如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
为什么要跟设计师聊市场?因为设计师不是孤立的,我们的一切设计都是多种条件共同作用的结果,考量产品处于什么样的市场,是做好设计的基石。今天要跟大家谈的就是处于现有市场、全新市场、垂直市场的产品所对应的设计策略。
现有市场是社会价值和用户需求已经被论证的市场,比如淘宝、京东、天猫、58同城、美团、手机类等都是现有市场。这些产品的用户量很大,新的产品加入很难发掘新的竞争机会。
就拿手机来说,经过几十年的开发后,各种产品的设计非常的雷同。所以在这个市场里,从产品的宏观角度来说,设计往往起不到太大的作用了。假如我们采用差别化战略,那么往往拼的是性价比。小米就是这样做的,小米通过优化利益链条,它可以将一个价值3000元的手机卖到1900元。
那么这里我们提一个问题,你觉得小米手机到底属于是设备还是互联网产品?
小米为什么说自己是互联网公司?一部分原因是小米是完全的借助互联网发售,这样就省去了中介环节,手机直接发给用户也确实省去了渠道成本,所以这样它才有能力把价格卖到这么低。但是这又涉及到另外一个问题,这种有形产品需要经过了解、信任、价值和转化这套流程,小米没有渠道和中介环节,那么最开始它是如何让用户产生了解和信任的呢?
为了做到这一点,小米造出了一个词:“粉丝文化”。它让用户通过在论坛不停地地提建议和互动,通过交流让用户自己完成了对小米手机的了解和信任,完成了销售的第一步。但是这还不足说明它是互联网产品,还有另外的原因。那么第二步呢?
设备类产品通常软件和硬件是融合到一起的。比方说,联想手机,它被生产出来后,它的系统不会再频繁的升级,因为联想手机的产品线过于庞大,因此也无法保证能常常升级的频率,而小米却带来了不一样的变化。
首先小米只有一款手机,这样它维护起来更加方便,其次,小米分离了软件和硬件,使自己变成了独立的操作系统,然后像app一样借助自己的平台即时收集用户的反馈和意见,定期更新和优化自己的系统。这就是互联网思维的特性二:专注、反馈、快速、频繁迭代,它在小米身上得到了充分的体现。
小米的这种研发模式,结合了手机的特点和互联网的更新特点,确实能时刻抓住刺激粉丝的兴奋点。这种模式前期确实起到了不错的效果,但是同时也埋了地雷。在产品开发的世界里,很多的难题都出现在大家都看不到的区域。比如如三星的s3、 s4 引入了大量的创新功能,加了很多的传感器,但是这些东西加入后,谁也不知道会不会对手机的基础功能出现影响,毕竟大家都不能未卜先知。到了一年后最后大家才发现三星的旗舰机,用了一年后系统会瘫痪,这是因为大量新技术的加入,带来了很多未知的问题。
小米也是,小米的软硬分离让带来了软件可以快速升级,从而可以迅速迎合用户的优势。但是同时也带来了问题,小米手机如果使用了一段时间,硬件的触摸上就会出现一些出现错误。
