一、前言
视频播放器中承载着极其丰富的内容画面和播控功能,尤其是在寸土寸金的移动端视频播放器中,为使内容更沉浸消费,需尽可能克制界面中的功能元素/入口直接外露。基于此种场景下,合理的手势设计不但可为界面“减负”,还可帮助用户更快捷触达功能、提升操控便捷性。
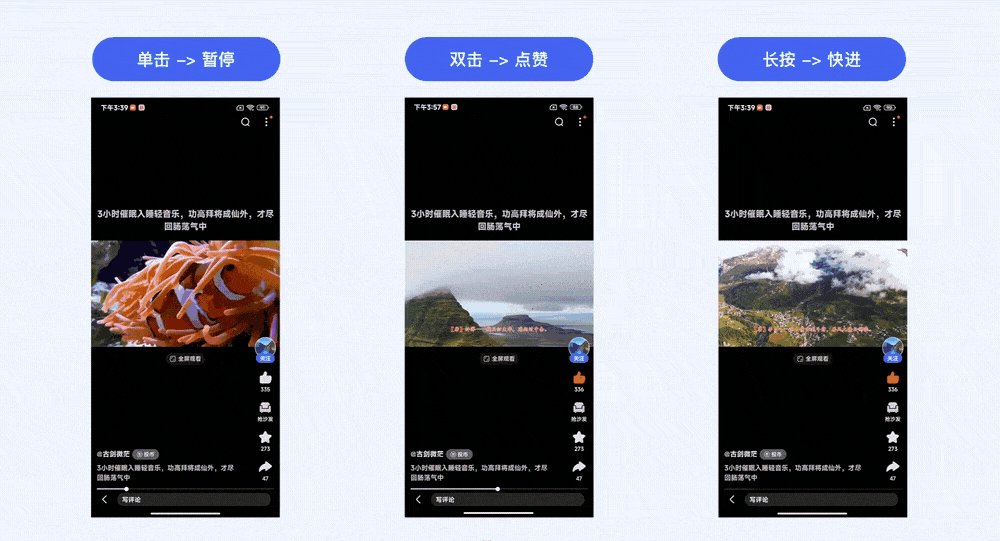
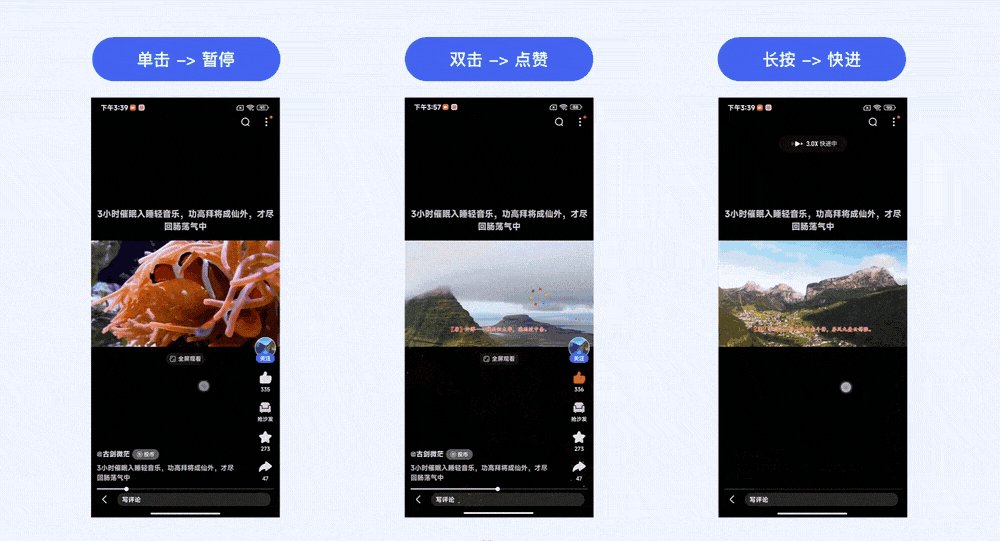
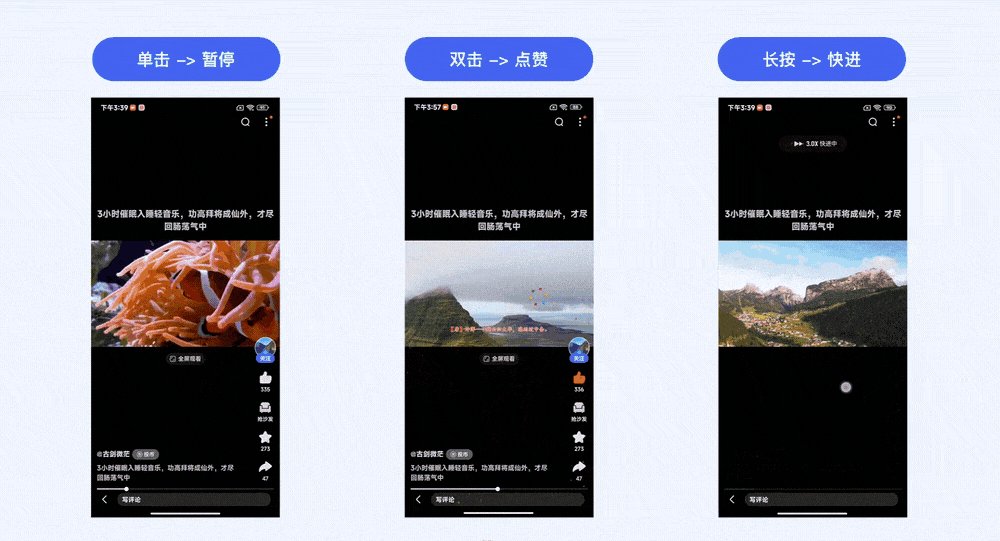
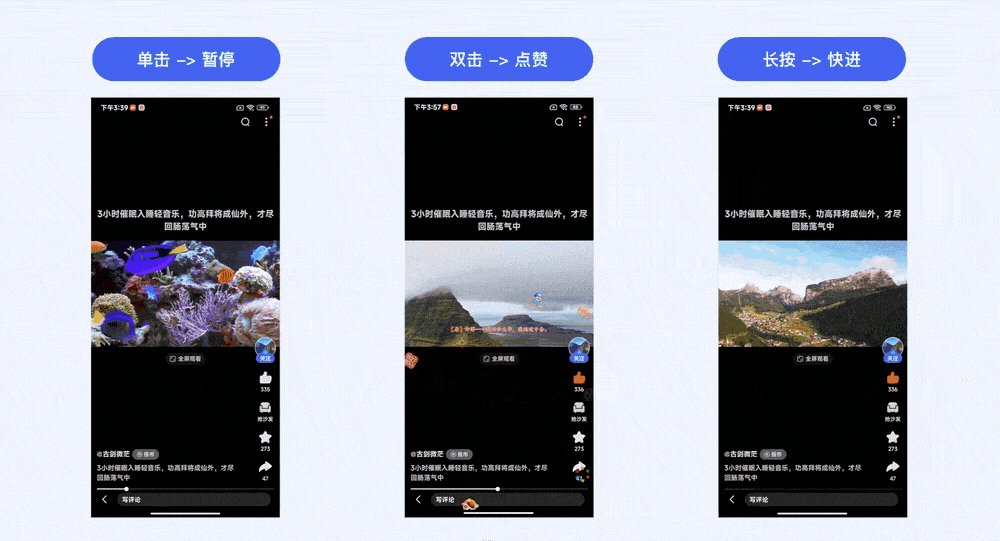
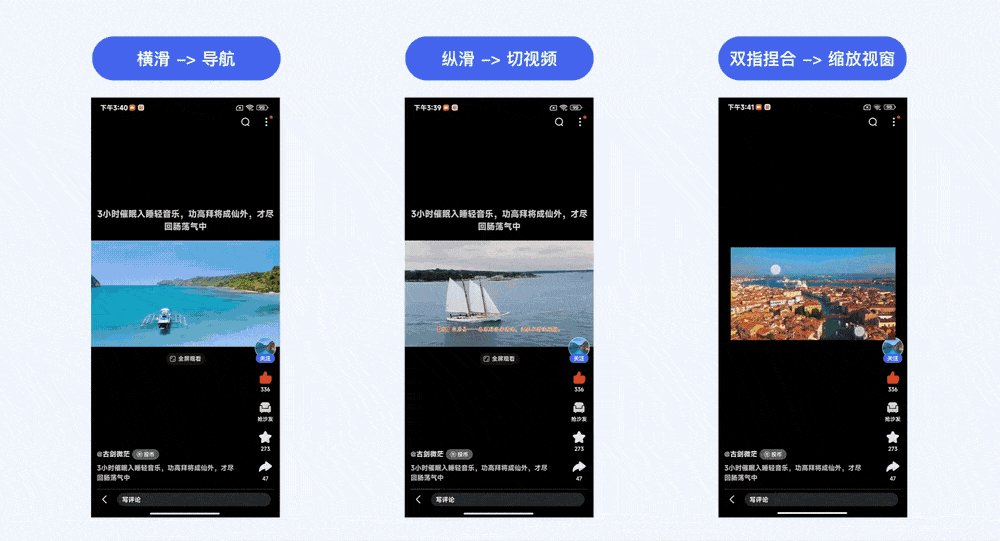
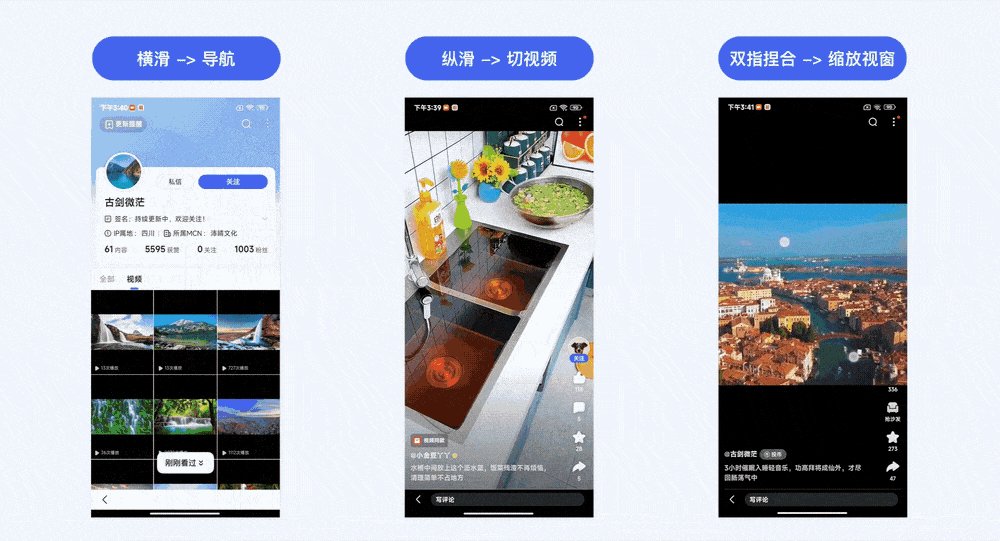
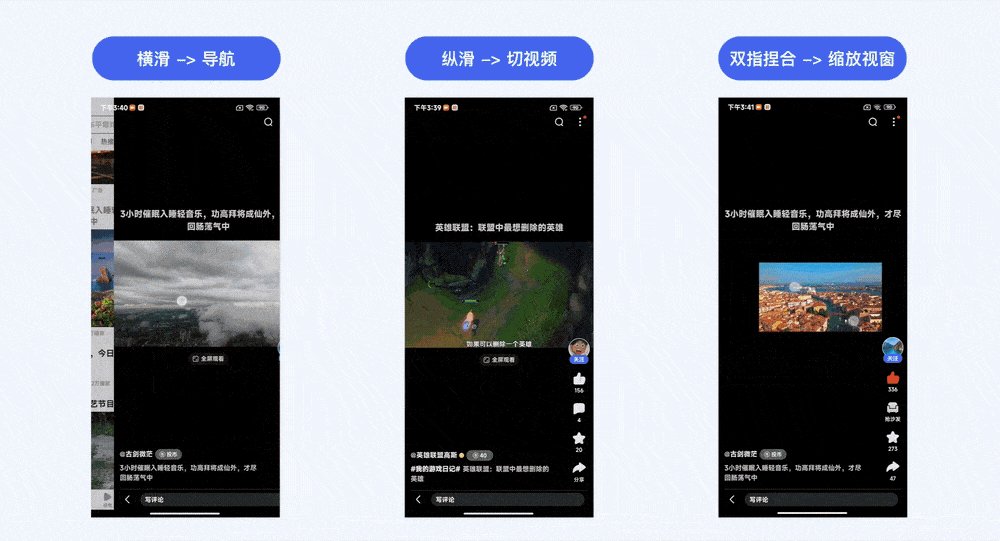
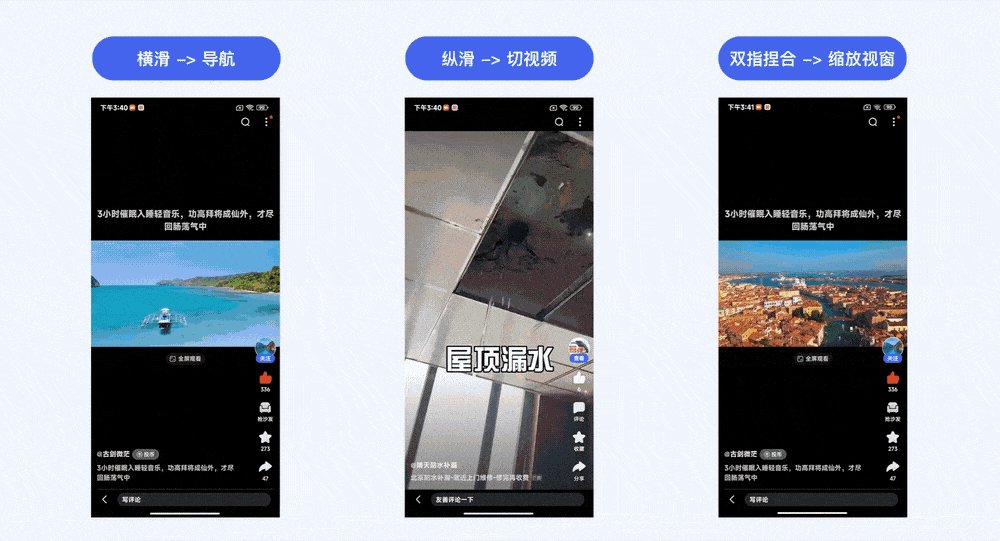
视频场景中目前已有部分的常规单向手势已被用户广泛接受并形成习惯认知,如「单击 →暂停」、「双击→点赞」、「长按→快进」、「横滑→导航」、「纵滑→切视频」、「双指捏合→缩放视窗」等通用手势。


那么如何在保留用户对于常规通用手势认知的基础上,进一步对视频场景中的手势交互进行扩容升级?这也是我们接下来在手势进阶交互上的重点探索方向。
本次针对百度APP中的视频播放器场景,为提升手势操控效率,我们试图将常规的基础通用手势进行打散重组、并结合实践案例梳理出「组合手势」设计模型,以探索如何在视频场景中构建便捷高效的进阶手势体验设计。
二、什么是「组合手势」
「组合手势」是基于常规手势的组合扩展,其通常由两种或两种以上的常规基础手势所构成,若组合方式及使用场景得当,可助力用户更便捷的触达功能。
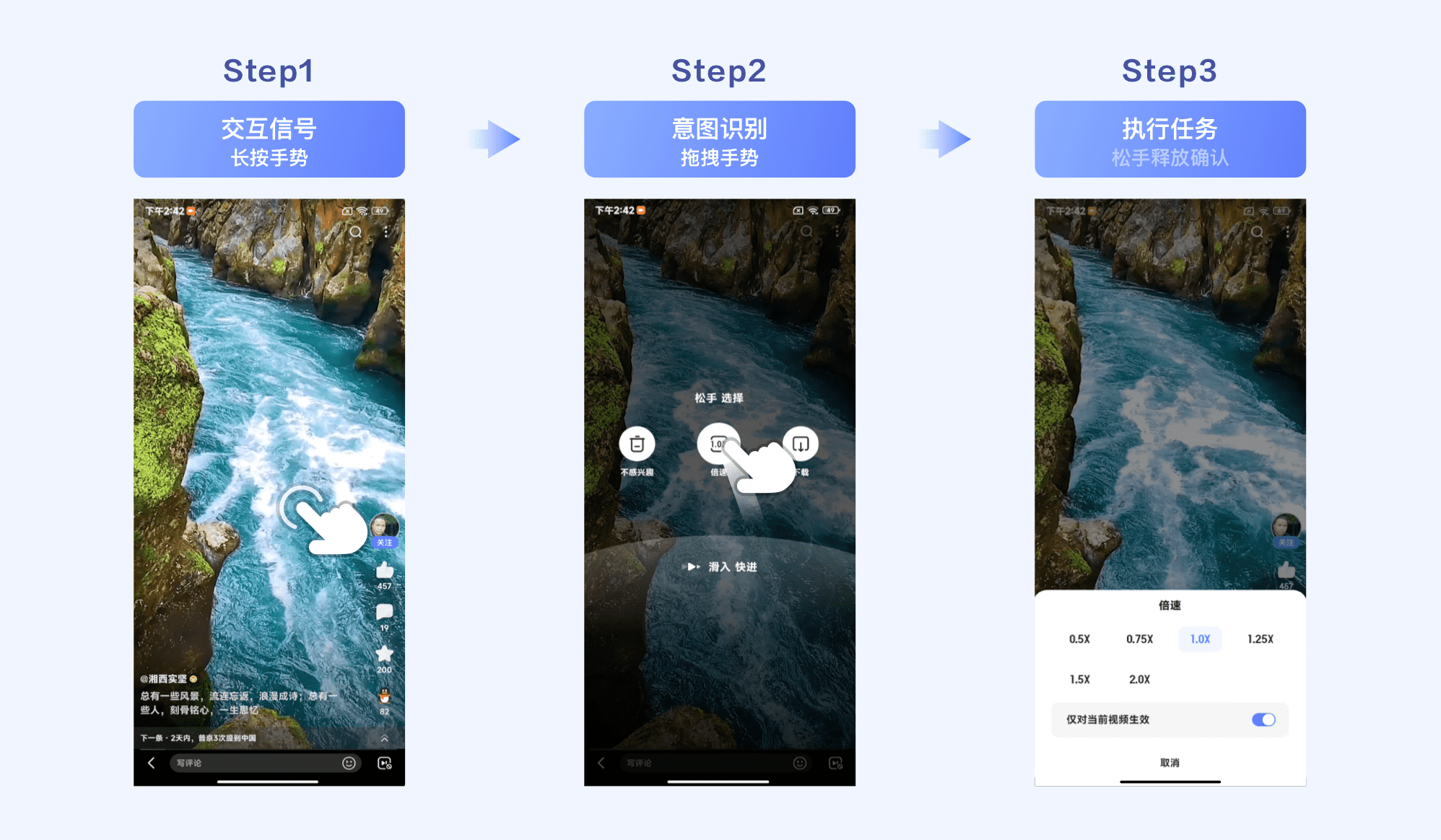
以前述的视频场景常规手势为例,其触发机制一般可分为两个阶段:step1交互信号→step2执行任务,即用户通过某一基础手势发出交互信号,系统收到信号确认后便可立即执行任务,但整个过程是线性的,手势扩展性十分有限且难以满足视频场景对于手势扩容的诉求。

于是我们在现有常规手势两阶段触发机制的基础上,尝试引入「意图识别」环节,并梳理出「组合手势」的设计模型,以探索不同基础手势相互组合后的扩展可行性。
「组合手势」触发一般可分为三个阶段:step1交互信号→step2意图识别→step3执行任务,前两阶段均可由对应的基础分支手势构成并进行组合搭配、以寻求最高效的手势组合触发路径。

由于「组合手势」并不像常规手势那样早已被系统定义为可供直接调用的接口,因此,其差异化创新具有较大设计灵活度,尤其需根据具体的使用场景进行综合考量。
三、「长按组合手势」激活快捷菜单
1.项目背景
百度APP视频场景早期的播控功能较少,如“视频下载”等个别特色功能入口一般都融合于基础菜单之中。
随着后续视频场景的功能建设日渐完善,我们便在基础菜单面板中拓展了一行视频菜单,专门用于承载视频场景特有的播控功能。但当前播控功能已达10余项,菜单面板弹出后还需左滑才可露出后面的功能入口,因此也常收到用户反馈找不到常用功能、菜单面板功能排布无章且触发成本高。

2.竞品调研及选型
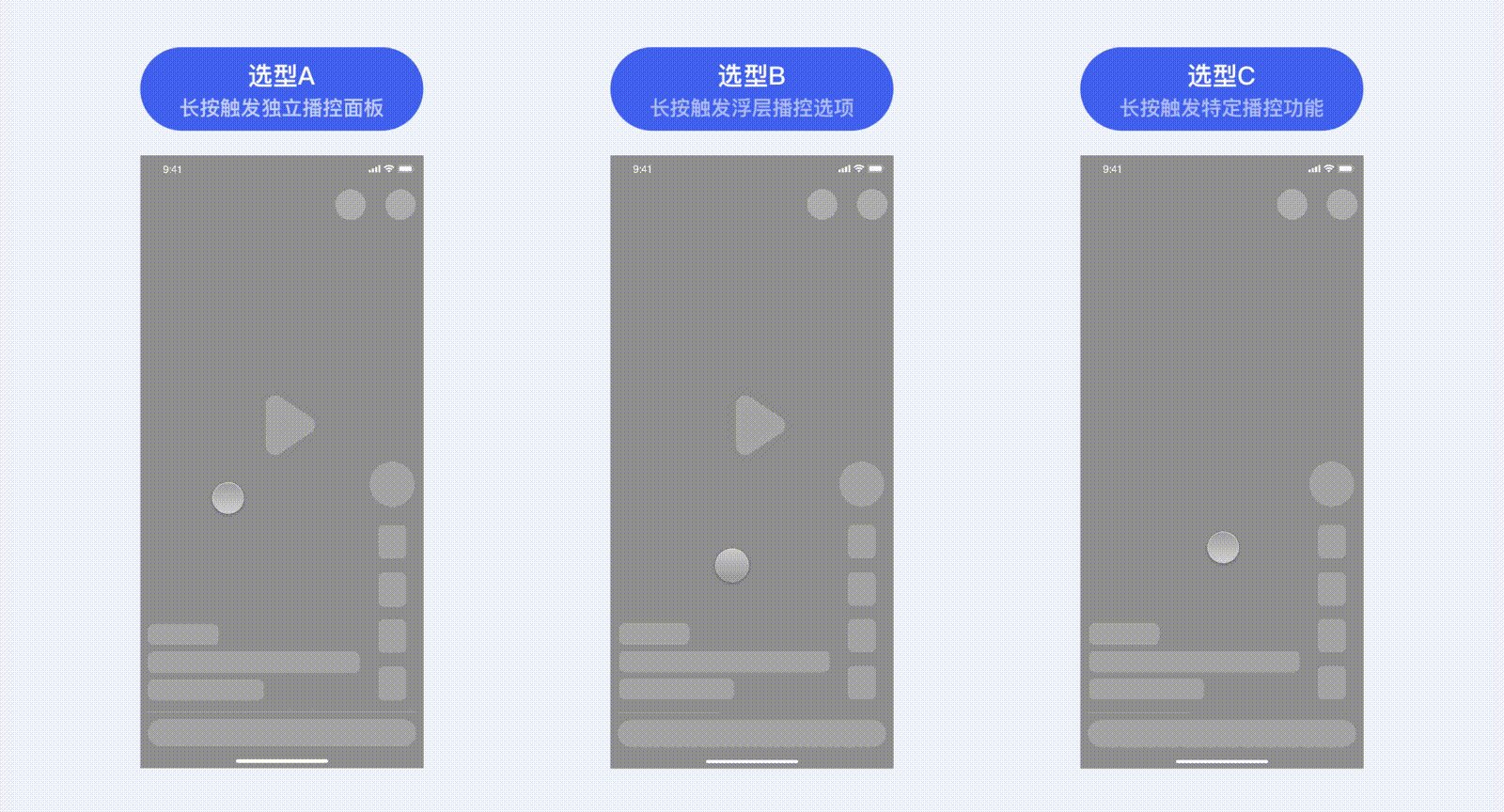
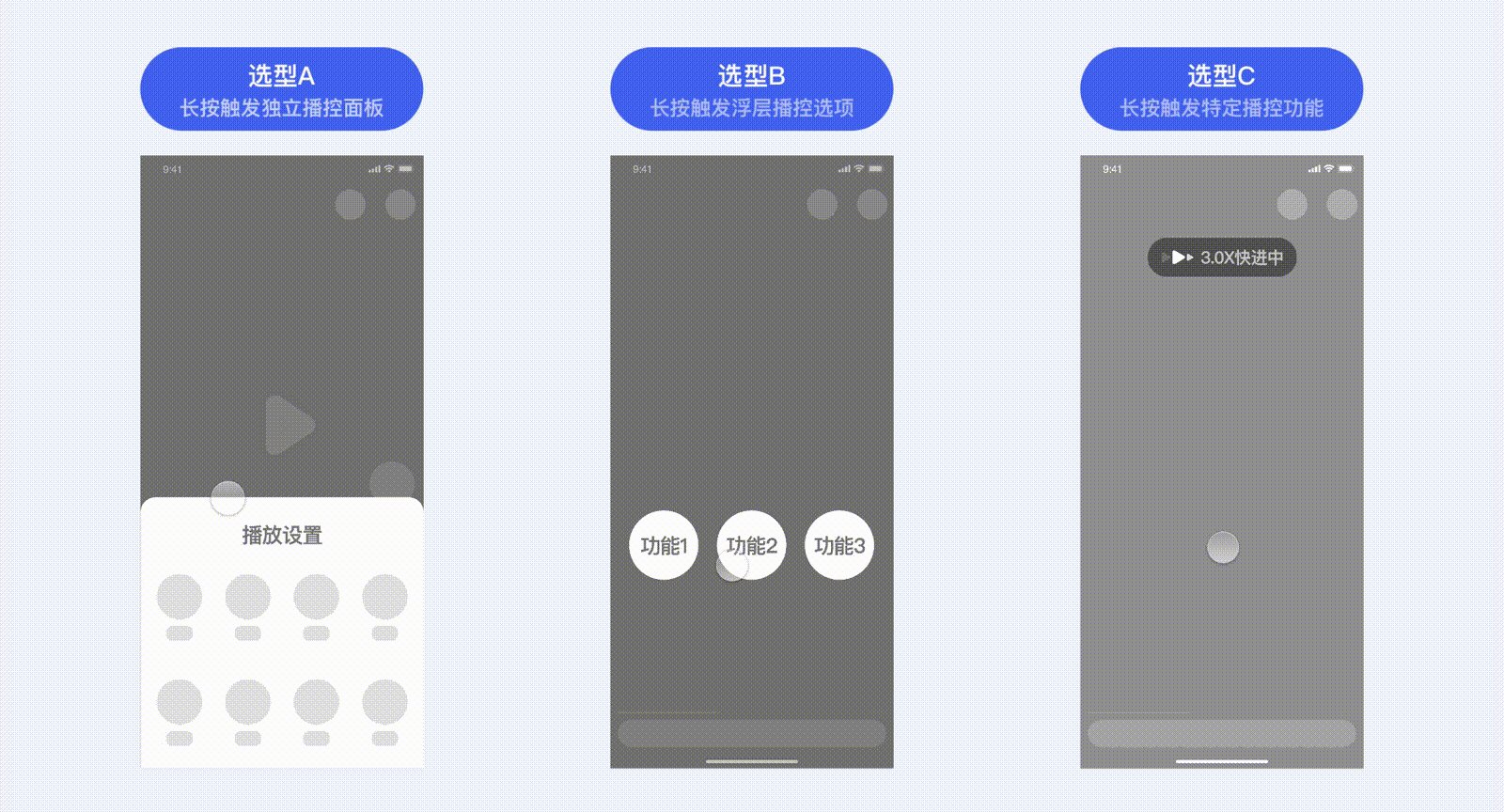
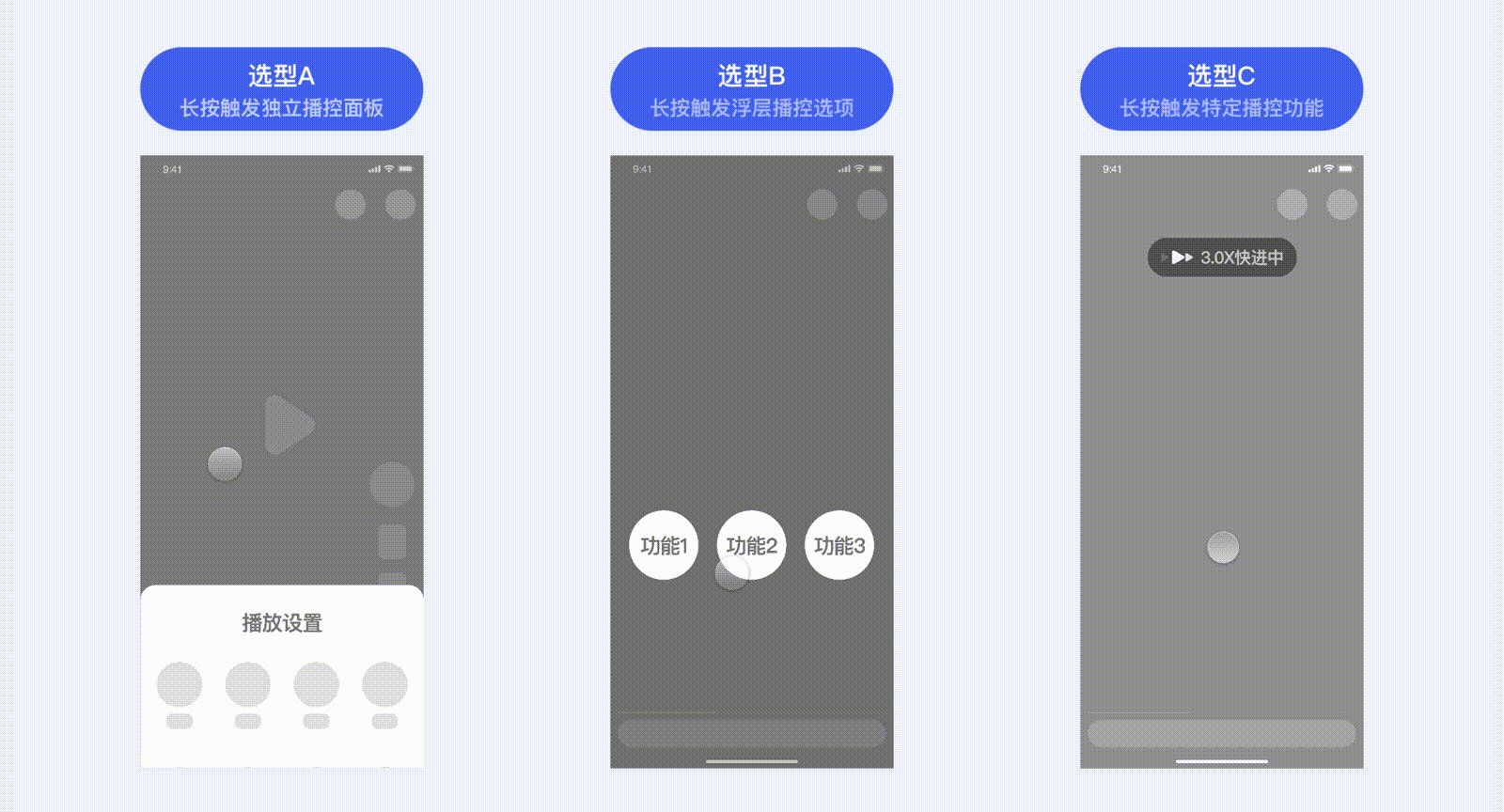
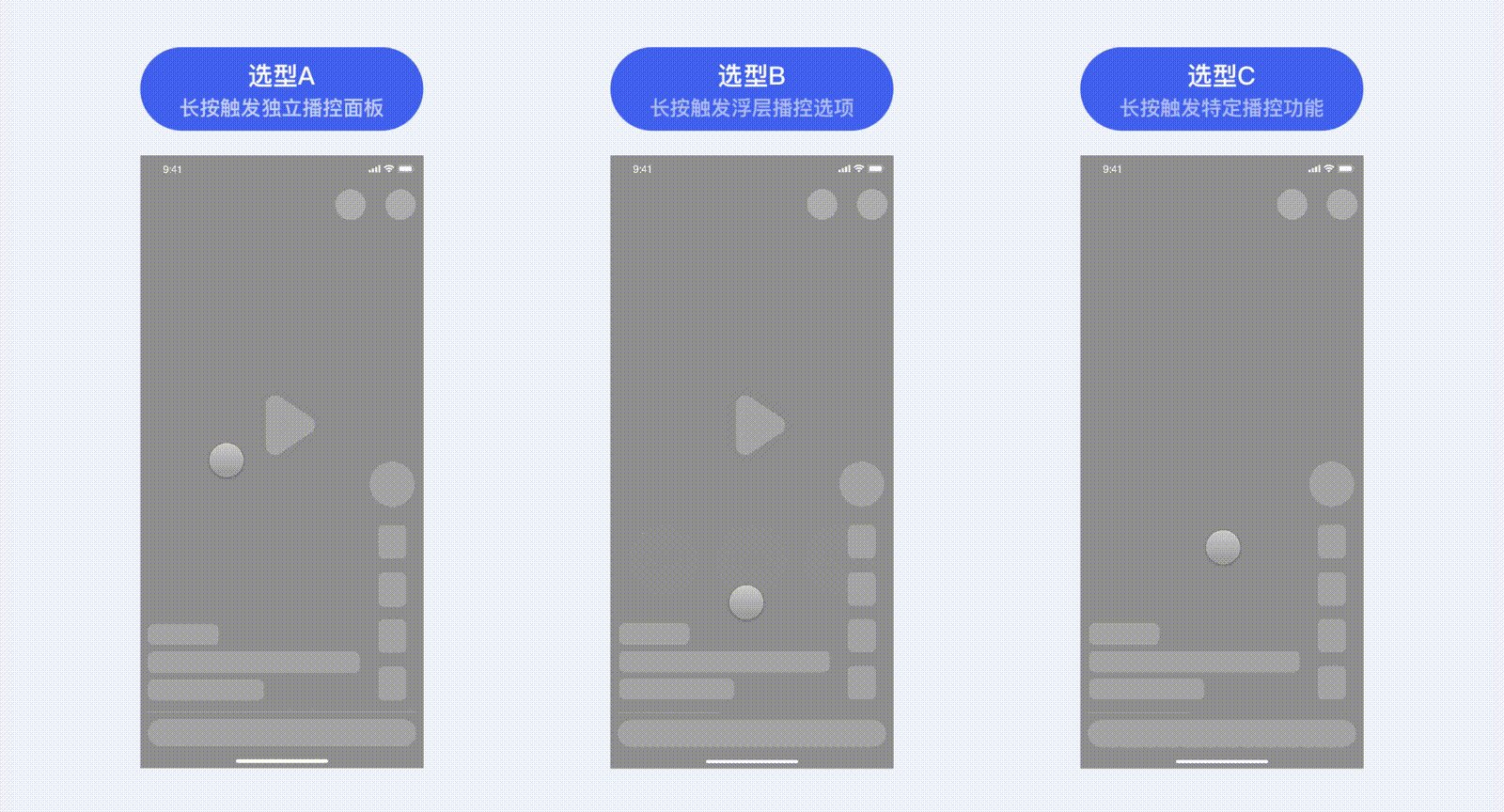
通过对竞品进行调研,我们发现竞品均有使用长按手势作为切入口以触发相关播控功能、并归纳出“视频播控触发”目前主流的三种长按交互选型, 分别为:长按触发独立播控面板、长按触发浮层播控选项、长按触发特定播控功能。

选型A
「长按触发独立播控面板」:通过长按手势可激活从屏幕底部弹出的独立播控面板,此方案扩展性较强,但对视频沉浸观感体验有一定的打断感;
选型B
「长按触发浮层播控选项」:通过长按手势可触发置于视窗上层的浮层选项入口,一定程度上可延续视频观看的沉浸体验,但浮层扩展性有限;
选型C
「长按触发特定播控功能」:通过长按手势触发特定的某个播控功能(如长按“快进”),一定程度上可满足此功能的重度用户,但对于长按手势的使用效率较低;
3.设计方案
1)长按手势交互扩容
针对目前视频播控菜单存在的问题,经过和业务对上述三种长按交互选型方案进行综合考量,最终决定聚焦于以方案“选型B”的「长按触发浮层播控选项」作为设计切入点。我们意图将部分高频播控功能从基础菜单中拿出进行前置,并探索一套更便捷的触发机制,以此对视频场景中的播控菜单进行设计升级。
但随之而来的难点是我们目前播放器中的长按手势已被“快进”功能占据,用户对此功能的使用频率高、并已形成较深的操控认知,若直接下线“快进”功能则会对用户使用习惯产生较大影响,尤其是视频场景的重度用户。
那么如何在兼容用户已有长按操作习惯的基础上再拓展“快捷菜单”呢?是否有可能将“快进”和“快捷菜单”进行融合?这也是本次项目对于便捷手势体验的重要设计探索点。
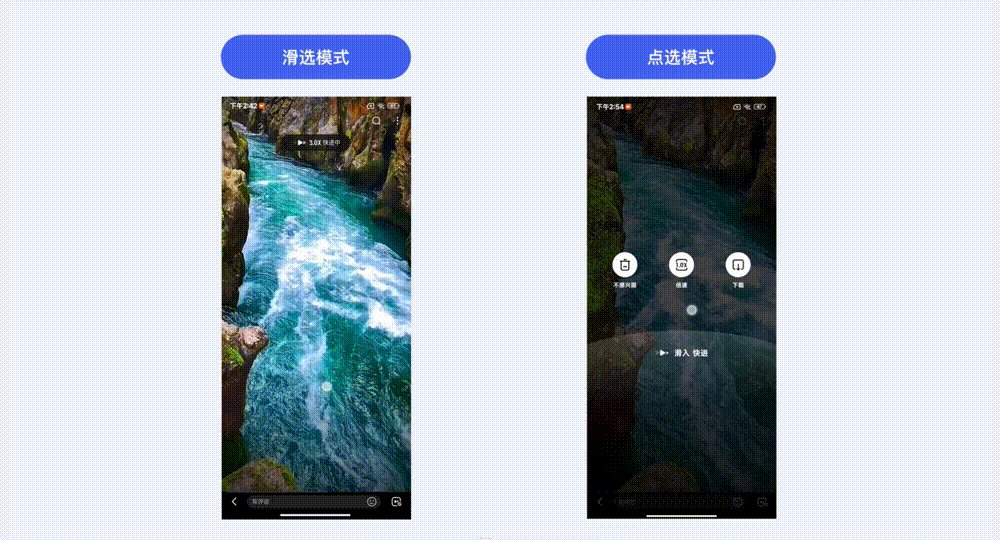
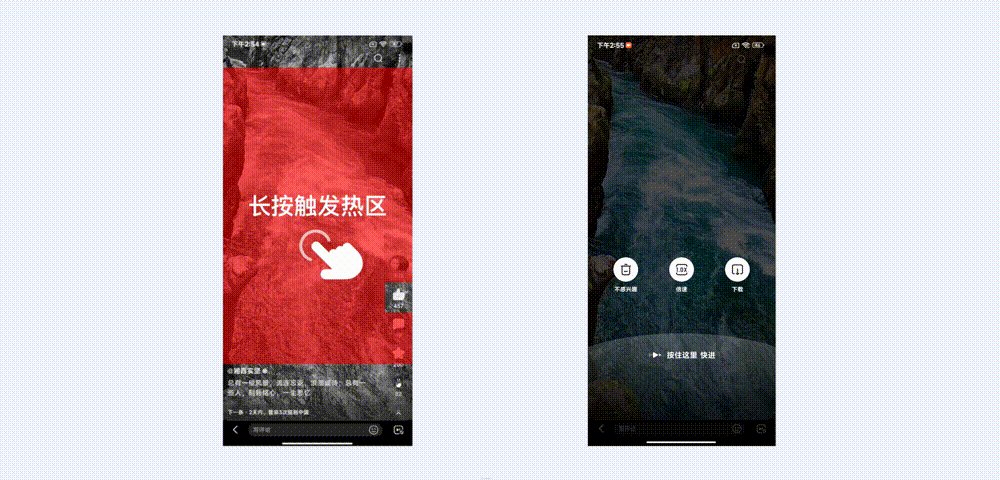
基于此,我们决定尝试使用「组合手势」设计模型来对视频播放器中的长按手势进行重新定义,通过「长按+滑选」的机制触发快捷菜单功能项,以缩短视频常用功能路径。对应到设计模型的三个阶段分别为:
step1:以“长按手势”创建一个新模式,即发出交互信号并唤出浮层菜单;
step2:若用户未松开手指,则系统默认开始识别用户意图,是否有以“拖拽手势”滑选至目标功能项以选择功能;
step3:用户滑选锚定至目标功能后,松手释放即可完成最后的功能执行确认。

