
在今天的 UI 设计领域,由扁平化设计风格占据主导地位,已经是无可辩驳的事实了。扁平化应用除了提升用户获取信息的效率外,对设计师而言就是设计的难度大大降低了。
一个界面的 UI 视觉元素,仅仅只需要图片素材、矢量图标、几何、文字,UI 设计师的工作仅仅是对内容进行组织和排版,涉及到原创的也仅仅只有少量的图标(大多数人还画不好)。

这种状态持续了很多年,看起来岁月一片静好。
但是,这两年市场发出了一些不同的声音,那就是打破纯扁平风格的 UI 风格、元素开始越来越盛行了。
比如新拟态风格在年初炒了一波热度,各大平台和公众号都铺天盖地的发文和介绍,介绍它的设计理念和设计方法。

还有就是以饿了么、美团为首的国民级应用在主页显眼的位置里使用极具识别性的拟物图标,引起设计圈的热议。

首先讲讲新拟态设计,之所以之前只字不提,是因为我对这个风格实在没什么好感,有种对纯拟物借尸还魂的味道,且它的样式对于信息密度高的应用是完全不适用的,只能活在飞机稿里。
而国内大型应用开始在实际项目中上线拟物图标,意义就不一样了,证明这样的设计是经过几个大厂团队认可,且有共识的。
当然,这并不因为大厂用了就无脑推崇。而是纯扁平的设计已经越来越难满足部分需要强视觉效果的页面设计了。
今天的互联网和过去不一样,用户的增长留存不再是过去一样通过裂变和口碑完成,一个产品只要认真打磨体验、功能就能获得用户的青睐和驻留。用户的精力时间是固定的,而互联网产品又层出不穷,佛系的等待用户临幸是没有出路,这种现状也被称为互联网的下半场。
佛系不行,当舔狗更不行(成本太高),所以今天大型产品都在对待用户的态度都选择更具更具侵略性的霸道总裁人设。不仅是用色饱和度越来越高,运营活动越来越密集,广告和强提示也越来越多。比如刚打开了三个应用,进入的首页大家自己意会……

有点扯远了,回到话题上。在这种掠夺用户注意力的思路指引下,再做所谓的性冷淡、大留白、极简风就不会合适。当对扁平的视觉效果已经开发到极限以后,那么进一步在一些细节处应用拟物就成为必然的选择。
而拟物的应用并不可能铺设到整个应用中去,因为完全拟物化的设计降低信息浏览效率是必然的,所以它只适合做局部的视觉强化,来加强用户对特定区域的感知。
最常见的需要被凸出的要素,就是首页中应用的快速入口图标、分类图标和底部导航栏图标了。这些区域长期受运营活动支配,相信大家已经很习惯了。

只是,这些图标开始在脱离运营活动的状态下,也开始使用非扁平模式,那就不再是运营设计师的工作职责,而是 UI 设计师们绕不过去的槛了(知识盲区)!
且除了 APP 外,其它领域对于拟物设计的需求也会开始逐渐提升,尤其是目前越来越复(fu)杂(kua)的大屏数据展示、车载界面、定制系统等等。
作为新世代的 UI 设计师,多数人对拟物的设计可以说是完全空白的状态,所以是时候要重拾拟物设计这个传统艺能了。

前面我有提到,拟物主要应用在关键的图标上,但应用的拟物风格并不是过去我们追求的那种极其真实、复杂的拟物,而是经过一定简化、抽象后的拟物 —— 轻拟物。我们要先来明确一下轻拟物到底是什么。
首先我们看看,过去优秀的拟物图标和设计案例,它不仅表现元素本身的光影、透视、构造,甚至会非常完整的表现物体表面的材质和肌理。

这种图标单看起来确实很好看、细致。但是,把它丢进我们当前的页面中是非常违和的,因为它们细节实在太多了,而且画起来非常耗时间,不利于项目整体的推进。
所以为了符合画面的质感,又要考虑项目效率,轻拟物这个概念开始被提出和应用,作为一个折中的解决方案。
它和纯拟物设计的共同点在于,也表现光影、结构、透视,但它尽可能精简了轮廓的复杂度、肌理和层级,呈现出更概念化、理想化、易于辨识的拟物图形。

所以,我们主要去学习的内容是轻拟物的设计方法,而不是徒手画照片(这个可以缓缓)!
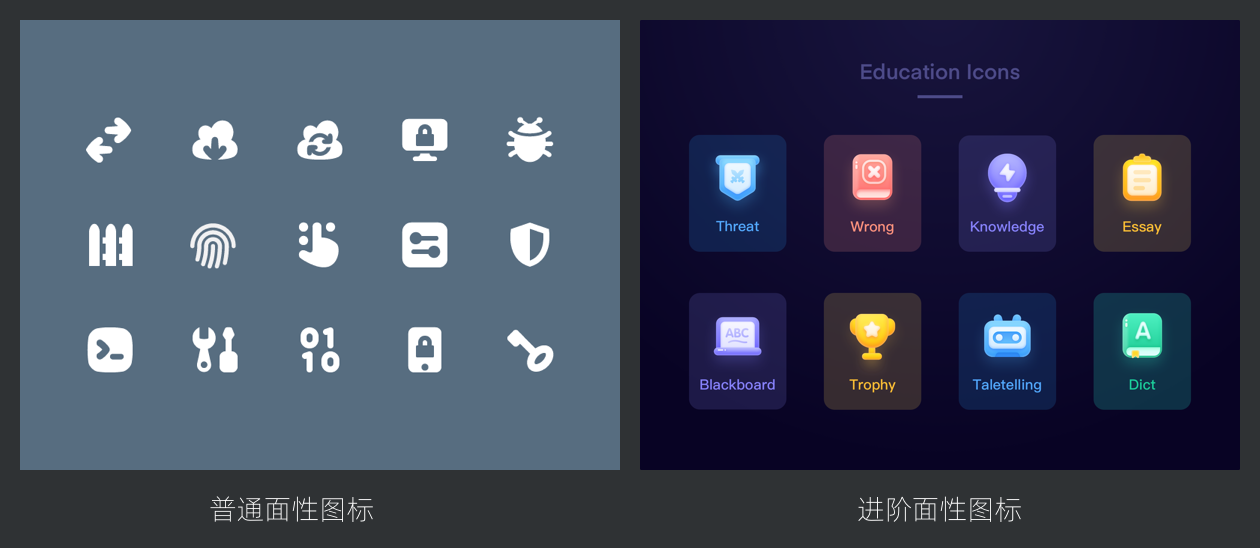
而轻拟物虽然 “轻”,但它依旧也还具备拟物的基本特征,是有实体质感的。但是扁平从插画到图标设计经过多年的改版,有各种叹(hua)为(li)观(hu)止(shao)的设计,应用大量的渐变、投影、模糊的效果,比如下图案例。

