在 UI 的设计体系中,图标是最重要的组成部分之一,是任何 UI 界面中都不可或缺的视觉元素。了解图标相关的概念,以及正确绘制的方法,是入门 UI 设计的必备条件。
网上现存不少关于图标绘制的文章和教学,但不是太笼统,就是太片面。即使看了很多这种碎片化的知识,也很难在我们的认知中对它有比较全面、系统的认识,所以大多数初级的 UI 设计师,始终画不好图标。
针对这个问题,我希望用一篇长文来讲清楚图标设计的所有要点和具体的设计方法,让所有设计新人更快的上手图标设计。
本文共分为以下5个部分:
1. 图标设计详解:先对图标有个整体的认识,了解图标总共有哪些类型和应用场景。
2. 工具图标设计:最常见的工具型图标的相关规范,以及对应的设计案例演示。
3. 装饰图标设计:近年来使用越来越广泛的视觉型图标设计认识,以及对应的讲解。
4. 启动图标设计:讲解启图标的相关规范,如何高效的进行设计。
5. 图标应用详解:介绍在一个UI项目中,要应用多少种图标规格,并如何设计出正确的图标

图标,是一种图形化的标识,它有广义和狭义两种概念,广义指的是所有现实中有明确指向含义的图形符号,狭义主要指在计算机设备界面中的图形符号,有非常大的覆盖范围。
对于 UI 设计师而言,我们主要针对的就是狭义的概念,它是 UI 界面视觉组成的关键元素之一。
在当下最常见的扁平化设计风格中,界面的实际视觉组成只有 4 种元素,图片、文字、几何图形、图标。

可以说,图片、文字、几何图形的运用,都只用到排版的技巧,而图标,是 UI 设计中除了插画元素以外唯一需要我们 “绘制”、“创作” 的元素,一涉及到这两件事,难度就直线上升了。
本来往界面里丢一些方方圆圆、贴几张图、填一些字,就可以把界面做出来了,比如下图中的 Clear APP,不仅工作量少,而且还符合极简原则,为什么还要吃力不讨好地设计图标?

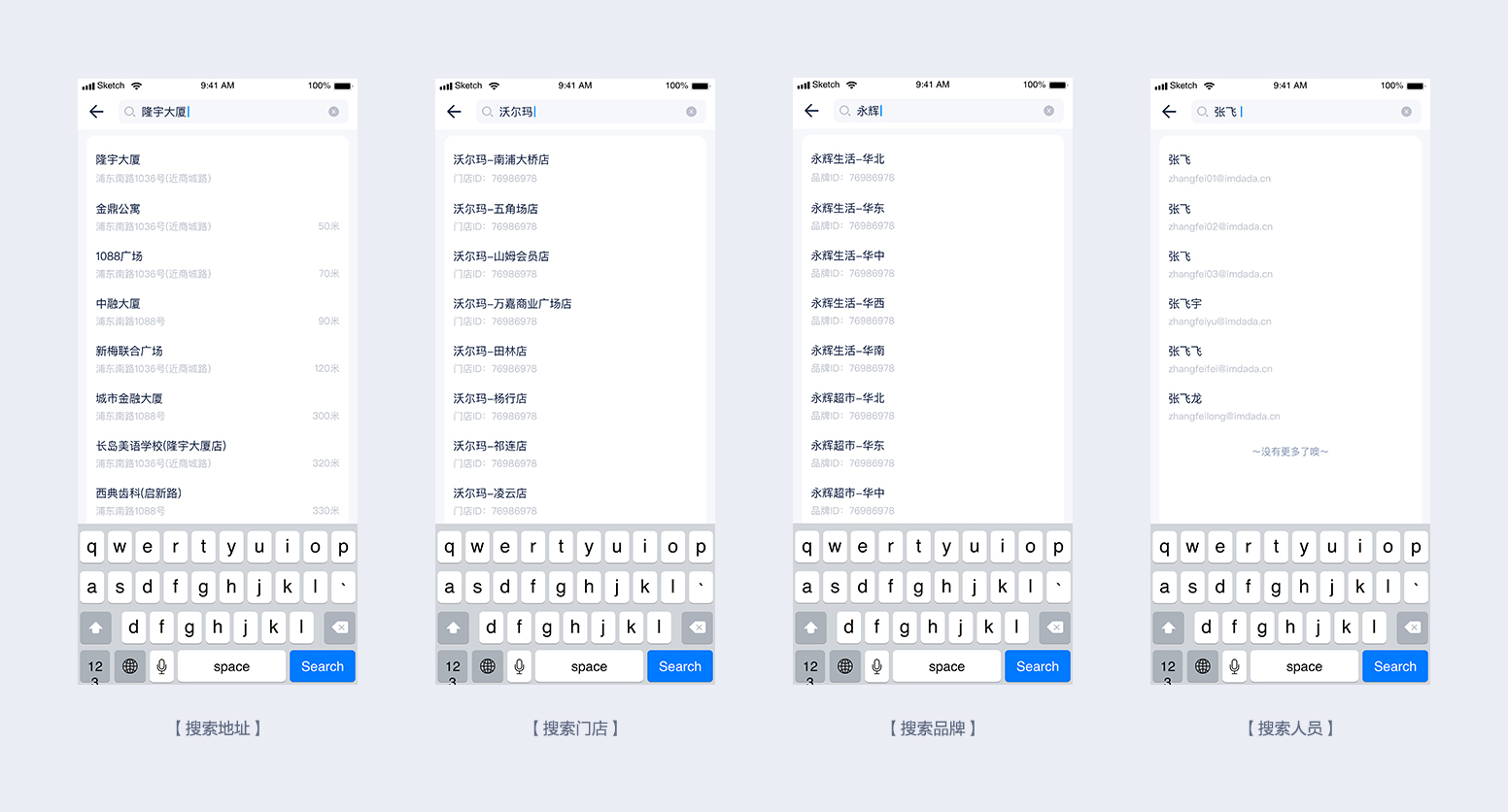
这就涉及对图标作用的探讨了,为了节约篇幅,更快进入大家最想看的重点干货,我就不长篇大论从上古时期人类与图形符号的纠葛开始写了!就谈对于图形界面本身,为什么图标有这么重要的地位,没它不行。有两个原因,第一就是,文字虽然也是一种图形符号,但相对于图标而言,文字实在太复杂了,在识别效率上有先天的劣势!再者,不同的语言,文字的长度也不同,如果换成阿拉伯语或者俄罗斯语,或许一行还装不下所有文字。图标可以以一种更高效的方式,将我们想要传递的信息进行浓缩,不仅易于识别,也能让界面更简洁,利于排版,比如下方案例。

第二点, 就是关于视觉的观赏性上。有些页面中,如果把图标去掉了,也丝毫不会影响我们的操作效率,以及对内容的理解。但没有图标,缺少这些点缀,我们就会觉得这个页面看起来总感觉太枯燥了,不得劲,最好的例子就是应用的设置页了,见下方案例。

既然知道了图标的作用和重要性,那么接下来,就要进一步了解在工作中我们要设计哪些图标。
可以先划分成三种大类:
• 工具图标
• 装饰图标
• 启动图标
下面,我们将为对它们分别进行介绍,以及展示相关的设计类型,方便读者在开始学习具体设计前,对 UI 设计会创作的图标有更全面的认识。
1.1 工具图标
首先,我们要说的是工具图标。这是我们在日常讨论中提及最频繁的图标类型,即应用内有明确功能、提示含义的标识。作为最常见的图标类型,我们就不需要做太多的说明了。

虽然理解起来容易,但是它所包含的设计样式却并不少,可以把它们归纳成线性、面性两个大类,再分别进行细分。
风格1:线性风格
线性图标,即图形是通过线条的描边轮廓勾勒出来的!多数人对它样式认识的第一反应应该是使用纯色的闭合轮廓,比如上图案例,线性图标的创作空间看似不多,但实际上有非常多的调整空间。
下面我们把它们统一罗列出来。

风格2:面性风格
面性图标,即使用对内容区域进行色彩填充的图标样式。同样,在这类图标中,也不是只能应用纯色的方式进行填充,还有非常多的视觉表现类型。

风格3:混合风格
当然,在设计图标类型的时候,也不一定非线性和面性不可,有一些热衷创造和尝试的设计师,还创作出了混合型的图标,既有线性描边的轮廓,又有色彩填充的区域。常见的样式类型如下。

1.2 装饰图标
和工具图标比起来,装饰图标的视觉性作用更多。对于一些比较复杂的应用来说,过分的简约并不能弥补信息过多的信噪问题,我们要通过丰富视觉体验的方法来增加内容的观赏性,减少一屏内显示内容的数量。
比如在分类列表里,是可以只使用线框和文字把大量内容浓缩到一屏以内,但实际浏览效率并不会增加,而且并不美观。

还有,就是国内的界面设计环境,会根据运营的设计需求进行特殊化处理,尤其在电商领域,首屏的图标都会改成首页风格的样式,增加活动氛围。

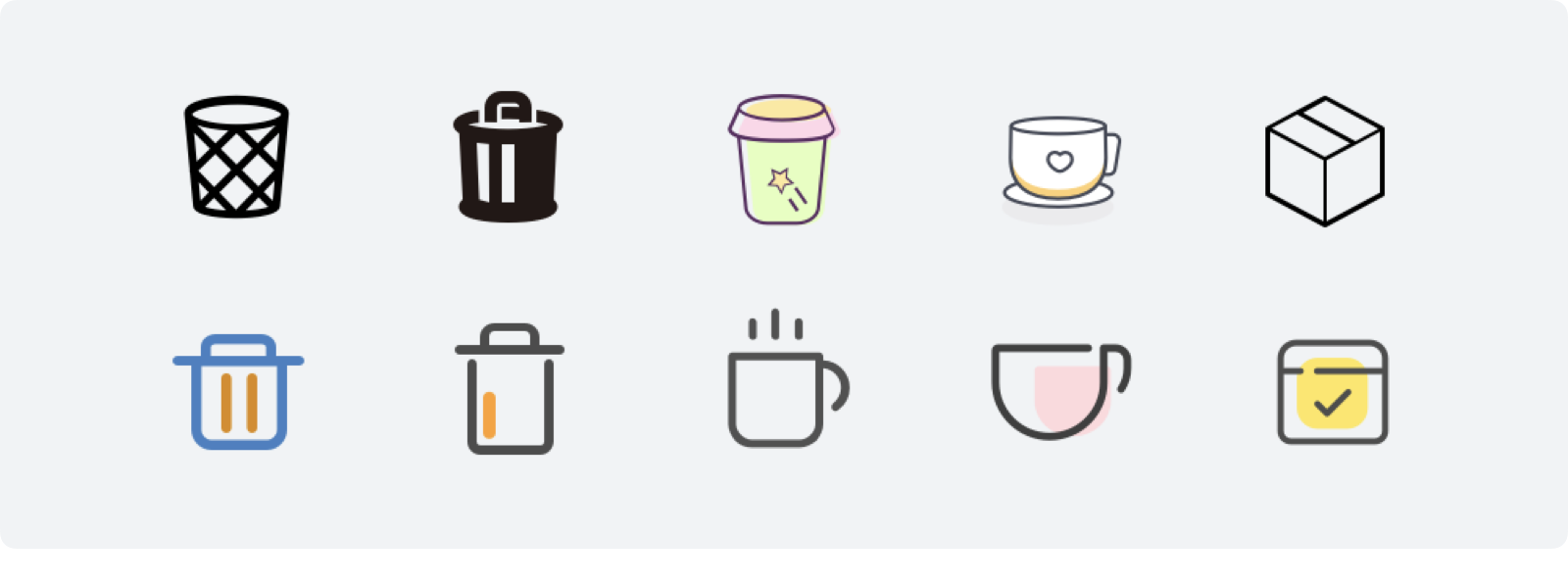
装饰性的图标设计,虽然没有明确的规范该怎么做,效果怎么好怎么来,但最常见的类型有四种,下面分别进行介绍。
扁平风格
扁平风格的装饰图标,通常可以理解成是用扁平插画的方式画出来的图标,除了继承扁平的纯色填充特性以外,也相对于普通图标有更丰富的细节与趣味性。

拟物风格
拟物风格的图标现在出现的频率越来越高,集中在大型的运营活动中,通常这些活动会通过拟物的方式将头部设计成有故事性的场景,所以自然顶部的相关图标使用拟物的设计形式会更贴合。

