如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
第一段:工具
设计师学习的第一阶段其实都是从工具开始的。这分为两种:
第一种是有形工具,比如PS、AI、Axure之类的软件;
另一种是无形工具,就是设计时用到的思维方式。
1、有形工具
先说第一种有形工具。
很多人在学习UI时很容易陷到工具的学习里去,觉得工具学的越多能力就越强。其实根本不是这么一回事,软件对交互来说是非常基础的一部分。
从UI视觉方面来考虑,PS就足够了,AI都显得略有多余,不需要其他软件。PS其实是一款非常强大的视觉软件,切图也比较方便,BAT等公司也是用的PS。
还有输出交互文档的工具,一种是PPT,一种是Axure,这两款软件就足够覆盖绝大多数交互文档了。当然还有其他软件,如果是快速迭代的原型直接在纸上画也可以。
交互需要快速沟通,你要拿着设计反复和其他人对接。要是搞了个很生僻的软件给别人,结果别人打不开,老板就会骂你。要记住自己是设计的一环,能快速传递自己的设计思路才是最重要的,不要搞一些生僻的软件、格式和字体,这都是门外汉干的事。
像AE、Flash面试时可能会给你加分,因为公司可能有一些高保真的动画展示要做,其实在真实工作中用到的机会非常少。
2、无形工具
第二种是无形的思考工具。设计思维其实最不好培养,说的残酷点,你可能看五年的书都出不来思维,最好能有人指点一下。
第二段:新产品、新思路
前沿的设计意识,是很多设计师容易忽略的。
这个怎么练呢?
每天一定要抽出三十分钟的时间看新产品和新思路,这是今天的互联网设计师必须要干的一件事。很多一线团队每天都会分享各种各样的新闻,百度有自己的分享机制,三星喜欢每个月让设计师找的交互、用研、技术信息,收集起来专门搞一个月报。
设计师有很多渠道可以看前沿信息,比如互联网一些事,爱范,36kr,瘾科技之类的网站。这种前沿意识非常重要,它决定了你能在二流公司还是一流公司,这是排在第二位的。
这个坚持三个月以后,自然而然就会飞跃,不需要怎么特意去学,这可不是培训可以得到的,养成一个好的习惯,每天看半小时其实就是最好的学习。
第三段:人——对人和需求的研究
工具和思维的问题比较好解决,最难解决的问题其实是“人”的问题。可能很多设计师一辈子都解决不了“人”的问题,而它对企业的影响又是最大的,交互设计最重要的就是解决“人”的问题。这一点甚至能决定一款千万级甚至上亿级产品的生死。要知道你的一切设计行为都是为商业负责的,所以前期对交互不甚了解,可以先从PS开始,后期就是“思维”和“人”,这两个东西是比较难的。
看看前辈是怎么说的:
交互设计目前发展得怎样,前景如何?
答:现在我们接触到的交互设计可能只局限在网页或者APP这种,交互设计是个很广泛的概念,前景肯定是有的。互联网是人和服务的对接,很多崭新的设计和商业模式一旦出来,那就是新的商机。
新手自学UI应该从何处入手?
答:视觉基础不好的就学PS去临摹,现在很多开源的信息,比如学UI网。如果临摹到一定程度,可以看一看dribbble,其实视觉非常好解决,思维的提升才困难。
学习交互设计需要掌握什么软件?
答:PPT和axure足够了,这两个东西都不需要学。随便来个人学两三天都能拿着软件画出漂亮的线框图,关键是你的线框图从哪里来、为什么要这么画。
交互设计师需要学习代码吗?
答:交互设计师不需要学代码。知道为什么企业招聘要求你们懂代码吗?因为很多企业希望你做了设计做前端,节省人力成本,正式公司都不会有这个要求。就算你觉得设计师应该学代码,建议你还是先把本行的设计能力学好。当两件事你都要做的时候意味着哪件事你都做不好,这是自我管理的问题。
交互需要手绘功底吗?
答:手绘功底?有或者没有都可以,交互不需要你造型能力多强,你只要能把逻辑关系画出来就行了,不需要搞什么素描阴影。你不是要做画家,朋友们,画家和设计师是有区别的。
(内容来源网络,如有侵权请联系,承诺必定删除)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
“工欲善其事,必先利其器”;作为设计人员来说,设计方法和设计模型就是辅助我们更好做设计的工具。就像厨师做菜时候的菜谱一样;面对新的菜种,能更快指引我们做出味道不错的菜肴。
体系化的设计方法不仅能更好的指导设计师做设计;另一个方面,经过设计方法包装后的设计,能让设计师更坦然面对来自各方的质疑,更专业的讲述自己的设计依据。在做不同菜肴的时候,我们需要不同的菜谱来指引;而在不同的设计阶段,设计师也需要不同的设计模型/方法,让我们更灵活的做设计分析与输出。
下面从接到项目需求 > 体验迭代优化阶段,笔者将为大家详细讲解以下 5 种设计模型,并配出具体实践的案例,希望对大家有所启发。

1. 概念介绍
SWOT分析法(也称 TOWS 分析法、道斯矩阵)即态势分析法,20世纪80年代初由美国旧金山大学的管理学教授韦里克提出,经常被用于企业战略制定、竞争对手分析等场合。
在现在的战略规划报告里,SWOT分析应该算是一个众所周知的工具。来自于麦肯锡咨询公司的SWOT分析,包括分析企业的优势(Strengths)、劣势(Weaknesses)、机会(Opportunities)和威胁(Threats)。
2. 使用场景
主要用在产品前期的战略规划中;用于项目成员知己知彼,同时也能知道在行业领域自己的产品所处的位置和核心竞争力是什么;对于产品方向的定位和全方位分析有复用价值。
3. 计价值
SWOT分析实际上是将对企业内外部条件各方面内容进行综合和概括,进而分析组织的优劣势、面临的机会和威胁的一种方法。
优劣势分析主要是着眼于企业自身的实力及其与竞争对手的比较,而机会和威胁分析将注意力放在外部环境的变化及对企业的可能影响上 。在分析时,应把所有的内部因素(即优劣势)集中在一起,然后用外部的力量来对这些因素进行评估。
4. 具体实践案例说明
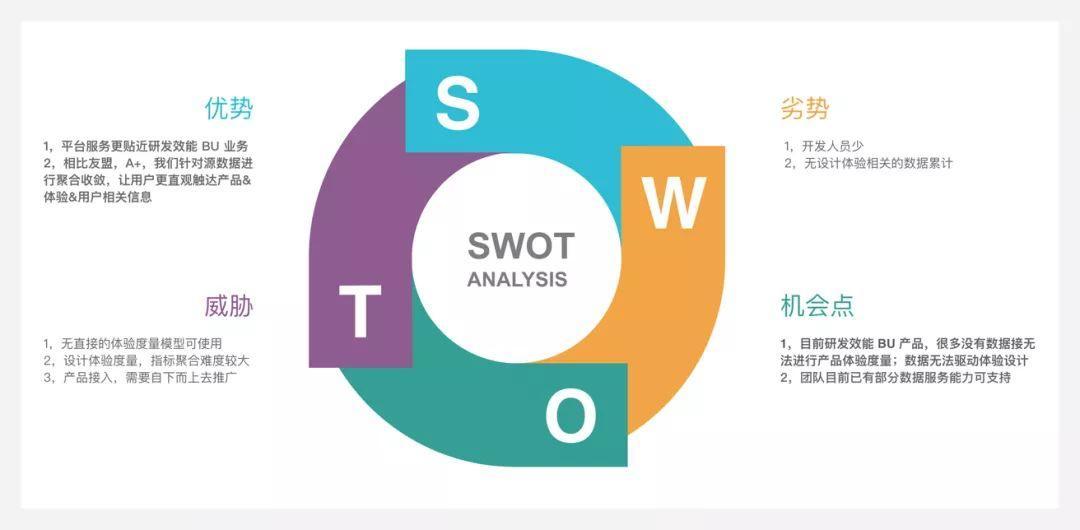
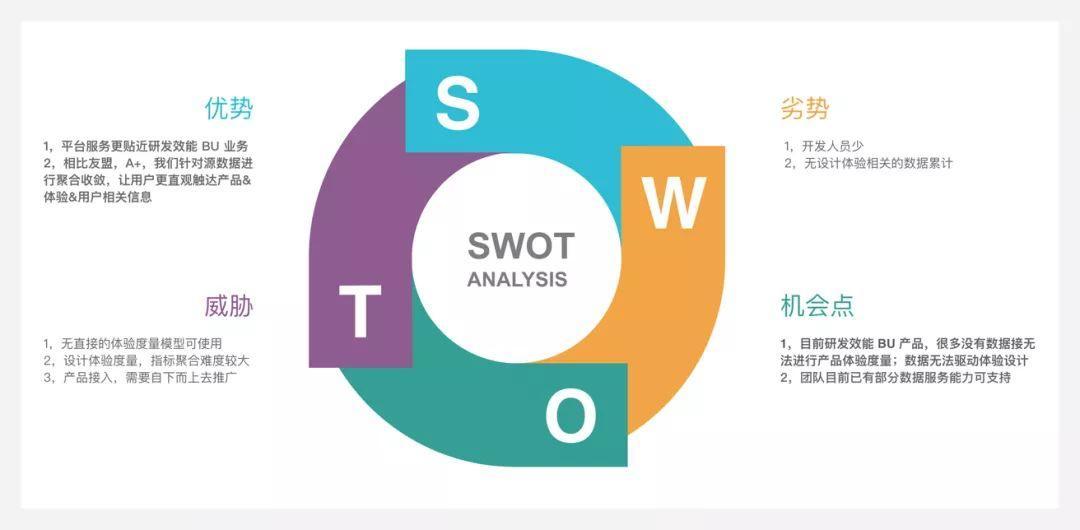
下图是笔者曾为的阿里内部某个数据服务平台分析的案例;侧重介绍了为什么要做这个数据平台;以及做这个平台我们项目组的优劣势和机会点分别是什么。在给老板汇报产品来源&方向时是非常有效的。

