文字是UI设计中最重要的信息传递元素,文字的排版看似容易其实并不简单,因为文字的属性众多,比如字号、字间距、行高、段落等等。
很多设计师对文字属性很了解,也能够合理运用,但总会卡在开发环节,花费很长时间验收,最终还是得不到理想效果。
下面我们从根上去认识文字,对文字中能够影响排版间距的属性,一一解析,并且了解开发逻辑,正确与他们对接。
二、文字-行高
字体设计师,为了能满足文字行间距的合理展示,通常会给字体设定一定的行高。
行高就是在设计软件中选中文字后,上下外边框高度,字体的行高没有标准,不同的字体一般默认行高也不一样。

也就是因为字体的行高,让UI设计师对文字与其他元素的间距设定,有不同的见解。

上图都是30px的间距,但因为字体行高不同,A、B两个方案的实际视觉间距不同。
认同A方案合理的设计师,理由是文字最好设置一定的行高,不然折行时视觉上没有行间距,很拥挤,不得不再设置行高,最终30px的间距还是有间隙。

认同B方案的设计师,理由是UI设计本身对几个像素的差距就很敏感,视觉上做不到统一,就是不合理。
两者的表述都对,但也确实都有一定的弊端,下面给大家介绍两个解决方案。
可以确定的是,为了满足文字折行后的阅读性体验,最好带有一定的行高,这样也会利于与开发对接。
1、第一种:
首先说一下UI设计中,间距设定的一个理念,间距设定一般要设定一个最小栅格基数,如4、5、6、8为间距设定的起始数值。
然后页面中,接下来所有的间距设定,都得是这个数值的倍数。(这点后面会详细讲解)
在一个带有文字的设计组件中,若设计思路上要呈现视觉统一的间距,那可以算出字号与行高的间隙,然后减去相对应的栅格数值,使其视觉上接近统一的间距。
下图所示,设计思路上想呈现一个30px的统一间距,那就可以减去一个最小栅格数值。
若最小栅格数值是6px,最终给出的间距就是24px,视觉距离呈现的就是接近30px的距离。

这种方式也是我一直以来用的方法,好处就是没有打破间距设定的原则。
设计的间距与开发看到的间距,都是有规律的栅格系统间距。
唯一有点不完美的地方就是,实际距离有时还会有一点小误差,但其实在视觉上也完全可以忽略掉了。
2、第二种:
第二种方式就是精益求精,不考虑间距的栅格系统原则,算出字号与行高的间隙,间距上准确减去,保证没有一丁点的误差。
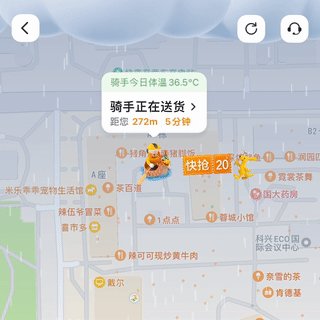
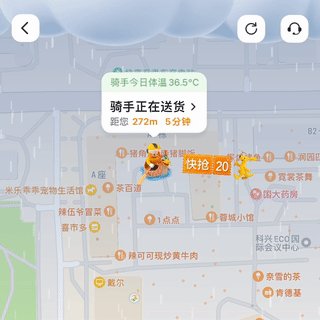
我找了一下这样的产品,发现iOS端的滴滴APP中,有个模块是这样的设计理念。

上图案例中,字号36px,行高44px,文字上下的间隙就是4px。
所以设置距离26px,加上行高间隙正好是30px,得到统一的间距效果。
这种方式有一个小小的弊端,就是开发感受不到间距的规则,最终设计验收时可能会耗费更多的时间。
特殊情况:
另外有一种情况,就不能刻意去追求文字的视觉对齐,除非是平面设计,因为开发的逻辑也不会去支持这样做。

上图中错误的方式是因为,开发写这个卡片,会写成一个容积俗称盒子,内容都会放在盒子里面,就算内容过多,也是向下进行扩展适配。

三、开发对接-关于行高(重点内容)
字体行高的间隙有了解决方法,接下来是与开发的对接,这也是最关键的一个环节,设计的再好,最终不能很好的落地,也是白搭。
UI设计师在设计验收iOS端时,可能会遇到这样的问题,设计与开发都用了同样的间距参数,但最终呈现的间距还是不一样。
原因就是,同样的苹方字体,iOS端开发的默认字体行高,与设计软件中的字体默认行高不一样。
比如在Sketch软件中42号字的苹方字体默认行高是59,但是iOS开发软件中默认是52。