这在我们之前图标的系列干货中有提过,这类设计是面性图标的进阶版,它们依旧属于扁平风格的范畴之内,不能和轻拟物划上等号。
对于这几年才开始学习 UI 设计的新手来讲,拟物已经变成一个很陌生的事物,这对行业来说是比较悲哀的一件事。
因为拟物的设计不仅仅是画图标而已,对它的学习可以全方位的提升设计师的基础素养,不仅包括对传统美术(结构、光影、色彩、透视)知识点的剖析,还包含对 PS 使用的深入探索。
可以说,自从拟物不成为必修题材以后,九成以上的UI设计师是不会用 PS 的,这极大的限制了他们自身的可能性和作品的多样性。

轻拟物本身也是拟物,所以它的核心基础和拟物设计师一致的,只是省略了更多复杂的细节。而对于整个拟物的体系来讲,最重要的东西实际上只有2个,形体、光影。
形体的表现,就是对图形外轮廓的样式的呈现。在过去我们写的图标分享中,有写过面性图标进阶的设计中,可以包含更多的细节、内部元素,而不是仅仅只有外轮廓。

轻拟物的形体设计就要处于进阶面性图标或者更难的水平之上,即你要把这个图形的内容有明确的示意并画出来,而不是用抽象的图形做填充而已。
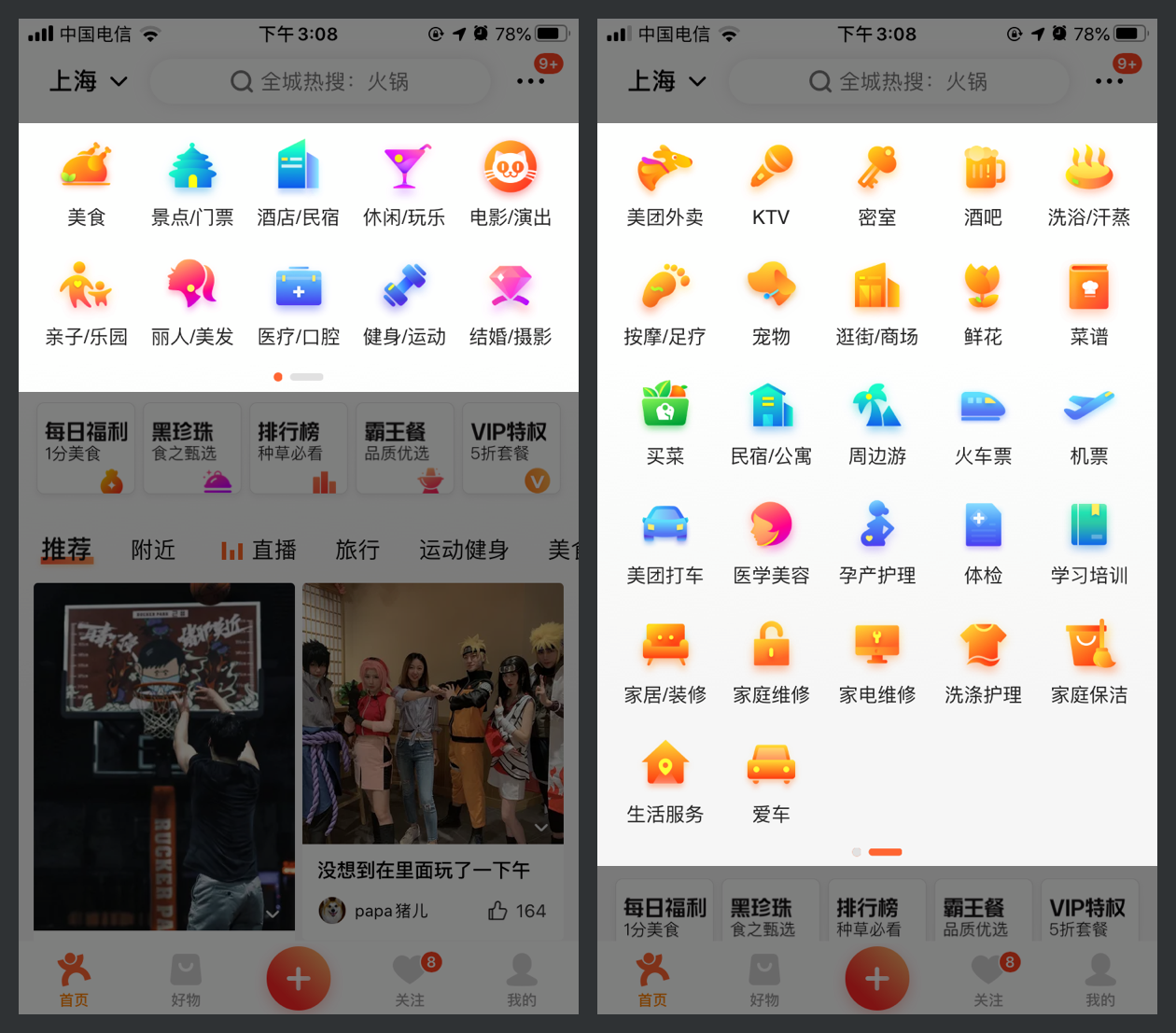
比如大众点评的快速入口图标,虽然看起来很复杂,但是那是配色上的复杂,而不是形体轮廓上的具象化。

