iOS14 你升级了吗?是否值得升级呢?来看看给大家准备的体验总结,不足之处往留言补全。
在大家的期盼与猜测中,苹果2020年秋季发布会如约而至。关于发布会的内容本文就不做解读啦!相信各位互联网设计师都是早早的就通宵补上啦!今年并没有发布新版的 iPhone 手机,但是新的 iOS 系统却没有迟到。带着作为设计师的敏感度,我依然升级了新版的 iOS14,今天便为大家整理一些个人觉得不错的体验感想,一起共勉。
刚升级完成就简单的把玩了一下,升级后的设计还是带来了很多惊喜和变化,体验度也更加流畅。接下来我们就一起看看升级后的系统带给我们哪些更好的体验,以下仅展示个人用过的部分,欢迎大家补充完善。
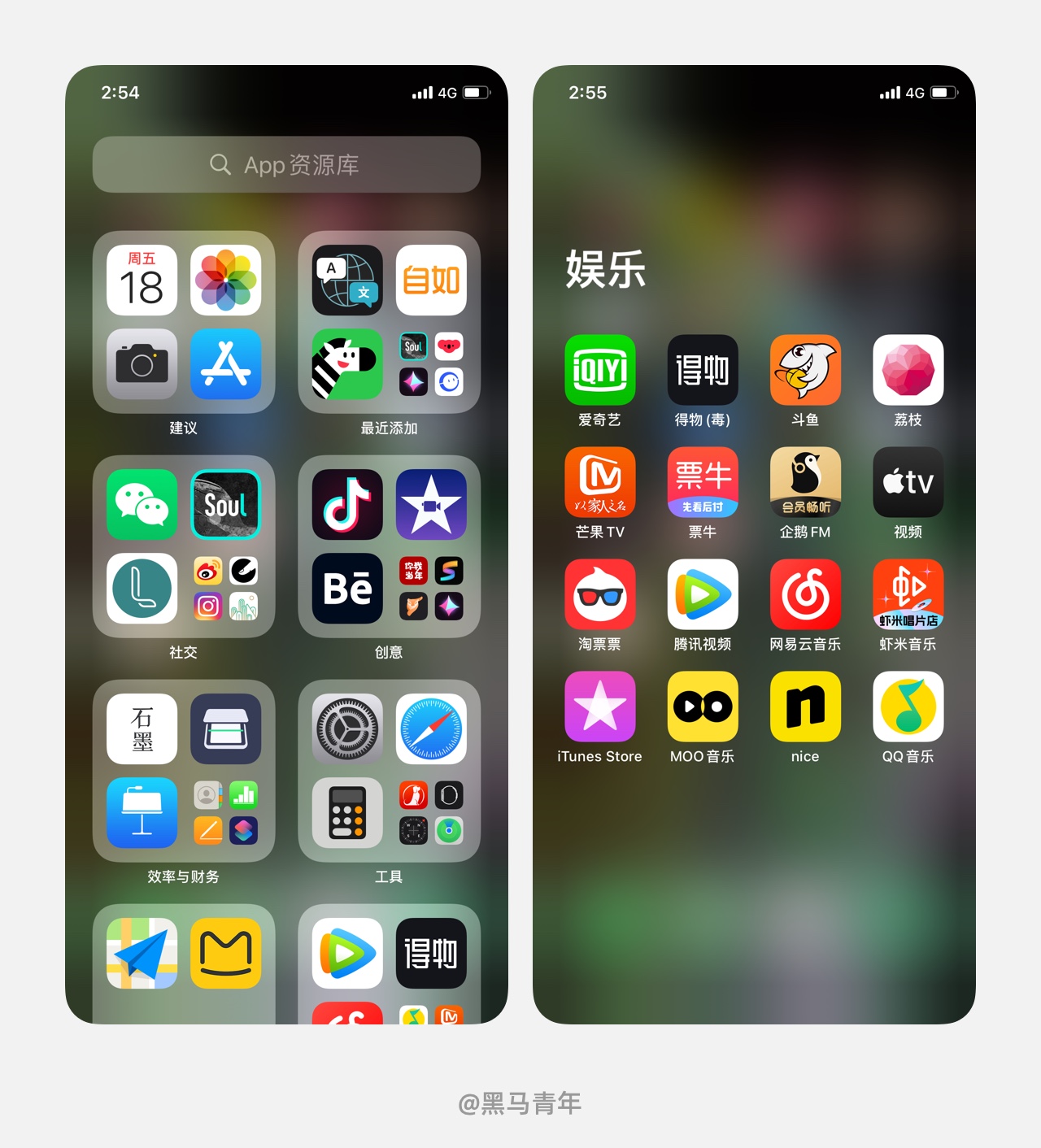
01、新增 App 资源库,实现自动排序
iOS14 更新之后带来了很多新变化,首先提到的就是主屏幕最后一页新增了 App 资源库,自动帮你整理安装的所有 App,还可以根据你的使用习惯进行自动排序。也可以通过搜索进入资源库搜索列表,以字母排序便于查看,关键词搜索快速的找到指定的 App,方便用户更好的管理与查看安装的 App。

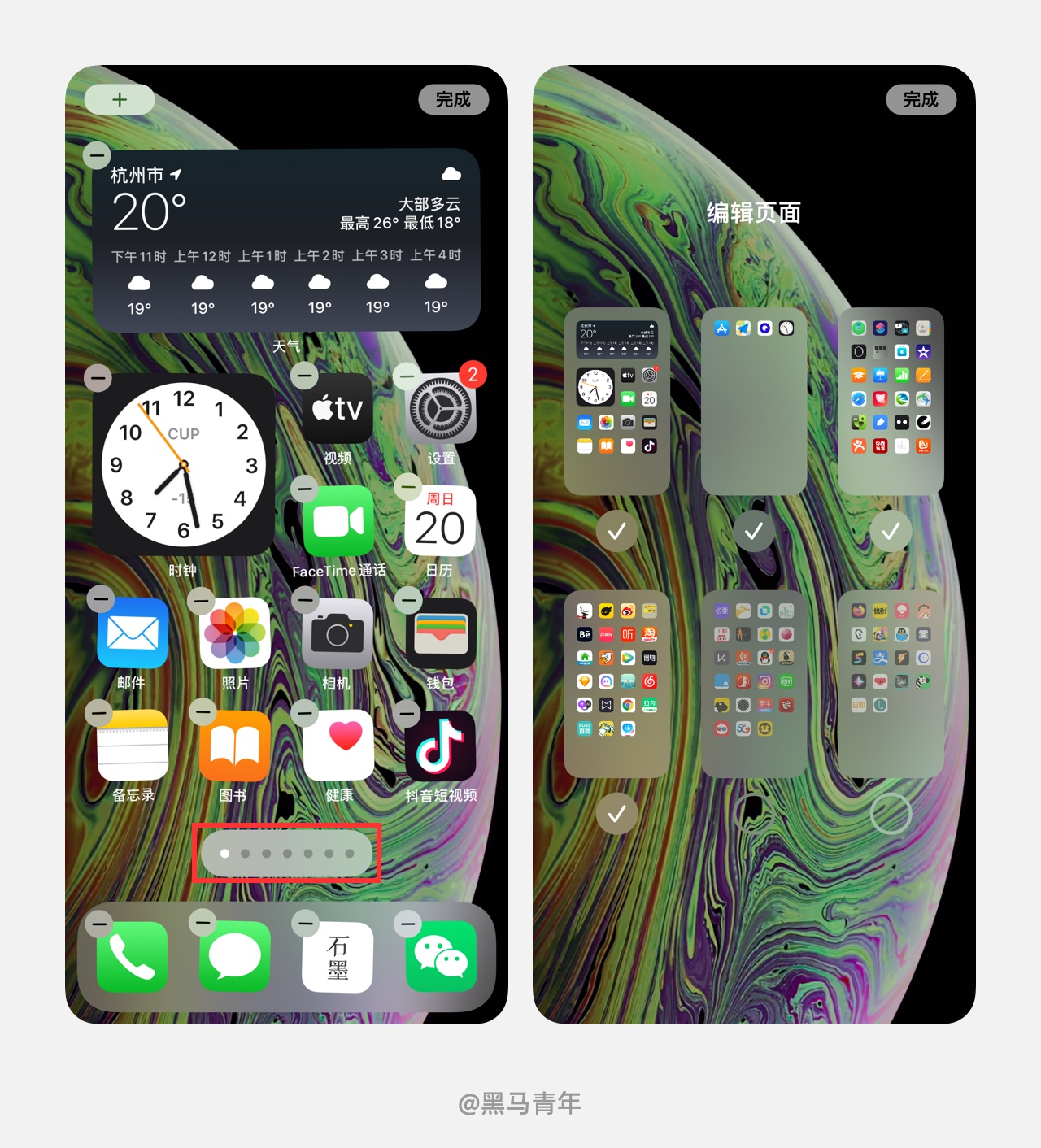
02、隐藏主屏幕页面,手机桌面更简化
往期版本长按主屏幕是没有任何交互动作的,除非是长按应用图标。更新后的 iOS14 版本长按主屏幕可以激活桌面应用图标的管理和删除,点击底部切换的小圆点可以把所有主屏幕缩略图展示。通过勾选可以隐藏某个页面来简化主屏幕,方便用户可以便捷的进行应用管理。

03、桌面小组件带给你更多惊喜
iOS14 新增了可自定义的桌面小组件,重新设计的小组件更为精美,并且支持添加到主屏幕。长按主屏幕点击左上角“加号”即可添加小组件,有多种尺寸可供选择,方便用户根据自身情况选择,一目了然。

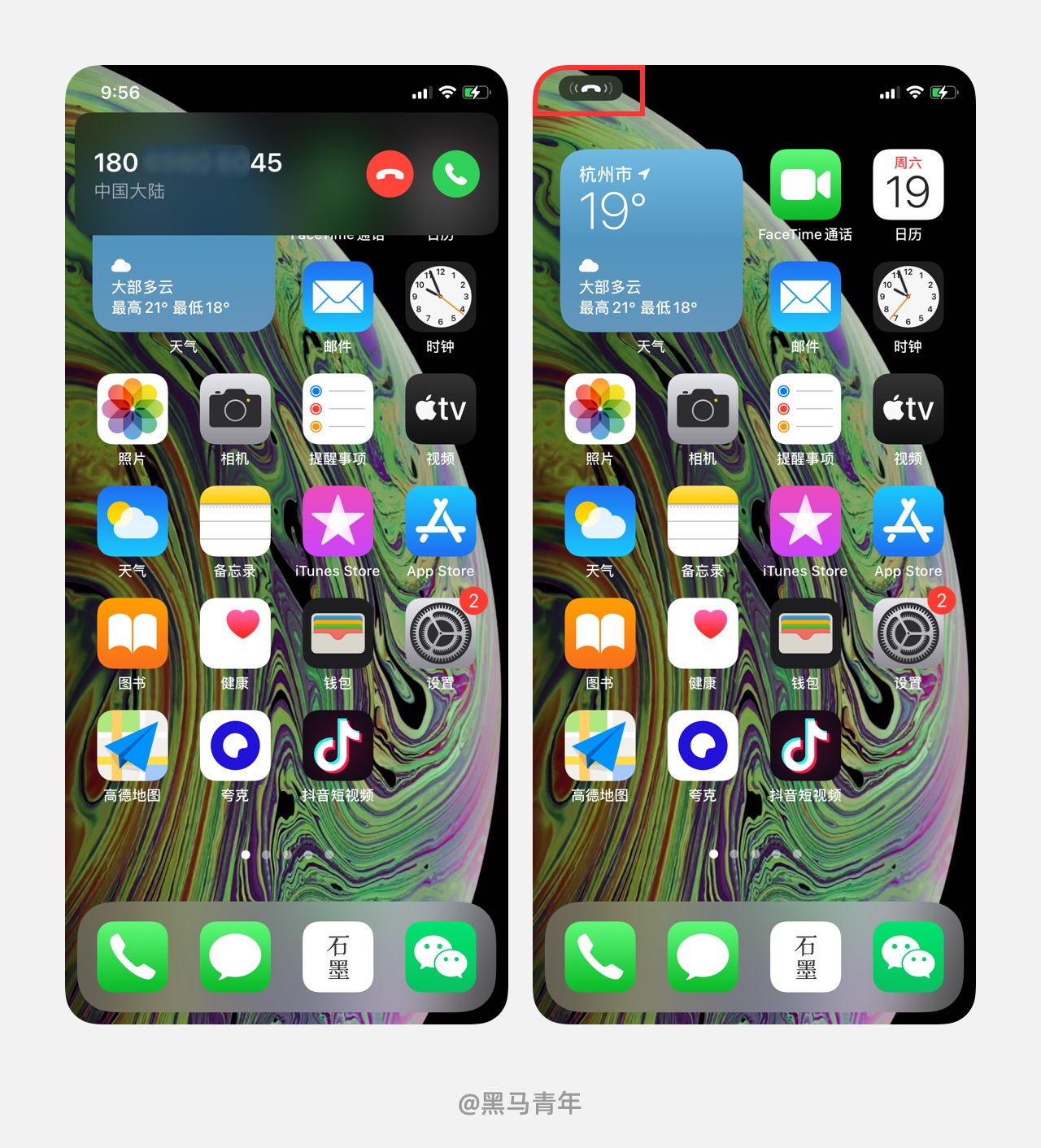
04、来电弹窗不再遮挡屏幕
当你的 iPhone 来电时,之前都是整屏显示,更新后的来电以弹窗的形式出现,界面不再遮挡屏幕,向上清扫即可拒接。清扫之后以震动的电话小图标显示在左上角,单击即可激活来电界面,操作更加便捷。