如果开发不手动调整字的行高,就会出现与设计的偏差。
根据我的调研,iOS开发工程师,若不是特殊情况,基本不会去改默认行高参数。
下面我们列举一下,设计常用苹方字号的默认行高,与iOS开发默认行高的数值对比,从中找一下规律。

上图中可以得出,字号越大,设计默认行高与iOS开发默认行高差距越大。
所以设计上最好把默认行高改成与开发一样的默认行高,这样才能保障,开发不手动调整行高下,是一致的。
iOS开发字号默认行高有一定的规律,随着字号的增加,行高会在字号基础上+4、+6、+8、+10以偶数递增。

虽有规律但也不容易形成记忆,推荐一个公式。
用字号除10后乘以2,再加上字号,就是iOS开发的默认行高,公式如下:

有公式可能还不够便捷,再给大家推荐一款Sketch行高修复插件,Auto Fix iOS Text Line 1 for Mac 。
这款插件是专门针对iOS字体行高修复,使其与开发默认行高保持一致。(公众号后台回复666可获取)
1、关于安卓
安卓系统 Material Design 使用的字体,中文是思源黑体,英文是Roboto。
因为安卓系统开源,不同的安卓手机厂商大多会更换字体。
比如小米手机MIUI系统中英文都使用Misans字体,所以安卓文字行高没有一个标准。
安卓开发与iOS开发还有个不同点是,安卓开发使用什么字体,行高就是字体本身的默认行高。
思源黑体行高默认和字号大小一样,Roboto行高接近苹方字体行高。
如果设计稿按安卓规范设计,那思源黑体最好设置成与苹方字体一样的行高,然后安卓工程师手动去调整,iOS开发工程师所见即所得。
2、字体修复后使用经验
关于修复后字体的使用方式,分享一些经验,UI设计中使用文字的频率很高,有标题、副标题、正文、辅助文字等,字号都有所不同。
当在设计中,确定这些文字字号后,做一次行高的修复,然后把这些文字创建成字符样式,每次用时从字符样式库里面选择即可。

最后说一下,特殊情况结合自身产品风格,去定义文字行高是完全没有问题的,开发可以根据设计的定义的行高进行调整。
四、文字-段落
在有段落的文案中,很多设计师为了方便,直接给一个回车键的段落间距,这样是万万不可取的。

一个回车键的间距,就是一行字的行高,通常这个间距都比较大,就算设计风格需要这么大的间距,那一定也要手动去设置段落。

段落数值的设定,一般情况要大于文字行高的一半,比如文字行高为42,那段落最好大于21,这样段落间距加上文字行高,整体就是≥1.5倍。
为什么是≥1.5倍?原因是文字的行间距,一般大于1.5倍视觉上是比较舒适,例如字号是30,那行高设置为45,形成1.5倍的间距。
五、文字-字间距
字间距是字与字之间的间距,默认一般为0不做设定,特殊设计风格以外。
有一种情况,当一段左对齐文字中存在标点或数字英文字母时,那末尾可能不够一个字符的空间,就会出现末尾留白的情况。

出现这种参差不齐的情况,确实不那么美观,但在UI设计中实属正常。
不用刻意去设置成左右水平对齐,这样虽整齐,但因为不同的字间距会影响阅读体验。

六、文字-字号
不同字号间距设定有一个原则,当字号越大时,字与其他元素间距也就需要相对越大。
字号越大说明级别越高,级别越高从信息层级上来讲,就需要较大的间距来呈现。

这是客观上的一个原则,文字越大,就需要更多的留白去承托,就像文字的行高,字号越大文字的行高增加的倍数也就越大。
1、如何定义间距?
间距是UI设计中建立信息层级、提升阅读体验、表达元素之间的关系、表现重要信息的重要方式。
定义合理的间距其实非常有学问,打开京东、淘宝你会发现元素之间的间距非常紧凑,打开爱彼迎、蔚来又会发现元素之间较为宽松,这是为什么?
其实就是他们的设计语言不同,致使展示出的形态也就各异,而间距就是表现设计语言的其中一种方式。
在UI设计中,间距的设定一般会选择一个最小栅格基数,如4、5、6、8等数值,之后页面中,所有的间距都要以,最小栅格基数的倍数呈现。
谷歌推出的设计语言 Material Design 推荐栅格系统的最小基数是8dp,一切间距、尺寸都应该是8dp的倍数。
淘宝的设计,据我所知用的是5的基数,爱彼迎用的是8的基数,从这点来看,基本可以得出一个结论,使用越小的数值基数,设计呈现通常就会越紧凑。
一个最小栅格基数的倍数值有很多,但其实通常有6个左右常用间距,就能满足绝大多数的场景。
我目前负责的产品最小栅格基数是6,设计上常用间距大概有6个,完全能够满足大多数设计场景所需。