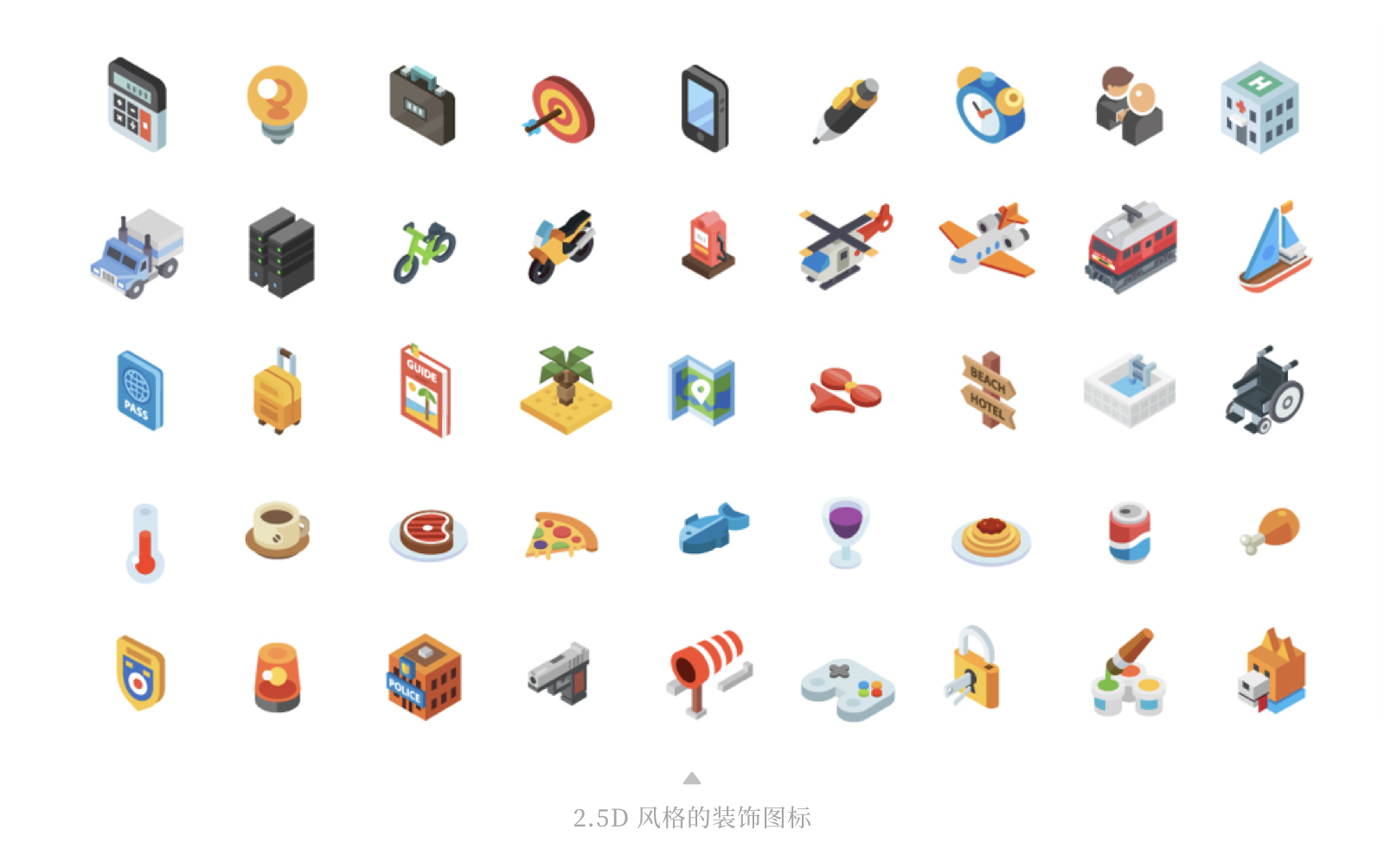
2.5D 风格
2.5D是一种偏卡通、像素画风格的扁平设计类型,在一些非必要的设计环境中,使用 2.5D 会比较容易搭配主流的界面设计风格,有更强的趣味性和层次感。

炫彩渐变
这是一个拗口的原创名词,找不到更合适的,还是觉得浮夸点符合它的气质。这种图标,就是通过一系列非常激进的渐变和撞色实现,通常还会使用彩色的阴影。
使用这样图标的区域,通常都会呈现出一副五彩斑斓的景象,只有在内容非常丰富且用户偏向年轻化的产品中可以使用,是一种非常难驾驭的设计风格。

实物贴图
最后一种,就是采用了真实摄影物体的设计风格。虽然它不属于完全依靠我们创作和绘制出来的,但想想还是放进来合适。因为这种图标的出现频率非常高,有必要再后面掌握它的做法。

1.3 启动图标
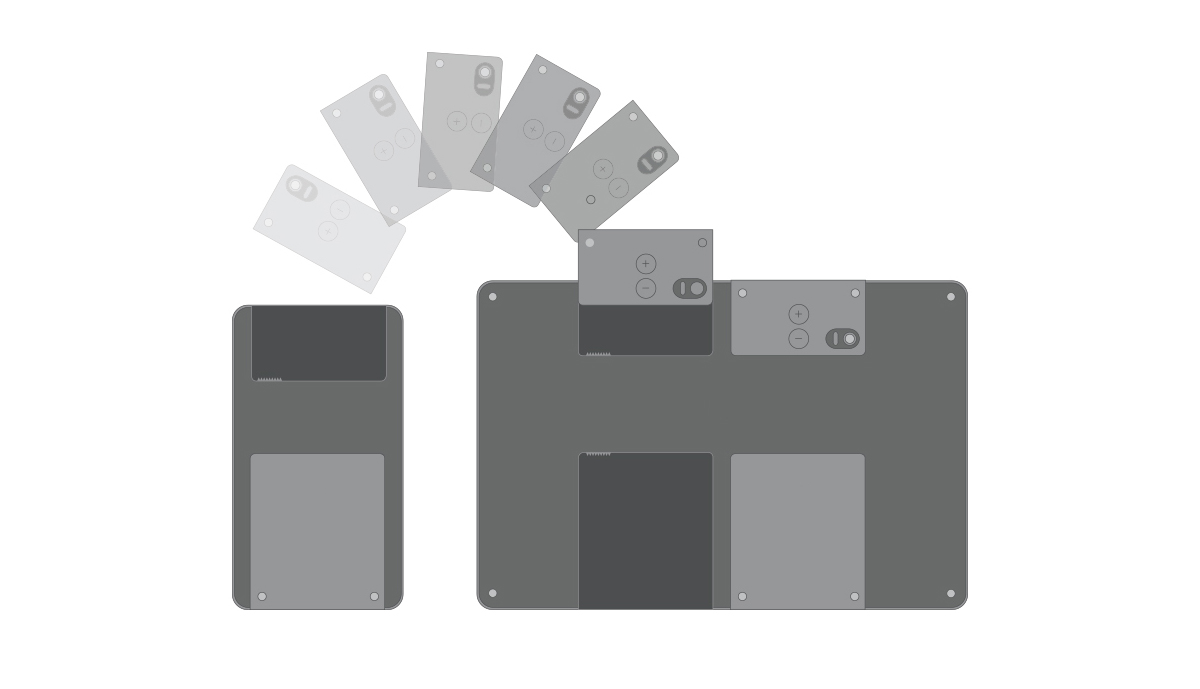
最后,就要说说启动图标了!启动图标的设计比前面两种类型的图标说起来更难,因为它实际上就是把 “LOGO嵌套进系统图标模版” 的图标。
除了必要的规范掌握以外,启动图标的主体物设计就是 LOGO 的设计,已经超出了图标绘制本身的知识点。所以,在后面我会针对这个问题讲解一些比较套路易懂的设计方案供新手学习,这里我们先来了解一下它有哪几种设计形式。
文字形式
适用了文字作为图标主体物的类型,通常是这类应用本身的品牌 LOGO 就使用了文字,所以这里就把字体照搬过来。

图标形式
对于一些偏工具,适合用简单图形传达应用功能的启动图标,就会采取使用工具图标的方式设计。

图形形式
图形形式看起来和图标形式很接近,但实际上完全不属于同一类型,之所以它不是图标,是因为这类图标的主体图形是一种经过高度抽象化的标识,传达的是品牌性,而不是图形的含义。

插画形式
对于一些比较纯粹的应用,如读本、漫画、幼儿类应用,就热衷于采用卡通形象作为图标的主体进行设计。

拟物形式
虽然现在扁平化的设计占据主导地位,但依旧有很多应用的启动图标是通过拟物的方式设计的。因为对于这些应用来说,拟物设计所传递的信息往往更直观和准确。

当然,还有其它的数之不尽的启动图标设计方式,比如明星大头照、摄影图、游戏原画等,但理解上面这些类型就够了!
前面介绍的三种图标,就是今后在进入 UI 行业设计的内容。虽然图标看起来简单,但可以玩出的花样不少。除了正确设计出图标以外,高低阶的 UI 设计师之间的区别也包含图标设计类型掌握的多寡。
所以,在开始学习前,不要将设计图标的目标局限在最简单的图形绘制上,还有很多有趣的设计形式等待你们去尝试。

了解了图标的类型,就要开始了解做出这些图标应该使用哪些软件了!通常,UI 主要使用的设计软件包含 PS、AI、Sketch、XD 四款,理论上,它们都包含了图标绘制的功能,如果我直接告诉大家去精通这 4 款软件那么画图标就一点难度都没有了,这是非常不负责任的,所以为了对新人更友好一点(如果已经全部精通了,就直接略过),我会分析一遍这四款软件对于图标设计的优劣,以及需要掌握的部分。

Sketch/XD
这两款软件是我们设计 UI 界面的主力。但大家一定要记得,它们主要的功能是用来完成 UI 界面元素的排版,而不是创作和绘图。
虽然它们都包含路径、钢笔、布尔、等功能(Sketch 相对 XD 更完善一点点),想要绘制一些非常基础的线性或面性图标时没有问题,但只要涉及到比较复杂的图形,往往就束手无策。
所以,我建议所有学习 UI 的新人,都不要从这两个软件中入手,而是先掌握 PS 和 AI,后面想要快速实现一些简单的图标时,自然懂得如何使用 Sketch 和 XD。
可以说,PS 和 AI 的应用决定了我们图标设计的上限,而 Sketch 和 XD 是下限,所以,把上限拓展得越高越好。
Adobe Photoshop

PS 是一款无论什么东西都设计得出来的设计软件,但是,它本质上是一款 “位图软件”。后续的文章中会提及,在界面中采用矢量格式的图标是最理想的,而 PS 针对矢量的操作并不便捷,比如将矢量图层复制到其它软件中。
实际项目中,我们会用 PS 设计一些视觉表现相对复杂的图标,例如启动图标、拟物图标、实物图标等等。
绘制图标需要用到的 PS 功能并不太多,需要在前期学习这个软件的过程中加以筛选,重点是以下知识点:
• 路径创建和调整
• 钢笔工具和锚点
• 路径图层
• 布尔运算
• 图层属性
虽然 PS 在实际项目中是用来画复杂的图标,但并不妨碍我们使用 PS 从最基础的图标开始画起,因为想要熟练掌握上方的知识点,简易的工具图标是最好的磨刀石,之后再学习 AI 的操作,就可以更快的上手。
PS:最近在准备一套 PS 教学,就会比较完整的讲解一遍这些功能和对应操作。
Adobe Illustrator

AI 也是 UI 设计必学的一款软件,它的功能异常丰富,主要用来设计矢量图形。对比 PS,它有更好的矢量操作支持,对于路径细节的调整上,是最全面最细腻的软件,并且 AI 中的图形还可以直接复制黏贴到其它应用的画布中。
如果掌握了上方提及的 PS 基础,那么学习 AI 也就轻松了不少,其中,AI 设计图标中有三个特殊的功能是需要重点掌握和学习的:
• 形状生成器
• 轮廓化描边
• 路径查找器
花几个晚上,掌握了 PS 和 AI 的相关知识点以后,就可以为我们后续的学习提供良好的支持!

