虽然,三类互联网老年人用户模型之间各有差异,但我们发现他们最大的共性的特点在于具有开放的心态积极地接受更多理财新可能,因此我们也应该尽可能从交互视觉的角度或从产品功能的角度为老年群体提供更多样化的互联网理财参与方式,并且降低参与的门槛。因此我们得到以下适老化改造的策略方向:
(1)产品内容功能上充分考虑老年人对理财产品的认知以及期待
(2)交互视觉上充分考虑老年人感官、心理、认知上的特性
(3)技术规范上充分考虑如何利用技术便利用户操作以及产品体验设计的最大化落地
改进分析
根据过往产品设计经验,我们提出线上金融服务设计的三大原则:
操控感:所见的是什么,刚刚干了什么,现在在干什么,接下来怎么做,可达成什么目标。
无障碍:适用于任何人群
安全感:资产保障安全感、使用体验安全感
基于以上设计原则,结合本次适老化改造的策略方向,我们得到以下具体改进方向。
1. 设计原则拆解
操控感
能懂会用,可以有效减少老年人在使用线上产品时焦虑感和挫败感。让老年人知道看到的是什么,正在做什么,接下来要这么做,可以达成什么目标,这是在使用线上产品进行一切操作的基础条件。
(1)简洁的界面
大字体、大图标、界面简洁;老年人因其生理结构特征,很难轻易识别一些较小的文字、图形;因此在界面设计的适老化改进上,需要简化信息布局、放大图形文字;
(2)清晰的导航
产品中的导航可以帮助用户快速定位当前所在位置,刚刚在哪里,未来会到哪里去。清晰的导航有以下三大特点:
连贯性:页面跳转前后需有继承关系,不光是文字,字体、颜色等视觉元素也可以加强关系
扁平化:尽量减少跳转避免出现多层级,除了操作复杂之外,客户使用时的记忆成本也较高
易记忆:无论导航的位置、描述、视觉元素,都应在用户心智中稳定固化,凭借记忆可以快速定位;
图11:支付宝(关怀版)

(3)明确的语义
所有描述、状态、操作尽量唯一且易于理解,符合老年人的基础认知;

(4)及时地反馈
任何用户操作行为都应有相应结果,对于极其敏感易焦虑的老年人群体来说更为重要,如加载、成功、失败、异常情况等,且反馈内容应明确可被理解,即在各项流程结束后应给出含有明确反馈的流程结果页面;对于学习和理解能力较弱的老年人而言,及时地反馈显得更为重要;
(5)顺畅的流程
复杂业务流程的任务对于老年人来说挑战最大,失败率也最高。除了与本身流程复杂,以及上述的语义不清、反馈不及时等可用性问题有关之外,流程体验的闭环对于老年人群体而言也是极其重要。
无障碍
(1)辅助性功能
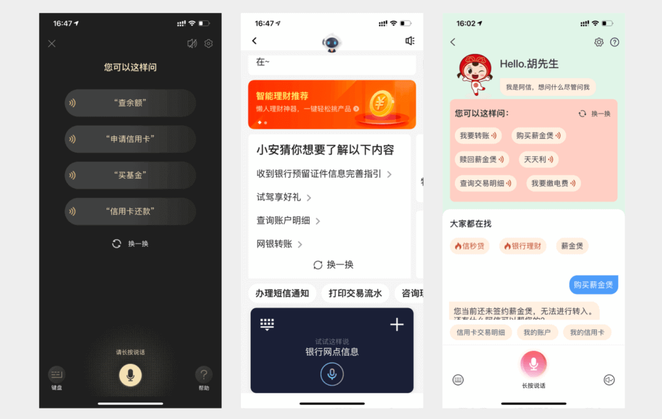
由于老年人的视力与协调能力开始下降,很难进行很复杂的交互动作。在线下场景中,老年人办理业务时会有银行工作人员在身边进行辅助。同样,在老年人使用APP时,产品也应起到辅助作用。常见做法有,线上客服、语音输入辅助、使用说明和操作示范等;文本输入提示,语音输入等无障碍功能,用于提升方言识别能力,方便不会普通话的老年人使用智能设备;对智能客服入口的设置也不仅仅放在首页,应辐射到尽可能多的页面。
图12:工商银行(幸福生活版)、平安银行(大字版)、中信银行(幸福+版)人工客服页

