这篇文章的主要目的是学会使用koa框架搭建web服务,从而提供一些后端接口,供前端调用。
搭建这个环境的目的是: 前端工程师在跟后台工程师商定了接口但还未联调之前,涉及到向后端请求数据的功能能够走前端工程师自己搭建的http路径,而不是直接在前端写几个死数据。即,模拟后端接口。
当然在这整个过程(搭建环境 + 开发示例demo)中,涉及到以下几点知识点。
包括:
首先是vue + vue-router + vuex的环境。我们用vue-cli脚手架生成项目,会用vue的同学对这块应该很熟了。
// 全局安装脚手架工具 npm i vue-cli -g // 验证脚手架工具安装成功与否 vue --version // 构建项目 vue init webpack 项目名 // 测试vue项目是否运行成功 npm run dev因为脚手架生成的vue项目不包含vuex,所以再安装vuex。
// 安装vuex npm i vuex --save前端项目构建好了,就开始构建我们的后端服务。
首先在你的开发工具(不管是webstorm还是sublime)里新建一个目录,用来搭建基于koa的web服务。
在这里,我们不妨给这个目录起名为koa-demo。
然后执行:
// 进入目录 cd koa-demo // 生成package.json npm init -y // 安装以下依赖项 npm i koa npm i koa-router npm i koa-cors安装好koa和两个中间件,环境就算搭建完成了。
搭建环境是为了使用,所以我们立马来写一个demo出来。
demo开发既是一个练习如何在开发环境中写代码的过程,反过来,也是一个验证环境搭建的对不对、好不好用的过程。
本例中,后端我们只提供一个服务,就是给前端提供一个返回json数据的接口。代码中包含注释,所以直接上代码。
server.js文件
// server.js文件 let Koa = require('koa'); let Router = require('koa-router'); let cors = require('koa-cors'); // 引入modejs的文件系统API let fs = require('fs'); const app = new Koa(); const router = new Router(); // 提供一个/getJson接口 router
.get('/getJson', async ctx => { // 后端允许cors跨域请求 await cors(); // 返回给前端的数据 ctx.body = JSON.parse(fs.readFileSync( './static/material.json'));
}); // 将koa和两个中间件连起来 app.use(router.routes()).use(router.allowedMethods()); // 监听3000端口 app.listen(3000);这里面用到了一个json文件,在'./static/material.json'路径,该json文件的代码是:
// material.json文件 [{ "id": 1, "date": "2016-05-02", "name": "张三", "address": "北京 清华大学",
}, { "id": 2, "date": "2016-05-04", "name": "李四", "address": "上海 复旦大学",
}, { "id": 3, "date": "2016-05-01", "name": "王五", "address": "广东 中山大学",
}, { "id": 4, "date": "2016-05-03", "name": "赵六", "address": "广东 深圳大学",
}, { "id": 5, "date": "2016-05-05", "name": "韩梅梅", "address": "四川 四川大学",
}, { "id": 6, "date": "2016-05-11", "name": "刘小律", "address": "湖南 中南大学",
}, { "id": 7, "date": "2016-04-13", "name": "曾坦", "address": "江苏 南京大学",
}] 然后我们是用以下命令将服务启动
node server.js打开浏览器,输入http://127.0.0.1:3000/getJson。看一看页面上是否将json文件中的json数据显示出来,如果能够显示出来,则说明这个提供json数据的服务,我们已经搭建好了。
为突出重点,排除干扰,方便理解。我们的前端就写一个组件,组件有两部分:首先是一个按钮,用来调用web服务的getJson接口;然后是一个内容展示区域,拿到后端返回的数据以后,将其在组件的这块区域显示出来。
首先我们看组件文件吧
<template> <div class="test"> <button type="button" @click="getJson">从后端取json</button> <div class="showJson">{{json}}</div> </div> </template> <script> import {store} from '../vuex' export default { computed: {
json(){ return store.state.json;
}
}, methods: {
getJson(){
store.dispatch("getJson");
}
}
} </script> <style scoped> .showJson{ width:500px; margin:10px auto; min-height:500px; background-color: palegreen;
} </style>
非常简单,就不多解释了。
然后看我们的vuex文件。
import Vue from 'vue' import Vuex from 'vuex';
Vue.use(Vuex) const state = { json: [],
}; const mutations = {
setJson(state, db){
state.json = db;
}
} const actions = {
getJson(context){ // 调用我们的后端getJson接口 fetch('http://127.0.0.1:3000/json', { method: 'GET', // mode:'cors', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json',
},
}).then(function (res) { if(res.status === 200){ return res.json()
}
}).then(function (json) { //console.log(typeof Array.from(json), Array.from(json)); context.commit('setJson', Array.from(json));
})
}
}; export const store = new Vuex.Store({ state: state, mutations: mutations, actions: actions,
})
ok, 代码撸完了,获取后端数据之前是这样的。

获取后端数据之后是这样的。

想要把本demo的fetch改为axios方式,要做的工作有以下几处:
1、安装axios、在vuex文件引用axios
npm i axios import axios from 'axios'2、将fetch部分代码替换为:
const actions = {
getJson(context){
axios.get('/json', { method: 'GET', // mode:'cors', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json',
},
}).then(function (res) { if(res.status === 200){ return res.data
}
}).then(function (json) { //console.log(typeof Array.from(json), Array.from(json)); context.commit('setJson', Array.from(json));
})
}
};3、又会遇到跨域,在webpack中修改,路径config/index.js文件中添加proxyTable项的配置:
proxyTable: { '/json': { target: 'http://127.0.0.1:3000', changeOrigin: true, pathRewrite: { '^/json': '/json' }
}
},基于vue脚手架搭建的项目,模拟异步取数据,也可以直接在脚手架生成的static文件夹下放置数据,假装是后台拿过来的数据。
不过搭建一个基于express或者koa的web服务,确实也该是一个前端工程师应该掌握的。
OK,以上就是全文了。
如果这篇文章使你有所收获,不胜荣幸。
欢迎点赞,以期能帮助更多同学!
https://github.com/xiangshuo1992/preload.git git@github.com:xiangshuo1992/preload.git
这两个地址展示的是同一个项目,但是这两个地址之间有什么联系呢?
前者是https url 直接有效网址打开,但是用户每次通过git提交的时候都要输入用户名和密码,有没有简单的一点的办法,一次配置,永久使用呢?当然,所以有了第二种地址,也就是SSH URL,那如何配置就是本文要分享的内容。
GitHub配置SSH Key的目的是为了帮助我们在通过git提交代码是,不需要繁琐的验证过程,简化操作流程。
步骤
一、设置git的user name和email
如果你是第一次使用,或者还没有配置过的话需要操作一下命令,自行替换相应字段。
git config --global user.name "Luke.Deng"
git config --global user.email "xiangshuo1992@gmail.com"
二、检查是否存在SSH Key
cd ~/.ssh
ls
或者
ll
//看是否存在 id_rsa 和 id_rsa.pub文件,如果存在,说明已经有SSH Key
如果没有SSH Key,则需要先生成一下
ssh-keygen -t rsa -C "xiangshuo1992@gmail.com"
三、获取SSH Key
cat id_rsa.pub
//拷贝秘钥 ssh-rsa开头
四、GitHub添加SSH Key
GitHub点击用户头像,选择setting
新建一个SSH Key
取个名字,把之前拷贝的秘钥复制进去,添加就好啦。
五、验证和修改
测试是否成功配置SSH Key
ssh -T git@github.com //运行结果出现类似如下 Hi xiangshuo1992! You've successfully authenticated, but GitHub does not provide shell access.之前已经是https的链接,现在想要用SSH提交怎么办?
