在现在的社交媒体应用中,无尽流已经成为了一种主流。例如在抖音上,除了容易忽视或令人恼火的插入性广告推广能够鼓励用户休息一下以外,它的内容流几乎无法停止。但是抖音是否真的想让用户放下手机呢?如果这款App真的想限制用户的使用时长,为什么他要用精细的推荐算法迎合用户的确切品味提供永无止境的内容流?
曾经,大部分社交媒体App的内容流允许用户滑到页面的底端或到达已阅读过的内容。Facebook和Instagram上的内容流会根据时间来排序,用户在查看完好友的近期动态后便会转移到其他App上。而现在由于“无尽流”的出现,用户能够看到永无止境的内容,其中包含好友的更新以及算法推荐的与其兴趣相关的帖子,甚至跳出更旧的内容来填充持续性内容。
逐渐,无尽流的产品策略逐渐被广大用户及用户体验设计师们所接纳,我们基本上都认为这是一种正常且优秀的做法,在“注意力经济”掌权的生活中,能吸引用户停留时长越长越好吗?我认为可能相反,也许无尽流所带来的技术和社会问题远比它能解决的更多。
什么是无尽流?
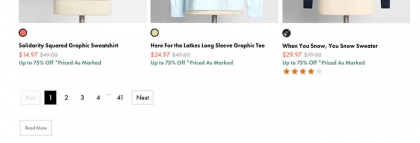
据我所知,无限流是由播客《Your Undivided Attention》的联合主持人Aza Raskin发明的。他在2006年为一家名为“人性化”的用户界面公司工作,那个时候人们还在使用“分页”的设计,而他则想创建一种能够取替分页的方法。分页是将内容切割成几个页面,通过底部的导航栏页签选择可以跳转的页面,我们现在仍然能在一些电商网页版中看到这种设计的踪影,如下图所示。
分页式设计的主要问题在于用户必须主动点击页面,起初人们认为点击几次并不是什么大问题。然而在界面交互中,“滚动”这种操作方式远比“点击”更容易,并且用户不需要花费太多时间等待内容的加载,无限滚动在触摸屏手机端中获得了最佳的体验。当用户被蒙蔽在一个不知道多长的内容流中,则会逐渐淡化对浏览时间的感知。
尼尔森·诺曼集团通过验证发现,“无限滚动可以最大限度降低交互成本,增加用户参与度”。无限滚动的操作方式可以让用户持续保持对页面的关注,因为这个页面永远不会终结。无限流给用户一种“总有更多内容要看,即便弹出一个广告,只需一键划走就可以忽略”的感觉,非常的方便。
无限流的优点
无限流的缺点
为什么用户无法结束下划?
我们在前面从技术和体验层面分析了无尽流的利弊,下面我们来看一下它的社会影响。无尽流的创始人Aza Raskin曾在2019年的一条推文中推翻了自己的创作,他是这样说的:
我从无限滚动中学到了一点:优化产品的易用性并不意味着对用户体验来说就是最好的。
当时在推特上有一些挑战社交媒体交互行为的标签出现,例如“社交媒体成瘾”,有人使用这个标签对无尽流做出挑战,他说:“无尽流的创建者Aza Raskin在设计这一功能的本意是好的,但根据他的说法,我们的无限滚动操作每天都会浪费20万人一生的时间。”
成瘾设计
其实不论是否有无尽流的存在,社交媒体都会让人上瘾。
每个用户研究领域的人都应该知道心理学家B.F.Skinner和他的“斯金纳盒子”理论。他把老鼠放在密闭的盒子里研究了它们滑稽的行为,在几十年后斯金纳的研究成果被应用到世界各地的商业实践中。
心理学家斯金纳做的实验是使用惩罚或奖励手段来鼓励小鼠按下杠杆,当小鼠按下杠杆时给予食物奖励,小鼠便会持续按压杠杆;当小鼠按压杠杆受到了电击时,小鼠便不去碰杠杆了,这个行为虽然现在听起来很简单,但在当时这项简单的实验却是理解人类行为的基础。
斯金纳的实验启发了许多社媒app,用户就像实验中的老鼠一样,当用户沉浸在无尽流的内容时,即使并不是所有的内容都能引起用户的高度兴趣,但我们依然会下意识地继续滚动寻找有趣的内容。
上瘾与焦虑
社交媒体给人的感觉就像赌博,我们就像上瘾一样不断点按刷新按钮,查看是否能够得到有趣帖子的奖励。我们逐渐在不可预测的回报中越陷越深,更可怕的是这种行为还会潜在改变我们的大脑结构。
研究表明,社交媒体不仅可以让用户上瘾,还会导致焦虑和抑郁情绪的增加。用户在查看内容流时的几个小时里,难免会看到一些负向的社会纪实内容,例如火灾、枪击案、犯罪和其他不幸的新闻,在用户被动获取这些视、图像时会潜意识产生负面的心理作用,并且经过社媒的推荐算法,这些负面的新闻会随着用户的观看而不断出现,引发用户的悲观情绪。如果你持续观看负向内容,负向内容就会持续找上你,有人将这种现象称为“末日滚动”。
对商业有益,对用户不利
“如果你没有为产品买单,那么你就会成为产品。” ——Jaron Lanier
随着用户花在社交媒体时间上的增多,对于抖音或Facebook的利益相关者来说是件不可否认的好事,但这真的对用户有利吗?这种交互方式真的人性化吗?我们是否应该停止无尽流呢?
作为设计师,我们需要考虑的是设计该如何影响用户。设计应该首要服务于用户体验而非商业利润,我们必须要在“有利可图”和“合乎道德”之间走钢丝,设计若想以人为本,首先我们可以反思以下几个问题。
如何停止无限滚动
对于不健康、上瘾的无限滚动操作,有以下几个UX解决方式:
“加载更多”按钮并不是用来自动填充页面底部内容,而是阻隔无限流并对内容进行翻页的交互方式。这个操作的交互成本很低,只需一个按钮就为用户提供了一个自然的停靠点。
这个交互方式在互联网领域是有争议的,当用户刷新完一定内容后,告知用户“你已经全部刷完啦!” 这个操作赋予用户浏览其他app的机会,鼓励用户走出手机,去外面看看真实的世界。
以抖音为例,抖音通过一些方法让用户理解和控制自己花在app上的时间。
尽管我在整篇文章中都对抖音的交互方式持怀疑态度,但我不得不赞扬它为用户提供了一种限制app使用时间的工具,用户可以通过这个工具来设置屏幕时间限制。大部分的操作系统也都有类似的工具来限制屏幕时间。
多想想如何对用户有益,而不仅仅是对产品有益。这些时间,本可以花在更有价值的事情上面。
总结
自2006年问世以来,无尽流已经成为了社交媒体的标准。无缝的内容供给大大增加了用户参与度,抓住用户的眼球就等于抓住了成功,因此抖音、Instagram、Facebook等平台都获得了巨大的成功。然而无尽流也有它相应的技术壁垒,由于无限滚动不适用于搜索引擎优化和查找内容,用户很容易在跳失后难以找到原先的内容。
无尽流所带来的潜在心理影响就像是上文中所说的,过度沉迷社交网络所导致的负向反馈循环,引发用户心理上的焦虑和抑郁。而作为体验设计师,我们应该用批判性的目光审视当今流行的交互方式,参与不断的创新,更多的以人为本来做设计。
作者:ZoeyWangDesign
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
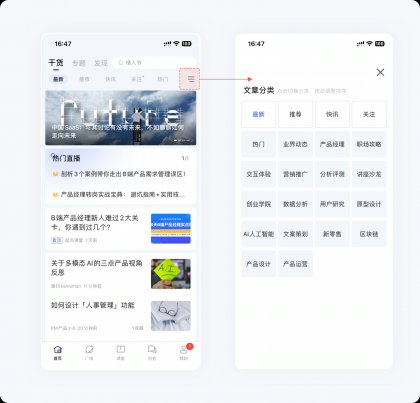
1.内容结构作为视频内容平台,通过对腾讯视频APP的结构梳理,发现产品内大部分的内容都是围绕视频来进行拓展,整体框架分为:首页、短视频、VIP会员、热议、我的这几个模块。本次我们主要针对于首页与播放器这两个场景进行重点分析

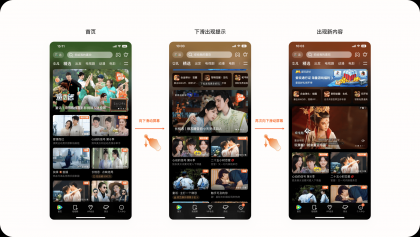
2.首页首页作为腾讯视频的首个场景,主要以视频内容推广为主,主要内容有如下:顶部操作区、内容推荐区、各分区推荐页等
2.1顶部操作区
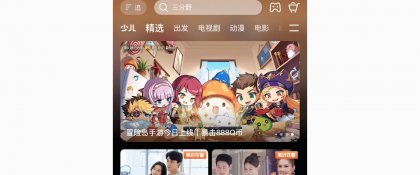
顶部操作区一般集合着大量的操作入口,主要功能如下:加追与预约:其中包含用户添加的追剧列表、热门预约、历史观看记录等功能搜索:点击进入搜索结果页,其中包含热门榜单、历史记录,用户也可以快速搜索自己需要查找的视频内容游戏中心:游戏中心主要是推广腾讯自家的游戏内容,通过游戏中心对游戏进行引流与拉新周边商城:周边商城里面为视频的周边产品,用户可以在周边商城中进行商品购买
2.1.1产品亮点:加追与预约功能在首页左上角增加最近再追功能,此功能让用户在首页就可以更快速的找到自己在追的内容,而且在页面中还包含新片预约和历史浏览记录功能,让用户在了解更多预约内容与历史记录。此功能放在首页很好的降低用户操作成本,提升产品体验。

