合理的移动导航设计能够尽可能地减少摩擦,引导用户去他们要去的地方。
这篇文章汇总了移动端导航设计最常见的样式、要注意的设计准则以及优秀的案例分析,一起来系统性地掌握这些知识~
简单来说,导航是用户从 A 点到 B 点的方式,是他们发现设计点并与产品交互的过程。
可能很多用户认为导航的目标是“在尽可能短的时间内让用户从 A 到 B”,但时间短只属于操作结果,这个结果需要依靠合理且简单的设计才能实现。

△ 一个页面中可以存在多种导航。例如在油管首页,有顶部导航栏、筛选器导航和底部导航,这些导航相互搭配为产品助力。
1. 汉堡菜单
围绕汉堡菜单有很多争论,但存在即合理,在合适的场景下汉堡菜单也能发挥大的作用。
来看一下汉堡菜单具备的优势:

△ 使用用户熟悉的设计可以事半功倍。例如美团和饿了么两个产品有着完全不同的主题色,但外卖点餐流程却是一样的,仍然是用户熟悉的操作,并没有因为产品的不同而改变点餐流程。
2. 底部导航
底部导航栏通常包含产品中最主要的导航链接,用户只需要简单的点击就能直观地在不同页面间切换。

△ 几乎每款产品都缺少不了底部导航栏,它方便用户单手操作,不需要太费力就能快速访问产品页面,提高可用性。
3. 顶部导航
关于顶部导航,可以看之前分享的文章,里面详细介绍了顶部导航的设计方法。

△ 顶部导航通常包含页面中最重要的信息,与其他辅助导航结合使用。
4. 卡片式导航
卡片式是一种出色的设计样式,支持改变各种形状和大小,并且能展示文本、链接或照片等各种元素。
随着网络上的内容越来越碎片化和个性化,卡片是在页面中聚合单个信息的好方式。

△ 为了改进体验,卡片可以个性化显示不同的内容。另外卡片很容易适应不同的屏幕尺寸,配合响应性设计。
5. 标签
标签往往是在一个大主题下同时支持多个选项,每个选项都转到不同的界面。

△ 标签通常用于在同一页面中的几个视图之间切换,展示内容上的差异性。而顶部导航栏有主页、搜索、收藏夹等多个图标,代表不同的功能。
6. 基于手势的导航
基于手势的导航可以让用户在所需方向上快速滑动,来完成特定的操作。
这种样式的优点在于,即使最没有经验的用户也很容易掌握,因为手势通常是直观的。

△ 国外大火的约会产品Tinder以及国内的探探,都使用了基于手势的导航样式,为用户带来滑动的乐趣。

△ 基于手势的导航并不是Tinder发明的,但这款产品无疑将这种流行带给了大众。经典的向左或向右滑动模式保持了事物的动态性、简单性和娱乐性。
7. 全屏导航
全屏导航是指将大部分屏幕用于导航操作,能够很好地将用户的注意力聚焦到具体的产品细节上。这是一种以连贯的方式提供大量导航的方法,可以立即帮助用户了解产品的功能。

△ 点击图片可以跳转到全屏大图导航中,能够更清晰地查看商品的外观状态。
8. 3D touch
最初是由苹果公司提供给用户的,这是一种创建导航快捷方式的方法,可以显示选定的 APP 的一些关键操作。

△ 苹果为手机创造了一种全新的快捷方式,同时提供了强大的可用性。

△ 3D touch另一个用途是内容预览,在处理内容选项时例如收件箱或文章列表时,这是给用户提供预览的好方法。
1. 导航需要直观明显
对所有类型的导航来说都是如此。在移动端中由于屏幕空间的缩小和交互成本的增加,导航体验的好坏会对产品产生很大的影响。

△ 从可用性角度来看,直观的导航对目标用户来说至关重要。这意味着需要进行严格的测试和大量的研究,可以使用卡片分类或树状图等方法来验证导航的可用性。
2. 考虑手指的位置
这点对于移动应用来说至关重要,没有用户想反复点击图标却没有反应。

△ 链接和按钮的尺寸需要足够大,以便大多数用户在第一次点击时就能成功点击。页面中按钮的尺寸最小通常保持在10mm。
3. 建立视觉层级避免混乱
小屏幕意味着更容易陷入混乱。即使页面中有少量的元素,如果元素没有平衡,用户仍然会有混乱的感觉。

△ 极简主义是UI设计的一种特定风格,通过必备的顶部导航栏、留白以及由大小、版式、颜色划分的视觉层级来规划页面内容。
1. Facebook
Facebook 的导航构成比较复杂,融合了多种不同样式的导航。

△ Facebook主页包括汉堡菜单、顶部导航栏和底部导航栏。通过这种方式,这家社交媒体巨头明确的将主要内容与次要内容分隔开。
2. Spotify
Spotif 作为音乐流媒体业务的巨头,即使对于新用户来说,页面的设计也容易理解和探索。

△ 以高度视觉化的形式突出每张卡片背后的关键内容,另外底部导航也可以完成繁重的任务指引。
3. App Store
App Store 是使用标签进行导航的好例证,每个标签代表了同一内容的不同方面。

△ 在排行榜中,用户可以浏览付费、免费和热门的标签页,从而快速建立一致性和对其他页面的感知。
4. Telegram
Telegram 可以供任何人使用,汉堡菜单提供了用户可能需要的所有关键导航选项。

△ 每个用户都能立即找出汉堡菜单,非常容易使用和理解,而且几乎不占用界面中的宝贵空间。
5. Yelp
yelp 在创建全屏导航体验时采用了一种稍微不同的方法。

△ Yelp将屏幕划分为两个不同的区域,实际上并没有将整个屏幕专门用于导航选项,而是将顶部用于导航选项,并在底部留下更多的负空间。
6. Trello
页面中的卡片是拉长的矩形,整齐有序地填满屏幕空间而不会让用户不知所措。

△ 卡片系统很好地代表了Trello简化复杂工作流程的能力,为用户带来整洁和方便。
7. Twitter
同样使用了多种导航混合的设计样式。

△ Twitter将导航重点放在底部栏上,涵盖了整个平台中四个主要的方面。
没有高速公路,我们很难便利地在城市间穿梭。同理,如果没有导航,一款 APP 的使用也会遇到很多麻烦。导航就像高速,不断在为用户提供必要的指引!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2020年可以说是一个风险年,但更是一个机会年,全球各类资产都出现了大行情机会,市场的投资热情再次被点燃。借着这股东风,在2020年年尾,我们开始了对公司金融产品的优化改造工作,希望通过改造提升产品的用户体验,配合来年的运营活动,提升产品的用户数和活跃度。改造工作主要为优化开户流程、提升社区氛围、完善交易功能三个部分。后续我将通过系列文章对这次优化设计过程中的思考进行分享。
表单作为平台与用户联系最为紧密的一环,良好的表单设计可以带给用户流畅自然的用户体验,保证用户情绪的正向增长,而混乱无序的表单则会引起用户的负面情绪,影响甚至阻碍用户操作的完成,降低用户对品牌好感度和信赖度。对于我们这样的金融产品而言,产品内存在着如开户表单、出金申请表单、调整杠杆申请表单等形形色色的表单,如何将这些表单整理归纳形成一套完整的表单设计体系,带给用户统一、高效且优质的填写体验,是我们这次表单优化的主要的任务。
系列文章中关于表单设计部分我将分为上下两期来向大家分享,体系化表单设计(上期)主要介绍在项目中总结出的表单设计中的方法论,下期则是介绍方法论在我们项目中实际的应用,希望这次的分享能为你今后的表单设计提供思路与参考。

表单在我们工作、生活中的使用由来已久,在还没有互联网的年代,表单就已经是人们收集和存储数据、信息的重要手段,并一直沿用至今。如体检时填写的体检表、入职时填写的入职登记表、银行开户时填写的开户表都是使用的这种印刷的纸质表单。它们身上有很多设计可以作为重要的参考,帮助我们优化 UI 中的表单元素。
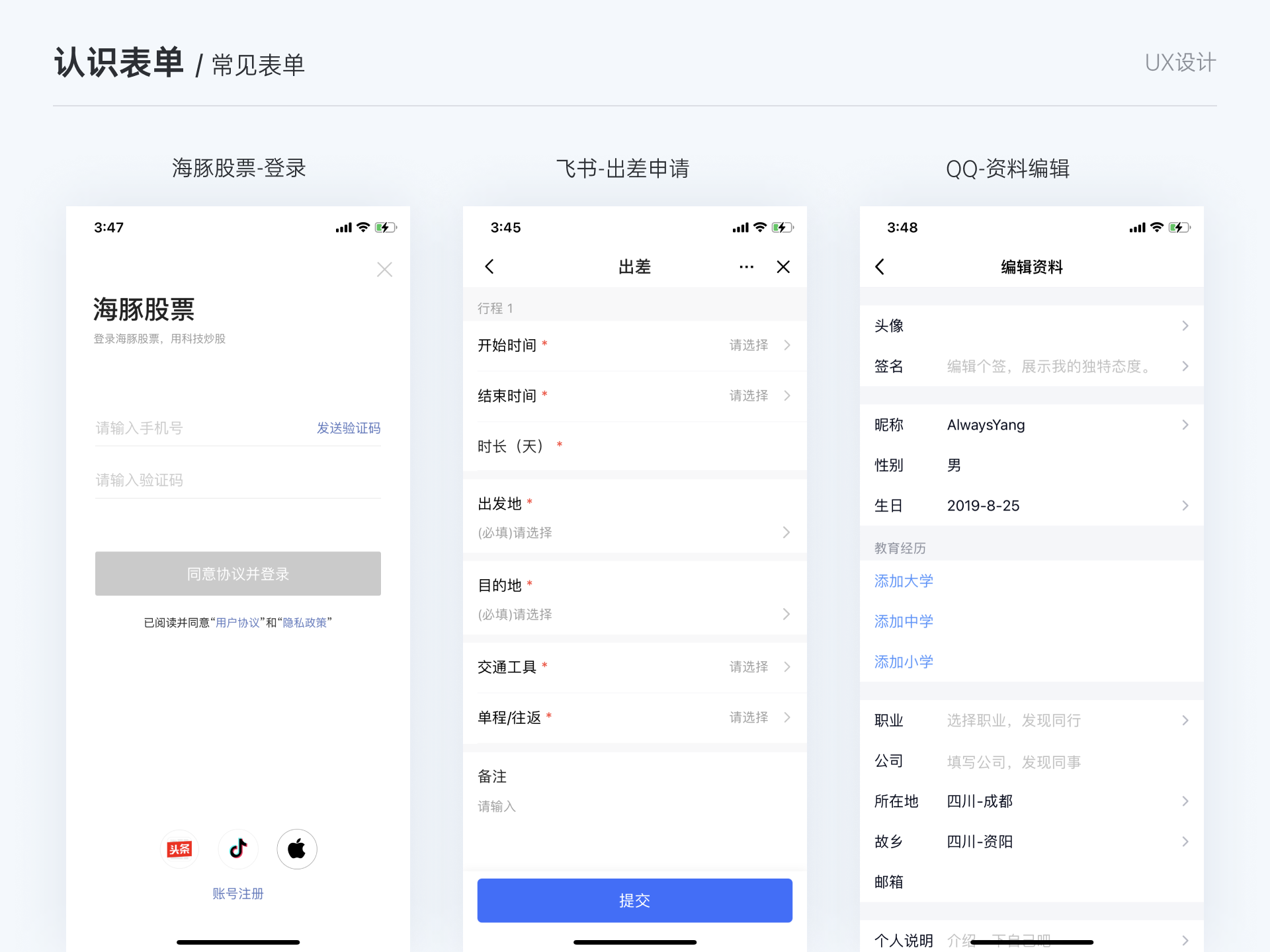
表单是 UI 界面中最为常见的元素,它通常是用来搜集和呈现一些数据、信息和特定的字段。表单的应用极为广泛,比如登录应用时填写账号密码、网上购物时完善订单信息、OA系统中提交休假审批、修改个人中心信息时……都是在和表单发生互动。

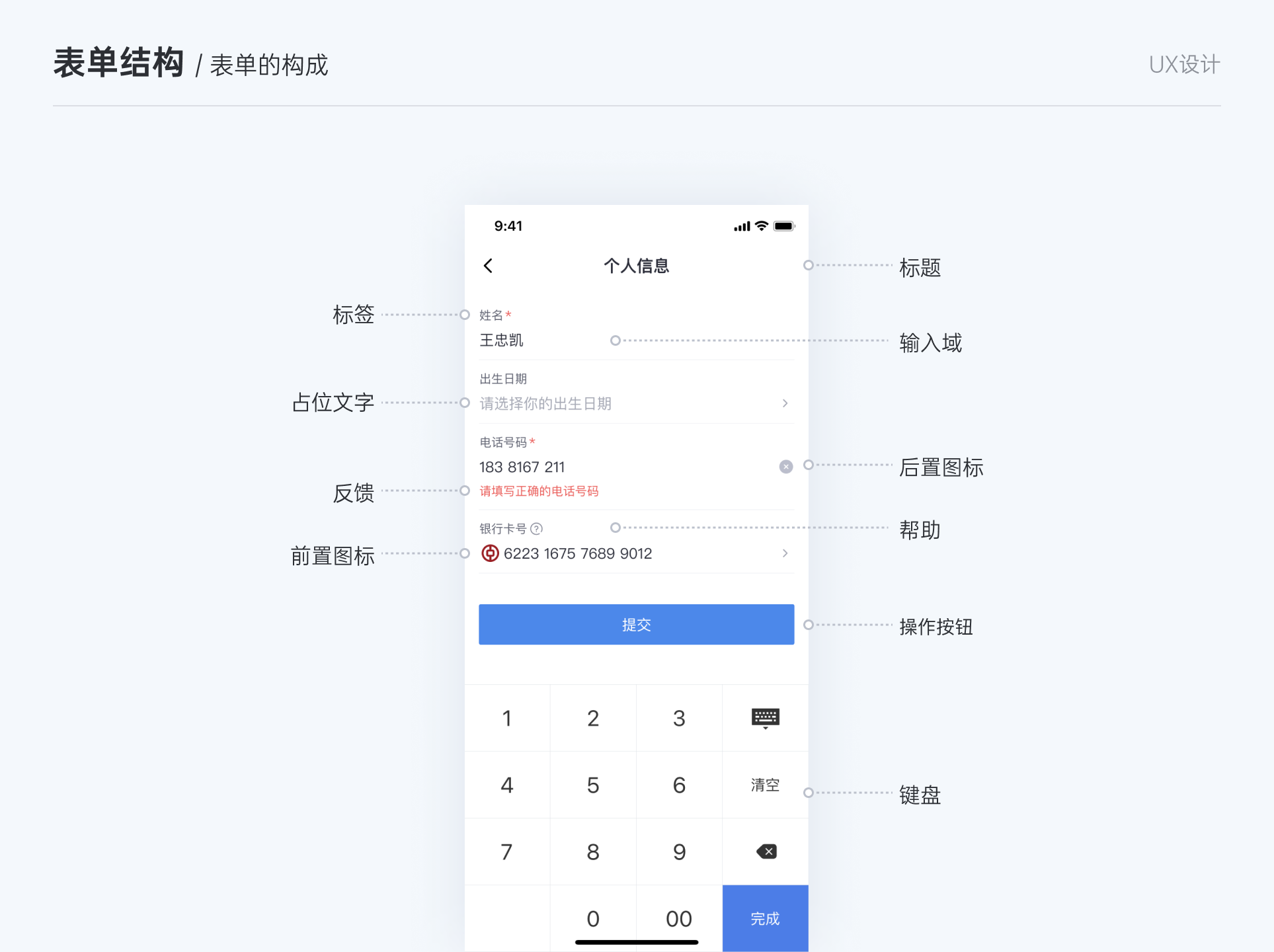
表单的目的、内容、大小等虽然各有不同,但是表单的基本构成元素是相对固定的,在设计过程中,设计师需要合理组织这些元素,帮助用户在填写表单时,轻松愉快的完成,表单主要组成部分如下图。

1.标签:告诉用户此处相应的输入元素是什么
2.输入区:可交互的输入区域,根据字段类型使用相应的交互组件
3.占位符:对当前项进行额外的信息描述
4.前置图标(可选):描述文本所需的输入类型和特征
5.后置图标(可选):对输入内容进行控制,如:下拉的展开与收起、清空;
6.帮助(可选):提供表单内容的注释或辅助类容,如:说明、注意事项;
7.反馈(可选):告知用户当前操作可能或已出现的问题,如:提交成功、错误提示、网络问题;
8.键盘(可选):在文本编辑时需要使用键盘,如:设备系统键盘、应用内置键盘;
9.操作按钮:操作按钮是在表单的结尾,如:提交、下一步、清空所有信息。
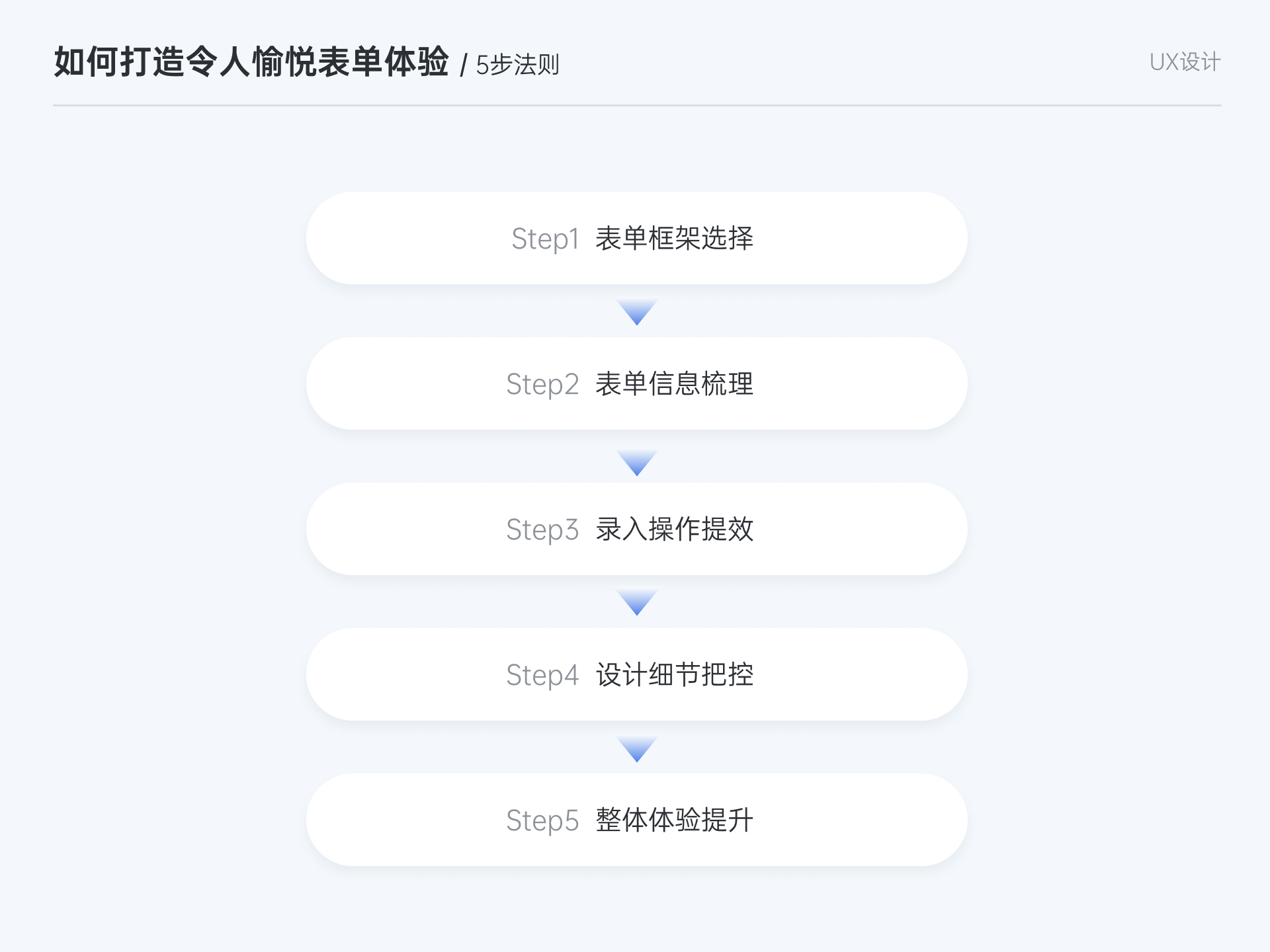
在如今这个互联网时代,我们几乎每天都会接触到形形色色的表单,作为用户与产品链接的枢纽,表单设计的好坏会直接的影响产品的实际数据表现。好的表单结构清晰,交互合理,用户能够高效愉悦的完成表单填写,为用户节省了时间,同时也提高了自身产品的转化。而差的表单往往信息逻辑混乱,填写效率低,且容易让人产生挫败感而中途放弃,在无形中浪费掉了很多潜在商业机会。是什么造成了不同表单之间出现如此大的体验差异,我们又该如何做才能设计出令用户愉悦的表单呢?在实际项目过程中,总结出一套适用于移动端表单设计的路径图-通过做好五个步骤,设计出令人愉悦的表单。

