最初的图形界面
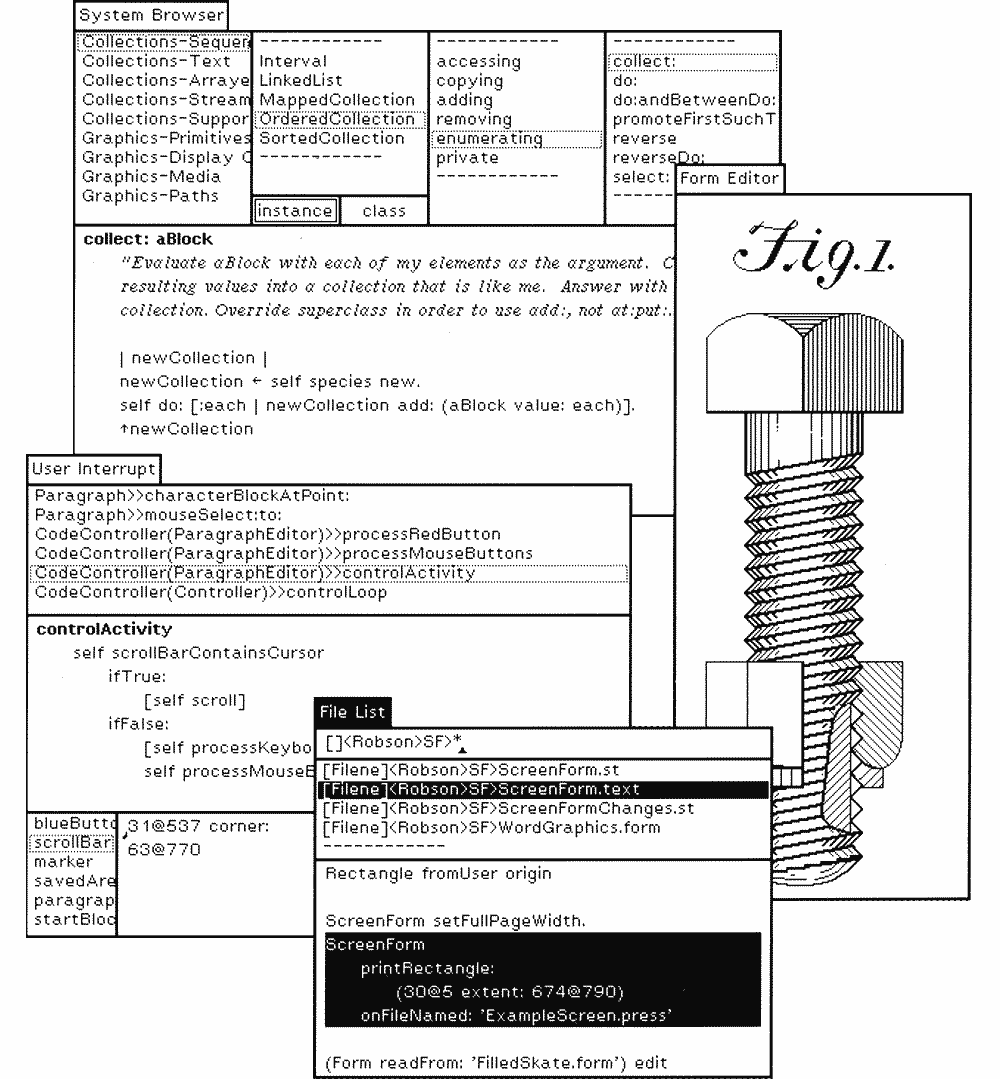
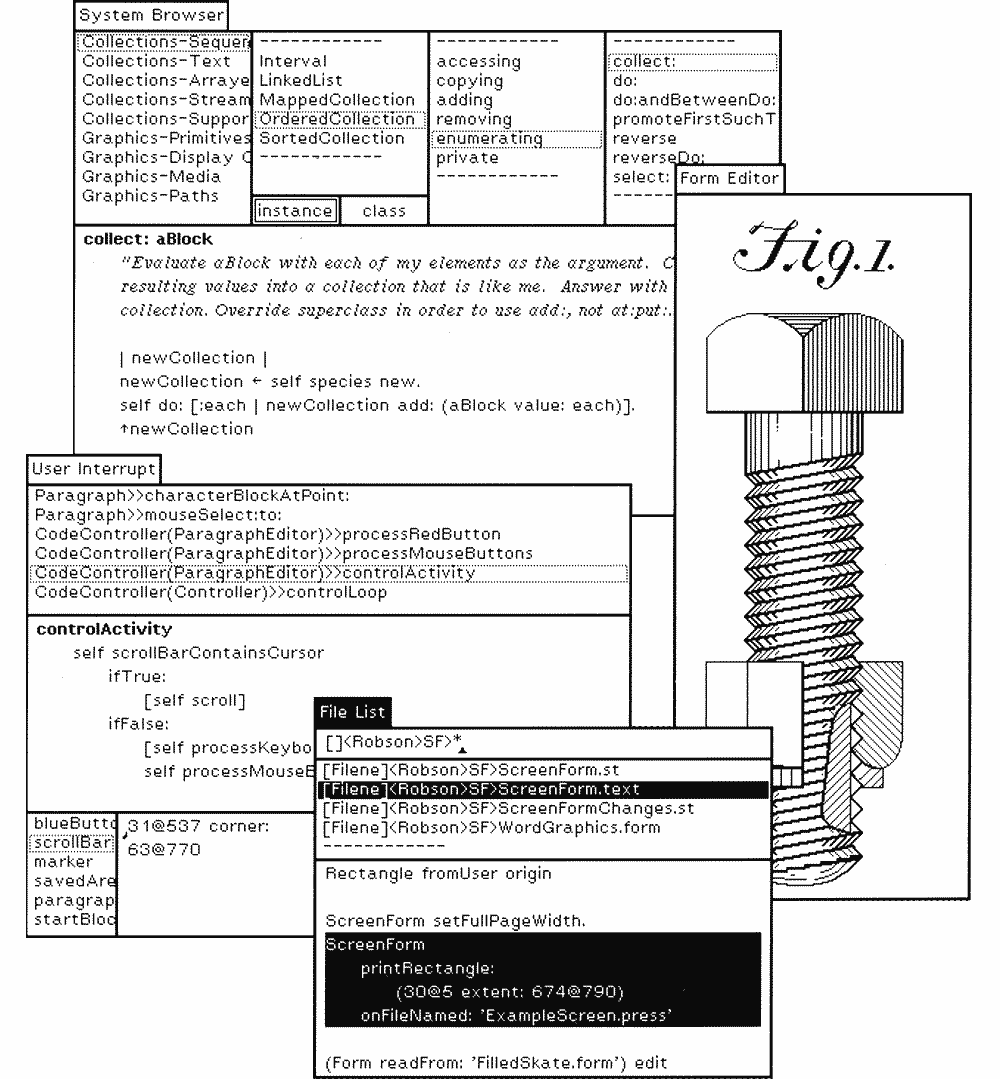
文字和排版可以追溯到五千年前,而图形化界面仅仅只有40年的历史。最关键的转折点出现在1973年的施乐,最早的图形化界面出现在了他们的Alto电脑上,而这个设计就是现如今图形化界面设计的基础。在Alto
的界面诞生后的10年里,几乎是它一家独大,并且它也被大家视作为数字技术的未来。