2.1.2设计误区:加追功能关闭交互加追功能在关闭时有一个缩放交互,此交互场景可以很好的让用户感知当前是从哪里进行跳转,出发点是好的,但由于在点开时没有缩放动画与缩放的样式不太理想反而导致此交互效果并不好,所以可以适当优化下。
2.1.3设计亮点:滑动屏幕顶导隐藏与出现交互当用户滑动屏幕时,顶部操作区会跟随手势进行向上隐藏,这样可以在用户向上滑动浏览信息时给界面带来更多的展示空间,当用户向下滑动一定距离时顶导出现,方便用户对顶导进行相关操作。这里的交互细节很舒适,大家可以多多学习。
2.1.4设计亮点:顶部背景跟随banner颜色进行变化顶部背景跟随banner进行变化,当用户滑动banner时顶部背景会跟随banner的颜色进行变化,这样可以让界面的配色看起来更加和谐,提升界面视觉一致性。同时赋予用户体验惊喜感。

2.1.5设计亮点:下拉刷新新玩法大多数产品下拉都为刷新界面操作,但腾讯视频对下拉进行两部交互操作,用户下拉到第一个阶段会出现提示"下拉发现更多好玩"当前这时用户松手可以进行常规刷新操作, 但用户看到这样的提示会更想知道在向下拉到会带来怎么的内容,当用户再次下拉后会出现对应的内容推荐,类似于游戏推广与热播剧推广,赋予用户惊喜感的同时还能增加广告收入。

2.2内容推荐区内容推荐区主要以推荐视频内容为主,主要功能分为:Banner:banner主要推荐站内的热门内容与广告,支持滑动切换与自动切换展示双瀑布流推荐位与大卡片推荐:卡片形式采用“封面/视频+标题+标签”的形式,推荐一些站内的热门内容与广告内容定制内容页:热门的视频会定制内容页,为视频定制界面样式与布局
2.2.1设计亮点:Banner切换的创新交互方式腾讯视频的Banner 切换动画是十分有特点的,整体是logo的剪影效果,并且在右下角的数量指示点也是logo的形状,很好的突出品牌形象,设计创新的同时强化品牌在用户心中的位置。

2.2.2产品亮点:双瀑布流推荐机制banner下方共6个双瀑布流推荐位,这种排列方式可以在一屏中展示更多的信息,但不足就是如果界面全部都是这种排列方式会导致用户浏览成本提高,降低用户的浏览欲望,所以腾讯视频把内容控制在6个,不会给用户增加浏览负担,其次在推荐机制上对前两个卡片进行“最近在看”标签,和视频预览,相比其他静态卡片可以让用户更加快速的发现自己想看的内容。

2.2.3产品亮点:视频大卡片推荐这种样式的推荐形式虽然同屏下相比双瀑布流的可推荐内容少,但可以让用户更注重内容视频本身,推荐的视频内容都为该作品的热门片段,小编经常看着看着就安利了一个新剧,很适合作为长视频推荐列表使用

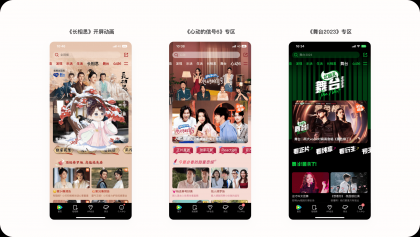
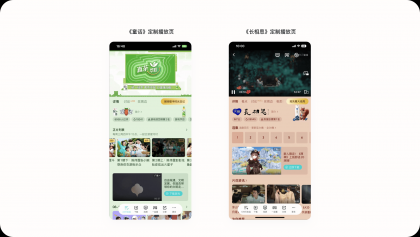
2.2.4设计亮点:不一样的定制化分区内容页腾讯视频会根据站内的热门内容进行定制化分区内容页,虽然这种形式在各个视频平台都有设计,但腾讯视频的似乎更加与众不同,它相比其他竞品不仅增加了开屏动画,加强界面氛围感,同时在功能上增加了一级标题,如在长相思专题中的“独家花絮、有声书、看微综、相思榜”等入口,可以让用户在页面中发现更多剧情本身以外的衍生内容,一级标题的形式也可以让用户直达视频播放页,快速了解想要看到的视频内容。

2.2.5设计误区:分区中的入口icon设计电视剧作为腾讯视频的高频点击分区,在头部的icon确实有失大厂风范,图标过大、视觉比例不一致、风格不统一等问题,很影响界面的视觉美感,但入口的点击转化是否有影响未知。
3.播放器相关播放器作为视频产品的核心使用场景,其中的功能非常庞大,腾讯视频的播放器内容主要分为:竖屏播放页与横屏播放器
3.1竖屏播放页竖屏播放页为用户点击进入视频的第一个场景,主要功能为:顶部播放器:顶部为视频播放区域详情:详情中包含视频标题、选集、讨论、周边、视频推荐等功能底部快捷操作区:包含再追、下载、投屏、一起看、分享等功能
3.1.1设计亮点:定制化的视频播放器对于热门的内容,腾讯视频依然会定制化页面,给予专属的配色与标题,给用户提供更加沉浸的氛围感

3.1.2产品亮点:底部操作区功能相比其他产品,腾讯视频在进入竖屏播放页后不会再顶部的视频中默认展示操作内容,给用户带来更好的观看体验,并且把视频相关的操作内容放置底部做成一个底部操作区,用户可以在底部快速的对视频进行操作如:下载、投屏、一起看、分享等。而不是把功能分散在界面中,这样不仅可以降低用户的寻找这些高频操作的成本,同时提升视频的观看体验。

3.2横屏播放器横屏播放器是大家在使用产品中最高频的操作,这里腾讯视频也是下了很大的成本,也有不少的细节,界面的主要功能有:顶部操作区:标题、一起看、臻彩视听、投屏等功能左右侧操作区:锁屏、讨论、拍照、录像等功能底部操作区:进度条、暂停、弹幕、倍速、发电、选集等功能其他场景:弹幕播放、特效、音量控制、快进等功能
3.2.1设计亮点:定制化进度条与标记糖点对应热门视频内容,腾讯视频会定制化进度条样式与进度点样式,(如《长相思》中定制红色木槿花)让用户更加沉浸的观看体验,同时在进度条上方有标记样式,用户点击会触发标记动效与糖点,所有标记的糖点数据也会以波动图的形式显示在进度条上方,提高互动玩法。

3.2.2产品亮点:发电功能为自己支持的CP上分在底部操作区增加发电功能,用户可以点击为自己支持的cp送出礼物,不仅可以满足用户的“嗑CP”心理,同时对直播场景中的核心送礼功能很好的结合到视频产品中,给视频内容提供了商业价值,提高产品收入。