但是现在还不要迫不及待地打开软件,在实际上手操作绘制图标之前,我想先讲讲规范。
是的,现在还不到实操的时候,规范之于画图标,就好像音标之于学英语,都是基础中的基础,也都是大家最容易忽略的东西。
如果对规范没有一个清晰的认知,那也是无法独立画好一套图标的!希望读者千万不要跳过这部分的讲解直接去看演示了。
3.1 表意的准确性
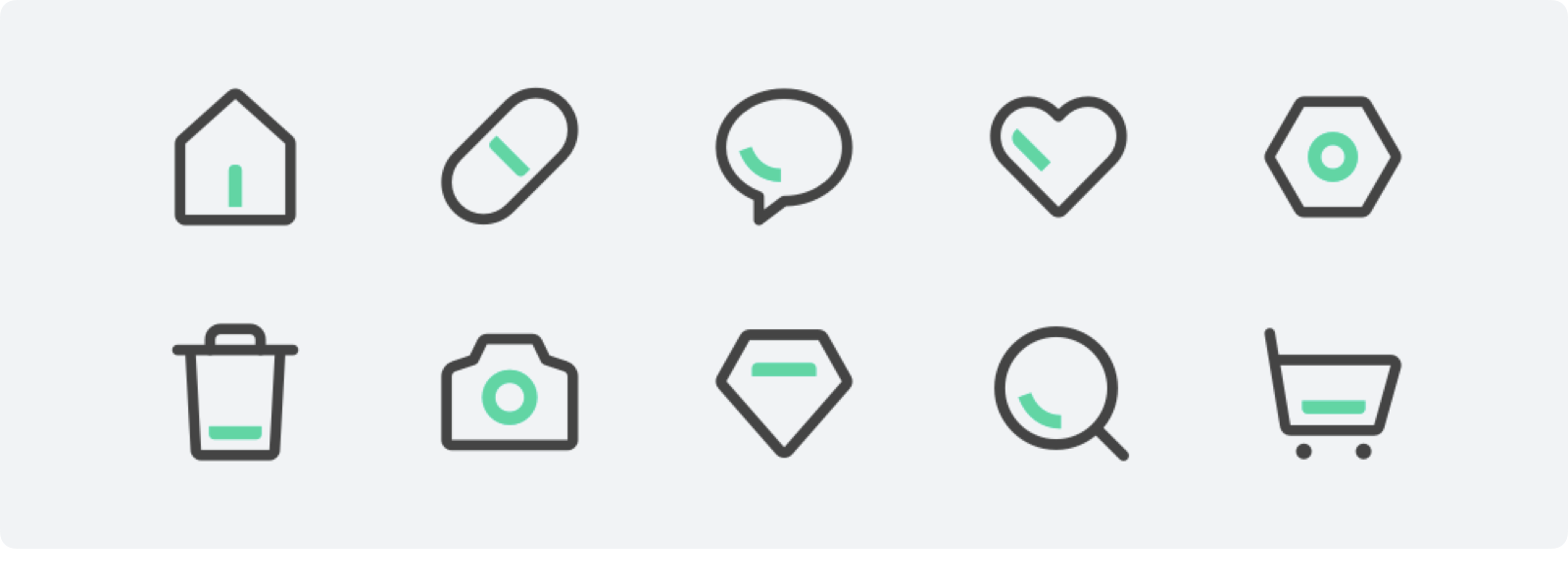
在第一部分中,我们知道图标的主要作用之一就是作为文字的替代品,具有明确的寓意。比如看见一个放大镜,我们会当成那是搜索,看见钥匙或者锁,我们就会理解成是密码,比如下面这些图标,每一个指代的功能和寓意都是非常直白、清晰的。

表达的寓意清晰,是工具图标最基本的要求,否则它只会传递错误的信息,造成用户的困惑。
在常见的图标类型里,如通知、设置、用户、分享之类的图标,对于任何手机用户来说都没有认知和选择压力。但表意准确麻烦的地方在于,一些非常规的寓意,极难用图标表现出来,这才是我们使用工具图标的首要麻烦。
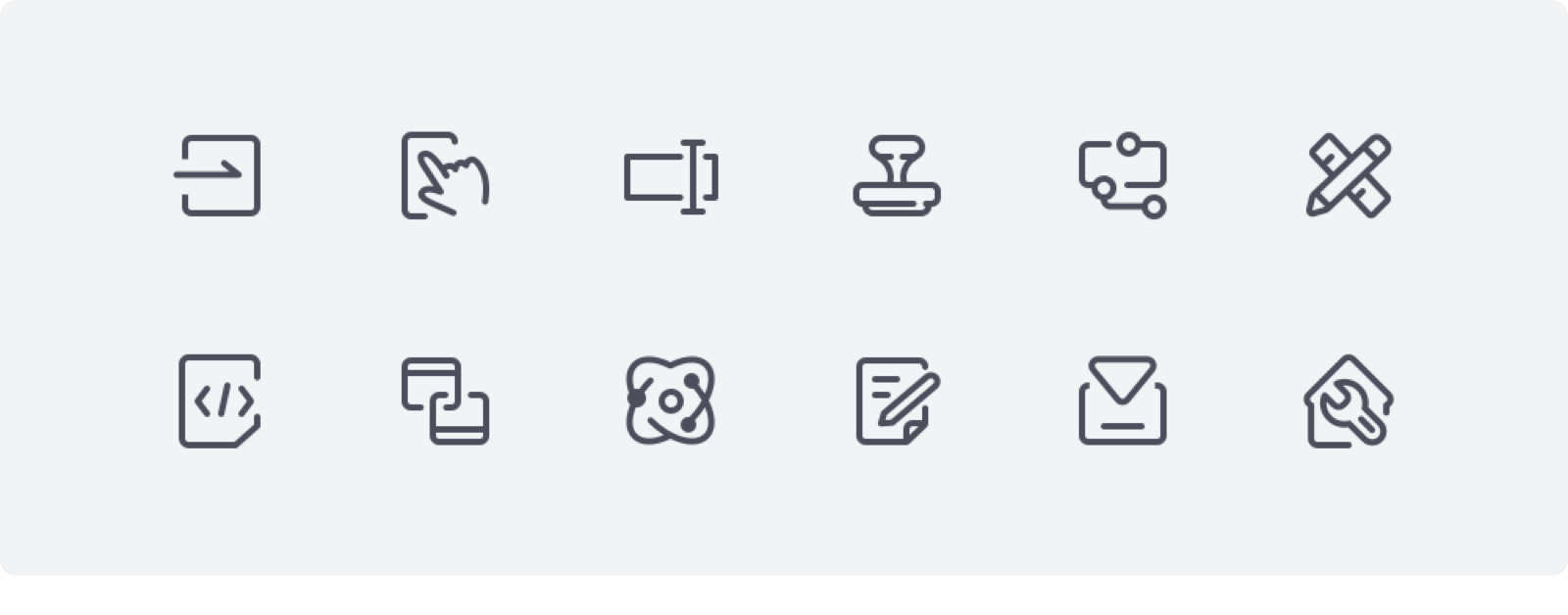
比如下方这些图标,如果我不加上文字信息,大家能理解它们是什么吗?

https://www.iconfont.cn/collections/detail?spm=a313x.7781069.1998910419.d9df05512&cid=12507
那么,我们再把文字信息补充进去,是不是就会觉得图形挺贴合内容的。

在这种案例中,我们要关注的就是,面对这样不常见的内容,设计师是怎么把图形的创意和样式想出来的!如果自己遇到一样的问题怎么办?
所以,除了知道每个工具图标都要表意准确这样 “正确的废话” 以后,我们该看看如何通过合适的创意将图标样式确定出来。
一般抽象的图标,难点在于寓意信息是非实体的,所以我们很难直接构建对图形样式的联想,所以首先我们得想办法将抽象的内容 “实体化”。也就是说,我们可以先把这个词写到纸上,然后把和这个抽象信息相关的所有实体物写下来。

然后,我们可以挑选出某个合适的实物,以它作为原型开始绘制。如果对这些挑选出来的实物要以什么图形表现还是没概念,那就可以借助网上的图标素材网站,比如 iconfont、iconfinder 等,在搜索框中输入这些词语,通过别人的设计收获灵感。

如果本身拥有比较好的手绘基础或是平面基础,也可以直接通过对照片进行提炼的方式,设计出图形内容。
所以,在设计图标时符合表意准确的概念,需要设计师不断收集图形,并提升对词汇联想的能力。很多图标图形优秀的创意,就是在这些基础的积累之上逐渐形成的,而不是一撮而就。
3.2 图标的一致性
第二个规范,叫图标的一致性。即一个或一套图标中,应该保持一致的细节。首先看看下面的反面案例。

在上面的案例中,不同图标间有很大的割裂感,完全不像处于同一套设计体系之下,这就是缺乏一致性的表现。这也是新手在设计一整套图标最大的难点,要让所有图标保持视觉细节上的一致。
下面对工具图标要保持视觉一致性有哪些细节进行详细的说明。
类型一致
前面说过,工具图标有线性的、填充的类型,在正常的情况中,同一套图标应该在类型中保持相同,如果使用了线性图标那么后续就不要设计填充以及混合的类型。

风格一致
每一套图标都有自己的设计风格,不同风格在细节中都有不同的表现,需要让这些风格特征保持高度的统一,看看下面这些案例。
第一,为图标添加缺口的设计风格,我们要保证这个缺口的大小是一致的,并且每一个图标中有且只有一个缺口,而不是靠感觉随意添加。

第二,在设计一套偏圆润可爱的设计风格中,外轮廓使用了较大的圆角,那么我们尽可能保证圆角的大小是一致的,而不是有的用 4pt,有的用 2pt 或者直接使用直角。

第三,采用了填充色偏移的设计风格中,首先要保证填充色的一致,并且偏移的距离和方向也要保持固定的规律,不能随喜好任意制定。

透视一致
透视关系是在平面中对物体空间性质的表现方式,当我们应用了透视时,物体就有了一定的 “立体感”。

透视的表现不是绘制图标时必须使用的风格,但是如果我们在图标中应用了透视,就要确保我们使用的视角是一致的。要极力避免同一套图标中既用了正视图又包含了斜视图。

粗细一致
在图标中我们会应用到矩形线段或是描边,我们要尽可能保证它们的粗细是一致的。
比如,在线性的设计中,路径的描边尺寸要保持一致,不能这个图标用 2pt,那个图标用 1pt。

