


































































































































文章来源:站酷 作者:功夫UX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
毫无疑问,人工智能极大地促进了许多领域的发展。UI/UX 设计也未能幸免,如今我们每天都能看到基于人工智能的全新工具涌现。这些工具旨在改变设计师的工作方式,使他们能够优化工作流程并自动化重复性任务。这样,他们就能更快、更准确地提供结果。由于人工智能接管了日常工作,设计师可以专注于最重要的事情——创造力和创新。优化工作流程并自动化重复性任务。这样,它们可以提供更快、更准确的结果。由于人工智能接管了日常任务,设计师可以专注于最重要的事情——创造力和创新。
AI 驱动的工具正日益成为 UI/UX 设计师不可或缺的助手。它们在从原型设计、内容创作到最终设计完善的每个流程阶段提供支持。通过将 AI 集成到工作流程中,设计师可以更高效地创造更具活力和个性化的体验,同时节省时间和精力,从而加快产品发布速度并提升竞争力。
下面我们将介绍一些可以帮助您简化工作的顶级工具。
Flowmapp就像一个指南针,指引您穿越复杂的用户体验迷宫,帮助设计师创建清晰便捷的用户路径并生成站点地图。借助它,您可以通过创建流程图来设计网站和应用程序的架构,就像在精准的地图上导航一样。Flowmapp 的强大之处在于它与分析技术的集成,就像鹰眼一样,能够洞察用户迷失的方向,并帮助他们实时优化路径。
Airbnb 和 Nike 等品牌都使用 Flomwapp 来设计信息架构。该工具能够灵活地与分析工具集成,帮助团队优化路径,提升参与度并增加现场停留时间。
Uizard就像一根原型设计魔杖,能将您的草图转化为成品交互模型。它基于神经网络构建,能够快速将您的想法转化为可运行的原型,就像您跳过了草稿上的那些神奇步骤一样。Uizard 以其速度和简洁性超越竞争对手,将设计和代码集成在一个软件包中,使其成为快速界面开发的必备工具。

ChatGPT随时准备提供完美的描述或用户体验文本。它基于 GPT-4 模型,能够轻松适应您的需求,就像一位经验丰富的编辑读懂您的心思一样。其优势在于,它不仅节省时间,还能激发团队灵感。

Attention Insight就像一张 X 光片,可以扫描并预测用户会在哪些地方停留。它利用人工智能技术,帮助您调整焦点,就像调整相机镜头以获得最清晰的照片一样。Attention Insight 的优势在于它能够高效精准地完成这项工作,而无需依赖耗时耗力且成本高昂的 A/B 测试。

Khroma是一款个性化配色工具,可让您根据自己的喜好找到完美的配色方案。它利用神经网络学习您的偏好,并推荐能够为您的界面增添特色的配色方案。Khroma 凭借其个性化设计击败了竞争对手——它推荐的配色方案是根据您的喜好量身定制的。

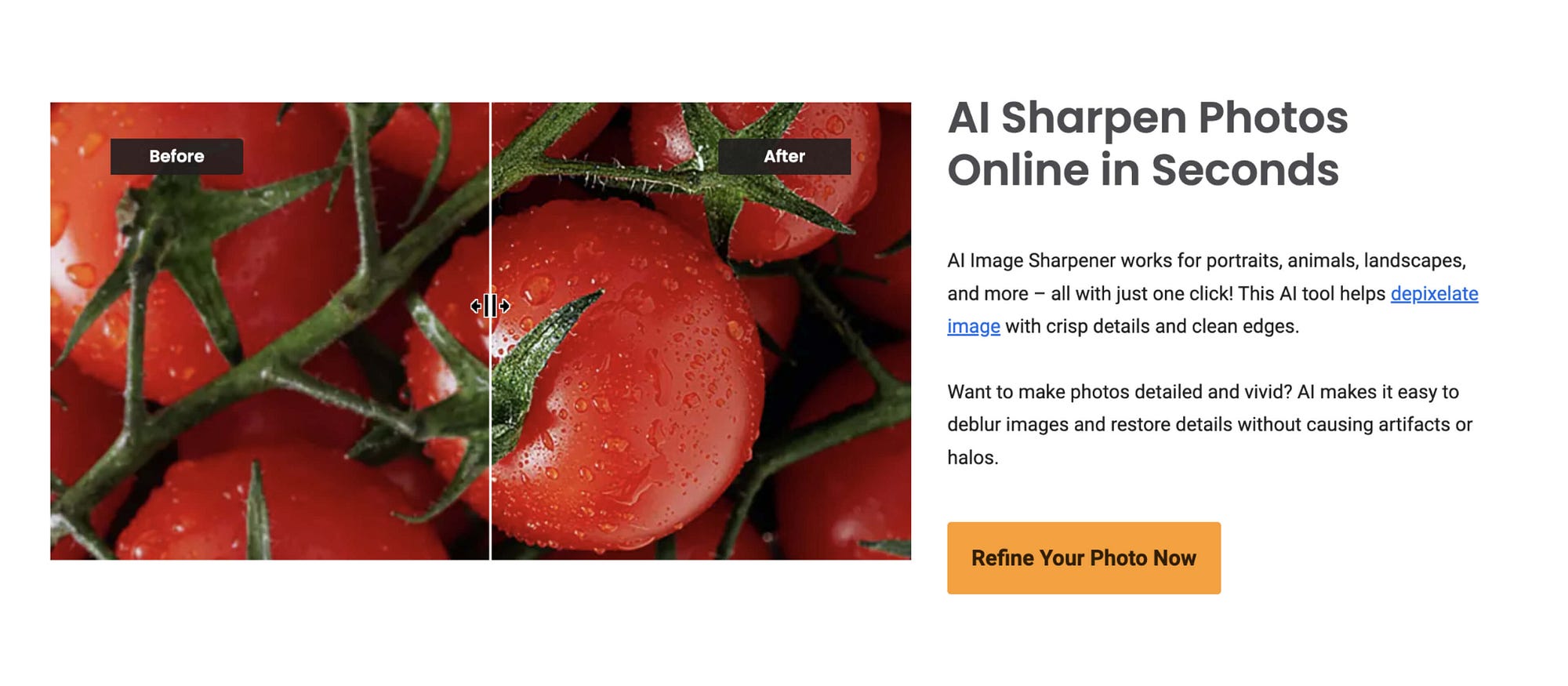
Let's Enhance就像一个高清滤镜,能将像素化的图像转化为清晰锐利的视觉效果。在 AI 的支持下,Let's Enhance 可自动提升分辨率、纹理和色彩细节,让您的图片完美契合 UI 界面。其主要优势在于即时提升画质,这对于需要快速优化高分辨率的大型项目来说非常实用。

Adobe Sensei是您所有常用 Adobe 产品的强大引擎。它利用机器学习加速流程,无论是处理图像还是分析用户数据,都能将您的设计提升到更高的自动化水平。与其他解决方案不同,Adobe Sensei 内置于整个 Adobe Creative 套件中,让您的工作更快速、更便捷。