直接修改项目目录下.git文件夹下的config文件,将地址修改一下就好了。
————————————————
版权声明:本文为CSDN博主「前端向朔」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u013778905/java/article/details/83501204
vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率、使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经可以写基础组件了”,于是就关闭了vue说明文档。
实际上,插槽的概念很简单,下面通过分三部分来讲。这个部分也是按照vue说明文档的顺序来写的。
进入三部分之前,先让还没接触过插槽的同学对什么是插槽有一个简单的概念:插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示。
由于插槽是一块模板,所以,对于任何一个组件,从模板种类的角度来分,其实都可以分为非插槽模板和插槽模板两大类。
非插槽模板指的是html模板,指的是‘div、span、ul、table’这些,非插槽模板的显示与隐藏以及怎样显示由插件自身控制;插槽模板是slot,它是一个空壳子,因为它显示与隐藏以及最后用什么样的html模板显示由父组件控制。但是插槽显示的位置确由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。
首先是单个插槽,单个插槽是vue的官方叫法,但是其实也可以叫它默认插槽,或者与具名插槽相对,我们可以叫它匿名插槽。因为它不用设置name属性。
单个插槽可以放置在组件的任意位置,但是就像它的名字一样,一个组件中只能有一个该类插槽。相对应的,具名插槽就可以有很多个,只要名字(name属性)不同就可以了。
下面通过一个例子来展示。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
<h3>这里是子组件</h3>
-
<slot></slot>
-
</div>
-
</template>
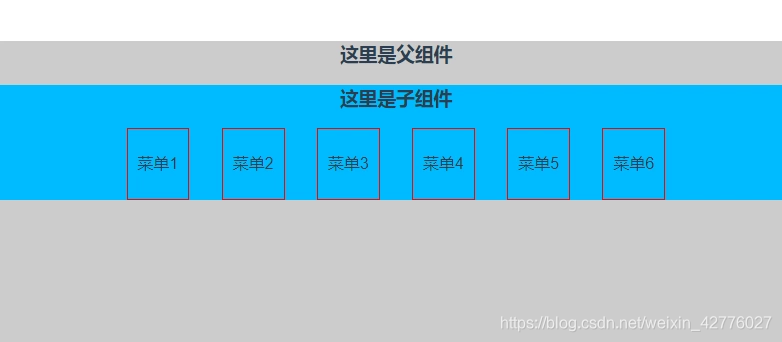
在这个例子里,因为父组件在<child></child>里面写了html模板,那么子组件的匿名插槽这块模板就是下面这样。也就是说,子组件的匿名插槽被使用了,是被下面这块模板使用了。
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
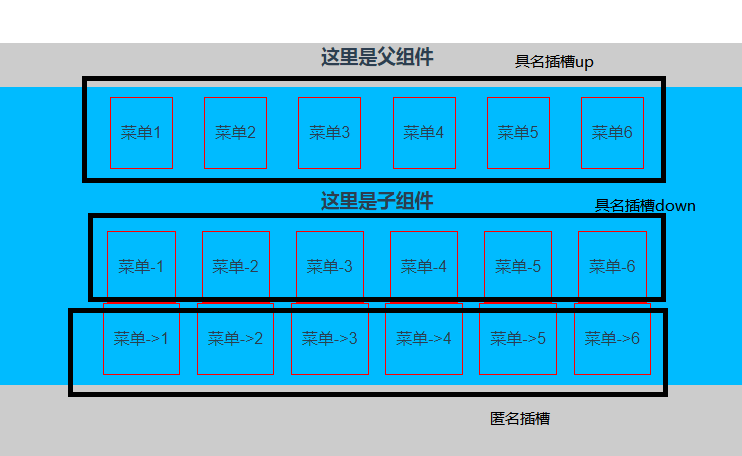
最终的渲染结果如图所示:


-
-
注:所有demo都加了样式,以方便观察。其中,父组件以灰色背景填充,子组件都以浅蓝色填充。
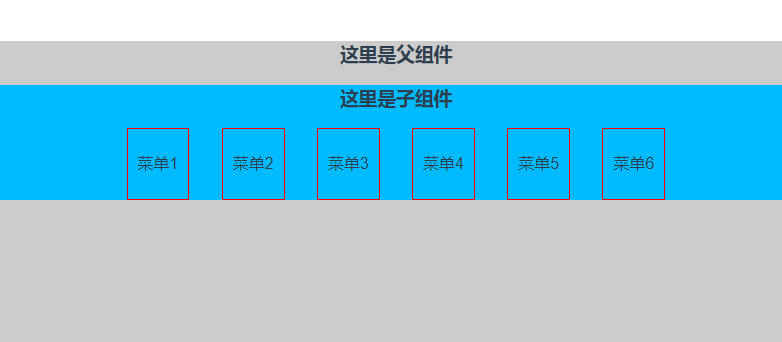
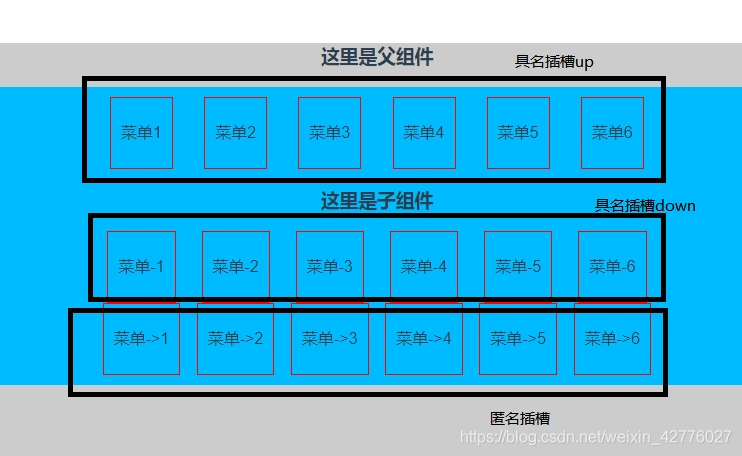
匿名插槽没有name属性,所以是匿名插槽,那么,插槽加了name属性,就变成了具名插槽。具名插槽可以在一个组件中出现N次。出现在不同的位置。下面的例子,就是一个有两个具名插槽和单个插槽的组件,这三个插槽被父组件用同一套css样式显示了出来,不同的是内容上略有区别。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl" slot="up">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
<div class="tmpl" slot="down">
-
<span>菜单-1</span>
-
<span>菜单-2</span>
-
<span>菜单-3</span>
-
<span>菜单-4</span>
-
<span>菜单-5</span>
-
<span>菜单-6</span>
-
</div>
-
<div class="tmpl">
-
<span>菜单->1</span>
-
<span>菜单->2</span>
-
<span>菜单->3</span>
-
<span>菜单->4</span>
-
<span>菜单->5</span>
-
<span>菜单->6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
// 具名插槽
-
<slot name="up"></slot>
-
<h3>这里是子组件</h3>
-
// 具名插槽
-
<slot name="down"></slot>
-
// 匿名插槽
-
<slot></slot>
-
</div>
-
</template>
显示结果如图:


可以看到,父组件通过html模板上的slot属性关联具名插槽。没有slot属性的html模板默认关联匿名插槽。
最后,就是我们的作用域插槽。这个稍微难理解一点。官方叫它作用域插槽,实际上,对比前面两种插槽,我们可以叫它带数据的插槽。什么意思呢,就是前面两种,都是在组件的template里面写
-
匿名插槽
-
<slot></slot>
-
具名插槽
-
<slot name="up"></slot>
但是作用域插槽要求,在slot上面绑定数据。也就是你得写成大概下面这个样子。
-
<slot name="up" :data="data"></slot>
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
},
-
}
我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
-
<child>
-
html模板
-
</child>
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
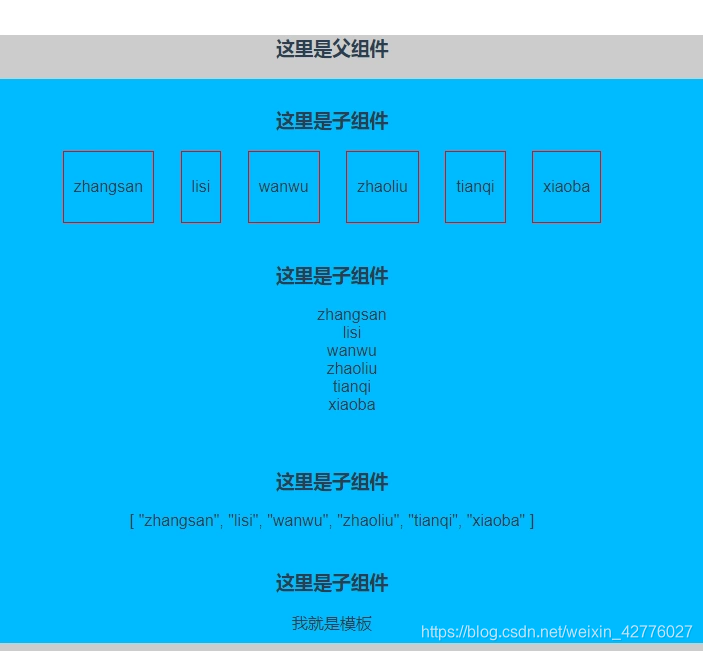
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<!--第一次使用:用flex展示数据-->
-
<child>
-
<template slot-scope="user">
-
<div class="tmpl">
-
<span v-for="item in user.data">{{item}}</span>
-
</div>
-
</template>
-
-
</child>
-
-
<!--第二次使用:用列表展示数据-->
-
<child>
-
<template slot-scope="user">
-
<ul>
-
<li v-for="item in user.data">{{item}}</li>
-
</ul>
-
</template>
-
-
</child>
-
-
