一、定义
1.1 设计规范的概念
设计规范是指对设计的具体技术要求,是设计工作的指导规则。一般包括总体目标的技术描述、功能的技术描述、技术指标的技术描述,以及限制条件的技术描述等。
Design System 最开始是 Guide 演化而来,Guide 是一套可指导、可延续、可扩展、可统一的、可区分的视觉指引手册,指导相关设计结构完成统一性与对外区分性。具象层,它是一种设计方法;抽象层,它是一种思考模型。
设计规范一般会具体到公司级别、某一类产品线、某个产品等。今天主要讲具体某个产品的设计规范,主要是为该产品制定统一的用户体验、品牌、视觉等方面的规范,当然是在满足以上公司级别和某一类产品线层次的设计规范的基础上。
1.2 设计规范的组成
设计规范由设计原则、设计语言和组件库构成,在设计原则的指导下使用设计语言和组件库创建体验一致的用户界面。
设计原则是指:整个设计体系所要遵循的全局原则,是为我们设计提供方向指导的。
设计语言:是指设计所包含的语言体系。具体包含了:色彩、字体、图标、布局等。
组件库:相当于积木玩具的一个个积木,每个组件就是一块积木,通过组件的拼搭可以迅速搭建出一个个页面。下面我会具体说明组件库。组件库具体包括:按钮、导航、表单、数据等等。
1.3 B端及C端
B端产品和C端产品制定设计规范差别还是蛮大的,最主要的差异大致是:
C端产品的设计规范:目标几乎都是为了更好的打磨用户体验的一致性和标准化;
B端产品设计规范:由于用户体验更复杂,学习成本更高,所以它的目标侧重点是:除了布局的不同外, 相同业务场景下,相同产品功能需要有一致的,标准化的体验,降低学习成本,提高工作效率,即统一体验。
二 、为什么要制定设计规范?
2.1 对于产品经理来说
创建原型时可直接调用组件库,能搭建出高保真的原型。
与设计师和前端沟通更加顺畅,小的修改可以直接和开发沟通不需要通过设计师出图,极大增加了前期的节奏,提升沟通效率。
2.2 对于设计师来说
对于只有一个设计师的项目:可以让那个设计更加规范,有些简单功能迭代可以直接个研发沟通,不用再单独出图,减少重复性的工作。
对于同一个项目由多个设计师共同协作时:可保证设计各方面包含体验、设计、交互等等的统一性。减少设计成本,提升设计及沟通效率。
对于接手新项目,能尽快的了解产品,快速入手。
对于开发完成验收走查,有了前期的规范及比较详细的设计尺寸,开发的设计还原度会更高,减少重复及没必要的设计走查。
2.3 对于开发来说
开发可以按照设计规范建立好公共组件库,极大的提升开发效率。
可复用的东西确定了下来不会频繁改动,设计走查的问题也会逐渐减少。
2.4 对于测试来说
对于模棱两可的交互可以有地方看交互样式了,不需要再询问设计师。有更多的时间专注于测试功能上的问题了。
通用的组件前期测试后了以后,后续就不需要重复测试,极大的提升工作效率,避免重复工作。
2.5 对于协作沟通来说
前期制定及评审设计规范以后,有一套笔记明确的规范,可减少各个职位方面的沟通成本,提高沟通效率。
三 .为什么要制定自己的设计规范?
目前市面上有很多多的第三方设计规范,比如:antdesign,element,那有人就会问有必要自己重复造轮子做一遍吗?
我觉得是非常有必要的,为什么呢?
1、每个产品有各自独有的品牌调性,如果都用第三方 的设计规范,那同质化会很严重,很难做到差异化,也就很难在竞争中脱颖而出。
2、 世上本没有万能的设计规范,那些设计规范的组件并不能100%满足我们产品的需求。另外一方面使用封装好的第三方设计规范,在此基础上进行修改,效率很低,适配的复杂度和重新开发相差无几。
3、第三方的的成熟的组件库,我认为应该把它当成模式,在他们的基础上去做自己的设计规范。
四 、什么阶段适合设计规范?
个人工作中总结出两个比较建议的规范建立时间点,探索期和成长期。
4.1 导入期
产品在导入阶段,产品还在处于极大变动的时候,这个时候做设计规范,其中就蕴含可极大的风险。但是也不是不做规范,这阶段规范主要涉及到色彩,字体,间距,布局,栅格等通用设计原则以及常用业务组件的定制。此阶段搭建的规范具备高效性以及灵活性的特点。
不适合搭建特殊的业务组件,比如:当领导想要突然调转方向也不会很慌,改动较小就可以完成整体的规范转向)此时搭建规范组件库需要考虑到预留后续更改的空间。
4.2 成长期
当产品进入成长期处于较为稳定的版本,整个团队对业务的理解也都很熟悉了,这个适合创建符合业务场景的组件库,有了前期的积累这个组件库会更加符合产品及业务逻辑。