(2)低密度信息
对于老年人而言,即便是页面内信息的层级非常清晰,高密度的信息仍会增加记忆负荷。因此在针对老年人的产品设计中,不应过度追求页面效率,适当去掉形容性、专业性、技术性、营销性、装饰性的信息,将有助于信息降噪。
(3)简化操作
降低老年人的输入成本,例如合理规划验证码出现机制,身份证信息、银行卡号的图像识别、自动保存常用联系人等。
(4)产品适用性
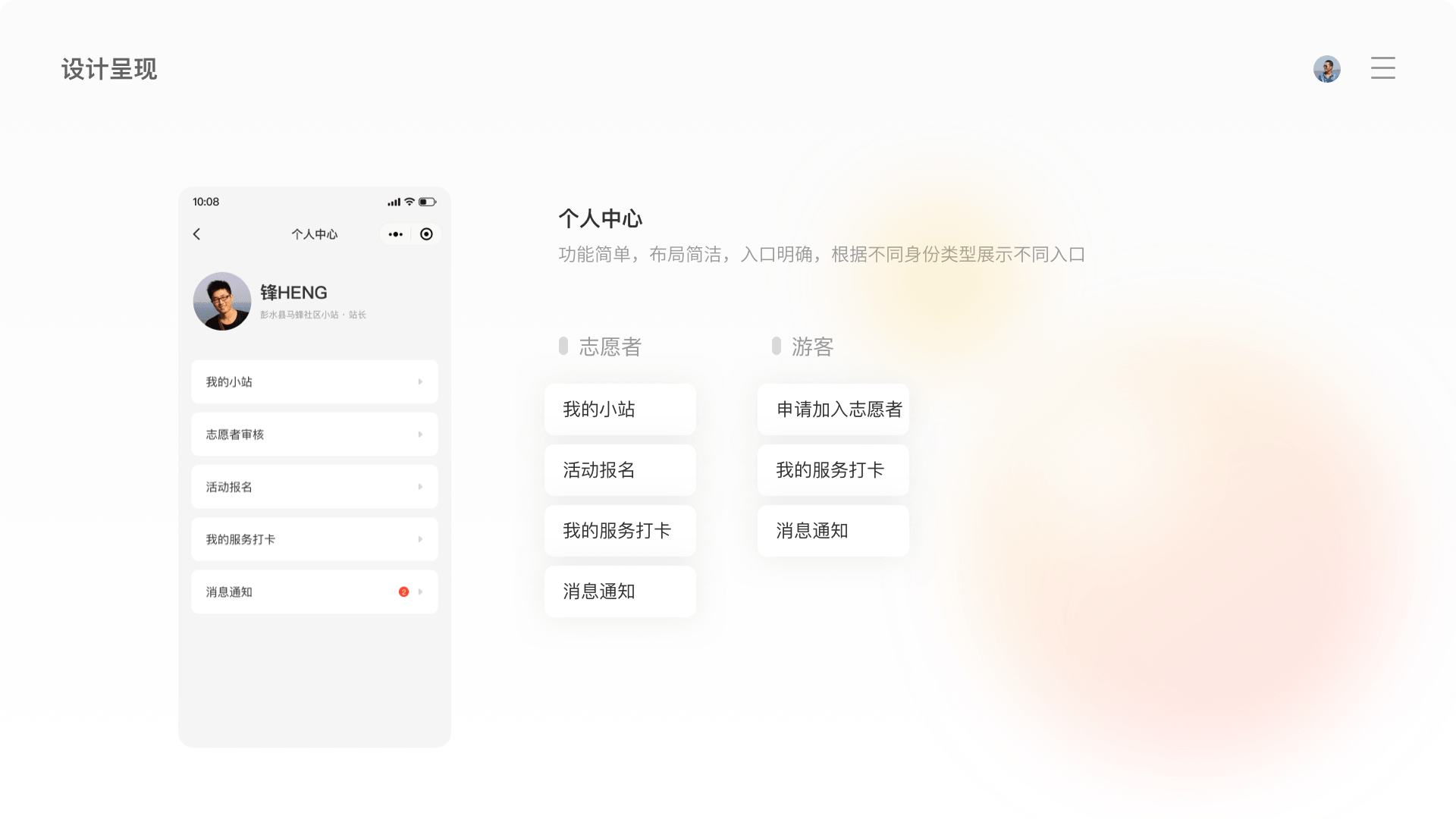
市场上某些头部的金融相关APP已经推出老年版本,如支付宝的关怀版,该版本不仅是字体、按钮更大,更重要的是通过不同的信息功能架构,将不同年龄层的用户客群做了产品注意力的重点区分,强调不同类型用户的使用的场景不同,有助于将用户的注意力锁定在与其相关的业务上,提升用户完成任务的效率。
安全感
(1)资产保障安全感
近些年有关老年人的金融诈骗层出不穷、人人自危,除了实际保障资产安全的措施之外,在服务设计层面上也需要保障和增强用户安全感受。如在某些特定场景中,转账、汇款时,及时告知用户可能存在的风险,大额时需要子女辅助验证等;
(2)使用体验安全感
在产品设计中需要考虑防错和容错机制,这有助于减少问题的发生,消除老年人使用产品时的恐惧感,让用户放心安全的使用产品。例如输入金额时明确显示单位,金融产品页面强化显示风险与收益,大额需要二次确认。
根据以上改进方向和原则,下面对目前产品的部分功能模块和非功能模块分别进行梳理和优化,产出初步优化方案和建议,并对其中部分具体功能的实现做技术分析和方案要求。
2. 具体功能优化分析
2.1 基金账户类
涉及开户流程、风险测评问卷、资料变更等板块。需要适配改进的地方包括以下几个方面:
(1)证件上传
开户证件OCR识别和上传,对二代身份证的支持较为完备,对一代身份证和其他证件类型的支持不到位。老年人群体存在持一代身份证的可能性;
(2)开户绑卡
开户绑定银行卡,基金公司支付渠道仅支持银联标志的银行借记卡,对存折等非借记卡不支持;
(3)预留信息
央行反洗钱、CRS等合规要求对开户资料预留信息字段作出了明确规定,其中部分字段不容易让人理解和获取,如账户实控人、电子邮箱等;
(4)风评问卷
关于风评问卷,目前题目数量较多,建议减少至5道题左右;
(5)密码找回
增加多种找回密码的途径,如手机号、电子邮箱、手机短信。
2.2 基金交易类
涉及申购、赎回、专户、分红方式、定投等功能,需要适配改进的地方包括以下几个方面:
(1)数字输入
交易密码金额等数字输入场景,建议尽量调起九宫格数字键盘,字号较大且清晰;