合理的表单框架选择是打造用户友好型表单的基础,在进行表单设计时,我们首先需要依照表单的使用场景和复杂程度,选用最为恰当的表单框架。确定好表单框架,也就决定了后续设计中表单信息如何组织以及呈现。我们将表单框架划分为“录入方式”、“标签布局”和“按钮逻辑”三个部分,在表单设计时通过对这三个部分的选用来确定最终的表单框架形态。

按照表单录入方式的不同我们大体上可以将表单录入方式分为“单步录入”、“分步录入”和“分级录入”三种,在进行表单设计时需要根据实际情况选择与使用场景匹配的录入方式。
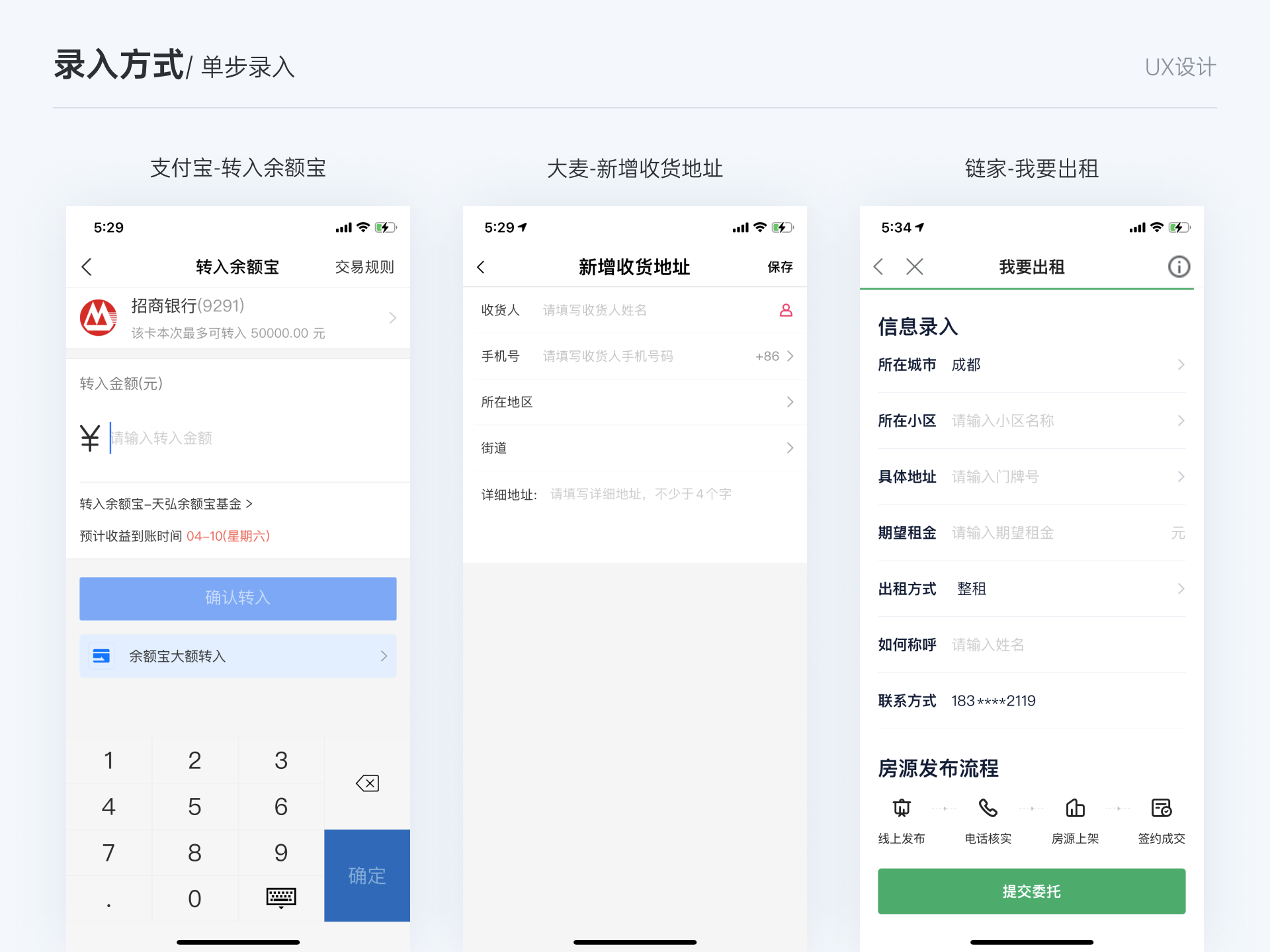
单步录入是表单中最为常见的录入方式,在一个页面内呈现所有的录入项,结构简单,快速录入、快速提交,适用于录入项较少的表单。

相对于PC端而言,移动端手机屏幕尺寸较小,一份在PC端1-2屏就能完全展示的表单在移动端往往需要7-8屏。将一个需要7-8屏才能展示完整的表单放在一个页面内让用户填写,用户容易产生抵触情绪会造成表单完成率的降低。
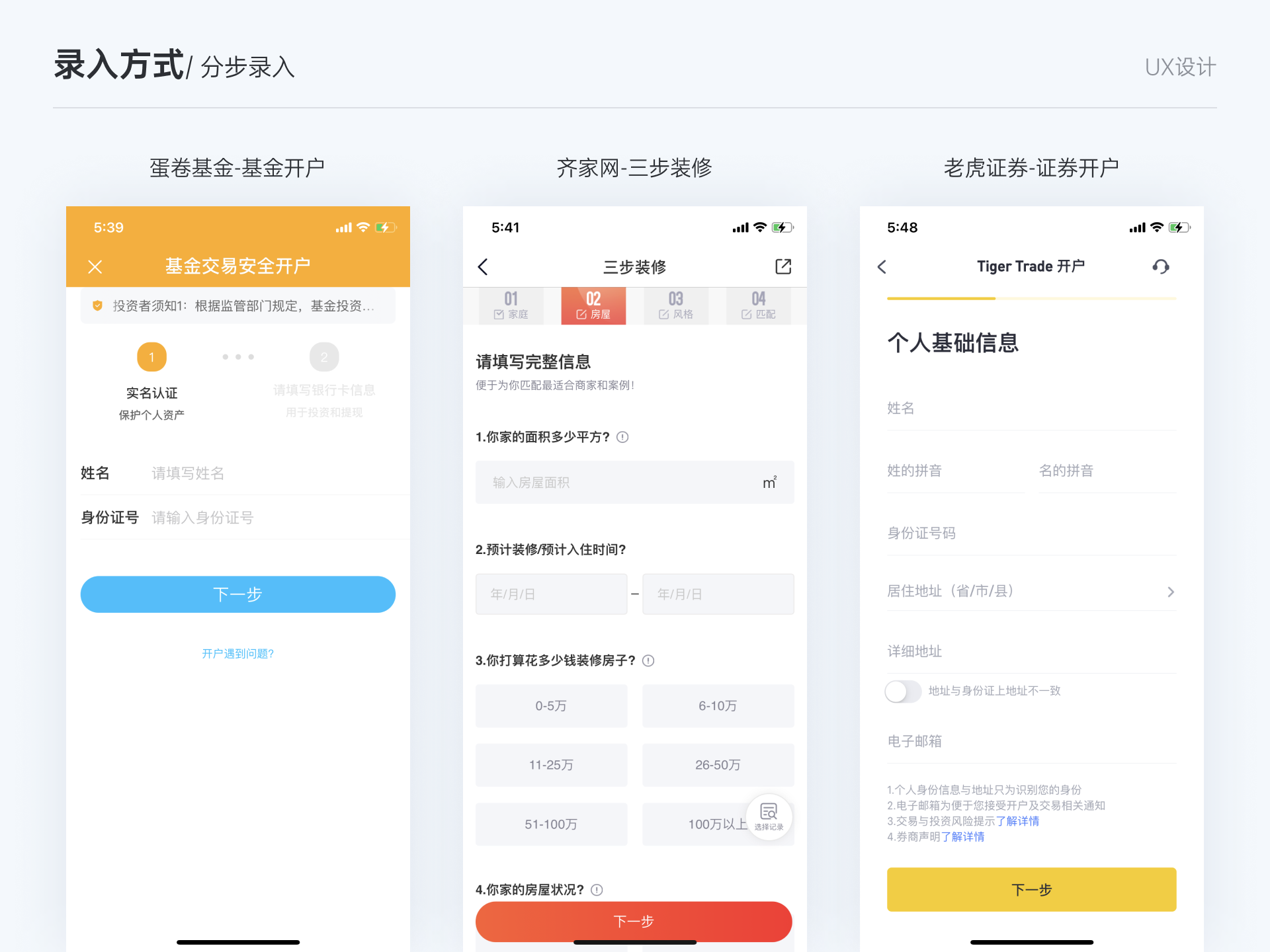
为了提高用户填写效率,减少用户的抵触情绪,我们可以将一个冗长的表单拆分成多个步骤,分步录入。通过拆分成一个个步骤,让表单信息呈现更为清理有条理,并且能引导用户逐步填写完成表单录入。

当表单处于以下4种场景时选择建议选用分步录入模式:
1.表单录入项过多,在一个页面内已经不能合理清晰的组织传递信息。
2.表单内容的录入方式存在较大差异,不适宜在一个页面内进行展示。
3.表单录入项在业务上存在先后顺序,只有先完成上一步字段录入,才能够进入下一步。
4.在业务上很重要的表单,为了让用户能够沉浸、快速的完成表单填写时。
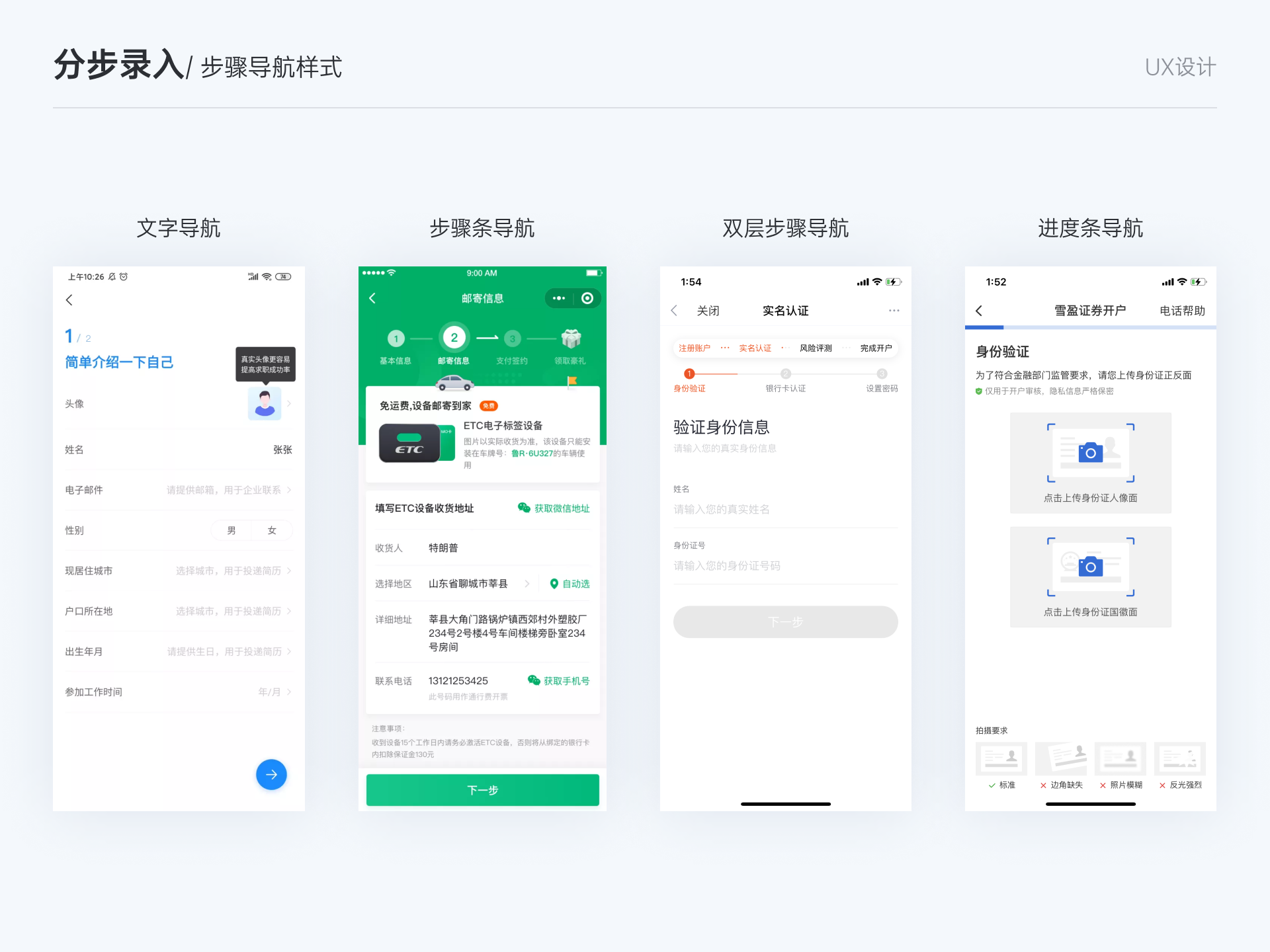
分布录入模式下步4种步骤导航选择:
1.文字导航:当表单为2步录入表单时,我们展示步骤条带给用户的引导意义并不大,通常这种情况下我们会选择省略掉步骤条,只展示当前步骤名称,给予用户提示。
2.步骤条导航:当表单录入步骤为3-4步时,我们可以在页面顶部放置步骤条显示所有步骤内容标题,用户通过步骤条能够对表单有一个清晰的预期。
3.双层步骤导航:当表单录入步骤大于4步时,受限于移动端屏幕尺寸,横向上不够容纳步骤数太多的步骤条,这时我们可以其中某些关联的步骤归纳为一个大步骤,形成双层步骤导航。
4.进度条导航:当表单录入步骤大于4步,又担心双层导航给用户传递出表单极端复杂的印象,劝退用户。这时我们可以使用进度条导航,用百分比进度条来展现表单填写进度。

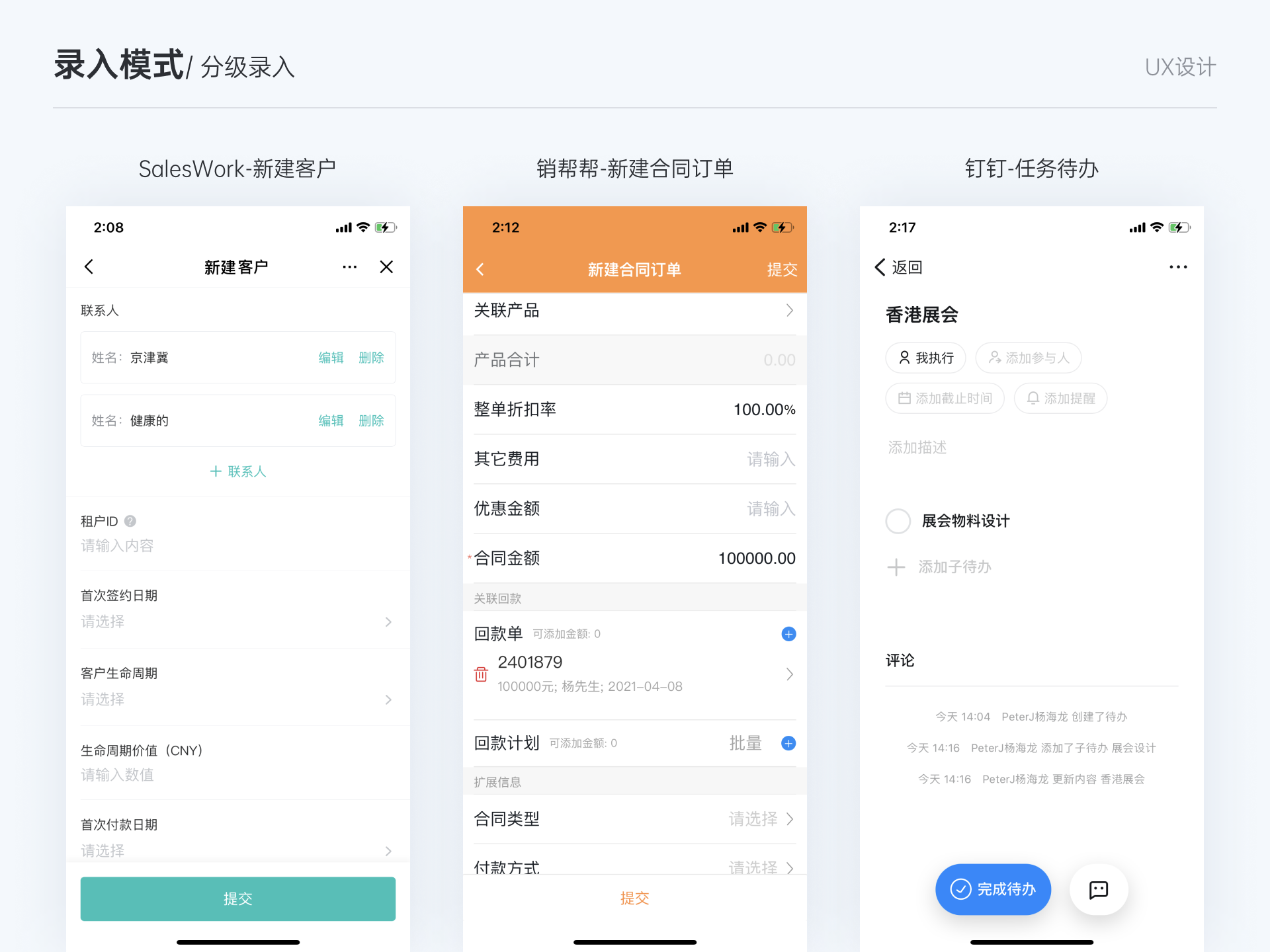
分级录入大家可能相对较为陌生,分级录入在B端产品中会有相对多见,一般运用于有明显上下级关系的表单,如项目管理工具中新建任务表单,在新建任务的同时还能新建下属子任务。又如客户关系管理软件中,新建订单的同时新建下属的订单明细。我们可以将使用分级录入模式的表单视为两张表单,子表单添加的数据会回显到主表单上。