<!--第三次使用:直接显示数据-->
-
<child>
-
<template slot-scope="user">
-
{{user.data}}
-
</template>
-
-
</child>
-
-
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
-
<child>
-
我就是模板
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
-
<h3>这里是子组件</h3>
-
// 作用域插槽
-
<slot :data="data"></slot>
-
</div>
-
</template>
-
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
}
-
}
结果如图所示:


以上三个demo就放在GitHub了,有需要的可以去取。使用非常方便,是基于vue-cli搭建工程。
做过前端开发的小伙伴就算不是非常理解重排与重绘,但是肯定都听过这两个词。那为什么这两个东西这么重要?因为他与我们的页面性能息息相关,今天,我们就来好好研究一下这两个东西。
浏览器的渲染流程
在讲解重排和重绘之前,我们有必要说一下浏览器的渲染流程。下面是浏览器渲染过程中最关键的几个部分。如果想了解完整的浏览器渲染流程,推荐大家去阅读李兵老师的浏览器工作原理实践,需要付费阅读。后期我也会整理一下再出一篇博客详细介绍浏览器的渲染过程。
JavaScript:一般来说,我们会使用 JavaScript 来实现一些视觉变化的效果。比如用 jQuery 的 animate 函数做一个动画、对一个数据集进行排序或者往页面里添加一些 DOM 元素等。当然,除了 JavaScript,还有其他一些常用方法也可以实现视觉变化效果,比如:CSS Animations、Transitions 和 Web Animation API。
样式计算:此过程是根据匹配选择器(例如 .headline 或 .nav > .nav__item)计算出哪些元素应用哪些 CSS 规则的过程。从中知道规则之后,将应用规则并计算每个元素的最终样式。
布局:在知道对一个元素应用哪些规则之后,浏览器即可开始计算它要占据的空间大小及其在屏幕的位置。网页的布局模式意味着一个元素可能影响其他元素,例如 元素的宽度一般会影响其子元素的宽度以及树中各处的节点,因此对于浏览器来说,布局过程是经常发生的。
绘制:绘制是填充像素的过程。它涉及绘出文本、颜色、图像、边框和阴影,基本上包括元素的每个可视部分。绘制一般是在多个表面(通常称为层)上完成的。
合成:由于页面的各部分可能被绘制到多层,由此它们需要按正确顺序绘制到屏幕上,以便正确渲染页面。对于与另一元素重叠的元素来说,这点特别重要,因为一个错误可能使一个元素错误地出现在另一个元素的上层。
其中,重排和重绘影响的就是其中的布局和绘制过程。
什么是重排和重绘制
重排:当DOM的变化引发了元素几何属性的变化,比如改变元素的宽高,元素的位置,导致浏览器不得不重新计算元素的几何属性,并重新构建渲染树,这个过程称为“重排”。
重绘:完成重排后,要将重新构建的渲染树渲染到屏幕上,这个过程就是“重绘”。
简单来说,涉及元素的几何更新时,叫重排。而只涉及样式更新而不涉及几何更新时,叫重绘。对于两者来说,重排必定引起重绘,但是重绘并不一定引起重排。所以,当涉及重排时,浏览器会将上述的步骤再次执行一遍。当只涉及重绘时,浏览器会跳过Layout步骤,即:
而如果既不需要重排,也不需要重绘,那么就是下面这样:
浏览器会直接跳到合成阶段。显然,对于页面性能来说,不重排也不重绘 > 重绘 > 重排。
什么操作会引起重排和重绘
显然,触发重排的一般都是几何因素,这是比较好理解的:
页面第一次渲染 在页面发生首次渲染的时候,所有组件都要进行首次布局,这是开销最大的一次重排
浏览器窗口尺寸改变
元素位置和尺寸发生改变的时候
新增和删除可见元素
内容发生改变(文字数量或图片大小等等)
元素字体大小变化
还有其他一些操作也可能引发重排
查询某些属性或调用某些方法
offset(Top|Left|Width|Height)
scroll(Top|Left|Width|Height)
client(Top|Left|Width|Height)
getComputedStyle()
我们可能不太理解为什么这些操作也能引起重排,这里我先简单解释一下。因为现在的浏览器已经非常完善了,会自动帮我们做一些优化。当我们用js操作DOM的时候,浏览器并不是立马执行的,而是将操作存储在一个队列中。当达到一定数量或者经过一定时间以后浏览器再统一的去执行队列中的操作。那么回到我们刚才的问题,为什么查询这些属性也会导致重排?因为当你查询这些属性时,浏览器就会强制刷新队列,因为如果不立马执行队列中的操作,有可能得到的结果就是错误的。所以相当于你强制打断了浏览器的优化流程,引发了重排。下面我们通过一些小例子来进一步理解这段话:
首先我们来一个显然会引发重排的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#test {
width: 100px;
height: 100px;
background-color: red;
position: relative;
}
</style>
</head>
<body>
<div id="test">
</div>
<button onclick="reflow()">click</button>
<script>
function reflow() {
var div = document.querySelector("#test");
div.style.left = '200px';
}
</script>
</body>
</html>
把时间轴往后拉,可以看到这几个过程,先简单介绍一些这些名词代表的含义:
Recalculate Style:这个过程就是生成CSSOM的过程
Layout:这就是布局阶段,即重排的过程
Update Layer Tree:这个阶段是更新层树的过程
Paint:该阶段是为每一层准备绘制列表的过程
Composite Layers:该阶段是利用绘制列表来生成相应图层的位图了,还涉及到合成线程和光栅化,performence面板中的Raster就是光栅化线程池 。
这里只做一个简单的介绍,对其中内容不太明白的同学可以参考李兵老师的文章或者在我的下一篇介绍浏览器渲染过程的文章中会详细解释。
那通过这个图我们可以看到,我们改变了div的left之后就触发了Layout,即重排的过程。下面我们仅改变div的背景颜色,给大家一个对比。
即不重排也不重绘
说完了重排和重绘,不要忘记我们最开始提到的,最的方式就是跳过重排和重绘阶段。你可能会想,什么情况下可以做到这一点?其实这就是我们平时说的GPU加速,具体是如何实现呢?在开发过程中,如果我们使用了某些属性,浏览器会帮助我们将使用了该属性的div提升到一个单独的合成层,而在后面的渲染中,提升到该层的div将跳过重排和重绘的操作,直接到合成阶段。在stack overflow上有问题提到了这块内容。我们翻译一下就是:
下面几个属性能让浏览器帮助我们将div提升到一个单独的合成层:
图层具有3D或透视变换CSS属性
使用加速视频解码的 video 元素
拥有 3D(WebGL) 上下文或者加速 2D 上下文的 canvas 元素
混合插件(Flash)
对自己的 opacity 做 CSS 动画或使用一个动画 webkit 变换的元素
图层使用加速的CSS过滤器
层具有作为合成层的后代
图层具有较低z索引的同级元素,该同级元素具有合成层(换句话说,该层在合成层的顶部渲染)
css will-change属性
最后一点是我加上去的,同时根据文中的内容我们可以知道,css3硬件加速是浏览器的行为,所以在不同浏览器下可能会有不同的表现形式。下面我们用一个例子来理解一下。这是李兵老师在他的专栏中提出的一个例子,我拿过来借用一下,注意box中的will-change属性:
<html>
<head>
<title>观察will-change</title>
<style>
.box {
will-change: transform, opacity;
display: block;
float: left;
width: 40px;
height: 40px;
margin: 15px;
padding: 10px;
border: 1px solid rgb(136, 136, 136);
background: rgb(187, 177, 37);
border-radius: 30px;
transition: border-radius 1s ease-out;
}
body {
font-family: Arial;
}
</style>
</head>
<body>
<div id="controls">
<button id="start">start</button>
<button id="stop">stop</button>
</div>
<div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
<div class="box">旋转盒子</div>
</div>
<script>
let boxes = document.querySelectorAll('.box');
let boxes1 = document.querySelectorAll('.box1');
let start = document.getElementById('start');
let stop = document.getElementById('stop');
let stop_flag = false
start.addEventListener('click', function () {
stop_flag = false
requestAnimationFrame(render);
})
stop.addEventListener('click', function () {
stop_flag = true
})
let rotate_ = 0
let opacity_ = 0
function render() {
if (stop_flag)
return 0
rotate_ = rotate_ + 6
if (opacity_ > 1)
opacity_ = 0
opacity_ = opacity_ + 0.01
let command = 'rotate(' + rotate_ + 'deg)';
for (let index = 0; index < boxes.length; index++) {
boxes[index].style.transform = command
boxes[index].style.opacity = opacity_
}
requestAnimationFrame(render);
}
</script>
</body>
</html>
————————————————
版权声明:本文为CSDN博主「溪宁」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_38164763/article/details/105406580
p,h1{
color: blue;
}
用于对于多个选择器进行样式修改,由简单选择器组合而成的选择器,可以是简单选择器中的任意组合,如上面代码例,就是修改了p标签和h1标签的字体颜色。
格式
元素[属性名]{
声明的属性和属性值;
}
p[id]{
color: blue;
}
前面添加元素的名字,然后后面加上属性名,比如上例,就是p标签,其中带有id的元素,然后把字体颜色设置为蓝色。
格式
元素[属性名=属性值]{
声明的属性和属性值;
}
p[class = 'p2']{
color: blue;
}
和上面的根据属性名查找差不多,只不过更加了,到了属性名后面的属性值,上例就是作用于p标签,只不过条件是为带有class属性,并且属性值为p2的p标签。
格式
元素[属性名或属性表达式][属性名或属性表达式]..{
声明的属性和属性值;
}
p[title][class]{
color: blue;
}
元素后面加。属性名或属性表达式,可以加+∞个,但是没必要。上例为:设置title属性和class属性的段落p标签的样式
格式
元素[元素名~=属性值]{
声明的属性和属性值;
}
元素[属性名|=值]{
声名的属性和属性值;
}
p[class~='red']{
color: blue;
}
注意,这里是~=,为约等于,就是找满足符合约等于条件的标签,上例为:设置class属性的值,包含red属性名的标签
格式
元素名1~元素名2{
声名的属性和属性值;
}
a~p{
color: blue;
}
a标签后面的每一个p标签,都进行了样式的修改。
格式
父类标签 子类标签{ /*注意俩标签中间有空格*/
声名的属性和属性值;
}
div strong{
color: blue;
}
格式
父标签+子标签{
声名的属性和属性值;
}
#div1 + p{
color: blue;
}
————————————————
版权声明:本文为CSDN博主「董小宇」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lolly1023/article/details/105413125
uni-app uni.request接口封装
今天在做uni-app项目时,发现在uni-app中 调取后台接口需要大量的重复编辑,就在想能不能封装一个如同Vue项目中的this.$axios.get(url,data).then();格式,这样就减少了很多代码重复!!
