一、什么是表单页
1.1表单页满足的核心场景
1、采集/录入数据信息。2、编辑数据信息。3、特殊的条件设置。后台产品的本质是针对数据的增、删、改、查。而增、改、查都可以用表单完成。
1.2常见的应用场景
OA系统里面的请假申请,报销申请,录入员工,新建会议。教育类的创建课程。HRM系统里面发布职位以及物联网管理系统新建设备等等。
二、表单页设计原则
2.1明确
用户快速定位重要信息和目标选项同时文案和组件能够准确传达相应含义
2.2高效
整体表单排布有合理的交互形式;科学的信息布局和组织形式;尽可能“少操作一步”用户在面对50和表单和500个表单的心理压力是不一样的。
2.3安全
操作前:提示和防错。
操作中:实时反馈与纠错
操作后:合理的保存、清空、取消、撤销机制。
三、表单的构成
表单通常由表单标签、表单域、提示提示、操作按钮四部分构成。
3.1表单标签
左标签
优点:表意明确,节约纵向空间,多用于web端
缺点:不太适用于移动端等狭长空间
顶标签
优点:对齐舒适,节约横向空间,多用于移动端及英文场景下。
缺点:纵向空间利用率不高
行内标签
优点:最节省空间,多用于注册登录
缺点:输入状态标签消失,用户陷入迷茫
左对齐标签
视线从标签移动到表单域时间为500ms,这比右对齐标签所用的时间长的多,所以更适合阅读,用于详情的陈列。
特点:阅读效率高,操作效率较低;
右对齐标签
视觉动线参差不齐,不适合高效阅读,但适合高效操作,更适合表单填写。
特点:阅读效率不高,标签指向明确,操作效率高
3.2表单域
如何定义输入框/选择框大小?
步骤一:根据业务已经有的字段长度定义4-5种宽度规范,建议宽度可以是8或者是40的倍数。
步骤二:根据你要搭建的表单,选用合适的规范,长度与输入预期成正比。有人会说排出来的表单左边没对齐,右边也没对齐,其实这就是B端产品特征那就是是好用大于好看,就要给用户一种心智那就是给你的这个长度那就是要输入一个这么长的内容。
3.3提示信息
避免“正确的废话”:给不到用户任何的帮助还增加了用户的阅读成本。
提示信息用哪种展示方式?
3.4操作按钮
按钮常见位置:一般出现在页面顶部、跟随表单里的内容、表单内容底部、页面底部。
按钮阅读顺序:按钮出现页面右上角或右下角时,阅读顺序是从右往左,这符合pc端操作习惯以及人阅读习惯。按钮跟随表单内容或在表单内容底部时,阅读顺序为从左往右,这符合人的填写顺序从上往下,从左往右。
底部按钮右对齐:一般用在弹框,因为弹框页面比较小,右对齐比较符合操作习惯。
底部按钮居中:一般用在页面中,因为右下角操作距离会有点远,所以表单用页面承载的话按钮建议居中。
3.5字体和间距规范
表单中字体全部统一采用14px。表单上下间距一般有三种,1.内容与内容间距为24px。2.内容与说明文案间距为4px。3.内容与子内容间距以及及子内容之间的间距为8px。
四、表单交互
表单交互方式有四种。1.原位编辑;2.气泡卡片;3.弹窗/抽屉;4.页面跳转。
原位编辑
编辑内容即为展示内容,容量低于5个时使用。
气泡卡片
设置项与看板内容紧密相关时使用气泡卡片,建议设置项低于5个。
弹窗/抽屉
设置项与看板内容可以有关联也不可以没有,大于三个以上的录入项使用。
如果录入项较多,用弹框承载出现翻页的情况下可考虑使用抽屉。
页面跳转如果容量超出了弹框/抽屉的承载量并且录入项与看板没有那么强的关联性可采用页面跳转的方式。
五、页面布局
页面布局方式有四种。1.分组;2.锚点定位;3.标签页;4.分步骤
5.1分组
5.1.1标题分组
设置项超过7个;彼此间的关联性较弱且可以分类去归纳
5.1.2卡片分组有多个设置项,多个分类;彼此之间的关联性更弱,分类明确
5.2锚点定位
有多个分类的情况可通过锚点定位迅速找到相关信息
5.3标签页
彼此之间没有特定的相关性,可以独立设置。每个设置包含了多个录入项且使用了标题分组。
小结当录入项少于7个时使用基础布局;当录入项在7-15个时可采用标题分组,卡片分组、锚点定位布局;当录入项大于15个时需采用标签页布局。
5.4分步骤
利用步骤条将大型,复杂任务拆解为多个部分,并按照相关性分组。
建议3种分组依据1.采用必填项划分,把必填的选项分在一起;2.采用相关性划分;3.以操作成本划分。把好填的简单的表单放在前面,复杂的放在后面。
六、提升表单易用性
提升表单易用性方式有5种。1.信息降噪;2.清晰易读;3.高效智能;4.防错纠错;5.所见即所得
6.1信息降噪
场景一:当表单中大多数都是必填只有极少数非必填时
场景二:表单项非必填项比较多,可将低频的非必填项收起
6.2视觉清晰
场景一:尽量采用单列布局,视觉动线流畅,不容易遗漏信息;按enter键换行。
场景二:如果出于业务方需要,必须在横向添加内容,那最好有一定的分组依据。但这样就不应该出现竖向分组,以免遗漏信息。
6.3高效智能
6.3.1根据上下文信息可以自动获取的,无需用户再次填写。
例如根据手机号带出用户姓名;根据地址带出邮政编码;根据身份信息带出生日。
6.3.2提供合适的“默认项”。
例如根据行业现状提供常规的比例分配;根据定位把地区做默认的填充。
6.3.3提供搜索、联想,自动显示匹配的信息
用户在进行输入等操作时可以提供智能辅助,例如表单填写时对需要录入信息的区域提供辅助提示,通过自动补全或联想词来帮助用户快速录入信息,在保持用户的操作自由度的情况下提效。
6.3.4 OCR识别文件内容
对于一些标准证件信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。
6.4防错纠错
6.4.1对于长数字,四位一空格,用来分段
例如输入银行卡号;充值场景下输入手机号等
6.4.2为用户封闭不正确道路
将超出时间选择范围的日期置灰。电话号、身份证录入时只允许输入数字同时设置字数上限。
6.4.3告诉用户哪里错了,而非简单粗暴的错误提示
6.5所见即所得
表单页对填写的物料内容进行映射,展示真实效果预览,降低用户心理的不确定性。适合对移动端、小程序、H5页面的设置。
七、体验衡量指标
体验衡量指标有4种。1.任务完成率;2.任务完成时长;3.必填项目数;4.易用度评分
7.1任务完成率
7.2任务完成时长
7.3必填项目数
结合业务场景给出最适合的必填项设定,提高用户填写效率。
7.4易用度评分(用户完成某项任务的难易程度)
易用度可通过调研问卷和评分量表获取。
作者:鲲sky
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
本文将深入探讨如何巧用色彩来打造动人心弦的网页设计,并特别关注如何考虑配色弱的用户。我们将介绍色彩对用户体验的影响,解释配色弱的类型,提供一些适合配色弱用户的配色方案,并分享一些巧妙利用色彩的技巧,以提高网页设计的吸引力和可访问性。
第一部分:色彩与用户体验1.1 色彩在网页设计中的重要性1.2 色彩对用户情感和认知的影响1.3 配色弱用户的挑战与需求
第二部分:了解配色弱类型2.1 红绿色盲2.2 蓝黄色盲2.3 全色盲和其他色觉异常条件
第三部分:配色方案适应配色弱用户3.1 使用对比度来增强可读性3.2 避免过于依赖颜色的传递信息3.3 选择易区分的色调和明亮度3.4 采用色相和亮度对比来强调重要元素
第四部分:巧妙利用色彩的技巧4.1 利用色彩心理学原理引导用户行为4.2 创造温暖或冷静的氛围与情感4.3 使用配色工具和调色板来提高效率4.4 探索大胆与独特的颜色组合
第五部分:实践与测试5.1 设计前期的研究与用户调研5.2 可用性测试和反馈收集5.3 不断优化和改进设计
第六部分:案例研究与实际应用6.1 成功案例分析:色彩对用户体验的影响6.2 实际应用建议:考虑配色弱用户的网页设计实践
第七部分:结论7.1 色彩对网页设计的重要性再强调7.2 巧用色彩打造动人心弦的网页设计的关键要点总结7.3 呼吁更加关注配色弱用户并提高设计的可访问性
本文将详细介绍每个部分的内容,包括配色原则、配色方案、色彩心理学原理和实际案例。通过遵循这些指导和运用巧妙的色彩技巧,你可以打造出动人心弦的网页设计,并确保配色弱用户也能够享受到优质的用户体验。建议读者在实践过程中注重测试和反馈,不断改进和完善设计。通过共同努力,我们可以为所有用户提供更加可访问且令人满意的网页设计体验。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
随着移动设备的普及和移动应用的快速发展,了解移动端尺寸基础知识成为了设计师和开发人员的必备技能。本文将为您提供超全面的移动端尺寸基础知识科普指南,帮助您更好地理解和应用移动端尺寸。
一、移动设备屏幕尺寸概述
移动设备的屏幕尺寸通常以对角线长度来表示,单位为英寸。常见的移动设备屏幕尺寸包括4英寸、4.7英寸、5.5英寸等。屏幕尺寸的大小直接影响到用户在设备上的视觉体验和操作方式。
二、屏幕分辨率和像素密度
屏幕分辨率是指屏幕上的像素数量,通常以水平像素数和垂直像素数来表示,如1920x1080。像素密度是指每英寸上的像素数量,单位为PPI(Pixels Per Inch)。高分辨率和高像素密度的屏幕可以呈现更清晰、更细腻的图像和文本。
三、常见的移动设备屏幕分辨率
不同的移动设备具有不同的屏幕分辨率,设计师和开发人员需要根据目标设备的屏幕分辨率来进行设计和开发。以下是一些常见的移动设备屏幕分辨率:
iPhone系列:
iPhone 4/4S:640x960
iPhone 5/5S/SE:640x1136
iPhone 6/6S/7/8:750x1334
iPhone 6 Plus/6S Plus/7 Plus/8 Plus:1080x1920
iPhone X/XS/11 Pro:1125x2436
iPhone XR/11:828x1792
iPhone XS Max/11 Pro Max:1242x2688
iPad系列:
iPad 2/Mini 1/Mini 2:768x1024
iPad 3/4/Air/Mini 3/Mini 4:1536x2048
iPad Air 2/Air 3/Pro 9.7:1536x2048
iPad Pro 10.5:1668x2224
iPad Pro 11:1668x2388
iPad Pro 12.9:2048x2732
Android手机:
720p:720x1280
1080p:1080x1920
2K:1440x2560
4K:2160x3840
Android平板:
7寸:600x1024
10寸:800x1280
四、适配和响应式设计
移动设备的屏幕尺寸和分辨率各异,为了确保应用在不同设备上的良好显示,设计师和开发人员需要进行适配和响应式设计。适配是指根据目标设备的屏幕尺寸和分辨率进行布局和元素调整,以适应不同屏幕大小。响应式设计是指根据屏幕尺寸和分辨率的变化,动态调整布局和元素大小,以提供更好的用户体验。
五、设计和开发工具
为了更高效地进行移动端设计和开发,设计师和开发人员可以使用一些专业的工具。常见的移动端设计工具包括Adobe XD、Sketch、Figma等,这些工具提供了丰富的设计资源和交互功能。开发人员可以使用Android Studio、Xcode等工具进行应用开发和调试。
六、设计原则和最佳实践
在进行移动端设计时,设计师需要遵循一些设计原则和最佳实践,以提供更好的用户体验。以下是一些常见的设计原则和最佳实践:
简洁明了的界面:精简和清晰的界面设计可以提高用户的易用性和操作效率。
易读的文本和图标:选择合适的字体和字号,确保文本和图标在不同屏幕上都能清晰可读。
合理的交互设计:考虑用户的习惯和操作方式,设计合理的交互和导航方式,提供良好的用户体验。
图片和图形的优化:为了提高应用的加载速度和性能,设计师需要对图片和图形进行优化,包括压缩、裁剪和使用矢量图形等。
色彩和视觉效果的选择:选择合适的色彩和视觉效果,以提升应用的整体美感和吸引力。
七、测试和优化
在设计和开发完成后,测试和优化是确保移动应用质量的重要环节。设计师和开发人员需要进行功能测试、兼容性测试和性能测试,以确保应用在不同设备上的稳定运行和良好性能。根据测试结果,进行相应的优化和调整,以提升应用的用户体验和满意度。
总结:
移动端尺寸基础知识对于设计师和开发人员来说是至关重要的。了解移动设备的屏幕尺寸、分辨率和像素密度,掌握适配和响应式设计的原理,遵循设计原则和最佳实践,以及进行测试和优化,都能够帮助我们设计出更好的移动应用。希望本文提供的超全面的移动端尺寸基础知识科普指南能够对您有所帮助,并在移动应用设计和开发中起到指导作用。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
01)为什么要做体验衡量
1.1 你是否面临过这些问题
● 我们的产品好用吗?
● 业务指标达成,能够说明产品设计得好吗?
● 业务指标表现不佳,是因为产品设计的不好吗?
● 用户满意度低,到底是因为哪里做得不好,应该优先解决哪里的问题
我周围的很多同学,都遇到上面的问题,想到最合适的解决方法就是衡量。
如果你无法对某件事进行测量,你就无法对其进行管理。
1.2 我们现在是怎么做的?