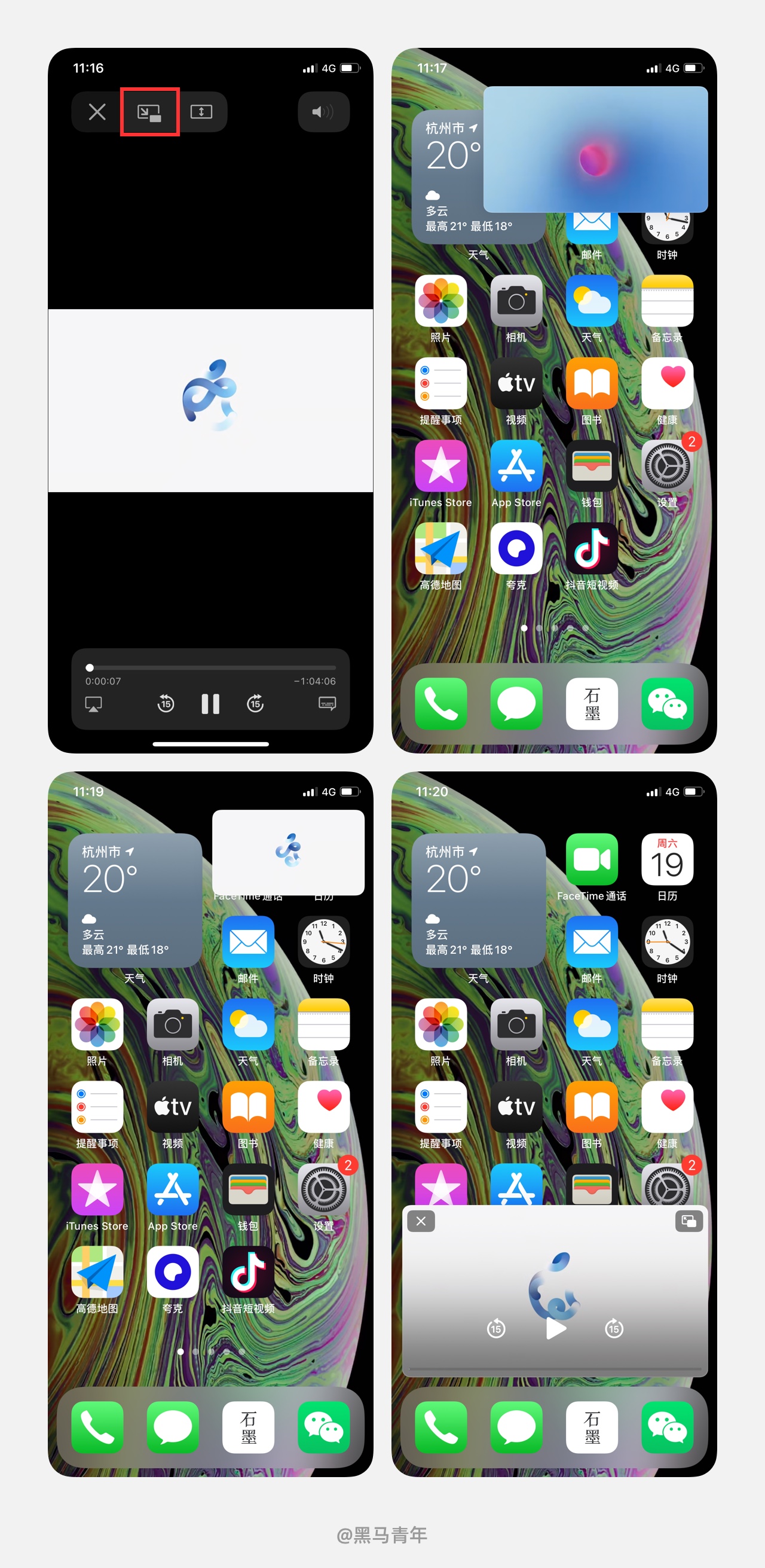
05、视频画中画带给你不一样的视听体验
在很多的影视类 App 中都已经实现视频画中画,但是在手机主屏幕上体现是 iOS14 更新后的一个新增。
当用户在观看视频时打开画中画,可以将视频浮动在屏幕上。双指交互可以放大、缩小视频窗口,拖动到屏幕外可以实现隐藏操作。视频画中画让用户在观看视频时可以进行叠加操作,带给用户更好的操作体验。

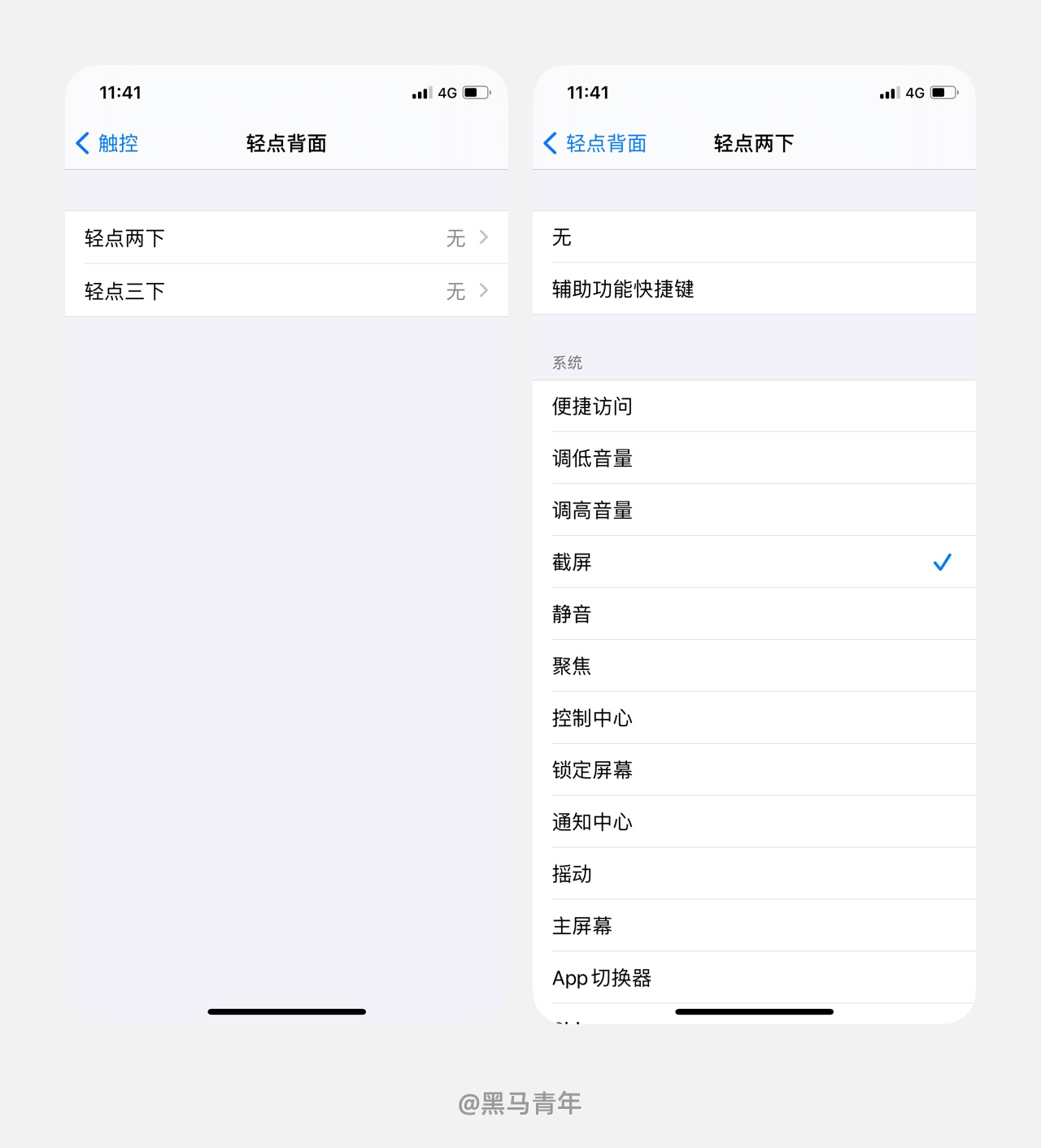
06、轻点背面让快捷达到了
iOS14 新增了轻点背面操作功能,可以在触控里面激活轻点背面功能。可以设置轻点两下或者三下执行指定的操作,例如截屏、App 切换、音量调节等,让快捷操作发挥到了。

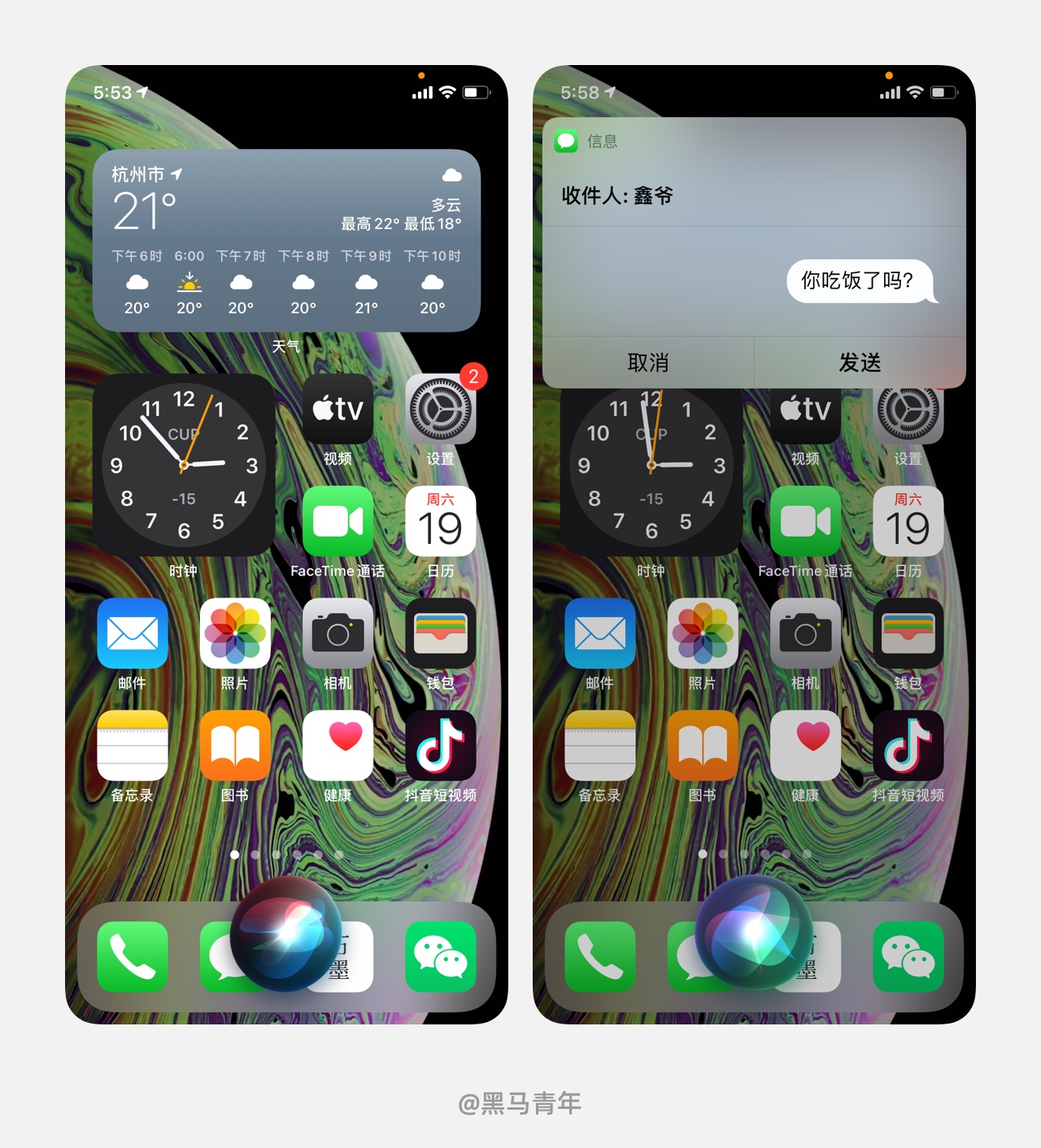
07、重新设计的 Siri 更智能
Siri 的唤起界面进行了重新设计,采用屏幕底部弹出的形式,更为精简好用。Siri 唤起后的动态展示也显得更为智能和科技感,体验上面变得更为智能。

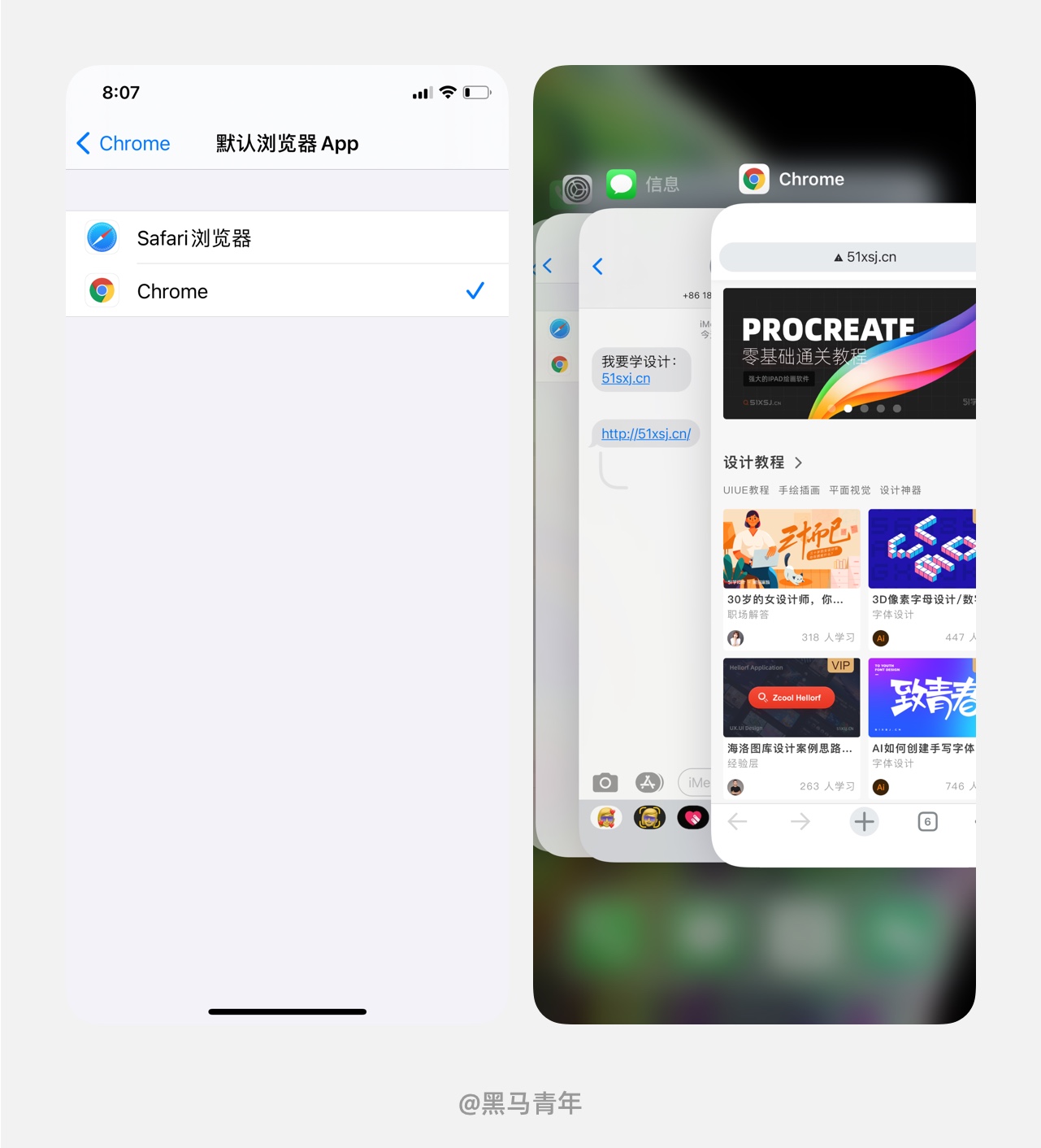
08、默认浏览器可设置 Safari 之外的第三方
iOS14 新增了一个特性,用户可以将默认浏览器设置为 Safari 之外的第三方浏览器。例如你更习惯使用 Chrome 浏览器浏览网页,便可将此设置为默认浏览器,点击链接时将会默认以 Chrome 打开网站。这个新增的小特性方便用户可以根据自身使用习惯进行选择,更加人性化。