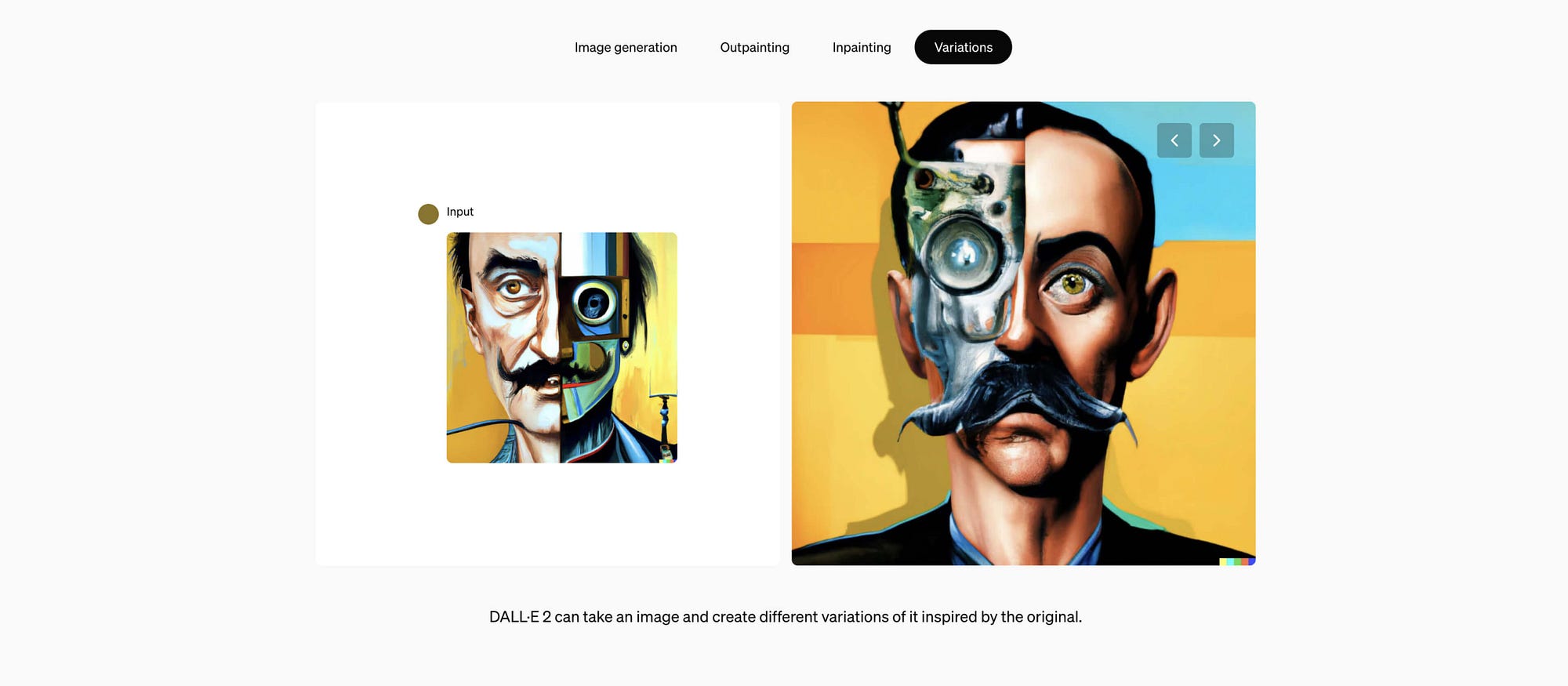
DALL-E 2是一位艺术家,他能根据口头描述,绘制出你所能想象的一切。它基于 GPT-3 模型,创作出细节丰富、独具匠心的图像,仿佛你的大脑直接连接到画布。在同类产品中,DALL-E 2 以其能够将传统设计工具难以表达的最抽象概念可视化的能力而脱颖而出。

Vance AI就像一位智能助手,可以即时增强您的图像,使其拥有专业水准。它可以提高分辨率、去除背景并校正纹理,就像经过专业摄影工作室的后期处理一样。Vance AI 使图像处理变得快速便捷,尤其是在处理大量数据时。

Galileo AI是您的专属动画师,能够瞬间赋予任何 UI 元素生命力。它运用机器学习技术,无需手动调整每一帧即可创建流畅的动画。Galileo AI 凭借速度和灵活性超越竞争对手,让设计师能够专注于创意,而非墨守成规。

Flow AI就像一位交互工程师,能够构建对话界面和聊天机器人,让它们像人类专家一样回答复杂的问题。Flow AI 可以帮助您创建周到的对话场景,而无需编写代码。与其他同类产品不同,Flow AI 提供简单的设置和跨平台支持,使其成为对话系统的多功能解决方案。

这款工具将人工智能技术应用于照片和视频,创造出独特的图像,将其转化为超现实的杰作。与其他生成器不同,Deep Dream 可以让你创造出与众不同的抽象效果,让你瞬间从普通的视觉效果中脱颖而出。

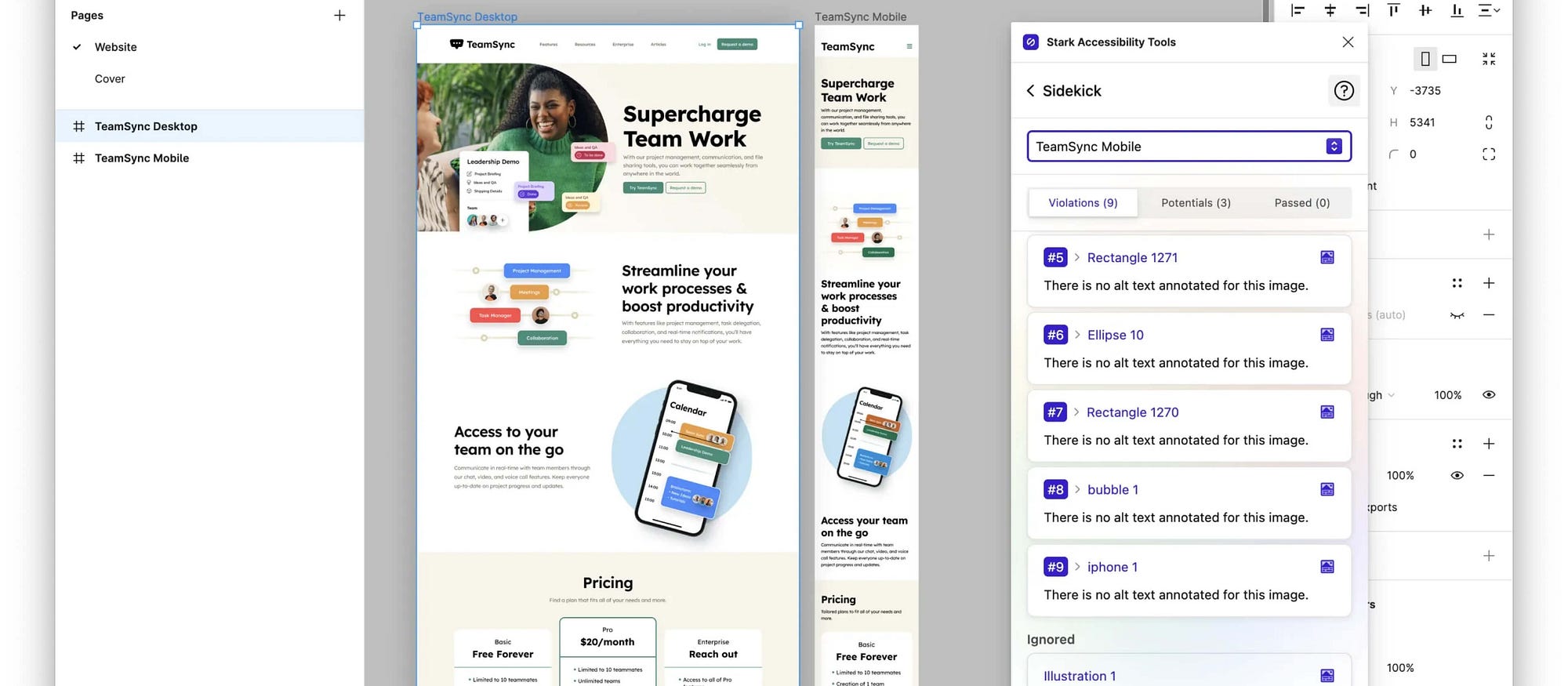
Stark会根据包容性标准检查你的设计。AI 会分析界面,检查对比度、字体大小和颜色组合,以确保你的产品适合所有用户。