(2)风险提示
购买环节,按销售适当性要求,醒目提示基金风险;
(3)限额
基金申购支付方式,适当提高支付限额,或引导汇款转账的方式,满足大额申购场景。
2.3 查询类
(1)在线客服
建议增加语音输入和播报功能,同时醒目提示人工客服点击按钮;
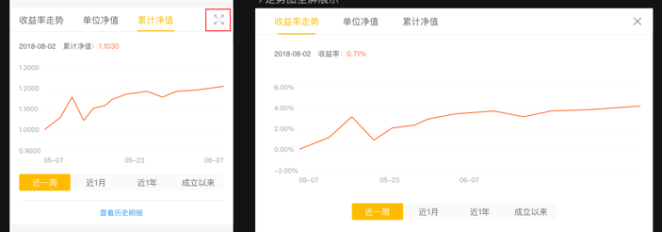
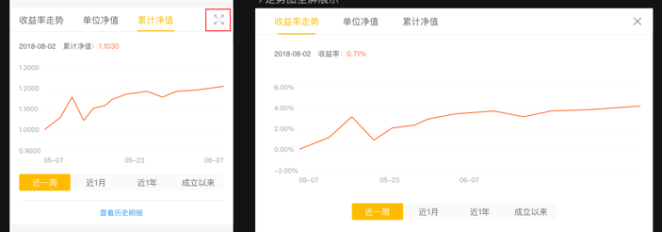
(2)图表查看
基金列表和详情页等页面中包含图表的,建议增加竖屏和横屏切换按钮,增加图表易读性;

(3)版本更新
新版本发布时,建议增加新功能示意遮罩,指引客户如何使用新功能。
3. 非功能优化分析
(1)色彩
用色简洁干净、对比柔和。减少复杂颜色、渐变颜色、极端饱和度颜色的使用,尽量使用纯色、基础渐变、稍微明亮的颜色作为图标用色,关键互动界面避免使用蓝色。
图12:工商银行(幸福生活版)、平安银行(大字版)、中信银行(幸福+版)功能列表页

