
写在前面
接下来要说的这个案例,它可能和我们平常所见的动效体验原则是“背道而驰”的,因为它终究是一个等待运力调度的场景(简单的说就是等待司机接驾的过程)每天成百上千万订单的背后有着一套非常复杂的算法去支撑,这就造成了这个场景它本身不会像动效指导原则那样顺利,平滑,愉悦,但是既然是做设计,核心是去解决问题,所以绕不开这个场景本身。通过数据去解读用户的想法和行为,将设计与业务进行更紧密的结合,从而达到更好的效果
对用户 “等待应答“这个场景的动效改进,以拉美地区最终AB测试数据为结论,使我更加确信动效能做的不仅仅是体验上的提高,在特殊场景下完全可以解决视觉感知层面无法解决的痛点,为业务方拿结果
所有数据对外均作了隐藏处理~

项目背景
滴滴出行在拉美地区飞速发展,单量持续增高的同时,用户对产品本身的期望也越来越大,我们一如既往的重视用户体验。无论严寒酷暑,早晚高峰,我们和我们的用户都不希望等待接驾变成一件漫长、无预期、盲目的行为

数据分析
* 乘客等待时长主要分布在A时段左右,多数乘客会选择在此时间段内取消订单,而消订单的乘客并不会停止叫车服务,而是进行二次发单,重新进入等待队列,这就造成了因个人因素延长了等待应答的总时长
* 等待应答B分钟左右,是较容易叫车阶段,数据显示用户处于这个时间段内容易被接单