Design AI可在几分钟内创建徽标和视觉概念。它可以生成品牌标识并提供现成的解决方案,为您节省时间和资源。Design AI 在速度和经济性方面超越同行,能够在最短时间内提供高质量的成果。

Loomly可以帮助你构思创意、组织和规划内容,并推荐最佳发布时机。它会分析你的受众参与度,并为你推荐一些必定会“火爆”的帖子。

AI 工具彻底改变了 UI/UX 设计,尤其是在提供数据驱动的洞察方面。这减少了设计师在重复性任务上花费的时间,并赋予他们更多创造力。有了 AI 处理幕后机制,设计师现在可以专注于创建创新的、以用户为中心的界面。
虽然人工智能极大地提升了设计流程的效率,但务必牢记,它无法取代设计师独特的人类直觉和创造力。最佳设计成果源于人类洞察力与人工智能工具的协同作用,其中设计师在引导设计流程和利用人工智能提供支持方面发挥着不可或缺的作用。
人工智能颠覆了游戏规则,让设计师能够轻松创建更优质、更以用户为中心的界面。如果您能够充分利用这些工具,它们将助您改进设计流程、激发创新,并提供更具吸引力和活力的数字体验。如此一来,您就可以将人工智能的技术突破与人类的技能和直觉相结合,突破可能性的界限,打造出完美的产品,开创 UI/UX 设计的未来。
一、项目背景
随着精准医疗兴起,实现个体化诊疗需大量生物样本数据支撑 。然而现实中,生物样本数据虽海量,却无序且利用不充分,各医疗机构还面临计算资源短缺、存储共享难和安全风险高等问题。临床生物样本大数据中心网站为不同医疗机构、科研机构和企业之间的合作提供了一个平台,促进了跨机构的生物样本数据共享和合作研究,打破了数据孤岛,实现了资源的优化配置和协同创新。
接到设计需求后,蓝蓝团队专门去客户现场面对面交流,更好地捕捉客户的细节要求。该网站是国内首个开放式生物样本数据中心。在设计过程中参考了很多国外设计,整体风格国际化。首页提案设计过程中蓝蓝团队尝试了不同的视觉风风格以及交互方式,整体以“美观、简洁、易用”为主要设计目标。
二、项目概述
(一)产品定位
临床生物样本大数据中心网站是专业的医学数据平台。面向医学科研人员、临床医生及生物医药企业,整合多源临床生物样本数据,涵盖丰富疾病类型与人群特征。以严格的数据质量控制确保准确性与可靠性,提供强大数据分析工具。建立共享机制,促进合作交流。专注临床数据领域,保障数据安全与良好用户体验,致力于成为医学研究与临床应用的有力支撑。
(二)目标用户
临床生物样本大数据中心网站的目标用户主要包括医学科研人员、临床医生和生物医药企业。医学科研人员可借助丰富的临床样本数据开展各类研究项目,提升研究效率与可靠性。临床医生能通过该网站获取疾病信息,为诊断和治疗决策提供参考,跟踪最新研究进展以提高医疗水平。
(三)设计风格
网站主色调采用蓝色,且与logo保持一致,蓝色通常与专业、可靠、冷静等特质联系在一起。对于该网站来说,蓝色的界面可以让用户(包括医疗专业人士、研究人员和患者等)感受到网站的专业性,仿佛在传达 “我们是值得信赖的专业机构,能够妥善处理和管理重要的生物样本数据”。
三、设计前后对比
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
在数字化时代,交互设计(Interaction Design)已成为产品成功的关键因素之一。无论是移动应用、网站还是智能设备,优秀的交互设计都能为用户带来流畅、直观的体验。今天,我想和大家探讨交互设计的核心要素,以及如何通过创新思维提升用户体验。
交互设计的核心是“以用户为中心”。设计师需要深入理解用户的需求、行为和痛点,通过用户研究、原型测试等方法,确保设计能够真正解决用户问题。例如,简洁的导航、清晰的反馈和一致的操作逻辑,都是提升用户体验的基础。
在追求创新的同时,设计师需要确保功能的实用性和易用性。过度复杂的设计可能会让用户感到困惑,而过于保守的设计则可能缺乏吸引力。如何在创新与功能之间找到平衡,是每个交互设计师面临的挑战。
交互设计不仅仅是功能的实现,更是情感的传递。通过色彩、动画、音效等元素,设计师可以创造更具吸引力和情感共鸣的体验。例如,微交互(Micro-interactions)的巧妙运用,能够增强用户的参与感和满意度。
随着用户使用设备的多样化,跨平台设计变得越来越重要。设计师需要确保在不同设备和平台上,用户都能获得一致且无缝的体验。这不仅需要技术上的支持,更需要设计思维的全局观。
通过数据分析,设计师可以了解用户行为,发现设计中的不足,并持续优化产品。A/B测试、热图分析等工具,能够帮助设计师做出更科学的决策,提升产品的整体表现。
交互设计是一门融合艺术与科学的学科,它需要设计师不断学习、实践和创新。无论是新手还是资深设计师,我们都应保持对用户需求的敏感,以及对技术趋势的关注。期待大家在评论区分享自己的见解和经验,一起探讨交互设计的未来!
希望能激发大家的讨论和思考!如果你有更多想法或案例,欢迎留言交流