小米的商业策略成功后,一大批企业,华为、联想、中兴把它们的手机都变为了千元机系列。当然这些公司也只是盲目的打价格战而已,小米的千元精髓,并未被根本复制出来。
上面谈的这些,都是在讲我们从传统的设计逻辑中摆脱出来,可以尝试看到更多的商业逻辑。集创堂反对的是孤岛型设计师,我们主张设计师更多的从市场、产品、自身形态多个角度去看待问题,这样才能让自己的设计价值最大化。我们再来谈第二个例子,这个和设计有关。

翼支付要从支付宝中抢夺份额
还有一个类似的故事是天翼支付如何抢夺支付宝市场份额的故事,这种形态的产品,设计是无法起到决定性的作用的。道理很简单:在现有市场里,你的产品功能和支付宝一模一样,并且支付宝占据了市场,那么你的设计就很难找到什么突破点去打破这种统治,唯一的办法——咱们说的直白点——就是用钱砸,支付宝年收益率是4%,你是8%,这样才有机会从市场中拿到一点点份额。因为在现有市场中这种前提下,产品拼的就是钱,就是销售成本。
兰切斯特战略里曾经提到:“在现有市场中,对于那些已经形成市场统治力的产品,要想和它斗争的话,你的销售和投入必须是它的三倍才有机会获胜”。看来从这点来说我刚说的8%已经少了,应该是12%。
讲这个些例子是想告诉设计师,很多时候如果你努力的方向对,你的努力其实都是无用功,不是什么事拼命去做都就一定会带来价值的,这也是我一直在讨论集创思维的重要原因。作为一个设计者,前期一定要了解自己的目标人群、市场以及产品所处的市场。
全新市场的设计策略
全新市场是未被验证社会价值的市场,在这个市场里根本找不到竞品的,他完全是新的产品,例如Google Glass。中国的企业甚至整个亚洲的企业都很少会去挑战全新市场,这种市场的风险极高,往往推出做一款产品设计之前要用1年甚至更长的时间做用户研究,而且失败的风险率极高。当然也可能带来很多专利方面的贡献,一旦成功,利益也是可观的。
全新市场的产品做用户调研的失误率也非常之高,因为用户从来没见过设计师描述的产品,他们给出的反馈结果也未必能反应他们的真实诉求。这个时候“专家用户”的观点就变得极为重要,因为专家用户长期处在相应的这种环境中,他们对于市场的感应更加敏锐,所以他们给出的结果就更可能找到创新产品的生存本质。之前讲到到Google Glass就是全新市场的案例。
做全新市场的产品要严格思考自己是否能解答用户的刚需,这个可以参考马斯洛原型中的图解,除此之外还要考虑这个产品的使用是否会成为一个高频率事件,这样才有足够的商业空间。我们可以通过“创新三要素”来判定这个创新是否是一个合理的创新。
亨利福特说过一句话:假如当初我问客户他们,需要什么,那么他们会告诉我他们要一匹批更快的马。那么用户所要的这匹“更快的马”的本质上是什么呢?
他们本质上要的是更快的速度、更快的效率,所以创新三要素的第一个就是:
A.是否提升了人们的使用效率
例如火车取代马车,机器取代手工都是因为它们提升了人们的工作效率,这是时代发展决定的。所以提升效率是创新能否被广大用户接受的第一要素。