*延长乘客等待预期,调节愿等时长阈值的操作空间,乘客愿等时长的具有较大弹性,如在打车较为容易的时段为 xx 秒,在打车较难时段为 xxx 秒
结论:用户对于排队规则的并不理解,使得用户在最容易叫到车的时间段之前会选择二次发单,取消订单会导致重新排入队列,进行排序
抓手:知悉乘客取消应答集中时间段和容易打车时间段后前提后,在不通过增加物理运力/调整算法的前提下,通过设计的手法去缓解用户的等待感知,从而增加用户的等待应答时长,将用户的等待时长延伸至容易打车时段,从而促成订单的完成,是这次设计的突破口
了解问题,明确挑战
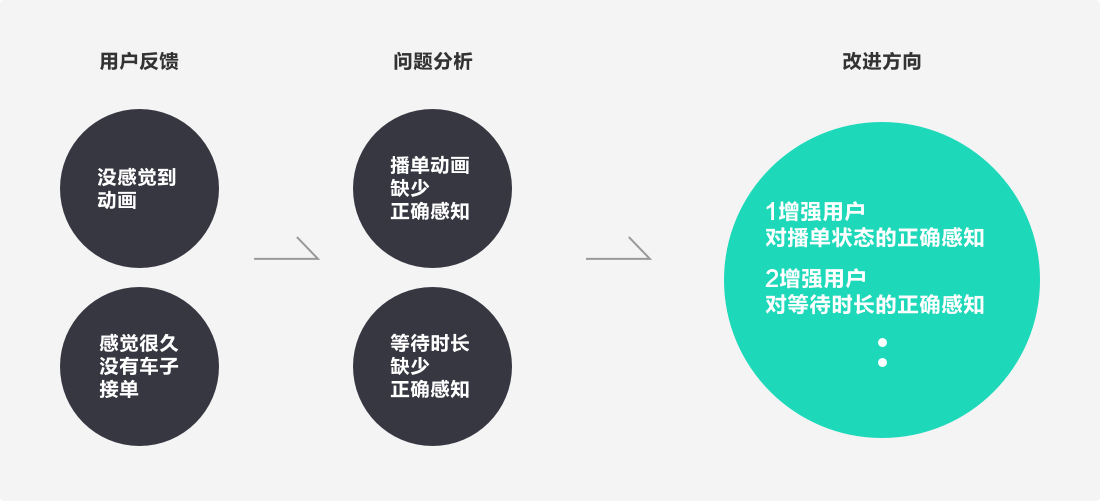
对用户的调研我们发现用户对等待应答动画存在以下感知

通过对用户数据进行分析后得出结论,筛选出核心问题进行优化,让用户对等待应答有一个新的认知,是这次的关键所在。我们希望通过这次设计的优化,乘客能强感知此刻所处运力调动的状态,并上弱化时间概念降低人脑对时间的敏感程度,减缓用户的焦虑情绪,使其相信这是一个可以等待运力到来的排期

面对的挑战有:
1.增强播单动画感知,让用户明确自己所处状态,从而减少应答前的取消率 P0助力业务
2.通过设计吸引视觉弱化时间概念,降低人脑对时间的敏感,从而增长应答前平均取消时长 P0助力业务
3.符合用户打车预期的前提下,尽可能让动画用起来连贯,顺畅,可预期,让用户感到愉悦,用户体验提高 D1体验提高