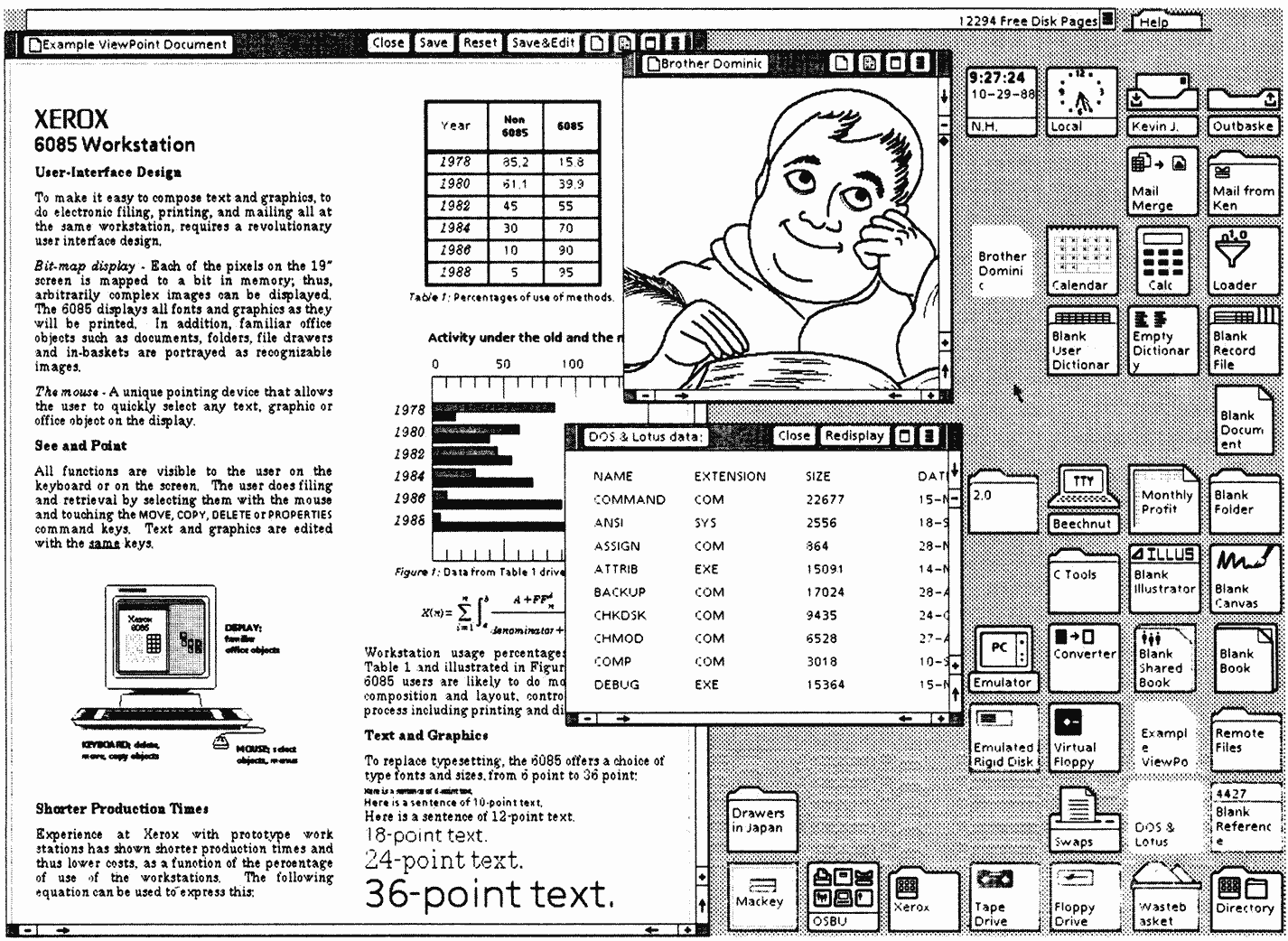
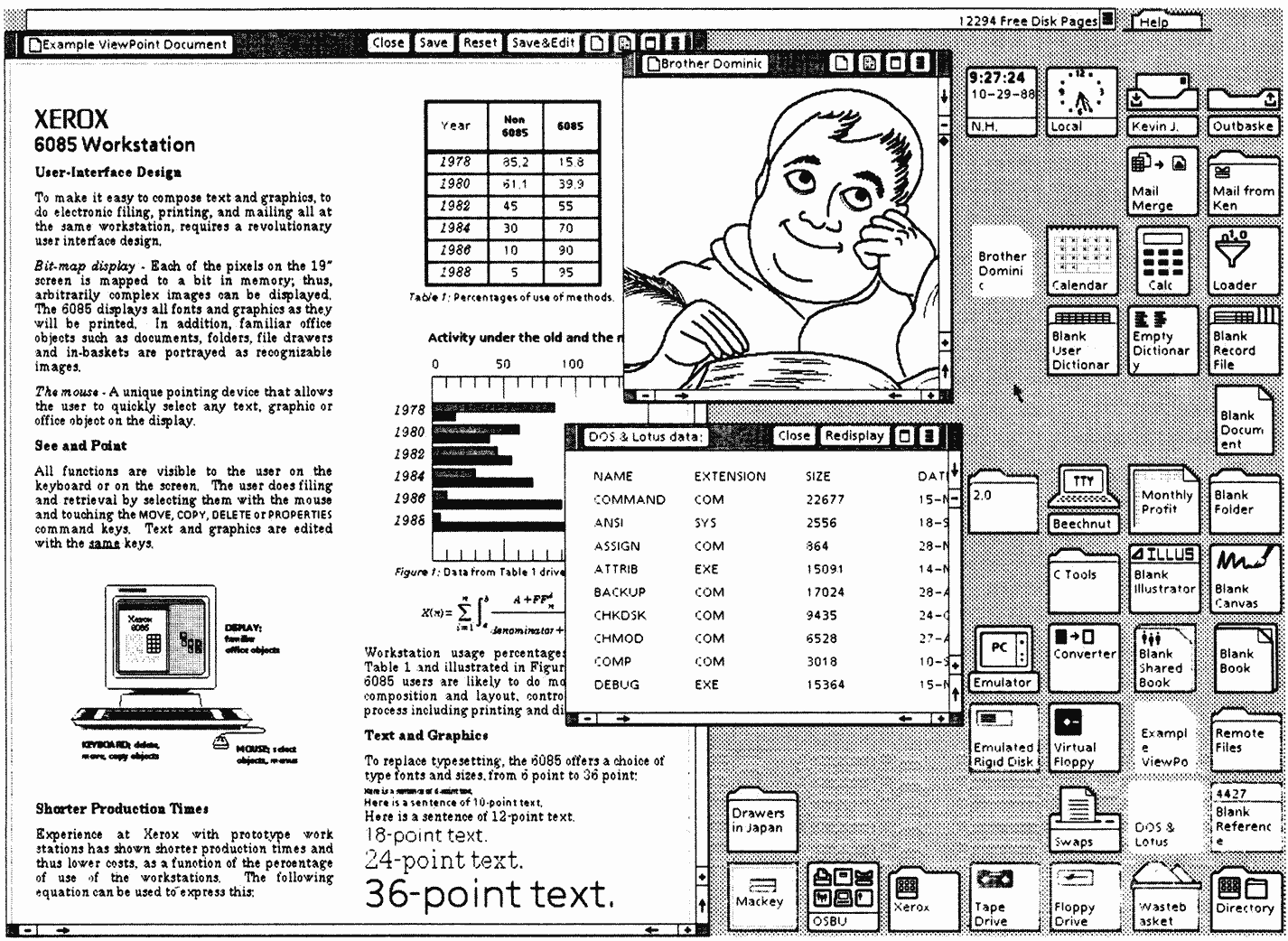
早期的Alto 在80年代进化为著名的施乐之星,而施乐的这个设计方案也成为了第一个商用的操作系统图形化界面。