最后,SWOT 分析模型其实还可以与商业画布相结合,便于更全面对项目/业务进行快速分析和深入了解;深入懂业务的设计师才能真正在团队中进行发声,提出超越 UI 层的建设性意见。
1. 概念介绍
Design Sprint, 设计冲刺,顾名思义就是要在短时间内做出好设计;是由 Google 提出的设计方法。
2. 使用场景
设计冲刺这个设计方法主要适用于短时间就需要产出设计方案;例如一些 Workshop 的共建, 产品迭代周期很快的新需求/任务,需要系统化分析与输出设计方案。
3. 设计价值
可以在很短的时间内输出一套系统化的设计策略及方案;
通过与不同背景的参与者进行沟通协作,能获取更多看事物的角度和差异化知识;创造更多可能;
作为一种理想的设计教育工具,让非科班的设计人员完整又快速了解产品&设计。
4. 具体实践案例说明
设计冲刺的主要内容包括 6 个阶段:
理解(Understand):理解要为用户解决的问题
定义(Define):明确产品策略(数据分析,用户调研,设计原则制定等)
发散(Diverge):探索实现方案
决定(Decide):确定设计方案
原型(Prototype):构建产品原型
验证(Validate):验证产品原型

1.概念介绍
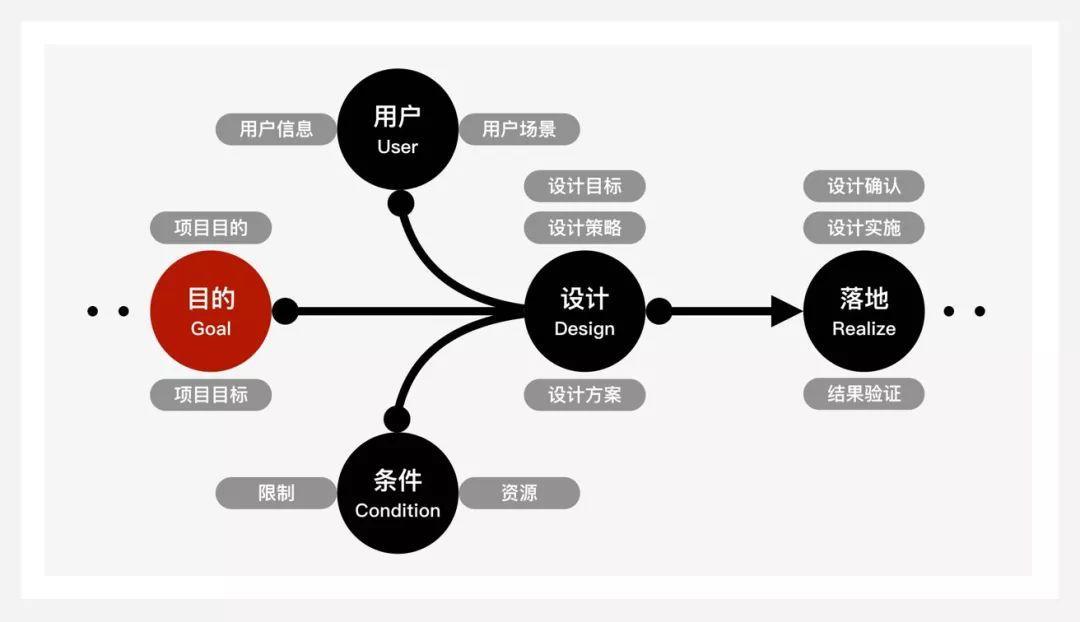
相比前一个设计冲刺模型,GUCDR 模型在设计过程中的实用性更强,能让你快速用起来,帮你系统性梳理信息;在实际工作中,只要能够回答画布中的每个点,即可形成完整的设计推演过程,让设计思路逐渐清晰起来。
G:Goal
U:User
C:Condition
D:Design
R:Realize

2. 使用场景
GUCDR 模型很适合用于前期需求调研和整理阶段;特别是在自己不是很熟悉的领域中,把信息按照模型和画布中的点进行归类汇总;最大限度的让自己的设计思维和信息逻辑得到诠释。
3. 设计价值
3.1 对设计的需求来源及设计目标的聚焦定位,非常有价值,能快入深入了解业务背景;
3.2 对设计阶段的目标拆解,从设计目标 > 设计策略 > 设计方案,层层递进,设计方案输出的逻辑性和针对性很强。
4. 具体实践案例说明
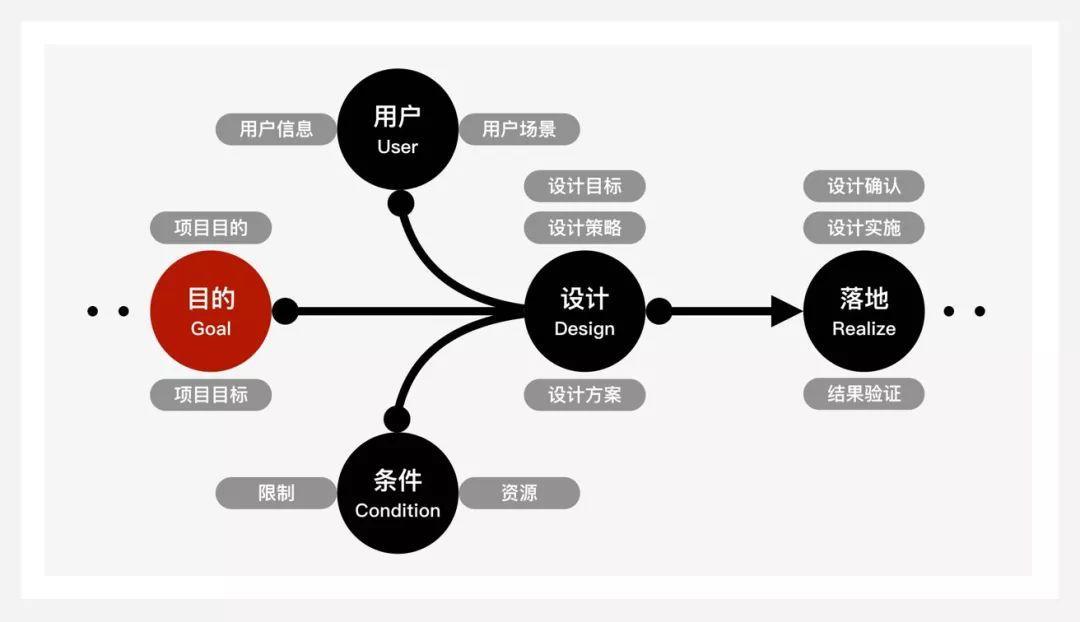
GUCDR 模型在具体的使用过程中,可以和 GUCDR 画布结合起来一起使用。信息下钻的更深入具体,从项目目标到设计落地,每个阶段都有具体的节点支撑,在使用过程中只需要把信息直接输入到对应的位置即可。下图为 GUCDR 画布模板,可直接把业务相关信息输入进来。

