

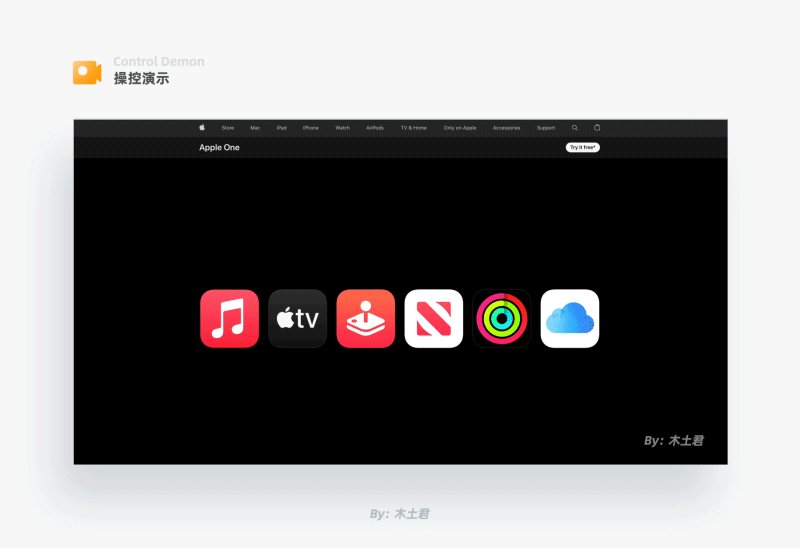
Apple One里面有6款不同类型的应用捆绑在一起,页面开篇这6款应用图标横向平铺,随后依次翻转,接着Apple One也翻转出来,向用户强调它们被包含在该产品里。

品牌图标演化出多种圆形内容,内容还会不断变化切换,最后又融合成品牌图标,简单明了直观告诉用户这个功能可以解决用户哪些问题。

开篇在浅黄色背景上告诉用户智能家居应用被重新设计,随后不断加深的黄色房屋造型逐渐由大变小叠加起来组成了Home app的图标,引出介绍内容;通过放大品牌情感温度从而向用户传达品牌理念。

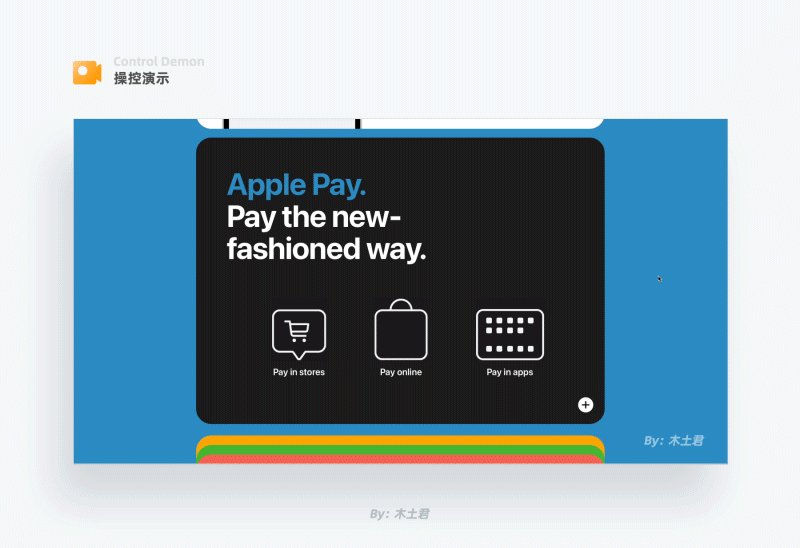
为了让更多的人使用Apple Pay,苹果向用户展示了真实的使用过程,降低认知成本,让用户更容易接受并使用。

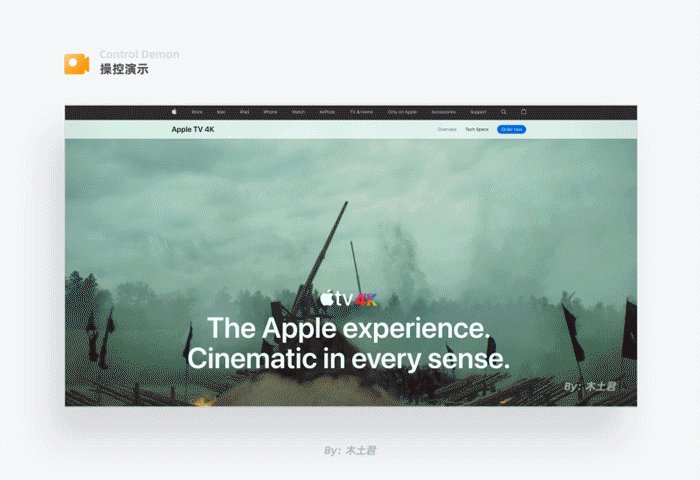
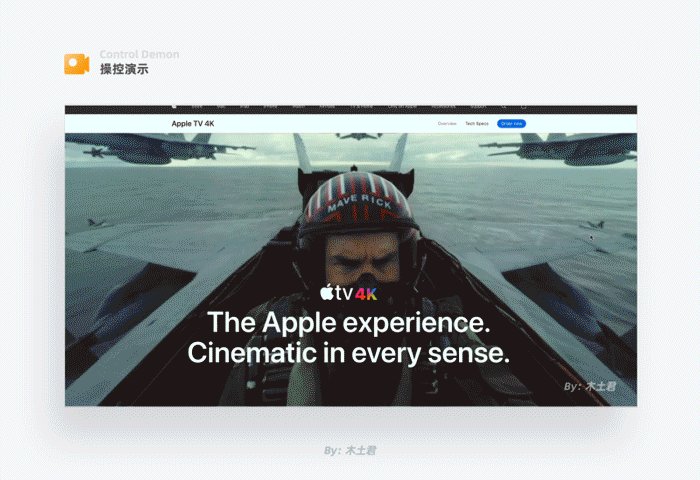
用全屏视频内容刺激用户感官,然后内容逐渐缩放到电视内,一开始就把试听体验注入到了用户脑海中。

