NFT,即非同质化代币,具有唯一性,某种程度上也可以称为一种数字资产,由此也产生了一定的收藏价值。而NFT也被品牌们“盯”上,成为品牌营销的方向之一。本篇文章里,作者就NFT的定义、价值,以及营销层面上NFT与品牌的结合做了解读,不妨来看一下。
不知道最近大家有没有发现NFT(非同质化代币)概念很火?甚至蔓延到了营销圈……
近日, Burberry Blanko为旗下多人游戏《Blankos Block Party》打造 B Series 限量版游戏角色-Burberry Blanko,玩家可以在游戏中收集、出售 Blanko NFT 公仔。

图片来自:微博@Burberry
奥迪携手艺术家程然 Chengran 创作了 NFT 艺术作品《幻想高速》,该作品以新奥迪 A8L 60 TFSIe 为灵感,在虚拟现实美学层面,延展对未来的自由幻想。据悉,该作品将通过 xNFT Protocol 限量铸造与发行。

图片来自:品牌
8月,潮玩互联网品牌 IP 小站也推出首款 NFT 盲盒——EMMA 甜蜜森林系列。据悉,用户只需购买一只实体玩偶,便能在 IP 小站 APP 内随机获得一款同系列的 NFT 数字艺术收藏品,在 IP 小站里还能进行潮玩交易。

图片来自:品牌
另外近日,腾讯音乐首批“TME数字藏品”也即将上线。胡彦斌《和尚》20周年纪念黑胶NFT在QQ音乐平台开启购买资格的抽签预约,限量发售2001张。

图片来自:腾讯音乐
之前,宝洁公司旗下的卫生纸品牌 Charmin 推出过厕纸主题 NFT,一共推出了 6 款限量的NFT厕纸,其中005 号“ 作品 ”,现报价是 2200 美元。
除此之外,让NFT不断走进大家视野的“出圈事件”还有……
2021年初,美国乐队林肯公园的创办者、联合主唱Mike Shinoda将自己制作的一段音乐作为NFT拍卖,最终以3万美元成交。
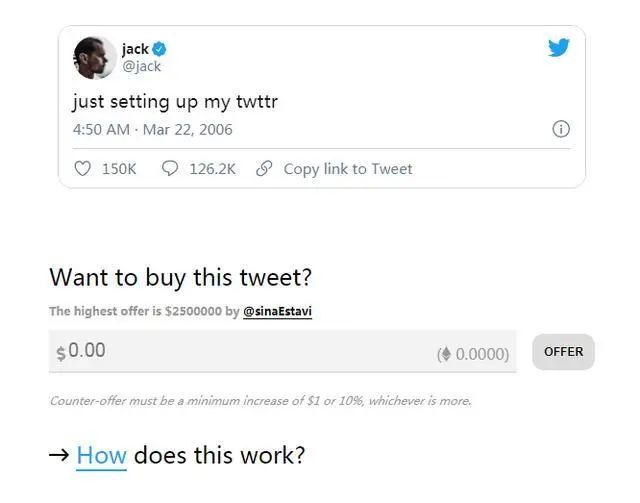
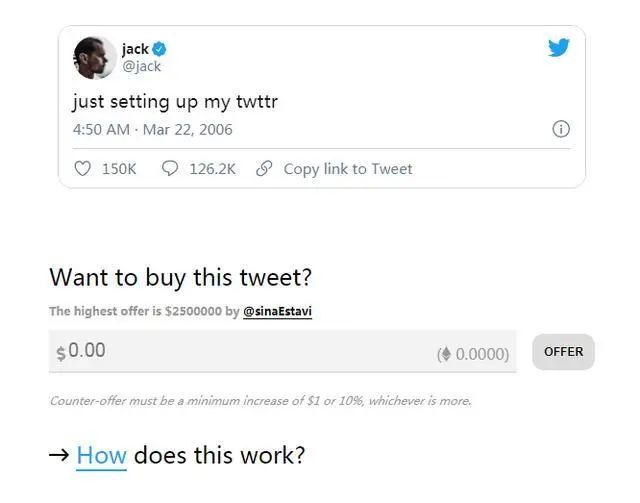
3月6日,推特CEO Jack Dorsey发布了一个指向平台“Valuables”的链接,页面打开后,是他于2006年发布的首条推文“just setting up my twttr”(刚设置好我的推特)正在上面拍卖,最高出价250万美元。

