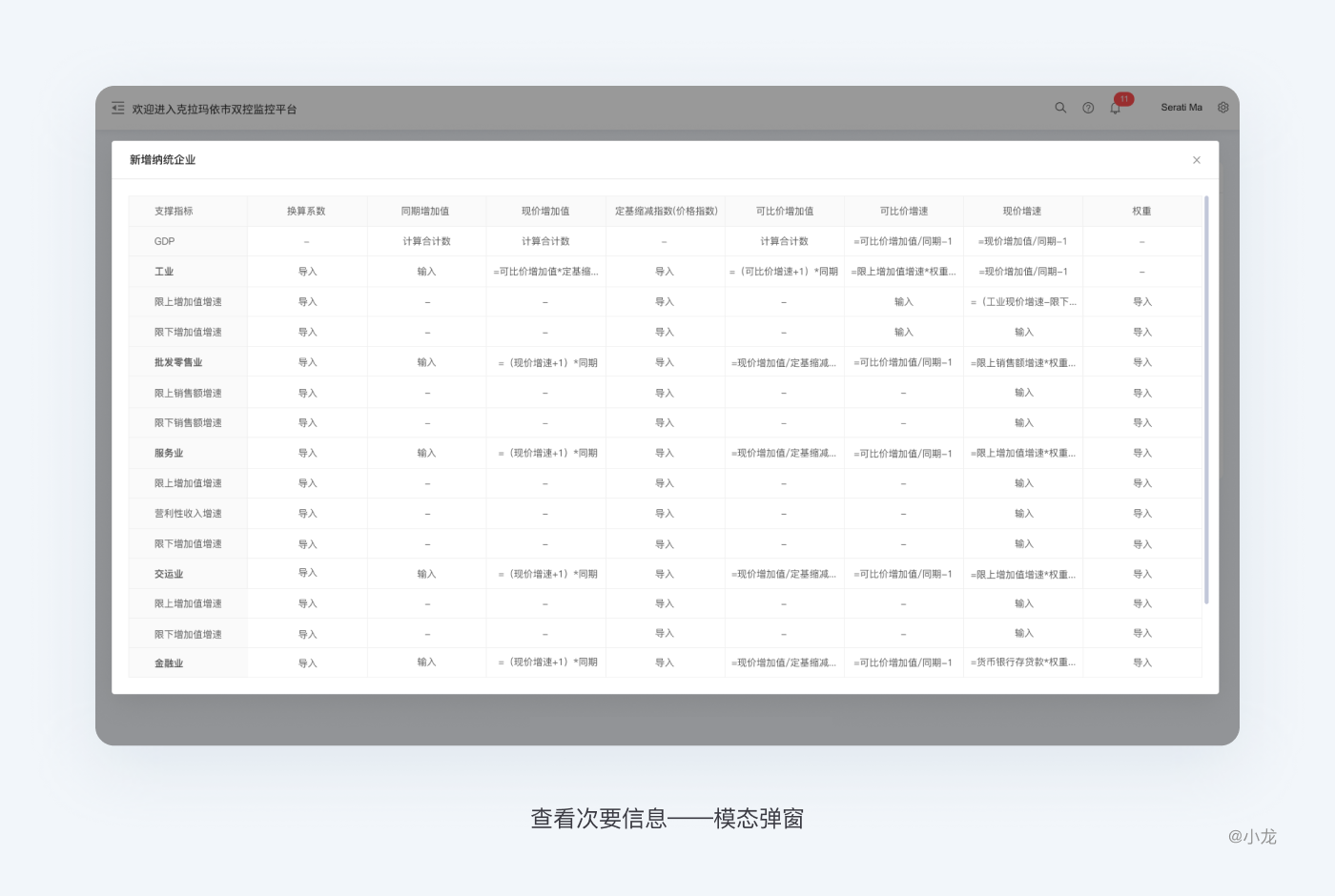
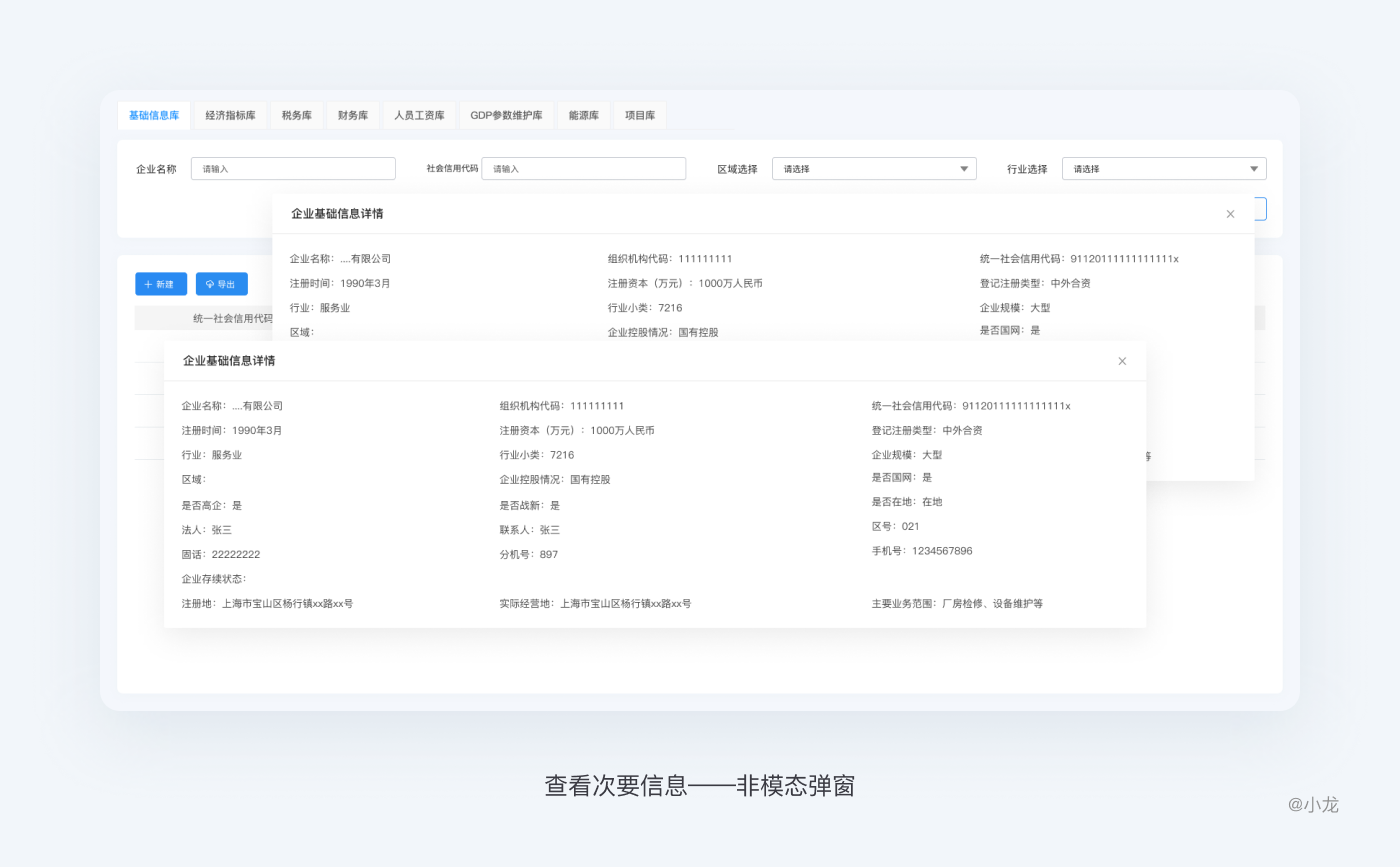
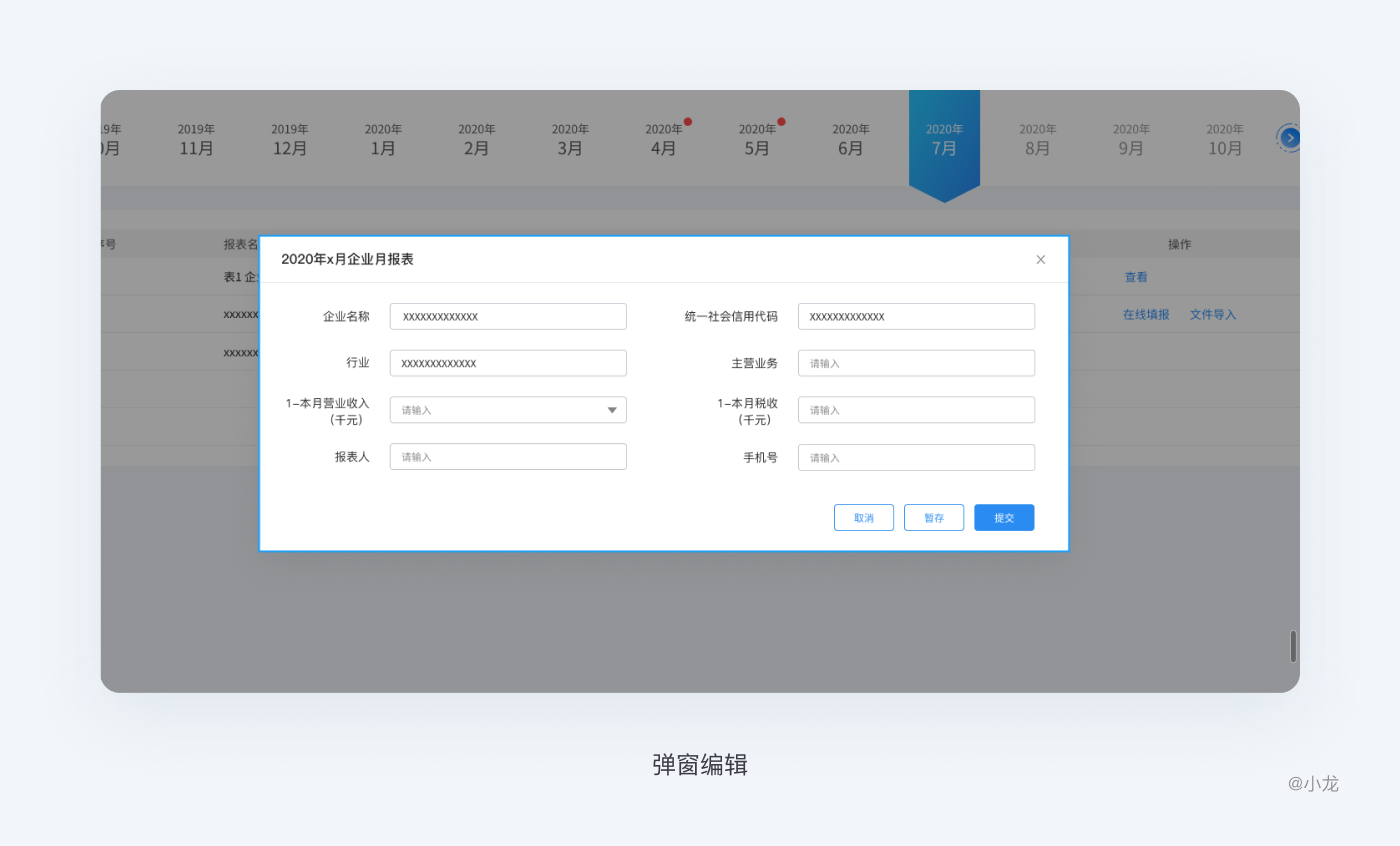
包括模态弹窗和非模态弹窗,模态弹窗是仅支持打开一个弹窗进行详细查看,非模态弹窗是可以同时打开多个,并允许拖动弹窗位置进行信息对比。
模态允许用户留在表格视图中,且更多地关注附加信息和操作:

非模态弹窗对于主动使用的用户来说可能很有用,可以通过一系列操作,比较不同行数据的细节:

可以通过视图切换查看更多细节,比如在“表格”和“左列表+右详情”之间切换,或者提供“只看文本,看文本和缩略图,只看缩略图”几种查看方式。相比弹窗减少了页面层级和隔离感。单击行链接将表格转换为左侧的列表项目和右侧的其他详细信息,这让用户能够解析大型数据集,而且在涉及到多个项目时不会丢失位置。

编辑表格数据在大众化的Web应用程序中并不常见。不过,在企业级Web应用程序中,表格则占据统治地位。此时,最常见的用户需求,就是想要像使用Excel一样实现表格编辑。毕竟Excel早已成为编辑网格数据的一种标准。
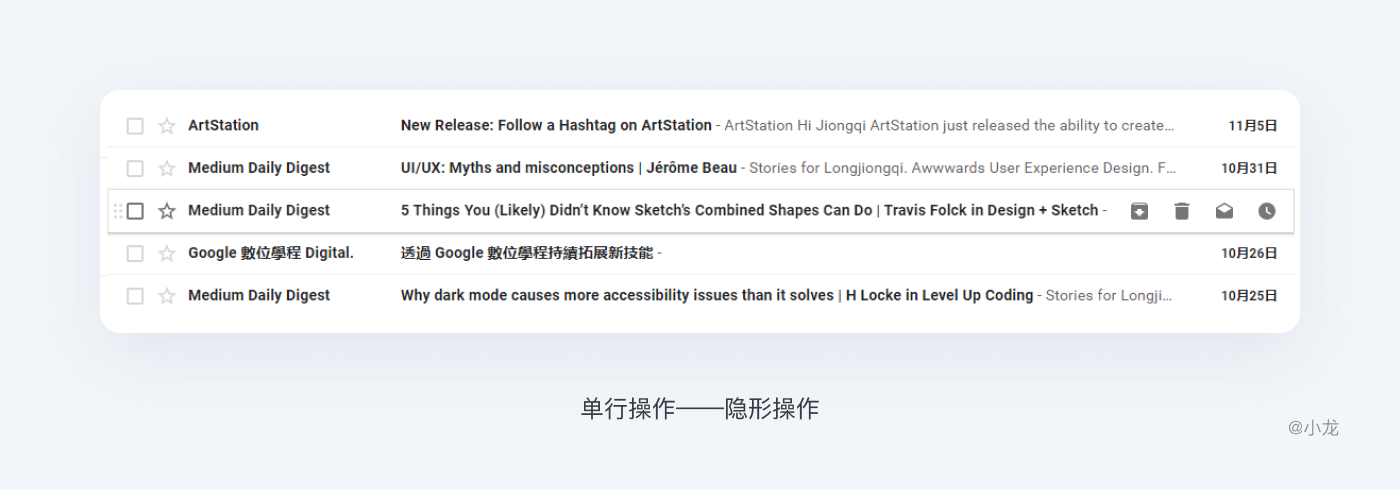
表格数据的操作大体可分为显性与隐性。显性操作,指操作选项显示在行内,直观明了;隐性操作,当鼠标悬停时或勾选才显示操作选项,界面简洁明快,可减轻空间压力,减少干扰。
操作项一般存在于行数据最后,为固定列,或表上方位置,两者对应多种操作场景。
单行数据操作
文字按钮操作项一般不多于三个时,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将操作折叠收起,点击更多弹出多个操作选项。当操作按钮致灰时,鼠标选中可显示原因。

如果行操作不那么重要,或者说行操作过于啰嗦影响用户阅读时,可使用隐形操作,鼠标在行区域悬停时,可对当前行背景作出区分,或放大悬停区域,同时行尾出现可操作按钮,进行行操作。如谷歌邮箱:

批处理操作
对于数据批量操作的场景,建议将操作放到表格上方,与复选框操作配合使用。批处理操作模式允许用户对一行或多行对象执行操作,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作。
表格上方的所有筛选或搜索按钮可能会因操作按钮出现过多而暂时隐藏,如果空间限制导致操作按钮排列不下,则使用“更多操作”按钮。
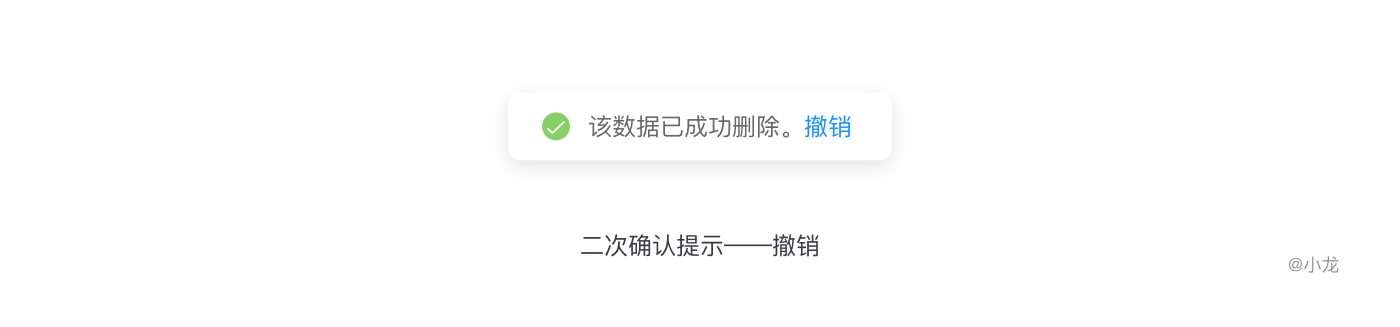
二次确认提示:对于用户操作结果给出提示窗反馈,用户点击「删除」后,直接操作;出现提示框告知用户操作成功,并提供用户「撤销」的按钮;用户进行下一个操作或者15s内不进行任何操作,提示框消失,用户无法再「撤销」。
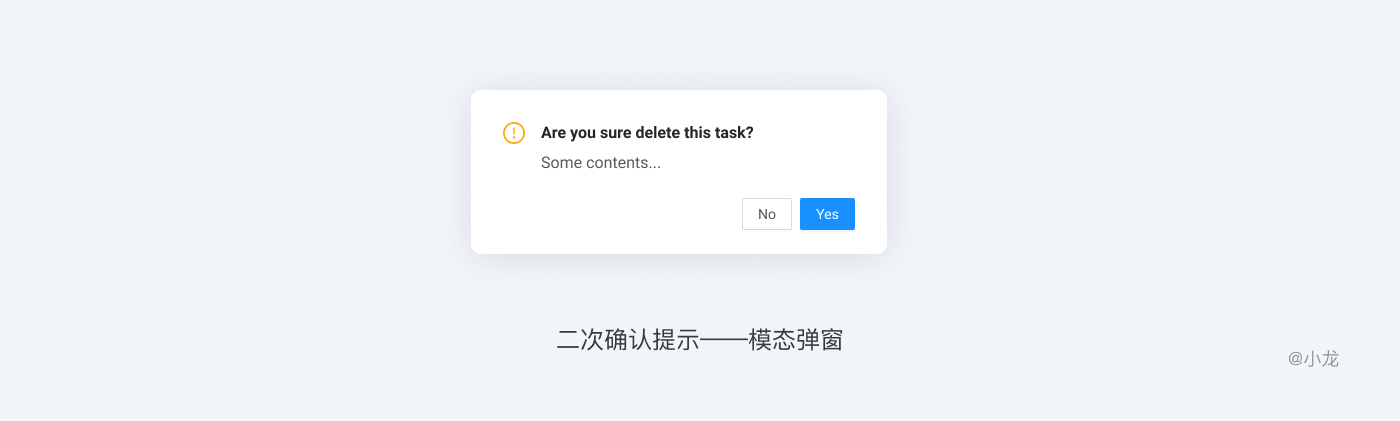
在执行某些无法撤销的操作时,点击删除后,出现模态弹窗进行二次确认,在当前页面完成任务。同时禁止滥用模态弹窗进行二次确认,就既打断用户心流(无法将上下文带到弹出框中),也无法避免失误的发生。

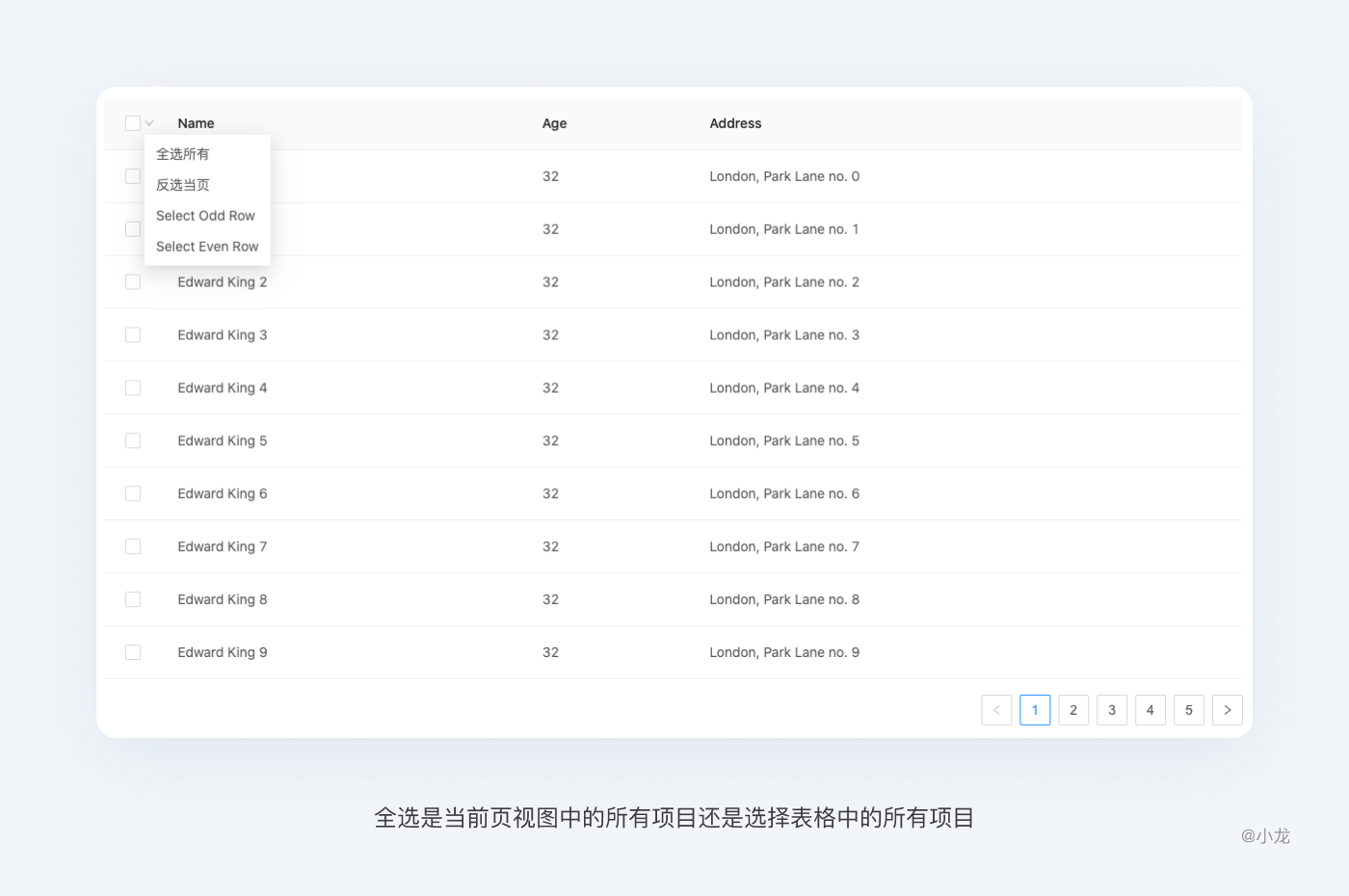
数据较多时,单个选择数据费时费力。单选框是只能单选,而复选框是能选择单个、多个或全部选择项,而实际上纯粹的单选很少见,所以建议一般场景下在表格最左侧加上复选框,如前面说到的批量操作,多选后,就可以批量操作。点击选框所在行的局部能让整行被选中,每个选定的行都接受突出显示处理,这种做法可增大点击区域减少界面的混乱。
具体设计时,可以按照数据类型进行选择,如邮件已读、未读等。
可进行选择的表格需告知用户已选数据量,在翻页时是否允许跨页选择;全选是当前页视图中的所有项目还是选择表格中的所有项目。