09、短信删除提示优化
之前版本删除短信的提示占据界面宽度三分之一左右,更新后的提示采用通栏显示,提示更为明显。

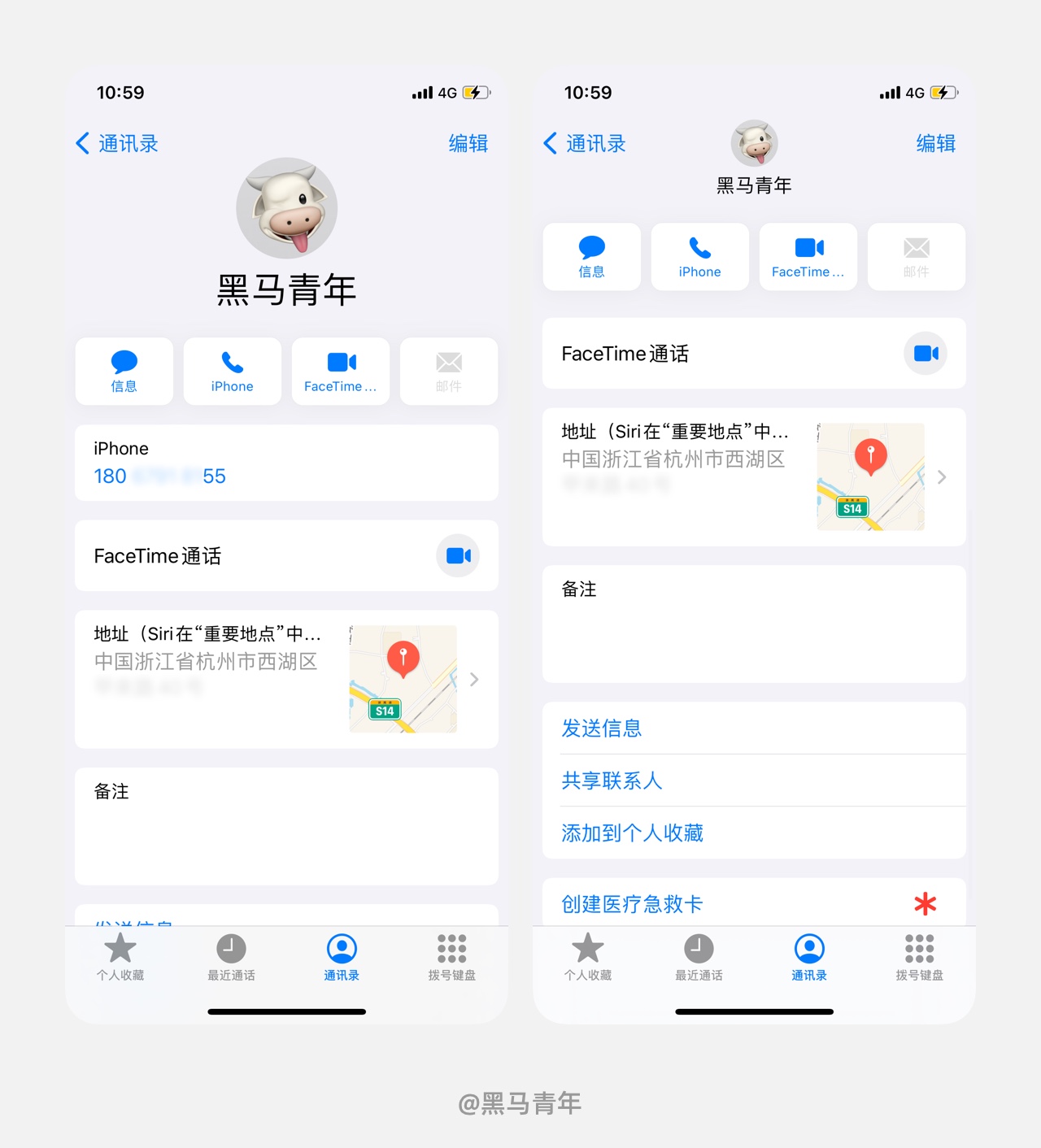
10、通讯录卡片式设计
iOS14 优化了一些界面风格,以卡片式设计为主,比如通讯录、短信等界面。进入个人通讯录详情界面,卡片化的界面使得信息布局更加清晰明了,功能更为突出。

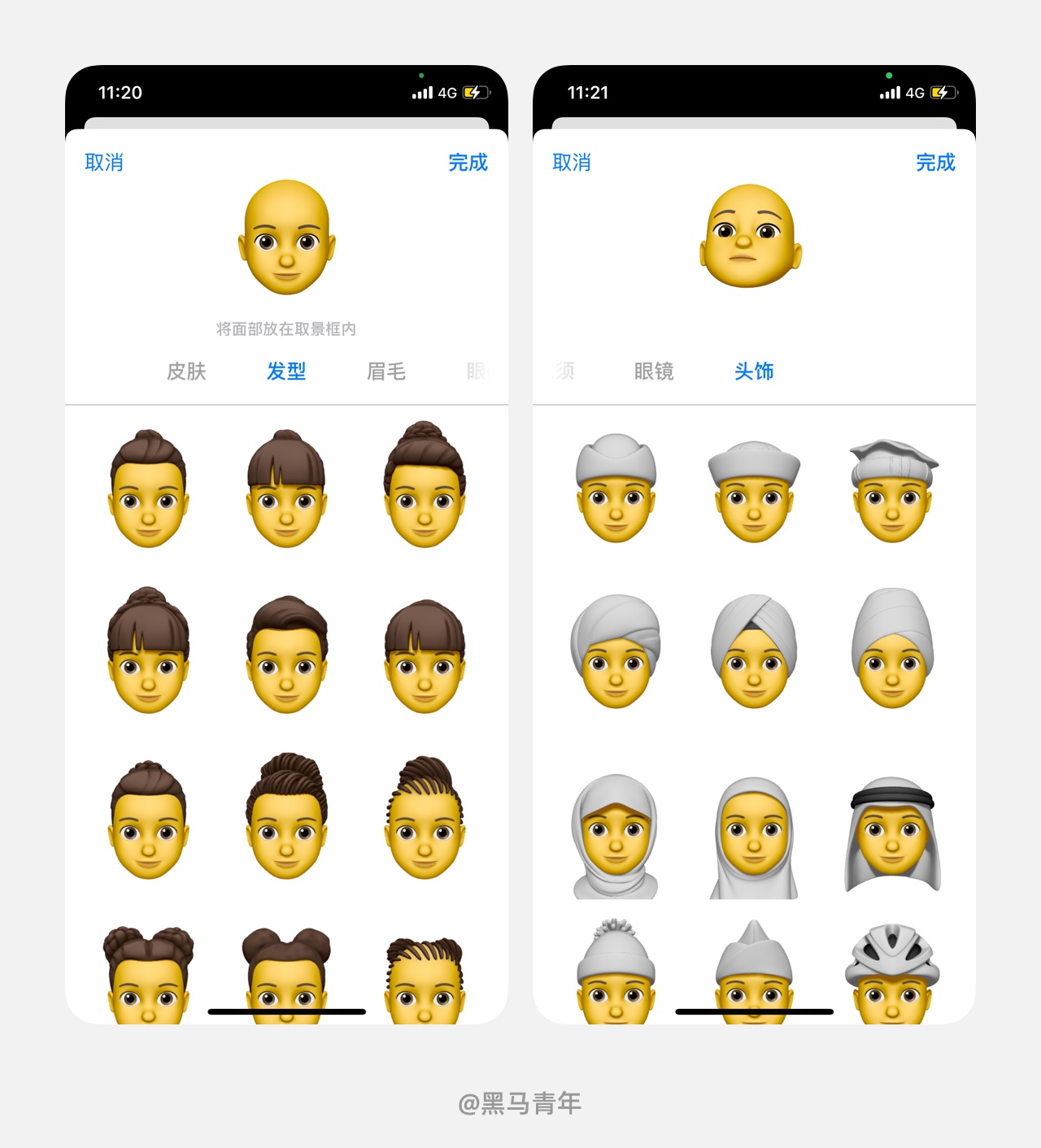
11、拟我表情新增与优化
没有照片设置头像也没关系,为好友和自己设置拟我表情作为头像也是不错的选择。iOS14 不仅新增了拟我表情贴纸,还新增了十几款新发型和新头饰,提供用户更多选择性。

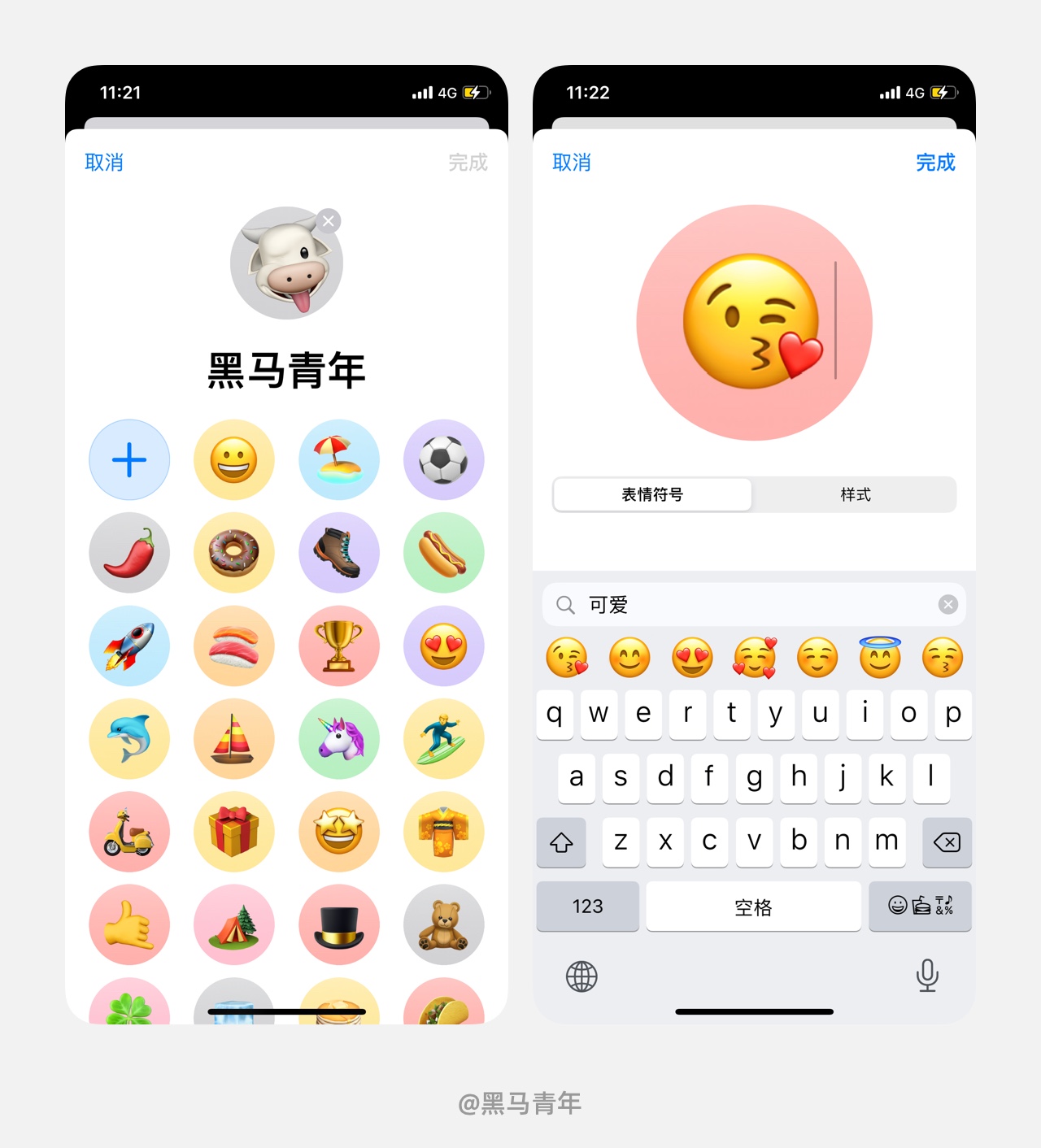
12、表情搜索更便捷
在对好友设置头像时,除了拟我表情以外也可以选择更多表情,带给用户更多选择。设置表情头像时,也可以输入对应的关键词,比如:“可爱”、“调皮”等关键词。通过关键词更能精准的体现用户需要的情绪表达,不会看着表情过于纠结。