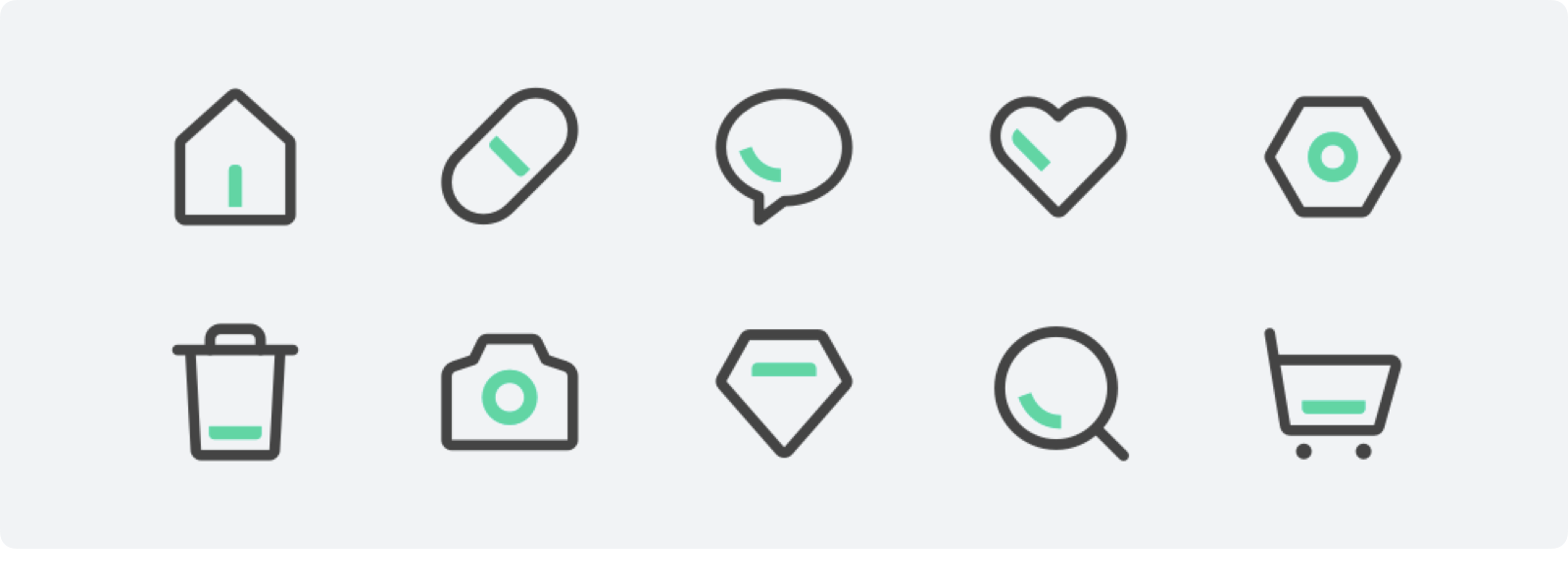
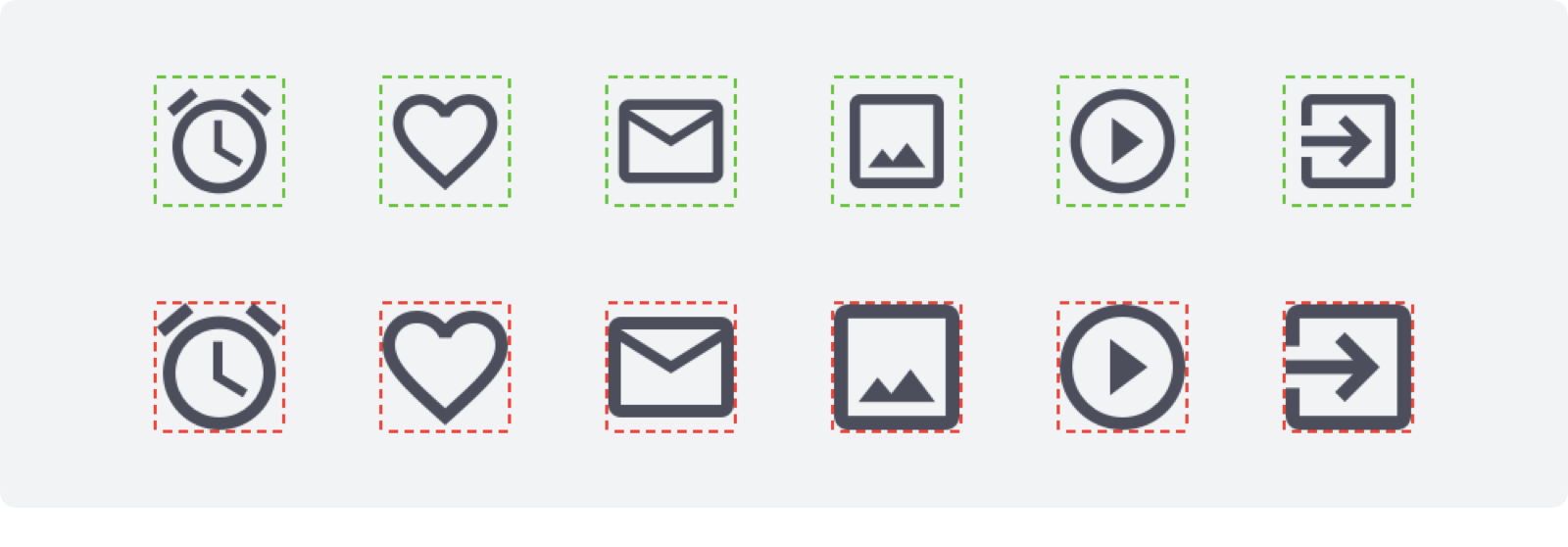
在填充图标中,我们会在一个矩形或是圆形中增加矩形的镂空,比如下图的几个图标,在这种情况下也要保证它们的粗细是一致的,而不是各不相同。

大小一致
大小一致,就是让图标的视觉大小保持一致,而不是它们字面上的长宽属性保持一致。

因为这是一个比较复杂的知识点,需要我们对几何图形的视觉差有比较完整的认识,我会在下一部分做出介绍。这些和一致性有关的特征,是一套图标看起来专业、有整体感的必要条件。但是,在真实的设计场景中需要灵活变通。
如果有一些特定的图标,在保证了一致性的所有要求后却极难被人理解,且找不到更好的设计方式,就可以差别对待。比如在一套线性的图标中,播放、快进等图标往往都是填充类型的,这并不会造成视觉或是使用上的困扰。

3.3 几何图形的视觉差
几何图形的视觉差,是对于工具图标来说最重要的细节,在上一节图标一致性中已经提及,它也是平面基础理论中不可忽视的内容,这个理论要解决一个核心的问题,即
怎么让不同的图形看上去一样大?
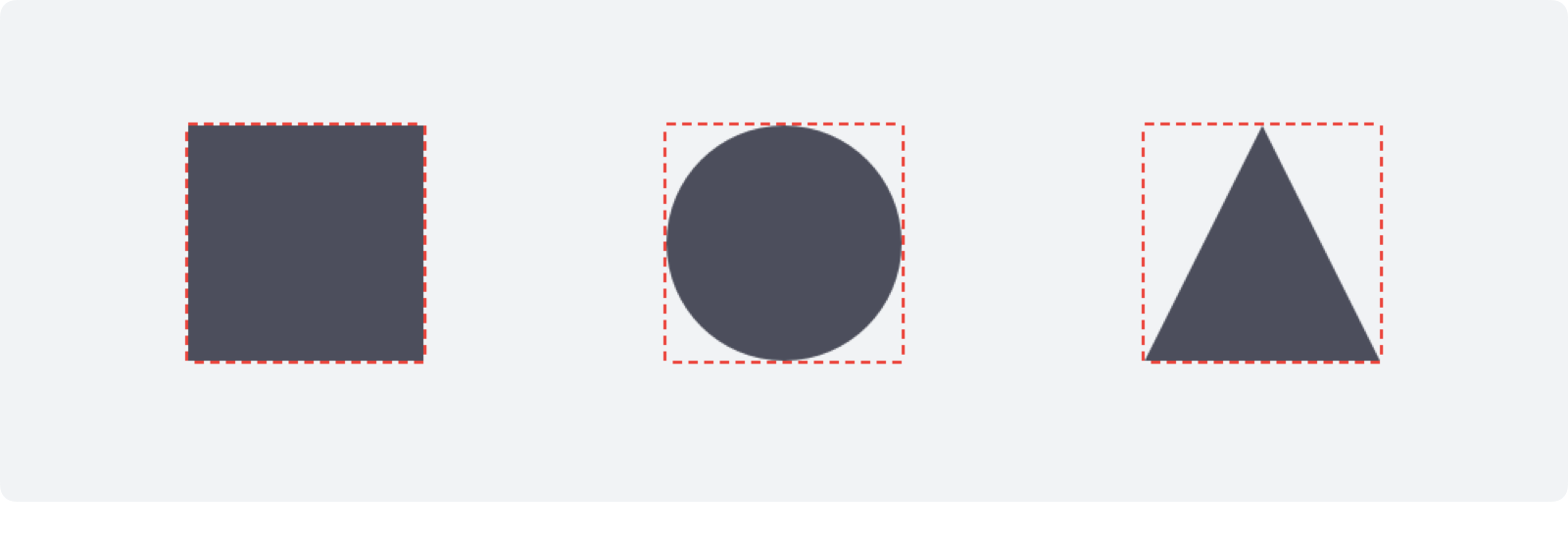
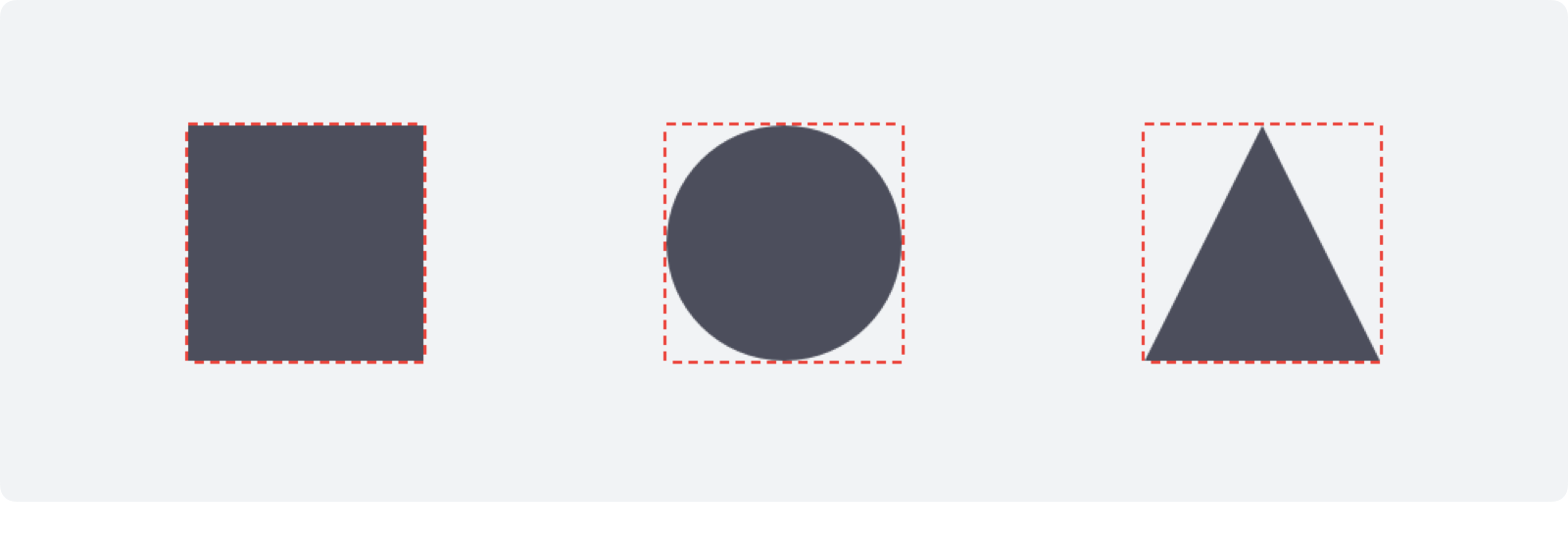
可能有的读者看到这里会轻蔑一笑,这有什么难的,通过软件的参考线或者属性设置,把它们的长宽设置成一样不就完事了,比如下图这样。

嗯,画起来轻轻松松,参数上完美无缺。但等等,怎么看上去这些图形大小有点不一样,为什么正方形看起来这么大,三角形看起来这么小?
恭喜你们,发现了这个问题的根源,不同几何图形带给我们的视觉大小是不同的。而要解决这样的问题,就要对它们的尺寸做出额外的调整,比如下图这样。

适当调整完圆形和三角形以后,是不是觉得大小的感觉一致了?这就要牵扯一个更基础的视觉规律,占据面积越大的图形,给视觉的感受就越大,所以给我们感受越小的元素,就要放的越大。
并且,这个问题在一个图形的内部也会产生影响,比如知乎 APP 下面的点赞、反对按钮,都有三角形图标对吧,但图形其实对于外部举行是非居中的,我们看看下面的演示。