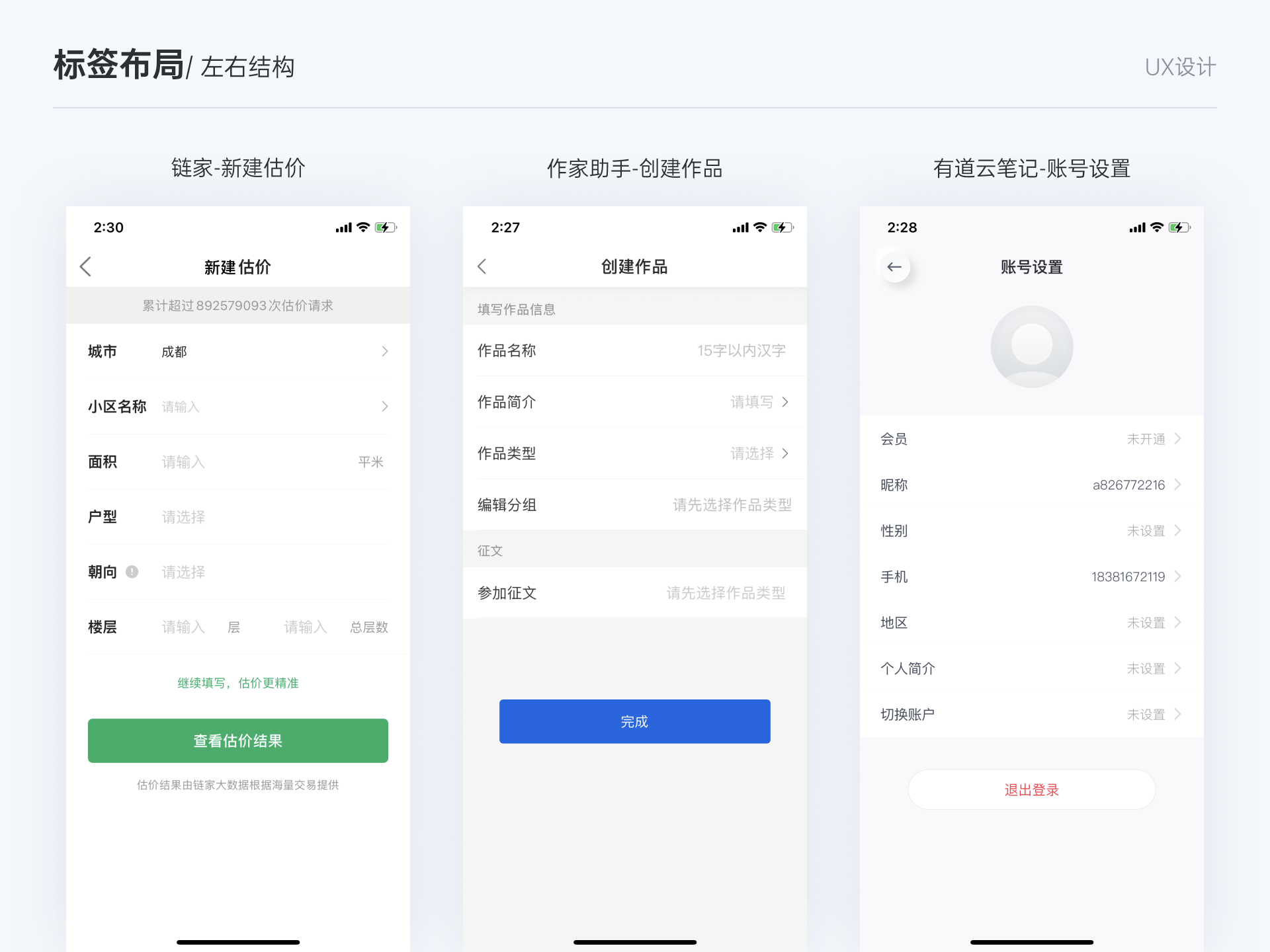
标签用于提示用户需要输入的是什么信息。合理的标签布局结构,能够提高用户的阅读效率,还能降低信息填写时的错误率。常见的标签布局形式有:左右结构、上下结构和浮动结构。不同的标签布局都有各自的优点和缺点,我们需要根据项目实际情况来选择最合适的标签形式。
左右结构是目前最为常见的标签布局形式,左右结构中标签和输入区域在一行内排布,其中标签位于左侧且居左对齐,输入项位于右侧有居左和居右对齐两种对齐方式。
优点:节省纵向页面空间,在移动端有限的页面空间内能展示更多的录入项。
缺点:标签的长度无法确定,视觉上显得参差不齐,表单的信息浏览和填写效率一般,标签横向展示空间有限,对于多语言适配场景不太友好。

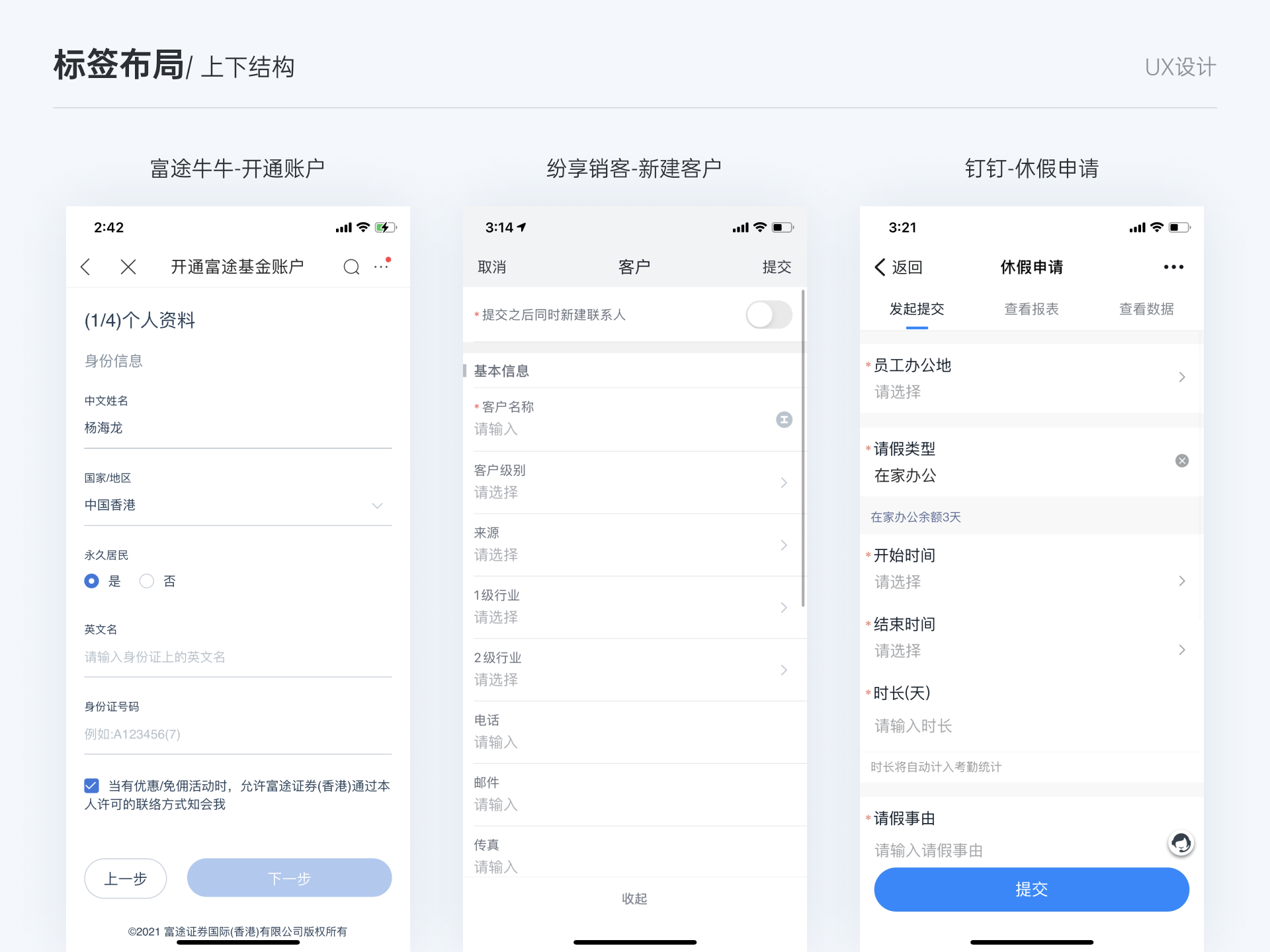
上下结构也是我们能够经常在表单中见到的标签布局形式,上下结构中标签位于上方且居左对齐,输入区域位于下方也为居左对齐。
优点:用户的视觉浏览路径相对于左右结构来说较短,拥有较强的信息浏览和填写效率,标签横向展示空间充足,对于多语言适配场景友好。
缺点:占据纵向空间多,一屏内能展示的录入项较少。

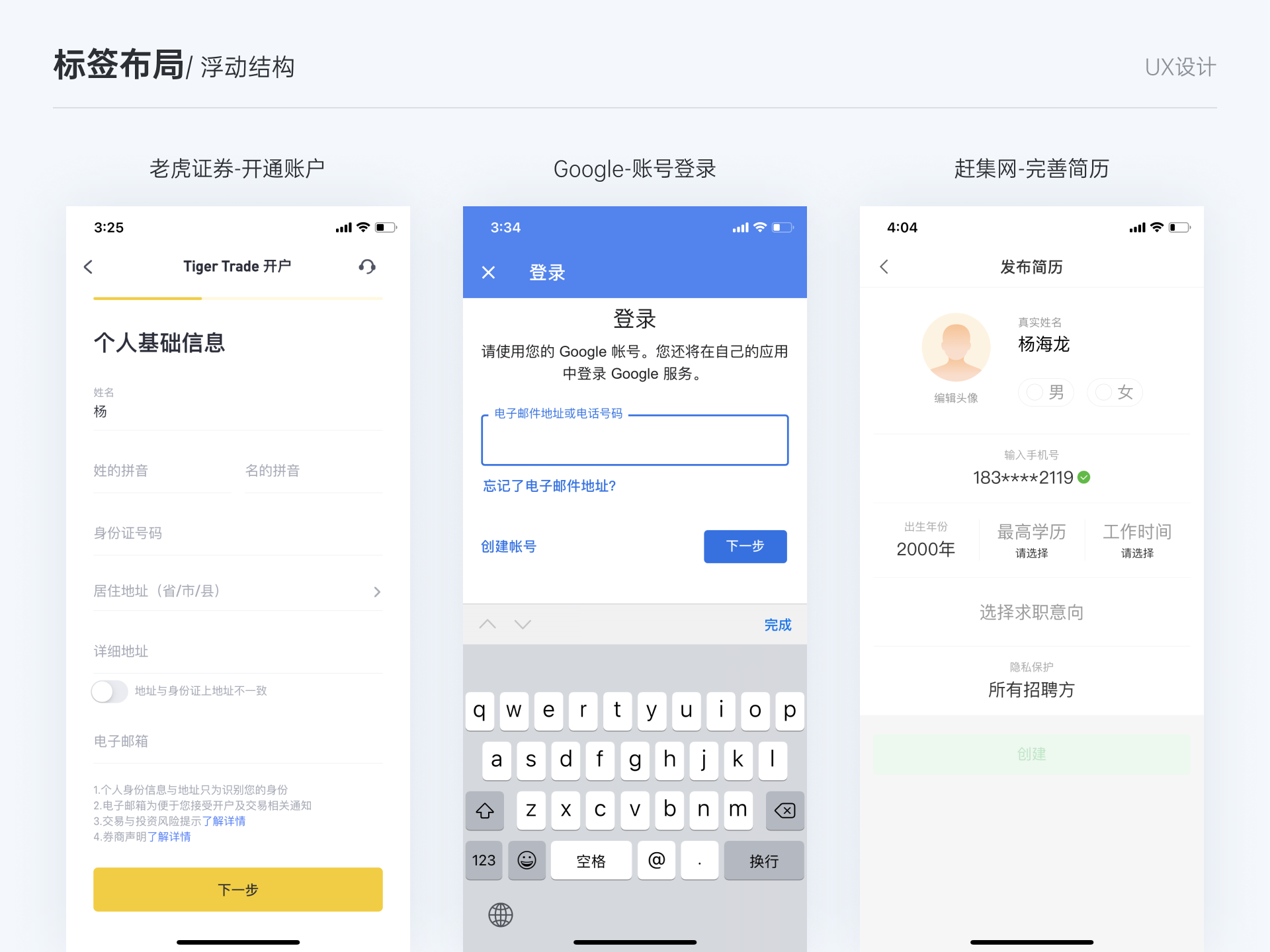
Material Design中文本录入的标签形式就是选用的浮动结构,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会上移为文本输入让出空间,完成填写后标签和输入文案上下排列展示。
优点:结构简单,视觉干扰少,信息浏览和填写效率高。
缺点:填写项过多时,表单信息传递不够清晰。

内部结构相对于前面3种结构较为少见,比较长出现在登录场景,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会消失,完成填写后只展示输入文案。
优点:结构简单,视觉干扰少,聚焦于操作。
缺点:只适用于如登录等录入项极少的场景,一旦录入项变多,由于录入后不展示标签,将导致用户后续很难判断输入的信息是否准确。

按钮作为表单的重要组成部分之一,合理的按钮逻辑能够为用户顺畅完成表单填写提供帮助,表单的按钮逻辑主要由按钮的位置和按钮的点亮逻辑两部分组成。
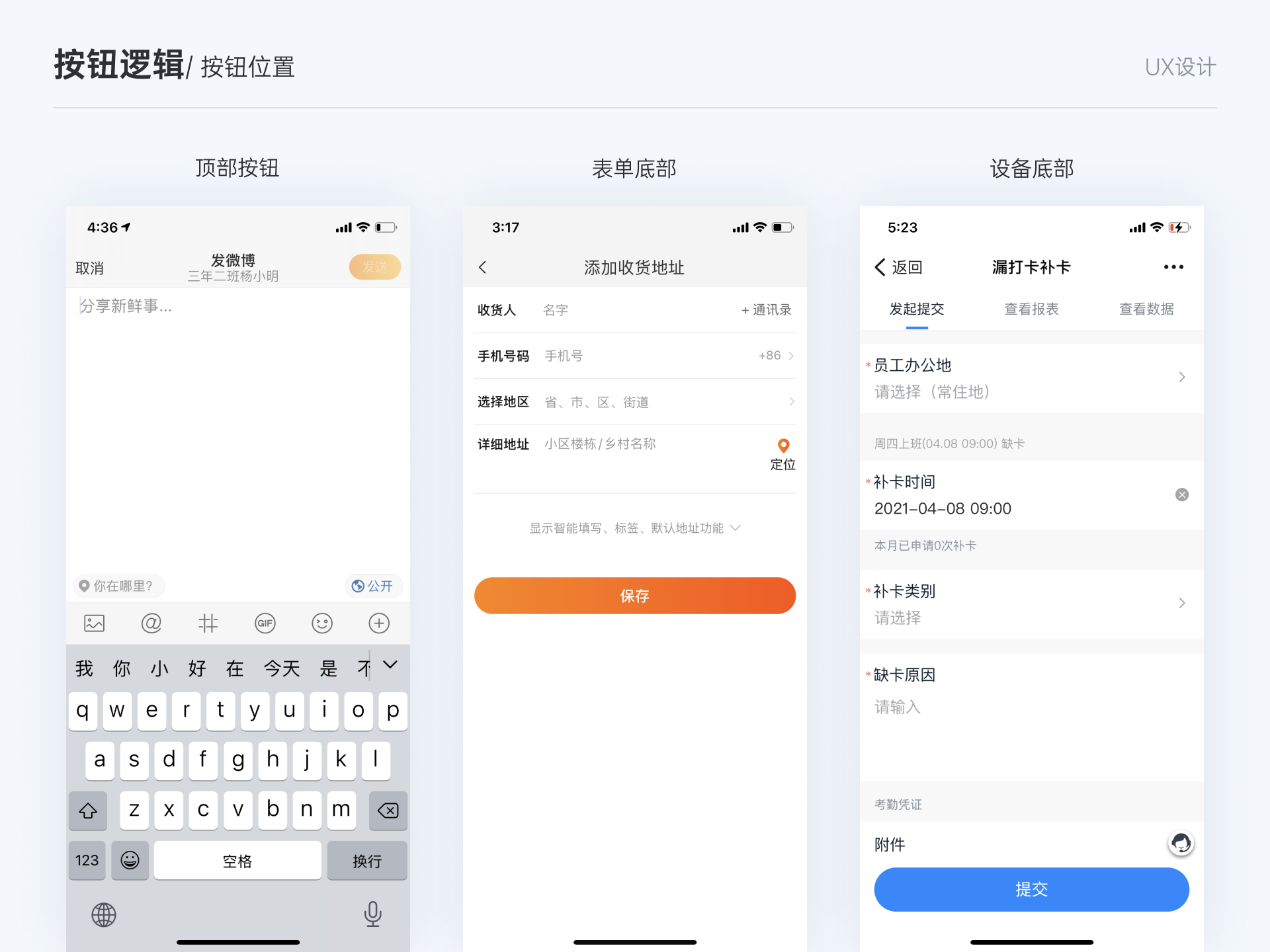
按钮在页面中的位置情况主要有以下3种:
1.顶部按钮:以文字的形式固定在顶部导航栏的右侧,顶部按钮尺寸较小,因为它所占空间有限,因此在操作上相对来说不便于点击。所以这类顶部按钮更适用于「编辑页面」,需要用户谨慎操作。
2.表单底部:按钮跟随表单放置于表单的最下方,根据表单内容纵向空间的大小而上下移动。因为表单内容较多时,容易下沉过多而导致按钮不可见,所以将按钮放置于表单底部更适用于当表单录入项较少不足半屏的场景。
3.设备底部:操作按钮常驻在设备底部展示,适用于表单录入项过多的情况,在表单设计时可以尽量将必填项放置在表单前面,用户填完必填项后就可以点击操作按钮提交或者进入下一步,而不用滑动到表单底部再进行操作。

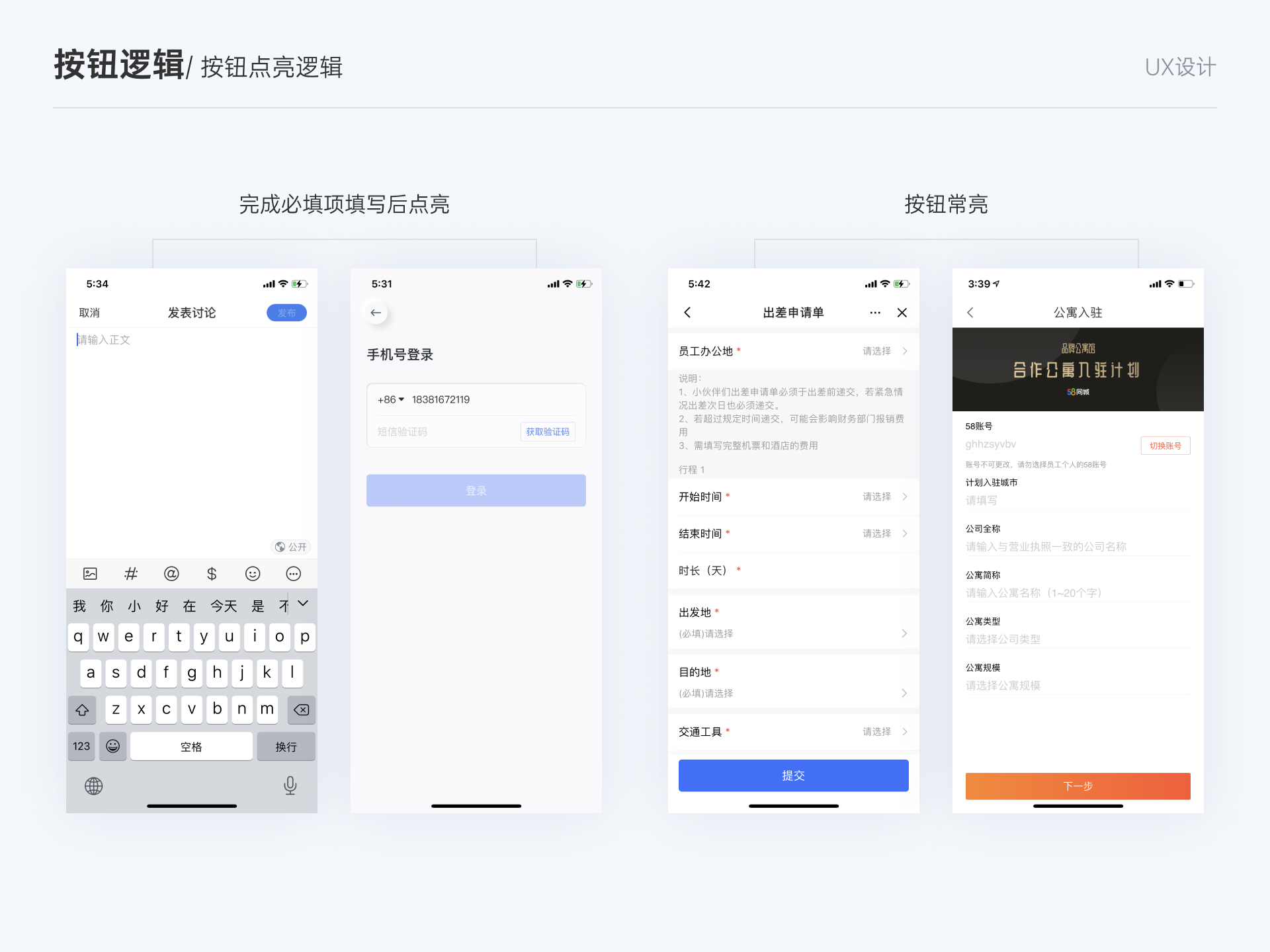
1.当表单录入项较少时,且有明确预期按钮何时可用,可以先置灰主按钮,完成必填项填写后再点亮主按钮。
2.当表单录入项较多时,且用户不清楚为什么按钮不可以用,此时按钮可以常亮,并在用户点击时给予反馈,告知错误原因。

在确定好表单框架以后,对于表单内容信息的进行有效的组织也尤为重要,特别是对于一些结构复杂、录入项多的表单,如果不对信息进行组织,很容易显得繁杂混乱,容易让用户在一开始就产生抵触的情绪,甚至选择放弃。那么如何合理有层次的组织信息呢?

