对接开发的重要性
作为产品设计师,无论在什么公司什么岗位,都免不了与研发团队进行沟通,如果不进行沟通就无法交付我们的设计稿,即便很成熟的团队也会出现在沟通上的问题,在产品研发的过程中沟通是必要的流程,为了创造一致的用户体验,设计师需要与开发人员在视觉上、交互上达到一致的想法,但是讲起来简单,说起来难,在整个过程设计师和开发都是站在不同的角度去看待问题的,我们思考的如何达到美观的界面、流畅的交互等问题,而开发关心的是做这件事我需要花费多长时间,实现难度如何等等,首先目标就不在同一个维度,那么必然会造成我们在对接的时候出现掰扯的问题,最后耽误的都是双方的时间,更严重点页面最后的体验也没有达到一致。

任何团队都会出现设计师与开发脱节的问题很常见,遇见什么问题解决什么问题,毕竟人与人的性格、沟通方式等都是不同的。
我们只需要在不同的流程里去做不同的事情就可以避免这些问题了,对于任何设计师基本都会适用,往下看~
1. 产品信息文档确认
在接到一个需求的时候产品经理会通知上下游进行需求的评审,这时候一般会是产品经理、设计师、开发三个组进行需求的评估,具体的需求评审在本章就不细讲,我们此次主要讲设计师与开发相关的信息同步。

在评审过程中产品经理会把需求背景、需求目标等相关信息同步给相关的人员,作为设计师这时候就要关注需求目标,这个目标不仅是产品经理的目标,也是整个项目的目标,所以与每个人都相关,需求目标清晰后期推动开发的时候才会有依据。

评审会议结束后,产品经理会同步期望上线时间,如果是常规需求,会当时就评估出设计时间、开发时时间,我们设计师这时候就要关注这些时间,因为我们通过上线时间就可以估算开发节奏,给我们后期的修改以及临时添加的一些动效制作时间会留出充裕的时间。
设计评审流程细节本章不进行细节讲解,本章重点讲与开发对接。

近期我在公司做了一个商业化的直播项目需求,由于产品方没有过多的产研经验(后面才知道),在项目前期虽然进行了评审,但是评审的参与人员没有拉上我,等到需求给到我的时候,我顺便问了一下才知道已经评审完了,这对于我来讲是没办法进行设计输出的。

第一我不知道评审过程中开发的排期时间,以及测试时间,如果研发开始开发的时间与设计稿交付时间有冲突那么就是影响上线节奏。
第二涉及的交互操作产品经理是不清楚的,有没有哪些地方需要加复杂的交互产品也是同样不清楚,那么开发就会默认这是常规的交互,如果过程中添加那将会影响开发进度。
第三流程上不符合要求,期间如果有关键性信息没有达到共识,那将会酿成很严重的后果。

面对这种已经发生的事情,如果重新拉个会评审一次会耽误大家的时间,很多人是不愿意的,但是呢我也不能单听产品一方面的沟通,因为很多细节他是不清楚的(产品经验较少),所以当时我的处理方法呢是我先通过产品给出的上线时间,然后与前端同学单独确认一下,这样至少保证上线时间是同步的,至于其他的细节我当时是利用设计评审的方式同步给开发交互逻辑、动效方式等。
此次这个需求呢本身不大是在旧版的基础上优化功能,理论上不需要走设计评审流程,但是因为当时没有通知参加评审导致很多信息不同步,而我需要传达给开发的东西也不能在后期在告诉他们,所以我利用设计评审流程把一些交互信息同步给开发。
2. 设计图准备
在设计稿完成后,如果是小需求一般是直接交付给研发,如果是大需求一般会进行设计评审,主要评审维度是设计稿是否与产品文档同步,设计目标是否符合产品目标等等,其次如果有复杂交互效果、设计细节、组件复用情况也需要与研发对齐。