1. 概念介绍
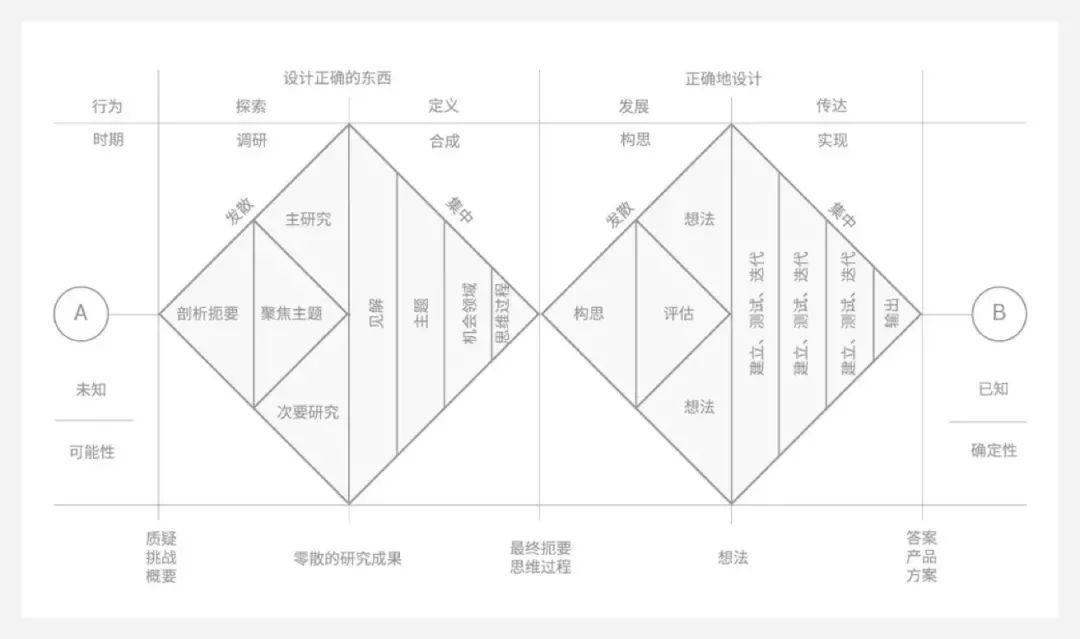
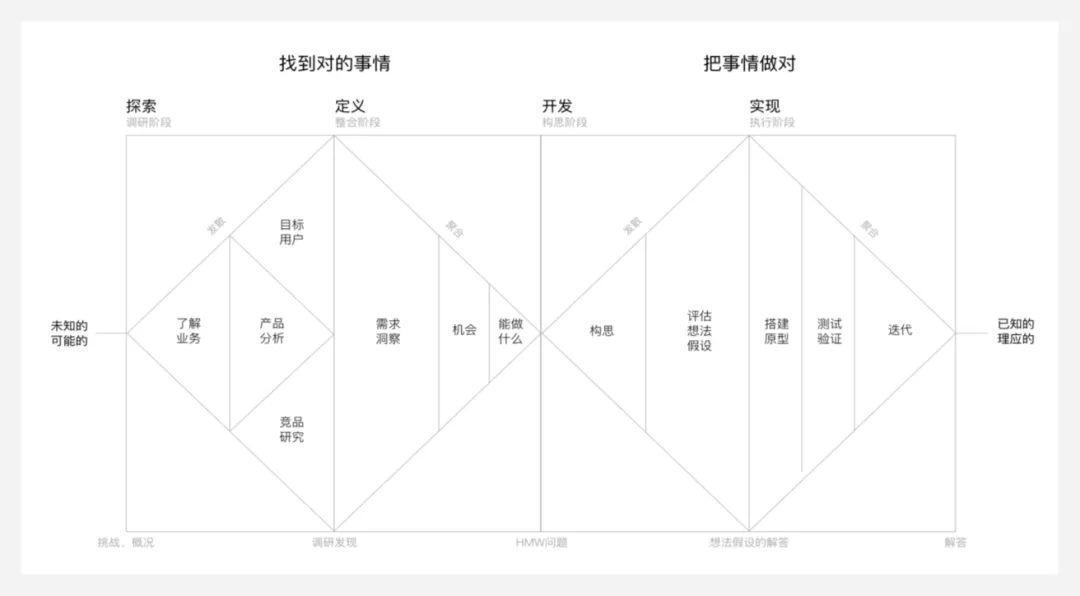
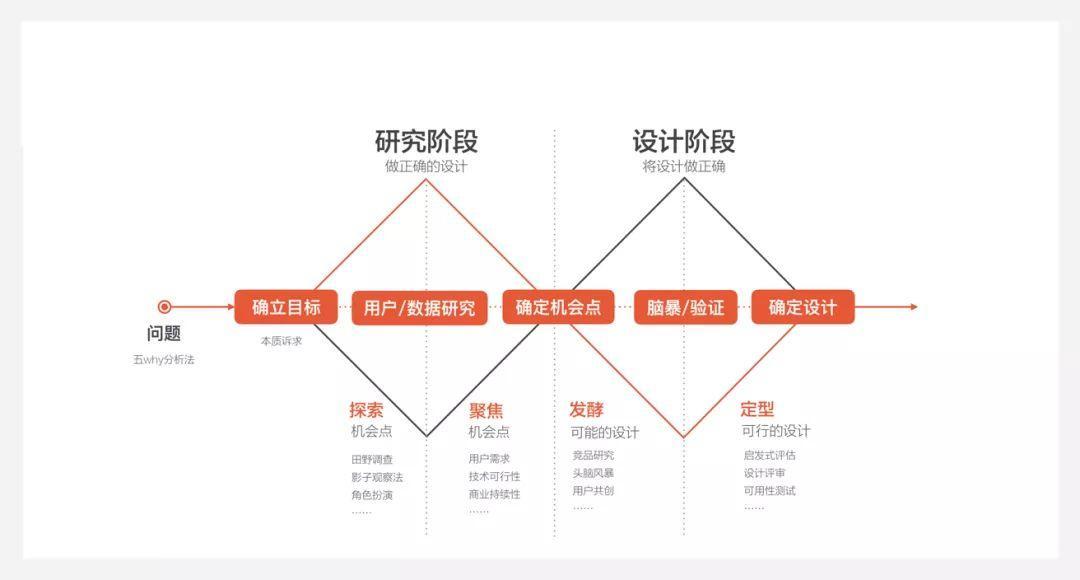
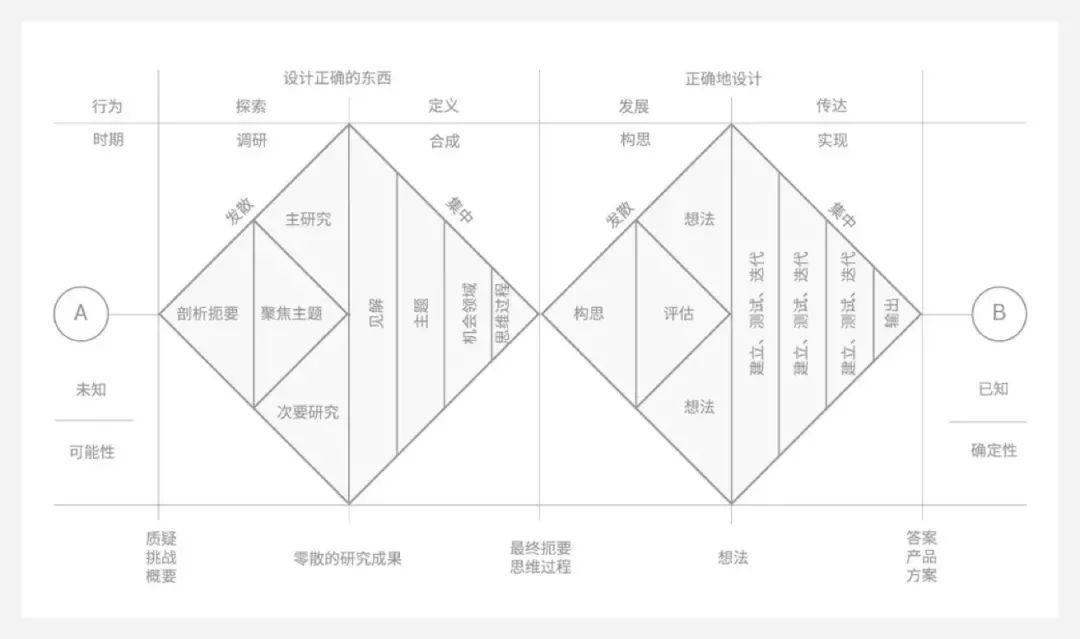
双钻设计模型由英国设计协会提出,该设计模型的核心是:发现正确的问题、发现正确的解决方案。
双钻模型是一个结构化的设计方法,被很多设计师喜爱和使用。
探索/调研——透析问题(发散)
定义/合成——聚焦领域(集中)
发展/构思——潜在问题(发散)
传达/实现——实施方案(集中)