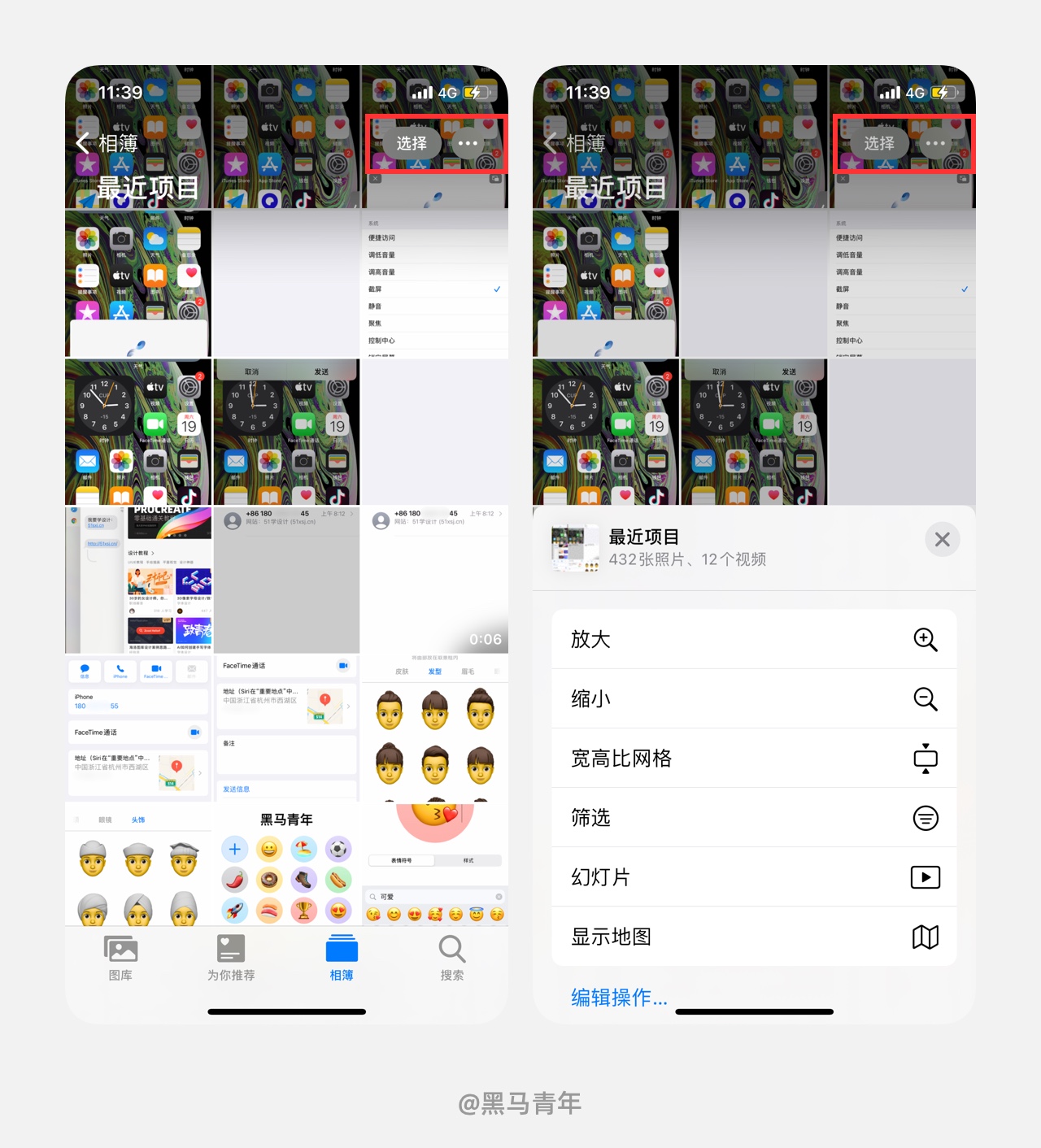
13、相簿优化预览照片更便捷
iOS14 优化后的相簿在顶部设置了选择和更多操作,更多里面可以对照片预览进行放大、缩小、宽高比网格和正方形照片网格等操作。优化后的呈现方式更能满足用户习惯,可以根据自身喜好进行照片预览展示。

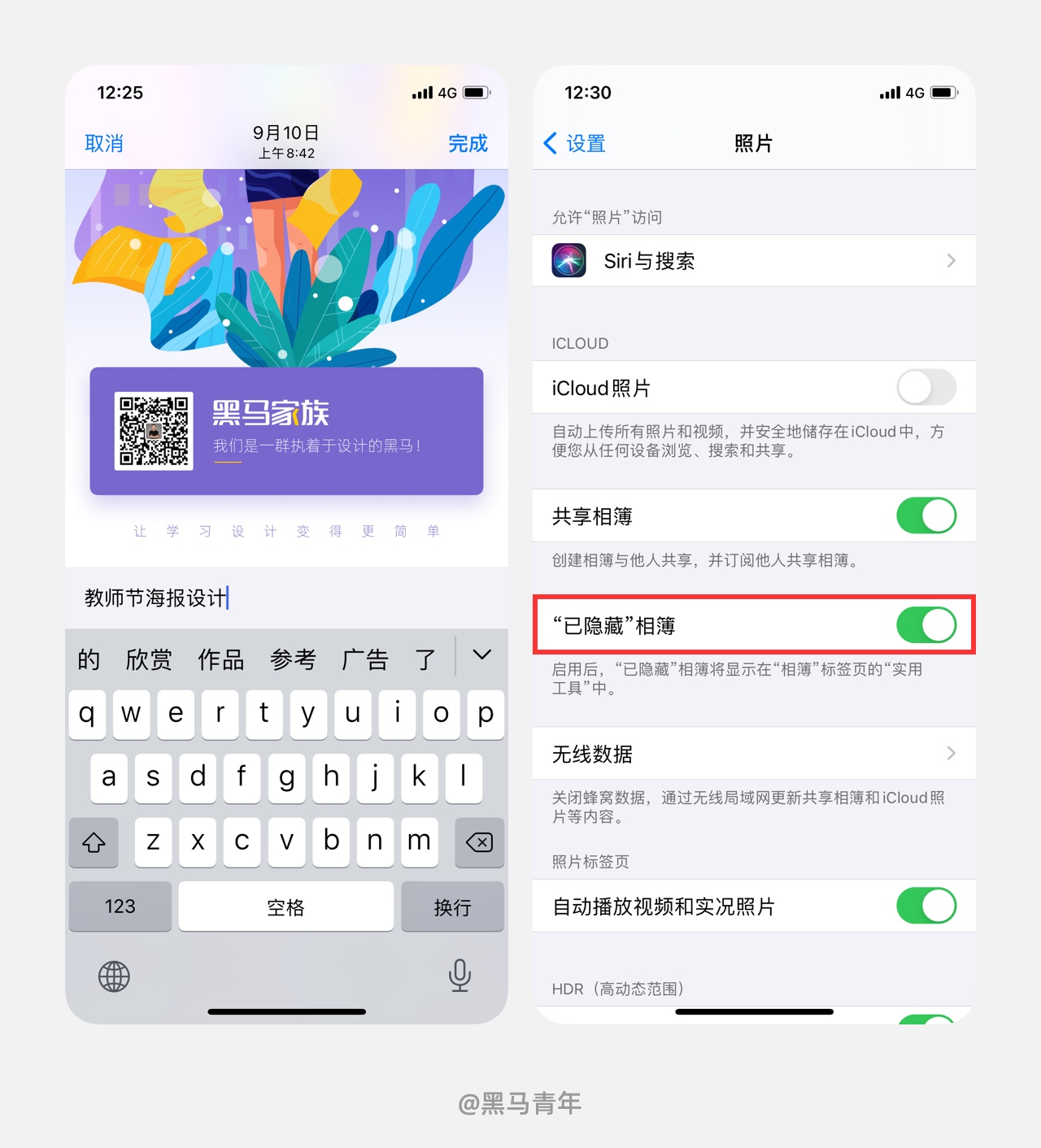
14、为每一张照片添加说明
iOS14 更新后支持为每一张照片添加说明,让你在查看以往拍摄的照片时能更好的进行回忆。也对隐藏相簿进行了显示设置,可以在设置中不显示隐藏相簿,避免尴尬的情况出现。

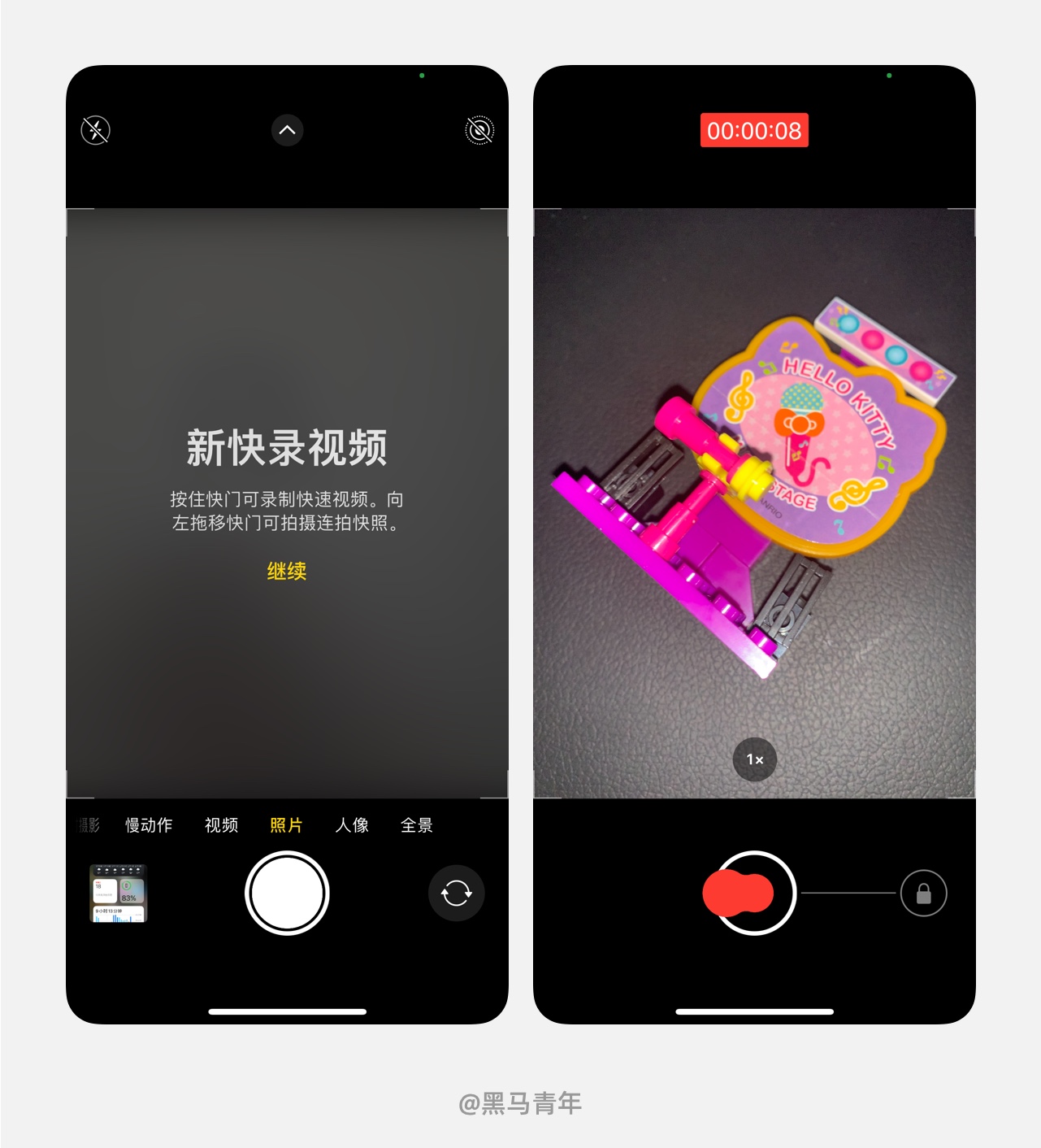
15、相机优化,性能更佳
短视频越来越受到追捧,优化后的相机按住快门可录制快速视频,向左拖移快门可拍摄连拍快照。据说升级后的拍照性能得到优化,还能设置镜像前置镜头,大家可以体验感受一下。

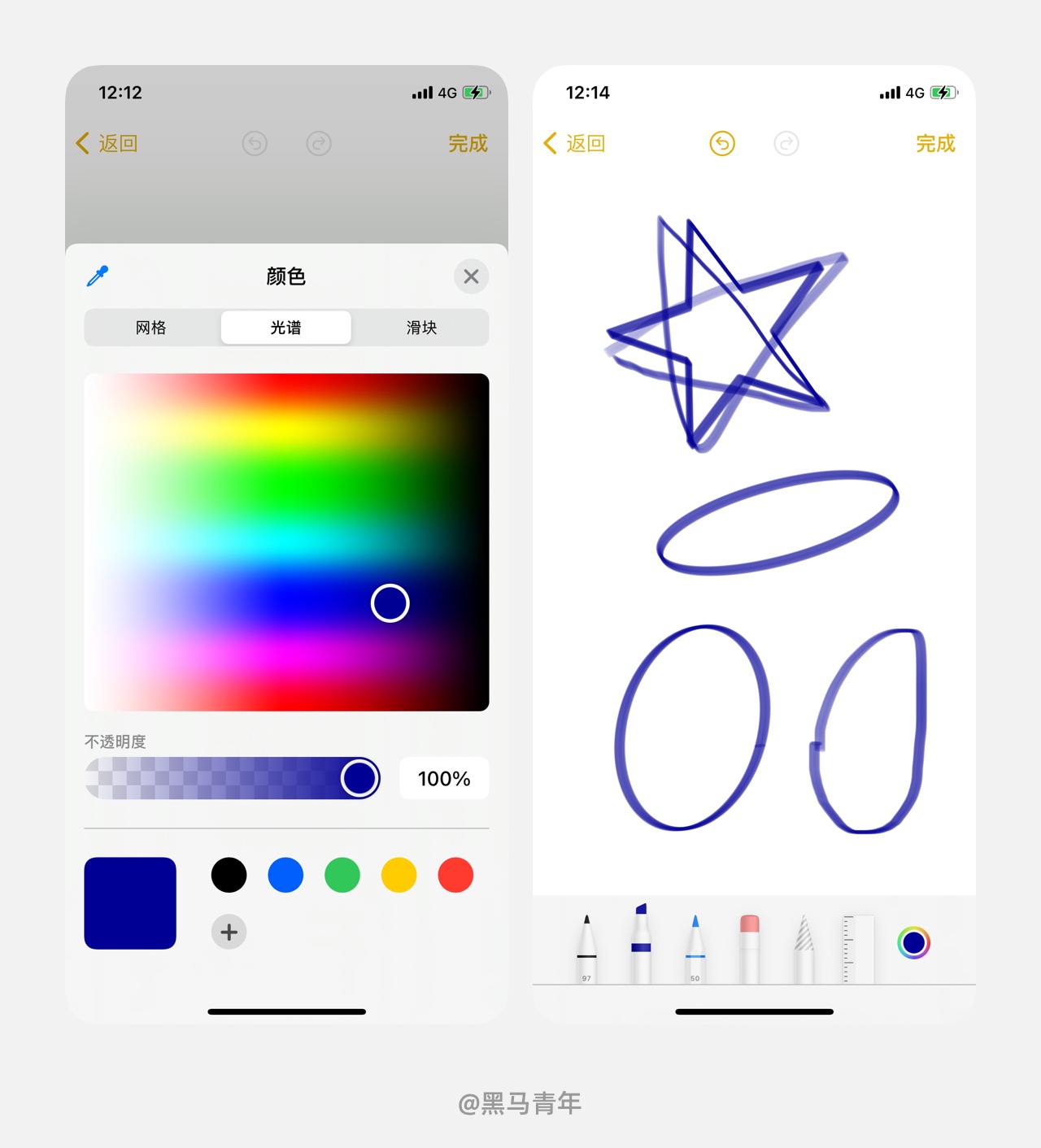
16、备忘录变得更加强大
没有好记性,就要善于备忘录。iOS14 更新后的备忘录功能更强大,绘制常用形状时稍作停留,图形就会变成标准形状,是不是有点像 Procreate 绘画软件。还有更为强大的扫描功能,再也不用跑打印店扫描文件啦!