不过不论是Alto
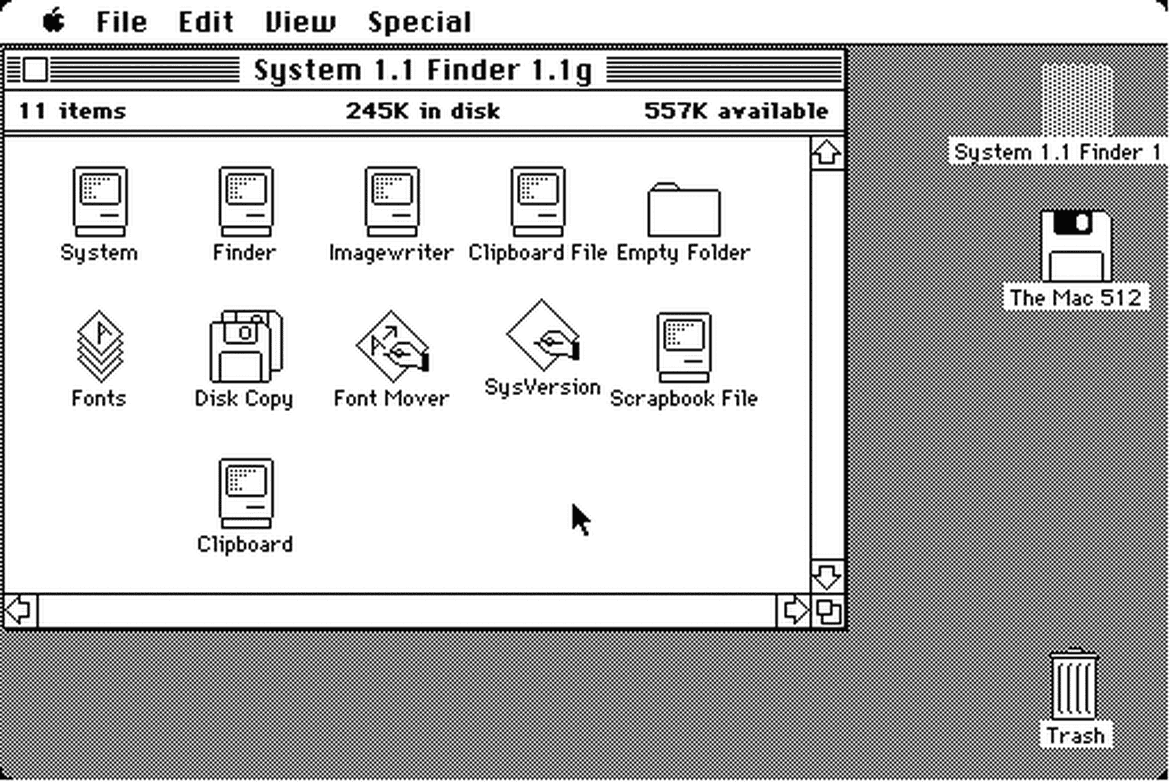
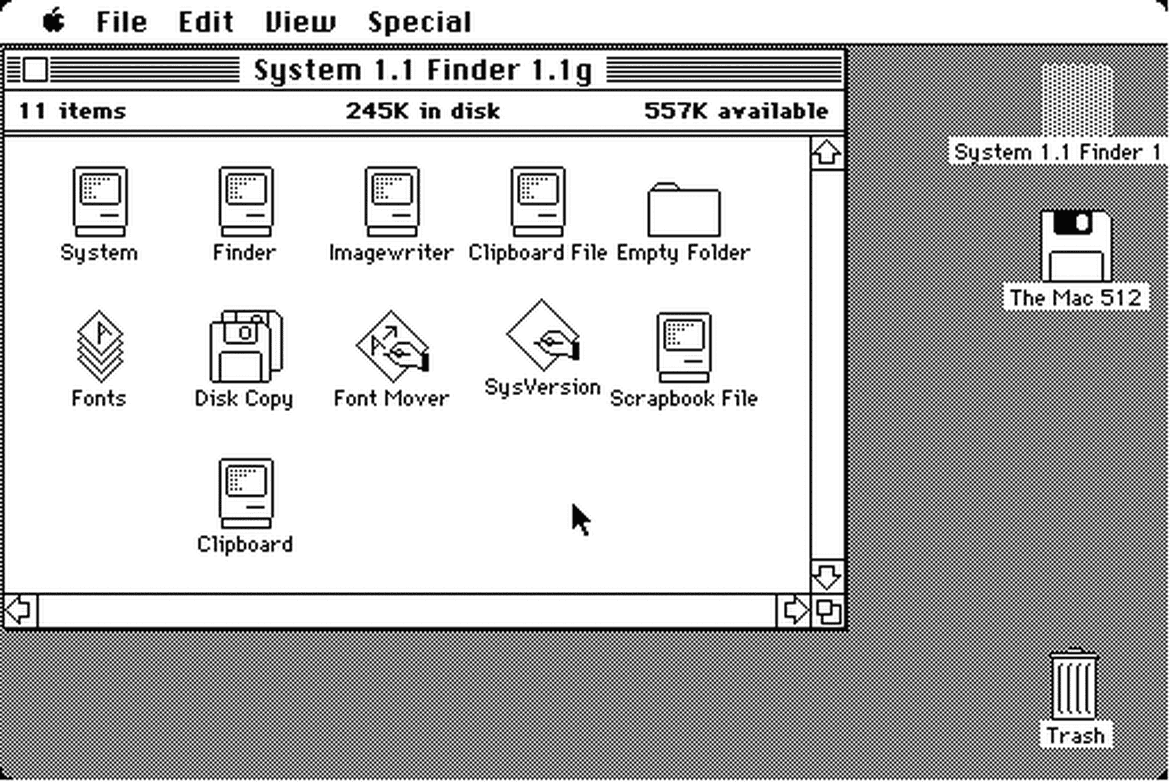
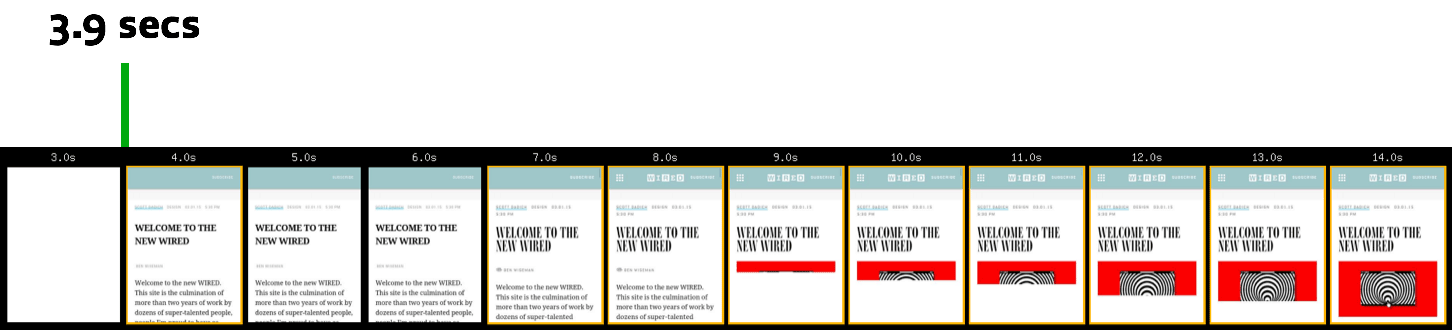
还是施乐之星,都没能真正意义上崛起。不过施乐的图形化界面最终深深的影响了苹果和微软的道路,比尔盖茨和乔布斯先后在施乐的研发中心观摩了施乐之星的运作,而乔布斯更是在1984年先人一步发布了著名的Macintosh
系统,也就是后来我们所熟知的Mac OS。