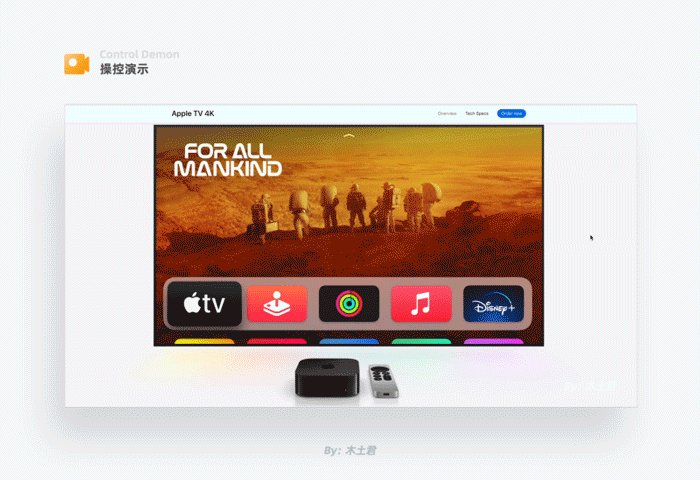
背景颜色及内容伴随电视中的视频一同切换,让用户明确感知产品能做哪些内容。

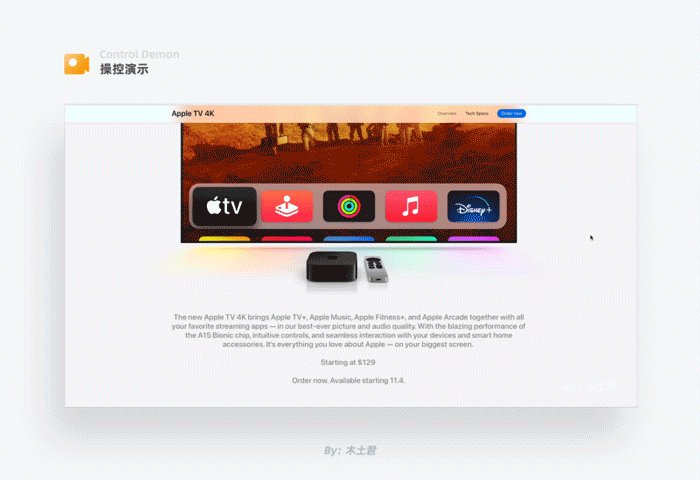
特写展示遥控器,随着遥控器角度变化,内容也跟着变化,就像有位销售拿着产品在你面前,详细为你讲解每一个按键的功能。

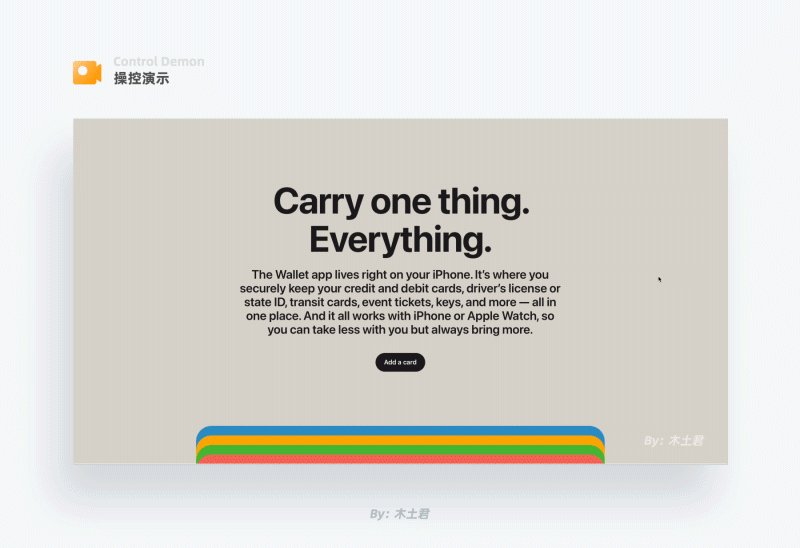
苹果钱包图标及文字逐渐放大向下移动,并将文字顶出屏幕以外;整体接着放大,钱包底子继续下移消失,只留下钱包内的彩色卡片,说明文字上升出现。

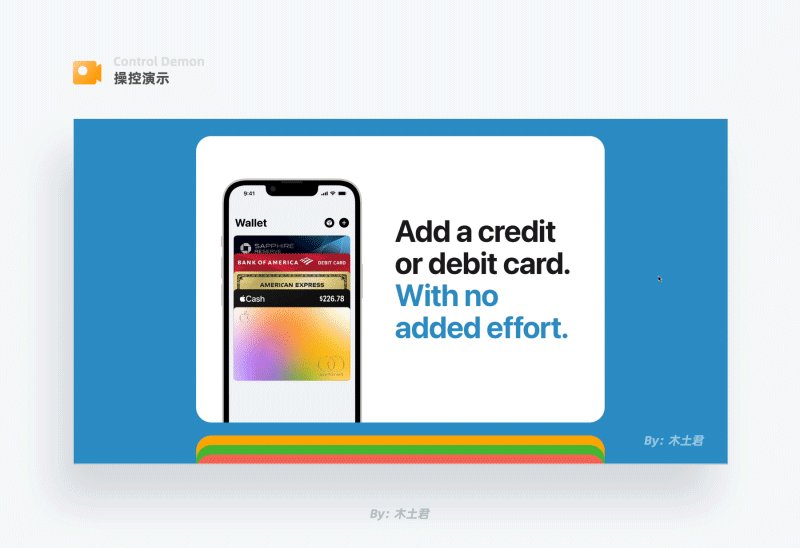
随着页面往下,蓝色卡片向上移动,卡片内文字渐显,页面整体变成蓝色,苹果巧妙的将图标元素与卖点内容结合,并通过不同颜色来区分不同内容。