换句话说,拟物插画的图形基底,类似扁平插画风格图标,不能表现得太抽象,也不能增加过多的细节,需要一种恰到好处的平衡(玄学),这就非常考验设计师的判断和经验了。
并且,在描绘轮廓的时候,新手尽可能的采取正视图来进行绘制,而不要通过俯视图、侧视图、斜视图等方法来呈现图形的多个面,这样难度会大幅度上升,比如下面这种情况。

除了形体外,光影就是整个拟物的灵魂了。
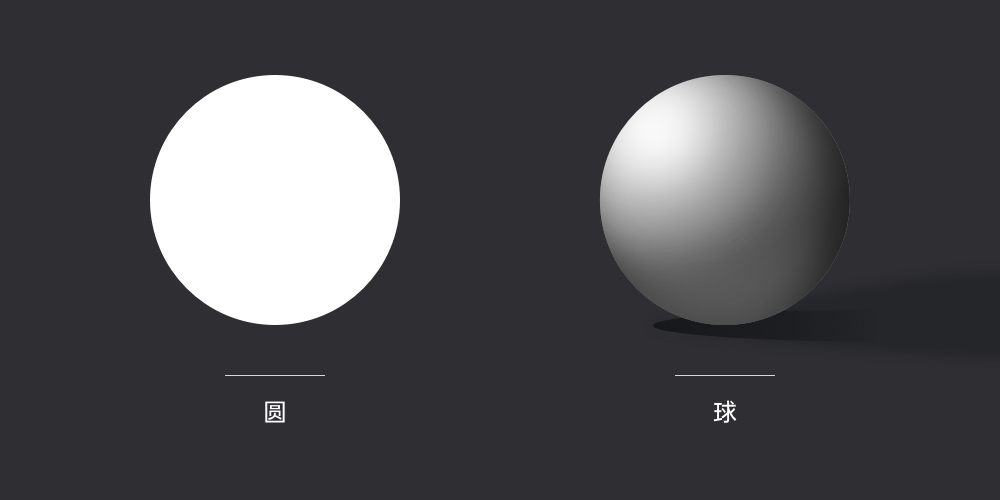
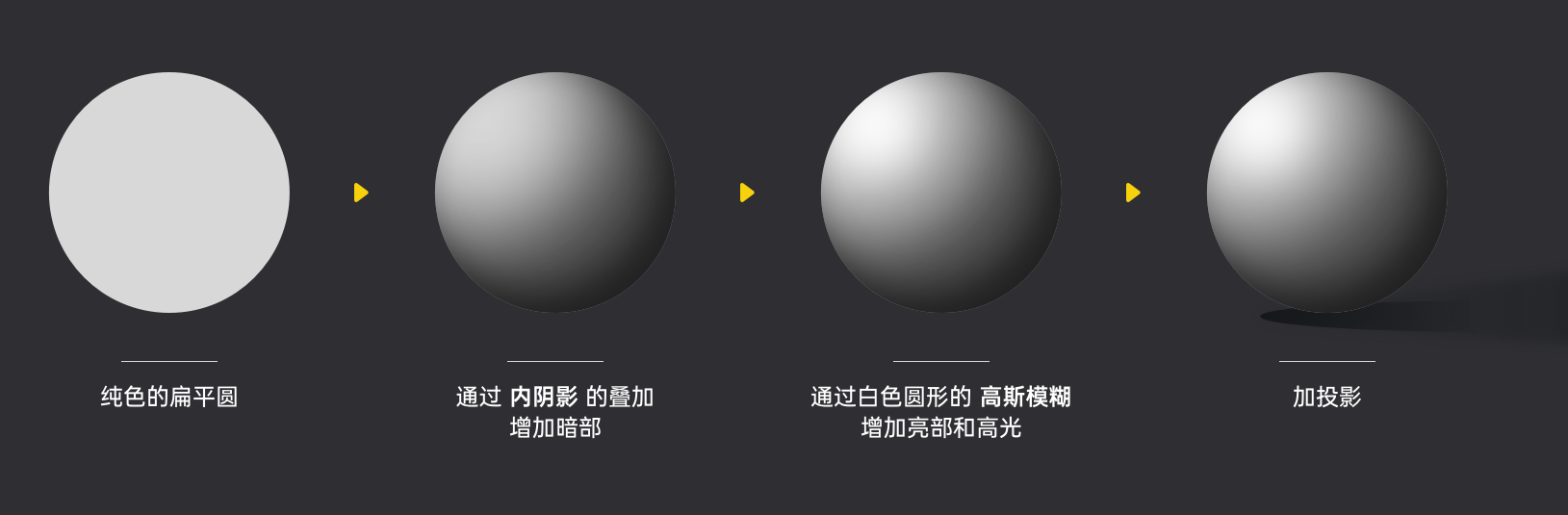
当一个完整的图形完成填充色时,它是扁平图案,如果完成光影呈现的时候,它就是三维空间的立体图形,比如下面这个圆的案例:

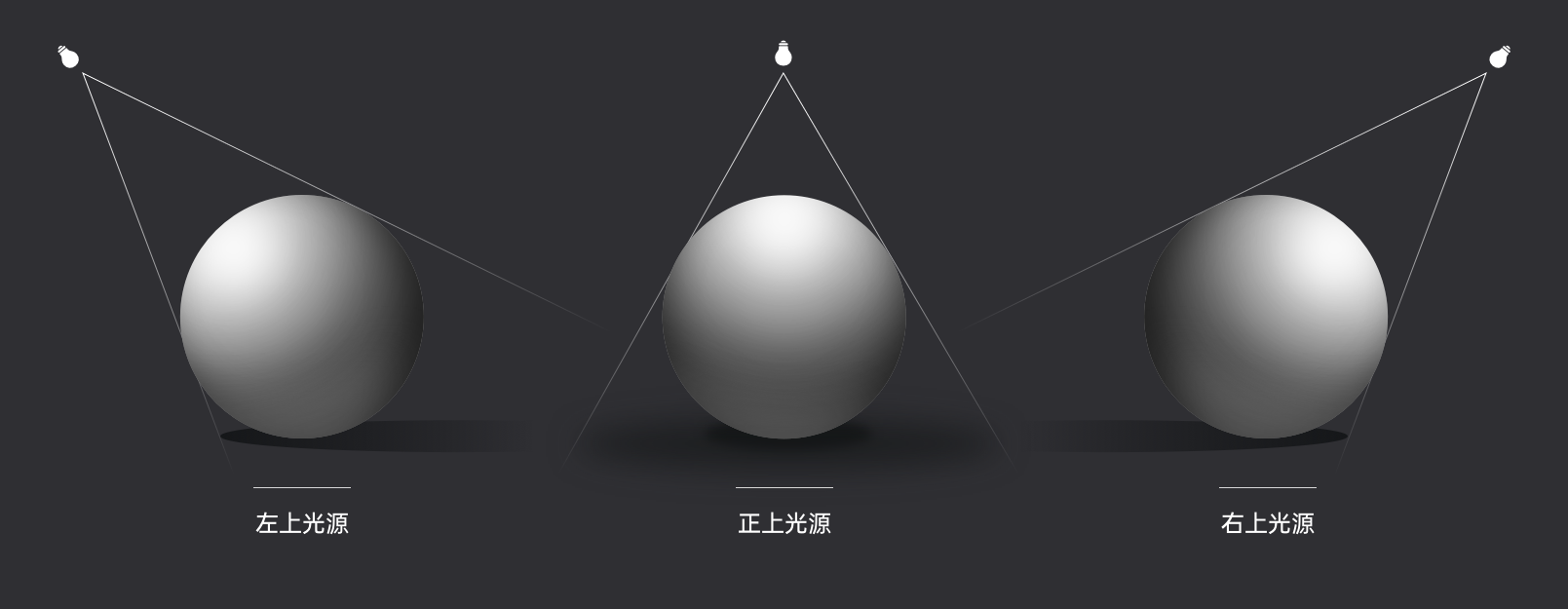
在拟物的设计中,我们对光影的定义是至关重要的,所以首先就是针对该图形确定光源的方向,是上方、前方、左上还右上,这对后续的设计有一连串的影响。

如果对光影没有正确的解释,那么在制作细节的渐变角度、投影的使用上,就会产生错误的设计,造成光影视觉冲突和矛盾。
在创建了光源以后,物体受到光线的影响就会产生明暗面和投影,可以简单划分成4个部分,高光、亮部、暗部、投影。

这和我们学习的素描有一定的差异,美术中对光影的表现害会包含明暗交界、反光面,这对于轻拟物的来说负担太重,所以我们要去掉它们,接下来重点讲讲高光和暗部。
高光是物体作为受光物对光源的直接反映,比如人像摄影中人眼眸中的高光就是对闪光灯的镜像表现,再或者一拳超人中男主光头上长期存在的高光配饰(多数动画的光头角色都有)……

高光可以非常有效的增加画面的层次和对比性,让物体看上去更有冲击力和观赏性。
而暗部,则完全是为了正常表现物体结构和弧度增加的示意,因为不在受光面,所以颜色会变暗。在实际操作过程中,我们可以通过渐变的方式开控制明暗的表达,但尽量不要直接手动设置一个渐变色出来,而是为它叠加暗部或亮部的黑白透明度渐变。

了解这几个特性以后,下面,我们就通过一个实例来讲解一下轻拟物设计的过程吧。

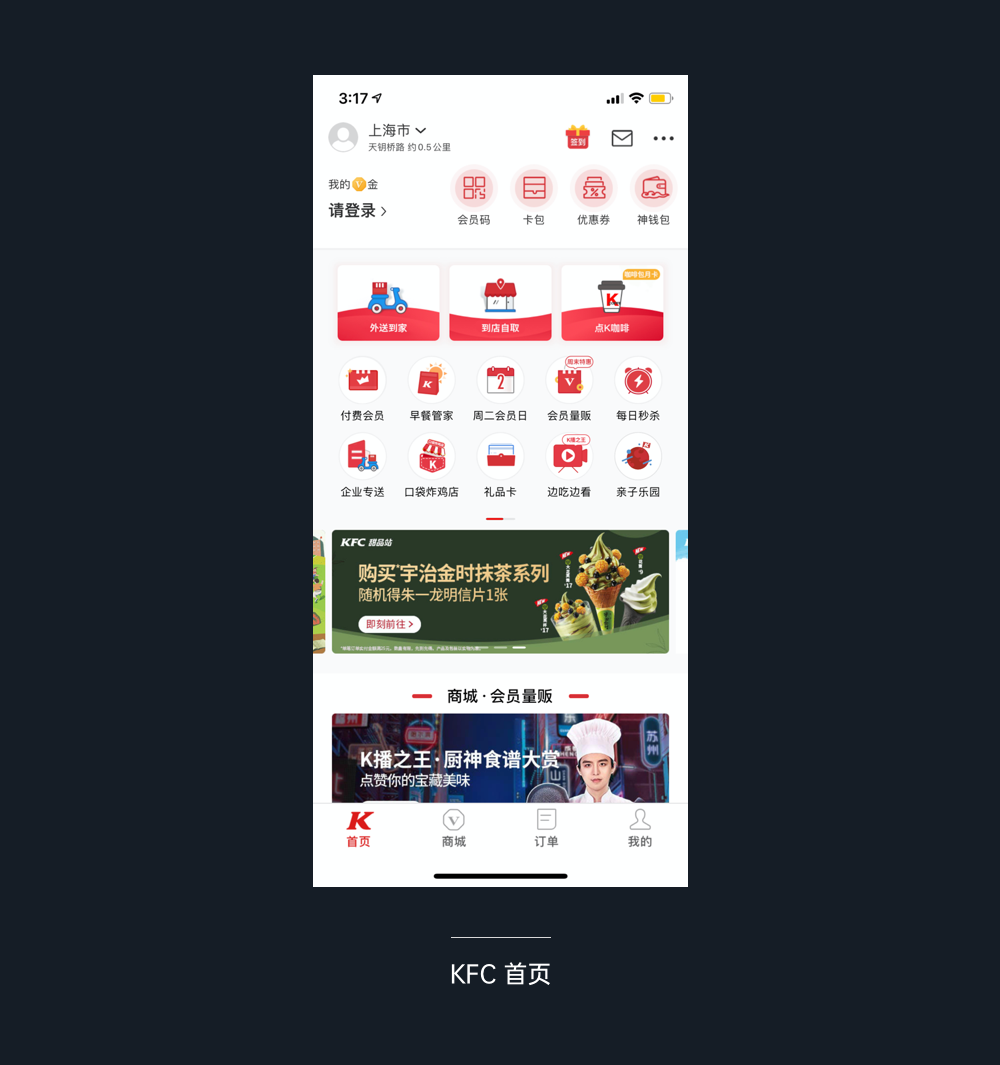
作为轻拟物的演示,直接画个图标讲一遍怎么操作是没什么用的,我们要从实际场景出发,用它来解决一些真实的问题。比如看看下面的 KFC 官方 APP 首页:

总结它的问题,不难发现首页顶部业务功能太多了,顶部图标就包含30个(加滑动的),虽然每个模块图标单看都没有硬伤,但堆积到一起,就使得顶部缺乏足够的信息层级和对比性。
我们要做的,就是通过轻拟物的方式,调整快速入口最大的三个图标,凸显它们的重要性以及和其它图标的视觉差异性。先从第一个图标开始,讲解一下如何完成轻拟物化设计的升级。
第一步:确认轮廓造型
第一个操作,即确定图标本身的轮廓。根据原有图标的样式我做了一些改动,包括加粗车头,减少高度,增加车灯等。并对每一个模块进行纯色的填充,定义它们的色彩和做出区分。
形体的重要性在于要对图形本身有比较合理的呈现,不要让比例失调和图不达意。

第二步:完善图形细节
这一步,就要在原有基础上,进行下一步的深入。包括对一些细节交代得更清楚一点,增加一些有趣的小元素等等,完善它的具体样式。

第三步:增加基础的暗部表现
在这里,我们就要开始为图标增加高光了,高光从右上角打下来,那么有叠加关系的元素就会产生一个向下的投影。并且反向暗部的表现,让整体的立体感稍强。
这一步在软件中主要使用蒙版功能,通过蒙版在背景上方创建一个图层,然后添加深色的透明度渐变,就可以表现出对暗部和投影的效果。

第四步:增加高光效果
接着,就是最后一步,将高光添加到画面中来,讲整个图标的质感进行拉升,

通过上面的演示,我们可以将整个拟物设计流程精简成:
1.确定图形基本轮廓、外形比例、模块色彩
2.丰富细节样式增加趣味性和适当的拟真感
3.通过蒙版添加暗部来完善表现的明暗和层级关系
4.添加高光元素作为图形的亮点,拉升层次感
然后,通过这样的步骤,再来完成后续的两个图形,拆解完的效果如下。


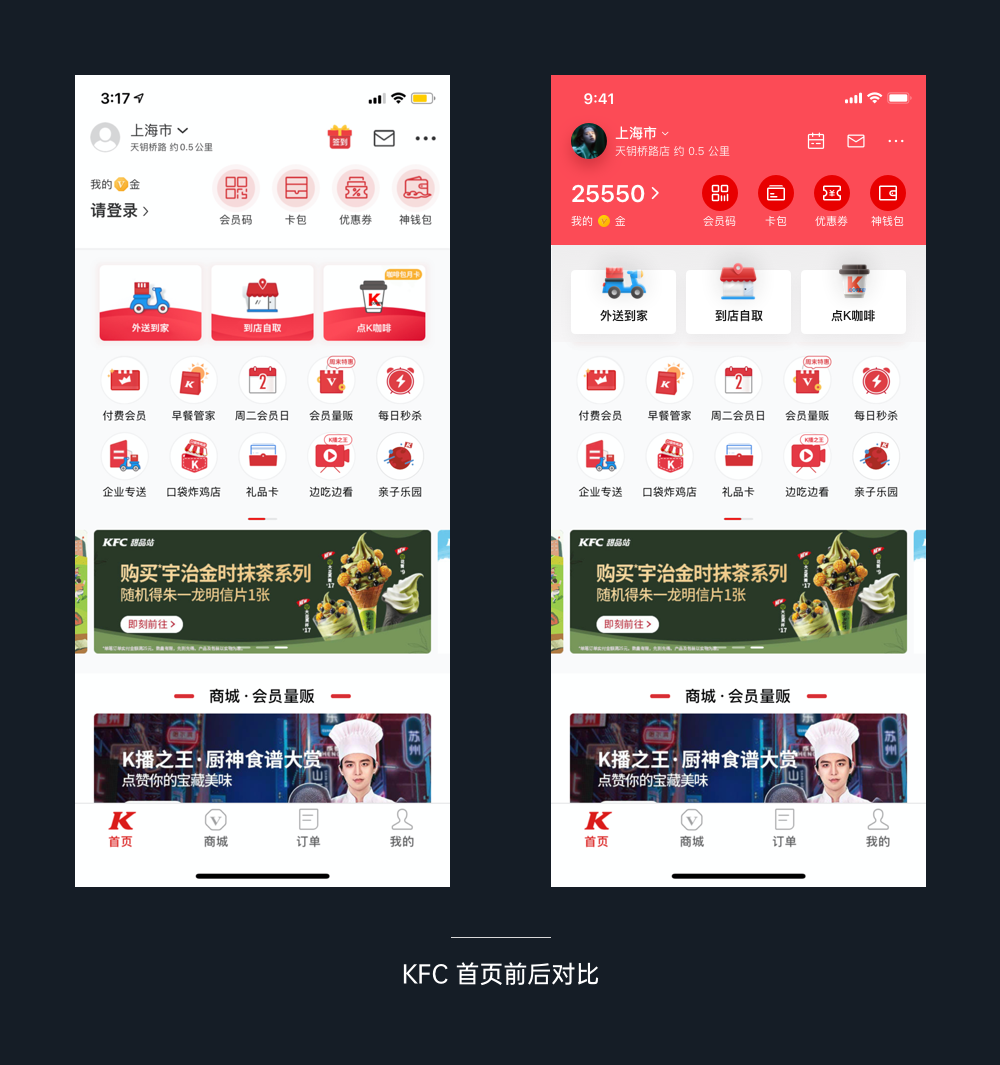
然后,再用这三个修改后图标套用进原来的页面,并做出对应的修改,再来看看前后对比:

通过这个对比,我们就可以看出在这个复杂的首页头部中,轻拟物风格可以从一众平面中被凸显出来,且不会显得太突兀和复杂。
而这就是轻拟物在项目设计中的实际作用,当画面元素已经开始超负荷,且容易导致同质化的审美疲劳和主次不清时,就是轻拟物登场的时候了。

最后的总结,学习轻拟物就是增加我们完成界面视觉输出的可能性,为视觉创意增加一些储备弹药,以应对越来越复杂的互联网产品和职业要求。
我们只在这篇罗列了制作的顺序和思路,并没有把软件的操作完全放出来,一方面是因为时间上来不及(偷懒),另一方面是希望大家不会被软件的使用框柱。只要概念清楚了,那么使用 PS、AI、Skecth、Figma 还是 Affinity 等软件都可以做出来。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
轻拟物本身也是拟物,所以它的核心基础和拟物设计师一致的,只是省略了更多复杂的细节。而对于整个拟物的体系来讲,最重要的东西实际上只有2个,形体、光影。
1. 形体表现
形体的表现,就是对图形外轮廓的样式的呈现。在过去我们写的图标分享中,有写过面性图标进阶的设计中,可以包含更多的细节、内部元素,而不是仅仅只有外轮廓。

轻拟物的形体设计就要处于进阶面性图标或者更难的水平之上,即你要把这个图形的内容有明确的示意并画出来,而不是用抽象的图形做填充而已。
比如大众点评的快速入口图标,虽然看起来很复杂,但是那是配色上的复杂,而不是形体轮廓上的具象化。

换句话说,拟物插画的图形基底,类似扁平插画风格图标,不能表现得太抽象,也不能增加过多的细节,需要一种恰到好处的平衡(玄学),这就非常考验设计师的判断和经验了。
并且,在描绘轮廓的时候,新手尽可能的采取正视图来进行绘制,而不要通过俯视图、侧视图、斜视图等方法来呈现图形的多个面,这样难度会大幅度上升,比如下面这种情况。

2. 光影表现
除了形体外,光影就是整个拟物的灵魂了。
当一个完整的图形完成填充色时,它是扁平图案,如果完成光影呈现的时候,它就是三维空间的立体图形,比如下面这个圆的案例:

在拟物的设计中,我们对光影的定义是至关重要的,所以首先就是针对该图形确定光源的方向,是上方、前方、左上还右上,这对后续的设计有一连串的影响。

如果对光影没有正确的解释,那么在制作细节的渐变角度、投影的使用上,就会产生错误的设计,造成光影视觉冲突和矛盾。
在创建了光源以后,物体受到光线的影响就会产生明暗面和投影,可以简单划分成4个部分,高光、亮部、暗部、投影。

这和我们学习的素描有一定的差异,美术中对光影的表现还会包含明暗交界、反光面,这对于轻拟物的来说负担太重,所以我们要去掉它们,接下来重点讲讲高光和暗部。
高光是物体作为受光物对光源的直接反映,比如人像摄影中人眼眸中的高光就是对闪光灯的镜像表现,再或者一拳超人中男主光头上长期存在的高光配饰(多数动画的光头角色都有)……

高光可以非常有效的增加画面的层次和对比性,让物体看上去更有冲击力和观赏性。
而暗部,则完全是为了正常表现物体结构和弧度增加的示意,因为不在受光面,所以颜色会变暗。在实际操作过程中,我们可以通过渐变的方式开控制明暗的表达,但尽量不要直接手动设置一个渐变色出来,而是为它叠加暗部或亮部的黑白透明度渐变。

了解这几个特性以后,下面,我们就通过一个实例来讲解一下轻拟物设计的过程吧。
作为轻拟物的演示,直接画个图标讲一遍怎么操作是没什么用的,我们要从实际场景出发,用它来解决一些真实的问题。比如看看下面的 KFC 官方 APP 首页:

总结它的问题,不难发现首页顶部业务功能太多了,顶部图标就包含30个(加滑动的),虽然每个模块图标单看都没有硬伤,但堆积到一起,就使得顶部缺乏足够的信息层级和对比性。
我们要做的,就是通过轻拟物的方式,调整快速入口最大的三个图标,凸显它们的重要性以及和其它图标的视觉差异性。先从第一个图标开始,讲解一下如何完成轻拟物化设计的升级。
第一步:确认轮廓造型
第一个操作,即确定图标本身的轮廓。根据原有图标的样式我做了一些改动,包括加粗车头,减少高度,增加车灯等。并对每一个模块进行纯色的填充,定义它们的色彩和做出区分。
形体的重要性在于要对图形本身有比较合理的呈现,不要让比例失调和图不达意。