2. 使用场景
一般应用在产品开发过程中的需求定义和交互设计阶段;教我们如何对未知的可能的事物进行探索;一步步到达已知的理应的层面。
3. 操作使用说明
双钻模型的四个阶段也许很精简并且合并到两个主要的阶段。
第一阶段——做对的事(菱形1——探索和定义)
第二阶段——把事情做对(菱形2——开发和履行)


4. 具体实践案例说明
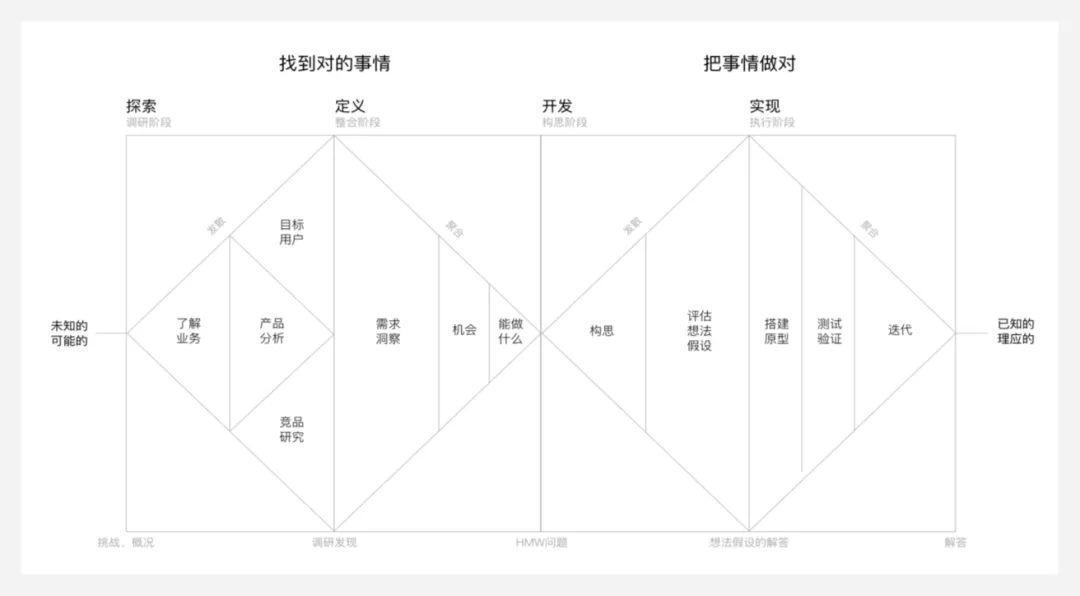
下图是对阿里内部一款移动运维产品的分析,分析其从 0-1 的方向探索和从 1-1.5 的发展历程:

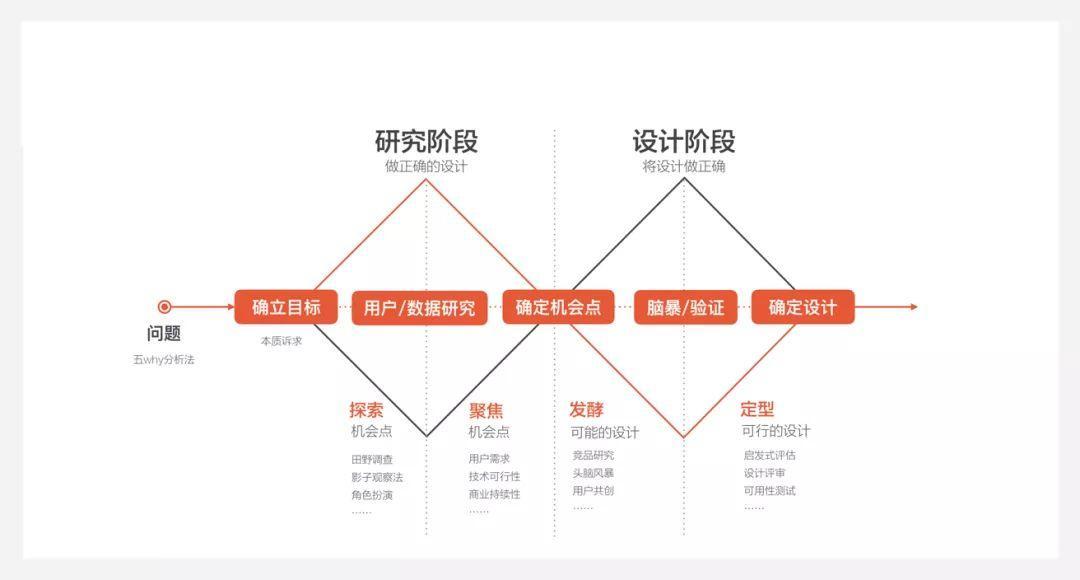
下图是曾经在一个设计讲座中,滴滴 CDX 一位设计师的分享,她把双钻模型利用到设计的研究和输出阶段,个人感觉此模型此刻的使用场景也很贴切;不仅仅是在完整的一个项目中,在单一的某个阶段双钻模型也是理念很好的承载容器。