作者:不是作家
来源:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
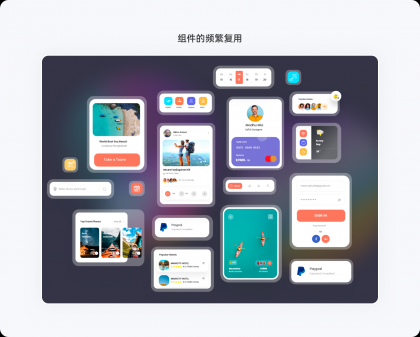
有这么一句话:“复杂的事情简单做,你就是专家;简单的事情重复做,你就是行家;重复的事情用心做,你就是赢家”。前言
设计师是一个工作类型较为多元化的岗位,如UI除界面视觉外,还要会点插画、动效、品牌、交互等,而UE除交互体验之外,还得懂视觉、运营、业务以及前/后端知识...。这就逐渐让设计师们形成了一种习惯,涉及的方面越多、经验越丰富,就越容易过度思考,把事情也想的、做的复杂,虽说是为了提升设计价值而想尽办法,但最终臃肿复杂的解决方案不断分散、混淆用户的意志力,让用户体验变得非常糟糕。有这么一句话:“复杂的事情简单做,你就是专家;简单的事情重复做,你就是行家;重复的事情用心做,你就是赢家”。没错,要解决那些臃肿且复杂的设计,首先要做的就是化繁为简,我们可以采用一个非常经典的设计理论「奥卡姆剃刀原则」。奥卡姆剃刀是经过很多前辈反复实践验证过的设计法则,特别在方案的设计与评估阶段非常有效,今天笔者就和大家一起来看看,如何利用奥卡姆剃刀给设计做减法。
分享目录
一、认识奥卡姆剃刀原则二、优秀的设计案例(iPhone)三、奥卡姆剃刀与设计的结合四、不能“剃”的过猛五、结语
一、认识奥卡姆剃刀原则
1.奥卡姆剃刀背景
奥卡姆剃刀原则是由英国学者、逻辑学家、圣方济各会修士奥卡姆威廉(William of Ockham)于中世纪提出,也被称为「奥康的剃刀」、「简单有效原理」。他在《箴言书注》中指出:“切勿浪费较多的东西去做用较少的东西同样可以做好的事情”。奥卡姆剃刀原则意味着当现有的几个理论都能对现象进行解释时,应该使用假设最少的那个。我们不能人为的将事情复杂化、为自己制造的麻烦而烦恼,需要保持事情的简单性才能抓住根本、解决实质性的问题,如果将该原则简化为八个字,即为“如无必要,勿增实体”。
2.各行业中的应用
投资领域:应该用奥卡姆剃刀来应对复杂的投资市场,对于需要消耗大量时间、金钱及精力的事情加以区分并将其简单化,重新定义自己的投资策略,方能那些那些困境;科学领域:不管有几个存在竞争地位的理论,如果最终得出的结论相同,那么就选择最简单的那个;企业管理领域:在制定管理决策时,应该抓住主要矛盾、剔除干扰,尽量将复杂的事情简单化才能解决企业最根本问题,保持正确的发展方向。奥卡姆剃刀原则还广泛应用于政治、社会、经济、设计等领域。不仅如此,很多名人都有过类似该原则的描述:
爱因斯坦:万事万物应该都应尽可能简洁,但不能过于简单。
罗伯特-格罗斯泰斯特:在其他条件相同的情况下,要求得越少的那个就越好,越有价值。
亚里土多德:自然界选择最短的道路。
艾萨克·牛顿:每件东西都应该越简单越好,不能只是稍微简单一点儿。
奥卡姆的威廉:如无必要,切勿假定繁多。
......
3.设计领域中的应用
“剃刀”的意思是将多余的内容削去,删除不必要的步骤、简化冗余信息、减少多余的消耗、呈现最直观的样子、寻找解决问题的最短路径等,都是奥卡姆剃刀原则最直观的体现。奥卡姆剃刀出自心理学和物理学,虽然不是为设计而生,但很多设计师已经将其运用在提升信息传达效率以及用户体验之上。将复杂的设计需求简单化,去除无关内容对视觉的干扰,让设计更严谨、纯粹,确保核心元素能在第一时间被用户察觉并理解对设计师来说至关重要。当然,奥卡姆剃刀也要视情况而定,当内容简化到不能再简化时,就需要设计师通过一些视觉表现手段去吸引、引导用户获取信息,让内容更好的呈现。说的直白点就是在不影响功能、视觉的前提下去除多余元素,同时已保留的内容需要用更简单、清晰的方式呈现给用户。

二、优秀的设计案例(iPhone)
苹果的产品在设计领域无论哪一方面都能作为业界领袖、数一数二的存在,纵观 iPhone 的发展史,无论是硬件外观、还是系统界面,都在一刀一刀的不断去除繁琐、无必要的东西,那把奥卡姆剃刀从来都没放下过。
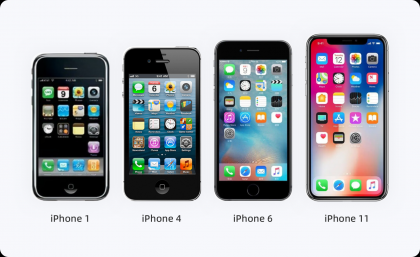
1.iPhone 硬件外观
2007年,当大家还拿着大部分空间位置都被按键占用(屏幕占小部分)的传统手机时,苹果推出了第一代 iPhone,它直接将机械化按键变成了界面触控,你用它就在那里,不用就自动隐藏了,释放了大部分界面空间资源,显示更多内容,整个手机正面减的就剩下一个 Home 按键。另外,滑动解锁、两指变焦、重力感应等功能更是减少了大量的操作步骤,让操作变的更简单、更容易。2010年的 iPhone 4 是乔布斯时代最经典的杰作,更是为 2012年的 iPhone 5s 创下巅峰打下了良好的基础,机身从弧形设计变成方形和棱角分明的外观设计,到后来的充电接口和插孔的变窄、Home 键去掉中间小方块、机身的变薄、以及再后面充电插口与耳机插口的合并,无一不是在彰显着减法的魅力。直到 2017年 iPhone X 全面屏的问世,将手机正面唯一的 Home 给减掉了,虽然“刘海”的存在一度被吐槽,且全面屏的概念是由小米率先提出的,但如果说是 iPhone 在引领潮流一点都不为过,熄屏后的 iPhone X 就像一块完整的玻璃,即便是刘海也不应效果它简洁且独特的美感。

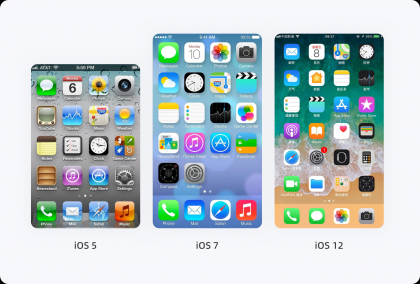
2.iOS 系统界面
当2007年 iPhone Runs OS X(iOS 1 系统)出现时,应用界面和操作上跟现在的系统很像,里面也有了邮件、日历、照片、时钟、文本、Safari、便笺等应用。流畅的动画、多点触控的交互方式、简洁的UI足以颠覆人们对于传统意义上手机界面的认识。随后,iOS 系统每次新版本的出现,都有一些变化,但与iOS 7 相比,就是小巫见大巫了。2013年,iOS 7 的发布,是迄今为止 iOS 系统史上设计风格的最大一次升级,UI设计由之前的拟物化转向扁平化,整个系统外观看起来十分简洁,新增的指纹解锁、控制中心设置快速切换、中国人喜爱的九宫格输入法,以及简化的图标、交互的过渡动画等,基本上每一各元素都在根据用户的操作及行为习惯发生变化。毫不夸张的说,iOS 7 系统改变了近十年的设计风格,设计趋势也正式从拟物化(复杂)时代走向扁平化(简约)时代。iOS 12 在设计上虽然没有太大变化,但系统的流畅度相对提升了很多,例如相机启动速度提升70%、App启动速度提升40%,新增勿扰模式、密码自动填充等,包括后面 iOS 13 更加省电、面部解锁速度提升、安装包/更新包内层变小等,无一不是在将事情变的更简单、更容易。

三、奥卡姆剃刀与设计的结合
1.简单直接的话术
用户的每一次操作及信息的接收都是与产品的一次交流,在对话方面,不应该使用多重否定、较长的定语或含糊其辞的描述,以免用户出现认知偏差导致理解上的错误,减少用户出错率最直接的方法就是用通俗易懂的极简话术与其交流。

2.N次能解决就不要用N+1
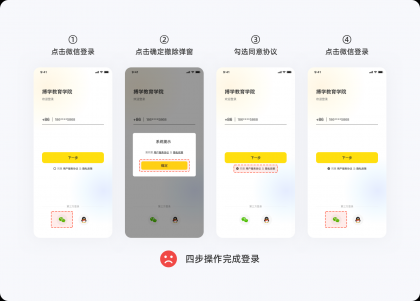
用户在进行一个任务时,提升任务完成率最好的办法就是避免复杂,任何一个流程,能用N次操作解决的事情,就不要用N+1次操作来完成,让用户以最少的点击次数就能完成任务,以提升用户对产品的满意度与忠诚度。下图是用户登录未勾选「用户服务协议」,图1、图2分别给出了不同的交互流程,显然,图2的操作次数更少,让登录变的更容易完成。在设计一个功能时,如果存在多种交互方案,那么最简单那个肯定是最好的。▽图1:四步操作完成登录

▽图2:两步操作完成登录
3.只放置必要的功能
在设计一个页面之前,需尽可能简化内容和操作步骤,但这并非不让产品给用户提供更多信息,可以将「更多信息」用其他方式呈现。例如,某个产品有A、B、C三个功能,A和B是主功能,C是辅助,很多用户更喜欢C,但C的存在会使很多用户离开主功能,这是就需要用到奥卡姆剃刀“削去”辅助功能,让主功能不在受到干扰。这个例子从表面上看似舍弃了优秀的辅助功能,却很大程度的提高了主功能的完成率。“削去”并不意味着删除,如果某些功能不重要但需要存在,可通过削弱视觉权重来做减法,例如将其放在不显眼的位置或提供入口/链接也是很常见的一种设计手段。
4.尽可能的减少选项
这一点与「希克定律」的表达是一致的,做过多的决定对用户来说也是一种麻烦,产品所提供的内容不能让用户有过多的思维负担,尽可能的减少选项,避免用户因选择性困难导致迷茫,如果选项过多,将不常用的隐藏起来。关于这一点,先不多做赘述,后续笔者会输出一篇介绍「希克定律」的文章,会有更详细的描述。

