2021-9-17 前端达人
npm init --yes

npm i express npm i multer


-
const express = require('express')
-
-
//将这个express的方法赋值给app
-
const app = express()
-
-
//引入multer这个包
-
const multer = require('multer')
-
-
//上传的文件会保存在这个目录下
-
const upload = multer({ dest: 'uploads/' })
-
-
//使用中间件
-
app.use(express.urlencoded());
-
app.use(express.json());
-
-
-
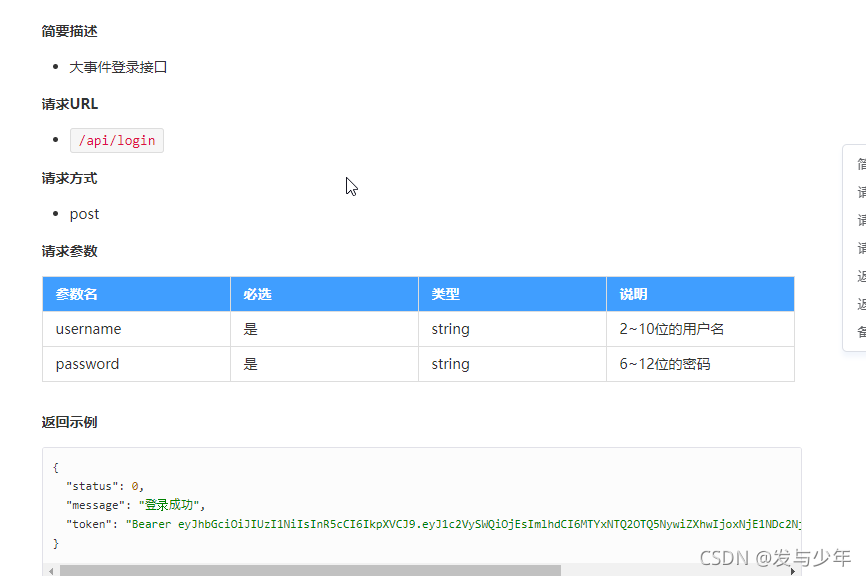
//登录接口
-
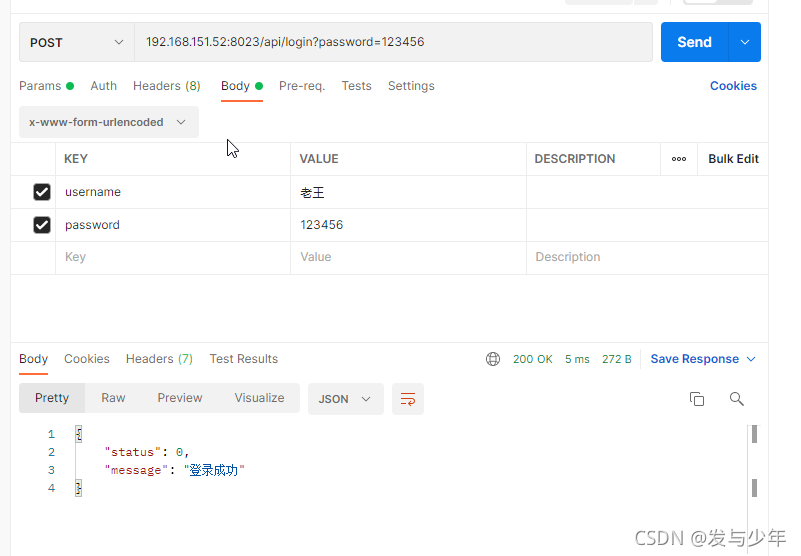
app.post('/api/login', (req, res) => {
-
if (req.body.username && req.body.password) {
-
res.json({
-
"status": 0,
-
"message": "登录成功",
