导语:近期公司需要把一个事业部的发货及库存相关业务实现线上化,在我们部门内部进行业务调研及充分讨论后,库存中心的产品规划方案基本确定,本文把我们实战过程中的方案分享给大家,期望能够为读者在设计库存模块时提供些许思路。
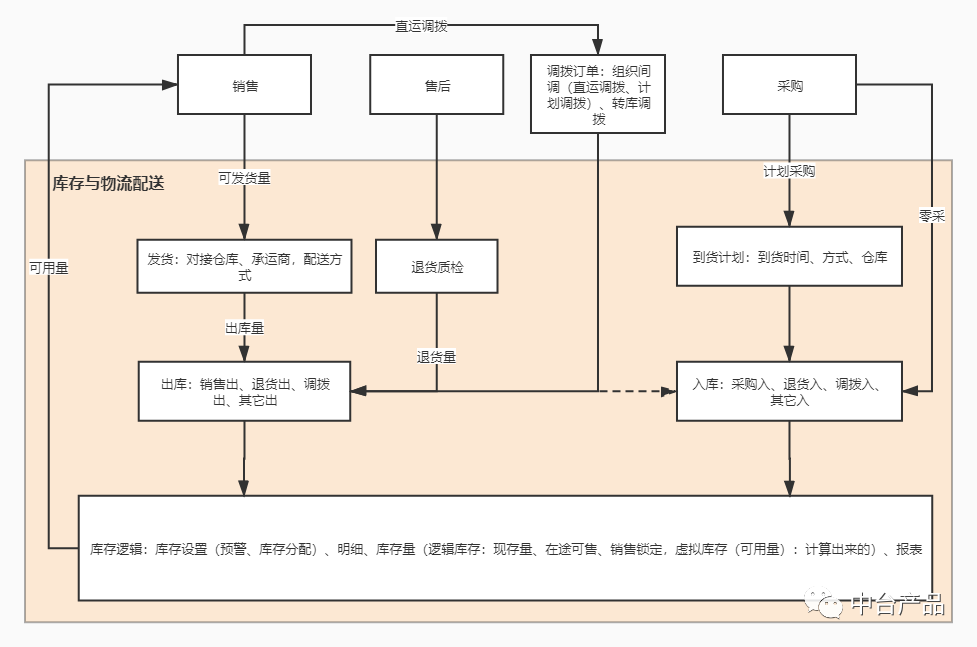
XX事业部主要业务以化工贸易为主,在市场上对部分产品处于核心地位。XX事业部自己不进行产品生产,主要提供营销服务,仓库、物流均以整合社会资源为客户提供服务为主。整体的业务流程如下:
在整体的业务模式中主要可分为以下三种货物供应模式:
在库存管理的业务中,事业部相关人员要求需要及时知道有多少货能够进行销售,其中有多少是已经在仓库可以随时发货,有多少可能是已经采购但货还在配送过程中,还有一些可能是产品管理人员能够预测未来会到货的货物数量。
通过对上述场景进行分析后,我们能够把和库存配送相关的业务进行如下分类:发货业务、出库业务、到货计划、入库业务、库存管理业务、调拨业务、售后处理、其它出入库业务。
整体的业务架构图如下:

在整体的业务架构中,各个部分具体的使用角色以及所需要负责的业务具体如下:
发货:一般由销售助理/内勤人员完成,其主要任务是执行销售订单,在客户没有特定要求下,可以设置为系统自动生成,按先进先出的规则进行批次匹配,在客户对批次有特殊要求下需要人工干预,选择对应批次的货物发给客户。
注:在化工行业不同批次货物其性质会有所差异,故客户会有一些特殊要求。而发货单也是事业部对接仓库、承运商的单据,仓库根据发货单进行货物分拣并以发货单与提货司机进行匹配,防止货物错发,同时物流调度人员也会把发货单分配给具体的承运商,承运商下的司机根据发货单到对应的仓库进行提货,并配送到对应的收货地址。
出库:公司以出库单为依据影响库存,同时也根据出库单生成实际发生的应收。主要分为销售出库、退货出库、调拨出库、其它出库。销售出库主要为根据发货的实际情况进行库存扣减,是记录货物从真实的从对应的仓库中已经发出的凭证;退货出库主要为记录售后需要进行退货处理的记录凭证,把退货业务放在出库单中进行记录有一个好处就是能够直接通过负数的单据关联原有单据进行冲销,而根据出库单生成应收后也能直接进行应收冲销,由此不会改变财务核算的逻辑;调拨出主要记录跨组织调拨、转库调拨等情况,能够记录清楚该出库时由哪家公司发起调拨而产生的,最终能够反映在内部结算上;其它出则包含了盘亏出、报损出等不同的情况。
退货质检:主要记录在客户把货物发回到指定地点后到货物再次入库之间的业务信息。能够在该单据上记录货物异常的情况以及责任所属。
到货计划:主要用于记录计划性采购订单货物接收计划,能对在途可售库存进行管理。到货计划需要记录货物是否可售,到货具体的时间、数量、位置等信息。
入库:入库单能够直接影响库存,同时能够根据入库单生成实际发生的应付;主要分为采购入库、退货入库、调拨入库和其它入库,具体逻辑和出库类似。
库存逻辑:主要分为库存设置、明细、库存量和库存报表。库存量的定义和具体逻辑是该部分最为复杂的业务,在讨论库存量前我们需要明确几个定义:
以上三个库存量均有实际单据进行对应,由于我们需要管控到批次基本,所以我们需要同时在SKU和批次两个维度进行库存量的记录,在途可售不需要在批次维度进行记录。
基于此我们通过计算得出我们能够用于销售的可售量,再通过一些库存分配策略我们就能实现很好的库存管理,例如:可设置预留量20%,各个渠道设置不同的数量,各个渠道可售数量之和可以大于总库存,但每个渠道的库存则不能大于最大可售量。我们也能够设置相应的库存预警机制,在库存低于一定比例是能够进行预警或者是限售。
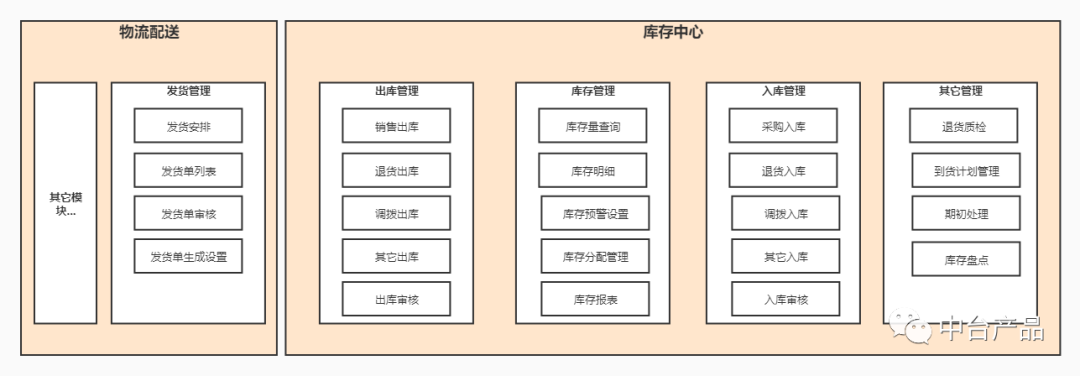
通过对具体的业务进行分析后,我们即可对产品功能进行详细设计,根据业务的实际情况,整体的功能结构如下图:

从业务分析中我们可发现主要涉及两个领域的业务:物流配送领域和库存领域,物流配送领域我们暂且不做具体的功能设计说明,对库存中心整体分为四个大的模块:出库管理、入库管理、库存管理、其它管理。
出库管理主要满足库存扣减相关的业务场景,例如:销售出库、调拨出库或其他出库,但有一种特殊情况就是售后退货也是放在出库模块,主要是出于财务核算逻辑考虑,如果公司财务核算是应收和收款核销,应付和付款核销,没有应收和应付核销的模式,那么售后退货就应该用出库模块解决,如果公司由应收和应付核销的模式则也可以把售后退货放在入库模块;但第二种模式会增加财务核算的难度,同时在进行库存统计是也会造成入库数据虚高,实际出库不足,主要还是看具体业务的模式。
由于我们服务的事业部暂没有做应收和应付核销的模式所以我们就采用了第一种方式,而对于出库单之前是否一定需要有发货单也是要根据具体业务进行规划,如果仓库管理、物流配送都是自己公司内部完成,也可以使用出库单+配送单的模式进行处理。
由于我们的业务是物流配送和仓库管理都是外包给第三方所以对外是以发货单为标准单据进行管理,所以出库单只是发货单的具体执行情况的记录。
入库管理主要满足库存增加的相关业务场景,例如:采购入库、调拨入库和其它入库,同出库一样在采购发生退货时也是以入库单的形式进行处理,如此设计的理由和销售侧是一样的。
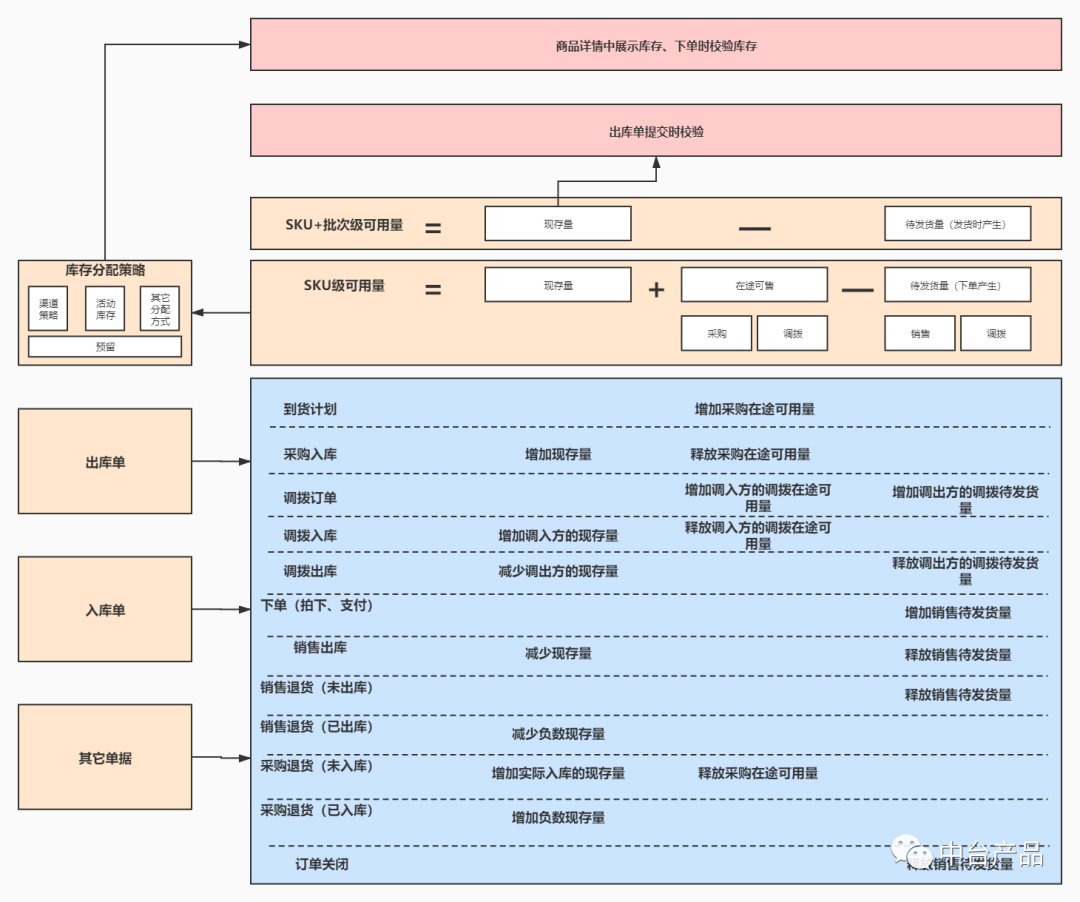
对于库存管理,则属于库存中心最为核心的业务模块,根据业务分析中的相关概念,我们把单据对库存的影响整理一张图:

上图中有一个核心公式:可用量=现存量+在途可售-待发货量,由于化工行业的产品有分批次的特性故需要考虑SKU级的库存结构设计和SKU+批次级的库存结构,批次级的现存量合计一定要等于SKU级的现存量,而待发货量则不一定相等;在提交订单时(提交或支付)以SKU级的库存(不考虑库存分配规则)进行校验即可,在进行发货时则需要同时满足订单上的可发货量和SKU+批次及的可用量以防止超发或者超卖。
在SKU级的可用量的基础上我们可以根据具体的业务设计库存分配策略,库存策略以可分为预留和可售,预留则表示不对外进行销售,可售又可按渠道、活动级其它逻辑进行分配,各个方式之间的总和可超总可售量,但每种方式不可超总可售量,通过如此设计我们可以最大限度利用库存,而避免出现超卖现象。
库存的核心计算逻辑主要在图示蓝色部分,基本上把各种单据对库存的影响都罗列进去了,但以上的整体逻辑还是基于有货(或在途)的情况下开展的,但还有一种特殊情况是该逻辑不能覆盖的即预售/期货模式,预售/期货模式是以销定采的模式,是在确定了销量的情况下再去进行集中采购;所以对于预售/期货模式 我们需要单独设计一个虚拟库存的模块,而该模块根据实际经营可以轻量级的方式在商品中心进行实现,最终在进行货物交付的时候在通过出库单进行管理即可。
在库存中心还有库存预警、盘点、期初处理等功能,在此不一一展开说明,大家可根据自己的实际情况进行产品功能设计。
库存领域的业务是一个相对比较专业和复杂的领域,市场上也有十分之多的传统软件或SaaS,在很多企业认为通过采购的方式去部署一套软件性价比会比自建库存中心要高。
但笔者认为在数字化转型的浪潮之下,通过数字化的工具提升供应链的效率、降低供应链管理的成本一定是一个十分之重要的目的之一,营销测的数字化转型大多数企业已经通过消费互联网认识到了其价值,我想供应链测的数字化转型在接下来的这几年也一定会逐渐显现其宝贵的价值。
传统的库存管理软件不管其架构还是对业务的实现都有其弊端,很难实现和营销侧的互联网架构的系统进行完美对接;所以自建基于互联网架构的库存中心,并培养懂库存业务知识的互联网人员是大多数要做数字化转型或产业互联网的企业必须要完成的任务之一。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
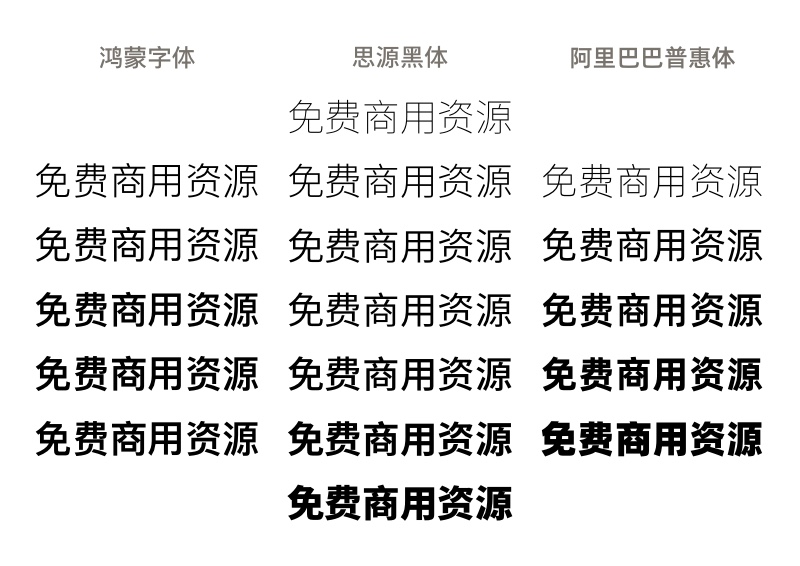
最近华为发布了鸿蒙系统并且开源了代码,成为了科技圈的热闻。不过我注意到了,系统内置的字体也是开放免费商用的。
华为鸿蒙字体 (HarmonyOS Sans) 是华为和汉仪字库合作定制,专门为鸿蒙操作系统设计打造,设计上聚焦于功能性、普适性,字形和之前介绍过的谷歌思源黑体、阿里巴巴普惠体以及 OPPO 手机公司的 OPPO SANS 等免费商用字体有点类似,是一款适合阅读的多字重中性字体。
5种字重粗细调节。HarmonyOS Sans 支持可变特性,让用户选择他们喜欢的字体粗细来进行文本的显示。
支持等宽与变宽两种样式。变宽数字在阅读文本段落中能让阅读体验更加连贯。而等宽数字在强调数值以及数据需要经常变化的表格、时钟数字的 UI 界面使用时,效果会更好。
支持多国语言。HarmonyOS Sans 支持简体中文、繁体中文、拉丁、西里尔、希腊、阿拉伯等5大书写系统,105种语言全球化覆盖。
通用性极佳,中英文混排效果优秀。鸿蒙系统是一款面向全场景的分布式操作系统,无论在手持设备、电视大屏幕还是手表的小屏上, HarmonyOS Sans 鸿蒙字体都具备极强的通用性和协调性。无论是粗体还是细体均需拥有出色的一致性。

在保障字体体验的功能性前提下,HarmonyOS Sans 在人文和现代中找到新的平衡。在短笔画时保持横平竖直,简约无装饰,撇捺弯钩长笔画中融入书法的笔势美学,带来全新的视觉感受。


在排版设计中常见的“字体不协调”问题之一就是中英文混合的排版,鸿蒙字体对此做出了针对性的优化,把西文字体设计得更显大更显宽,与中文对齐的匹配度更高,细看起来更加和谐。




HarmonyOS Sans 易读性强,字型简约富有科技感,在各种不同尺寸的屏幕上都能获得清晰的显示效果,既适合用于设计制作、平面印刷,也可用于阅读,显示大量文字也依然干净清爽。拥有5种字重,用在正文阅读通透流畅,粗细结合的标题也更醒目。
而对于移动 UI 界面设计来说,HarmonyOS Sans 本身优化了显示效果和协调性,特别是对数字的优化(比如时钟显示的冒号,往往需要手动调整),使得对 UI 作品整体气质有所提升,因此也可以用在效果图或作品集中。
当然了,你也可以设置为日常的办公文档字体,也可以下载用来替换自己手机设备的默认字体,即使没有华为设备,也能体验一下鸿蒙系统的文字显示效果。鸿蒙字体的格式为 .ttf,可以在 Android、Windows、macOS、Linux 等系统上使用。
华为鸿蒙字体 (HarmonyOS Sans) 是随鸿蒙系统发布的中西文字体,有华为联合汉仪字库专为鸿蒙系统设计,现在华为将其公开发布,任何个人和公司都可以免费下载使用,包括商用。
需要注意的是,windows 系统内置的微软雅黑字体以及 macOS 内置的平方字体都是不能商用的,用在设计或者印刷上会面临侵权风险。喜欢这一类中性字体的,除了思源黑体、阿里巴巴普惠体,现在又多了一款鸿蒙系统字体可以选择了。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
表单对于用户和产品同样重要。当我们需要收集数据时,表单是我们最常采取的方式(也许是由于在互联网普及之前,表单就已经长期应用于我们日常生活中 )。因此,将表单设计得友好易用是提高用户信息填写完成率的关键。
表单拆解
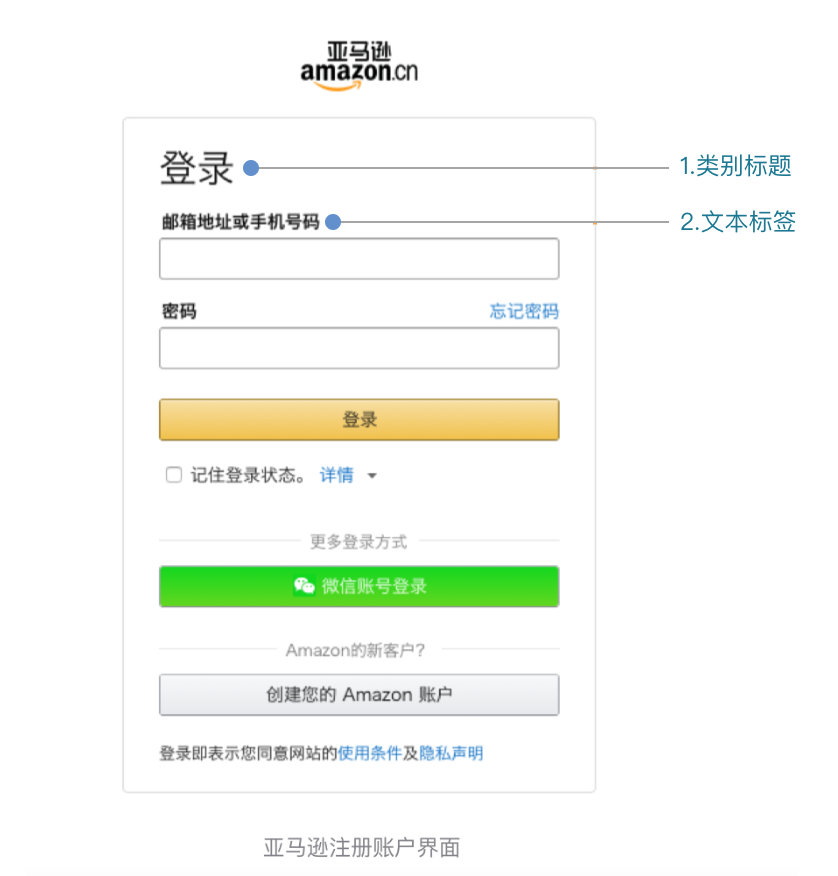
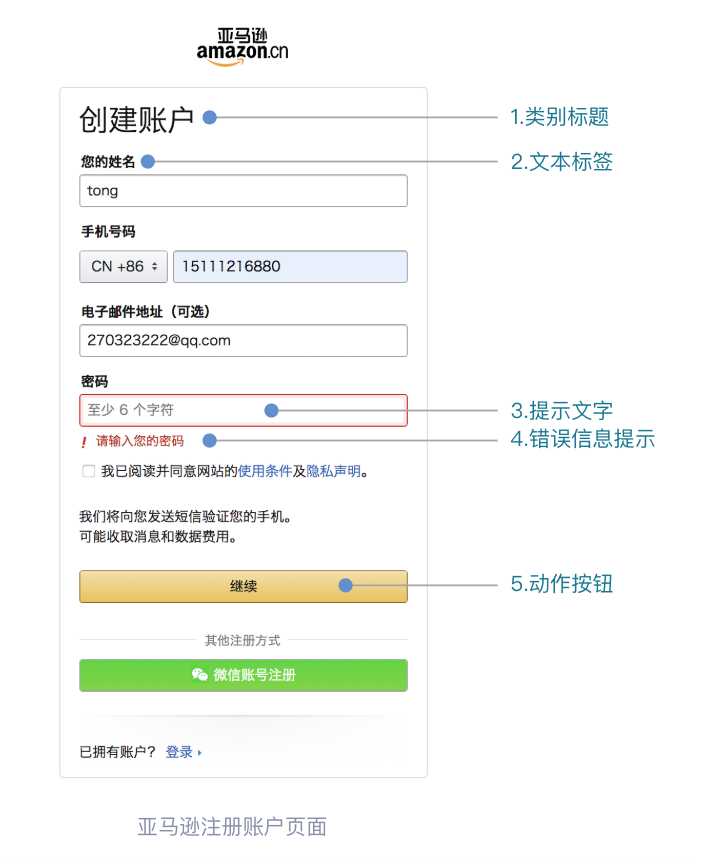
表单的样式会根据业务目标、内容的不同而发生变化,但是有一些基础的组成部分能帮助用户快速顺利地完成表单的填写。
1.类别标题:类别标题能够帮助用户浏览表单并同时解释整个表单的大致内容是什么。当你需要把被收集的信息分类为多个部分时,比如个人信息、职业信息和财务状况,这时类别标题就可以派上用场。
2.文本标签: 文本标签能够提示用户在每个输入框中应该填写什么样的信息。

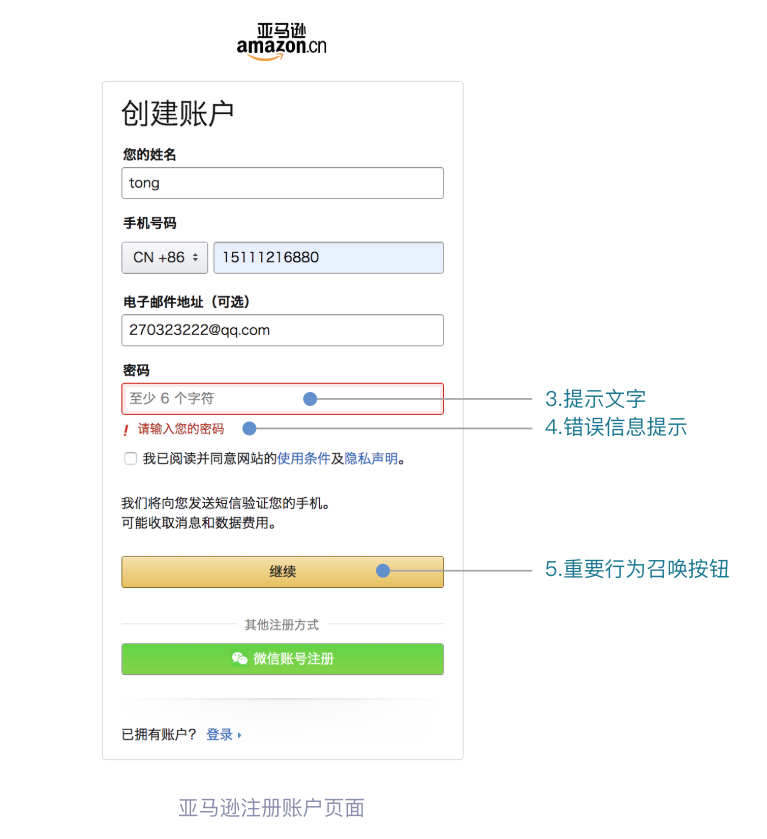
3.提示文字:文本标签的附加说明。
4.错误信息提示:向用户反馈为什么输入框中输入的信息有误。
5.重要行为召唤按钮:表单末尾的按钮,用来提交表单上输入的内容。