这些间距其实并不用刻意去选择,当你使用最小栅格倍数值时间长了,就能自然得出几个常用的间距,字号的选择使用基本也适用这个逻辑。
另外,一个产品中模块众多,难免会出现一些特殊情况,所以肯定不能限定死只可以用那几个间距。
除了上图中列举的常用间距之外,12、36、90、120等一些间距数值也会用到,只是用的频率不会很高。
2、案例解析
接下来,根据最小栅格基数为6的设计规范,通过一个商品卡片案例,分析一下间距设定的几个原则。

上图中,首先要给各个元素分类,比如主标题和副标题是一类内容;标签是一类内容;价格是一类内容;“找相似”按钮又是一类内容。

根据亲密关系原则,同类内容的间距应该更近,这样有利于建立信息层级关系,提升用户的可读性。
具体多近呢?可以根据商品卡片在页面中的外边距,来进行分析定义。
看一个产品的外边距基本能判断,是宽松型排版,还是紧凑型排版。

产品的外边距是根据设计语言,产品定位,产品内容多少等来定义,常见的边距有20、24、30、36、48、60等。(大概就是这个范围内)
使用较大外边距,内容区域的间距要小于外边距,小到可以直观分辨即可,这样可以体现出页面中,内容的亲密关系。

使用常规外边距,比如我们的案例中,使用30px就是常规外边距,内容区域要适当小于或等于外边距,这样视觉上体现的是统一性。

主标题与副标题属于同类项,它们之间的间距一定要小于,卡片的内边距,这样整体看上去才能体现信息层级。
间距小到多少,还是那个理念,可以直观感受到比内边距小即可为止,不能过小。
一般来说,视觉上的间距大概是内边距(同模块中的大间距)的一半,就会表现的不错。

案例中设置的是一个栅格单位6px,再加上文字的行间隙,视觉上大概就是15px的间距,就是内边距的一半。
接下来,给案例加标签,标签与文字不是同类信息,所以要适当与主副标题拉开间距。
通常第一选择就是,视觉距离与内边距30px,保证统一。
案例中设置的是24px,再加上文字的行间距,就非常接近30px。

接下来是价格,对于一个商品卡片设计,价格是需要着重突出体现的。
一般设计上要突出一个元素,大概3种方式:一是改变颜色;二是放大;三是加大留白;也就是加大间距。
案例的商品卡片,设计风格价格颜色规范是黑色,所以颜色不能改变。
只能放大或加大留白,放大和留白得在合理的范围内,不然就会破坏卡片的整体结构性。
间距上与标签设置30px的间距,加上文字的行高,视觉上的间距,会成为卡片中最大的间距留白,从而起到突出的作用。

这种设计方法,在一个设计组件中,最好只出现一个,不然整体结构就会有一定程度上的破坏。
另外强调一下,统一性固然重要,但设计的核心是为需求目标服务,所以,这时候统一性的优先级是次于需求目标的。
就像淘宝首页的瓷片区,间距非常紧凑,失去了一定的美感,但这样做确实展示了更多的内容,满足了需求目标。
七、最后
最后做个总结:
1、关于文字的间距,要考虑文字的行高,尽可能保持视觉统一性;
2、iOS设计稿,设计软件中默认的文字行高,与开发软件中的默认行高不一致,最好修复行高,与开发保持一致;
3、文字段落不要用回车键去定义,要用段落参数,段落间距通常要大于文字行高1.5倍;
4、多行文字出现这种参差不齐的情况,不要设置为左右水平对齐;
5、一般字号越大,字与其他元素间距也需要越大;
6、UI设计要结合产品定位等,制定最小栅格基数,然后任何间距要以最小栅格基数的倍数呈现;
7、一个产品中,通常设置6个左右的间距数值,能满足大多数设计的场景;
8、善于使用亲密关系、留白理念、统一性等设计原则,设计前理解需求目标。
作者:吴星辰
转载请注明:学UI网》一文搞定UI设计间距那点事!【进阶篇】
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司