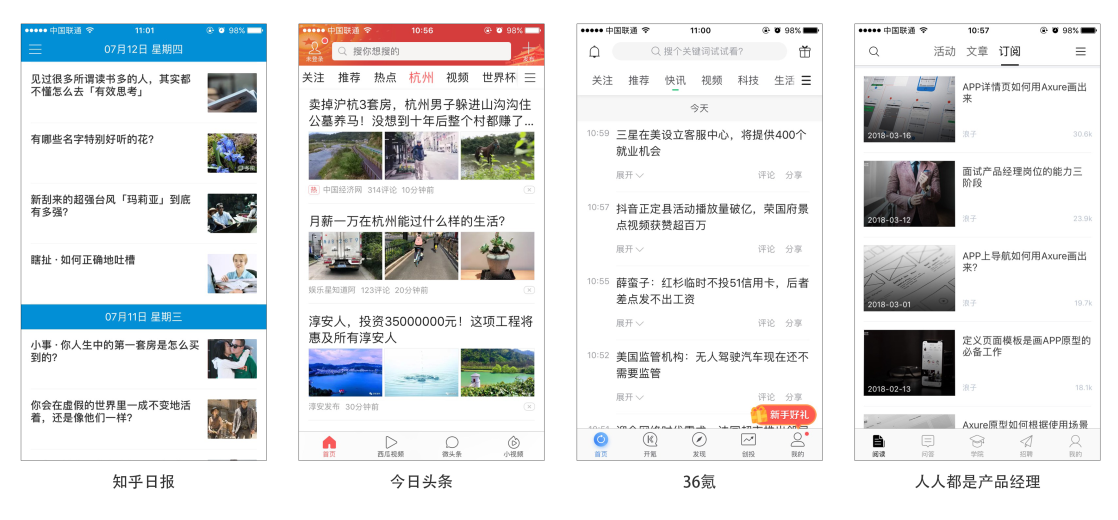
B.是否让人们获取更多、更准确的信息
互联网的出现取代了着书籍;电商平台酒仙网的出现让更多的人愿意通过它来购买酒水,这是因为它们可以提供给用户更多的信息(可以对比酒水的价格)。人们对于信息的获取也是一个很原始的需求,好比一位小贩做生意,在东村进货需要4元,在西村进货只就需要2元,如果他事先不知晓这些信息就有可能亏本。所以人们对信息是充满渴望的。
当前很多的社交产品都会遇到同样的问题。微信对它们的冲击力太大,特别在信息的通讯效率这方面,没有产品对手能拼得过微信。那么拼效率我们走不通,我们却可以拼在当前的场景下如何更好的提升信息。比如陌陌拼掉微信“附近的人”,就是在陌生人社交领域用更多的信息战胜了更高快的效率。再比如,同性恋社交产品在同性恋领域拼掉微信,也是因为更多、更准确的信息战胜了效率。
C.是否满足人群在特殊情况、特别资源下的需求
这个点是指一些创新有独特的商业壁垒、独特的资源优势、独特的需求的,例如12306这种产品,或者人工智能等技术领域就属于此类。
垂直市场,也称为细分市场。在这个市场里我们的产品策略通常是细分一个规模很大的现有市场,例如细分淘宝、细分社交都能带来更多的创业机会。这个也是目前创业机会出现最多的市场。

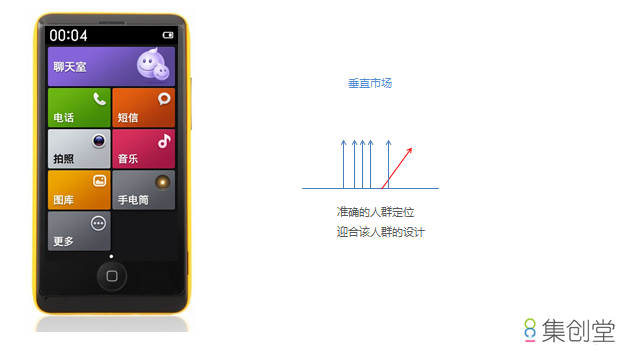
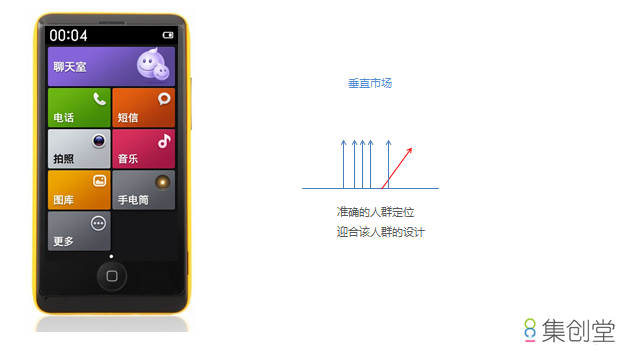
比如在手机市场的红海里,假如我们生产一款老人手机或儿童手机,那么这个就是属于垂直市场。当无数老人手机涌现出来的时候,手机市场需要细分去满足老年群体的需求,因为现有市场的产品无法满足这类群体的需求,所以市场需要细分去满足特殊群体的需求。
细分这个市场需要更好地的调研出市场目标人群的需求,然后根据目标人群的特点来开发产品,设计师应该用更多的时间去调研目标人群的需求,只有更好的找准人群,才能很好的设计出被他们喜爱的功能。
比方说我们要生产老人手机,那么大家可以看看上图中的界面,看出有什么问题了吗?通常我们会对于老人机的理解是认为觉得老人眼花,那么大号字体、大型图标肯定是符合老人非常关注的一个特点的设计,所以我们在这张界面中增大了字号和点击模块。但是经过调查研究发现,其实这张界面的设计里面的文字和空间摆放也是充满了问题。
首先很多老人都不明白“聊天室”这个功能的含义,它居然还放在了顶部这么显著的位置。另外像“图库”这种平时我们觉得很容易理解的文案,可能很多老人们都觉得理解起来也很困难。
另外还有一个细节特点是非常不容易发现的,你死盯着界面考虑很难会注意这一点,那就是老人点击手机的时间比预想的要长,换句话说就是老人无法区分的“点击”会和“长按”功能发生冲突。所以,我们在做老人机的设计时、就应该该取消“长按”的功能,只要老人触摸到图标就应该给予一样的反馈效果。界面的长按、双击和单击,我们都默认是一个操作。
