
本文围绕 “潮流是个轮回” 的理念,探讨 UI 设计趋势的演变,指出了解历史流行趋势对创新和提升设计能力的重要性,并重点介绍了五种具有代表性的 UI 设计趋势及其特点、发展背景与应用场景。
-
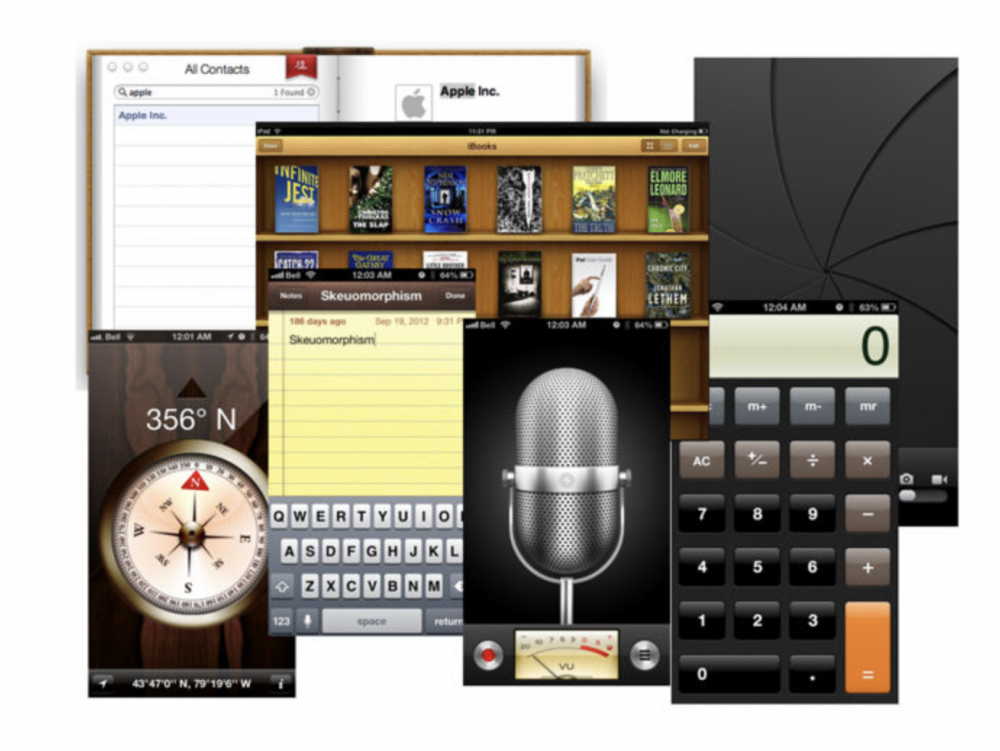
拟态主义
- 核心特点:设计元素模仿现实世界物体,连接物理与数字世界(如回收站图标模仿现实回收站),注重直观性和用户理解。
- 发展背景:早期个人电脑和智能手机普及阶段,为帮助首次使用者适应数字界面而兴起,苹果 iOS 早期版本大量采用。
- 局限性:高度拟真需较强技术能力,随着用户数字素养提升,其必要性下降,逐渐被新风格取代。
-
极简主义
- 核心原则:“少即是多”,简化视觉元素,突出核心信息,重视负空间、色彩与字体的组合,强调功能性。
- 起源与影响:源于 20 世纪 50 年代末的极简主义艺术运动,德国工业设计师迪特尔・拉姆斯将其改编为 “少而精”,影响后世设计;扁平化设计等趋势也受其启发。
- 优势:界面优雅简洁,用户体验直观,无装饰性元素干扰。