表单状态
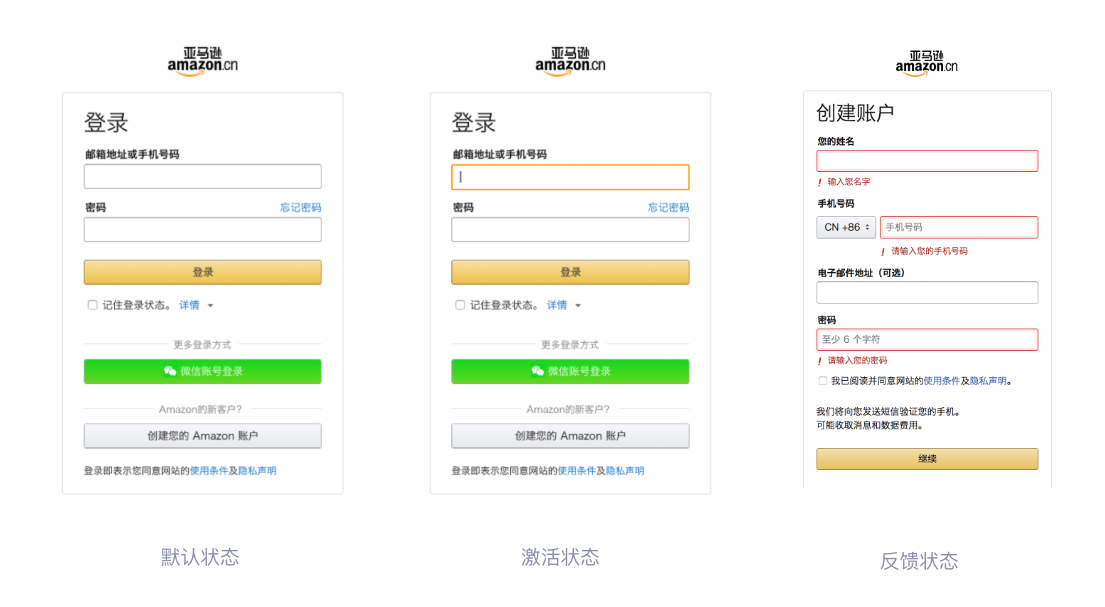
在用户使用表单时,有三种最基本的状态能够帮助用户完成操作。

1.默认状态:默认状态是用户未进行任何操作时的状态。
2.激活状态:当用户点击输入框后,输入框就变成激活状态并通过样式的变化强调显示。如果用户视线离开了屏幕一小会儿,这个状态可以帮助用户快速浏览定位。
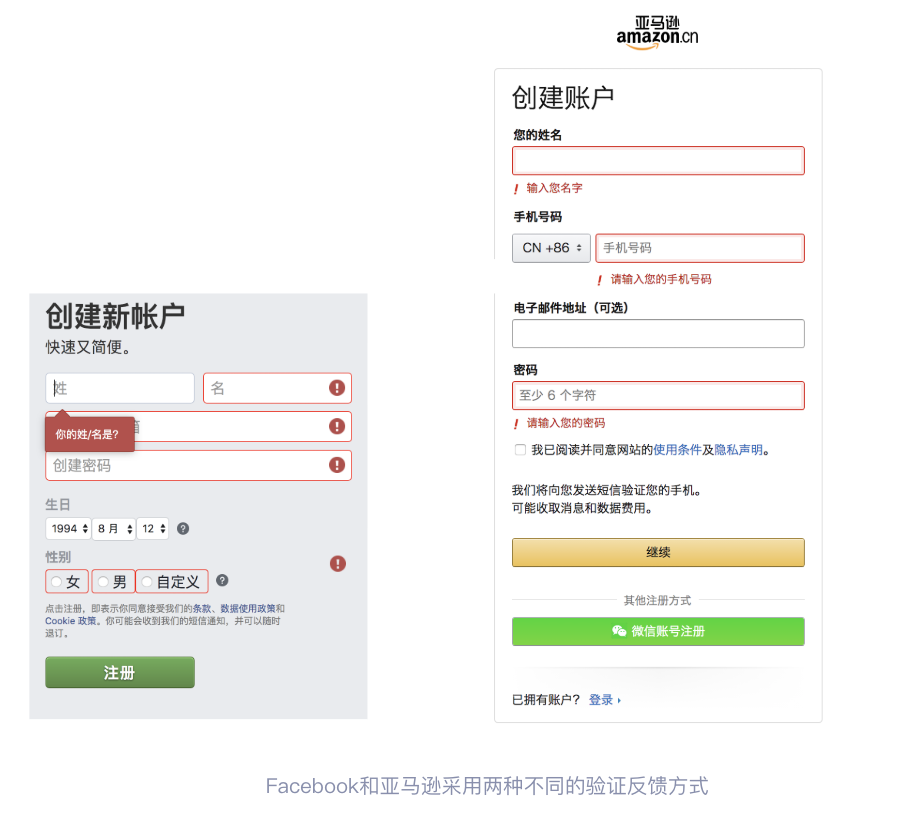
3.反馈状态:此状态一般在完成一个信息的填写,并进行下一个字段输入的时候出现,让用户了解输入的信息是否正确。对于一些无法立即验证的信息可以在用户提交表单的时候进行反馈。
设计原则
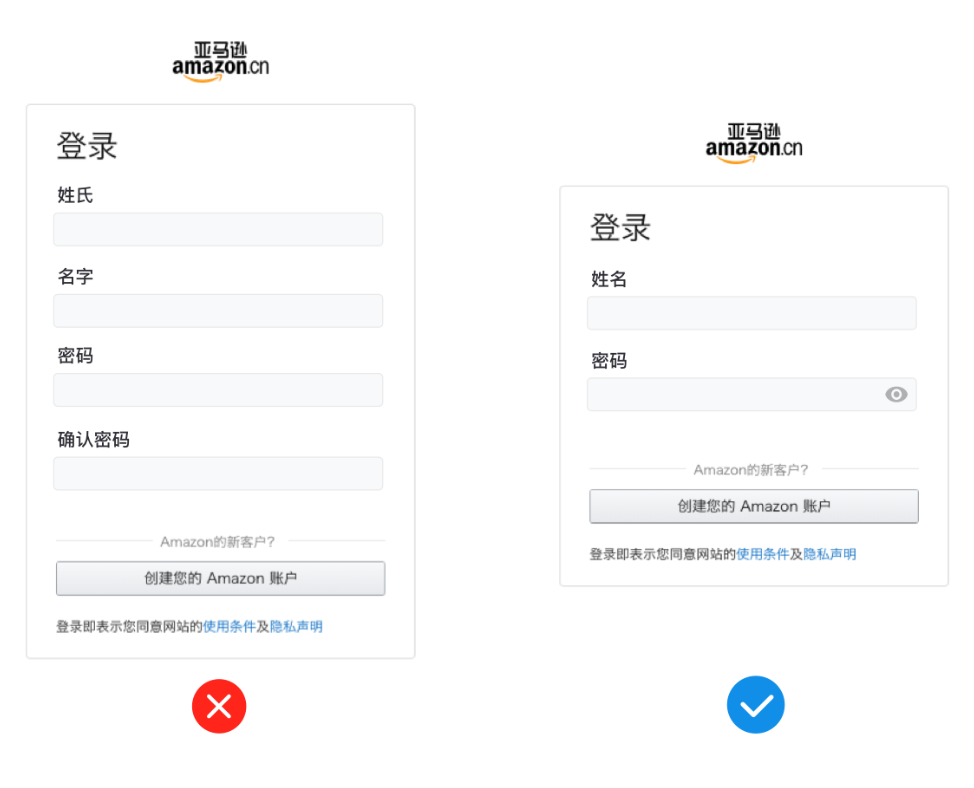
1.保持简单:将表单设计得短且简单。只收集必要的信息,避免让用户分开填写姓氏和名字(分开填写姓氏和名字一般只存在于外国网站)。允许用户查看已输入的密码,而不要让用户填写两次密码去确认。

2.使用内嵌提示:当用户输入信息有误时要给出错误提示,同时要将错误原因注明在相应的输入框旁。

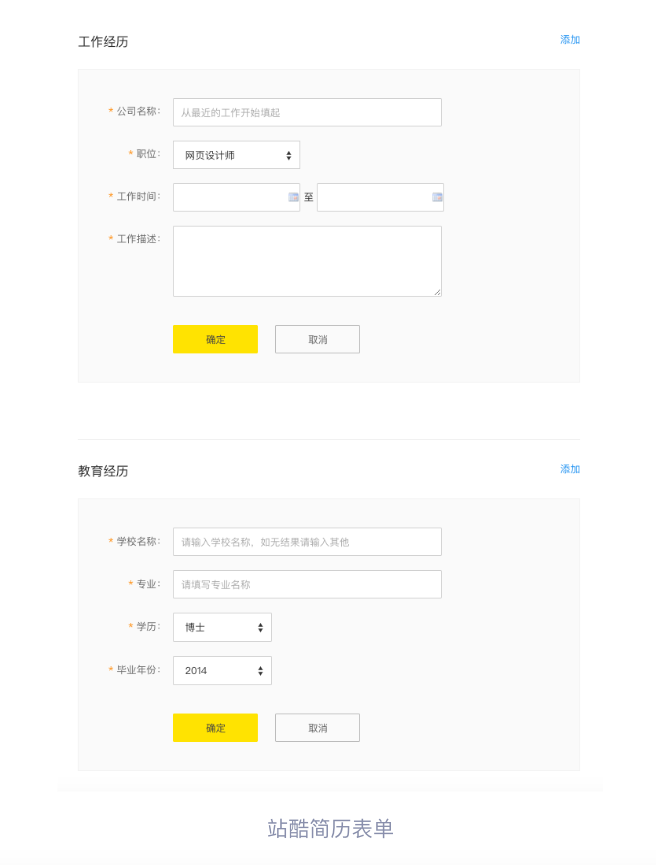
3.组合相关项:将有相关性的填写项组合在一起,然后将它们以合理的顺序整理,这可以帮助用户不必花费太多认知成本去填写必要的内容, 这个过程不仅轻松而且只需要用户很短的专注时间。

4.使用左对齐的文本标签:始终在输入字段上方放置文本标签。不要用文本标签替换提示文字,不然用户在提交表单之前很难检查他们输入的信息,会浪费较多的时间。请把标签放在输入字段上方并且左对齐。

5.根据输入信息的格式设计输入框:简单来说,确保输入框的格式与输入信息的格式协调。比如说,地址的输入框应该比手机号码的输入框更长。

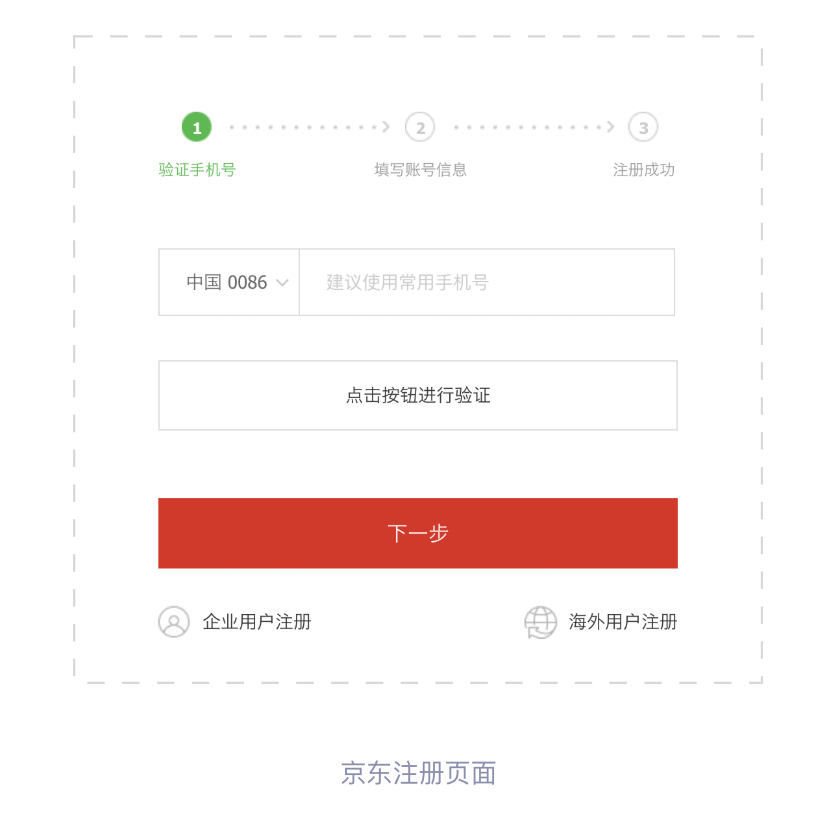
6.CTA按钮(行为召唤按钮)
一般表单的后面会有一个或多个按钮,比如“提交”、“下一步”之类的。在按钮有多个的情况下,最重要、或者是最想要用户点击的按钮应该要突出,而其他按钮弱化处理。

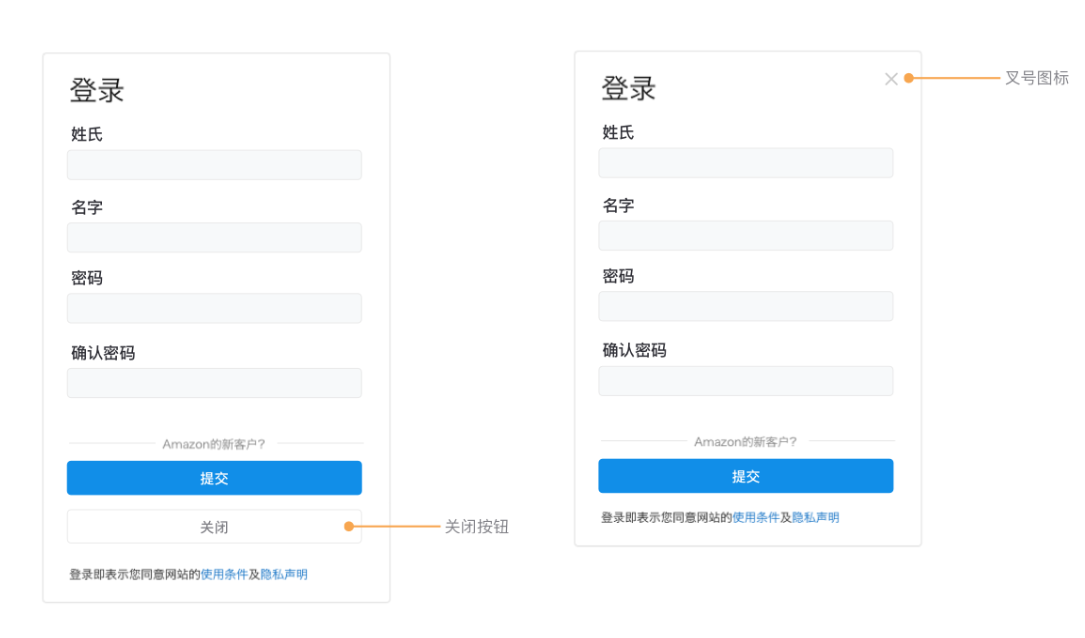
当使用模态视图状态下的表单时,有时会有一个关闭按钮用于关闭模态视图。另一种设计方式是使用叉号图标并将其放置在顶部的右侧边缘,它可以代替关闭按钮,如图所示。

7.搜索字段:当网站内容比较多的时候,把搜索字段做的明显些,方便用户对网站内容进行筛选。同样的,在用户使用了搜索功能获取到结果后,不要清除搜索框内的搜索关键字,因为用户可能会查看最初他们搜索了什么。


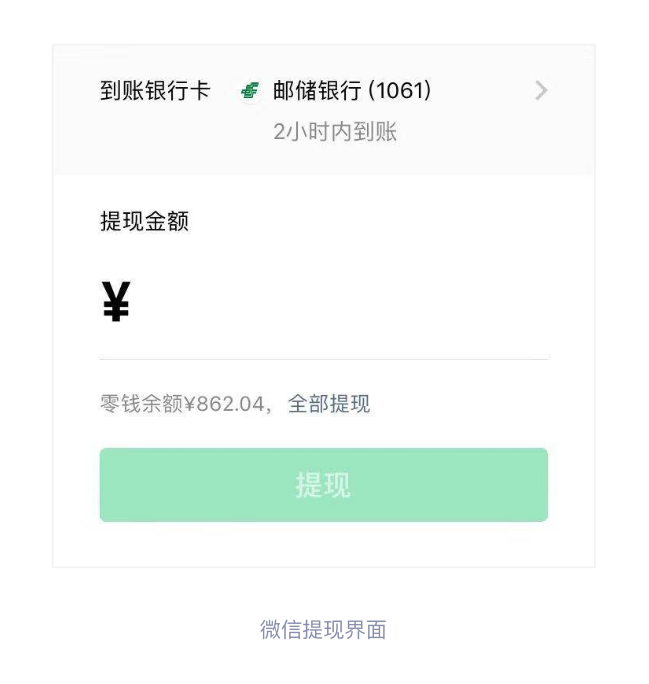
8.清晰:向用户清晰地表达信息,不要出现含糊不清的词。用户可能不愿意填写表单,所以尽可能清晰简单。如下图的绿色按钮文字使用“提现”而不要使用“确定”。

原文:https://blog.prototypr.io/creating-user-friendly-forms-46e3f7f4eef2
作者:Momoh Silm
译者:Ballen贝林、春风似蛋挞
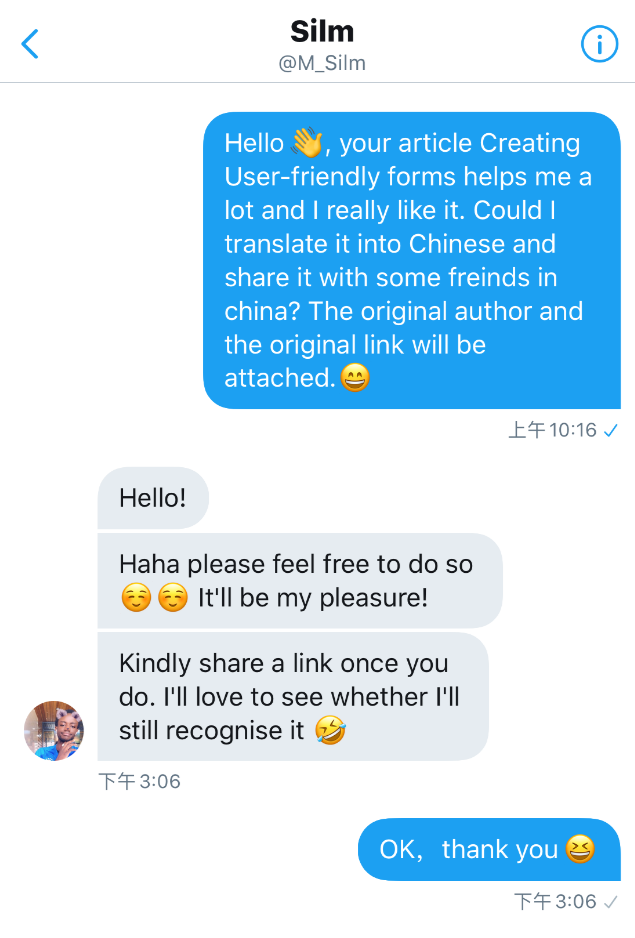
本文翻译已获得作者的正式授权

授权截图
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着用户体验设计的发展,我们已经过了仅依赖需求和直觉就可以完成产品设计决策的阶段了。数据对用户体验设计师的价值可以总结为两点:1. 数据可以在「产品设计决策阶段」提供了更多元的参考意见;2. 数据可以在「产品设计复盘阶段」提供更客观的评价标准
无论所处哪一种设计阶段,总的来说设计师的数据需求主要可以分为两大类:

1.探索事物间关系的“内因/外因”:
是什么东西影响了用户的购买决策 ?我的新版网站首页的改版是否为产品提升了注册的转化率 ?这类需求的本质是探究一种事物间的欢喜和因果性,常用「推论性统计」、「相关&非参数校验」进行分析。对于这类需求,往往会有专业的数据分析师,用户研究设计师,数据产品经理承接。
2.发现数据中的“模式/异常”:
在一天之中随着时间的变化,用户的访问量有什么规律 ?这类需求的本质是在对已经发生的事物规律做一种总结 ,使用的统计方法更多的是「描述性统计」。对于绝大多数设计师而言,能够做到发现数据中的 “模式/异常” 基本可以覆盖绝大多数日常工作的需求。
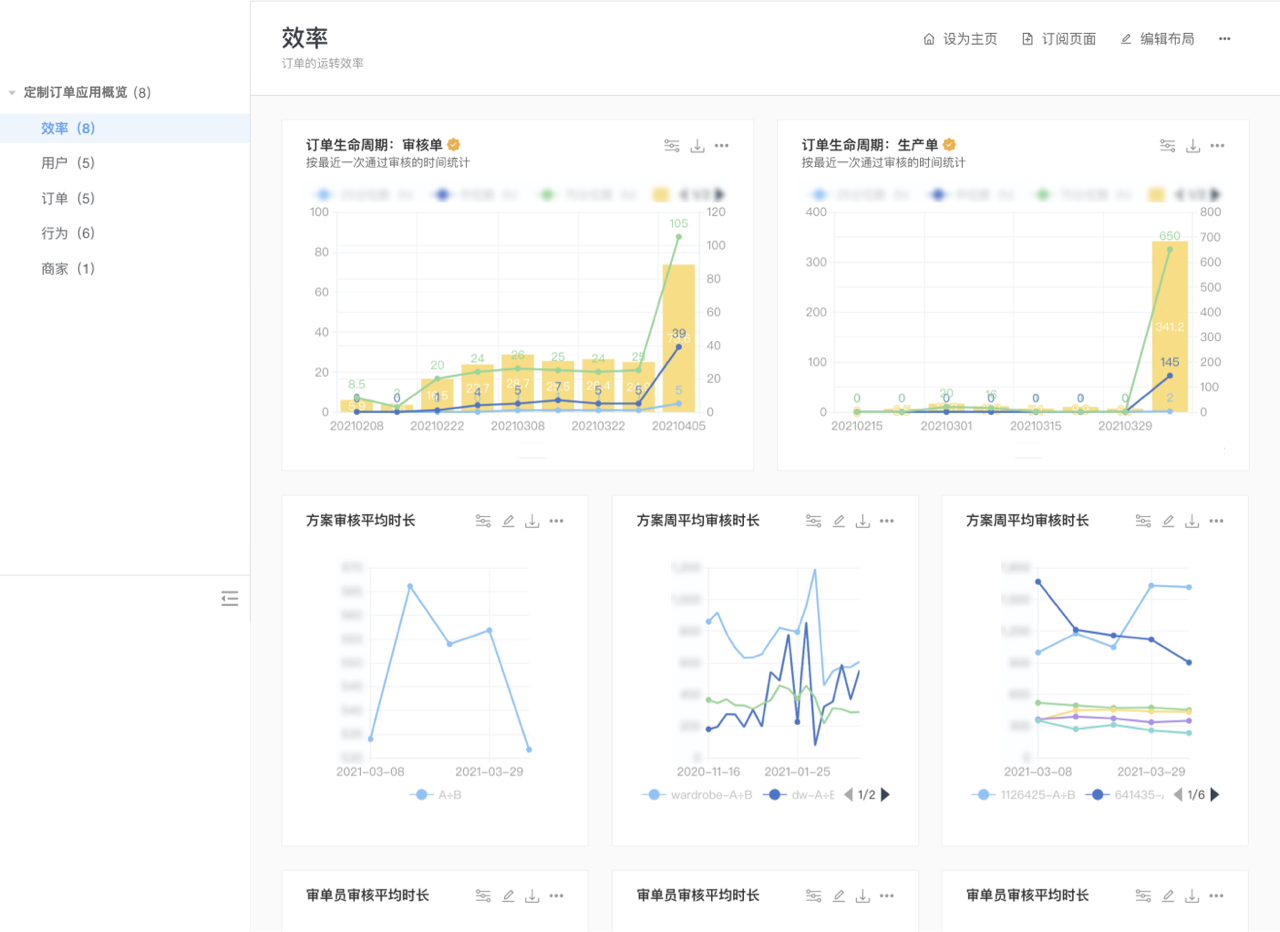
本文主要关注解决设计师的第二类使用场景——发现数据中的“模式/异常”。目前各大互联网企业内部都会提供自研或者第三方的BI工具,因此笔者建议设计师可以通过建立一个包含关键的体验指标的数据看板系统,对自己负责的业务进行系统的总结和复盘。
以我曾经的工作内容为例,我们的产品是服务商家进行“前后端对接生产”的订单审核系统。【效率】是制造业至关重要的关注面,在一个企业用户的付费决策中也起到了相当重要的分量,客户使用我们的工具进行订单审核和流转的效率是整个用户体验模型中的重要部分。因此我们需要构建一系列合理的指标来判断订单系统的处理效率。除【效率】外,【用户行为】【用户特征】等都是设计师关系的信息。以【效率】为起点,最终我们构建了一个笼统的包含设计师所有要监测的信息看板系统

本质上互联网产品中的看板(kanban)与自然科学领域研究人员的用 R 或者 Seaborn绘制的精美图表没有本质上的区别,差异点可能在于看板更加关注时效性,同时更加具备可交互性。
随着仪表盘工具和各种BI软件产品在人群中的普及,人们对仪表盘,指标(Metric)和关键绩效指标(KPI)的组成有不同的理解。为了确保我们都说相同的语言,我将定义一组术语,这些术语将构成我们讨论的基础:
度量(Measure):度量是一段数字上可量化的数据。销售额、利润、留存率,都是具体衡量的例子。
维度(Dimension):维度表示给定指标的不同方面属性。例如,时间通常被用作分析不同度量的维度。其他一些常见的维度包括地区、产品、部门、细分市场等。
层次结构(Hierarchy):维度可以进一步分解为层次结构。例如,时间维度还可以形成层次结构,例如 年>季度>月>日。
粒度(Grain):层次结构中的每个级别都称为维度的粒度。例如,年 > 季度 > 月 > 日 ,中的“年”是一个特定的粒度。
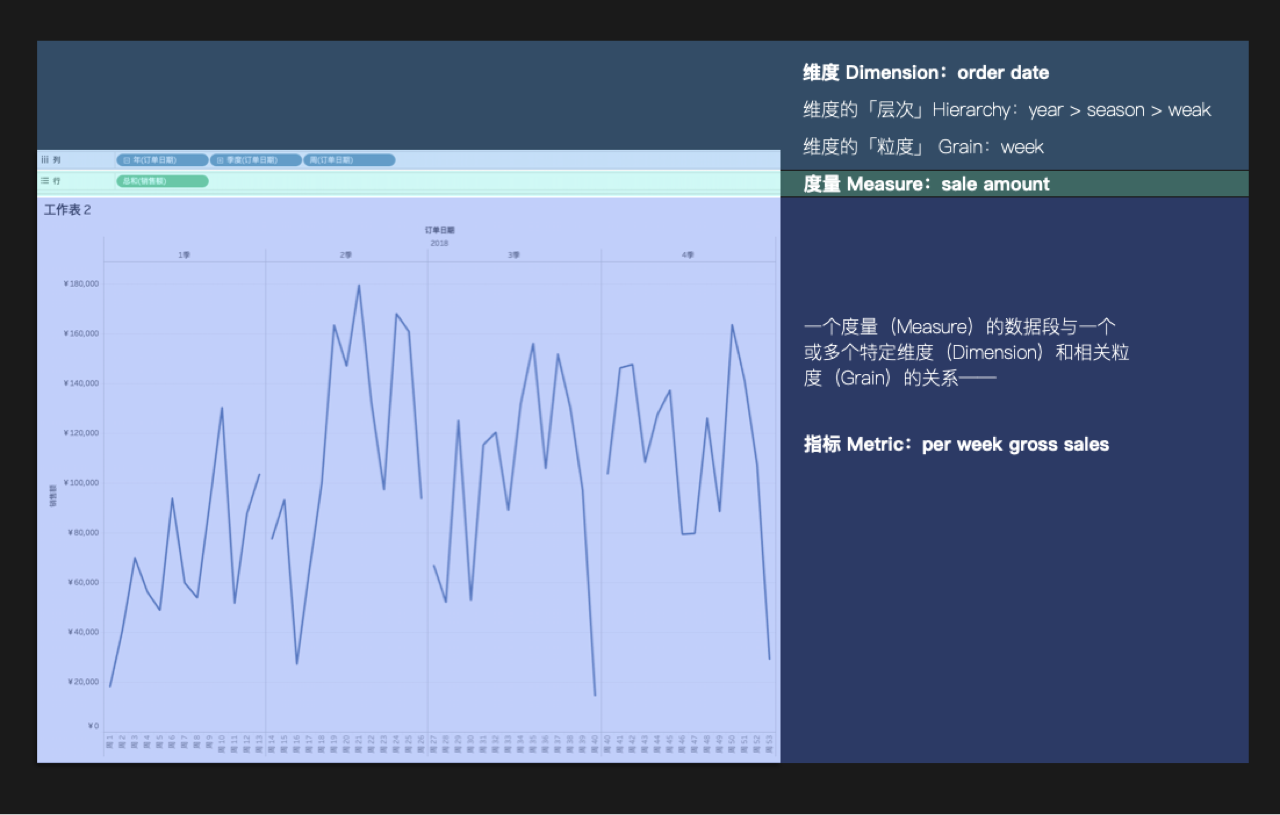
指标(Metric):指标是我们经常在仪表板中显示的数据类型,它表示一个度量(Measure)的数据段与一个或多个特定维度(Dimension)和相关粒度(Grain)的关系。