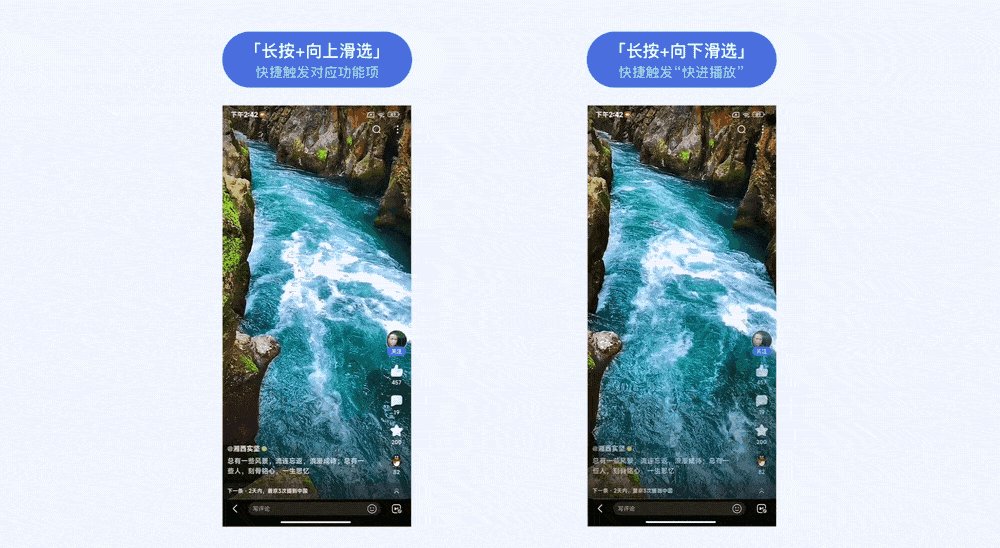
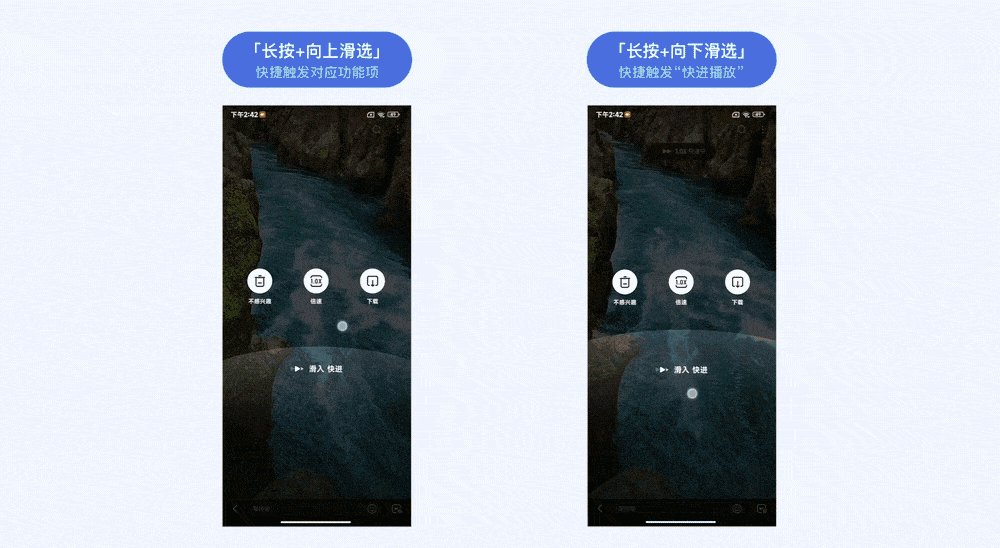
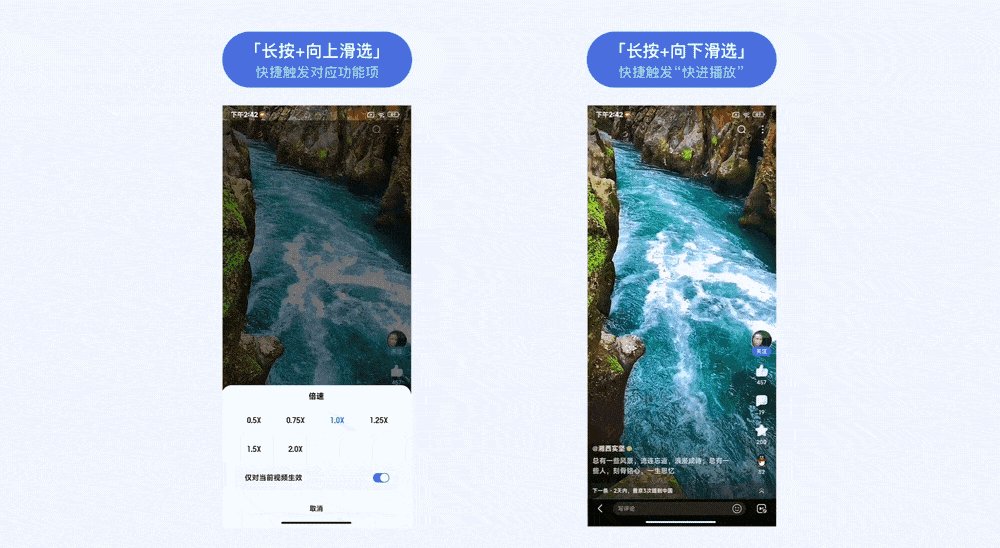
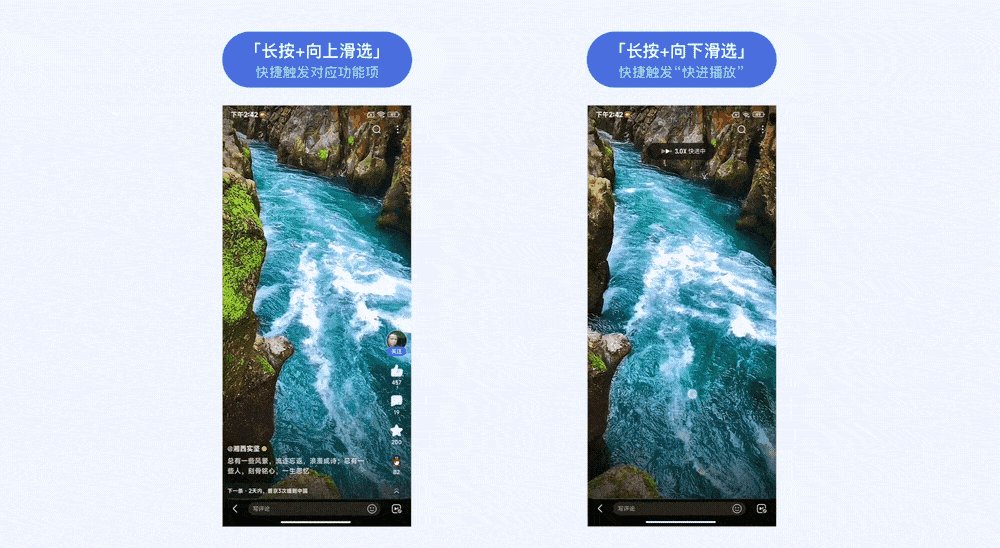
「长按+向上滑选」快捷触发对应功能项;
「长按+向下滑选」快捷触发“快进”(一定程度上兼容老用户对于此功能的使用习惯)。

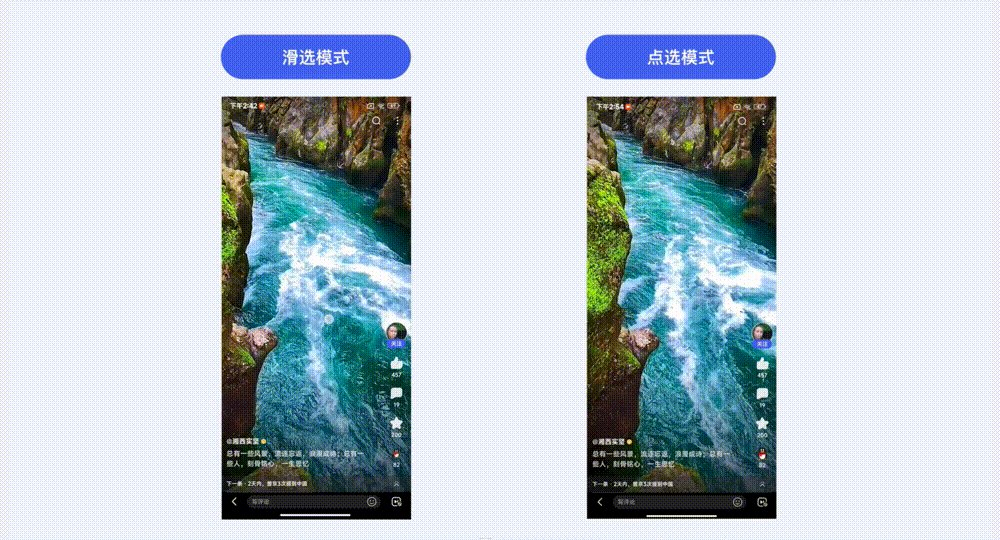
2)容错性兼容
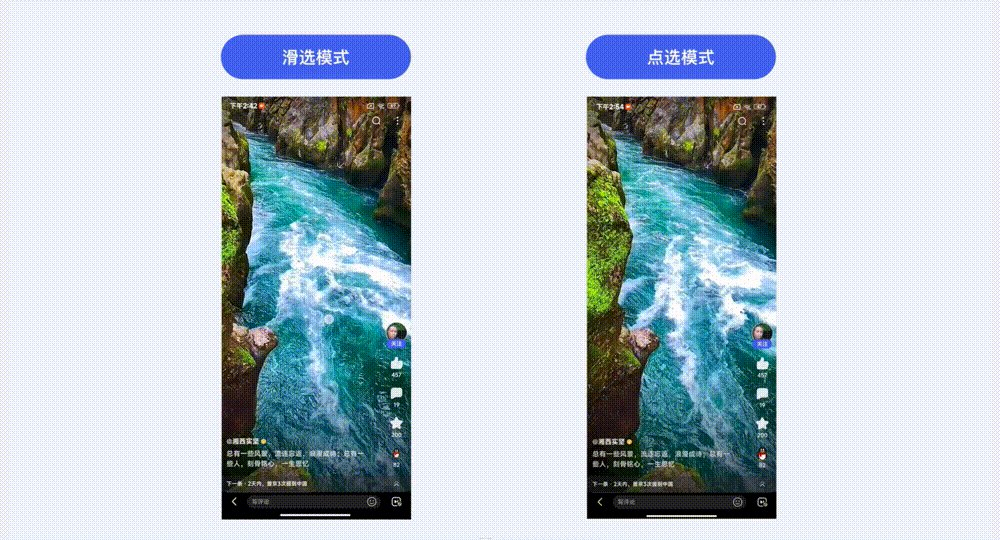
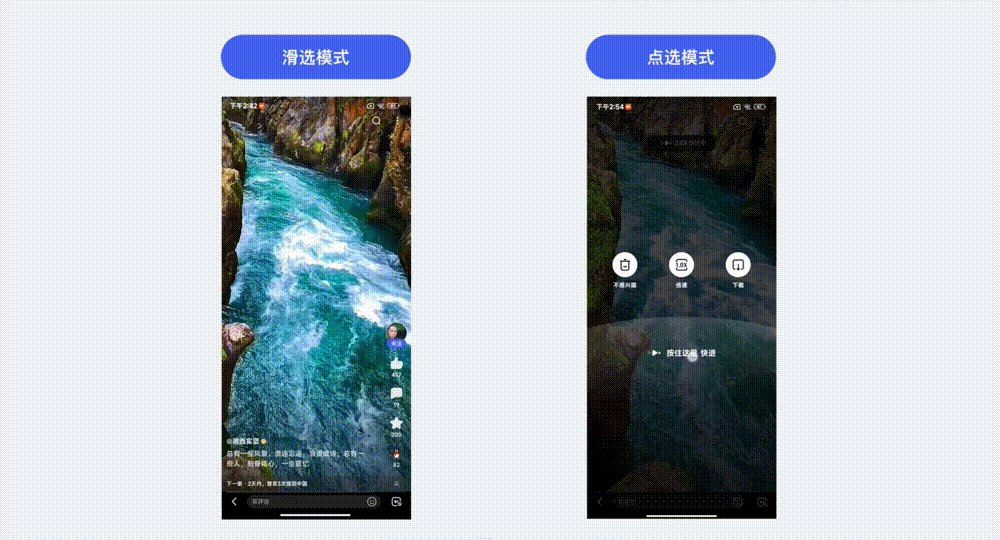
在设定「长按+滑选」组合手势的同时,考虑到兼容主流的长按习惯、以及对于滑选手势需要有一定的适应过程,我们同时也支持点选的操作模式,即用户长按后若未产生滑选行为便松手,则松手后依然可通过点选的方式触发对应播控功能项。

3)易用性打磨
差异化的创新设计形式在前期总会面临质疑和挑战,本次项目也不例外。我们担心用户能否接受并认知「长按+滑选」组合手势的操作形式,于是在DEMO开发完成后便进行了一次小范围内的定性可用性测试,以预期在上线前可先收集一波体验问题进行快速打磨优化。
我们根据测试目标、用户类别、测试前序准备及测试步骤等环节提前拟好必要的测试脚本,并邀请了10+名不同年龄段的目标用户进行访谈测试。

测试访谈的过程中,被测用户在进行1至2次尝试操作之后,均可掌握如何使用「长按+滑选」的组合手势,这也为我们增添了不少信心。
同时,我们通过观察用户操作行为及用户主动反馈,发现仍有部分易用性细节可进一步打磨优化。
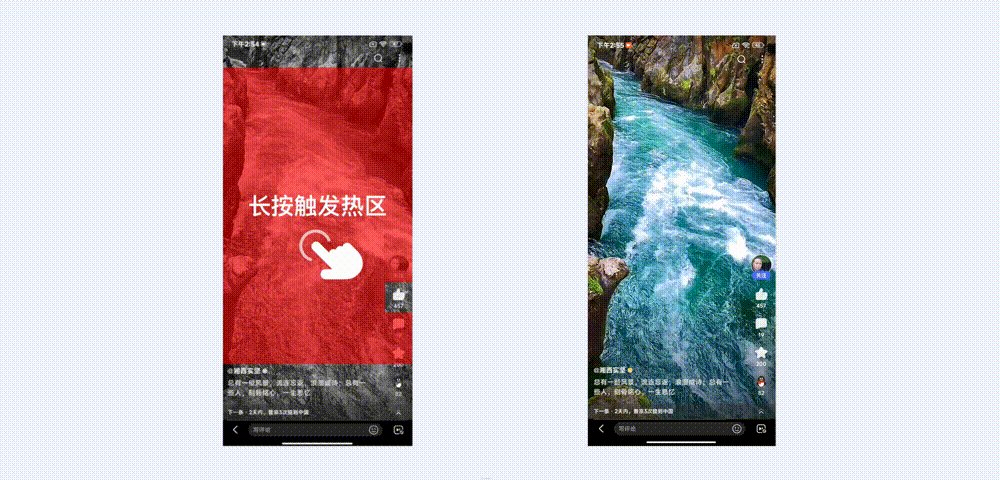
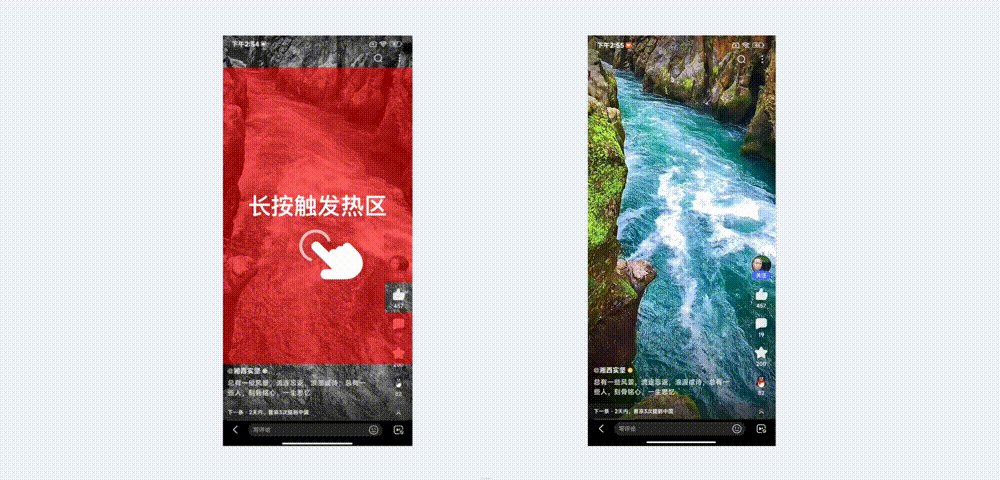
3.1 )扩展触发热区:
考虑到单手握持手机的使用场景,可尽可能扩大定义长按手势的触发热区,屏幕中除顶/底bar框架区以及本身就自带长按事件的按钮入口之外,其它大面积区域热区均可支持长按触发快捷菜单,以降低触发难度、提升易用性。

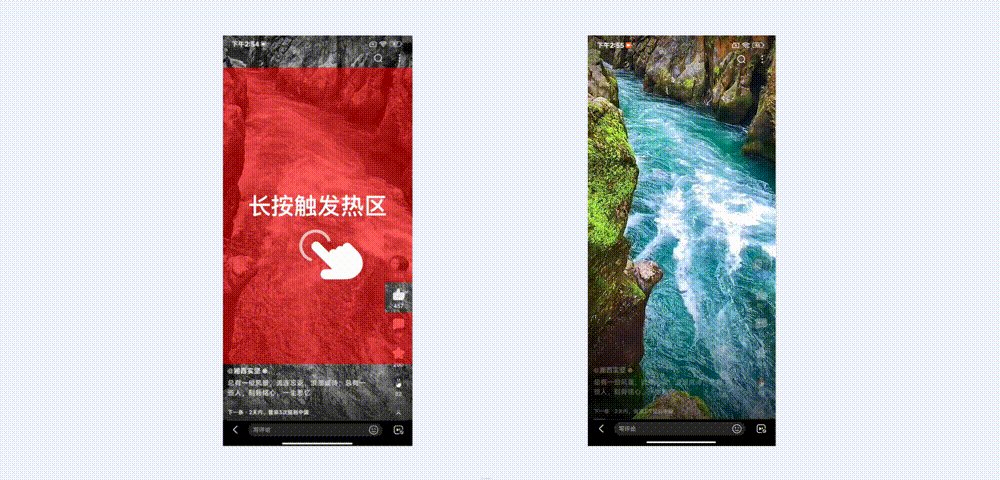
3.2 )支持跟手触发:
长按后浮出的快捷功能项,其浮出位置支持跟随手指的纵向触发位置而浮出,可减少手指在屏幕上的位移距离、操控更便捷。

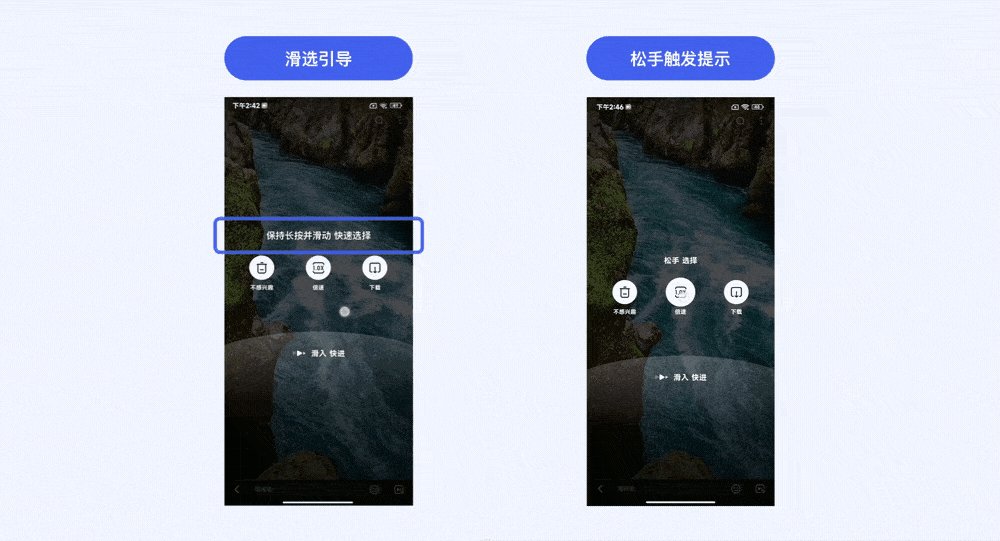
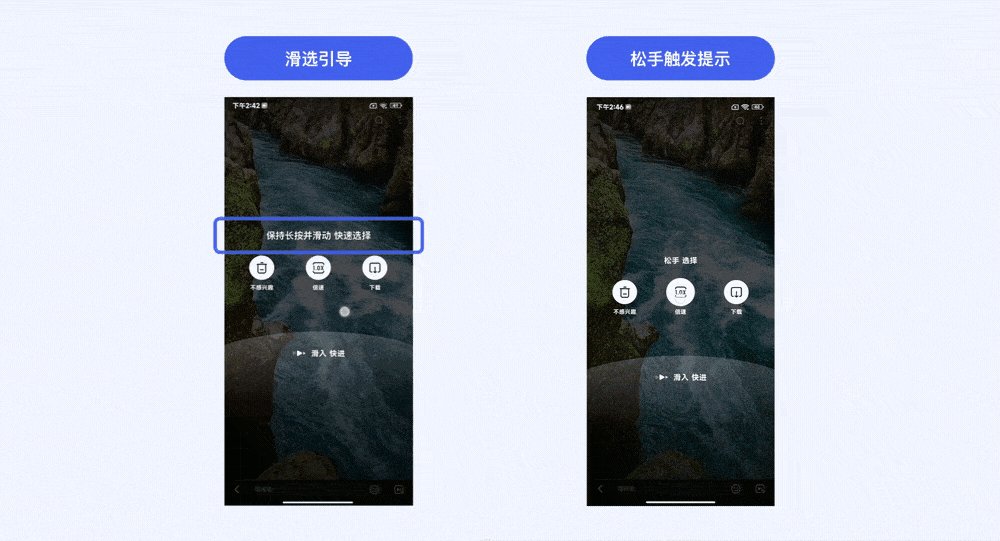
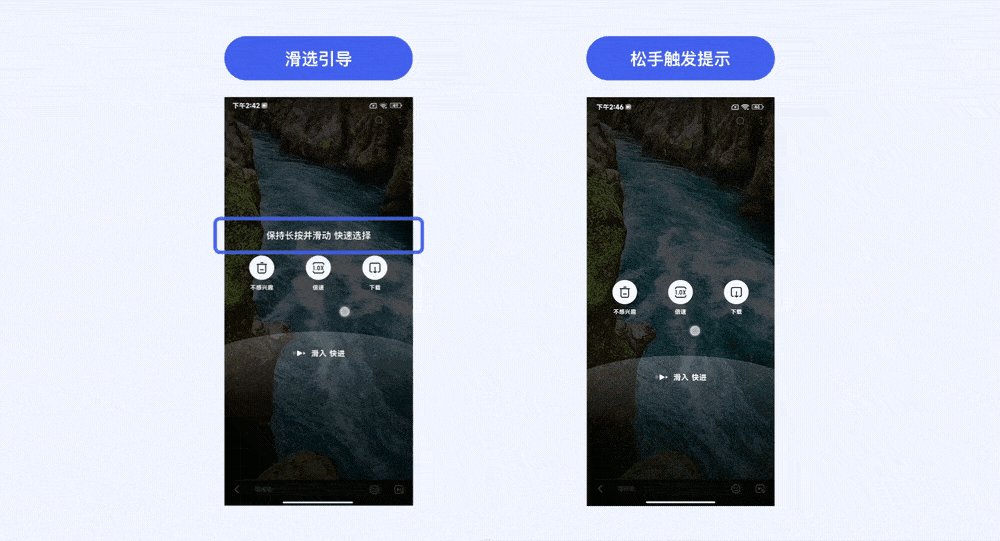
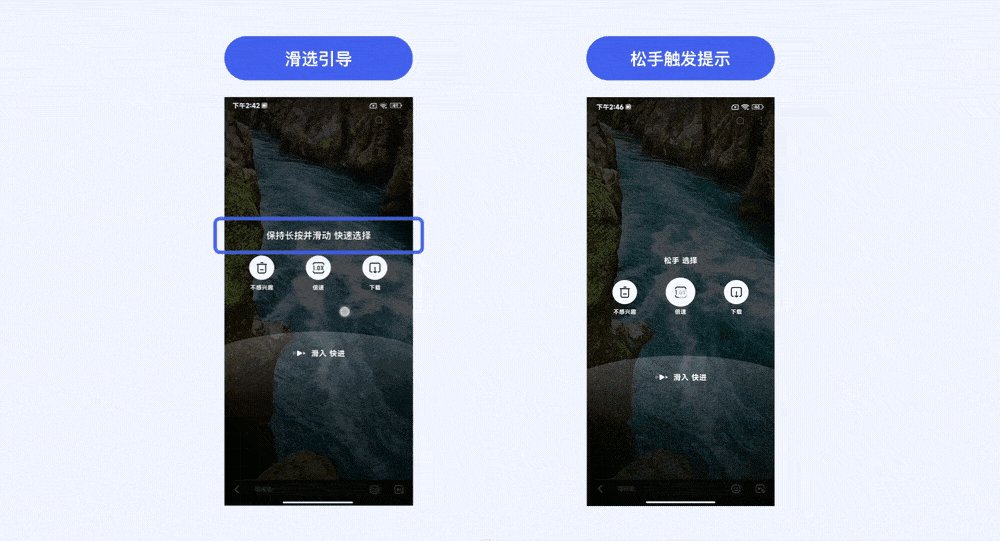
3.3 )实时提示及响应反馈:
灵活判断当前手势触控状态(如滑入选择 / 松手触发),在界面中即时给出相对应的引导提示或振感反馈,以帮助用户快速适应新的手势触发机制。

方案上线及验证
以AB实验对本次设计方案进行定量测试验证:
「对照组」效果:长按触发“快进”(各播控功能入口仍归置于基础菜单面板之中);
「实验组」效果:长按触发“快捷菜单”选项(支持滑选和点选模式);
小流量实验上线后,经过近半个月的观察,大盘指标稳定、播放完成率等满意度指标稳步提升。
「实验组」长按快捷菜单中的功能使用率相对「对照组」均有大幅提升,说明用户对部分高频功能的确有很强的快捷触发诉求。
「实验组」的“快进”虽多了一步触发步长,实验前期“快进”使用率不及「对照组」,但随着用户对于「长按+滑选」手势整体的使用占比持续走高,通过滑选触发“快进”的操作习惯也快速被培养起来,对于用户来说,长按快捷菜单带来的整体收益是大于折损的。

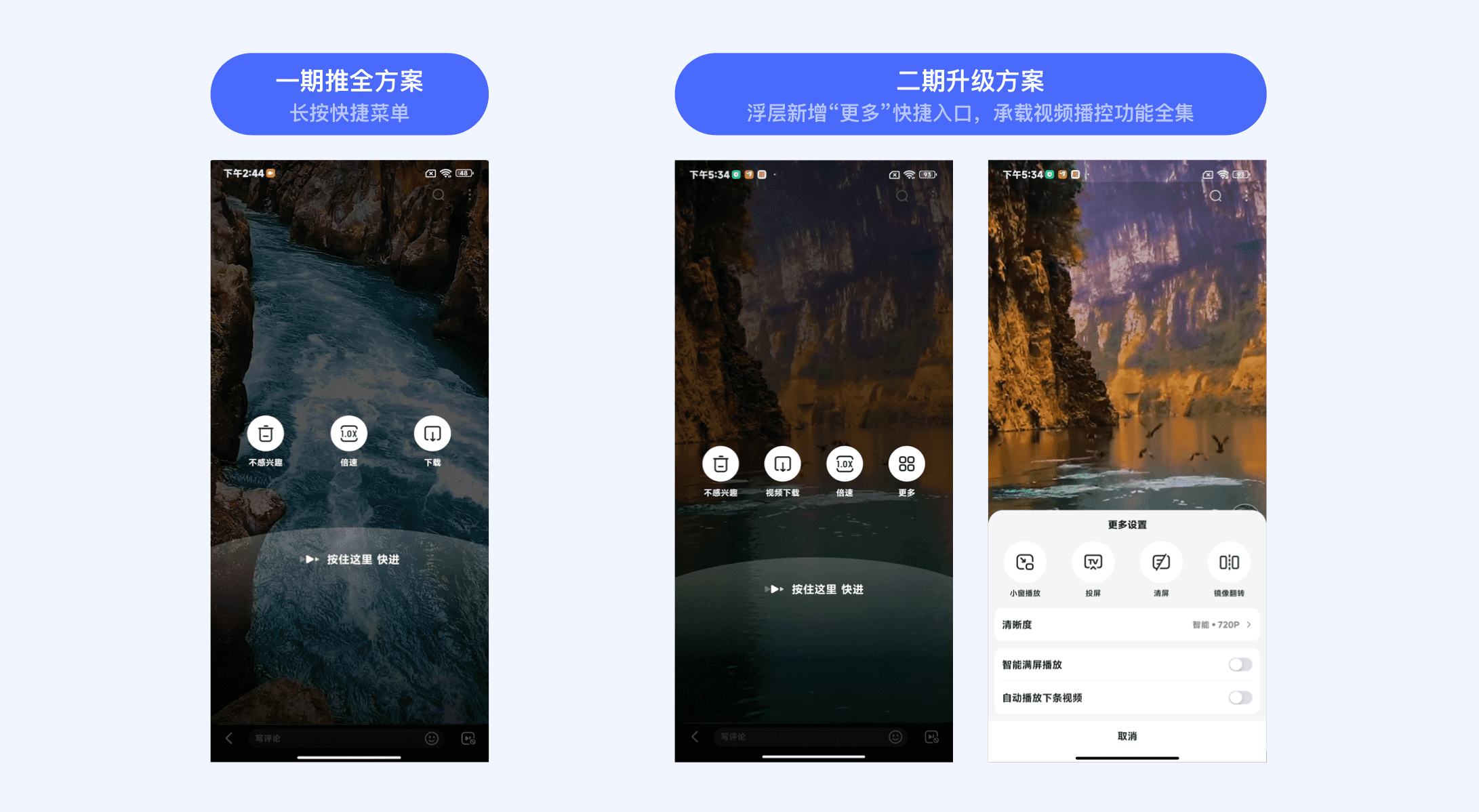
二期扩展方案
随着长按快捷菜单的上线推全,长按手势的渗透率也持续走高,用户逐渐对视频场景更多的播控功能有了长按触发的诉求,于是我们对长按菜单进行了二期的设计升级,在长按浮层最右侧新增“更多”快捷入口以承接视频场景所有的播控功能,用户通过长按后的可选播控项增多,播控功能整体的使用量得到进一步提升。

四、「组合手势」拓展探索
手势交互是用户在现实世界行为的映射,无论是基础手势还是组合类高级手势,都须符合用户认知习惯、并融入具体的使用场景中进行设计。
以「组合手势」设计模型为指导基础、并结合具体的项目实践,我们进一步对视频播放器中更多功能场景进行了便捷手势的设计扩容探索。
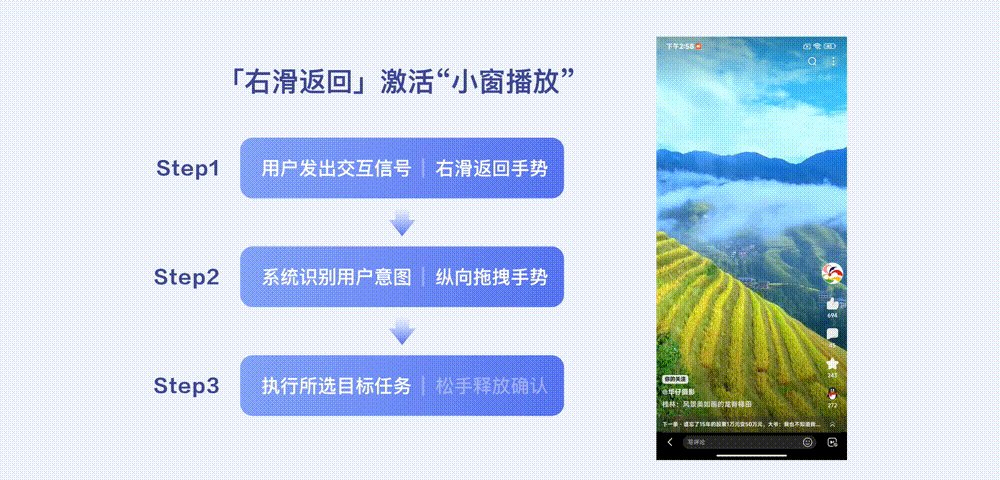
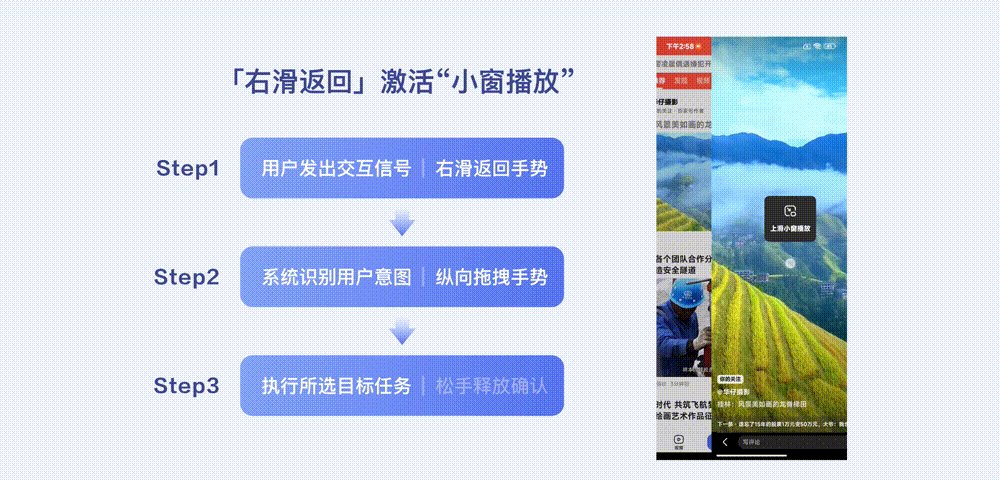
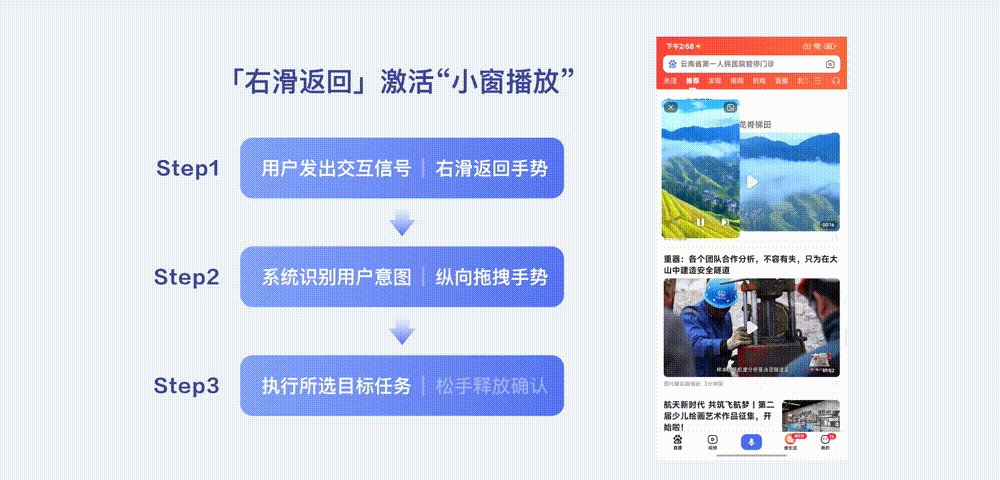
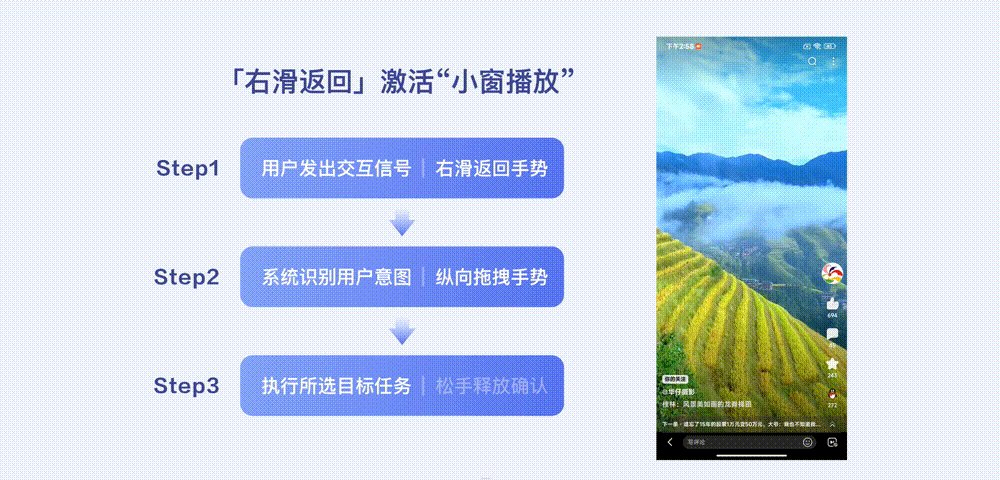
1.「右滑返回手势」激活“小窗播放”
“小窗播放”旨在退出当前视频落地页、并可将当前视频切换成以悬浮视窗的形式进行延续消费。
基于用户的此种操控意图,我们以“右滑返回手势”发出交互信号而触发浮出小窗入口,随后系统根据用户“纵向拖拽手势”的行为来判断其是否有激活小窗的意图,若有短距上滑拖拽行为,松手释放即可快捷激活视频小窗,以提升观看体验的连续性。

2.「双指手势」激活“满屏播放”
“双指拖拽手势”可拖拽并清屏视窗画面,以此手势发出交互信号,若在“双指拖拽手势”基础上有识别到“双指扩张手势”行为,则松手释放即可快捷激活“满屏播放”,以满足更沉浸视频浏览体验。

五、结语
便捷手势的设计出发点是为提升操控效率、缩减功能触发路径,从而使视频内容更沉浸消费。希望本次基于视频播放器场景的手势体验设计实践能给大家带来帮助和启发,后续我们也将持续深耕视频领域、并进一步探索更贴合用户使用场景的手势交互体验。
————————————————————————————————————————————————————————————————————
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
也欢迎加入MEUX,视觉/交互/运营设计师可投简历至MEUX@BAIDU.COM(注明信息获取来源如:站酷)
关于我们:
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。
MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

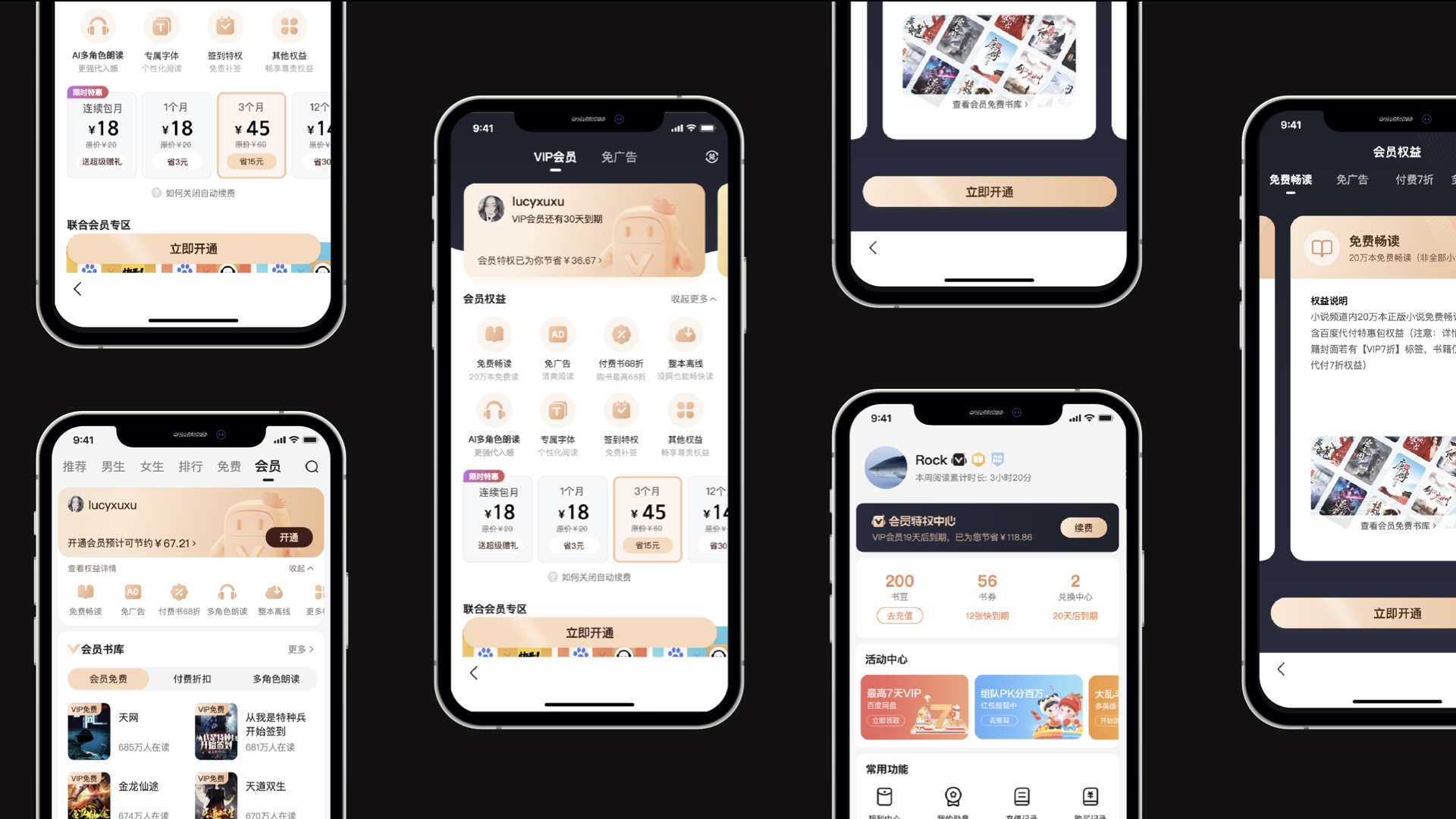
百度小说是百度APP内的垂直频道,拥有过亿月活和行业最全的正版书籍。随着著作权保护意识逐步上升,越来越多的用户愿意为优质的资源和阅读体验付费。2019年底,为了满足用户消费升级所产生的一系列需求,百度小说初步建立了会员体系。经过两年多的打磨,我们不断提升会员的服务体验,并进行了多次优化升级,现在将我们的设计经验分享给大家。
一、设计背景
2021年我国数字阅读用户规模达到5.06亿,同比增长2.43%,半数以上用户愿意为电子阅读付费,占比最重的人群为19~25岁用户,达到44.63%(数据来源《中国数字阅读报告》),“Z世代”已经成为我国数字阅读的主要群体。随着消费升级,用户对服务的需求不断提升,更看重信息之上的附加价值,如认同感、归属感和仪式感。

二、改版原因
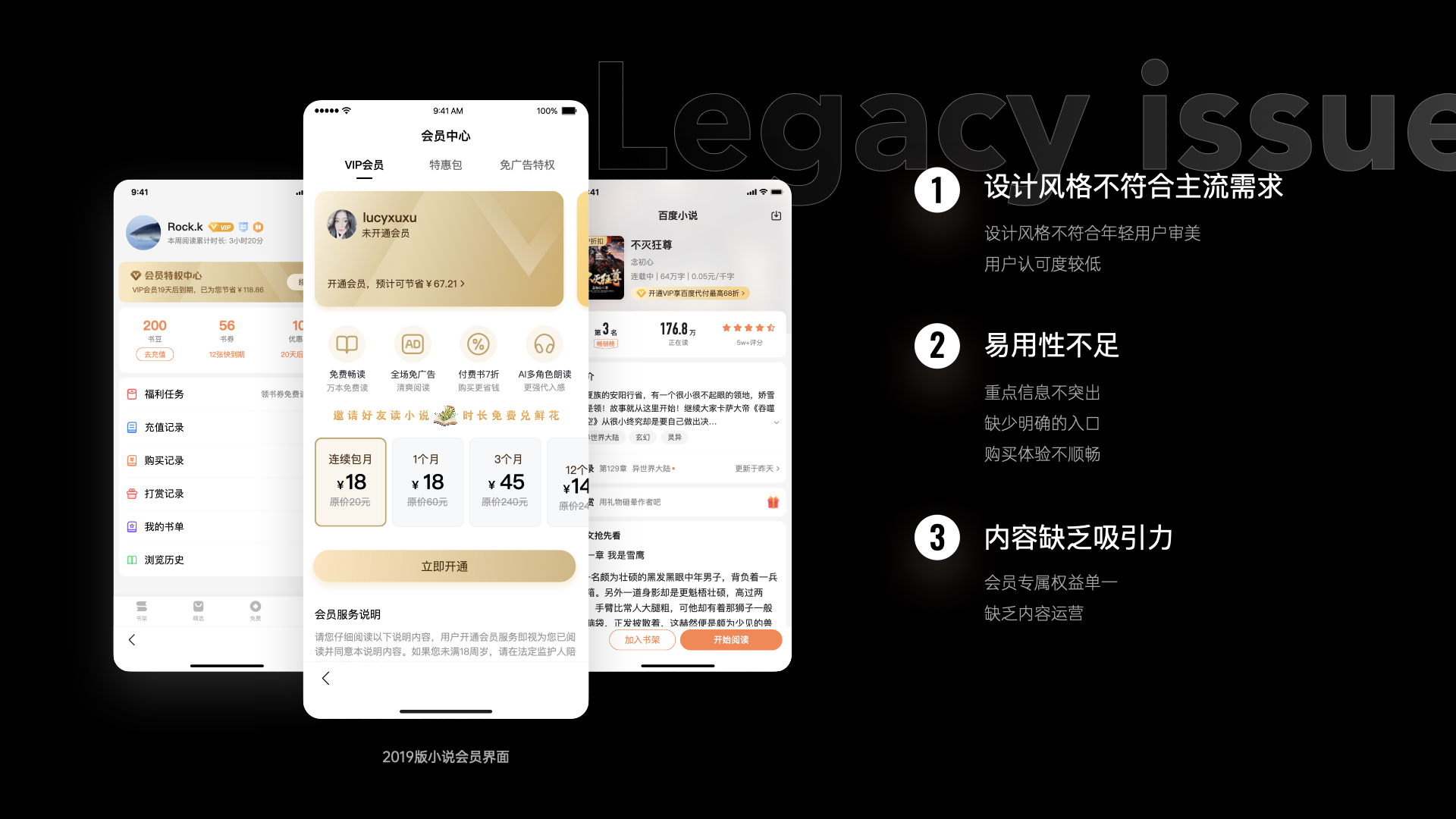
2019年,由于时间紧、任务重,我们完成了小说会员从无到有、从0-1的基础场景搭建。但随着设计趋势的变化,当时小说会员的设计风格与主流用户的喜好不完全匹配,在使用场景中也存在易用性不足、内容缺乏吸引力等问题。下图是2019年小说会员的界面。