若是直接交付研发,我们需要提前把设计稿内涉及的切图、图层间距、动效使用区域等关键信息提前准备好,避免在开发过程中临时进行补充,影响开发节奏。

在设计稿内的切图,我们要提前与研发沟通,切图的范围和形式,最后把设计稿传入公司统一使用的协作网站,如蓝湖、即时设计等平台,大公司会有自己的协作平台。
3. 确定设计规范组件
讲个自己的踩坑案例,还是商业化的那个需求,由于为了商业化赋能,产品的需求文档并没有按照规范组件进行设计,但是由于产品文档标注的不清楚,在设计过程中不断与产品进行沟通,最后结果当然也是无法复用组件,当时我就把组件规范修改了,重点是研发不知道,我当时想的是研发通过产品文档应该会了解到,事实确实我大意了,后面就导致组件方面我与研发进行了相爱相杀,通过自己的以身作则我劝大家不要忽略任何一个细节!
设计规范组件在设计前就需要进行确认,项目是否有存留的规范组件,如果有,需要在设计前以及设计中去确认哪些模块是否可以调用,开发是否已经将组件写入代码中,如果不了解这些情况贸然的设计,那在对接过程中会出现修改设计稿的风险。

如果是创新项目并且没有相关的设计规范和组件,我们则需要在设计前就把规范组件的时间给算到需求内,一个产品的规范组件,决定着后续产品是否严谨、项目研发效率等等,因为规范组件不止是设计师的事情,还是团队研发比较关注的事情,研发们在代码里同样需要进行规范的组件复用。

4. 输出设计文档
当在做一些在旧版的产品页面上优化的需求时,还需要输出对应设计文档,给前端和测试看,设计文档需要写清楚设计稿优化的点,例如图标的细节优化、文字的字号优化、色彩优化、界面交互等等细节。

如果涉及到一些页面的交互,我们在提供设计稿的同时需要把具象的交互文件单独交给开发,不要奢望前端大佬们能脑补出页面之间的交互,我们不及时提供的话,后期修改研发可能会直接拒绝,并且口吐芬芳~(最简单的找到竞品页面演示给研发看)。
我的方法

前端在看我们设计稿时如果不是结构上的修改,他们不会去关注这些细节的点,而给测试看的目的是,有些公司测试会帮我们进行走查,如果不出设计文档测试没办法进行对比(测试提 bug 比设计师提 bug 更具有一些权威性)。
这里看一下我工作中输出的设计文档,我会把需求的背景、目标在设计文档上强调一下,再添加上设计目标,设计目标为了需求目标去赋能,这样在文档开始就与研发达成共识,让研发是带着共同完成目标的态度去看设计文档,便于我们后续推动,其次放上页面之间的说明。

5. 交付开发
最后总结一下,我们要交付给开发什么东西,首先是基本的设计稿,包括切图、间距、动效文件,其次是设计文档,包括需求背景、需求目标、设计目标、设计修改点说明。

1. 不要频繁修改
在交付设计稿后(基本设计图、设计文档),我们就要避免频繁修改,频繁的修改会导致设计稿来回更新,对开发造成一种困惑,最后在测试的时候,开发同学容易写乱,另一方面工作过的设计师都应该经历过,我们在开发的过程中修改设计稿,大部分的开发都会带点情绪,甚至不给我们改,这其实是因为大多开发的代码写的是比较规范统一的,如果中途进行修改可能会影响开发同学的代码规范,就像我们在完成一个设计稿的时候,产品经理突然改变需求,我们也是担心做好的设计稿因为修改而被打乱。

如果实在需要修改,一定要说明原因,而不是突然一个想法觉得这里设计不合适就进行修改(产品需求修改除外),我们要换位思考,具有同理心去工作,并且让开发同学感受到我们是在帮助他们减少工作量,这样在后续的一些需求中,我们的对接会很顺畅。

2. 重要信息及时通知
上面说的是站在设计师的角度去修改,还有一种情况是研发在开发过程中,作为设计师的我们突然收到产品经理的修改建议,这时候我们需要及时的同步给开发,或者给开发同事达成共识信息,因为很多时候,产品经理让我们修改的时候往往不会通知开发,因为对于产品经理而言就是一个小的修改,例如改个位置、改个颜色等等,但不管是对我们还是对于开发其实都是比较重要的,不及时同步就会出现不好的结果,如果在测试阶段没有发现问题,上线后就会造成设计师背锅的情况。