很多同学可能会提到使用以下方法
a.满意度:短期内衡量用户幸福感的用户得分,受访者必须在1-5层次之间表达对某一话题或内容的满意度
b.净推荐值:2003年引入网络推广,长期内衡量用户幸福感的用户得分,即客户忠诚度,是一个更好预测用户行为的指标,并且与公司成长的衡量指标有很强的相关性
c.费力度:2010年引入一种不同的度量方法,短期内衡量用户完成任务的难易程度,帮助他们轻松解決问题,而不是通过服务互动中取悦用户来创造忠诚度
d.专项竞品分析:特定领域的竞争对手进行细致分析,但是由于B端产品的特殊性,很多竞品难以通过一般用户的视角进行体验,因此需要通过更深入的渠道,如与相关企业的合作、研究行业报告等方式来获取更准确的竞品信息。
上面的方法很好,但真的足够吗?
它们真的可以准确地反映用户体验吗?
我们是否还需要更深入、更精准的方法来了用户真实感受和对于业务的影响?
让我们一起思考和探索,如何从用户体验的角度,打造出更加优秀、满足用户需求的产品吧!
1.3 在做之前我们希望
在介绍B端体验衡量模型之前,我们希望强调以下几个设计前置原则,以确保设计的准确性和有效性:
a.要看清楚:需要看清产品体验的目标用户是谁,因为不同的用户有不同的使用场景和需求,对产品的体验要求也不同。
b.要看全面:需要通过多种数据来源进行验证和印证,例如用户反馈、用户行为数据、市场调研数据等,以避免片面和误导性的结论。
c.结合业务:需要结合具体业务场景进行分析,以便更好地把握用户需求和痛点,从而有针对性地进行产品优化和提升;需要注重定量指标和定性指标的结合使用,以充分反映用户的感受和行为,以及不同用户的差异性。
d.全流程思考:不仅要关注单个环节的体验,还需要考虑用户在全流程中的感受和体验,以便找到体验的瓶颈和改善的空间
02)模型介绍
2.1 B端的特点
在引入具体的模型之前,我们需要先了解B端产品的特点,这有助于更好地拆解问题和应用适当的模型。
a.自上而下
● 用户使用场景复杂
● 公司业务扩展空间大
● 面对政治、文化的冲突更加多样
b.自下而上
● 需要对用户的工作场景有充分理解
● 逻辑较为复杂
● 功能优先,保障安全和效率
c.优先级考量
● 对场景的理解是所有设计的出发点
● 具有业务发展前瞻性的功能和模块的布局是流程设计的前提
● 可靠的流程设计是界面设计的基础
● 合理的界面结构又是灵活包容表现层设计的根本
2.2 指标拆解及依据
根据上面特点,针对B端用户需求,可以从以下几个方面考虑对现有业务流程进行优化和改造,以提高业务运作效率和准确性,降低成本和错误率:
a.场景导向
说明 :
● 需要根据场景考虑多方面因素,包括空间、资源、技术、时间等的限制,以及用户的生理、心理和认知等方面的需求和特点。
● 需要减少用户的负担,尽可能地降低用户的认知和操作成本,提升用户的使用体验和满意度。
指标一览
● 费力度:不用费力完成工作
● 交互方式切换次数:不要求额外的设各资源
● 清晰度:界面容易理解
● 任务回退次数:不要求太多的用户记忆等负担
● 任务时长:用户可以快速完成工作
● 满意度:使用过程整体舒适
b.面向成长
说明 :
● 在产品设计的过程中,需要考虑到业务的发展和变化,因此在功能架构、流程和界面的设计上,需要具备高度的包容性和可扩展性。
● 这意味着产品设计需要能够快速响应用户的需求和诉求,同时能够支持业务的快速扩展和变化,为用户提供高效、可靠的支持。
指标一览
● 满意度:产品功能的满足度高
● 推荐度:用户愿意邀请别人来尝试使用
c.稳定可靠
说明 :
● 指产品在任务展现和流转方面需要符合用户完成工作流的心理模型,能够提供简单易懂的界面和操作流程,避免用户的学习和使用成本过高。
● 同时,产品的设计应该能够减少用户的操作失误和挫败感,让用户能够轻松完成任务,提升用户的工作效率和体验感。
指标一览
● 页面加载时长:性能好,界面加载流畅
● 费力度(操作):操作符合常识,感知易用
● 报错率/操作次数有效率:不易出错
● 任务完成效率:能够快速完成任务
d.结构合理
说明 :
● 信息展现需要与用户的操作目的相符,能够有效辅助和引导用户完成任务。
● 同时,信息的呈现逻辑也需要符合用户的认知习惯,避免用户对信息的理解和操作产生困难。在信息的展现过程中,设计师需要采用简单明了的信息,避免使用过于复杂和抽象的术语和符号,保证用户能够轻松理解和使用产品。
● 此外,产品的设计需要考虑到用户的操作误差,提供及时的提示和帮助,减少用户的错误操作,提高用户的操作效率和体验。
指标一览
● 清晰度:界面信息清晰简洁,信息容易理解
● 信息有效性:反馈信息及时且能够有效的引导操作
2.3 指标计算
上面的指标内容分为观点指标和行为指标,通过下面的计算方式,得到最终的指标
a.观点指标
说明:
● 可以反映用户对产品的整体满意度和各个方面的满意度。
● 为了使观点指标值尽量浓缩,将6道题的平均分做为观点指标值。
指标定义:每个观点分为非常不同意、不同意、轻微不同意、中立、轻微同意、同意、非常同意7个等级,分别分值为-3、-2、-1、0、1、2、3分。
观点指标值 =(费力度+清晰度 +易用性 +满意度 +反馈有效性 +推荐值)/6
b.行为指标
说明:可以用于评估产品的实际使用情况和用户行为特征。
指标定义
● 交互方式切换次数:任务中切换交互模式的总数(从鼠标到键盘,从视觉到听觉,从键盘到语音等)
● 任务时长:用户完成任务的时长绝对值一完成任务的标准时长
● 错误率:任务过程中错误操作的次数 一完成任务的总操作次数
● 易学率:(第一次的错误率-第二次的错误率)十(第一次的任务时长-第二次的任务时长)
● 任务成功率:成功完成仟务的人数二兴试完成任务的总人数
● 任务回退次数:任务中的回退次数总数(例如从步骤二到步骤一,退出重新进入系统来切换角色等)
行为指标值=(任务成功率+易学性)/(交互方式切换次数 +任务回退次数 +任务时长+错误率)
c.指标合并
为了便于产品或者任务流之间的比较,将这两个指标值进行相加,得到一个总指标
总指标 =行为指标 +观点指标
通过对比新旧版的指标值,可以客观地衡量在设计角度带来的价值。如果新版指标值有显著提升,说明设计方向正确,产品体验得到了优化。反之,如果指标值没有明显改善或者甚至下降,需要重新评估设计方案,寻找优化的空间和方向。这样的对比可以帮助团队更好地理解用户的需求和行为,从而进一步提升产品的体验和价值。
2.4 运作机制
a.合作共建
指标的定义与收集,重要的一步是与相关部门进行合作共建,共同定义和收集相关指标,根据产品类型与衡量目标,设计衡量方案。