上图是在Tableau中一个标准的指标示例-“每周销售总额” 的构建方式。在这个指标中,我们需要量化的“度量”是美元——即总销售额,用来观察量化数据的“维度”— 即时间,而时间维度可以被进一步分解为“年>季度>周”的层级结构,“每周销售总额”需要关联的维度中的特定“粒度” ——即周。
看板(Cards or KanBan): 观察一个或多个指标(Metric)运行情况的图表
仪表板(Dashboard): 仪表板是多个图形,图表,量表或其他直观表示的集合。多个看板可组成一个仪表板
报告(Report): 报告可以是对应图表和其他可视化的表示,也可以是可能直接相关或不直接相关的大量图表和可视化。多个仪表盘可组成一个报告。

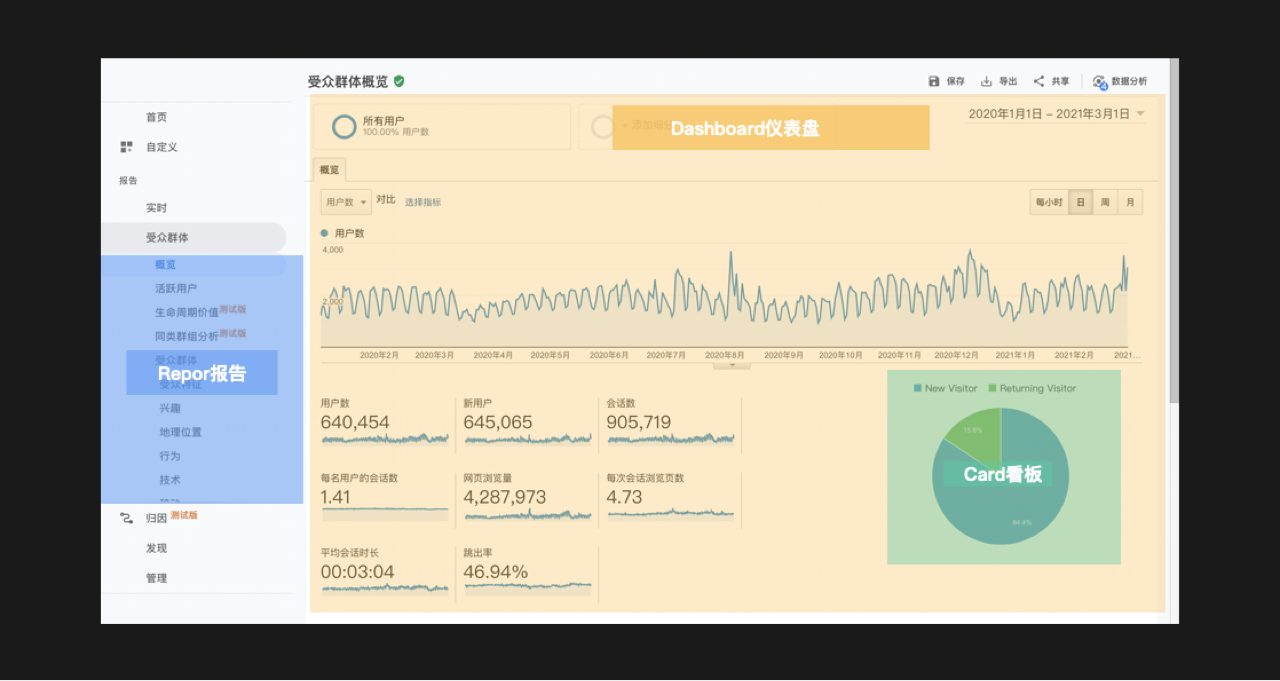
“实时、受众群体、流量获取、行为……” 上图为Google Analytics 中提供的多种类型的数据分析报告,报告可以非常广泛地涵盖广泛的相关信息。每一种特定报告内包含了若干个回答特定问题的dashboard,一个dashboard内可以包含多个相互关联的指标的看板。
一个可分析、可追踪的数据系统中,最原子的构成单位理解成一个“看板”。如何从0-1构建一个客观有效的数据看板系统?我们可以类比【一个人学习做菜】的过程,做菜的过程可以总结为三个阶段:
学习菜谱&列一个采购清单
采购食材&烹饪食材
摆盘料理&品尝美食
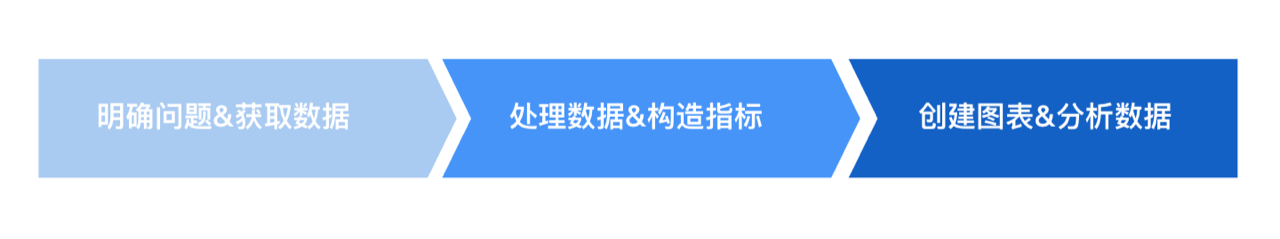
对应到数据看板系统的创建,我们亦可以总结为三个阶段:
了解数据的特性、明确自己需要哪些数据
通过技术手段获取数据、将粗数据加工成意义明确的指标
将指标数据可视化,观察数据并尝试分析现象

“ Data is more than numbers, and to visualize it, you must know what it represents. ”
数据不仅仅是数字,数字、数组、表格、都可以被称之为数据。要将数据形象化,你必须知道它代表什么。为了构建有效的效率指标,第一步是:明确为了解决当前的问题,要观察的【度量】是哪些,已及这些度量又需要从哪些【维度】进行观察。
一个线上的项目每天都在收集成百上千种数据,怎样确定自己需要什么数据作为 度量(Measure)呢?首先值得注意的是,不是所有类型的数据都适合作为度量(Measure)被加工成指标。
不同学科,不同课程,不同领域,对于数据类型的定义基本一样,但称呼并不完全一样。统计学中,数据类型分为四种:定类,定序,定距,和定比。这四种类型是从低到高的递进关系,高级的类型可以用低级类型的分析方法来分析,而反过来却不行。

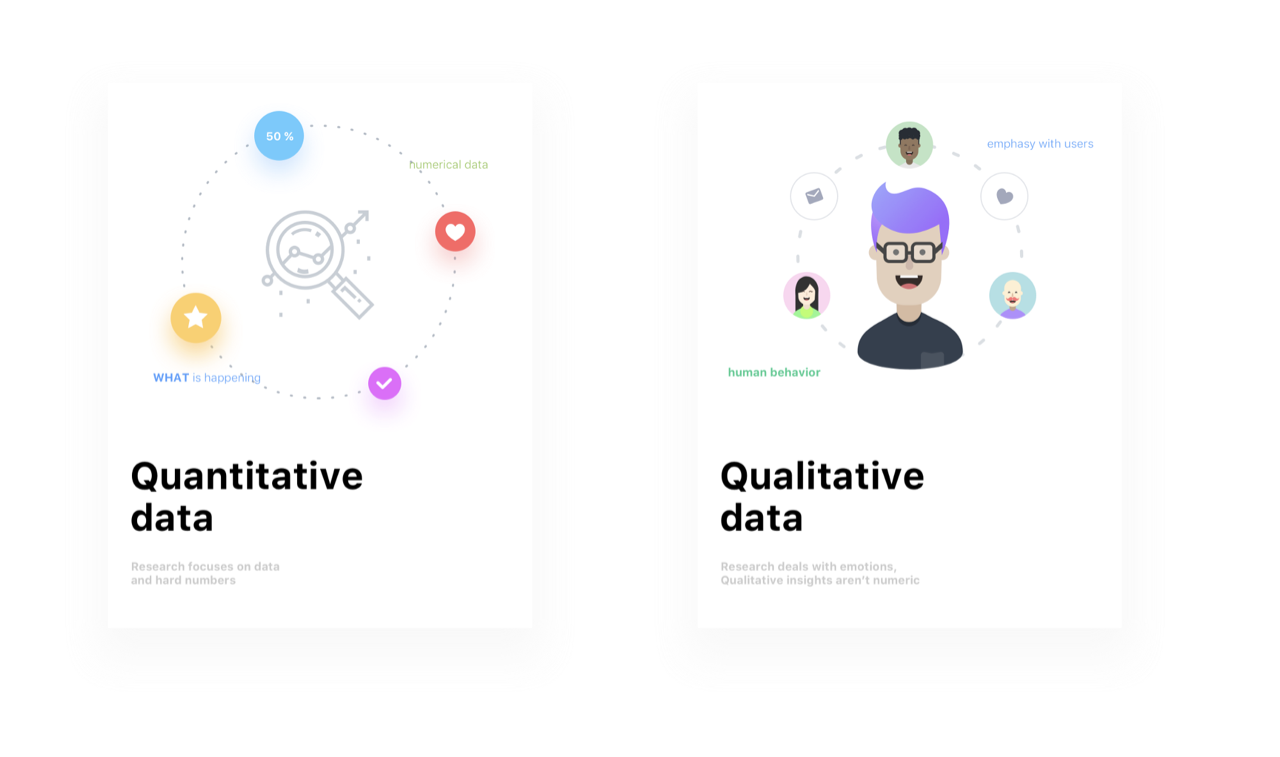
定性数据与定量数据
从宏观角度分析,数据类型分为 定性 和 定量 两种。一个通俗的例子,以自身为例:例如衣服的颜色,头发的类型和鼻子的形状这些标识标识的是定性数据;例如身高,体重,年龄和鞋子的尺码,这些可测量的是定量数据。
1.定量数据:定量数据是统计数据,通常具有自然结构性意味着它更加严格和明确,可再细分为连续/离散两种。此类数据使用数字和值进行测量,这使其更适合进行数据分析。可以通过以下方式获取定量数据:
测量
实验
调查
市场报告
……
2.定性数据:定性数据是非统计数据,本质上通常是非结构化或半结构化的。定性数据可以用来问“为什么”的问题。它是调查性的,在进行进一步研究之前通常是开放性的。从定性研究中生成的数据用于理论化,解释,发展假设和初步理解。可以通过以下方法获取定性数据:
文字和文件
音频和视频记录
图片和符号
访谈笔录和焦点小组
……
想要了解订单流转的效率是怎样,最简单的方法是通过和我们的客户进行面聊一下使用情况并记录一下反馈,但这样的产物并不方便进行统计分析和展示。尽管有一些对定性数据“结构化”的方法,比如对定类数据进行的非参数校验,但实施起来成本较高。定量数据因为本身结构化的特点更适合分析,因此在这里建议设计师在构建自己的dashboard系统时,需要跟踪分析的数据尽量选择定量数据。
明确需要观察的度量有哪些,首先需要从要解决的问题出发。但是没有一个整体的分析模型,往往会导致我们的分析遗漏很多信息和细节,导致数据分析师无法理解彼此的需求,最终导致最后产出的看板难产或答非所问:
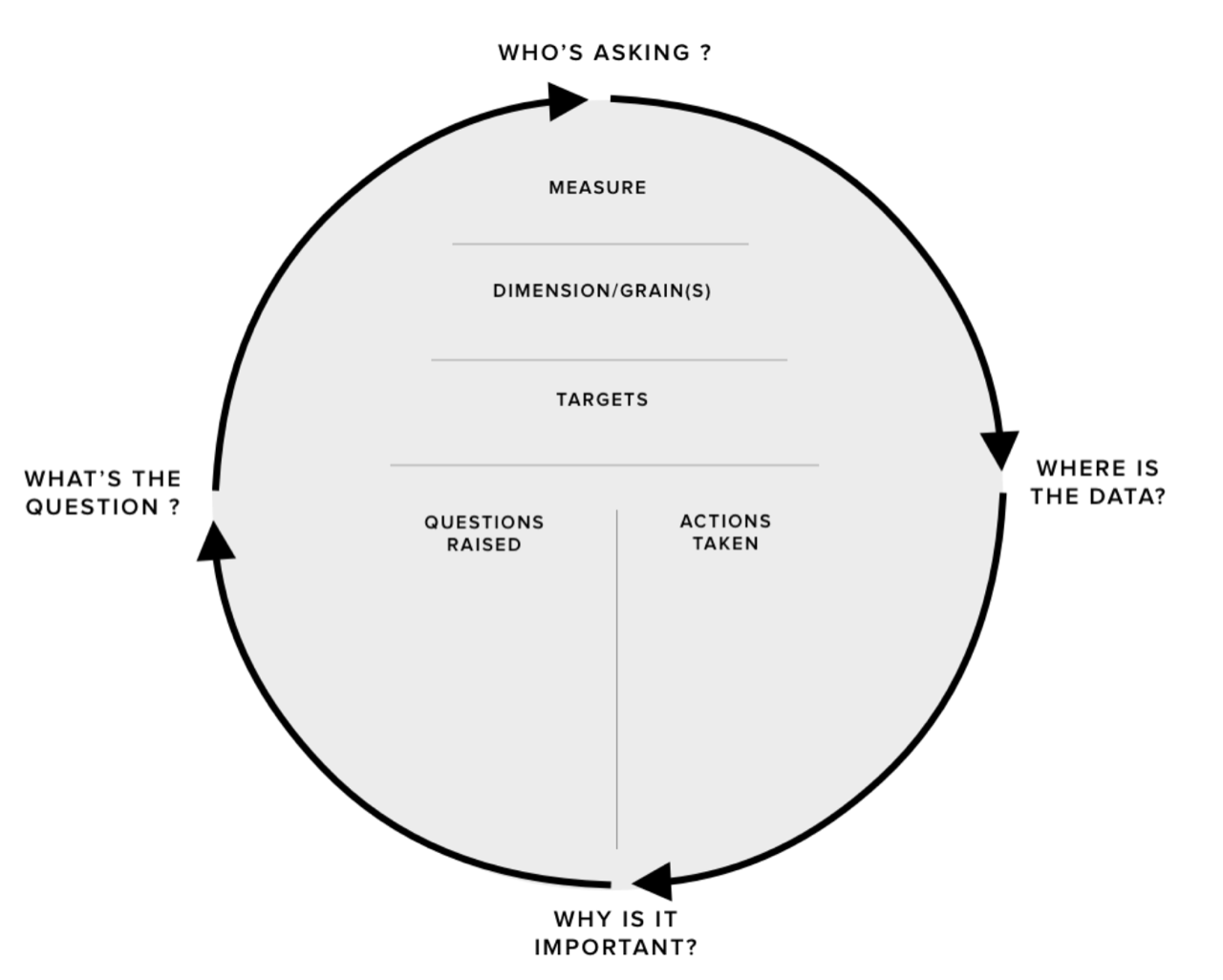
使用的问题分析工具—— KPI wheel
在这里介绍一种名为KPI Wheel的简单工具,可用于收集将用于定义和可视化指标的前期必备信息。您可以将 KPI wheel 的图片打印在纸上,然后开始尝试依次思考这四个方面:
“ 要解决的问题是什么”
“谁在关心这个问题?”
“我需要去哪里获取这些数据?”
“为什么这个数据很重要?”
在解答的上述的几个问题的过程中随手记录:(1)可能引发什么进一步的疑问、(2)使用此信息可以采取什么行动或决定。不断的提出问题并进行进一步分析,这么做的目的是让用户不断分解问题,直到他们有足够的信息来采取行动或做出决定。经过几轮完整的分析后,用户就可以大致确定指标的「度量」和 所需要的「维度」。

以我曾经的工作内容为例:我们的产品是服务商家进行“前后端对接生产”的订单审核系统,我们需要构建一系列合理的指标来判断订单系统的处理效率。以下是与产品经理讨论过程中的具体流程:
第一轮 KPI Wheel ——
1.Answer KPI Wheel:“ WHAT? WHO? WHERE? WHY? ”
what:我们需要一种途径了解用户进行订单审核的效率如何
针对这个问题我们联想到:
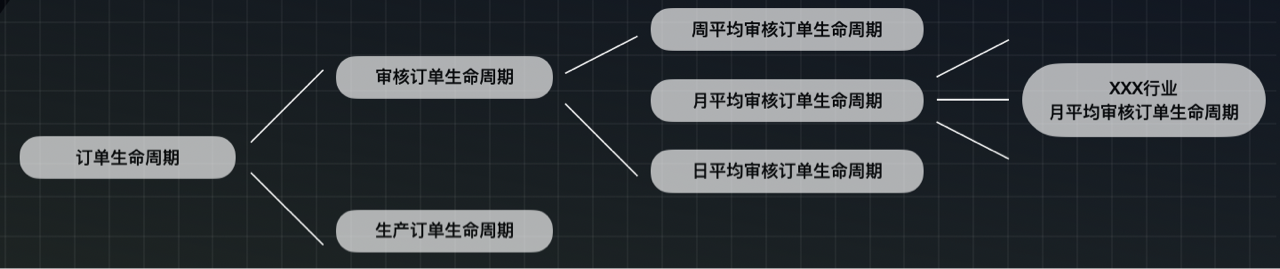
1.想要了解订单处理效率,首先需要定义什么叫订单的效率;在行业中有一种叫做「订单生命周期」的专有名词来表示订单从创建到结束的时长,是一个可借鉴的概念
2.针对我们的业务,一个工单的生命周期经历了从创建-流转&审核-通过,一个工单从创建到通过所经历的时间是我们需要记录的【度量】
who:产品/运营/设计 三个业务方都关注订单的效率
针对这个问题我们联想到:
1.对于不同的角色,在检测数据的时候都关注那些维度?
2.订单类型分审核单&生产单这两种,两种类型的订单,订单类型是一个必要维度
3.时间是上述三个相关方都需要关注的维度,一个订单在通过审核时的时间,是一种重要的分析维度;而“时间”维度,我们可以继续拆分为: 年-月-周-日 的层次结构
4.对于运营,了解不同行业的商家的订单效率对进行深入运营是必要的。而"行业"维度根据分类方式的不同,又可以归类为一级行业(软装设计/板式家具/…),二级行业(整木定制/办公家具定制/暖通/地板/瓷砖……)
4.对于产品,为了更好的维护客情,对于特定的大客户的数据需要重点关注。因此商家账号的ID,也是重要的分析维度。
where:我们需要的数据要在在哪里获取?
针对这个问题我们联想到:
1.与一般的用户行为数据不同,订单的数据都储存在后台的操作日志中
2.需要的"行业"维度,可以复用其它团队已经制定好的标签
why:效率是企业的生命,制造业中存在各种效率指标,如“人效”/“平效”等。糟糕的使用效率会造成我们的产品在根本上是不可接受的,因此效率指标非常重要
针对这个问题我们联想到:
1.通过【订单生命周期】统计的时间,可以在整体上评估订单系统的流转效率。但是仅仅依靠一个这样的指标,缺少一些更细致的视角。可以增加对方案(订单的载体)的停留时长的统计,来计算审核在整个生命周期中所耗时间的占比。
2.The Rising Questions & Action:“ 根据问题1的答案,这还会引发什么其他问题,或者您将采取什么行动?”
在回答上面的4W的过程中,会引发其它衍生问题,例如 “订单审核周期的时间的最小单位是什么?” 等等。针对上述的其中衍生问题,可以再进行一轮kpi wheel的自问自答。比较简单的衍生问题,不需要4个方面都进行问题分析。
最终 ——
在多次重复上述的两个过程后,最终我们确定了要在产品中量化哪些 度量(Measure),以及这些度量需要哪些分析维度,并将所有需要的度量和相关的维度都用表格的形式记录下来。
例如,'订单从创建到最终通过的时长(h)',是一个需要被量化的度量。它需要关联的维度(Dimension)有时间、商家ID、一级行业、二级行业。

研究完成菜谱,记录✍️采购清单后,接下来的带班过程就是准备食材并进行烹饪。当你已经明确了要观察的 度量(Measure)、和需要关联的维度(Dimension),下一步就是通过数据建设获取这些度量,然后将度量加工成指标。
获取度量的过程就是‘取数’的过程。想要创建看板,数据分析师需要通过各种方式获取一张包含所有你需要的信息的宽表。如何获得这张包含一切关键信息的表格?我们需要借助埋点获取数据。
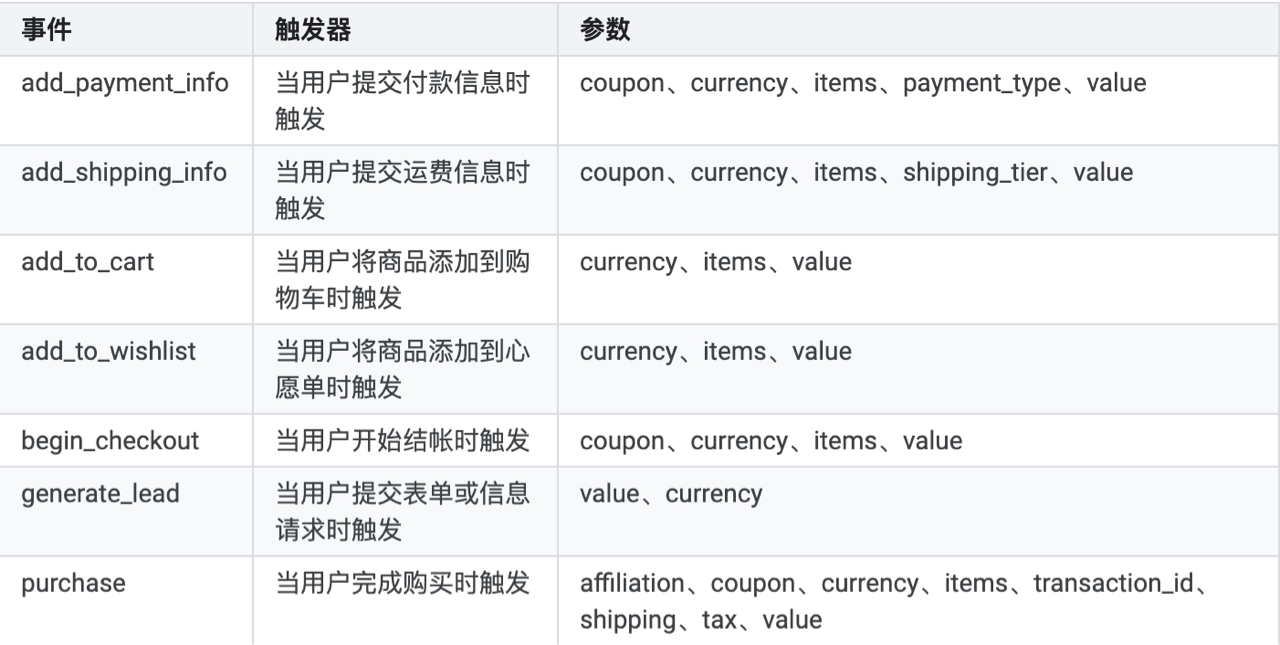
所谓埋点就是在应用中特定的流程收集一些信息,用来跟踪应用使用的状况。您可以把用户在与您的网站或应用互动时触发交互行为理解为一个 “ 事件 ”,一个时间存在一个触发的条件,当达到这个触发条件后就会上传请求,请求中会携带需要的 “ 参数 ”。例如“用户点击按钮将商品加购到购物车”这个行为,每次用户触发这个行为后都会发送一个请求,而这个请求中会记录:1.加购商品的金额/2.加购商品的类型/3.加购商品的商品ID…等信息。这些结构化的信息构成了我们需要的度量(Measure)与 维度(Dimension)。
在完成了最基础的埋点后,我们就获得了最基础的数据。

“指标”是量化衡量标准,未经加工的数据不具备可观察的价值。通过埋点,我们单纯只是得到了若干张包含所有用户信息的巨型表格,我们是分析不出什么有用信息的。为了更有效的去观察和分析作为 度量(Measure)的数据,就需要对埋点数据进行一定的加工,变得更加易于理解和表达。
当一个度量(Measure)的数据段与一个或多个特定维度(Dimension)之间互相联系了起来,度量就成为了指标。例如,同样的一份关于【访问用户人数】这一度量,可以根据关联的时间维度的不同,创建 DUV 和 MUV 等多个不同的指标。
如何创建一个有效的指标,结合笔者的工作经验,下面给出三点建议:
(1)为一个指标设想一个高级概念:
首先指标的名称需要客观,要让人乍一听就能大概会意,例如:「加购商品操作每日点击次数」。而如果您定义的是类似:“软件上手度”,这种概念比较晦涩、在业内又没有约定俗成的定义的指标,可能需要重新考虑概念是否恰当。
每周访问站点的用户总数/ 每日访问站点的用户数/ 每日访问站点的新手用户数…,这些指标即相互独立,但反应的又是同一件事的客观熟悉的时候,我们可以把这些详细的指标统一用一个高级的指标概念来做一个归纳,例如“站点访问用户数”

(2)检查并确定定义指标的细节:
确定了指标的基础概念后,需要检查一遍指标的细节。
例如,“订单生命周期”这个指标的定义中,生命周期是指一个订单从创建到最后通过审核耗时,而与其关联的维度有时间,订单类型等。需要强调的是,一个订单可能会存在:创建时间、通过时间,这两种不同的时间戳。而在“订单生命周期”这个指标我们需要关联的时间维度是【通过时间】。如果关联是【创建时间】,则会得到另外一种完全不同的生命周期计算方式。

(3)将测量到的度量数据,通过计算总结为一个指标:
通过埋点收集到的是大量的数据,是一个巨大的整体,而指标则是描述总体特性的参数。而把原始数据组织并总结成更易处理的形式的技术叫做描述性统计,一种最常见的方法是通过计算平均数的方法总结一组数据。
这些描述总体特性的参数中又存在不同的用途,有的用来描述频数分布,有的用来描述集中趋势:平均数,众数、中位数,有的用来描述变异性:四分卫距、方差。我们需要根据自己的用途选择合适的统计方式来构建指标。

