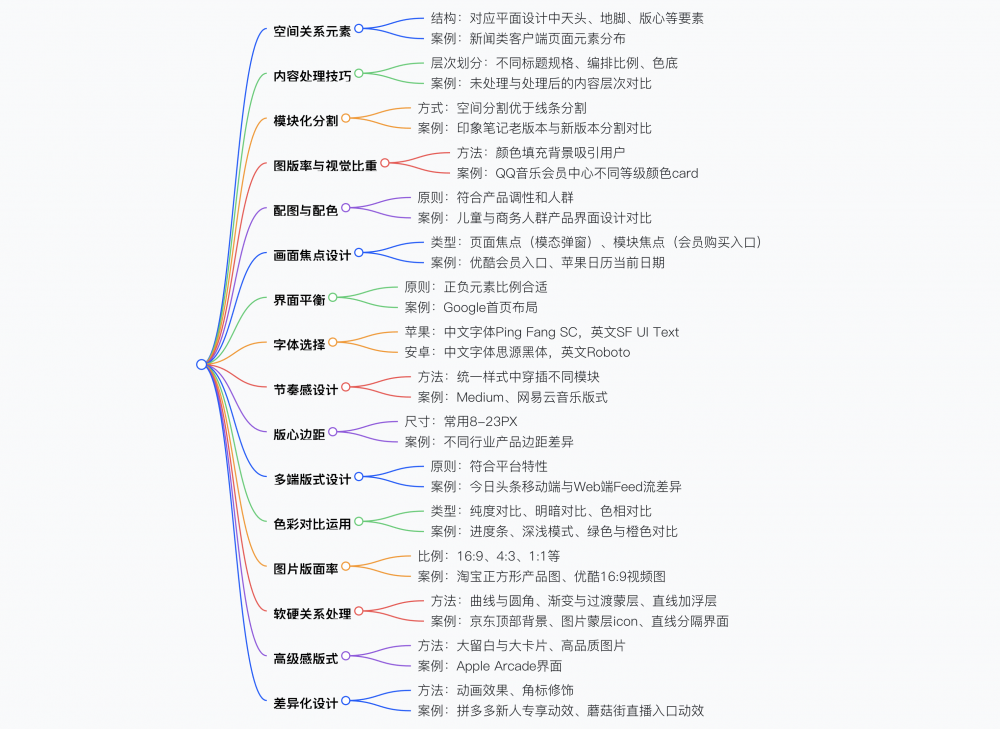
UI 界面版式设计的实用技巧,包括运用平面设计结构理解界面空间元素分布,通过不同标题规格等处理内容过多问题,采用空间分割替代线条分割,利用颜色填充背景改变图版率,根据产品调性选择配图及配色,通过模态弹窗等突出画面焦点,注重界面平衡,选择合适字体(苹果常用 Ping Fang SC、SF UI Text 等,安卓常用思源黑体、Roboto 等),设计有节奏感的版式,参考常用版心边距(8-23PX),考虑多端平台特性进行版式设计,运用纯度、色相对比等色彩对比手法,有效利用 16:9 等图片版面率,通过曲线与圆角等处理版式软硬关系,利用大留白与大卡片营造 “高级感”,采用增加动画效果等差异化设计方法。