设计团队需要和业务方密切合作,了解业务需求和数据源,确定所需指标及其计算方式,以确保数据的准确性和完整性。
b.专业输出
衡量模型的建设,需要输出专业的体验衡量报告,以帮助企业了解当前的体验状况和改进方向。
报告应包括对各指标的分析和解读,重点突出用户体验中的优点和不足,提出针对性的改进建议和优化方案,以便企业能够针对性地进行改进。
c.改进迭代
系统监控:需要建立数据监控和反馈机制,及时掌握用户使用情况和反馈,以便能够及时调整和优化产品。
专项改进:需要根据具体情况制定专项改进计划,对具体问题进行深入分析和解决,以提高用户的使用体验。
03)尾声
本文的初衷,是为设计师朋友们提供建立衡量模型的思路,可以根据自己的公司和项目情况,构建属于自己的模型机制。
第一部分:
● 介绍了为什么需要进行用户体验衡量。
● 许多设计师在工作中常常遇到一些问题,比如不知道产品是否好用、业务指标是否能反映产品设计的好坏、用户满意度低等等。
● 通过衡量用户体验,可以对产品进行管理和改进。
第二部分:
● 介绍了目前常用的一些衡量方法,如满意度、净推荐值、费力度和专项竞品分析等。我们提出了应该用深入和精准的方法,来了解用户真实感受和业务需求。
● 介绍了B端产品的特点,包括自上而下的复杂使用场景、自下而上的理解用户工作场景的复杂性,以及优先级考量。针对这些特点,提出了指标拆解及依据的方法,从场景导向、面向成长、稳定可靠和结构合理等方面进行指标考量和计算。通过观点指标和行为指标的计算,可以得到最终的指标值,并进行指标合并以进行比较和评估。
● 强调了合作共建的重要性,需要与相关部门合作共同定义和收集指标。通过对比新旧指标值的变化,可以评估设计方案的优化效果,并进一步提升产品的体验和价值。
我们希望大家能通过思考和探索,帮助设计师们从用户体验的角度打造更人性化、高效的衡量模型,打造更加优秀、满足用户需求的产品。
作者:纪笙
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
前言
用户激励体系是促进用户增长和活跃的常用手段,无论是节假日的各类运营活动,还是各种等级、积分体系,都称作激励体系。因此很多人会困惑:为什么有的产品有 “积分” 又有“金币” ,好像重复了?其实不然,它们是两套并行的激励体系,各自发挥着重要作用。激励体系复杂多样,因此笔者基于最近的实践经验和理论积累,将论述常见的用户激励方式,以及针对好看视频APP人群分层设计激励体系的思路。
一、什么是用户激励体系
激励体系是围绕产品各个阶段和路径设计奖励机制,通过不断的正反馈,驱使用户持续参与其中来达到对应的产品目标。好的激励体系是能够像指挥棒一样,激励用户沿着指定的方向成长,是激励用户增长与用户召回,刺激用户活跃度的有力武器。
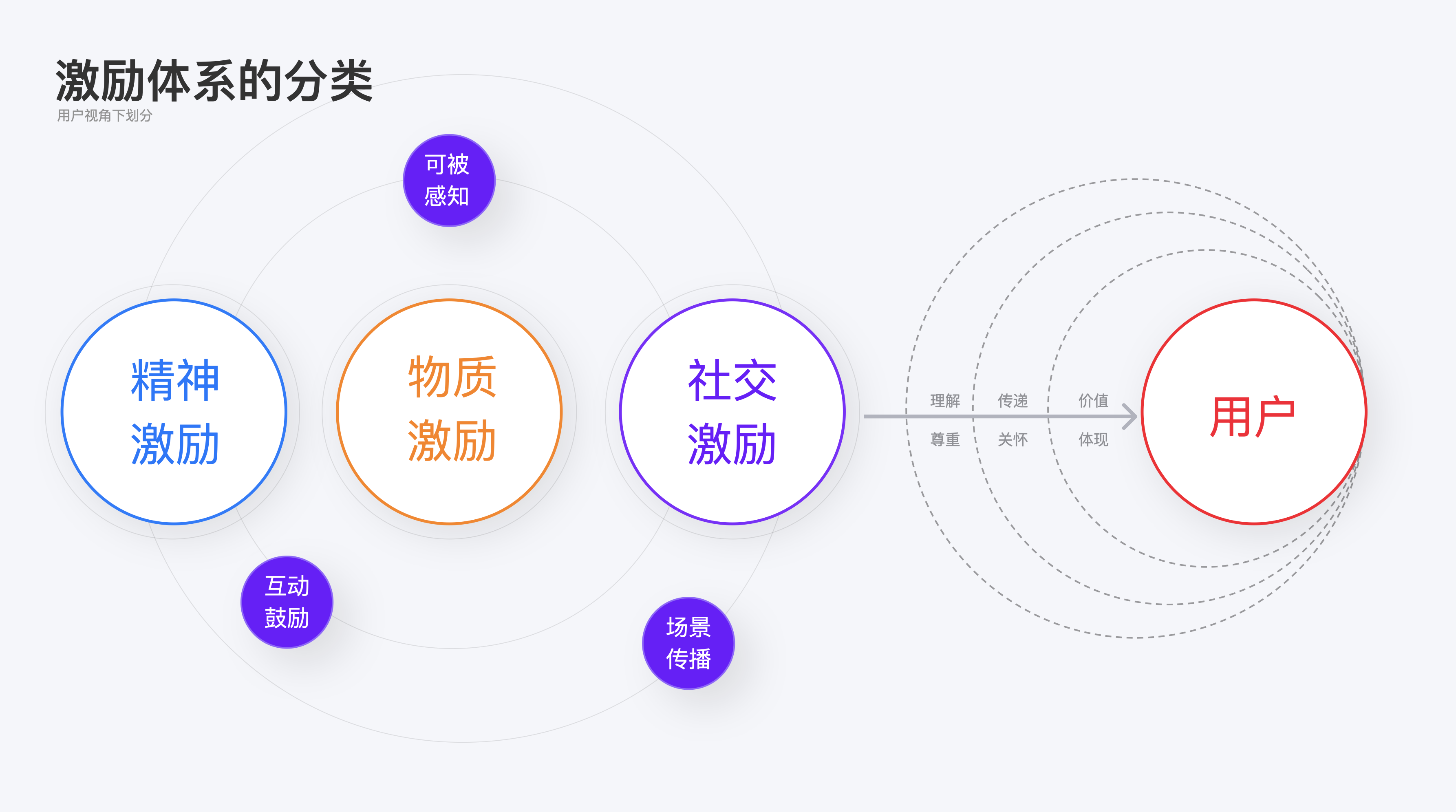
有些文章从产品表现形式出发将用户激励划分为等级体系、勋章体系、积分体系、会员体系等,但这样划分概念容易交叉重叠,大部分等级体系里经常包含了积分,有些会员体系里还会嵌套勋章体系。因此,在分析各类产品和相关资料后,从激励手段与用户情感需求出发,可以将用户激励体系分为平台精神激励、物质利益激励、社交情感激励三种。
1)平台精神激励:是指平台赋予的特殊等级、荣誉、勋章等,也会有积分或进度进行量化,最突出的特点就是用户的等级是通过用户自己努力获得的,无法通过直接购买行为得到,因此赋予的高等级具有精神层面的价值,才会被其他用户认可。
2)物质利益激励:是指用户可以获得奖励从而进行消费的一套虚拟货币体系,从利益的角度对用户进行的激励。消费可以是在平台兑换物品、权益,也可以是指兑换为现金。物质利益激励,有时也会与平台的精神激励体系相结合,作为辅助精神激励的配套玩法。
3)社交情感激励:社交体系是通过用户之间的互动行为搭建起来的,贯穿产品特色始终。也是最具有用户粘性的互相激励方式,配合平台赋予的身份精神激励有很好的效果,也是平台身份化的一种。如将用户获得粉丝数,点赞数视觉强化呈现,就能让用户获得巨大的成就感,具有非常强的精神肯定作用,从而促使用户生产更多的优质内容,良性循环。
以上三种激励方式,设计师将激励更加可视化,可互动化、并在恰当的场景与时机配合产品功能带给用户更多的情感价值,进而完成产品目标。
二、激励体系的适用阶段及发挥作用
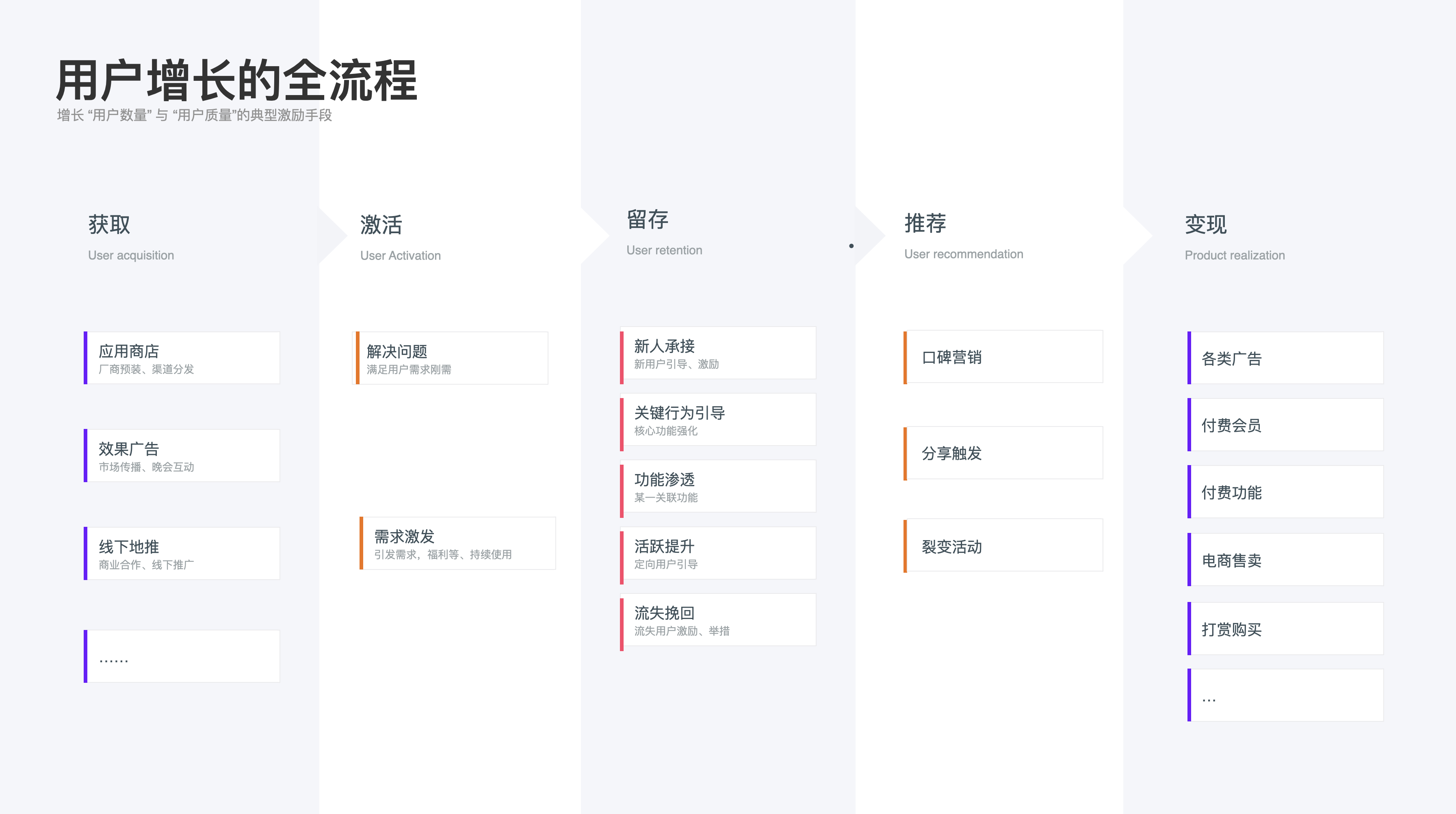
以上是用户视角下的激励体系,下面讲讲产品业务下的激励体系的作用,通常情况下激励体系伴随着用户增长的全流程“获取—激活—留存—推荐—变现”各个过程。用户增长代表着增长“用户数量”与“用户质量”,以上三类激励方式都会在产品增长的各流程中承担着不同程度的促进作用:
1)获取阶段:在获取新用户阶段会采用各种物质激励进行广告投放、以网赚模式吸引用户来使用。
2)激活阶段:激活阶段主要是促使用户使用某些功能,激发用户需求并使得用户留在产品持续使用,例如激励系统中的任务系统设置针对新用户的功能使用任务,引导用户试用某些功能。
3)留存阶段:激活与留存通常为连贯的任务行为,往往采用以平台精神激励、社交情感激励结合的方式激励,针对不同行为特征的用户会设置差异化手段激励。例如一些长期的打卡签到类、养成类的任务活动属于培养用户习惯的激励方式。
4)推荐阶段:健康的产品推荐依赖用户口口相传,此时激励系统主要用来激发用户分享推荐。各种分享裂变活动,赋予用户更多推荐奖励,例如:老带新的师徒活动、邀请有奖等。
5)变现阶段:这个阶段往往会使用物质激励激发用户快速完成指定的产品变现目标,例如设置购买商品等任务。
因此伴随着产品各阶段产品发展目标,采用不同的激励方式能辅助产品快速达到目标。
因为用户激励体系的最直接的作用是刺激用户活跃度或引导用户完成某些特定用户行为,所以属于调和剂而非产品核心定位,使用得当才能回帮产品取得收益,尤其内容产品,过度的激励有时会带来社区内容水化、不恰当的金钱激励也会使产品数据不健康。根据资料和实践经验总结而言,往往会在三种情况下使用较为恰当:
(1)用户已经有了一定的量级,但是整体的活跃情况未达到预期,需要通过激励体系拉升活跃,在产品发展阶段属于成熟产品的强化引导,对应产品情况设计不同情况的激励系统。
(2)激励体系或者成长体系本身就是产品中必不可少的一部分,缺失了它之后产品就没法顺畅地跑下去,典型的例子如很多游戏产品,以升级为主线任务并获得持续的成长,属于平台赋予的故事主线与精神激励。