根据统计方法的不同,常见的指标类型有以下几种,他们拥有不同的分布类型和方差的计算公式
【 计数 Count 】
【 概率 Probability 】
【 平均数 Average 】
【 中位数(或其它位数)Percentile】
【 比率 Rate 】
【 一般比例 Ratio 】

烹饪好食材并后,接下来的工作就是摆盘与上菜。优秀的摆盘可以让料理更加精致和高级,优秀的数据可视化可以帮助我们更好的观察与分析数据,反之糟糕的数据可视化可能会让我们丢失很多重要信息。
为什么一定要使用看板(图表)来观察和分析数据?仅关注几个关键指标的数据是否就已经足够?
使用看板对指标进行观察和分析的意义在于:相比单纯的数字,图表可以携带更多的展示维度(大小、长度、颜色、面积…),能帮助我们多维度的观察数据、避免疏漏。
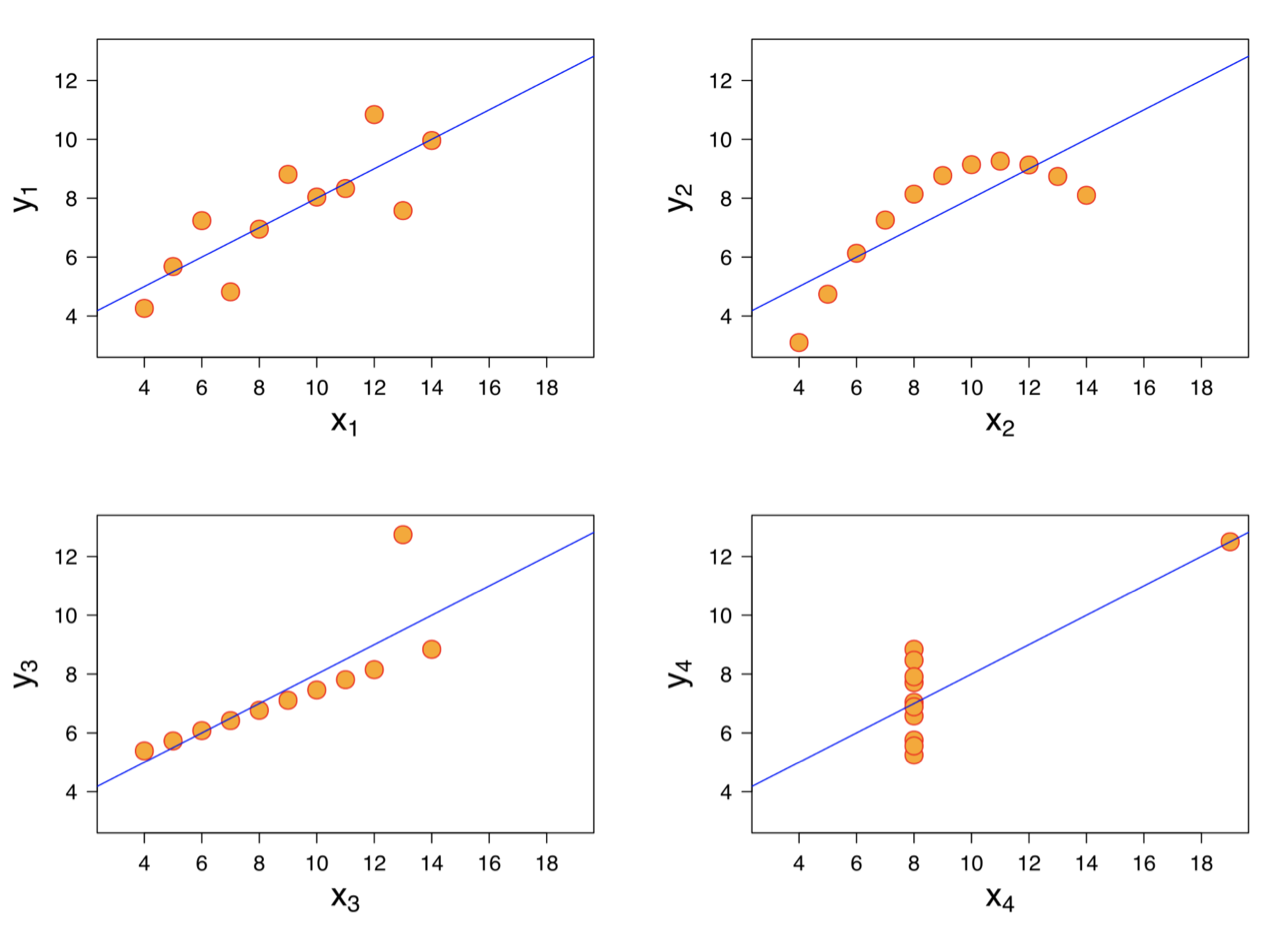
例如,安斯库姆四重奏(Anscombe's quartet)是四组基本的统计特性一致的数据,但由它们绘制出的图表则截然不同。如果仅依靠基本的统计特性来观察数据,我们很容易忽略一些重要信息。

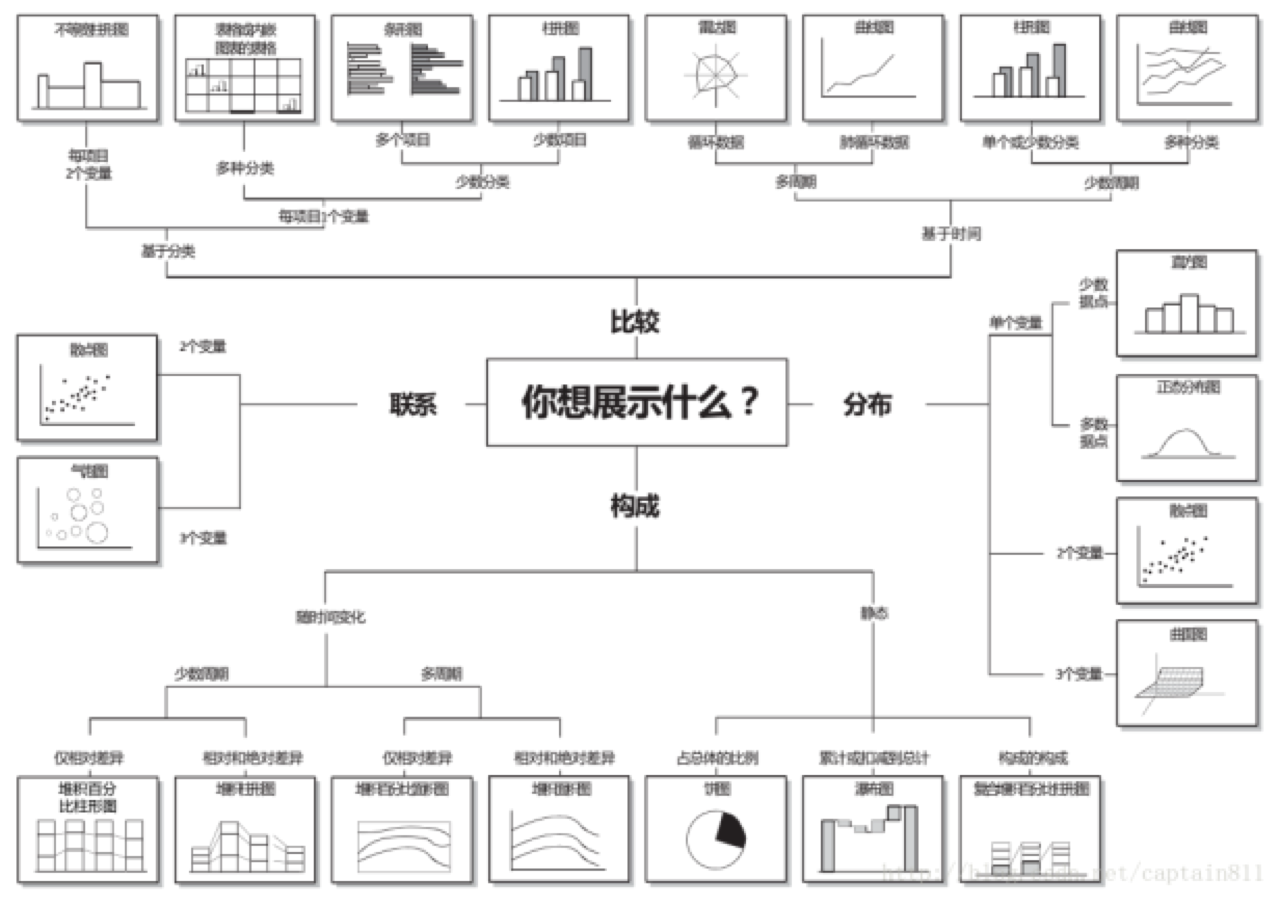
BI工具中支持多种图表类型,比如展示浏览路径的“桑基图”、展示转化率的“漏斗图”,甘特图、散点图等。如何选择合适的图表来展示并分析你的数据可以参考下图:

图表种类繁多,但只要掌握其中的一小部分就能满足绝大多数需求。对于大部分设计师,以下3种最基础的图表类型是最常用的:
1.条形图:
条形图是最常用的图表类型。条形图易于阅读,我们用眼睛比较条形图的末端,很容易快速得出结论:哪一类最大、哪一类最小以及类别之间的增减区别。
2.线图:
线图最常用于绘制连续的数据。因为线连接了点,这就暗示了点与点之 间存在着离散数据(一系列数据分隔成不同的类别)间没有的联系。通常,连续性数据都以时间为单位:天、月、季度和年度。
3.饼图:
饼图在总量间各部分的占比时比较高效
最后,当我们创建了许多看板后如何进行归纳?我们可以将关注相同的问题的看板归纳在一起,就形成了一个关注同一类问题的Dashboard;对不同的 Dashboard 提取共性,将同一个业务的不同Dashboard组织起来,就形成了一个Report。一个Report内可以笼统的包含当前业务需要关注的所有信息。

例如:【订单生命周期】关注的是企业的订单效率问题,但并不是唯一关注效率的指标。另外还有诸如:“审单员平均审核时长”这样的人效指标的看板,这些看板同样反馈的是订单的效率。我们将关注相同的问题的看板归纳在一起,就形成了一个Dashboard,Dashboard内的看板与指标都有关注同样的问题—效率。除了效率,身为设计师的我们还需要关注很多其他的问题:比如使用的用户的特征、流量的来源、用户发起的行为等等,这些问题都可以拥有自己独立的Dashboard。最后这些Dashboard组织在一起,就成为了一个支持系统的观察分析当前业务的体验指标的完整报告。
“ 我们需要的不是数据 , 而是数据告诉我们的实事 ”。通过建立一个系统的监测体系的目的主要是为了从数据中探索: 模式/ 异常。不管图表的形式是什么,我们都需要留心观察这两者。
1.何为「模式」:
模式即数据中的某项规律。比如机场每月的旅客人数,虽然随着时间推移变化不定,但是通过几年的数据对比,我们可能发现旅客人数存在着季节性或周期性的变化,某些月份的旅客数量一致偏低/某些月份则一直偏高。

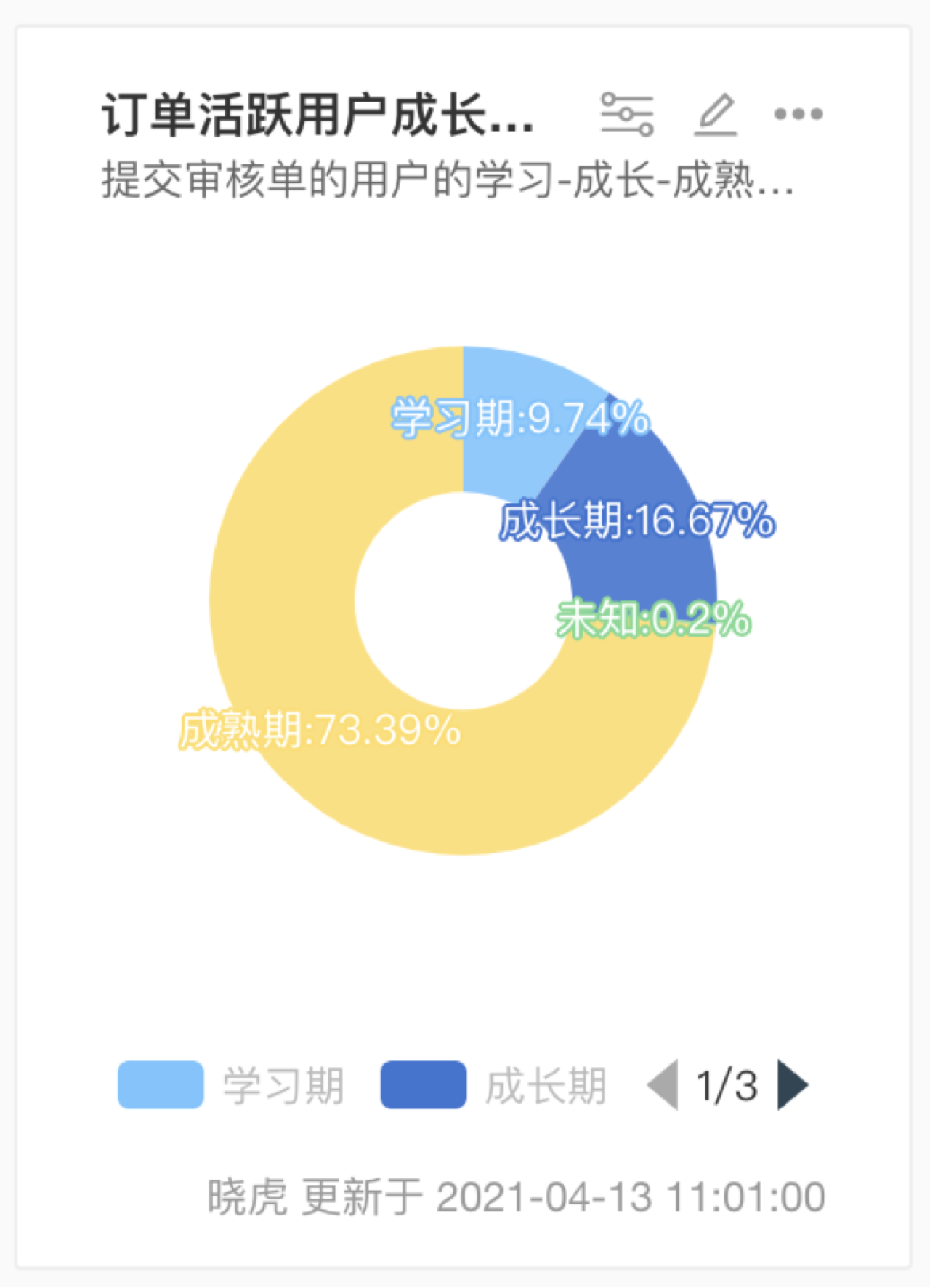
根据数据画像我们可得知某个产品的成熟期用户占绝对多数的现状,
了解了这个「模式」就可以更好的制定符合绝大多数用户心智的设计策略
2.何为「异常」:
异常即问题数据。异常数据并非是错误数据,也有可能是设备记录或人工录入数据时,出现的问题。我们通过异常异常分析,一方面可以分析异常原因;一方面可以发现现有系统的漏洞。

苹果公司通过监控异常值、发现了位于深圳的AppleCare灰色产业,
进而改善了AppleCare的产品策略,避免了巨大的损失
最后在观察分析数据的过程中,有三个需要特别关注的数据的特性不要忘记:
(1) 数据具有可变性(VARIABILITY)
数据的可变性这一重要的特性让我们可以从数据中获取规律和关系。如果您构建的指标本身并不具备可变性了,那您很可能需要尝试其他指标进行跟踪和分析。
(2)数据具有不确定性(UNCERTAINTY )
很多数据都是只能提供一个估计而不是绝对准确的数量。例如:分析人员通常会通过样本的数据,进而对整体的数据分布进行进行猜测。
(3)数据需要联系上下文( CONTEXT )
数据分析离不开情境。我们知道,数据的产生必然是有其情境的,不过统计数据时,我们通常都要剥离情境;而当我们进一步分析数据时,又必须回到具体的情境中去。
例如:某个羽绒服经销商发现某一年冬季的销售额产生了明显的下降,这本应该是一个异常的信号,但我们不能简单粗暴的定义这是一个糟糕的数据。因为实际上,销售额下滑的哪一年是一个暖冬,且和同类的竞品相比自己的产品销售额下滑趋势的更低。结合情景分析数据,往往能得到意想不到的结论。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前几天版本号为 「OS Build 21996.1」的 Windows 11 系统在网上泄漏,虽然微软官方辟谣说这并非正式版本,但是这个非正式的泄漏版本依然可以让我们窥见新的 Windows 系统的一些有趣的特质。


在整体观感上,和补丁摞补丁的 Windows 10 相比, Windows 11 拥有着更加明确统一的视觉设计,足够简约又不会显得简陋,充满了一种浓郁的「形式跟随功能」的设计特质。微妙又高级的「亚克力美学」 Fluent Design 则显而易见地贯穿整个系统,所以 Windows 11 应该就是 Fluent design 的第一次集中式、成体系的呈现和总结。
在系统功能上,一眼就可以看到新增的桌面小组件功能模块,经过这么多年这么多系统的迭代 和验证,相信微软这次的桌面小组件不会是那么鸡肋的存在,应该可以整出一个颇为不错的桌面信息中心:

新的软件商店也根据当前风格进行了优化:

在游戏领域玩儿得风生水起的 Xbox 是肯定会出现在新的 Windows 11 当中,完善的游戏服务应该成为 Windows 11 的加分项,不过具体如何应该需要新版本正式发布之后再去验证:


在动效和交互上,Windows 11 彻底摆脱了 Windows 10 时代似是而非的状态,经历过 Surface 系列产品的反复迭代和测试,Windows 11 在触摸交互上终于有点样子了,不再拉胯。得益于之前在 Surface Neo 和 Duo 上的探索,在分屏交互上,也提供了非常成熟的原生交互体验:

不过,这次更新对于绝大多数用户感觉最为不同的,应该是挪到底部最中间的开始菜单。这个历经近30年的功能组件,变成今天这个样子本身是一件非常有意思的事情。接下来我们回顾一下这一部分的变化。
其实「开始菜单」这个东西谈不上是微软的独创,在 Windows 之前,这种系统级别的菜单设计由来已久,Macintosh 在左上角:

BeOS 在右上角:

不过和当年大量交互逻辑千奇百怪的桌面系统相比,MacOS 和 BeOS 这种终究是少数,而面向兼容机市场的 Windows 95 把这种易于上手、高度集成的功能发扬光大,不得不说既是时势,也是机遇。
Windows 95 上的「开始菜单」设计可以说是当时同类设计中的最佳实践,易于理解的树状结构和明确的位置结构,让整个操作系统具备了更强的可用性。
Windows 系列在 开始菜单上的成功影响了后续包括 Gnome 、 KDE 在内的诸多 Linux 桌面环境,它们大都是顺应着这种潮流来进行桌面端控件的设计。

随着市场份额的增长,「开始菜单」也成了 Windows 系列最具认知度的组件之一。这种事情最直接反馈在键盘的设计上,在圈内有 WK 和 WKL 两种常见的配列,前者即是 Win key Layout(有Win键键盘布局),WKL 则是 Win Key Less Layout(无Win键键盘布局):

在 2000 年之前有大量的键盘这样的键盘,而如今我们在零售市场上已经很少能见到这类产品了。为「开始菜单」单独安置一个按键虽然也不是 Windows 的独创,但是从这类键盘的市场份额的变化,也能看出 Windows 的市场变化。
在「开始菜单」上尝到甜头之后,微软几乎在每一代 WIndows 操作系统都会将这个默认位于界面左下角的组件进行升级,并且按照自己的想法进行了「优化」(当然后来的某些设计也确实是毁誉参半)。

Windows 98

Windows Me/2000
Windows 98/2000/Me 基本上还是在延续 Windows 95 上的简单的层级结构,但是由于受限于硬件性能和操作系统领域的流行风格,这一波系统的开始菜单在视觉上也保留了当时桌面系统的浮雕式控件的视觉风格。

Windows XP
值得一提的是,促使微软痛定思痛认真搞 Windows XP 的视觉风格的重要原因之一,其实是苹果这边的 Mac OS X 在视觉设计上搞得风生水起。要说微软一新追求技术无心设计肯定是假的,因为在去年泄漏的部分 XP 源代码当中,有微软模拟的 Mac OS X 风格的主题:

两相印证,也不难看出微软在 Windows XP 的原有视觉风格上的探索还是相当上心的。而这个阶段的「开始菜单」从单栏变成双栏,一方面承载了更多的固定快捷方式、快捷文件夹,而且开关机按钮和控制面板 等一系列常用的关键功能也相对简约地集成,而全部程序则隐藏在下级菜单当中:

Windows xp
在 2000 年前后,随着个人电脑的全面铺开,操作系统战争开始在开源和商业领域充分展开,商业巨头和个人开发者几乎全都参与进来,无论功能还是视觉设计上,都必须一较高下。
Windows XP 在「开始菜单」的功能设计上是成功的,随后带来的影响持续了十几年。不过市场份额上的增长并不足消除对于微软对于设计的焦虑,所以下一代的 Vista,微软拼着消耗性能也要让新的视觉风格让全世界看到:

Windows Vista
以 Aero 为命名的视觉风格,最讲究的是玻璃式的光影变幻,Vista 当中的「开始菜单」也随之进行了更为「现代」的改进,精简了右侧文件夹的图标,通过双色对比来区分功能属性,也增加了信息层级,半透明的玻璃窗口也可以更好地传递界面之间的前后关系。
从成熟度上来说,比 XP 更进一步,随后是小幅迭代之后的 Windows 7:

菜单上变化不大,功能和设计上的延续性显而易见,随后就是翻车了的 Windows 8:
需要强调的是,Windows 8 所处的整个时代,是移动端设计开始繁荣的开端、拟物化设计开始不足以满足大众新鲜感的阶段,而从微软的 Zune 部门开始流行的 Metro 设计风潮开始影响整个公司走向,催生了 Windows 8 这样的新设计:

将简约的LOGO和多彩多变的动态磁贴结合到一起,用层级清晰的文字排版来快速传递更多的信息,不同尺寸的磁贴结合成不同的组,这种「开始菜单」的设计是近乎颠覆式的,但是对于用户认知上也同样是颠覆式的。
而完整的程序菜单需要向下滚动才能呈现,而用户看到的是布满整个屏幕的小色块和文字:

而用户对于 Windows 8 的「开始菜单」的质疑也正是从这里开始的,不仅全部程序列表不是可见的且没有引导,连原本的关机、重启等功能也被隐藏了,可用性大打折扣。
最终,在作为增补升级版而存在的 Windows 8.1 当中,开始按钮重新回到了桌面,但是「开始屏幕」依然保留,而全部程序的列表也有了视觉指引,没有「开始菜单」的 Windows 依然没有灵魂,没有从根本上解决问题。同时,Windows Phone 这边份额也是一路下跌,每况愈下。

原本期望借助「开始屏幕」让 Windows 系统更加兼容彼时正在上行的移动端生态,可惜平板模式本身极度拉胯,加上同样缺陷一堆的「开始屏幕」让整个 Windows 8/8.1 世代呈现出一种干啥啥不行的状态。而这个阶段同样也是微软换帅、内部重新整合设计部门、战略全面转移革新的阶段,产品出现这样的问题也并非单一原因造成的。
Windows Phone完蛋了。Windwos 8 也终于成为过去了。推倒重来升级系统,把问题留到过去似乎永远是最好的选择。
在 Windows 10 当中,动态磁贴的优点和传统 Windows 「开始菜单」重新组合到一起,久经验证的功能——或者说符合长久以来用户认知的功能,又重新集成回来,让「开始菜单」回归了「用户舒适」的状态。

一方面,Windows 10 即使进行重要的功能和设计改进,也并没有像之前那样做名称更换,而是自 2014 年以来一直以 Windows 10 的名称面向大众,几遍内里随着更新彻底翻新了好几波。
另一方面,在「开始菜单」的设计上,Windows 10 前期和后期在视觉层面上有大量的细节差异。功能上虽然保留了动态磁贴的优点,但是在具体的性能、图标元素、功能体验、视觉风格上,进行了大幅度的升级和改变:

2014 年刚刚发布时的 Windows 10 的开始菜单,大概是 Windows 8 时代所有用户都期待拥有的样子。

2016年之后,随着 Fluent Design 的逐步发展、成熟,Windows 10 在视觉上几乎是每版都不一样。「开始菜单」的优雅级别以肉眼可见的速度提升了上来。
但是功能上,「开始菜单」不管怎么换,它的默认位置倒是没怎么变过。在原本的计划当中,Windows 10 之后应该是会有一个针对移动端优化、面向双屏设备的 Windows 10x 系统。原本,Windows 10x 系统会伴随着双屏设备 Surface Neo 来发布的:

Surface Neo
而这个更加偏向移动端使用场景的「开始菜单」其实上用于这里的。只是出于种种原因,Neo 跳票了,Windows 10x 也一直没有出来。

泄漏的 Windwos 10x 界面
在原本的 Windows 10x 当中,全新的「开始菜单」被挪移到中间的同时,并没有包含关机等按钮和功能。不过并入 Windows 11 之后,开始菜单的核心功能还是得到了很好的延续,而目前泄漏的 Win11 系统界面也很好的印证了这一点:

不过最重要的是,Windows 10x 和 Windows 11 在「开始菜单」上的设计,算是一次向着「移动端设计最佳实践」的妥协。
虽然居中的「开始菜单」看起来很像 macOS 的 Dock 的设计,但是,实际情况并不是这么简单。

一方面,微软内部来看,试图重新进入移动端领域的微软选择了 Surface Neo 和 Surface Duo 两款设备作为切入点。前者使用的是 Windows ,而后者使用的是魔改后的 Android:

在移动端计算设备占据主流的今天,居中的底部快捷方式是经过了十几年验证的「最佳实践」。

另一方面,在桌面端操作系统上,这种趋势也相当的明显。macOS 自不必说,而借助低价入门硬件和教育类电脑采购而快速崛起的 ChromeOS 设备,也是使用底部居中 Dock 的大户:

ChromeOS
围绕着 APP 和服务的整个软件生态让用户对于复杂的系统级菜单功能没有早年间那么强烈的依赖,大量的移动端用户的基础认知和桌面端操作系统交互的逐步统一,让 Windows 早已没有必要在这个简单的事情上去做不必要的差异化,这可能才是 Windows 11 顺应趋势的主要原因。