4.符合品牌调性的场景动画,让应答场景融入App保持体验上的流畅,统一和性能平衡 D1体验提高
5.涉及到地图开发/端上研发同学的密切配合,高度还原设计文件也将是一个挑战 D2设计诉求
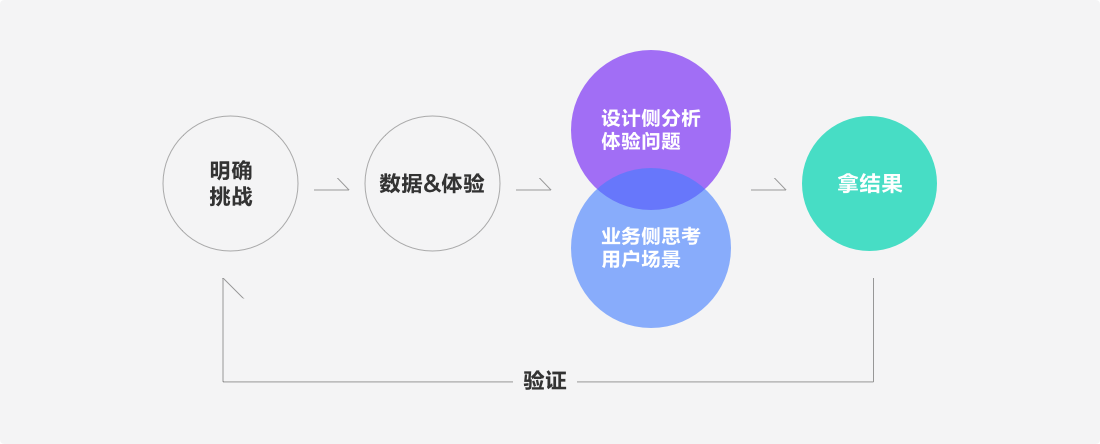
决策方向,设计执行
明确目标之后,就开始了设计的决策方向和关键词

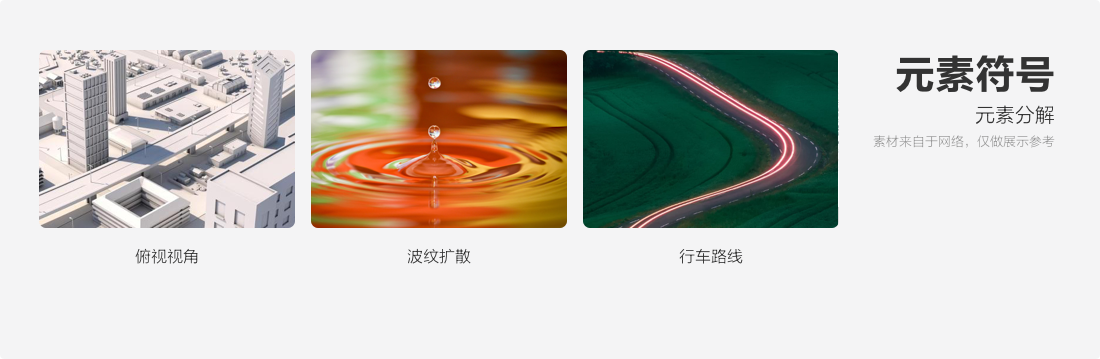
作为一个单量百万级的应用,面对的用户群年龄分布也是非常广泛,因此动画的效果一定要适合大众群体的认知,不应该为了吸引视觉焦点而有个性化存在-> 波纹效果
运力调度本身是一件等待的过程,长时间的等待消耗用户的耐心,应该给予更多的可预见的可期待的暗示 ->路径
俯视视角更适合对周围环境,路况,运力的的观察和掌控,适合打车前对环境的观察,而一旦进入等待场景,用户需要做的只是等待接单,将场景透视化,贴近高空观察事物的视角,更加符合真实世界-> 透视视角
老版本沿用的等待应答场景,可以在地图上进行交互操作,但是无法带来明确的有效信息。新版设计为了增强调度的感知,增强了动画效果。而动画效果在地图上需要一直靠渲染运算生成,任何的地图移动都将加大运算量,耗电发热则会大大增加,因此这里为了保证性能将一个可自由操作的场景,变成了一个固定的场景 -> 蒙层