(3)本身的产品业务要求以及需要用户完成某些特定的行为,但是发现用户对于完成这个行为动机有限,需要通过激励体系来刺激他们,例如典型的在线教育课程中的某些学习行为,以及运动健身类需要长期养成习惯的产品,例如KEEP的勋章体系激励用户持续运动的同时,还激发了用户分享炫耀欲望,既有精神激励又有社交情感价值。
好看视频目前产品现状就属于上述的第(1)、(3)两种情况,在存量竞争时期,需要进行重新打造适合我们用户的激励体系来刺激用户活跃度。
三、重新打造符合好看人群特征的激励体系
3.1 好看视频的用户人群与现阶段背景
《中国互联网络发展状况统计报告》指出:截至2022年12月,短视频用户规模首次突破十亿,随着用户消费习惯养成,整个行业进入成熟期。因此对短视频平台的发展预期也发生了改变,在短时间内实现用户体量的大幅度增长变得不再现实,对用户忠诚度的培育成为各平台的长期经营目标。
好看视频是百度旗下的短视频平台,在存量竞争时期,其忠实用户为中年男性,且人群偏下沉,因此我们需要聚焦于这类人群的内容消费需求,培养这类用户对平台的忠诚度。设计师更要以用户视角出发,围绕着这类群体进行深耕,服务好这部分人群并挖掘更多的机会点。
3.2 寻找好看视频激励系统的设计发力点
从好看的现实情况来看,中年男性用户对新事物不敏感,还没建立起对单一平台的忠诚度,更多时候被动完成短视频内容的消费,因此这是挑战也是机遇,设计师需要结合用户本身特征,使用不同激励方式将提升用户的对平台的粘性,因此激励体系应该全方位多角度的考虑三种激励方式的使用与建设。
(1)平台精神激励:主要以等级体系出发,能更好的强化现存忠实用户的身份特征,树立平台特色下的忠实用户的精神激励与情感陪伴感知,激励用户自然而然的完成升级任务。
(2)物质利益激励:等级体系的搭建形成了自然人群的划分,对于低活人群、多年龄段能够有针对性的进行进一步的个性化运营,不同任务行为轨迹或活跃程度的人群个性化定制任务与现金激励,来达成对应产品目标,让其养成习惯,进而持续使用好看视频,转化为忠诚用户。
(3)社交情感激励:为了打造与创作者的良性互动关系,提升用户长期留存,通过随着等级升高会享有虚拟礼物,用来赠送给创作者,创作者可以将礼物兑换流量劵,形成用户侧互动激励与创作者侧的良性互动。
同时,我们还通过对现行好看视频进行用户访谈及核心路径的专家走查,发现好看现存的等级体系存在着等级无概念、规则不明确、任务链路不清晰的问题。利用Fogg模型 :B=MAP,进行系统盘点梳理,在这个模型下,⼈的⾏为由动机,能⼒和触发或提示这三要素组成,这三个同时都满⾜时⾏为才会发⽣,才能更好的达成激励目标。因此逐一进行分析,找到设计发力点。
“M”动机上:一方面打造平台精神激励与社交情感激励,重构等级规则与权益的呈现形式,另一方面低活用户与中活用户设计强化物质利益激励,激励其转化为高活用户。
“A”能力上:一方面解决现存问题,明确任务路径,简化认知成本,引导用户完成等级任务;另一方面强化签到这一低成本的任务,构建情感化反馈,塑造惊喜感知。
“P”触发上:整体增加用户获得感知,反复强化行为的正反馈,无论属于哪种层级的用户均能收到对应目标的精神鼓励或物质金钱的反馈感知,明确任务完成差距,促进其持续留在好看,以下分别以此模型为基准划分进行具体设计举措的讲述。
四、好看视频用户分层激励体系设计
4.1 打造不同用户的激励动机
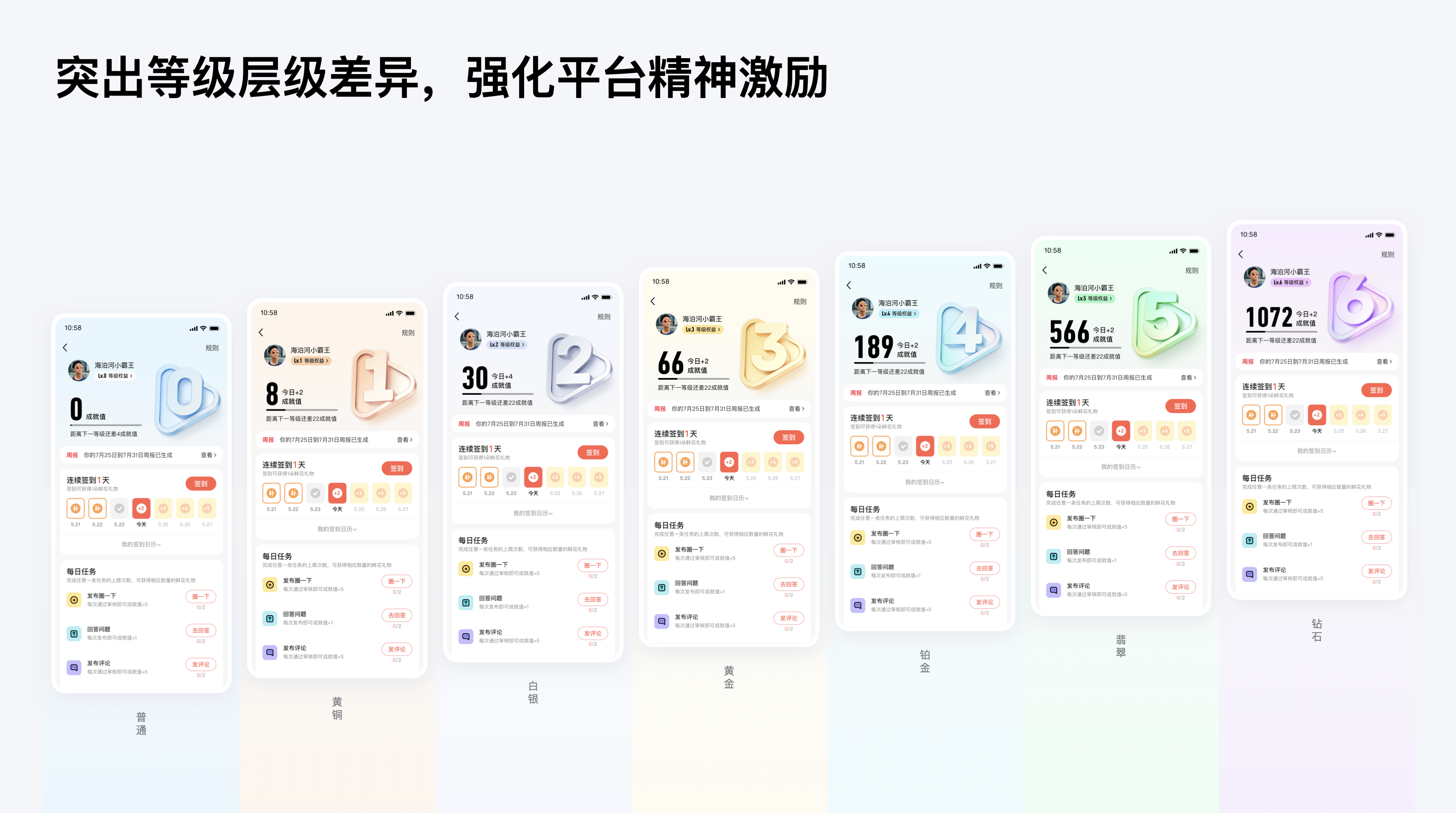
1)突出等级层级差异,强化平台精神激励
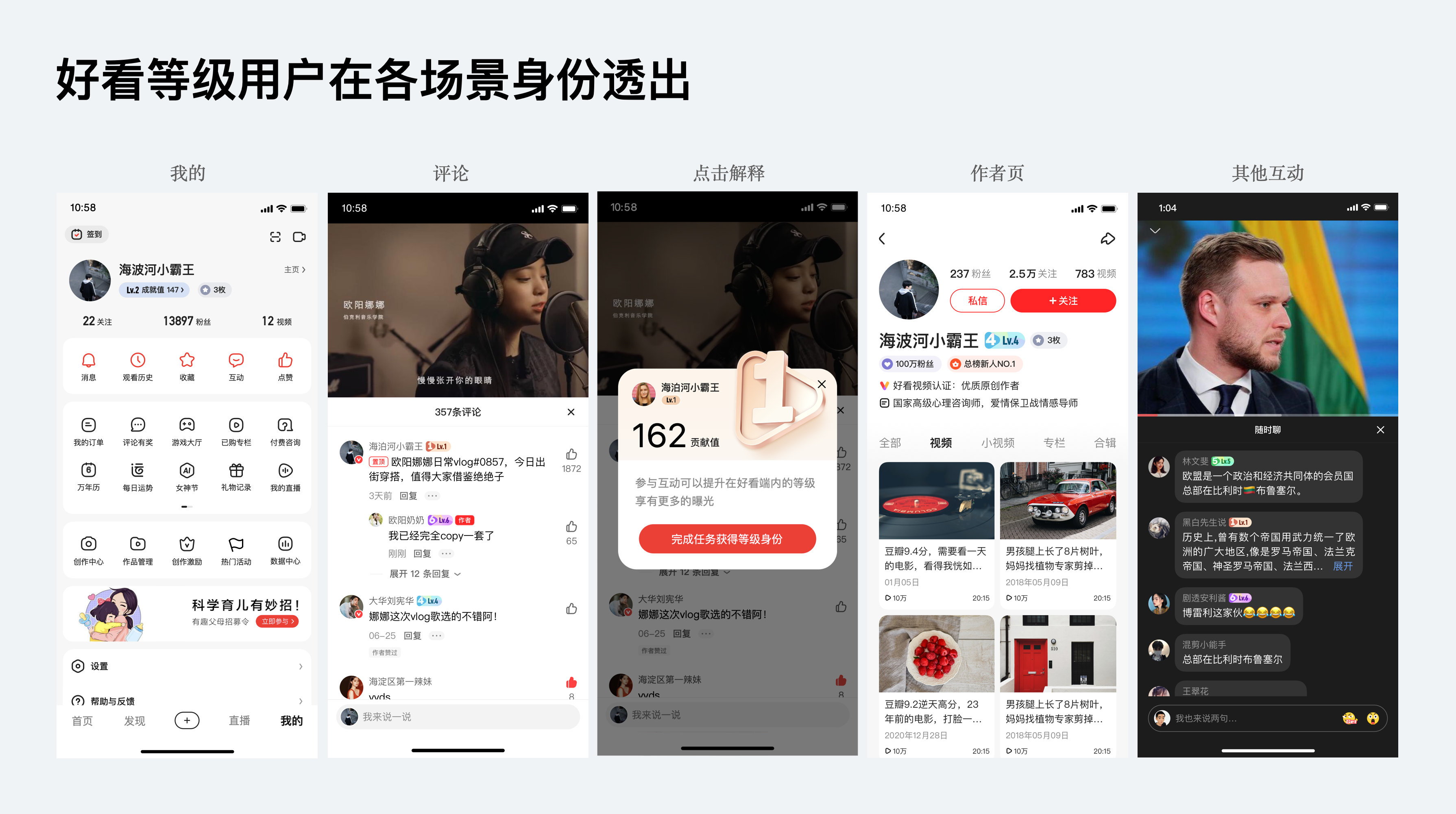
决定用户动机主要有8个核心的驱动力:使命感、成就感、创造力、拥有感、社交性、稀缺感、好奇心、逃避心。因此利用用户对于尊贵等级地位的追求进行等级图标设计,以LOGO形状为基础设计了等级图形,使用辨识度和认知成本较低的数字进行等级彰显,体现等级的递进,同时采用不同颜色突出1至6等级的差异,高等级添加更明显的金属感,营造稀有性和高贵感,同时在社交场景如“互动区”、“个人中心”等,突出用户身份。
整体等级框架由用户身份等级展示、每日签到、每日任务三个部分,以成就值为基数指标,通过完成每日签到与每日任务积累成就值,达到一定的数值即可完成升级。
2)打造用户创作者之间特色互动,构建社交激励
用户等级体系主要包括三个方面:定义影响等级的行为、等级成长值计算、不同等级对应的权益。除了上述的等级展示虚拟效果外,等级用户的平台权益是激励用户去完成升级的重要的动机。
因此在精神激励的虚拟权益上,好看平台希望能够打造一款有记忆点的互动方式,一方面;用户之间的主要互动场景是评论区,因此权益之一是打造符合好看人群特征的互动表情,创造平台特有的互动语言来加强用户交流;另一方面好看的内容创作者一般为多平台创作者,需要让创作者在好看平台上感受到用户差异,激发创作动力,因此也塑造了用户等级下的另一个权益“鲜花礼物”。作者使用被打赏的鲜花可以进行流量曝光的兑换,形成了一个用户侧互动激励与创作者侧的良性互动。
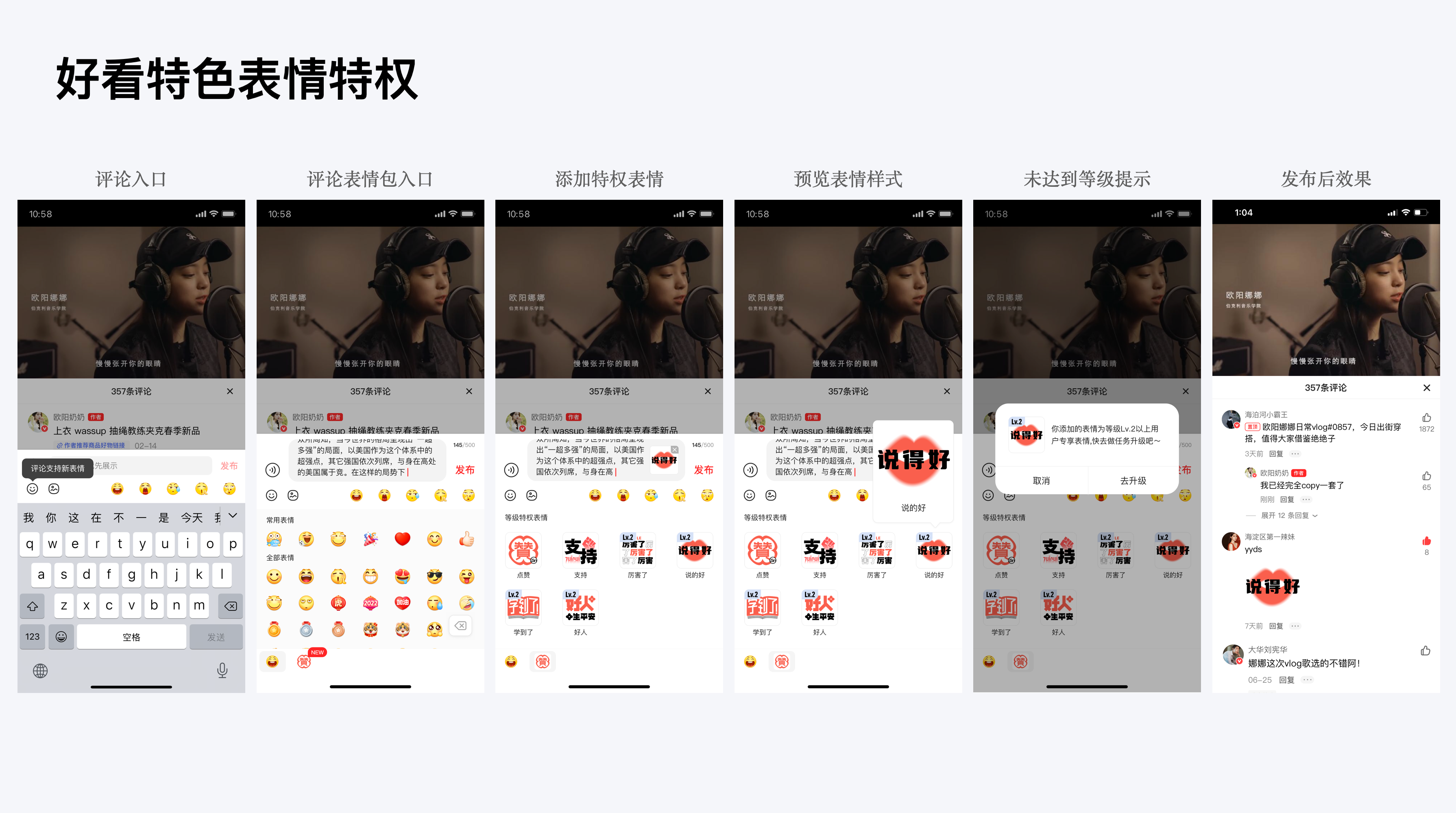
特权表情方面:我们通过评估5w条好看视频评论数据,选出高频关键词10条,同时投放到社群用户中进行投票选举,宣出我们用户最更偏爱的交流词汇,最终选出6个表情包文案:支持、点赞、厉害了、说得好、学到了、好人一生平安。随后开始根据这五条内容进行表情图案创作,打造具有好看特色、正向有梗的视觉系统。好看用户下沉且年龄较大,对醒目直白、突出重点、易读易懂的设计更偏爱。因此围绕文字绘制了一套简单明确又具备诙谐感的表情包图案,在用户传播上也能更易传播,更能能打造好看品牌的互动记忆点。
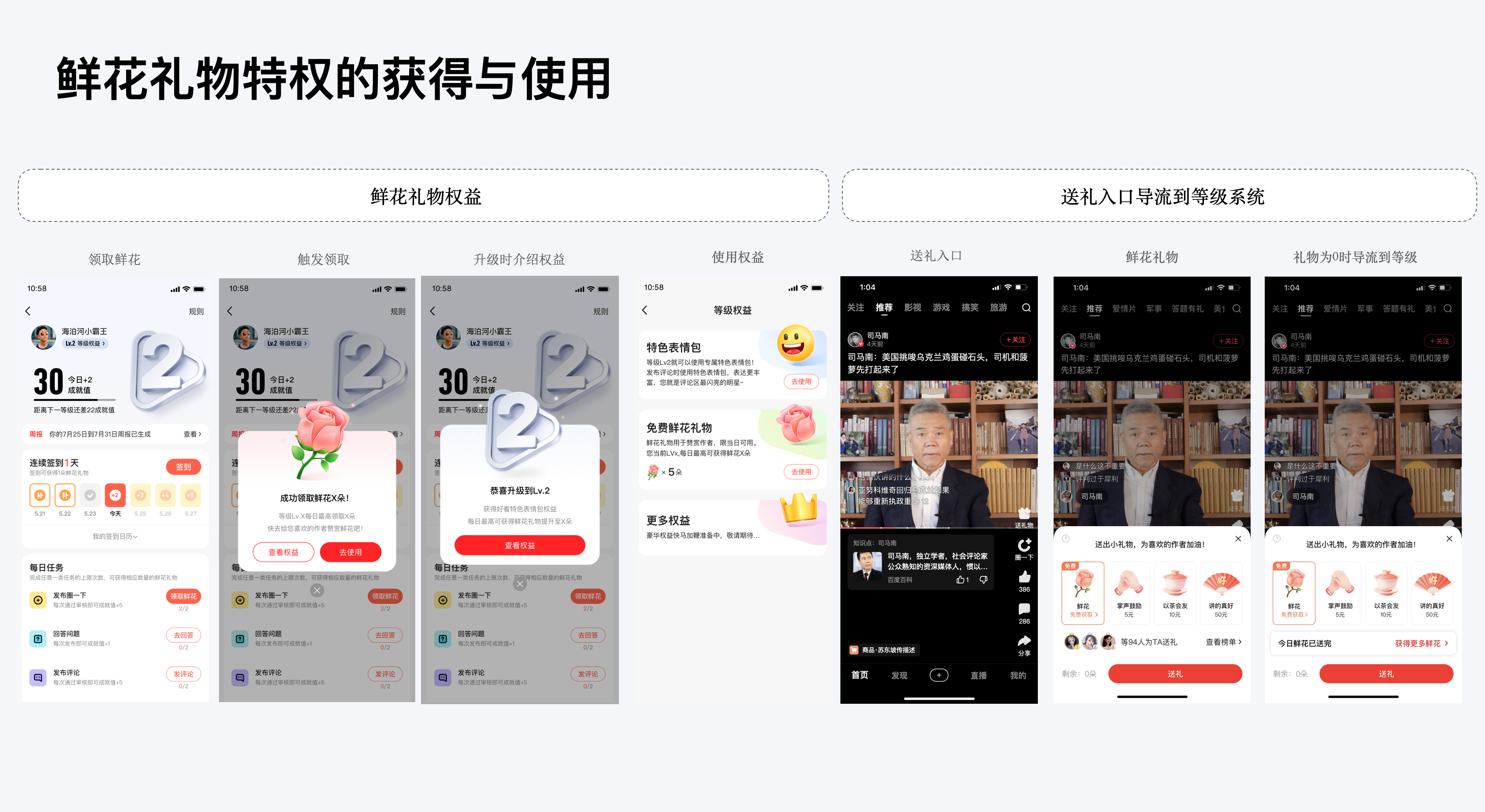
鲜花礼物特权方面:当用户升级及完成任务的同时可领取该奖励,我们采用用户比较熟知的“授人鲜花,手有余香”的概念,等级越高可获得更多鲜花,越能鼓励作者,增进了创作者与忠实粉丝之间的关系。免费礼物是好看视频的首创,双向促进用户与作者激励,后续其他平台也进行了功能跟进。在作者的带动下,当用户想给作者赠送鲜花时为了获取更多的鲜花,也能导流到任务系统促进等级任务的完成。
3)多元化激励刺激转化,突显物质激励
为避免好看视频的大龄用户面对不同任务系统认知混乱,同时也为了节约成本,我们希望整个平台的激励机制更为简洁克制,因此与业务商议,使用原有的的等级系统,分用户群设计。平台等级激励作为基础,结合物质激励,为不同类型的用户配置不同的任务和活动模板。
高活跃度用户已经是好看的忠实用户,连续一周每天都使用好看视频并完成互动任务。因此,设计上仅提供纯粹的等级晋升机制和通用任务,自然地提高等级,通过连续不间断的签到可以逐步获得越来越多的成就值奖励。