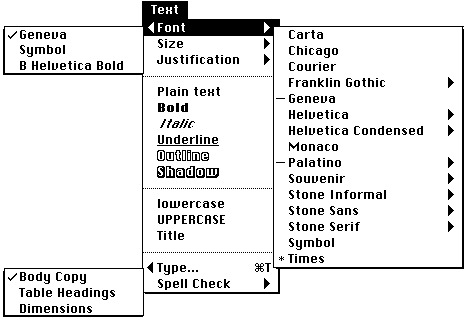
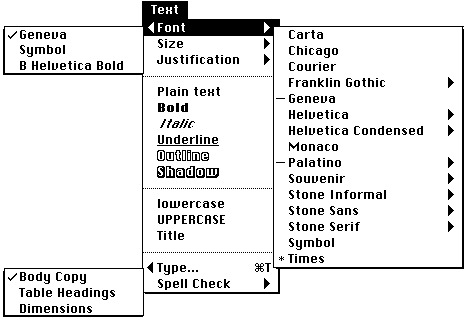
Macintosh 的发布不仅仅意味着相对成熟的GUI的出现,而且它为大众带来了真正意义上的自定义字体的功能。这款系统内置了许多以著名城市命名的字体,也正是在此之后才有越来越多的著名字体的数字版本在数字平台上发布并应用。

仔细观察这些早期的字体,我们能够发现,虽然已经是图形化的界面,但是其中绝大多数的界面元素都还是以纯文本的形式而存在,它们以一种奇妙的方式被整合到一个界面当中。循着界面的发展历程沿路看过来,不难发现,文本和排版几乎是贯穿始终的主线,它是一个不容忽视的核心类别。
文本即界面
界面中的每一个文字、每一个字符都很重要。好的文本是好的设计。文本是最根本的界面,是我们设计师来塑造和打磨这些信息。
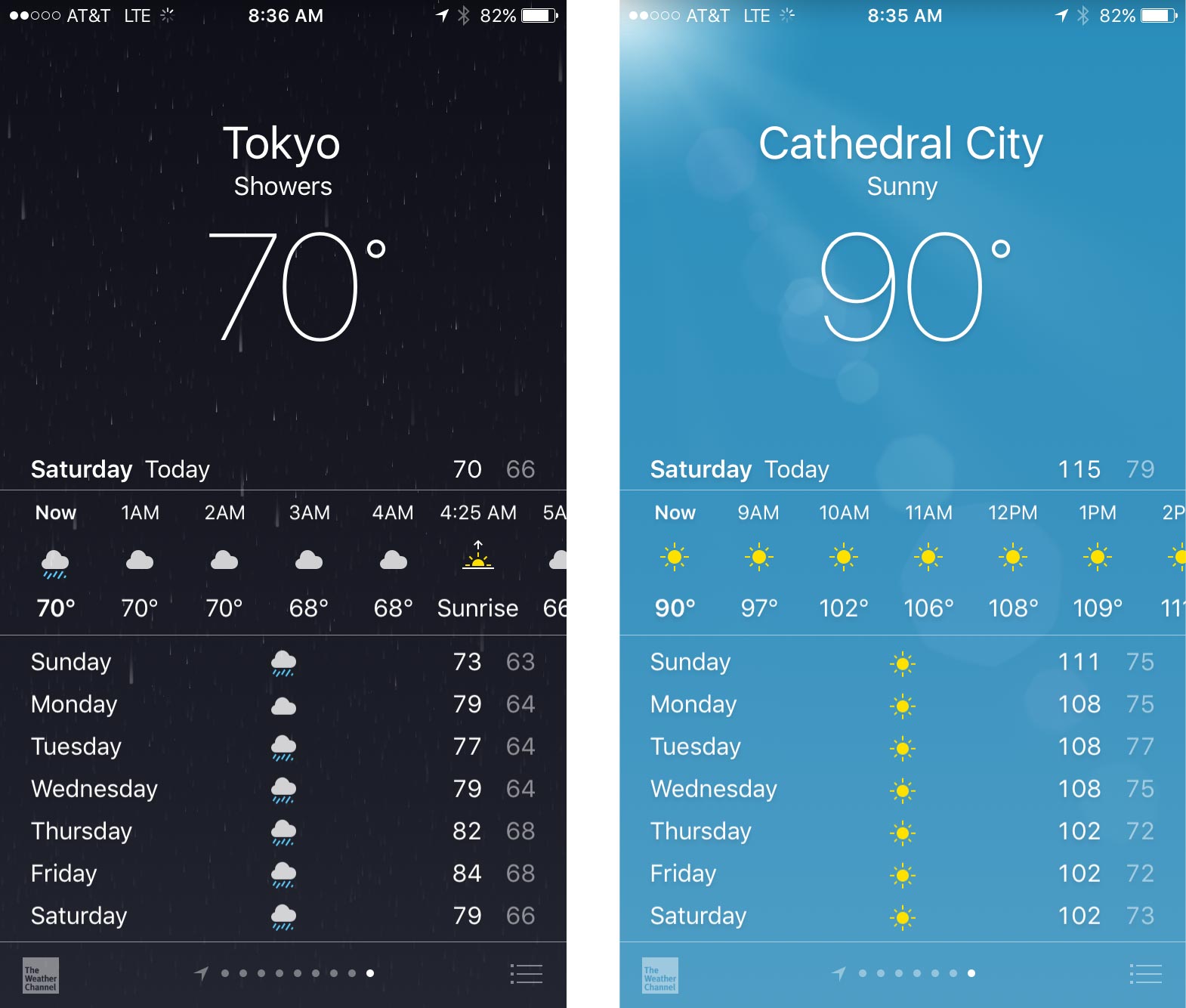
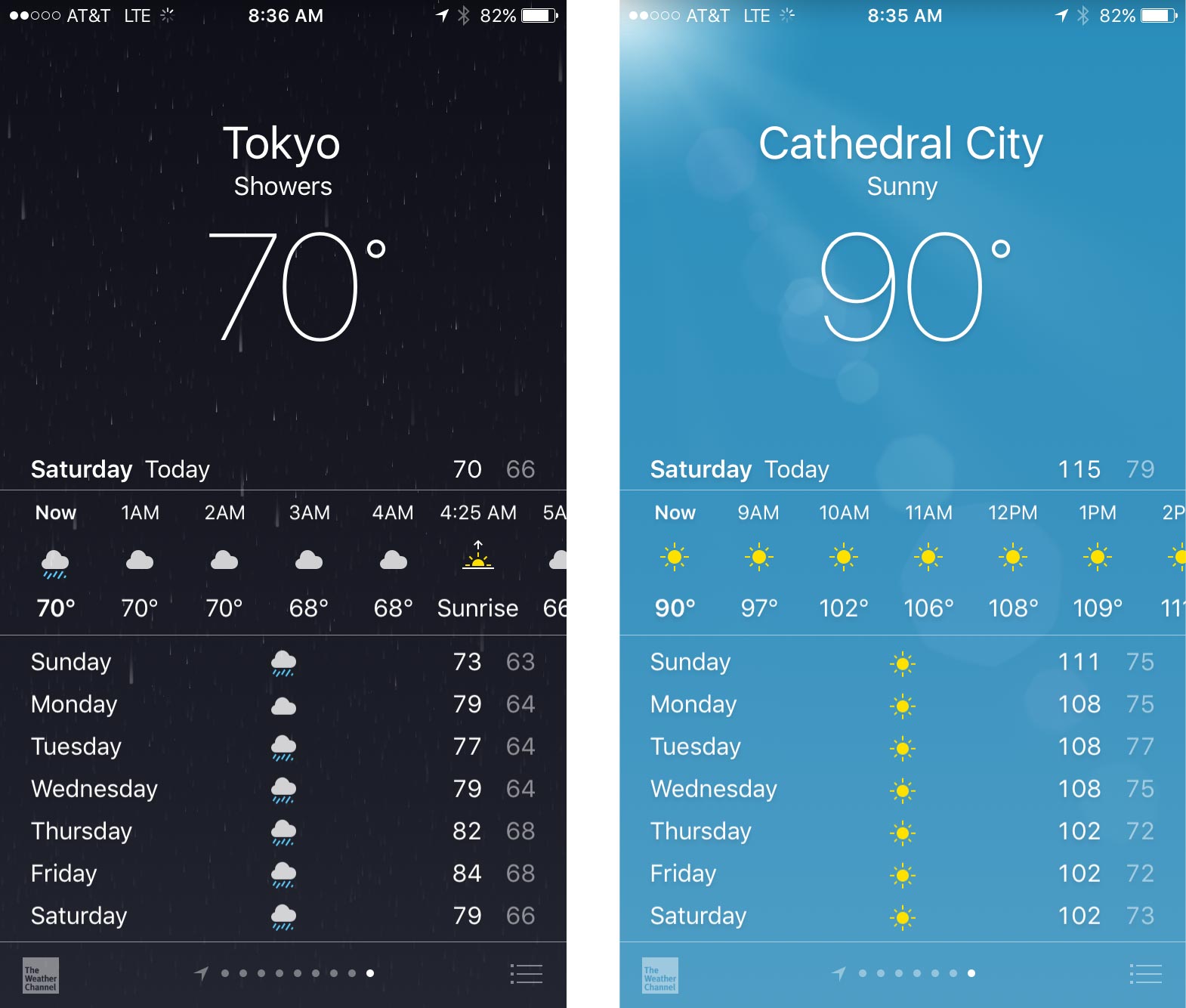
看看下面的天气界面的设计,想象一下将所有界面元素都摆在桌上会是什么样的效果:无非就是两张图,几个图标和一大堆文本。