设计执行
明确了方向和关键词之后,设计的思路其实就已经非常清晰。在框架层考虑清楚信息布局,整体页面交互流程。在表现层吸引用户视觉,加强感知,降低用户对时间敏感度即可

初稿的设计其实非常顺利,整个设计稿从需求分析到第一个DEMO落地大概用时1天左右,而且1稿过完设计内部。在设计之初,leader建议不需要考虑太多落地问题,可以适当天马行空的,不要因为技术的限制而限制自己的想法。在完成设计稿之后我们与技术评审之前就开始与端上开发同学进行逻辑层的分析,发现这个设计稿虽然满足要求,但是在细节位置需要分情况考虑,造成研发成本的大额增加,开启漫 漫 改 图 路 (细节就略过了)~


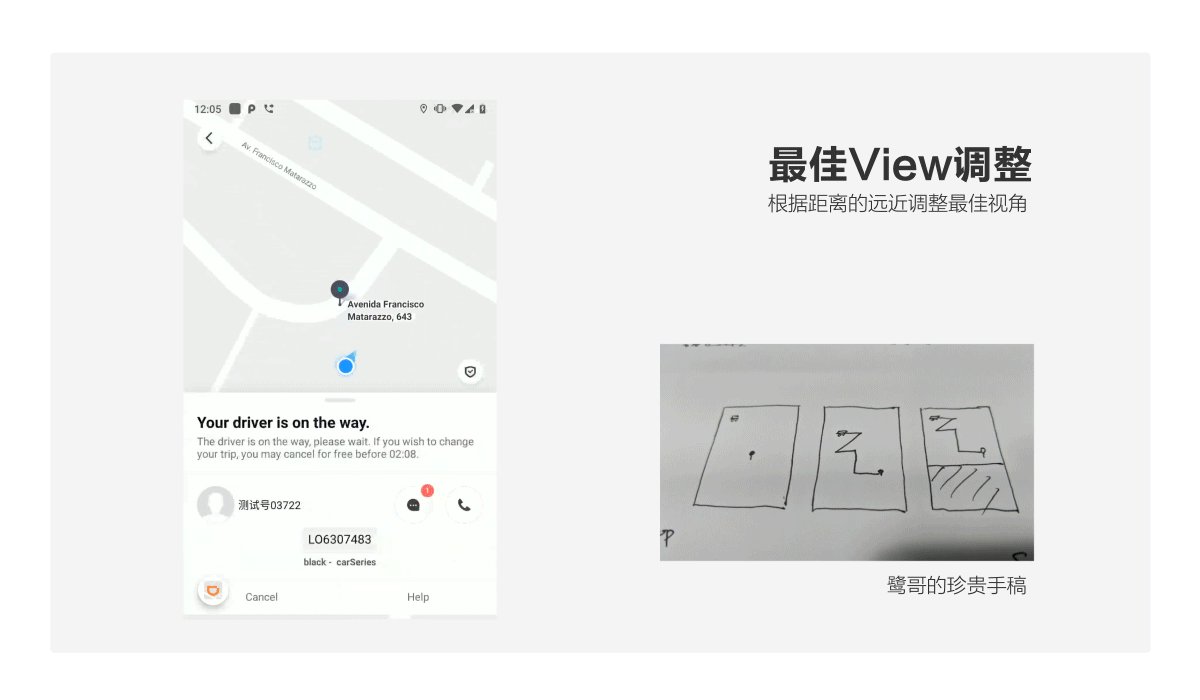
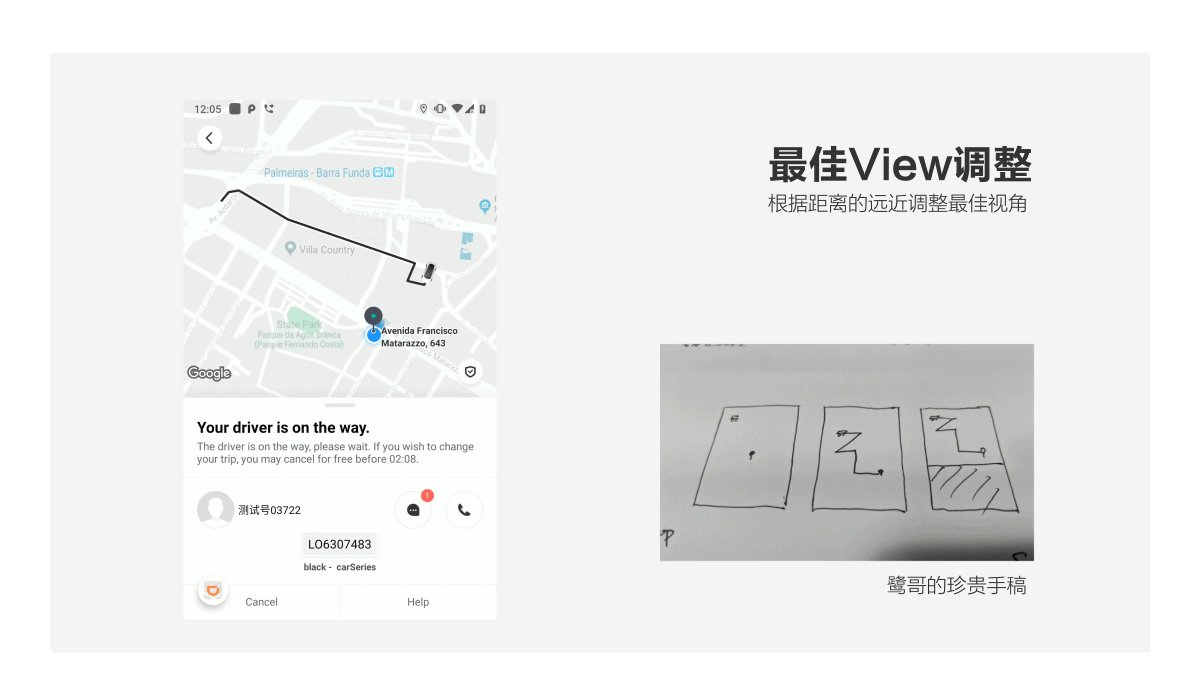
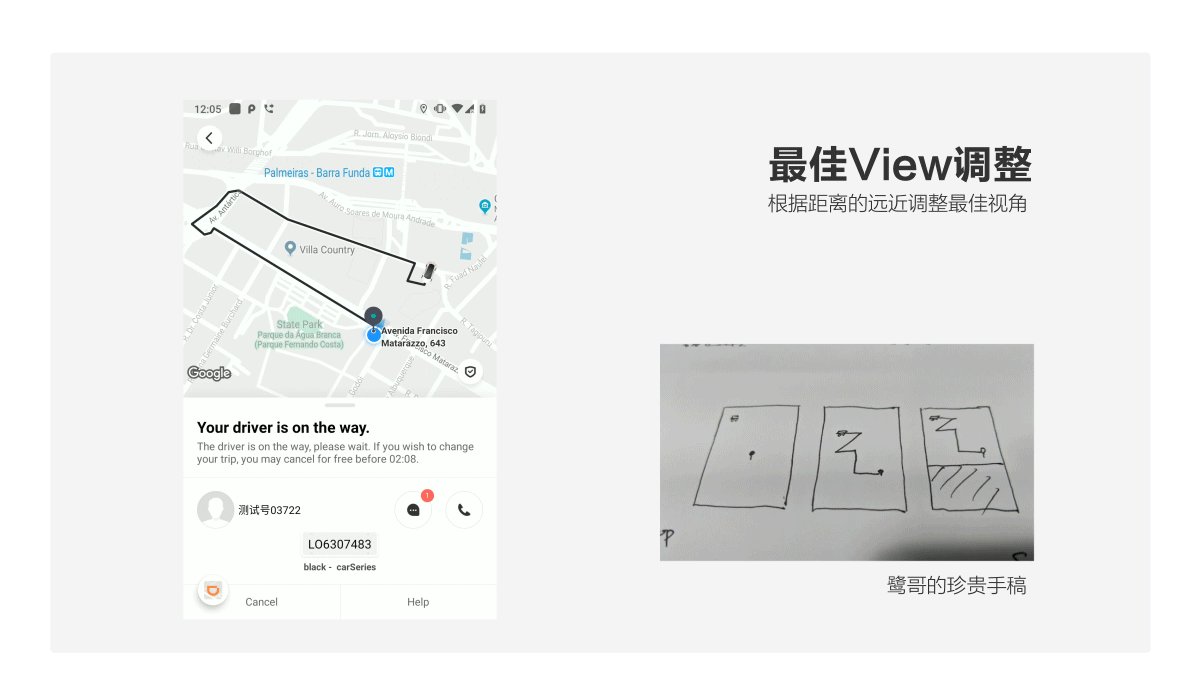
最终效果以这个动效为基础进行研发,中间涉及到了地图视角的偏移/定位点跟踪/X-panel规则/最佳view调整等复杂逻辑的调整
设计改进的细节
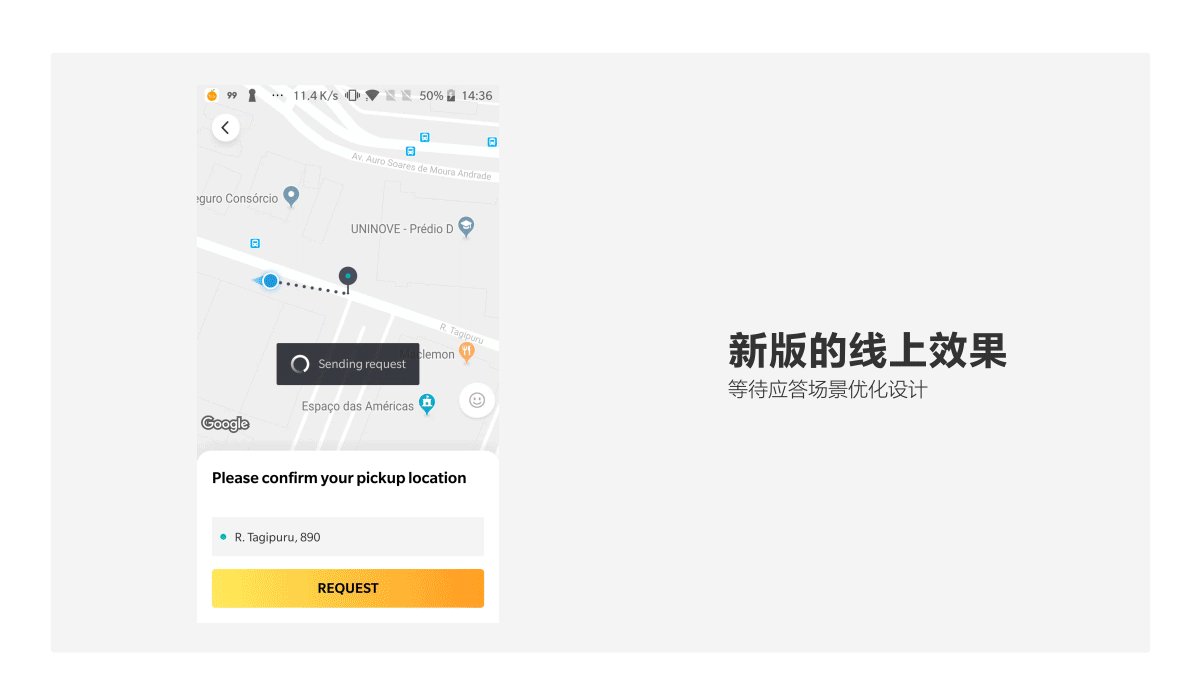
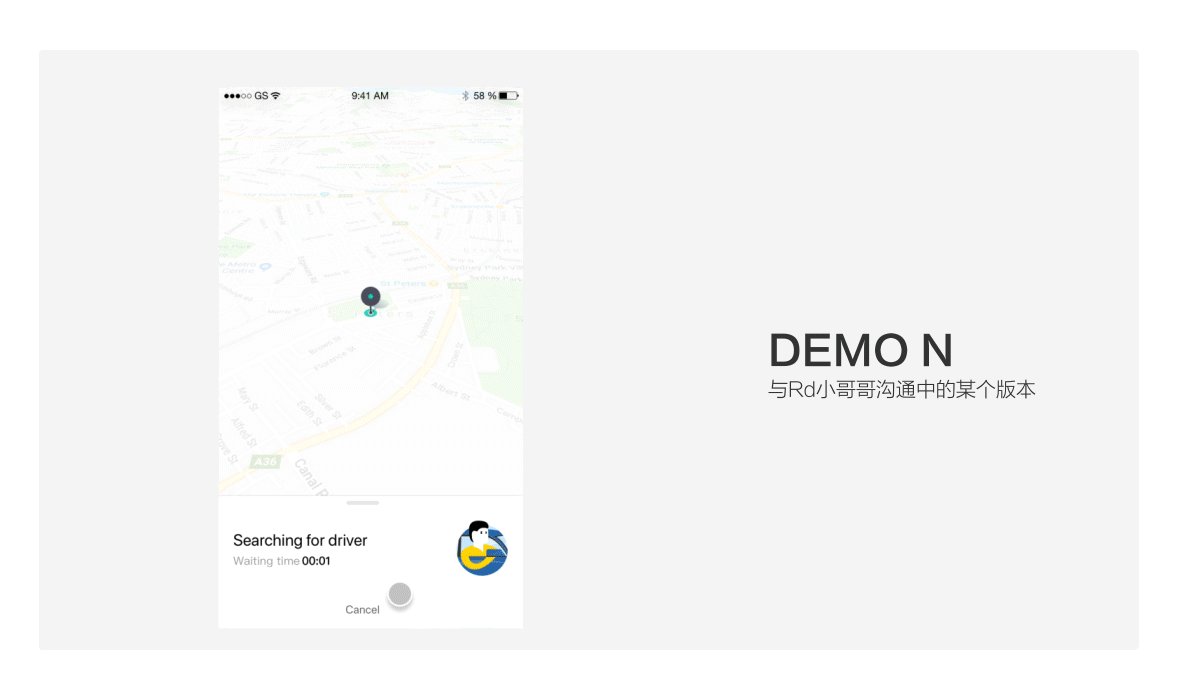