医疗UI界面设计是提升用户体验与医疗效率的关键。通过直观性与易用性、个性化与定制化、情感化设计等方面的创新,可以显著提升用户对医疗服务的满意度和忠诚度。同时,通过信息可视化、智能化交互和流程优化等手段,可以进一步提高医疗服务的效率和质量。然而,在设计过程中也需要面对数据安全与隐私保护、复杂性与简洁性的平衡以及法规与标准的遵循等挑战。未来,随着技术的不断进步和医疗行业的持续发展,医疗UI界面设计将不断迭代升级,为用户提供更加优质、高效的医疗服务。
在网页布局上,将重要的图像放在显眼的位置,比如头部区域。这样可以迅速吸引用户的注意力,并引导他们进入页面。对于需要详细解释的内容,可以采用图文结合的方式。先通过图像吸引用户的注意力,随后用文字详细阐述相关信息。
关注趋势本质上就是关注未来可能存在的形态。很多营销需求和优秀设计趋势是相互关联的,两者之间的关联更像是一种动态的同步。

很多时候趋势并不一定是全新的东西,它们往往是服务于当下和未来的需求,有很多趋势存在了一些年头,它们在现在发挥着作用,但是在未来可能会发挥更大的效用。所以,当我们在查看这些设计趋势的时候,需要注意,它们必须是服务于用户,服务于品牌和企业。

更多设计趋势:
的确,极简主义一直在某种程度上流行,但是 2022 年出现的新极简主义的浪潮,比起传统的极简主义设计更加在意用户注意力的吸引。这种新极简主义的设计会采用更加大胆、 生动、明亮的色彩来填补留白,这种设计使得设计保持简约的同时,更加富有调性,在简约的框架下制造一种别样的华丽,营造令人亢奋的氛围。

干净清晰、生动的新极简主义风格在品牌推广的过程中也更加受欢迎,大量的留白和跳脱的视觉焦点让整个视觉更加抓人眼球,也使得品牌给人的感知更加新鲜独特。

新极简主义风格,对比度在深色主题下得到了进一步的提升。

这种设计并不意味着传统的极简主义已经被用户抛弃,很多企业依然会青睐更加传统的单色极简主义设计,不过其中多少会增加一些明亮的色彩作为点缀。
从 1950 年开始,粗野主义就是年轻化、反叛、反主流、标新立异的设计风格。在过去的几十年当中,这种设计风格一直随着时代的发展而自我迭代,新粗野主义更加强调创造力、 大胆前卫的新奇元素,而这也正好符合很多品牌对于新奇性的追求,它可以瞬间抓住用户的注意力。不过,这种风格的使用需要控制好程度,否则很容易失控。
粗野主义经久不衰的秘诀是什么?是未经打磨、粗粝而原始的素材,它让观看者忍不住想要改进它,这种未完成的原始感会在情感上吸引观众,这在营销上是无价的优势。

粗野主义在设计上并非看起来那么粗糙,相反它更加需要高度的专业性来控制它粗野的程度。设计师需要敏锐地感知到观看者改进地欲望,让设计粗野而不低级,原始而不拙劣。

新粗野主义柔糅合了极简主义和大胆地排版,它依赖看似粗野地视觉冲击:高对比度、粗粝地阴影,撞色、 简约的背景、不对称的布局、 未经修饰的照片,新粗野主义偏好基础款的加粗字体,跟注重可读性而不是舒适所制造的视觉吸引力。
这个网站就是一个典型的例子:
这一趋势在绝大多数的趋势排行榜当中,都占据首位。随着技术的进步,用户和数字媒体之间的交互正在增加,引人入胜的交互已经不仅仅停留在响应式设计当中,如今它已经开始关注心理和生理的逻辑,开始全方位地调动视觉、听觉、 嗅觉、触觉、味觉乃至于运动体感。
这种趋势旨在帮助用户体验真实地感觉,在完成交互地基础上,触发用户地情绪反应和生理反应,热气腾腾地馅饼视频让人垂涎,游戏中虚拟地对手让人肾上腺素激增。
交互所制造地参与感,在某种程度上是实际地物理产品地替代物,用户可以从不同角度来缩放查看产品,了解细节,选择尺寸,挑选颜色。
交互过程中,手指和屏幕之间地触摸交互开始变得丰富,开始变得有意味,它成为了用户和虚拟世界之间沟通地桥梁,开始有游戏地乐趣,有更具设计感地交互环节。用户也可以根据自己地喜好,对界面进行更多样的个性化处理。
具有参与感的交互是我们的未来。
2022 年是疫情开始后的第三年,隔离使得人们对于照片所呈现出的故事和情感,有着更为强烈的情绪反应。在极简主义设计当中,富有表现力的人物照片是最为流行的元素之一,这类照片搭配上简短的文字,简练的口号,一些带有宏大叙事特质的文字引用,时常能够更好地营造出故事感。

不用担心主屏页面太长没人看,只要随着用户滚动,故事会随之逐步展开,用户可以在照片、 标题、视频、动画和文本地指引下,看到整个故事有步骤地呈现。
在这当中,富有表现力的人物照片是吸引用户注意力的关键要素。
另外就是页面的 Banner 的部分,强调主题和内容的标题文本,是用户从屏幕上获取的重要信息之一。
如今的用户越来越偏好在详细阅读内容之前,快速浏览一下全局的做法,这也使得 Scrollytelling(滚动叙事:通过滚动触发音频、视频、 动画效果的一种技术)这种渐进式叙事方式,可以像电影一样将故事呈现在用户眼前。

Scrollytelling 适合大量的内容呈现,比如对于公司和产品的描述,对于数据呈现或者认知要求较高的内容,它适合学习和记忆性内容的呈现。
3D 图形设计正在越来越流行,因为它确实是吸引用户注意力的最主要的工具之一。3D 图像无论有多么奇异,它本身都会被认为是有真实感的,明确的体积,精致的建模,所有的一切都令人着迷。很多时候,用户停留在有3D元素的页面上,是为了更细致的欣赏。
3D 图形设计的趋势从来都没有减退,它正在进入更多的领域,甚至进入了品牌推广的领域。3D 动画图标比过去更能吸引用户的注意力。