5.克制颜色的使用数量
在同一个产品中,应使用一个主题色贯穿整个设计,作为强调重点的存在,然后再选择1~2个辅助色作为点缀使用。不要添加太多花里胡哨的颜色,增加额外的视觉噪音,尤其是在B端设计中,克制颜色的使用能让整体看起来更加简洁有层次感。

6.已知方案“A”,勿增方案“B”
如果已经有一个非常不错且成熟的设计方案,那么我们应该将其设定为统一的标准,在后续的同类设计中应该与这个方案保持一致,不要固步自封去搞“创新”,因为新的方案很可能存在漏洞、或与之前的法案发生冲突。当然,如果你能承受失败带来的损失,也可大胆尝试。

四、不能“剃”的过猛
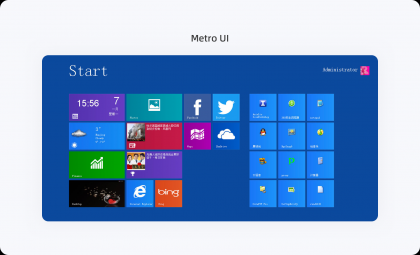
将复杂的设计简单化,剔除大部分多余元素是奥卡姆剃刀在设计中的核心理念,但它并不是一味的强调简单的就是好的、复杂的就是差的,应确定好这两种形式的边界在哪里、目的是什么。回归设计本身,剔除的目的不在于追求至简,而是通过合情合理的减法让用户更好的接收信息以及完成目标,一旦“剔”的过猛就会伤筋动骨。2007年,巨头企业微软推出的 Metro UI 就是一个很好的例子,全面去除光影、色彩变化以及质感等细节,直接以简单的色块+icon组合展示,让其变的毫无层次感,多用一点时间就会发现这种简洁过于单调,很容易让人产生审美疲劳。虽说微软设计师的这套扁平设计理念新颖且超前,但用户并没有买账,极度的扁平直接导致极度的冷淡。Metro UI 的失败让后面的 Windows 10 直接放弃了这套设计语言,重新引入了丰富的细节,让设计从纯粹的扁平中得以解脱。超前一代是天才,超前两代就是疯子,很显然,Metro UI 超前过头了,这一反面案例应该值得所有设计师深思。当然,这么说有点“马后炮”的味道,但前辈们已踩过的坑就是我们最好的避坑经验。

作者:大漠飞鹰CYSJ
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在产品界面中信息交互过程中,信息最为常见的四种载体:图形、文字、音频、视频(全景图、gif图、动效图在大类暂时可算图形,不作细分),而图、文占据了绝对的比重,所以需要重点关注图、文信息的识别体验。

根据美国哈佛商学院有关研究人员的分析资料表明,人的大脑每天通过五种感官接受外部信息的比例分别为:视觉83%、听觉11%、嗅觉3.5%、触觉1.5%、味觉1%(数据暂不涉及短视频直播领域)在群核体系下的产品,图和文分别是有哪些?

在界面中以图形化的形式表达动作、品牌、说明等信息,让用户能直观的感知到信息的含义,图形的类型有:动作执行类操作、品牌示意、辅助说明、图例展示4大类型;
在界面中以文字的形式表达信息,主要文案的类型有:动作命令、解释说明、专业名词、标点符号。
如何提升以上几个类型的信息识别体验:直观的图形提升信息识别的准度和效率、规范的文案提升信息表达的精准度。
直观的图形提升信息识别的准度和效率
以下几个案例是项小组试点探索验证信息表达优化如何对业务有效的验证,可以直观理解图形的准度和效率对业务指标有哪些影响。
案例1:工具入口的图形化表达用户从工作台进入到设计工具,纯文本的表达用户很容易产生疑惑,在不改变业务逻辑的情况下,进行图形化表达。

用户进入到下一步的成功率相比原版提升了10.2%,因此可以说明图形化信息表达更有助于用户识别并进行下一步决策。案例2:模型专题
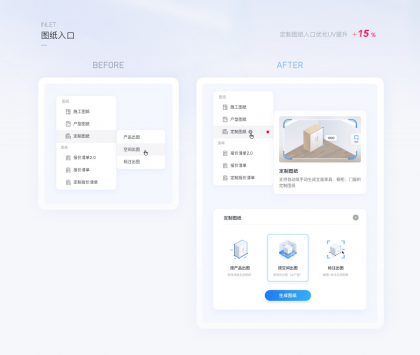
群核下的设计工具,以专题化的形式聚类商家、平台推荐的模型是基本的运营动作,如下图,原本以真实效果图的方式展示模型专题,用户难以感知是方案还是模型。通过封面图形的优化:将核心的模型类型展示出来,用户能够预见里面的内容。

仅改版封面后,UV环比提升120.4%,此案例可以说明更精准的信息识别体验能够助力业务指标的增长。
案例3:对象菜单鼠标偏好设置在设计工具中,选择对象唤出菜单,在酷家乐工具中可以设置为鼠标左键点击即唤出菜单(仅展示图标),也可以鼠标右键唤出菜单(图标文字结合)。

用户可以自定义偏好,但上线很长时间很多还是不知道如何修改,在对提示进行图形化调整后,发现切换点击数据提升了300%,因此可以说明更精准直观的信息能直接影响用户的行动决策。
案例4:产出图纸的操作
在酷家乐工具中定制用户用户完成设计后,可以直接自动产出图纸,但由于之前操作入口的信息过于相似,用户难以决策点哪个是自己需要的,或很容易产生误操作,经过调研发现用户很容易混淆图纸类型从而生成对自己无用的图纸。

在新版优化中图形化的表达了图纸类型的差异,即便增加了流程步骤数,最终用户点击图纸的UV提升了15%,此案例可以说明,更精准有效的对象表达能吸引更多用户来使用此功能,对业务产生直接效果。
案例5:户型命令图例
户型绘制和调整是酷家乐工具的必经之路,由于对象间用2D图形图例表达比较难辨识出来准确意思,因此设计做了图形信息的优化,让命令更为直观,更高效的拾取命令操作。
上线后通过问卷调研用户满意度相比旧版提升了21.66%,因此可以证明,更精准的图形辅助用户更高效的使用工具操作。
规范的文案提升信息表达的精准度
在界面交互中,文案作为信息传递的载体,占据的比重是最大的,在群核的产品中,我们规范了文案的表达提升信息表达的精准度,之前有针对工具文案做了梳理。
结合人设和语气确定,以及酷家乐定义“善解人意、理想、直率”的文案原则,在工具操作中我们梳理了以下几类比较容易出现问题的场景,试图通过文案来提升信息表达的精准度,从而让用户更流畅的进行界面交互。
动作命令:结合直率的文案原则,简洁高效的描述命令动作

专业名词:结合善解人意和直率原则,避免让用户产生多重疑惑,专业名称平民化、通用化

作者:酷家乐UED
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
组件是设计师常用且基础的知识点,随着软件设计和开发越来越成熟,已经延伸出很多的类型,能否正确合理的使用也是衡量交互设计水平的一个标准。文章里理论知识比较少,我想说点比较实用的东西,给大家解惑。所以关于基本的控件/组件类型的基础知识不做过多说明,理论和实践相辅相成,理论知识大家可以去优秀平台学习并吸收,但实践需要带入更多的思考。
分清控件和组件
控件可以理解为平台系统定义的某种形式,严格意义上来说,控件的专业叫法为“原生控件”,不过大家都习惯性的顺口说“控件”,这样会更简单点。
组件从字面理解就是组装而成,在技术层面,代码是需要封装的,那被封装在一起,就可以形成组件,能自定义内容,名称等。
原生控件相比较组件,颗粒感更细,一个组件可以包含多个控件,单个控件也可以作为组件。可以使用一个简单的例子来阐述他们的关系,控件就好比是药材,那么药方就可以理解成是一个组件。如果还不能理解,那可以用更具体的案例来说明下;
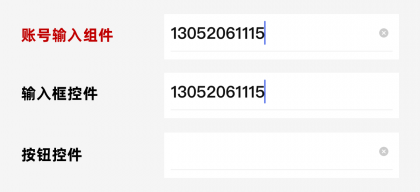
如下图是用户登陆流程中的一个交互组件,该组件由两种原生控件来组成,输入框和按钮,这样结合就构成“账号输入”的组件;