我们在设计表单时潜意识里都想要从用户那里获取到更多的信息,表单中因此出现很多必要性较低的录入项,表单也因此变得冗长,让人第一眼就生出「好多信息需要填,好麻烦」的沉重感,在填写表单之前就萌生退意。我们在进行表单设计时需要保持克制,聚焦于表单的核心任务,让表单尽量短而美。那么我们要如何为表单减负,可以尝试以下方法。
表单中每多一个录入项需要填写,都有可能会失去一部分用户好感度甚至流失一部分用户。在设计时我们需要判断某个字段信息对于用户来说是否有必要在表单中进行填写,尽可能的删减掉额外的无用字段。例如注册表单,如让用户使用邮箱注册,那么用户的姓名字段是否是注册的必选项?如果不是必选项是否可以在之后的信息完善中进行填写。
在表单中时有一些信息他们本身紧密相关,我们完全可以视情况将其合并为一个录入项,来减少不必要的录入操作,达到简化表单,提升录入效率的目的。合并录入项要结合实际的使用场景以真实的提升表单体验为目的,而不是一味的追求表单的最简化。
根据用户使用数据,适当将使用频次不高、或者提供给专业用户的高级表单项隐藏起来。例如一份表单中有一个填写项,90%的用户都不需要填写,那么默认收起。保持表单的简洁,让绝大多数用户快速完成,避免大量的表单给用户的焦虑,而又满足了小众用户的需求。

根据沉没成本的定义:人们在做决策时,受到了自己过去所投入的时间、金钱、精力等因素的干扰,对于先前付出了投资的事情有更强的忠诚度和继续投资的意愿。进行流程设计时也可以遵循这个原理,将容易完成的表单放在前面,这样做有3个好处:
1.简单的表单更容易激起用户的填写欲望,用户会迫不及待地去完成。相反,用户一开始就看到过于复杂的表单,很容易被吓到,从而放弃整个任务。
2.用户通过完成简单的表单,可以增加自信心,即使后面的表单变复杂了,用户也更有耐心去完成。
3.当用户将前面简单的表单完成后,放弃整个表单的机会成本就变高了,即使后面碰到较难的任务,用户放弃的几率也会降低。

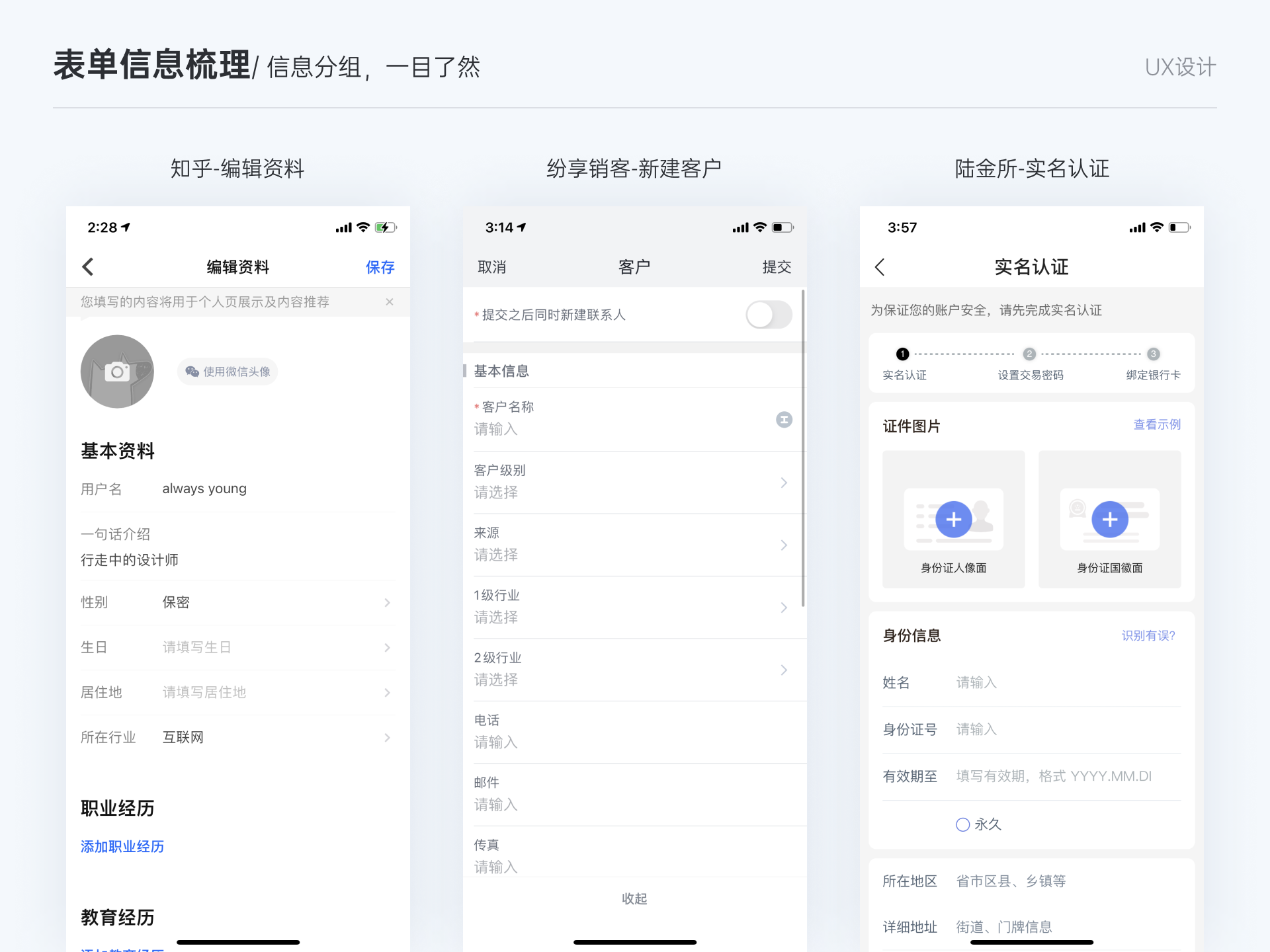
当我们我们设计的表单字段内容较多时,需要合理的对字段信息进行分组,这样整体看起来更加有组织性。接近性(格式塔原理)原则告诉我们: 相互靠近的物体被认为比相互距离较远的物体更有关联性,这样能使设计界面层次有序,视觉清晰,减少视觉噪音。分组时需要注意:
1.内容属性相近或有关联性的放在一组。
2.根据信息的重要性及难易程度排列分组,将选填的表单内容靠后。

在表单录入设计阶段,我们需要明确认识到一点,用户在面对一份表单时往往没有我们想象中的那么有耐心,复杂繁琐的录入操作可能会直接劝退用户。我们需要做的就是化繁为简,思考如何给用户减负,让用户简单高效的完成表单录入。表单录入操作提效有一些切实可行的方法,下面请我将一一向分享。
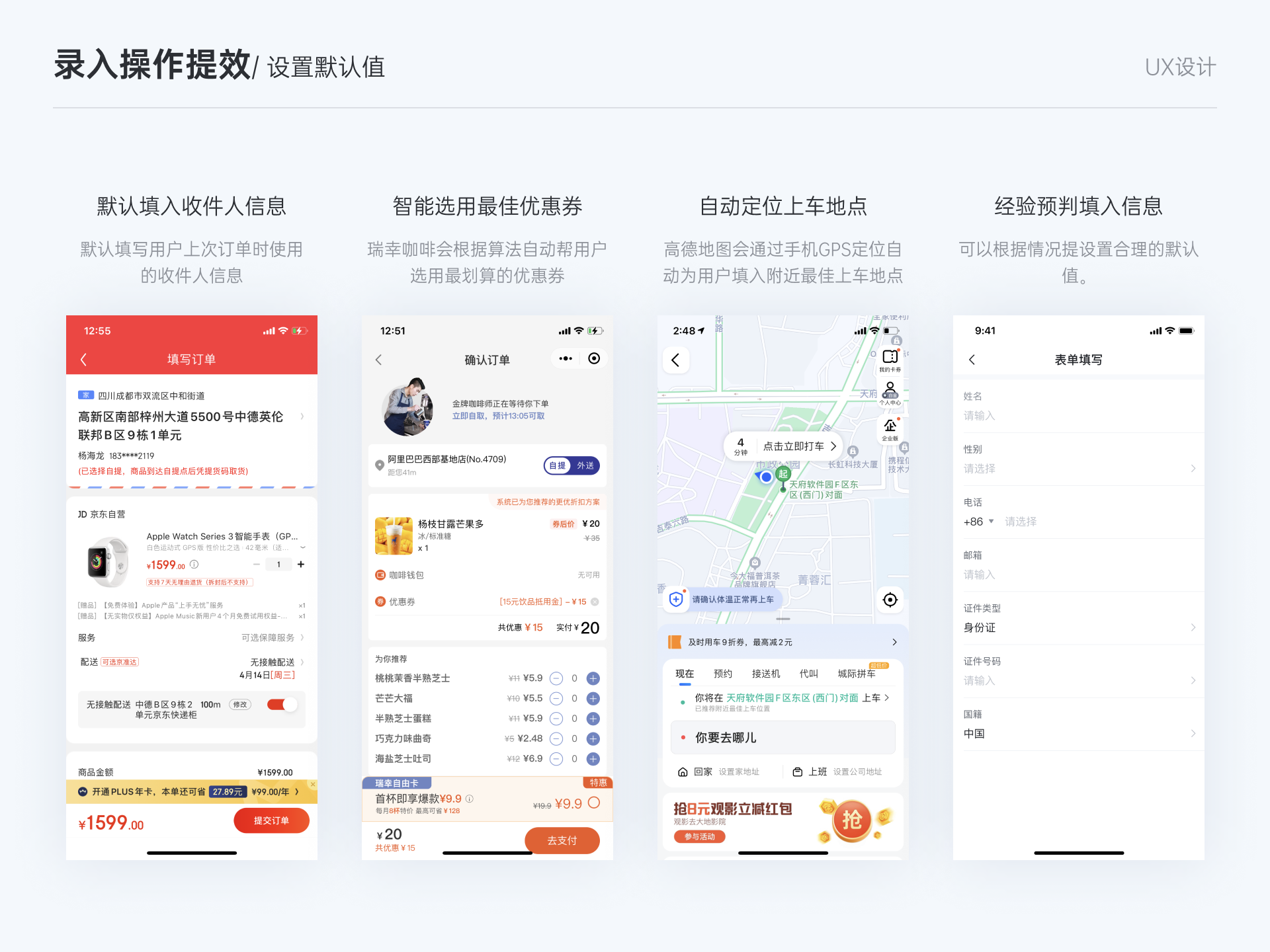
对于用户而言,填写信息永远都不是一件有趣的事情,在对用户足够了解的前提下,我们可以选择为表单中的部分录入项提前设置合理的默认值,节省用户的操作时间。默认值的设置不是一个随性发挥的过程,而是基于用户行为和数据的理性判断,并且也不是每个字段都适合设定默认值。关于如何设置合理的默认值,什么字段适合设定默认值,下面几点可供大家参考:
在一些业务场景,会使用到用户之前在其它表单中已经录入的信息,此时在填写新表单时,可以默认带入之前的数据。
如果用户正在填写的内容有相关的关联数据,可以默认带入。如我们在填写订单时可以默认带入该订单关联的商品基础信息。
基于移动端设备的能力,我们可以在用户开放权限的情况下获取一定的用户信息(位置信息、电话区号、运动数据等),在特定情况下默认填写,如滴滴通过GPS定位自动帮用户填入上车位置。
像电话区号、证件类型、国籍等用户录入结果相对固定的字段,可以根据情况提设置合理的默认值。

相较于PC端而言,移动端设备屏幕尺寸较小,虚拟按键的输入效率远不及实体键盘,在移动端手动输入的成本较高。因此,为了打造便捷优雅的操作体验,移动端表单需要尽量减少用户的手动输入。以下方法可以减少手动输入。
联想输入是给予用户输入字段的自动补全功能,用户少量输入后进行选择。录入方式由原来的输入变成半输入后选择,减少用户的输入成本,提高用户操作效率。
对于表单填写过程中可以固化选择的信息,应让用户进行选择操作以代替手动输入,尽可能地让用户减少输入成本。
一份用户可能会多次填写的表单,我们可以提供用户的历史输入项供其选择,如滴滴的打车页面会将我的常用目的地放置在目的地输入框的旁边供我快速录入。
一些新型的交互组件的使用能够简化信息录入的操作,例如滑块组件等。

在填写表单时如果填写项需要频繁的页面跳转会使得整体的填写效率变低,增加用户的操作成本。在进行表单设计时应尽量规避这种频繁的页面跳转,选用更流畅灵活的交互方式。
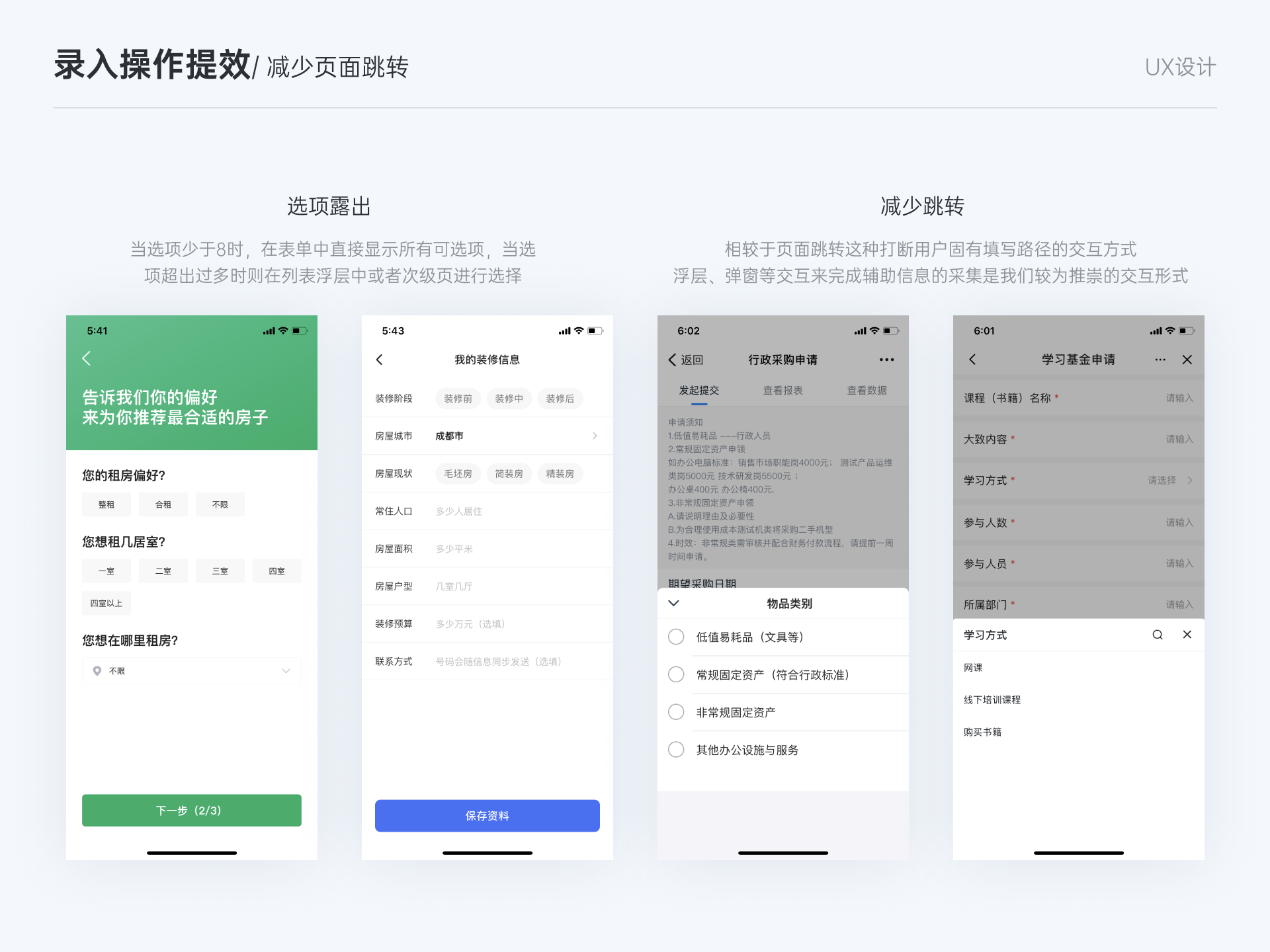
在网页端表单设计中,用户在表单填写中需要对选项进行选择时,常用的交互形式是在选择器的下拉列表中进行选项的二次点击。而在移动端设计中,触发选择器后的二次点击会增加用户的填写成本。所以在设计时,当选项少于8时,在表单中直接显示所有可选项,当选项超出过多时则在列表浮层中进行选择。
在表单填写中我们期望用户保持专注,尽量避免产生引导用户离开当前页面的填写交互,这种交互跳转很容易打断用户固有的行为轨迹。因此运用浮层、弹窗等交互来完成辅助信息的采集是我们较为推崇的交互形式。

对于一些标准证件类信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。值得注意的是,如果图片不清晰或存在水印,将大大降低识别准确度。此时应提供修正渠道,让用户可以逐一校对并修改文本内容。
短信验证码升级方案。直连三大运营商,一步校验手机号与当前SIM卡号一致性。优化注册/登录/支付等场景验证流程,有效提升拉新转化率和用户留存率。不做数据加工与号码精准营销,保护用户隐私。

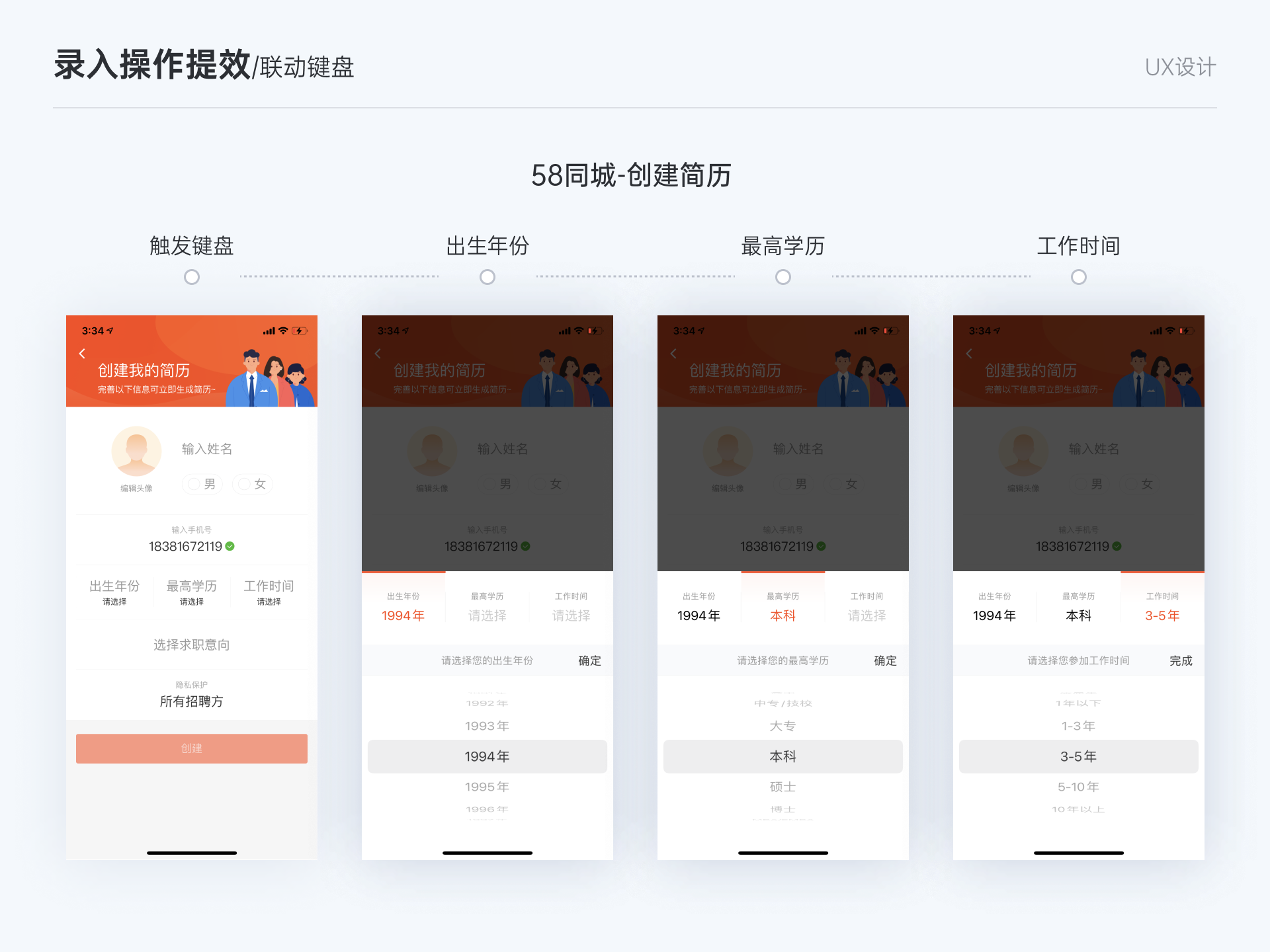
为了避免让用户频繁的跳入跳出相同类型的输入项,首先整合表单的信息字段,将同类型的字段进行合并,同时结合输入控件,设计联动式组件,让用户在表单输入时更加高效。