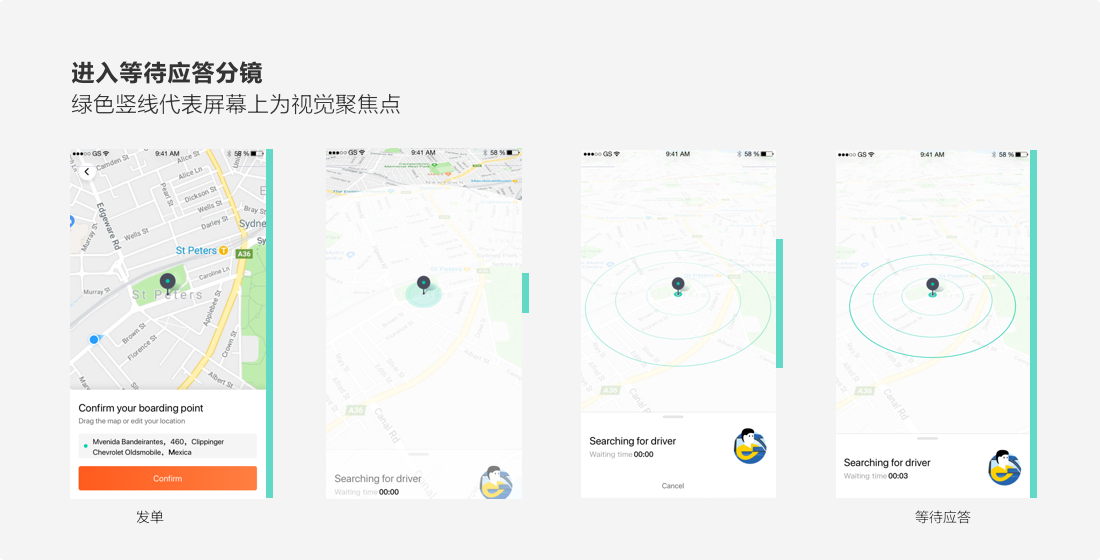
优化进入等待应答页的动效,优化页面布局

设计进场动效不仅仅是为了视觉上有强感知和更好的体验,核心是防止用户多次取消,多次叫单的行为发生
当长时间打不到车时,乘客会选择取消订单让系统重新派单,认为这样有可能会更快有司机接单。而真实情况则很像排队买票,前面的走不完买票流程后面的人则无法前进,所以当乘客选择取消,离开排队队列,只能重新回到对尾,重新排队
下方的等待应答信息卡片包含了等待时长和取消功能,规则是展示3s之后隐藏取消按钮,如果乘客要取消,需要上滑拉起卡片点击取消
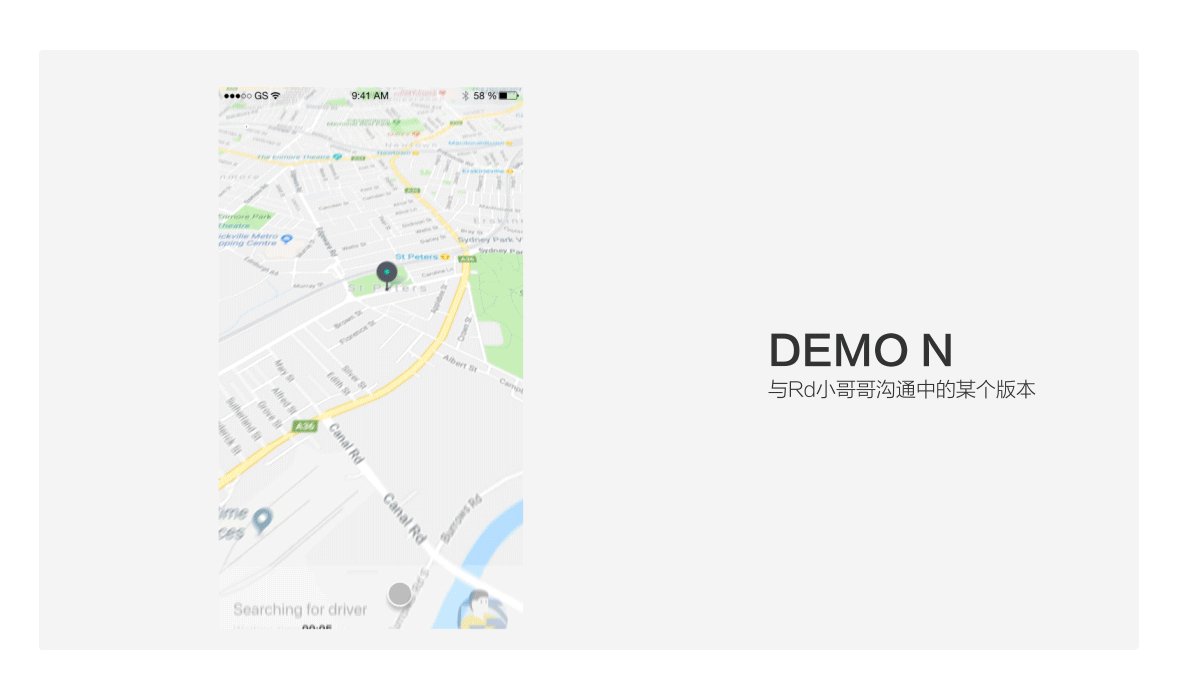
通过调整视角和扩大蒙层动画范围,用户的视觉将会集中在屏幕的上方避免地图上的无效信息干扰,视觉持续注意力集中在3-6s左右,从而很好的为隐藏取消做了掩护
当用户的视觉从上方移动到其他位置的时候运力调度已经开始了6s+,无形中给用户时间感知的缓冲时间,使得平均等待时长延长,等待时长阈值向易接单时间段靠拢
后期通过数据分验证现乘客拉起卡片的几率相比之前刚发布时候已大幅下降,也从正面说明乘客已经适应了这种收起的策略
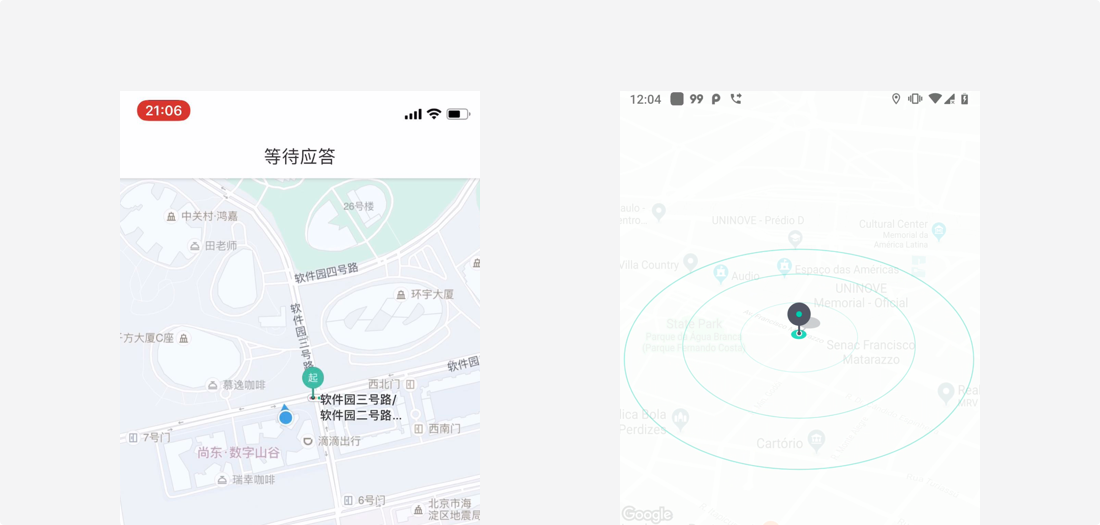
优化页面样式