-
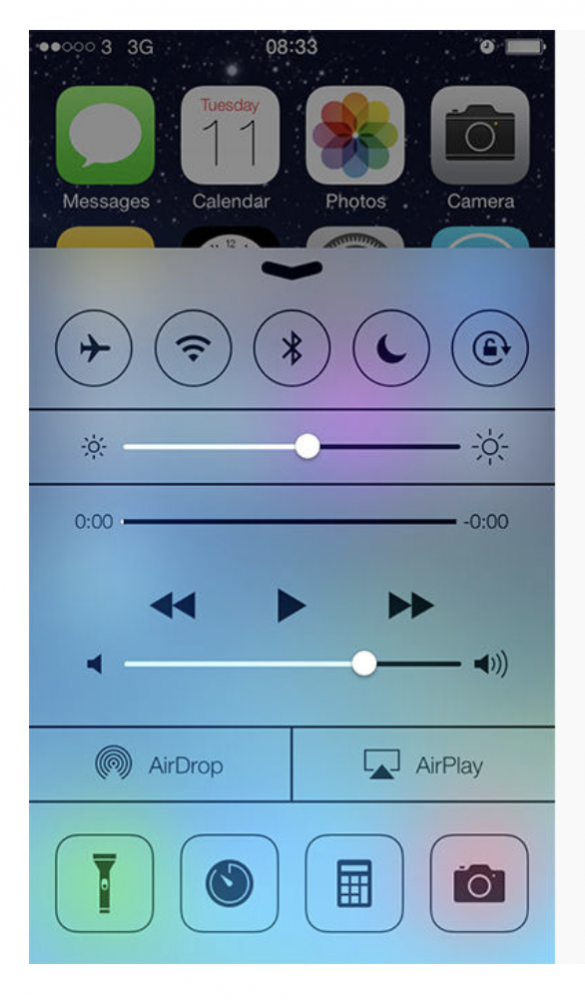
扁平化设计
- 核心特征:以简约为中心,简化元素为图解式设计,摒弃阴影、装饰,依赖明亮色彩和排版提升视觉吸引力,加载速度快(尤其适合移动设备)。
- 发展与演变:2012 年随 Windows 8、iOS 7 等系统发布走红;2.0 版本引入微妙阴影或颜色变化,增强互动元素的可见性,提升实用性和深度感。
- 不足:早期缺乏视觉功能提示,可能使用户难以识别可交互元素。
-
包豪斯主义
- 设计风格:以几何图形(半圆、圆形、矩形、三角形等)为核心,搭配创新字体,强调线条、形状、颜色等元素本身,风格抽象、平衡,无多余装饰。
- 起源与原则:源于 1919 年德国包豪斯艺术运动,主张 “形式服从功能”,融合手工业与艺术,在艺术与工业间搭建桥梁,倡导极简几何美学。
- 视觉特点:界面呈现优雅、现代、简洁的气质。
-
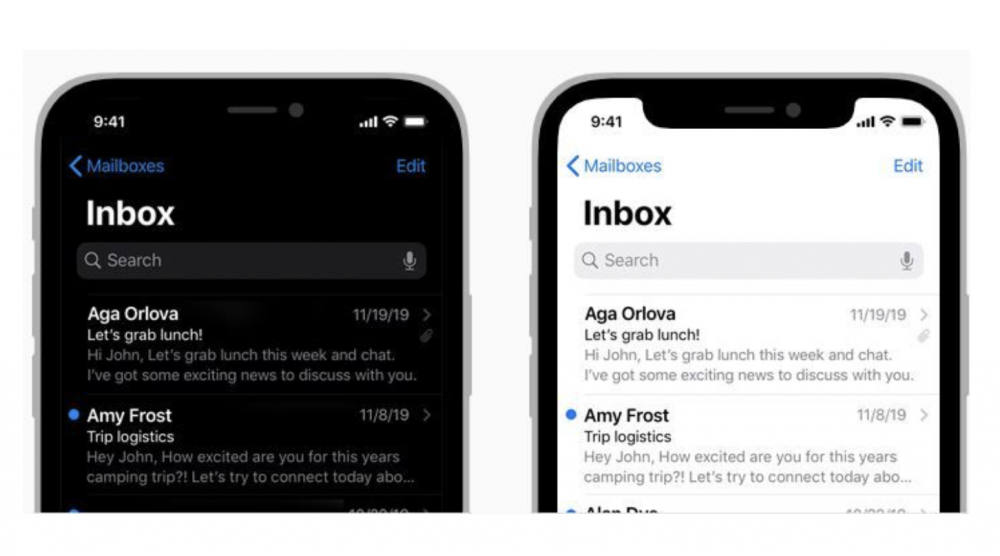
深色模式
- 设计形式:浅色文本搭配深色背景,减少屏幕亮度,缓解眼睛疲劳,适用于需长时间阅读的场景,且能节约电量。
- 发展历程:2016 年 Twitter 首次试验,苹果 iOS 13 正式推出后普及,现为多数界面标配,支持明暗模式切换。
- 优势:时尚现代,对眼睛更友好,满足用户多样化使用需求(如夜间场景)。

UI 设计趋势虽不断变化,但存在周期性轮回。了解拟态主义、极简主义、扁平化设计、包豪斯主义、深色模式等历史趋势,有助于设计师把握创新方向,推动行业发展并提升自身设计能力。文中提及将在后续文章介绍另外五种趋势。
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。

 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。