再如下图,单独的输入框控件也可以成为一个独立的“账号输入”组件;
以上两个例子,说明了组件可以由单一或多个的控件类型进行组成,如何去定义组件的构成,其实还需要结合具体的设计需求,上面第一个组件给账号修改增加一个按钮的控件,让用户可以通过按钮清除所有的字段,让用户直接重新输入,通过手动和按钮操作的两种方式去进行账号修改,第二个组件仅支持手动键入进行修改。通过增加了清除的交互方式,组件的构成就会有不一样的设计方式。
再深入聊下组件
各平台基本都有自己独立的设计体系,有自己定义的组件和组件库,学习组件要了解它分为基础组件和业务/高级组件两种类型。基础组件是一种底层组件,例如输入框、按钮、单选框;其特点是比较独立单一,通用性很强,适应各种业务场景;业务组件是一个基础组件集合而成的大组件,也可以叫高级组件,是复合型的区块组件,主要是针对解决业务问题;如下截图是flomo笔记用用的网页版本,以它的首页为例;页面按照左右结构类型区分,可以定义为两个大的业务组件,由浅入深,可以再细分,得到再定义更多的业务组件,这里,我以“发布笔记”的组件具体说明下,它是怎么组成来解决业务问题的;首先我们拆解下组成部分:文本内容,工具按钮(添加标签和图片、文本编辑、快速引用等三种类型),发布按钮。用户发布笔记的行为主要为文字输入-内容编辑-发布完成;结合用户行为和组件设计,解决了用户输入文本内容,给笔记归纳,增加图片,修改文本样式,快速引用,最终进行发布的问题。产品在迭代过程中,我们会发现更多的需求,业务组件就要通过再优化帮用户解决实际问题。
学做组件管理
结合自己的学习和设计经验,我把组件相关的内容和知识整理定义为组件管理,包括组件的样式定义,组件和组件库设计,搭建,沉淀优化应该都算是它的组成部分。组件和组件库作用,和基本概念我就不做过多描述了,毕竟市面上关于这些内容已经有很多了,我想从小的点去做深度思考,讲点有用的东西,呈现给大家;组件和组件库首先一定是遵循和围绕着设计的原则、理念、目标去构思,如苹果的《人机交互指南》里面提到的系统设计三大主旨(清晰、遵从、层次)和六大原则(完整性、一致性、直接性,反馈感、隐喻性、控制感),安卓系统《材料设计1,2》中提到的三大原则(材料就是隐喻、大胆,生动,有意、运动提供意义)。还有国内b端最权威的蚂蚁设计体系Ant design,从设计价值观延伸设计原则,从而思考设计模式。
这里可以总结,平台在创造设计标准时,思考的方向都会不一样,所以系统遵循什么,没有统一的模式,况且这些名词本身就很抽象,这需要设计师们去思考应该把平台系统设计成什么样。这确实很依赖和考验设计师各方面的综合能力。所以组件设计和搭建,它并不是某一个人的事,而是整个团队的任务。
组件和组件库的设计和搭建过程中,需要了解系统平台,是苹果端还是安卓,web端,不同的系统设计的差异性很大,对应系统的控件类型我们也要很熟练的掌握。例如安卓一直保留的原生的底部导航栏的操作控件(返回、主页、菜单),反观苹果最早出现在底部的HOME键,随着硬件设计的升级,物理按钮的作用已经完全被交互手势操作替代,根据设计准则,可以先设计出确定的初版组件样式,然后设计师们要熟悉项目业务,深挖每个功能中的不同业务场景,并设计出对应的业务组件;这样设计师最终对于当前组件进行整合分类,做出版本的组件库;组件和组件库是设计和开发相结合的,设计师呈现页面上的模块是直观的,但都是技术人员进行底层代码拼接的再封装而成的,有规模的公司一般都会做成开源的组件库。去提升项目人员之间的协作效率,复用率高,节省成本。如下图是Ant design里面的部分按钮组件的样式和代码演示,作为国内独一档的免费学习的设计体系网站。如果大家能够从头到尾研究一遍,相信对你构建组件和组件库有十分大的帮助。
最后组件和组件库的优化迭代是贯穿整个产品设计的生命周期的,从搜集组件需求、思考组件优化、设计组件优化方案、验收更新组件和组件库;
搜集组件需求
项目角度:设计师开发过程中遗漏的、新的业务场景中发现的组件问题,设计和开发者评审讨论出来的包括影响协作效率的,不合理的问题;用户体验:产品中的用户反馈的功能体验不好,使用时体验差的模块;外部借鉴:团队人员从优秀的组建案例中发现的可借鉴的需求;
思考组件优化
思考方向1:设计师可以查阅资料,研究优秀的组件平台,从成熟的产品中查看同类的组件设计案例;或者和开发者、设计师进行深度交流,得到有用的建议;
思考方向2:结合业务场景,最好能够将应用场景穷举梳理出来,具体到某个的功能,考虑该功能里存在的每一个场景中,组件需要有什么样的状态和变化;
设计组件优化方案
设计师根据以上步骤完成组件优化的分析之后,可以相对应的设计组件优化方案,组织开发人员一起多次的评审,大家一起去讨论完善,最终技术人员再进行组件代码的开发和封装;组件设计优化,设计师要注意在既定的设计原则下合理优化,要保留分析材料和思考过程,进行有理有据的评审论证;
验收更新组件和组件库
当开发人员将组件样式通过代码落地之后,优化中的组件方案需要带入到实际功能场景中进行测试检查,验证组建优化的是否符合预期,在优化过程中,可以用一张《组建优化表》进行记录,可以方便项目人员追踪和查看。
组件设计的应用和思考
组件的设计本质上也是为了解决某种特定场景的问题。例如提示弹窗,为了让用户在操作过程中有反馈提示,提示中又可以通过解决某种场景问题,选择让用户进行操作或者不操作,所以平台设计出这种弹窗组件,即模态和非模态弹窗类型。下面通过两个例子,结合功能和场景具体分析产品应该如何做组件设计;
案例1:支付宝“商家转账功能”组件设计
我们去商店购买东西使用支付宝支付的过程中,可以通过扫描商家二维码,进行转账交易,转账支付的流程主要包括输入数额,选择支付方式,确认支付;因为每个流程中的组件都十分复杂,我们仅拿其中一个流程,对用户操作过程中涉及的组件进行拆解说明;输入金额和添加备注流程:页面的组件主要是用户信息文本,输入框、备注组件、键盘控件,弹框组件;这个流程包括2个行为事件,4个大的业务场景;
行为事件一:用户在商店通过扫码商家二维码,分别两次给商家转账20000和100000元的金额,
业务场景1:用户没有输入任何金额
业务场景2:用户转账输入的金额没有超过限制
业务场景3:用户转账输入的金额超过最大限制
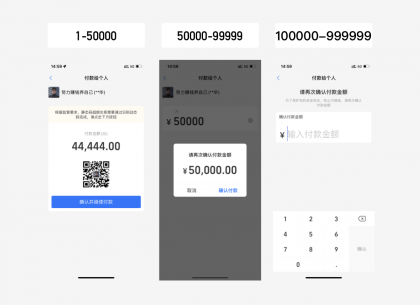
业务场景123主要应用金额输入框组件,输入框组件根据用户操作行为,会有不一样的设计,用户没有任何操作,输入框内有默认文案提示“输入付款金额”,用户输入金额后,计算单位超过‘百’,数字金额上方会有单位提示,同时显示删除按钮,支持删除,重新输入,业务场景2中根据金额输入范围定义了产品业务规则,再细分出三种场景,不同范围内的金额,可以对应的组件设计方案解决确认转账确认问题;
(1)当输入金额范围在1-50000,进入新页面,通过点击按钮组件,进行转账确认
(2)当输入金额范围在50000-99999,在当前页面使用模态弹框组件,进行转账确认
(3)当输入金额范围在100000-999999,进入新页面,重新输入框内输入转账金额,进行确认,若两次金额不一致,出现弹窗提示用户操作。