针对于需要进行数据编辑的表格。表内编辑能使数据更具可操作性,表内编辑一般优于弹窗。要启动编辑功能,必须通过鼠标单击,而非鼠标悬停。这样就能确保整洁的网格显示效果。假如是通过鼠标悬停来触发,鼠标每经过一个单元格就得显示一个编辑框,那这种编辑模式就会干扰到不同单元格间的切换,会有多么烦人。
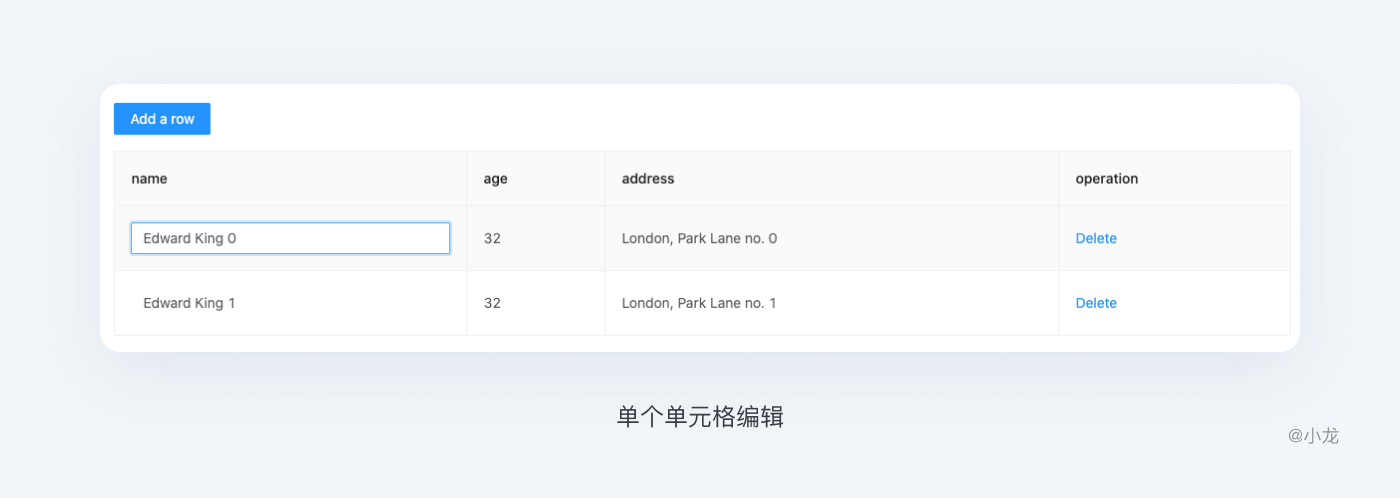
单元格编辑:针对单个,不连续的可编辑的单元格,为了让功能更容易被发现,可以在单元格数据旁放置编辑图标,这样可编辑和不可编辑的单元格视觉对比就十分明显。单击该图标即可触发编辑,单元格内出现输入框,保存数据并退出。有了这个随时可见的链接后,编辑功能就更容易被注意到了。

单元格编辑时,也可以设置整个单元格为热区,以便用户触发。
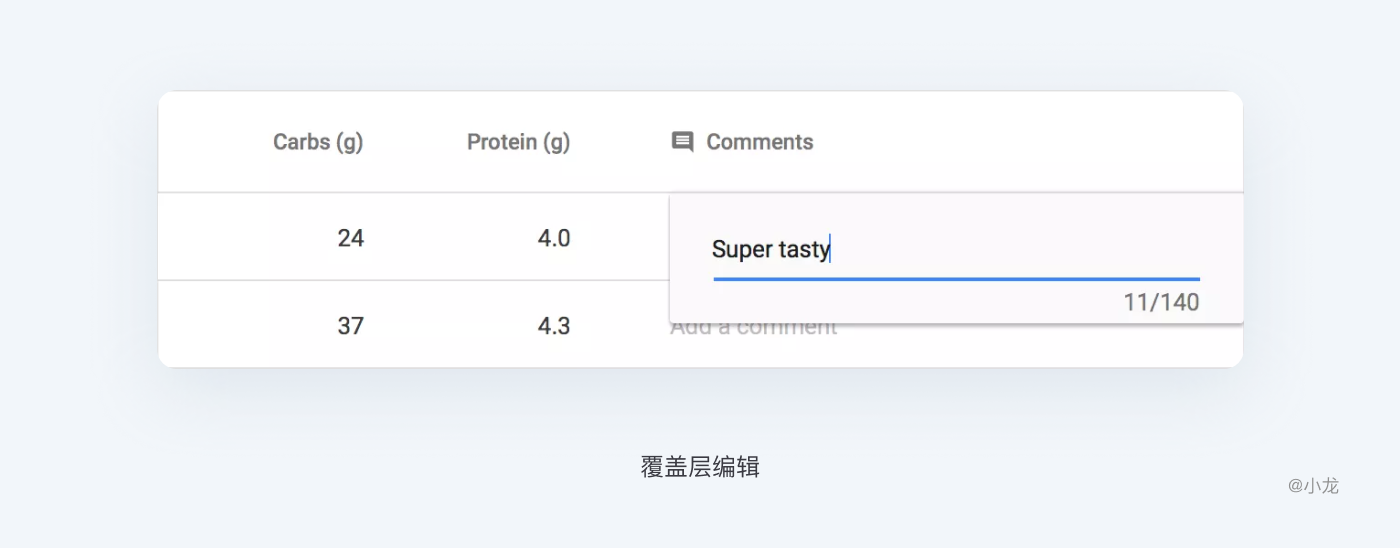
覆盖层编辑:点击编辑图标触发;通过在页面上方添加一层来放置编辑数据。虽然编辑期间也不会离开当前页面,但却不是在页面中直接实现编辑。而是把一个轻量级的弹出式覆盖层(如对话框)作为编辑窗口。

选择覆盖层编辑而非行内编辑的原因也很多。有时候,不可能把某个复杂的编辑任务安排在同一个页面中完成,如果嵌入页面的编辑区域太大,会因为把内容过多地推向下方而损害页面的整体感。
而其他情况下,也可以选择中断当前页面流,尤其是被编辑的信息本身非常重要时。覆盖层能够为用户提供明确的编辑空间。提示如果有必要占用专门的屏幕空间放置编辑窗格,而且页面的上下文对编辑任务也不重要,就可以考虑使用覆盖层编辑。
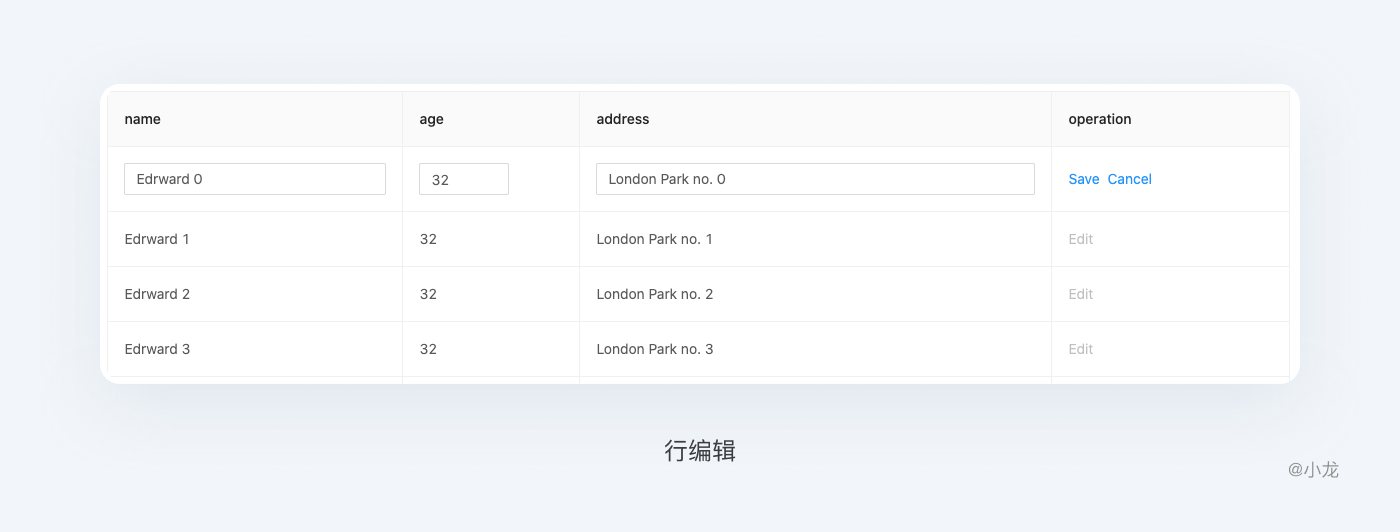
行编辑:针对同一行标签下的数据编辑。新增数据行后,视图定位到新增的行并高亮显示,让用户快速聚焦。几秒后高亮消失,以免过度干扰用户。