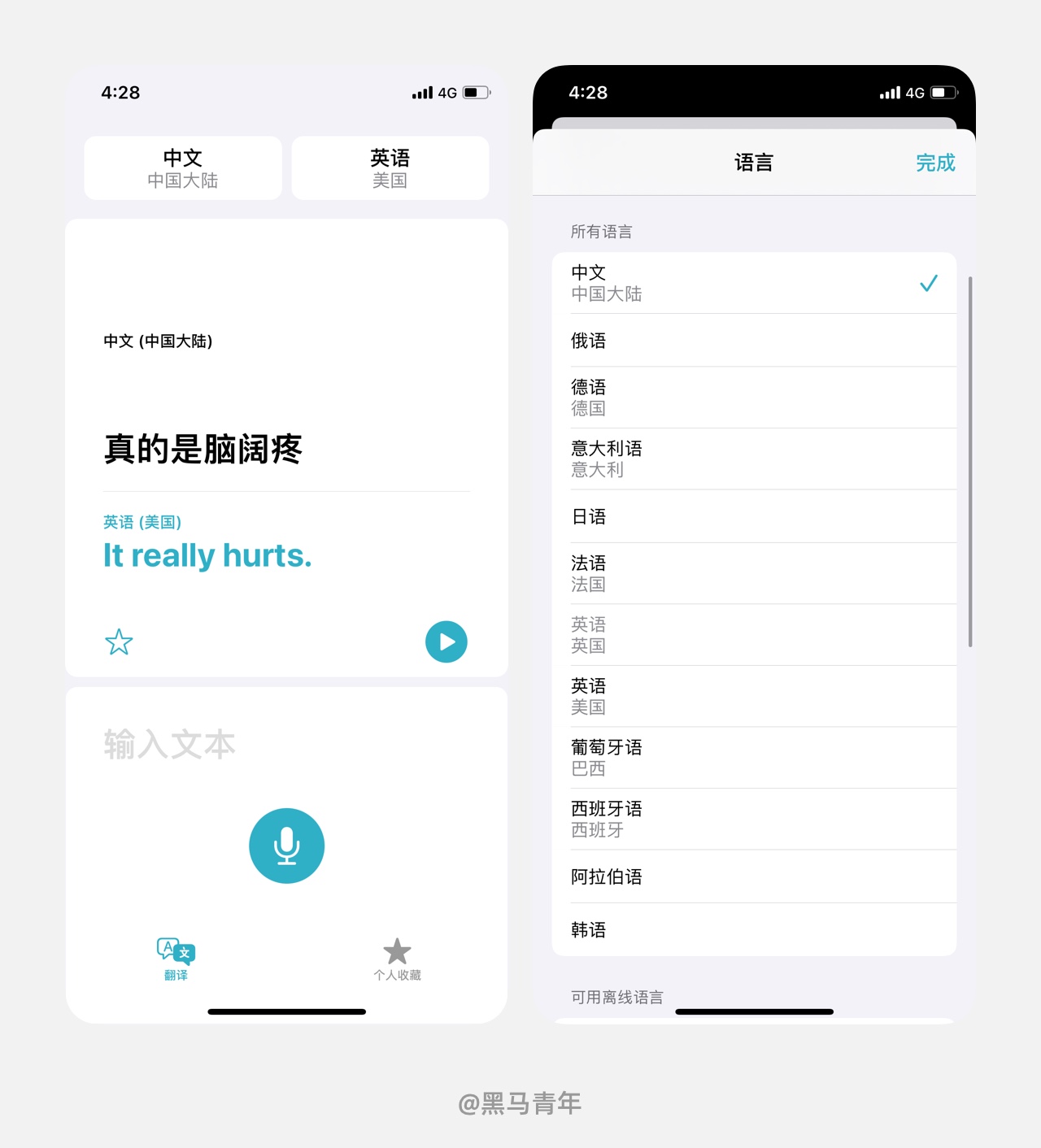
17、自带翻译软件,让交谈变得更简单
iOS14 新增了翻译 App,内置支持十多种语言之间的离线互译,支持文本和语音的实时翻译。翻译速度不仅快,还非常准确,而且还能自动识别语言进行翻译,不需要频繁的进行手动切换语言,让交流变得更为简单。

18、信息置顶对话,更有动画提示
iOS14 可以将自己常用的信息对话在列表中进行置顶,有信息时不仅可以在顶部优先显示,方便第一时间阅读,还伴随着动画提示。

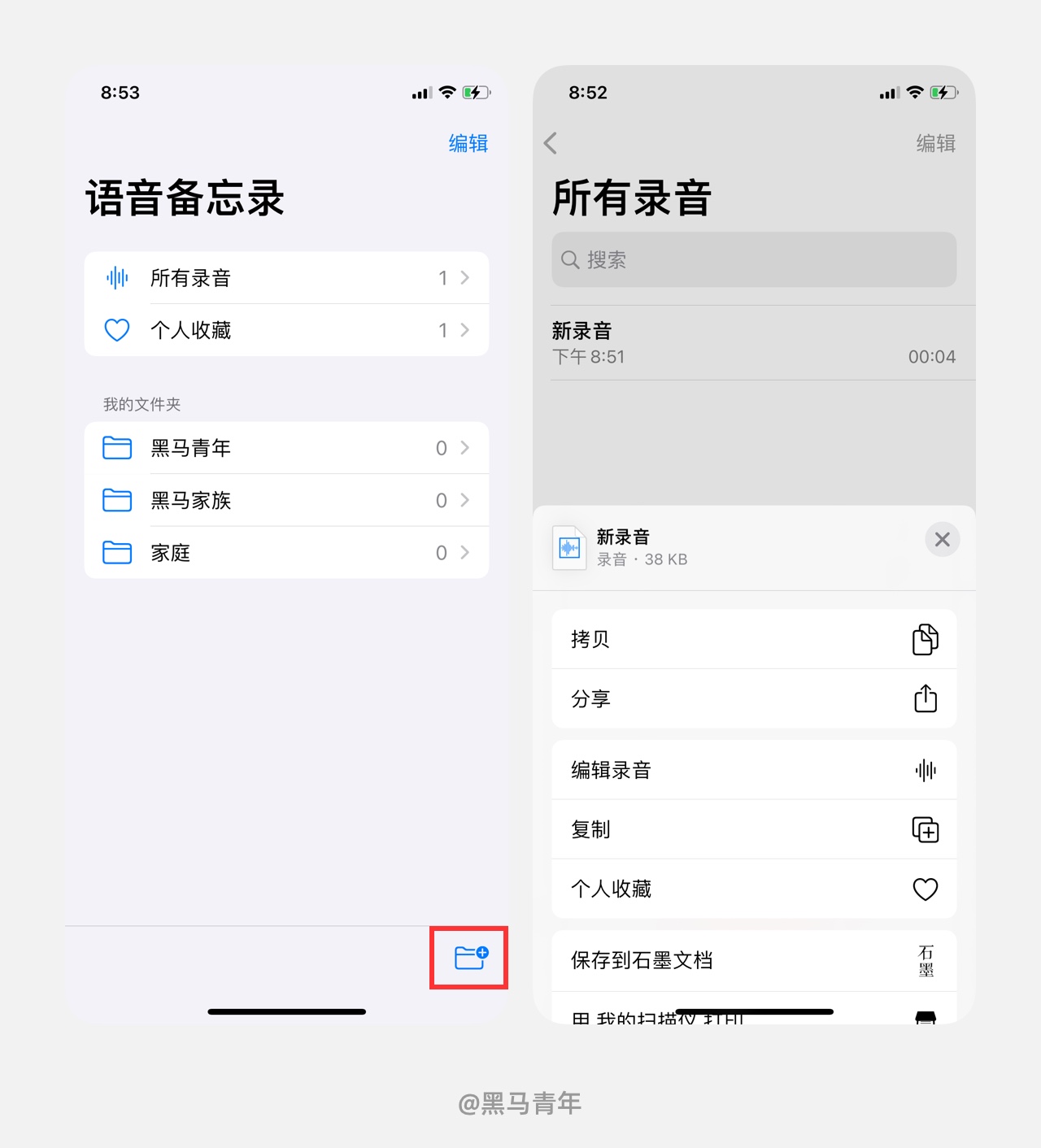
19、语音备忘录更好用
更新后的语音备忘录支持添加文件夹,方便对语音进行管理。并且语音可以添加到个人收藏,方便更好的取用,录音音效得到优化,录制的声音更好听哦!

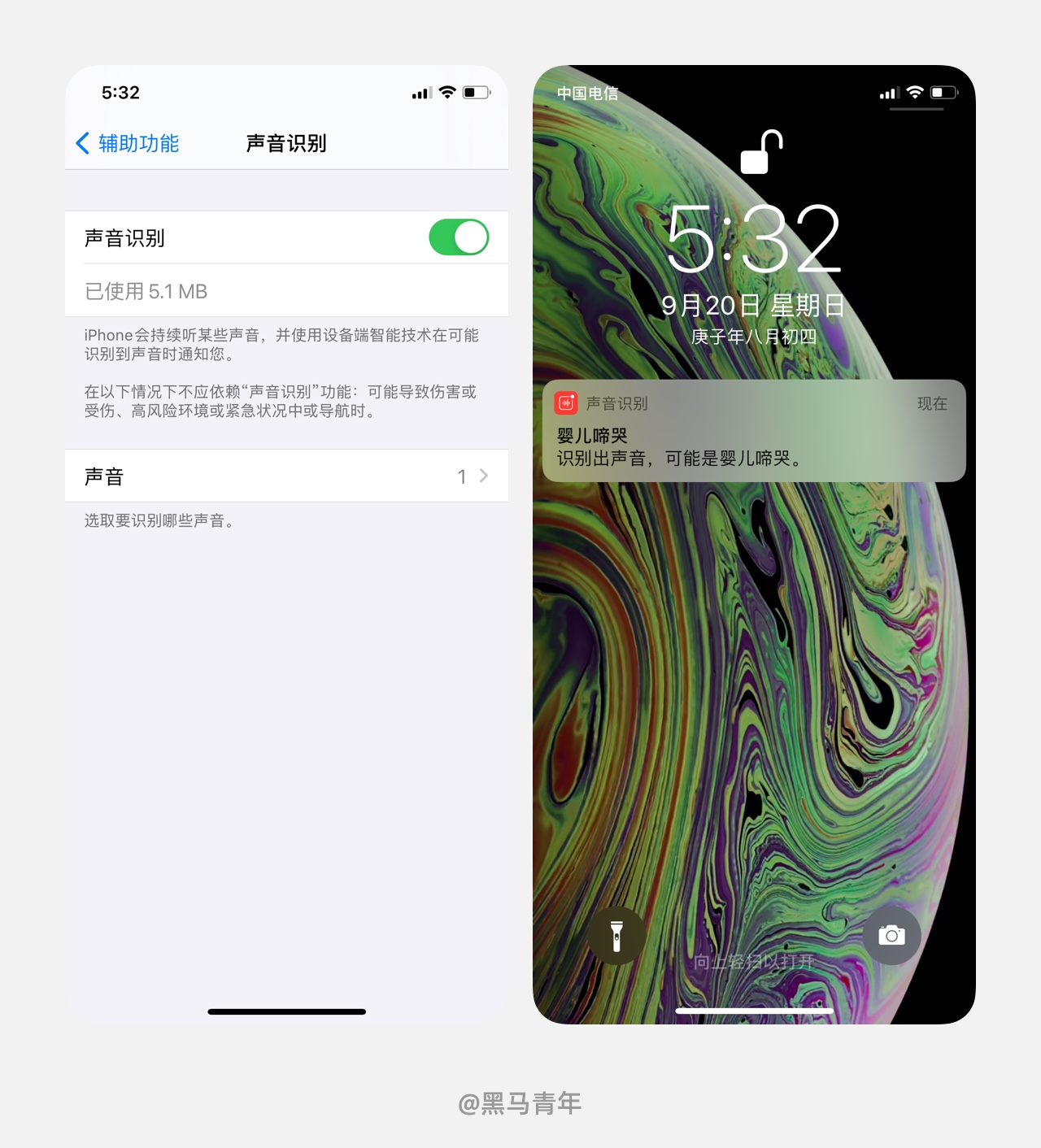
20、好玩的声音识别
iOS14 更新后的辅助功能中新增了声音识别功能,激活之后可以展开选择声音类别,比如:猫叫声、汽车喇叭声、门铃声、婴儿啼哭等等。设置完成之后,当出现类似声音之后便会发送信息提示用户。