如果一个图形其中一部分面积远大于另一部分,那么就会让这个图形的重心产生偏移,必须要往较小的部分的方向移动才能产生平衡。

所以,在设计一整套的应用中,如果没有对这个理论的理解,只定义一个矩形出来,把所有图形的尺寸于矩形对齐,那么最终看到的图标效果一定是极度不平衡的。

3.4 工具图标的栅格
其实,针对图标的规范,新人第一个想到的应该就是参考线了,也就是所谓的栅格模版。但之所以放第二个,是因为工具图标的栅格规范,是根据几何的视觉差特性衍生出来的,而不像后面会提到的应用图标由官方提供出来。
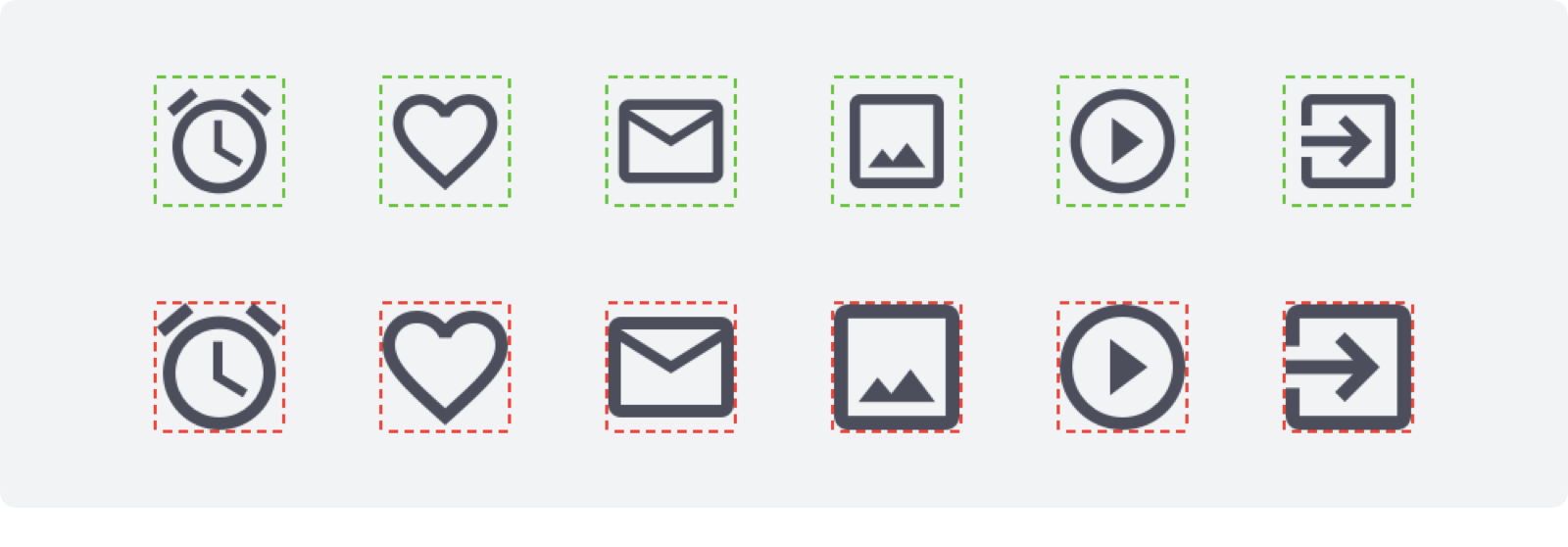
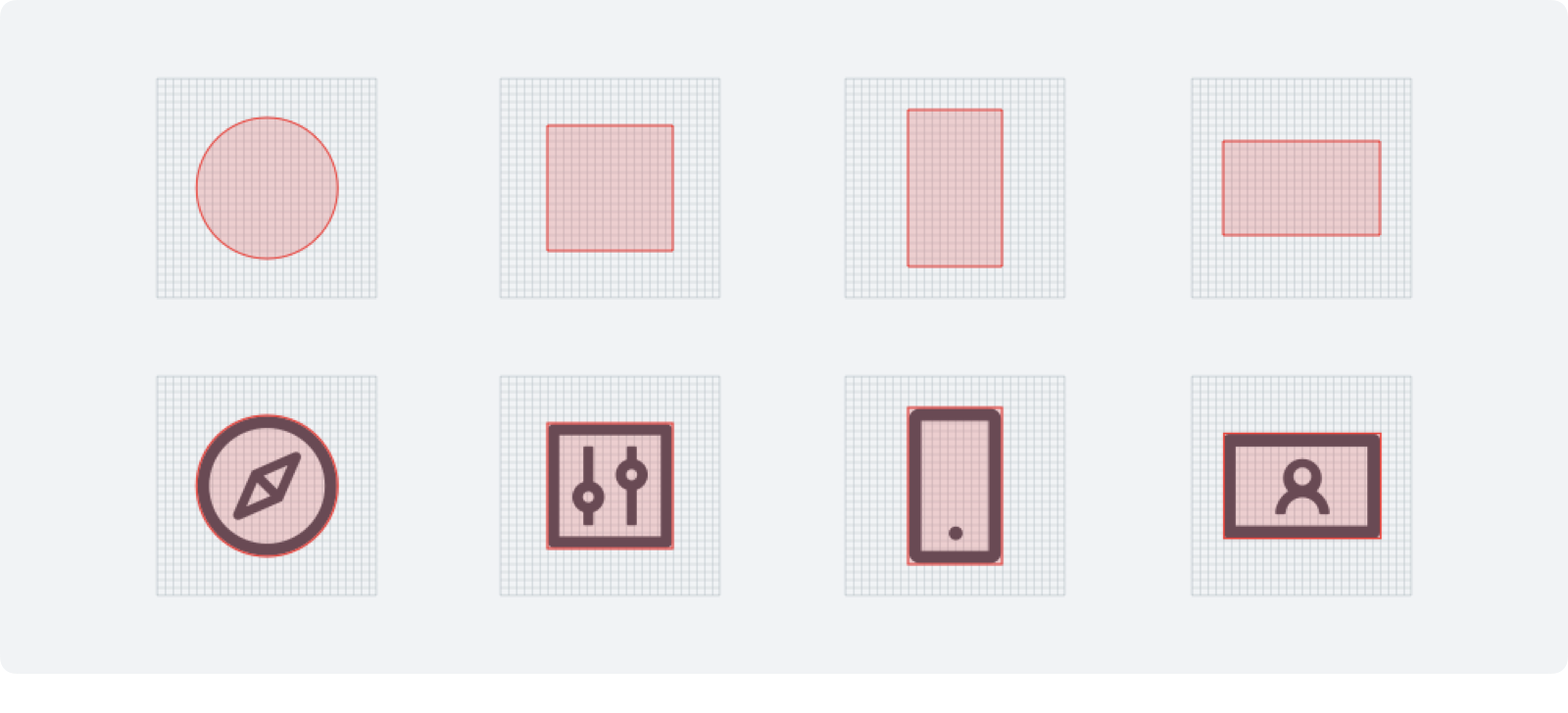
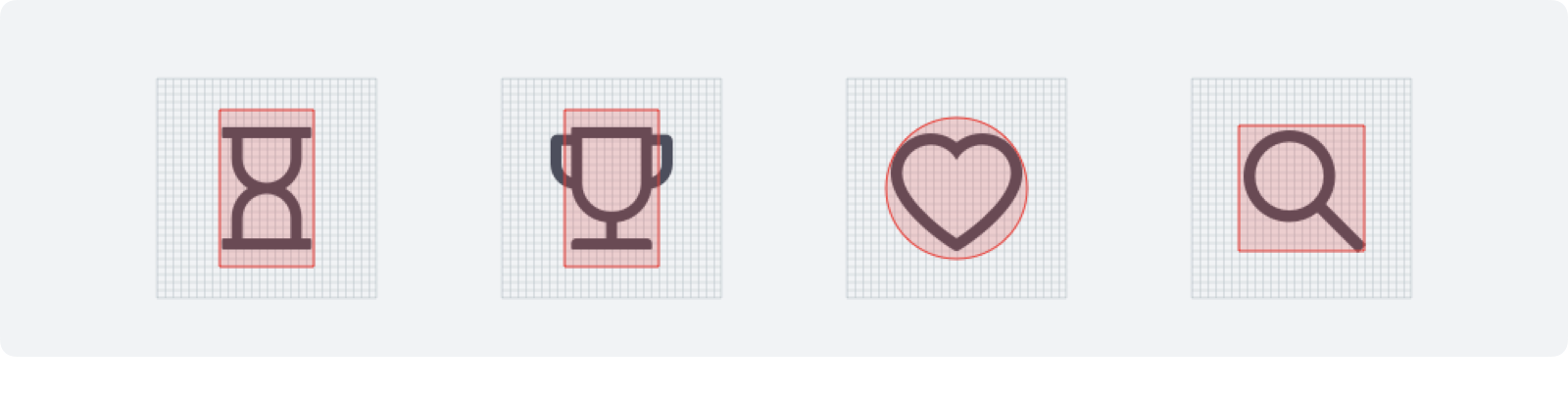
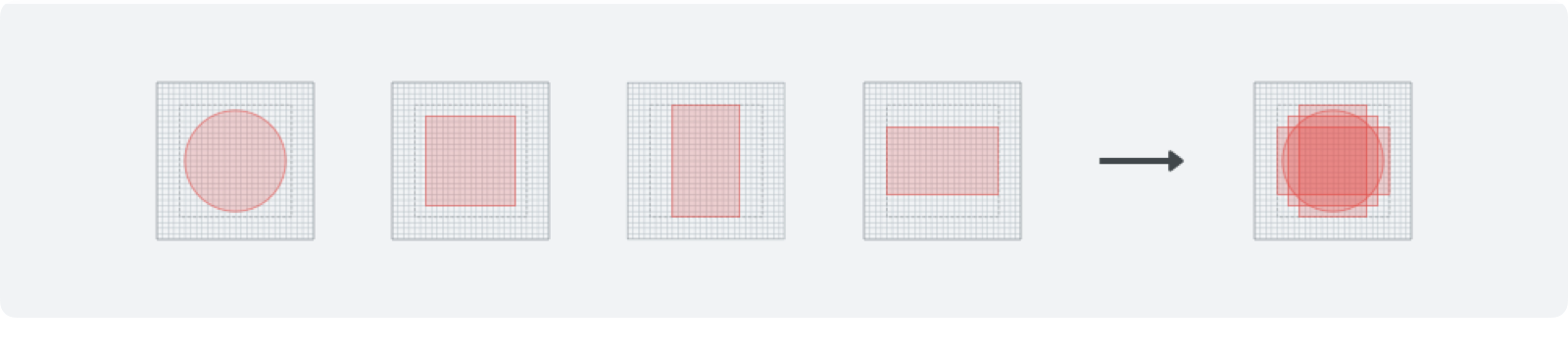
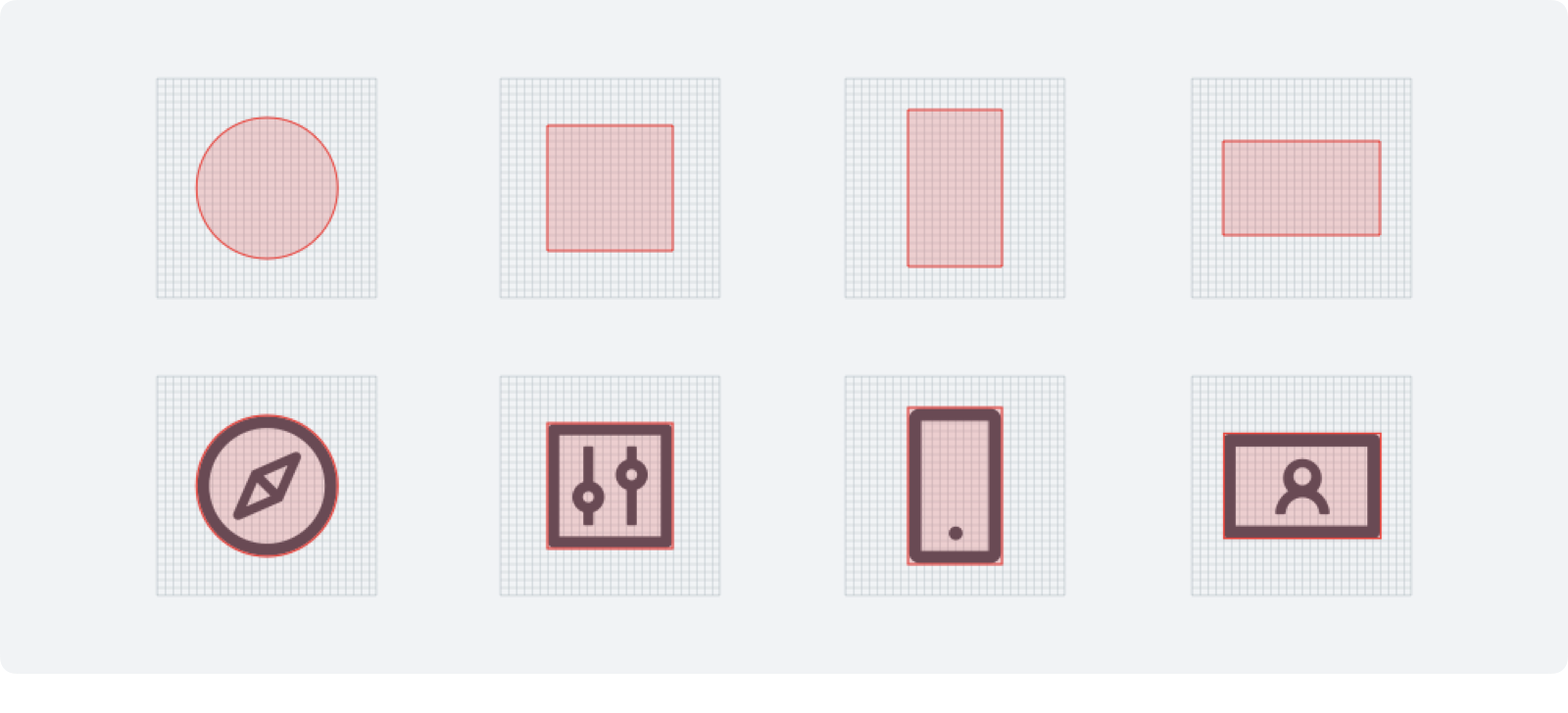
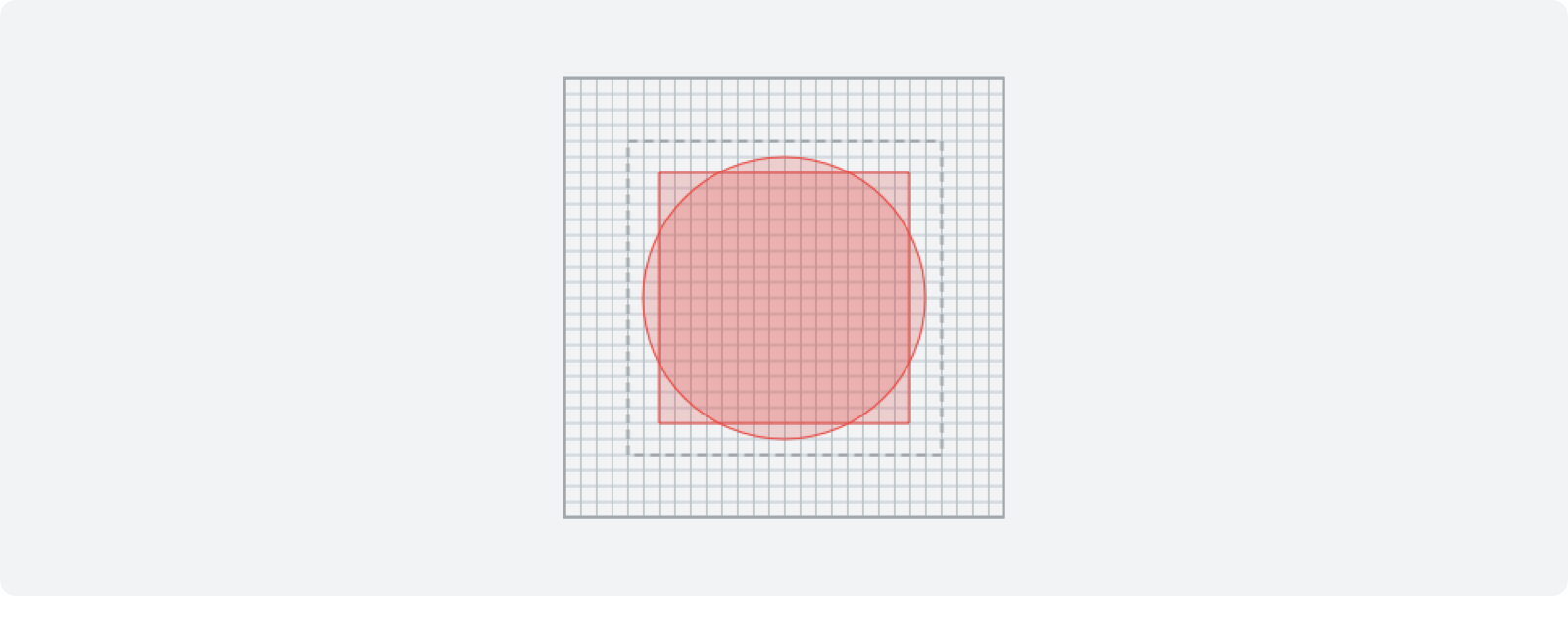
我们先简单看看,常见的工具图标栅格是什么样的。