-
})
-
// res.send(req.body)
-
console.log('req.body', req.body)
-
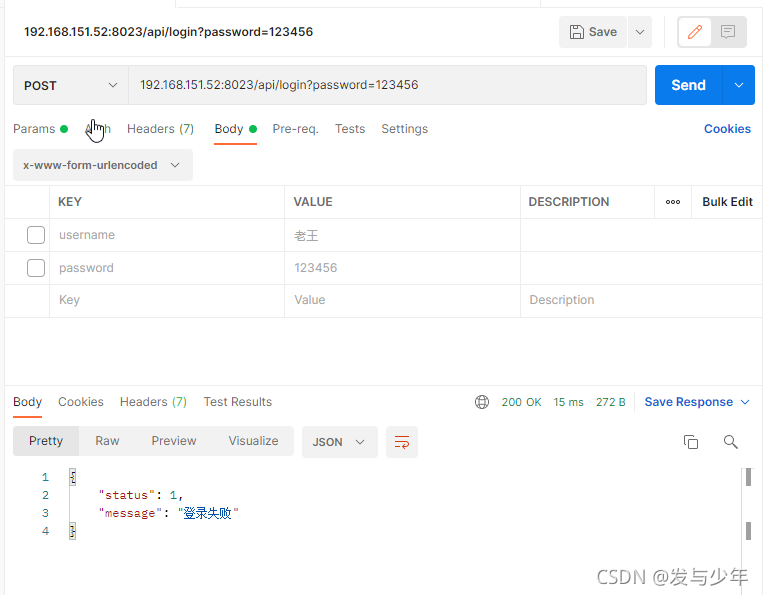
} else {
-
res.json({
-
"status": 1,
-
"message": "登录失败",
-
})
-
// res.send(req.body)
-
console.log('req.body', req.body)
-
}
-
-
// res.send()
-
})
-
-
-
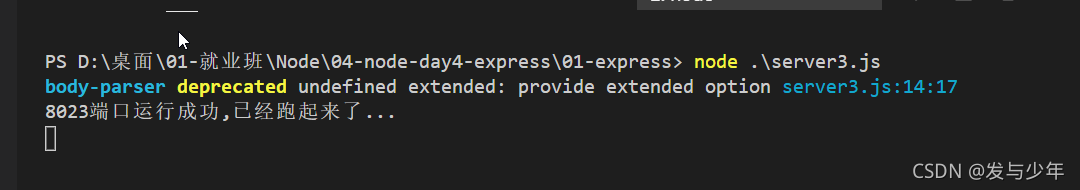
app.listen(8023, () => {
-
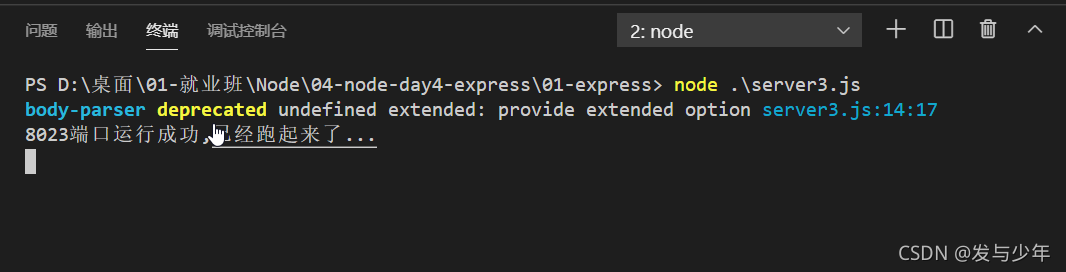
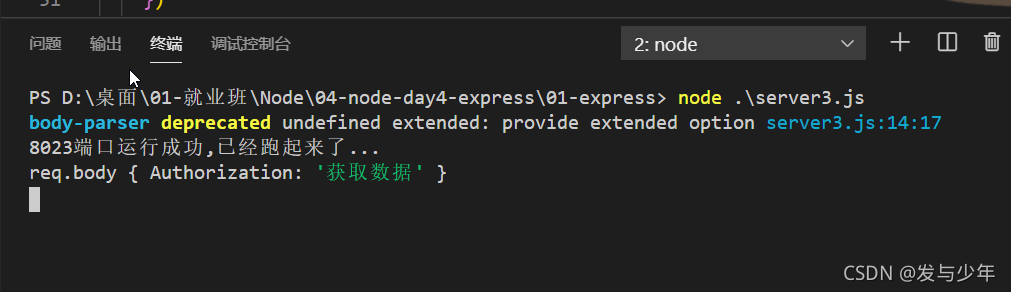
console.log('8023端口运行成功,已经跑起来了...');
-
})




-
//引入express框架
-
const express = require('express')
-
-
//将这个express的方法赋值给app
-
const app = express()
-
-
