在数字技术飞速发展的当下,UI 大屏设计早已突破单纯信息展示的桎梏,逐渐演变为兼具功能性与艺术性的视觉盛宴。想要玩转 UI 大屏设计新美学,不仅需要紧跟时代潮流,更要敢于突破传统,以创新思维重新定义大屏设计的美学边界。
打破常规,重塑视觉语言
传统大屏设计多以整齐划一的布局、保守的色彩搭配为主,而新美学强调打破常规,通过独特的视觉语言传递个性与创意。在布局上,大胆采用不对称设计、不规则几何图形分割界面,打破呆板的网格限制,为用户带来耳目一新的视觉冲击。如某科技企业的展厅大屏,以流动的线条与不规则的几何图形构建空间感,将数据巧妙嵌入其中,宛如一幅动态的艺术作品,既凸显了科技感,又极具美学价值。
色彩运用,打造视觉张力
新美学下的色彩运用不再局限于单一主色调,而是通过多样化搭配营造强烈的视觉张力。在金融行业数据监控大屏中,常采用深蓝色与金色的搭配,深蓝色沉稳大气,象征着金融行业的严谨与可靠,金色则用于突出关键数据和重要指标,增添高贵感与科技感,让用户一眼锁定核心信息。在教育类大屏设计中,以绿色为主色调,搭配柔和的浅黄色,绿色象征生机与活力,契合教育行业的蓬勃发展和对知识的追求,浅黄色营造温馨舒适的氛围,让学生和教师在使用大屏时感到放松愉悦。
尝试高对比度色彩碰撞、渐变色彩过渡等手法,也能赋予大屏独特魅力。例如,将深邃的克莱因蓝与明亮的荧光橙相结合,克莱因蓝的纯粹与深邃,和荧光橙的鲜亮与跳跃形成鲜明对比,既能突出重点信息,又赋予大屏时尚与活力;又如在电商促销大屏上,使用从红色到橙色再到黄色的渐变色彩,营造出热烈的购物氛围,刺激消费者的购买欲望,同时让整个界面充满动态的视觉效果。