当然,Windows 的老用户依然可以遵循自己的喜好,让开始按钮老老实实待在原来的位置。
Widonws 11 目前泄漏的开始菜单的设计相比于以往,更加简约,复杂的层级结构被精简掉了,APP 快捷方式保留了,点击 All apps 可以访问全部程序,原本固定的文件夹选项被人工智能推荐所替代,顺应着时代潮流,最重要的关机等功能依然存在。
控制面板这类对于移动端原住民有认知负荷的功能,也在这个后 Win10 时代,化作一个「设置」快捷方式,和其他的 APP 待在一起,如同其他的手机或平板一般。
Windows 11 正式发布会就在几天之后,关于全新的视觉设计、用户体验细节上的东西,应该有更多看点,不过最好还是再等几天,正式版上手之后,再详聊。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:陈子木
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
使用互联网产品过程中,会有很多因素造成操作错误或失误,导致无法顺利完成任务。因此产品的容错性设计是交互设计中的重要内容。
用户在实际使用互联网产品的过程中,会有很多因素造成操作错误或者失误,而导致无法顺利完成任务,或者完成任务的效率很低。产品自身所具备的容错能力对于各种使用场景的有效覆盖,可以提升产品纠错效率、降低用户操作出错概率,因此产品的容错性设计是交互设计中的重要内容,也是提升用户体验不可忽视的一个环节。
容错性概念源于计算机领域,容错性是指计算机系统在发生故障的情况下,依然能够保证系统正常运行。计算机这种保证系统正常运行的能力也被称为容错能力。
本篇内容我们讨论的是容错性在互联网产品领域的内涵和意义。延伸到互联网产品设计领域,容错性的范畴更为宽泛,涉及产品对错误操作承载能力的多个方面,包括:如何降低用户操作的出错率,如何及时提供纠错帮助,以及如何给用户提供解决方案等内容。
「 即便你的产品90%的时间都运行良好,但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting Real》」
一个产品设计的无论多么简单,用户都难免在使用过程中因为各种原因而犯错。互联网产品面向的用户群体是复杂多样化,教育背景的不同,行为习惯的差异,复杂的使用场景,都会使得用户的真实操作相比产品设计之初的预期有一定出入。此外,一些产品本身存在的因素,例如产品路径复杂,逻辑不畅等,也有可能造成用户无法顺利完成任务,亦或是完成任务的效率低,出错率高。产品在遇到错误如不能够及时纠错帮用户挽回损失,会给用户带来不好的用户体验,也是产品的一种设计缺陷。因此设计师应具有良好的容错性设计思维,尽量避免用户错误操作的出现,当用户出现错误操作时,帮助用户识别、诊断,及时反馈问题所在,并提出有效的解决方案,帮助用户快速从错误中恢复。最终达到使产品更可用、更易用的目的,给用户带来更优的用户体验,使用户与产品的交流更加顺畅。
互联网产品的容错设计可从用户使用产品的三个阶段来考虑,即操作前、操作中、操作后。可大致归纳为以下几方面内容:首先在用户操作前给予正确有效的引导;其次在重要的操作步骤给予用户及时有效的提示;当用户发生操作错误或失误时及时为用户纠错并提供有效的解决方案;最后帮助用户在错误发生后迅速回到正确状态。
在用户开始任务操作前给出用户正确有效的提示,可减少错误操作的发生。需要注意的是,引导应尽量醒目且简单易理解,确保能引起用户注意,并且在用户注意到后快速获取信息,到有效的防错帮助。
产品常见的引导主要针对两种情况。第一种是针对于新手用户的功能介绍,不同于曾使用过产品的用户或者高级用户,新用户首次使用产品的过程其实是一个学习的过程,此时需要让用户快速了解产品核心功能及主要的操作,帮助他们更快地上手。
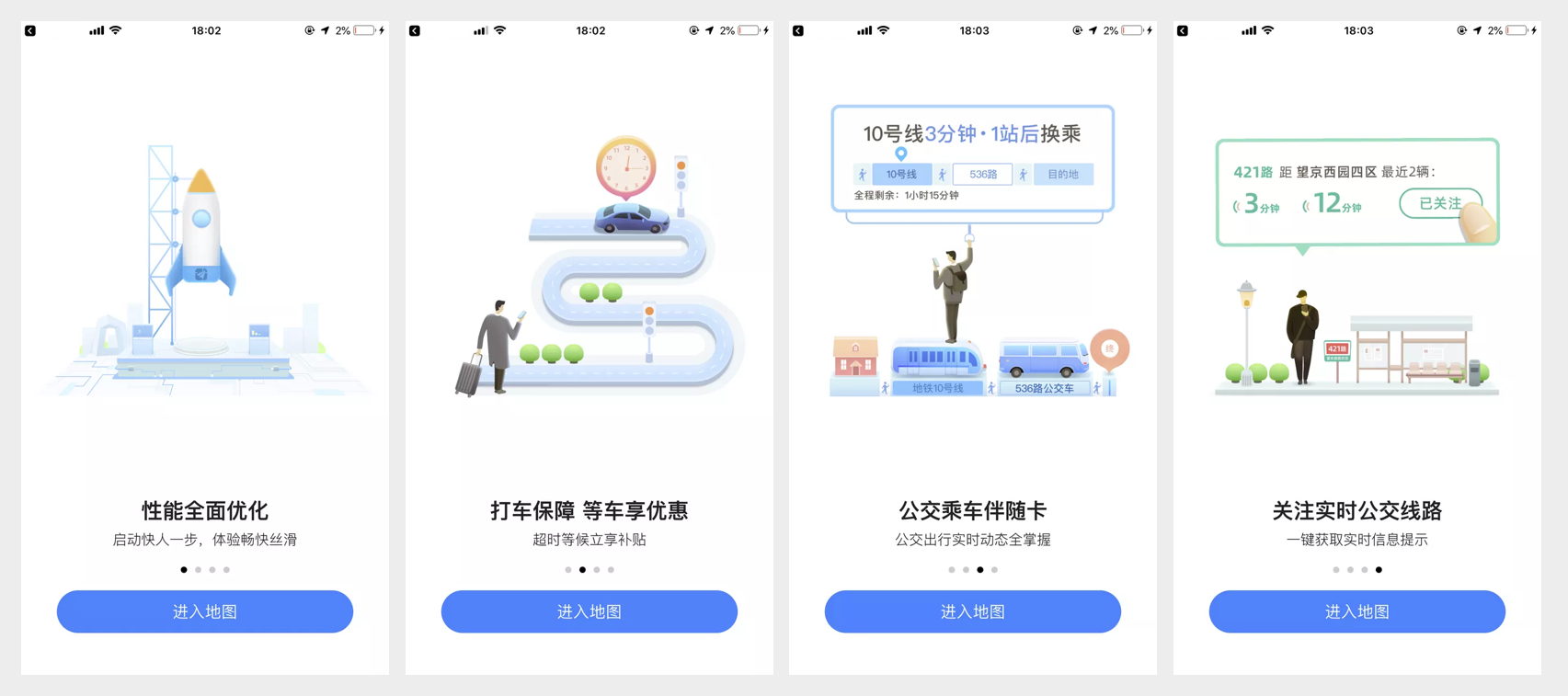
例如下图导航APP新版本的新手引导【如图1】,在用户首次启动产品时,产品用趣味性的图文形式给用户展示了打车、公交乘车、实时公交路线等功能的信息介绍,能够让新用户快速熟悉核心功能,并在正式使用产品的过程中提升效率,降低出错率。

图1-导航APP新手引导
第二种情况是针对产品上线的新功能或者较大的功能变动而设计的初次引导,产品的功能改动可能会是用户产生不同程度的陌生感,适当的提示可帮助用户快速熟悉新功能点或页面信息的调整。初次引导常见的方式有很多种,包括:遮罩式引导、弹窗式引导、气泡、浮层式引导等等。
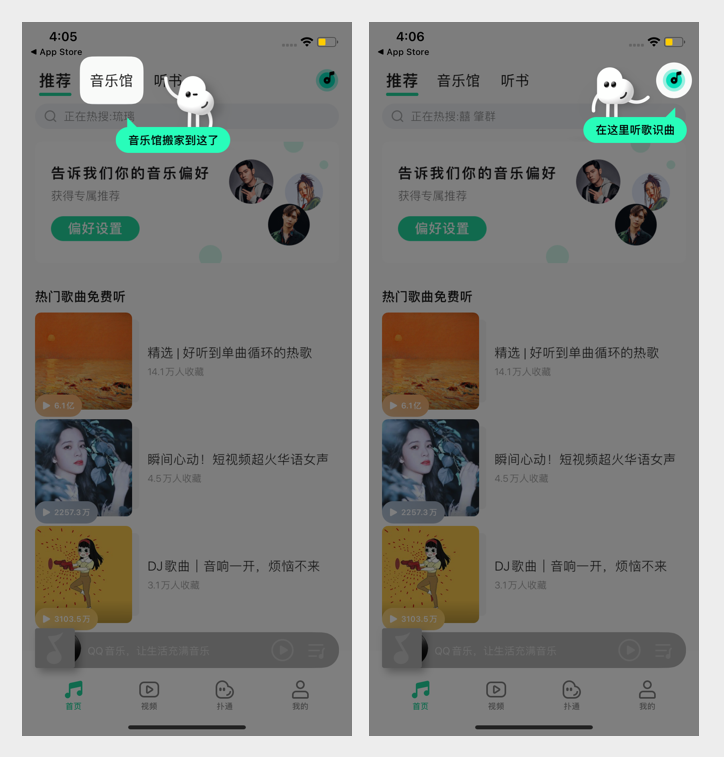
例如版本升级后的音乐APP【如图2】,首页使用情感化图文设计加遮罩式的引导,可以有效将注意力集中到特定功能上,用户进入页面第一时间就注意到,确保了信息传达的有效性。

图2-新版首页的遮罩引导
以上列举的内容属于狭义层面的引导,用户尚处在被动接受引导的学习阶段,在此阶段引导的目的是提醒和防错。从广义的层面来讲,我们可将对用户的引导理解为”消减信息的不对称性“,当用户面对可影响其决策的因素时,给予用户关键性的信息提示和说明,可以促使用户做出正确的决策。
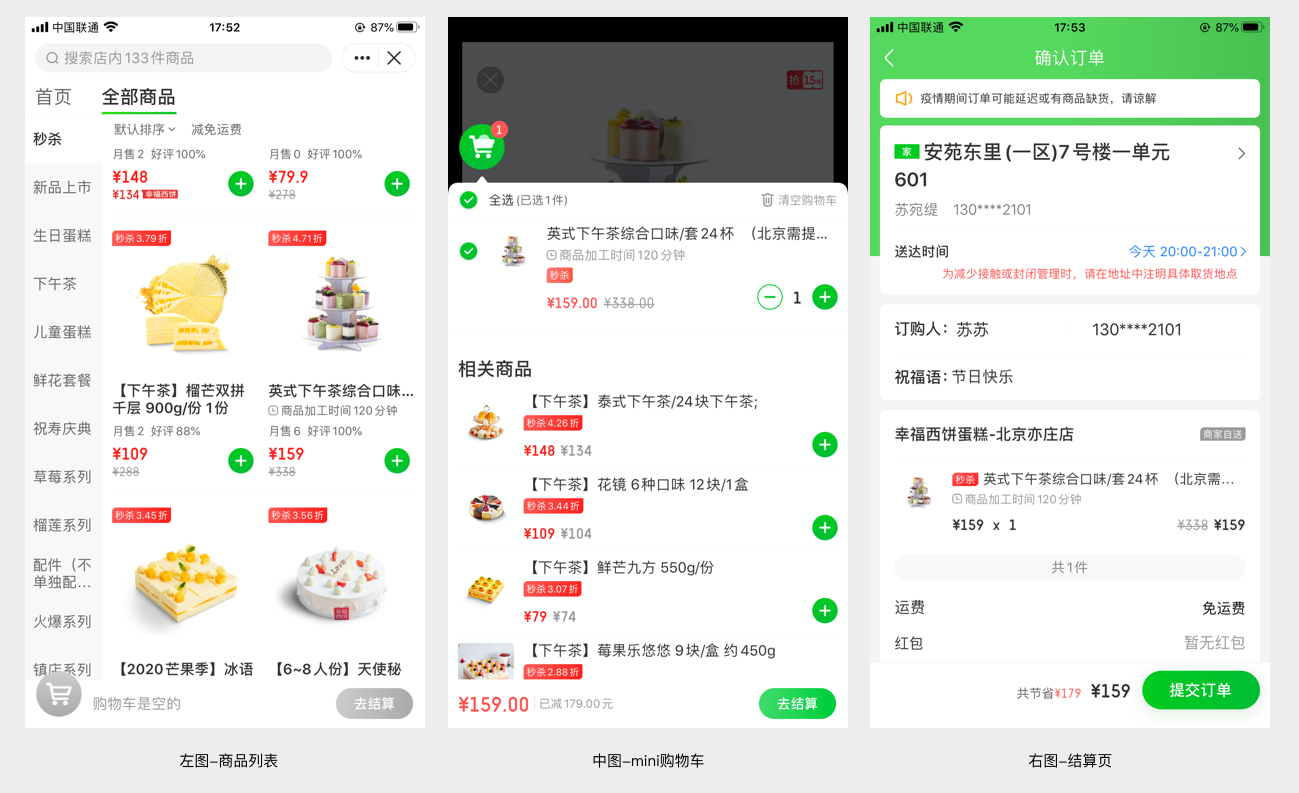
针对需要加工时间的特殊品类,如烘焙蛋糕,京东到家在用户决策的关键页面和步骤展示时效提醒【如图3】,避免用户在完成订单信息填写或结算后才发现商品的配送时间超出用户的期望,会给用户带来极为不好的购物体验。
 图3-京东到家页面中的时效提醒
图3-京东到家页面中的时效提醒
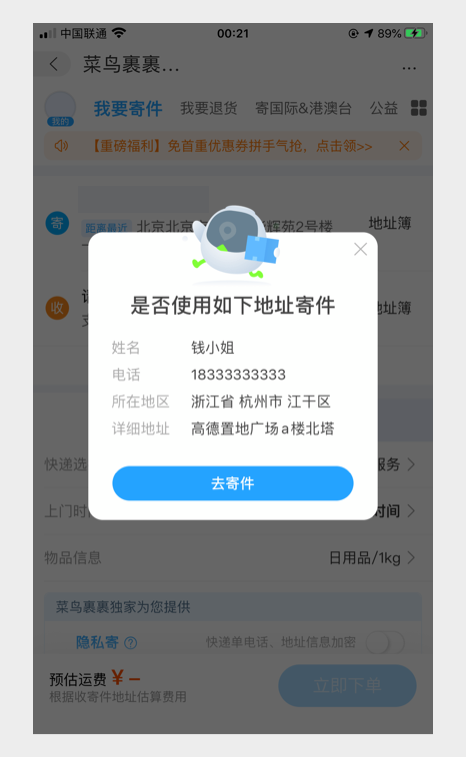
当用户进行一些如修改、删除、覆盖等不可逆操作时,系统需要在用户做出这类操作指令后告知其产生的后果,让用户自主决策是否选择继续执行。在此阶段的提示需要注意从以下两个角度考虑:一是提示的方式,二是提示的时机。
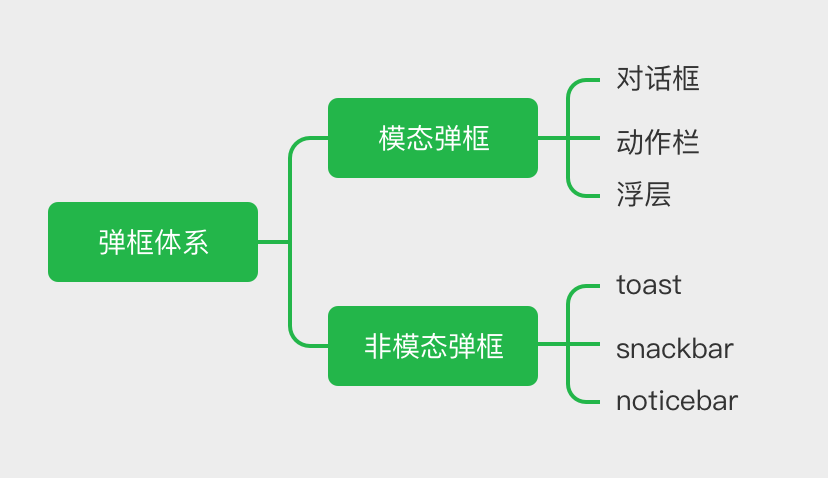
在用户完成任务的操作路径中,大部分产品首先会选择以弹框的形式对用户进行信息提示。弹框可以分为模态弹框和非模态弹框两种大的类型【如图4】,主要区别在于是否强制用户进行交互操作。如何选择合适的弹框形式对用户进行提示,要依据提示信息的优先级和视觉权重的大小,同时要清楚不同类型的弹框适合的场景。

图4-弹框分类
模态弹窗是较重的提示方式,在用户进行重要且有风险的操作时可优先考虑使用。其优点是可以快速获取用户的视觉焦点,缺点是会打断用户当前的操作流程,用户需要进行如单击“确定”、“取消”、“关闭”按钮等操作指令将该对话框关闭后才可继续操作。
而非模态弹框属于轻量级的提示方式,其优点是不强制用户进行交互操作,或者用户依然可以在页面进行其他操作。弹框出现一段时间后会自动消失,所以但不利于承载过多文字信息。非模态弹框对用户造成的干扰较小,但也因此容易被用户忽视。
给用户的信息提示还有一点不可忽视的是反馈时机,应确保用户在关键的操作步骤得到及时的反馈,因为滞后的反馈可能会导致用户因为某一个环节的错误操作不得不重复操作一遍之前的流程,或者要修改关的一系列信息。
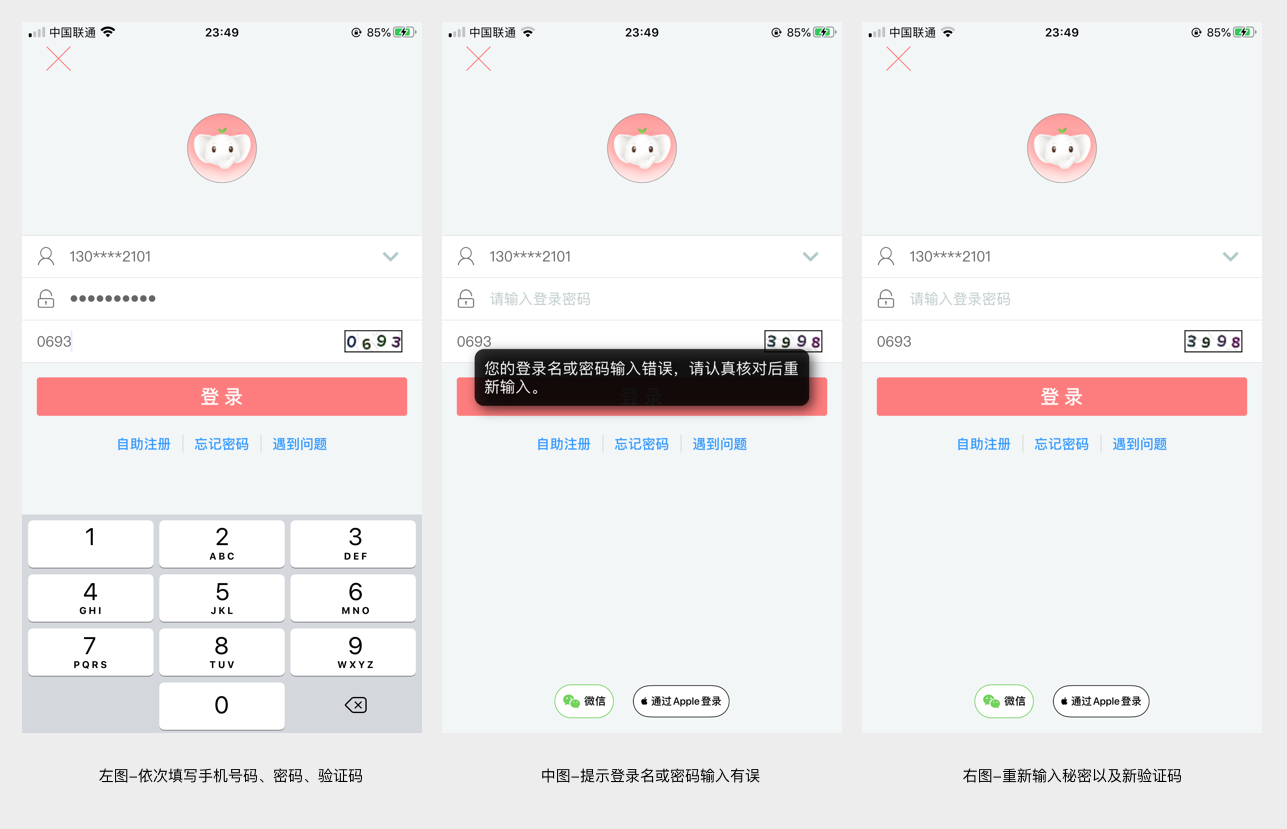
【如图5】中的登录页面,用户登录需要依次输入手机号、密码、图片验证码,但如果用户输错了密码并不能马上得到反馈,依然可以继续填写验证码,只有在全部信息填写完之后点击登录,系统才会校验密码,并提示用户密码错误重新确认,用户需要再次输入密码以及识别并输入一次验证码。但如果系统验证密码可以提前到输入图片验证码的步骤之前,在用户在得到密码填写错误提示后则可以停止操作后面的步骤,马上修改密码。
 图5-登录页面中的提示滞后
图5-登录页面中的提示滞后
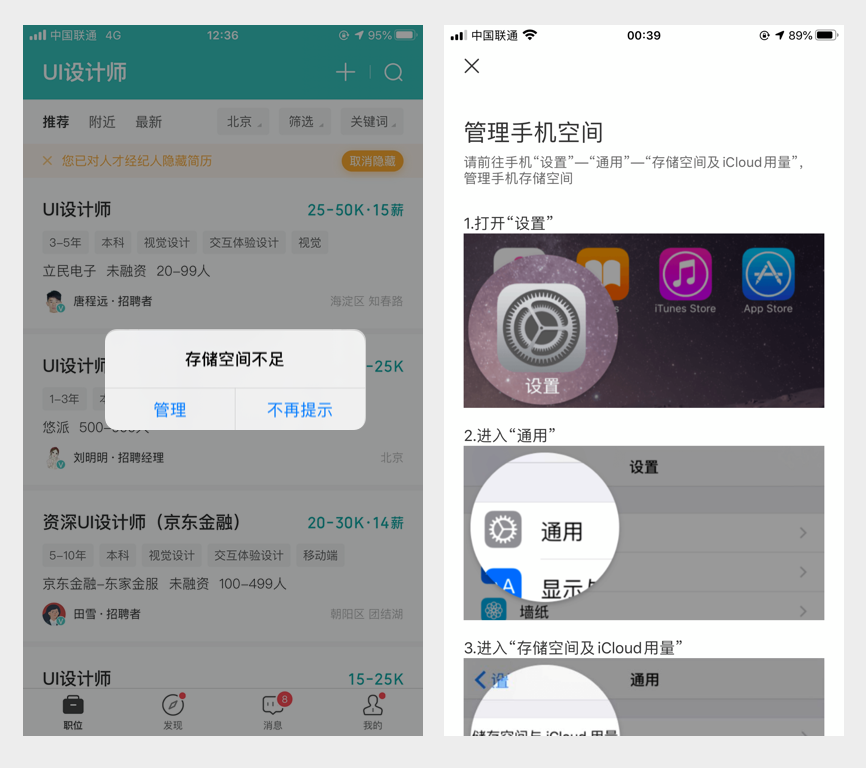
同时,尽量为用户提供相应的解决方案,这样可以提升纠错信息有效性。BOSS直聘会因为手机储存空间不足给用户报错,并且会告知用户如何去管理储存空间,以解决此问题【如图7】。

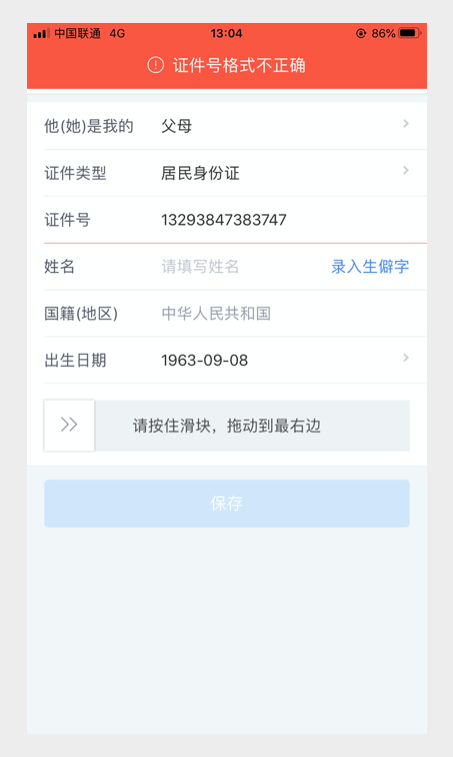
图6-多行表单报错页面

在产品设计中,为降低操作的出错率,限制也是一种方式。在可能造成错误操作的入口适当设置操作障碍或者禁止操作,增加不可逆操作的难度,可以有效规避错误操作发生风险、减少误操作概率。例如常见的页面信息置灰、按钮置灰的设计,可以有效避免用户的误操作。
此外通过让控件、动作、选项等变得可见,尽可能减少用户记忆负担,把需要记忆的内容作为辅助信息提供给用户,或帮助用户自动完成信息填写也可以帮助用户快捷高效地完成既定任务,降低出错率。例如【如图8】在信息填写的步骤,可在用户已复制的内容和上传的图片中自动识别姓名、电话、地址等内容,并在用户确认后自动帮用户填写对应信息,为用户大大节省时间和记忆成本,快捷高效地完成既定任务,降低出错率。

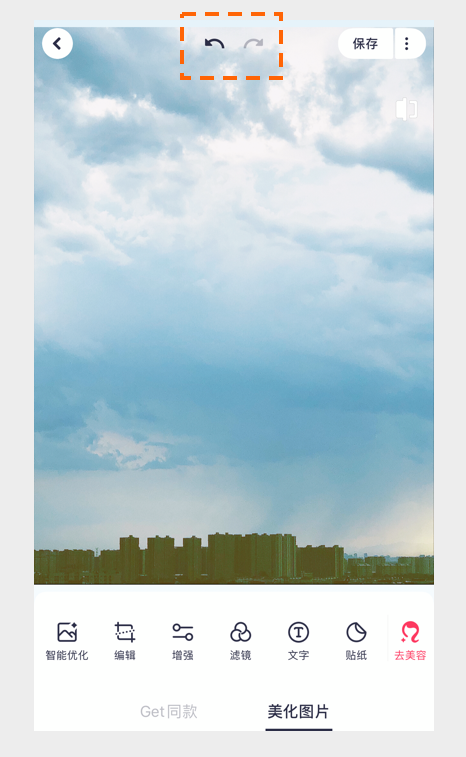
在用户执行操作后,应尽可能的为用户保留已操作的信息,以便在发生错误或失误后可撤销之前的操作。针对一些流程较为复杂的操作任务,记录用户在每一步骤的操作信息,让用户可以从出错的步骤上及时恢复到正确的流程上,或恢复到距离错误操作最近的步骤,可有效的帮用户挽回失误。例如很多图片编辑的APP都支持用户撤销当前的操作,在用户对照片进行多编辑后页面上会有回到上一步和下一步操作的按钮,可让用户有机会恢复到上一步操作结果上。