中度活跃度用户虽然也属于平台的老用户,但未达到每周每天使用的频率。因此,设置连续7天签到可以获得话费券的激励机制以引导其使用频率的提高。我们期望这类用户连续7天签到并获取奖励后可以逐渐养成每天使用好看的习惯,转化为忠诚用户。
低活跃度用户通常为流失用户或新用户。除了设计更为激进的引导外,等级中提供了更加强化的限时福利活动激励模块,获得门槛也相对较低。通过活动进程的提高,转化不同阶段的用户至更高阶段。
因此,三种类型用户看到的任务系统各不相同,在任务路径或者提醒反馈上能更对应目标的进行设计引导。后续整体上线后数据整体归因来看,对于大盘数据有显著的提升,这些物质激励直接带动了中低活跃度用户的登录、留存,间接带动了时长,同时进入权益中心签到行为也牵动了用户完成互动任务。
4.2 完善任务链路,强化签到任务
1)简化认知成本,引导用户完成等级任务
除了上述等级权益外,等级任务设置也是用户能顺利理解等级提升概念的重要一环,在等级体系任务方面,我们按照用户路径来设计引导,引导其顺利完成任务。
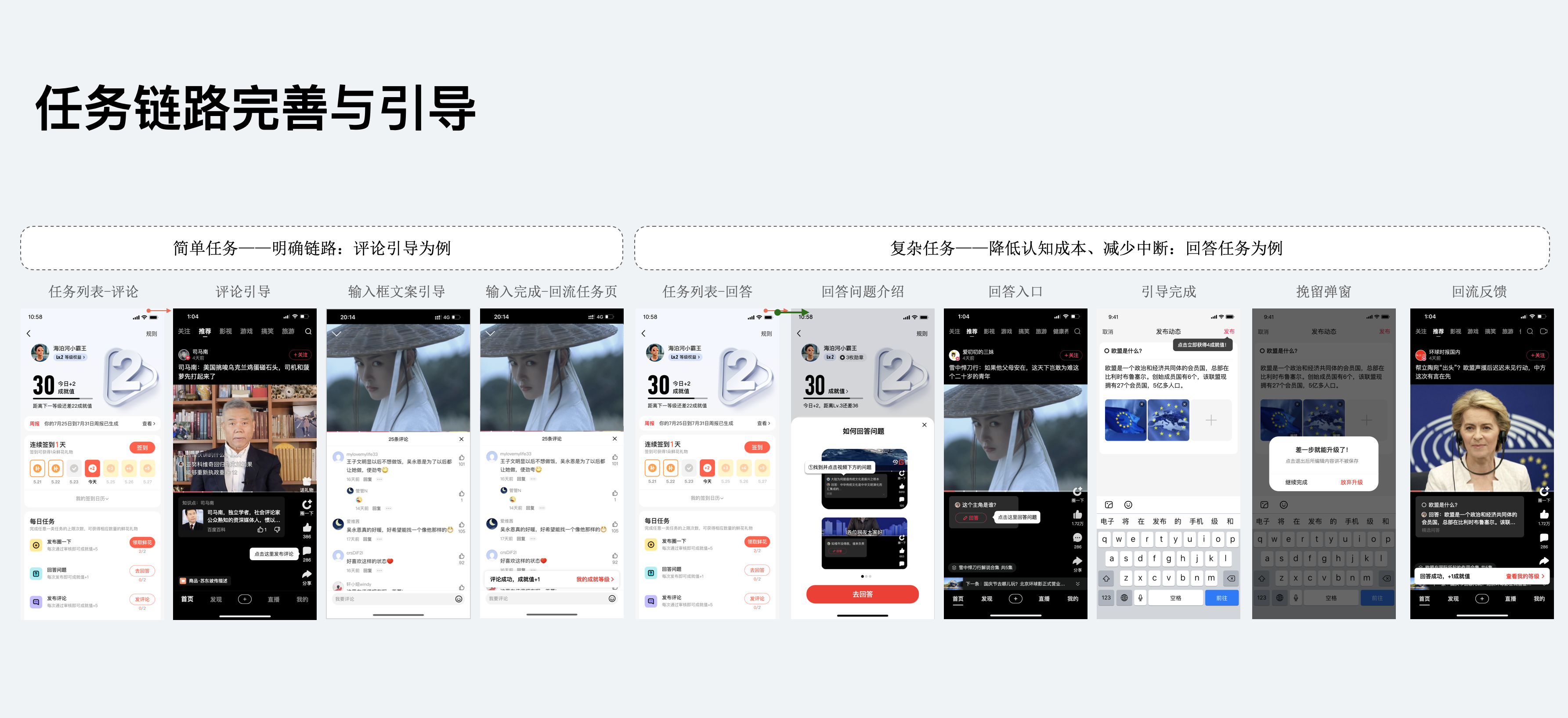
首先对任务列表排序方面由易到难,保证首屏任务用户看起来更容易完成,同时任务支持云端控制,对不同用户任务难易也可以支持配置,其次在任务链路方面,增加了对于较难任务的引导介绍,完成任务的路径中增进引导,例如当用户输入时输入框增加默认文案引导:“发评论得成就值”,降低任务中断;最后在发布成功后,反馈告知成就值增加数量,增加回流提示,方便回到等级任务页面持续完成任务。
2)强化低成本任务“每日签到”,突出平台的陪伴感知
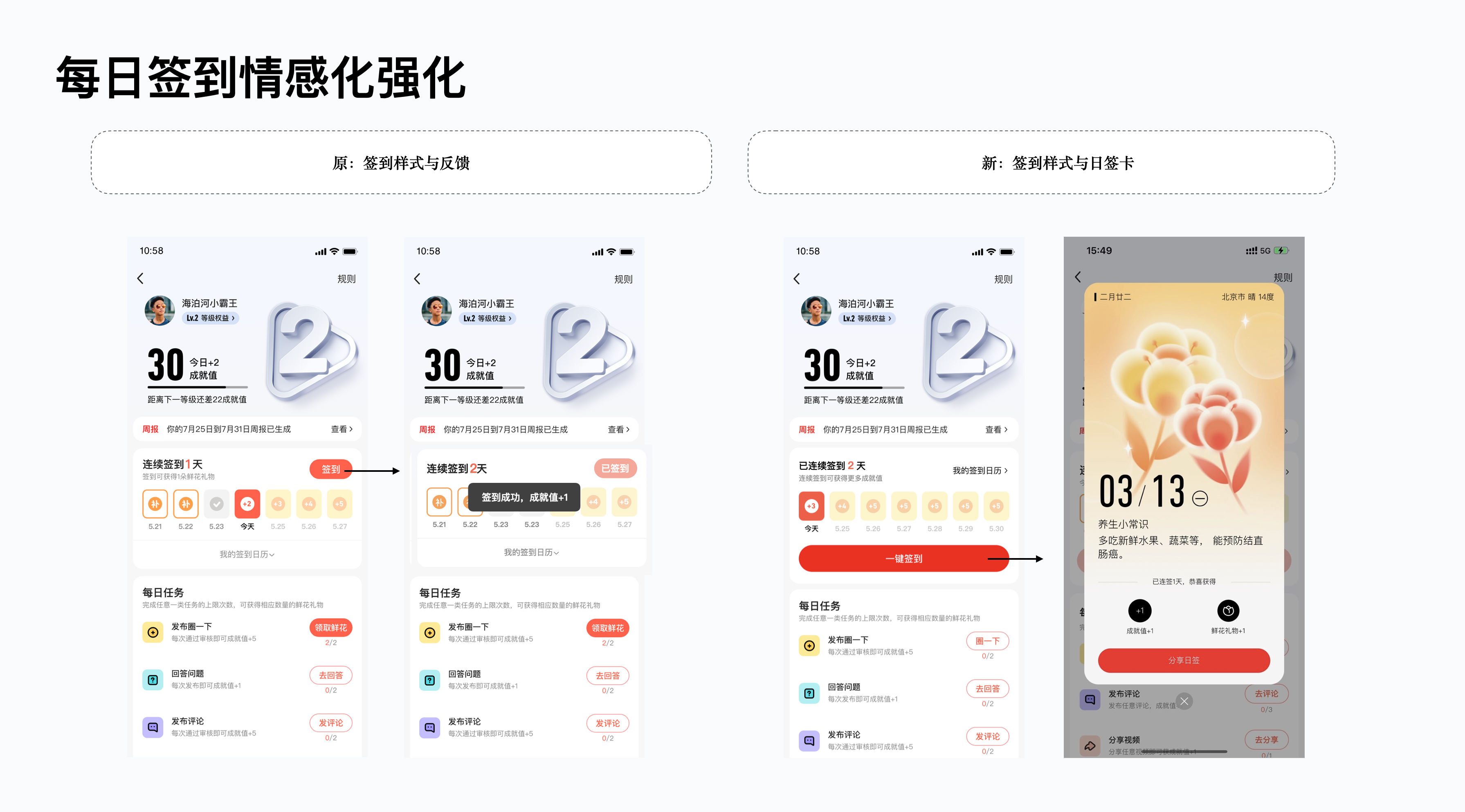
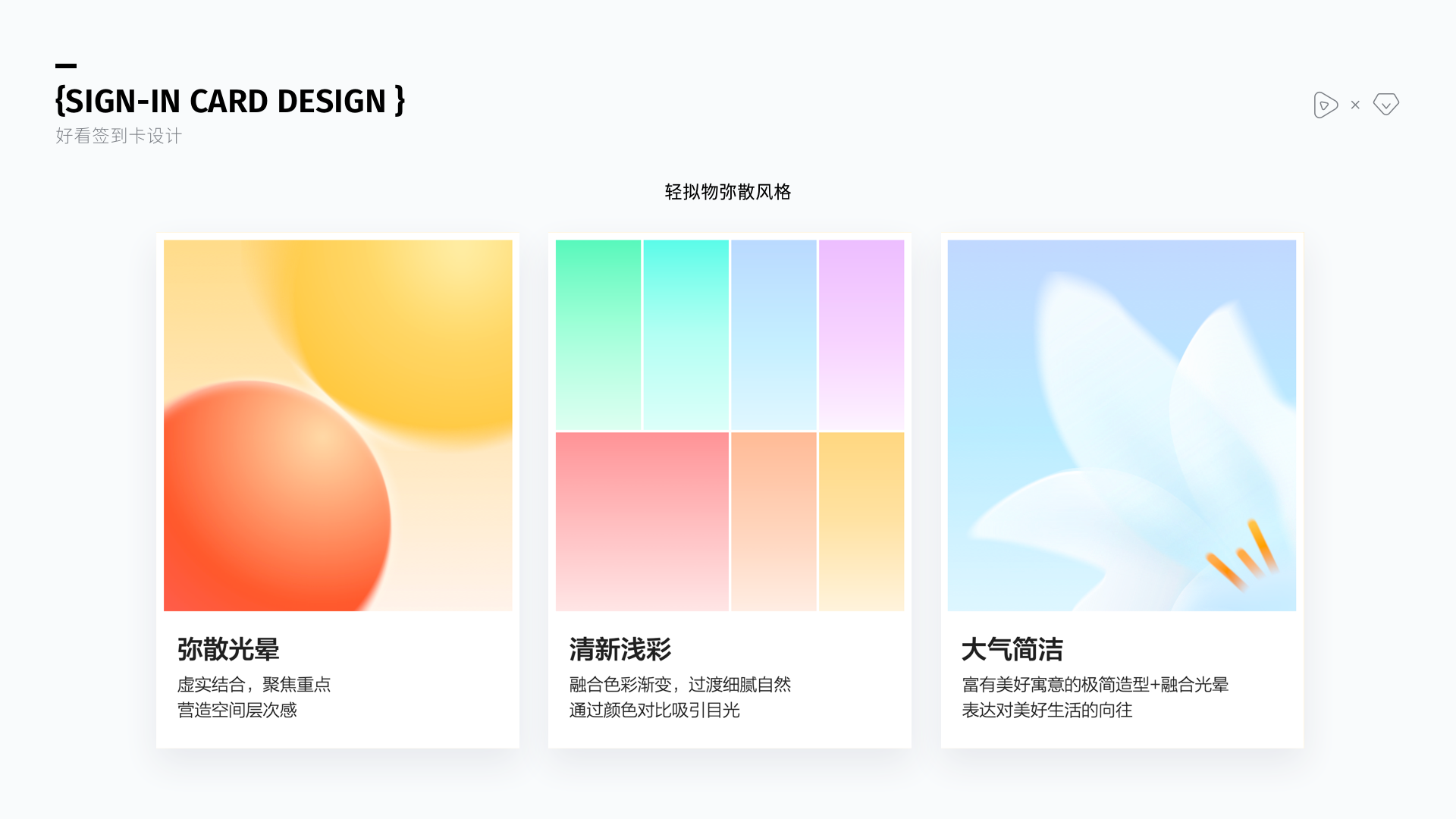
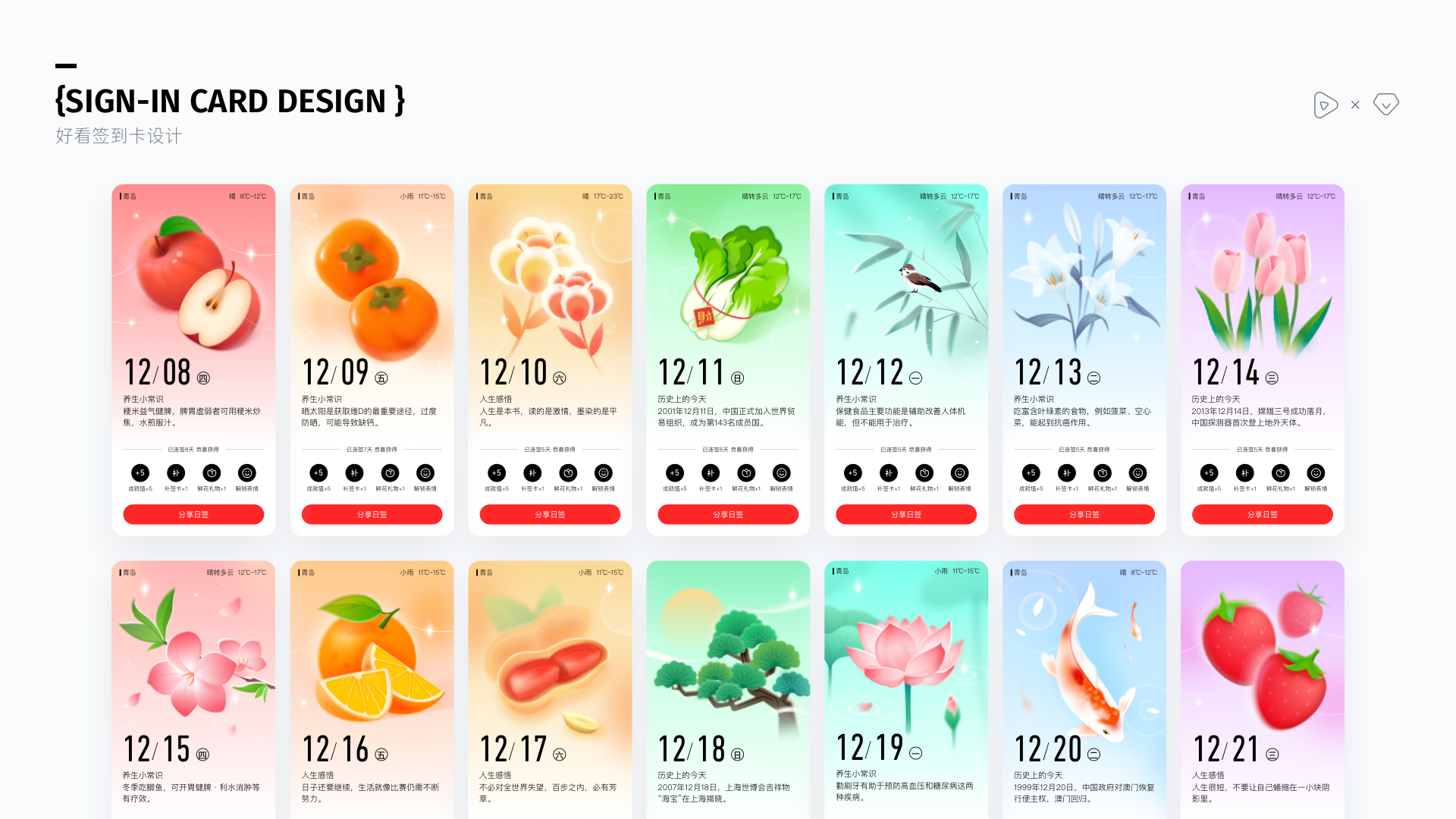
等级中的签到是最易完成任务类型,部分老用户始终坚持签到,甚至达到百日以上,表明签到系统确实能促进用户留存。因此设计上强化了签到按钮与签到后的反馈,并衍生出了新的签到反馈——日签卡。日签卡以弥散清新的风格进行对应设计,配合常用的花卉、食材等图案、文案分别对应中年人爱看的人生感悟、养生常识、历史上的今天,温馨感十足,上线后还吸引了大量用户分享保存日签卡,极大的提升了签到用户的次日留存。
4.3 提升获得感知,加强激励触达用户
1)提升精神激励的正反馈与荣誉感知
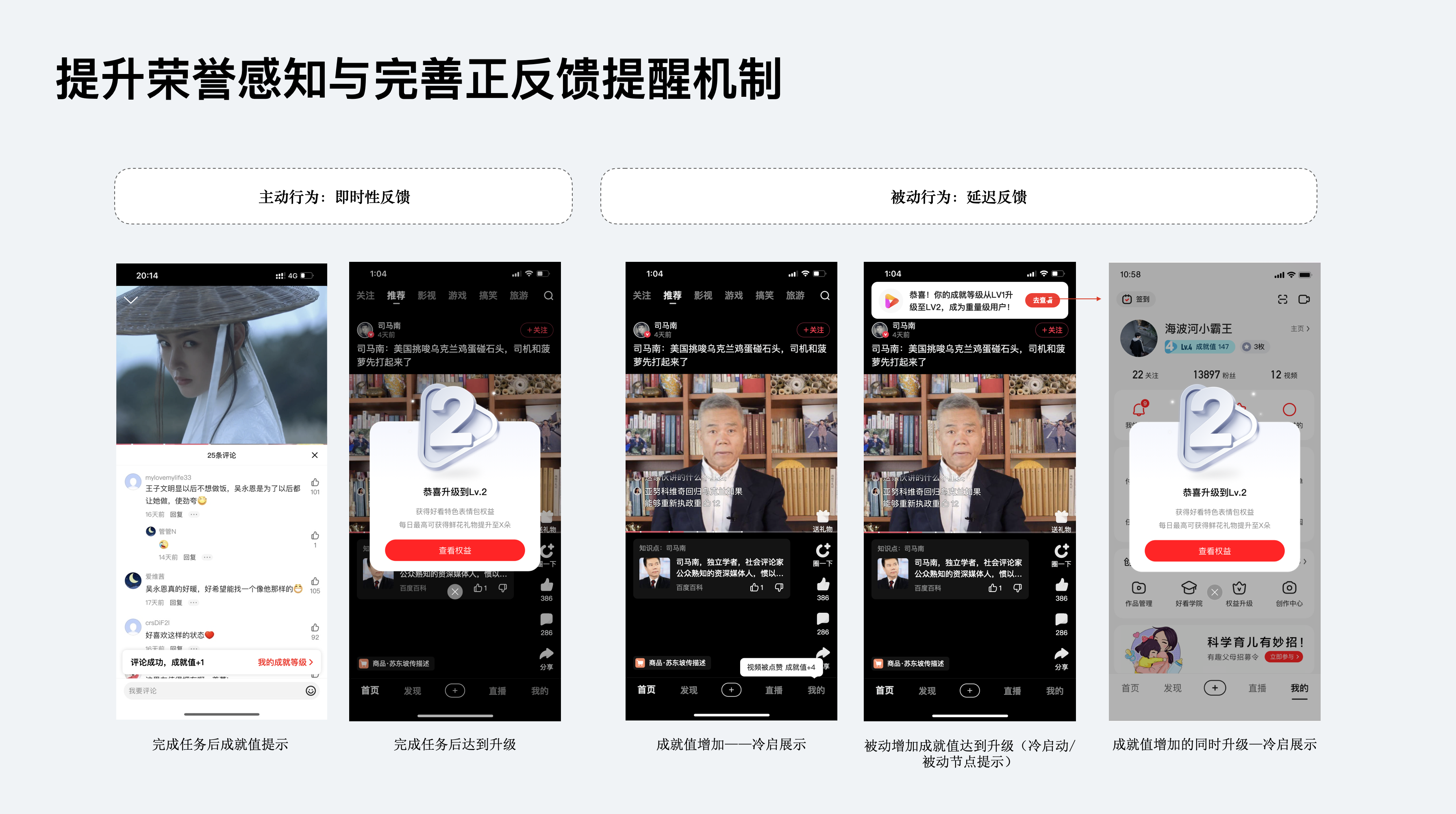
影响用户等级的行为主要可分为:“主动行为”和“被动行为”。主动行为:指用户主动付出的行为,可以是完善个人信息、发表评论等。被动行为:指的是其他人对其的认可行为,如获得点赞、回答问题被评选优质解答等。主动行为伴随着完成任务之后的即时性完成提醒。被动行为设置在用户冷启动后的提醒。同时阶段性成长也需要及时反馈给用户,因此随着在任务完成的阶段性成长、将等级信息的变化、成就值变化及时触达给用户,同时也应尽量减少在播放场景对用户的打扰。
2)强化物质激励金钱感知
除了精神激励外,针对于低活跃度与中活跃度用户,进行差异化的激励,用物质金钱刺激用户访问或完成任务。
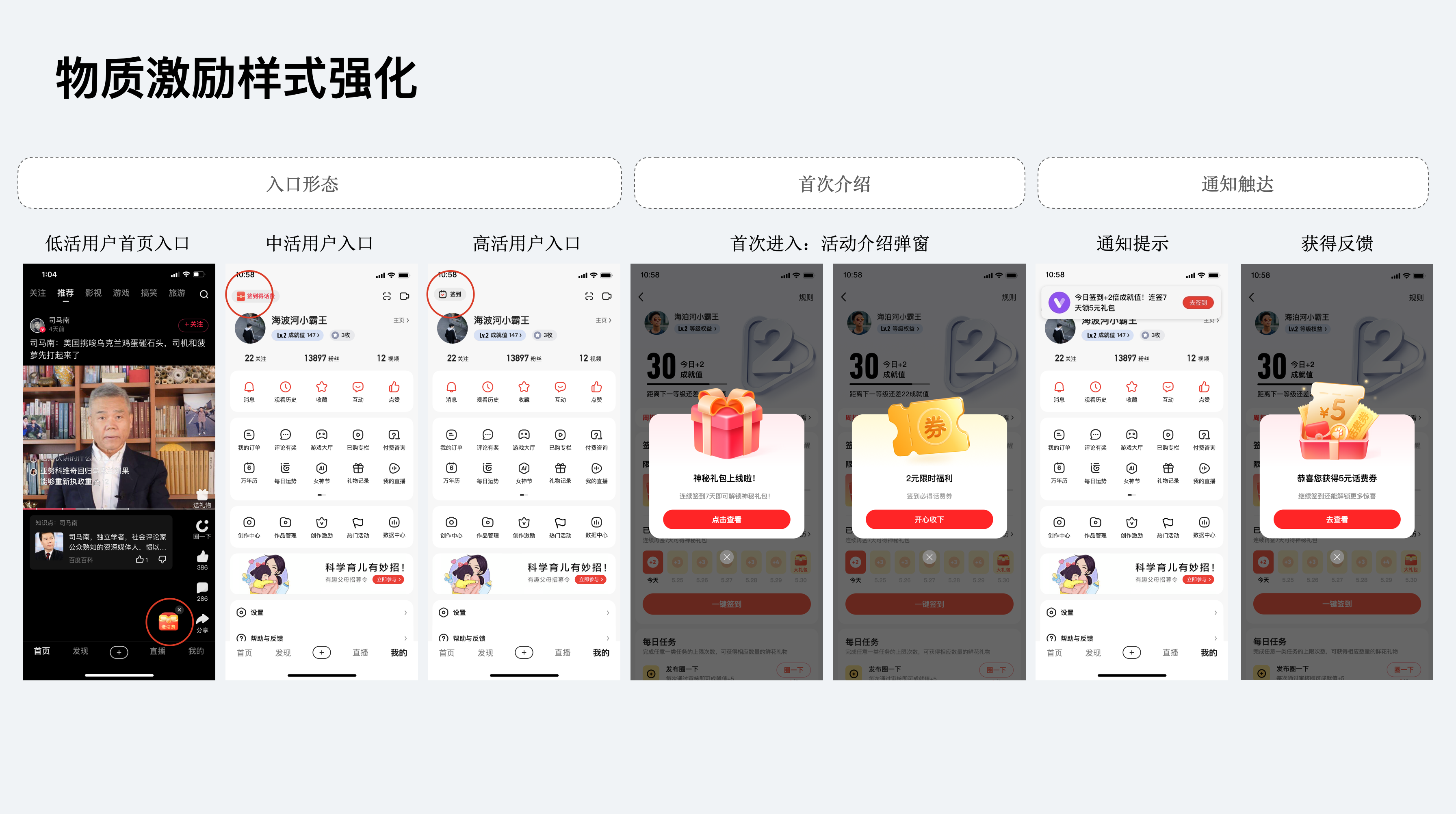
入口样式:低活用户使用了首页悬浮球强引导进入,同时中低活跃度的签到入口也增加了红包的样式,吸用用户快速点击进入签到。
提醒方面:当低活跃度用户首次进入到等级任务系统时,我们设计了弹窗强化,帮助用户快速理解奖励的获取方式;当用户有过签到行为时,第二天进入好看时会以站内信通知的形式吸引用户别忘记当前连续签到。
反馈方面:当用户获得金钱奖励也会有强样式弹窗提醒。
写在最后
产品激励体系的设计是一个综合多种因素的复杂过程,它需要结合产品特性、运营模式以及用户特征,同时还需考虑投资回报率和成本等因素,最终形成一条连贯的设计方案。本文试图从交互设计的角度,总结并分享相关理论知识和实践经验。随着用户对各种产品激励手段的日益麻木,激励设计也变得愈发复杂,笔者更倾向于产品在用户激励设计方面采取简单清晰的方式,不夸大设计理念也不过于复杂化,以示对每一位用户的尊重。同时,也希望看到这里的你能够有所收获。
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。也欢迎加入MEUX,视觉/交互/运营设计师。关于我们:MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。 展开全文66%
作者:百度MEUX
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计是一门创造性的艺术,旨在解决各种问题,改善人们的生活、工作和娱乐体验。设计不仅是一种视觉艺术形式,还涉及到各种因素,比如人机交互、用户体验、可持续性等方面。设计者需要充分了解各种问题,并运用创造性的方式提出创新解决方案。
设计就是要做一些根本性的改变。这是因为设计的目的是解决问题,而问题本身可能需要根本性的改变才能得到解决。例如,如果一个产品或服务无法满足用户的需求,那么设计师就需要进行修改和改进以更好地满足用户需求。这可能需要对产品的整体结构、功能和用户体验进行重新设计。
在设计过程中,设计师需要充分了解问题并与相关人员进行沟通与交流,以确保设计方案满足方案的要求。设计师需要了解目标用户的需求和使用场景,以便开发出最适合他们的解决方案。此外,设计师还需要考虑诸如成本、生产效率和可持续性等问题。
为了做出根本性的改变,设计者需要遵循以下几个步骤:
了解问题
设计师需要充分了解与问题相关的所有因素,包括问题的根源、用户需求、使用场景、竞争对手等。这些信息将有助于设计师了解问题并提出最佳解决方案。
提出创新解决方案
设计师需要将他们所学习到的知识和理论与实际情况相结合,提出新颖的、可操作的、高效的解决方案。这需要设计师具备创造力、创新精神、逻辑思维能力等。
实施方案
设计师需要将他们的设计方案付诸实践,并确认它们是否能够达到预期的效果。在实施过程中,设计师可能需要进行修改和调整,以确保其解决方案的质量。
评估结果
一旦设计师完成了他们的设计方案,他们需要评估其在实践中的效果。评估包括测试、用户反馈和性能改进。如果问题仍然存在,则需要重新回到设计过程中,重新审视问题并提出新的解决方案。