1.概念介绍
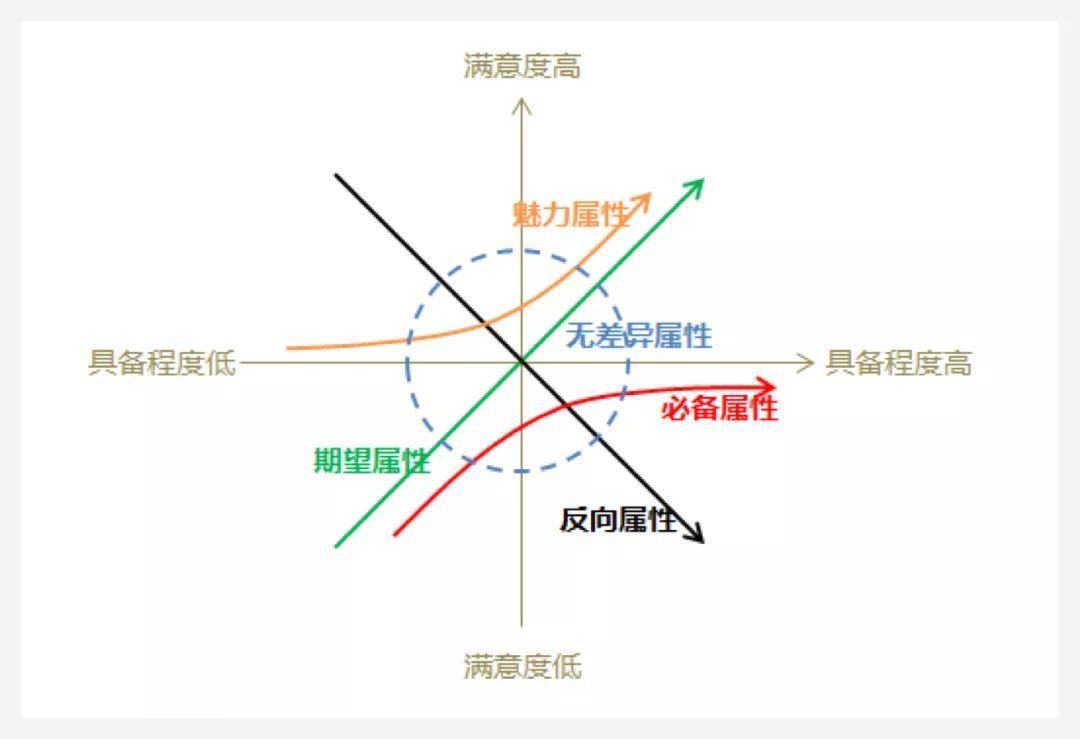
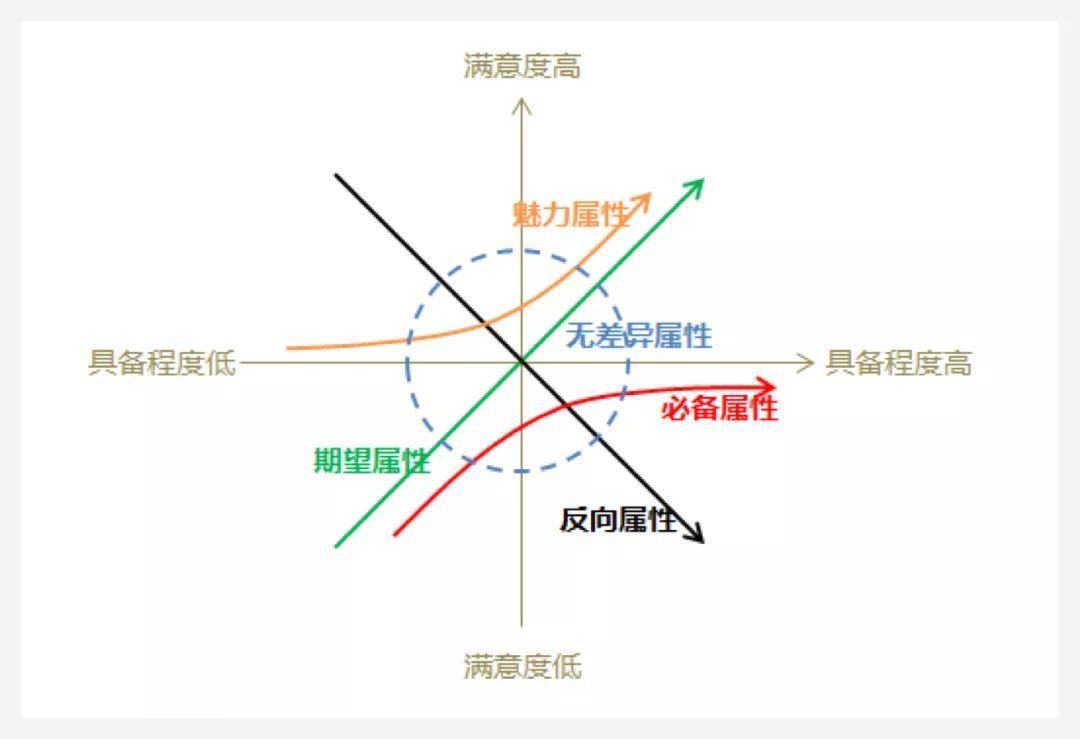
kano模型是狩野纪昭教授发明的一种工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
在卡诺模型中,将产品和服务的质量特性分为五种类型:
1> 魅力属性:用户意想不到的,如果不提供此需求,用户满意度不会降低,但当提供此需求,用户满意度会有很大提升;
2> 期望属性:当提供此需求,用户满意度会提升,当不提供此需求,用户满意度会降低;
3> 必备属性:当优化此需求,用户满意度不会提升,当不提供此需求,用户满意度会大幅降低;
4> 无差异因素:无论提供或不提供此需求,用户满意度都不会有改变,用户根本不在意;
5> 反向属性:用户根本都没有此需求,提供后用户满意度反而会下降。

2. 使用场景
卡诺模型的主要使用场景是对用户需求分类;
另一种是对多个功能点进行优先级排序。
3. 具体使用操作
步骤一:设计问卷调查表,实施有效的问卷调查
KANO 模型的问卷问法,是对每个质量特性都由正向和负向两个问题构成,分别测量用户在面对存在或不存在某项质量特性时的反应。问卷中的问题答案采用五级选项分别是:
我很喜欢:让你感到满意、开心、惊喜。
理应如此:你觉得是应该且必备的功能。
无所谓:你不会特别在意,但还可以接受。
勉强接受:你不喜欢,但可以接受。
我很不喜欢:让你感到不满意。

步骤二:问卷结果整理,进行数据分析
根据问卷结果进行 KANO 模型二维属性归属分析,可得出魅力属性、期望属性、必备属性、无差异属性、反向属性与可疑结果的功能属性归类百分比。除了对属性的归属探讨外,并通过百分比计算出 Better-Worse 系数,表示某功能可以增加满意或者消除很不喜欢的影响程度。
增加后的满意系数 Better/SI=(A+O)/(A+O+M+I)
消除后的不满意系数 Worse/DSI=-1*(O+M)/(A+O+M+I)

根据 better-worse 系数值,将散点图划分为四个象限。
第一象限/期望属性:better 与 worse系数成正比;表示产品提供此功能,用户满意度会提升,不提供此功能,用户满意度会降低,这是质量的竞争性属性,应尽力去满足用户的期望型需求。
第二象限/魅力属性:better系数值高,worse 系数绝对值低的情况。表示不提供此功能,用户满意度不会降低,提供此功能,用户满意度和忠诚度会有很大提升;
第三象限/无差异属性:better系数值低,worse系数绝对值也低的情况。即无论提供或不提供这些功能,用户满意度都不会有改变,这些功能点是用户并不在意的功能。
第四象限/必备属性:better系数值低,worse系数绝对值高的情况。当产品提供此功能,用户满意度不会提升,当不提供此功能,用户满意度会大幅降低;此象限的功能是最基本的功能,这些需求是用户认为产品有义务做到的事情。
步骤三:数据解读,将结果落地实施
KANO 模型是对功能需求的优先级进行探索,具体情况还需要和业务方进行讨论,结合实际情况后制定可行的产品功能开发优先级顺序,以将调研结果落地实施。
4. 具体案例实践说明
题目:根据报警内容,“掌上运维”提供运维操作建议(如磁盘满了智能推荐执行日志清理等)
步骤一:设计问卷问题,发放问卷