设计不是简单的元素拼凑,深入下去,有很多细节需要推敲,细节应该是含蓄的,包含在整体之内。好的细节设计不容易被用户的眼睛直接发现,但是会让用户与产品的交互过程变得通顺、舒适,概括来说就是润物细无声。对应到表单设计上,我们需要通过表单设计中的细节把控,让表单录入这件事变得简单、高效。
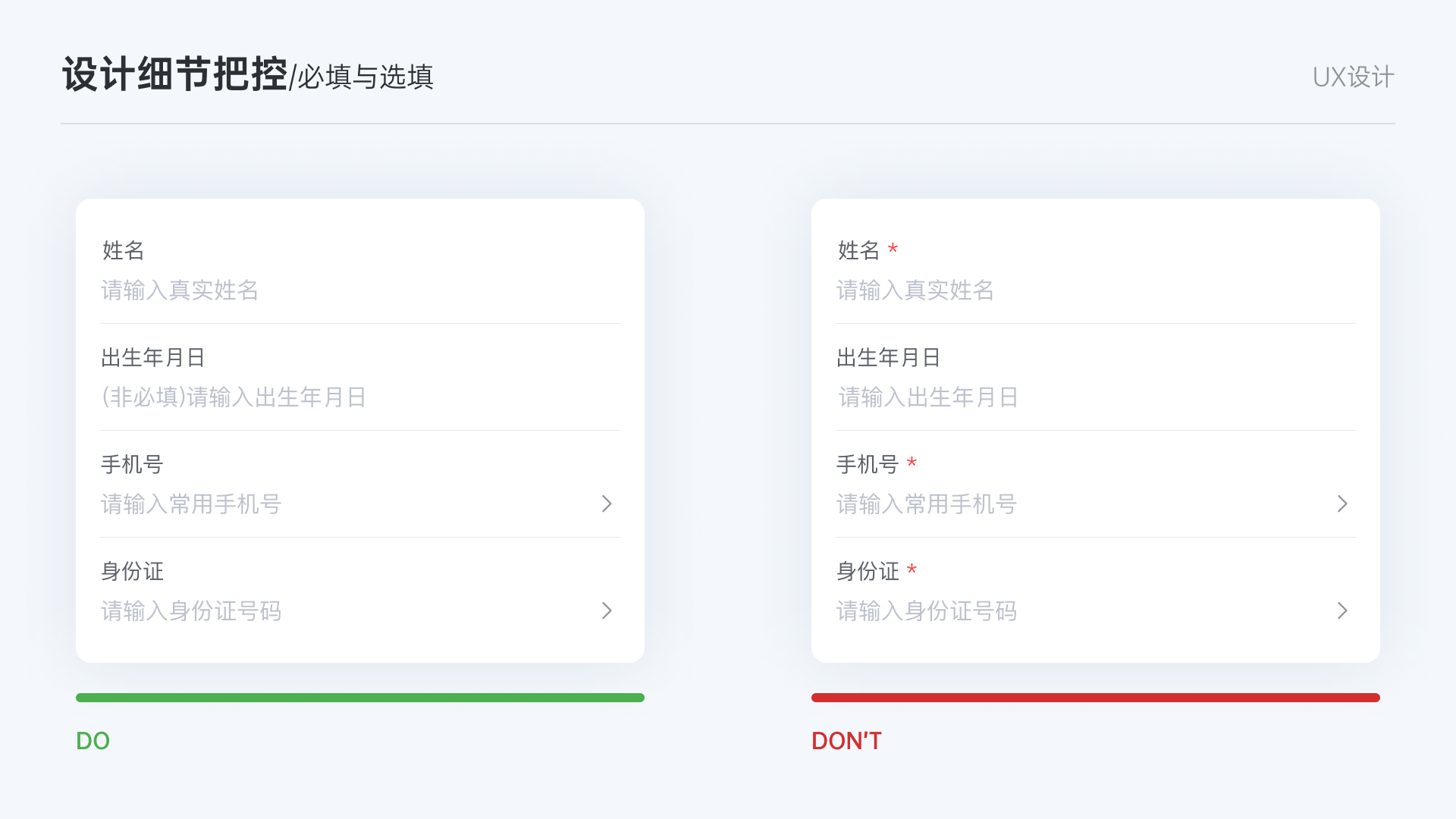
当表单中同时出现必填项和选填项时我们需要对其做出区分,避免用户不知道哪些字段必须填写、哪些字段可以选择性填写。沿用通用符号习惯,在表单中我们往往使用 * 号来标记必填项。但是当表单中的必填项多于选填项时,大量的 * 号会增加用户的认知负担,面对这种情况,我们可以使用暗提示来标记选填项帮助用户识别。

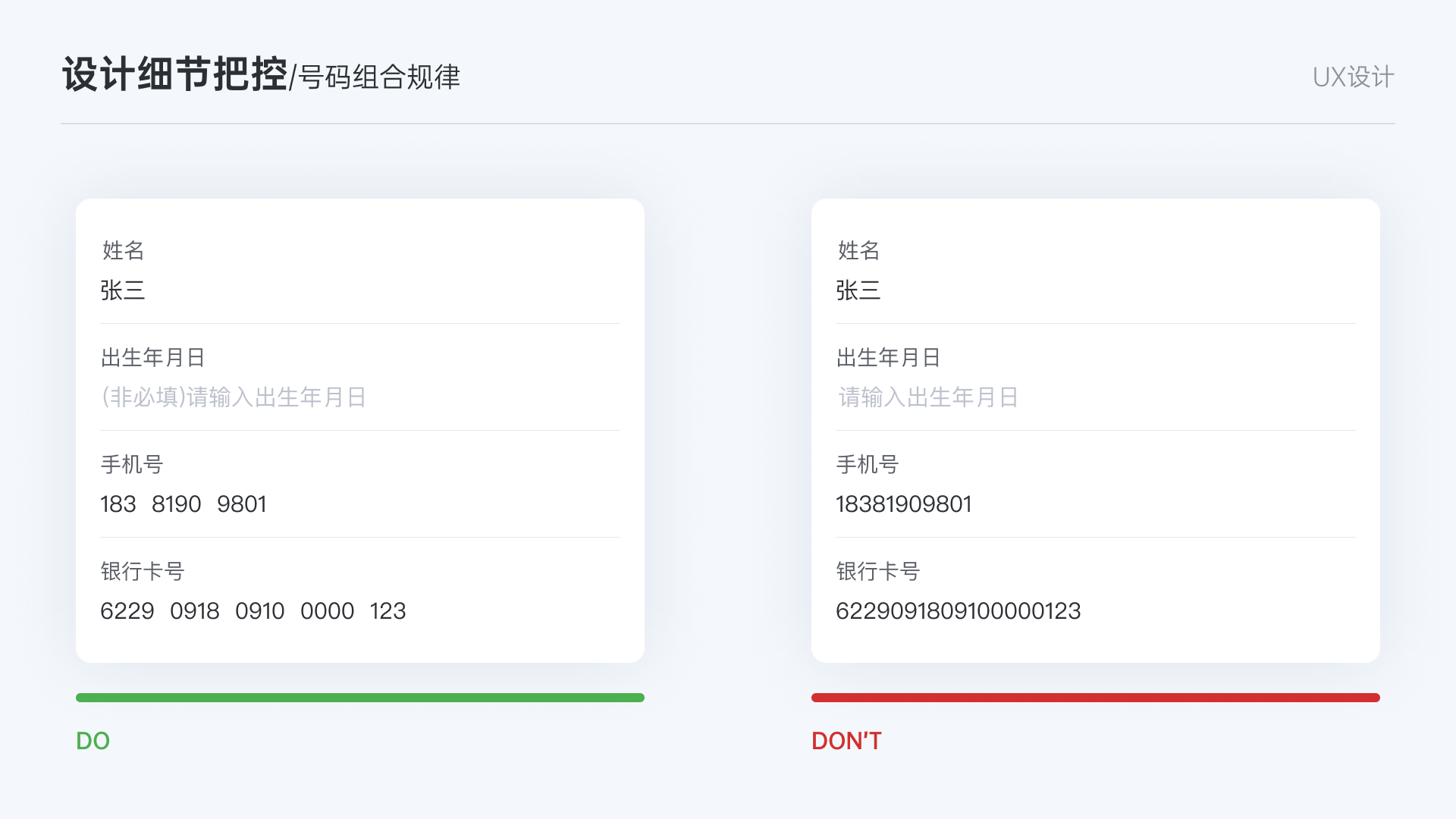
如电话号码、银行卡号这类有数字组合规律的号码字段,我们可以沿用它们在线下的数字组合规律,通过空格对号码字段进行划分,帮助用户校验和阅读。

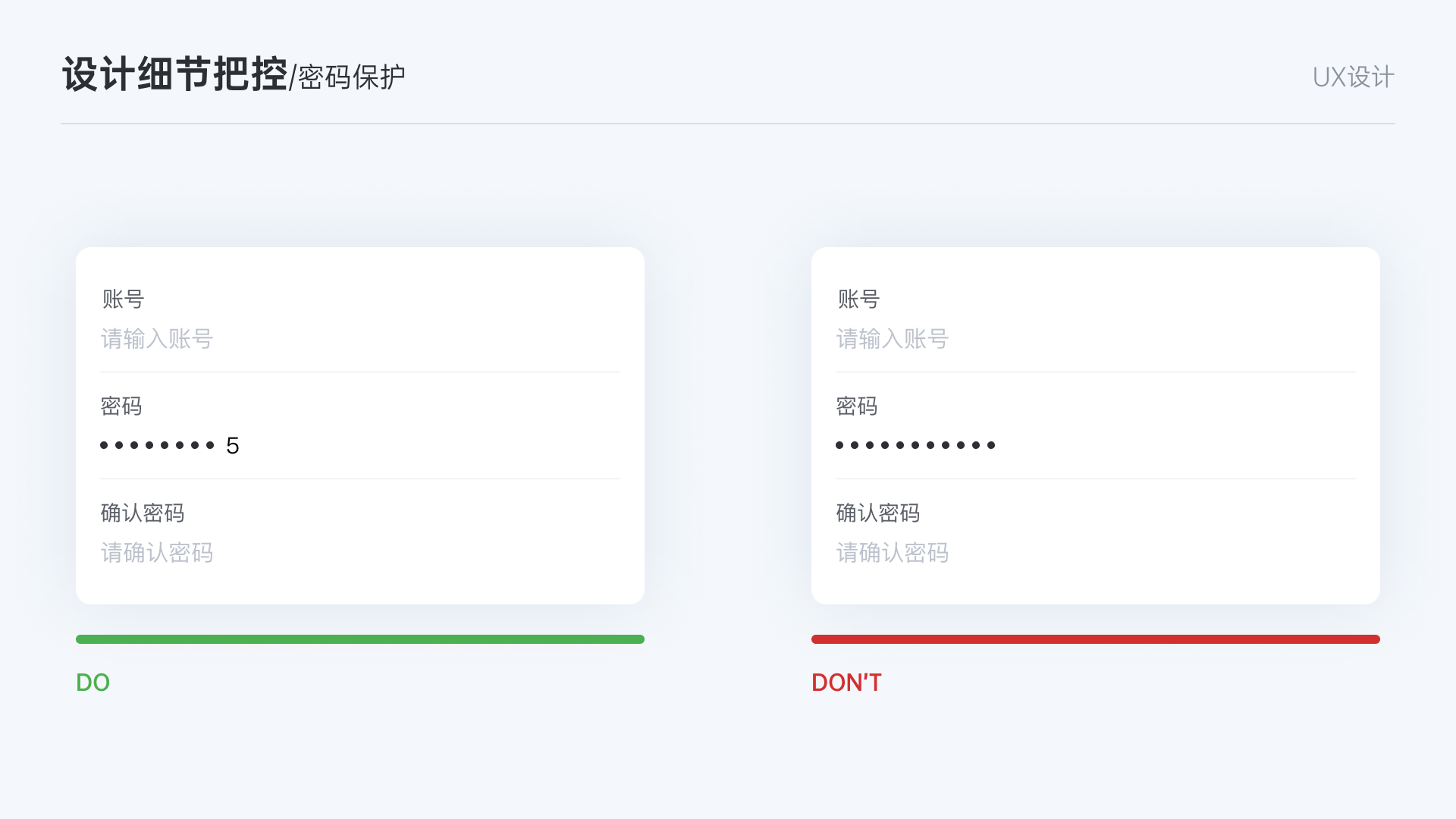
出于保护用户账号安全考量,我们在进行密码输入时通常使用隐暗文字的方式来保护用户账户安全,但是暗文字的显示方式会让用户无法确认密码信息。因此我们可以在输入时,让输入字段短暂显示,保持1秒然后再转变为暗文字,这样既可以让用户明确内容,也保证了用户的账户安全。

我们在进行表单设计时,输入区域的长度要符合心理预期,需要预判填写内容长度来确定输入区域的长度。这样不仅在体验上一致,而且在视觉体验上更加愉悦。

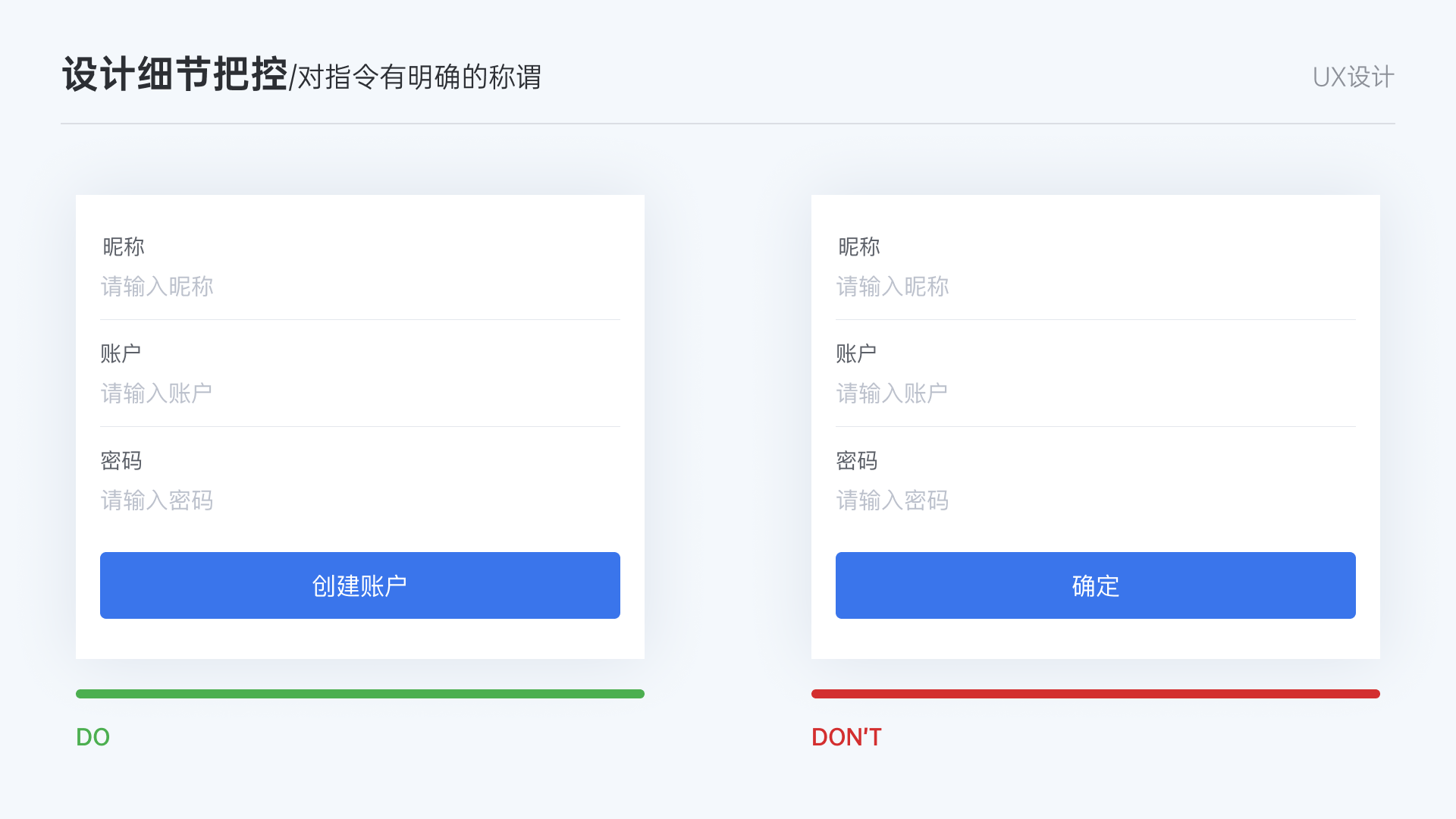
用户应该对他们的操作所带来的结果非常自信,使用“提交”、“注册”、“立即支付”、“创造账户”等确定性文案来描述用户将采取的操作。

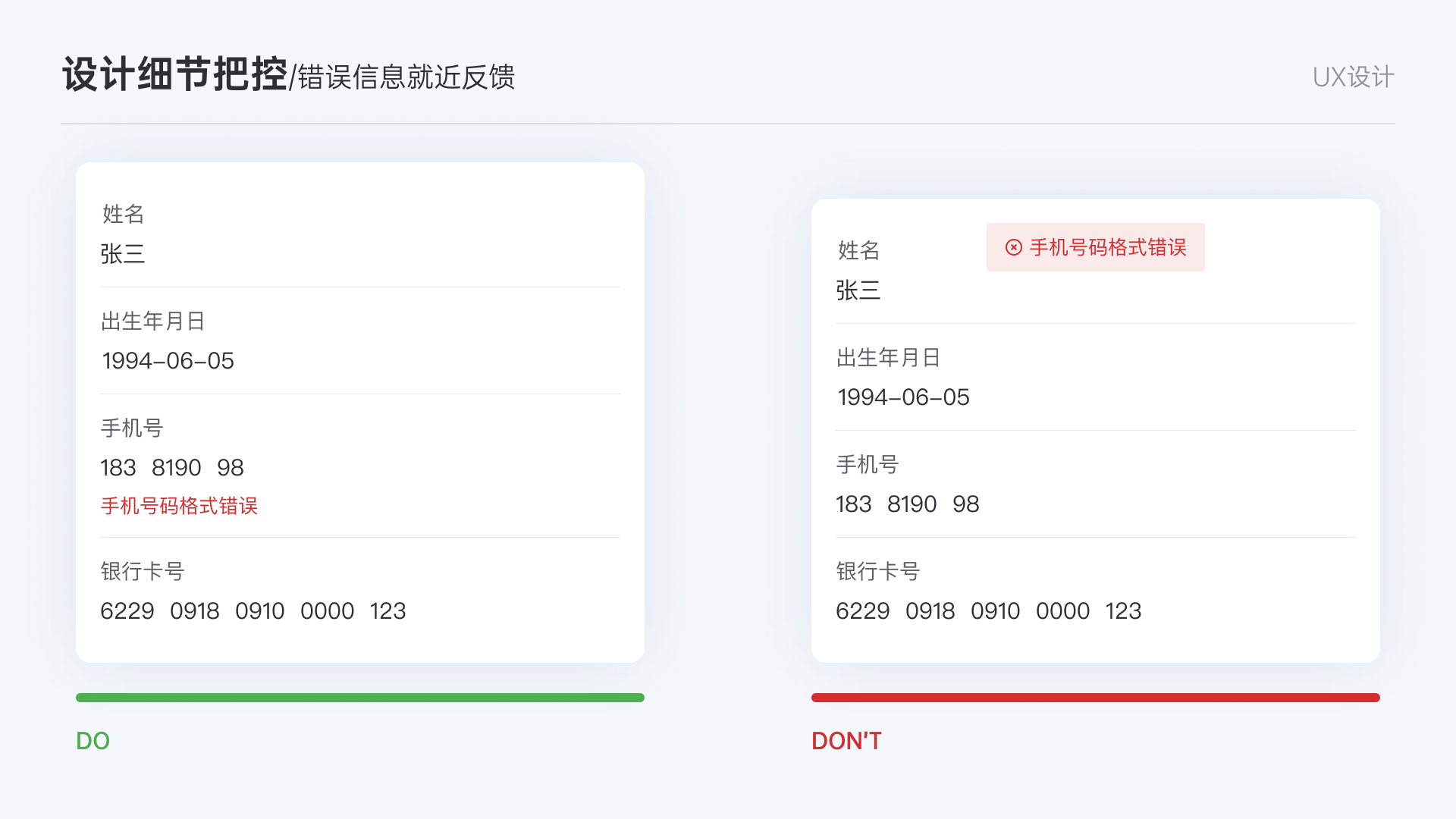
报错信息应当一目了然,从用色、图标到文本都应当起到高亮的效果,而且报错信息应当靠近输入框,而非表单的底部或者顶部或者按键旁边。