总之,设计者必须具有好奇心、创造性和批判性思维来找出问题的真正根源,并提供创新解决方案。通过这些步骤,设计者可以改变事物的本质,并带来更好的用户体验和生活质量。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在当今数字化时代,用户界面对于一个产品来说是至关重要的。一个好的用户界面可以提高用户的使用体验,并提高用户的满意度和忠诚度。而一个简洁的界面,如果能够在细节方面下功夫,同样可以让用户产生深刻的印象。本文将从设计师的角度出发,探讨如何设计出一种让用户感觉简洁的界面却又充满了细节的方法。
第一章 简洁的设计
首先,让我们来聊聊什么是简洁的设计。简洁的设计通常体现在以下几个方面:
一、内容繁琐程度低:简洁的设计通常会精简掉一些不必要的内容,使得整个界面显得干净利落。
二、颜色搭配简约:颜色搭配的简洁对于用户使用也是非常友好的。而一些过于花哨的色彩突出的界面会让人感觉疲惫。
三、字体简单明了:不同的字体可以为界面带来不同的氛围,但是过多的字体在视觉上会感到混乱,而一个简单明了的字体会让界面更为清晰。
四、布局合理:简洁的设计会考虑到布局的合理性,能够把界面上不同的元素彼此隔离,减少干扰。
第二章 细节的处理
通过前面的探讨,我们了解到了什么是简洁的设计。接下来,我们需要在这个基础上加入更多的细节,从而提高用户体验。
一、微交互:微交互可以改善用户与互联网产品打交道的体验,它们通常是简单和快速的反馈,例如按钮按下后的动画效果。这些微交互虽然小,但是确实能够带给用户沉浸式的使用感受。
二、动态图像:相比于静态的图片,动态图像能够让用户感受到更多的信息,从而更好地呈现出产品的特性。
三、交互反馈:当用户进行界面上的操作时,必须有适当的反馈来确认操作已经成功执行或未执行。这样的反馈是对用户行为的最初回应,它决定了用户对界面完成任务的信任度。
四、十分精致的图标和按钮:当像素越高时,细节就会变得更加明显。因此,在设计图标和按钮时,应该采用高像素并确保图标的细节和构造清晰,这样能让用户有更好的使用体验。
结语
总之,设计一个偏简洁却充满了细节的界面是一项挑战。我们应该尝试从微观的角度出发,为用户提供尽可能优秀的交互体验。同时,也应该将自己的品味和创造力在这些细节上充分展现。最后,希望通过本文的探讨,能够对读者在设计界面时提供一点启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
长篇文章是很多人喜欢写作的一种方式,但对于读者来说,阅读长篇文章可能会非常困难。为了让你的文章更容易被人们所理解和接受,下面给出了十项原则。
使用简单易懂的词汇能够让你的文章更加容易被读者理解。避免使用晦涩难懂的词汇和术语,这些词汇会让读者感到迷惑和无助。
使用清晰的文章结构,使得读者可以更好地理解文章的内容。可以使用大标题、小标题、段落等方式,来将文章分成逻辑连贯的部分。
在长篇文章中使用段落和分点,有助于提高文章的可读性。段落应该是短小精悍的,每个段落都应该有一个中心思想和一个明确的观点。
用黑体或斜体突出重要信息,以帮助读者更快速地了解文章的核心内容。如果你需要提供比较详细的信息,可以将其放在括号或引号中,以使它更加显眼。
使用图片和图表可以让你的文章更加生动、有趣,并且更容易被读者接受。图片和图表应该与文章的主题相关,并且应该明确地展示所要传达的信息。
按照时间顺序或事件发生的顺序来组织文章,可以让读者更好地理解主题。具体做法是,从过去到现在或从小到大的规模来排列内容。
长篇文章中,避免使用过于复杂的句子和结构。使用简单的句子和清晰的语言,可以帮助读者更好地理解文章。
使用简单的格式可以提高文章的可读性。避免使用花哨的字体和颜色,以及过多的粗体和斜体,这样可能会让文章看起来混乱不堪。
任何语法和拼写错误都会影响文章的可读性。仔细检查并纠正这些错误,可以让文章更加准确和易懂。
如果想让更多人了解你的文章,需要让文章易于分享和转载。可以在文章底部放置社交媒体分享按钮,或者允许其他网站转载你的文章,以便更多的人能够阅读你的文章。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
欧美用户的交互学习能力是指他们在与技术产品进行交互时,学习和适应该产品的能力。这种能力可以通过对欧美用户使用技术产品的行为、反馈和心理过程进行观察和研究来了解。
欧美用户的交互学习能力取决于多种因素,包括个体差异、产品设计、使用环境以及文化和社会因素。在这篇文章中,我们将探讨这些因素是如何影响欧美用户的交互学习能力的。
首先,欧美用户的个体差异对交互学习能力有显著影响。研究表明,一些用户可能比其他用户更快地学会如何使用一个技术产品。这些个体差异可能与年龄、性别、教育水平、职业背景以及先前的技术经验有关。例如,年轻人、男性或技术从业者更可能比其他用户更快地学会使用新的技术产品。
其次,产品设计对欧美用户的交互学习能力也至关重要。一个好的产品设计应该是易于使用、直观和具有一致性的。良好的产品设计可以帮助欧美用户快速学会如何使用一个新的技术产品。另外,产品设计还应该考虑到不同的用户需求和能力水平。例如,对于老年用户,产品设计应该更简单、更易于理解和使用。
使用环境也是影响欧美用户交互学习能力的因素之一。研究表明,环境因素,如噪音、光线、温度等,可能会影响用户的学习和注意力。在设计产品时,应该考虑到这些环境因素,并采取相应的措施来改善用户体验。
文化和社会因素也对欧美用户的交互学习能力产生影响。在欧美文化中,人们普遍被认为是自主和独立的个体,他们希望拥有控制自己行为的权利和自由。因此,在技术产品的设计和推广中,应该考虑到这些文化特点,并尊重用户的自主权和个人隐私。
总之,欧美用户的交互学习能力是多种因素共同作用的结果,其中个体差异、产品设计、使用环境以及文化和社会因素都对其产生影响。在设计和推广技术产品时,应该充分考虑到这些因素,以便提高欧美用户的交互学习能力,并提高产品的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
前言
用户激励体系是促进用户增长和活跃的常用手段,无论是节假日的各类运营活动,还是各种等级、积分体系,都称作激励体系。因此很多人会困惑:为什么有的产品有 “积分” 又有“金币” ,好像重复了?其实不然,它们是两套并行的激励体系,各自发挥着重要作用。激励体系复杂多样,因此笔者基于最近的实践经验和理论积累,将论述常见的用户激励方式,以及针对好看视频APP人群分层设计激励体系的思路。
一、什么是用户激励体系
激励体系是围绕产品各个阶段和路径设计奖励机制,通过不断的正反馈,驱使用户持续参与其中来达到对应的产品目标。好的激励体系是能够像指挥棒一样,激励用户沿着指定的方向成长,是激励用户增长与用户召回,刺激用户活跃度的有力武器。