在制定规范前,设计师需要明确产品中主要有哪几种分类,将最基础的分类定义好方便后续针对分类内容进行整理。B端产品与C端产品既有共同性也有着很大的差异化,可以借鉴但是切忌生搬硬套C端的设计规范。
一、 pc端
1.1 Antdisign
Ant Design是由蚂蚁集团体验技术部经过大量的项目实践与总结,逐步打磨出来的,基于「自然」、「确定性」、「意义感」、「生长性」四大设计价值观,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验,是非常完整的一套设计规范。
1.2 TDesign
TDesign是腾讯企业级设计体系,也是去年才发布的。虽然才发布,但是作为一款诞生于腾讯内部开源,却是经过了超500项内部业务检验的企业级设计体系,TDesign 汇集了腾讯众多优秀组件库能力和设计研发经验。
内含丰富可复用的设计组件资源,如色彩体系、文字系统、动效设计等,覆盖支持 Axure、Sketch、Figma、Adobe XD 等各大产品设计软件。可以按照需求查看对应组件的使用教程和代码演示,只需简单的引入操作,即可搭建属于自己的产品界面。
1.3 Element
Element是由饿了么公司前端团队开源一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源。4、AT-UIAT-UI 是一款基于 Vue 2.x 的前端 UI 组件库,主要用于快速开发 PC 网站产品,在众多的的组件库中,AT-UI 属于视觉风格比较清新的一款。
1.4 Zent
是有赞 PC 端 Web UI 规范的 React 实现版本,提供了一整套基础的 UI 组件以及常用的业务组件。通过 Zent,可以快速搭建出风格统一的页面,提升开发效率。目前有 50+ 组件,这些组件都已经在有赞的各类 PC 业务中广泛使用。
2、移动端端
2.1 Material Design
谷歌在 2014 年的 Google I/O 上推出了 Material Design,它的目标是创造一个将经典的设计原则和科技、创新相结合的设计语言,并且在不同设备上提供一致的体验底层系统,并同时支持触摸、语音、鼠标、键盘等输入方式。
2.2 iOS Human Interface Guidelines
iOS 的人机规范指南,保持了苹果一贯的风格。虽然没有 Material Design 规范那么细致全面,但是核心的设计原则在每个组件的设计说明中都有渗透。作为 iOS 系统的设计基础,建议每个设计师都需要仔细研究。
2.3 Vant
Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本。
2.4 NutUI-JDL
NutUI-JDL 是一套基于京东物流视觉规范的移动端组件库,包含了36+高质量组件和详尽的文档和实例。
设计师在开始准备设计规范时,首先需要确定设计风格和设计尺寸,页面布局是做居中固定式,还是全屏响应式。如果是全屏响应式的网页设计,那要选择怎么样的屏幕来做效果?等等这些问题
接下来分别来展开说明。
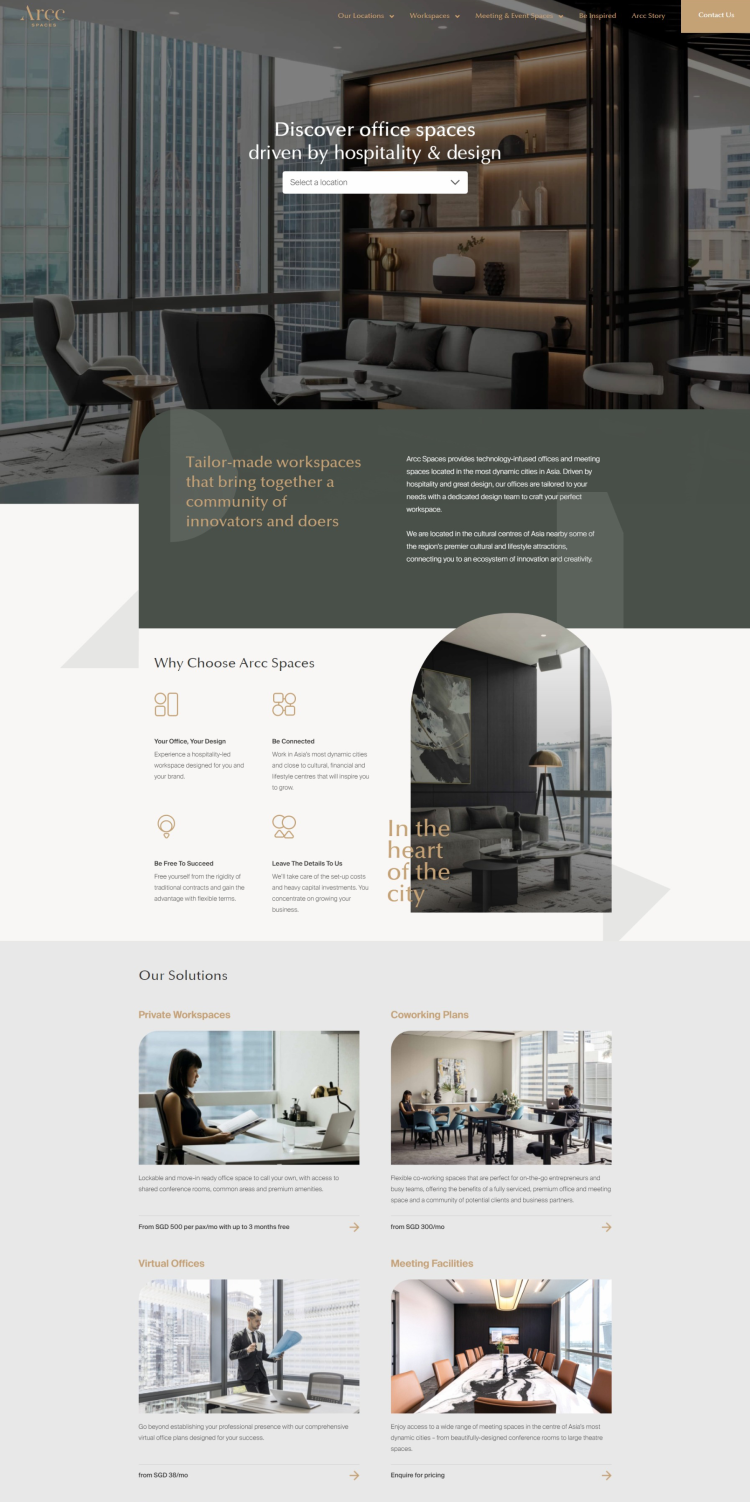
1、设计风格
三种B端产品的设计风格
纯白风(网页大背景是纯白色;文字背景是线框,轻淡色(灰);文字一般用深色)
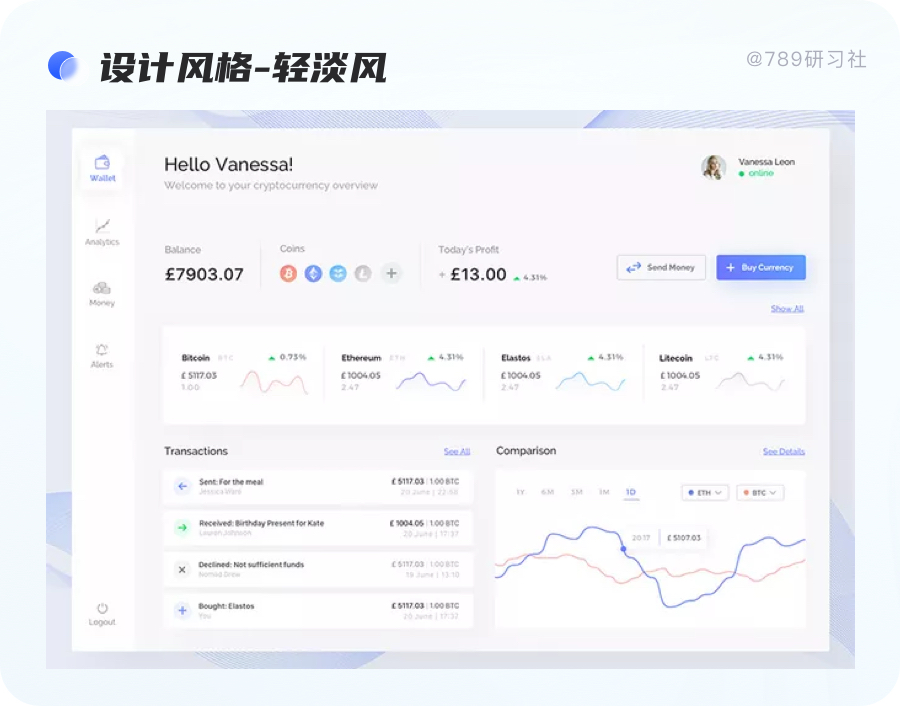
轻淡风 (网页大背景是浅灰色;文字背景是白色;文字一般用深色);
深色风(网页大背景是深色;文字背景是带有透明度的纯色;文字一般用白色)
我们在开始设计之前,要确定好使用哪种风格,一旦确定下来,后面的所有页面和元件的设计,都得基于这个风格来设计。
据数据显示,目前市面上比较流行的是:轻淡色背景风+全屏响应式的设计风格,也是相对比较保守安全的设计。
接下来需要考虑尺寸是做居中固定式,还是全屏响应式。全屏响应式的网页设计,选择怎么样的屏幕来做效果。
2、设计尺寸
设计规范中,分辨率尺寸的问题,一直以来是我们设计师讨论最多的。
决定产品设计尺寸分辨率大小的因素大致包含以下两点:
2.1 市场占有率(主流)
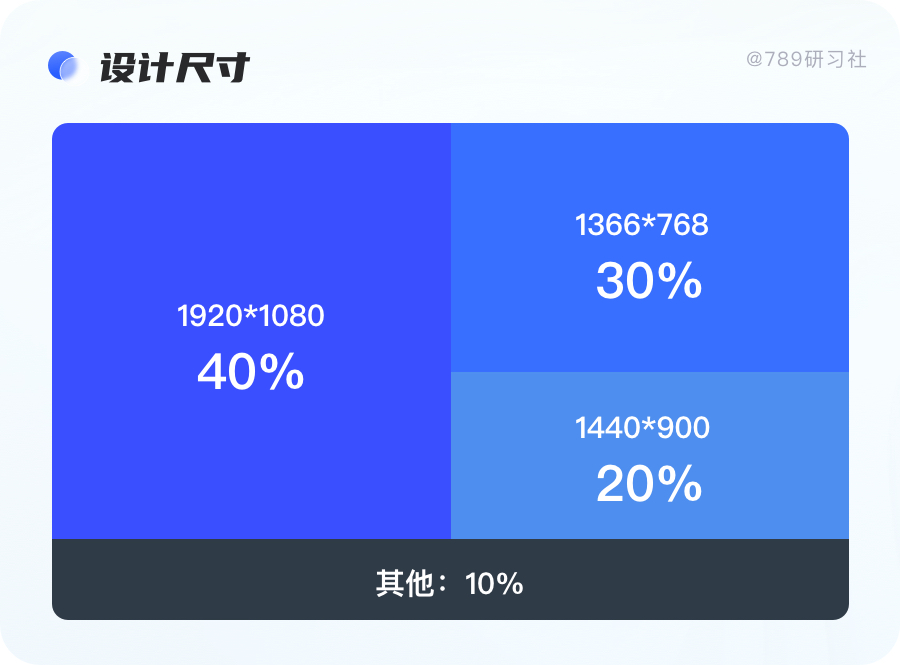
目前市面上主流的排在前3的屏幕分辨率为1920*1080,1440*900,1366*768。
2.2 兼容能力
做B端产品时,现在市场上的设计师一般都会采用的是1440*900。为什么不用市场占有率最高的1920*1080和1366*768呢?