不过,表内编辑图标会涉及平衡页面中视觉干扰的问题,如果功能及其提示在页面中的数量过多,很可能造成功能的利用率下降。如果一行有多个编辑选项,则可以适当使用弹窗编辑数据;如果表格有大部分单元格数据需要编辑,则可以全局编辑。 
全局表格编辑:点击表格编辑按钮,当前表格所有可编辑的数据单元格内显示文本修改框或类似XLSX的角标,进入一种特殊得编辑状态,不会给人直觉造成混乱。这一功能基本用于大面积需要填写和修改时,如大型填写报表。

大型数据表由于支持编辑数据处多,这种方法的另一个问题是容易填错单元格,想象单元格的密集,用户意外编辑错误也时有发生,这样的话需要编辑/暂存/提交三个操作。如果发现编辑的内容报错可被更正,应直接引导用户更正;如果报错内容不可被更正,则告知用户原因。
大型数据表如需减少与表格无关的视觉干扰,提供表格的沉浸式阅读体验,可提供全屏查看的入口,但应注意可以让用户便捷的退出。全屏模式可以直接屏蔽掉页面其它内容,只留下表格区域,用户通过ESC键或按钮随时退出全屏模式,学习成本较低。
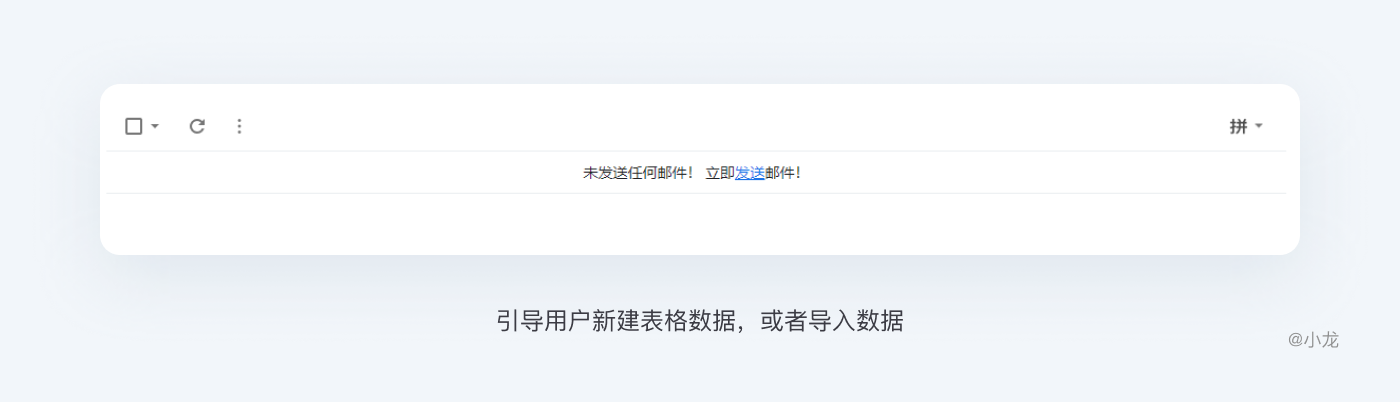
当表格数据为空时,在表格的空白内容处加入可创建的快捷入口,引导用户新建表格数据,或者导入数据。如下图邮箱已发送邮箱为空时:

当没有创建诉求的,直接告之暂无数据。如数据是系统产生的,不是由用户创建的,直接告之暂无数据,话术的表述则需与后台文案的整体风格保持一致。

个人关于web表格设计的看法基本写完了,在总结归纳中也发现了自己平常设计表格中的其他问题。大多表格设计在不同场景中需要随机应变,没有绝对的规范,只有相对的规范。我们要理解规范背后的原则,推导出适应其他场景的规范。
文章来源:站酷 作者:小龙哈
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
LOGO 是品牌设计当中最为重要的一环,LOGO 本身的设计不仅昭示了品牌的身份,甚至可以表现品牌的价值观和特点。你可能想开拓新的领域,或者重塑旧有的业务,又或者是基于 2020 或者2021 年的新趋势,将原本的 LOGO 升级,这些都是促使 LOGO 革新变化的契机。
和视觉设计不同,LOGO 的设计常规类型其实是相对固定的,通常不会有某种类型的 LOGO 占据主流,但是不同类型的 LOGO 呈现出不同的变化和趋势倾向,下面就是 LOGO 设计在 2021 年呈现出的 11 个趋势:
2021 年将会是 3D 在设计领域中彻底崛起的一年。而相应的,在 LOGO 设计领域,光影细节也成为了很多企业和品牌体现品牌价值和特质的一种设计策略。如果你正在寻找一种流行的风格,或者打算将已有的 LOGO 翻新升级,试试立体的 3D 设计,这可能是当下的一种设计风格。









这是最近2年又重新流行开来的一种设计风格,复杂的轮廓和阴影,笔触细节丰富,繁杂但是令人愉悦,手写和手绘都融入其中,从手写风格的文本到近乎手绘的图形图像,你能在这样的 LOGO 设计中感受到强烈的品质感,感知到精致的元素和独特的个性,整体其实是给人耳目一新的感觉。






文字 LOGO 一直是 LOGO 设计中的一个比较大的门类,只需要使用特别风格化的字体来呈现品牌的名称,就能够很大程度上传递品牌的主要信息和气质,它足够简明,不费吹灰之力就可以确保信息的传达,视觉的美观,气质独特,并且获得某种程度的认可。下面的 LOGO 都是2020年新设计的文字 LOGO 中,比较有特点和代表性的作品。











有很多品牌本身,和自然元素是有关联的。在今年这个大环境之下,大家对于自然的青睐是无与伦比的。这也是的很多和自然元素相关的品牌,会尽可能多地在设计的时候从自然汲取灵感,尽量创造富有识别度,有着平静协调气质,并且能够让人想到「自然」的设计,下面的案例就是典型:





黑白是永恒的经典。通常,黑白 LOGO 会更加考验设计师对于形体和构成的认知。优秀的黑白 LOGO 通常轮廓分明,优雅又颇具识别度。



有意思的地方在于,2021年的黑白 LOGO 并非和往常一样毫无新意,很多设计师会将 3D 效果、动画和黑白 LOGO 结合到一起来进行设计。




生动的色调,明亮的色彩,只有扎眼的设计才能够在第一时刻抓住用户的注意力。在 2021 年,反常规、大胆的用色会是 LOGO 设计当中相当合理且出彩的一种策略。用户会下意识地被品牌色吸引,这也能够让LOGO 和品牌最快发挥效用。








角色总是能够更容易引起共情,因为一个具体的角色总能够更加具象和立体地呈现特征、传达情感甚至在某些方面引起互动。




值得一提的是,在品牌设计方面,设计师将想象力和品牌特征加诸角色,也可以帮用户和观看者构建出想象空间。
使用角色或者吉祥物构建的 LOGO 可以更加轻松地应用到海报、标牌、广告、动画、社交媒体等地方。这类 LOGO 设计的重难点,是如何通过简单的角色传递出独特的气质和情绪。




在抖音风靡全世界之前,很少会有人在 LOGO 中玩故障效果。一方面是故障风并没有那么主流,虽然很赞很赛博朋克,另一方面是和故障风在气质上契合的品牌其实并没有那么多。
不过在这个注意力资源稀缺的时代,前有大厂带路,后有市场压力,很多品牌开始在条件允许的情况下,尽可能地采用更为大胆的故障效果,疯狂地、富有创造性地尝试这一效果。




总而言之,如果你正在寻找一些特殊的 LOGO 效果,来试试故障效果吧。





动效,或者我们称之为微动效,是在2020年之前就存在的东西,不过在 LOGO 设计领域的大范围流行,应该在 2021 年。在数字硬件性能过剩的今天,让 LOGO 动起来并不是什么大事,只要它能够吸引用户的注意力。


唯一的问题是在于,怎么动才会让它恰到好处?很简单,看看别人都是怎么做的:




和 3D 设计一样,渐变色也一直身处设计领域的话题中心。渐变本身会赋予 LOGO 以更强的体积感和立体感,让色彩更加有趣,即使 LOGO 不动的时候,依然具有足够的「动感」,这大概是渐变色最富有价值的地方。




值得注意的是,随着「拟物化」的「文艺复兴」,大幅度渐变色重新成为了设计师们的宠儿,虽然这是大趋势,但是在设计 LOGO 的时候,依然要注意坚守品牌色,同时控制好变化幅度,避免过犹不及的情况发生。




回归简约和基础可能也是 2021 年 LOGO 设计的一个重要的主题。很少有东西能像基础的几何图形那样具有启发性和趣味性。





将基础的几何图形进行重新的排列组合,可以创作出各式各样的图形,传达隐喻,还富有艺术性。在2021年,你可以尝试一下这种 LOGO 设计,它巧妙且有趣。这种设计还可以结合动画和色彩变换,创造出引人入胜的动画效果。


![]()



相比于其他的设计门类,LOGO 设计更加考验设计师的基本功和打磨的耐心,而与此同时还能拥抱变化的设计师,能够在接下来的 2021年,创作出更优秀的作品。
文章来源:优设 作者:Iveta Pavlova
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
弹窗是我们平时在设计APP时候绕不开的一个元素,选择合适的弹窗形式,是我们需要多加思考的地方,避免变成只会完善产品原型的线框美工。
弹窗是我们与机器界面进行互动的一扇窗,它是一种用户与产品直接对话的方式,它可以传达信息,反馈状态以及引导用户操作。弹窗分为两种类型:模态弹窗与非模态弹窗(有些地方可能翻译为无模式窗口)。

模态弹窗
用户需要先与其进行交互,才能继续操作。也就是说它是强制性的,用户无法忽视它的存在。确保人们收到关键信息,并在必要时采取心动。
非模态弹窗
存在一定的时间限制,通常用于系统反馈,用户无需对其进行回应。

1. 对话框 Dialog / 警告框 Alerts

出现在需要打断用户操作的情况下,可以大致分为信息下发(被动)例如:版本更新,消息通知,运营广告等。信息提交(主动),例如:修改信息,登录注册等。

通过上面几个案例我们还能发现几个特点,按钮可以通过差异化设计引导用户去点击(例如美团的版本更新),运营类弹窗一般更注重视觉冲击力,且刻意将关闭按钮弱化远离弹窗主体,背景蒙版颜色更深一点,营造更强的沉浸感。对于承载输入功能的弹窗,需要注意键盘弹出后的位置。类似系统功能的弹窗,比如清理缓存可以考虑直接调用平台的系统弹窗。
2. 浮层 Popover / Popup

通常在用户进行交互后出现,比如常见的下拉菜单,下拉弹窗等,更加强调弹窗的从属关系。(在腾讯ISUX腾讯文档的文章中使用了模态浮层与非模态浮层的概念,有兴趣可以去看看)。

同样都是下拉弹窗,但是很多产品有着不同的处理方式,微博通过暗色系弹窗来明确区分弹窗内容与背景内容,钉钉通过加深背景蒙版来突出弹窗内容,大众点评只使用了淡淡的投影,去掉了背景蒙版,使得弹窗内容与背景内容对比无法拉开,在实际体验中相当影响用户的识别效率。
3. 操作栏 Action bar / 操作列表 Action Sheets / 操作视图 Activity Views

跟浮层有点类似,也是通过用户的主动交互后唤出的功能菜单。通常出现在屏幕下方,占用屏幕比例较高,为了方便用户使用,底部会放置取消功能。(Action Sheets和Activity Views是IOS官网规范中的叫法。)