动态交互,增强沉浸体验
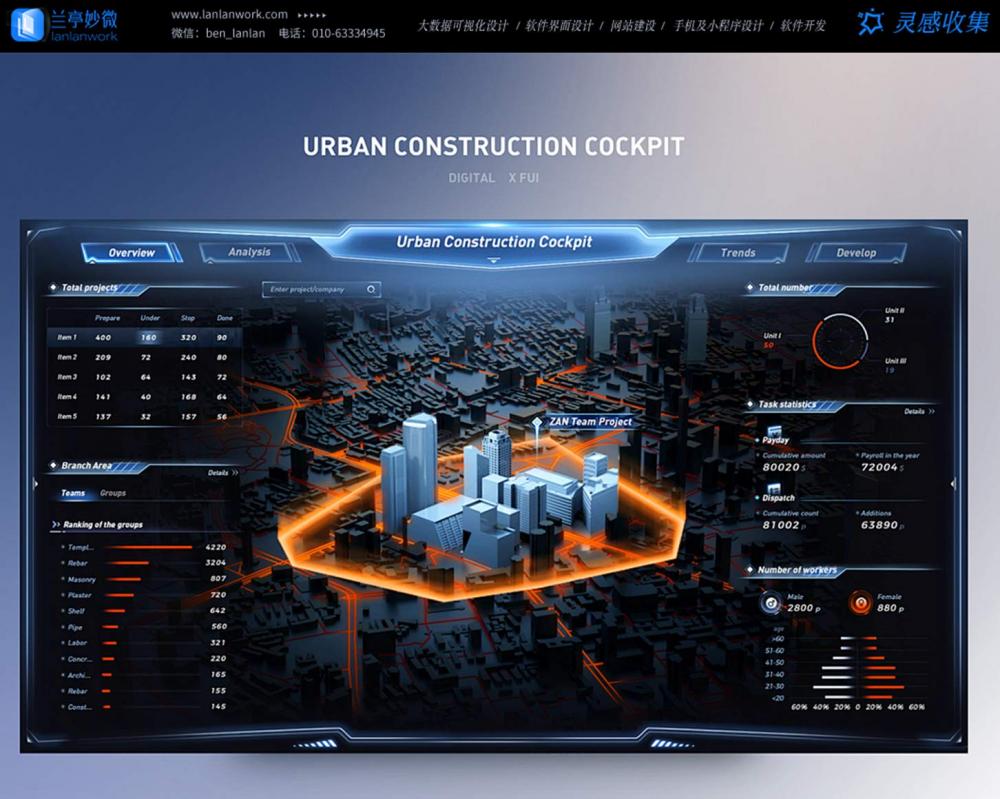
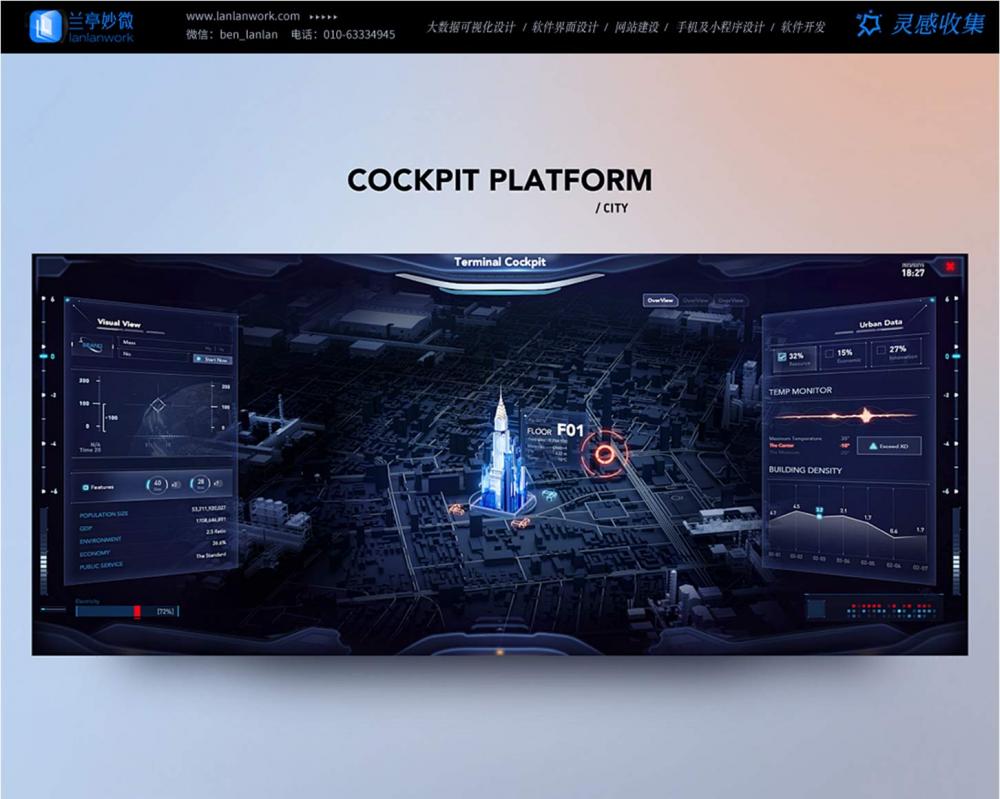
新美学下的 UI 大屏设计注重动态交互,通过流畅的动画效果、实时的数据反馈,让用户与大屏产生深度互动。微交互设计成为关键,按钮的弹性动画、数据加载时的粒子特效,都能为用户带来沉浸式体验。某城市规划展示大屏,用户通过触摸操作,地图上的建筑会以 3D 动画形式 “生长” 而出,配合光影变化,生动展现城市发展历程,这种动态交互让信息传递更生动,也让美学体验更立体。

跨界融合,拓展美学边界
将不同领域的元素融入 UI 大屏设计,实现跨界融合,是新美学的又一趋势。结合艺术、文化、时尚等元素,让大屏设计更具内涵与故事性。在文旅主题大屏中,融入传统水墨画元素,用数字技术将水墨晕染效果与数据可视化相结合,展现景区的文化底蕴与旅游数据;或是将时尚秀场的动态光影效果应用于商业大屏,吸引消费者目光,提升品牌美学格调。
玩转 UI 大屏设计新美学,需要设计师不断突破自我,从视觉语言、交互体验、跨界融合等多维度进行创新。只有这样,才能让 UI 大屏在发挥实用价值的同时,成为真正的美学杰作,为用户带来无与伦比的视觉与交互体验。