图片来自:网络截图
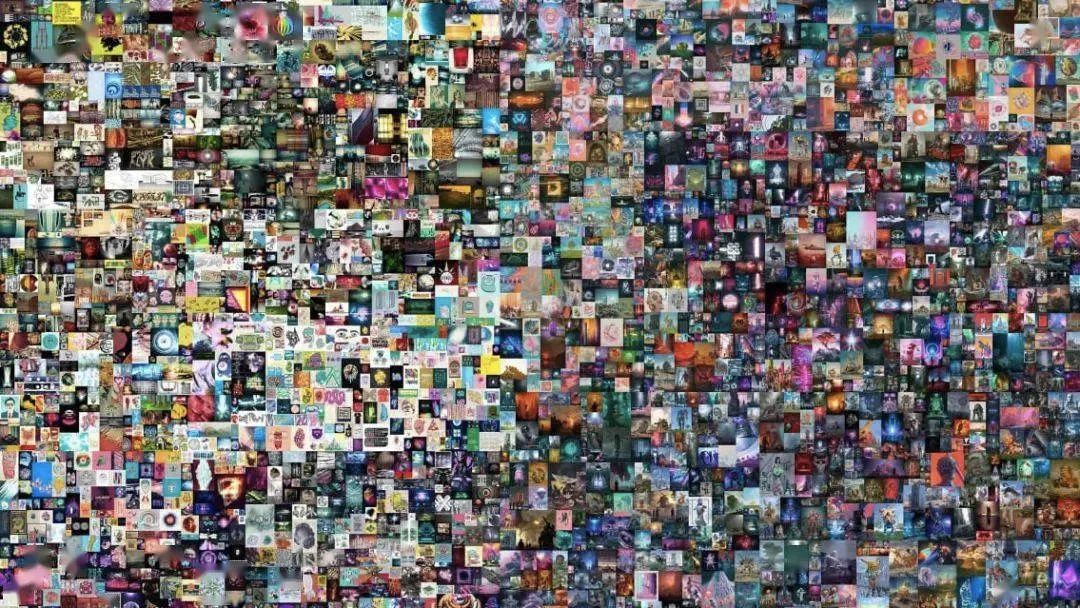
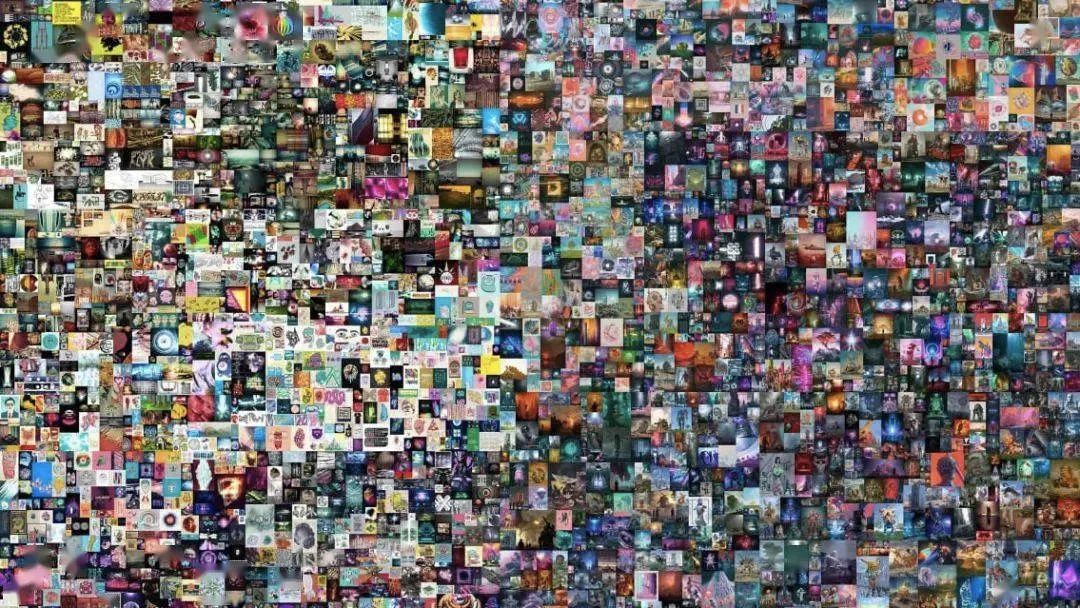
3月11日,一枚代表着艺术家 Beeple 创作的、由5000张较小图像组成的数字画作所有权的 NFT,在佳士得拍卖行以超过 6900 万美元(约4.5亿人民币)的竞拍价售出,震惊了艺术圈。

