如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
如果你见过平面设计在画布上绘制图形的过程,那么你紧紧是见到你工作的一部分内容。画布上的负空间和我们在画布上绘制元素的正形空间同样重要。
设计就是处理形状和空间两者之间关系。为了更有效的利用空间,首先你必须意识到它,并且学会看它。就是学会如何看空间中的图形,空间的形式和空间与空间之间是如何交流的。这是初学者要学习和了解的系列设计原则的第二部分。第一部分就是之前介绍的格式塔,而剩下的文章(包括这篇)都是在格式塔原则的基础上构建的,并且表明我们设计工作中用到的所有基础原则都是有来源的。
图底关系原则
格式塔原则在空间中用得最多的就是图底关系。你设计中的所有元素都会被看作是一个图形或者是另一个背景,并且它们之间的关系实现互排斥的。两者都不会被感知的,除了涉及到另一个,并且只改变其中一个不改变另一个也是不可能的。图底关系也是互补的。图形和背景的关系可能对比强烈或是对比减弱,并且在组织这两个彼此之间的关系是设计重要的方面之一。因此设立了这么一个情景,——如何沟通你的设计和如何解读你的设计。
“白色空间被认为是一个活跃的元素,而不是一个被动呆板的背景”——Jan Tschichold

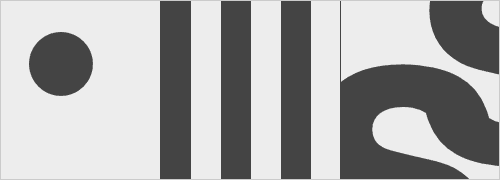
图中(从左到右):
图1 :等距的黑色线创建了一个灰色区域。图和背景的关系是稳定的。
图2 : 去掉空间后,图形占主导地位,并且我们看到了一个实心的黑色的区域。
图3 : 两行黑色的线被去掉后,空间变得活跃了,并且似乎位于灰色区域之上。
小编语:图片来源Alex White写的《The Elements of Graphic Design》这本书中,亚马逊有卖,大家可以购买
考虑上面图片中的三段话。左边的,我们看到一组黑色的线,在黑色线中间是等距的白色空间。黑色线条和白色空间一起形成了一个灰色区域,每一个都对结果有影响。删除白色空间,正如第二个图一样,完全改变了区域样子,它变成了一块纯黑色的图形。不仅空间消失了,而且可视的独特的多元素变成了一个单一的元素。第三个图形,去掉了两行黑色线。这一行为激活了这个空间,使它看上去好像在灰色区域的上面。背景变成了图形并且添加了更深入的设计,丰富了设计效果。

稳定的,可逆转的,和模棱两可的图底关系
有三种类型的图底关系:
1稳定形(上面左图示例)
什么是图和什么是底的关系很清晰。它们其中一个会作为主导成分。
2可逆性(上图中间的图片)
这两个图和底关系是一样的,同样吸引观众的注意力。这就创造了张力,它们中的任何一个都可以压倒对方,从而产生动力设计。
3模棱两可暧昧的关系(上图中最右边的)
元素可以同时是图和底。它们形成同样有趣的图形,和观众在这个构成作品中会找到他们自己的切入点。
这取决于你设置的关系和你怎样去平衡图和底二者的关系,你导向观众来看设计的不同部分,并且解释在不同环境下他们看到了什么。
图和底并不是唯一一个格式塔原则在空间中扮演的重要角色,还有两个分别是:
接近原则(proximity)
接近原则是使用空间来连接元素和通过空间中闭合一些元素来分离元素。我们可能会想到的例子是页面上的文本段落。 段落与段落之间的空间大于一个段落中文本的行间距。
闭合原则(closure)
闭合原则是利用元素之间的间隙空间。观众用自己的信息来填补空白从而完成一个整体的部分。
大量的留空间和留空间太少都是闭合原则的忌讳。只有已有的空间和需要被填充的空间之间保持正确的平衡关系,才会使空间灵活并且产生闭合原则。