封装为如同this.$axios.get(url,data).then();格式
第一步、
我们先在index首页中的组件部分,创建一个js文件;
第二步、
我们在uni-app的入口文件中引入request.js文件;
在入口文件中挂载到uni-app实例上;
第三步、
开始接口封装:
(以下为js文件代码)
//先把接口暴露出去
export default{
//我们先定一个uni-app方法 以便于以下操作使用uni-app调取接口时便利
request(options){
///我们使用Promise方法来实现调用接口时后面多个.then()的方法
//只有Promise能实现如同$axios后面连续多个.then()的方法
return new Promise((reslove,reject)=>{
uni.request({
...options,
success:res=>{
//判断我们在使用封装的自定义时第三个参数是否为native
//当native为true时 我们返回原数据
if(options.native){
reslove(res)
}
//当native为false时 我们直接返回data中的数据
if(res.statusCode === 200){
reslove(res.data)
}else{
//加入接口参数错误或接口地址错误时 我们返回原错误提示
reject(res)
}
}
})
})
},
//在方法中 第二个参数和第三个参数用ES6新语法来添加默认值
//接口调取get方法
get(url,data={},options={}){
//我们把传过来的参数赋给options,这样我们在使用uni-app
//this.request()方法时 传递一个参数就可以
options.url = url;
options.data = data;
options.method = 'get';
//调用上面自己定义的this.request()方法传递参数
return this.request(options)
},
//接口调取post方法
post(url,data={},options={}){
options.url = url;
options.data = data;
options.method = 'post';
return this.request(options)
}
}
这样我们就已经封装完成啦,接下来就是 在页面内使用!
第四步、
我们可以在页面中来调取已经封装好的自定义事件啦
例一:
个人建议使用ES6新语法 箭头函数 不然使用this还要重新在外面声明定义,太麻烦了,使用箭头函数就会方便很多
// 已封装好的接口方法
//本案例调取接口时 没有参数上传 直接调用的
//这样使用方法时只传递了一个参数,也就是接口地址
//第二个参数没有写,默认为空;假如有参数的话 可以直接填写
//后面的参数都为接口内已经定义好的默认值:{}空对象
//里面的res为接口返回数据中的data里面的内容
this.$H.get('/api/getIndexCarousel.jsp').then(res=>{
//res打印出来是接口返回数据中data里面的数据
console.log(res)
//赋给数据区的变量,方便本页面使用
this.swiperData = res
});
例二、
// 已封装好的接口方法
//本案例使用时 传递了三个参数
//第一个为:接口地址
//第二个为:调取接口传递的参数,方法使用时不用传参,写空对象就好
//第三个为:自定义事件中 native 的属性 若为true 则返回原数据
//若想返回原数据,必须要填写第二个参数,若没有参数,也要写空对象
//因为方法调用时 是按照传参顺序调用的,若不写 参数传递就会出错
this.$H.get('/api/getIndexCarousel.jsp',{},{
native:true
}).then(res=>{
//res打印出来的数据是接口返回来的原数据
console.log(res)
//赋给数据区的变量,方便本页面使用
this.swiperData = res
});
文章目录
1.简介
2.特性
3.演示
3.1 集成
3.2 配置
3.3 创建数据库
3.4 升级数据库
3.5 插入数据
3.6 查询数据
3.7 更新数据
3.8 删除数据
4.版本异同
5.源码地址
1.简介
Litepal——作为带我入行的第一本教学书籍《Android第一行代码》的作者郭霖老师所写出来的持久化框架,几乎算是我接触Android世界之后第一个遇到的框架,故将该框架列为一系列学习框架博客的首位。
根据Litepal的GitHub主页:Litepal,可以看到该框架的一些简介:
LitePal is an open source Android library that allows developers to use SQLite database extremely easy. You can finish most of the database operations without writing even a SQL statement, including create or upgrade tables, crud operations, aggregate functions, etc. The setup of LitePal is quite simple as well, you can integrate it into your project in less than 5 minutes.
事实上,正如这段简介所说,集成Litepal相当简单,不需要超过五分钟时间。使用Litepal,也适合对sql语言还不熟悉的开发者快速上手。
2.特性
让我们继续浏览Litepal的GitHub主页,可以发掘Litepal的一些特性:
Using object-relational mapping (ORM) pattern.
Almost zero-configuration(only one configuration file with few properties).
Maintains all tables automatically(e.g. create, alter or drop tables).
Multi databases supported.
Encapsulated APIs for avoiding writing SQL statements.
Awesome fluent query API.
Alternative choice to use SQL still, but easier and better APIs than the originals.
More for you to explore.
用大白话来描述的话,可以列举如下:
Litepal使用了ORM(对象关系映射)模型
Litepal几乎是无配置的,仅需极少的配置文件
Litepal几乎包括所有的CRUD操作,也支持多张表格的操作
Litepal可以仅调用api进行CRUD操作而避免编写sql语句
总之,看到Litepal具有这么多良好的特性,读者是否心动了呢。理论的话不多说,我们现在就开始正式地使用Litepal进行数据库的相关操作
PS:如果有曾经学习过Java的ORM框架——Mybatis的读者,应该不会对Litepal的使用太陌生,因为它们都使用了xml文件进行相应的配置
3.演示
3.1 集成
现在Android框架的集成相比于IDE还为ADT的时代,要方便了许多。原因是现在的主流IDE是Android Studio,而AS默认使用了Gradle进行版本的配置管理,这让集成框架变得简单了许多。
在build.gradle下,添加以下语句,然后重新sync,即可将Litepal集成到你的项目中:
implementation 'org.litepal.android:java:3.0.0'
1
当然,目前Android的主流开发语言,除了Java之外,还有Kotlin,Litepal同样具有Kotlin版本的(这里的演示仅针对Java,Kotlin版本的异曲同工)依赖:
implementation 'org.litepal.android:kotlin:3.0.0'
1
可以根据个人需求进行配置。
3.2 配置
集成了Litepal之后,要想正式使用它还需要进行一些配置
在assets目录下新建litepal.xml,作为Litepal的全局配置文件,相应的条目信息已作出注释,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<litepal>
<!-- 数据库名 -->
<dbname value="androidframelearn"/>
<!-- 数据库版本号 -->
<version value="1"/>
<!-- 指定映射模型 -->
<list>
</list>
<!-- 指定文件的存储方式 -->
<!-- <storage value="external" />-->
</litepal>
在你的应用下配置Litepal,有两种方式可以实现:
修改清单文件,将你的应用名修改为:android:name="org.litepal.LitePalApplication"
新建一个自己写的MyOwnApplication类,然后将清单文件中的应用名定位到该类,即:android:name="com.example.MyOwnApplication",然后再编写MyOwnApplication类,代码如下:
public class MyOwnApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
LitePal.initialize(this);
}
...