滑到页面最底部,四张彩色卡片又逐渐插到钱包里,最后再强调用户去使用。

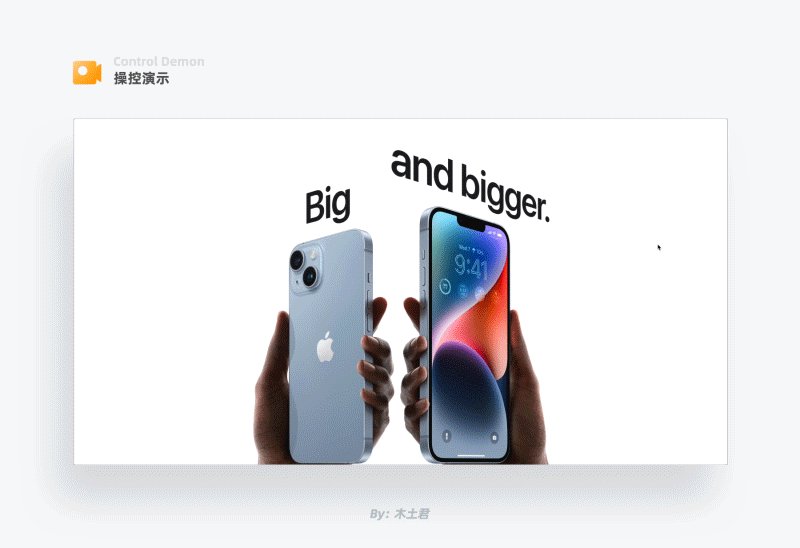
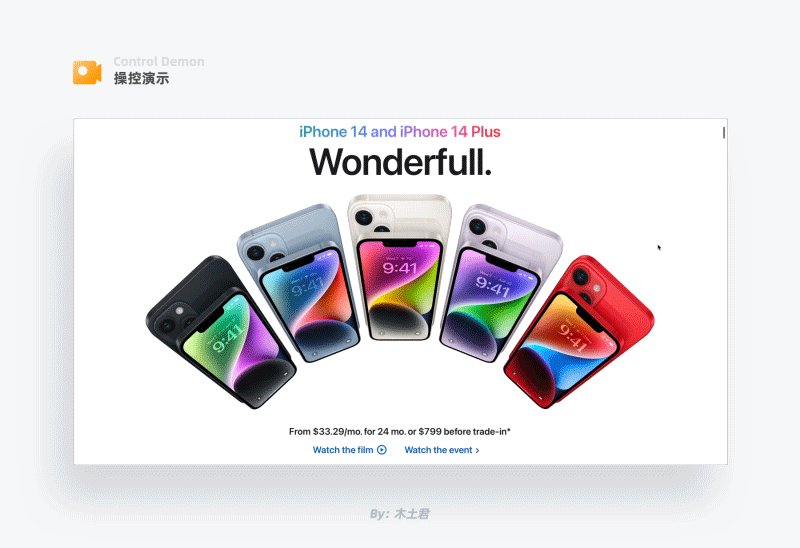
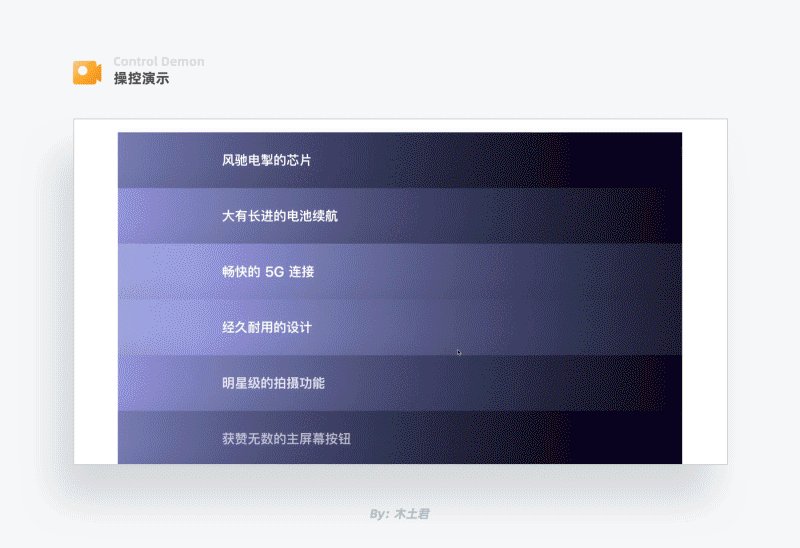
卖点先后出现,层层递进,随后产品被新功能及核心特点弹开, 将产品大、有多大、续航强以及新功能先后映射到了消费者脑海里。

产品用广角的视角依次出现,一方面展示产品颜色规格、另一方面暗示产品屏幕大。

Plus和电池一同进行充电动画,仅仅一个关键词和一个图标,就形象的描述了电池容量大的事实,紧接着更加具体的参数逐一显示,强化究竟有多大。

产品旋转运动最后合并成一个由大变小,最后出现价格,强调改产品很实惠。

手机旋转放大,原来的桌面壁纸变成了产品卖点的背景,将产品和卖点顺滑的联系在一起。

电池图标与卖点一起进行充电动画,将卖点顺其自然的表达出来。

让每一句文案丝滑的连接出现,让用户能够感知出产品低延迟的优点,接着产品侧影出现将之前内容擦除,引出处理器的强大。

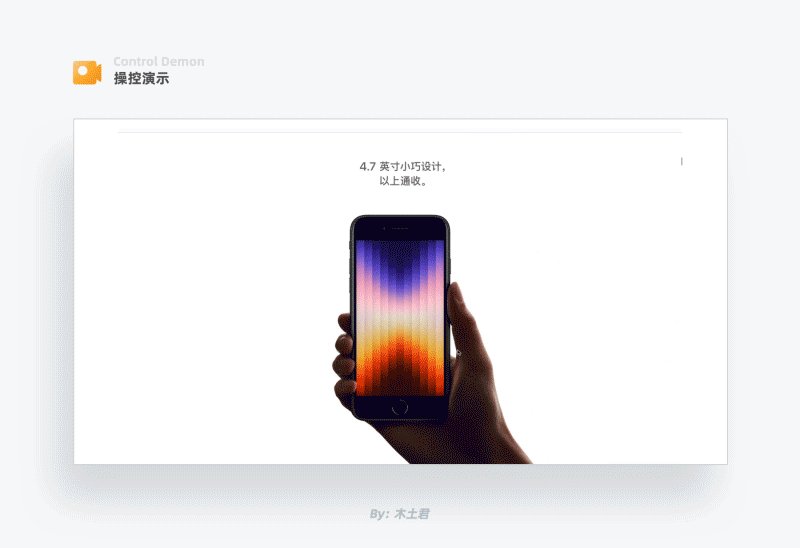
就如卖点所说,产品很贴心的前后为你旋转展示它的面板,让用户看的真真切切。

水花下落被手机弹开,直观的告诉用户它是防水的。

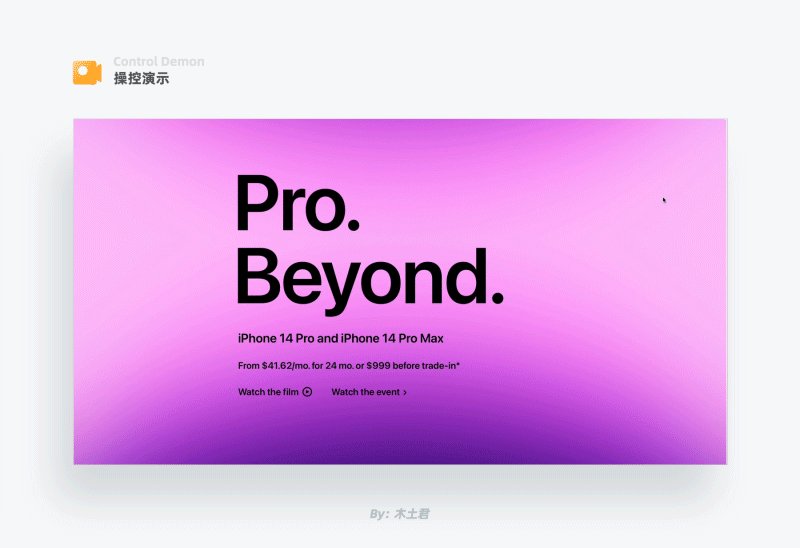
漆黑的背景写着14Pro的标题,随后标题消失,同时产品从无限大缩小,看完这个动画才发现,原来之前漆黑背景是新款产品的灵动岛,随后灵动岛展示了在不同场景下的状态,吸引了用户注意。