//引入multer这个包
-
const multer = require('multer')
-
-
//上传的文件会保存在这个目录下
-
const upload = multer({ dest: 'uploads/' })
-
-
//使用中间件
-
app.use(express.urlencoded());
-
app.use(express.json());
-
-
-
//获取接口
-
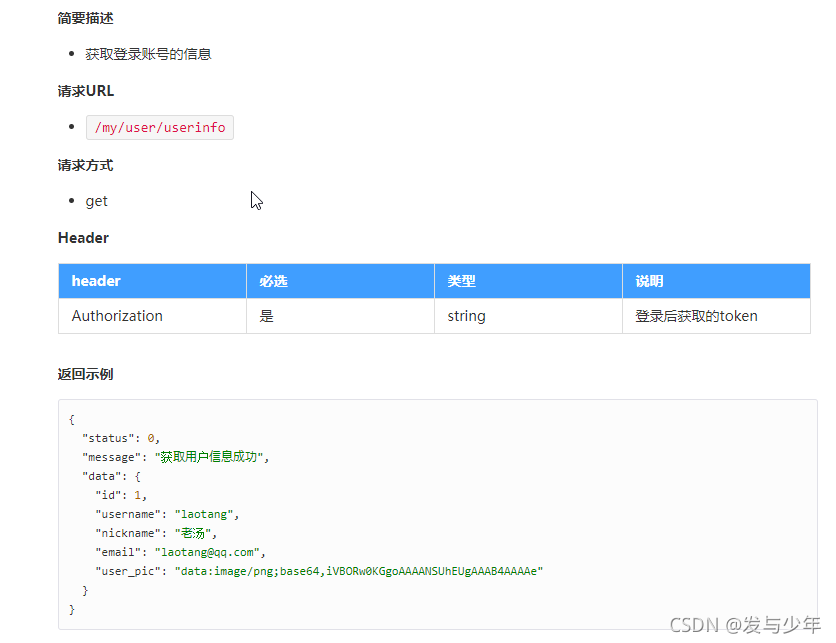
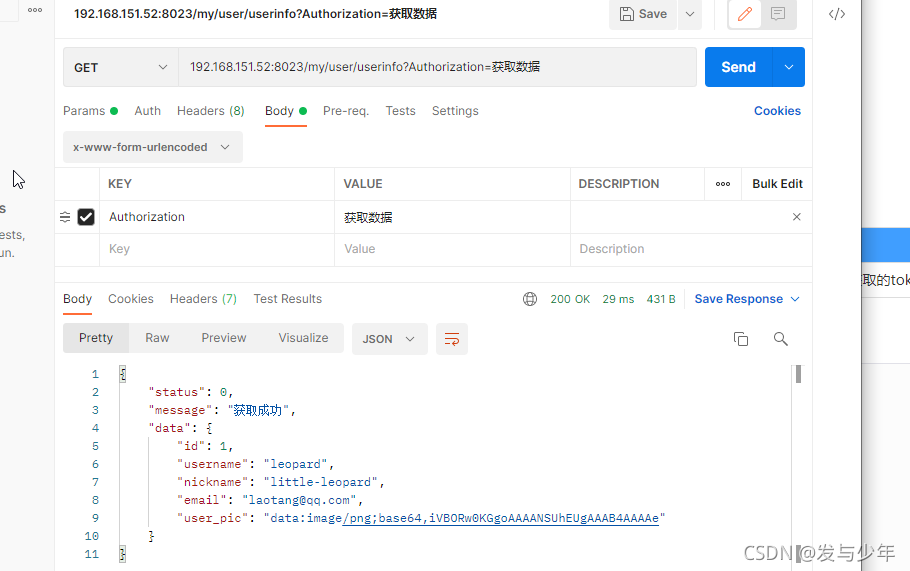
app.get('/my/user/userinfo', (req, res) => {
-
if (req.body.Authorization) {
-
res.json({
-
"status": 0,
-
"message": "获取成功",
-
"data": {
-
"id": 1,
-
"username": "leopard",
-
"nickname": "little-leopard",
-
"email": "laotang@qq.com",
-
"user_pic": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAe"