我们通常说的抽象插画,指的是带有明确几何特征的插画,它们被广泛地应用于网站和 APP,在社交媒体和包装设计中也越来越多的存在。

抽象插画之所以会如此成功,是因为它们大多有着吸引人的生动色彩和良好对比度,视觉上的美感和极简主义的风格特质,它们成为视觉的焦点,为整个设计提升视觉。
抽象插画在品牌营销场景下的应用也很多,它们在这个时候是贴合品牌推广的诉求的:通过色彩和形式来吸引用户来关注品牌的形象和名称。
这种趋势的特别之处是其中的文本字体元素是完全独立的。这些文本不仅仅是用来传递信息的,它们还充当着拉升页面视觉效果的重要作用,它们结合动画和交互,成为页面中醒目的亮点。
超大字体的优点在于,它和很多设计风格是相得益彰的,加粗的大字体在极简主义风格的页面上不会显得突兀,在元素丰富的页面上,同样可以起到优秀的点缀作用。这些文本内容可以和纤细和小尺寸的元素协同,而后者则衬托出它本身的醒目。
超大文本字体的另一个好处是有效地减少网页上的图像的使用,缩短加载时间,提升移动端的可用性。
这种设计元素最重要的,是选择易读且符合品牌调性的字体。
这么多年来,我们看到来这么多的趋势,很多趋势是一以贯之持续出现,有的趋势则如同流星一样一闪而逝。好的趋势不断迭代升级,并且持续存在,但是最重要的,始终是那些选择合理的方案,并且坚持改进设计,让趋势服务于终端的产品和用户的设计师。
让趋势服务于你,不要盲目地追趋势!
作者:陈子木
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
无论作为设计师还是普通浏览者,大家观看一个网站时最先接触到的就是网页的头部区域,这部分内容为网站的其他各个方面设定了基调,在网页设计中起着非常关键的作用。
尤其是如今简洁设计比较盛行,多数时候把头部内容设计好就变成了吸引用户眼球最好的办法。网页设计师在设计网站头部时投入了大量精力,同时要兼顾创造力和实用性。根据一项Google的研究,用户只需要短短数秒就可以形成对一个网站的看法,甚至有些观点是在令人难以置信的1秒内形成的。用户对品牌的了解就是从这么短的时间内开始的。
在通常网页设计中,首页上方的整个空间都被视为头部区域。作为人们在加载网站后的最初几秒内看到部分,头部信息起到了一种邀请作用,它应该提供有关网站的基本信息,以便用户能够在几秒内了解网站的主要内容。
如果以招聘活动站点为例,整个头部区域设计要明确传达企业形象,及本次招聘活动的特点。给浏览者一个强烈的视觉印象,企业已向你发出邀请,我们对人才十分渴求,等等信息… 如果有线上线下活动同时参与,那么在整体风格上尽量保持一致。

网页头部的任务是给用户提供一些基本问题的答案:代表什么品牌,提供什么服务等等。如果我们在内容上引起了用户情感上的共鸣,那么就是正确的设计。
那么主要元素通常包括:
在设计网站头部内容时,从思维层面来讲没有任何东西会限制你的创造力,它应该是令人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放领域。
下面让我们一起来看看头部内容设计的一些技巧。
1. 关于尺寸
对于网页头部图片的大小是没有统一的答案。有时候设计师希望提供相对固定的数字,但网页设计最大的难点之一是很难确保每个屏幕尺寸的有效性。即使两个屏幕的尺寸相同,分辨率也可能不同,因此用户看到的内容也不一定完全一样。
因此,我们不要拘泥于精确的像素概念,最好遵循经验积累的常识规则。

头部的高度本着不干扰内容感知的基本原则。对于一些展示信息资源的页面,较小的头部区域是一个不错的选择,而对于落地页或者企业客户首页,头部区域可能会更大,而且多数大客户会有主视觉单屏展示页。
如果某些网页,例如落地页头部内容较长的情况下,最好在首屏给下一屏内容露出一些空间,这样用户就可以意识到下一页还有内容,引导用户滚动。
2. Logo展现
当一个人发现自己在陌生网站上,总是习惯于从屏幕的左上角开始浏览网站。尽管设计师有时候认为打破常规的布局也可以带来不错的效果,但是多数用户如果他们常规位置找不到预期的信息,将会不假思索地认为这个页面是难用的和不规范的,需要花费很多的努力才能理解。这就要看你的设计目的和受众群体能够接受哪些程度的变化,我们今天主要说大多数受众。

Logo ——与居中或右侧放置相比,用户更容易记住那些 Logo 放在左边的品牌。如果你使用的是圆形 Logo,那么可以把它居中放置,尽管它的有效性仍然比放在左侧要低。
3. 吸顶导航栏
吸顶导航,换句话说就是「粘性标题」,当你滚动页面时,导航区在页面中跟随,现在成为一个网页设计标准。如果不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是移动端设计,这都是一个好的选择:

可根据页面内容展示要求,向下滚动时调整导航背景透明度,尽量少的影响内容展示同时使页面看起来更生动和通透。还可以在滚动时简化导航栏样式或高度,使用户能找到但又不过于抢眼。
总之,固定导航栏有助于提升用户体验,保持用户导向并给予了他们更多控制权。
3. 关于图片的应用
头部内容所用图片可以选择直接和要表达的业务相关性很强的,例如招聘类网站使用招聘场景图片;也可以选择中性感觉的例如办公场景、城市风景类图片进行虚化降低清晰度或明度来突出前景内容;

高质量图片——摄影对于网页设计师来说是一个强大的工具。它可以讲述一个故事,唤起用户的情感,并鼓励访问者进一步滚动。对于那些有强烈冲击力的图片的网站,试着做一个透明的标题,它可以更好地显示图像,并保留了主要链接。

轮播图片——如果客户给了几张代表该企业业务的出色照片,这种方式就没错!企业希望用户可以滚动浏览一组精美的高分辨率图像。

插画——网站的头部图片必须能引起读者的共鸣,建立起人与人之间的联系。如果图片是独特的且易于辨认,即使是从网站标题中剪切出来,效果也会很好,可以利用当今的插图潮流来实现这一点。
4. 视频或动画
当然我们也不能只关注静态图片,添加视频也是最有效的网站头部创意之一。如果可能的话,尝试着在头部内容中添加主题视频材料,很多网站利用在背景中添加短视频来吸引用户,尽可能以最好的方式展示他们的公司或产品。

△ 华夏幸福校招官网首页动画,拨云见日的效果加上中式剪纸风格的运用,将公司各业务线融合到几个转轮中,产生了故事性的动画场景。
如果想要使设计更具吸引力、生动和令人难忘的另一种方法是添加动画。它可以使网站头部内容变得非常酷。以每季校园招聘企业站点为例,各大公司对应届生群体的追逐,很大程度上体现在对该群体审美和喜好的迎合上,年轻有活力的动画或视频元素绝对是吸引眼球的不二之选。
当然不一定只有满屏大型动画,一般动画越复杂面积越大占用流量越多,客户打开延迟也影响观感。这时候我们可以根据功能不同,设计一些交互性的动画,去提升客户使用感受,尽量不影响网页打开速度。
5. 移动端头部设计
网页头部不可能只显示PC端的网页上,还应该正确显示在移动端的网页上。因此,在近年的设计中,网页必须具有响应性,并且能够很好地适应各种移动设备,这样才能带给用户完整的设计体验。
移动设备的日常使用广泛性早已影响网站设计,即使在PC中,也有一些细节看起来像是面向移动设备的网站设计。例如,Banner和汉堡包菜单都起源于移动设计。