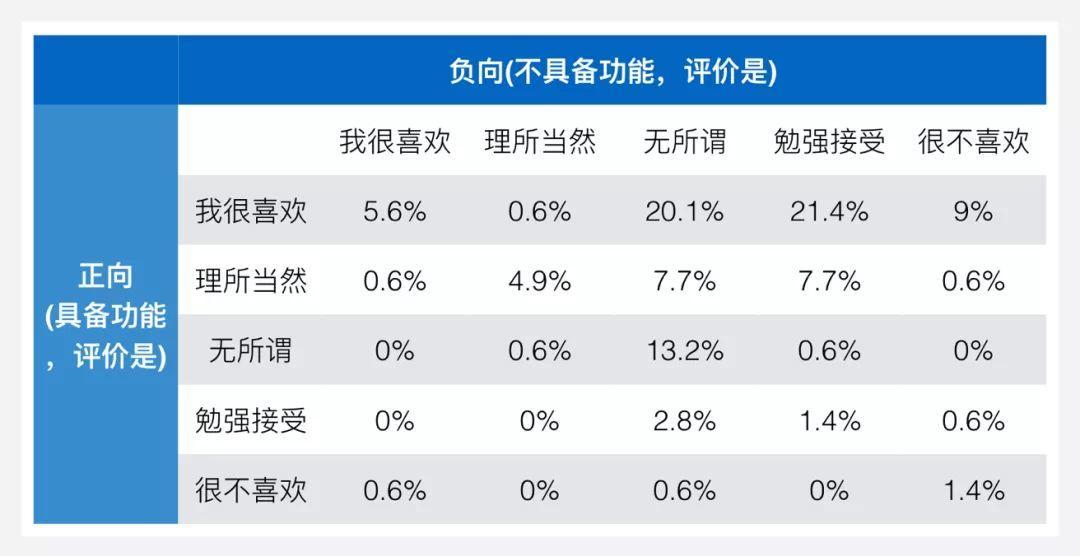
步骤二:问卷统计,进行 KANO 模型二维属性归属分析

步骤三:根据问卷统计的用户数据;计算出每个区域的百分比;
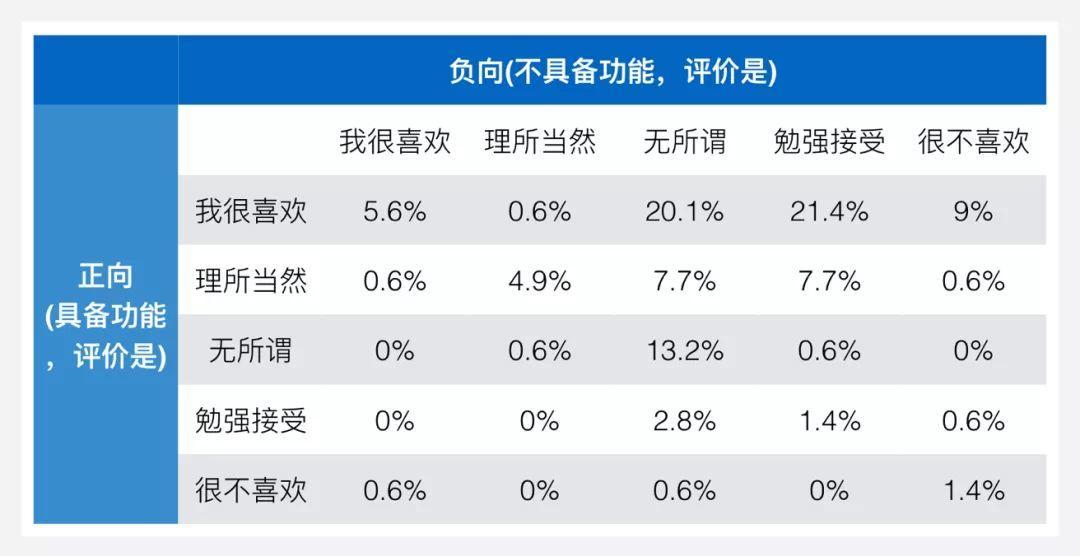
具体计算方式是全部区域的人数相加作为分母;每个格子中的数字作为分子,即可得出每个格子的百分比出来。
具体百分比得出后,将下表中标 A、O、M、I、R、Q 的格子中百分比相加,即可得到五种属性对应的百分比。本调查结果可以得到A魅力属性占比为42.1%,O期望属性占比9%,M必备属性占比1.2%,I无差异属性占比38.9%,R反向属性占比1.8%,Q可疑结果占比7%。

步骤四:根据 Better-Worse 计算公式,得出 Better-Worse 系数,明确功能落点象限。

步骤五:多个功能需求结果对比进行优先级排序。
1. 概念介绍
为了帮助大家更好地进行“幸福设计”,卡里罗教授分享了他的一个模型——Motivation, Engagement and Thriving in theUser Experience (METUX)。
2. 使用场景
产品成熟稳定期,需对产品&用户体验进行提升时;或需综合对产品体验进行评估分析时;提升用户幸福感,希望产品能对用户行为方式及生活质量有所影响时。
3. 主要使用操作
在考虑用户体验时,从4个层次进行考虑:
▪︎ 第一层是“界面”体验:用户与产品交互时的体验如何。
▪︎ 第二层是“任务”体验:界面之上是用户完成的任务。如利用智能手环计步,用户在完成任务时体验如何。
▪︎ 第三层是“行为”体验:任务之上是用户的行为。如用户购买智能手环的目的是运动,此时行为可能是跑步、骑自行车。因此产品在任务之上应该深入关注用户行为上的体验。
▪︎ 第四层是“生活”体验:行为会对生活产生影响。如运动过量可能导致身体受损。
在设计过程中,应该关注“胜任力”、“自主性”和“关系”三个关键因素,这些基本心理诉求是动机、投入感和幸福感的根本。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
工欲善其事,必先利其器”;作为设计人员来说,设计方法和设计模型就是辅助我们更好做设计的工具。就像厨师做菜时候的菜谱一样;面对新的菜种,能更快指引我们做出味道不错的菜肴。
体系化的设计方法不仅能更好的指导设计师做设计;另一个方面,经过设计方法包装后的设计,能让设计师更坦然面对来自各方的质疑,更专业的讲述自己的设计依据。在做不同菜肴的时候,我们需要不同的菜谱来指引;而在不同的设计阶段,设计师也需要不同的设计模型/方法,让我们更灵活的做设计分析与输出。
下面从接到项目需求 > 体验迭代优化阶段,笔者将为大家详细讲解以下 5 种设计模型,并配出具体实践的案例,希望对大家有所启发。

1. 概念介绍
SWOT分析法(也称 TOWS 分析法、道斯矩阵)即态势分析法,20世纪80年代初由美国旧金山大学的管理学教授韦里克提出,经常被用于企业战略制定、竞争对手分析等场合。
在现在的战略规划报告里,SWOT分析应该算是一个众所周知的工具。来自于麦肯锡咨询公司的SWOT分析,包括分析企业的优势(Strengths)、劣势(Weaknesses)、机会(Opportunities)和威胁(Threats)。
2. 使用场景
主要用在产品前期的战略规划中;用于项目成员知己知彼,同时也能知道在行业领域自己的产品所处的位置和核心竞争力是什么;对于产品方向的定位和全方位分析有复用价值。
3. 计价值
SWOT分析实际上是将对企业内外部条件各方面内容进行综合和概括,进而分析组织的优劣势、面临的机会和威胁的一种方法。
优劣势分析主要是着眼于企业自身的实力及其与竞争对手的比较,而机会和威胁分析将注意力放在外部环境的变化及对企业的可能影响上 。在分析时,应把所有的内部因素(即优劣势)集中在一起,然后用外部的力量来对这些因素进行评估。
4. 具体实践案例说明
下图是笔者曾为的阿里内部某个数据服务平台分析的案例;侧重介绍了为什么要做这个数据平台;以及做这个平台我们项目组的优劣势和机会点分别是什么。在给老板汇报产品来源&方向时是非常有效的。

最后,SWOT 分析模型其实还可以与商业画布相结合,便于更全面对项目/业务进行快速分析和深入了解;深入懂业务的设计师才能真正在团队中进行发声,提出超越 UI 层的建设性意见。
1. 概念介绍
Design Sprint, 设计冲刺,顾名思义就是要在短时间内做出好设计;是由 Google 提出的设计方法。
2. 使用场景
设计冲刺这个设计方法主要适用于短时间就需要产出设计方案;例如一些 Workshop 的共建, 产品迭代周期很快的新需求/任务,需要系统化分析与输出设计方案。
3. 设计价值
可以在很短的时间内输出一套系统化的设计策略及方案;
通过与不同背景的参与者进行沟通协作,能获取更多看事物的角度和差异化知识;创造更多可能;
作为一种理想的设计教育工具,让非科班的设计人员完整又快速了解产品&设计。
4. 具体实践案例说明
设计冲刺的主要内容包括 6 个阶段:
理解(Understand):理解要为用户解决的问题
定义(Define):明确产品策略(数据分析,用户调研,设计原则制定等)
发散(Diverge):探索实现方案
决定(Decide):确定设计方案
原型(Prototype):构建产品原型
验证(Validate):验证产品原型

1.概念介绍
相比前一个设计冲刺模型,GUCDR 模型在设计过程中的实用性更强,能让你快速用起来,帮你系统性梳理信息;在实际工作中,只要能够回答画布中的每个点,即可形成完整的设计推演过程,让设计思路逐渐清晰起来。
G:Goal
U:User
C:Condition
D:Design
R:Realize

2. 使用场景
GUCDR 模型很适合用于前期需求调研和整理阶段;特别是在自己不是很熟悉的领域中,把信息按照模型和画布中的点进行归类汇总;最大限度的让自己的设计思维和信息逻辑得到诠释。
3. 设计价值
3.1 对设计的需求来源及设计目标的聚焦定位,非常有价值,能快入深入了解业务背景;
3.2 对设计阶段的目标拆解,从设计目标 > 设计策略 > 设计方案,层层递进,设计方案输出的逻辑性和针对性很强。
4. 具体实践案例说明
GUCDR 模型在具体的使用过程中,可以和 GUCDR 画布结合起来一起使用。信息下钻的更深入具体,从项目目标到设计落地,每个阶段都有具体的节点支撑,在使用过程中只需要把信息直接输入到对应的位置即可。下图为 GUCDR 画布模板,可直接把业务相关信息输入进来。