1、由于B端产品的特殊性,它的尺寸分辨率大小,是取决于用户使用的电脑设备条件。由于员工电脑显示屏大部分都是统一采购的,尺寸也就大致统一,所以开发适配的分辨率可以按这个统一尺寸进行设计。
2、因为它的兼容能力会比较强,向上适配或者向下适配误差会比较小,不管是市场占比最高的主流1920*1080尺寸,还是一般般的1366*768尺寸,都完全可兼容。
注意:别忘了设计出极端情况(宽度为1280,以及宽度为1920)的效果图,力求前端开发实现的效果和高保真设计图误差最小。
假如你产品的用户用的设备主要是市面上占有率最高的24寸办公室显示器,也就是1920*1080分辨率的话,那毫无疑问,在选择设计尺寸上,直接选择1920*1080分辨率。
比如我现在做的产品,除了移动办公,web基本都是固定办公,管理人员使用的办公设备(电脑)屏幕一般都是台式电脑,那这个时候,我们在设计时就会同时考虑它的占有率和兼容能力。所以我们采用的是:1920*1080分辨率。
所以设计师们在选择尺寸上,一定要灵活使用,不能一味的认死理只选择1920 或1440某一尺寸,而是要对您的产品用户的具体情况做好分析,从而得出最适合你们产品的设计稿的尺寸。
注意点:
如果希望设计稿完全还原程度高的话,还特别要考虑浏览器的适配,比如说它的顶部固定区域(当前网址,书签栏等的高度)必须排除在外,剩余的部分才是我们设计稿的真实高度。
拿我们常用的谷歌浏览器举例,如下面公式所示:设计实际高度=电脑分辨率 -(网址栏+书签栏+页签高度)
3、页面布局
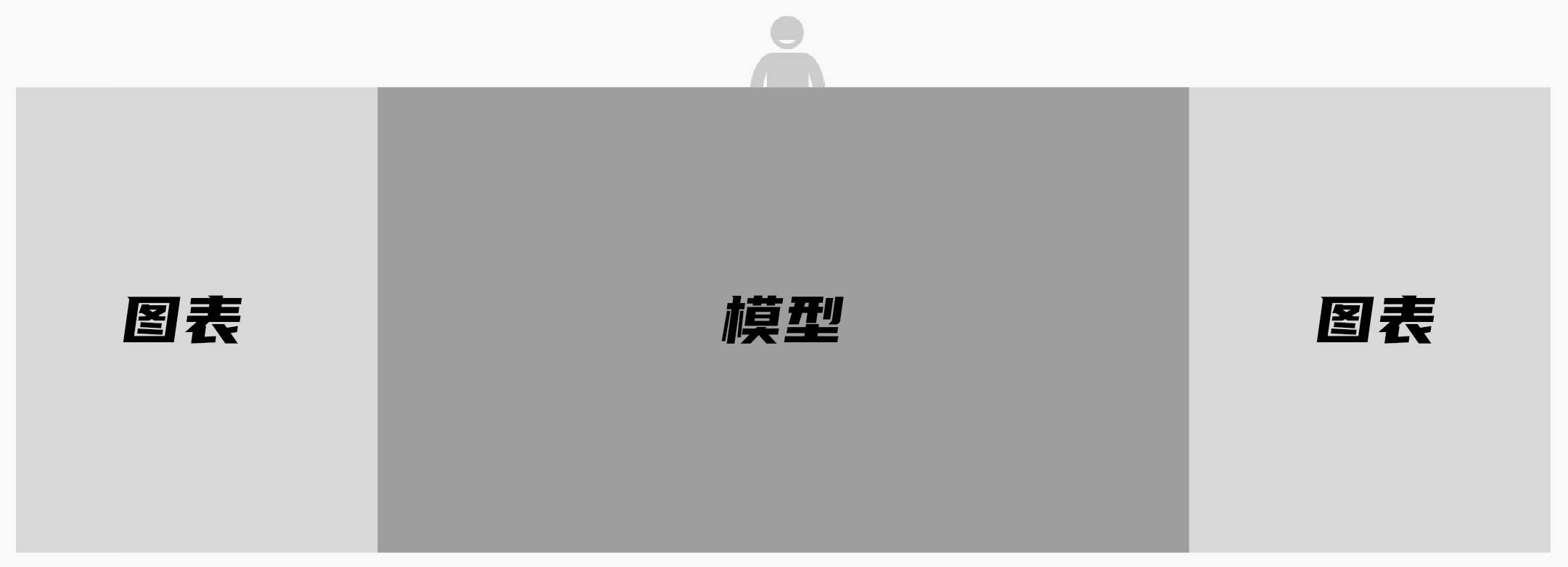
3.1 常见的页面框架有以下三种:
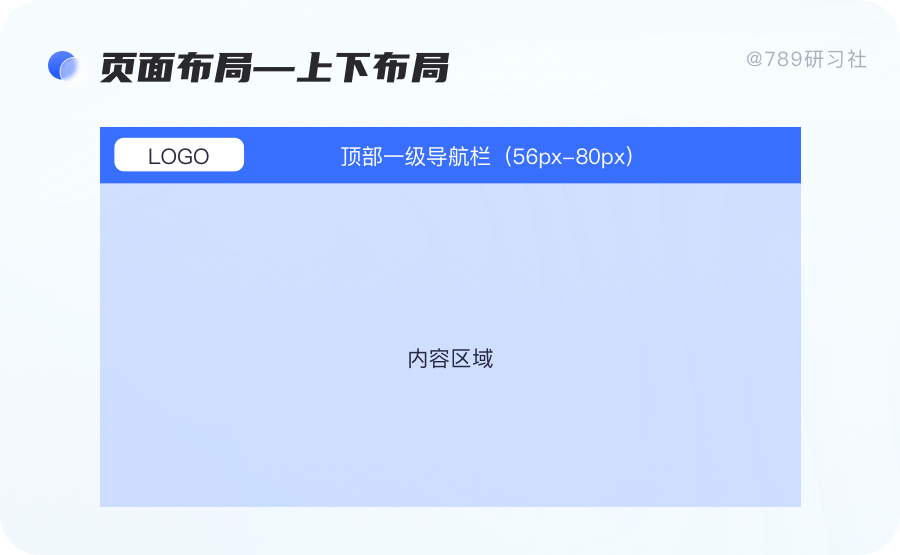
第一种:上下布局
上下布局包括:"顶部菜单栏、主体内容"两大区域。其中顶部菜单栏是固定不变的,主体内容根据不同分辨率进行自适应动态缩放。另外还需要把主体内容左右两边空白区域最小值确定好;
优势:内容区域可操作空间大。
劣势:导航区域限制数量,如果导航选项内容比较多,用顶部横向导航的话,就会显得很拥挤。另外,横向导航一般有“展开”,“折叠”,和“收起”三种状态,加上内容很多的情况下,横向导航就特别难做到尺寸适配。
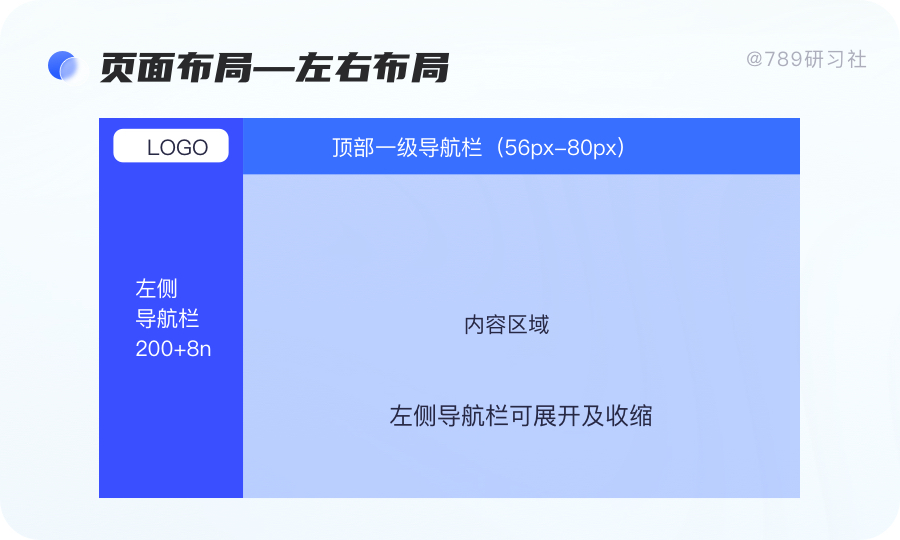
第二种:左右布局
左右布局包括:"左侧菜单栏、顶部栏、主体内容"三大区域。其中顶部菜单栏、左侧菜单栏是固定不变的,右侧主体内容根据分辨率进行自适应动态缩放。
左右布局时,左侧菜单是支持收缩或展开,收缩状态下也需要有固定的宽度。
优势:导航部分可扩展性强,适合导航选项内容都是比较多的情况。且只有“展开“和”收起”两种状态,在不同屏幕情况下,宽度的自适应也能更加得心应手。
劣势:相对内容区域空间变少。
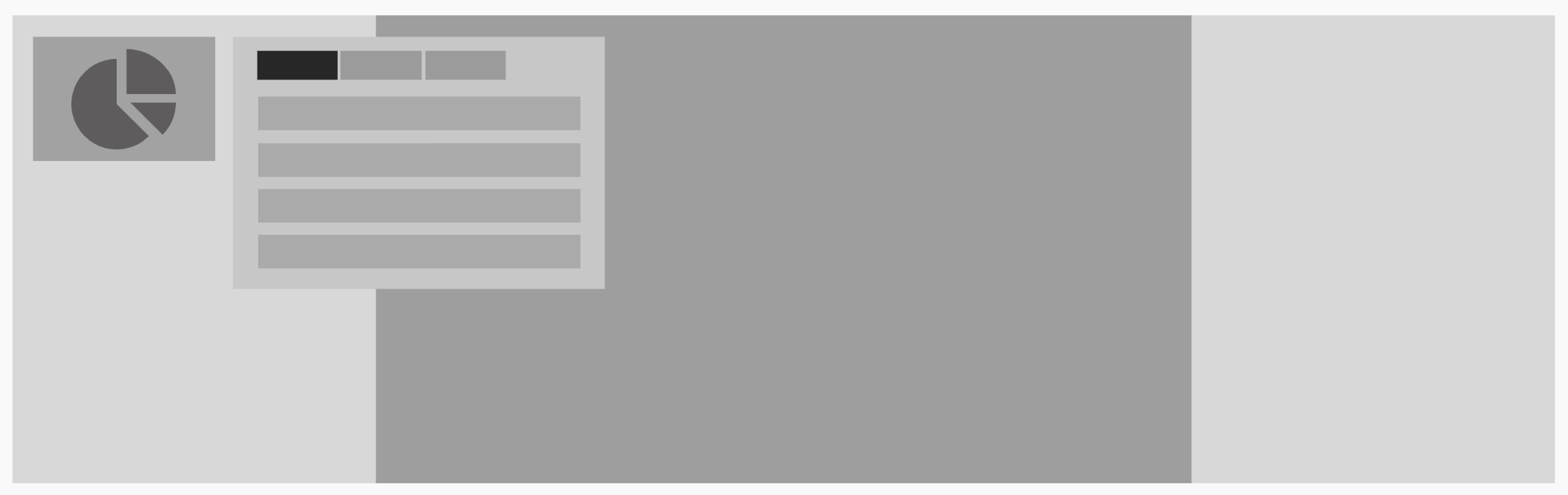
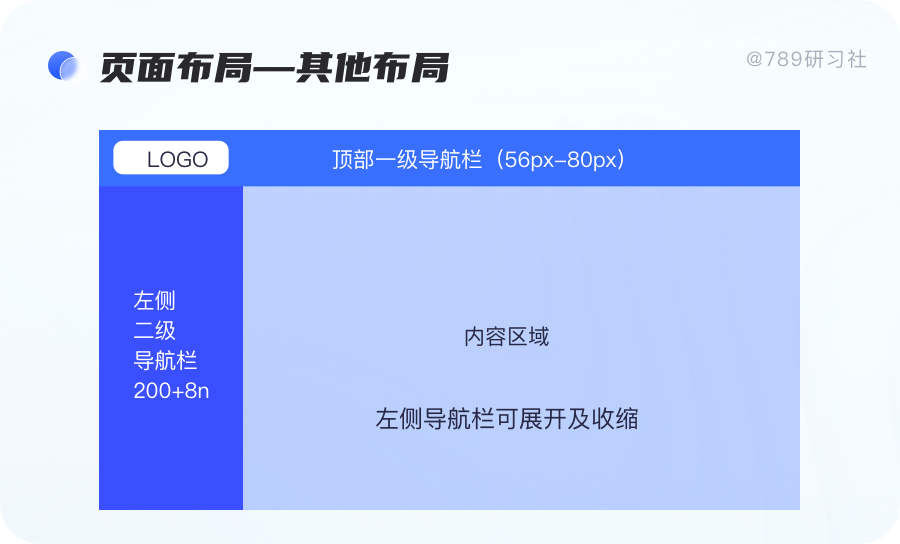
第三种:其他的布局
现在很多后台管理系统采用,"顶部一级导航栏、左侧二级菜单栏、主体内容"三大区域。其中顶部菜单栏、左侧菜单栏是固定不变的,右侧主体内容根据分辨率进行自适应动态缩放。
优势:结构更清晰。可承载更多层级内容。更适用于复杂且层级多的产品。
所以,可以得出结论:设计师在选页面布局的时候,要全局考虑产品框架及内容。
1、如果导航选项内容比较多的话,或者不确定有多少内容的情况,从美观和操作难易程度、可用性来评估的话,选择第二种左侧导航是最适合B端产品使用的。
2、如果内容选项确定很少,就没那么多限制,“左侧纵向”"顶部横向"都好使
特别要注意
1、同一个产品需要考虑它的统一性,不能这里使用顶部横向,那里用左侧纵向。
2、如果是个更新迭代的版本,就还得考虑老用户之前的使用习惯,避免引起不必要的麻烦。
在确定好导航的布局后,就基本上能确定整个产品的页面布局了。
3.2 常见布局尺寸:
B端产品,一般会在整个页面的左上角放企业的LOGO,顶部栏高度48+8n,侧边栏宽度200+8n。