闭合原则
作为一个设计的元素——空间
考虑一下音乐。如果音乐中的每个音符和和弦同时出现,音乐就不会产生。你有的只是噪音。音乐是在声音和安静对比中产生的。不同的声音和静音创造出了节奏韵律和歌曲。没有安静就没有音乐。
空间在视觉上执行者同样的功能。它给元素提供呼吸的空间。通过设计它让眼睛自由移动,并且来发现它要找的元素。正形和负形形成对比。没有空间,就没有设计。你的视觉就会混乱。(也就是我们通常说的留白。)
除非噪音是你想在空间中试着用来交流的。与空间太小相比,人们不可能抱怨空间太多。
空间中可以做到以下几点:
建立对比,重点和层次;
形成戏剧性和视觉张力;
(小编语:大家可以看些平面设计中视觉张力,和利用留白增强海报设计的视觉张力)
在元素与元素之间提供视觉休息的空间。
只有一些东西出现在你的空间中时,图底关系才会蕴含其中。在加入正形和空间是没有定义的。图底关系是必须建立在之前的空间的中间,是存在的并且在开始就是可交流的。一个更重要的空间功能是提高可读性和易读性。宏观的空间使文字更引人注目,微观的空间使文字更清晰易读。
微空间
这是指在一组中元素的空间。是字母之间,单词之间和段落之间的空间。
宏观的空间
这是主要元素之间的空间。它区分元素或者是元素组和提供眼睛跟随的的路径和元素之间休息的地方。
空间与品质相关。更多的空间需要更少的元素或极少的元素。比较一下高端店铺和折扣零售店。在商店里面哪一个有更多空间,哪一个利用空间中的每一个角落来包装产品?空间要传达给你的是什么?
空间还可以传达出除了品质以外的属性,例如:
精致高雅
简单
奢华
干净
孤独
开放,开阔
你在设计时没能考虑它,你就是在浪费空间。你可以通过溢满的方式浪费空间。你可以通过阻断它内在元素的设计和不允许它在设计中连接另一个空间的方式来浪费空间。
设计最终是形状的排列,这包括所形成的空间形式。不要害怕使用空间。把它看作是你操控下的一个重要的设计元素。
在网站中有关空间的一些例子
为了更好地利用空间,你首先需要自觉的意识到这一点。学会识别在不同设计中的空间。请注意,它形成的形状,考虑什么是空间要传达的。最后,我来看看一些网站的设计,并且注意怎样使用空间(留白)。
保守派
Tom Johnson的保守派设计使用了大量的留白,给文字和其他元素之间以呼吸。对于什么是图和什么是底没有混淆误解。

信息包含由空格分隔(记得就近原则),区分元素组。你可以很容易地区分一个帖子的结束和下一个的开始,仅仅是通过它们之间的空间。
页面上的主要内容是稍微偏离中心的,也就是一边会有更大的空间。这个空间偶尔被元素打断,激活了空间和被打断的元素。这有助于吸引注意力到这个区域,特别是这个区域的内在元素。
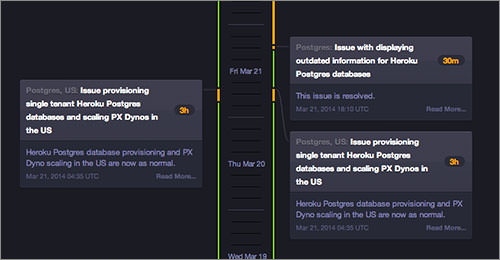
HEROKU的状态页面
下图展示了Heroku的部分状态页面作为主要空间。在特别好的一天我碰巧看到了这个网站,因为附加的正面元素意味着更多的事件在这个平台上报道。在这里,更多白色空间意味着更好的服务。