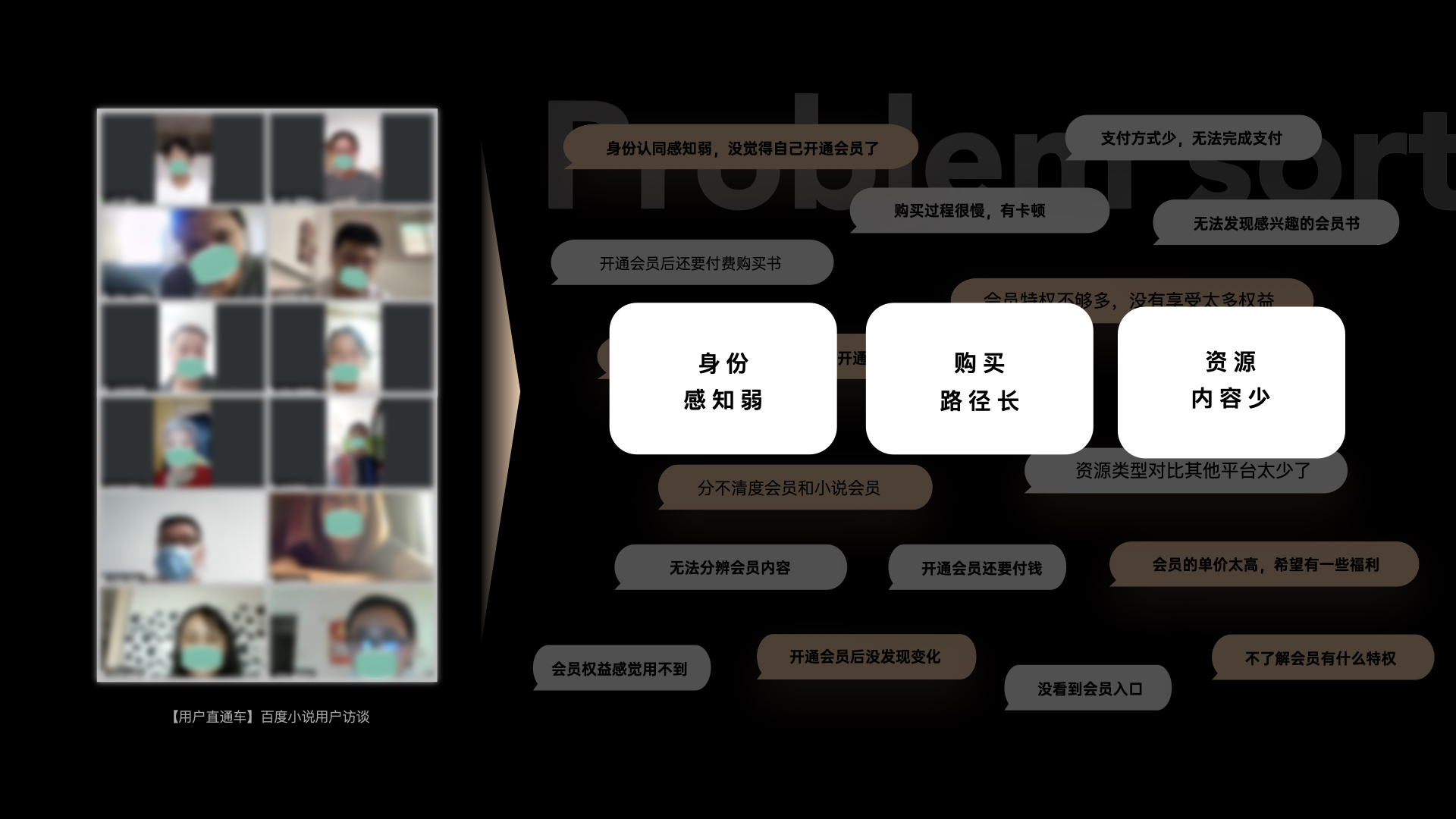
同时,我们对小说用户进行了视频访谈,搜集了用户在使用会员服务中遇到的问题,如会员福利少、找不到会员专属内容、购买过程有卡顿等,最终梳理为的三大核心问题:身份感知弱、购买路径长和资源内容少。

三、设计目标
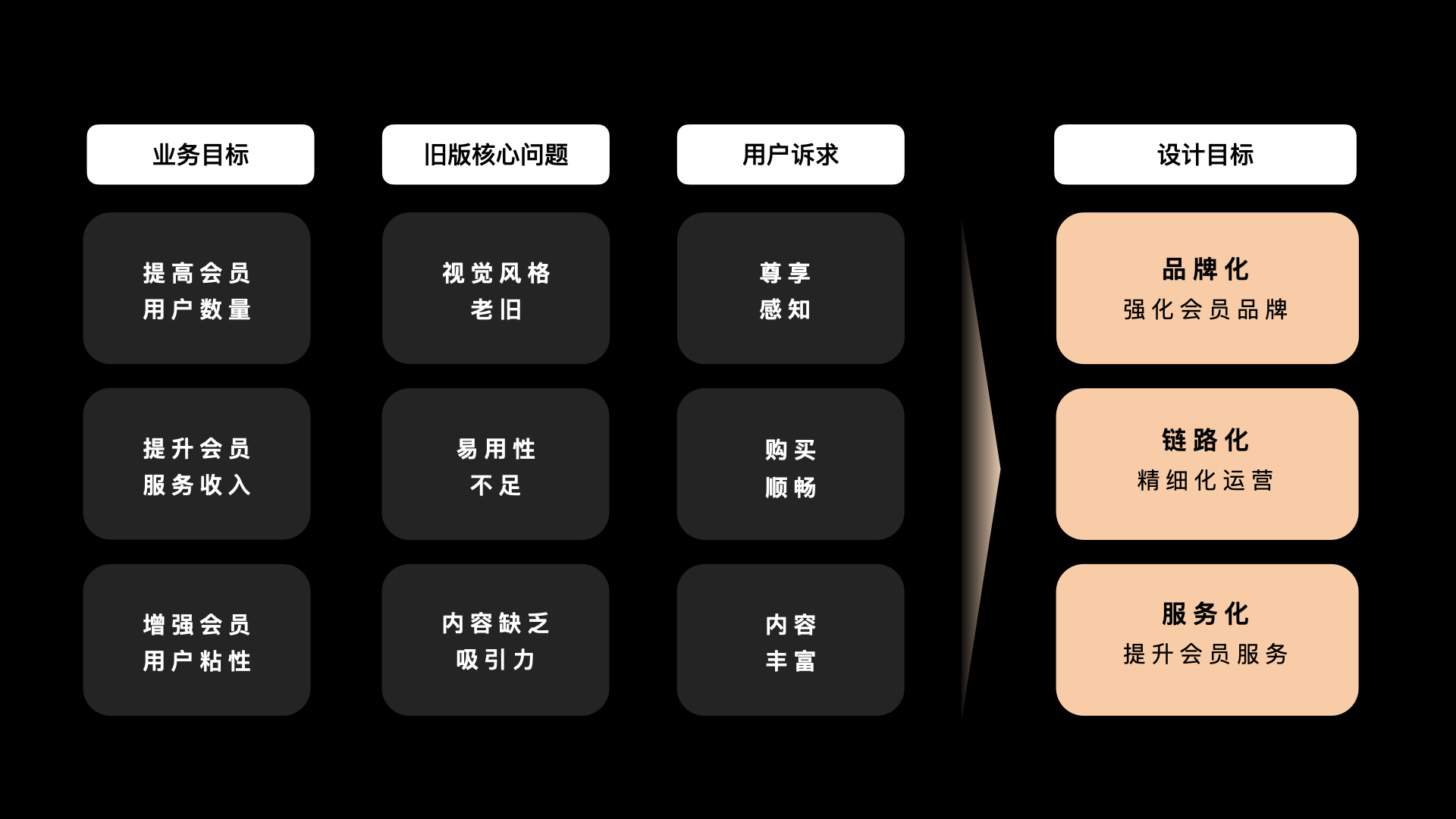
在小说会员亟待改版的背景下,我们结合业务目标、旧版核心问题和用户诉求,推导出了本次改版的设计目标—品牌化、链路化和服务化。

1、品牌化—强化会员品牌
小说会员作为百度APP众多会员之一,设计团队希望能带给阅读用户一些不同的品牌记忆点。
1)设计关键词
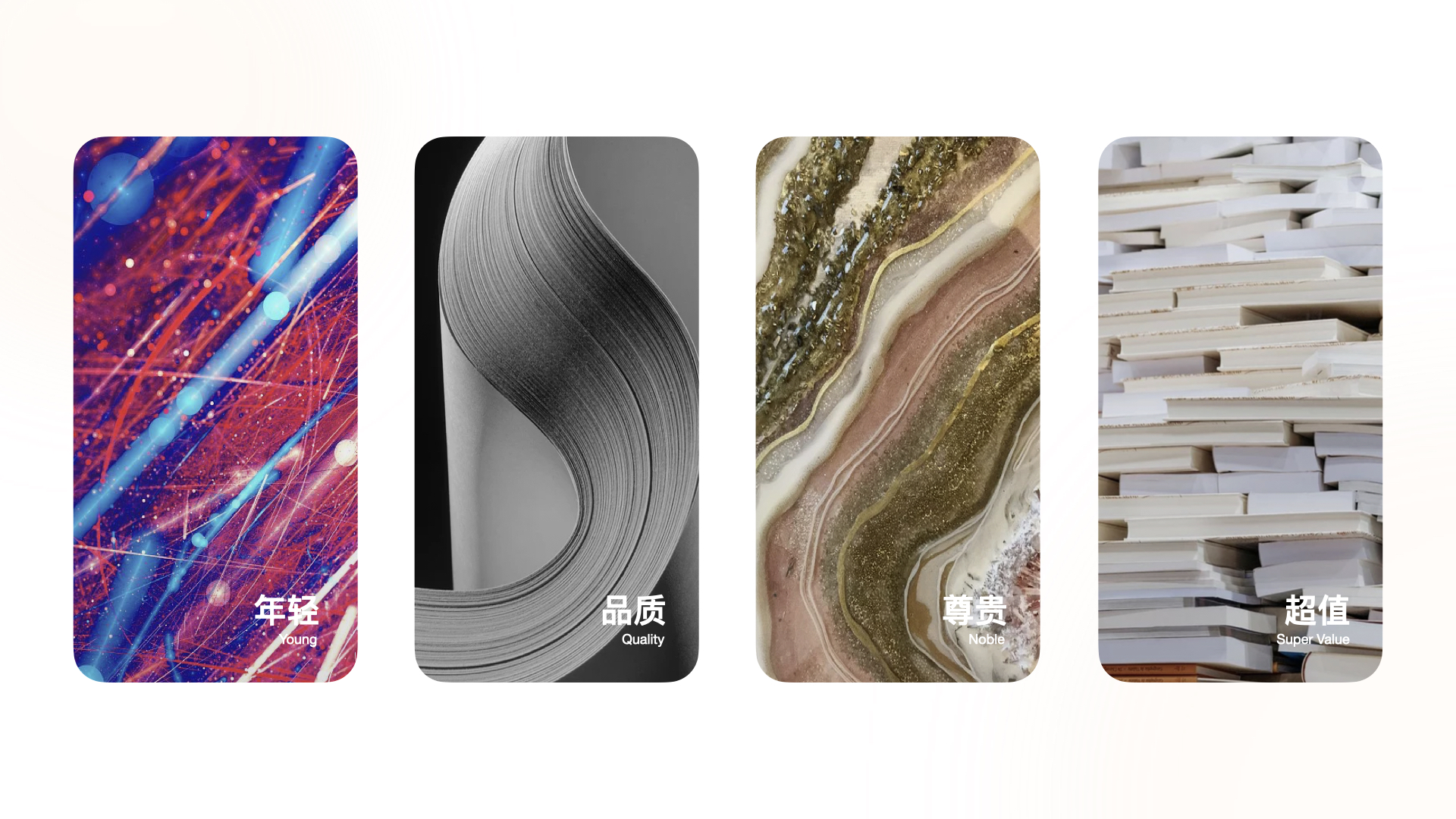
基于会员的主流用户、产品属性和用户诉求,我们衍生出以下关键词:年轻、品质、尊贵、超值。年轻用户群体的占比越来越高,新版的设计风格力求更好满足年轻用户的审美需求。

2)会员符号
符号是最直观的视觉元素之一,能够以最快的方式传递产品记忆点。在会员品牌符号设计的草图阶段,我们从字母V、VIP、钻石、王冠和小说IP白嘟嘟等多个方向进行了方案发散。最终采用了白嘟嘟图形与尊贵感的V形符号相结合的形式。该方案既延续了小说的视觉符号,又与竞品的会员标识形成差异,从而加深用户的品牌感知和视觉记忆。

3)会员色彩
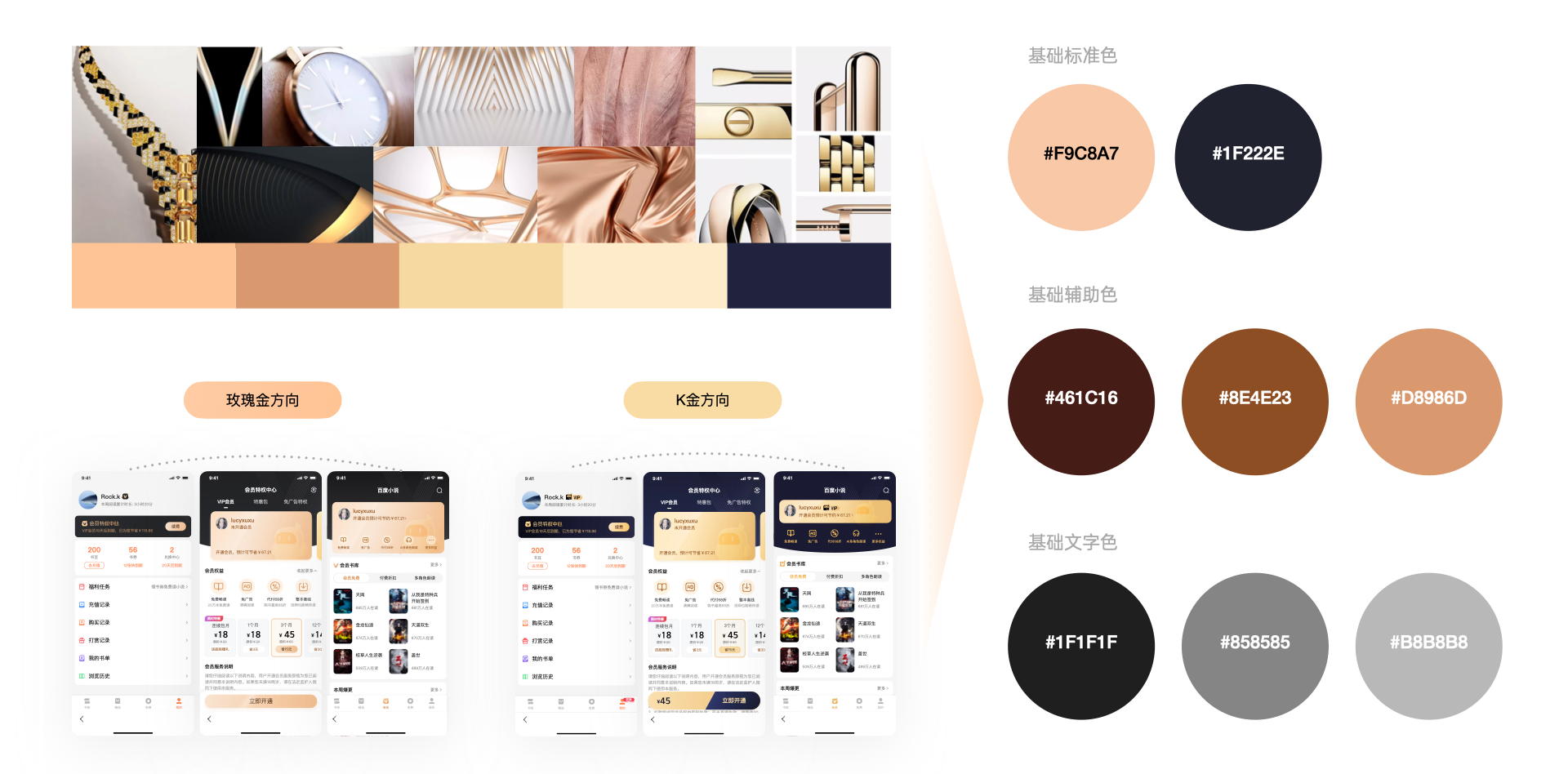
为了确定更加独特的品牌色,设计团队搜集了大量的尊贵氛围图片,提炼出了玫瑰金,牙金,赤墨等8个具有品质感的颜色。在视觉初稿阶段,我们选择了玫瑰金和黄金两种主色进行了方案尝试。最终根据整体效果确定主色为明亮、高贵的玫瑰金,辅色为黑茶棕,深支子和漆黑的配色方案。新的配色方案让用户感受到新颖、现代,焕然一新。

4)会员图标
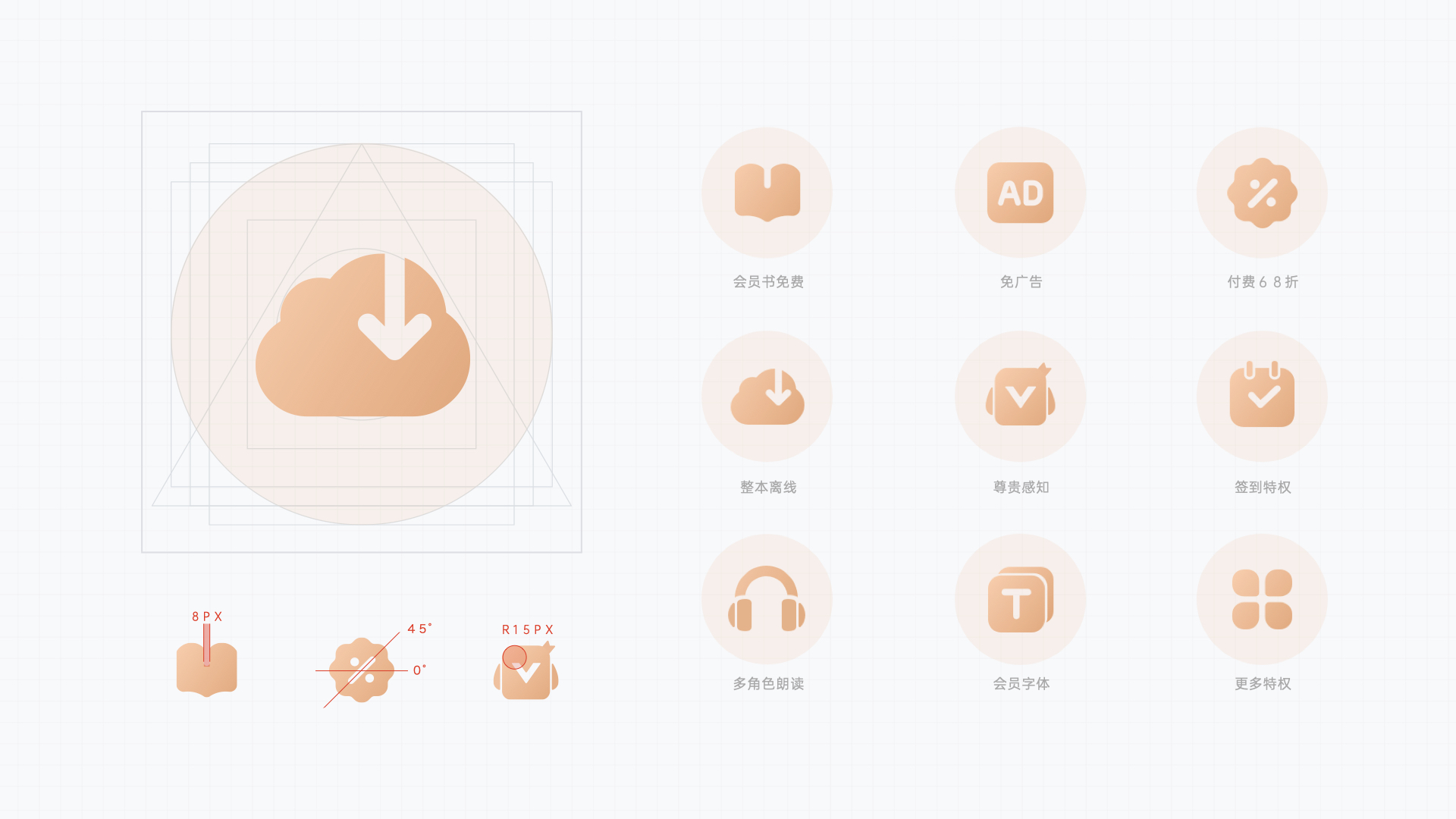
在图形元素上,为了增强亲和感,我们选择了圆润的面形图标样式,通过大圆弧和小圆角的细节处理,传递给用户一种年轻、品质的品牌印记。

5)信息传达
我们对会员购买页和权益详情页进行了布局重构,采用深色的背景衬托卡片信息,使得产品框架层和内容信息层更加明确,突出核心内容。


在各类场景中,我们通过会员品牌色彩、图形、符号和IP形象的渗透,强化会员品牌印记。

经过分析研究和实践,我们完成了主场景的设计升级。

2、链路化—精细化运营
就会员体验而言,我们需要关注用户在各种时间和各类场合下的需求,因此我们将会员的全链路状态分为时机、场景和人群三个维度。

1)时机
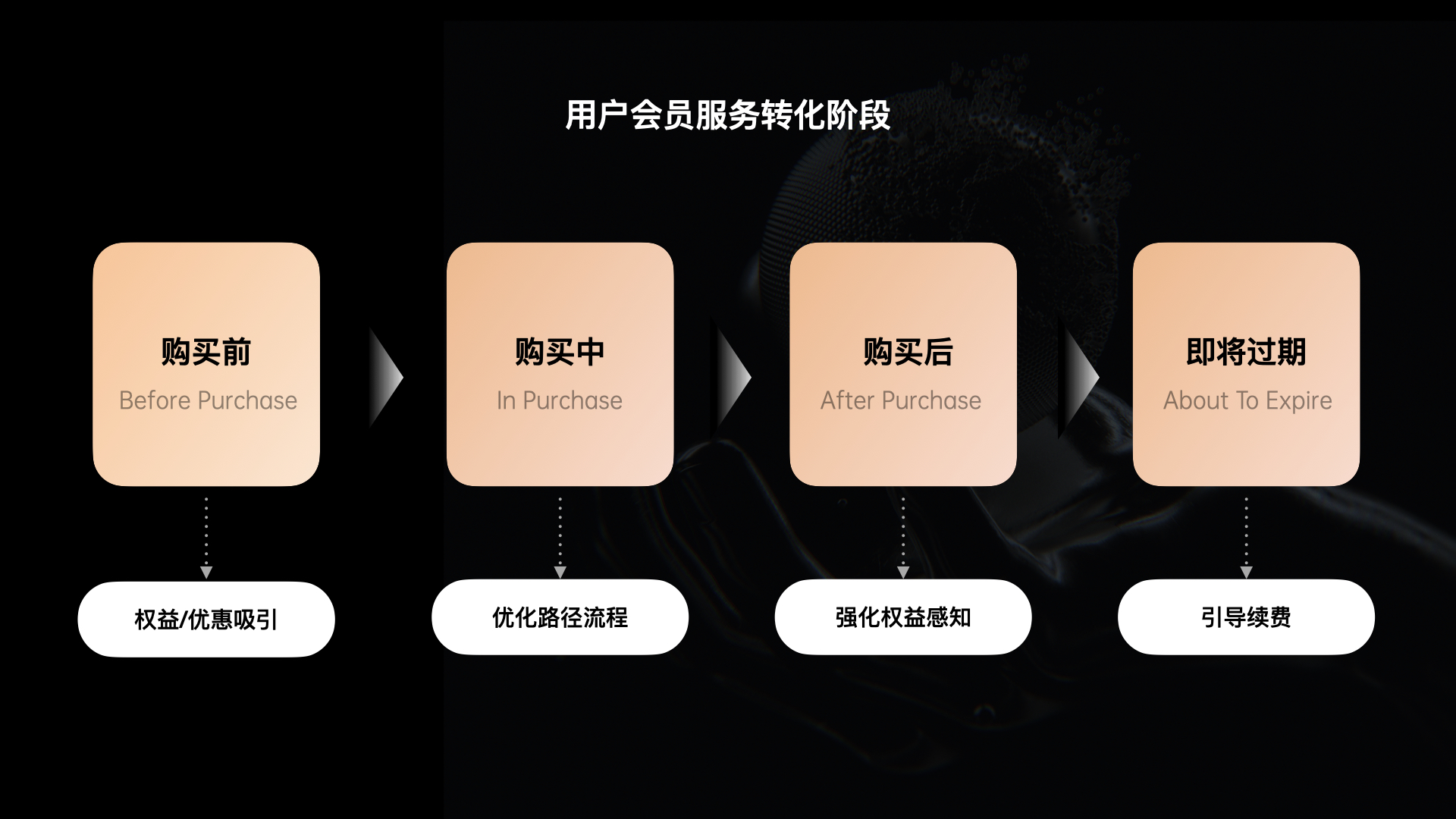
在不同的时机状态下,我们需要传递给用户不同的信息。只有深入剖析不同状态下的用户诉求,才能为其提供更好的服务。接下来我们从购买前、购买中、购买后和即将过期四个阶段阐述:

①购买前—权益/优惠信息引导
在用户购买前,我们强化了低价和省钱信息,让用户直观的感受到购买会员后的价格福利。为此我们从三个方向上进行优化,在开通购买页,外露省钱金额,帮助用户了解开通会员可享受的收益;在会员频道页,采用外露多项权益,让用户快速了解会员权益;在章节购买页,采用突出会员折扣和会员优惠价,让用户感受到开通会员的折扣福利。

②购买中—优化路径流程
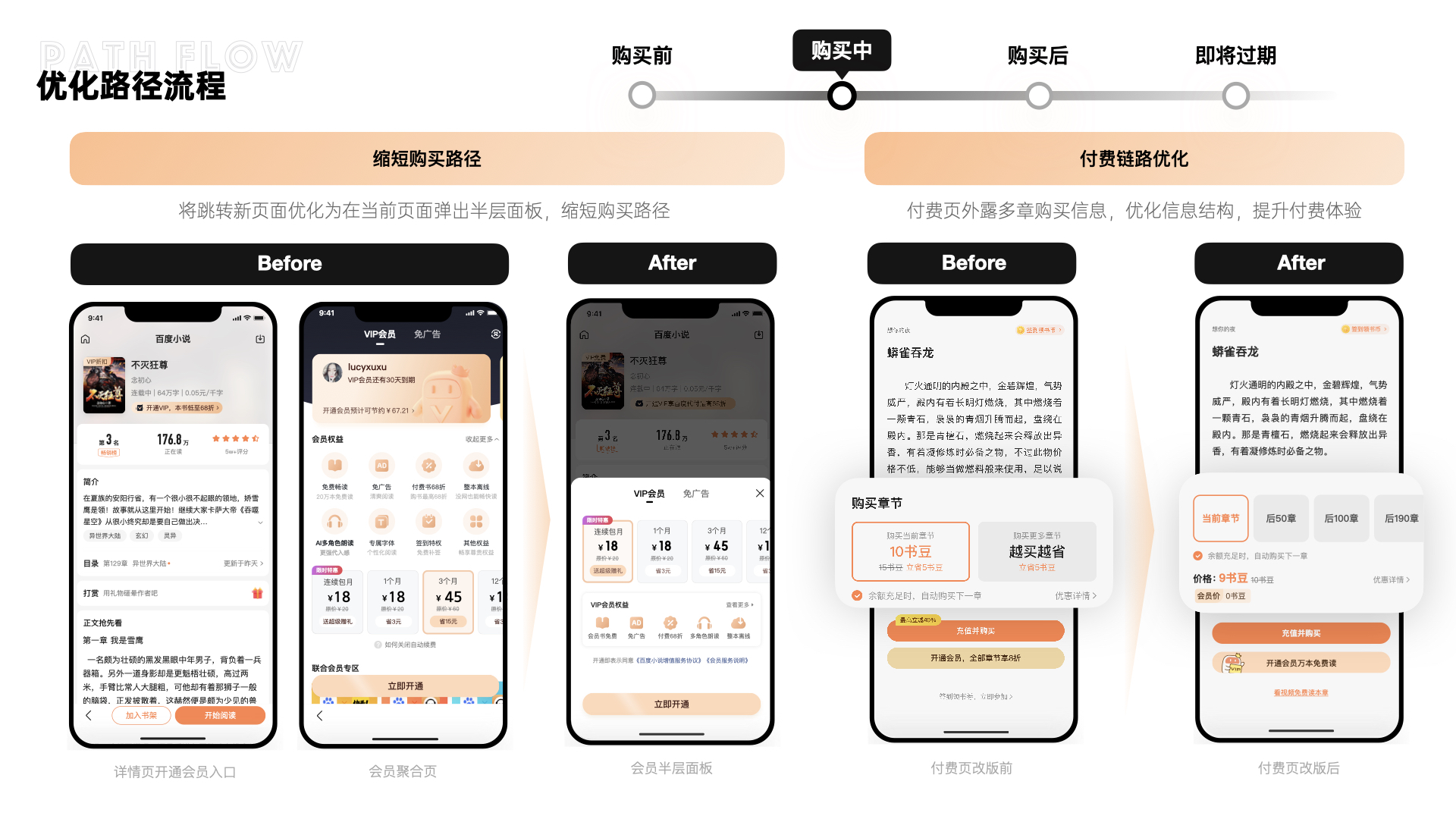
在用户购买中,我们在会员购买链路环节进行简化,采用当前页弹出半层面板替代跳转至会员聚合页的方式,缩短等待加载时间;在章节付费链路环节,将商品选择区信息结构进行优化,减少多章购买的页面跳转,使得用户能够更流畅的完成支付,提升付费体验。

③购买后—强化权益感知
在用户购买后,鉴于付费用户对商品和服务品质有着更高追求,为此我们通过在各类重要入口展示会员权益,包括省钱金额、去广告次数以及各类场景VIP状态提示等方法,以达到强化用户的权益感知。

④即将过期—轻引导续费
在即将过期前,为了避免对用户造成强付费的不友好感知。过期前3天,我们采用了轻量化的形式告知用户续费,通过各类引导信息的提示,让用户知晓会员服务期限届满。

2)场景
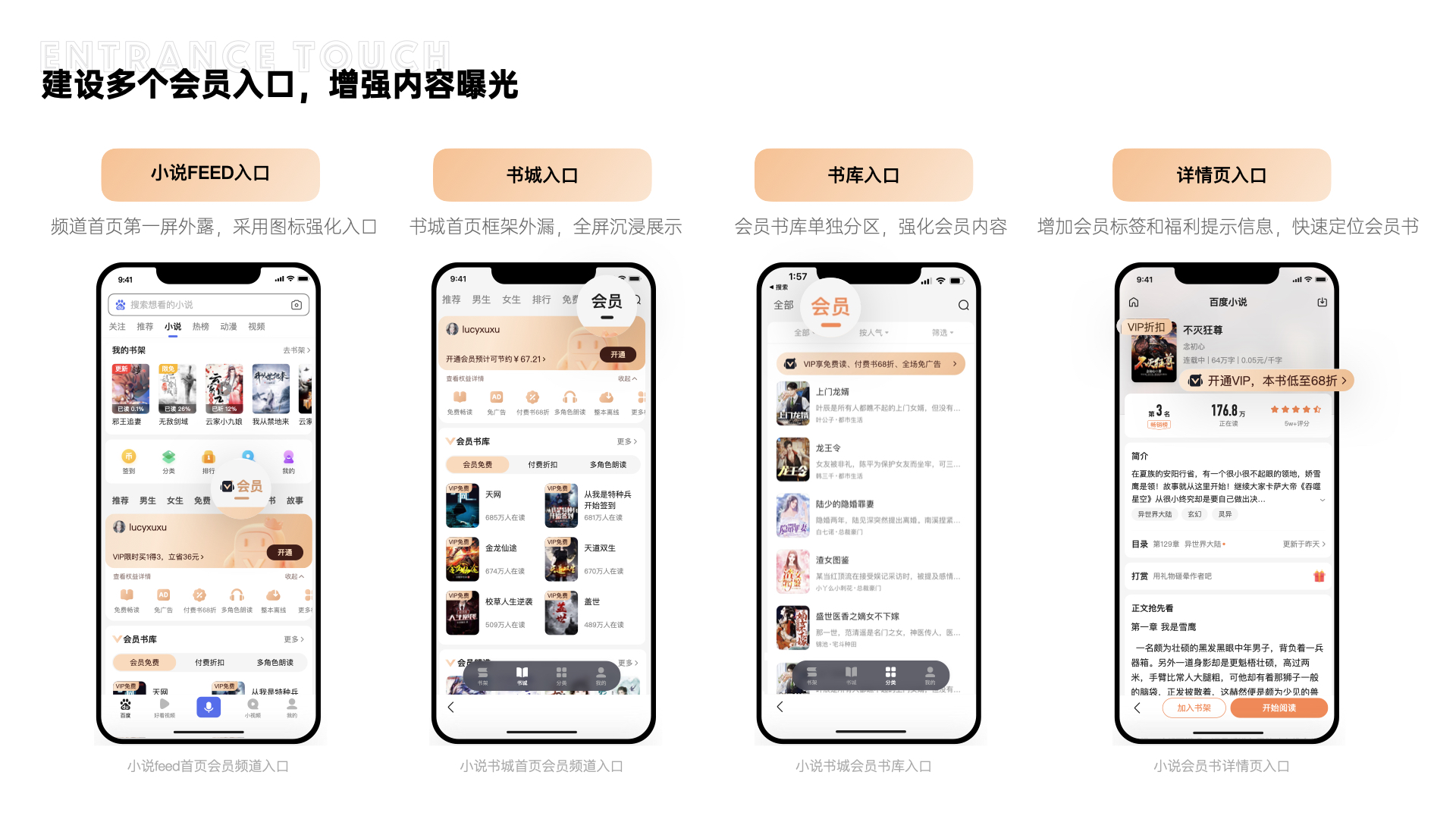
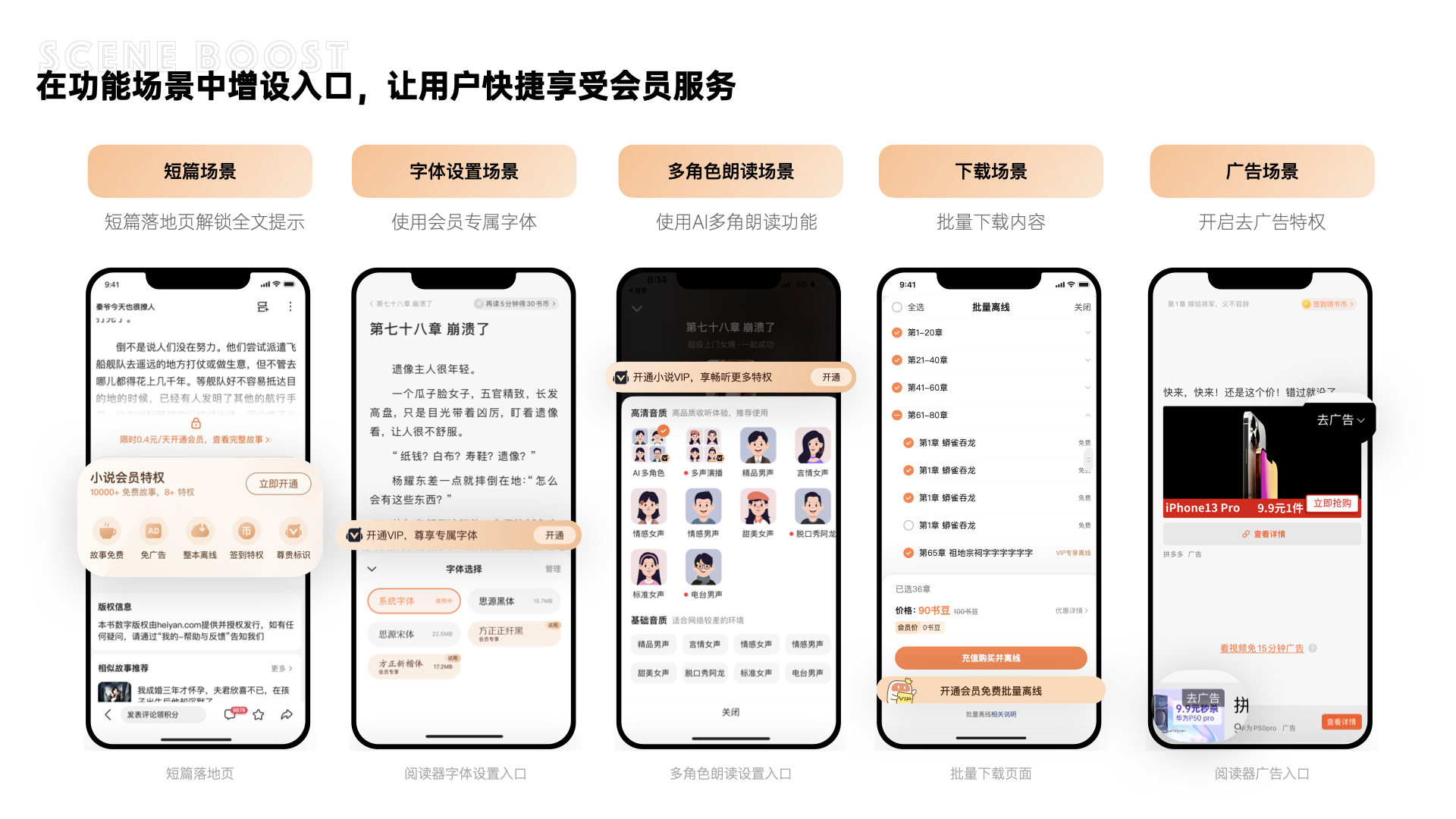
我们在入口和功能场景中也进行了精细化设计,让用户更便捷地使用会员服务。为了突出会员优质内容和服务,我们设置了会员专属的频道和书库,方便用户选择。

在各类功能场景中,为了方便用户在使用功能的过程中随时购买,我们设置了多个功能场景的会员开通入口。让用户快捷享受会员服务。

3)人群
通过小说用户数据分析,我们将用户人群分为会员用户、潜在用户、新用户和过期用户。

为了让会员用户能够体验到区分于普通用户的尊贵感,我们在付费页、批量离线、TTS播放页和签到页等场景均采用了会员定制化的配色方案和引导提示,这样使得会员用户在体验服务的各类场景中有更强的身份专属性。

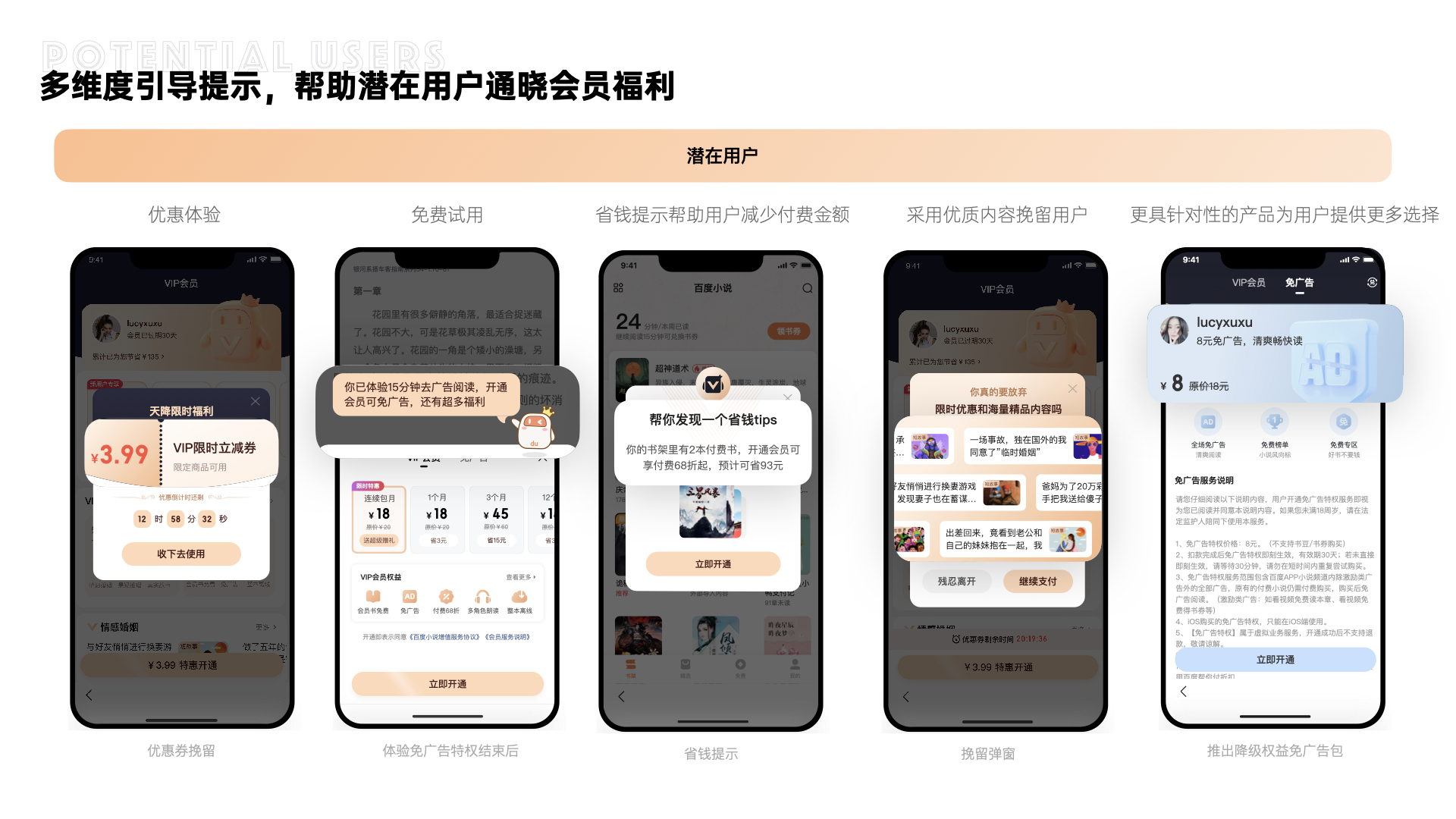
所谓潜在用户,是指仍在犹豫是否购买会员的用户。我们通过限时优惠券、激励视频试用15分钟、书架省钱提示、挽留弹窗和降级版免广告权益等方式,让潜在用户不仅可以先试后买了解会员权益,而且可以通过各类信息提示通晓会员体验,更好地判断是否通过会员服务减少付费金额和提升阅读体验。

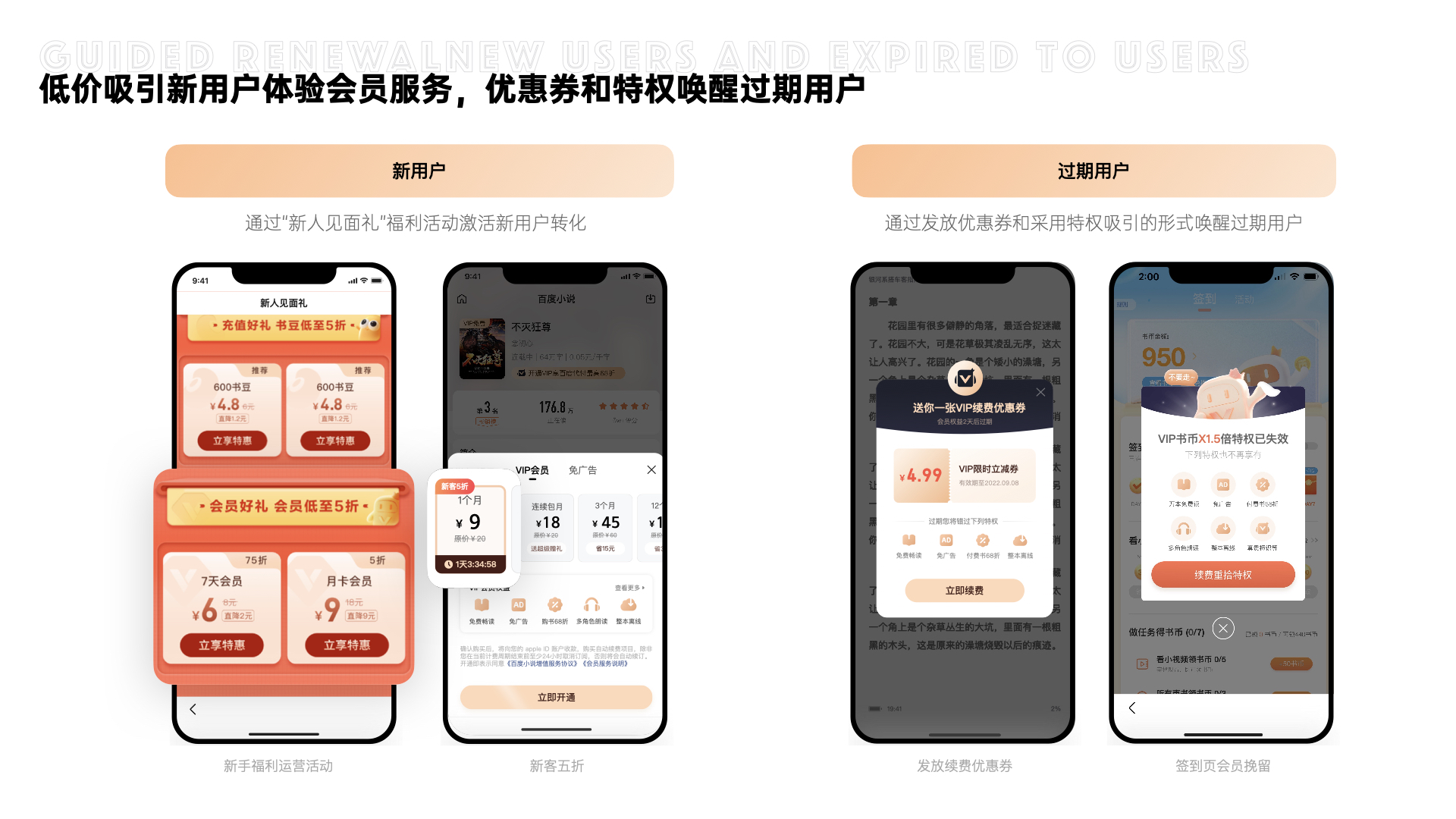
我们针对新用户建立了新人见面礼活动,用户在新手福利活动期内可享受超值折扣开通会员,低价体验会员权益。而针对已过期的用户,我们通过下发优惠券、强化特权等形式唤醒用户,以免错过各类福利和特权。