这种类型的弹窗最常见的场景就是分享模块,比起其他的模态弹窗,它能够承载更多更丰富的功能(多为选择项功能)。支付宝和微信公众号分享算是最标准的Action Sheets,为了减少用户不必要的记忆负担,弹窗高度限制较低,露出更多的背景内容协助用户记忆。
4. 卡片 Sheet

Sheet是出现在IOS人机交互指南中的一种模态窗口,形式为一张从底图出现的卡片,几乎覆盖了全部的原页面。但是未覆盖的区域也会使用暗色蒙版来帮助用户记忆暂停的任务。因为它支持上下拖动,所以比起浮层,它能够承载更多的复杂信息内容,常用于一些表格无法承载的复杂任务但又非沉浸式的情况下。

比起Action Sheets,Sheet的屏幕覆盖率更高,且更多时候承载的是信息录入型功能。Sheet需要顶部标题告知用户当前所处步骤信息,通过底部卡片形式的叠加让用户感知当前处理的任务流程为主流程的分支任务。
5. 其他补充

随着交互体验与产品技术的不断发展,如今的设备都能承载越来越多复杂精细化的模块。所以渐渐有越来越多特殊的弹窗形式。(底层逻辑是互通的)

例如网易云音乐的分享使用了沉浸式模态,多个弹窗组合的形式,还有动效引导,以此来承载自身丰富的分享形式。IOS桌面使用聚焦类型的弹窗菜单,帮助用户进行视觉聚焦。
1. 提示框 Toast

常见用于反馈用户的操作结果,反馈应用的状态改变,一般持续2s左右便自动消失,可能出现在任何位置。(不能通过主动滑动关闭)

目前最常见的场景就是各种刷新反馈信息,一般来说存在感都比较弱,比如案例中的知乎,B站和INS。比起B站和INS,微博和知乎都在其中融入了自己的品牌特征:主题色点缀,虽然只是个小细节,但是对用户的品牌感知能起到潜移默化的作用。
2. 提示对话框 Snackbar

Snackbar最早是出现在Android的一种弹窗形式,不过现在很多IOS端产品上也会出现。它有点类似Dialog和Toast的衍生,很多时候像Dialog一样可交互,有时候又像Toast一样有时间限制。通常出现在屏幕底部,由页面底部向上滑动出现,向下滑动消失。

由于目前手头木有Android手机,所以截了Material Design的官方说明案例来帮助理解。主要强调了两个点:1.不要加Icon,2.只能有一个操作项;因为snackbar及时不操作也会消失,所以比较常见运用与工具类产品,需要保持操作的连贯性。例如邮箱类产品,用户删除了邮件,snackbar可以及时反馈删除成功的状态的同时提供撤销的操作。
3. 透明指示层 HUD

HUD是出现在IOS端常用的一种非模态类型,最早出现在屏幕中间,由于容易影响用户的沉浸式体验,所以在IOS13版本中对HUD进行了边缘化调整。

对比左侧与右侧的HUD就会体会到为什么早期会被那么多人吐槽,特别是在游戏类的沉浸式应用中,很容易破坏用户的体验。
1. 展现形式
展现形式核心是分场景,一些偏向系统报错考虑使用最简单系统的弹窗展现形式,运营广告之类的可以通过特殊的设计手法来吸引用户。但是不管怎么做,一定要让用户懂得,这是一个弹窗。非模态弹窗一般多以最简单的形式出现,避免传递状态信息时干扰用户的关键信息获取。
2. 按钮模态弹窗一般情况下只放置1-2个按钮,信息告知类型的放个“确定”,重大决策类型的放个“确定”“取消”。比较特别的是权限请求弹窗,可能会有多个按钮。现在很多运营广告为了曝光率会将关闭按钮放在边边上,对于用户体验上来说相当的不友好,但是对于运营数据上来说可能会很好看。
3. 动效因为弹窗承载文本量有限,得利于设备技术的发展,现在越来越多的产品会在模态弹窗中使用动态的形式传递信息,例如很多产品的功能引导。对于非模态弹窗来说,由于本身存在感较弱,动效运用于合理顺应用户的视觉动线,例如你下拉刷新后,一般刷新反馈弹窗都是出现在用户当前的视觉聚焦点。
4. 时机频率把握好弹窗出现的时机和频率
模态弹窗会直接打断用户的操作状态,一般只有在不可逆,或者操作会造成严重后果的情况下出现。但是在一些特殊的商业需求下,比如运营广告,那就得权衡用户与商业利益之间的关系了。非模态弹窗的话更注重出现的时机,反馈一定要足够及时,这样才能不会让用户在操作中产生疑虑。
5. 文案表述
由于弹窗的信息承载量非常小,所以一定要用最精炼,恰当的表述来告知用户信息或者当前状态,可以考虑使用“动词+名词”的组合短语,例如“删除照片”“取消订单”等等。特别是非模态弹窗那种会自动消失的,文案字数要更加注意(可以考虑增加一些通用icon颜色辅助表达,比如正确使用绿色打勾)。
6. 输入内容
很多弹窗承载着表单输入的任务,然而弹窗并不适合过多的表单输入,特别还有一些多到需要下拉了- -如果需要用户填写很多表单,乖乖跳转新页面吧。况且弹窗本身出现就已经中断了用户原有的操作,还要填一大堆东西的话。。(除了IOS的Sheet,它的出现就是IOS官方为了解决常用于一些表格无法承载的复杂任务但又非沉浸式的情况。)
由于目前手头目前没有Android,所以截图案例都是基于IOS端,下次有机会继续修改更新。不过目前来说两端很多交互形式越来越趋向共通。
借由这篇文章开了“设计控件”系列的坑,接下来会继续学习与分享其他的设计控件相关知识。包括之前的设计原则系列,也会继续分享设计心理学法则等等。最近一直在思考自己的学习框架,除了设计基础原则,设计控件外,还有设计模型以及设计工具等等。坑已挖好,接下来就靠自己一铲子一铲子去填了。
文章来源:优设 作者:Chinn
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。
你是否遇到这种场景,打开一个APP想赶紧用呢,结果满屏“小红点”提醒,强迫症的你必须咬咬牙把它们先消掉,才能舒心的正常使用。

这种事儿发生在微信还能接受,毕竟你妈联系你,喜欢的人联系你,领导联系你,“红色”的强提醒还是很有必要的,不然你可能错过重要的事情。
但对于非IM产品,比如内容消费类产品,大多“小红点”的出现对用户并没有那么重要和紧急,更多的是把产品意愿强加给用户(产品导流、提活)。
这种“小红点”对用户来说,只是为了消除而点击,或者麻木了连消都不想消;对平台来说“为了消除而点击的行为”也带不来真正的产品价值。
那内容类产品的“小红点”应该怎么设计呢?有什么差异化的处理手法吗?今天跟大家分享下大牙最近的思考。

说实话我最近理“小红点”理的,对它都起了敬畏之心。
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。而用户的注意力如何被调度和分配,更是一个产品长期战略问题。

用户对不同产品消息提醒,接受度和投入的注意力是不同的:

而且,小红点的设计,最终需要回归“用户价值”。目前大部分产品对于“小红点”所追求的是:高打开率。

解答这个问题的核心切入点有两个:1.视觉样式(长啥样),2.展示策略(啥时候出现)。

因为读我文章的更多是设计师,所以这篇重点聊一下“视觉样式”。构成消息提醒视觉样式的核心元素有两个:a.色彩;b.形状。
看了下市面大部分产品对“小红点”的色彩解法,得出以下结论:
1)大多数互联网产品的提示色采用的是“红色”;
猜测原因:大家本能的认为用“红色”总不会出错。

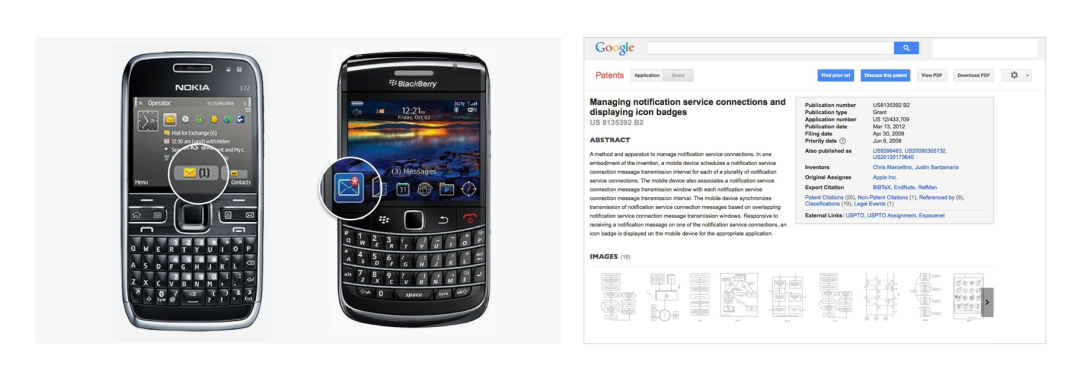
追溯了下“小红点”的由来:它最早来自于黑莓手机系统。
在诺基亚一统天下的时代,新消息的提醒是图标+数字的形式。黑莓在2009年推出的9700系列,搭载的黑莓系统开始使用了带星号的小红点形式。
Apple公司在2013年注册了相关专利,并在iOS系统上开始正式使用。

目前小红点已经变成了一个通用的提醒机制,且出现被滥用的趋势。
2)“品牌主色”与“红色”接近的产品,大多倾向于采用“品牌主色”作为提示色;
猜测原因:“红色”和“橙红,玫红,粉红等相近主色”并存且柔和到一起时,页面会显得混乱,所以他们把自己“主色”也作为提示色。