注意空白空间并不需要总是白色的。当页面大量的留白时,你不可能抱怨说空间太多了。只有重要的信息在这种情况下,状态更新和事件报告——打断空间。
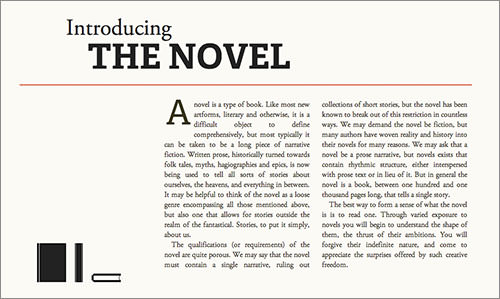
小说简介
在小说简介的顶部空间是不对称的和灵活的。注意左边的大块空间直接导致让你的眼睛注意到内容上。如果你点击网站链接,并从顶部向下滚动网页,你会看到空间用来分离和组块的信息。

分割线也用来组合和分离这些块。当浏览网站,注意到并不总是碰这些行,允许空间流动在它们周围,并且链接到另一个空间。这可以防止该空间受限制。
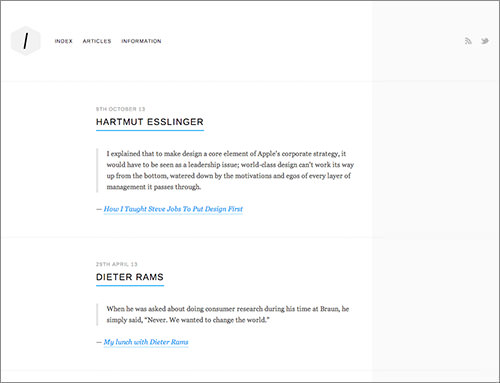
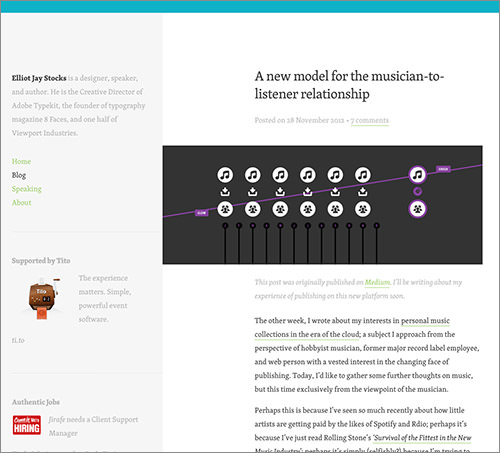
ELLIOT JAY STOCKS(这是个设计师)
Elliot Jay Stocks的网站为我们所熟知,这个就是他背后设计作品之一。在Elliot的网站上不对称的空间设计再次起到了活跃空间的作用。

在此页面顶部的大图片可能作为临时块用于访问下面的内容; 然而,在图片旁边大量的空间提供丰富和引人注目的地方让眼睛在他周围移动。如果在左边的侧栏有相同的背景颜色作为主要内容,那么它可能会更容易让眼睛移动到图片周围,但颜色的变化很那很难。
正如上面的网站,空间用来包围和区分信息明确的组,让每组都凸显出来,并且让眼睛找到它们想要的和在内容之间能够停留休息。
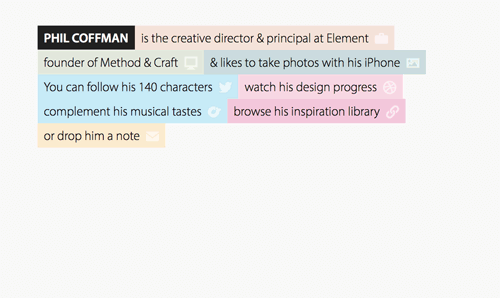
PHIL COFFMAN(这也是一位设计师)
Phil Coffman的网站内容形式是单一的形状 ,位于大部分都是空的空间中。缺乏许多正面的元素来增加那些已经存在的元素的重要性。