当输入的金额超过限制后,弹框组件配合进行超限的toast提示。
通过拆解行为事件1,我们细分出了3个业务场景,通过运用输入框、键盘、和toast弹窗,它们相互关联解决了输入金额产生的各种问题;
无金额输入时,输入框能给予用户提示,这是比较常见的输入框组件设计,预置提示文本;
输入金额未超出限制,输入框中会带入计量单位,这就是组件设计的细微之处,转账金额是一个关联自己财产的行为操作,应当是需要谨慎的,所以计量单位也是在用户输入过程中出现,给用户一个提示,没有任何打断操作的意思,出现的时机很适合,再加上输入的文本数字已经足够醒目,能够提示用户输入有足够的准确度,如果没有加入这个字段,确实也不影响用户操作,但这种双重衡量的方式,潜意识里会让自己输入的更放心,不怕自己有误差;这就是组件设计给用户带来的惊喜感。
金额超出限制后,通过组件toast提示“付款金额超限”,第一提示框组件很好的限制键盘的数字输入,避免用户无效输入,第二toast提示框的触发时机设计,这里的方案是当输入金额超百万,按数字键盘的时候就会给予提示,而不是等用户输入完之后,再去按确认键的时候,弹出来提示金额超限。
行为事件二:用户点击备注按钮,添加转账信息。
业务场景4:确认完成输入金额后,给商户添加备注信息,20个字以内;
输入转账金额后,文字键盘上方出现备注按钮,点击弹出备注信息弹窗,在弹窗的输入框中写备注信息,其实添加备注,可以在页面中使用文本框,可为何去使用弹窗中增加输入框,确认之后再展示到页面中呢?输入金额和添加备注的行为的优先级来看,备注信息应该是比较低的,信息的展示的重要性也比较低。首先如果使用文本框,和输入框的组件层级在同一级,用户的关注点会被干扰,所以使用不突出的文字按钮组件进行区别,另外备注文字按钮出现的触发条件也是因为有输入金额这个动作,所以备注的信息展示在产品设计中就是很弱。另外在弹窗输入框中也提示了备注信息20个字以内,有这样的信息规则,弹窗组件比文本框更适合短文本的信息录入,这样和金额输入框组件能够被区分。
作者:Q什伍
来源:站酷
转账是涉及财产安全的业务,所以组件的设计除了解决不同场景下用户体验问题(及时反馈、合理提示、增加惊喜、操作方便),还要处理核心的业务问题(保证用户的财产问题)
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文讲述从0到1的商家等级激励体系建设中,如何通过设计举措进一步推动效益最大化。前言
用户激励体系是数字化时代产品运营中非常重要的一环,它可以有效促进用户的活跃和留存,同时也能够激发消费行为,为产品带来更多的收益。常见的用户激励方式包括积分、金币、等级、优惠券、礼品、抽奖等,而针对不同的人群,需要设计不同的激励体系。本文以百度商业的商家等级体系为例,旨在简述针对To B产品的用户激励手段的设计思路,希望能够给您带来一些启发。
一、项目背景
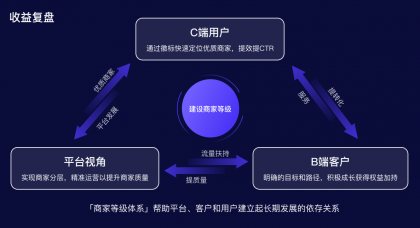
在大商业背景下,当前缺少一套完整的商家等级体系,从平台视角出发,客户的行业多样&推广投放能力参差不齐,没有商家等级导致平台缺少对客户的细分,无法给客户提供更适配的服务能力;从客户视角出发,客户不明确自己在整个生态下所处的分位,自然也没有明确的提升目标和路径;从用户视角出发,各个商家良莠不齐,没有一个关键标准可以辅助决策。所以亟需一套商家等级来解决这些问题,那应如何从0到1建设一套完善的商家等级体系呢?

二、设计目标推导
在设计之初,我们从不同的视角思考,对目标进行拆解和分析以获得更全面、更多维的解决方案。从平台视角分析,通过商家等级希望帮助商家快速定位服务短板,并提供有针对性的运营优化策略,从而提高商家质量和粘性;商家视角则希望通过商家等级获得更多权益加持,从而提升转化;C端用户视角希望通过商家等级,帮助降低决策成本,建立更多信任。

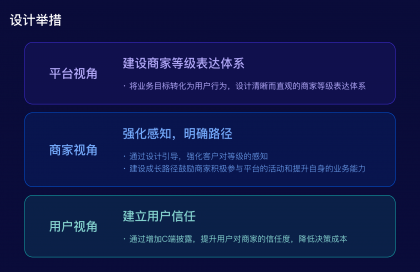
平台视角-建设商家等级表达体系
设计的基本出发点是帮助业务建设平台等级模型的表达体系,将业务目标转化为用户行为,设计清晰而直观的商家分层表达体系,将不同商家等级与其对应的特权、服务等信息进行明确的关联和传达,以便商家能够快速理解和辨识商家等级的差异和优势。
商家视角-强化感知,明确路径
我们要强化商家的等级感知,通过视觉和交互引导等方式,强化商家对等级感知的重要性和影响。
我们要建设明确的成长路径,从权益吸引、任务驱动、等级提升和权益增多等环节,明确成长行为路径,鼓励商家积极参与平台的活动,提升自身的业务能力,从而实现商家等级的提升和成长。
用户视角-建立用户信任
我们需要建立C端用户信任,传达商家等级的重要性,提升用户对商家的认可度和信任度,帮助用户减少决策成本,同时增加商家的自豪感和动力,促进商家与用户,商家与平台之间的价值转化。
综合以上分析,设计举措应注重建立商家等级表达、强化商家的感知和增强用户的信任。希望通过设计目标的实现,为商家分层模型带来更好的用户体验和商业效益,提升商家的参与度和忠诚度,促进商业生态飞轮的正向运转。
三、设计方案实施
合理的信息组织:通过功能信息分层分类,结构化呈现,提信息查找效率

信息分层:开始页面设计之前需要设计信息结构和组织方式,以便商家可以轻松找到需要的信息。以商家等级为例,首先根据信息价值将信息分为<等级-权益-任务>三大类(等级作衔接、权益提供驱动力、任务是需完成的动作)。
信息重组:分层后,将商家置于设计的核心位置,通过深入理解商家需求、行为和期望,以确保设计方案符合商家的真实需求。例如在商家等级场景,商家期望获取更多权益,获取更多的C端展现。所以此场景以权益作吸引,通过披露待解锁权益驱动商家完成任务,提升等级。
最终围绕等级、权益、任务建设核心成长路径,三者相辅相成,逐步增强商家参与度和忠诚度。
当复杂的信息难以被商家理解时,可视化作为有效手段,旨在把数据资料以视觉化的方式表现出,有效地向受众传播信息。可视化首先要根据信息结构进行图表选型,在商家等级项目中,我选择了两种数据图表(进度条VS仪表盘)来进行商家等级的可视化表达,当两种图表放到一起时,可以很明显的发现两者之间的差异,基于这个项目想要强调的等级概念,最终选择进度条展示商家等级的成长进度,并激励其追求下一个等级的提升。这样,商家能够准确感知成长进度,衡量自己在商家等级体系里所处的分位以获取更多成长动力。
加强平台引导:通过增加视效容器缩短触达路径,帮助商家快速触达
弹窗:作为常见的通知容器,常用于向用户提供重要的通知、更新、提醒或行动建议。在此项目中,为了增强商家的感知,我们选择2个场景以弹窗的形式给予商家强提示,一是在功能上线后以弹窗的形式显示对应等级的信息,以吸引商家的注意力并传达商家等级的关键信息,可以增加商家的感知并引导他们进入商家等级开始经营;二是当商家的等级提升时使用弹窗通知,激励商家持续经营。
浮层:将操作入口前置披露,提升商家感知同时还可以缩短操作步长。在商家等级项目里,衡量商家主动经营的标准是做任务,所以任务入口的前置披露是提升主动经营的关键举措。于是,围绕商家等级包装了“经营助手”的概念,帮助平台给商家推荐一些成长任务和优化建议,并在平台首页主动弹出,以此提高任务触达率。但使用这种主动触达手段时,需要考虑对商家的打扰和阻断情况,所以需要对主动弹出的频率作限制,然后配合气泡和标签等视效元素吸引商家视线。这样可以引导商家参与商家等级完成任务,促进其成长和等级提升。

强化徽标设计:通过引用金银铜、钻石等具有普遍认知的元素营造荣誉感。
需求分析:开始设计之前,我们首先做了背景研究,了解徽标的设计需求、目标受众和使用场景,为设计提供更准确的方向。在本项目中,商家等级覆盖百度商业场景所有B端业务,所以设计风格要考虑整体质感和适配性;另外商家等级是一个同时面向商家和用户两者的体系,所以设计师需要考量双端展现的异同点;最后,商家等级特有属性成长、荣誉需要在徽标中有所体现。
竞品调研:明确背景后进行竞品分析和行业研究,了解相关公司或品牌的LOGO设计风格、趋势和差异。这有助于避免与竞争对手相似的设计,并帮助我们了解徽标在B端和C端呈现时设计有哪些差异。在商家等级项目中,我们通过竞品调研提取了一些风格关键词:几何、简洁、明亮、饱满。
具象表达:有了设计关键词,通过头脑风暴获取了一些可以体现这些关键词的具体事物:钻石、VIP、箭头、Blingbling、3D、金银铜等,希望通过具象的事物表达抽象的情绪词,于是我们从「钻石」开始入手,把钻石和VIP、箭头不断结合,同时融入BlingBling,金银铜色等具有普遍认知的元素,用伪3D效果来增加徽标的立体感,最终打造一种奖牌的形态,给客户带来更多荣誉感知,突出商家等级的重要性。
增加C端披露:通过挖掘C端披露场景,帮助用户提高优质商家获取效率

从用户视角出发,商家等级项目的主要目标是建立用户信任,所以设计师在强化徽标设计的同时,更需要挖掘用户视角的披露场景,通过增加C端披露,帮助用户了解该商家在百度生态内的等级情况,以辅助用户决策。本项目中在C端共新增3个场景进行商家等级的披露,①搜索前卡;②营销页头卡;③店铺页首卡。在3个重点场景披露商家的等级徽标,用户在选择商家时可以参考商家的等级,增强对商家的信任和认知。
通过以上实施方案,设计师从不同视角切入,通过权益激励吸引商家参与,通过明确用户成长路径促进等级提升和商家质量的提升,为用户提供更好的服务,实现平台生态的正向发展。
四、收益复盘
平台通过建设商家等级,将商家分层并提供适配的服务,实现了精准运营;商家等级给商家带来的权益吸引和任务引导,促进了商家活跃度和质量的大幅提升;C端披露的等级徽标帮助用户快速鉴别优质商家,页面的CTR有显著的正向增长,商业生态下的商家等级激励体系已初步建成。但后期在做客户访谈的过程中,有客户反馈某些权益感知度比较弱。权益是吸引商家的核心驱动力,如何围绕权益建设开展有效的设计?这是应该是接下来需要展开研究的课题。