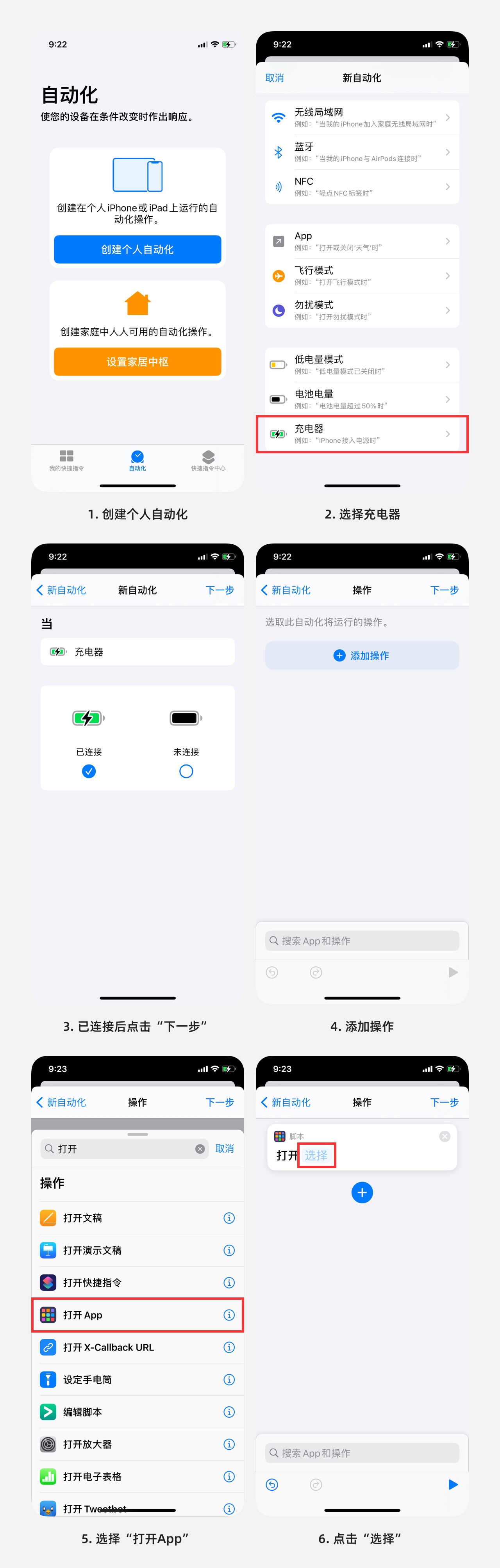
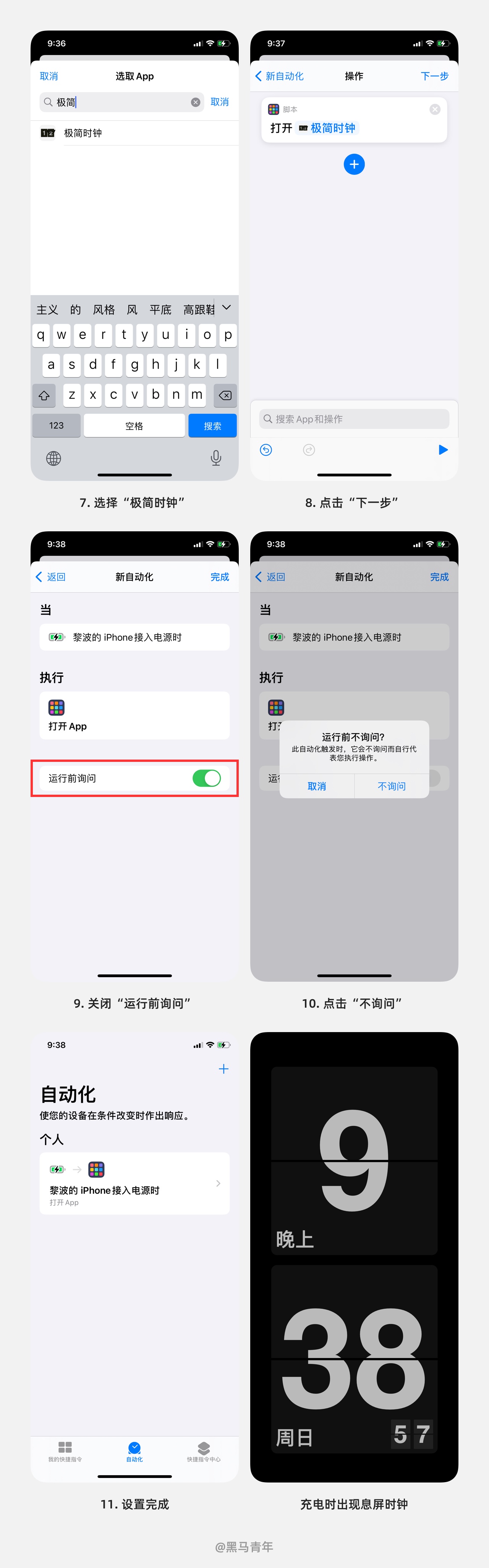
21、强大又好玩的快捷指令
对于一些资深玩家来说喜欢研究快捷指令,这个相对比较复杂一些,不过可以实现很多意想不到的效果。比如可以通过创建个人自动化实现充电时出现息屏时钟,这个需要提前下载好极简时钟,然后可以根据下面截图流程实现,大家可以去体验一下。


小结
iOS14 更新变化较大的就是 App 资源库、桌面小组件、轻点背面快捷操作、设计卡片化、新增翻译 App 和一些局部体验升级等,整体来说体验上面流畅度更好,设计上面更加灵活可控,依然还是值得升级体验的。
今天的体验总结仅为抛砖引玉,还有更多优化升级的内容待大家亲自体验,希望这次 iOS14 的升级可以带给你更多惊喜。
文章来源:站酷 作者:黑马青年
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

这是Taobao APP 商详购买页面底部Button。一般情况下,品牌刷新或VI色调整,都会体现在界面的核心功能区域,例如Button或者Icon上。从‘立即购买’Button的色彩变化,便可以判断Taobao经历了3次重要的VI色调整。
下面颜色是我记忆里的淘宝VI色(大致色值),淘宝VI色的调整也是相应了互联网设计的主流色彩表现趋势:





[ 星巴克官网首屏截图 ]
常人看到这样的界面并不会有任何意见。用‘色彩认知’来讲讲我的观察。星巴克的主色是墨绿色,在官网大面积使用,则带来‘视觉压抑’的感觉,我想通过简单地改变,来提升星巴克的品牌气质。
我用Photoshop吸管工具从官网首页上的一张照片中提取颜色:香槟色(Champagne),这样的颜色在墨绿色底色上有较好的辨识度和品质感,适用于标题性文字颜色。

[ 从照片中提取颜色 ]
在前期的训练中,也可将图片马赛克,这会辅助我们挑选颜色,当你足够熟练后,即可直接用吸管在照片上选择更丰富的色彩。

[ 从马赛克照片中提取颜色 ]
香槟灰(Champagne gray),可用作常规阅读段落文字颜色,在墨绿色上面会显得柔和、舒适。
我重新设计了首页的文字与版式:


[ 优化后的效果 ]
下面是之前的效果。对比看看:


[ 官网截图 ]
这是最简单的用户感官上的提升。而更重要的是‘用户心理’上的提升,这将在用户阅读文字内容时发生。我们先看看文字内容(翻译如下):
标题 | 事情在变,但我们仍然在这里为您服务。
正文 | 我们已暂时关闭店内咖啡厅,但部分杂货店和直通车位仍然开放。某些市场还提供星巴克提供的Uber Eats服务。请访问我们的商店查找器以获取的商店营业时间和营业地点。
按钮 | 寻找门店
这段文字是星巴克官方在疫情期间所写,并不是一段激动人心的品牌宣传文案,所以我们在设计的时候应使用常规的文字颜色,为避免白色在墨绿色下带来的刺眼,我选择白灰色(#e3e3e3)的字体颜色。标题想表达的潜意识文字是:‘虽然我们碰到了困难,但是我们依然坚持为您服务’。我改为香槟色,来体现星巴克积极的态度与服务的品质,会显得更有力度。
在页面中使用这样的颜色,同样可以提升设计的活跃度,为品牌带来更好的品质。例如,将颜色应用到星巴克官网中小图标设计和文字上面,来提升品质感与活跃度:

[ 优化后的设计 ]

[ 官网截图 ]


对我来说,OODA是一种行动思维,它可以改变您在设计工作中的思维方式。可以运用在您的设计执行和管理中,乃至您所在的任何领域、包括您所担任的任何角色。
文章来源:优设 作者:Riixiong
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1886年,可口可乐在美国乔治亚州亚特兰大市诞生,如今,名列2020年《财富》全球最受赞赏公司榜单第12位。品牌忠诚度,由消费者长期反复地购买使用品牌,并对品牌产生一定的信任、承诺、情感维系,乃至情感依赖而形成。可口可乐的成功离不开品牌忠诚度,那么,品牌忠诚度应该如何塑造呢?

在商业世界里,有这样一条定理:“维系1名老顾客的成本比获得1名新顾客成本要低很多”。
低的这部分成本,来自于老顾客的忠诚。可口可乐,作为史上最伟大的品牌之一,拥有着一群非常忠诚的老用户。他们为什么忠诚?如何塑造他们的忠诚?

1985年,可口可乐宣布更改配方,推出“新可口可乐”。
在正式发布前,进行了19万人次的口味盲测,其中喜欢新口味与喜欢老口味的人数比例是55∶45。
从口味上来说,“新可口可乐”味道更好。但是真正更改为新口味后,却遭到成千上万消费者的反对,每天打到公司的投诉电话超过8000个,后来不得不更换回原有的口味。
对于这次口味的更改,消费者反馈最多的词汇是“背叛”。我们想想,“背叛”这个词一般什么时候会用呢?被爱人背叛、被战友背叛、被伙伴背叛……背叛,来自于极强亲密关系的人。
元气森林推出新口味,会让人觉得“背叛”么?
——不会,就是要不断推出新口味应对消费者口味变化呀!
蒙牛牛奶升级配方,会让人觉得“背叛”么?
——不会,消费者一定非常欢迎把普通牛奶免费升级为“特仑苏”。
一种含水和糖99.5%的糖水为什么会和“背叛”“忠诚”这些词汇搭上边?为了掰扯清楚,我们用不同理论,从不同的侧面来看下这门玄学。
顾客对“可口可乐”忠诚,是因为忠诚的“收益”大于“成本”。
什么是成本?经济学中对成本的定义是放弃了的最大代价。
好衡量的成本是看得见的,比如姜太公公对印象笔记忠诚度极高,因为不想放弃多年的笔记、摘录;不好衡量的成本是看不见的。比如使用习惯、情感依赖、自我表达等。

在看得见的角度,“新可口可乐”味道更好。在看不见的角度,“新可口可乐”破坏了消费者的记忆、使用习惯、自我认同等(后文会详细说明)。
为了避免发生认知失调,消费者会尽量保持自己的行为一致。
“认识失调:当人们有关的认知因素(包括对行为的认知)发生矛盾时,为了保持它们之间的平衡或协调,就会改变自己原有的行为或信念、态度。
人们会尽一切可能减少认知不协调感。不协调是一种“消极驱力状态”(一种令人厌恶的情况)顾客对“可口可乐”忠诚,是因为要避免自己出现言行不一致。
如果我不对可口可乐忠诚,那我为什么不买味道一样的百事可乐?如果这次不买可口可乐,那我上一次为什么要买?

白捡的100元所带来的快乐,难以抵消丢失100元所带来的痛苦。
顾客认为可口可乐推出“新口味”是背叛,是因为产生了损失的感觉。1985年,可口可乐推出“新口味”的同时宣布“老口味”会彻底消失,这激起了消费者的“损失厌恶”。

如果采取其他方案,这个案例也有可能不会成为“历史上最大的营销惨案”。
比如不大肆宣称“新口味”,而是慢慢的更改配方,或者推出的“新口味”是一个单独的子品牌,不影响“老口味”的售卖。
当消费者有多种品牌可以选择,一股股神秘的“向后拉扯的力量”,防止他放弃忠诚,防止他做出改变。对于可口可乐“忠诚用户”来说,这种力量来自看不见的成本、对损失的厌恶、对自己言行一致的期待。
可口可乐如何塑造忠诚?为了简化说明,我们将人的大脑分为3部分:

每一个“大脑”都会产生忠诚,下面介绍可口可乐是如何利用这三个大脑的:
如何利用“反射”大脑塑造忠诚?
利用非条件反射,也就是无需后天建立,先天性的条件反射。天气好,自动就会心情不错;优美的音乐,可以让人放松;一些元素可以激发消费者脑中“思维定式”。
使用这些元素就可以使用其附带的“联想”,让品牌更具有穿透力。

那么回看可口可乐是如何做的呢?
添加咖啡因、可卡因等成分,刺激神经中枢,帮助祛除困意并恢复精力;添加大量的糖分,帮助人体补充能量,元气满满;使用棕色的饮品颜色,即使是炎炎夏日,也让人感觉到清澈和凉爽。

在产品设计上,使用各种味觉和感觉的刺激物,激活既有的非条件反射。
但是这种方式的缺点是,随着时代的变迁,人们的口味、审美等会发生变化。如果不能与时俱进,则会造成大的失误,20世纪60年代初,人们对健康的重视逐渐提高,对糖分的需求降低。
当时的民意调查显示,28%的美国民众在关注着自己的体重。
皇冠可乐公司推出了健怡皇冠可乐,减少了可乐中的糖分。很快成为了健康可乐中的行业第一,而可口可乐则在3年之后才推出产品来应对。
如何利用“理性”大脑塑造忠诚?
创建条件反射——也就是通过后天不断重复、大量曝光。
品牌可以提供溢价、解决信任问题、解决认知问题等……我们常说要建立品牌资产,说到底,就是“品牌联想”——品牌和功能或者情感诉求之间的关联。