我曾经在做一个页面改版的时候,就遇到类似的问题,当时产品找到我说改一个地方的交互,并且我也觉得那个交互方式应该改,当时的我以为产品经理会同时告诉开发修改的地方,但是直到项目上线后开发都没修改那个地方的交互,本来这个修改点是个小事情,谁知刚好那一个版本被用户吐槽那个页面的交互,结果可想而知领导拉个会议开始复盘,为什么没有改,索性大家没有互相甩锅的情况,产品经理说没有同步到开发,而我也是帮产品兜了一下说更新设计稿没有告诉开发,这个事情原本是个很小的事情,只需要我顺口同步给开发,就能够避免的,就因为我没有及时同步,造成用户的反馈,影响了产品的体验。
所以各位设计师工作中如果遇到类似的事情一定要及时同步!
3. 统一需求目标
开始讲到过,在需求评审的时候要与开发对齐目标,为什么需要对齐目标,因为一个项目如果目标不对齐,那么每个人都会站在自己的角度去做这个需求,设计师思考的是通过设计的手段,去帮助产品完成目标,如果设计稿上的复杂效果较多的时候,开发则会考虑你为什么这么做,这么做开发成本非常高等等,这也是说为什么我们开始就讲要输出设计文档,如果这一切都不存在的话就会导致开发是带着疑问写我们的页面,如果过程中在修改需求什么的,那我们跟开发又要相爱相杀了。

我的设计方式是通常是在产品评审阶段就与开发明确讲清楚,我大概要做什么样的效果,什么的交互形式,预计什么时候会交初步方案,中途也可能会有修改的点等等,提前让开发有个心理预期,避免在开发过程中产生抵抗情绪。
我的经验

4. 输出交互动画
如果在前期没有时间进行动效设计并没有关系,研发在开发过程中可以在把动效方面给空出来后续写,这里讲的交互动画分为两种,一种是展示的动画,一种是 ui 中的动效。
展示动画
目的是为了告知开发页面运动的轨迹,在 1-4 中讲到我个人用的方法,大家如果是刚对接研发的话,建议还是输出完整的交互动画,这里推荐一些工具 AE、Principle、Pixso、Figma 等。

AE:大家就比较熟悉了,经典的动效绘制软件,什么样的效果都能实现,但是使用成本比较高(不建议)
Principle:国外的一款交互软件,制作页面交互很方面,可以直接导入 figma 和 sketch,由于是国外软件需要使用英文界面,但是国内也有汉化版。
Pixso:国产最新的设计软件与 figma 类似,做交互的方式是使用多个页面添加热区进行使用,具体体验如何还不清楚(可以用用)
Figma:设计软件目前的天花板,流畅的体验,支持页面动画设计,但是需要安装插件才可以(建议使用)
动效文件
这个比较重要!我们一定要与研发同事沟通好,产品内使用什么样格式的动效文件,统一后能提升后续的开发效率,动效格式使用乱套的话,后续我们做更新迭代时做替换会很麻烦,开发也同样如此,这里推荐几种动效格式文件,分别是 GIF、json、pag、svga 这 4 种。

GIF:传统的动效文件格式,优点是学习成本低,第一个缺点是内存大,图片容易失真模糊,他的原理就是把每一帧的图片融合在一起,最后形成动画,图片越多,内存越大,第二个缺点是占用产品资源,当内存过高时,在加载时会出现卡顿。

Json:该文件格式是通过 Lottie 实现的,是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具,它的优点就是内存小、无需加载、动画不会失真,缺点呢就是支持得动画方式没有 gif 那么全面,以及使用成本也比较高。

具体使用步骤是需要我们装 ae 插件 bodymovin,通过插件导出 json,常遇见的问题就是在导出渐变动画时,渐变效果会消失,这是因为我们 ae 安装得都是中文版,而该插件更多的适配是英文版,不过没关系这里可以把渐变效果的名字改为 gradient fill1 就可以了,如果多个渐变的话我们更改后面序列号就可以,比如 gradient fill1、gradient fill2、gradient fill3…,这里把汉化插件链接也给大家找到了。
网站链接:https://zdo.fun/?p=557
我的经验

Pag:pag 是腾讯研发的一种技术文件,最初主要用于游戏动画和直播动画,用来解决复杂的动画效果,目前在 ui 页面中运用也比较多,优点是占比内存比 json 文件更小,支持的动画方式也更丰富,运行时可编辑,缺点是适配原生有些问题,压缩位图时会出现不显示,这个软件目前还在完善阶段,我曾经也使用过,后来因为适配问题就放弃了,感兴趣的大家可以通过下面链接下载。
网站链接:https://pag.io/docs/install.html

svga:该文件格式的强大之处在于可以完整的将位图转换成二进制代码,并且内存占比较于 json 更小,播放资源占用更低,并且技术上相对稳定(建议使用)
网站链接:https://svga.io/designer.html
我们看下 svg 实现的效果