3、服务化—提升会员服务
在内容为王的时代背景下,为了增加会员产品的核心竞争力,我们持续扩充会员书库的数量和类目、拓展会员权益,让用户阅读到更加丰富的小说内容和体验到更多权益的会员服务。小说书库的付费和免费书数量大幅扩充,且书籍类型新增了有声书和短篇故事,增添了小说资源的多样性。
在权益上,对内我们持续拓展会员特权,从最初的4项扩展为10项,新增了有声免费听、免费读故事、整本离线、专属字体、签到1.5倍书币等权益;对外我们联合其他产品,推出了会员赠礼和联合会员服务,用户可以根据自己的需求进行购买,享受组合购买的优惠。

通过多个版本的迭代,我们完成了会员体系的设计升级和落地,用户体验得到了显著提升。

四、未来规划
提升付费产品的用户体验是一个体系化的研究课题,需要各个角色通力合作,合力同行,开拓革新。将来我们还会不断探索,通过不断优化体验细节,不断增加用户权益感知,不断尝试方案创新,形成设计组合拳,为用户提供更好的服务。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
写在前面
成熟的设计系统是一个强大的生态体系,在这个体系下,各系统部分协同运行,促进平台产品之间的一致性,为更大规模的产品提供“标准化”的工作流程,从而实现组织的运作效率的提升。
A design system is a set of interconnected patterns and shared practices coherently organized to serve the purpose of a digital product. --Alla Kholmatova, from Design system
设计系统是指服务于数字化产品设计的一系列具有内在关联性的、组织有序的设计模式与实践方法(Kholmatova,2017)。
它既包含了可复用并组成界面的要素,也涵盖了如何在设计团队当中创建、提炼、使用和共享的方法。在2014年后,各大知名公司开始在界面设计领域纷纷构建设计系统。百度商业团队随着产品不断的发展和壮大,团队希望通过统一的设计和研发语言来提升产品的一致性,并实现团队协同效率提升,从而达到降本提效。在基于自身业务特性上,建设了一套Light设计系统并持续的发展。


目前在设计系统建设方面,各家有非常完备的建设方法与实践。当设计系统建设趋于完备和成熟时,如何更有效定位设计系统的发展方向、持续迭代成为我们思考的重点。
本文将以百度商业团队Light设计系统PATS度量体系的建设为例,分享我们如何探索设计系统度量的建构,与具体实践。希望通过文章能为大家带来新思考,并借此与大家进行交流与探讨。
1.为什么要做设计系统度量
度量是一种测量或评价特定现象或事物的方法,而体验度量则是一种可靠的测量或评价体验的方法与数据体系,使得体验可被测量、量化并以数据的形式表示出来(Tullis and Albert,2009)。
管理学大师彼得•德鲁克:If you can’t measure it, you can’t improve it.无度量、无改善。设计系统无疑是一个动态发展的,是不断演进的一个生态。在百度商业团队Light Design设计系统建设初步完善后,我们希望通过行之有效的度量,来进行可测量、可量化、可持续的监测,从而对设计系统进行全面评估,明确下一步重点的投入方向。这对我们设计系统管理和迭代非常有必要。
2.如何建立设计系统度量
2.1 现有度量模型研究
在构建度量体系之前,我们先回溯已有的度量模型。了解当前市面上以及学术上已有的成熟度量模型。并带着以下2个问题进行研究:

当前业界较为典型常用的模型体系:例如HEART + GSM模型、PTECH模型、《云计算软件产品使用体验质量度量模型及度量方法》。

通过对比分析模型维度、具体指标和方法,我们发现:
1)较为典型常用的模型是面向具体商业产品和用户,但针对设计系统的度量很少涉及。
2)常见度量模型建构的方法是有一定共性特征,我们可借此指导建构设计系统度量模型。


2.2 设计系统度量的建构
根据以上调研,我们认为:现有度量模型评估的对象、内容和方法是面向用户群体,并针对具体业务或产品;而设计系统的度量则是:通过全面科学的度量体系,评估设计系统在工作流程与业务侧应用的表现,验证其价值,并判断在应用中存在的问题。
我们基于百度商业团队Light设计系统发展和预期目标,构建了一套度量设计系统的评估体系。具体构建过程分四步进行:

Step 01. 盘点当前现状:
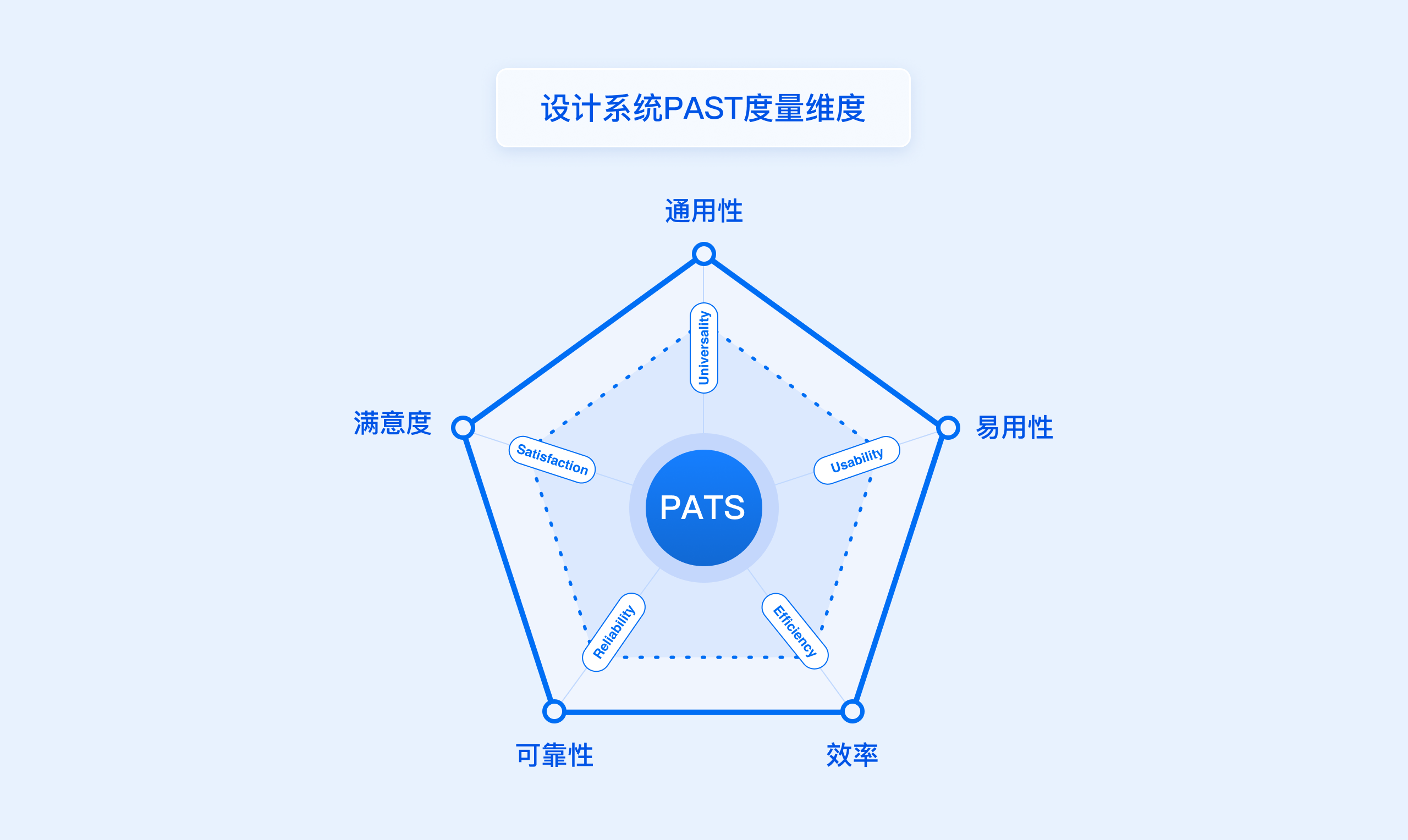
通过盘点对设计系统的各项内容、困惑问题等,以此明确设计系统需要度量对象和内容。根据设计系统标准化建立指南(Invision,2020)所提出:设计系统在不同发展阶段,需要到达标准的依据以及设计系统应包含的内容。结合我们设计系统当前发展的情况,将百度商业团队设计系统内容拆分为原则规范(Principle)、设计资产(Asset)、设计工具(Tool)、维护管理(Support)四大板块。由此,明确我们度量设计系统的具体内容,并将我们设计系统度量定义为设计系统PATS度量体系。

Step 02.制定度量维度:
在明确度量对象内容后,结合我们设计系统的目标,将度量体系聚焦五大维度:

Step 03.明确目标、信号与指标:
在不同维度下,依照GSM模型的方法具体推导出指标和度量方法。具体实施的过程是:罗列出度量内容在维度上所期望的目标,以及表现出的信号,来推到出具体指标。整个过程中,做到【贴近系统目标,紧扣度量内容】。

Step 04.选取度量方法:
对应上述的划分维度和指标,设计特定的度量问卷,采用主观评分的形式持续跟踪使用者们体验分数变化,从而监控设计系统在我们工作流程中的运行情况。并结合定性访谈,对薄弱内容深入探究,了解具体原因。此外,我们也引入客观度量方法,对组件应用表现的客观数据进行监测,来反映其灵活度情况。
3.PATS度量落地实践
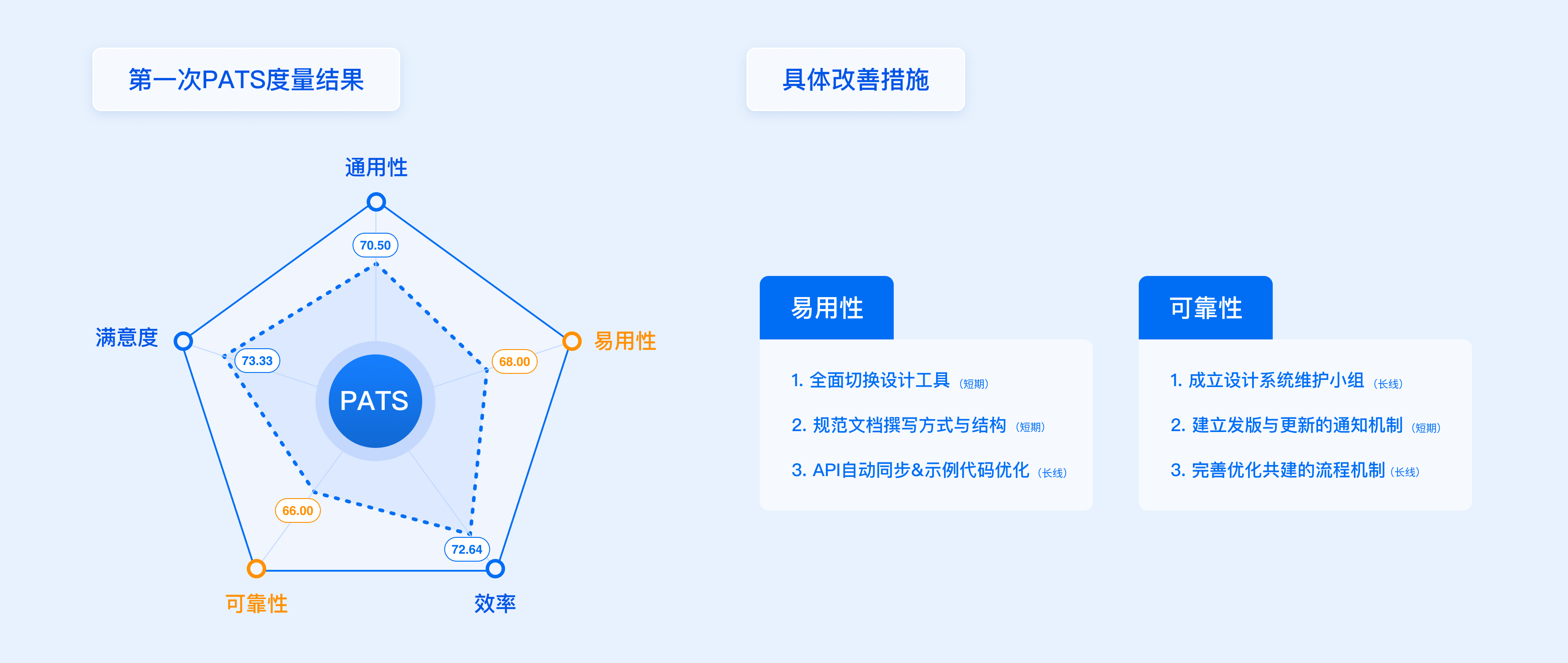
构建设计系统PATS度量模型后,持续开展度量实践,度量模型与评估方法得到初步验证,确定设计系统度量体验分的基线;并了解当前系统发展不足的地方,明确短期解决方案以及⻓线行动规划。
第一次度量实践中,对比本次度量的平均分发现:易用性与可靠性维度远低于平均分,存在明显的短板。于是,重点针对短板问题,一方面,通过定性访谈对具体问题归因,找准痛点,制定出应对方案;另一方法,调研先进设计系统的建设方法,学习管理经验,给出具体的改善措施。

通过半年执行改善措施后,再次度量时,聚焦分值的变化观测到:执行相应的措施和决策后,分值有了明显的变化。例如,通过切换Figma工具作为Light设计系统相关资产的载体,利用其优势将设计系统内容根植到工作流程,使得易用性维度提升幅度非常显著。在一定程度上,验证了工具切换决策的价值。但易用性维度分值依旧较低,有可提升空间,还需持续优化。
此外,成立Light设计系统维护小组,制定维护管理建设机制,明确双周更新通知,统一日志记录模板,明确各项负责人等,推动可靠性维度得分提升显著。通过PATS设计系统度量,既为我们指明了下一步改善的方向,也对设计系统的发展决策进行验证。

总结:
在建立设计系统PATS度量后,实现了全面并精准的监控和管理,并指引我们提出可提升系统体验的决策与方向。而设计系统是复杂的,也是不断变化、演进的。未来设计系统PATS度量的方法也会随设计系统的发展而逐渐丰富,来获取更全面的数据。最终,帮助团队更好地推进设计系统的建设,提升设计系统的成熟度,推进设计系统向一个良性循环的方向前进。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

随着国内市场饱和,越来越多的公司转向海外寻找新的增长机会,其中出海电商成为了最大的市场之一。21年底艾媒咨询显示出海电商市场中,中国企业在海外的独立站数量已达20万+,所占份额从2016年9.8%提升至2021年25.6%,预计2025年将会到达50%。
什么是独立站?2022年成功在iOS榜单超越亚马逊的Shein是其中的代表。它起初定位于依靠多SKU和低价的铺货型公司,但难见起色,之后成功转向于依靠流量运营和供应链体系的品牌型公司,通过自己站点直接和用户链接并发生交易。
本文将先介绍独立站这股出海电商新趋势,然后从用户体验视角描述导航、交易流程、视觉三个方面与电商平台的差异性,最后我们基于百度刚推出的独立站SAAS产品出海易,分享一些独立站设计经验和避坑点。
海外电商市场集中度低,亚马逊封号热潮,资本大批涌入,使得出海聚光灯逐渐从平台转向独立站。
根据下面头豹研究院整理的19年各国电商占比图可看出,中国平台电商占比整体电商市场高达86%,而欧美国家占比为60%。同时中国自有品牌占比1%,而欧美国家平均占比高达24%。可见欧美电商市场平台占比低,难以形成垄断,同时自有品牌占有率高,因此品牌独立站在海外有更优质的发展环境。

亚马逊等海外平台政策逐渐收紧,2021年亚马逊封号潮迫使众多国内商家倒闭关店。同时对于新手,平台入场门槛越发变高:注册方式受限,通过率低以及中国账号易被封号。与之相对是机会越发变少,平台上流量争夺和价格战越发激烈,作为新人店铺想在平台获得较好的曝光和推荐现在可能性极低。
近年来无数资本开始涌入独立站。shopify作为头部独立站服务商股价从2019到2022上涨近10倍,22年独立站领头羊Shein市值高达千亿美金, 拼多多9月上线Temu对标Shein作为公司重点项目。这些都预示越来越多商家和公司开始关注并入局独立站。
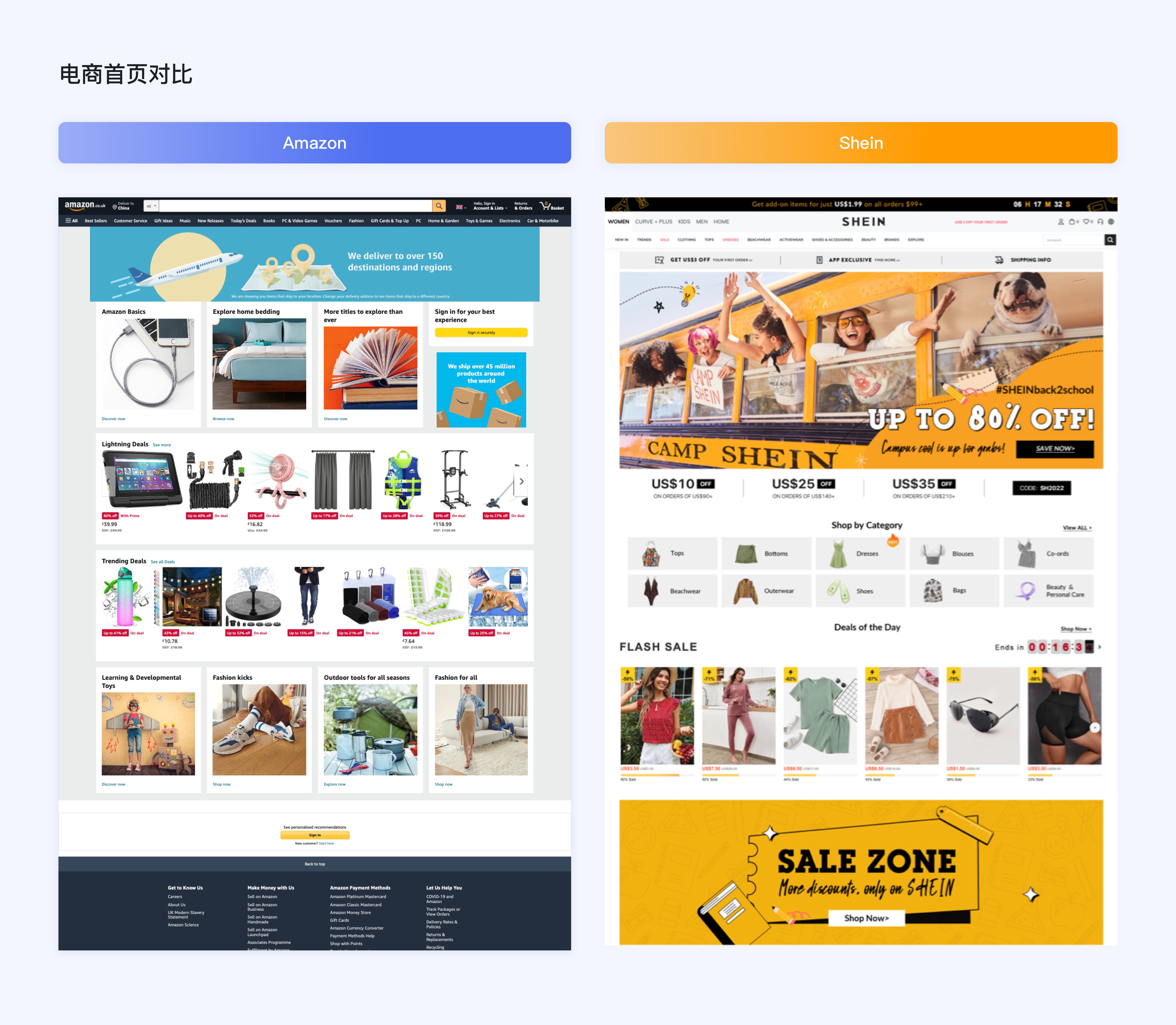
下图分别是国外头部平台亚马逊和独立站Shein的首页。亚马逊显得规整,统一,秩序;而右边Shein更为丰富,跳跃,自由。我们认为自由,是独立站和平台本质上的差异点。

为什么独立站可以这么自由呢?
因为独立站拥有独立域名和页面, 并由商家独立设计、运营来打造品牌。商家对于独立站每一个环节都拥有绝对的自主权,同时带来特定优势:
但独立站的模式并不适用于所有的出海商家:
独立站模式下,核心在于商家管理信息流、资金流以及物流的能力。其中资金和物流主要基于商家选择的服务商,比如跨境支付、仓储和配送能力。而在信息流层面,更多在于商家对于用户的触达和转化,这也是作为设计师可以参与并发力的点。
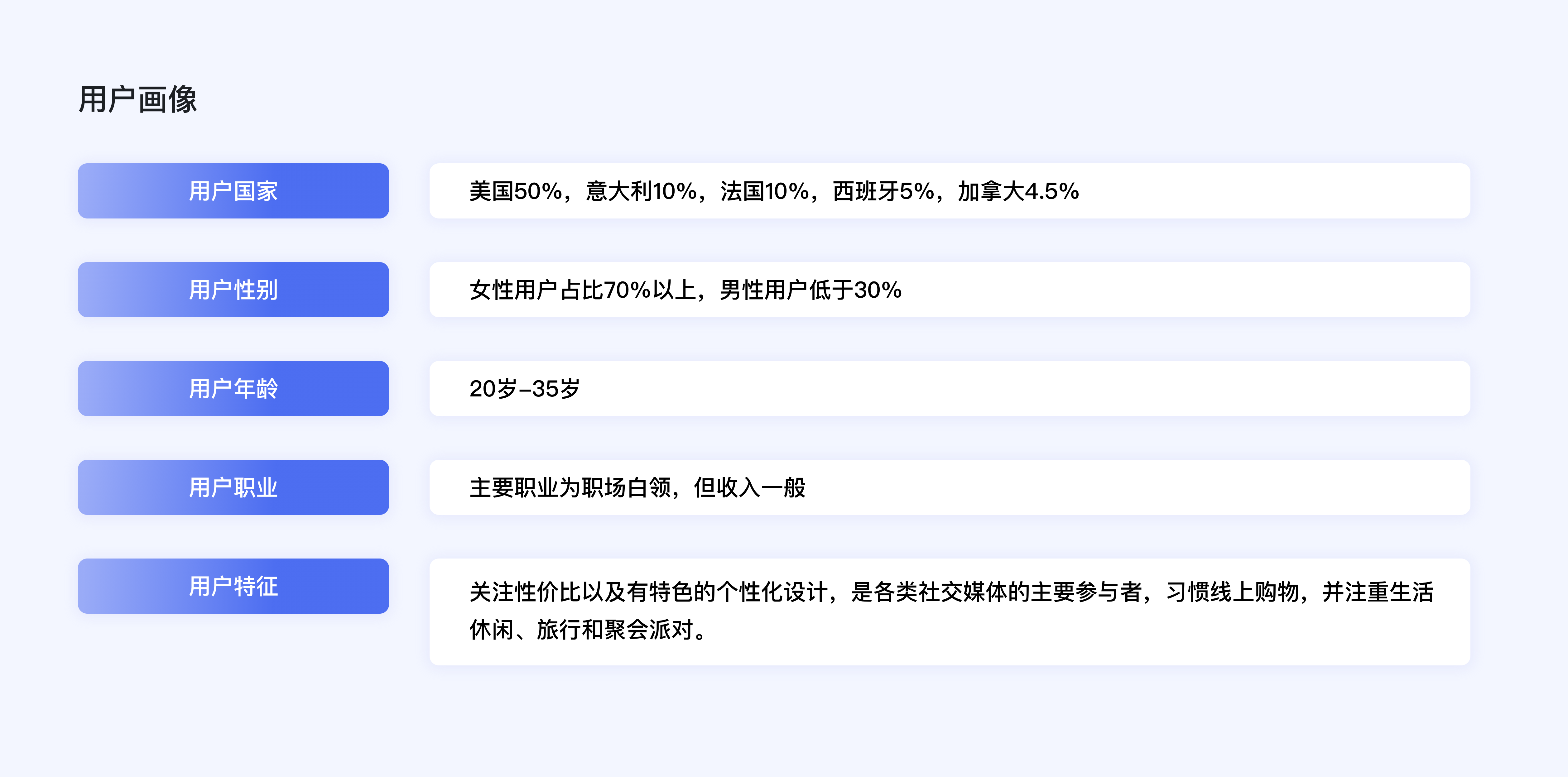
那么独立站针对的用户会具有什么样的特征?国泰君安证券曾经专门研究过Shein的用户,主要为20-35追求时尚个性的白领女士,该类群体追求个性化和潮流同时注重商品性价比。因此我们认为追求个性化,同时付费能力相对有限的年轻人更倾向于在独立站进行交易。

独立站对于用户而言,存在触达(多渠道)—认知(物料+站点)—消费(站点转化到完成交易)—传播(多渠道)等触点,在这些触点打动用户的关键在于品牌认知和主观认同。整个过程中,设计一方面可以在认知阶段从视觉层面通过物料、站点、推文传递品牌感知,另一方面可以在消费阶段从交互层面通过互动、服务来建立连接和粘性。
2.独立站相比平台的设计关键点
我们认为独立站和平台本质的差异在于独立站将商品内容化。平台就像货架上摆满各类型商品,需要用户快速找到并进行交易。而独立站把商品内容化,慢慢建立形象并输出内容从而和用户建立情感联系。那下文接着就将从导航、交易流程、视觉三个方面来分析两者基于货架和内容体验上的差异性。
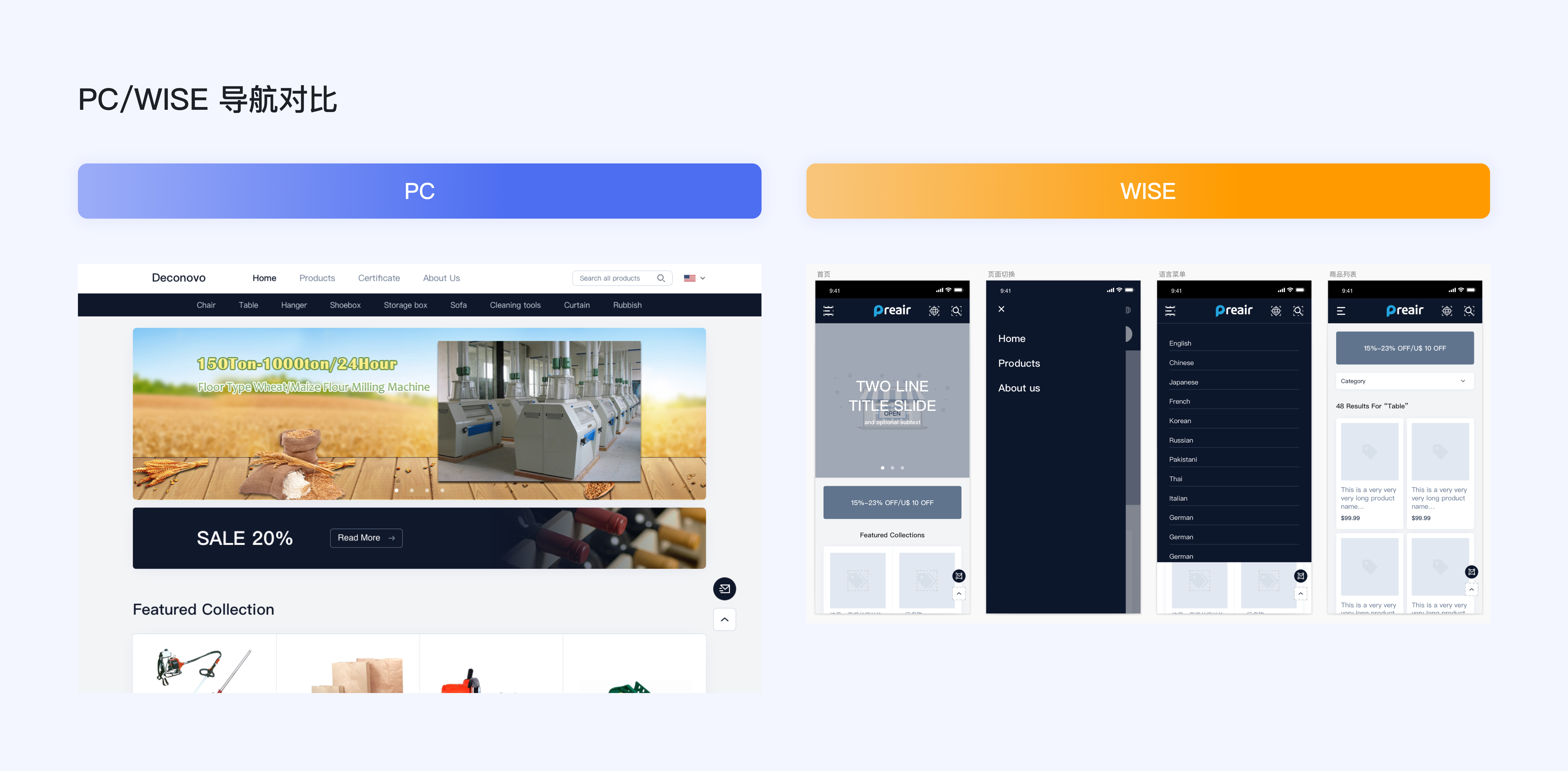
从导航结构来看,平台更为强调搜索将其置于顶部,同时强调分类的快速筛选。而独立站弱化搜索来节省纵向空间,顶部放置公告栏来定期公布优惠信息。分类若较少,分类导航会置于products页面下,采用页面导航。分类较多则会将页面导航换为分类导航,形成三层导航结构。
然后对于导航路径,平台有两种设计:
独立站依据分类的层级和个数会有面包屑和楼梯变种的设计:像shein作为服装采用了面包屑,而Anker作为3C采用楼梯式变种,横向展示所有品类的名称和图片。


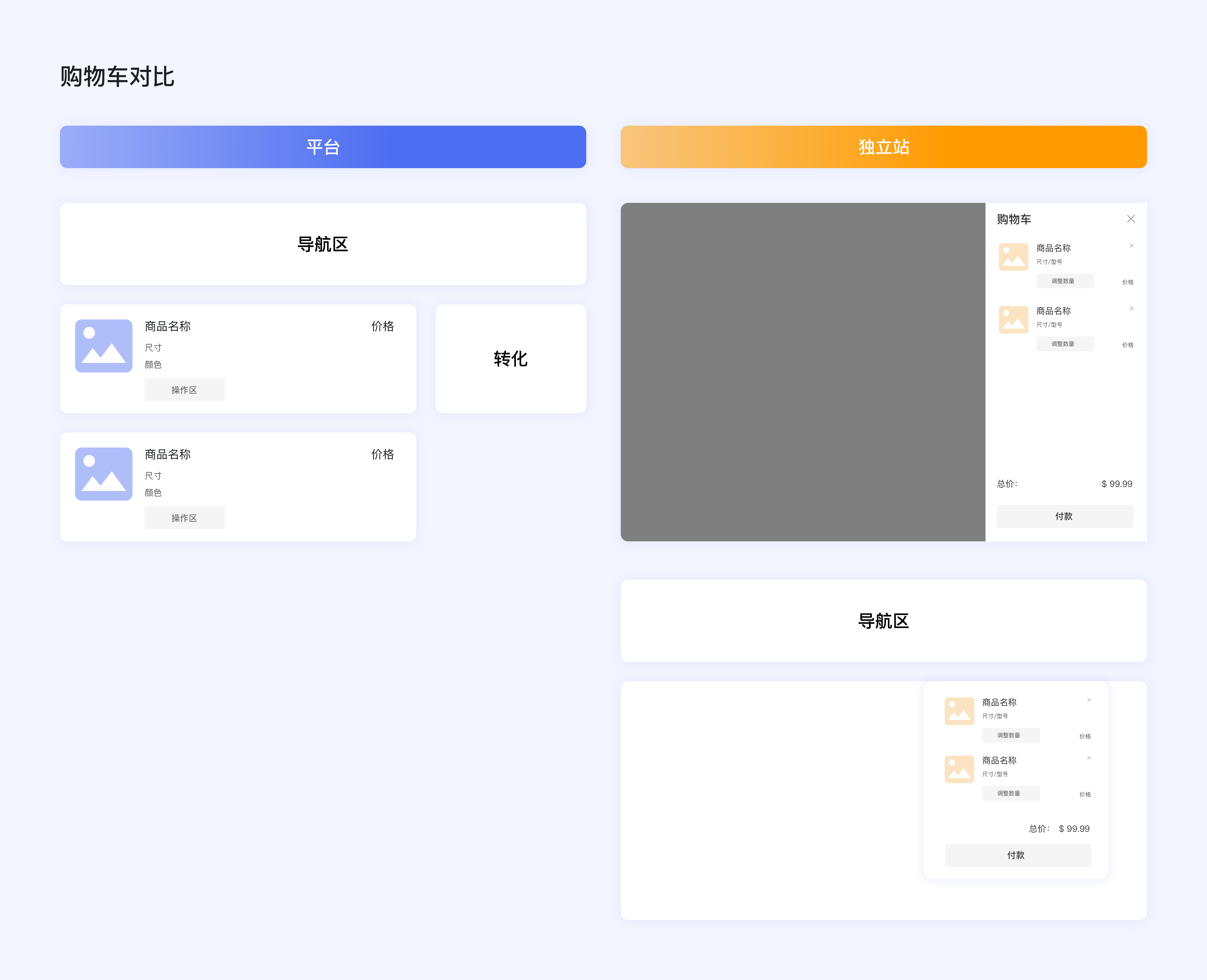
我们认为虽然现在电商出现直播电商,内容社区等新形式,但核心交易流程都较为固定:首页—搜索/浏览—商品列表页—商详页—转化(购物车/付款)。
来到电商网站的用户,可分为搜索型和浏览型。搜索型用户会直接通过搜索到达商品列表页,然后通过筛选条件找到心仪的商品进入到商详页,最后选择直接购买或者加入购物车来达成转化。而对于浏览型用户,区别在于他可能通过首页的推荐商品、推荐分类等模块来到达商品列表页而非搜索。因为首页本身只是作为入口,因此接下来将从搜索/浏览、列表、商详、购物车/转化来进行分析。
平台对于搜索框的处理较类似,将其置于页面的中心,差异性在于点击搜索框后是否会出现热门搜索和搜索历史来帮助用户进行决策。而独立站都会弱化搜索框,将其置于顶部功能区。原因在于独立站本身品类和SKU相对平台较少,搜索的频率需求不明显。点击独立站搜索功能后,有两种设计:品类较少会出现气泡,同时下方显示热门和模糊搜索结果;品类较多出现大气泡,在页面中部强化搜索区。
从浏览行为来看,平台首页有三个入口:
其中头部的分类导航、商品分类和商品卡片可通用到所有平台设计,而首屏banner旁的分类多出现于国内平台的设计中目的是提高商品分类的曝光率。而对于独立站,只有商品分类和商品卡片入口依然存在。
独立站另外有两个入口:
设计目标在于将更多分类和商品信息前置,缩短最终到达商品的路径。


商品列表页核心部分在于筛选+商品卡片,用户通过对应的筛选条件最后选择到满意的商品卡片。
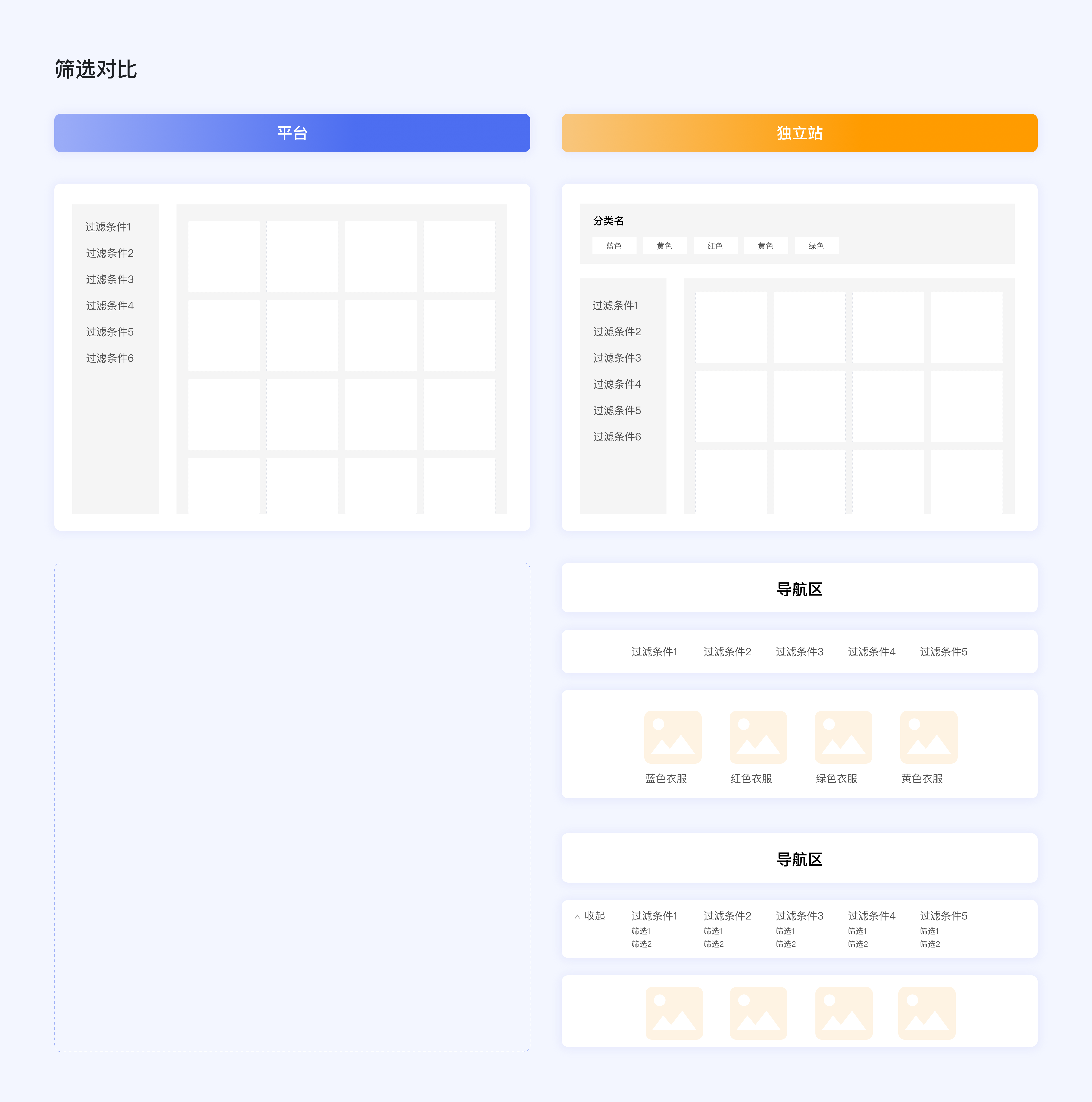
平台筛选区普遍使用左右结构的设计,左边的筛选区加上右边的商品列表,筛选区默认主动展开常用而收起低频筛选项。筛选项较多情形下操作效率较高,但占据空间大同时影响整体视觉效果。
而独立站筛选区有两种设计:

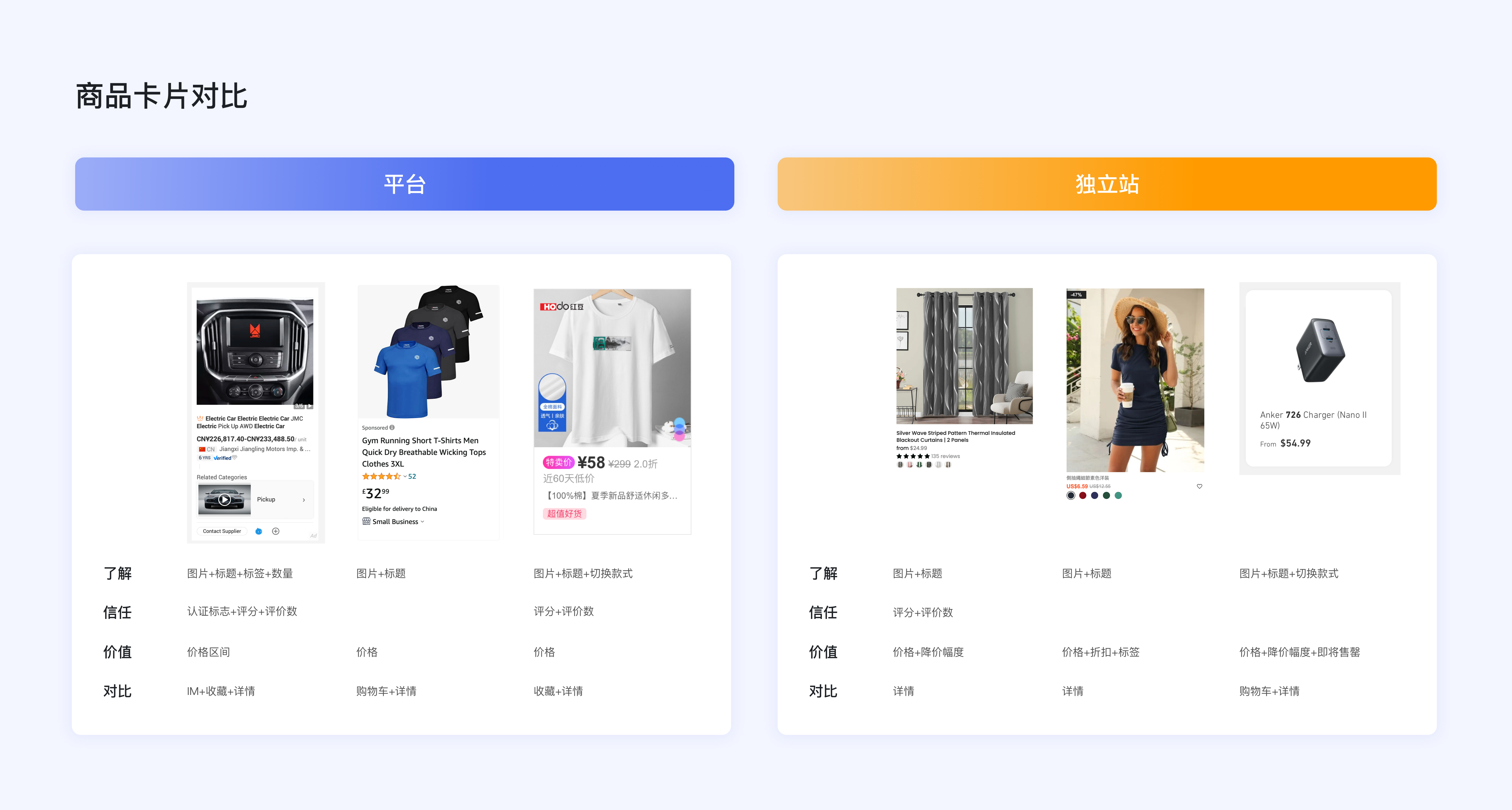
对于商品卡片,平台和独立站都采用了上图下文,适用于图片为主其他信息为辅的卡片,在保持展示卡片个数的同时浏览效率较高。而从细节上来看,平台会有较多信息来强调信任感,因为平台本身商品都由第三方商家提供,所以得给予用户足够信任。而独立站之所以不强调,因为它通过品牌建设来给予用户信任感,所以独立站放大图片面积,缩小信任相关文字信息。独立站另一个特征在于,条目列表页就有较多转化入口,基本可以直接加入购物车/详情,来最终缩短用户的决策路径。