五、总结
商家等级的建设是一个复杂的项目,涉及技术、算法、产品和运营等多个部门的合作。商家分层的核心目标是提升优质商家的比例和运营效率。
本文主要介绍了百度商业生态下的商家等级体系的设计思路。以商家为切入,通过视效引导等举措吸引商家参与,为用户提供更好的服务,实现平台生态的正向发展,助力平台-客户-用户的三方飞轮正向运转。
然而,要设计出完美的商家等级建设方案,需要根据具体的业务场景进行深入研究,并结合产品和业务的实际情况进行不断的迭代和优化。只有不断地根据用户反馈和市场需求进行调整和改进,才能实现商家等级体系的最佳效果。
因此,在实际实施过程中,需要依托业务场景,深入研究产品和业务,不断迭代和优化设计方案,以确保商家等级体系的成功建设和业务效果的提升。
作者:百度MEUX
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文阐述了百度小说设计团队如何基于人文感设计理念,打造直观易用的产品体验,从而提升产品竞争力和用户满意度。百度小说是百度APP内最核心的垂类业务之一,作为一款平台型产品,百度小说设计团队一直以用户体验为核心关注点。为了保持产品的市场竞争力,百度小说团队近期进行了一次设计改版。本次改版旨在提升产品的功能性、美观性和易用性,以满足用户日益增长的优质体验需求和市场的快速变化。
鉴于此次设计改版背景,小说设计团队提出了人文感的设计理念,贯穿在本次改版的内容中。
一、什么是人文感设计?

人文感设计,是立足用户需求和情感,贴近用户期待的体验设计,我们以用户为核心,深入了解用户的喜好、行为习惯和需求,从而设计出贴心、直观、易用、愉悦的产品。
百度小说的产品核心是由书籍组成的,阅读让千万级用户汇集在此,而千万级的用户正是由每一个独立的“人”组成。因此,“人”的需求就是我们在设计中尤为关注的。小说设计团队从“人”的需求、“人”的情感和“人”的文化三个维度,深入地思考如何将阅读与用户的需求完美地结合起来。
宋朝诗人汪洙在《神童诗》中有这样的千古名句:“万般皆下品,唯有读书高。”读书自古以来是成为高雅风韵的文人士大夫的必经之路。由此可见,自古以来读书和雅致之间就结下了不解之缘,阅读与国风雅颂的风格也就找到了完美的交汇点,因此小说设计团队在确定设计风格的探寻中,选择了国风的风格来体现百度小说的人文感的设计。
二、构建小说的人文感的视觉新风格
人文感设计语言融合了简约、舒适、自在的设计体验,让人能够轻松沉浸其中,并感受到独特的国风韵味和情感内涵。小说设计团队从“色、字、构、画”四个维度进行拆解。

色—清新淡雅的色彩
牛皮纸卷通常是手工制作的,它会给人一种温暖的感受。设计团队通过提炼牛皮纸卷的色彩,衍生出萱草橙作为主色调,传递出阅读朴实和亲切的寓意。

在辅助色上提取上,通过参考古代艺术品,并结合现代审美,提炼出凤仙粉,葵扇黄、姚黄绿、晴山青等古典色彩,确保辅助色与主色相融合,形成一套和谐的色彩组合。

字—规范文字使用规则

基于国风意韵感,设计团队在文字的使用上,也选择了一套衬线体字体,该字体字形瘦长,柔美清透且识别度高。在界面中,主要在标题区应用这套字体,将其中的一笔进行跳色点缀,不仅让用户阅读舒适,而且提升百度小说的品牌识别度。
构—构建秩序感的页面

在页面结构上将页面容器的边距进行了优化调整,使构图更加饱满,封面是页面上最引人注目的元素之一,通过调整封面的尺寸可以使其更加突出。采用了更大的封面尺寸,使画面内容更加饱满,将大圆角优化为更小的圆角,视觉上更加精致和细腻。
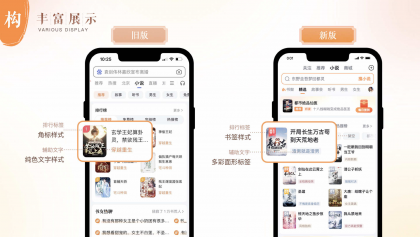
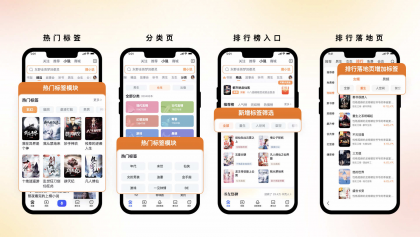
为了让用户第一时间就能够看到自己感兴趣的标题内容,在内容展示上,我们针对重点的信息进行了强化。将主次信息,从色彩到字重上进行了优化。新版的设计采用加粗的标题文字和浅灰色的辅助信息,拉开对比,强化重点,让用户更快找到自己感兴趣的内容。
在页面细节元素设计上,将角标样式优化为右侧的书签的样式,整体感受更像现实生活中的书签。在辅助标签的设计上,将纯文字样式优化为右侧这种多彩面型的样式,强化内容的丰富和多元。

画—打造国风特色的插画风格
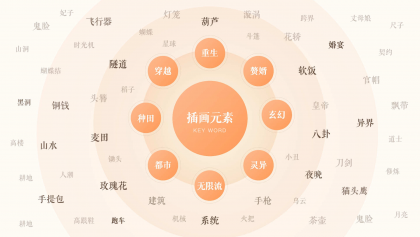
图形的设计是最容易识别和产生共鸣的。在插画元素的提炼上,为了能够与小说网文氛围结合的更紧密,我们以小说类型为划分维度得出了一系列的具象的联想关键词。

例如,女生的插画图形,首先划分为偏向言情类型,由此联想到一只小鸟站在桃花上,整体采用粉色调的场景进行展现,梦幻而唯美。男生的插画图形则偏向玄幻类型,从而联想到葫芦,由此绘制出葫芦和浮云结合的画面,自由而飘逸。
在话题落地页等沉浸感的场景下,也融合了插画元素作为装饰,用户在当前的场景能够有更强的沉浸感和共鸣感。

三、人性化产品体验
以人为本的设计理念不仅仅是视觉层面的展现,还需要从用户需求维度提供人性化的产品体验,因此,我们提炼出了四组设计手段:更贴心、更高效、更热闹、更满足。

更贴心—贴心的设计让用户体会到关怀和舒适的享受
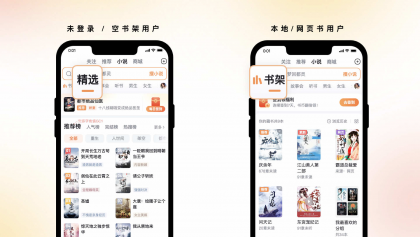
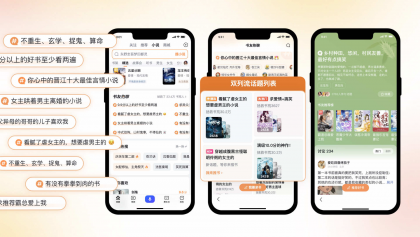
以人为本的设计能够更贴心地满足用户的需求和期望,通过关注用户的喜好、行为和习惯,让用户体会到关怀和舒适的享受。因此,针对于不同的用户行为进行了精细化的设计。对于未登录、书架为空的用户,我们默认为用户锚定到精选的tab,而针对本地书、网页书的用户,我们为其定位到书架的tab,方便用户更精准的切入场景。

同时,我们在精选的头部增加了运营区,针对于无历史记录的用户,为其推荐优质的内容,提高用户的找书效率。而对于有历史记录的用户,外露上一次阅读的书籍,方便用户更快捷的进行续读。

更高效—高效的设计能让用户体验更便捷,决策更精准
只有贴心的服务是远远不够的,以人为本的设计还需要为用户打造更高效的设计体验,我们通过简化设计流程,智能化推荐等手段,让用户体验更便捷,决策更精准在各类场景新增书籍标签模块,提升用户筛选书籍的精准度,使得用户在各类场景下找书更高效。

在推荐形式上,我们也采用了多样化的推荐方式。例如在首页增加了feed流形态的信息模块,以更直观的图文展现方式,帮助用户发现他感兴趣的内容。在书架场景,针对于书架内容少的用户,自动的放置两本高流量书籍,帮助用户高效的触达内容。与此同时,我们还会根据用户行为数据,采用弹窗形式和章尾推荐等形式主动向用户推荐与其喜好度高的内容,方便用户高效的触达他感兴趣的内容。

更热闹—热闹的设计能给用户带来活力和趣味的体验
以人为本的设计应该是有人气儿的,为了增强互动氛围,我们搭建了书友社区,为用户提供求书、荐书的功能,书友热聊落地页头部在设计上采用了弹幕的形式;话题模块的设计采用双列流的交互形式,给页面增加动态感和活跃感。通过打造热闹的氛围,既能为用户带来更具活力和趣味的体验,同时提升了用户的互动活跃度。