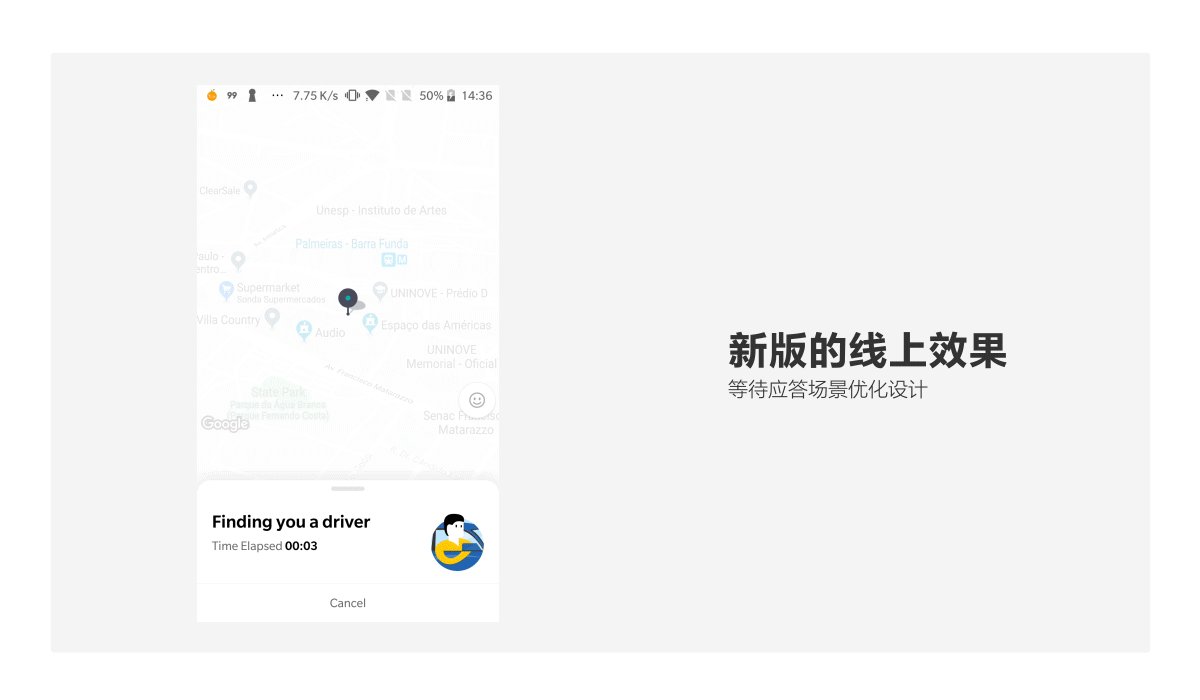
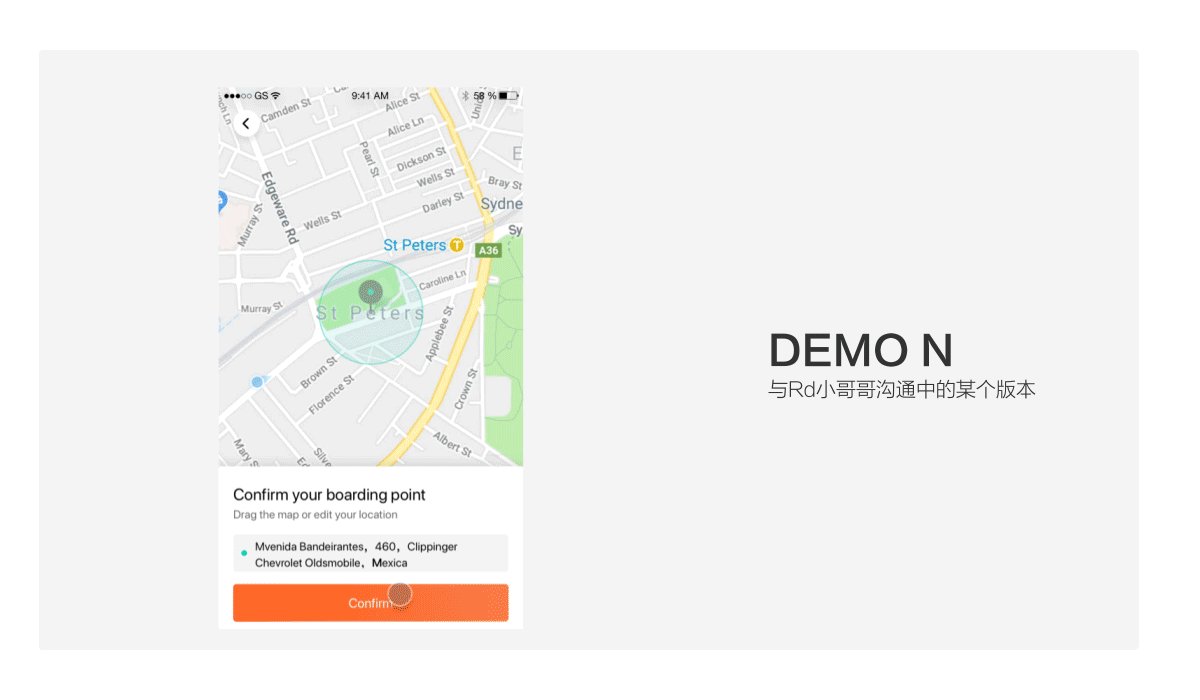
旧版的等待应答,地图外露供乘客拖动地图观看周围情况。但是用户在等待接驾的情况下,是没有办法看到周围运力这条非常有用的信息,而地图上却外透了街道/店铺的信息,会使这个页面看起来非常沉重却没有很大的意义,且会弱化波纹扩散的感知
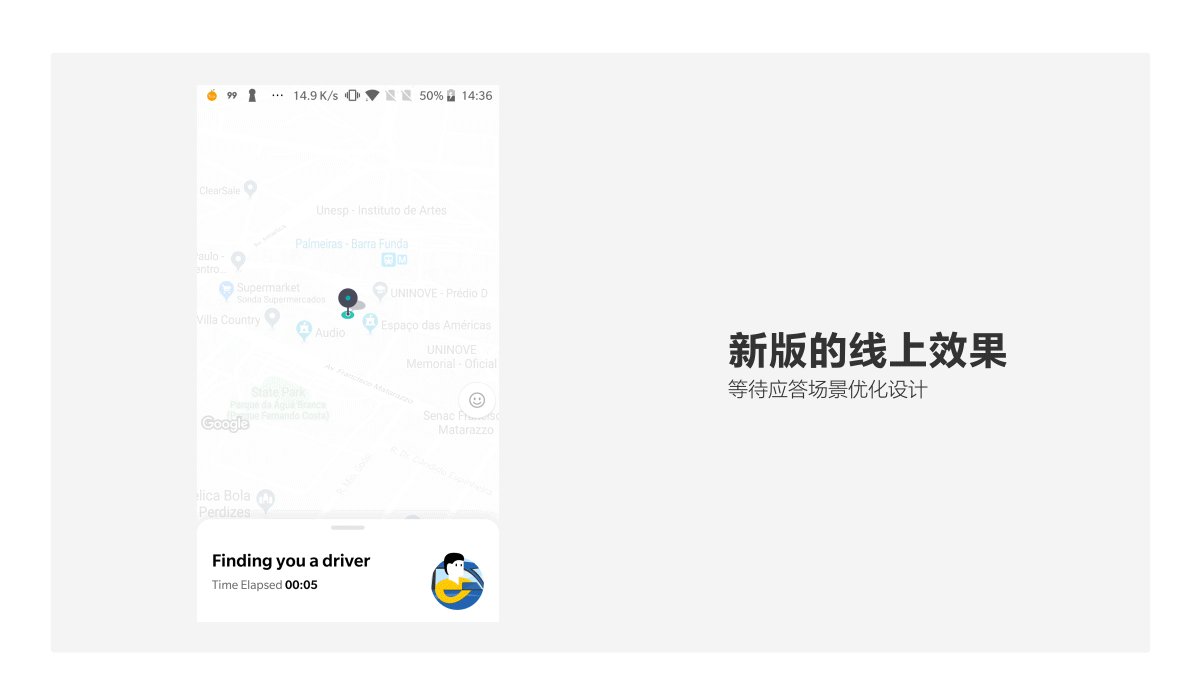
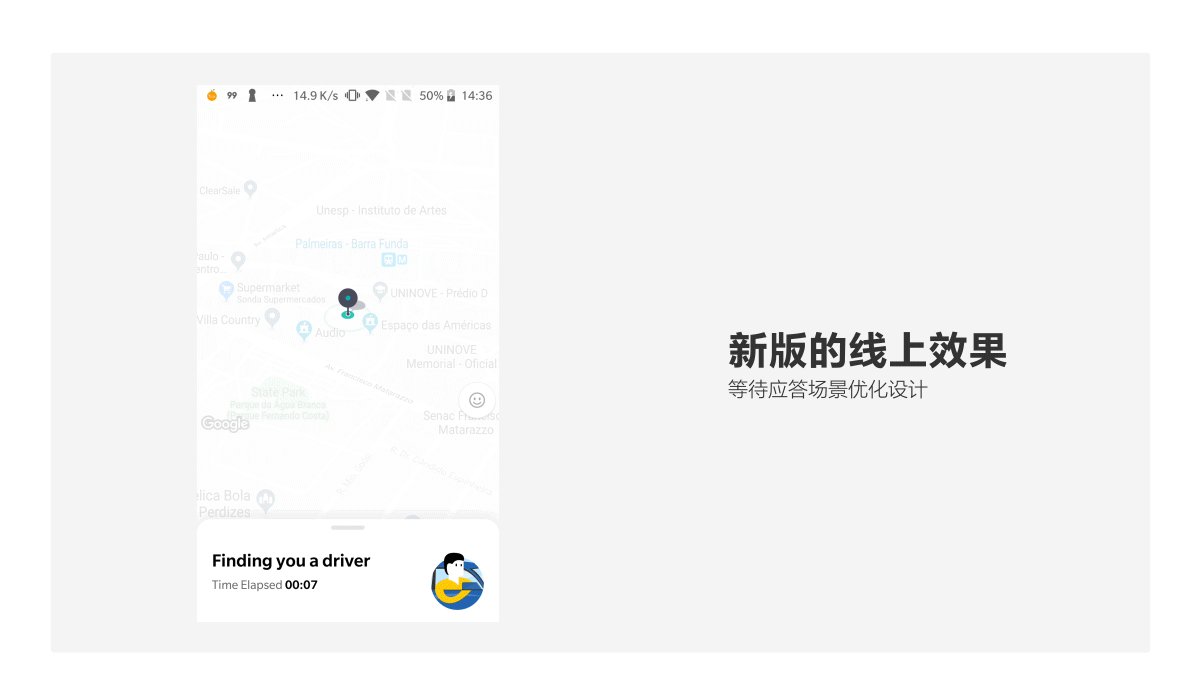
新版的等待应答,会在地图上方盖住一个80%透明度的的蒙层,同时会让地图视角整体抬高。让用户感觉到的是更大范围的运力调度,并且随着地图视角的抬高,街道/店铺的名称会得到隐藏,减少无意义信息的透传。通过对地图的缩放,自动减少了街道信息外透,无需通过代码层面的修改,减少了rd的工作量的同时让界面整体看起来更加清爽,拉美在发单前会有定位点的二次确认定位点,也保证用户正确感知到自己在空间上所处位置
旧版本的波纹,速度缓慢并且不够明显,很难给人一种强感知,不像是一个等待运力调度的场景
新版本的波纹,会增强波纹的速度,调整波纹的速率,让用户有一种强感知,此刻正在进行最大范围的进行运力调度的搜索