1. 概念介绍
双钻设计模型由英国设计协会提出,该设计模型的核心是:发现正确的问题、发现正确的解决方案。
双钻模型是一个结构化的设计方法,被很多设计师喜爱和使用。
探索/调研——透析问题(发散)
定义/合成——聚焦领域(集中)
发展/构思——潜在问题(发散)
传达/实现——实施方案(集中)

2. 使用场景
一般应用在产品开发过程中的需求定义和交互设计阶段;教我们如何对未知的可能的事物进行探索;一步步到达已知的理应的层面。
3. 操作使用说明
双钻模型的四个阶段也许很精简并且合并到两个主要的阶段。
第一阶段——做对的事(菱形1——探索和定义)
第二阶段——把事情做对(菱形2——开发和履行)


4. 具体实践案例说明
下图是对阿里内部一款移动运维产品的分析,分析其从 0-1 的方向探索和从 1-1.5 的发展历程:

下图是曾经在一个设计讲座中,滴滴 CDX 一位设计师的分享,她把双钻模型利用到设计的研究和输出阶段,个人感觉此模型此刻的使用场景也很贴切;不仅仅是在完整的一个项目中,在单一的某个阶段双钻模型也是理念很好的承载容器。

1.概念介绍
kano模型是狩野纪昭教授发明的一种工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
在卡诺模型中,将产品和服务的质量特性分为五种类型:
1> 魅力属性:用户意想不到的,如果不提供此需求,用户满意度不会降低,但当提供此需求,用户满意度会有很大提升;
2> 期望属性:当提供此需求,用户满意度会提升,当不提供此需求,用户满意度会降低;
3> 必备属性:当优化此需求,用户满意度不会提升,当不提供此需求,用户满意度会大幅降低;
4> 无差异因素:无论提供或不提供此需求,用户满意度都不会有改变,用户根本不在意;
5> 反向属性:用户根本都没有此需求,提供后用户满意度反而会下降。

2. 使用场景
卡诺模型的主要使用场景是对用户需求分类;
另一种是对多个功能点进行优先级排序。
3. 具体使用操作
步骤一:设计问卷调查表,实施有效的问卷调查
KANO 模型的问卷问法,是对每个质量特性都由正向和负向两个问题构成,分别测量用户在面对存在或不存在某项质量特性时的反应。问卷中的问题答案采用五级选项分别是:
我很喜欢:让你感到满意、开心、惊喜。
理应如此:你觉得是应该且必备的功能。
无所谓:你不会特别在意,但还可以接受。
勉强接受:你不喜欢,但可以接受。
我很不喜欢:让你感到不满意。

步骤二:问卷结果整理,进行数据分析
根据问卷结果进行 KANO 模型二维属性归属分析,可得出魅力属性、期望属性、必备属性、无差异属性、反向属性与可疑结果的功能属性归类百分比。除了对属性的归属探讨外,并通过百分比计算出 Better-Worse 系数,表示某功能可以增加满意或者消除很不喜欢的影响程度。
增加后的满意系数 Better/SI=(A+O)/(A+O+M+I)
消除后的不满意系数 Worse/DSI=-1*(O+M)/(A+O+M+I)

根据 better-worse 系数值,将散点图划分为四个象限。
第一象限/期望属性:better 与 worse系数成正比;表示产品提供此功能,用户满意度会提升,不提供此功能,用户满意度会降低,这是质量的竞争性属性,应尽力去满足用户的期望型需求。
第二象限/魅力属性:better系数值高,worse 系数绝对值低的情况。表示不提供此功能,用户满意度不会降低,提供此功能,用户满意度和忠诚度会有很大提升;
第三象限/无差异属性:better系数值低,worse系数绝对值也低的情况。即无论提供或不提供这些功能,用户满意度都不会有改变,这些功能点是用户并不在意的功能。
第四象限/必备属性:better系数值低,worse系数绝对值高的情况。当产品提供此功能,用户满意度不会提升,当不提供此功能,用户满意度会大幅降低;此象限的功能是最基本的功能,这些需求是用户认为产品有义务做到的事情。
步骤三:数据解读,将结果落地实施
KANO 模型是对功能需求的优先级进行探索,具体情况还需要和业务方进行讨论,结合实际情况后制定可行的产品功能开发优先级顺序,以将调研结果落地实施。
4. 具体案例实践说明
题目:根据报警内容,“掌上运维”提供运维操作建议(如磁盘满了智能推荐执行日志清理等)
步骤一:设计问卷问题,发放问卷

步骤二:问卷统计,进行 KANO 模型二维属性归属分析

步骤三:根据问卷统计的用户数据;计算出每个区域的百分比;
具体计算方式是全部区域的人数相加作为分母;每个格子中的数字作为分子,即可得出每个格子的百分比出来。
具体百分比得出后,将下表中标 A、O、M、I、R、Q 的格子中百分比相加,即可得到五种属性对应的百分比。本调查结果可以得到A魅力属性占比为42.1%,O期望属性占比9%,M必备属性占比1.2%,I无差异属性占比38.9%,R反向属性占比1.8%,Q可疑结果占比7%。

步骤四:根据 Better-Worse 计算公式,得出 Better-Worse 系数,明确功能落点象限。

步骤五:多个功能需求结果对比进行优先级排序。
1. 概念介绍
为了帮助大家更好地进行“幸福设计”,卡里罗教授分享了他的一个模型——Motivation, Engagement and Thriving in theUser Experience (METUX)。
2. 使用场景
产品成熟稳定期,需对产品&用户体验进行提升时;或需综合对产品体验进行评估分析时;提升用户幸福感,希望产品能对用户行为方式及生活质量有所影响时。
3. 主要使用操作
在考虑用户体验时,从4个层次进行考虑:
▪︎ 第一层是“界面”体验:用户与产品交互时的体验如何。
▪︎ 第二层是“任务”体验:界面之上是用户完成的任务。如利用智能手环计步,用户在完成任务时体验如何。
▪︎ 第三层是“行为”体验:任务之上是用户的行为。如用户购买智能手环的目的是运动,此时行为可能是跑步、骑自行车。因此产品在任务之上应该深入关注用户行为上的体验。
▪︎ 第四层是“生活”体验:行为会对生活产生影响。如运动过量可能导致身体受损。
在设计过程中,应该关注“胜任力”、“自主性”和“关系”三个关键因素,这些基本心理诉求是动机、投入感和幸福感的根本。