图9-图片编辑页面顶部切换上一步和下一步的操作按钮
以上是关于互联网产品中容错设计的概念、重要性以及设计方法的一些阐述和思考。在产品设计的实际应用的中,可以模拟使用场景,对目标用户使用产品的真实操作进行行为观察,分析对比产品设计的操作路径与用户真实操作的差别,发现并收集用户可能发生错误或失误操作的关键步骤,验证产品的容错能力是否能达到有效覆盖。同时,也要通过产品数据的对比分析得出用户操作错误及失误的真实原因,指导并提升产品容错能力的设计优化,进而不断提升产品的可用性和易用性。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
数据推动设计创新是一个新颖而重要的议题。对于设计师来说,理解并学习数据驱动设计能更好地帮助我们去进行设计决策。本文结合实例探讨了数据是如何影响设计决策,解释了数据驱动和数据响应的区别,并介绍了多种数据收集的方式。
在这篇文章中,我们将深入探讨什么是数据驱动设计,以及为什么它能更好地推动用户体验的提升 。与此同时,我们还将了解为什么它能帮助我们做出更实际的决策。
作为设计师,我们需要接受和拥抱现实世界中的数据指标,并利用它们的神奇力量来调整我们做事的方式。— Jared Spool
我们当前面临着来自用户交互的海量数据 。虽然有大量工具可以帮助我们了解所设计的产品,但是我们是在为人类设计产品。因此,作为设计师,我们需要分析人类的行为,并根据对人类交互的理解做设计。这将有助于我们基于数据做出更好的设计决策。
我们从用户那里收集的数据可以帮助我们做出更好的设计决策 。通过分析和理解数据,我们可以设计出更好的用户体验。基于交互行为中定性和定量研究的结果,我们能更好地进行设计决策。
数据帮助我们探寻用户如何使用我们的产品,以及设计师如何基于数据为用户优化使用体验。
我们收集的数据可以从四个维度帮助我们。

△ 数据将从 4 个维度帮助设计师
设计是以累积的数据研究结果为支撑的 。在设计过程中,设计决策是基于数据和用户行为研究的。精细的用户体验设计包含对体验本身的评测研究。而只有数据才能映射出有价值的评测结论。用户的行为和反馈有助于产品设计师验证其发现、假设和评测结果。
评测数据的整理与分析能揭露重要信息。— Peter Drucker.
这些数据可以帮助产品团队了解其目标用户,发现用户痛点,发掘新的趋势,支持数据驱动的设计,并确保团队前进方向的正确性 。用户数据可以直接推动商业成果的提升。通过数据驱动设计,以提升用户体验,被证实是切实可行的方法。
我们设计师在设计产品的过程中,会对用户进行调查、研究和观察。设计产品的过程中,唯一能验证假设的就是数据 。如果我们在没有任何数据驱动的情况下进行研究,凭借直觉或经验来做决策,就很有可能把钱浪费在无效的或一文不值的设计改动中。
产品的性能可以通过合理使用、验证和分析用户数据而得到提升,它也能直观地反映在用户数据中。即使是世界上最好的设计师也无法预测用户的需求。数据驱动的设计是一个向用户学习的过程,它能确保用户的问题得到解决。满足用户需求是产品成功的首要条件 ,而这一切都需要数据来驱动设计迭代。
上述术语来源于在 Rochelle King、Elizabeth Churchill 和 Caitlin Tan 所著的《数据驱动设计(Designing with Data)》一书。本书有助于我们理解和阐明有关数据驱动设计的不同术语,并将其与数据响应设计和数据感知设计进行对比 。

△ 利用数据进行设计 —— King, Churchill, & Tan
数据驱动和数据响应是两种不同的方法 。它们都是以数据为基础,产品团队的每一个决策都是由数据评估和驱动的。数据驱动的重点在于数据辅助产品优化和效率提升。数据响应让我们在数据的使用上拥有更宽阔的发展方向 。我们能处理的也不仅仅是量化的数据。不同体验的 A/B 测试或结构化的可用性测试在数据响应中可能会失效。
数据感知让我们理解数据收集上的广泛性和局限性 。我们可以根据不同的问题来判断哪种方法是最合适的。有数据感知能力的团队可能会发现,基于利益相关者研讨会、用户访谈、甚至 A/B 测试研究结果而做出的决策,具有同等的价值。
麻省理工学院数字商业中心的研究表明:“在通过数据驱动决策方面,处于行业领先地位的前三分之一的公司,其平均生产效率比竞争对手高 5%,盈利能力高 6%。“
我们发现增加评测的事物数量或提高评测的保真度,实际上并不能提升结果的准确性。数据结果并不因性能的优劣而发生鲜明的改变。它只能揭示更深层次的复杂性—— 性能优劣牵扯到更多的东西。因此数据实际上只是一种衡量标准,我们仍然需要依靠直觉。我们仍然要对成因的重要程度做出判决。— Jon Wiley(谷歌沉浸式设计总监)

△ smart UX 的数据可视化
我们有很多收集定性和定量数据的方法。很多用户体验从业者认为数据就是数字,但这是一个误区,是一个谬论。为了用数据驱动设计,我们需要定性和定量数据 。定量数据会告诉你,用户在使用我们的产品时采取了哪些行为。而定性数据会告诉你,他们为什么这么做,以及更重要的 —— 他们对整体体验的感受。所以,我们在制定设计决策时需要收集这两种数据。
定量数据的数据类型是数字、人物、事物、时间、地点。定量数据能显示程度 ,而不能说明原因 。我们能从 Google Analytics、Google Tag Manager、Google Optimize 和其他测量工具(例如:Hotjar、Crazy Egg、Optimizely、Usertesting)中获取许多关于网站或应用程序使用情况的定量数据。
A/B 测试
A/B 测试也被称为 分组测试 。Hubspot 将 A/B 测试定义为:
在(一个)实验中,’划分’ 出多个测试群体,测试一系列变量,并确定哪个变量表现更好。换句话说,你可以向一半的测试者展示版本 A,向另一半的测试者展示版本 B。
在进行 A/B 测试时,最重要的是尽可能确保每次只改变一个变量,并且使对照组和实验组的人数相同。你可以向我们一半的测试者展示 A 版本,向另一半展示 B 版本。测试的主要目标是在同等条件下,对不同变量进行比较 。
解析
通过解析,我们可以知道谁来到了我们的网站,他们是如何到达那里的,他们在那里停留了多长时间,他们点击了什么。这类数据能有效整理出很多价值的指标,比如用户的平均会话时长、退出率等。如果你想让应用程序或网站转化率得到提升,建议从用户流量大的页面开始解析,因为它们能让你更快地收集到有价值的数据。
我们还可以使用眼球追踪工具,比如热力图。热力图通过眼球追踪技术,了解用户在屏幕上所关注的位置 。当来自多个用户的热力图展示出类似的模式,说明网站或应用程序更新的内容模块或设计迭代是有价值的。
调研
用户体验调研是用户体验研究中,定量和定性数据的重要来源。
一个好的调研需要精心设计好问题,确保问题没有引导性,并且目的明确。我们应该尽量控制问题的数量(不超过 10-15 个),以免用户中途放弃调研问卷。
定性数据能说明原因和发生过程 。为什么不同组用户采取不同的行为?为什么不同的内容让用户在网站上停留的时长不同?定性数据提供了一个视角,不仅帮助我们了解发生了什么,还能让我们了解事件发生的原因以及过程。我们经常通过用户画像、体验旅程图或移情图来收集定性数据。
有了清晰的定性数据,我们可以创造更好的用户体验,更有效地服务于用户。
用户旅程 / 流程图
为理解用户与产品之间的交互,创建用户使用模型是非常有帮助的方法 。从用户流程图中收集到的信息有助于确定潜在的薄弱环节,为 A/B 测试或用户访谈的深入调研打下基础。
竞品分析
这是找出竞品弱点的附加方法 。竞品分析通过调研竞品来找出类似产品的优势、劣势或有待改进的地方。
在进行竞品分析时,必须谨慎。一味地模仿竞品并不是一个有效的解决方案。相反,最好将竞品分析作为获取灵感的手段。通过对竞品的理解,我们可以取长补短。
用户访谈
用户访谈是收集用户定性数据的有效方法 。它通过开放式和封闭式的问题,较好地定位到用户核心问题。同时,我们也要限制访谈对象的数量。电话或面谈能够得到更深入的数据。
社交媒体和用户反馈
社交媒体反映了用户对体验的期望 。通过了解用户共同的不满,能够确定产品需求的优先级。了解用户对产品的评价和反馈,也能获得更多的相关信息。
收集数据的方法需要根据项目的内容和需求而变化 。我们可能不需要去研究数据,也不需要去做运算,就能高效利用数据以推动设计决策。但作为一个产品设计师,在设计用户体验时,我们都要利用现有的工具对设计进行迭代和评估。因此,我们不应该只是基于数据进行盲目的决策,而是要对自己所做的决策知情知理。
无论我们的目标是什么,数据驱动设计都有助于 提高产品性能,提高转化率,满足用户需求 。通过数据驱动设计,我们的设计能得到更好的投资回报率。这也有助于提高产品整体的使用率和复用率。
文章来源:优设 作者:TCC翻译情报局
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着互联网科技的不断发展,如今各行业都逐渐智能化,物流运输行业也不断不安化发展,搭建了运输系统,方便后续操作管理;本文作者分享了关于目前市场整车运输行业的业务流程以及系统搭建方案,我们一起来了解一下。

针对不同的货物重量,大件物流公司将自身的产品布局为小票、大票、零担、整车。物流公司利用自身平台的影响力,通过整合上下游的车辆资源,为客户提供全链路的运输服务。
本文详述了目前市场整车运输行业的业务流程以及系统搭建方案。整车运输可以理解为针对B2B的客户,对原材料、零配件、商品这些大宗货物进行干线运输、仓间调货等,系统搭建则需要建立客户、平台、车队之间的货物流、信息流和资金流,从而达到互利共赢的结果。
如果你是水果供货商,你需要将整车的农场的水果从原产地运输到千里之外的城市销售。你对运输过程有哪些需求?
对于车队,希望平台给他提供什么?
PS:谁都想资金能够进得快,出得慢,这个矛盾点无法克服,哈哈,那就只好谁强势谁说了算。
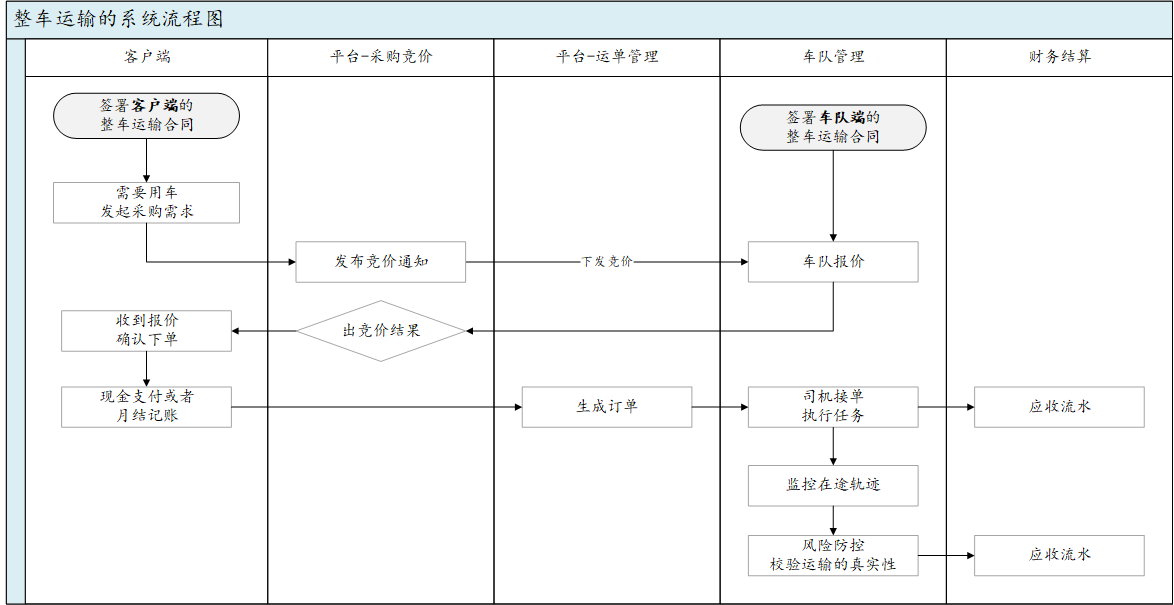
好了,现在我们知道了客户需求,现在可以针对每个客户需求,思考如何搭建这个整车运输平台的功能、模块以及详细流程。

图1 系统流程图
公司有维护客户关系的CRM(Customer relationship management system,客户关系管理系统),涵盖了客户签约、注册、维护、退出的全流程。客户注册时,需要包含三个层面的信息:基本信息、业务信息、财务信息。
1)基本信息:主账号和子账号、客户名称、客户编码、所属行业、统一社会信用代码、法人、注册资金、注册时间、客户经理等。
2)业务信息:作用是管控与公司合作的业务范畴=以及计费方式=等。例如:使用的产品范畴、合作的区域等。我将计费方式归属到业务信息而不是财务信息,原因是,我们产生业务单据时,每条运单就能够前置产生的应收流水,而不必等流转到结算环节。
3)财务信息:账期、结算方式、开户行、银行账号、发票抬头、发票类型等。
CRM系统能够帮助企业巩固老客户的合作关系,通过分析客源结构,有助于帮助企业预测市场的发展需求和寻找潜在的客户群,从而夯实企业在行业内的地位。我司属于行业的龙头企业,比一套完备的CRM系统,这个我在其基础上开发新需求,然后直接调用主数据就好了。
采购竞价是交易过程的核心环节,竞价是目的是为了给客户提供高质量的价格,从而提高交易成功的可能性。有了承运商报价之后,平台按照计费规则叠加一定的佣金,向客户端推送报价金额。为了保证价格质量,系统在设计之初,就给自己定了几个关键指标:
在设计系统方案时,逻辑处理上涉及的细节较多,需要抓住主线进行顶层设计。
我选主线是竞价状态,对于每个竞价请求,本质上都是收到在某些外力输入(主动报价、取消、失效等),触发一定的逻辑规则,输出系统所预设的结果(竞价状态、价格等)。
我设计的竞价状态机如下:

图2 竞价状态机
采购完成之后,信息流到订单管理系统模块,订单的全生命周期开始了。订单管理是整个业务流最核心的内容,只有产生订单,才能有收入并且盈利,才能证明我们开拓了市场。订单连接了客户和车队,平台起到中转和调度作用,让信息、货物和资金都流动起来,只有流动才能实现价值增长。
1)计价模型:用户确认下单时,系统会先调用计价模块,叠加佣金,计算应收的客户运费。
2)订单审核:对于恶意刷单、通过应收和应付账期差占用平台资金的行为,系统需要及时识别,避免问题发生。
3)增值服务:如果装卸、吊装等此类增值服务,还涉及到拆单的处理。主订单发送给中标的车队,然后调度中心会将子订单分配给具有增值服务能力的供应商去承接任务,系统要做到应收合单计费,应付拆单计费。
4)在途监控:为了保证运输时效,对于可能会晚点到达的车辆,系统需要及时预警,按照不同的预警等级向对应的运作人员发起提醒。越来越多的客户期望能实时查看在途的位置,目前常用的轨迹采集方式有三种:司机app、车载北斗模块、手动安装GPS定位盒。每种工具的都有其优缺点,大家可以按照自己的需求选择。另外,对于高价值的货物,如果客户有视频监控、路宽查看的需求,可以购买并安装一些IoT的终端设备。
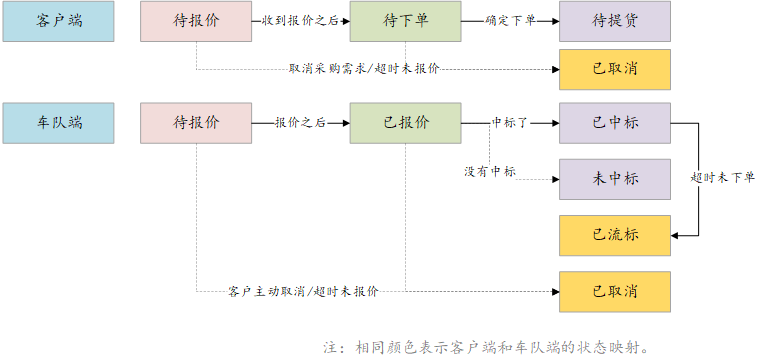
订单状态记录其生命周期,几乎所有的业务系统都会涉及状态枚举以及状态翻转的逻辑,这也是产品经理的基本功,合理的状态逻辑有助于系统后续扩展,以及避免意料之外的BUG。
竞价状态下游对接订单的运输状态,运输订单的状态主要有以下几种类型:
文章来源:人人都是产品经理 作者:东方
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

前不久看了阿里巴巴的设计周,其中有一个话题引起我注意“适老化”设计,今天就来聊一聊适老化设计的注意点。*文章末尾我会把阿里巴巴的演讲ppt分享出来,如果这篇文章能帮助到你,还请点赞、分享。


据《世界人口展望:2019年修订版》的数据显示,到2050年,全世界每6人中,就有1人年龄在65岁(16%)以上,而这一数字在2019年仅为11人(9%)。
再来看看我国情况:因中国的人口基数庞大,中国目前老龄化进程是世界第一。我国的网民除了地域呈现从一线城市向四、五线城市的迁移之外,也呈现出偏向老龄化的特征。

前不久国务院发布国家开放了“三孩政策”也看出来国家针对人口老龄化表现所作出的国家方针的决策。回归我们所在的互联网行业,也许慢慢的互联网的原住民不再是z时代的年轻群体,他会慢慢的向中年、老年人所迁移。
今年1月份国家也开始重视了关于老年人互联网生活感受,先后颁布了《关于切实解决老年人运用智能技术困难的实施方案》。通知在全国范围内组织了为期一年的互联网应用适老化及无障碍改造专项行动, 专项行动方案针对老年人、视障听障人士、肢体障碍人士使用app需求,进行改造要求,并且列出43个手机APP的适老化改造产品清单。

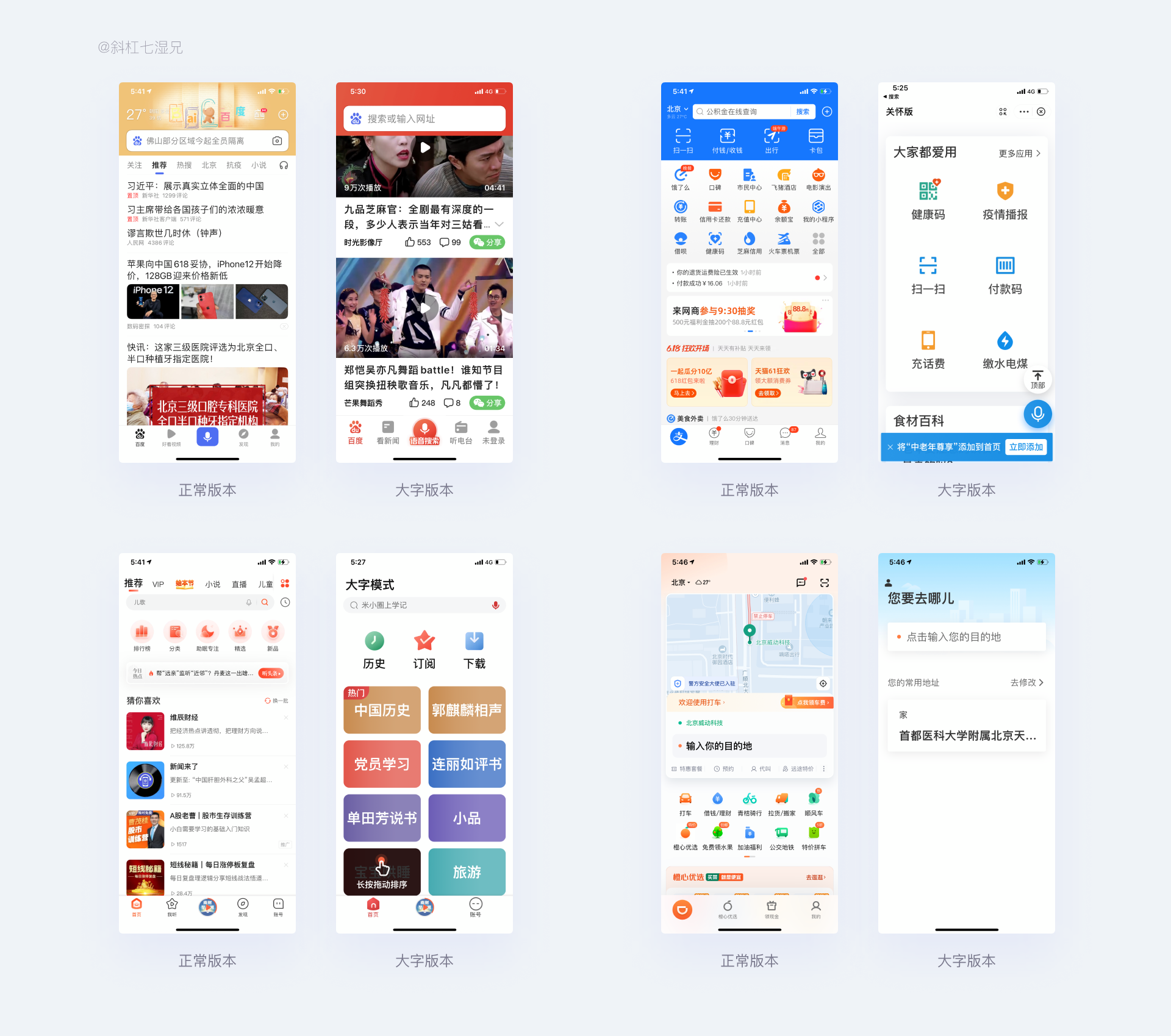
我体验了百度、支付宝、喜马拉雅、滴滴打车这四款app针对适老化项目的改版。

老年版还有一个特殊的名称,就是精简版。从产品的功能上进行了大量的精简,比如支付宝在老年版的模式中只提供了使用频次比较高的功能健康码、结账付款、充话费等功能,做到了功能上的精简。


我相信在未来的几年,我们的产品会有适老化的改版需求。听完我说这么多大家心中都会有一个疑问:哪些群体属于老年群体?生活中老年人用户数量比较少不了解他们的需求?针对适老化项目我们应该怎么改?
各国对老年人口的年龄界限的规定各不相同,有的国家规定为65岁以上,有的规定为60岁以上。 我国《老年人权益保障法》第2条规定老年人的年龄起点标准是60周岁,即凡年满60周岁的中华人民共和国公民都属于老年人。

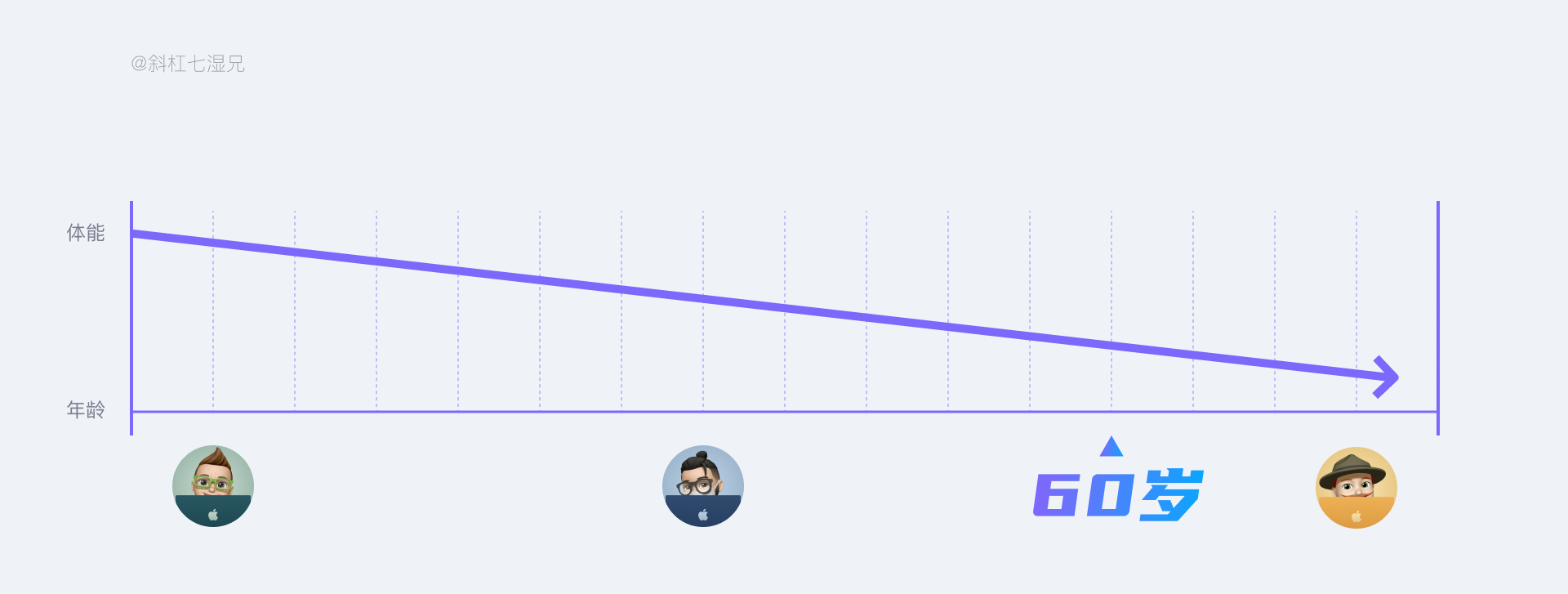
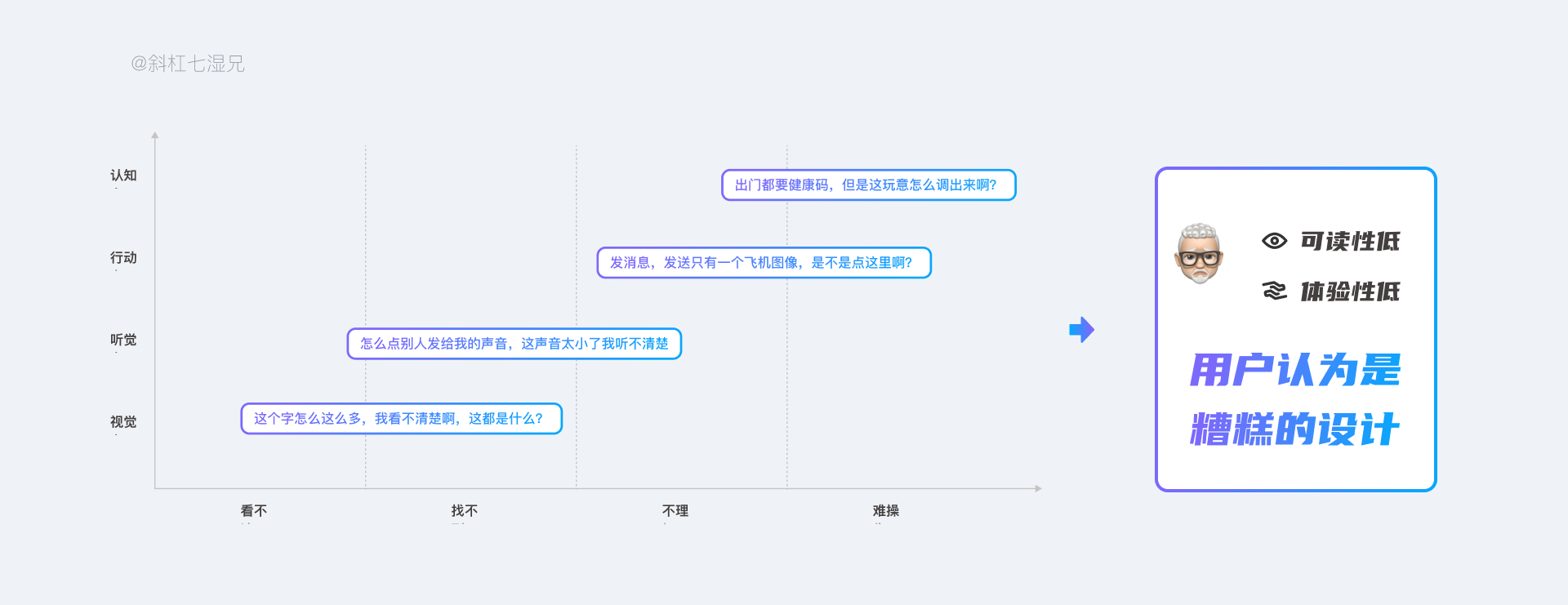
身边的人肯定会有上了年纪的人,回答这个问题前,咱们先说老年人和我们有什么不同, 其实当人类的生理年龄超过20岁,人类的老化过程就可以开始,老年用户最大的特点就是其五力—视力、听力、表达力、行动力和认知力的弱化,导致产品的可读性和体验型低,造成用户对我们的产品失望更有甚者认为我们的产品是一个糟糕的产品。