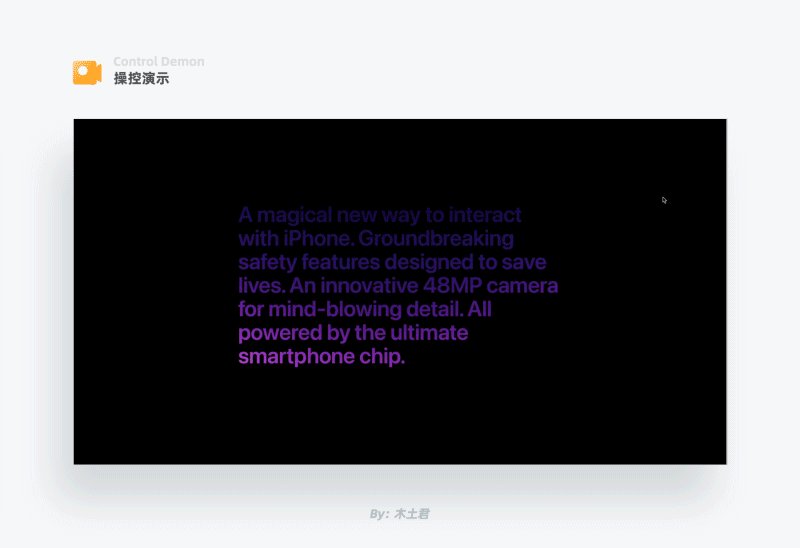
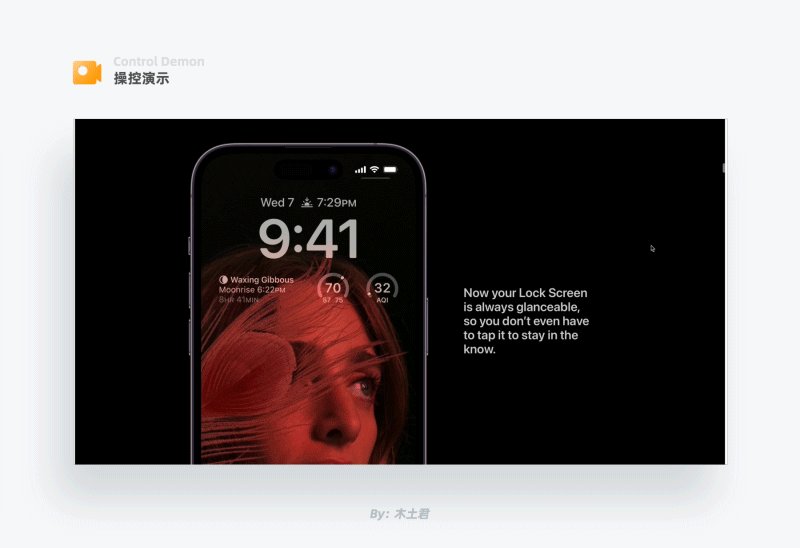
产品说明内容使用新款手机墙纸进行渐变显示,加强了用户对新款产品的感知。

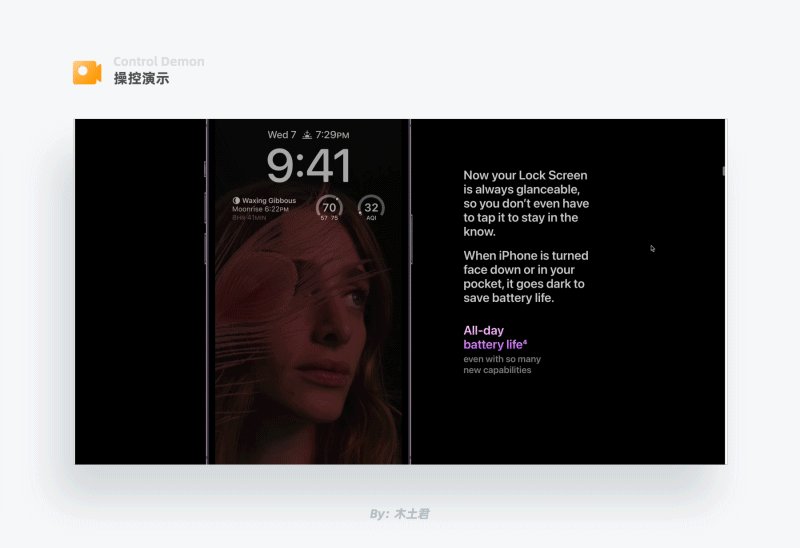
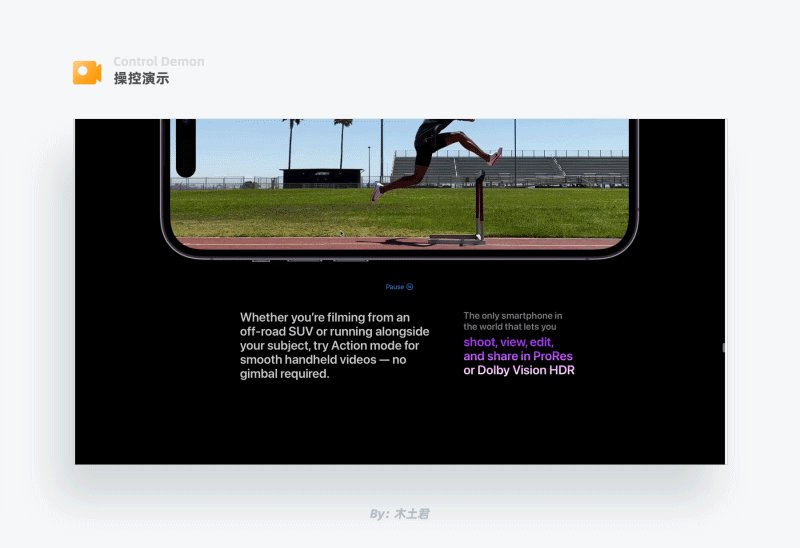
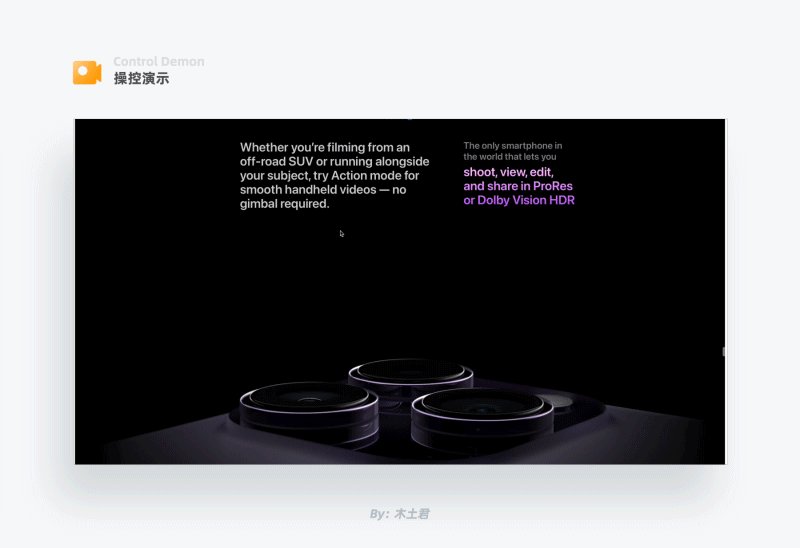
运用视差,营造空间感,手机和里面的内容先是很大,并且展示第一段说明内容;随着鼠标往下滑,手机缩小屏幕内容变化,营造了一个真实的场景画面,来强化新功能的卖点。