我常用的是顶部栏高度:56px或80px,侧边栏宽度:200px,侧边栏收缩状态宽度:56px或80px,右侧的侧浮窗宽度:400px。(具体高度宽度尺寸,设计师可根据具体情况来定,不需要按部就班这么死板)。
同时需要确定好主体内容的上下左右边距,以及主体内容区域中各模块的安全距离,内容超出区域的,通过滚动查阅更多。
4、文字
4.1 B端产品常用的字体
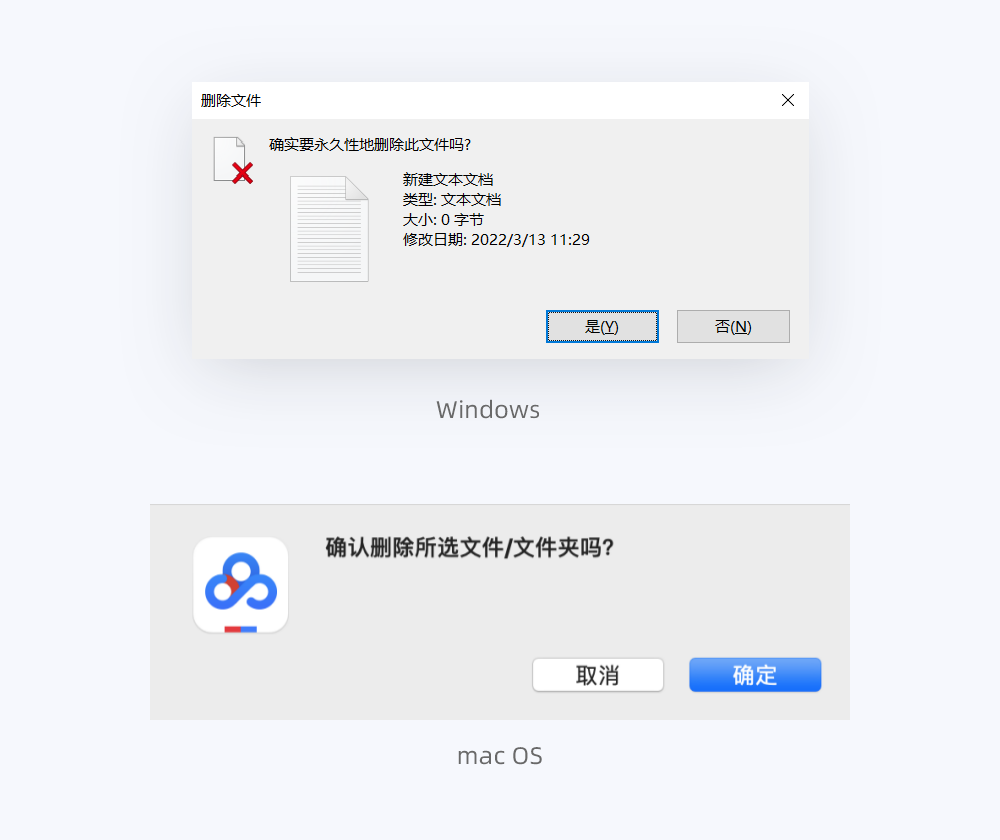
Windows系统:中文Microsoft YaHei(微软雅黑),英文Arial;
Mac字体:中文PingFang SC(平方字体),英文 Helvetica;
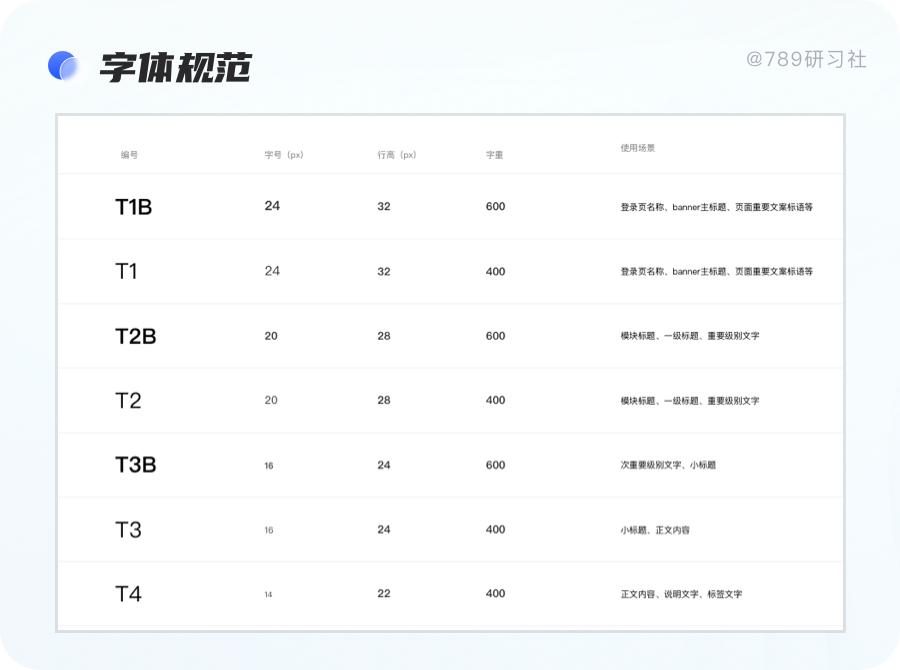
4.2 常用的字体大小
常见的字体大小为:12px、14px、16px、18px、20px、24px、26px、28px、30px(一般都是采用偶数字号,文字大小12+4n)。
注意:
在设计过程中,设计师对字号应该有一个全局观,在同一个界面内,尽量少用大小太接近的字号。比如一个页面中,如果同时用了12px、13px、14px、15px、16px、18px排版,文字的层级对比会比较弱,没有主次之分,用户阅读困难,视觉效果也显得凌乱。
所以,刚接触B端产品的小白设计师,如果不知道怎么运用不同字号字体的情况下,可以直接以这组字号12px、14px、16px、20px、34px的字号为参考使用,这样的分布会层次明晰,能够有个比较不错的布局结构。
“行高”根据文字大小和使用场景来定,公式如下,
行高=文字大小+8px(或6px,视情况而定,我常用8)
例如:12号字体的行高=12+8=20px
同一个界面中,一定不要出现多个不同字体。尽量选择用户设备里自带的字体来进行设计,比如说WIN系统默认用系统自带的“微软雅黑”,不能使用特殊字体。
如果必须要用特殊字体,建议用图片替代。如果用户的设备里没有你使用的这些字体的话,会默认显示设备的系统自带字体,最终效果就会和你的设计稿相差很多。
从视觉方面来讲,为了让整体界面更简洁具有美感,体验感更好,在使用字体方面,一般字体种类不超过2种,越少越好。因为页面的层次感主要是靠字号大小及颜色拉开层次,如果字号在变,字体种类也各种变化,整体就会感觉很凌乱,没有统一性。
5、颜色
颜色规范包含“品牌色”、“辅助色”、“中性色、图表色”四部分。
5.1 品牌色系
品牌色系:即产品主色调,主色调的设定直接影响产品气质和直观感受,也是产品的对外的形象。品牌色是根据这个产品的特征和定位、用户群,以及使用场景等综合考虑最后确定的。
品牌色的一般用于LOGO 、操作状态、按钮颜色、其他一些可操作图标等。
1、品牌色一般建议选择冷色系。这样有效避免与“错误提醒”的红色、黄色相冲突,让人误解。但要是被硬性要求必须选暖色系作为主色调,就得格外注意调节好主色调与错误提醒的区别了。
2、注意选的品牌色(主色调)不要太刺眼。要保证用户长时间使用也不至于颜色太亮太刺眼,而产生的视觉疲劳。
5.2 辅助色系
辅助色系:辅助色一般用于“提示”。类似:成功、失败、警告、无效等内容等。
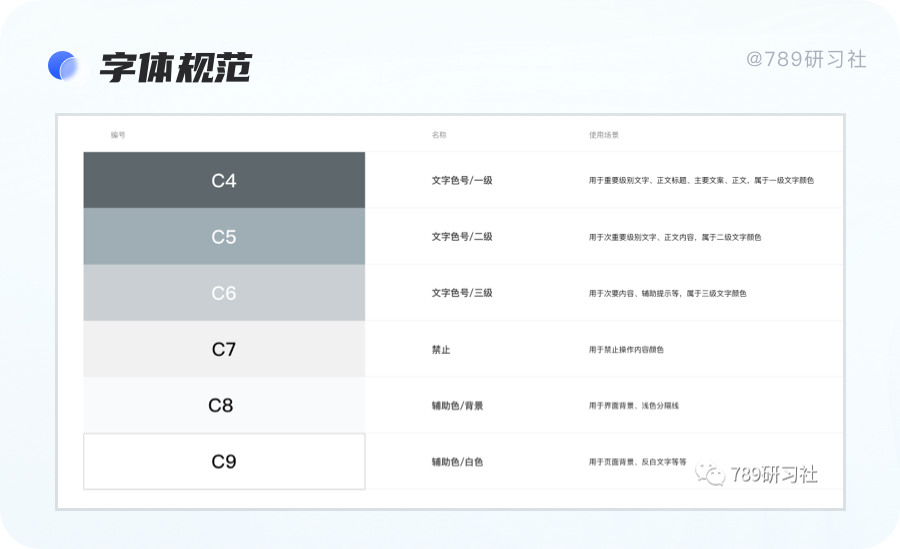
5.3 中性色系
中性色系:中性色涵盖黑、白、灰三个不同层级,通常在文本、背景、边框、分割线用到它们。同一色相,只要改变它的透明度就能表现出不同的层级。
B端产品的文字中,一般会有:一级标题、二级标题、一级正文、二级正文、提示文字、辅助文字、说明文字等。
为了区分层级,提升用户的阅读体验感,通常会根据具体需求,把字体颜色的深浅,大致分成3到5个层级。常见的有#333333、#666666、#999999这个组合,这个组合的层级区分比较分明,适应性比较广,设计师在设计时可以直接作为参考。
5.4 图表色系
图表色:我们常见的后台管理类产品, 像数据可视化、统计图、多个标签的不同配色方案,所以一般还会设定图表的颜色。
6、按钮
按钮是任何用户界面不可或缺的交互元素,B端产品中用到按钮的场景特别多,类似:登录注册,保存,表单,弹窗,导航,提交,确认等等。