不再支持用户操作手机地图,查看周围信息。减少波纹因地图位移而产生的实时渲染,减少不必要的耗电行为发生
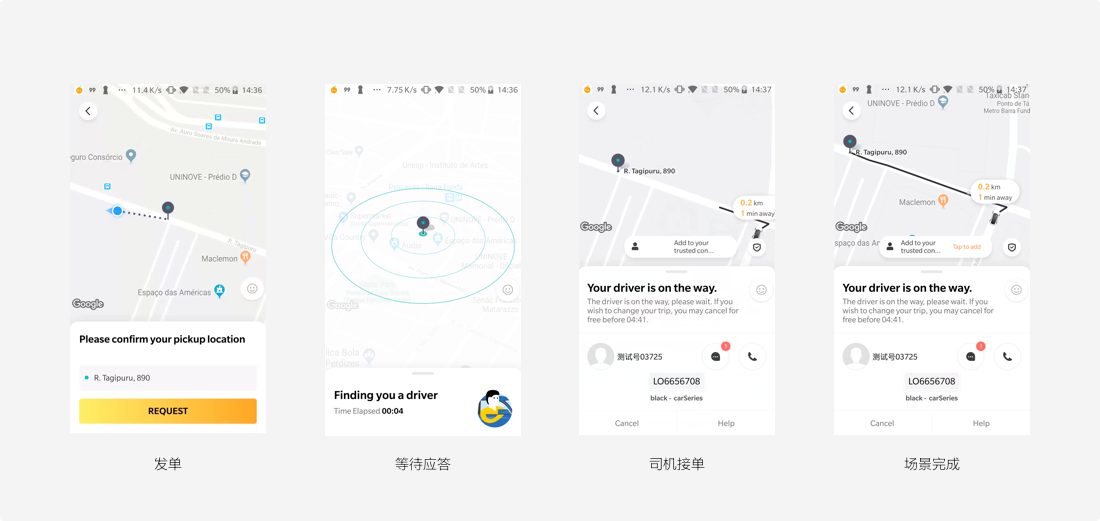
保证应答前后体验连贯性

在重新设计等待应答这个场景时,我不希望它是一个很重的loading的感觉
不希望像loading的原因在于loading处于数据调取状态,而数据调取一旦完成,会立刻跳转进入下个场景,会让整个体验被割裂,不流畅。而这里通过设计手法的表达我觉得可以做到体验上前后的一致,从而打通设计上的从发单->接单->送驾 这一小闭环
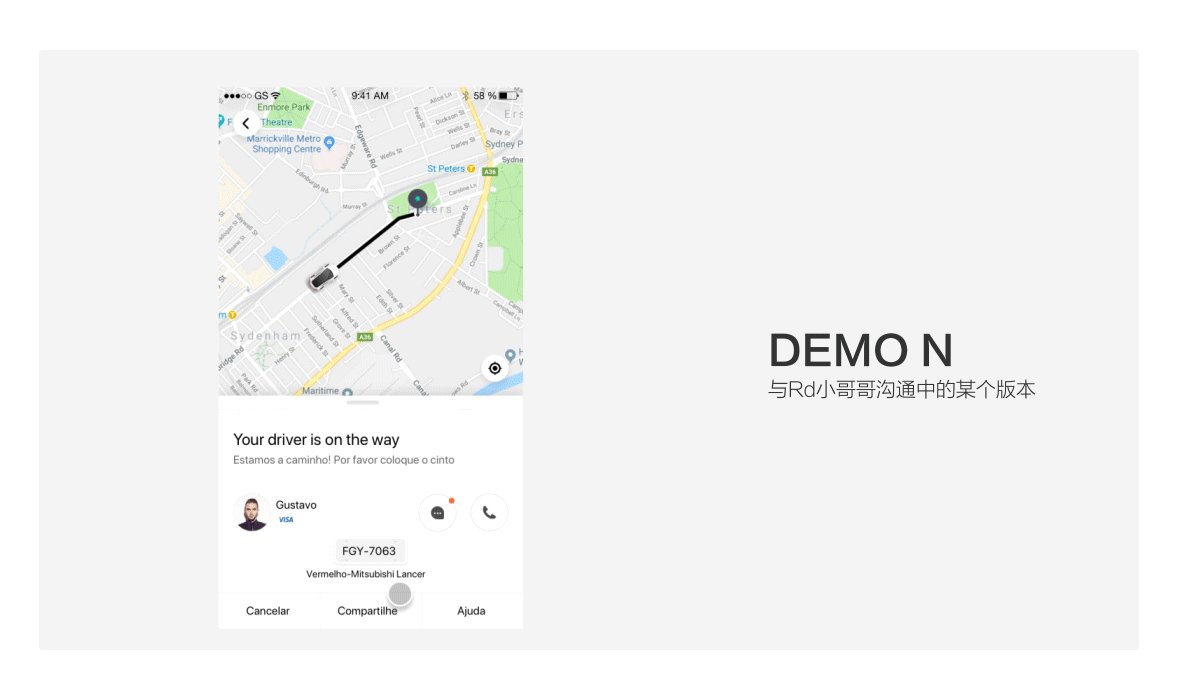
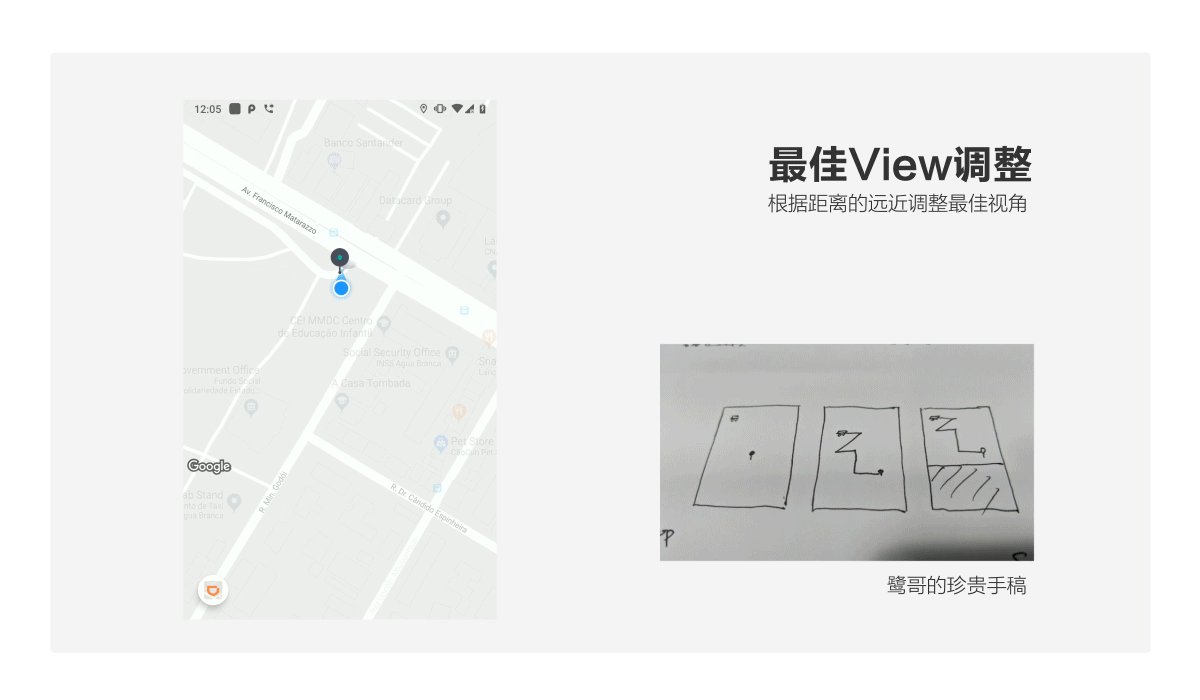
在得到了数据请求后,我们会将View_3D视角返回到正常2D的俯视视角,而车作为最终的载体则会自然而然的出现,同时会根据最佳视角算法自动调整到,人和车同时出现在屏幕正中(距离越远地图View缩放越大,人车始终出现在屏幕当中)
接着,真实的车载路线会以路径生长的方式呈现于用户的手机当中,会根据距离的远近来控制路径生长速度的快慢,同时司机卡片同时加载出来~
等待应答的收尾过程不会像竞品那样直接进行页面跳帧而是一种 合理的 有意义的(2D->3D->2D)完完整整的过程

推动落地,保证还原