最后,我们一定要统一产品内使用的动效文件格式,这样既方便我们,也方便开发,让开发看到我们设计师的严谨性,便于后续合作。
1. 跟进开发进度
作为设计师,我们需要实时了解开发的进度,这样能够保证我们在过程中掌握自己的设计节奏,什么时间交给开发动效文件,如果进行修改也可以不影响上线时间(当然不建议这样做),那么具体需要怎么跟进呢,大概分为以下几个维度。

时间进度跟进:
设计师可以时不时的问一嘴,是否能按照正常的计划时间节点提测(正常需求提交后,开发会给出开发排期,尽量按照时间排期走,否则项目进度会变得很不可控)。
如果开发反馈时间会有延期风险,那设计师第一时间就要了解原因,以及预计延期多久,然后自身评估以下对设计上是否有影响。

需求变更跟进:
一般开发过程中,或多或少都会出现一些需求调整/变更的点,那么其中就会涉及设计上的改动,改动小的话产品经理有时候会直接告诉我们,并不会告诉开发,这时候如果身为设计师的我们要及时通知开发,并说明原因(避免争论)。
并且,需求变更后,需要和开发评估新的项目上线时间点,站在我们或者产品角度理解有时候我们认为的修改,对于开发来讲是耗费时间较长的,需要我们注意是否会影响上线时间。

交互动效实现跟进:
在 2-4 中讲到我们要输出交互动画,虽然我们输出的动画很直观,以及动效文件也完整,但是避免不了认知上的偏差,有时候开发会按照技术难度以及自身理解去完整交互效果,我们中途要随时跟进了解,避免开发在错误的路上越走越远。

测试跟进:
及时了解该需求是否已经提测、哪些还未提测,若到了提测时间的功能未进入测试,可以询问产品或开发什么原因,这样对项目或设计师都是负责的。
另外一点是我们设计师需要在提测阶段介入 UI 走查,因为各个公司或者项目测试时间有长有短,所以我们要及时把 UI 走查工作介入进去,给开发预留出修改时间,有的小公司不重视 UI 走查流程,这里我们就可以自驱进行走查,主动找测试同学了解提测时间,及时走查,保证页面还原度。
2. 设计走查
走查是 UI 工作中最为重要的工作,它决定着产品上线后能否完美的展现给用户,下面我大致把走查的流程以及范围给大家梳理下。
创建走查文档
在 UI 走查阶段,我们首先需要建立走查文档便于开发浏览解决,走查文档主要包含日期、版本、项目名称、模块、端口、问题描述、修改状态、图片标注,这样一方面能够让问题更加详细,体现设计师的专业度,一般我是使用在线表格去建立走查文档,当然这个看每个公司所使用的协作平台。

开通手机权限
一般在走查移动端产品时,安装测试包需要开通账号权限,这里可以找公司的开发或者测试同事给开通,避免影响走查效率。
走查范围
分为基础走查、细节走查、适配走查
基础走查包含字体、颜色、图标、间距、对齐方式等具体可根据产品形态进行延伸,其中间距走查比较费时间,需要我们通过测试机截图后,按照倍数缩放到源文件内进行测量,测试机分辨率需要保证与设计稿一致,否则测量不准确,例如设计图是 375*812,以 ios 为例测试机则需要使用与 375*812 分辨率相同的尺寸测试。

细节走查包含字体截字、按压状态、组件内容、交互状态

适配走查包含关键信息是否超出屏幕、是否出现挤压、是否出现重叠、识别度是否清晰

3. 避免添加复杂交互
在走查阶段如果我们发现部分的交互效果不太理想,并未达到预期,我们可以与开发进行沟通是否可以修改,或者添加新的交互效果,因为在这个阶段我们重新设计或者定义一个新的交互动效的话,会增加非常大的开发工作量,可能也会与开发产生争吵,我们在这个时期尽量避免这个问题,如果实在没有解决办法的时候再去添加新的交互。
我在工作中,如果遇到这种事情,会分两点考虑这个事情。
第一评估下当下这个交互效果是否会影响用户体验,如果影响用户体验我会要求开发必须 100%还原,当然我会讲述清楚为什么改,避免让开发产生情绪抵抗。
第二是如果不影响用户体验,但是还原度没有达到预期,我同样会先找开发进行沟通,例如按照交互稿还原会有什么困难,是时间上的困难还是技术上的困难,时间上如果困难我会沟通好下一期必须还原到位,技术上困难我一般会修改交互形式,尽量保证上线后给用户展现的是完美的状态。