有些文章从产品表现形式出发将用户激励划分为等级体系、勋章体系、积分体系、会员体系等,但这样划分概念容易交叉重叠,大部分等级体系里经常包含了积分,有些会员体系里还会嵌套勋章体系。因此,在分析各类产品和相关资料后,从激励手段与用户情感需求出发,可以将用户激励体系分为平台精神激励、物质利益激励、社交情感激励三种。

1)平台精神激励:是指平台赋予的特殊等级、荣誉、勋章等,也会有积分或进度进行量化,最突出的特点就是用户的等级是通过用户自己努力获得的,无法通过直接购买行为得到,因此赋予的高等级具有精神层面的价值,才会被其他用户认可。
2)物质利益激励:是指用户可以获得奖励从而进行消费的一套虚拟货币体系,从利益的角度对用户进行的激励。消费可以是在平台兑换物品、权益,也可以是指兑换为现金。物质利益激励,有时也会与平台的精神激励体系相结合,作为辅助精神激励的配套玩法。
3)社交情感激励:社交体系是通过用户之间的互动行为搭建起来的,贯穿产品特色始终。也是最具有用户粘性的互相激励方式,配合平台赋予的身份精神激励有很好的效果,也是平台身份化的一种。如将用户获得粉丝数,点赞数视觉强化呈现,就能让用户获得巨大的成就感,具有非常强的精神肯定作用,从而促使用户生产更多的优质内容,良性循环。
以上三种激励方式,设计师将激励更加可视化,可互动化、并在恰当的场景与时机配合产品功能带给用户更多的情感价值,进而完成产品目标。
二、激励体系的适用阶段及发挥作用
以上是用户视角下的激励体系,下面讲讲产品业务下的激励体系的作用,通常情况下激励体系伴随着用户增长的全流程“获取—激活—留存—推荐—变现”各个过程。用户增长代表着增长“用户数量”与“用户质量”,以上三类激励方式都会在产品增长的各流程中承担着不同程度的促进作用:

1)获取阶段:在获取新用户阶段会采用各种物质激励进行广告投放、以网赚模式吸引用户来使用。
2)激活阶段:激活阶段主要是促使用户使用某些功能,激发用户需求并使得用户留在产品持续使用,例如激励系统中的任务系统设置针对新用户的功能使用任务,引导用户试用某些功能。
3)留存阶段:激活与留存通常为连贯的任务行为,往往采用以平台精神激励、社交情感激励结合的方式激励,针对不同行为特征的用户会设置差异化手段激励。例如一些长期的打卡签到类、养成类的任务活动属于培养用户习惯的激励方式。
4)推荐阶段:健康的产品推荐依赖用户口口相传,此时激励系统主要用来激发用户分享推荐。各种分享裂变活动,赋予用户更多推荐奖励,例如:老带新的师徒活动、邀请有奖等。
5)变现阶段:这个阶段往往会使用物质激励激发用户快速完成指定的产品变现目标,例如设置购买商品等任务。
因此伴随着产品各阶段产品发展目标,采用不同的激励方式能辅助产品快速达到目标。

因为用户激励体系的最直接的作用是刺激用户活跃度或引导用户完成某些特定用户行为,所以属于调和剂而非产品核心定位,使用得当才能回帮产品取得收益,尤其内容产品,过度的激励有时会带来社区内容水化、不恰当的金钱激励也会使产品数据不健康。根据资料和实践经验总结而言,往往会在三种情况下使用较为恰当:
(1)用户已经有了一定的量级,但是整体的活跃情况未达到预期,需要通过激励体系拉升活跃,在产品发展阶段属于成熟产品的强化引导,对应产品情况设计不同情况的激励系统。
(2)激励体系或者成长体系本身就是产品中必不可少的一部分,缺失了它之后产品就没法顺畅地跑下去,典型的例子如很多游戏产品,以升级为主线任务并获得持续的成长,属于平台赋予的故事主线与精神激励。
(3)本身的产品业务要求以及需要用户完成某些特定的行为,但是发现用户对于完成这个行为动机有限,需要通过激励体系来刺激他们,例如典型的在线教育课程中的某些学习行为,以及运动健身类需要长期养成习惯的产品,例如KEEP的勋章体系激励用户持续运动的同时,还激发了用户分享炫耀欲望,既有精神激励又有社交情感价值。
好看视频目前产品现状就属于上述的第(1)、(3)两种情况,在存量竞争时期,需要进行重新打造适合我们用户的激励体系来刺激用户活跃度。
三、重新打造符合好看人群特征的激励体系
3.1 好看视频的用户人群与现阶段背景
《中国互联网络发展状况统计报告》指出:截至2022年12月,短视频用户规模首次突破十亿,随着用户消费习惯养成,整个行业进入成熟期。因此对短视频平台的发展预期也发生了改变,在短时间内实现用户体量的大幅度增长变得不再现实,对用户忠诚度的培育成为各平台的长期经营目标。
好看视频是百度旗下的短视频平台,在存量竞争时期,其忠实用户为中年男性,且人群偏下沉,因此我们需要聚焦于这类人群的内容消费需求,培养这类用户对平台的忠诚度。设计师更要以用户视角出发,围绕着这类群体进行深耕,服务好这部分人群并挖掘更多的机会点。
3.2 寻找好看视频激励系统的设计发力点
从好看的现实情况来看,中年男性用户对新事物不敏感,还没建立起对单一平台的忠诚度,更多时候被动完成短视频内容的消费,因此这是挑战也是机遇,设计师需要结合用户本身特征,使用不同激励方式将提升用户的对平台的粘性,因此激励体系应该全方位多角度的考虑三种激励方式的使用与建设。
(1)平台精神激励:主要以等级体系出发,能更好的强化现存忠实用户的身份特征,树立平台特色下的忠实用户的精神激励与情感陪伴感知,激励用户自然而然的完成升级任务。
(2)物质利益激励:等级体系的搭建形成了自然人群的划分,对于低活人群、多年龄段能够有针对性的进行进一步的个性化运营,不同任务行为轨迹或活跃程度的人群个性化定制任务与现金激励,来达成对应产品目标,让其养成习惯,进而持续使用好看视频,转化为忠诚用户。
(3)社交情感激励:为了打造与创作者的良性互动关系,提升用户长期留存,通过随着等级升高会享有虚拟礼物,用来赠送给创作者,创作者可以将礼物兑换流量劵,形成用户侧互动激励与创作者侧的良性互动。
同时,我们还通过对现行好看视频进行用户访谈及核心路径的专家走查,发现好看现存的等级体系存在着等级无概念、规则不明确、任务链路不清晰的问题。利用Fogg模型 :B=MAP,进行系统盘点梳理,在这个模型下,⼈的⾏为由动机,能⼒和触发或提示这三要素组成,这三个同时都满⾜时⾏为才会发⽣,才能更好的达成激励目标。因此逐一进行分析,找到设计发力点。

“M”动机上:一方面打造平台精神激励与社交情感激励,重构等级规则与权益的呈现形式,另一方面低活用户与中活用户设计强化物质利益激励,激励其转化为高活用户。
“A”能力上:一方面解决现存问题,明确任务路径,简化认知成本,引导用户完成等级任务;另一方面强化签到这一低成本的任务,构建情感化反馈,塑造惊喜感知。