完成了设计稿/产品/技术评审过后我们便开始与开发同学进行详细的对接
因为此次设计相对复杂,涉及到了端上和地图上的rd同学,所以非常考验研发的效果还原能力,既要把动效实现原理拆分的非常明确又要保证联调的时候前后一致性

这里就不多赘述,贴个输出图好了 (开发动效逻辑拆分图by zhoulu)
其中有用到lottie输出(感兴趣的可以翻看我之前的文章)-》《动效/动画在直播类应用中都运用和落地》
结论~Rd同学非常OK的完成了最终的效果DEMO,还原度90%+
非常感谢rd (鞠躬)
数据验证
在拉美地区上线,进行了的AB测试,核心评估指标收益显著,整体数据远超当初的预期~
总结
成长方面:这是我来国际化团队的参与的第一个项目,也是设计内部带头发起的一个项目,现在回头来看还有些地方能做到更好,可能那多一点的“更好”能让我在产出的时候更加细致,和研发对接思考的更加的完整,对业务的提升也许会更好
在说点题外的,现在的大环境讲究“全链”,赋予了设计师更多的权利,对于设计来说绝对是利大于弊,这点深有体会,更多的上游思考,更前一步对业务的理解,把业务的场景想的明白,把数据看懂,站在全局的高度看问题,站在产品的角度去设计,设计赋能,通过设计去助力业务去拿结果

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。