-
}
-
})
-
console.log('req.body', req.body)
-
} else {
-
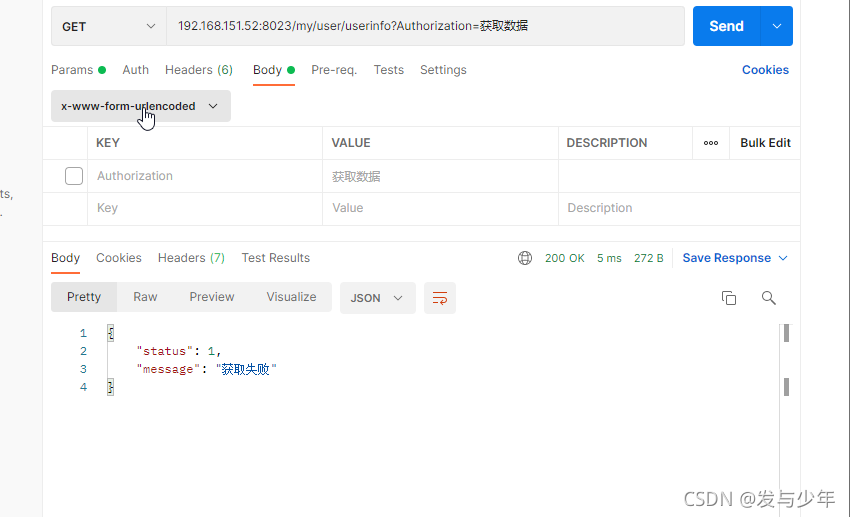
res.json({
-
"status": 1,
-
"message": "获取失败",
-
})
-
console.log('req.body', req.body)
-
}
-
})
-
-
app.listen(8023, () => {
-
console.log('8023端口运行成功,已经跑起来了...');
-
})





-
//引入express框架
-
const express = require('express')
-
-
//将这个express的方法赋值给app
-
const app = express()
-
-
//引入multer这个包
-
const multer = require('multer')
-
-
//上传的文件会保存在这个目录下
-
const upload = multer({ dest: 'uploads/' })
-
-
//使用中间件
-
app.use(express.urlencoded());
-