如果把这些需求进行整理,就会发现多数情况是用户的听力、视力和手部敏捷度下降造成用户的可读性下降,从而导致用户产生了不理解、犯错的操作。归根到底我们可以把用户的需求分为两种类型“服务需求”和“生理需求”。

人的眼球就像是一部精密的照相机,眼之所以能看见物体,是因为照在物体上的反射光线,经过眼球的角膜、晶状体及玻璃体等屈光间质折射后,成像在视网膜上。
随着年龄增长人的晶状体会出现硬化、睫状肌衰弱的情况出现,造成物体不能很好地成像在视网膜上,具调查反馈在 40 岁时,只有一半的光线像 20 岁时一样进入视网膜。对于 60 岁的人来说,只有 20%。正是因为以上的原因,导致老年人的视觉分辨物体的敏感度、明暗感觉、空间感觉、色彩感觉的能力下降,有看不清楚的情况出现。

设计师是团队中唯一站在用户的角度考虑问题的人员,我们不应该只把适老化设计变成只是“大字版”的解决方案——加大字号、加大音量、加大屏幕尺寸这么简单。

凸显我们设计的专业程度应当站在用户同理心的角度,针对的为自己用户的群体设计一份专业化的设计思路,把需要解决分问题点都一 一梳理清楚,再动手制作设计图纸。


老年人眼睛最常见的问题是视力障碍,俗称“老花眼”,影响用户进行阅读。 如果老年人不会阅读它,或者如果他们无法阅读或理解它,那么拥有它又有什么意义呢?
我归纳出4种方法,大家可以按照以下归纳的设计方法和设计技巧来做适老化的设计改版。

ui中的文字是产品界面中最重要的一个元素,我们先来看看关于字体的一些技巧。当产品中的文本给用户很难阅读的感觉,用户想阅读的意愿就会降低,还有一个场景细心的同学不难发现,当用户阅读时间变长了之后就会弯腰驼背,甚至眯起眼阅读,如果发现产品的用户出现这样的情况,那就要注意以下几点。
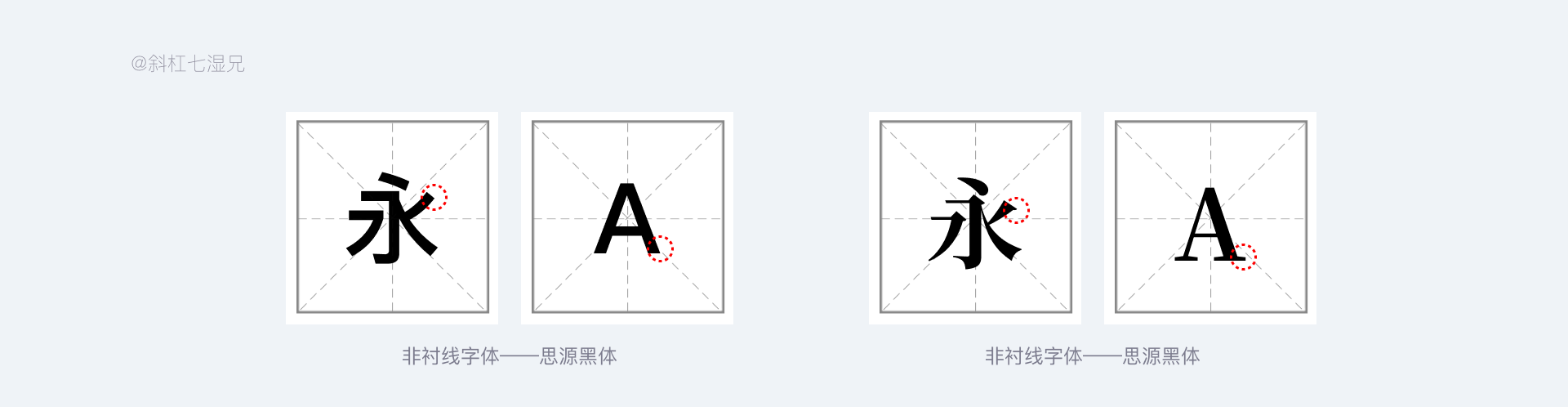
衬线指的是字母结构笔画之外的装饰性笔画。有衬线的字体叫衬线字体(serif);没有衬线的字体,则叫做无衬线体(sans-serif)。
简单的理解就是非衬线体(例如黑体等)就是没有装饰性笔画的末尾,这种无衬线体也是被广泛应用网页端或手机端的产品,所以非衬线字体有醒目而且轮廓清晰的特点,是提升屏幕可读性的首选。
*注意的是在设计过程中避免使用多种字体或者精心设计的造型字体,因为这可能会造成用户混淆。

随着年龄的增大,老年人可看到的视野也是变化的他会越来越小,所以在设计多字文本场景时候我们要注意以下两点。
有资料显示12像素的字体可以正常阅读文本了,但是对于大多数读者来说,12 像素仍然太小了。即使是 15 像素也会让原本可能会转换的访问者望而却步。
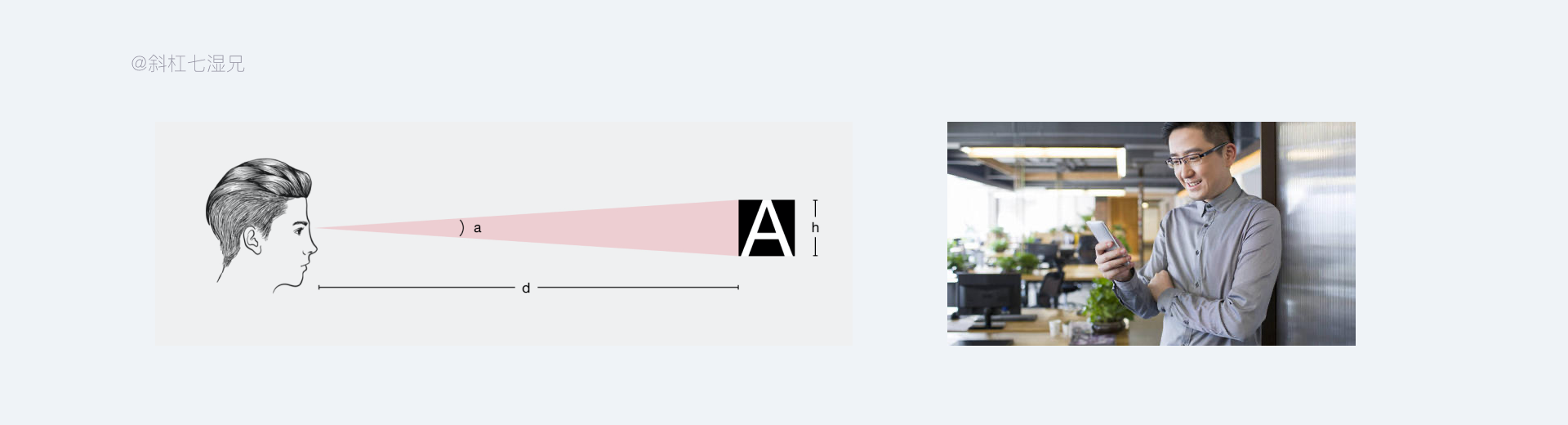
为什么文本字号要设计为16像素呢?有研究表明在我们屏幕上 16 像素的文本大小与印刷在书籍或杂志上的文本大小相同,这很符合人的阅读习惯,但是人阅读还有一个因素是不能忽视的,就是人和屏幕之间的距离。

举一个例子,我们读书都是手捧着书,印刷字体通常设置在 10 点~12点左右,考虑到用户距离屏幕的距离其实和显示器上16像素的字体大小相同的。(一般前端开发会使用em单位进行字体大小开发,这个可以保证在不同分辨率上字体的比例,设计师只需要了解即可。 )

*浏览器的默认字体高都是16像素,除非特殊情况,通常情况下字体不建议使用10 像素。
*任何阅读类或点击类的内容都应该按一定比例放大,尤其是在设计按钮上面的字号,应该尽量保持较大,不少于16像素。

说一个有趣的事情,我发现在印刷中小至 8 像素的字体是可读性和成本之间的理想折衷方案,我查阅了相关文章,是因为过大的字号会浪费纸张造成印刷成本增加。在 Web 上,不需要为更多空间而支付任何费用,考虑的是给用户高效的传达文本信息。
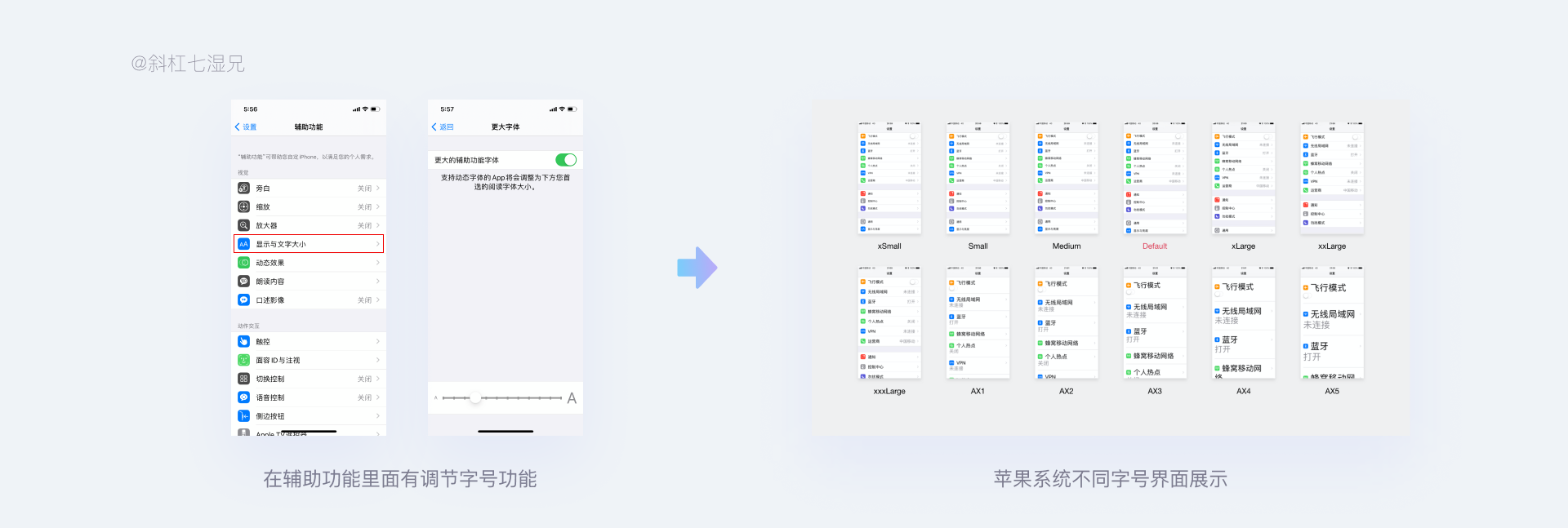
现在很多系统中都会有调节字号的功能,如果在资源条件充沛的情况下可以开发类似的功能,方便用户自己进行设置调节。下图是苹果系统自定义文字大小功能。

任何设计都是离不开色彩的那么接下来让我们看看在颜色的选择上要注意那些情况。
老年人通常会用经验去判断一个事物,尤其是与外国人相比中国人更习惯以经验来思考问题,所以我们在做设计时候要尽量降低老年人的学习成本。比如我们生活中常常会见到十字路口的红绿灯,绿色代表通行,黄色代表等待,红色代表禁止,我们在设计重要提示时候也可以借鉴这种方式去设计,保持和老年人现实生活对色彩的认知是一致的。

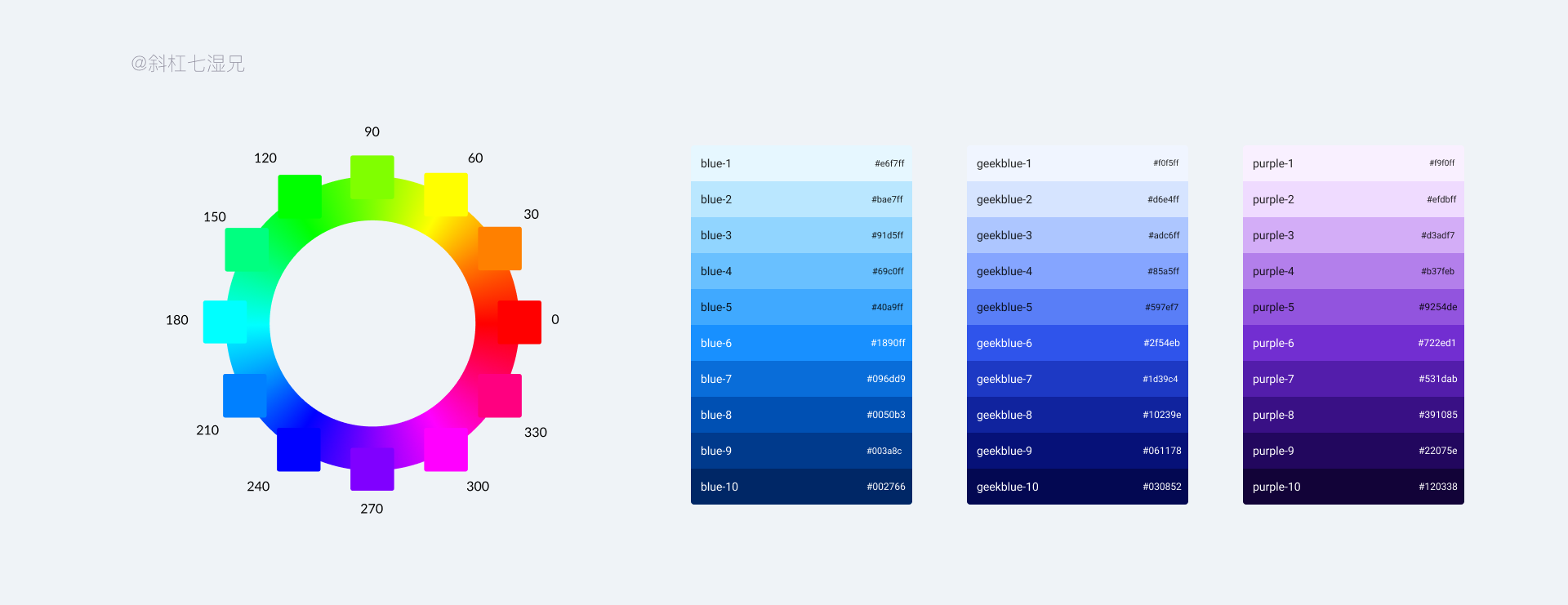
前面已经说 老年人对对比度差异的敏感度降低、区分相似颜色方面变得更差。尤其是无法分辨蓝色和紫色之间的区别,对绿色鉴别能力下降更明显。
考虑到老年人眼睛对蓝颜色的阴影不敏感,那么就要降低设计中使用蓝色和紫色相互配合的场景,比如背景、文字、图标、图片等模块。

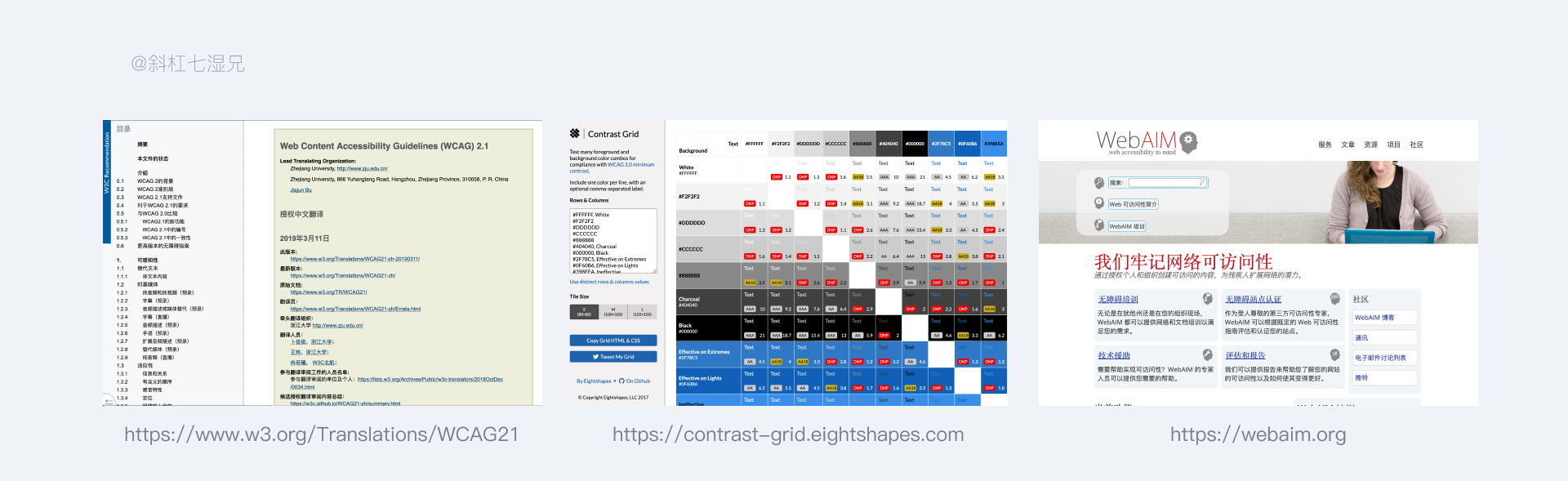
使用具有高对比度级别的配色方案使页面更具可读性在颜色的对比度上,可以根据WCAG2.1(Web Content Accessibility Guideline,Web内容无障碍指南)设计颜色的对比,比如把重要的文字信息的对比度设计到AAA,次级的文字信息的对比度设计到AA。

在适老化设计中,色彩对比度要在4.5:1之上,即对比度达到 AAA级和AA级,让界面中的信息与其背景间的关系对比度较大,才能足以让老年人看清信息。

如果不了解怎么判断对比度是什么级别,我建议大家可以收藏下面的网站。只需要把色纸填入到软件中,就可以看到两个颜色关系的对比度。

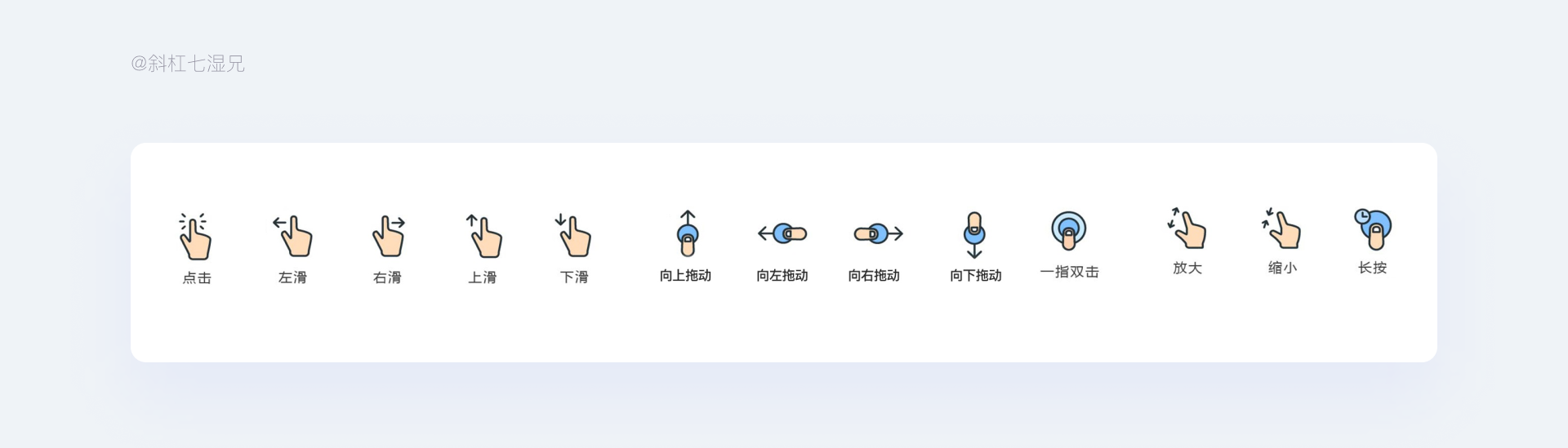
人在手机上的交互手势会有很多种,根据不同的业务场景,我们使用的交互手势也不相同。 大致分为四类:单击(tap);长按(long press);双击(Double Tap);长按&拖拽(long press & Drag)。

这么多交互手势,机器需要先判断你是什么手势再根据手势指令给出相应的反馈。
当手指贴合上屏幕的时候,反馈的热区,并不是均匀向四周扩散的,而是向下的扩散。对于触摸中心点,在触摸的过程中,就会有向下的一个偏移,如图:

例如在iOS内的手势识别,有一个专门的接口来做识别:PanGestureRecognizer,这个接口会在10px内先判定手指移动的方向和距离,再对具体触发的手势来做定义。

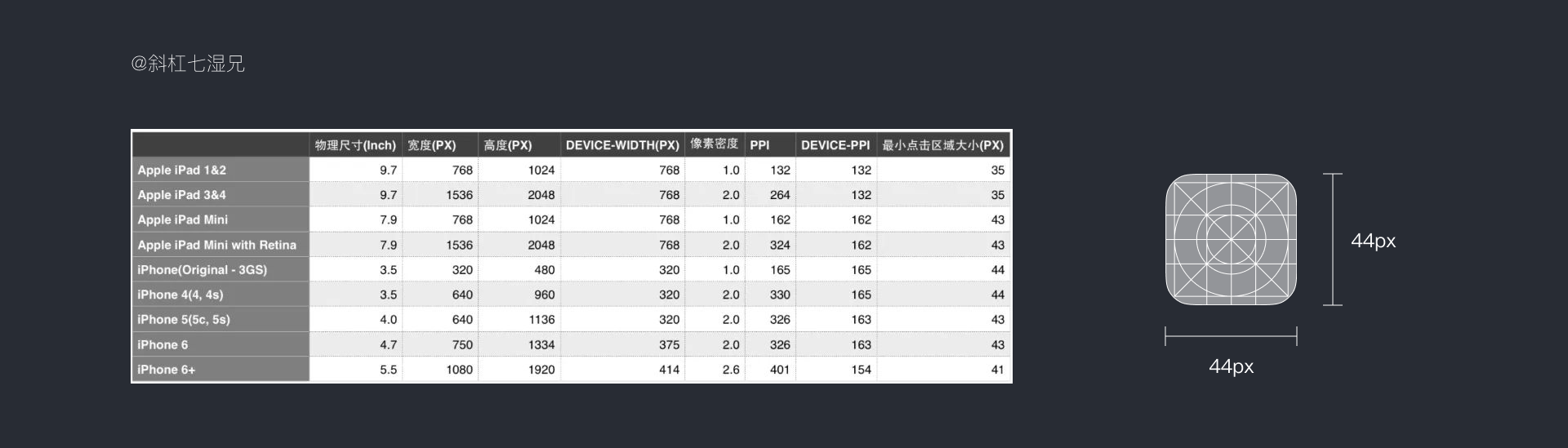
在移动端,按钮尺寸根据手指触摸屏幕的最小点触区域,平均长度在10-14mm之间,指尖的长度为8-10mm,所以10mm x 10mm就是一个最小触摸目标尺寸。在iOS 人机交互规范里面的 44*44 point是Apple HIG建议的手指点触最小点触面积。所以我们可以在不同设备不同 PPI 时处理尺寸,在移动端设定点触尺寸的最小点触区域大小来设置按钮尺寸的大小。

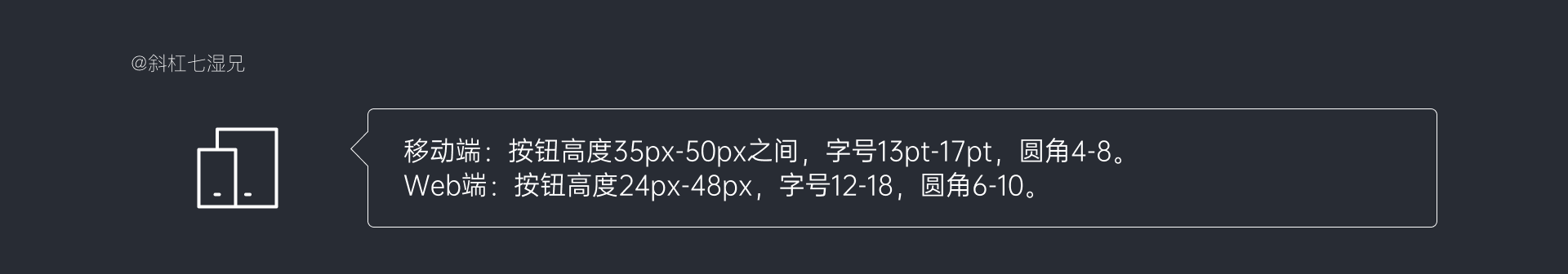
·移动端:按钮高度35px-50px之间,字号13pt-17pt,圆角4-8
·web端:按钮高度24px-48px,字号12-18,圆角6-10

因为老年人的手指偏大,反映变慢,就要需要把相关按钮的大小、组合的间距等设计的足够宽大,方便用户点击;一些操作反馈的时长也需要拉长,给老年人足够的反应时间。建议至少保持在8像素以上的间距。