6.1 按钮的形式
常见的按钮形式包含这六大类:图标文字组合的按钮 ,主按钮,次按钮(线性按钮),按钮菜单,文字按钮,图标按钮。
6.2 按钮的交互状态
常见的按钮交互状态包含六种:
正常状态、聚焦状态(使用Tab键或方向键来对网页进行访问输入的聚焦状态,在设计时很多设计师都会把这一状态忘记,导致用户无法用方向键控制光标位置,会降低用户的使用体验感)
悬停状态(鼠标正在按钮上,但不点击,需要注意的是平板电脑和移动端设备上不会展示悬停状态,因为手指跟光标不一样,无法在屏幕上进行悬停 )
激活状态(点击按下状态)
加载状态(等待期间不可操作,在B端产品中Loading状态特别重要,能缓解用户的焦虑情绪)
禁用状态(不可操作状态,置灰显示和透明度(40%)代表不可操作状态)
6.3 按钮的圆角
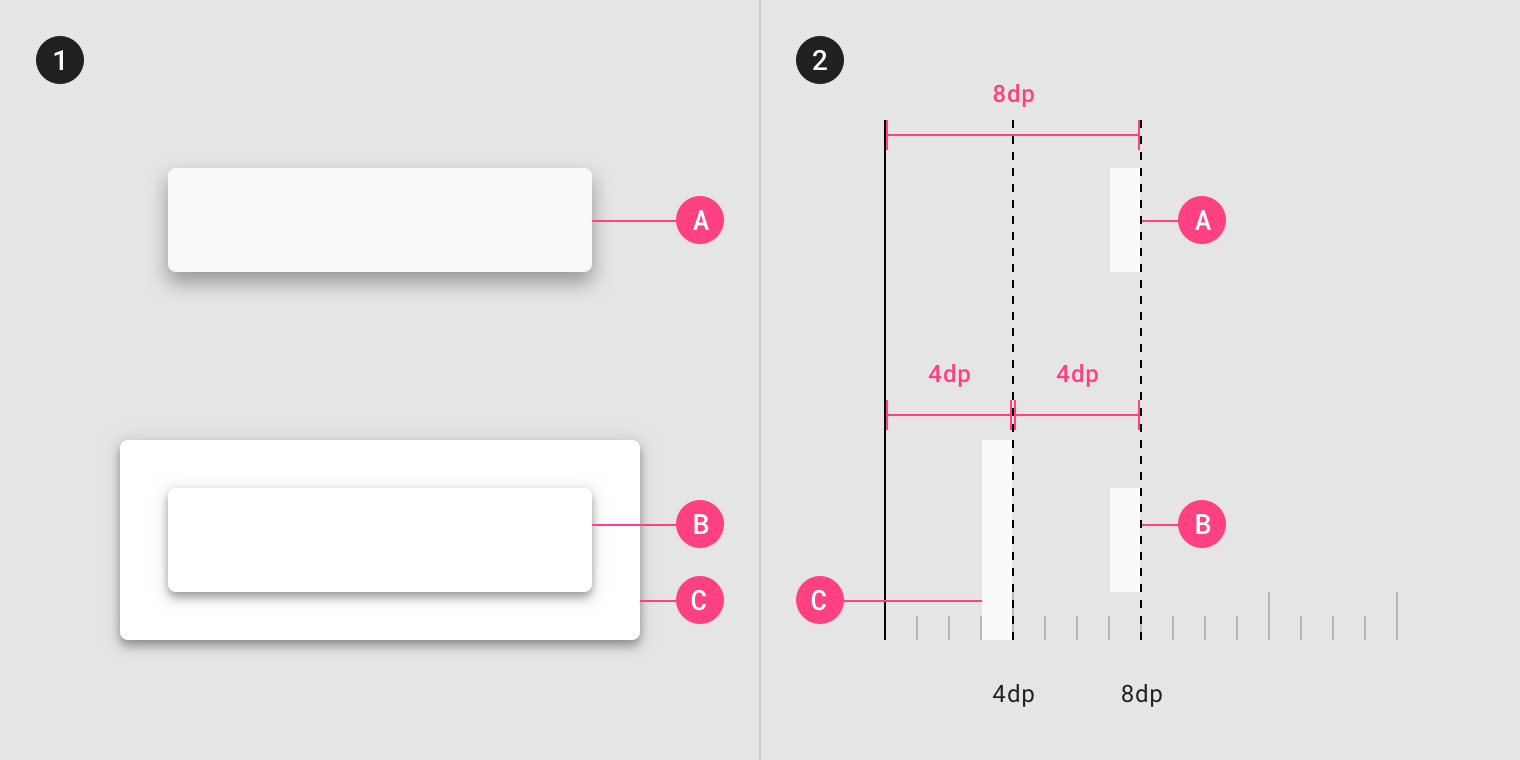
按钮圆角:在开始设计产品之前,设计师都需要对按钮圆角有具体的规划。按钮四角都是直角会比较有距离感和强烈的引导性,容易分散用户注意力,所以我们一般会采用视觉上给人比较柔和亲近感觉的圆角按钮。
但按钮的圆角并不是越大越好,因为在相同尺寸下,按钮圆角小的,操作热区会更大,页面的使用效率也会更高,更容易操作。同时还要特别考虑到下拉菜单的设计,所以圆角大小一般采用偶数:2px,4px,6px,8px,16px为宜,不宜过大(这里的圆角弧度的值有一定的倍数关系或基数关系,例如:4/8/16, 4/6/8,4/8/12,都是可行的)。
注意:圆角大小也会跟着按钮尺寸的大小有相应的变化。
按钮的高度
在B端产品中,当确定好网格基数时(通常网格设定为:4px。按钮的高度会分两种情况:
1、一种是宽度为高度的倍数关系。
2、第二种是如果宽度为高度的倍数关系,从视觉上看达不到想要的效果的话,设计师就可以灵活设置。
6.4 按钮的大小
讨论到按钮的尺寸,我们需要大致知道如何设置网格基数。
在设计中,我们需要在常用的绘图软件(如:Ps、Sketch)里找到我们的网格功能,设定好一个数为基数,然后按照这个基数来进行按钮的绘制,按钮就相对比较规范了。
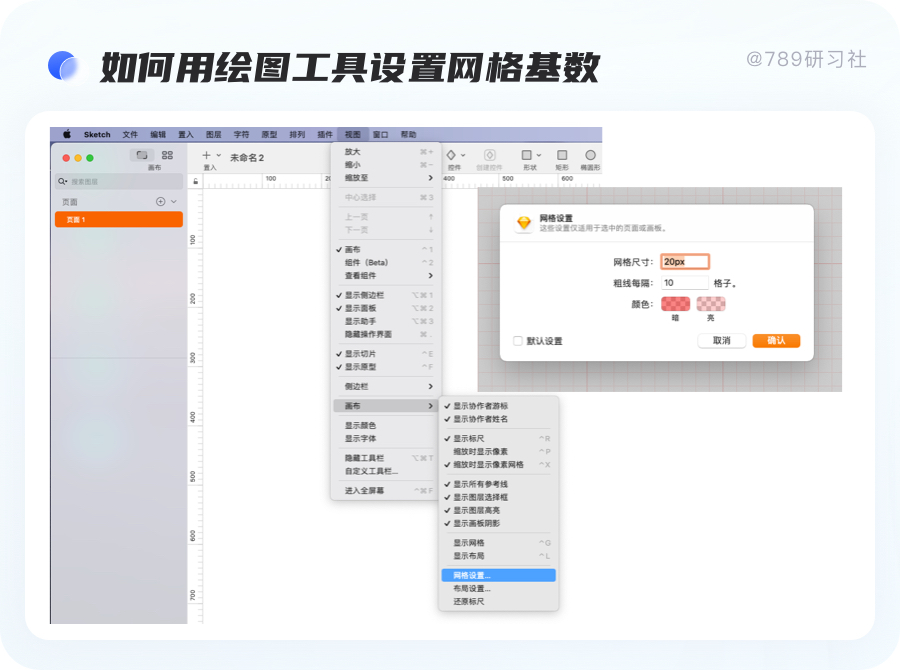
那如何用绘图工具设置网格基数呢?方法如下:在Sketch绘图工具中找到:【视图】-【画布】-【网格设置】- 弹出网格设置对话框进行设置就好了
把网格基数设置为【4】的原因:它是谷歌Material Design绘制小组件的规范,模块之间定义的基数就是【8】。
假设我们定这个基数为4,那采用的尺寸数值就需要是基数4的倍数。比如B端产品中,常用的按钮高度尺寸有:24px、32px、36px 、40px、48px,这些都是可以整除基数4的值。例如:32/4=8,40/4=10,这里的4为基数。
按钮的宽度尺寸,一般是确定好文字到边框左右两边的距离(例如如图Padding值为12px)后,开发会根据文字内容的多少自适应的。
按钮间距,按钮之间的间距也遵循基数为4的倍数,比如:16,24,32,40,48等。这里的基数定为偶数(一般为4或8)
7、表单
从广义的定义来讲,表单是指用于数据录入的一切形式。从狭义上来讲,表单在大家更广泛的认知印象中,表单则是一类包含输入框、下拉选择框等常见控件的组合形式的页面才属于表单。表单的本质核心是提交数据,所以凡是具备采集数据并完成采集后提交数据的交互形式均可称之为表单。
表单在设计上的结构有:1、标题;2、表单标签;3、占位符;4、表单域;5、提示信息;6、操作按钮;
7.1 表单设计目标
表单的设计必须优先考虑为用户减负,提高效率并简化填写流程。另外表单中组件的选择需要依据具体的数据类型和具体的业务场景进行合理正确的选用,为用户提供高效的数据录入表单,降低用户操作成本、认知负担,并提高数据采集效率才是表单设计的根本目的。
7.2 表单的输入域
可交互输入域,是构成表单的核心内容,是表单用来采集数据的入口。输入区是用户交互最多也是最能影响使用体验的区域,不同类型数据选择与之相应的录入方式,对提高表单操作效率和用户体验大有裨益。