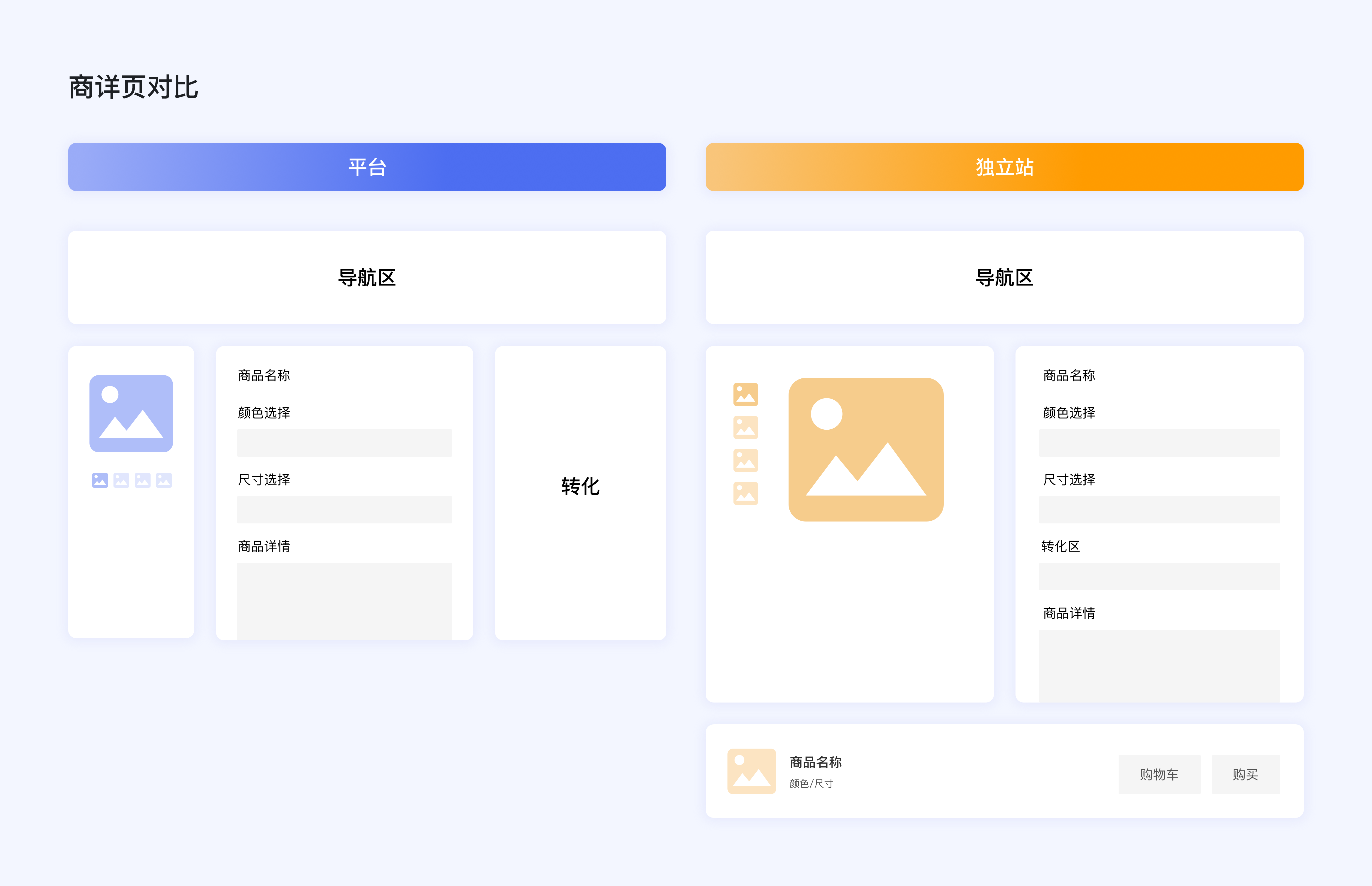
独立站和平台商详页最大区别在于首屏的信息结构,独立站分为两块:图片+信息,给图片本身留出了较大展示区,而信息聚焦于最核心的款式和价格,转化区域吸底目的为了强化转化率+占用过少空间。然后平台首屏分为三块,将转化区置于页面的右方来强化用户首屏下的转化率,缺点在于用户下滑到页面下方时无法进行转化操作。有的平台会将右边转化区悬浮,缺点在于会压缩下方的商品详细信息区。

平台有两个常见的转化操作:购物车和购买,而越来越多的独立站开始用心愿单的功能来替代原来的购买操作,其中心愿单可直接在商品条目页添加。我们推测主要目的在于降低用户决策成本,促进更多转化。接下来主要从心愿单,购物车,付款页来进行分析。


基于我们的设计经验,网站的视觉设计一般有三个对应的难点:品牌—如何突出网站品牌特色,形成差异化;节奏—如何合理排列不同视觉元素,形成视觉动线和层级;创新—如何突破简单的页面框架限制。那下文就将基于这三点来分析:
这方面独立站和平台的差异性并不大,都是基于自身的logo品牌,提取出对应的基本型、色彩以及感觉。然后将其运用到网站设计上,比如运营类的icon,插图,banner以及页面组件类如按钮,标签和搜索框等。独立站对比下延伸场景更为丰富,因为运营图都是自己配置,所以把颜色氛围以及形状都融入其中,形成更突出的品牌感。
右边是独立站,可以看到视觉动线会从顶部banner区开始,从页面中间往下,到了后面部分才开始从左到右。从视觉层次来看,它延长顶部banner区的视觉重点,在首屏以下位置才开始弱化内容。而独立站下方内容也基于其多元的内容载体来采用不同的排版方式,丰富整体层次。目的在于在首屏强化对于用户的视觉吸引力,保持用户高度的专注。

第三部分本文将基于百度刚推出的独立站SAAS产品出海易,分享独立站设计避坑点。出海易是去年百度B2B下面孵化新业务,它致力于帮助企业一站式出海,目前在4月已经推出出海易SAAS产品并正式售卖。基于我们目前设计经验和思考,如下图独立站设计有七类问题需要注意。而接下来将从中选出信息缺失、图片质量、移动端体验、国内外体验差异这四类我们在出海易业务实践中完整体现的问题来分析。

之前提到过,独立站相比平台一大特色就是信息丰富且多元。但作为服务商,实际会接触到不少初次尝试出海的中小企业,这些商家由于自身经验不足,提供的信息和物料出现缺失现象。那作为设计师面对这样的情形,应该如何设计以补救呢?


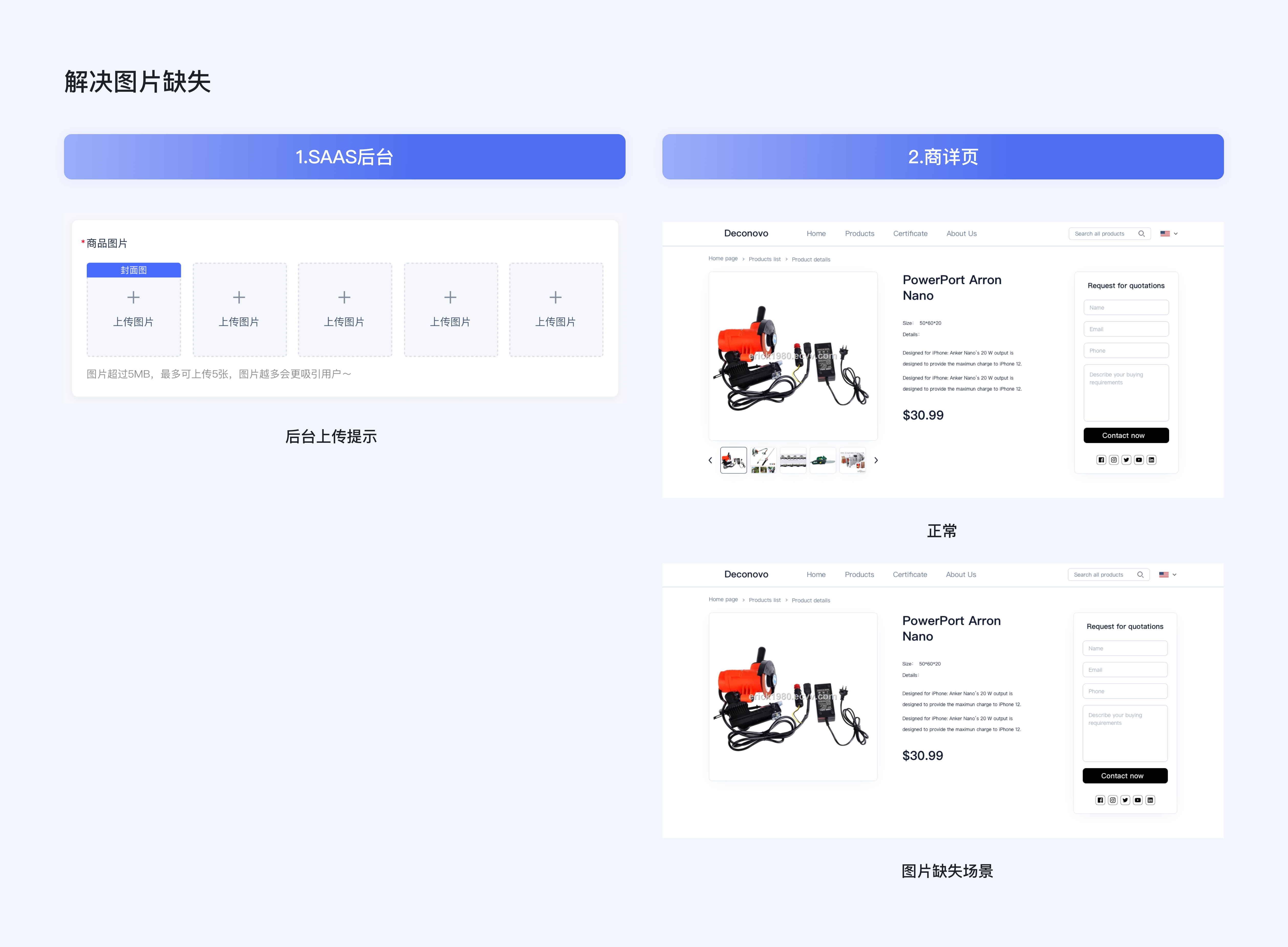
独立站一大亮点在于高质量商品图片,作为设计师当然会设想商家能提供下图左边的图片。但放到实际场景下商家提供的图片质量和效果都不可控,往往是提供的图片右边这样。

所以很多商家提供的图片质量很难满足现有独立站对于图片的要求,因此从设计侧通过以下三个设计策略来进行补救:
设计正方形容器,所有图片都会自动缩放到容器区域下,来保证不同图片尺寸下整体视觉上的一致性。

对于商品卡片会有多种处理方法,样式1直接给图片固定底色,来形成卡片间的间隔。而样式2和3都采用透明背景色,卡片通过较大的间隔来进行整体的区分。
样式1这样通过固定底色的模式对于图片本身要求过高。而像样式2和3只通过间距区分会带来问题,实际下的商品图片有的有底,有的没底,容易产生不一致的场景。因此最后实际设计样式直接给了整体背景底色,然后用白色的卡片来区分商品,同时缩小了图片所占的面积来避免图片质量差的影响。

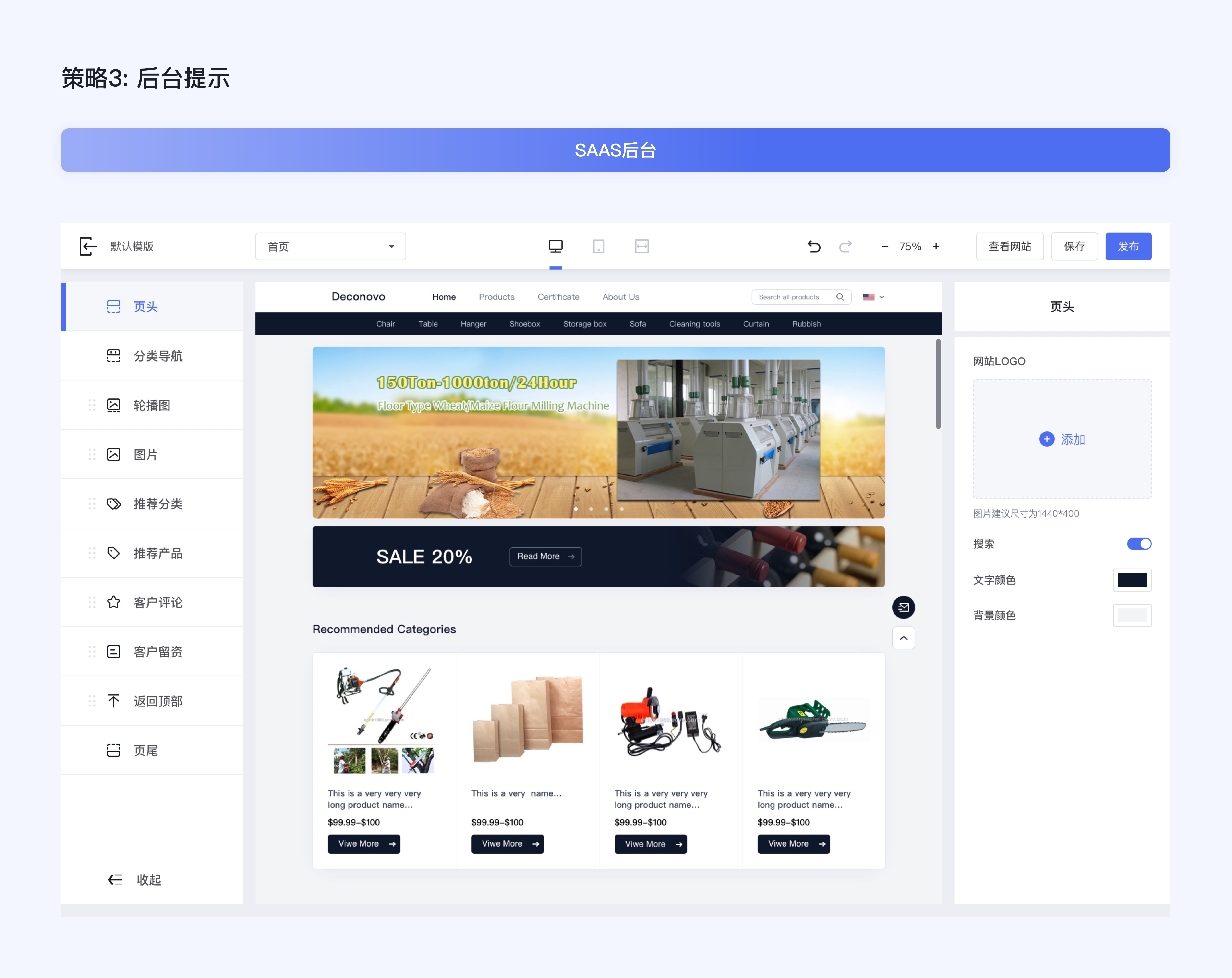
SAAS后台会设计对应的尺寸提示,在用户编辑上传图片前,页面会有对应默认图来暗示用户合理的图片样式,给到商家配色和尺寸参考。

国外PC还是用户主要购物方式,因此独立站设计以PC为主。但随着国外移动互联网的发展,移动端也成了商家必须要布局的部分。无论对于设计师还是开发,重新设计开发并维护PC和移动两套成本都巨大,因此自适应成了这个阶段下较优选择。下面将会分享下自适应设计下的一些细节。


因为独立站针对海外用户,所以和国内电商设计相比有两个问题需要注意:1.不同国家下语言差异会导致视觉差异 2.不同国家间用户在操作习惯本身存在差异。


4.结语
随着全球电商的迅速发展和出海热潮的加剧,独立站会逐渐成为出海商家国外品牌推广、营销、客户关系维护的重要抓手,同时也会给更多具有特色和渴望创新的设计师们,更广阔展现自身才华的空间和机会。乘风潮头立,启航正当时,独立站期待你的加入。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一、个性化的性别选择设计
完善信息对于产品来说是提升体验的关键,一些产品在初始状态会引导用户去完善,比如昵称、头像、性别、年龄等基础信息的采集。如何提高用户的设置兴趣,降低完善信息的排斥感,需要设计师进行反复推敲。
最近在体验 FLAG APP 的时候,在性别选择界面设计上区别于以往体验过的产品,将性别的可视化进行了更为情感化的强化。出色的设计让用户眼前一亮,精美的插画提高了整体设计的感官体验。该案例提供了性别选择差异化的表现,是提高常规信息界面设计视觉感的不错思路。

二、情感化的用户等级设计
用户等级是增加黏性的关键,也能通过等级带给会员更多的增值服务,激发用户的参与度。
在使用海马体照相馆 APP 的时候,个人中心在顶部视觉区域会直接显示用户等级,配合情感化的人物插画特别突出。通过左右滑动可以查看不同的等级,等级名称和对应的人物形象插画也会针对性的设计,不仅强化了用户体验,不错的视觉感也能吸引用户的关注度。

三、精美的插画助你释放压力
插画在产品设计中的曝光度越来越高,风格多样化直接影响产品风格,也能增强情感化体验。全靠插画撑起整个产品的案例是什么样子呢?最近发现了这么一款产品。
Wild Journey 是一款解压的白噪音 APP,内置了许多大自然的声音,让用户体验到荒野的空旷、森林的静谧、大海的波涛。整个设计全是精美的矢量插画作品,带给用户赏心悦目的感官体验。来这里释放自己的压力,放松身心。

四、趋势化的引导页设计
引导页设计是最容易呈现风格趋势的,利于设计师进行创意发挥。无论是想要发挥插画技能、建模能力或者动效表现,引导页都能提供发挥的场景。
最近在体验嘀嗒出行的时候,发现全新升级的 9.0 版本,引导页设计风格也是让人耳目一新。利用了趋势感的插画风格和视觉表现风格(玻璃质感风)相结合,画面清新自然,带给用户非常好的视觉感官体验。

五、可视化表现提高用户理解度
可视化设计逐步成为信息传递的趋势,利用图形化的形式更利于用户理解,相较于枯燥的文字化呈现来说阅读理解的效率更高。
Keep 在产品设计的时候,有效的将一些数据的表达和内容的普及以可视化的图形进行展示,不仅提高了界面设计的感官体验,也能有利于用户对于内容的理解。提高界面设计的视觉感也能让用户更为关注,图形可视化已经逐步成为产品设计解决方案中的趋势。

六、个性化的主题皮肤设置
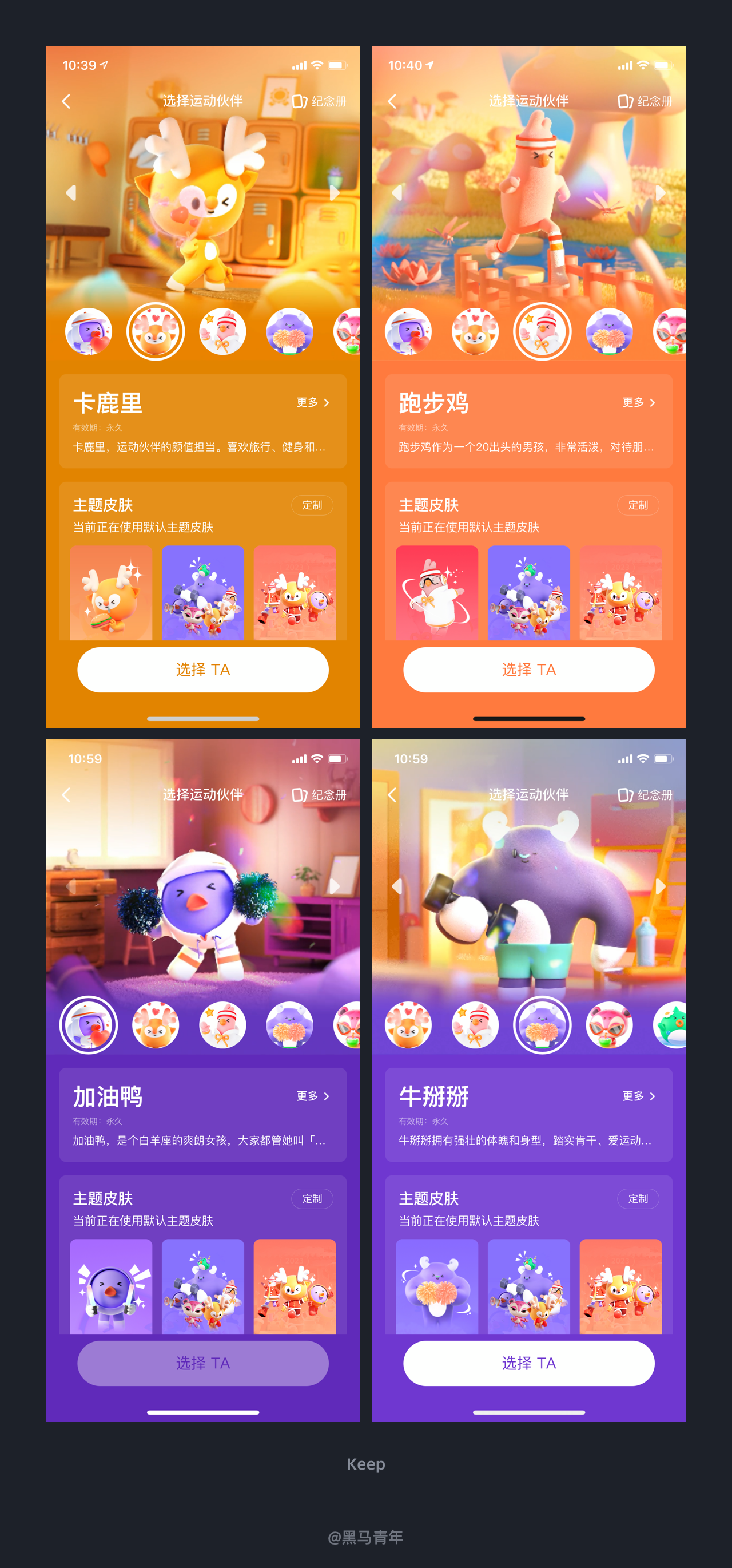
个性化的定制设计可以让用户感受到产品的温度,根据自己的喜好选择主题化呈现。成熟的产品都会在个性化设置上面提升体验度,特别是在主题皮肤的定制上面,提供了更多的风格让用户选择。
Keep 在将主题皮肤设置定义为选择运动伙伴,不仅提供了不同的 IP 形象和主题皮肤,俏皮可爱的动态延展也传递了情感化的体验。多种风格的设计满足了不同用户的喜好需求,还为不同的主题定义了拟人化的角色和身份,视觉感和体验度都非常的到位。

七、提高参与度的签到设计
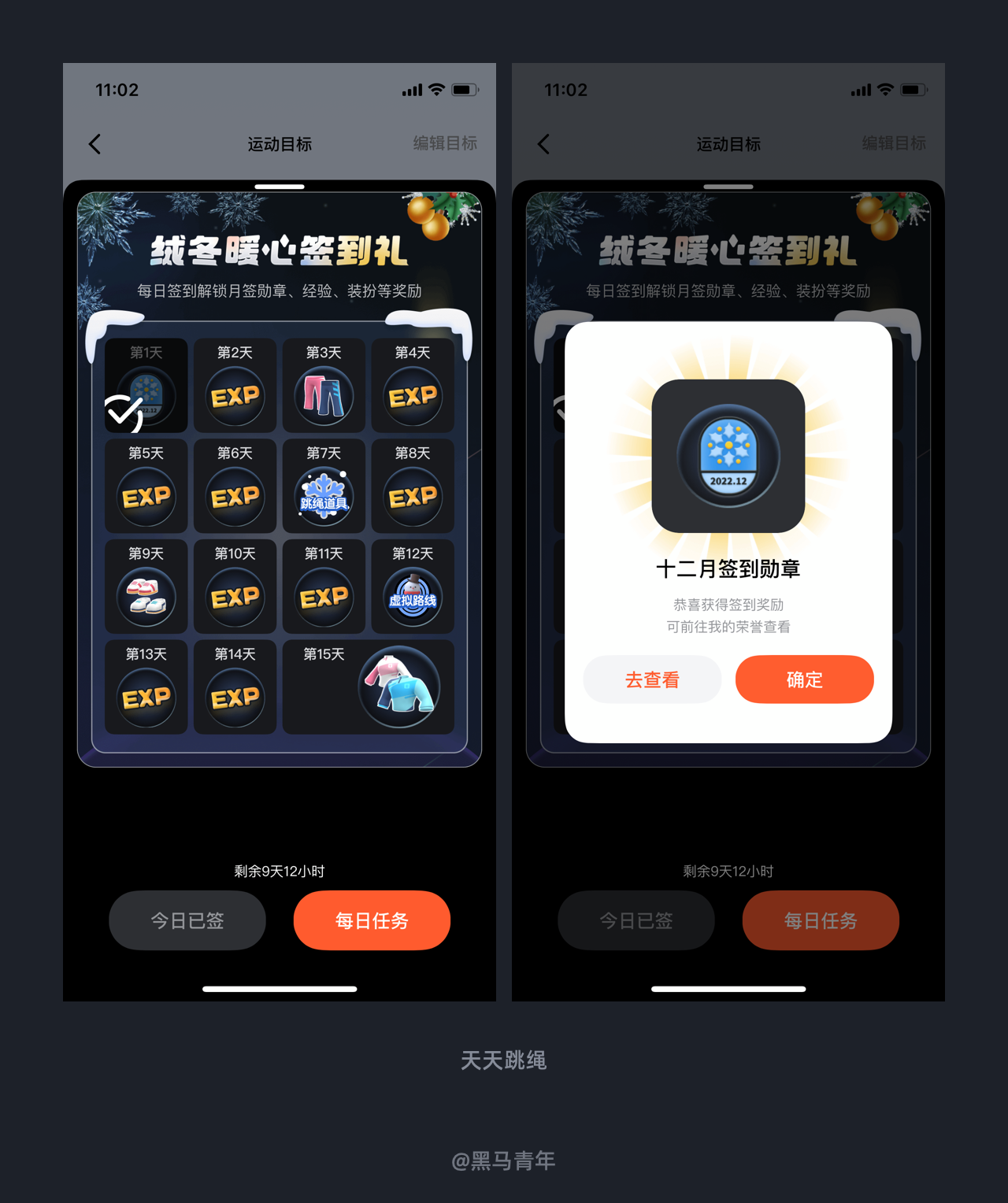
签到设计可以提高用户黏性,让用户在参与的同时获得礼品或者增值服务,签到也成为了众多产品的标配功能。对于设计师来说,如何通过设计提高用户签到的参与度,是需要不断探索的设计思考。
最近在使用天天跳绳时,发现其签到设计的视觉表达直观醒目,大大的提高了用户对于签到的理解和参与度。将签到后解锁的勋章、经验、装扮和礼品等直观的结合到签到界面中,不仅风格协调统一,视觉风格也符合运动场景感。看到这个界面成功吸引了我的签到欲望,签到操作简单,整体的体验度都做得非常不错。

八、情感化的个人中心设计
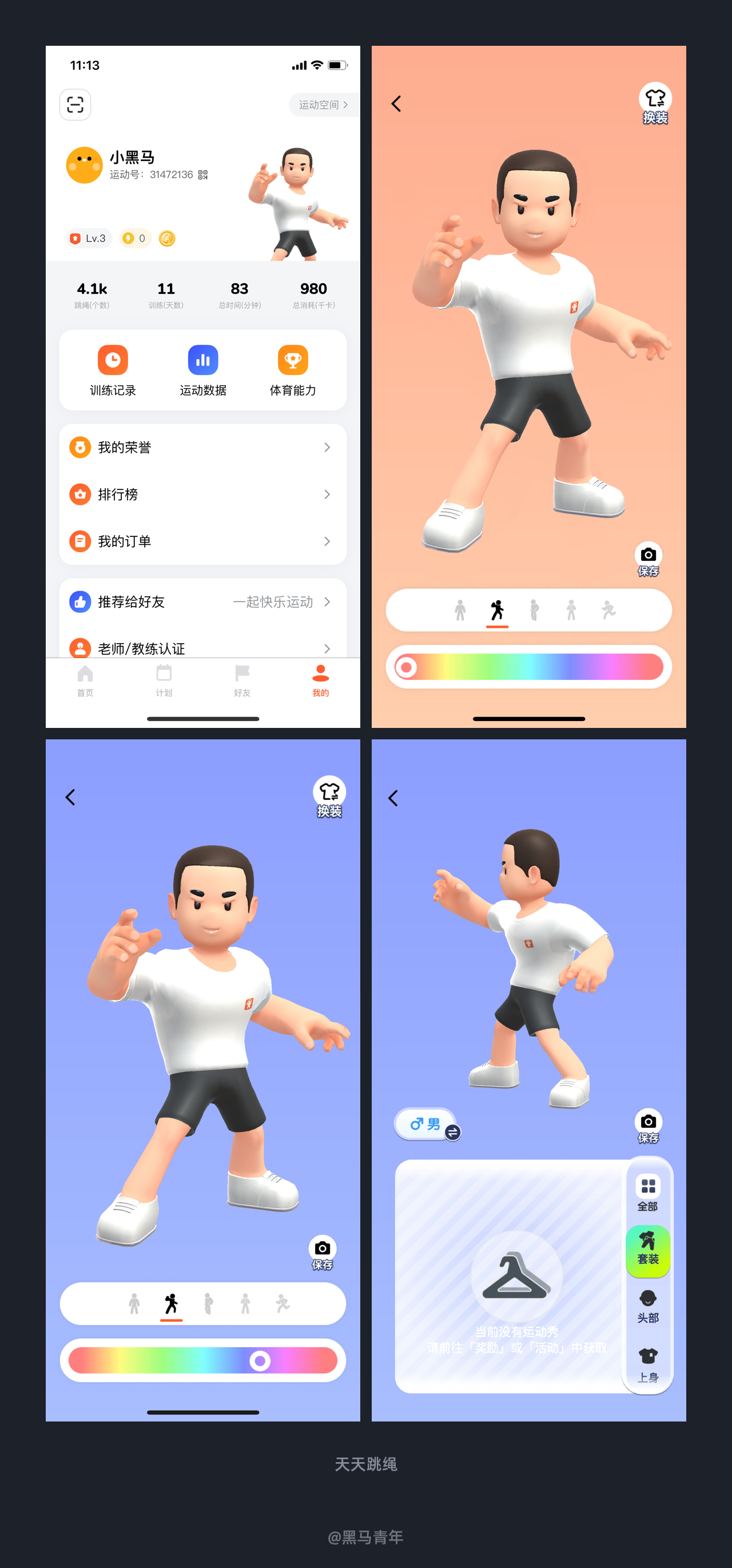
个人中心作为主界面之一来说,设计的体验度是至关重要的。为了满足用户的喜好需求,个性化的设置也是层出不穷,功能布局、头像装扮、主题皮肤等都呈现出了众多的优秀设计方案。
天天跳绳是个人经常使用的一款运动辅助工具,记录小孩跳绳也是非常便利的工具。个人中心顶部视觉区域的人偶形象增强了界面设计的感官度,人偶的动态体现出用户的运动状态,可以进行自定义的设置来满足自己的情感表达。可以设置人偶的装扮、旋转角度、动作等,人性化的功能设置提高了自定义的体验度,强化了用户情感化的使用体验。

九、结果导向的设计表达
以图标/图形/图片等设计辅助信息的传递很常见,通常都是根据信息的文案来进行设计表达。如果放弃本身文案信息传递的意思,选择结果导向的设计表达,也能带来不一样的设计反思。
最近在体验 One More 的时候,动作库的列表设计中便选择了结果导向的思路。如果是常规的设计解决方案,会根据列表主题内容来设计配图,这样也能辅助对于内容的理解。但是 One More 选择了完成该项目得到的锻炼部位为设计思路,虽然不能辅助项目信息的传递,但是这个设计表达更能让用户理解完成的结果,参与度也能得到提升。可视化的设计替代了文字的表达,提高了用户对项目的理解度,进而转化更高的参与度。

十、新颖的轮播 Banner 设计
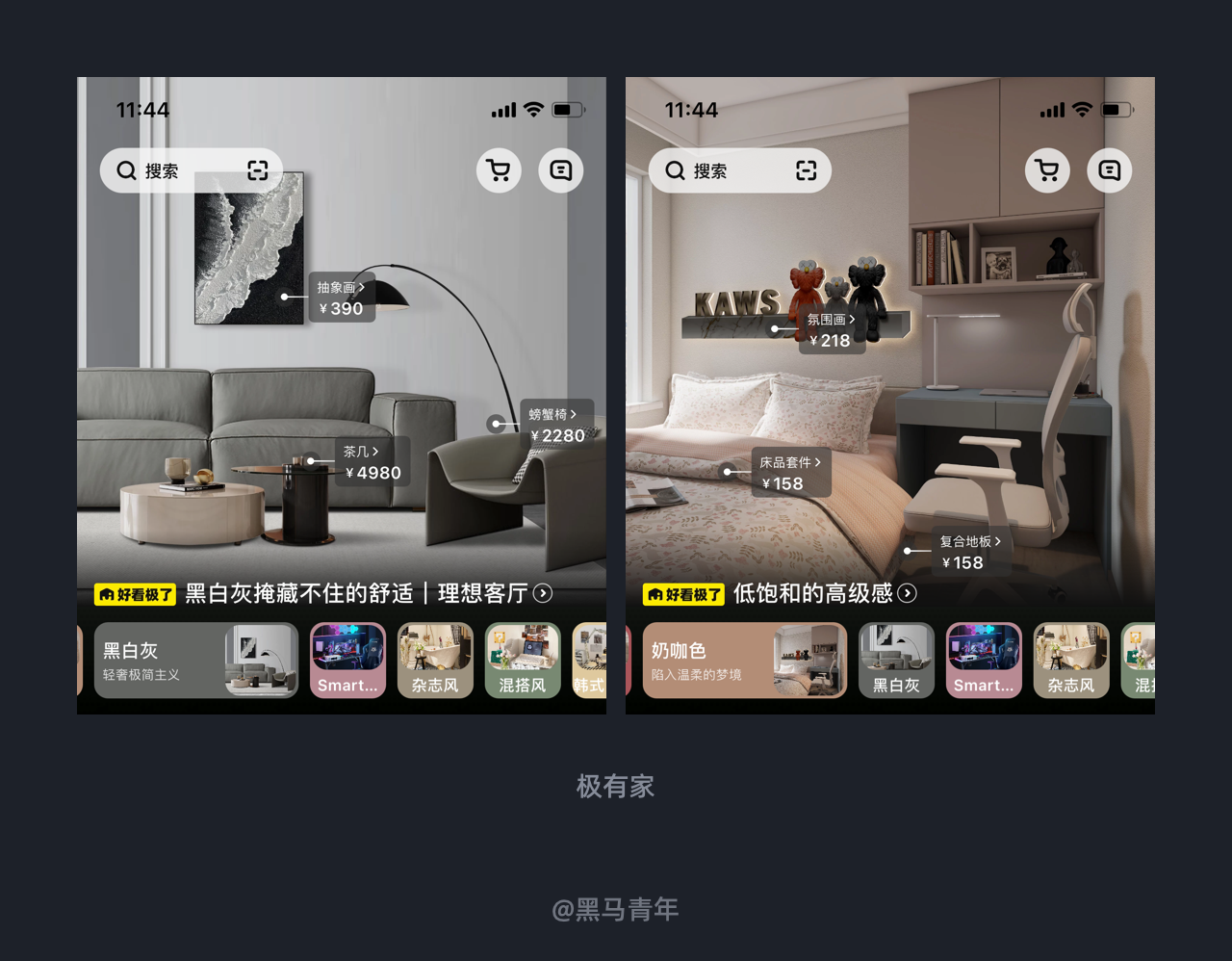
轮播 Banner 图对于设计发挥来说,除了在本身的创意和视觉表达层面以外,产品结构和功能层面也是设计师需要探索的方向。
极有家 APP 在产品的体验设计层面做得非常不错,针对轮播 Banner 位置也是做了新颖的创新。在 Banner 图上设计了不同商品的引导标签,方便用户在感受整体家装效果图的同时可以选择场景中的商品,也能对场景中的商品价值有个清晰的认知。轮播的形式结合了待轮播图的预览和风格名称,增加了待轮播图的曝光度,整个样式表达上面视觉感也非常不错,是一个比较新颖的设计解决方案。

作者:黑马青年 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

写在最前
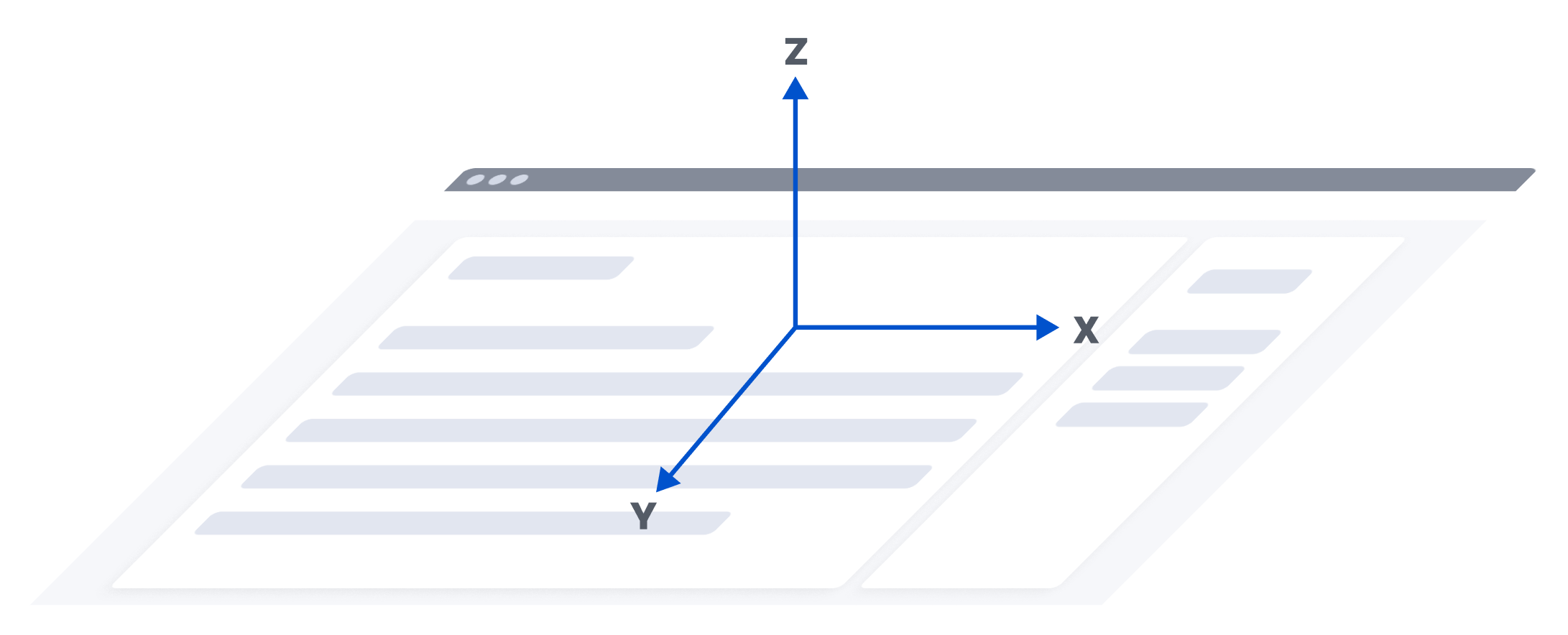
B端界面的元素众多,视窗范围大,布局设计多种多样,为了简化布局思维,我们通常给界面添加三个方向上的轴-X、Y、Z。X轴指水平方向上的轴线,Y轴指竖直方向上的轴线,以及Z轴指在三维空间中垂直于视窗平面的轴线。当设计B端界面时,让元素沿着这三个轴进行布局,既能理清我们的设计思路,页面的元素也能展示得更有逻辑。
本文围绕这三个轴,来看看在B端界面的三维空间里,都有哪些设计规律。