移动端有着与PC端不同的屏幕尺寸和操作方式,很多时候需要设计师在一开始就考虑到两种界面的适应情况,比如在PC上顶部一条的导航,到移动端就演变为一个汉堡包菜单。而原本PC页面中展开显示的内容,在移动端会向下层延伸,首层界面成为一个内容聚合页。
网站是以头部内容为先导的,它就像是一张独特的名片。因此,我们在设计网站时,尽可能最大限度地关注该区域。
最后还要提醒大家,一定记得定期更新网站头部内容哦!以校园招聘大客户为例,大多数企业都会在每年春秋两季的招聘旺季更新其招聘主题风格,以保持网站的新鲜感和时效性。
以上只是在工作中的一些点滴体会,微不足道。感恩能在UXD集体中不断成长。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
设计趋势可以塑造一切,从设计师的创作方式到用户界面设计,再到从网站到包装设计的未来迭代。
让我们深入探讨2022年的一些顶级网页设计趋势。我们将着眼于 2021年末开始出现的趋势,这些趋势是为来年奠定基础的,以及一些即将流行的趋势设计。
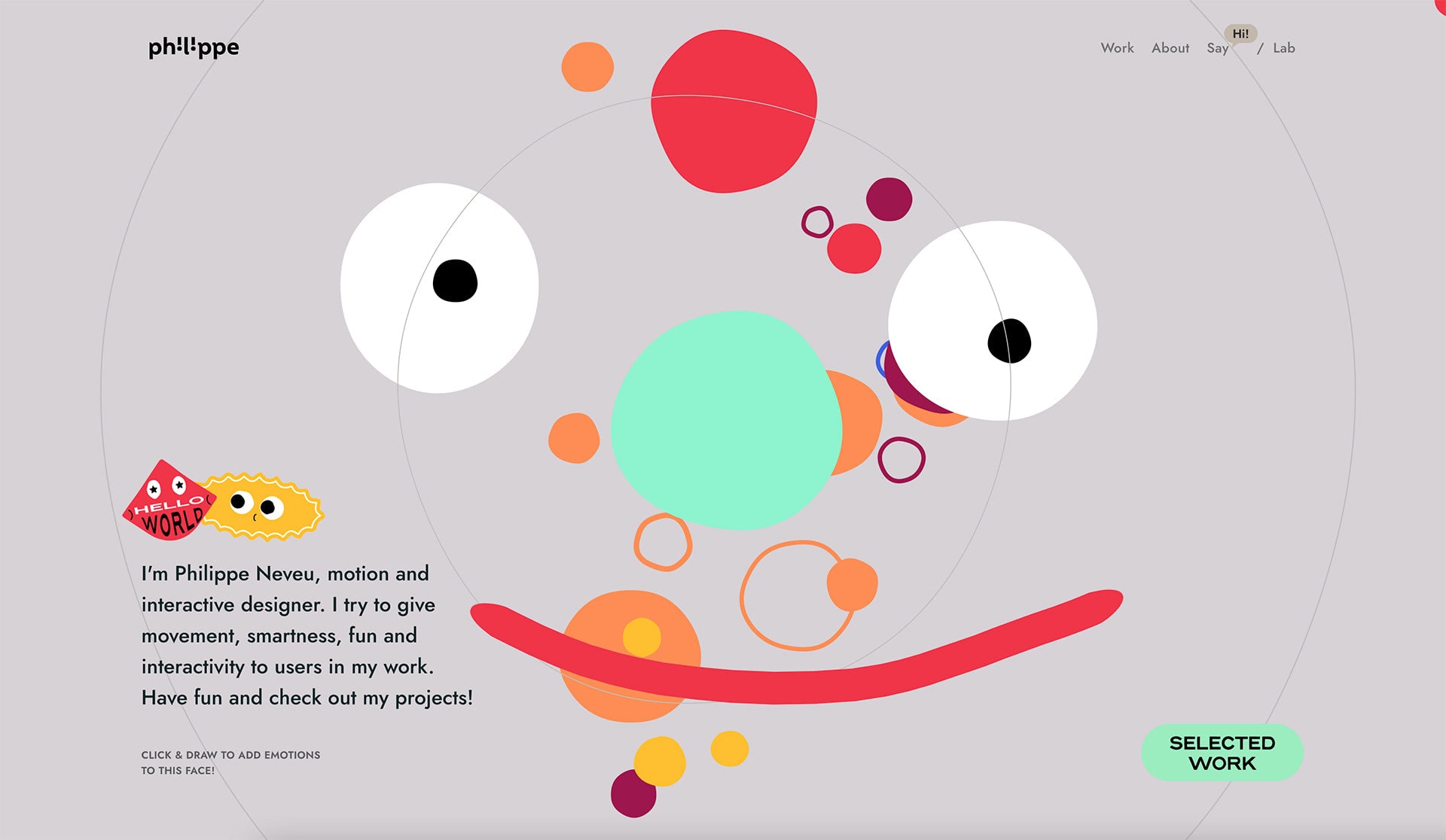
有趣、乐观的设计

时尚的形状、颜色,甚至是面孔都可以带来很多乐趣。设计师正在使用网页设计趋势,为从网站的所有内容提供有趣、乐观的设计。这些设计的共同点是它们为世界注入了一点额外的快乐。
充满乐趣和乐观的图像具有面孔、较轻的字体,以及散发出积极情绪的颜色。为了充分利用这一趋势,请考虑更轻的元素,并避免选择较重的字体或颜色。
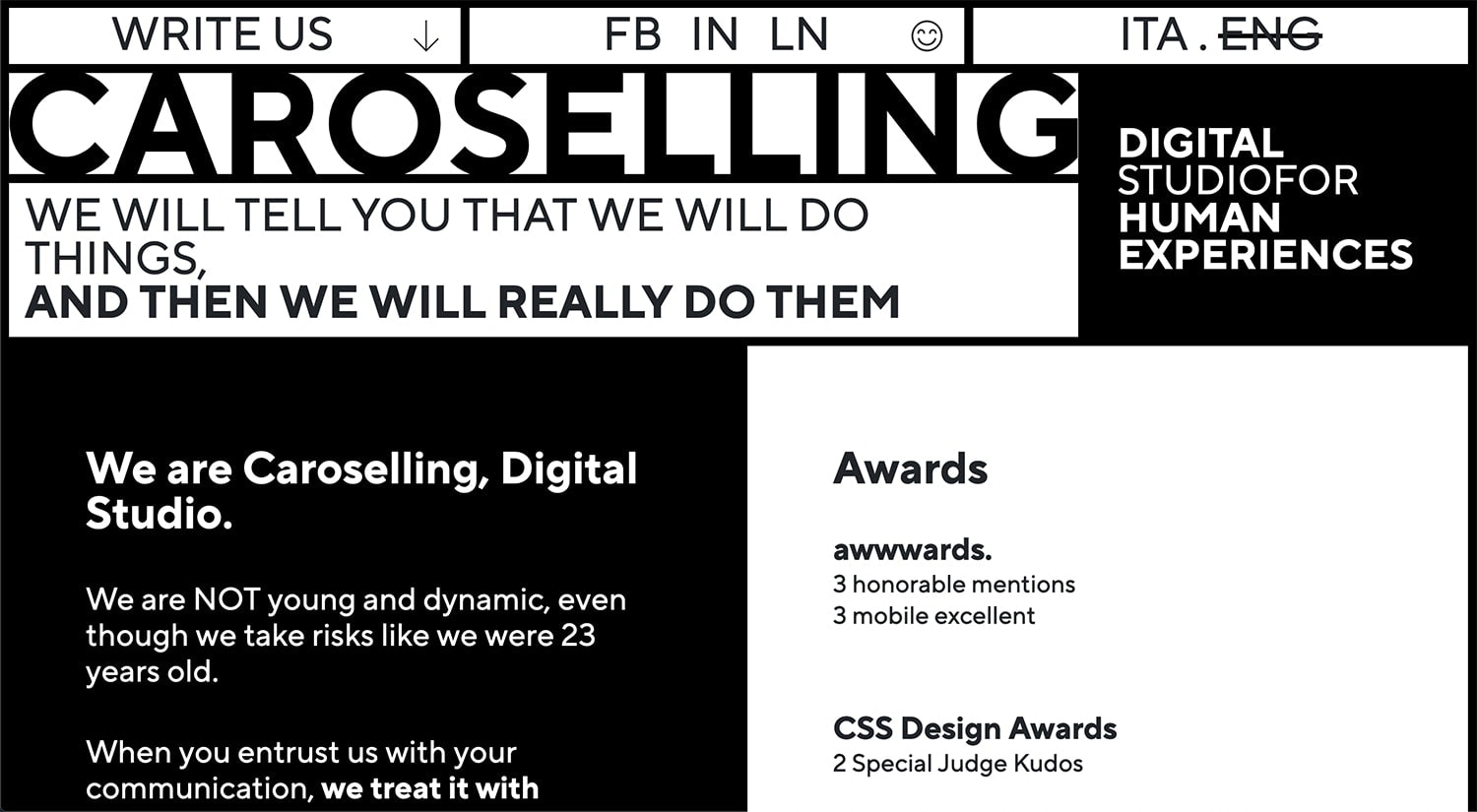
黑白配色方案