作为设计师,工作并不是将一堆随机的内容和元素排布在屏幕上,让它们看起来够漂亮就行了。真实的情况是,我们要从最核心的内容和文本开始着手,然后从这里着手细化,并完善出其他的部分。这就是我们工作的核心。
文本的清晰度同样扮演着关键性的角色。如果我们的大脑花费一两秒钟单纯只是分辨一个字形,那么清晰度上的微小差异是无伤大雅的。可是当它们组合成为大段的文本,不同的字母组合构成不同的词汇、段落的时候,清晰度的影响就更大了,排版的重要性也显得更加明显了。
当然,影响界面设计的文本属性还有很多,比如平衡性,定位和层次结构,但是好的文案和排版的影响至少占据整体影响的95%。
在伟大的设计师眼里,文本不仅承载内容,而且可以构成界面。
– Oliver Reichenstein
我们如何阅读
既然屏幕上的文本显示是如此的重要,那么我们应当先了解人们是如何阅读的,而文本显示又是如何影响我们设计决策的。
读过Billy Whited 的文章《Setting Type for User Interface》之后,让我对于文本阅读的效率有了更深的认知。一个少于20个字母的独立单词放在句子中会更快被理解,而单独放置的时候我们需要耗费更长的时间来识别。
其实这个研究结果也表明我们阅读较长句子的时候,并非是逐个单词地阅读,而是跳跃着阅读功能性的词汇,我们将这种阅读方式称为离散跳跃式阅读,俗称扫视。

扫视让我们的阅读能力更强,我们甚至会跳过短的功能性词汇。
我们应当记住这一关键特征,因为我们的界面中所承载的词汇大多是孤立的单词。简单说来,界面是无法利用扫视这种方式来获取信息的。
总的来说,单词在阅读中发挥着无比重要的作用,无论是作为内容还是作为界面元素,均是如此。无疑,选择合适的字体就相当重要了。

过去,人们常常认为眼睛和大脑是通过单词的外轮廓(Bouma Shape)来识别单词,当然,后来的研究证明这个想法是错的,单词的可读性和易读性的影响因素不止是外轮廓,字母本身的形态、细节和清晰度同样深入的影响着它的识别度。
是什么让字母清晰可读?
其实这个问题一开始并不是那么好回答。阅读很大程度上依赖于我们的习惯,越常见的内容对我们而言越容易识别。这样一来,我们就不那么容易判断让字母清晰易读的影响因素了。为了了解这一点,我们需要将句子分割为单词,分解单词为字母,在字母中查看细节。
早在2008年,维多利亚大学心理学系根据测试结果得出结论,大写和小写的拉丁文字母是最容易识别的,也最易于阅读。

这项研究有趣的地方在于,它揭示了一个事实:每个字母延伸出来的线性端点是最易于识别的地方,也是每个字母的特点所在。

上面的图片标识出了这些最易于识别的部分。每一款字体在这些部分应当设计为最通用、最为人所熟悉的样式,同样的,它们也应该强调每个字母的差异。
在2010年的时候,另一项由 Sofie Beier 和 Kevin Larson 开启了一个新的研究项目,这项研究专注于测试经常被误读的字母和字符的识别度。

这项研究表明,在相同的字体和相同的尺寸、相同字重的情况下,有些字体或者变体的细节确实比其他的更加清晰、更易于识别。这项研究的结果说明,纤细的字体加粗之后识别度效果会明显会增强,而字母的X高度如果能够占据上伸区或者下探区的空间,识别度会更好。