里面包含了正方形、长方形、圆形对不对,那我们把它们分别罗列出来看看。是不是就发现这些图形的视觉尺寸是非常接近的?然后再通过这样的尺寸设计对应的图形,也就看起来都一样大。

所以,应用图标的栅格系统对于图标的设计来说,是一个用来应对几何图形视觉差的“参照物”。
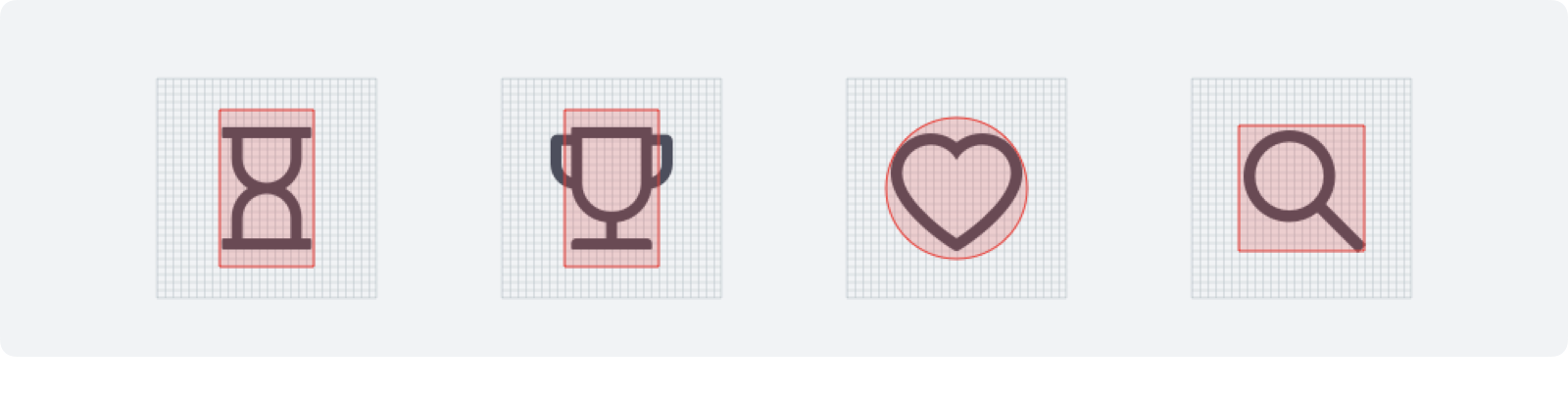
之所以要说参照物,原因在于,一套图标,不会只存在这几种图形的样式,还有很多千奇百怪的形状,但大体上我们可以识别出来它的类似轮廓或者重心方向,于是就可以通过参照图形来判断我们设计出来的图形尺寸是否符合标准。
如果设计图形和参照图形的类似,那么尺寸就不能大于参照图形,如果设计图形的宽大于参照图,那么高就要小于参照图,反之亦然。如果图形的重心有偏移,那就要往重心偏移的反方向移动,比如搜索按钮,Wifi 图标等。

最后,说说栅格系统的画法,和大家想象的不一样,想要画一套图标,栅格系统是我们自己画出来的,不是到网上下载下来的,所以怎么画也是这个知识的重点。
如何绘制图标栅格系统
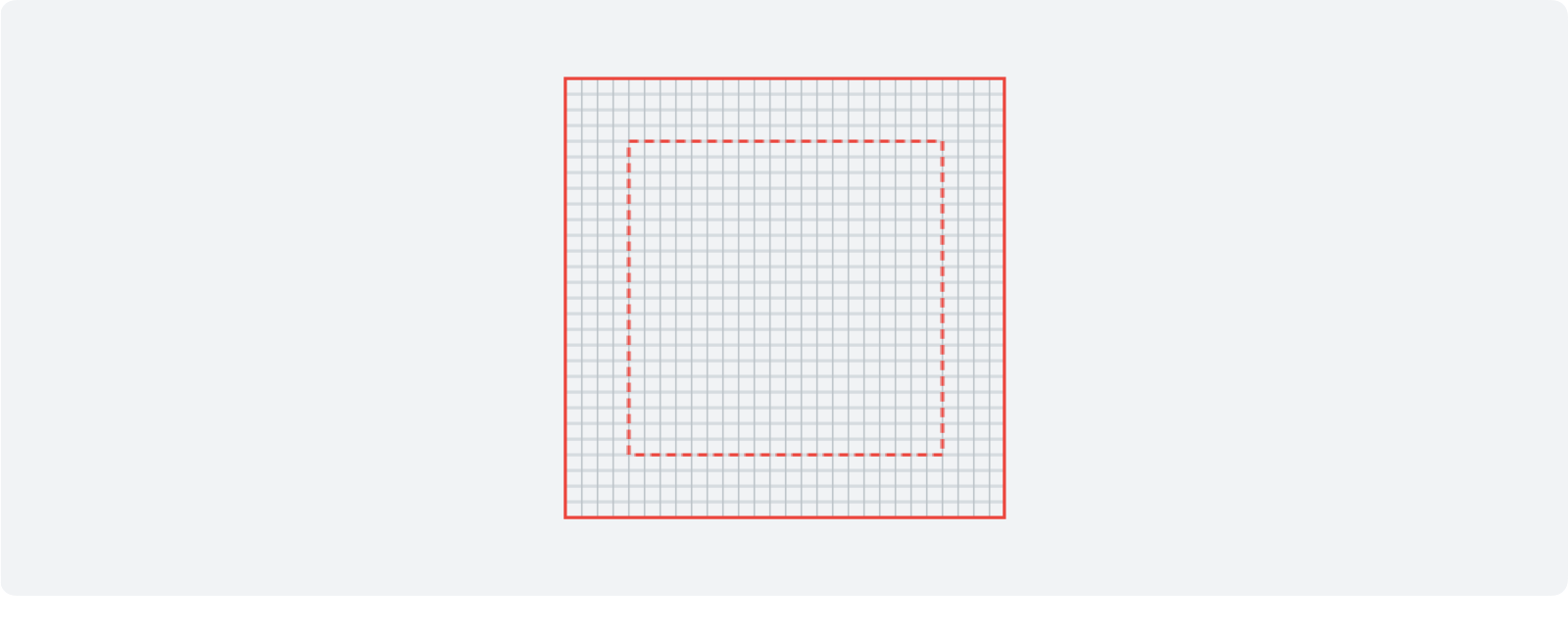
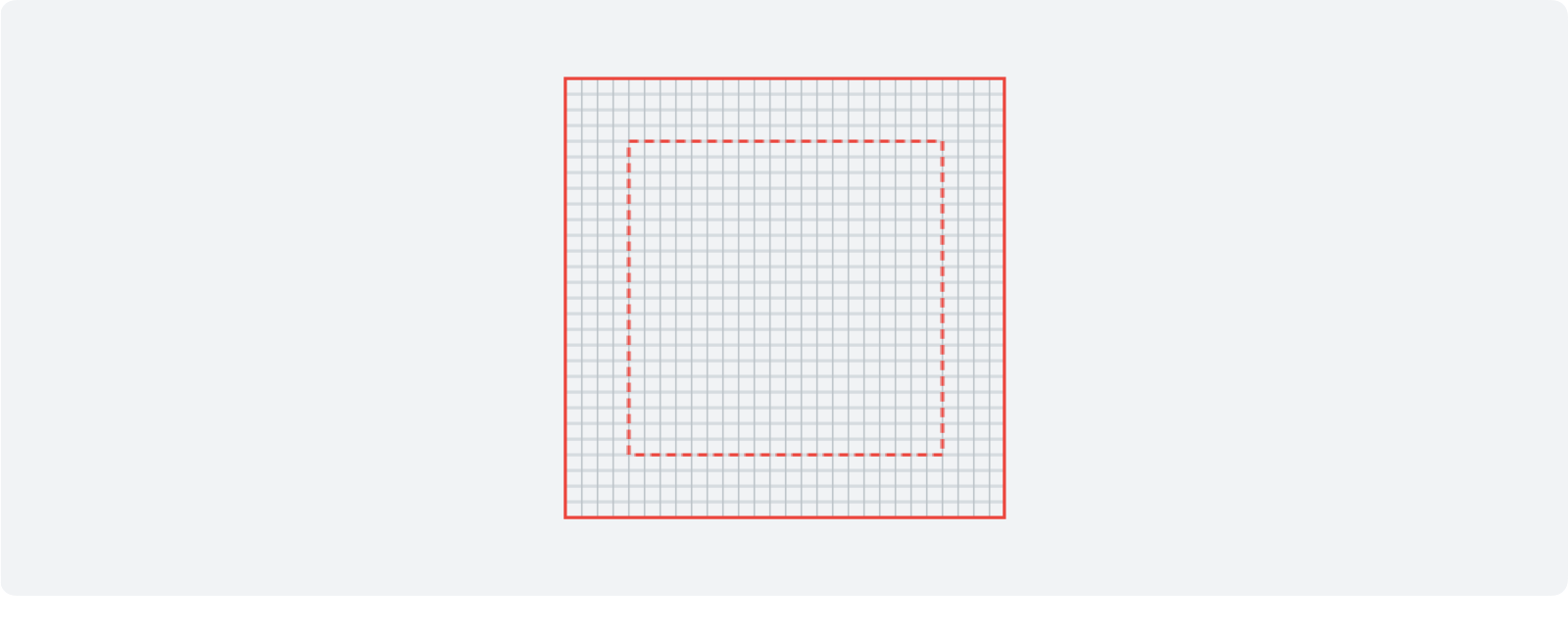
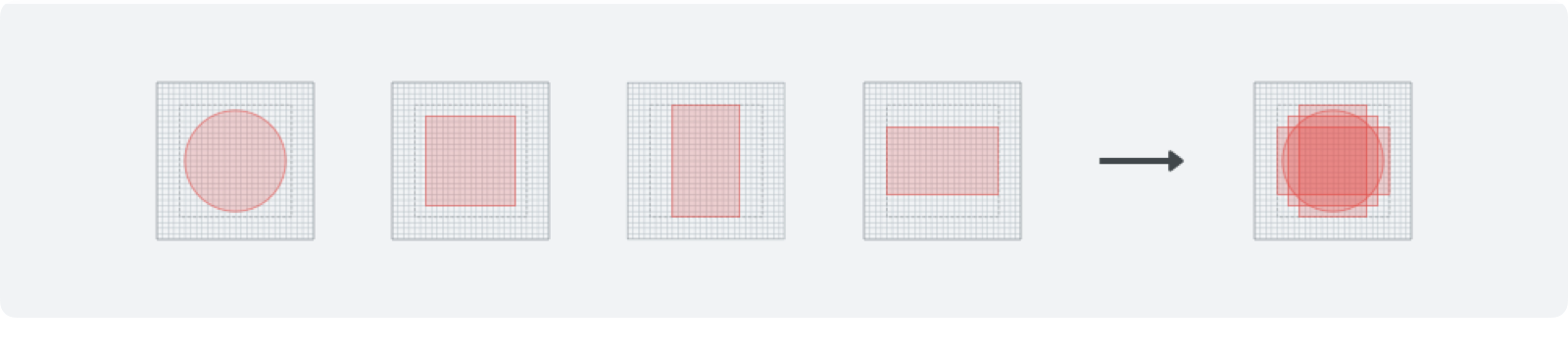
如果我们定义一套 28pt(如果看不懂可以当成 28px) 的图标,那么我们首先要画一个 28pt 的正方形,然后确定一个 2-4pt 的内边距,正所谓四边留一线,日后好相见。