实际上在有颜色矩形的背景中,文本周围有足够的空间可以容易阅读,而不是误认为在这个页面上其它类别的文本。
正形(空间的形状)响应调整到不同的浏览器的宽度,但是一个单一的大的形状这种模式周围被剩下的空间包围。
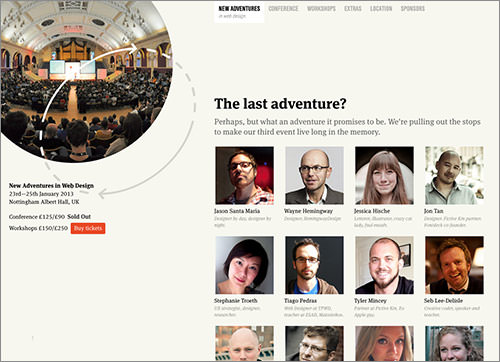
网页设计的新冒险
像这里的许多网站,该网站2013年的网页设计的新冒险大会中在元素周围留了大量的的空间。不同信息组之间被空间包围,并且空间让整个设计都活跃了起来。

有趣的地方要注意的是在左上角图片右边主要内容之间的灰色圆形箭头。这个箭头阻断了空间的流动?因为它们不碰及和因为每个虚线的地方中断了空间,空间可以通过虚线的缝隙流动,尽管它的流动明显受到了限制。浅灰的颜色是有用的。它阻止了箭头成为主导,且不难想象空间流过这些线。
凭心而论,如果我的浏览器更宽当我在屏幕截图时,箭头不会与主要内容重叠。然而,在1280像素下他们把这个设计变成了单行索引。总的来说,这就是它的工作原理,尽管我好奇如果没有剪头的存在,空间流动会不会更好。
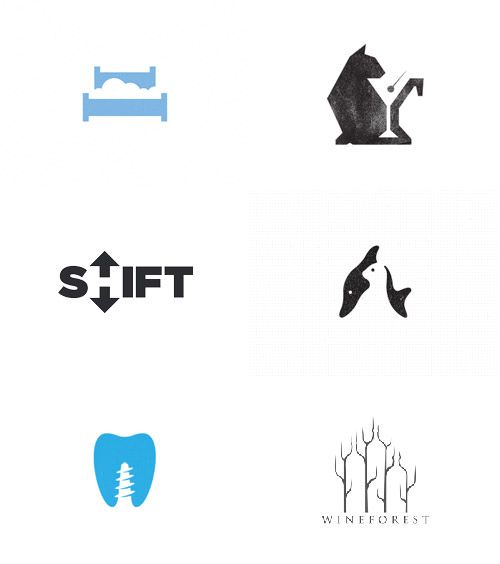
一些logo设计的例子
我会留些logo设计的空间组合,作为设计中必不可少的一部分。不是指出每个使用的空间,而是我会做一些普通的评论,且然后让你们自己探索空间。
注意下面的logo怎样使用图底关系。在一些中,直到你看到图和底两者,你看不到一个完整的logo。对于所要传达什么内容两者都是必要的贡献者。
这些logo中有几个是依赖于闭合原则。意味着你看到的并不是真正的存在,尽管如此但你还是看看吧。一些 logo也在玩弄图底关系。什么是图,当你在看整个 logo时,相反它的背景变成了底,在里面成了一个更小的图。这种可逆性图底关系是要传达什么样内容的核心。

各种标志,以充分的利用留白。
云床
黑猫休息室
移动
海豚和海豹标志设计
种植牙指南
Wineforest
总结
我希望你从这篇文章中能明白并掌握两件事。首先是设计中使用的留白和格式塔原则图底关系之间的联系。格式塔原则之下许多都是我们设计师要做的事。
第二,也许更为重要的是,作出努力,花些时间观察在设计中怎样使用空间,也就是所谓的留白。不要让空间成为你正面元素的附属产品。尽可能的了解学习设计空间,不亚于主要元素的设计学习。任何页面的布局基本上都是空间的排布。
有意识的分析空间,且故意使用它来创造一个更好的设计。不要让它成为遗留下来内容。把它看作是一个必要的设计元素,作为你图形的设计元素。在下次的文章中,我会添加更多格式塔原则来混合和完形原则,探索焦点,延续和共同命运给我们带来思想如视觉重量和构成的平衡。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务