基于以上因素考虑,对于老年人群,选择类的交互和输入类的交互相比,用户的效率会大大提高,所以点击类交互要好于输入类交互。

这里我列举一个苹果的案例,苹果在设计积极按钮的时候通常会放到布局的最右侧,举个例:
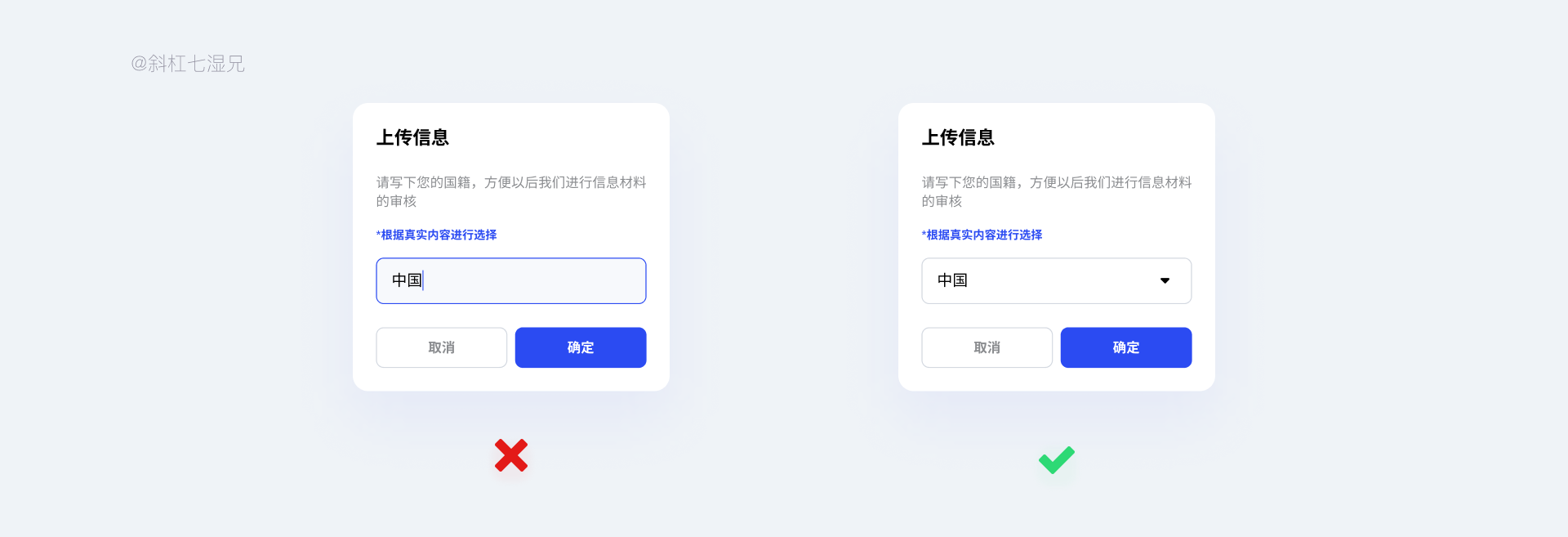
这里有“取消”和“确认”两个按钮,对于业务方来说判断“确定”是积极按钮,所以在设计这样的弹窗时候 会把“确定”放在最右侧。

老人对设计师的样式判断不是那么清晰和明显,设计师尤其是在制作活动banner场景中,使用具象的图像往往会比插画的图像信息传达更为直接。

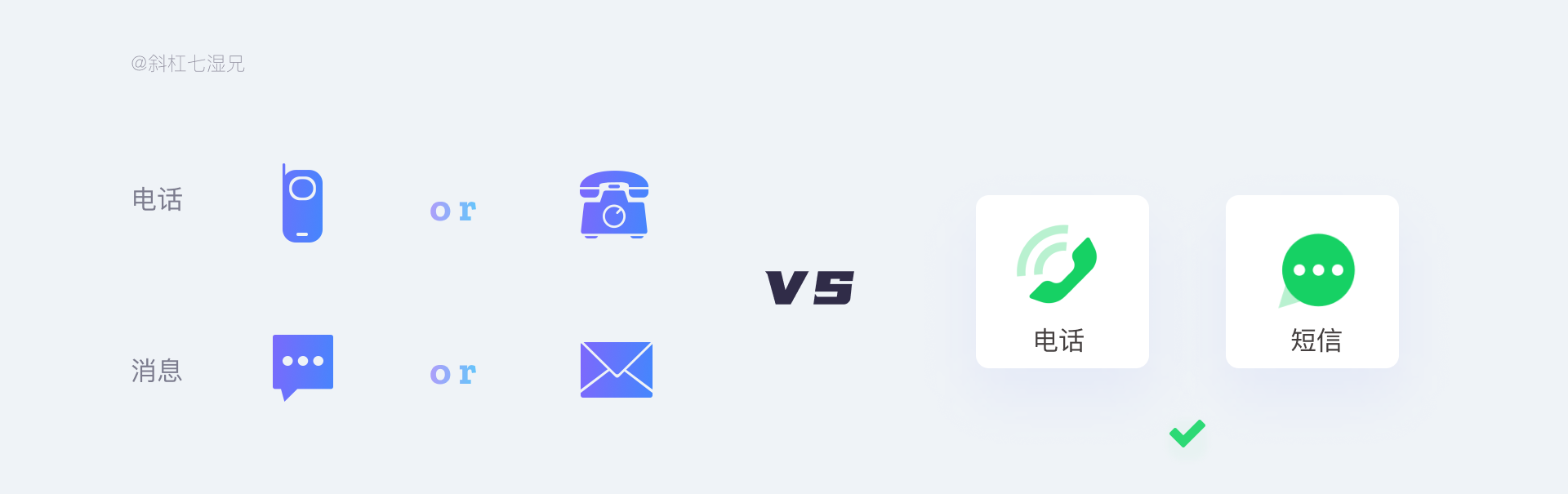
人与人之间的认知水平是存在差距的,老年人的认知水平相对较低。比如在图标的设计方向,可能一个通话的图标会有手提电话和座机电话两种表现方式,但是真正使用那种图标就会给用户产生误区,最好的解决办法是用“纯文字加图标”的形式表达是最为合理的一种方式。

对于部分的用户来说,有好的色彩更能增加信息传达的辨识度。比如我们在把图标虽然加上了文案,用户第一眼看上去还是撞色处理的方式更好。

对于老年人,我们可以运用潜意识作为界面中的隐形向导,确保视觉提示清晰,帮助产品顺利完成目标行为。

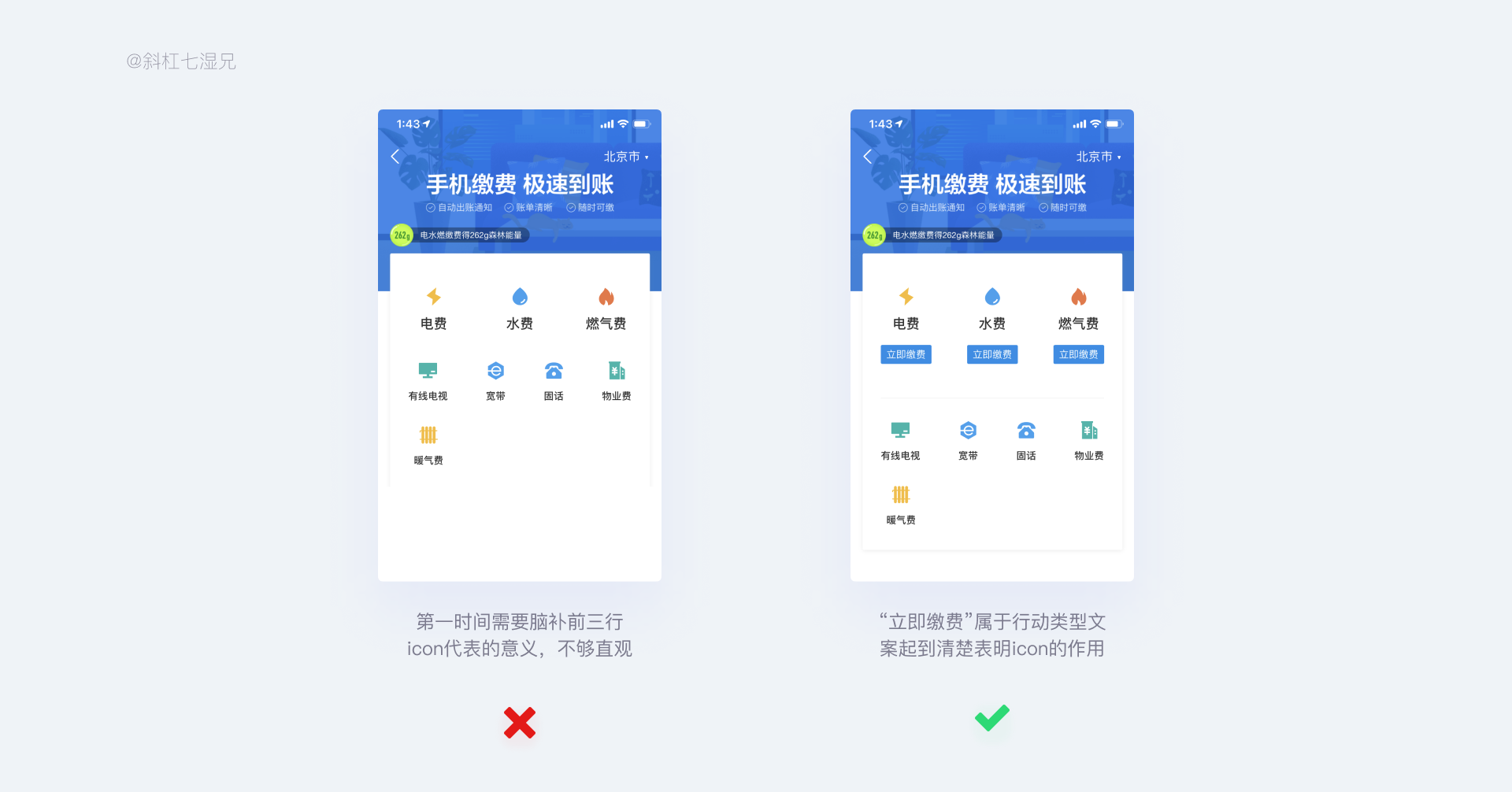
老年人的理解能力也会比常人要弱一些,对于一些文案或者专有名词要描述具体,便于用户进行理解和做出选择。研究发现带有目的性的行动文案要好于描述类的文案。

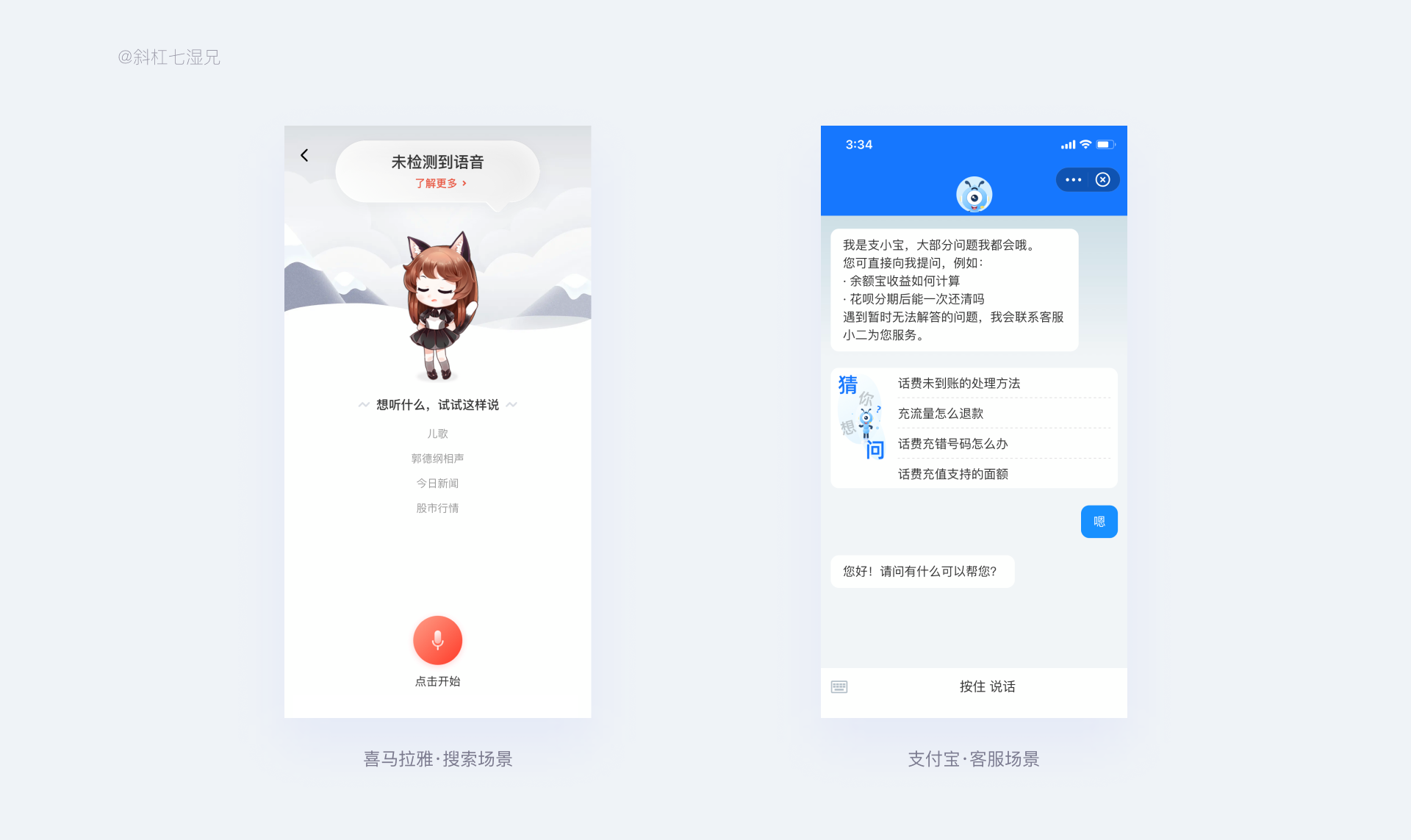
语音功能也是辅助老年人的一项功能点,通过语音搜索直达某个功能等。比如在搜索场景、客服场景、查询场景等等。
值得注意的是在设计之初要考虑以下几个场景:
·适当地增大音量、使接收的声音更加清晰。
·添加声音反馈机制,如果声音发送成功,应该给予正确的声音提示。


其实验证设计是否成功和我们正常做项目的思路大致相同,无外乎从比如产品体验,用户服务,产品功能这三个层面进行跟踪反馈。

任务成功率:用户能否顺利的完成任务,解决用户需求。
任务完成率:用户多快能完成任务,耗费时间多久,多数情况用于衡量效率。
任务出错率:在用户完成任务的路径出,用户出错几次,用于衡量出错频率。
用户满意度:用户完成任务后,用户对产品的功能进行打分,用户衡量用户的满意程度。


其实国家提倡的适老化设计,我们可以设想另外一个话题——为老年人做设计等于为更多的人做设计。

如果你使用的是苹果MacOS系统的操作系统,你可以看到苹果在这种老年人(无障碍)设计中的功能设计,比如苹果的辅助功能中的设计选项,有兴趣的同学可以体验一下。

其实在国内的互联网产品公司也有做过无障碍的设计,比如小米发布的MIUI系统中的无障碍触感设计,有兴趣的小伙伴可以自己下载去体验。

其实网上有很多关于无障碍设计可以借鉴的参考文献,比如W3C无障碍指南(WCAG 2.1)就是其中一款,WCAG是Web Content Accessibility Guidelines 即web内容无障碍指南有兴趣的同学可以查询一下。

很多设计规范网站都会有关于无障碍设计的介绍,有兴趣的同学也可以查看。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
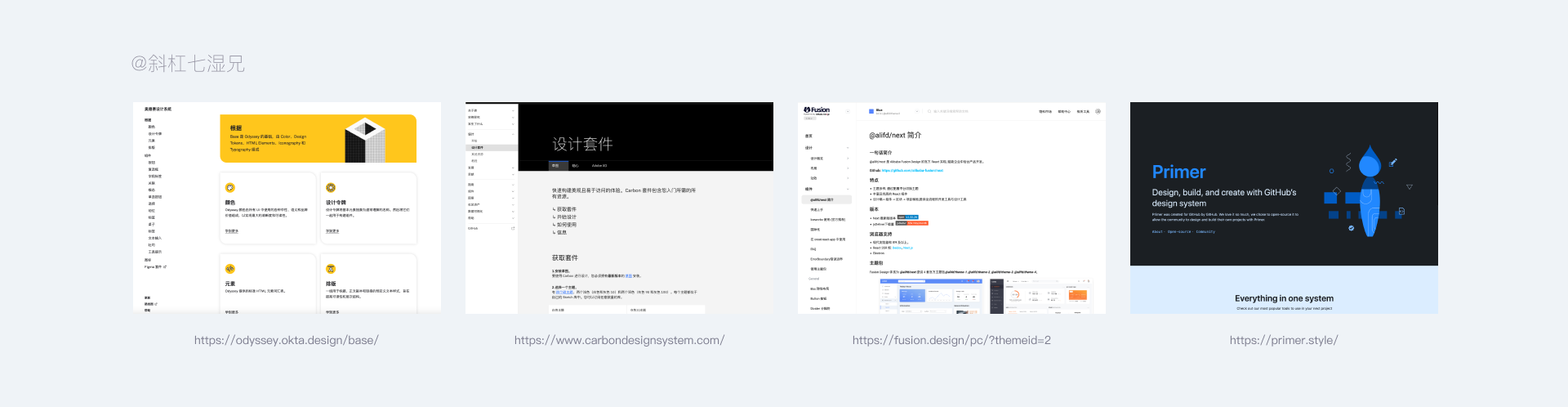
随着设计团队规模扩大,人数快速增多,但每个人都带着自己以往工作经验和习惯,
一些典型问题也相应显现:上手就干、主观设计、缺少方法、忽视跟进等等。
所以我们撰写了「UI标准设计流程」,希望能为UI设计师提供对于设计支撑思路的共识,让设计更有价值:

从接到需求到上线后跟踪,我们把流程拆分为五个节点:需求分析-交互设计-视觉设计-视觉规范-方案验证。
当然,在设计流程中我们只表达不同流程中的行为目的及标准,相关方法论我们会配套一份「设计师成长指南」,不久之后再与大家分享。
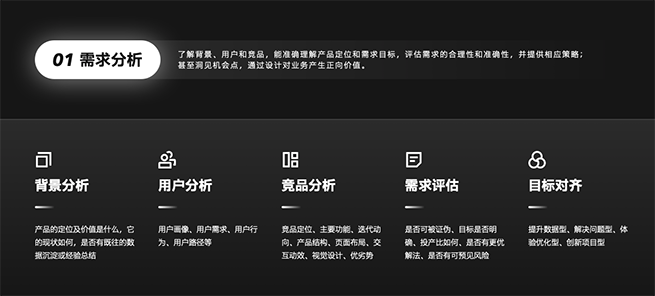
1.需求分析
我们在接到一个设计需求后,要做的第一步是进行分析并确定设计目标。
我们需要:了解背景、用户和竞品,能准确理解产品定位和需求目标,评估需求的合理性和准确性,并提供相应策略;甚至洞见机会点,通过设计对业务产生正向价值。

背景分析
目的:背景分析是为了让我们在刚接触产品的时候,去洞察表面背后的东西。通过背景分析,能帮助我们快速切入产品,并根据已有信息去制定准确并具有说服力的设计策略。
行为:我们需要了解:产品的定位及价值是什么,它的现状如何,是否有既往的数据沉淀或经验总结。
用户分析
目的:对UI设计师而言,用户分析是为了让我们更好地了解产品,并拥有对整个产品的宏观思路。通过用户分析,能为我们的视觉设计提供方向,并为我们做出决策提供实际落点。
行为:我们通常需要了解:用户画像、用户需求、用户行为、用户路径等。
竞品分析
目的:竞品分析能够让我们获得行业内的优秀经验,减少我们的思维盲区,同时还为我们提供了一份可被量化的标准,使我们可以基于竞品去反推现有产品。
行为:UI设计师可以从竞品定位、主要功能、迭代动向、产品结构、页面布局、交互动效、视觉设计、优劣势对比这几个维度去进行竞品分析。
需求评估
目的:在了解以上的通用信息后,我们要对需求进行评估,去决定采用哪种方式、制定什么样的策略。
行为:我们接到的需求,通常可以分为三种:全新产品类、产品改版类、功能新增或优化类。
对不同类型的需求,我们都可以用5个问题去评估:
1.是否可被证伪?
2.目标是否明确?
3.投产比如何?
4.是否有更优解法?
5.是否有可预见风险?
基于以上问题,我们可以去协同交互、产品做相应调整和策略制定,甚至发现新的机会点并进行推动。
目标对齐
目的:设计为目标服务,所以我们要在设计开始前与需求方对齐目标,这也能为设计价值的佐证提供标准。
行为:设计目标通常有3种,我们可以从中去对需求目标转译:提升数据型、解决问题型、创新项目型。
针对不同目标我们可以去制定不同的设计策略,并对策略的落地进行数据监测与分析,进行方案校正。
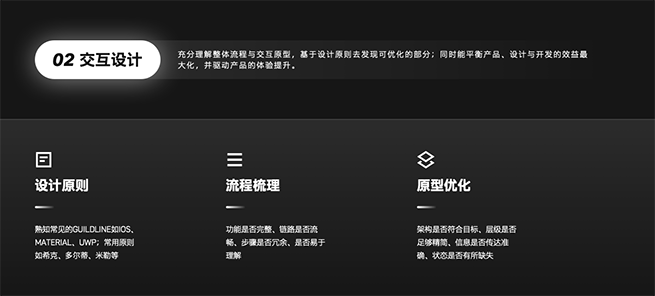
2.交互设计
在产品流程中,交互设计的作用在于,通过信息架构的组织去产出体验流畅的界面原型。
我们需要:充分理解整体流程与交互原型,基于设计原则去发现可优化的部分;同时能平衡产品、设计与开发的效益最大化,并驱动产品的体验提升。

设计原则
目的:设计原则能为我们提供一个行之有效的设计向导或提示。熟知各类设计原则,能使我们在设计支撑时,拥有更丰厚的专业度和更敏锐的洞察力。
行为:我们需要去了解市面常见的Guildline如iOS、Material、UWP等,以及一些常用原则如菲兹定律、格式塔理论等等。
流程梳理
目的:流程的再梳理,可以帮助我们在视觉设计前,快速地理解和诊断流程逻辑。
行为:在流程再梳理的过程中,我们需要注意以下4个问题:
1.功能是否完整?
2.链路是否流畅?
3.步骤是否冗余?
4.是否易于理解?
基于以上问题,我们可以用自身的专业储备去推动流程的优化。
原型优化
目的:交互原型是需求内容的外在表现,通过原型优化,可以最大程度地避免视觉评审后的设计返工。
行为:在对交互原型优化的过程中,我们要重点注意以下4个问题:
1.架构是否符合目标
2.层级是否足够精简
3.信息是否传达准确
4.状态是否有所缺失
在视觉设计时,我们基于以上四点可以去同步优化原型,并根据经验去寻求体验和成本的最佳平衡。
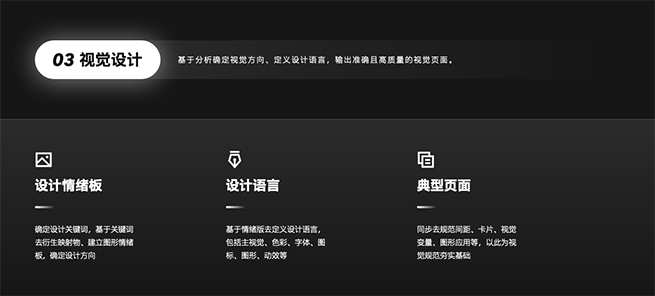
3.视觉设计
视觉设计是产品与用户直接连接的媒介,优质而恰当的视觉设计,可以极大地提升产品吸引力。
我们需要:基于分析确定视觉方向、定义设计语言,输出准确且高质量的视觉页面。

设计情绪板
目的:设计情绪板可以为设计语言的构建提供可视化参考,也有助于我们前期快速与各方达成共识。
行为:我们通常基于分析,去确定设计关键词,并基于关键词去衍生映射物、建立图形情绪板,最终分析和确定设计方向。
设计语言
目的:设计语言是情绪板的具象表达,它将构建起用户对产品的视觉感知。
行为:在明确设计方向后,我们就要基于情绪版去定义设计语言,主要包括主视觉、色彩、字体、图标、图形、动效等。
典型页面
目的:典型页面是设计语言在场景中直观体现,这有助于我们制定设计规范,并为其他页面的设计提供参考。
行为:我们通常需要设计首页、频道页或其他具有示例作用的典型页面,在设计的过程中我们还需要同步去规范间距、卡片、视觉变量、图形应用等,以此为视觉规范夯实基础。
4.设计系统
在设计典型页面的同时,其背后其实已经对应了一套设计规范和组件,而我们基于此去整理并沉淀出设计系统,能极大地提升统一性和迭代效率。
我们需要:制定完整、清晰的基础规范,沉淀图标库、组件库等,并持续优化和更新,形成可持续沿用的产品设计系统。

基础规范
目的:基础规范是设计语言的沉淀,也是视觉变量的基本粒子。它可以保证页面的基本统一,同时我们可以基于不同业务快速地拓展其他主题。
行为:在我司,一份基础规范的构成包括:色彩、字体、间距、布局、断点、层级、圆角、透明度、阴影。
图标库
目的:图标规范可以帮助其他成员快速、准确地进行图标拓展,而沉淀的图标库也可以极大地提升产出效率。
行为:基于具体需要,我们可以设定多套图标风格,规范其栅格、笔画、圆角等,并将已有的图标资产进行沉淀。同时我们也会去规范一些常见图形并沉淀,如空态插画、悬浮入口、徽章、商品等。
组件库
目的:组件库是对常用控件进行设计规范、开发、封装的可被复用的集合,组件分而治之,可被自由组合,能保证设计品质、统一用户体验、提升产研效率。
行为:在我司,一套组件库通常包括:通用、布局、导航、数据录入、数据展示、反馈、其它。除通用原子组件外,我们也会对常用模块进行梳理,沉淀业务组件库。
5.落地跟踪
在设计完成之后,我们需要对设计方案进行评审、验收及数据跟踪,以保证设计方案的落地并跟进调整。
我们需要:运用合理策略以保证设计方案的高质量落地,对方案上线后的用户反馈进行有效跟进,运用多种方式验证目标,迭代产品。

设计评审
目的:设计评审通常包含了交互与视觉,其目的在于审查设计方案中的可用性问题。
行为:在我司,视觉评审即终评,我们需要在视觉稿中标注出所有交互逻辑,并对潜在问题有预判,能与各方确认目标、分桶与数据埋点;同时我们要对开发实现有预判,能与研发确认实现细节。
设计验收
目的:设计验收是为了确保需求满足、体验流畅,并且设计细节能高质量落地。
行为:视觉设计师主要验收视觉细节的还原度,并且要在一定程度上对开发的适配、样式解法有预知,减少二次验收。同时需要保证验收有沉淀,利于后续跟进。
数据验证
目的:数据验证除了分析分桶之外,也可以分析产品上线后的一些问题、并在迭代中修改。同时我们也可以总结设计经验、提升未来设计的准确率。
行为:我们通常基于设计策略,去对数据进行筛选与分析,以此衡量设计对于目标达成的增益度。对于有问题的,能反思并且修改;对于结果好的,能总结并且沉淀。
设计复盘
目的:设计复盘以结果为导向,我们可以通过复盘对设计策略的价值进行总结验证,并去发现、优化流程中的不足之处。
行为:我们需要陈述设计目标和策略,对设计价值进行验证,并能总结过程中的亮点与不足,制定后续计划、沉淀相关经验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com