一、X轴的布局与适应
B端界面在PC视窗下展示,范围更大,如常见的分辨率尺寸有1280x1024、1440x900、1920x1080等,且浏览器还支持动态拖拽改变视窗宽度。所以B端界面在X轴上应该更注重内容的延展和适配,合理利用横向增长的空间。根据这一特点,在这一部分中,我们分业务场景来探讨都有哪些典型布局,并针对每一种布局给出合适的适配方式。
B端典型的业务场景,可大致分为表格、图表、表单、卡片、文字详情五大类页面。这几类界面在X轴上排列的方式为单栏型、双栏型、多栏型。如果有侧导航,则在页面最左侧增加侧导航即可,内容区的布局不受影响。
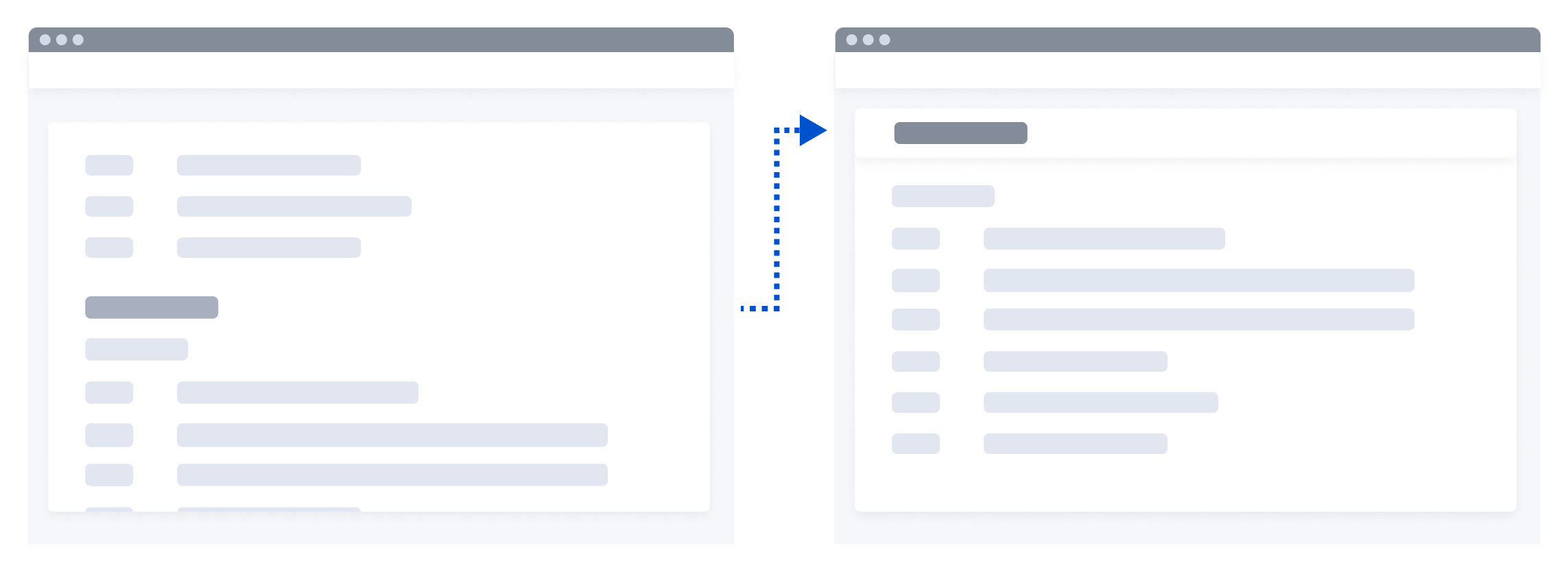
1.单栏型
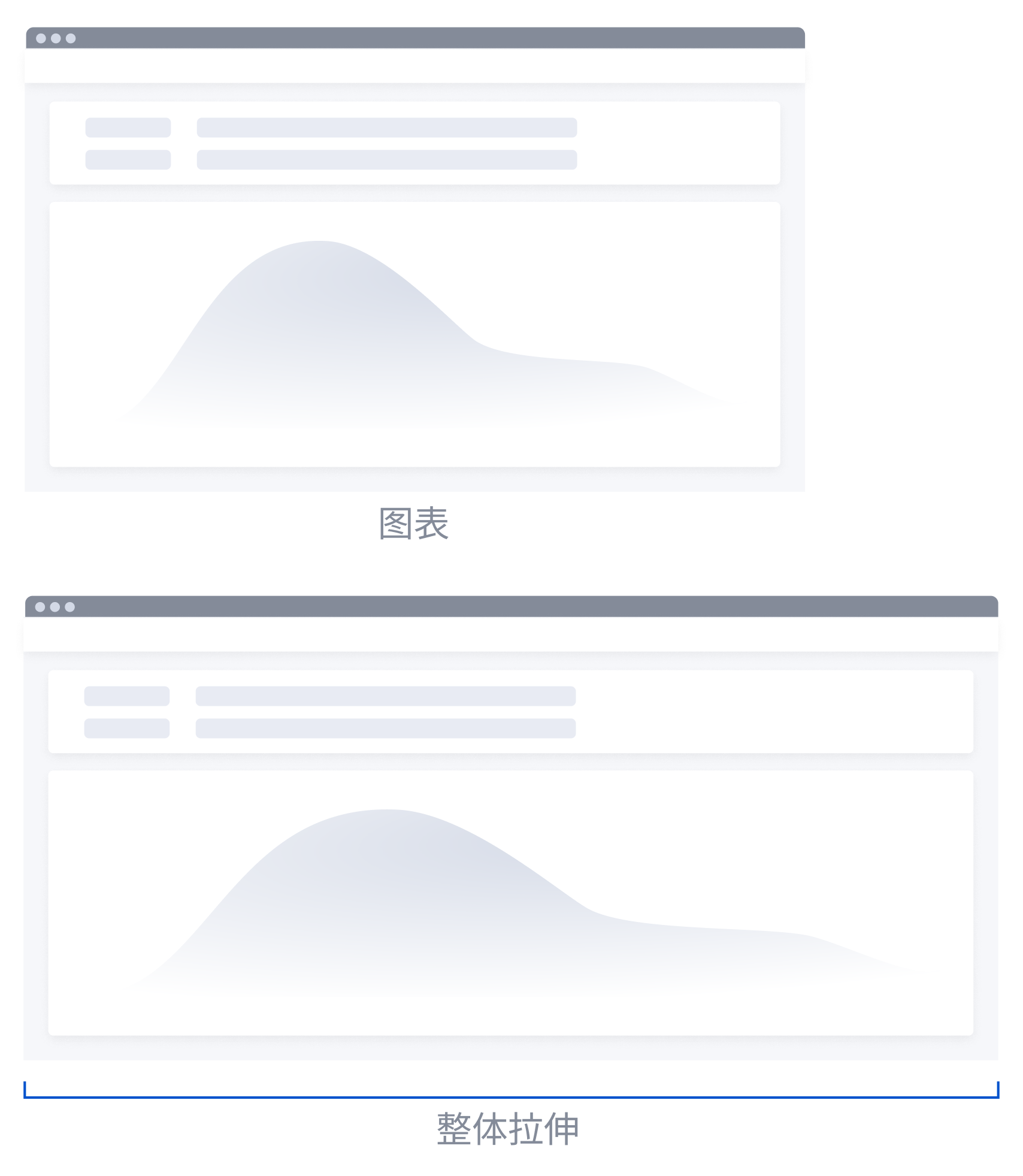
表格、图表,这类需要较大展示空间的场景,一般一个页面只有一栏,不再在横向空间进行切割。当视窗横向拉伸时,也为了预览更多的内容,表格和图表进行横向拉伸,保持撑满视窗的状态。


2.双栏型
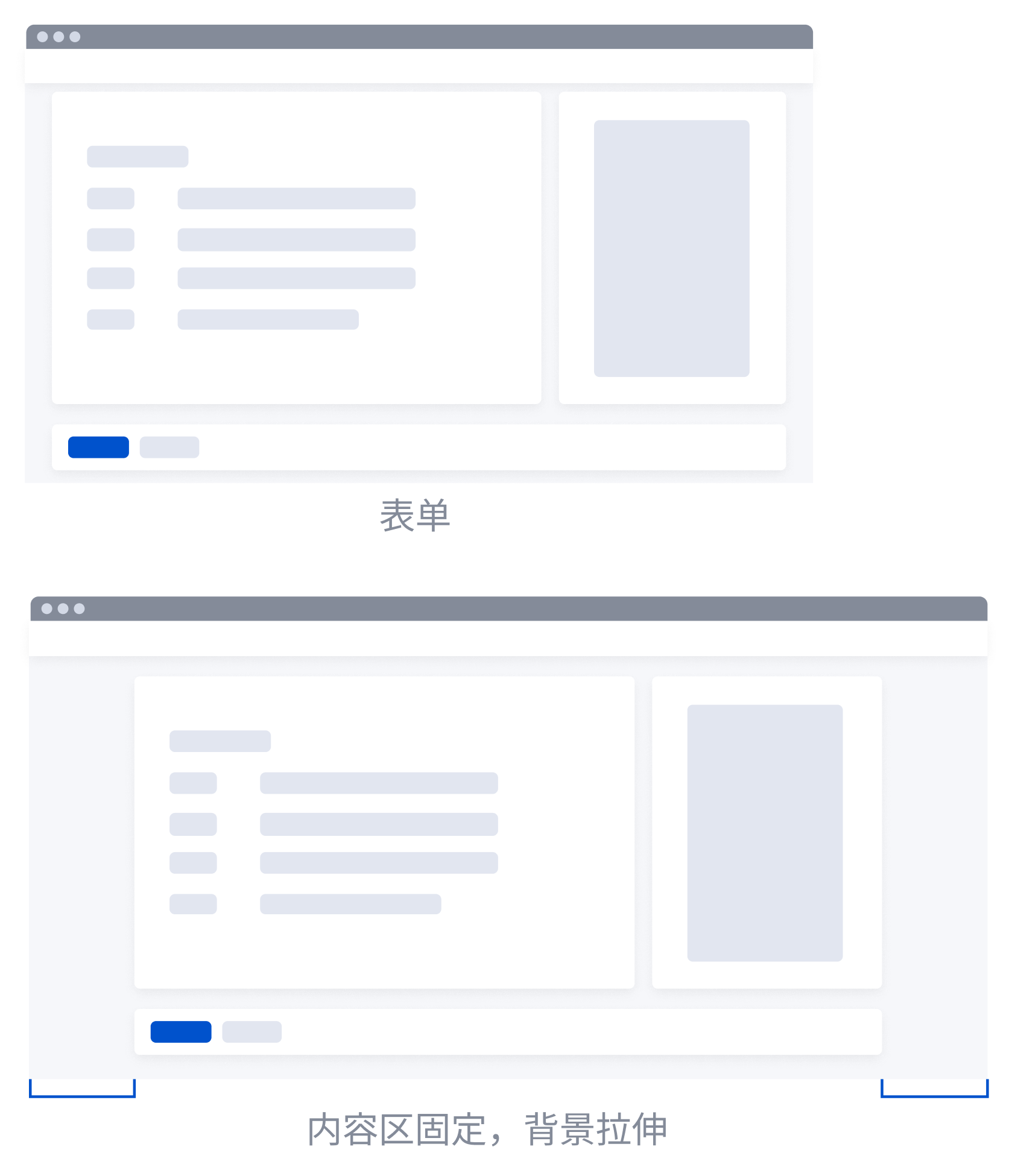
表单、文字详情类的页面,采用双栏结构的概率较大。因为表单页除了表单本身的内容外,往往还有右侧的辅助说明面板,或者是预览面板。文字详情页的右侧也经常出现其它阅读内容的推荐列表。当这两类页面视窗在横向拉伸时,适应的方式通常有两种。
1)主模块宽度拉伸,始终撑满视窗,副模块宽度固定。如果主模块每行内容都比较多,推荐使用这种方式,能更大化地浏览主模块的内容,减少不必要的换行。但缺点是,由于内容本身如表单项、详情文字等在X轴上占用的空间不多,他们所在的模块横向拉伸后,会出现很多留白。

2)各模块保持宽度固定并居中展示,不跟随视窗伸缩而变化。如果主模块每行内容不多,又需要频繁的左右对照,推荐使用这种方式。

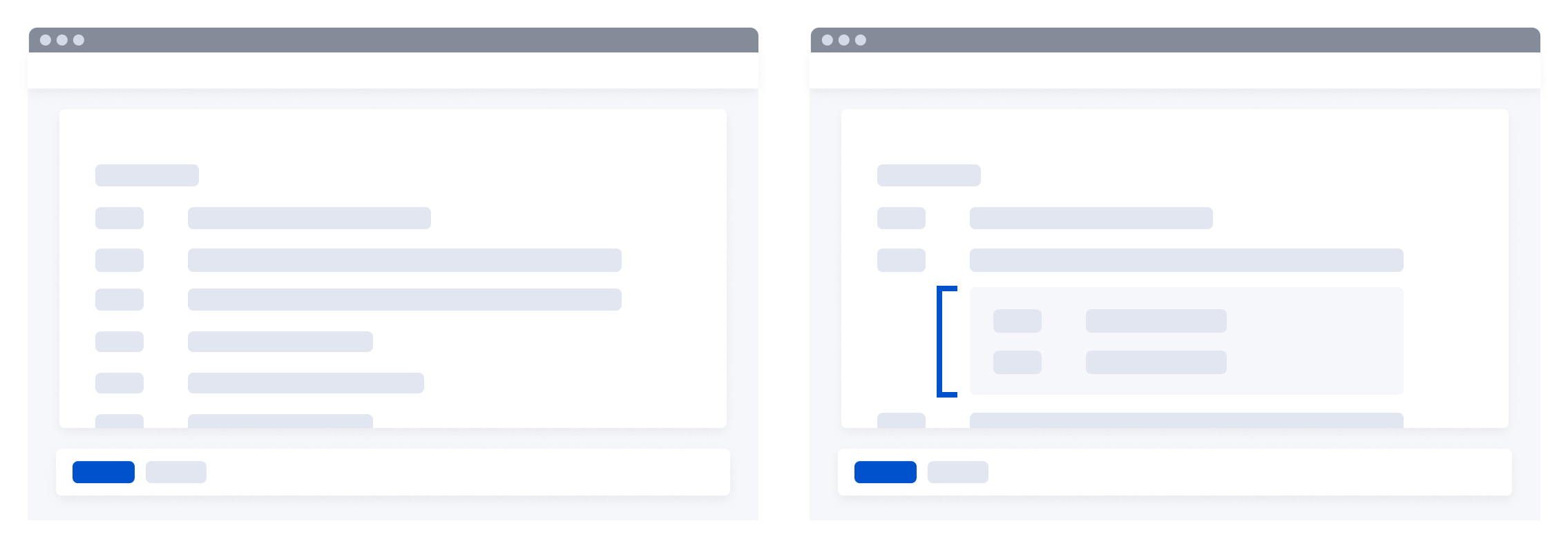
3.多栏型
多栏型页面一般用于数据看板、媒体卡片(视频/图片)的展示。因为这类业务场景,卡片数量多,无法简单地将页面进行区块的分割,所以以卡片为单元来填充页面。当视窗横向拉伸时,这里也会出现2种适应的方式。
1)数据看板类页面,每个卡片等比拉伸(也可仅横向拉伸),列数不增加,让图表能展示地更清晰。

2)媒体卡类页面,卡片需要设定一个最佳展示的宽度如w,当视窗拉宽时,卡片等比放大。当页面拉宽到能增加一列宽度为w的卡片时,所有卡片宽度都恢复到w,增加一列。

上述说了这么多适配的规则,当然我们也可以给视窗设定一个统一的适配上限,避免当视窗非常宽时,页面的元素过于左右分离,反而不方便浏览。比如我们可以设置当视窗宽度>1920px后,页面元素就不再跟随撑满,达到内容区宽度上限值,居中展示在界面中。

二、Y轴的空间利用
B端界面,面对复杂的信息,我们往往会面对两类问题,如何承载大量的信息,如何区分强弱主次。这就涉及到页面Y轴的空间利用了。这里我们提供4个小办法来解决上面的问题。当出现大量信息时,应该注重Y轴空间的扩展,合理搭配翻页、加载等逻辑。当希望对页面元素区分强弱时,可以搭配滚动吸顶、局部折叠等交互,有序展示更多信息。
1.如何承载大量信息
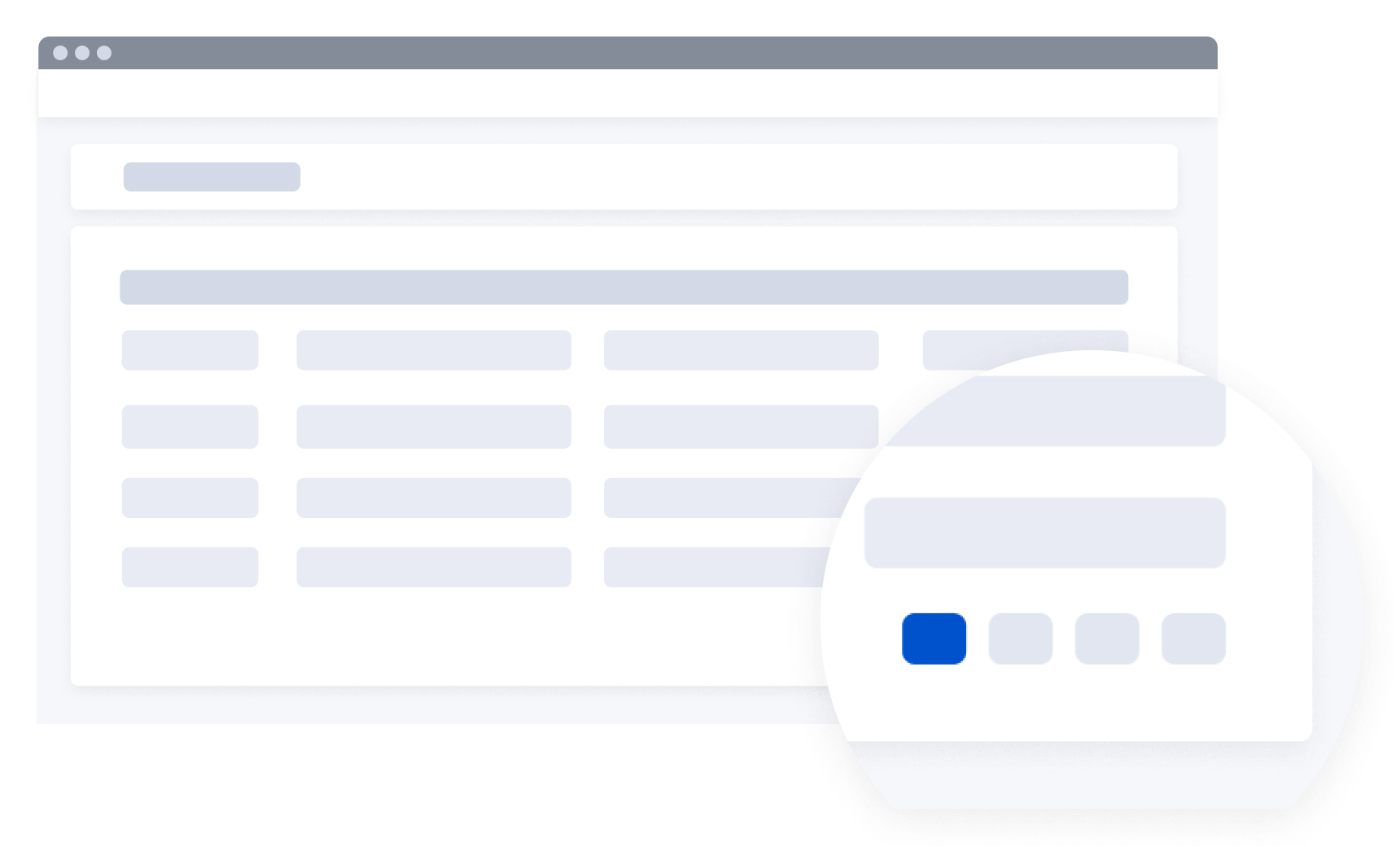
1)替换型对于表格类页面,为了方便快速查找所需信息,采用分页器的方式展示更多的数据内容,即把当前页内容做替换。即页面Y轴的高度是固定的,仅做内容的变更。

2)向下延展型
对于瀑布流类页面,由于数据量大,且没有快速定位的诉求,使用无限加载的方式,向下加载更多的数据,这种类型的页面Y轴可无限延展。

2.如何区分强弱主次
1)强-滚动吸顶当页面滚动到某个位置,需要去强调一些导航性质的内容时,我们可以使用滚动吸顶的交互,即当把这个元素(如标题)滚动至当前视窗的顶部时,发生吸顶事件,始终停留在页面中,该元素所引领的模块在其下方滚动浏览。当把这个模块滚动完,吸顶交互失效。这样即能临时性地强调某些内容,还不会影响其它模块在Y轴上的展示。

2)弱-局部展开对于表单类页面,若在某个选项下还存在二级内容,则在初始展示时,优先突出主选项本身,当选中后再展开二级内容。这样即能节省首屏空间,也能顺应使用者的学习、使用心智,在合适的时机展示细节内容。

三、Z轴的叠加顺序
说完X轴、Y轴的布局设计,我们最后来看看Z轴。这里,我们需要把视角从二维平面转为三维空间,比如吸顶的导航,菜单浮层,模态弹窗这些都属于出现在Z轴上的元素,他们之间可以进行层层叠加和嵌套,于是会出现叠加冲突的场景,导致发生错误的遮挡现象。所以Z轴设计的关键点在于不同元素的叠加排序设计。那么怎样才能有一个贯穿全局的合理排序,让元素们能乖乖排在自己的队列中呢?此处,我们将页面的所有可能出现的元素按照Z轴的特点归类到三大区间里。每个区间内给出相应元素的排序顺序指导,并配合动态计算的逻辑,Z轴上的元素就能整齐地叠加起来啦。
1.基础区间
a.展示类-页面中默认就存在的、不会对其它元素造成遮挡的元素(表单、表格、文字、按钮、图表、图片等)。
b.固定类-固定在页面某处的元素,滑动页面时会对a的元素产生遮挡(如吸顶导航、固定表头/列、锚点、返回顶部按钮等)。
c.浮层类-由a中的元素触发出的、指向该元素的临时浮层元素。会对a以及固定元素产生遮挡。临时浮层之间的z轴层级遵守触发的时间先后顺序,若临时浮层可以同时存在在界面中,则后触发的层级更高(下拉浮层、气泡)。

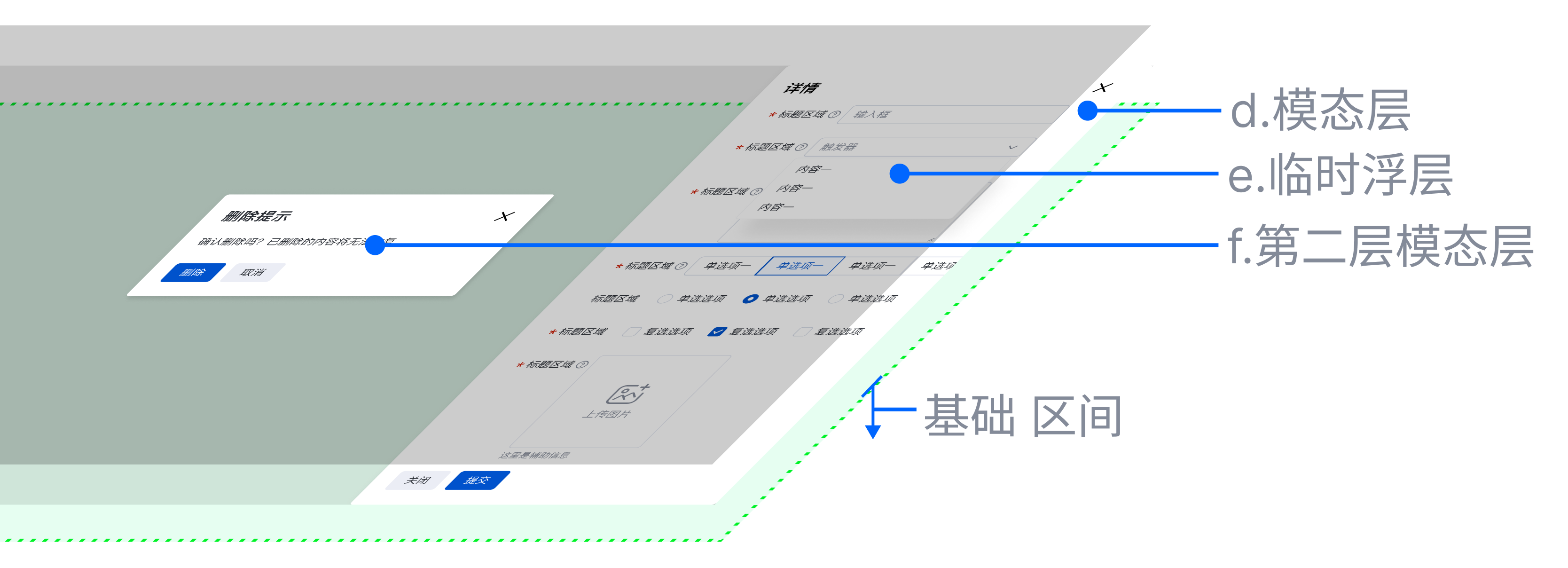
2.模态区间
d.模态层-由基础区间的元素触发的,覆盖整个视窗的模态元素,当该元素出现后,至于基础区间所有元素层级之上,基础区间的所有功能无法交互(抽屉、对话框和全屏预览等).
e.临时浮层-在模态元素上出现的临时浮层,计算高度时,可把d层想象成基础区间的c层(下拉浮层、气泡等).
f.第二层模态层-在d出现之后出现的覆盖整个视窗的模态元素。不特指第二层,也可以是第三、或更多。
模态区间内,多个模态层可进行叠加(即上文的f),叠加时一样需要遵守触发时间的先后顺序,后触发的层级更高出现在更上层。但是我们也应注意,模态层不能叠加太多,会导致当前页面覆盖过多内容,一般最多用到两层模态层就能满足大部分场景了。

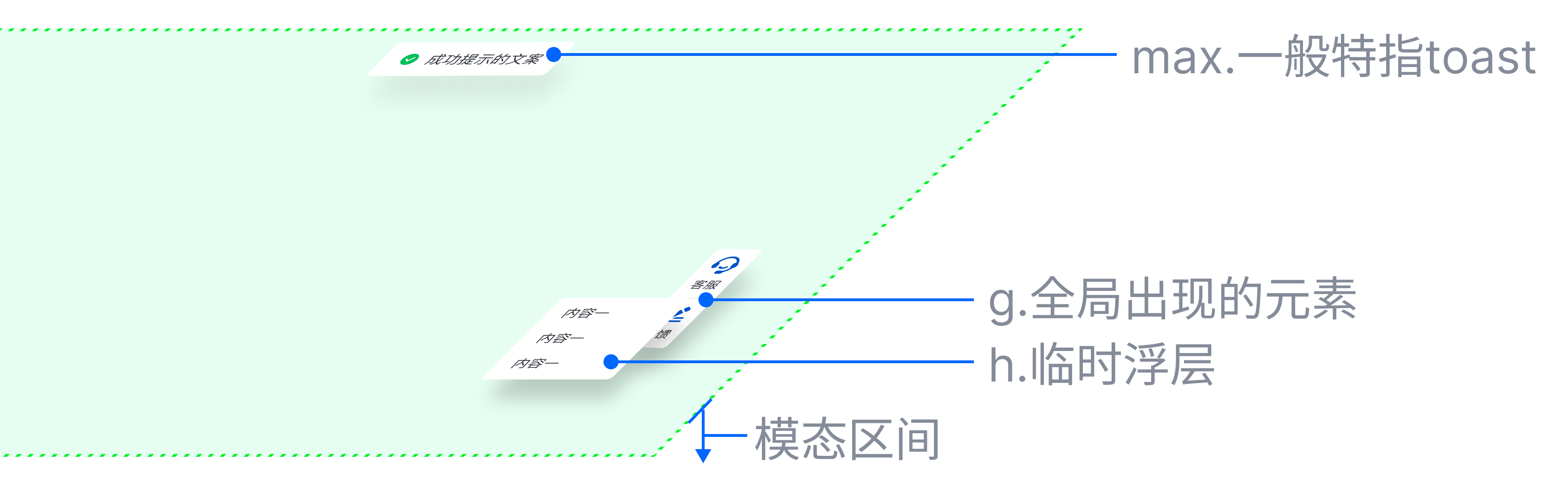
3.顶层区间
g.全局层-全局的、不被模态元素遮挡的元素。可以常驻在页面中,也可临时出现。
h.临时层-由g触发出的临时浮层
max.最高层-始终动态高于当前页面所有层的元素(比较典型的是Toast组件)。

四、写在最后
到这里,我们就浅谈完关于B端界面的X、Y、Z轴上的设计特点了,虽然是一些高度抽象的内容,真正按照业务需求执行设计的时候,遇到的界面一定比我们这里谈论的更复杂,但是只要我们清楚底层的空间布局、适应方式、扩展手段和叠加逻辑,再复杂的界面无非就是规则的嵌套,希望这篇文章能带给大家一些小小的启发。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

百度酒店以比价为核心特色,经历多次设计探索,初步建立了用户认知。
设计中通过“核心流程分析-明确用户关注信息-探索比价价值”的方式去制定设计策略,并在方案探索与落地阶段,通过思路发散、多轮数据验证与方案迭代,验证了“氛围感知强化、价值信息传达、聚合比价”等设计手段的作用,希望给服务和电商等比价类产品的设计师一些启发和参考。
一、项目背景
酒店住宿在线预订市场中,各个平台基于用户权益、运营补贴等差异进行着激烈的价格竞争,导致行业存在天然的价差。而在我们进行的一次酒店预订访谈中发现,超过半数的用户在预订酒店时会进行比价,而比价的用户中多数会使用2个以上的酒店APP。因此,在市场存在价差且用户有比价诉求的背景下,百度酒店通过接入多家供给及会员低价,旨在建立酒店聚合比价平台,为用户提供性价比最高的酒店搜索服务。
二、设计策略与落地触点
1.目标和策略制定
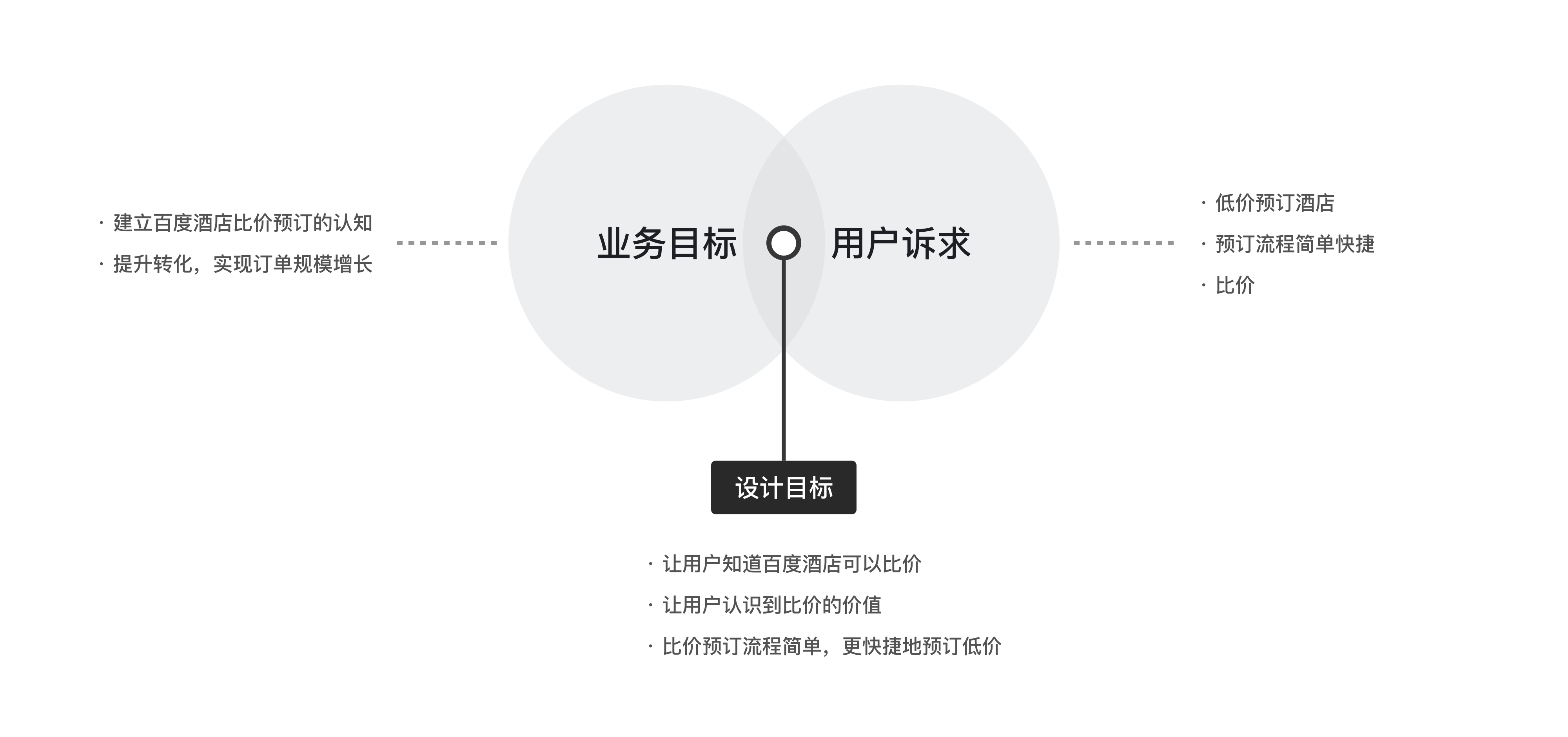
在上述背景下,我们与产品侧对齐业务目标,结合对用户诉求的分析,确定了设计目标。

为了达成设计目标,需要明确比价在酒店预订的各个触点下对用户的价值是什么,以探索比价如何发挥作用。下图列出了酒店预订的核心流程、核心模块及用户关注信息,由于用户在各个环节关注的信息不同,比价所能发挥的价值也就不同,因此基于比价是否影响用户进行选择和决策,我们又将核心流程分成服务报价选择前、服务报价选择时、服务报价选择后。

设计目标的实现也对应上述3个环节如下图:

2.明确落地触点
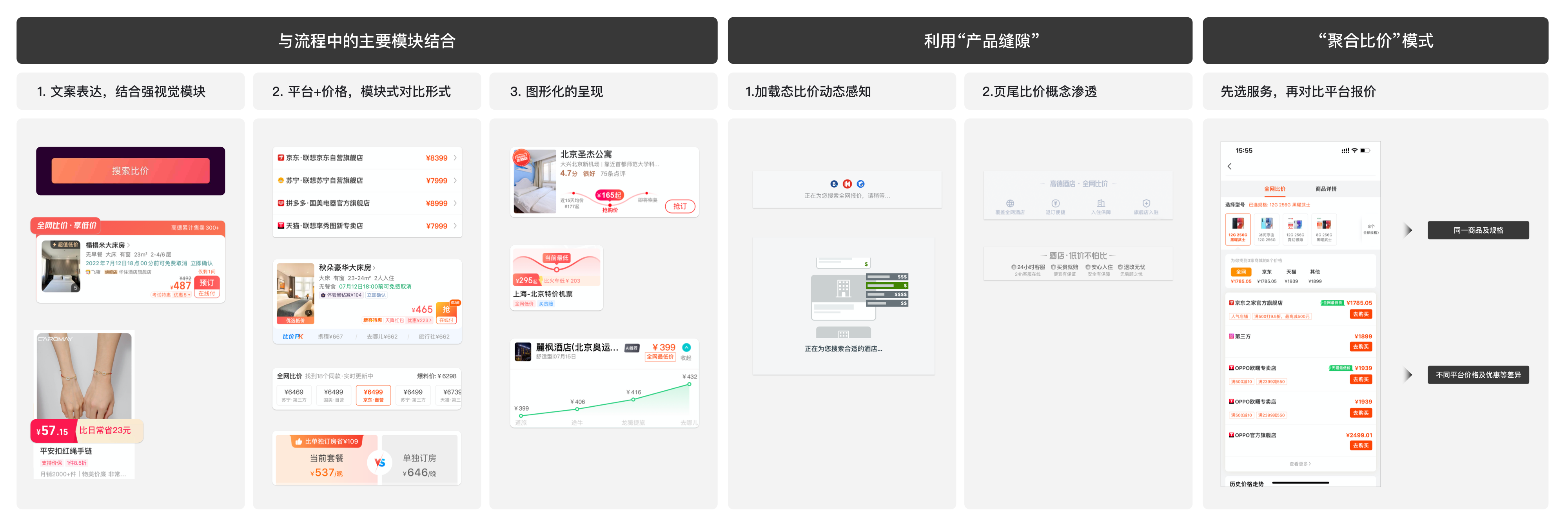
为了找到一些好的比价概念和价值的传达方式,以及提升比价体验的方式,我们进行了竞品调研,竞品包含酒店、商品等不同行业,调研结论归纳如下:

结合竞品调研结论,我们根据百度酒店的核心流程和触点进行了设计策略的拆解,建立了策略和落地的映射关系。

三、方案探索与落地
1.提升感知-让用户知道百度酒店可以比价
这一环节的设计目标是要让用户知道百度酒店可以比价,以吸引用户在百度酒店完成下单行为,因此清晰、有吸引力的比价元素设计十分重要。基于竞品调研内容,我们进行了设计探索。
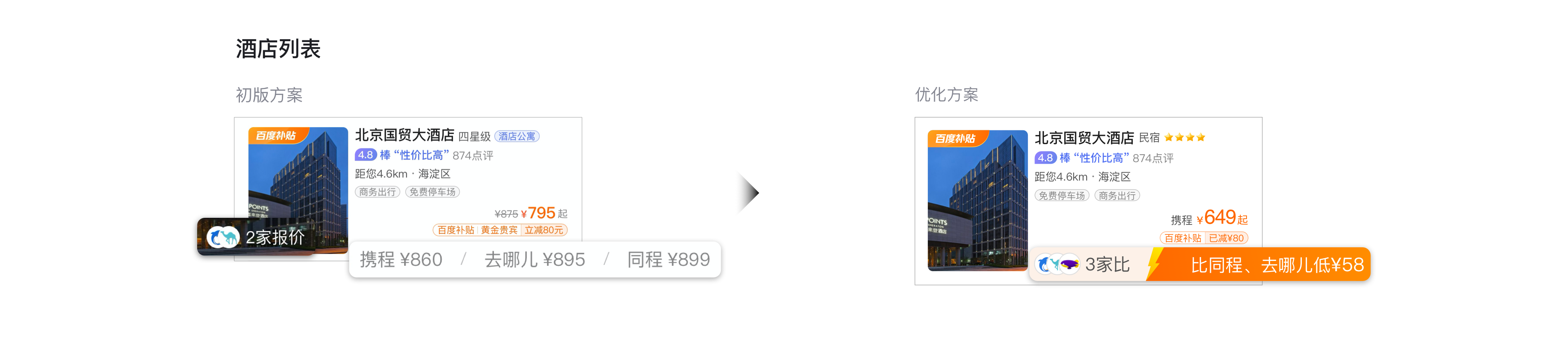
1)酒店列表-氛围感知强化及价值信息传达
下图所示为酒店列表比价设计的探索过程,最初的方案,为了保证酒店信息的获取体验,采用了与传统酒店预订平台采用一致的结构和信息优先级,仅结合图片区域和价格做了比价信息的结合,但这种设计与传统酒店预订平台差异很小,比价感知和价值的传达效果并不好。因此设计侧转变思路,在酒店列表中通过更强化的模块来突出比价的感知,同时结合“比某平台低xx”的文案说明比价结果,传达“比价获得更低价”的感知。

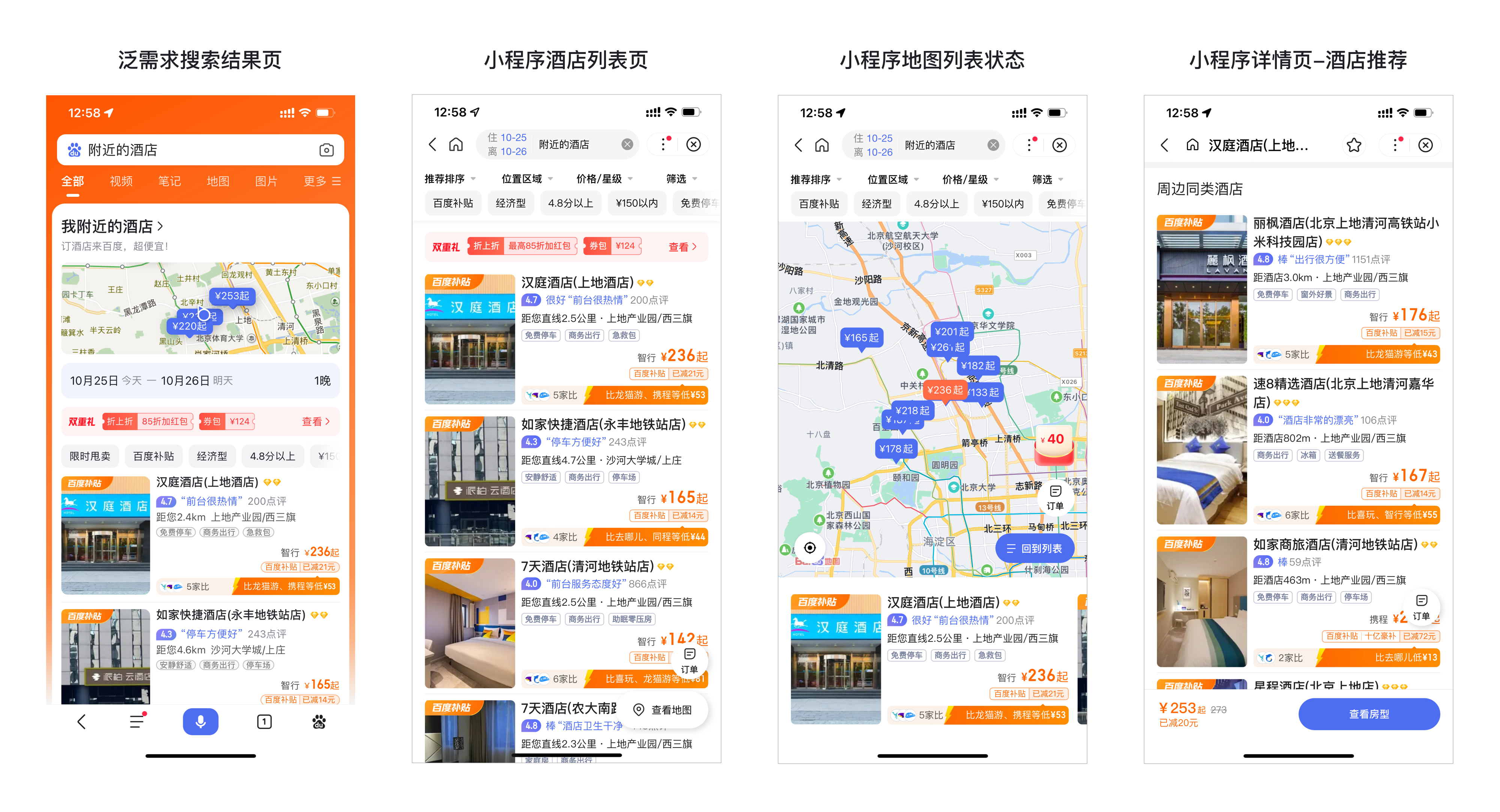
酒店列表覆盖多个场景,为了建立百度酒店一致的体验和认知,我们将列表的设计覆盖到了搜索结果页和小程序的多个页面,如图所示。

2)房型及服务报价-基于低价推荐去强化比价
房型及服务报价模块对应酒店精准需求和酒店详情页,与酒店列表思路一致,方案在逐渐与传统酒店预订平台产生差异化,去强化比价、低价的感知,形成记忆点。
下图为搜索结果页的方案,最初外露了多个房型,以满足用户的选择诉求,但从用户行为数据来看,百度酒店的绝大多数用户会选择酒店的最低价房型及报价,因此我们调整设计方案,结合最低报价,用模块式的对比方式去强化比价,并通过“低价立省xx”的信息去传达低价感知。另外,这一部分的设计也和聚合比价有所结合,后面会进行详细的说明。

详情页的主要模块设计与搜索结果页基本一致,如下图所示,详情页中将最低报价作为低价房型推荐,以建立一致的比价认知同时便于用户快捷预订低价。另外,在常规的报价列表中,为了提升用户查找报价的效率,相比于最低价房型,采用了弱化的形式。最终方案上线后,数据上也取得了正向的效果,报价展现到预订点击的转化得到了提升。

3)“产品缝隙”中的比价概念渗透
“产品缝隙”并不像上述列表模块那样感知强烈,设计的目的是为了进一步加深“百度酒店可以比价”的用户印象。结合百度酒店的核心页面,我们重新设计了酒店列表和房型报价列表的加载态,利用“多资源方交替动效+文案说明”的方式,构建动态的比价感知,在用户进入页面或者进行筛选等场景时会出现。另外,我们也利用了小程序首页和详情页的页尾,在阅读结束时去传达全网比价的概念。

2.建立认知-聚合比价模式的构建
在竞品调研部分,我们提到了聚合比价模式,百度酒店由于报价复杂,也适合用这种方式去简化报价。
如图所示,常规酒店预订平台,同一房型(如标准大床房)会存在不同服务政策(早餐服务、取消规则、支付方式)的报价,而在百度酒店中,由于又加入了预订平台的差异,报价会更加复杂,数量更多且同质化严重,即服务政策相同,仅预订平台不同的报价多次出现,这就导致了报价列表的查看和选择效率较低。

聚合比价模式就是要将这些服务政策相同的报价聚合在一起进行比价,以简化报价列表提升选择效率,同时在服务相同的情况下,绝大部分用户会更倾向于低价,在报价聚合后,可以突出低价以便用户预订。
我们也在探索如何让聚合比价更简单,初始方案采用点击展开的形式,用户可以保持滑动浏览的交互体验,整个过程的交互体验比较流畅,但页面的层级关系较为复杂,用户认知成本高。因此我们又尝试了调起面板展示比价详情,让用户聚焦在当前报价的对比,并通过模块式的设计,清晰罗列了每个平台的服务、优惠明细等差异信息,让信息的对比更高效,同时强化低价平台,与前面的比价模块保持认知一致。

聚合比价模式下,存在了两种用户路径,如图所示。用户可以直接选择最低价资源方完成预订,也可以通过比价详情弹层,查看针对同一服务的所有平台报价,对比平台的详细服务、优惠差异后再选择预订。
这种预订模式的目的,一方面在教育用户建立百度酒店可以比价、可以买到低价的认知,另一方面也提升了用户选择低价平台的效率。另外,聚合比价要具有清晰的规则才能被理解和信任,在比价详情中,为了进一步降低认知成本,我们通过标题突出了聚合项,并增加了比价说明入口,让聚合规则更明确。聚合比价的方案上线后,报价的预订点击到成单转化也得到了提升。

另外,前文提到的精准需求搜索结果页和详情页的低价房型推荐也利用了这种模式,不过在比价感知上做了更强化的处理。用户可以在详情页直接点击各个平台报价完成预订,也可以点击文字部分查看房型详情,在页面底部的比价详情中完成报价的对比和预订。

3.强化记忆-比价价值感的再次强化
填单场景是在预订完成后,这个环节我们可以将比价的概念和价值再次展示给用户,以加深用户对比价的认知。这里的设计手段与“提升感知”阶段类似,如图所示为一些方案探索,在用户选择低价平台预订,点击跳转至填单页后,我们会强化用户“预订到最低价”以及“为用户节省xx元”的感知。另外,在用户提交订单时,会存在一定的加载时间,我们也利用了这里的“产品缝隙”,结合加载态继续传递低价、省钱的认知。