因为在实际设计过程中,设计师还应该考虑到系统运行速度慢的问题。如果是一个缓慢的手机系统,会带来造成老人的多次点击,他们会怀疑是不是自己没有点中。所以从上述的观察,我们可以想象到联想到苹果手机的 3D Touch,这个技术对于老人们来说是多么大的认知负荷。
另外关于垂直市场,我们再谈一款深受95后喜欢的社交软件——JUJU。
微信这个产品当初在95后的人群里并不是十分被买账,记得张小龙曾经调研过几位95后的女孩,向他们推荐微信的功能。例如,微信可以免费的发消息,这可是非常吸引70后和80后的功能,就是一个很酷的功能。但95后的女孩表示毫无感觉。张小龙和她们聊了很多,最后聊起微信“附近的人”这个功能,可以查看附近的帅哥美女,两位95后的女孩才感觉这个功能很酷。
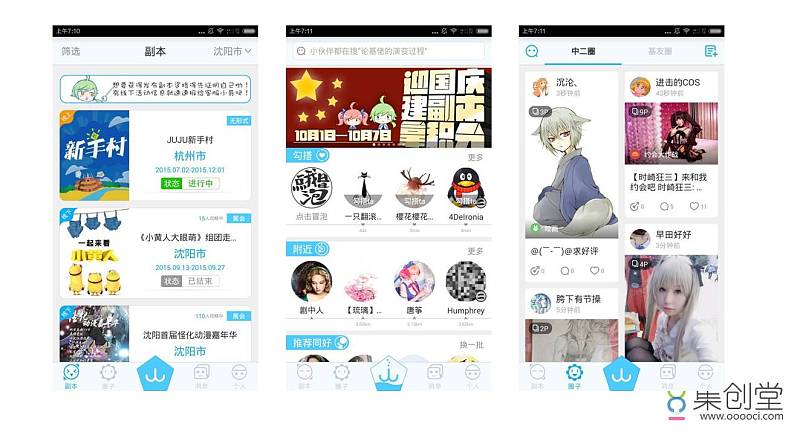
张小龙顿时感慨,深受电子产品影响的95后人群崛起后,可能会对腾讯的业务造成很大的冲击。时代的差异会带来更多细分市场的商机。那么我们可以来品评下部分95后喜欢的社交软件JUJU——这是一款二次元社交产品,很多80后甚至90后可能根本没听说过。
所谓的“二次元社交”就是用漫画或动漫番剧里的世界观来进行社交,这对很多不了解二次元世界的人来说是非常艰难的认知壁垒,笔者为了解这款软件,曾经潜心在里面陪着各路用户聊天聊了整整三天,还虚心地拜了位“师傅”,向他们请教各种自己听看不懂的名词问题。后来一问自己的“师傅”原来是个初中生,还没参加中考。

在JUJU里学习的过程中,笔者围绕了Cosplay、二次元交友积累了大量的文案和谈话内容,如果你没看过 live 现行的等几部知名漫画或者动漫的话会是非常难以理解JUJU里呈现的内容的,但是这些我们看来难以理解的词句却词让这个特殊的群体找到了属于自己的文化认知——JUJU二次元中独有的文化认知。
例如,“六娃的隐身模式”这种在JUJU在设置里是直接引用的词,其实就是app里对用户常规的隐身模式里很火的词串。大家知道为什么这里会出现六娃吗?我相信很多上年纪的人都不懂,在国产动漫界有个一个知名的漫画网站叫“有妖气”,“有妖气”上有个非常出名的漫画叫《十万个冷笑话》,剧情里七个葫芦娃里的六娃是隐身娃,它的漫画设定是从出生开始就是被动隐身的,也就是从来没有人看到过他的脸,我估计连他自己都不知道自己长什么样,这个梗不知怎么在二次元里就火了,很多二次元的95后只要看到隐身就会联系到六娃。
诸如此类的“暗语”在JUJU中是非常多的,形成了自己独有的社交文化,也让这类用户找到了归属感。
最后还是那句话——不要做孤岛型设计师,多抬头看看天,从多维度考量产品的设计到底应该如何做。
关注公众号“集创堂”,查看更多原创设计类文章。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务