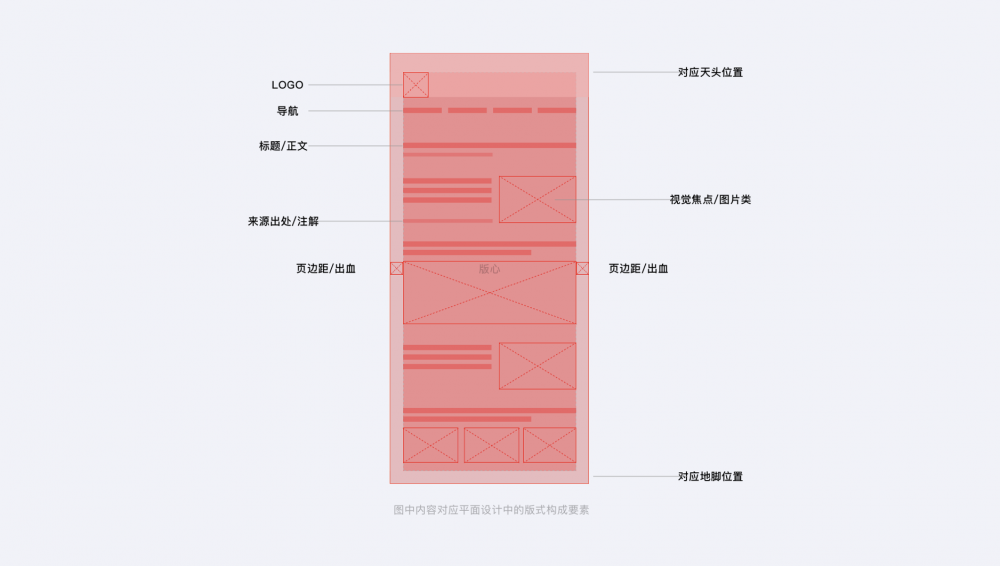
- 空间关系元素:运用平面设计中的天头(LOGO、导航)、版心(标题 / 正文、视觉焦点)、地脚(来源出处)等结构思考 UI 界面布局,如新闻类客户端页面元素对应分布。

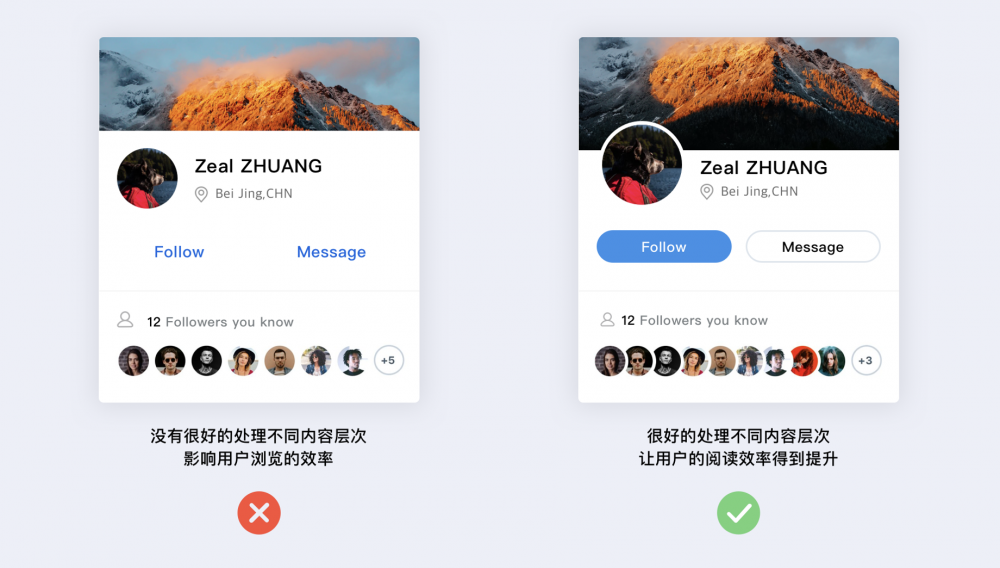
- 内容过多处理:采用不同标题规格、编排比例或色底划分层次,提升阅读效率,如未处理与处理后的内容层次对比案例。