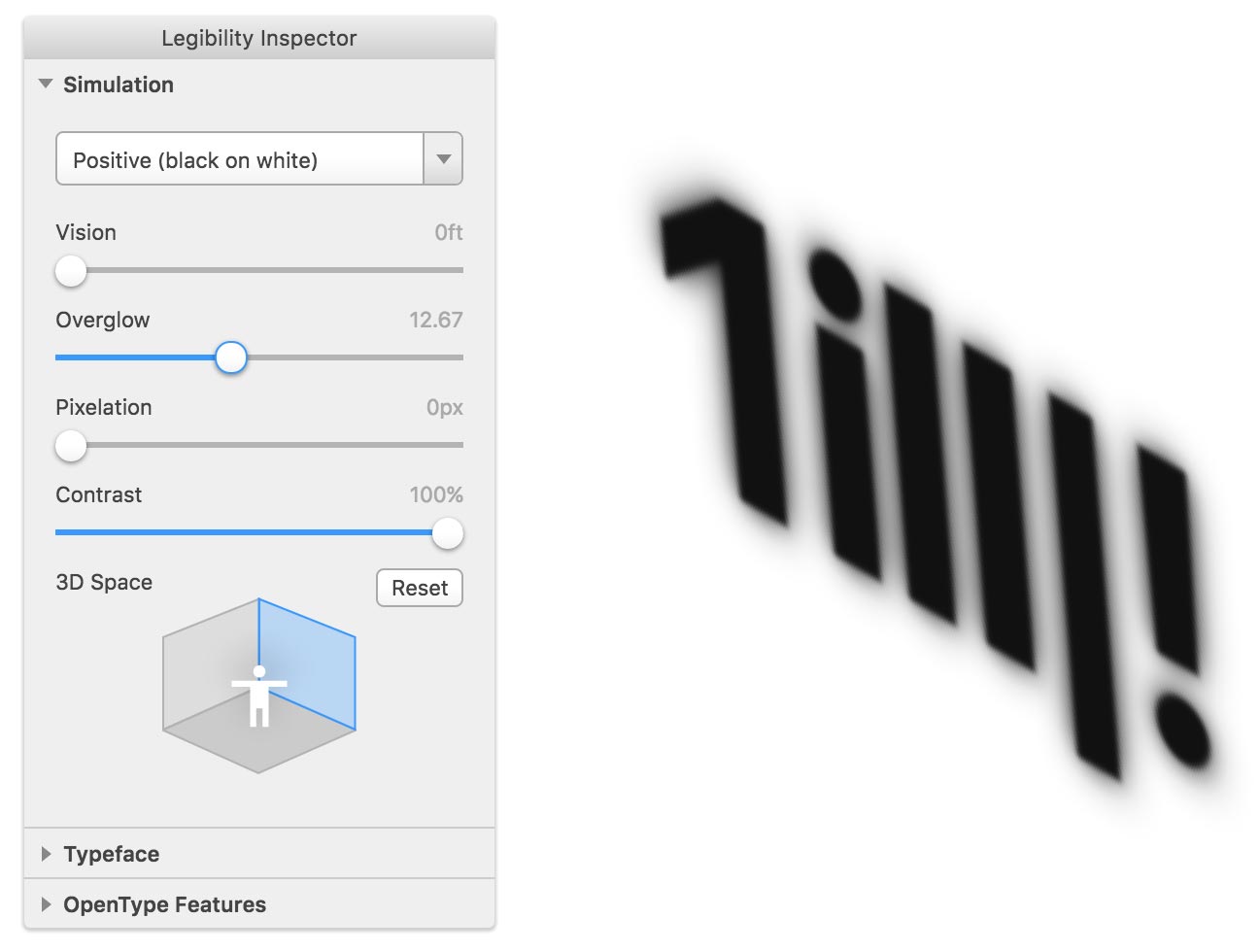
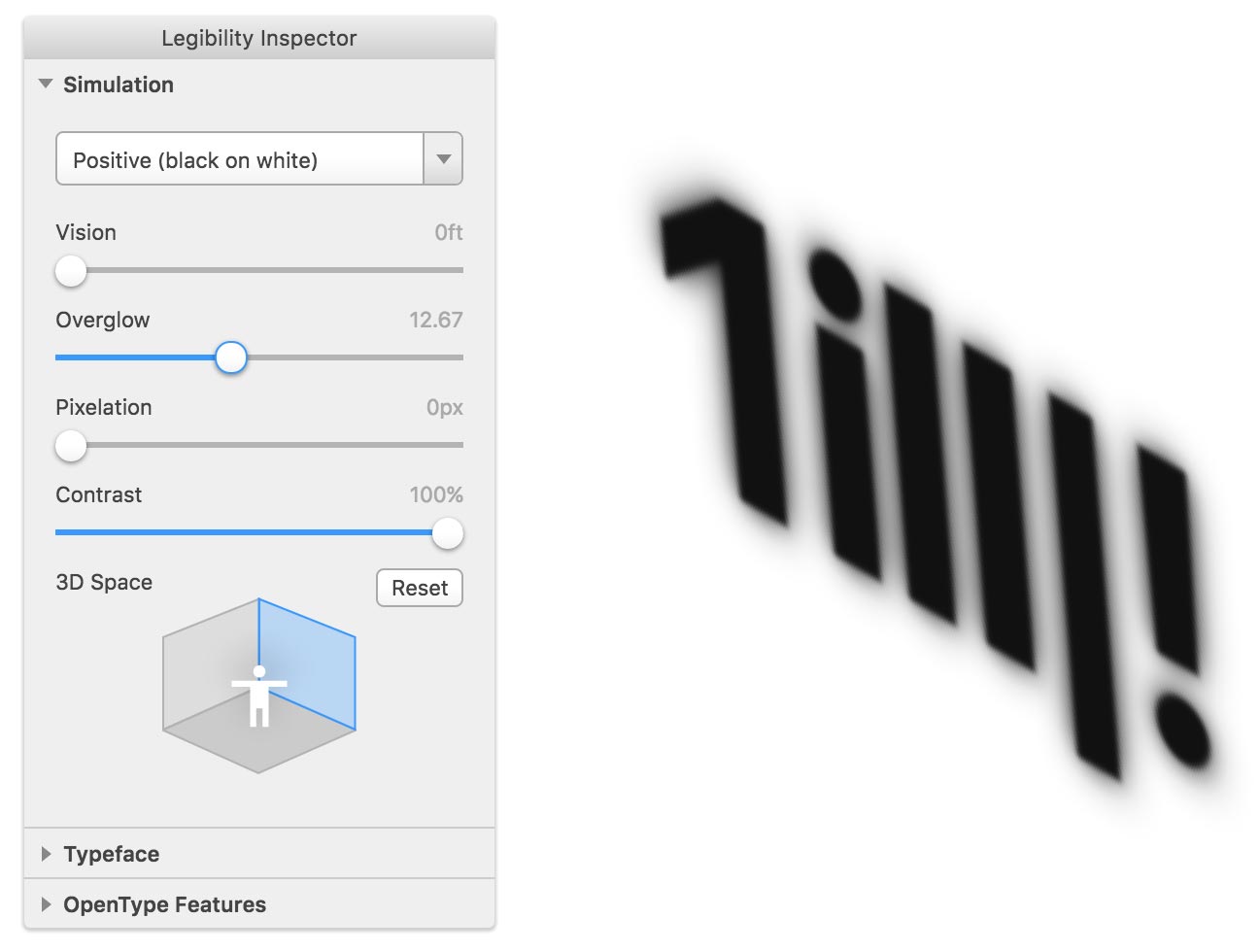
为了更好的理解字体的清晰度的概念,你可以下载我所开发的这款工具 Legibility APP 来测试不同字体在模糊、炫光等多种不同情况下的清晰度和辨识度。这是一款处于测试阶段的工具,可以在Chrmoe、Opera和Safari 中运行。
UI中的字体使用
理解了用户阅读的方式和字体可读性的影响因素之后,我们应当开始了解UI中的字体的几个关键因素。下面是UI中字体使用的10个关键因素。
1、可读性
可读性是UI中字体所需考虑的首要因素。字母字形必须清晰可辨,作为UI元素,其中不同的字母必须可以被用户轻松辨别出差异。许多经典的字体,甚至包括
Helvetica ,都没办法清晰分辨 字母 i 的大写形态 I,和大写字母 L的小写形态 l,这在界面设计中无疑是有影响的。