在设计主要由文本输入框构成的表单页面时,要考虑键盘出现可能会遮挡输入框的情况,我们需要把控件放在scrollView上,当键盘会遮挡输入框时,则表单滚动。

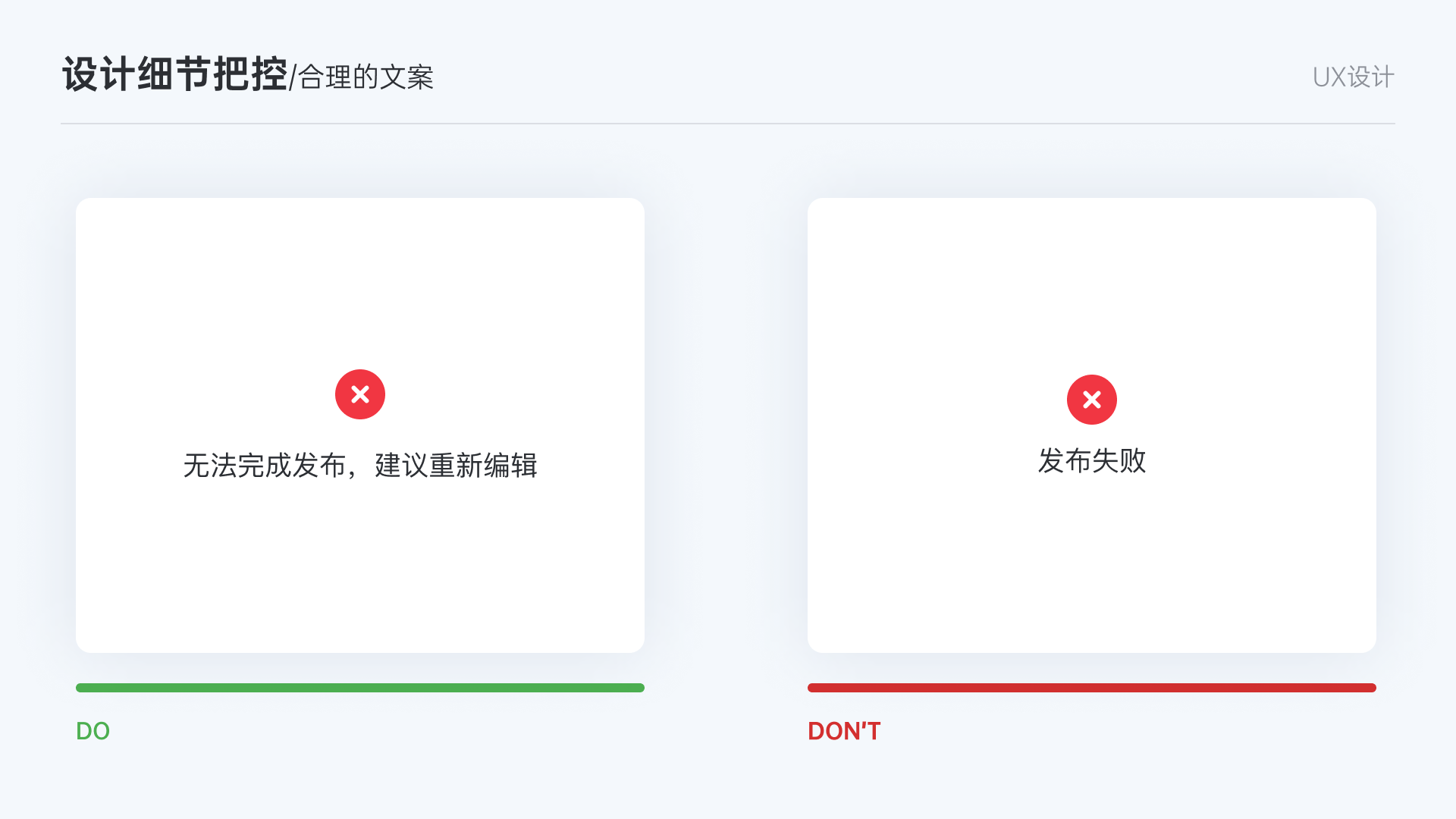
对于异常情况不能只是冷冰冰的告知失败,这样容易给用户带来挫败感,且缺少下一步操作指引。错误反馈不应该只着眼于结果,错误反馈的阐述角度应该是引起用户关注、让其快速了解出错情况,并指导如何处理。

经过前面几个步骤,表单整体形态已经确定,最后一步我们需要从整体体验的角度对表单进行完善和调整。包含表单的容错性考量、表单流程闭环的打造、视情况而定的趣味性设计。
即便你的产品90%的时间都运行良好,但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting Real》
容错性概念源于计算机领域,容错性是指计算机系统在发生故障的情况下,依然能够保证系统正常运行。计算机这种保证系统正常运行的能力也被称为容错能力。延伸到互联网产品设计领域,容错性的范畴更为宽泛,包括降低用户操作的出错率、及时提供纠错帮助、提供解决方案等内容。
容错设计与用户体验息息相关,我们在表单页面设计时也需要进行容错性考量,尽量避免用户错误操作的出现。当用户出现错误操作时,帮助用户识别、诊断,及时反馈问题所在,并提出有效的解决方案,帮助用户快速从错误中恢复。让表单填写流程更顺畅,给用户带来更优的用户体验,关于表单容错性设计可以从以下几个方面来进行。

引导和提示要突出表现,从而引起用户关注,确保用户在操作前能注意到引导或提示信息。引导与提示用语要简单且易于理解,当重要或操作不可逆时,要询问用户让其知道这样操作的后果。
如何从设计上避免用户出错,限制是一种非常必要的方式,可以通过限制用户的某些交互操作或者增加某些操作的难度来对用户操作进行限制避免用户出错。
当用户出现填写错误时,及时的反馈错误并提供纠错帮助,出错信息应当用清晰准确且用户易于理解,能够对用户解决当前问题提供建设性帮助。
允许用户犯错,操作者能归够撤销以前的指令,帮助用户在犯错以后能够快速回到正确状态。
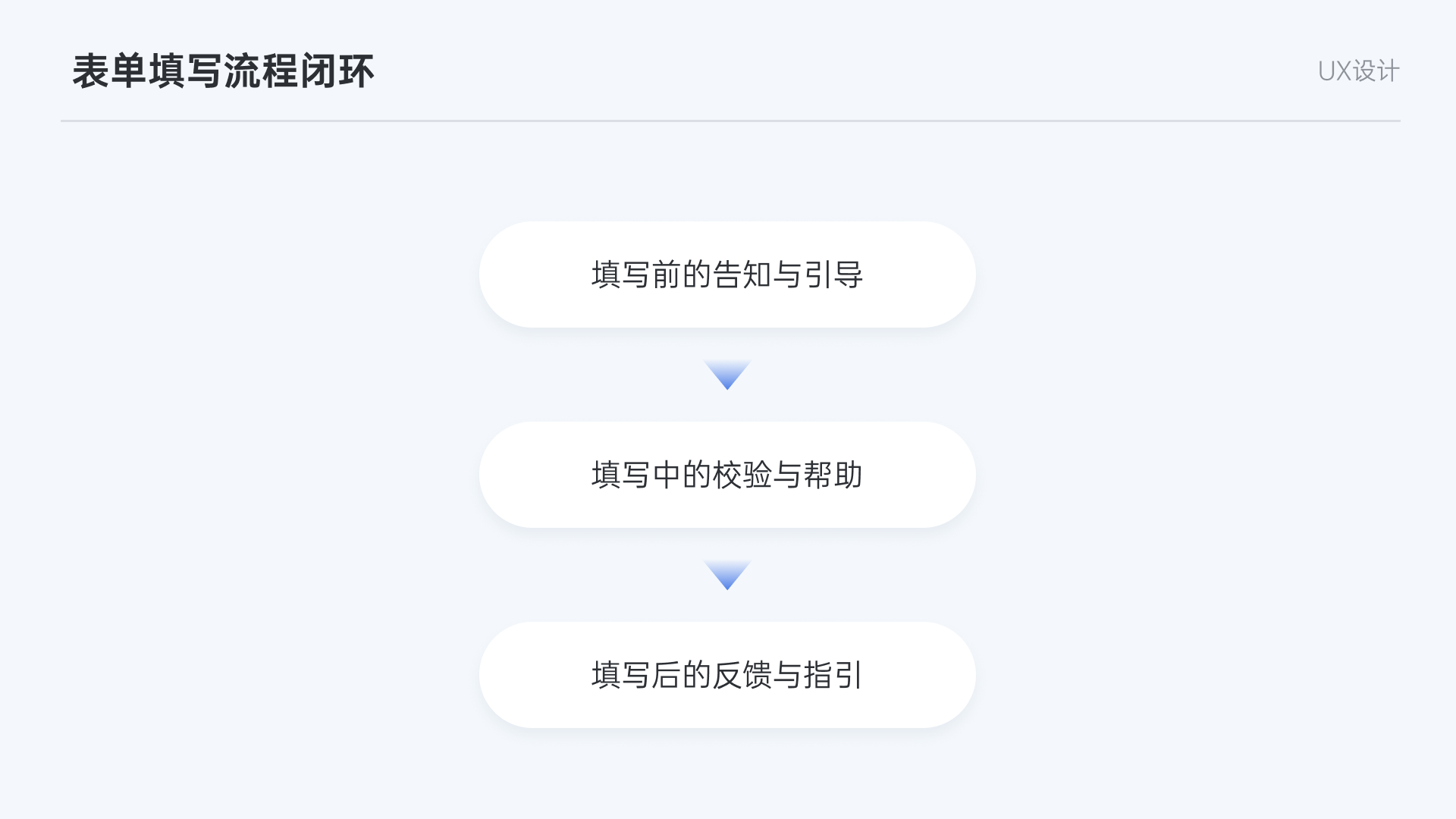
表单的终点并不是提交,一个好的表单设计需要兼顾考虑用户填写前的引导、填写时的及时校验与帮助、还有填写后的整体流程体验,为用户提供完整的、形成闭环的表单填写体验。
举个例子,当我们设计的表单需要用户准备如身份证、银行卡这类的证件时,需在表单填写前告知用户,避免用户填写途中才发现证件未准备,导致用户填写流程中断。再如,用户在填写完证券开户表单后,其实还需要通过审批后用户才能进行入金交易等操作,这时我们需要一个结果页来告知用户表单提交的结果状态和下一步的操作指引。

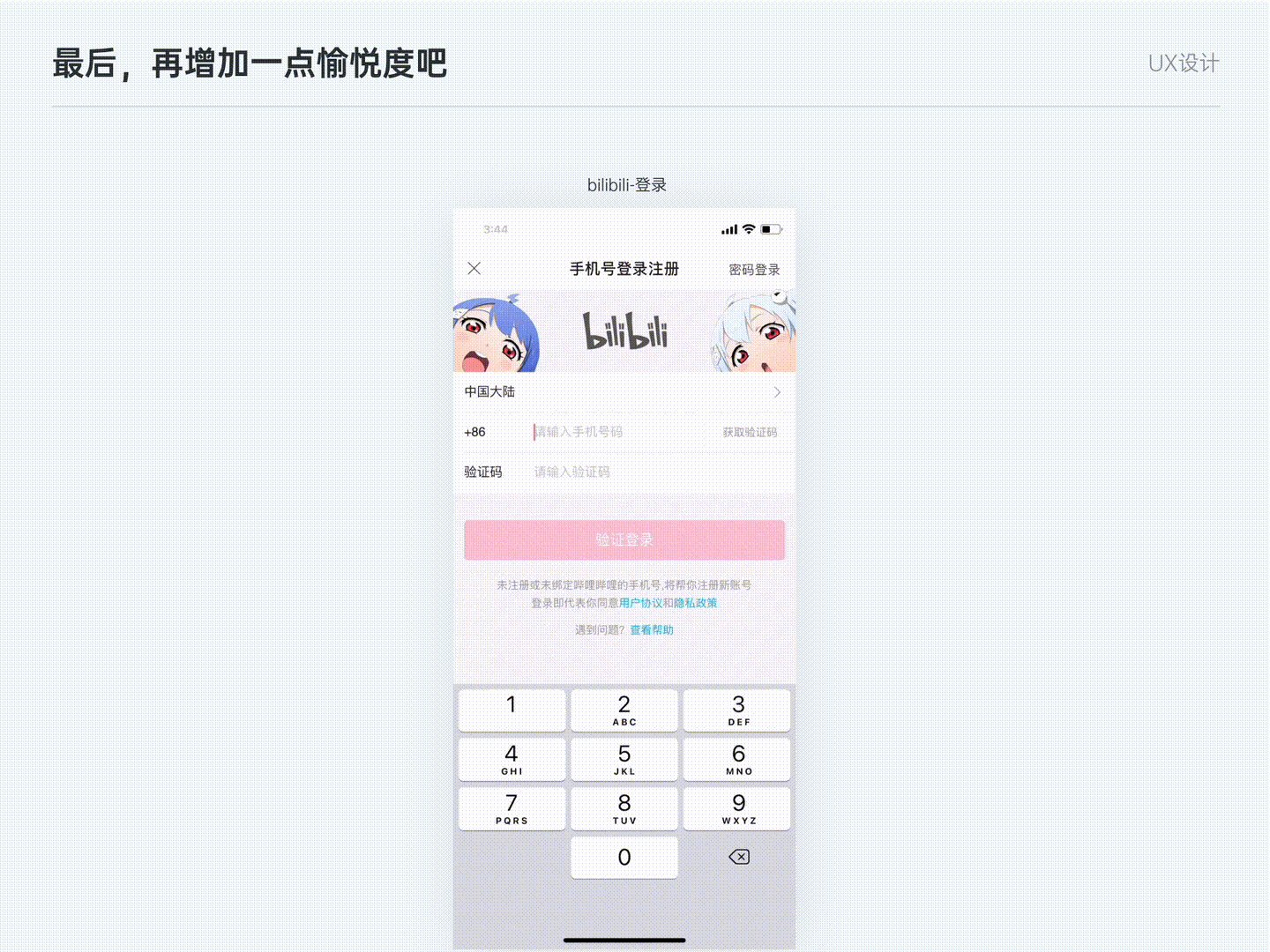
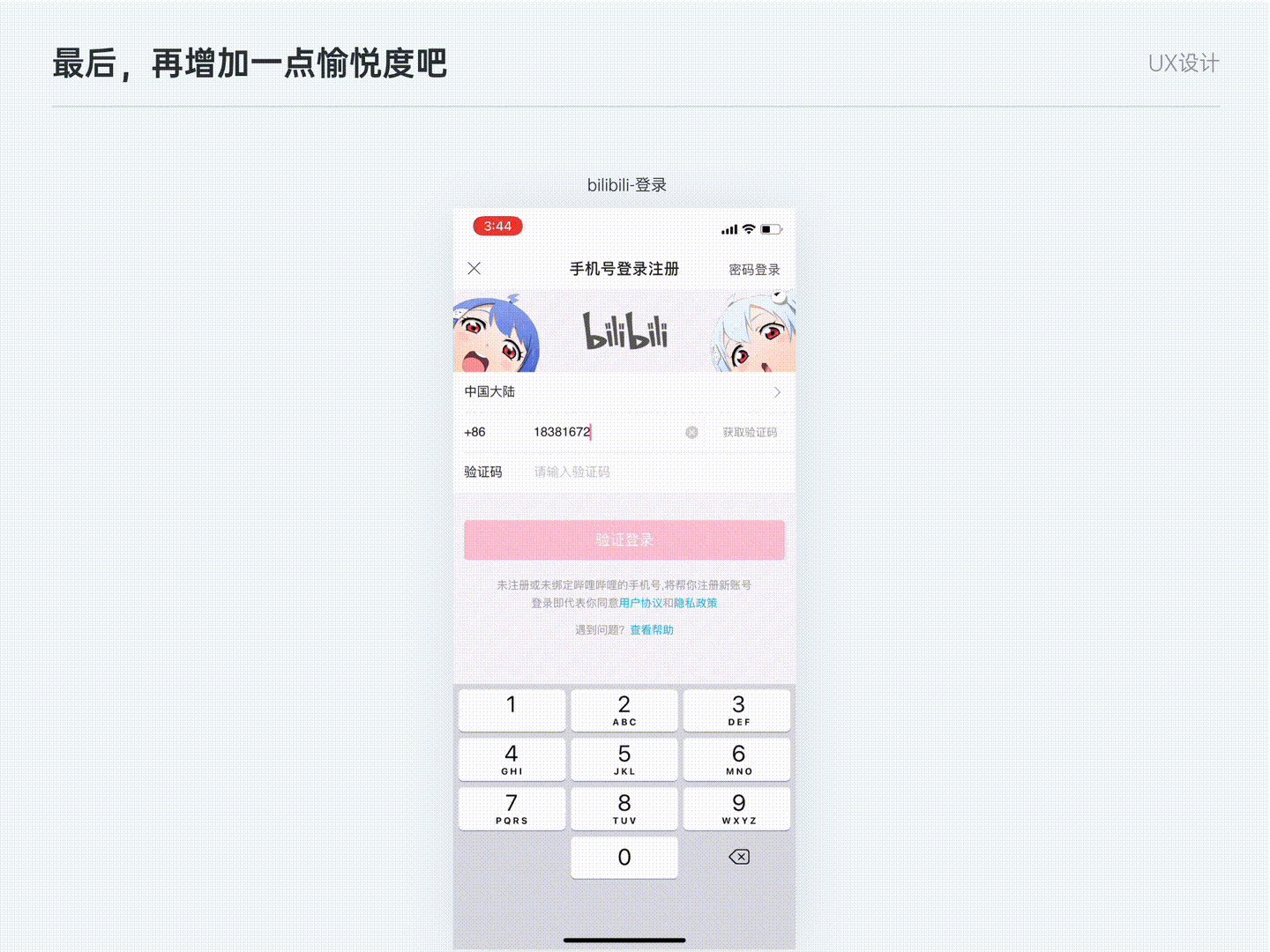
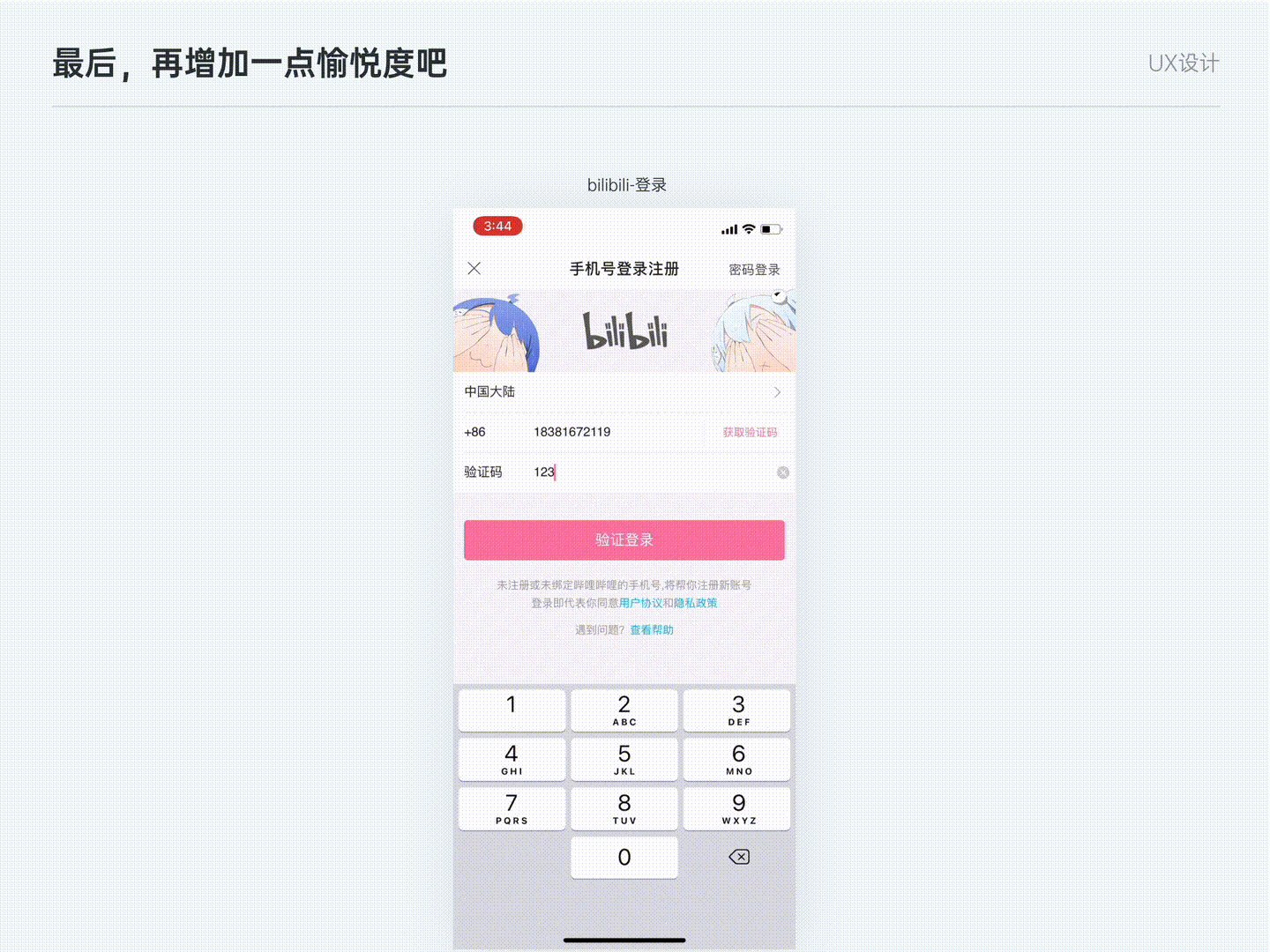
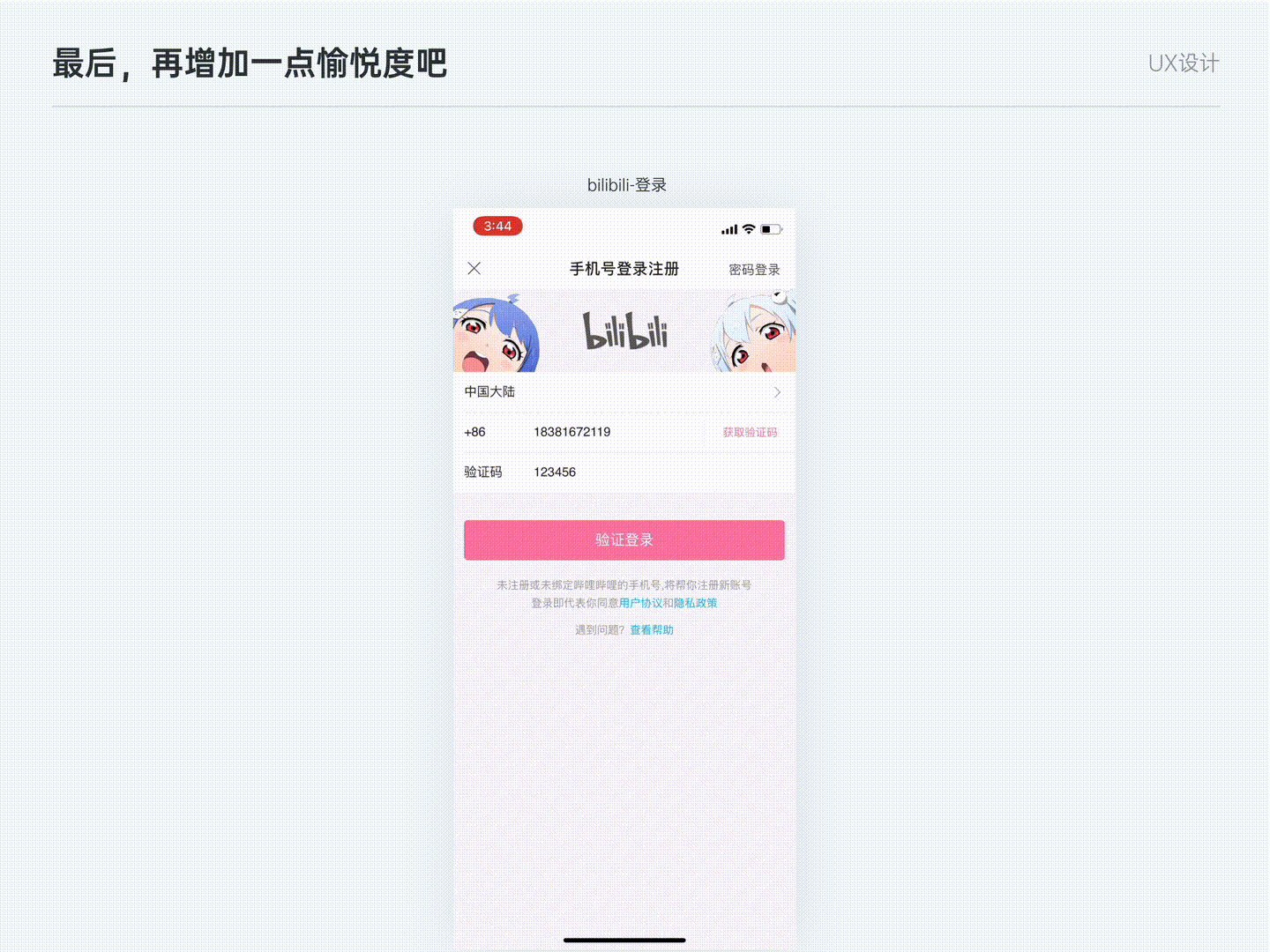
表单设计并不一定需要是严肃且正式的,在表单设计时可以尝试引入一些趣味性的元素,研究表明,更大的文字输入框、适度的留白空间、优雅的动画效果、趣味性界面设计会让人心情愉悦更有填写的欲望。
例如bilibili的登录页面,在用户输入账号时上方的卡通形象是睁眼的,当切换到输入密码或者验证码时卡通人物会有一个捂住双眼的动作十分有趣,这样的趣味性设计能够在一定程度上缓解用户在填写表单时的焦虑情绪,并增加对于bilibili保护账号安全的信赖感。