表单并不是把一些不同类型的输入框排排版、标清楚必填非必填、哪些表单比较复杂适当的加个说明就完了
其实,表单设计远远不止这些,表单本身也是一个小产品,它也需要有需求的支撑、也需要嵌套使用情境、也需要考虑用户的心理模型;从表单的产生到表单在页面上如何呈现,再到使用表单时与表单之间的交互,每一步都需要投入大量的思考来做好表单。
后面我会专门有一篇16000+的文章聊聊这个B端产品中比较核心的表单,有兴趣的朋友可以关注一下,大概五月份就会发。
8、表格
表格在整个B端产品比较常见的,它的地位也是相当重要的,我们在设计表格时需要注意一下几点:
8.1.表格内的文字内容:
一般以左对齐为准。与左边表格边距尽量保持在10px以上的间距。(特别注意:金额和操作的标题和内容需要右对齐)
8.2 表格的列数:
默认展示的列数为3-8列,如果需要展示更多列数,则需要优先固定展示重要列,其余的列的内容会以滚动条滑动而展展示出来。
8.3 表格列表的宽度:
宽度的尺寸大小自适应,但需要根据文字的重要性显示,重要文字内容优先完整显示。
8.4 表头每列标题文字字数:
字符不要多,最多可输入8个。如果文字太多,就需要做文字信息精简化。
8.5 滚动条使用场景:
表格内容超过一屏,就需要显示竖向滚动条,注意:表头需要固定,但表格内容可滚动展示。
8.6 表格无内容:
表格的某些单元格无数据内容时,需要用“—”表示,需要区别于“0”。
8.7 表格标题栏和内容栏高度尺寸:
标题栏高度(标准高度为56px);内容栏(标准高度为56px,偏大的标题栏高度为80px),内容区和标题栏水平居中对齐。
8.8 表格内容对齐方式:
列的对齐方式(垂直方向)除了需要始终保持“右对齐”的:金额,最右侧操作列内容外,其他的内容可自行左对齐或右对齐。行的对齐方式(水平方向)
当表格栏的高度尺寸小于80px 时,一般只有一排内容,内容水平需要居中对齐。当表格栏的高度尺寸大于80px时,如果是有两排内容,所有的内容需要顶对齐;但是如果既有一排内容 又有多拍内容的话 ,内容水平则需要居中对齐。
8.9 自适应规则:
表格中的内容,会根据字段的长短定义所占的百分比,完成表格占比,从而达到希望实现的最佳效果。
8.10 滚动条:
滚动条分为横竖两种,当表格内容超过一屏时,就需要显示滚动条。竖向滚动条时, 需要固定表头标题栏和页码。只需滚动表格内容部分即可。横向滚动条时, 需要固定第一列 和 正在操作的项列。只滚动表格内容部分即可。
9、反馈
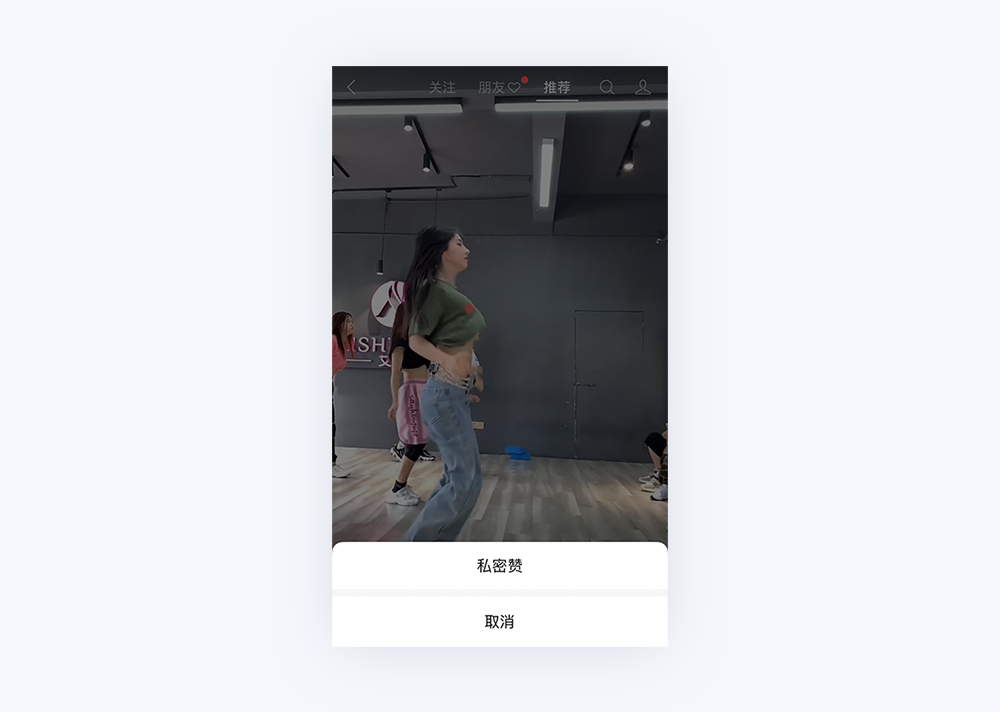
9.1 弱反馈
仅提示用户相关内容,不需要用户做任何交互动作。类似:toast弱提示通知提示等弹窗((一般3-5秒会自动消失:包含普通信息,成功信息,失败信息,警告信息)。
另外还有,鼠标经过的时候即可出现而不用点击的弹窗(这个弹窗通常会设计一个浮动带有阴影效果的框,不需要遮罩)。比如提示说明,显示更多信息,鼠标移过后立即消失,它不会影响下一层(当前页面内容)页面的视觉效果和操作。弱弹窗尺寸一般根据文字多少自行适配。
9.2 强反馈
第二种是强弹窗。它是一个需要用户必须对这个对话框进行操作后才可以离开。
例如弹出的列表,详情,表单等的确认信息弹窗、错误提示弹窗。这些强弹窗一般会对下面一层的页面做一些遮罩处理,例如添加上一层有透明度(例如30%,50%都可以)的黑色/白色,给下一层页面的内容做模糊滤镜等等;
在写弹框规范时,应了解各自项目中需使用弹框的有哪些内容,给出相关大小弹框的比例,哪些为固定尺寸,哪些为适配比例。以及对于通知提示给出停留多少时间后自动消失,弹窗弹出状态等等相关的交互规范。
10、其他
缺省页是互联网中常见的场景,当遇到网络不好、页面中没有内容数据、暂无资料等等情况,所导致的空白页面。
大致分可为:系统类缺省页,信息类缺省页,空白类缺省页。
遇到这些情况时,设计师一般采用一些插画&文字的组合放置本来空白的页面中提示或引导用户进行下一步操作,以缓解用户的焦虑情绪。(也就是我们常说的情感化设计的一种方式)
设计规范很大一部分是组件库,所以就把组件库单独拎出来聊聊。
1、组件库是什么?