上图中,左边的字体为 Source Sans Pro , 右边为 Helvetica,无疑对于 Illiterate
这个词Helvetica 字体下前三个字母完全无法分辨。有部分用户也同意Helvetica
并不适合作为UI界面的显示字体而存在,因为这款字体终究是为平面印刷显示而设计的,并非为屏幕而生。
在iOS 7 时代,苹果短暂地将 Helvetica
作为系统的主要显示字体的时候,曾对特定的用户群体造成过信息识别的困扰。这也最终催生了我们现在所看到的苹果官方字体 San
Francisco。旧金山是为UI界面而生的字体,它的x高度比Helvetica 更高,字母间距更宽,字母间的识别度更高。

2、适度
一款理想的UI界面所用的字体,不应当过于“显眼”,而该是悄无声息,“隐型”的。当用户在试图完成某项任务的时候,字体不应当给用户以“出戏”或者“显眼”的感觉,也就是说,字体不应当超出用户的认知负荷,而内容和信息才应该成为真正的关注点。

3、灵活
给UI界面使用的字体应当具有灵活性。我们曾经为 Medium 做过用户体验设计,作为一个网页博客平台,我们很难去控制用户的能力、内容、浏览器、屏幕尺寸、网络带宽和连接速度,包括输入法。
所以我们最终为它所选取的字体应当支持大量不同的内容,在不同的尺寸下拥有良好的识别度,能够兼容不同的设备,尤其是在小屏幕上。Sans serifs 字体就是专门为小尺寸低分辨率屏幕而定制的。

4、x高度的上限
x高度的参考标准是小写字母x的高度,同等尺寸下,x高度更大的字体更易于识别。不过x高度也不是越大越好,当x高度超过一定限度的时候,小写字母n和小写字母h就很难分辨了,这一点应当注意。

5、更大宽高比
字母的宽度和高度的比例也是相当重要的一个属性。宽度和高度比例越高,字母在小屏幕上的识别度就越高。

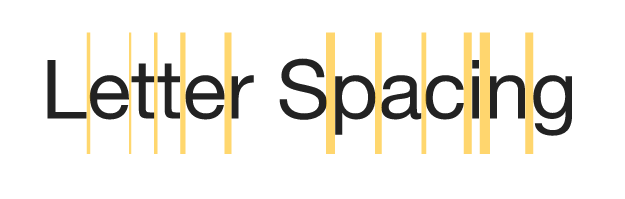
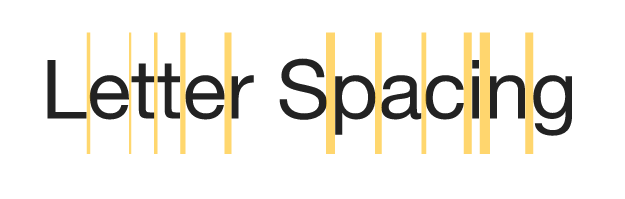
6、宽松的字间距
字母之间的间距和字母内部的空间同样是影响字母可读的因素。字母间距太小同样会影响整体的可读性,而好的显示字体会更好的控制字母间距,确保单词在视觉上的“透气性”,甚至可以营造出一种韵律感。
不过字间距不是越宽松越好,太过宽松会让整个单词看起来过于松散。有一个值得参考的标准,就是字母之间的间距应当比字母内的开口缝隙略小一点。