那么回看可口可乐是如何做的呢?
——创造的独特的名字、商标、包装等条件反射。

消费者可能记不得可口可乐的宣传语、广告,但是这个商标、这个名字成为了记忆中的一部分。
“我们必须拥有一个强大商标,而要拥有强大的商标,我们自然必须正确地用基本的学术观念来理解这种生意的本质。我们可以从心理学的入门课上学到,本质上,我们要做的生意就是创造和维持条件反射。“可口可乐”的商标名称和商标形象将会扮演刺激因素的角色,购买和喝下我们的饮料则是我们想要的反应。——整理自《穷查理宝典:查理·芒格的智慧箴言录》
大脑如何利用情感大脑塑造“忠诚”?
可口可乐是一个非常好的KOL(意见领袖),它非常擅长于迎合时代的情绪,跟随者大众文化的变迁,针对每个大的历史事件,发出自己的声音。
这些营销策略,和可乐口味无关、和可乐销量无关、和可乐是啥无关,完全从“情感”大脑出发。
可口可乐,作为史上最伟大的品牌之一,拥有着一群非常“忠诚”的老用户。
当消费者面对多种品牌的选择,一股股神秘的“向后拉扯的力量”,防止他放弃忠诚,防止他做出改变。对于可口可乐来说,这种力量来自看不见的成本、对损失的厌恶、对自己言行一致的期望。
利用非条件反射、创建条件反射、制造身份认同和情感共鸣……
文章来源:人人都是产品经理 作者:姜太公公
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
算法分发已经不是一个陌生的词汇了,各大APP都有自己的算法,并且通过这些算法了解用户、推荐内容,从而达到自己的目的。如今,微信也开始拥抱算法分发,并且内容分发逻辑也有所改变。这是为什么呢?本文作者为我们分析了原因,并且概述了张小龙的产品哲学。
如果问过去一两年微信最大的变化是什么,我的答案一定是——微信终于开始拥抱算法分发了!
从执着于「社交分发」到开始拥抱「算法分发」,这是一个惊人的转变,这个是微信在路线上的一个重要迭代和进化,而这个转变背后的逻辑也非常值得每一个互联网人深入思考!
很显然,一开始张小龙并不喜欢算法。
准确地说,在微信这个故事开始的时候,张小龙对算法介入内容分发非常忌惮,这在很多方面可以体现:
然而今天,情况发生了极大的转变,算法分发开始在多个维度渗透到了微信内容生态的方方面面——

△ 公众号信息流推荐的账号
这不得不说这是一次非常有趣而惊人的改变,卫夕想通过这篇文章尝试解释这种转变是如何发生的,着重回答两个问题——
先来看第一个问题——张小龙为什么如此执着于天然的社交分发?
毫无疑问,微信被深深打上了张小龙的个人烙印,他的产品哲学也被深深地注入到了微信的产品逻辑里。那么为什么张小龙在微信诞生之初的相当长一段时间内,都只推崇纯粹的社交分发而丝毫不染指算法分发呢?
这个问题不同人会有不同的答案,我的答案是——这和张小龙信奉「用简单规则构建一个生态」这个理念有非常大的关系。
为什么这么说呢?
我们来看几个事实:
第一:张小龙曾经非常推崇凯文·凯利写的《失控》这本书,他有一次在演讲中说:
「凯文·凯利的《失控》我给很多人推荐,这本书篇幅很长,大部分人没有耐心看完,但是如果有一个大学生来面试,说他看完了这本书,我一定会录用他。」
那么这本书到底讲了什么呢,这本书完整标题是《失控——机器、社会与经济的新生物学》,这本书本质上是关于复杂科学的。
书中一个非常核心的观点就是——从无机物到生物、从社会到机器都在向复杂方向进化,而在这个过程里,大多数时间是没有领导、没有组织、没有中心化布局的,这就是最自然的一个状态。

《失控》本质上讲的并不是说失去控制,更准确地说是——无需控制,因此,很多人建议将这本书翻译成《无为》可能更加合适。
第二:张小龙在早期在腾讯内部有一个著名的长达8小时关于微信产品哲学的演讲,在这个演讲中的PPT,我们可以看到他反复表达了这样一些观点——

第三:张小龙曾经有一个饭否账号,在这个发了2359条消息的饭否账号中,他也说出了很多类似的想法——

第四:张小龙早期是做邮箱的
邮箱作为一个最传统的通讯工具,对「确定性」有着极高的要求,因此即便在QQ邮箱张小龙做的「阅读空间」,本质上也是一个订阅产品,需要用户主动订阅各个频道。
张小龙非常在意给用户确定性,而他本身是一个非常在意掌控感的人,他也要让他的用户能获得对自己看到的内容的一种掌控感。
第五:张小龙在2019的公开课中更加直接地解释了自己为什么对社交分发如此执着——
「我一直很相信通过社交推荐来获取信息是最符合人性的,因为在现实里面,我们其实接纳新的信息,并不是我们主动到图书馆或者到网上去找的信息,大部分情况都是听到周边的人的推荐而获得的。」
好了,通过回顾张小龙这一系列想法和言论,我们可以看到他的一个重要产品理念——「通过设定简单的、确定的规则来构建一个自然的生态,用户在这个去中心化生态里能自然演进。」
因此,微信的分发规则是极其简单的——纯粹靠人来进行天然分发。
任何算法的介入都是对这种简单规则的破坏。
那么这种分发方式有没有什么问题呢?当然有,比如典型的是朋友圈微商泛滥的问题。
为什么说朋友圈微商泛滥会和朋友圈分发机制有关系呢?
微信默认的规则就是你所有的好友发的朋友圈都只按一种简单规则——时间序进行全部展示,这等于微信默认了以下两个前提:
很显然,这并不符合现实,那么微信如何解决这个问题呢?
微信一开始的逻辑是——人们发广告太多,就会有人把他删掉,而为了不被人删掉,人们会自动少发一些广告,多发一些有趣的内容,从而达到一个微妙的平衡!
这个逻辑对吗?看起来没问题,但事实上并不凑效,微妙的平衡其实很难达到,为什么这么说呢?
因为就连微信自己也发现依靠「删掉」这个如此重的功能根本起不到调节的作用,于是微信进行了自我改进——推出了「屏蔽某人朋友圈」这一功能。
这时候逻辑变成——人们发太多广告,就会有人把他屏蔽掉,而为了不被人屏蔽掉,他会选择自动少发一些广告,多发一些有趣的内容。
这回就完美了吗?
答案是——不知道,我们只能说,效果肯定会比删除好一些,但屏蔽一个人这个操作真的就很轻么?
且不说在操作层面我需要点5下才能屏蔽一个人,更重要的是从心理层面,屏蔽一个人意味着他发的一切我都看不到了,不到忍无可忍的某个临界点,很多人不会轻易这么做。
那有木有更完美的解决方案呢?
有人说有,系统自动算出这个人哪些是广告,哪些是有趣内容,只给人展示有趣内容而屏蔽广告!
这个方案怎么样?
看起来很完美,但有一个问题是,如果这个人的广告不会被看见,那他为什么要拼命发有趣内容呢?他闲的蛋疼么?
所以,在产品层面其实没有完美的方案,有的只是不同的取舍。
我们来比较三种取舍——头条把内容展示完全交给算法,微信把内容展示完全交给用户,而Facebook某种意义上综合了二者:Facebook的内容用了一个叫「边际排名算法」(Edge Rank Algorithm)。
这个规则会计算每一个内容的重要性,重要性高则排在前面,而重要性E由三个因素决定,具体公式为——E = u*w*d:
很显然,Facebook会根据算法来计算哪个朋友对你而言更重要,点赞多评论多就是更重要,但这个算法也并不完美——比如我如果暗恋某个女生,我断然是不会给她点赞、评论的,但她的每一条朋友圈我一定要看。
所以Facebook这种算法也剥夺了一种权力,我能看到什么不再由我决定,而由机器决定,我就失去了确定性,很多人会因此恐慌。
而微信的哲学是——它不会替你自己决定谁更重要,张小龙坚信人是有主观能动性的,可以自己屏蔽朋友圈、删除好友、取消关注,微信需要的是确定性。
没错,微信在给内容消费者确定性的同时也就自动赋予了内容生产者的确定性——公众号的运营者们知道,自己的内容哪怕是广告粉丝也一定会看到,这背后是巨大的利益。
巨大的利益就意味着巨大的动力,这也是微信成长为中国内容创业最坚实堡垒的一个最重要的原因。
所以,每一个方案其实都是一种取舍!
只是张小龙选择相信碳基人类,而张一鸣选择相信硅基算法,二者就像华山派的「剑宗」和「气宗」。
本质上这只是一种价值取舍!
好,到此我们就已经回答了这篇文章两个问题中的第一个问题——为什么在微信早期,张小龙如此执着于简单的社交分发?
答案是这和张小龙的「用简单规则构建自然演进的生态」这一产品哲学息息相关。
接下来,我们来讨论本文的第二个问题——微信从社交分发到算法分发的转变是如何发生的?
首先,我们需要明确的一个事实——微信并非完全从社交分发直接全面转变成为了算法分发,准确的说法是微信是在社交分发的基础上引入了算法分发。
社交分发依然是微信最核心的分发方式,而算法分发可以认为是一种补充,我们可以从以下事实看到——
所以我们可以看到——张小龙其实并没有抛弃自己产品哲学,社交分发依然是微信最核心的分发方式,而引入算法某种意义上可以看成是对原有产品哲学的一种修正。
那么,这种修正是如何发生的呢?为什么有产品洁癖的张小龙也会放弃自己多年的「坚持」呢?
卫夕总结了下面四个角度来理解这种转变:
首先:张小龙是一个迭代能力极强的人。
要知道他经历过很多人难以想象的几次跨度极大的转变——从PC软件的Foxmail到QQ邮箱的转变,这是将软件思维切换互联网思维;而从QQ邮箱到微信,这是PC互联网逻辑到移动互联网逻辑的转变;而从微信的早期到微信的后期,他完成了从产品架构师到生态管理者的角色转变。
每一次的逻辑和能力圈都是完全不一样的,普通人能完成一个转变就已经异于常人了,而张小龙经历了三次,每一次都脱胎换骨、刻骨铭心。
所以,这是一个勇于且善于修正自己的男人。
从这个意义上,根据形势和格局的变化改变产品策略其实是顺理成章的事。
其次:我们来看一看冰冷的数据。
这两张图,分别是QuestMobile2018年9月和2020年6月中国互联网各巨头的时间分布:

△ 2018年9月数据
 △ 2020年6月数据
△ 2020年6月数据
我们看到腾讯系产品的用户时长占比从47.3%下降到39.5%,而头条系从9.7%上升到15.3%。尽管腾讯还有其他庞大的产品体系,但头条系在抢微信的用户时长这个大的逻辑无疑是确定的。
微信从0开始到成长为巨无霸,几乎没有遇到什么像样的竞争对手,但头条系在时间战场上的攻城略地的确给了微信极大的压力——这某种意义上代表着算法分发的胜利。
尽管张小龙在很多场合经常强调不关注竞争对手、不关注用户时长,但我们也看到了在2018年的腾讯员工大会上他公开说——
「大部分产品都在欺骗用户,做各种滤镜,喊口号说「记录美好生活」,但生活其实并不总是美好的。」
其中的火药味还是很浓滴。
的确,头条系的崛起让一直扑在第一战线的微信感受到了用户时间被侵占的压力。
第三:公众号的内容生态在变得日益成熟的同时也有一些弊端开始浮现。
具体体现在:
这些问题既制约了公众号内容的生产,也制约了公众号内容的消费,面对这些问题,张小龙在 2018 年微信公开课上开出了自己的药方,他宣称——
「我们只会去改善阅读效率,而不是胡乱变成不受掌控的信息。」
没错,算法介入其实就是改善阅读效率的一个重要举措。

微信事业部的算法工程师招聘岗位越来越多
第四:微信在视频化层面的压力。
如果说在公众号时代微信的内容生态还能和今日头条平分秋色的话,那么抖音快手等短视频内容崛起让微信在视频消费这一领域明显落后。
某种意义上,这其实是腾讯在这一领域的落后。事实上,在美国,Facebook也没有干过以算法见长的Tik Tok。
算法分发再次在短视频领域展现出明显的优势,于是,在微视拼尽全力但依然没有大突破的情况下,微信的视频号肩负了腾讯短视频反击的大旗。
当然,张小龙做短视频依然是有其强烈风格的,三个Tab从左到右分别是「关注」、「朋友」、「热门」,主打社交分发的「朋友」依然是默认选项,优先级高于算法分发的「热门」。
微信其实也做过非常重度的短视频尝试——即刻视频,这个寄予厚望的功能效果并不好,我四个5000好友的的微信号经常发现发即刻视频的数量仅仅为个位数,尽管它在上线开始的时候有8个入口。
张小龙曾经在2019年的微信公开课上花了半个多小时讲即刻视频旨在减小大家发布压力背后的逻辑,而最后他说了一句意味深长的话——
「我觉得一个好的产品不需要费口舌解释,我解释了这么多,说明我们做得不够好。」
没错,正是在以上四个因素的共同作用下,微信修正了自己的产品路线,在社交分发的基础上拥抱了算法分发。
而这时候当我们回顾其他产品,会发现社交分发和算法分发的融合事实上已成为一种标配的趋势——
尽管每一个产品都有自己的侧重点,但修正和进化则是永远的主题,而这也是永远蓬勃向前的互联网最有趣的一面。
文章来源:优设 作者:卫夕指北
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
偏差经常不知不觉渗入我们的设计。通过了解、消除这些认知偏见,可以帮助我们改善用户体验和服务质量,确保决策的一致和中立性。
供应链资源整合是企业发展态势。企业对内部多岗位协作、企业与企业间的协作效率有更多诉求。
企业级服务系统的智能在线处理、数据准确、信息安全等特征,成为企业实际作业的得力助手。(以下简称B端)
系统提供商也便对业务型产品、设计、开发、运营等人才有更多需求。
在C端浪潮中,设计师通过创造用户流畅和惊喜的体验,发挥了显而易见的价值。
然后B端系统的业务复杂特性,普遍认知产品经理、开发会体现更大的价值。
设计师作为中间角色,难免「尴尬」,甚至沦为产品经理原型的高保真绘制人员,缺少发言权,或初次接触对海量信息无从下手。究本质原因:
未直接接触业务方和用户,无法对需求场景有深入的了解,缺少系统性设计分析、设计判断能力
我在几年的实战中,运用辛老师 「交互设计五要素」 基础原理,融合于B端业务体系,形成一套自己的思维图谱。(以下简称五要素)
从「五要素」出发,会更快速地get到关键设计点,抱着开放的态度与产品讨论方案,总会愉快地达成一致,顺利对接开发。
就像我们写小说「讲故事」一样:时间地点人物、有什么目标、使用什么工具,完成什么事情,故事才完整。基于B端实际业务场景的五要素,阿飞解说如下:
角色:
老板、运营、销售、物流、采购、库管、财务等(不同岗位日常事项不同)
权限:
主子账号(涉及到模块间的操作权限、数据权限)
用户目标:
B端一般是具有明确的作业目标,更地完成工作。老板一般希望节约人力成本,且可即时响应客户需求
商业目标:
为客户赋能、提升下单率、支付率、新业务渗透力、裂变等
业务目标:
产品会不断的迭代,了解当下需求中的业务目标
设计目标:
基于以上目标,设计需符合用户思维习惯,提高处理效率,同时避免误操作等
任何场景下,人的行为都是有「目标动机」
当以「目标」为出发点,可以增强设计判断力,输出有效方案。另外真正有价值的商业目标一般都是和用户终极目标所吻合。
时间、地点是场景的必要组成
When:
随时随地在线或工作日期间,如:售后客服需要随时在线;财务人员一般工作日处理任务
Where:
办公室、仓库、户外等。需考虑线上线下结合,系统是为用户的线下作业场景服务
台式电脑、笔记本电脑、手机、平板、扫码枪、PDA、打印机、肢体、智能运输车等
互联网媒介又包含web网页端,web客户端,小程序,H5,App等
系统功能承载在媒介中,媒介承载在实际作业下使用的工具,存在多终端配合使用。比如仓库移动作业时,会使用到平板进行盘查核对等。
需要完成什么事?通过典型的任务流分析是否可达到目标