四、结语
回顾百度酒店的比价设计过程,我们以比价及低价感知传达、高效预订低价为设计目标,基于百度酒店的核心预订流程,探索比价在各个环节如何发挥作用,进而将设计目标的实现划分为了“提升感知、建立认知、强化记忆”三个阶段,并为业务带来转化提升。
提升感知过程结合流程中的主要模块,通过模块式对比形式、传达比价价值感、基于低价推荐强化比价、以及利用“产品缝隙”等手段,去吸引用户了解和使用比价;建立认知过程利用“聚合比价”模式去精简报价,同时结合对低价报价、低价平台的强化,让用户更便捷的预订低价;最后强化记忆的环节,我们进行了一些方案尝试,再次强调比价的价值。另外,为了建立一致的比价认知,整体的设计中也坚持一致性的原则。百度酒店的比价设计也在不断地尝试和优化中,希望能给用户创造更好的使用体验。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

一、项目背景
百度文库APP是一个在线文档分享平台,上线已有十余年的时间,是一款名副其实的老字号互联网产品。随着互联网的成熟以及年轻用户的涌入,时代语境和流行文化发生了变化。年轻化设计已经成为互联网产品设计中不可避免的话题。在日常对用户反馈的监测中,我们发现文库APP当时的体验已经不能满足用户多样化的需求。并且在体验走查以及用户访谈中发现,文库APP的视觉风格、交互方式、使用感受都存在老旧、不贴合流行趋势的问题。
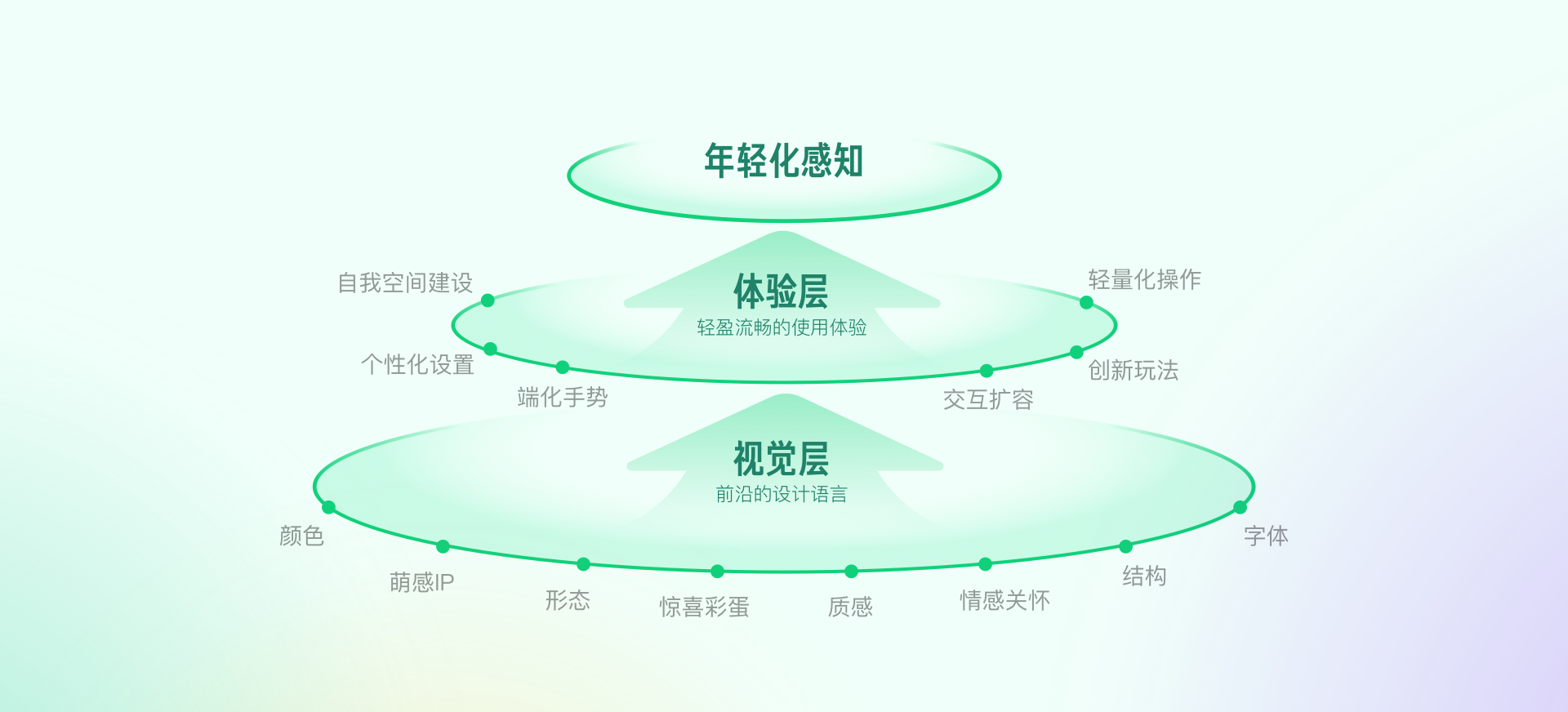
二、由内而外,打造年轻化感知
通过对年轻市场进行洞察,我们发现年轻用户对产品的需求是多维度的。不仅对产品的“颜值”有高要求,他们更追求使用时的便捷和流畅度。他们对新鲜事物的接受程度更高,也更愿意去探索产品新的玩法,与产品进行沉浸的情感互动。
所以此次年轻化改版不能只是对“产品的外表”进行升级,要从视觉、体验进行全方位、多维度的年轻化升级。由内而外的打造年轻化感知。

三、“老字号”互联网产品的焕新之路
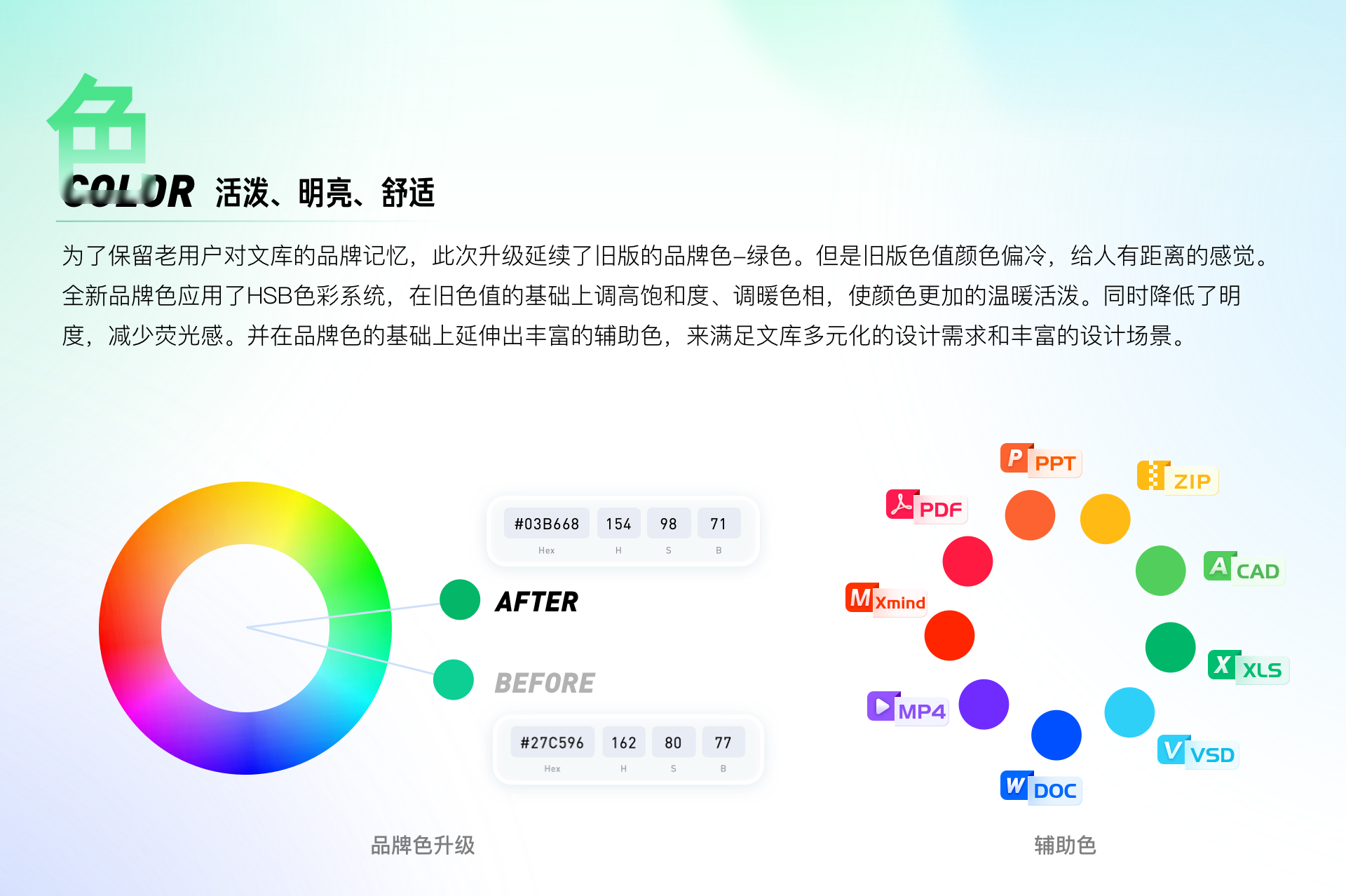
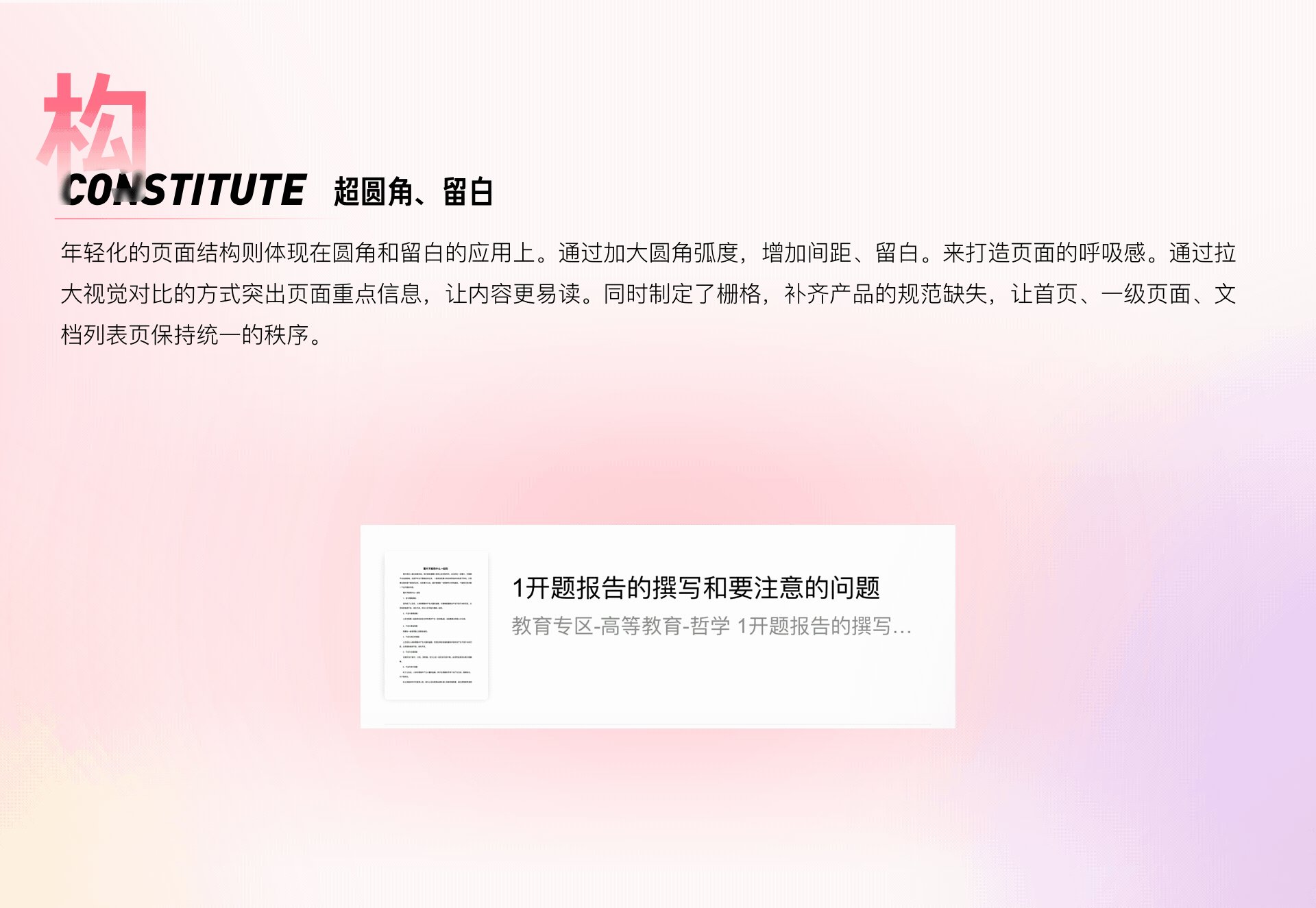
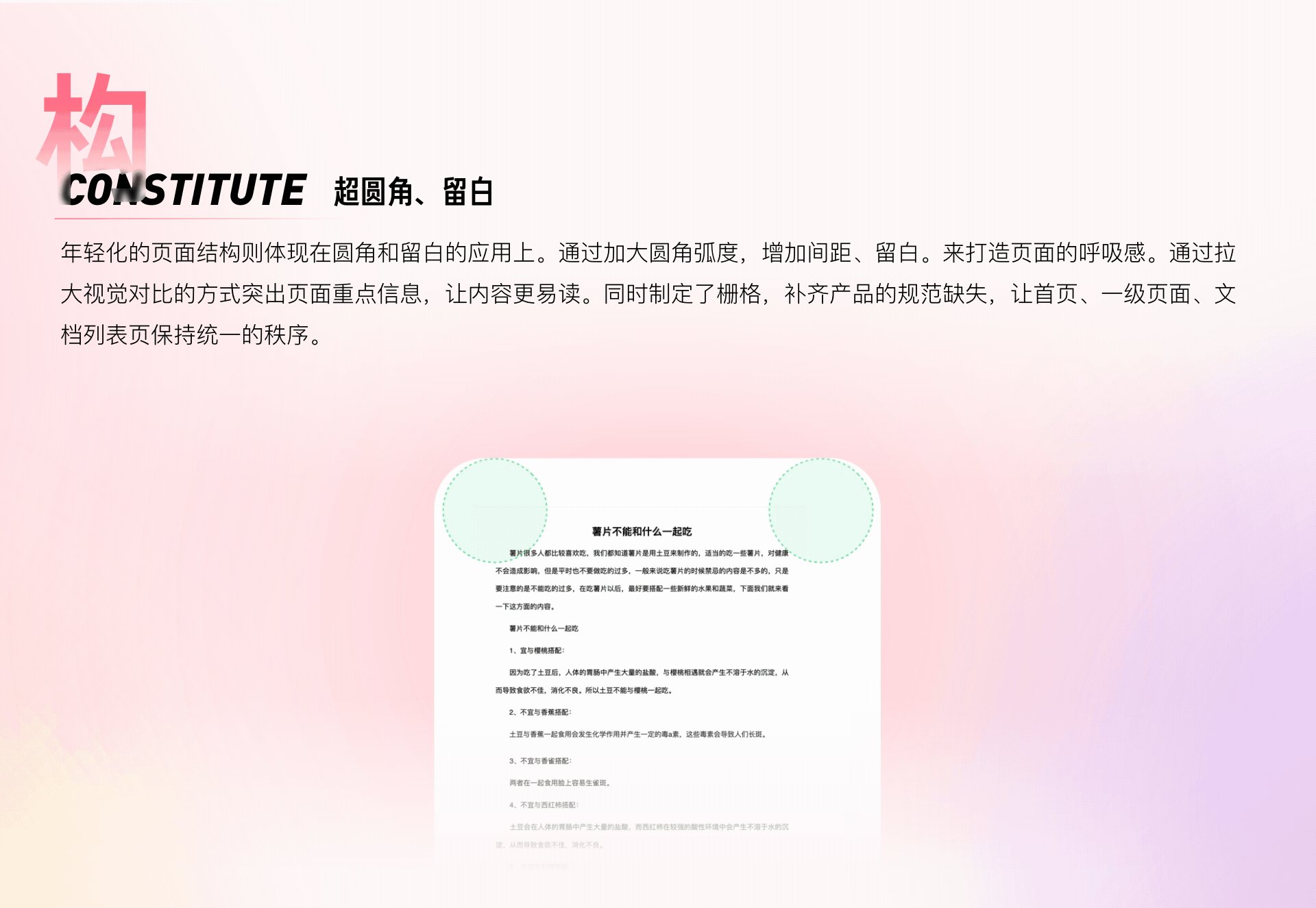
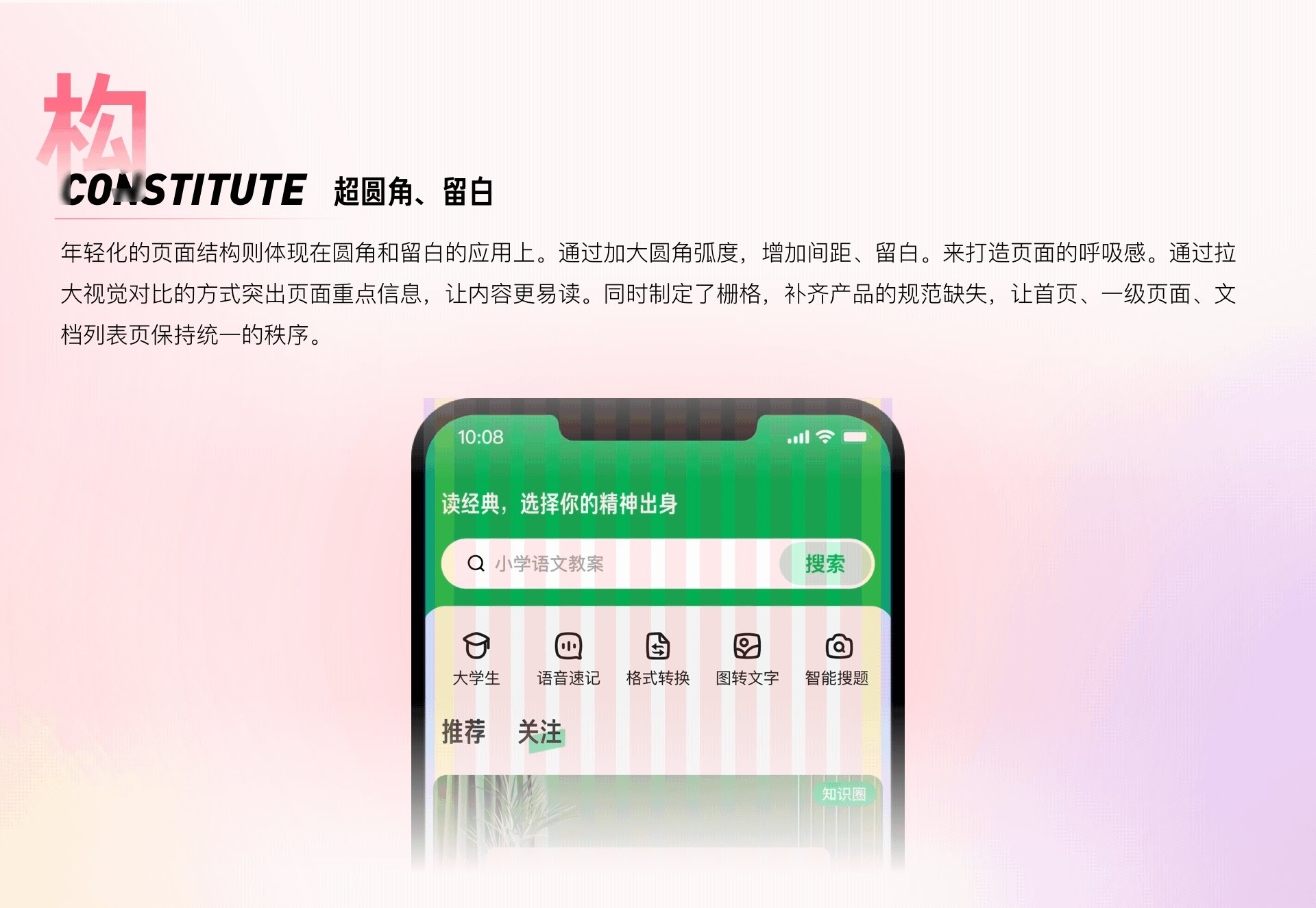
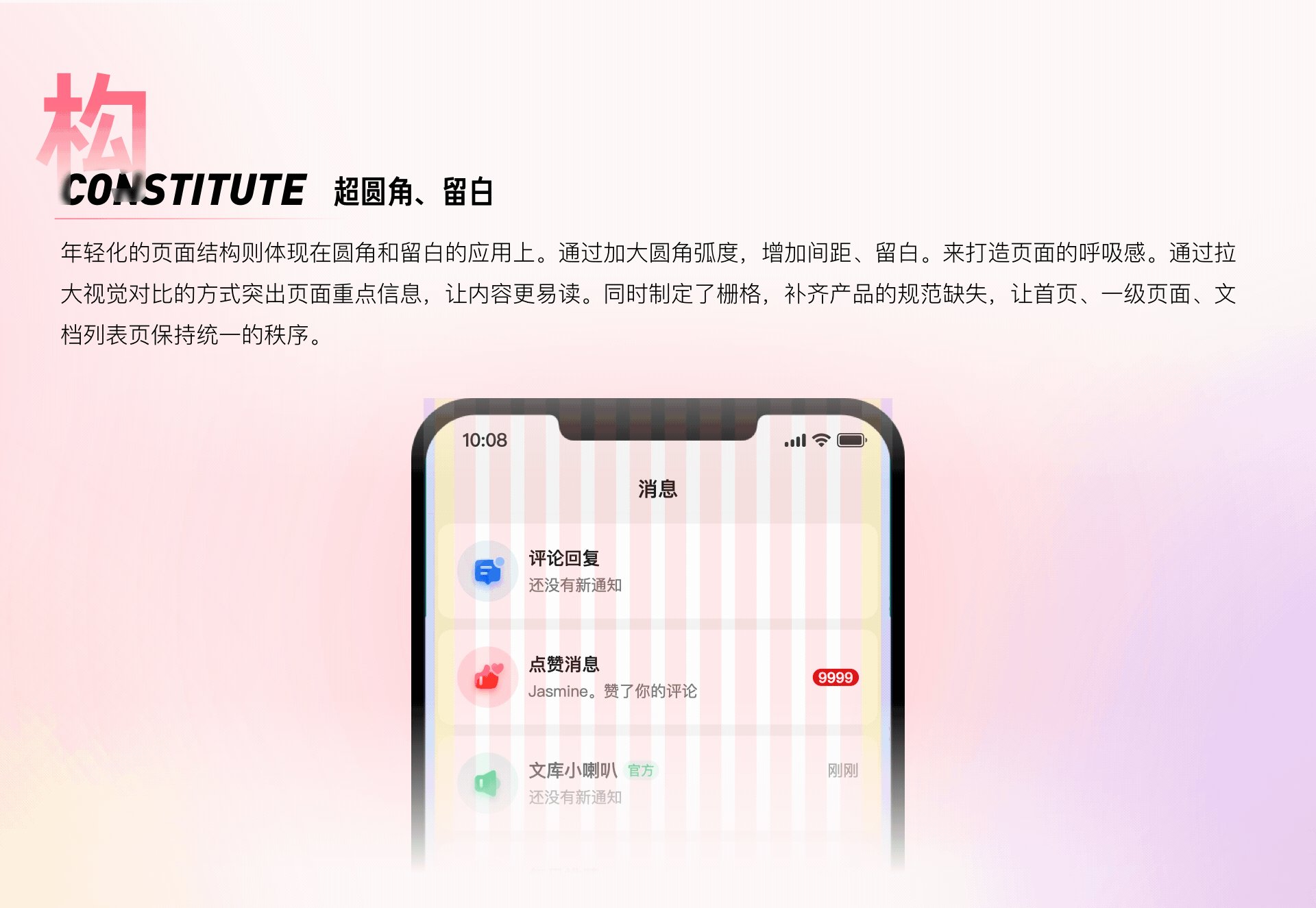
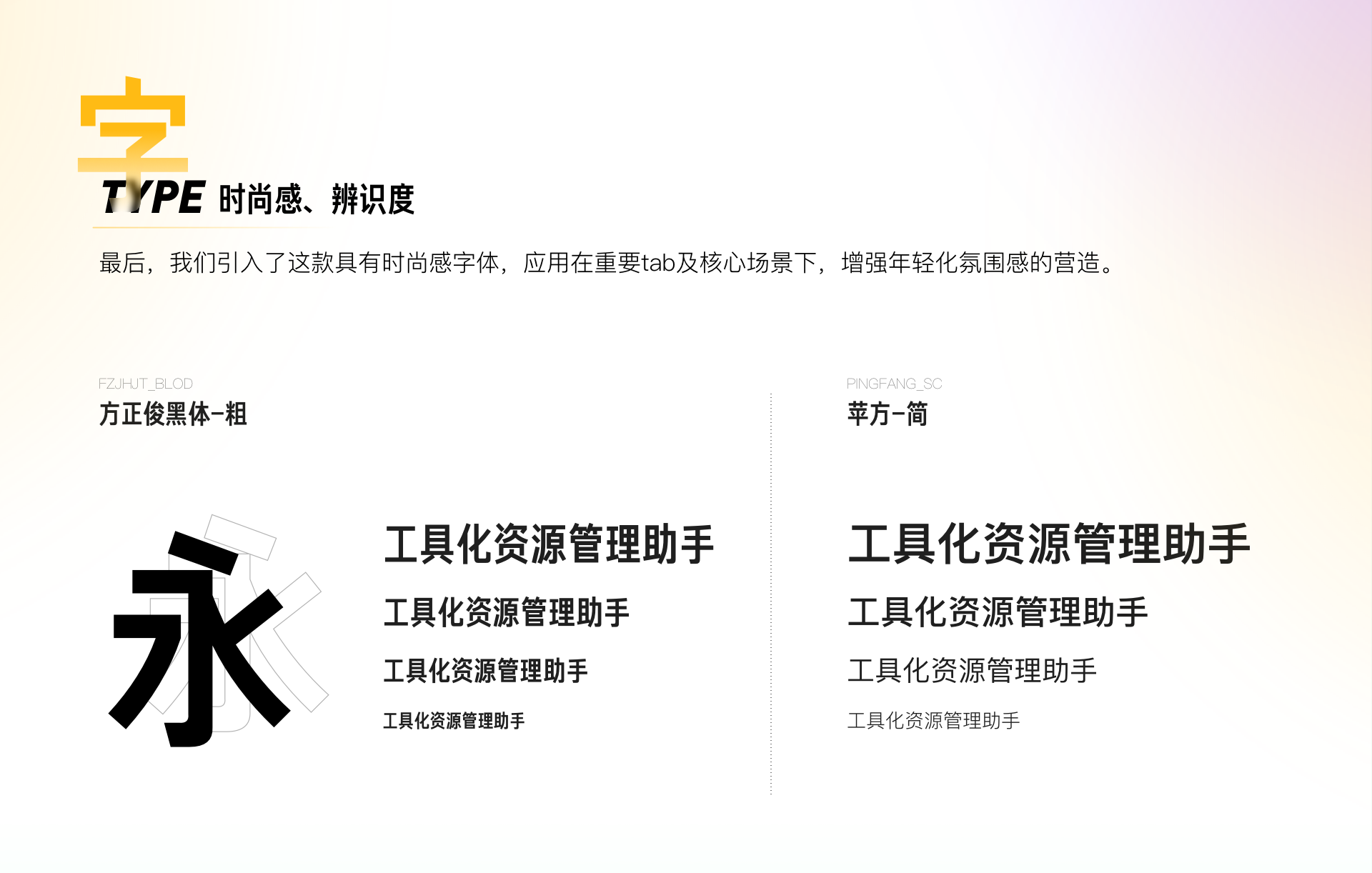
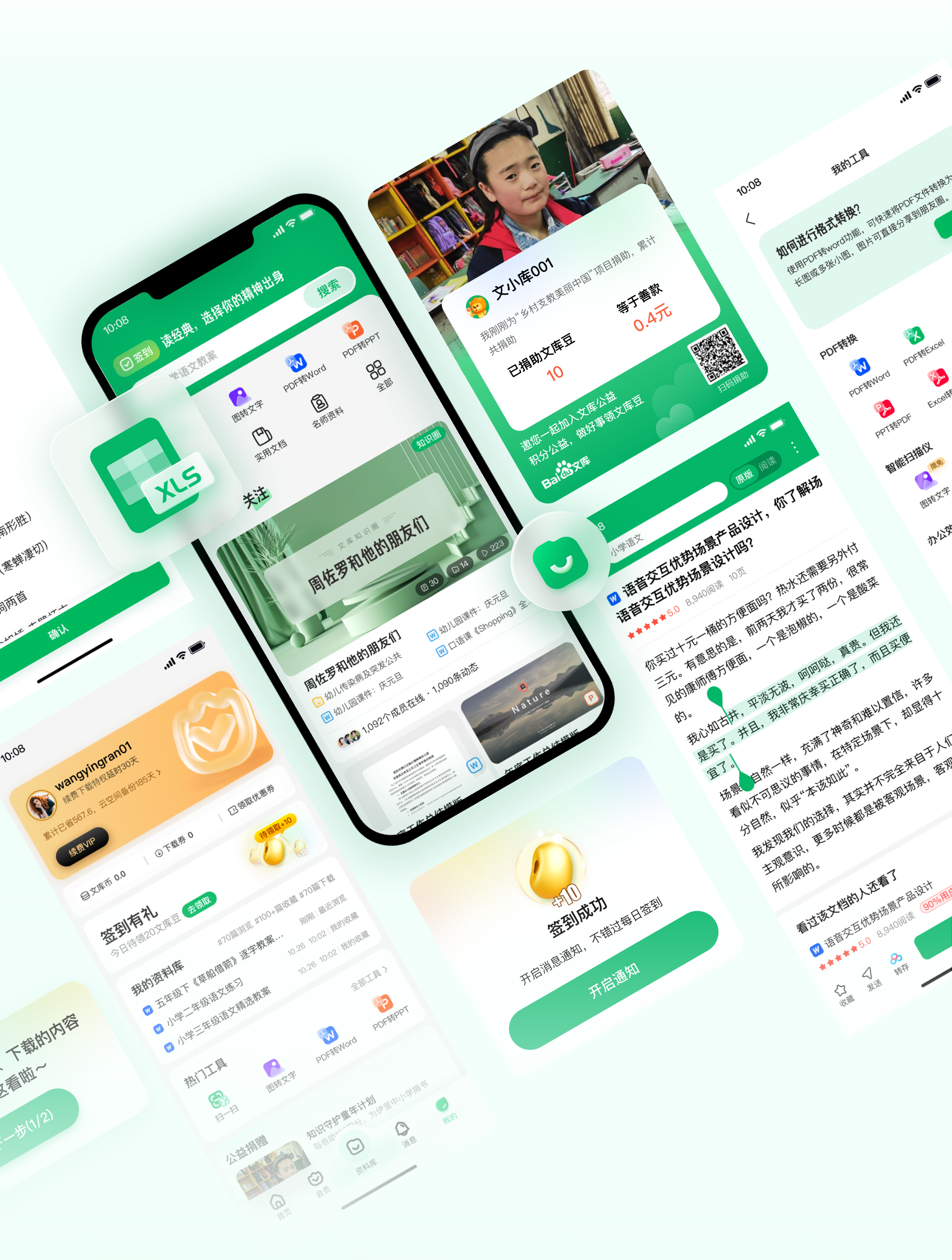
2.1 视觉升级-更好看







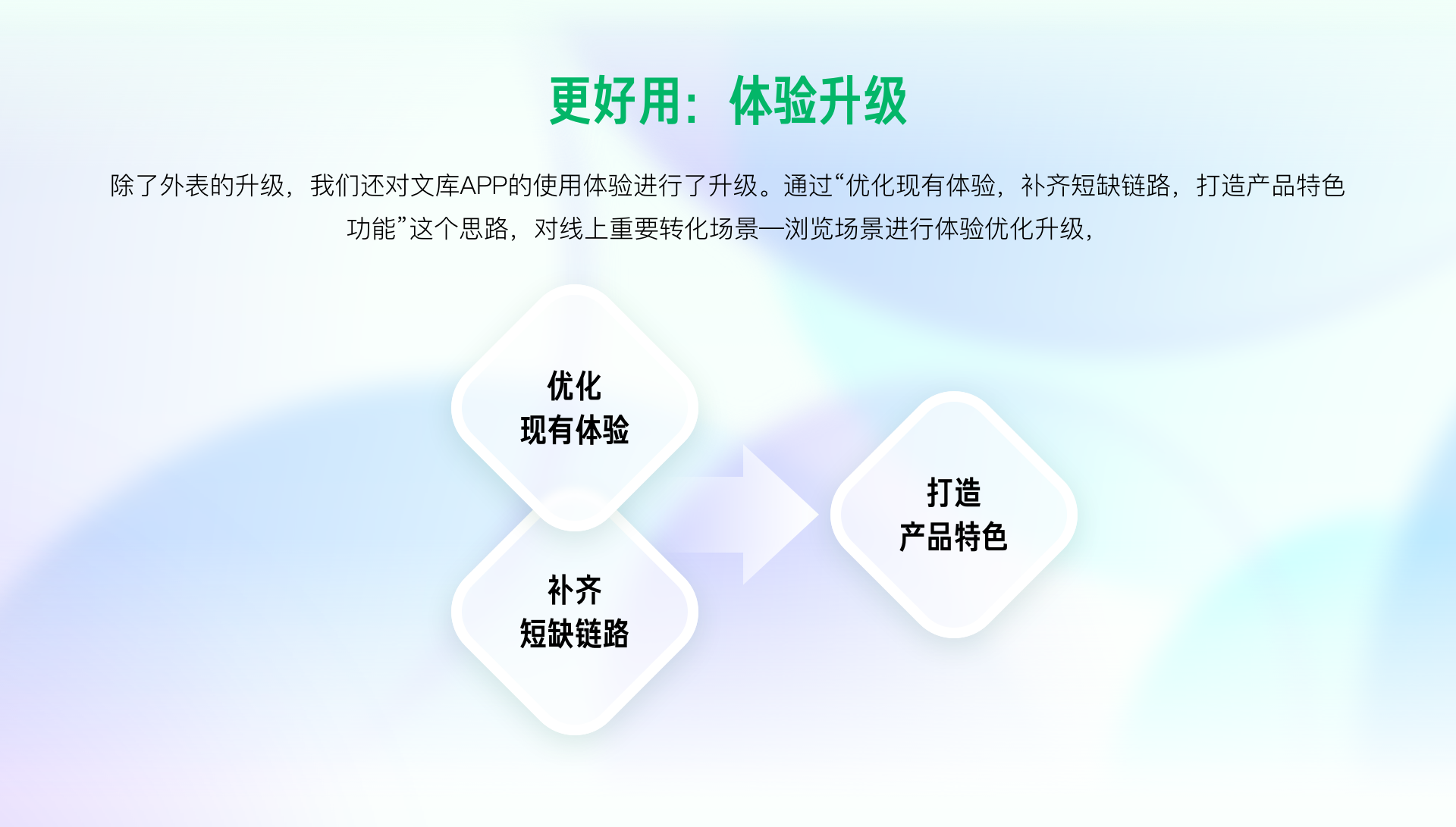
2.2 体验升级-更好用




写在最后
从UI设计诞生初期,设计师在屏幕上模拟现实世界的交互方式,用拟物化的设计风格帮助用户熟悉UI界面操作。到现在用户对移动屏幕越来越熟悉,设计师们可以在产品设计中去尝试更多的可能性。产品与用户共同成长才是年轻化设计的意义。
未来,我们也会保持好奇心和探索欲,不断打磨产品体验,与用户共同成长。
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。也欢迎加入MEUX视觉/交互/运营设计师,可投简历至MEUX@baidu.com (注明信息获取来源如:站酷)
关于我们:
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
文字是设计中的重要组成部分,就像我们平时看到的海报,里面各种被精心设计过的字体经常会成为视觉焦点,以醒目且个性化方式传达出内容的精髓,最后达到的效果事半功倍。
虽然在UI设计中不需要对文字过分设计,但图文作为主要的传播途径,字体的使用是否规范合理将直接影响着信息传播的优先级、重要程度以及用户的接收质量和效率。所以不管是平面设计还是UI设计,字体都是不可忽视的核心元素,做好对文字信息层级的处理,对用户的视觉体验有着至关重要的作用。
互联网经过多年的发展,也积累的很多的专业字体知识,设计师应该去了解字体的性格及特征并将其合理运用,才能将信息更清晰的传达给用户。本文将围绕着字型、字号、字距、字重等几个属性,针对各方面深度解析,希望能够帮到大家。
一、字体的基本特征
二、字体的基本属性
三、不同场景下的属性参考
四、字体使用基本原则
五、UI设计需注意的问题
六、结语
文字是信息内容的载体,能最直接的将信息清晰的表达出来,字体则表现了文字的外在特征,合理的使用这些属性特征不仅能清晰准确的传递信息、用于特定场景还能赋予情感表达,展现出独特的魅力,例如:健身、器械类的产品使用的字体通常会给人一种力量、刚硬、壮实的感觉,而女性专用产品字体则显的纤细、苗条。

不同类型的字体传达出不同的气质,综合来讲,字体可分为黑体、宋体、圆体、书法体这四类,平时大家看到的各种形形色色的其他字体,基本是通过这几类延伸而来。
在UI设计中,绝大多数的文字排版用的是黑体,诸如思源黑体、阿里巴巴普惠体、苹方(ios)、微软雅黑(PC web)等都是标准的黑体。另外,特定场景如瓷片区、卡片、banner、专题头图、引导页、闪屏等,对于用什么字体不会有太大的限制,在避免商用侵权的前提下符合产品气质即可。
黑体字的笔画横平竖直、粗细均匀且字面呈正方形,一般来说,没有衬线的字体都可以称作黑体。黑体结构清晰、简洁有力,能让界面显得庄重还附有现代感,虽然气质上没有太大的个性化、但可塑性很强,这也是在UI设计中、黑体一直很受青睐的原因,无论是标题、正文、提示等使用场景都可以作为首选,对老设计师能多一个选择、新手设计师也不易犯错。

iOS与Android是移动设备的两大系统,虽然很多设计师用一稿适配两端、遇到特殊页面也只是单独拎出来微调即可,但对于中、大型的互联网公司则很难满足优质用户体验中的部分细微差别,例如:iOS的苹方字体在Android设备中无法高度还原、预留的文字数量上限位置无法显示完整等,都会影响用户体验。
此外,iOS和Android都有自己独立的设计规范,大家有时间的可自行查看,本文只对字体规范作基本了解。
iOS使用的是「苹方」字体,提供了6个字重,英文字体为「San Francisco」;Android使用的是Google联合Adobe发布的「思源黑体」,为充分满足设计要求,提供了7个字重,英文字体为「Roboto」。

此外,如果界面中涉及的数据较多,数字使用DIN字体也是不错的选择,字体外形较长,易用且耐看,很适合数据统计展示,不过这款字体商用的话需要收费的。

字号的大小决定信息的层次和权重,不规律的使用字号会让页面信息杂乱,不利于用户阅读。在设定字号规范时,需特别注意最小值和递增值。
最小值决定信息的可读性,以2倍图为例,iOS11系统将最小字号规范为11pt(22px),但很多产品依然将最小字号设定为20px,甚至部分产品将18px的数字加粗运用在标签中,所以最小字号的设定并没有固定数值,原则上不影响用户的浏览就行。笔者建议最小字号不要低于20px,在设计过程中,可以通过设备实时预览,因为同样的字号在不同的环境、色值、背景下,其视觉效果都有所区别。
其次,递增值决定着信息层级区分的明显程度,遵循字号越大、递增值越大的原则,常用字号数量控制在6种左右。iOS和Android都是采用的2倍数栅格系统,为了让字号的层级区分更明显,字号设定要避开奇数且最小递增值不要低于4px,下面举几个常见的例子:
①:20、24、28、32、40、48、64...
②:20、24、30、36、42、48、64...
③:22、26、30、34、40、48、60...
...