标题不断放大,文字中间的圆逐渐演变成一个圆角矩形,随后带出灵动岛功能动画,用户从头到尾都沉浸在苹果编排的情节中,用户喜欢了解新功能也就顺理成章了。

内容往下看,箭头按钮从左向右滑动,显示查看详细内容的入口,引导用户点击查看,这样做没有哪位用户会拒绝自己的好奇心点进去看看。

最开始只有大标题和一个科技感的芯片,随着页面下滑,详细内容显现,芯片伴随着分层镜头元素逐渐组装起来,展现出了产品的科技与精密。

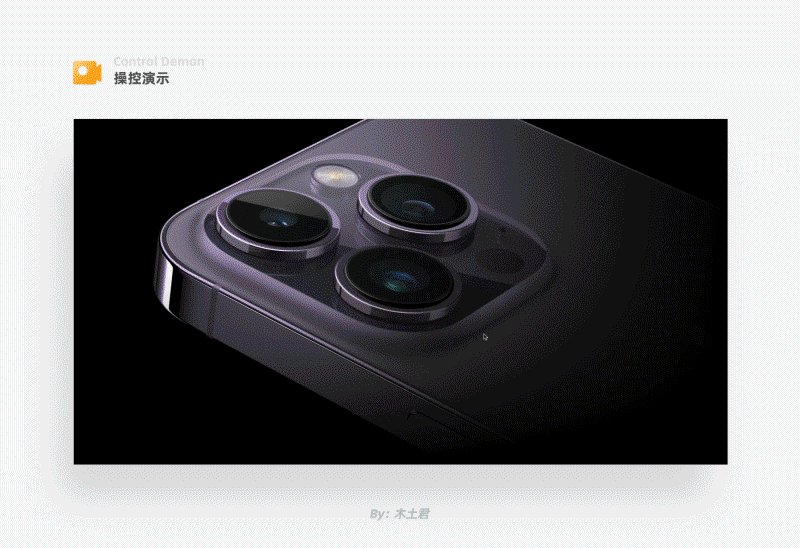
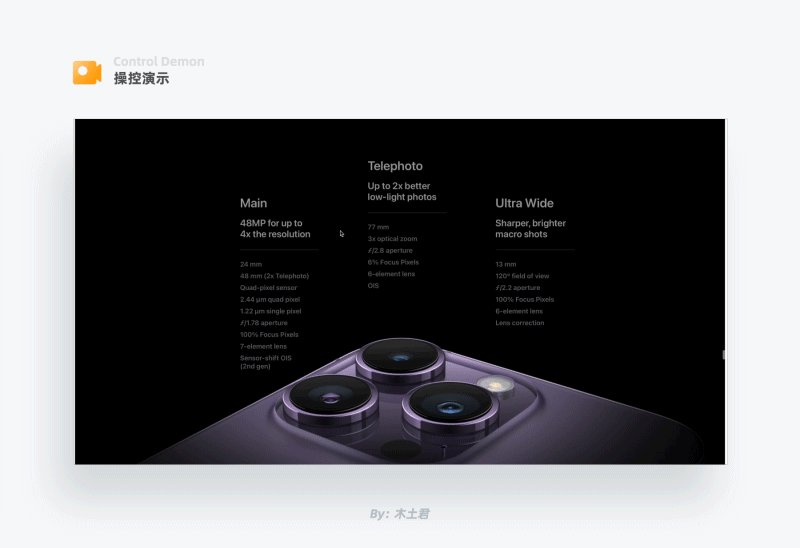
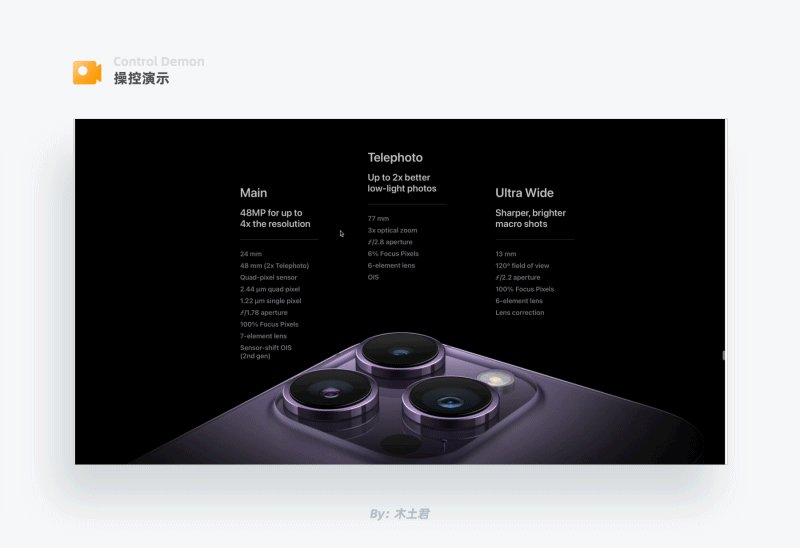
手机背部摄像头用特写镜头伴随机身从平视到俯视的角度变化,将用户视线引到摄像头上,随后显示说明文案强化产品宣传。