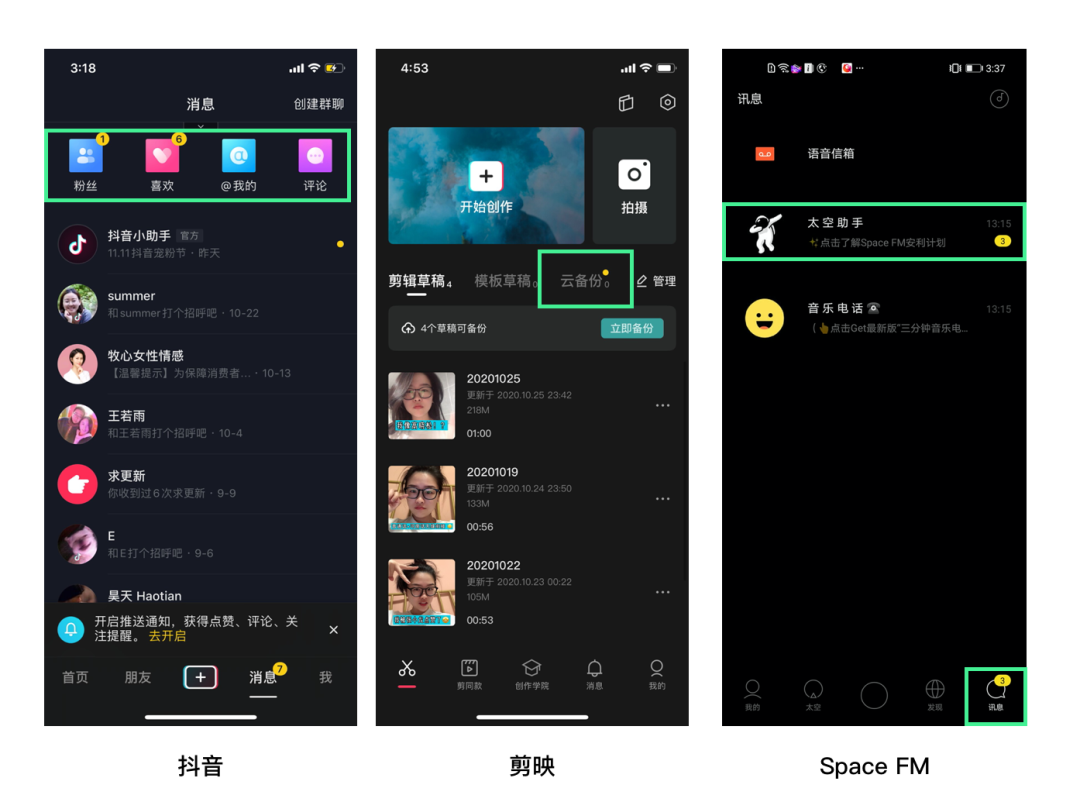
3)虽然“黄色”也具备一定的警惕和提示性,但仅存在于少数的黑色界面产品中;
猜测原因:黄色在白色背景上看不清。

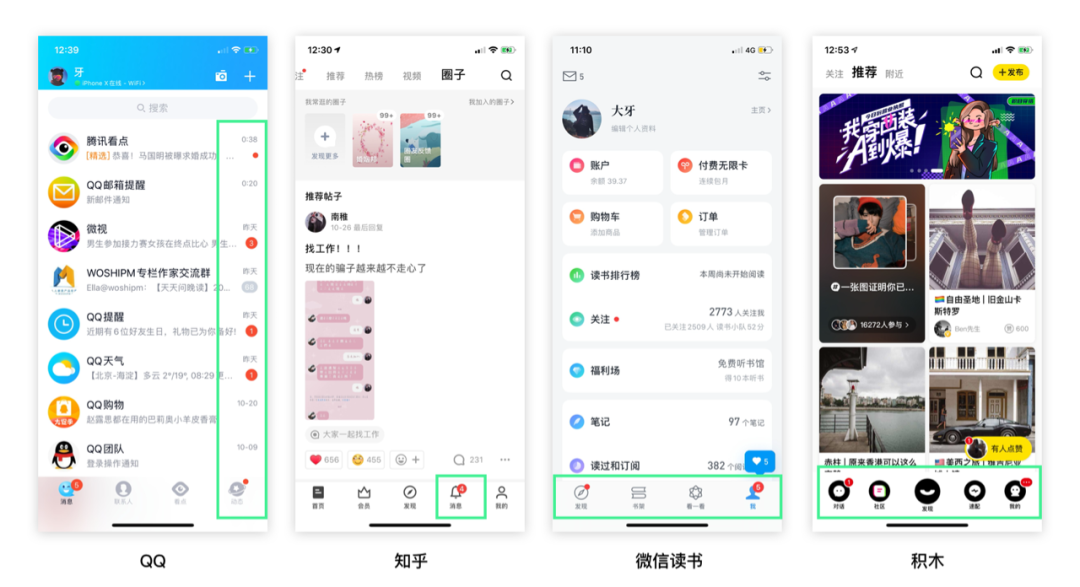
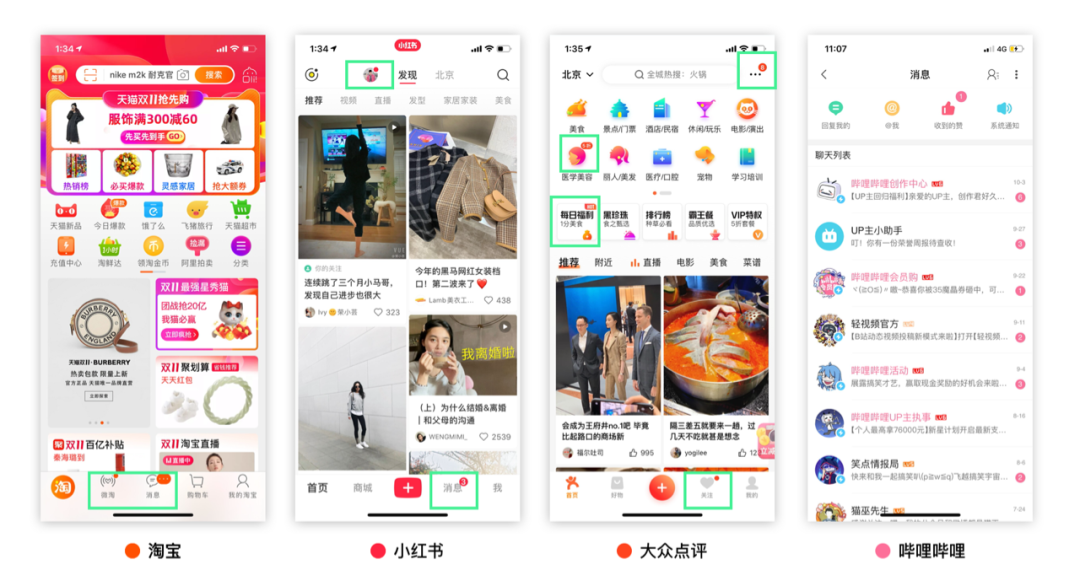
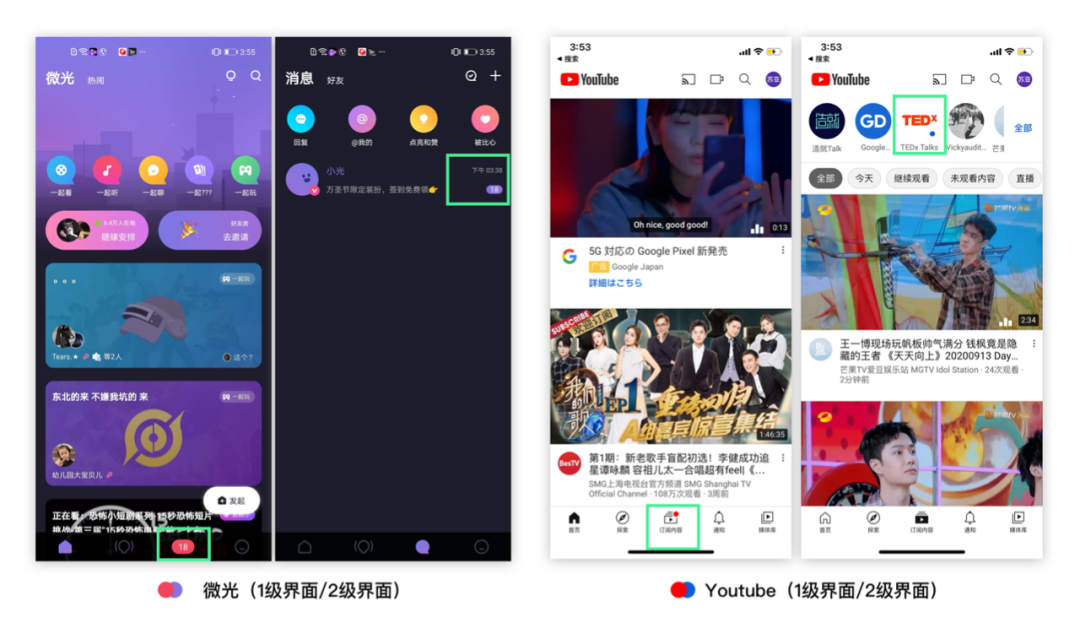
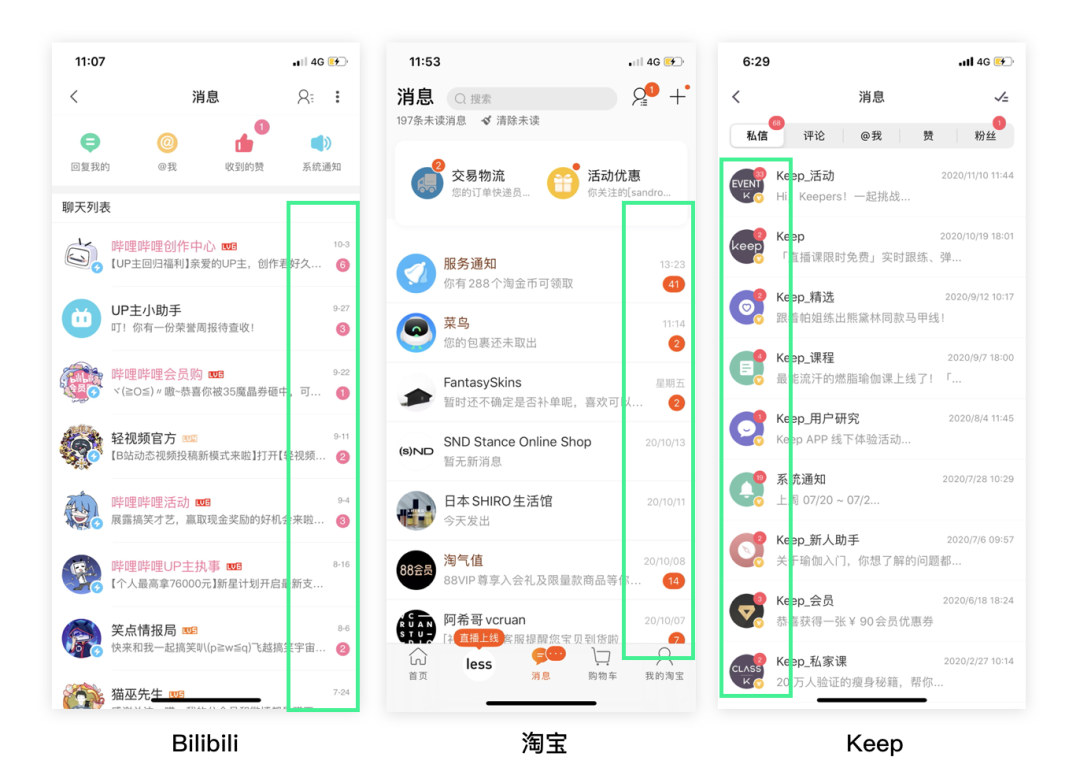
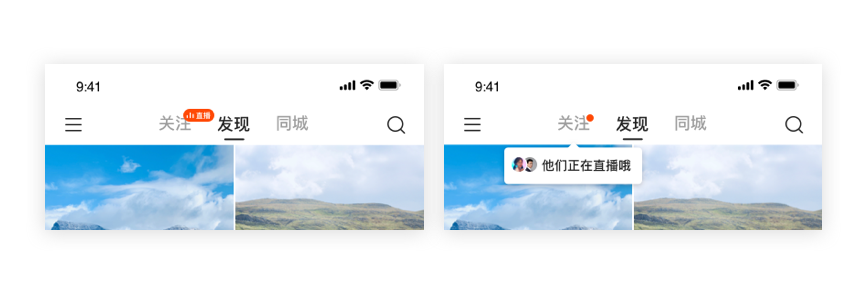
4)部分产品采用“两种消息提醒色”,进行分层处理(1级页面红色,2级页面其他颜色)。
猜测原因:1级页面强提醒,2级页面用弱级色彩,降低消息的打扰度,增加用户可控感。