图片来自:网络截图
不知道大家听了这些新闻,是什么感受?是不是也一脸懵?或者充满很多疑惑,NFT到底是什么?有什么价值?为什么有人为之买单?对于品牌来说,NFT可能会带来哪些机会吗?
一、什么是NFT?
时有趣也不明白技术上的复杂知识,只能参考国内外资料,进行一些普适性定义上的解释。NFT英文全称为Non-Fungible Token,也叫「非同质化代币」,具有不可分割、不可替代、独一无二等特点。
NFT 是一种数字资产,代表现实世界的对象,如艺术、音乐、游戏内物品和视频。它们在网上买卖,经常使用加密货币,并且它们通常使用与许多加密货币相同的底层软件进行编码。简单来说,也就相当于带有编号的人民币,这个世界上不会有两张编号一样的人民币,也不会有两个完全一样的NFT。
二、NFT有什么价值?
首先,NFT存在于区块链上,区块链是记录交易的分布式公共分类“账本”,NFT 是从代表有形和无形物品的数字对象中创建或“铸造”出来的。NFT由于其非同质化、不可拆分的特性,使得它可以锚定现实世界中商品的概念,简单来理解,就是在发行在区块链上的数字资产,这个资产可以是游戏道具、数字艺术品、门票等,并且具有唯一性和不可复制性。
由于NFT具备天然的收藏属性和便于交易,加密艺术家们可以利用NFT创造出独一无二的数字艺术品。比如,NFT 可以代表一幅画,一首歌,一项专利,一段影片,一张照片,或者其他的知识产权。比如上海美术电影制片厂就铸造了「大闹天宫系列」的NFT作品,价值49美元、99美元、149美元不等,目前均已售罄。

图片来自:网络截图
这听起来很荒谬:花了这么多钱,就只证明了我是这幅画唯一的实际拥有者吗?
但这确实是NFT狂热中很关键的一点。但时有趣也认为,人们收藏NFT作品,一方面肯定是出于心理上的认同,“觉得它有收藏价值”;另一方面,目前来看,这种收藏行为也可以彰显收藏者在数字领域的身份。