第二步:完善图形细节
这一步,就要在原有基础上,进行下一步的深入。包括对一些细节交代得更清楚一点,增加一些有趣的小元素等等,完善它的具体样式。

第三步:增加基础的暗部表现
在这里,我们就要开始为图标增加高光了,高光从右上角打下来,那么有叠加关系的元素就会产生一个向下的投影。并且反向暗部的表现,让整体的立体感稍强。
这一步在软件中主要使用蒙版功能,通过蒙版在背景上方创建一个图层,然后添加深色的透明度渐变,就可以表现出对暗部和投影的效果。

第四步:增加高光效果
接着,就是最后一步,将高光添加到画面中来,将整个图标的质感进行拉升。

通过上面的演示,我们可以将整个拟物设计流程精简成:
然后,通过这样的步骤,再来完成后续的两个图形,拆解完的效果如下。


然后,再用这三个修改后图标套用进原来的页面,并做出对应的修改,再来看看前后对比:

通过这个对比,我们就可以看出在这个复杂的首页头部中,轻拟物风格可以从一众平面中被凸显出来,且不会显得太突兀和复杂。
而这就是轻拟物在项目设计中的实际作用,当画面元素已经开始超负荷,且容易导致同质化的审美疲劳和主次不清时,就是轻拟物登场的时候了。
最后的总结,学习轻拟物就是增加我们完成界面视觉输出的可能性,为视觉创意增加一些储备弹药,以应对越来越复杂的互联网产品和职业要求。
我们只在这篇罗列了制作的顺序和思路,并没有把软件的操作完全放出来,一方面是因为时间上来不及,另一方面是希望大家不会被软件的使用框住。只要概念清楚了,那么使用 PS、AI、Skecth、Figma 还是 Affinity 等软件都可以做出来。
文章来源:站酷 作者:超人的电话亭
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
还记得2019年4月上映的复仇者联盟4么,漫威电影宇宙的第三阶段结束了,电影很精彩,但最令人震撼的是先导版的电影海报!就是那个「五彩斑斓」的黑~

从设计上看,海报的设计师是把光运用到极限了,通过逆光和环境塑造出了酷+神秘的视觉感受。光是一切视觉表现的基础,是构图和传递调性的关键,也是视觉表现重要的组成部分。所以今天就和大家聊聊啥样的光是一个牛X的光以及如何塑造一个合格的光影?
常见形式1-聚光


△ 图片来源:小米米家台灯1S
聚光是最常见光,也是在设计中用到最多的光,通常在塑造一个物体的时候就会用的到。

因为聚光的原因,场景更像个舞台,凸显「主角」的存在。具体的原理可以根据下图去理解。

常见形式2-自然光

自然光其实就是阳光,理论上讲其实光源是太阳也是聚光,但由于光源太过于庞大,无法真正的聚焦,所以就把这种光当成一种泛光源就好。在产品设计中也会经常看到类似的光源出现,比如行为召唤按钮:

因为不需要强有力的表现和氛围的营造,所以通常产品设计中更需要自然光来作为核心光源,通过泛光源去统一控制产品的光影体系就好(发布的 Mac OS – big Sur 的整体光源同样是自然光,下文会讲到)。
常见形式3-逆光

坦诚的讲逆光也是聚光的一种,只不过由于角度特殊,呈现的视觉效果也非常不一样,所以就单独把逆光拿出来说一说。当画面需要逆光来营造氛围的时候,只需要在固有色上加上黑色蒙板和边缘的高光就可以大概塑造出一个处于逆光的物体了。

小米是典型的逆光氛围营造高手,但万变不离其宗,依旧可以从海报里看到相同的方法。

△ 图片来源:小米传播物料
通常现实中的光源并非那么理想,光线的复杂超出肉眼所见。所以我们在绘制的过程需要注意到,可以适当的抽象。举个例子,自然光是普照的,所以我们抽象为四个小光源平均分布,依次打到物体上:

在他们叠加的部分可以清晰的看到,1是最重的,2其次,3再次。按照这个办法就可以获得光影的层级关系,在绘制轻拟态的图标或者运营活动中更加细腻。


△ 图片来源:09UI设计工作室-陌陌直播礼物设计
所有的光影其实都是帮助主体塑造体积感,一个合格的立体图形必须具备:高光/过度色/明暗交界线和反光这四个基本属性。

然后需要一点超现实主义的手法,把太阳光过滤下,从「赤橙黄绿青蓝紫」的色调里提取跟主体和谐的颜色(通常是补色),营造出介于真实与玄幻之间的美妙效果hiahia~

然后再在投影上加一点点色彩倾向,一个完美的黑八就出现啦~按照这种方法,你可以试着去尝试更多的物体/场景。(下图是笔者作品「插着红旗的地球」hiahia)


影响主体的除了光影之外就是材质了,近年来的三大巨头apple/Microsoft/Google的设计都在材质上下足了功夫,苹果的毛玻璃,微软的亚克力和谷歌的「纸」。
从趋势上看,材质的引入对产品中拉开层级关系上有巨大意义,以往的设计仅仅是通过光影和焦距来拉开关系,这两个维度在少量的叠加界面中还能有效果,但到了复杂的多窗口互压互叠里就不是那么奏效了,所以铁子们要善于运用材质区分产品显示的优先级。


△ 图片来源:Eric Hoffman – Big Sur Mac Icons

△ 图片来源:JIAJIE – WeSing Live gift
图标好坏除了造型之外最重要的就是质感了,通常图标也就是4种形式(如下图),类似苹果的系统图标和抖音直播间礼物的图标都是最后一种形式。

但如果仅仅是这样就太水了,既然都说了是干货预警,那就要拿出哥们看家的本领~此图是大家关注公号后就会收到的推图,主体就是一个POI的图标加上微信的对话框和代表干货的小星星营造出的氛围。

刨析下这个图,三个发光体和底下的投影,通过上文的讲解依次绘制完成~

之后就到了amazing的时刻了,打开photoshop找到「滤镜-模糊画廊-场景模糊」设置几个key-point,调试模糊值和透明度/亮度,最终完成对光影的塑造。

