网络无障碍访问不仅惠及色盲用户,也惠及诵读困难用户。诵读困难是一种学习障碍,会影响人们阅读、书写和拼写的流畅性或准确性[10]。
作为设计师,我们可以通过避免那些会损害阅读障碍用户的不良设计实践,帮助他们更好地阅读文本。从他们的视角看待事物,可以让我们更好地理解无障碍设计的重要性。
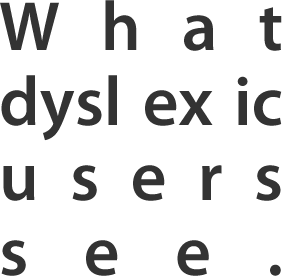
患有阅读障碍的人在阅读文本时,有时会出现视觉扭曲的效果 [5]。这些效果的程度因人而异,但它们会使阅读文本变得更加困难。
以下六种不良习惯可能会给阅读障碍者带来视觉扭曲效果。这些不良习惯也会给非阅读障碍者带来阅读困难。但它们对阅读障碍者的影响更为严重。
诵读困难者有时可能会在阅读的文本中看到“河流效应”[1]。这是指连续的文本行中出现较大的空白。它看起来就像一条空白的河流顺着页面上的文字流淌而下。有一些不良习惯会导致“河流效应”的发生。

对齐文本不仅对有阅读障碍的用户来说难以阅读,对没有阅读障碍的用户来说也同样如此。这是因为它会在字母和单词之间产生较大且不均匀的空白 [8]。当这些空白彼此重叠时,就会出现一条令人分心的空白河 [4]。
这可能会导致患有诵读困难症的读者在阅读时反复忘记读到哪里 [6]。你可以使用左对齐文本,而不是两端对齐的段落 [2],来避免产生“河流效应”。
我们大多数人都有在句末句号后加双倍行距的习惯。这种做法起源于打字时代。那时的打字机使用的是等宽字体。因此,人们认为在句号后加双倍行距会使句子的结尾更加清晰 [9]。
但句号后单倍行距就足够了,因为大多数网站都使用等距字体。句号后双倍行距会在文本中形成“河流”,使用户难以找到句子的结尾[9]。在网络上,单倍行距更胜一筹。
诵读困难者可能出现的另一种视觉扭曲效应是模糊效应 [1]。诵读困难者阅读时,会看到文本模糊、旋转或混杂在一起 [5]。这会严重影响诵读困难者的阅读能力,使他们感到疲劳 [7]。可以通过避免一些不良习惯来减轻这种影响。

你现在阅读的文字不是纯黑色 (#000000),背景也不是纯白色 (#FFFFFF),这是有原因的。这是因为许多阅读障碍者对高对比度颜色产生的亮度很敏感。这会导致文字旋转或模糊不清 [3]。
为了避免这种情况,请使用灰白色作为背景,例如浅灰色或棕褐色。您也可以使用深灰色代替纯黑色作为文本,以进一步减少眩光。
长段不间断的段落文本不仅对阅读障碍者来说难以阅读,对非阅读障碍者来说也同样如此。阅读障碍者很容易在阅读长段落时迷失方向 [1]。
这就是为什么最好使用表达单一观点的短段落 [2]。这是因为阅读障碍者比非阅读障碍者需要在观点之间有更多停顿 [6]。将文本分解为每段一个观点,无论阅读障碍者还是非阅读障碍者,都能更轻松地阅读。
有时,诵读困难者会经历“洗出效应”。当这种情况发生时,文字会显得模糊不清 [5]。这会使阅读速度变慢,并导致诵读困难者因为看不清单词而猜测单词是什么。为了减轻这种影响,在处理文本时应避免两种不良做法。

衬线字体在字母笔画的末端有钩。它们看起来很有装饰性,但可能会给患有阅读障碍的用户带来阅读障碍。衬线字体往往会遮挡字母的形状,使字母显得杂乱无章[1]。
但无衬线字体可以让诵读困难者更清晰地看清字母的形状。这是因为没有了钩状结构,字母之间的间距就更大了,更容易辨认。[6]
斜体有时用于突出显示文本。但不应使用斜体文本,因为它们会使字母难以阅读。与非斜体字体相比,斜体字母的线条呈锯齿状。这些字母还会倾斜,使患有阅读障碍的用户难以辨认单词 [6]。
当文字较小时,斜体文本更加难以辨认[3]。更好的突出显示方法是使用粗体文本,因为字母更清晰,对比度也更好。
许多用户患有阅读障碍,难以阅读文本。您应该通过纠正这些不良做法,让您的网站对所有人都易于访问。您已经了解了阅读障碍用户的网络体验。在视觉扭曲的情况下阅读时,获取信息并不容易。每个人都有获取信息的权利,无论他们是否患有阅读障碍。