“P”触发上:整体增加用户获得感知,反复强化行为的正反馈,无论属于哪种层级的用户均能收到对应目标的精神鼓励或物质金钱的反馈感知,明确任务完成差距,促进其持续留在好看,以下分别以此模型为基准划分进行具体设计举措的讲述。
四、好看视频用户分层激励体系设计
4.1 打造不同用户的激励动机
1)突出等级层级差异,强化平台精神激励
决定用户动机主要有8个核心的驱动力:使命感、成就感、创造力、拥有感、社交性、稀缺感、好奇心、逃避心。因此利用用户对于尊贵等级地位的追求进行等级图标设计,以LOGO形状为基础设计了等级图形,使用辨识度和认知成本较低的数字进行等级彰显,体现等级的递进,同时采用不同颜色突出1至6等级的差异,高等级添加更明显的金属感,营造稀有性和高贵感,同时在社交场景如“互动区”、“个人中心”等,突出用户身份。
整体等级框架由用户身份等级展示、每日签到、每日任务三个部分,以成就值为基数指标,通过完成每日签到与每日任务积累成就值,达到一定的数值即可完成升级。



2)打造用户创作者之间特色互动,构建社交激励
用户等级体系主要包括三个方面:定义影响等级的行为、等级成长值计算、不同等级对应的权益。除了上述的等级展示虚拟效果外,等级用户的平台权益是激励用户去完成升级的重要的动机。
因此在精神激励的虚拟权益上,好看平台希望能够打造一款有记忆点的互动方式,一方面;用户之间的主要互动场景是评论区,因此权益之一是打造符合好看人群特征的互动表情,创造平台特有的互动语言来加强用户交流;另一方面好看的内容创作者一般为多平台创作者,需要让创作者在好看平台上感受到用户差异,激发创作动力,因此也塑造了用户等级下的另一个权益“鲜花礼物”。作者使用被打赏的鲜花可以进行流量曝光的兑换,形成了一个用户侧互动激励与创作者侧的良性互动。

特权表情方面:我们通过评估5w条好看视频评论数据,选出高频关键词10条,同时投放到社群用户中进行投票选举,宣出我们用户最更偏爱的交流词汇,最终选出6个表情包文案:支持、点赞、厉害了、说得好、学到了、好人一生平安。随后开始根据这五条内容进行表情图案创作,打造具有好看特色、正向有梗的视觉系统。好看用户下沉且年龄较大,对醒目直白、突出重点、易读易懂的设计更偏爱。因此围绕文字绘制了一套简单明确又具备诙谐感的表情包图案,在用户传播上也能更易传播,更能能打造好看品牌的互动记忆点。


鲜花礼物特权方面:当用户升级及完成任务的同时可领取该奖励,我们采用用户比较熟知的“授人鲜花,手有余香”的概念,等级越高可获得更多鲜花,越能鼓励作者,增进了创作者与忠实粉丝之间的关系。免费礼物是好看视频的首创,双向促进用户与作者激励,后续其他平台也进行了功能跟进。在作者的带动下,当用户想给作者赠送鲜花时为了获取更多的鲜花,也能导流到任务系统促进等级任务的完成。

3)多元化激励刺激转化,突显物质激励
为避免好看视频的大龄用户面对不同任务系统认知混乱,同时也为了节约成本,我们希望整个平台的激励机制更为简洁克制,因此与业务商议,使用原有的的等级系统,分用户群设计。平台等级激励作为基础,结合物质激励,为不同类型的用户配置不同的任务和活动模板。
高活跃度用户已经是好看的忠实用户,连续一周每天都使用好看视频并完成互动任务。因此,设计上仅提供纯粹的等级晋升机制和通用任务,自然地提高等级,通过连续不间断的签到可以逐步获得越来越多的成就值奖励。
中度活跃度用户虽然也属于平台的老用户,但未达到每周每天使用的频率。因此,设置连续7天签到可以获得话费券的激励机制以引导其使用频率的提高。我们期望这类用户连续7天签到并获取奖励后可以逐渐养成每天使用好看的习惯,转化为忠诚用户。
低活跃度用户通常为流失用户或新用户。除了设计更为激进的引导外,等级中提供了更加强化的限时福利活动激励模块,获得门槛也相对较低。通过活动进程的提高,转化不同阶段的用户至更高阶段。

因此,三种类型用户看到的任务系统各不相同,在任务路径或者提醒反馈上能更对应目标的进行设计引导。后续整体上线后数据整体归因来看,对于大盘数据有显著的提升,这些物质激励直接带动了中低活跃度用户的登录、留存,间接带动了时长,同时进入权益中心签到行为也牵动了用户完成互动任务。
4.2 完善任务链路,强化签到任务
1)简化认知成本,引导用户完成等级任务
除了上述等级权益外,等级任务设置也是用户能顺利理解等级提升概念的重要一环,在等级体系任务方面,我们按照用户路径来设计引导,引导其顺利完成任务。
首先对任务列表排序方面由易到难,保证首屏任务用户看起来更容易完成,同时任务支持云端控制,对不同用户任务难易也可以支持配置,其次在任务链路方面,增加了对于较难任务的引导介绍,完成任务的路径中增进引导,例如当用户输入时输入框增加默认文案引导:“发评论得成就值”,降低任务中断;最后在发布成功后,反馈告知成就值增加数量,增加回流提示,方便回到等级任务页面持续完成任务。

2)强化低成本任务“每日签到”,突出平台的陪伴感知
等级中的签到是最易完成任务类型,部分老用户始终坚持签到,甚至达到百日以上,表明签到系统确实能促进用户留存。因此设计上强化了签到按钮与签到后的反馈,并衍生出了新的签到反馈——日签卡。日签卡以弥散清新的风格进行对应设计,配合常用的花卉、食材等图案、文案分别对应中年人爱看的人生感悟、养生常识、历史上的今天,温馨感十足,上线后还吸引了大量用户分享保存日签卡,极大的提升了签到用户的次日留存。



4.3 提升获得感知,加强激励触达用户
1)提升精神激励的正反馈与荣誉感知
影响用户等级的行为主要可分为:“主动行为”和“被动行为”。主动行为:指用户主动付出的行为,可以是完善个人信息、发表评论等。被动行为:指的是其他人对其的认可行为,如获得点赞、回答问题被评选优质解答等。主动行为伴随着完成任务之后的即时性完成提醒。被动行为设置在用户冷启动后的提醒。同时阶段性成长也需要及时反馈给用户,因此随着在任务完成的阶段性成长、将等级信息的变化、成就值变化及时触达给用户,同时也应尽量减少在播放场景对用户的打扰。

2)强化物质激励金钱感知
除了精神激励外,针对于低活跃度与中活跃度用户,进行差异化的激励,用物质金钱刺激用户访问或完成任务。
入口样式:低活用户使用了首页悬浮球强引导进入,同时中低活跃度的签到入口也增加了红包的样式,吸用用户快速点击进入签到。
提醒方面:当低活跃度用户首次进入到等级任务系统时,我们设计了弹窗强化,帮助用户快速理解奖励的获取方式;当用户有过签到行为时,第二天进入好看时会以站内信通知的形式吸引用户别忘记当前连续签到。
反馈方面:当用户获得金钱奖励也会有强样式弹窗提醒。

蓝蓝设计的小编 http://www.lanlanwork.com