}
两种方式亦可,Litepal的作者建议若使用第二种方式,需要尽快地调用LitePal.initialize(this);所以将其放在onCreate()方法是最好的。
3.3 创建数据库
刚才在介绍的时候已经说过,Litepal采取的是对象关系映射(ORM)的模式,那么什么是对象关系映射呢?简单点说,我们使用的编程语言是面向对象语言,而使用的数据库则是关系型数据库,那么将面向对象的语言和面向关系的数据库之间建立一种映射关系,这就是对象关系映射了。
不过你可千万不要小看对象关系映射模式,它赋予了我们一个强大的功能,就是可以用面向对象的思维来操作数据库,而不用再和SQL语句打交道了,不信的话我们现在就来体验一下。像往常使用SQLiteOpenHelper类,为了创建一张Book表需要先分析表中应该包含哪些列,然后再编写出一条建表语句,最后在自定义的SQLiteOpenHelper中去执行这条建表语句。但是使用LitePal,你就可以用面向对象的思维来实现同样的功能了,定义一个Book类,代码如下所示:
package com.androidframelearn.dao_litapal;
import org.litepal.crud.LitePalSupport;
public class Book extends LitePalSupport {
private int id;
private String author;
private double price;
private int pages;
private String name;
public int getId(){
return id;
}
public void setId(int id){
this.id = id;
}
public String getAuthor(){
return author;
}
public void setauthor(String author){
this.author = author;
}
public double getPrice(){
return price;
}
public void setPrice(double price){
this.price = price;
}
public int getPages(){
return pages;
}
public void setPages(int pages){
this.pages = pages;
}
public String getName(){
return name;
}
public void setName(String name){
this.name = name;
}
}
这里使用标签来声明我们要配置的映射模型类,注意一定要使用完整的类名。不管有多少模型类需要映射,都使用同样的方式配置在标签下即可。
没错,这样就已经把所有工作都完成了,现在只要进行任意一次数据库的操作,BookStore.db数据库应该就会自动创建出来。为了更好地演示代码,我们将布局文件所需要的功能一次性编写好,activity_main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:id="@+id/btn_db_create"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="创建数据库"/>
<Button
android:id="@+id/btn_db_query"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="查询数据"/>
<Button
android:id="@+id/btn_db_insert"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="插入数据"/>
<Button
android:id="@+id/btn_db_update"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="更新数据"/>
<Button
android:id="@+id/btn_db_delete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="删除数据"/>
</LinearLayout>
接下来,修改MainActivity,除了给按钮注册点击事件,还需要编写不同的方法代表不同的逻辑,其中,创建数据库的方法代码如下:
private void createDBbyLitePal() {
btn_db_create.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i(TAG,"创建数据库成功");
LitePal.getDatabase();
}
});
}
仅仅通过点击按钮,调用LitePal.getDatabase();这句api,就可以创建出数据库,让我们实际进入项目中尝试一下吧!点击该按钮,然后查看控制台,如图所示:
出现该句日记,说明数据库创建成功,接下来我们看看这个数据库是否按照我们所设置好的格式创建出来了,进入data/data/你的项目包名/databases,即可查看到该数据库已经放置到该目录下,如图所示:
3.4 升级数据库
事实上,若想对现有数据库进行升级,也是可以实现的。以前我们使用SQLiteOpenHelper来升级数据库的方式,虽说功能是实现了,但你有没有发现一个问题,,就是升级数据库的时候我们需要先把之前的表drop掉,然后再重新创建才行。这其实是一个非常严重的问题,因为这样会造成数据丢失,每当升级一次数据库,之前表中的数据就全没了。
而使用Litepal,就可以很好地避免这个问题。假设我们现在有一张新的表Category要加进去,同样编写它的实体类,代码如下:
package com.androidframelearn.dao_litapal;
public class Category {
private int id;
private String categoryName;
private int categoryCode;
public int getId(){
return id;
}
public void setId(int id){
this.id = id;
}
public String getCategoryName(){
return categoryName;
}
public void setCategoryName(String categoryName){
this.categoryName = categoryName;
}
public int getCategoryCode(){
return categoryCode;
}
public void setCategoryCode(int categoryCode){
this.categoryCode = categoryCode;
}
}
改完了所有我们想改的东西,只需要记得在litepal.xml将版本号加1就行了。当然由于这里还添加了一个新的模型类,因此也需要将它添加到映射模型列表中。修改litepal.xml中的代码,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<litepal>
<!-- 数据库名 -->
<dbname value="androidframelearn"/>
<!-- 数据库版本号 -->
<version value="2"/>
<!-- 指定映射模型 -->
<list>
<mapping class="com.androidframelearn.dao_litapal.Book"/>
<mapping class="com.androidframelearn.dao_litapal.Category"/>
</list>
<!-- 指定文件的存储方式 -->
<!-- <storage value="external" />-->
</litepal>
重新运行一下程序,再次创建数据库,就可以完美地完成数据库的升级了。这里的调试可以使用sqlite工具,这里不再赘述。
3.5 插入数据
在讲述本节时,首先回顾一下之前添加数据的方法,我们需要创建出一个Contentvalues对象,然后将所有要添加的数据put到这个Contentvalues对象当中,最后再调用SQLiteDatabase的insert() 方法将数据添加到数据库表当中,步骤相当繁琐。
而使用LitePal来添加数据,这些操作可以简单到让你惊叹!我们只需要创建出模型类的实例,再将所有要存储的数据设置好,最后调用一下save()方法就可以了。
同样地,修改MainActivity,增加插入数据的事件方法,代码如下:
private void insertDatabyLitePal() {
btn_db_insert.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Book book = new Book();
book.setName("The Da Vinci Code");
book.setauthor("Dan Brown");
book.setPages(454);
book.setPrice(16.96);
book.save();
Log.i(TAG,"插入数据成功");
}
});
}
同样运行程序,查看控制台,如图所示:
当点击查询数据(下一节将介绍该逻辑)时,控制台打印刚刚插入的数据,如图所示:
3.6 查询数据
使用Litepal同样可以很轻易地查询数据,当然了,由于篇幅限制,这里仅仅贴出最简单的查询方式,至于关联查询等稍复杂的查询方式,可以去GItHub上参考Litepal的官方文档进行相关调用即可。
同样地,修改MainActivity,增加查看数据的事件方法,代码如下:
private void queryDatabyLitePal() {
btn_db_query.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
List<Book> books = LitePal.findAll(Book.class);
for (Book book : books){
Log.i(TAG,"查询数据成功");
Log.d("MainActivity","书名是"+book.getName());
Log.d("MainActivity","书的作者是"+book.getAuthor());
Log.d("MainActivity","书的页数是"+book.getPages());
Log.d("MainActivity","书的价格是"+book.getPrice());
}
}
});
}
相关的运行结果上一小节以贴出,这里不再重复。
3.7 更新数据
更新数据要比添加数据稍微复杂一点,因为它的API接口比较多,这里我们只介绍最常用的几种更新方式。
首先,最简单的一种更新方式就是对已存储的对象重新设值,然后重新调用save()方法即可。那么这里我们就要了解一个概念,什么是已存储的对象?