- 模块化分割:空间分割比线条分割给人更轻松的阅读感受,如印象笔记老版本(线性分割)与新版本(卡片空间分割)对比。

- 图版率与视觉比重:通过颜色填充背景改变界面专属比重,引导视觉,如 QQ 音乐会员中心不同等级对应不同颜色 card。

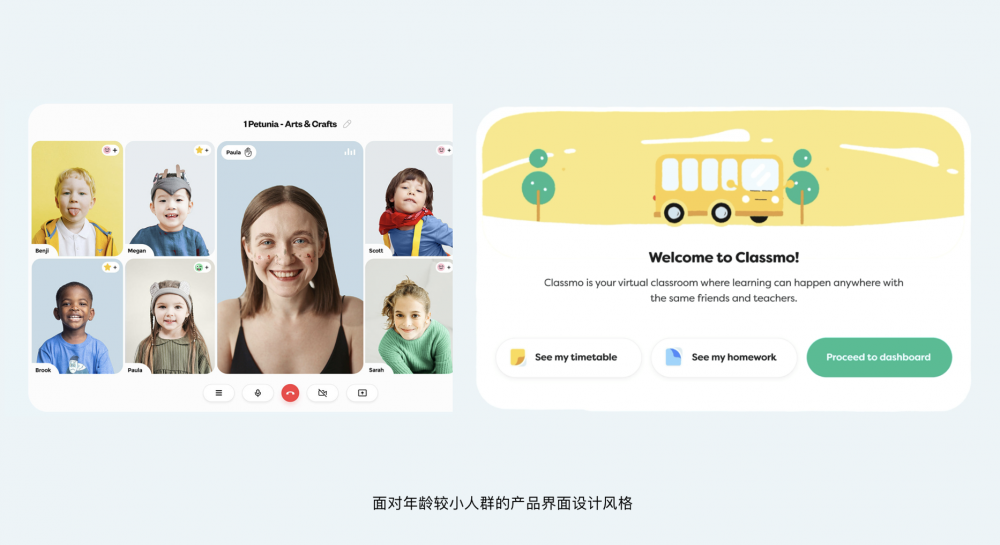
- 配图与配色:根据产品调性和对象人群选择,如面向儿童的产品界面风格与面向职业商务人群的界面风格差异。

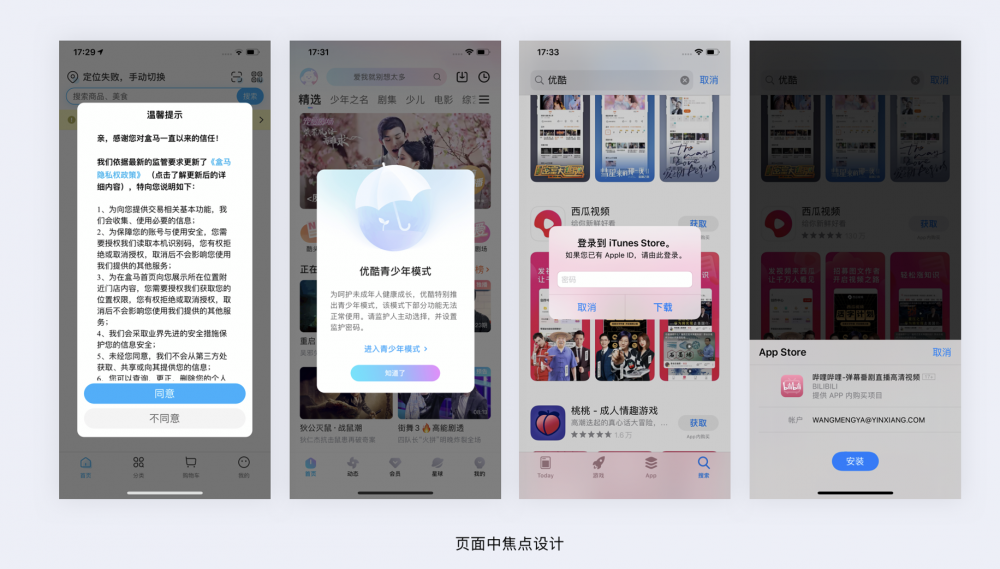
- 画面焦点
- 页面焦点:采用模态弹窗等不可忽视的方式,如盒马隐私政策弹窗。
- 模块焦点:用色彩倾向性突出重要入口,如优酷会员购买入口;用选中态突出,如苹果日历当前日期红色选中态。