黑白配色方案是今年最鲜明、最美丽的设计趋势。没有颜色,你可以在限制范围内思考和设计。
大胆和实验性的排版

在2022年,没有错误的排版方式。大粗体字体——甚至衬线字体——无处不在。在玩这种网站设计趋势时,请考虑字体将如何响应以及如何最大限度地对访问者产生影响。
三维设计元素

虽然2020年和2021年有很多设计师网站处理完整的3D 设计,但新兴趋势是将3D元素与更扁平的整体美感结合起来。
具有3D风格的元素可能包括阴影、动画或图层效果,以创建深度和维度。
三维设计也延伸到视觉叙事。考虑如何以突出景深和阴影的方式捕捉您的故事或产品。
近乎野兽派

野蛮主义是人们想要加入的网站设计趋势,但对于大多数项目来说,它过于苛刻和尖锐。
这些设计使用了许多相同的鲜明效果。不是单色字体,更容易看到衬线是常态。即使有一些明显的边界和线条,元素之间也有足够的空间。没有太多的装饰或其他视觉效果,只留下颜色和文字来真正承载这些项目。
滚动文本元素

虽然总是希望文本元素可读,但它们也可以是动态的。滚动文本元素——通常使用超大字体、几个词、在一个位置——可以增加对关键词的强调并激发用户的兴趣。
轮廓字体是一种流行的选择,保持可读性的关键是使用简短、常用的单词或短语。
玻璃态

玻璃态的第一个展示于2020年末和2021年初的新态,并演变成现在流行的更完整的玻璃效应。
正是您可能想的那样:设计元素的外观让人联想到玻璃。可能有透明度、冷淡或光泽的元素。
设计师们一直在Dirbbble上以一种主要方式使用这种风格,并找到了网站设计的方法。
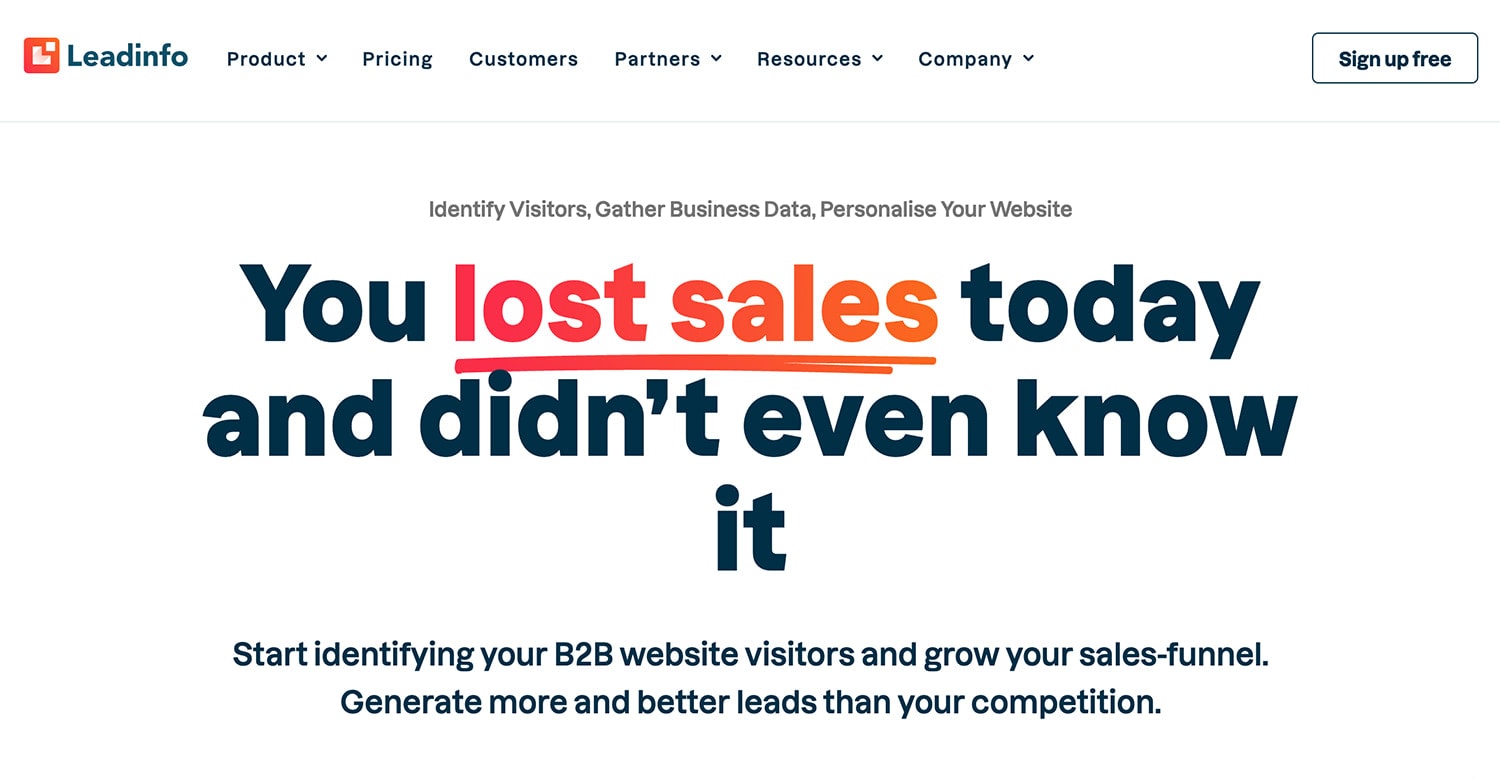
更多渐变