以上就是我对于移动端表单设计的一些归纳和总结,过往的项目中自己设计大量的表单页面,走了不少弯路犯了不少错误,但也通过项目不断的反思总结,收获不少的关于表单设计的经验。在这里将项目中关于表单的一些思考和经验分享出来,总结出自己的一套关于表单设计的方法论,也是希望能够对正在进行表单设计或者即将进行表单设计的你提供一点点参考与帮助。
表单设计我将分为上下两期来向大家分享,体系化表单设计(上期)主要介绍在项目中总结出的表单设计中的方法论,下期则是介绍方法论在我们项目中实际的应用,也希望你能够持续关注。
文章来源:优设 作者:Yone杨
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
App界面设计对于设计师而言一直是盛久不衰的话题,尤其是如今越来越多的流量转移到了移动平台,使得更多的UI设计师涌入移动端领域,甚至出现了市场饱和的言论,对于从事移动端的UI设计师来讲,充满压力的同时又面临无限机遇,唯有不断的学习才能滋生出源源不断的设计灵感,站稳脚跟。
摹客想在这方面给各位设计师朋友做点什么,除了提供简单好用的设计工具,我们也整理了非常多的优秀设计案例,希望可以对设计师朋友有借鉴意义。这将会是一个系列的专题,我们以月为单位,整理了国内外设计师的优秀APP界面设计案例,我们是搬运工,更是好设计的传达者,希望你会喜欢。
接下来为大家分享精美的app UI设计案例:
--手机appUI设计--
更多精彩文章:
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享精美的app UI设计案例:
--手机appUI设计--
更多精彩文章:
--手机appUI设计--
--bs界面设计--
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享精美的app UI设计案例:
--手机appUI设计--
更多精彩文章:
表单作为平台与用户联系最为紧密的一环,良好的表单设计可以带给用户流畅自然的用户体验,保证用户情绪的正向增长,而混乱无序的表单则会引起用户的负面情绪,影响甚至阻碍用户操作的完成,降低用户对品牌好感度和信赖度。对于我们这样的金融产品而言,产品内存在着如开户表单、出金申请表单、调整杠杆申请表单等形形色色的表单,如何将这些表单整理归纳形成一套完整的表单设计体系,带给用户统一、高效且优质的填写体验,是我们这次表单优化的主要的任务。
系列文章中关于表单设计部分我将分为上下两期来向大家分享,体系化表单设计(上期)主要介绍在项目中总结出的表单设计中的方法论,下期则是介绍方法论在我们项目中实际的应用,希望这次的分享能为你今后的表单设计提供思路与参考。

表单在我们工作、生活中的使用由来已久,在还没有互联网的年代,表单就已经是人们收集和存储数据、信息的重要手段,并一直沿用至今。如体检时填写的体检表、入职时填写的入职登记表、银行开户时填写的开户表都是使用的这种印刷的纸质表单。它们身上有很多设计可以作为重要的参考,帮助我们优化 UI 中的表单元素。
表单是 UI 界面中最为常见的元素,它通常是用来搜集和呈现一些数据、信息和特定的字段。表单的应用极为广泛,比如登录应用时填写账号密码、网上购物时完善订单信息、OA系统中提交休假审批、修改个人中心信息时……都是在和表单发生互动。

表单的目的、内容、大小等虽然各有不同,但是表单的基本构成元素是相对固定的,在设计过程中,设计师需要合理组织这些元素,帮助用户在填写表单时,轻松愉快的完成,表单主要组成部分如下图。

1.标签:告诉用户此处相应的输入元素是什么;
2.输入区:可交互的输入区域,根据字段类型使用相应的交互组件;
3.占位符:对当前项进行额外的信息描述;
4.前置图标(可选):描述文本所需的输入类型和特征;
5.后置图标(可选):对输入内容进行控制,如:下拉的展开与收起、清空;
6.帮助(可选):提供表单内容的注释或辅助类容,如:说明、注意事项;
7.反馈(可选):告知用户当前操作可能或已出现的问题,如:提交成功、错误提示、网络问题;
8.键盘(可选):在文本编辑时需要使用键盘,如:设备系统键盘、应用内置键盘;
9.操作按钮:操作按钮是在表单的结尾,如:提交、下一步、清空所有信息。
在如今这个互联网时代,我们几乎每天都会接触到形形色色的表单,作为用户与产品链接的枢纽,表单设计的好坏会直接的影响产品的实际数据表现。好的表单结构清晰,交互合理,用户能够高效愉悦的完成表单填写,为用户节省了时间,同时也提高了自身产品的转化。而差的表单往往信息逻辑混乱,填写效率低,且容易让人产生挫败感而中途放弃,在无形中浪费掉了很多潜在商业机会。是什么造成了不同表单之间出现如此大的体验差异,我们又该如何做才能设计出令用户愉悦的表单呢?在实际项目过程中,总结出一套适用于移动端表单设计的路径图-通过做好五个步骤,设计出令人愉悦的表单。

合理的表单框架选择是打造用户友好型表单的基础,在进行表单设计时,我们首先需要依照表单的使用场景和复杂程度,选用最为恰当的表单框架。确定好表单框架,也就决定了后续设计中表单信息如何组织以及呈现。我们将表单框架划分为“录入方式”、“标签布局”和“按钮逻辑”三个部分,在表单设计时通过对这三个部分的选用来确定最终的表单框架形态。

按照表单录入方式的不同我们大体上可以将表单录入方式分为“单步录入”、“分步录入”和“分级录入”三种,在进行表单设计时需要根据实际情况选择与使用场景匹配的录入方式。
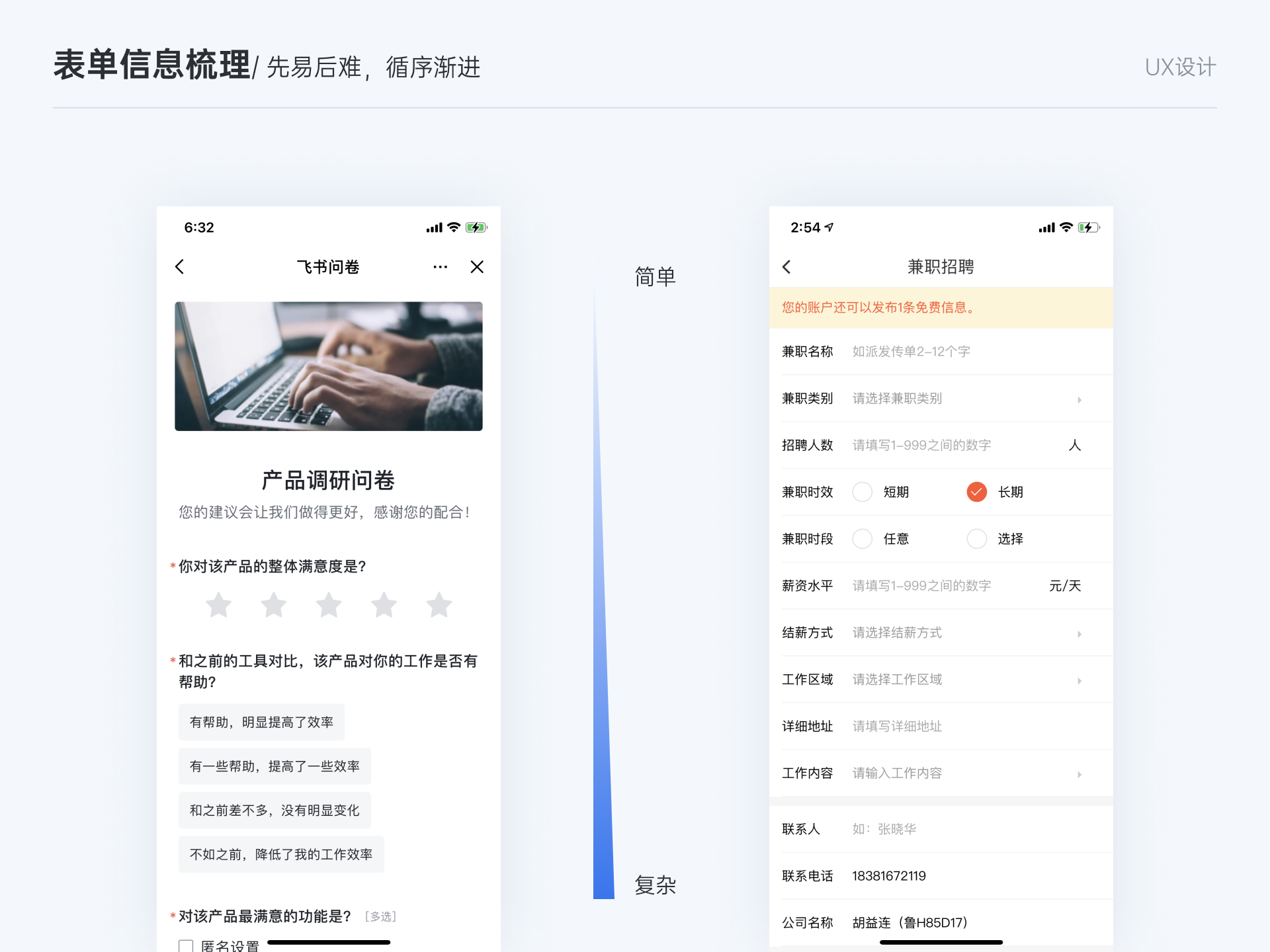
单步录入是表单中最为常见的录入方式,在一个页面内呈现所有的录入项,结构简单,快速录入、快速提交,适用于录入项较少的表单。

相对于PC端而言,移动端手机屏幕尺寸较小,一份在PC端1-2屏就能完全展示的表单在移动端往往需要7-8屏。将一个需要7-8屏才能展示完整的表单放在一个页面内让用户填写,用户容易产生抵触情绪会造成表单完成率的降低。
为了提高用户填写效率,减少用户的抵触情绪,我们可以将一个冗长的表单拆分成多个步骤,分步录入。通过拆分成一个个步骤,让表单信息呈现更为清理有条理,并且能引导用户逐步填写完成表单录入。

当表单处于以下4种场景时选择建议选用分步录入模式:
1.表单录入项过多,在一个页面内已经不能合理清晰的组织传递信息。
2.表单内容的录入方式存在较大差异,不适宜在一个页面内进行展示。
3.表单录入项在业务上存在先后顺序,只有先完成上一步字段录入,才能够进入下一步。
4.在业务上很重要的表单,为了让用户能够沉浸、快速的完成表单填写时。
分布录入模式下步4种步骤导航选择:
1.文字导航:当表单为2步录入表单时,我们展示步骤条带给用户的引导意义并不大,通常这种情况下我们会选择省略掉步骤条,只展示当前步骤名称,给予用户提示。
2.步骤条导航:当表单录入步骤为3-4步时,我们可以在页面顶部放置步骤条显示所有步骤内容标题,用户通过步骤条能够对表单有一个清晰的预期。
3.双层步骤导航:当表单录入步骤大于4步时,受限于移动端屏幕尺寸,横向上不够容纳步骤数太多的步骤条,这时我们可以其中某些关联的步骤归纳为一个大步骤,形成双层步骤导航。
4.进度条导航:当表单录入步骤大于4步,又担心双层导航给用户传递出表单极端复杂的印象,劝退用户。这时我们可以使用进度条导航,用百分比进度条来展现表单填写进度。

分级录入大家可能相对较为陌生,分级录入在B端产品中会有相对多见,一般运用于有明显上下级关系的表单,如项目管理工具中新建任务表单,在新建任务的同时还能新建下属子任务。又如客户关系管理软件中,新建订单的同时新建下属的订单明细。我们可以将使用分级录入模式的表单视为两张表单,子表单添加的数据会回显到主表单上。

标签用于提示用户需要输入的是什么信息。合理的标签布局结构,能够提高用户的阅读效率,还能降低信息填写时的错误率。常见的标签布局形式有:左右结构、上下结构和浮动结构。不同的标签布局都有各自的优点和缺点,我们需要根据项目实际情况来选择最合适的标签形式。
左右结构是目前最为常见的标签布局形式,左右结构中标签和输入区域在一行内排布,其中标签位于左侧且居左对齐,输入项位于右侧有居左和居右对齐两种对齐方式。
优点:节省纵向页面空间,在移动端有限的页面空间内能展示更多的录入项。
缺点:标签的长度无法确定,视觉上显得参差不齐,表单的信息浏览和填写效率一般,标签横向展示空间有限,对于多语言适配场景不太友好。

上下结构也是我们能够经常在表单中见到的标签布局形式,上下结构中标签位于上方且居左对齐,输入区域位于下方也为居左对齐。
优点:用户的视觉浏览路径相对于左右结构来说较短,拥有较强的信息浏览和填写效率,标签横向展示空间充足,对于多语言适配场景友好。
缺点:占据纵向空间多,一屏内能展示的录入项较少。

Material Design中文本录入的标签形式就是选用的浮动结构,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会上移为文本输入让出空间,完成填写后标签和输入文案上下排列展示。
优点:结构简单,视觉干扰少,信息浏览和填写效率高。
缺点:填写项过多时,表单信息传递不够清晰。

内部结构相对于前面3种结构较为少见,比较长出现在登录场景,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会消失,完成填写后只展示输入文案。
优点:结构简单,视觉干扰少,聚焦于操作。
缺点:只适用于如登录等录入项极少的场景,一旦录入项变多,由于录入后不展示标签,将导致用户后续很难判断输入的信息是否准确。

按钮作为表单的重要组成部分之一,合理的按钮逻辑能够为用户顺畅完成表单填写提供帮助,表单的按钮逻辑主要由按钮的位置和按钮的点亮逻辑两部分组成。
按钮在页面中的位置情况主要有以下3种:
1.顶部按钮:以文字的形式固定在顶部导航栏的右侧,顶部按钮尺寸较小,因为它所占空间有限,因此在操作上相对来说不便于点击。所以这类顶部按钮更适用于「编辑页面」,需要用户谨慎操作。
2.表单底部:按钮跟随表单放置于表单的最下方,根据表单内容纵向空间的大小而上下移动。因为表单内容较多时,容易下沉过多而导致按钮不可见,所以将按钮放置于表单底部更适用于当表单录入项较少不足半屏的场景。
3.设备底部:操作按钮常驻在设备底部展示,适用于表单录入项过多的情况,在表单设计时可以尽量将必填项放置在表单前面,用户填完必填项后就可以点击操作按钮提交或者进入下一步,而不用滑动到表单底部再进行操作。

1.当表单录入项较少时,且有明确预期按钮何时可用,可以先置灰主按钮,完成必填项填写后再点亮主按钮。
2.当表单录入项较多时,且用户不清楚为什么按钮不可以用,此时按钮可以常亮,并在用户点击时给予反馈,告知错误原因。

在确定好表单框架以后,对于表单内容信息的进行有效的组织也尤为重要,特别是对于一些结构复杂、录入项多的表单,如果不对信息进行组织,很容易显得繁杂混乱,容易让用户在一开始就产生抵触的情绪,甚至选择放弃。那么如何合理有层次的组织信息呢?