开篇全屏出现一朵具有科技感的3d花朵收拢绽放的视频,随后镜头后推,2台产品旋转展开,呈现出一个展翅翱翔的造型,传达出产品性能强劲展翅高飞的势能。

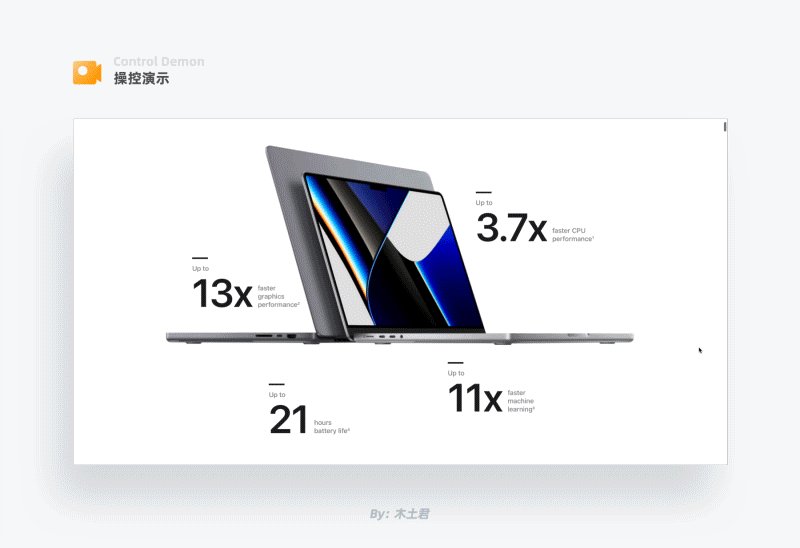
处于合起的笔记本渐渐被打开,里面播放着三维动画界面,暗示用户它正在处理三维任务,随后旋转出2台电脑,关于电脑的核心参数被显示出来,告诉用户具体哪些性能有了提升。

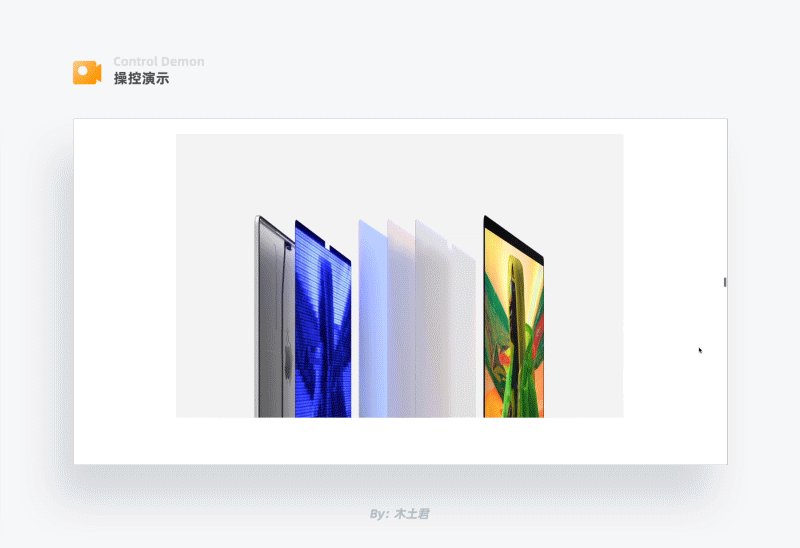
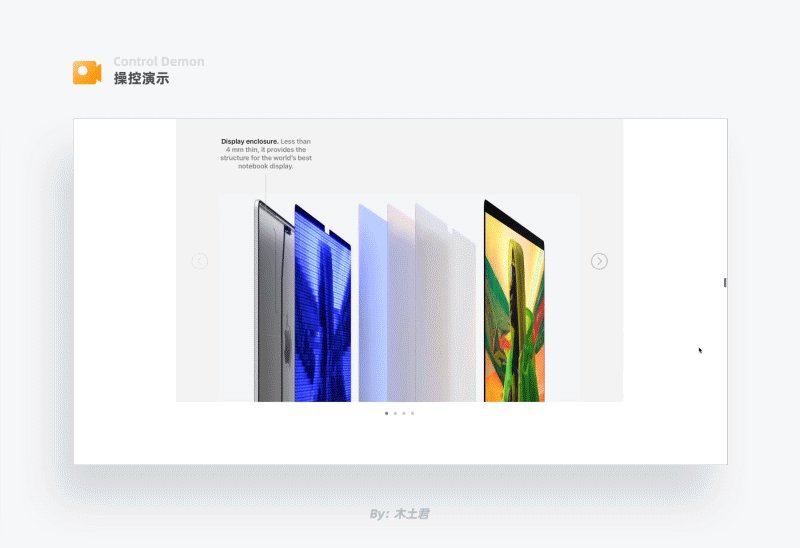
电脑屏幕做爆炸图动画处理,形象展示内部结构,吸引用户关注产品特点内容。

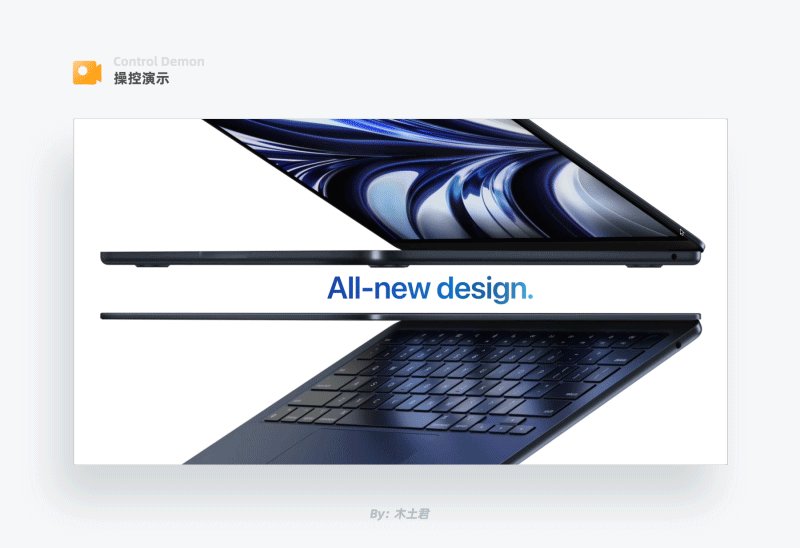
多台不同颜色的电脑旋转排列,镜头不断变换角度,最后依次排在一起用侧视图来唤出标题,在营造出欢快的氛围的同时,还体现出产品多彩的特点。