渐变是不断出现的设计趋势。2021年,设计中的大部分渐变出现在背景中。
到 2022 年,渐变将采用两种新形式:
1) 用于文本颜色填充(例如上面的示例)以提供最大的影响和强调
2) 作为用其他线条填充插图或图标以创建纹理深度效果
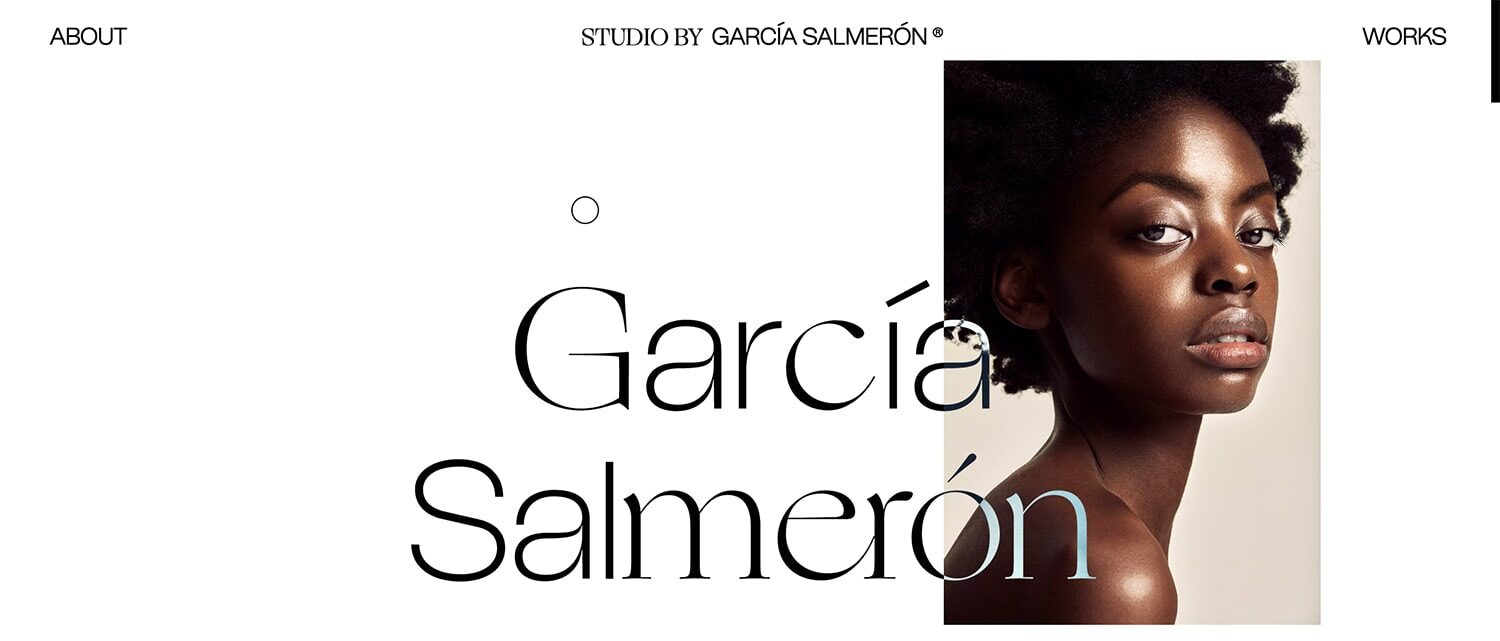
没有图像的主页

无需图像即可设计,您将在 2022 年紧跟潮流。
使用不同类型的用户界面或设计技巧来充分利用没有图像的主页。在此处的示例中,Kirifuda 使用了漂亮的黑白配色方案,在文本元素之间具有叠印效果。超大的排版和手写风格的字体有助于将它们融合在一起。
分屏美学

分屏美学重新奏效。几年前的趋势当时出于可用性和响应的原因而起作用,现在它更像是一种新设计。
这些视觉效果可以包括水平或垂直分割的屏幕,每一切面有不同的功能。
交互式字体

在屏幕上与您一起移动的文本是交互式字体背后的支柱。在大多数情况下,这可以使用悬停状态,尽管您可以尝试一些其他更复杂的效果。
在考虑交互式文本元素时,请考虑可读性和理解力。文本效果只有在其中的文字仍然可读和可理解的情况下才有效。
包容性设计

设计师正在努力打造一个更具包容性的网络,它几乎在所有发布的内容中都有体现。从图像到语言再到替代文本,没有理由不尝试让您的项目更加包容所有人。
包容性延伸到种族、性别中立、文化、可及性和能力。共同的主题是您的网站应该以这样的方式组合在一起,以便任何想要访问内容的人都可以访问内容,并且人们也可以在屏幕上看到他们可以与之相关的其他人。
结论
就网站设计趋势而言,新的一年已经开始以非凡的方式爆发。如何将这些元素合并到现有项目中是作为设计师该考虑的问题。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
看完这一波网页 UI 类设计,再也不愁接下来该如何做设计创新了。
这是今年出镜率比较多的一种设计风格,不管你是在 Dribbble 还是 Behance 上都能见到它的影子。这种风格设计最大特点:形式感、聚焦、简约而不简单。
当然还可以是将线圈与文字叠加图片,有一种层叠纵深布局感受。
又或者说图形只是作为装饰作用。
纯文字版式在今年版式中出镜率也是相当之高,包括深圳设计周官网也几乎都是几个大字排版。其实我们仔细思考,将文字放大处理,有点图形化的意思。
上图是典型的文字图形化,将文字转化成线性设计。
图文混合设计风格大胆、新颖,让人眼前一亮。这种版式布局一般会出现在设计工作室网站居多一些,追求形式感与观赏性。
图文混合设计,不光只是图片与文字混合排版,还可以是图标与文字、粗字体与细字体之间的混合穿插。
圆形设计趋势一直都存在,在网页设计中出镜率高也是毋庸置疑的事情。毕竟圆形本身自带超强亲和力、聚焦。设计用它可以解决很多枯燥的版式,让画面瞬间活了起来。
还可以将文字处理成圆形,与圆形图相呼应。
文字轮廓化版式今年出镜率尤其之高,将文字轮廓化设计处理,减轻了文字的视觉重量感,更像是将文字线条化设计处理。
文字轮廓化设计还可以用在背景,作为设计装饰效果。
玻璃质感设计趋势,也是今年最火的设计风格之一。那么它在网页出镜率也是在下半年开始逐渐多了起来,也许是设计师发现这种质感细腻与折射光透露出的细节之美。
线无疑是图形里面运用较多的,今年发现很多网页中都加了线条作为版式装饰,或者就是纯线条版式设计,让人眼前一亮,原来还可以这样玩。
线条在这里作用明显,除了美学设计装饰之外,它还用作信息层级区分。

图与线叠加




纯文字版式





图文混合





圆形版式







文字轮廓化





玻璃质感




使用线条




蓝蓝设计的小编 http://www.lanlanwork.com