△ 仓库移动作业场景
B端复杂业务下,设计师主动了解用户实际的场景后,五要素作为必需思考元素,经过实战验证,带给设计师的机遇价值至少有2方面:
1. 对设计师自身:
有利于设计分析、判断思维体系的完善,考虑更全面;所输出的方案符合用户思维和习惯,更容易得到各方的认可
2. 对于业务价值
可作为考量产品方案可行性的判断准则
另外,产品原型一般基于「功能」本身,而设计师从用户实际场景规划用户的任务流,可以优化产品逻辑,补全缺失场景,也会给予创造性解决方案
比如「开发票」功能 :
在需求评审中,针对于「A向B申请开票,A撤销申请不需要B操作同意」这点,我提出建议:「需要B线上同意」
首先确实是要避免无谓的用户线上流程操作,但针对这点,我分析如下:
所以「A撤销申请B需要线上操作同意或拒绝」

△ 打印发票
以「五要素」的分析思维的表述,最终与产品、技术达成一致。
在设计中,考虑到「A申请撤销」的单据,对于双方都是需要优先确认和处理的。所以除有即时消息通知外,列表中我做了2点设计:
(若不这样,在分页列表中特殊单据很有可能从第二页后才出现,用户都发现不了)

△ 状态操作参考框架示例-原创
回顾下B端交互设计五要素
设计师的分析、判断能力是非常重要,五要素则作为系统性的思维支撑。
B端浪潮中,设计师仍有很大的机遇和价值。基于五要素分析,会对业务有所优化和补充,或提出创造性的解决方案。
设计不仅是一种技能,而是对事物本质的感知和洞察能力
交互设计五要素不仅对设计师有帮助,同时对产品、运营等人员同样具有价值。
文章来源:站酷 作者:Aber UX设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
专注设计理论书籍,大多偏底层原理的知识,特意整理过往的笔记与设计心得分享一下。对设计的学习,要知其然,也要知其所以然。







以上都是近年来的几本阅读笔记和心得总结,一直在慢慢整理中。特意分享给各位作为参考交流,本文还有诸多不足,望各位批评指证。
此篇为构图与形状的第二节,开始深入原理的探讨,第三节是关于构图与形状与人类知觉关联的深层内容。
理论不同于软件和技法,短时间的学习就能看到进步,不能现学现卖。它是一种所谓的“种树”过程,靠的是日积月累,是一种学习、消化、迭代的过程,一种由量变到质变的过程。需要坚持不懈、持之以恒。
仅作免费交流与启发,请勿商用! 谢谢!
参考书籍:
《绘图构图学》常锐伦
《图像语言的私密》Molly.Bang
《摄影构图学》本.克莱门茨,大卫.罗森菲尔德
《图解艺术》郭书宣
《迷情黑白》Marcos Mateu-Mestre
《设计元素.造型与空间》丹尼斯.M.普哈拉
《艺术与视知觉》鲁道夫.阿恩海姆
文章来源:站酷网
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
头脑风暴是一种常用的设计方法,能够帮助设计师开阔思维,快速获取大量灵感与方案,当然,这是在理想的情况下。实际上,很多头脑风暴是漫无目的,效率低下,毫无收获的。而头脑风暴需要很多人参与,如果浪费了大家的时间而一无所获,那发起者简直尴尬到能抠出两室一厅。
那么,设计师如何才能地组织一场头脑风暴呢?下面我将按“开始前”,“进行中”,“结束后”的顺序,介绍整个头脑风暴流程中提率的一些心得体会。
我们一定是为了解决某个问题,而不是为了闲聊组织头脑风暴的。所以我们要先明确问题是什么,才能引导大家帮助我们。
我们可以试着用一句话去概述它,注意必须要具体,不能太含糊。“如何设计一张海报”就是一个很糟糕的描述。试着把目标用户、业务目标、场景加进这句话,比如“如何设计一张能够吸引应届毕业生加入XX设计中心的朋友圈海报”。
明确具体问题后,我们还需要将它进行拆解成一个个关键问题,这样才能有序展开讨论,而不是漫无目标地侃大山。比如刚刚提到的那个问题,就可以拆成“应届生的关键词是什么”、“应届生找工作时最关心什么”、“XX设计中心的关键词是什么”、“什么样的元素能够代表设计师”、“什么样的朋友圈海报形式比较吸引人”等等。

有了明确的问题和关键问题后,我们要做的就是将它们在头脑风暴按步骤上提出来,让大家跟着我们的节奏去展开脑洞,这也就是头脑风暴的流程。一场头脑风暴往往包含背景介绍、多轮脑暴、阐述想法、投票等环节,作为组织者需要详细规划每个环节的顺序、时间,特别是需要控制总时长(尽量别超过一个半小时),预留中场休息的时间,毕竟大家很难长时间集中注意力。
一般来说头脑风暴里有三种角色,主持人、记录员和参与者。参与者的职责不用介绍了。主持人的职责是带着大家按节奏讨论,记录员的职责是记录大家的想法和拍照,缺一不可。
参与人员的数量一般在5-10之间,人数太少收集不到足够的想法,人数太多讨论效率低,耗时长。参与人员的身份需要根据你想解决的问题确定,如果是比较大型的项目,参与的人员需要多元化,把产品经理、程序员都拉进来,方便获得不同视角的观点,也能够提高合作方的参与感。在我们上面举的海报例子中,如果能拉应届设计师加入脑暴,将非常有帮助。
除了笔、便利贴、A4纸,我们还需要准备一份写了每个步骤需要完成任务的PPT,帮大家明确任务。
大家的工作都比较忙碌,所以请至少提前一天邀请大家参与头脑风暴,并且简单交代背景,提供一些资料,方便大家提前消化。
首先要简单跟大家介绍一下背景信息,以及接下来的大概流程,活跃一下气氛,带大家进入状态,讲段子也算是新世纪设计师的必备技能了。
头脑风暴的目的并不是要获得考虑得非常周全、详细,能够直接落地的方案,而是大量的想法和灵感。所以我们需要鼓励大家在短时间(5-10分钟)内输出尽可能多的想法(四五十个不算多),不要太纠结可行性、成本等细枝末节的问题。
作为主持人,切记不要当场对参与者的想法做出负面评论,或者谈论执行细节的事情,以免打击参与者的积极性。如果有领导参与,要注意避免领导的威压影响其他参与者打开脑洞。
互联网从业者大多是思维活跃的可爱人儿,开一个头他们就能唠上一天,所以主持人一定要留意时间,按照既定计划,当大家偏题时引导大家回归到对主题的讨论上。
如果整场头脑风暴的时间超过半个小时,就需要给大家安排中场休息的时间,可以提前准备一些零食和饮料,帮助大家放松,以便接下来能够集中注意力接着讨论。
记录员应该将大家的想法和每轮讨论、投票的结果记录下来,方便后面回溯和汲取灵感。拍照也是很重要的工作,这将为最后的设计提案提供宝贵的图片资料,让整个设计流程展现在决策方面前,提高说服力。

主持人应该将简单总结一下大家讨论、投票的结果,表达对大家百忙之中参与头脑风暴的感谢,为下次拉人做情感铺垫(开玩笑)。
会后需要及时对头脑风暴的结果进行整理和分析,并将结论以邮件的形式同步给参与者(表达对参与者的尊重)和领导(同步工作结果)。整理时可以按可行性和效果两个维度划分idea,找出比较平衡的方向。
头脑风暴是很有效但也很容易浪费时间的一种设计方法,开始前详细规划,进行中稳稳把控,结束后及时总结与同步,能够帮助我们提率。
另外,头脑风暴只是为我们提供了灵感和方向,并不一定要选择获得票数最多的方案执行,还是需要根据实际做判断,不要过于机械。
文章来源:站酷 作者:失灵
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
首先利用CSS设置好盒子的大小,然后摆放盒子的位置。最后把网页元素比如文字图片等等,放入盒子里面。
盒子模型由元素的内容边框border内边距padding和外边距margin组成
盒子里面的文字和图片等元素是内容区域,盒子的厚度我们称为盒子的边框
盒子内容与边框的距离是内边距,盒子与盒子之间的距离是外边距
语法
border:border-width粗细|border-style样式|border-color颜色
边框综合设置
border: 1px solid red; 没有顺序
表格的细线边框
cellspacing=“0” ,将单元格与单元格之间的距离设置为0
border-collapse:collapse; 表示相邻边框合并在一起
padding属性用于设置内边距,是指边框与内容之间的距离
属性
padding-left左内边距padding-right右内边距padding-top上内边距padding-bottom下内边距
简写
2个值 padding: 上下内边距 左右内边距 ;
4个值 padding: 上内边距 右内边距 下内边距 左内边距 ;
内盒尺寸计算(元素实际大小)
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
margin属性用于设置外边距。margin控制盒子和盒子之间的距离,属性和简写与padding相同
盒子必须指定宽度(width)然后就给左右的外边距都设置为auto
盒子内的文字水平居中是text-align:center, 而且还可以让行内元素和行内块居中对齐
块级盒子水平居中 左右margin 改为 auto
代码
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意
行内元素为了兼容性, 尽量只设置左右内外边距, 不设置上下内外边距
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并
解决方案
尽量给只给一个盒子添加margin值
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者
解决方案
可以为父元素定义上边框
可以为父元素定义上内边距
可以为父元素添加overflow:hidden
按照优先使用宽度(width)内边距(padding)外边距(margin)
原因
margin有外边距合并还有ie6下面margin加倍的bug所以最后使用
padding会影响盒子大小,需要进行加减计算,其次使用
width没有问题,经常使用宽度剩余法高度剩余法来做
块级元素会独占一行,从上向下顺序排列
行内元素会按照从左到右顺序排列,碰到父元素边缘则自动换行
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示
将盒子定在浏览器的某一个位置
因为行内块元素可以实现多个元素一行显示但中间会有空白缝隙
因为行内块元素不能实现盒子左右对齐
元素的浮动是指设置了浮动属性的元素
会脱离标准普通流的控制并可以移动到指定位置
让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段
浮动最早是用来控制图片,实现文字环绕图片的效果
可以实现盒子的左右对齐等等
选择器 { float: 属性值; }
属性值
none(元素不浮动(默认))left(元素左浮动)right(右浮动)
浮
加了浮动的盒子是浮起来的,漂浮在其他标准流盒子的上面
漏
加了浮动的盒子不占位置,它原来的位置漏给了标准流的盒子
特
浮动元素改变display属性, 类似转换成行内块元素,但是元素之间没有空白缝隙
浮动和标准流的父盒子搭配
实际的导航栏中不直接用链接a而是用li包含链接(li+a)
li+a语义更清晰
直接用a搜索引擎容易辨别为有堆砌关键字嫌疑而影响网站排名
浮动元素与父盒子的关系
子盒子的浮动参照父盒子对齐
不会与父盒子的边框重叠,也不会超过父盒子的内边距
浮动元素与兄弟盒子的关系
在一个同一个父级盒子中,如果前一个兄弟盒子是浮动的,那么当前盒子会与前一个盒子的顶部对齐
在一个同一个父级盒子中,如果前一个兄弟盒子是普通流的,那么当前盒子会显示在前一个兄弟盒子的下方
浮动元素不占用原文档流的位置,会对后面的元素排版产生影响
父级元素因为子级浮动导致内部高度为0,清除浮动后,父级会根据浮动的子盒子检测高度,父级有高度就不会影响下面的标准流
选择器{clear:属性值;} clear 清除
属性值
left清除左浮动right清除右浮动both同时清除左右浮动
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如<div style=”clear:both”></div>,或则其他标签br等亦可
优缺点
通俗易懂,书写方便,但是添加许多无意义的标签,结构化较差
可以给父级添加:overflow为hidden|auto|scroll都可以实现
优缺点
代码简洁,但是内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素
:after 方式为空元素额外标签法的升级版,.clearfix:after { content: ""; display: block; height: 0; clear: both;visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
优缺点
符合闭合浮动思想结构语义化正确,但是由于IE6-7不支持:after,使用zoom:1触发hasLayout
方法
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优缺点
代码更简洁,但由于IE6-7不支持:after使用zoom:1触发hasLayout
蓝蓝设计的小编 http://www.lanlanwork.com