对于LitePal来说,对象是否已存储就是根据调用model.isSaved()方法的结果来判断的, 返回true就表示已存储,返回false就表示未存储。那么接下来的问题就是,什么情况下会返回true,什么情况下会返回false呢?
实际上只有在两种情况下model.isSave()方法才会返回true, 一种情况是已经调用过model. save()方法去添加数据了,此时model会被认为是已存储的对象。另一种情况是model对象是通过LitePal提供的查询API查岀来的,由于是从数据库中查到的对象,因此也会被认为是已存储的对象。
由于查询API相对复杂,因此只能先通过第一种情况来进行验证。修改MainActivity中的代码,如下所示:
private void updateDatabyLitePal() {
btn_db_update.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Book book = new Book();
book.setName("The Lost Symbol");
book.setauthor("Dan Brown");
book.setPages(510);
book.setPrice(19.95); // 第一次设置商品价格
book.save();
book.setPrice(10.99); // 第二次设置商品价格
book.save();
Log.i(TAG,"更新数据成功");
}
});
}
可以看到,我们做了跟插入数据类似的事情,但是我们对数据的价格进行了设置,运行程序,如图所示:
可以看到,除了刚刚插入的数据,还有第二条刚刚更新过后的数据。然而这种更新方式只能对已存储的对象进行操作,限制性比较大,接下来我们学习另外一种更加灵巧的更新方式,可以调用以下api:
book.updateAll("name = ? and author = ?","The Lost Symbol","Dan Brown");
1
这里仅贴出其中一条api,其他的可以参考官方文档,这里不再赘述。
3.8 删除数据
使用Litepal删除数据的方式主要有两种,第一种比较简单,就是直接调用已存储对象的delete()方法就可以了,对于已存储对象的概念,我们在之前已经学习过了。也就是说,调用过save()方法的对象,或者是通过LitePal提供的查询API查出来的对象,都是可以直接使用delete()方法来删除数据的。这种方式比较简单,我们就不进行代码演示了,下面直接来看另外一种删除数据的方式。
代码如下:
private void deleteDatabyLitePal() {
btn_db_delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LitePal.deleteAll(Book.class,"price < ?","15");
Log.i(TAG,"删除成功");
}
});
}
运行程序,删除过后,按照代码逻辑,已经删除掉了所有price小于15的条目,如图所示:
4.版本异同
之前阅读了郭霖老师所著《Android第一行代码 第二版》时,所记载的Litepal版本为:
compile 'org.litepal.android:core:1.4.1'
1
而的Litepal版本(Java版本,另有Kotlin版本,导入的依赖稍有不同)为:
implementation 'org.litepal.android:java:3.0.0'
1
新旧版本的主要区别是一些类名的划分,例如老板本的DataSupport变成了LitePalSupport,除此之外,一些api的名称也稍有变动,读者在使用时最好可以参考GitHub上的官方文档,及时更新代码,做到与时俱进。
5.源码地址
AFL——Android框架学习
在TinyUI简介的博客中提到其特点中包含一条,即多数大控件的使用方法和android一直,除了语言差异之外,本篇我们就介绍列表控件TUIListView最简单的使用方法。
列表组件/控件作为目前Android/iOS的APP中最常用的控件,该控件的设计同时参考Android、windows、Qt等使用的经验进行筛选,最终选择了Android的ListView设计,其他平台的列表中使用难以程度或设计上略逊于Android,因为Android给与了开发者最大的发挥控件,你可以在列表中可以显示任何控件。
TUIListView中的每一行每一列你可以放置任何UI组件,使用TUIListView需要配合TUIAdapter进行使用,而TinyUI和Android一样提供了内置的简单使用的TUISimpleAdapter。TUISimpleAdapter主要用于显示文本(即每一行都是只能显示文字),如果需要在列表中显示其他UI组件,则需要自定义一个Adapter,关于自定义Adapter将在后续进行详细讲解。
本篇既然是TUIListView最简单的使用,我们就使用TUISimpleAdapter来显示文本你列表,TUISimpleAdapter最好只用于数据步发生变化的情况,因为其存放的数据使用了C++标准库的vector容器,而非使用list容器,vector容器的特点是访问速度快,但其缺点是vector的内存是连续的,因此内容发生变化可能会造成内存申请和拷贝的动作;而list容器使用的双向链表,其特点是插入数据快,但访问速度慢。
本篇我们仍然使用上一篇中自定义的MyWindow来显示TUIListView。
使用方法/步骤
class MyWindow : public TUIWindow
{
public:
MyWindow(TUIWindow* parent = nullptr);
virtual ~MyWindow();
void onShow();
void onClose();
private:
TUIListView listView;
TUISimpleAdapter adapter;
};
MyWindow::MyWindow(TUIWindow* parent)
: TUIWindow(parent)
{
setContentView(&this->listView); // 把listView作为当前窗口的内容视图
vector<string> data; // 使用vector<string>类型的data存放数据
for (int32_t i = 0; i < 20; i++)
{
data.push_back(to_string(i)); // 生成0~20的数值-转换成字符串,放到data中
}
this->adapter.setData(data); // 把data设置到adapter中
this->listView.setAdapter(&this->adapter); // 把adapter设置到listView,作为listView数据来源和操作对象
}
MyWindow::~MyWindow()
{
}
void MyWindow::onShow()
{
}
void MyWindow::onClose()
{
}
到目前为止窗口显示列表控件已全部完成,接下来和上一篇一样调用MyWindow的show()方法即可显示,最终结果如下图所示:
目录
目录
JavaScript
=== !==
1. JS 发展历史
JavaScript 在 1995 年由 Netscape 公司的 Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为 Netscape 与 Sun 合作,Netscape 管理层希望它外观看起来像 Java,因此取名为 JavaScript。但实际上它的语法风格与 Self 及 Scheme 较为接近;
欧洲计算机制造联盟(ECMA)在 1997 制定脚本语言规范 ECMA Script1 (ES1),2009 年发布了 ECMA Script5(ES5),在 2015 年发布了 ECMA Script 2015(ES6),所有的浏览器的都支持 ES6;
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>JS两种引入方式</title>
</head>
<body>
<!-- JS两种引入方式:JS和CSS一样都需要引入到html页面中,浏览器才会解释执行,JS有两种引入方式:
1.内嵌(内部)脚本:在script标签中写js代码,script标签推荐放置在body标签的底部,理论上和style标签一样可以放置位置任意;
2.外部脚步:使用script标签的src属性引入外部js文件,使用注意事项: script标签使用了src属性以后内部的代码不再被浏览器解释执行,script引入外部脚本时不能使用自闭合格式 -->
<!--告诉浏览器把解析器切换为js解析器 type="text/javascript"可以省略-->
<script type="text/javascript"> document.write("<h1>内部脚本</h1>");//向body中追加html内容 </script>
<script src="../js/外部脚本.js"></script>
</body>
</html>
b. 三种输出方式 console.log document.write alert
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>JS三种输出方式</title>
</head>
<body>
<!-- JS三种输出方式:
1.输出到浏览器控制台;
2.输出html内容到页面;
3.浏览器弹框输出字符 -->
<script>
//1.输出到浏览器控制台
console.log("1. 输出到浏览器控制台");//开发者专用
//2.输出html内容到页面
document.write("2. 输出html内容到页面");//向body中追加html内容
//3.浏览器弹框输出字符
alert("3. 浏览器弹框输出字符");//阻塞执行
</script>
</body>
</html>
c. 变量声明 var let const typeof undefined