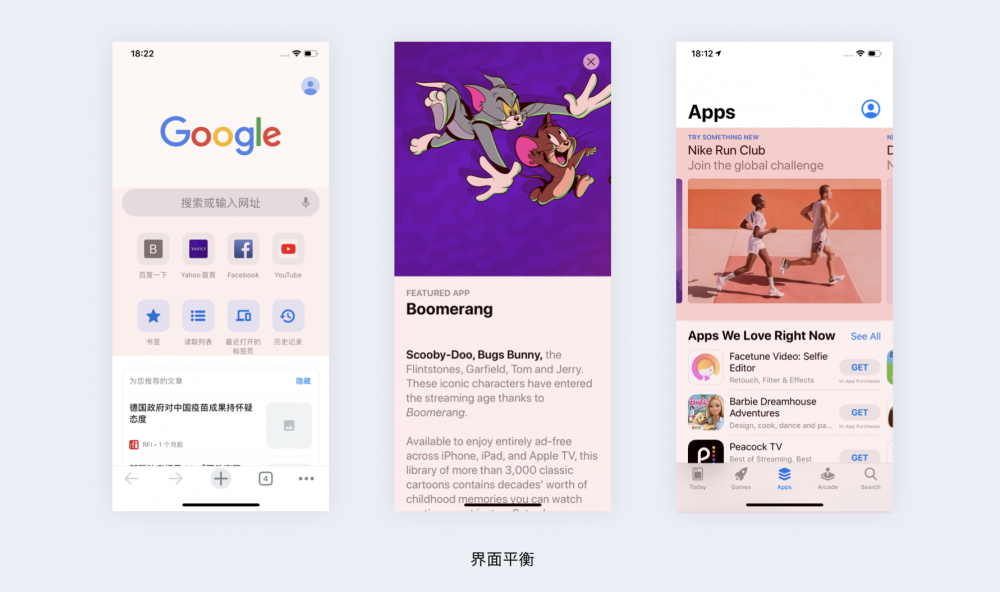
- 界面平衡:确保正负元素比例合适,如 Google 首页布局给人稳定平衡感。

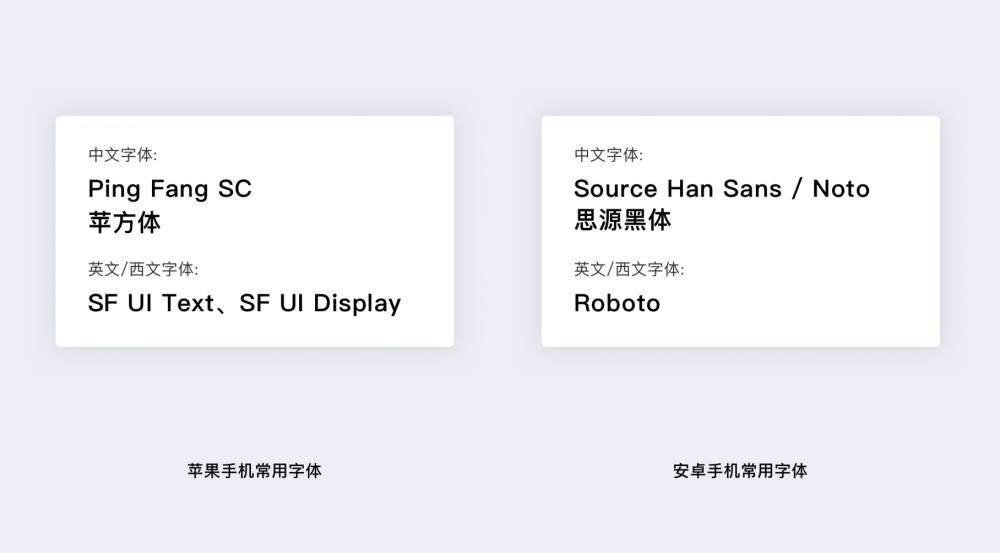
- 字体选择
| 平台 | 中文字体 | 英文 / 西文字体 |
|----|----|----|
| 苹果 | Ping Fang SC(苹方体)|SF UI Text、SF UI Display|
| 安卓 | Source Han Sans / Noto(思源黑体)|Roboto|