阅读器场景是用户使用时长最长的一个场景。因此我们为用户提供了段评功能,方便用户阅读过程中和书友进行交流,为了不影响阅读的流畅性,我们采用弱化的段评图标样式和色彩,段评入口设计在段落尾部,减少对阅读的干扰。

更满足—满足的设计能够让用户获得成就和收益
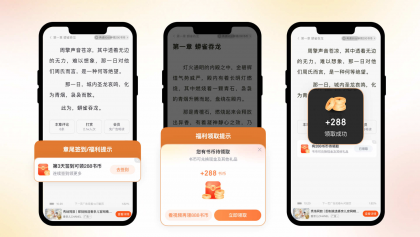
以人为本的设计能够让用户在产品中获得成就和满足感,从而形成愉悦的产品体验。为了让用户能够获得满足的感受,我们将旧版的签到系统升级为金币激励体系,采用做任务赚金币的形式,增加用户的成就感。

整体的设计风格也延续了国风意境感。首页顶部采用招财树的图形设计,强化福利感知。领取金币场景通过获得金币的动效,让用户产生满足感。
同时,我们对用产品内的用户进行了分层设计,针对新用户增加了七天限时福利活动,让新用户感受到平台的福利,从而愿意留下来继续体验。

在阅读器场景,我们增加了章尾和半层金币领取提示,即时提醒用户领取福利,同时,强化领取成功样式,增强用户的获得感。

在运营活动的设计上,延续国风意境的设计风格,我们将九宫格的抽奖活动入口前置在福利中心的首页,方便用户快捷的参与抽奖,获得收益。爆更一夏,看小说瓜分金币活动,整体是采用古典荷塘的景色,让用户在参与赚钱的过程中感受到清爽夏日的氛围,通过多样化的运营活动丰富用户获取收益的方式,增强满足感。
结语小记
百度小说设计团队坚持以用户为中心,秉承人性化、情感化设计和文化传承性的设计理念,让用户感受到独特的情感连接,融入文化元素,传承历史与情感,最终形成百度小说的人文感设计。
作者:百度MEUX
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
用户激励体系是数字化时代产品运营中非常重要的一环,它可以有效促进用户的活跃和留存,同时也能够激发消费行为,为产品带来更多的收益。常见的用户激励方式包括积分、金币、等级、优惠券、礼品、抽奖等,而针对不同的人群,需要设计不同的激励体系。本文以百度商业的商家等级体系为例,旨在简述针对To B产品的用户激励手段的设计思路,希望能够给您带来一些启发。
作者:百度MEUX
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
当涉及到交互设计基础定律时,有许多原则和规律需要被考虑。这些原则旨在优化用户体验、提高用户满意度和增强系统的可用性。以下是一些常见的交互设计基础定律,详细阐述它们对设计的影响和应用。
冯·诺依曼定律(Von Neumann’s Law):该定律强调将界面与功能相分离。设计师应该确保用户界面简洁直观,与后端功能逻辑相互独立,使用户能够专注于任务的完成而不受干扰。
布鲁克斯法则(Brooks’ Law):布鲁克斯法则指出,在开发过程中增加人员可能会带来更大的沟通和协调成本,从而减慢开发速度。团队在设计过程中应适度增加人力资源,以避免开发效率的下降。
摩尔定律(Moore’s Law):摩尔定律指出,处理器性能和计算能力每隔一段时间就会翻一番,而成本和体积则会减半。在交互设计中,利用摩尔定律的发展,在用户界面中提供更强大的功能和更流畅的体验。
布特法则(Butter’s Law):布特法则表明,用户生成内容的价值与其信息质量和数量成正比。交互设计师应该提供方便易用的用户内容生成工具,以激发用户参与和积极贡献,增加系统的价值和吸引力。
霍夫曼定律(Hofmann’s Law):霍夫曼定律指出,用户界面上的复杂性会导致用户的困惑和挫败感。为了避免这种情况,设计师应该采用简洁、直观的界面设计,减少用户的认知负荷。
罗森索尔姆定律(Rosenzweig’s Law):罗森索尔姆定律强调用户的参与和反馈的重要性。在交互设计中,应充分考虑用户的参与和需求,通过用户研究和用户测试等方法来评估和改进界面的可用性。
巴金森定律(Parkinson’s Law):巴金森定律指出,工作量会随着可用的时间扩展。在交互设计中,时间管理很重要。设计师应该设定明确的时间框架和优先级,以避免无限扩展的工作量。
弗兹定律(Fuzzy’s Law):弗兹定律表明,事情总是花费比预期更长的时间。设计师在规划时间和资源时应考虑这一定律,并留出适当的缓冲时间。
彭DRY原则(Parnas’ DRY Principle):DRY是"Don’t Repeat Yourself"的简写,旨在避免重复的设计和冗余的代码。在交互设计中,设计师应遵循彭DRY原则,以提高设计的效率和可维护性。
韦伯定律(Weber’s Law):韦伯定律指出,人类对于刺激的感知增量是相对恒定的比例关系,而不是绝对差异。在界面设计中,设计师可以利用
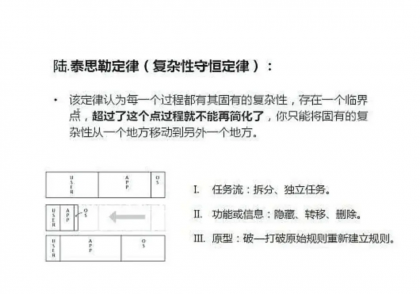
11.泰斯勒定律(Tesler's Law),也被称为“保持简单定律”(Keep It Simple, Stupid,KISS),是交互设计中的一个基础定律。该定律由计算机科学家Larry Tesler提出,旨在指导设计人员在创建用户界面时遵循简单和直观的原则。

泰斯勒定律的核心思想是“保持简单”。它强调在设计用户界面时,应该尽量减少复杂性和冗余,使用户能够轻松理解和使用系统。简单界面能够降低用户的认知负担,提高用户的效率和满意度。
根据泰斯勒定律,设计人员可以通过以下几个原则来实现简单性:
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

当设计师利用ChatGPT提高工作效率时,可以通过以下16个例子来实现:
获得设计灵感:设计师可以向ChatGPT提出关于特定主题或风格的问题,以获取创意和灵感,帮助他们更快速地开展设计工作。
快速生成设计草图:设计师可以与ChatGPT交流,描述自己的设计想法,然后ChatGPT可以帮助生成初步的设计草图或构思,从而加速设计流程。
获取设计反馈:设计师可以与ChatGPT分享他们的设计,并询问对于改进的建议。ChatGPT可以提供反馈和专业意见,帮助设计师改进设计。
设计布局优化:设计师可以提供设计布局的描述和需要解决的问题,ChatGPT可以提供布局改进的建议,包括元素的排列、间距和对齐等。
确定色彩方案:设计师可以向ChatGPT描述设计项目的需要和目标,ChatGPT可以提供符合品牌形象和用户体验的色彩方案建议。
辅助设计图标和图形:设计师可以向ChatGPT描述需要的图标或图形的特点和样式,ChatGPT可以提供相关图标和图形的素材或帮助设计符合要求的图标。
设计文件管理:设计师可以向ChatGPT咨询最佳的设计文件组织方式,包括文件命名规范、文件夹结构和版本控制等,提高工作流程的整体效率。
自动生成设计规范:设计师可以与ChatGPT共享设计样式和规范的要求,ChatGPT可以帮助生成一致和易于理解的设计规范文档,以供整个团队使用。
快速解决设计问题:当设计师遇到设计上的难题时,可以向ChatGPT描述问题,ChatGPT可以提供解决方案和提示,帮助设计师迅速解决问题。
交互设计优化:设计师可以向ChatGPT详细描述用户界面的交互流程和问题,ChatGPT可以提供改进交互设计的建议,包括交互动画、状态转换和用户反馈等。
设计审查支持:设计师可以将设计文件和说明发送给ChatGPT,并请求审查和评估。ChatGPT可以检查设计是否符合最佳设计实践、用户体验原则和可访问性要求。
自动生成设计文档:设计师可以与ChatGPT共享设计细节,ChatGPT可以协助生成详细的设计文档,包括设计决策、功能说明和交互模型等,减少手动编写文档的时间。
设计项目管理:设计师可以向ChatGPT咨询项目管理技巧和工具推荐,以提高团队的项目管理效率和协作效果。
快速响应常见设计问题:当设计师遇到常见的设计问题时,可以向ChatGPT提问,ChatGPT可以提供解决该问题的最佳实践和建议。
设计素材搜索和筛选:设计师可以向ChatGPT描述他们需要的设计素材,ChatGPT可以提供相应的搜索结果和筛选条件,帮助设计师快速找到合适的素材。
用户测试和反馈解读:设计师可以向ChatGPT分享用户测试数据和反馈,ChatGPT可以帮助解读和分析数据,提供对用户体验的深入理解和改进意见。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com