图片来自:网络截图
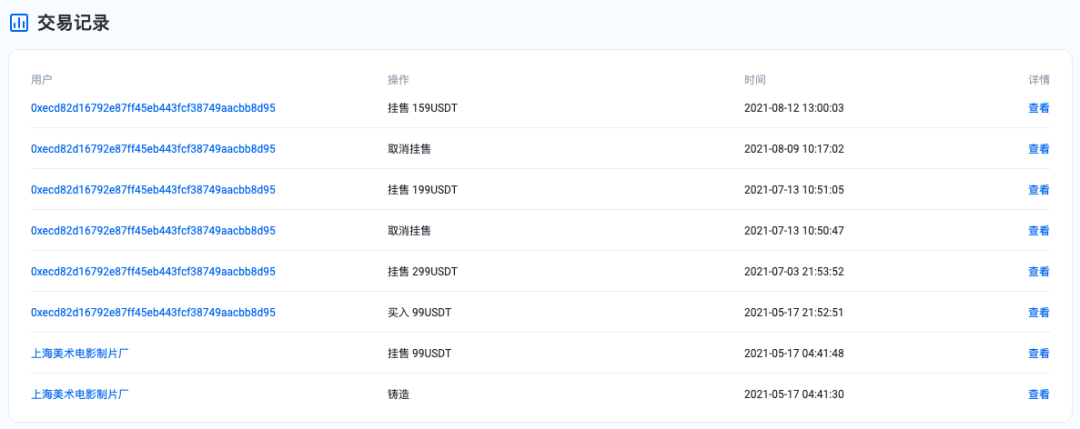
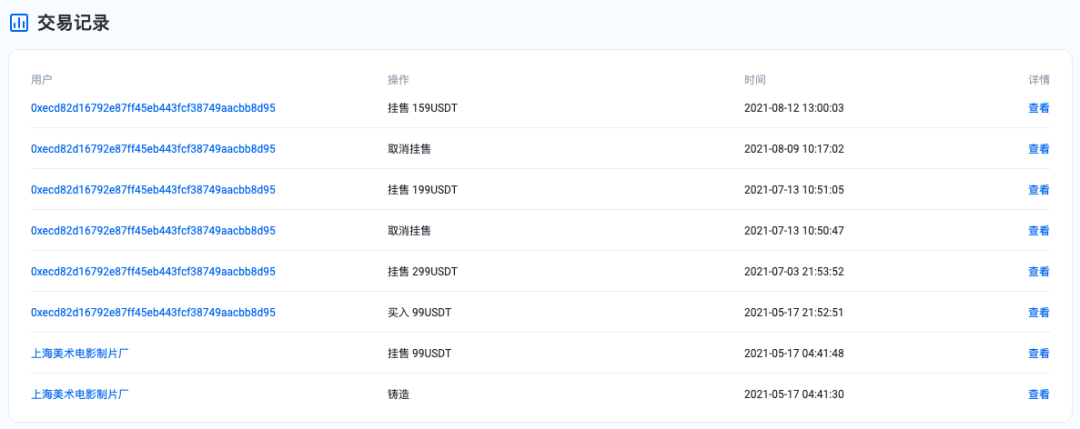
以上海美术电影制片厂就铸造了「大闹天宫系列」的其中一个NFT作品的交易记录为例,也可以看到上海美术电影制片厂作为铸造者挂售99美元并卖出,用户挂售的历史价格和交易行为将全部被记录在区块链上,每一个NFT作品有且永远仅有一名拥有者。这保证了交易品的真实性与独特性。基于这些特性,NFT不仅在保护版权的条件下为数字内容创作者创造了更多机会,同时还为收藏玩家提供了更大的交易市场。
虽然无法预估目前的市场规模,但它的规模肯定会进一步扩大。一个新的领域,也必须要在经历了不同周期以后,才能确定它真正的价值。
三、对于品牌来说,NFT可能会带来哪些机会吗?
当用户愿意为了一串token买单,当品牌的存在不仅仅在于现实世界,当所有交易行为将记录在册……这一切都变得既危险又迷人。通过观察学习各种的NFT案例和知识,从营销角度出发,时有趣也发现了以下几个有意思的点:
1. 铸造NFT作品的,大多是有影响力的品牌
事实上,除了上述的例子,今年5月份以来,几乎每一天都有各大品牌入局NFT的消息,路易威登、Burberry、奥迪、保时捷、可口可乐等品牌都不约而同发布了自己品牌的NFT藏品。
而通过观察这些铸造NFT作品的品牌,也可以发现,大多都是我们认知里,品牌做得非常成功,且具有影响力的品牌。时趣之前也提到过,品牌表现在产品的虚拟价值中,是建立在消费者心中的认知和心智,随着时间的积累,门槛越来越高,越难以被竞争对手超越和抄袭。
品牌战略、品牌建设、品牌管理,乍一听很虚,但是“虚者实之,实者虚之”,越是虚的管理能力,越有可能成为品牌最后长大的关键瓶颈,越需要品牌更早的理解和建设相关的管理能力。