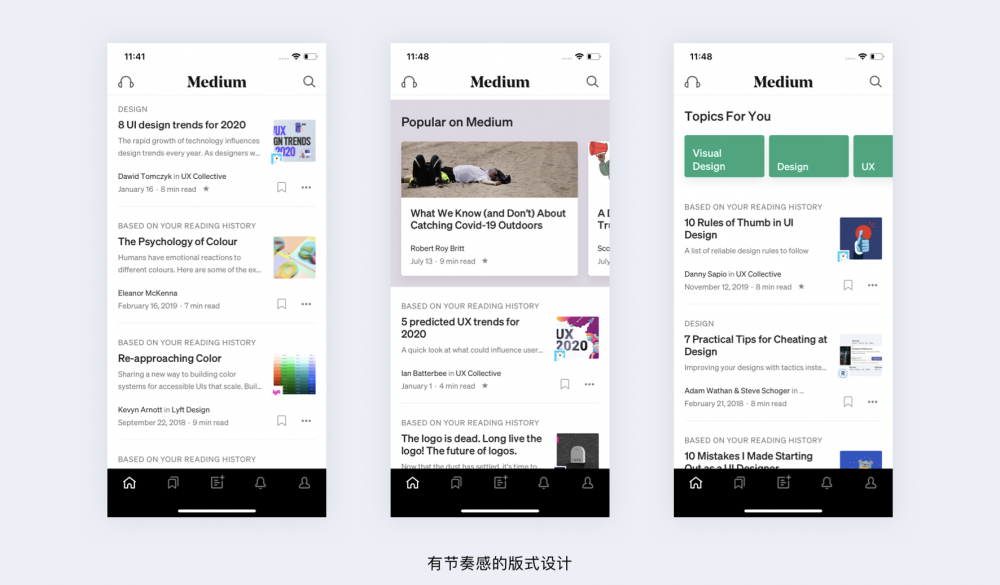
- 节奏感设计:在统一样式中穿插不同模块,如 Medium、网易云音乐的版式设计。

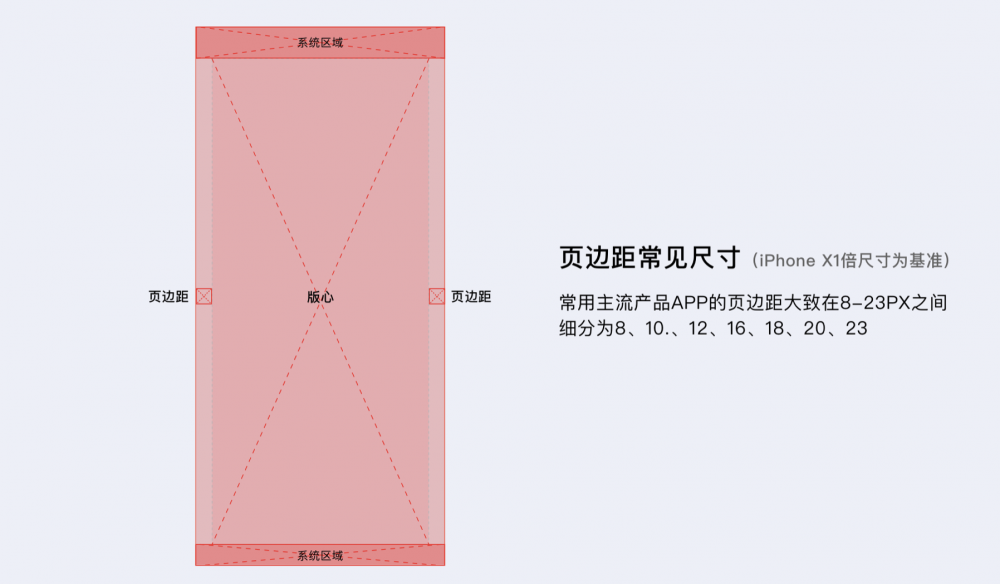
- 版心边距:常用尺寸 8-23PX(以 iPhone X1 倍尺寸为基准),内容多的文字类和购物类产品边距较小,图片、视频类产品边距较大。