(2)文字
字体应使用黑体类型字体,且允许用户自行调节或匹配手机系统字号,但最小字号不宜低于16px,多行文字显示时行间距应为1.5倍字号大小,减少大量文字内容带来的压抑感;文字颜色使用不同透明度的黑色进行信息层级的区分,重要内容使用1~2种辅助性彩色作突出;
(3)图标
图标设计简洁清晰,且需要有文字说明,避免使用过于抽象表意不明确的复杂图标;
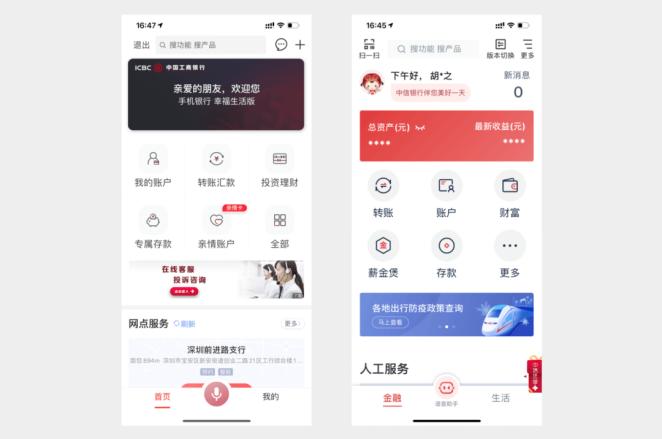
(4)布局
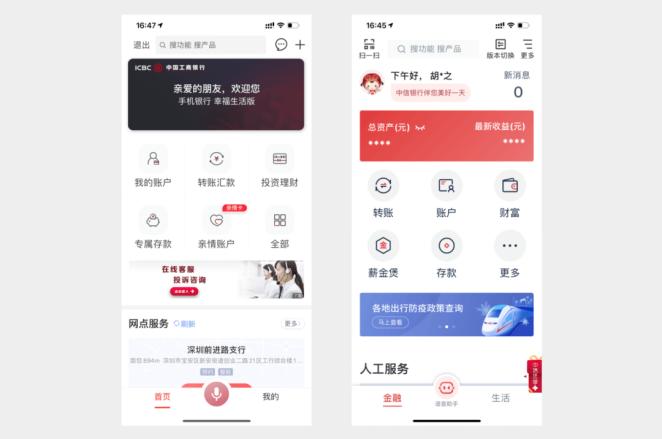
结合对老年人的认知及操作习惯,通过信息类型、展示频率、重要性等方式进行归类,形成合理的布局结构,通过这种行为塑造方式,让用户快速摸清产品形态;
如下图两家银行首页布局由资产查看、常用功能金刚区、轮播图、服务渠道、理财产品构成;在底部导航栏上只选择展示两个一级页面以及突出显示的语音助手入口。
图13:工商银行(幸福生活版)、中信银行(幸福+版)首页

(5)动效
有效的动画可以给页面带来生命感,但如果滥用动效不仅会分散用户注意力,严重的话对某些用户来说可能是致命的(光敏性癫痫的临床诱因之一就是闪光图像的刺激);
为了避免给特殊人群造成困扰,设计师考虑加入动效时应注意禁止使用高频闪动、运动夸张、视差较大的动效,并且在同一界面也应控制运动元素数量,避免对用户的阅览和判断产生困扰。
(6)无广告
由于老年人对事物的认知和理解能力较慢,过多的广告会严重分散用户注意力,甚至导致误操作造成经济损失,尤其一些具有强误导性的开屏广告、营销活动广告等;建议减少广告数量、杜绝恶意引导广告,并针对广告投放需设立专门的审查人员进行合规审查。
4. 技术规范要求
(1)按钮热区
对于文字按钮需要保留较大的间距作为按钮热区,避免老年人用户操作时误触;
(2)版本切换
新增版本切换功能,建议将按钮直接展示于首页右上角,且要有文字进行图形说明,便于老年人用户理解且能直接进行操作;
现有APP采用架构为hybird app,基本的开发模式为:原生壳子+H5(vue),因此针对版本切换功能需要对APP架构进行调整,解决方案为对各项版本进行独立开发或对原版本进行内置模块开发。
其中,独立版本开发优点为各版本独立、UI独立、历史包袱少;相应地,也提高了开发和维护成本;一些情况下多版本入口也会使用户在使用上产生困惑;
内置模块开发,以模块形式嵌入原生系统中。其优点为成本相对较低,使用入口统一,缺点为历史包袱过多、开发自由度较低、改造过程也受老系统所制约。
(3)语音识别
考虑到用户群体对于文字输入和阅读的能力欠佳,针对查询功能、键盘(数字)输入、智能助手等功能,嵌入语音识别、语音输入、语音播报等技术,优化老年人用户操作体验。
结论
在互联网日渐发达、金融逐步数字化的今天,越来越多的老年人群体尝试着加入我们的步伐,他们构成了快速增长且日益富裕的目标受众,但现实是,一些不恰当的设计让他们望而却步,无法享受科技能够带给人类的利益;为此,我们需要关注和反省,我们所创造的、服务于人类的产品,也应该有能力来适应人类衰老的过程,而创造这项能力,也已经成为了肩负在我们身上的责任。
文章来源:站酷 作者:陈皮红豆沙
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务