颜色文案内容不断切换,电脑变换不同组合方式轮番切换展示,接着营造欢快氛围。

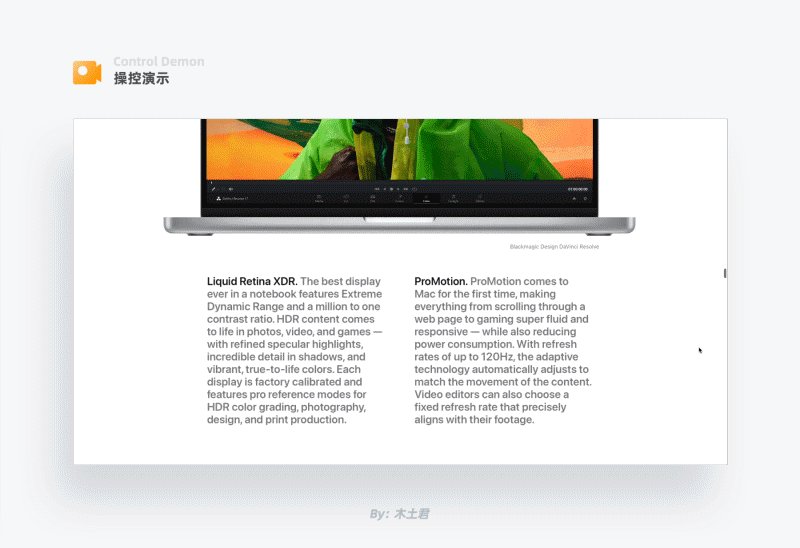
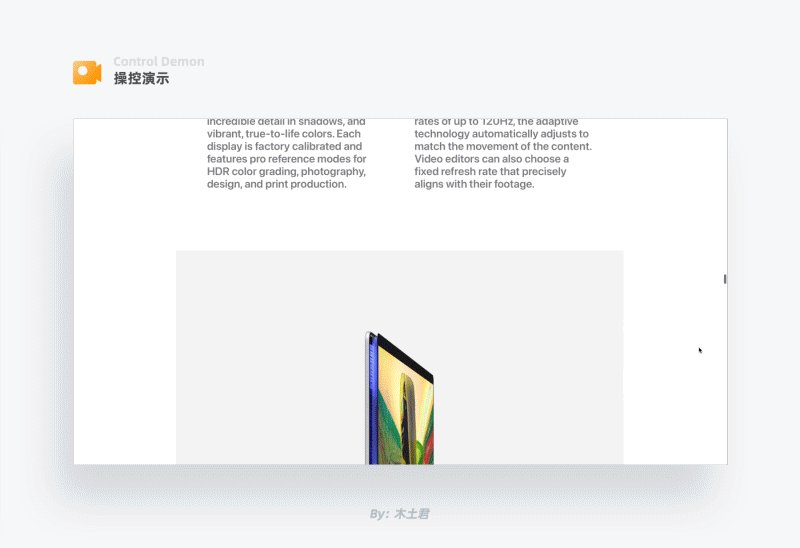
体现电脑薄的文案放大显示,随着页面往下,文字缩小,逐渐被电脑侧边遮住,用动态对比的方式让用户感受到电脑的厚度很薄,再往下,屏幕微抬,搭配关于屏幕旋转角度的卖点。

电脑切换颜色体现内容发生变化,旋转角度可以全方位看清新版插口的位置以及体现更方便的使用。

支持多方应用的文案在应用图标的包围中下落,下落的过程中同步显示的应用可以体现支持的应用多,最后和详细介绍文案碰撞,可以很好的衔接用户的阅读视线。

产品逐渐被放大,镜头进入内部,里面迸发碰撞的液体体现产品内部有着强劲动力。

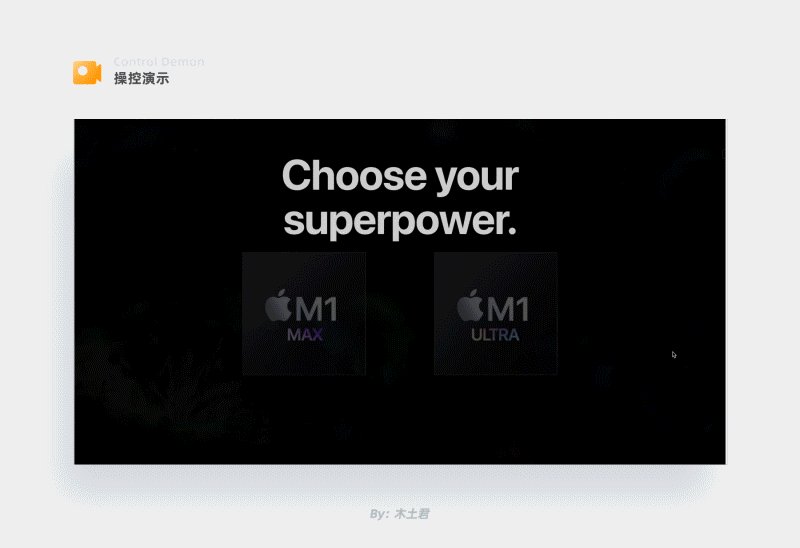
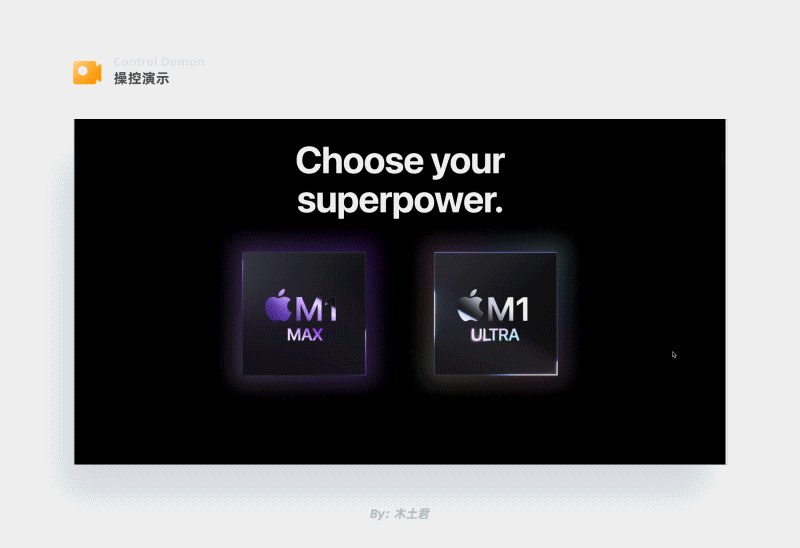
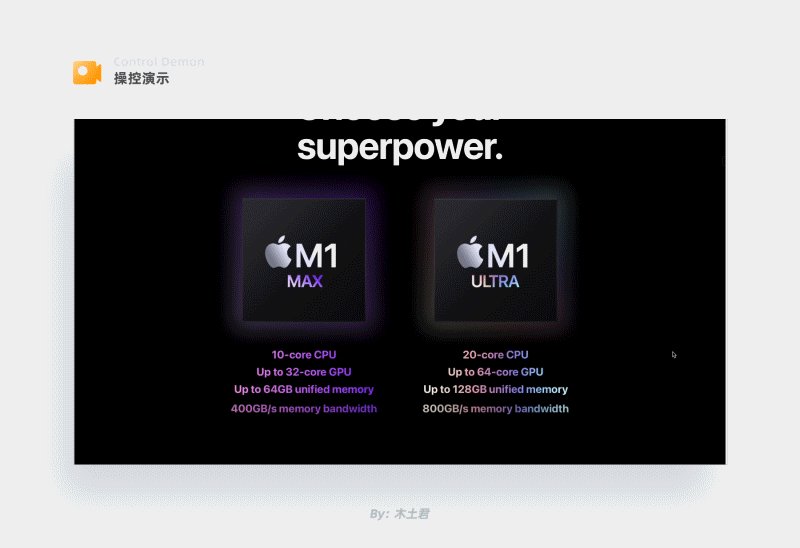
承接上一个内容,体现刚才那么强大的动力的源泉就在你眼前,去选一个吧,伴随着芯片的光影运动,让你觉得这是一个具有魔法般的崭新器物。