4. 数据追踪
作为设计师在需求上线后并不代表需求就结束了,我们还需要追踪数据情况是好是坏,为什么我们设计师要去追踪这个数据呢,追踪数据是为了让我们在工作中提升自己的设计价值,随着现在互联网发展逐渐饱和,那么企业对于各个岗位的要求也跟互联网初期不一样,以前我们只需要画画图交付就可以了,但是现在的企业更看重的是综合能力,说简单点就是做 UI 的人很多,优秀的 UI 一样很多,那么我们就得被迫提升核心竞争力否则就是被淘汰。
而追踪数据其实就是增加我们得核心竞争力,同时也是能够体现自己设计能力的一项内容,设计最终是为商业而服务的,但我们不能嘴上说说,而是要拿出实际的行动,这个行动就是数据,我们的设计如何为数据赋能的,如何帮业务达到目标等等,数据如何分析是个很庞大的体系这里只讲下我们身为设计师为什么需要追踪数据。
简单讲下工作中数据解析的案例。
下面是我做的一个直播商业化改版需求,改版背景呢是直播业务由原先的为 c 端用户赋能改为,为 b 端企业赋能,通过与企业合作而产生价值,那么基于这个直播形态肯定是需要变化的,需求目标由原先的「用户收益」改为「企业收益」,新的目标具体为提升企业品牌曝光点击、互动、预约人数、提升直播在企业客户测的感知收益。
案例

基于这个目标,其实不难发现,目标已经从用户侧改为大客户,更多的是为企业去赋能,页面的结构肯定需要进行变化的,左边的图呢是改版之前的,右边的是改版之后的,那么我当时的思路呢其实就是基于数据方面去进行优化。
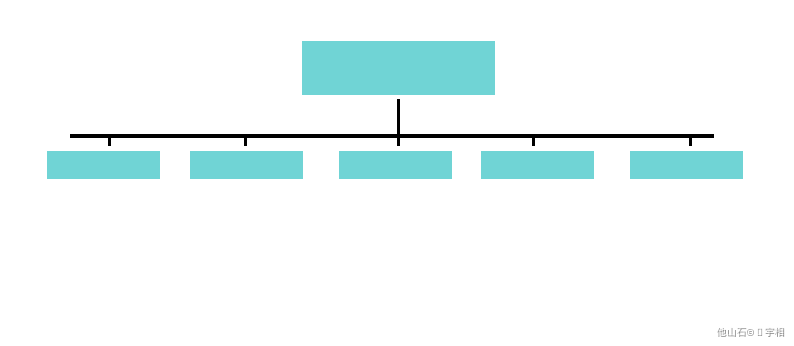
整体:产品策略添加了二级浮窗用来承载更多内容。
直播介绍:首先旧版策略是直播介绍对于用户而言并不重要,用户只需要通过看到直播标题就能够了解大致直播内容,更多是以引导形式存在,所以信息外漏较少,而新的策略是讲企业介绍默认展示在二级浮窗内,用户可选择关闭,提升企业感知。
投递简历:旧版策略是需要侧重用户投递率,因此在预约界面就展示入口,而新的策略是需要给企业强化观看人数、预约人数从而提升客户价值,基于这一点,我当时是通过数据后台看了下预约页面的点击数据,发现点击率最最高的是「投递简历」入口,而「预约直播」入口点击率相对较低,因此把投递简历入口调账到浮窗 tab 区域,降低层级,让预约直播成为视觉焦点,而上线后数据也是符合预期。
企业关注:将企业名称与关注结合并且放大,提升关注量,强化企业品牌感知和数据感知,关注与预约直播两者无论数据高低,都是符合企业目标,从而便于业务人员与企业进行合作沟通。

从我这个案例中我们能清楚看到,基本上任何需求都是可以通过数据的维度,进行优化,并且通过量化指标提升设计价值,无论对公司还是个人都有很大收益,并且我们追踪数据也便于后续我们与开发对接时,可以通过数据维度去促进我们设计上的修改、完善等工作,这也是为什么说我们需要对每个需求都要进行数据追踪。
无论是对接前、对接中、对接后,在哪个阶段都需要我们认真对待,熟知这些细节后,才能更好的与开发合作,进行项目推进,优秀的设计师不仅是专业和技术上的成熟,还需要有协作上下游的能力,在很多团队中设计师跟开发都会面临不一样的挑战最终可能会因为某些问题发生冲突,我们需要减少这样的冲突。
作者:爱吃猫的鱼
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司