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>JS变量</title>
</head>
<body>
<!-- JS变量用来存放数据;
es5以前变量声明使用var;
es6之后变量声明使用let,常量声明使用const。他们用于替代es6的var声明方式;
JS是弱类型语言:
声明变量时不知道变量的类型(undefined),只有在赋值之后js变量才确定类型;
typeof(a) 或 typeof a 输出变量的类型;
undefined表示变量未赋值,未知类型 -->
<script>
//字符串 Java声明 String str ="张三";
let str ="张三";
console.log(str);
//整数 Java声明 int k = 5;
let k = 5;
console.log(k);
//小数 Java声明 float f = 7.5;
let f = 7.5;
console.log(f);
//常量 Java声明 final Integer PI = 3.14;
const PI = 3.14;
console.log(PI);
//演示弱类型语言
let a;//声明变量不需要指明类型
console.log(typeof a);//undefined 未赋值类型,未知类型
a = "你好";
console.log(typeof a);//string
a = 123;
console.log(typeof a);//number
a = true;
console.log(typeof a);//boolean
a = new Object();
console.log(typeof a);//object
</script>
</body>
</html>
d. 数据类型简介 string number boolean object undefined
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>JS数据类型</title>
</head>
<body>
<!-- JS数据类型,常用数据类型:
1.string 字符串类型;
2.number 数字.包括整数和小数类型;
3.boolean 布尔类型.值只有true和false两个;
4 object 对象类型,空对象使用null表示,有两种格式:
new Object();
JSON格式.例如:{name:"张三",age:18};
5.undefined 变量未赋值 -->
<script>
//1. string 字符串
let str = "你好";
console.log(str);
console.log(typeof str);//string
// 2. number 数字
let n = 123.456;
console.log(n);
console.log(typeof n);//number
// 3. boolean 布尔类型
let boo = false;
console.log(boo);
console.log(typeof boo);//boolean
// 4. object 对象类型,空对象使用 null表示
let obj = null;//或 new Object();
console.log(obj);
console.log(typeof obj);//object
// 5. undefined 变量未赋值
let u = undefined;
console.log(u);//值是undefined
console.log(typeof u);//类型是undefined
// Object类型
let stu = new Object();//创建一个js对象,js对象的属性想要直接加上
stu.id = 1;
stu.name = "刘一";
stu.age = 18;
console.log(stu);//{id: 1, name: "刘一", age: 18}
console.log(typeof stu);//object
// JS对象取属性值有两种方式:
// 1. obj.key
console.log(stu.name);//刘一
// 2. obj["key"]
console.log(stu["name"]); //刘一 == stu.name
let b = "age";
console.log(stu[b]);//可以取不定属性的值
</script>
</body>
</html>
e. 运算符 + - * / % = < > && || !
i. 全等符与不全等符
=== !==
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>JS运算符</title>
</head>
<body>
<!--
JS运算符
js运算符和Java运算符基本相同
只有一个特殊的比较运算符
=== 判断js变量的值和类型都相等才为true
!== 不全等,判断js变量的值和类型有一个不等就为true
-->
<script> let a = 3;
let b = "3";
console.log(a == b);//true
// 全等 运算符 ===
console.log(a === b);//false
// 不全等 运算符 !==
console.log(a !== b);//true
// 三元(三目)运算符 布尔表达式?真:假
let str = a===b?"全等":"不全等";
console.log(str);//不全等
</script>
</body>
</html>
f. 流程控制语句
i. 条件语句 if else switch case default break
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>条件语句</title>
</head>
<body>
<!-- 条件语句JS的条件语句和Java语法基本一样,但是对数据类型的真假判断有些区别 JS中对各种数据类型作为布尔值的特点:(重点掌握) 1. string 空字符串""为false,其余都为true 2. number 数字 只有0为false,其余数字都为true 3. boolean 布尔类型 值只有 true和false 两个
循环语句
object 对象类型 空对象null表示false,其它对象都是true 5. undefined 变量未赋值 为false 常用语法格式 if ... else if ... else switch case break default -->
<script>
//if ... else
//if(true){
//if(""){// string 只有空字符为假
//if(0){number 只有0为假
//if(false){//boolean false为假 true为真
//if(null){//object null为假
//if(undefined){//undefined永为假
if("undefined"){//undefined永为假
console.log("满足条件");
}else{
console.log("不满足条件");
}
//switch case break default
let k =1;
switch (k) {
case 1:
console.log("111");break;
case 2:
console.log("222");break;
default: console.log("其它情况"); }
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>循环语句</title>
</head>
<body>
<!-- 循环语句
while,do while,fori 和Java一样;
forin
1.遍历出数组中的索引和元素
2.遍历出对象中的属性和元素
forof
1.遍历出数组中的元素
forin 与 forof 区别:
1.forin可以遍历对象,forof不能遍历对象
2.forin可以遍历出数组中的索引,forof只能遍历出数组中的元素 -->
<script>
//while 和Java一样
let k=1;
while (k<3){
console.log(k++);
}
//do while 和Java一样
k =1;
do{
console.log(k++);
}while (k<3)
//fori 和Java一样
for(let i=0;i<3;i++){
console.log(i);
}
//forin 可以遍历数组和对象
let arr = ["刘一","陈二","张三"];//JS数组使用中括号[]定义
let stu = {id:5,name:"李四",age:18};//JS对象使用大括号定义
//1.forin 遍历出数组中的索引
for(let index in arr){
console.log(index);//数组的索引 0,1,2
console.log(arr[index]);//数组中的元素
}
//2.forin 遍历出对象中的属性名key
for(let k in stu){
console.log(k);//字符串属性 id,name,age
console.log(stu[k]);//对象中的属性值
}
//forof 可以遍历数组
for(let e of arr){
console.log(e);//数组中的元素
}</script>
</body>
</html>
———————————————— 版权声明:本文为CSDN博主「Regino」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/Regino/article/details/105321573
原文链接:https://blog.csdn.net/Regino/article/details/105321573
蓝蓝设计的小编 http://www.lanlanwork.com