7、低笔触对比度
许多字体不同的笔画粗细不同,而对于UI界面而言,笔触间的对比度越小识别度越好。较大的笔触对比度下,字体在小尺寸屏幕上,较细的笔画会难于分辨。

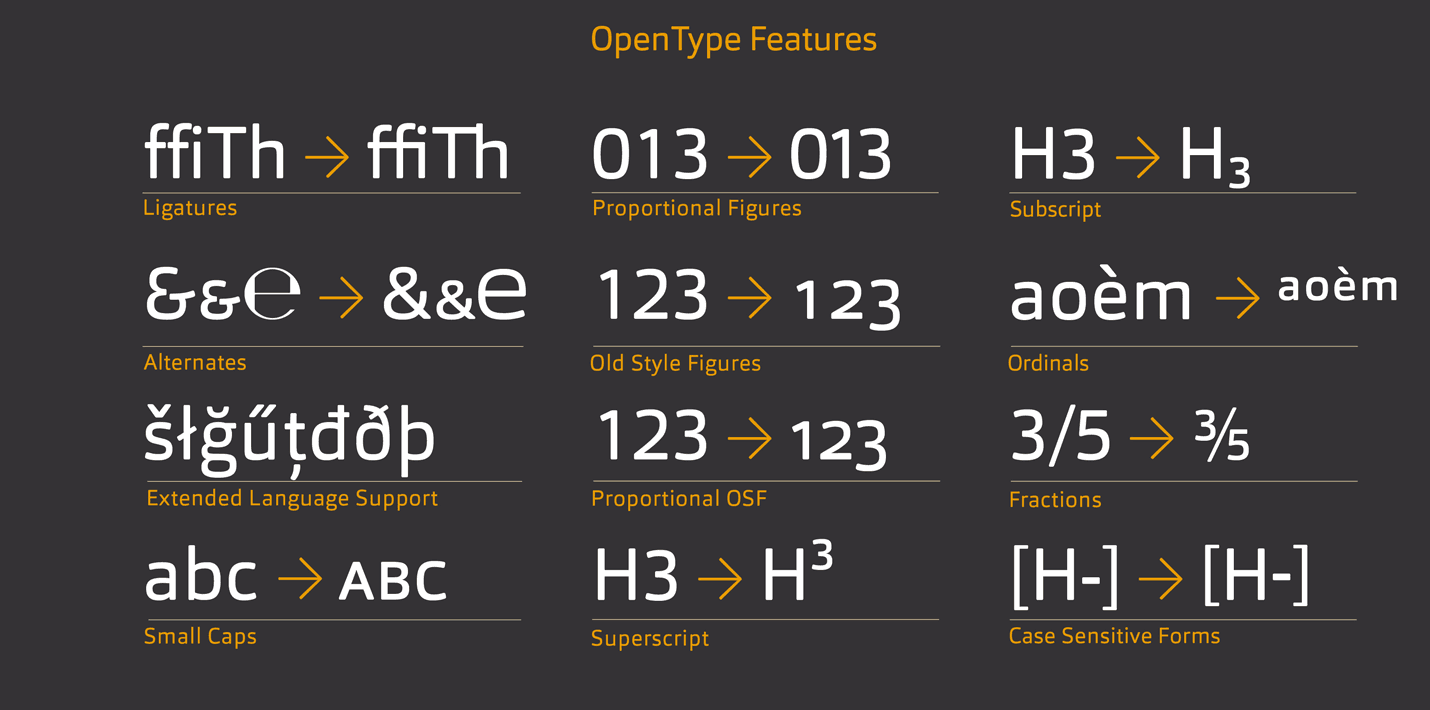
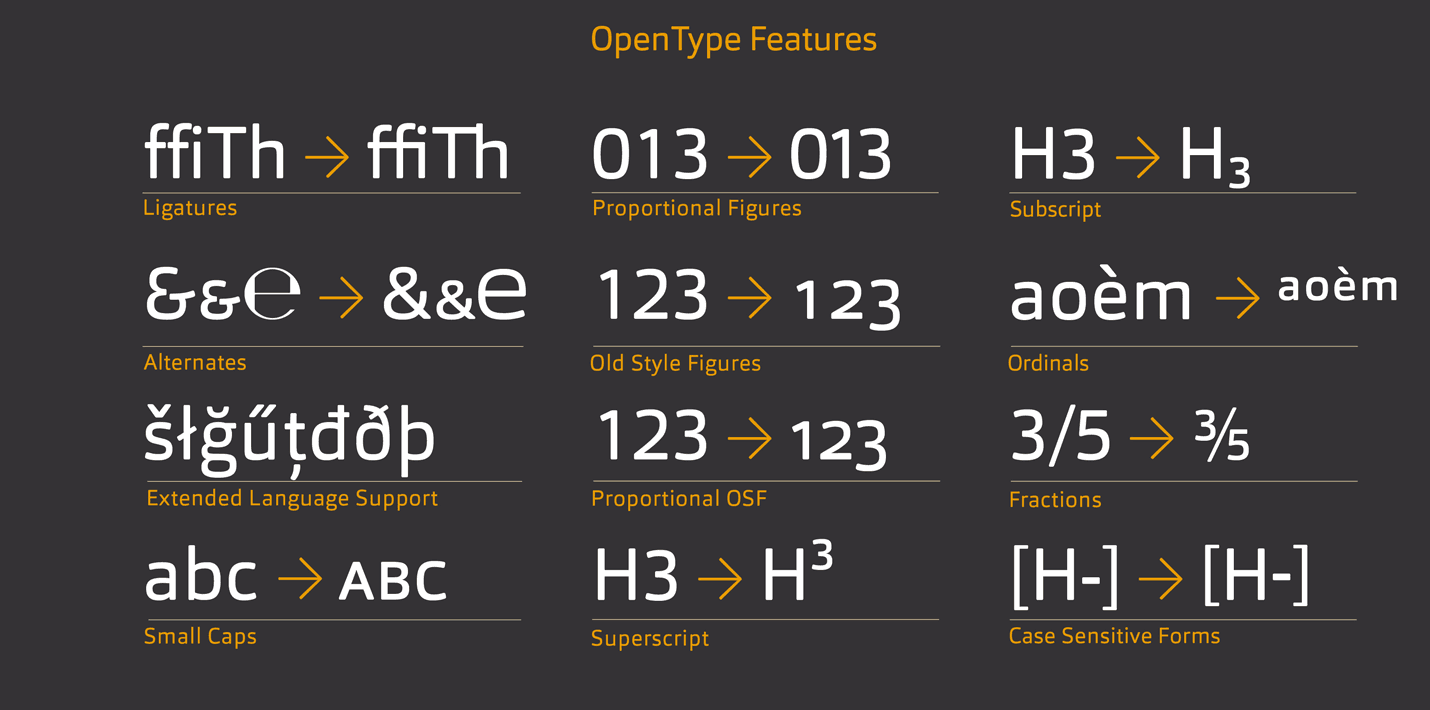
8、OpenType 功能
OpenType 功能对于字体而言是相当重要的。支持OpenType的字体拥有更大的灵活性,对于不同的语言和特殊的字符有着更为优良的兼容性。

9、备用字体
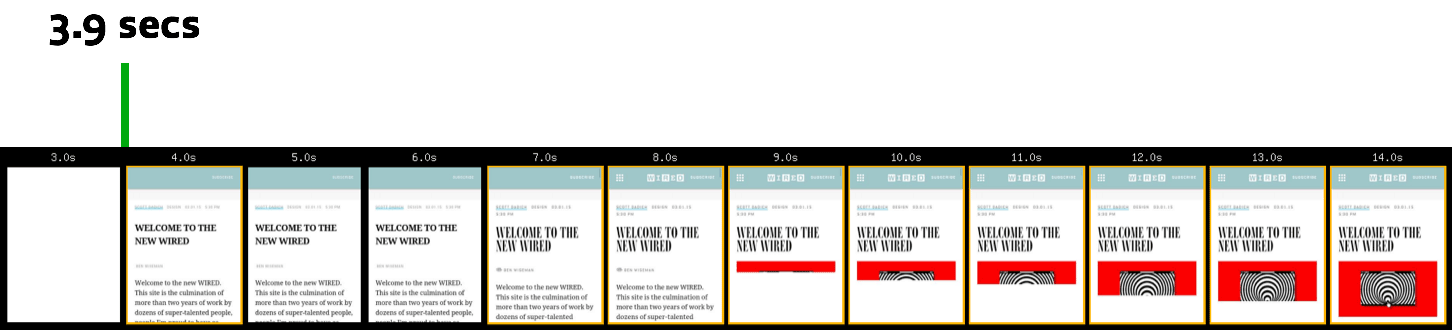
接下来要说的情况可能大家多少都碰到过。网页在完全加载出来之前,部分内容因为字体没有加载而无法显示。

其实这可以通过先加载本地字体,显示内容,等网页字体加载好了之后再行替换,以达到无阻塞显示。这种方法的缺陷是需要预先设定一个可调用的本地备用字体。

10、Hinting
Hinting 指的是为了字体为了保证最大的可读性而针对显示器状况进行调整的过程。Hinting 可以通过匹配显示器的像素栅格让字体显示更加清晰,降低误读的可能性。
这项技术最初是由苹果公司所提出的,不过因为TrueType 字体技术的出现,Hinting 正在消失。

未来
随着新的UI标准、排版技术的提升,字体技术也在不断的进步,在不远的未来,字体会从传感器获得信息,更好的兼容不同的环境、随着亮度、设备、距离而进行智能化的调整,甚至复杂而庞大的中文字体,也可能作为灵活的网页字体而存在。

字体会让我们的工作更加便捷

让界面交互更快,更加触手可及

让UI更加易用

更加便捷

也更加清晰而高效
文章来源:优设 作者:陈子木
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务