做一个比喻,组件库相当于积木玩具的一个个积木,每个组件就是一块积木,通过组件的拼搭可以迅速搭建出一个页面,而设计规范就相当于搭建的“说明书”。
通常我们将组件库分为基础组件和业务组件两大类,前者是系统通用组件(图标/按钮/输入框等),后者是由业务决定的相对更复杂的组件模块。
而对于B端产品和C端产品,二者的组件库又有些许差异。C端的组件库更追求极致的交互和视觉体验,因此需要考虑视觉、性能、实现、兼容性,另一方面,C端会根据活动、节日切换不同的主题,也要考虑组件视觉上的个性化扩展。对于B端而言,组件库更看重可复用性和稳定性,保证可以支持业务快速迭代。另外B端会涉及到各种各样的数据录入与展示,因此相对更高的要求是大而全,覆盖面广。
2、组件库的原子理论
2.1 原子设计/拆分
在业务已经发展到一定体量情况下,需要将项目中具备复用性及拓展性的模块进行拆解,对于B端产品来说筛选的时候会依据之前迭代的版本内容,把页面一一罗列出来,将可替换与相似的模块提取,并利用思维导图的方式统一归纳,并做成可以被替换的组件。组件的替换建议合成一个大的排期进行替换,避免了线上组件不一致导致体验问题。
以我们现在的产品为例:依据产品类型将组件拆分为:基础组件 、业务组件、数据可视化组件、常用模块。
原子设计
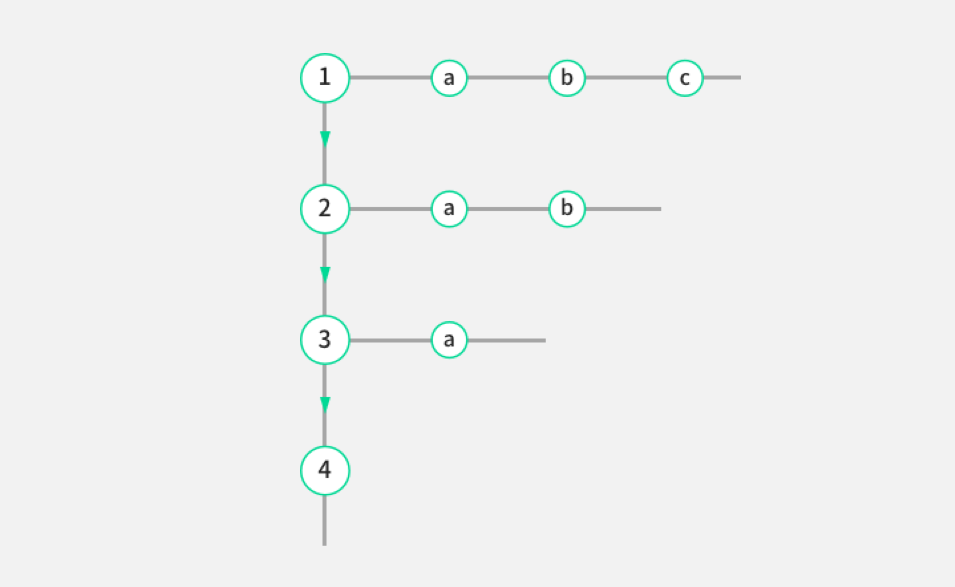
将产品拆分后,此时得到很多可复用组件。我们再依据原子设计理论针对性进行拆解直至拆分出5个层面:
从原子开始重新依据定好的视觉规范进行更改,再由原子组成新的分子。
3、盒子理论
在与开发沟通设计规范制定的过程中,常提到他们写CSS样式的时候是采用盒子(box)去写的。通过一个个盒子填充来将我们的组件元素放入其中,最终形成前端展示的页面。
走查时使用浏览器我们也可以看到开发写的盒子,了解盒子也可以方便我们走查时知道问题在哪。
四、如何搭建组件库
搭建组件库的步骤
4.1 确定组件库内容
对于新产品来说,业务体量较小,较难抽取共性,组件也不全面,因此较好的方式是参考大厂的组件库确定要做哪些组件,它们的相对成熟,参考价值较高。
对于已经成熟的产品来说,我们可以直接全面体验查看页面,找出所有用到的组件,除基础组件外,提炼出复用率高的业务组件进行结构化和组件制定。
4.2 搭建每一个组件库
以提示弹窗为例,演示单个组件的建立方法。
1. 定义组件:根据业务定义提示弹窗使用场景,用于重要信息的提醒,且需要用户自己关闭操作。
2. 拆分组件:这一步是将组件拆分为元件。对提示组件进行拆分后得到如下:
3. 重组输出根据业务场景,我们把各个元件重组为组件,建成组件集,并定义各种组件的使用规则。
4.3 输出文档并替换到产品中
在组件库建立完成后,只有在日常设计中真正使用组件库,提高组件库在设计稿中的覆盖率,才能真正达到组件库的效果。这就要求我们要输出一份完整的组件库描述文档,在团队中进行推广,加强设计团队的公用意识。设计团队内部可以直接维护一套组件库,设计师设计时直接调用公共组件库组件使用。
另外,我们还要与开发工程师配合逐步完成现有页面的组件替换。
4.4 定期维护组件库
组件库的内容并非一成不变,而是在不断地更新,以保证所包含的组件都是最新和有用的。与其他数据一样,组件也会有增删改。我们需要定期对组件库进行维护。
增加:当有新的组件产生时,我们需要通过判断它的拓展性和复用率,以确定是否将它入库。
删除:随着产品的不断升级迭代,如果某个组件已经不用或复用率很低时,我们可以考虑是否要将它删除。
改:不可避免的,组件会随着业务而进行升级,我们可以通过数据埋点和A/B test的方式来确定某个组件是否要进行改动。
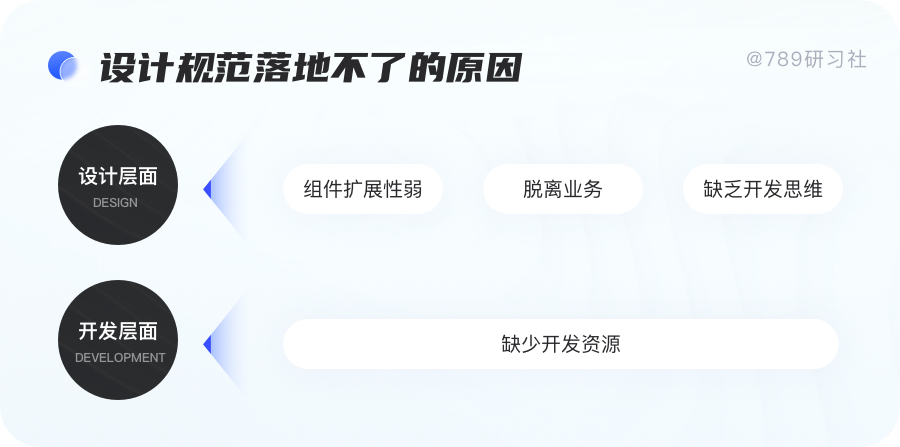
一、设计规范落地不了的原因
1. 设计层面
组件扩展性弱:
有时候设计师做出来的组件虽然看着很好,但是实际上使用时,适配效率很低,用组件去扩展和重新做的效率差不多。
脱离业务:
大部分时候设计师手中都有任务,于是这个任务就落在了相对不是那么忙的设计师手里(一般是新设计师),但是新设计了解业务相对来说是不够的,做出来的东西就像是是空中楼阁,抛开业务谈设计规范的都是很难落地的。
缺乏开发思维:
设计师不了解开发的实现方式,可能会做出来以后,开发较难实现,然后开发也就不会做。
2. 开发层面
缺少开发资源:
首先,设计规范的作用是巨大而延迟的,不能即时产出很大的价值,另外一方面,设计规范的落地会增加开发工程师很多的工作量,且无法量化成果。这也导致很多时候设计师无法争取到足够的开发资源来做这件事,所以,很难导致达到预期的效果。
二、怎样更好的落地设计规范?