图片来自:网络
所以也不只是产品定价高的高奢品牌铸造的NFT作品才有市场,有影响力的品牌也同样可以在NFT领域获得关注。
比如,必胜客加拿大公司在“让每个人都买得起,就像吃一口披萨花不了多少钱一样”的理念支持下推出了一款“像素化披萨”艺术品,并将其以约0.18美元的价格挂在了NFT交易平台上。此NFT作品为必胜客带来了营销机会。每周必胜客都会发布一片新口味披萨的NFT,第一个新口味披萨的NFT已经售出,之后上架的新NFT售价也迅速飙高,达到了约9000美元。
2. 在数字化的世界里,人们还是会为了认同感而买单
时有趣之前看过一篇解析NFT的文章说:“如果NFT的价值核心是共情,那么价值传输就是通过认同来进行传输。认同这个概念其实是有关于一个人对自己社会、心理身份的认定,而在NFT市场里一种认同会变得非常明显。”
即使在数字化的趋势下,很多品牌都更倾向于把「人」作为完全理性的存在,只管性价比不问品牌,而NFT则给品牌们提了个醒,人们还是会为了认同感而买单。

图片来自:网络
比如卫生纸算是典型的日常消耗品,但宝洁公司旗下卫生纸品牌Charmin推出的五件NFT加密艺术品,起名为“NFTP”非同质化卫生纸。这个新颖的想法还是立刻引起了许多人关注,且售价高达约264.72美元。负责人表示相关收益会捐献给人道主义援助慈善机构Direct Relief。在NFT支持下的品牌营销方式不仅扩大了Charmin的知名度,并且在尽可能在最小的成本之下提升了品牌在公众之中的好感度与影响力。
3. NFT将品牌带入「虚拟与现实」的十字路口
不难发现,很多品牌对NFT的运用主要集中在游戏、盲盒、艺术等领域。比如,之前LV和英雄联盟的联名合作,是为消费者在虚拟游戏世界塑造人物形象,寻找身份认同,提供了更多的可能性。
而如果说虚拟向左,现实向右,NFT的进一步发展,其实是将品牌带入了另一个「虚拟与现实」的十字路口。
你以为手表、香水都必须有实物才能被消费?实则虚拟和现实的边界也许正在被打破。时尚奢侈品品牌捷克豹(Jacob & Co.)在3月底宣布和NFT平台ArtGrails合作,推出世界首款只存在于虚拟世界的手表。德国美妆和生活方式公司 Look Labs 在三月底推出了首款NFT香水。该团队用近红外光谱仪收集了自家另一款香水Cyber Eau de Parfum的光谱信息,并将这些信息铸造在了NFT中。

图片来自:Cyber Eau de Parfum
4. 物质爆炸下,用户将更关注稀缺性和唯一性
对于用户来说,NFT的特性使得一件NFT作品成为了独一无二的资产,免去鉴别真伪的麻烦。而对于品牌来说,NFT的独特性也使得品牌可以大大减少市场上假冒复制品的流通,无论是在新品发售还是二手市场,商品的价值都能得到保证。
比如,早在两年前,运动品牌耐克就已经看到NFT趋势,当时就为一个名为“CryptoKicks”的NFT球鞋申请了专利,用户可以通过该系统通将加密的数字资产附加到球鞋等物理产品上。Nike和用户都可以通过此系统依托区块链技术追踪产品所有权,并验证其真实性。

图片来自:网络
当用户购买一双Nike球鞋时,会收到和这双鞋配套的唯一的数字资产(ERC-721代币),即同时获得鞋与代币,二者结合即被称为CryptoKicks,意为加密球鞋。随后系统会生成一个“CryptoKick ID”,其中记录了球鞋材料、所属系列、具体型号等信息,并会被存储在一个被称作Digital Locker的加密货币钱包类型APP中。
和球鞋一样,鞋款所对应的数字资产一起也转移到其买家手中。只需把数字通证转移,相应的所有权信息也将随之转移,而且是防篡改的。
虽然NFT有很多“新奇特”,但作为一个新兴事物,品牌在自己消化其知识的同时,还需要给予用户一定的时间去建立对NFT的认知,并接受虚拟空间的产品形式与交易方式。
另外,由于NFT技术的复杂性,品牌需要投入大量的资本与精力在数字技术与内容创新方面寻求发展。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:时趣
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务