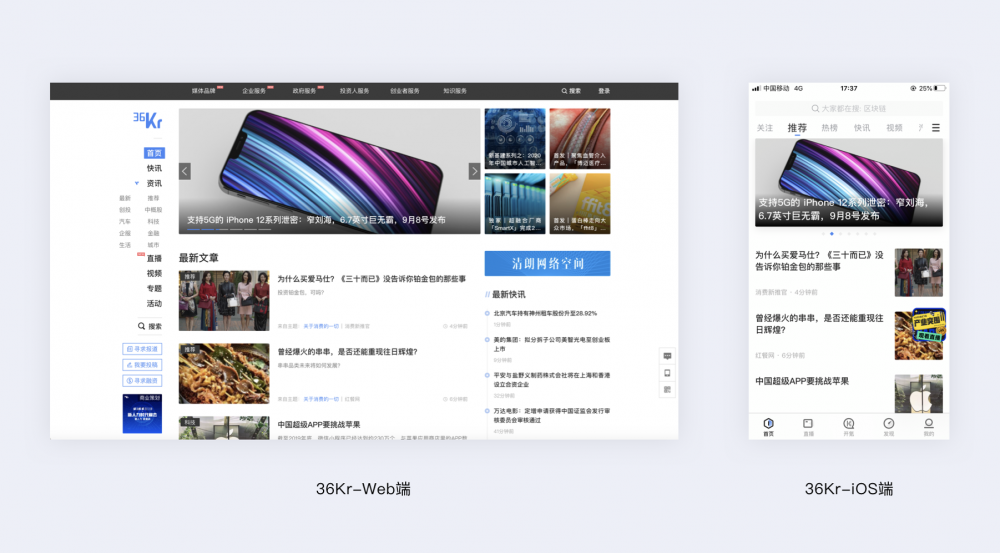
- 多端思维版式:根据平台特性设计,如今日头条移动端以文字标题为主,Web 端图片较大可更好发挥作用。

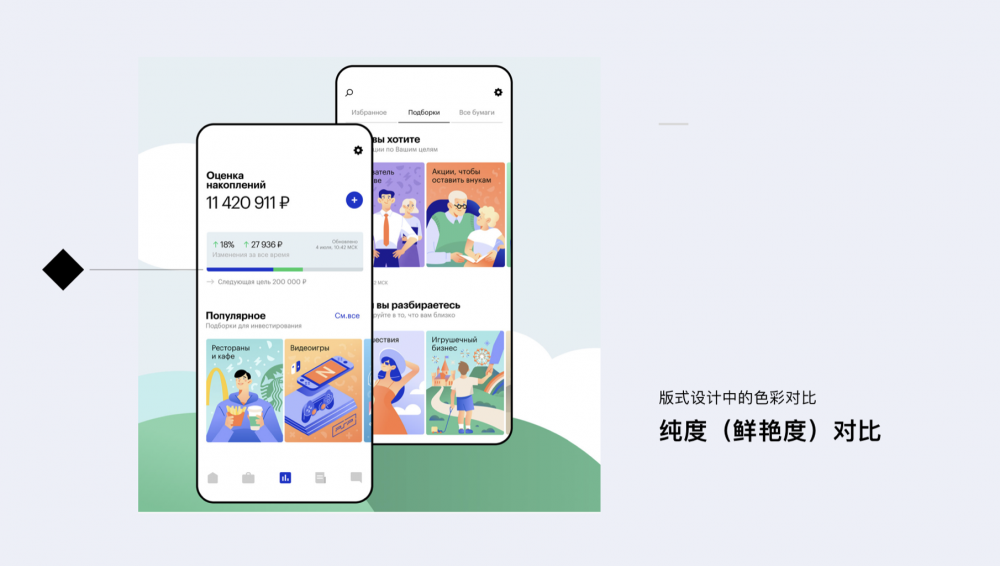
- 色彩对比运用
- 纯度对比:如进度条用低纯度与高纯度色彩形成层次反差。
- 明暗对比:如界面深浅模式通过明度对比表现层次感。
- 色相对比:如绿色背景中用橙色作为强引导入口。