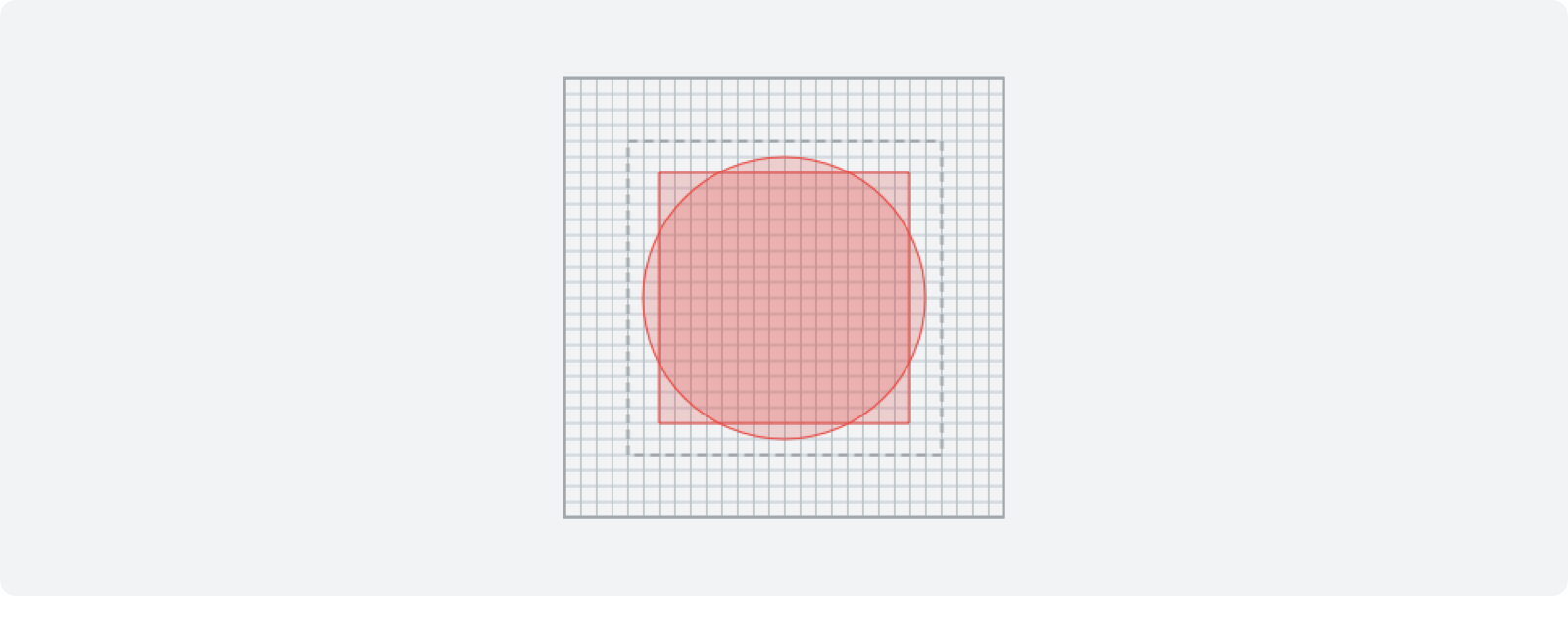
然后就要开始绘制其中正方形和圆形,正方形通常在整个图标尺寸 1/2 的比例,可以使用 14 或 16 的偶数 (为了可以居中)。然后再确定圆形的尺寸,圆肯定比正方形大 2-4 pt,于是就得到下方的图形。

之后,我们再确定横竖长方形的尺寸,可以直接顶到内边距的边缘。它的尺寸不是通过数值计算的,而是要我们先画出来,把它们和前面的圆、正方形置于一条水平线上,调整出一个平衡的视觉尺寸,再和并进栅格系统中,就完成了栅格系统的绘制,如下图的案例。

这一步也旨在检查我们的参考线系统是否在基础结构上经得起考验,是非常关键的一步。因为不同尺寸的图标中,参考线系统都是有区别的,我们不能直接按一个固定的比例来设置,要根据实际场景做判断。
当然,为了进一步方便大家的学习,我特意准备了一套现成的栅格素材,包含 16、24、28、32、36、48 等六个尺寸。大家可以进入我的主页关注公众号并回复 “图标素材” 获取。

3.5 像素对齐
在栅格的绘制中,细心的读者肯定发现了几个关键字,“对齐”、“偶数”,这就是在这一部分要提及的内容。关于显示器的倍率问题是 UI 基础知识点之一,可能有的同学不太了解,不过没关系,直接看下面的内容即可。
我们都知道像素是屏幕显示中的最小单位,一个像素只能显示一种颜色。小时候玩过的 GBA、FC 游戏机,都是通过像素画的形式呈现,人物锯齿是无法避免的。

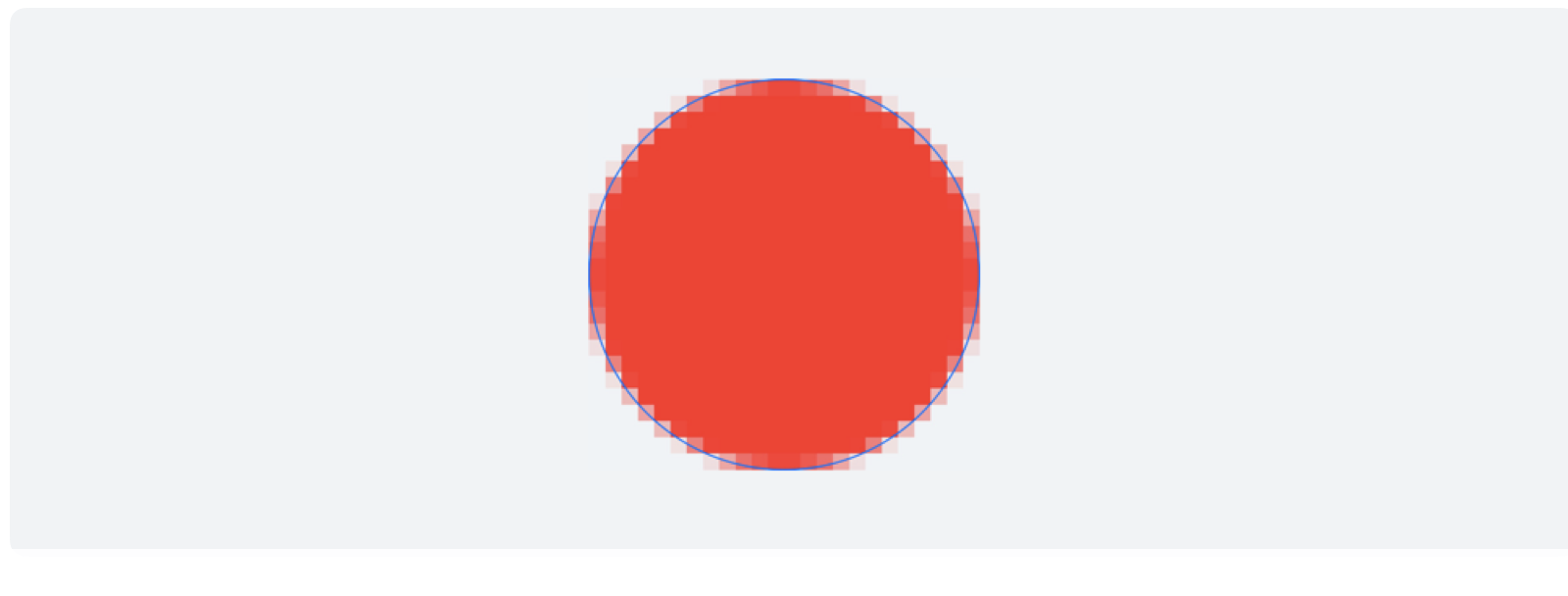
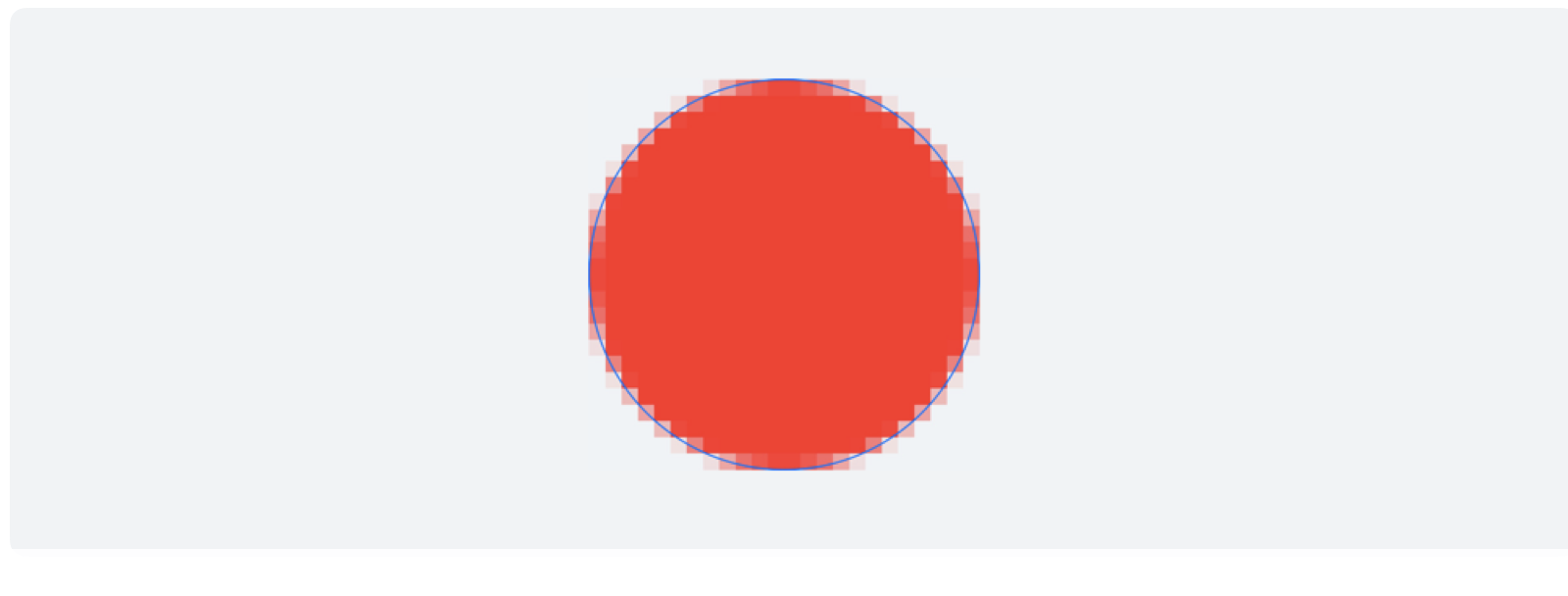
而随着技术发展,像素密度是降低了,但如果依旧是按过去这种一个萝卜一个坑的方式显示内容,那锯齿感无论如何是无法消除的。于是,开发了次像素渲染(Subpixel Rendering)的技术。一个在显示器中让我们觉得平滑的圆,一直放大,就可以发现它的周边充满了饱和度较低的其它方块色彩。