1. 更加全面的了解产品及业务
设计师需要更加全面的了解产品及业务流程。
研究用户:
前期需要做好用户画像,弄明白产品的目标用户的差异,不同用户的使用场景。只有弄清楚各个角色的关系以及功能设计的逻辑,具体用户年龄,解决什么问题,才可以产出更符合用户需求的设计。
研究业务:
如果是新的产品,那就需要去详细的看类似的竞品的功能及业务流,并且了解公司产品的定位及方向,所以就大致清楚设计的大方向。
研究产品:
系统整理产品情况,最好是做思维导图形式,可以更好的梳理同类型的产品功能及组件,也就能更好的提高组件的复用性。
2. 整理好规范的内容和分类
在制定规范前,需要明确产品中主要有哪几种分类,将最基础的分类定义好方便后续针对分类内容进行整理。
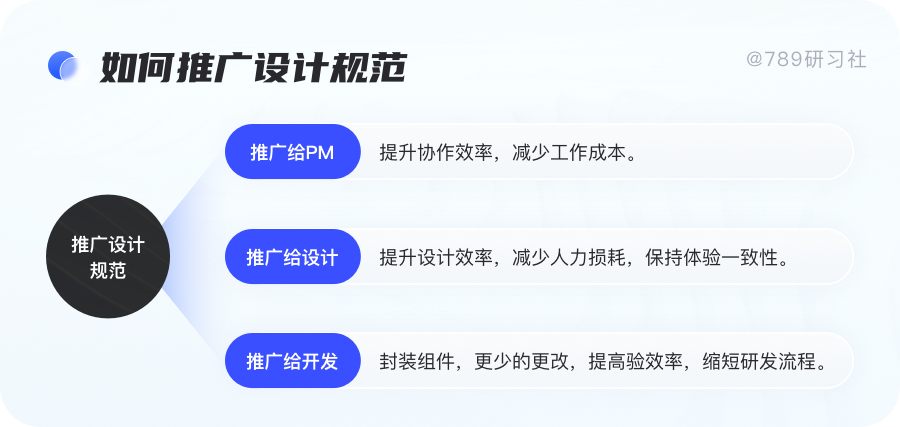
3、如何推给pm、推给设计团队、推给研发团队
团队沟通其实是一门艺术,那需要如何做呢?
首先,写一份设计规范的价值的提案给领导,争取到足够的资源,包含设计资源、开发资源。如果领导的主导参与,那这个事情就好推动多了。
然后,把设计规范的设计工作交给熟悉业务的设计师来做,通过业务提炼复用率高的典型元素,优先开发,最大化投入产出比。
搭建设计规范和我们日常处理工作需求类似,并非输出一份文档就结束了。我们还需要将做好的设计规范推广给各个职能部门的同事包括设计小伙伴,PM和开发小伙伴的团队内外,并且需要得到团队内的一致认可才算是初步完成。
召开专门的设计规范会议,以清晰明确且有效的方式把详细的内容传达给各个相关人员,在一致认可规范的情况下,以达到内容的传达到位。同时,这个时候,就可以依据开发人员的反馈,做落地的修改规范文档。
1、如何推广给PM
利益点:提升协作效率,减少工作成本
在启动设计规范的整理之前,内部宣讲让PM对于设计规范的搭建已经有了一个基础的概念。然后争取到更多的开发资源。否则PM不会分配资源给予时间去搭建整体的设计规范。
可以从提升PM与设计的效率和降低原型搭建成本作为切入点,通过组件库以及通用模版的搭建,PM只需要极低的成本学习一下组件库怎么使用,即可搭建高保真的原型界面。甚至完善好组件库后直接不需要设计的参与,开发通过原型组件库搭建页面。
2、设计团队内部如何推广
利益点:提升设计效率,减少人力损耗,保持体验一致性
设计规范一般由团队内小伙伴共同制定,基本上已经对规范的优势达成共识。因此主要讲讲如何更好在团队内部使用规范。
团队设定主要负责维护的设计人员,其他人员在设计时候,通过Sketch Library 共享组件库可以直接调用组件,并建立更新日志规范项目流程提升效率,定期维护的时候其他人员统一告知负责维护的设计人员,统一定期修改更新升级维护。
3、研发团队内容如何推广
利益点:封装组件,更少的更改,提高验效率,缩短研发流程
需要研发团队认可设计规范,前期前端的参与是必不可少的。
在制作规范时设计师了解了前端开发的一些简单原理,前端开发也能及时了解设计师的想法,大家不再是各司其职而是串联起来共同协作,当规范确认下来前端就不会频繁改动组件,而且在有限的项目时间中。设计规范的统一极大缩短了设计和前端开发所需的时间,为后面的项目争取了空间。
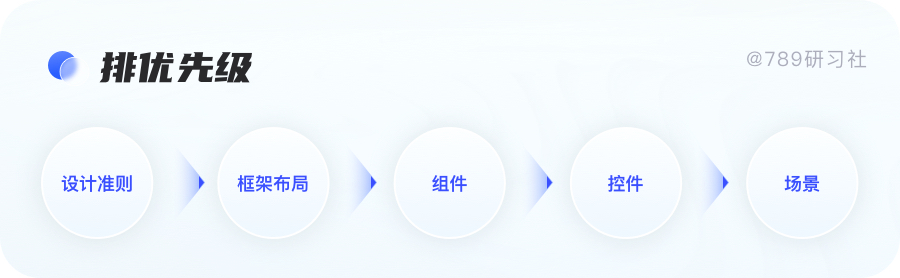
4、排优先级,嵌入版本迭代内
一套完整的规范包含内容是非常多的,难以在1个版本迭代里面修改完。
因此可以采用敏捷开发的思想,小步迭代快速推进,将设计规范的覆盖放在每次迭代过程中。设计师需要将自己作为设计规范这个项目的产品经理,针对现有的需求进行拆分,并排出优先级分版本迭代进产品里面。
可以依据从大到小的原则进行优先级排序。对产品设计风格影响大的先排,影响小的后排。
设计规范的制定不单单是对于设计师,在嵌入版本里面要随时与产品和开发多沟通,以便达到更好的落地效果。
接近1.5万的文字梳理,感谢你看到了最后。接近尾声了,制定及梳理设计规范对于设计师来说个人成长有哪些方面呢?我个人觉得可以从这几个方面来说;
收集信息能力
通过整理规范,需要收集目标用户,使用场景、前期调研、产品功能梳理等众多资料,这期间我们需要去发现信息以及整理信息。庞大的信息收集,那对于个人的收集整理信息的能力是一个很好的提升,同时对产品会有更全面的认识。
归纳总结能力
将收集好的信息进行分类整理,这要求需要一定对逻辑性。在设计基础框架时合理对分类可以协助我们处理好每个控件对层级,这项能力无论实在工作还是日常中都有着巨大对好处,可以帮助我们从一堆繁杂的事物中“提纲挈领”,换言之就是“化整为零”,做减法,提取出最关键对因素。
全面复盘能力
将信息归纳整理好后,需要对全局进行思考,全局的设计及交互都需要考虑到位,比如什么情况下适合跳转页面,什么情况下适合给与用户弹窗。大体符合什么交互原则。
除了对大体交互需要考虑到位,细节上也不可以忽视,比如异常情况,极端情况该如何去处理,组件之间该怎么去配合等。在日常工作中我们也可以逐渐有意识去培养此类技能,对项目全局思考的越多,那么对整体项目对把控能力也就越强,与他人合作也会越显得专业。
沟通表达能力
在整个推广设计规范的过程,就是提升沟通表达能力的过程。
另外,整理设计规范时,难免会遇到模凌两可举棋不定的时候。此时可以寻求向上或者向下的资源寻求帮助,具备良好的表达能力能迅速帮助我们将问题阐述清楚,表达能力是设计师需要具备的重要技能之一。
我们每次在求助他人或向他人汇报,都需要在全面复盘问题过后做到心里有数,将问题自己复述一次是否有漏洞或者没考虑清楚的地方。长此以往你表达的事情会更清晰,别人也更容易听懂你说的事情快速理解内在逻辑,那么说服别人推动工作的难度也会越小。同事对自己的逻辑思维,表达能力都是很好的锻炼。
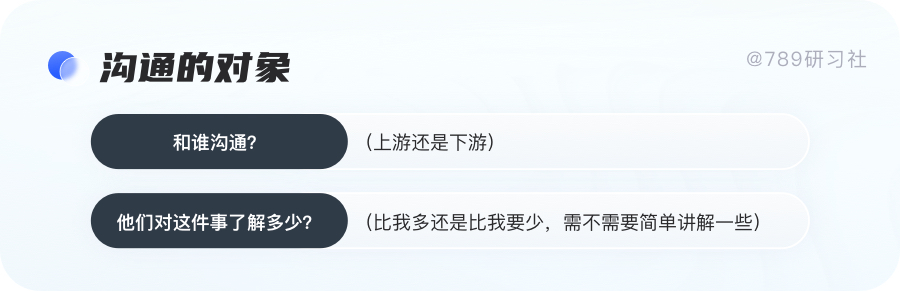
这里总结了几个工作中与上下游沟通的小技巧希望能帮助到小伙伴们:在开始与他人沟通之前我们需要搞清楚我们沟通的原因与对象
原因里面包含:
对象里面包含:
当然在沟通时还需要考虑方式和语气,这些都需要好后斟酌。如果遇到情绪不太好的开发,这个时候反倒我们更不能将情绪激化,一般这些情绪化对态度过一会都会消散,可以采取冷处理等情绪过后换一种方式沟通看看。
文章来源:站酷 作者:789研习社
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

































































































































































































 问题注意事项
问题注意事项