看到第4种方式时,我就很开心了,因为这就是我想找到的答案。平常用的时候没有意识到,在研究“小红点”的时候才发现他们设计的挺用心。
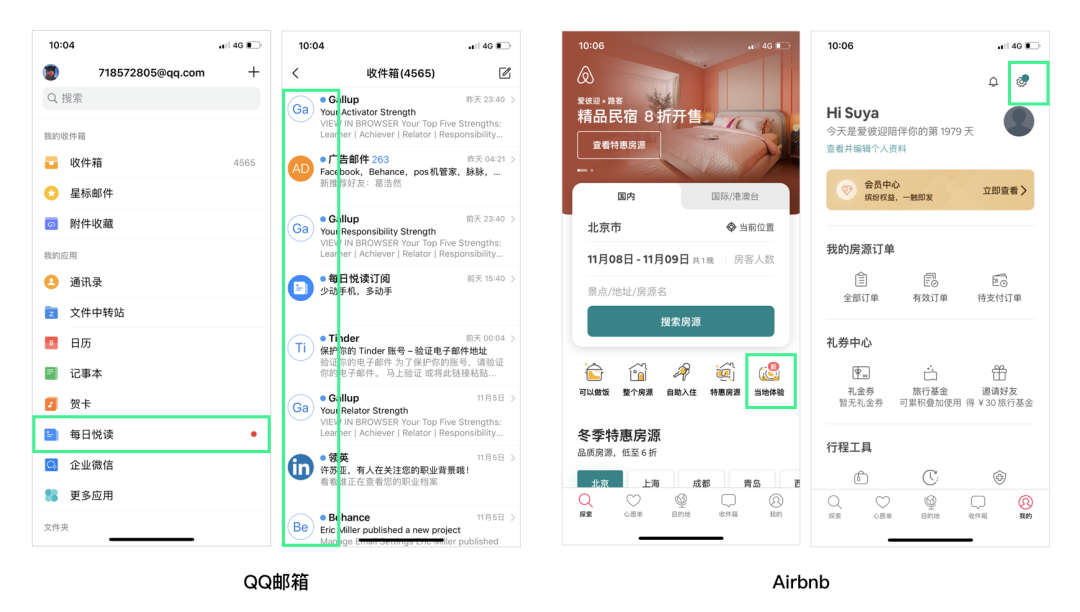
拿QQ邮箱举例:

左图,当收件箱已经有4000多封未读邮件时,它并不是出红点,或者红点上“...”或“99+”来警示我。而仅是弱化的蓝底+数字,告诉我里面有多少封。

基于以上分析,我觉得第四种处理方式同样适用于内容类产品,原因是:
1)像开头所说,用户对于内容型消息的“实时性”,“关系稳定性”较弱,因此对于较强提示带来干扰的忍耐度会更低。而“红色”给人给人非看不可,不看不消的印象。
基于内容型平台特点,其实并不是所有的消息都需要全局“红色”那么强化。“红色”可在一级界面保留,满足从平台角度的可控性即可。

b.从交通系统色彩心理角度:蓝色有“指示性”作用;

当然,这也不是绝对的,有时候也得基于自己产品的主色进行具体问题具体分析。拓宽下大家对“内容类产品”消息提示的色彩思路,不用太局限于满屏“红”。
好,说完“色彩”接下来我们来聊聊“形状”。
“形状”决定着提醒控件的:色彩占比、承载信息、透穿能力。
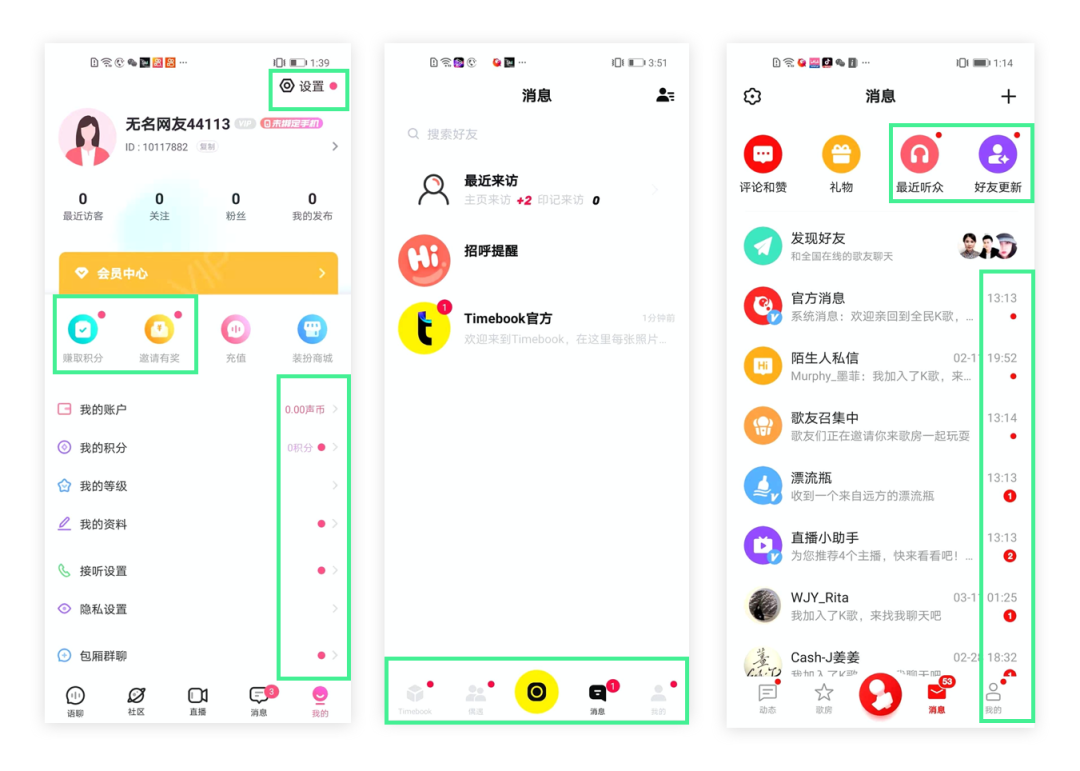
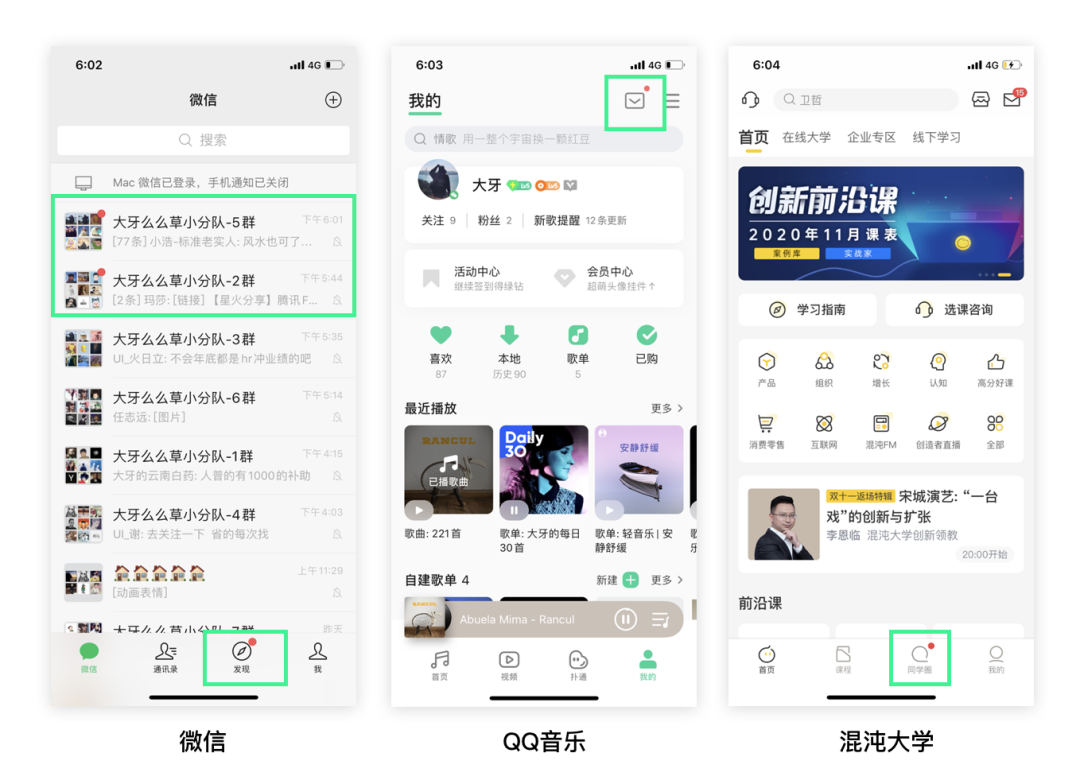
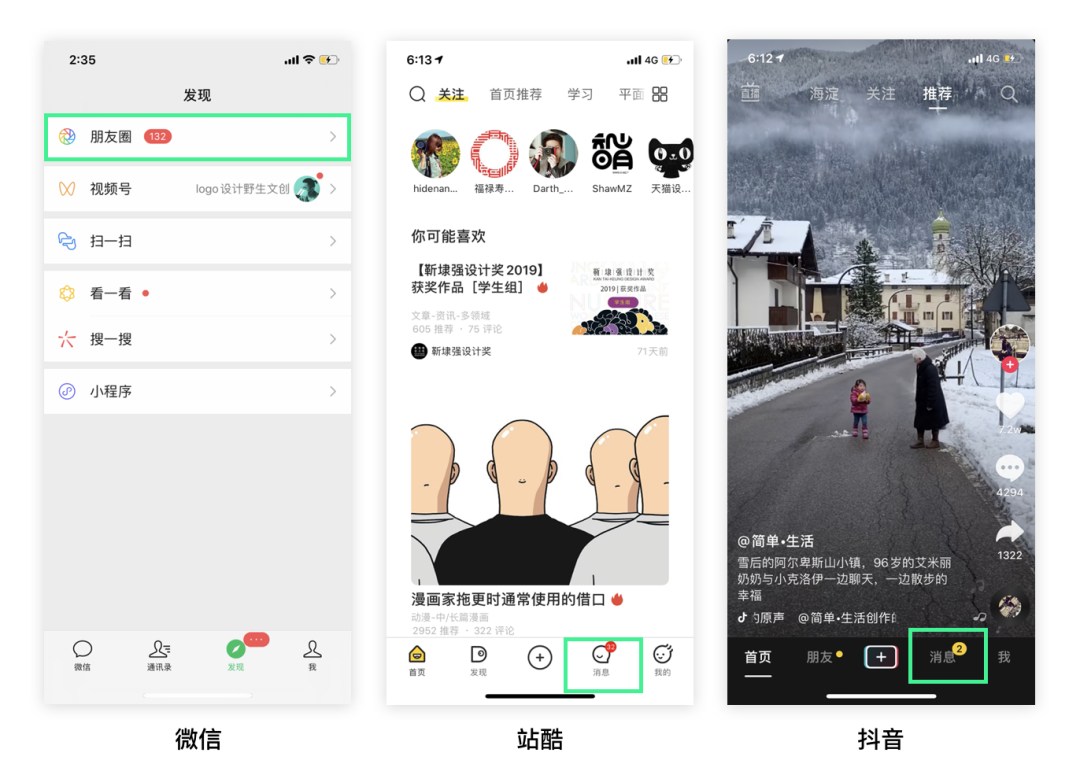
目前市面上常见的形状有几种:1.小红点、2.数字+红点、3.文字+红点、4.头像+红点。