这项技术,让像素可以用特有的方式来显示非完整的色块,即尽可能还原我们对元素定义的小数点。但为什么我们还要提这个概念呢?
因为工具的图标太小了,而且 UI 的元素对精细和准确度的要求都不低,如果我们没有尽可能满足像素对齐的要求,那么就可能导致元素边缘的模糊。

所以要满足像素对齐的要求,就要符合元素本身的尺寸为整数、描边为整数、XY 轴坐标为整数的特性。
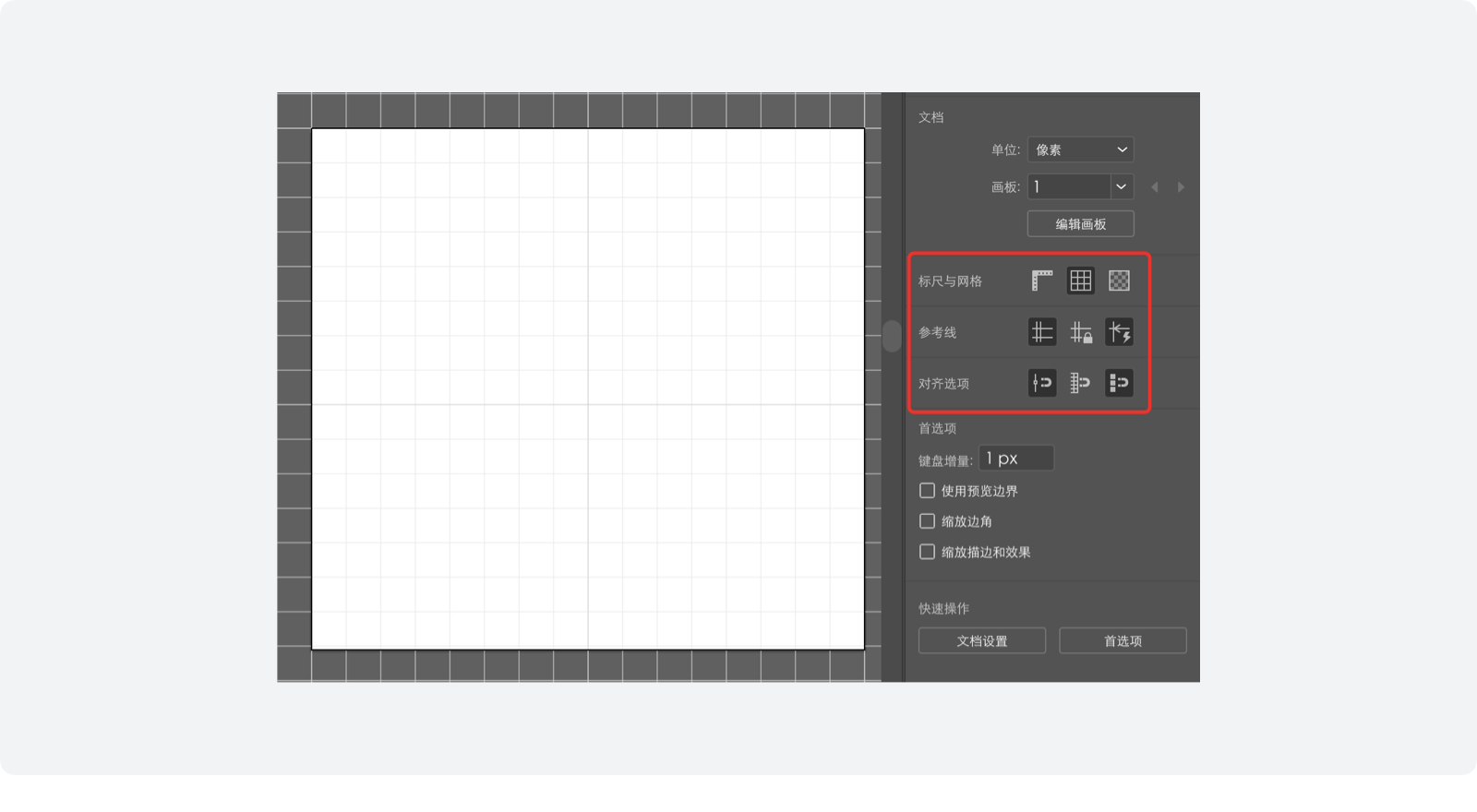
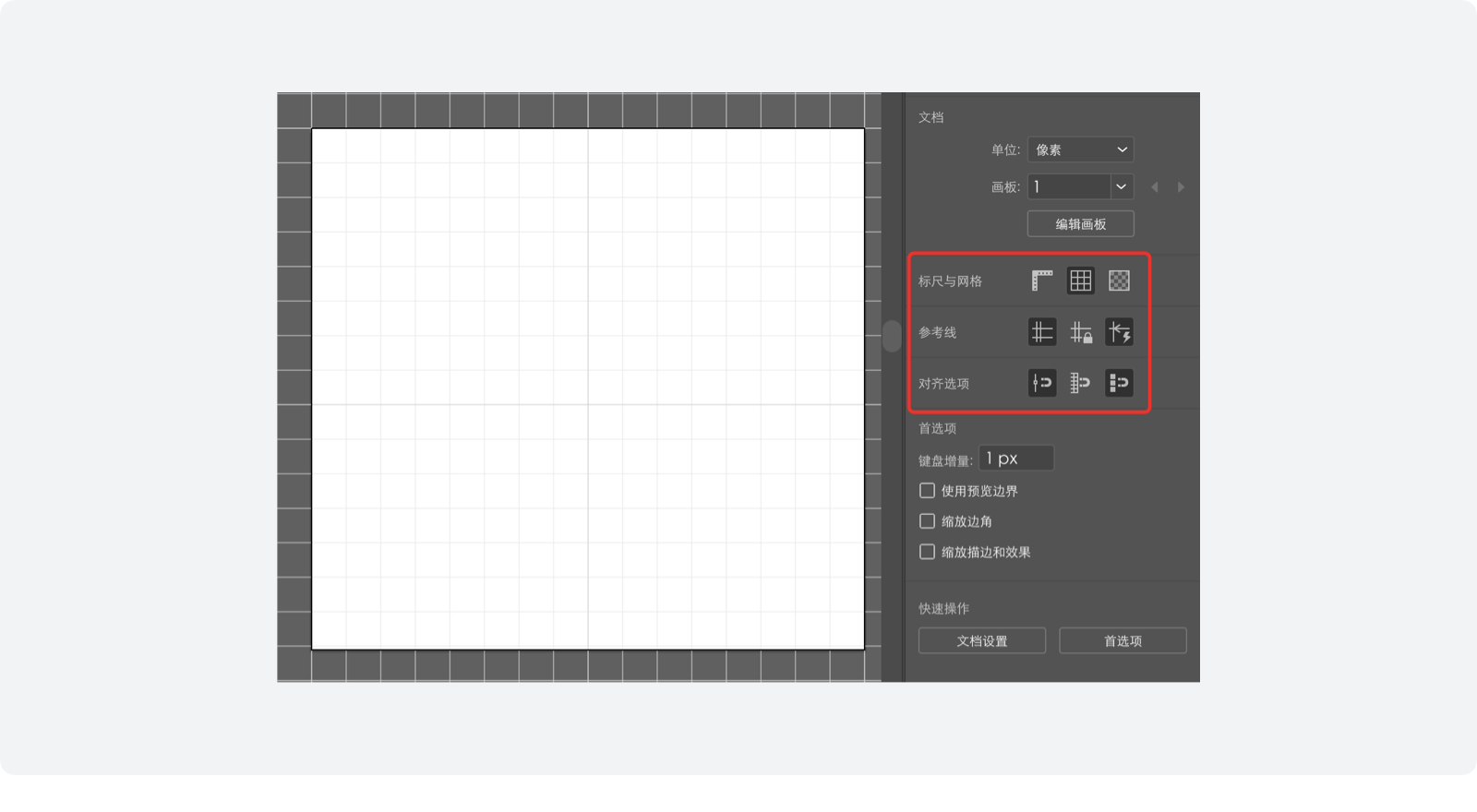
AI 中的像素对齐设置
在 AI 中,我们可以通过两个设定来查看和保证像素对齐,即网格的设置显示,以及对齐到点的设置。

像素的对齐主要表现在横线和竖线上,虽然现在手机显示精度越来越高,但并不意味着我们可以无视像素对齐的规律!在线性图标中,类似对于 1pt 或者 2pt 描边的应用,觉得不是太细就是太粗,可以用 1.5pt 的数值(1.5 pt 在 2x 中就是 3px),但切记不要出现类似 1.23、2.16、3.46 这种小数。
像素对齐是一个专业 UI 设计师对于极致追求的表现之一,是每一个一线大厂 UI 设计师的基本职能,所以,想要冲刺更高的段位,就不要忽视这个规范的使用。

这是图标系列文章的第一篇,信息量不算少!所以我们在结尾再总结一次,方便大家记忆。
• 知识点1:在 UI 的界面中,图标的主要作用是用来高效的传递信息,以及起到美化界面的作用。
• 知识点2:UI 会涉及的图标类型主要有三种,工具图标、装饰图标、应用图标。
• 知识点3:工具图标,是界面中用来传递信息的图形符号,主要包含线性、面性、混合三种设计风格。
• 知识点4:装饰图标,是界面中用来提升视觉体验的图形,主要包含扁平、拟物、2.5D、炫彩渐变等风格。
• 知识点5:应用图标,是用来启动应用的图标,主要包含文字、图标、图形、插画、拟物等设计形式。
• 知识点6:学习绘制图标,优先学习 PS、AI 的路径相关功能,而不是 Sketch 和 XD。
• 知识点7:图标首先要表意准确,能被用户识别并契合想要表达的寓意。
• 知识点8:设计整套图标的时候要符合一致性原则,包含类型、风格、粗细、透视、大小等特征。
• 知识点9:不同的几何图形会打给我们不同的大小视感,不能只看元素的参数。
• 知识点10:我们根据视觉差的方式定义出栅格系统,作为图标尺寸设定的重要参考。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司