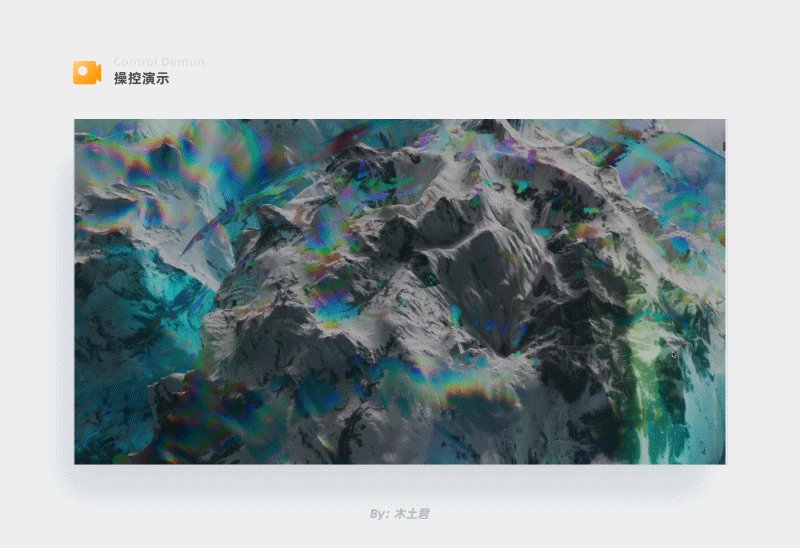
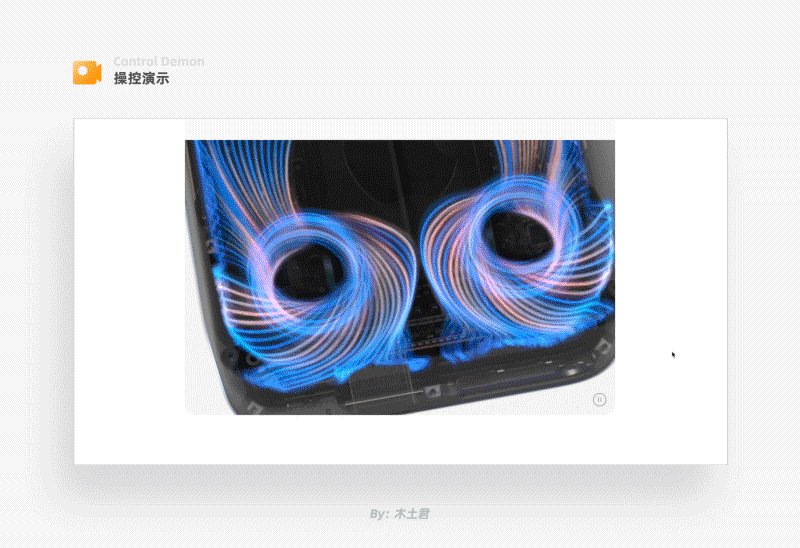
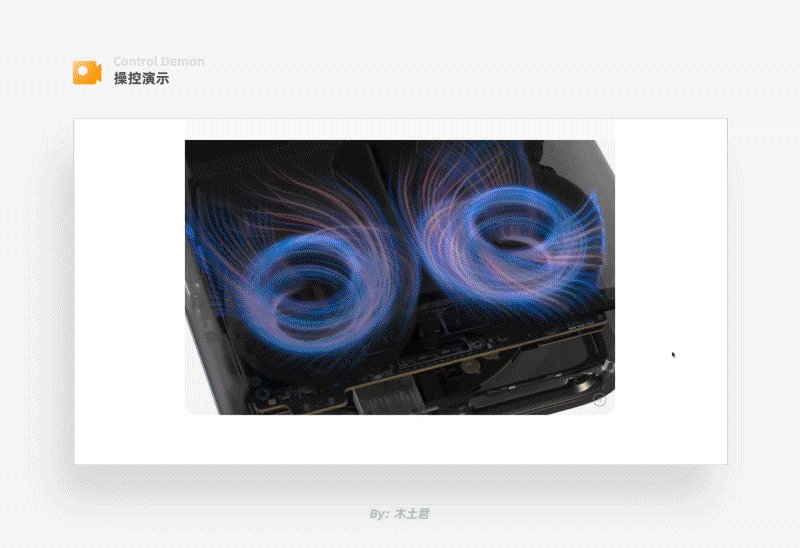
深入产品内部,不同颜色的光束旋转流动,用具象的形式体现产品在散热方面的工作原理以及性能是多么强。

产品快速运动对文字造成拖尾效果,体现产品的轻,以及速度快。

文案内容居于2台电脑狭小缝隙之间,有一种压迫感,体现出新产品的实力很强大,紧接着M2芯片由大变小出现,交代出产品之所以强大得益于芯片。

屏幕里的应用在不停的变换,体现电脑在进行不同的应用操作,随后文字出现,强调续航能力很高。

2台电脑屏幕旋转变化,对比出2者间摄像头位置做了更新。

产品旋转,展现轻薄侧面,搭配携带更少,携带更多的文案,让消费者更加肯定它的轻薄。
看了苹果公司网站中的动画,不难看出,动画的核心功能就是用关联的方式强调、强化卖点
具体方法如下:
1、产品如果有多种颜色,那就尽量在画面中一起体现
2、让产品自己说话,善于利用产品的不同角度、运动方式强化产品功能特征
3、不做无用动画,让每一个动画表达明确的意图,不要让用户觉得它只是在动
4、把控文案展现在用户眼前的先后顺序,用故事把它们串联在一起,从而掌控用户阅读节奏
最后我们试想一下,如果网站中的动画内容全部变成静态,那会带来什么样的后果
1、内容会变得枯燥,卖点得不到强化,用户购买欲下降
2、静态内容很难描述一些抽象的功能,例如:如何体现产品散热很好,音质怎么个好法
3、内容太多占空,原本一个动画就能说明的内容,非要写大篇文字