app.use(express.json());
-
-
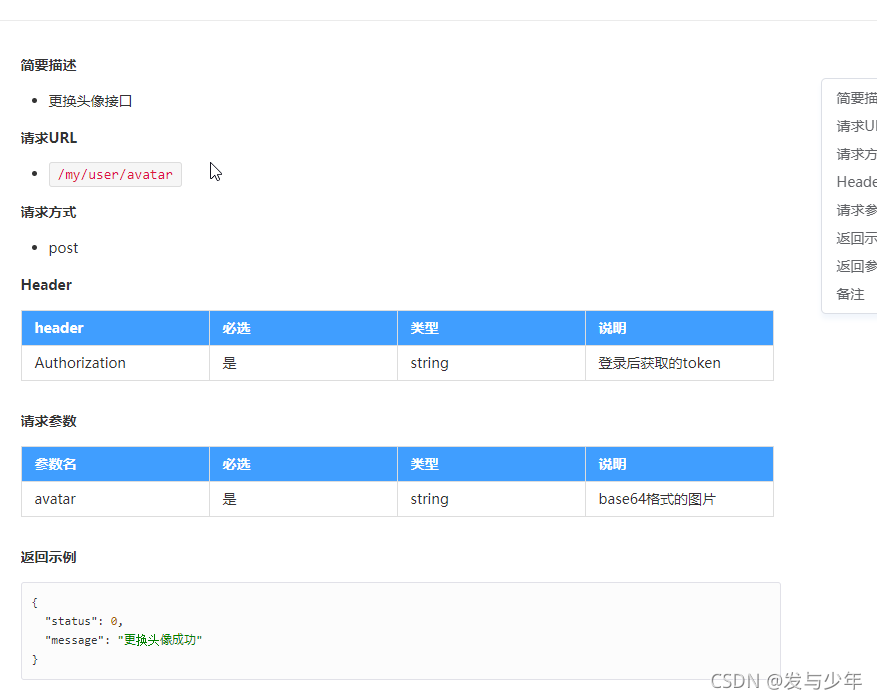
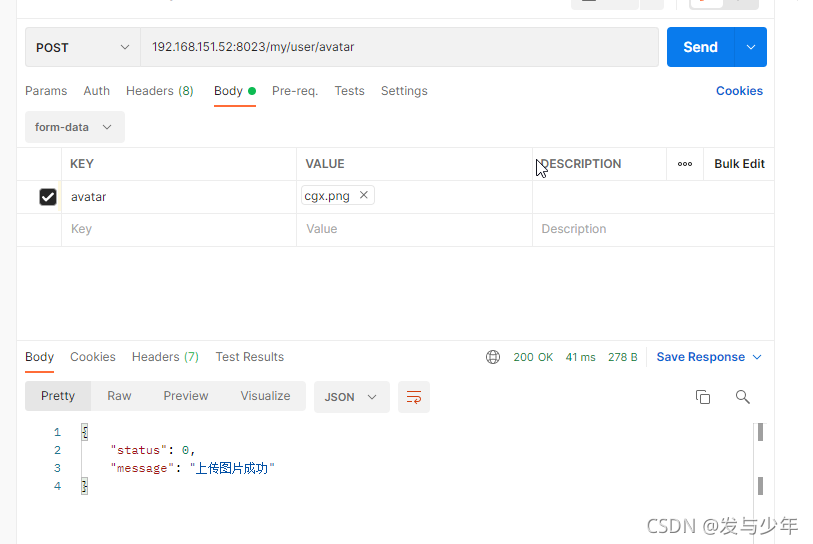
app.post('/my/user/avatar', upload.single('avatar'), (req, res) => {
-
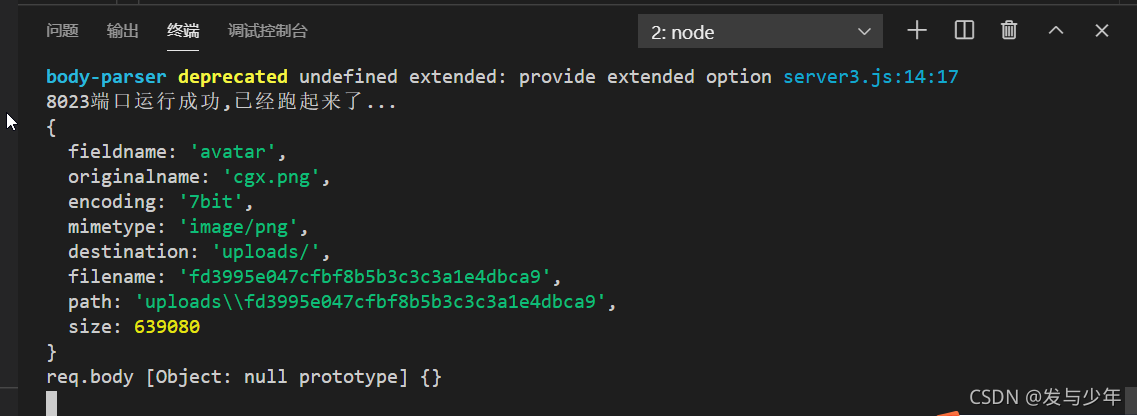
console.log(req.file);
-
if (req.file) {
-
res.json({
-
"status": 0,
-
"message": "上传图片成功"
-
})
-
console.log('req.body', req.body)
-
} else {
-
res.json({
-
"status": 1,
-
"message": "上传图片失败"
-
})
-
console.log('req.body', req.body)
-
}
-
})
-
-
app.listen(8023, () => {
-
console.log('8023端口运行成功,已经跑起来了...');
-
})


蓝蓝设计的小编 http://www.lanlanwork.com