我们在设计表单时潜意识里都想要从用户那里获取到更多的信息,表单中因此出现很多必要性较低的录入项,表单也因此变得冗长,让人第一眼就生出「好多信息需要填,好麻烦」的沉重感,在填写表单之前就萌生退意。我们在进行表单设计时需要保持克制,聚焦于表单的核心任务,让表单尽量短而美。那么我们要如何为表单减负,可以尝试以下方法。
表单中每多一个录入项需要填写,都有可能会失去一部分用户好感度甚至流失一部分用户。在设计时我们需要判断某个字段信息对于用户来说是否有必要在表单中进行填写,尽可能的删减掉额外的无用字段。例如注册表单,如让用户使用邮箱注册,那么用户的姓名字段是否是注册的必选项?如果不是必选项是否可以在之后的信息完善中进行填写。
在表单中时有一些信息他们本身紧密相关,我们完全可以视情况将其合并为一个录入项,来减少不必要的录入操作,达到简化表单,提升录入效率的目的。合并录入项要结合实际的使用场景以真实的提升表单体验为目的,而不是一味的追求表单的最简化。
根据用户使用数据,适当将使用频次不高、或者提供给专业用户的高级表单项隐藏起来。例如一份表单中有一个填写项,90%的用户都不需要填写,那么默认收起。保持表单的简洁,让绝大多数用户快速完成,避免大量的表单给用户的焦虑,而又满足了小众用户的需求。

根据沉没成本的定义:人们在做决策时,受到了自己过去所投入的时间、金钱、精力等因素的干扰,对于先前付出了投资的事情有更强的忠诚度和继续投资的意愿。进行流程设计时也可以遵循这个原理,将容易完成的表单放在前面,这样做有3个好处:
1.简单的表单更容易激起用户的填写欲望,用户会迫不及待地去完成。相反,用户一开始就看到过于复杂的表单,很容易被吓到,从而放弃整个任务。
2.用户通过完成简单的表单,可以增加自信心,即使后面的表单变复杂了,用户也更有耐心去完成。
3.当用户将前面简单的表单完成后,放弃整个表单的机会成本就变高了,即使后面碰到较难的任务,用户放弃的几率也会降低。

当我们我们设计的表单字段内容较多时,需要合理的对字段信息进行分组,这样整体看起来更加有组织性。接近性(格式塔原理)原则告诉我们: 相互靠近的物体被认为比相互距离较远的物体更有关联性,这样能使设计界面层次有序,视觉清晰,减少视觉噪音。分组时需要注意:
1.内容属性相近或有关联性的放在一组。
2.根据信息的重要性及难易程度排列分组,将选填的表单内容靠后

在表单录入设计阶段,我们需要明确认识到一点,用户在面对一份表单时往往没有我们想象中的那么有耐心,复杂繁琐的录入操作可能会直接劝退用户。我们需要做的就是化繁为简,思考如何给用户减负,让用户简单高效的完成表单录入。表单录入操作提效有一些切实可行的方法,下面请我将一一向分享。
对于用户而言,填写信息永远都不是一件有趣的事情,在对用户足够了解的前提下,我们可以选择为表单中的部分录入项提前设置合理的默认值,节省用户的操作时间。默认值的设置不是一个随性发挥的过程,而是基于用户行为和数据的理性判断,并且也不是每个字段都适合设定默认值。关于如何设置合理的默认值,什么字段适合设定默认值,下面几点可供大家参考:
在一些业务场景,会使用到用户之前在其它表单中已经录入的信息,此时在填写新表单时,可以默认带入之前的数据。
如果用户正在填写的内容有相关的关联数据,可以默认带入。如我们在填写订单时可以默认带入该订单关联的商品基础信息。
基于移动端设备的能力,我们可以在用户开放权限的情况下获取一定的用户信息(位置信息、电话区号、运动数据等),在特定情况下默认填写,如滴滴通过GPS定位自动帮用户填入上车位置。
像电话区号、证件类型、国籍等用户录入结果相对固定的字段,可以根据情况提设置合理的默认值。

相较于PC端而言,移动端设备屏幕尺寸较小,虚拟按键的输入效率远不及实体键盘,在移动端手动输入的成本较高。因此,为了打造便捷优雅的操作体验,移动端表单需要尽量减少用户的手动输入。以下方法可以减少手动输入。
联想输入是给予用户输入字段的自动补全功能,用户少量输入后进行选择。录入方式由原来的输入变成半输入后选择,减少用户的输入成本,提高用户操作效率。
对于表单填写过程中可以固化选择的信息,应让用户进行选择操作以代替手动输入,尽可能地让用户减少输入成本。
一份用户可能会多次填写的表单,我们可以提供用户的历史输入项供其选择,如滴滴的打车页面会将我的常用目的地放置在目的地输入框的旁边供我快速录入。
一些新型的交互组件的使用能够简化信息录入的操作,例如滑块组件等。

在填写表单时如果填写项需要频繁的页面跳转会使得整体的填写效率变低,增加用户的操作成本。在进行表单设计时应尽量规避这种频繁的页面跳转,选用更流畅灵活的交互方式。
在网页端表单设计中,用户在表单填写中需要对选项进行选择时,常用的交互形式是在选择器的下拉列表中进行选项的二次点击。而在移动端设计中,触发选择器后的二次点击会增加用户的填写成本。所以在设计时,当选项少于8时,在表单中直接显示所有可选项,当选项超出过多时则在列表浮层中进行选择。
在表单填写中我们期望用户保持专注,尽量避免产生引导用户离开当前页面的填写交互,这种交互跳转很容易打断用户固有的行为轨迹。因此运用浮层、弹窗等交互来完成辅助信息的采集是我们较为推崇的交互形式。

对于一些标准证件类信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。值得注意的是,如果图片不清晰或存在水印,将大大降低识别准确度。此时应提供修正渠道,让用户可以逐一校对并修改文本内容。
短信验证码升级方案。直连三大运营商,一步校验手机号与当前SIM卡号一致性。优化注册/登录/支付等场景验证流程,有效提升拉新转化率和用户留存率。不做数据加工与号码精准营销,保护用户隐私。

为了避免让用户频繁的跳入跳出相同类型的输入项,首先整合表单的信息字段,将同类型的字段进行合并,同时结合输入控件,设计联动式组件,让用户在表单输入时更加高效。

设计不是简单的元素拼凑,深入下去,有很多细节需要推敲,细节应该是含蓄的,包含在整体之内。好的细节设计不容易被用户的眼睛直接发现,但是会让用户与产品的交互过程变得通顺、舒适,概括来说就是润物细无声。对应到表单设计上,我们需要通过表单设计中的细节把控,让表单录入这件事变得简单、高效。
当表单中同时出现必填项和选填项时我们需要对其做出区分,避免用户不知道哪些字段必须填写、哪些字段可以选择性填写。沿用通用符号习惯,在表单中我们往往使用 * 号来标记必填项。但是当表单中的必填项多于选填项时,大量的 * 号会增加用户的认知负担,面对这种情况,我们可以使用暗提示来标记选填项帮助用户识别。

如电话号码、银行卡号这类有数字组合规律的号码字段,我们可以沿用它们在线下的数字组合规律,通过空格对号码字段进行划分,帮助用户校验和阅读。

出于保护用户账号安全考量,我们在进行密码输入时通常使用隐暗文字的方式来保护用户账户安全,但是暗文字的显示方式会让用户无法确认密码信息。因此我们可以在输入时,让输入字段短暂显示,保持1秒然后再转变为暗文字,这样既可以让用户明确内容,也保证了用户的账户安全。

我们在进行表单设计时,输入区域的长度要符合心理预期,需要预判填写内容长度来确定输入区域的长度。这样不仅在体验上一致,而且在视觉体验上更加愉悦。

用户应该对他们的操作所带来的结果非常自信,使用“提交”、“注册”、“立即支付”、“创造账户”等确定性文案来描述用户将采取的操作。

报错信息应当一目了然,从用色、图标到文本都应当起到高亮的效果,而且报错信息应当靠近输入框,而非表单的底部或者顶部或者按键旁边。

在设计主要由文本输入框构成的表单页面时,要考虑键盘出现可能会遮挡输入框的情况,我们需要把控件放在scrollView上,当键盘会遮挡输入框时,则表单滚动。

对于异常情况不能只是冷冰冰的告知失败,这样容易给用户带来挫败感,且缺少下一步操作指引。错误反馈不应该只着眼于结果,错误反馈的阐述角度应该是引起用户关注、让其快速了解出错情况,并指导如何处理。

经过前面几个步骤,表单整体形态已经确定,最后一步我们需要从整体体验的角度对表单进行完善和调整。包含表单的容错性考量、表单流程闭环的打造、视情况而定的趣味性设计。
即便你的产品90%的时间都运行良好,但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting Real》
容错性概念源于计算机领域,容错性是指计算机系统在发生故障的情况下,依然能够保证系统正常运行。计算机这种保证系统正常运行的能力也被称为容错能力。延伸到互联网产品设计领域,容错性的范畴更为宽泛,包括降低用户操作的出错率、及时提供纠错帮助、提供解决方案等内容。
容错设计与用户体验息息相关,我们在表单页面设计时也需要进行容错性考量,尽量避免用户错误操作的出现。当用户出现错误操作时,帮助用户识别、诊断,及时反馈问题所在,并提出有效的解决方案,帮助用户快速从错误中恢复。让表单填写流程更顺畅,给用户带来更优的用户体验,关于表单容错性设计可以从以下几个方面来进行。

引导和提示要突出表现,从而引起用户关注,确保用户在操作前能注意到引导或提示信息。引导与提示用语要简单且易于理解,当重要或操作不可逆时,要询问用户让其知道这样操作的后果。
如何从设计上避免用户出错,限制是一种非常必要的方式,可以通过限制用户的某些交互操作或者增加某些操作的难度来对用户操作进行限制避免用户出错。
当用户出现填写错误时,及时的反馈错误并提供纠错帮助,出错信息应当用清晰准确且用户易于理解,能够对用户解决当前问题提供建设性帮助。
允许用户犯错,操作者能归够撤销以前的指令,帮助用户在犯错以后能够快速回到正确状态。
表单的终点并不是提交,一个好的表单设计需要兼顾考虑用户填写前的引导、填写时的及时校验与帮助、还有填写后的整体流程体验,为用户提供完整的、形成闭环的表单填写体验。
举个例子,当我们设计的表单需要用户准备如身份证、银行卡这类的证件时,需在表单填写前告知用户,避免用户填写途中才发现证件未准备,导致用户填写流程中断。再如,用户在填写完证券开户表单后,其实还需要通过审批后用户才能进行入金交易等操作,这时我们需要一个结果页来告知用户表单提交的结果状态和下一步的操作指引。

表单设计并不一定需要是严肃且正式的,在表单设计时可以尝试引入一些趣味性的元素,研究表明,更大的文字输入框、适度的留白空间、优雅的动画效果、趣味性界面设计会让人心情愉悦更有填写的欲望。
例如bilibili的登录页面,在用户输入账号时上方的卡通形象是睁眼的,当切换到输入密码或者验证码时卡通人物会有一个捂住双眼的动作十分有趣,这样的趣味性设计能够在一定程度上缓解用户在填写表单时的焦虑情绪,并增加对于bilibili保护账号安全的信赖感。

以上就是我对于移动端表单设计的一些归纳和总结,过往的项目中自己设计大量的表单页面,走了不少弯路犯了不少错误,但也通过项目不断的反思总结,收获不少的关于表单设计的经验。在这里将项目中关于表单的一些思考和经验分享出来,总结出自己的一套关于表单设计的方法论,也是希望能够对正在进行表单设计或者即将进行表单设计的你提供一点点参考与帮助。
表单设计我将分为上下两期来向大家分享,体系化表单设计(上期)主要介绍在项目中总结出的表单设计中的方法论,下期则是介绍方法论在我们项目中实际的应用,也希望你能够持续关注。
文章来源:站酷 作者:Yone杨
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享精美的app UI设计案例:
--手机appUI设计--
更多精彩文章:
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享精美的app UI设计案例:
icon的设计会贯穿全套设计稿,所以在设计的环节中必不可少,优质的icon设计会帮助品牌和企业更好的树立形象,形成自己的设计语言。
接下来为大家分享一些经典案例:
--手机appUI设计--
--icon图标赏析--
更多精彩文章:
“搜索”是产品中一个非常必要的功能模块,搜索就像为用户提供了一条便捷的绿色通道,方便用户快速检索内容。
搜索动作在 App 中依靠搜索框来完成,好用的搜索框很大程度上决定了产品的搜索体验如何。大多数搜索框存在相似性,但真正好的搜索框会在细节上为用户带来差异化的反馈,带来很暖很贴心的感觉。
从体验层面上看,一个良好的用户体验需要具备完整的流程。搜索框的使用流程可以简单划分为:

其中使用中会涉及到跳转和输入两种不同的状态,在下面的文章里我会展开来分析。
回想常用 App 的搜索框,好像它们的样式看起来差别并不是很大,但其实每个搜索框的细节都是经过精心设计的,下面总结了几种常见的搜索框类型。
1. 搜索图标
页面上只提供一个放大镜图标,通常需要用户点击图标后才能跳转到搜索页面,例如小红书就将搜索图标放置在页面右上角。

2. 基本搜索框
基本的搜索框组成包括放大镜图标、文字提示、输入框三部分。微信主页的搜索框采用了这种基本形式,文字提示为搜索,简洁清晰。

3. 文字提示类搜索框
和基本搜索框的唯一不同的地方在于,这类搜索框中的文字提示部分不再是搜索两个字,而是根据产品需求支持预置多组文字提示并在搜索框内循环展示。

△ 在大众点评的顶部搜索框中,文字提示部分循环展示了三组不同的内容,引导用户快速检索到好吃的和好玩的。
4. 功能类搜索框
之所以叫做功能类搜索框,是在文字提示类搜索框的基础上根据产品功能的需要额外添加了常用的功能性图标,如扫码图标、拍照图标、语音图标等,赋予搜索框更多的功能属性。

△ 经常使用豆瓣看书评的同学可能会注意到豆瓣主页的搜索框中有一个扫码图标,点击之后可以快速扫描图书条码或二维码,快速识别书的内容,省去检索的麻烦。

△ 淘宝搜索框的组成更复杂,除了支持扫码外还有相机图标,方便用户拍照识别商品。
使用搜索框搜索的过程总体可以分为四部分:搜索前、点击搜索框、输入中、搜索后。设计分析过程中我们要先理清整体的搜索流程,再考虑每个状态对应的交互细节及反馈,这样才能保持逻辑清晰。
位置
大多数搜索框出现在页面顶部,作为一个大的触摸目标更符合用户的认知习惯,更容易被用户发现和使用。

△ 在苹果自带的地图应用中,搜索框放在页面中部偏下的位置,相比于顶部搜索框,这样的位置分布更方便用户单手操作。
样式
搜索前的状态除了前面讲的几种常见的搜索框样式外,有些产品会直接在搜索框增加“搜索”按钮。

△ 阿里系产品包括淘宝、支付宝、闲鱼等主页搜索框都额外添加了“搜索”按钮,相比于点击搜索框再点击键盘搜索内容推荐,直接点击按钮简化了搜索流程。
搜索框
点击搜索框后,框内的放大镜图标会消失,出现闪烁的光标引导用户输入,搜索框右侧会出现“取消”按钮。

△ 点击大众点评的搜索框后,搜索页会出现三个选项,点击每一个选项,搜索框内的文字提示都会改变,有效帮助用户提升搜索准确度,虽然是很小的点但做的很用心。
键盘
点击搜索框后会弹起键盘,在不输入内容的情况下,点击键盘自带的“搜索”按钮能查询搜索框中推荐的内容。

搜索页
搜索页的内容通常包括历史搜索、搜索发现、热门推荐等版块,记录用户的搜索行为,推荐目标商品或服务,提高转化率。

△ 豆瓣将最热门的内容都展现在搜索页中,包括实时更新的热门书影音榜单、热门小组、热门话题等,为用户提供有效的引导。
关于历史搜索我们还可以继续深入分析,思考这些记录怎么排序、最多显示几条记录……

△ 网易云音乐的历史搜索最多可以保留10条,采用横向滑动的手势交互可以节省屏幕空间。根据内容长短一屏一次可以显示2-3条记录,这会导致排在后面的历史记录不容易被用户快速发现。

△ 淘宝的历史搜索可以容纳更多的数量,当搜索记录超过两行时会有一个小的展开按钮,点击按钮可以查看早期的记录,这样既能节省屏幕空间也能最大化容纳历史记录。
删除/取消
当开始输入内容时,在搜索框的右侧会出现删除图标,方便用户一键删除输入的内容,这里要注意区分删除和取消的区别。

△ 在淘宝中点击“删除”图标,页面会返回到上一级也就是搜索页;

△ 点击“取消”按钮,页面会直接返回到主页也就是搜索前的状态。
搜索提示
在用户输入内容时,产品会根据用户输入的内容提供相对应的搜索推荐,这是搜索框的必备的交互反馈。
通过合理的词条推荐能极大降低用户的思考时间,提高搜索效率,同时省去再次点击搜索按钮的流程,降低用户的操作步骤。
字数限制
目前我所知道的大多数 App 在搜索时都没有字数限制问题。
回顾一下搜索使用场景会发现用户在搜索框内输入任何内容都是有可能的,尽量不要约束用户的输入内容。无论用户输入多少内容,点击都可以完成基本的搜索操作,这样整个流程才完整。

△ 在百度中输入过多字符时,会提示查询限制在38个汉字以内,多的字符会被忽略,虽然给出了提示但并未打断用户的操作流程,可以让用户继续完成搜索。
符合预期
搜索的理想状态是搜索到的结果符合用户的预期,满足用户的搜索需求,并把最吻合的搜索结果排在前面,为用户带来清晰的结果展示。
智能提示
智能提示是对用户输入内容上的一种提示或纠正,如果用户输入的内容有问题或不够标准,在搜索结果中会能给最贴切的搜索结果。

△ 在淘宝中输入“shouji”或“souji”,淘宝会根据拼音给出“手机”的搜索结果,但仍保留原标签,方便用户再次点击搜索;输入“手ji”时,会直接给出“手机”标签,这种差异化的反馈能更好的为用户服务。
无结果提示

△ 相比于直接显示搜索无结果的状态,拼多多的搜索结果首先会标明相关商品较少,然后将搜索内容拆分成不同的标签进一步引导用户来发现内容。
这里介绍了关于搜索框设计的一些基本体验,学会从整体到局部再到具体细节一步步分析,大家会挖掘到更多更细的设计要点。
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com