空气中的灰尘相信大家都不陌生,这种情况多数是一束光影从窗户里射入后,在光的折射下把平时看不到的灰尘统统照了个遍。

如果你是mac用户一定熟知keynote里的动画效果「轰然坠落」,这个效果是在模拟物体振动后弹开周围灰尘,非常震撼。在PPT的设计中你也可以同样借助光和雾来营造你想要的效果,下图是我在做工作总结的时候为了凸显Q4工作采用的办法。

光影轻拟物在产品设计中的应用面还是很广的,比如:图标、数据可视化、插图等等。而在大量扁平设计时代适量使用会显得很出彩,当然再好的教程也比不上大家多动手试试练练,所以铁汁们行动起来咯~
文章来源:优设 作者:Nana的设计锦囊
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近关于新拟物化 Neumorphism 的风太大,简直是传遍大江南北无人不知。对于它的看法大家也都众说纷纭,大部分的观点都集中于:第一看过去非常的高大上,再仔细琢磨一下就感觉只能是飞机稿中的战斗稿。对此我表示非常的理解,毕竟在国内体制下的用户界面设计基本都延续商业设计的命脉──低效能、不实用、不能带来良好转化的东西统统给我丢掉,哪怕是用户体验也是建立在商业目标驱动下的存在。
尽管观点如此,我还是想为新拟物化这位诞生在不平凡 2020 年的新生儿稍稍正个身,它并非空穴来风,也并非完全无法落地使用,相反如果合理加以优化应该能达到意想不到的双赢效果。
一切的开始都源于一个叫 Alexander Plyuto 的设计师在各平台发布了一个他的新作品──「Skeuomorph Mobile Banking(拟物化手机银行)」。

在去年末的时候这名设计师还一直沿用 Skeuomorph(拟物化)这个名词来命名自己的一系列设计作品,直到 HYPE4 的 CEO-Michal Malewicz 写了一篇关于此风格的文章,并赋予了它一个新名词 Neumorphism(New+Skeuomorphism),自此之后大家就都照着这个新名词进行传播了。
在详解新风格之前,先让我们回忆一下这些年移动端用户界面设计风格的演变历程。自 2013 年苹果推出了 iOS7 之后开始刮起的扁平风潮,所有走在设计前沿的大厂都开始不约而同地对自己家的 app 进行了大刀阔斧的改版。
这扁平风一刮就是 7 年,仔细分析一下就能明白为何 ta 如此长寿:内容优先的认知简约,不仅拓展性强且具有能的特性,解放了一大堆「手活」不是那么好的设计师,让他们有更多时间专注在设计解决问题的命题上。
但就算一个风格再适应市场的需求,用户和时代还是会对它逐渐疲惫,审美疲劳和新的市场需求都会催生新的变革。
1. 新拟物化≠轻拟物
第一次看到这个风格介绍的时候险些以为就是曾经的轻拟物重返江湖了,但仔细看看原设计师输出的设计原则,发现确实是完全不同的 2 种定义。

轻拟物从本质上来说是 Y 轴面原质化层级分离的,而新拟物是在 Y 轴面不分离的情况下物理化拟态。
来看一个轻拟物与新拟物卡片的比对:

从上图可以感受到新拟物在保留轻质感的同时,更贴近事物的物理还原,但真实感与舒适度带来的代价就是它的辨识度和对比度明显较其他风格低了很多,这也是它被大家吐槽飞机稿中的战斗稿的重要原因之一。
2. 新拟物化控件示例
原设计师对新拟物化的「浅色版」控件规范如下,基本涵盖了核心的界面设计控件,整体对于控件的定义就在于良好使用投影和渐变来打造物理化界面肌理。

另外还有可以良好适配当前流行黑色模式的「黑色版」。

在了解新拟物化的设计语言特点之后,大家应该都发现这种风格的设计是有一定局限性的,它并不适用于一部分商业产品,大部分时候也不适合全局控件应用。那么如果我们想要把新拟物化应用到我们的落地项目设计中,需要注意哪些地方,并进行什么样的改良呢?
1. 深浅模式叠加解决弱可视难题
新拟物的按钮肌理很多是建立在素色白板上的浅色按钮,如果继续沿用浅色按钮,且不说色弱用户的可视问题,普通用户的操作行为也会大打折扣,所以这里我们建议将新拟物的深浅模式叠加来使用,如下图:

2. 局部高光使用解决层级难辨问题
如果将新拟物化全控制使用,确实容易造成界面层级混乱的问题,因为毕竟它的设计语言就是 Y 轴面不分离的设计定义,但如果我们合理选择它来作为局部高光,应该大部分情况下还是不错的。如下图,我们仅在银行卡部分使用新拟物化(深浅双模式均可用),其他的控件部分保持扁平,使用 2 个风格相融合的方式可以良好保障层级的划分:

3. 拿什么解决开发崩溃的问题?
之前看到很多文章在转发一个生成新拟物化 css 代码的网站:Neumorphism.io,说是用这个就可以轻松解决开发的问题。

然而事实的真相总是令人落泪的,这个网站提供的 css 代码只是网页代码,移动端是完全用不了的。而且就算有对应的 css 代码,对于开发来说也是远不够的,他们还是要写框架来支持这套 css 代码,不然是跑不起来的。所以我们要如何解决开发小哥哥手写新拟物化设计稿崩溃的问题呢?
很简单,就是给他们切图。按钮的软点击切两张状态图,卡片背景只需要切一张,ppduck 压缩走一波,对 app 性能的影响基本可以忽略不计(因为上文我也说过了这种风格不大可能大面积或者全界面应用)。
至于新拟物风不适用的场景大家应该都心知肚明了,信息承载大,层级关系复杂,我就不一一举例了,基本就涵盖了大部分现在市面上主流的产品的大部分场景。但即便如此我们还是需要对新的设计保有一丝激情与希望,不要轻易的去否定,毕竟新生事物总是有它的魅力与独到之处。
文章来源:优设 作者:Nana的设计锦囊
蓝蓝设计的小编 http://www.lanlanwork.com