规范好的字号该如何使用,还得根据界面中的实际场景来决定,如下图:

字间距是指两个字符之间的横向间隔距离,在界面排版中,除了西文的字间距调整需求较大外,中文通常只保持默认,只有少数场景才会手动调整,且没有固定的规律,保持视觉舒适状态即可。例如:banner、界面大标题、重要数字(取件码)显示等。


行高是指包围在字体之外的隐形边框,一个字体元素的的行高等于文字上边框+下边框+字号的高度之和。
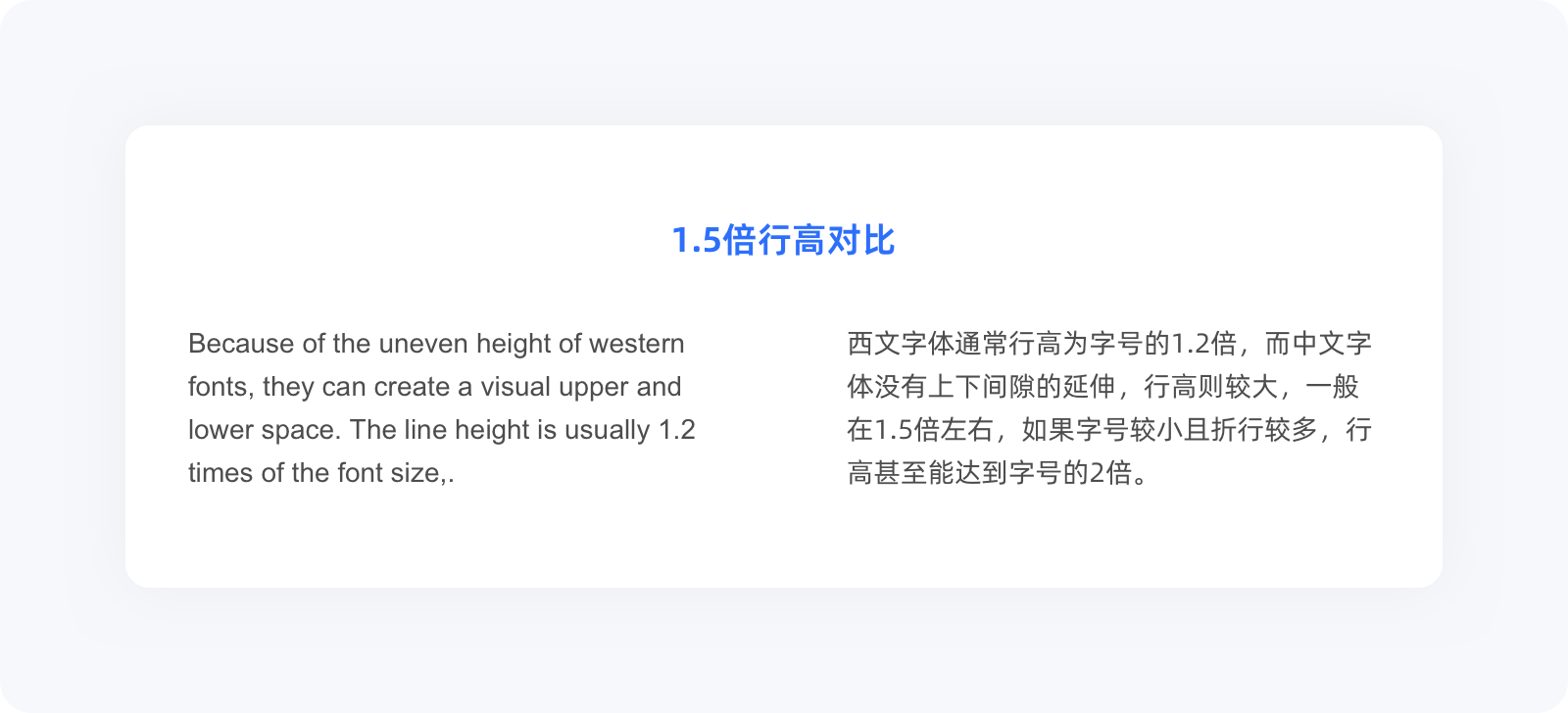
西文字体因高度的参差不齐,本身就能制造出视觉上的上下空间,通常行高为字号的1.2倍,而中文字体没有上下间隙的延伸,行高则较大,一般在1.5倍左右,如果字号较小且折行较多,行高甚至能达到字号的2倍。

字重指的是字体的粗细,不同的字重能体现出不同的层级关系,给用户的视觉感受也截然不同。
像苹方、思源、阿里巴巴普惠这些家族字体一般都会有极细体、细体、常规体、黑体、粗体等多个字重,在UI设计中,实用的就常规体、加粗两个字重,再通过色彩、字号使其成为对立关系,明显的拉开文字内容层级后,方能保持良好的浏览体验。

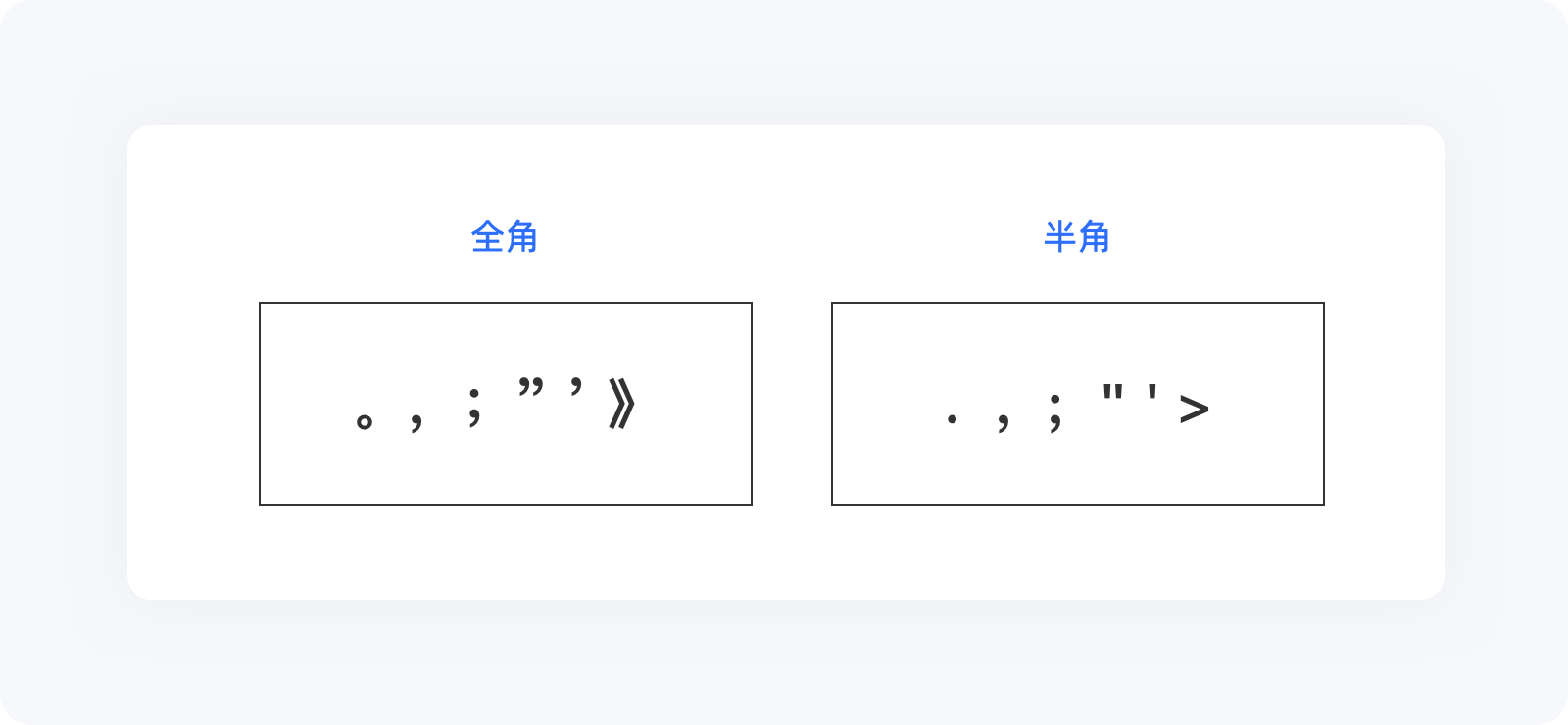
这种主要针对标点符号,以英文字母为标准,半角是指一个符号占用一个标准字符(英文)的位置,全角则是占用两个字符位置。
众所周知,中文使用都是全角、英文使用半角,并且会随着中/英文的切换而自动改变,但有时候难免会操作失误让页面中的某处信息看着怪怪的却不明所以、另外中文信息中的时间/日期也大多会使用半角符号,所以设计师对此有一定的了解时候、,在处理这些细枝末节就能做到收放自如。

在色彩规范中,除主/辅助色之外,设计师还会提供3~4个等级的配色,如通用的#333(标题)、#666(正文)、#999(提示)、#ccc(占位符),这也是UI通用的文字色用色规范,不同的字号需用色规律。

如果想进一步延展,可以增加一点品牌色,也可以使用#000(纯黑)调整不透明度来体现文字色彩层级,深色模式中很常见,下面我们一起来了解几个常见的使用场景。
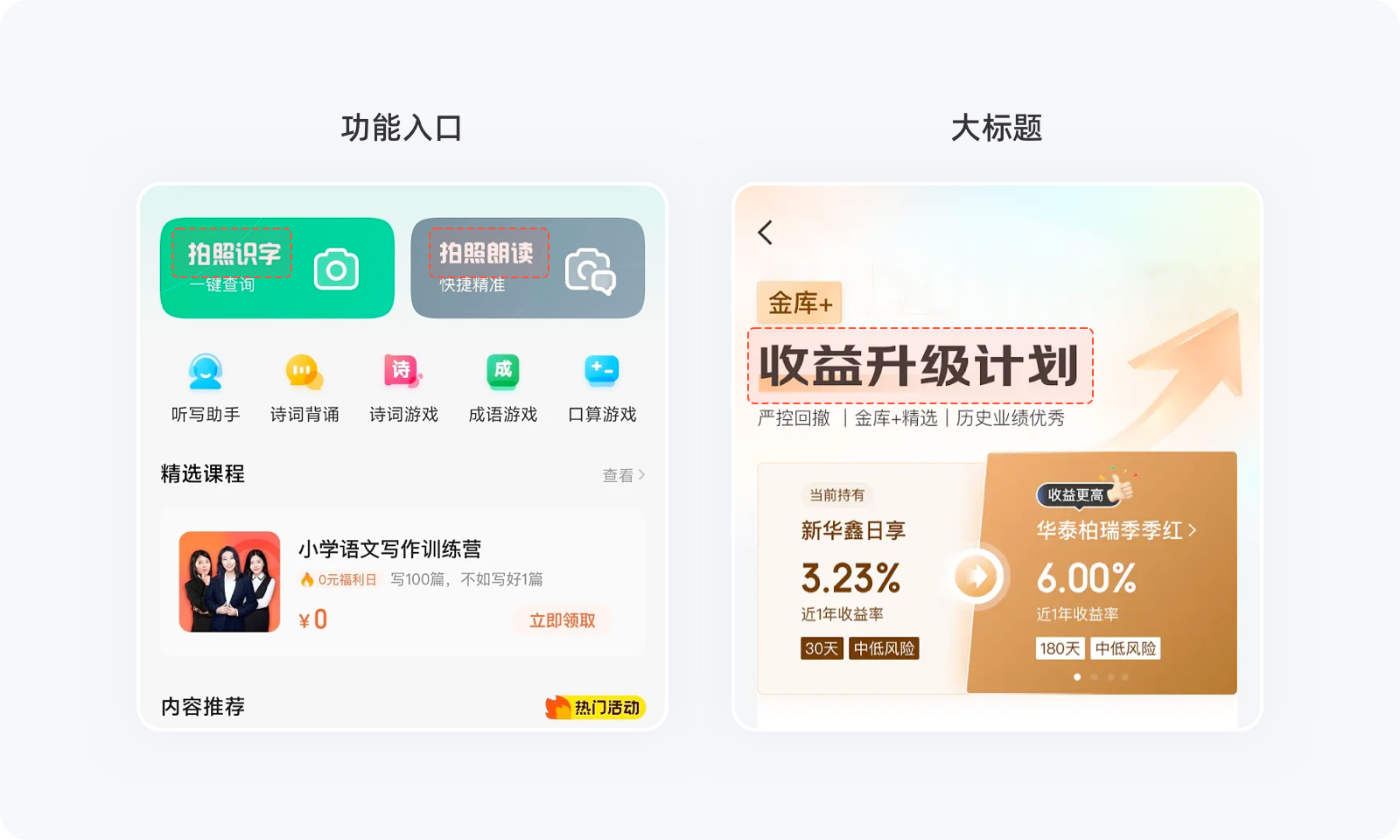
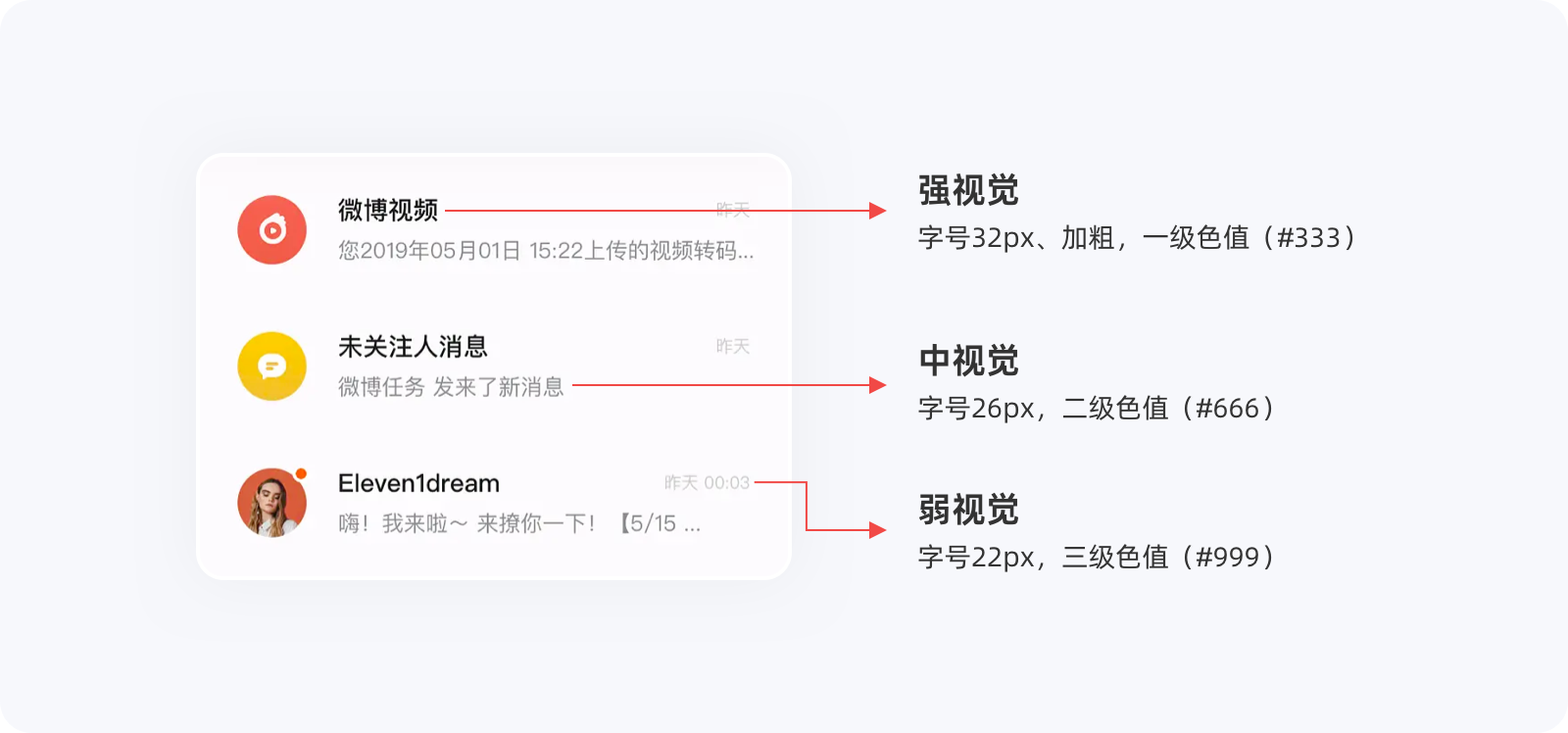
标题的主要作用是让用户以最快的速度了解界面主要信息,需要时刻吸引用户的注意力,例如APP中的导航栏、模块标题、内容标题、数据统计等。需要简单明了且有冲击力,字号一般会控制在30px以上并加粗显示,直接使用一级色值(#333)即可。
在特殊场景下,标题也可以使用主体色值,但一定要注意容器背景与其他信息色彩的协调,不然花里胡哨的还不如用回一级色值。

正文并不需要吸引用户注意力,它主要是提供标题的注释或内容的详细说明。
当白色背景文本内容过多、在需要用户仔细阅读的情况下,一定要注意颜色不能太深,不然显的主次不分,还有些刺眼,这里推荐26~30px字号使用二级文字(#666)色值。

提示类文字使用场景就相对较多,它除了给用户展示当前状态,还能给予合理的引导,促进用户进行下一步操作。常见使用色值为三级(#999)、四级色值(#ccc),例如界面中的操作注意事项、表单占位符等。字号一般为24px,因使用场景不同,也会有特殊的存在,例如表单中占位符的字号会跟随输入后的字号统一。

超链接在字号、色值上没有一定的限制,但需要一个特定的辅助元素/属性来提示用户这是可点击的。
例如APP登录页面,找回密码、注册、获取验证码等,大部分都是用主体色、图标(右箭头)等方式强化可操作入口,而PC端网页中超链接的表现方式,下划线、蓝色字体、>>这三种方式几乎能涵盖所有。

规范并非不可更改,它只能帮助设计师在大部分使用场景中减少设计出入并提高产出效率,但总有一些使用场景需特殊对待,字体也不例外,如以下场景:
◇ APP金刚区入口字体大多使用24px,一级色值(#333);
◇ 底部Tab栏字体未激活使用浅色,激活后切换为一级色值(#333)或主体色;
◇ 重量级的提示语用红色色值;
◇ 按钮中的文字跟随按钮的等级权重变化;
◇ 深色容器标签的文字反白;
◇ ......

虽说黑体(苹方、思源、阿里巴巴普惠)是UI设计中的首选字体,但这也仅仅只是建立在不出错的的情况下、满足基本条件而选择,如果想表达出产品的类型、情感、气质等品牌属性,在不影响用户识别的前提下,可选择一款符合产品气质的字体,打造出差异化的浏览体验,对于追求完美的APP来时是一个不错的解决方案。
例如,部分艺术、女性类的APP会选择使用宋体,整体看起来有一种高端、时尚且优雅的感觉。

整体界面使用特殊字体还是相对较少,为了更好的体现出产品属性/风格,将其融入不同的模块及使用场景,会让产品更有特色,例如banner、瓷片区、大标题、头图等,对用户的视觉吸引力能得到很大提升。

在一个APP中,坚持使用同一个家族的字体,对标题、正文等文字信息有一个统一的视觉规划,这样有助于建立起体系化的设计思路,避免在开发落地时存在一致性问题,减少开发与设计的出入。
笔者曾见过这样的设计师,界面中原本用了「苹方」字体,在一个特殊场景下,「苹方」的粗体字重无法满足大标题的使用需求,于是将大标题单独改为「阿里巴巴普惠体」的最大字重。
从表面上看,上述的设计需求是满足了,但稍有不慎就会成为没有价值的艺术品,首先,单独一处使用不同家族的字体,会影响整体视觉的一致性;其次,若程序没有嵌入另外的字体,产品落地后其视觉效果毫无改观,且更没有必要为了某个场景的使用要单独嵌入几十到几百兆的家族字体,让应用安装包无故加大。在设计中,有时候在解决某个问题时,解决方案并非无可替代,加粗字体亦是如此。
另外,在可用性、实用性强且必要的情况下,并非不能再增加一个家族字体,例如所有标题系列使用「阿里巴巴普惠体」、数字系列都使用「DIN」,前提是一定要形成体系化,并非某一处的使用。

在同一个界面中,字体色值、字号、字重等,都是用于区分信息层级,尽量不要使用过多的层级,避免层级混乱影响信息浏览。
在信息层级处理方式的四个基本原则中,「对比」就是将复杂的信息通过元素的各种属性以不同的视觉效果呈现,来体现信息节奏感,并非是为了好看而随意给文字赋予各种属性及样式效果。

避头尾使用在文字内容较多的折行场景中,主要处理标点符号刚好出现在一行文字的开头或结尾时,通过自动调整单行的字符间距、在视觉上将标点符号前移或后移。
在新闻资讯类应用的详情页中,避头尾使用的较多,用以避免头/尾存在标点符号造成视觉重量不一、信息参差不齐的问题出现。

很多时候,为了区分信息层级,首先想到的是利用不同的字号、字重来体现,这当然没有问题,但如果结合字体的明暗关系(灰度色值等级)则效果更佳。
如下图:标题一级色值(#333)、正文二级色值(#666)、时间日期三级色值(#999)。

备用字体只会运用在web页面中,如果网站需要一款特殊的字体才能彰显其独特的气质、同时又担心用户在某些设备中因为没有这个字体而无法浏览其效果,则会另外再选择一款相近的通用字体作为备选,以弥补视觉体验上的损失。
如果字体包不大,也可以让开发将其放在服务器端,这样能让所有用户都能看到相同的效果,省去了不少麻烦。
可读性应该是选择字体的首要元素,虽说很多文字我们都可以从前后字义、联想词等角度将自己的理解补充完整,但完全没有必要。
UI设计不像海报那样融入较多的艺术成分,更需要的是内容清晰、表意明确、高效率的传达,任何增加用户阅读、理解成本的做法都应该规避掉,例如过于变形的可爱风格、书法手写体等都尽量少用。

文本内容是UI界面中占比较多的元素之一,设计师需要对其基本属性及使用场景有一个清晰的了解,使用的是否恰当取决于我们对字体的选择。虽说在UI领域,字体模块类的文章比较少(更多是文字、字库的设计),但它在设计规范中的地位是举足轻重,选好一款字体对设计来说是锦上添花。
关于UI界面中的字体,其实没有太多的讲究,也没必要整得花里胡哨,重点在于排版过重中注意信息层级的划分以及有足够的视觉舒适度即可。
作者:大漠飞鹰CYSJ 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
按钮设计是我们经常会遇到的一个类型,一个好的按钮其最重要的就是激起点击欲,让人忍不住去戳戳戳。
我们来看看下面这个按钮:

很普通,处处都很常见的一种按钮,没有任何点击欲。
那我们应该怎么做出她的点击欲呢?
其实就是要让按钮更有立体感,话不多说直接上干货!
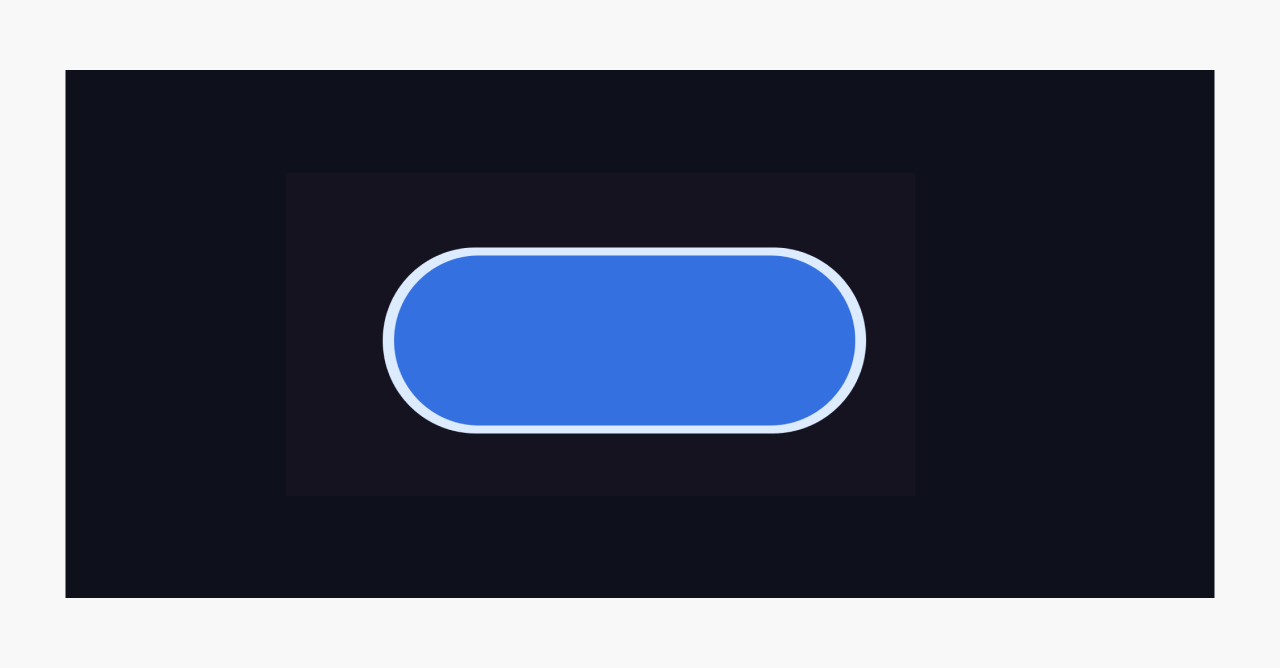
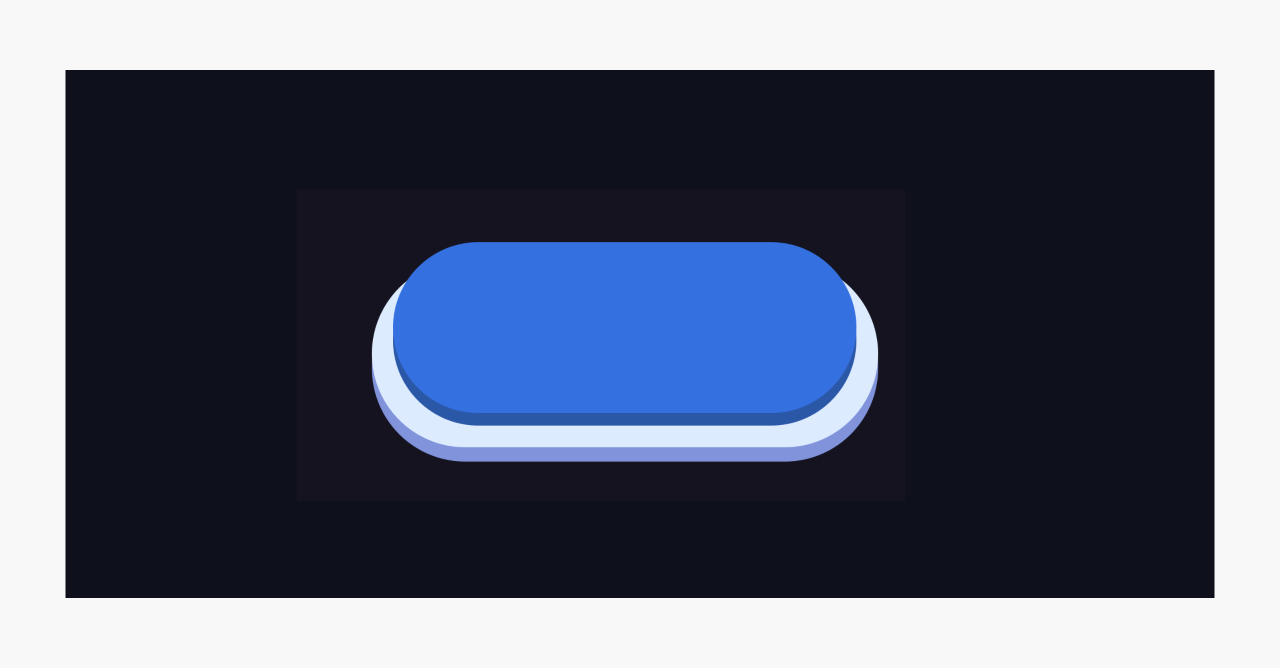
可以用不同的颜色,放大一圈,形成对比:

上下错开一些让按钮的造型饱满立体一些,从原来的单一一层变为两层:
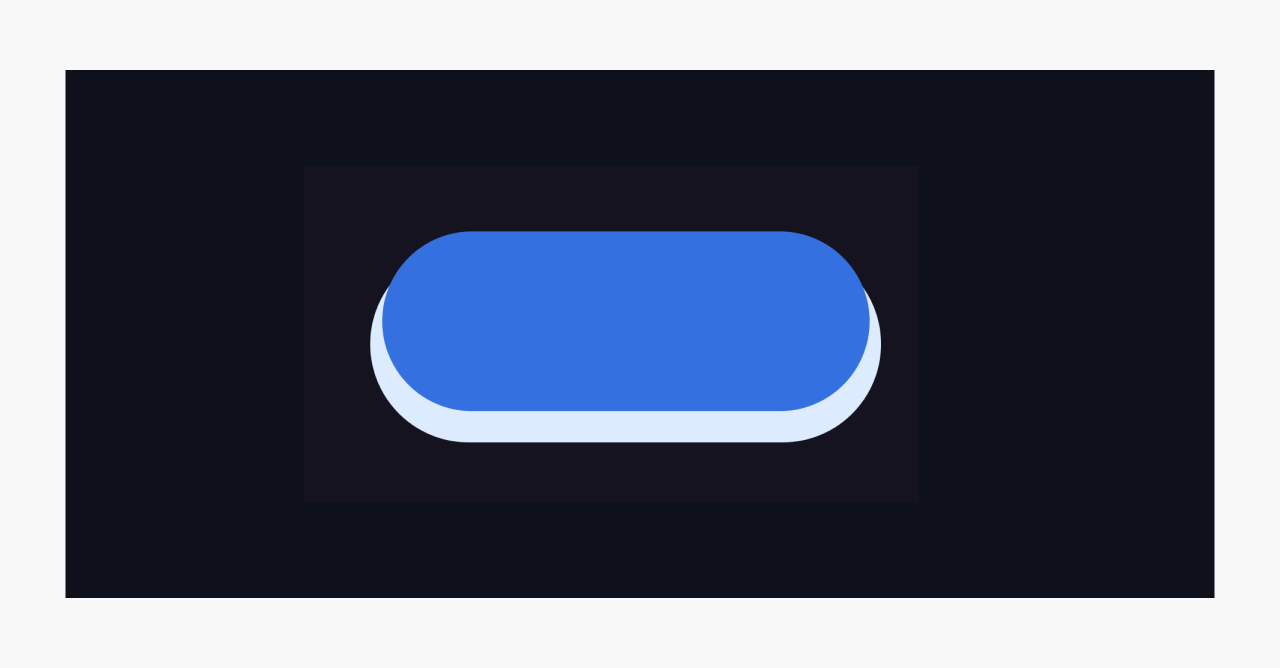
为了让按钮更立体我们可以把这两层个复制一层,往下移动几个像素:

这样按钮是不是就已经立体多了?别急,还有呢!
这里细节就比较多,想把按钮做到晶莹剔透可不容易,给大家好好讲一下。
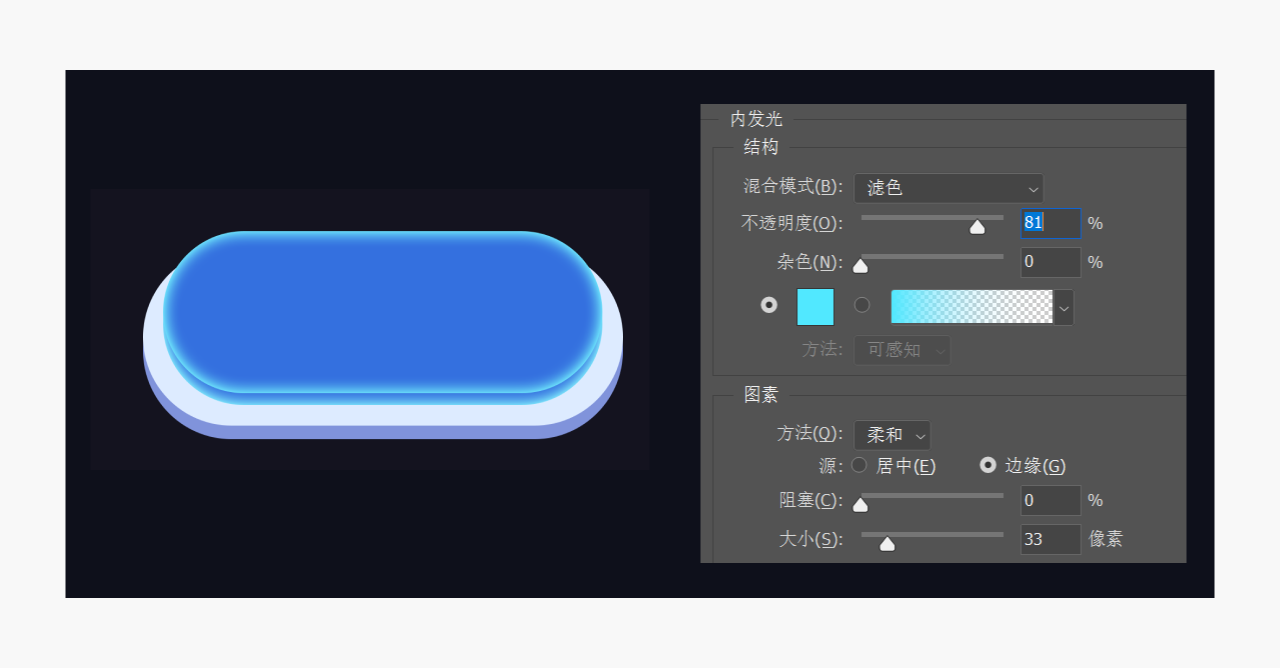
先给图形加上一个内发光:

使用剪切蒙版,涂颜色或者再来一层内发光,加强这个效果:

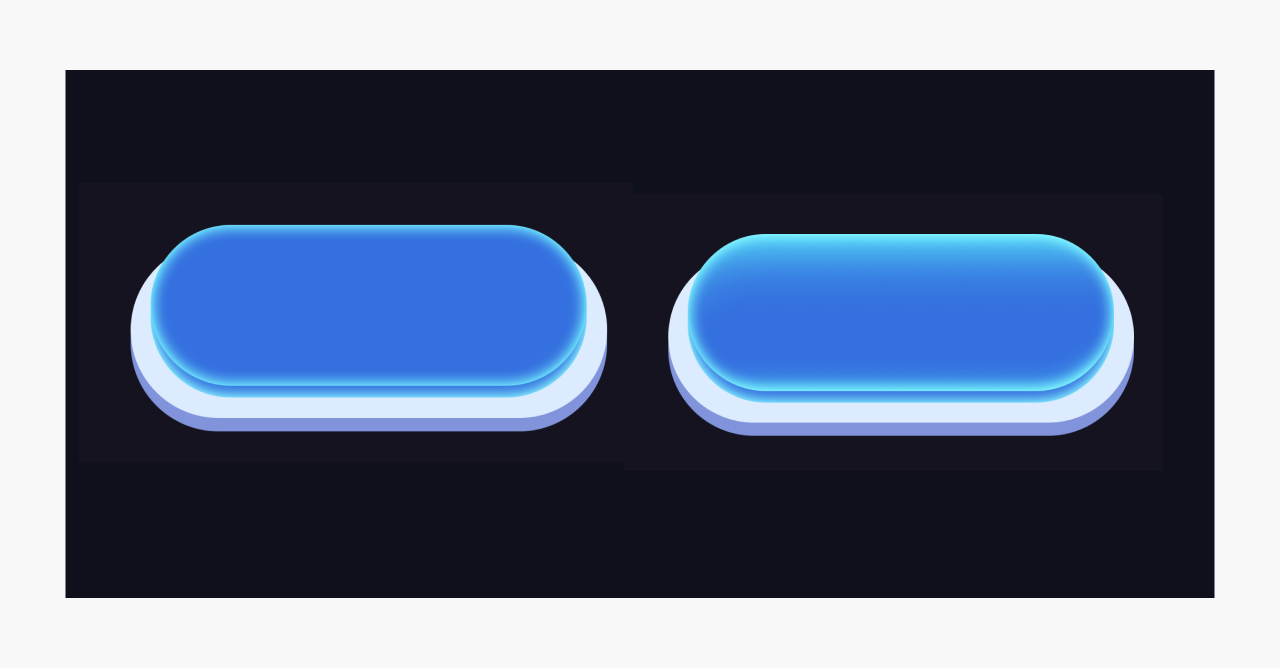
复制一层,选用更深的颜色,向下移动,剪切蒙版到里面去,把按钮有一个明显的明暗分割线,形成这种光的层次和厚度:

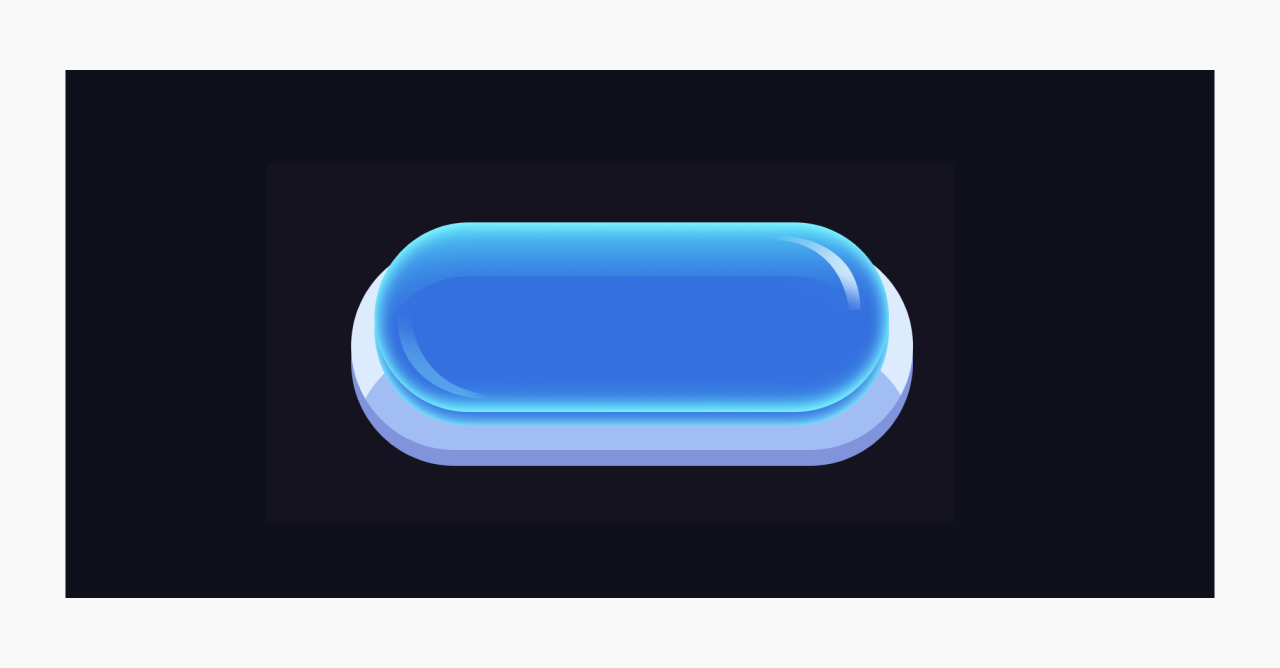
沿着造型刻画高光,和边缘有些间隔:

在白色的底座上加入按钮的投影:

这样一个剔透,立体感强的按钮造型就完成啦!
那还能不能让点击欲更强一些呢?
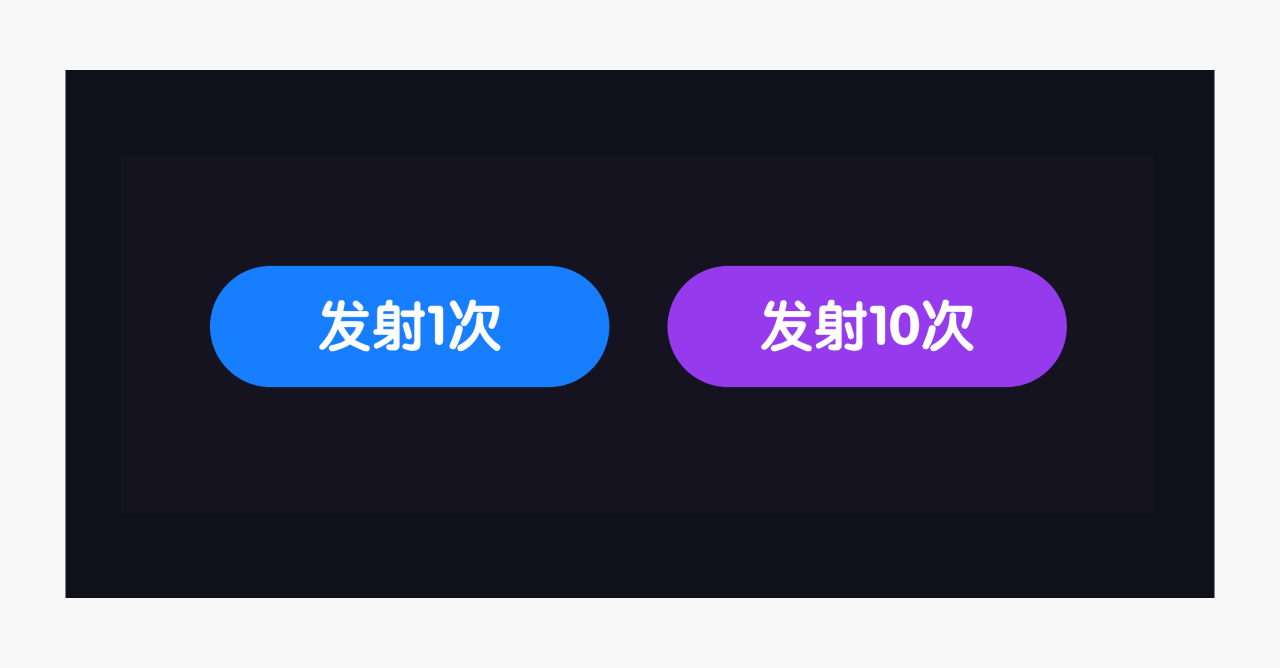
放上文案看看:

就还是有点单对吧。
这种时候我们就可以从按钮的文案出发,加入一些图案,让它更生动!
比如这里的文案是“发射”,就联想到了火箭,我们可以绘制一个火箭出来。

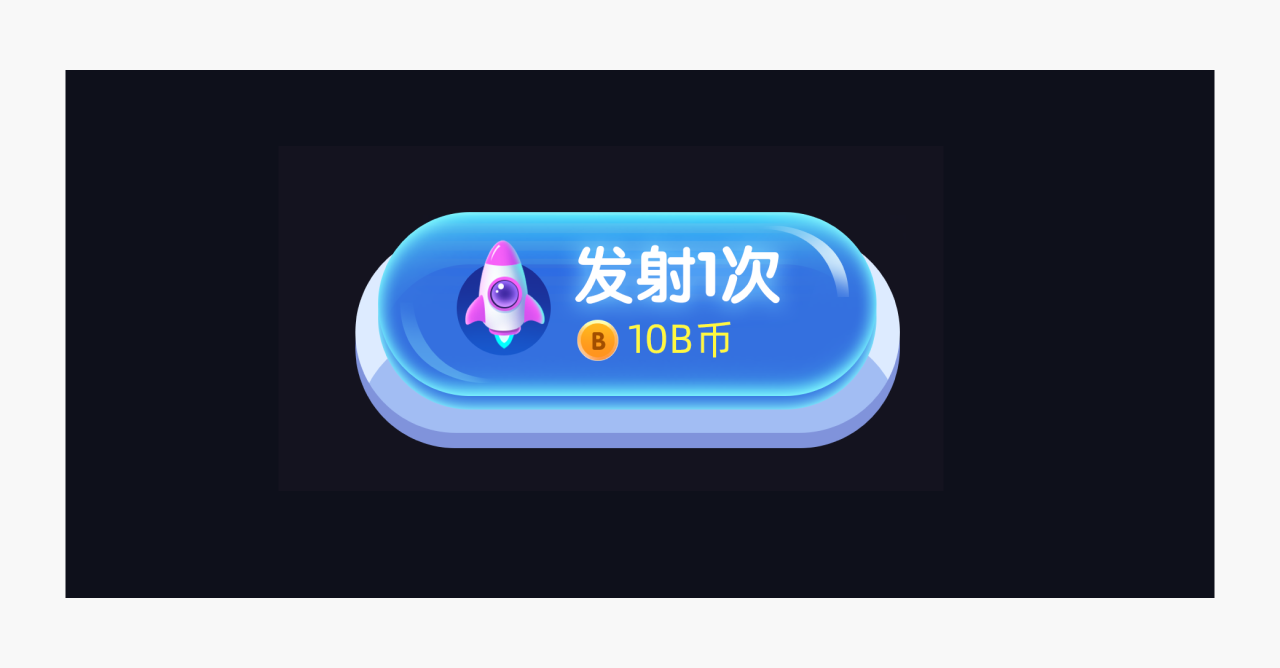
把它加入到按钮上:

这样一个丰富且有点击欲的按钮就完成了!
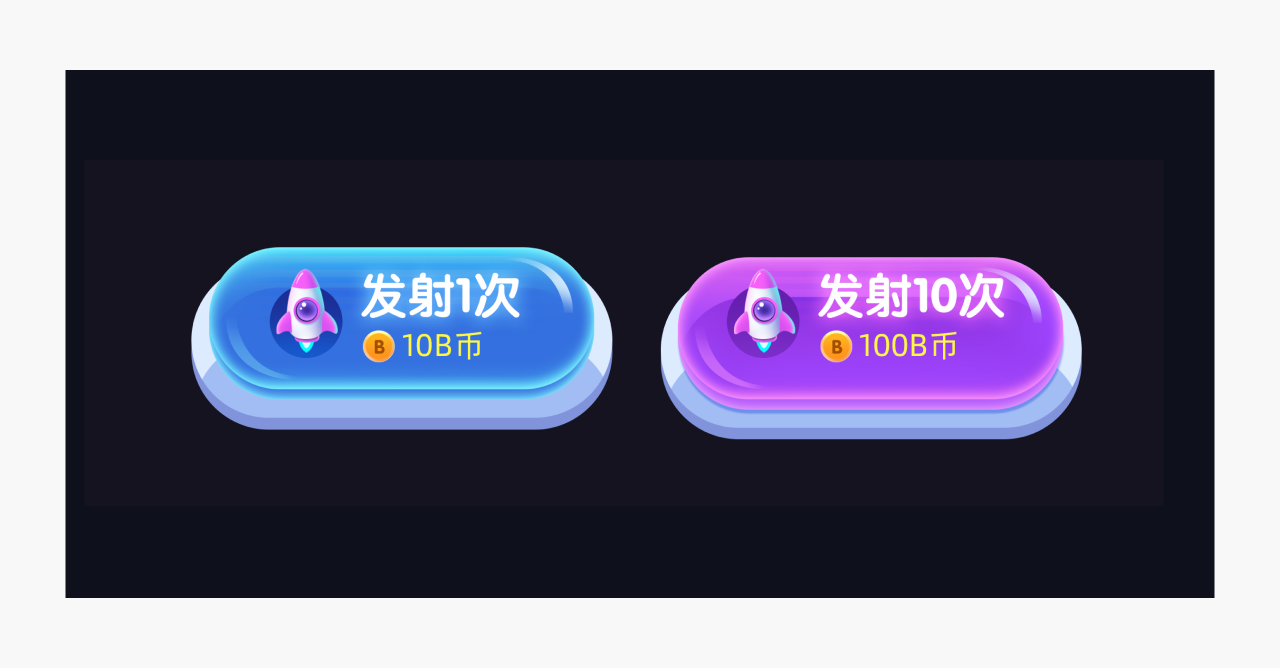
并可以用同样的逻辑去延展别的按钮,让他们保持统一性:

增强按钮的点击欲的方式,其实就是让它变得立体且丰富。
1.层次:单独的一个色块,会很单薄,增加层次增加其在造型上的丰富度。
2.厚度:厚度可以让按钮变得更立体。
3.光影:让按钮富有变化,更立体和吸引人。
4.表像图形:一个关联文案信息的点缀图案,可以让人更有食欲。
作者:菜心轻量文 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com