- 图片版面率:有效利用 16:9(优酷视频)、1:1(淘宝产品图)等比例,适配产品特点。
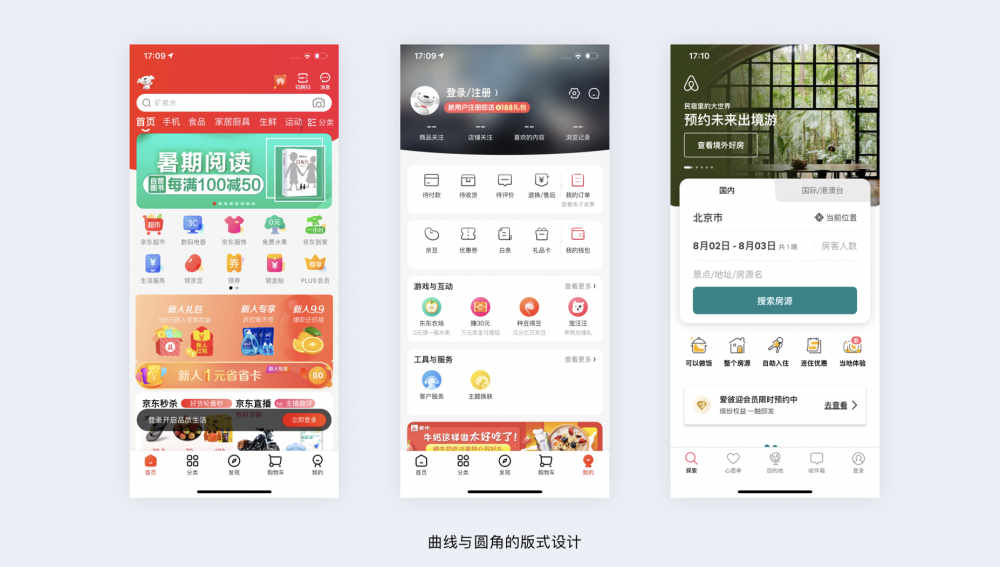
- 软硬关系处理
- 曲线与圆角:如京东顶部背景用弧度线条让界面柔和。
- 渐变与过渡蒙层:如图片上增加蒙层后添加 icon,兼顾功能与美观。
- 直线加浮层:用直线分割界面,给人刚硬感受。

- 高级感版式:利用大留白、大卡片、高品质图片,如 Apple Arcade 界面。
- 差异化设计:增加动画效果或角标,如拼多多新人专享处红包动效、蘑菇街直播入口头像动效。

- 在 UI 界面版式设计中,如何处理内容过多的情况?
- 答案:为了让阅读更有效,可以采用不同标题规格、不同编排比例或不同色底进行层次上的划分,这样能清晰区分内容层级,提升用户浏览效率,如案例中未处理与处理后的内容层次对比,处理后用户阅读效率得到明显提升。
- 多端版式设计需要注意哪些要点?
- 答案:多端版式设计要符合平台特性。例如移动端更多以文字标题吸引视线,因手机端图片显示较小、清晰度不足;而 Web 端图片较大,能更好发挥作用,且因呈现空间大,标题短时若按移动端结构会产生空白,影响视觉连贯,如今日头条移动端与 Web 端 Feed 流版式的差异设计。
- 色彩对比在版式设计中有哪些具体运用方式?
- 答案:色彩对比主要包含三种常用方式。纯度对比,如进度条部分采用低纯度和高纯度色彩制造对比形成层次反差;明暗对比,如界面主背景通过白色与黑色的明度对比表现层次感,很多产品适配的深色模式也是基于此;色相对比,如整体界面以绿色为基本色,用橙色形成强烈对比作为强引导入口。
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。

 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。