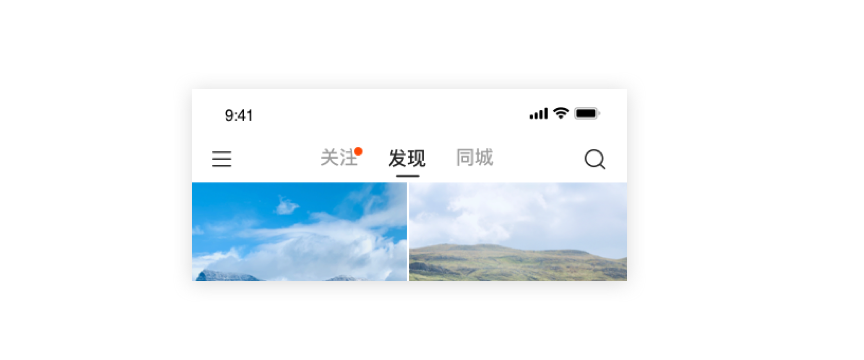
这个就不用多说了,一般有“小红点”的出现就以为着“这里有个新消息”或“这里有个新内容”,快来戳我。

2.数字+红点
它是由小红点演变而来的,增加“数字”代表里面具体有多少条未读,一般用在社交场景或与消息相关的APP中居多,辅助用户获取更多信息,做出判断。

但也有一些平台,为了吸引用户更多的点击,或者对于“数字+红点”下发的策略和规则不够完善,滥用这种形式,内容的价值并没有与这种形式相匹配,同时采用过于警示的红色,有些干扰用户。

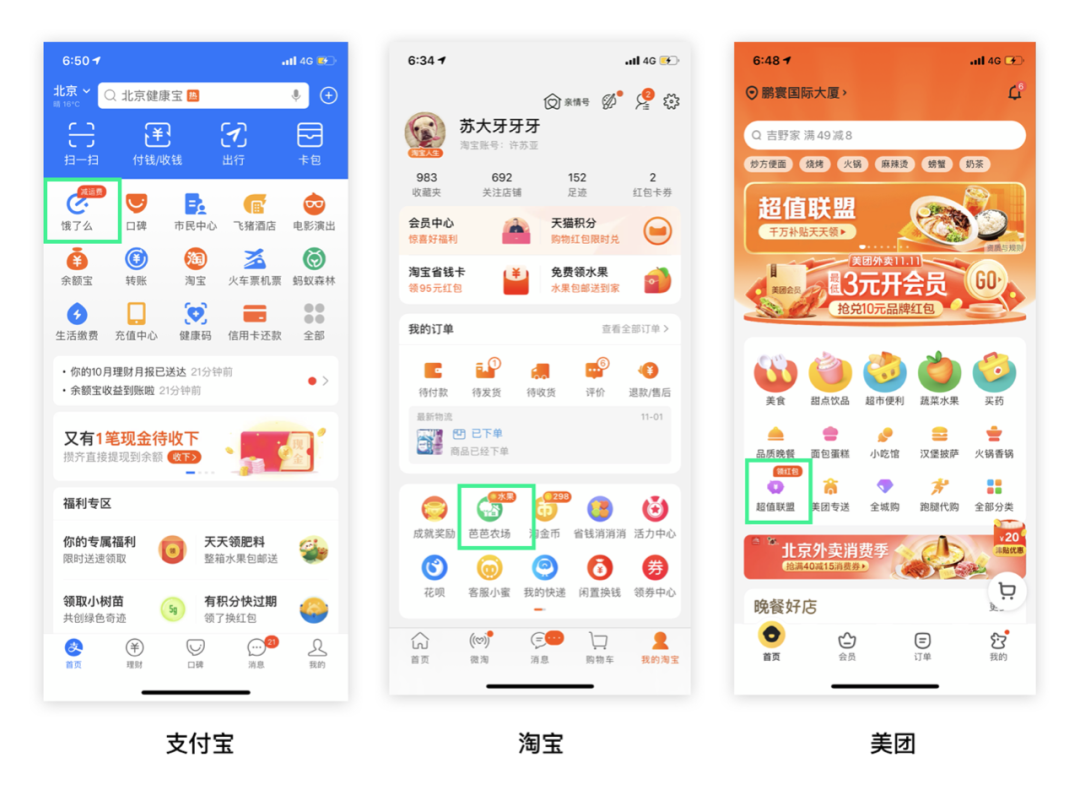
3.文字+红点
不可否认,有些场景光靠一个“小红点”是传递不清晰的,采用“文字”的透穿能够让用户点击之前更多的了解信息,决策是否需要点击,这种形式还是友好的,但别满屏都是就行。

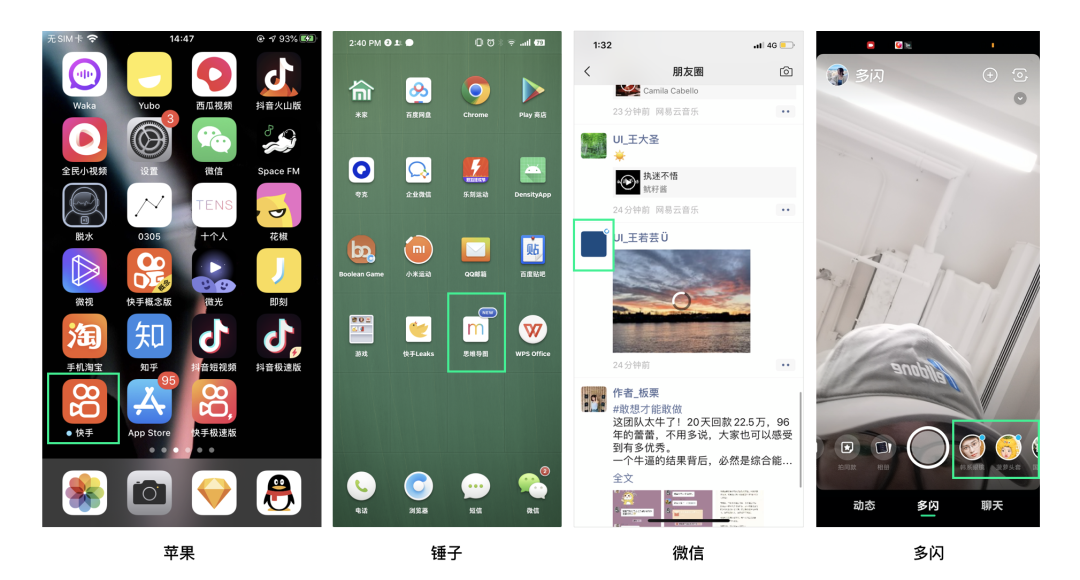
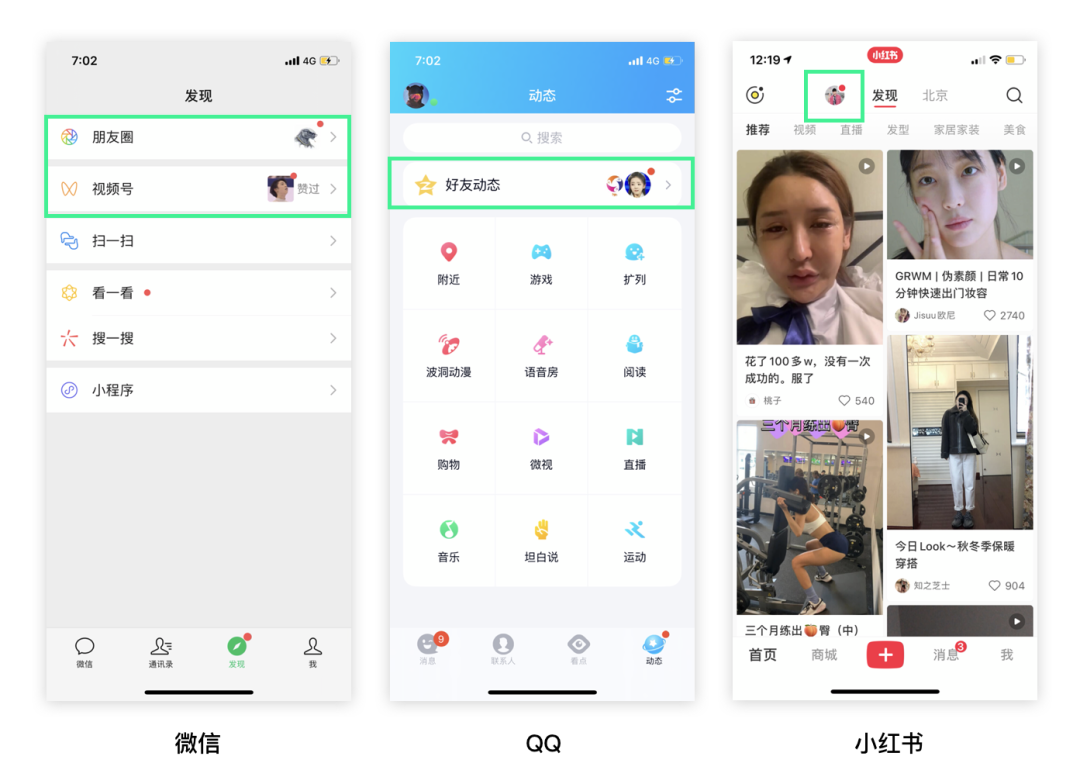
4.头像+红点
越是跟“人”相关的产品,越适合采用这种形式,以“人”为抓手促进点击。
常用于QQ,微信,微博,小红书,快手,抖音等平台,通过你关注大V或你朋友头像外显,吸引你点击。


作为内容生产者,肯定希望自己发布内容push给更多粉丝,这样才有更多的流量嘛。

弱提醒:
当内容生产者刚被关注时,只给粉丝下发普通“小红点”或“文字+小红点”消息通知。

中提醒:
当通过粉丝历史操作/观看数据,发现TA对你的内容高度感兴趣,你更新时他都愿意看且完播率高时,那平台就可以赋能“中提醒”的样式给你,外露更多信息带来更多流量(转化如果不高可再打回“小红点”);



整体来看,虽然它的名字叫“小红点”,但我们在设计的时候不能只局限于“红”和“点”。它可以是任意“颜色”,它也可以是任意“形状”,本质是如何更和友好的提醒用户。
文章来源:站酷 作者:苏大牙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com