夜月薰衣茶 PMIP
如何处理需求,是产品经理的基本功,不管是来自老板还是客户的,亦或来自企业内部(运营、业务)及产品本身的发展,产品经理都需要把需求的收集、分析、管理做到有效进行。
一、需求收集
用户调研
运用场景:
产品规划初期或者遇到重大版本迭代,需要重新架构设计时,将会进行用户问卷、用户访谈的方式去挖掘用户的真实需求。
基本方法:
用户问卷-定量研究的方法,问卷问题一般为15个左右,包含用户基础资料信息(包括年龄、收入、教育水平等人口统计学范畴信息)和主观性的信息(包括用户做这项活动的态度、行为、目的等方面的信息)两大部分,收集到这些数据后进行分析并得出一定结论。
用户访谈-定性研究方法,访谈问题分类包括开放性的问题和专业性的问题。问题尽量从简单到复杂,由较宽泛趋于精细;访谈的过程中的问题尽量说的简单易懂,避免专业词汇,让回答问题的用户清楚明白你说什么;避免问一些引导性的问题;不要因为冷场而尴尬过多,多次重复进行讲解,留有一定的时间让用户思考如何回答;尽量问用户一些开放性的问题让用户进行思考回答;用户描述的过程中尽量描述真实使用场景与案例。
两种方法基本为相互补充进行的一个方法,对于不熟悉的业务,问卷编写初期不知该如何进行挖掘用户的问题,寻找五个左右的用户进行相关业务及主要业务用户使用场景访谈,将会总结出一些问题然后加入你要调研清楚的问题包括客观问题和主观问题进行用户问卷编写、发放与收集。
用户反馈
运用场景:
产品专家用户的反馈,包括运营、客服直接获取用户的反馈,通过从微博、论坛、贴吧、软件用户评论等方面寻找用户的反馈。
基本方法:
市场反馈 做运营、客服、市场等人员和用户进行产品销售推广、运营活动的过程中和用户直接交流,一些专家用户直接反馈出来的需求。具体也要根据产品是直接面向c端客户还是企业级别的客户,两者有很大差异。
访谈 在和用户进行访谈的过程中,一些专家级别的用户直接反馈对现有产品在使用过程中的一些不满和改进的建议等。
查询相关网站 比如产品下载市场、百度贴吧、微博、论坛、微信群、QQ群等各种用户有自由发表言论及感受的地方,用户的直接反馈。
用户直接反馈的信息,需要进行分析其需求的真伪性。
产品定位发展
运用场景:
产品最终要帮用户解决一个什么样的问题,市场发展环境和公司可支配资源等方面进行综合评估产品的前期、中期、后期的目标定位。
基本方法:
相关行业专家询问 在发觉一个新产品及市场时,不明确当前市场状况可直接找行业内的一些专家进行聊天交谈,他们对于市场的现状很熟悉,可向该类专家询问产品的定位与发展方向问题。
投资行业的专家交流 最了解市场、发觉市场前景行业及创业想法的投资者,他们对于市场发展的方向及敏感度有一定的专业看法,可与其交流产品的发展方向性的问题。
相关行业专家、投资专家给予的建议和方向最终还需要结合本身公司的定位发展与界定产品的发展定位。
商业画布 一种能够帮助处于高层决定者激发创意、降低猜测、明确目标用户、合理解决其问题的工具,可直接判断出公司产品发展的的优势、资源等最直接有效的方法。
以下为商业画布九宫格主要内容:
数据分析
运用场景:
产品或运营人员对用户操作规律,用户流失查询等方面进行查看分析,决定产品功能优化迭代最有效直接的证明。
基本方法:
数据埋点 第三方数据服务平台或者用自己平台后台注入相关代码进行统计。程序员在程序编写时将主要操作、按钮进行数据埋点,通过网站即可查询相关数据。
第三方数据平台 专业做数据的网站会定期进行相关行业数据的发布,查看专业的报告即可获取一些相关数据。
结论
针对收集的需求,大致可分为以下几类:
产品运营类—某项调研结果直接反应出一种现象,将会指导产品运营人员的运营方向朝着这方面努力。比如一款产品预约功能,从团队做用户问卷的结果反馈中,用户更偏向于用微信公众号进行预约,运营团队需要相对在微信公众号预约增加相对的运营的投入。
功能优化类—用户使用某款产品的某个功能目的就是为了达到其某个目的,对于功能效率或用户体验上满足,将会直接影响用户的去留,优化该功能的用户体验满意度及效率将会提升用户的留存量。
新功能—产品功能的延伸或新增,通过用户研究,发现用户针对某个需求的实现很迫切,该需求就算新功能,可评估该功能紧急程度及效果进行功能设计满足。
二、需求分析
重要度、频率二维度
运用场景:
当接到多个需求,因为时间原因,只能进行个别需求满足,评估优先级时,可用该方法进行简单需求评估分析。
基本方法:
将功能需求按照重要度和频率进行四象限划分,重要高频象限中的需求要首先进行解决。重要度和频率如何进行衡量,频率衡量即使用的频次,重要度衡量判别是否会因为该需求的缺少而影响用户使用。
KANO模型分析
运用场景:
产品重大版本迭代,因为时间等问题,只能选择个别两三个功能进行优化,但是优化的需求点比较多,可以直接向用户进行问题编辑,查看用户满意度选择进行优化。
基本方法:
(1)从顾客角度认识产品或服务需要;
(2)设计问卷调查表;
(3)实施有效的问卷调查;
(4)将调查结果分类汇总,建立质量原型;
(5)分析质量原型,识别具体测量指标的敏感性
二维属性归属分类
场景化思维
运用场景:
通过模拟或发现真实场景,预测用户行为从而进行设计。
基本方法:
从交互五要素考虑,人、目的、行为、环境、媒介几个关键点去创造用户真实的使用场景。在什么地方,哪个人做了什么事,运用了哪些东西,达到了什么样的目的,遇到了什么样的问题,怎么进行处理解决。例:在淘票票购买电影票后,付款时推荐购买零食信息。
用户体验地图
运用场景:
适用于任何场景,更适合在可能存在问题或者改进机会的事件上。
基本方法:
归纳用户该使用场景下的触点
画出情感坐标
寻找用户进行触点体验情感、意见描述
归纳用户体验意见
绘制情感曲线
标注用户重要性意见
需求分析的方法很多种,以上仅列出部分,方法只是分析的一种工具,最主要还是通过方法分析需求得出的解决方案。
三、需求管理
需求提交
简单来说,就是将收集到的需求,在评估完优先级,确认做具体需求功能时将该需求开发计划告知相关开发、测试等人员,让其明确即将完成的功能需求。如功能需求相对应的方案设计、业务流程等内容提前与开发总监沟通好上传至公司统一管理文件处,具体根据不同公司的实际情况。
需求评估
需求功能的相关开发者、测试针对该需求达成统一认知和开发周期认定,使得相关开发人员在开发周期内有效配合开发,测试人员明确该如何进行有效测试,针对同一需求能够有效推进实现。
需求跟踪
在开发过程能够及时跟进开发,一确保其开发功能达到预期效果,二有任何异常情况的发生能及时进行处理解决,三有效把控需求的开发周期,保证需求按期交付。
需求变更
当需求提出方提出需求变更或者在内部评审、开发过程导致需求变更,做好相关需求变更的把控,以防需求变更后导致项目无法执行。
a.评估需求变更与原需求的差异
首先,明确需求变更的原因—是需求提出方进行需求变更还是内部原因导致需求变更。其次,需求变更后与原先需求定义是否有较大冲突,如有较大冲突,评估变更前后的利害关系,哪个更能有效达目的/效果,按评估结果执行;如无较大冲突,评估与原需求的紧急程度及时间安排,进行需求变更解决。最终,有效记录需求变更计划及原因,定期进行总结,评估相关解决方案。
b.评估需求变更导致的结果
如需求变更后,利大于弊,允许变更,但需按照需求变更的规程执行,以防出现意外情况产生不必要的责任,失去相关控制。如需求变更后,利小于弊,拒绝变更.
随着各类App的业务功能不断丰富,小红点已经成为互联网从业者们最常使用的运营工具之一,每当有新的运营内容或新功能上线,大家的做法往往是“在那放个红点就行了”。然而简单粗暴的形式以及不加节制的投放,让小红点变成了人人厌烦的“小妖精”。本文从设计的角度出发浅谈小红点的一些设计细节,期望引起大家对小红点的关注,在这里抛砖引玉,也期待感兴趣的小伙伴一起探讨。
人类似乎天生对不对称,不和谐的事物有厌烦心理,并且想要去纠正这些“错误”,简而言之就是大家平时所说的“强迫症”。而小红点则完美利用了这一人性的弱点,它就像白嫩脸颊上长出的一颗小痘痘,让人忍住不去要去挤破它。因此,小红点也成为了一把产品运营利器,只要投放在某个业务入口,就几乎没有用户会对它熟视无睹,而当用户忍不住要去轻触消除它时,产品侧为业务导流的目的也就达到了。
那么问题来了,用户喜欢小红点吗?在Google和必应上搜索关键词“App 小红点”,几乎有一半的搜索结果是“教你如何消除小红点”。
网页中的header,一般我们称之为顶部导航栏,这里为了行文方便,以下都简称顶部栏。顶部栏对于一个网站的用户体验来说是至关重要的,因为根据用户的浏览习惯(从左到右,从上到下),当他们进入一个新的网站,顶部栏通常是他们看到的地方。我们都知道用户对于你产品的第一印象是很重要的,因为它会一直伴随接下来的使用过程,而且第一印象无法更改。

搜索几乎是现在所有网站,APP甚至操作系统的标配,不论是电商还是论坛等等。它是一个站内给用户直接到达目的地的通道,起到了一个引导用户走向的重要作用。在不同的系统,不同用途的网站上搜索呈现的方式都有所不同。

蓝蓝设计的小编 http://www.lanlanwork.com